Создать одностраничный сайт бесплатно — конструктор сайтов A5.ru
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
Как создать одностраничный сайт инструкция
Дата публикации: 17-08-2015 26611
Что такое одностраничный сайт — это сайт из одной страницы на одном URL. Весь сайт состоит всего из 1 страницы.

Если вашей целью является раскрутка одного товара или услуги, то проще и удобнее создать одностраничный сайт самостоятельно. Мы же предлагаем посмотреть Вам готовую видео инструкцию, которая позволит сделать лендинг бесплатно на нашем конструкторе.
Как создать одностраничный сайт самому бесплатно
- Нажмите кнопку «Создать одностраничный сайт». Выберите один готовый шаблон из 2700 сделанных на конструкторе.
- В меню блоков Вы сможете отредактировать Ваш будущий landing page так, как Вам необходимо. Скорректируйте его, измените картинки, текст, символы и другие элементы, нажимаем «Предпросмотр» слева страницы.
- Сохраните. Обратите внимание: сохраненные изменения нельзя будет автоматически откатить. Редактировать же страницу вы можете в любой момент, пока аккаунт имеет положительный баланс.
- Итог — сайт одностраничник создан своими руками.
Создать
Таким образом, следуя данной пошаговой инструкции, создание лендинг пейдж самостоятельно не такая и сложная задача на сегодняшний день. Вы сами это можете сделать за 10-15 минут вашего времени.
Cоздание одностраничного сайта с нуля
Как вы поняли из видео, создание сайта лендинг пейдж самостоятельно на конструкторе, довольно простой процесс.
Далее мы распишем техническую инструкцию по созданию сайта лендинг пейдж. Что бы он получился качественным, недостаточно его просто сделать. Очень важно затронуть еще 2 основных момента — это технические вопросы и продающую структуру.
Шаг 1. Технические вопросы создания сайта одностраничника
■ После создания страницы, вам нужно подключить доменное имя, что бы оно было удобным и понятным для пользователям. Инструкция: Как привязать домен
■ Следующим этапом, вам нужно сделать favicon, это улучшит внешний вид сайта в поисковой выдаче. Инструкция: Как сделать favicon
■ Еще обязательно пропишите СЕО настройки, это позволит засветиться в поисковой выдаче быстрее. Инструкция: Как заполнить Сео настройки
■ Далее нужно добавить сайт в Яндекс Вебмастер. Инструкция: Как добавить Яндекс Вебмастер
■ И последнее, удостовертесь в том, что заявки с созданной вами страницы приходят к вам на нужную почту.
Инструкция: Как изменить емейл заявок
Пройдя каждый шаг, вы сможете создать одностраничный сайт бесплатно своими руками. Здесь мы познакомили вас с процессом создания одностраничника и технической стороной. Если вы серьезно собираетесь заняться вопросом рекламы в интернете вашего бизнеса, это только первый этап создания лендинг пейдж, с которым придется столкнуться.
Шаг 2. Докрутка доверия сайта
Что это значит? Вторым этапом нам нужно сделать, что бы созданному сайту доверяли. К сожалению, у многих сайтов это не получается, а это напрямую влияет на бизнес клиента.
Давайте разберем, какие факторы на это влияют:
- Хорошая верстка сайта. На конструкторе мы постарались предусмотреть все возможные варианты верстки. что бы ваш сайт выглядил ровно и красиво. Но на некоторые элементы мы не можем повлиять.
- Вам нужно сделать текст ровным относительно всех блоков.
- По возможности использовать один шрифт — arial, т.к в разных браузерах шрифты могут отображаться по разному.
- Сайт должен получиться относительно симметричным и ровным в итоге.
- Дизайн сайта. Рекомендуем использовать белый фон сайта не окрашенный. Старайтесь не использовать шумы и стили, цвета заднего фона конструктора. Они есть, но если их использовать не по назначению, сайт превращается в раскраску. Цвет текста по возможности лучше тоже не менять и оставить стандартным.
И в дополнении мы подготовили подробную статью о том, что именно вызывает доверие пользователя на сайте. Посмотрите, как правильно оформить сайт.
Рассказать друзьям:
tobiz.net
Бесплатный конструктор одностраничных сайтов 1C-UMI
Выберите категориюLanding Page (лендинг) — это одностраничный сайт, его ещё называют «посадочная страница». Если вам нужно продать свою услугу или какой-нибудь определённый товар, то зачем создавать полноценный сайт и тратить кучу времени на его развитие и продвижение? В этом случае нужен именно лендинг.
У разработчиков заказывать его дорого. Самый простой способ — это создать сайт-одностраничник на конструкторе бесплатно.
Как работает лендинг
На одной странице лендинга вы указываете сразу всё, что относится к продаваемому товару/услуге: что это, для чего нужно, какие выгоды получит клиент, если купит это. Посетитель видит полную информацию, получает ответы на свои вопросы и сразу оформляет покупку или запрашивает дополнительную информацию.
Лендинги отлично работают на продажи и приносят хорошие обороты компании.
Как создать лендинг на конструкторе
Конструкторы для создания одностраничных сайтов очень удобны. Вы не тратите деньги на дизайнеров и программистов, при этом без проблем можете создать сразу 2–3 лендинга для тестирования, чтобы понять, на что ваша аудитория реагирует лучше. Или несколько разноплановых посадочных страниц, чтобы одновременно рекламировать разные товары или услуги. Вы получаете профит, не вложив ни копейки денег.
1С-UMI — это бесплатный конструктор одностраничных (и не только) сайтов. Не нужно ничего оплачивать: выбирайте шаблон, ставьте свои фотографии и текст, кликайте на «Опубликовать» – и ваш лендинг сразу появится.
Как и что писать в лендинге
Создать одностраничный сайт на конструкторе — это самое легкое. Сложнее понять, что и как вы будете писать в нем. Тщательно проработайте тему и составьте конкретный, чёткий и ёмкий текст. Посетитель должен получить точные ответы на все возможные вопросы о товаре, только тогда он будет готов совершить покупку. Мы подготовили для вас подробную информацию о Landing Page, ознакомьтесь перед наполнением страницы.
Мы поможем вам разобраться в создании одностраничных сайтов на конструкторе онлайн. Просто задайте свой вопрос в чате, наш специалист вам ответит в течение нескольких минут.
umi.ru
Как сделать одностраничный сайт — пошаговая инструкция
На сегодняшний день разнообразный сайты, включая лендинг пейдж, многостраничные сайты или интернет-магазины, очень популярны в интернете. Практически каждая фирма, индивидуальный предприниматель или просто публичная личность считает обязательным наличие сайта. И это действительно оправдано, ведь интернет играет огромную роль в жизни большинства людей.

Преимущества и недостатки различных видов сайта (лендинг пейдж, интернет-магазин), их различия
Для начала нужно понять, чем отличаются данные сайты и для каких конкретных целей создается каждый из них.
Лендинг пейдж, или просто лендинг – это небольшой, как правило, одностраничный сайт. С английского языка landing page переводится как «целевая страница», что коротко, но достаточно точно отражает её суть. Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
В большинстве случаев лендинги создаются с целью презентации какого-либо конкретного товара или услуги. Именно для этих целей идеально подходит такой тип сайта – страница выглядит достаточно лаконично, на ней практически отсутствуют отвлекающие факторы, что позволяет посетителю более детально сфокусироваться на информации. Более того, если на таком сайте предлагается какой-либо товар, то это позволяет более подробно описать его. Давайте коротко перечислим ключевые преимущества лендинг пейдж:
- При правильном продвижении страницы, её конверсия, как правило, выше интернет-магазина;
- Страница гораздо быстрее загружается даже на мобильных устройствах;
- На такой странице происходит мощное побуждение к действию, например, к тому, чтобы оставить заявку или заказать презентуемый товар, оставить свои контактные данные и тд.;
- Более дешевая стоимость разработки и гибкость в изменении контента на странице.

Если говорить об интернет-магазине, то такой тип сайта служит для других задач. С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
Варианты создания Лендинг Пейдж
На сегодняшний день существует большое количество возможностей для создания одностраничного сайта. Они бывают платные и бесплатные.
Самостоятельное создание с помощью кода
Можно самому освоить разметку гипертекста (Html), таблицы стилей (CSS) и основы языка программирования JavaScript, после чего самостоятельно с помощью кода создать свой сайт по готовому дизайн-макету, сделанному с помощью дизайнера, или опять же, самостоятельно. Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.

Создание лендинга при помощи профессиональных разработчиков
Можно заказать лендинг у профессионалов, которые специализируются на разработке сайтов. Тут есть два основных варианта:
- обратиться в профессиональную веб-студию, где сразу в большинстве случаев можно будет заказать и дизайн-макет сайта (то, как внешне будет выглядеть страница) и саму верстку с программированием. То есть лендинг «под ключ»;
- второй вариант – заказать разработку лендинга знакомому веб-разработчику или обратиться на фриланс-биржи. Это специализированные сайты, где собраны множество профессионалов по разным направлениям, предлагающие свои услуги, в том числе по созданию дизайна сайта, вёрстке.
Уже полностью готовый интернет магазин, не трать время, за тебя уже все сделали! Получить полностью готовый интернет магазин
Создать сайт самостоятельно с помощью конструкторов
Существует огромное количество так называемых «конструкторов» сайтов. Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Также сюда относятся такие сервисы как WordPress и Joomla. Изначально они задумывались как CMS (системы управлением содержимым сайта), но сегодня развились до того, что с помощью встроенных плагинов в них тоже можно достаточно удобно создавать лендинги и даже многостраничные сайты.

Основные платформы для создания Landing Page
На сегодняшний день самым востребованными и адекватными площадками для создания сайта, в первую очередь – лендинга, являются такие сервисы как:
- CMS WordPress;
- Wix;
- Webflow;
- Tilda;
- uKit
Рассмотрим более подробно каждый из них.
CMS WordPress
Изначально платформа WordPress была создана как CMS — система управлением содержимым сайта, то есть просто, чтобы с помощью неё менять и перетаскивать готовый контент на странице. Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.

Wix
Один из самых популярных конструкторов. Он является условно бесплатным, то есть теоретически можно пользоваться сервисом не заплатив ни копейки, но в таком случае будут наложены некоторые ограничения на возможности, которые доступны в платной версии. Сервис обладает интуитивно понятным интерфейсом.
Webflow
Очень качественный и бесплатный сервис по созданию сайтов. Имеет огромное количество функционала в составе. При использовании его желательно знать хотя-бы начальные основы Html и CSS.
Tilda
Также является условно-бесплатным конструктором, но основной функционал доступен только в платной версии. Очень популярный сервис на сегодняшний день во всем мире. Позволяет создавать современные функциональные лендинги. Есть обучающие уроки прямо на сайте, но этот конструктор действительно легок в освоении.

uKit
Сервис ориентирован в первую очередь на малый бизнес. В его арсенале имеется несколько сотен готовых шаблонов. Сервис позволяет лишь минимально редактировать эти заготовки.
Варианты создания одностраничного сайта бесплатно
Чтобы создать лендинг бесплатно, можно, как уже отмечалось выше изучить разметку, таблицы стилей и основы языка программирования JavaScript, но этот способ довольно рутинный и долгий. Проще в данном случае воспользоваться опять же конструкторами или CMS.
Например, прекрасно подойдет для этих целей WordPress. Можно выбрать из множества бесплатных тем (каркасов с готовым дизайном) наиболее подходящую. Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Можно воспользоваться бесплатным сервисом Webflow. Очень удобный сервис, позволяющий самому создавать веб-интерфейс лендинга от начала до конца. Он предоставляет действительно широчайшие возможности для творчества. Элементы подставляются в страницу, изменяются и перетаскиваются с помощью удобного интерфейса.
Также стоит посмотреть в сторону конструктора uKit, если не требуется создание слишком оригинального лендинга по дизайну. Процесс работы в этом конструкторе очень прост и интуитивно понятен. Нужно выбрать один из нескольких сотен предоставляемых шаблонов и на его основе создать страницу с нужным контентом.
Конструктор Wix также позволяет сделать достойный лендинг даже при базовом бесплатном наборе функционала. Предлагается огромный выбор шаблонов, сгруппированных по темам.

Что должен содержать одностраничный сайт, какую структуру иметь, чтобы конверсия была максимальной
Каждый лендинг-пейдж имеет свою структуру, как правило она не сильно отличается от сайт к сайту. Основной принцип – страница должна быть разделена на логические блоки. В структуру лендинга входят в большинстве случаев следующие блоки:
Первый экран, содержащий так называемый «футер»
Внутри него размещаются логотип или название фирмы, а также контактные данные с кнопкой заявки или заказа обратной связи. Сразу под ней часто следует основной блок, в коротко и ясно отображен смысл все страницы. То есть описывается и вставляется фото товара, презентуется услуга, которому посвящен весь лендинг.
Блок с формой обратной связи
Далее в большинстве типовых лендингов следует блок с формой обратной связи. Он включает форму для ввода электронного адреса или телефона, имени пользователя и кнопки отправки этих данных на почту владельца сайта или сервер, где они будут получены и обработаны. На самом деле такой блок с формой связи желательно включать несколько раз на странице.

Блок с описанием преимуществ, функция которого заинтересовать посетителя
В этом блоке должны быть расписаны отличительные качества вашего продукта или услуги. В идеале, после ознакомления с этим блоком у пользователя должно возникнуть желание оставить заявку или связаться по контактным данным для уточнения каких-либо деталей.
Блок с отзывами
Отзывы – очень важная часть лендинг пейдж. Она очень тонко воздействует на посетителя. В его голове срабатывает определенный тумблер при виде отзывов реальных людей, складывается определенное доверие к предлагаемому товару или услуге. Очень сильно повышают конверсию видео отзывы. Обязательно добавляйте их на свой сайты.
Футер
Футер, или как его еще называют на сленге «подвал» сайта. Это отдельный тематический блок, расположенный в самом низу. В нем также указываются различные контактные данные, адреса. Часто указываются регистрационные данные.
Пошаговая инструкция по созданию одностраничного сайта
Детально рассмотрим процесс создания лендинга на примере конструктора Wix. Процесс будет состоять из следующих основных шагов:

- регистрации на сервисе;
- выбор шаблона для будущего лендинга;
- изменения оформления темы с помощью редактора;
- наполнение сайта;
- работа над мобильной версией сайта.
Регистрации на сервисе
Чтобы начать процесс творчества над собственным лендингом, для начала нужно пройти несложный процесс регистрации в системе. Вводим email и придумываем пароль, затем подтверждаем регистрацию в письме, отправленном на электронный ящик – все как всегда!
Важно! При работе на бесплатном тарифе предоставляется бесплатный домен – то есть адрес, где будет хранится ваш сайт в виртуальном пространстве. По умолчанию он выглядит как «логин.wix.com». Имейте это ввиду при выборе своего логина.
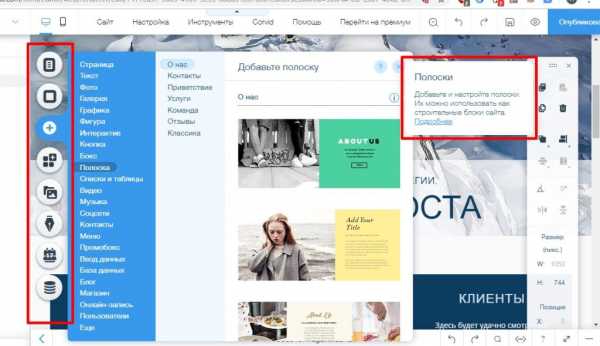
Выбор шаблона для будущего лендинга
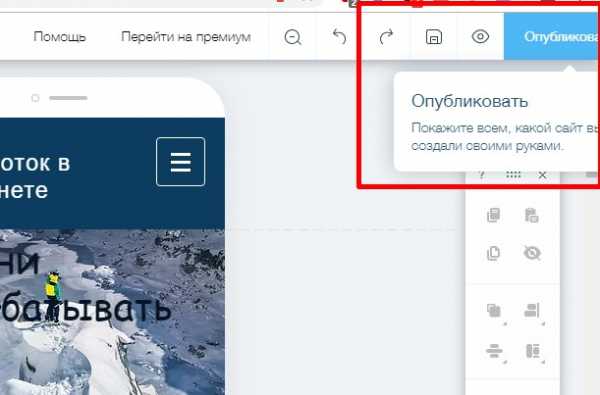
В конструкторе предусмотрено множество различных шаблонов.Встроенный поиск позволяет легко найти нужный и подходящий шалон. Выберем для примера категорию «заработок в интернете».
Вносим изменения оформления темы с помощью редактора
Нужно четко определить структуру сайта в самом начале. Добавляются блоки с помощью специального редактора, расположенного в левом углу. С помощью неё набрасываем примерный каркас из тематических блоков.
Далее приступаем к настройке дизайна сайта. В левой части находится опция «инструменты», щелкая на неё откроется окно с выбором настроек и параметрами. Если дизайн был изготовлен заранее, то его настройка займет совсем немного времени. Не более двадцати минут.

Наполнение сайта
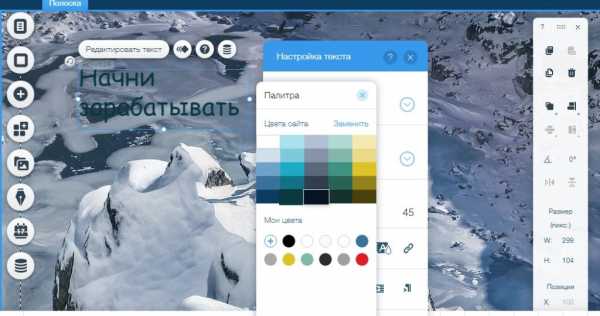
Наводим курсор на то место, где нужно разместить текст, и кликаем на опцию «Добавить пост». После написания теста кликаем по нему, появятся возможности настройки текста, включающие размер, тип шрифта, жирность и так далее. После этого сохраняем изменения соответствующей кнопкой.

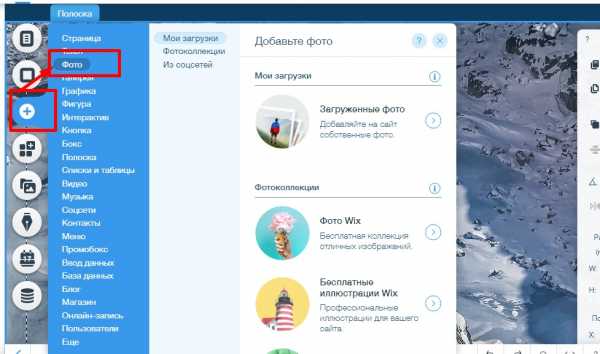
Чтобы добавить изображение, нужно нажать на кнопку «Редактировать посты», на верхней панели появится возможность добавить фото и видео. После добавления изображения нажимаем кнопки «Готово», «Применить», «Обновить текст».

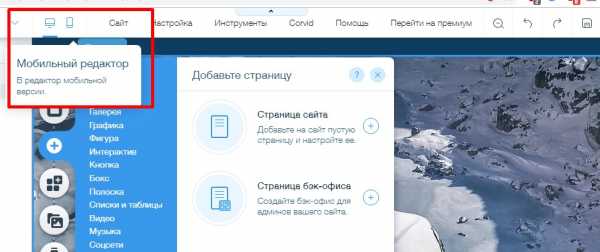
Работа над мобильной версией сайта
Мобильная версия делается на платформе Wix чрезвычайно просто. Нужно нажать кнопку «Сайт» в верхнем углу экрана и выбрать раздел «Мобильная версия сайта», конструктор все сделает сам. В завершении публикуем сайт, нажимая соответствующую кнопку. Вот и все. Сайт готов!


Примеры хороших одностраничников
В завершении давайте взглянем на примеры хорошо и профессионально созданных лендингов. Такие сайты очень удобны для пользователя, что вызывает доверие и повышенное внимание с его стороны.
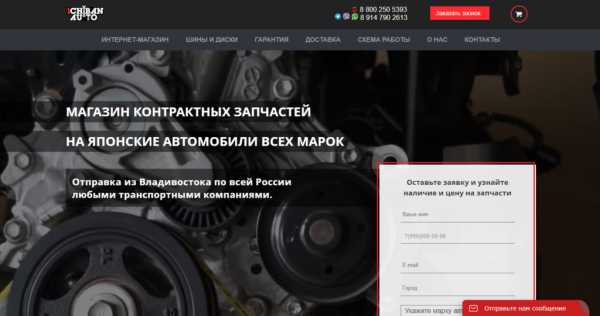
Сайт магазина контрактных автозапчастей.

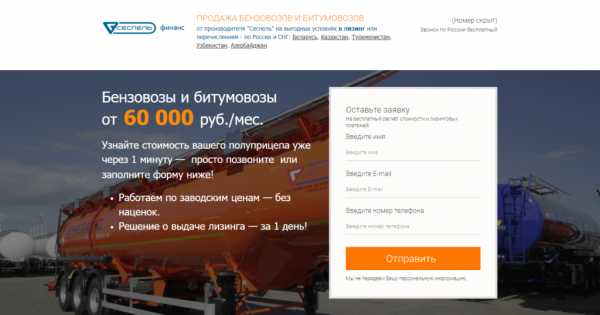
Сайт по продаже бензовозов.

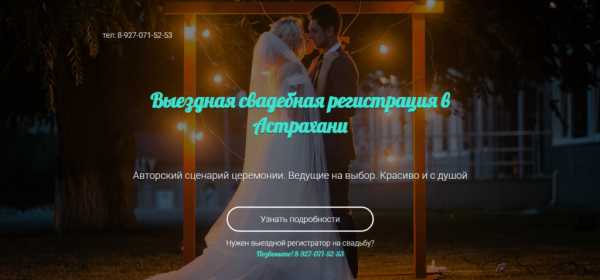
Услуги выездных свадеб.

Видеоинструкция по созданию сайта на примере WordPress.
Надеемся, что наша инструкция помогла Вам и теперь Вы знаете, как сделать одностраничный сайт. Лендинг Пейдж — это отличный и недорогой способ протестировать нишу и понять, сможете ли Вы получить прибыль с нового направления бизнеса или нет.
Большим плюсом является то, что одностраничные сайты сегодня можно делать самостоятельно без больших расходов и привлечения разных специалистов.
Если у Вас остались вопросы, задавайте их в комментариях.
Полезные статьи:
internet-akademia.ru
Создать одностраничный сайт бесплатно по шагам
Создать одностраничный сайт бесплатно по шагам
Создай свой одностраничник легко и непринужденно!
Для начала давайте определимся, что одностраничник или лэндинг пейдж (англ. «landing page») — это целевая продающая страница, которая создается для продажи конкретного товара, услуги и помогает продвигать их в сети. Перед созданием лендинга вы должны ответить себе на следующие вопросы:
- • Для кого создается лэндинг, т.е. кто будет его посещать.
- • Чем отличается ваша продукция (предложение) от товаров конкурентов.
Ответом на первый вопрос будет ваша прорисовка образа клиента. Сюда относится классификация заказчиков по демографическому, социальному и поведенческому признаку.
 Нет, эта картинка не призывает быть против азиатов, рыжих чернокожих
Нет, эта картинка не призывает быть против азиатов, рыжих чернокожих
и лысых (соответственно), просто нам иллюстрация понравилась
Но это только начало. Анализ ЦА заключается не только в составлении списка подобных формальных признаков. Вы должны понимать, как ваши пользователи думают, какими словами разговаривают, какие реальные их проблемы решает ваш товар или услуга.
На каком уровне осознанности о покупке они находятся. Чаще всего сначала их надо убедить в том, что модель телефона, которую вы продаёте — самая лучшая, и только после этого продавать им мысль о покупке именно в вашем магазине (лестница Ханта). Только четко ориентируясь на сегмент ваших покупателей, вы будете успешно развивать свой бизнес.
Вы думаете, что решить такую задачу нереально? Зря. Вы же продаете свои товары конкретным покупателям, а значит, составить их портрет будет несложно.
Вторым шагом будет изучение круга конкурентов. Только после этого можно приступать к созданию своего одностраничника.
Вариантов у вас всего два: сделать его самостоятельно «с нуля» или же заказать в студии илискачать готовый макет лендинга.
Похвально, конечно, если вы выберите первый вариант. Придется приложить массу усилий, освоить азы сайтостроения и потратить свое драгоценное время, чтобы бесплатно «слепить» landing page.
Второй путь гораздо проще и легче. Вам не нужно изучать языки программирования и осваивать веб-дизайн. Достаточно творчества и поиска компании, которая будет готова приступить к реализации задачи. Можно еще скачать макет лэндинга или использовать полностью автоматизированный готовый шаблон.
Выбирать пути реализации вашей задумки будете вы сами. Мы же откроем вам некоторые тайны и правила по созданию одностраничников, которые проверены годами практики.
Основные правила создания лэндингов
Для конструирования работающего и прибыльного одностраничника вам стоит придерживаться наших рекомендаций
- Создать свой личный логотип для компании и составить дескриптор (подпись к логотипу, которая в 2-4 словах описывает вашу деятельность. И никаких слоганов!)
- Написать заголовок, который максимально точно отражает ваше предложение и содержит понятные пользователю выгоды.
- Создать торговое предложение, которое исключит возможность отказа. Оно должно быть информативным, указывать на выгоды и понятные преимущества товара (услуги), не говоря при этом о конкретном его виде. Предложение должно быть коротким, емким и ненавязчивым.
- Следовать принципу пирамиды Минто
- Призвать к действию, поместив на странице яркую кнопку с надписью «купить», «заказать», «получить консультацию», «подписаться», «пройти бесплатную регистрацию» и пр.
- Поместить правдивые отзывы о товаре. Не вводите в заблуждение потенциальных клиентов, помещая недостоверные или «купленные» отзывы людей.
- Оставить ссылки на компании или людей, которые пользуются вашими товарами.
- Дать гарантии клиентам, описать условия возврата денег, продукции, разместить сертификаты на товары.
Изучите устройство одностраничника
Строение лэндинга — это то, как расположены или где находятся элементы на странице. В принципе, ничего нового вы здесь не увидите. Мы же рекомендуем вам следовать простым правилам, которые помогут приковать внимание потенциальных клиентов
- Создавайте заголовок и рекламный слоган, которые дополнят друг друга и будут расположены в самом видном месте. Первый экран. Крупно.
- Сделайте надписи яркими и большими (не переусердствуйте, кислотные вырвиглазные цвета точно отпугнут пользователя).
- Употребляйте слова, побуждающие к действию и содержащие простую и понятную клиенту выгоду. Например, выбрать лучшие туры, пройти регистрацию бесплатно, купить со скидкой только сегодня.
- Расположите кнопку с призывом в видном месте. Заказчик не должен рыскать по сайту в ее поисках.
- С лендинга пользователь не должен никуда уйти, поэтому не размещайте ссылки на другие страницы или ресурсы. Не оставляйте выбора, посетитель сайта должен оставить заявку. Остальное вас не интересует.
Заключение
Наверняка вы уже поняли, что создать лэндинг пейдж самостоятельно не так уж и сложно. А главное — интересно. Достаточно иметь готовый шаблон и творческие идеи, чтобы достичь желаемого.
Именно поэтому прямо сейчас посмотрите на эти прекрасные шаблоны лендингов от A5.ru. Чтобы создать одностраничник, тут не нужно обладать навыками программирования или веб-дизайна.

Удачи вам в работе!
www.a5.ru
Создать одностраничный сайт бесплатно на UMI.CMS
Одностраничный продающий сайт — шаблон. Что такое шаблон сайта?
Одностраничный сайт — удобный и простой способ рассказать о себе в сети интернет. Это вебсайт, состоящий всего из одной страницы. Несмотря на свою простоту, такой сайт успешно выполняет свою главную функцию — доносит информацию до посетителя или потенциального клиента. А, кроме того, одностраничный сайт имеет серьезное преимущество перед дорогими и сложными сайтами, состоящими из множества страниц. В нем не запутается неопытный пользователь, которых достаточно много в интернете.
Шаблон сайта — готовый вебсайт, который сможет адаптировать под свои нужды любой пользователь.
Как сделать одностраничный сайт самому? Конструктор одностраничных сайтов.
Заказать сайт одностраничник можно в любом агентстве и веб-студии, но зачем тратить время на разработку технического задания, переговоры с менеджером проекта и документооборот, когда создание одностраничников может быть бесплатным и настолько быстрым, что, когда ваш проект будет уже создан, ваши конкуренты все еще будут ждать коммерческое предложение? Такой сайт легко можно сделать самостоятельно, используя конструктор одностраничного сайта. Конструктор сделает задачу простой даже для не самого опытного пользователя компьютера и интернет. Следуя подсказкам, вы сможете создать собственный сайт и разместить на нем необходимую информацию — адрес, телефон, данные о деятельности компании, новости или объявления — просто и бесплатно.
Создание бесплатного одностраничного сайта может стать серьезным подспорьем для вашего бизнеса — без финансовых вложений и риска.
Что такое мини-сайт? Шаблон конструктор мини-сайтов.
Мини сайты — вебсайты, состоящие из одной или нескольких страниц, обычно не более пяти. Такой веб-ресурс также очень просто создать самостоятельно — при помощи конструктора мини-сайтов. Готовые шаблоны мини-сайтов позволяют выбрать подходящий именно вам дизайн, формат и меню сайта. После этого при помощи удобного конструктора можно вносить необходимые корректировки в тексты, изменять названия страниц, загружать фотографии и рисунки.
В нашем каталоге шаблонов раздел «Сайт специалиста» предлагает именно мини сайты — небольшие мини-ресурсы в несколько страниц. Это может быть персональный сайт, рекламирующий услуги или товары, ресурс, посвященный важному событию, семейный сайт, вебсайт, посвященный вашему хобби и так далее.
umi.ru
Конструктор одностраничных сайтов бесплатно: создание в LPgenerator
Содержание:
В чем заключаются основные преимущества бесплатного конструктора?
Что лучше – заказать сайт или сделать самому?
Вместо заключения
Конструктор одностраничных сайтов сегодня представляет собой один из наиболее востребованных инструментов среди будущих или уже действующих владельцев различных компаний, ведь это предельно простое, быстрое и доступное решение для создания специальной интернет-визитки.
В наши дни любой преуспевающей компании требуется собственное представительство в интернете, при этом помимо основного высококачественного ресурса многие предпочитают использовать также сайт-визитку, на котором находится только основная информация о компании, ее услугах или выпускаемой продукции.
При этом наиболее распространенным инструментом для создания такого ресурса являются бесплатные конструкторы, которые позволяют без труда создать одностраничник даже тому человеку, который впервые столкнулся с этой темой.
Конструктор сайтов – это полноценная система, включающая в себя большое количество инструментов, предназначенных для создания сайтов в режиме онлайн и администрирования их даже теми людьми, которые не имеют специализированных знаний.
Создание продающей страницы: обзор способов
назад к содержанию
В чем заключаются основные преимущества бесплатного конструктора?
Среди основных преимуществ, которыми отличается бесплатный конструктор для одностраничника, следует выделить:
- Предельную простоту, удобство и скорость создания новых ресурсов. Создавать при помощи такого инструмента визитки может абсолютно любой человек, даже не имеющий каких-либо специализированных навыков в области программирования;
- Огромный выбор различных шаблонов для дизайна. Вы всегда можете выбрать наиболее подходящий под свои требования шаблон, так как вам предлагается широкий ассортимент различных макетов, включая как универсальные варианты, так и предназначенные под какие-либо конкретные тематики;
- Наличие заранее подготовленных программных модулей, при помощи которых вы сможете в любой момент расширить функционал своей визитки, всего лишь нажав на одну кнопку;
Помимо всего прочего немаловажным преимуществом конструкторов является безопасность. Все данные о вашем сайте будут храниться на сайте разработчиков, вследствие чего вы можете абсолютно не беспокоиться по поводу создания каких-либо резервных копий, ведь вместо вас этим будут заниматься специалисты по обслуживанию сервера.
За счет всех этих преимуществ конструкторы для создания одностраничника сегодня считаются идеальным решением для любой компании, которая старается добиться максимальной эффективности продвижения своей продукции.
Бесплатные конструкторы представляют собой идеальный инструмент для создания небольших сайтов.
назад к содержанию
Что лучше – заказать сайт или сделать самому?
Бесплатные инструменты представляют максимум возможностей для создания таких ресурсов, качество которых ничем не уступает проектам небольших веб-студий, которые занимаются заказной версткой визиток для различных компаний. При этом нужно правильно понимать, что с точки зрения быстроты, удобства и доступности конструкторы всегда будут значительно превосходить любую веб-студию, так как последние всегда требуют плату даже за внесение каких-либо небольших изменений, в то время как здесь же вы в любой момент сможете вносить любые правки в свои одностраничники, делая каждое действие абсолютно бесплатно.
назад к содержанию
Вместо заключения
Таким образом, бесплатные конструкторы предоставляют владельцу сайта гораздо больше возможностей, оставаясь при этом предельно удобным и простым инструментом веб-мастера.
Именно поэтому использование таких инструментов сегодня пользуется таким широким распространением для создания самых разнообразных одностраничных визиток как небольших компаний, так и крупных организаций.
Нужна посадочная страница? Ознакомьтесь с готовыми шаблонами или зарегистрируйтесь, чтобы создать свой лендинг в уникальном конструкторе!
Высоких вам конверсий!
image source: Tontographer
07-12-2015
lpgenerator.ru