Уроки WordPress для чайников — Как создать сайт с нуля
В этом разделе вы сможете найти полный пронумерованный список всех уроков от самого начала, по которым нужно пройти новичку для создания своего сайта на WordPress с нуля. Более того, тут вы найдете уроки и советы для чайников и не только — как улучшать, чем наполнять, как продвигать и оптимизировать свой сайт на WordPress.
Постепенно поднимаясь от самых основ все выше и выше,вы будете получать новые знания и навыки, о том как развивать и совершенствовать свой сайт. Не бойтесь трудностей, поначалу может быть не просто, но затем вы втянетесь в процесс и очень скоро сами создадите свой первый сайт на Вордпресс!
[sc:Ads336 ]- Предыстория.Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку.
- Выбор хостинга. Это важный этап, советую отнестись к нему очень серьезно. Рекомендую лучшего хостера.
- Выбор CMS для сайта. Разумеется в формате этого блога WordPress — наш выбор)
- Покупка домена.
 Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу.
Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу. - Установка локального сервера Denwer. Нужен для того, что бы отточить навыки на своем компьютере, прежде чем приступать к работе на сервере в интернете.
- Установка Вордпресс на локальный сервер. Устанавливаем движок сайта на свой компьютер.
- Создание базы данных MySQL — в БД хранятся важные данные о вашем сайте, включая все статьи, комментарии и т.д.
- Установка WordPress на хостинге — устанавливаем движок на свой новый сайт.
- Как зайти в панель инструментов блога на WordPress первые шаги после установки.
- Настройка WordPress после установки. Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки.
- Настройка ревизий WordPress — заботимся о том, что бы база данных сильно не разрасталась.
- О чем вести блог? — выбираем тематику для своего блога.
- Выбор темы оформления WordPress — подбор шаблона, важный момент.
 выбирайте качественные проверенные шаблоны.
выбирайте качественные проверенные шаблоны. - Что такое корень сайта. Настройка FTP-клиента. как работать с сайтом через FTP
- Установка темы оформления на блог — устанавливаем шаблон на блог.
- Проверка шаблона плагином TAC — проверяем на наличие вредоносного кода в шаблоне.
- Настройка темы оформления WordPress (структура php) знакомимся со структурой файлов шаблона.
- Меняем дизайн шаблона WordPress (работаем с CSS) изменяем элементы дизайна шаблона, знакомство с CSS.
- Установка плагинов на WordPress — как устанавливать плагины на блог.
- Мой список рекомендуемых плагинов — моя подборка плагинов.
- Плагин Yoast WordPress SEO. Настройка. — настраиваем сео плагин
- Внутренняя оптимизация записей . Используем Yoast WordPress SEO для оптимизации постов под поисковики.
- Бэкап(резервная копия) сайта\блога на WordPress — обязательно делаем бэкапы!
- Как создать карту сайта для поисковиков. Google XML Sitemaps — создаем карту сайта с помощью плагина для ПС.

- Как создать правильный robots.txt для WordPress. — настраиваем роботс, закрываем от индексации ненужные страницы.
- Как создать html карту сайта для WordPress. делаем карту сайта для посетителей.
- Устанавливаем счетчик посещений на сайт. Выбираем счетчик для сайта, лучше для начала ограничиться LI.
- Как создать глобальный аватар для блога. Создаем аватарку, которая будет отображаться на всех блогах.
- Как создать иконку favicon для сайта. Делаем иконку для сайта.
- Как сделать хлебные крошки в WordPress. Создаем дополнительную навигацию на сайте.
- Перелинковка страниц сайта на WordPress. Обязательно займитесь перелинковке записей, чем раньше тем лучше.
- Внутренняя оптимизация сайта на WordPress. Советы, как улучшить позиции сайта в поисковой выдаче своими руками.
- Как правильно писать статьи поговорим об элементах хорошо написанной статьи.
- Как раскрутить блог на начальном этапе. Бесплатные способы раскрутки для молодых блогов.

- Исправляем ошибки на блоге, часть 1. Избавляемся от недочетов на сайте.
- Как заработать в интернете на оплату хостинга и домена и даже больше. Знакомися с основными способами.
- Соблюдаем структуру статей на блоге. не забывайте что не SEO единым живет блог, пишем вирусные статьи.
- Знакомимся с понятием релевантности и от чего она зависит.
- Повышаем релевантность страниц сайта — улучшаем позиции сайта в поисковой выдаче.
- Учим WordPress открывать сайт комментатора в новом окне — затыкаем утечки трафика на блоге.
- Что такое рерайт. Как проверить уникальность текста и научиться писать хорошие статьи самому.
- Ищем вдохновение для написания статей. О чем писать и где находить интересные темы.
- Нужно ли читать чужие блоги? разбираемся в приоритетах
- Расширять тематику блога или сужать? Ищем золотую середину.
- Как собирать трафик на свой сайт? Работаем со статистикой.
- Статейное продвижение сайта в поисковых системах.

- Как создать самостоятельно шаблон для Вордпресса? С помощью специального сервиса.
- Какой размер текста должен быть в статьях?
- Постоянная аудитория сайта. Работаем над созданием целевой аудитории ресурса
- Как увеличить поисковый трафик? Перестать совершать одни и те же ошибки.
- Хостинг для вебмастеров Gigahost. Как создать много сайтов и платить одну цену за хостинг?
- Кто такой блогер для тех кто не в теме блогинга?
- Что хорошего в монетизации вашего сайта? Помимо самого дохода конечно =)
- Страница с 404 ошибкой. Как настроить и для чего она нужна на вашем сайте?
- Как быстро увеличить посещаемость своего сайта? Несколько советов, которые помогли мне добиться хорошей посещаемости.
- Страницы входа или точки входа на сайт. Что это и как их использовать, что бы повысить продажи и увеличить трафик?
- Как сделать адаптивную верстку для сайта, если ее изначально не было. Оптимизируем шаблон под мобильные экраны.
Список будет регулярно обновляться.![]() Что бы не пропустить выход следующего урока по созданию и раскрутке сайта , подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер.
Что бы не пропустить выход следующего урока по созданию и раскрутке сайта , подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер.
Как создать сайт на WordPress
Создать сайт на WordPress самостоятельно очень просто. Этот движок разработан таким образом, что даже пользователи, которые не знают HTML, CSS и JS могут легко и быстро создать простые сайты.
Давайте обсудим каждый шаг, связанный с созданием сайта на WordPress, а именно:
- Выбор правильной платформы.
- Выбор имени домена и хостинга.
- Выбор темы/шаблона.
- Создание новой страницы.
- Создание записей.
- Установка плагинов.
Почему стоит остановить свой выбор на WordPress
Для новичка WordPress будет лучшим вариантом, так как он не требует технических навыков и благодаря своей гибкости подходит для всех типов пользователей.
Вы получите множество вариантов оформления, ведь можно выбрать бесплатную или платную тему для сайта WordPress.
Знаете ли вы что большинство известных сайтов, таких как CNN, NASA, eBay используют WordPress?
Главное преимущество готовых тем в том, что вы получаете адаптивный сайт, который хорошо выглядит на различных устройствах — мобильных телефонах и планшетах.
Выбор имени домена и хостинга
Самое первое, что вам нужно сделать – выбрать доменное имя и хостинг, где будет располагаться ваш будущий сайт.
Доменное имя – это то, что вы видите в адресной строке каждого сайта, например доменное имя этого сайта lenakso.top. Доменное имя должно быть коротким и запоминающимся, к его выбору нужно подойти ответственно, ведь нужно выбрать уникальное имя и домен, который подойдет вам по цене.
Важно! Домен нужно продлевать каждый год, учитывайте это при выборе домена и его стоимости.
 Здесь также можно выбрать и зарегистрировать любой домен.
Здесь также можно выбрать и зарегистрировать любой домен.Выбор темы/шаблона
После установки WordPress, сайт выглядит очень просто. Чтобы сделать его более привлекательным, пользователи устанавливают наиболее подходящие темы для своего сайта. Тема добавляет визуальные элементы и отвечает за внешний вид сайта. С бесплатными темами можно экспериментировать, менять, возвращать обратно прямо из админки. Это очень удобно.
Если вы знаете HTML, CSS и JS(JQuery) можно самостоятельно сверстать страницы и создать свою тему, но это материал для большого количества статей.
Для примера сайт https://www.facts-worldwide.info сделан с нуля: верстка — создание темы — установка темы на WP.
Сайт https://www.africanka.com создан на основе готовой бесплатной темы (хотя здесь создавалась дочерняя тема и вносились небольшие правки в код, основные функции первоначальной темы не были затронуты)
Итак, давайте приступим и создадим свой первый сайт на основе любой бесплатной темы.
Прежде всего, войдите на свой сайт WordPress. По умолчанию первым экраном будет панель мониторинга.
Доступ к бесплатным темамПосмотрите на снимок выше, чтобы посмотреть на бесплатные темы, зайдите в меню боковой панели вашей админки, выберите Внешний вид >Темы. Появится экран, включающий все установленные темы.
Если вы хотите установить больше тем, нажмите на кнопку Добавить новую, настройте фильтр, по которому можно выбрать тему и просмотрите ее.
Чтобы установить тему, нажмите на кнопку
Для начала определитесь как будет выглядеть ваш сайт. WP предлагает 2 основных варианта того, как будет выглядеть главная страница:
1. Статическая — то есть там будет располагаться определенная информация, которая не будет зависеть от вносимых на сайт записей.
2. Вывод записей – на главную страницу будут выводиться все записи, которые вы вносите на сайт.
Чтобы настроить внешний вид главной страницы зайдите в настройки> чтение.
Здесь вы также сможете выбрать количество отображаемых записей (если страница динамическая).
Более подробно о создании страниц, записей и рубрик я расскажу с следующих статьях. А сейчас опишу способ их создания вкратце.
Чтобы сделать полноценный сайт вам нужно создать страницы.
Это сделать просто, заходим в страницы> создать новую.
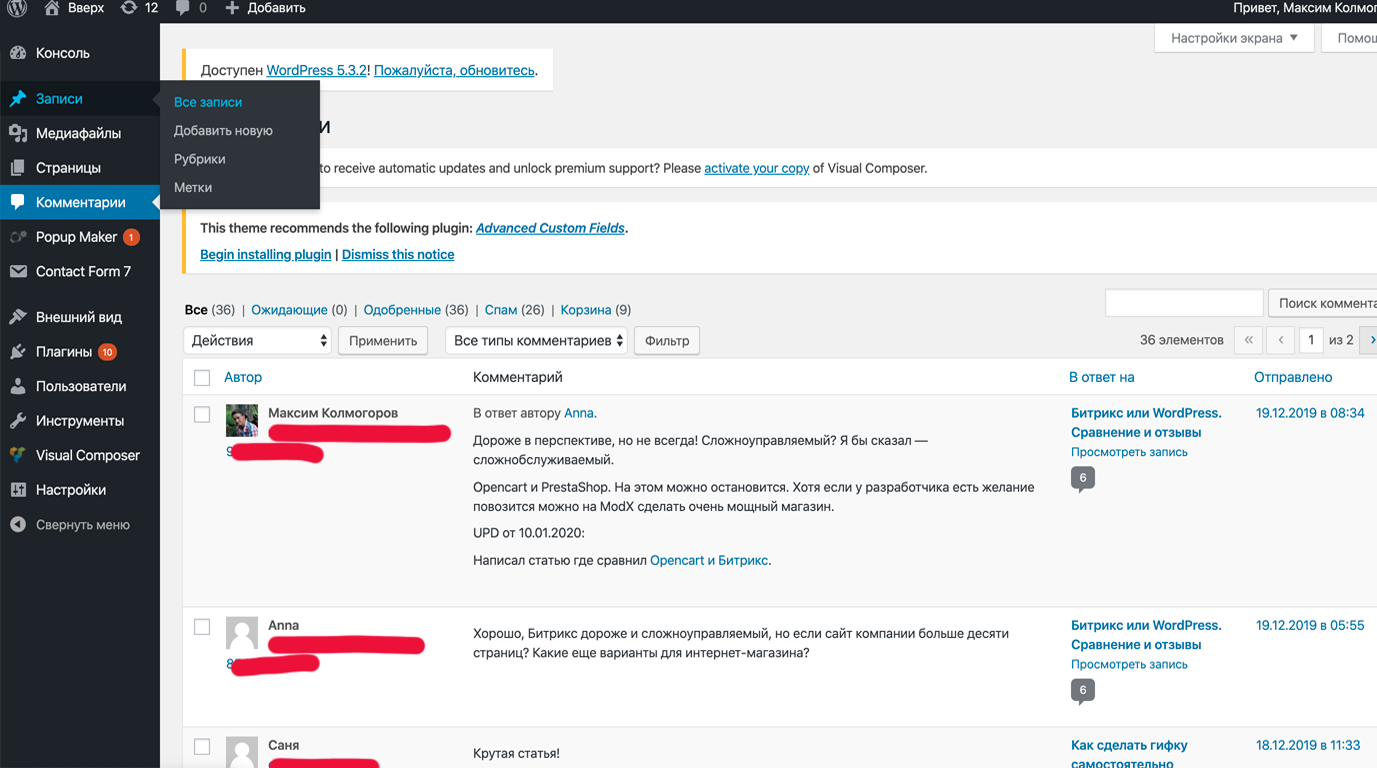
Тоже самое касается записей: записи> создать новую.
Есть два способа добавления контента, вы можете внести информацию в визуальном или в текстовом редакторе (в формате HTML). Если вы не знакомы с HTML вносите данные в визуальном редакторе, и пользуйтесь инструментами на панели приборов для оформления, здесь можно создавать списки, вставлять картинки, ссылки, заголовки и т.
Вы можете разделить содержимое на различные категории, добавив рубрики. Этот инструмент удобен при публикации контента для нескольких полей.
Нажмите на записи> рубрики.
Здесь, в поле имя введите название новой категории. В ярлык (Slug), вы можете добавить слова, которые станут частью URL во время поиска.
ТэгиТеги очень похожи на категории, только с одним отличием, что каждый пост имеет свой собственный набор тегов.
Включение или отключение комментариев
Комментарий создает дискуссию на некоторых постах или сайтах. Вы можете настраивать комментарии у себя на сайте, зайдите в настройки> обсуждение.
Перейти в Настройки > обсуждения.
Снять галочку » Разрешить публиковать комментарии к новым статьям».
Чтобы отключить комментарии для конкретной страницыПерейдите на страницу> Добавить новую.
Нажмите на «настройки экрана» в правом верхнем углу.
Поставьте галочку в окне обсуждения.
Прокрутите вниз, снимите флажок — Разрешить комментарии.
Боковая панель страницы, которая обычно появляется с правой стороны (иногда появляется слева и в подвале), содержит виджеты, такие как архивы, категории и Мета и т. д.
Используйте метод перетаскивания, чтобы использовать или удалить виджет.
Медиафайлы
Каждый веб-сайт нуждается в фотографиях и видео, чтобы описать его содержание. WordPress также предоставляет функционал для добавления медиа. Вы можете добавить картинку изображения, вставить ее в тексте. Для начала нужно зайти в медиафайлы> добавить новый. И загрузить файлы со своего компьютера.
Меню
Зайдите во вкладку внешний вид> меню. Нажмите на кнопку создать новое меню и перетащите в область ниже нужные вам страницы или рубрики.
Установка плагинов
Плагины — это расширения в WordPress с определенной частью кода, которые расширяют функционал вашего сайта. Они не являются встроенными.
Существуют тысячи различных вариантов плагинов на выбор.
Установка плагина очень проста. Щелкните Плагины> добавить новые. Вы можете добавить плагин со своего компьютера или найти его с помощью поиска прямо из панели управления.
Просто нажмите кнопку Установить, затем активировать.
Все, ваш первый сайт готов! Это, конечно, только начало длинного пути, но в принципе у вас должен получиться полноценный рабочий сайт.
Не расстраивайтесь, если вы чего-то не поняли или у вас что- то не получилось. Не бойтесь нажимать на все кнопочки, переходить по ссылкам, менять настройки темы и саму тему. Ничего страшного вы не сделаете, главное не заходите в редактор и не меняйте ничего в коде. Да и в этом случае можно просто сменить тему.
Более подробно о каждом этапе создания сайта я напишу в следующих статьях.
Создание сайта на WordPress с нуля: 10-шагов
Мысль о создании собственного сайта может показаться ошеломляющей.
Вы можете даже подумать, что эта задача невыполнима, кроме разработчиков или человека с опытом работы в веб-дизайне.
Что ж, у нас есть для вас хорошая новость — существует программное обеспечение, которое настолько просто в использовании, что практически каждый может успешно создать уникальный и профессионально выглядящий сайт для своего бизнеса, блога или портфолио. И поговорим мы о создание сайта на wordpress с нуля, наш небольшой учебник.
Что такое создание сайта на wordpress с нуля?
WordPress — это система управления контентом (CMS), которая позволяет размещать и создавать веб-сайты.
Но как?
Это полное руководство будет охватывать основное пошаговое создание сайта на wordpress, а также список советов и трюков, которые нужно запомнить во время работы с WordPress.
Сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом сайте WordPress: в чем разница между WordPress.org и WordPress.com?
Вы размещаете свой собственный сайт или блог на WordPress.org, через стороннего хостинг-провайдера. Вы должны загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером.
Это гораздо более удобнее, чем работа с WordPress.com. Кроме того, Ваш URL-адрес с WordPress.org сайта будет выглядеть так: www.mywebsite.com.
WordPress.com предлагает разместить ваш сайт сам для вас. Вам не нужно будет загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com URL-адрес вашего сайта будет выглядеть следующим образом: www.mywebsite.wordpress.com.
Вам не нужно будет загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com URL-адрес вашего сайта будет выглядеть следующим образом: www.mywebsite.wordpress.com.
Тем не менее, у вас есть возможность также обновить свой WordPress.com создав учетную запись и купить пользовательский домен у стороннего поставщика (Это означает, что Ваш URL-адрес будет выглядеть следующим образом: www.mywebsite.com) также как и в первом случае.
Как сделать выбор между WordPress.org или WordPress.com
Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение при создание сайта на WordPress с нуля.
WordPress.org — идеально подходит, если вы хотите получить полную власть над настройкой и контролем вашего сайта. Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Вы должны приобрести и настроить свое собственное доменное имя, загрузить и установить все свои собственные плагины и темы, отредактировать код вашего сайта и управлять безопасностью вашего сайта. WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
“Wordpress.org — мы считаем лучшим вариантом”.
WordPress.com — предпочтительнее, если вы ищете вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не можете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress.
Однако всегда есть возможность оплатить премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить пользовательский домен через сторонний сайт.
Создание сайта на WordPress, для начинающих
Существует несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть им непонятным и пугающим, если вы совершенно новичок в этом процессе.
Вот почему мы создали это руководство “WordPress для начинающих” подробная инструкция.
Ниже мы подробнее рассмотрим, пошаговое создание сайта на wordpress.
Навигация:
WordPress — это один из самых популярных вариантов для CMS, доступных сегодня по данным TechRadar. Его простота в использовании и универсальность позволяют большинству пользователей и владельцев бизнеса создать сайт, который будет работать для их нужд с помощью программного обеспечения. Вот как вы можете сделать то же самое.
1. Выбор тарифного плана WordPress
Примечание: этот пункт выполняйте только в том случае если вы пойдете по простому пути, далее мы будем рассматривать более сложный путь с покупкой своего домена и хостинга.
Чтобы начать создавать свой сайт, выберите план WordPress. Как уже говорилось ранее, с WordPress.org, у вас есть только один (бесплатный) вариант плана но он требует, чтобы вы купили свой домен и хостинг-провайдера.
Когда дело доходит до WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Основные различия между планами включают в себя ежемесячную плату, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройка доменного имени и хостинг-провайдера
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте рассмотрим разницу между вашим доменным именем и хостинг-провайдером.
Подумайте о своем доменном имени как о домашнем адресе — это то, как ваши посетители могут найти ваш сайт в Интернете. Ваш хостинг-провайдер это то место, где на самом деле хранится ваш сайт.
Представьте, что ваше доменное имя — это ваш домашний адрес, а хостинг-провайдер это ваш дом. Ваши файлы данных, которые составляют ваш сайт, являются мебелью в вашем доме.
Ваше доменное имя будет выглядеть примерно так: www.example.com. Примерами некоторых из лучших хостинг-провайдеров для WordPress являются Fozzy и Timeweb, о которых вы можете узнать больше здесь. Fozzy предоставляет бесплатный пробный период в течении 7 дней.
Как выбрать домен и хостинг-провайдера
Существуют сотни сторонних хостинговых сервисов, которые предоставляют вам возможность создавать собственные доменные имена.
Выбор хостинга для сайта очень важный момент, потому что хостинг провайдер влияет на скорость, безопасность и надежность вашего сайта.
Есть сотни хостинг-провайдеров на выбор, но хорошая новость для вас заключается в том, что мы собрали список из 3 лучших провайдеров которые предоставляют услуги — хостинг для сайта на WordPress, чтобы помочь вам решить, что будет лучше всего работать для вашего собственного сайта.
Все трое из этих провайдеров отвечают трем требованиям хостинга WordPress (перечисленным ниже).
Если вы все еще заинтересованы в поиске других хостинг-провайдеров для вашего сайта, убедитесь, что они соответствуют следующим критериям:
- PHP версии 7.3 или выше
- MySQL версии 5.6 или выше или MariaDB версии 10.1 или выше
- Поддержка HTTPS
Примечание: если вы новичок в WordPress и уже купили и создали доменное имя в другом месте, это не проблема — развивайте свой сайт у своего хостинг провайдера WordPress.
Давайте предположим, что на данный момент у вас нет домена или хостинг-провайдера. Вот как создать свой сайт на стороннем хостинге, таком как Fozzy. Вы можете посмотреть небольшое видео как это сделать.
- 1. Сначала зайдите на сайт Fozzy и нажмите кнопку “Заказать”.
- 2. Отсюда вы попадете на страницу регистрации, где нужно будет ввести имя фамилию и электронный адрес.
- 3. Как только вы зарегистрируетесь, вы попадете на другую страницу, чтобы зарегистрировать доменное имя и хостинг для него.
- 4. Как только вы выберете свое доменное имя, вы попадете на страницу, где будет заполнена ваша учетная запись и платежная информация для вашей покупки.
- 5. После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress.
3. Установка WordPress
Если при покупке хостинга, вы не выбрали установить CMS wordpress на свой хостинг, вам нужно будет установить CMS в ручную для подключения вашего нового домена к вашему сайту, вы также можете посмотреть видео туториал ниже.
Давайте возьмем в качестве примера того же Fozzy. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит везде почти одинаково.)
- 1. Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”.
- 2. Вы будете выведены на экран с данными вашей учетной записи.
- 3. Нажав на кнопку “Войти в cPanel” вы увидите область ваше панели, здесь нам понадобиться вкладка “Softaculous”.
- 4. После установки WordPress вам нужно будет ответить на несколько вопросов, связанных с доменом, который вы хотите использовать, и произвести настройки вашей административной информации.
Теперь, когда у вас есть свой домен и установлен WordPress, нам нужно настроить Ваш “Основной домен” в WordPress, чтобы ваши посетители видели ваш сайт, когда они ищут Ваш URL.
В консоли WordPress перейдите в раздел «Настройки“ и нажмите кнопку “Общее”. Пропишите пользовательский домен, который вы хотите сделать основным.
Затем нажмите кнопку “Сохранить изменения”.
Убедитесь, что обновление прошло успешно, обновив страницу.
Переходим к четвертому шагу, сделаем так, чтобы ваш сайт выглядел красиво.
4. Выбор темы для WordPress
При создание сайта на WordPress, вы можете настроить свой сайт с помощью тем и шаблонов WordPress, которые содержат множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
WordPress автоматически предоставляет вам тему по умолчанию, которая выглядит довольно просто. Конечно, вы можете сохранить её, но посетители вашего сайта могут быть не так впечатлены.
Пользовательская тема WordPress, будь то платная или бесплатная, сделает ваш сайт привлекательным для ваших посетителей, а также обеспечит профессиональный вид сайту.
Подобно широкому спектру доступных хостинг-провайдеров, существуют также сотни тем и шаблонов на выбор. Вот почему мы собрали руководство по 6 лучшим премиум темам и шаблонам и классифицировали их по назначению.
Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких различных типов бизнеса, или подходящую для вашего сайта электронной коммерции, портфолио, блога или нишевого бизнеса, есть специальные темы, которые будут работать для ваших конкретных потребностей.
Если вы не можете найти тему, которая подходит именно вам, вы можете создать собственный веб-сайт с помощью такого инструмента, как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас, направляйтесь к своей панели администратора. Нажмите кнопку “Внешний вид”, а затем” “Темы”.
Затем вы перейдете на другой экран, чтобы просмотреть все доступные темы или найти конкретную, которую подходит именно вам.
Как только вы обнаружите идеальную тему, просто “Установите” ее, чтобы начать настраивать и добавлять свой собственный контент, посты и страницы.
Примечание: каждая тема имеет различные шаги, необходимые вам в процессе настройки, поэтому обязательно внимательно следуйте им. Сайт каждой темы содержит полезную информацию по мере прохождения процесса и настройки.
5. Добавление постов и страниц на свой сайт
Когда вы добавляете контент при создание сайта на wordpress, он отображается в виде постов и страниц.
Посты (или “динамические страницы”) обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент сайта наверх.
Страницы статичны, поэтому они часто привлекают владельцев бизнеса — добавленный контент всегда остается на одном и том же месте, часто не меняясь.
Начните с решения, хотите ли вы, чтобы пост или страница служили домашней страницей (или любой другой страницей) вашего сайта.
Чтобы добавить запись на свой сайт, перейдите в панель администратора, нажмите кнопку “Записи”, а затем “Добавить новую запись”.
Вы можете добавить заголовок для своего поста, вставить фотографии или изменить формат.
Нажмите кнопку “Сохранить черновик”, чтобы сохранить изменения в виде черновика, или нажмите кнопку “Опубликовать”, чтобы сообщение немедленно было опубликовано на ваш сайт.
Если вы хотите добавить страницу на свой сайт, вы будете проходить через очень похожий процесс. В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
Во-первых, добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент.
Выполните те же действия, чтобы создать несколько страниц для вашего сайта.
Не забудьте также нажать кнопку “Сохранить черновик” или “Опубликовать”.
6. Настройка вашего сайта
Существует несколько способов дальнейшей настройки вашего сайта. Давайте рассмотрим несколько вариантов.
Во-первых, создайте статические или динамические страницы как мы создавали выше.
Подумайте об использовании статической страницы, если вы владелец бизнеса, который предпочитает, чтобы контент оставался на одном месте на вашем сайте.
Например, не имеет смысла, чтобы ваша страница “О нас” содержала контент, который часто меняется.
Подумайте об использовании динамической страницы, если вы блоггер, который предпочитает, чтобы ваш новый контент появлялся в верхней части ваших страниц.
Таким образом, ваши посетители могут легко найти ваши последние посты.
С левой стороны в админке нажмите кнопку “Настройки”, затем “Чтение”.
Выберите между вашими последними постами или статической страницей.
Название вашего сайта также можно настроить для этого перейдите на панель администратора.
На вкладке “Общие” в разделе “Настройки” добавьте название и слоган вашего сайта.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Вы можете добавить панель навигации, Перейдя на панель администратора, нажав кнопку “Внешний вид”, а затем “Меню”.
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить в нее, как вы хотите озаглавить эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
7. Установка плагинов
При создание сайта на wordpress, плагины это части программного обеспечения, которые добавляют функциональность вашему сайту.
Они также улучшают пользовательский опыт. С более чем 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей.
Некоторые из самых популярных доступных плагинов включают в себя:
- Календарь событий: легкий календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: плагин go-to, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете лучшим практикам, прежде чем продвигать свой сайт в прямом эфире.
- TablePress: нужна таблица на вашем сайте? Этот плагин вам поможет.
- SEO Framework: еще один плагин, который может помочь вам настроить SEO на вашем сайте.
- Pixel Caffeine: управляйте своим пикселем Facebook на своем сайте WP.
Чтобы начать установку плагина, перейдите в раздел “Плагины” на панели администратора.
Нажмите кнопку “Добавить новый”.
Просмотрите или найдите нужный плагин, а затем нажмите кнопку “Установить сейчас”.
8. Оптимизируйте свой сайт, чтобы увеличить скорость страниц
Производительность веб-сайта является важной частью пользовательского опыта. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт.
Вы можете улучшить производительность вашего сайта, включив кэширование браузера.
Кэширование браузера это хранение данных вашего сайта в браузерах ваших посетителей.
Таким образом, ваш контент не нужно обрабатывать, чтобы он появился, что увеличивает скорость работы сайта.
Чтобы включить кэширование для вашего сайта, установите и активируйте плагин кэширования. Есть более чем 1900 решений, доступных в разделе «Плагины», «Добавить новый».
Давайте установим и активируем WP Fastest Cache. На странице плагина нажмите кнопку “Enable” в самом верху. Затем нажмите кнопку “Submit” в нижней части экрана.
Этот плагин кэширования поможет повысить производительность вашего сайта.
9. Получите вдохновение из сайтов созданных на WordPress
Когда вы начнете настраивать свой сайт, вы можете чувствовать себя подавленным всеми возможными вариантами.
Не беспокойтесь, вы можете черпать вдохновение из других очень привлекательных сайтов WordPress.
В приведенном ниже примере представлен сайт kalabasa, это интернет-магазин, посвященный кулинарии.
Их сайт имеет гладкий, современный дизайн. Он предлагает удобную навигацию для посетителей, чтобы быстро получить доступ к каждому заказу.
Веб-сайт Angry Birds отображает анимационную игру и мультфильм на главной странице. Раздел shop в верхней части меню делает покупки на сайте, легким временем провождения.
Thenextweb, создали новостной проект на WordPress, который вовлекает своих посетителей в полированный, но простой веб-сайт. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Советы и рекомендации: создание сайта на wordpress
Существует целый ряд советов и хитростей WordPress, чтобы сделать ваш сайт максимально эффективным и удобным для пользователей, мы перечислили 20 из них ниже, чтобы помочь вам сделать это.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополняет ваш бизнес и контент веб-сайта.
2. Используйте тире, а не подчеркивание в ваших постах в WordPress. Много слов целиком в одном не поможет вам с SEO. Используйте тире, чтобы выделить, отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть у вас при создании или использовании вашего сайта. Существует целый ряд форумов и способов связаться с экспертами WordPress, перечисленных на их веб-сайте.
4. Используйте изображения, замещающие текст в ваших интересах. Image Alt Text можно использовать для улучшения вашего SEO-рейтинга и рейтинга Google.
5. Держите боковую панель как можно более организованной. Придерживайтесь самого необходимого и подумайте о том, что действительно нужно посетителям вашего сайта и покупателям.
6. Регулярно создавайте резервные копии своего сайта, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими трудностями, у вас будет все необходимое для полного восстановления вашего контента. Существует целый ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Узнайте и поймите основы SEO, чтобы обеспечить ваш сайт полной оптимизацией таким образом, вы можете увеличить ваши преобразования.
8. Создайте собственную домашнюю страницу. Как уже упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за работой вашего сайта и смотрите, что работает, а что нет для ваших посетителей.
Существует целый ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с проверкой этой производительности.
10. Создайте страницу “О нас” на своем сайте, чтобы показать своим посетителям, что вы надежный человек или бизнес. Страница “о нас”, как известно, является второй по посещаемости страницой на веб-сайтах (после домашней страницы), поэтому важно представить себя в правильном свете.
11. Убедитесь, что ваш сайт является безопасным. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
12. Создание пользовательских ссылок. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранять статичными в обозримом будущем. Они важны, потому что улучшают пользовательский опыт и улучшают SEO вашего сайта WordPress.
13. Создайте пользовательскую панель навигации (как мы уже рассматривали ранее), чтобы сделать ваш сайт простым в использовании для ваших посетителей.
14. Добавляйте короткие записи к вашим постам в блоге, чтобы люди сразу могли понять о чем эта статья. Посетители могут прочитать отрывок и перейти по клику, чтобы прочитать записи, которые их больше всего интересуют.
15. Структурируйте свой сайт таким образом, чтобы он имел смысл для вашего бизнеса, посетителей и покупателей. Например, используйте записи, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки “Комментарий” и “Поделиться” с определенных страниц вашего сайта.
Вам не нужна кнопка “Комментарий” или “Поделиться” на вашей странице “О нас” или на любой из ваших служебных страниц, если уж на то пошло.
17. Обязательно проверьте, как ваш сайт выглядит на мобильных. Ни для кого не секрет, что в наши дни люди ищут информацию в интернете на своих телефонах, планшетах и других мобильных устройствах. Подумайте об использовании темы, которая поможет вам создать адаптивный, мобильный дизайн WordPress.
18. Используйте визуальные эффекты и видеоконтент, когда это возможно, чтобы разбавить текст на страницах вашего сайта.
19. Обновляйте ваш сайт и плагины регулярно. WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и эффективно работать.
20. Используйте социальные доказательства, чтобы показать посетителям вашего нового сайта, сколько других людей уже подписались на ваш сайт и контент.
Есть плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией.
Вывод
Наличие отличного сайта имеет большое значение. Хороший сайт это то, как вы общаетесь со своими посетителями, создаете первое положительное впечатление от новых пользователей и повышаете конверсию.
Хорошая новость заключается в том, что создание собственного сайта не должно быть сложным процессом … по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые функции, подходящие для всех потребностей. Без каких-либо предварительных знаний вы можете сразу же создать свой собственный сайт для вашего бизнеса, блога, портфолио или интернет-магазина.
Если вам нужен красивый сайт и нет времени самим создать его, мы можем помочь, оставляйте своё сообщение через форму контактов.
Создание сайтов на WordPress в Москве — 6763 фрилансера, 138 отзывов на Профи
Воспользуйтесь сервисом поиска частных специалистов Профи и выберите лучшее предложение для создания сайта на WordPress. Среди используемых систем управления контентом эта CMS одна из наиболее распространенных — более трети всех функционирующих сайтов создано при помощи «Вордпресс». С использованием универсальных инструментов системы можно разработать, к примеру, сайт-визитку, лендинг, интернет-магазин, корпоративный (отраслевой) ресурс, сайт компании, личный блог, новостной или медиа-портал.
Как заказать разработку сайта
Вам достаточно определиться в общих чертах с функционалом и обликом интернет-ресурса. Остальную работу выполнит проверенный специалист — подберет запоминающееся и информативное доменное имя, разработает и согласует с вами уникальный и привлекательный дизайн для страниц и сайта в целом, произведёт настройку, выявит и исправит ошибки, разместит готовый сайт на хостинге.
На нашей площадке есть возможность не только заказать разработку нового сайта с нуля «под ключ», но и доработать существующий, изменив дизайн, уменьшив время загрузки, повысив функциональность, простоту и удобство использования ресурса, как следствие, улучшив его позиции в выдаче поисковика.
Услуги нашего сервиса
Чтобы воспользоваться услугами онлайн-сервиса Профи и заказать сайт на WordPress, ознакомьтесь с размещённой на странице информацией, выберите подходящее предложение и создайте заказ. С целью быстрого и качественного решения задачи поиска подходящего вэбмастера, разрабатывающего сайты на движке WordPress, следуйте следующим рекомендациям:
- используйте информацию о зарегистрированных на площадке специалистах;
- подбирайте предложения под ваш бюджет, при необходимости назначьте свою цену;
- при выборе специалиста учитывайте достоверные рейтинги, основанные на количестве выполненных заказов и реальных отзывах клиентов.
Как создать карту сайта в WordPress с нуля
Для улучшения индексации, поисковые системы рекомендуют создавать карту сайта.
Эта карта даёт поисковым роботам, зашедшим на сайт, возможность сразу получить полную информацию о ресурсе.
Адреса страниц, их количество, как часто нужно обходить сайт, приоритет той или иной страницы при индексации.
Тем самым, в конечном итоге, это ускоряет индексацию страниц, что нам и нужно.
Как сделать карту сайта для Joomla
Карту сайта WP можно создать различными способами, но начинающему сайтостроителю рекомендую воспользоваться плагином для WordPress Google XML Sitemaps .
Почему? Да потому, что этот плагин разработан специально для WP, его просто установить и настроить. Он будет в автоматическом режиме генерировать XML файлы, предоставлять их роботам, отправлять адреса (пинг) новых созданных страниц поисковикам, тем самым ускоряя индексацию. Это наиболее популярный и используемый плагин для создания XML карты сайта.
Как установить плагин Google XML Sitemaps
Откройте консоль управления сайтом
Слева в меню выберите «Плагины — — Добавить новый»
Вверху справа, в окно поиска впишите Google XML Sitemaps и нажмите Enter
Найдите нужный плагин и задайте команду «устновить»
Будет произведена установка плагина на сайт
Активируйте плагин, нажав на соответствующий пункт.
Плагин установлен и активирован, далее следует произвести настройки некоторых параметров
Настройка параметров плагина
В меню консоли открываем «Настройки — — XML-Sitemap»
Установите нужные параметры отметив их галочками.
Добавьте файл Sitemap в Яндекс.Вебмастер и в «инструменты для веб-мастеров» Google — рекомендуется для улучшения восприятия поисковыми системами.
Если вы хотите разместить карту сайта на сайте, чтобы она была видна пользователям, можно воспользоваться другим специальным плагином для WordPres, например: WP Sitemap Page.
- < Назад
- Вперёд >
Создание сайта на основе SMS WordPress
Сайты можно создать просто написав его код.Это относится к одностраничному сайту ,или на несколько страниц.Если же вы планируете создать сайт на десятки и больше страниц,то удобнее создать сайт при помощи системы управления сайтом (CMS) по простому говоря движка ,на примере WordPress.Создание сайта разделяется на несколько этапов.
Если вы решили создавать сайт прямо на хостинге,вам во первых надо приобрести домен (имя сайта) и хостинг (парковка сайта в Интернете). Но я посоветую сперва создать сайт у себя на компьютере а потом перебросить его на хостинг.
1.Для использования WordPress на своем компьютере нужно скачать программу среды разработки PHP к примеру локальный сервер XAMPP.От других подобных пакетов его отличает простота в установке,бесплатность.Можно скачать XAMPP с официального сайта отсюда . После загрузки XAMPP установите его, кликнув двойным щелчком мыши на файле.
При запросе выбора компонентов оставьте как есть по умолчанию.
При запросе выбора папки сохранения сохраняйте по умолчанию на диск C.
Когда выберите все компоненты загрузки нажмите «Установить» .
Когда XAMPP установится на ваш компьютер включите «Готово».
Если пришло оповещение от Windows, нажмите «Разблокировать», после этого XAMPP готов к использованию.
2. Создание базы данных в XAMPP для WordPress.
Включите панель управления XAMPP, Start -> Apache и Start -> MySQL ,далее нажмите на кнопку «Админ» откроется админ-панель phpMyAdmin. Кликните на Databases (базы данных), введите название Базы данных и нажмите на кнопку Создать.Создание БД закончено,теперь переходим к установке WordPress.
3.Загрузка WordPress
Скачайте с WordPress.org последнюю версию WordPress в формате zip-файла в папку где находится XAMPP и сохраните в папке htdocs. Разархивируйте zip-файл WordPress в текущую папку.
Введите в браузере http://localhost/wordpress/
4.Настройка WordPress
Теперь редактируем файл wp-config-sample.php в каталоге WordPress.Сохраните его под названием wp-config.php . Измените название базы данных в соответствии с названием базы данных которую вы создали ранее.
5.Устанавливаем WordPress Чтобы установить WordPress, введите в браузере адрес: http://localhost/WordPress/, где «WordPress» является названием папки, которую вы создали ранее. Затем введите необходимые данные, нажмите на «Установить WordPress», после чего на вашем компьютере появится установленный WordPress в автономном режиме.
Теперь вам надо выбрать и скачать тему оформления сайта. Их достаточно много в Интернете в том числе бесплатные с самым разным функционалом. Темы выбирайте обязательно работающихе на движке WordPress. Папка для сохранения темы :
C:\xampp\htdocs\wordpress\wp-content\themes
Далее необходимо установить необходимые плагины.Скачайте архив с плагином,распакуйте и скопируйте распакованную папку по адресу: С:\xampp\htdocs\wordpress\wp-content\plugins Вот список некоторых необходимых плагинов:
Rus- to- Lat
ВП Типограф Лайт
Anti-XSS attack
MaxSite Russian Date
All in One SEO Pack
Faster Image Insert
Subscribe to Comments
Hyper Cache
WordPress Related Posts
Video Embedder
WP-Syntax
WP Highslide — Плавное увеличение изображений.
Сразу после установки и настройки всех необходимых плагинов можно приступать к дальнейшему созданию и настройке сайта на движке WordPress.
Создание Сайта на WordPress. Пошаговая Инструкция
Знание того, как создать веб-сайт с нуля, является одним из наиболее важных навыков, которым вы должны овладеть как владелец любого бизнеса в наши дни. Интернет стал необходимостью для каждого из нас, иметь хороший сайт и находиться в поиске — обязательное условия для презентации своих услуг или продукции и привлечения новых клиентов в компанию.
Почему выгодно сделать сайт самому:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и воплощать новые идеи на своем сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете создавать большинство постов самостоятельно (в пределах разумного, конечно).
Перечень простых шагов необходимых для запуска сайта:
- Придумайте и зарегистрируйте доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем CityHost или WP-Host). Обзор других украинских хостинг провайдеров вы можете посмотреть в нашей одноименной статье.
- Установите WordPress через админ панель хостинга.
- Выберите бесплатную тему для сайта на WordPress.
- Установите несколько обязательных плагинов, которые помогут в настройке и оптимизации работы вашего сайта.
- Начните создавать свои страницы и наполнять сайт контентом!
Мы подготовили максимально простое руководство, рассчитанное на новичков без каких-либо знаний программирования. Соблюдая наши рекомендации шаг за шагом, в итоге вы получите функциональный и красивый веб-сайт.
Шаг 1. Выбор WordPress в качестве платформы для сайта
По правде говоря, существует множество платформ веб-сайтов (согласно Wikipedia их более 120), которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (или CMS). Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержание своего сайта без каких-либо знаний в области программирования. По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
К счастью, выбрать лучшую из них очень просто. На вершине остался только один король — CMS WordPress. Эта CMS используется более чем на 34% всех веб-сайтов мира! Или, говоря иначе, примерно каждый третий веб-сайт, который вы посещаете, сделан на WordPress.
Основные преимущества WordPress
- открытый исходный код
- полностью бесплатный
- идеально подходит для создания веб-сайтов самому
- универсален — на нем можно разработать любой тип веб-сайта
- работает быстро и безопасно
- оптимизирован для SEO, что упрощает дальнейшее продвижение сайта
Как сделать сайт? Используйте WordPress!
WordPress — это бесплатное программное обеспечение. Для создания сайта Вам нужно скачать последнюю редакцию этой CMS с официального сайта: https://ru.wordpress.org/download/releases/. Некоторые хостинг провайдеры предоставляют возможность установки WordPress непосредственно с панели управления — это упростит Вам задачу и архив вам не понадобится.
Шаг 2. Выбор названия для сайта, аренда домена и хостинга
Когда вы учитесь создавать свой сайт, выбор доменного имени является самым увлекательным этапом. Ведь здесь у вас полная свобода. Вы можете выбрать буквально любое название для своего сайта. Тем не менее, есть много нюансов которые нужно учесть.
Во-первых, сейчас в сети насчитывается почти 2 миллиарда (!) Веб-сайтов (на момент написания этой статьи). Это означает, что выбрать оригинальное название довольно сложно. Хорошая идея — придумать название вашего сайта (доменное имя) основываясь на названии вашей компании, либо использовать фразы, связанные с вашим бизнесом. Таким образом домен должен быть тематическим и содержательным.
Основные рекомендации к выбору домена для сайта
- уникальное, не похожее ни на что другое на рынке
- легко произносимое
- чем короче — тем легче запомнить
- тематическое и содержательное
Вот пример сервиса, который вы можете использовать, чтобы узнать, свободно ли интересующее вас доменное имя для регистрации: https://cityhost.ua/uk/domain/.
Введите название доменного имени и отметьте галочками, какие доменные зоны вам интересны. Самые популярные на сегодня домены в зонах COM и COM.UA.
Следующий шаг, когда вы уже выбрали доменное имя — это зарегистрировать его, а также арендовать хостинг для размещения сайта. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться вам не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
Веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш веб-сайт находится в ожидании посещения посетителей. Чтобы ваш сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть множество компаний, которые могут предоставить вам пакет хостинга. Раз мы выбрали компанию Cityhost как пример провайдера в этой статье — давайте рассмотрим как процесс регистрации домена и хостинга происходит у них.
Перейдите на сайте провайдера в раздел выбора тарифного плана: https://cityhost.ua/#hosting. У вас будет на выбор несколько тарифных пакетов, если не знаете какой выбрать — просто арендуйте самый простой, в случае если ресурсов на минимальном пакете со временем будет не хватать — вы всегда сможете сменить тариф на более производительный.
Обратите внимание, что заказать хостинг для сайта вы можете на любой период: месяц, полгода, год и тд. Как правило если срок аренды больше — хостинг обходится дешевле. Рекомендуем сразу заказывать хостинг сроком на 1 год. Иногда провайдеры проводят всевозможные акции и аренда домена может быть абсолютно бесплатной при заказе сервера на большой срок. На момент написания статьи минимальный пакет хостинг у провайдера Cityhost обойдется Вам всего 2$ на месяц (!). Это небольшая сумма, доступная каждому.
В большинстве случаев, если вы запускаете новый сайт, будет достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц.
На следующем шаге провайдер предложит вам выбрать локализацию серверов и указать доменное имя, которое нужно прикрепить к вашему хостингу. Сразу отметьте галочку, что домен нужно зарегистрировать. Выберите период на который хотите арендовать хостинг и нажмите «Заказать хостинг». Далее просто сделайте онлайн оплату любым удобным способом, варианты вам будут предложены. После регистрации на указанный вами email будут высланы все данные доступа в ваш личный кабинет и технические настройки.
Шаг 3. Установка WordPress на хостинге
Большинство хостинг провайдеров по-умолчанию предлагают возможность автоматической установки популярных платформ, в том числе и WordPress. Первое что ван нужно сделать — это залогиниться в личный кабинет провайдера. Перейдите в раздел «Хостинг», выберите заказанный вами пакет и нажмите кнопку «Управления». Хотим отметить, что у каждого провайдера интерфейс управления может быть разным, но принцип ваших действий один и тот же.
Далее перейдите на вкладку «Управление» и выберите пункт «Автоустановка CMS». Во всплывающем окошке выберите CMS WordPress самой последней версии, укажите логин, пароль и email администратора. Также укажите как какую базу данных использовать. Если у вас новый хостинг аккаунт, то будет установлена одна база данных по умолчанию, выберите её.
После этих нехитрых настроек провайдеру понадобится всего несколько минут, чтобы установить для вас WordPress. О том, что система уже установлена, вы можете узнать перейдя по ссылке вашего домена. Если всё сделано правильно — вы увидите стартовую страницу вашего сайта. В случае если у вас что-то пошло не так — просто обратитесь в службу поддержки хостинг провайдера по телефонам или в онлайн-чат и ваша проблема будет быстро решена.
Шаг 4. Знакомство с WordPress. Базовые настройки.
После установки WordPress Вы можете войти в панель управления под своим логином и паролей по стандартной ссылке: https://ВАШДОМЕН.com/wp-admin.
После входа в панель управления Вы увидите стандартный стартовый экран WordPress с функциональными блоками.
(1) Блок состояния WordPress, в котором перечислены основные параметры эффективности сайта.
(2) Блок «На виду» с быстрыми ссылками на страницы и записи.
(3) Блок «Быстрое сообщение» для быстрой публикации записей в блоге.
(4) Новости и события из сообщества разработчиков и пользователей WordPress.
(5) Главная — ссылка на стартовый экран.
(6) Записи — все записи блога.
(7) Медиафайлы — библиотека фото и видео файлов.
(8) Страницы — все текстовые страницы сайта.
(9) Комментарии — раздел с комментариями посетителей сайта.
(10) Внешний вид — самый главный раздел с настройками сайта.
(11) Плагины — дополнительные плагины для расширения функциональности сайта.
(12) Настройки — общие настройки отображения контента на сайте.
Что нужно настроить в первую очередь
- Установите правильное отображение ссылок
Постоянные ссылки определяют как должны отображаться ссылки на публикации вашего сайта. Принято, что ссылки должны быть содержательными и отображаться латиницей. Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-то таким простым, как mycompany.com/o-nas. Правильная установка постоянных ссылок позволит вам добиться этого. Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели панели управления WP. - Установите заголовок и подзаголовок для сайта
Перейдите в «Настройки» → «Общие» и установите нужные значения в полях «Заголовок сайта» и «Слоган». Заголовок и слоган вашего сайта могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов поиска. - Разрешите или отключите комментарии
Разрешать ли пользователям комментировать материалы на вашем сайте — решать вам. С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть здорово для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете постоянно сталкиваться со спамом и следить за тем, чтобы не было троллинга конкурентов. Вне зависимости от того, разрешите вы или отключите комментарии, это можно сделать в «Настройки» → «Обсуждение». - Установите своя часовой пояс и язык панели управления
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой. Нужный язык панели управления вы можете выбрать из выпадающего списка. Все основные языки мира уже предустановлены и доступны пользователям. Указать эти настройки Вы можете в разделе «Настройки» → «Общие»
Шаг 5. Выбор и установка шаблона
Самое замечательное в WordPress то, что вы можете менять шаблоны сайта, при этом всё наполнение сайта и контент сохраняется. Это означает, что вы можете изменить внешний вид вашего сайта WordPress одним щелчком мыши. С этой CMS работают многие команды дизайнеров по всему миру. Большинство разработанных ими тем WordPress бесплатны и доступны для установки прямо с панели управления. Важная деталь заключается в том, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Чтобы начать выбор тем, перейдите в раздел «Внешний вид» → «Темы» → «Добавить новую».
Выберите тему, которая вам нравится из предложенного списка или воспользуйтесь фильтром тем, для поиска по тематике, количеству колонок, популярности, новизне и пр. Все темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем. Тем для WordPress существует огромное количество. Просто заглянув в официальный каталог на WordPress.org увидите там сотни тем. Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах, например, JustFreeThemes.com, Wp-Templates.ru.
Для установки новой темы WordPress Вам достаточно просто нажать кнопку «Установить» в блоке выбранной темы, а далее её «Активировать», вот и всё!
После установки шаблона вам может понадобится кастомизировать его. Каждая тема предлагает свой перечень настроек, которые вы легко можете изменить в разделе «Внешний вид» → «Настроить». Например, вы можете указать фото заголовка, выбрать шрифт и цветовую палитру, выбрать как будет отображаться главная страница.
Шаг 6. Установка необходимых плагинов
Плагины позволяют индивидуально настроить ваш сайт на WorPress, улучшить его эффективность, вделать более удобным для посетителей, добавить необходимую функциональность. Вот короткий список плагинов, которые мы вам с удовольствием рекомендуем, все они бесплатны:
- All in SEO — поможет вам настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics — интегрирует ваш сайт с самым популярным решением для анализа трафика и статистики в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- Cyr To Lat — автоматически преобразует кириллические ссылки в латиницу.
- Autoptimize — оптимизирует код сайта, значительно ускоряет его работу.
- Contact Form 7 — позволяет вам добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы связаться с вами напрямую — это намного лучше, чем отображение вашей электронной почты в виде обычного текста.
Установка плагинов WordPress проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, — это его название. Перейдите в панель управления WordPress, а затем в «Плагины» → «Добавить новый». Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Выводы:
Создать и настроить сайт на WordPress — это задача несложная, которая под силу каждому. От вас нужно только время, немного усилий а самое главное — желание. Немного попрактиковавшись вы с легкостью будете редактировать сайт, публиковать интересные материалы, добавлять новые разделы. Ваш сайт получится интересным и полезным для посетителей, что обязательно отразится на популярности и доходах Вашей компании. Если вам некогда заниматься этим вопросом — доверьтесь профессионалам. Наша команда готова сделать отличный сайт на любой системе управления, в том числе и на WordPress. Всю информацию для заказа сайта ищите на странице Контакты.
Информация и контакты | websitesetup.org
О насМы небольшая команда, объединенная общей страстью к веб-разработке, WordPress и онлайн-бизнесу.
Мы все работаем удаленно и наслаждаемся этим с 2013 года ( мы нанимаем ).
В 2020 году мы объединились с HostingFacts.com, чтобы предоставлять качественный контент еще более широкой аудитории. Большая часть нашего контента представлена в подробном пошаговом формате. Несмотря на то, что мы небольшая команда, мы стараемся обновлять все наши 180+ руководств, учебных пособий, обзоров и сравнений.
Наша миссия
WebsiteSetup.org — это бесплатный онлайн-ресурс для изучения всего, что связано с веб-сайтами.
Наша цель — помочь новичкам в создании собственных веб-сайтов, блогов и интернет-магазинов с использованием подходящих инструментов и платформ.
Наша бизнес-модель
Мы монетизируем наш веб-сайт с помощью партнерских ссылок. Если вы решите купить услугу / продукт по ссылкам на этом сайте, мы можем получить комиссию.
ВWebsiteSetup нет баннерной рекламы и мы не принимаем спонсируемые сообщения.См. Полное раскрытие рекламы здесь.
Познакомьтесь с нашими людьми
- Кенерт Кумар (руководитель отдела содержания) | Электронная почта
Кенерт — руководитель отдела контента на сайте websitesetup.org, где он отвечает за все редакционные операции, поисковую оптимизацию, контроль исследований и идеи контента.
Ник Шеферхофф — предприниматель, профессиональный блоггер и главный редактор WebsiteSetup.org. Когда он не создает контент, его чаще всего можно встретить в спортзале, додзё или в путешествии с женой.Если не будет глобальной пандемии, и в этом случае его можно будет найти в основном дома.
Более 20 лет Дженни была цифровым маркетологом и веб-разработчиком, почти столько же времени потратив на разработку WordPress. Большую часть времени она занимается копирайтингом для WordPress и веб-технологий. Когда она не пишет о шторме, ей нравится кикбоксинг, чтение и мелочь — и запах, и слово.
Мэдди Осман (Maddy Osman) — специалист по стратегии поискового контента, работающая с такими клиентами, как Automattic и HubSpot.Ее опыт работы с WordPress способствует всестороннему пониманию SEO и связи брендов с релевантными перспективами поиска.
Кароль — внештатный деятель WordPress, блоггер и автор книги «WordPress Complete». Его работы были представлены на таких сайтах, как Ahrefs, Smashing Magazine, Adobe.com, CodeinWP.com и других.
Брэд Смит — основатель и генеральный директор Codeless, компании по производству контента, контент которой был отмечен The New York Times, Business Insider, The Next Web и многими другими.
Герт — писатель, проявляющий большой интерес к цифровому маркетингу, кибербезопасности и созданию веб-сайтов. Он был опубликован, среди прочего, на Tripwire, DigitalCommerce360 и Domain.com.
Кристина является редактором содержания и внутренним писателем на сайте WebsiteSetup.org и отвечает за поддержание содержания в актуальном состоянии путем корректуры, редактирования и исследования статей.
Rol помогает команде разработчиков поддерживать и улучшать WebsiteSetup, чтобы сделать работу пользователей удобнее.Большую часть своего свободного времени он занимается фотографией природы с кофе со льдом в руке.
Латаша Джеймс — онлайн-преподаватель и создатель контента, отмеченный наградами. Как создатель видео для WebsiteSetup.org, она отвечает за съемку и редактирование оригинальных видеообзоров и руководств. Когда она не работает, вы, вероятно, найдете ее пьющей кофе, читающей книги о предпринимательстве или путешествующей по миру.
Свяжитесь с нами
Альтернативный контакт по электронной почте: [электронная почта защищена]
Бесплатное руководство по WordPress — Как создать и создать веб-сайт на WordPress с нуля 2021
Привет, дорогой студент, Спасибо за то, что вы подумали о том, как создать курс для веб-сайта WordPress.
Сегодня есть много причин для создания собственного веб-сайта. Хотите ли вы создать его для себя или являетесь начинающим веб-разработчиком, который хочет создавать веб-сайты для других, вы пришли на правильный курс.
Этот курс научит вас снизу, всему, что вам нужно знать о платформе WordPress, плагине для построения страниц Elementor и всему, что между ними.
После завершения этого курса у вас будет широкое понимание и продвинутые знания о создании и создании веб-сайтов в целом и WordPress в частности.
Люди часто думают, что создание веб-сайта на WordPress — это тяжелая и сложная работа. Правда в том, что раньше так было, но теперь это не так. Этот курс научит вас всем основам создания успешного адаптивного веб-сайта WordPress очень легко без какого-либо программирования! Да, это возможно!
Это конструктор страниц с перетаскиванием, и он не может быть проще того, что я вам покажу.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ ПОЗВОЛЯЕТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВАМ БЫЛО НРАВИТСЯ !!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я создал этот курс с вниманием к мельчайшим деталям, охватил как можно больше элементов и не оставил никаких функций WordPress. Я учел, что этот курс будут смотреть начинающие студенты, и сделал его максимально информативным.
Я не сомневаюсь, что этот курс вам подходит. Это первый и значительный шаг к лучшему будущему с вашим новым сайтом.
Этот курс для вас, если вы:
1.Хотели бы создать веб-сайт для вашего бизнеса, бренда, услуг, магазина и т. Д.
2. Хотели бы сэкономить тысячи долларов.
3. Если вы хотите узнать новую информацию.
4. Хотелось бы быть в курсе новейших дизайнов и функций.
Что вы узнаете из этого курса:
1. Настройка домена и хостинга.
2. Освоить платформу WordPress.
3. Заведите собственный блог.
4. Множество способов создать свой сайт.
5. Освоите конструктор страниц Elementor.
6. Установите темы, плагины и виджеты.
7. Создайте дочернюю тему.
8. Создавайте страницы и сообщения в блогах.
9. Дизайн слайдера заголовка.
10. Создайте логотип для своего бренда.
11. Создайте нижний колонтитул.
12. Кнопки призыва к действию.
И многое другое.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ ПОЗВОЛЯЕТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВАМ БЫЛО НРАВИТСЯ !!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я являюсь аффилированным лицом Hostgator и буду получать небольшую комиссию, когда вы используете один из моих кодов. Это помогло мне создать отличные курсы бесплатно и помочь мне поддерживать мой сайт в рабочем состоянии.
Как создать сайт на WordPress с нуля
В этом руководстве WordPress подробно рассказывается, как создать веб-сайт WordPress с нуля. для начинающих.
Потому что проблема заключается в том, что вы хотите создать веб-сайт WordPress для своего блога, бизнеса, портфолио, магазина или форума, но идея возиться с компьютерным кодом, базами данных или программным обеспечением звучит немного устрашающе.
Хорошая новость заключается в том, что настроить веб-сайт WordPress просто (даже если это не так «просто», как учетная запись в социальной сети). Хотя есть некоторая кривая обучения, запустить ее потом тоже несложно (см. Это руководство, чтобы попробовать это самостоятельно). В отличие от конструкторов веб-сайтов, ваш сайт принадлежит вам , и он может расти по мере роста вашего сайта до . Вот как шаг за шагом настроить веб-сайт на WordPress…
Домен — Вам понадобится что-то, что люди смогут ввести в свой браузер, чтобы перейти на ваш сайт.Вы узнаете, где именно и как его купить, и укажете направление вашего веб-сайта.
Хостинг — Вам нужно где-то, чтобы ваш новый веб-сайт мог жить. Вы узнаете, как именно и где купить его у веб-хостинга и настроить.
WordPress — Вашему веб-сайту требуется программное обеспечение для его «работы». И сегодня ничто не сравнится с WordPress. Первоначально известное как программное обеспечение для блогов WordPress в начале 2000-х годов, теперь это зрелое программное обеспечение для веб-сайтов.Вы точно узнаете, как безопасно и надежно настроить веб-сайт WordPress (установка в один клик!). Обратите внимание, что это бесплатное программное обеспечение WordPress для самостоятельного размещения , а не , платный сервис WordPress.com, который представляет собой создатель размещенных веб-сайтов, использующий программное обеспечение WordPress.
Дизайн и дополнительная информация — WordPress упрощает создание профессионально выглядящего веб-сайта и имеет возможность стать тем, чем вы хотите. Вы точно узнаете, где и как узнать все, что вам когда-либо понадобится, о WordPress и настройке веб-сайта WordPress.
Как настроить хостинг для самостоятельного размещения веб-сайта WordPress + домена
Доменное имя — это просто то, что люди вводят в браузере, чтобы перейти на ваш веб-сайт (например, www.shivarweb.com). Учетная запись хостинга — это просто компьютерный сервер, на котором хранятся файлы вашего веб-сайта.
Вот как купить и настроить оба…
Как купить доменное имя
Примечание — если у вас уже есть доменное имя, вы можете перейти к разделу «Как настроить хостинг для WordPress».
Я рекомендую приобретать домен отдельно у вашего хостинг-провайдера, если вы хотите сэкономить деньги по сравнению с в долгосрочной перспективе и упростить себе жизнь в будущем .
Хостинг и регистрация домена — это два разных вида деятельности, и обычно компании хорошо справляются только с одним (и по хорошей цене). Приобретая отдельно, вы не только получаете лучшие цены и управление, но и получаете преимущества разнообразия и того, что все яйца не будут, так сказать, в одной корзине.
С другой стороны, хостинговые компании обычно предлагают 1 год бесплатной регистрации домена и имеют максимальное удобство. Если вы пытаетесь сэкономить и не планируете перемещать свой сайт, во что бы то ни стало делайте все это в одном месте. Я также расскажу об этом в руководстве.
Вот где я бы порекомендовал покупать домены у…
- Дешевая предоплата
- Популярные
- Поддержка по телефону
GoDaddy
- Дешево на длительный срок
- Простое в использовании
- Хорошая поддержка
NameCheap
- Использовать учетную запись Google
- Чистый бэкэнд
- Ограниченный выбор
Google Domains
Ориентировались на наиболее удобный вариант?
Перейти к следующему разделу! У многих компаний есть хостинг-пакет с бесплатным доменом на год.
Перейдите к своему регистратору домена (или к рекомендованному ниже хосту), найдите нужное имя и пройдите процедуру оформления заказа. Допродажи не нужны . Вы можете получить все необходимое у своего хостинг-провайдера.
Если у вас есть доменное имя, нам понадобится хостинг-сервер, на который он будет «указывать».
(обратите внимание: вам не нужно передавать домен вашей хостинговой компании. Я покажу вам, как «указать» его).
Как настроить хостинг для WordPress
Выбор хорошей хостинговой компании очень важен для вашего сайта.Компании, занимающиеся веб-хостингом, имеют тенденцию запутывать вещи бесполезной перегрузкой функций, краткосрочными скидками (а затем дорогими долгосрочными ценами) и чрезмерно многообещающим обслуживанием клиентов. Они также создают запутанные предложения, такие как «хостинг WordPress» — хотя обычно хостинг WordPress ничем не отличается от стандартного веб-хостинга * … только с многоуровневыми ограничениями и более высокими ценами.
** Существуют настоящие планы хостинга WordPress с расширенными функциями, такими как промежуточная среда, настраиваемые параметры веб-сервера и т. Д.Я объяснил хостинг WordPress в этой статье.
В Интернете сотни хостинговых компаний. Не существует , такого понятия как «лучший хост в целом» — только , лучший для вас и вашей ситуации . Поскольку вы читаете это руководство, я сделаю несколько предположений (например, потребности в производительности, параметры бюджета и т. Д.) На основе электронных писем читателей и профессионального опыта. Если вы хотите пройти тест — вы можете сделать это здесь.
В противном случае, вот 3 компании, которые я обычно рекомендую домашним мастерам.Вы также можете прочитать мои полные обзоры хостинга, если вам интересно.
Лучший хостинг, если вы хотите…
- Высокая производительность
- Независимая
- Поддержка клиентов
- Деловое обращение
InMotion
- Хорошая цена
- Надежный бренд
- Ориентация на удобство использования
- Широкая привлекательность
Bluehost
- Расширенные функции
- Глобальные центры обработки данных
- Ориентация на рост
- Обращение разработчиков
SiteGround
Шаг 1.Выберите план хостинга, который соответствует вашим текущим целям.
Во-первых, большинство планов хостинга трехуровневые. На низком уровне обычно есть какое-то ограничение, а на высоком уровне есть какие-то бонусы. Рассматривайте ценность для себя, а не общую ценность. Если вы не ведете блог о фотографиях или путешествиях, вам, скорее всего, не понадобится много места для хранения.
То же самое с планами для нескольких веб-сайтов. Размещение нескольких веб-сайтов в одной учетной записи — это реальная ценность по сравнению с конструкторами веб-сайтов … но нет причин для перепродажи.Вы можете прочитать далее в моем посте, посвященном веб-хостингу. Обратите внимание на структуру планов InMotion. Все они имеют большую ценность… но только если вам нужно то, что указано в списке.
Во-вторых, еще раз обратите внимание, что WordPress для работы нужен только общий хостинг Linux. Вам не обязательно нужен «хостинг WordPress» — на самом деле, некоторым компаниям нужен только один продукт — общий веб-хостинг — и они просто ссылаются на него по-разному в зависимости от направленности страницы продаж. Обратите внимание, как все ссылки Bluehost попадают в один и тот же процесс покупки и мастера настройки.
Какими бы ни были ваши цели или ресурсы, я рекомендую идти вперед и начинать. Обычно трудно узнать * точно *, что вам нужно, пока вы не сделаете это сами.
У каждого хостинг-провайдера есть длительная гарантия возврата денег (у InMotion — 90 дней), и все они позволяют довольно легко обновить или понизить версию.
Шаг 2. Купите тарифный план и выберите варианты хостинга.
В оставшейся части этого руководства будут использоваться скриншоты из Bluehost из-за их широкой привлекательности, цен и недавнего изменения дизайна процесса покупки и мастера настройки, что делает настройку WordPress еще более простой, чем обычно.Они предполагают, что вы будете использовать WordPress, если не откажетесь от этого.
Но процесс регистрации и настройки очень похож для InMotion, SiteGround и даже HostGator. Все используют стандартную cPanel для управления учетной записью хостинга, и у всех есть инструменты автоматической установки WordPress.
Я получаю комиссионные от всех этих компаний за рекомендации клиентов. Благодаря вашим кликам полезно обновлять и обновлять это руководство, а также вы получаете доступ к круглогодичной скидке.
Перейдите по этой ссылке, чтобы получить текущую скидку Bluehost (то же самое с InMotion, SiteGround или HostGator).
Затем вам нужно будет либо найти новый домен, либо использовать уже зарегистрированный домен, либо позже создать новый домен и использовать временный адрес.
Выберите тот, который вам подходит. Bluehost предлагает бесплатный домен в течение года перед продлением в розницу. В противном случае введите в поле домен, который вы приобрели ранее.
Затем вы создадите свой платежный аккаунт Bluehost . Вы можете использовать свою учетную запись Google для удобства. Однако, если вам когда-нибудь понадобится нанять консультанта или друга или просто изменить информацию в Google… это может вызвать головную боль. Рекомендую создать обычную учетную запись с нуля.
Затем вы выберете длину упаковки. Чем дольше вы обязуетесь, тем лучше будут ваши ежемесячные расценки.
Ни Bluehost, ни InMotion, ни SiteGround не делают тонны дополнительных продаж.Но они предлагают несколько. Сделки обычно хорошие, но в них нет необходимости. Фактически, вы можете получить те же предложения позже или найти лучший вариант после настройки своего веб-сайта. Я рекомендую снять все флажки.
Наконец, вы вводите свою кредитную карту и соглашаетесь с условиями обслуживания и покупки.
Успех! Теперь вы можете создать учетную запись хостинга Bluehost .
Шаг 3. Войдите в свою учетную запись и технические данные.
Ваша учетная запись хостинга Bluehost будет отличаться от вашей учетной записи для выставления счетов.Основным доменным именем будет ваше имя пользователя, и вам нужно будет создать пароль. Обязательно сделайте его крепким. Если какой-нибудь хакер попытается получить пароль — это будет этот.
Возьмите это имя пользователя и пароль для входа в систему.
Хорошо — теперь экран требует немного фона.
Во-первых, Bluehost предполагает, что вам понадобится WordPress. Автоматическую установку WordPress можно настроить, чтобы сэкономить время на настройку. Вот для чего нужен этот экран. Это совершенно необязательно.
Во-вторых, вы можете добавить функциональность в WordPress с помощью «плагинов» и добавить макеты дизайна с помощью темы WordPress. Bluehost использует ваши ответы для установки плагинов и тем, популярных у большинства клиентов.
В-третьих, как и стороннее программное обеспечение, оно на самом деле проще и предоставляет больше возможностей для добавления плагина WordPress и темы WordPress после установки и настройки вашего сайта.
Итак, не стесняйтесь заполнять анкету, но пока можете пропустить. Вы можете легко исправить любые ошибки позже, независимо от того, какой путь вы выберете.
После этого экрана вы попадете на панель управления хостингом Bluehost. Если вы купили у них домен, то можете перейти к разделу «Установка и настройка WordPress».
Если вы купили домен у стороннего поставщика, мы перейдем к шагу 4, чтобы связать ваш домен с вашим веб-сайтом.
Шаг 4. Добавьте серверы имен к своему доменному имени и подтвердите соединение.
Прежде чем делать что-либо еще, перейдите в раздел «Домены» на панели инструментов.
Затем перейдите в Manage -> DNS. Вам не нужно переносить регистрацию домена в Bluehost. Помните, весь смысл регистрации вашего домена в другом месте заключается в том, чтобы , если что-то должно было случиться, вы могли быстро переместить свой сайт в другое место.
Затем скопируйте серверы имен Bluehost. Это должны быть ns1.bluehost.com и ns2.bluehost.com — затем передайте их своему регистратору.
В вашем регистраторе вставьте эти серверы имен в поля DNS-серверов и сохраните.Вот как это выглядит в NameCheap.
А вот как это выглядит в GoDaddy.
Для «распространения» ваших записей DNS по Интернету может потребоваться пара минут. Но как только они это сделают, каждый раз, когда кто-то вводит ваше доменное имя, они будут перенаправлены на ваш сайт через вашу учетную запись хостинга.
Как установить и настроить WordPress
Итак, теперь, когда у нас есть адрес и место для размещения нашего веб-сайта, мы можем погрузиться в то, как настроить веб-сайт WordPress на сервере.WordPress станет программным обеспечением, на котором будет работать ваш сайт. Но прежде чем он сможет обеспечить работу вашего веб-сайта, его необходимо установить и настроить на вашем хостинг-сервере.
Установка WordPress с помощью QuickInstall
Хотя вы, безусловно, можете установить WordPress вручную, Bluehost (и другие упомянутые) имеют отличный, бесплатный и безопасный инструмент, который автоматически устанавливает WordPress в вашу учетную запись. Фактически, как я упоминал ранее, Bluehost предполагает, что вам нужен WordPress при покупке плана, если вы не скажете им, что не хотите.
Шаг 0. Фон установки WordPress
Даже если вам больше не нужно «устанавливать» WordPress на свою учетную запись хостинга с технической точки зрения. Перед настройкой нового сайта определенно стоит вкратце понять, как устанавливается.
Во-первых, ваша учетная запись хостинга имеет красивую чистую панель управления Bluehost, которая работает поверх традиционного программного обеспечения cPanel, которое управляет вашей учетной записью хостинга. Вы можете найти его на вкладке «Дополнительно». Сейчас он вам не нужен, но вам нужно будет найти его в будущем.
Во-вторых, WordPress — это программное обеспечение на основе PHP (компьютерный язык), для которого требуется база данных MySQL. Установка WordPress в основном означает установку файлов программного обеспечения и их указание на нужную базу данных. В cPanel обычно есть приложение «Softaculous» или «QuickInstall», которое быстро установит оба для вас, если вы когда-нибудь захотите перейти на более ручной путь в будущем. В противном случае cPanel — это то место, где вы можете найти свою * фактическую * базу данных и файлы (то есть вашу папку WordPress) для справок и поддержки в будущем (или доступа к FTP-клиенту).
Теперь давайте вернемся к главной панели администратора WordPress и начнем настраивать программное обеспечение WordPress, чтобы вы действительно могли создать свой веб-сайт.
Шаг 1. Ознакомьтесь с существующей установкой WordPress.
На панели администратора учетной записи хостинга у вас есть несколько ссылок, которые ведут к разным частям одной и той же панели WordPress .
Launch My Site просто выключает предварительно установленный плагин режима обслуживания, который создает целевую страницу «в стадии разработки», которая будет скрывать ваш действующий сайт от посетителей во время создания.
И все флажки «Рекомендовано» относятся к разным частям вашей установки WordPress (например, темам, меню, параметрам виджетов и т. Д.). А гигантская синяя кнопка WordPress просто переходит прямо на вашу панель управления WordPress.
Все это может сбивать с толку … но на самом деле это неплохо для хостинговой компании.
На этом этапе регистрации очень легко разочароваться, потому что * вам * нужно начать принимать решения. Bluehost и другие хостинговые компании помещают все эти ссылки, чтобы упростить задачу… но они также имеют тенденцию создавать некоторую перегруженность.
Итак, я хотел бы сначала сосредоточиться на настройке базовой конфигурации ядра WordPress, чтобы я был знаком с продуктом и мог принимать собственные решения.
Подумайте об этом, как если бы вы входили в новый гостиничный номер и просто бродили вокруг, открывая краны, открывая двери, отодвигая шторы и т. Д., Чтобы ознакомиться с пространством перед распаковкой.
Я рекомендую нажать большую синюю кнопку WordPress, чтобы перейти на панель инструментов. Пока вы не запустите свой сайт — WordPress будет показывать целевую страницу скоро всем ищущим мамам, друзьям или роботам Google.
Ваше первое знакомство с панелью инструментов WordPress будет похоже на посещение мебельного магазина в Черную пятницу. Так много полезного … что это совершенно бесполезно. Но это нормально — и вполне нормально для любой хостинговой компании. Это также «цена» инструмента автоматической установки.
Просто все игнорируйте и переходите в Plugins.
Затем отключите все, кроме плагина Bluehost, который обеспечит быстрый доступ к панели управления хостингом Bluehost.Ваша панель управления WordPress теперь притихнет, чтобы вы могли исследовать.
Следующая остановка — вкладка «Пользователи». Идите вперед и измените свое имя пользователя с новым паролем. Скопируйте свое имя пользователя и пароль WordPress, чтобы вы могли войти на свой сайт прямо на yourwebsite.com/wp-admin, не проходя через Bluehost.
Теперь, по сути, ваш веб-сайт WordPress настроен и готов к настройке по своему вкусу. Все, что вы создаете и делаете, будет скрыто от публики, пока вы не отключите плагин обслуживания.
Если вы выключите его немедленно, вы сможете увидеть свой сайт в любом месте с начальной темой WordPress по умолчанию и без плагинов. Он был бы полностью функциональным и готовым к работе.
Теперь вы, очевидно, представляете себе веб-сайт, который более продуман, чем новая установка WordPress. Но это будет другое руководство. Есть несколько вариантов, которыми пользуются люди.
Первый вариант заключается в том, что вы будете использовать бесплатную или премиальную тему для создания дизайна / макета по своему вкусу.Вы просто покупаете тему и устанавливаете ее в папку своей темы. Просмотрите мой блог с опциями премиум-тем или официальный каталог тем WordPress. Этот маршрут может стоить денег, но обычно дает лучший результат.
Второй вариант заключается в том, что вы можете нанять разработчика WordPress для создания собственной темы WordPress. Этот результат дает хорошие результаты, если вы покупаете его у проверенных поставщиков разработки тем WordPress на таких торговых площадках, как Fiverr.
Третий вариант заключается в том, что вы можете купить плагин для создания страниц WordPress, который позволит вам перетаскивать дизайн для вашей пользовательской темы.Некоторые также предоставят уникальный шаблон страницы, пользовательский тип сообщения или дочернюю тему для вашего сайта WordPress.
Если этот жаргон звучит устрашающе, ознакомьтесь с моим руководством по темам WordPress. Обещаю, это не сложно, если вы попробуете.
И вы захотите добавить функциональность с помощью плагинов (например, контактную форму). Плагины поставляются в виде zip-файла, но вы можете установить их прямо в панели управления WordPress. Я написал здесь о наиболее распространенных типах плагинов.
Но больше всего вам захочется просмотреть свою панель инструментов и понять свои настройки.У вас есть цифровая версия дома, а не цифровая версия квартиры. Несмотря на то, что у вас есть некоторая кривая обучения, это будет полезно, учитывая свободу и универсальность, которые у вас будут.
В следующем руководстве с видео показано, как оценить панель и настройки WordPress , прежде чем переходить к темам, плагинам, настройке страницы блога и т. Д.
Также ознакомьтесь с руководствами по настройке определенных типов веб-сайтов:
Как попробовать WordPress бесплатно | Сайт электронной коммерции WordPress | Социальная сеть Нравится Facebook | Сайт аукциона как eBay | Блог о красоте и макияж | Блог о еде и веб-сайт рецептов | Как начать модный блог | Переместите свой сайт WordPress в новую хостинговую компанию | Другие сайты с шаблонами
Португальский
Вот и все — дерзайте!
Другие сообщения!WordPress против HTML — все, что вам нужно знать
WordPress и HTML — два самых распространенных лагеря создателей веб-сайтов.
Если вы никогда раньше не программировали, идея создания веб-сайта с нуля с использованием HTML может показаться действительно сложной. К счастью, на сегодняшний день WordPress существует и позволяет легко управлять контентом без каких-либо знаний HTML.
Однако и WordPress, и HTML имеют свои плюсы и минусы в зависимости от ваших потребностей.
Эта статья поможет вам принять обоснованное решение.
Знакомство с WordPress
WordPress — это система управления контентом (CMS), которая позволяет пользователям легко создавать, управлять и изменять контент веб-сайта с помощью области администрирования, специально разработанной для удобства пользователей.Пользователям не требуется понимать код, чтобы начать его использовать.
Более 30% всех веб-сайтов в Интернете используют WordPress, что делает WordPress самой известной CMS на рынке. Его используют крупные медиа-компании, такие как The New York Times, MTV News и многие другие.
Имейте в виду, что существует две разные платформы WordPress, а именно WordPress.org и WordPress.com. Важно не путать их обоих.
WordPress.org — это CMS с открытым исходным кодом.Здесь вы можете скачать программное обеспечение и найти множество бесплатных плагинов и тем. Это также то, что вам следует выбрать, если вы хотите создать веб-сайт и иметь возможность свободно выбирать свой собственный домен и подписываться на услугу веб-хостинга.
Между тем, WordPress.com — это самостоятельная версия WordPress. Хотя им проще пользоваться, есть некоторые ограничения на то, насколько свободно вы можете управлять своим контентом.
Давайте посмотрим на некоторые плюсы и минусы WordPress:
Плюсы
- WordPress легко начать работать, поскольку вам не нужны какие-либо технические навыки, чтобы знать, как им пользоваться.Это позволяет почти полностью избавиться от необходимости уметь программировать. Платформа специально разработана таким образом, чтобы быть удобной для новичков при выполнении повседневных задач управления вашим сайтом. Он известен своей 5-минутной инсталляцией.
Вместо кодирования большинство действий можно выполнять через его пользовательский интерфейс. Это позволяет:- Создание или обновление содержимого и страниц.
- Настройте функциональность и внешний вид вашего сайта.
- Улучшайте SEO и управляйте им.
- WordPress легко настраивается. Вы можете легко обновить свой сайт с помощью плагинов и использовать различные готовые темы. Имейте в виду, что платформа имеет большое количество плагинов в официальном каталоге плагинов и тысячи других, если вы посмотрите каталог тем более подробно. Есть также много интернет-магазинов, которые предлагают плагины и темы WordPress по доступной цене, например My Theme Shop. Плагины действуют как расширения кода, чтобы еще больше повысить функциональность и мощность вашего сайта.Между тем, темы используются для настройки внешнего вида вашего веб-сайта.
- WordPress постоянно развивается, так как он с открытым исходным кодом. Любой желающий может внести свой вклад в WordPress — помочь в исправлении проблем и ошибок и т. Д .; они также могут создавать и разрабатывать свои собственные темы и плагины WordPress. Это способствует быстрому развитию WordPress, поскольку платформа всегда становится лучше, когда появляется новый выпуск или обновление.
Минусы
- WordPress построен на PHP и MySQL.К счастью, вам не о чем беспокоиться, поскольку вы можете использовать WordPress, не зная PHP и MySQL. Однако для выполнения более сложных настроек, которые не предлагаются подключаемыми модулями или темами, вам необходимо знать некоторые языки сценариев, такие как HTML, CSS и JavaScript, для изучения которых может потребоваться время.
- Вы должны периодически управлять своим сайтом и заботиться о нем, и вы должны убедиться, что нет никаких проблем с совместимостью. Таким образом, вы должны будете постоянно поддерживать свой сайт WordPress и его аспекты, такие как плагины и темы, в актуальном состоянии.Если у вас мало времени на поддержку сайта WordPress, вы можете просто использовать службу хостинга, которая предоставляет ежедневные резервные копии и обновления для вашего сайта, помогая обеспечить безопасность вашего сайта WordPress.
Знакомство с HTML
HTML или язык гипертекстовой разметки — это язык разметки, содержащий теги, которые используются для классификации элементов на странице веб-сайта.
HTML используется вместе с CSS и JavaScript для создания веб-сайтов. Он обеспечивает базовую структуру сайтов, которая позже улучшается с помощью CSS и JavaScript.
CSS помогает визуально стилизовать базовую структуру, классифицированную с помощью HTML, и контролирует форматирование и представление содержимого для пользователей.
JavaScript используется для создания интерактивности веб-сайта и управляет поведением различных элементов контента в ответ на действия пользователя.
Технически HTML и CSS не являются языками программирования — это информация о структуре содержимого и стилях страницы. Хотя JavaScript — это язык программирования, основанный на логике.
Помимо этого, WordPress можно создать с помощью HTML как статический веб-сайт.
Это позволит вам управлять своим контентом так же просто, как в WordPress, но будет публиковать все как статический веб-сайт HTML с высокой скоростью загрузки страницы.
Давайте посмотрим на плюсы и минусы HTML, чтобы лучше его различать.
Pro
- Меньше необходимости в резервных копиях, а поскольку статические HTML-сайты не обновляются постоянно, вам нужно только создавать резервную копию каждый раз, когда вы вносите изменения, что на практике случается не очень часто. То же самое и с обновлениями.Поскольку обновления языков сценариев немногочисленны и редки, вам придется беспокоиться об этом гораздо меньше, чем о WordPress.
- Используя HTML для своего веб-сайта, вы можете контролировать практически все на своем веб-сайте. Поскольку вы создаете свой веб-сайт из ядра, используя язык разметки, доступ к коду и его изменение проще, чем с WordPress. Это делает его более гибким при интеграции некоторых дополнительных функций. Например, хотя WordPress использует плагины схемы, вы можете легко использовать разметку схемы на статическом веб-сайте HTML с помощью кода. Веб-сайты
- HTML используют меньше ресурсов. Он может работать на более дешевом сервере с меньшими ресурсами, потому что, в отличие от WordPress, ему не нужны серверы PHP или MySQL.
Минусы
- HTML определенно не подходит для начинающих. Статический HTML хорош для создания базового веб-сайта. Однако вам нужно немного кодировать, если вы хотите обновить свой контент, и вам нужно переписать свой CSS, если вы хотите изменить внешний вид своего сайта.
- Высокая стоимость обслуживания неизбежна, если вы хотите создать свой веб-сайт с использованием HTML.Если у вас нет навыков программирования, вам придется заплатить разработчику за внесение этих изменений или выполнение обновлений. В WordPress вы можете просто сделать это без какой-либо помощи. Учитывая это, HTML-сайт может стоить намного дороже, чем сайт на WordPress.
Какой выбрать?
Итак, изучив плюсы и минусы WordPress и HTML, получили ли вы более четкое представление о том, какой из них лучше для вашего сайта?
Если ваш сайт не требует обновлений, регулярных изменений или какого-либо дополнительного содержания, HTML — лучший выбор, так как он заставит ваш сайт работать быстрее.
Если вы хотите развивать свой бизнес-сайт и постоянно его обновлять, то WordPress — лучший выбор. Почему так?
С WordPress вы можете поддерживать свой веб-сайт самостоятельно, даже без каких-либо технических навыков. Вы также можете создавать контент и страницы, которые вам нужны, когда захотите. Кроме того, существует множество плагинов для расширения функций вашего сайта и развития вашего бизнеса, например:
- WordPress оптимизирован для SEO, но вы можете легко оптимизировать его с помощью плагинов SEO, таких как Yoast SEO.
- Если у вас есть интернет-магазин, вы можете легко управлять им с помощью плагинов электронной коммерции, таких как WooCommerce.
- Вы также можете интегрировать свою стратегию контент-маркетинга со стратегией электронного маркетинга, просто используя плагины. Начните создавать список адресов электронной почты с помощью такого плагина, как MailChimp, чтобы поддерживать отношения с клиентами.
- Вы можете сэкономить время, автоматизируя маркетинговые стратегии с помощью плагина автоматизации маркетинга, такого как Inboundnow.
Смотрите? Вы можете максимально использовать свою стратегию онлайн-маркетинга для привлечения потенциальных клиентов, регулярного взаимодействия с клиентами и увеличения продаж, просто используя плагины WordPress.
С чего начать
Итак, если вы хотите начать создавать веб-сайт, вам нужно выбрать между WordPress или HTML.
Если вы хотите создать веб-сайт на базе WordPress, все, что вам нужно сделать, это найти хостинг-провайдера.
Просто установите WordPress и приступайте к сборке. После установки вам нужно будет выбрать тему и установить несколько плагинов для вашего сайта.
Но если вы хотите использовать веб-сайт на базе HTML, вам нужно узнать намного больше, например, как использовать HTML, CSS, PHP и JavaScript, прежде чем даже приступить к созданию своего веб-сайта.
Заключение
Как мы видим, решение о выборе WordPress или HTML в качестве основы для вашего сайта будет зависеть от вашей основной цели. Вот краткое описание того, что мы рассмотрели в этой статье:
WordPress предлагает множество вариантов, несмотря на то, что он бесплатный и с открытым исходным кодом:
Плюсы
- Простота использования.
- Широкие возможности настройки.
- Быстрое развитие.
Минусы
- Крутая кривая обучения, если вы хотите использовать расширенные функции.
- Проблемы с обслуживанием.
Хотя HTML позволяет вам контролировать все на вашем веб-сайте, есть некоторые аспекты, которые вам необходимо учитывать, прежде чем вы решите использовать его:
Плюсы
- Менее частое резервное копирование и обновление.
- Больше контроля.
- Требуется меньше ресурсов.
Минусы
- Не предназначен для начинающих.
- Высокая стоимость.
Следовательно, если вы хотите создать веб-сайт, не требующий каких-либо изменений содержимого или обновлений, статический HTML — хороший выбор.Но WordPress — идеальный выбор, если вы хотите расширять свой сайт, регулярно добавляя контент.
Итак, вы приняли решение? Дайте нам знать об этом в комментариях!
Фитрана — автор цифрового контента Hostinger. Она любит проводить глубокие исследования, чтобы сделать каждую тему доступной для всех читателей. Помимо письма, ей нравится посещать музыкальные концерты, фотоохоту и читать книги.
Руководство для начинающих по разработке темы WordPress
В этом руководстве мы обсудим, как начать разработку тем.Затем мы шаг за шагом проведем вас через процесс создания новой пользовательской темы.
Если вы хотите, чтобы что-то было сделано правильно, вам, возможно, придется сделать это самому. Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет точный внешний вид и функциональность, может быть сложно. Фактически, вместо этого у вас может возникнуть соблазн создать свою собственную тему. Однако начало разработки темы может показаться сложным, особенно для новичка.
К счастью, создание собственной темы для WordPress — относительно простой процесс.Это также не требует особых технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку вы можете добиться того, чтобы ваш сайт выглядел и работал правильно.
Введение в разработку тем WordPress
Вы хотите, чтобы ваш сайт выглядел великолепно и имел все необходимые функции, поэтому загляните в каталог тем WordPress. К сожалению, ничто из того, что вы видите, не соответствует всем вашим требованиям, и вы не хотите идти на компромисс со своим видением.Может быть, вам нужно что-то уникальное, что выделит ваш сайт среди других, или вы просто не хотите тратить деньги на премиальную тему.
На этом этапе вы можете подумать о создании своей собственной темы. К счастью, разработка темы для WordPress — не такое уж сложное дело, как вы можете себе представить. Благодаря врожденному удобству платформы и многочисленным доступным инструментам практически любой может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы.Для начала вам понадобятся две вещи:
Вам также будет полезно иметь опыт работы с местными постановочными средами, поскольку вы будете использовать их для создания своей темы. Некоторое понимание CSS и PHP также будет полезным (если не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно упростит процесс создания темы: начальная тема.
Что такое стартовая тема (и почему вы должны ее использовать)
Стартовая тема — это простая тема WordPress, которую вы можете использовать для создания своей собственной.Использование стартера позволяет вам создать прочную структуру, не беспокоясь о сложностях, связанных с написанием темы с нуля. Это также поможет вам понять, как работает WordPress, показывая вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных стартовых тем, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В приведенном ниже примере мы будем использовать подчеркивание. Это хороший выбор для новичков, так как он содержит только основы.Кроме того, эта стартовая тема разработана Automattic, что делает ее более безопасной, совместимой и хорошо поддерживаемой в долгосрочной перспективе.
Как разработать свою первую тему WordPress (за 5 шагов)
После подготовки вы, наконец, готовы приступить к созданию своей первой темы. Как мы уже упоминали, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете смело это сделать.Имейте в виду, что для этого потребуется гораздо больше навыков программирования и понимания веб-разработки.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. Фактически это сервер, который вы устанавливаете на свой компьютер и который можно использовать для разработки и управления локальными сайтами WordPress. Локальный сайт — это безопасный способ разработать тему, никоим образом не влияя на ваш действующий сайт.
Есть много способов создать локальную среду, но мы собираемся использовать DesktopServer.Это быстрый и простой способ бесплатно установить локальную версию WordPress, совместимый как с Mac, так и с Windows. Для начала выберите бесплатную версию DesktopServer, завершите процесс регистрации и загрузите установщик.
После загрузки установщика его можно запустить.
После завершения установки вы можете открыть программу, где вам будет предложено настроить новую локальную среду. Это простой процесс, и у вас будет готов локальный сайт WordPress через несколько минут.После установки ваш новый сайт будет выглядеть и работать как действующий веб-сайт WordPress.
Шаг 2. Загрузите и установите стартовую тему
Как и большинство начальных тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на сайт и назвать свою тему.
Если хотите, вы также можете нажать на Дополнительные параметры , чтобы настроить базовую тему дальше. Здесь вы можете указать дополнительную информацию, например имя автора, и дать описание темы.
Также есть _sassify! , который добавит в вашу тему файлы Syntactically Awesome StyleSheets (SASS). SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать Generate , чтобы загрузить файл .zip , содержащий вашу начальную тему. Это ядро, на основе которого вы будете разрабатывать свою собственную тему, поэтому установите ее на своем локальном сайте.После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Сейчас это очень просто, но это ненадолго!
Шаг 3. Понять, как работает WordPress за кулисами
Прежде чем вы сможете настроить свою тему, вам нужно понять назначение ее компонентов и то, как они сочетаются друг с другом. Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид содержимого вашего сайта.Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов при каждой загрузке страницы на вашем сайте. Например, если вы перейдете по URL-адресу http://example.com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие заголовку, например this-post .
- Файлы, соответствующие идентификатору сообщения.
- Общий файл с одним постом, например single.php .
- Архивный файл, например archive.php .
- Файл index.php .
Поскольку файл index.php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores уже содержит самые распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите понять, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, — это The Loop. Это код, который WordPress использует для отображения контента, поэтому во многих отношениях он является сердцем вашего сайта. Он присутствует во всех файлах шаблонов, отображающих содержимое сообщений, например, index.php или sidebar.php .
Цикл — это сложная тема, о которой мы рекомендуем вам прочитать больше, если вы хотите лучше понять, как WordPress отображает контент сообщений. К счастью, цикл уже будет интегрирован в вашу тему благодаря Underscores, так что пока не стоит об этом беспокоиться.
Шаг 4. Настройте тему
Легко подумать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта. Давайте посмотрим, как можно сделать несколько базовых настроек.
Добавьте функциональность с помощью «крючков»
Хуки — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализовано непосредственно в ядре WordPress, но некоторые полезны и для разработчиков тем.
Давайте посмотрим на некоторые из наиболее распространенных крючков и на то, для чего они могут использоваться:
- wp_head () — Добавлен в элемент в header.php и включает стили, сценарии и другую информацию, которая запускается при загрузке сайта.
- wp_footer () — Добавлен в footer.php прямо перед тегом . Это часто используется для вставки кода Google Analytics.
- wp_meta () — обычно отображается на боковой панели.php, чтобы включить дополнительные скрипты (например, облако тегов).
- comment_form () — Добавлен в comments.php непосредственно перед закрывающим тегом
 Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу.
Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу. выбирайте качественные проверенные шаблоны.
выбирайте качественные проверенные шаблоны.