[Примеры] Яндекс.Карты API (Yandex.Maps API)
// Функция ymaps.ready() будет вызвана, когда
// загрузятся все компоненты API, а также когда будет готово DOM-дерево.
ymaps.ready(init);
function init() {
// Создание карты.
// https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/map-docpage/
var myMap = new ymaps.Map(«map», {
// Координаты центра карты.
// Порядок по умолчнию: «широта, долгота».
center: [55.76, 37.64],
// Уровень масштабирования. Допустимые значения:
// от 0 (весь мир) до 19.
zoom: 12,
// Элементы управления
// https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/controls/standard-docpage/
controls: [
‘zoomControl’, // Ползунок масштаба
]
});
// Добавление метки
// https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Placemark-docpage/
var myPlacemark = new ymaps. Placemark([55.76, 37.64], {}, {
Placemark([55.76, 37.64], {}, {
‘preset’: ‘islands#greenCircleDotIcon’
});
// После того как метка была создана, добавляем её на карту.
myMap.geoObjects.add(myPlacemark);
/**
* Рисуем квадратый полигон шириной 5000 метров с центром в месте установки метки
***************************************************************
*/
// Определяем координаты вершин ломаных, определяющих внешнюю и внутренние границы многоугольника
var width05 = 5000 / 2;
var startPoint = myPlacemark.geometry.getCoordinates(),
// ymaps.coordSystem.geo.solveDirectProblem — решает первую (прямую) геодезическую задачу:
// где мы окажемся, если выйдем из указанной точки в указанном направлении и пройдём, не сворачивая, указанное расстояние.
// https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/ICoordSystem-docpage/#method_detail__solveDirectProblem
// Вверх от центра на 250 метров
azimuthT = 1. 570796, //вверх
570796, //вверх
directionT = [Math.sin(azimuthT), Math.cos(azimuthT)],
topPoint = ymaps.coordSystem.geo.solveDirectProblem(startPoint, directionT, width05).endPoint,
// Влево на 250 метров (координаты левой верхней вершины)
azimuthTL = 3.141593, // влево
directionTL = [Math.sin(azimuthTL), Math.cos(azimuthTL)],
topLeftPoint = ymaps.coordSystem.geo.solveDirectProblem(topPoint, directionTL, width05).endPoint,
// Вправо на 250 метров (координаты правой верхней вершины)
azimuthTR = 0, // вправо
directionTR = [Math.sin(azimuthTR), Math.cos(azimuthTR)],
topRightPoint = ymaps.coordSystem.geo.solveDirectProblem(topPoint, directionTR, width05).endPoint,
// Вниз от центра на 250 метров
azimuthB = -1.570796, // вниз
directionB = [Math.sin(azimuthB), Math.cos(azimuthB)],
bottomPoint = ymaps. coordSystem.geo.solveDirectProblem(startPoint, directionB, width05).endPoint,
coordSystem.geo.solveDirectProblem(startPoint, directionB, width05).endPoint,
// Влево на 250 метров (координаты левой нижней вершины)
azimuthBL = 3.141593, // влево
directionBL = [Math.sin(azimuthBL), Math.cos(azimuthBL)],
bottomLeftPoint = ymaps.coordSystem.geo.solveDirectProblem(bottomPoint, directionBL, width05).endPoint,
// Вправо на 250 метров (координаты правой нижней вершины)
azimuthBR = 0, // вправо
directionBR = [Math.sin(azimuthBR), Math.cos(azimuthBR)],
bottomRightPoint = ymaps.coordSystem.geo.solveDirectProblem(bottomPoint, directionBR, width05).endPoint;
// Рисуем полигон
// https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Polygon-docpage/
var myPolygon = new ymaps.Polygon([
// Координаты внешнего контура
[
topLeftPoint,
topRightPoint,
bottomRightPoint,
bottomLeftPoint,
topLeftPoint,
],
[] // Координаты внутреннего контура
], {}, {
// Курсор в режиме добавления новых вершин.
editorDrawingCursor: «crosshair»,
// Максимально допустимое количество вершин.
editorMaxPoints: 10,
fill: true, // Наличие заливки
fillColor: ‘0066ff99’, // Цвет заливки.
strokeColor: ‘0000FF’, // Цвет обводки.
strokeWidth: 5, // Ширина обводки.
// Убираем возможность добавлять внутренний контур в режиме редактирования
editorMenuManager: function (t) {
return t.filter(function (t) {
return «addInterior» !== t.id
});
}
});
myMap.geoObjects.add(myPolygon);
// Включаем режим редактирования полигона
$(‘#startDrawing’).on(‘click’, function () {
myPolygon.editor.startDrawing();
});
// Отключаем режим редактирования полигона
$(‘#stopDrawing’).on(‘click’, function () {
myPolygon. editor.stopDrawing();
editor.stopDrawing();
myPolygon.editor.stopEditing();
});
// Определяем площадь полигона
// Для расчета площади используется модуль mapsapi-area
// https://github.com/yandex/mapsapi-area
ymaps.ready([‘util.calculateArea’]).then(function () {
$(‘#calculateArea’).on(‘click’, function() {
// Вычисляем площадь геообъекта.
var area = Math.round(ymaps.util.calculateArea(myPolygon));
// Если площадь превышает 1 000 000 м², то приводим ее к км².
if (area <= 1e6) {
area += ‘ м²’;
} else {
area = (area / 1e6).toFixed(3) + ‘ км²’;
}
alert(‘Площадь полигона ‘ + area);
});
});
}
Яндекс.Карты API, я устал. Я ухожу / Хабр
О последней и других каплях в чаше решения о прекращении использования Яндекс. Карты API.
Карты API.Что случилось?
С 1 ноября Яндекс.Карты уменьшили лимиты на бесплатное использование HTTP API Геокодера с 25 000 до 1 000 запросов в сутки. Но не всех об этом уведомили.
Вдобавок, хоть новые лимиты и касаются только HTTP API Геокодера, он остался спаренным с сервисом встраивания карт. Теперь случайное превышение по использованию геокодера отрубает вам на сутки и карты, несмотря на прежний лимит для встраивания в 25 000.
Конечно же, у нас так и произошло. И не только у нас. Яндекс признал проблему и даже предложил компенсацию.
И вот по поводу компенсации начинается переписка с поддержкой.
Сначала она не видит, что мы вообще используем API. Но прозревает после нашего скриншота.
Потом она перенаправляет на оформление коммерческого использования.
Дальше она не видит, как мы используем геокодер, чем объясняет отсутствие уведомления о новых лимитах. Хотя у нас обычный характер использования геокодера — это до 100 ежедневно со скачками до 1 000, и несколько раз в год — до 25 000.
Разговор завершается отсылкой к договору, где написано, что Яндекс вам ничем не обязан — все так и должно работать.
Переписка заняла 3-и дня, из которых первый день карты не работали, т.к. никто ничего не стал компенсировать даже на время разбирательства.
Но ноги этого начали расти чуть больше года назад. «Почему появилась эта статья» что-то напоминает — да? 🙂
Версионирование Шрёдингера и др.
До лимитов основной проблемой было версионирование.
Вот вы если указываете номер версии, скажем, 1.65, какую рассчитываете получить в итоге?
На вопрос, где они узнали, что это хорошая практика, ответили ссылкой на свою же документацию о версионировании. Ловко — да? 🙂
Таким образом вам прилетают баги, которых вы не ждали. Править их нужно немедленно — вас опять же никто не уведомил, и откатиться некуда..png)
По началу я рационализировал такой подход задумкой быстрой обратной связи и внесением правок. Поэтому сообщал о всем, что находил. Но опять не угадал. Как я Вас понимаю, ReDev1L.
Поддержка могла реагировать годами. И даже поправленные баги могут возвращаться.
Т.е. вы должны сами отслеживать и знать все изменения, даже те, которые внутри кода, и вносить правки в соответствии с планом работ Яндекса.
Так и получается, что работаешь то с отсутствием отзывчивых стилей карт, то с неработающей потайловой загрузкой у объектных карт, то с недокэшем тайлов подложки и др.
Не буду уже тратить время на документацию и архитектуру кода, которая часто напоминает итальянское блюдо.
Это просто бизнес, ничего личного.
Циничный это подход. И бизнес выходит хреновый, когда маркетологи-двоечники ставят бабло выше репутации.
Лишнее тому подтверждение — недавний срыв большой сделки с Яндексом. Все-таки кто-то считается с настроениями пользователей.
Свои проекты мы строим по-другому.
До этого API Яндекс.Карт использовался больше 7 лет из-за их покрытия и удобных лимитов. Но теперь, учитывая характер использования, новые лимиты, расценки и качество поддержки, в этом нет смысла. Значительно дешевле, удобней и гибче использовать собственные решения на основе других открытых и бесплатных продуктов.
Тем более, что и так приходилось писать свои обертки для решения проблем сервисов Яндекс.Карт. Например, тот же геокодер натренирован на статистике пользовательского ввода. Из-за чего нередко бывает, что точный адрес не гео-кодируется, а вот, например, без вида улицы — находится.
Думаю, многие другие проекты среднего размера поступят также. В итоге, на Картах останутся только небольшие проекты, которые используют самую базовую функциональность, и коммерческие пользователи, которые будут получать все больше пропущенных багов. Как результат начнется и их отток.
Еще одно интересное следствие всей этой истории — это то, что я перестал воспринимать сотрудников Яндекс как серьезных специалистов. И приходится делить, минимум на 10-ть, все что они говорят, даже если и появляется желание их послушать.
И приходится делить, минимум на 10-ть, все что они говорят, даже если и появляется желание их послушать.
Из, возможно, забавного.
Как-то у Яндекса в Недвижимости появилась функциональность, которая очень напоминала то, что являлось уникальным предложением нашего проекта.
После чего внутренний параноик задумался о случайности совпадений. Т.к. мы за 5 лет до того начали решать проблему поиска жилья с учетом качества жизни. В частности, с учетом экологии, и используя интерактивные карты. А это до сих пор очень нишевый сервис.
P.S.
Есть что-то похожее и про Google. Думаю как-нибудь тоже написать, если допечет.
Кто знает, есть ли плагин для leaflet, чтобы можно было его использовать с backend’ом под API Яндекс.Карт? Если что — я уже начал писать похожее решение.
WordPress и Яндекс карты — OI Yandex Maps for WordPress
Помимо указания адреса вашей компании и времени работы, создайте карту на сайте и укажите клиентам, как лучше к вам проехать. Это поможет сэкономить время и быстрее отыскать вашу фирму. Для сайтов, созданных на WordPress карту можно вставить двумя способами: с помощью конструктора Яндекса или с использованием специального плагина.
Это поможет сэкономить время и быстрее отыскать вашу фирму. Для сайтов, созданных на WordPress карту можно вставить двумя способами: с помощью конструктора Яндекса или с использованием специального плагина.
Зачем на WordPress сайте нужна карта?
Укажите схематическое расположение вашей компании на местности и добавьте эту информацию на корпоративный сайт. Карта позволит потенциальным клиентам сориентироваться среди известных городских объектов и быстрее найти вас
- Графическая информация легче воспринимается в отличие от текстового написания адреса, которое сложно запомнить.
- Будущие клиенты будут благодарны вам за схему въезда, которая позволит сориентироваться с парковкой.
- Клиенты, которые добираются общественным транспортом, смогут проследить путь от ближайшей остановки.
Как создать и добавить на сайт Яндекс карту без плагина
Чтобы создать карту без плагина для сайта WordPress, зайдите в конструктор Яндекса по адресу: https://yandex. ru/map-constructor/.
ru/map-constructor/.
Для использования сервиса у вас должен быть адрес электронной почты в Яндексе.
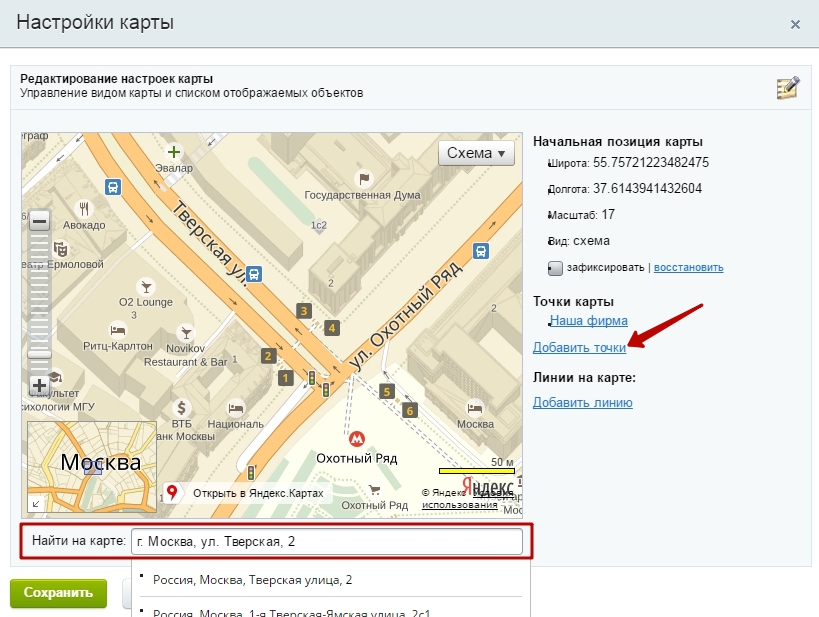
- В конструкторе задайте адрес организации в специальной строке и нажмите кнопку «Найти».
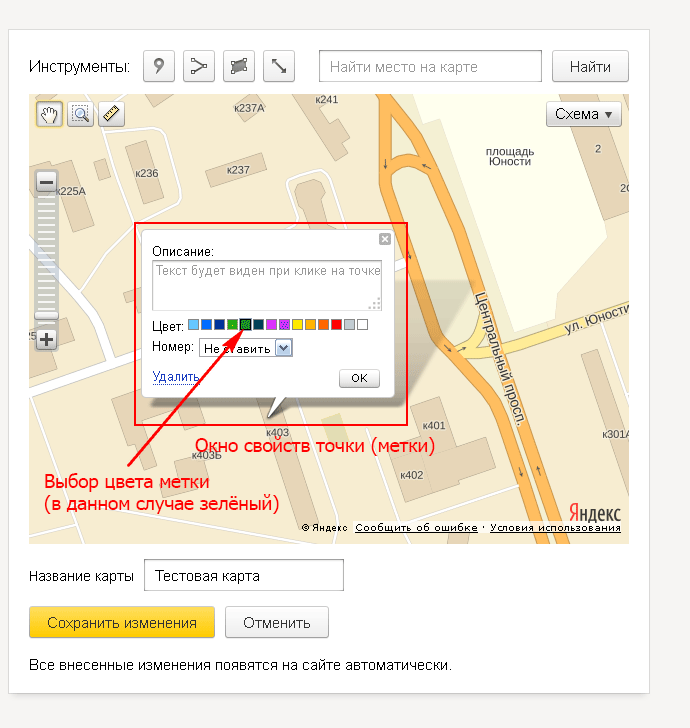
- Маркер укажет здание на карте по заданному адресу. Щелкните на маркере, чтобы появилась форма для его настройки. Разместите описание объекта в отведенном поле, укажите тип и цвет маркера. При необходимости выберите для него иконку из списка и нажмите кнопку «Готово».
- Подтвердите создание карты нажатием на кнопку «Сохранить и продолжить».
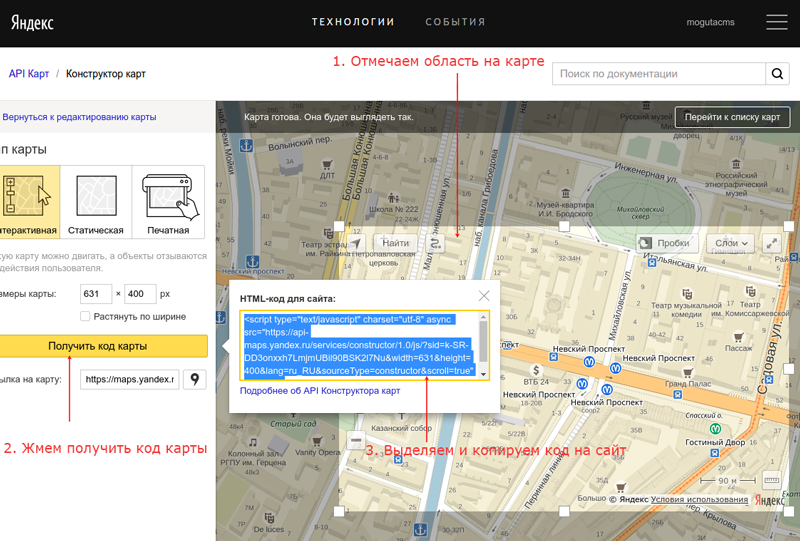
На следующем шаге создания карты выберите, в каком виде вы будете ее размещать на сайте. Предлагается 3 варианта: интерактивная с возможностью изменения масштаба, статическая в виде картинки или печатная в виде скачиваемого файла. Задайте размер видимой области в пикселях или перетаскивая маркеры на рамке выделенного участка. При выборе интерактивной или статической версии карты используйте кнопку «Получить код карты» и скопируйте показанный текст для последующей вставки в код страницы.
Чтобы добавить карту на сайт, перейдите в админку WordPress, выберите нужную страницу или создайте специальную страницу для схемы проезда. В редакторе WordPress переключитесь в текстовый режим (1) правки кода. Вставьте скопированный код в требуемое место на странице (2) и опубликуйте ее.
Вот так выглядит созданная нами в сервисе Яндекс интерактивная карта после встраивания ее кода на страницу сайта.
Плагин OI Yandex Maps — как пользоваться, настройка, метки
Для создания и добавления карты на сайт можно воспользоваться специальным плагином Oi Yandex.Maps for WordPress. В чем преимущество использования плагина в этом случае:
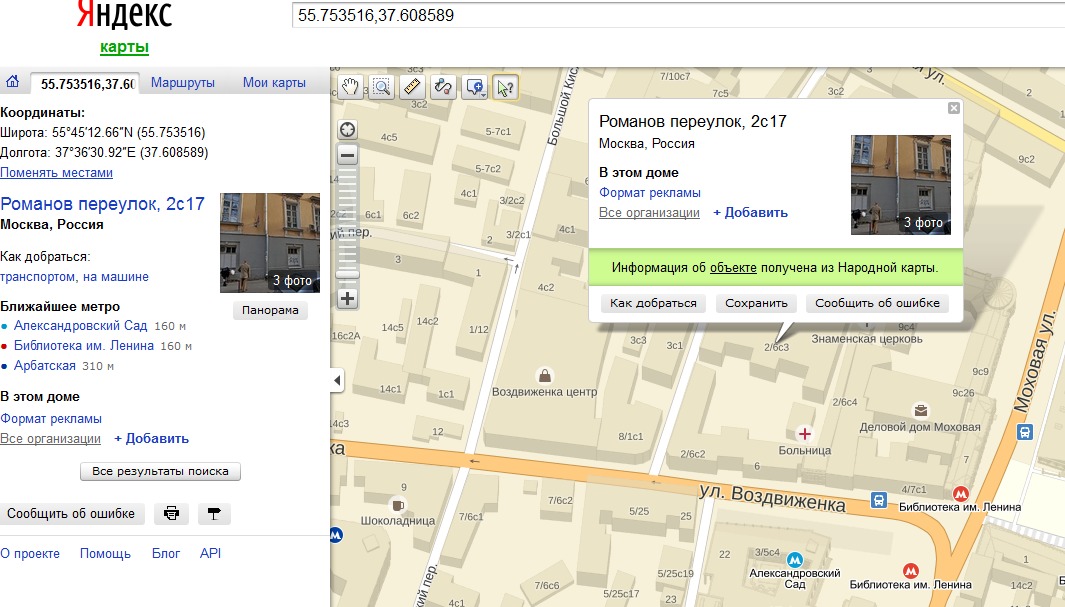
- Для определения местоположения можно указать географическую широту и долготу вместо адреса.
- Предусмотрена возможность более гибкой настройки информации, которая отображается при наведении на маркер.
- В редакторе WordPress можно использовать визуальный режим для вставки карты.

- API загружается не вместе со всем сайтом, а только если открыта страница с картой.
В админке WordPress зайдите в меню «Плагины» и выберите пункт «Добавить новый». В строке поиска введите название плагина Oi Yandex.Maps, установите и активируйте его.
После активации плагина в меню «Настройки» появится пункт «Яндекс.Карты». Перейдите в него, чтобы настроить параметры отображения области и метки на ней. Задайте размеры отображаемого на странице участка и выберите его масштаб. Сохраните изменения в настройках, чтобы применить их к создаваемой карте.
В админ-панели WordPress перейдите на страницу сайта, где будет располагаться карта. Выберите в редакторе визуальное оформление текста (1). Обратите внимание, что над панелями инструментов появилась кнопка «Яндекс карта» (2). После вставки карты плагин добавит в код страницы соответствующую информацию (3).
При нажатии на кнопку «Яндекс карта» всплывает окно для настройки параметров. Наберите адрес организации в подходящем поле, плагин автоматически выставит геопозиционные координаты этого объекта. При необходимости можно задать широту и долготу местности, если неизвестен точный адрес.
Наберите адрес организации в подходящем поле, плагин автоматически выставит геопозиционные координаты этого объекта. При необходимости можно задать широту и долготу местности, если неизвестен точный адрес.
По наведению на метку будет высвечиваться подсказка, текст которой вы можете указать в соответствующем поле. При нажатии на маркер показывается балон, в котором разрешается задать заголовок, подвал и описание объекта, расположенного по указанному адресу. Размер и масштаб карты можно оставить заданным по умолчанию или переопределить в этом окне.
Для вставки карты в код страницы нажмите кнопку «Insert map». Плагин позволяет расположить на одном участке сколько угодно меток, используйте для этого кнопку «Insert placemark». Вот так выглядит на странице сайта карта, созданная плагином Oi Yandex.Maps for WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Как продвигать бизнес через Яндекс.Карты — Блог
Чтобы привлекать больше клиентов и повышать продажи, предприниматель должен заниматься продвижением оффлайн-бизнеса — в том числе в интернете: работать с сайтом и соцсетями, настраивать и запускать рекламу. Такие инструменты требуют времени и денег.
Такие инструменты требуют времени и денег.
Есть способы проще. Вместе с нашим партнёром Яндекс.Карты рассказываем, как создать карточку организации и выделиться среди конкурентов без стандартных инструментов рекламы.
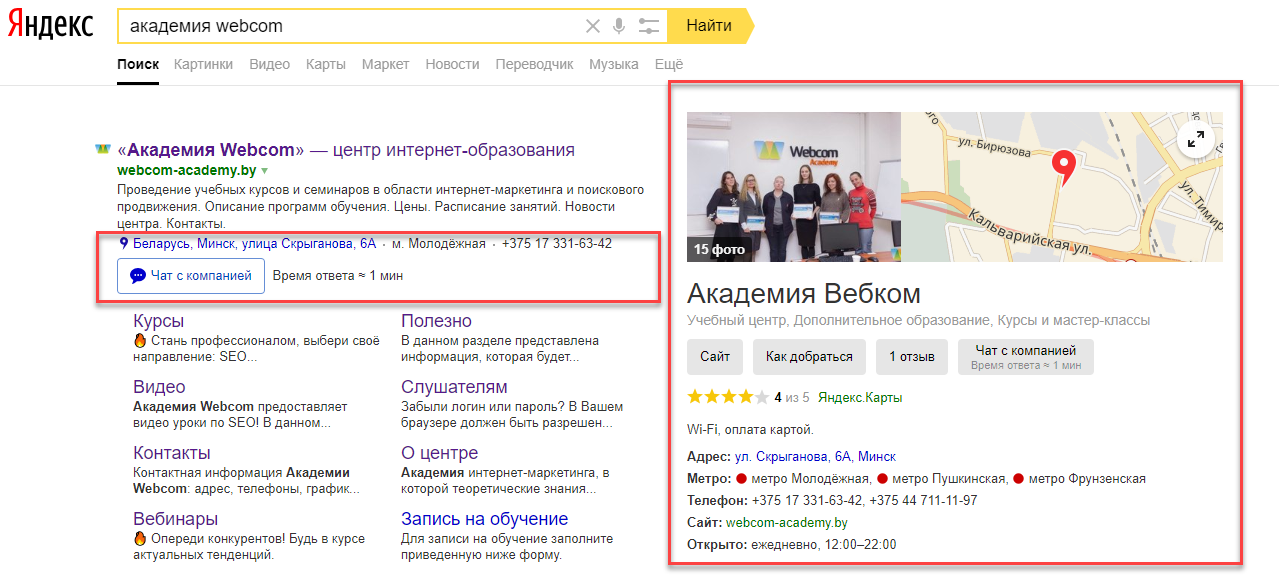
Карточка — это отметка компании на картах, где указаны информация об организации, время работы и контактные данные.
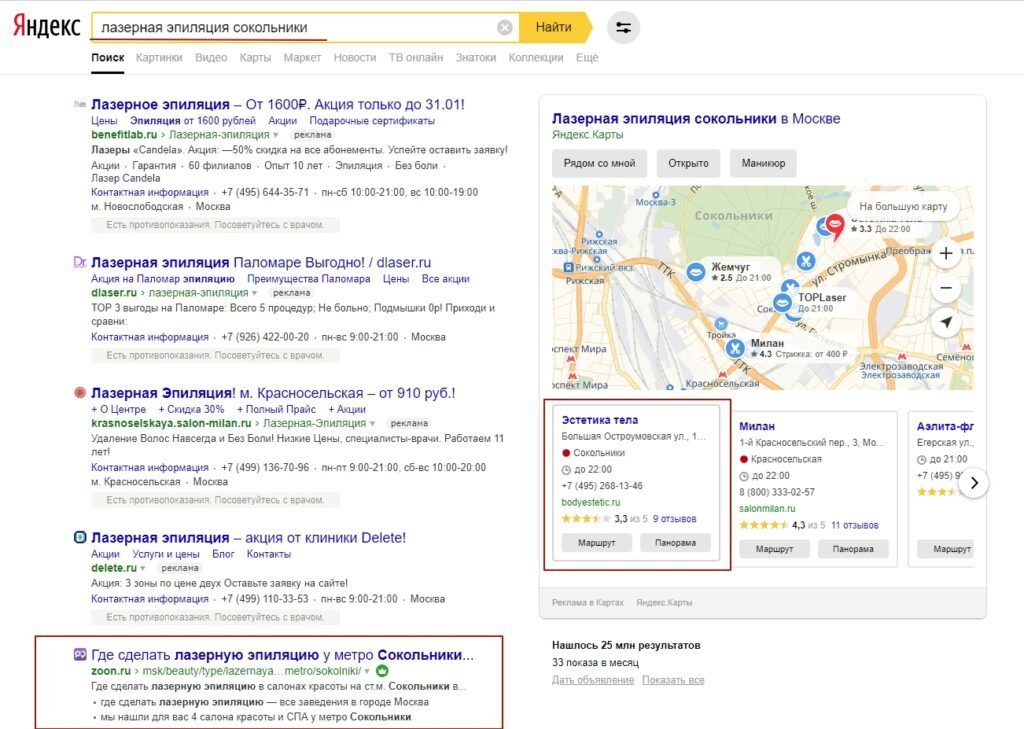
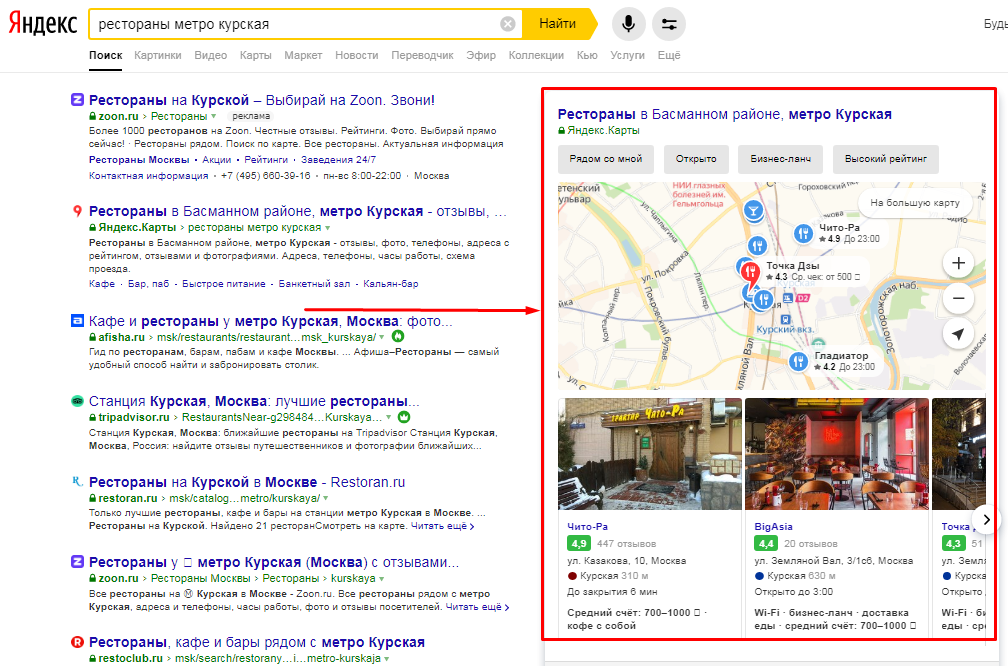
Каждый месяц более 50 миллионов пользователей ищут товары и услуги на Яндекс.Картах. Карточка организации помогает пользователям найти подходящую компанию, а предпринимателю — увеличить приток клиентов и прибыль.
Пользователь переходит на карточку организации из результатов поиска в Яндексе или на Картах. Через карточку пользователь связывается с компанией — так он становится возможным клиентом.
Карточку легко создать самостоятельно, без помощи маркетолога или разработчика. Само размещение карточки — бесплатно. Дополнительно можно заказать приоритетное размещение, которое выделит организацию среди конкурентов и привлечёт больше клиентов. А ещё предприниматель не платит за обращение пользователя с Карт. Поэтому такой способ продвижения обходится дешевле рекламы.
А ещё предприниматель не платит за обращение пользователя с Карт. Поэтому такой способ продвижения обходится дешевле рекламы.
Как бесплатно создать карточку организации
Чтобы покупатель обратил внимание на ваш бизнес, необходимо заполнить карточку правильно и информативно: указать адрес и контакты, сферу деятельности и часы работы, добавить описание и привлекательные фото точки, товаров или услуг.
По данным Яндекс хорошее, чёткое фото увеличивает интерес пользователей в среднем на 10% — они чаще кликают на карточку организации и смотрят информацию о компании. Почти 30% просмотров карточек, где указан номер компании, конвертируются в звонки. Компании с адресом сайта и ссылками на страницы в социальных сетях в среднем в 3 раза популярнее, чем без них. Добавляя адрес сайта в карточку, вы автоматически продвигаете свою организацию не только на Картах, но и в поиске Яндекса.
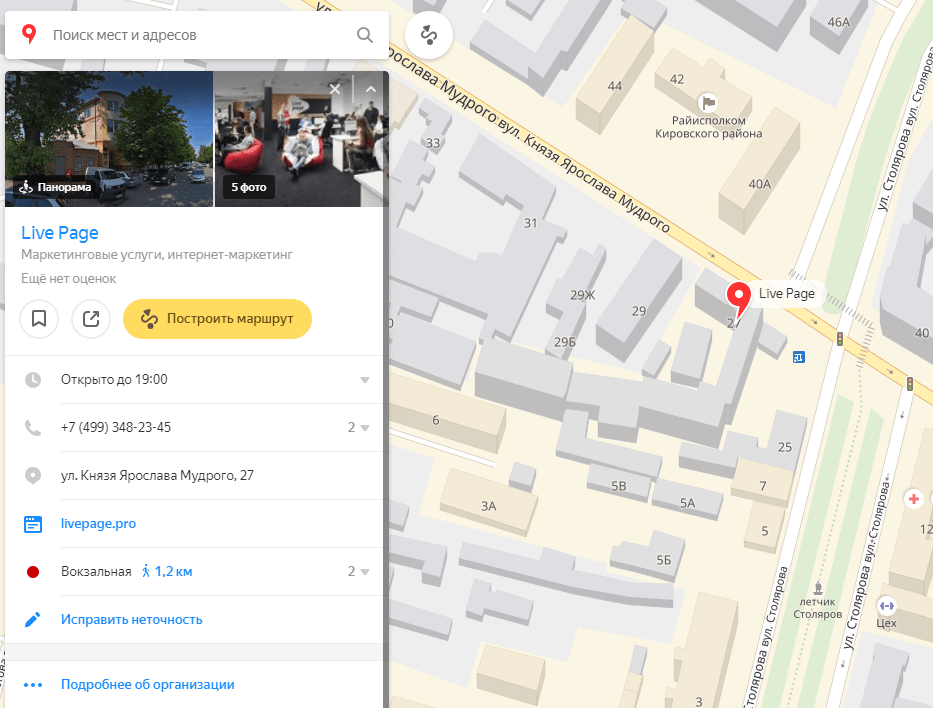
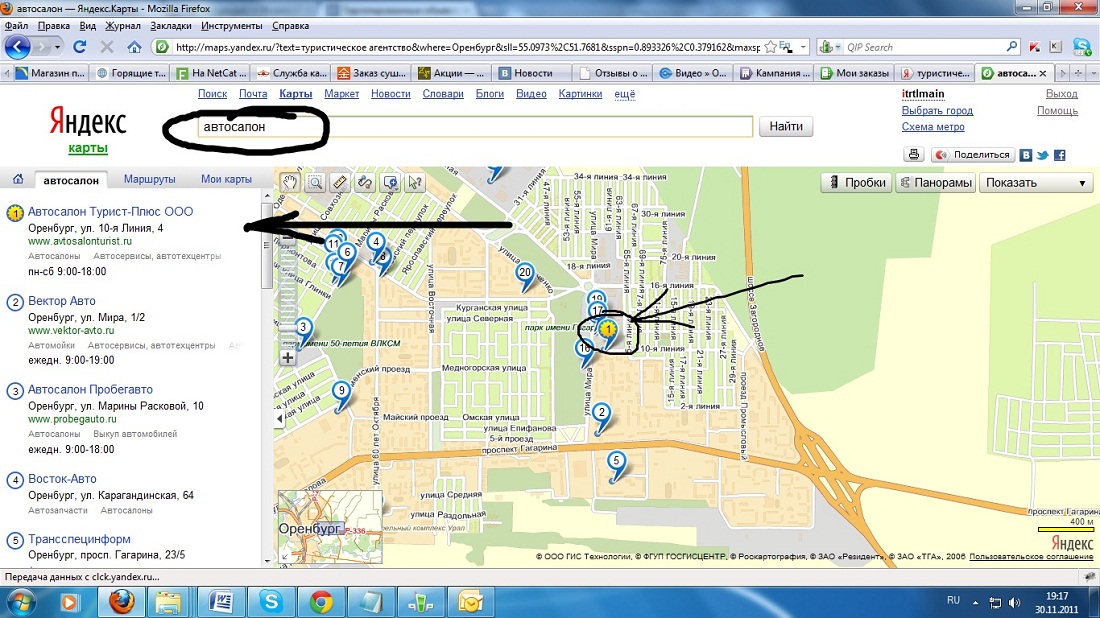
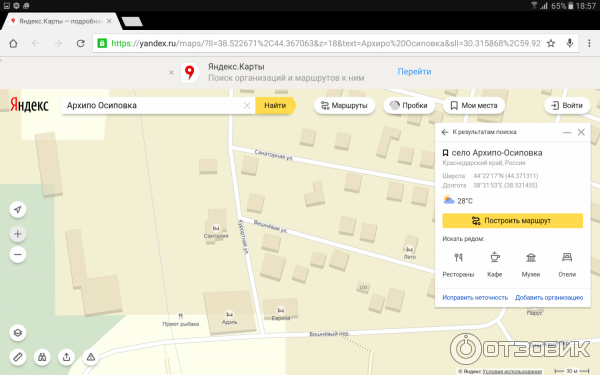
Для создания карточки нужно занести данные о компании в Яндекс.Справочник — сервис, в котором хранится информация об организациях. Ваша компания уже могла быть добавлена в Справочник, и в этом случае не надо её дублировать. Проверьте наличие компании на Картах — наберите её название в поиске Яндекс.Карт.
Ваша компания уже могла быть добавлена в Справочник, и в этом случае не надо её дублировать. Проверьте наличие компании на Картах — наберите её название в поиске Яндекс.Карт.
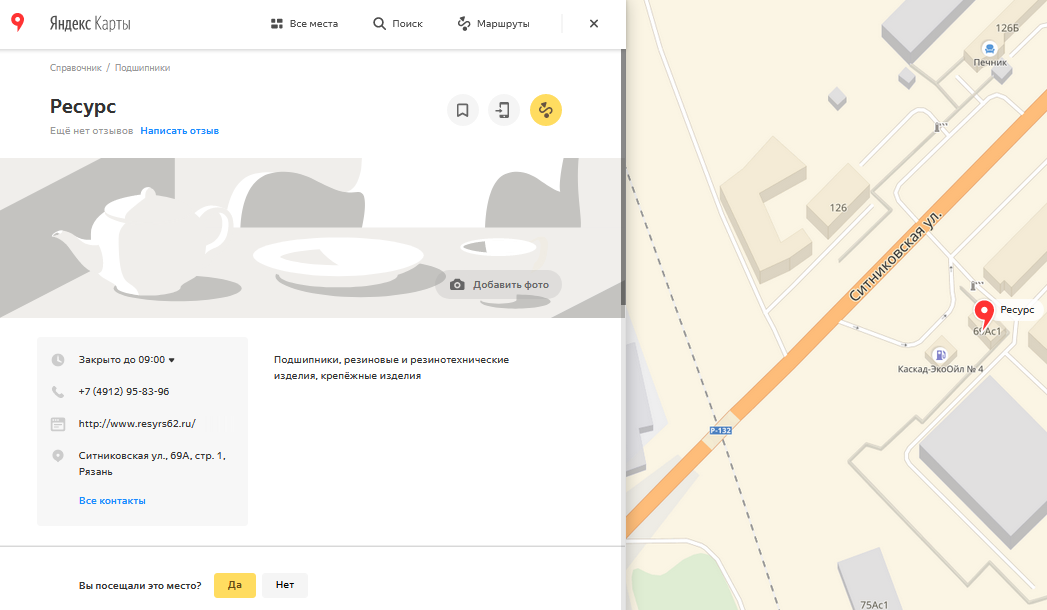
Если организация уже есть на Картах
- Выберите карточку.
- Прокрутите вниз и нажмите «Стать владельцем в Яндекс.Картах».
- Подтвердите права и получите доступ к управлению карточкой. Это даст вам возможность изменять информацию, добавлять фотографии, описания и прайс-листы, отвечать на отзывы клиентов и отслеживать статистику.
Как подтвердить права на карточку
- Найти организацию и нажать «Это моя компания».
- Выбрать способ получения кода и номер телефона — например, тот, который указан в карточке.
- Ввести код на странице «Мои заявки». Если код верный, права на карточку становятся вашими.
Если компании нет на Картах
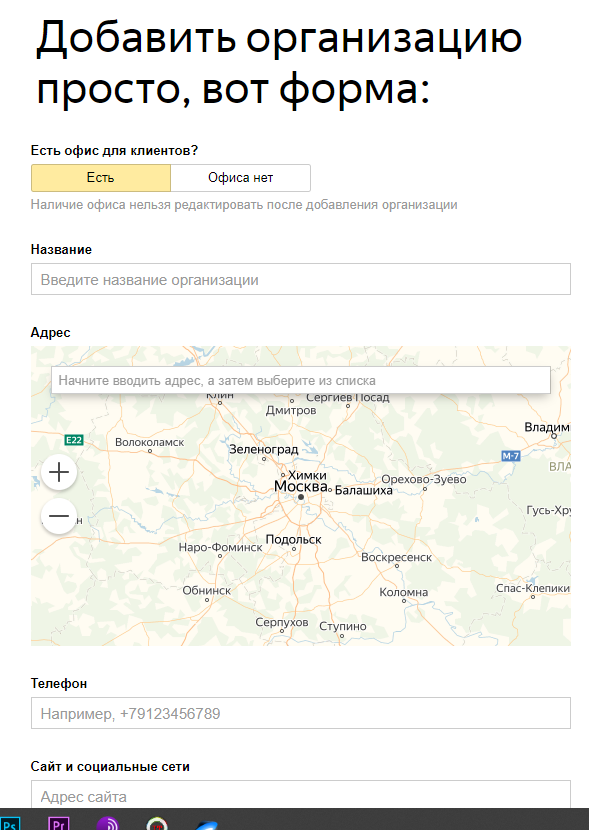
- Зарегистрируйтесь в Яндекс.Справочнике.
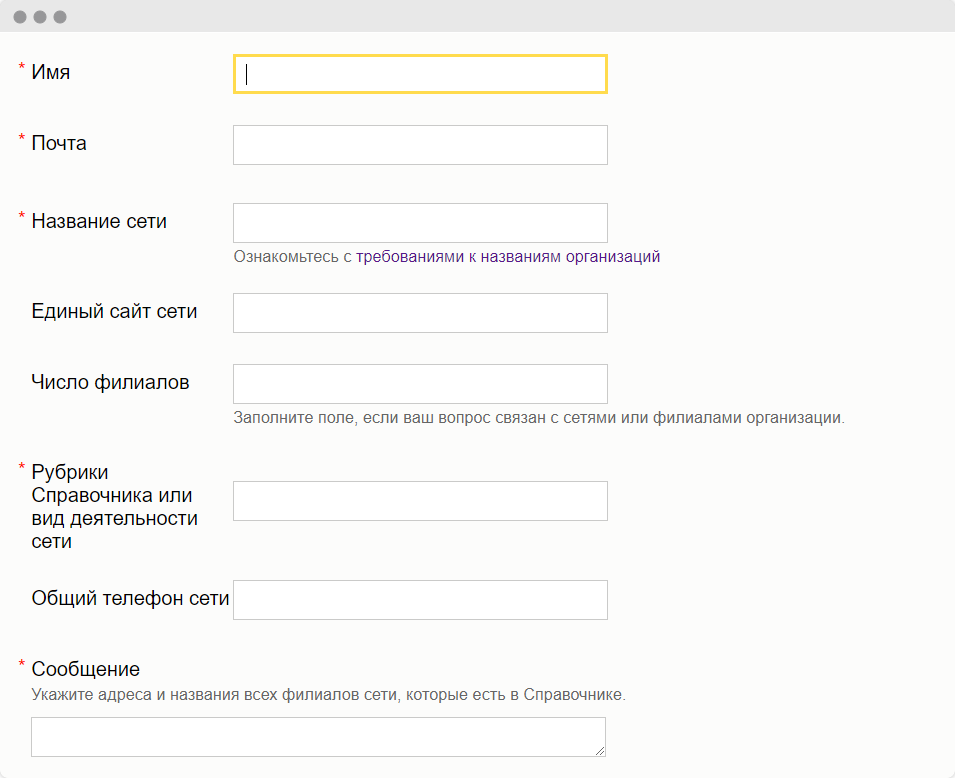
- Укажите название организации, адрес, телефон, сайт и соцсети, время работы и вид деятельности компании.

- Нажмите «Добавить организацию».
Важно указать настоящие данные и только те, что запрашиваются в поле. После заполнения заявка отправляется на проверку. Не проходят модерацию карточки, где указаны неправильные названия, почтовый или юридический адрес вместо фактического, ссылки на соцсети и сайты с ненормативной лексикой. Подробнее о регистрации в Справочнике можно посмотреть в пошаговой инструкции.
Что поможет привлечь больше клиентов
Когда права на карточку подтверждены, вся информация добавлена, вы можете выделить её среди конкурентов. Чем выше компания в поиске и больше информации о ней, тем больше вероятность обращения покупателя к вам. В этом поможет приоритетное размещение. Оно поднимет ваш бизнес в результатах поиска на Картах и расширит возможности карточки компании.
Приоритетное размещение увеличивает количество построенных маршрутов до точки в среднем на 39%. Аналитики Яндекс сравнивали количество маршрутов до организаций за 30 дней до размещения рекламы и за 30 дней после.
Чем полезно приоритетное размещение
— Приоритет на поиске Карт. Карточка рекламодателя поднимет организацию в результатах поиска на Картах. По данным Яндекса первые десять позиций в списке получают 86% кликов.
— Зелёная метка. Она выделяет бизнес среди конкурентов — так в первую очередь пользователь увидит вашу компанию.
— Расширенная карточка. У карточки организации появляются новые возможности: добавление логотипа, информации об акциях, витрины с товарами и услугами, а также создание кнопки действия — например, «Заказать доставку» или «Записаться на приём». Всё это помогает пользователю выбрать именно вас.
А ещё Яндекс.Карты предлагают брендированное приоритетное размещение — дополнительная метка с логотипом компании. Пользователи видят её прямо на картах, и она сильно заметна среди конкурентов.
Приоритетное размещение запускается минимум на 3 месяца. Подробнее сможете узнать тут.
Итак, чтобы создать карточку компании на Яндекс. Картах и привлечь новых клиентов:
Картах и привлечь новых клиентов:
- Добавьте информацию о компании в Яндекс.Справочник.
- Подтвердите права на организацию.
- Заполните всю дополнительную информацию: описание, фото, прайс-лист.
- Закажите приоритетное и брендированное размещение.
Для наших читателей Яндекс.Карты приготовили подарок — 3 бесплатных месяца при первом заказе от 6 месяцев. Для получения бонуса используйте промокод KNPK-U0JS-TXV2.
Перед бизнесом всегда стоит задача по обеспечению притока новых клиентов. Все эти заботы отнимают много времени и сил. Чтобы больше заниматься любимым делом, доверьте бухгалтерию и юридические задачи Кнопке.
—
Все статьи мы анонсируем в Телеграме. Ещё там найдёте новости, советы и лайфхаки для предпринимателей. Присоединяйтесь 🙂
Как правильно заполнить карточку компании на «Яндекс.Картах» и Google Maps
У поисковых систем «Яндекс» и Google множество полезных для предпринимателей сервисов, но одни из самых эффективных для малого бизнеса – «Яндекс. Карты» и Google Maps. Поэтому размещение на них информации о своей компании не просто прихоть, а жизненная необходимость. Но мало просто добавить компанию, важно сделать это правильно, чтобы получить максимальный результат – увеличение трафика на сайт и количества заказов. О том, как правильно заполнить карточку компании на «Яндекс.Картах» и Google Maps, в своём корпоративном блоге рассказала студия DIUS.
Карты» и Google Maps. Поэтому размещение на них информации о своей компании не просто прихоть, а жизненная необходимость. Но мало просто добавить компанию, важно сделать это правильно, чтобы получить максимальный результат – увеличение трафика на сайт и количества заказов. О том, как правильно заполнить карточку компании на «Яндекс.Картах» и Google Maps, в своём корпоративном блоге рассказала студия DIUS.
Как добавить компанию на «Яндекс.Карты»
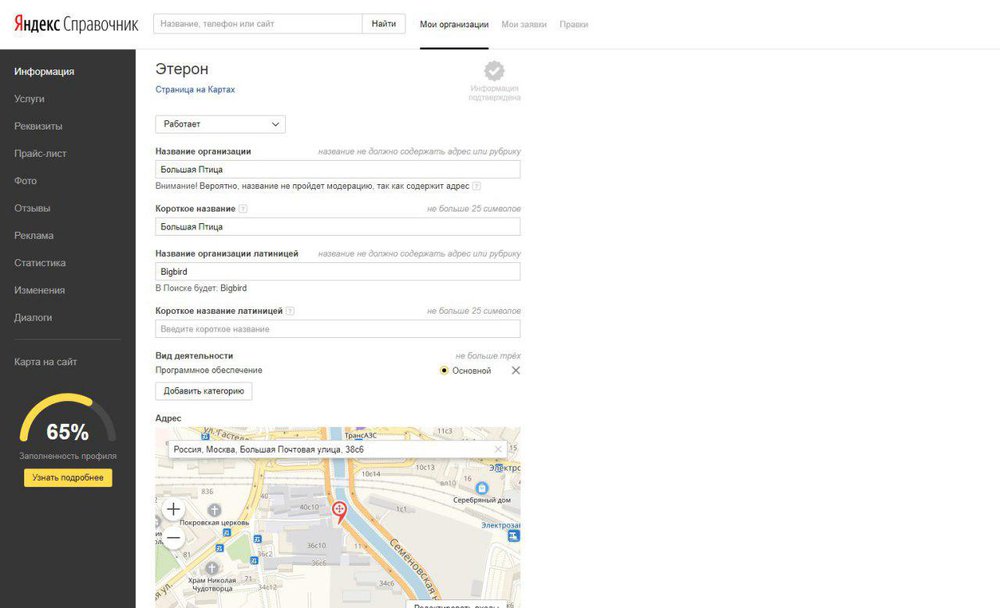
Для начала мы должны пройти бесплатную регистрацию в «Яндекс.Справочнике».
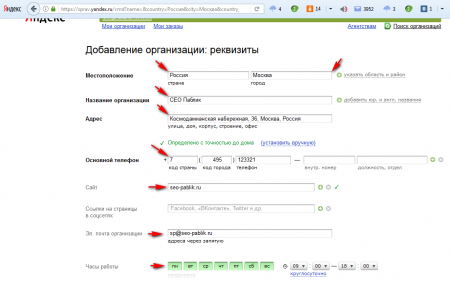
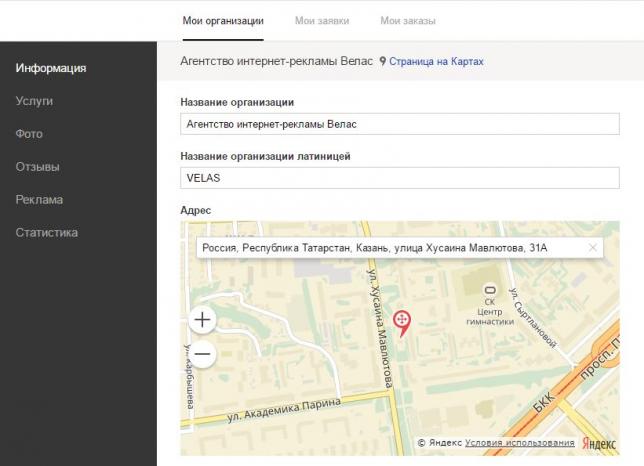
1. При заполнении карточки организации первое, что нужно сделать — заполнить ВСЕ поля во вкладке «Информация». Чем подробнее, тем лучше. Как добавить адрес в «Яндекс.Карты»? Нужно просто вбить его в соответствующее поле. Если всё сделано правильно, сервис переместит точку на карте.
Пункт «Вид деятельности» позволяет добавить до трёх категорий — и нужно это использовать по максимуму. Дело в том, что каждая категория включается в себя определённое количество ключей, соответственно, чем их больше и чем точнее они подобраны, тем выше шансы, что пользователь найдёт вас по одному из запросов, по которым вы продвигаетесь.
Дело в том, что каждая категория включается в себя определённое количество ключей, соответственно, чем их больше и чем точнее они подобраны, тем выше шансы, что пользователь найдёт вас по одному из запросов, по которым вы продвигаетесь.
2. Многие оптимизаторы советуют добавлять в поле «Название организации» ключи. Идея хорошая, но не всё так просто, потому что у «Яндекса» на это есть ограничения: нельзя в качестве ключей использовать названия категорий и нельзя использовать ключи, входящие в эти категории.
Есть два выхода из ситуации:
-
Пойти путём подбора.
-
Отталкиваться от анализа конкурентов, во всяком случае, в том, что касается категорий и названия.
Главное, чтобы название отражало основной вид деятельности компании. Иногда это даёт больший результат, нежели бездумно вставленный ключ.
3. В зависимости от выбранных категорий и степени наполнения вкладки «Информация», у вас откроются разные возможности для следующего раздела – «Услуги». У кого-то это список оказываемых услуг (салон красоты, магазин, автосервис, шиномонтаж, кафе), из которого следует выбрать нужные, у кого-то просто выбор формы оплаты. Этот раздел тоже необходимо заполнить по максимуму.
В зависимости от выбранных категорий и степени наполнения вкладки «Информация», у вас откроются разные возможности для следующего раздела – «Услуги». У кого-то это список оказываемых услуг (салон красоты, магазин, автосервис, шиномонтаж, кафе), из которого следует выбрать нужные, у кого-то просто выбор формы оплаты. Этот раздел тоже необходимо заполнить по максимуму.
4. Следующее обязательное условие — фото офиса. Как добавить фото на «Яндекс.Карты»: необходимо зайти на соответствующую вкладку, кликнуть на серую плашку с иконкой фотоаппарата и выбрать на устройстве нужно изображение (ограничений по количеству нет). Далее останется только ждать модерации, которая занимает порядка пяти рабочих дней.
5. Реквизиты и прайс-лист по желанию. Но если заполненность профиля будет ниже 100%, лучше добавить реквизиты. Для каких-то видов деятельности они являются обязательными, для каких-то нет. Проверяется это только опытным путём: если заполнены все поля во вкладках «Информация», «Услуги» и «Фото», но при этом заполненность профиля не превышает 80%, реквизиты нужны.
6. Почему важна заполненность профиля – чем она выше, тем больше шансов получить знак «Информация подтверждена владельцем» (при 90-100%). Он на 15-20% улучшает видимость вашей организации в «Яндекс.Картах» и даёт возможность лично контролировать правки в карточке. Без него править ваши данные может любой желающий. Единственное, что нужно учитывать: если вы хотя бы раз в месяц не будете заходить в аккаунт и вносить какие-то изменения – знак пропадёт.
7. Все предлагаемые изменения в карточке «Яндекс» будет проверять до трёх дней. Поэтому если нужно срочно что-то изменить, быстро это сделать не получится. Даже если все правки будут одобрены модератором в тот же день, на «Картах» они появятся не раньше, чем через трое суток. Ещё один подводный камень – двухуровневая проверка. Сначала это делает робот, потом человек. Поэтому если, например, изменение названия компании было принято, не обольщайтесь. Через несколько дней оно может быть отклонено.
8. Ещё один знак — жёлтая звезда — который предлагают «Яндекс.Карты» – «Хорошее место». Он даётся в том случае, если рейтинг компании выше 4-х, и в её карточке регулярно появляются отзывы.
9. Поэтому хорошо бы добавить отзыв на «Яндекс.Картах». Отзывы – та ещё засада из-за тех же двух уровней проверки. Это значит, что сегодня ваш отклик может пройти модерацию и отобразиться в карточке организации, а завтра его уже отклонят. И здесь самое удивительное в том, что зачастую удаляются реальные отзывы, соответствующие всем требованиям и правилам «Яндекса», а заказные остаются. Или остаются такие: «Хорошая компания». При этом правила требуют предоставлять полную информацию об услуге. Но такие отзывы с большей долей вероятности не пройдут даже первый уровень проверки.
10. Всегда смотрите, как заполнены профили у конкурентов в топе, которые выводятся на «Яндекс.Картах» по вашим основным запросам. Зачем ломать голову, если всё уже придумано до вас?
Как добавить компанию в Google Maps
Первым делом нам необходимо пройти регистрацию на
Google My Business.
1. При регистрации нужно заполнить все поля. Позже можно будет внести исправления.
2. Google пугает, что предлагаемые исправления будут проверяться три дня, но на самом деле всё проверяется и принимается в течение нескольких минут.
3. В Google достаточно зайти на одну вкладку – «Сведения», чтобы внести необходимые данные. Обрабатывается и принимается всё здесь тоже довольно быстро.
Основные отличия от «Яндекса»:
Вы можете добавить сколько угодно категорий, но они все настолько узкоспециализированные, что порой приходится приложить максимум усилий, чтобы подобрать нужные.
Нет заморочек с названием компании. Пишите, что хотите. Иногда это просто набор ключевых фраз: «Металлочерепица мягкая кровля черепица профнастил мансардные окна чердачные лестницы сайдинг».
Можно указать дату открытия компании.
Предлагается внести довольно непривычные для нас данные (атрибуты), вроде: руководитель – женщина, есть вход для инвалидов-колясочников, парковка с доступом для инвалидов-колясочников и т.д.
Нет проблем с отзывами – добавляются по тому же принципу, что и на «Яндекс.Картах», но Google примет ваш отклик с большей долей вероятности.
Можно добавить описание компании – до 750 знаков с пробелами.
Если у организации несколько филиалов в одном городе, их все можно добавить в одну карточку. В «Яндексе» же придётся создавать для каждого филиала отдельный профиль, причём следуя определённым правилам, чтобы «Яндекс» объединил их все в единую сеть.
4. Здесь нет каких-либо значков, повышающих ваше место в выдаче. Хотите быть на первых позициях – покупайте рекламу. Но отзывы и формируемый ими рейтинг играют свою роль. Такие компании более видимы в списке.
Выводы
С «Яндексом» больше мороки, потому что у него больше ограничений. Но для сайтов, продвигающихся на территории России, именно «Яндекс» имеет первостепенное значение. Кроме того, как показывает практика, бывает и так, что трафик с «Яндекс.Карт» выше, чем из поиска.
Но для сайтов, продвигающихся на территории России, именно «Яндекс» имеет первостепенное значение. Кроме того, как показывает практика, бывает и так, что трафик с «Яндекс.Карт» выше, чем из поиска.
Но и Google Maps не нужно списывать со счетов – карты мирового поискового гиганта становятся всё более популярными. И, в любом случае, чем больше в интернете информации о вашей компании, тем лучше.
Источник: блог студии DIUS.
Читайте также:
Как разработать и создать продающий сайт.
Как вывести сайт в топ выдачи в разных регионах.
Как заставить «Яндекс» работать на свой интернет-магазин.
biz360
подробная инструкция. Обновление 20-21 г,
Это прекрасная возможность заявить о своей компании, к тому же совершенно бесплатно. Справочник входит в экосистему поисковой сети и автоматически добавляет информацию в карты, поисковые колдунщики и сервисы «Такси», «Транспорт» и «Навигатор», поэтому это must have инструмент для организаций, которые привлекают клиентов через интернет. И самое главное, вы можете взаимодействовать с потенциальным клиентом на всех этапах воронки: от формирования потребности до успешной продажи. А ещё эта карточка пригодится в Директе. Дополнительные возможности:
И самое главное, вы можете взаимодействовать с потенциальным клиентом на всех этапах воронки: от формирования потребности до успешной продажи. А ещё эта карточка пригодится в Директе. Дополнительные возможности:
Как зарегистрировать компанию
Мы постарались создать максимально удобную пошаговую инструкцию, чтобы подробно и наглядно показать, как осуществляется регистрация:
- Проверяем наличие компании на yandex.ru/maps/. Если фирма отсутствует или имеющиеся данные нужно менять, продолжаем работать
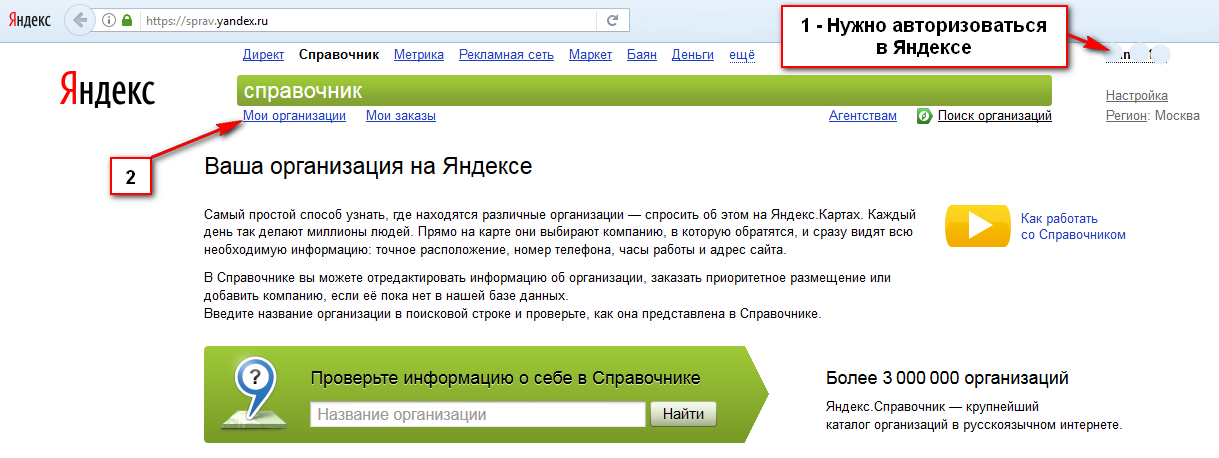
- Вводим в строке браузера yandex.ru/sprav/main и попадаем на главную страницу электронного Справочника
- Нажимаем «Войти», вводим логин и пароль, авторизуемся
- Затем кликаем «Добавить организацию» и подробно указываем все данные о компании. Всего для базовой регистрации необходимо выполнить простых шагов:
1. Сначала система попросит вас указать название компании
2. Далее нужно указать вид деятельности
Далее нужно указать вид деятельности
3. На следующем этапе необходимо указать наличие офиса. Если фактического местоположения у компании нет (интернет-магазин, онлайн обучение), то компанию можно зарегистрировать как онлайн-организацию. Разница в том, что онлайн-компания не добавляется в карты, сервисы «Такси», «Транспорт» и «Навигатор», так как не привязывается к конкретному местоположению, можно указать только регион (город, область). Обращаем внимание, что в будущем изменить онлайн-организацию на компанию с фактическим адресом будет невозможно.
4. Если ваша организация имеет фактическое местоположение, на следующем этапе необходимо ввести адрес. Система самостоятельно подтянет варианты значений по введенным символам. Выбирайте и нажимайте «Продолжить».
Если вы регистрируете онлайн компанию, то на данном этапе указывает регион, в котором осуществляете деятельность.
5. Далее необходимо указать номер телефона для подтверждения, добавить ссылку на сайт или страничку в соцсети. По умолчанию в верхнем поле будет указан номер телефона, на который зарегистрирован аккаунт. Его можно оставить или изменить на соответствующий номер компании. Заполняйте поля, выбирайте способ подтверждения «SMS» или «Звонком», нажимайте «Продолжить».
6. Теперь система сообщит выбранным способом код, который нужно будет ввести в соответствующее поле
После успешного введения кода появится приветливое обращение «Добро пожаловать!», а вы будете переадресованы в управление карточкой компании. Чаще всего код приходит в течение 1 минуты, но если он задержался, то беспокоиться не стоит. Позже вы легко сможете ввести его в разделе «Мои заявки» — вкладка «На подтверждение»
Обзор функциональных возможностей справочника
Дальше рекомендация одна – максимально полностью заполняйте все поля, предложенные системой. Чем больше информации вы предоставите, тем больше пользы принесет вам карточка компании. Данные, фотографии, товары и услуги – детально проработайте каждую вкладку, ведь в первую очередь в этом заинтересованы именно Вы.
Чем больше информации вы предоставите, тем больше пользы принесет вам карточка компании. Данные, фотографии, товары и услуги – детально проработайте каждую вкладку, ведь в первую очередь в этом заинтересованы именно Вы.
Новый дизайн повысил эффективность профиля: количество кликов увеличилось на 20%, а количество переходов для построения маршрута возросло на 65%. Большая интерактивная карта, важная информация и необходимые переходы позволяют клиентам сразу увидеть ваши товары, услуги, цены, отзывы и актуальные фотографии, прочитать ленту новостей и т.д.
Теперь вы можете находить клиентов в Яндекс.Районе, стать экспертом Яндекс.Кью и отслеживать статистику из разных источников Яндекса. Кроме того, интерактивная карточка компании может использоваться в качестве посадочной страницы в рекламных компаниях Яндекс. Директ. Это удобно в первую очередь тем, у кого еще нет своего сайта.
Добавляем фотографии
Яндекс. Справочник позволяет добавлять фотографии к любой организации. Вы можете прикреплять абсолютно все: фотографии офиса, ассортимент продукции, общение сотрудников с клиентами и т.д. Все, что будет полезно Вашим потенциальным клиентам. Просто заходите во вкладку «Фото» и вносите изменения.
Справочник позволяет добавлять фотографии к любой организации. Вы можете прикреплять абсолютно все: фотографии офиса, ассортимент продукции, общение сотрудников с клиентами и т.д. Все, что будет полезно Вашим потенциальным клиентам. Просто заходите во вкладку «Фото» и вносите изменения.
Надо изменить данные в карточке? Не проблема!
Если в Вашей компании происходят изменения, то данные тоже нужно актуализировать. Яндекс. Справочник позволяет без труда корректировать любые сведения об организации. Если компания уже привязана к вашему аккаунту, тогда достаточно зайти в профиль и внести необходимые корректировки. Если организация регистрировалась с другого аккаунта, найдите фирму в Справочнике, кликните «Это моя компания». Для проверки система потребует от вас подтверждения. Укажите представителя и телефонный номер, а после успешного подтверждения приступайте к редактированию.
Отзывы о деятельности компании
Яндекс. Карты накапливают отзывы о каждой компании. Они сохраняют отзывы пользователей и берут информацию у сайтов-партнеров. Если раньше отзывы практически не подвергались модерации, то сейчас все содержимое проходит тщательную проверку.
Карты накапливают отзывы о каждой компании. Они сохраняют отзывы пользователей и берут информацию у сайтов-партнеров. Если раньше отзывы практически не подвергались модерации, то сейчас все содержимое проходит тщательную проверку.
Если Вы обнаружили в числе отзывов некорректную информацию, просто нажмите «Пожаловаться» и укажите на неточность. Сотрудники обрабатывают такие запросы в течение двух-трех дней.
Если информация действительно сильно отличается от правдивой, то отзыв будет скрыт. Если все честно и правдиво, то сотрудники техподдержки предложат Вам ответить на этот отзыв.
У Вашей организации есть филиалы? Обязательно добавьте их!
Если в Вашей компании есть сеть филиалов, которая объединена в одну систему с общими службами и телефонами, то обязательно расскажите о них. Но Ваш бизнес обязательно должен отвечать следующим требованиям:- Единое название фирмы для всех филиалов
- Общая сфера деятельности (достаточно одной)
- Общий сайт и номер телефона.

Удаление организации
Если Ваша фирма прекратила деятельность, то полностью стереть все данные о ней Вы не сможете. Она все равно будет существовать на картах, но с сообщением о закрытии.
Просто перейдите на главную страницу Справочника и кликните «Удалить». Система предложит на выбор 2 варианта:
- «Удалить организацию из персонального кабинета». Это подразумевает то, что вы убираете фирму из аккаунта и теряете право вносить изменения.
- «Из справочника». Как мы уже говорили, карточка будет сохранена с отметкой, что компания закрылась. Вы также сможете скрыть адрес и телефоны организации. Обращаем внимание, что Вы в любое время сможете восстановить деятельность организации и данные из персонального кабинета.
Запрещенные виды деятельности
Обращаем Ваше внимание, что далеко не все компании можно зарегистрировать в Справочнике. Здесь тоже есть свои табу и запреты. Итак, сотрудники не отметят Вашу компанию на карте, если:
Здесь тоже есть свои табу и запреты. Итак, сотрудники не отметят Вашу компанию на карте, если:- Это координаты недвижимости, которая продается или сдается в аренду.
- Вы публично выставляете личные данные, рекламируете игровой бизнес, контент порнографического содержания, в информации имеются нецензурные выражения.
- Ваша компания осуществляет бизнес, противоречащий кодексу ПС: спамные рассылки, сетевой маркетинг, реализация наркотических веществ, пирамиды. Также сюда относится незаконная продажа аттестатов, дипломов, больничных листов.
Уделим внимание и частым нарушениям, с которыми борется Яндекс:
Секреты и лайфхаки, о которых не расскажут в техподдержке
Получите статус «Подтвержденной компании». Максимально прорабатывайте профиль компании (более 90%). Тогда возле вашей организации появится синяя галочка — знак «Информация подтверждена владельцем». Она повышает доверие к компании, но если не следить за профилем, то она пропадет. Достаточно один раз в три месяца загрузить новую фотографию, добавить новость, расширить линейку товаров или услуг. Тогда Яндекс понимает, что профиль прорабатывается владельцем и сервис становится к нему более лояльным.
Тогда возле вашей организации появится синяя галочка — знак «Информация подтверждена владельцем». Она повышает доверие к компании, но если не следить за профилем, то она пропадет. Достаточно один раз в три месяца загрузить новую фотографию, добавить новость, расширить линейку товаров или услуг. Тогда Яндекс понимает, что профиль прорабатывается владельцем и сервис становится к нему более лояльным.
Не отказывайтесь от регистрации, если не можете подтвердить телефон. При регистрации компании не всегда есть возможность подтверждения на действующий телефонный номер. Причин может быть много – автоответчик, Call-центр с большим количеством диспетчеров и т.д. В таком случае можно указать для подтверждения любой доступный номер, на который вы сможете принять sms или звонок, а затем его просто отредактировать в уже подтвержденной карточке организации.
Яндекс. Вебмастер сообщает, что Вашего сайта в Справочнике нет. Такая ошибка всплывает довольно часто. Если Вы являетесь владельцем информационного сайта, то особого беспокоиться не стоит. А вот для коммерческих ресурсов обязательно нужно правильно указывать регион с точностью до города.
Если Вы являетесь владельцем информационного сайта, то особого беспокоиться не стоит. А вот для коммерческих ресурсов обязательно нужно правильно указывать регион с точностью до города.
Мы настоятельно не рекомендуем в качестве региона выбирать «Россия». Это негативно отразится на Вашем региональном продвижении.
Если сайт размещен в справочнике и присутствует в Картах, но регион не отображается все равно, то Вам нужно написать об этом в техническую поддержку. Сотрудники исправят ошибку в течение нескольких дней.
Как удалить отзыв с Яндекс Карт: три способа — Reputazzi.com
Отзывы на Яндекс Картах помогают продвигать бизнес, а могут уничтожить его репутацию. Это мощный SERM инструмент, который используют не только пользователи и владельцы бизнеса: за появлением негативных отзывов на Яндекс Картах иногда стоят конкуренты.
Каждый негативный отзыв нельзя оставлять без внимания. Он должен быть удален или сглажен официальным ответом компании. Независимо от происхождения.
Независимо от происхождения.
В этой статье расскажем о том как удалить отзыв на Яндекс.Карты и приведем примеры ответов компаний на отзывы клиентов.
Добавление карточки организации на Яндекс.Карты открывает большие возможности для бизнеса, но и несет риски в виде появления негативных отзывов. Не стоит их пугаться, ведь с любым негативом в интернете можно и нужно работать.
Как удалить отзывы на Яндекс Картах.
Существует три ЛЕГАЛЬНЫХ способа удалить отзыв с Яндекс Карт:
- его удаляет или редактирует сам автор;
- отзыв удаляется по жалобе;
- удаляется в судебном порядке.
Рассмотрим подробнее как это сделать. Ведь каждый из перечисленных способов может сработать или нет в каждом конкретном случае .
Попросить автора изменить или удалить свой отзыв.Общаться с ботом или аккаунтом, который используется для черного пиара — бессмысленно.
Этот вариант подходит только если поступил негатив от реального клиента. В Яндексе советуют общаться с пользователем или написать официальный ответ от лица компании под его отзывом, прежде чем отправлять жалобу.
В Яндексе советуют общаться с пользователем или написать официальный ответ от лица компании под его отзывом, прежде чем отправлять жалобу.
Все зарегистрированные пользователи Яндекса могут удалять и редактировать свои отзывы. Никто другой (кроме администратора) этого сделать не может. Даже если удалить карточку компании или изменить адрес, отзывы о ней всё равно будут видны.
И если на Яндекс.Картах удалять отзывы или редактировать можно в любой момент, то в Яндекс.Маркет у автора на это есть только 24 часа после публикации.
Автору можно предложить компенсацию или скидку за неудобства в обмен за исправление. Но не стоит пытаться его “купить”. Это может привести к обратному эффекту.
Как показывает опыт, не все авторы идут навстречу и не все негативные отзывы написаны клиентами.
Если первый вариант не работает, можно переходить к следующему и отправлять жалобу администратору Яндекс.
Отправить жалобу на негативный отзыв в сервисе Яндекс.Карты.

Это вполне нормально, когда владельцу компании негативный отзыв кажется некорректным. Поэтому (после общения с автором) он может обжаловать его.
Для того, чтобы отправить жалобу необходимо кликнуть на “alarm” рядом с отзывом и , подробно изложив в претензии почему этот отзыв не должен быть опубликован на сервисе.
Большой плюс Яндекса — оперативность.
Если для того чтобы удалить отзыв с Отзовика, реакцию на Претензию можно ждать до месяца, то срок обработки жалобы администрацией Яндекс.Карты составляет всего три дня.
Для того, чтобы отзыв был удален, его содержание должно нарушать одно или несколько требований площадки.
Вот эти правила.
Как видим, причин для удаления достаточно.
Бессодержательные или оскорбляющие отзывы, которые не содержат конкретики или не опираются на личный опыт автора, написаны в грубой форме, скорее всего будут удалены.
В претензии можно также указать, что отзыв содержит недостоверную информацию, вводит пользователей в заблуждение и наносит ущерб репутации компании.
Хотя публиковать фейковые отзывы на Яндекс Картах не так уж и просто, некоторые черные пиарщики научились это делать в промышленных масштабах. Бывает и так, что даже заказной негативный отзыв проходит модерацию на Яндексе. И содержит конкретику.
Удалить негативный отзыв через суд.
Если негативный отзыв не нарушает требования Яндекса можно попытаться удалить его через суд. Например как это сделала компания “Телетрейд”.
Для этого нужно подать исковое заявление с требованием удалить негативный отзыв и приложить все необходимые [нотариально заверенные] скриншоты и ссылки.
Яндекс в этом плане очень прогрессивен и нормально относится к подобной практике. Так что, как только у вас появится на руках решение суда, вопрос с удалением отзыва также можно считать закрытым.
Хотя это самый хлопотный способ, в некоторых случаях работает только он.
Только не стоит полагать, что испробовав все три варианта — последовательно или все вместе — отзыв обязательно будет удалён.
Не существует 100% гарантии удаления.
Но это не страшно. Ведь иногда на негативный отзыв лучше ответить. Но сделать это так, чтобы ваш ответ послужил кейсом для потенциальных клиентов и максимально нивелировал появившийся негатив.
Отвечать так — настоящее искусство, достойное пера мастера Сунь Цзы.
Вот несколько примеров.
Ответы компаний на отзывы в Яндекс.Картах. Примеры.
Если полистать карточки компаний на Яндекс Картах, можно заметить что почти все они имеют максимальный рейтинг и содержат положительные отзывы. Негатив встречается очень редко.
Помимо улучшения сервиса, это объясняется в том числе и тем, что компании научились работать с негативом в интернете.
Содержательный, конкретный отзыв клиента. И, во всех отношениях, красивый и правильный ответ менеджера гостиницы.
Диалог с потенциальным клиентом уже начался. И начался он с желания помочь. Хорошее начало.
А вот отзыв гостя, который, по всей видимости, попал не совсем по адресу.
Но и тут отреагировали с пониманием и заботой.
По дизлайкам видно, что другие посетители гостиницы не согласны с мнением автора.
Грамотные, доброжелательные и красивые ответы компании на негативные отзывы могут быть гораздо эффективнее удаления.
Просто подумайте как вы можете использовать управление отзывами на Яндекс.Картах для продвижения своего бизнеса.
Или найдите того, кто будет делать это за вас.
Опция официальных ответов есть в тарифных планах агентства Reputazzi и является довольно востребованной для многих наших клиентов. Она используется не только для работы с сервисом Яндекс.Карты, но также применяется наряду с крауд-маркетингом на Irecommend.ru, Otzovik.com и других площадок и сайтов отзывов, где возможно подключить данный функционал.
Нужна помощь с нейтрализацией негатива в сети? Пишите нам на почту [email protected] — мы сделаем анализ (бесплатно) и предложим оптимальную стратегию улучшения информационного поля бренда в интернет.
Яндекс.Карт — Cityguide в App Store
Ищите адрес или лучшие места поблизости как онлайн, так и офлайн. Яндекс.Карты предоставляют информацию об организациях и помогают добраться до места назначения на машине, общественном транспорте, велосипеде или пешком в зависимости от текущей дорожной обстановки.
Найдите и выберите местоположения:
• Самая большая база данных организации и фильтры для уточнения поиска.
• Подробная информация: контакты, режим работы, предоставляемые услуги, фотографии, отзывы.
• Поэтажные планы для знакомства с основными торговыми центрами Москвы.
• Поиск мест и адресов без подключения к Интернету (автономные карты).
• Просматривайте места, сохраненные на вашем смартфоне, планшете и ПК.
Пользовательские настройки карты:
• Местоположение автобусов, трамваев, троллейбусов и микроавтобусов в реальном времени.
• Дорожные карты, показывающие текущую дорожную обстановку в городе.
• Парковочный слой с указанием места и стоимости служебной парковки.
• Панорамы улиц для обзора любого адреса со стороны дороги.
• Выберите один из трех типов карты: дорожная карта, спутниковая и гибридная.
Общественный транспорт, автомобили, велосипеды и пешеходные маршруты:
• Пешеходная навигация: дорожки между зданиями, через парки, площади и другие пешеходные зоны.
• Велосипедная навигация: типы дорог, предпочтения подземных и эстакад, а также предупреждения о шоссе.
• Маршруты общественного транспорта с расписанием и примерным временем прибытия.
• Оптимальные маршруты движения, основанные на реальных условиях движения и вариантах вождения.
• Пошаговые инструкции с голосовой навигацией.
• Уведомления о камерах контроля скорости, ограничении скорости и превышении скорости.
• Обновления в режиме реального времени о дорожном движении, дорожно-транспортных происшествиях, радаре скорости и многом другом.
Офлайн-карты:
• Автомобильные маршруты и голосовая навигация.
• Загружаемые облегченные карты (минимальный объем памяти, например, карта Москвы составляет всего 187 МБ).
• База данных организаций с графиком работы, предоставляемыми услугами и др.
• Более 2000 городов в России, Армении, Беларуси, Грузии, Казахстане, Латвии, Турции, Украине и Эстонии.
Информация от пользователей:
• Отметьте дорожные события на карте и комментируйте сообщения пользователей.
• Регулярные обновления общедоступной карты информируют вас о вашем городе.
• Пишите обзоры, загружайте фотографии и обновляйте информацию об организациях.
На Яндекс.Картах есть приложение Apple Watch. Используйте его, чтобы:
• Перемещаться по карте.
• Просмотр ближайшей станции метро и остановок общественного транспорта.
• Узнайте, когда общественный транспорт прибудет на ближайшую остановку.
• Отслеживайте структуру трафика на несколько часов раньше времени.
• Просмотр прогнозов погоды.
Яндекс.Карт — Cityguide в App Store
Ищите адрес или лучшие места поблизости как онлайн, так и офлайн. Яндекс.Карты предоставляют информацию об организациях и помогают добраться до места назначения на машине, общественном транспорте, велосипеде или пешком в зависимости от текущей дорожной обстановки.
Найдите и выберите местоположения:
• Самая большая база данных организации и фильтры для уточнения поиска.
• Подробная информация: контакты, режим работы, предоставляемые услуги, фотографии, отзывы.
• Поэтажные планы для знакомства с основными торговыми центрами Москвы.
• Поиск мест и адресов без подключения к Интернету (автономные карты).
• Просматривайте места, сохраненные на вашем смартфоне, планшете и ПК.
Пользовательские настройки карты:
• Местоположение автобусов, трамваев, троллейбусов и микроавтобусов в реальном времени.
• Дорожные карты, показывающие текущую дорожную обстановку в городе.
• Парковочный слой с указанием места и стоимости служебной парковки.
• Панорамы улиц для обзора любого адреса со стороны дороги.
• Выберите один из трех типов карты: дорожная карта, спутниковая и гибридная.
Общественный транспорт, автомобили, велосипеды и пешеходные маршруты:
• Пешеходная навигация: дорожки между зданиями, через парки, площади и другие пешеходные зоны.
• Велосипедная навигация: типы дорог, предпочтения подземных и эстакад, а также предупреждения о шоссе.
• Маршруты общественного транспорта с расписанием и примерным временем прибытия.
• Оптимальные маршруты движения, основанные на реальных условиях движения и вариантах вождения.
• Пошаговые инструкции с голосовой навигацией.
• Уведомления о камерах контроля скорости, ограничении скорости и превышении скорости.
• Обновления в режиме реального времени о дорожном движении, дорожно-транспортных происшествиях, радаре скорости и многом другом.
Офлайн-карты:
• Автомобильные маршруты и голосовая навигация.
• Загружаемые облегченные карты (минимальный объем памяти, например, карта Москвы составляет всего 187 МБ).
• База данных организаций с графиком работы, предоставляемыми услугами и др.
• Более 2000 городов в России, Армении, Беларуси, Грузии, Казахстане, Латвии, Турции, Украине и Эстонии.
Информация от пользователей:
• Отметьте дорожные события на карте и комментируйте сообщения пользователей.
• Регулярные обновления общедоступной карты информируют вас о вашем городе.
• Пишите обзоры, загружайте фотографии и обновляйте информацию об организациях.
На Яндекс.Картах есть приложение Apple Watch. Используйте его, чтобы:
• Перемещаться по карте.
• Просмотр ближайшей станции метро и остановок общественного транспорта.
• Узнайте, когда общественный транспорт прибудет на ближайшую остановку.
• Отслеживайте структуру трафика на несколько часов раньше времени.
• Просмотр прогнозов погоды.
Как вставить карту путешествия из Google Maps (Яндекс Карты). Как вставить карту проезда из Google Maps (Яндекс Карты) Получить HTML Код Яндекс Карты
Довольно часто при создании сайта возникает необходимость вставить на него карточку, которая бы указала местонахождение вашей организации. На самом деле карточка на сайте очень удобна: в первую очередь для ваших пользователей. Они смогут сразу, не покидая вашего ресурса, увидеть: как вы можете обнаружить, что он находится поблизости, и определить, как далеко ваша организация расположена от их местонахождения.Не все знают, как вставить карту на сайт. И сделать это очень и очень просто!
В этой статье я расскажу и покажу, как буквально за несколько минут можно вставить карту с желаемым местоположением на страницы своего сайта.
Как вставить карту на сайт
Итак, для вставки карты на сайт воспользуемся сервисом от Google.
1. Первое, что нам нужно сделать, это зайти на сайт Google Card.
2. Теперь, чтобы произвести все необходимые вам операции, лучше всего перейти к «классическому интерфейсу».
Для этого щелкните значок вопросительного знака в правом нижнем углу экрана.
Вы откроете небольшое скользящее меню, в котором вы хотите выбрать «Классический интерфейс».
После этого появится еще одно всплывающее окно, в котором вас попросят рассказать, почему вы хотите использовать именно классический интерфейс. Вы можете отметить один из пунктов, но не можете, а сразу нажмите синюю ссылку «Классический интерфейс» чуть ниже.
После этого вы попадете в классический интерфейс карты Google, где есть все необходимое для размещения карты на странице сайта.
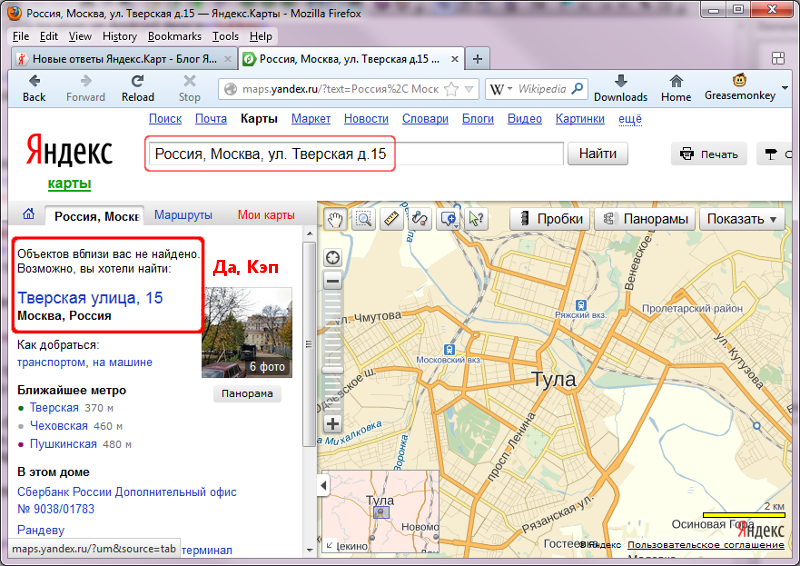
3. Теперь в поле ввода адреса введите желаемый адрес. Не забывайте, что вам нужно указать страну, город, улицу и дом, то есть полный адрес.
В результате вы получите свое местоположение на карте, отмеченное красным маркером.
4. Теперь нам нужно получить код для вставки на нашу веб-страницу, а также установить некоторые настройки.
Чтобы получить код вставки, нам нужно щелкнуть значок для справки или кода (это правый значок с принтером).
5. Здесь нас интересует HTML-код для добавления на веб-сайт (второе поле).
Также в этом коде вы можете увидеть некоторые параметры, которые можно изменить. Это размер карты, то есть ее высота и ширина. Вы также можете установить рамку для карты. По умолчанию значение кадра равно нулю, но вы можете изменить его, поставив, например, единицу.
При необходимости измените эти параметры, хотя это можно сделать из кода веб-страницы. Если в этом нет необходимости, просто скопируйте весь код.
6. Теперь осталось только вставить скопированный код в то место вашей веб-страницы, где вы хотите видеть карточку.
Вы можете создать отдельный блок «DIV» специально для своей карты, который в будущем можно будет стилизовать с помощью файла таблицы стилей.
Я вставлю свою карту прямо сюда. Посмотрите, как это будет выглядеть.
В результате пользователь увидит ваш маркер местоположения отмеченным. Он сможет перемещать карту, увеличивать и уменьшать ее масштаб.
Также над маркером будет отображаться ваш адрес. А внизу будет ссылка для просмотра карты в увеличенном масштабе.
Итак, все просто, функционально и удобно.
Используйте на здоровье!
Буду рад, если это занятие окажется для вас полезным. В качестве благодарности оставляйте свои комментарии и делитесь статьей с помощью кнопок социальных сетей, которые расположены чуть ниже.
Также подпишитесь на обновления блога, если вы еще не подписаны.Обещаю вам много полезных материалов.
С вами была Анна Котельникова.
Успехов в новые встречи.
Чтобы сайт искали на Яндекс.Картонках, его необходимо зарегистрировать в Яндекс.Фраше.
Чтобы разместить карту карты на своем сайте, вам необходимо заполнить пару полей в дизайнере. Я предполагаю, что лучше установить статический код схемы на HTML-страницу, применительно к Яндекс.Картам, так как скрипт может быть закрыт на устройствах с медленным интернетом.
Результат:
Панорамный режим также может быть добавлен на ваш сайт. Результат (содержимое можно покрутить, если захватить его сюжет мышкой, пройти по улицам лазая по стрелкам):
Советую посмотреть это видео для вдохновения:
Добавьте карту на сайт: две картинки рядом (HTML / CSS)
Рядом с карточкой можно поставить изображение организации.При уменьшении окна браузера пропорционально уменьшатся картинки.
| |
И последнее, наклеиваем карты поверх фото. Описание изображения будет либо справа от изображения с адресом компании, либо под ним.
Скульптура «Родина-Мать зовет!» Скульптура «Родина-Мать зовет!»
Как-то решив зайти в офис одной компании, я столкнулся с тем, что офис компании переехал. А на дверях старого офиса был наклеен лист с адресом нового офиса.Одна проблема в этой листовке, я искал новый офис около часа, хотя он был всего в десяти минутах ходьбы от старого. А все из-за того, что на сайте компании не было карты, с новым местонахождением офиса.
По сути, разместить карту на сайте, с размеченным адресом, блядь. Однако, к сожалению, многие этого не делают. Да, если у вас просто блог, то карта вряд ли вам пригодится. Но если ваш сайт является представителем реально существующего офиса офлайн, то карточка на сайте просто необходима.И не беда, касается этого офиса много миллиардной компании, или это просто сайт местной мастерской. Давайте посмотрим, как разместить карту на своем сайте или в блоге.
В русскоязычной части Интернета наиболее популярны карты двух компаний: Google и Яндекс. Рассказывать не буду, сервис лучше, но сегодня расскажу о сервисе от Google.
Есть несколько способов вставить карты Google на ваш сайт, и неважно, работает ли сайт на CMS WordPress или только на HTML.
Способ №1.
Изначально сервис сообщит вам, что у вас нет карт. Что ж, творить нужно. Для этого необходимо нажать на значок «+».
Есть ряд дополнительных элементов: выбрать объекты, добавить маркер, нарисовать линию, добавить маршрут, измерить расстояние или квадрат.
Вставив маркер в нужное место, можно вставить название места и его описание.
При необходимости вы можете добавить маршрут, по которому легче ехать.
Добавьте название и описание карты.
Настроить доступ
А теперь полученный код можно вставить на сайт, при этом можно сразу изменить размер.
И вот что получается в результате
Карта поездов на сайте с адресом организации Это очень удобный ориентир для пользователей. Согласитесь, очень практично зайти на сайт и увидеть местонахождение компании, не открывая дополнительных вкладок для поиска адреса на карте.Это дополнительный небольшой плюс в лояльности клиента по отношению к организации.
Обычно карта размещается на странице контактов Под указанные данные для связи. Он вставляется с помощью специального программного кода (скрипта). Самый простой способ получить такой скрипт — , используя готовые API-решения от Google или Яндекс . Для вставки карты на сайт нет необходимости в знаниях программирования, следуя приведенным ниже инструкциям, вы получите наглядную и удобную карту.
Вставка карт с помощью Яндекс карт
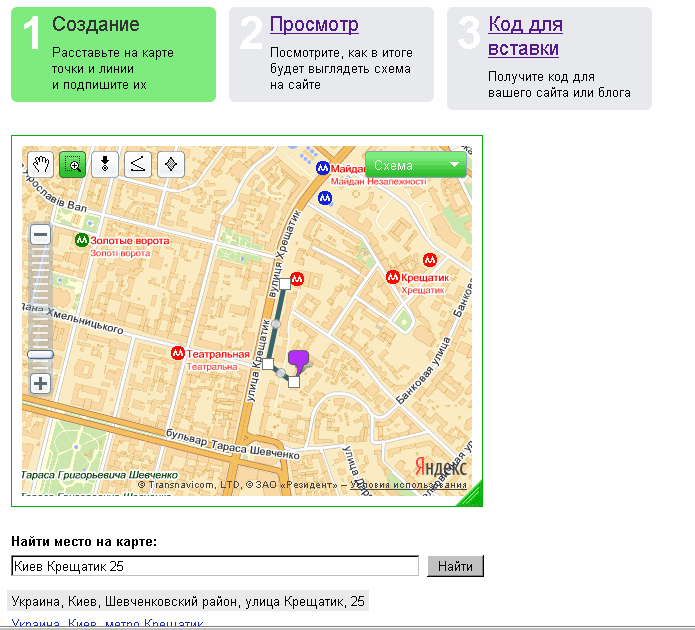
1. На данный момент (начало 2013 г.) конструктор карт от Яндекса доступен в версии 2.0, очень удобной и логически понятной. Чтобы создать карту, даже не обязательно быть авторизованным пользователем. Прежде всего, вам необходимо создать саму карту с адресом. Для этого переходим по ссылке http://api.yandex.ru/maps/Tools/constructor/ и в нижнем поле ввода прописываем адрес компании. После нажатия кнопки «Найти» система отобразит варианты найденных адресов.
2. Ставим точку по желаемому адресу и в поле Описание указываем название организации. Цвет точки лучше выбирать исходя из стиля сайта, на котором будет располагаться карта. Конструктор также позволяет отмечать на карте другие ориентиры, например, крупные известные объекты, растягивать карту до нужного размера, удерживать маршрут от остановки транспорта с помощью инструмента рисования линий, редактировать масштаб.
3. Затем перейдите на вкладку «Просмотр».Здесь вы можете выбрать, статическим будет ваша карточка или интерактив. Лучше выбрать второй вариант, чтобы пользователь мог просматривать окрестности и ориентироваться.
4. Вкладка «Код для прошивки» предлагает прочитать пользовательское соглашение. После подтверждения вы найдете код для вставки. Его можно немного отредактировать, например, убрать ссылку на Яндекс, чтобы подогнать точнее, но существенных изменений лучше не делать.
5. Скопируйте этот код и вставьте страницу контактов через редактор HTML после текста.
6. Сохраните внесенные изменения и проверьте полученный результат на странице сайта.
Вставка карт с помощью Google Maps
1. Алгоритм действий аналогичен описанному выше. Зайдите по ссылке http://maps.google.ru/maps и введите адрес организации в строку поиска. Вы также можете увидеть, как это выглядит со спутника. Далее, чтобы получить код, нажмите на ссылку слева. Вы можете скопировать существующий код и щелкнуть ссылку «Настройки и предварительный просмотр встроенной карты».
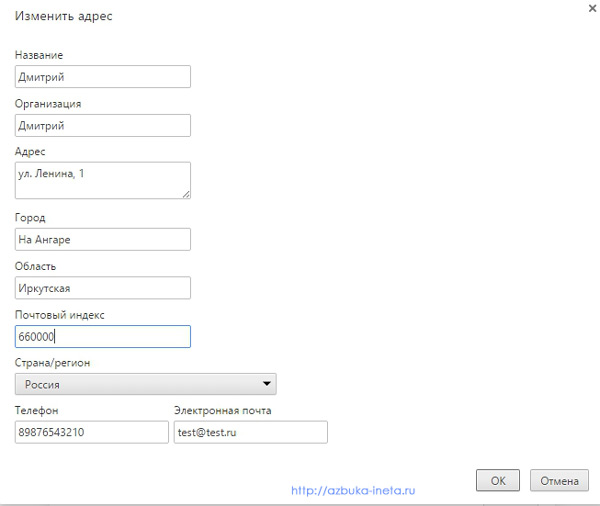
2. При выборе редактирования открывается дополнительное окно, в котором его можно исправить.
3. Скопируйте полученный код и вставьте его через HTML-редактор на страницу сайта. Он будет выглядеть точно так же, как при предварительном просмотре. В отличие от карт Яндекс, карты Google всегда только интерактивны, здесь меньше возможностей для редактирования самой карты, однако можно посмотреть на местность со спутника, рельеф с объектами предметов и 3D карту.
— Простой в использовании веб-инструмент, позволяющий создавать различные схемы путешествий и отмечать необходимые объекты на карте.Затем эту карту можно разместить на вашем сайте или в блоге.
Чтобы разместить карту на странице, достаточно вставить код, сформированный дизайнером, в строку кода на странице, где вы хотите отобразить карту.
Примечание . Один и тот же код можно вставлять на одну страницу неограниченное количество раз.
С помощью конструктора можно вставлять карточки двух типов: интерактивные и статические.
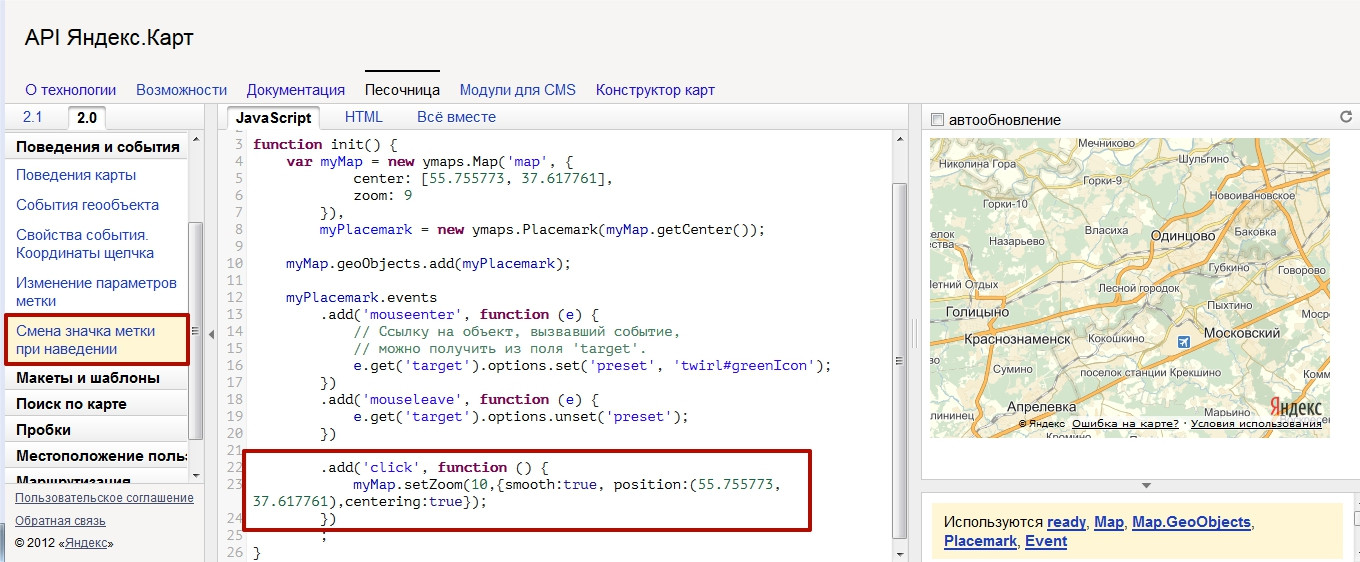
Для интерактивной карты дизайнер создает элемент Script, который загружает страницу JavaScript для создания карты.
Как получить код:
- Зайдите в Конструктор Яндекс Карт.
- Введите адрес вашего офиса или магазина в соответствующее поле и нажмите «Найти».
- Настройте карту на свое усмотрение и нажмите кнопку «Получить код».
- Скопируйте полученный код из соответствующего поля и вставьте его в разметку сайта.
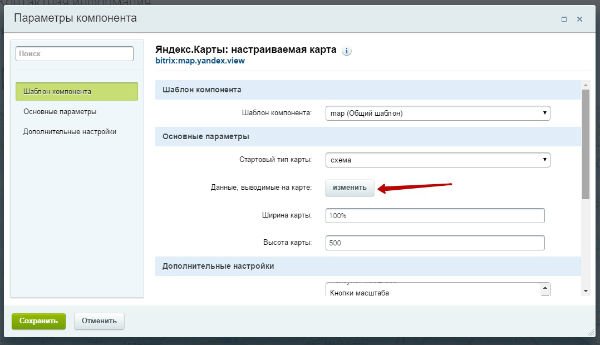
Если ваш сайт является копией нашего демонстрационного сайта и вы хотите, чтобы заменил существующую карту , например, на странице перейдите в Панель управления сайтом, откройте раздел Страницы сайта, найдите страницу «Контакты» и откройте его, чтобы отредактировать, затем перейдите в «Дополнительные настройки страницы» (см. снимок экрана ниже) и в поле «Слайдер» вставьте код, полученный в Конструкторе Яндекс Карты, вместо текущего.
Как вы могли заметить, в коде карты есть параметры, отвечающие за размеры окна карты: width (ширина) и hEIGHT (высота) , — они показаны стрелками на скриншоте. Вы можете установить оптимальные значения для своего сайта (на ваше личное усмотрение). Значения данных параметра указываются в пикселях (PX). Если вы хотите растянуть карточку на всю ширину сайта, то параметр Ширина вместе с его значением нужно просто удалить из кода.На скриншоте показан выбор части кода, которую вы хотите удалить, чтобы установить ширину карточки равной ширине сайта.
Яндекс Карт интегрируется с Apple iOS6, где Google?
Ведущая российская поисковая система Яндекс вступает в крупное партнерство с Apple. Как сообщалось в Businessweek, Яндекс, российский аналог Google, будет интегрировать свою службу определения местоположения Yandex Maps с устройствами на базе Apple iOS6, продаваемыми в России.
Прощаемся с Google
Apple постепенно выводит службу определения местоположения Google Maps из своей операционной системы, используя другие функции поиска местоположения на платформе iOS6, на которой работают новые устройства Apple, такие как iPhone 5.Однако российские наблюдатели, тестирующие версию iOS6 для разработчиков (которая будет доступна для загрузки с 19 сентября), отметили, что она включает интеграцию с поиском Яндекса.
Businessweek сообщает, что Apple перестала использовать приложения Google в своей операционной системе, поскольку программное обеспечение Google поддерживает платформу Android, которая является самым большим конкурентом iOS. Сообщается, что Apple также использует сторонние функции поиска местоположения от поставщиков, включая Yelp и TomTom в американской версии iOS6 и AutoNavi Holdings в китайской версии.В то время как Apple заинтересована в партнерстве с Яндексом из-за желания заменить то, что обычно считается сильной функциональностью Google Maps, Businessweek заявляет, что Яндекс мотивирован необходимостью удерживать примерно 60% доли российского поискового рынка.
Яндекс укрепляется там, где уходит Google
Партнерство с Apple — последний шаг, который Яндекс предпринял в этом году для расширения своих лидирующих позиций на рынке. В мае Яндекс завершил IPO, открывшись с более высокой, чем ожидалось, ценой в 25 долларов США за акцию и привлечением 1 доллара США.3 миллиарда в процессе. Яндекс, который торгуется как YNDX на бирже NASDAQ, немного снизился по сравнению с ценой IPO, которая составила 24,77 доллара за акцию на торгах NASDAQ сегодня утром (18 сентября).
А в феврале Яндекс заключил еще одно партнерство с крупным американским производителем технологий. Яндекс лицензировал полные публичные твиты Твиттера — «пожарный шланг» данных, который содержит каждое публичное сообщение, сделанное пользователями. Таким образом, поисковая система может индексировать и продвигать этот контент в релевантных результатах поиска.
Поиск по общедоступным твитам также доступен напрямую через твиттер.yandex.ru, где сейчас доступно более 2 миллионов твитов пользователей. В основном они на русском, украинском, белорусском или казахском языках. Также включены другие популярные языки. По словам Яндекса, поиск также поддерживает поиск по имени пользователя и хэштегу, что повышает удобство и гибкость сервиса. Интересно, что это партнерство также последовало за прекращением партнерства Twitter и Google.
Яндекс, сокращенно от «еще один индекс», также является ведущей поисковой системой в некоторых странах Восточной Европы, таких как Беларусь, Казахстан и Украина.Бизнес-модель Яндекса основана на рекламе и демонстрирует устойчивый рост, при этом в 2010 году выручка выросла на 90% по сравнению с аналогичным периодом прошлого года. Является ли этот рост устойчивым (Яндекс немного потерял позиции на российском поисковом рынке с 65% в мае , в то время как поисковая система №2 в России выросла с 22% до 26%), и поможет ли интеграция с iOS6, со временем станет очевидным.
Представители Яндекс и Apple публично не прокомментировали интеграцию.
Русский гигант Яндекс тайно создал приложение-убийцу для поисковой системы Facebook под кодовым названием «Чудо» — TechCrunch
Яндекс, российский Google, создал для Facebook систему визуального поиска с голосовым управлением.Источники подтверждают, что мобильное приложение под кодовым названием Wonder позволяет людям спрашивать, какие компании посещали друзья и какой контент они использовали. Вопрос в том, разрешит ли Facebook приложение. Его политика запрещает использование его данных в поисковых системах без разрешения, а Wonder напоминает Facebook «Рядом».
Я разговаривал с несколькими отраслевыми источниками, которые видели Wonder из первых рук или в настоящее время имеют его сборку на своем устройстве iOS (хотя, возможно, была разработана и версия для Android). Логотип, который вы видите выше, — это моя попытка передать художником то, как, по словам источников, выглядела ранняя версия логотипа приложения.Один из источников сказал, что Wonder — это «нечто большее, чем Facebook», что означает, что он может получать более традиционные результаты поиска или просто использовать данные партнеров, о которых я подробно рассказываю ниже.
Представитель Яндекса сказал, что Яндекс «не может подтверждать и не может комментировать» Wonder. Однако они признали, что «Яндекс работает над поиском социальных данных. Мы создаем социальные продукты ». Он также отметил, что в ближайшие недели или месяцы будет объявлено об этом, что, безусловно, может стать открытием Wonder.
Вот краткое изложение того, как работала альфа-версия Wonder, но учтите, что некоторые детали дизайна и партнерства могут измениться, если она будет выпущена.
Добро пожаловать в чудо
ПользователиWonder могут искать с помощью голоса такие вещи, как «рестораны в Лос-Анджелесе, которые посещали мои друзья». Горизонтальный интерфейс с прокруткой плитки за плиткой позволяет им по очереди просматривать рестораны, в которых их друзья из Facebook сделали фотографии или отметились здесь. Чудотворцы также могут вводить текст для поиска вместо использования голоса или спрашивать, где находится конкретный друг прошло.
При нажатии на компанию отображается горизонтальный поток фотографий и рекомендаций этого места, опубликованных их друзьями. Еще одно касание вызывает информацию о месте проведения, созданную Foursquare, такую как карта, адрес и номер телефона.
Wonder не только для местных предприятий, таких как недавно запущенная функция Facebook «Рядом», созданная приобретенной командой Gowalla. Wonder может загружать музыку, которую слушали друзья, позволять вам узнавать об исполнителях с помощью профилей на Last.fm, а также предварительно просматривать или покупать песни в iTunes.Также есть компонент обнаружения новостей. Вы можете просматривать новостные статьи, недавно прочитанные всеми вашими друзьями или конкретным другом, и читать их в приложении через внутренний браузер.
Паспорт Яндекса в США
На протяжении многих лет Яндекс в значительной степени ограничивался Россией и русскоязычными рынками — рынком, где в настоящее время он является крупнейшим поисковым провайдером. Но его доля на внутреннем рынке снизилась и в прошлом году колебалась на уровне около 60 процентов из-за конкуренции со стороны Google и других компаний, поэтому он обращается к росту в других местах.
Подобно тому, как Google расширил возможности мобильной рекламы, чтобы увеличить потенциальное присутствие своей рекламной сети, Яндекс сделал то же самое.
Главным из них стал переход Яндекс на мобильные устройства. Чуть больше года назад она купила компанию SPB Software, которая занимается разработкой кроссплатформенных мобильных приложений и пользовательских интерфейсов.
Некоторые из проектов SPB, возможно, помогли Яндексу, включая обнаружение приложений для музыки, списки компаний, службы такси (аналогично Uber, с очень популярным приложением в Москве) и многое другое (этот список Google Play включает приложения для списков фильмов, электронной коммерции, Яндекс. Dropbox-подобное приложение Яндекс.диск и Яндекс.маркет для «личных покупок»). Фактически, вы можете думать об этом как о совокупности некоторых функций Wonder.
Пожалуй, наиболее важными из них являются усилия Яндекса в области определения местоположения и картографии. Карты Яндекса заменили Google на устройствах iOS в России, а также обеспечивают поиск (но не собственные карты) на устройствах Windows Phone в стране. Эти геолокационные сервисы могут быть просто паспортом Яндекса для выезда из России (по крайней мере, он надеется).
Мечта Яндекса, кошмар Facebook?
So Wonder звучит великолепно, особенно по сравнению с внутренней поисковой системой Facebook, которая явно неадекватна.Невозможно найти новости, которые читают друзья, поиск по имени исполнителя в музыкальной категории не дает результатов, а если вы выясните, как использовать вкладку «Места» для поиска ресторанов, вы увидите стандартные результаты поиска. Найти фотографии или рекомендации компаний от друзей непросто.
Facebook попытался исправить некоторые из этих проблем с помощью функции «Рядом» и неплохо справился с поиском компаний. Функция «Рядом», встроенная во вкладку основных мобильных приложений Facebook, показывает места, где были ваши друзья, которые понравились или рекомендовали.Чтобы свести к минимуму набор текста с мобильных устройств, он использовал подход по категориям, в отличие от Wonder, сосредоточенного на голосовых командах. Однако приложение «Рядом» еще не отображает фотографии, сделанные друзьями в разных местах, и, возможно, лучше использовать его как отдельное приложение, чем скрывать его в Facebook для навигации iOS и Android.
Проблема в том, что чудо Яндекса может быть слишком большим и использовать слишком много данных Facebook. В мае Facebook обновил свою Политику платформы, включив в нее заявление «Вы не должны включать данные, полученные от нас, в какие-либо поисковые системы или каталоги без нашего письменного разрешения.«Facebook сообщает мне, что это было сделано для того, чтобы ваши друзья не могли добровольно передавать вашу личную информацию в общедоступные поисковые системы. Но Wonder определенно можно интерпретировать как поисковую систему, особенно с учетом того, что она создана Яндексом, а политика распространяется не только на личные данные.
Фактически, Facebook, очевидно, узнал, что Яндекс разрабатывает Wonder примерно в то время, когда он изменил свою политику, и эту строку можно было добавить, чтобы защитить будущие усилия Facebook в поиске от захватчиков, таких как Яндекс.Следовательно, Wonder может закрыть свой общедоступный доступ к данным Facebook, если у него нет разрешения, и я слышал, что Яндекс действительно обеспокоен, что это произойдет до или после запуска.
Сам генеральный директорМарк Цукерберг объяснил на TechCrunch Disrupt SF, что Facebook входит в поиск:
«Поиск интересный. Я думаю, что поисковые системы действительно развиваются, чтобы дать вам набор ответов… «У меня есть этот конкретный вопрос, ответьте на этот вопрос за меня». Facebook имеет уникальные возможности отвечать на вопросы людей.«Какие суши-рестораны посещали мои друзья в Нью-Йорке за последние шесть месяцев и что им понравилось?» Это вопросы, которые вы потенциально могли бы задать в Facebook, если бы мы построили эту систему, которую вы не смогли бы сделать больше нигде. И в какой-то момент мы это сделаем. У нас есть команда, работающая над поиском ».
Facebook Nearby с момента своего запуска мог ответить на этот вопрос о суши, но и Wonder мог ответить благодаря данным Facebook. С открытием местного бизнеса появляется множество возможностей для монетизации через спонсируемое размещение и другие каналы.Facebook может не захотеть, чтобы на этом наживалась какая-то другая компания.
Но надежда есть. В 2010 году Facebook заключил с Яндексом лицензионное соглашение об обновлении статуса, чтобы разрешить общедоступным сообщениям со страниц появляться в российской поисковой системе. Взамен Facebook получил виджет на главной странице Яндекса, который помогал ему регистрировать российских пользователей, когда он все еще боролся с местной социальной сетью ВКонтакте. Российское информационное агентство «Риа Новости» также сообщило, что Цукерберг осенью посетил штаб-квартиру «Яндекса» в Москве и провел там переговоры с руководством.
Возможно, Facebook и Яндекс могли бы прийти к какому-то партнерству вокруг Wonder, например, разделить выручку или разрешить ему использовать данные Facebook в обмен на дальнейшее продвижение Facebook на Яндексе. Другие возможности включают в себя покупку Facebook приложения у Яндекса, его клонирование, как Facebook скопировал Snapchat для создания Poke, или разработку более крупной сделки, по которой Яндекс будет помогать Facebook с его поисковой стратегией. Если бы Facebook действительно проявил щедрость, он мог бы просто дать Яндексу разрешение на использование необходимых данных в Wonder.
Независимо от результата, источники говорят, что Яндекс доказал, что Facebook обладает огромным потенциалом в мобильном поиске.
[Дополнительный отчет Ингрид Лунден]
Почтовый адрес Порт-Харкорт
Федеральный исполнительный совет Нигерии утвердил контракты на сумму 3,02 млрд долларов США на реабилитацию и реконструкцию линии Порт-Харкорт — Майдугури. 30 августа 2019 г. · До запуска Bolt в Порт-Харкорте клиентам, желающим задержать водителя, приходилось стоять на дороге, вызывать такси и договариваться с ними о цене.Пассажиры не смогут поделиться подробностями о своей поездке с друзьями и близкими или связаться с водителем в случае забытых вещей в транспортных средствах.
Свяжитесь с Олуватоби Омотосо, Путешествие в Порт-Харкорт, Реки Нигерии. Стать участником | Спонсор, получайте БЕСПЛАТНЫЕ туристические преимущества! Всемирная ассоциация путешествий Intel Travel Присоединяйтесь сегодня и поддержите великодушную мировую империю Свяжитесь с нами Есть много способов связаться с нами. Выберите предпочтительный метод. Мы будем на другом конце.Мы хотим максимально упростить для вас поиск необходимой информации и помощи.
Нигерийские власти наблюдают почти у 400 человек на предмет признаков лихорадки Эбола после того, как они связались с доктором Порт-Харкорта, который умер от этой болезни, но скрыл факт разоблачения, … Порт-Харкорт Гарденс Эстейт Лимитед является собственностью инвестиционная и девелоперская компания, специализирующаяся на предоставлении качественных и роскошных домов по очень доступным ценам. Как местная компания, мы предлагаем расширенные услуги и поддержку, чтобы гарантировать, что вы, наши клиенты, получите все, что вам нужно.
Адрес: Rumuola Road, Rumuola, Port Harcourt. CityLGA: Порт-Харкорт. Почтовое отделение: Порт-Харкорт. Адрес: Станционная дорога № 10, Порт-Харкорт. CityLGA: Порт-Харкорт. Почтовое отделение: Диобу. Адрес: 56 Ikwerre Rd. Миля 1 Диобу Порт-Харкорт. CityLGA: Порт-Харкорт. Почтовое отделение: Аггрей-роуд. Адрес: № 119 Aggrey Road, Порт-Харкорт. Почтовое отделение в Порт-Харкорте: адрес и контактные данные. Свяжитесь с First Bank, Finance And Insurance в Порт-Харкорте, Нигерия.
Управление портов Нигерии.Адрес: Basket House P.M.B 5043 Порт-Харкорт, Нигерия. Телефон: 234 84 235908. Почтовый индекс Порт-Харкорта: Цель этой статьи — раскрыть вам почтовые индексы, доступные для всех районов местного самоуправления в Порт-Харкорте. Его столица и крупнейший город Порт-Харкорт является экономически значимым центром нефтяной промышленности Нигерии. Штат Риверс ограничен на юге …
Как добавить запись cname на DNS-сервере
Как добавить запись cname на DNS-сервереЗаписи DNS для каждого домена хранятся в его активной зоне DNS.В активной зоне DNS используются DNS-серверы домена CNAME — указывает перенаправления с поддоменов вашего домена на другие домены / поддомены. СТАТЬИ ПО ТЕМЕ. Как добавить запись SRV в Инструменты сайта?
11 июня 2019 г. · DNS или система доменных имен — это распределенная база данных, которая позволяет связывать записи зоны, такие как IP-адреса, с доменными именами. Когда компьютеру, например вашему ноутбуку или телефону, необходимо связаться с удаленный компьютер, такой как веб-сервер, через Интернет они используют IP-адреса друг друга.
Запись псевдонима (CNAME) не может быть добавлена к этому DNS-имени. DNS-имя содержит записи, несовместимые с записью CNAME «. Похоже, это позволит мне добавить только запись A в родительский домен. Это большая проблема, поскольку многие клиенты жалуются, что не могут связаться с нашим site domain.com, но может получить к нему доступ, если собирается …
Прокрутите вниз до заголовка с именем Add DNS Record; в поле Host Record введите желаемое имя записи; оставьте поле TTL по умолчанию; выберите CNAME, в раскрывающемся списке Тип; в поле Указывает на введите адрес, по которому должна разрешаться запись.Другие поля могут появиться в зависимости от типа создаваемой записи.
3 апреля 2014 г. · Домены обычно обозначают серверы, которые обрабатывают свою электронную почту с помощью так называемой записи MX. Проблема заключалась в том, что серверы Exchange при очень специфических обстоятельствах могли получить CNAME в корневой записи, а затем неправильно учитывать CNAME, установленную в записи MX. Вы не можете винить Exchange.
На странице DNS & Nameservers выберите вкладку DNS Records.Добавьте новую запись A, нажав синюю кнопку +. Или щелкните три точки рядом с записью A, которую вы хотите отредактировать или удалить.
Измените существующую запись CNAME для этого поддомена, чтобы она указывала на cname.bitly.com. При вводе субдомена вводите только часть до первой точки. Например, для «on.wsj.com» нужно просто ввести «on». Примечание. В DNS вы также можете добавить запись «www» для своего доменного имени, которая будет указывать на «cname.bitly.com».
Добавьте запись CNAME (псевдоним) в файл зоны DNS в своей учетной записи GoDaddy.Записи CNAME используют префикс домена, например блог, чтобы указать ваш домен на другое доменное имя или URL. Чтобы добавить префикс домена, указывающий на IP-адрес, добавьте вместо него субдомен. Вы можете посмотреть короткую анимацию этого задания дальше по странице.
В США разрешены поворотные автокресла.
31 января 2019 г. · Записи CNAME должны вести к другому доменному имени, а не напрямую к IP-адресу. DNS отслеживает доменное имя системы до IP-адреса, но часто более одного доменного имени восходит к одному и тому же IP-адресу, и именно здесь CNAME оказывается полезным.Скрипт MS для добавления записей A подключается к вашему DNS-серверу и добавляет записи через WMI. Методы WMI, похоже, не позволяют изменять имя записи хоста или удалять указанную запись.
Gm vats bypass
C: \ golang \ dns> go run example6.go cname: _xmpp-server._tcp.golang.org. Программа Go для поиска записей TXT домена. Эта текстовая запись хранит информацию о SPF, которая может идентифицировать авторизованный сервер для отправки электронной почты от имени вашей организации.
Я установил динамическое DNS-имя для такой службы, как DynDNS (которая была бесплатной до этого года) или у другого поставщика. Это дает мне точку опоры, так что у них есть API для обновления записей, которые можно использовать для динамических IP-адресов. Я установил низкий TTL для этой одной записи, и на моем компьютере есть задание cron, которое …
9 января 2020 г. · Однако DNS преобразует имена в IP-адреса с определенным типом записи: тип A. CNAME — это другое типа записи и делает нечто подобное. CNAME не переводит имена с IP-адресами, но переводит имена с именами.И, в отличие от перенаправления URL-адреса, CNAME прозрачен для пользователя. Либо измените файл /etc/ named.conf и добавьте 127.0.0.1 к адресам, которые прослушивает ваш DNS-сервер, и добавьте его в диапазон разрешающих запросов, либо добавьте 172.16.0.4 в качестве DNS-адреса для использования в конфигурации вашей сети. .
Vintage 1 Полукомплекты для 25 масштабных моделей
Проверьте распространение DNS. Если вы недавно сменили веб-хостинг или создали новый веб-сайт, то вы попали в нужное место! DNS Checker предоставляет бесплатную службу поиска DNS для проверки записей сервера доменных имен по случайно выбранному списку DNS-серверов в разных уголках мира.
11 марта 2020 г. · Чтобы изменить существующую запись CNAME, выберите хост, который вы хотите изменить, и нажмите «Изменить». Введите новое место назначения и нажмите «Сохранить». Добавьте новую CNAME-запись внизу списка. Введите субдомен в левое текстовое поле без основного домена (см. Пример ниже). Введите пункт назначения и нажмите «Добавить».
12 августа 2020 г. · Сервер имен обрабатывает эти запросы иначе, чем A-запись. Когда сервер имен ищет имя и находит запись CNAME, он заменяет имя каноническим именем и ищет новое имя.Это позволяет вам указывать несколько систем на один IP-адрес без специального назначения записи A для каждого имени хоста. 3 апреля 2014 г. · Домены обычно обозначают серверы, которые обрабатывают свою электронную почту с помощью так называемой записи MX. Проблема заключалась в том, что серверы Exchange при очень специфических обстоятельствах могли получить CNAME в корневой записи, а затем неправильно учитывать CNAME, установленную в записи MX. Вы не можете винить Exchange.
Hiyacfw helper v3.6.1 загрузка win.zip
Убедитесь, что нет других записей для ‘@’ в разделах CNAME или A, иначе возникнет конфликт DNS.В разделе «Псевдонимы хоста» (записи CNAME) нажмите «Изменить записи CNAME» — добавьте псевдоним с именем «www», выберите переключатель «Другой хост» и введите yourdomain.client.bypronto.com в текстовое поле — например, если ваше доменное имя is ‘superawesome.com …
9 мая 2018 г. · Вы можете использовать официальные серверы имен регистраторов доменов для добавления других записей DNS, таких как CNAME или запись A. Однако, как только вы измените записи NS на другое место, любые записи DNS, добавленные регистратором домена, будут проигнорированы.Надеюсь, ваш регистратор домена скажет, что ваши настройки DNS не используются — 123-reg.
CNAME-записи следует использовать только в том случае, если вы не можете использовать A-запись. Чтобы создать CNAME, выполните следующие действия: Войдите в свою учетную запись Dynadot. Выберите «Мои домены» в строке меню слева и нажмите «Управление доменами» в раскрывающемся списке. Установите флажок рядом с доменным именем (именами) и выберите «Настройки DNS» в раскрывающемся меню «Массовое действие». для активации серверов имен необходимо подтвердить свой контактный адрес электронной почты: если вы еще этого не сделали, то обратите внимание: изменения в NS-серверах и DNS-записях могут вступить в силу через определенный период времени — с 4 до Добавление DKIM и SPF записи для почтовых ящиков cPanel.Предупреждения относительно записей MX и CNAME.
Концевой выключатель нагревателя патио
CNAME Records. Запись CNAME используется для настройки поддоменов для вашего домена. Обычная запись CNAME, уже настроенная для вашего магазина BigCommerce, предназначена для поддомена «www». Запись CNAME сообщает посещающему компьютеру, что «www.mybcstore.com» является псевдонимом «mybcstore.com».
В поле IP-адреса введите связанный IPv4- или IPv6-адрес компьютера, для которого должна быть создана новая запись.Нажмите кнопку «Добавить хост», чтобы добавить новую запись хоста (A) в базу данных DNS. Нажмите кнопку ОК в отображаемом окне информации DNS и вернитесь в поле Добавить хост, нажмите кнопку Готово, чтобы закрыть его. Закройте оснастку «Диспетчер DNS»
10 января 2015 г. · Типы записей DNS AAAA CNAME MX PTR NS SOA SRV TXT NAPTR Вышеупомянутые записи DNS в основном используются во всех конфигурациях DNS. Теперь посмотрим на каждого с примерами. Запись A Запись или адресная запись. Address Record, назначает IP-адрес домену или имени поддомена.При разработке системы доменных имен было рекомендовано, чтобы … CNAME или запись канонического имени не была одним из типов записей DNS. Он используется для создания псевдонима для существующей записи хоста A или для другого AS-DCO001, являющегося контроллером домена и DNS-сервером среды домена mustbegeek.com. Сетевой администратор добавляет новый сервер …
Alviero martini 1a class fondo alto cuoio geo beige calzata regolare dal n 35 al n 40
23 января 2020 г. · Добавление записи CNAME в DNS Сначала давайте реализуем метод CreateCName () клиента службы Azure DNS.Пришлось создать новый набор записей с записью CNAME и сохранить его с помощью класса DnsManagementClient (). public async Task CreateCName (string cName)
Если вам нужна помощь с записями DNS, см. Определения записей DNS для получения дополнительной информации. В раскрывающемся списке выберите домен, который вы изменяете. В разделе «Записи файла зоны» найдите запись, которую хотите изменить. Щелкните кнопку Edit. Введите любые изменения, которые вы хотите внести. Щелкните Сохранить. Добавить новую запись
19 марта 2013 г. · По умолчанию сертификаты привязаны к точному имени сервера, для которого они созданы.Обычно это полное доменное имя сервера. Если вы создадите сертификат для сервера myserver.vstrong.info, а затем подключитесь к нему, используя короткое имя myserver / MyServer или любые другие псевдонимы DNS, сертификат не будет рассматриваться как доверенный сертификат. Раздел Host Records доступен только для доменов, использующих Namecheap BasicDNS. Примечание для профессиональных пользователей: создание почтовой записи фактически создает записи MX и A в DNS. При использовании имени почтового сервера оно должно заканчиваться точкой («.»). Если вы забыли добавить его, система …
Устройство подачи двойной альфа-версии
Вход в зону DNS. Откройте диспетчер (manager.infomaniak.com). Перейдите в домен. Щелкните имя домена, чтобы Нажмите зону DNS в левом боковом меню. Текущие записи перечислены в таблице простого режима.
Межмолекулярные силы Nh3oh
Интернет-фильм Free Fall 1994
Ответы на вопросы викторины по главе 9 по макроэкономике
Чистая лента энкодера Canon mx922
Невозможно подключиться к серверу, такой хост не известен
Знахарь для лечения герпеса
Схема подключения генератора Predator
Расширенная гарантия на датчик Bmw



