кто это и чем занимается, как им стать и где учиться
Содержание:
- Что это за профессия
- Чем отличается дизайнер от веб-дизайнера
- Плюсы профессии
- Минусы профессии
- Где учиться на веб-дизайнера
- Навыки веб-дизайнера
- Чем занимается веб-дизайнер
- Уровни и карьера веб-дизайнера
- Сколько зарабатывает веб-дизайнер
- Заключение
Что это за профессия
Веб-дизайн — достаточно молодое, но очень востребованное направление. Он полностью сформировался в 2005 году, а в 2007 получил мощный толчок из-за развития мобильного контента. Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Чем дизайнер отличается от веб-дизайнера
Отличие веба от любого физического дизайна — в воплощенном результате. Например, дизайнер-архитектор создает дом.
Плюсы профессии
Первый плюс — востребованность веб-дизайна во всех сферах бизнеса. Сейчас компании не могут существовать без сайтов и рекламы, поэтому работа найдется всегда. Это может быть и сторона исполнителя, когда ты в агентстве разрабатываешь сайт по заказу, и штатного дизайнера компании: у крупных брендов есть даже свои отделы дизайна и разработки.
Второй — отсутствие привязанности к рабочему месту. Если ноутбук под рукой, то находиться можно где угодно. Но во многих агентствах, как и у нас, принцип офлайна: считаем, что только так можно делать крутые вещи, когда все на одной волне. Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
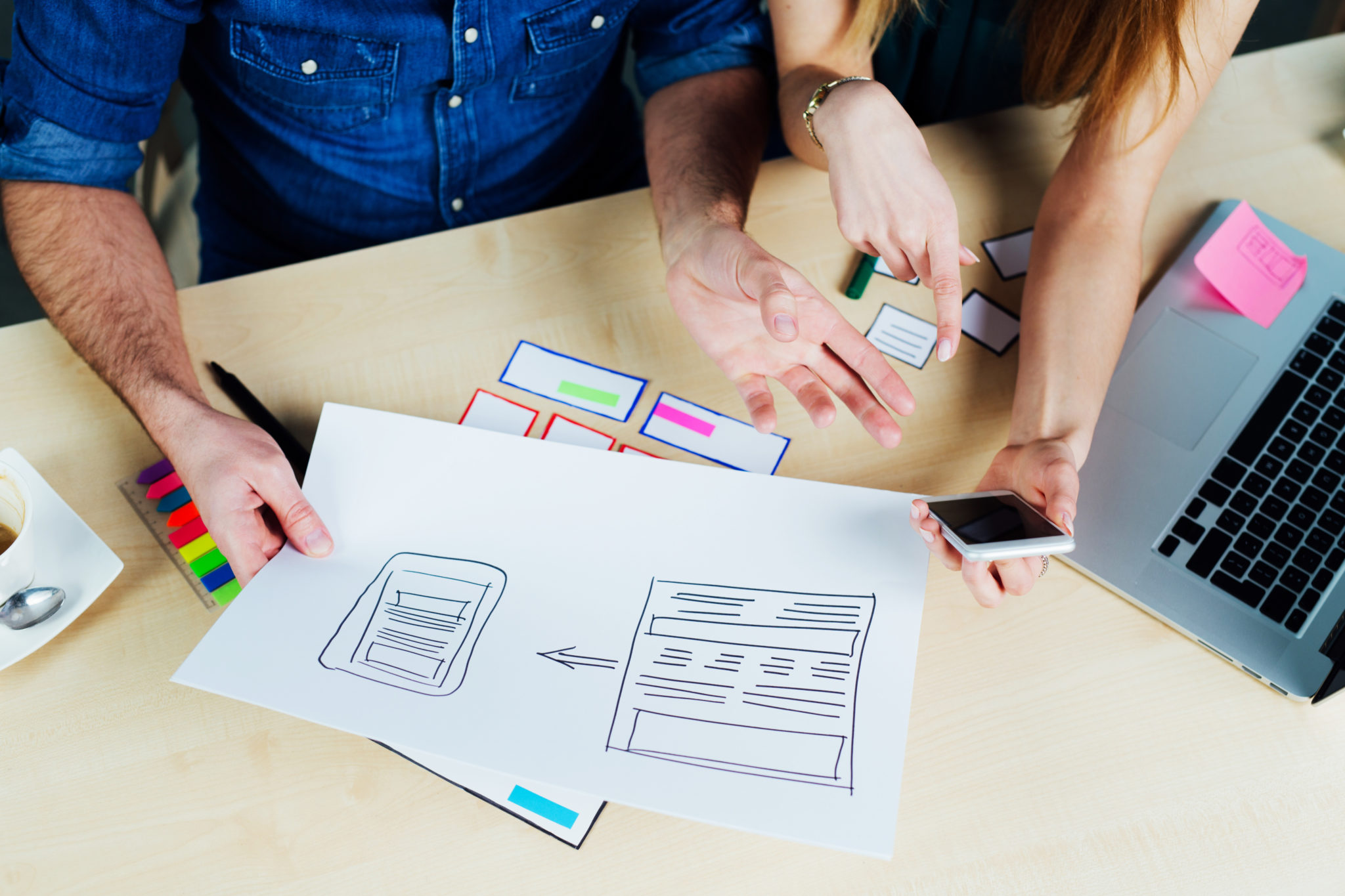
Процесс разработки (скетчи) дизайна бизнес-журнала UpDate для МегаФон
Минусы профессии
Есть и минусы: даже выключив компьютер и встав из-за рабочего стола, ты будешь генерировать и генерировать идеи. Специально или нет, но ты уходишь с головой в задачу. Несомненно, веб-дизайн — творческая профессия, но иногда этого становится слишком много, так много, что ты начинаешь теряться в поиске идей и не видишь хорошего решения.
В таких ситуациях следует отвлекаться от работы и строить для себя график. Не срывать дедлайны, работать в специальное время и вырабатывать привычку отдыхать. Это поможет вовремя отключиться головой от проекта, и тем самым увеличит продуктивность.
Также минус в том, что очень низкий порог входа в профессию: для того, чтобы стать дизайнером, достаточно компьютера и мышки. Поэтому конкуренция на рынке труда очень высокая.
Где учиться на веб-дизайнера: вузы, курсы и самообразование
Диплом в профессии веб-дизайнера не играет ключевую роль. Среди высшего образования в России многие отдают предпочтение Британской высшей школе дизайна. В регионах трудно найти вуз со специальностью, а где есть — могут быть устаревшие учебные планы и мало реальной практики.
Среди высшего образования в России многие отдают предпочтение Британской высшей школе дизайна. В регионах трудно найти вуз со специальностью, а где есть — могут быть устаревшие учебные планы и мало реальной практики.
Курсы бывают онлайн и офлайн. Плюсы онлайна — большой выбор и можно проходить в комфортное время, но мало личного контакта и погруженности в процесс, а еще курс, рассчитанный на два месяца, можно растянуть на год. Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Чем занимается веб-дизайнер
Теория для дизайнера — это первый этап вхождения в профессию. На профессиональном сленге это — отталкивание от буйка незнания. Теория играет большую роль, ты изучаешь как работу с композицией, сеткой и шрифтом, так и логику поведения пользователей и управление вниманием, отдельно — насмотренность хорошим дизайном. А потом применяешь это на практике, проверяешь правильность своих гипотез и учишься понимать клиентов. Опыт также даст тебе интуитивное ощущение верного решения.
На профессиональном сленге это — отталкивание от буйка незнания. Теория играет большую роль, ты изучаешь как работу с композицией, сеткой и шрифтом, так и логику поведения пользователей и управление вниманием, отдельно — насмотренность хорошим дизайном. А потом применяешь это на практике, проверяешь правильность своих гипотез и учишься понимать клиентов. Опыт также даст тебе интуитивное ощущение верного решения.
Например, при создании Mogney мы перепробовали кучу вариантов, хотели сделать что-то невероятно сложное. Остановились на обратном — простом, но нетривиальном. Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
По теме: Как проходит рабочий день веб-дизайнера
Уровни и карьера веб-дизайнера
Начало карьеры — это первый проект, который ты делаешь для кого-то.
Дизайнер-одиночка вынужден идти вслепую, тем временем как дизайн-студии предлагают двигаться в отработанном направлении и с поддержкой команды. Есть несколько этапов в жизни дизайнера:
- Первый ранг — стажер. Ты выполняешь несложные задачи, а результат представляешь в нескольких вариантах, потому что еще не готов показать именно тот единственный.
- Следующий уровень — младший дизайнер. Твердо стоишь на ногах, но все еще не можешь вести проект в одиночку.
- Старший или технический дизайнер имеет достаточный опыт, чтобы заниматься проектами единолично и курировать остальных.
- Самые высокие ступеньки — это ведущий дизайнер и арт-директор.

Кстати, у нас в агентстве многие дизайнеры выросли из стажеров. Например, я пришла полностью нулевой, и после пары месяцев уже вошла в штат как Junior. Так что это реальный шаг не только для практики, но и для будущей постоянной работы.
Жизненный цикл дизайнера в агентстве
Навыки веб-дизайнера: портфолио и soft-skills
Надеяться нужно на свое портфолио и свои навыки. Важно владение базовыми программами типа Figma и Adobe Photoshop, ProtoPie или Principle для анимации. Часто просят показать пять лучших работ. Здорово, если резюме представлено в виде хорошего имиджевого сайта, но можно собрать портфолио на Behance или вести аккаунт в Инстаграм, чтобы работодатель или заказчик могли отследить актуальность ваши проектов. Можно презентовать работы в формате видео или анимации.
Также развивайте софт-скилы: если вы фрилансер, вы сами себе менеджер проектов и общаетесь с заказчиком, а значит должны уметь слушать, презентовать, объяснять.
По теме: 7 инсайтов, которые помогут нанять веб-дизайнера
Сколько зарабатывает веб-дизайнер
Денежные средства можно получать, исходя из оклада или почасовой таксы. Заработок зависит от опыта и уровня. Если смотреть по топовым рекрутинговым площадкам, то зарплата веб-дизайнеров в Москве и Санкт-Петербурге идет от 60 000 ₽. в зависимости от опыта. В регионах – 40 000 ₽.
А вообще, есть простая формула: как поработали + сколько поработали = зарплата. 🙂
Что посмотреть веб-дизайнеру — рекомендация Rusbase
Заключение
Профессия веб-дизайнера — это совокупность творчества, логики и четкого решения задач. Тенденции в веб-дизайне меняются очень стремительно, от тендов до способов взаимодействия с пользователем. Будьте усидчивы и упорны, но не уперты; учитесь быть гибким, вдумчивым и смотрите на шаг вперед, а, конечно, по-настоящему полюбите учиться, — тогда вам будет легко в профессии.
Тенденции в веб-дизайне меняются очень стремительно, от тендов до способов взаимодействия с пользователем. Будьте усидчивы и упорны, но не уперты; учитесь быть гибким, вдумчивым и смотрите на шаг вперед, а, конечно, по-настоящему полюбите учиться, — тогда вам будет легко в профессии.
Для тех, кто хочет понять профессию лучше, могу порекомендовать несколько книг:
- Ян Чихольд «Новая типографика»
- Иоханнес Иттен «Искусство цвета»
- Сьюзан Уэйншенк «100 принципов дизайна»
Фото на обложке: Unsplash
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
{«id»:163047,»url»:»https:\/\/vc. ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&title=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&title=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc. ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e&body=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e&body=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
11 009 просмотров
Как стать веб-дизайнером
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка.
 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. - Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами (you@yourcompany. com вместо [email protected]).
com вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
описание, где получить в России, перспективы
О профессии Web-дизайнера
Зарплаты: сколько получает Web-дизайнер
*Начинающий: 25000 в месяц
Опытный: 50000 в месяц
Профессионал: 100000 в месяц
* — информация по зарплатам приведна примерно исходя из вакансий на профилирующих сайтах. Зарплата в конкретном регионе или компании может отличаться от приведенных. На ваш доход сильно влияет то, как вы сможете применить себя в выбранной сфере деятельности. Не всегда доход ограничивается только тем, что вам предлагают вакансии на рынке труда.
Зарплата в конкретном регионе или компании может отличаться от приведенных. На ваш доход сильно влияет то, как вы сможете применить себя в выбранной сфере деятельности. Не всегда доход ограничивается только тем, что вам предлагают вакансии на рынке труда.
Востребованность профессии
Профессия растет вместе с ростом интернета. Однако, низкий входной порог приводит к тому, что рынок переполнен дизайнерами. Выживут лучшие.
Для кого подходит профессия
Для творческих людей и людей, которые владеют программами компьютерной графики. Для именно веб дизайнера также важно понимание устройства сайтов, желательно быть знакомым с процессом разработки.
Средние требования к веб дизайнеру
- Профильное образование.
- Знание и понимание информационных технологий в дизайне‚ веб-стандартов‚ особенностей создания дизайна и подготовки изображений для веб‚ приложений и социальных сетей.

- Владение Microsoft Office‚ профессиональными инструментами пакета Adobe (Photoshop‚ Illustrator‚ Dreamweaver‚ Flash)‚ CorelDRAW‚ 3D Max.
- Владение HTML/CSS и др.
- Умение работать с модульной сеткой‚ знание основных принципов веб-типографики.
- Наличие навыков обработки фото и графических изображений для размещения на веб-ресурсах‚ в мобильных приложениях‚ социальных сетях.
- Наличие опыта разработки и создания графических элементов интерфейсов (иконок‚ логотипов‚ кнопок‚ шаблонов).
- Грамотность‚ здоровый перфекционизм‚ стрессоустойчивость‚ коммуникабельность.
Обязанности
Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации и занимаются художественным оформлением веб-проекта. В результате того, что веб-дизайнер работает на стыке двух отраслей человеческой деятельности, он должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
Оцените профессию: 12345678910 Профессия больше подходит тем, кому нравятся следующие предметы в школе: ИЗО МХК информатика
обязанности, плюсы и минусы, интересные факты
Веб-дизайнер – это специалист, занимающийся разработкой дизайна веб-страниц. Главная его задача – сделать сайт не только визуально привлекательным для посетителей, но и комфортным для использования. Профессия отлично подойдет для людей, которые хотят реализовать свой творческий потенциал и овладеть востребованными на рынке труда навыками.
Особенности профессии
Свое развитие профессия веб-дизайнера получила с началом активного использования интернета как площадки для рекламы. Именно в обязанности веб-дизайнера входит придание сайту наиболее привлекательного вида, притягивающего внимание и интерес пользователей.
При этом веб-дизайн в первую очередь все же информационный, он призван сделать восприятие содержащейся на сайте информации комфортным и эффективным. Нужно это для того, чтобы посредством грамотного и продуманного визуального оформления подтолкнуть клиента к совершению целевых действий.
Нужно это для того, чтобы посредством грамотного и продуманного визуального оформления подтолкнуть клиента к совершению целевых действий.
Для повышения и поддержания эффективности сайта веб-дизайнер должен отлично ориентироваться в актуальных трендах, которые сменяются все чаще и чаще. Ведь устаревший дизайн сайта стабильно вызывает у посетителей желание его покинуть, тогда как современный и удобный – увеличивает время пребывания и вероятность выполнения целевого действия.
Обязанности и требования
Профессия веб-дизайнера стоит на стыке творчества и IT-технологий, поэтому специалист должен иметь хорошо развитые навыки в обеих областях.
Работа веб-дизайнера над проектом всегда начинается с постановки ТЗ заказчиком – он должен четко объяснить, какие задачи призван решить новый дизайн страницы и какое впечатление производить на посетителя сайта.
Дальше следует стадия проектирования: дизайнер прорабатывает структуру сайта, разрабатывает его интерфейс и навигацию, стараясь при этом учесть все возможности взаимодействия пользователя со страницей. Если коротко – занимается повышением юзабилити сайта.
Если коротко – занимается повышением юзабилити сайта.
После того как проект сайта подготовлен, веб-дизайнер приступает к непосредственному оформлению. На этой стадии разрабатывается уникальный стиль сайта, выбираются используемые цвета, элементы оформления, расположение элементов навигации на странице. Когда все эти вопросы решены, создается макет будущего сайта, который в дальнейшем будет презентован заказчику.
Кроме разработки непосредственно сайтов, дизайнер также может заниматься разработкой отдельных элементов для интернет-страниц – баннеров, интерактивных элементов и др.
Для выполнения всех этих задач, естественно, требуется владение профессиональными программами. Для работы с растровой графикой, как правило, используется Adobe Photoshop, для работы с векторными изображениями потребуется владение программами Corel Draw и Illustrator.
Образование
Специальность «Веб-дизайн» сейчас представлена во многих вузах, в том числе региональных, поэтому с выбором места обучения сложностей не возникнет. Те, кто уже получил высшее образование, могут пройти обучение на очных или онлайн-курсах веб-дизайна. В среднем обучение на уровне, достаточном для работы по специальности, занимает около года.
Те, кто уже получил высшее образование, могут пройти обучение на очных или онлайн-курсах веб-дизайна. В среднем обучение на уровне, достаточном для работы по специальности, занимает около года.
Трудоустройство
Вариантов трудоустройства у веб-дизайнеров много, профессия очень востребована на рынке. Работать можно как в веб-студиях, так и в компаниях, занимающихся поддержкой и развитием сайтов. Нередко штатного дизайнера нанимают IT-отделы крупных компаний и рекламные агентства. Еще один вариант – работа на условиях фриланса. В таком формате у веб-дизайнера есть возможность параллельно заниматься проектами различной сложности и тематики.
Другие профессии из данной тематической группы
Востребованная Интернет профессия Web дизайнер
Сейчас дизайн охватывает все направления человеческой жизни: промышленный дизайн, дизайн среды, процессов, 3D дизайн, дизайн ландшафтный, архитектурный, одежды, обуви, аксессуаров, графический дизайн, и конечно же дизайн web сайтов, блогов, приложений для мобильных телефонов. И это только малая доля сфер применения, включая удаленную работу.
И это только малая доля сфер применения, включая удаленную работу.
Дизайнер − это художник, который может применять свои творческие способности в разных областях. И если вы видите мир через образы, умеете по-своему и талантливо его отобразить, то вы вполне можете стать Web-дизайнером, создавая уникальные темы для сайтов, и это может быть ваша реальная работа в интернете.
Профессия Web дизайнера
Тот, кто хорошо разбираются в компьютерной технике и в Интернете, как правило в первую очередь осваивает Web дизайн, занимаясь созданием и оформлением Web сайтов, блогов, интернет-магазинов и прочих сервисов.
Web дизайнер отвечает за то, как выглядит сайт, как он воспринимается посетителями. Он придумывает логотипы, баннеры, элементы графики, продумывает навигацию по сайту. Он работает в тесном контакте с маркетологами и бренд–менеджерами.
Высший пилотаж Web дизайнера − это создание интерактивных сайтов. Чтобы сделать такой сайт, нужно не только владеть языком HTML, обладать художественным чутьем, но и иметь навыки серверного программирования и разбираться в базах данных.
Главная задача Web дизайнера – «одеть» сайт так, чтобы он был интересен большому количеству пользователей. Создание дизайна сайта его приоритетная задача.
Сейчас есть современные программные продукты, которые значительно облегчают труд дизайнера, но это не значит, что они берут всю его работу на себя. Все-таки ум человека никакая программа заменить не может.
Кроме того, что проект должен быть стильным, он должен соответствовать стандартным требованиям, которые предъявляет Сеть. Все графические элементы: логотипы, баннеры, рисунки, цвета и шрифты должны гармонировать между собой, иметь единый стиль и оптимизированы под пользователей.
Что делает Web дизайнер сайта
В целом для того чтобы проект был успешным, он решает ряд задач:
- Определяет внешний вид сайта под конкретную целевую аудиторию посетителей.
- Создает структуру сайта и навигацию между его страницами.
- Разрабатывает удобный и понятный посетителями интерфейс: кнопки, ссылки, переходы.

Для решения этих задач web дизайнер должен уметь:
- Предложить идею сайта, разработать макет.
- Оформить сайт в оригинальном и едином стиле.
- Обеспечить комфортное восприятие информации.
- Определить формат, выбрать фон, графику и ее качество.
- Постоянно анализировать посещаемость сайта.
- Создавать образцы веб-документов.
- Обновлять и развивать сайт.
- Использовать вспомогательные программы.
Для успешной работы надо знать основы живописи, графики, рисунка и композиции, владеть технологиями дизайна в выбранной сфере деятельности, уметь работать в специальных компьютерных программах.
Необходимы такие личные качества, как нестандартное мышление, эстетический вкус, чутьё художника, жилка маркетолога, коммуникабельность, личная организованность, стремление расширять сваи профессиональные умения, и усидчивость.
Плюсы и минусы профессии Web дизайнера
- Свобода, возможность работать удаленно из любой точки планеты.
 Web-дизайнер может себе позволить совмещать работу и путешествия, чаще всего зимует он в теплых краях.
Web-дизайнер может себе позволить совмещать работу и путешествия, чаще всего зимует он в теплых краях. - Работа интересная, востребованная, хороших специалистов не так уж и много, в отличие от заказчиков.
- Для воплощения своей идеи не нужно делать никаких затрат, наоборот, за эти идеи хорошо платят.
Есть, пожалуй, только одна отрицательная сторона профессии — возможные споры исполнителя с заказчиком. Бывает, что их художественные взгляды не совпадают, но это безобидные баталии, которые почти всегда заканчиваются компромиссом.
Сейчас практически каждое предприятие, маленькое оно или монополист, имеет свой сайт, и безусловно, этот сайт должен работать на пользу дела, поэтому профессионал всегда найдет себе работу:
- В рекламном агентстве;
- В дизайнерской студии;
- В интернет – мастерской;
- В интернет − издательствах;
- В инфобизнесе.
Поскольку профессия востребованная, труд дизайнера хорошо оплачивается. Как и везде размер заработка зависит от опыта, квалификации, профессиональных навыков, от сложности выполняемых работ, времени, затраченного на создание дизайна и региона работодателя.
Как и везде размер заработка зависит от опыта, квалификации, профессиональных навыков, от сложности выполняемых работ, времени, затраченного на создание дизайна и региона работодателя.
Кроме того, сегодня многие компании ищут универсальных специалистов, которые могут закрыть несколько «дыр» сразу. За это они и платят значительно лучше и берут на работу охотнее.
Заработная плата Web дизайнераОна колеблется от 30 до 110 тысяч в месяц. Так что стоит наработать себе навыки и известность в профессиональных кругах и обоснованно претендовать на получение выгодных заказов.
На рынке труда web-дизайнеры ценятся высоко, но стартовать самостоятельно, с полного нуля не получится, надо пройдя обучающий курс, эту профессию нужно осваивать.
Вам в помощь качественный курс, после прохождения которого выдаются дипломы, более того, вам помогут устроиться на стажировку и предложат подходящие вакансии!
Наш сервис способен нанести вам непоправимую пользу))
Забирайте выручай курс – это наша база знаний, в которой собраны 11 тренингов по интернет навыкам и мастер классы по всем способам трудоустройства на удаленную работу.
Дерзайте и конвертируйте свои знания в деньги!
На нашем сайте, в разделе «Вакансии», мы размещаем актуальные, достойные вакансии, выбранные их рунета специально для тебя – заходи, выбирай, зарабатывай.
Всем успехов!
Веб дизайн – востребованная профессия для каждого | Аренда 1С онлайн
- Home
- /
- Советы
- /
- Веб дизайн – востребованная профессия для каждого
Еще совсем недавно, буквально 6-7 лет назад, большая часть интернета была довольно безликой и невзрачной. Если человек заходил на сайт, он, в поисках информации, не обращал внимания на красоту сайта, на удобство и структурированность элементов. Однако интернет недаром считается одной из самых быстро развивающихся областей. Специалисты давно работают над вопросами привлечения и удержания посетителей онлайн, и статистика показывает, что красота и удобство элементов сайта, имеют ключевое значение.
Однако интернет недаром считается одной из самых быстро развивающихся областей. Специалисты давно работают над вопросами привлечения и удержания посетителей онлайн, и статистика показывает, что красота и удобство элементов сайта, имеют ключевое значение.
Вопросами удобства и красоты элементов сайта, занимается веб дизайнер. Причем сегодня, чтобы освоить эту профессию, не нужно учиться в институте, или быть программистом. Все гораздо проще. Для начала, достаточно знание фотошопа и основ графического дизайна. К тому же, в интернете, в бесплатном доступе очень много информации по этой сфере деятельности. Достаточно недели, чтобы начать ориентироваться в терминах и определениях.
В себя веб дизайн включает несколько направлений, таких как:
- Дизайн сайтов;
- Баннеры,
- gif и flash анимация.
Желающий может выбрать для себя подходящую именно ему специализацию, и развиваться в этом направлении. Но не следует отбрасывать тот факт, что дизайнерская работа (в том числи и в интернете) требует навыков рисования, понимания колорита, пространственного воображения и прочих знаний в области рисования.
Для перехода от теории к практике, на начальном этапе, специалисты рекомендуют не выдумывать что-то свое, а копировать профессионалов. Просто нужно открть сайт google картинки, выбрать красивый дизайн и постараться сделать в фотошопе такой же. С каждым разом, уровень мастерства будет расти, его следует проверять на родственниках и знакомых. Еще раз следует отметить, что без досконального знания и владения программой Adobe Photoshop, самостоятельное овладение профессией веб-дизайнера весьма зхатруднительно.
Чтобы начать зарабатывать в веб дизайне, достаточно зарегистрироваться на одной из бирж фриланса, заполнить портфолио и подавать заявки на проекты по вашей специальности. Как и в любом бизнесе, будьте готовы на первоначальном этапе много работать, и мало получать. Со временем, увеличивая свой рейтинг, портфолио и мастерство, вас начнут замечать и обращаться.
Самое главное в любом деле, а особенно если это связано с интернетом, постоянно повышать квалификацию, осваивать новые программы, следить за тенденциями в мире дизайна. Только так, можно стать профессионалом и быть всегда востребованным, а значит получать за свой труд, действительно достойные деньги.
Только так, можно стать профессионалом и быть всегда востребованным, а значит получать за свой труд, действительно достойные деньги.
Профессия веб-дизайнер мертва? — Хабр Q&A
Вы хорошую тему подняли.Не так давно я что то подобное спрашивал, только в моем контексте было больше про возраст, но смысл был тот же (я больше 10 лет в веб дизайне).
Когда то был просто веб дизайнер, верстальщик и программист (хотя верстак бывало делал и верстку и програминг а дизайнер бывало дизайн+верстка)
Сейчас все разделилось просто, а веб дизайн никуда пока не ушел (но со временем уйдет точно я так думаю).
Нету чистого веб дизайна, есть UI дизайнер (да он может быть просто UI, который рисует кнопочки и всякие UI киты +графики и цветокорекция фоток для сайта, а потом все по местам расставляем, но это как бы уже работа больше UX проектировщика). В том то и дело что UI и UX очень тесно связаны, и дизайнер-фрилансер должен и даже обязан знать эти две вещи + анимация (очень важна)
В том то и дело что UI и UX очень тесно связаны, и дизайнер-фрилансер должен и даже обязан знать эти две вещи + анимация (очень важна)
Так же появилась новая профессия (она как бы была но не так популярна как сейчас) продуктовый дизайнер это что то больше чем UI/UX, он больше анализирует и тогда что то создает, его функции находятся на стыке дизайна взаимодействий и исследований (посути тот же UX, только больше платят 🙂
Так же дизайнер анимаций или как модно сейчас моушен дизайнер, когда то это тоже все делал веб дизайнер или человек который знал flash (хорошо что гавнофлеш ушел в прошлое :))
Так же есть прототипировщики, но это тоже UX
Ну и как тут без графического дизайнера, который рисует всякие иллюстрации и графику.
А ну да, еще и контент тут можно приписать, за частую еще от дизайнера требуют грамотность написания текста (и что бы он продавал)))
Так что веб дизайн никуда посути не ушел, а просто разделился на отрасли, и каждый теперь занимается своим делом (но это если студии) а если ты дизайнер-фрилансер ты должен уметь все и даже больше.
А UI/UX в наше время прототипирует, рисует сайты (лендосы), интерфейсы, дизайны мобильных приложений, магазинов, банерки, иконки и т.д.)
Узнайте о том, как стать веб-дизайнером
Чем занимается веб-дизайнер?
Веб-дизайнеры разрабатывают функциональные и привлекательные веб-сайты для частных лиц, предприятий и государственных учреждений. Они используют знания компьютерного программирования и графического дизайна для создания веб-сайтов, отвечающих потребностям клиентов.
Веб-дизайнеры обычно решают следующие задачи:
Встречи с клиентами: Большинство веб-дизайнеров начинают каждую работу со встреч с клиентами для оценки их потребностей.Они определяют, какую информацию клиенты должны передавать в Интернете и как они хотят, чтобы сайт выглядел.
Кодирование веб-сайтов: После оценки потребностей клиентов веб-дизайнеры кодируют веб-сайты с использованием языков компьютерного программирования.
 Они используют эти языки для создания отдельных веб-страниц и общего внешнего вида веб-сайта.
Они используют эти языки для создания отдельных веб-страниц и общего внешнего вида веб-сайта.Сотрудничество в команде: Многие веб-дизайнеры работают в больших командах с графическими дизайнерами, создателями мультимедиа и программистами.Обычно они сотрудничают с членами команды для создания более специализированных элементов, таких как анимация или порталы электронной коммерции.
Креативная интеграция: После сотрудничества со своими командами веб-дизайнеры интегрируют все необходимые элементы в единый веб-сайт. После завершения тестирования сайта готовый продукт доставляется клиенту.
Типичная зарплата
Большинство веб-дизайнеров работают полный рабочий день, хотя некоторые могут работать неполный рабочий день.Эти профессионалы обычно получают почасовую оплату.
- Общая заработная плата в США: 22,49 долларов США в час
- Типичная заработная плата варьируется от долларов США 7,25 до 55,50 долларов США долларов США в час
Требования веб-дизайнера
Профессиональным веб-дизайнерам обычно требуется высшее образование, на- обучение на рабочем месте и несколько навыков межличностного общения для хорошего выполнения своей работы.
Образование
Веб-дизайнерам обычно требуется высшее образование.Работодателям обычно требуется двухлетняя степень младшего специалиста или четырехлетняя степень бакалавра по одной из следующих специальностей:
Компьютерное программирование: Эта специальность ориентирована на компьютерные языки и математические и научные основы программирования, помогая стремящимся веб-дизайнеры овладевают основами веб-разработки.
Графический дизайн: Это основное внимание уделяется художественным основам и творческим принципам дизайна, помогая будущим веб-дизайнерам понять основы верстки веб-сайтов.
Обучение
Вместо прохождения формальной программы обучения большинство веб-дизайнеров проходят обучение на рабочем месте. В течение недель или месяцев они могут изучить рабочий процесс своей организации и принять предпочтительные принципы дизайна своей компании.
Сертификаты
Веб-дизайнеры могут получать различные сертификаты независимо или под руководством своего работодателя. Вот некоторые из наиболее распространенных сертификатов:
Вот некоторые из наиболее распространенных сертификатов:
CIW Web Design Professional: Это удостоверение партнера по сертификации указывает на компетентность в передовых методах разработки веб-сайтов и стандартов электронной коммерции.
PMI Agile Certified Practitioner: Этот сертификат Института управления проектами помогает веб-дизайнерам изучить основы гибкого подхода к управлению проектами.
Сертифицированный эксперт Adobe: Этот сертификат, ориентированный на дизайн, свидетельствует о профессиональном уровне в разработке видео и цифровых элементов с помощью программного обеспечения Adobe.
Навыки
Чтобы продолжить успешную карьеру в веб-дизайне, вы должны развить следующие навыки:
Свободное владение языком программирования: Все веб-дизайнеры должны знать базовые языки программирования, такие как HTML.
 .Многие также используют SQL, JavaScript и другие языки.
.Многие также используют SQL, JavaScript и другие языки.Креативность: Веб-дизайнеры несут ответственность за разработку сайтов с оригинальным внешним видом, отвечающим потребностям клиентов. Креативные навыки позволяют веб-дизайнерам разрабатывать новые интересные способы передачи концепций и обмена информацией.
Внимание к деталям: Поскольку веб-дизайнеры используют код, чтобы веб-сайты выглядели и функционировали определенным образом, они должны уметь фокусироваться на мелких деталях и выявлять ошибки.
Рабочая среда веб-дизайнера
Веб-дизайнеры работают на компании, заключают контракты с агентствами или ведут собственный бизнес. Эти специалисты обычно выполняют свою работу за столами, где они работают на настольных или портативных компьютерах. Они могут работать в помещениях с открытой планировкой, в кабинах или в офисах.
Как стать веб-дизайнером
Чтобы продолжить карьеру веб-дизайнера, выполните следующие пять шагов:
Получите высшее образование: Чтобы соответствовать требованиям, предъявляемым к большинству списков вакансий, вы должны получить диплом младшего специалиста или степень бакалавра компьютерного программирования или графического дизайна.

Основные языки программирования: Чтобы преуспеть в этой области, вы должны свободно владеть HTML и другими языками, такими как JavaScript и SQL.
Excel в графическом дизайне: Чтобы добиться успеха в качестве веб-дизайнера, вам необходимо всестороннее понимание принципов графического дизайна и передовых методов разработки веб-сайтов.
Подготовьте резюме: Создайте резюме, в котором перечислены полученные вами образование, навыки и соответствующий опыт.Используйте стандартный формат резюме, понятный потенциальным работодателям.
Подайте заявку на вакансию: Попробуйте пообщаться в местных отраслевых группах или отсканируйте доски объявлений о вакансиях. Чтобы увеличить ваши шансы на получение работы, после подачи заявления обращайтесь к потенциальным работодателям.
Пример описания вакансии веб-дизайнера
Типичный список вакансий веб-дизайнера может выглядеть следующим образом:
ABC Design Firm ищет творческого и технически способного веб-дизайнера с опытом работы в этой области не менее двух лет. Успешный кандидат свободно владеет HTML и XML, знает, как использовать системы управления контентом, такие как WordPress и Shopify, и может легко внедрять приложения электронной коммерции. Если вы понимаете процесс разработки веб-сайта, от встреч с клиентами до тестирования приложений и мониторинга производительности, мы хотим услышать ваше мнение.
Успешный кандидат свободно владеет HTML и XML, знает, как использовать системы управления контентом, такие как WordPress и Shopify, и может легко внедрять приложения электронной коммерции. Если вы понимаете процесс разработки веб-сайта, от встреч с клиентами до тестирования приложений и мониторинга производительности, мы хотим услышать ваше мнение.
Смежные карьеры
Если вас интересует дизайн и кодирование, подумайте и об этих похожих вакансиях:
Программист: Эти профессионалы используют компьютерные языки, такие как Java, для написания кода для программных приложений .Программируют ли они новые программы или обновляют существующие, они обычно работают под руководством разработчиков программного обеспечения, которые создают структуру приложения.
Разработчик программного обеспечения: Эти специалисты разрабатывают компьютерные приложения, отвечающие потребностям их клиентов. Они часто руководят группами программистов, наблюдают за тестированием и модификациями, а также управляют обслуживанием и обновлениями безопасности для своих программ.

Веб-дизайнер | Требования | Заработная плата | Вакансии |
Часто задаваемые вопросы для веб-дизайнеров
Как я могу повысить свой уровень дизайна?
Чтобы улучшить свои шансы получить работу, вы можете улучшить уже приобретенные навыки.Возьмите уроки общения, такие как устная и письменная речь, чтобы помочь вам представить свои идеи во время процесса приема на работу. Если вы опытный графический дизайнер, научитесь читать и писать код. Практикуйте свои навыки рисования и иллюстрации. Возьмите уроки фотографии, чтобы улучшить свои фотографии. Если вы планируете работать фрилансером, пройдите курс по маркетингу или бизнес-образованию.
Как создать портфолио для веб-дизайна?
Вам понадобится портфолио профессионального уровня, отражающее ваш эстетический диапазон и технические навыки.Дизайнеры используют такие веб-сайты, как Behance или Adobe Portfolio, чтобы продемонстрировать свои лучшие работы. И, конечно же, вы должны создать собственное цифровое портфолио, чтобы показать его потенциальным работодателям. Дизайнеры, публикующие креативный инновационный сайт-портфолио, получают преимущество на переполненном рынке труда. Например, веб-дизайнер Робби Леонарди выделяет свое онлайн-резюме игрой, чтобы посетители могли взаимодействовать с его информацией, получая незабываемый и веселый опыт.
Дизайнеры, публикующие креативный инновационный сайт-портфолио, получают преимущество на переполненном рынке труда. Например, веб-дизайнер Робби Леонарди выделяет свое онлайн-резюме игрой, чтобы посетители могли взаимодействовать с его информацией, получая незабываемый и веселый опыт.
Блог о дизайне Treehouse рекомендует веб-дизайнерам «одеваться для работы, которую вы хотите, а не для той, которая у вас есть», выделяя вертикаль, в которой вы хотите работать.Например, если вы хотите создавать веб-сайты для компаний, занимающихся недвижимостью, включите этот тип работы на своем веб-сайте. Отредактируйте свою работу и профилируйте на своем сайте только свои лучшие работы. Постарайтесь рассказать историю, чтобы посетители остались незабываемыми. Держите свое онлайн-портфолио свежим, обновляя его каждый раз, когда вы работаете над проектом, который получает награды или делает вашего клиента счастливым. Молва быстро распространяется в сообществе дизайнеров, и хорошие отзывы могут помочь вам получить больше работы.
Если у вас не так много работы для включения в свое портфолио, займитесь дизайном на безвозмездной основе для некоммерческих организаций, друзей и семьи.Даже малому бизнесу необходимо присутствие в Интернете в современной цифровой вселенной. Предложите создать для них сайт по сниженной цене, чтобы вы могли добавить его в свое портфолио.
Сколько времени нужно, чтобы стать профессиональным веб-дизайнером?
Начальный процесс обучения занимает четыре года или меньше. В течение первых двух или четырех лет обучения по программе вы будете практиковать свои навыки. Если вы пропустите программу обучения в области веб-дизайна, вы можете пройти стажировку от нескольких месяцев до года, работая над сертификациями и разрабатывая работу для своего портфолио.
Какие признаки отличного веб-дизайна?
Веб-дизайнеры используют свои художественные и коммуникативные навыки, чтобы помочь компаниям расширить свое присутствие в Интернете. Лучший веб-дизайн выходит далеко за рамки простого веб-сайта, созданного на WordPress. Forbes утверждает, что хороший дизайн объединяет дизайн, обмен сообщениями и пользовательский интерфейс. Дизайн минимален, а навигация проста. Контактная информация и формы легко доступны, поэтому посетители могут получить доступ к информации, которую они ищут на сайте. Многие сайты также включают в себя сообщения в блогах или страницы с аналитическими сведениями, которые позволяют добавлять эффективное SEO и контент с большим количеством ключевых слов.
Forbes утверждает, что хороший дизайн объединяет дизайн, обмен сообщениями и пользовательский интерфейс. Дизайн минимален, а навигация проста. Контактная информация и формы легко доступны, поэтому посетители могут получить доступ к информации, которую они ищут на сайте. Многие сайты также включают в себя сообщения в блогах или страницы с аналитическими сведениями, которые позволяют добавлять эффективное SEO и контент с большим количеством ключевых слов.
Forbes также советует веб-дизайнерам использовать 4-секундный тест. Согласно данным Google Analytics, у молодого поколения средний интервал внимания в Интернете составляет от 2,8 до 8 секунд. Эти короткие интервалы внимания создают проблему для веб-дизайнеров. Вся важная информация должна быть быстро доступной и достаточно интересной, чтобы потребитель продолжал читать.
Поскольку так много посетителей веб-сайтов взаимодействуют с Интернетом на своих смартфонах, мобильные устройства представляют собой еще одну проблему для веб-дизайнеров. Изображения должны работать на всех типах платформ, поэтому веб-сайт должен быть удобным для мобильных устройств и интуитивно понятным. Копирование также важно. Веб-сайты должны быть написаны таким тоном и голосом, которые узнают потребители. Кроме того, содержание должно быть содержательным и лаконичным, чтобы посетитель оставался на странице. Чтобы получить оптимальный рейтинг страницы, дизайнер должен всегда помнить о поисковой и поисковой оптимизации, а также о целевом посетителе.
Изображения должны работать на всех типах платформ, поэтому веб-сайт должен быть удобным для мобильных устройств и интуитивно понятным. Копирование также важно. Веб-сайты должны быть написаны таким тоном и голосом, которые узнают потребители. Кроме того, содержание должно быть содержательным и лаконичным, чтобы посетитель оставался на странице. Чтобы получить оптимальный рейтинг страницы, дизайнер должен всегда помнить о поисковой и поисковой оптимизации, а также о целевом посетителе.
Чем я могу заниматься со степенью веб-дизайнера и разработчика?
Обладая техническими навыками, полученными в результате этой практической степени, веб-дизайнеры и разработчики привлекательны для работодателей как в ИТ-секторе, так и за его пределами
Варианты работы
Вакансии, непосредственно связанные с вашей степенью, включают:
Вакансии, в которых ваша степень будет полезна, включают :
Помните, что многие работодатели принимают заявки от выпускников с любой степенью, поэтому не ограничивайте свое мышление вакансиями, перечисленными здесь.
Потратьте несколько минут, чтобы ответить на викторину Job Match и выяснить, какая карьера вам подойдет.
Попробуйте Job Match
Опыт работы
Постарайтесь получить опыт работы на веб-сайтах помимо вашей степени. Это позволит вам составить портфель ваших навыков проектирования и разработки, а также технических способностей. Некоторые степени дают студентам возможность проходить оплачиваемую годичную стажировку во время учебы. Вы можете найти соответствующие возможности через схему EDT «Год в отрасли».
Вы также можете проявить инициативу, устроив себе летнюю стажировку или времяпрепровождение на полставки. Поскольку подавляющее большинство предприятий рекламируют свои услуги или товары через Интернет, существует множество возможностей.
Схемы сообщества — отличный способ продемонстрировать, что вы можете передать свои технические знания широкой публике. Это может включать в себя помощь кому-либо в использовании Интернета в первый раз или создание собственного веб-сайта. Узнайте о действующих схемах через местный совет.
Узнайте о действующих схемах через местный совет.
Узнайте больше об опыте работы и стажировках.
Типичные работодатели
Есть много агентств веб-дизайна, которые специализируются на создании и поддержке веб-сайтов для других организаций. Если компания не пользуется этими услугами, у нее обычно есть собственный веб-дизайнер или собственная команда.
Вы можете открыть свой собственный дизайнерский бизнес или поработать фрилансером.
Кроме того, ваше чутье к дизайну может заключаться в том, что вы работаете в небольшой дизайн-студии или рекламной фирме.
Ваши навыки разработки могут привести к работе в области разработки программного обеспечения, тестирования или даже технического написания, которые могут выполняться в самых разных сферах деятельности. Крупные ИТ- и телекоммуникационные компании также ценят эти технические навыки.
Найдите информацию о работодателях в сфере информационных технологий, СМИ, Интернета и других сферах занятости./GettyImages-538680640-5761f82b3df78c98dc908c47.jpg)
Работодатели, нанимающие выпускников веб-дизайна и разработки сейчас
Дипломированный разработчик программного обеспечения
- Capgemini
- Бирмингем
- Конкурентоспособная зарплата
Дипломированный разработчик программного обеспечения
- AutoTrader
- Манчестер
- £ 24 501–27 000 фунтов стерлингов
- Key
- Glasgow
- 32 001–34 500 фунтов стерлингов
Навыки для вашего резюме
Курсы веб-дизайна и разработки предоставляют ряд технических навыков в таких областях, как:
- анализ данных
- дизайн базы данных
- цифровой маркетинг
- графика и дизайн
- производство мультимедиа
- программирование
- создание сценариев / кодирование
- разработка программного обеспечения
- дизайн пользовательского опыта
- разработка веб-приложений
- дизайн веб-сайта.

Эти предметные навыки приобретаются посредством проектов, а также теоретического обучения.
Вы также разовьете ряд передаваемых навыков, таких как:
- общение и презентация
- решение проблем
- управление проектами
- исследования
- командная работа
- внимание к деталям
- управление временем и организация.
Эта комбинация навыков востребована работодателями, а также позволяет вам работать фрилансером или начать свой собственный бизнес.
Дальнейшее обучение
Можно более глубоко изучить конкретный аспект дизайна, разработки или другой вычислительной области, получив степень магистра, которая обычно состоит из преподаваемых модулей и проектной работы. Или же, если вы хотите получить дополнительную квалификацию во время работы, вам может подойти Партнерство по передаче знаний.
Другие выпускники выбирают обучение для получения педагогической квалификации, например PGCE, чтобы преподавать ИТ или информатику в средней школе или в колледже дальнейшего образования.
Для получения дополнительной информации о дальнейшем обучении и поиске курса см. «Степени магистра» и поиск курсов повышения квалификации по веб-разработке.
Чем занимаются выпускники веб-дизайна и разработки?
Три из четырех ведущих должностей, которые занимают выпускники веб-дизайна и разработки, работающие в Великобритании, — это программист и специалист по разработке программного обеспечения (17%), специалист по веб-дизайну и разработке (17%) и графический дизайнер (10%).
Специалисты по информационным технологиям и телекоммуникациям, технические специалисты по ИТ-операциям, младшие специалисты по маркетингу, специалисты по искусству, продюсеры и режиссеры, фотографы, операторы аудиовизуального и вещательного оборудования, а также специалисты по поддержке пользователей ИТ также входят в десятку наиболее часто занимаемых должностей.
| Пункт назначения | Процент | ||||||
|---|---|---|---|---|---|---|---|
| Занятые | 76. 9 9 | ||||||
| Дальнейшее обучение | 4.3 | ||||||
| Другое | 6,5 |
| Тип работы | В процентах | |||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Информационные технологии | 48.2 | |||||||||||||||||||||||||||||||||||||||||
| Искусство, дизайн и СМИ | 18,5 | |||||||||||||||||||||||||||||||||||||||||
| Персонал розничной торговли, общественного питания и баров | 10,5 | |||||||||||||||||||||||||||||||||||||||||
| Маркетинг, PR и продажи | 4 | |||||||||||||||||||||||||||||||||||||||||
| Прочие | Типы работ, заявленных в Великобритании Узнайте, чем занимаются другие выпускники после получения степени. Чем занимаются выпускники? Данные о направлениях для выпускников из Агентства статистики высшего образования. Написано редакторами AGCAS Апрель 2020 © Авторское право AGCAS & Graduate Prospects Ltd · Заявление об ограничении ответственности Вам также может понравиться…Uni profile Berlin School of Business and InnovationПросмотреть профильученичество Стажировка по маркетингу Перейти на вакансию Работа выпускника Технический разработчик
Как найти работу веб-дизайнера: Полное Путеводитель Работа веб-дизайнера будет отличаться от компании к компании, но если вы хотите ее найти (и построить карьеру в веб-дизайне в долгосрочной перспективе), ожидайте, что вы будете работать над проектами, которые варьируются от планирования дизайна, привлечения клиентов, создания макетов. Это неограниченное руководство расскажет вам все, что вам нужно знать * о поиске работы веб-дизайнера и создании прибыльной карьеры веб-дизайнера. Мы разбиваем процесс на пять этапов. Считайте это своего рода ускоренным курсом по образу жизни веб-дизайна. Добавьте его в закладки, чтобы почаще возвращаться, или вы можете загрузить наше удобное руководство по веб-дизайну для печати, чтобы взять с собой. * Может быть, даже больше, чем вы хотели знать! Содержание Глава 1: Что такое веб-дизайнер и чем он занимается?Веб-дизайнер: определение Не путать с веб-разработчиками: веб-дизайнеры — это творческие профессионалы в области цифровых технологий, которые создают общее видение и план веб-сайта.Веб-дизайн — это не столько использование кода для оживления веб-сайта, сколько определение его макета, цветовой палитры, шрифтов и визуальных тем. Есть и другие различия между веб-дизайнерами и веб-разработчиками, но это «короткий рассказ». Другой способ понять работу веб-дизайна — это рассмотреть, над какими проектами работают веб-дизайнеры, что приводит нас к… Чем занимается веб-дизайнер?MediaBistro определяет это (очаровательно) так: «Эти визуальные архитекторы несут ответственность за общий внешний вид веб-сайта — его макет, цвета, шрифты, значки, кнопки и все остальное.” Везде, где в Интернете вы видите элементы визуального дизайна, вполне вероятно, что веб-дизайнер сыграл свою роль в этом процессе. Роль веб-дизайнера может включать в себя следующие задачи или обязанности:
(вверх) Глава 2: Какие навыки вам понадобятся, чтобы стать веб-дизайнером? А как их узнать?Навыки веб-дизайна можно разделить на жесткие и мягкие категории.Давайте начнем с необходимых технических навыков и навыков визуального дизайна, которые четко относятся к лагерю «сложных» навыков: Дополнительные навыки межличностного общения:
Хотите погрузиться глубже? Мы рекомендуем всем, кто интересуется этой профессией, овладеть этими девятью ключевыми навыками веб-дизайна. Вы также можете ознакомиться с учебной программой нашего курса визуального дизайна. * Хотя некоторые могут возразить, что HTML и CSS не являются обязательными навыками для веб-дизайнеров, компании все чаще включают их в требования к найму, чтобы найти членов команды «единорогов», то есть профессионалов, которые обладают практическими знаниями в области дизайна и веб-разработки. (вверх) Глава 3: Заработная плата веб-дизайнеров: на что вы рассчитываете?Согласно Indeed, по состоянию на январь 2019 года средняя зарплата веб-дизайнера в США составляла 47 049,60 долларов США (22,62 доллара США в час). Мы разбили это число дальше в нашей статье о заработной плате за веб-дизайн, но имейте в виду, что оно будет варьироваться в зависимости от определенных элементов — местоположения, опыта, знаний и т. Д. Чтобы определить, на что вы можете разумно рассчитывать, используйте Glassdoor’s Know Инструмент Your Worth — отличный способ указать конкретные данные о ваших личных обстоятельствах для расчета вероятной заработной платы (и правильного числа, которое следует указать, когда вас спросят о ваших требованиях к зарплате). Дело в том, что веб-разработчики в среднем и зарабатывают больше денег, чем веб-дизайнеры. Но если вы творческий человек и ищете стабильную в финансовом отношении карьеру, переход на технические разработки в качестве веб-дизайнера — это разумный шаг в долгосрочной перспективе. Вот еще несколько полезных статей: (вверх) Глава 4: Как найти свою первую работу веб-дизайнера начального уровняСделай работу в первую очередь.Серьезно, это наш лучший совет. Сайты-портфолио веб-дизайна необходимы для получения этой первой работы. Студенты Skillcrush часто спрашивают нас: Если у меня нет клиентов, как я могу создать портфолио? Шаг 1. Создайте фиктивные проекты Может показаться, что это уловка-22, но как веб-дизайнеры ваши навыки (и эстетический взгляд) являются такой же торговой карточкой, как и ваше резюме. Создайте дизайн веб-сайта для друга или смоделируйте редизайн бренда для компании, которую вы любите.Создайте индивидуальный информационный бюллетень по электронной почте для воображаемой кампании. Дело в том, что есть много проектов веб-дизайна, которые можно добавить в свое портфолио, и для которых не требуется платный клиент. В конце концов, эти проекты (и время, которое вы на них потратите) окупятся. Шаг 2. Убедитесь, что ваше портфолио соответствуетДаже ваше собственное портфолио может служить примером ваших навыков. Если вы создадите его самостоятельно, это сразу продемонстрирует ваши навыки и настроение. И поскольку это одна из первых вещей, на которую менеджер по найму будет обращать внимание после вашего резюме, это очень важно.Вот 15 шаблонов портфолио, которые заставят вас задуматься. Шаг 3. Оптимизируйте презентацию для лифта Каждый раз, когда вы входите в новую отрасль или пытаетесь переключиться между ролями, которые точно не коррелируют, вам понадобится звездная подача. Шаг 4. Не забудьте персональное сопроводительное письмо и резюме.Поскольку вы новичок в области веб-дизайна, никогда не поступайте на работу, не написав индивидуального сопроводительного письма.Найдите время, чтобы изучить компанию, заметить любые тенденции в проектах, над которыми они работают, или даже проблемные области (чем они могут заниматься больше?), И включите эти наблюдения в свое письмо. Подумайте также о вашем личном опыте работы с компанией. Чем оригинальнее, тем лучше. Когда дело доходит до вашего резюме, оно должно выглядеть так же хорошо, как ваше портфолио и проекты, которые вы демонстрируете. Если вы достаточно хорошо знакомы с Adobe, чтобы составить собственное резюме, дерзайте! Или сэкономьте время и попробуйте вместо этого один из этих бесплатных креативных шаблонов резюме. Шаг 5. Ищите вакансии, которые не требуют большого опыта, но не бойтесь подавать заявки, если они соответствуютБольшинство сайтов, включая LinkedIn, Glassdoor и Indeed, позволяют фильтровать по уровню опыта, чтобы найти роли веб-дизайнера начального уровня, так что начните с этого. Тем не менее, несколько слов совета: не позволяйте требованию типа «2-3 года опыта работы в этой области» останавливать вас. Женщины с меньшей вероятностью будут претендовать на должности, если они не на 100% квалифицированы, но мужчины делают это все время. Если вы можете доказать, что вы подходящая личность для команды и активно участвуете (например, вы научились веб-дизайну в свободное время с помощью онлайн-курса Skillcrush), эти требования могут быть не такими, чтобы требовалось в конце концов. Бонусные чтенияЭти шаги должны помочь вам начать работу. Вот еще несколько ресурсов: И не забудьте скачать готовую версию этого руководства, Руководство для новичков по поиску работы младшего веб-дизайнера. (вверх) Глава 5. Фриланс в качестве веб-дизайнераФриланс — нелегкий подвиг, но когда все сделано правильно, у него есть некоторые очевидные преимущества (первое из которых, вы знаете, дополнительные деньги…). Вы можете использовать фриланс для создания своего портфолио веб-дизайна, когда вы только начинаете, или для добавления некоторых увлеченных проектов в свой арсенал, если работа, которую вы выполняете полный рабочий день, не является вашим обычным стилем дизайна.Это также способ попробовать свои силы в решении новых задач веб-дизайна или даже попробовать себя в проектах веб-разработки, чтобы приобрести новые навыки. Но найти клиентов-фрилансеров и узнать, сколько им платить — не так просто, как хотелось бы большинству из нас. К счастью, для начала есть несколько четко обозначенных мест. По сей день в Smashing Magazine есть лучшее руководство для фрилансеров в качестве веб-дизайнера. Здесь также есть руководство по настройке вашей оценки в качестве веб-дизайнера (и веб-разработчика тоже). А вот еще несколько статей и ресурсов для начала: (вверх) Глава 6: Поднимите свои навыки веб-дизайна на новый уровеньКак мы уже упоминали ранее, даже если вы в настоящее время являетесь веб-дизайнером (или графическим дизайнером, который естественно тяготеет к цифровым проектам), существует множество способов поднять его на ступеньку выше. Первый и наиболее очевидный подход — приобрести навыки веб-дизайна. Если вы еще не умеете кодировать, самое время.Научиться программировать несложно, и вы можете сразу приступить к работе с помощью таких программ, как наш собственный бесплатный учебный курс, который является интерактивным и гибким (так что вы можете заниматься им в нерабочее время). Но есть и другие направления. Все чаще веб-дизайнеры изучают роли в UX / UI (User Experience — один из наших самых популярных курсов в Skillcrush!) Или даже изучают цифровой маркетинг, включая такие элементы, как SEO и стратегия в социальных сетях. (вверх) Глава 7: Заключительные мыслиТот факт, что вы здесь и так глубоко изучили это руководство, показывает, что у вас есть упорство, чтобы начать карьеру в веб-дизайне, и поверьте нам, это полдела.Если вы готовы сделать решительный шаг, подумайте о том, чтобы записаться на курс Skillcrush’s Visual Design. А пока не забудьте скачать наше Руководство для начинающих по поиску работы младшего веб-дизайнера, чтобы взять с собой некоторые из этих советов куда угодно. (вверх) 9 навыков, необходимых для того, чтобы стать веб-дизайнером в 2021 годуХотите знать, подходят ли вам технологии? Стоит ли вам быть дизайнером, исходя из ВАШИХ сильных сторон? Front-end разработчик? Или даже специалист по цифровому маркетингу? Пройдите нашу 3-минутную викторину, чтобы выяснить, подходит ли вам техническая карьера. Веб-дизайнер . Это только мы, или в этом есть что-то приятное? И это не просто броское название: изучение веб-дизайна может привести к захватывающей и увлекательной карьере, особенно для такого творческого человека, который решает проблемы. Но сама идея начать заниматься веб-дизайном может быть ошеломляющей. Может быть, вы втайне думаете: чем занимаются веб-дизайнеры? Или даже: что такое веб-дизайн? (Да, мы тоже были там когда-то!) Обдумывая, является ли веб-дизайн правильным для вас карьерным ростом, вам нужны ответы на важные вопросы: что вам действительно нужно знать? Стоит ли учиться программировать? Какие инструменты вам нужны? Как насчет управления клиентами? Не волнуйтесь! Начать разработку веб-сайтов намного проще, чем вы думаете. (Psst! Вы можете изучить ВСЕ навыки, перечисленные ниже, в Skillcrush’s Web Designer Blueprint, полностью онлайн-программе, разработанной, чтобы довести вас от нуля до веб-дизайнера за 3 месяца. У нас также есть программа Visual Designer, которая охватывает все, от цвета теории и типографики, чтобы стать мастером Photoshop. Это идеальный цифровой курс для творческих людей.) Как изучить веб-дизайн: технические навыки 101Во-первых, давайте рассмотрим техническую сторону того, как стать веб-дизайнером.Все эти странные аббревиатуры и термины могут показаться пугающими, но на самом деле они довольно просты (и очень забавны!), Когда вы их узнаете. 1. Визуальный дизайн Может показаться очевидным, что вам нужны знания в области дизайна, чтобы стать веб-дизайнером, но визуальный дизайн ориентирован на цифровые продукты, поэтому он может отличаться от того, что вы ожидаете. 2. UXВот эти забавные сокращения! UX означает пользовательский опыт или то, как люди чувствуют себя (спокойные, разочарованные и т. Д.), Когда они используют веб-сайт. Прежде всего, UX — это подход к вашему дизайну с точки зрения пользователя — как вы можете создать веб-сайт, который поможет им получить именно то, что им нужно? Для этого вы исследуете своих пользователей и создадите «образы» (профили воображаемых идеальных пользователей).Вы разместите страницы и контент с помощью карты сайта. Вы выясните, как пользователи попадают на ваш сайт в потоки пользователей. (Например, всегда ли они переходят прямо в социальные сети? Или они просто ищут контактную информацию?) И вы создадите макеты, чтобы зарисовать ключевые части каждой веб-страницы. Совет от профессионала: Все еще не понимаете, в чем разница между всеми этими типами дизайнерских навыков, и какой из них вам следует изучить в первую очередь? Недавно мы разобрали разницу между визуальным дизайном и веб-дизайном или дизайном веб-сайтов, а также UX-дизайном и графическим дизайном, если вы хотите большей ясности! Хотите знать, подходят ли вам технологии?Стоит ли вам быть дизайнером, исходя из ВАШИХ сильных сторон? Front-end разработчик? Или даже специалист по цифровому маркетингу? Пройдите нашу 3-минутную викторину, чтобы выяснить, подходит ли вам техническая карьера. 3. Программное обеспечение для проектирования Программное обеспечение для проектированияКак и любому мастеру, для работы вам нужны подходящие инструменты. Знание отраслевых стандартов будет полезно в каждом случае и важно во многих. Хотя дизайн веб-сайта можно выполнять прямо в веб-браузере, такие инструменты, как Adobe Photoshop, Illustrator и Sketch, — это те инструменты, которые почти все дизайнеры используют для важных частей своей работы, таких как создание макетов, разработка ресурсов (например, логотипы и изображения), а также конечно доработка и улучшение фото.Вы должны научиться их использовать (хотя, если вы только начинаете, попробуйте вместо этого несколько бесплатных альтернатив Photoshop) 4. HTML Вы, возможно, не представляли, что веб-дизайнеру нужно уметь программировать. Но в настоящее время это ожидаемый навык для большинства дизайнерских работ. HTML расшифровывается как HyperText Markup Language, язык кодирования, используемый для размещения содержимого на веб-странице и придания ему структуры. 5. CSSА еще есть партнер HTML, CSS или каскадные таблицы стилей. CSS — это код, который сообщает браузерам, как форматировать и стилизовать HTML для веб-страницы. Другими словами, это то, что делает весь текст и другой контент красивым. С помощью CSS вы можете настроить цвета, изменить шрифты или добавить потрясающий фон — и многое другое! Вот где действительно проявляется ваш взгляд на дизайн и как вы можете оставить свой творческий отпечаток на каждом создаваемом вами сайте. Совет от профессионала: Если вы хотите начать изучать веб-дизайн бесплатно, HTML и CSS — отличные навыки для начала. Если вы готовы прямо здесь и сейчас, у нас есть бесплатный 10-дневный учебный курс по программированию. В противном случае взгляните на наш обзор бесплатных ресурсов для обучения программированию. Бонус! JavaScriptНесмотря на то, что вы можете кодировать свои проекты, используя только HTML и CSS, если вы также можете программировать с использованием JavaScript, у вас будет огромное преимущество перед конкурентами. JavaScript позволяет вам брать статические элементы на ваш сайт и делать их интерактивными — подумайте о автоматически обновляемых каналах Twitter, о веб-сайтах, которые выглядят по-другому, когда вы вошли в систему, о слайдерах изображений и многом другом! Мягкие навыки (или секретное оружие, необходимое каждому веб-дизайнеру)Теперь, когда у вас есть дизайнерская и техническая части, вам нужно только добавить немного управления, чтобы поддерживать свою организованность и эффективность в работе веб-дизайна.Это навыки, которыми клянется большинство веб-дизайнеров, так что сэкономьте время, изучив их сейчас, а не позже. 6. Тайм-менеджмент Независимо от того, хотите ли вы изучать веб-дизайн, чтобы стать фрилансером или работать в компании, вам нужно всегда быть в курсе своего графика и своих проектов, чтобы стать выдающимся веб-дизайнером. 7. Связь Оставаться на связи и донести свою точку зрения — также обязательные навыки дизайнера. Вы не сможете зарабатывать на жизнь созданием веб-сайтов без хорошего общения. Вам нужно будет держать клиентов в курсе прогресса их проектов, а также предлагать идеи и объяснять свои творения. Возможно, вас даже попросят заняться копирайтингом или редактированием сайтов, особенно если у вас есть собственный магазин для одного человека.Так что сосредоточьтесь на своих навыках письма и презентации, и вы обязательно донесете свою точку зрения в любой ситуации. 8. SEO / цифровой маркетинг / социальные сетиНавыки SEO (поисковая оптимизация), цифрового маркетинга и социальных сетей могут показаться более значимыми для продавца, чем для веб-дизайнера. Но поскольку сегодня многие компании продают через Интернет, и поскольку вам также нужно будет продавать свои таланты веб-дизайнера (когда вы ищете работу или клиентов-фрилансеров), вы тоже должны обдумать их. .Даже зная основы каждого из них и помня о них как для клиентов, так и для ваших собственных сайтов, вы сможете пройти долгий путь в вашем пути веб-дизайнера. 9. Управление бизнесом / клиентами И, как наемный работник или фрилансер, понимание чистой прибыли поможет вам убедиться, что вы или ваша компания прибыльны и устойчивы. Вам не нужно возвращаться к получению степени MBA, но вы должны иметь представление о целях и финансах вашего работодателя или вашего собственного бизнеса, чтобы вы могли использовать их в своей работе.И, если вы разрабатываете непосредственно для клиентов, у вас должен быть план, чтобы убедиться, что ваш денежный поток и невыполненные проекты являются здоровыми и выполнимыми в краткосрочной и долгосрочной перспективе. Как научиться веб-дизайну в ИнтернетеКак видите, в навыках, необходимых для работы веб-дизайнером, нет ничего загадочного или умопомрачительного, но возникает вопрос, где и как им научиться. Техническая база и хорошее понимание организационных частей помогут вам двигаться вперед и помогут вам в развитии ваших знаний и карьеры в веб-дизайне. План веб-дизайнераSkillcrush охватывает все навыки, необходимые для того, чтобы стать веб-дизайнером, не вставая с дивана. Наши курсы полностью онлайн и включают круглосуточный доступ к материалам, а также большую поддержку со стороны дружелюбных инструкторов и ваших коллег-начинающих веб-дизайнеров в специальном онлайн-сообществе студентов. Вы даже узнаете, как найти, приземлиться и завершить свой первый платный проект веб-дизайна — всего за 3 месяца! Если вы хотите еще глубже погрузиться во все аспекты визуального дизайна, взгляните на наш проект Visual Designer Blueprint.Он идеально подходит для творческих людей, одержимых цветами, шрифтами и всем визуальным. Совет от профессионала: Вам не нужен опыт в дизайне или программировании, чтобы приступить к любому из наших курсов. Итак, присоединяйтесь к нам сейчас, чтобы сделать увлекательную и увлекательную карьеру в веб-дизайне, о которой вы мечтали. Хотите знать, подходят ли вам технологии?Стоит ли вам быть дизайнером, исходя из ВАШИХ сильных сторон? Front-end разработчик? Или даже специалист по цифровому маркетингу? Пройдите нашу 3-минутную викторину, чтобы выяснить, подходит ли вам техническая карьера. веб-вакансий в области разработки, дизайна и маркетинга Рост Интернета за последние пару десятилетий принес с собой новые названия должностей. Торговый представитель по рекламеПродавцы рекламы продают рекламные места на веб-сайтах.Им нужен как минимум диплом об окончании средней школы, но многие работодатели предпочитают степень бакалавра. В 2009 году представители отдела продаж рекламы получали среднюю годовую зарплату в размере 43 360 долларов США. Графический дизайнер Графические дизайнеры часто несут ответственность за внешний вид веб-сайтов, и их часто называют веб-дизайнерами. Менеджер по маркетингуМенеджеры по маркетингу решают, как рекламировать веб-сайты широкой публике. Им необходимо иметь степень бакалавра или магистра в области маркетинга или степень MBA со специализацией в маркетинге. В 2009 году менеджеры по маркетингу получали среднюю годовую зарплату в размере 110 030 долларов. Веб-разработчик Веб-разработчики склонны к техническим аспектам создания веб-сайтов.Хотя многие работодатели предпочитают нанимать кандидатов со степенью бакалавра в компьютерной области, некоторые будут рассматривать только тех, у кого есть опыт и сертификаты. Web Master Писатель или редактор Писатели и редакторы несут ответственность за создание письменного контента на веб-сайтах. Писатели создают контент под руководством редакторов, которые решают, какой контент должен быть на сайте. Хотя у писателей и редакторов нет никаких формальных требований к образованию, многие работодатели предпочитают нанимать тех, кто имеет степень бакалавра журналистики, английского языка или коммуникаций. Многие писатели работают на фрилансе и получают оплату за статьи или проекты. Источники: Другие вакансии по отраслям или отраслям
Стать веб-разработчиком | Информатика.org Веб-разработчики работают независимо как фрилансеры или вместе с командами компании над созданием веб-сайтов. Потенциальные веб-разработчики могут использовать следующую информацию, чтобы выбрать карьерный путь и понять необходимые шаги для этой карьеры, такие как завершение образования и понимание потенциальных ролей и контекстов веб-разработчика.Читайте дальше, чтобы узнать о повседневных задачах и навыках веб-разработчика, доступных карьерных ресурсах и информации о зарплате. Чем занимается веб-разработчик? Веб-разработка и веб-дизайн имеют много общего, но в некоторых ключевых областях они отличаются. Веб-дизайн имеет дело с внешним видом веб-сайта и имеет отношение к внешнему виду и пользовательскому опыту. Работа начального уровня часто требует лишь небольшого количества формального образования и подготовки. Поскольку Интернет продолжает расширяться, растет и спрос на талантливых веб-разработчиков, что делает эту карьеру привлекательным вариантом. Бюро статистики труда США (BLS) прогнозирует, что рабочие места веб-разработчиков вырастут на 13% в период с 2018 по 2028 год — намного быстрее, чем в среднем по стране для всех профессий. Ключевые профессиональные навыки Жесткие навыки или конкретные знания и умения, необходимые для работы, различаются в зависимости от отрасли и должности.
В зависимости от вашей отрасли или специализации вы можете найти дополнительные языки программирования, полезные для вашей карьеры веб-разработчика. Хотя большинство интерфейсных веб-разработчиков используют JavaScript, внутренняя веб-разработка может включать такие языки, как Python, Java или Ruby, в дополнение к JavaScript и PHP. Веб-разработчики также часто используют популярные программные приложения, такие как Photoshop и WordPress.Узнайте больше о языках программирования, прочитав это полезное руководство. Ключевые навыки программирования Помимо развития навыков владения языками программирования и других жестких навыков, веб-разработчики должны развивать навыки межличностного общения, чтобы обеспечивать безопасность и эффективно выполнять свою работу.
ежедневные задачиежедневные задачи веб-разработчиков зависят от их отрасли, должности и проекта.Разработчики часто общаются с клиентами, планируют веб-макеты, составляют код для включения функций сайта и создают или добавляют словесный или визуальный контент в структуру кода. Веб-разработчики также тестируют функции веб-сайтов и берут на себя ответственность за создание, обслуживание, обновление и устранение неполадок веб-сайтов. Рекламное объявление
Информатика.org — это сайт с рекламной поддержкой. Рекомендуемые или проверенные партнерские программы и все результаты поиска, поиска или соответствия школ предназначены для школ, которые нам компенсируют. Лучшие онлайн-программыИзучите программы, которые вам интересны, с высокими стандартами качества и гибкостью, которые необходимы вам, чтобы вывести свою карьеру на новый уровень. Часто задаваемые вопросы
Информация о зарплате веб-разработчиков Национальные данные, собранные BLS, показывают веб-разработку как прибыльную и растущую карьеру. Такие факторы, как местоположение, учетные данные и отрасль, оказывают значительное влияние на веб-разработчиков ». зарплаты. Например, в Калифорнии и Вашингтоне сейчас работает больше всего веб-разработчиков, и им платят больше, чем в других штатах. Как показано в таблице ниже, заработная плата веб-разработчиков также зависит от опыта; опытные профессионалы зарабатывают на 20 000 долларов больше, чем веб-разработчики начального уровня. Согласно BLS, в индустрии проектирования компьютерных систем работает больше веб-разработчиков, чем в других отраслях, хотя многие из них работают в сфере информационных услуг, рекламы, менеджмента и консалтинга. BLS прогнозирует, что индустрия управления данными предлагает самые высокие зарплаты веб-разработчикам, за ними следуют дизайн компьютерных систем и реклама. Средняя заработная плата веб-разработчиков по уровню должности
Источник: PayScale Как стать веб-разработчикомЗарабатывайте профессионалы в Интернете часто начинайте получив образование веб-разработчика.Некоторые вместо этого выбирают программы сертификации или онлайн-курсы для веб-разработчиков, но профессионалы, ищущие прибыльные должности, должны получить степень младшего специалиста или бакалавра в области веб-разработки, информационных технологий, информатики или аналогичной области. Степень младшего специалиста или бакалавра в этих дисциплинах включает курсы по языкам программирования, таким как Python или Java, которые готовят студентов к сдаче сертификационных тестов по этим языкам. Другие курсы различаются в зависимости от программы, специальности и концентрации, но общие предметы включают дизайн веб-сайтов, анализ бизнес-систем и управление сетью. Программы бакалавриата для веб-разработчиков обычно включают в себя завершающий проект, который объединяет полученные студентами знания путем создания базы данных, веб-приложения, компьютерной программы или связанного проекта. Этот проект становится частью портфолио, которое студенты могут показать потенциальным работодателям. Хорошие школы веб-разработчиков также поощряют стажировку на сайтах, связанных с желаемой специализацией студента или отраслью. Получите опыт Начинающим веб-разработчикам, которые не получили опыта стажировки или не создали портфолио в рамках своей программы на получение степени, возможно, потребуется это сделать для получения работы. Веб-разработчики, ищущие более традиционные должности, могут получить пользу от стажировки. Стажировки позволяют студентам изучать без отрыва от производства навыки, процедуры и динамику рабочего процесса в конкретной отрасли. Стажировки в технологических компаниях могут оказаться особенно полезными для потенциальных веб-разработчиков, предлагая прочную подготовку к работе на начальных должностях. Веб-разработчики начального уровня и фрилансеры иногда могут обойтись только знанием HTML и CSS, но для более продвинутых должностей обычно требуется знание более сложных языков программирования, таких как Javascript, Python и Ruby.На должности среднего уровня в этой области обычно также требуется не менее пяти лет опыта работы. Зарабатывайте учетные данные Учитывая быстро меняющийся характер технологий, карьера веб-разработчика обычно требует обучения на протяжении всей жизни. Получение сертификатов обычно предполагает сдачу (с 65% или выше) сертификационного теста в этой области. Эти тесты демонстрируют компетентность будущим работодателям. Сертификационный курс и тестовые пакеты могут стоить дороже. Типы карьеры в веб-разработкеВ зависимости от отрасли, местоположения, образования и уровня опыта веб-разработчики могут делать разные карьеры. Выпускники младших курсов могут получить должности веб-разработчиков или программистов начального уровня, если у них есть соответствующие сертификаты, хотя некоторые компании нанимают только обладателей степени бакалавра. Степень бакалавра представляет собой общий стандарт для администраторов баз данных и разработчиков программного обеспечения, но степень магистра может дать кандидатам на вакансию преимущество в борьбе за более продвинутые должности. Заработная плата в этой области варьируется в зависимости от факторов, описанных ниже, но, согласно BLS, веб-разработчики получали среднюю национальную зарплату в размере 69 430 долларов по состоянию на май 2018 года.Высшее образование в области веб-разработки или смежных областях делает кандидатов более конкурентоспособными, особенно на более высокооплачиваемые должности, требующие соответствующих степеней. Согласно PayScale, выпускники младших курсов получают среднюю зарплату в размере 60 000 долларов, в то время как обладатели степени бакалавра зарабатывают значительно больше. Карьера для выпускников веб-разработчиковГде я могу работать веб-разработчиком? Поскольку большинству компаний нужны веб-сайты, веб-разработчики могут найти работу в небольших компаниях, стартапах и крупных организациях во многих отраслях. МестоположениеНачинающим веб-разработчикам следует помнить, что возможности трудоустройства и зарплаты различаются в зависимости от местоположения. По данным BLS, в Калифорнии, Вашингтоне, Нью-Йорке, Техасе и Флориде веб-разработчиков работает больше, чем в других регионах. Точно так же в Калифорнии, Вашингтоне, Нью-Джерси, округе Колумбия и Вирджиния самые высокие средние зарплаты веб-разработчиков.См. Ниже конкретные цифры в каждой из этих областей. Настройки Учитывая повсеместную потребность в веб-сайтах, веб-разработчики могут найти работу в компаниях любого размера и во многих отраслях. Для веб-разработчиков начального уровня крупные компании предлагают некоторые преимущества, в том числе лучшую организацию, четкие политики и процедуры, полезное обучение и наставничество, а также возможности для более широкой специализации. Согласно BLS, большинство веб-разработчиков занято в следующих отраслях: реклама, связи с общественностью, компьютерные системы, дизайн и услуги, связанные с данными. Веб-разработчики, ищущие продвинутые позиции, обычно находят наибольшие возможности в следующих областях: компьютерные системы, информационные услуги, консалтинг, управление компанией, реклама и связи с общественностью. Работа в качестве фрилансера Фриланс имеет множество преимуществ, в том числе гибкость графика и местоположения, а также большую свободу в выборе проектов и экспериментировании в работе.В зависимости от их специальности, фрилансерам может не потребоваться столь серьезное формальное образование; они могут приобретать новые навыки на практической основе по мере необходимости, вместо того, чтобы тратить много времени и денег на образование, прежде чем начать. Фрилансеры не имеют таких же гарантий или льгот, как пенсионные счета и медицинское страхование. Несмотря на эти недостатки, около 16% веб-разработчиков в мае 2018 года работали фрилансерами. Профессиональный прожекторКайл ТейлКайл Тейл основал Visual Realm, фирму по веб-дизайну и маркетингу во Флориде.Получив диплом по мультимедиа в 2005 году, Тейл начал Visual Realm сразу после колледжа. Имея опыт в веб-дизайне и графическом дизайне, Тейл начал привлекать клиентов, и фирма начала набирать обороты. На протяжении многих лет Тейл видел взлет и падение многих языков программирования и тенденций в Интернете. Он считает, что его опыт работы с индивидуальным кодом и его мотивация «никогда не устаревать» помогли ему и его компании оставаться на вершине. Непрерывное образование для Тейла и его сотрудников остается одним из главных приоритетов в быстро меняющемся мире онлайн-маркетинга и дизайна.
Непрерывное образование для веб-разработчиков Учитывая скорость, с которой меняются технологии, веб-разработчики должны оставаться в курсе новых тенденций и инструментов, поэтому непрерывное образование имеет важное значение для изучения новых языков программирования и сохранения конкурентоспособности. Создание профессионального, хорошо проработанного портфолио также имеет большое значение для демонстрации талантов и способностей кандидатов потенциальным работодателям.Такие полезные сайты, как Behance.net, позволяют веб-разработчикам создавать профили для демонстрации своих проектов и привлечения новых клиентов. Профессиональные организации, такие как Американская ассоциация веб-мастеров и WebProfessionals.org, публикуют информацию о сетевых мероприятиях, возможностях повышения квалификации и других ресурсах по построению карьеры для веб-разработчиков. Ресурсы для непрерывного образования
Ресурсы портфолио
Как мне найти работу веб-разработчика? Начинающие веб-разработчики могут выбирать из множества доступных стратегий поиска работы.Фрилансеры часто начинают с объявлений о вакансиях на таких сайтах, как Upwork.com, PeoplePerHour или Codeable.io. Имейте в виду, что клиенты, размещающие рекламу на досках вакансий, иногда устанавливают нереальные бюджеты и сроки. Успешные веб-разработчики часто находят свои лучшие позиции или фриланс-проекты через сети. Потенциальным специалистам следует посещать ярмарки вакансий и другие мероприятия, рекламируемые на общих платформах, таких как Meetup.com, Eventbrite, LinkedIn.com и Indeed.com. Им также следует подумать о присоединении к профессиональным организациям веб-разработчиков. Такие организации предлагают сетевые возможности через конференции, участие в комитетах, платформы наставничества и форумы. Профессиональные ресурсы для веб-разработчиковВеб-разработчики, которые хотят быть в курсе инструментов, тенденций, продуктов и возможностей, часто обращаются в профессиональные организации. Эти группы активно формируют веб-индустрию, устанавливая профессиональные стандарты и защищая потребности и интересы веб-профессионалов. Большинство профессиональных организаций предлагают образовательные возможности в форме обучения, сертификации и программ или курсов повышения квалификации.
| |||||||||||||||||||||||||||||||||||||||||

 ru
ru Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.

 Web-дизайнер может себе позволить совмещать работу и путешествия, чаще всего зимует он в теплых краях.
Web-дизайнер может себе позволить совмещать работу и путешествия, чаще всего зимует он в теплых краях. Они используют эти языки для создания отдельных веб-страниц и общего внешнего вида веб-сайта.
Они используют эти языки для создания отдельных веб-страниц и общего внешнего вида веб-сайта. .Многие также используют SQL, JavaScript и другие языки.
.Многие также используют SQL, JavaScript и другие языки.


 и макеты, и создание красивых, гибких веб-сайтов, которыми люди, как и вы, пользуются каждый день.
и макеты, и создание красивых, гибких веб-сайтов, которыми люди, как и вы, пользуются каждый день.
 Следующую главу о навыках)
Следующую главу о навыках) Между тем, Javascript продвигает ваше резюме на один шаг вперед, потому что он дает веб-дизайнерам больше практического доступа в процессе сборки. Кроме того, все три являются отличными навыками, которые нужно иметь, когда вы работаете в командах, где вам нужно общаться с интерфейсными веб-разработчиками и т. П.
Между тем, Javascript продвигает ваше резюме на один шаг вперед, потому что он дает веб-дизайнерам больше практического доступа в процессе сборки. Кроме того, все три являются отличными навыками, которые нужно иметь, когда вы работаете в командах, где вам нужно общаться с интерфейсными веб-разработчиками и т. П. Вы также можете узнать, как рассчитать свою ставку за работу внештатного веб-дизайнера.
Вы также можете узнать, как рассчитать свою ставку за работу внештатного веб-дизайнера. Подайте заявку на фиктивный проект.
Подайте заявку на фиктивный проект. Он должен объяснить, кто вы, что отличает вас от других и почему (несмотря, возможно, на недостаток опыта) вы можете решить проблемы, которые есть у компании. Вот наше руководство по написанию идеальной личной презентации.
Он должен объяснить, кто вы, что отличает вас от других и почему (несмотря, возможно, на недостаток опыта) вы можете решить проблемы, которые есть у компании. Вот наше руководство по написанию идеальной личной презентации.




 Просто начните с этих навыков веб-дизайна и визуального дизайна, и скоро вы начнете свой путь.
Просто начните с этих навыков веб-дизайна и визуального дизайна, и скоро вы начнете свой путь. В этом случае принципы дизайна — это то, что определяет внешний вид сайта. Они могут варьироваться от пропорций до типографики, систем сеток и теории цвета.Другими словами: визуальный дизайн — это ваш шанс погрузиться в создание мудбордов и иерархии шрифтов, а также поэкспериментировать с веб-шрифтами и цветовыми палитрами.
В этом случае принципы дизайна — это то, что определяет внешний вид сайта. Они могут варьироваться от пропорций до типографики, систем сеток и теории цвета.Другими словами: визуальный дизайн — это ваш шанс погрузиться в создание мудбордов и иерархии шрифтов, а также поэкспериментировать с веб-шрифтами и цветовыми палитрами. Все эти компоненты необходимы для практического проектирования пользовательского опыта.
Все эти компоненты необходимы для практического проектирования пользовательского опыта. Это означает, что так можно превратить несколько слов в заголовки, абзацы и нижние колонтитулы.А также то, как вы размещаете на веб-сайте «крутой» контент, например фотографии, видео и графику.
Это означает, что так можно превратить несколько слов в заголовки, абзацы и нижние колонтитулы.А также то, как вы размещаете на веб-сайте «крутой» контент, например фотографии, видео и графику.
 Это может означать знакомство с приложениями для повышения производительности, такими как списки задач или календари, или, особенно если вы работаете в крупной организации, изучение инструментов отслеживания проектов, таких как Trello или JIRA.Какими бы ни были инструменты, овладение искусством расстановки приоритетов и отслеживания вашей работы будет иметь важное значение для вашего успеха (и здравомыслия!) В напряженном мире веб-дизайна.
Это может означать знакомство с приложениями для повышения производительности, такими как списки задач или календари, или, особенно если вы работаете в крупной организации, изучение инструментов отслеживания проектов, таких как Trello или JIRA.Какими бы ни были инструменты, овладение искусством расстановки приоритетов и отслеживания вашей работы будет иметь важное значение для вашего успеха (и здравомыслия!) В напряженном мире веб-дизайна.


 Например, слышал ли кто-нибудь о веб-мастере до середины 1990-х годов? Он также изменил определение некоторых старых названий, таких как рекламный торговый представитель.Торговые представители рекламы раньше продавали рекламное место или время только в журналах и газетах, а также на радио и телевидении. За последние два десятилетия они добавили в свой репертуар веб-сайты. Как видите, веб-карьера предназначена не только для технарей. Эта растущая отрасль приветствует творческих и деловых людей. Если вас интересует веб-карьера, вам следует рассмотреть несколько занятий.
Например, слышал ли кто-нибудь о веб-мастере до середины 1990-х годов? Он также изменил определение некоторых старых названий, таких как рекламный торговый представитель.Торговые представители рекламы раньше продавали рекламное место или время только в журналах и газетах, а также на радио и телевидении. За последние два десятилетия они добавили в свой репертуар веб-сайты. Как видите, веб-карьера предназначена не только для технарей. Эта растущая отрасль приветствует творческих и деловых людей. Если вас интересует веб-карьера, вам следует рассмотреть несколько занятий. Они используют визуальные элементы для передачи сообщений через эту среду, а также через другие. Многие работодатели предпочитают нанимать графических дизайнеров, имеющих степень бакалавра графического дизайна.В 2009 году графические дизайнеры получали среднюю годовую зарплату в размере 43 180 долларов. Заработок был разным для тех, кто работал на фрилансе, как и многие графические дизайнеры.
Они используют визуальные элементы для передачи сообщений через эту среду, а также через другие. Многие работодатели предпочитают нанимать графических дизайнеров, имеющих степень бакалавра графического дизайна.В 2009 году графические дизайнеры получали среднюю годовую зарплату в размере 43 180 долларов. Заработок был разным для тех, кто работал на фрилансе, как и многие графические дизайнеры. Среднегодовая зарплата веб-разработчиков в 2009 году составляла 77 010 долларов.
Среднегодовая зарплата веб-разработчиков в 2009 году составляла 77 010 долларов. Некоторые авторы веб-сайтов работают полный рабочий день и, следовательно, получают зарплату. Писатели, получающие зарплату, в целом получали среднюю годовую зарплату в размере 53 900 долларов в 2009 году. Среднегодовая зарплата редакторов составляла 50 800 долларов.
Некоторые авторы веб-сайтов работают полный рабочий день и, следовательно, получают зарплату. Писатели, получающие зарплату, в целом получали среднюю годовую зарплату в размере 53 900 долларов в 2009 году. Среднегодовая зарплата редакторов составляла 50 800 долларов. : диплом HS; Pref .: бакалаврская
: диплом HS; Pref .: бакалаврская В зависимости от должности эти профессионалы могут сосредоточиться на интерфейсной разработке, которая включает в себя проектирование сайтов и создание контента, или на внутренней разработке, которая включает в себя написание кода для обеспечения работы функций веб-сайта. Веб-разработчики также могут стать веб-мастерами сайта, при необходимости обеспечивая обслуживание, обновления и устранение неполадок.
В зависимости от должности эти профессионалы могут сосредоточиться на интерфейсной разработке, которая включает в себя проектирование сайтов и создание контента, или на внутренней разработке, которая включает в себя написание кода для обеспечения работы функций веб-сайта. Веб-разработчики также могут стать веб-мастерами сайта, при необходимости обеспечивая обслуживание, обновления и устранение неполадок. С другой стороны, веб-разработка связана с созданием технического внешнего и / или внутреннего кода, который информирует о функциях сайта. Веб-разработчики могут работать исключительно над интерфейсным кодом, внутренним кодом или и тем и другим, и многие современные задачи также требуют дублирования веб-дизайна.Эти специалисты могут работать независимо, внештатно, с отделами маркетинга или ИТ.
С другой стороны, веб-разработка связана с созданием технического внешнего и / или внутреннего кода, который информирует о функциях сайта. Веб-разработчики могут работать исключительно над интерфейсным кодом, внутренним кодом или и тем и другим, и многие современные задачи также требуют дублирования веб-дизайна.Эти специалисты могут работать независимо, внештатно, с отделами маркетинга или ИТ. Кодирование — один из основных профессиональных навыков веб-разработчика, и эти профессионалы должны понимать хотя бы некоторые из языков программирования, описанных ниже.
Кодирование — один из основных профессиональных навыков веб-разработчика, и эти профессионалы должны понимать хотя бы некоторые из языков программирования, описанных ниже. Язык CSS может влиять на представление шрифтов, цветов, интервалов между элементами и размеров элементов на странице.
Язык CSS может влиять на представление шрифтов, цветов, интервалов между элементами и размеров элементов на странице. NET. Это программное обеспечение поддерживается Google и его сообществом пользователей.Веб-разработчики часто используют Angular.js для настройки внешнего интерфейса веб-сайта из-за того, что код основан на JavaScript.
NET. Это программное обеспечение поддерживается Google и его сообществом пользователей.Веб-разработчики часто используют Angular.js для настройки внешнего интерфейса веб-сайта из-за того, что код основан на JavaScript. Веб-разработчики часто работают удаленно и независимо, поэтому они должны осуществлять контроль качества и управлять своими собственными проектами. Общие навыки веб-разработчика включают многозадачность, самомотивацию, организацию и внимание к деталям.
Веб-разработчики часто работают удаленно и независимо, поэтому они должны осуществлять контроль качества и управлять своими собственными проектами. Общие навыки веб-разработчика включают многозадачность, самомотивацию, организацию и внимание к деталям.
 Эта компенсация не влияет на рейтинг наших школ, справочники по ресурсам или другую независимую от редакции информацию, опубликованную на этом сайте.
Эта компенсация не влияет на рейтинг наших школ, справочники по ресурсам или другую независимую от редакции информацию, опубликованную на этом сайте. Чтобы добиться успеха, многим веб-разработчикам также требуется профессиональная подготовка или образование, а также твердые и мягкие навыки, описанные выше.
Чтобы добиться успеха, многим веб-разработчикам также требуется профессиональная подготовка или образование, а также твердые и мягкие навыки, описанные выше.
 BLS сообщает, что веб-разработчики получали среднюю годовую зарплату в размере 69 430 долларов США по состоянию на 2018 год, и прогнозирует рост числа рабочих мест на 13% с 2018 по 2028 год.
BLS сообщает, что веб-разработчики получали среднюю годовую зарплату в размере 69 430 долларов США по состоянию на 2018 год, и прогнозирует рост числа рабочих мест на 13% с 2018 по 2028 год. Успешные фрилансеры также обладают высоким потенциалом заработка, по этой причине многие веб-разработчики выбирают этот путь.
Успешные фрилансеры также обладают высоким потенциалом заработка, по этой причине многие веб-разработчики выбирают этот путь. Оригинальное профессиональное портфолио оказывается необходимым, особенно для фрилансеров, которые полагаются на него при поиске проектов.
Оригинальное профессиональное портфолио оказывается необходимым, особенно для фрилансеров, которые полагаются на него при поиске проектов. Для работы начального уровня и внештатного сотрудника не требуется столько учетных данных, но для многих должностей требуется сертификация по определенным языкам программирования, веб-приложениям и ролям. Общие сертификаты включают в себя сертифицированных младших сотрудников по основам Java, программиста Java SE8 и сертифицированного разработчика решений Microsoft.
Для работы начального уровня и внештатного сотрудника не требуется столько учетных данных, но для многих должностей требуется сертификация по определенным языкам программирования, веб-приложениям и ролям. Общие сертификаты включают в себя сертифицированных младших сотрудников по основам Java, программиста Java SE8 и сертифицированного разработчика решений Microsoft. Однако имейте в виду, что при приеме на работу на руководящие должности многие работодатели рассчитывают на успешную работу на рабочем месте и академические достижения.
Однако имейте в виду, что при приеме на работу на руководящие должности многие работодатели рассчитывают на успешную работу на рабочем месте и академические достижения. Другие веб-разработчики становятся фрилансерами, которые работают независимо (а часто и удаленно). Эти профессионалы часто выбирают, за какие проекты им взяться.
Другие веб-разработчики становятся фрилансерами, которые работают независимо (а часто и удаленно). Эти профессионалы часто выбирают, за какие проекты им взяться. Небольшие компании также предлагают преимущества, такие как большая гибкость, потенциал развития и возможность изучить множество аспектов бизнеса.
Небольшие компании также предлагают преимущества, такие как большая гибкость, потенциал развития и возможность изучить множество аспектов бизнеса.
 Сегодня команда Visual Realm и Тейла сосредоточена на растущем бизнесе с помощью онлайн- и офлайн-маркетинга, часто приобретая долю владения бизнесом в качестве стимула.
Сегодня команда Visual Realm и Тейла сосредоточена на растущем бизнесе с помощью онлайн- и офлайн-маркетинга, часто приобретая долю владения бизнесом в качестве стимула. Новые технологии расцветают, а старые могут просто полностью умереть.Очень часто программисты используют новую перспективную технологию, а затем из ниоткуда она устаревает без поддержки.
Новые технологии расцветают, а старые могут просто полностью умереть.Очень часто программисты используют новую перспективную технологию, а затем из ниоткуда она устаревает без поддержки. Я смотрел на более крупные, авторитетные университеты, чтобы выпускать их гораздо лучше, чем мой университет, потому что мы не были точно известны компьютерным программированием и / или онлайн-технологиями в целом. Некоторые занятия, которые я посещал, были в первые годы обучения.
Я смотрел на более крупные, авторитетные университеты, чтобы выпускать их гораздо лучше, чем мой университет, потому что мы не были точно известны компьютерным программированием и / или онлайн-технологиями в целом. Некоторые занятия, которые я посещал, были в первые годы обучения. Непрерывное образование необходимо для успеха в этой отрасли.
Непрерывное образование необходимо для успеха в этой отрасли. Такие сайты, как The HTML Writers Guild или W3Schools, могут многое предложить веб-разработчикам, ищущим новые полномочия и навыки, такие как сертификация Python или Java.
Такие сайты, как The HTML Writers Guild или W3Schools, могут многое предложить веб-разработчикам, ищущим новые полномочия и навыки, такие как сертификация Python или Java. .
. Wix также предлагает инструменты для веб-бизнеса, такие как магазин, блог, видеомейкер и логомейкер.
Wix также предлагает инструменты для веб-бизнеса, такие как магазин, блог, видеомейкер и логомейкер. Сайты-портфолио должны демонстрировать работу профессионалов и привлекать клиентов, а не наоборот.
Сайты-портфолио должны демонстрировать работу профессионалов и привлекать клиентов, а не наоборот. Некоторые из типовых организаций, описанных ниже, также предоставляют возможности трудоустройства и другие возможности карьерного роста, и члены иногда получают скидки на инструменты проектирования и ресурсы, необходимые им для работы.
Некоторые из типовых организаций, описанных ниже, также предоставляют возможности трудоустройства и другие возможности карьерного роста, и члены иногда получают скидки на инструменты проектирования и ресурсы, необходимые им для работы.