Как перейти на HTTPS за 12 часов и сохранить трафик
Алексей Данилин уже рассказал, как перейти на HTTPS и не остаться невидимкой в Google Analytics. В этом посте мы обобщили информацию о том, как перенести сайт с http на https и сохранить трафик, потратив минимум времени.
Не секрет, что поисковые системы, в частности Google, будут ранжировать сайты с https-протоколом лучше, чем сайты на http. Не так давно и Яндекс заявил о том, что рекомендует переходить на HTTPS. В 2014-2015 годах Рунет взорвали статьи обиженных вебмастеров о том, что сайты теряют львиную долю поискового трафика после смены протокола. При этом даже после длительного времени сайты так и не выходили на тот уровень трафика, что был до перехода. Так что сегодня многие с предубеждением относятся к переходу на безопасный протокол. А зря.
Зачем переходить на HTTPS?
Зачем вообще этот риск потерять трафик из-за смены протокола? Главное преимущество HTTPS: зашифрованное соединение нельзя прехватить с помощью стороннего сервиса и использовать оставленные на сайте данные в мошеннических целях. При переходе на HTTPS «незащищенное соединение» заменится на зеленое «безопасное». Критически необходимо переходить на новый протокол всем сайтам, где есть какая-либо информация, которую могут перехватить (платежные данные, например). То есть для интернет-магазинов переход на https — в списке обязательных рекомендаций. Процесс перехода состоит из четырех этапов.
При переходе на HTTPS «незащищенное соединение» заменится на зеленое «безопасное». Критически необходимо переходить на новый протокол всем сайтам, где есть какая-либо информация, которую могут перехватить (платежные данные, например). То есть для интернет-магазинов переход на https — в списке обязательных рекомендаций. Процесс перехода состоит из четырех этапов.
1. Подготовка к переходу на HTTPS
Для того, чтобы начать переход на HTTPS, еще перед сменой протокола рекомендуем вам абсолютные внутренние ссылки на сайте заменить на относительные.
Например, ссылку http://netpeak.net/ru/blog/kak-uvelichit-prodazhi-iz-rsya-rost-tranzaktsiy-na-427-za-mesyats/ заменить в текстах на /kak-uvelichit-prodazhi-iz-rsya-rost-tranzaktsiy-na-427-za-mesyats/.
Существует и второй тип относительных ссылок, когда не используется не доменное имя в адресе ссылки, а только сам протокол.
В нашем случае: //netpeak.net/ru/blog/kak-uvelichit-prodazhi-iz-rsya-rost-tranzaktsiy-na-427-za-mesyats/.
Если на сайте есть коды ремаркетинга, различные скрипты, нужно просто заменить их адреса на относительные с доменным именем, но без протокола HTTP. В случае с медиа-контентом ссылки на картинки и видео также следует заменить на относительные без протокола.
Время на написание техзадания: один час. Работа программиста: 3-4 часа (в зависимости от сайта).
2. Как выбрать SSL-сертификат
Не используйте бесплатные SSL-сертификаты — это небезопасно. Браузеры могут выдать ошибку с предупреждением, что сайт не проверен. Существует несколько видов SSL-сертификатов по степени защиты:
- Domain Validation. Наиболее распространенный сертификат. Выдается на один домен, и если вы решите сменить доменное имя, придется оплачивать заново. Средняя цена колеблется от $10 до $30 в год. Для получения обратитесь в любой центр сертификации (например, Comodo или Symantec).
- Organization Validation. Подтверждает домен и организацию.
 Могут проверить информацию в прессе, наличие компании в Whois, свидетельство о государственной регистрации. Средняя цена колеблется от $40 до $200 в год.
Могут проверить информацию в прессе, наличие компании в Whois, свидетельство о государственной регистрации. Средняя цена колеблется от $40 до $200 в год. - Extended Validation. Сертификат с расширенной проверкой — для его получения проверяется наличие компании по адресу, свидетельство о регистрации, операционная деятельность, торговая марка. Все для того, чтобы получить зеленую строку в адресной строке браузера. Стоимость в среднем от $120 до $300 в год.
Существует и классификация сертификатов по функциональности:
- обычные SSL-сертификаты;
- Wildcard сертификаты — используйте, если хотите установить HTTPS на поддоменах;
- SAN сертификаты — используется для нескольких доменов.
В нашем кейсе был выбран обычный SSL-сертификат. Проблем с самим переходом возникнуть не должно, так как здесь помощь, в основном, предоставляют хостеры.
Скриншот админки одного из хостеров. У вас наверняка другая картина
Впрочем, при смене протокола порой приходится менять хостинг. К сожалению, не все хостеры поддерживают SSL. Будьте внимательны: при смене хостинга и переходе на HTTPS, сайт будет доступен по старому IP-адресу и необходимо будет настроить редиректы с него на новый адрес. Рекомендуем после установки проверить, правильно ли установлен ваш SSL-сертификат. Существует много онлайн-сервисов, которые оценят настройку защищенного соединения с вашим сервером и даже дадут рекомендации в решении проблем. Например, SSL Server Test. Собственно, поздравляем! Сайт теперь доступен по HTTPS. Но это еще не финал.
К сожалению, не все хостеры поддерживают SSL. Будьте внимательны: при смене хостинга и переходе на HTTPS, сайт будет доступен по старому IP-адресу и необходимо будет настроить редиректы с него на новый адрес. Рекомендуем после установки проверить, правильно ли установлен ваш SSL-сертификат. Существует много онлайн-сервисов, которые оценят настройку защищенного соединения с вашим сервером и даже дадут рекомендации в решении проблем. Например, SSL Server Test. Собственно, поздравляем! Сайт теперь доступен по HTTPS. Но это еще не финал.
Время: от 30 минут (в нашем случае).
Больше советов по развитию сайта — в рассылке блога:
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки

3. Как настроить сайт и сохранить трафик
3.1. Раньше перед настройкой 301 редиректов в панели для Вебмастеров Яндекса в разделе «Настройки индексирования» → «Главное зеркало» нужно было выбрать пункт «Установить протокол https». Эта опция уже не работает: Сейчас необходимо отправлять заявку на смену протокола в инструменте «Переезд сайта», который доступен в новой версии Яндекс.Вебмастера. Обратите внимание, процесс переклейки зеркал происходит автоматически и может занимать несколько недель. Ускорить его, к сожалению, нельзя. Именно эти первые несколько недель выдачу может «штормить». По наблюдениям, Google с этим быстро справляется, Яндекс — немного дольше.
3.2. В файле robots.txt замените строку host, прописав в ней не просто доменное имя, а доменное имя вместе с https:
Host: https://site.com
Строку с картой сайта также нужно обновить.
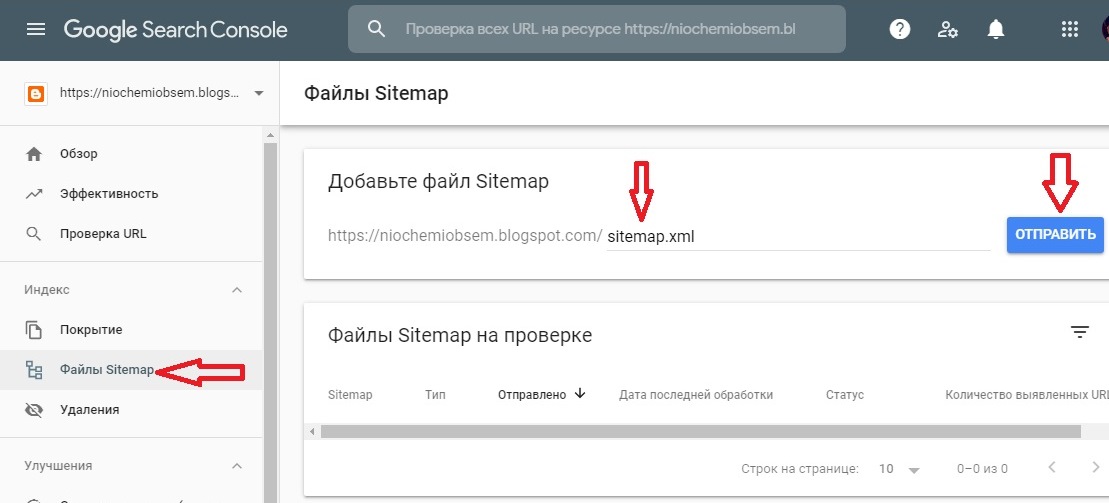
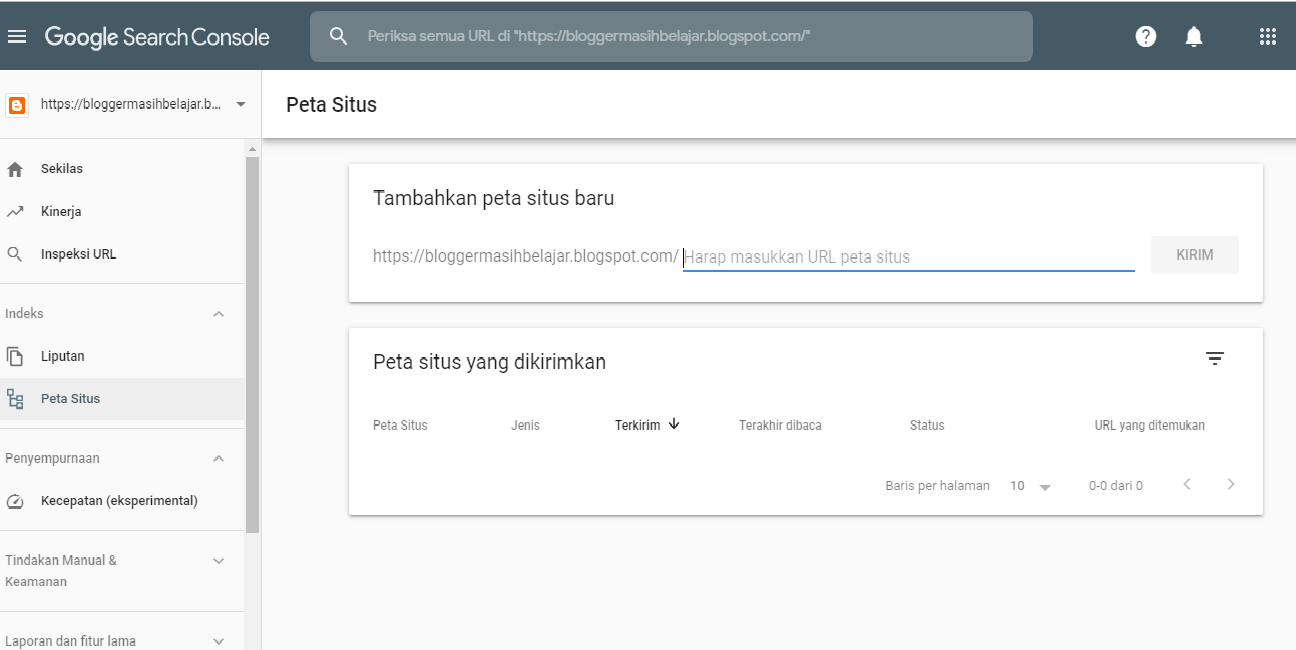
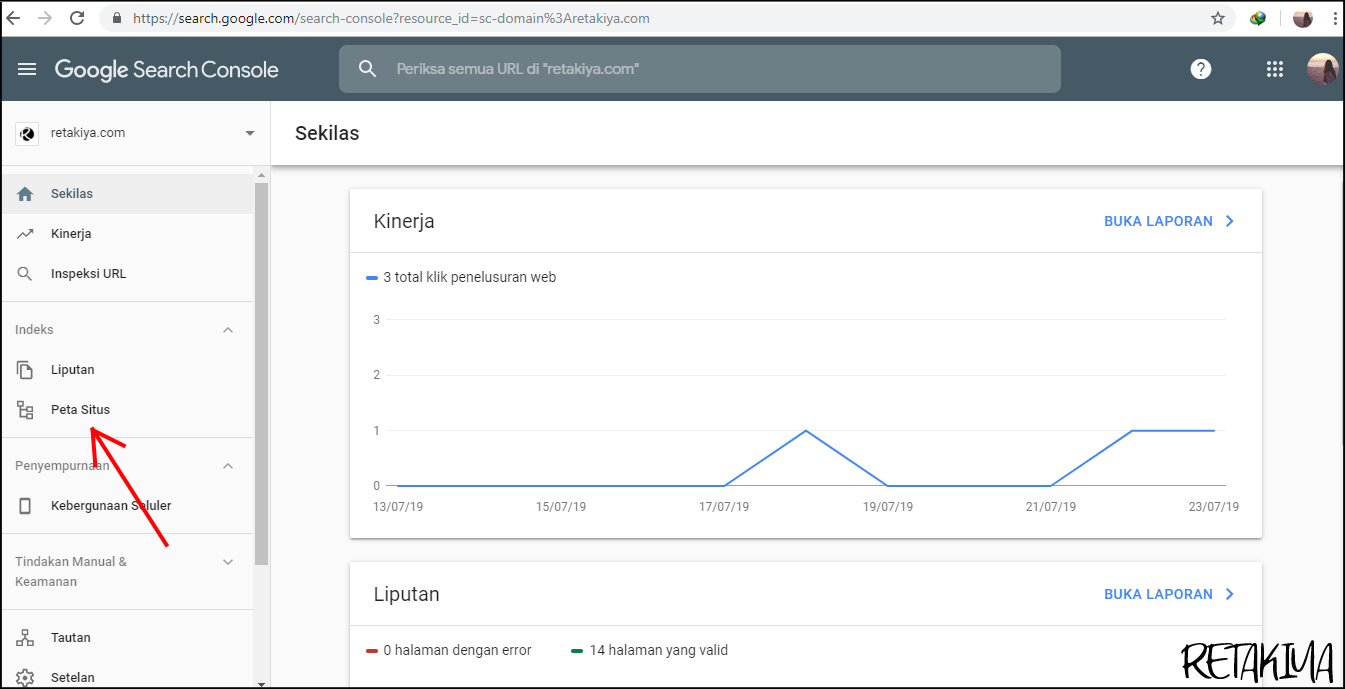
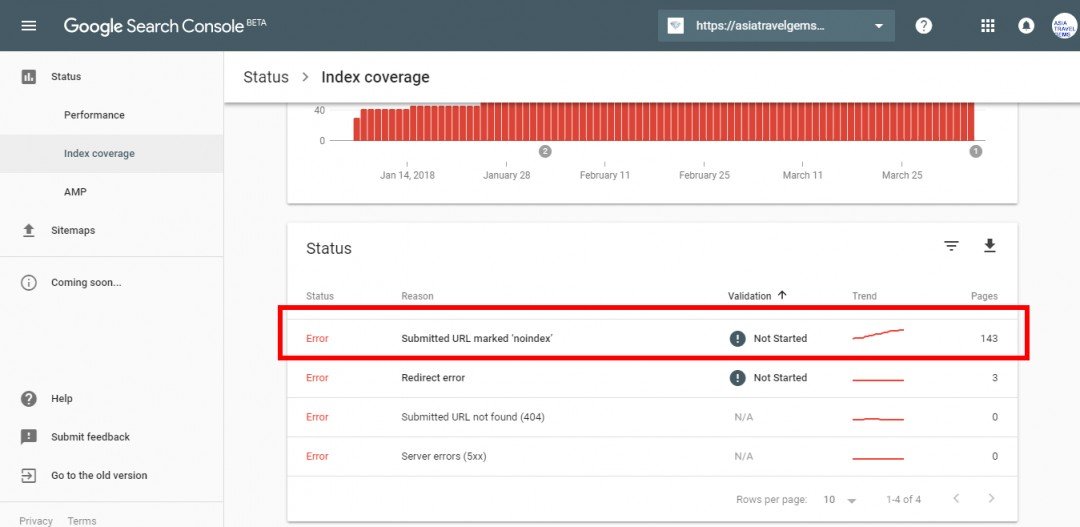
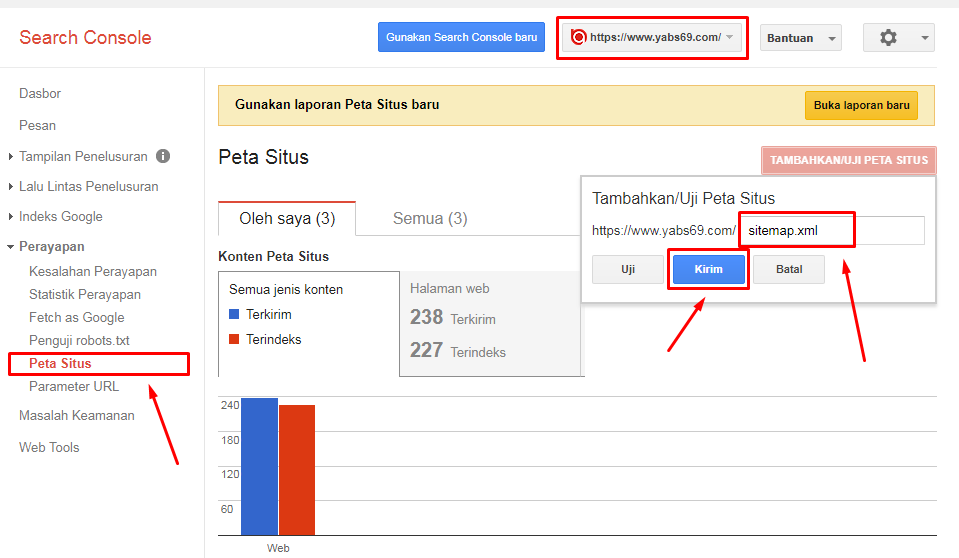
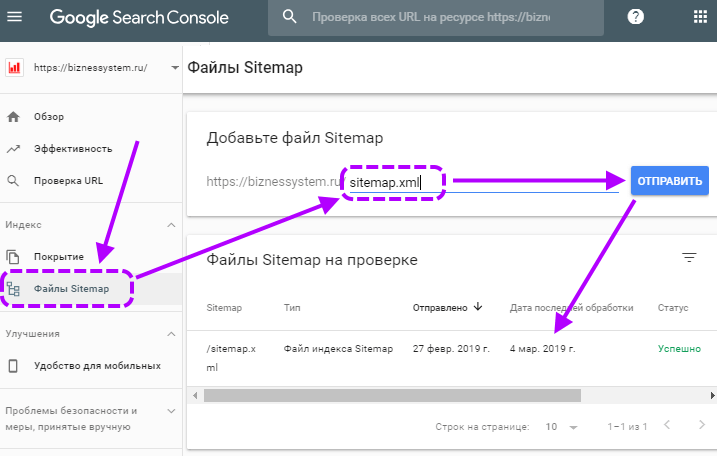
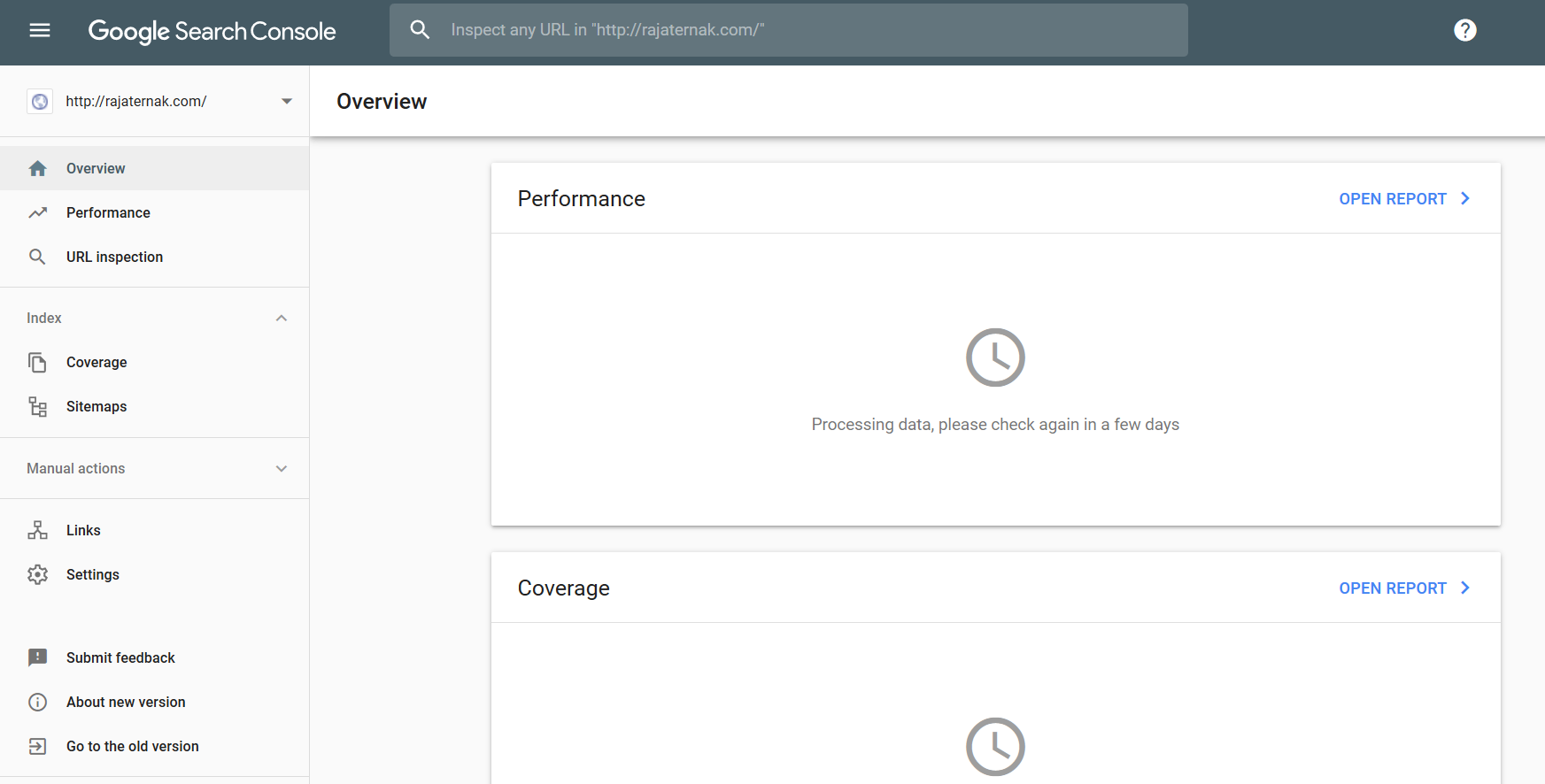
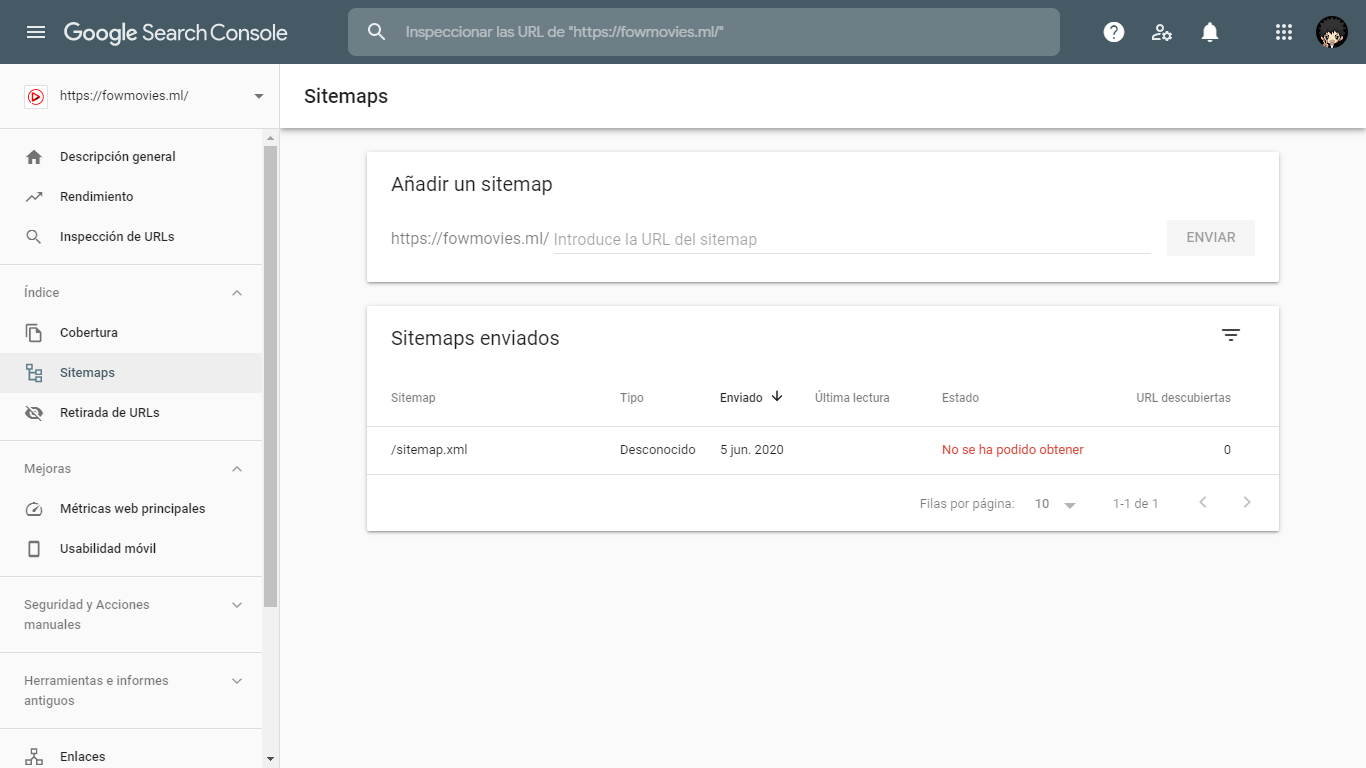
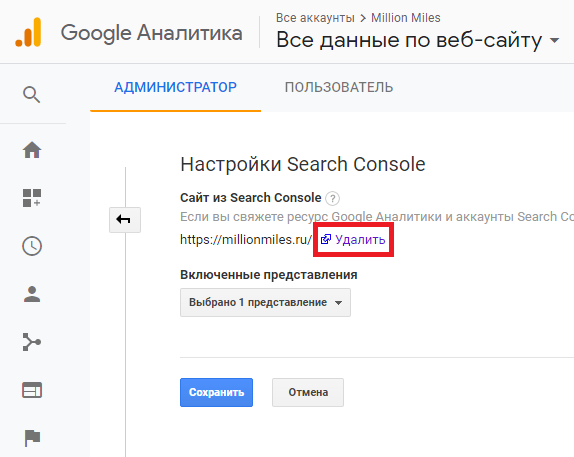
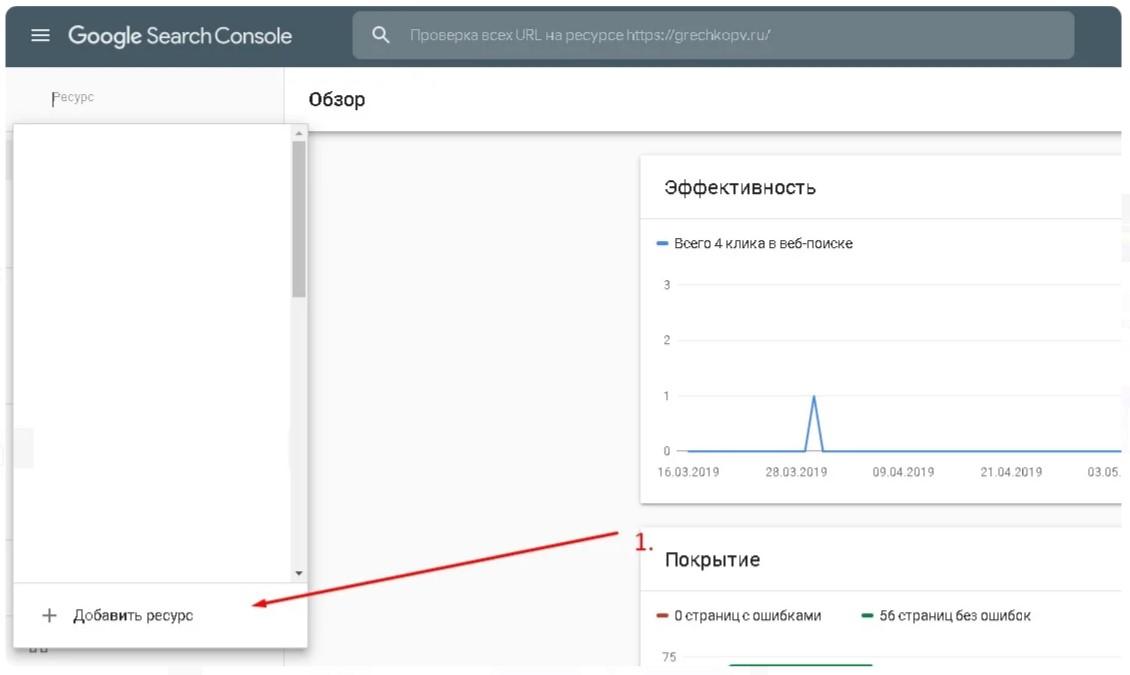
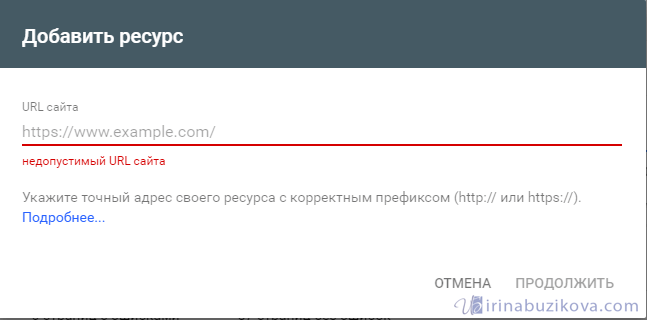
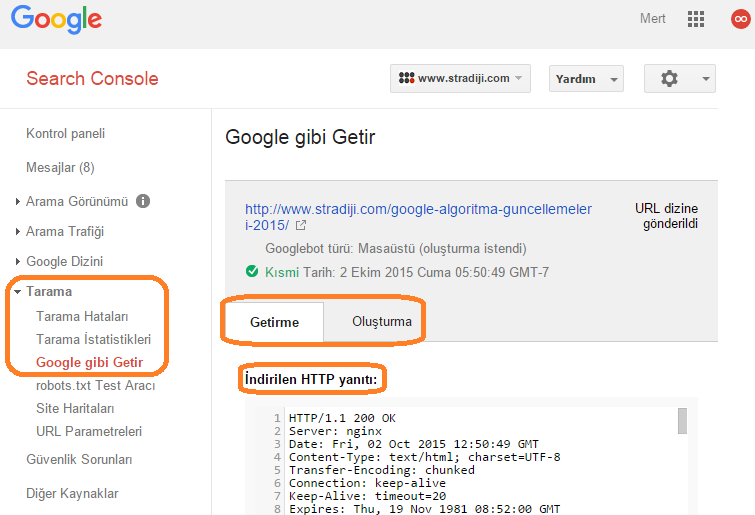
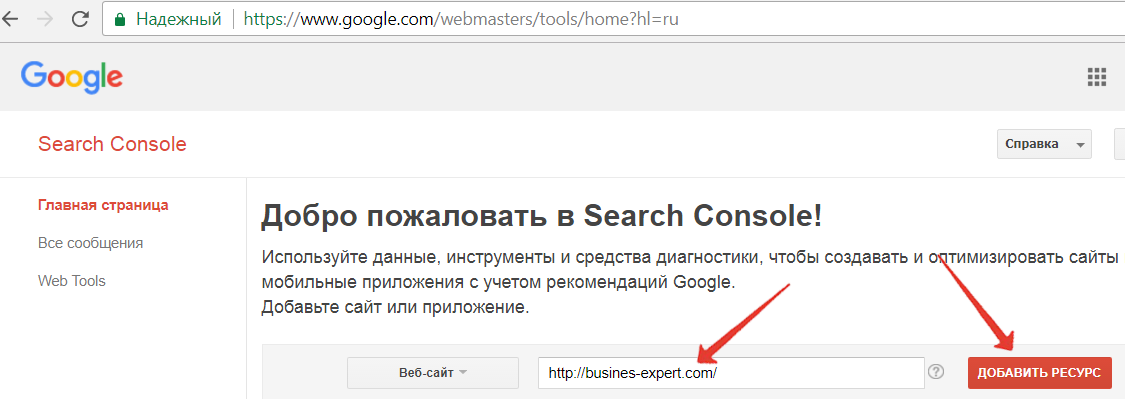
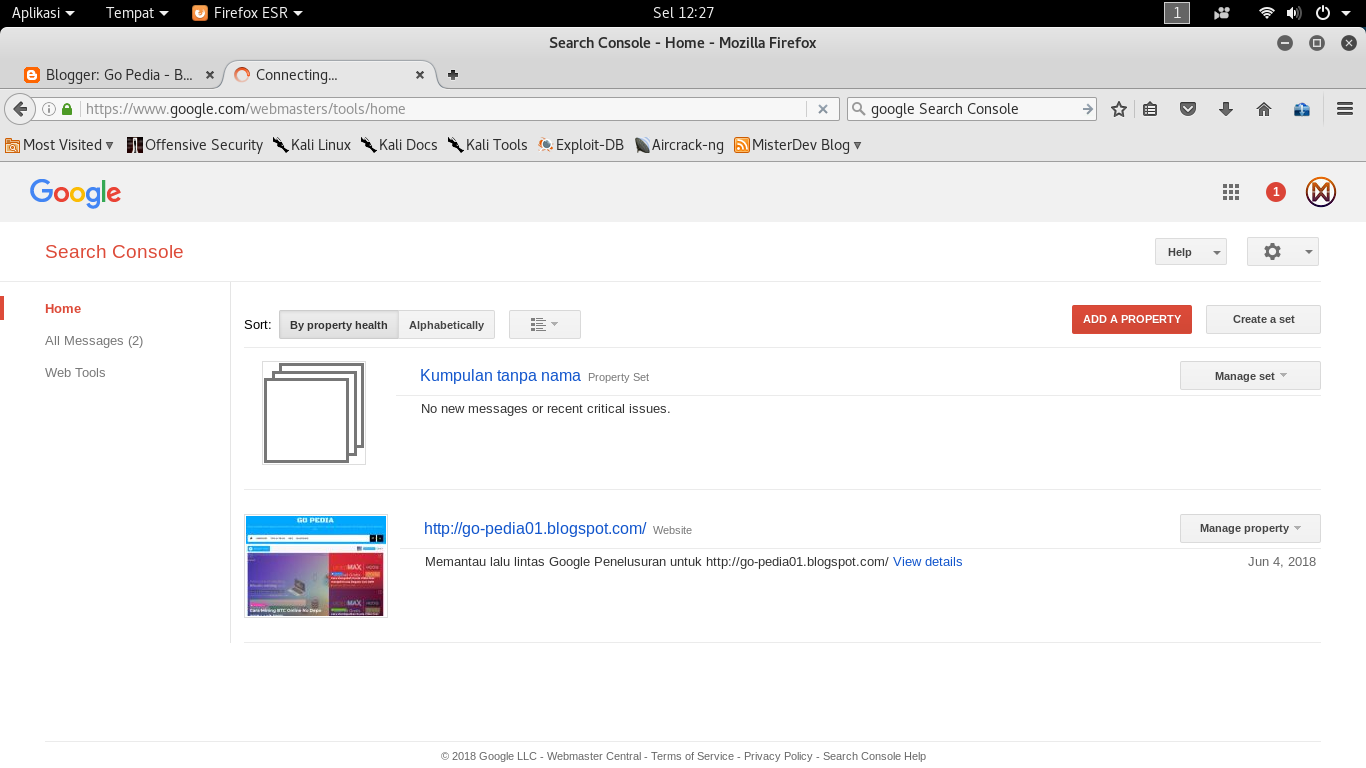
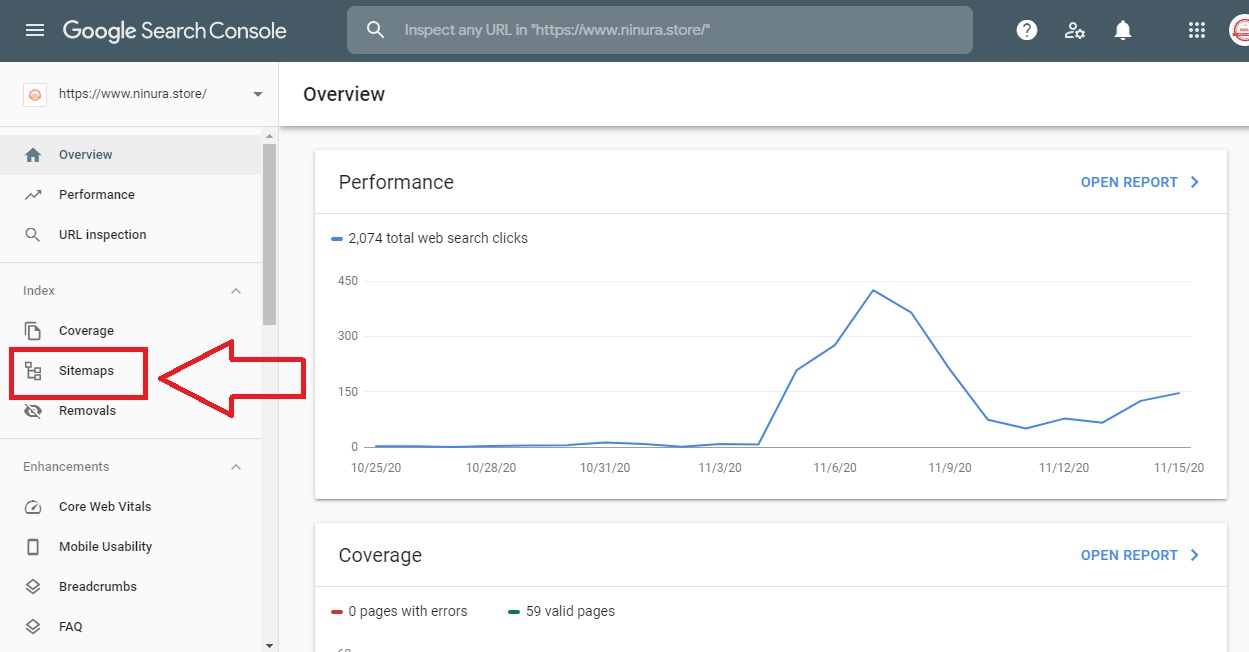
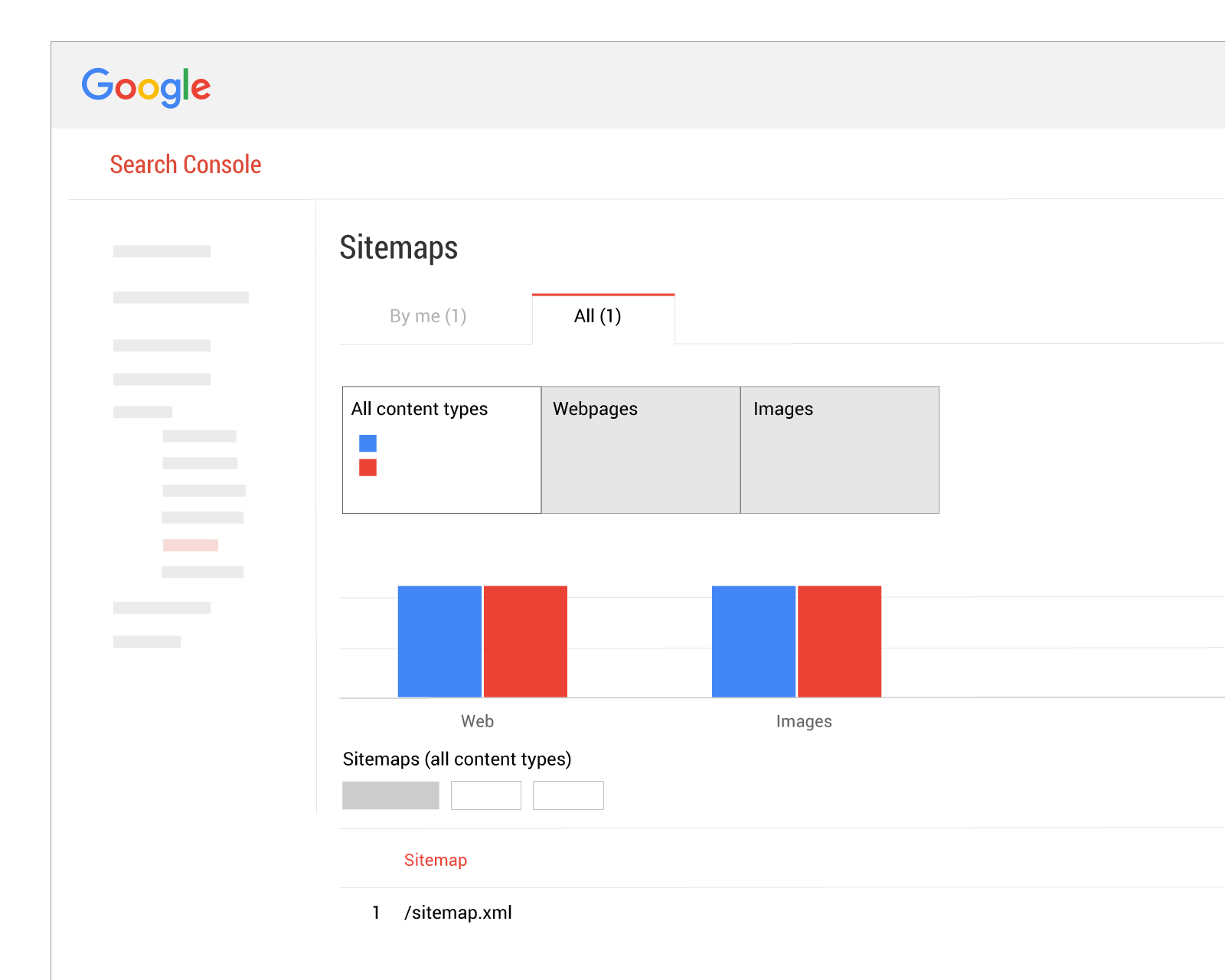
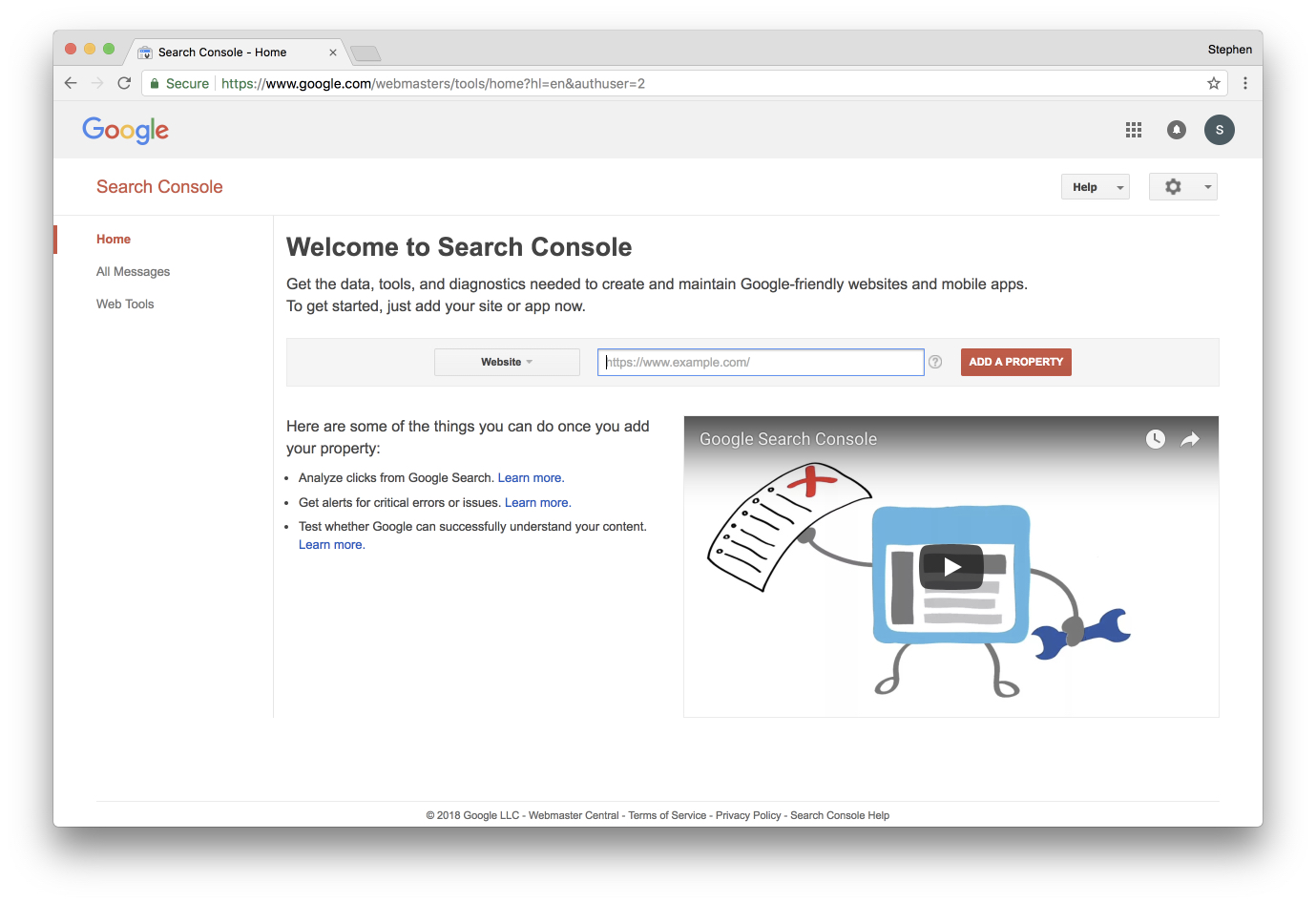
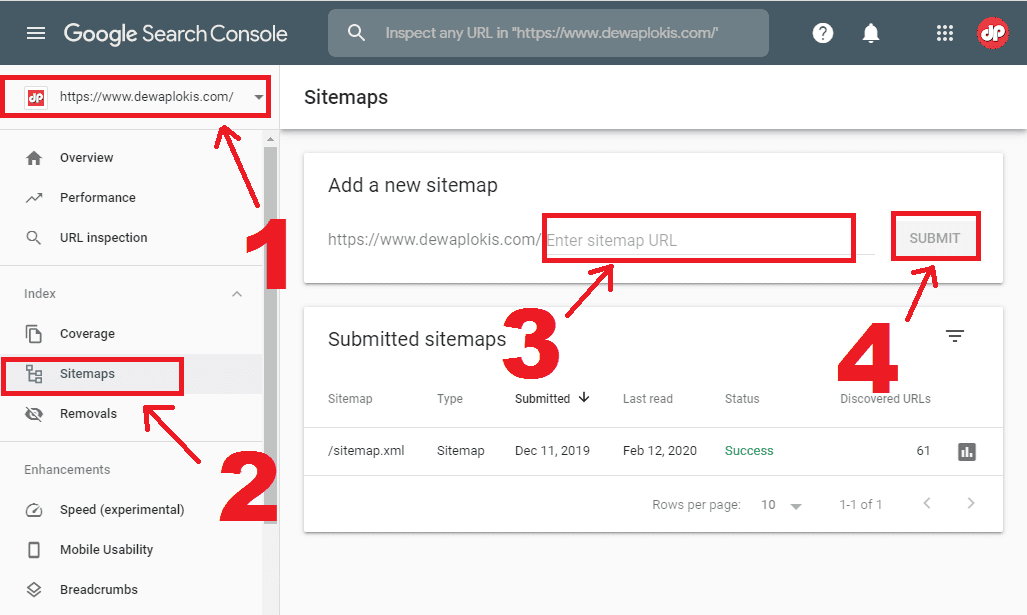
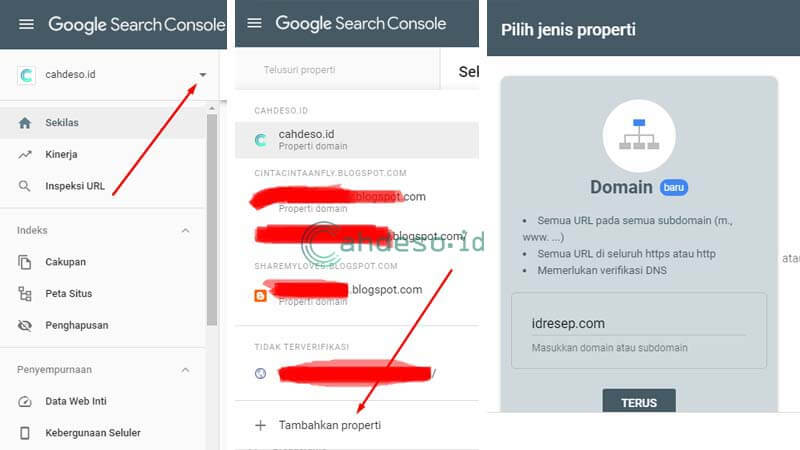
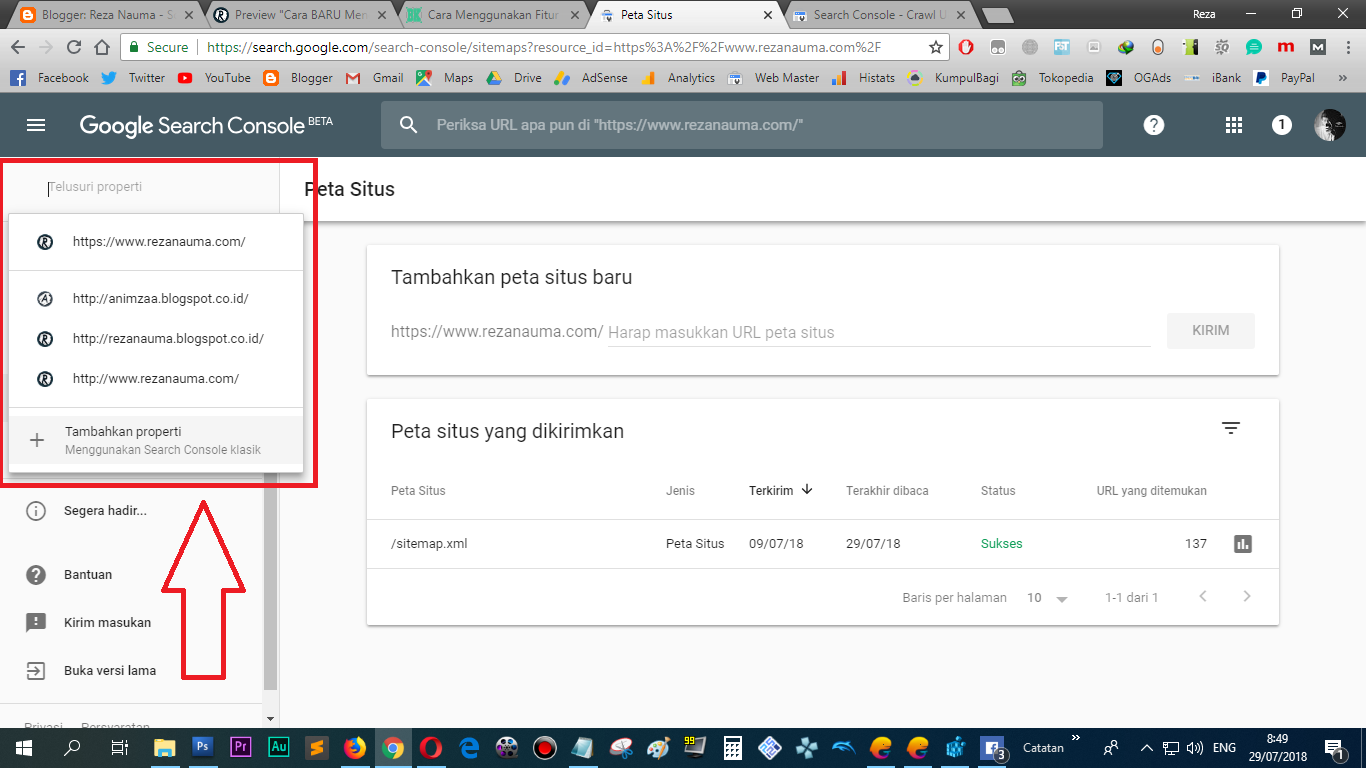
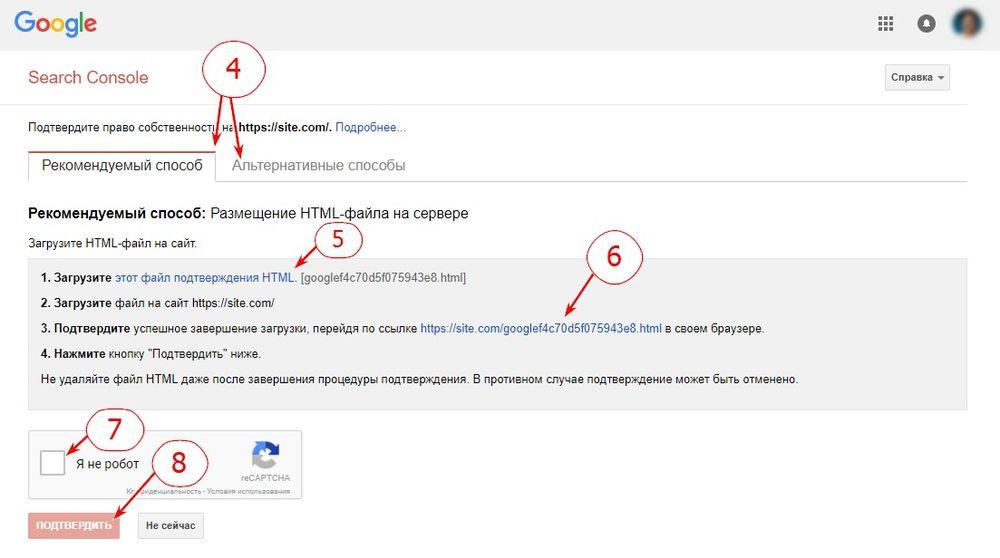
3.3. Далее добавьте сайт HTTPS в Google Search Console. Здесь обновите XML-карту сайта, если нужно — выставьте регион. Если у вас есть отклоненные ссылки в Disavow Tool, не забудьте заново загрузить файл с ними.
Если у вас есть отклоненные ссылки в Disavow Tool, не забудьте заново загрузить файл с ними.
3.4. Самое главное — настройка 301 редиректов (постоянных перенаправлений) со старого адреса с HTTP на новый с HTTPS. После настройки проверьте, чтобы изображения были доступны по HTTPS, проверьте все типы страниц. Например, страницы фильтров, страницы карточек-товаров, прайс-листы, категории, служебные страницы и тому подобное. Все они должны быть доступны по HTTPS.
При этом файл robots.txt и XML-карта сайта должны быть доступны и по http, и по https. В htacess при настройке редиректов исключение для файла роботс можно настроить строкой:
RewriteCond %{REQUEST_FILENAME} robots.txt$ [NC]Время: 30 минут.
4. Правки на сайте
Кажется, осталось просто ждать переиндексации. Но нет. Как бы вы не старались подготовить сайт к переносу, наверняка останутся ссылки на HTTP. В нашем примере остались ссылки в link rel=»canonical», то есть все до единой страницы на сайте ссылались на 301 редирект. Кроме того, абсолютные ссылки на страницах пагинации также вели на 301 редирект. Если у вашего сайта существуют языковые версии, то необходимо будет заменить адреса ссылок с
Кроме того, абсолютные ссылки на страницах пагинации также вели на 301 редирект. Если у вашего сайта существуют языковые версии, то необходимо будет заменить адреса ссылок с
<link rel="alternate" hreflang="ru" href="http://site.com/" />на
<link rel="alternate" hreflang="ru" href="https://site.com/" />Несмотря на то, что все эти пункты выполнены, в адресной строке все равно может быть сообщение о том, что соединение не безопасно. Скорее всего, это связано со скриптами, которые тянутся со страниц. Необходимо заменить адреса ссылок на них на относительные без протокола. После этого проверьте коды ответов сервера на сайте, чтобы существующие страницы возвращали код ответа 200, а несуществующие — 404/410. Также нужно провести проверку сайта на наличие ссылок на редиректы, 404 страницы. Все, теперь действительно осталось только ждать переиндексации.
Время на поиск ошибок и написание ТЗ: 1 час. Работа программиста: 4-5 часов (в зависимости от сайта)
Что в результате?
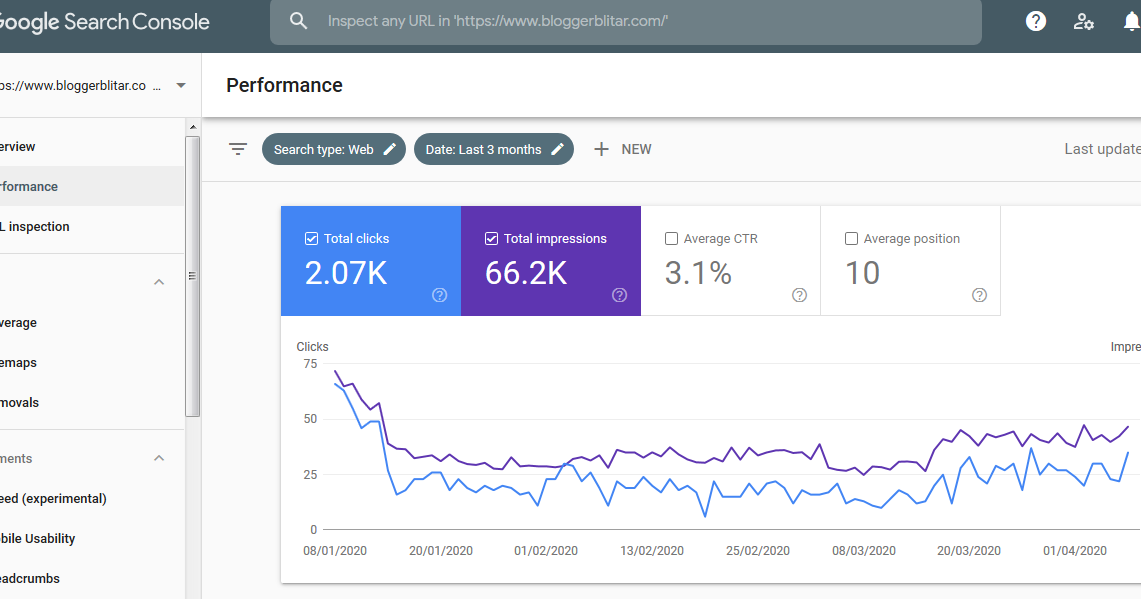
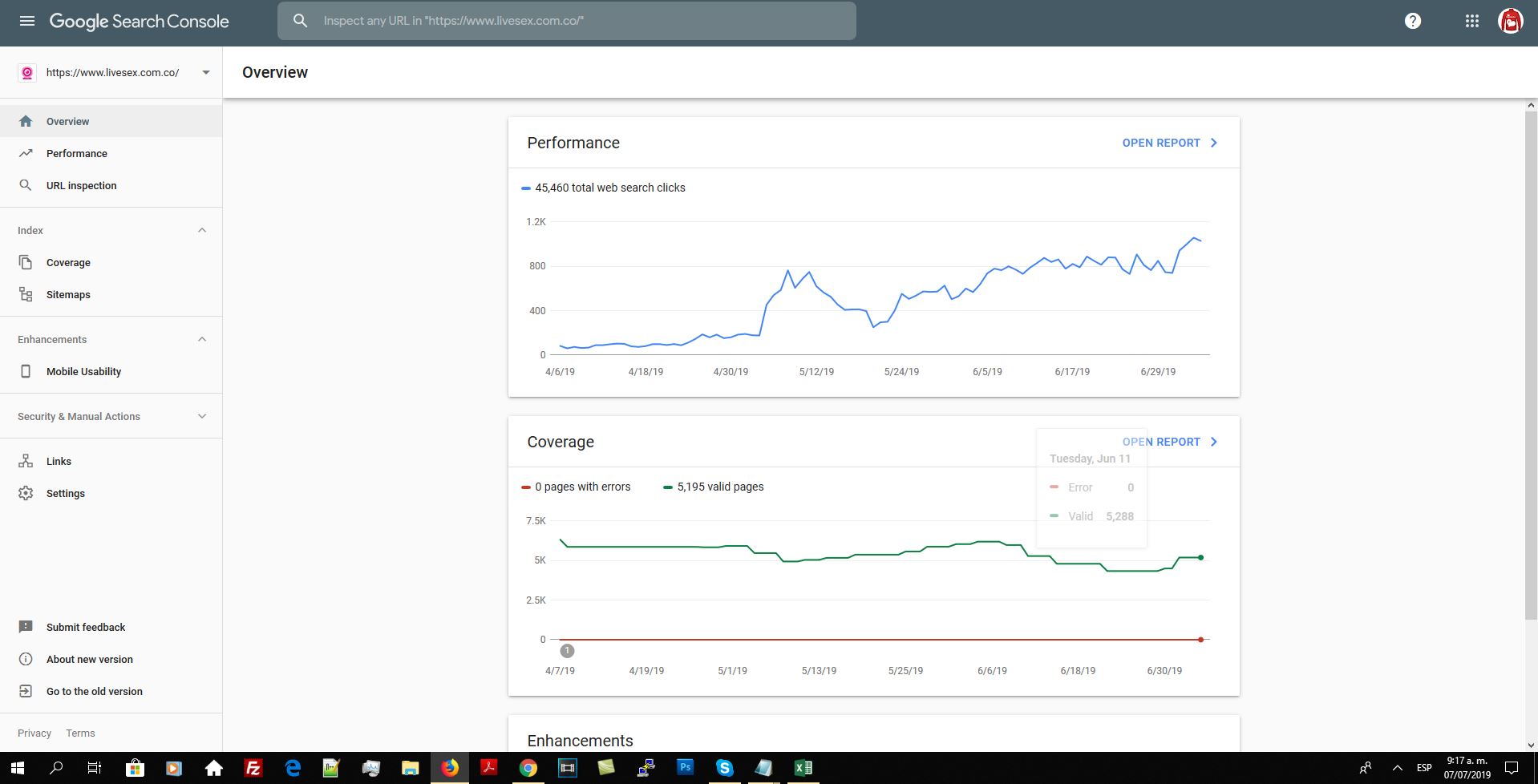
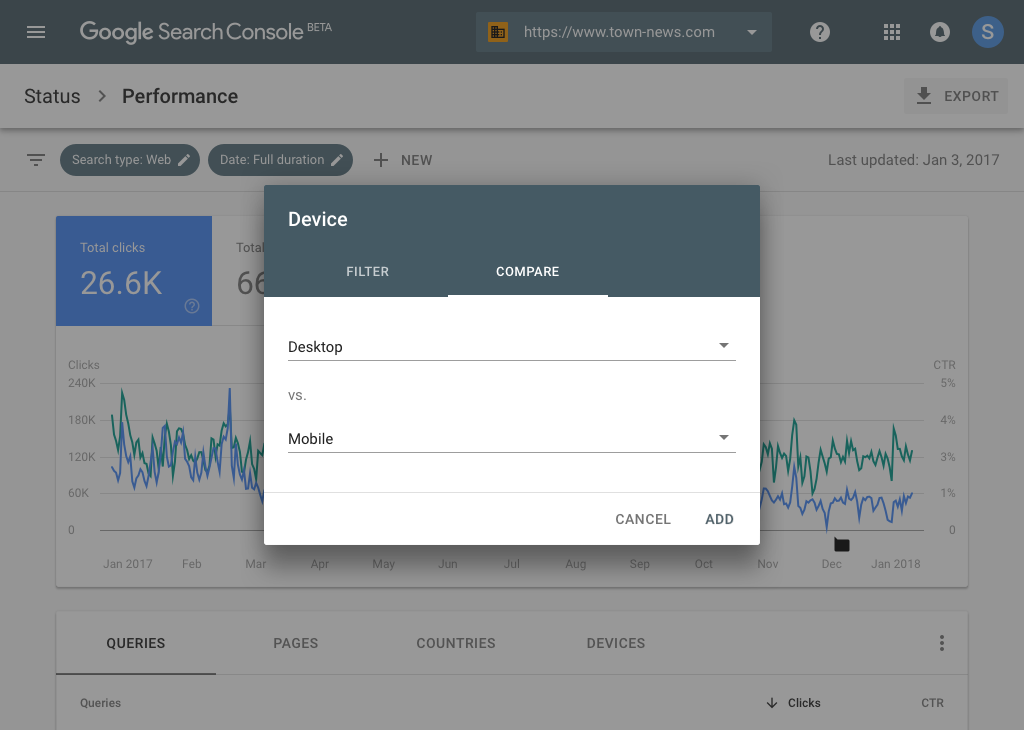
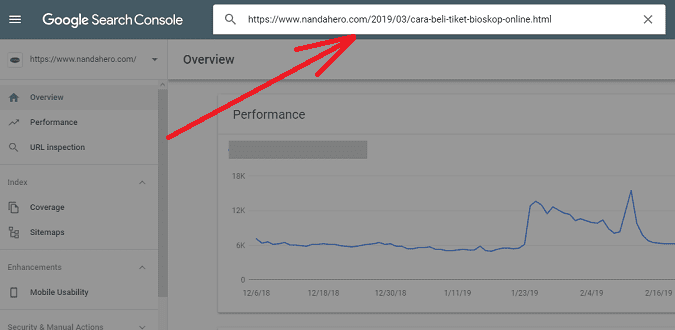
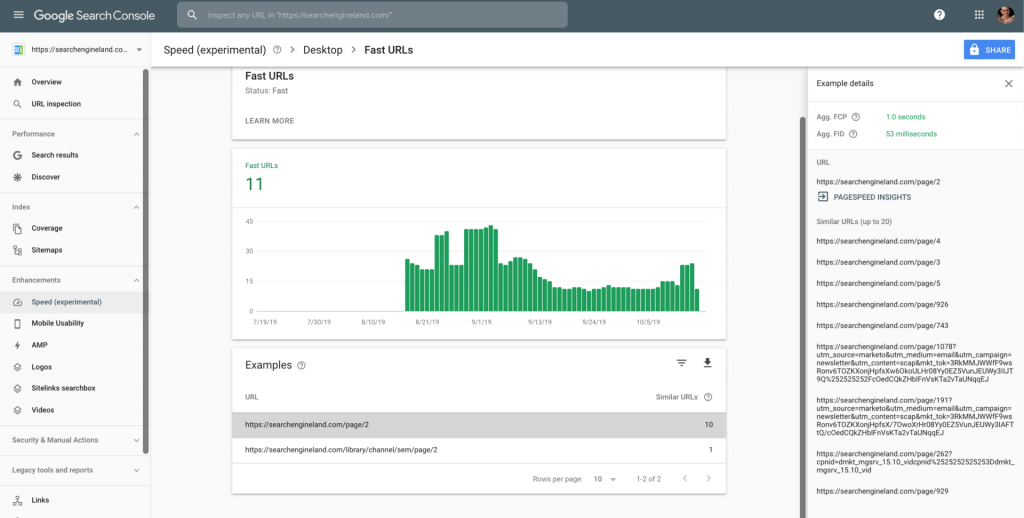
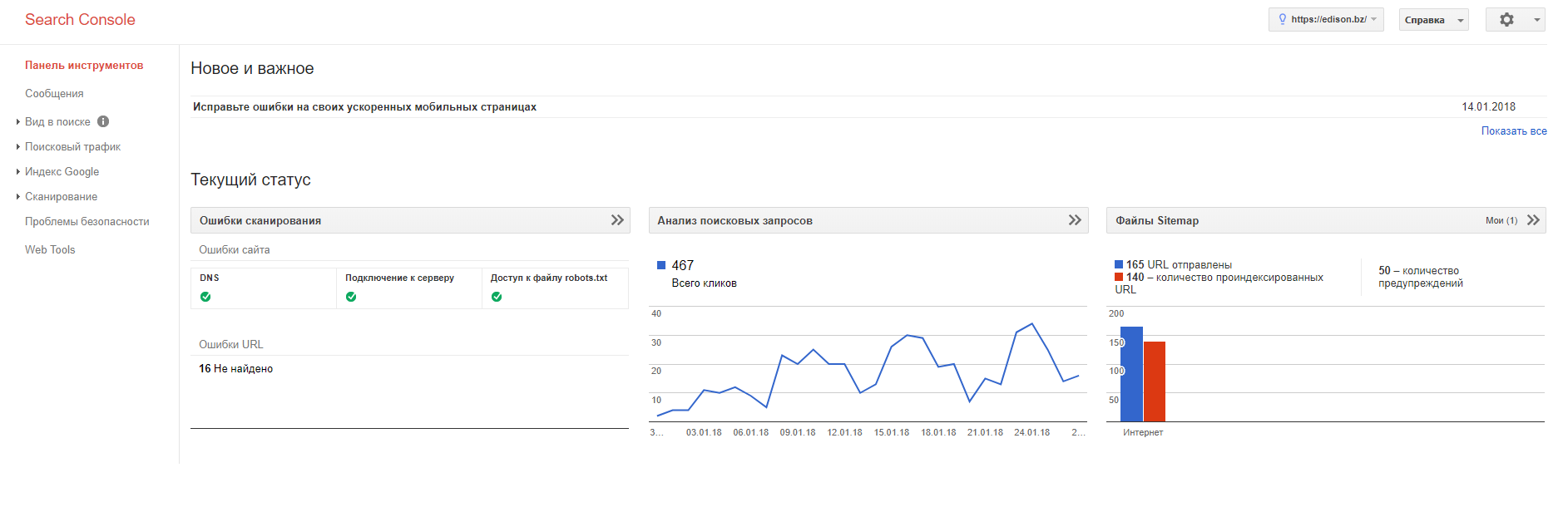
Используя все перечисленные рекомендации, мы перевели на https один сайт по продаже семян. Переход был осуществлен в первых числах февраля. Как вы можете увидеть на скриншоте, видимость сайта не просела, а выросла: Органический трафик также удалось спасти:
Переход был осуществлен в первых числах февраля. Как вы можете увидеть на скриншоте, видимость сайта не просела, а выросла: Органический трафик также удалось спасти:
Нужно ли все сайты переводить на HTTPS?
Да, всем сайтам рекомендуется переходить на безопасное шифрование. Безопасность пользователей — важнейший аргумент в пользу перехода на HTTPS.
Андрей Липатцев из Google в своем выступлении 12 февраля 2016 года заявил:
HTTPS нужен не только для обмена денежной информацией. Любой пользователь, пришедший на ваш сайт, делится с вами тем фактом, что он к вам пришел, что он читает вас, что он проводит столько-то времени, заходит на определенные страницы. Это все между вами и ним. Ни один пользователь не согласится делиться данной конфиденциальной информацией.
Также прочитайте о нюансах перехода на HTTPS в блоге roman.ua.
Учитывая то, что поисковые системы постоянно рекомендуют переходить на HTTPS и создают в сервисах для вебмастеров отдельные мануалы и пункты для перехода, то, вероятнее всего, уже в ближайшем будущем (1-2 года) фактор HTTPS как минимум сравняется по значению со скоростью загрузки сайта.
Наши специалисты оперативно переведут ваш проект на HTTPS без потерь для трафика. Заполняйте заявку:
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»},»8″:{«lid»:»1609939359940″,»ls»:»90″,»loff»:»»,»li_type»:»hd»,»li_name»:»post_id»,»li_nm»:»post_id»}}
Поможем обогнать конкурентов
Как правильно перейти на HTTPS в Google и Яндекс без потери позиций и трафика
 Эта информация — практически все, что нужно знать о том как перейти на https, но как показала первая практика, внедрения этих инструкций по переносу, все же приводят к проседанию позиций в Google минимум на неделю и сайты терпят временные потери трафика со всеми вытекающими последствиями…
Эта информация — практически все, что нужно знать о том как перейти на https, но как показала первая практика, внедрения этих инструкций по переносу, все же приводят к проседанию позиций в Google минимум на неделю и сайты терпят временные потери трафика со всеми вытекающими последствиями…В этой статье мы решили поделиться с вами по настоящему интересным наблюдением из нашего опыта, который дает возможность перевести сайты на защищенный протокол без малейших потерь по трафику и позициям в Google и Яндекс.
Интересно то, что данной информации больше нет ни в одном блоге и справке! Только поэтому мы и решили написать данную статью.
Если вы уже прочитали достаточно информации и знаете что такое https, зачем он нужен, как подключить безопасный протокол https, тогда можете сразу ознакомиться с интересной техникой — о том, как правильно склеить зеркала http и https без потери трафика и позиций в Google и Яндекс.
Ну а если вы только начинаете изучать данную тему, тогда вам стоит прочитать нашу статью ровно с этого места и до последней точки.
Зачем переходить на HTTPS?
Ответ прост — так хотят поисковые системы и пользователи, которым важно чувствовать себя защищенными на просторах интернета. Зашифрованное соединение — это главное преимущество https, которое позволяет сохранить в безопасности данные пользователя. Логины, пароли, кредитные карты, адреса и месторасположения станет намного сложнее перехватить с помощью сторонних сервисов для дальнейшего использования в мошеннических целях. Кроме этого, поисковые системы считают это положительным фактором при ранжировании.
В чем разница http и https и почему стоит перенести сайт на https
Владельцу сайта следует также понимать, что подключение https — необязательная процедура, но поисковые системы хотят обезопасить своих пользователей, поэтому в дальнейшем, чаще будут отдавать предпочтение в пользу безопасных сайтов. Небезопасные же сайты помечены в браузерах следующим образом:
В Google Chrome
В Mozilla Firefox
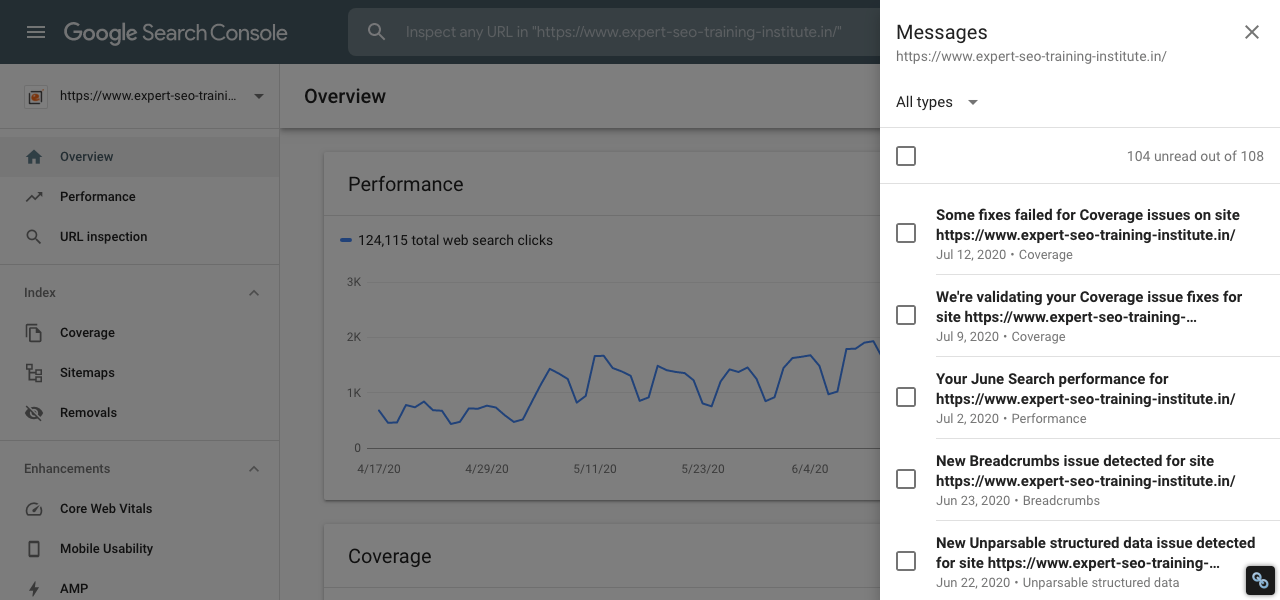
кроме это, поисковые системы обещают сообщать пользователям о том, что сайт небезопасен и присылают такие сообщения:
Защищенные сайты (безопасные) в браузерах отображаются так:
В Google Chrome
В Mozilla Firefox
Как выбрать SSL-сертификат
Для перехода на HTTPS прежде всего необходимо получить SSL-сертификат. SSL (сокращение от англ. Secure Socket Layer) — это технология, используемая для обеспечения безопасного зашифрованного соединения между сайтом и web-браузером. SSl-сертификат является обязательным условием использования HTTPS протокола, который гарантирует безопасность данным передаваемым при взаимодействии с сайтом. Чаще всего, такими данными являются личные данные пользователей: имена, фамилии, данные кредитных карт и т. д. SSL-сертификаты бывают различных видов, которые различаются поддержкой доменов различных типов, дополнительными возможностями и ценой.
SSL (сокращение от англ. Secure Socket Layer) — это технология, используемая для обеспечения безопасного зашифрованного соединения между сайтом и web-браузером. SSl-сертификат является обязательным условием использования HTTPS протокола, который гарантирует безопасность данным передаваемым при взаимодействии с сайтом. Чаще всего, такими данными являются личные данные пользователей: имена, фамилии, данные кредитных карт и т. д. SSL-сертификаты бывают различных видов, которые различаются поддержкой доменов различных типов, дополнительными возможностями и ценой.
Для того, чтобы выбрать подходящий сертификат рассмотрим основные их виды:
SSL-сертификаты по количеству доменов:
- Стандартный сертификат. Таким сертификатом можно подписать (защитить) лишь один домен. Поддомены не поддерживаются, www — также. Такой сертификат подойдет для большинства сайтов, которые не используют поддомены.
- Групповые или WildCard сертификаты. WildCard сертификат будет незаменим в случае, если на Вашем сайте используются поддомены.
 Например, для отдельной мобильной версии, для различных языковых версий и региональных представительств.
Например, для отдельной мобильной версии, для различных языковых версий и региональных представительств. - Мультидоменные, MDC или SAN (Multidomain Certificates или Subject Alternative Names) сертификаты. Они могут быть использованы для нескольких независимых доменов.
SSL-сертификаты по типу проверяемых данных:
- Самоподписные сертификаты. Такие сертификаты можно создать на сервере самостоятельно. Но вот использовать такой сертификат не рекомендуется (разве что для тестового домена), так как в этом случае любой браузер будет предупреждать пользователя, о том, что сайту доверять нельзя, ведь SSL-сертификат не подписан центром сертификации. Предупреждение в большинстве браузеров выглядит достаточно внушительно для того, чтобы существенная часть пользователей просто закрыла сайт.
- Сертификаты с проверкой домена. Базовый тип сертификата, который предполагает только проверку домена. Соответственно, при выпуске сертификата Вам необходимо будет подтвердить права на домен.
 Делается это обычно с помощью ссылки в письме, которое приходит на почту администратора домена. Важно помнить, почта администратора должна соответствовать таким требованиям: почтовый ящик должен быть в том же домене, для которого вы заказываете сертификат и должен начинаться на admin@, administrator@, hostmaster@, postmaster@ или webmaster@. Также можно использовать email указанный в WHOIS данных домена. В этом случае других требований к нему нет, это может быть любой рабочий email. Сертификаты с проверкой домена выпускают очень быстро, через 10-20 минут после успешной проверки на право владения доменом. В браузере такие сертификаты обозначаются значком замочка или надписью «защищено».
Делается это обычно с помощью ссылки в письме, которое приходит на почту администратора домена. Важно помнить, почта администратора должна соответствовать таким требованиям: почтовый ящик должен быть в том же домене, для которого вы заказываете сертификат и должен начинаться на admin@, administrator@, hostmaster@, postmaster@ или webmaster@. Также можно использовать email указанный в WHOIS данных домена. В этом случае других требований к нему нет, это может быть любой рабочий email. Сертификаты с проверкой домена выпускают очень быстро, через 10-20 минут после успешной проверки на право владения доменом. В браузере такие сертификаты обозначаются значком замочка или надписью «защищено». - Сертификаты с проверкой организации (OV – organization validation). Для получения такого сертификата необходимо проверить не только домен, но и организацию. Для проверки организации могут потребовать данные о гос. регистрации, могут проверить данные whois и даже публикации в прессе. Само-собой, если Вы частное лицо, то получить такой сертификат не сможете.
 В браузере такой домен обозначает зеленым значком замочка в адресной строке.
В браузере такой домен обозначает зеленым значком замочка в адресной строке. - Сертификаты с расширенной проверкой организации (EV – extended validation). Для получения такого сертификата необходимо пройти многоуровневую проверку: звонок на телефон организации взятый из открытых источников, проверка существующей документации (счета, акты и т. д.), проверка на исключительное право управления доменом, может быть проведена правовая проверка организации. Получить такой сертификат сложно, дорого и долго. Зато при этом, в браузере такой сертификат отображается в виде названия организации в адресной строке.
Для большинства владельцев сайтов будет достаточно стандартного сертификата с проверкой домена или организации.
Полезный совет: если у Вас есть собственный сервер, то вы можете получить бесплатный SSL-сертифат от Let’s encrypt. Также такую услугу может предоставлять Ваш хостинг-провайдер.
Подготовка сайта к переходу на HTTPS
Итак, мы уже определились с типом SSL-сертификата и можем приступать к следующему шагу — технической подготовке сайта.
Все, что нам нужно сделать — всего лишь заменить все внутренние абсолютные ссылки на относительные. Сделать это лучше всего таким образом:
все ссылки вида https://q-seo.com.ua/blog/korrektnaya-nastroyka-paginatsii-na-sayte/ заменить на такие /blog/korrektnaya-nastroyka-paginatsii-na-sayte/, т.е. ссылки без указания протокола и доменного имени.
Сделать такую замену нужно и для всех ссылок, для медиаконтента (изображения, видео и т. д.).
Важно отметить, что для всех внешних скиптов и ссылок нужно использовать метод замены в таком виде:
заменяем http://widget.siteheart.com/apps/js/sh.js на //widget.siteheart.com/apps/js/sh.js.
Установка сертификата и настройка https
Ну что ж, SSL сертификат выбран и приобретен, сайт подготовлен к переходу на HTTPS. Теперь нужно установить сертификат на сервер и включить HTTPS.
Для установки SSL-сертификата необходимо, чтобы эту возможность поддерживал Ваш хостинг. К счастью, в большинстве случаев это именно так. Более того, в большинстве случаев хостер предоставляет возможность самостоятельной удобной установки сертификата на сервер через админ-панель.
Более того, в большинстве случаев хостер предоставляет возможность самостоятельной удобной установки сертификата на сервер через админ-панель.
Если с этим возникают сложности, то оптимальным решением будет обратиться за помощью непосредственно к хостинг провайдеру. Эта услуга может быть, как платной, так и бесплатной. Заменить SSL-сертификат на другой Вы можете в любое время.
Настройка сайта после включения HTTPS — что нужно сделать
Итак, все получилось, сертификат установлен. Теперь сайт доступен одновременно по протоколу HTTPS и HTTP. Это не очень хорошо, так как фактически мы имеем полный дубль сайта. Для борьбы с этим нужно «склеить» обе версии сайта. Для этого нужно сделать отличимые друг от друга процедуры относительно Яндекса и Google, но об этом немного позже. Для начала:
Проверьте все канонические ссылки (link rel=»canonical»), они теперь также должны быть с HTTPS.
Проверьте ссылки на альтернативные языковые версии страниц (link rel=»alternate» hreflang), наличие в них HTTPS обязательно.
Сделав это все, проверьте сайт полностью еще раз. Задействуйте десктопное приложение Screaming Frog Seo Spider:
- Введите адрес сайта в соответствующее поле и нажмите кнопку «Start». Подождите пока программа найдет и проанализирует все страницы нашего сайта.
- Первое, на что нам надо обратить внимание – все ли внутренние ссылки указаны с HTTPS. Для этого в правой области программы вверху ищем вкладку “Overview”. А в этой вкладке ищем раздел «Protocol». Здесь отображено общее количество страниц сайта, а также количество страниц сайта использующих HTTP и HTTPS. Если количество страниц, которые используют HTTP не равно 0, значит мы некорректно заменили внутренние ссылки во время подготовки сайта. Если все же ссылки с HTTP писутствуют, перейдите на вкладку «Protocol» в левой части окна программы и выберите фильтр «HTTP», чтобы увидеть все страницы, на которые ведут некорректные ссылки. Выберите отдельную страницу из списка и внизу перейдите на вкладку “Inlinks”, чтобы увидеть все страницы, на которых размещена некорректная ссылка.
 Помните, что все это касается и внутренних ссылок на изображения, и ссылок на загружаемые JavaScript.
Помните, что все это касается и внутренних ссылок на изображения, и ссылок на загружаемые JavaScript. - Проверьте 301-е редиректы. На Вашем сайте не должно быть ссылок, которые ведут на страницы с редиректом. Для проверки нужно перейти на вкладку “Response Codes” и в ней выбрать фильтр “Redirection (3xx)”. Внешние ссылки на страницы с редиректом допускаются.
- Проверьте все канонические ссылки. Для этого переходим на вкладку “Directives” и выбираем фильтр “Canonical”. После этого прокрутите вправо до столбца “Canonical link element 1”. Все ссылки в данном столбце должны быть корректными.
- То же самое делаем для ссылок на альтернативные языковые версии сайта, если такие есть. Для этого нужно перейти на вкладку “Hreflang” и проанализировать её содержимое.
Если все сделано верно, можно приступать к самому интересному.
Как правильно склеить зеркала http и https чтобы не потерять позиции
Как правильно перейти на https в Яндексе
То что касается склейки http и https в Яндексе, то как раз здесь все достаточно просто. Об этом подробно пишут здесь https://yandex.ru/blog/platon/2778 и отвечают на вопросы здесь https://yandex.ru/blog/webmaster/delikatnyy-pereezd-na-https-ili-o-chem-esche-stoit-znat.
Об этом подробно пишут здесь https://yandex.ru/blog/platon/2778 и отвечают на вопросы здесь https://yandex.ru/blog/webmaster/delikatnyy-pereezd-na-https-ili-o-chem-esche-stoit-znat.
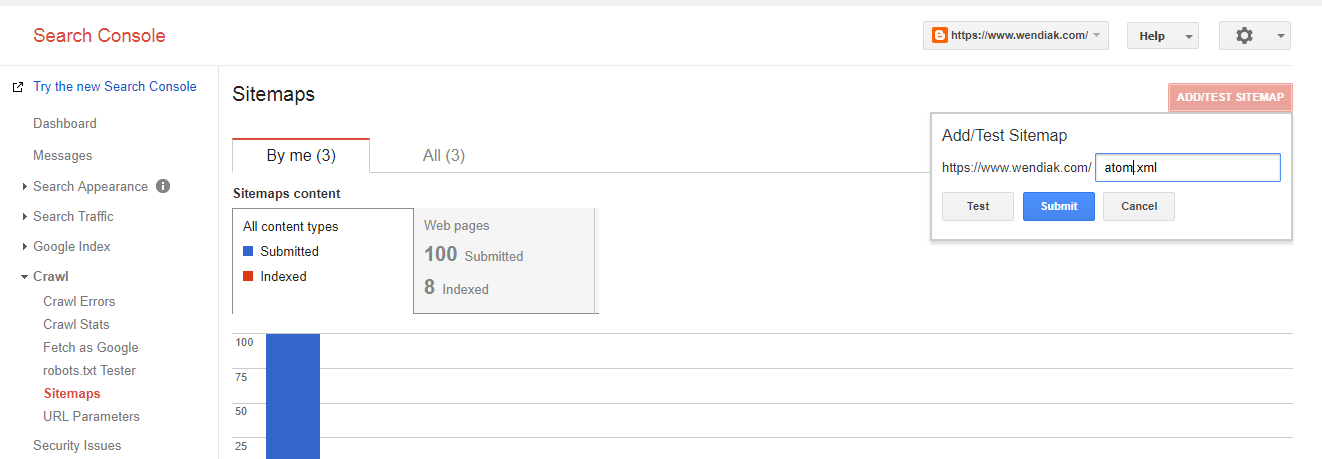
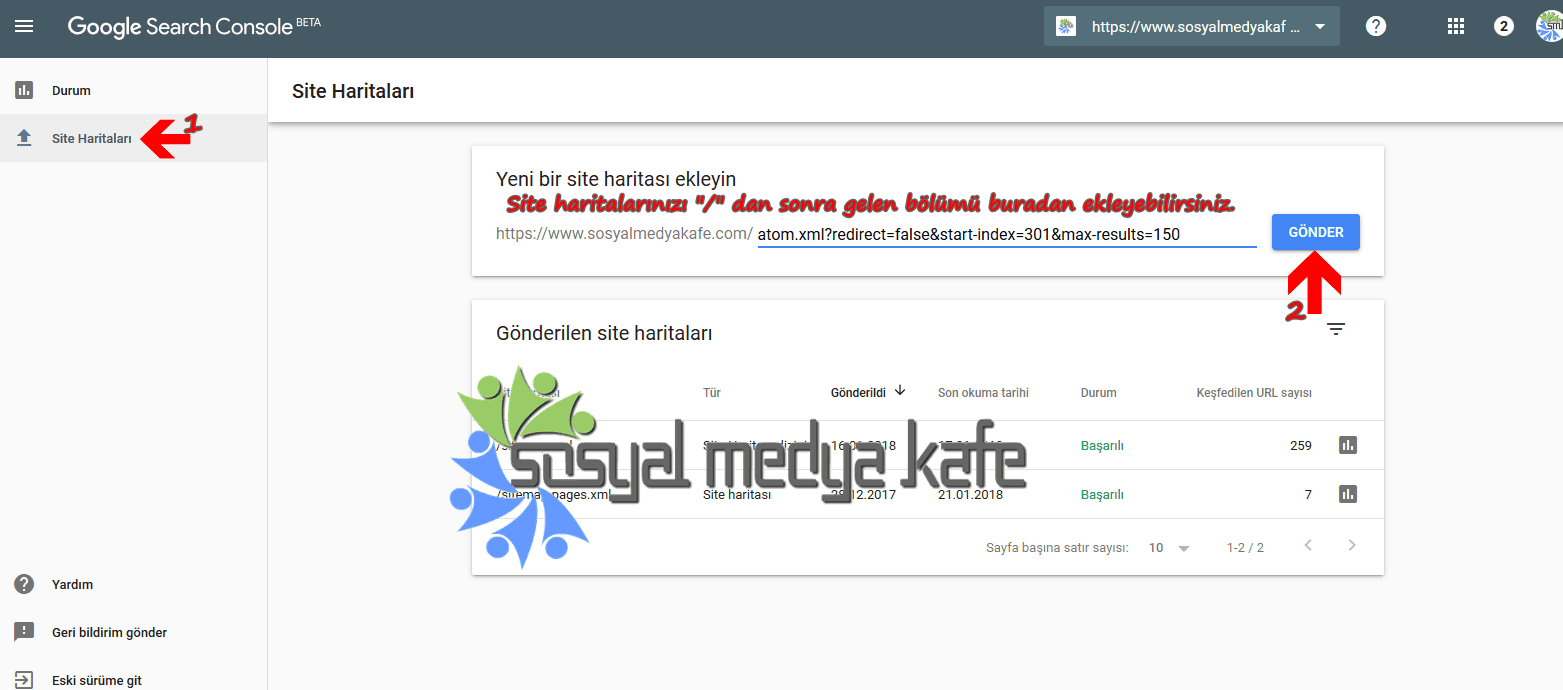
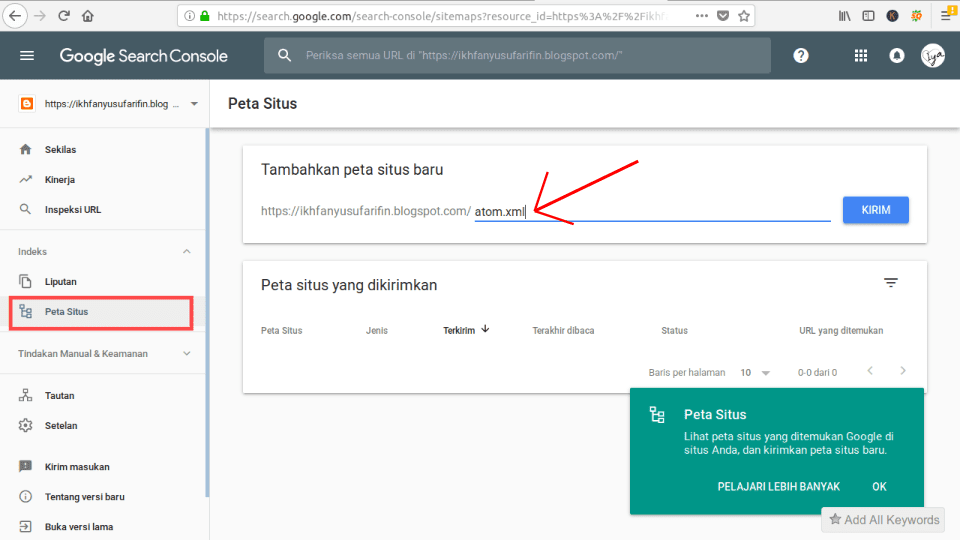
Действительно это работает. Добавляем сайт с HTTPS в список своих сайтов в Яндекс.Вебмастере. Редактируем robots.txt (указываем новый Host и Sitemap). Отправляем запрос на переезд для версии HTTP, указывая что сайт переехал:
Как правило, переклейка страниц для среднего магазина или сайта услуг занимает около 2-10 дней. При этом, в большинстве случаев с нашими сайтами, позиции практически не проседали, если все было правильно настроено.
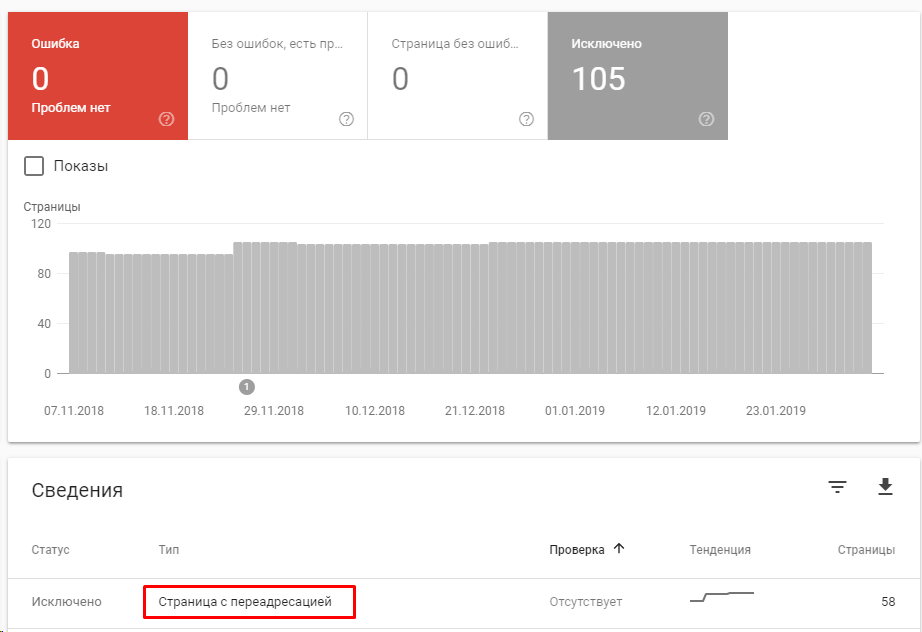
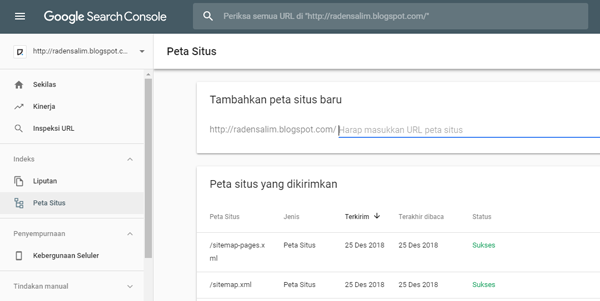
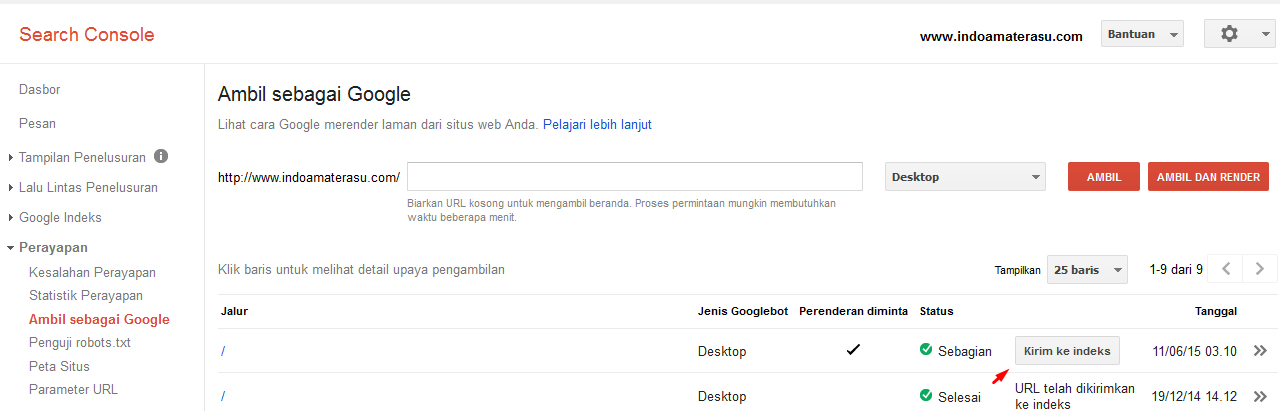
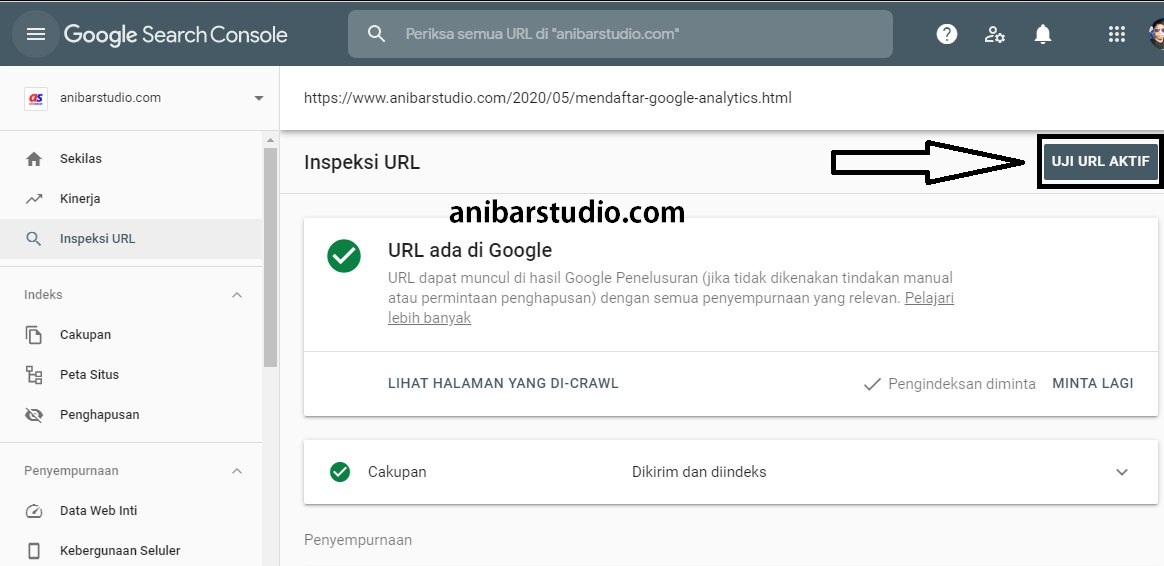
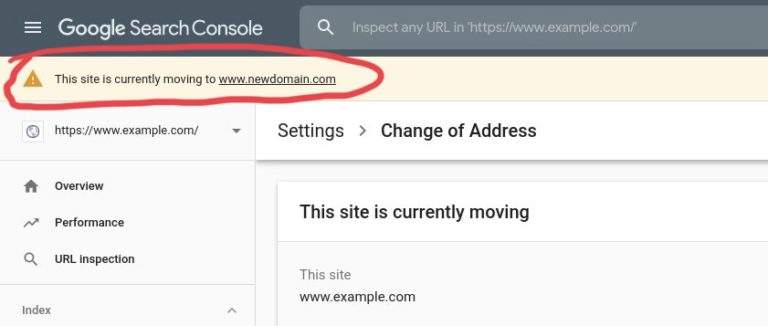
Когда запрос будет обработан, вы увидите в панели вебмастеров следующее:
Это будет означать что ваш запрос обработан. После этого необходимо настроить 301 редирект.
Как правильно перейти на https в Google
На время, когда сайт переклеивается в Яндексе, можно закрыть индексацию зеркала HTTPS в robots.txt для Google (и не забыть открыть когда склейка в Яндексе закончилась и редирект уже работает). После, достаточно часто рекомендуют просто добавить сайт с https, подтвердить права и указать новый sitemap.xml, в котором указаны адреса с https, а далее ждать. Но как показывает практика, происходит проседание позиций.
После, достаточно часто рекомендуют просто добавить сайт с https, подтвердить права и указать новый sitemap.xml, в котором указаны адреса с https, а далее ждать. Но как показывает практика, происходит проседание позиций.
Все потому, что в таком случае Google идет на сайт по адресу https://site.com и сканирует все страницы с https, считая первое время этот сайт абсолютно новым. Это и приводит к проседанию позиций. Так как редирект робот не увидел, а вместо этого зашел на главную страницу сайта с https и в sitemap.xml, где нашел полные дубли всех внутренних страниц с https.
Как же сделать так, чтобы позиции в Google не проседали? Мы тоже стали думать над этим вопросом и нам в голову пришла идея поступать несколько иначе.
Основная задача состоит в том, чтобы робот Google увидел редирект с каждой страницы на каждую. А для этого самым правильным способом будет скормить еще раз старый sitemap.xml, в котором указаны ссылки на старые страницы с протоколом http:// и уже работает редирект на https версию.
Мы обратились за помощью к разработчикам. Она заключалась в том, чтобы он реализовал условие — редиректить все страницы с http:// на https:// кроме http://site.com/sitemap.xml. Здесь же, должен лежать старый sitemap.xml и со старыми адресами http://, а на новом адресе https://site.com/sitemap.xml – будет новый, с адресами https://.
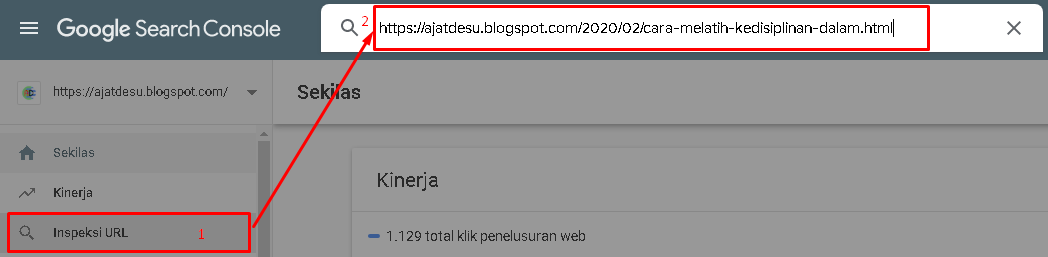
После чего мы идем в Search Console Google и просим обработать карту сайта еще раз в старом аккаунте (относительно http), новый пока не заводим!
В это время редиректы уже настроены на всех страницах кроме http://site.com/sitemap.xml. На этой же странице существует старый сайтмап со старыми адресами.
Робот, обрабатывая каждый адрес, указанный в ней, видит 301 редирект на страницы с https и склеивает их. За два дня мы переклеили все страницы на своем сайте. При этом позиции и трафик абсолютно не ухудшились. В доказательство этому предоставляем динамику трафика до переезда и после на графике:
Тоже самое мы сделали еще с 40-ка проектами клиентов и наблюдали абсолютно такую же картину с трафиком и позициями. Поэтому сегодня мы можем смело сказать, что это метод работает лучше остальных, которые мы пробовали по инструкциям многих экспертов.
Поэтому сегодня мы можем смело сказать, что это метод работает лучше остальных, которые мы пробовали по инструкциям многих экспертов.
Так что не спешите добавлять сайт в Google Search Console с https. Google должен найти все редиректы сам. Поэтому стоит либо тихонько сидеть и ждать пока он это сделает, либо ускорить процесс переиндексации и склейки путем обновления старого sitemap.xml в вебмастере Google, где роботу пока известен только сайт с протоколом http://.
После того, как все страницы сайта склеились и в поиске вы не находите адреса с http://, можно выполнить следующие действия:
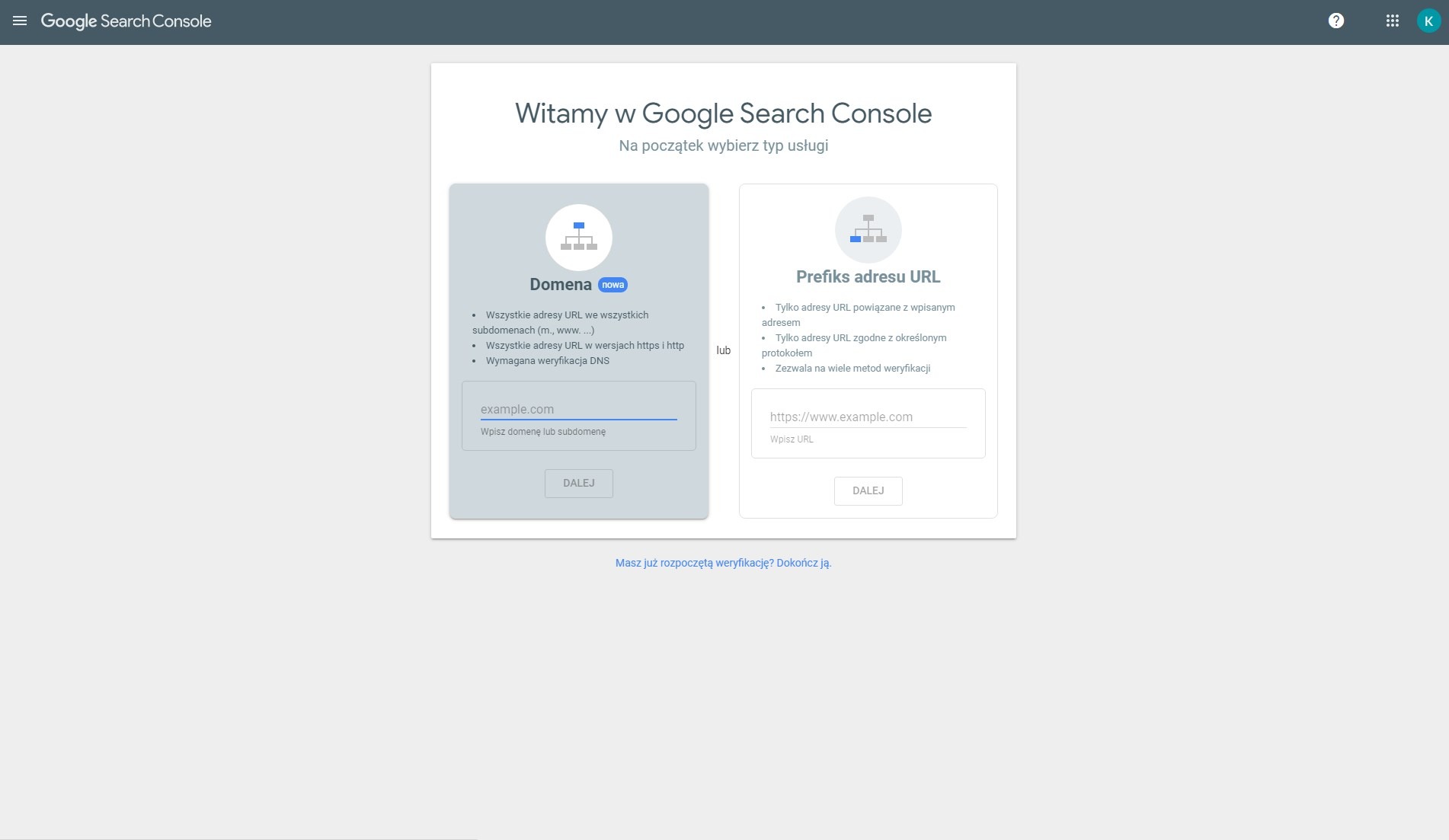
- Добавьте сайт с HTTPS в Google Search Console.
- Укажите новую XML-карту сайта, в которой все URL будут указаны с HTTPS.
- Если в Google Search Console ранее был загружен список ссылок для Disawov Tool, его нужно отправить еще раз для сайта на https//.
Поделитесь статьей с друзьями и коллегами, чтобы они тоже перевели свои сайты на HTTPS без потери позиций!
Комментарии
Комментарии
Защищенный протокол HTTPS, правильный переезд сайта на HTTPS
Что такое протокол HTTPS и чем он отличается от HTTP?
Протокол HTTPS – защищенный протокол передачи данных в Интернете с поддержкой шифрования.
Поскольку любая активность в сети подразумевает передачу каких-либо данных (то есть всегда есть какой-то запрос к серверу и ответ от него), то нужны правила такой передачи, а также канал и транспортный механизм. Всё это в себе совместил протокол HTTP – он стал стандартом, который используется повсеместно. Именно HTTP позволяет браузеру ПК или гаджета загрузить и отобразить содержимое веб-ресурса.
Но у HTTP есть один (большой) недостаток: никакие передаваемые данные не защищаются и не шифруются. Если на пути к серверу и обратно есть точка, которую контролирует злоумышленник, то он легко их перехватит. Такой расклад надо было менять, поэтому на смену пришел защищенный протокол HTTPS:
- HTTPS – это модифицированный HTTP, обеспечивающий криптозащиту данных. Информация, которую вы передаете, защищена от третьих лиц.
- Все случайные и намеренные изменения или искажения данных, которые пользователь передает, фиксируются.

- Наличие HTTPS – фактор продвижения сайта в поисковой выдаче в Google, по сути это одно из стандартных требований в SEO.
Как работает HTTPS. Сферы и особенности применения
Защищенным HTTPS (S в названии – secure) делает стандартный криптографический протокол SSL/TLS, который не дает возможности посторонним получать информацию.
Каждый раз, когда пользователь заходит на сайт с HTTPS или переходит по страницам этого сайта, этот протокол формирует случайный секретный код. Подобрать его невозможно – в нем более 100 символов. Этот код известен только серверу и компьютеру пользователя. Благодаря этому ключу шифруются все передаваемые данные, т.е. на основе этого ключа создаются ключи для всех данных. Поэтому браузер и сервер могут представить отобразить сообщение или перевести сумму.
Если вы оплачиваете пиццу онлайн через сайт на HTTP, ваши платежные данные передаются по открытому каналу, их можно перехватить. Если сайт на HTTPS, то данные зашифрованы.
Если сайт на HTTPS, то данные зашифрованы.
Дополнительная составляющая защиты – цифровой сертификат, который нужен, чтобы идентифицировать сервер ресурса. Сертификат сам по себе пользователю не нужен, но если сайт или сервер хочет установить соединение с пользователем, сертификат необходим, чтобы:
- Подтвердить, что лицо, на которое он выпущен, существует на самом деле (там есть цифровая подпись).
- Доказать, что это лицо действительно управляет сайтом / сервером.
Цифровой сертификат – критически важный документ для сайта, его выдают центры сертификации. Подлинность сертификата – первое, что проверяет браузер при соединении с сайтом на HTTPS, и только в случае, если сертификат действителен, начинается обмен данными.
Наличие HTTPS крайне важно для ресурсов, которые обрабатывают различную приватную информацию, например, для платежных систем, банковских сайтов и вообще сайтов, где пользователь вносит персональную информацию.
Какие бывают SSL-сертификаты
- DV или Domain Validated (с проверкой домена) – сертификат, доступный физлицам и организациям, которые защищает данные, но не является доказательством того, что сам владелец сайта – проверенное лицо, которому можно доверять. Подходит для личных сайтов (блог, портфолио, визитка).
- OV или Organization Validated (с проверкой организации) – доступен только организациям (коммерческим, некоммерческим, государственным), проверяет документы существования юридического лица, а также кому принадлежит домен. Подходит интернет-магазинам, поставщикам услуг.
- EV SSL – Extended Validation SSL (с расширенной проверкой организации) – визуально выделяется в браузере, поскольку такой домен прошел многоэтапную тщательную проверку. Поэтому его используют онлайн-ресурсы банков, платежных сервисов и крупные сайты.
Как протокол HTTPS влияет на ранжирование сайта в Яндекс и Google?
Как мы написали выше, наличие HTTPS для Google – сигнал к более высокому ранжированию. Позиция компании по этому вопросу предельно прозрачна: Google хочет привести весь интернет к «безопасному стандарту» – наличие HTTPS должно стать правилом, об исключениях из которого нужно предупреждать пользователей. Именно поэтому Google убрал положительный сигнал о защищенном сайте и стал вместо этого сообщать о незащищенных ресурсах.
Позиция компании по этому вопросу предельно прозрачна: Google хочет привести весь интернет к «безопасному стандарту» – наличие HTTPS должно стать правилом, об исключениях из которого нужно предупреждать пользователей. Именно поэтому Google убрал положительный сигнал о защищенном сайте и стал вместо этого сообщать о незащищенных ресурсах.
Поэтому если вы продвигаете свой сайт на http в Google, переезд на HTTPS необходим.
Яндекс по этому вопросу только собственным примером демонстрирует предпочтение: все сервисы Яндекса – на HTTPS. Яндекс утверждает, что сайты на обоих протоколах ранжируются на равных условиях, при этом отмечает, что стоит ориентироваться на безопасность пользователя и его данных. Возможно, что переход к единому безопасному стандарту – лишь вопрос времени.
Правильный переезд с HTTP на HTTPS
Переезд сайта на HTTPS должен проходить под контролем SEO-специалиста, если нужно сохранить позиции.
- Установите SSL/TLS сертификат.

- Настройте 301 редирект на новые страницы HTTPS.
- Смените главное зеркало, сообщите поисковым системам о переезде.
По опыту нашей компании лучше начинать переезд на HTTPS в Яндексе, поскольку с ним сложностей большее, чем с Google. Специалисты Яндекс.Вебмастер переезд на https подробно охарактеризовали в блоге, а также они ответили на часто возникающие вопросы.
Для Search Console (Гугл Вебмастер) переезд на HTTPS регламентируется рекомендациями, изложенными в Справке, а также можно задать вопрос на форуме для вебмастеров.
Больше информации о переезде сайта на HTTPS в Гугл и Яндексе, об особенностях этих поисковых систем и возможных проблемах, связанных с новым доменом, вы можете узнать из нашей статьи.
Переход с http на https без потери трафика — SEO на vc.ru
Зачем нужен переход
{«id»:49202,»url»:»https:\/\/vc. ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika»,»title»:»\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika&title=\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika&text=\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika»,»title»:»\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika&title=\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika&text=\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika&text=\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430&body=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika&text=\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u0435\u0440\u0435\u0445\u043e\u0434 \u0441 http \u043d\u0430 https \u0431\u0435\u0437 \u043f\u043e\u0442\u0435\u0440\u0438 \u0442\u0440\u0430\u0444\u0438\u043a\u0430&body=https:\/\/vc.ru\/seo\/49202-perehod-s-http-na-https-bez-poteri-trafika»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
2981 просмотров
Браузер Google Chrome с версии 68. 0 начал помечать все сайты на протоколе http как небезопасные.
0 начал помечать все сайты на протоколе http как небезопасные.
В последних версиях Mozilla Firefox (начиная с 59) небезопасными помечаются страницы сайта на http, на которых есть формы для ввода паролей и платежных данных.
Подробная информация об изменениях:
Сейчас доля браузера Chrome в русскоязычном интернете достигла 60%, по данным сайта http://hotlog.ru/global/browser.
Это означает, что при добавлении пометки «небезопасный», сайт может значительно потерять в трафике и получить большое количество визитов с отказами. Пользователи будут заходить на сайт, видеть пометку и сразу покидать его.
Пользователи будут заходить на сайт, видеть пометку и сразу покидать его.
Ранжирование и https
По официальным заявлениям поисковых систем:
- В Google наличие https является фактором ранжирования, это подтвердил представитель поиска в интервью: Google’s HTTPS algorithm still only looks at the URL to give ranking boost. Наши наблюдения и исследования других SEO-специалистов это подтверждают.
- Позиция Яндекса по поводу HTTPS: «На данный момент протокол HTTPS прямое влияние на ранжирование не оказывает, однако для пользователей он часто бывает необходим».
Мы рекомендуем всем владельцам сайтов, как можно раньше совершить переход на протокол https.
Переход на https без потери трафика
Ниже представлена пошаговая инструкция перехода на HTTPS. Важна последовательность действий!
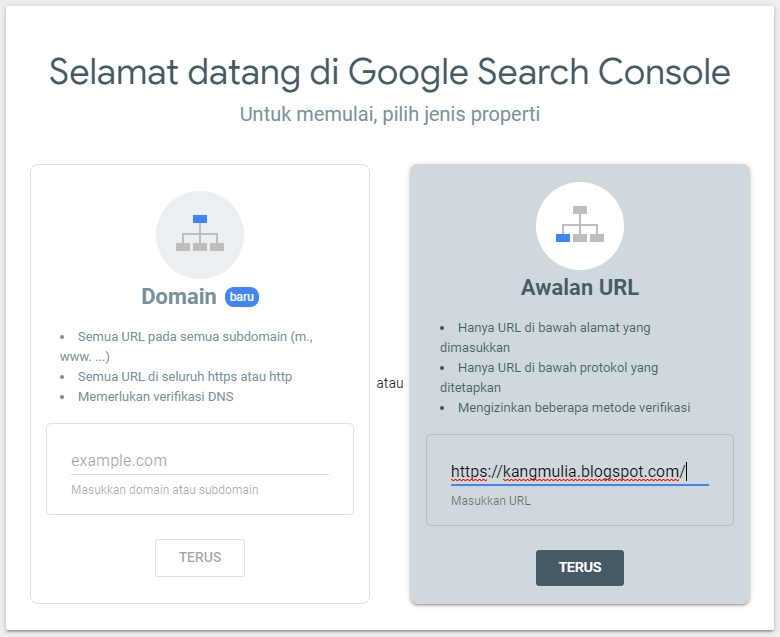
Важно! При переходе на https мы рекомендуем убирать префикс www.
1. Покупка и установка SSL-сертификата.
При его покупке убедитесь в правильности написания имени. Проверьте, на какое имя хоста зарегистрирован сертификат. Сертификат должен работать на оба варианта написания домена и с www и без.
Проверьте, на какое имя хоста зарегистрирован сертификат. Сертификат должен работать на оба варианта написания домена и с www и без.
2. Проверка доступности сайта через HTTPS-протокол.
Установив ssl-сертификат, убедитесь, что теперь сайт доступен по двум адресам (с http:// и https://) и отдаётся код сервера 200 ОК. Если по какому-то адресу он оказался недоступным, то нужно срочно искать причину и решать эту проблему.
3. Смена ссылок внутренней перелинковки с абсолютных на относительные.
https://site. ru/about/ — абсолютная; /about/ — относительная. Необходимо все внутренние ссылки изменить на относительные сравнительно домена вида /about/ (т.е. без названия домена), а внешние — на относительные сравнительно протокола вида //site.ru/about/
ru/about/ — абсолютная; /about/ — относительная. Необходимо все внутренние ссылки изменить на относительные сравнительно домена вида /about/ (т.е. без названия домена), а внешние — на относительные сравнительно протокола вида //site.ru/about/
4. Исправление вложений медиа-контента.
Изображения, css и js файлы необходимо перевести в относительные адреса, чтобы при переходе на HTTPS медиа-контент подгружался с защищенных сайтов. Но стоит убедиться, что он действительно доступен по HTTPS. Если используемые вами картинки хранятся на вашем сайте, то просто используйте относительные адреса /img/mega-image.jpg. Если вы подгружаете картинки с внешних ресурсов (CDN или других сайтов), то они также должны поддерживать HTTPS, иначе стоит отказаться от этих вложений. Популярные сервисы, которые позволяют внедрять свой контент, типа YouTube, SlideShare, виджеты VK или Facebook, и другие, уже давно поддерживают HTTPS, поэтому с ними проблем не возникнет. Но если вы используете медиа-контент с непопулярных сервисов, то уточните, будет ли этот контент работать/отображаться, если вы смените протокол
Популярные сервисы, которые позволяют внедрять свой контент, типа YouTube, SlideShare, виджеты VK или Facebook, и другие, уже давно поддерживают HTTPS, поэтому с ними проблем не возникнет. Но если вы используете медиа-контент с непопулярных сервисов, то уточните, будет ли этот контент работать/отображаться, если вы смените протокол
5. Исправление подключений внешних скриптов.Во внешних скриптах нужно использовать относительные URL. Также и с другими скриптами: Яндекс.Метрика, LiveInternet, Google Analytics, GoogleTagManager, различные javascript библиотеки и др. Здесь принцип тот же: популярные сервисы и библиотеки поддерживают HTTPS, а вот с непопулярными могут возникнуть проблемы. Подготовительная работа может занять много времени, поэтому все эти исправления лучше делать до полного переноса сайта с HTTP на HTTPS.
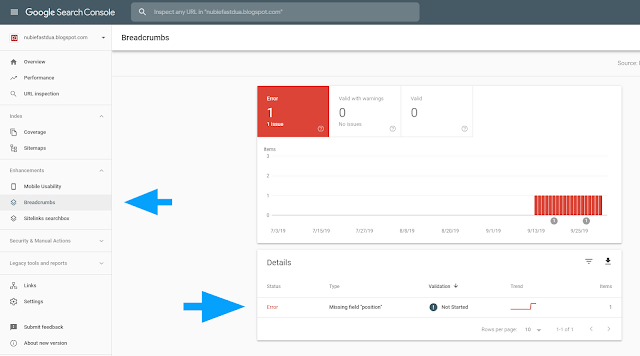
Из-за неверного выполнения пунктов 1-5 могут возникать ошибки вида:
6. Настройка постраничных 301 редиректов с http версии на https.
Настройка постраничных 301 редиректов с http версии на https.
7. Исправление найденных ошибок.
Проверьте все ссылки, доступность сайта, корректность перенаправлений, наличие замочка в адресной строке браузера, все должно работать идеально. Исправьте, если что-то работает не так.
8. Настройка модулей сайта, работа которых зависит от протокола (например — генерация sitemap.xml, выгрузки в маркет и т.д.).
Сообщение Яндексу и Google о переезде на https
- В robots.
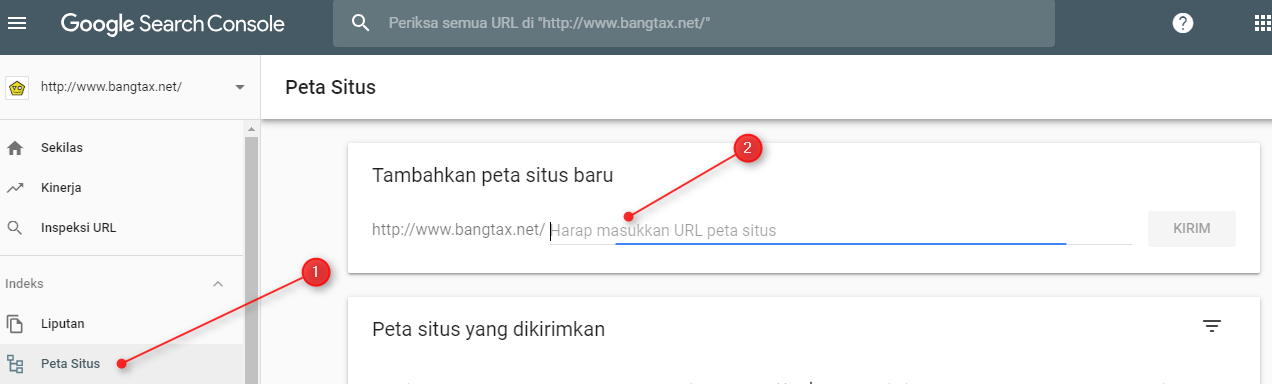
 txt указать новый путь к карте сайта (т.е. указать новую версию Sitemap: https://site.ru/sitemap.xml).
txt указать новый путь к карте сайта (т.е. указать новую версию Sitemap: https://site.ru/sitemap.xml). - Обновить карту сайта (в карте должны находиться страницы с https).
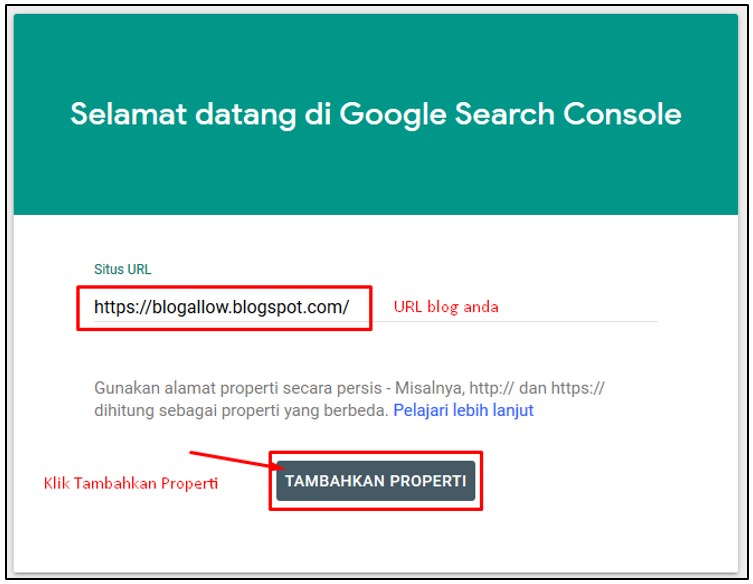
Чтобы снизить риски потери поискового трафика, обо всей проделанной работе нужно сообщить поисковикам. Добавить https-версии сайта в панель для вебмастеров Яндекса, Google, Mail, а для этого добавить и подтвердить новый сайт в панель вебмастеров, указав версию https.
Я.Вебмастер
- Добавить HTTPS сайт в панель вебмастеров.
- Выполнить настройку сайта (sitemap.
 xml, региональность, регистр и пр.) Если сайт зарегистрирован в Яндекс.Справочнике — обновить данные об адресе сайта.
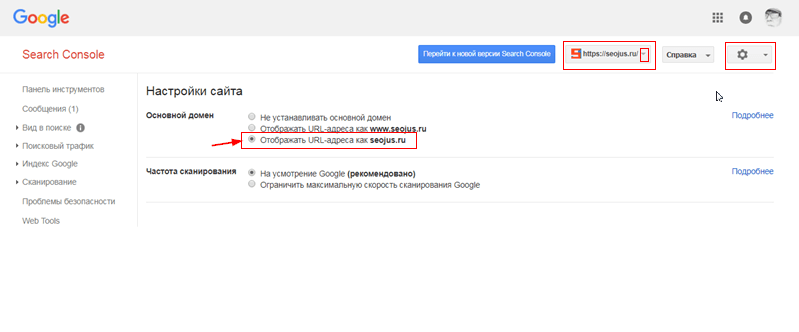
xml, региональность, регистр и пр.) Если сайт зарегистрирован в Яндекс.Справочнике — обновить данные об адресе сайта. - Указать в обеих версиях сайтов верное главное зеркало.
- Добавить в переобход и в «важные страницы» ключевые страницы сайта.
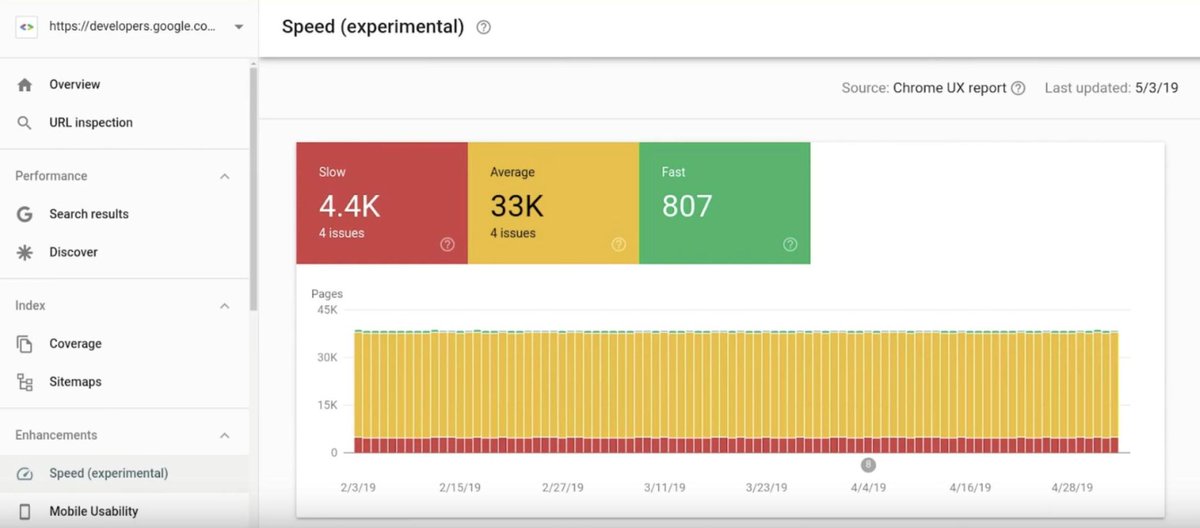
- Подождать некоторое время (1 час — 2 месяца и более, в зависимости от объема сайта), пока сайт начнёт индексироваться и признается зеркалом. Тогда вы увидите такую картину.
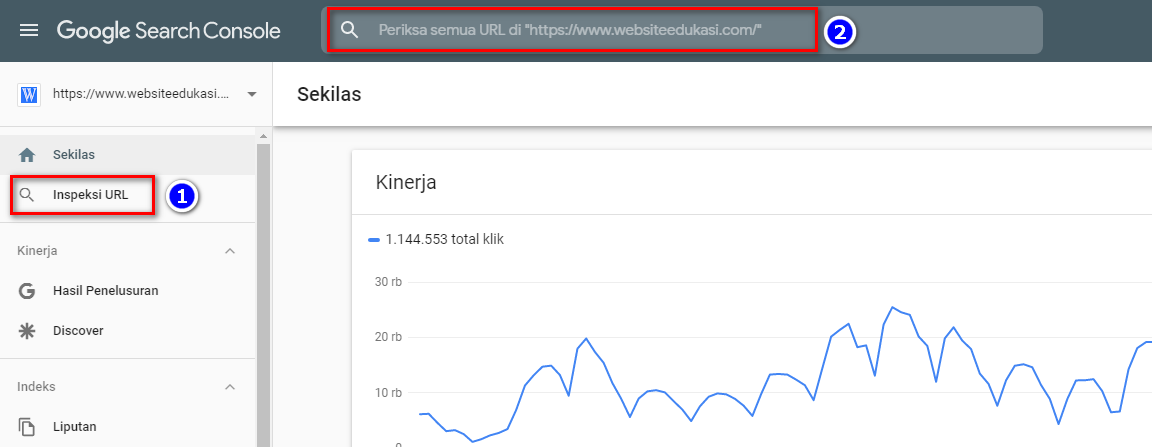
Google Search Console
- Добавить HTTPS версию сайта в панель.

- Создать группу сайтов.
- Следить за индексацией.
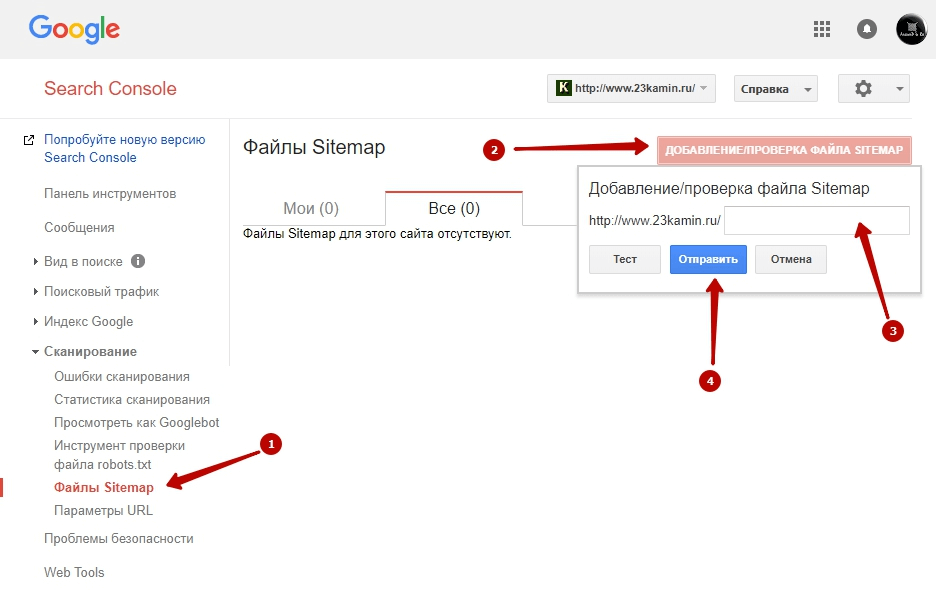
- Выполнить стандартную настройку сайта (добавить карту сайта и пр.).
Яндекс.Метрика и Google Analytics
- Указать в настройках счетчика GA домен с https.
- Поправить настройки целей, которые зависят от полного URL адреса.
- Проверить работу сбора данных.
Полезные ссылки
Ждите новые заметки в блоге или ищите на нашем сайте.
Переезд сайта на HTTPS
В последнее время вопрос переезда сайта с HTTP на HTTPS перешел из рекомендаций в необходимость, как со стороны поисковиков, так и браузеров. Многих останавливает боязнь потерять позиции в поисковиках, и они будут, но временно. Далее приведены этапы действий переезда, чтобы эти потери минимизировать.
1
Хостинг и SSL Сертификат
Первым делом на сайт устанавливается сертификат, для небольших подойдет бесплатный – SSL let’s encrypt, минус его в том что, его нужно продлевать каждые три месяца, хотя на некоторых хостинга этот процесс автоматизирован. Для больших проектов рекомендуют приобрести платный.
Ещё момент – для работы сайта на HTTPS услуга выделенного IP не обязательна (технология SNI).
2
Настройка сайта
1. После установки сертификата на хостинге, нужно убедится что сайт доступен по протоколу HTTPS.
После установки сертификата на хостинге, нужно убедится что сайт доступен по протоколу HTTPS.
2. В HTML-коде страниц, PHP-скриптах заменить все ссылки с http:// на https://, желательно не использовать относительные ссылки.
Не забываем про ссылки в sitemap.xml, если есть яндекс.маркет, турбостраницы и другие xml фиды, а также robots.txt.
3. На протоколе HTTPS нужно проверить нет ли ошибок в консоле браузера. Обычно их вызывают старые счетчики и виджеты, подключение CSS, JS скриптов и изображений, у которых остался старый протокол.
Текст ошибок следующего плана:
Mixed Content: The page at ... was loaded over HTTPS, but requested an insecure script ... This request has been blocked; the content must be served over HTTPS.
4. Настроить файл .htaccess:
- Проверить, нет ли редиректов на HTTP, например при добавлении или удалении www.

- Добавить 301-й редирект с HTTP на HTTPS, варианты для разных хостингов можно посмотреть здесь.
3
Яндекс
Переезд сайта в панели Яндекс.Вебмастера происходит следующим образом:
1. Изначальная картина:
2. Запускаем переезд: меню «Индексирование» ➔ «Переезд сайта».
Также нужно будет добавить сайт с протоколом HTTPS на https://webmaster.yandex.ru/sites/add/ и подтвердить на него права, сделать это можно позднее.
3. Через несколько дней в панели появится новый сайт, страницы постепенно будут переходить на новый сайт. Полный переезд может занять месяц и более и зависит от количества страниц на сайте.
Через несколько дней:
Подробнее о переносе – https://yandex.ru/support/webmaster/yandex-indexing/https-migration.html
4
В Google Search Console нет функционала для переезда сайта, все действия сводятся к добавлению нового сайта с HTTPS:
Подробнее о переносе на https://support. google.com/webmasters/answer/6073543
google.com/webmasters/answer/6073543
Перевод сайта на HTTPS: как перевезти сайт
Активный переход на HTTPS начался еще в 2016 году. Это было связано с тем, что Google начал помечать сайты без SSL-сертификатов как небезопасные.
Чтобы помочь пользователям правильно перенести сайты на HTTPS, Google опубликовал рекомендации и принципы по переезду. Но несмотря на это, у пользователей все равно возникают проблемы после переезда на HTTPS — сайты теряют трафик, а их рейтинг в поисковиках падает. Кроме этого, люди часто не знают, чем отличаются SSL-сертификаты, и какой выбрать для своего сайта.
В этой статье мы расскажем, что такое HTTPS, чем он отличается от HTTP и зачем переходить на HTTPS, а также дадим подробный чеклист, как перевести сайт на HTTPS безболезненно.
Из статьи вы узнаете:
Что такое HTTPS
HTTP и HTTPS — это протоколы передачи данных в интернете. HTTP работает на сайте по умолчанию. Вы вводите на странице личную информацию, а браузер передаёт её на сервер в открытом виде.
Вы вводите на странице личную информацию, а браузер передаёт её на сервер в открытом виде.
HTTPS — усовершенствованная версия HTTP. Если вы зашли на сайт с защищенным протоколом HTTPS, то информация на нем передается в зашифрованном виде. Чтобы подключить HTTPS к сайту, нужно установить SSL-сертификат.
По данным Google об HTTPS-шифровании доля защищенного трафика растет во всех операционных системах.
Процент страниц, загружаемых по HTTPS в Chrome, по операционной системе:
На 4 июля 2020 года 87 % страниц, которые посещали в Chrome пользователи Windows, открывались по защищенному соединению.
Также в Google проанализировали 100 самых популярных сайтов в мире, на которые приходится 25 % всего веб-трафика. В число этих сайтов вошли amazon.com, booking.com, twitch.tv, linked.in и другие крупные ресурсы. Статистика показала, что все 100 самых посещаемых сайтов мира работают по протоколу HTTPS:
Зачем переходить на HTTPS
Безопасность
Если пользователи вводят детали своей банковской карты, адрес и другую личную информацию на вашем сайте без протокола HTTPS, то злоумышленники легко могут перехватить эти данные в открытом виде на пути к вашему серверу. Если же злоумышленники и перехватят такие данные по протоколу HTTPS, то вместо номера карты и CVV-кода они получат набор цифр и букв, на расшифровку которого могут уйти годы.
Если же злоумышленники и перехватят такие данные по протоколу HTTPS, то вместо номера карты и CVV-кода они получат набор цифр и букв, на расшифровку которого могут уйти годы.
SEO
Если вы сомневаетесь в том, нужно ли переводить сайт на HTTPS, когда на нем не передается личная информация посетителей, то стоит посмотреть на плюсы этого протокола со стороны SEO.
Поисковые системы мотивируют владельцев сайтов использовать защищенный протокол передачи данных. Так Google начал учитывать наличие SSL-сертификата при ранжировании еще с 2014 года. В 2019 году Яндекс в своем блоге тоже сообщил, что наличие HTTPS-протокола влияет на позиции сайта в поисковой выдаче. Это значит, что при прочих равных условиях сайт с протоколом HTTPS будет выше в результатах поиска, чем сайт без него.
Предупреждения в браузерах
Многие браузеры при попытке открыть ресурс без HTTPS-протокола отображают предупреждение о том, что сайт не безопасный. Вот пример такого предупреждения в Chrome:
Вот пример такого предупреждения в Chrome:
Это уведомление может повлиять на решение посетителя остаться на странице.
Доверие и надежность
В конце 2014 года крупный центр сертификации GlobalSign провел опрос среди пользователей. Целью опроса было выяснить, насколько посетители сайтов задумываются о безопасности при интернет-покупках.
В ходе опроса 85% пользователей сообщили, что не будут покупать через веб-сайт, если они не уверены, что их данные передаются безопасно.
Посетитель сайта может не знать, что такое SSL-сертификат, но он точно обратит внимание на предупреждение, например, от Firefox при заполнении формы с паролем:
Реферальные данные
Если вы размещаете баннеры, рекламу или другие партнерские материалы на сторонних сайтах, то вам нужно следить за тем, откуда на ваш сайт пришел трафик. При переходе с HTTPS-сайта на HTTP-сайт реферальные данные теряются. Такой трафик в статистике отображается как прямой. Поэтому с протоколом HTTPS вы получите более точную статистику по партнерам.
Поэтому с протоколом HTTPS вы получите более точную статистику по партнерам.
Производительность
В 2015 году был создан протокол HTTP/2, вторая глобальная версия протокола передачи данных HTTP. При прочих равных условиях сайт по протоколу HTTP/2 будет работать быстрее, чем по HTTP. Для большинства браузеров использование HTTP/2 возможно только поверх защищенного соединения. Поэтому требуется SSL-сертификат.
Выбрать SSL для сайта
Переход с HTTP на HTTPS
1. Выбор SSL-сертификата
Есть три основных вида сертификата:
- Domain Validation — сертификат с проверкой домена. Для выпуска такого сертификата не нужны документы. Вы получите его в среднем в течение 15 минут после оплаты и проверки владения доменным именем. Рекомендуем сертификат с проверкой домена для сайта-визитки, блога или форума.
- Organization Validation — сертификат с проверкой организации. Для выпуска нужно дополнительно предоставить регистрационные документы организации и пройти проверочный звонок.
 Такому сертификату больше доверяют, так как он подтверждает реальное существование вашей компании. Поэтому сертификат с проверкой организации подходит для интернет-магазинов, страховых или туристических агентств.
Такому сертификату больше доверяют, так как он подтверждает реальное существование вашей компании. Поэтому сертификат с проверкой организации подходит для интернет-магазинов, страховых или туристических агентств. - Extended Validation — сертификат с расширенной проверкой. Для получения сертификата нужно предоставить регистрационные документы компании и пройти проверку по телефону организации. Рекомендуем сертификат с расширенной проверкой для крупных интернет-магазинов, финансовых компаний, банков и государственных организаций.
Также SSL-сертификаты могут защищать один домен, домен и его субдомены или несколько доменов.
Если вам хочется попробовать SSL-сертификат и не хочется тратить деньги, то можно рассмотреть бесплатный SSL-сертификат от Let`s Encrypt.
Преимущества SSL-сертификата от Let`s Encrypt:
- бесплатный;
- надежная степень шифрования.
Недостатки такого сертификата:
- выпускается на короткий срок;
- нет клиентской поддержки;
- низкая совместимость с операционными системами и мобильными платформами;
- нет компенсации убытков от центра сертификации в случае некорректной работы сертификата.
 Если злоумышленники украдут данные посетителя сайта из-за уязвимости в сертификате, то Let`s Encrypt не возместит ущерб.
Если злоумышленники украдут данные посетителя сайта из-за уязвимости в сертификате, то Let`s Encrypt не возместит ущерб.
Подробнее о плюсах и минусах можно прочитать на нашей инфостранице о сертификате от Let`s Encrypt.
Альтернативный вариант — протестируйте наши сертификаты в течение 10 дней бесплатно. Для этого нажмите на кнопку «Тест 10 дней» под сертификатом, который вам понравился, и оформите заказ.
2. Установка SSL-сертификата
После активации SSL-сертификата и его выпуска можно переходить к установке на сервер. Для установки сертификата обычно требуется 3 файла:
- Сертификат / Certificate — это файл с расширением .crt из архива, скачанного в панели SSL по нажатию на кнопку «Скачать архив с сертификатом» в правом верхнем углу.
- Приватный ключ / Private key / RSA — ключ, который был отправлен вам на почту во время активации сертификата (если CSR и RSA не были созданы на сервере). Он начинается тегом:
-----BEGIN RSA PRIVATE KEY----- - Промежуточные сертификаты / Intermediate certificates / Цепочка сертификатов / CA Chain — содержимое файла с расширением .
 ca-bundle из папки Linux скачанного архива сертификата.
ca-bundle из папки Linux скачанного архива сертификата.
Подробные инструкции по установке сертификата на разные хостинги и в разные панели управления вы найдете в разделе базы знаний «Генерирование CSR и установка SSL-сертификата».
3. Проверка SSL-сертификата
После установки сертификата проверьте, как он работает. Сделать это можно с помощью бесплатных онлайн-сервисов, например, decoder.link. Укажите имя вашего домена и нажмите Check.
Если все установлено корректно, вы увидите надпись: «It’s all good. We have not detected any issues».
4. Перенаправление с HTTP на HTTPS
После установки SSL-сертификата по умолчанию сайт доступен и по защищенному протоколу HTTPS, и по незащищенному HTTP. Для перенаправления трафика на HTTPS нужно установить постоянный 301 редирект с HTTP на HTTPS. Если у вас нет в этом опыта, то перед внесением таких настроек посоветуйтесь со службой поддержки хостинг-провайдера.
— Редирект с HTTP на HTTPS на Nginx
Для редиректа на защищенный протокол откройте конфигурационный файл Nginx. https://$server_name$request_uri? permanent;}
https://$server_name$request_uri? permanent;}
Сохраните изменения и перезагрузите веб-сервер Nginx командой:
service nginx restart
Проверьте работу редиректа, перейдя на ваш сайт по протоколу HTTP. Вас должно автоматически перенаправить на защищенный протокол HTTPS.
— Редирект с HTTP на HTTPS на Apache
Найдите файл дополнительной конфигурации .htaccess в корневой папке вашего домена. Добавьте вверху файла такие строки:
RewriteEngine OnRewriteCond %{HTTPS} !onRewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Сохраните изменения и проверьте работу редиректа.
5. Проверка множественных редиректов
Множественные редиректы — это сразу несколько перенаправлений одной страницы на другую. Их нужно остерегаться, потому что:
- есть риск возникновения циклической переадресации, где вместо вашего сайта у пользователей будет отображаться ошибка ERR_TOO_MANY_REDIRECTS;
- количество редиректов влияет на скорость загрузки сайта, больше перенаправлений — дольше загрузка;
- поисковые системы выполняют только ограниченное число редиректов.
 Google в своем руководстве по переносу сайта на новый URL сообщает, что в идеале перенаправлений вида страница №1 -> страница №2 -> страница №3 должно быть не более трех, в крайнем случае — пять. Если их число будет больше, поисковый робот может не проиндексировать следующие страницы сайта.
Google в своем руководстве по переносу сайта на новый URL сообщает, что в идеале перенаправлений вида страница №1 -> страница №2 -> страница №3 должно быть не более трех, в крайнем случае — пять. Если их число будет больше, поисковый робот может не проиндексировать следующие страницы сайта.
Проверить количество перенаправлений можно с помощью онлайн-сервисов. Вот несколько бесплатных вариантов:
Укажите ссылку, которую хотите проверить. После этого убедитесь в том, что редирект один, он ведет на нужную страницу и код ответа сервера — 200 ОК: запрос выполнен успешно.
6. Обновление абсолютных HTTP ссылок
Абсолютная ссылка — это ссылка в содержимом сайта, которая направляет на конкретный адрес, например, https://ssl.com.ua/blog/wp-content/uploads/2020/01/smartphones-steal-our-minds.png. В ней указан протокол, домен и путь к нужному файлу.
Абсолютные ссылки неудобны тем, что при изменении протокола сайта, имени домена или другого элемента URL они могут работать некорректно или не работать вообще. Поэтому вместо них рекомендуют использовать относительные ссылки вида /blog/wp-content/uploads/2020/01/smartphones-steal-our-minds.png
Поэтому вместо них рекомендуют использовать относительные ссылки вида /blog/wp-content/uploads/2020/01/smartphones-steal-our-minds.png
Если у вас на сайте есть абсолютные ссылки и вы не хотите менять их на относительные, измените в них протокол с HTTP на HTTPS. То, как это сделать, зависит от того, с помощью чего создан сайт. Для большинства «движков» есть специальные плагины и модули по замене ссылок. Например, у WordPress самый популярный плагин в этой категории — Better Search Replace.
7. Обновление скриптов и сторонних библиотек
В хедере, футере или любой другой части вашего сайта могут содержаться ссылки внешних скриптов. Это могут быть виджеты YouTube, SlideShare, Facebook и прочие элементы. Убедитесь, что все ссылки передаются по защищенному протоколу HTTPS. Почти у каждого сервиса уже есть версия HTTPS, на которую можно переключиться. Поэтому обычно достаточно изменить протокол в ссылке скрипта на HTTPS.
8. Проверка сайта на ошибки смешанного содержания
Если на странице остался контент, который все еще передается по HTTP, браузер не покажет замочек в адресной строке и отобразит предупреждение о том, что подключение к сайту защищено не полностью:
Получить информацию о том, какие элементы передаются по незащищенному протоколу, можно так:
В браузере Chrome:
- перейти на сайт;
- нажать кнопку F12 на клавиатуре;
- в открывшейся консоли перейти на вкладку «Безопасность»;
- перезагрузить страницу кнопкой F5.

В браузере Firefox:
- перейти на сайт;
- нажать на значок замка слева от адресной строки;
- нажать на стрелку вправо;
- кнопка «Больше информации»;
- в открывшемся окне перейти на вкладку «Медиа»;
- нажать на «Адрес» для сортировки элементов по HTTP/HTTPS.
Так вы увидите ошибки на странице сайта, найденные браузером. О смешанном контенте говорит ошибка «Mixed Content». В ошибке указана ссылка на элемент, подгружающийся по незащищенному протоколу. Чаще всего это изображения. Найдите проблемный элемент в содержимом сайта и измените протокол в ссылке на него с HTTP на HTTPS.
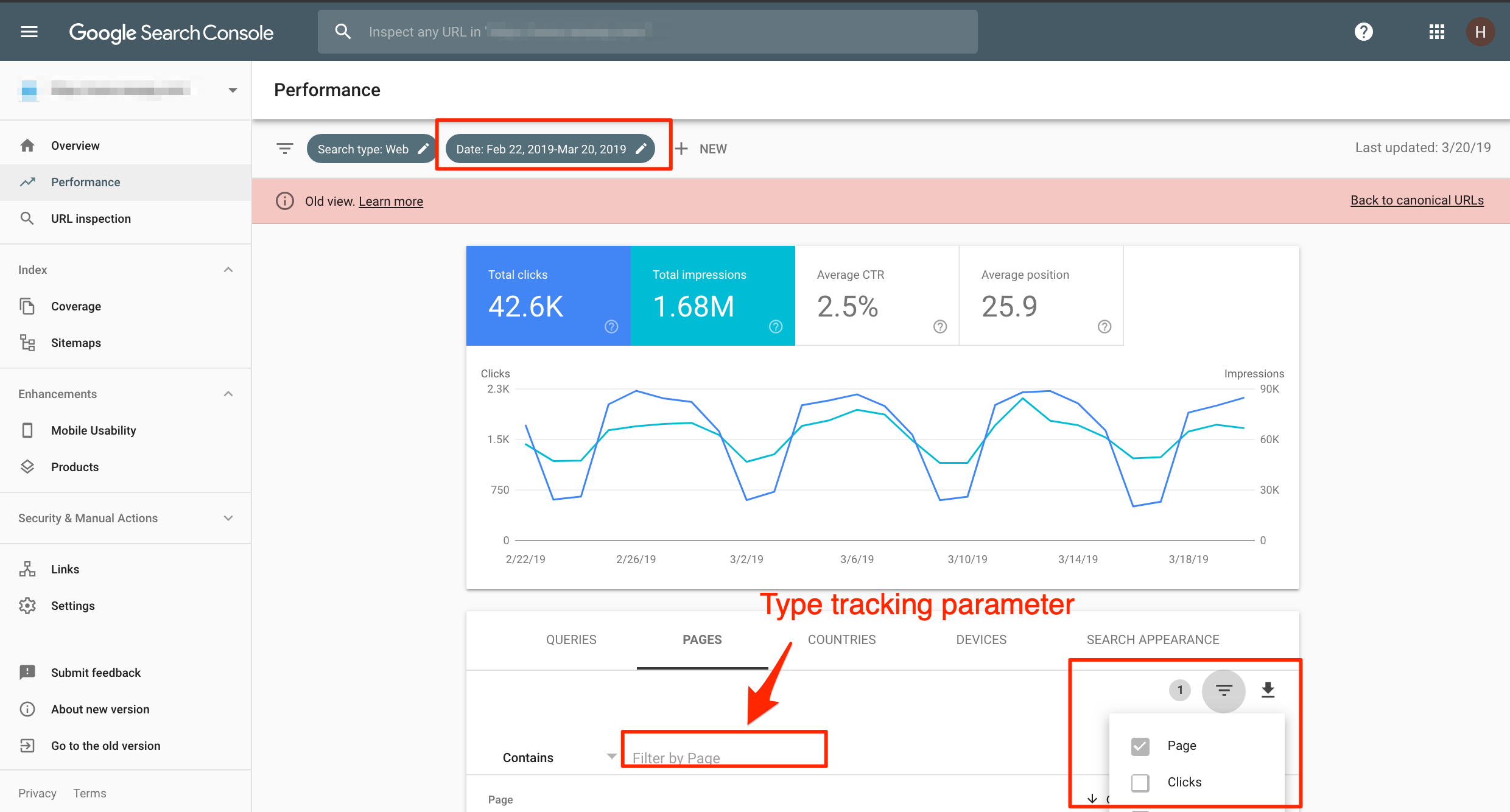
9. Обновление информации в Google Search Console и Google Analytics
Google Search Console расценивает страницы HTTP и HTTPS как разные, поэтому при переходе на HTTPS нужно еще раз добавить ваш сайт на сервис и подтвердить права владения на него. Укажите версию с защищенным протоколом главным зеркалом сайта.
Для Google Analytics измените протокол сайта на HTTPS в разделе «Настройки ресурса», поле «URL по умолчанию». Также откройте «Настройки представления» и измените протокол в поле «URL веб-сайта».
Также откройте «Настройки представления» и измените протокол в поле «URL веб-сайта».
10. Обновление информации в Яндекс.Вебмастер и Яндекс.Метрика
Робот Яндекса тоже воспринимает один и тот же сайт по протоколу HTTP и HTTPS как разные ресурсы. Поэтому при переезде на HTTPS Яндекс рекомендует объединить старый и новый адрес сайта в группу зеркал.
В Яндекс.Метрику изменения вносить не нужно.
11. Дополнительно
- обновите или создайте новый файл sitemap.xml, указав ссылки в нем с протоколом HTTPS.
- если вы решили сгенерировать новый sitemap.xml, не забудьте указать его в файле robots.txt. Для этого в строке после Sitemap укажите актуальную ссылку на xml-файл.
- если вы используете CDN-сервис, то в нём тоже нужно перевести сайт с HTTP на HTTPS. Вот инструкция по настройке защищенного соединения для тех, кто использует CloudFlare.
- обновите ссылку на сайт в социальных сетях и других внешних источниках трафика.
Шпаргалка: как перевезти сайт на HTTPS
- Выберите сертификат для домена.
 При выборе отталкивайтесь от специфики своего сайта и того, сколько доменов нужно защитить. Также определиться с сертификатом поможет фильтр на странице https://ssl.com.ua/
При выборе отталкивайтесь от специфики своего сайта и того, сколько доменов нужно защитить. Также определиться с сертификатом поможет фильтр на странице https://ssl.com.ua/ - Установите сертификат на хостинге. Инструкции ищите на нашей инфостранице «Как установить SSL-сертификат».
- Укажите перенаправление для сайта с протокола HTTP на HTTPS. Проверьте, чтобы перенаправлений было не больше двух.
- Обновите ссылки на сайте, чтобы они передавались по протоколу HTTPS. В этом помогут плагины. Не забудьте про ссылки на внешние ресурсы.
- Проверьте сайт на наличие смешанного контента. Если он есть — вернитесь к четвертому пункту.
- Обновите информацию о новом протоколе сайта в сервисах веб-мастера. Обновите карту сайта и файл robots.txt.
Чеклист по переходу с HTTP на HTTPS
Чтобы вы не потеряли позиции в поисковиках после переезда, мы перевели для вас чеклист по переносу сайта с HTTP на HTTPS. В нем рассказываем, что нужно делать до переезда, во время и после:
👉 Чеклист по переходу с HTTP на HTTPS
Чеклист вы можете только просматривать. Чтобы сделать копию, нажмите на Файл — Создать копию. Готово — у вас есть свой чеклист, с которым вы можете делать все, что захотите.
Чтобы сделать копию, нажмите на Файл — Создать копию. Готово — у вас есть свой чеклист, с которым вы можете делать все, что захотите.
Источник: чеклист от SEO-консультантки Aleyda
Если мы упустили что-то из того, как правильно перейти на HTTPS, или вы хотите поделиться своими историями перевода сайта на HTTPS — пишите в комментариях.
Выбрать сертификат для сайта
Как переехать с http на https в 2021: пошаговая инструкция
Протокол HTTPS — это расширение протокола HTTP, поддерживающее шифрование, что позволяет повысить безопасность пользователей и их данных на сайте. Для повышения безопасности и доверия пользователей всем сайтам, собирающим конфиденциальные данные следует перейти на протокол HTTPS.
Подготовка к переезду на HTTPSДля того чтобы перейти на безопасный протокол потребуется первоначально установить SSL сертификат на хостинг. Бесплатно данный сертификат выдают хостинг компании или же можно сделать это самостоятельно ознакомившись с инструкцией.
После установки можно проверить, что сайт открывается по протоколу https (например, https://seopulses.ru).
При некорректной установке SSL-сертификата на экране появиться следующая ошибка.
Также можно будет увидеть данную ошибку при использовании истекших сертификатов.
Смена ссылок на относительныеДля того, чтобы безопасный протокол отображался корректно на сайте не должно быть упоминаний и ссылок на протокол http. Для этого можно сменить все ссылки в скриптах и файлах сайта на:
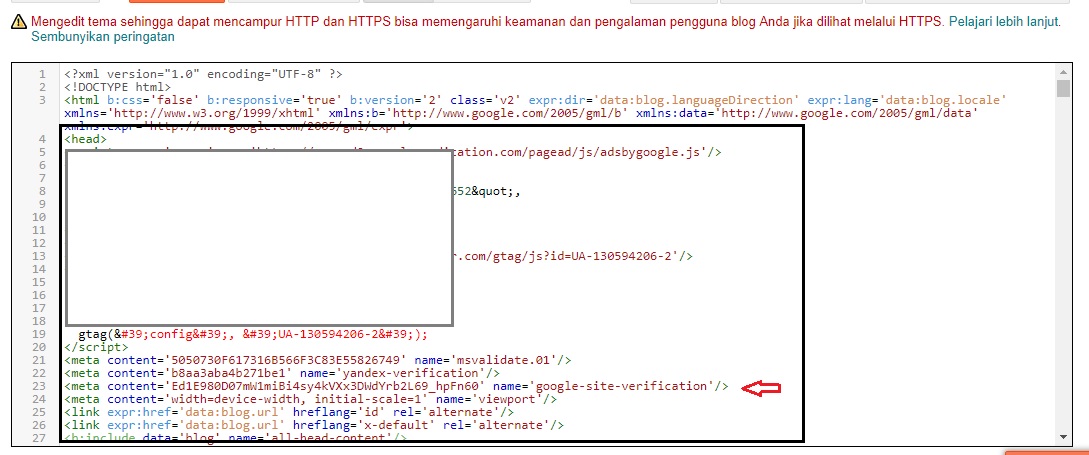
- Протокол https. Например, заменить http://seopulses.ru на https://seopulses.ru;
- Относительными ссылками. В этом случае ссылка https://seopulses.ru/kak-svyazat-google-analytics-i-google-search-console/ можно заменить на /kak-svyazat-google-analytics-i-google-search-console/ или /seopulses.ru/kak-svyazat-google-analytics-i-google-search-console/.
При корректном использовании правила в строке браузера, где
прописан URL страницы можно увидеть зеленый «Замок» (для Google Chrome).
Если же в коде все еще остались ссылки на старую версию, то вместо «Замка» будет показан «Не защищено».
Для этой цели можно воспользоваться имеющимися плагинами и модулями, например, для WordPress подойдет модуль Really Simple SSL, который автоматически настроит файлы для корректной работы SSL-сертификата.
Корректность работы сайтаПосле того, как сайт начал открываться по https следует проверить все его функции и формы, а также отправку уведомлений и корректность работы/цен/сроков и так далее. В некоторых случаях из-за смены протокола могут быть нарушены способы отправки данных, действия функций или уведомлений.
При возникновении таких ошибок следует обратиться к разработчику.
Редирект с http на httpsДля того, чтобы переезд был полностью принят потребуется настроить 301-редирект с версии http на https.
Через файл .htaccessВыполнить это действие можно прописав в файле . (.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
В случае с WordPress для выполнения данного действия понадобиться плагин Easy HTTPS Redirection.
После этого активируем плагин.
После чего будет включен автоматический редирект с версии http на https.
Через Хостинг-панель или ISPmanagerНапример в хостинге Timeweb для установки редиректа потребуется открыть настройки сайта.
После установить правила для перенаправлений.
В IPS менеджере достаточно выбрать раздел «WWW»-«WWW-домены» и в нужной вкладке воспользоваться функцией «Редиректы».
Редирект зеркалТакже рекомендуется проверить версии с www и без www, которые также должны редиректить на новую версию. Например, в случае seopulses.ru главной версией принята https://seopulses.ru, соответственно на нее редиректят следующие версии сайта:
- https://www.seopulses.ru/
- http://seopulses.
 ru/
ru/ - http://www.seopulses.ru/
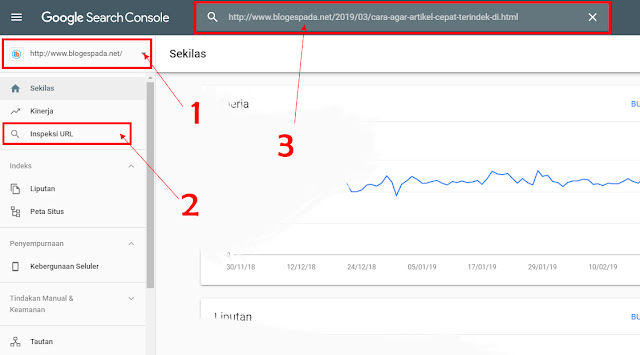
Для того, чтобы выполнить переезд в поисковой системе Яндекс потребуется добавить безопасный протокол сайта в качестве нового ресурса, сделав это по инструкции.
После этого требуется войти в Яндекс.Вебмастер версию с http в раздел «Индексирование»-«Переезд сайта», где кликаем на «Добавить https».
Как только заявка будет принята можно увидеть соответствующее уведомление в системе.
Важно! Переезд и смена зеркал сайта может занять 2-4 недели.
При правильном выполнении инструкции в панели Вебмастера главным зеркалом станет версия HTTPS.
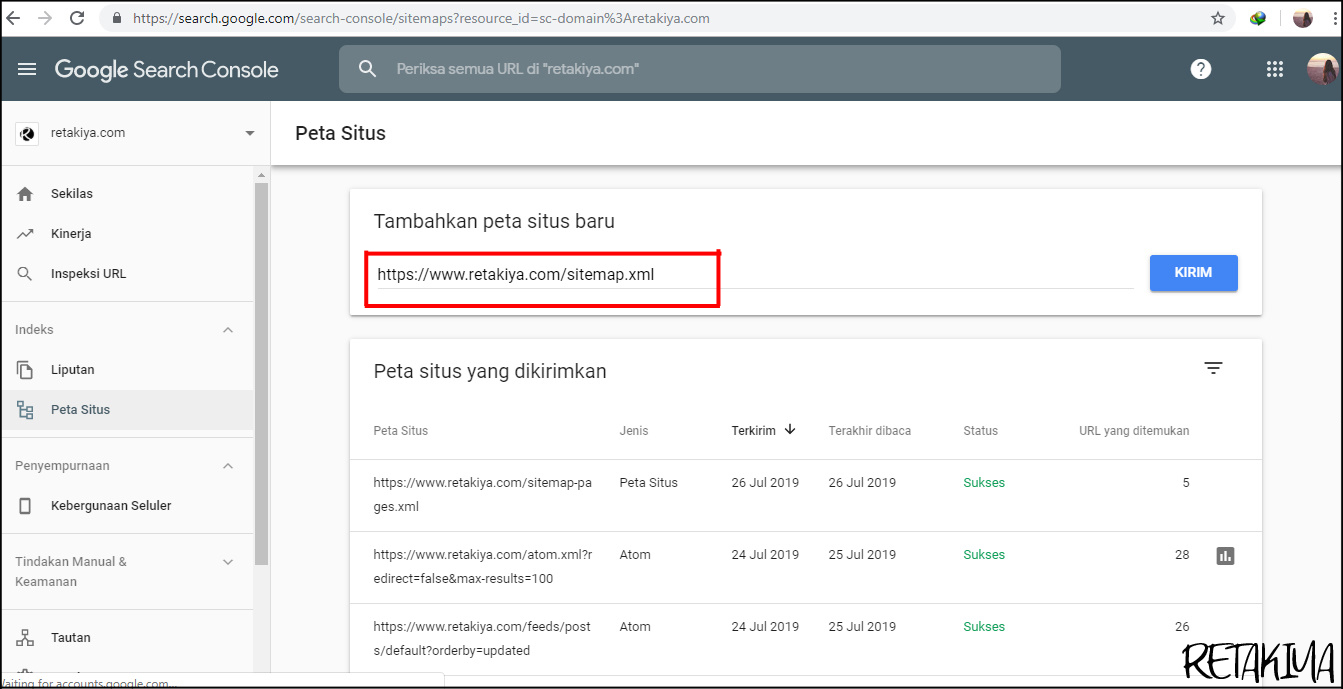
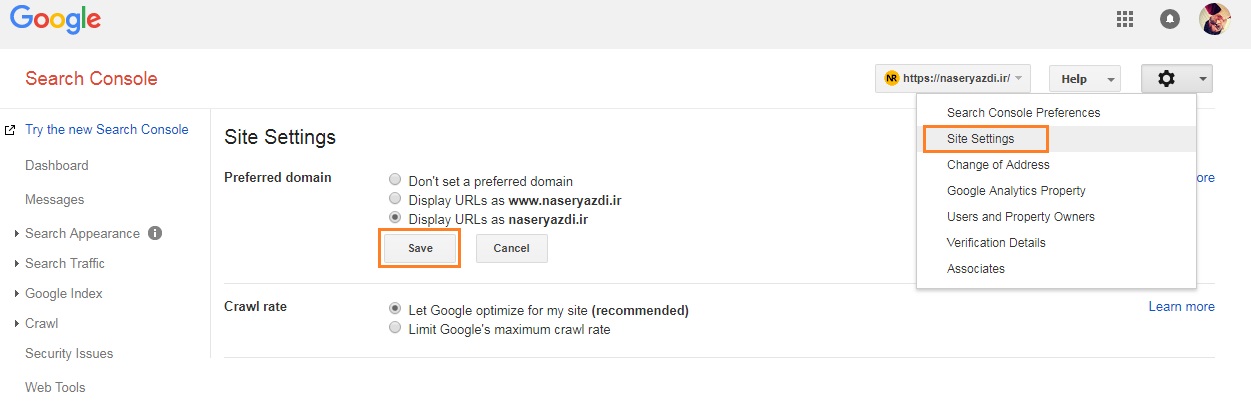
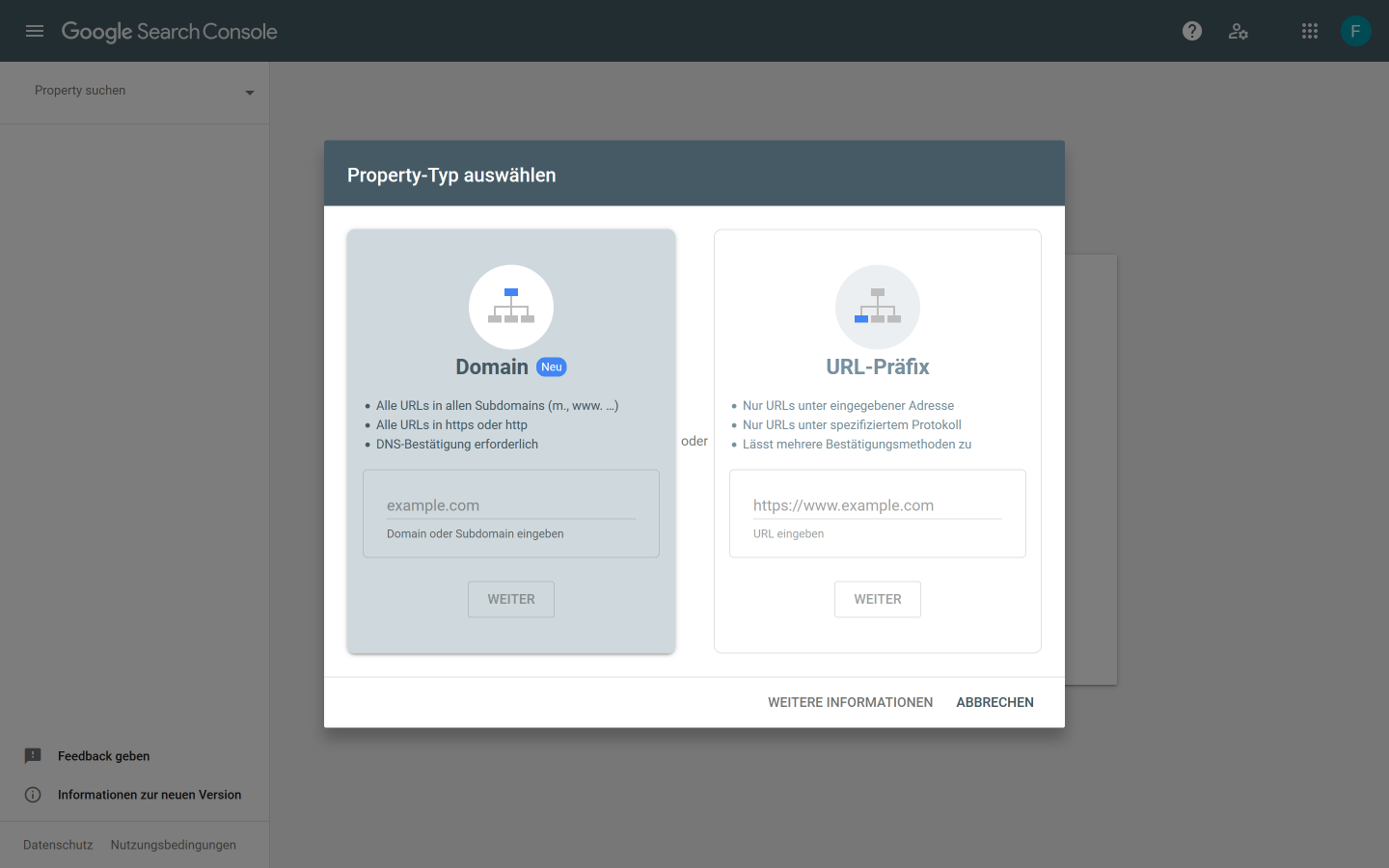
Смена главного зеркала в GoogleВ случае с Google достаточно добавить новую версию ресурса в Google Search Console, все остальные действия при помощи сигналов (редиректов) выполнит сама поисковая система.
Дополнительные преимущества перехода с http на httpsПомимо того, что поисковые системы, например, Яндекс
выделяют сайты с безопасным соединением, можно получить дополнительные
преимущества от переезда.
Также при вводе любой информации в формы на сайте пропадет красное уведомление браузера о том, что соединение «Не защищено».
Провайдеры интернета, например, сотовые операторы не смогут встроить собственную рекламу на сайт.
Возможность подключения к рекламным сервисам, принимающим только безопасные сайты, например, Google Merchant Center.
seo — Переход с HTTP на HTTPS в Google Search Console
Инструмент перемещения адреса не поддерживает изменения протокола
Поскольку HTTPS и HTTP являются протоколами, вы не перемещаете свой сайт с одного адреса на другой, вы просто меняете путь URL. Инструменты Google для веб-мастеров не поддерживают перемещение адреса при изменении путей URL, включая субдомены и протоколы.
ИСТОЧНИК
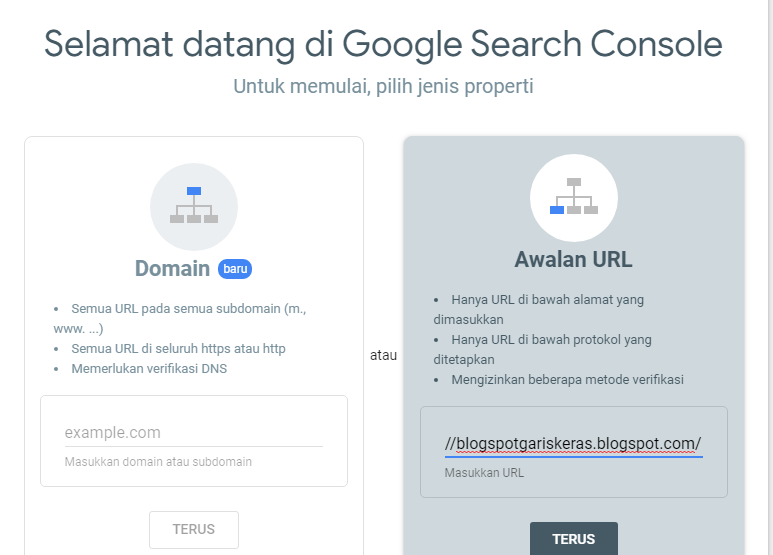
- Запрос на изменение адреса.
Используйте инструмент Изменение адреса , когда перемещение вашего сайта влечет за собой изменение домена или субдомена, например изменение с
http: // fish.–example-petstore.com
http://example.comилиhttp://example-petstore.com.
Примечание : В настоящее время инструмент не поддерживает следующие виды перемещений сайтов: изменение имени поддомена, протокол изменения (с HTTP на HTTPS) или изменения только пути.
Таким образом, вам не нужно сообщать Google Webmaster Tools о том, что вы меняете протоколы, однако рекомендуется настроить перенаправление со всех старых URL-адресов на новые URL-адреса и обновить карту сайта, чтобы включить новые URL-адреса.
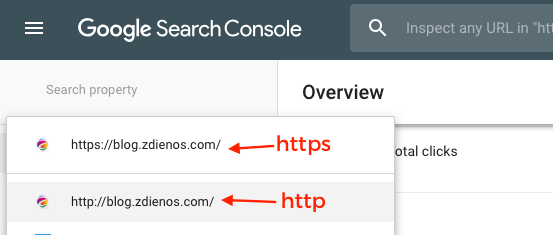
Добавить все варианты вашего сайта в WMT
Хотя инструмент переноса адреса сайта может не обрабатывать протоколы, изменения URL и субдомены как новые сайты, остальные Инструменты для веб-мастеров обрабатывают протоколы и субдомены как отдельные сайты. Вам следует добавить все варианты своего сайта, ниже приведен пример моего сайта BYBE, добавленного в WMT со всеми вариантами, вы должны сделать то же самое. (рекомендовано Джоном Мюллером из Google, см. комментарии под этим ответом).
(рекомендовано Джоном Мюллером из Google, см. комментарии под этим ответом).
(источник: bybe.нетто)
301 редирект, рекомендованный Google
Если вы планируете использовать веб-сайт как частичный или полный SSL, вам следует настроить хорошие перенаправления, как рекомендует Google:
ИСТОЧНИК
Подготовка к переадресации 301 Когда у вас есть сопоставление и новый сайт готов, следующим шагом будет настройка переадресации HTTP 301 на вашем сервере. от старых URL-адресов к новым URL-адресам, как вы указали в сопоставлении. Имейте в виду следующее:
- Используйте перенаправления HTTP 301. Хотя робот Googlebot поддерживает несколько видов переадресации, мы рекомендуем если возможно, вы используете переадресацию HTTP 301.
- Избегать цепочки перенаправляет. Хотя робот Google и браузеры могут следовать «цепочке» несколько перенаправлений (например, Страница 1> Страница 2> Страница 3), мы посоветуйте перенаправить на конечный пункт назначения.
Если это не так возможно, держите количество редиректов в цепочке низким, в идеале больше 3 и меньше 5. Объединение перенаправлений увеличивает задержку для пользователи, и не все браузеры поддерживают длинные цепочки перенаправления.
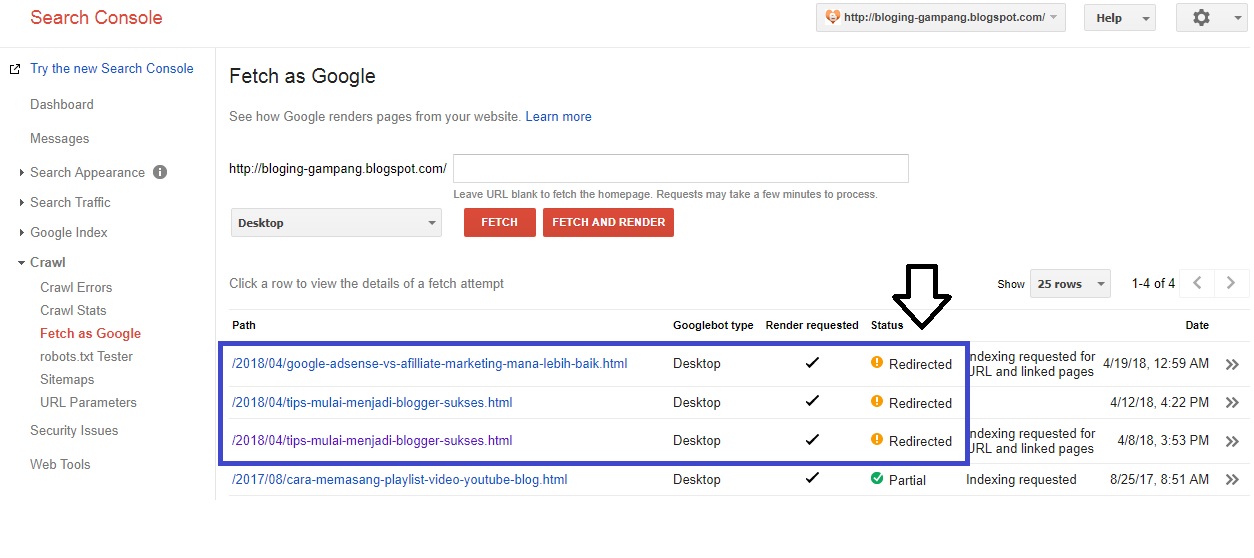
- Протестируйте перенаправления. Вы можете использовать Fetch as Google для тестирования отдельные URL-адреса или инструменты командной строки или сценарии для тестирования большого количества или URL-адреса.
Настройка редиректа в Apache
Настройка перенаправления в Apache, ngInx, IIS довольно проста, ниже приведены примеры перенаправления 301 с HTTP на HTTPS в файле Apache2 .htaccess .
ИСТОЧНИК
Применять SSL на определенных страницах и отключать на остальных
Этот скрипт удалит SSL на всех остальных страницах из логина. страницу и страницу регистрации, вы можете добавить больше, просто используйте
|как разделитель между именами файлов.(. *) $ http: //% {HTTP_HOST} / $ 1 [R = 301, L]
Включить SSL на всем сайте
Если вы хотите применить SSL на всем сайте, вы можете использовать mod_rewrite для определения отключения HTTPS.
mod_rewrite:
RewriteEngine On Скидка RewriteCond% {HTTPS} RewriteRule (. *) Https: //% {HTTP_HOST}% {REQUEST_URI}
Изменения карты сайта
Поскольку вы меняете протокол, вам необходимо добавить новое свойство в Google как HTTP, для этого не будет отправляться карта сайта по умолчанию, вам нужно будет убедиться, что ваша карта сайта содержит все новые URL-адреса, а затем отправить ее в соответствии с вариантом свойства HTTPS.
Перемещение веб-сайта и изменение URL-адреса
В этой статье описывается, как изменить URL-адреса существующих страниц вашего сайта с минимальным влиянием на результаты поиска Google. Примеры такого перемещения сайта:
- URL-адрес изменяется с
HTTPнаHTTPS - Изменение доменного имени, например,
example.— com
com example.netили объединение нескольких доменов или имен хостов Изменения путей - URL: пример
.com / page.php? id = 1–example.com/widget, илиexample.com/page.html–example.com/page.htm
Обзор
- Обзор базовый информация о перемещениях сайта . Знайте, чего ожидать и как это может повлиять ваши пользователи и рейтинги. При переходе с HTTP на HTTPS просмотрите лучшие практики для HTTPS.
- Подготовьте новый участок и тщательно его протестируйте.
- Подготовить сопоставление URL-адресов из текущих URL-адресов в
их соответствующий новый формат.

- Запустите перемещение сайта , настроив сервер на перенаправление со старых URL-адресов на новые.
- Отслеживайте трафик как по старым, так и по новым URL.
Часто задаваемые вопросы о всех перемещениях сайта с изменением URL
- Следует перемещать все вместе или можно перемещать по частям?
Перемещение по секциям в порядке. - Как я могу проверить, сколько страниц было проиндексировано?
Проверьте данные для каждого свойства отдельно в Search Console. Использовать Статус индекса отчет для широкого обзора. Использовать Файлы Sitemap отчет, чтобы узнать, сколько URL-адресов, представленных в карте сайта, было проиндексировано. - Сколько времени потребуется Google, чтобы распознать мои изменения URL?
Нет фиксированных частот сканирования; это зависит от размера вашего сайта и скорости ползать это возможно. Перемещение происходит для каждого URL-адреса.
Перемещение происходит для каждого URL-адреса. - Теряю ли я кредит за ссылки при перенаправлении на новые URL-адреса?
Нет, переадресация 301 или 302 не приводит к потере PageRank.
Переход с HTTP на HTTPS
- Обзор лучший практики для HTTPS.
- Обязательно добавьте свойство HTTPS в Search Console. Search Console обрабатывает HTTP и HTTPS отдельно; данные об этих свойствах не передаются в Search Console.Поэтому, если у вас есть страницы в обоих протоколах, у вас должно быть отдельное свойство Search Console для каждый.
- Вот дополнительные ответы на вопросы по переносу страниц с HTTP на HTTPS:
Часто задаваемые вопросы по миграции с HTTP на HTTPS
Повлияет ли переход на HTTPS на мой рейтинг?
Как и во всех других миграциях, во время миграции могут наблюдаться некоторые колебания ранжирования.
 Однако вам также следует ознакомиться с
Лучший
использует информацию для страниц HTTPS, чтобы избежать ошибок, связанных с HTTPS.
Однако вам также следует ознакомиться с
Лучший
использует информацию для страниц HTTPS, чтобы избежать ошибок, связанных с HTTPS.HTTPS-сайтов получили небольшое повышение рейтинга, но не ожидайте заметных изменений. Google использует HTTPS как положительный сигнал ранжирования. Этот сигнал является одним из многих, и в настоящее время имеет меньший вес, чем высококачественный контент сайта; ты не должен ожидать важное преимущество SEO для перехода на HTTPS в краткосрочной перспективе. В долгосрочной перспективе Google может увеличить силу повышения HTTPS.
Можно ли переместить только некоторые страницы на HTTPS?
Да, это нормально.Начните с детали, проверьте ее, а затем двигайтесь дальше в своем собственном темпе.

Если вы переходите с HTTP на HTTPS по частям и хотите избежать раннего индексирования поэтапных URL-адресов, мы рекомендуем использовать
rel = canonical, а не перенаправления. Если вы используете перенаправления, вы не сможете тестировать перенаправленные страницы.Какой сертификат мне нужен?
Для поиска Google приемлем любой современный сертификат, принимаемый современными браузерами.
Смогу ли я увидеть ключевые слова для поиска на моем HTTPS-сайте?
Это не изменится с HTTPS; вы по-прежнему можете видеть поисковые запросы в Search Console.
txt. Should we update the robots.txt to include our new HTTPS sitemaps? «> Мы ссылаемся на наши карты сайта HTTP в robots.txt. Следует ли нам обновить robots.txt, включив в него наши новые карты сайта HTTPS?Мы рекомендуем отдельные файлы robots.txt для HTTP и HTTPS, указывая на отдельные файлы карты сайта для HTTP и HTTPS.Мы также рекомендуем указывать конкретный URL-адрес только в одном файле карты сайта.
Какая карта сайта должна отображать раздел в пробной версии HTTPS?
Вы можете создать отдельную карту сайта только для обновленного раздела вашего сайта. Это позволит вам более точно отслеживать индексацию пробного раздела. Однако не дублируйте эти URL-адреса в других файлах Sitemap.
Какие URL-адреса должны отображаться в наших картах сайта, если у нас есть перенаправления (с HTTP на HTTPS или наоборот)?
Перечислить все URL-адреса HTTP в карте сайта HTTP и все URL-адреса HTTPS в карте сайта HTTPS, независимо от перенаправлений, когда пользователь посещает страницу.
 Наличие страниц, перечисленных в вашей карте сайта, независимо от переадресации, поможет поисковым системам быстрее обнаруживать новые URL-адреса.
Наличие страниц, перечисленных в вашей карте сайта, независимо от переадресации, поможет поисковым системам быстрее обнаруживать новые URL-адреса.Есть ли что-то еще, что нам нужно добавить в robots.txt для версии HTTPS?
Должны ли мы поддерживать HSTS?
HSTS повышает безопасность, но усложняет вашу стратегию отката. См. Лучшие практики HTTPS для дополнительной информации.
Мы используем одну карту сайта для Новостей Google для всего сайта. Что нам делать, если мы переносим наш сайт по частям?
Если вы хотите использовать карту сайта Новостей Google для нового раздела HTTPS, вам нужно будет связаться с командой новостей, чтобы сообщить им об изменении протокола, а затем в свойстве HTTPS в Search Console вы можете отправить новую карту сайта Новостей Google.
 при переносе каждого раздела вашего сайта на HTTPS.
при переносе каждого раздела вашего сайта на HTTPS.Есть ли какие-либо особые рекомендации для Центра издателей Новостей Google с переходом на HTTPS?
Центр издателей Новостей Google прозрачно обрабатывает переходы HTTP в HTTPS. В общем, вам не нужно ничего делать с точки зрения Новостей Google, если вы также не используете карты сайта Новостей. В этом случае свяжитесь с командой новостей и сообщите им об изменении. Вы также можете сообщить команде об изменении разделов, например, если вы переходите на HTTPS, вы можете указать, что вы перемещаете
http: // example.com / section—https://example.com/section.
Подготовьте новый сайт
Детали подготовки площадки различаются для каждого перемещения площадки, но обычно вы выполняете одно или несколько из следующих действий:
- Установите новую систему управления контентом (CMS) и добавьте в нее контент.

- Передайте изображения и загрузите (например, документы PDF), которые вы в настоящее время размещаете.
Они могут уже получать трафик из поиска Google или ссылок, и полезно сообщить пользователям и роботу Google об их новом местонахождении. - Для перехода на HTTPS получите и настройте необходимые сертификаты TLS на своем сервере.
Создайте robots.txt для своего нового сайта
Файл robots.txt для сайта определяет, какие области может сканировать робот Googlebot. Убедитесь, что директивы в файле robots.txt нового сайта правильно отражают части, которые вы хотите заблокировать от ползания.
Обратите внимание, что некоторые владельцы сайтов блокируют сканирование во время разработки. Если вы последуете этому
стратегии, убедитесь, что вы подготовили, как должен выглядеть файл robots.txt после перемещения сайта.
начинается. Аналогичным образом, если вы используете директивы
Аналогичным образом, если вы используете директивы noindex во время разработки, подготовьте
список URL-адресов, из которых вы удалите директивы noindex при запуске
переезд сайта.
Предоставить ошибки для удаленного или объединенного содержимого
Если контент со старого сайта не будет перенесен на новый, убедитесь, что потерянные URL-адреса правильно возвращают код ответа об ошибке HTTP 404 или 410.Вы можете вернуть код ответа об ошибке на старом URL-адресе в панели конфигурации для вашего нового сайта, или вы может создать перенаправление для нового URL-адреса и вернуть код ошибки HTTP.
Избегайте ненужных перенаправлений Не перенаправляйте множество старых URL-адресов в один нерелевантный пункт назначения, например на домашнюю страницу
новый сайт. Это может запутать пользователей и может рассматриваться как
мягкий 404
ошибка. Однако, если у вас есть консолидированный контент, ранее размещенный на нескольких страницах
на новую отдельную страницу допустимо перенаправить старые URL-адреса на эту новую объединенную страницу.
Это может запутать пользователей и может рассматриваться как
мягкий 404
ошибка. Однако, если у вас есть консолидированный контент, ранее размещенный на нескольких страницах
на новую отдельную страницу допустимо перенаправить старые URL-адреса на эту новую объединенную страницу.
Проверьте правильность настроек Search Console
Успешный перенос сайта зависит от правильных и актуальных настроек Search Console.
Если вы еще этого не сделали, подтвердите
что у вас есть как старый, так и новый сайты в Search Console. Обязательно проверьте все
варианты как старого, так и нового сайта. Например, вы должны подтвердить www.example.com и example.com , и включают как HTTPS, так и
Варианты сайта HTTP, если вы используете URL-адреса HTTPS.Сделайте это как для старых, так и для новых сайтов.
Просмотрите проверку Search Console
Убедитесь, что проверка Search Console продолжит работу после перемещения сайта. Если вы используете другой метод проверки, имейте в виду, что токены проверки могут отличаться при изменении URL.
Если вы используете HTML file, чтобы подтвердить право собственности на ваш сайт в Search Console, убедитесь, что вы не забудьте включить текущий проверочный файл в новую копию сайта.
Аналогичным образом, если вы подтверждаете право собственности с помощью включаемого файла, который ссылается на метатег или Google Аналитика для подтверждения права собственности, убедитесь, что новая копия CMS также включает их.
Проверьте все настроенные параметры в Search Console
Если вы изменили некоторые параметры конфигурации в Search Console для своего старого сайта,
убедитесь, что настройки нового сайта обновлены, чтобы отразить эти изменения. Например:
Например:
- URL параметры: если вы настроили параметры URL для управления сканированием или индексированием ваши старые URL-адреса, при необходимости убедитесь, что настройки также применяются к новому сайту.
- Геотаргетинг:
У вашего старого сайта может быть явный геотаргетинг, такой как домен с геотаргетингом или
домен верхнего уровня с кодом страны (например,
.co.uk). Примените те же настройки к новый сайт, если вы хотите продолжить таргетинг на тот же регион. Однако если ваш сайт move призван помочь вашему бизнесу расширяться во всем мире, и вы не хотите, чтобы ваш сайт был связанных с любой страной или регионом, выберите Не указано в раскрывающемся списке список страницы настроек сайта. - Скорость сканирования:
Мы рекомендуем не ограничивать скорость сканирования робота Googlebot в Search Console как для старых, так и для
новые URL-адреса.
 Мы также советуем не настраивать скорость сканирования. Только сделай это
если вы знаете, что ваш сайт не может обрабатывать объем сканирования роботом Googlebot. Если у вас есть
уже ограничил скорость сканирования вашего старого сайта роботом Googlebot, рассмотрите возможность его удаления. Google имеет
алгоритмы, которые автоматически обнаруживают, что перемещение сайта было выполнено, и мы изменяем
Сканирующее поведение робота Googlebot, поэтому наша индексация быстро отражает перемещение сайта.
Мы также советуем не настраивать скорость сканирования. Только сделай это
если вы знаете, что ваш сайт не может обрабатывать объем сканирования роботом Googlebot. Если у вас есть
уже ограничил скорость сканирования вашего старого сайта роботом Googlebot, рассмотрите возможность его удаления. Google имеет
алгоритмы, которые автоматически обнаруживают, что перемещение сайта было выполнено, и мы изменяем
Сканирующее поведение робота Googlebot, поэтому наша индексация быстро отражает перемещение сайта. - Отклонено обратные ссылки: если вы загрузили файл, чтобы отклонить ссылки на своем старом сайте, мы рекомендуем что вы повторно загрузите его снова, используя учетную запись Search Console нового сайта.
Очистите недавно купленное домен
Если ваш новый сайт предназначен для недавно приобретенного домена, вы должны убедиться, что на нем нет
любые нерешенные вопросы от предыдущего владельца. Проверьте следующие настройки:
Проверьте следующие настройки:
- Руководство действие для предыдущего спама.Для сайтов, не соответствующих нашим Веб-мастер Руководящие принципы, Google готов принять меры вручную, например понизить их или даже полностью удалить их из результатов поиска. Проверьте страницу ручных действий в поиске Консоль, чтобы узнать, были ли применены к новому сайту какие-либо ручные действия, и устранить любые проблемы, перечисленные там до подачи пересмотр запрос.
- Удалено URL-адреса. Убедитесь, что предыдущий владелец не удалил URL-адресов, особенно удаление URL по всему сайту.Кроме того, перед отправкой запросов на удаление URL для вашего содержание, убедитесь, что вы понимаете когда не использовать инструмент удаления URL-адресов.
Использовать веб-аналитику
Во время перемещения сайта важно проанализировать использование как старого, так и нового сайта. Интернет
программное обеспечение для аналитики может помочь в этом. Обычно конфигурация веб-аналитики состоит из
кусок JavaScript, встроенный в ваши страницы. Детали для отслеживания разных сайтов различаются
в зависимости от вашего аналитического программного обеспечения и его настроек регистрации, обработки или фильтрации.Обратитесь за помощью к своему поставщику аналитического программного обеспечения. Кроме того, если вы планировали
Чтобы внести какие-либо изменения в конфигурацию вашего аналитического программного обеспечения, сейчас хорошее время. Если вы используете
Google Analytics, рассмотрите возможность создания нового профиля для вашего нового сайта, если вы хотите, чтобы
разделение в отчетах по содержанию.
Интернет
программное обеспечение для аналитики может помочь в этом. Обычно конфигурация веб-аналитики состоит из
кусок JavaScript, встроенный в ваши страницы. Детали для отслеживания разных сайтов различаются
в зависимости от вашего аналитического программного обеспечения и его настроек регистрации, обработки или фильтрации.Обратитесь за помощью к своему поставщику аналитического программного обеспечения. Кроме того, если вы планировали
Чтобы внести какие-либо изменения в конфигурацию вашего аналитического программного обеспечения, сейчас хорошее время. Если вы используете
Google Analytics, рассмотрите возможность создания нового профиля для вашего нового сайта, если вы хотите, чтобы
разделение в отчетах по содержанию.
Убедитесь, что на вашем сервере достаточно вычислительных ресурсов
После переноса Google будет сканировать ваш новый сайт более интенсивно, чем обычно. Это потому что
ваш сайт перенаправляет трафик со старого сайта на новый, и любые обходы старого сайта будут
будут перенаправлены на новый сайт в дополнение к любому другому сканированию. Убедитесь, что ваш новый сайт
имеет достаточную емкость для обработки увеличившегося трафика от Google.
Это потому что
ваш сайт перенаправляет трафик со старого сайта на новый, и любые обходы старого сайта будут
будут перенаправлены на новый сайт в дополнение к любому другому сканированию. Убедитесь, что ваш новый сайт
имеет достаточную емкость для обработки увеличившегося трафика от Google.
Обновить выделение данных
Если вы использовали данные Маркер для сопоставления старых страниц, обязательно переделайте сопоставление для нового сайта.
Обновить ссылки приложения
Как только ваши HTTPS-страницы будут готовы, обновите все ссылки приложений, предназначенные для открытия ваших веб-страниц.
в приложении при отображении в результатах поиска Google.Обновите эти ссылки, чтобы они указывали на новый
URL-адреса HTTPS. Для этих ссылок переадресация работать не будет; щелчки в мобильном браузере откроют страницу
в браузере вместо приложения, если вы не обновите обработку ссылок в приложении.
Важно сопоставить URL-адреса вашего старого сайта с URL-адресами нового сайта. Эта секция описывает ряд общих подходов, которые вы можете использовать для правильной оценки URL-адресов на ваши два сайта и облегчить отображение. Точные сведения о том, как вы создаете это отображение будет отличаться в зависимости от вашей текущей инфраструктуры веб-сайта и деталей переезд сайта.
Подготовить сопоставление URL-адресов
Важно сопоставить URL-адреса вашего старого сайта с URL-адресами нового сайта. Эта секция
описывает ряд общих подходов, которые вы можете использовать для правильной оценки URL-адресов на
ваши два сайта и облегчить отображение. Точные сведения о том, как вы создаете это
отображение будет отличаться в зависимости от вашей текущей инфраструктуры веб-сайта и деталей
переезд сайта.
1.Определите ваши текущие URL-адреса
При простейшем перемещении сайта вам может не понадобиться создавать список ваших текущих URL-адресов. За
Например, вы можете использовать подстановочное перенаправление на стороне сервера, если вы меняете домен своего сайта.
(например, переход с example.com на example.net ).
При более сложных перемещениях сайта вам потребуется создать список старых URL-адресов и сопоставить их их новые направления. Как вы получите список старых URL-адресов, зависит от текущего веб-сайта. конфигурации, но вот несколько полезных советов:
- Начните с важных URL-адресов .Чтобы их найти:
- Посмотрите на свои карты сайта потому что, вероятно, ваши самые важные URL-адреса были отправлены в Search Console таким образом
- Проверьте журналы сервера или программное обеспечение аналитики на предмет URL-адресов, которые получают наибольший трафик
- Проверить ссылки к вашему сайту в Search Console для страниц с внутренними и внешними ссылками
- Используйте свою систему управления контентом, , которая обычно обеспечивает простой способ получения
список всех URL-адресов, на которых размещается контент.

- Проверьте журналы сервера на предмет URL-адресов, которые были посещены хотя бы один раз в последнее время. Выберите период времени, который имеет смысл для вашего сайта, учитывая сезонные колебания трафика.
- Включите изображения и видео — Убедитесь, что вы включили URL-адреса встроенного содержимого в планы перемещения вашего сайта: видео, изображения, файлы JavaScript и CSS. Эти URL-адреса необходимо переместить так же, как и весь другой контент на вашем сайте.
2.Создание сопоставления старых и новых URL-адресов
Когда у вас есть список старых URL-адресов, решите, куда каждый из них должен перенаправить. Как ты
хранить это сопоставление зависит от ваших серверов и перемещения сайта. Вы можете использовать базу данных или
настройте некоторые правила перезаписи URL в вашей системе для общих шаблонов перенаправления.
3. Обновите все сведения об URL.
Определив сопоставление URL-адресов, вы захотите сделать три вещи, чтобы получить конечный URL-адрес. сопоставления готовы к переезду.
- Обновите аннотации в записи HTML или карты сайта для каждой страницы:
- Каждый целевой URL должен иметь ссылку на себя.
rel = "canonical" тег. - Если на перемещаемом сайте есть многоязычные или многонациональные страницы, аннотированные с использованием
rel-alternate-hreflang, не забудьте обновить аннотации, чтобы использовать новые URL. - Если у перемещенного сайта есть мобильный аналог, обязательно обновите
rel-alternate-mediaаннотации.Узнайте больше в наших правилах для веб-сайтов для смартфонов.
- Каждый целевой URL должен иметь ссылку на себя.
- Обновить внутренние ссылки.
Измените внутренние ссылки на новом сайте со старых URL-адресов на новые URL-адреса. Вы можете использовать сопоставление, созданное ранее, чтобы помочь найти и обновить ссылки по мере необходимости. - Создание и сохранение карты сайта и списков ссылок.
Сохраните следующие списки для последнего шага:- Файл карты сайта, содержащий новые URL-адреса в сопоставлении
- Файл карты сайта, содержащий старые URL-адреса в сопоставлении
- Список сайтов, ссылающихся на ваш текущий контент
Подробнее о файлах Sitemap.
4. Подготовьтесь к переадресации 301
После того, как у вас есть карта и ваш новый сайт готов, следующим шагом будет настройка
HTTP 301
перенаправляет на вашем сервере со старых URL-адресов на новые URL-адреса, указанные в сопоставлении.
Имейте в виду следующее:
- Использовать перенаправления HTTP 301. Хотя робот Googlebot поддерживает несколько видов переадресации, мы по возможности рекомендуется использовать переадресацию HTTP 301.
- Избегайте цепочки перенаправлений. Хотя робот Google и браузеры могут следовать «цепочке» множественные перенаправления (например, Страница 1> Страница 2> Страница 3), мы советуем перенаправить на пункт назначения. Если это невозможно, сохраните количество перенаправлений в цепочке. низкий, в идеале не более 3 и менее 5. Объединение перенаправлений увеличивает задержку для пользователей, и не все браузеры поддерживают длинные цепочки перенаправления.
- Протестируйте перенаправления. Вы можете использовать инструмент проверки URL-адресов для тестирования отдельных URL-адресов или инструменты или сценарии командной строки для тестирования больших чисел или URL-адресов.

Начать перемещение сайта
Как только сопоставление URL-адресов будет точным и перенаправления заработают, вы готовы к работе.
- Решите, как вы будете перемещать свой сайт на — сразу или по разделам:
- Малые или средние сайты: Мы рекомендуем переместить все URL-адреса на вашем сайте одновременно вместо того, чтобы перемещать по одному разделу за раз.Это помогает пользователям взаимодействовать с сайт лучше в его новой форме, и помогает нашим алгоритмам обнаруживать перемещение сайта и обновите наш индекс быстрее.
- Большие сайты: Вы можете перемещать большие сайты на один раздел за время. Это может упростить отслеживание, обнаружение и более быстрое устранение проблем.
- Обновите файлы robots.
 txt :
txt :- На старом сайте удалите все
роботов.txtдирективы. Это позволяет роботу Googlebot обнаруживать все перенаправления на новый сайт и обновлять наш индекс. - На новом сайте убедитесь, что файл
robots.txtпозволяет все ползать. Это включает сканирование изображений, CSS, JavaScript и других страниц. активы, за исключением URL-адресов, сканирование которых вы точно не хотите.
- На старом сайте удалите все
- Настройте старый веб-сайт на перенаправления пользователей и робота Googlebot на новый сайт на основе сопоставления URL-адресов.
- Отправьте изменение адреса в Search Console для старого сайта .
Если вы переводите свой сайт с HTTP на HTTPS, вам не нужно использовать Смена адреса инструмент.

- На старом сайте отправьте две карты сайта, которые вы подготовили ранее содержащий старый и новый URL. Это помогает нашим сканерам обнаруживать перенаправления со старых URL-адреса на новые URL-адреса и облегчает перемещение сайта.
- Сохраняйте перенаправления как можно дольше и подумайте о том, чтобы сохранить их бесконечно. Однако переадресация выполняется медленно для пользователей, поэтому попробуйте обновить свои собственные ссылки и любые крупные ссылки с других веб-сайтов, указывающие на новые URL-адреса.
Время, необходимое роботу Googlebot и нашим системам, чтобы обнаружить и обработать все URL-адреса на сайте.
move зависит от того, насколько быстры ваши серверы и сколько URL-адресов задействовано. Как общее правило,
Перемещение большинства страниц веб-сайта среднего размера может занять несколько недель, а для больших сайтов требуется
дольше. Скорость, с которой робот Googlebot и наши системы обнаруживает и обрабатывает перемещенные URL, зависит от
от количества URL-адресов и скорости сервера.
Скорость, с которой робот Googlebot и наши системы обнаруживает и обрабатывает перемещенные URL, зависит от
от количества URL-адресов и скорости сервера.
Обновить входящие ссылки
Сразу после начала перемещения сайта постарайтесь обновить как можно больше входящих ссылок. чтобы улучшить взаимодействие с пользователем и снизить нагрузку на сервер.К ним относятся:
- Внешние ссылки: попробуйте связаться с сайтами из сохраненного списка сайтов, ссылающихся на ваш текущий контент, попросив их обновить свои ссылки на ваш новый сайт. Рассмотрите возможность расставить приоритеты усилия по количеству входящих посещений для каждой ссылки.
- Профильные ссылки, например, из Facebook, Twitter и LinkedIn.

- Рекламные кампании, указывающие на новые целевые страницы.
Используйте Search Console для отслеживания трафика
Многие функции Search Console помогают отслеживать перемещение сайта, в том числе:
- Карты сайта: Отправьте две карты сайта, которые вы сохранили ранее из сопоставления.Изначально карта сайта содержащие новые URL-адреса, не будут проиндексированы, а карта сайта старых URL-адресов будет проиндексировано много страниц. Со временем количество страниц, проиндексированных со старых URL-адресов карта сайта упадет до нуля с соответствующим увеличением индексации новых URL-адресов. Индекс покрытия
- отчет: графики отражают перемещение сайта, показывая снижение количества проиндексированных URL-адресов на
старый сайт и увеличение индексации на новом сайте.Регулярно проверяйте наличие
непредвиденные ошибки сканирования.

- Поиск запросы: по мере того, как все больше страниц нового сайта индексируются и начинают ранжироваться, поисковые запросы отчеты начнут показывать URL-адреса на новом сайте, получающем поисковые показы и клики.
Используйте другие инструменты для отслеживания трафика
Следите за доступом к серверу и журналами ошибок. В частности, проверьте сканирование Googlebot, любые URL-адреса, которые неожиданно возвращают коды состояния ошибки HTTP, и обычный пользовательский трафик.
Если вы установили на свой сайт какое-либо программное обеспечение веб-аналитики или ваша CMS предоставляет аналитику,
также рекомендуется проверять трафик таким образом, чтобы вы могли видеть, как
трафик с вашего старого сайта на новый. В частности, Google Analytics предлагает отчеты в реальном времени,
и это удобная функция для использования на начальном этапе перемещения сайта. Вы должны ожидать
увидеть падение трафика на старом сайте и рост на новом сайте.
Вы должны ожидать
увидеть падение трафика на старом сайте и рост на новом сайте.
Устранение неполадок перемещения вашего сайта
Вот несколько распространенных ошибок при переносе сайта с изменением URL (включая HTTP на HTTPS).Эти ошибки могут помешать полной индексации вашего нового сайта.
| Типичные ошибки | |
|---|---|
noindex или robots.txt блоки | Не забудьте удалить все блоки Ничего страшного, если на вашем сайте нет файла robots.txt, но обязательно верните правильный 404 быстро, если robots.txt запрашивается, но не предоставляется. Для проверки:
|
Неверные перенаправления | Проверьте свои перенаправления со старого сайта на новый.Мы часто видим людей направление на неправильные (несуществующие) URL-адреса на новом сайте. |
Другие ошибки сканирования | Изучите указатель Отчет о покрытии для всплеска других ошибок на вашем новом сайте во время событий миграции. |
Недостаточная мощность | После миграции Google будет сканировать ваш новый сайт более интенсивно, чем обычно. |
Не обновляются ссылки приложений | Если вы открываете свои веб-страницы в приложении, обновите ссылки приложения на новые URL-адреса. перед тем, как реализовать перенаправление со старой страницы на новую.В противном случае Google не предложит использовать приложение, чтобы открывать новые URL-адреса в результатах поиска, но будет направлять пользователей на веб-сайт в браузер вместо этого. |
Не обновляются карты сайта | Убедитесь, что все ваши карты сайта обновлены с использованием новых URL. |
Не обновляется Data Highlighter | Если вы использовали данные Маркер для сопоставления ваших старых страниц, вам нужно будет переделать сопоставления для вашего нового сайта. |
Защитите свой сайт с помощью HTTPS | Центр поиска Google
Что такое HTTPS?
HTTPS (защищенный протокол передачи гипертекста) — это протокол интернет-связи, который защищает целостность и конфиденциальность данных между компьютером пользователя и сайтом. Пользователи ожидают безопасного и конфиденциального онлайн-опыта при использовании веб-сайта. Мы рекомендуем вам использовать HTTPS, чтобы защитить подключения ваших пользователей к вашему веб-сайту, независимо от содержания на сайте.
Данные, отправляемые с использованием HTTPS, защищены с помощью протокола Transport Layer Security (TLS), который обеспечивает три ключевых уровня защиты:
- Encryption — шифрование данных, которыми обмениваются, для защиты от перехватчиков.
 Это означает, что пока пользователь просматривает веб-сайт, никто не может «слушать» их разговоры, отслеживать их действия на нескольких страницах или красть их информацию.
Это означает, что пока пользователь просматривает веб-сайт, никто не может «слушать» их разговоры, отслеживать их действия на нескольких страницах или красть их информацию. - Целостность данных — данные не могут быть изменены или повреждены во время передачи, намеренно или иным образом, без обнаружения.
- Аутентификация — доказывает, что ваши пользователи взаимодействуют с предполагаемым веб-сайтом. Он защищает от атак типа «злоумышленник в середине» и укрепляет доверие пользователей, что дает другие преимущества для бизнеса.
Лучшие практики при внедрении HTTPS
Используйте надежные сертификаты безопасности
Вы должны получить сертификат безопасности как часть включения HTTPS для вашего сайта. Сертификат выдается центром сертификации (CA), который предпринимает шаги для проверки того, что ваш веб-адрес действительно принадлежит вашей организации, тем самым защищая ваших клиентов от атак типа «злоумышленник в середине». При настройке сертификата обеспечьте высокий уровень безопасности, выбрав 2048-битный ключ. Если у вас уже есть сертификат с более слабым ключом (1024 бит), обновите его до 2048 бит. При выборе сертификата сайта имейте в виду следующее:
При настройке сертификата обеспечьте высокий уровень безопасности, выбрав 2048-битный ключ. Если у вас уже есть сертификат с более слабым ключом (1024 бит), обновите его до 2048 бит. При выборе сертификата сайта имейте в виду следующее:
- Получите сертификат в надежном центре сертификации, который предлагает техническую поддержку.
- Определитесь, какой сертификат вам нужен:
- Единый сертификат для единого безопасного источника (например,
www.example.com). - Многодоменный сертификат для нескольких хорошо известных безопасных источников (например,грамм.
www.example.com, cdn.example.com, example.co.uk). - Подстановочный сертификат для безопасного источника с множеством динамических поддоменов (например,
a.example.com, b.example.com).
- Единый сертификат для единого безопасного источника (например,
Использовать перенаправление 301 на стороне сервера
Перенаправляйте пользователей и поисковые системы на страницу или ресурс HTTPS с помощью 301 перенаправления HTTP на стороне сервера.
Убедитесь, что ваши HTTPS-страницы могут сканироваться и индексироваться Google
- Не блокируйте ваши HTTPS-страницы роботами.txt файлы.
- Не включайте теги
noindexна свои HTTPS-страницы. - Используйте инструмент проверки URL, чтобы проверить, может ли робот Google получить доступ к вашим страницам.
Поддержка HSTS
Мы рекомендуем, чтобы сайты HTTPS поддерживали HSTS (строгая безопасность транспорта HTTP). HSTS сообщает браузеру автоматически запрашивать страницы HTTPS, даже если пользователь вводит http в адресную строку браузера. Он также сообщает Google о необходимости показа защищенных URL-адресов в результатах поиска.Все это сводит к минимуму риск предоставления незащищенного контента вашим пользователям.
Для поддержки HSTS используйте поддерживающий его веб-сервер и включите эту функцию.
Хотя HSTS и более безопасен, он усложняет вашу стратегию отката. Мы рекомендуем включить HSTS следующим образом:
- Сначала разверните свои HTTPS-страницы без HSTS.
- Начать отправку заголовков HSTS с коротким
max-age. Контролируйте свой трафик как от пользователей, так и от других клиентов, а также за эффективностью иждивенцев, например за рекламой. - Медленно увеличивайте HSTS
max-age. Если HSTS не влияет отрицательно на ваших пользователей и поисковые системы, вы можете, если хотите, попросить, чтобы ваш сайт был добавлен в список предварительной загрузки HSTS, используемый большинством основных браузеров.
Рассмотрите возможность использования предварительной нагрузки HSTS
Если вы включите HSTS, вы можете дополнительно поддерживать предварительную загрузку HSTS для дополнительной безопасности и повышения производительности. Чтобы включить предварительную загрузку, вы должны посетить hstspreload.org и выполнить требования к отправке для вашего сайта.
Чтобы включить предварительную загрузку, вы должны посетить hstspreload.org и выполнить требования к отправке для вашего сайта.
Избегайте этих распространенных ошибок
В процессе обеспечения безопасности вашего сайта с помощью TLS избегайте следующих ошибок:
| Выпуск | Действие |
|---|---|
| Просроченные сертификаты | Убедитесь, что ваш сертификат всегда актуален. |
| Сертификат зарегистрирован на неправильное имя веб-сайта | Убедитесь, что вы получили сертификат для всех имен хостов, которые обслуживает ваш сайт.Например, если ваш сертификат распространяется только на www.example.com, посетитель, который загружает ваш сайт, используя только example.com (без префикса «www.»), Будет заблокирован из-за ошибки несоответствия имени сертификата. |
| Отсутствует поддержка индикации имени сервера (SNI) | Убедитесь, что ваш веб-сервер поддерживает SNI и ваша аудитория обычно использует поддерживаемые браузеры. Хотя SNI поддерживается всеми современными браузерами, вам понадобится выделенный IP-адрес, если вам нужно поддерживать старые браузеры. Хотя SNI поддерживается всеми современными браузерами, вам понадобится выделенный IP-адрес, если вам нужно поддерживать старые браузеры. |
| Проблемы при сканировании | Не блокируйте сканирование вашего HTTPS-сайта с помощью роботов .txt . |
| Проблемы индексирования | Разрешить индексирование ваших страниц поисковыми системами, где это возможно. Избегайте тега noindex . |
| Старые версии протокола | Старые версии протокола уязвимы; убедитесь, что у вас установлены самые последние и новейшие версии библиотек TLS и реализованы новейшие версии протоколов. |
| Смешанные элементы защиты | Встраивайте только HTTPS-контент на HTTPS-страницы. |
| Различное содержимое по HTTP и HTTPS | Убедитесь, что содержимое вашего HTTP-сайта и HTTPS совпадает. |
| Ошибки кода состояния HTTP на HTTPS | Убедитесь, что ваш веб-сайт возвращает правильный код состояния HTTP. Например, Например, 200 OK для доступных страниц или 404 или 410 для страниц, которые не существуют. |
Дополнительные советы
Дополнительные советы по использованию страниц HTTPS на вашем сайте см. В разделе часто задаваемых вопросов по миграции HTTPS.
Переход с HTTP на HTTPS
Если вы переводите свой сайт с HTTP на HTTPS, Google рассматривает это просто как перемещение сайта с изменением URL.Это может временно повлиять на некоторые из ваших показателей трафика. См. Страницу с обзором перемещения сайта, чтобы узнать больше.
Добавьте новое свойство HTTPS в Search Console: Search Console обрабатывает HTTP и HTTPS отдельно: данные не разделяются между свойствами в Search Console.
См. Страницу устранения неполадок для перехода карты сайта к устранению неполадок при миграции.
Дополнительная информация
Подробнее о внедрении TLS на вашем сайте:
В Google Search Console появились новые инструменты для помощи при перемещении сайтов
Google внедряет новые функции для инструмента изменения адреса в Search Console, чтобы помочь пользователям в смене доменов.
Инструмент изменения адреса в Search Console позволяет владельцам сайтов уведомлять Google о перемещении веб-сайта из одного домена в другой. Его также можно использовать при перемещении сайта с одного поддомена на другой.
Когда Google получает уведомление об изменении домена, он начинает отдавать приоритет сканированию и индексированию нового домена над старым. Отправка запроса на изменение адреса также указывает Google перенаправить сигналы из старого домена в новый.
Чтобы сделать этот инструмент еще более полезным для владельцев сайтов, Google добавляет следующие новые функции.
Проверка перенаправления
Основным компонентом любого изменения домена является настройка 301 перенаправления со старых URL-адресов на новые URL-адреса.
См .: Техническое руководство по поисковой оптимизации по переадресации
Теперь инструмент смены адреса будет проверять наличие переадресации для 5 основных URL-адресов сайта.
Как показано на изображении выше, Search Console четко укажет, допустимо ли перенаправление со старого URL-адреса на новый. Если перенаправление окажется действительным, вы можете сразу же подтвердить его в Google.
Напоминания на экране
После отправки запроса на изменение адреса консоль поиска Google теперь будет напоминать вам об этом всякий раз, когда вы входите в панель управления перемещающимся или целевым доменом.
Google сообщает, что выполнение запроса на изменение адреса может занять до 180 дней. Предположительно, новое напоминание будет отображаться на протяжении всего процесса.
Объявление
Продолжить чтение ниже
Стоит отметить, что изменение адреса в Search Console является лишь частью процесса смены домена. Как уже упоминалось, перед использованием инструмента владельцы сайтов должны реализовать 301 редирект для домашней страницы, а также для всех канонических страниц.
Как уже упоминалось, перед использованием инструмента владельцы сайтов должны реализовать 301 редирект для домашней страницы, а также для всех канонических страниц.
См .: Управление успешными миграциями SEO
Источник: Google
Добавление свойств HTTP / HTTPS в Google Search Console
Чтобы позволить Keyword Hero снова отображать ключевые слова для поиска Google и удалить (не предоставленный) в отчете об органическом трафике Google Analytics, вы должны настроить свойство «HTTPS» для своей страницы в Search Console (GSC) Google, если ваш веб-сайт использует сертификат SSL и доступен как «HTTPS».
В официальной документации Google вы можете найти следующий текст:
Добавьте свойство HTTPS в Search Console; Search Console обрабатывает HTTP и HTTPS отдельно; данные об этих свойствах не передаются в Search Console. Поэтому, если у вас есть страницы в обоих протоколах, вы должны иметь отдельное свойство Search Console для каждого из них.
Прочтите статью полностью.
Создать новое свойство GSC
Если вы переместили свой веб-сайт с HTTP на HTTPS, но у вас нет свойства HTTPS GSC, создайте его, перейдя сюда, нажав «Добавить свойство» и следуя инструкциям.
Сделать оба свойства доступными для Героя
После того, как вы создали новое свойство, вы должны также выбрать его в приложении Keyword Hero. Для этого:
- Перейти к профилю Keyword Hero
- Щелкните значок шестеренки рядом с вашим доменом.
- Выберите «Изменить настройки».
- Перейти к шагу 2.
- Щелкните «Выбрать» рядом с новым свойством HTTPS или HTTP.
Keyword Hero не будет соответствовать без доступа к GSC, так как данные становятся слишком неточными.Поскольку для сбора первых данных GSC требуется три дня, проявите терпение и повторите попытку через пять или более дней.
Что делать, если свойства находятся в разных аккаунтах Google
Для правильной работы Keyword Hero ему необходим доступ к обоим свойствам Search Console (HTTP и HTTPS). Вы также должны убедиться, что оба свойства доступны через ту же учетную запись Google, к которой вы предоставили доступ Hero. Вы можете проверить это, войдя в учетную запись Search Console.Если вы увидите обе версии в одном аккаунте, значит, все готово. Если свойства GSC HTTP и HTTPS для вашего веб-сайта находятся в разных учетных записях Search Console, вы должны предоставить одной из этих учетных записей доступ к другой.
Вы также должны убедиться, что оба свойства доступны через ту же учетную запись Google, к которой вы предоставили доступ Hero. Вы можете проверить это, войдя в учетную запись Search Console.Если вы увидите обе версии в одном аккаунте, значит, все готово. Если свойства GSC HTTP и HTTPS для вашего веб-сайта находятся в разных учетных записях Search Console, вы должны предоставить одной из этих учетных записей доступ к другой.
- Войдите в одну из учетных записей Search Console.
- Найдите свой сайт и нажмите «Управление собственностью» рядом со страницей
- Выберите «Добавить или удалить пользователей».
- Теперь вы можете увидеть список всех учетных записей Google, у которых есть доступ к этому свойству Search Console.Нажмите вверху кнопки «Добавить нового пользователя» и добавьте учетную запись Google, у которой есть доступ к другому ресурсу.
- Эта учетная запись (в нашем примере [email protected]) используется совместно с Keyword Hero.

7 шагов к максимально эффективному использованию новой консоли поиска Google
Ahrefs, Moz, SEMrush… есть несколько отличных инструментов SEO; и с ними вы можете делать множество вещей. Вы можете проверить профили обратных ссылок.Проведите исследование ключевых слов. Найдите несвязанные упоминания и возможности для гостевых постов. Вы даже можете запустить комплексный SEO-аудит одним нажатием кнопки. Но независимо от того, работаете ли вы в агентстве или внутри компании, в малом бизнесе или на предприятии, есть определенные области функциональности, в которых эти инструменты не работают. А там, где они терпят неудачу, преобладает Google Search Console.
Несмотря на свою мощь, разнообразный инструмент SEO является или должен дополнять вашу стратегию SEO. Если вы занимаетесь оптимизацией для обычного поиска, вы должны быть , живя на в Search Console и использовать другие инструменты, которые помогут вам выполнять вспомогательные задачи. Не совсем комфортно использовать Search Console в качестве жилого помещения? Не беспокоиться. Сегодня я собираюсь научить вас, как стать уютным и уютным, используя самые важные функции Search Console.
Не совсем комфортно использовать Search Console в качестве жилого помещения? Не беспокоиться. Сегодня я собираюсь научить вас, как стать уютным и уютным, используя самые важные функции Search Console.
Еще лучше: после запуска новой улучшенной Search Console в январе Google официально вывел ее из бета-версии на прошлой неделе. Итак, сегодня, пока я собираюсь научить вас семи шагам, которые помогут максимально эффективно использовать новую консоль поиска Google, я также расскажу, чем новый интерфейс отличается от старого.
Хорошо, тогда! Вперед.
Шаг №1. Добавьте и подтвердите свой сайт
Прежде чем мы перейдем к функциональным возможностям, вам нужно будет добавить и подтвердить свой сайт в Search Console. Перейдите в раскрывающийся список в верхнем левом углу панели инструментов и нажмите «Добавить свойство».
Убедитесь, что вы вводите URL своего сайта точно так, как он отображается в вашем браузере. Если вы поддерживаете несколько протоколов (http: // и https: //) или несколько доменов (example. com, m.example.com и www.example.com), убедитесь, что вы добавили каждый объект как отдельное свойство. Как только ваш сайт будет добавлен, Search Console начнет сбор данных.
com, m.example.com и www.example.com), убедитесь, что вы добавили каждый объект как отдельное свойство. Как только ваш сайт будет добавлен, Search Console начнет сбор данных.
Однако простое добавление собственности не даст вам доступа — вы также должны подтвердить, что она принадлежит вам. Перейдите на вкладку «Управление ресурсом» для свойства, которое вы добавили на главную страницу Search Console.
Выберите «Проверить свойство» в раскрывающемся списке и выберите один из рекомендуемых методов проверки. Они будут различаться в зависимости от структуры сайта, который вы проверяете.Если вы не можете реализовать один из методов проверки, хотите изменить метод проверки или просто хотите получить более подробное объяснение каждого процесса, эта страница станет отличным ресурсом по всем вопросам проверки сайта.
Шаг № 2: Укажите предпочтительный домен
Указание предпочтительного домена сообщает Google, хотите ли вы, чтобы ваш сайт отображался как https://www. example.com или https://example.com. Выбор одного из них не даст вам никаких преимуществ в обычном поиске; тем не менее, вы должны убедиться, что выбрали тот или иной.
example.com или https://example.com. Выбор одного из них не даст вам никаких преимуществ в обычном поиске; тем не менее, вы должны убедиться, что выбрали тот или иной.
Выберите свой ресурс на главной странице Search Console (примечание: мы делаем это в старой Search Console). Зайдя, щелкните значок шестеренки в правом верхнем углу панели инструментов и выберите Параметры сайта:
. В разделе «Предпочитаемый домен» вы увидите возможность выбора между версиями вашего сайта www.example.com и example.com. Вы также увидите вариант «Не устанавливать основной домен». Выберите этот вариант, и вы оставите себя открытым для того, чтобы Google рассматривал URL-адреса с www и без www как разные URL.Это может действительно снизить ссылочный вес этих страниц и затруднить поисковую видимость. Выбирая вместо этого одну версию своего сайта как «предпочитаемую», вы даете Google указание рассматривать любые нежелательные домены, которые она обнаруживает, как ваш предпочтительный домен.
Шаг № 3. Интеграция Search Console с Google Analytics
Analytics предоставляет данные о трафике и конверсиях; Search Console дает вам представление о причинных факторах поиска, лежащих в основе этих данных. Связывание этих двух направлений дает вам огромный прирост отчетности на .
Чтобы связать Search Console и Analytics, перейдите в панель администратора в левом нижнем углу панели инструментов Analytics. Оттуда вы захотите перейти в настройки ресурса на уровне ресурса.
Примечание. Если у вас нет доступа к настройкам ресурса, а у меня его нет, это означает, что у вас нет прав на редактирование на уровне ресурса. Вам нужно будет получить его у другого владельца, если вы хотите самостоятельно связать Search Console.
Затем прокрутите вниз до настроек Search Console.Вы увидите URL своего веб-сайта, который подтверждает, что веб-сайт подтвержден в Search Console и у вас есть разрешение на внесение изменений. В Search Console выберите представление отчетов, в котором вы хотите видеть данные, нажмите «Сохранить», и все готово.
Теперь вы увидите отчет Search Console на вкладке «Аудитория» панели управления Google Analytics.
Используя этот отчет, теперь у вас есть возможность соотносить данные до клика, такие как запросы и показы, с данными после клика, такими как показатель отказов и достигнутые цели.Отчет «Целевые страницы» содержит данные поиска для каждого URL-адреса вашего сайта, отображаемого в результатах поиска. Итак, если есть страница, которую вы недавно обновили, и вы надеетесь, что более высокий рейтинг приведет к увеличению трафика для этой страницы, или если есть страница, на которой трафик увеличивается, и вы хотите узнать, какие конкретные показатели поиска способствуют этому резервуару -age, вы можете использовать отчет «Целевые страницы», чтобы полностью понять эти корреляции.
Как изменение CTR со временем повлияло на достижение цели? Как средняя позиция в выдаче повлияла на количество сессий или время на странице? Связывание Search Console и Analytics позволяет проанализировать все эти уникальные отношения. Вы также можете использовать отчет «Страны», отчет «Устройства» и отчет «Запросы», чтобы проанализировать эти одинаковые метрические отношения с разбивкой по странам, устройствам и поисковым запросам.
Вы также можете использовать отчет «Страны», отчет «Устройства» и отчет «Запросы», чтобы проанализировать эти одинаковые метрические отношения с разбивкой по странам, устройствам и поисковым запросам.
Еще одно примечание: к сожалению, отчет Search Console показывает данные только с тех пор, как Search Console собирала их для вашего сайта. К счастью, в то время как старая Search Console предоставляет вам данные поиска всего за три месяца, , новая Search Console дает вам 16 месяцев . Это недействительно, если вы просто связываете Google Analytics с Search Console сейчас, но со временем определенно будет полезно иметь эти дополнительные данные для анализа (подумайте о том, как часто вы оглядываетесь за последние три месяца, чтобы посмотреть исторический трафик / конверсию страницы. числа).
Шаг № 4. Отправьте файл Sitemap
Не уверены, есть ли у вас карта сайта? Перейдите на example.com/sitemap.xml. Если там ничего нет, значит, и у вас его нет.
Естественно, вам понадобится карта сайта, если вы хотите отправить ее в Search Console. Вот несколько рекомендаций по созданию карты сайта:
- Размер файла : менее 50 МБ
- Количество URL-адресов : 50,000
- Если у вас более 50 000 URL-адресов : Создайте несколько карт сайта
- Включать только канонические URL-адреса .Исключите URL-адреса, которые вы запретили, с помощью robots.txt
- От Google: «XML-карты сайта должны содержать URL-адреса всех страниц вашего сайта». Если у вас большой сайт, вы можете перефразировать это так: «… все ценные страницы вашего сайта». Сюда входят любые страницы с высококачественным оригинальным контентом. Он исключает «служебные страницы» — страницы, которые могут быть полезны для пользователя, но бесполезны в качестве целевой страницы поиска.
- Common CMS (системы управления контентом) , такие как WordPress и Drupal, имеют плагины, которые помогают создавать карты сайта.
 Некоторые, например Squarespace, генерируют и обновляют их автоматически.
Некоторые, например Squarespace, генерируют и обновляют их автоматически. - Если ничего не помогает, , эта статья дает краткое изложение того, как построить динамическую карту сайта. Если у вас небольшой сайт, этот инструмент создаст его за вас.
Итак, у вас есть карта сайта! Теперь, чтобы помочь Google понять, из какого содержания состоит ваш сайт, вам нужно отправить его. Для этого перейдите на вкладку Sitemap в новой Search Console:
Введите URL-адрес вашей новой карты сайта, нажмите «Отправить» и бац! Вы в деле.
Шаг № 5: Используйте отчет о состоянии индексации для исправления ошибок сайта
В старой консоли поиска отчет о статусе индекса размещался на вкладке индекса Google; новая Search Console отображает его прямо на панели управления, и вы не можете пропустить его.
Они также обновили название отчета о статусе покрытия Index . Это выглядит так:
Согласно Google, новый отчет предоставляет ту же информацию, что и старый отчет, а также подробную информацию о статусе сканирования из Индекса. Какие замечательные выводы вы можете почерпнуть из этого нового (но якобы того же самого) отчета? Давайте пробежимся по каждой из вкладок.
Какие замечательные выводы вы можете почерпнуть из этого нового (но якобы того же самого) отчета? Давайте пробежимся по каждой из вкладок.
- Ошибка: Обрабатывает все возможные ошибки сайта, чтобы вы могли просмотреть их и внести исправления. Это могут быть ошибки сервера, ошибки перенаправления, ошибки robot.txt, ошибки 404 и многие другие.
- Предупреждения: Предупреждение означает, что страница проиндексирована, но заблокирована файлом robots.txt. Если вы хотите заблокировать страницу из индекса, Google предпочитает тег noindex тегу robots.текст. Страница, заблокированная через robots.txt, может по-прежнему отображаться в индексе, если на нее ссылаются другие страницы. Эти предупреждения дают вам возможность просмотреть и правильно деиндексировать эти страницы.
- Допустимые страницы: Все эти страницы находятся в индексе. Если вы видите сообщение «Индексировано, не отправлено в статусе карты сайта», убедитесь, что вы добавили эти URL-адреса в карту сайта.
 «Проиндексировано; Считайте маркировку канонической »означает, что на странице есть повторяющиеся URL-адреса, и вы должны пометить ее как каноническую.
«Проиндексировано; Считайте маркировку канонической »означает, что на странице есть повторяющиеся URL-адреса, и вы должны пометить ее как каноническую. - Исключенные страницы: Это страницы, которые были заблокированы из индекса директивой «noindex», инструментом удаления страниц, robots.txt, аномалия сканирования из-за дублирования содержимого и т. д.
Google дает отличное представление о том, что означает каждый из этих статусов, и как вы должны их исправить. У нас нет места, чтобы подробно рассмотреть их здесь, но, вообще говоря, вы можете получить 411 по каждому URL, щелкнув вкладку, которую вы хотите исследовать, а затем щелкнув описание, которое заполняет раздел подробностей отчета:
Щелкните URL-адрес на вкладке «Примеры»:
Это откроет эту красивую панель, которая даст вам несколько различных способов проверить проблему:
Вот что вы можете делать с каждой из этих функций:
- Проверить URL: Просмотрите ссылающуюся страницу, время последнего сканирования, разрешено ли сканирование, разрешено ли индексирование, объявили ли вы эту страницу канонической или нет, Google считает эту страницу канонической.

- Тестовая блокировка Robots.txt: Зайдите в файл robots.txt своего сайта (example.com/robots.txt), и вы увидите, что все элементы на вашем сайте заблокированы из индекса. Естественно, вы не всегда будете помнить, какие элементы на каких страницах появляются. Тестер robots.txt выделяет части вашей страницы, которые могут или не запускать блокировку robots.txt.
- Просмотреть как Google: Позволяет видеть вашу страницу именно так, как ее видит Google. Робот Googlebot немедленно переходит на вашу страницу и показывает загруженный HTTP-ответ, который он читает.Используйте «Извлечь и отрисовать», и вы также сможете увидеть физический макет своей страницы так, как его видит Google.
- Просмотреть как результаты поиска: Позволяет увидеть, как ваша страница выглядит в индексе.
Эти функции доступны для всех ваших URL. Search Console попадает в индекс, поэтому вы можете использовать их для сортировки статусов, связанных с вашими ошибками, предупреждениями, действительными и исключенными страницами. Обязательно проверьте исправления, чтобы Google поспешил повторно просканировать затронутую страницу:
Обязательно проверьте исправления, чтобы Google поспешил повторно просканировать затронутую страницу:
Вот и все! Отчет об индексном покрытии можно использовать для обнаружения и исправления каждой ошибки, связанной с вашим сайтом.
Шаг № 6. Используйте отчет о производительности для обновления содержимого
По сути, все показатели, которые вы видите в Analytics, когда связываете свою учетную запись с Search Console, берутся из отчета по эффективности. Отчет по эффективности заменяет отчет «Аналитика поиска» в старой версии Search Console; Как и в отчете об индексировании, между старым и новым отчетом не так уж много разницы. Но вы все равно можете делать с ним довольно приятные вещи. Давайте взглянем.
Сначала откройте Отчет о производительности.Это первая таблица, которую вы видите в обзоре.
Вы не ограничены отслеживанием этих показателей в Analytics; вы можете использовать их для поиска возможностей повышения производительности. Лучший способ сделать это — использовать функцию фильтра:
Лучший способ сделать это — использовать функцию фильтра:
Используйте вкладки, чтобы исследовать метрики до клика на уровне запроса, страницы, страны или устройства. Например, вы можете захотеть узнать, какие из ваших страниц находятся на первой странице результатов поиска, но имеют CTR ниже, чем в среднем по сайту за последние шесть месяцев:
Или, может быть, вы хотите найти запросы, по которым вы не входите в первую десятку, но при этом получаете солидное количество показов, чтобы затем вы могли вернуться и оптимизировать соответствующие страницы в попытке получить рейтинг:
Большинство сторонних инструментов SEO имеют аналогичные функции, с помощью которых вы можете искать варианты ключевых слов, но получать данные прямо из Google приятно!
Шаг № 7. Используйте отчет по ссылкам для увеличения числа страниц на определенных страницах
Отчет о ссылках находится в нижней части панели управления:
С ним можно делать несколько полезных вещей. Вот два моих любимых:
Вот два моих любимых:
1. Увеличьте количество страниц, на которые чаще всего ссылаются. Контент с наибольшим количеством ссылок на вашем сайте — это то место, где находится наибольшее количество ссылок. Внутренние ссылки на страницы, которые вы хотите повысить на с этих равноправных страниц, — отличный способ повысить рейтинг. Чтобы узнать, где на вашем сайте больше всего ссылок, перейдите в любой из разделов страниц, на которые есть ссылки, отчета о ссылках:
Раздел внешних ссылок позволяет вам сортировать по количеству ссылающихся доменов, что является большим фактором ранжирования для Google, так что эти страницы будут иметь большую ценность.Найдите страницы, которые вот-вот принесут серьезную пользу для бизнеса, сделайте на них ссылки (естественно) с этих высококачественных страниц и отслеживайте результаты!
2. Отклонение ссылок со спамерских сайтов.
Перейдите к разделу «Сайты, на которые чаще всего ссылаются» в обзоре отчета о ссылках. Разверните список, и вы увидите все домены, ссылающиеся на ваш сайт. Добавьте в загружаемый файл некачественные домены или домены, содержащие спам, с помощью инструмента отклонения ссылок Google. Примечание. Согласно Google, вам следует отклонять ссылки, только если вы уверены, что они наносят вред вашему сайту.Отказ от ссылок, повышающих производительность, нанесет вред вашему сайту. Тем не менее, стоит выяснить, есть ли домены, указывающие на ваш сайт, о которых вам следует беспокоиться.
Разверните список, и вы увидите все домены, ссылающиеся на ваш сайт. Добавьте в загружаемый файл некачественные домены или домены, содержащие спам, с помощью инструмента отклонения ссылок Google. Примечание. Согласно Google, вам следует отклонять ссылки, только если вы уверены, что они наносят вред вашему сайту.Отказ от ссылок, повышающих производительность, нанесет вред вашему сайту. Тем не менее, стоит выяснить, есть ли домены, указывающие на ваш сайт, о которых вам следует беспокоиться.
За семью шагами
Если вы усвоили каждый из этих 7 шагов, вы можете приблизиться к мастерству в Google Search Console. Эти концепции и отчеты составляют основу утилиты Search Consoles как инструмента SEO. Тем не менее, вы, конечно, можете пойти глубже. У Backlinko есть очень полезное руководство, которое дает отличное понимание некоторых более сложных тактик, если вам интересно.
Руководство по переходу с HTTP на HTTPS
Не так давно компания Google выпустила 68 версию браузера Chrome. В этой версии веб-сайты, которые не работают по протоколу HTTPS, будут помечены как Not Secure . Это может привести к следующему вопросу: ценит ли Google сайты с сертификатами SSL больше? Будут ли они занимать больше места? Стоит ли переключаться?
В этой версии веб-сайты, которые не работают по протоколу HTTPS, будут помечены как Not Secure . Это может привести к следующему вопросу: ценит ли Google сайты с сертификатами SSL больше? Будут ли они занимать больше места? Стоит ли переключаться?
В этой статье (, обновлено 2020 г., ) вы узнаете, важны ли сертификаты SSL для SEO.Вы также узнаете, как перевести свой веб-сайт с HTTP на HTTPS, не потеряв при этом рейтинга. Да, вы не ослышались. Если вы не будете осторожны, вы можете испортить рейтинг в поисковых системах!
Предупреждение: Неправильное переключение веб-сайта с HTTP на HTTPS может сильно испортить ваш поисковый рейтинг! Есть много вещей, которые необходимо учитывать. Простое резервное копирование сайта не поможет! Это потому, что вы играете с URL-адресами, которые Google уже проиндексировал.Изменение тех, у кого нет правильного перенаправления 301 с HTTP на HTTPS на всем веб-сайте, заставит Google думать, что старые проиндексированные URL-адреса исчезли. Руководство по переходу с HTTP на HTTPS в конце статьи поможет, но если вы не уверены, что делаете, обратитесь к специалисту по SEO, который поможет вам с переходом. Мы не несем ответственности, если что-то пойдет не так!
Руководство по переходу с HTTP на HTTPS в конце статьи поможет, но если вы не уверены, что делаете, обратитесь к специалисту по SEO, который поможет вам с переходом. Мы не несем ответственности, если что-то пойдет не так!
- SSL-сертификаты, HTTPS и их важность
- Что такое HTTPS
- Что такое SSL-сертификаты
- Почему HTTPS важен
- Как HTTPS влияет на SEO?
- HTTPS как фактор ранжирования
- Доверие пользователей
- GDPR, выпуски
- Влияет ли HTTPS на производительность?
- Как переключиться с HTTP на HTTPS
- Получить и установить сертификат SSL
- Добавить версию HTTPS в Search Console
- Настроить 301 редирект
- Изменить все внутренние ссылки
- Исправить проблемы со смешанным содержимым
- Убедитесь, что все работает правильно
- Повторная отправка файла отклонения и изменение обратных ссылок
Я постараюсь быть кратким. Криптографию непросто усвоить, но, не имея общего представления о том, как она работает и какие проблемы решает, мы не можем понять ее важность. Если у вас есть какие-либо конкретные вопросы, задавайте их в разделе комментариев, и я постараюсь ответить.
Криптографию непросто усвоить, но, не имея общего представления о том, как она работает и какие проблемы решает, мы не можем понять ее важность. Если у вас есть какие-либо конкретные вопросы, задавайте их в разделе комментариев, и я постараюсь ответить.
HTTP означает протокол передачи гипертекста (на самом деле это протокол передачи гипертекста, но это должен быть только HTP, верно?). Что вам нужно знать, так это то, что это протокол, который веб-серверы, центры обработки данных и браузеры используют для передачи информации через Интернет.
Буква S в конце HTTPS означает «Secure».
Безопасность обеспечивается за счет использования SSL (Secure Sockets Layer). Иногда его также называют TLS (Transport Layer Security). Это метод защиты данных, которые необходимо транспортировать.
Метод защиты данных называется криптографией. Зашифровав сообщение, только те, кто знает ключ дешифрования, смогут его прочитать. Например, если мы оба заранее решили, что A = 1, B = 2, C = 3 и так далее, я мог бы отправить вам сообщение 8 5 12 12 15 , и вы прочитали бы его как Hello .Это называется симметричной криптографией.
Например, если мы оба заранее решили, что A = 1, B = 2, C = 3 и так далее, я мог бы отправить вам сообщение 8 5 12 12 15 , и вы прочитали бы его как Hello .Это называется симметричной криптографией.
Проблема с симметричной криптографией заключается в том, что обе стороны должны заранее знать ключ шифрования / дешифрования для правильного взаимодействия, поэтому перед обменом сообщениями должна быть организована по крайней мере одна секретная встреча. Довольно сложно сделать, когда вы хотите поговорить с кем-то по всему земному шару.
Итак, чтобы решить эту проблему, мы можем использовать асимметричную криптографию. Этот тип криптографии использует 2 ключа.Частный и публичный. Они оба могут расшифровать друг друга. Это означает, что любое сообщение, зашифрованное с помощью открытого ключа, можно прочитать с помощью закрытого ключа и наоборот.
Если я хочу убедиться, что никто не публикует информацию под моим именем, я могу использовать асимметричную криптографию. Я генерирую как закрытый, так и открытый ключ. Открытый ключ, который я отправляю, чтобы все знали. Если я опубликую что-то в Интернете и зашифрую это своим закрытым ключом, вы сможете расшифровать это только с помощью моего открытого ключа.Так люди узнают, что работа оригинальна. Если вы хотите отправить мне личное сообщение, вам просто нужно зашифровать его с помощью открытого ключа. Только я смогу это прочитать.
Я генерирую как закрытый, так и открытый ключ. Открытый ключ, который я отправляю, чтобы все знали. Если я опубликую что-то в Интернете и зашифрую это своим закрытым ключом, вы сможете расшифровать это только с помощью моего открытого ключа.Так люди узнают, что работа оригинальна. Если вы хотите отправить мне личное сообщение, вам просто нужно зашифровать его с помощью открытого ключа. Только я смогу это прочитать.
Это очень удобно в наши дни, когда общение происходит на очень больших расстояниях. Теперь люди могут безопасно обмениваться информацией, при этом обеим сторонам не нужно знать ключи друг друга.
Что такое SSL и что такое SSL-сертификаты?SSL расшифровывается как Secure Sockets Layer.Допустим, это связано с S в HTTPS. Однако мы обычно слышим о SSL в отношении сертификатов. Итак, что такое SSL-сертификаты?
Ну, сертификаты SSL используются только для подтверждения личности веб-сайта. Эти сертификаты выдаются и подписываются центрами сертификации с их закрытыми ключами. Перед тем, как получить от них сертификат, вы должны каким-то образом подтвердить свою личность и доказать, что вы являетесь владельцем организации и сайта.
Эти сертификаты выдаются и подписываются центрами сертификации с их закрытыми ключами. Перед тем, как получить от них сертификат, вы должны каким-то образом подтвердить свою личность и доказать, что вы являетесь владельцем организации и сайта.
Я мог бы выдать открытый ключ, сказав, что я Адриан, но как вы на самом деле узнаете, что это я? Вот почему у нас есть сертификаты уровня защищенных сокетов.
Существуют разные типы сертификатов SSL, но наиболее распространенными являются сертификаты, подтвержденные доменом. В наши дни эти сертификаты можно получить даже бесплатно. (читайте дальше, я расскажу, как это сделать). Процесс проверки довольно прост и очень похож на процесс в Google Search Console. Вы загружаете HTML-файл на свой сервер, доказывая, что являетесь сущностью.
Конечно, когда вы хотите доказать, что вы человек или целая компания, вам нужно предоставить какое-то доказательство.Для этого существуют другие типы сертификатов SSL, такие как сертификаты с проверкой организации (OV) или сертификаты с расширенной проверкой (EV). Они более дорогие и требуют дополнительной проверки, например документов компании или удостоверений личности. Процесс проверки может занять некоторое время. Существуют также всевозможные бренды SSL, такие как RapidSSL, Symantec, GeoTrust или Comodo SSL Certificate.
Они более дорогие и требуют дополнительной проверки, например документов компании или удостоверений личности. Процесс проверки может занять некоторое время. Существуют также всевозможные бренды SSL, такие как RapidSSL, Symantec, GeoTrust или Comodo SSL Certificate.
До новых обновлений Chrome (в которых перестали отображать HTTP и HTTPS, а также префикс WWW) сертификаты с расширенной проверкой выглядели так:
источник: DigiCert
Однако сегодня вам нужно будет щелкнуть значок замка, чтобы узнать, есть ли у веб-сайта обычный сертификат SSL или сертификат, подтвержденный организацией.
Принимая во внимание вышесказанное, нет большой разницы между бесплатными, обычными SSL-сертификатами и премиум-сертификатами, по крайней мере, больше. Очень немногие пользователи будут проверять сертификат, если таковой имеется (если замок зеленый). Однако, если ваш бизнес полагается на безопасность и доверие, вам следует подумать о приобретении премиального SSL-сертификата. Это гарантирует, что ошибок не произойдет.
Это гарантирует, что ошибок не произойдет.
поставляются с набором открытых ключей от центров сертификации.Они проверяют, были ли сертификаты подписаны надлежащими закрытыми ключами, тем самым подтверждая, что их подлинность была подтверждена доверенным центром, а не каким-то случайным генератором сертификатов. Если срок действия сертификата истек или он недействителен, появится красное предупреждение.
Это определенно отвергнет пользователя, поэтому убедитесь, что если вы используете HTTPS, ваш сертификат действителен и работает правильно!
Лучше работать через HTTP, чем через HTTPS с просроченным сертификатом SSL!
После подтверждения идентичности веб-сайта браузером веб-сервер и клиент устанавливают безопасный канал связи.Асимметричная криптография используется для отправки симметричного ключа, который известен только серверу и клиенту. Тогда канал связи будет безопасным, и любая попытка прочитать информацию, которая передается между сервером и клиентом, потребует ключа дешифрования.
Ну, когда ваши пользователи просматривают ваш веб-сайт, они часто отправляют информацию, например, через контактные формы.Без шифрования эту информацию может перехватить то, что люди называют «Человек посередине». Хотя контактные формы содержат только имена и адреса электронной почты, ситуация ухудшается, когда мы говорим о кредитной карте или банковских счетах и паролях.
Как HTTPS влияет на SEO?Используя сертификат SSL, веб-мастера могут повысить безопасность своих веб-сайтов и лучше защитить информацию своих пользователей.
Теперь, когда мы лучше понимаем, что такое HTTP, мы можем взглянуть на его важность.SSL-сертификаты и HTTPS могут повлиять на поисковую оптимизацию и рейтинг Google разными способами. Некоторые из них являются строго алгоритмическими, в то время как другие могут быть менее прямыми, но также очень значимыми. Начнем с того, что мы знаем наверняка:
Начнем с того, что мы знаем наверняка:
Во-первых, вы должны знать, что теоретически сертификаты SSL действительно влияют на SEO. На самом деле это официальное заявление Google от 2014 года. Они считаются широко открытым фактором ранжирования.
Почему? Что ж, причин много, но главная, безусловно, безопасность. Если Google обеспечит своих пользователей большей безопасностью, это принесет больше пользы, и пользователи будут довольны. Тот факт, что мошенничество с кредитными картами в Интернете растет, определенно подтолкнул Google в этом направлении.
Google протестировал свои результаты поиска с HTTPS в качестве ранжирующего сигнала и получил положительные отзывы. Это также может означать, что веб-мастера, серьезно относящиеся к безопасности, обычно могут представлять лучшие веб-сайты.Они заботятся о пользователях.
Хотя это влияние довольно невелико и затрагивает менее 1% веб-сайтов, многие веб-мастера приняли HTTPS. Не так давно менее 10% веб-сайтов были защищены сертификатом SSL. Сейчас, вероятно, более половины всех веб-сайтов безопасны.
Не так давно менее 10% веб-сайтов были защищены сертификатом SSL. Сейчас, вероятно, более половины всех веб-сайтов безопасны.
Почему Google не сделал этого раньше? Честно говоря, я думаю, это потому, что это было бы немного несправедливо. В свое время SSL-сертификаты было не так просто получить, а некоторые из них были довольно дорогими.Однако сегодня почти каждый может защитить свой сайт с помощью бесплатного. Это означает, что деньги на самом деле не имеют права голоса.
Совет: базовых сертификатов SSL можно получить бесплатно. Если вы только начинаете, не тратьте лишние деньги. Продолжайте читать, чтобы узнать, как его получить!
Это обновление сертификатов SSL HTTPS является одним из слабых сигналов ранжирования в алгоритме Google. Предположим, что … добавление HTTPS не повысит ваш рейтинг в SEO, но его отсутствие со временем может повлиять на ваш рейтинг в Google.
Почему?
Ну, это потому, что интернет-пользователи будут ему меньше доверять и уйдут быстрее. Ваши конверсии упадут. Все это ранжирующие сигналы о том, что сайт не в порядке, что Google переводит как «я должен поставить этот небезопасный сайт ниже и вместо этого вознаградить сайт безопасным соединением».
Дело в том, что современный динамичный веб-сайт не может работать без HTTPS.
Доверие пользователейДругой способ воздействия SSL-сертификатов на SEO связан с пользовательским интерфейсом.Некоторые интернет-пользователи могут не понимать, что происходит, но другие предпочитают просматривать безопасные веб-сайты. Вот где может пригодиться SSL с расширенной проверкой. В этом разница между обычным SSL-сертификатом с подтверждением домена и более дорогим SSL-сертификатом с расширенной проверкой.
Сертификат SSL с обычной проверкой домена (легко получить бесплатно)
Сертификат SSL с расширенной проверкой (дороже)
Начиная с версии Chrome 68 (24 июля 2018 г. ), браузер теперь показывает предупреждение Not Secure при доступе к веб-сайту через HTTP.Теперь пользователи определенно будут задавать себе больше вопросов, увидев это сообщение, а не просто значок информации.
), браузер теперь показывает предупреждение Not Secure при доступе к веб-сайту через HTTP.Теперь пользователи определенно будут задавать себе больше вопросов, увидев это сообщение, а не просто значок информации.
Скриншот из блога Chromium
Кто знает, в будущем вы, вероятно, увидите красное предупреждение, точно такое же, как с недействительными сертификатами SSL. Этот день еще не наступил, но, вероятно, он недалеко!
Выпуски GDPRОчевидно, что люди все больше и больше заинтересованы в безопасности и конфиденциальности своей личной информации, особенно когда речь идет о веб-сайтах.Только представьте себе проникновение на серверы Facebook! Вы бы знали ВСЕ о КАЖДОМ. Теперь я знаю, что Facebook уже продает эти данные тем, кто хорошо платит, и вы приняли все условия при регистрации. Но когда дело доходит до безопасности, такие сайты, как Facebook, довольно надежны.
Тем не менее, возможно, фотография того, что вы ели сегодня утром, не так сильно беспокоит, если она будет украдена или украдена, а информация о вашей кредитной карте, когда вы совершаете платежи на сайтах электронной торговли!
По состоянию на 25 мая 2018 года, стандарт GDPR оказал огромное влияние на веб-сайты . GDPR указывает, что любые личные данные должны обрабатываться безопасным образом. Это заставляет веб-мастеров, у которых есть даже самая маленькая контактная форма, переключать свой веб-сайт с HTTP на HTTPS, чтобы обеспечить безопасность личных данных своих пользователей.
GDPR указывает, что любые личные данные должны обрабатываться безопасным образом. Это заставляет веб-мастеров, у которых есть даже самая маленькая контактная форма, переключать свой веб-сайт с HTTP на HTTPS, чтобы обеспечить безопасность личных данных своих пользователей.
Таким образом, переход на HTTPS может не только принести пользу вашему SEO-рейтингу, но и получить большой штраф, если вы этого не сделаете. Хотя обычно вы видите некоторое повышение рейтинга, если вы испортите переадресацию и не реализуете HTTPS правильно, весь ваш сайт может выпасть из результатов поисковой системы.Прежде чем начать, убедитесь, что вы знаете, что делаете.
Влияет ли HTTPS на производительность веб-сайта?Хорошо, теперь мы знаем, как HTTPS влияет на веб-сайты с точки зрения результатов поиска. Но как это влияет на веб-сайт технически? Повлияет ли это на его производительность? Будет ли сайт работать медленнее?
Ну… теоретически… да. Вы можете ожидать задержки около 0,1 секунды по сравнению с обычными незащищенными HTTP-запросами. Однако это действительно зависит от производительности вашего сервера.Большинство современных серверов достаточно быстры, чтобы обрабатывать сертификаты SSL и HTTPS. Вы не заметите разницы .
Вы можете ожидать задержки около 0,1 секунды по сравнению с обычными незащищенными HTTP-запросами. Однако это действительно зависит от производительности вашего сервера.Большинство современных серверов достаточно быстры, чтобы обрабатывать сертификаты SSL и HTTPS. Вы не заметите разницы .
Использование таких сервисов, как CloudFlare (сторонняя реализация SSL), вероятно, приведет к снижению оценки PageSpeed Insights , но это можно исправить с помощью таких плагинов, как WP Rocket.
Однако небольшое снижение времени загрузки и количества виртуальных точек, генерируемых каким-либо инструментом, далеко не перевешивает преимущества безопасного подключения к сайту.
Как переключиться с HTTP на HTTPS Переключение с HTTP на HTTPS может быть проблемой, особенно если вы не используете популярную CMS, например WordPress. Тем не менее, вы можете взглянуть на следующее руководство, чтобы убедиться, что вы не допускаете серьезных ошибок.
Первым шагом является получение сертификата SSL и его установка.Возможно, он у вас уже есть, даже если ваш сайт еще не запущен на нем. Некоторые хостинг-провайдеры также предлагают бесплатные сертификаты SSL. Чтобы узнать, просто перейдите на https://yourdomain.com вместо обычного HTTP. Если вы видите красное предупреждение, вероятно, у вас его нет (или срок его действия истек). Затем просто щелкните значок информации:
Если во всплывающем окне написано: Сертификат: действителен , значит, у вас есть сертификат SSL. Щелкните его, чтобы увидеть более подробную информацию, например, как долго он действителен.Если вы не видите там слова «Сертификат», то, вероятно, у вас его нет.
Вы можете получить сертификат SSL где угодно. Просто поищите в Google сертификат SSL, и вы найдете множество поставщиков. Найдите лучшее предложение, а также посмотрите отзывы пользователей. Вы также должны иметь возможность приобретать сертификаты напрямую через cPanel на своем сервере, например, если вы ищете сертификат EV.
Вы также должны иметь возможность приобретать сертификаты напрямую через cPanel на своем сервере, например, если вы ищете сертификат EV.
Тем не менее, для большинства людей бесплатный SSL-сертификат , скорее всего, является лучшим способом.Самый простой способ сделать это — использовать CloudFlare. Вместо того, чтобы использовать ваш сервер, CloudFlare использует свои собственные серверы для защиты вашего соединения.
Чтобы активировать CloudFlare, вам необходимо создать учетную запись и зарегистрировать веб-сайт. Настройка обычно автоматическая, но есть и пошаговые инструкции. После этого вам нужно будет войти в систему своего регистратора доменов и добавить серверы имен CloudFlare вместо своего сервера.
Таким образом, трафик сначала проходит через брандмауэры CloudFlare, которые защищают соединение и гарантируют, что хакеры не попадут внутрь.
Одним из недостатков (по крайней мере, для бесплатной версии) является то, что, когда их серверы сильно загружены, ваш сайт может загружаться медленнее. Однако вы можете исправить это с помощью WP Rocket. У вас есть специальный раздел для настроек CloudFlare. Я использую его на веб-сайтах в течение многих лет, и могу сказать, что бесплатная версия потрясающая, а веб-сайты быстрые.
Однако вы можете исправить это с помощью WP Rocket. У вас есть специальный раздел для настроек CloudFlare. Я использую его на веб-сайтах в течение многих лет, и могу сказать, что бесплатная версия потрясающая, а веб-сайты быстрые.
Если CloudFlare вам не подходит, вы также можете попробовать Comodo или Let’s Encrypt через Zero SSL. Мы возьмем пример с нулевым SSL.
Сначала вам понадобится запрос на подпись от cPanel вашего сервера. Если вы не знаете, как его получить, спросите своего хостинг-провайдера. Вы найдете это в разделе SSL. Просто добавьте данные о своем веб-сайте, и будет создан запрос. Вы можете скачать его как файл.
Затем вы должны загрузить его на Zero SSL. На сайте представлены пошаговые инструкции.
Вам нужно будет предоставить своего рода подтверждение, в большинстве случаев путем загрузки файла на свои веб-серверы (как в Google Analytics или Google Search Console). Обычно они предоставляют пошаговые инструкции по подтверждению вашей личности. Существует несколько способов, поэтому выберите наиболее простой для вас.
Обычно они предоставляют пошаговые инструкции по подтверждению вашей личности. Существует несколько способов, поэтому выберите наиболее простой для вас.
После получения сертификатов вам необходимо установить их в cPanel в разделе «Сертификаты SSL» ( Создание, просмотр, загрузка или удаление сертификатов SSL ). Процесс довольно простой. Просто прокрутите вниз и добавьте сертификат.
После установки сертификата вы сможете получить доступ к своему веб-сайту через HTTPS.
Добавить версию HTTPS в Search ConsoleСледующий шаг — перейти в консоль поиска Google и добавить HTTPS-версию своего веб-сайта. Вы также можете установить предпочитаемую версию, но я настоятельно рекомендую предоставить Google выбор на данный момент и сделать это только после того, как вы успешно внедрили HTTPS.
Вам также следует убедиться, что Google Analytics или любое другое программное обеспечение для веб-аналитики, которое вы используете, теперь также может отслеживать HTTPS.
Предупреждение: Это важный шаг. Если вы не перенаправляете должным образом, ваш рейтинг SEO упадет! Почему? Потому что Google придется деиндексировать старый HTTP-сайт и проиндексировать HTTPS-сайт, даже не подозревая, что они на самом деле подключены. Кроме того, пользователи, которые переходят на версии HTTP (например, из старых обратных ссылок), никогда не увидят версию HTTPS.
Для перенаправления с HTTP на HTTPS вы можете использовать плагин или сделать это через сервер.Если вы работаете на веб-сервере Apache, вы можете установить перенаправления через файл .htaccess. Однако это немного технический вопрос, и, в зависимости от других функций, могут возникнуть конфликты.
Если вы работаете на WordPress, вам повезло! Вы можете использовать плагин Really Simple SSL, и он сделает все за вас (настроит 301-е, измените основной домен на HTTPS и измените все ссылки из базы данных на HTTPS).
Подключаемый модуль Really Simple SSL WP
Поэтому убедитесь, что все версии HTTP правильно перенаправляют на свои аналоги HTTPS.Учитывайте www, non-www, slashed vs non-slashed и параметры.
Здесь вы также должны изменить основной URL вашего сайта на HTTPS. Обычно это делается в каком-то конфигурационном файле. В WordPress это можно изменить в области общих настроек. Плагин Really Simple SSL все равно сделает это за вас.
Обратите внимание, что некоторые платформы могут не исправлять все URL-адреса. Обязательно, чтобы каждый URL-адрес правильно 301 перенаправлял на свой новый HTTPS-аналог.Таким образом, http://www.domain.com становится https://www.domain.com, а http://www.domain.com/page-1 становится https://www.domain.com/page-1.
Вы должны убедиться, что все другие варианты вашего сайта перенаправляют на один, с HTTPS, будь то WWW или без WWW. Это называется предпочтительной версией домена. Лучше, если переадресация не будет цепочкой. Поэтому вместо http://domain.com> http://www.domain.com> https://www.domain.com он должен быть http: // domain.com> https://www.domain.com и http://www.domain.com> https://www.domain.com.
Лучше, если переадресация не будет цепочкой. Поэтому вместо http://domain.com> http://www.domain.com> https://www.domain.com он должен быть http: // domain.com> https://www.domain.com и http://www.domain.com> https://www.domain.com.
Вы можете быстро проверить это с помощью CognitiveSEO Site Audit. Пойдите, сделайте индексируемость, затем предпочтительный домен.
Изменить все внутренние ссылкиДаже если вы измените свой основной URL-адрес на HTTPS, некоторое статическое содержимое может остаться незащищенным. Вы должны обязательно исправить это, иначе могут возникнуть проблемы.
Канонические теги: Канонические теги часто забывают. Если вы используете HTTPS и ваш канонический тег указывает на версию HTTP, Google подумает, что он должен проиндексировать HTTP. Проблема в том, что если HTTP 301 перенаправляет на HTTPS, то Google зациклится, и это не очень обрадует.
Чтобы узнать, правильно ли настроены ваши канонические теги для HTTPS, нажмите CTRL + U на своем веб-сайте в Google Chrome, чтобы просмотреть исходный код сайта, а затем выполните поиск канонических тегов с помощью CTRL + F.
Hreflang: То же, что и с каноническими тегами, теги hreflang должны указывать на правильную копию HTTPS, даже если есть перенаправления 301. Убедитесь, что вы проверили это в источнике сайта.
Внутренние ссылки: Если не изменить ссылки с HTTP на HTTPS, вы получите предупреждение о смешанном содержании (мы обсудим это более подробно ниже).
В большинстве случаев этого не происходит, когда вы используете популярную систему управления контентом, но это часто может происходить на пользовательских платформах, и последствия могут быть разрушительными.Убедитесь, что все в порядке.
Также следует учитывать XML-карты сайта, внешние инструменты и системы электронной почты (которые могут работать через незащищенные каналы).
Часто после внедрения SSL на вашем веб-сайте вы будете получать восклицательный знак вместо зеленого замка или даже можете получить красный замок. Эта ошибка вызвана Mixed Content .
Смешанный контент фактически означает, что одни ресурсы на вашем сайте загружаются через HTTPS, а другие загружаются через HTTP. Если щелкнуть значок замка в браузере, вы увидите следующее сообщение:
Ваше соединение с www.xyz.xyz зашифровано 256-битным шифрованием. Однако на этой странице есть и другие небезопасные ресурсы. Эти ресурсы могут быть просмотрены другими во время передачи и могут быть изменены злоумышленником для изменения поведения страницы.
Если у вас смешанный контент, зеленый замок и безопасное сообщение не появятся, даже если у вас установлен действующий сертификат SSL.
Обновление: Начиная с декабря 2019 года Google будет блокировать страницы со смешанным содержанием, то есть они будут отображаться как небезопасные!
Чтобы решить эту проблему, вы должны определить ресурсы на вашем веб-сайте, которые загружаются через HTTP, и заставить их загружаться через HTTPS.
Злой кактус SEO, смешивающий некоторый контент
Предупреждения о смешанном содержании могут генерироваться по нескольким причинам:
Статических ссылок на страницах:
Может быть, вы написали статью, на которую ведет ссылка на вашу страницу через абсолютный URL. Абсолютные URL-адреса выглядят так: http://www.cognitiveseo.com/pricing.php, а относительные — просто /pricing.php. Относительные URL меняются автоматически, а абсолютные — нет.
Вы также могли ссылаться на изображение внешнего сайта. Поскольку ресурс загружается через HTTP, он не защищен.
К сожалению, эти ссылки не изменятся, если вы не обновите их вручную, поскольку они могут не быть связаны с созданием URL платформы. В случае WordPress, например, они не меняются.
Вы всегда можете попробовать плагин, который исправляет смешанный контент, например SSL Insecure Content Fixer. Однако они не всегда работают.
Еще один хороший способ быстро все исправить — загрузить базу данных и отредактировать ее с помощью такого инструмента, как Notepad ++. Затем вы можете найти и заменить каждый экземпляр HTTP на HTTPS (сначала начните со своего собственного домена, а затем расширьте его на внешние).
Предупреждение: Прежде чем производить замену, убедитесь, что у вас есть резервная копия исходной базы данных.
Смешанное содержимое из файлов CSS:
Иногда элементы веб-дизайна, такие как файлы CSS, также могут содержать статические ресурсы (изображения), которые загружаются через HTTP.Их немного сложнее идентифицировать, потому что их нельзя найти в исходном коде страницы (если CSS не создается в строке).
Старые темы часто создают проблему смешанного содержимого из-за того, что когда-то использование HTTP было нормальным.
Хороший способ определить скрытое смешанное содержание — использовать инструмент проверки Google Chrome. Нажмите CTRL + Shift + I на клавиатуре (или нажмите правой кнопкой мыши> Проверить) при просмотре страницы со смешанным содержимым.Затем вам нужно перейти в раздел Network . Если вы нажмете F5, вы увидите, что загружаются все ресурсы.
Нажмите CTRL + Shift + I на клавиатуре (или нажмите правой кнопкой мыши> Проверить) при просмотре страницы со смешанным содержимым.Затем вам нужно перейти в раздел Network . Если вы нажмете F5, вы увидите, что загружаются все ресурсы.
Здесь можно определить, какой ресурс загружается через HTTP и вызывает ошибку. В столбце Инициатор вы можете найти ответственный файл, например файл CSS. Приступите к редактированию файла CSS со своего сервера и замените HTTP на HTTPS. Обратите внимание: если это исправление не внесено в саму тему, при обновлении вашей темы измененный файл CSS будет заменен файлом с проблемами.
Однако этот метод требует много времени, и вы не сможете проанализировать каждую страницу! Вы можете использовать CognitiveSEO Site Audit, чтобы ускорить процесс.
Если вы хотите быстро выявить все проблемы со смешанным содержанием на своем веб-сайте, вы всегда можете заглянуть в раздел смешанного содержания CognitiveSEO Site Audit.
После того, как вы что-то исправили, обязательно повторно просматривайте страницы в инструменте, чтобы увидеть, не пропустили ли вы что-нибудь.
Убедитесь, что все работает правильноПереход на HTTPS часто может вызывать проблемы с плагинами, API и другими функциями на веб-сайте. Убедитесь, что вы правильно просматриваете свой веб-сайт в течение нескольких часов и тестируете каждый его сегмент. Получите доступ к каждой странице, чтобы увидеть, загружается ли она, и проверьте, правильно ли работают контактные формы, онлайн-заказы и функции фильтрации / поиска.
Теперь вы также можете установить HTTP в качестве предпочитаемой версии в Google Search Console.Сравнение WWW и не-WWW не имеет значения, но не-WWW, как правило, короче, поэтому будет больше места для URL-адреса, когда он появится в Google. Однако, если вы до сих пор использовали WWW, рекомендуется сохранить WWW даже с HTTPS.
Многие забывают, что им нужно повторно отправить файлы отклонения . Если вы когда-либо подвергались негативной SEO-атаке , вы должны загрузить файл отклонения из HTTP-версии в Google Search Console и загрузить его в HTTPS-версию.Хотя переадресация 301 действует, очень важно не забыть об этом шаге!
Последний шаг — изменить как можно больше старых обратных ссылок с HTTP на HTTPS. Даже при наличии 301 редиректа небольшой процент ссылочного капитала может быть потерян. Начните со своих профилей в социальных сетях и обратных ссылок, которые вы точно можете изменить за очень короткое время.
Не стоит тратить бесчисленные часы и писать всем по электронной почте, чтобы переключить URL-адрес с HTTP на HTTPS, но если у вас есть способ ускорить управление, это того стоит.Соберите список ваших контактов в социальных сетях и отправьте им сообщение с просьбой заменить обратные ссылки HTTP на новые HTTPS.
Слияние HTTP с HTTPS может помочь вам улучшить свой поисковый рейтинг. Мы не можем пойти так далеко, чтобы сказать, что это повышает рейтинг, но даже если это не повлияет на ваш сайт сразу, вы обязательно заметите улучшение со временем благодаря лучшему пользовательскому опыту.
Если честно, единственный недостаток внедрения HTTPS на вашем веб-сайте — это то, что это немного сложный процесс.Однако если вы справитесь с этим и правильно реализуете, ничего плохого случиться не может. Ваш сайт безопаснее, ваша информация надежнее, информация вашего пользователя безопаснее, и это спокойствие бесценно.
Каков ваш опыт работы с сертификатами HTTPS и SSL? Сталкивались ли вы с проблемами при объединении вашего домена из одной версии в другую? Ваш рейтинг увеличился / уменьшился? Какого поставщика сертификатов SSL вы используете? Мне любопытно. Поговорим об этом в комментариях!
.
 Могут проверить информацию в прессе, наличие компании в Whois, свидетельство о государственной регистрации. Средняя цена колеблется от $40 до $200 в год.
Могут проверить информацию в прессе, наличие компании в Whois, свидетельство о государственной регистрации. Средняя цена колеблется от $40 до $200 в год. Делается это обычно с помощью ссылки в письме, которое приходит на почту администратора домена. Важно помнить, почта администратора должна соответствовать таким требованиям: почтовый ящик должен быть в том же домене, для которого вы заказываете сертификат и должен начинаться на admin@, administrator@, hostmaster@, postmaster@ или webmaster@. Также можно использовать email указанный в WHOIS данных домена. В этом случае других требований к нему нет, это может быть любой рабочий email. Сертификаты с проверкой домена выпускают очень быстро, через 10-20 минут после успешной проверки на право владения доменом. В браузере такие сертификаты обозначаются значком замочка или надписью «защищено».
Делается это обычно с помощью ссылки в письме, которое приходит на почту администратора домена. Важно помнить, почта администратора должна соответствовать таким требованиям: почтовый ящик должен быть в том же домене, для которого вы заказываете сертификат и должен начинаться на admin@, administrator@, hostmaster@, postmaster@ или webmaster@. Также можно использовать email указанный в WHOIS данных домена. В этом случае других требований к нему нет, это может быть любой рабочий email. Сертификаты с проверкой домена выпускают очень быстро, через 10-20 минут после успешной проверки на право владения доменом. В браузере такие сертификаты обозначаются значком замочка или надписью «защищено». В браузере такой домен обозначает зеленым значком замочка в адресной строке.
В браузере такой домен обозначает зеленым значком замочка в адресной строке. Помните, что все это касается и внутренних ссылок на изображения, и ссылок на загружаемые JavaScript.
Помните, что все это касается и внутренних ссылок на изображения, и ссылок на загружаемые JavaScript.

 txt указать новый путь к карте сайта (т.е. указать новую версию Sitemap: https://site.ru/sitemap.xml).
txt указать новый путь к карте сайта (т.е. указать новую версию Sitemap: https://site.ru/sitemap.xml). xml, региональность, регистр и пр.) Если сайт зарегистрирован в Яндекс.Справочнике — обновить данные об адресе сайта.
xml, региональность, регистр и пр.) Если сайт зарегистрирован в Яндекс.Справочнике — обновить данные об адресе сайта.

 Такому сертификату больше доверяют, так как он подтверждает реальное существование вашей компании. Поэтому сертификат с проверкой организации подходит для интернет-магазинов, страховых или туристических агентств.
Такому сертификату больше доверяют, так как он подтверждает реальное существование вашей компании. Поэтому сертификат с проверкой организации подходит для интернет-магазинов, страховых или туристических агентств. Если злоумышленники украдут данные посетителя сайта из-за уязвимости в сертификате, то Let`s Encrypt не возместит ущерб.
Если злоумышленники украдут данные посетителя сайта из-за уязвимости в сертификате, то Let`s Encrypt не возместит ущерб. ca-bundle из папки Linux скачанного архива сертификата.
ca-bundle из папки Linux скачанного архива сертификата. Google в своем руководстве по переносу сайта на новый URL сообщает, что в идеале перенаправлений вида страница №1 -> страница №2 -> страница №3 должно быть не более трех, в крайнем случае — пять. Если их число будет больше, поисковый робот может не проиндексировать следующие страницы сайта.
Google в своем руководстве по переносу сайта на новый URL сообщает, что в идеале перенаправлений вида страница №1 -> страница №2 -> страница №3 должно быть не более трех, в крайнем случае — пять. Если их число будет больше, поисковый робот может не проиндексировать следующие страницы сайта. При выборе отталкивайтесь от специфики своего сайта и того, сколько доменов нужно защитить. Также определиться с сертификатом поможет фильтр на странице https://ssl.com.ua/
При выборе отталкивайтесь от специфики своего сайта и того, сколько доменов нужно защитить. Также определиться с сертификатом поможет фильтр на странице https://ssl.com.ua/ ru/
ru/ Если это не так
возможно, держите количество редиректов в цепочке низким, в идеале
больше 3 и меньше 5. Объединение перенаправлений увеличивает задержку для
пользователи, и не все браузеры поддерживают длинные цепочки перенаправления.
Если это не так
возможно, держите количество редиректов в цепочке низким, в идеале
больше 3 и меньше 5. Объединение перенаправлений увеличивает задержку для
пользователи, и не все браузеры поддерживают длинные цепочки перенаправления. (. *) $ http: //% {HTTP_HOST} / $ 1 [R = 301, L]
(. *) $ http: //% {HTTP_HOST} / $ 1 [R = 301, L]  com
com 
 Перемещение происходит для каждого URL-адреса.
Перемещение происходит для каждого URL-адреса. Однако вам также следует ознакомиться с
Лучший
использует информацию для страниц HTTPS, чтобы избежать ошибок, связанных с HTTPS.
Однако вам также следует ознакомиться с
Лучший
использует информацию для страниц HTTPS, чтобы избежать ошибок, связанных с HTTPS.
 Наличие страниц, перечисленных в вашей карте сайта, независимо от переадресации, поможет поисковым системам быстрее обнаруживать новые URL-адреса.
Наличие страниц, перечисленных в вашей карте сайта, независимо от переадресации, поможет поисковым системам быстрее обнаруживать новые URL-адреса. при переносе каждого раздела вашего сайта на HTTPS.
при переносе каждого раздела вашего сайта на HTTPS.
 Мы также советуем не настраивать скорость сканирования. Только сделай это
если вы знаете, что ваш сайт не может обрабатывать объем сканирования роботом Googlebot. Если у вас есть
уже ограничил скорость сканирования вашего старого сайта роботом Googlebot, рассмотрите возможность его удаления. Google имеет
алгоритмы, которые автоматически обнаруживают, что перемещение сайта было выполнено, и мы изменяем
Сканирующее поведение робота Googlebot, поэтому наша индексация быстро отражает перемещение сайта.
Мы также советуем не настраивать скорость сканирования. Только сделай это
если вы знаете, что ваш сайт не может обрабатывать объем сканирования роботом Googlebot. Если у вас есть
уже ограничил скорость сканирования вашего старого сайта роботом Googlebot, рассмотрите возможность его удаления. Google имеет
алгоритмы, которые автоматически обнаруживают, что перемещение сайта было выполнено, и мы изменяем
Сканирующее поведение робота Googlebot, поэтому наша индексация быстро отражает перемещение сайта.


 txt :
txt :


 txt на своем сайте HTTPS и посмотрите, нужно ли что-нибудь
измененный.
txt на своем сайте HTTPS и посмотрите, нужно ли что-нибудь
измененный. Это
потому что ваш сайт перенаправляет трафик со старого сайта на новый, и любые обходы
старый сайт будет перенаправлен на новый сайт в дополнение к любому другому сканированию. Убедитесь, что
ваш сайт имеет достаточную мощность для обработки увеличившегося трафика от Google.
Это
потому что ваш сайт перенаправляет трафик со старого сайта на новый, и любые обходы
старый сайт будет перенаправлен на новый сайт в дополнение к любому другому сканированию. Убедитесь, что
ваш сайт имеет достаточную мощность для обработки увеличившегося трафика от Google. Это означает, что пока пользователь просматривает веб-сайт, никто не может «слушать» их разговоры, отслеживать их действия на нескольких страницах или красть их информацию.
Это означает, что пока пользователь просматривает веб-сайт, никто не может «слушать» их разговоры, отслеживать их действия на нескольких страницах или красть их информацию.
 Некоторые, например Squarespace, генерируют и обновляют их автоматически.
Некоторые, например Squarespace, генерируют и обновляют их автоматически. «Проиндексировано; Считайте маркировку канонической »означает, что на странице есть повторяющиеся URL-адреса, и вы должны пометить ее как каноническую.
«Проиндексировано; Считайте маркировку канонической »означает, что на странице есть повторяющиеся URL-адреса, и вы должны пометить ее как каноническую.