Создайте свой блистательный веб-сайт на WordPress.com.
Как оплатить тарифный план?
При оформлении заказа в магазине вы можете оплатить новый тарифный план WordPress.com, модули и домены, используя любую кредитную или дебетовую карту основных платёжных систем или PayPal.
Поддерживается ли автоматическое продление тарифного плана?
Подписка на тарифные планы и домены обновляется ежегодно, а специалисты WordPress.com берут на себя все задачи по обслуживанию. Плата с владельца учётной записи взимается за месяц до окончания периода подписки. Если потребуется обновить ваши платёжные реквизиты, вы получите соответствующее уведомление.
Можно ли аннулировать тарифный план?
Можно ли создать учётную запись электронной почты?
На WordPress.com вы получаете возможность пересылки электронной почты, но если вам требуется полнофункциональный почтовый хостинг, вы можете привязать к своему пользовательскому домену другого поставщика услуг.
Можно ли создать блог на другом языке?
Конечно. Вы можете изменить язык, на котором блог отображается для читателей, и язык интерфейса, на котором отображаются средства администратора. Вы выбираете язык своего блога!
Можно ли заработать с помощью сайта?
Да! Вы можете продавать различные продукты в своем блоге с помощью учётной записи PayPal и кнопки для перенаправления читателей на страницу оплаты PayPal. Кроме того, вы можете публиковать спонсированные записи или партнёрские ссылки, а также присоединиться к рекламной программе WordAds.
Что такое премиум-тема?
Премиум-темы — это платные темы с широкими возможностями внесения изменений и эксклюзивной поддержкой, предоставляемой авторами тем. Выберите тарифный план Business для доступа к неограниченному числу премиум-тем.
Могу ли я импортировать материалы с другой платформы?
Вы можете импортировать материалы блога с других платформ, в том числе Blogger, Israblog, LiveJournal, Movable Type, Tumblr, Typepad, Xanga и многих других. Вы можете свободно импортировать содержимое с автономного сайта WordPress.
ru.wordpress.com
Как создать свой первый сайт на WordPress
5.3KДавайте рассмотрим, как сделать сайт на WordPress с минимальными усилиями, и начать развивать свое присутствие в Интернете:
WordPress — это одна из самых популярных систем управления контентом (CMS). Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
WordPress — это отличный выбор для создания гибкого сайта без необходимости работать с кодом
WordPress позволяет создать современный, простой в использовании сайт со всеми основными функциями без необходимости изучать программирование.
WordPress — это не только платформа для бизнеса или для ведения блога. Он подойдет для мамы, которая хочет создать семейный сайт, чтобы выкладывать фотографии своих детей. Для фотографа, который хочет создать онлайн-портфолио. Или для создания форума.
Перед тем, как сделать сайт на Вордпресс, вы должны понять, что с его помощью вы можете создать все это и многое другое.
Сайт на WordPress можно представить себе как несколько слоев. WordPress является центральным слоем. Это основа, на которой держится все остальное. Контент вашего сайта (текст, изображения, видео и т.д.) формирует следующий слой. Это самая важная часть вашего сайта, на которой вы и хотите сосредоточиться. Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Перед тем, как сделать сайт WordPress, перечислим его основные компоненты: доменное имя (URL-адрес) и хостинг. Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Чтобы создать свой первый сайт на WordPress, необходимо доменное имя и хостинг. И, конечно же, вам необходимо скачать WordPress.
Есть несколько других составляющих, которые будут нужны для работы вашего сайта.
- Контент — что вы хотите сказать;
- Изображения — сайт с голым текстом будет невероятно скушен;
- Тема — WordPress поставляется с несколькими установленными по умолчанию темами. Также существует много бесплатных тем, которые вы можете выбрать. Если нужен какой-то определенный дизайн, существуют и премиум темы, доступные для приобретения.
Что НЕ нужно, чтобы сделать сайт на Вордпресс самостоятельно:
Дорогое программное обеспечение для редактирования или веб-дизайна — все, что создается в WordPress, добавляется и редактируется через браузер.
Богатый дядя или большое наследство — WordPress является бесплатной платформой, также доступными являются тарифные планы на предоставление хостинга.
Ученая степень в области компьютерного программирования, математики или физики — после того, как вы изучите основы работы с WordPress, все будет очень просто!
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
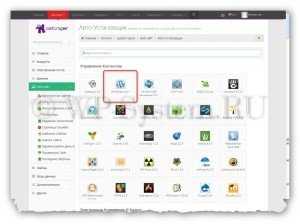
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress«, и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Все основные разделы расположены в меню слева. Под каждым из основных заголовков расположено подменю параметров. Сюда же надо «обращаться», если не знаете, как сделать копию сайта WordPress:
Первым типом контента, который мы обсудим, будут записи в сравнении со страницами. Записи, как правило, используются для отображения контента, который часто обновляется. Например, статьи в блоге. Для создания контента, который не меняется так часто, лучше использовать страницы.
Большинство тем по умолчанию отображает на главной странице последние записи. Вы можете изменить эту настройку, чтобы всегда отображать статическую страницу. Этот параметр, а также другие установка часового пояса и изменение адреса электронной почты администратора, находятся на вкладке «Настройки» в меню слева:
В меню «Внешний вид» можно управлять темой оформления и всем, что связано с визуальным отображением сайта. Здесь можно выбрать тему, загрузить новую, или произвести пользовательскую настройку темы, которую вы используете:
Меню «Плагины» позволяет просматривать установленные плагины и добавлять новые. Все плагины, установленные на сайте, будут отображаться в этом меню. Чтобы сделать сайт на вордпресс самостоятельно, можно использовать только те плагины, которые были активированы. Иногда при установке плагина в меню слева будет добавляться новый пункт меню. Также часто новые параметры будут добавляться в один из существующих разделов меню:
На странице «Медиафайлы» можно просматривать, редактировать или удалять изображения, которые были добавлены на сайт. Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все это нужно знать, чтобы сделать сайт на Вордпресс самостоятельно.
Хотя наиболее важной частью любого сайта является контент, вы также должны уделить внимание теме оформления.
Тема влияет на то, как отображается сайт, а также на общее впечатление, которое он производит на посетителей.
Нужно выбирать тему оформления, которая является стабильной и простой в работе. Многие темы являются настраиваемыми, что позволяет с легкостью изменять цвета и фон. Это поможет создать уникальный внешний вид, который лучше подходит для вашей задумки дизайна сайта.
Добавление контента на страницы и в записи производится аналогично.
- Нажмите на кнопку «Добавить новую»;
- Введите заголовок. Это должна быть общая идея страницы или записи;
- Внесите в большое поле контент.
Справа вы увидите две вкладки «Визуально» и «Текст». Убедитесь, что вы редактируете контент через вкладку «Визуально». Вкладка «Текст» показывает код разметки, если необходимо изменить его:
Через эту панель можно сделать текст жирным, курсивом или вставить изображения. Для вставки изображений нажмите «Добавить медиафайл». Кнопки, расположенные сверху от поля ввода текста, обеспечивают дополнительный функционал. Если вы хотите, чтобы элемент был отформатирован как заголовок или подзаголовок, выделите текст и измените значение «Параграф» на «Заголовок 1«, «Заголовок 2» и т.д.:
С правой стороны вы увидите несколько дополнительных опций. «Миниатюра записи», например, автоматически устанавливает изображение миниатюры, которая выводится с записями во многих темах. Вы также можете сохранить элемент в виде «Черновика», если он еще не закончен. Это сохранит все внесенные изменения, но запись еще не будет опубликована на сайте.
Для пользователей сайта будут видны только записи и страницы, которые опубликованы:
Существует еще много всего, что может сделать WordPress, мы только едва коснулись поверхности. Если вы хотите узнать больше, ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на WordPress!
Данная публикация представляет собой перевод статьи «HOW TO BUILD A WORDPRESS WEBSITE FOR THE FIRST TIME» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Создание сайта на WordPress: пошаговая инструкция для «чайников»
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Что такое автоматические воронки продаж и как они работают Скрипты продаж – что это такое? Виды, примеры и этапы Лучшие системы управления проектами: бесплатные и платные программы Этапы продаж: 5 основных этапов для менеджера по продажам Как делать эффективные видео? Три правила + лайфхак
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Директ обновил своё мобильное приложение Призыв к действию в рекламе, в Инстаграм и в продажах. 35… В Директе станет доступен Автотаргетинг в РСЯ и внешних сетях Воронка продаж, или Как грамотно построить рекламную стратегию
- SEO
- ВсеSEO кейсы Как делать эффективные видео? Три правила + лайфхак Как правильно выбрать домен для сайта 10 лучших SEO-модулей для OpenCart: бесплатные и платные Идеальная SEO оптимизация страниц сайта: пошаговая инструкция
- SMM
internet-marketings.ru
Как создать бесплатный сайт/блог на WordPress
(Последнее обновление: 11.09.2017)Привет, дамы и господа! В декабре мой блог (Школа Bloggera) разлюбил Яндекс, в следствие чего, посещаемость блога упала в два раза. Причина по моему мнению может быть одна, слишком много скриптов на страницах сообщений. Поисковые системы с каждым разом всё более требовательны к публикуемому контенту, он должен быть полезным и интересным для читателей. Машине ведь не объяснишь, что код для виджетов, меню и т. п. на моём блоге, в значительной мере более полезен для читателей, чем информация например, как заработать в день 1000 долларов или как похудеть на 50 кг в день.

Бесплатный сайт/блог на WordPress
Как показала практика на теме Bloggera далеко не уедешь, нужны значительные перемены в жизни блога, для того, чтобы он успешно продолжал существовать на просторах интернета. Поэтому я принял решение расширить тематику моего проекта. Надеюсь друзья, вы отнесётесь к этой новости с пониманием.
Как создать бесплатный сайт или блог на движке WordPress
Сегодня я предлагаю вам в какой то мере альтернативу бесплатному Blogger, это — популярную блог — платформу WordPress.com. WordPress.com – это самый простой способ, чтобы создать сайт на движке WordPress абсолютно бесплатно (28 % сайтов в Интернете работают на WordPress). Данный сервис представляет возможность создать свой персональный блог всего за пару минут. Вы получите три гигабайта бесплатного хостинга для контента (больше чем у меня на платном хостинге), адрес сайта типа, как на blogspot — имя_сайта.wordpress.com. Ну и конечно самое главное это — сможете использовать функции и возможности CMS WordPress. Новичкам, для тех у кого денег нет на домен и платный хостинг, для тех, кто вникать особо не хочет в детали, кто хочет попробовать (потренироваться) советую создать блог на бесплатной основе wordpress.com. В последнее время с бесплатным хостингом wordpress.com происходит масса изменений к лучшему. Появляются новые функции, бесплатные темы (шаблоны) и так далее. Можете публиковать на новом блоге анонсы своих статей, для лучшей их индексации. Я уже давно этим пользуюсь, что и вам желаю.
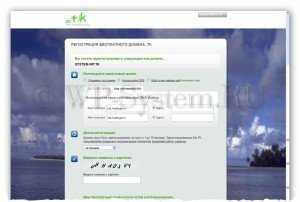
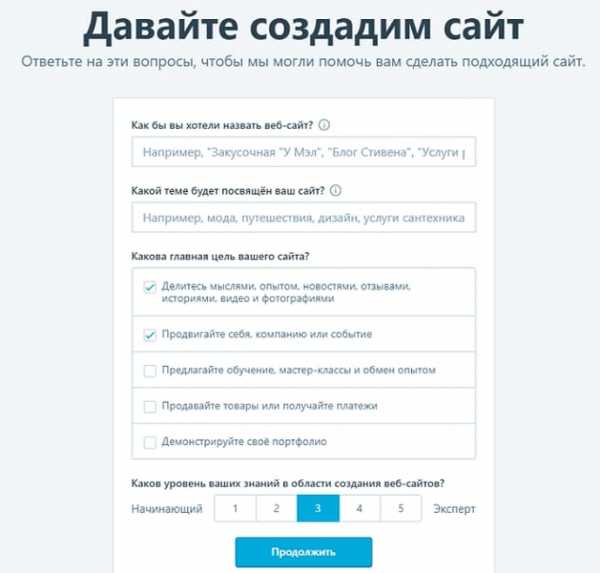
Для того, чтобы создать бесплатный сайт на WordPress.com, вам потребуется заполнить небольшую форму. Для регистрации и создания сайта зайдите на русскоязычный сервис wordpress.com. Подсказки на русском языке, трудностей возникнуть не должно:

Регистрации и создания сайта
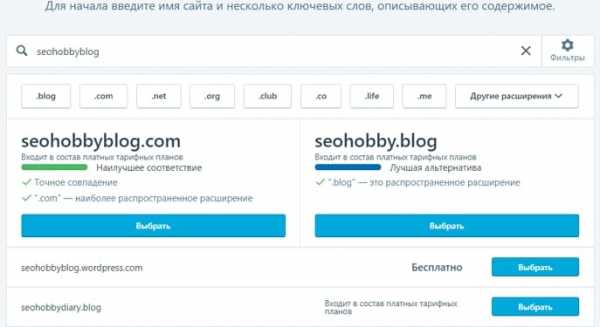
Выбирайте адрес для своего блога более внимательно, чтобы соответствовал теме нового блога. Я создал второй бесплатный блог с таким адресом brendymira.wordpress.com, а вот если были бы у меня 18 зелёненьких тогда могло быть так круто — brendymira.com (домен такой ещё не занят был). Следующий шаг, настройте свой блог. Название, описание, язык публикации и так далее:

Настройка блога Бренды мира
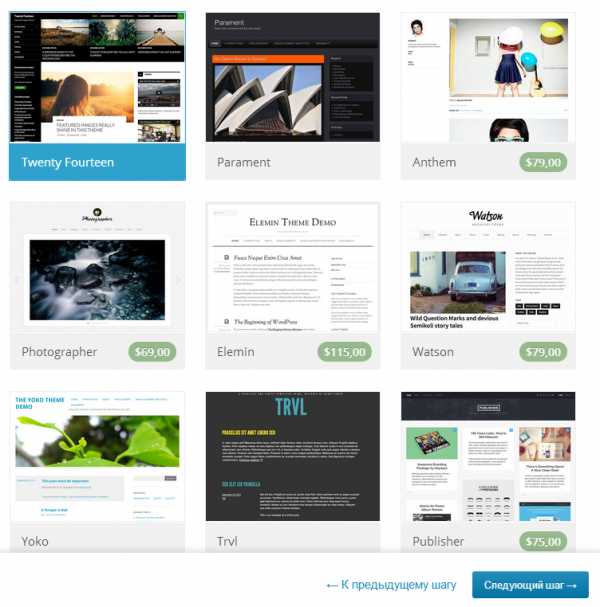
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит слишком долго думать, поскольку Вы всегда можете сменить тему позже:

Темы блога wordpress для сайта
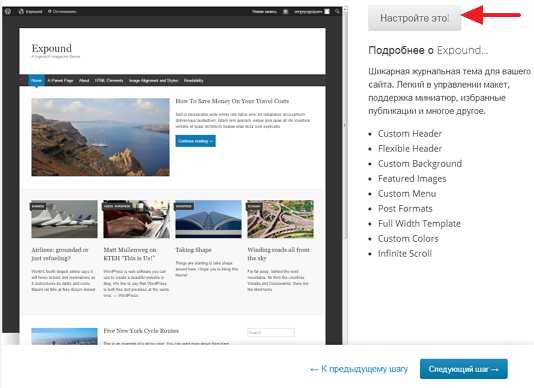
Сейчас вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:

Настройка темы блога

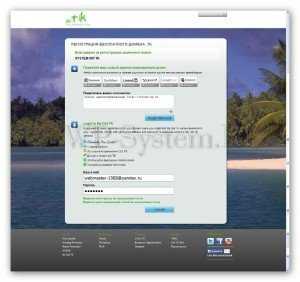
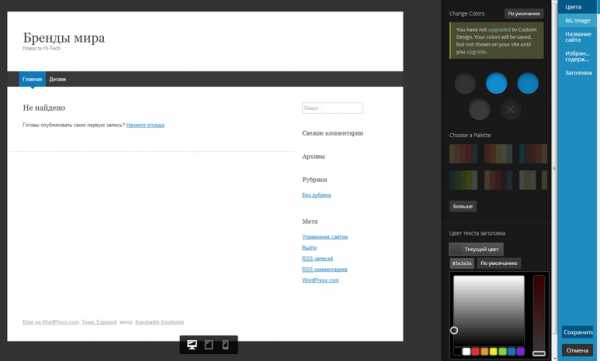
Настройка блога
Затем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все.
Консоль блога (админка) на нашем родном, русском языке. Здесь, предусмотрено всё для ведения и оформления вашего блога. Есть только маленький минус, на бесплатной основе нельзя править код темы:

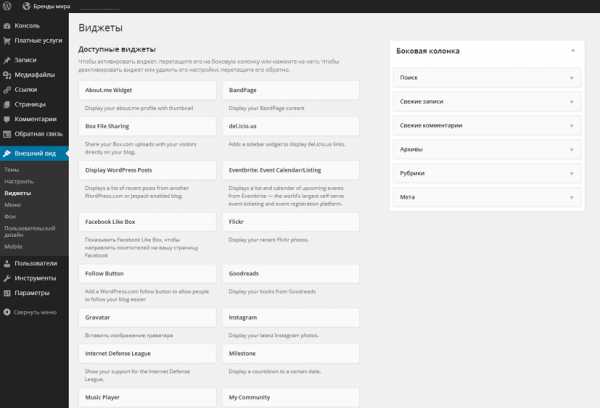
Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар)
Вроде всё в основном. Пробуйте, щупайте, обследуйте, изучайте и так далее. Если будут вопросы, не стесняемся писать в комментариях. Как создать бесплатный сайт на wordpress — оказывается просто. Согласны? А я на этом с вами прощаюсь не надолго. Всего доброго. Удачи. Посмотрите небольшое видео — как создать сайт на WordPress.
Как создать бесплатный сайт на WordPress — Видео
Всего доброго, с уважением Сергей
Поделиться в социальных сетях
wordpressmania.ru
Как создать сайт на WordPress с нуля самостоятельно. Платформа wordpress com
От автора: приветствую вас, друзья, в очередной статье, посвященной работе с WordPress. Из этой статьи вы узнаете, как создать сайт на WordPress с нуля. И это не просто слова, под фразой «с нуля» я действительно имею в виду ровно то, что и сказал. Итак, давайте приступим.
Как создать сайт на платформе WordPress
Сразу стоит отметить, что данная статья написана в первую очередь для новичков а также для тех, у кого пока что нет собственного сайта, но кто безумно хочет создать свой сайт с помощью WordPress.
Итак, представьте себе, что вы совсем еще новичок в сфере сайтостроения и никогда в жизни не слышали или имеете смутное представление о таких словах, как хостинг, ftp, html и так далее. При этом, когда вы общаетесь со знакомым вебмастером на тему создания сайта, он то и дело сыплет вот такими вот малопонятными словечками. Казалось бы впору загрустить и отказаться от идеи создать сайт самому… Но отчаиваться рано, выход есть. Можно создать сайт на базе WordPress. При этом вам не нужны знания верстки и тем более программирования, не нужно даже платить за домен и хостинг, поскольку можно создать сайт на платформе WordPress. Давайте узнаем, как это сделать.
Как создать сайт через WordPress
Итак, приступим к созданию сайта на базе WordPress. Уже через несколько минут вы получите готовый сайт, который можно наполнять, вести блог, через который можно делиться своими мыслями с друзьями и знакомыми. Идем на официальный сайт WordPress.

На главной странице мы видим заголовок, в котором действительно предлагается создать сайт на WordPress бесплатно. При этом мы можем выбрать дизайн будущего сайта из сотен тем и сайт изначально будет совместим с мобильными устройствами, что очень классно, поскольку доля просмотров сайтов через мобильные устройства растет с каждым днем.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
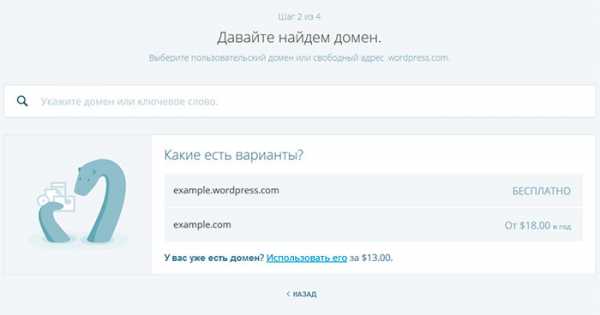
Скачать курсНу что же, воспользуемся предложением и нажмем кнопку Создать сайт. После этого мы попадаем на страницу, которая позволит привязать сайт к домену. Для тех, кто пока не знает значение слова домен, пару слов об этом. Собственно, определение домена вы можете найти в интернете. Если же говорить просто и в двух словах, то домен — это уникальное имя сайта, то самое, которое мы вводим и можем увидеть в адресной строке. Например, адрес (домен) официального сайта WordPress — wordpress.com. Именно по домену сайты и отличаются друг от друга.
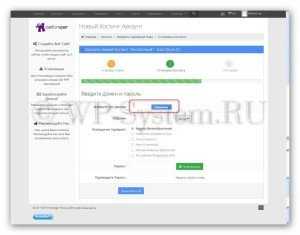
Что же конкретно мы увидим на новой странице? А увидим мы варианты названий нашего будущего сайта.

Мы видим, что есть возможность как бесплатных, так и платных доменов. Второй случай нас пока что не интересует, поскольку мы договорились создать сайт бесплатно. Поэтому будем выбирать бесплатные варианты доменов, в этом случае к ним будет приписываться адрес платформы WordPress.
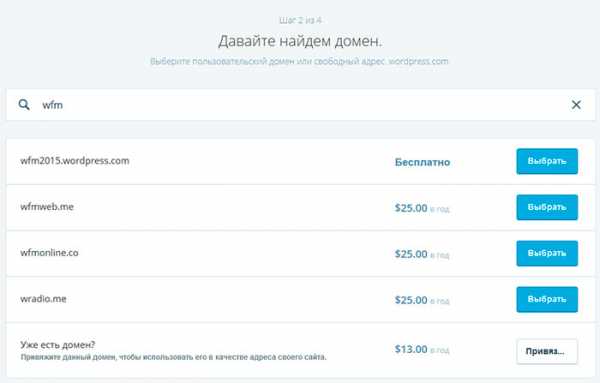
В строку поиска вводим желаемое название сайта, например, я введу wfm. Поскольку платформа позволяет создавать сайт бесплатно, вполне понятно, что желающих воспользоваться услугой — немало, поэтому приготовьтесь к тому, что желаемый адрес может быть уже занят или просто недоступен. В моем случае WordPress предложил такой вариант домена: wfm2015.wordpress.com

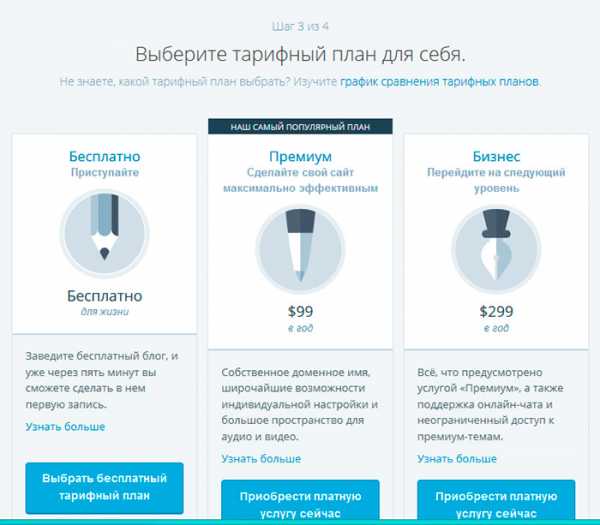
Ну что же, как говорится, дареному коню в зубы не смотрят, возьмем что дают Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.

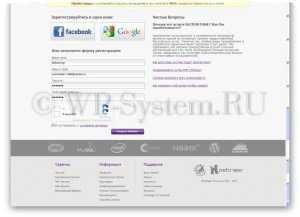
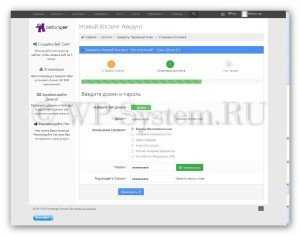
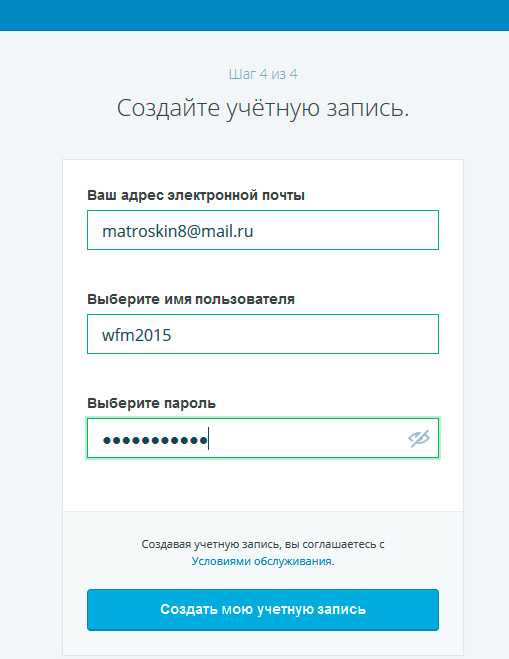
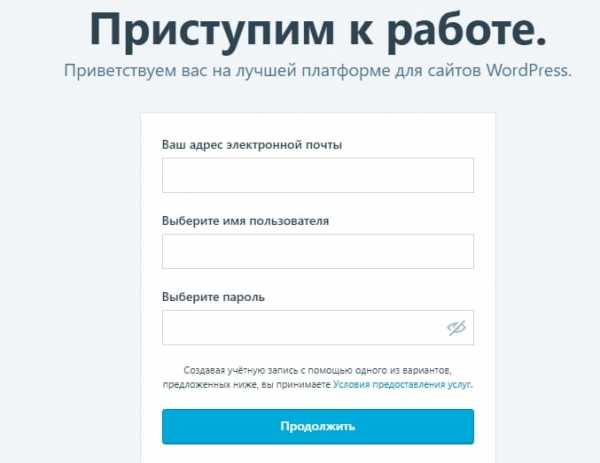
На новой странице создаем учетную запись, заполняя поля формы.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Как и для многих продуктов с регистрацией, от нас требуют подтвердить факт регистрации, перейдя по ссылке в письме, которое мы должны получить на указанную электронную почту.

Зайдите в свой почтовый ящик и перейдите по ссылке подтверждения. После успешного подтверждения мы должны увидеть сообщение об успехе.

Давайте опубликуем первую запись в нашем блоге, нажав кнопку Начать запись. Мы перейдем в редактор, в котором и можем писать текст статьи.

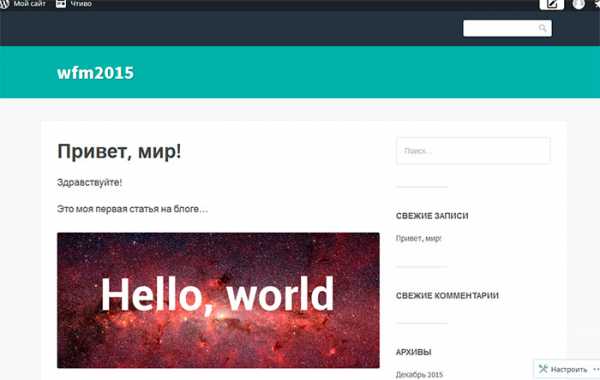
После публикации можем перейти на наш сайт — wfm2015.wordpress.com — и посмотреть написанную статью. Все получилось

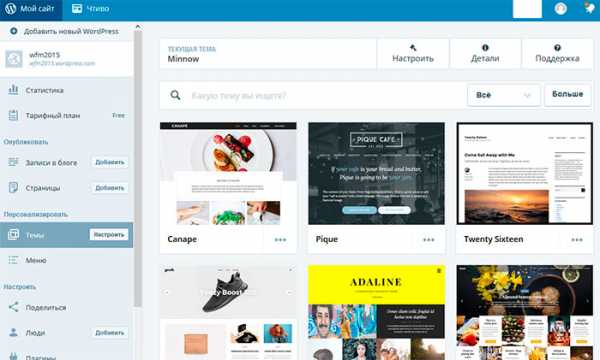
Напоследок давайте попробуем сменить стандартный дизайн на что-нибудь более яркое. Для этого достаточно изменить тему, выбрав из сотен доступных. Кликаем по ссылке Мой сайт в левом верхнем углу и переходим на главную страницу управления сайтом. В меню слева выбираем меню Тему из раздела Персонализировать и подбираем тему (обратите внимание, здесь есть как бесплатные, так и платные темы).

После установки новой темы можем перейти на сайт, чтобы увидеть изменения дизайна.

Как видите, все достаточно просто. Буквально пара минут — и вы счастливый обладатель сайта на платформе WordPress, при этом не вложили в создание этого сайта ни копейки. Можете приступать к написанию статей для сайта и давать ссылку на свой личный сайт на WordPress своим друзьям.
Ну а я на этом с вами прощаюсь. Успехов!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
Как создать сайт на WordPress.com — видео
(Последнее обновление: 25.11.2018)Приветствую вас, друзья! Post updated: всё меняется со временем, а инструкцию нужно держать актуальной. WordPress.com – это самый простой способ, чтобы создать сайт на движке вордпресс абсолютно бесплатно. Конечно, если есть деньги, можно приобрести платный тарифный план. Было бы вообще великолепно, особенно бизнес план. Я бы с удовольствием. А пока нет денег, будем создавать блог бесплатно с ограниченными возможностями. Сервис WordPress.com представляет возможность создать свой персональный блог всего за пару минут. От вас потребуется всего лишь заполнить небольшую форму регистрации своего проекта. И Вы получите три гигабайта бесплатного хостинга для файлов (больше чем у меня), адрес сайта типа, как на blogspot — имя_сайта.wordpress.com.

Создайте начальный вариант сайта, который останется бесплатным всегда
Ну и конечно самое главное это — сможете использовать функции и возможности CMS WordPress. По статистике 32% сайтов в Интернете работают на WordPress. Круто.
Многие считают, что на бесплатной площадке wordpress.com нельзя создать полноценный хороший проект, но это не так. Тот, кто об этом говорит просто не знает ни чего. Посещаемость, индексация поисковиками и пузомерки, с этим все будет окей. В последнее время с бесплатным хостингом wordpress.com происходит масса изменений к лучшему. Появляются новые функции, бесплатные темы (шаблоны) и так далее. Новичкам, для тех у кого денег нет на домен и платный хостинг, для тех, кто вникать особо не хочет в детали, кто хочет попробовать (потренироваться) советую создать блог на бесплатной основе wordpress.com. Единственным ограничением является для вас это — ваше воображение.
Создайте веб-сайт на основе потрясающих шаблонов и реализуйте свои идеи онлайн! Простая статистика. Сотни образцов. Бесплатный хостинг. Масштабируемость. Дружественная поддержка. Справка. Встроенный SEO. Поддержка для мобильного.
Как создать сайт на wordpress

Возможности wordpress com
Прежде всего зайдите на русскоязычный сервис wordpress.com и осмотритесь. Информацию изучите и смело приступайте, нажав кнопку — Приступайте. И я заодно, вместе с вами, буду создавать новый бложик для себя.

Наилучшие возможности WordPress ждут вас здесь
Для регистрации и создания сайта, заполните форму или используйте свой аккаунт Google:

Создание учётной записи
Как я уже сказал, поддерживается русский язык. Поэтому подробно объяснять, что к чему, лишнее. Просто заполняйте форму:

Давайте создадим сайт
Скажу вам только, что я вместе с вами создаю ещё один блог на бесплатном хостинге. Выбрал адрес блога такой: seohobbyblog.wordpress.com. Так как, у меня есть новый сайт https://seohobby.com/, бесплатный, с похожим названием, буду использовать для продвижения основного. Контент будет конечно отличаться.
При выборе имени домена подойдите к этому более взвешено. Всё занято, нужно постараться найти свободное имя:

Выберите адрес для вашего сайта
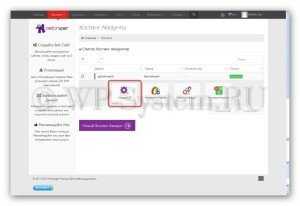
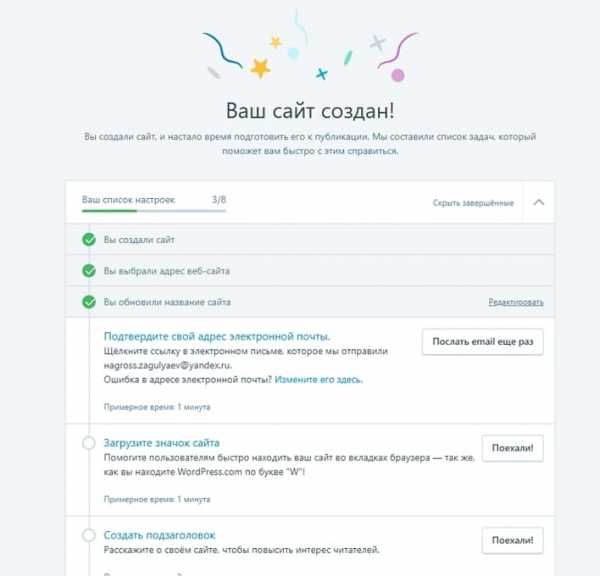
Затем, выберите тарифный план для себя — кнопка «Начните бесплатно». Пару минут подождите и опаньки — ваш сайт готов. В честь вас даже салют запустили. Поздравляю:

Вы создали сайт, и настало время подготовить его к публикации
Следующий шаг, настройте свой блог. Название, описание, язык публикации и так далее. Хотя это можно сделать позже. Сначала (если хотите) зайдите на свою почту которую Вы указали при регистрации, для её подтверждения.
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит долго думать, поскольку Вы всегда можете сменить тему позже. Нажмите на пиктограмму:

Выберите бесплатную тему
Далее, сейчас Вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:

Тема Expound для wordpress
С правой стороны будет панель с определенными настройками для вашего блога:

Настройка блога Бренды мира
Затем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все. Создайте первую запись в вашем блоге. О чем вы хотите написать?
О чем вы хотите написать?
Консоль блога (админка) на русском могучем языке. Так как плагины нельзя устанавливать здесь, предусмотрено для этого очень много различных виджетов. Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар):

Виджеты для блога
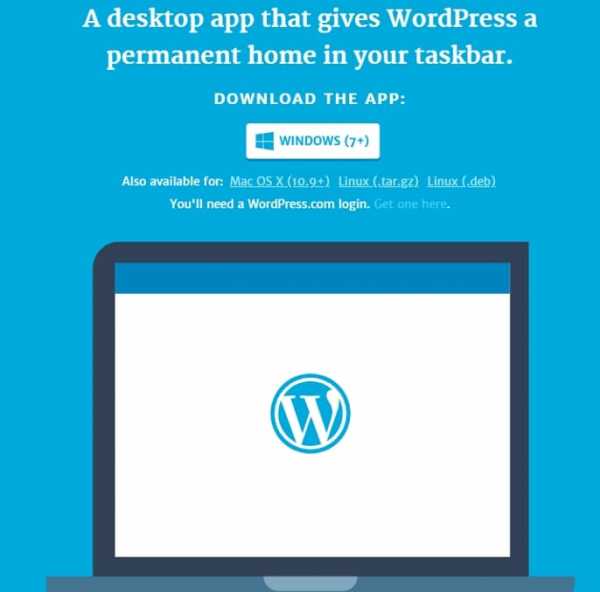
И ещё важно, есть приложения для мобильных устройств и ПК. Обновляйте свой сайт из любой точки с помощью приложений для ПК и мобильных устройств на базе iOS, Android, Mac, Windows и Linux.

Приложения wordpress com для ПК
Как создать бесплатный сайт на wordpress — видео
Пробуйте, щупайте, обследуйте, изучайте и так далее. Как создать бесплатный сайт на wordpress — оказывается просто. Согласны? А я на этом с вами прощаюсь не надолго. Удачи.
wordpressmania.ru
Уроки WordPress для чайников — Как создать сайт с нуля
В этом разделе вы сможете найти полный пронумерованный список всех уроков от самого начала, по которым нужно пройти новичку для создания своего сайта на WordPress с нуля. Более того, тут вы найдете уроки и советы для чайников и не только — как улучшать, чем наполнять, как продвигать и оптимизировать свой сайт на WordPress.
Постепенно поднимаясь от самых основ все выше и выше,вы будете получать новые знания и навыки, о том как развивать и совершенствовать свой сайт. Не бойтесь трудностей, поначалу может быть не просто, но затем вы втянетесь в процесс и очень скоро сами создадите свой первый сайт на Вордпресс!
- Предыстория.Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку.
- Выбор хостинга. Это важный этап, советую отнестись к нему очень серьезно. Рекомендую лучшего хостера.
- Выбор CMS для сайта. Разумеется в формате этого блога WordPress — наш выбор)
- Покупка домена. Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу.
- Установка локального сервера Denwer. Нужен для того, что бы отточить навыки на своем компьютере, прежде чем приступать к работе на сервере в интернете.
- Установка Вордпресс на локальный сервер. Устанавливаем движок сайта на свой компьютер.
- Создание базы данных MySQL — в БД хранятся важные данные о вашем сайте, включая все статьи, комментарии и т.д.
- Установка WordPress на хостинге — устанавливаем движок на свой новый сайт.
- Как зайти в панель инструментов блога на WordPress первые шаги после установки.
- Настройка WordPress после установки. Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки.
- Настройка ревизий WordPress — заботимся о том, что бы база данных сильно не разрасталась.
- О чем вести блог? — выбираем тематику для своего блога.
- Выбор темы оформления WordPress — подбор шаблона, важный момент. выбирайте качественные проверенные шаблоны.
- Что такое корень сайта. Настройка FTP-клиента. как работать с сайтом через FTP
- Установка темы оформления на блог — устанавливаем шаблон на блог.
- Проверка шаблона плагином TAC — проверяем на наличие вредоносного кода в шаблоне.
- Настройка темы оформления WordPress (структура php) знакомимся со структурой файлов шаблона.
- Меняем дизайн шаблона WordPress (работаем с CSS) изменяем элементы дизайна шаблона, знакомство с CSS.
- Установка плагинов на WordPress — как устанавливать плагины на блог.
- Мой список рекомендуемых плагинов — моя подборка плагинов.
- Плагин Yoast WordPress SEO. Настройка. — настраиваем сео плагин
- Внутренняя оптимизация записей . Используем Yoast WordPress SEO для оптимизации постов под поисковики.
- Бэкап(резервная копия) сайта\блога на WordPress — обязательно делаем бэкапы!
- Как создать карту сайта для поисковиков. Google XML Sitemaps — создаем карту сайта с помощью плагина для ПС.
- Как создать правильный robots.txt для WordPress. — настраиваем роботс, закрываем от индексации ненужные страницы.
- Как создать html карту сайта для WordPress. делаем карту сайта для посетителей.
- Устанавливаем счетчик посещений на сайт. Выбираем счетчик для сайта, лучше для начала ограничиться LI.
- Как создать глобальный аватар для блога. Создаем аватарку, которая будет отображаться на всех блогах.
- Как создать иконку favicon для сайта. Делаем иконку для сайта.
- Как сделать хлебные крошки в WordPress. Создаем дополнительную навигацию на сайте.
- Перелинковка страниц сайта на WordPress. Обязательно займитесь перелинковке записей, чем раньше тем лучше.
- Внутренняя оптимизация сайта на WordPress. Советы, как улучшить позиции сайта в поисковой выдаче своими руками.
- Как правильно писать статьи поговорим об элементах хорошо написанной статьи.
- Как раскрутить блог на начальном этапе. Бесплатные способы раскрутки для молодых блогов.
- Исправляем ошибки на блоге, часть 1. Избавляемся от недочетов на сайте.
- Как заработать в интернете на оплату хостинга и домена и даже больше. Знакомися с основными способами.
- Соблюдаем структуру статей на блоге. не забывайте что не SEO единым живет блог, пишем вирусные статьи.
- Знакомимся с понятием релевантности и от чего она зависит.
- Повышаем релевантность страниц сайта — улучшаем позиции сайта в поисковой выдаче.
- Учим WordPress открывать сайт комментатора в новом окне — затыкаем утечки трафика на блоге.
- Что такое рерайт. Как проверить уникальность текста и научиться писать хорошие статьи самому.
- Ищем вдохновение для написания статей. О чем писать и где находить интересные темы.
- Нужно ли читать чужие блоги? разбираемся в приоритетах
- Расширять тематику блога или сужать? Ищем золотую середину.
- Как собирать трафик на свой сайт? Работаем со статистикой.
- Статейное продвижение сайта в поисковых системах.
- Как создать самостоятельно шаблон для Вордпресса? С помощью специального сервиса.
- Какой размер текста должен быть в статьях?
- Постоянная аудитория сайта. Работаем над созданием целевой аудитории ресурса
- Как увеличить поисковый трафик? Перестать совершать одни и те же ошибки.
- Хостинг для вебмастеров Gigahost. Как создать много сайтов и платить одну цену за хостинг?
- Кто такой блогер для тех кто не в теме блогинга?
- Что хорошего в монетизации вашего сайта? Помимо самого дохода конечно =)
- Страница с 404 ошибкой. Как настроить и для чего она нужна на вашем сайте?
- Как быстро увеличить посещаемость своего сайта? Несколько советов, которые помогли мне добиться хорошей посещаемости.
- Страницы входа или точки входа на сайт. Что это и как их использовать, что бы повысить продажи и увеличить трафик?
- Как сделать адаптивную верстку для сайта, если ее изначально не было. Оптимизируем шаблон под мобильные экраны.
Список будет регулярно обновляться.Что бы не пропустить выход следующего урока по созданию и раскрутке сайта , подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер.
ruskweb.ru