Бесплатный конструктор мобильных сайтов запущен!
Создать мобильный сайт теперь может каждый
Недавно у пользователей нашего сервиса появилась уникальная возможность создания многофункционального мобильного сайта буквально за несколько минут. Причем сделать это может обычный пользователь ПК без знания мобильных и веб-технологий. Сразу может возникнуть вопрос: «А как вообще связаны сервис генерации QR кодов и конструктор мобильного сайта? «. Попробуем разобраться в этом вопросе вместе. А если не терпится, то можно посмотреть процесс создания мобильного сайта «с нуля» и примеры готовых мобильных сайтов.
Посмотреть видео и примеры →
Динамический QR-код и мобильный конструктор сайтов
Как вы помните, QR-код предназначен для того, чтобы зашифровывать в него определенную информацию и иметь возможность считать ее мобильным телефоном. Но сама технология не позволяет физически объединить в одном коде разнотипную информацию. Вы можете зашифровать либо обычный текст, либо только ссылку на сайт, либо номер телефона или визитную карточку. Например, мы хотим зашифровать информацию о своей компании: описание ее деятельности, номер телефона, e-mail и визитную карточку директора. В итоге, нам нужно будет создать 4 различных QR кода. Причем необходимо их все где-то разместить и заставить считать, чтобы получить всю необходимую информацию. А если, по каким-то причинам, эта информация измениться, то все придется начать сначала. Теперь такой проблемы у вас никогда не возникнет! Мы разработали технологию
Доступные модули мобильного сайта (функции QR-кода)
На данный момент нами были реализованы несколько базовых функций, таких как текстовый блок, ссылка на сайт, сообщение в твиттер и фейсбук. У нас очень большие планы по увеличению списка поддерживаемых функций для мобильного сайта. В ближайшее время появится мультистраничный функционал и такие модули как звонок, смс, e-mail, визитка, фото-галерея, видео-галерея, положение на карте, мобильный интернет-магазин и многие другие. Мы очень внимательно выслушиваем все замечания и предложения наших пользователей, за что им огромное спасибо. Для этого, в панели управления, есть центр обратной связи. Следите за обновлениями сервиса, подпишитесь на наш блог.
Интерактивный онлайн эмулятор смартфона в качестве бонуса
Помимо всего вышесказанного, наш конструктор мобильных сайтов имеет еще одну уникальную особенность. У вас есть возможность в реальном режиме времени наблюдать за тем как изменяется мобильный сайт при добавлении и настройке новых функции благодаря встроенному онлайн эмулятору мобильного телефона. Созданный нами эмулятор полностью интерактивен. С помощью него вы можете пользоваться сайтом также, как бы вы это делали в настоящем мобильном телефоне. Таким образом абсолютно нет необходимости тратить время на сканирование кода телефоном или тратить мобильный интернет-трафик — эмулятор покажет настоящую картину и даст все пощупать собственными руками.
Реальный пример использования конструктора
Ну и чтобы разговор был более предметным, мы можем сейчас вместе воспользоваться нашим бесплатным конструктором. Cоздадим мобильный сайт за 5 минут. Будем создавать сайт обыкновенного яблока. Да да, того самого — зеленого и хрустящего. Теперь давайте быстренько зафиксируем наш творческий посыл в нашем первом мобильном сайте, созданном с помощью Creambee! Итак, внимание на экран…
Попробовать →
35+ инструментов для создания сайтов для мобильных устройств: как сделать сайт для телефонов, конструктор

Редактор-переводчик SEOnews
Год назад Google анонсировал «Мобайлгеддон», которого ждали и боялись вебмастера всего мира. А недавно его примеру последовал и Яндекс, анонсировав формулу ранжирования «Владивосток». Тем самым поисковые системы не просто намекают, а уже говорят прямым текстом о необходимости создания мобильных версий сайтов. Именно поэтому редакция SEOnews решила создать подборку инструментов, которые пригодятся вам при создании мобильной версии вашего ресурса.Конструкторы

1. MoFuse – один из самых известных конструкторов мобильных сайтов. Инструмент платный, минимальная стоимость – $9 в месяц.
2. Wirenode – позволяет настраивать доменное имя, загружать изображения, отслеживать посетителей. Есть бесплатная версия.
3. Mippin – бесплатный инструмент с поддержкой рассылки RSS.
4. Winksite– еще один бесплатный конструктор мобильных сайтов.
5. MobiSiteGalore – платформа для разработки мобильных веб-сайтов, которые можно посещать как с компьютера, так и с мобильного телефона. Минимальная стоимость – $49 в год.
6. Mobify– инструмент с простым и интуитивно понятным интерфейсом.
7. Wirenode – этим конструктором пользуются такие компании, как Ford, Nokia и Reebok.
8. Onbile – инструмент обещает создать мобильную версию вашего сайта за пять минут (или даже меньше).
9. DudaMobile – поможет создать сайт с адаптивным дизайном.
10. MoAction
Проверка работы на различных устройствах

10. Ipad Peek – инструмент позволит узнать, как ваш сайт выглядит на экране IPad или iPhone. Сервис бесплатный.
11. Mobile Phone Emulator – здесь вы можете посмотреть на свой сайт на экране iPhone, HTC, LG, BlackBerry и Samsung.
12. Screenfly – Еще один бесплатный сервис с поддержкой различных устройств.
13. Matt Kersley’s Responsive Design Testing
14. Responsinator – позволяет узнать, как инструмент выглядит на iPhone, iPad, Android, и Kindle.
15. Opera Mini Simulator – эмулятор от Opera с большой базой мобильных устройств.
16. CrossBrowserTesting – здесь вы можете проверить сайт на более чем 130 версиях браузеров.
17. BrowserStack – платный инструмент, предоставляет доступ к широкой базе браузеров.
18. Multi-Browser Viewer – приложение, которое содержит 11 мобильных браузеров и эмуляторов, 55 автономных браузеров и 88 различных разрешений для тестирования экрана браузера в разных форматах.
19. Perfecto Mobile –
Инструменты для адаптации видео и изображений

20. Adaptive Images – изменяет размер изображения в зависимости от размера экрана.
21. Sencha – динамически изменяет размер изображений (не увеличивает).
22. Resizeable Images – руководство по изменению размеров изображения в зависимости от объема текста.
23. Responsive Widgets – этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах.
24. FitVidJS – плагин для создания эластичного видео.
25. Photo Swipe – адаптивная галерея для мобильных и сенсорных устройств.
26. FitText – плагин, делающий шрифты «резиновыми».
Проверка на адаптированность под мобильные устройства

27. W3C mobileOK Checker
28. Google Developers – инструмент для проверки от Google.
29. Keynote MITE
30. Urlitor
31. Bing
32. HubSpot’s Marketing Grader
33. Mobile go
34. Herdl
35. Ranktank
www.seonews.ru
Как быстро и бесплатно создать мобильную версию своего веб-сайта
Из этой статьи вы узнаете, как за 5 минут и бесплатно создать мобильную версию вашего веб-сайта. Здесь вы также найдете ссылки на популярные сервисы, которые позволяют создавать мобильные версии веб-сайтов.
Мобильный Интернет растет гигантскими шагами, и очень скоро количество пользователей мобильного Интернета превысит количество пользователей, которые выходят в Интернет с обычного компьютера. Например, компания comScore прогнозирует, что в США количество мобильных пользователей Интернета превысит количество обычных пользователей в 2014 году.
Для создания мобильной версии своего сайта можно использовать сервис, созданный компанией dudamobile.com и ставший партнером программы Google: Google GO|MO. Cайт Google GO|MO доступен на многих языках, но, к сожалению, русского среди них нет, однако это вам не помешает создать мобильную версию вашего веб-сайта, так как там все очень просто и интуитивно понятно. Тем более что далее я подробно расскажу, как пользоваться этим сервисом. В последнем разделе этой статьи речь пойдет о многочисленных конкурентах этого сервиса.
Проверьте, как выглядит ваш текущий веб-сайт на экранах мобильных телефонов
Для начала вы можете воспользоваться разделом веб-сайта GOMO MOBIL METER, чтобы посмотреть, как выглядит ваш текущий веб-сайт на экранах мобильных телефонов. Если вы хотите сразу же создать мобильную версию своего веб-сайта, то переходите к следующему разделу. Для просмотра того, как выглядит ваш текущий сайт на экране мобильного телефона, перейдите по ссылке MOBIL METER, введите адрес вашего веб-сайта в появившееся окно и нажмите кнопку “TEST YOUR SITE”. После непродолжительного ожидания вы увидите свой веб-сайт на экране мобильного телефона, и вам будет предложено выбрать одну из категорий, которая лучше всего описывает ваш бизнес:
- Online-Only. Вы ведете свой бизнес только в режиме онлайн. Ваша цель — продажи и вовлеченность. Примеры бизнесов: продажа онлайновых товаров или онлайн-игры.
- Lead Generation. Лидогенерация. Ваша цель — привлечение клиентов. Примеры бизнесов: автодилеры, недвижимость, рестораны, страхование.
- Brand Driven. Ваша цель — узнавание и вовлеченность. Построение бренда. Примеры бизнесов: развлечения, фармакология, товары широкого потребления.
- Multichannel. Вы ведете бизнес и онлайн, и оффлайн. Ваша цель — обеспечить их незаметный переход из онлайн в оффлайн, и наоборот. Примеры бизнесов: ритейлеры, финансы, телекоммуникации.
- Publisher. Ваш бизнес — это создание и продажа контента в электронном или физическом виде. Ваша цель — вовлеченность и продажи.
Выберите подходящую категорию и ответьте на каждый из пяти вопросов о том, как выглядит ваш веб-сайт на экране мобильного телефона. Для каждой отрасли вам будут показаны разные вопросы, но первые три из них везде одинаковы. Вот примеры вопросов для «лидогенерации»:

- Видите ли вы испорченные изображения или отсутствующий контент?
- Можете ли вы читать текст без увеличения и прокрутки?
- Можно ли кликать ссылки и кнопки большим пальцем?
- Хорошо ли видны ваш номер телефона и адрес?
- Можно ли кликнуть на номер телефона, чтобы начать звонок?
После ответа на все вопросы нажмите кнопку “GET RESULTS”, и вы получите краткий отчет о состоянии мобильной версии вашего веб-сайта. Спуститесь ниже, и вы сможете получить полный отчет, нажав на одну из ссылок: VIEW FULL REPORT или EMAIL FULL REPORT.
Как бесплатно создать мобильную версию вашего веб-сайта
Перейдите на веб-сайт gomo.dudamobile.com, введите адрес вашего веб-сайта в появившееся окно и нажмите зеленую кнопку “Make My Site Mobile”. Далее вам будет предложено выполнить четыре простых шага:
- Выбрать макет вашего веб-сайта.
- Отредактировать ваш веб-сайт. В этом разделе вы сможете:
- Изменить оформление шапки и логотипа.
- Отредактировать навигационное меню.
- Удалить контент.
- Добавить номер телефона.
- Добавить мобильную карту.
- Вы регистрируетесь и сохраняете созданный веб-сайт.
- Вы публикуете ваш мобильный веб-сайт:
- На этом этапе вы должны выбрать тарифный план либо бесплатное обслуживание, но с такими ограничениями, что вы не сможете полноценно пользоваться своим мобильным сайтом, так как вы сможете создавать не более 10 страниц, повсюду будет реклама и т.д. Либо вы можете выбрать платный тариф за $9 в месяц. Однако когда вы зарегистрируетесь первый раз, то для вас будет автоматически создан полноценный мобильный сайт за счет Google, и система не будет предлагать вам выбрать тарифный план. Вы сможете пользоваться этим веб-сайтом один год бесплатно, т.е. $108 за вас заплатит Google. При этом, если вы удалите впервые созданный веб-сайт, то создать новый со скидкой от Google в размере $108 уже не получится. Поэтому при создании аккаунта регистрируйте его сразу же на нужный вам веб-сайт.
- Сама публикация веб-сайта не отнимает много времени. После создания веб-сайта вам будет предоставлена ссылка на мобильную версию вашего веб-сайта вида http://mobile.dudamobile.com/site/yoursite, и все, что нужно будет, — это настроить редирект на нее с вашего веб-сайта для мобильных пользователей. Если ваш веб-сайт сделан на WordPress, то вам предложат скачать и установить плагин, а если у вас веб-сайт на какой-либо другой CMS, то вам предложат добавить две строчки кода на главную страницу вашего веб-сайта.
В целом сервис мне очень понравился. Очень впечатлило меня то, что я смог буквально за несколько минут создать мобильную версию своего веб-сайта.
Популярные онлайн-сервисы по созданию мобильных версий веб-сайтов
Если вам не нравится решение, предложенное компанией dudamobile.com, то имеет смысл попробовать решения других разработчиков. В русскоязычном Интернете я, к сожалению, не нашел подобных сервисов. Хотя и потратил на поиски с помощью Google не менее одного часа. А вот в англоязычном Интернете таких сервисов много. В статье авторитетного техноблога mashable.com «8 инструментов для легкого создания мобильной версии вашего веб-сайта» приводится 8 сервисов для создания мобильных версий веб-сайтов. Но почти все они мне не понравились по сравнению с GOMO, кроме того, все они платные, бесплатных тарифных планов в них нет. Самый крутой из них — это wirenode.com. Этим сервисом пользуются (или пользовались!) такие компании, как: Reebok, Ford, Nivea, Nokia. Airfrance, Vodafone, и там есть очень ограниченная бесплатная версия. Стоимость полноценной версии начинается от $7 в месяц.
По данным Techcrunch, основным серьезным конкурентом gomo.dudamobile.com является нью-йоркский стартап www.bmobilized.com, который, кстати, доступен на русском языке. Он предлагает более 30 функций, позволяющих улучшить ваш мобильный веб-сайт, таких как меню контактов, карты, кнопки «Поделиться в соц. сетях» (Facebook, Twitter, YouTube, Flickr on LinkedIn) и др. Стоимость использования — $9 в месяц. Можно бесплатно протестировать сервис в течение 7 дней. Мне этот сервис понравился, но после создания мобильной версии моего сайта у меня не работал один пункт меню, я мучился полчаса, но так и не смог удалить его. Верстка самого веб-сайта www.bmobilized.com расползается в браузере Google Chrome (последняя версия на текущий момент). Так что я не уверен, что захочу пользоваться этим сервисом еще. Хотя в целом видно, что он классный, но надо разбираться, тратить время.
Журналист Techcrunch Sarah Perez составила список из более чем полусотни сервисов для создания мобильных приложений и веб-сайтов, а также помогающих создать мобильную версию вашего веб-сайта: Перечень сервисов для создания мобильных приложений и веб-сайтов от Сары Перез в «Гугл Докс». Я просмотрел все сервисы, и мне запомнился только один – shoutem.com. Это легкий в освоении сервис, который позволяет «мобилизировать» ваш веб-сайт. Об этом сервисе писали ведущие техноблоги: mashable.com, thenextweb.com, mobileindustryreview.com, thefastertimes.com, siliconangle.com. Этим сервисом пользуются такие компании, как: T-Mobile, TheNextWeb, IBM, USAToday. Стоимость использования этого сервиса начинается от $20 в месяц.
Плагины для создания мобильной версии веб-сайта на WordPress
Если ваш веб-сайт создан на CMS WordPress, то вам повезло, так как имеется много бесплатных плагинов, позволяющих сделать ваш сайт мобильным. Я думаю, что нашел практически все популярные плагины, стоящие рассмотрения, так как прочел не менее 7-и англоязычных обзоров и интенсивно искал плагины на сайте wordpress.org. Перечислю найденные мной плагины:
- Jetpack Mobile Theme. Это «родной» плагин от создателей WordPress. Я проверял работу версии Jetpack 2.0.2. В этом плагине функция «мобилизации» сайта появилась совсем недавно, и она пока очень примитивна. Эту функцию невозможно настраивать, а мне не понравилось, как отображается мой сайт. Настроить плагин невозможно, и если ваш мобильный сайт отобразился «криво», то это не изменишь. Я надеюсь, что разработчики будут развивать этот плагин, и в скором времени он предоставит намного больше возможностей. Есть и еще один недостаток: если у вас активирован Jetpaсk, то установить отдельно другие плагины, «мобилизирующие» ваш сайт, не получится. Поэтому если вам не нужна «мобилизирующая» функция Jetpack, то вам придется отключить его полностью, отключить отдельно мобильную тему Jetpack нельзя.
- WPtouch. Это очень популярный плагин (около 4 000 000 скачиваний, более 400 хороших отзывов, чуть более 100 плохих). Есть платная и бесплатная версии, платная версия стоит $49. Плагин хороший, но мне не понравился базовый дизайн и админка плагина в бесплатной версии.
- WordPress Mobile Pack. Популярный плагин (около 500 000 скачиваний, более 130 хороших отзывов, чуть более 30 плохих). Бесплатен. Мне плагин не понравился, так как он сложен в установке, некрасив, глючит.
- Wapple Architect Mobile Plugin. Относительно популярный плагин (около 90 000 скачиваний, более 30 хороших отзывов, чуть более 20 плохих). Платный плагин, с ежемесячными платежами от $2,5, а чтобы посмотреть, как он работает, надо регистрироваться, заполнять длинную форму. Я не стал.
- UppSite – Go Mobile. Относительно популярный плагин (около 60 000 скачиваний, 9 хороших отзывов, 3 плохих). Это плагин израильского стартапа, получившего инвестиции в размере $2 000 000, о котором написали в Techcrunch, но у меня после установки этого плагина мобильная версия веб-сайта не загружалась. В статье Techcrunch написано, что сервис очень прост в использовании, но его нельзя настраивать.
- Duda Mobile Website Builder. Не самый популярный плагин (около 20 000 скачиваний, более 50 хороших отзывов, около 5 плохих). Но это плагин рассмотренного выше сервиса, который мне понравился, – dudamobile.com. Если у вас веб-сайт на WordPress, то для работы с этим сервисом необходимо установить этот плагин на свой веб-сайт. Мне этот плагин понравился.
- WP Mobile Detector Относительно популярный плагин (около 120 000 скачиваний, около 30 хороших отзывов, около 10 плохих). Этот плагин я не тестировал.
- WordPress Multi Site Mobile Edition Не самый популярный плагин (около 22 000 скачиваний, около 10 хороших отзывов, несколько плохих). Этот плагин я не тестировал.
Из всех рассмотренных мной плагинов, позволяющих создать мобильную версию вашего веб-сайта на WordPress, наиболее интересными мне показались следующие: WPtouch, Duda Mobile Website Builder.
comments powered by HyperCommentswilhard.ru
Как сделать свой бизнес мобильным: 5 популярных конструкторов сайтов
Доля посещений сайтов и продаж с мобильных устройств значительно выросла за последний год и продолжает расти. Значит, если у вас есть свой сайт без адаптивной вёрстки, пришло время задуматься о создании удобной мобильной версии. Нужно позаботиться о том, чтобы ваш ресурс стал доступен и удобен пользователям смартфонов и планшетов.
Сделать мобильную версию сайта можно самостоятельно и без лишних затрат (а зачастую и вовсе бесплатно). Для этого есть множество онлайн-конструкторов. Сегодня мы посмотрим, что предлагают самые популярные из них своим пользователям.
| MoAction | GoMobi | DudaMobile | Onbile | Prosto.mobi | |
| Готовые шаблоны: | 113 | 64 | 27 | 15 | 15 |
| Каталог товаров: | да | нет | нет | нет | нет |
| Русскоязычный интерфейс: | да | да | нет | нет | да |
| Автоматическая генерация: | нет | да | да | нет | нет |
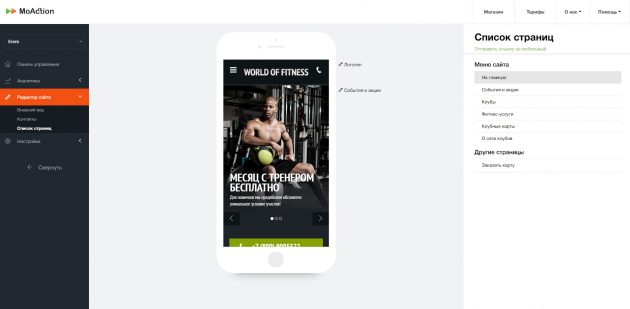
1. MoAction

Мы уже рассказывали, как сделать мобильную версию сайта с помощью конструктора MoAction. Процесс максимально простой, с ним справится даже неподготовленный пользователь, далёкий от вёрстки и программирования.
Главное достоинство MoAction — возможность работы с каталогами товаров. По сути, это самая сложная часть создания мобильной версии. Если у вас на сайте десятки и сотни товаров, заносить данные вручную вам вряд ли захочется. MoAction умеет импортировать существующий каталог в форматах «Яндекс.Маркета» (YML). Вам останется только указать период обновления, например раз в час или раз в день.
Кроме того, MoAction — единственный из представленных сервисов — позволяет создавать многоуровневые структуры и управлять списками товаров в несколько кликов.
Этот сервис предлагает самое большое количество шаблонов — 113. Все они разбиты по категориям для разных сфер бизнеса. Чем больше шаблонов, тем больше вероятность, что вы сможете найти подходящий именно вам.
Если при создании сайта вы столкнётесь с какой-то проблемой, которую не получится решить самостоятельно, вы всегда сможете обратиться за помощью: позвонить специалисту, написать в онлайн-чат или отправить email.
Перейти на сайт →
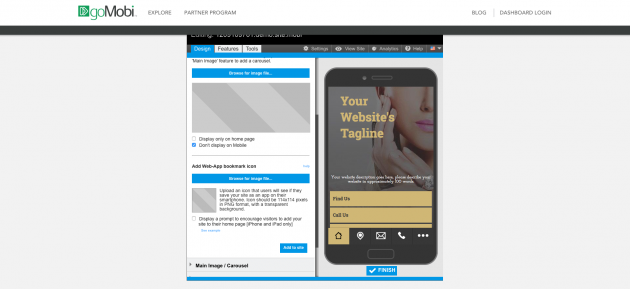
2. GoMobi

GoMobi позволяет создать мобильную версию полностью автоматически, указав только адрес вашего сайта. Также можно использовать готовый шаблон. Правда, при выборе первого варианта редактирования шаблона всё равно не избежать: многое придётся переделывать и добавлять вручную.
Интерфейс на первый взгляд кажется немного перегруженным, но в целом с ним можно работать. К тому же есть версия сайта на русском.
Но есть и ощутимые минусы. Нельзя изменять структуру шаблона, а в каждом отдельном блоке можно редактировать только текстовые поля. Кроме того, GoMobi не подойдёт владельцам интернет-магазинов. Формально в конструкторе есть карточки товаров, но каждый отдельный предмет нужно добавлять вручную со ссылкой на основной сайт: туда будут направляться желающие совершить покупку.
Перейти на сайт →
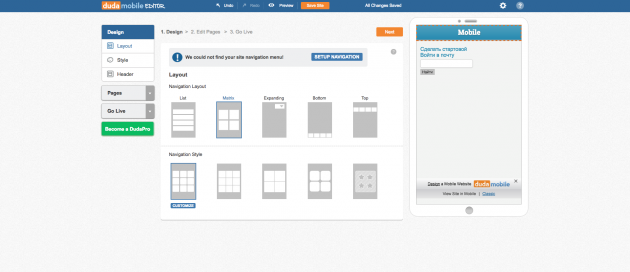
3. DudaMobile

DudaMobile так же, как и GoMobi, предлагает своим пользователям автоматически конвертировать веб-сайт или создать мобильную версию на основе готового шаблона. И автоматическая версия у DudaMobile генерируется намного лучше.
Интерфейс минималистичный, простой и в целом приятный. Шаблонов не очень много, но все они выполнены качественно. Для каждого блока есть расширенные настройки.
Одно но: DudaMobile ориентирован в первую очередь на зарубежных клиентов, поэтому нет интерфейса на русском. В платной версии есть поддержка в LiveChat и по телефону, но она тоже будет вестись на английском.
В отличие от MoAction, в мобильной версии DudaMobile нет возможности создать каталог товаров и импортировать его. Так что этот вариант не подойдёт владельцам интернет-магазинов. Однако конструктор поможет сделать неплохой промосайт, официальный сайт компании или личную страницу.
Перейти на сайт →
4. Onbile

Onbile — очень простой конструктор. В нём немного функций для редактирования структуры и содержания блоков, поэтому вы сможете создавать только небольшие сайты: визитку или промостраницу.
Шаблонов на выбор тоже немного: всего 15, но для каждого предусмотрено ещё 2–3 вариации с незначительными отличиями дизайна, структуры и цвета.
Для создания интернет-магазина на основе этого конструктора нужно оплатить специальный пакет Ecommerce. Но даже в платной версии вы сможете сделать только одноуровневый каталог: каждый товар можно отнести лишь к одному разделу. Все товары придётся заносить вручную, так как не предусмотрена функция импорта существующего каталога.
Сайт создавали разработчики из Испании, поэтому нет поддержки русского языка. Но если вы хорошо владеете английским, испанским, немецким, французским или португальским, то сможете разобраться в интерфейсе конструктора с помощью системы онлайн-подсказок.
Перейти на сайт →
5. Prosto.mobi

У Prosto.mobi самый лаконичный дизайн. Сервис, судя по всему, ещё молодой, поэтому на данный момент функциональность редактора достаточно ограниченная: в платной версии на выбор предлагается всего 13 блоков. Например, блок с контактными данными, блок со ссылками на социальные сети, блок с фотографией. Этого мало, чтобы собрать оригинальный сайт.
Шаблонов тоже всего 15. Но в отличие от Onbile, у которого это действительно уникальные по структуре и дизайну мобильные версии, относящиеся к 15 различным отраслям бизнеса, у Prosto.mobi это один шаблон в 15 цветовых решениях.
Функций конструктора хватит только для создания максимально простого сайта. Например, страницы-визитки.
Перейти на сайт →
Не существует идеальной платформы, которая умеет всё и сразу: у каждого конструктора есть свои сильные и слабые стороны. Сначала вы должны решить, какие задачи должен выполнять ваш мобильный сайт и каким он должен быть. Отталкиваясь от этой информации, вы сможете объективно подойти к выбору конструктора и остановиться на лучшем варианте.
lifehacker.ru
Как превратить веб-сайт в мобильное приложение с помощью 7 строк JSON
В материале, перевод которого мы публикуем сегодня, речь пойдёт о создании мобильных приложений на базе существующих веб-проектов. Автор этой статьи демонстрирует инструменты, которые позволяют с минимальными усилиями разрабатывать приложения, пользующиеся нативными возможностями платформ iOS и Android и включающие в себя материалы работающих сайтов или локальные ресурсы. Его рассказ начинается с тех самых семи строк JSON-кода, которые позволяют превращать сайты в мобильные приложения.
Превращение веб-сайта в мобильное приложение
Обзор
На рисунке выше показан код, который позволяет превратить веб-сайт в мобильное приложение. В частности, за «превращение» отвечают семь строк JSON, выделенные оранжевым цветом. Оставшиеся фрагменты текста программы описывают возможности, относящиеся к мобильной платформе, на которой выполняется приложение.
Что, если я скажу вам, что для того, чтобы воспользоваться этим подходом, не нужно переделывать сайт, пользуясь неким фреймворком, приближающим внешний вид ресурса к виду мобильного приложения? Более того, что если весь процесс разработки заключается в подключении сайта к мобильному приложению, подобному показанному выше, с помощью обычного URL?
Кроме того, вот ещё один вопрос: «Можно ли, просто редактируя JSON, работать с нативными API, с компонентами пользовательского интерфейса, пользоваться системными переходами между страницами?».
Пока вы размышляете над ответами на эти вопросы, предлагаю взглянуть на то, как выглядит и работает минимальное приложение, созданное с использованием инструментов, о которых я хочу здесь рассказать.
Минимальное приложение
Обратите внимание на то, как я встроил в это приложение страницу с github.com, однако всё остальное — это нативные компоненты, вроде верхней навигационной панели и нижней панели управления. При этом переходы между страницами приложения используют системные возможности. Делается это автоматически и не требует вмешательства в код сайта.
Прежде чем я расскажу о том, как это сделано, у вас может возникнуть вполне резонный вопрос: «Всё это хорошо, но можно ли, пользуясь методом, о котором идёт речь, создать что-то действительно полезное, а не нечто вроде простого «просмотрщика» веб-страниц в контейнере нативного приложения?».
Отличный вопрос. Собственно говоря, ответу на него и посвящена данная статья. Если в двух словах, то суть рассматриваемой здесь методики заключается в создании двустороннего канала связи между контейнером для вывода веб-содержимого и приложением. Приложению это даст возможность вызывать JavaScript-функции, находящиеся в контейнере, а контейнеру позволит обращаться к нативным API, расположенным за его пределами.
Взглянем на пример, иллюстрирующий вышесказанное.
Приложение для создания QR-кодов
Вот основные составные части этого приложения:
- Нативный навигационный заголовок, поддерживающий встроенные возможности переходов.
- Элемент WebView, в который встроено веб-приложение, генерирующее QR-коды.
- Системный компонент для ввода текстов в нижней части окна.
Описание всех этих элементов можно выполнить, просто приведя к соответствующему виду атрибуты JSON-разметки, подобной показанной выше.
И, наконец, обратите внимание на то, что тут показано и взаимодействие компонентов приложения. А именно, QR-код меняется после ввода новых данных. Делается это благодаря возможности вызова JavaScript-функции, расположенной внутри веб-приложения, которая отвечает за создание QR-кодов на основе переданных ей данных.
Надо отметить, что ни один из фреймворков для разработки мобильных приложений не пытался фундаментально решить проблему «прозрачной интеграции веб-контейнеров в нативные приложения», так как все они либо полностью ориентированы на системные возможности мобильных платформ, либо целиком полагаются на HTML5.
Когда говорят о будущем мобильных приложений, обычно всё крутится вокруг вопроса о том, какой из подходов победит: основанный на HTML5 или на нативных API. Что характерно, в подобных рассуждениях не поднимается тема сосуществования этих двух подходов, и, более того, не рассматривается эффект синергии, который, благодаря совместному использованию различных технологий, позволит достигать результатов, которые нелегко достигнуть, полагаясь лишь на что-то одно.
В этом материале я собираюсь рассказать о следующих вещах:
- О том, почему совместное использование веб-кода и нативных компонентов — это, нередко, хорошая идея.
- О том, почему прозрачная интеграция HTML и нативных компонентов — это непростая задача, и о том, как мне удалось её решить.
- И, что самое важное, я расскажу о том, как вы можете использовать технологии, о которых пойдёт речь, для быстрой разработки собственных приложений.
Зачем использовать веб-технологии в мобильных приложениях?
Прежде чем продолжать, давайте сначала поговорим о том, нормально ли это — использовать возможности HTML и JS в мобильных приложениях, и о том, когда может пригодиться подобный подход. Вот несколько ситуаций, когда смешивание веб-технологий с нативными возможностями мобильных платформ может оказаться кстати.
▍1. Использование технологий, созданных для веб
Для реализации некоторых частей приложений может иметь смысл использование веб-технологий. Например, WebSocket — это технология, изначально ориентированная на веб. Для её использования можно применить встроенный в мобильную платформу веб-движок (
WKWebView для iOS и WebView для Android) вместо установки сторонней библиотеки, которая попросту «эмулирует» WebSocket.При таком подходе не нужно использовать дополнительные библиотеки, достаточно, применяя стандартные технологии, делать то, что нужно. Это ведёт нас к следующей ситуации.
▍2. Уменьшение размеров пакета приложения
Использование веб-технологий в мобильных приложениях помогает делать то, что без этих технологий потребовало бы огромных сторонних библиотек.
Например, для того, чтобы встроить в мобильное приложение генератор QR-кодов, понадобится сторонняя библиотека, которая увеличит размер пакета приложения. Однако если применить для этого стандартное средство для просмотра веб-страниц и JS-библиотеку, подключённую к странице с помощью простой конструкции <script>, можно получить всё необходимое без установки сторонних библиотек.
▍3. Решение проблемы отсутствия надёжных мобильных библиотек
Для некоторых новейших технологий пока не созданы их надёжные и стабильные мобильные реализации. Однако, большинство этих технологий доступны в веб-среде. В результате самый эффективный способ их интеграции в мобильные приложения заключается в использовании соответствующей JavaScript-библиотеки.
▍4. Разработка проектов, использующих и возможности мобильных платформ, и веб-приложений
Многие начинающие разработчики, которые хотят превратить свои веб-сайты в мобильные приложения, оказываются в непростой ситуации, по ходу дела выясняя, что некоторые функции их веб-проектов слишком сложны для того, чтобы воссоздать их с нуля для каждой из целевых мобильных платформ.
Например, одна из страниц некоего сайта может оказаться слишком сложной для того, чтобы быстро конвертировать её в формат мобильного приложения, в то время как всё остальное наполнение сайта без проблем портируется в мобильное приложение.
В подобном случае было бы очень кстати, если бы большую часть приложения можно было бы создавать средствами мобильной платформы, но какую-то особенно сложную страницу можно было бы прозрачно интегрировать в приложение в её исходном виде.
Как это работает?
▍A. Jasonette
Jasonette — это опенсорсный проект, направленный на создание кросс-платформенных нативных приложений, основанных на JSON-разметке.
Фреймворк Jasonette похож на веб-браузер, но, вместо того, чтобы превращать HTML-код в веб-страницы, он преобразует JSON-разметку в нативные приложения для iOS и Android. Сходство с браузером заключается и в том, что любое приложение, основанное на Jasonette, имеет одинаковый базовый код, который занимается интерпретацией различных наборов JSON-данных в процессе формирования итогового приложения. Разработчику не нужно работать с кодом библиотеки. Процесс создания приложения заключается в подготовке его JSON-описания, которое позволяет Jasonette, в реальном времени, преобразовывать веб-страницы в нативные приложения.
Подробности о Jasonette можно почитать здесь. В целом, можно сказать, что проект Jasonette направлен на разработку нативных приложений, а здесь мы поговорим о том, как интегрировать HTML-страницы в эти нативные приложения.
▍B. Jasonette Web Container
Сами по себе нативные мобильные приложения — это прекрасно, но иногда в них хочется использовать веб-технологии, что можно сделать с помощью стандартных веб-контейнеров. Однако, их интеграция в приложения — дело непростое. Вот что нужно для прозрачной интеграции веб-технологий в нативные приложения:
- Веб-контейнер должен представлять собой естественную часть интерфейса мобильного приложения. Контейнер должен выглядеть так же, как любой другой компонент пользовательского интерфейса приложения. В противном случае получится нечто неуклюжее, выглядящее как то, чем оно является на самом деле — веб-сайтом, который показывают в мобильном приложении.
- Родительское приложение должно иметь возможность контролировать дочерний веб-контейнер. При таком подходе приложение, частью которого является элемент управления для просмотра содержимого веб-страницы, будет иметь удобные средства для воздействия на него.
- Дочерний веб-контейнер должен иметь возможность вызывать системные события в родительском приложении. У веб-контейнера, встроенного в приложение, должны быть средства для обращения к нативным API.
На самом деле, реализация всего этого требует немалых усилий, поэтому я начал с первого пункта этого списка — с простого встраивания веб-контейнера в страницы нативных приложений. Так я выпустил первую версию JSON Web Container.
Эта штука оказалась полезной, но ей не хватало возможностей по взаимодействию родительского приложения с веб-контейнером. А именно, родительское приложение не могло контролировать веб-контейнер, а контейнер не мог обращаться к родительскому приложению. Как результат, контейнер оказывался полностью изолированным от своего окружения в виде приложения.
▍C. Jasonette Web Container 2.0: взаимодействие приложения и контейнера
После выпуска первой версии, я экспериментировал со второй частью вышеописанной задачи, которая заключалась в том, чтобы позволить контейнеру взаимодействовать с родительским приложением.
Поговорим о том, как мне удалось добавить обычному веб-контейнеру интерактивности, что сделало его гораздо более мощным и интересным.
Реализация: интерактивный Web Container
▍1. Загрузка по URL
Задача
Ранее, в первой версии, для того, чтобы использовать веб-контейнер в виде компонента для просмотра данных, сначала нужно было записать
"html" в атрибут $jason.body.background.type, а затем, в атрибут $jason.body.background.text, ввести HTML-код.{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"text": "<html><body><h2>Hello World</h2></body></html>"
}
}
}
} Вполне естественно то, что разработчикам удобнее будет инициализировать контейнер, используя обычную ссылку на веб-страницу, вместо того, чтобы вводить весь HTML-код страницы в одну строчку.
Решение
В Web Container 2.0 появился атрибут
url. Он поддерживает, в частности, локальные файлы. Благодаря использованию конструкции file://... в контейнере можно вывести файл, который поставляется вместе с приложением.{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"url": "file://index.html"
}
}
}
}Аналогично осуществляется и вывод веб-страниц из интернета (с помощью конструкции вида
http[s]://…).{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"url": "https://news.ycombinator.com"
}
}
}
}▍2. Двустороннее взаимодействие приложения и веб-контейнера
Задача
Ранее веб-контейнеры использовались только для вывода некоего содержимого, они не могли взаимодействовать с основным приложением. Это означало, что следующие сценарии их использования были невозможны:
- Воздействие Jasonette на веб-контейнер. А именно, невозможно было вызывать JavaScript-функции, расположенные в контейнере, из Jasonette-приложения.
- Воздействие контейнера на Jasonette. Невозможно было вызывать нативные API из кода, расположенного в контейнере.
Веб-контейнер можно было использовать только для вывода страниц. Это похоже на то, как в обычные веб-страницы встраивают элементы
iframe, когда страница не может получить доступ к тому, что находится внутри этих элементов.Решение
Цель проекта Jasonette заключается в создании стандартного языка разметки, позволяющего описывать кросс-платформенные мобильные приложения. В данном случае нам нужен язык разметки, который может точно описать варианты взаимодействия между родительским приложением и дочерним веб-контейнером.
Для того чтобы этого достичь, я воспользовался технологией JSON-RPC, которая позволила наладить взаимодействие приложения и веб-контейнера. Так как всё в Jasonette выражается в виде JSON-объектов, совершенно естественным было использовать стандартный формат JSON-RPC в качестве коммуникационного протокола.
До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
Для того чтобы получить возможность вызывать JS-функции, находящиеся в веб-контейнере, мы объявляем действие $agent.request.
{
"type": "$agent.request",
"options": {
"id": "$webcontainer",
"method": "login",
"params": ["username", "password"]
}
}$agent.request — это нативное API, которое инициирует JSON-RPC-запрос к веб-контейнеру. Для того чтобы воспользоваться этим механизмом, нужно передать ему объект
options в качестве параметра.Объект options — это и есть JSON-RPC-запрос, который будет отправлен веб-контейнеру.
Рассмотрим его атрибуты.
id: веб-контейнер построен поверх низкоуровневой архитектуры агентов (agent). Обычно с одним элементомviewможет быть ассоциировано несколько агентов, у каждого из них может быть уникальный идентификатор (ID). Однако веб-контейнер представляет собой особый тип агента, у которого может быть лишь идентификатор$webcontainer, именно поэтому мы используем в запросе данный идентификатор.method: имя JavaScript-функции, которую нужно вызвать.params: массив параметров, которые нужно передать вызываемой JS-функции.
Вот как выглядит полный код описываемой разметки:
{
"$jason": {
"head": {
"actions": {
"$load": {
"type": "$agent.request",
"options": {
"id": "$webcontainer",
"method": "login",
"params": ["alice", "1234"]
}
}
}
},
"body": {
"header": {
"title": "Web Container 2.0"
},
"background": {
"type": "html",
"url": "file://index.html"
}
}
}
}Рассмотрим смысл приведённого здесь кода.
При загрузке элемента ($jason.head.actions.$load) нужно выполнить JSON-RPC-запрос, описанный в options, к агенту веб-контейнера ($agent.request).
Параметры веб-контейнера заданы в $jason.body.background, в данном случае здесь осуществляется загрузка локального файла file://index.html.
В ходе обращения к контейнеру будет осуществлён поиск функции login, которой, при вызове, благодаря params, будет передано два аргумента — "alice" и "1234". Выглядеть это будет так:
login("alice", "1234")Тут я рассказал лишь о том, как родительское приложение может вызывать JS-функции из веб-контейнера, однако возможен и обратный процесс, когда контейнер обращается к приложению для вызова нативных API. Подробности об этом можно узнать в документации по агентам.
Пример
Обсудим пример приложения для создания QR-кодов, которое вы уже видели выше.
Приложение для создания QR-кодов
- Компонент для ввода текста в нижней части окна на 100% нативен.
- QR-код генерируется веб-приложением, размещённым в веб-контейнере.
- Когда пользователь вводит некий текст в поле и нажимает кнопку
Generate, осуществляется вызов действия$agent.requestагента веб-контейнера, что приводит к вызову JS-функцииqr.
Код этого приложения можно посмотреть здесь
▍3. Внедрение скриптов
Задача
Иногда нужно динамически внедрять JavaScript-код в веб-контейнеры уже после того, как в них загружен исходный HTML-код.
Представьте, что вы хотите создать собственный веб-браузер. Для этого вам может понадобиться внедрять свои JS-скрипты в каждый веб-контейнер для того, чтобы иметь возможность влиять на его поведение. Собственно говоря, примерно так работают расширения для веб-браузеров.
Даже если вы не занимаетесь разработкой веб-браузера, вам может понадобиться использовать внедрение скриптов в том случае, если вам нужно обеспечить необходимое поведение страниц, которыми вы не можете управлять напрямую. Единственный способ взаимодействия мобильного приложения и веб-контейнера заключается в использовании API $agent. Но если вы не можете изменить HTML-содержимое, единственный способ добавления интерфейса $agent в веб-контейнер заключается в динамическом внедрении скриптов.
Решение
Как уже было сказано, веб-контейнер
$jason.body.background — это всего лишь агент. Это означает, что при работе с ним можно использовать тот же метод $agent.inject, что и при работе с обычными агентами.Внедрение JS-кода в страницу, загруженную в веб-контейнер
▍4. Обработка переходов по URL
Ранее веб-контейнер мог обрабатывать щелчки по ссылкам лишь двумя способами, пребывая в одном из двух режимов.
- В режиме «только чтение» веб-контейнер рассматривается как элемент только для чтения, при этом все события, такие, как касание или прокрутка, игнорируются. Все веб-контейнеры находятся в состоянии только для чтения до тех пор, пока их не переключат в режим обычного браузера, так, как описано ниже.
- В режиме «обычный браузер» веб-контейнер может взаимодействовать со страницей так, как будто мы работаем с обычным браузером. Включить этот режим можно, записав в атрибут
actionзначение"type": "$default".
Задача
Проблема тут заключается в том, что оба рассмотренных выше варианта — это решения представляющие собой концепцию «всё или ничего».
При работе в режиме «только чтение» контейнер игнорирует все воздействия пользователя.
При работе в режиме «обычный браузер» веб-контейнер работает, в буквальном смысле, как браузер. Когда пользователь касается ссылки, страница, на которую ведёт эта ссылка, загружается. При этом у разработчика нет возможности перехватить это событие и вызвать, например, какое-то нативное API.
Решение
Благодаря возможностям нового веб-контейнера можно задать в
$jason.body.background атрибут action, который содержит описание механизма обработки щелчков по ссылкам.Действие для обработки взаимодействий со ссылками
Рассмотрим пример.
{
"$jason": {
"head": {
"actions": {
"displayBanner": {
"type": "$util.banner",
"options": {
"title": "Clicked",
"description": "Link {{$jason.url}} clicked!"
}
}
}
},
"body": {
"background": {
"type": "html",
"url": "file://index.html",
"action": {
"trigger": "displayBanner"
}
}
}
}
}Тут мы прикрепили к веб-контейнеру действие
"trigger": "displayBanner". Это означает, что когда пользователь щёлкает по любой ссылке, выводимой на странице, отображаемой в веб-контейнере, будет вызвано действие displayBanner. При этом сам веб-контейнер не будет обрабатывать щелчок по ссылке.Кроме того, если проанализировать событие displayBanner, можно заметить переменную $jason. В данном случае ссылка, по которой был сделан щелчок, будет передана действию через эту переменную. Например, если щёлкнуть по ссылке, в которой содержится адрес "https://google.com", в $jason попадёт следующее:
{
"url": "https://google.com"
}Это означает, что анализируя значение
$jason.url можно вызывать различные действия.Рассмотрим ещё один пример, представляющий собой реализацию веб-браузера.
{
"$jason": {
"head": {
"actions": {
"handleLink": [{
"{{#if $jason.url.indexOf('signin') !== -1 }}": {
"type": "$href",
"options": {
"url": "file://key.html"
}
}
}, {
"{{#else}}": {
"type": "$default"
}
}]
}
},
"body": {
"background": {
"type": "html",
"url": "file://index.html",
"action": {
"trigger": "handleLink"
}
}
}
}
}Тут мы проверяем, содержит ли URL строку
signin, и, в зависимости от результатов проверки, выполняем различные действия.- Если URL содержит
signin, открывается нативное окно для входа в систему. - Если URL этой строки не содержит, выполняется действие, задаваемое параметром
"type": "$default", в результате наша программа ведёт себя как обычный браузер.
Примеры
▍Разработка веб-браузера
Теперь мы можем воспользоваться возможностями нового элемента Web Container для разработки приложений. А именно, речь идёт о следующем:
- Возможность стандартной обработки щелчков по ссылкам, что соответствует поведению обычного браузера.
- Возможность обрабатывать щелчки по ссылкам, основываясь на их содержимом.
Всё это даёт нам возможность, например, создать собственный браузер, написав буквально полтора десятка строк JSON-кода. Так как теперь мы можем перехватывать щелчки по ссылкам, мы можем анализировать
$jason.url и выполнять действия, соответствующие различным URL.Рассмотрим пример.
Стандартное поведение браузера
Здесь веб-контейнер ведёт себя как обычный браузер ("type": "$default").
Поведение, основанное на анализе параметра $jason.url
Здесь при щелчке по ссылке применяется нативный переход между страницами.
Этого можно достичь, обрабатывая различные действия, основываясь на значении $jason.url.
Первым шагом создания подобного приложения служит присоединение к веб-контейнеру действия visit.
{
...
"body": {
"background": {
"type": "html",
"url": "https://news.ycombinator.com",
"action": {
"trigger": "visit"
}
}
}
}Второй шаг заключается в выполнении в действии
visit соответствующей операции, основанной на анализе $jason.url.Ниже показано, как мы проверяем, содержатся ли в $jason.url строки newest, show, ask, и так далее (они представляют собой ссылки в верхнем меню). Если нечто подобное удаётся найти — мы позволяем веб-контейнеру вести себя как обычный браузер, задавая значение "type": "$default".
Если соответствия вышеописанному шаблону найти не удалось, мы производим нативный переход $href к новому окну, передавая URL, по которому щёлкнул пользователь, в виде параметра.
...
"actions": {
"visit": [
{
"{{#if /\\/(newest|show|ask)$/.test($jason.url) }}": {
"type": "$default"
}
},
{
"{{#else}}": {
"type": "$href",
"options": {
"url": "https://jasonette.github.io/Jasonpedia/webcontainer/agent/hijack.json",
"preload": {
"background": "#ffffff"
},
"options": {
"url": "{{$jason.url}}"
}
}
}
}
]
},Здесь можно посмотреть полный JSON-код этого примера, который, кстати, занимает всего 48 строк.
▍Быстрая разработка «гибридного» приложения
Под «гибридными» приложениями обычно подразумевают обычные веб-приложения, «завёрнутые» в нативные мобильные приложения.
Однако тут мы имеем в виду кое-что другое. В нашем случае речь идёт о настоящих гибридных приложениях, когда у одного и того же приложения может одновременно быть несколько нативных представлений и несколько веб-представлений. Кроме того, одно представление такого приложения может иметь несколько нативных компонентов пользовательского интерфейса и веб-контейнер, причём, всё это выводится в одном нативном макете.
Переход между элементом управления, выводящим веб-содержимое и стандартными элементами управления должен быть настолько незаметным, чтобы сложно было бы обнаружить границу между ними.
Гибридное приложение
В этом примере я создал приложение, которое выводит сайт jasonbase.com в веб-контейнере, выступающем в роли основного элемента для визуализации данных.
Jasonbase — это бесплатный хостинг, который я создал специально для размещения JSON-разметки приложений, основанных на Jasonette.
На самом деле, это — обычный сайт, но я встроил его в Jasonette-приложение, в результате, при щелчках по ссылкам, вместо обычной процедуры открытия веб-страницы, вызывается нативный переход $href в нативном же элементе JASON.
Мне не пришлось дорабатывать код Jasonbase.com для того, чтобы создать это приложение. Я просто встроил веб-сайт в Jasonette-приложение в виде веб-контейнера и перехватил щелчки по ссылкам для обработки их нативными средствами, что, в частности, позволило воспользоваться переходами, и, при необходимости, позволит пользоваться и другими возможностями платформы, на котором работает приложение.
Код этого примера можно найти здесь.
Итоги
Полагаю, что всё это замечательно работает по той причине, что все сложные действия выполняются на уровне фреймворка, а этот уровень скрыт от разработчика.
При обычном подходе разработчику, для того, чтобы достичь похожего результата, пришлось бы взять на себя решение следующих задач:
- Встраивание веб-контейнера в нативный макет.
- Создание JavaScript-моста, позволяющего приложению вызывать функции из контейнера.
- Создание системы обработки событий, благодаря которой контейнер может обращаться к основному приложению, вызывая нативные API.
Решением этих проблем, в случае с Jasonette, стало создание уровня абстракции, состоящего из следующих основных частей:
- Декларативный язык разметки, который служит для описания того, как именно веб-контейнер должен быть встроен в нативное приложение.
- Коммуникационный протокол (JSON-RPC), который, крайне просто, позволяет организовать взаимодействие между родительским приложением и веб-контейнером.
Не берусь говорить о том, что это — решение всех проблем, но я с удовольствием отмечаю, что то, о чём я тут рассказал, очень пригодилось мне.
Я пытался создать приложение, использующее новейшую технологию, у которой не было стабильной и надёжной мобильной реализации (и неясно было, появится ли нечто подобное в обозримом будущем из-за особенностей того, о чём я говорю). Однако, к моему счастью, имелась JS-реализация этой технологии, что позволило мне без проблем интегрировать её в приложение.
В целом, говоря о новых возможностях Jasonette, могу сказать, что то, что получилось, мне очень нравится. Вот, кстати, документация по проекту, отражающая нововведения.
Теперь мне хотелось бы сделать одно важное, на мой взгляд, замечание: «Большая сила — это большая ответственность». Возможности, которые обрёл проект Jasonette, огромны, поэтому, полагаю, разработчикам, пользующимся этим фреймворком, нужно помнить о балансе возможностей мобильных платформ и HTML, позволяющем создавать приложения, с которыми будет удобно и приятно работать.
Кто-то может взять Jasonette и создать приложение, основанное исключительно на веб-контейнерах. Такое «приложение» правильнее будет называть «веб-сайтом». Подобный подход ставит под вопрос необходимость создания выделенного приложения.
Я хочу обратить ваше внимание на то, что я не призываю к тому, чтобы всегда создавать приложения, в которых обязательно используются и возможности мобильных платформ, и HTML-страницы. Я лишь пытаюсь сказать, что подобный подход может оказаться полезным во множестве ситуаций. Однако тут важно не перестараться, не перейти границы разумного использования технологий.
В итоге хочу сказать, что существует множество ситуаций, в которых возможности обмена данными между базовым приложением Jasonette и веб-контейнером позволяют креативно и красиво решать самые разные задачи. Надо отметить, что здесь мы обсудили лишь основы. Самое интересное — впереди.
Уважаемые читатели! Планируете ли вы использовать Jasonette для разработки кросс-платформенных мобильных приложений?
habr.com
Как создать сайт бесплатно самому с телефона на ОС Android или iOS
Многие люди для выхода в интернет, используют именно смартфон, и не имеют персонального компьютера. Существуют конечно, интернет-кафе, библиотеки, где можно получить доступ к полноценному компьютеру, но гораздо удобнее иметь нужные инструментам в любое время. Например, если у вас есть потребность самому быстро создать сайт с телефона и при этом бесплатно. И с современными технологиями это вполне осуществимо. Вы можете создавать, публиковать и полностью редактировать сайт с вашего телефона.
Основную часть работы над сайтом можно сделать на смартфоне, если вам нужно сделать более детальные изменения, вы можете войти в свой аккаунт и продолжить работу.
Создание сайта с телефона на Tilda
Tilda — это конструктор сайтов, который позволяет создавать сайты с мобильных устройств. Для этого достаточно зайти на сайт tilda.cc, зарегистрироваться выбрать шаблон и начать редактирование сайта со своего смартфона. Вы можете менять стили, добавлять блоки, разделы и страницы. Существует бесплатный тарифный план на 1 проект с 50 страницами и возможностью загрузки файлов на 50 мб.
Разработка сайта со смартфона на WordPress
WordPress — мощный и один из самых популярных движков для создания сайтов любой сложности. Он также предоставляет возможность работать с сайтом только с телефона.
Публикуйте и редактируйте записи и страницы вашего сайта на WordPress. А также устанавливайте плагины, которые расширяют базовый функционал сайта, используя только телефон. Сам WordPress бесплатен, а вот некоторые премиум плагины и темы платны, но за счет большой популярности данного движка, можно найти бесплатные альтернативы.
телефон
Другие конструкторы сайтов
Ещё пару конструкторов были протестированы на возможность создания сайта с мобильного устройства, но они не оптимизированы для создания сайта на телефоне. Существуют ещё и зарубежные конструкторы, но они не были рассмотрены. Если ли вы знаете конструкторы и приложения для создания сайтов со смартфона, пишите в комментариях.
Вывод
Создавать сайты используя только телефон можно, а в некоторых случаях нужно. Например, если ваш сайт ориентируется в основном на аудиторию, которая будет заходить на сайт со смартфона. Вы сразу будете видеть как ваш сайт выглядит на мобильном устройстве. Это ещё называют концепцией или дизайном «mobile first», то что прежде всего оптимизируется под мобильные устройства.
Если статья была вам полезна, не забудьте добавить в закладки (Ctrl+D), чтоб не потерять и подпишитесь на наш канал Яндекс Дзен!
Возможно, вам будет интересно:
geekplus.ru
MobilizeToday.ru Разработка адаптация создание мобильной версий сайта
1 Чтобы значительно увеличить посещаемость сайта
Последние исследования Yandex показали, что мобильные устройства использует больше половины всех пользователей интернета. Число людей, посещающих интернет только с мобильной платформы, выросло до 20%. Если ваш сайт не адаптирован, вы каждый день теряете эту аудиторию.
2 Продавать больше и чаще
Мобильная аудитория не только очень многочисленна, но и куда более активна. Исследования PayPal показали, что в 2015-м году доля покупок “на ходу” с мобильных устройств выросла до 39% (в сравнении с 29% в 2014-м году) от общего числа приобретаемых в интернете товаров и услуг.
3 Подниматься выше в поисковиках
21 апреля 2015-го года Google изменил алгоритмы поисковой выдачи в пользу мобильных сайтов. 2-го февраля 2016-го то же самое сделал и Yandex. Это значит, благодаря оптимизации страниц для мобильных устройств, вы сможете обойти ваших конкурентов, предлагающих такие же товары и услуги, но не имеющих мобильной версии сайта.
4 Заработать уважение своих клиентов
Некорректное отображение изображений и интерфейса, мелкий шрифт, низкая скорость загрузки страниц — всё это раздражает посетителя. В результате он покидает страницу, чтобы никогда не вернуться. Адаптировав сайт, вы получите уважение клиентов, которые всё чаще предпочитают мобильные платформы.
5 Идти в ногу со временем
Уже сегодня отсутствие мобильной версии — очевидное отставание от ведущих трендов. Завтра это будет попросту признаком дурного тона. Закажите бесплатный расчёт стоимости адаптации вашего сайта сейчас, и получите все эти преимущества уже через 7 рабочих дней!
www.mobilizetoday.ru



