Скорость загрузки сайта – как ее проверить и увеличить
Даже сейчас, когда скорость интернета у большинства провайдеров превышает 100 Мбит/сек, а мобильные операторы развивают 5G, вопрос о скорости загрузки сайта остается актуальным. Этот параметр существенно влияет на конверсию, показатель отказов, посещаемость и другие важные для бизнеса KPI. Потому что при прочих равных условиях человек выберет тот сайт, который быстрее загружается и не заставляет его ждать. Об этом нам говорят логика, личный пользовательский опыт и многочисленные исследования на тему, которые можно найти в сети. Вот, например, исчерпывающая подборка кейсов с цифрами, как компании экспериментировали со скоростью загрузки.
Все исследователи сходятся во мнении, что оптимальное время загрузки — от 1,5 до 3 секунд. Если страница грузится дольше, то больше половины пользователей покидают ее, так и не дождавшись чуда.
В статье мы расскажем:
Перечислим основные недостатки медленного сайта, актуальные как для десктоп, так и для мобильных версий:
- Клиенты уходят к конкурентам — им проще вернуться в поисковик и выбрать следующий сайт.

- Задержка загрузки на 0,1 секунду уменьшает конверсию на 7% (согласно исследованию Akamai).
- Снижается вероятность, что пользователи вернутся на сайт. Google говорит, что из-за негативного пользовательского опыта вероятность повторной покупки снижается на 60%. Правда, речь про мобильные версии.
- Скорость загрузки влияет на ранжирование сайта в поисковиках. Если сайт долго грузится, робот поисковой системы может не успеть его полностью проиндексировать.
Окей, мы убедились, что скорость работы сайта критично важна. Теперь разберемся, как ее проверить.
Как проверить скорость своего сайта
Есть много онлайн-сервисов, которые позволяют проверить быстроту загрузки страниц — достаточно ввести нужный URL. Рассмотрим три самых интересных, на наш взгляд. Для примера будем использовать сайт https://shop.googlemerchandisestore.com/.
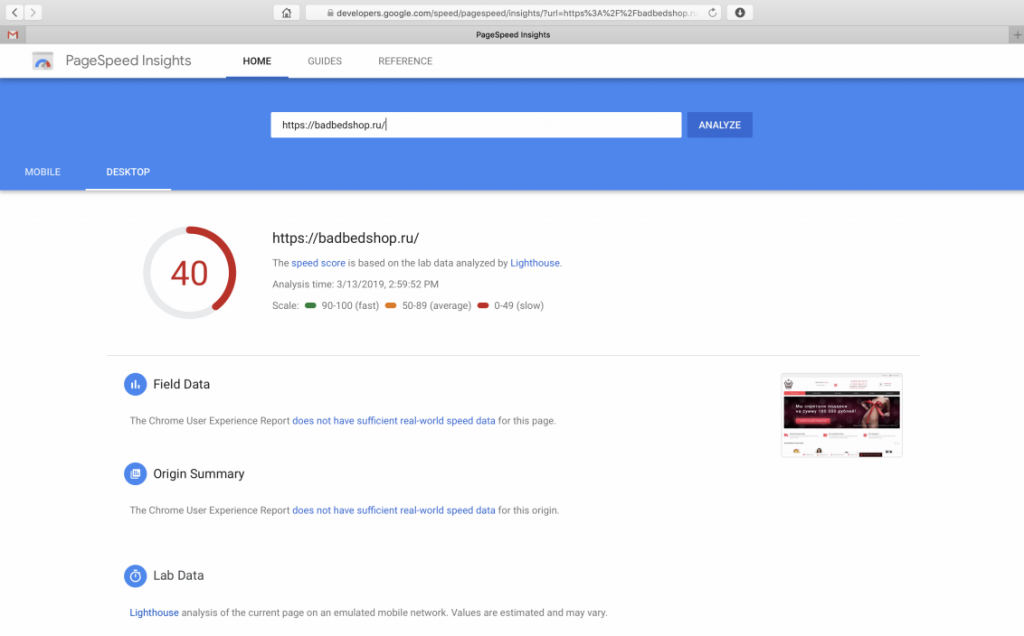
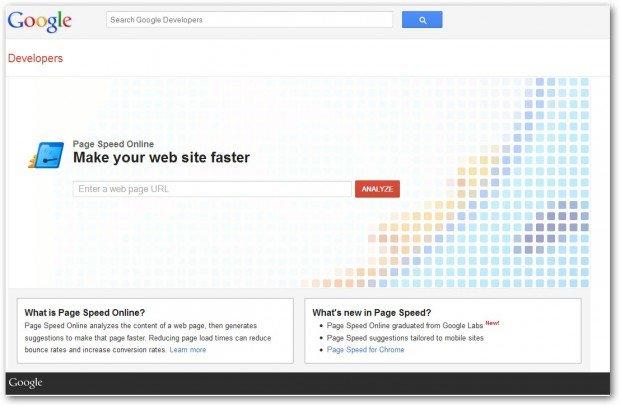
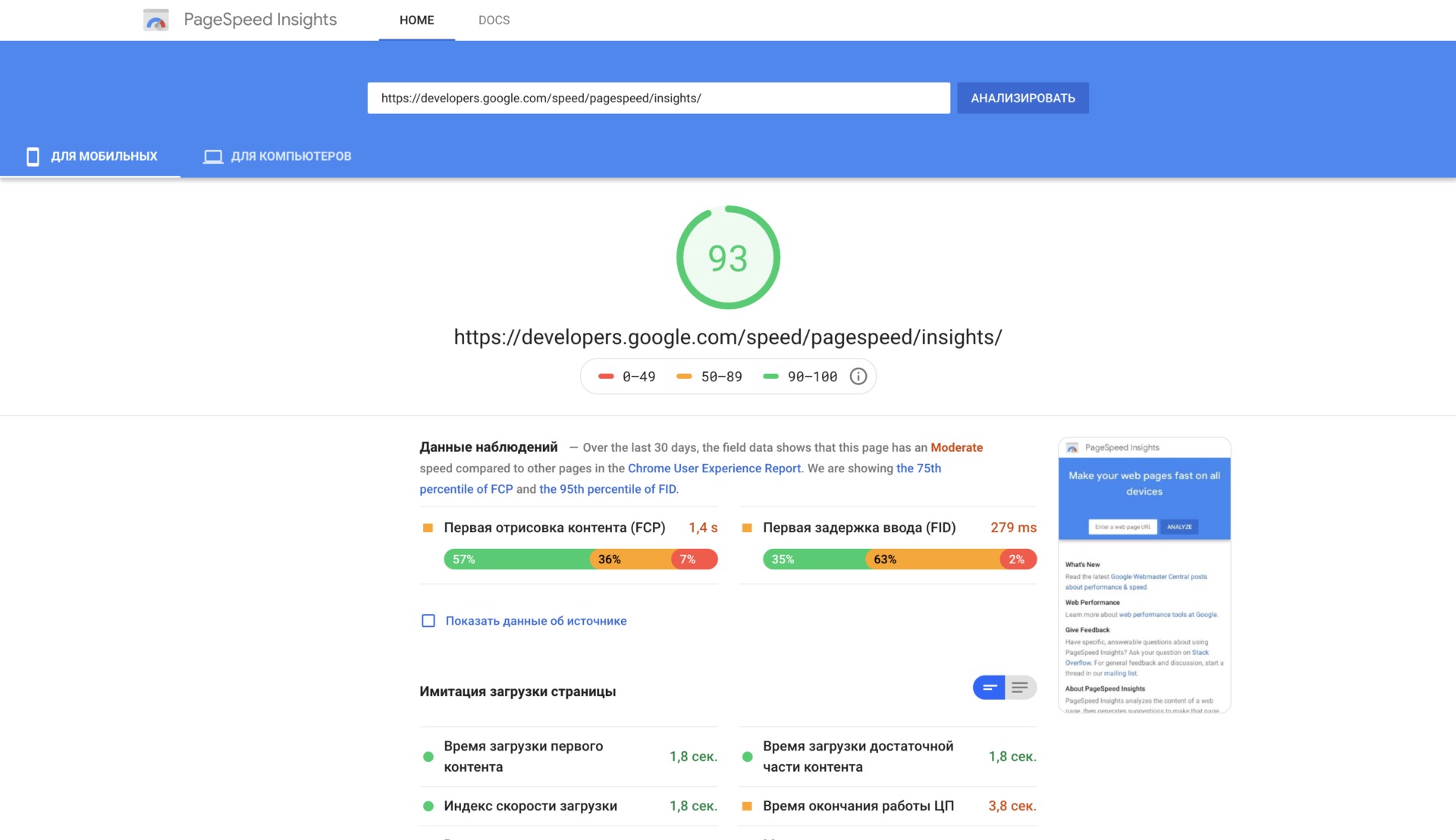
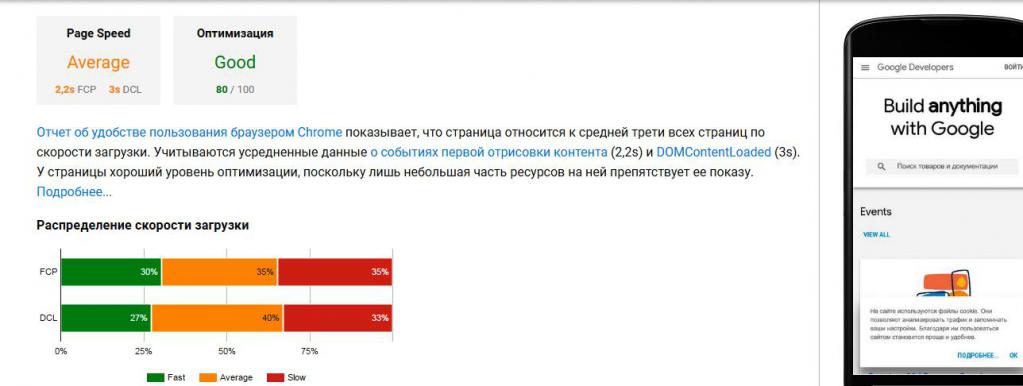
1. PageSpeed Insights
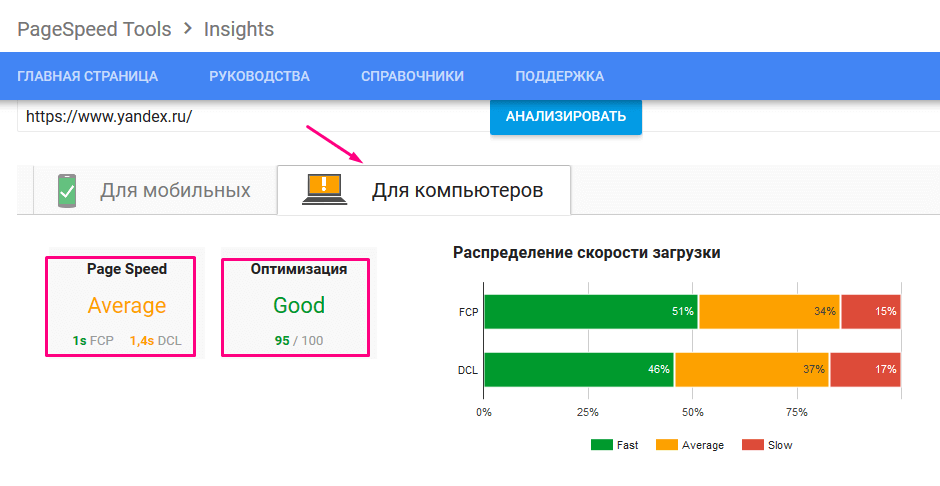
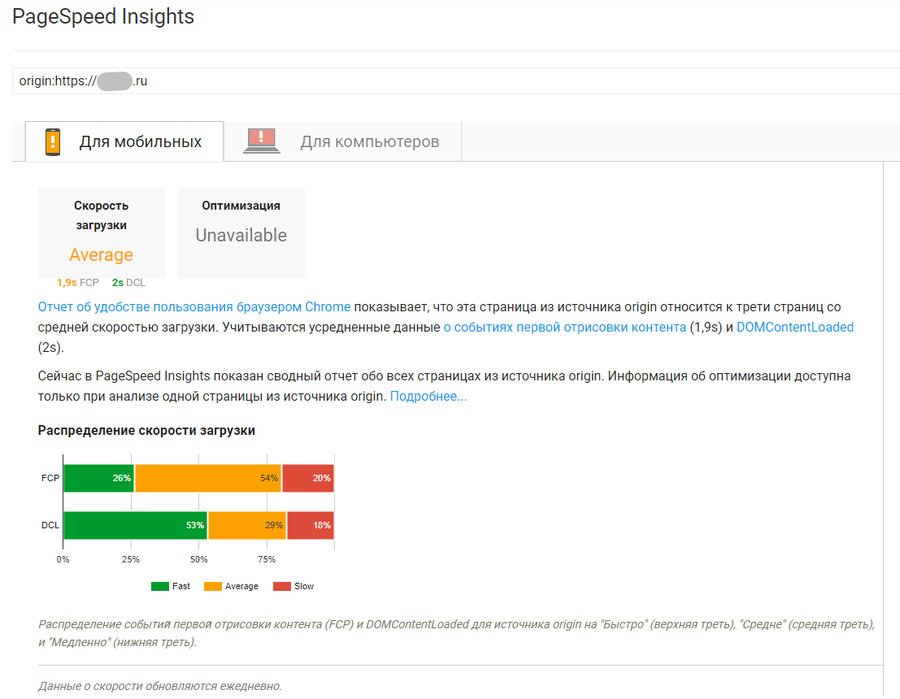
Это бесплатный инструмент от Google. С его помощью можно узнать, как быстро загружаются страницы на компьютере или мобильных устройствах. Если кратко, то сервис берет ключевые метрики об опыте реальных пользователей по всему миру из Chrome User Experience Report и сравнивает их с вашими. В результате вы видите среднюю скорость загрузки своей страницы и уровень оптимизации, а также долю загрузок, которые проходили на медленной, средней и высокой скорости.
С его помощью можно узнать, как быстро загружаются страницы на компьютере или мобильных устройствах. Если кратко, то сервис берет ключевые метрики об опыте реальных пользователей по всему миру из Chrome User Experience Report и сравнивает их с вашими. В результате вы видите среднюю скорость загрузки своей страницы и уровень оптимизации, а также долю загрузок, которые проходили на медленной, средней и высокой скорости.
Если страница показывает не самые лучшие результаты (как в нашем примере), сервис дает конкретные советы, как ее оптимизировать.
Подробнее о том, как работает сервис и рассчитываются метрики, вы можете почитать в руководстве для разработчиков.
Кстати, рекомендации PageSpeed Insights можно увидеть в отчете Google Analytics «Ускорение загрузки», если кликнуть на ссылку в соответствующем столбце:
Вообще, группа отчетов «Скорость загрузки сайта» (Site Speed reports) в GA — полезная штука. Если раньше вы не уделяли должного внимания этим отчетам, рекомендуем периодически их просматривать, чтобы отслеживать показатели в динамике и вовремя реагировать на проблемы.
Например, отчет «Время загрузки страниц» помогает понять, насколько быстро загружается ваш сайт в разных странах или браузерах и насколько оперативно он реагирует на действия пользователей.
Допустим, ваша целевая аудитория находится в Германии. Если вы посмотрите на отчет выше, то увидите, что одна из важных страниц вашего сайта в этой стране грузится очень медленно (19,24 сек.), при этом у нее 140 просмотров. Чтобы ускорить загрузку, нужно оптимизировать страницу. Если же в этом регионе или у этого провайдера скорость интернет-соединения слишком мала для вашего сайта, можно создать альтернативные страницы, адаптированные для низкой пропускной способности.
2. Pingdom Tools
Это один из самых информативных и популярных сервисов для проверки скорости. У него есть бесплатная и платная десктоп-версии, а также мобильное приложение с 14-дневным trial.
В бесплатной версии можно провести быстрый анализ и увидеть производительность, время загрузки, размер вашей страницы, а также возможные проблемы, которые замедляют ее работу. Каждую проблему можно «развернуть», кликнув по стрелке напротив, и почитать подробности.
Каждую проблему можно «развернуть», кликнув по стрелке напротив, и почитать подробности.
Кроме того, в бесплатной версии Pingdom Tools вы можете:
- Отслеживать историю производительности сайта после изменений. Находить ошибки 404 и 500, чтобы вовремя их устранять.
- Просматривать размер содержимого страницы по типу контента и домену, а также количество запросов браузера.
- Тестировать загрузки сайта с разным местонахождением.
- Делиться результатами анализа с коллегами.
3. GTmetrix
По функционалу этот сервис очень похож на Pingdom Tools, разве что предоставляет информацию в более удобном и организованном виде. Бесплатная версия показывает браузер и локацию сервера, используемого для тестирования, производительность страницы (PageSpeed и YSlow), время загрузки, количество запросов и общий размер страницы. Учитывая, что сервис сохраняет историю проверок, этих метрик будет достаточно, чтобы анализировать скорость загрузки вашего сайта в динамике.
Если же вы хотите детальнее разобраться, почему ваш сайт тормозит и что с этим сделать, можно использовать расширенную платную версию. Она позволяет выбирать локацию сервера и браузер, автоматизировать тестирование и многое другое.
После проверки сайта вы можете прикинуть, сколько заработаете, если ускорите загрузку. Например, с помощью калькулятора от Google или Sharpe Digital.
Как ускорить загрузку страниц
Можно выделить 5 основных причин, которые замедляют работу сайта. Разберемся, что делать с каждой из них.
1. Страницы большого размера
Чтобы сократить объем данных, передаваемых в браузер пользователя, используйте сжатие GZIP. Это позволит уменьшить размер веб-файлов на 70% без ухудшения их качества. Проверить, доступен ли этот метод сжатия для вашего сайта, можно с помощью сервиса GiftOfSpeed или GTmetrix.
2. «Тяжелые» изображения
Изображения большого размера и разрешения значительно тормозят загрузку страницы. Чтобы этого избежать, используйте JPEG картинки вместо PNG — они весят в 5 раз меньше, не уступая при этом в качестве. Уменьшить размер изображения вы можете с помощью любого онлайн-оптимизатора: Optimizilla, Compressor, Imagify, TinyPNG и т.д. Или, например, можно прогнать картинку через Photoshop и сохранить ее в специальном формате, предназначенном для веб-сайтов. Главное — не переусердствовать и найти золотую середину между качеством и размером файла.
Чтобы этого избежать, используйте JPEG картинки вместо PNG — они весят в 5 раз меньше, не уступая при этом в качестве. Уменьшить размер изображения вы можете с помощью любого онлайн-оптимизатора: Optimizilla, Compressor, Imagify, TinyPNG и т.д. Или, например, можно прогнать картинку через Photoshop и сохранить ее в специальном формате, предназначенном для веб-сайтов. Главное — не переусердствовать и найти золотую середину между качеством и размером файла.
3. Много запросов от браузера
Чем выше количество элементов на странице, тем больше запросов к серверу отправляет браузер, и тем медленнее происходит загрузка. Чтобы разорвать этот порочный круг и сократить число запросов, вы можете:
- Удалить лишние изображения, JS-файлы, коды сторонних сервисов.
- Объединить несколько небольших элементов (иконки, кнопки) в один CSS-спрайт с помощью CSS Sprites generator, CssSpritegen, Spritebox или любого другого генератора.
- Использовать кэширование.
 Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
4. Перегруженный код JavaScript и CSS
Если код JavaScript и CSS слишком длинный, содержит много лишних элементов (пробелы, комментарии и т.п.), то страница может загружаться с задержками. Чтобы оптимизировать код, вы можете:
- Сократить название функций и почистить код с помощью специальных сервисов, например: JavaScript/CSS/HTML Compressor, CSS Compressor, JSCompress.
- Разместите CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
- Вынесите JS-файлы в конец страницы.

5. Большое расстояние между сервером и пользователем
Чем дальше от компьютера находится сервер вашего хостинг-провайдера, тем медленнее загружается сайт. «Сократить» это расстояние помогут сети доставки контента CDN: Amazon CloudFront, Incapsula, Akamai и другие. Когда человек заходит на сайт, CDN загружает веб-файлы со своего сервера, находящегося ближе всего к пользователю. Эта схема прекрасно иллюстрирует принцип работы CDN-сетей:
6. Медленный хостинг
Если вы попробовали все описанные выше советы, а скорость сайта оставляет желать лучшего, проверьте время ответа сервера. Например, это можно сделать в отчете Google Analytics «Скорость загрузки сайта» → «Обзор»:
На скриншоте мы видим, что среднее время ответа сервера 0,8 секунд. Это не очень хорошо, так как в идеале оно не должно превышать 0,2 секунды. Если у вас этот показатель намного больше, возможно, стоит задуматься о смене хостинг-провайдера.
Как регулярно мониторить скорость сайта
Как вы уже поняли, скорость сайта — это проблема не только разработчика или маркетолога, но и всего бизнеса. Компании, которые не уделяют ей должного внимания, теряют очень много потенциальных лидов и клиентов. Поэтому мониторить и оптимизировать производительность сайта нужно на регулярной основе.
Если вы собираете данные в Google BigQuery с помощью OWOX BI Pipeline и хотите отслеживать основные технические показатели сайта, заполните форму — и мы пришлем вам шаблон дашборда, который можно скопировать, а также гайд, как его настроить.
Получить шаблон дашборда
В результате у вас получится удобный отчет, который состоит из 5 страниц. На первой странице вы сможете просматривать все важные показатели:
- Количество пользователей.
- Количество сеансов.
- Количество просмотров страниц.

- Ошибки JavaScript.
- Ошибки 404.
- Среднее время загрузки страниц.
- Среднее время соединения с сервером.
На втором листе можно узнать подробную информацию по ошибкам JavaScript:
- Общее количество ошибок за выбранный период.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Сколько процентов пользователей столкнулись с ошибками.
- На каких страницах и типах страниц происходят ошибки (для отслеживания типов страниц, необходимо внедрить pageType на сайте, а также создать пользовательскую переменную уровня хита hits.page.pageType).
- В каком браузере и его версиях происходят ошибки.
На третьей странице представлена подробная информация об ошибках 404:
- Общее количество ошибок.
- Количество ошибок на страницу.
- Количество сессий с ошибками.

- Количество пользователей, у которых возникли ошибки.
- А также рефералы, после которых возникли ошибки.
На двух последних листах можно посмотреть, как менялась скорость загрузки страниц в разрезе разных типов страниц, браузеров и устройств.
На четвертой странице информация по десктопу:
На пятой странице данные по планшетам и мобильным устройствам:
Теперь вы знаете, как заставить свой сайт «летать» 🙂 Если у вас остались вопросы или вы знаете другие способы уменьшить время загрузки страниц, пишите их в комментариях.
Использованные инструменты
Проверка скорости загрузки сайта в Google Page Speed Insights
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: Где покупать ссылки для продвижения сайта
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.

- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
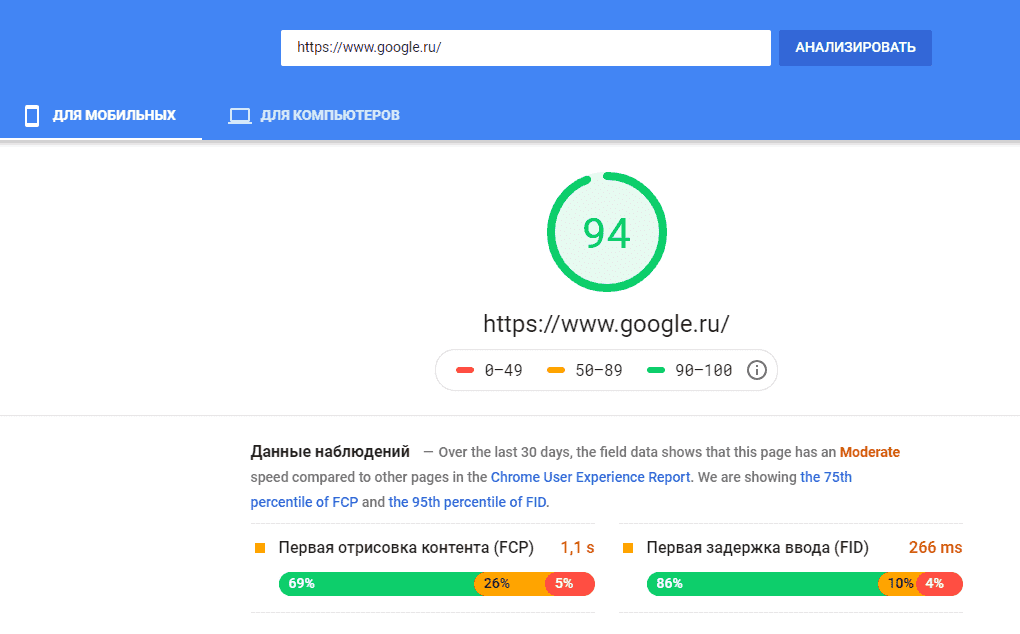
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Статья в тему: 10 сервисов для проверки скорости сайта
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Это интересно: Оптимизация изображений на сайте
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
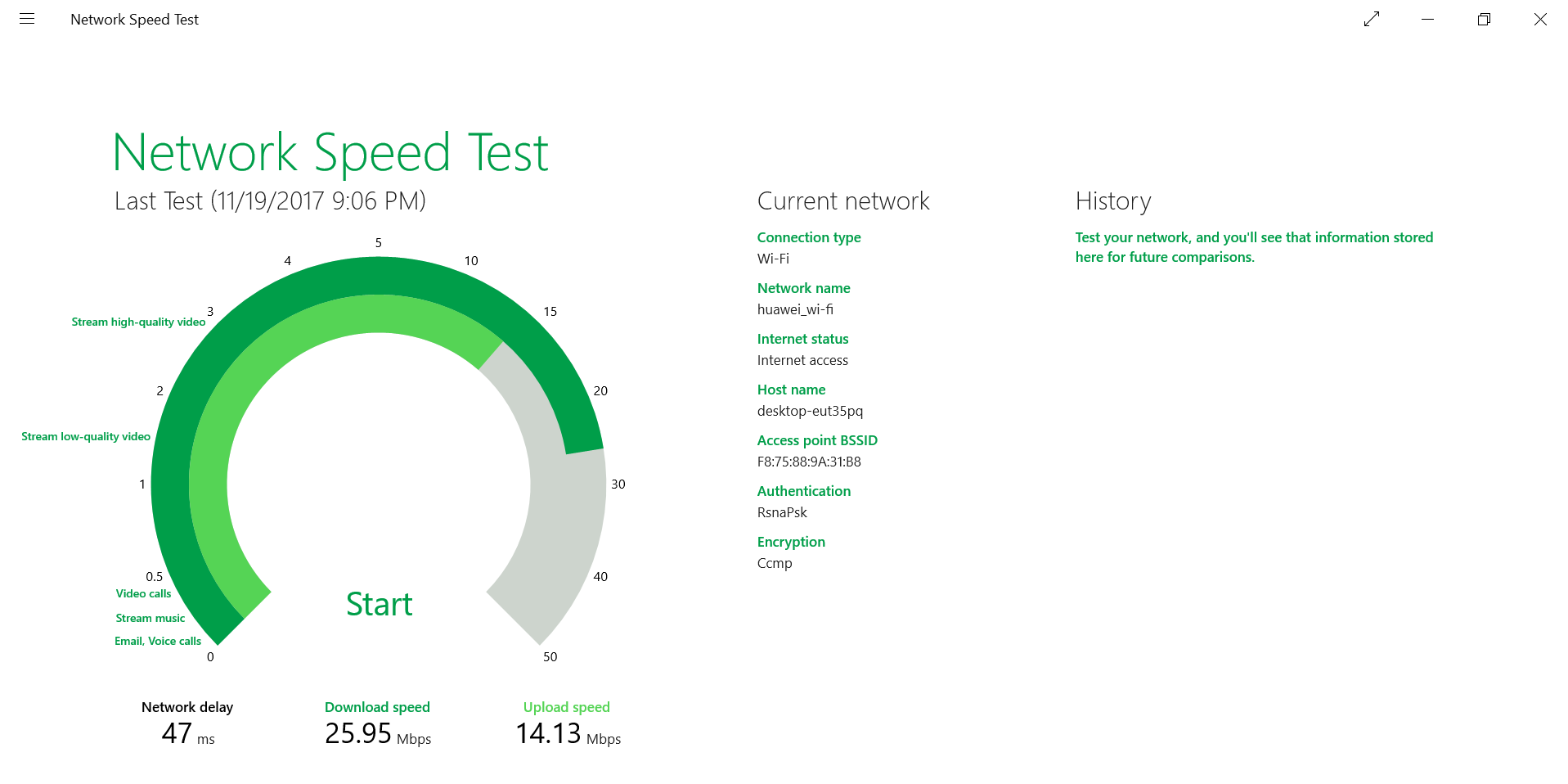
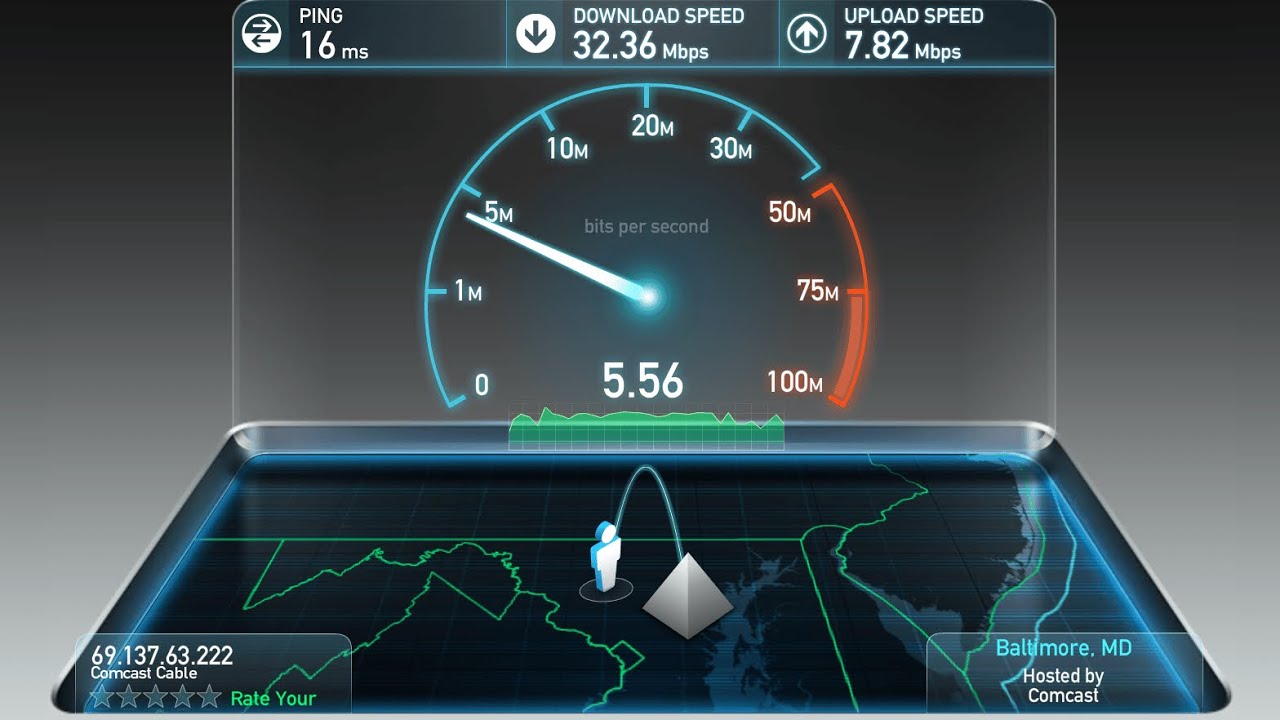
Как определить скорость интернета с помощью бесплатного теста от Google
Если вы хотите сменить провайдера или тариф, стоит узнать, на какой скорости интернет работает сейчас. Для этого можно воспользоваться бесплатным инструментом от Google.
Как определить скорость интернета с помощью бесплатного теста от Google
Анна ПоляковаТест определяет скорость, измеряя объем данных, которые могут передаваться через ваше интернет-соединение. На это уходит примерно 30 секунд, результаты сообщаются в мегабитах в секунду (Мбит/с). Чем этот показатель больше, тем лучше.
Чем этот показатель больше, тем лучше.
Для справки: по стандарту FCC (Federal Communications Commission — Федеральная комиссия связи), для быстрого интернет-соединения нужно не менее 25 Мбит/с при загрузке данных на устройство и не менее 3 Мбит/с — при загрузке данных с устройства. Тест от Google может проверять соединения скоростью до 700 Мбит/с.
Он также сообщит время задержки. Оно показывает, как быстро вы получаете ответ от сервера, и дается в миллисекундах (мс). Здесь чем ниже показатель, тем лучше.
Обратите внимание, что при прохождении теста ваш IP-адрес будет передан Google и M-Lab, с которой он сотрудничает в этом проекте. Однако угрозы безопасности здесь нет: обе компании тщательно защищают свои данные, и даже если кто-то найдет ваш IP-адрес, у него почти не будет шансов воспользоваться им.
Кроме того, имейте в виду, что скорость интернета постоянно меняется. Она зависит от того, насколько близко вы находитесь к роутеру, сколько устройств подключено к сети и сколько данных вы передаете в данный момент.
Как запустить тест скорости интернета от Google
- Зайдите в Google и введите internet speed test (тест скорости интернета).
- В верхней части результатов поиска появится поле с надписью Internet speed test (Тест скорости интернета). Нажмите на синюю кнопку Run Speed Test (Провести тест скорости интернета) в нижней части этого поля.
- Откроется окно со спидометром. Сначала тест измерит скорость загрузки данных на устройство, а затем — с устройства.
- После завершения теста отобразятся финальные результаты.
Источник.
App Store: Meteor: Тест скорости
Метеор — первый тест скорости интернета для всех землян, а не только сетевых инженеров. Метеор не только проверяет скорость связи но и определяет, насколько эффективно популярные приложения будут функционировать при этой связи. Оставь позади неразбериху — Метеор показывает численные результаты и дает им понятную оценку.
Основные функции:
— Метод тестирования скорости, который показывает ожидаемую скорость, а не высшую скорость, которая случается редко
— Оценка 6 приложений одновременно. Выбор 26 популярных приложений
— Дополнительные детали об эффективности каждого приложения
— Запись местоположений предыдущих тестов и где было лучшее соединение
— Бесплатно и без рекламы (как и космос)
— Просто замечательно (как и ты)
Включенные приложения: Chrome, Dropbox, Amazon, Facebook, Flipboard, Gmail, Google Maps, Instagram, Skype, Spotify Music, Street View, Twitter, Uber, Waze, WhatsApp, YouTube, Clash Royale, Pokemon Go, Super Mario, Critical Ops, Netflix, Mobile Legends, Twitch, Tune in, Telegram, Messenger.
Если отсутствует одно из твоих любимых приложений, или если есть комментарии по системе оценок, свяжись с нами по адресу [email protected]. Мы продолжаем улучшать Метеор, включая показатели эффективности для каждого приложения.
У тебя будет шанс встретить Космо-Монстра, кто всегда готов помочь и показать особенности каждой функции.
Метеор входит в семейство приложений фирмы OpenSignal. Используя Метеор, ты можешь внести свой вклад в крупнейший в мире проект сбора независимых данных скорости интернета и мобильного сигнала. Встроенный в приложение Метеор механизм сбора данных позволяет измерять уровень связи, скорость интернета и WiFi соединения, анонимно посылая их в OpenSignal. Делясь своим опытом, ты улучшаешь мобильные сети по всему миру.
Медленная загрузка приложений? Недоступна видео передача или загрузка файлов? Не работает отправка фото на WhatsApp? Достаточна ли скорость твоей мобильной или WiFi связи для тех приложений, которые ты хочешь использовать? Узнай с помощью Метеора!
Дополнительные замечания
Общая оценка скорости после теста зависит от выбора приложений
Meteor проводит тесты на любом используемом вами соединении — мобильном (он же сотовый) или Wi-Fi (он же ADSL или широкополосный). Если тест проходит по Wifi, то названием роутера становится ярлык результата, в противном случае сохраняется ярлык “мобильный”.
Для удобства справки, можно переименовать ярлык на странице “Предыдущие данные” (это также изменит отображение результатов на Обзорной странице и на странице Предыдущих данных)
На Обзорной странице можно увидеть местоположения самого быстрого и самого медленного результата теста, а также общее представление о скорости связи в разных местах
Можно увидеть, какой параметр скорости (загрузка, отдача, или пинг) более всего влияет на эффективность выбранного приложения
Учти, что время ожидания (иногда называемое пинг) обычно намного ниже (быстрее) в сетях Wi-Fi и 4G (LTE) и 5G, чем в сетях 3G и 2G
Если ты дочитал досюда, присоединяйся к нашей программе бета-тестирования. А для этого — пиши на [email protected]. Ждем с нетерпением!
Do Not Sell My Info: https://www.opensignal.com/ccpa
Как проверить скорость загрузки сайта: онлайн-сервисы — Lemarbet
Скорость загрузки страниц сайтов с самого появления Интернета играла важную роль для пользователей, которые хотели как можно быстрее получить нужную им информацию.
Теперь же и поисковые системы начали учитывать данный параметр при ранжировании, особенно если речь идет о коммерческих запросах. Запись об этом появилась в официальном блоге Google еще 9 апреля 2010 года :
Если в двух словах, то в этой новости говорится о том, что быстрая загрузка страниц сайта положительно сказывается на пользовательском опыте. Поэтому скорость загрузки роботами теперь станет одной из составляющих алгоритмов Google, влияя на ранжирование веб-ресурса в выдаче и на рейтинг в поиске.
Исследования компании Kissmetrics, которая специализируется на веб-аналитике, показали наличие зависимости между скоростью работы веб-сайта и удовлетворенностью его посетителей (потенциальных клиентов):
- 47% посетителей ожидают, что страницы сайта загрузятся в течение 2 секунд или меньше;
- 40% посетителей закроют вкладку, если страница будет загружаться более 3 секунд;
- каждый второй пользователь испытывает чувство раздражения, если время ожидания превышает 3 секунды;
- 79% клиентов, недовольных скоростью работы интернет-магазина, не сделают в нем повторной покупки;
- 44% онлайн-покупателей расскажут друзьям и родным о своем негативном опыте.

Можно сказать, что такой показатель, как скорость загрузки сайта становится одним из важнейших для его владельца, особенно если мы говорим об интернет-магазинах. Ведь медленная загрузка страниц приводит к отказу посетителей от их просмотра, а в долгосрочной перспективе – и потере трафика с органического поиска.
Сервисы для проверки скорости загрузки сайта
Узнать, как быстро работает сайт вашего интернет-магазина, можно с помощью теста, провести который позволяют специальные инструменты, доступные онлайн. Такой анализ обычно помогает не только замерить, собственно, скорость сайта, но и получить рекомендации по устранению ошибок и оптимизации отдельных элементов, которые замедляют его работу.
Вот несколько сервисов, которые позволяют быстро и бесплатно получить такую статистику.
GTmetrix.com
Сервис оперирует данными инструментов от поисковых систем Google и Yahoo (PageSpeed Insights и YSlow), что позволяет получить действительно полную картину относительно быстродействия веб-проекта.
В качестве примера можно запустить быстрый анализ одного из популярных сайтов, например AIN.UA. Буквально через несколько секунд мы получим следующие результаты:
Если вы недостаточно хорошо знаете английский язык, рекомендуем воспользоваться переводом от Google Translate. Если же вы используете в работе браузер Google Chrome, можно нажать правой кнопкой мышки в любом месте страницы и выбрать пункт меню «Перевести на русский». Страница будет переведена практически мгновенно.
Правда, стоит обратить внимание на то, в какой географической локации осуществляется проверка. Если сервер расположен далеко от вашего целевого региона, нужно понимать, что значение времени загрузки не будет полностью корректным. Поэтому обращайте внимание не столько на сам показатель времени, сколько на рекомендации, выдаваемые сервисом.
Обратите внимание на ряд показателей. В блоке Performance Scores (“Результаты производительности”) выводятся данные по оценке сайта на основе PageSpeed Insights (94%) и YSlow (68%). Они могут серьезно отличаться за счет разницы в алгоритмах, но больше внимания нужно обращать именно на значение первого показателя.
Они могут серьезно отличаться за счет разницы в алгоритмах, но больше внимания нужно обращать именно на значение первого показателя.
Затем идет блок Page Details (“Подробности страницы”):
с такими данными, как Page Load Time (“Время загрузки страницы”), Total Page Size (“Общий размер страницы”) и Requests (“Запросы”). В последнем пункте речь идет о количестве сделанных запросов во время теста, которые понадобились для полной загрузки всех составляющих страницы.
Ниже можно увидеть список различных показателей по вкладкам. В контексте быстродействия сайта нас интересует именно первая вкладка под названием Page Speed:
Это рекомендации, сгенерированные сервисом на основе анализа вашего сайта, внедрение которого поможет повысить скорость загрузки его страниц. Нажав на любой из пунктов, можно подробнее увидеть, в чем проблема, и прочитать, как это исправить:
В общем, при работе с GTmetrix.com все довольно просто – зеленая стрелочка вверх значит, что ваши результаты лучше, чем в среднем, а красная, направленная вниз, свидетельствует о том, что показатели хуже, чем в среднем у других сайтов.
А цвет в колонке Grade списка рекомендаций обозначает уровень оптимизации по определенному пункту: низкий (красный), средний (желтый) и высокий (зеленый).
Соответственно, все, что не обозначено зеленым цветом, подлежит улучшению, и внедрение данных рекомендаций поможет увеличить скорость работы сайта.
Pingdom Tools
Еще один популярный сервис, который позволяет провести тест скорости сайта, — tools.pingdom.com. Среди его преимуществ – указывание расположения сервера, с которого осуществляется проверка. По возможности рекомендуется выбирать страну, наиболее близкую к целевому региону, в котором планируется продвижение вашего веб-проекта.
Запустив с помощью Pingdom анализ того же AIN.UA, через несколько секунд мы получим следующие результаты:
Как видно на изображении выше, чуть ниже — на отображении результатов, здесь тоже выводятся данные по анализу страницы (Page Analysis) и рекомендации по повышению быстродействия (Recommendations):
Чтобы провести более подробный анализ, можно протестировать скорость загрузки сайта через оба сайта одновременно и сравнить полученные рекомендации.
Кроме перечисленных популярных зарубежных сервисов, есть ряд разработок из стран СНГ, доступных на русском языке:
- pr-cy.ru – инструмент для проверки скорости сайта от популярного портала для веб-мастеров и SEO-специалистов. Можно выбрать ПК или мобильные, а по результатам выдается ряд простых рекомендаций по ускорению загрузки;
- sitespeed.ru – запускает тест путем обращения с серверов, размещенных в России, что может пригодиться в случае, если вас интересует проверка сайтов, ориентированных на страны СНГ.
Еще один полезный сервис – Loadimpact.com, который позволяет онлайн проверить, как работает сайт в режиме нагрузки. Тестирование осуществляется за счет генерации разного числа запросов в секунду с возрастающей динамикой. Его можно использовать для проверки стойкости к нагрузкам хостинга, на котором работает ваш веб-проект.
Как увеличить скорость загрузки сайта или интернет-магазина
С ростом доступности высокоскоростного доступа к Интернету как с ПК, так и с мобильных устройств, количество интернет-пользователей не снижает динамики роста. Однако некоторые сайты все ещё продолжают медленно работать.
Однако некоторые сайты все ещё продолжают медленно работать.
По отношению к интернет-магазинам основная проблема состоит в том, что предприниматель может запустить красивый и удобный сайт, но из-за его медленной работы многие покупатели будут покидать его. По некоторым данным, даже задержка на 1-2 секунды может оказать существенное влияние на показатель доходности.
Конечно, лучше всего воспользоваться рекомендациями, полученными после анализа через перечисленные выше сервисы, но не лишним будет знать ряд универсальных советов, применение которых поможет вам сделать свой сайт или интернет-магазин быстрее:
- Уменьшите размер всех элементов страницы. Речь идет об оптимизации кода (Java Script, CSS), изображений и различных графических элементов. С помощью графических редакторов можно без проблем добиться снижения объема изображений на 20-30% с минимальным при этом уменьшением качества.
- Оптимизируйте техническую часть. Квалифицированный программист может оптимизировать работу сайта таким образом, чтобы при просмотре его страниц пользователем количество обращений к базе данных было минимальным.
 Это тоже положительно влияет на производительность.
Это тоже положительно влияет на производительность. - Используйте сжатие данных. Речь идет о Gzip-скриптах и о применении других программных методов обработки файлов, при использовании которых сжатие данных выполняется на стороне сервера в ответ на запрос клиента;
- Включите кэширование. Технология кэширования поддерживается во многих современных CMS как для интернет-магазинов, так и других сайтов. Также подобная опция может предоставляться и провайдером вашего хостинга.
Технология кэширования используется для ускорения доступа к веб-страницам, которые уже посещались пользователем, при его повторном обращении. Существует два основных типа кэширования:
- на стороне сервера за счет применения специализированных скриптов;
- на стороне клиента (пользователя) путем сохранения файлов посещаемой страницы штатными средствами веб-браузера в памяти устройства, с которого осуществлялось посещение.
В обоих случаях при повторном посещении страницы обращение осуществляется к копиям файлов на сервере/жестком диске, что может значительно ускорить повторную загрузку страниц и снизить нагрузку на сервер.
- Избегайте редиректов. Если на вашем сайте используются редиректы, по возможности уменьшайте их количество. Каждая такая переадресация создает отдельный запрос к серверу, увеличивая нагрузку на него.
- Используйте быстрый хостинг. Скорость работы сайта во многом зависит и от качества используемого хостинга. Поэтому рекомендуется обратить внимание на величину выделенного под ваш ресурс объема оперативной памяти (чем больше, тем лучше) и применять хостинг, на котором вместо обычных жестких дисков данные хранятся на SSD-накопителях. На нашем блоге вы можете подробнее почитать о критериях выбора хостинга.
- Следите за скоростью своего сайта. Периодически проверяйте скорость работы своего интернет-магазина, используя перечисленные в этой статье онлайн-сервисы. Если ваш сайт добавлен в панель веб-мастеров Google, обратите внимание на раздел “Сканирование”, в котором есть подпункт “Статистика сканирования”. Здесь можно увидеть график, на котором отображается время, затраченное на загрузку страницы поисковым роботом Google:
На скриншоте выше видно, что время загрузки существенно улучшилось в январе, когда сайт был перенесен на более качественный и быстрый хостинг.
Таким образом, вы сможете оперативно заметить снижение скорости загрузки и незамедлительно устранить возникшие проблемы.
Придерживаясь перечисленных советов, вы сможете повысить быстродействие проекта, что важно как для интернет-магазинов, так и для информационных сайтов.
Content Delivery Network (CDN)
Content Delivery Network (CDN) – в переводе с английского ‘сеть доставки контента’. Ее суть в оптимизации доставки контента конечному пользователю за счет организации географически распределенной сетевой инфраструктуры. Посредством CDN контент распределяется между несколькими серверами, снижая количество маршрутизаторов между конечными файлами и пользователем, который к этим файлам обращается.
Каждая из периферийных платформ содержит копию данных из центрального сервера в актуальном состоянии, отдавая их в ответ на запрос пользователя. Количество распределенных узлов, входящее в крупную CDN, может быть по-настоящему огромным. Суть преимущества использования этой технологии сводится к тому, что чем ближе данные к клиенту, тем меньшей будет для него задержка при их получении и, соответственно, ниже затраты серверных ресурсов.
Это действительно важно!
Если вы тратите время и деньги на привлечение потенциальных клиентов, но сайт медленно работает, им некомфортно его использовать, и они уходят. В результате вы теряете не только продажи, но и средства, вложенные в маркетинг.
Что не менее важно – предприниматель несет репутационные потери. Недовольный клиент в итоге делает за заказ в другом месте, а по отношению к вашей компании у него сложится негативное мнение. В результате скорость загрузки страниц является важной метрикой для любого интернет-магазина, ведь сайт, который медленно работает, генерирует целый ряд проблем для бизнеса.
- Автор: Владимир Федоричак
ТОП-10 Сервисов Проверки Скорости Загрузки Сайта — Plerdy
Содержание
Почему важно, чтобы сайт загружался быстро?
10 лучших сайтов для определения точной скорости загрузки
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На что важно обращать внимание при выборе тестировщика?
Анализ критических ошибок продвижения с помощью SEO, а также аудит юзабилити включает оценку скорости загрузки сайта. Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Почему важно, чтобы сайт загружался быстро?
Это вопрос полезности и жизнеспособности. Скорость загрузки влияет на юзабилити, конверсию, ранжирование сайта – т.е. ключевые показатели.
- Удобство. Оптимальная скорость загрузки сайта – 2 секунды. Если сайт грузится дольше указанного промежутка времени – планомерно растет количество отказов от его посещения.
- Ранжирование. Google советует сокращать скорость загрузки в рамках продвижения с помощью SEO. Боты, которые посещают страницы, не могут их при этом полноценно индексировать. Загрузка сайта длительностью более 3 секунд уже является причиной для понижения ранга в поисковике.
- Трафик и конверсия. Пользователи Интернета не любят ждать.
 Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Медленная загрузка сегодня – следствие проблем с кодом. Устранять их должны программисты. На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
10 лучших сайтов для определения точной скорости загрузки
Сервисов для тестирования ресурса по параметрам SEO, конверсии и юзабилити много. При выборе нужно ориентироваться на точность их показателей. Практическое использование доказывает состоятельность перечисленных ниже тестеров.
Сервис тестирования скорости от Google. Один из наиболее популярных у веб-мастеров, он быстро проливает свет на реальную скорость загрузки сайта. PageSpeed позволяет узнать, как можно ускорить появление сайта на любых устройствах.
Сервис, благодаря которому устанавливается не только скорость загрузки, но и указываются ошибки оптимизации со способами устранения последних. Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Тестирование с Pingdom осуществляется по общей схеме: введи URL, узнай скорость и слабые места ресурса. Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Бесплатный сервис с широкими возможностями. Во-первых, тестер открывает браузер и загружает все HTML и CSS-файлы, изображения и скрипты веб-страницы. Мониторинг эффективности ресурса позволяет исследовать любую страницу.Тестирование осуществляется по регионам. Синтетический мониторинг Uptrends предлагает 185 контрольных точек мира. Кроме этого, проверять скорость можно на любых устройствах: десктоп, мобильный, планшет.
Бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) на реальных скоростях подключения. WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Инструмент для удаленной тестировки сайтов из 25 мировых локаций. Бесплатный период использования составляет 30 дней. Ресурс компании-создателя из Миннеаполиса позволяет мониторить сайты, сервера, приложения на вопрос скорости, доступности и функциональности. Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Кроме детального изучения проблем и особенностей скорости загрузки благодаря такому инструменту можно получить всесторонний ответ по производительности ресурса.
Хотите проверить “пульс” сайта? Вам сюда. Изучение веб-страницы включает проверку наличия URL-адресов, загрузку полного контент HTML, изображений и объектов внутренней веб-страницы. Измерение скорости загрузки производится для каждого из компонентов отдельно. Результаты тестирования отображают время DNS, время соединения, время первого и последнего байтов для каждого из объектов веб-страницы. Обычным способом использования тестера является проверка доступности и времени отклика содержимого HTML-страницы, изображений и всех других объектов. Этот тест ограничен в исследовании начальными 30 страницами.
Тестер Сукури измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Сервис, который работает в режиме 24/7. Обеспечивает полный анализ веб-страницы, включая время DNS, время соединения, время первого байта, начало рендеринга, полное время загрузки. Простой и понятный в использовании, создание аккаунта не оплачивается. Такой инструмент поможет оптимизировать веб-сайт, проверяя влияние скриптов, изображений и других вещей, загружаемых через поддомены на конкретной странице.
Условно бесплатный тестировщик, который позволяет быстро узнать качество производительности ресурса и скорость загрузки конкретных страниц. Осуществляет полный анализ, который отображает локацию, домен, размер, speed up элементов загрузки.
На самом деле хороших сервисов для тестирования и аналитики больше трех десятков. Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
БОНУС
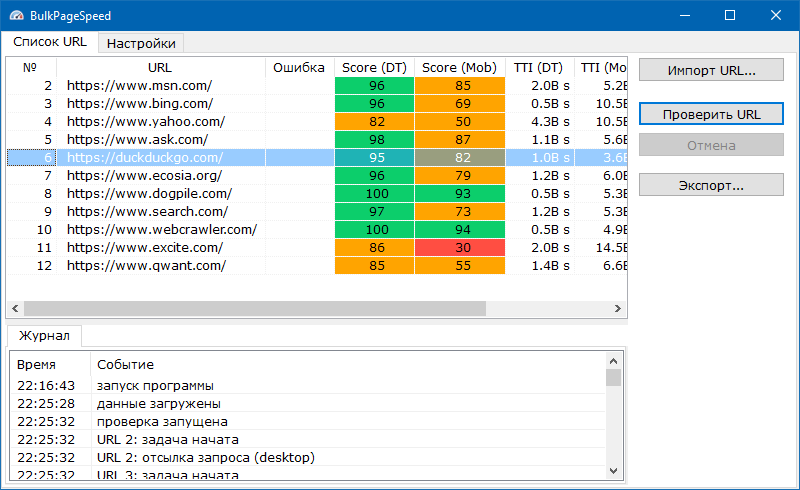
Инструмент для массовой проверки сайтов по 400+ параметрам, включая on-page SEO-параметры. Бесплатный период составляет 7 дней с момента регистрации. Внутри инструмента есть интеграция с Google PageSpeed Insights, что позволяет массово проверять сайты или отдельные страницы, сервера на скорость загрузки — очень удобно, если у вас несколько проектов, которые нужно пробить одновременно.
Также с инструментом можно проверять инструкции по индексации, редиректы и извлекать данные из поисковых систем по ключевым словам.
На что важно обращать внимание при выборе тестировщика?
Сервисы должны отображать всю интересующую информацию по скорости загрузки. Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
- Время загрузки сайта;
- Размер страницы;
- Количество запросов, сделанных для загрузки;
- Оценка YSlow;
- Общий показатель скорости сайта;
- Данные производительности.
Хорошо, если инструмент позволяет получить развернутую статистику в виде графика, таблицы или диаграммы. К таким можно отнести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
Пошаговая инструкция: тест и повышение скорости сайта на «Битрикс» — E-pepper.ru
Как оценить, что ваш сайт работает достаточно быстро и не теряет посетителей из поисковых систем, лояльность пользователей и конверсию из-за медленной загрузки страниц? Директор по развитию, руководитель отдела разработки агентства интернет-маркетинга «Директ Лайн» Станислав Мозгель составил для нас подробную инструкцию, в которой рассказал, какие шаги помогут увеличить скорость загрузки сайта на «Битрикс», и сколько времени это займет.
Медленную скорость загрузки сайта можно сравнить с очередями в реальном магазине. Необходимость ждать вызывает раздражение и недовольство — никто не хочет зря терять свое время. В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень «быстрые» сайты.
Итак, давайте примем за данность три факта:
- скорость загрузки страниц сайта влияет на его конверсию и лояльность пользователей;
- «быстрые» сайты удобны для просмотра и совершения покупок с мобильных устройств — доля мобильного трафика растет с каждым днем;
- скорость загрузки страниц сайта влияет на его ранжирование в поисковых системах, то есть на его видимость относительно конкурентов.
Из-за промедления загрузки сайта в пару секунд вы можете потерять «горячего» покупателя навсегда.
График 1. Скорость отрисовки страниц по данным Яндекс.Метрика до и после оптимизации сайта
График 2. Динамика числа запросов, по которым сайт вышел в ТОП поисковой системы GOOGLE в Московском регионе. Всего было проанализировано 85 запросов.
Динамика числа запросов, по которым сайт вышел в ТОП поисковой системы GOOGLE в Московском регионе. Всего было проанализировано 85 запросов.
После увеличения скорости загрузки страниц число запросов в рамках ТОП-10 осталось неизменным. Однако было замечено явное улучшение позиций по запросам в рамках ТОП-3
Рассуждения о том, насколько сильно влияет, оставим для отдельной статьи с кейсами и результатами экспериментов. Сегодня о том, как правильно измерять скорость загрузки, и какие шаги помогут ускорить сайт на «Битрикс».
Как измерить скорость сайта?Чтобы объективно оценить скорость загрузки сайта — выполнить разовую проверку или постоянно отслеживать изменения, вы можете использовать следующие инструменты:
1. Сервис Pingdom (pingdom.com).Работает в трех режимах:
- Для разовой экспресс-проверки удобно использовать инструмент https://tools.pingdom.com/. С его помощью вы можете узнать точную скорость загрузки сайта в секундах, оценку сайта в баллах по PageSpeed Insights, вес страницы, а также посмотреть развернутый отчет по техническим параметрам.

- Page Speed Reports — синтетические тесты скорости загрузки. Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
- Real User Monitoring Reports (RUM) — агрегированная информация о скорости загрузки всех страниц сайта у реальных пользователей. Для использования требуется установка на сайт JavaScript кода. Вы получаете подробный отчет о скорости загрузки страниц с сегментацией по регионам пользователей, браузерам, устройствам (mobile/desktop/tablet), а также информацию о распределении времени по этапам загрузки — сетевые запросы, ответ сервера, загрузка статики.
Если сайт содержит много «тяжелых» картинок, то синтетические тесты могут завышать скорость загрузки, но RUM от Pingdom покажет реальное время ожидания, с которым сталкиваются посетители сайта.
Рисунок 1. Полный отчет RUM от сервиса Pingdom
2. Проверка от Google PageSpeed Insights.
Проверка от Google PageSpeed Insights.Сервис позволяет определить факторы, влияющие на скорость загрузки страниц всего сайта, — отдельно для мобильной и десктопной версии:
- сжатие изображений,
- объем JS кода,
- время ответа сервера и другие.
В результате проверки сервис предложит рекомендации по внедрению тех или иных изменений.
Чаще всего предлагаются следующие направления оптимизации:
- используйте кеширование,
- избавьтесь от лишнего кода или сожмите его,
- заставьте сервер отвечать быстрее,
- уменьшите «вес» изображений.
По итогам проверки выставляется балл от 0 до 100. Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
3. Для сайтов на «Битрикс» — сервис «Скорость сайта»Встроенный мониторинг производительности можно использовать как средство «разбора полетов» и для выявления проблемных участков на сайте — сервис помогает локализовать «тормозящий» компонент. Применяется для разового анализа, не подходит для регулярного мониторинга.
Применяется для разового анализа, не подходит для регулярного мониторинга.
Как понять, не теряете ли вы посетителей сайта по причине медленной загрузки сайта?
Сравните полученную в результате тестов скорость загрузки сайта с целевыми показателями:
Сервис | Нормальный показатель загрузки страницы для небольших сайтов | Нормальный показатель загрузки страницы для сложных интернет-магазинов |
Pingdom RUM | 1,5-3 с | 3-4 с |
PageSpeed Insights | от 80 баллов | |
Сервис «Скорость сайта» в Битрикс | до 1 с | до 2 с |
Таблица 1. Целевые показатели скорости загрузки сайта по разным сервисам
Если значения будут ощутимо отличаться в большую сторону — это проблема. Значит ваш сайт необходимо оптимизировать с точки зрения скорости его загрузки.
Значит ваш сайт необходимо оптимизировать с точки зрения скорости его загрузки.
Когда проблема медленной загрузки сайта определена, нужно выполнить детальный аудит.
Стадия технического аудита обязательна для проектов со сложной структурой каталога и большим количеством фильтров, где есть кастомный функционал (технические доработки). Очень часто такие сайты имеют плохое техническое наследие и следование стандартным инструкциям не дает ожидаемого результата.
В этом случае лучше довериться техническому специалисту, у которого есть опыт оптимизации различных сайтов.
Скорость загрузки сайта складывается из двух показателей:
- скорость генерации страниц сервером;
- скорость загрузки и отрисовки страниц и всего контента на них браузером.
Например, у сайта может быть достаточно «легкий» дизайн и мало картинок, но очень сложные и неоптимальные выборки товаров из каталога на стороне сервера. В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим..jpg)
Может быть и наоборот: сервер генерирует страницы очень быстро, но на них слишком много тяжелых картинок. Это необходимо учитывать при оптимизации.
Чтобы сделать объективные выводы, специалист в своей работе опирается на данные, полученные с помощью различных сервисов.
Сначала специалист проверяет сайт с помощью сервиса PageSpeed Insights.
Полученный результат служит отправной точкой для анализа конкретных факторов, влияющих на скорость загрузки сайта:
- скорость генерации страниц сервером,
- структура html-кода,
- размер изображений,
- размер css файлов и т.д.
По итогам детального аудита специалист предложит вам конкретные шаги по оптимизации сайта.
Комментарий технического специалиста:
«Детальный аудит позволяет обнаружить все недочеты, оценить, сколько времени потребуется на устранение каждого из них, и какие шаги дадут максимальный эффект. Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.
Кроме того, специалист определит, насколько стратегически верно дорабатывать существующий сайт. В некоторых случаях лучшим решением будет создать новый сайт — это актуально, если стоимость технических доработок составляет хотя бы половину стоимости разработки нового сайта.»
Для понимания процедуры технического аудита, вы можете изучить внутренние документы нашей компании:
- Оценка технического аудита.
- Порядок проведения аудита.
- Пример отчета.
Работы по оптимизации скорости загрузки сайта могут потребовать от 0,5 ч до N часов работы технического специалиста. Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Разберем варианты реализации самых популярных рекомендаций в контексте сайтов на «Битрикс».
«Битрикс» — одна из самых популярных платформ для создания сайтов. Низкий порог входа для разработчиков приводит к частому внедрению некачественных технических решений, которые снижают скорость загрузки страниц сайта.
Схема 1. Шаги по оптимизации скорости загрузки сайта и среднее время, которое затрачивает технический специалист на их реализацию
1. Оптимизировать изображения — 0,5-4 +1-6 часов работы.
Правильный подход — настраивать корректно ресайз изображений при выводе, и размещать в контенте заранее подготовленные сжатые изображения.
- Картинки элементов/разделов инфоблоков и других сущностей базы данных (например, изображения товаров в каталоге интернет-магазина) можно сжать при генерации шаблонов компонентов. В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
- Изображения в статичном контенте (например фотография, вставленная в статью через визуальный редактор) и элементы дизайна сайта необходимо сжимать вручную с помощью сторонних сервисов.
 Обычно на это уходит 1-6 часов.
Обычно на это уходит 1-6 часов.
2. Сократить время ответа сервера — 10-16 часов.
Именно в этом блоке работ исправляются ошибки, допущенные при планировании структуры данных и в процессе программирования.
Чаще всего такое наведение порядка в коде проекта дает самое заметное улучшение скорости работы сайта.
Этот блок прорабатывают в два этапа:
- Технический аудит, составление рекомендаций — 10-16 часов.
- Внедрение рекомендаций и рефакторинг — 12-24 часа.
Необходимые трудозатраты зависят от состояния сайта: общей сложности функционала проекта, качества кода и технических решений, негативного наследия проекта.
Бывают, конечно, особо запущенные случаи или просто очень большие проекты, когда нужно вложить больше 40 часов, но это скорее исключение.
3. Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы — от 0,5 ч.
- Удалите JavaScript.
В настройках главного модуля «Битрикс» есть галочка «Переместить весь Javascript в конец страницы». Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
При стандартном подключении стилей в «Битрикс» их нельзя переместить вниз, они всегда подключаются вначале страницы. Если подключать скрипты нестандартно, то теряются другие преимущества, такие как объединение/сжатие стилей и размещение стилей в CDN. И то и другое влияет на скорость загрузки страницы больше, чем перемещение стилей вниз страницы.
4. Сократите CSS — 0,5-1 час.
Для сжатия CSS можно использовать эти инструменты: https://developers.google.com/speed/docs/insights/MinifyResources.
Также в настройках главного модуля «Битрикс» есть галочка «Объединять CSS файлы», которая склеит несколько CSS файлов в один.
5. Сократите JavaScript — 0,5-1 час.
Алгоритм действий аналогичен сжатию CSS. В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
Также нужно включить галочку «Объединять JS файлы» в настройках главного модуля — она склеивает все js-скрипты в один файл.
6. Включите сжатие — 0,5 ч.
На большинстве виртуальных хостингов сжатие включено по умолчанию. Если нет, то можно попробовать включить его только через файл .htaccess (mod_deflate), так как доступа к полноценным настройкам сервера обычно нет. На выделенных серверах это делается в настройках сервера (apache/nginx).
7. Используйте кеш браузера — 1-2 часа.
На виртуальных серверах эта опция должна быть настроена автоматически. Если нет, также через .htaccess нужно указать заголовки для определенных типов файлов (скрипты, стили, картинки). На выделенных серверах — снова корректируем настройки сервера (apache/nginx).
Оптимизация по пункту 6 и 7 актуальна только для локальных ресурсов.
8. Оптимизируйте загрузку видимого контента.

Рекомендуется изменить структуру HTML таким образом, чтобы сначала загружался важный контент, располагающийся в верхней части страницы. Это может оказаться сложной или даже невыполнимой доработкой, так как придется менять структуру верстки и порядок загрузки элементов страницы. «Битрикс» не позволяет полностью поменять порядок загрузки: стили не переносятся вниз. Верстальщику будет не просто размещать блоки в идеальном для загрузки порядке.
9. Сократите HTML
В этот пункт входит сокращение CSS и JS, о которых сказано выше. Чтобы сократить сам HTML код, необходимо переработать верстку шаблонов, если это возможно.
Дополнительные возможности «Битрикса»Если продолжать разговор о «Битриксе», то в ходе комплексной работы над ускорением сайта нужно обязательно обратить внимание на следующие технологии, предлагаемые CMS:
С их помощью можно добиться эффективного ускорения сайта, но процесс внедрения во многих случаях требует серьезных технических доработок.
Так, технология «Композитный сайт» отлично работает только в проектах, которые идеально соответствуют стандартам — таких сайтов очень мало. Обычно необходимо сначала довести сайт с помощью доработок до такого состояния, чтобы он мог поддерживать эту технологию.
Скорость и стабильность работы сайта — важные факторы, которые напрямую влияют на конверсию сайта и позиции в поисковой выдаче. Экономить на этом вопросе не стоит.
Если нет возможности выделить разом необходимый ресурс для технической оптимизации сайта, нужно провести технический аудит и в комфортном темпе устранять все выявленные замечания. При этом начать стоит с тех рекомендаций, которые при минимальных трудозатратах обеспечат наилучший эффект.
Тест скорости Интернета | Fast.com
Что измеряет FAST. com?
com?
Почему FAST.com ориентирован в первую очередь на скорость загрузки?
Скорость загрузки наиболее важна для людей, которые потребляют контент в Интернете, и мы хотим, чтобы FAST.com был очень простым и быстрым тестом скорости.А что насчет пинга, задержки, загрузки и прочего?
Когда вы нажимаете кнопку «Показать дополнительную информацию», вы можете увидеть свою скорость загрузки и задержку соединения (пинг). FAST.com предоставляет два разных измерения задержки для вашего интернет-соединения: «без нагрузки» и «с загрузкой» трафика. Разница между этими двумя измерениями также называется «буферной пробкой».
FAST.com предоставляет два разных измерения задержки для вашего интернет-соединения: «без нагрузки» и «с загрузкой» трафика. Разница между этими двумя измерениями также называется «буферной пробкой».Как рассчитываются результаты?
Чтобы рассчитать скорость вашего интернета, FAST.com выполняет серию загрузок с серверов Netflix и закачивает на них, а также рассчитывает максимальную скорость, которую может обеспечить ваше интернет-соединение.Более подробная информация в нашем блоге.Будет ли тест скорости FAST.com работать во всем мире?
FAST. com проверит скорость Интернета во всем мире на любом устройстве (телефоне, ноутбуке или смарт-телевизоре с браузером).
com проверит скорость Интернета во всем мире на любом устройстве (телефоне, ноутбуке или смарт-телевизоре с браузером).Почему Netflix предлагает БЫСТРЫЙ.тест скорости ком?
Мы хотим, чтобы у наших участников был простой, быстрый способ без рекламы оценить скорость Интернета, предоставляемую их провайдером.Что мне делать, если я не получаю ту скорость, за которую плачу?
Если результаты FAST.com и других тестов скорости Интернета (например, dslreports.com или speedtest.net) часто показывают меньшую скорость, чем вы заплатили, вы можете спросить своего интернет-провайдера о результатах.
Google Speed Test Обзор
| # | Время запуска [с] | Продолжительность теста [с] | Пинг / Задержка [с] | Скорость загрузки [Мбит / с] | Скорость передачи [Мбит / с] |
|---|---|---|---|---|---|
| Тест 1 | 4.1 | 15,9 | 37 | 180 | 5,8 |
| Тест 2 | 4,3 | 15,8 | 37 | 179 | 5,8 |
| Тест 3 | 4. 2 2 | 16,3 | 37 | 178 | 6,2 |
| Тест 4 | 3,8 | 13,6 | 42 | 124 | 7,5 |
| Тест 5 | 3.0 | 13,5 | 40 | 84 | 7,0 |
Чтобы изучить результаты теста скорости Google Fiber, мы использовали соединение, которое, как заявлено, обеспечивает скорость загрузки около 150 Мбит / с, и мы также протестировали это соединение с другими тестами скорости, чтобы увидеть, как совпадают результаты. Мы обнаружили, что результаты настольной версии этого теста скорости (тесты 1-3) были очень точными, тогда как мобильная версия (тесты 4 и 5) была немного менее надежной.
Мы обнаружили, что результаты настольной версии этого теста скорости (тесты 1-3) были очень точными, тогда как мобильная версия (тесты 4 и 5) была немного менее надежной.
Что касается результатов, тест скорости Google Fiber занял в среднем 3,88 секунды для загрузки и 15,0 секунд для запуска самого теста, что делает этот тест скорости одним из самых эффективных, доступных в Интернете. Средняя скорость загрузки составила 149 Мбит / с, а среднее измеренное значение скорости загрузки — 6,5 Мбит / с. Обе эти цифры были в пределах ожидаемых, несмотря на то, что среднее время пинга составляло 38.6 мс оказались немного медленнее, чем у некоторых конкурентов.
Вы можете посмотреть наши скриншоты тестов ниже, которые позволят вам получить представление о том, как работает их интерфейс.
Тест скорости на рабочем столе Результаты теста скорости отображаются на рабочем столе Тест скорости на мобильном телефоне Экран результатов теста скорости на мобильном телефонеSpeakeasy Internet Speed Test — проверьте скорость вашего широкополосного доступа
Почему я получаю сообщение об ошибке сокета?
Ошибка может быть результатом открытия теста скорости более чем в одной вкладке или окне браузера. Тест может не завершиться и отобразить следующее сообщение:
Тест может не завершиться и отобразить следующее сообщение:
«Во время теста загрузки произошла ошибка сокета. Пожалуйста, повторите попытку позже.»
Чтобы предотвратить эту ошибку и получить наиболее точные результаты теста, закройте все остальные вкладки и окна браузера перед запуском.
Если вы продолжаете получать сообщение об ошибке сокета или сообщение об ошибке другого типа, сообщите нам об этом, написав нам по адресу [email protected]. Пожалуйста, укажите информацию о вашей ОС / браузере.
Почему место, которое я обычно выбираю, отсутствует в списке городов?
Сначала мы выполняем тест задержки на наших серверах, и если сервер не отвечает в течение указанного периода времени, он не включается в список городов.
Медленный ответ может быть вызван задержкой или потерей пакетов между клиентом и сервером, или особенно интенсивным использованием Интернета (в часы пик). Попробуйте снова через некоторое время.
В каких браузерах лучше всего работает тест скорости?
Для достижения наилучших результатов используйте самую последнюю версию вашего любимого браузера.Но при минимум используйте Firefox 53, Chrome 59, Safari 10, IE 11 или Edge 13 или выше. Если вы не можете увидеть тест скорости, хотя на странице теста скорости отображается другое содержимое, проверьте настройки безопасности вашего браузера. Попробуйте понизить значение параметра с Высокого до Средне-высокого или даже немного ниже, чтобы разрешить загрузку тестового приложения широкополосного доступа.
Почему я получаю сообщение об ошибке «Не удалось подключиться к Интернету» при подключении?
В некоторых случаях брандмауэр и программное обеспечение безопасности могут препятствовать запуску теста и генерировать ошибку «Не удалось подключиться».Временное снижение серьезности должно позволить запустить тест широкополосного доступа. Не забудьте снова включить его, прежде чем покинуть наш сайт.
Почему тест не выбрал ближайшее ко мне расположение сервера?
Наш тест скорости автоматически определяет оптимальное расположение хоста сервера для тестирования, которое не обязательно является ближайшим хостом сервера . Это связано с сетевыми условиями в реальном времени, такими как количество переходов или текущая нагрузка трафика на каждом тестовом сервере.Измените выбор, используя функцию раскрывающегося списка «Изменить город» непосредственно под кнопкой «Начать тест».
Почему моя скорость ниже ожидаемой?
Несколько факторов могут замедлить ваше соединение, что приведет к более низкой, чем ожидалось, скорости. Попробуйте эти простые предложения ниже. Но если ваши более низкие скорости сохраняются, обратитесь к поставщику услуг широкополосного доступа, чтобы узнать, смогут ли они определить проблему.
- Обязательно остановите все загрузки или программы, которые могут использовать ваше соединение, во время выполнения теста.

- При использовании беспроводного соединения могут возникать помехи беспроводной связи. Вместо этого попробуйте использовать проводное соединение Ethernet.
- Попробуйте перезагрузить модем или маршрутизатор, а затем снова запустить тест.
Что такое «Пропускная способность» и какие факторы влияют на мои результаты?
На результаты теста скорости влияет множество факторов. Проблемы с пропускной способностью в вашей локальной сети, IP или накладные расходы на доступ, а также дизайн сети играют роль.Пожалуйста, прочтите определения и примеры ниже, чтобы узнать больше об этих факторах.
- Загрузить
Download — это показатель того, насколько быстро ваше соединение доставляет контент на ваш компьютер или в локальную сеть. - Загрузить
Загрузка — это показатель того, насколько быстро контент доставляется с вашего компьютера или из локальной сети другим пользователям в Интернете.
Для предприятий или опытных пользователей скорость загрузки и выгрузки должна совпадать или, по крайней мере, быть очень близкой.Это важно для таких приложений, как VoIP, онлайн-игры и другие интерактивные программы. Скорость загрузки еще более важна, если у вас есть сервер. Если достижение оптимальной скорости загрузки является проблемой, рассмотрите возможность использования услуг Ethernet или T1.
- Кбит / с
Кбит / с = скорость передачи килобит в секунду. В байте 8 бит, поэтому мы разделим кбит / с на 8, чтобы получить скорость передачи КБ / с. - Мбит / с Скорость передачи
Мбит / с = скорость передачи в мегабитах в секунду.1000 килобит равняется одному мегабиту. Один мегабит в секунду равен 1 миллиону бит в секунду. Мбит / с — это отраслевой стандарт, используемый интернет-провайдерами. - Мбит / с
Мегабайт в секунду. В одном мегабайте 8 мегабит. - Скорость передачи
- Скорость передачи — это скорость, с которой данные могут передаваться между устройствами.
 Поскольку файлы для загрузки становятся все больше и больше, наиболее желательна максимальная скорость передачи данных.
Поскольку файлы для загрузки становятся все больше и больше, наиболее желательна максимальная скорость передачи данных. - Пропускная способность
Пропускная способность — это максимальный объем связи или обмена сообщениями, который может быть передан через канал связи в течение элементарной единицы времени, обычно в секунду.В зависимости от типа канала, механизма адресации, используемого в этом канале, типа передаваемых сообщений и степени защищенности передачи — наряду с физическими атрибутами, такими как температура, влажность и отношения сигнал / шум, — фактически измеренные пропускная способность будет отличаться.
Пример пропускной способности
У вас есть служба Ethernet 8.0 Мбит / с, и вам нужно передать электронное письмо размером ровно 1 МБ. Вы можете ожидать, что передача этого сообщения займет ровно 1 секунду. Но на самом деле это займет больше времени, так как общий объем информации, которую необходимо передать, превышает 1 МБ. Общая информация называется Payload . Канал должен передавать не только полезную нагрузку, но и некоторые детали адресации, например, откуда он исходит и куда предназначен.
Общая информация называется Payload . Канал должен передавать не только полезную нагрузку, но и некоторые детали адресации, например, откуда он исходит и куда предназначен.
Устройство, отправляющее это электронное письмо, разбивает сообщение на более мелкие части и упаковывает их в так называемые IP-пакеты . Размер этих пакетов обычно определяется вашей локальной сетью. Некоторые имеют меньший размер, поэтому для передачи сообщения потребуется больше IP-пакетов; в то время как другие могут иметь больший размер, что требует меньшего количества IP-пакетов. Каждый IP-пакет также содержит IP-заголовок . Сюда включается такая информация, как исходный IP-адрес, целевой IP-адрес и дополнительная информация о полезной нагрузке.Заголовок IP обычно имеет длину 20 байтов (160 бит).
Предполагая, что этот клиент использует 100-байтовую полезную нагрузку, каждый IP-пакет теперь будет иметь длину 120 байтов. И это сообщение размером 1 МБ необходимо разбить на 10 000 частей полезной нагрузки. Это означает, что для передачи всего сообщения каналу действительно необходимо передать около 1 200 000 байтов, или 1,2 МБ, или 9 600 000 бит. Для передачи всех этих байтов в этой службе 8 Мбит / с потребуется не менее 1,2 секунды при условии, что все эти IP-пакеты с полезной нагрузкой прибывают без каких-либо ошибок и не нуждаются в повторной передаче.Это называется IP Overhead .
Это означает, что для передачи всего сообщения каналу действительно необходимо передать около 1 200 000 байтов, или 1,2 МБ, или 9 600 000 бит. Для передачи всех этих байтов в этой службе 8 Мбит / с потребуется не менее 1,2 секунды при условии, что все эти IP-пакеты с полезной нагрузкой прибывают без каких-либо ошибок и не нуждаются в повторной передаче.Это называется IP Overhead .
Фактическая пропускная способность всегда будет меньше линейной скорости службы доступа, передаваемой вашим провайдером, и все это основано только на IP Overhead. Службы Ethernet также имеют накладные расходы Ethernet уровня 2 или . Другие службы могут иметь ATM, Frame Relay или другие виды служебных данных в зависимости от конструкции. Все это может способствовать более низкой пропускной способности полосы пропускания, чем вы ожидаете.
Другие частые факторы, влияющие на пропускную способность:
- Количество устройств, совместно использующих схему доступа, и активность, которую другие устройства генерируют во время выполнения теста
- Неверный порт локальной сети, который забивает локальную сеть передачей данных
- Негерметичный порт LAN, снижающий производительность LAN
- Проблемы с сигнализацией LAN, которые создают много повторной передачи пакетов для устройств в LAN
- LAN-маршрутизатор с проблемами производительности, низкой вычислительной мощностью или глубокой проверкой пакетов и расширенными функциями безопасности, такими как блокировка URL-адресов
- Точки беспроводного доступа на стороне LAN
- Расстояние (как географическое, так и количество переходов) между клиентом тестирования скорости и сервером
Почему я вижу уведомление об истечении срока действия лицензии?
Это уведомление предназначено для защиты нашего теста от кражи и запуска, зеркалирования или размещения на другом веб-сайте.
Чтобы удалить это уведомление:
Убедитесь, что вы переходите на https://www.speakeasy.net/speedtest/ . У нас есть программное обеспечение, которое блокирует использование теста в любом другом домене.
Кроме того, в вашем браузере может быть сохранена более старая версия теста. После очистки кеша и файлов cookie Fusion Connect уведомление об истечении срока действия лицензии исчезнет.
Как программное обеспечение безопасности и брандмауэры влияют на тест?
Наш тест на широкополосный интернет отправляет пакеты пустых данных туда и обратно на ваш компьютер, чтобы проверить скорость вашей линии.Поскольку мы являемся третьей стороной, отправляющей крошечный пакет данных с вашего компьютера для выполнения теста, некоторые рекламные блоки или службы безопасности интерпретируют это как атаку и действуют соответствующим образом. Временное понижение уровня серьезности должно позволить пройти тест скорости. Не забудьте снова включить его, прежде чем покинуть наш сайт.
Как сохранить результаты теста пропускной способности?
Самые последние результаты теста скорости сохраняются в истории результатов при тестировании на компьютере или планшете.
Google Fiber Speed Test
Что такое Интернет?
Интернет — это большая сеть компьютеров, соединенных друг с другом посредством проводов или беспроводной связи. соединения. Это сеть компьютеров, которые передают данные между собой для цель обмена информацией и ресурсами, общения и обмена данными. Сотни тысяч компьютеров могут быть подключены к одному компьютеру одновременно через Интернет и могут отправлять или получать данные друг с другом.Пример включает веб-сайты, которые получить миллионы посетителей, и эти веб-сайты работают на серверных компьютерах, которые постоянно подключен к Интернету 24/7 и может передавать ГБ полосы пропускания в секунду.
Что такое тест скорости Интернета?
Тест скорости интернета — это измерение скорости передачи данных вашего интернета в секунду. связь. Эта скорость передачи данных рассчитывается путем первого поиска ближайшего к Интернету
подключенный сервер с вашего компьютера, а затем передача мегабайт данных между обоими
компьютеры.Скорость, с которой этот файл передается между обоими компьютерами, является фактической.
скорость интернет-соединения, и эта скорость зависит от различных факторов, связанных с данными
передача.
связь. Эта скорость передачи данных рассчитывается путем первого поиска ближайшего к Интернету
подключенный сервер с вашего компьютера, а затем передача мегабайт данных между обоими
компьютеры.Скорость, с которой этот файл передается между обоими компьютерами, является фактической.
скорость интернет-соединения, и эта скорость зависит от различных факторов, связанных с данными
передача.
Что такое Google Fiber Speed Test Service?
Тест скорости Google Fiber выполняется путем выполнения различных тестов скорости с использованием вашего Google Fiber.
интернет-соединение. Это происходит, когда наша служба тестирования скорости отправляет блоки байтов в
Ближайший сервер Google Fiber. Во-первых, мы выполняем тест загрузки, в котором блоки байтов
загружаются с удаленного сервера на ваш компьютер, а скорость загрузки этого
файл измеряется, это называется тест скорости загрузки.Далее идет тест скорости загрузки Google Fiber.
который выполняется путем загрузки случайных блоков байтов с вашего компьютера в ближайший
сервер и соответственно проверяется скорость передачи. Когда оба теста выполнены,
результаты рассчитываются и отображаются.
Когда оба теста выполнены,
результаты рассчитываются и отображаются.
Какие факторы влияют на скорость интернета?
На скорость вашего интернет-соединения влияют различные факторы, в том числе
задержка, джиттер, скорость загрузки, скорость загрузки, погода, расстояние от подключенного компьютера,
и больше.Задержка — это время ответа сервера, то есть время, в течение которого первый байт
данных поступает по каждому запросу. Скорость загрузки — это скорость, с которой файл загружается в
ваш компьютер, скорость загрузки — это скорость, с которой файл загружается на любой сервер с вашего
компьютер. Погодные условия влияют на интернет так, что если ваш интернет
соединение беспроводное, на него могут повлиять экстремальные погодные условия, потому что сигналы
слабее из-за штормов и дождей или слишком сильной жары. Проводное подключение к Интернету также
иногда зависит от погодных условий в тех случаях, когда кабель поврежден и или
свободные соединители между ближайшей к вам БД и вашим домом / офисом.
Зачем вам нужно проверять скорость соединения Google Fiber?
Вам необходимо проверить скорость подключения к Интернету через Google Fiber, потому что иногда обещанное Скорость подключения от вашего интернет-провайдера может по ошибке отличаться от вашей реальной скорости. Итак, чтобы Следует иметь в виду, проверяя вашу фактическую скорость с тем, за что вы платите. Наш тест скорости Инструмент поможет вам мгновенно проверить свою скорость.
Что предлагает наш инструмент для проверки скорости?
Наш инструмент проверки скорости предлагает вам множество тестов для разных интернет-провайдеров.Вам просто нужно нажать кнопка запуска, и наш инструмент автоматически запустит тесты скорости загрузки и выгрузки а также будет измерять различные другие параметры, влияющие на скорость вашей сети. Финал результат теста покажет ваш джиттер, задержку, скорость загрузки, скорость загрузки и ваш имя провайдера и страна.
Что мне следует сделать перед тестом скорости Google Fiber?
Перед тем, как пройти тест скорости, убедитесь, что ваше интернет-соединение не используется кто-то еще в вашей локальной сети или закройте все программы, которые могут использовать ваш Интернет пропускная способность подключения, потому что если ваш Интернет используется другими программами, то тест скорости не даст желаемых результатов и покажет медленную скорость соединения из-за медленного передача данных между нашим сервером и вашим компьютером.
Как пройти тест на скорость?
Просто нажмите кнопку «Пуск», и тест начнется автоматически без перерыва.
Как правильно провести тест скорости веб-сайта (вы делаете это неправильно)
Когда дело доходит до вашего сайта WordPress, важна скорость . Это факт. Почему? Во-первых, скорость веб-сайта — важный фактор в алгоритме Google. Быстро загружающиеся веб-сайты могут рассчитывать на более высокий рейтинг в поисковой выдаче и привлекать больше посетителей. Во-вторых, необходимо учитывать все аспекты пользовательского опыта.Если сайт загружается быстро, посетители с большей вероятностью останутся, прочитают ваш контент и в конечном итоге конвертируются. Другими словами, молниеносный веб-сайт открывает все хорошее, чего жаждут веб-мастера.
Однако мы не собираемся сегодня говорить о том, как сделать ваш сайт быстрее. Мы уже подробно рассмотрели это в нашем руководстве по ускорению WordPress и в статье о скорости страницы. Мы здесь, чтобы обсудить еще одну распространенную проблему, которую пользователи WordPress ежедневно решают, а именно: некорректное выполнение теста скорости веб-сайта.
Вам может показаться, что это не такая уж большая проблема. Но на самом деле это когда вы пытаетесь оценить улучшения. Если вы неправильно запустите тест скорости веб-сайта, может показаться, что ваш сайт работает медленнее, хотя на самом деле он быстрее.
Итак, ниже мы рассмотрим правильный способ для запуска теста скорости веб-сайта , а также некоторые инструменты, которые вы можете использовать для реального измерения скорости вашего сайта и отслеживания любых улучшений.
Перед запуском теста скорости веб-сайта
Перед тем, как запустить тест скорости, вы должны проверить, есть ли у вас две следующие вещи, уже настроенные и запущенные на вашем сайте WordPress:
- Кэширование
- Сеть доставки контента
Если вы не знаете, обратитесь к своему веб-разработчику или хостинг-провайдеру.А если вы запускаете новый сайт, убедитесь, что настроил эти вещи сначала, , а затем запустите тесты скорости.
1. Настройте кэширование
Если вы являетесь клиентом Kinsta, наш кеш страниц на уровне сервера уже будет запущен на вашем действующем сайте WordPress. Так что настраивать не нужно. Однако помните, что кэширование отключено в наших промежуточных средах по умолчанию для целей разработки и отладки. Чтобы включить кеширование в промежуточной среде, вы можете переключить кнопку «Включить кэш» на странице инструментов вашего сайта в MyKinsta.
Мгновенное сокращение времени загрузки на 37% после перемещения @WPColt в @kinsta! (БЕЗ ПЛАГИНОВ КЭШЕНИЯ) 🚀🚀🚀
— WPColt (@WPColt) 3 января 2018 г.
Если вы размещаете где-то еще, обязательно ознакомьтесь с их документацией, чтобы убедиться, что кеширование включено. Если вы используете общий хост или VPS, это может означать, что вам нужно установить плагин кэширования WordPress.
2. Включить сеть доставки контента (CDN)
Если вы не знаете, что такое сеть доставки контента, вам следует сначала прочитать наш подробный пост о том, почему вам следует использовать CDN WordPress.В 99,9% сценариев это будет иметь огромное влияние на скорость вашего сайта. В зависимости от расположения центра обработки данных, в котором размещен ваш сайт, и местоположения ваших посетителей, мы заметили, что CDN сократил время загрузки более чем на 50%!
Если вы клиент Kinsta, мы включаем бесплатную полосу пропускания CDN во все наши планы хостинга. Вы можете включить Kinsta CDN в два простых шага.
Шаг 1
Сначала войдите в личный кабинет MyKinsta. Нажмите на свой сайт, а затем на вкладку CDN.
Kinsta CDN
Шаг 2
Затем нажмите «Добавить зону». Через несколько минут CDN развернется автоматически, и ваши ресурсы будут обслуживаться из кеша по всему миру. Вот и все.
Включить Kinsta CDN
Если вы используете Cloudflare или заинтересованы в нем, у нас есть подробное руководство о том, как установить Cloudflare на ваш сайт WordPress, и этот пост о наиболее оптимальных настройках. Мы также рекомендуем ознакомиться с нашим сравнением Kinsta CDN и Cloudflare и нашим руководством по автоматической оптимизации платформы CloudFlare.
Сторонние поставщики CDN должны иметь документацию, которой вы можете следовать, чтобы настроить их CDN на своем сайте WordPress. Затем вы можете использовать бесплатный плагин, например CDN Enabler.
Как правильно запустить тест скорости веб-сайта
Теперь, когда у вас настроено кэширование и включен CDN, пришло время погрузиться в то, как правильно тестировать скорость вашего сайта WordPress. Есть много различных инструментов, которые вы можете использовать для измерения производительности вашего сайта. Вы можете посмотреть полный список ниже.В этом примере мы собираемся использовать Pingdom, один из самых популярных и часто используемых инструментов.
Место проведения теста скорости
Практически каждый инструмент для проверки скорости позволяет выбирать из разных точек тестирования по всему миру, и это имеет большое значение. Причина в том, что все это относится к центру обработки данных, в котором размещен ваш сайт WordPress. TTFB, сетевая задержка, все вступает в игру. Если вы являетесь клиентом Kinsta, у нас есть 24 различных центра обработки данных, из которых вы можете выбирать для своих сайтов.
Поэтому важно тестировать скорость вашего сайта как из места, расположенного близко к центру обработки данных, так и из другого места. Это также поможет вам увидеть, насколько сильно CDN влияет на ваш сайт WordPress. Вы также можете временно отключить свой CDN и повторно протестировать его, не заметив разницы.
Что бы вы ни делали, должно соответствовать выбранному вами месту .
Вы должны тестировать несколько раз
Мы не будем слишком углубляться в кеширование в этой статье, но просто помните, что именно это делает ваш сайт WordPress загружаемым очень быстро (как кэширование с вашего хоста WordPress или плагина, так и с вашего CDN).
Большая проблема в том, что многие пользователи, как правило, запускают тест скорости только один раз. , контент еще не кэширован на хосте WordPress или CDN, и тогда оказывается, что сайт действительно работает медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кеш CDN.
Как узнать, что ваш контент или мультимедиа не обслуживаются из кеша? Это просто. Каждый инструмент проверки скорости показывает вам так называемые заголовки HTTP (также известные как заголовки ответов). Они содержат важную информацию о каждом запросе.
У нас есть сайт разработки, созданный в Kinsta с включенной Kinsta CDN. Сначала мы протестировали его через Pingdom и получили следующий результат.
Тест скорости
Если вы посмотрите на пример ниже, первый запрос направлен к основному домену, и он загружается непосредственно с сервера Kinsta. Ниже вы можете увидеть, что остальные запросы загружаются из Kinsta CDN (xxxx.kinstacdn.com).
Если вы посмотрите на запрос к серверу Kinsta , вы увидите заголовок под названием x-kinsta-cache .Когда он еще не работает из кеша, он зарегистрирует MISS . Название этого заголовка может незначительно отличаться в зависимости от вашего хостинг-провайдера.
Сеть CDN Kinsta запрашивает ниже, аналогичным образом. Найдите заголовок под названием x-cache . Когда он еще не работает из кеша, он зарегистрирует MISS . Опять же, название заголовка может незначительно отличаться в зависимости от вашего провайдера CDN. Например, когда вы используете Cloudflare, HTTP-заголовок называется cf-cache-status .
Проверка скорости веб-сайта
Для правильного тестирования скорости вам необходимо видеть, что все загружается из кеша (как с вашего хоста WordPress, так и с CDN). Когда это так, заголовки x-kinsta-cache и x-cache зарегистрируют HIT (как показано ниже). Этот обычно требует многократного выполнения теста скорости . Мы обнаружили, что два или три обычно являются магическим числом. Некоторые инструменты для проверки скорости, такие как Pingdom, также ограничивают время между каждым тестом (обычно парой минут).Так что вам, возможно, придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.
Хост WordPress и кеш CDN
Также возможно, что ваш хост WordPress зарегистрирует HIT с кешем перед вашим CDN. Вы можете быстро просмотреть тест и найти большую желтую полосу. Это указывает на TTFB (время ожидания), которое действительно сильно возрастает, когда страница или ресурс не доставлены из кеша.
Почему это так важно? Потому что, если вы посмотрите на наш тест скорости до и после, сайт, который полностью загружался из кеша, был более чем на 50% быстрее .И это было на нашем небольшом сайте разработки. На более крупных сайтах процент будет еще больше. Вот почему так важно, чтобы вы понимали, как правильно тестировать скорость своего сайта.
Тест скорости с кешем
Помимо запросов к вашему хостинг-провайдеру и CDN, у вас, скорее всего, также будут внешние запросы к таким вещам, как Facebook, Google Analytics, Google Fonts и т. Д. Устранение неполадок — это проблема на другой день. 😉 Ознакомьтесь с нашим сообщением о том, как определять и анализировать внешние службы на вашем сайте WordPress, нашим полным руководством по Pingdom и нашим подробным руководством по изменению шрифта в WordPress.
А теперь пора познакомиться со всеми инструментами для проверки скорости веб-сайта, которые вы можете использовать. Какое оптимальное время загрузки вы должны стремиться? Что ж, чем быстрее, тем лучше, но большинство экспертов полагают, что около двух секунд или меньше — хорошая цель. Помните также, что существует разница между воспринимаемой производительностью и реальной производительностью.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас- Пингдом
- Google PageSpeed Insights
- Инструмент проверки скорости веб-сайта Google для мобильных устройств
- Скорость сайта Google Analytics
- WebPageTest
- GTMetrix
- Тест скорости веб-сайта KeyCDN
- DareBoost
- Анализатор веб-страниц
- медленный
- Инструменты разработчика Chrome
- Ударная нагрузка
- Реликвия сайта
- дотком-монитор
- New Relic
Одна из самых важных вещей, когда дело доходит до тестирования скорости веб-сайта, — это выбрать один инструмент и придерживаться его .У каждого свой набор различных показателей, поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Не существует правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллис, аналитик трендов для веб-мастеров из Google, хорошо подводит итог.
У каждого инструмента есть набор различных показателей, но каждая метрика сама по себе имеет смысл улучшать. Нет идеального инструмента, и обычно я бы сказал вам, какой из них самый близкий, но в данном случае речь идет о выборе того, который вам нравится.
— Гэри 鯨 理 / 경리 Illyes (@methode) 12 июля 2018 г.
1. Pingdom
Pingdom — это лидирующая на рынке служба мониторинга веб-сайтов, наиболее известная своим бесплатным инструментом для проверки скорости веб-сайтов. Инструмент проверки скорости отображает все запросы вашего сайта в виде водопада. Вы можете фильтровать по порядку загрузки, размеру файла и времени загрузки, что дает вам различные точки зрения для выявления потенциальных улучшений — он также отображает общее количество запросов, время загрузки и размер страницы.
За последние годы он приобрел популярность благодаря тому, что очень прост в использовании, особенно по сравнению с аналогичными инструментами для проверки скорости.Для новичков Pingdom может стать отличным началом.
Инструмент для проверки скорости веб-сайта Pingdom
Pingdom также дает вам рейтинг скоростных характеристик из 100 возможных. Этот рейтинг разбит на двенадцать критериев, каждому из которых присваивается индивидуальная оценка. Опять же, это полезно для определения « быстрых побед, », на которые вы можете нацелиться, чтобы мгновенно и ощутимо повысить скорость вашего сайта. Можно набрать 100 баллов. Однако не стоит слишком зацикливаться на оценках, поскольку они не так важны, как простое улучшение вашего сайта для его ускорения.
Pingdom хранит результаты всех тестов, проведенных на вашем веб-сайте, что позволяет вам исторически отслеживать улучшения скорости с течением времени.
2. Google PageSpeed Insights
Google с 2010 года заявляет, что скорость страницы является важным фактором ранжирования для SEO. Чтобы помочь вам повысить скорость вашего сайта, у Google есть собственный инструмент тестирования скорости, Google PageSpeed Insights, который измеряет производительность страницы для мобильных и настольных устройств.
Инструмент Google PageSpeed Insights
Оценка PageSpeed составляет от 0 до 100 баллов и основана на Lighthouse.Чем выше оценка, тем лучше, а оценка 85 или выше означает, что страница работает хорошо. На странице отчета представлена полезная разбивка шагов, которые можно предпринять для повышения производительности. PageSpeed Insights также предоставляет вам дополнительные предложения по работе с мобильными устройствами. Ознакомьтесь с нашими мыслями о том, можно ли набрать 100/100 баллов на PageSpeed Insights.
Если вы хотите поднять свой веб-сайт на вершину поисковой выдачи, стоит прислушаться к рекомендациям Google.Мы также проходные о том, как исправить это упорное предупреждение кэширования рычагов браузера.
3. Инструмент проверки скорости веб-сайта Google для мобильных устройств
По данным Google, люди в 5 раз чаще покидают сайт, если он не оптимизирован для мобильных устройств. Вот почему они выпустили свой инструмент для тестирования скорости мобильного сайта. Этот инструмент на самом деле основан на Google PageSpeed Insights и ориентирован больше на маркетологов и агентства, чтобы лучше предоставлять простые для понимания отчеты по оптимизации.
Инструмент для проверки скорости веб-сайта Google Mobile
Вы можете получать отчеты прямо на вашу электронную почту или переслать информацию своему веб-мастеру или разработчику.Однако помните, что оценка 100/100 может быть невозможна даже во всех сценариях, в зависимости от того, как настроен ваш сайт WordPress. Имея множество многоцелевых тем и сайтов с десятками внешних скриптов, у вас просто будет практически невозможное время, пытаясь достичь высшей оценки. Что совершенно нормально. И уж точно не по вине разработчика.
4. Скорость сайта Google Analytics
Google Analytics также может измерять скорость сайта. Он находится на панели инструментов GA в меню «Поведение».Он собирает информацию через фрагмент кода, включенный в веб-страницу. В их отчетах о скорости сайта измеряются три аспекта задержки:
- Время загрузки страницы для выборки просмотров страниц на вашем сайте.
- Скорость выполнения или время загрузки любого отдельного обращения, события или взаимодействия с пользователем, которые вы хотите отслеживать.
- Как быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем.
Тайминги скорости сайта Google Analytics
Хотя это может быть полезно для общего сравнения, мы обычно не рекомендуем его использовать, так как мы обнаружили, что данные не всегда являются точными или четким отображением того, что на самом деле происходит на сайте.Почему? потому что он собран на основе случайной выборки данных.
Джо отлично описал проблему с точностью скорости сайта в Google Analytics. Йотта также сообщал о частых ошибках, которые могут существенно снизить среднюю скорость сайта. Мы рекомендуем использовать один из других инструментов для проверки скорости, упомянутых в этом посте.
5. WebPageTest
WebPagetest был создан Патриком Минаном, инженером Chrome в Google. Это проект с открытым исходным кодом, который позволяет запускать бесплатный тест скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE, Chrome и т. Д.).Это отличный инструмент для более опытных пользователей, которым необходимо получить дополнительные данные из тестов скорости.
WebPageTest
WebPageTest позволяет выполнять расширенные тесты, включая многоэтапные транзакции, захват видео, блокировку контента, сравнение первого просмотра и повторения просмотра, изменение скорости соединения и многое другое. Их диаграммы водопада и отчеты о загрузке ресурсов предоставляют много дополнительной информации об улучшениях, которые можно сделать на вашем сайте.
6.GTmetrix
GTmetrix — еще один популярный инструмент для анализа скорости и, возможно, самая известная из всех альтернатив Pingdom. Он прост в использовании, и новички могут быстро освоить его. Инструмент обеспечивает всесторонний анализ, сочетая производительность и рекомендации, предоставленные Google PageSpeed Insights и YSlow. Это означает, что GTmetrix представляет собой универсальный магазин для всех ваших потребностей в оптимизации скорости.
Инструмент для проверки скорости веб-сайта GTmetrix
Чтобы упростить усвоение данных верхнего уровня, GTmetrix отображает сводку вверху страницы, в которой указано общее время загрузки страницы, размер страницы и количество запросов.Инструмент также отображает список ваших запросов в виде каскадной диаграммы, что позволяет с легкостью определять проблемные области и узкие места. Также можно загрузить диаграмму водопада, чтобы вы могли провести дальнейший анализ.
Вы можете создать бесплатную учетную запись, в которой вы сможете сохранять последние 20 тестов, сравнивать исторические данные и иметь предварительно сконфигурированные настройки для мест тестирования, браузеров, скорости соединения и т. Д.
Обязательно ознакомьтесь с нашим подробным руководством, в котором мы расскажем, как использовать инструмент проверки скорости GTmetrix.
7. Тест скорости веб-сайта KeyCDN
Бесплатный инструментKeyCDN для проверки скорости веб-сайта предоставляет невероятно быстрый и простой способ определить общую скорость вашего сайта WordPress. Простой тест скорости страницы включает разбивку по водопаду и предварительный просмотр веб-сайта. Вы можете выбрать одно из 14 различных тестовых мест, стратегически расположенных по всему миру, чтобы лучше определить общее время загрузки ваших ресурсов из этого физического региона.
Инструмент для проверки скорости веб-сайта KeyCDN
Вы можете запустить как частный, так и общедоступный тест, в котором впоследствии можно будет поделиться или добавить в закладки для дальнейшего использования.Отчет с разбивкой показывает отличный обзор методов запроса (GET / POST), кодов состояния HTTP (например, 200 OK или 404), типов файлов, размера содержимого, времени ожидания / получения, общего времени загрузки и общего количества HTTP запросы, созданные на вашем сайте. KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
8. DareBoost
DareBoost — это универсальный сервис для тестирования скорости веб-сайтов, мониторинга веб-производительности и анализа веб-сайтов (скорость, SEO, качество, безопасность).И хотя это в первую очередь услуга премиум-класса, вы можете использовать их инструмент проверки скорости веб-сайта для получения 5 бесплатных отчетов в месяц, за вычетом нескольких дополнительных функций для платных клиентов. Бесплатные отчеты действительно впечатляют!
Инструмент для проверки скорости веб-сайта DareBoost
В отчете о тестировании скорости DareBoost анализируется более 80 различных точек данных по следующим категориям:
- Политика кеширования
- Количество запросов
- Безопасность
- Доступность
- Соответствие
- Качество
- jQuery
- Отрисовка в браузере
- Объем данных
- SEO
Вы можете быстро увидеть, где ваш сайт WordPress испытывает трудности и нуждается в доработке.Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с помощью clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, это может быть инструмент, который вы хотите проверить.
Отчет об испытаниях скорости DareBoost
9. Анализатор веб-страниц
Анализатор веб-страниц — это очень рекомендуемый бесплатный инструмент для анализа скорости, размера и структуры вашего сайта.Скрипт рассчитывает размер отдельных элементов и суммирует каждый тип компонента веб-страницы. Основываясь на этих характеристиках страницы, сценарий затем предлагает совет, как уменьшить время загрузки страницы.
Анализатор веб-страниц
В частности, инструмент сообщит вам, сколько времени требуется для загрузки вашего веб-сайта при различных скоростях соединения. Если вам нужны подробные данные, анализатор веб-страниц разберет их для вас, отобразив размер и комментарий для каждого. В конце анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ждите поддержки HTTP / 2.
10. YSlow
Далее, Yahoo! — инструмент повышения производительности страниц, YSlow. Инструмент требует установки в качестве надстройки к вашему браузеру, но его можно использовать совершенно бесплатно — и поддерживаются самые популярные веб-браузеры.
Yahoo! команда определила 34 фактора, которые влияют на скорость веб-сайта. К сожалению, только 23 могут быть протестированы количественно, поэтому инструмент фокусирует свой анализ на этих областях — на веб-сайте YSlow перечислены эти 23 «правила» с расширенными деталями, которые стоит проверить.После завершения анализа YSlow поставит вам оценку по каждой области — от A до F. Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться, чтобы сделать самые большие шаги вперед с точки зрения скорости сайта.
Раньше это был самый популярный инструмент для проверки скорости. Но, к сожалению, проект YSlow больше не поддерживается. Их последний коммит был 2 года назад, и на их странице GitHub более 100 открытых проблем. Тем не менее, есть еще некоторая полезная информация, которую предоставляет расширение, но мы рекомендуем использовать более новый и активно поддерживаемый инструмент проверки скорости веб-сайта.
11. Chrome DevTools
Сетевая панель Chrome DevTools является частью Chrome. Это очень популярный инструмент среди разработчиков, поскольку он легко доступен и отлично подходит для локальной отладки и тестирования. Вы можете легко запустить сетевую панель в Chrome, нажав Command + Option + I (Mac) или Control + Shift + I (Windows, Linux). Затем вы можете сгенерировать каскадный анализ своего сайта и проанализировать производительность каждого из ваших активов.
Chrome DevTools, сетевой водопад
Еще одна замечательная функция, добавленная в Chrome 60, — это возможность блокировать запросы.Это может быть очень полезно при попытке определить, сколько накладных расходов сторонняя служба или скрипт несет на вашем сайте.
Запрос блокировки в Chrome Devtools
Команда Google также интегрировала Lighthouse в Chrome Devtools. Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. В нем есть аудит производительности, доступности, прогрессивных веб-приложений и многого другого. Вы можете запустить его на вкладке «Аудит». Он имеет аналогичную систему оценок 0 из 100. Вы можете погрузиться в свои запросы, посмотреть, какие скрипты могут блокировать рендеринг, экономить на сжатии изображений и т. Д.Затем вы можете легко поделиться ссылкой с другими.
Аудит веб-производительности Chrome Devtools
Другие функции Chrome Devtools включают возможность отключать кеш, регулировать сетевые соединения, делать снимки экрана с рендерингом страниц и диагностировать медленный TTFB.
12. Ударная нагрузка
Load Impact — один из лучших инструментов для тестирования масштабируемости вашего сайта. Они предлагают бесплатный тест производительности веб-сайта (5 отчетов в месяц), анализирующий последствия наличия 25 одновременных пользователей на вашем веб-сайте и влияние этого скромного трафика на скорость на сайте.
Ударная нагрузка
Load Impact отображает удобный график, демонстрирующий, как изменяется время загрузки, когда на ваш веб-сайт заходят все больше пользователей. Чтобы гарантировать, что ваш сайт обслуживает по-настоящему глобальную аудиторию, Load Impact также будет отправлять виртуальных пользователей на ваш сайт из разных мест.
Диаграммы воздействия нагрузки
Хотите больше? Load Impact удобно отображает статистику верхнего уровня, такую как использование полосы пропускания, сделанные запросы и количество запросов в секунду. Если вам нужны дополнительные данные, рассмотрите возможность перехода на один из премиальных планов Load Impact — это позволяет вам проверить влияние гораздо большего количества одновременных пользователей.Премиум-планы доступны от 89 долларов в месяц.
13. Реликвия Зоны
Site Relic — еще один полностью бесплатный инструмент для проверки скорости веб-сайта, который недавно появился. Это позволяет вам легко проверить время загрузки вашего сайта как на мобильном, так и на настольном ПК в 9 различных регионах. Вы также можете просмотреть свой TTFB сразу во всех регионах.
Реликвия сайта
Индивидуальные отчеты о местонахождении позволяют легко увидеть время полной загрузки, размер страницы, первый байт, общее количество запросов, количество запросов по типу и количество запросов по коду ответа.Отчет водопада в инструменте также очень хорошо разработан.
Тест скорости Site Relic
14. дотком-монитор
Вdotcom-monitor есть много бесплатных и полезных инструментов. Одним из них является их инструмент для проверки скорости веб-сайта. Он позволяет мгновенно проверить скорость вашего сайта в 25 точках по всему миру. Вы можете выбирать между различными браузерами, такими как Internet Explorer, Firefox, Chrome, iOS, Android, Windows Phone и Blackberry.
тест скорости сайта dotcom-monitor
Их отчет о веб-производительности включает:
- Сводка по местонахождению
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Подробная карта водопадов
- Разбивка по элементам хоста, включая DNS, соединение, SSL, запрос, первый пакет и загрузку
- Проверка и диагностика ошибок
15.Новая реликвия
New Relic предлагает всевозможные услуги, от мониторинга производительности приложений до мониторинга серверов, мобильного мониторинга и получения информации о пользователях в реальном времени. Технически это инструмент премиум-класса, но если вам нужно больше данных, чем предоставляют вышеперечисленные инструменты, вы захотите инвестировать в него.
Новая реликвия
На самом деле мы используем два продукта New Relic здесь, в Kinsta, для мониторинга времени безотказной работы и производительности, и это их продукты для мониторинга приложений и синтетические продукты.
Время транзакции New Relic в сети
Одна особенно полезная функция — это раздел плагинов WordPress. Вы можете сразу увидеть, какие плагины и темы имеют наибольшее время отклика.
Время отклика плагина WordPress в New Relic
Если ваш веб-сайт начинает замедляться, вы можете легко увидеть это с помощью New Relic и получить уведомление, чтобы вы могли немедленно принять меры, чтобы узнать, что может быть причиной проблемы. Это также включает просмотр внешних сервисов или рекламных сетей, которые могут замедлять работу вашего сайта.New Relic стал для нас отличным инструментом, обеспечивающим наилучшую поддержку наших клиентов WordPress.
New Relic внешние сервисы
Скорость веб-сайта важна. 🚀 Чем быстрее это будет, тем выше ваши шансы на успех.Нажмите, чтобы твитнутьСводка
Понимание того, как правильно тестировать скорость вашего сайта WordPress, гарантирует, что вы эффективно оцениваете свою производительность. Особенно, если вы пытаетесь измерить, насколько быстро работает ваш сайт после перехода на Kinsta. 😉
Если ваш приоритет — это молниеносный веб-сайт — так и должно быть! — убедитесь, что вы используете хотя бы один из этих инструментов для количественной оценки стратегии оптимизации скорости.К настоящему времени должно быть предельно ясно: скорость веб-сайта — важная составляющая любого успешного веб-сайта. Чем быстрее ваш сайт, тем выше ваши шансы на успех.
Какие инструменты вы используете для измерения скорости веб-сайта? Делитесь ими в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Как набрать 100% очков в Google PageSpeed Insights
Вы только что создали новый веб-сайт для своей компании.
Вы потратили дни на разработку дизайна и недели на производство с бесчисленными часами редактирования.
Но есть проблема: вы обнаруживаете, что ваш новый красивый веб-сайт работает не так быстро, как вам нужно.
И когда дело доходит до повышения коэффициента конверсии и оптимизации веб-сайта поисковой системой , скорость является критическим фактором.
Если у вас нет быстрого веб-сайта, люди будут возвращаться быстрее, чем вы можете сказать «конверсии».
Но ускорить работу вашего сайта — непростая задача.
Часто бывает трудно определить причину, по которой ваш веб-сайт работает медленнее, чем следовало бы.
Ваша проблема может заключаться в чем угодно, от плохо написанного кода до изображений или больших элементов страницы.
И вам нужно быстро диагностировать и устранять эти проблемы.
Google закроет ваш сайт, если вы этого не сделаете.
Если вы запустите свой веб-сайт через Google PageSpeed Insights и получите 100% -ный результат, ваш сайт будет быстрым.
И Google отдает предпочтение сайтам, которые загружаются быстро.
Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов получить рейтинг в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предлагает этот бесплатный инструмент, чтобы узнать, что вам нужно исправить.
Но, к сожалению, они не дают вам лучших инструкций по достижению 100% результата.
Вот как набрать 100% баллов в PageSpeed Insights Google и почему вам нужно это сделать.
Почему нужно заботиться о скорости страницыСкорость страницы является критическим фактором, когда речь идет о рейтинге вашего сайта на выше в результатах поиска Google.
Если ваш веб-сайт не входит в топ-10 обычных страниц, вы не попадете на первую страницу.
И подавляющее большинство пользователей поисковых систем просто не перейдут на вторую страницу.
Не секрет, что 10 самых популярных результатов принесут больше всего кликов.
Таким образом, ориентация на скорость страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провела исследование, в ходе которого проанализировала более миллиона страниц результатов поисковой системы (SERP) в Google.
Они хотели выяснить, какие факторы были наиболее распространенными среди сайтов, попавших в топ-10 результатов.
И они быстро обнаружили, что средняя скорость загрузки страницы для любого данного веб-сайта является огромным фактором повышения рейтинга:
Все высшие позиции в Google имеют одно и то же общее:
Высокая скорость страниц на своих сайтах.
У них были хорошо оптимизированные сайты, которые их создатели явно разработали для скорости.
Вдобавок к этому они обнаружили, что сайты с самым высоким рейтингом также имеют очень низкий показатель отказов по сравнению с результатами для второй или третьей страницы:
Между быстрыми веб-сайтами и низким показателем отказов существует большая корреляция.
И эта корреляция была недавно подтверждена и подтверждена новым отраслевым тестом Google PageSpeed .
Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то уйдет с вашего сайта, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт до того, как он загрузится, увеличивается более чем на 120%!
И если вы посмотрите на график Backlinko сверху, он показал, что все сайты с самым высоким рейтингом на первой странице Google имели скорость страницы менее 3 секунд.
Но согласно последнему отчету Google, большинство веб-сайтов работают невероятно медленно во всех отраслях:
Среднее время загрузки для большинства сайтов составляет более восьми секунд, а в сфере высоких технологий может даже превышать 11 секунд.
Между тем, лучший тест — меньше трех секунд.
Почти все из нас упускают из виду, когда речь идет о быстродействующем веб-сайте.
Если вы хотите получить шанс занять место на первой странице Google, ваш сайт должен загрузиться менее чем за три секунды.
ИсследованиеBacklinko доказало это, а тесты Google еще больше подтверждают данные.
В другом исследовании BigCommerce обнаружила , что коэффициент конверсии для веб-сайтов электронной коммерции в среднем находится в диапазоне 1-2%.
И Портент использовали это исследование для проведения собственного исследования. Они обнаружили, что когда вы ускоряете свой сайт с двух секунд до одной секунды, ваши деньги за просмотр страницы увеличиваются на 100%.
Снижение скорости до двух секунд может удвоить ваш трафик и прибыль.
Итак, что заставляет страницу загружаться медленно?
Наиболее частые причины медленных страниц — объемные изображения и плохо продуманный код.
Если вы посмотрите на любой веб-сайт в современную эпоху, он, вероятно, до предела заполнен изображениями.
А если вы не оптимизируете изображения, у вас могут быть страницы, занимающие несколько мегабайт места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеренный в байтах.
Сравнительные данные Google показывают, что наилучшая практика для размера или веса страницы — менее 500 КБ:
Но опять же, большинство из нас здесь упускают из виду. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которые мне особенно понравились в отчете Google, вытекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее — лучше, а меньше — лучше».
Поскольку 70% страниц имеют размер более 1 МБ, 36% — более 2 МБ и 12% — более 4 МБ, это утверждение имеет большой вес (не каламбур).
Google обнаружил, что страница весом всего 1,49 МБ (сравнимо со средним размером одного HD-изображения) загружалась на страницу за семь секунд.
В ходе своего исследования они даже нашли веб-страницу с изображениями, размер каждого изображения которых составлял в среднем 16 МБ.
Google просто говорит нам суровую, но обнадеживающую правду:
У нас есть серьезные возможности для улучшения наших веб-сайтов.
Как диагностировать компьютерный и мобильный сайтОсознание того, что медленные веб-сайты убивают конверсию, — это только начало.
Признание того, что у вашего сайта могут быть некоторые проблемы, которые вы не видите на поверхности, — это первый шаг.
Большинство сайтов будут работать медленно из-за больших изображений, занимающих слишком много места.
Но это не всегда верно для каждого веб-сайта.
Прежде чем вносить необходимые изменения, чтобы получить 100% оценку в инструменте PageSpeed Insights, вам необходимо точно знать, что вызывает медленную скорость загрузки сайта.
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта.
Готовый отчет расскажет вам все, что вам нужно знать о вашем сайте и о том, что может препятствовать его работе.
Вот как выглядит мой отчет:
Это 87/100.
Это не здорово. Впрочем, это тоже не страшно.
Но почти всегда есть возможности для улучшения. Моя цель здесь — довести вас до 100% к концу этой статьи, поскольку мы вместе пройдем этот путь по скорости страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал.
Но, очевидно, вам нужно будет позаботиться о каждом элементе, чтобы достичь 100% результатов в инструменте Page Speed Insights.
Вам нужно начать с предметов с наивысшим приоритетом (подробнее об этом позже).
Далее мы хотим отдельно протестировать наш мобильный сайт.
Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите на Test My Site , чтобы попробовать. Введите URL своего веб-сайта и нажмите Enter:
.Google займет несколько минут, чтобы запустить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению с отраслевыми стандартами.
Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
У меня время загрузки на мобильном телефоне составляет четыре секунды.
Помните: рекомендуемое время загрузки — три секунды или меньше.
Это означает, что моя скорость не соответствует отраслевым стандартам.
И из-за этого я теряю до 10% посетителей просто из-за низкой скорости!
Вот как выглядит мой мобильный тест, когда я сравниваю его с отраслевыми стандартами:
Хотя я все еще нахожусь в наиболее эффективном разделе, я не нахожусь там, где должен быть, если я хочу максимизировать эффективность своего веб-сайта или увеличить трафик и конверсию.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на три секунды.
Это означает, что я потенциально могу загрузить свой веб-сайт за одну секунду!
Это потрясающе. И поверьте мне, чтобы сэкономить 10% посетителей или больше, это то, что вам нужно сделать.
Запустите свой веб-сайт через этот тест для мобильных устройств, чтобы получить данные о том, какие исправления вам необходимы для вашего веб-сайта.
В этом следующем разделе я расскажу вам, как исправить пять основных проблем со скоростью страницы, которые помогут вам набрать 100% в инструменте PageSpeed Insights.
4 способа добиться идеального результата PageSpeed Получить все 100% с помощью инструмента Google PageSpeed Insights — непростая задача.
Это тоже не произойдет в одночасье. Тебе придется немного поработать и провести несколько часов у точильного камня.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и увеличить доход, вам понадобится для этого.
Это может быть скучно, утомительно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать оставить трафик и прибыль на столе.
Вот четыре основных способа ускорить свой сайт и получить 100% результатов с помощью Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок — большие изображения.
Когда я исправил это на своем собственном сайте, я обнаружил огромное влияние на скорость.
Одним из лучших методов оптимизации для исправления размера изображения является сжатие.
Вы можете сэкономить в среднем 50% или более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress , один из лучших способов сделать это, не затрачивая много времени, — это использовать плагин.
Мой любимый плагин — WP Smush Image Сжатие и оптимизация:
WP Smush имеет множество потрясающих функций бесплатно.
Вы можете автоматически размывать изображения, добавляя плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, вы можете загрузить их прямо в плагин.
Одновременно можно обрабатывать до 50 изображений, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, вы можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. А если вы сожмете все существующие изображения на своем сайте, вам не придется беспокоиться об этом каждый раз при загрузке.
WP Smush — отличный бесплатный инструмент для обычного пользователя WordPress.
Но если вы не используете WordPress, что вы будете делать?
Ну, есть масса других плагинов для разных сайтов. Например, если у вас магазин и сайт на основе Shopify, вы можете использовать Crush.pics :
Crush.pics говорит, что вы можете ожидать большого скачка оценок PageSpeed Insights, используя их инструмент:
«Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100 ”
Установите этот бесплатный плагин для Shopify, чтобы начать сжимать изображения и улучшать показатели скорости вашей страницы.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, вы можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG , Optimizilla и другие.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжать до 20 изображений за одну загрузку.
Посмотрите этот образец изображения , который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68% всего за две секунды с помощью Optimizilla.Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно нужно реализовать их, если вы не можете использовать плагин.
2. Использовать кеширование браузера
Кэширование браузера — еще один инструмент, который может оказать большое влияние с относительно небольшими усилиями, когда дело касается скорости страницы.
Получение ресурсов для загрузки вашего веб-сайта требует огромных усилий. Это требует загрузки каждого изображения и элемента страницы, а затем работы с тяжелым HTML и кодированием.
Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен повторяться снова и снова. Ваш сайт будет загружаться слишком долго.
И в этом может помочь кеширование браузера.
Он работает, «запоминая» ранее загруженные ресурсы, поэтому ему не нужно перезагружать их при каждом посещении.
Когда посетитель переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать.
Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Итак, как вы это реализуете? К счастью, для этого есть плагин. Для этого не нужно быть экспертом в программировании.
Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что может дать вам по крайней мере 10-кратное повышение общей производительности сайта.
Кроме того, они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает минимизировать HTML (который мы рассмотрим далее), JavaScript и CSS, что дает вам до 80% экономии полосы пропускания.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить и ускорить работу своего веб-сайта, даже если у вас нет опыта программирования.
3. Сократите HTML-код
Сведение к минимуму места, занимаемого при кодировании HTML, — еще один важный фактор в получении отличной оценки от Google.
Минификация — это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML.
Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
И еще раз, благодаря отличным вариантам плагинов WordPress, вам не нужно быть гением программирования, чтобы это исправить.
Один из лучших инструментов для этого — HTML Minify :
Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress. И вы можете сделать это за секунды.
Вы также можете установить его прямо с этой страницы плагина .
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Если вы хотите увеличить скорость, уменьшение вашего скрипта будет большим выигрышем.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS.
Включите параметры «Сократить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждой настройки.
Выполните следующие действия, если вы не знаете, как работают эти настройки.
Сократите кодирование сегодня, и вы сразу увидите, как это повлияет на ваш отчет.
4. Внедрить AMP
AMP — это сокращение от Accelerated Mobile Pages .
Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее.
Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Он дает пользователям более удобные возможности на мобильных устройствах без каких-либо громоздких функций, которые не работают на мобильных устройствах.
Если вы просматриваете Интернет на своем мобильном телефоне, вы, вероятно, нажали на статью, основанную на AMP.
Вот как они выглядят:
Их часто помещают в раздел «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда человек, выполняющий поиск в Google, нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Например, вы можете просто смахнуть влево или вправо , чтобы прочитать следующую статью в последовательности:
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах.
Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд загрузки следующего сайта.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад» один раз.
Это очень эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Тонны компаний используют AMP.
Компания WIRED начала реализацию AMP , чтобы лучше обслуживать клиентов.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не происходило из-за проблем со скоростью и проблем с удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED.
Они увеличили CTR из обычных результатов поиска на 25%.
Они также обнаружили увеличение CTR рекламы в AMP-историях на 63%.
Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также запрыгнул на поезд AMP и увидел огромных улучшений на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц.
Конверсии тоже увеличились на 50%.
Можно с уверенностью сказать, что AMP может значительно повысить конверсию и скорость мобильных устройств, что дает вам огромную возможность получить более высокие баллы в Google PageSpeed Insights.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это.
Если вы знакомы с HTML, вы можете ознакомиться с подробным руководством AMP здесь.
Для тех, кто менее разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress.
Один из самых популярных плагинов — AMP для WP .
Он имеет более 80 000 активных установок и имеет постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP.
Все, что вам нужно сделать, это загрузить и установить плагин на панели управления WordPress и активировать его.
Оттуда вы можете использовать конструктор страниц для каждого нового загружаемого сообщения.
Эти страницы затем создадут версию, удобную для AMP, которая будет отображаться в результатах мобильного поиска.
AMP — проверенный способ ускорить работу вашего мобильного сайта.
Он может помочь вам снизить скорость до менее одной секунды, и множество компаний добиваются с этим успеха.
ЗаключениеКогда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вы хотите, чтобы он был идеальным.
Каждое изображение, элемент и значок должны быть первоклассными.
Но это часто оставляет вас с веб-сайтом, который работает медленнее, чем лучшие практики, установленные Google.
И когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль.
Люди не хотят ждать 10 секунд загрузки вашего сайта, когда они могут вернуться в Google и выбрать следующий результат.
И Google стремится обеспечить удобство для пользователей. Так что, если ваш сайт слишком медленный, и Google видит, как люди скакают, они бросят вас в поисковую выдачу.
Чрезвычайно важно, чтобы вы набрали 100% результатов в Google PageSpeed Insights. Или как можно ближе к этому высшему баллу.
Это должно быть одним из ваших главных приоритетов при попытке улучшить и оптимизировать ваш сайт.
Чтобы начать работу, вам сначала нужно диагностировать, какие проблемы преследуют ваш сайт.
Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы выяснить, каковы ваши следующие шаги.
Обычно изображения составляют основную часть вашей работы.
Начните со сжатия и оптимизации изображений с помощью плагина или компрессора изображений веб-сайта.
Затем используйте плагин для усиления кеширования браузера. Вы можете найти плагины, которые помогут вашему сайту загружаться намного быстрее и использовать меньше серверных запросов.
Затем рассмотрите возможность минимизации кода. Этот шаг поможет вам удалить ненужное кодирование, которое замедляет работу вашего сайта.
Наконец, попробуйте реализовать AMP, чтобы ваши страницы загружались мгновенно.
Это проверенные инструменты, которые оказали большое влияние на сайты бесчисленных компаний.
Получение идеальных 100% результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Google Page Speed Test для веб-сайта здравоохранения
Будете ли вы готовы к «обновлению скорости Google» и его значительному влиянию на ваш рейтинг SEO в сфере здравоохранения?
Долгожданная индексация Google, ориентированная на мобильные устройства, недавно наконец начала действовать в полную силу, и мы предполагаем, что вы стали свидетелями первоначального потрясения в связи с изменчивым рейтингом ключевых слов в сфере здравоохранения.Мы надеемся, что вы были к этому хорошо подготовлены, и я выхожу невредимым.
Сейчас последнее беспокойство среди моих коллег в блогосфере SEO вызывает следующее ожидаемое изменение правил игры Google в области SEO: так называемое «обновление скорости Google».
Как и в случае с большинством крупных сдвигов в области поисковой оптимизации Google на горизонте, всегда есть «то, в чем мы уверены» и «что, по нашему мнению, произойдет». Для обновления скорости Google:
• Мы уверены, что вступит в силу в июле 2018 года и повлияет только на некоторые веб-сайты.
• Мы думаем, что вскоре станет основным фактором ранжирования для всех веб-сайтов (и действительно повредит тем, которые еще не восстановились или не скорректировались после индексации с мобильных устройств).
По этим причинам мы обновили программирование веб-сайтов наших SEO-клиентов в сфере здравоохранения на основе результатов теста скорости мобильных устройств Google, чтобы убедиться, что скорость их страниц соответствует спецификации.
Именно поэтому мы получаем много вопросов об обновлении скорости Google.Здесь только несколько!
Что такое «Google Speed Update»?
Еще с 2010 года скорость сайта для ПК была тем, что Google называет важным «сигналом» в своем алгоритме ранжирования ключевых слов. 1 Причина всегда была проста: Google ставит во главу угла положительный опыт пользователей, и более быстрые сайты способствуют этому.
Предстоящее «обновление скорости Google» увеличивает важность этого сигнала, но при этом делает акцент именно на скорости мобильной страницы.
На кого повлияет «Обновление скорости Google»?
Когда обновление скорости Google было впервые упомянуто в центральном блоге веб-мастеров 2 в январе 2018 года, они объяснили:
«« Обновление скорости », как мы его называем, затронет только страницы, которые обеспечивают самую медленную работу пользователей, и затронет лишь небольшой процент запросов.Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если на ней есть качественный и релевантный контент ».
Другими словами: когда в июле выйдет обновление скорости Google, и вы заметите необычное падение своего рейтинга, вы, вероятно, захотите сначала взглянуть на скорость своей мобильной страницы. Скорее всего, у вас есть «самые медленные страницы», и Google наказывает вас за это.
Как выполнить тесты скорости Google?
Google предоставляет бесплатный мобильный тест скорости и производительности, который быстро дает вам полное представление о том, чего вы можете ожидать от своего мобильного веб-сайта здравоохранения после запуска обновления.
Просто введите адрес своего веб-сайта, и примерно через минуту Google сообщит вам ваш:
• Время загрузки в сети 3G (и приблизительный уровень потери посетителей)
• Сравнение с самыми эффективными веб-сайтами в вашей отрасли (которые, мы надеемся, должны идентифицировать ваш как «Здоровье»)
Он также предоставит вам бесплатный подробный отчет об исправлениях для ускорения работы вашего мобильного сайта.
Google также рекомендует некоторые другие инструменты, которые, по нашему мнению, могут быть полезны для повышения общей производительности вашего веб-сайта о здравоохранении. К ним относятся:
• Отчет об опыте пользователей Chrome: Используйте это, чтобы получить показатели того, как реальные пользователи Chrome воспринимают ваш веб-сайт.
• Lighthouse: Автоматизированный инструмент с открытым исходным кодом для улучшения качества ваших веб-страниц.
• PageSpeed Insights: Анализирует содержимое ваших веб-страниц, а затем генерирует предложения по ускорению этой страницы.
Мы продолжим следить за этой темой в ближайшие месяцы!
Сьюзан Гуллион, директор по цифровому маркетингу Sequence Health, является одним из наших самых знающих ресурсов для улучшения стратегий поискового маркетинга наших клиентов из сферы здравоохранения с помощью SEO, PPC и социальных сетей.
Sequence Health — это компания, занимающаяся облачными технологиями и услугами, которая повышает прибыльность и результаты для пациентов больниц и практик за счет комплексных решений по взаимодействию с пациентами, поддерживаемых клиническими и неклиническими группами.Платформа SaaS, соответствующая требованиям HIPAA, улучшает рабочие процессы группы медицинского обслуживания, автоматизирует общение с пациентом и отслеживает прогресс пациента, чтобы оптимизировать его путешествие. С 2004 года ведущие поставщики медицинских услуг доверяют Sequence Health помощь в поиске, лечении и вовлечении пациентов в сложные эпизоды лечения.
1 Использование скорости сайта в рейтинге веб-поиска
2 Использование скорости страницы в рейтинге мобильного поиска

 Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.



 Это тоже положительно влияет на производительность.
Это тоже положительно влияет на производительность. Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
 Обычно на это уходит 1-6 часов.
Обычно на это уходит 1-6 часов.

 Поскольку файлы для загрузки становятся все больше и больше, наиболее желательна максимальная скорость передачи данных.
Поскольку файлы для загрузки становятся все больше и больше, наиболее желательна максимальная скорость передачи данных.