На чем лучше создать сайт? Конструкторы или CMS
Сегодня создать свой сайт может любой пользователь интернета. Это можно сделать самыми разнообразными способами, начиная от простейших конструкторов, с помощью которых можно сделать сайт за 10 минут, и заканчивая системами управления контентом (CMS), которые помогут сделать профессиональный ресурс с максимальным удобством и простотой. Каждый из этих способов имеет как преимущества, так и недостатки. И иногда недостатки могут быть настолько большими, что вполне могут стать причиной попадания сайта под фильтры поисковых систем. Давайте разберём, на чём лучше создавать сайт.
Конструкторы сайтов
Начнем с преимуществ. Конструкторы сайтов являются самым простым и быстрым способом создания интернет-ресурсов. Ими чаще всего пользуются новички, так как для создания в конструкторах не нужно иметь абсолютно никаких знаний относительно веб-программирования. Вам предоставят бесплатный шаблон, хостинг, домен, панель управления и много другое. Многие считают, что создать качественный сайт на конструкторах и раскрутить его невозможно из-за многочисленных недостатков. Кстати, если нужны качественные фотографии для сайта — их можно скачать почти бесплатно с Shutterstock. О том, как это сделать, я писал в этой статье.
Недостатки конструкторов
- На всех сайтах, созданных при помощи конструкторов, размещена реклама (вместо оплаты за хостинг и домен). Она отпугивает пользователей, и её недолюбливают поисковики.
- Домену 3-го уровня поисковые системы придают меньше релевантности.
- Так как вам дается стандартный шаблон, можно с уверенностью сказать, что он размещён на тысячах других сайтов.
- Маленький функционал. Если на CMS вы можете легко изменять код, добавлять различные функции с помощью плагинов, то на конструкторах это, чаще всего, заблокировано. Лишь платный тариф даст возможность снять некоторые ограничения.
В общем, на конструкторах не стоит создавать серьёзные сайты, которые вы планируете раскручивать и зарабатывать на них деньги. Сайты на конструкторах подойдут не более чем для тренировки новичкам и тестирования различных функций. Прочитайте о минусах самого популярного конструктора — uCoz.
CMS (движки)
CMS — это система управления контентом. В рунете чаще используется термин «движок». Это самый удобный и функциональный способ создания сайтов. При использовании CMS нет никаких ограничений. Если вы хотите установить какую-либо функцию, достаточно лишь найти плагин, который реализует её. Большинство сайтов и блогов созданы на CMS. К примеру, самый известный интернет-аукцион e-bay создан на движке Joomla. Я уже проводил обзор самых популярных CMS, выявив и плюсы, и минусы четырех популярнейших движков. Почитайте о них подробнее и выберите лучшую на ваш взгляд платформу.
Минусы CMS
- Движки часто имеют в себе огромное количество ошибок и недочётов, которые, естественно, придётся устранять веб-мастеру. Хоть обновления выходят и часто, на них не стоит надеяться.
- Движки очень просты, однако новичку в них разобраться будет проблематично. И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт.
- CMS – это программа, которая устанавливается на хостинг. То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много.
Самописные сайты
Html, PHP и CSS редакторы позволят написать свой сайт с нуля. Этот вариант подойдёт для профессионалов, которые хорошо разбираются в языках web-программирования. Если уметь программировать и верстать сайты, то можно не только создать для себя ресурс с любым функционалом, но и делать сайты на заказ, получая за это не малые деньги.
Были представлены различные способы создания сайтов, а также их плюсы и минусы. Какой из них лучше — решать вам. Взглянув на преимущества и недостатки всех способов, вы вполне можете сделать правильный выбор.
Источник: http://nikonov.info/blog/konstruktory-ili-cms/
mentor.su
Как написать сайт на html
Приветствую! Если вы ещё не знаете о том, кто я, представлюсь: меня зовут Андрей Зенков. Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков.
Не разобравшись в основах, вы никогда не заработаете на своём первом сайте! Выбор доменного имени и регистрация аккаунта на хостинге — лишь один из этапов: ещё предстоит создать привлекательный дизайн, который вызовет желание задержаться на странице как можно дольше. Для этого всего лишь нужно знать основные теги, из которых по «кирпичикам» можно сложить шедевр веб-дизайна.
Рассмотрим программы, которые используются для написания кода.
Устанавливаем ПО
Оптимальный вариант — Notepad. Не знаю, как вам, но мне ещё не удалось найти не уступающий по функционалу аналог. Текстовый редактор поддерживает не один язык программирования и способен открыть более сотни форматов. На этом положительные стороны Ноутпад не заканчиваются:
- предоставляется на бесплатной основе;
- не зависает даже при загруженности плагинами;
- позволяет редактировать несколько файлов одновременно.
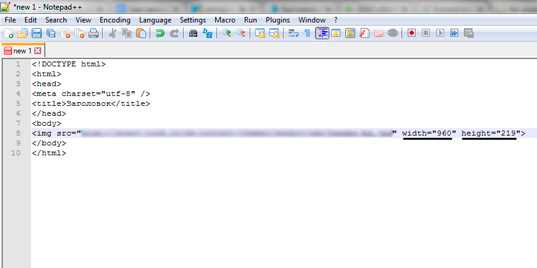
Вот так выглядит интерфейс Notepad:

Некоторые пользователи предпочитают работать в Блокноте. Не рекомендую выбирать эту программу тем, кто осваивает веб-дизайн с нуля: поначалу в ней сложно разобраться без характерной для Ноутпад подсветки кода:

Единственным преимуществом можно считать тот факт, что Блокнот установлен на ваш ПК по умолчанию. Вам не придётся искать источник для бесплатного скачивания программы.
Самый отчаянный шаг — воспользоваться Вордом. Мне кажется, он совсем не подходит для создания сайта, но вы всегда можете рискнуть. Впрочем, если не хотите тратить время на авантюры и воспользоваться другими программами, настоятельно советую ознакомиться с теми утилитами для вёрстки, о которых я писал ранее.
Создаём свою первую веб-страницу
В голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Создание сайта начинается с основных элементов. Рассмотрим каждый из них по отдельности.
DOCTYPE и <html>
Без них ни один браузер не сможет точно распознать веб-страницу и определить её тип. Обратите внимание: в большинстве теги являются парными, поэтому <html> нужно поставить не только в начале, но и в конце кода, «закрыв» его при помощи косой черты — </html>.
<head> и <title>
Эти теги предназначены для хранения служебной информации, которую считывают поисковые системы или браузеры. Здесь вы можете указать кодировку или подключить внешний файл CSS со стилями. В <title> указывается название сайта или каждой его страницы.
<body>
Всё, что вы видите в данный момент на моём блоге, находится в пределах парного тега. Изображения, текст, ссылки — эти элементы сайта отображаются благодаря <body>, который должен закрываться в конце html-документа.
Наполняем веб-страницу содержимым
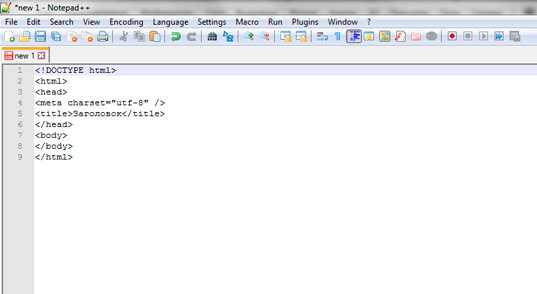
Наша память устроена таким образом, что наглядная информация воспринимается лучше всего. Поэтому в качестве примера мы создадим веб-страницу вместе. Открываем любой из перечисленных выше текстовых редакторов (я воспользуюсь Notepad). Всё, что требуется, — впечатать стандартный шаблон:

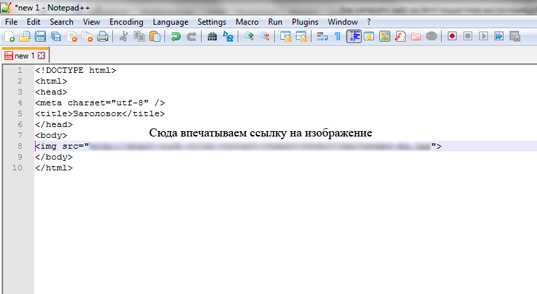
Вставим в «тело» страницы изображение при помощи тега <img>. Не забудьте предварительно залить картинку на любой хостинг, чтобы получить ссылку:

Укажем в свойствах изображения его ширину и высоту параметрами width и height соответственно:

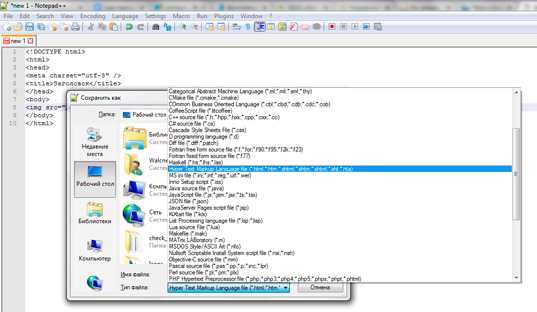
Нажмите File — Save As… (Файл — Сохранить как). Задаём имя — index — и выпадающем списке «Тип файла» выбираем пункт Hyper Text Markup Language file:

Теперь осталось открыть страницу в браузере! Для этого кликните правой кнопкой мыши на файле и в меню «Открыть с помощью…» выберите любой из установленных браузеров. Написанный код конвертируется в простую веб-страницу с изображением, взятым из моего блога:
Поздравляю! Первая ступень на пути к личному сайту преодолена.
Ищем больше материала по HTML
Могу порекомендовать пару отличных курсов. Начнём с Михаила Русакова и его

Тем, кто хочет знать больше, подойдёт курс по основам HTML от Евгения Попова. Вы получаете наглядные уроки, по которым можно легко освоить создание сайтов даже заядлому чайнику. Не волнуйтесь и не забывайте верить в себя! Однажды я тоже был на вашем месте и не знал значения таких слов, как фреймы, метатеги, атрибуты и пр. Главное — начать, а всё остальное пойдёт как по маслу!

На этой позитивной ноте я прощаюсь с вами, дорогие друзья! Подпишитесь на обновления блога Start-Luck, чтобы не упустить из виду ни одной полезной статьи. Не забывайте и о группе ВКонтакте, где можно найти много интересного.
Желаю удачи!
start-luck.ru
|
Известнейший, один из самых старых и раскрученных сайтостроительных конструкторов рунета. Создан в 2005 году, имеет украинскую версию ucoz.ua. Ucoz предоставляет множество возможностей, на нем можно сделать практически все. Мне приходилось делать парочку бюджетных сайтов на Юкозе и могу сказать, что сделать можно очень многое при полном контроле кода и гибкости: хочешь «резиновый» дизайн — на здоровье, нужно нестандартное решение — садись и пиши, все будет работать. Интерфейс может показаться несколько запутанным, но это, понятно, субъективное мнение и дело привычки. Юкоз предлагает 16 языковых локализаций, более 200 готовых шаблонов, множество готовых виджетов и опцию бесплатного подключения своего домена. Есть FAQ, учебник, блог, форум и контакты в социальных сетях. Система гарантирует 99% аптайма и резервное копирование сайта. Конструктор предлагает также бесплатную опцию создания резервной копии сайта на своем жестком диске — при падении сайта вы сможете восстановить его из сделанной копии. Список адресов для сайта, предоставляемых Юкозом, довольно велик: имя.ucoz.ru (com, net, de, org, ua, lv и др.), имя.clan,su, имя.moy,su, имя.at,ua, имя.do,am и другие. Достоинства. Широкие возможности, полный контроль кода, много готовых решений, шаблонов, огромное количество учебных материалов. Есть возможность бесплатно присоединить свой домен. Мощная поддержка на форуме. Недостатки. Навязчивый рекламный блок, размещенный в правом верхнем углу вашего сайта, снятие которого требует оплаты (для некоторых некоммерческих и образовательных сайтов возможно бесплатное отключение баннера). Создание сайта нельзя назвать очень простым процессом — людям, не владеющими навыками конструирования сайтов, придется затратить некоторое время на обучение. |
|
Российский конструктор сайтов, предлагающий возможность бесплатного создания и размещения своего проекта (тариф «Бесплатно»). Создан в 2011 году. Бесплатность тарифа подразумевает значительные ограничения в сравнении с платными тарифами конструктора. Тем не менее простой сайт сделать получится. Редактора кода нет, взамен предоставляется множество готовых виджетов — меню, кнопки, блоки, обратный звонок, галерея и т. д. Количество страниц сайта не ограничивается, чего не скажешь о дисковом пространстве — на все отводится до 150 мегабайт. В принципе, достаточно много. Редактирование содержимого сайта происходит посредством перетягивания блоков, а редактирование самих блоков — при помощи визуального редактора. Для новичков есть раздел помощи При создании предлагается довольно большой выбор шаблонов, которые можно «заточить» под свои нужды, поменяв картинки. В плане SEO конструктор радует — есть возможность задавать свои мета-тэги. И URL, конечно. Теперь о ложке дегтя. Бесплатный тариф не позволяет присоединить свое доменное имя — адрес сайт будет выглядеть примерно так: 1778314.mya5.ru. Сохранения резервной копии на этом тарифе тоже найти не удалось. И реклама — куда же без нее. Она, правда, ненавязчива — вверху с правой стороны страницы показывается небольшой аккуратный блок, в нижней части полоса. В обеих местах сообщается, что сайт использует возможности сервиса a5.ru. Достоинства. Реально простой и быстрый старт. Большое количество виджетов. Простота редактирования страниц — знания HTML не требуется. Недостатки. Корявое доменное имя при невозможности смены на свое. Нет опции сохранения копии сайта. Небольшие рекламные блоки. |
|
Конструктор на базе известной системы управления сайтом Amiro.CMS, дающий в руки всю мощь этого движка. Проект имеет различные редакции, в том числе и две бесплатные (на момент публикации этого списка), позволяющие сделать полноценный сайт с гибкой структурой и гибким построением отдельно взятой страницы. Выделяемое дисковое пространство для этого — 500 мегабайт. Работа с Вебстолицей начинается очень быстро, равно как и создание сайта, а вот его редактирование и наполнение может вызвать некоторые сложности: Amiro, как и любой мощный конструктор, требует времени на изучение интерфейса, его возможностей и опций. А их у этого конструктора очень много — есть возможность создавать свои шаблоны с разным расположением блоков, редактировать готовые шаблоны, управляющие выводом информации, работать с онлайн файловым менеджером и через протокол ФТП, группировать страницы в каталоги, задавать каждой странице множество свойств, в том числе свои мета-тэги и URL, создавать новые блоки со своим кодом. В качестве готовых решений предоставляется форум, гостевая книга, блог со своим архивом, фотогалереи, файловый архив, регистрация посетителей на сайте, карта сайта, поиск и теги (с облаком тэгов). При редактировании структуры и обслуживании сайта используется центральное меню, при работе со страницами используется визуальный редактор с полным доступом к HTML-коду и подсветкой синтаксиса. Посредством визуального редактора можно вставлять различные предустановленные блоки — последние новости, случайная фотография, анонсы, последние комментарии и т.д. Помимо этого, есть готовые плагины для работы с Trustlink.ru и Sape.ru. Вебстолица позволяет бесплатно присоединять свой домен и в любой момент производить резервное копирование своего сайта, при этом копии хранятся на сервере конструктора. Сервис предоставляет достаточно большое количество документации, есть форум и раздел вопросов-ответов. Реклама публикуется, но она очень незаметна — несколько контекстных ссылок в нижней части сайта. Список URL-адресов выглядит так: имя.web-box.ru, имя.wmsite,su, имя.nsknet,ru. Достоинства. Широкие возможности и гибкость в конструировании структуры сайта и страниц в отдельности, Полный контроль кода. Большое количество учебной документации. Бесплатное использование своего домена и опция создания резервной копии. Неагрессивная, малозаметная реклама. Недостатки. Наличие рекламы (ненавязчивая, но все же есть). Требуется время на изучение движка. |
|
Очень неплохой и перспективный российский конструктор, Имеет русскую, украинскую и английскую локализации, а также полностью украинскую версию, расположенную на nethouse.ua. Один из проектов, где рекламы нет вообще и есть бесплатная опция подключения домена — у немногих конструкторов есть такое великолепная комбинация! В плане какой-то особой гибкости в создании сайта говорить не приходится — контроля кода нет, нет и возможности создания своего блока на боковой панели сайта. Впрочем, это можно сказать о большинстве конструкторов, зато среди готовых решений есть фото-галерея, каталог товаров, отзывы и комментарии, поиск, новости, статистика посещений и даже перечень услуг с возможностью оформления заказа — полный набор для создания как сайта-визитки, так и небольшого представительства фирмы с перечнем продукции. Кроме этого, на Nethouse также можно бесплатно создать свой интернет-магазин. Редактирование сайта производится посредством различных меню — ничего нового нет, довольно удобно. Тест редактируется небольшим визуальным редактором, позволяющем загружать картинки и видеоматериалы. Каждая страница имеет свои мета-теги. Свои CSS стили создавать нельзя. Готовых шаблонов маловато, но есть возможность их изменения. Сохранения резервной копии сайта нет — вот уж действительно жалко. Есть живой форум, блог, группа вКонтакте и учебные материалы. Адреса сайтов, предоставляемые Nethouse: имя.nethouse.ru, имя.nethouse.me, имя.nethouse.ua Достоинства. Быстрый старт без специальных знаний. Интуитивно понятное редактирование. Довольно широкий набор готовых решений. Бесплатное присоединение своего домена. Нет рекламы — в нижней части сайта только ссылка и маленький логотип Nethouse. Недостатки. Отсутствие контроля кода. Нет возможности сохранения копии сайта на винчестере. |
|
Достаточно новый (создан в 2017 году) конструктор лендингов, набирающих популярность в последнее время. Конструктор имеет простой интерфейс (сделать сайт-одностраничник сможет даже неопытный пользователь интернета), множество готовых блоков, которые можно видоизменять до неузнаваемости по своему усмотрению. Самым главным отличием от других конструкторов является возможность скачивания готового исходного кода на жесткий диск. Создавать, дорабатывать сайт можно бесплатно, нет никаких ограничений по использованию готовых шаблонов, секций и т.д., нет ограничений по объему и времени. Оплата взимается только за скачивание уже готового сайта. Причем есть два тарифа: 590 р за 3 дня неограниченного скачивания неограниченного количества лендингов и 2490 р за месяц свободного доступа к выгрузке кодов (цены указаны на момент написания обзора). Конструктор может быть неплохим решением для веб-студий и мастеров, которые делают лендинги на заказ. Достоинства. Отсутствие рекламы, возможность выгружать готовый исходный код и размещать его на любом хостинге, множество дизайнерских решений для создания красивого и эффективного лендинга. Недостатки. Необходимость самостоятельно размещать сайт на хостинге, что может стать затруднением для чайников. Платность выгрузки кода. |
|
Список продолжает Setup.ru — еще один представитель рунета, пытающийся занять свою нишу на рынке сайтостроительных сервисов. Сделать это нелегко, поэтому владельцы проекта пытаются привлечь новых членов посредством партнерской программы — на этом деле можно даже немного подзаработать. Setup создан в 2011 году. На базе этого конструктора можно довольно быстро сделать себе сайт — предлагается множество качественных шаблонов, наполнение производится при помощи визуального редактора. Доступа к коду в бесплатной версии нет, как нет возможности создавать свои стили CSS. Расширяемость сайта довольно широка — в качестве новых страниц можно выбрать фото-галерею, обычную страницу, страницу каталога или новостей. В качестве дополнительных готовых расширений предлагаются форма обратной связи, комментарии, поиск по сайту и счетчик лайков. Setup предоставляет возможность использования своего домена бесплатно. Реклама присутствует в виде баннера, но располагается он в боковой панели и посему не столь навязчив, как на Юкозе. Из обучающих материалов проект имеет FAQ и видеоматериалы. Форума нет, но есть живой раздел Вконтакте. Сохранения файлов сайта и его базы данных на жесткий диск нет. Достоинства. Очень быстрый старт. Не требуется специальных знаний. Большое количество шаблонов — более 7000. Реклама ненавязчива, есть возможность бесплатного присоединения своего домена. Недостатки. Отсутствие контроля кода и вытекающие из этого ограничения в гибкости. Нет возможности сохранения образа сайта на винчестер. |
|
Зарубежный конструктор со штаб-квартирой в Швейцарии. Создан чешскими программистами. Проект имеет разные пакеты (личный-сайт, бизнес-сайт и интернет-магазин), которые в стартовых вариантах бесплатны — деньги берутся за дополнительные услуги, Но даже на стартовых вариантах обеспечивается очень широкие возможности и гибкость в создании как страниц, так и структуры сайта. Webnode имеет множество языковых локалей, в том числе русскую и украинскую. На базе этого конструктора можно бесплатно сделать ресурс с достаточно сложной структурой — есть возможность создания категорий статей, что редко встречается в бесплатных вариантах сайтостроителей. Помимо каталогов есть возможность создания фото-архивов, опросов и новостей. Есть конструктор форм и RSS-каналы,. Есть, что действительно поражает, возможность применения разных шаблонов к разным страницам, создания любительских блоков с возможностью их размещения в разных местах страниц, использование тэгов с последующей генерацией облака тэгов. Каждая страница сайта имеет свои мета-тэги и опцию, позволяющую задать ей свой url-адрес. Есть возможность подтверждения сайта в аккаунте Google Webmaster, вставки кода Google Analytics, социальных сервисов и карт Гугла. При создании сайта автоматически генерируется его карта и по умолчанию есть поиск. Редактирование структуры сайта происходит из логичного общего меню, блоки и текст редактируются визуальным редактором, позволяющим загружать свои графические элементы. Рекламы и контроля кода нет. Увы, нет и возможности сохранения сайта — только в платном варианте. Webnode предоставляет учебные материалы и FAQ, доступное по адресу support.webnode.com. Адрес сайта, сделанного на Webnode, будет таким: имя.webnode.ru. Достоинства. Широчайшие возможности в создании страниц и структуры сайта. Бесплатное присоединение своего доменного имени. Множество различных готовых дополнений. Достаточно понятный для таких возможностей интерфейс. Нет рекламы. Недостатки. Платная услуга создания запасной копии сайта. На освоение интерфейса новичкам может потребоваться определенное время — плата за широкие возможности. |
|
Umi.ru — дочерний проект известного движка для сайта UMI. Конструктор имеет платную и бесплатные версии. Последняя имеет довольно много ограничений, среди которых наиболее важным является отсутствие привязки своего домена. Размер сайта на бесплатной версии конструктора не должен превышать 100 мегабайт. Среди доступных расширений сайта предлагаются фото-галерея, каталог товаров, форма связи и блог — не так уж и мало. Контроля кода нет, редактирование производится в предустановленных блоках шаблона при помощи визуального редактора. Возможности создания своих стилей CSS в бесплатной версии не предусмотрено. Адрес сайта будет выглядеть как имя.umi.ru. Рекламы нет. Опции сохранения копии сайта также нет. Есть партнерская программа. Umi.ru предлагает большое количество шаблонов, которые можно менять, загружая свои картинки — в этом плане все здорово, а вот учебных материалов нет. Для опытных пользователей или вебмастеров проблем не будет, но для начинающих раздел помощи наверняка пригодился бы. Достоинства. Нет рекламы — только ссылка в подвале сайта. Готовые стандартные решения. Недостатки. Отсутствие контроля кода и гибкости в построении страницы. Присоединение собственного домена требует перехода на платный пакет. |
|
Достаточно известный зарубежный бесплатный сайтостроительный сервис. Создан в 2006 году. Сайты делаются с использованием стандарта HTML5. Конструктор предлагает множество шаблонов, меню, галерей, шрифтов и дизайнерских решений, которые можно использовать в работе. На wix.com можно очень быстро сделать сайт (в том числе и мобильный) без знания HTML и программирования — все шаги предлагает мастер создания сайта, а его наполнение, включая внедрение мультимедийных элементов и социальных сервисов осуществляется при помощи специального Drag and Drop (перетянул и вставил) редактора. Я не сторонник визуальных редакторов, но вынужден признать, что Wix предложил очень интересный вариант — он очень легок в освоении и для людей, не имеющих навыков создания с сайтов, окажется просто находкой — действительно конструктор. Соответственно, при таком подходе контроля кода уже нет. Wix, к сожалению, имеет платную опцию присоединения собственного домена, зато в бесплатной версии сайта нет рекламы — только небольшая полоса внизу страниц с названием конструктора и ссылкой не него. На сервисе есть обучающие материалы, блог и форум. Достоинства. Очень быстрый старт без специальных знаний. Удобный редактор, множество качественных шаблонов и готовых решений — чат, строитель форм и другие. Недостатки. Отсутствие контроля кода и вытекающее из этого фактора ограничение в гибкости сайта — если захочется сделать шаг в сторону, то это может оказаться проблемой. Присоединение своего домена требует перехода на платный пакет. Некоторые из готовых решений на английском языке. |
|
Немецкий конструктор сайта, имеющий множество языковых локализаций, в том числе и русскую — с интерфейсом проблем нет, все работает четко. Сервис предлагает несколько тарифных планов, среди которых есть и JimdoFree — бесплатный. Тариф JimdoFree позволяет сделать довольно много и очень быстро. Как и прочие конструкторы, функционал его ограничен, но сделать небольшой корпоративный сайт с блогом можно, в том числе и мобильную версию. При этом начать работать можно практически сразу — регистрация очень быстра. Наполнение сайта происходит через центрального меню и различные контекстные меню, появляющиеся при наведении курсора мыши на редактируемый элемент страницы. Такой подход достаточно гибок, ибо вариантов расположения, отображения элемента, его перемещения и свойств предлагается довольно много. Можно конструировать формы, вставлять различные виды полей. Гибкая система всегда сложнее, чем простая, поэтому на изучение выпадающих меню может потребоваться некоторое время. Есть, конечно, учебные материалы, но их маловато, вернее, нет нужных подробностей. У вебмастера вопросов не возникнет — все понятно, а вот для людей, не разбирающихся в коде, некоторые моменты наверняка будут непонятными. Конструктор предлагает много шаблонов оформления. Полного доступа к коду нет, но есть возможность вставлять свои HTML-элементы в виде кода. Можно редактировать тэг HEAD, создавать свои стили CSS. К сожалению, бесплатный тариф не позволяет привязать свой домен. Нет и сохранения копии сайта, взамен конструктор делает ежедневное общее сохранение. В качестве расширений кроме блога есть галерея, RSS-лента, форма связи и гостевая книга. Достоинства. Довольно широкие возможности редактирования страницы. Встроенная галерея, блог и другие расширения. Нет рекламы, только небольшой блочок Jimdo в подвале сайта. Недостатки. Нет сохранения копии сайта. Нет возможности присоединения своего домена — только на платном тарифе. В бесплатном варианте нет мета-тегов. |
|
Webhoma.ru — еще одна российская разработка. Конструктор позволяет бесплатно создать сайт, в который, помимо статей, можно внедрять разделы новостей, слайдеры-фотогалереи, карту Яндекса, поиск по сайту, меню, «хлебные крошки», кнопки социальных сетей. За более сложные проекты и другие расширения (интернет-магазин, каталог товаров, форма обратной связи и пр.) придется доплачивать. Размер сайта на бесплатной версии конструктора не должен превышать 100 мегабайт. Реклама отсутствует — лишь ссылка в правом верхнем углу, на которой сообщается, что сайт использует возможности сервиса. Созданный сайт изначально будет находиться в платном режиме, для перехода в бесплатный нужно зайти в управление услугами и отключить платные модули. Редактирование содержимого происходит посредством перетягивания блоков, а редактирование самих блоков — при помощи визуального редактора. Конструктор позволяет создавать собственные титулы, метаописания и url страниц и разделов. Одной из особенностей конструктора являются временные рамки, ограничивающие работу сайта — после захода в админку он будет работать в течение 15 дней. Таким образом вы будете автоматически продлевать работу своего ресурса и она будет вечной, но если забудете зайти, то через 15 сайт дней будет отключен. Достоинства. Достаточно простой и быстрый старт. В целом простое редактирование страниц — знания HTML не требуется, но в некоторых случаях нужно понять логику работы. Возможность бесплатного присоединения своего домена второго уровня. Отсутствие рекламы — только ссылка. Недостатки. В бесплатной версии нет сохранения и возможно создание только одного сайта. Малое количество шаблонов (на момент написания статьи). Нет полного контроля кода сайта. Наличие ссылки на конструктор. Необходимость периодически заходить в админку сайта для предотвращения его отключения. |
|
Украинский бесплатный конструктор сайта, является часть портала online.ua. Проект не навязывает рекламу, имеет русскую и украинскую локализации интерфейса. Конструктор позволяет делать очень гибкие сайты — можно создавать свои блоки, располагать из в нужном порядке и указывать, будет ли блок отображаться на всех страницах или только на одной. Есть контроль HTML кода — можно даже вставлять Javascript. Редактирование сайта происходит перетягиванием блоков, а редактирование самих блоков — при помощи визуального редактора. Конструктор не балует обилием шаблонов и расширений — среди готовых есть только счетчики и форма отправки. Все остальное придется делать самому, для этого и дается полный контроль кода. Опции присоединения своего домена нет, равно как нет и мета-тегов для каждой страницы и опции сохранения копии сайта. Учебных материалов нет, доступ к коду предполагает его знание и понимание совершаемых действий. Форума и блога также нет. Достоинства. Очень гибкие возможности при создании и редактировании страниц сайта. Контроль кода. Нет рекламы. Недостатки. Нет опции присоединения своего домена и учебных материалов. Мало расширений функционала. Нет сообщества и возможности сохранения копии сайта. |
internetrabota.net
как выбрать тему и заработать на своем проекте?
От автора: приветствую вас на нашем блоге, дорогой читатель. У нас вы можете увидеть много обучающего материала по веб-технологиям, но сегодня давайте поговорим немного о другой теме. В частности, о чем создать сайт?
Мы часто говорим о том, как создать сайт, но, пожалуй, перед этим важно задать себе вопрос: а зачем, с какой целью? О чем он будет? Какой цели будет служить? Без ответов на эти вопросы не стоит браться за разработку. Ответ: “Разберемся в процессе”, тоже нельзя назвать оптимальным.
Итак, прежде чем приступать к созданию, вы должны подумать, на какую тему будет ваш интернет-проект. Если вы простой человек, то наверняка вам подойдет сайт-блог.
Это такой веб-ресурс, который отражает ваши личные мысли, на нем вы можете писать о чем угодно. На самом деле, если у вас нет никаких серьезных целей и планов, то вам необязательно задумываться о том, на какую тему будет сайт. Вы можете писать туда то, что вам вздумается.
Но дело, что такое бездумное ведение не принесет вам никаких результатов. Даже если вы не ставите никаких целей, все равно ведь, для какой-то цели вы пишите на сайт какие-то статьи. Зачем? Наверное, чтобы люди их читали. Но на сайте, который не отнести к какой-то общей тематике, где нет порядка в структуре, едва ли задержаться люди, да и без правильного написания контента на него просто не придут посетители, так что единственным его посетителем будете вы.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяПервым делом узнайте, какие вообще существуют тематики. Для этого можно воспользоваться любым хорошим каталогом сайтов или рейтингом. Например, liveinternet.

Как выбрать тему для создания сайта?
Итак, мы приходим к выводу, что просто необходимо продумать тематику, цель вашего блога. Вам никто не запрещает делиться на нем новостями из своей жизни, рассказывать что-то интересное от себя, но все это должно быть в соответствующей рубрике, все должно быть структурировано и основной процент информации должен быть по той теме, которую вы выбрали.
Очень многие люди приходят в интернет для того, чтобы заработать денег. Соответственно, возникает справедливый вопрос, а о чем можно создать сайт для заработка? Я вас готов успокоить, тематика тут не является главным фактором, заработать можно практически в любой. Намного важнее, что подходит именно вам.
Рекомендации при выборе тематики
Личный блог подразумевает, что писать статьи будете вы лично. Из этого уже можно сделать вывод, что вы должны выбрать ту тему, в которой разбираетесь или она вам нравиться. Давайте рассмотрим 4 варианта вывода. Обдумывая каждую тематику задавайте себе вопрос: “Разбираюсь ли я в ней и нравится ли она мне?”
Я разбираюсь в данной тематике и она мне нравится. Отлично! Выбирайте ее и не прогадаете. Вам будет чем поделиться со своими будущими читателями, вы будете писать со знанием, но в то же время не будете терять интерес к этому делу. Таким образом, у вас большие шансы создать успешный интернет-проект. Вы наверняка с большим интересом будете писать материал и отвечать на комментарии и даже если ваши знания сейчас не идеальны, вы всегда сможете их пополнить.
Я разбираюсь, но мне не нравится (надоело, наскучило). Пожалуй, и такое может быть. Предположим, вы работаете в сфере IT и наверняка могли бы поделиться с читателями теми полезными знаниями, которые сами имеете. Но в жизни всякое бывает, и, возможно, ваша работа вам не так уж и нравится — вы чувствуете, что не выдержите долго писать об этом.
Что ж, я могу сказать, что жизнь в целом непростая вещь, и если вы хотите зарабатывать деньги на будущем проекте, то знания вам определенно нужны. Вы должны честно проанализировать свои возможности и сказать себе, смогу ли я работать, если меня будет одолевать лень и нежелание писать на эту тему. Возможно, уже в процессе работы она вам покажется не такой уж и скучной.
В любом случае, здесь нельзя сделать точный вывод. Очень многие бросают развитие своих проектов именно по причине того, что теряют интерес к ним. Вы должны сесть и подумать, не брошу ли я ресурс когда-нибудь просто потому, что мне надоело?
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяКак протестировать себя?
Перед тем, как описать следующие 2 варианта вашего отношения к теме, я хотел бы рассказать, как проверить себя. Попробуйте написать статью на выбранную тему. Если процесс работы вам понравился, значит, тема вас увлекает. Честно сравните ее с другими статьями и вы увидите, насколько она профессионально написана, чтобы понять, насколько хорошо вы разбираетесь в этом.
Очень хорошо, когда у вас много конкретных советов в статьях, это говорит о вашем профессионализме. Зайдите на любую биржу контента (например, etxt) и посмотрите, какие вообще существуют темы, там их очень много, как раз вы можете что-то подобрать.

Я не разбираюсь в теме (плохо разбираюсь), но мне так сильно хотелось бы писать на эту тему! Тут вопросов тоже нет. Если вам хочется, но не можется, нужно делать! Желание является очень мощным стимулом. Дело в том, что даже если вы сейчас полный 0 в теме, но у вас есть желание, у вас, возможно, даже больше шансов на успех, чем в предыдущем варианте.
Интерес к тематике будет побуждать вас приобретать знания по ней, узнавать больше и делиться этим с другими. А самое главное, ваши статьи наверняка не будут сухими. Если человек интересуется каким-то делом, это будет видно даже в стиле его письма.
Приведу свой пример. Есть очень выгодные тематики в сети, такие как: строительство, финансы и т.д. Казалось бы, именно по ним нужно создавать блог, наполнять его и получать прибыль. Но что делать, если меня тошнит от таких слов, как: инвестирование, банки, проценты, вклады и т.д. Значит все, обходите эту тему десятой дорогой, даже если вы в ней не новичок.
Другое дело, если вам нравится. Например, я ничего не понимаю в баскетболе, но если мне понравился матч, я могу посмотреть еще парочку, посмотреть словарь терминов, послушать разъяснения самого комментатора, сходить на какой-нибудь форум. Таким образом, через короткое время я уже буду швыряться направо и налево спортивными терминами, о которых другие не знают. Вот так много значит желание и интерес.
Я не разбираюсь и мне не нравится. Ну тут все очевидно, зачем писать вообще об этом? Если у вас нет ни знаний, ни интереса, то вообще нужно обходить десятой дорогой такие тематики. Но знаете ли вы, что многие новички выбирают тему для своих сайтов именно так?
Например, сколько вообще блогов в рунете о заработке в интернете? Их несчетное множество, кажется, это самая популярная тематика, едва ли не каждый второй новичок создает блог на жту тему. Но что, если у него нет ни знаний, ни желания узнавать в этой теме новое? Все, неудача ему обеспечена! От силы такой человек напишет пару статей, на этом его желание, скорее всего, иссякнет.
Сколько людей пишут о том же заработке, но при этом сами не имеют никаких результатов в этом деле, да что там, рекламируют на своих сайтах откровенно жалкие способы заработать. Это лишь один пример, подобное может быть в любой тематике.
Если вы не разбираетесь в автомобилях и у вас не лежит сердце к их ремонту, едва ли стоит создавать блог на эту тему только ради того, что там дорогая реклама и хорошие партнерские программы.
Многие выбирают тему исходя из того, насколько много в ней крутится денег. Но я вам скажу, что это должен быть один из факторов, но ни в коем случае не решающий.
Итог
Итак, подытожим. Ваше желание – это самый мощный фактор. Ваши знания – еще один мощный, но не такой важный. Финансовая перспектива тематики – средний по важности фактор, который стоит учитывать, но он не должен решать все.
Надеюсь, теперь вы не сделаете ошибки при ответе на вопрос: “О чем можно создать сайт?”. Не стоит решать это за несколько минут. В конце концов, ваш интернет-проект может стать вашим будущим, к выбору нужно отнестись максимально серьезно и ответственно.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотретьwebformyself.com
Что нужно для того, чтобы создать свой сайт?

Привет ребята, в этой статье вы узнаете мега полезную информацию о том, как вообще создаются сайты и что для этого нужно!
Но вначале приглашаю вас вот на этот живой интенсив где вы прямо в прямом эфире будете создавать с нуля свой блог. Круто? Вы повторяете за ведущим и делаете себе блог. Такие интенсивы мы проводим только 1 раз в году.
Как создать сайт? — тысячи людей ежедневно набирают такую фразу в строке поисковых систем google, yandex, rambler и т.д. Тысячи людей ищут информацию по этому вопросу и вместе с ними тысячи людей каждый день делают свои сайты. Каждый день в интернете появляются несколько десятков тысяч новых сайтов и несколько тысяч блогов! Обалдеть!
А как вы думаете, почему основная масса людей, которые знают, что иметь свой сайт в интернете может быть очень прибыльным, но все же не занимаются созданием сайтов?
Ответ прост — люди думают что создание сайтов — это очень трудное занятие, что для того чтобы создать свой сайт нужно изучать различные языки программирования, скрипты, всякие не понятные домены, хостинги, серверы и т.д, HTML — это вообще не понятное слово, ну а как сайт раскрутить и заработать на нем — это вообще темный лес.
Я понимаю состояние таких людей, так как сам был в таком состоянии пару лет назад, когда пришел с учебы. Какое там создание сайтов нафиг, мне бы компьютером пользоваться сначала научиться нужно было…
В общем я был полный лузер во всем этом, все что я знал — это «Пуск» — «Программы» — «Стандартные» — «Пасьянс Косынка»., а нет вру, еще «Пуск» — «Выключение компьютера» — «Перезагрузка»! Я думал что если перезагружать ПК по чаще, он будет лучше работать! Вот ламер а!!!

Ну да ладно! Этот просто не об этом. В этой статье я хочу рассказать вам о том, как вы можете создавать сайты быстро и просто, при помощи каких программ, при помощи каких CMS (система управления контентом), а так же передать вам базовые знания того, что нужно абсолютно любому человеку для того чтобы сделать свой сайт и его можно было просматривать в интернете!
Друзья, я по профессии пожарный и однажды я задумался над тем, чтобы сделать свой личный пожарный сайт! Знаний у меня было ноль! Как это делать, что изучать, где брать информацию и т.д., короче инфы в интернете по созданию сайтов много, а что нужно не знаю! Так вот, я начал искать различную информацию, учиться, научился за 2 недели. Смотрите что получилось — Пожарный сайт России.
Ну как вам? Честно, я был очень доволен своим творением! Именно с этого сайта началась моя интернет деятельность! Созданием сайтов и заработок на них я загнался конкретно! Итак. Перед тем как приступить к изучению программ для создания сайтов и CMS давайте я доведу для вас базовую информацию, то есть то, что должен знать каждый человек, который хочет сделать свой сайт.
Что нужно для того чтобы иметь свой сайт:
1. Домен и Хостинг
2. Программа для создания сайта или CMS (Готовый сайт)
3. Программа для соединения компьютера с хостингом. (не обязательно).

Перед тем как приступить к объяснению каждого пункта в подробностях скажу следующее: Если вы вообще ноль в создании сайтов, то советую изучить 2 базовых языка для создания сайтов HTML и CSS. Не пугайтесь. Я сказал базовые, то есть за 3-4 часа вы изучите все от и до.
Хорошо! Теперь к делу.
1. Домен и Хостинг.
Что это такое? Объясняю. Домен — это имя вашего сайта. Хостинг — это место для вашего сайта!
Посмотрите сейчас на строку вашего браузера как показано на картинке.
Что вы видите? isif-life.ru…………… Так вот isif-life.ru — это доменное имя моего сайта. Это имя нужно купить, как и любое другое. pogarny.ru, vk.com и т.д. Стоит имя сайта не дорого. От 100 до 500р. за год! Купить домен вы можете у любого хостинг-провайдера.
Хостинг — это место для вашего сайта. Вот смотрите. У вас на вашем компьютере есть различные файлы (картинки, фотки, видео, документы word, программы и т.д.), все это лежит в каких-то папках. Так и с вашим будущим сайтом, который вы сделаете.
Для того чтобы его могли видеть не только вы, но еще и все пользователи интернета, то его нужно положить в интернет. Чтобы вам было проще понять, то скажу проще. Интернет — это огромный жесткий диск, в котором есть миллиарды различных папок, некоторые из них заняты, а некоторые свободные, вот вам как раз и нужно будет купить свободную папку (хостинг) и положить туда свой готовый сайт.

Хостинг, как и домен вы можете купить у любого хостинг-провайдера (советую mchost или timeweb). За хостинг нужно платить ежемесячно, тарифы есть разные.
Все зависит от нужных вам функций. Если вы хотите сделать обычный сайт на HTML и ни чего более, то тариф за 50-80р. в месяц вполне подойдет, ну а если вы хотите сделать себе сайт на котором будут различные скрипты, фото галереи, аудио, видеоролики, форум, блог, регистрация пользователей и т.д., то ту нужен будет тариф по мощнее, 150-300р. в месяц.
Разобрались. Думаю тут ни чего сложного нет, если что-то не понятно, (а я думаю если вы новичок, то вообще ничего не понятно), советую вам просмотреть мой бесплатный видеокурс «Как создать свой сайт за час», там я в видеоуроках показываю процедуру покупки домена и хостинга для будущего сайта.
2. Программа для создания сайта или CMS
При помощи каких программ создаются сайты? Их сотни! Данная статья пишется специально для новичков, поэтому вам ребята я советую первым делом изучить:
а) Web Page Maker — программа для создания сайта. (Видеокурс «Как создать сайт за час»)
б) Joomla — CMS система управления контентом (на этом движке сделан мой первый пожарный сайт).
в) WordPress — CMS для создания блога (Мой блог сделан на этом движке, сделал блог за 3 дня).

Вот это 3 системы, которыми я владею в совершенстве и вам советую начинать именно с них. Так же очень хорошая программа для создания сайта — Macromedia dreamweaver, но с нее, лично я, начинать не советую. Это чисто мое мнение, думаю новичку будет очень сложно начинать создание сайтов именно с этой программы, хотя кому как.
Не знаю, я не особо люблю эту программу, но понимаю, что скоро придется ее изучать и владеть ею в совершенстве, так как при ее помощи можно делать супер-мега сайты, главное код знать!
Так же хорошие CMS — mambo, DLE, Drupal (Изучал мельком, очень понравилась — советую). Вообще зайдите в любой поисковик и наберите к примеру «Список популярных CMS», вам выдастся целый список сайтов, на которых вы узнаете о большом количестве программ и CMS систем, благодаря которым можно делать качественные, функциональные и красивые сайты.
Но желательно вам не забивать голову этой кучей. Возьмитесь за одну систему (программу), изучите ее для того чтобы владеть ею в совершенстве, потом за вторую и т.д. Кстати не лишним вам будет прочитать вот эту статью — «Как успевать делать кучу дел. Искусство успевать!»
О трех системах, которые я перечислил выше могу сказать следующее:
Web Page Maker — это программа, при помощи которой супер пупер сайты не сделаешь, но свою личную страничку, сайт-визитку или сайт продажник можно забабахать не плохой.
Joomla — CMS просто супер! Лично мне она очень нравиться! При помощи нее можно делать отличные сайты на которых может быть форум, фотогалерея, видеогалерея, чат, гостевая книга, каталог статей, система регистрации пользователей на сайте + создание сообщества, где люди могут писать друг другу сообщения, добавлять друг друга в друзья, оставлять сообщения на стене в профиле пользователя и т.д. и т.п. Функционал у Joomla очень большой! Советую изучить эту CMS!
WordPress — движок для создания блога! Самый популярный среди всех! Советую! Простой, понятный, легкий в установке, настройке и управлении. Основная часть блоггеров сидят именно на этом движке, для него сейчас есть куча плагинов, тем и т.д.

Вообще советую Изучить PHP и MySql и делать супер мега функциональные сайты в которых вы все делаете сами, шаблон, дизайн, структуру, оформление и т.д., а не использовали готовые с невозможностью что-то поменять в них. Успехов вам! Идем дальше.
3. Программа для соединения компьютера с хостингом.
Допустим сайт мы с вами сделали, но он у нас находится на нашем компьютере, и теперь чтобы разместить его в купленной папке в интернете (Хостинг) нам нужно соединить наш ПК с Хостингом и перекачать туда наш готовый сайт.
Вообще закинуть сайт на Хостинг можно без всяких программ, можно просто зайти в свою панель управления Хостингом (она у вас будет после покупки хостинга и домена) и через браузер закачать туда свой сайт. Лично я так сайт не закачиваю на Хостинг, я пользуюсь специальной программой Filezilla, некоторые web-мастера пользуются Total Comander и другими прогаммами.
Как закачать файлы сайта на сервер (Хостинг) вы можете узнать так же из моего видеокурса «Как создать сайт за час».
Получиться у нас следующее, когда человек будет набирать имя вашего домена http://site.ru, то он будет попадать на ваш сайт! Все просто!
Вот в принципе и все, что я хотел рассказать новичкам о создании сайтов. Да кстати, чуть не забыл. Почитайте еще вот эту статью — «Локальный сервер. Установка и настройка локального сервера на компьютере»
Локальный сервер — незаменимая и необходимая вещь любого создателя сайтов. Когда вы будете делать сайт, то вам частенько нужно будет просматривать как выглядит ваш будущий сайт в браузере. Без локального сервера сделать это не возможно!

Ну вот теперь все, я закончил. Изучайте тему создания сайтов, изучайте языки программирования и делайте себе красивые, качественные и функциональные сайты. Зачем вообще нужны сайты? Для каждого по разному. Кому-то просто так, кому-то для бизнеса и заработка, а кому-то просто для выкладывания своих мыслей и общения.
У каждого свои тараканы в голове как говориться. Я использую сайты для всего сразу! Делать то-что тебе нарвится + зарабатывать благодаря этому — самое лучшее занятие, чего и вам советую. Почитайте вот эту статью — «Сколько можно заработать на блоге? Зачем вообще нужен блог?»
Всего доброго!
C уважением, Александр Борисов

isif-life.ru