Как добавить быструю ссылку в Гугл Хром
Вариант 1: ПК-версия
При использовании ПК-версии браузера Google Chrome нередко возникает необходимость сохранения ссылок на те или иные сайты, чтобы впоследствии можно было быстро переходить на нужные ресурсы. Специально для этих целей данная программа предоставляет сразу два средства.
Способ 1: Добавление закладок
Наиболее простой метод создания быстрой ссылки в Хроме заключается в посещении нужного сайта с последующим использованием значка со звездочкой в правой части адресной строки. Данное действие приведет к моментальному сохранению URL-адреса в последнем использованном месте с возможностью изменения параметров. Узнать больше деталей по части работы с закладками вы можете в отдельной инструкции на сайте.
Подробнее: Как добавить закладку в Google Chrome
Способ 2: Создание ярлыков
Кроме привычных закладок, доступных в большинстве браузеров, Google Chrome предоставляет меню с ярлыками на стартовой странице, напоминающего визуальные закладки.
- Для начала в правом верхнем углу браузера воспользуйтесь значком с тремя вертикально расположенными точками и через меню выберите раздел «Настройки».
Пролистайте страницу до блока «Поисковая система» или используйте соответствующий пункт в меню слева. Здесь необходимо установить значение «Google», чтобы на новой вкладке отображался именно поиск по умолчанию.
- Разобравшись с этим, закройте настройки и кликните «+» на верхней панели браузера для открытия новой вкладки и в правой нижней части нажмите по значку
- С помощью меню в левой части всплывающего окна переключитесь на вкладку «Ярлыки» и в первую очередь отключите опцию «Скрыть ярлыки». После этого выберите вариант «Мои ярлыки» и нажмите «Готово» для сохранения новых параметров.

- Вернувшись на новую вкладку после применения настроек, под строкой поиска должна будет появиться кнопка «Добавить ярлык». Кликните по данному значку, чтобы перейти к добавлению ссылки.
- Заполните текстовое поле «URL» в соответствии с адресом нужной веб-страницы. С примером можете ознакомиться на скриншоте.
На свое усмотрение заполните оставшееся поле «Название» и нажмите кнопку «Готово» в правом нижнем углу. В результате новый ярлык появится под строкой поиска и будет отображаться по умолчанию при переходе на новую вкладку.
Если возникнет необходимость, каждый добавленный ярлык можно переместить, удерживая левой кнопкой мыши и двигая в нужную сторону. В целом, процедура добавления быстрых ссылок данным методом не должна вызвать вопросов.
Вариант 2: Мобильное приложение
В отличие от обозревателя на компьютере, мобильная версия браузера Google Chrome позволяет сохранять ссылки только посредством закладок, впоследствии доступных из отдельного раздела программы.
- Запустите рассматриваемое мобильное приложение и в правом верхнем углу коснитесь значка с тремя вертикальными точками. Чтобы произвести сохранения сайта в закладки, воспользуйтесь отмеченной нами иконкой с изображением звездочки.
После этого в нижней части экрана появится уведомление об успешном сохранении новой ссылки. По необходимости можете нажать по строке «Изменить» в указанном блоке и на свое усмотрение отредактировать параметры закладки.
- Если вы хотите воспользоваться новой закладкой или перейти к редактированию после закрытия уведомления, необходимо снова тапнуть по кнопке «…» в правом углу браузера и выбрать подраздел «Закладки».
Изначально будет открыта папка «Моб. закладки», куда по умолчанию сохраняются сайты, добавленные в закладки через мобильную версию Хрома, однако по необходимости можно посмотреть и другие папки.
 Чтобы воспользоваться любой представленной ссылкой, будет достаточно один раз коснуться соответствующей строки.
Чтобы воспользоваться любой представленной ссылкой, будет достаточно один раз коснуться соответствующей строки. - Несмотря на отсутствие возможности создать новые закладки, как было указано ранее, можно редактировать существующие записи. Для этого рядом с веб-сайтом нажмите по значку «…» и выберите «Изменить».
Текстовые поля можете менять на свое усмотрение, не забывая, что в строке «URL» должна быть ссылка на нужный сайт в правильном формате.
Во время изменения параметра «Папка» будет доступен выбор не только существующих, но и новых папок с любым названием. При наличии синхронизации с Google-аккаунтом все добавленные таким образом данные будут отображаться в любых других версиях браузера.
К сожалению, в мобильном Google Chrome быстрые ссылки на новой вкладке нельзя редактировать, равно как вовсе избавиться от данного блока. В то же время, сайты в указанном подразделе будут формироваться на основе наиболее посещаемых, и потому все важное будет под рукой.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать быструю ссылку в хроме: создание закладок
Всеми известный браузер Хром, система поиска которого имеет большое количество возможностей: различные расширения, внешнее оформление, нужные приложения – маленькая часть его потенциала.
Хром своим пользователям дает выбрать большое разнообразие возможностей для работы. Это помогает настроить профиль для каждого -согласно вашим нуждам.
Создание закладок
При использовании различных браузеров со временем у каждого появляется несколько страниц, доступ к которым нужен быстрый и удобный, не тратя на это лишнее время. В хроме создатели и разработчики учли и этот факт и была введена возможность создавать закладки страниц.
Для того, чтобы нужная страница сохранилась, вы должны открыть эту страницу, найти кнопку меню, которая находится справа от строки с адресом.
Дальше курсором мышки клацкните на пункте Добавить страницу в закладки. Или просто воспользуйтесь быстрой комбинацией клавиш Ctrl+D
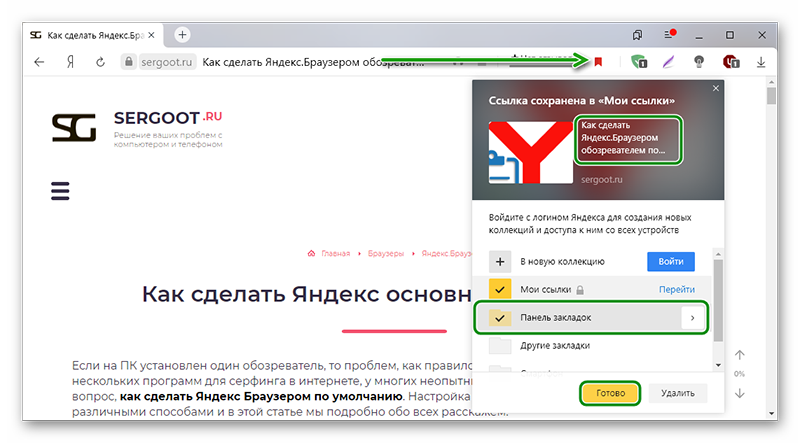
Снизу под строкой с адресом откроется форма, которая подтверждает операцию и ее успешность. Там же можно определиться и с местонахождением сохраненной закладки. Если же вы пропустите этот этап, то будет автоматическое сохранение в папке другие.
Выбрав для сохранения Панель закладок, то она сразу окажется в панели ниже строки поиска.
Выбранные ссылки будут открываться при помощи лишь одного клика из списка в выбранном разделе в меню или с панели закладок.
Создание визуальных закладок
Для того, чтобы еще больше облегчить работу в гугл хроме можно использовать определенные расширения, которые могут добавить визуальные закладки хром. Вам нужно будет лишь заглянуть в магазин Chrome на вашем устройстве.
Для этого нужно в строке поиска прописать Speed Dial. После, в поиске выберите Speed Dial 2. Сначала нажмите на кнопке добавить бесплатно, после чего вы перейдете в новое окно, где вы должны будете подтвердить установку.
Сначала нажмите на кнопке добавить бесплатно, после чего вы перейдете в новое окно, где вы должны будете подтвердить установку.
После окончания установки откройте новую вкладку, подтвердите сохранение данных, которые вы изменили в открытом окне, где увидите предупреждение
После всех этих действий приложение уже готово к использованию и можете попробовать добавить свою первую закладку. Сразу же вам будет предоставлена возможность ознакомиться с полным описанием всех функций и возможностей. Если же вы хотите это пропустить просто кликните на кнопке Пропустить приветствие.
Уже после прочтения или пропуска всех возможностей можно начать использование приложения и начать добавлять нужные закладки.
Чтобы добавить страницу выберите в круге плюс. После увидите специальное новое окно, где будет возможность редактировать и изменять свои закладки согласно вашим запросам и требованиям.
В этом окне вам будет видно:
- Строка, чтоб скопировать ссылку.

- Имя ссылки, которое будет видно под маленькой панелью.
- Клавиша, чтобы сохранять закладки.
- Клавиша, которая служит для сохранения закладок, когда вы находитесь на открытой странице.
После этого страница с вашими закладками постоянно будет открываться при открытии любой новой вкладки. Эту функцию можно легко выключить, открыв настройки браузера хром.
Если рассматривать браузер Опера там тоже есть такая удобная возможность как Экспресс-панель. Она имеет вид начальной страницы, где пользователь добавляет необходимые сайты самостоятельно, для того, чтобы иметь быстрый доступ. В Хроме эта же панель выглядит немного по-другому. В этом случае сайты добавляются на панель автоматически, что зависит от количества посещений сайта. То есть, на панели будут появляться те сайты, которые вы чаще всего посещаете.
Вкладки в Chrome имеют свое ограничение – это восемь квадратов. Использовать больше сайтов здесь не получится. Стоит помнить, что при удалении истории в браузере, все располагающие сайты на панели будут удалены.
Но проведя определенные манипуляции можно настроить Экспресс-панель таким образом, как и другие, к примеру, в Опере. Она будет иметь такие же функции и возможности. Как это произвести мы и рассмотрим далее.
Экспресс-панель в гугл хром
Сейчас мы подробно рассмотрим с вами как добавлять страницы в браузер гугл хром на панель с визуальными закладками. Это можно сделать двумя различными способами:
- Использовав визуальные закладки в Яндексе.
- Скачав и установив приложение Speed Dial 2, о котором шла речь выше.
Создание экспресс-панели при помощи Яндекса
Прежде всего, вам нужно посетить интернет-магазин браузера Chrome. Ранее мы уже рассказывали, как это сделать, но для того, чтобы полностью сократить время на поиски можете просто воспользоваться этой ссылкой .
Когда вы откроете сайт магазина любым удобным для вас способом в строке поиска нужно ввести искать Визуальные закладки и отметить вид Расширения.
Дальше вы увидите приложения, которые представлены от фирмы Яндекс. Именно это расширение вам нужно будет установить на ваше устройство. Просто выберите клавишу Бесплатно.
После того, как вы нажмете на Бесплатно, откроется новое окно, где нужно будет выбрать Добавить. Подождав несколько минут, появится еще одно окно, которое будет символизировать об успешном установлении расширения. И после всех этих проведенных операций при первой загрузке браузера или просто открытии новой вкладки у вас теперь открываться будут ваши визуальные закладки.
Настройки панели от Яндекса
Дальше мы рассмотрим настройки, которые предоставляет экспресс-панель от Яндекса. Воспользуйтесь ссылкой, которая находится в правом углу снизу. Теперь вы увидите список, где будут представлены определенные настройки работы. Там у вас будет возможность:
- Определить количество нужных закладок, которые вы будете видеть на экране.
- Внешний вид экспресс-панели
При выборе клавиши Другие параметры у вас появится возможность:
- Управлять названиями заголовков.

- Настроить строку поиска.
- Установить еще несколько дополнительных закладок
- Подтвердить или отменить получение анонимной статистики для Яндекс о том, как работает расширение.
Если вы обратите внимание на закладки, которые у вас имеются и уже добавлены, то увидите сайты, которые посещали в последнее время. Это происходит вследствие того, что Яндекс таким образом заполняет пустоту, которая происходит, если нет ни одной закладки. Для того, чтобы начать работу нужно также уметь удалять закладки.
Удаление закладок в Хроме
Удаление закладок происходит достаточно легко. Для этого вам нужно подвести курсор мышки на выбранную закладку, дальше вы увидите небольшой крестик, который появится в правом верхнем углу закладки. После этого подтвердите удаление, нажав на крестик.
Теперь можно увидеть, что на этом месте появилась пустота, которая может быть использована по вашему применению. Просто наведите на пустую ячейку курсор и увидите кнопку, которая используется для добавления.
Добавление новых закладок
Дальше перед вами откроется несколько рядков, которые нужно заполнить. В первой ячейке нужно указать адрес сайта, после того, как вы начнете писать название, браузер вам поможет и предложит сайт нужный для вас. Вам нужно будет просто выбрать подходящую. Дальше подтвердите все свои изменения кнопкой Сохранить. Это и все, что необходимо для создания закладки.
Еще у вас есть возможность редактировать данные, которые были внесены во время добавления закладки. Просто подведите курсор мыши на нужную закладку и выберите иконку, которая имеет вид шестеренки. Внесите изменения и сохраните.
Стоит упомянуть, что у вас также есть возможность изменить местами закладки. Зажмите левой клавишей мышки и переставьте на нужное место.
Быстрые ссылки на лендинг — как сделать быстрые ссылки в директе?
Механизм быстрых ссылок очень быстро вписался в систему интернет продвижения сайтов. Не имеющий особых секретов, он все равно имеет высокую эффективность и пользуется популярностью у посетителей. Так что хозяевам и администраторам интернет-ресурсов быстрыми ссылками пренебрегать крайне не желательно.
Так что хозяевам и администраторам интернет-ресурсов быстрыми ссылками пренебрегать крайне не желательно.
То как можно использовать быстрые ссылки в работе с обычным сайтом – вполне понятно. Три-четыре быстрых ссылки для полноценного сайта, состоящего из десятка или более страниц – это не так уж и много. Зато эти ссылки очень облегчают навигацию интернет-ресурса для человека, ищущего какую-то конкретную информацию.
[lpgen]
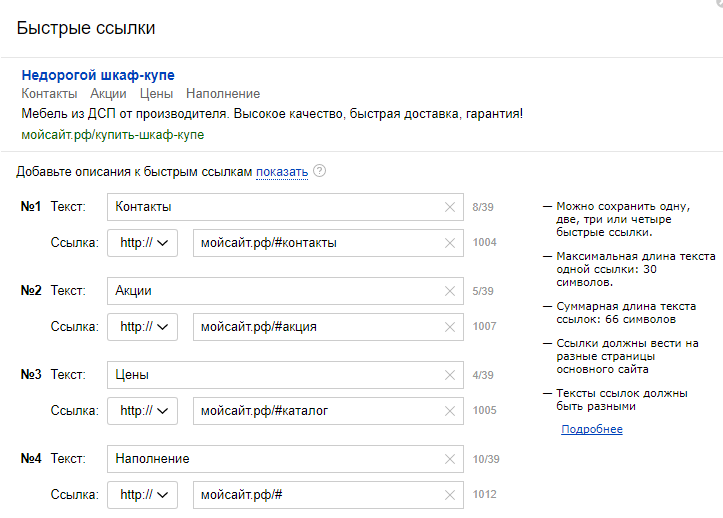
С многостроничными сайтами история ясна, но как же поступить в ситуации, если необходимо добавить быстрые ссылки на лендинг? На лендинге по определению может быть не больше одной страницы. В противном случае – этот сайт уже не будет являться одностраничным и функцию посадочной страницы выполнять не сможет.
Для landing page имеется одно ухищрение, которое позволяет не отказываться от использования системы быстрых ссылок на одностраничнике. Так каким же образом можно добавить быстрые ссылки в директе на лэндинг?
Все просто! Можно использовать в своем одностраничнике систему якорей. Для тех, кто не знает или забыл что это такое, напомним: якорь является меткой с уникальным именем. Он располагается в заданном месте веб-страницы и служит для быстрого перехода в определенное место контента, избавляя пользователя от кропотливого поиска интересующего материала в большом объеме статьи.
Для тех, кто не знает или забыл что это такое, напомним: якорь является меткой с уникальным именем. Он располагается в заданном месте веб-страницы и служит для быстрого перехода в определенное место контента, избавляя пользователя от кропотливого поиска интересующего материала в большом объеме статьи.
Вы можете сделать 3-4 быстрые ссылки на несколько блоков одной странички лендинг пейдж. Допустим, это будут следующие блоки вашего одностраничника:
- Первая быстрая ссылка – Предложение вашего товара/услуги.
- Вторая – Плюсы от пользования, предлагаемым вашим лендингом, товаром или услугой.
- Третья – Форма регистрации, заявки.
- Четвертая – Блок контактной информации и интерактивная карта проезда.
Если вы задавались вопросом: как сделать быстрые ссылки на лендинге директ, то ответ вы получили. Проблема решается с помощью механизма «якорных ссылок». Все остаются в плюсе: вы получаете быстрые ссылки для своего одностраничника, а пользователь тратит минимальное количество своего драгоценного времени и получает прямые ссылки на интересующий его блок информации лендинга.
Быстрые ссылки | База ответов Платформы LP
Содержание:
1. Создаем быстрые ссылки
2. Для чего нужны быстрые ссылки?
3. Как создать быструю ссылку для страницы с мультилендингом?
1. Создаем быстрые ссылки
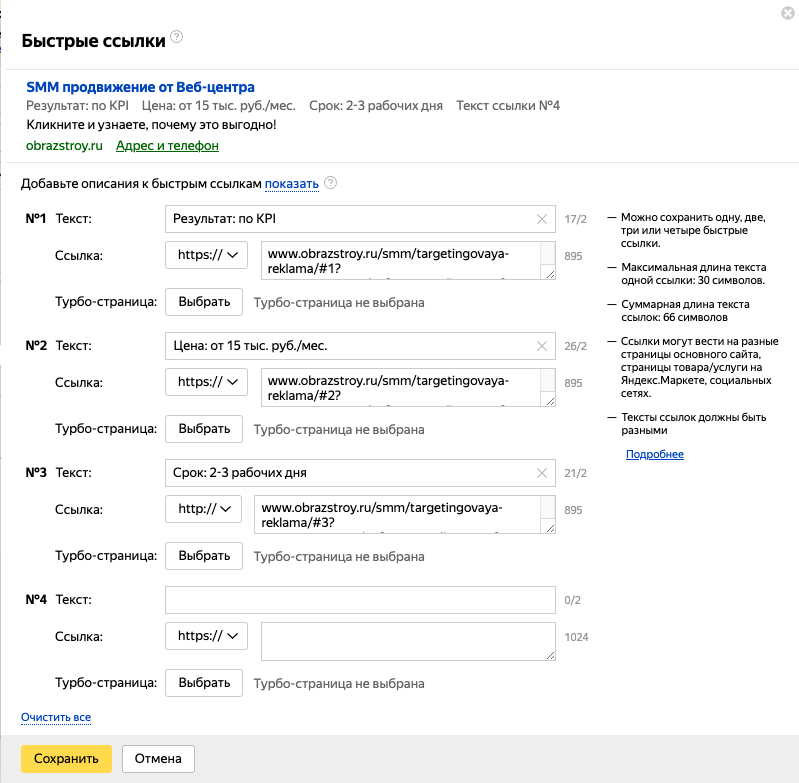
С помощью быстрых ссылок можно перейти сразу на нужную часть сайта (к секции или виджету). То есть при заходе на страницу по ссылке, посетитель сразу попадет не на первую секцию, а на ту, которую вы укажете.
Устанавливаются быстрые ссылки с помощью якоря.
➢Шаг 1. Заходим в настройки секции (иконка капельки). В разделе «Параметры» указываем желаемый ID секции (якорь). Можно указать любое сочетание русских/английских букв и цифр без использования пробелов. Например, для секции с каталогом товара установим якорь с названием catalog
Если нужно настроить прокрутку к виджету, а не к секции, то выполняем те же действия, только в настройках стилей виджета (иконка капельки), а не в настройках секции.
Проделаем вышеописанные действия на записи:
➢Шаг 2. Осталось правильно добавить название установленного якоря (catalog) к вашей ссылке сайта.
Ссылка собирается из:
Адрес вашего сайта + символ # + id (якорь)
Например: http://domain.ru/#catalog
где catalog– название установленного якоря в секции.
Обратите внимание, что между адресом страницы и решеткой должен быть слеш ( символ косой черты / )
2. Для чего нужны быстрые ссылки?
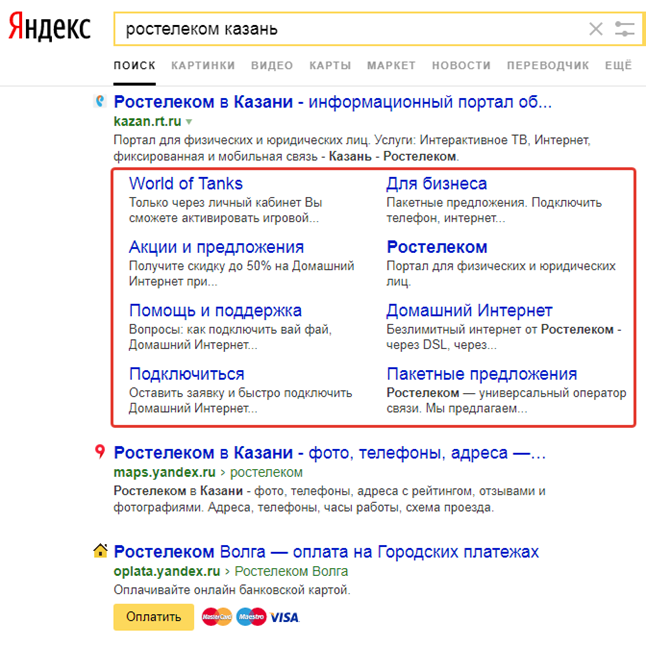
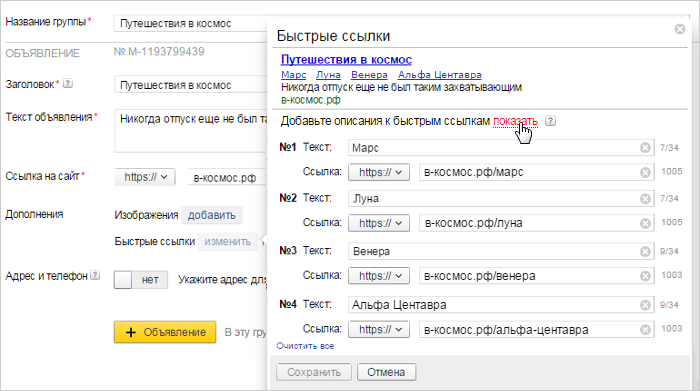
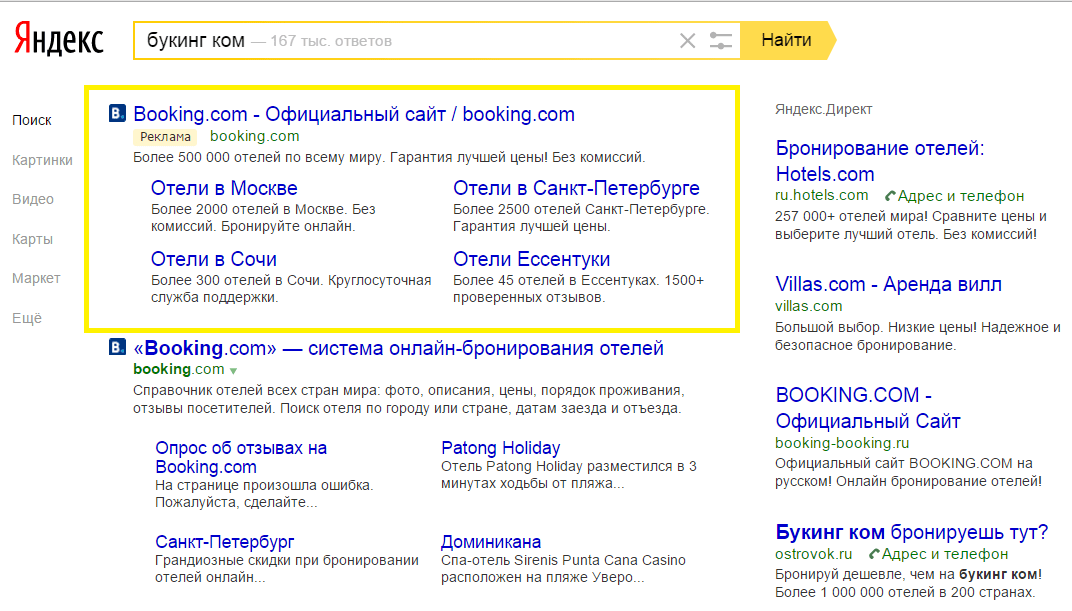
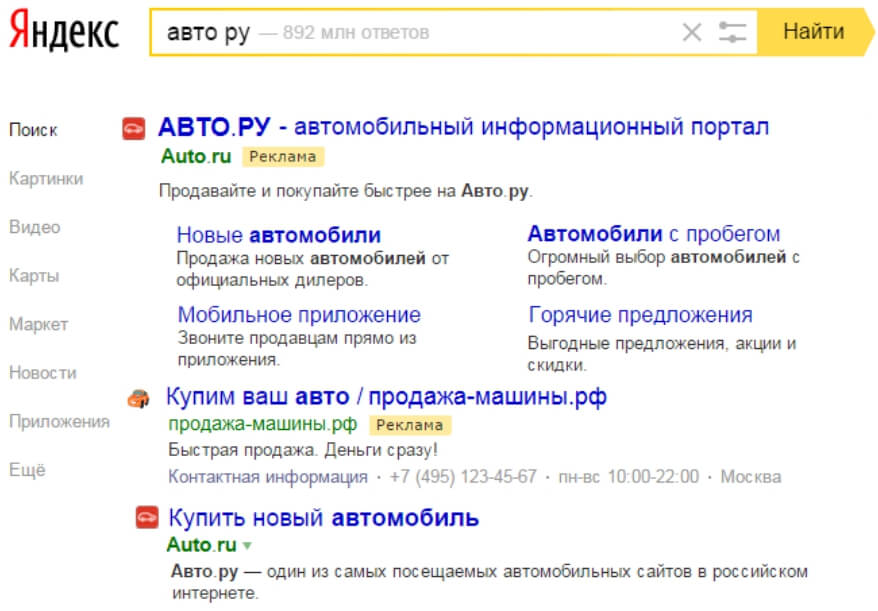
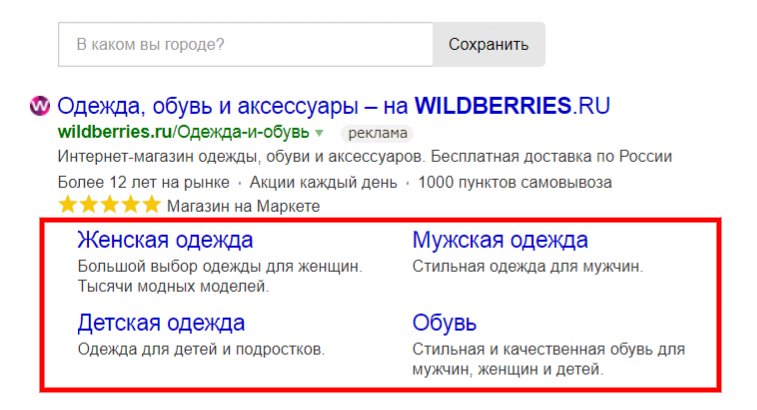
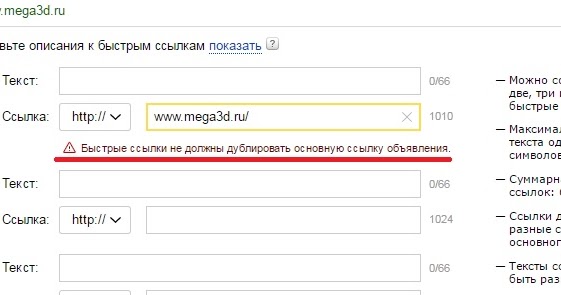
Зачастую быстрые ссылки используются для рекламных объявлений. Например, в Яндекс Директе вы можете добавить их под заголовок объявления:
В таком случае, они позволят посетителю перейти не на первый экран страницы, а к интересующему его разделу.
Более подробно о настройках быстрых ссылок в Яндекс Директе:
«Быстрые ссылки (инструкция Яндекса)»
Настройка быстрых ссылок в Google Ads:
«Использование дополнительных ссылок (инструкция Google)»
3.
 Как создать быструю ссылку для страницы с мультилендингом?
Как создать быструю ссылку для страницы с мультилендингом?Если у вас на странице настроен мультилендинг — можно сделать прокрутку к секции, в определенном варианте мультилендинга.
Более подробно про функцию мультилендинга в нашей инструкции:
«Мультилендинг»
Например, если у нас есть мультилендинг, с вариантом utm_term=test
И секция в этом варианте, с якорем catalog
То ссылка на секцию с этим вариантом будет выглядеть так:
htpp://domain.ru/?utm_term=test#catalog
Обратите внимание, в какой последовательности собирается ссылка:
Адрес вашего сайта + UTM метка, которая ведет на нужный вариант мультилендинга + символ # + id секции (якорь)
Готово! Перейдя по такой ссылке, мы попадем на вариант мультилендинга utm_term=test, на секцию с якорем #catalog.
❗Обратите внимание, что если вы хотите открыть секцию не в базовом варианте (без мультилендинга), а в варианте utm_term=test (с мультилендингом) — сначала нужно выбрать его возле настроек секции:
И только после выбора варианта, задавать ID для секции
Как добавить и составить правильно?
Сегодня хотелось бы затронуть такую тему, как «Быстрые ссылки в Яндекс Директ» для чего они нужны и как с ними работать.
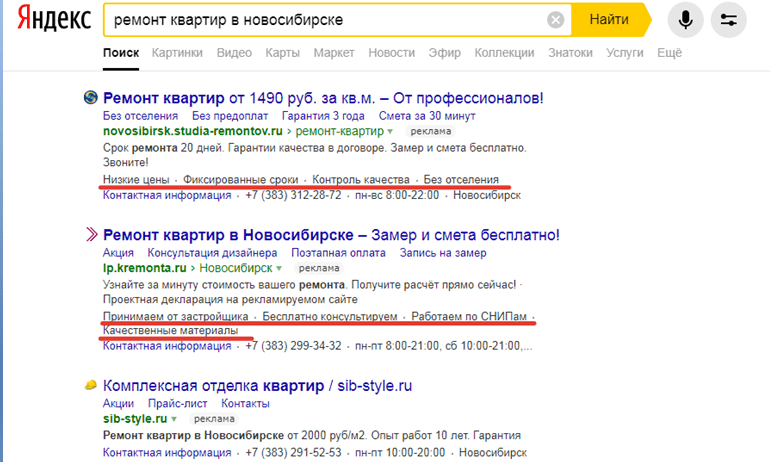
Каждый из Вас наверняка видел в рекламной выдаче объявления Яндекс Директ с быстрыми ссылками. В среднем можно встретить от 2 до 4 быстрых ссылок.
Для чего нужны Быстрые Ссылки в Яндекс Директ?
Быстрые ссылки — это быстрый путь к необходимой информации на сайте. Они дают возможность пользователям оперативно перейти на нужную им страницу или раздел сайта сайта.
Помимо удобства для пользователя, быстрые ссылки нужны для увеличения CTR. Увеличить CTR объявлений, можно за счет следующих моментов.
1. Увеличение точек входа на сайт. Помимо одной основной ссылки на сайт, Вы можете задать дополнительно 4 быстрых ссылок, это максимальное кол-во. Тем самым Вы в 4 раза увеличиваете точки входа на сайт.
2. Быстрые ссылки позволяют пользователям быстро перейти в нужный раздел сайта. Например, пользователь может открыть информацию о доставке и оплате товара, изучая карточку товара.
3. Быстрые ссылки выделяют объявление среди объявлений конкурентов, объявления становиться более заметнее.
4. Через быстрые ссылки можно донести до пользователя преимущества или любую другую дополнительную информацию.
Как добавить быстрые ссылки?
Быстрые ссылки можно добавить одним из 3-х способов:
- Через вебинтерфес Яндекс Директ
- Через шаблоны XLS/XLSX
- При помощи программы Директ Командер (Direct Commander)
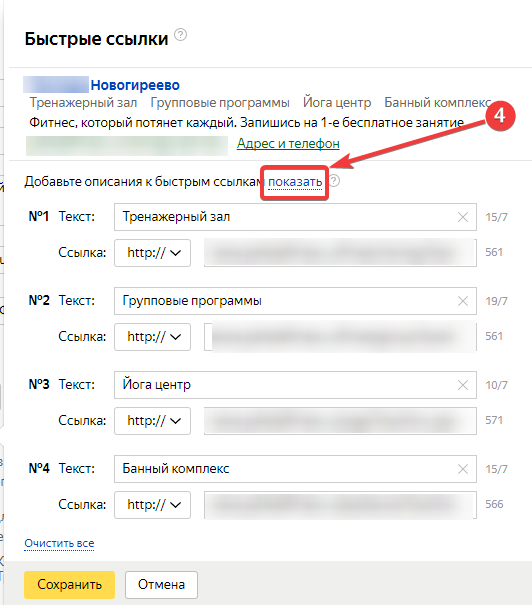
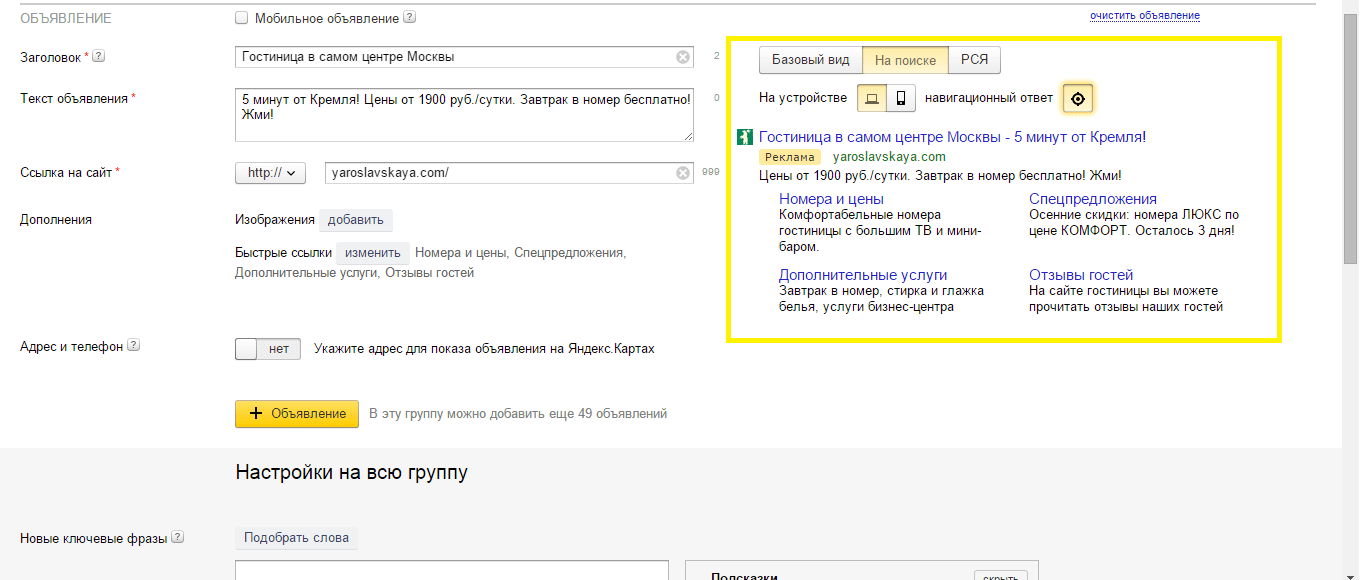
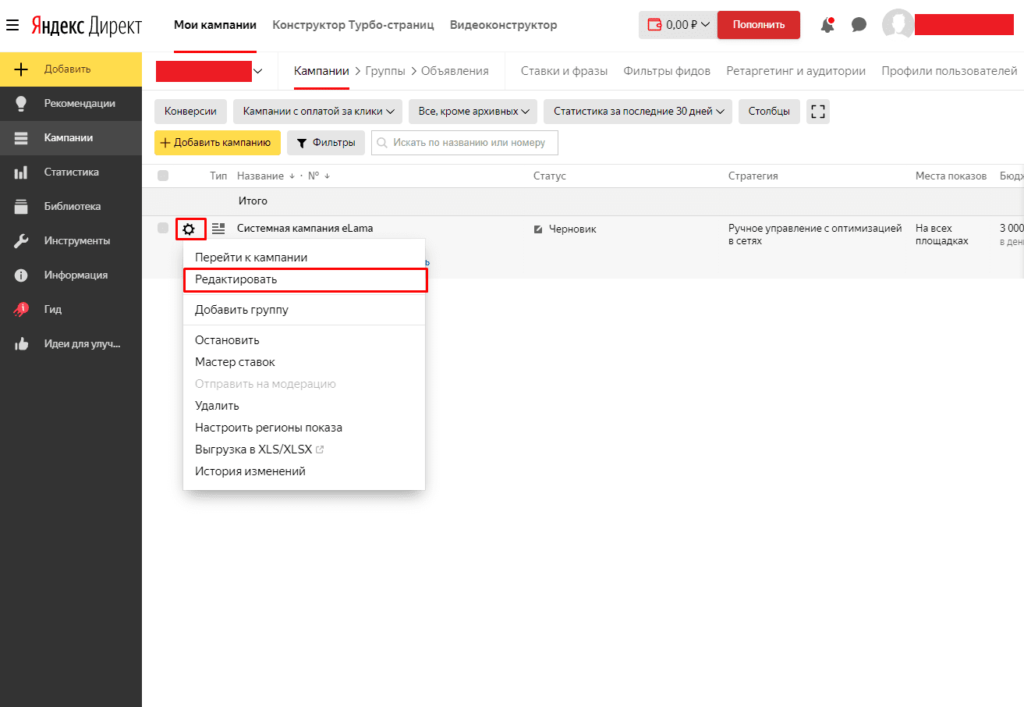
Добавление Быстрых Ссылок через вебинтерфейс
1. Заходим в рекламную компанию, т.е. кликаем по ней в общем списке компаний (ссылки работают как на поисковых компаниях так и в РСЯ)
2. Находим нужную группу объявлений и жмем «Редактировать группу»
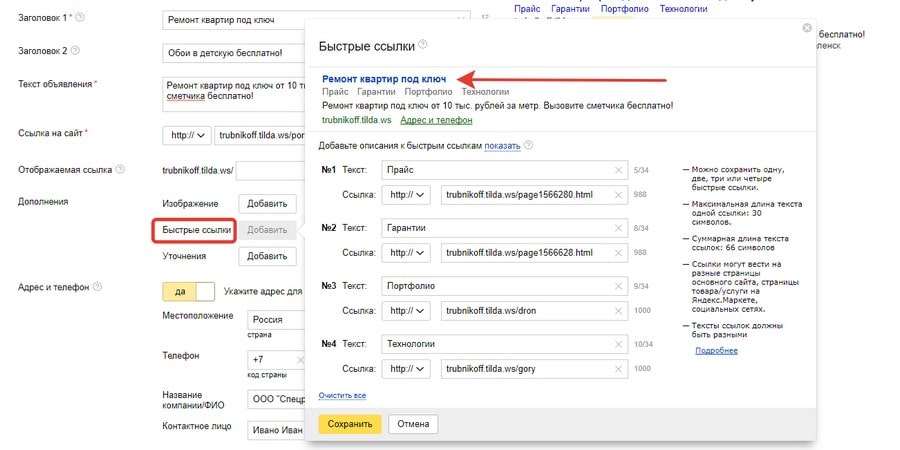
3. Далее «Дополнения» — «Быстрые ссылки» — «Изменить»
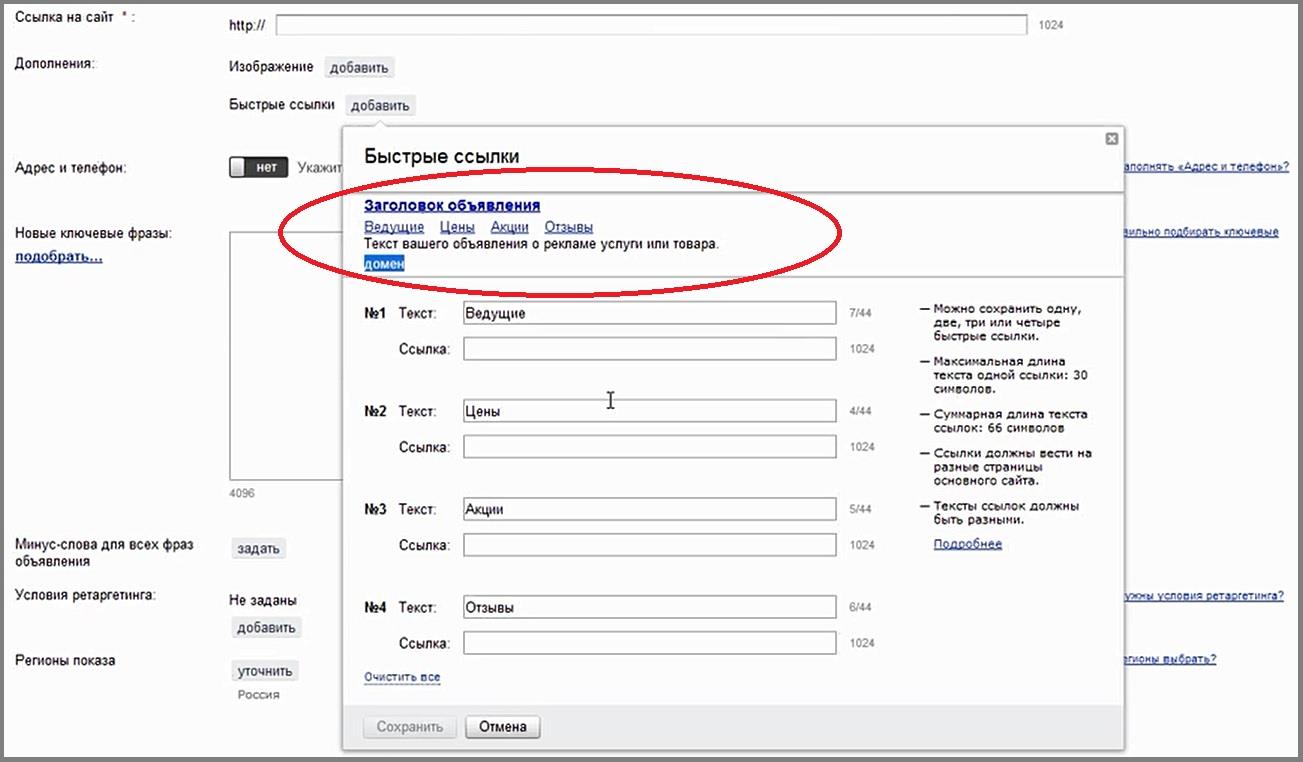
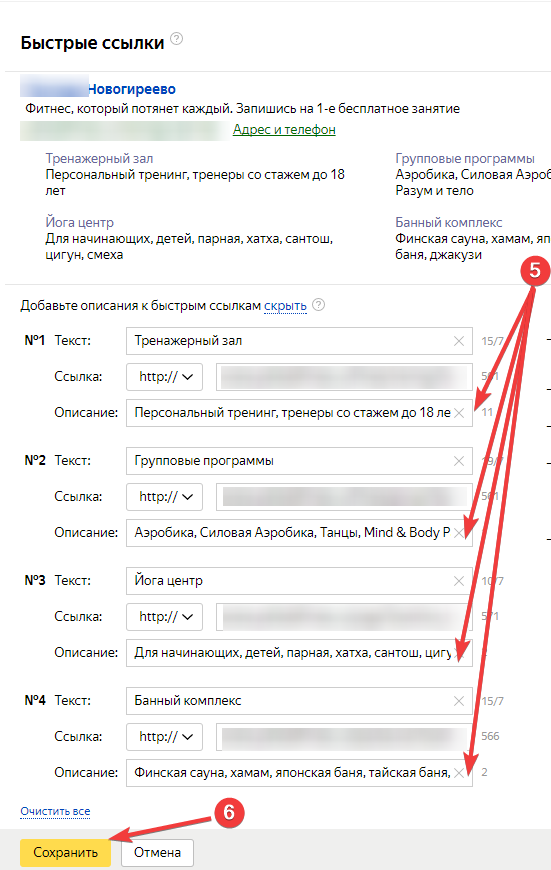
4. Добавляем нужные нам ссылки и нажимаем «Сохранить»
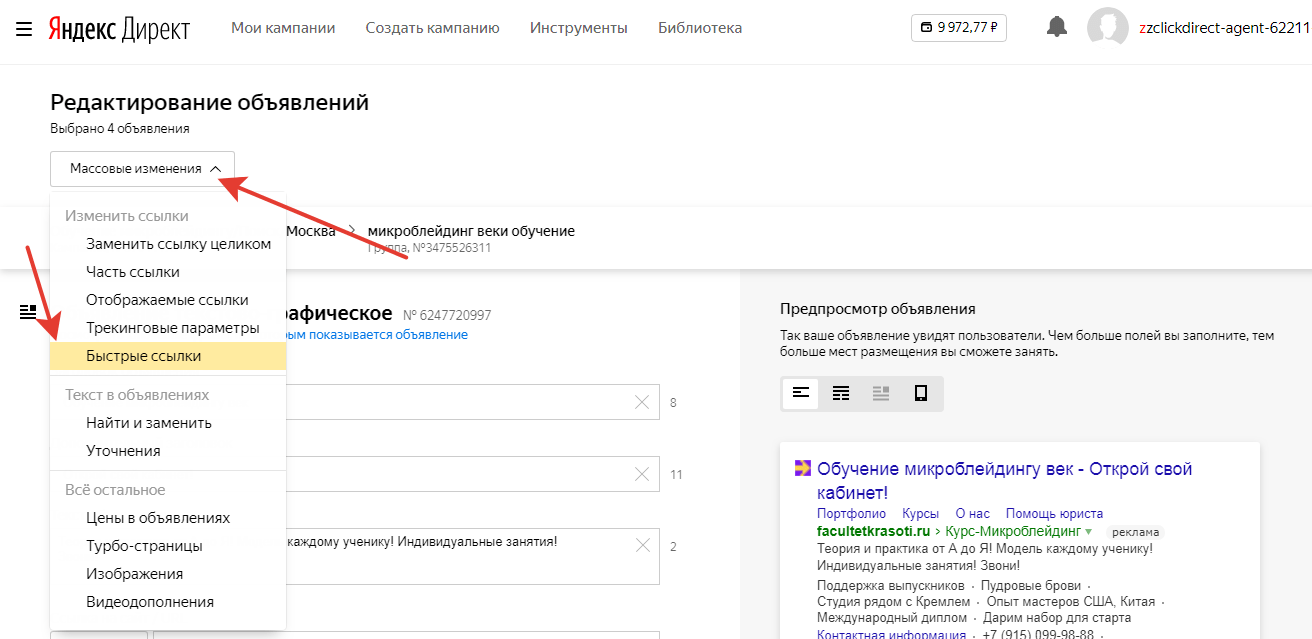
Если нужно сделать массово, то нужно выделить галочкой все объявления в которых нужно внести изменения и нажать внизу «Выбрать действие» — «Редактировать» — «Выполнить». Далее нажимаем «Массовое изменения», нам нужна вкладка «Быстрые ссылки», добавляем или редактируем нужные нам ссылки и жмем «Сохранить». Ничего сложного.
Ничего сложного.
Это самый простой способ добавления ссылок. Для больших компаний удобнее работать через файл XLS/XLSX или Директ Командер.
Зачем ставить UTM-метки для Быстрых Ссылок?
Для каждой ссылки Вы можете поставить любую UTM метку с разным заголовком.
Для каждой быстрой ссылке нужно поставить UTM метку с различным заголовком. Например, мы создали 2 ссылки для объявления «Акции», «Контакты». Я рекомендую для UTM меток, чтобы было понятно ставить префикс «bs№», где вместо символа «№» указывать номер ссылки. Для наших 2-х ссылок можно сделать такие метки — bs1_akcija и bs2_kontact, это пишем все в значение utm_content для первой и второй ссылке соответсвенно.
Это необходимо для того, чтобы по Яндекс Метрике мы могли анализировать переходы по этим 2-м ссылкам, какой посетитель и по какой ссылке кликнул и совершил какое-либо действие на сайте.
Можно использовать в быстрых ссылках, такие слова как «бесплатная доставка». Если человек кликнул по быстрой ссылке, то это уже основной фактор принятия решения.
Как составить заголовки для быстрых ссылок в Яндекс Директ?
Ссылки должны отвечать интересам потенциальных клиентов. Для каждого типа сайта они могут быть разные, но если посмотреть рекламную выдачу можно их стандартизировать.
Для сайтов визиток ссылки могут быть такие:
- О компании,
- Услуги,
- Прайс,
- Контакты.
А для интернет магазинов чаще всего такие:
- Доставка,
- Оплата,
- Новинки,
- Как заказать.
Проведите анализ конкурентов
Чтобы понять какие ссылки лучше всего подходят Вашей рекламной компании, проведите анализ конкурентов. Посмотрите, что они пишут в своих быстрых ссылках. Также помимо текста, посмотрите на какие разделы и страницы они ведут. Обратите внимание на использование UTM меток.
Пересмотрите Ваши объявления
Проанализируйте Ваши объявления и выделите наиболее важные моменты, которые Вы хотите донести до своего потенциального клиента. Это может быть информацию про опыт компании, информация про акции и т.д. Просто то, что действительно может быть важно клиенту, но в текст объявления не влезло. Выпишите все это.
Это может быть информацию про опыт компании, информация про акции и т.д. Просто то, что действительно может быть важно клиенту, но в текст объявления не влезло. Выпишите все это.
Экспериментируйте с Вашими заголовками ссылок. Вы можете выбрать практически любую схему. Если заголовки не пройдут модерацию в Яндекс. Директ с первого раза, всегда можно придумать, как это обойти.
Что писать в заголовках? Все так же, как и везде – то, что интересно потенциальным клиентам. Если им интересен кредит, пишите «Купить в кредит». Если в Вашей отрасли важны условия доставки, пишите «Доставка». И т. д. и т. п. Универсальных рецептов нет.
Вот несколько примеров, которые действительно работают:
- Посмотреть портфолио
- Посмотреть отзывы (или «читать отзывы»)
- Получить бесплатно
- Товары со скидкой 50%
- Ипотека на строительство
- Вызвать эвакуатор
Вот несколько примеров заголовков быстрых ссылок, которые снимают сомнения:
- Опыт работы 9 лет
- Участники СРО
- Белая схема
Несколько бесполезных заголовков:
- Записаться сейчас
- Вызвать замерщика
- Купить сейчас
Не то чтобы эти быстрые ссылки были бесполезными вообще, скорее в конкретных случаях. Просто человек еще не готов. Заголовок «Вызвать эвакуатор» это горячий запрос, человеку без разницы кто конкретно будет эвакуировать, важна цена и скорость подачи. Запись на курсы или покупка мебели – это уже немного другое.
Просто человек еще не готов. Заголовок «Вызвать эвакуатор» это горячий запрос, человеку без разницы кто конкретно будет эвакуировать, важна цена и скорость подачи. Запись на курсы или покупка мебели – это уже немного другое.
Вывод
Добавляя быстрые ссылки, вам нельзя выключать свою креативность и нельзя выбиваться из общей стратегии рекламы. Создавайте быстрые ссылки, которые снимают возражения клиента. Бьют точно в сердце и заставляют перейти к Вам на сайт. Помните, когда вы добавляете быстрые ссылки к своему рекламному объявлению в Директе, вы поддерживаете заданное направление. Покажите человеку то, что он хотел видеть и он станет вашим клиентом.
Дмитрий Монакс
SEO-специалист, автор блога SEO.Monaks.ru
Продвижение сайтов и контекстная реклама с 2007 года
Консультирую по вопросам поисковой оптимизации, выполняю SEO аудиты, а также другие работы связанные с поисковой оптимизацией.
По сотрудничеству в раздел — «КОНТАКТЫ»
Вопрос-ответ
GetDirect – это удобный и функциональный сервис для управления контекстной рекламой. GetDirect разработан для того, чтобы повышать эффективность работы с Яндекс Директ.
GetDirect разработан для того, чтобы повышать эффективность работы с Яндекс Директ.
Наш сервис совершенно БЕСПЛАТНЫЙ для пользователей. При регистрации в GetDirect , мы создаем для вас новый аккаунт в Яндекс Директ под нашим агентским аккаунтом. Вы не сможете привязать к GetDirect свой текущий аккаунт.
Важно! По всем вопросам, связанным с ведением рекламы в яндексе, а также по вопросам модерации необходимо писать в нашу тикетную систему. Если вы позвоните или напишите в клиентский отдел яндекса, то вас перенаправят к нам.
Мы разработали дополнительный функционал, который поможет значительно снизить временные и финансовые затраты на контекстную рекламу, а также масштабировать прибыль:
- Система управления ставками
- Автоматическое отключение убыточных запросов
- Готовые шаблоны прибыльных стратегий
- Алгоритм разработки индивидуальных стратегий
- Система отслеживания прибыли по вашему сайту и в партнерских сетях
- С помощью функционала «Конверсии» вы сможете отследить прибыль не только в партнерских сетях Admitad, ActionPay и AD1, но и в любой другой, и даже по вашему сайту.
 В качестве цели конверсии вы можете выбрать любое действие: покупка в интернет-магазине, регистрация, подписка и т. д. Подробнее об этом в разделе «Конверсии».
В качестве цели конверсии вы можете выбрать любое действие: покупка в интернет-магазине, регистрация, подписка и т. д. Подробнее об этом в разделе «Конверсии».
- С помощью функционала «Конверсии» вы сможете отследить прибыль не только в партнерских сетях Admitad, ActionPay и AD1, но и в любой другой, и даже по вашему сайту.
В разделе «Кампании» можно найти всю информацию о ваших кампаниях.
Настройте фильтр и анализируйте только ту информацию, которая нужна именно вам. Слева во всплывающем меню вы можете найти панель управления. Справа в таблице располагаются инструменты, позволяющие быстро получить доступ к детальной статистике каждой кампании, пополнить баланс кампании, а также отредактировать её.
Кликните в таблице по названию кампании или её ID, чтобы увидеть все поисковые запросы и объявления этой кампании.
В разделе «Объявления» представлен список всех объявлений по вашим кампаниям.
Функционал этого раздела схож с функционалом раздела «Кампании». Кроме того, мы разработали удобный фильтр, который позволяет сортировать элементы списка по кампаниям и объявлениям. Также вы можете воспользоваться функцией «Копировать объявление», благодаря которой можно продублировать объявление, а затем внести в него необходимые изменения.
Также вы можете воспользоваться функцией «Копировать объявление», благодаря которой можно продублировать объявление, а затем внести в него необходимые изменения.
В разделе «Статистика» вы можете отсортировать полученные данные по времени и по действиям.
Сортировка по времени дает возможность получить данные за каждый день, с возможностью просматривать детальную статистику, отфильтровать по дате, статусу продаж, кампании, объявлению и фразе, а также группировать по дням и за месяц.
Статистика, отсортированная по действиям, позволяет увидеть все действия, доход по ним, осуществить фильтрацию действий по кампаниям, объявлениям и фразам.
В разделе «Платежи» – хранится история всех финансовых операций вашего аккаунта и их статус.
«Стратегии» – это раздел, в котором вы можете найти формулы шаблонов прибыльных стратегий и, при необходимости, отредактировать их, а также создать собственные стратегии. В этом разделе собрана полезная информация, которую стоит учесть при создании эффективных стратегий или редактировании готовых шаблонов.
В этом разделе собрана полезная информация, которую стоит учесть при создании эффективных стратегий или редактировании готовых шаблонов.
Мы рекомендуем вам внимательно проверять работу созданных вами шаблонов во избежание нецелевого расхода средств. Перед началом использования стратегий предлагаем вам изучить описание их работы.
В разделе «Помощь» представлена информация, которая поможет вам быстрее разобраться с функционалом GetDirect. Если вы не смогли найти там ответ на свой вопрос, то приглашаем вас задать его нам в тикет.
Быстрые ссылки в поиске Яндекс
Всем привет! Сегодня у нас очень тонкая и интересная с точки зрения SEO тема. Поговорим про быстрые ссылки в поиске Яндекс: где их можно увидеть, как добавить и настроить, какое влияние они оказывают на позиции сайта в поисковой выдаче. Об этом знает далеко не каждый SEO-оптимизатор, поэтому эти знания дадут вам и вашему сайту пусть и небольшую, но все-таки фору перед конкурентами.
Что такое быстрые ссылки в Поиске Яндекс
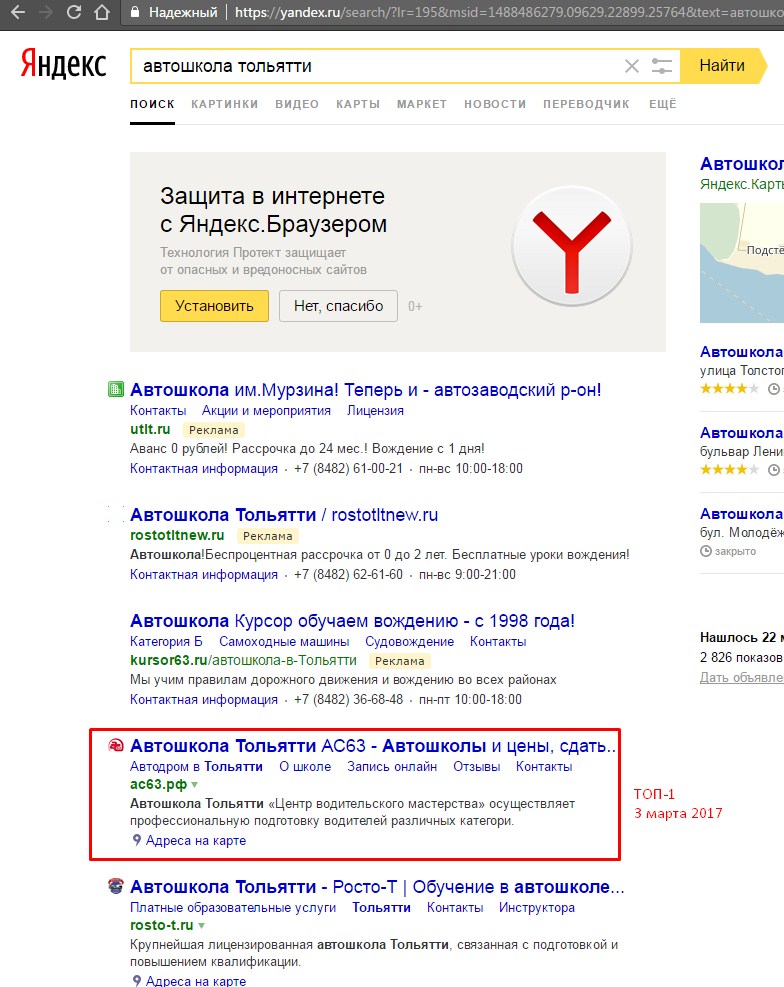
Быстрые ссылки в Поиске Яндекс можно увидеть в явном виде в расширенном сниппете, когда вы ищете сайт по брендовому запросу. Они ведут на самые популярные и значимые разделы сайта.
Для примера, возьмем одно агентство недвижимости:
Как видно на скриншоте, в данном случае быстрые ссылки ведут на разделы, посвященные Новостройкам, Домам, Продаже и аренде квартир, Ипотеке и работе в компании. Каждая ссылка сопровождается кратким описанием. Таким образом, клиент может сразу из поиска перейти на нужный раздел сайта. Фактически, навигация «выносится» в результаты поиска. Согласитесь, это очень удобно для посетителей.
Как добавить и настроить быстрые ссылки
К сожалению, Яндексу нельзя явным образом указать на самые важные разделы вашего сайта. До этого он должен додуматься самостоятельно. Вот 3 простых совета, следуя которым, вы поможете Яндексу сделать правильный выбор:
- Сайт должен иметь посещаемость от 300 человек в сутки.
 Если посещаемость маленькая, может и не получится.
Если посещаемость маленькая, может и не получится. - Основные разделы сайта должны быть доступны в один клик с главной.
- Сделайте так: title = h2 = ссылка на раздел в главном меню. При этом используйте одно или два слова, наиболее полно характеризующие содержание раздела. К примеру, чтобы получить быструю ссылку на раздел «Коммерческая недвижимость»: title страницы раздела, ее главный заголовок h2 и ссылка в главном меню должны быть «Коммерческая недвижимость». После того, как быстры ссылки появятся в Яндекс Вебмастер, title и h2 можно будет изменить по своему усмотрению (сделать более SEO оптимизированными).
Если основных разделов на сайте много, то Яндекс сам определит 5-8 наиболее важным (на основе посещаемости и поведенческого фактора).
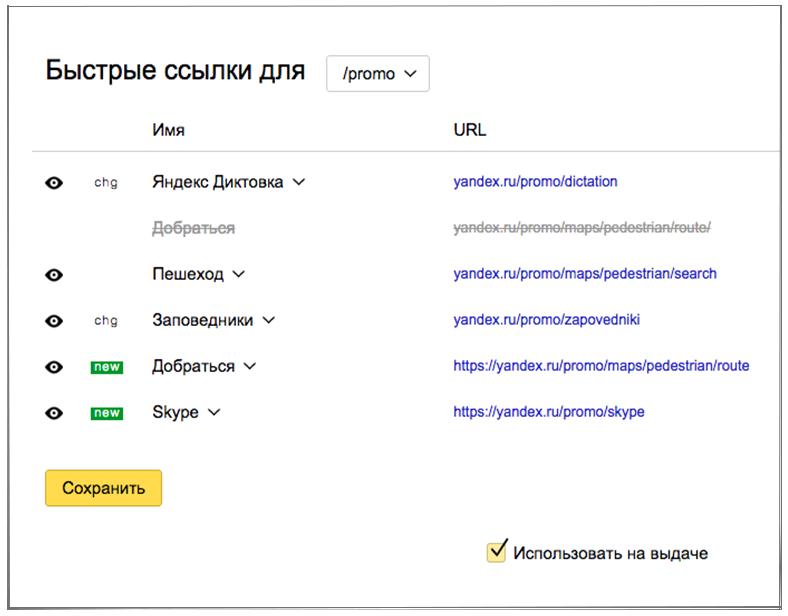
Все быстрые ссылки можно найти в панели управления Яндекс Вебмастер — раздел «Сайт в результат поиска» — «Быстрые ссылки».
Здесь нужно сделать 3 вещи:
1. Скрыть быстрые ссылки, которые ведут на малозначимые разделы, которые попали сюда «за компанию». Для это нажмите на иконку глаза, чтобы пункт стал серым, не активным. В примере на скриншоте я скрыл раздел «Сотрудники», потому что для потенциальных клиентов он особого интереса не представляет.
Для это нажмите на иконку глаза, чтобы пункт стал серым, не активным. В примере на скриншоте я скрыл раздел «Сотрудники», потому что для потенциальных клиентов он особого интереса не представляет.
2. Каждый раздел имеет по несколько вариантов быстрых ссылок. Выберете тот вариант, который лучше всего соответствует главному, наиболее частотному поисковому запросу, по которому продвигается данная страница в поиске.
Только учтите:
«В зависимости от запроса могут быть показаны не все быстрые ссылки, определённые для сайта. При показе в одну строку ограничение составляет 70 символов, включая пробелы.»
Поэтому стоит отдавать предпочтение более коротким значениям.
3. Выберете вариант сортировки: по весу в зависимости от популярности или в алфавитном порядке. Я отдаю предпочтение первому варианту.
Сохраните внесенные изменения, они отобразятся через 2-3 апдейта поисковой базы.
Влияние на SEO
Многие не знают, но быстрые ссылки можно и нужно использовать в SEO. Их Яндекс берет в качестве альтернативы ЧПУ, при этом куда более эффективной.
Их Яндекс берет в качестве альтернативы ЧПУ, при этом куда более эффективной.
Из личной практики могу сказать, что грамотно настроенная ссылка под нужный запрос, вполне может поднять вас в результатах поиска на 2-3 строчки, даже если это высокочастотник в конкурентной тематике.
На этом моя статья подошла к концу. Спасибо за внимание и до скорых встреч на страницах блога FairHeart.ru!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Поделиться ссылкой — Яндекс.Диск. Справка
При использовании Яндекс.Диска могут возникнуть некоторые из следующих проблем: перестают работать кнопки, не загружаются элементы страницы, не открываются фотографии, не загружаются файлы или браузер сообщает об ошибке.
Почему это происходит и как это исправить:
- Скачивание общедоступных файлов ограничено
Если один общедоступный файл загружался много раз за день, загрузка может быть ограничена.
Примечание. Вы можете загружать только папки, содержащие менее 500 файлов или не превышающие 5 ГБ. Если вы хотите загрузить большую папку, вы можете сохранить ее на свой Диск. Ограничение длится 24 часа. Файл станет доступен для скачивания по истечении этого периода.Если не хотите ждать, сохраните файл на Диске, нажав кнопку «Сохранить на Яндекс.Диск». Чтобы скачивать публичные файлы без ограничений, подпишитесь на Яндекс.Диск Pro.
Ограничение длится 24 часа. Файл станет доступен для скачивания по истечении этого периода.Если не хотите ждать, сохраните файл на Диске, нажав кнопку «Сохранить на Яндекс.Диск». Чтобы скачивать публичные файлы без ограничений, подпишитесь на Яндекс.Диск Pro.
- Браузер неправильно отображает страницу
Для снижения потребления трафика браузер сохраняет копии посещенных страниц в кеше.При повторном просмотре этих страниц браузер может загрузить их из памяти. Если вы измените имя файла в программе Desktop, и браузер загрузит информацию об этом файле из памяти, вы увидите устаревшее имя файла.
Попробуйте обновить страницу для повторной загрузки из Интернета. Если проблема не исчезнет, очистите кеш браузера и удалите все файлы cookie.
- Блокировка расширений Яндекс.
 Диск
Диск Яндекс.Диск может работать некорректно из-за надстроек и расширений браузера.Чтобы проверить, является ли это причиной, попробуйте временно отключить их. Если Яндекс.Диск работает некорректно из-за расширения для блокировки рекламы или антивируса, добавьте страницу Яндекс.Диска в список исключений этого расширения.
- В браузере включена блокировка данных
Чтобы отключить блокировку данных в своем браузере, следуйте инструкциям:
- Яндекс.Браузер
Откройте настройки браузера.
Перейти на веб-сайты.
Прокрутите вниз и щелкните Дополнительные настройки сайта.
Прокрутите вниз до Cookies.
Отключить Блокировать сторонние данные и файлы.
Откройте настройки браузера.
Перейдите на вкладку Конфиденциальность и безопасность.
Прокрутите вниз до файлов cookie и данных сайта.

Щелкните «Управление разрешениями».
В поле Адрес веб-сайта введите
https://disk.yandex.com/.Щелкните Разрешить.
Сохраните изменения.
Откройте настройки браузера.
Прокрутите левое меню вниз и щелкните.
Зайдите в Настройки сайта и нажмите Файлы cookie и данные сайта.
Отключить Блокировать сторонние файлы cookie.
Откройте настройки браузера.
Перейти к.
Перейти к.
Отключить Блокировать сторонние файлы cookie.
Откройте параметры браузера.
Перейти к разрешениям сайта.
Щелкните Файлы cookie и данные сайта.
Отключить Блокировать сторонние файлы cookie.
Откройте свойства браузера.

Перейдите в раздел «Конфиденциальность» и нажмите «Дополнительно».
В разделе Сторонние файлы cookie выберите Принять.
Сохраните изменения.
- Вы используете устаревший браузер
Устаревший браузер может не поддерживать технологии, используемые для быстрой и удобной загрузки страниц. Установите последнюю версию вашего браузера.
- На ваше интернет-соединение влияет антивирус, брандмауэр или прокси.
Яндекс.Диск может работать некорректно из-за антивируса, брандмауэра или прокси-сервера. Чтобы проверить, является ли это причиной, попробуйте временно отключить их.Если Яндекс.Диск неисправен из-за антивируса или брандмауэра, добавьте страницу Яндекс.Диска в список исключений этой программы.
- Скорость подключения к Интернету снизилась
Проверьте скорость подключения на yandex.com/internet. Закройте все вкладки в браузере, кроме Яндекс.
 Диска. Отключите приложения, использующие Интернет, и обновите страницу.
Диска. Отключите приложения, использующие Интернет, и обновите страницу.
Шаг 3. Составьте объявление
В заголовке укажите продукт или услугу, которые вы рекламируете.Если возможно, добавьте наиболее важную характеристику, которая поможет пользователям принять решение о размещении заказа. Сообщите пользователю, что он нашел именно то, что искал.
Полеты на Луну от 79 990 руб.
Путешествие в космос
Ваше объявление может отображаться без второго заголовка, даже если вы его добавили. Вы можете использовать второй заголовок, чтобы указать дополнительные преимущества вашего продукта или услуги, но объявление все равно должно быть полным без него.
Незабываемые впечатления!
Предложение действует только до 1 сентября!
Опишите свое предложение и его отличия от конкурентов. Включите детали, которые помогут потенциальным клиентам решить, размещать ли заказ. Используйте как можно более конкретные числа и формулировки.
Используйте как можно более конкретные числа и формулировки.
Тур Райнер Гамма и разведывательная база пришельцев! Онлайн книга!
Роскошный отдых на краю света! Огромный выбор туров.Скидки и подарки!
Выберите протокол, используемый вашим веб-сайтом (HTTP или HTTPS), и введите ссылку на страницу, содержащую описание рекламируемого продукта или услуги. Если пользователь не может сразу найти информацию, о которой он читал в вашем объявлении, он с большей вероятностью покинет ваш веб-сайт.
https://tocosmos.ru/tours/moon/
https://tocosmos.ru/news
Показать ссылку — это псевдоадрес страницы, которая будет отображаться в вашем объявлении как расширение адреса вашего сайта. Используйте ссылку, которая легко читается и позволяет пользователю понять, на какую страницу он перейдет после нажатия на ваше объявление.
Используйте ссылку, которая легко читается и позволяет пользователю понять, на какую страницу он перейдет после нажатия на ваше объявление.
Проверка подлинности Supermetrics Коннектор Яндекс Директ: Форум поддержки Supermetrics
В этом руководстве приведены инструкции по аутентификации Яндекс Директ с помощью Google Таблиц, Google Data Studio и Microsoft Excel.
Быстрые ссылки на определенные разделы:
Google Таблицы
Data Studio
Excel
«Если все не работает …»
Требования к доступу к источнику данных:
Перед аутентификацией коннектора убедитесь, что вы получили права и разрешения, необходимые для этого источника данных. Чтобы узнать больше, обратитесь к этому руководству:
Чтобы узнать больше, обратитесь к этому руководству:
Требование доступа к учетной записи пользователя:
- Действующая учетная запись Яндекс Директ с как минимум ролью пользователя Главный представитель или Представитель .
Аутентификация в Google Таблицах:
В этом руководстве предполагается, что вы уже установили надстройку Supermetrics для Google Таблиц. Если вы еще не установили надстройку, см. Раздел Первые шаги: получение боковой панели Supermetrics в Google Таблицах.
Чтобы аутентифицировать Яндекс Директ в Google Таблицах, выполните следующие действия:
1. Откройте боковую панель Supermetrics в Google Таблицах.
2. Выберите Яндекс Директ на боковой панели под источником данных.
3. Выберите учетную запись для входа.
4. Введите свои учетные данные и нажмите войти в систему . Если вы не помните свои учетные данные, вы также можете войти в систему через Facebook.
5. Нажмите , авторизуйте . Если вы хотите узнать больше о безопасности и конфиденциальности данных, посетите эту страницу , страница .
6. Вы выполнили все шаги. Теперь вы можете вернуться на боковую панель и увидеть свою учетную запись Яндекс Директ в разделе Источник данных. Обратите внимание, что для добавления нескольких учетных записей пользователей необходимо сначала выйти из системы Яндекс.com.
Обратите внимание, что для добавления нескольких учетных записей пользователей необходимо сначала выйти из системы Яндекс.com.
Повторная аутентификация в Google Таблицах:
Обратите внимание, что если вам нужно повторно аутентифицировать источник данных, вам сначала нужно будет выйти из системы Яндекс.com.
Чтобы повторно аутентифицировать Яндекс Директ в Google Таблицах, перейдите к этому руководству.
Аутентификация в Студии данных:
Для аутентификации Яндекс Директ в Google Data Studio выполните следующие действия:
1.Нажмите добавить данные .
2. Найдите Яндекс Директ с помощью Supermetrics и щелкните по нему.
Найдите Яндекс Директ с помощью Supermetrics и щелкните по нему.
3. Нажмите авторизуйтесь . Если вы хотите узнать больше о безопасности и конфиденциальности данных, посетите эту страницу , страница .
4. Выберите учетную запись для входа.
5. Введите свои учетные данные и нажмите войти в систему . Если вы не помните свои учетные данные, вы также можете войти в систему через Facebook.
6. Нажмите , авторизуйтесь . Если вы хотите узнать больше о безопасности и конфиденциальности данных, посетите эту страницу , страница .
Если вы хотите узнать больше о безопасности и конфиденциальности данных, посетите эту страницу , страница .
7. Выберите свои учетные записи, нажав , выберите учетные записи , чтобы продолжить.
8. Нажмите добавьте в правом нижнем углу, чтобы продолжить.
9. В качестве последнего шага нажмите добавить к отчету .
Добавление дополнительных учетных записей пользователей или удаление старых с помощью Data Studio
1.Щелкните ссылку ниже, чтобы добавить дополнительные учетные записи пользователей или удалить старые учетные записи пользователей. Если вам не нужно добавлять / удалять учетные записи пользователей, вы можете пропустить этот шаг .
Если вам не нужно добавлять / удалять учетные записи пользователей, вы можете пропустить этот шаг .
2. Обратите внимание, что для добавления нескольких учетных записей пользователей необходимо сначала выйти из системы Яндекс.com.
Если вы хотите добавить учетную запись пользователя, нажмите Добавить учетную запись пользователя Яндекс Директ . Если вы хотите удалить учетную запись пользователя, щелкните значок корзины .Чтобы продолжить с той же учетной записью, нажмите продолжить .
Управление командой с помощью Data Studio
По приведенной ниже ссылке вы можете получить доступ к странице управления вашей командой, где вы можете изменить назначенных пользователей в ваших лицензиях, добавить новых членов команды и т. Д. Для получения дополнительной информации см. Основы управления командой .
Д. Для получения дополнительной информации см. Основы управления командой .
Повторная аутентификация в Студии данных:
Обратите внимание, что если вам нужно повторно аутентифицировать источник данных, вам нужно будет выйти из Яндекс.com сначала.
Чтобы повторно аутентифицировать Яндекс Директ в Студии данных, перейдите к этому руководству.
Аутентификация в Excel:
В этом руководстве предполагается, что вы уже установили надстройку Supermetrics для Excel. Если вы еще не установили надстройку, см. Раздел Первые шаги: получение боковой панели Supermetrics в Excel.
Чтобы аутентифицировать Яндекс Директ в Excel , выполните следующие действия:
1. Нажмите на данные и откройте боковую панель Supermetrics в Excel.
Нажмите на данные и откройте боковую панель Supermetrics в Excel.
2. Выберите Яндекс Директ на боковой панели под источником данных .
3. Откроется автоматическое всплывающее окно, нажмите start .
4. Выберите учетную запись для входа.
5. Введите свои учетные данные и нажмите войти в систему . Если вы не помните свои учетные данные, вы также можете войти в систему через Facebook.
6. Нажмите , авторизуйте . Если вы хотите узнать больше о безопасности и конфиденциальности данных, посетите эту страницу , страница .
7. Вы выполнили все шаги. Теперь вы можете вернуться на боковую панель и увидеть свою учетную запись в Яндекс Директ в разделе Источник данных. Обратите внимание, что для добавления нескольких учетных записей пользователей необходимо сначала выйти из системы Яндекс.com.
Повторная аутентификация в Excel:
Обратите внимание, что если вам нужно повторно аутентифицировать источник данных, вам сначала нужно будет выйти из системы Яндекс.com.
Чтобы повторно аутентифицировать Яндекс Директ в Excel, перейдите к этому руководству.
«Если все не получается …»
Распространенные ошибки:
Если вы столкнулись с какой-либо из следующих ошибок ниже, обратитесь к руководству, указанному после сообщения об ошибке.
- Ошибка: « Ошибка аутентификации» & «Вам необходимо повторно пройти аутентификацию в X, а затем снова запустить запрос. », см. Это руководство.
- Ошибка: « Это был запрос на повторную авторизацию для пользователя X, но вошел в систему как пользователь Y », см. Это руководство .
- Ошибка: « не может выполнять запросы с этой лицензией № 12345.Это потому, что вы не были назначены для лицензии в качестве действующего пользователя. «, пожалуйста, см. Это руководство .
- Ошибка: » Это действие не поддерживается, если вы вошли в несколько учетных записей «. , пожалуйста, посмотрите это руководство .
- Если вы больше не видите конкретную учетную запись / страницу / и т. д. при входе в систему, см. это руководство . .
- Если вам не удалось пройти аутентификацию, возможно, вы столкнулись с проблемой в управлении учетной записью Google. Для получения дополнительной информации см. Руководство .
Принудительное обновление данных учетной записи и удаление источника данных:
Чтобы принудительно выполнить обновление для каждого источника данных, см. Это руководство.
Чтобы удалить источник данных из Google Таблиц, см. Это руководство.
Чтобы удалить источник данных из Data Studio, см. Это руководство.
Чтобы удалить источник данных из Excel, см. Это руководство.
Дополнительная помощь
Если вы выполнили все вышеперечисленные шаги и по-прежнему сталкиваетесь с ошибкой аутентификации, создайте новый запрос поддержки с подробным описанием проблемы, и мы поможем вам.
Краткое руководство по настройке целей в Яндекс.Метрике
Яндекс Метрика — это мощный инструмент веб-аналитики, который дает подробные сведения о веб-трафике, эффективности каналов цифрового маркетинга и поведении пользователей. Метрика, как и Google Analytics, записывает каждое посещение сайта с помощью фрагмента кода, размещенного на всех страницах.
В Яндекс.Метрике можно настроить несколько типов целей, которые можно использовать для измерения различных этапов пути пользователя:
- Указанное количество страниц, просмотренных посетителями сайта
- Определенная веб-страница или набор страниц на вашем сайте, которые вы хотите, чтобы пользователи посетили (например,грамм. страница подтверждения платежа)
- Событие на сайте, которое служит индикатором успеха (например, создание или продажа аккаунта)
- Последовательность шагов, которые посетитель выполняет для достижения цели (т. Е. Последовательности)
Настройка целей в Яндекс.Метрике
Цели Яндекс.Метрики настраиваются на уровне счетчика. Чтобы получить доступ к меню конфигурации, выберите интересующий счетчик и нажмите редактировать (зеленая ручка справа появляется при наведении курсора на имя счетчика).
Достигнув меню «Изменить счетчик», перейдите на вкладку «Цели».
На вкладке «Цели» выберите тип цели, которую вы хотите создать, и продолжите настройку.
Типы целей Яндекс.Метрики
Указанное количество страниц, просмотренных посетителями сайта
Для контент-ориентированных веб-сайтов без компонента электронной коммерции определенное количество просмотренных страниц может считаться конверсией.
Чтобы указать цель на основе просмотров страницы, просто укажите необходимое число в поле Просмотры страниц.
Цель на основе URL
Это один из самых распространенных способов создания целей, как в Яндекс Метрике, так и в Google Analytics. Чтобы настроить цель на основе URL-адресов в Метрике, вам необходимо указать одно или несколько условий для сопоставления URL-адресов.
Если на вашем веб-сайте несколько страниц, указывающих на успешное выполнение цели, можно сделать их все частью одной цели. URL-адреса соединяются логическим оператором «ИЛИ», и цель будет считаться выполненной, если пользователь просмотрел страницу с любым из включенных в нее URL-адресов.
В одну цель можно включить не более 10 URL.
Цели, основанные на событиях
Событийные цели также очень распространены как для Google Analytics, так и для Яндекс.Метрики. События указываются в интерфейсе конфигурации цели, и будет фрагмент кода, который необходимо добавить на фактическую страницу / форму / кнопку и т. Д.
Подробнее о добавлении целей Яндекс.Метрики в код страницы читайте здесь.
Цель последовательности
Как и Google Analytics, Яндекс.Метрика предоставляет возможности анализа воронки.
Последовательности (многоэтапные цели) строятся как последовательность целей — на основе URL или событий, — которые уже настроены в Яндекс.Метрике. Одна воронка может включать не более 5 целей.
Чтобы просмотреть эффективность воронки, щелкните значок воронки в поле Коэффициент конверсии.
Анна Ошкало
Анна — блогер и консультант по интернет-маркетингу, специализирующаяся на SEO и SEM для российских поисковых систем.Чтобы увидеть больше сообщений Анны, подпишитесь на нее в Twitter или LinkedIn.
Еще сообщения
Яндекс.Браузер в App Store
Разработчик, ООО «Яндекс», указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. Политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
- Место расположения
- Контактная информация
- История поиска
- История просмотров
- Идентификаторы
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Финансовая информация
- Место расположения
- Контактная информация
- Контакты
- Пользовательский контент
- История поиска
- История просмотров
- Идентификаторы
- Данные об использовании
- Диагностика
- Прочие данные
Политика конфиденциальности может различаться в зависимости, например, от используемых вами функций или вашего возраста.Узнать больше
В обновлении «Яндекс.Браузера» появилась функция «Переводчик изображений»
Ранее в этом месяце «Яндекс» опубликовал обновление своего «Яндекс-браузера», в котором функциональность «Переводчика изображений» встроена в браузер. Яндекс.Браузер основан на Chromium, том же ядре, что и многие другие браузеры, включая Google Chrome, Microsoft Edge, Brave, Edge или Vivaldi.
Обновление, представленное в версии 21.3.1, улучшает встроенный переводчик на базе Яндекс Переводчика, который работает аналогично Переводчику Google в Chrome.Когда пользователи Яндекса посещают иностранные сайты, они получают возможность перевести контент на другой язык.
Благодаря стабильной посадке Image Translate в Яндекс.Браузере пользователи веб-браузера теперь могут делать то же самое для любого изображения, с которым они сталкиваются.
Все, что требуется, — это щелкнуть правой кнопкой мыши по любому изображению, отображаемому в браузере, и выбрать «перевести изображение» из контекстного меню, чтобы через короткое время получить перевод самого изображения. Яндекс отмечает, что на некоторых изображениях вы также можете получить небольшую кнопку в правом верхнем углу для вызова функции перевода.
Браузер отправляет изображение в Яндекс Переводчик, когда пользователь выбирает пункт меню «перевести изображение». Переведенный текст, если он обнаружен правильно, затем возвращается на страницу и отображается вместо исходного изображения.
Image translate работает с большинством изображений, но не со всеми; точнее, может не работать в следующих случаях:
- , когда Яндекс Переводчик не может правильно определить текст.
- , когда веб-сайт препятствует этому.
- , если обнаруженный язык страницы идентифицирован как язык «для перевода».
- , когда изображение имеет размер меньше 200×200 пикселей
Быстрый тест подтвердил, что эта функция большую часть времени работает хорошо, но у вас могут возникнуть проблемы с некоторыми изображениями и сайтами, особенно с ошибками «не удалось распознать» текст «и» текст уже соответствует языку страницы «- распространенные проблемы.
Яндекс.Браузер предлагает пользователям перевести изображения страниц, если на странице активирован перевод страниц; это удобно, так как это приведет к переводу всех изображений на странице, чего не было в предыдущих версиях браузера.
Компания планирует улучшить функциональность перевода изображений в будущих сборках; это включает улучшенное обнаружение для перевода только изображений с распознаванием текста и контекста.
Теперь вы : используете ли вы функцию перевода в своем браузере?
Сводка
Название статьи
В обновлении Яндекс.Браузера появилась функция Image Translate
Описание
Ранее в этом месяце Яндекс опубликовал обновление своего Яндекс-браузера, в котором функция Image Translate встроена в браузер.
Автор
Мартин Бринкманн
Издатель
Ghacks Technology News
Логотип
РекламаСписок из 25+ операторов [2021]
Последнее обновление 6 июня 2021 г.
Поисковые операторы Яндекса (или параметры поиска ) — это специальные команды, которые вы вводите в поле поиска вместе с поисковым запросом, чтобы получить более релевантные и подробные результаты.
Параметры поиска, конечно, не уникальны для Яндекса.Они также работают с другими поисковыми системами, такими как Google или Bing. Однако операторы поиска немного отличаются от поисковой системы к поисковой системе.
В этом руководстве я подробно рассмотрю российскую поисковую систему и покажу вам несколько интересных советов по поиску на Яндексе.
Я лично протестировал каждого оператора поиска из списка, сделал собственные скриншоты и поделился с вами своими мыслями. Давайте начнем.
⚡ Обязательно проверьте список поисковых операторов Google для выполнения расширенного поиска Google.
Доля рынка поисковых систем и почему Яндекс имеет значение
Несмотря на то, что Google занимает около 92% мирового рынка поисковых систем, его рыночная доля в России составляет «всего» 58%, при этом 40% принадлежит Яндекс.
Взгляните на статистику ниже.
Учитывая вышесказанное, все же стоит знать, какие поисковые операторы работают с Яндексом и как их правильно использовать.
15+ Базовые поисковые операторы Яндекса
Вот основные логические операторы поиска Яндекс (или параметры поиска), которые позволяют сузить поиск до:
- ищите конкретные формы слова (род, падеж, число и т. Д.)),
- ищут определенные части речи (глагол, существительное, прилагательное и т. Д.),
- исключают определенные термины из вашего поиска,
- создают сложные команды поиска, возвращающие очень конкретные результаты.
Символы ❌ и ✔️ сообщают вам, работает ли данный поисковый оператор с Google или Bing.
☝️ Скорее всего, вы также являетесь пользователем Google и Bing, поэтому я приглашаю вас проверить мой список поисковых операторов Bing.
+ (Плюс)
+ позволяет искать веб-страницы, содержащие предшествующий ему термин.Обратите внимание, что вы можете использовать + несколько раз в одном запросе, чтобы включить несколько терминов в результаты поиска.
+
Пример: audit + seo
Пример: audit + seo + free
✔️ Google
✔️ Bing
???? Этот логический поисковый оператор Яндекса, используемый в приведенном выше примере, будет возвращать веб-страницы, которые относятся к слову «аудит» и обязательно содержат слово «поисковая оптимизация» (первый пример) или оба слова «поисковая оптимизация» и «бесплатно» (второй пример).
⚡ Обязательно ознакомьтесь с моим шаблоном технического SEO-аудита.
— (Минус)
– позволяет находить веб-страницы, не содержащие термин, которому предшествует –. Исключенный термин следует поместить в конец поискового запроса. Вы можете использовать – несколько раз в одном запросе, чтобы исключить больше терминов.
-
Пример: seo -audit
Пример: seo -audit -buy
✔️ Google
✔️ Bing
???? Этот поисковый запрос вернет веб-страницы, которые относятся к термину «поисковая оптимизация», но не содержат слова «аудит» (первый пример) или слов «аудит» и «покупка» (второй пример).
«» (кавычки)
"" позволяет находить веб-страницы, содержащие точные слова в форме и порядке, указанном в кавычках.
""
Пример: "мобильный SEO-аудит"
✔️ Google
✔️ Bing
???? Этот поиск вернет веб-страницы, содержащие фразу в кавычках.
* (звездочка)
* действует как оператор с подстановочными знаками и заполняет пропущенное слово или предлагает соответствующий термин в зависимости от других терминов, используемых в поисковом запросе.Звездочка работает только с оператором "" . Вы можете использовать несколько * , чтобы включить больше пропущенных слов.
*
Пример: «лучший поисковый запрос *»
Пример: "сайт * seo audit"
✔️ Google
✔️ Bing
???? Этот поисковый оператор Яндекса будет возвращать веб-страницы, содержащие точные слова из цитаты с включением пропущенного слова.Результаты, полученные в первом примере, включали, например, «лучшие SEO-компании», «лучшие SEO-фирмы», «лучшие курсы SEO» или «лучшие инструменты SEO».
Помните, что этот оператор поиска разделяется пробелами.
| (Труба)
| будет искать веб-страницы, содержащие любое из указанных терминов. Это логический оператор OR . Вы можете использовать | несколько раз в одном запросе.
|
Пример: seo | сем | ppc
✔️ Google
✔️ Bing
???? Приведенный выше пример поискового запроса вернет веб-страницы, содержащие любое из указанных слов (seo, sem или ppc).Этот логический оператор аналогичен оператору Google OR .
~~ (НЕ)
~~ исключает веб-страницы, содержащие термин, которому предшествует ~~ . Это просто используется как оператор Google НЕ .
~~
Пример: seo ~~ audit
❌ Google
❌ Bing
???? В приведенном выше примере результаты поиска будут включать веб-страницы, посвященные поисковой оптимизации, но не содержащие слова «аудит».
~
~ исключает веб-страницы, на которых термин перед ~ встречается в одном предложении. Веб-страницы, содержащие ключевые слова в других предложениях, не будут исключены.
~
Пример: seo ~ audit
❌ Google
❌ Bing
???? Этот логический поисковый оператор Яндекс очень полезен, если вы не хотите полностью исключать второй термин, но не хотите, чтобы он был связан с основным термином.В приведенном выше примере я не хочу находить результаты, содержащие фразу «SEO-аудит» в одном предложении, но я не хочу полностью исключать слово «аудит».
! (Восклицательный знак)
! позволяет искать веб-страницы, содержащие термин в указанной форме. Обратите внимание, что вы можете использовать ! несколько раз в одном запросе, чтобы найти веб-страницы, содержащие несколько ключевых слов.
!
Пример: ! Seos
Пример: ! Seosly
✔️ Google
✔️ Bing
???? Этот логический поисковый оператор Яндекса будет находить веб-страницы, содержащие термин «поисковые запросы» (первый пример) в указанной форме, без поиска похожих слов или какого-либо расширенного поиска.Второй пример позволит мне проверить, проиндексирован ли мой сайт Яндексом.
Можно использовать ! , чтобы включить такие стоп-слова, как «и», которые по умолчанию игнорируются.
!! (Двойной восклицательный знак)
!! будет искать словарную форму ключевого слова.
!!
Пример: !! seo
✔️ Bing
❌ Google
???? Этот логический оператор Яндекса позволит вам найти словарные определения указанного термина.Он работает аналогично команде define: , которая работает с Google и Bing.
и
и будут искать веб-страницы, содержащие слова, указанные в одном предложении.
и
Пример: бесплатно и поисковая оптимизация и аудит
❌ Google
❌ Bing
Google и Bing возвращают более или менее релевантные результаты, потому что они считают и стоп-словом и игнорируют его.Для Google и Bing это все равно, что просто ввести запрос free seo audit без кавычек.
???? Этот логический оператор поиска очень полезен для поиска веб-страницы, содержащей указанное слово или слова в одном предложении.
&& или
<< && будет искать веб-страницы, содержащие термины, указанные в одном документе (одной веб-странице). Эта поисковая команда немного шире, чем и , которые ищут слова в одном предложении.
&&
Пример: seo && audit && free && Technical
Пример: seo << аудит << бесплатно << технический
❌ Google
❌ Bing
Google и Bing возвращают релевантные результаты, потому что они считают && или << стоп-словом и игнорируют его.
???? Этот логический поисковый оператор Яндекс будет искать веб-страницы, содержащие все указанные ключевые слова.
/ + n
/ + n будет искать веб-страницы на основе близости указанных ключевых слов. Число после косой черты определяет расстояние между словами перед косой чертой и фразой после косой черты.
Этот оператор поиска позволяет выполнять очень точный и подробный поиск.
/ + n
Пример: seo / + 2 audit
❌ Google
❌ Bing
Google и Bing возвращают более или менее релевантные результаты, потому что они считают этот параметр стоп-словом и игнорируют его.
???? В этом примере поиск вернет веб-страницы, на которых слово «аудит» появляется через 2 слова после «поисковой оптимизации». Это немного похоже на оператора Google AROUND и оператора Bing NEAR .
/ -n
/ -n работает в «направлении», противоположном / + n , и найдет веб-страницы, относящиеся к указанному ключевому слову, в котором ключевое слово, которому предшествует / - , представляет собой указанное количество слов, разделенных в левом направлении. .Эта команда поиска также позволяет выполнять очень точный и подробный поиск.
/ -n
Пример: аудит / -2 технический
❌ Google
❌ Bing
Google и Bing возвращают более-менее релевантные результаты, потому что считают этот оператор Яндекса стоп-словом и игнорируют его.
???? В этом примере поиск вернет веб-страницы, на которых слово «технический» стоит на 2 слова перед словом «поисковая оптимизация».
&& / n
&& / n будет искать веб-страницы, на которых ключевое слово и ключевое слово смещения содержатся в одном предложении.n определяет, сколько слов после первого термина должен появиться второй термин.
&& / n
Пример: seo && / 2 audit
❌ Google
❌ Bing
Google и Bing возвращают более или менее релевантные результаты, потому что они считают && / n стоп-словом и игнорируют его.
???? Оператор поиска Yandex Boolean в этом примере будет искать веб-страницы, содержащие слово «seo» и слово «audit», которое появляется через два слова после слова «seo».
/ (x y)
/ (x y) будет искать веб-страницы, на которых указанное ключевое слово появляется в диапазоне, заданном x и y . x обозначает левое смещение от указанного ключевого слова, а y определяет правое смещение.
/ (x y)
Пример: seo / (- 3 +3) audit
❌ Google
❌ Bing
Google и Bing возвращают более или менее релевантные результаты, потому что они считают этот параметр стоп-словом и просто игнорируют его.
???? Этот логический поисковый оператор Яндекс найдет веб-страницы с ключевыми словами «поисковая оптимизация» и «аудит» в пределах указанного диапазона слов. В данном случае это будет слово «аудит», которое находится на 3 ключевых слова слева и 3 ключевых слова справа от слова «поисковая оптимизация».
()
() поможет вам сгруппировать различные ключевые слова и операторы в сложный запрос.
()
Пример: seo && (+ auditing |! Audit)
✔️ Bing
✔️ Google
Это логический оператор, работающий с любой поисковой системой.
???? Этот логический поисковый оператор Яндекс позволяет создавать сложные и сложные запросы, подобные приведенному в примере выше.
10+ Расширенные поисковые операторы Яндекса
А вот список операторов и команд расширенного поиска Яндекса, которые будут выполнять определенный поиск и позволят вам еще больше уточнить ваш поиск.
URL:
url: будет искать веб-страницы с определенным URL-адресом. Обратите внимание, что в адресе регистр не учитывается.Вы должны заключить URL-адрес в кавычки, если он содержит символы, например ‘ " ( ) _ .
url:
Пример: url: seosly.com
✔️ Bing
❌ Google
???? Эта команда поиска будет искать URL моего веб-сайта, то есть seosly.com
. Вы можете использовать * в качестве подстановочного знака для поиска веб-страниц с адресами, начинающимися с указанного значения.
Придерживайтесь этого формата: url: категория хоста / подкатегория / *
Пример: url: moz.com/blog/*
❌ Bing
❌ Google
???? Эта команда поиска будет искать веб-страницы в категории / blog на moz.com.
inurl:
inurl: будет искать веб-страницы, содержащие слово или слова, указанные в их URL-адресе.
inurl:
Пример: inurl: seo
✔️ Bing
✔️ Google
???? Этот поисковый оператор работает практически одинаково во всех поисковых системах.
сайт:
site: будет искать веб-страницы и поддомены указанного веб-сайта.
сайт:
Пример: сайт: seosly.com
✔️ Google
✔️ Bing
???? Эта команда поиска найдет все проиндексированные веб-страницы и поддомены веб-сайта seosly.com.
домен:
домен: будет искать веб-страницы указанного домена.Это работает с доменами, заканчивающимися на «com».
домен:
Пример: seo домен: seosly
❌ Google
❌ Bing
???? Эта команда поиска найдет веб-страницы, содержащие слово «поисковая оптимизация» и расположенные в указанном домене «.com».
хост:
host: будет искать веб-страницы, размещенные на указанном хосте. Он идентичен оператору поиска url: , если вы указываете только имя хоста.
Вам необходимо придерживаться этого формата: host: www.second-level-domain.top-level-domain
Пример: seo host: www.seosly.com
❌ Google
❌ Bing
???? Эта команда поиска вернет веб-страницы, содержащие слово «поисковая оптимизация» и размещенные в домене seosly.com.
rhost:
rhost : работает так же, как host: , за исключением того, что с rhost: имя хоста должно быть записано в обратном порядке (начиная с домена верхнего уровня).
Вам необходимо придерживаться этого формата: rhost: top-level-domain.second-level-domain.www
Пример: seo rhost: com.seosly.www
❌ Google
❌ Bing
???? Если вам удобно писать URL-адреса в обратном направлении, то этот поисковый оператор Яндекса вам понравится.
Если вы поместите * в конце URL-адреса, то rhost: будет искать по поддоменам указанного домена.
Пример: seo rhost.com.moz. *
❌ Google
❌ Bing
???? Команда поиска из первого примера вернет веб-страницы, содержащие слово «seo» и размещенные на seosly.com. Вторая команда вернет веб-страницы, содержащие слово «seo» и размещенные на всех поддоменах домена moz.com.
название:
title: будет искать веб-страницы с ключевым словом, указанным в заголовке.
title:
Пример: title: seo audit
❌ Google
❌ Bing
???? Команда поиска Яндекса в приведенном выше примере будет искать веб-страницы, содержащие в заголовке фразу «seo audit».Это эквивалент параметра поиска Google intitle: .
пантомима:
mime: будет искать файлы определенных типов в результатах поиска на основе указанного ключевого слова.
mime:
Пример: seo mime: pdf
❌ Google
❌ Bing
???? В приведенном выше примере я хочу найти в Яндексе файлы PDF, относящиеся к фразе «поисковая оптимизация».
Этот оператор поиска является эквивалентом типа файла Google: он также позволяет находить файлы определенных типов среди результатов поиска.
язык:
lang: будет искать веб-страницы на указанном языке.
Яндекс поддерживает следующие языки: русский (ru), украинский (uk), белорусский (be), английский (en), французский (fr), немецкий (de), казахский (kk), татарский (tt), турецкий (tr ).
язык:
Пример: seo lang: en
❌ Google
❌ Bing
???? Эта команда поиска вернет веб-страницы, содержащие слово «seo» на английском языке.
дата:
дата: позволяет фильтровать веб-страницы по дате их последнего изменения. Вы должны указать год, а день или месяц можно заменить на * .
Для поиска веб-страниц с указанной датой последнего изменения используйте формат даты : ГГГММДД .
Чтобы найти веб-страницы с датой последнего изменения в диапазоне, используйте формат даты : ГГГММДД..ГГГГММДД .
Для поиска веб-страниц, дата последнего изменения которых предшествует или позже указанной даты, используйте формат : дата <ГГГММДД .Доступные здесь модификаторы: < <= > > = .
Если у вас нет полной даты, используйте формат даты : ГГГГ ** .
дата:
Пример: seo date: 20200815 (изменено 15.08.2020)
Пример: seo date: 20200815..date: 20200101 (изменено между 15.08.2020 и 01.01.2020)
Пример: seo date:> 20200303 (изменено после 03.03.2020)
Пример: seo date: 2020 ** (изменено в 2020 году)
❌ Google
❌ Bing
???? Этот поисковый оператор Яндекса очень полезен, если вы ищете веб-страницы с определенными датами или диапазонами дат.Однако обратите внимание, что Яндекс не так быстро индексирует веб-страницы, поэтому, если указана дата сегодня или вчера, результаты могут быть не очень актуальными.
$ якорь ()
$ anchor () будет искать веб-страницы, содержащие термин, указанный в (), в тексте привязки ссылок.
$ anchor ()
Пример: $ anchor (seo)
❌ Google
❌ Bing
???? Пример команды поиска только для Яндекса найдет веб-страницы, содержащие выражение в тексте привязки ссылок.
Я не совсем уверен, дает ли эта поисковая команда релевантные результаты. Во всяком случае, я упоминаю об этом в основном в образовательных целях.
Рекомендуется дополнительная литература о поисковых операторах Яндекса
Конечно, мне нужно было провести небольшое исследование, чтобы (надеюсь) найти и показать вам все параметры расширенного поиска Яндекса, которые там есть. Ниже приведены ссылки на некоторые ценные ресурсы по теме прямо с Яндекса:
.Я почти уверен, что теперь вы знаете, как искать на Яндексе с помощью операторов расширенного поиска.
Если вам нравится это руководство и вы находите его полезным, поделитесь им с другими оптимизаторами поисковых систем и не-SEO, чтобы они могли стать умнее пользователей Яндекса прямо сейчас! Спасибо, что поделились! ❤️
Есть вопросы или предложения? Не стесняйтесь размещать их в комментариях!
Ольга Зарзечна - старший SEO-специалист с опытом работы более 8 лет. Она занималась поисковой оптимизацией как для крупнейших мировых брендов, так и для малых предприятий. На данный момент она провела более 100 SEO-аудитов. Ольга закончила курсы SEO и получила ученую степень в университетах, таких как Калифорнийский университет в Дэвисе, Мичиганский университет и Университет Джона Хопкинса.Она также закончила Академию Moz! И, конечно же, имеет сертификаты Google. Она продолжает изучать SEO, и ей это нравится. Ольга также является экспертом по продуктам Google и специализируется в таких областях, как поиск в Google и веб-мастера Google.
.
 Чтобы воспользоваться любой представленной ссылкой, будет достаточно один раз коснуться соответствующей строки.
Чтобы воспользоваться любой представленной ссылкой, будет достаточно один раз коснуться соответствующей строки.

 Дальше вы увидите приложения, которые представлены от фирмы Яндекс. Именно это расширение вам нужно будет установить на ваше устройство. Просто выберите клавишу Бесплатно.
Дальше вы увидите приложения, которые представлены от фирмы Яндекс. Именно это расширение вам нужно будет установить на ваше устройство. Просто выберите клавишу Бесплатно.
 В качестве цели конверсии вы можете выбрать любое действие: покупка в интернет-магазине, регистрация, подписка и т. д. Подробнее об этом в разделе «Конверсии».
В качестве цели конверсии вы можете выбрать любое действие: покупка в интернет-магазине, регистрация, подписка и т. д. Подробнее об этом в разделе «Конверсии». Ограничение длится 24 часа. Файл станет доступен для скачивания по истечении этого периода.Если не хотите ждать, сохраните файл на Диске, нажав кнопку «Сохранить на Яндекс.Диск». Чтобы скачивать публичные файлы без ограничений, подпишитесь на Яндекс.Диск Pro.
Ограничение длится 24 часа. Файл станет доступен для скачивания по истечении этого периода.Если не хотите ждать, сохраните файл на Диске, нажав кнопку «Сохранить на Яндекс.Диск». Чтобы скачивать публичные файлы без ограничений, подпишитесь на Яндекс.Диск Pro. Диск
Диск Диска. Отключите приложения, использующие Интернет, и обновите страницу.
Диска. Отключите приложения, использующие Интернет, и обновите страницу.