«Как самому создать сайт?» – Яндекс.Знатоки
Есть несколько вариантов создания сайта самому:
1. Платные и бесплатные коробочные CMS.
Есть готовые шаблонные структуры со встроенным дизайном. Они достаточно просты в применении, быстро и легко запускаются и не требуют наличия высокой квалификации.
Наиболее популярные — WordPress, Joomla, OpenCart, Drupal (бесплатные лицензии), Bitrix (платная лицензия). Есть видеоуроки, форумы, готовые модули и расширения.
Важные задачи при создании данным способом:
- аренда домена
Домен — это имя или адрес сайта. Его нельзя купить навсегда, можно только арендовать. Аренда оплачивается каждый год. Рекомендация: тщательно продумывайте имя сайта. Оно должно быть максимально коротким, простым и запоминающимся, отражать суть бизнеса.
Хостинг — это физическое расположение вашего сайта на сервера. Также оплачивается ежегодно. Вид хостинга выбирайте, исходя из целей сайта, нагрузки, перспективности деятельности, желаемой степени надежности, вашей готовности к финансовым вложениям.
2. Облачные SaaS-платформы или онлайн-конструкторы.
Например, beseller.by или getopencart.com
Зачастую последовательность следующая: на сайте подаете заявку на создание сайта, после на почту приходит ссылка для входа в панель управления с логином и паролем. Или сразу система перенаправляет в панель управления сайтом. Сайт создается на базе шаблонного решения.
В зависимости от возможностей платформы можно внести корректировки в дизайн, оформление, структуру страниц и т.д.
Создание на платформе или конструкторе может быть платное (зачастую) или бесплатное.
Преимущества:
- низкая стоимость владения;
- быстрый запуск;
- техподдержка со стороны платформы;
- вопросы хостинга решает платформа;
- не требует навыков программирования или высокой квалификации пользователя в вопросах создания;
- бесплатный домен третьего уровня (у некоторых).
Это наиболее подходящий вариант для создания интернет-магазинов, витрин, корпоративных сайтов, ленденгов.
yandex.ru
Как сделать простой веб-сайт за один час / Habr
От переводчика: инструкция максимально простая, зато на неё можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой mkdir my-site && cd my-site. Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git, где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
<html>
<head>
<title>YOUR SITE TITLE</title>
<-- Add some style to your site, see http://getbootstrap.com for details -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой
python -m SimpleHTTPServer 8000 и набором адреса localhost:8000 в браузере.8. Теперь запускаем следующие команды:
git add .
git commit -m "Initial commit"
git push -u origin master9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add .
git commit -m "Add CNAME"
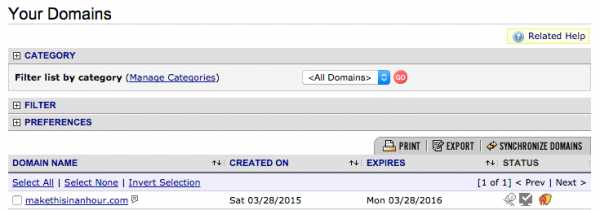
git push12. Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:

После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
habr.com
Создать свой сайт с нуля бесплатно
В наше время каждый человек имеет если не собственный сайт, то страничку в социальной сети, не говоря уже о представителях бизнеса, которым иметь интернет ресурс просто необходимо.
Необязательно это будет интернет-магазин, очень много фирм имеют сайт-визитку, который так же прекрасно справляется со своей задачей. Развитие сайтостроения не стоит на месте и очень многим людям хочется научиться создавать интернет-страницы самостоятельно, что называется с нуля. Однако, современный веб-сайт, предъявляет серьезные требования к знанию различных языков программирования и обладанию определенными навыками, например такими как:
- HTML5;
- PHP;
- JS;
- Умение написать уникальный контент;
- Создать собственный веб-дизайн для сайта;
- знать основы продвижения;
- разбираться в настройках хостинга;
- иметь представление о фреймворках и протоколах передачи данных.
Это не полный список необходимых знаний. Конечно, множество людей освоило создание прекрасных динамичных сайтов, но для этого требуется время и определенный склад ума. В работе веб-студий принимают участие несколько сертифицированных специалистов, и за свою работу они берут немалые деньги.
nethouse.ru
С чего начать создание сайта? Основы создания сайта

Всем привет. В этой статье мы поговорим о самом важном вопросе, с чего же начинать создание первого сайта? Создание сайта — это темный лес, особенно если Вы ничего подобного ранее не делали. Я постараюсь как можно информативно рассказать о самостоятельном создании сайта. Также о том как вообще правильно организовать весь этот процесс. Начать стоит с чистого листочка бумаги. Зачем?
Ответ очевиден, Ваш проект не должен начинаться сразу с готового решения. Не все так просто, как кажется на первый взгляд. По личному опыту я знаю, что такие попытки приведут Вас к не пониманию того что вы делаете. В итоге все закончится еще в начале пути, и Вам будет просто не интересно продолжать дальше. Не будем медлить и приступим!
Содержание статьи:
Идея для первого сайта
Идея является основой основ при создании сайта. Благодаря ей, вы сможете на много быстрее определиться с тем какой сайт вы хотите. Это может быть:
- Личный блог (тематический или просто обо всем).
- Корпоративный сайт (для ваших сотрудников).
- Интернет — магазин (для продаж услуг или продукции).
- Информационный портал (разной тематической информации).
К примеру вы любите фотографировать, и у вас очень много разнообразных фото. Которые Вы хотите всем показать, при этом позволить и пользователям показывать свои фото. Такая тема очень близка к блогу, с наклоном на социальную составляющую. Остановимся именно на ней.
Таким образом в листочек можно записать: Блог посвященный фотографии ( вы должны написать свою тему). И соответствовать ей дальше.
Как придумать классное название сайта
После продуманной темы и выбора основного направления Вашего сайта, дальнейшие действия приведут нас к названию. Название для сайта должно быть обязательно читабельным, запоминающимся и не очень длинным. Чтобы пользователи могли его легко запомнить.
Как правило, длинные названия пользователи не запоминают.
Давайте напишем название для нашего сайта! Так как я выбрал тему «фотографии» и блог с социальной направляющей. Соответственно и само название должно быть близким по смыслу к выбранной мною теме блога.
К примеру: Photo Blogi
Теперь разберем почему я написал название на латинице, а не русскими буквами. И почему именно английские слова.
Новичкам главное запомнить что Google не русский поисковик. И поддерживает в приоритете английский язык. Поэтому мы и используем эту особенность для более успешной реализации в дальнейшем.
- Есть четкое вхождение ключевого слова «Photo — фотография» — соответствующее тематике создаваемого сайта.
- Blogi — это второе ключевое слово, дающее понять пользователю что это блог!
Теперь я объясню выше написанное, более ясно:
Написав подобное название, Вы автоматически соблюдаете банальное правило Seo.
«Оно заключается в четком вхождении ключевого слова в название (заголовок). «
Плюс к этому, поисковые системы намного быстрее индексируют блоги. Это происходит за счет постоянного добавления нового контента. Нежели чем обычный сайтик у которого контент добавляют раз или два в неделю. С этим разобрались ).
Как придумать доменное имя
Теперь нам нужен адрес для сайта! Адресом является домен, уникальное имя которое присваивается сайту. Подробнее об этом я расскажу вам в будущих статьях. В этой инструкции мы не будем на этом задерживаться и приступим к сути.
Самое важное при выборе домена, учитывать название вашего проекта и тематику. В особенности при создании сайта. Новичкам важно понимать, что домен это второе имя сайта. Которое должно ему полностью соответствовать.
Примеры доменов:
Название сайта: Photo Blogi
Название подходящих доменов: photoblogi.com
photoblogis.ru или даже blogiphoto.com
Как видите наше имя домена, максимально схоже с названием сайта. Оно читабельно и запоминается — это то что нам нужно. Теперь ваша очередь). Продумайте и запишите имя вашего домена. (Проверить доступность доменного имени и зоны, Вы можете у любого регистратора доменных имен).
Теперь я объясню Вам выше написанное подробнее:
Продвижение в поисковых системах заключается в самой банальной вещи. Кто лучше ответит на вопрос поставленный пользователем. Поэтому чем больше у вас соответствий с ключевыми словами, тем больше прирост пользователей на ваш блог.
Пример по нашей теме сайта Фотографии: Допустим пользователь хочет делиться фотографиями и вести свой фото блог.
Соответственно в поисковой строке он введет запрос «фото блоги». А мы в свою очередь уже имеем четкий ответ и в названии сайта и в имени домена. Таким образом поисковая система отдаст предпочтение тому сайту. У которого больше всего правильных вхождений ключевых фраз и слов входящих в состав запроса. То есть тому кто лучше ответит. Это очень эффективные манипуляции в начале реализации проекта. Так как вы можете занять очень крепко позицию по необходимому запросу еще в начале пути.
Крайне рекомендую Вам, не используйте популярные слова для составления заголовка и домена. Так как это все уже давно занятно. Лучше используйте фразы и слова которые менее релевантные. Успеха в них будет намного больше. Найти подходящие вы можете с помощью: Подбор слов «Яндекс Адвордс». Именно с помощью этого сервиса, вы сможете просмотреть показы нужных запросов для Вашего проекта. Этот сервис очень сильно пригодиться Вам в будущем, особенно новичкам.
Менее релевантные слова и фразы — это слова и фразы с меньшим количеством просмотров и показов.
Такие меньше используются другими сайтами, и именно в этой нише Вы сможете лидировать.
Правильная логическая структура сайта
Эта часть, является не менее важной. Вы должны составить план создаваемого сайта. Именно те объекты сайта которые будут видеть пользователи.
Пример структуры сайта:
- Меню (область в которой находятся наиболее важные страницы сайта). К меню можно отнести такие страницы как:
- Главная (это ссылка на вашу главную индексируемую страницу).
- Блог (страница вывода всех ваших статей) — чаще для этого используют главную страницу, для более быстрого индексирования.
- О себе (страница Вашей биографии).
- О проекте (страница с описанием вашего проекта, направлением и целями развития).
- Форма связи (страница где пользователи могут с Вами связаться).
- Футер — нижняя часть страницы не изменяется при обновлении страниц и переходах. К футеру можно отнести такие страницы как:
- Значение Copyright (указывает на авторство)
- Карта сайта (страница созданная как содержание всего сайта) — страница очень полезна для поисковиков. С ее помощью поисковые роботы могут намного быстрее индексировать Ваш сайт.
- Контакты (адреса, телефоны или любая контактная информация для связи с Вами).
- Боковая часть сайта (обычно используют для виджетов, структур статей, поиска, и многих других полезных вещей) Например на нашем сайте фотографий боковую часть сайта можно составить так:
- Виджет поиска (поисковая строка для удобного поиска по сайту).
- Виджет галереи — может быть слайдером (постоянный показ изображений которые имеются на сайте).
- Категории (меню ваших записей) — к примеру: фото животных, фото природы, ваши фото. Также можно создать под категории.
- Популярные статьи (виджет в котором будут выводиться наиболее обсуждаемые статьи или фото и т.д.
- Последние комментарии (тут будут выводить комментарии по мере их написания в статьях или к фото).
Правила дизайна сайта
Мы подошли к дизайну сайта под Вашу тематику и нужды. Тут я могу сказать следующее:
Ваш проект — это ваше лицо. Сайт описывает своего владельца и должен соответствовать стремлениям хозяина(ки). Продумайте до мелочей каждое изображение, не советую кидать все что красиво. Каждый элемент и цвет должны сочетаться, и динамично комбинироваться друг с другом. Не создавайте яркий и пестрый дизайн — это может оттолкнуть. Используйте более мягкие цвета и текстуры для разработки. Такие цвета, как правило, не вызывают раздражения пользователя. Таким образом можно создать приятный для просмотра сайт и пользователь обязательно задержится! (хотя бы для того чтобы осмотреть).
Как создать качественный контент для сайта
Это самый важный элемент сайта. Правильный контент, играет огромную роль при индексации в будущем. Все ваши статьи, фото и ресурсы должны быть грамотно созданы. Все должно соответствовать тематике Вашего проекта. Это очень трудоемкое дело и занимает много времени. Перед созданием контента важно определиться с ключевыми словами и фразами к вашему сайту. К примеру:
- Описание сайта в заголовке, обязательно должно состоять из главных ключевых фраз и слов по вашей теме. Причем его составление происходит от наиболее релевантных слов к менее релевантным словам.
- Ключевые слова к медиа контенту, составляются примерно также. Но в изображения обычно ставят: название, описание (в описании, как правило, указывают то что изображено на картинке). После нужно предоставить одно или два ключевых слова можно даже фразу.
- Статьи к сайту, обязательно должны быть грамотно написаны быть читабельными и легко восприниматься на слух. Вы можете писать сами или заказывать в сети. После обязательно проверяйте готовые варианты на уникальность. Проверить уникальность статьи можно на ресурсах, которых в сети много. Просто введите этот вопрос в поиск. Желательно при создании статьи, заранее определиться с ключевыми словами и фразами входящими в ее состав. Поверьте потом будет легче.
- Читабельная для людей.
- Легко восприниматься на слух.
- Не маленькая (в районе 300 слов).
- Статья содержит ключевые слова и фразы.
- Уникальна (не менее 94% уникальность ).
- Ну и конечно без ошибок.
В итоге:
У Вас должен получиться полноценный план, по созданию сайта для новичка. В котором вы смогли учесть все необходимы аспекты для дальнейшей работы. А работы будет много.
Важная заметка для Вас
Мне очень не хочется, чтобы те кто читает мои статьи. Наступали на грабли, которыми меня шлепало постоянно. Поэтому если вы встретите статьи с заголовками халявы, не видитесь на них.
Приведу примеры с объяснением:
- Создание сайта онлайн — такое название больше вводит в заблуждение. Я могу представить это на примере фотошопа онлайн. В окошке вы создаете сайт самостоятельно и все плюшки для этого вам дали. Запомните это ерунда полная.
- Или бесплатно, конструктор сайтов — дорогие читатели, давайте смотреть правде в лицо. Бесплатный сыр только в мышеловке. Сам по себе проект приведет вас к затратам (домен, хостинг, возможно днс сервер) и т.д. Пользуясь конструкторами вы в будущем, все равно заплатите деньги.
- Программа для создания сайтов — да есть похожие программы, но смысла в них нет. Вы мало что поймете, тем более если вы новичок.
Эта моя первая статья для новичков. Совсем не думал, что она получиться такой насыщенной. В следующих обзорах мы разберем все наши разделы более подробно. Я расскажу вам, как и где грамотно оформить домен. Какую платформу-движок сайта (SMC) лучше использовать и многое другое.
Не стесняйтесь, пишите комментарии с вопросами и предложениями. Я буду очень рад, если моя статья будет Вам полезна. Это будет для меня наибольшим толчком в дальнейшей работе.
- Читайте статьи по этой теме:
nicola.top
Как сделать сайт с нуля своими руками (вводная часть)

Как сделать сайт с нуля своими руками (вводная часть)
Здравствуйте уважаемый посетитель!
Наверное, многие задаются вопросом, как можно самому создать сайт для ведения бизнеса в интернете или просто для реализации своих интеллектуальных способностей.
Причем чтобы такой интернет-ресурс был создан не на каком-нибудь стандартном шаблоне бесплатной СMS (Content management system — система управления контентом) типа WordPress, Drupal, Joomla и т.п., а заточенный под себя, с возможностью обеспечить ему должную безопасность и реализовать все свои индивидуальные потребности.
Часто такие сайты, созданные под конкретные задачи на основе языка разметки веб-страниц HTML, стилей CSS и других инструментов веб-программирования (PHP, JavaScript и т.п.), называют самописными.
Этой статьей начинается отдельная рубрика «Как сделать сайт с нуля своими руками», где на реальном примере, с предоставлением исходных материалов (программные коды, файлы и т.п.), будет показано, как действительно можно самостоятельно сделать рабочий сайт.
По существу, она представляет вводную часть сборника статей по столь интересной и полезной теме. И в общих чертах поясняет некоторые особенности создаваемого сайта.
И надеюсь, что данный материал поможет многим желающим создать с нуля самописный сайт, который в дальнейшем можно будет самостоятельно поддерживать и развивать.
Содержание
Причины создания сборника по самостоятельной разработке самописного сайта
Конечно, можно работать и на готовых CMS. А также, помимо упомянутых бесплатных СMS, пытаться использовать и разного рода конструкторы, такие как Setup, Wix, Nethouse, а также сервисы Google Сайты, Яндекс.народ и другие им подобные.
Но, понятно, что сделанный за 5 минут сайт вряд ли сможет в полной мере обеспечить достойную работу такого инструмента. Большинство подобных вариантов уместны лишь для начальных шагов в освоении вопросов сайтостроения. Или при создании каких либо веб-разработок на уровне личных страничек или в учебных целях.

А если же брать платные профессиональны CMS, в которых работа сайта может обеспечиваться на достаточно хорошем уровне, то это удовольствие совсем не из дешевых.
В данном сборнике статей рассматривается по
rabota-vinete.ru
пошаговая инструкция 🚩 инструкция по созданию сайта 🚩 Управление сайтами
Инструкция
Тема и название сайта – это первый вопрос, которым задаются люди, решившие создать свой сайт. В первую очередь определитесь какая тема интересна именно вам. О чем вы можете размышлять и говорить часами? У каждого человека есть свое хобби. У женщин это вязание, здоровье, дети. У мужчин — спорт, ремонт, автомобили, компьютеры. Название вашего сайта должно совпадать с его тематикой, идеей. Оно должно быть легко запоминающимся. Оно также может быть и «адресом сайта» (www. …).
Установка движка. Здесь проблем быть не должно. Можете выбрать в сети любой видео-урок, там все подробно рассказано и показано.
Написание статей. Статьи – это главное, для чего люди заходят на сайт. Написаны они должны быть интересно и качественно. Вы можете написать их сами, заказать рерайтинг или копирайтинг. Если у вас на сайте будет много текста, большая аудитория вам гарантирована.
Оптимизация страниц. Существуют способы, которые помогают оптимизировать ключевые слова, чтобы поисковая система сочла вашу статью подходящей требованию поиска.
Создание карты сайта. Карта сайта нужна поисковым системам. Создать ее можно при помощи xml-sitemaps.com. просто впишите адрес в строку и нажмите «start» потом скопируйте полученный файл в корень своего сайта на хостинге.
Добавление сайта в поисковые системы. У каждого поисковика существует форма добавления сайта. Как только проект будет создан, добавьте в эту строку адрес. И поисковая система начнет индексировать ваш сайт.
Покупка ссылок. Это процессы, связанные с продвижением сайтов в поисковых системах. Существует огромное количество бирж ссылок. Самые популярные: Linkfeed.ru, GoGetLinks.net, Liex.ru.
Дальнейшее обновление и поддержка сайта. Вот ваш сайт готов, наполнен материалом, на него начинают появляться ссылки. Но не забывайте о его наполнении. Сайт постоянно должен обновляться. Старайтесь чаще добавлять новые видео, аудио и тексты.

www.kakprosto.ru