Создайте свой блистательный веб-сайт на WordPress.com.
Как оплатить тарифный план?
При оформлении заказа в магазине вы можете оплатить новый тарифный план WordPress.com, модули и домены, используя любую кредитную или дебетовую карту основных платёжных систем или PayPal.
Поддерживается ли автоматическое продление тарифного плана?
Подписка на тарифные планы и домены обновляется ежегодно, а специалисты WordPress.com берут на себя все задачи по обслуживанию. Плата с владельца учётной записи взимается за месяц до окончания периода подписки. Если потребуется обновить ваши платёжные реквизиты, вы получите соответствующее уведомление.
Можно ли аннулировать тарифный план?
Можно ли создать учётную запись электронной почты?
На WordPress.com вы получаете возможность пересылки электронной почты, но если вам требуется полнофункциональный почтовый хостинг, вы можете привязать к своему пользовательскому домену другого поставщика услуг.
Можно ли создать блог на другом языке?
Конечно. Вы можете изменить язык, на котором блог отображается для читателей, и язык интерфейса, на котором отображаются средства администратора. Вы выбираете язык своего блога!
Можно ли заработать с помощью сайта?
Да! Вы можете продавать различные продукты в своем блоге с помощью учётной записи PayPal и кнопки для перенаправления читателей на страницу оплаты PayPal. Кроме того, вы можете публиковать спонсированные записи или партнёрские ссылки, а также присоединиться к рекламной программе WordAds.
Что такое премиум-тема?
Премиум-темы — это платные темы с широкими возможностями внесения изменений и эксклюзивной поддержкой, предоставляемой авторами тем. Выберите тарифный план Business для доступа к неограниченному числу премиум-тем.
Могу ли я импортировать материалы с другой платформы?
Вы можете импортировать материалы блога с других платформ, в том числе Blogger, Israblog, LiveJournal, Movable Type, Tumblr, Typepad, Xanga и многих других. Вы можете свободно импортировать содержимое с автономного сайта WordPress.
ru.wordpress.com
Как создать свой первый сайт на WordPress
Давайте рассмотрим, как сделать сайт на WordPress с минимальными усилиями, и начать развивать свое присутствие в Интернете:
WordPress — это одна из самых популярных систем управления контентом (CMS). Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
WordPress — это отличный выбор для создания гибкого сайта без необходимости работать с кодом
WordPress позволяет создать современный, простой в использовании сайт со всеми основными функциями без необходимости изучать программирование.
WordPress — это не только платформа для бизнеса или для ведения блога. Он подойдет для мамы, которая хочет создать семейный сайт, чтобы выкладывать фотографии своих детей. Для фотографа, который хочет создать онлайн-портфолио. Или для создания форума.
Перед тем, как сделать сайт на Вордпресс, вы должны понять, что с его помощью вы можете создать все это и многое другое.
Сайт на WordPress можно представить себе как несколько слоев. WordPress является центральным слоем. Это основа, на которой держится все остальное. Контент вашего сайта (текст, изображения, видео и т.д.) формирует следующий слой. Это самая важная часть вашего сайта, на которой вы и хотите сосредоточиться. Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Главная особенность WordPress заключается в том, что вы можете легко добавлять контент без изменения структуры ядра
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Перед тем, как сделать сайт WordPress, перечислим его основные компоненты: доменное имя (URL-адрес) и хостинг. Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Чтобы создать свой первый сайт на WordPress, необходимо доменное имя и хостинг. И, конечно же, вам необходимо скачать WordPress.
Есть несколько других составляющих, которые будут нужны для работы вашего сайта.
- Контент — что вы хотите сказать;
- Изображения — сайт с голым текстом будет невероятно скушен;
- Тема — WordPress поставляется с несколькими установленными по умолчанию темами. Также существует много бесплатных тем, которые вы можете выбрать. Если нужен какой-то определенный дизайн, существуют и премиум темы, доступные для приобретения.
Что НЕ нужно, чтобы сделать сайт на Вордпресс самостоятельно:
Богатый дядя или большое наследство — WordPress является бесплатной платформой, также доступными являются тарифные планы на предоставление хостинга.
Ученая степень в области компьютерного программирования, математики или физики — после того, как вы изучите основы работы с WordPress, все будет очень просто!
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress«, и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Все основные разделы расположены в меню слева. Под каждым из основных заголовков расположено подменю параметров. Сюда же надо «обращаться», если не знаете, как сделать копию сайта WordPress:
Первым типом контента, который мы обсудим, будут записи в сравнении со страницами. Записи, как правило, используются для отображения контента, который часто обновляется. Например, статьи в блоге. Для создания контента, который не меняется так часто, лучше использовать страницы.
Большинство тем по умолчанию отображает на главной странице последние записи. Вы можете изменить эту настройку, чтобы всегда отображать статическую страницу. Этот параметр, а также другие установка часового пояса и изменение адреса электронной почты администратора, находятся на вкладке «Настройки» в меню слева:
В меню «Внешний вид» можно управлять темой оформления и всем, что связано с визуальным отображением сайта. Здесь можно выбрать тему, загрузить новую, или произвести пользовательскую настройку темы, которую вы используете:
Меню «Плагины» позволяет просматривать установленные плагины и добавлять новые. Все плагины, установленные на сайте, будут отображаться в этом меню. Чтобы сделать сайт на вордпресс самостоятельно, можно использовать только те плагины, которые были активированы. Иногда при установке плагина в меню слева будет добавляться новый пункт меню. Также часто новые параметры будут добавляться в один из существующих разделов меню:
На странице «Медиафайлы» можно просматривать, редактировать или удалять изображения, которые были добавлены на сайт. Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все это нужно знать, чтобы сделать сайт на Вордпресс самостоятельно.
Хотя наиболее важной частью любого сайта является контент, вы также должны уделить внимание теме оформления.
Тема влияет на то, как отображается сайт, а также на общее впечатление, которое он производит на посетителей.
Нужно выбирать тему оформления, которая является стабильной и простой в работе. Многие темы являются настраиваемыми, что позволяет с легкостью изменять цвета и фон. Это поможет создать уникальный внешний вид, который лучше подходит для вашей задумки дизайна сайта.
Добавление контента на страницы и в записи производится аналогично.
- Нажмите на кнопку «Добавить новую»;
- Введите заголовок. Это должна быть общая идея страницы или записи;
- Внесите в большое поле контент.
Справа вы увидите две вкладки «Визуально» и «Текст». Убедитесь, что вы редактируете контент через вкладку «Визуально». Вкладка «Текст» показывает код разметки, если необходимо изменить его:
Через эту панель можно сделать текст жирным, курсивом или вставить изображения. Для вставки изображений нажмите «Добавить медиафайл». Кнопки, расположенные сверху от поля ввода текста, обеспечивают дополнительный функционал. Если вы хотите, чтобы элемент был отформатирован как заголовок или подзаголовок, выделите текст и измените значение «Параграф» на «Заголовок 1«, «Заголовок 2» и т.д.:
С правой стороны вы увидите несколько дополнительных опций. «Миниатюра записи», например, автоматически устанавливает изображение миниатюры, которая выводится с записями во многих темах. Вы также можете сохранить элемент в виде «Черновика», если он еще не закончен. Это сохранит все внесенные изменения, но запись еще не будет опубликована на сайте.
Для пользователей сайта будут видны только записи и страницы, которые опубликованы:
Существует еще много всего, что может сделать WordPress, мы только едва коснулись поверхности. Если вы хотите узнать больше, ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на WordPress!
Данная публикация представляет собой перевод статьи «HOW TO BUILD A WORDPRESS WEBSITE FOR THE FIRST TIME» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Создание сайта на WordPress: пошаговая инструкция для «чайников»
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- IGTV
- TikTok
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Как написать статью-инструкцию или пошаговое руководство 7 советов для маркетологов, задумавшихся об удаленной работе 10 лучших конструкторов форм обратной связи для сайта Структура сайта: разработка структуры в виде схемы, типы и примеры Геймификация: что это такое, для чего нужно и как использовать
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Как сгенерировать объявления для контекста из YML-файла Анализ рекламы конкурентов в Яндекс.Директ: объявления, ключевые слова, бюджет Рекламодатели Яндекса смогут разместить рекламу в TikTok Новый подборщик ключевых слов, комбинатор ключевых фраз в Яндекс.Директ
- SEO
- ВсеSEO кейсы В Яндекс.Справочнике появился геовизор, позволяющий посмотреть действия пользователей Google вывел отчёт по скорости загрузки сайта в Search Console Как веб-разработчику зарабатывать на рекламе сайтов клиентов (и не тратить на… BERT – новый поисковый алгоритм Google
- SMM
internet-marketings.ru
Создание сайта на WordPress: пошаговая видеоинструкция
В мае 2015 года в нашем блоге вышло полное руководство по созданию сайта на WordPress для новичков. Кстати, сегодня мы его актуализировали, обновили устаревшую информацию и добавили новую. Чуть позже вышла статья с рекомендациями для продвинутых пользователей WordPress, а совсем недавно я перечислил основные ошибки, которые могут возникнуть при работе с этой СMS и рассказал, как их исправить.
Материалов про этот «движок» в блоге «Текстерры» набралось уже достаточно, но все это время наши читатели просили сделать обучающее видео, т.к. статьи читать не всегда удобно, да и на видео процесс работы с WordPress показать гораздо проще, а усваивать – легче.
Сегодня я рад поделиться с вами видео-руководством по созданию сайта на WordPress. Видео идет три часа – в нем разобраны все самые важные моменты, которые необходимо учитывать при создании и администрировании сайта.
Приятного просмотра 🙂
Навигация по видеогайду
- Почему WordPress 1:05
- Установка WP 5:45
- Выбор и установка темы 8:00
- Настройка движка, общие настройки 13:58
- Настройка движка, меню 27:01
- Расширение функциональности, безопасность 39:10
- Расширение функциональности, SEO 47:18
- Расширение функциональности, микроразметка 58:00
- Расширение функциональности, русификация темы 1:26:46
- Расширение функциональности, AMP 1:38:26
- Расширение функциональности, кэширование 1:52:17
- Расширение функциональности, оптимизация фото 1:59:57
- Регистрация в «Метрике» и «Вебмастере» 2:03:00
- Организация контента 2:13:17
- Лайфхаки 2:24:09
Полезные ссылки из видео
1. Официальный сайт WordPress
2. Дизайн-шаблон Realistic
3. Плагин Cyr to Lat
4. FTP-клиент FileZilla
5. Плагин FileManager
6. Программа для перевода шаблонов Poedit
7. Плагин для защиты от брутфорсинга Loginizer
8. Плагин для резервного копирования
9. SEO-комбайн All in One SEO Pack
10. Плагин для создания XML-карты сайта
11. Онлайн-генератор микроразметки
12. Связка плагинов для создания микроразметки: https://ru.wordpress.org/plugins/wpsso/ и https://ru.wordpress.org/plugins/wpsso-schema-json-ld/
13. Еще один плагин для разметки страниц
14. Связка плагинов для создания AMP: https://ru.wordpress.org/plugins/amp/ и https://ru.wordpress.org/plugins/accelerated-mobile-pages/
15. Плагин для кэширования
16. Плагин для сжатия фото при загрузке
17. Плагин для вставки кода на все страницы
18. Плагин для вставки кода на конкретные страницы
19. Об установке движка на сервер
sozdanie-sayta-na-wordpress-poshagovaya-videoinstruktsiyatexterra.ru
Как создать сайт на WordPress бесплатно
Бесплатный полноценный сайт уже давно не новость, уже несколько лет существует возможность использовать домены и хостинги, не оплачивая ни копейки. В этой статье я вам расскажу, как создать сайт на WordPress бесплатно, при этом, на вашем проекте никто не поставит рекламу без вашего ведома, с вас не возьмут денег, у вас будет домен второго уровня (без всяких приставок, типа .ucoz.ru или .narod.ru) и хостинг с PHP и службой поддержки.
В чём подвох? На самом деле подвоха действительно нет. Однако, конечно же, те, кто раздают бесплатные домены и хостинги, имеют свои корыстные цели.
Так, в этой инструкции мы будем использовать домен второго уровня .tk, он бесплатный и принадлежит тихоокеанским островам Токелау (бедного государства, зависимого от Новой Зеландии). Целью их раздачи халявы является привлечение инвесторов к их региону, которые могут оказать какую-либо помощь.
В качестве хостинга мы будем использовать бесплатный тариф на Hostinger. Цель их халявы заключается в том, что они надеются на то, что тот, кто получит бесплатный хостинг, в дальнейшем будет развивать свой сайт и потом приобретёт какой-то платный тариф. На этом хостинге всегда будет бесплатный тариф. Как бы ни ругали вебмастера этот хостинг-провайдер, это хороший трамплин для новичков, осваивавших вебмастерство.
Сайт состоит из трёх вещей – домен, хостинг и CMS. Бесплатный домен от .tk и бесплатный хостинг от Hostinger появился из-за желания привлечь внимание. А CMS WordPress, на которой мы будем делать сайт, всегда была и будет бесплатным проектом.Перестали беспокоиться из-за скрытого подвоха? Тогда приступайте. Чтобы создать сайт на WordPress бесплатно, сделайте всё по моей пошаговой инструкции, опирайтесь на скриншоты, если что-то не понятно, запаситесь терпением, будьте внимательны, и в конце у вас будет готовый сайт, пригодный для наполнения вашими материалами.
Сервис https://avi1.ru использует только белые и проверенные способы SMM продвижения в социальных сетях. С его помощью можно например: раскрутить свою группу Вконтакте, накрутить лайки в Instagram, раскрутить канала на YouTube и Telegram.Как создать сайт на WordPress бесплатно – пошаговая инструкция
1. Регистрируем домен
Чтобы создать сайт на WordPress бесплатно, в первую очередь нужно зарегистрировать себе домен. В этой части инструкции мы займёмся регистрацией бесплатного домена второго уровня. Это самое сложное, но сделать это нужно обязательно.
- Перейдите на сайт регистратора доменов.
- Напишите в сроке домен, который вы хотите зарегистрировать. Например, я пишу «system-wp». Нажмите кнопку «Go».
Если домен, который вы выбираете, окажется занят, то вы увидите сообщение «Данный домен уже занят, пожалуйста, выберите другой». Придётся выбрать другой. А также некоторые домены могут оказаться коммерческими, платными, например, те, что состоят из одного слова или из 2-4 символов. Чтобы получить бесплатный, тоже придётся выбрать какой-то другой домен. Методом тыка можно подобрать себе вполне приличное запоминающееся имя.
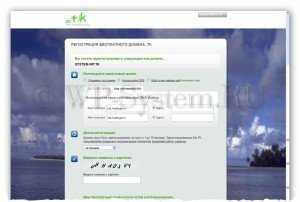
- На следующей странице обратите внимание на пункт «Используйте свой новый домен». Здесь нужно выбрать «Используйте DNS». А затем появятся две вкладки, в которых нужно нажать на «Ваш собственный DNS». В первой строке «Имя сервера» запишите «ns1.hostinger.ru» (без кавычек), а во второй строке «Имя сервера» — «ns2.hostinger.ru» (без кавычек). Поля «IP адрес» можно оставить пустыми.
 Регистрация бесплатного домена«ns1.hostinger.ru» и «ns2.hostinger.ru» — это NS сервера хостинга Hostinger. При регистрации нашего бесплатного домена, мы будем сразу делегировать его на наш будущий хостинг. Если хотите, можете потом подробней прочитать об этом процессе в данной статье.
Регистрация бесплатного домена«ns1.hostinger.ru» и «ns2.hostinger.ru» — это NS сервера хостинга Hostinger. При регистрации нашего бесплатного домена, мы будем сразу делегировать его на наш будущий хостинг. Если хотите, можете потом подробней прочитать об этом процессе в данной статье.- Идём далее, и видим пункт «Длина регистрации». Здесь в выпадающем списке нужно выбрать «12 месяцев». Это значит, что через год вам нужно будет продлить домен. Продление тоже бесплатное.
- В пункте «Введите символы с картинки» введите предложенную капчу.
- Нажмите кнопку «Регистрация».
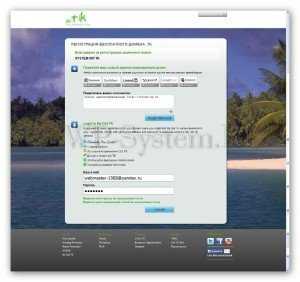
- Теперь необходимо зарегистрироваться самому на этом сайте. После нажатия на кнопку «Регистрация» внизу появилось сообщение «У вас нет ни одного такого аккаунта? Используйте ваш адрес электронной почты, чтобы зарегистрироваться!» Нажимайте на него, и введите адрес своей электронной почты в появившемся поле. Потом нажмите кнопку «Далее».
На почту @mail.ru, @bk.ru, @list.ru и @inbox.ru могут не прийти подтверждающие письма. Рекомендую использовать @yandex.ru или @gmail.com.
- В поле «Ваше полное имя» напишите своё имя. А в поля «Пароль» и «Повторите пароль» введите придуманный пароль.
- Нажмите кнопку «Создать учётную запись».
На указанную вами электронную почту должно прийти письмо с подтверждающей ссылкой. Кликните на неё, и вы прейдёте на страницу сайта нашего регистратора. Там нужно ввести код подтверждения, который также есть в этом письме. Вставьте его в нужное поле и нажмите кнопку «Подтвердить».
Регистрация бесплатного домена Регистрация бесплатного доменаНа следующей странице, если хотите, вы можете рассказать в социальных сетях о своём новом домене. Потом необходимо залогиниться в своём персональном кабинете, нажав кнопку «Login» внизу.
 Регистрация бесплатного домена
Регистрация бесплатного доменаМы перешли на главную страницу регистратора (не пугайтесь, что это сайт с другим адресом, ваш домен там уже есть). В верхнем меню нажимаем «Domains» и выбираем пункт «My domains».
Регистрация бесплатного доменаНа следующей странице вы увидите свой зарегистрированный домен. Кликните кнопку «Manage domain».
Регистрация бесплатного доменаНа следующей странице в верхнем меню выберите пункт «Management tools», а затем «Nameserver». Здесь нам необходимо дописать оставшиеся имена северов нашего будущего хостинга. Поля «Nameserver 1» и «Nameserver 2» уже будут заполнены. Теперь нужно заполнить «Nameserver 3» и «Nameserver 4» — туда пишем «ns3.hostinger.ru» и «ns4.hostinger.ru», соответственно. Поле «Nameserver 5» оставляем пустым и нажимаем кнопку «Change nameserver».
 Регистрация бесплатного домена
Регистрация бесплатного доменаНа этом мы покончили с регистрацией бесплатного домена. И теперь мы уже проделали более половины пути к тому, чтобы создать сайт на WordPress бесплатно. Приступайте ко второй части инструкции.
2. Регистрируем хостинг, припарковываем к нему домен и устанавливаем WordPress
Чтобы создать сайт на WordPress бесплатно, нам нужен хостинг.
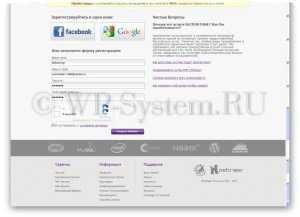
- Перейдите на сайт Hostinger и нажмите на ссылку «Создать аккаунт». (Обновление: бесплатный хостинг переехал — https://www.hostinger.ru/besplatnyj-hosting)
- В поле «Ваше имя» введите имя, в «Ваш e-mail» напишите электронную почту. Заполните также поля «Пароль» и «Повторите пароль». Пройдите простую капчу и нажмите кнопку «Создать аккаунт».
 Регистрация бесплатного хостинга
Регистрация бесплатного хостингаНа вашу электронную почту придёт письмо с подтверждающей ссылкой. Кликните по ней, и вы вернётесь в свой аккаунт на хостинге.
Регистрация бесплатного хостингаВ хостинговом аккаунте в секции «Выберите тарифный план» выберите «Бесплатный» и нажмите кнопку «Заказать» (обратите внимание на ограничения по объёму и трафику, этого вам для начала вполне хватит – 2 000 Мб места и 100 Гб трафика).
 Регистрация бесплатного хостинга
Регистрация бесплатного хостингаОбновление: Сейчас на этом этапе кое-что изменилось. Вам придётся подтвердить свой аккаунт с помощью отправки СМС с телефона. Это не дорого, не лохотрон, и делается в целях безопасности.
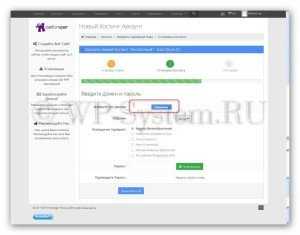
- На следующей странице нажмите на кнопку «Субдомен», чтобы переключиться в режим регистрации домена второго уровня.
- В поле «Домен» напишите наш зарегистрированный домен. В моём случае я пишу «system-wp.tk».
 Регистрация бесплатного хостинга
Регистрация бесплатного хостингаВ полях «Пароль» и «Повторите пароль» впишите придуманный пароль, или воспользуйтесь кнопкой «Генерировать», чтобы не придумывать самому. Нажмите кнопку «Продолжить». Пройдите капчу и нажмите кнопку «Заказать».
 Регистрация бесплатного хостинга
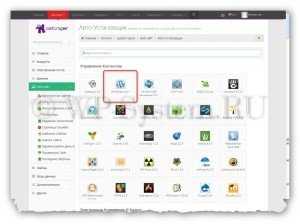
Регистрация бесплатного хостингаВы попадёте на страницу со списком ваших хостинг аккаунтов, где будет ваш домен, припаркованный уже к вашему хостингу. На вашу электронную почту должно прийти письмо с данными аккаунта. Это письмо нужно сохранить. Теперь, чтобы создать сайт на WordPress бесплатно, нужно установить саму CMS. Для этого кликаем в списке на наш домен и выбираем «Авто-установщик».
 Регистрация бесплатного хостинга
Регистрация бесплатного хостингаВ огромном списке имеющихся CMS выберите пункт «WordPress» и нажмите на него. На следующей странице введите «Имя пользователя администратора» и «Пароль администратора». Также укажите «Название сайта» и «Подзаголовок сайта» (Кроме «Имя пользователя администратора», можно будет в будущем изменить все данные). Нажмите кнопку «Установить». Когда WordPress установится, к вам на почту придёт письмо. Как правило, это занимает несколько минут.
 Регистрация бесплатного хостинга
Регистрация бесплатного хостингаЕсли не хотите чтобы ваш сайт взломали, придумайте сложный пароль, и не выбирайте имя пользователя «admin», «administrator» или что-то в этом роде.
- Нам уже почти удалось создать сайт на WordPress бесплатно, осталась совсем немного. Когда CMS установится, перейдите в верхнем меню хостингового аккаунта в пункт «Хостинг» и выберите ваш аккаунт (в моём случае «system-wp.tk»). Здесь у вас может появиться сообщение о том, что NS-сервера не настроены, хоть мы всё и настраивали в самом начале. Это нормально, так как обновление DNS и делегирование доменов может происходить в течение 72 часов. Пока DNS не обновилось, сайтом нельзя пользоваться полноценно. О делегировании и DNS я рассказывал здесь. Но можно начать работать сразу. Для этого необходимо отыскать на компьютере файл C:\Windows\System32\drivers\etc\hosts (где «С» – это диск, на котором установлена Windows), открыть его через блокнот, и вписать в самый конец IP сайта и его адрес:
127.127.127.127 example.ru
127.127.127.127 example.ru |
IP вашего сайта находится в левой колонке хостингового аккаунта. В моём случае выражение примет вид:
31.170.165.190 system-wp.tk
31.170.165.190 system-wp.tk |
Закройте файл hosts и сохраните изменения. Сообщение в хостинг аккаунте о том, что NS-сервера настроены неверно, не пропадёт, но вы сможете пользоваться сайтом, и настраивать его только на своём компьютере. Через 1-2 дня это сообщение пропадёт, и вы можете убрать запись в файле host.
Какие будут перспективы, если создать сайт на WordPress бесплатно
Скажу сразу, не лелейте надежд, что если создать сайт на WordPress бесплатно, вы будете зарабатывать с первых дней. Вы не будете зарабатывать даже с первых месяцев. И более того, возможно, на бесплатном сайте вы вообще не будете зарабатывать. Бесплатный сайт не представляет собой ничего серьёзного. Имейте в виду, что и у хостинга, и у регистратора доменных имён не будет перед вами никаких обязательств, если всё бесплатно.
Однако вы научитесь пользоваться WordPress, узнаете о несметном количестве разнообразных плагинов, попробуете их в деле, на собственном сайте, возможно даже освоите PHP и CSS.
Когда у вас получится создать сайт на WordPress бесплатно, перед вами откроется новый мир, который вы сможете осваивать. И потом, когда вы будете готовы к серьёзному проекту, у вас будет два выхода: либо создать новый сайт, с платным доменом и хостингом, либо перевести уже созданный ранее сайт на платный домен и хостинг (это тоже возможно). Поэтому, перспектива в этом бесплатном проекте есть, и это лучшее на сегодня, что можно предложить начинающему вебмастеру.
Желаю вам творческих успехов, терпения и желания к труду!
Статьи по теме:
wp-system.ru
Как создать сайт на WordPress с нуля самостоятельно. Платформа wordpress com
От автора: приветствую вас, друзья, в очередной статье, посвященной работе с WordPress. Из этой статьи вы узнаете, как создать сайт на WordPress с нуля. И это не просто слова, под фразой «с нуля» я действительно имею в виду ровно то, что и сказал. Итак, давайте приступим.
Как создать сайт на платформе WordPress
Сразу стоит отметить, что данная статья написана в первую очередь для новичков а также для тех, у кого пока что нет собственного сайта, но кто безумно хочет создать свой сайт с помощью WordPress.
Итак, представьте себе, что вы совсем еще новичок в сфере сайтостроения и никогда в жизни не слышали или имеете смутное представление о таких словах, как хостинг, ftp, html и так далее. При этом, когда вы общаетесь со знакомым вебмастером на тему создания сайта, он то и дело сыплет вот такими вот малопонятными словечками. Казалось бы впору загрустить и отказаться от идеи создать сайт самому… Но отчаиваться рано, выход есть. Можно создать сайт на базе WordPress. При этом вам не нужны знания верстки и тем более программирования, не нужно даже платить за домен и хостинг, поскольку можно создать сайт на платформе WordPress. Давайте узнаем, как это сделать.
Как создать сайт через WordPress
Итак, приступим к созданию сайта на базе WordPress. Уже через несколько минут вы получите готовый сайт, который можно наполнять, вести блог, через который можно делиться своими мыслями с друзьями и знакомыми. Идем на официальный сайт WordPress.

На главной странице мы видим заголовок, в котором действительно предлагается создать сайт на WordPress бесплатно. При этом мы можем выбрать дизайн будущего сайта из сотен тем и сайт изначально будет совместим с мобильными устройствами, что очень классно, поскольку доля просмотров сайтов через мобильные устройства растет с каждым днем.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
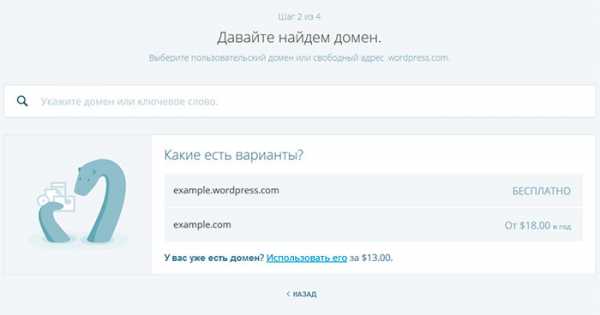
Скачать курсНу что же, воспользуемся предложением и нажмем кнопку Создать сайт. После этого мы попадаем на страницу, которая позволит привязать сайт к домену. Для тех, кто пока не знает значение слова домен, пару слов об этом. Собственно, определение домена вы можете найти в интернете. Если же говорить просто и в двух словах, то домен — это уникальное имя сайта, то самое, которое мы вводим и можем увидеть в адресной строке. Например, адрес (домен) официального сайта WordPress — wordpress.com. Именно по домену сайты и отличаются друг от друга.
Что же конкретно мы увидим на новой странице? А увидим мы варианты названий нашего будущего сайта.

Мы видим, что есть возможность как бесплатных, так и платных доменов. Второй случай нас пока что не интересует, поскольку мы договорились создать сайт бесплатно. Поэтому будем выбирать бесплатные варианты доменов, в этом случае к ним будет приписываться адрес платформы WordPress.
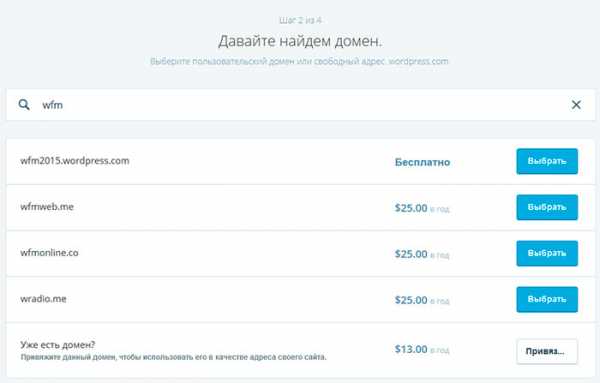
В строку поиска вводим желаемое название сайта, например, я введу wfm. Поскольку платформа позволяет создавать сайт бесплатно, вполне понятно, что желающих воспользоваться услугой — немало, поэтому приготовьтесь к тому, что желаемый адрес может быть уже занят или просто недоступен. В моем случае WordPress предложил такой вариант домена: wfm2015.wordpress.com

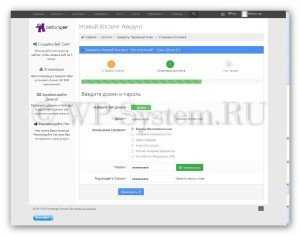
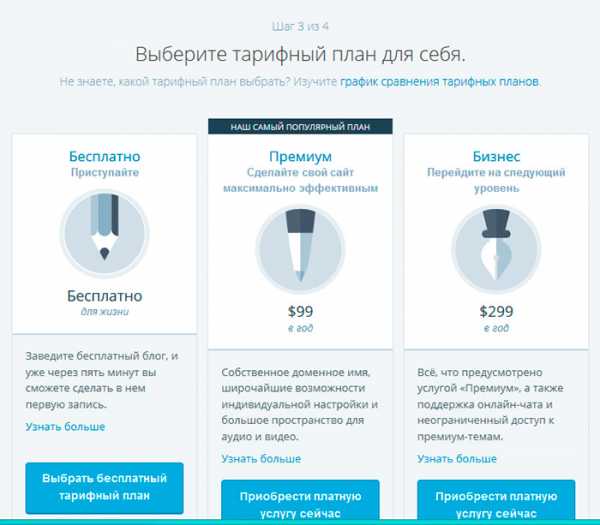
Ну что же, как говорится, дареному коню в зубы не смотрят, возьмем что дают Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.

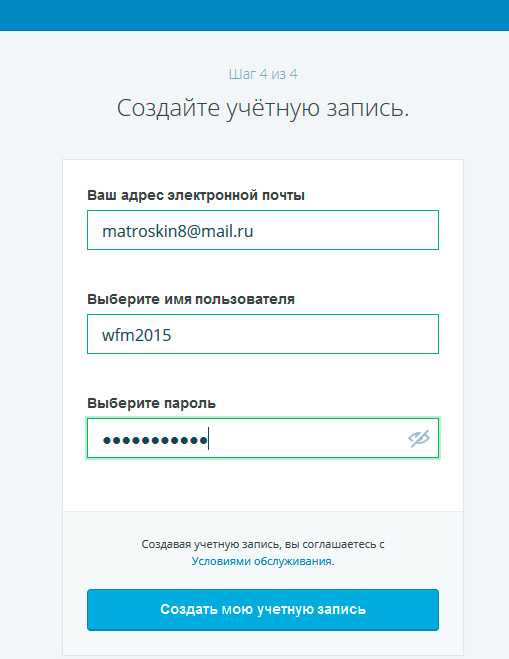
На новой странице создаем учетную запись, заполняя поля формы.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
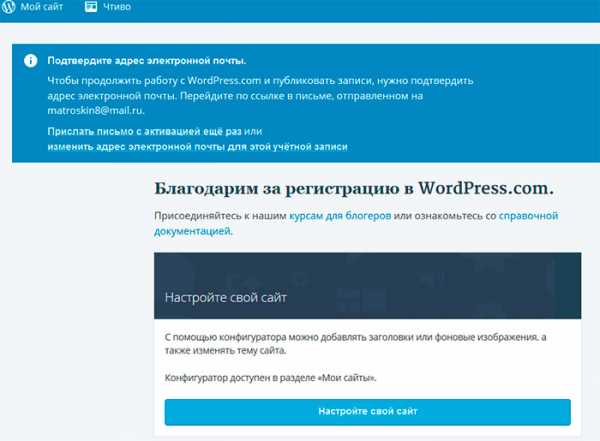
Как и для многих продуктов с регистрацией, от нас требуют подтвердить факт регистрации, перейдя по ссылке в письме, которое мы должны получить на указанную электронную почту.

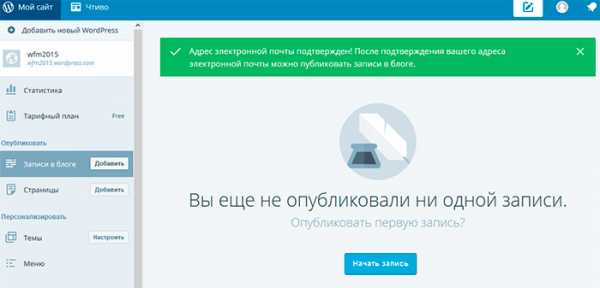
Зайдите в свой почтовый ящик и перейдите по ссылке подтверждения. После успешного подтверждения мы должны увидеть сообщение об успехе.

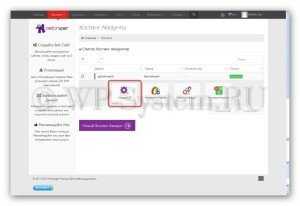
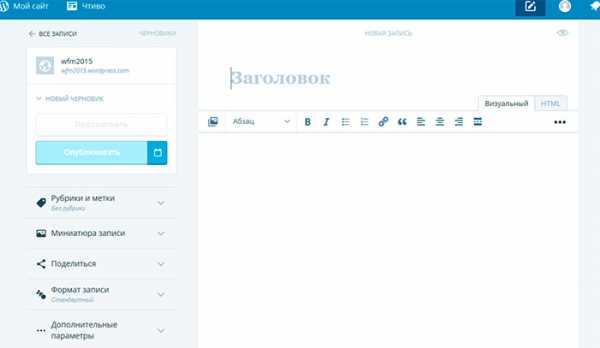
Давайте опубликуем первую запись в нашем блоге, нажав кнопку Начать запись. Мы перейдем в редактор, в котором и можем писать текст статьи.

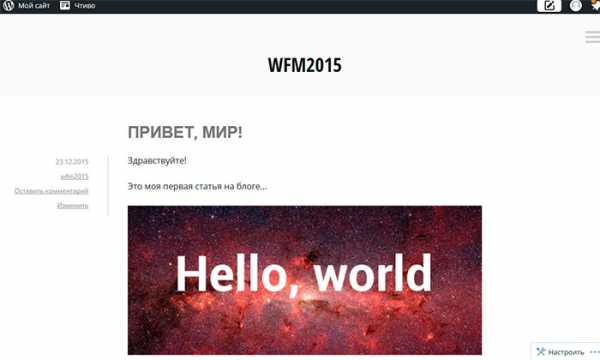
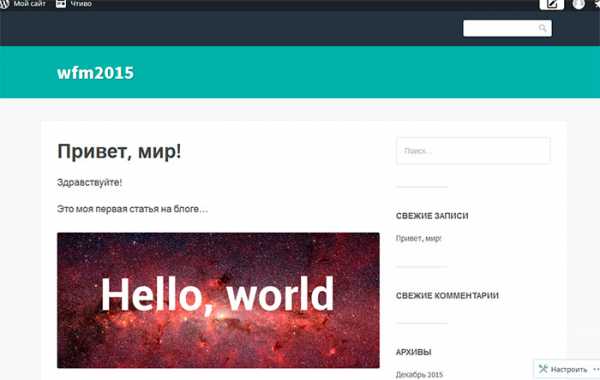
После публикации можем перейти на наш сайт — wfm2015.wordpress.com — и посмотреть написанную статью. Все получилось

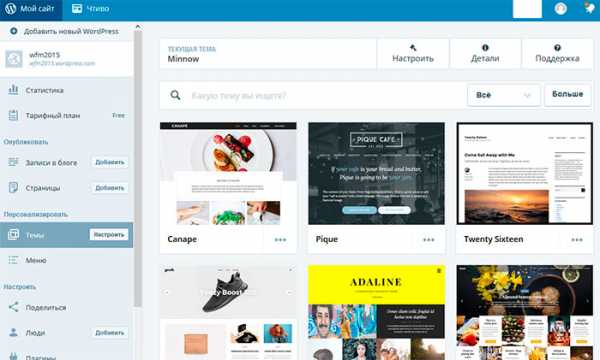
Напоследок давайте попробуем сменить стандартный дизайн на что-нибудь более яркое. Для этого достаточно изменить тему, выбрав из сотен доступных. Кликаем по ссылке Мой сайт в левом верхнем углу и переходим на главную страницу управления сайтом. В меню слева выбираем меню Тему из раздела Персонализировать и подбираем тему (обратите внимание, здесь есть как бесплатные, так и платные темы).

После установки новой темы можем перейти на сайт, чтобы увидеть изменения дизайна.

Как видите, все достаточно просто. Буквально пара минут — и вы счастливый обладатель сайта на платформе WordPress, при этом не вложили в создание этого сайта ни копейки. Можете приступать к написанию статей для сайта и давать ссылку на свой личный сайт на WordPress своим друзьям.
Ну а я на этом с вами прощаюсь. Успехов!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
Уроки WordPress для чайников — Как создать сайт с нуля
В этом разделе вы сможете найти полный пронумерованный список всех уроков от самого начала, по которым нужно пройти новичку для создания своего сайта на WordPress с нуля. Более того, тут вы найдете уроки и советы для чайников и не только — как улучшать, чем наполнять, как продвигать и оптимизировать свой сайт на WordPress.
Постепенно поднимаясь от самых основ все выше и выше,вы будете получать новые знания и навыки, о том как развивать и совершенствовать свой сайт. Не бойтесь трудностей, поначалу может быть не просто, но затем вы втянетесь в процесс и очень скоро сами создадите свой первый сайт на Вордпресс!
- Предыстория.Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку.
- Выбор хостинга. Это важный этап, советую отнестись к нему очень серьезно. Рекомендую лучшего хостера.
- Выбор CMS для сайта. Разумеется в формате этого блога WordPress — наш выбор)
- Покупка домена. Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу.
- Установка локального сервера Denwer. Нужен для того, что бы отточить навыки на своем компьютере, прежде чем приступать к работе на сервере в интернете.
- Установка Вордпресс на локальный сервер. Устанавливаем движок сайта на свой компьютер.
- Создание базы данных MySQL — в БД хранятся важные данные о вашем сайте, включая все статьи, комментарии и т.д.
- Установка WordPress на хостинге — устанавливаем движок на свой новый сайт.
- Как зайти в панель инструментов блога на WordPress первые шаги после установки.
- Настройка WordPress после установки. Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки.
- Настройка ревизий WordPress — заботимся о том, что бы база данных сильно не разрасталась.
- О чем вести блог? — выбираем тематику для своего блога.
- Выбор темы оформления WordPress — подбор шаблона, важный момент. выбирайте качественные проверенные шаблоны.
- Что такое корень сайта. Настройка FTP-клиента. как работать с сайтом через FTP
- Установка темы оформления на блог — устанавливаем шаблон на блог.
- Проверка шаблона плагином TAC — проверяем на наличие вредоносного кода в шаблоне.
- Настройка темы оформления WordPress (структура php) знакомимся со структурой файлов шаблона.
- Меняем дизайн шаблона WordPress (работаем с CSS) изменяем элементы дизайна шаблона, знакомство с CSS.
- Установка плагинов на WordPress — как устанавливать плагины на блог.
- Мой список рекомендуемых плагинов — моя подборка плагинов.
- Плагин Yoast WordPress SEO. Настройка. — настраиваем сео плагин
- Внутренняя оптимизация записей . Используем Yoast WordPress SEO для оптимизации постов под поисковики.
- Бэкап(резервная копия) сайта\блога на WordPress — обязательно делаем бэкапы!
- Как создать карту сайта для поисковиков. Google XML Sitemaps — создаем карту сайта с помощью плагина для ПС.
- Как создать правильный robots.txt для WordPress. — настраиваем роботс, закрываем от индексации ненужные страницы.
- Как создать html карту сайта для WordPress. делаем карту сайта для посетителей.
- Устанавливаем счетчик посещений на сайт. Выбираем счетчик для сайта, лучше для начала ограничиться LI.
- Как создать глобальный аватар для блога. Создаем аватарку, которая будет отображаться на всех блогах.
- Как создать иконку favicon для сайта. Делаем иконку для сайта.
- Как сделать хлебные крошки в WordPress. Создаем дополнительную навигацию на сайте.
- Перелинковка страниц сайта на WordPress. Обязательно займитесь перелинковке записей, чем раньше тем лучше.
- Внутренняя оптимизация сайта на WordPress. Советы, как улучшить позиции сайта в поисковой выдаче своими руками.
- Как правильно писать статьи поговорим об элементах хорошо написанной статьи.
- Как раскрутить блог на начальном этапе. Бесплатные способы раскрутки для молодых блогов.
- Исправляем ошибки на блоге, часть 1. Избавляемся от недочетов на сайте.
- Как заработать в интернете на оплату хостинга и домена и даже больше. Знакомися с основными способами.
- Соблюдаем структуру статей на блоге. не забывайте что не SEO единым живет блог, пишем вирусные статьи.
- Знакомимся с понятием релевантности и от чего она зависит.
- Повышаем релевантность страниц сайта — улучшаем позиции сайта в поисковой выдаче.
- Учим WordPress открывать сайт комментатора в новом окне — затыкаем утечки трафика на блоге.
- Что такое рерайт. Как проверить уникальность текста и научиться писать хорошие статьи самому.
- Ищем вдохновение для написания статей. О чем писать и где находить интересные темы.
- Нужно ли читать чужие блоги? разбираемся в приоритетах
- Расширять тематику блога или сужать? Ищем золотую середину.
- Как собирать трафик на свой сайт? Работаем со статистикой.
- Статейное продвижение сайта в поисковых системах.
- Как создать самостоятельно шаблон для Вордпресса? С помощью специального сервиса.
- Какой размер текста должен быть в статьях?
- Постоянная аудитория сайта. Работаем над созданием целевой аудитории ресурса
- Как увеличить поисковый трафик? Перестать совершать одни и те же ошибки.
- Хостинг для вебмастеров Gigahost. Как создать много сайтов и платить одну цену за хостинг?
- Кто такой блогер для тех кто не в теме блогинга?
- Что хорошего в монетизации вашего сайта? Помимо самого дохода конечно =)
- Страница с 404 ошибкой. Как настроить и для чего она нужна на вашем сайте?
- Как быстро увеличить посещаемость своего сайта? Несколько советов, которые помогли мне добиться хорошей посещаемости.
- Страницы входа или точки входа на сайт. Что это и как их использовать, что бы повысить продажи и увеличить трафик?
- Как сделать адаптивную верстку для сайта, если ее изначально не было. Оптимизируем шаблон под мобильные экраны.
Список будет регулярно обновляться.Что бы не пропустить выход следующего урока по созданию и раскрутке сайта , подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер.
ruskweb.ru