как ускорить загрузку страниц сайта на любых устройствах
Реальная скорость загрузки и рейтинг PageSpeed
Важность скорости загрузки
Google Pagespeed Insights — инструмент для оценки качества оптимизации страниц в интернете. Основной показатель, которым оперирует предлагаемый в нём анализ — скорость загрузки страницы. Данная метрика является одной из ключевых, будучи важным поведенческим фактором, о которых у нас есть хорошая информативная статья.
Как минимум, с пользовательской точки зрения, необходимо, чтобы сайт работал быстро — это экономит наше время и приносит положительный опыт.
В Google провели исследование, обучив на больших данных о поведении пользователей нейронную сеть, с целью предсказания конверсий и bounce rate. В результате, выяснилось, что при времени загрузки страницы от 1 до 10 секунд вероятность отказа повышается на 123%. Даже при задержке до 3 секунд она растёт на треть.
В январе 2018 было объявлено, что с июля данного года Google вводит page speed в качестве фактора ранжирования для мобильного поиска. Это связано с упомянутым исследованием, в котором ясно показано: скорость имеет значение. Здесь Google рекомендует разработчикам заняться оптимизацией своих сайтов и предлагает для анализа их эффективности использовать инструменты:
- Chrome User Experience Report. Открытые данные по ключевым метрикам поведения пользователей в популярных сегментах интернета.
- Lighthouse. Автоматический аудит веб-страниц, являющийся частью Chrome Developer Tools.
- PageSpeed Insights. Инструмент, определяющий степень оптимизации страниц и предлагающий пути улучшения их параметров.
Вторят корпорации и SE-оптимизаторы. Часто по результатам аудита в своих отчётах они приводят итоги проверки Pagespeed Insights. Специалисты настоятельно рекомендуют заказчикам устранить все недостатки, выявленные в ходе тестирования.
О чём говорит Google Pagespeed Insights
Всё говорит о том, что скорость загрузки сайта — важнейший показатель, влияющий и на лояльность пользователей, и на позиции в выдаче. Как в улучшении данной метрики помогут Google Insights?
Кто-то будет разочарован или неприятно удивлён, но Pagespeed Insights — это не в полной мере про скорость.
- Данный инструмент не измеряет скорость загрузки страниц.
- Показатель Page Insights не влияет на ранжирование.
- Разница в показателях между двумя сайтами не говорит о качестве одного и второго относительно друг друга.
Можно привести огромное множество примеров, когда топ выдачи занимают сайты с вопиюще низким показателем, а под 100 баллов получают сайты на одном HTML без каких-либо удобств и функций.
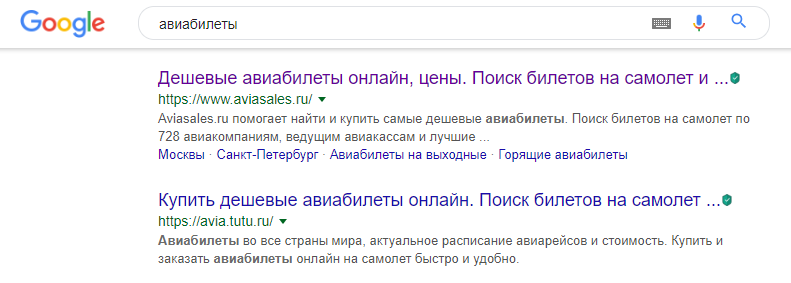
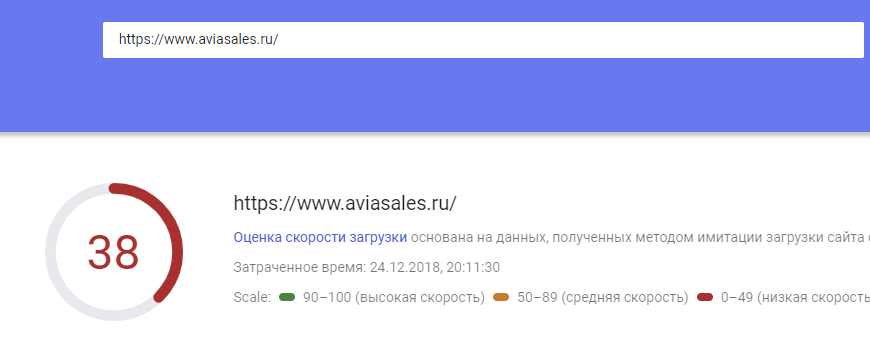
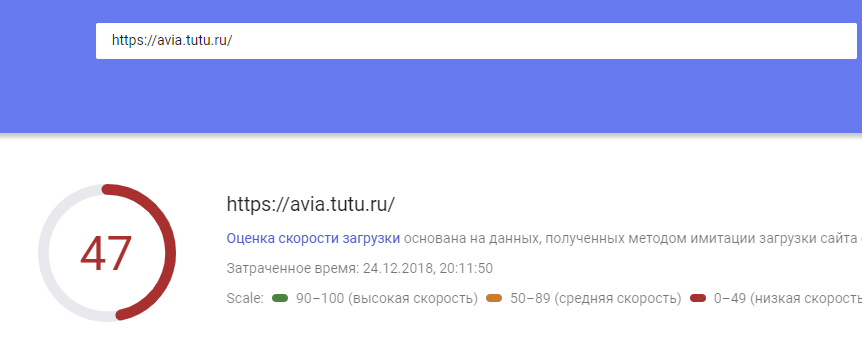
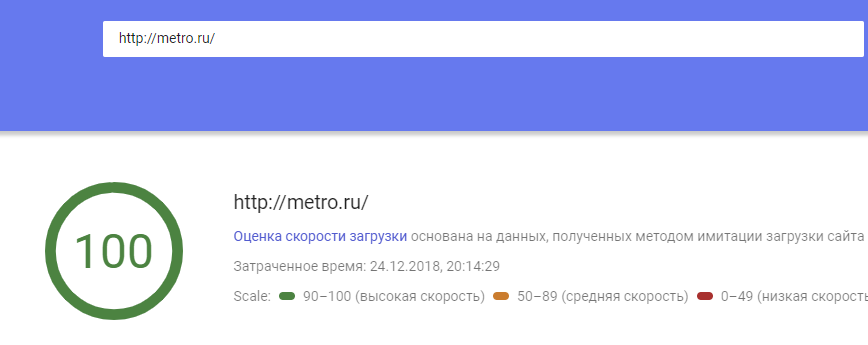
Проверим верность утверждения на запросе авиабилеты.

Два топовых сайта показывают удручающие, с точки зрения сервиса, показатели.


А сайт Артемия Лебедева, посвящённый Московскому метрополитену, написанный на HTML, идеален по мнению Pagespeed Insights.

Разработчикам, которых интересует скорость загрузки сайта, будут полезны сервисы:
- Pingdom Tools. Бесплатный инструмент, отображающий подробные метрики performance страницы и итоговый балл.
- WebPageTest. Инструмент для профессиональных веб-аналитиков, разработчиков и оптимизаторов. Даёт развёрнутую информацию по многим специфическим показателям, из которых время загрузки страницы и количество запросов — самые поверхностные.
- GTmetrix. Один из лучших сервисов. Формирует отчёт о времени и скорости загрузки, учитывает полный перечень параметров оптимизации.
Подробнее о таком факторе, как скорость загрузки сайта, читайте в нашей статье.

Сквозная аналитика
Подробные отчеты от вложений до прибыли по каждому рекламному каналу
- Учитывайте все типы обращений: звонки, заявки, чаты, корзины, колбеки
- Получайте данные из CRM и рекламных площадок
- Стройте воронку от показов рекламы до сделок
- Более 30 показателей эффективности в отчетах
Как ускорить загрузку своего сайта на любых устройствах
Тем не менее, с помощью Google Pagespeed Insights вы можете определить недостатки страницы, чтобы исправить их и оптимизировать загрузку.
Оптимизация изображений
Pagespeed Insights даёт рекомендации по оптимизации изображений. Чтобы изображения не тормозили работу сайта, стоит предпринять следующие меры:
- Предварительная оптимизация
При загрузке изображений откуда-либо и последующей их вставке на сайт позаботьтесь о том, что их размер минимально возможный. Речь идёт не о весе в килобайтах, а именно о пикселях.
Используйте графический редактор: в идеале — Photoshop, на крайний случай — Paint. У первого есть параметры сохранения картинок в формате web, что улучшает качество оптимизации. Если невозможно применить ни один из редакторов, возможно, ваш сайт работает на CMS, в функционале которой предусмотрена обрезка изображений.
Сделайте так, чтобы на картинке или фото не оставалось полей и лишних элементов — это может замедлить загрузку. При создании коллажей постарайтесь не допускать много свободного пространства между отдельными изображениями — пустоты увеличивают размер файла и замедляют сайт.
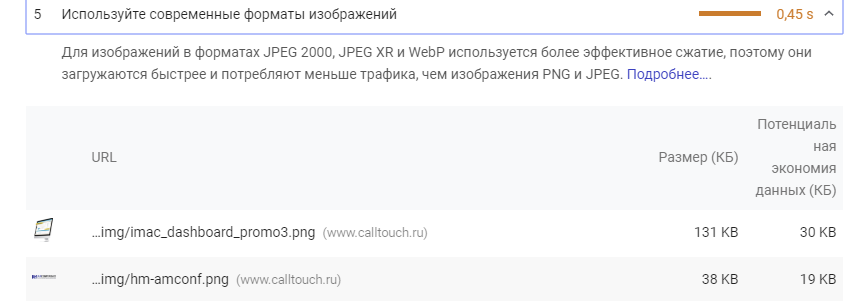
- Подберите формат
В случае с calltouch.ru Google советует сменить формат ряда изображений. Он говорит, что JPEG 2000, JPEG XR и WebP более оптимизированы для веба, нежели используемые нами PNG.

Сложно сказать, правы ли здесь авторы, так как PNG входит в перечень наиболее оптимизированных для веб форматов. У него, в отличие от JPEG, имеется возможность загрузки изображений неправильной формы без необходимости дорисовки до прямоугольника. Если нужна круглая кнопка, JPEG добавит к кругу непрозрачные уголки, чтобы изображение вышло квадратным. Загружая PNG, вы оставляете только ту графику, которую хотели, а остальное пространство между вашим изображением и прямоугольным контейнером остаётся прозрачным.
Старайтесь прибегать к JPEG для размещения фотографий. Иллюстрации и техническую графику сохраняйте в PNG. Векторным изображениям идеально подходит SVG.
- Сжимайте изображения
Вот сейчас самое время сжать картинки и по весу. В интернете есть несколько бесплатных или частично платных сервисов, уменьшающих размер картинок без потери качества:
Эти сервисы дают сжатие от 30% до 80% без визуальных дефектов.
- Используйте атрибуты с правильным размером
Если разработчик загружает большое изображение и ограничивает его до меньшего атрибутами width и height, ему кажется, что он оптимизировал своё время. Но он на самом деле отнял время у пользователя, который загрузит файл целиком, а увидит его в уменьшенном размере.
Для облегчения задачи пакетного сжатия Google предлагает загрузить сжатые в ходе диагностики картинки в архиве. Вы можете распаковать их прямо в директорию соответствующей страницы и обновить старые изображения. Пакетное сжатие лучше провести в PunyPNG.
Оптимизация JavaScript и CSS
Google Pagespeed Insights, как правило, рекомендует сокращать JavaScript и CSS. Обычно это совет перенести скрипты и стили в футер. Но не спешите следовать этим рекомендациям.
Разумеется, JavaScript, загружаемый внизу страницы или асинхронно, ускоряет загрузку. Но разработчики редко прибегают к этому действию, так как перенос скриптов в футер систематически нарушает функционирование сайта. Тем более, это касается готовых шаблонов для CMS, в которых страницы редактируются через интерфейс, а в отдельных вставка кода существенно ограничена.
Аналогично и со стилями. В случае, когда пользователь загружает страницу, где CSS находятся внизу, он с большой вероятностью загрузит каркас страницы без стилей. Это выглядит неприглядно — посетитель сочтёт такое отображение ошибкой и, скорее всего, покинет сайт.
Впрочем, есть несколько действенных мер, которые могут облегчить код и ускорить работу страниц ресурса.
Чтобы не прибегать к ручной правке, можно воспользоваться онлайн-инструментами сжатия файлов стилей. Например, CSScompressor. В нём есть 3 степени сжатия: Light, Normal, Super Compact, и 3 опции сокращения комментариев: не удалять, удалить все, удалить комментарии определённой длины. Доступен Advanced Mode для профессиональных настроек.
Последний вариант сжатия превращает код в строку, что неудобно в случае необходимости его дальнейшего редактирования. Есть смысл прибегать к этой опции в том случае, если вы уверены — файл стилей содержит окончательные данные.
Если вы единственный разработчик, прекрасно ориентируетесь в коде и ваше эстетическое восприятие не перетекает в перфекционизм, то комментарии можно удалить полностью — в зависимости от их размера, это может сильно облегчить файл.
- Сокращение JavaScript
Для такой задачи подойдёт инструмент Online YUI Compressor. Его можно использовать и для облегчения CSS.
Просто вставьте код в окно и запустите сжатие. После процедуры замените код в своих файлах на сайте и проверьте его производительность.
- Загрузка контента из Google CDN
Интернет представляется единым пространством без расстояний, но это не так. На самом деле удалённость серверов играет большую роль. CDN реализует функционал перемещения контента сайта — скриптов, стилей или изображений в специальную сеть.
Пользователь не должен ждать, если он находится в одной точке мира, и его обслуживает один сервер, а сервер вашего сайта располагается в нескольких тысячах километров. CDN делает так, что посетитель подгружает контент с сервера, ближе всего расположенного к нему. Файлы ранее оказались там благодаря особому кешированию в данной сети.
GZIP сжатие
GZIP — это тип сжатия, концептуально схожий с обычным сжатием файлов на компьютере, но в вебе. Файлы, обеспечивающие отображение страницы, загружаются с сервера в сжатом виде. Существует целый перечень алгоритмов сжатия, но gzip наиболее применим и популярен в интернете. Его поддерживают любые современные браузеры.
Существует 2 типа сжатия gzip: динамическое и статическое.
- Динамическое сжатие
В данном случае файлы архивируются прямо на сервере, отправляются пользователю и разархивируются в браузере. Такой подход эффективен, но создаёт нагрузку на сервер, что может быть неприемлемо для некоторых владельцев сайтов.
Метод реализуется с помощью редактирования файла .htaccess, находящегося в корневом каталоге ресурса, расположенного на сервере Apache. Если сайт работает на Nginx, то подход не сработает. Вам необходимо будет включить в файл соответствующие модули или связаться с администрацией, если ваши возможности в этом вопросе ограничены.
- Статическое сжатие
При статическом сжатии ресурсы сервера не используются, хотя при этом пропадает возможность динамического сжатия HTML — метод работает со статическими скриптами и CSS.
Суть подхода состоит в ручном архивировании файлов методом gzip и последующем размещении сжатых копий на сервере. Таким образом, пользователь при загрузке сайта будет сразу обращаться к сжатым файлам без затрат мощностей сервера.
Использование кеша
Как и при сжатии, для внедрения кеширования существует небольшой нюанс — сервер должен работать под Apache. В противном случае вам так или иначе придётся связываться с администрацией хостинга.
Суть кеширования заключается в том, что файлы, за счёт которых работает сайт, уже не подгружаются пользователем с сервера ни в каком виде. Вместо этого он хранит файлы у себя на компьютере, вследствие чего кратно вырастает скорость загрузки страниц.
Для реализации функционала кеширования вам опять предстоит работать с .htaccess. Найдите этот файл в корне и откройте для редактирования. Если он не отображается, в настройках FTP-клиента используйте функции отображения скрытого содержимого. Найдя .htaccess и открыв его, внесите в него директивы для кеширования статических элементов в браузере пользователя.
С помощью заголовков Last-Modified и ETag обеспечивается обновление кешированных файлов на устройстве пользователя. Браузер отправляет GET-запрос при загрузке сайта и получает ответ 304 — что означает отсутствие изменений и разрешение использования контента с устройства. Также следует прописать период хранения файлов через Expires или Cache-Control.
Чаще всего хранятся на пользовательской машине файлы изображений, стилей и скриптов.
Стоит ли пользоваться Google Pagespeed Insights
Ответ на этот вопрос положительный, с тем условием, что вы не придаёте данному инструменту чрезмерного значения. Он удобен для проверки конкретной страницы на предмет оптимизации её составляющих, но не годится в качестве инструмента сравнения page speed разных страниц. Для больших проектов имеет смысл пользоваться более глубокими инструментами аналитики.

Сквозная аналитика
Подробные отчеты от вложений до прибыли по каждому рекламному каналу
- Учитывайте все типы обращений: звонки, заявки, чаты, корзины, колбеки
- Получайте данные из CRM и рекламных площадок
- Стройте воронку от показов рекламы до сделок
- Более 30 показателей эффективности в отчетах
Следуя рекомендациям Pagespeed Insights, уделяйте внимание главным методам оптимизации:
- Оптимизация JavaScript и CSS;
- Оптимизация изображений;
- Сжатие gzip;
- Кеширование в браузере.
blog.calltouch.ru
Улучшаем скорость сайта с помощью Google PageSpeed Insights
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее. Вашей проблемой может быть что угодно — от замусоренного и плохо написанного кода, до изображений или каких-то других больших элементов страницы. И вам нужно быстро диагностировать и устранить эти проблемы. Поисковики отдают предпочтение сайтам, которые загружаются быстро. Чем быстрее загружается сайт, тем ниже показатель отказов. Если ваш сайт быстрый, у вас больше шансов увеличить трафик в Google, по сравнению с медленными сайтами.

Google PageSpeed Insights — отличный инструмент, который анализирует веб-страницу и предлагает решения, позволяющие ускорить ее загрузку. Он очень полезен на начальной стадии, когда разработали сайт и нужно провести аудит быстродействия, подготовить чек-лист для оптимизатора. Мы рассмотрим, как использовать и работать с рекомендациями Google PageSpeed.
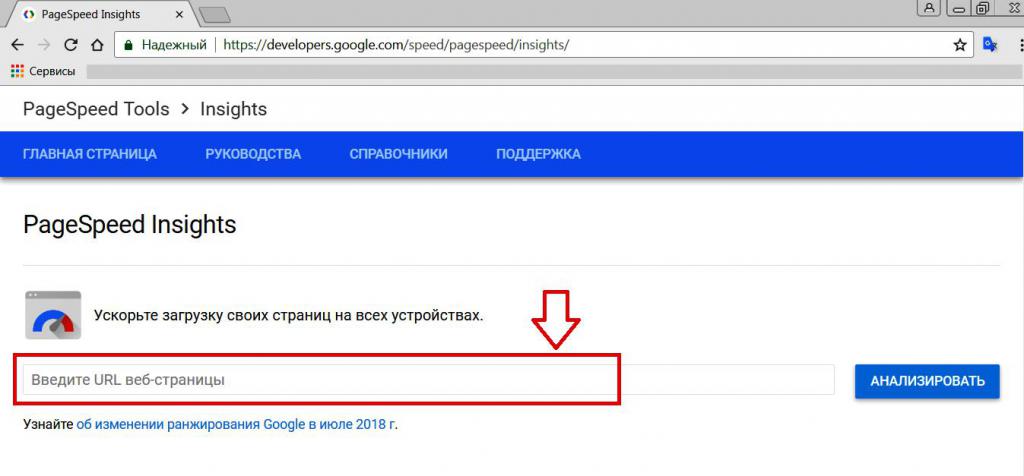
Интерфейс Google PageSpeed Insights
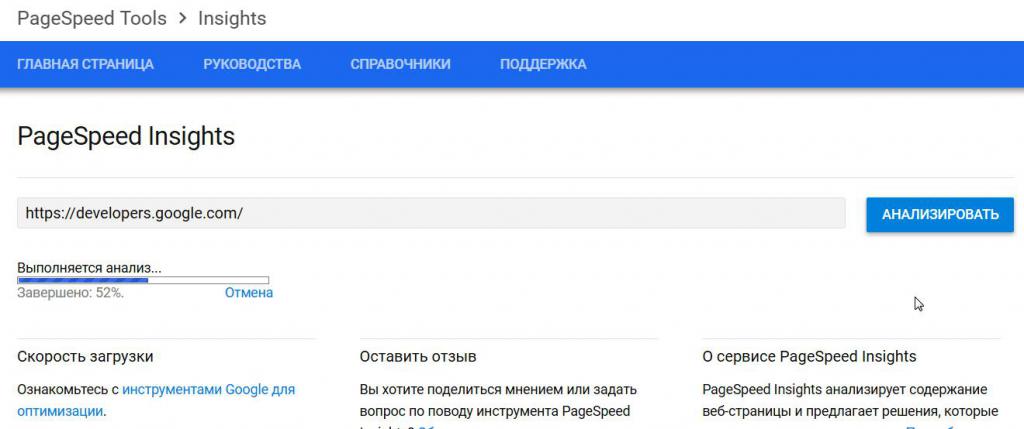
Чтобы начать работу, откройте инструмент PageSpeed Insights и введите URL вашего сайта в соответствующее поле, затем нажмите «Анализировать»:
Появится строка выполнения, Google-бот посетит ваш сайт на мобильном и десктопном устройствах, проведет несколько основных тестов и выдаст отчет. Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
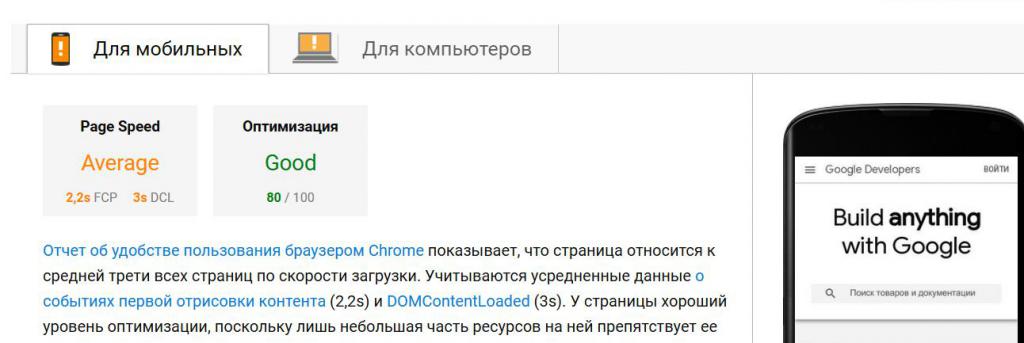
Вот как выглядит мой отчет:
Вам будет показана общая оценка вашего сайта (оценка из 100), как для десктопного, так и для мобильного сайта
- Low (красный) — свидетельствует о медленной загрузке страницы.
- Medium (оранжевый) — страница испытывает некоторые проблемы с быстрой загрузкой, но не критические.
- High (зеленый) — страница загружается быстро.
Скорость загрузки страницы замеряется по Cобытию первой отрисовки контента (FCP) и DOM Content Loaded (DCL):
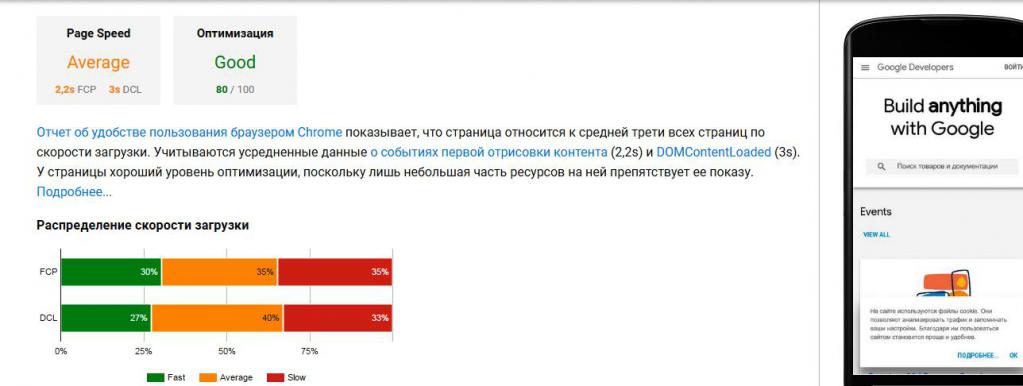
Отчет состоит из 3 разделов:
- Информация о скорости загрузки страницы — показывает количество операций и обращений к серверу при загрузке страницы;
- Предложения по оптимизации — чек-лист того, что нужно внедрить на странице для улучшения скорости;
- Внедренные приемы оптимизации — показывает то, что уже оптимизировано на сайте.
Давайте пройдемся по всем рекомендациям Google PageSpeed, чтобы понять как их использовать.
Читайте также: Оптимизация под голосовой поиск
Рекомендации Google PageSpeed Insights
1.Сократите время ответа сервера
Нормальным показателем будет 200-500 мс (0,2-0,5 с). Все что выше — Google уже отмечает.
Многое зависит от хостинга, а именно конфигурации и настроек сервера. Если он недостаточно мощный — могут возникать задержки в ответе сервера.
Также большое количество разных плагинов на сайте, которые постоянно обращаются к базе данных, могут увеличивать нагрузку на сервер, и тем самым создавать проблемы: при большом количестве просмотров сервер падает, возникают разные неполадки и задержки.
Как дополнительный вариант, можно отключить все ненужные службы, работающие на сервере, чтобы увеличить скорость.
Но самая большая разница, которую я заметил, чтобы уменьшить время отклика сервера, достаточно перейти на новую версию PHP, например PHP 7. Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Читайте также:
Итак, подытожим, что можно сделать для увеличения время ответа сервера:
- перейти на более современный и быстрый хостинг с поддержкой PHP 7
- изменить или обновить версию CMS сайта
- отключить или удалить все ненужные, устаревшие и “тяжелые” плагины на сайте, уменьшив таким образом количество обращений к базе данных и снизив нагрузку на CPU сервера
- очистить базу данных сайта от лишних записей, что также уменьшит использование CPU
Больше рекомендаций по оптимизации сервера в документации Google:
https://developers.google.com/speed/docs/insights/Server
2. Оптимизируйте изображения
Основная причина медленной загрузки страниц и низких баллов в PageSpeed Insights — большие изображения.
К примеру, для ПС Google все, что превышает 100 Кб считается большим.
Как только я сжал все свои изображения на сайте — получил огромное прибавление в скорости.
Если вы используете WordPress, один из лучших способов сжать изображения, не потратив много времени, использовать плагин. Мой любимый плагин для использования — WP Smush Image Compression and Optimization:
Если ваш сайт страдает из-за большого количества больших изображений, то их просто нужно сжать. Например, при сохранении в Photoshop качество сжатия jpeg-файла должно быть не выше 85%. В большинстве случаев нет никакой потребности указывать столь высокое значение. Некоторые веб-дизайнеры часто упоминают магическое число «51» для сжатия jpeg, но вы можете сами оценить, насколько можете уменьшить качество.
Читайте также: A/B тест рассылки
Бесплатные сервисы для сжатия изображений:
Более детально об оптимизации изображений:
https://developers.google.com/speed/docs/insights/OptimizeImages
3.Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Некоторые скрипты и стили, расположенные в самом верху страницы в header, блокируют отображение страницы.
Рекомендуется очень громоздкие скрипты переносить из верхней части сайта в нижнюю, например в footer. Или же попытаться разбить скрипты на несколько маленьких подгружаемых файлов, что увеличит скорость загрузки медленной страницы.
Детальнее о блокирующих элементах кода в документации Google:
https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
4. Используйте кеш браузера
Кэширование браузера или Leverage browser caching — еще один инструмент, который может оказать большое влияние на скорость страницы. Получение ресурсов для загрузки вашего сайта требует больших усилий. Он требует загрузки каждого элемента изображения и страницы, а затем имеет дело с тяжелым HTML и кодированием. Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Кэширование позволяет вашему браузеру «помнить» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загружать, когда пользователь делает запрос и, в конечном счете, быстрее загрузится страница. Google рекомендует минимальную политику кэширования в течение одной недели, а для элементов, которые в основном остаются неизменными, предпочтительнее один год.
Он работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта перемещается на новую страницу вашего сайта, все ваши данные, например, логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости!
Читайте также: Как использовать og image
5. Сократите JavaScript и CSS
Сведение к минимуму пространства, которое занимает ваше кодирование в формате Java Script, является еще одним важным фактором получения идеального результата от Google. Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Желательно начать с валидации всего HTML-кода сайта: https://validator.w3.org
Список сервисов для оптимизации JavaScript:
Список сервисов для оптимизации CSS:
Детальнее об оптимизации JavaScript и CSS файлов в документации Google:
https://developers.google.com/speed/docs/insights/MinifyResources
6. Включите сжатие
Существует большой объем данных, которые необходимо передавать между серверами и пользователями при доступе к сайту. К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
Пользователи WordPress могут включить gzip сжатие, установив плагин GZip Ninja Speed Compression.Читайте также: Советы для SEO по WordPress.
На многих хостингах gzip-сжаите уже включено по умолчанию, но вы можете проверить включено оно или нет на вашем сайте с помощью сервиса: https://checkgzipcompression.com/
Детальнее о сжатии в документации Google:
https://developers.google.com/speed/docs/insights/EnableCompression#-
7. Мобильная версия
Все рекомендации выше касались десктопной версии сайта. Для мобильной они мало чем отличаются, но связаны с работой сайта под смартфоны и планшеты. Думаю, не стоит рассказывать вам, насколько важны обе, особенно с введением Mobile first Index в Google. Большую роль тут играет адаптивность и наличие AMP-страниц (Accelerated Mobile Pages). Что выбрать — мобильную версию или качественную адаптивную верстку — читайте в статье: Мобильный поиск в современном SEO
Выводы
В целом, Google PageSpeed Insights — полезный инструмент, но нужно понимать, что он не является “мерилом” скорости сайта, а средством SEO аудита с точки зрения быстродействия сайта. Если нужно проверить реальную скорость — для этого существуют такие сервисы как GTMetrix, Pingdom или WebPageTest. PageSpeed же соберет для вас полезную информацию по проблемным зонам, тормозящие сайт и предоставит чек-лист для оптимизатора.
Так же, на мой взгляд, не стоит гнаться за 100/100 оценками в PageSpeed Insights. В некоторых ситуациях это практически невозможно. Чтобы их достичь, иногда нужно пойти в ущерб функциональности сайта. Да и не все рекомендации могут быть безопасными. Например, если перенести CSS в нижнюю часть страницы, как рекомендует PageSpeed, веб-страница будет сперва подгружаться без стилей, что конечно же увеличит количество отказов.
Самое главное — это выявить и проанализировать основные ошибки сайта и вовремя начать работать в направлении улучшения его быстродействия.
Читайте также: Поисковые подсказки Google
www.rush-analytics.ru
10 лучших инструментов для проверки скорости загрузки страниц сайта — Devaka SEO Блог
Скорость загрузки страниц сейчас очень весомый сигнал для поисковых систем. Да и для пользователей это значимый фактор, на который сложно не обратить внимание, если с ним проблемы. Улучшая скорость сайта можно не только получать плюсы в ранжировании, но и получать больше доверия и коэффициент конверсий. Ниже приведен список наиболее полезных инструментов, которые помогут провести анализ и выявить самые слабые места сайта в плане скорости.

Инструмент оценки скорости загрузки страниц от Google. Показывает значение от 0 до 100 как для компьютеров, так и для мобильных устройств. Тут же указывает на слабые места сайта и дает рекомендации по оптимизации скорости.

Дает оценку по скорости, показывает количество обращений к серверу и среднее время загрузки. В сводной таблице подробно отображет данные по каждому запросу к серверу (стили, скрипты, изображения и др). Легко оценить, что именно на сайте замедляет загрузку.

Загружаете два сайта для сравнения (себя и конкурента), визуально наблюдаете, кто загружается быстрее (удобно демонстрировать клиентам). В конце загрузки отображается информация, какой сайт выиграл и во сколько раз быстрее он загрузился.

Загружает страницу два раза, сравнивает количество обращений – выявляет, насколько хорошо организовано кеширование, показывает подробную статистику по каждому из тестов. Сохраняет скриншоты, как сайт выглядит на каждой секунде загрузки. Также в удобной форме демонстрирует, какая группа запросов заняла больше всего времени. Сервер находится в Далласе (США).

Еще один полезный инструмент для теста скорости сайта. Отображает много сводной информации, также хранит историю, чтобы можно было сравнить, насколько улучшилась или ухудшилась скорость загрузки. Подгружает рекомендации Yahoo и Google для оптимизации скорости, сортируя их по приоритету. Тестовый сервер находится в Ванкувере (Канада).

Сервис тестирует, насколько сайт выдерживает нагрузку (легкий DDOS). Эмулируется несколько десятков пользователей и более сотни активных соединений. Так как тест длится несколько минут, то в это время нагрузки можно использовать и другие инструменты для оценки скорости загрузки страниц в час пик. По окончанию теста можно посмотреть график, как меняется скорость загрузки от количества активных пользователей.

Анализирует загрузку сайта с разных участков Земли — серверы в США, Европе и Азии. Отображает сводную статистику по каждому тесту.

Посылает запросы к анализируемой страницы с разных датацентров (около 30 серверов) и определяет скорость для каждого из них. Подсвечивает лучшие, худшие и средние показатели по времени и скорости.

Массовая проверка скорости сайта. Можно задавать до 10 адресов – сравнивая таким образом время загрузки и размер документа для каждого из ресурсов.

Отчет по загрузке страницы и всех дополнительных скриптов/стилей/изображений. Простой и часто необходимый инструмент.
Если вы используете какие-то другие бесплатные онлайн-инструменты для проверки скорости загрузки страниц сайта, делитесь ими в комментариях.
devaka.ru
100 из 100 в Google PageSpeed Insights (Баг или фича)? / Habr
Многие из Вас наверное пользовались замечательным сервисом от Google: PageSpeed Insights? Хотите получить заветные 100 из 100?
Картинка для привлечения внимания
А дело-то за маленьким.
Итак, результаты моего теста.
Берем любой сайт, например, я взял бесплатный готовый адаптивный шаблон сайта перенес к себе на хостинг и запустил тестирование: Результат первого тестирования (ссылка на сайт):
- скорость для мобильных — 79/100;
- скорость для компьютера — 93/100;
Неплохо да?
Жалуется на:
Исправьте обязательно:Делаем небольшие махинации. Переносим стили из файла в код:
Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение.
Количество блокирующих ресурсов CSS на странице: 3. Они замедляют отображение контента.
Все содержание верхней части страницы отображается только после загрузки указанных далее ресурсов. Попробуйте отложить загрузку этих ресурсов, загружать их асинхронно или встроить их самые важные компоненты непосредственно в код HTML.
Было:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/style.css">
<title></title>
<!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
Стало:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<style>
article, aside, details, figcaption, figure, footer, header, hgroup, nav, section { display:block; }
/* и другие стили */
</style>
<title></title>
<!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
И — ура! — у нас результаты выше (ссылка на сайт):
- скорость для мобильных — 99/100;
- скорость для компьютера — 99/100;
И жалуется только на:
Исправьте по возможности:Но это проблему можно решить сжатием кода. К данной теме не относиться.
Сократите HTML
Сжатие HTML-кода (в том числе встроенного кода JavaScript или CSS) позволяет сократить объем данных, чтобы ускорить загрузку и обработку.
А также мы не забываем, что все-таки мы не решили проблему описанную выше:
Все содержание верхней части страницы отображается только после загрузки указанных далее ресурсов. Попробуйте отложить загрузку этих ресурсов, загружать их асинхронно или встроить их самые важные компоненты непосредственно в код HTML.Сколько они весили в файле, столько же весят и в коде!
А теперь самый главный вопрос: Баг или фича?
Спасибо!
UPD 07.09.2015 16:55: Раздул стили на сайте (+сжал css) до 5 мегабайт, а результат тот же даже из-за сжатия лучше 100 из 100.
habr.com
Как получить 100/100 в Google Page Speed Test Tool? — SEO компания UAWEB
 НАЗАД
НАЗАДАнтон Юдин | 44904
Оптимизация,SEO |
12.04.2016 |
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта «Monitor Backlinks».
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Стартовые показатели подопытного сайта — 87/100.
В итоге, после применения определенных манипуляций, было получено следующие результаты:
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с JavaScript и CSS.
Шаг № 2: Минимизация JavaScript, CSS и HTML
В примере, Google предлагает сократить объемы JavaScript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в JavaScript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем JavaScript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры JavaScript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать JavaScript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации JavaScript и CSS файлов вы узнаете по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации JavaScript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы JavaScript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы JavaScript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить JavaScript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код JavaScript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «Force JavaScript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта «Monitor Backlinks». В итоге была оптимизирована не только главная страница, но и все внутренние страницы.
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте JavaScript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Если вы использовали инструмент Google PageSpeed Insights для оптимизации своего сайта, поделитесь достигнутыми результатами в комментариях.
Также не забывайте о том, что специалисты UAWEB всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
Источник: moz.com
Читайте также:
Как автоматизировать отчеты Google Analytics с помощью Google Таблиц?
Нужны продажи? Настройте Е-commerce интернет-магазина!
Чек-лист по настройке E-commerce в Google Analytics
Как создать сайт, сохранив нервы и деньги?
Маркетинговый план развития сайта: 15 шагов к успеху.
Внутренняя оптимизация сайта: Мета теги
Как бесплатно раскрутить сайт? 5 практических советов.
Please enable JavaScript to view the comments powered by Disqus.uaweb.ua
Скорость сайта Google. Инструменты для проверки скорости загрузки страниц сайта. Google Page Speed
Благодаря внедрению передовой технологии визуализации данных, меток, фильтрации и моментальных снимков, скорость для сайта Google предоставляет комплексное решение для любого веб-мастера, который хочет повысить эффективность своего сайта, рейтинг поисковой системы и количество посетителей. Если страница сайта загружается медленно, выявить проблему не всегда легко. К счастью, есть бесплатный инструмент, который пользователь может применить, чтобы точно узнать, что замедляет загрузку страницы.

Google PageSpeed Insights — это инструмент, который позволяет быстро и легко тестировать скорость страницы. Для проверки достаточно ввести URL-адрес и нажать «Анализировать», чтобы быстро получить подробный отчет о скорости сайта от Google о причинах замедления этой страницы на основе двух параметров с рекомендациями по ее устранению.
Совершенный оценочный показатель сайта

По информации Google, система проверяет работоспособность страниц для мобильной и настольной версии, извлекая URL один раз с помощью мобильного агента и второй — с помощью агента рабочего стола ПК. Показатель PageSpeed варьируется от 0 до 100 баллов. Более высокий балл, конечно же, лучше, а оценка 85 и более — отличный показатель скорости сайта от Google.
Если владелец видит в своем отчете много красных и желтых цветов, это связано с тем, что на странице есть серьезные проблемы с загрузкой. Инструмент уведомит об этих проблемах, хотя сообщения об ошибках могут быть немного трудными для понимания. Вот, что может получить разработчик в сообщении сервиса:
- Требуется избегать переадресации целевой страницы, чтобы обеспечить тестируемую скорость сайта от Google. Если страница не была спроектирована оперативно, результатом может быть несколько переадресаций на страницы, оптимизированных для разных устройств.
- Включить сжатие. Сегодняшние браузеры оснащены функцией, чтобы обслуживать меньшую альтернативную версию страницы для пользователей интернета. С включенным gzip-компрессором эти страницы могут уменьшаться на 90%.
- Минимизация CSS, HTML, JavaScript. Это относится к удалению ненужных данных. Плохая кодировка может быть причиной плохой работы сайта, и ее можно устранить несколькими разными способами.
- Приоритет вышеописанного контента. Скорость открытия страницы зависит не только от того, как быстро загружается страница. Это также касается «воспринимаемой производительности». Если код структурирован неправильно, результатом может быть снижение воспринимаемой производительности в сознании пользователя, даже если скорость загрузки сайта в норме.
- Ускорить время отклика сервера. Это время, необходимое серверу для начала загрузки содержимого страницы для пользователя, может замедляться рядом факторов в соответствии с требованием Google. Если нужно, чтобы сайт был молниеносным и обеспечил хорошую скорость, лучше оплачивать достойный веб-хостинг.
- Устранить JavaScript с блокировкой визуализации. Java позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что Java также останавливает разбор HTML-кода.
- Кеширование браузера после проверки скорости работы сайта Google Page Speed. Рекомендуется выполнять кэширования с периодом не более семи дней, а для неизменных элементов один год.
- Оптимизация изображений. В блоге Google тестировщики специально предупреждают об угрозе изображений для скорости сайта.
Ускорение загрузки страниц

Проверка скорости работы сайта Google — дело добровольное. Согласно Google, веб-сайт может потерять до половины своих посетителей при загрузке. Это означает, что они хотят, чтобы время загрузки было коротким и приятным, чтобы максимизировать пользовательский интерфейс. Тем не менее отчеты MachMetrics показывают, что время загрузки страницы все еще слишком медленное. Это ценная информация, но дальше собственник сайта должен сосредоточиться на улучшении оценки.
При этом нужно обратить внимание на список предложений, которые есть у Google. Изучив эти советы и посмотрев, как изменится время загрузки страницы, можно в целом получить более быстрый сайт. Чтобы проверить скорость загрузки сайта Google Speed, используют функцию PageSpeed Insights, которая работает с установленным списком правил скорости и удобства использования. Предложения по повышению эффективности будут основаны на регулярно обновляемых правилах Google, чтобы соответствовать новейшим передовым методам работы сайтов. Это означает, что улучшение оценки сегодня может не гарантировать высокий балл через шесть месяцев или год.
Не стоит делать ненужные изменения для мобильных или настольных компьютеров, если проблема является единичной. Пользовательский интерфейс Google для этой системы фантастически прост. В нем есть разделы «Возможные оптимизации» и «Найденные оптимизации».
Проверить скорость загрузки сайта Google Speed в категории «Найденная оптимизация» несложно, поскольку проверяемая страница уже выполняет требования Google, хотя и это может измениться с течением времени. Пока же нужно сосредоточиться только на возможностях оптимизации.
В списке от Google можно найти короткие предложения, такие как «минимизировать HTML» или «приоритезировать видимый контент». Большинство разработчиков интерфейсов понимают, что это значит, и знают, как устранить проблему сразу. Если неопытные владельцы сайтов не знают этого, они могут просто нажать на текстовое сообщение «Показать, как исправить» в каждой предлагаемой оптимизации, чтобы расширить свои знания и изучить все основные шаги для устранения проблемы. И делать это нужно с каждой оптимизацией, чтобы разработчики действительно могли максимально использовать возможности PageSpeed Insights.
Процесс измерения

Измеряют время загрузки страницы. После оценки скорости сайта Google выполняют оптимизацию, которую рекомендует Google PSI.

Измеряют время загрузки страницы еще раз. Если это сделает сайт быстрее, сохраняют изменения. В противном случае отменяют их. Повторяют, пока не будет выполнено все то, что предлагает PSI.

Этот процесс проб и ошибок является громоздким, но если есть мониторинг скорости, то он устраняет половину проблем. Google использует значение PageSpeed Insights для нулевого значения в отношении параметров, которые, скорее всего, вызывают задержку при загрузке. При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
Переадресации целевой страницы

После проверки скорости загрузки страницы сайта Google функция PageSpeed Insights обнаруживает, что на сайте есть более одного перенаправления с данного URL-адреса на конечную целевую страницу.
В качестве примера можно привести цепочку перенаправления следующим образом:
example.com → https://example.com → https://www.example.com.
Вместо этого правильная версия должна быть такой:
example.com → https://www.example.com.
Часто возникает множественная цепочка перенаправления, потому что есть две части кода, каждая из которых обрабатывает свою часть переадресаций. Скажем, один файл кода обрабатывает перенаправление https, а другой — переадресацию вручную со старых URL-адресов страниц на новые. Для того чтобы исправить сбой, собирают переадресации в одну «функцию».
Часто сайты содержат такие виды перенаправления:
- Протокол (HTTP → HTTPS).
- Домен (youtu.be → youtube.com).
- Субдомен (youtube.com → www.youtube.com).
- Страница (youtube.com/old-url → youtube.com/new-url).
Если сайт работает на мобильной версии — в другом домене, поддомене или вложенной папке — это вызовет ненужное перенаправление для всех мобильных пользователей.
Общий пример:
example.com → m.example.com.
Еще худший пример:
example.com → www.example.com → m.example.com.
Google рекомендует создавать отзывчивый веб-сайт, поэтому точно такой же контент отображается для всех устройств — просто масштабируется и оформляется по-разному в зависимости от ширины экрана устройства. Инструментом, который можно использовать в этом случае, является сервис status.io, где можете легко ввести один или несколько URL-адресов, чтобы проверить, как они будут перенаправляться.
Оптимизация изображений

Если тест скорости загрузки сайта Google содержит минимальное количество баллов, разработчик, для того чтобы достигнуть высоких результатов, должен придерживаться следующих рекомендаций:
- Изображения являются наиболее распространенной причиной низких показателей PageSpeed.
- На большинстве сайтов изображения составляют более 50% загруженного контента, поэтому можно существенно улучшить ситуацию, оптимизируя свои картинки.
- Как правило, большинство изображений на веб-сайте должно быть менее 100 КБ. Полноразмерные фоны часто бывают больше, поэтому необходима оптимизация. Здесь Google все продумал. Он дает возможность загружать уже оптимизированные изображения в нижней части отчета PageSpeed. Тогда все что нужно сделать — это загрузить их.
- Если используется WordPress, то WP Smush — отличный плагин для этих целей. Он также включает возможность автоматического изменения размеров изображений и их сжатия.
Внутренние и внешние ресурсы

Существует два типа ресурсов, которые может загружать страница. Внутренние — это ресурсы на сайте, которые контролируются разработчиком. Внешние — это ресурсы, которые загружаются разработчиком из других источников в интернете и не контролируются им. Последние чаще всего отображаются в блоке «Исключить».
Вот что можно сделать для рендеринга блокирующих ресурсов, если анализ скорости сайта Google показал неудовлетворительные результаты:
- Внутренние ресурсы, которые часто можно объединить в один, просто загрузив оптимизированные файлы JavaScript и CSS в нижней части отчета PageSpeed. Или если есть CMS, например, WordPress, используют плагин Autoptimize для обработки комбинированных элементов.
- Некоторые ресурсы при объединении могут перестать работать, поэтому убеждаются, что изменения обратимы.
- Внешние ресурсы, которые можно сделать внутренними. Если загружаются шрифты из интернета, лучше делать это со своего сервера.
- Некоторые внутренние ресурсы, которые можно удалить из загрузки. Темы или плагины на сайте могут загружать ресурсы, которые им действительно не нужны, потому что не используют эту функцию. Таким образом, можно добавить код на свой сайт, чтобы специально запретить загрузку этих ресурсов.
- Некоторые ресурсы, которые можно заменить чем-то другим, для чего требуется меньшее количество времени для загрузки.
- В некоторых внешних ресурсах разработчики ничего не могут сделать, тогда он застревает.
- Для кеширования браузера добавляют код в файл .htaccess или обращаются в свою хостинговую компанию для включения кеширования браузера для внутренних ресурсов.
- Если разработчик ничего не может сделать с внешними ресурсами и кешированием браузеров, лучше обратиться за помощью к специалистам.
Минимизация HTML и CSS

Для увеличения скорости работы сайта после Google-тестирования выполняют минимизацию HTML и CSS. Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки — все то, что позволяет человеку читать, и это действительно важно для компьютера.
Есть три основных типа данных, которые можно сделать меньше:
На большинстве сайтов есть много файлов, которые загружаются. Но можно комбинировать несколько вместе, чтобы сделать их меньше, и почти всегда можно удалить лишний материал.
Если разработчик использует WordPress, Autoptimize — это очень хороший плагин для этого. Большинство сайтов могут использовать HTML и CSS без каких-либо проблем. Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Известно, что сжатый файл занимает меньше места, чем исходный. Тот же принцип применяется в интернете: сжатые данные занимают меньше места. Таким образом, главное — чтобы было включено сжатие на веб-сервере, чтобы оно могло уменьшить размер файлов, а затем файлы меньшего размера будут быстрее передаваться на сайте.
Это означает, что люди, посещающие сайт, быстрее получают нужную информацию и чувствуют себя комфортно. На большинстве веб-серверов можно включить сжатие gzip с небольшим дополнением к файлу .htaccess. Как вариант для этого можно обратиться к поддержке хостинга.
«Воспринимаемая» производительность контента

Видимый контент — это часть веб-страницы, которую пользователи видят на своем экране, прежде чем прокручивать страницу дальше. Веб-сайты, которые кажутся очень быстрыми и четкими для загрузки, часто столь же велики, как и медленные. Пользователи любят страницы, которые показывают контент быстро. Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Google предлагает две основные стратегии для достижения этой цели, и они предоставляют довольно хороший план для изменения страниц. Один из самых быстрых, простых и распространенных способов улучшить восприятие пользователем времени загрузки веб-страницы — обеспечить, чтобы HTML показывал содержимое веб-страницы, прежде чем он представит другие данные.
Приведем пример для страниц с боковой панелью. Если она упоминается первой в HTML, тогда и загружается первой, прежде чем область основного содержимого. В типичной боковой панели есть рекламные и социальные кнопки и другой контент, который зависит от третьих сторон. Поэтому если она загружается до основного контента, это фактически заставляет пользователя ждать, чтобы увидеть нужное содержимое, что очень плохо.
Это можно изменить одним простым действием — разместить раздел содержимого перед секцией боковой панели, что представит пользователям сначала основное содержимое, а дальнейший просмотр сайта — дело их выбора.
JavaScript с блокировкой визуализации

При замере скорости сайта Google PageSpeed Insights можно получить предложение об устранении блокировки кода JavaScript и CSS. Большинство веб-сайтов содержат комбинацию HTML, CSS, Javascript и PHP-кода, которые добавляют контент, форматирование и интерактивность на сайт. При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
Задержки при загрузке скриптов и CSS помешают пользователям видеть какой-либо контент на экране, отсюда и термин «блокировка визуализации». Хотя задержка может составлять всего миллисекунды, сайт будет выглядеть «медленным» для пользователя. Существует множество методов для исправления сценариев блокировки и CSS в WordPress, которые оптимизируют время загрузки страницы. Самый простой способ — использовать плагин кеширования.
Вот еще два, чтобы попробовать разработчикам: Fix Render-Blocking Scripts и CSS с автооптимизацией.
Autoptimize — популярный выбор для автоматической оптимизации времени загрузки страницы WordPress. Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:
- Для начала входят в свою панель управления WordPress и выбирают «Плагины»> «Добавить новый».
- Найти Autoptimize, затем установить и активировать плагин.
- Navigate to Settings> Autoptimize, чтобы просмотреть конфигурацию плагина.
- На вкладке «Главная » установить флажки «Оптимизировать код JavaScript» и «Оптимизировать код CSS», а затем нажать «Сохранить изменения».
- Повторно проверяют сайт с помощью инструмента Google PageSpeed Insights и сравнивают результаты.
Инструменты для улучшения времени загрузки

Существует несколько инструментов, которые можно использовать для улучшения скорости страницы или просто для того, чтобы увидеть, как работает сайт:
- Скорость страницы — это классика. Дает разработчикам все ключи и советы для улучшения загрузки страницы.
- Тест веб-страницы — это инструмент Google. Предлагает бесплатный тест скорости, содержащий графики оптимизации страницы.
- YSlow — этот плагин быстро показывает, как работает сайт, и дает разработчику информацию о том, как повысить скорость.
- Компрессор YUI — этот инструмент помогает сжать код, минимизируя JavaScript и CSS.
- OnCrawl — предлагает четкий обзор производительности страниц и поможет узнать, какие из них следует оптимизировать первыми.
Использование клавиш разработчика Chrome
Веб-браузер Google Chrome включает в себя средства для разработчиков. Они помогают устранять проблемы с помощью HTML, CSS и [removed]. Для доступа к инструментам разработчика на Microsoft Windows или Linux нажимают Ctrl + Shift + I. Для того же на Apple Mac OS X нажимают Option + Command + I.
Во вкладке «Сеть» на панели «Инструменты разработчика» в Chrome перечислены все подключения для текущей страницы. Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Chrome отображает информацию для каждого ресурса страницы и ее запроса:
- Имя или URL запрошенного ресурса.
- Метод HTTP (GET или POST).
- Статус.
- Код состояния HTTP, возвращаемый сервером.
- Тип MIME ресурса.
- Инициатор — референт отправляется на сервер, обычно это URL-адрес просматриваемой страницы.
- Размер ресурса, полученный браузером (если страница была сжата сервером, это значение меньше фактического размера файла).
- Общее время для извлечения ресурса, включая поиск DNS и время загрузки.
- Сроки — временная шкала представляет собой блок данных с временным просмотром каждого запроса.
Если навести указатель мыши на панель, появится всплывающая подсказка с подробным разбиением времени загрузки:
- Блокировка — включает время поиска DNS, SSL-квитирование и подключение к серверу.
- Отправка — включает время отправки запроса со всеми данными на сервер.
- Ожидание — включает время, когда сервер должен отображать контент, который будет обслуживаться, и начать отправлять его в браузер.
- Прием — включает время, необходимое для загрузки содержимого.
Иногда сервер начинает отправлять контент до его создания. Например, скрипт PHP может начать отправку HTML, хотя он все еще динамически генерирует содержимое страницы. Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема — это самый важный фактор в определении скорости сайта.
Скорость подключения к интернету также может повлиять на производительность, поэтому разработчики всегда должны сравнивать время, когда оцениваются критерии производительности сайта. В нижней части вкладки «Сеть» представлена сводка процесса загрузки страницы. Это резюме включает в себя общее количество запросов, размер всей страницы, в том числе ее ресурсы, и разбивку времени, затрачиваемого на отображение страницы в браузере. После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.
fb.ru
нюанс, который нужно понимать ВСЕМ
Сервис Google PageSpeed Insights, дающий советы по ускорению сайта, давно завоевал популярность. Возможно, вы сталкивались с его рекомендациями, даже если никогда не открывали страницу проекта. SEO-агентства и фрилансеры любят засовывать результаты анализа в свои коммерческие предложения и аудиты, стараясь впечатлить клиента обилием терминологии и суровыми заголовками в духе «Исправьте обязательно».
Поэтому разбираться в том, что такое Google PageSpeed Insights и обязательно ли следовать его рекомендациям, нужно не только разработчикам, но и владельцам сайтов/менеджерам интернет-проектов.
Это было вступление. А теперь обещанный нюанс.
Google PageSpeed Insights предназначен для тестирования разных версий одной страницы. Сравнивать рейтинги разных сайтов — бессмысленное занятие.
Понимаете? Google PageSpeed Insights — это НЕ сервис для измерения скорости сайта. Это инструмент, показывающий возможные точки приложения усилий для оптимизации скорости загрузки страницы. И разумеется, рейтинг в сервисе не влияет напрямую на ранжирование, а потому использование рекомендаций в отчетах по SEO — лукавство. За исключением ситуаций, когда внедрение этих советов действительно критично влияет на удобство пользователей.
На этом можно закончить, но вы бы не читали этот блог, если не любите пруфы. Что же, порассуждаем.
Насколько связана реальная скорость загрузки и рейтинг PageSpeed?
Не особо. Вот вам два скриншота из сервиса.
1. Результаты теста страницы обзора Rush Analytics, содержащей много текста и картинок:

Несмотря на размер, страница грузится с приемлемой скоростью — можете проверить самостоятельно.
2. Специально созданная страница http://alexeytrudov.com/test.php — в ней стоит задержка загрузки на 5 секунд (функция sleep(5)):

Разница на 20 пунктов, первая страница в «красной» зоне, вторая — в «желтой». Упс!
Достаточно наглядно, не так ли? Запоминаем: плохой рейтинг — не то же самое, что долгая загрузка. Это просто показатель, что страницу можно сделать быстрее. Но быстрее в 2 раза или на 2% — сервис, конечно же, не скажет. Не потому что с ним что-то не так. Просто он предназначен для другого и это нормально. Принимать решения должен разработчик.
Ладно, но ведь все равно высокий рейтинг полезен для SEO? Раз это сервис от самого Гугла!
Аргумент, на мой взгляд, довольно слабый. Как показано выше, количество баллов, которое выдает инструмент, не связано с реально важными для пользователя характеристиками.
Т.е. этот рейтинг это скорее шум, чем полезный сигнал для поиска. Сайты-лидеры со сложным функционалом на JS зачастую сидят в «красной» зоне. А вот проекты родом из нулевых, созданные на одном HTML, могут выдавать 80-90 баллов. Кстати, Google никогда не утверждал о взаимосвязи рейтинга своего сервиса и ранжирования.
Но допустим, это и правда важный фактор ранжирования. Что бы мы тогда наблюдали? В ТОПах бы преобладали сайты с высоким рейтингом. Есть такое? Нет!
Вот вам скрин сайта из ТОП-2 Google по запросу «пластиковые окна москва»:

Конечно, это единичный пример. Но если бы это фактор был по-настоящему значим, в ТОП такой сайт бы не допустили. Можно найти множество других кейсов в не менее конкурентных тематиках.
А потому — думаем в первую очередь о реальной скорости загрузки сайта (проверить можно, например, с http://www.webpagetest.org/ ). Если скорость не очень (хуже конкурентов), то в сначала работаем над оптимизацией базы данных и скриптов, которые отображают контент. Их неграмотная организация — причина большинства «тормозов». А потом уже и PageSpeed Insights пригодится.
Итак, теперь вы знаете, что порой можно игнорировать грозные советы вроде «Исправьте обязательно» — даже если их дает Гугл. Удачи!
UPD: внимательно изучил важность рейтинга Page Speed на большой выборке. Результаты рассказал в докладе на Allintop, см. презентацию и комментарии.
Поделиться
Твитнуть
Поделиться
Отправить
alexeytrudov.com