Проверить скорость работы сайта, google pagespeed insights
Google PageSpeed — инструмент который позволяет проверить скорость работы сайта. Он позволяет оценить скорость загрузка для стационарных ПК и для мобильных устройств и выдает рекомендации, которые могут быть использованы для оптимизации.
Ссылка на ресурс:
https://developers.google.com/speed/pagespeed/insights/
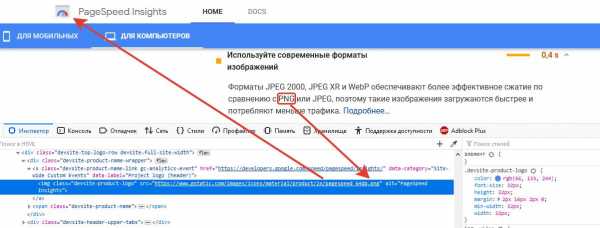
Результат анализа скорости загрузки сайта выглядит так:

После проведения анализа скорости загрузки сайта чаще всего можно получить следующие рекомендации:
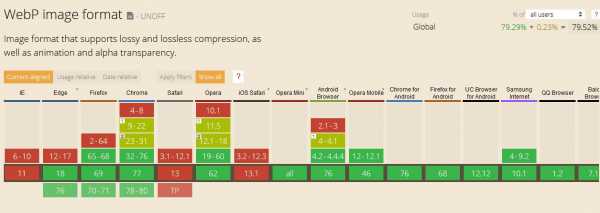
Optimize images
Самая часто встречающаяся рекомендация сервиса связана с оптимальным выбором изображений для сайта. Графический контент очень тяжелый и может сильно замедлять загрузку страниц ресурса. Самые общие рекомендации заключаются в выборе правильного формата (чаще всего имеет смысл использовать PNG), размера и качества изображений. Так слишком большое изображение, используемое в качестве фона может в разы замедлить скорость загрузки сайта. Всегда нужно проверять изображения и максимально уменьшать их размер и качество (размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса).
Enable Compression
Сжатие веб-сервером является важным параметром, обеспечивающим быстродействие. Включается за счет модуля mod_deflate в Apache или за счет директивы gzip on в Nginx.
Leverage browser caching
Определяет передается ли заголовок Cache-Control и кэшируются ли данные в браузере пользователя. Кэширование позволяет значительно сократить количество обращений к серверу, что снижает нагрузку на него и увеличивает скорость отдачи статических данных (которых большинство на любом сайте) клиенту
Eliminate render-blocking JavaScript and CSS in above-the-fold content
JavaScript код по умолчанию исполняется по мере того как загружается страница, похожим образом обрабатывается CSS. Т.е. Если JS скрипт подключен в теле документа, его рендеринг каждый раз прерывается до тех пор пока скрипт выполнен не будет. Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Например, JS в асинхронном режиме можно подключить так: <script async src=»script.js»>
Minify CSS
Минификация CSS предполагает удаление лишних пробелом и переносов строк, что позволяет сократить время обработки браузером и увеличить скорость загрузки страницы для клиента
Minify HTML
Опция аналогичная предыдущей, но имеет отношение к HTML коду. Для минификации HTML и CSS могут использоваться OpenSource программные продукты, ссылки на которые размещены на сайте сервиса.
Avoid landing page redirects
Определяет используются ли редиректы, любые заданные перадресации с одного домена на другой и с одного сервера на другой означают дополнительные циклы запрос-ответ (запрос к серверу DNS и запрос непосредственно данных), что, естественно, увеличивает время через которое конечный пользователь получит контент сайта. Редиректов по возможности стоит избегать.
Prioritize visible content
В данном случае проверяется размер контента, который должен загружаться при переходе на главную страницу сайта, оптимизация не нужна если объем данных составляет менее 14.6kB сжатой информации, что соответствует размеру congestion window в протоколе TCP и означает, что не требуется повторное установление соединения для передачи информации, которая не может быть передана единовременно.
Reduce server response time
Pagespeed Insights выдает предупреждение о медленном ответе сервера в случае если содержимое страницы отдается менее, чем за 200 мс.
Google PageSpeed является очень полезным инструментом при оптимизации работы сайтов, но не следует доверять ему безоговорочно. Информация, выдаваемая Google PageSpeed не всегда корректна и чтобы понять критерии, которые оцениваются лучше обратиться к документации.
В частности, часто будет отображаться предупреждение, что не используется кэширование, хотя фактически оно используется. Дело в том, что запрос к тестируемому домену происходит исключительно по основному имени, т.е. файлу index.php, а файлы с таким расширением не кэшируются, информация в выводе результатов при этом отображается некорректно.
Несмотря на присутствие подобных моментов, Google PageSpeed широко используется для оптимизации и оказывается очень полезен.
Читайте про то как включить кэширование для Apache или для Nginx
Почему не нужно беспокоиться о показателе Google PageSpeed Insights — Devaka SEO Блог
Как владелец сайта вы знаете, что он должен быть быстрым. И вы уже читали разные статьи о том, как ускорить свой сайт, возможно уже даже что-то внедрили. Дальше становится интересно, насколько же быстро загружается сайт. Тут вы идете в Google PageSpeed Insights, как самый популярный инструмент, получаете оценку и список рекомендаций от гугла. И здесь большинство из нас теряется:
- Важен ли показатель PageSpeed Insights для SEO?
- Почему оценка моего сайта не максимальна?
- Что значат все эти рекомендации?
Ранее вы включили на сайте кеширование и ожидали, что оценка PageSpeed будет почти идеальна, а теперь думаете, почему этот плагин не пофиксил всех проблем со скоростью? Может он не очень хорош? Короткий ответ в том, что:
Показатель Google PageSpeed не имеет значения.
Да, это так… но почему он не имеет значения?
Page speed vs PageSpeed Insights
Скорость (время загрузки сайта) имеет значение и является важной метрикой в SEO, а также влияет на пользовательский опыт. Когда гуглбот индексирует сайт, он не видит показатель PageSpeed, а только знает саму скорость. Знаете ли вы, что Google PageSpeed Insights не измеряет скорость вашего сайта? Да, прочитайте это ещё раз:
Google PageSpeed Insights не измеряет скорость сайта.
Для измерения скорости загрузки вы можете использовать GTMetrix или Pingdom Tools.
Вспомните занятия в школе. Говорили ли хорошие оценки о том, насколько ученик умный? Не обязательно. Они лишь значат, что вы знаете, как проходить тесты. Но большинство умных людей не ладят с тестами. То же самое с Google PageSpeed Insights, эта оценка не показатель скорости загрузки сайта.
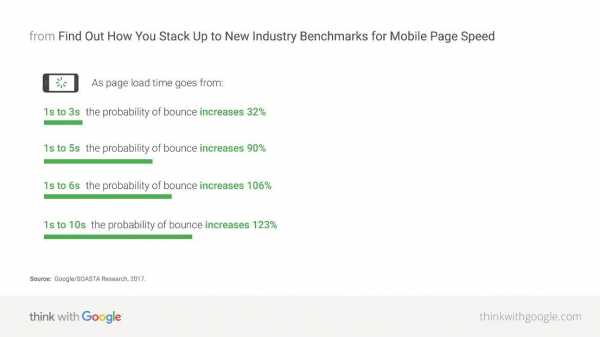
Вот, к примеру, несколько сайтов с примерно одинаковой скоростью загрузки, но совершенно разными показателями PageSpeed:



Скорость загрузки здесь менялась от 5.5 сек до 5.7 сек, а показатель PageSpeed Insights от 47 до 81. Ниже пример еще одного сайта, имеющего низкий показатель PageSpeed, но при этом, в 1.5 раза быстрее тех сайтов, что упомянуты выше.

Из этих примеров видно, что Google PageSpeed совсем не индикатор скорости. Гнаться за этим показателем не стоит.
Выжимать максимум индикатора — пустая трата времени
Если вы попытаетесь получить идеальный PageSpeed, внедряя все рекомендации Google, вы быстро потеряете энтузиазм. Нельзя выполнить все рекомендации Google PageSpeed, так как их внедрение часто невозможно. Например, гугл предложит минимизировать или добавить кеширующих заголовков к скриптам, которые хостятся не на вашем сайте. Внедрить это невозможно.

Если гугл снизил оценку из-за изображений, которые можно оптимизировать на пару килобайт, то лучше не заморачиваться.
JavaScript и CSS, блокирующий отображение верхней части страницы
Частая рекомендация в PageSpeed Insights — удалить код JavaScript и CSS, блокирующий отображение верхней части страницы. Давайте рассмотрим подробней.
1. Удалить JavaScript, блокирующий рендеринг
Лучше конечно, когда JavaScript загружается в футере или же асинхронно, чтобы не блокировать рендеринг и не замедлять отображение страницы. Но иногда нереально все подгрузить в футере, особенно если вы не разработчик или используете готовую WordPress-тему. Если просто перенести весь код сверху вниз, то можно сломать какой-то функционал сайта.
2. Оптимизация CSS-кода
Если загружать CSS-стили внизу документа, то страница какое-то время отображается без стилей вообще, и будет выглядеть сломавшейся, может испортить пользовательский опыт. Тут Google подразумевает, что мы можем разделить CSS на две части, и самое важное (стили для элементов первого экрана) подгружать сверху, остальное в футере. Если вы разработчик или у вас есть верстальщик под рукой, то это можно внедрить, но на скорость загрузки такая тактика, практически, не повлияет, а только немного увеличит скорость отображения первого экрана и оценку PageSpeed.
Такой тип тюнинга используют сайты вроде Амазона, где каждые 10мс могут влиять на итоговую сумму. Для большинства малых сайтов это вряд ли на что-то повлияет.
Так в чем же польза Google PageSpeed?
Google PageSpeed полезен, если его не использовать с пристрастием. Этот инструмент укажет вам на проблемные зоны, на что стоит обратить внимание. Например, можно узнать, что некоторый контент на сайте не использует gzip-сжатие, или что есть куча больших изображений, которые можно сжать. Но основной целью должно быть улучшение скорости сайта, а не показателя PageSpeed.
Статья написана по материалам wp-rocket.
devaka.ru
Google Developers
Google Developers- Products
- Develop
- Android
- Cloud Platform
- Firebase
- Flutter
- Maps Platform
- TensorFlow
- Web
- YouTube
- Grow
- Firebase
- Google Ads
- Google Analytics
- Google Play
- Search
- Web Push and Notification APIs
- Earn
- AdMob
- Google Ads API
- Google Pay
- Google Play Billing
- Interactive Media Ads
- Events
- Developer Communities
- Google Developer Groups
- Developer Student Clubs
- Google Business Groups
- Google Developers Experts
- Women Techmakers
- Google Developers Launchpad
- Blog
developers.google.com