Chat-Off.com — создать собственный чат on-line, бесплатно!
Добро пожаловать на портал сервиса по созданию и размещению чатов — «Chat-Off.com»!
У нас Вы можете бесплатно создать свой собственный чат без ограничений по функционалу или каким-либо другим критериям.
Поддерживаются абсолютно все современные платформы и клиенты, включая мобильные устройства и планшеты.
Чаты, предоставляемые нашим сервисом, отличаются большим функционалом, созданным на основе современных web-технологий.
Помимо типичных настроек и возможностей любого современного чата, в чатах от «chat-off» — имеется множество дополнительных функций, таких как отправка и публикация изображений,
обмен файлами, добавление в чат html кода (например — видео от youtube), настройка внешнего вида, расширенные параметры для администратирования, модерирования и многое другое [подробнее].
Наши сервера не знают усталости. Они работают круглосуточно с максимально высоким «UPTIME» и всегда обеспечивают комфортное общение и переписку всем пользователям сервиса!
Что такое чат и каким он может быть?
Чаты бывают разные. Всё зависит от такого, с какой целью владелец собирается его использовать. Разместит ли он его на собственном сайте или будет использовать, как место для переписки, конфиденциальных встреч, для обмена файлами, фото или просто как «убивалку времени» на своем смартфоне. Вариаций использования чата ровно столько же, сколько и самих чатов в современном интернете.
Также следует отметить, что из-за обилия различных способов переписки, многие пользователи сети заблуждаются касательно определения чата и могут спутать его даже с обменом sms-сообщениями в своем телефоне.
Поэтому, для начала нам с Вами следует прояснить, что такое чат и с чем его едят:
Лучший способ понять что такое современный чат в интернете на кроссбраузерной платформе — попробовать его самому, без каких либо формальностей и лишних заморочек. Вам достаточно лишь заполнить небольшую форму, которая расположена справа. После чего, отправив нам все необходимые данные, — Вы успешно зарегистрируетесь на нашем сервисе и получите настройки доступа для входа в чат. Вы сможете осуществлять администратирование, добавлять модераторов и выполнять любые другие действия от имени полноправного владельца.
www.chat-off.com
Создание мини-чата на PHP и jQuery
$(function(){
// Сохраняем некоторые элементы в переменные для удобства
var refreshButton = $(‘h2 img’),
shoutboxForm = $(‘.shoutbox-form’),
form = shoutboxForm.find(‘form’),
closeForm = shoutboxForm.find(‘h3 span’),
nameElement = form.find(‘#shoutbox-name’),
commentElement = form.find(‘#shoutbox-comment’),
ul = $(‘ul.shoutbox-content’);
// Заменяем 🙂 на смайлики-эмоджи:
emojione.ascii = true;
// Загружаем комментарии.
load();
// При отправке формы, если все заполнено, публикуем сообщение в базе данных
var canPostComment = true;
form.submit(function(e){
e.preventDefault();
if(!canPostComment) return;
var name = nameElement.val().trim();
var comment = commentElement.val().trim();
if(name.length && comment.length && comment.length < 240) {
publish(name, comment);
// Блокируем публикацию новых сообщений
canPostComment = false;
// Разрешаем новому комментарию быть опубликованным через 5 секунд
setTimeout(function(){
canPostComment = true;
}, 5000);
}
});
// Переключаем видимость формы.
shoutboxForm.on(‘click’, ‘h3’, function(e){
if(form.is(‘:visible’)) {
formClose();
}
else {
formOpen();
}
});
// При клике на кнопку REPLY (Ответить) происходит добавление в текстовое поле имени человека, которому вы хотели бы ответить.
ul.on(‘click’, ‘.shoutbox-comment-reply’, function(e){
var replyName = $(this).data(‘name’);
formOpen();
commentElement.val(‘@’+replyName+’ ‘).focus();
});
// При клике на кнопку «Обновить» происходит срабатывание функции load
var canReload = true;
refreshButton.click(function(){
if(!canReload) return false;
load();
canReload = false;
// Разрешаем дополнительные перезагрузки через 2 секунды
setTimeout(function(){
canReload = true;
}, 2000);
});
// Автоматически обновляем сообщения каждые 20 секунд
setInterval(load,20000);
function formOpen(){
if(form.is(‘:visible’)) return;
form.slideDown();
closeForm.fadeIn();
}
function formClose(){
if(!form.is(‘:visible’)) return;
form.slideUp();
closeForm.fadeOut();
}
// Сохраняем сообщение в базе данных
function publish(name,comment){
$.post(‘publish.php’, {name: name, comment: comment}, function(){
nameElement.val(«»);
commentElement.val(«»);
load();
});
}
// Получаем последние сообщения
function load(){
$.getJSON(‘./load.php’, function(data) {
appendComments(data);
});
}
// Обрабатываем массив с сообщениями в виде HTML
function appendComments(data) {
ul.empty();
data.forEach(function(d){
ul.append(‘<li>’+
‘<span>’ + d.name + ‘</span>’+
‘<p>’ + emojione.toImage(d.text) + ‘</p>’+
‘<div><span data-name=»‘ + d.name + ‘»>REPLY</span>’+
‘<span>’ + d.timeAgo + ‘</span></div>’+
‘</li>’);
});
}
});
webformyself.com
Как создать свой сайт с чатом 🚩 Веб-программирование
Обычно разработка видеочата включает платные места, которые созданы специально для рекламы или оплачиваемые смс-сообщения. Именно видеочат позволяет привлекать к своей организации большое количество клиентов. Но для начала необходимо создать собственный сайт.
Для любого сайта потребуется бесплатный или платный хостинг. Сайт следует зарегистрировать на хостинге, а уже потом можно переходить к созданию и последующему оформлению его страниц. Обычно на хостингах уже представлены шаблоны страниц сайта. Но на данном этапе также можно воспользоваться и помощью специалиста, чтобы ускорить процесс.
Если вы хотите иметь возможность зарабатывать на своем сайте, потребуется сделать чат или видеочат в рекламных целях. Собственно владельцы многих сайтов с чатами создают их исключительно для дружеского общения пользователей. Итак, существует масса сервисов, позволяющих создавать чаты бесплатно. Для начала нужно зарегистрироваться в одном из таких сервисов и подтвердить регистрацию по электронной почте. Затем по предложенным шаблонам вы создаете чат и даете ему свое название и присваиваете URL. После завершения этого процесса уже можно будет посмотреть чат, зайти в него и пообщаться с друзьями.
В принципе некоторые на этом останавливаются. Но для того чтобы была возможность на таком чате зарабатывать, потребуется зарегистрировать его на каком-нибудь известном хостинге. В противном случае, вы не сможете самостоятельно устанавливать рекламные баннеры и продвигать свой сайт. Так что обязательно создайте страничку на популярном хостинге и отредактируйте ее. Для этого зайдите в панель управления и очистите ее до тегов title. Ниже этих тегов потребуется оставить код чата. Кстати код своего чата можно узнать при нажатии соответствующего текста под чатом. Если все манипуляции будут выполнены успешно, вы получите свою страничку на хостинге и будете ставить на нее рекламные баннеры.
Что касается разработки видеочата, то она уже потребует написания собственной программы, внедрения возможности использовать микрофон и камеру. Возможности монетизации видеочата ничем не отличаются от обычного. Также можно при желании создать чат-рулетку, который позволит находить связи по всему миру. Доступ к такому чату даже не потребует введения каких-то личных данных.
www.kakprosto.ru
Как сделать чат на сайте бесплатно?
Как сделать чат на сайте бесплатно?
Хотите узнать, как сделать чат на сайте? Нет ничего проще! К моему удивлению оказалось, что установить чат можно за 2-3 минуты! Сразу же делюсь эффективными советами со своими читателями.

Чатиться сегодня стало привычным делом на различных площадках Интернета, включая форумы, порталы, узкоспециализированные и профессиональные сайты. В большинстве своем, для общения посетителей с владельцами ресурсов предназначен большой ассортимент форм обратной связи. А для того, чтобы посетители могли общаться не только с автором, но и друг с другом, отлично подойдет форма чата, установленная на ваших сайтах и блогах.
Для чего нужен чат?
Онлайн-чат — это уникальный способ укрепления доверия между продавцом и покупателем
Онлай-чат — это уникальный способ увеличения продаж
Онлайн-чат — это отличный способ упростить общение со всем миром
Онлайн-чат — это альтернатива телефонного разговора в реальном времени
Замечу, что при всех очевидных плюсах наличия чата на сайте, нелишним будет сказать и о минусах такого общения.
Плюсы и минусы
Прежде всего, рекомендуется устанавливать чат на сайте, посещаемость которого хотя бы имеет 100-150 уникальных посетителей в сутки. В противном случае чат будет пустой, а значит, что присоединяться к общению посетители не станут.
В чате обязательно должен быть администратор. Привычки многих из нас позволяют общаться с частым употреблением нецензурных выражений. А значит, если вы не хотите, чтобы ваш сайт превратился в место для сбора спама и смачных выражений, то в онлайне нужно быть постоянно. Что не под силу, конечно, сделать одному человеку. Следовательно, должно быть два-три человека, обслуживающих чат в течение суток, и поддерживающих общение.
К слову сказать, все, что вебмастер имеет на своем сайте для связи с посетителями: страница контактов, форма обратной связи, гостевая книга, форум — должны поддерживаться в актуальном состоянии постоянно, а не от случая к случаю.
Интерактивный диалог с посетителями предполагает наличие в нем активных пользователей, иначе зашедший на страницу пользователь, моментально сделает вывод, что чат мертвый, а сайт заброшен. Такой результат, думаю, ни однин вебмастер себе не пожелает.
Поэтому, нужно очень хорошо подумать, и решить, для чего на вашем сайте нужен сайт, а организовать его будет совсем не сложно.
Как сделать чат?
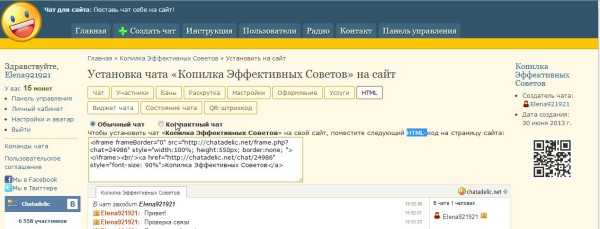
Итак, переходим на сервис по созданию чата chatadelic.net, регистрируемся, и нажимаем на вкладку с зеленым плюсом «Создать чат». Далее даем название своему чату, вписываем адрес сайта, где он будет находиться, и получаем HTML-код сайта, который можно поставить на страницу сайта.
Посмотрите и изучите внимательно все вкладки, расположенные в этом окне. Прочитайте инструкцию, оцените масштаб работы в связи с предстоящим внедрением эффективного инструмента. Настройте чат по своему вкусу, настройки ресурса это позволяют сделать.

Чат можно установить в том месте, где он будет наиболее заметен: это может быть главная страница, на странице статьи, как в моем случае, отображаться в виджете, или футере сайта. Не забудьте написать правила поведения для тех, кто будет пользоваться вашим чатом. Это поможет избежать многих недоразумений в общении.
Основные преимущества:
Это очень удобно!
Усиливается поведенческий фактор, так как увеличивается время, проведенное пользователем на сайте.
Чат привлекает людей, которые не любят оставлять комментарии, а предпочитают общаться в аьске, используя элемент реального времени. Надо иметь ввиду, что не все пользователи умеют писать комментарии или знают свою электронную почту))
Иногда, новичкам, для более полного понимания, полезно увидеть ответы на вопросы других пользователей, в этом случае руководство к действиям становится более ясным.
На сайте создается мини-социальная сеть в рамках вашего проекта, которую при желании можно развить в нечто большее.
Как раскрутить чат?
Безусловно, если в этом есть необходимость, то следует воспользоваться всеми известными способами и методами продвижения в Интернете, так как чат вы делаете не для себя одного:
- Вы можете продвигать чат с помощью данного сервиса, оплатив размещение своего чата на главной странице сайта с посещаемостью 63000 посетителей в сутки!!! Условия читайте в разделе «Раскрутка».
- Расскажите о своем чате в социальных сетях, причем не один раз. Обязательно найдутся желающие принять участие в активном диалоге по теме, близкой их интересам.
- Разместите виджет чата на видном месте своего сайта.
- Устройте конкурс на своем сайте, к примеру: «Кто приведет больше пользователей в чат, получит право модерирования чатом на 1 неделю»
- Применяйте косвенную рекламу чата на чужих ресурсах: в каталогах, форумах, сайтах друзей.
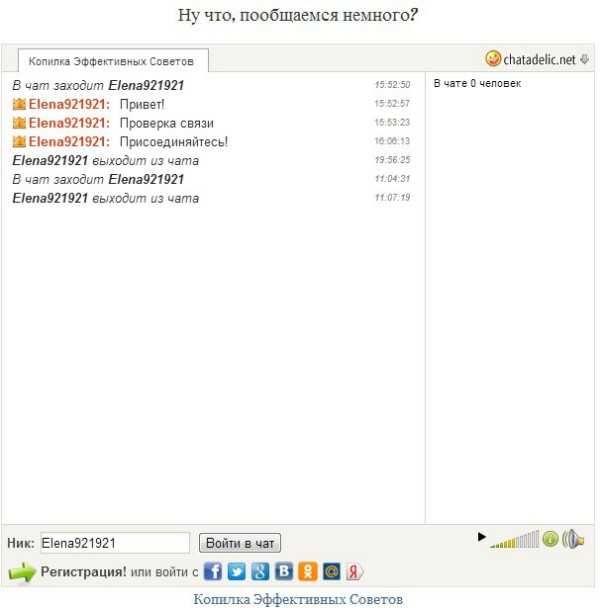
Ниже вы можете увидеть, как выглядит чат на сайте. Мне его, к сожалению, пришлось убрать с сайта, так как скорость загрузки страницы значительно увеличилась.

Тесное взаимодействие со своими клиентами всегда было залогом построения успешных взаимоотношений и продаж ваших услуг или товаров. Становитесь еще на один шаг ближе к вашим посетителям, используя эффективный инструмент — онлайн-чат. С того момента, как вы узнали, как сделать чат на сайте, до момента его появления на вашем сайте, может пройти всего несколько минут. Но результат прямого диалога со своими посетителями вы сможете оценить немного позже. Станьте реальными консультантами для своих клиентов, и продажи ваших товаров и услуг, благодаря выстроенному вами доверию, вырастут в несколько раз. Желаю вам удачи!
P.S. В чат можно добавить радио!!!
Копилка эффективных советовВ этой же рубрике:
Я согласен на обработку моих персональных данных в соответствии с Пользовательским соглашением kopilkasovetov.com
Простой чат на PHP. Часть 1
От автора: в данном уроке мы с вами начнем создавать простой чат на PHP. Данное приложение отнюдь не простое, и на его написание потребуется несколько уроков.
В настоящее время, ввиду огромнейшей конкуренции среди веб-сайтов и необходимости удержания клиента на своих страницах, все большую популярность набирают различные инструменты по общению и взаимодействию с пользователями, в плане быстрого предоставления ему нужной информации.
Поэтому все чаще на страницах сайтов мы видим различные чаты, которые в реальном времени позволяют соединить посетителя с администрацией, менеджером или любым другим пользователем и организовать общение. При этом, как правило, данные инструменты реализованы с использованием front-end технологий, node.js и веб-сокетов.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяНу а если подумать — что собой представляет чат? По сути — это приложение, которое состоит из двух частей. Первая — это пользовательская, которая доступна пользователям, а вторая серверная, которая обрабатывает полученную информацию и отправляет ответы в предыдущую посредством сокетов.
Сокеты поддерживаются многими языками программирования, а значит, серверную часть можно написать на одном из них. Поэтому я хотел бы предложить вам посмотреть, как же можно реализовать чат, в котором на стороне сервера будет использоваться PHP скрипт. Мы с вами напишем простой чат, используя язык PHP.
На PHP мы реализуем только серверную часть, так как на стороне клиента будет использован все тот же JavaScript.
Непосредственно в данном уроке мы реализуем пользовательскую часть на минимально-необходимом уровне, который потребуется для отправки запроса на сервер, а также начнем создавать обработчик на стороне сервера.
Таким образом, по итогам текущего урока на клиентской стороне будет отправлен запрос на подключение, а со стороны сервера данный запрос будет принят, обработан и отправлен успешный ответ.
Хотите изучить ООП PHP?
Посмотрите видео по объектно-ориентированному программированию на PHP (ООП PHP)!
Смотретьwebformyself.com
Как добавить чат на свой сайт?
Мини-чат предоставляет пользователям того или иного сайта возможность общаться непосредственно на главной странице, не заходя в другие разделы. Это как минимум удобно, а как максимум улучшает юзабилити площадки.
Мини-чат – это простой и понятный мессенджер, в котором можно отправлять сообщения и вставлять смайлики. Хотите сделать такой? В данной статье мы как раз и расскажем вам о том, как добавить чат на свой сайт.

Как добавить чат на свой сайт?
Чтобы добавить форму для отправки сообщений, вам нужен компьютер с подключением к интернету. Далее:
- Зарегистрируйте чат на сайте cbox.ws. Процедура регистрации простая, много времени не требует. После её прохождения вы сможете сразу входить в аккаунт. Чтобы изменить стиль оформления, задайте нужные вам настройки в меню «Внешний вид» (опция «Изменение стиля»). Понравился результат? Сохраняйте его и жмите кнопочку «Опубликовать». Сохраните код – он понадобится вам для создания мини-чата.
- Теперь заходите в админку для управления новой функцией.
- Переходите в настройки модуля. В поле url впишите ссылку из кода, задайте параметры высоты и ширины фрейма, введите цели cboxmain, затем сохраните сделанные произведённые изменения.
Если площадка создана на популярной сегодня платформе Joomla, жмите «Фрейм» для привязки к сайту. Заполняйте поля формы, в названии прописывайте «Мини-чат» и подключайте его (опция «Включён»). Выберите положение (лучше слева) и тип доступа (открытый). Ваша площадка создана на WordPress? Выберите виджет чата, перетяните его в нужное место. Если чатов будет несколько, разделите их с помощью специального кода и не забудьте при этом проставить нумерацию.
Как видите, создать чат на сайте предельно просто – на это у вас уйдёт совсем не много времени, если знать, что к чему. Следуйте вышеизложенной инструкции. Не забудьте проверить корректность работы формы сразу после размещения и внести коррективы при необходимости. Благодаря наличию специальной формы быстрого обмена сообщениями коммуникация между пользователями станет максимально приятной и простой, что повысит их лояльность к вашему сайту. Наличие эмоций (иными словами, смайликов) – не обязательное, но весьма желательное условие, поскольку данные средства дополнительно облегчают общение.

На большинстве современных площадок есть мини-чаты, что указывает на их высокую популярность. Коды для разделения (если на сайте их будет несколько) вы найдёте в Сети. Вводите значения внимательно – даже лишний пробел сделает систему неработоспособной. Именно поэтому её работу следует проверять сразу же после создания и вносить правки, не дожидаясь гневных комментариев посетителей площадки, которые начнут жаловаться на невозможность нормального общения или пропавшие реплики.
kto-chto-gde.ru
Как создать свой чат? — чат для сайта
Наш сервис чатов предоставляет бесплатную возможность создавать чаты всем желающим. Созданный чат можно разместить на своём сайте, скопировав фрагмент HTML-кода. Таким образом посетители Вашего сайта смогут общаться между собой. Создайте чат для своего сайта!
Используя услуги сервиса чатов, обязательно принять пользовательское соглашение. Факт использования услуг означает безусловное принятие всех пунктов соглашения.
Инструкции
Команды чата
Как разместить чат в соц. сети ВКонтакте
Возможности чата
-
Настройка вохода пользователей в чат:
- В открытый чат может войти любой посетитель, даже не зарегистрированный.
- В чат со свободной регистрацией может войти любой, предварительно зарегистрированный, пользователь. Поскольку в чат допускаются только зарегистрированные пользователи, это облегчает работу модератора.
- Модерируемый чат могут просматривать все (в том числе, не зарегистрированные пользователи), но войти в такой чат может только зарегистрированный пользователь, причём участие в чате должно быть предварительно подтверждено администратором.
- Закрытый чат целиком управляется владельцем чата: только владелец разрешает доступ в чат другим зарегистрированным пользователям. Только такие пользователи могут просматривать чат и общаться в закрытом чате.
- Баны в чате. Администраторы и модераторы могут «банить» пользователей чата (временно запрещать доступ).
- Управление чатом. Администраторы имеют возможность назначать полномочия администраторов и модераторов пользователям чата. Администраторы имеют право на любые действия с чатом (кроме удаления: удалить чат может только создатель чата), тогда как модераторы имеют право банить пользователей.
- Отключаемый фильтр мата, который включается и выключается по желанию администратора.
- Отключаемый фильтр ссылок на сайты. Ссылки, отправляемые пользователями, отображаются в виде гиперссылок, на которые можно кликать.
- История сообщений чата позволяет пользователям узнать, о чём в чате говорили в их отсутствие. В истории хранятся сообщения чата за последний год (история сообщений доступна только для чатов на тарифе «Профессиональный»).
- Статистика чата, доступная для чатов на тарифе «Профессиональный», позволяет следить за активностью пользователей в чате.
- Отключаемая возможность задания цвета сообщений. При включенной возможности задания цвета сообщений, каждый пользователь чата может выбрать цвет, которым будут отображаться его сообщения в чате.
- Отключаемая возможность отправки картинок, видео и аудио в чат. В сообщениях чата можно поместить адрес картинки, mp3, видео файла или ролика Youtube, тогда в чате будет отображена ссылка на видео или аудио. Картинки отображаются непосредственно в чате. Это позволяет вставлять в чат абсолютно произвольные картинки так же как и смайлы, если необходимых смайлов нет в предложенном наборе.
- Свои наборы смайлов. Кроме стандартных наборов смайлов к чату можно добавить свои собственные смайлы. Кроме этого, можно отправлять в чат непосредственно ссылки на картинки, которые отображатся в чате, как и смайлы.
- Радио в чате. К каждому чату можно подключить радио из каталога радио. Если нужной радиостанции в списке не нашлось, можно добавить радио в чат, так что оно, по желанию, будет доступно и в других чатах.
- Широкие возможности графического оформления чата. Для чатов доступно несколько стандартных тем оформления, параметры которых можно изменять, получая неповторимый внешний вид чата. Для различных элементов чата есть возможность задания шрифтов, фоновых картинок, цветов и стилей текста и многого другого. Для особых случаев есть возможность задания своего стиля CSS для чата, чем достигается практически абсолютная свобода в создании уникального оформления чата.
- Своё звуковое оформление чата. Различные события, происходящие в чате, могут сопровождаться звуками. Есть стандартные темы звукового оформления, но можно добавить свои звуки для чата. Для каждого события чата есть возможность назначить несколько разных звуков, которые будут выбираться в случайном порядке.
- Чат можно разместить на любом сайте. Для этого достаточно поместить на сайт небольшой фрагмент HTML-кода.
- Партнёрская программа позволяет получать доход в размере 20% от трат пользователей, зарегистрировавшихся по вашей партнерской ссылке. Владельцы чатов получают процент от трат пользователей, зарегистрировавшихся в их чате, даже если регистрация была без использования партнёрской ссылки.
Платные услуги нашего сервиса
Пользователям:
- Пользователи могут дарить друг другу подарки. В каталоге подарков есть выбор для любого случая. Вы также можете сделать и свой уникальный подарок!
- Любые фотографии, загруженные пользователями, могут быть оценены по пятибальной шкале. Кроме этого, можно поставить оценку «Пять с плюсом» особенно понравившимся фото. Оценка фото на «Пять с плюсом» — платная! Есть возможность изменить ранее поставленную оценку, что так же является платной услугой.
- Существует возможность изменения ника в чате. Изменение ника является платной услугой, чтобы исключить злоупотребление частой сменой ника. Внимательно выбирайте свой ник, чтобы не пришлось его менять!
- В чатах возможно размещение объявлений, которые показываются всем, кто входит в чат. Стоимость объявлений в каждом отдельном чате устанавливается администраторами этого чата.
- Существует возможность покупки «головастика» — картинки-иконки, которая отображается рядом с ником пользователя в чате. Стоимость головастика определяется в каждом чате администратором чата.
Владельцам чатов:
- Если Вы владелец чата, то у Вас есть возможность создавать свои наборы смайлов. В каждый набор смайлов можно бесплатно добавить некоторое число смайлов, но добавление смайлов свыше бесплатного предела — платное.
- Мы предоставляем возможность платной «раскрутки» чата путём размещения его на главной странице нашего сервиса. В зависимости от активности других владельцев чата, Ваш чат может находиться на главной странице сайта достаточно долго, тем самым становясь более популярным среди посетителей!
- Владельцы чатов могут подключить к своему чату тариф «Профессиональный». Это даст следующие возможности:
- Возможность задать полностью индивидуальное оформление чата, указав свой стиль CSS для чата.
- Возможно подключение собственных скриптов JavaScript для настройки чата под собственные нужды (осуществляется через обращение в службу поддержки).
- Создание отдельных комнат в чате, отображающихся в виде закладок в чате. Зайдя в чат, пользователь затем сможет войти в одну или сразу в несколько комнат, созданных администратором чата.
- Отображение статистики посещаемости чата и интенсивности общения по часам, дням, месяцам.
- В чате появится возможность просмотреть историю сообщений, где хранятся все сообщения чата за последний год.
- Прямая ссылка со страницы чата на нашем сервисе на Ваш сайт, указанный в настройках чата.
- Доход от размещения объявлений и головастиков в Вашем чате составит не 30%, а 60%.
- В будущем будут появляться и другие возможности для «Профессиональных» чатов, о чём будет сообщено в новостях!
Управление чатом осуществляется на страницах настроек чата, а также есть команды для управления чатом, которые доступны непосредственно в чате.
Владельцам интернет-радиостанций:
У нас есть каталог радиостанций, в который Вы можете добавить своё радио. Радиостанции из каталога могут быть подключены к чатам администраторами чатов. Платная услуга раскрутки радио поместит Вашу радиостанцию в самое начало каталога, после чего радиостанция будет по умолчанию подключаться ко всем вновь создаваемым чатам, пока другая радиостанция не вытеснит Вашу с «верхушки» каталога.
Если вам необходимо, чтобы в чате появилась какая-то дополнительная возможность — обращайтесь, что-нибудь придумаем!
А теперь…
Создать свой чат!!!
chatadelic.net