Как сделать мобильную версию сайта?
Содержание статьи
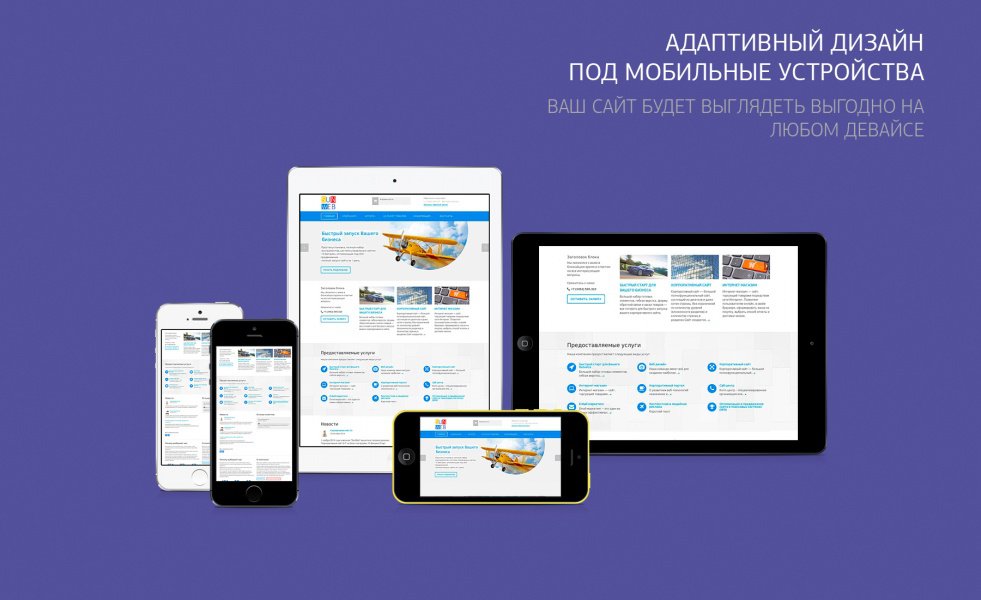
Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись. Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки.
Итак, существует три способа построения мобильных версий сайтов:
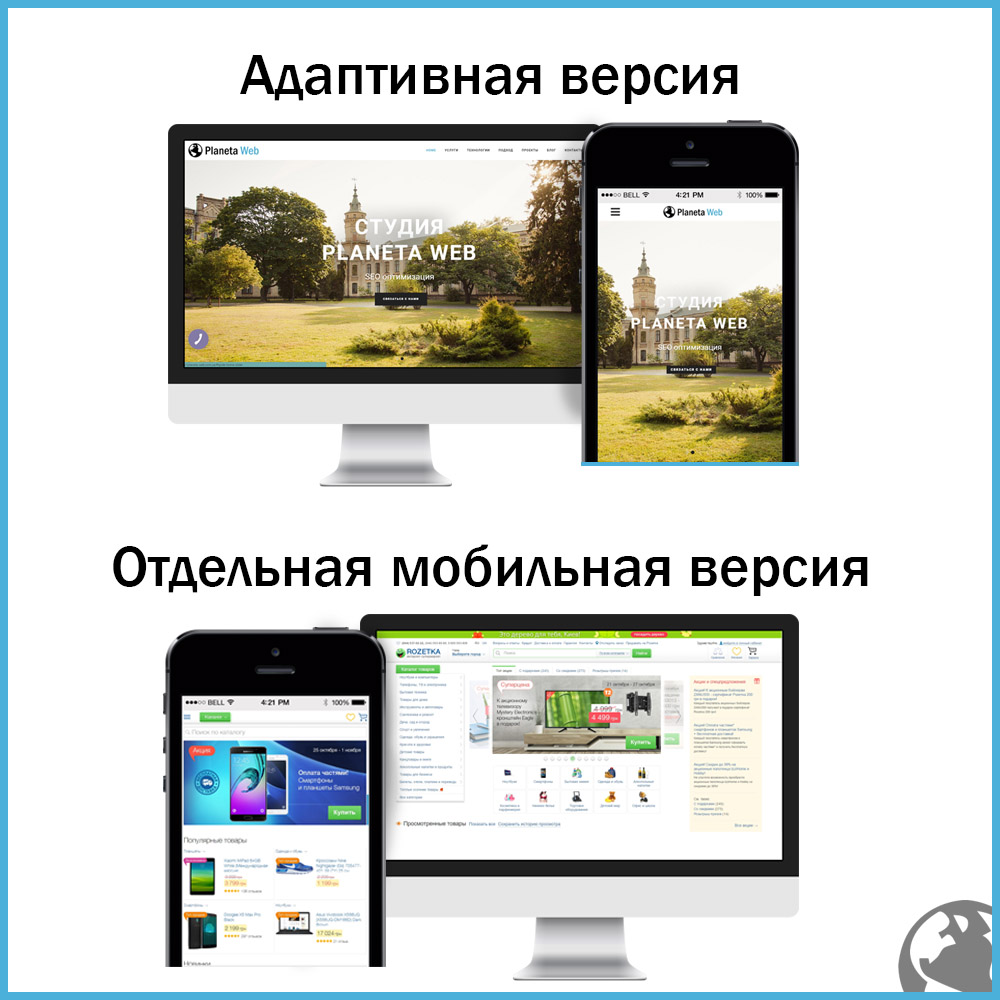
- Адаптивный дизайн. Страница сайта в данном случае не меняется, но CSS-файл применяет другие правила, в зависимости от ширины окна браузера, и “адаптируется” под него.
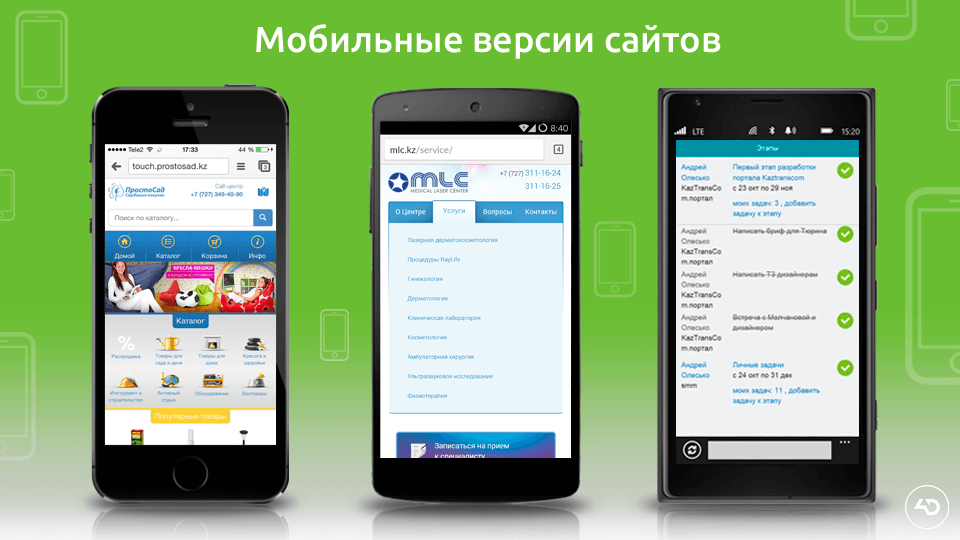
- Отдельный мобильный сайт. Он размещается на поддомене или в подкаталоге, иногда основной и мобильный сайт имеют одинаковый URL. Загрузка HTML-кода зависит от значения user-agent («динамической выдачи»). Если URL разный, то структура страниц обычно сохраняется, но ничто не мешает их изменить, так как эти версии сайтов хранятся в разных каталогах.
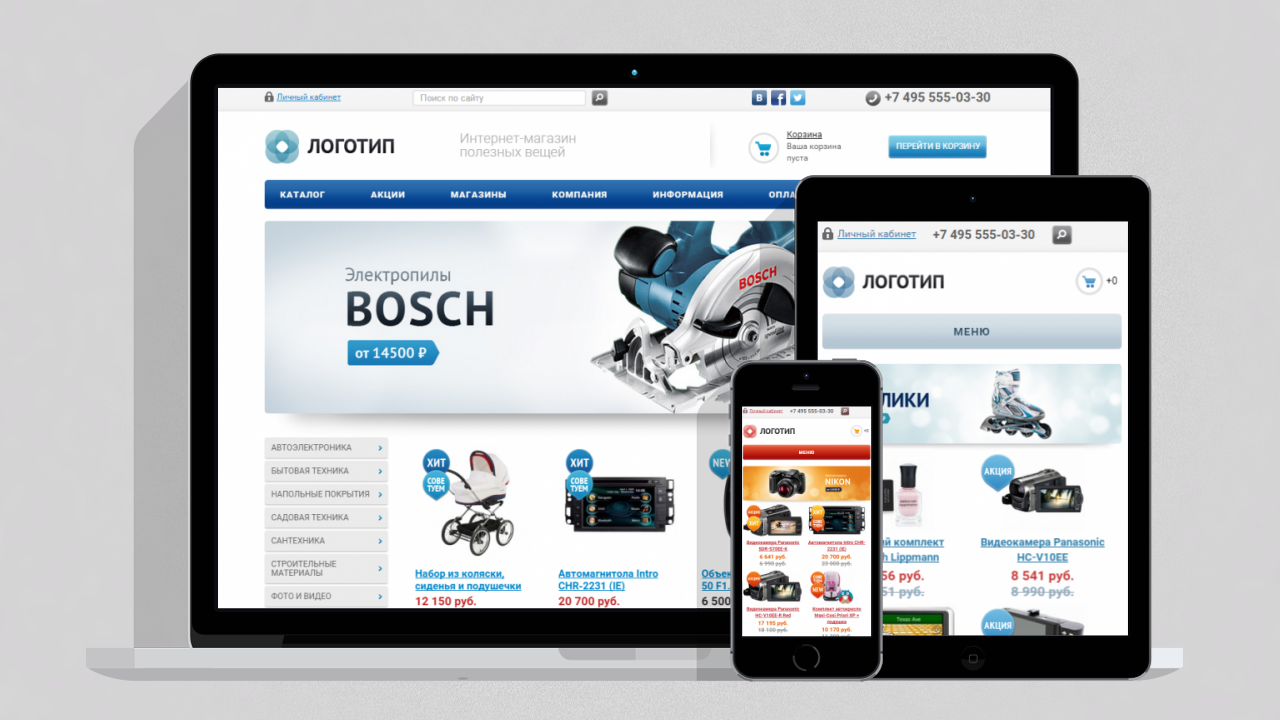
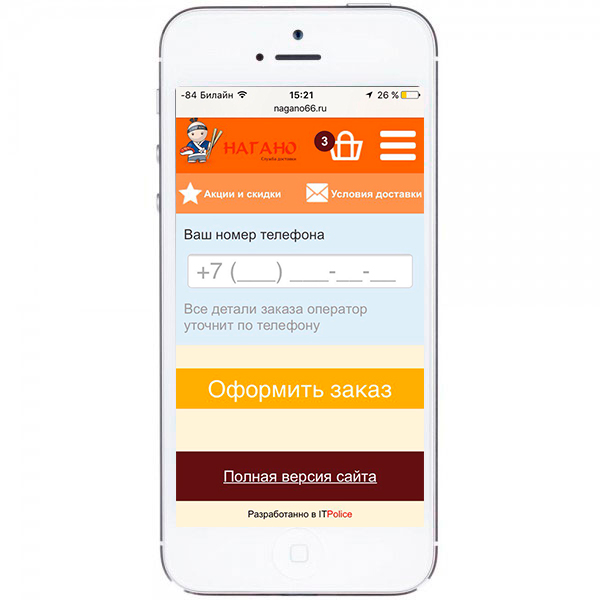
 Отличный пример – мобильный сайт ВКонтакте (m.vk.com).
Отличный пример – мобильный сайт ВКонтакте (m.vk.com). - Мобильная версия сайта или RESS (Responsive Design + Server Side). Этот метод сложный в разработке, но включает в себя преимущества как адаптивного дизайна, так и отдельного мобильного сайта.
Прогрессивные веб-приложения
Как создать мобильную версию сайта
Мобильная версия сайта должна по стилистике, цвету и содержанию быть такой же, как и основной сайт. Разница в том, что пространство в мобильной версии должно быть максимально заполнено текстовым контентом и содержать минимум графики. Задача дизайнера в данном случае – продумать, какие элементы должны быть в приоритете, оставив лишь самую значимую графику и навигацию, и убрать все пробелы между блоками, чтобы уместить все в ограниченный размер экрана мобильного устройства.
Страница должна быть ограничена по ширине. Для этого можно весь контент организовать в одну колонку и не перегружать графикой, чтобы не снижать скорость загрузки сайта.
По длине страницы ограничений нет. Поэтому при прокрутке на экране должны показываться тезис за тезисом для удержания внимания.
Поэтому при прокрутке на экране должны показываться тезис за тезисом для удержания внимания.
Тенденции веб-дизайна
- «Mobile First»
Изначально создается мобильная версия, а затем основной сайт, который дополняется разными элементами и адаптируется под компьютер. Такой подход применяется, если наполнение сайтов совпадает.
- Навигация
Очень легко сделать основной сайт, когда на главной странице есть выпадающее меню со списком всех остальных страниц. Это удобно, к тому же, такая страница хорошо ранжируется поисковиками. В мобильной же версии такая навигация просто не поместится на экране. Поэтому нужно сделать несколько ссылок для навигации или воспользоваться поисковой строкой.
- Размеры экрана
Большинство смартфонов имеют расширение 320 пикселей. Многие ориентируются на 240. Чтобы все элементы были в рамках страницы, нужно установить 100% в табличке стилей CSS, тогда они будут подстраиваться под ширину экрана.
Аналитический инструмент Google Analytics дает возможность просмотреть самые популярные мобильные устройства, которые используют пользователи вашего сайта, и сделать соответствующие выводы при проработке мобильной версии.
- Тачскрин
Учитывая то, что палец намного больше, чем курсор мышки, точность попадания по ссылкам довольно низкая. В связи с этим мобильную версию сайта нужно продумать так, чтобы вокруг ссылок было оставлено как минимум 28 пикселей свободного пространства.
Кроме того, пока сайт подгружает страницу по ссылке, пользователь должен понимать, что ссылка нажата, и не кликать по ней несколько раз. Для этого отлично подойдут вдавленные кнопки или ссылки, которые меняют цвет, что сигнализирует о принятии команды.
Выпадающее меню должно открываться, когда пользователь касается экрана. При этом подпункты в нем должны быть крупные и четко разделены.
- По возможности нужно отказаться от ввода текста.
- Не пренебрегайте такими возможностями платформы, как функция «click to call» или адрес компании в виде ссылки (загрузка карты с маршрутом).

Как сделать адаптивную верстку
При адаптивном дизайне используется один HTML-код для всех размеров экранов. Все элементы меняются в зависимости от правил, которые прописывают в файле CSS media.
Медиа запросы для мобильных устройств используются тогда, когда нужно применить CSS-стили для гаджетов, что отличаются по типу отображения, ширине окна браузера и внешнего освещения. Это очень важный инструмент, обеспечивающий корректную работу сайтов.
Задача мобильной верстки в том, чтобы оптимизировать сайт под все возможные размеры экранов. Причем меняется не весь сайт, а его отдельные элементы. Чтобы при уменьшении масштаба страницы сайта элементы не исчезали, нужно размещать их в видимую колонку путем прописывания в таблице стилей.
Правила верстки
При создании сайта с нуля, лучше начать с мобильной версии. Но зачастую компании уже имеют основной сайт, поэтому нужно сжимать его элементы для портативной версии. Чтобы сжатие было плавным, необходимо ширину объектов задавать в процентном соотношении к ширине экрана.
Часто сжатые элементы получаются неразборчивыми, поэтому их нужно перенести в другое место, а левый блок меню сделать более заметным (закрепить в нижней части страницы после основного контента).
Поисковую строку лучше заменять иконкой «увеличительное стекло». А верхнее меню сделать выпадающим. Это обеспечивает удобство использования и экономит пространство.
Что такое Progressive Web Apps
Любую реорганизацию начинают с ключевых блоков, а менее значимые элементы не отображают на усмотрение дизайнера.
Самым распространенным способом мобильной верстки является создание макета с одной колонкой. При этом весь контент нужно разделить на отдельные блоки. Например:
- Весь контент находится в одной колонке, но разделяется на блоки с подсказками. В верхней части располагают элементы навигации;
- «Гармошка» — прием, когда контент скрывается под заголовками в виде кнопок.
Все блоки, которые удалены с мобильной версии, необходимо внести в HTML-код и скрыть их отображение на определенных устройствах.
Что касается разрешения для адаптивной верстки, то нужно просмотреть аналитику самых популярных моделей разных устройств или зайти на Firefox -> Открыть меню -> Разработка -> Адаптивный дизайн. Кроме того, можно использовать растягивание с шагом по 100 пикселей.
Удачные примеры адаптивных сайтов:
- New Adventures In Web Design Conference 2012
Макет основан на гибкой сетке и привлекает максимальное количество пользователей. Это сайт о конференции по веб-дизайну, поэтому здесь показаны все лучшие и современные тенденции веб-дизайна.
- Ribot
Дизайн этого сайта удобен для экранов всех гаджетов и отображает всю информацию о компании и сервисе.
- Adaptive Web Design – рекламный сайт книги, которая ответит на все вопросы об адаптативном дизайне. Естественно, выполнен сайт на высшем уровне.
Если же массив данных огромен, то есть смысл сделать отдельный сайт для мобильных устройств.
Разрабатываем отдельный сайт под мобильные устройства
Отдельный сайт использует собственный HTML-код. Именно поэтому дизайнер сам решает, будет ли сайт копией основного или существенно отличаться от него. В любом случае, следует при разработке позаимствовать основной контент и решить, какие элементы стоит оставить, а какие удалить.
Перед разработкой важно проверить ключевые запросы, по которым пользователи ищут данный контент. Эту информацию можно просмотреть в Google Analytics в отчете «Поисковая оптимизация».
Кроме того, мобильную версию сайта можно создать по уже существующим шаблонам в конструкторах. Это займет намного меньше времени для разработки.
Преимущества и недостатки этих способов разработки
| Преимущества | Недостатки | |
| Адаптивный дизайн | ● Удобство разработки. Вся структура сайта подстраивается под разную ширину экранов; ● Не нужно писать сайт с нуля, достаточно внести изменения в CSS и HTML; ● Простая поддержка такого продукта; ● Наличие одного адреса позитивно сказывается на продвижении сайта.
| ● Разные задачи мобильных пользователей и пользователей ПК; ● Медленная загрузка; ● Адаптивный сайт нельзя отключить и перейти на обычный домен. |
| Мобильный сайт | ● Так как он существует отдельно от основной версии, в него легко вносить изменения; ● Удобен для пользователей; ● Быстрая загрузка; ● Есть возможность перехода на основной сайт. | ● Разные адреса десктопной и мобильной версии; ● Ограниченность, так как при создании мобильного сайта приходится избавиться от части контента и функционала. |
Заключение
Нет идеального и уникального варианта мобильного сайта, который подойдет для всех. Все зависит от сути и направленности сайта, а также требований заказчика. Для крупных проектов целесообразно создавать отдельный мобильный сайт.
Учитывая нынешние тенденции использования мобильных устройств, создание мобильной версии просто необходимо, так как большинство пользователей заходят в Интернет через гаджеты. Если у вас ограниченный бюджет и вы не хотите тратить деньги на создание мобильного приложения для вашего сайта — компания Google рекомендует новую технологию Progressive Web App или прогрессивные веб-приложения.
Если у вас ограниченный бюджет и вы не хотите тратить деньги на создание мобильного приложения для вашего сайта — компания Google рекомендует новую технологию Progressive Web App или прогрессивные веб-приложения.
Технология позволяет совместить качества мобильного сайта и приложения. Пользователь заходит на сайт и сразу же получает предложение установить его на рабочем столе. Установка происходит по одному клику (ярлык сохраняется на рабочем столе). PWA занимает минимум места (до 200 Кб) и не тратит ресурсы мобильного устройства, работает в режиме оффлайн и при плохой Интернет-связи, автоматически обновляет контент при наличии хорошего интернет-соединения, загружается мгновенно (!).
Кроме того, в технологию «вшита» функция push-уведомлений, которые возвращают посетителей на сайт, напоминая им о нем. Наконец, раскрутка сайта с PWA происходит по той же схеме, что и раскрутка обычного сайта (не приложения — иметь дело с Интернет-магазинами приложений даже не придется) при помощи обычных маркетинговых инструментов, без задействования дополнительного бюджета. Если учесть, что уже с лета компания Google анонсирует введение ранжирования мобильных страниц по скорости загрузки, то становится ясно — супербыстрые прогрессивные веб-приложения PWA помогут добиться лидерских позиций в этом рейтинге.
Если учесть, что уже с лета компания Google анонсирует введение ранжирования мобильных страниц по скорости загрузки, то становится ясно — супербыстрые прогрессивные веб-приложения PWA помогут добиться лидерских позиций в этом рейтинге.
Вас также может заинтересовать
Как создать сайт с телефона или планшета БЕЗ программирования: Андроид или Айфон
Можно ли создать сайт?
Создать сайт с телефона можно! И не важно Android у вас или IPhone. Не важно телефон у вас или планшет.
Для создания сайта не нужно иметь высшее образование или быть программистом.
Сразу скажу, не ведитесь на конструкторы, приложения, которые предлагают быстро сделать сайт. Он будет красивый, но по факту не ваш. Это будет часть другого сайта, которой вам дали попользоваться. Вы не сможете развивать его, адаптировать под себя. продвигать в поисковых системах тоже не сможете, а если будете, то поисковики будут сразу понимать, что это конструктор.
youtube.com/embed/p0dxarZYxME» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Можно создать отличный сайт на движке WordPress. WordPress — это движок по созданию сайта. Он является самым популярным в мире. В нем создан большое количество сайтов в мире. У них много программистов, поэтому вы без проблем сможете найти того, который доделает вам все, что нужно.
Нет ограничений по функционалу, все гибко настраивается. WordPress легко обновляется. Чтобы с ним работать не нужно быть программистом. Достаточно установить пару приложений, установить красивые темы — ваш сайт будет отлично выглядеть.
Большой плюс движка, что с ним можно работать, как с телефона, так и с компьютера.
В итоге у вас будет полноценный онлайн-проект, который можно настраивать под себя, развивать и зарабатывать на нем.
Создание на телефоне
Теперь можем создавать.
Сначала нужно зарегистрироваться в хостинге Timeweb. Ссылка есть на Youtube-канале под видео. Тут же можно создать и сайт. Зайти в раздел «каталог CMS WordPress».
Ссылка есть на Youtube-канале под видео. Тут же можно создать и сайт. Зайти в раздел «каталог CMS WordPress».
После создания нажимаете «Перейти на сайт». Все готово. Можно зайти теперь в админку сайта.
В ней нажимая на «запись» — «добавить новую» можно создать свою первую статью. В разделе «Внешний вид» — «тема» — выбираете визуальный вид сайта. Дальше все остальное настраивается очень легко.
Вы создали минимальный сайт, но в целом я вам советую делать сайты на компьютере. Там будет весь функционал без ограничений. Развивать его будет более удобно.
Создать мобильную версию сайта, версия сайта для мобильных телефонов
Мобильный телефон, с помощью которого можно выходить в Интернет, на сегодняшний день есть у каждого шестого жителя нашей планеты. Большинство аналитиков считает, что число пользователей, выходящих в сеть с телефона, в ближайшие несколько лет будет неуклонно расти. В настоящее время люди во всем мире, используя свои смартфоны и мобильный интернет, выполняют множество различных задач. Однако существуют нюансы, которые могут препятствовать достижению желаемых целей.
Однако существуют нюансы, которые могут препятствовать достижению желаемых целей.
Не трудно представить просмотр обычной веб-страницы на экране телефона с разрешением 320 х 480 пикселей, когда сайт оптимизирован под типичный монитор (1366 х 768 пикселей). Такое действие доставит массу неудобств: на экране будет видна только часть информации, и возникнет необходимость уменьшить страницу до такой степени, что ничего не видно. Выход из этой ситуации – создание мобильной версии сайта.
Преимущества пользования мобильной версией сайта
Источник информации, который расположен в сети или на локальном носителе по конкретному адресу и создан для просмотра с помощью мобильного браузера, называется мобильным сайтом. В данное понятие вкладывается то, что пользователь увидит на экране смартфона в результате загрузки файла с кодом разметки документа и его дальнейшей интерпретацией. Основными преимуществами мобильного сайта являются:
- удобство просмотра информации с телефона;
- высокая скорость загрузки, что связано с упрощенностью версии;
- быстрота поиска необходимого интернет-ресурса;
- возможность геолокации;
- экономия трафика и времени.

Сегодня мобильная версия сайта в первую очередь необходима для владельцев интернет-магазинов, поскольку все большее число людей предпочитают пользоваться именно мобильным интернетом, заходя в него с телефона и заказывая таким образом нужные вещи. Если электронный магазин лишается своих потенциальных покупателей, это автоматически приводит к снижению прибыли.
Многие наши клиенты, проверяя статистику своего сайта и просматривая, с помощью каких ОС посетители заходят на него, убеждаются в следующем: за последнее время количество людей, использующих ОС смартфонов (Android, Symbian OS, iOS iPhone), возросло в несколько раз. Версия сайта для мобильных телефонов существенно облегчает просмотр страниц, что увеличивает посещаемость ресурса и конверсию посетителей.
Особенности создания мобильной версии сайта
Специалисты нашей веб-студии не первый год предоставляют подобные услуги. Мы делаем мобильную версию сайта любого типа и уровня сложности. Сегодня создание специального интернет-ресурса для смартфонов – не роскошь и не бессмысленная трата денег, а необходимость. Именно так Вы продемонстрируете уважение к своим клиентам и заботу о них.
Именно так Вы продемонстрируете уважение к своим клиентам и заботу о них.
Разработка мобильной версии сайта предполагает осуществление работы, которая делится на несколько этапов. Для реализации поставленных целей мы проводим следующие мероприятия:
- Создаем отдельный поддомен интернет-ресурса клиента для мобильной версии.
- Осуществляем новую верстку.
- Копируем все системные библиотеки с основного сайта на поддомен. При этом база данных остается общей для того, чтобы при изменении контента не делать двойную работу.
- Добавляем в index-файл основного сайта проверку на браузер пользователя и производим редирект.
Если Вы хотите, чтобы мобильная версия сайта была действительно эффективным инструментом маркетинга, рекомендуем заказать ее разработку у профессионалов. Версия, разрабатываемая для мобильных телефонов, должна содержать всю необходимую пользователю информацию, а также интерактивные элементы:
- прайс-лист,
- новости и акции,
- фотогалерею,
- «оставить отзыв»,
- «предварительный заказ»,
- «обратный звонок»,
- карту проезда.

Наши клиенты уже убедились, что лучше создать мобильную версию сайта, чем пытаться оптимизировать полную. Дело в том, что последняя на экранах смартфонов может отображаться не совсем корректно, и это не будет способствовать повышению конверсии и посещаемости в целом.
Важные моменты разработки мобильной версии сайта
Реализуя данную услугу, мы всегда учитываем, что дисплеи телефонов отличаются компактными размерами. Принимая во внимание этот факт, наши специалисты тщательно продумывают расположение элементов на каждой странице – корректность отображения информации и удобство серфинга по разделам ресурса гарантированы. Пользователи версии сайта для мобильных устройств получают:
- картинки нужного разрешения,
- оптимизированные интерактивные карты,
- размещенный в одной колонке («шахте») контент,
- упрощенный и облегченный скроллинг страниц.
Нельзя не отметить и такой важный этап, как верстка сайта.
Мы знаем, как сделать мобильную версию сайта максимально продуманной и эффективной. Отметим несколько обязательных пунктов:
- Дизайн. Одна из самых важных составляющих. Современные тенденции оформления мобильной версии сайта – легкость, ненавязчивость и простота (предоставляем примеры).
- Оптимизация контента. Особенно данный процесс касается картинок, которые должны быть легкими в килобайтах и удобными по габаритам.
- Совместимость. Сайт должен отображаться на всех экранах телефонов с наиболее популярными разрешениями.

- Юзабилити. Залог успеха сайта – удобство пользования.
Не менее важный вопрос – расположение кнопок навигации. Здесь не стоит экспериментировать: основные разделы лучше всего разместить наверху. Понятно, удобно, эргономично. А главное, пользователи будут довольны.
Сколько стоит мобильная версия сайта?
Являясь весьма актуальной услугой, создание мобильной версии сайта, стоимость которого зависит от многих критериев, требует от специалистов определенных навыков. Профессиональный подход подразумевает разработку версий под все существующие платформы (Android, Windows Phone, iOS и др.). Цена мобильной версии сайта формируется в зависимости от таких показателей как:
- тип и количество платформ;
- наличие серверной части;
- возможность интеграции со сторонними ресурсами;
- концепция дизайна (стадии готовности и структура) и др.
Окончательная стоимость разработки устанавливается, когда решены все технические задачи, а мобильная версия сайта для смартфонов имеет тщательно продуманный функционал.
делать с нуля или адаптировать старый?
За последние пять лет наблюдается неуклонный рост мобильного трафика. Наша статья поможет подобрать грамотный подход к мобильному трафику, чтобы выжать из него максимальную пользу. Здесь собраны передовые практические методы, наработки, советы и приемы для всех этапов кампании.
Оглавление:
Владельцев сайтов эта тенденция не удивляет. Впрочем, появился и новый тренд. Блоги, посвященные интернет-маркетингу, перестали расписывать преимущества мобильных сайтов, а переключились на обсуждение вопроса: что же лучше, отдельный мобильный сайт или адаптивный дизайн. Компании создают mobile-сайты, присматриваясь к действиям конкурентов, ведь никто не хочет быть в числе отстающих.
Запуск площадки, совместимой с телефонами, стоит потраченных усилий, поскольку компания оставит позади менее расторопных соперников. Тем более, среднестатистический ресурс получает 30% трафика именно с мобильных устройств (в некоторых отраслях эта цифра еще внушительнее). С чего начать? Адаптировать рабочий проект под моб.среду или разрабатывать отдельный мобильный сайт с нуля?
Тем более, среднестатистический ресурс получает 30% трафика именно с мобильных устройств (в некоторых отраслях эта цифра еще внушительнее). С чего начать? Адаптировать рабочий проект под моб.среду или разрабатывать отдельный мобильный сайт с нуля?
1. Выбор платформы
Выделяют три основных варианта интернет-присутствия в мобильной среде, которые различаются принципами взаимодействия с пользователем.
1.1 Адаптивный дизайн: сама страница (URL, код HTML, изображения и т. д.) не меняется, но CSS-файл применяет разные правила в зависимости от ширины окна браузера.
1.2 Отдельный мобильный сайт: обычно размещается на поддомене (m.domain.com) или в подкаталоге (www.domain.com/mobile). Иногда мобильный и основной сайты имеют одинаковый URL. В этом случае происходит загрузка разного HTML-кода пользователям стационарного компьютера и смартфона, исходя из значения user-agent (так называемая «динамическая выдача»).
Если мобильная и десктопная версии сайта используют разные URL’ы, структура и вложенность страниц обычно сохраняется (www. domain.com/first-page и m.domain.com/first-page), чтобы облегчить редирект по user-agent. Однако ничто не мешает полностью изменить иерархию и структуру, поскольку данные двух версий физически хранятся в разных каталогах.
domain.com/first-page и m.domain.com/first-page), чтобы облегчить редирект по user-agent. Однако ничто не мешает полностью изменить иерархию и структуру, поскольку данные двух версий физически хранятся в разных каталогах.
1.3 Мобильное приложение: приложение для конкретной аппаратной среды, скачиваемое пользователем. Прекрасный инструмент, обеспечивающий полное присутствие, однако он не рекомендуется как самостоятельное решение. Во-первых, новые посетители почти всегда знакомятся с компанией через сайт, а не через приложение. Во-вторых, обязательная загрузка и установка является дополнительным препятствием. По этим причинам мобильные приложения в данной статье не рассматриваются.
Выбор оптимального варианта зависит от множества факторов. Блок-схема (см. ниже) поможет определиться с верным решением.
Выбор подхода – это всего лишь начало. Настоящее руководство состоит из четырех разделов, отражающих процесс создания сайта и раскрывающих каждый этап: дизайн, разработку, дополнительные рекомендации по SEO, отслеживание изменений и анализ данных. Комплексное применение наших рекомендаций и правил позволит разработать, создать и оптимизировать сайт, который понравится в равной степени пользователям и поисковикам.
Комплексное применение наших рекомендаций и правил позволит разработать, создать и оптимизировать сайт, который понравится в равной степени пользователям и поисковикам.
Примечаниех:
Данное руководство ориентировано в первую очередь на оптимизацию сайта под смартфоны.
Если значительная доля мобильного трафика приходится на «обычные» телефоны (не смартфоны и КПК), компании направляют усилия именно на них. Однако вопрос требует глубокого изучения, особенно если проект ориентирован на страны за пределами Европы и Северной Америки, так как отношение пользователей смартфонов к пользователям «обычных» телефонов варьируется в широких пределах в зависимости от региона.
Применение CMS:
При небольшом бюджете или ограниченных ресурсах есть смысл использовать несложную систему управления содержимым (CMS), например, WordPress. Адаптивный дизайн поддерживается многими CMS, которые позволят перенести сайт на новую платформу или создать сайт с чистого листа.
По ссылке предлагается небольшая подборка полезных тем и сервисов для WordPress с поддержкой адаптивного дизайна.
2. Разработка мобильной версии сайта
Мобильная версия должна в точности повторять цвета, стиль и содержание основного сайта, чтобы посетители видели, что находятся на сайте знакомой компании. Однако структура страницы должна быть другой: простой и четкой. Большую часть страницы занимает текстовый контент вместо графики. Незаполненного пространства очень мало.
В обычной странице, которая выводится на монитор, дизайнер уделяет большое внимание пробелам для разбивки контента, фону, элементам навигации, выделению важных блоков и т. д. В мобильном обычно сохраняются изображения, которые являются частью контента основного сайта. Навигация становится компактной, сжатой, убираются интервалы между блоками. Дизайнер обдумывает, каким элементам отдать приоритет в условиях ограниченного размера экрана, а какими пожертвовать.
Здесь страницы ограничены по ширине, но не по длине. Практически все наполнение основного сайта можно реорганизовать в одну колонку для моб. устройств, если, конечно, контент не перегружен тяжелой графикой, снижающей скорость загрузки. Широкие мониторы стационарных компьютеров обуславливают рассеянное распределение контента по всей странице, и внимание пользователя останавливается на многих элементах в пределах одной страницы даже без прокрутки. Посетитель с айфона видит без прокрутки только небольшой фрагмент, поэтому организация контента должна быть соответствующей: один небольшой тезис, затем следующий и т. д. Остаются самые важные элементы, а второстепенные удаляются.
Практически все наполнение основного сайта можно реорганизовать в одну колонку для моб. устройств, если, конечно, контент не перегружен тяжелой графикой, снижающей скорость загрузки. Широкие мониторы стационарных компьютеров обуславливают рассеянное распределение контента по всей странице, и внимание пользователя останавливается на многих элементах в пределах одной страницы даже без прокрутки. Посетитель с айфона видит без прокрутки только небольшой фрагмент, поэтому организация контента должна быть соответствующей: один небольшой тезис, затем следующий и т. д. Остаются самые важные элементы, а второстепенные удаляются.
«Сначала мобильные»
«Mobile First» – популярная тенденция в веб-дизайне. Суть ее в том, что проектирование сайта начинается с мобильной версии, после чего выполняется адаптация дизайна и макета для КПК и стационарных компьютеров. Нет ничего, что можно вставить на страницу мобильной версии и нельзя разместить на основном (кроме специфических решений, хотя это не так актуально).
 Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом).
Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом).Навигация
Довольно легко спроектировать основной сайт с сотней страниц в одном клике от главной, используя верхнее выпадающее меню со сложной структурой. Подобная организация позволяет посетителям сразу найти то, что они ищут. К тому же, SEOшники говорят, что чем ближе страница к главной по уровню вложенности, тем лучше она ранжируется поисковыми системами. Экраны смартфонов слишком малы, чтобы размещать на мобильной версии крупное меню навигации. Вместо полного копирования навигации основного сайта она ограничивается несколькими ссылками, по которым чаще всего переходят посетители. Если пользователь захочет открыть другой раздел, он вернется на предыдущую страницу или воспользуется строкой поиска, которая должна быть всегда на экране в пределах видимости.
Размер экрана
По имеющимся данным, большинство смартфонов поддерживает ширину страницы в 320 пикселей.
 Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине.
Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине.
Чтобы картинки и другие элементы страницы не выходили за границы экрана, рекомендуется установить для них ширину (width) 100% в таблице стилей CSS. Таким образом, они будут растягиваться или сжиматься в соответствии с разрешением. Текст остается прежних размеров и переносится в зависимости от ширины столбца.
Не забывайте о размерах популярных мобильных устройств. Данные о них содержатся в аналитических инструментах типа Google Analytics. Ниже представлен скриншот отчета «Мобильные устройства», который располагается во вкладке «Дополнительные параметры» -> «Разрешение экрана»:
Сайт необходимо протестировать на совместимость с платформами, которыми пользуются 90% посетителей. Нелишнее предусмотреть отображение сайта с разными вариантами ориентации экрана.
ТачскринПрикосновение пальца к экрану не эмулирует нажатие правой кнопки мыши и передвижение курсора. Расстояние между ссылками должно исключать случайное нажатие пальцем ненужной ссылки. В разработке для мобильных устройств с сенсорным экраном необходимо учитывать следующие аспекты и рекомендации:
Расстояние между ссылками должно исключать случайное нажатие пальцем ненужной ссылки. В разработке для мобильных устройств с сенсорным экраном необходимо учитывать следующие аспекты и рекомендации:
- Обеспечьте место для касания. Пальцы не отличаются высокой точностью позиционирования в отличие от курсора мыши. Палец скрывает место прикосновения к экрану, поэтому не всегда известно, происходит ли нажатие на нужный элемент. Подушечка пальца накрывает большую площадь, чем курсор. С учетом вышесказанного, вокруг каждой ссылки необходимо оставить пустое место размером не менее 28 пикселей с каждой стороны.
- Дайте пользователю понять, что команда с сенсорного экрана принята. Если у пользователя низкая скорость соединения с интернетом или нестабильная связь, то после касания ссылки или кнопки приходится немного ждать загрузки новой страницы. Сделайте нажатую кнопку «вдавленной» или измените цвет ссылки, чтобы оповестить владельца смартфона, что команда принята.
 В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта.
В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта. - Используйте кнопки. Этот элемент навигации четко показывает, в какую область экрана нажимать для совершения действия. Курсор в устройствах с тачскрином отсутствует, поэтому не всегда ясно, приведет ли касание экрана к желаемому действию. Кнопка же визуально очерчивает кликабельную область, облегчая взаимодействие с интерфейсом.
- Переделайте выпадающие меню. Этот тип меню успешно применяется на сайтах, выдавая информацию по команде и раскрываясь при наведении курсора. Выпадающие меню в мобильных версиях должны раскрываться при касании экрана, а пункты меню четко отделяться друг от друга. Вот как выглядит Bridgestone:
- Сведите до минимума ввод текста. Скорость печати очень низкая, к тому же набор текста требует виртуальной клавиатуры, которая закрывает собой пол-экрана.
 Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки.
Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки. - Используйте специфические особенности платформы. Различие между основным и мобильным сайтом открывает некоторые возможности: например, функцию «click to call» («кликни, чтобы позвонить») или адрес компании в виде ссылки, при нажатии которой загружается карта с маршрутом к офису.
Разработка адаптивного дизайна
Что такое адаптивный дизайн? В двух словах, это использование одного HTML-кода для экранов разных размеров. Элементы сайта меняют внешний вид по правилам, прописанным в файле CSS, исходя из ширины экрана. Азы и подробности изложены в этой статье.
На ранних этапах создания адаптивного дизайна возникает искушение оформить три разных таблицы стилей CSS для гаджетов, планшета и монитора стационарного компьютера. Однако смысл адаптивного дизайна заключается в оптимизации сайта под все размеры экранов, а не только под самые популярные.
Изменяются размеры не всего сайта как монолитной системы, а отдельных его элементов. Если открыть любой сайт и постепенно уменьшать масштаб страницы в настройках браузера, некоторые элементы на определенном этапе исчезают. Этот нежелательный эффект устраняется перемещением исчезающего элемента в видимую колонку, а правила этого действия прописывают в таблице стилей. Влияет ли сжатие ключевых изображений на их распознавание? Если влияет, стоит поэкспериментировать с обрезкой (обе функции настраиваются в css с учетом ширины экрана).
Изменение размеров – развернутый пример
Если сайт создается с нуля, многие дизайнеры рекомендуют начинать с мобильной версии, а затем увеличивать все элементы страницы, приспосабливая их к монитору. Однако у большинства компаний основной сайт уже функционирует, поэтому далее предлагается пошаговое руководство по сжатию элементов основного для портативной версии.
Схематический пример страницы десктопного сайта с комментариями дизайнера:
Сжатие контента (все элементы)
Ширина уменьшается, поэтому все элементы кроме текста тоже должны сжиматься. Чтобы обеспечить плавность сжатия, ширину ключевых объектов задают в процентах от ширины экрана. В приведенном примере (см. ниже) ширина баннера всегда составляет 100% от ширины экрана. Чтобы баннер не сжимался до неразборчивого состояния, необходимо указать его минимальную высоту в пикселях, а по мере уменьшения монитора приближать заданную часть изображения, отсекая остальное.
Чтобы обеспечить плавность сжатия, ширину ключевых объектов задают в процентах от ширины экрана. В приведенном примере (см. ниже) ширина баннера всегда составляет 100% от ширины экрана. Чтобы баннер не сжимался до неразборчивого состояния, необходимо указать его минимальную высоту в пикселях, а по мере уменьшения монитора приближать заданную часть изображения, отсекая остальное.
Текст занимает 100% ширины экрана за вычетом правого и левого блока меню. Переносы строк регулируются автоматически, поэтому текст легко вписывается в контейнер определенных размеров, и сложностей здесь обычно не возникает.
Перестановка контента (текст на баннере)
Сжатые объекты часто становятся трудно разборчивыми или непривлекательными. Некоторые элементы, например, плавающий текстовый блок на баннере, стоит перенести в другое место. В нашем случае (см. ниже) баннерный текст, который смотрится гармонично на большом мониторе, лучше перенести под баннер после сжатия, поскольку текст будет закрывать картинку, а правая часть баннера будет отрезана.
Перестановка контента (левый блок меню)
Левое меню часто оставляют в мобильной версии и делают его заметным для пользователей, закрепляя его в нижней части страницы после основного содержимого.
Преобразование контента (поиск и верхний блок меню)
Некоторые компоненты, например, поле поиска или верхнее меню, важны для сайта, однако в мобильной версии стоит организовать доступ к ним так, чтобы они не отнимали драгоценное место. Строка поиска заменяется универсальной иконкой «увеличительное стекло», которая раскрывается по клику.
Верхнее меню хорошо воспринимается поисковыми системами и удобно для пользователей. В постоянном присутствии этого модуля нет необходимости, и он оформляется в виде выпадающего меню.
Удаление контента (правый блок меню)
Реорганизация содержания начинается с ключевых блоков, поскольку в мобильную версию не всегда удается вместить все содержимое основной площадки. Если не получается найти место для менее значимых элементов, вебмастер должен решить, так ли необходимы эти элементы пользователям гаджетов?
Если не получается найти место для менее значимых элементов, вебмастер должен решить, так ли необходимы эти элементы пользователям гаджетов?
- Чтобы не отображать отдельные модули на экране, следует присвоить свойству display параметр none.
Примечание: удаление второстепенных компонентов из мобильной версии наталкивает на размышления об их необходимости на основном сайте и становится хорошим поводом для легкого редизайна.
После всех преобразований сжатый сайт выглядит примерно так:
Создание макета с одной колонкой
Страницы, насыщенные сплошным текстовым контентом, сужаются и удлиняются по вертикали без изменений. С другой стороны, контент интернет-магазина визуально разделяется по отдельным блокам. Возможны такие варианты дизайна:
- Контент группируется в одну колонку. Отдельные смысловые блоки, которые будут гармонично смотреться в одной колонке, необходимо разместить в нужном порядке, используя визуальные подсказки и разделители.
 Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части.
Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части. - Контент скрывается после загрузки. Компоновка текста по методу «гармошка» прячет часть текста под заголовками, похожими на кнопки. Пользователь щелкает по заголовку, и выпадает скрытый контент, не перекрывающий текст ниже. Вот как организована мобильная страница «График конференции»:
Необходимо протестировать разный порядок компоновки блоков и оставить тот, который дает лучший коэффициент конверсии. Полученные результаты иногда приятно удивляют.
Информационные блоки, которые удаляются из моб.версии, или включаются только в нее, но отсутствуют в основной версии сайта, нужно внести в HTML-код и скрыть отображение в определенных устройствах. Но если речь идет о значительном массиве данных, целесообразно создать отдельный сайт для моб. устройств.
Разработка отдельного мобильного сайта
Самостоятельный ресурс для мобильных девайсов пользуется собственным кодом HTML, поэтому его дизайн, наполнение и набор страниц могут отличаться от основного сайта.
Заимствуйте основной контент
Владелец площадки может предположить, что некоторые товары или страницы не стоит оптимизировать под мобильную среду. Однако, лучше перенести с обычного сайта на мобильный как можно больше информации в той или иной форме. Трудно представить себе сценарий покупки бриллиантового колье через телефон, но это не означает, что пользователь не захочет просмотреть сайт или кинуть знакомым ссылку на это колье. Посетитель будет сравнивать цены, читать отзывы клиентов, знакомиться с рекламными материалами понравившегося товара.
Одним словом, если конверсия мобильного сайта не достигнет ожидаемого показателя, это не значит, что посетителей не заинтересует этот же контент, размещенный на основном веб-сайте.
Рекомендуем применять аналитические инструменты для выявления ключевых слов, по которым посетители ищут информацию (в Google Analytics данные находятся в отчете «Поисковая оптимизация»). Проверяйте ключевые запросы, которые идут с органического трафика и вводятся пользователями в форму поиска на сайте. Мобильная версия должна содержать страницы, соответствующие самым популярным запросам, выявленным в результате анализа.
Мобильная версия должна содержать страницы, соответствующие самым популярным запросам, выявленным в результате анализа.
Несколько слов о планшетах:
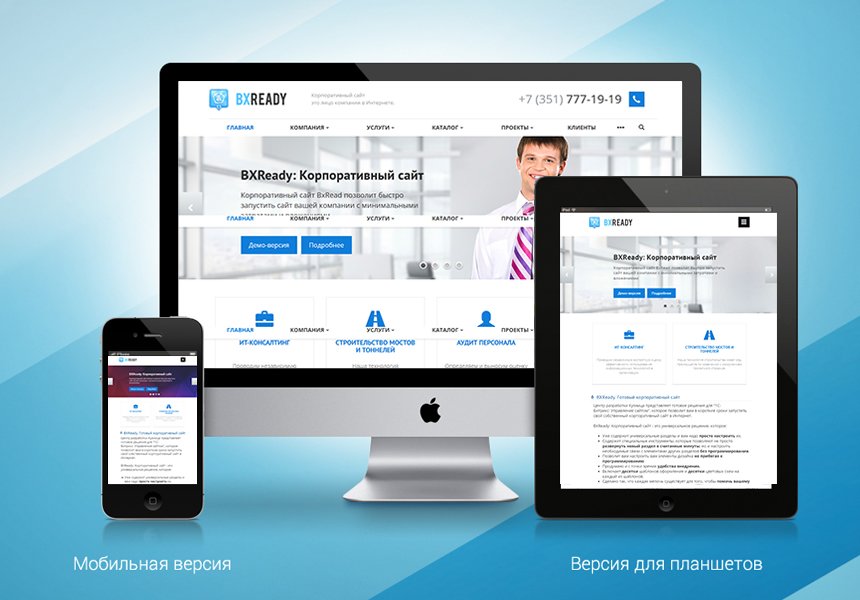
В соответствии с общими рекомендациями Google, пользователям планшетных ПК целесообразнее показывать версию сайта для обычных компьютеров, а не для мобильных устройств. Причина состоит в том, что по разрешению планшет приближается к лэптопу, а не к смартфону, поэтому сайт, оптимизированный для моб. устройств, будет выглядеть на планшете некорректно. Не исключено, что этот совет через некоторое время утратит актуальность по мере появления новых моделей планшетных персональных компьютеров.
Как создать сайт в Google (G+) бесплатно?
В продолжение темы бесплатного создания сайтов предлагаем создать персональную страницу в эко системе самого популярного в мире поисковика. Также, сделаем публичную страницу для бизнеса. И всё это за 1-2 часа без специальных знаний в области веб программирования.
И всё это за 1-2 часа без специальных знаний в области веб программирования.
Преимущества
Почему именно эта платформа? Она безоговорочно одна из самых авторитетных и дает максимальный бонус в процессе продвижения сайта. Этому способствуют более 100 млн. зарегистрированных пользователей.
Также, по своему качеству, удобству и интуитивно понятному интерфейсу данный сервис не имеет равных.
Он подходит для ежедневного наполнения контентом и справиться с этим сможет даже новичок в области создания сайтов.
Создаем профиль
Для создания бесплатного Google сайта прежде заведем профиль пользователя (аккаунт) или авторизуемся, если он уже есть (адрес электронной почты с окончанием «gmail.com»).
Пользователи смартфонов профиль в Google уже имеют — без него нельзя пользоваться сервисом Google Play.
Первым действием заходим на страницу поисковика Google, нажимаем кнопку «Войти» в правом верхнем углу и на открывшейся странице «Создать аккаунт» -> «Для себя».
Далее вводим о себе, как физическом лице, информацию: имя, фамилию, e-mail, пароль, дату рождения, пол, страну и обязательно номер мобильного телефона.
Именно к номеру мобильного телефона привязывается аккаунт.
Следующим шагом подтверждаем, что это ваш телефонный номер. На мобильник придет проверочный код, который вводим для активации профиля. Это завершающий шаг регистрации.
Итак, поздравляем! Теперь у вас есть личный профиль в поисковой системе Google. Далее перейдем на страницу настроек https://myaccount.google.com/ и выберем опции по своему вкусу, включая язык сервиса Google.
Создаем пользовательский сайт
Движемся к заветной цели быстро, но выполнена только половина работы. Теперь нам предстоит создать собственный сайт — бесплатно, быстро и современно!
Для этого переходим по ссылке в сервис Google сайты и нажимаем на значок «+». Далее заполняем основные элементы сайта: заголовок и название (в левом верхнем углу), а также загружаем картинку — баннер вверху. На этом верхняя часть сайта (шапка) готова!
На этом верхняя часть сайта (шапка) готова!
Теперь можно заняться основной частью — контентом. Для этого нужно выбрать нужный блок. Дело в том, что структура сайта состоит из «кирпичиков», которые называются блоками. Они прикрепляются один за другим.
Итак, в правой колонке нужно выбрать нужный макет и кликнуть по нему. Он представляет собой структуру материала, который мы будем публиковать. Можно выбрать разные макеты один под другим, а потом удалять их. Как видите, всё очень просто и легко настраивается!
Что дальше? Нажимаем в правом верхнем углу «Опубликовать» и всё, наш пользовательский сайт готов! Дальше его можно развивать: редактировать, наполнять новым содержимым (контентом), добавлять страницы и разные элементы (таблицы, галереи, видео и т.д.) из меню в правой колонке. А вот, что получилось у нас:
Создаем паблик (сайт) в Google
А как быть частной компании, малому бизнесу? Для этого есть аналогичный сервис для создания публичной страницы. Как её создать расскажем далее.
Как её создать расскажем далее.
Ищем в левом верхнем углу белую решетку (девять квадратиков) и жмем на нее, далее в нижней части списка кликаем «Ещё» (More), после этого «Другие предложения и продукты от Google» (More).
На открывшейся странице в рубрике «Решения для бизнеса» кликаем пункт «Начало работы» и выбираем «Добавить данные о компании в Google».
На открывшейся странице вводим наименование создаваемой публичной страницы, домен основного сайта (при наличии), выбираем вид публичной страницы, соглашаемся с условиями разработчика и жмем на клавишу Create page (Создать +страницу).
Ура! Мы создали публичную страницу! Дело за малым:
- навести красоту;
- добавить картинки и фотографии;
- указать подробнее контактную информацию;
- разместить новости.
Теперь, при наличии основного сайта, если вы занимаетесь бизнесом, другими интернет – проектами, паблик в Google бизнес будет отличной площадкой для их развития и рекламы.
Развитие паблика
Чтобы паблик в Google бизнес помогал продвигать основной сайт, нужно грамотно им пользоваться:
- Постоянно развивайте публичную страницу, наполняя новыми интересными фактами и информацией.
- Размещайте уникальные, красочные фотографии.
- Делитесь с подписчиками и друзьями новостями и видеороликами.
Нужно, чтобы публичная страница была постоянно активной, информативной и интересной. Думайте о друзьях и «соседях», на вашей странице они должны отдыхать и желать снова на нее возвратиться.
Опыт показывает, что поисковик Google прекрасно индексирует информацию публичных страниц и выводит их в ТОП 10 по информационным запросам.
Это происходит даже в конкурентных сегментах. Ключевые слова обычного сайта или паблика в Гугле — база для поискового продвижения.
Грамотно составленные популярные фразы при низкой конкуренции повысят посещаемость Интернет ресурса.
Выделяйте ключевые слова хеш-тегами в форме решётки #.
Для продвижения Google бизнес внимательно отнеситесь к заполнению информации на своей странице: уникальные, красочные фотографии, описание рода занятий и интересов.
Информация необходима, чтобы при внутреннем поиске люди с интересами, как у вас, находили вас по ключевым словам.
Дополнительно ознакомьтесь с кратким видео о том, как создать сайт на Google:
Как Адаптировать Сайт под Мобильные Устройства: Руководство
Если вы не имеете ни малейшего представления о том, как создать мобильный сайт или адаптировать сайт под мобильные устройства, когда он уже давно запущен и работает, вы попали по адресу!
Сайт каждого блогера или владельца бизнеса должен отлично работать на смартфонах. Отзывчивый дизайн способен значительно увеличить ваш трафик, а вместе с ним и шансы на успех.
Отзывчивый дизайн способен значительно увеличить ваш трафик, а вместе с ним и шансы на успех.
Оптимизация Сайта под Мобильные Устройства — Почему это Важно?
Наше время можно смело назвать «эрой смартфонов». Многие люди предпочитают выходить в интернет через мобильные устройства, так как это можно делать в любое время и в любом месте.
Таким образом, наличие мобильного сайта автоматически открывает двери для большей аудитории. Фактически, 70% интернет-трафика сегодня (англ) приходит с мобильных телефонов.
Кроме того, 51% пользователей подтвердили (англ), что они регулярно используют мобильные устройства для поиска новых брендов и продуктов. Это число доказывает, что оптимизация сайта под мобильные устройства настолько же важна для бизнеса, как его расширение.
Более того, 89% людей (англ), отметили, что готовы рекомендовать бренд, если их мобильный опыт будет положительным.
Стоит упомянуть ещё один фактор — Google обновил систему оценки сайтов, чтобы улучшить результаты поиска для мобильных пользователей.
Другими словами, если ваш сайт не адаптирован под смартфоны, он может быть исключён из поисковой выдачи Google для мобильных устройств или опущен вниз страницы результатов поиска.
Преимущества Отзывчивого Сайта
Создание хорошего мобильного сайта начинается с отзывчивого дизайна.
«Отзывчивый сайт» — это сайт, который реагирует на то, с какого устройства заходит пользователь и адаптируется под его особенности. Другими словами, такой сайт хорошо выглядит и функционирует на любом устройстве.
Ниже мы более подробно описываем преимущества отзывчивого сайта.
1. Лучше для SEO
Отзывчивый дизайн означает, что сайт использует те же URL и HTML независимо от устройства, из которого на него заходят. Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
2. Не Нужно Создавать Новый Дизайн Сайта
Отзывчивый дизайн, в отличие от адаптивного, не требует создания отдельного макета для мобильных. Другими словами, отзывчивый сайт — это один макет, который “умеет приспосабливаться” под разные устройства.
Таким образом, вы сэкономите много времени и энергии.
3. Легче в Управлении и Экономней
Отзывчивый сайт прост в управлении и разработке. Все сделанные вами обновления будут отображаться на всех устройствах сразу. То же самое касается контента, после публикации он появится на всех устройствах одновременно: ПК, ноутбуке, смартфоне и др.
Более того, отзывчивый сайт обойдётся намного дешевле, поскольку вам не нужно разрабатывать две разные версии ресурса — для ПК и мобильных устройств отдельно.
7 Советов, Как Адаптировать Сайт под Мобильные Устройства
Прежде всего, вы должны понимать, что создание мобильного сайта требует немного технических знаний.
Мы ценим ваше любопытство и желание узнавать что-то новое, но всё-таки склонны считать, что оптимизация сайта под мобильные устройства может быть довольно сложной для новичка. Поэтому рекомендуем нанять разработчика сайтов, который поможет вам решить эту задачу.
Однако мы также рекомендуем ознакомиться с советами по оптимизации, чтобы понимать, как адаптировать сайт под мобильные устройства, и при необходимости контролировать процесс.
1. Придерживайтесь Подхода Mobile First
Большинство дизайнеров, начиная разработку сайта, ориентируются на устройства с большим экраном, такие как ПК или ноутбук. Это не совсем правильно, так как в будущем при попытке оптимизировать сайт под телефон могут возникнуть определённые трудности.
Намного правильней начинать с мобильного дизайна. Попробуйте сначала создать красивый, полнофункциональный веб-сайт для мобильных пользователей, а затем переходите к большему экрану.
Оптимизировать сайт под экран меньшего размера, например, смартфона или планшета, намного сложнее, чем под экран большого размера. Поэтому разумнее начинать с мобильной версии.
2. Преобразование Десктопной Версии Сайта в Мобильную
Если у вас уже есть полнофункциональный сайт для десктопов, который ещё не был оптимизирован под другие устройства, первое, что вам нужно сделать — это преобразовать его в мобильный.
К счастью, есть как минимум два очень хороших способа сделать: конвертировать ваш сайт с помощью онлайн-сервиса или плагинов CMS.
Преобразование Сайта с Помощью Конструктора Онлайн
Во-первых, вы можете использовать специальный онлайн-сервис. Два самых популярных сервиса для создания мобильной версии сайта — bMobilized и Duda Mobile.
bMobilized предлагает мгновенное преобразование с автоматической адаптацией изображений и содержимого. В компании утверждают, что сайты, преобразованные с помощью их сервиса, поддерживаются более 13000 мобильных устройств разных брендов.
Сервис стоит 19,99$ в месяц. Помимо услуги создания мобильной версии сайта, bMobilized также предоставляет профессиональную поддержку для разработчиков.
Ещё один отличный сервис — Duda Mobile. Главная функция этого конструктора — создание полнофункциональных мобильных сайтов.
Этот конструктор сайтов можно использовать бесплатно. Однако, если вам понадобятся премиальные функции сервиса, такие как поддержка по электронной почте, пользовательские домены или услуги резервного копирования, то их цена — 19$ в месяц.
Кроме того, Duda Mobile предлагает набор расширенных функций для разработки отзывчивых сайтов электронной коммерции с поддержкой мультиязычности. Однако за такой функционал вам придётся заплатить от 22$ до 46$ в месяц.
Создание Мобильной Версии Сайта с Помощью Плагинов CMS
Второй вариант, как адаптировать сайт под мобильные устройства — использовать плагины CMS. Однако этот метод лучше подходит тем, у кого уже есть готовый сайт на CMS Joomla, Drupal или WordPress.
Пользователи WordPress для решения этой задачи могут использовать такие плагины, как WPtouch и JetPack.
Что касается пользователей Joomla, то им доступны такие решения, как Responsivizer и JoomlaShine.
Если же вы используете Drupal, рекомендуем ThemeKey и MobileTheme.
Однако имейте в виду, что не все из этих плагинов доступны бесплатно. Например, премиум-план WPtouch pro Enterprise обойдётся вам до 359$ в год.
3. Установите Отзывчивую Тему
Отзывчивый дизайн автоматически сделает ваш сайт мобильным. В результате вы получите сайт, на котором будет отображаться контент аналогичный тому, что на ПК версии.
Сегодня существует множество отзывчивых тем WordPress. Многие из них платные, но при этом они действительно справляются с заданием.
Avada — одна из самых быстрых и отзывчивых тем в WordPress. С этой темой скорость загрузки вашего сайта на мобильных устройствах не превысит секунды.
Чтобы убедиться, что тема быстро загружается и адаптируется к мобильному экрану, мы рекомендуем воспользоваться Pingdom.
Pingdom — лучший инструмент для проверки производительности сайта, который предоставит исчерпывающие данные о скорости загрузки страниц. Всё, что вам нужно сделать, это скопировать ссылку вашего сайта, а затем вставить её в столбец URL. Выберите, где вы хотите начать тестирование, и нажмите кнопку «Начать тест» («Start Test»).
Pingdom выдаст оценку вашего сайта (в зависимости от его общей производительности), время загрузки и другие важные показатели.
Инструмент также предложит некоторые советы, как улучшить скорость.
Вот результат теста живой демонстрационной версии темы Avada — сайта-портфолио.
Как видите, для загрузки сайта теме Avada понадобилось 953 миллисекунды.
4. Никогда не Используйте Flash
Многие веб-разработчики отказались от Flash, потому что технология потребляет слишком много аппаратных ресурсов, что может привести к замедлению ответа страницы и времени её загрузки.
Кроме того, Flash может навредить SEO.
Также важно отметить, что ни Android, ни iOS не поддерживают Flash, поэтому использование этого программного обеспечения — не лучшее решение, если вы хотите создать сайт, оптимизированный для мобильных устройств.
5. Поддерживайте Скорость Сайта
Скорость работы сайта сильно зависит от качества используемого вами сервера и хостинга. Поэтому, если вы хотите создать мобильный сайт, который бы отлично работал на мобильных устройствах, важно использовать быстрый и надёжный хостинг.
Для лучшей производительности мы рекомендуем облачный или VPS-хостинг. Решение обеспечит лучшую скорость ответа сервера, что является наиболее важным фактором, влияющим на скорость загрузки сайта.
Чтобы оптимизировать скорость вашего сайта, также нужно ограничить количество контента, для работы которого необходим дополнительный плагин.
Ещё одна вещь, которую нужно сделать, чтобы ускорить сайт — оптимизировать его домашнюю страницу. Вот несколько советов, как сделать так, чтобы главная не замедляла работу вашего ресурса:
- Уменьшите количество публикаций на главной странице (ограничьтесь 5-10 постами).
- Удалить ненужные виджеты.
- Удалите неважные, неактивные или ненужные плагины.
- Поддерживайте чистоту и порядок на странице.
Мы уверенны, что чистая, хорошо оптимизированная домашняя страница способна не только улучшить общий внешний вид вашего сайта, но и ускорить его загрузку!
6. Следите за Внешним Видом Вашего Сайта
Первые пятнадцать секунд — время, которое понадобится пользователю, чтобы решить (англ) остаться на сайте или покинуть его. Поэтому вам нужно как можно быстрее произвести хорошее впечатление.
Если контент привлекает трафик, то внешний вид сайта заставляет их задержаться на нём дольше, чем на 15 секунд.
Отключите автозамену для формы на странице входа (заполнять веб-формы на мобильном устройстве и без того не слишком удобно), используйте кнопки и шрифты большого размера, а также адаптируйте дизайн всплывающих окон (если они есть) под мобильные.
Используйте специальный инструмент проверки оптимизации сайта для мобильных.
7. Включите Ускоренные Мобильные Страницы (AMP)
Ускоренные мобильные страницы (AMP) — один из проектов Google. Его целью является ускорение загрузки сайтов посредством сжатия данных, которые в восемь раз меньше обычного размера мобильных страниц. Эта технология обещает повысить скорость вашего сайта в четыре раза, что, в свою очередь, сделает его более мобильным.
AMP широко используется ведущими компаниями, включая Twitter, New York Times и Adobe. Вот несколько причин, почему она так популярна.
Ускоряет Загрузку Сайта на Мобильных Устройствах
По данным Google, около 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (англ).
К счастью, быстрая загрузка является основным преимуществом AMP. Использование этой технологии увеличит скорость работы сайта, поэтому вы не потеряете драгоценный органический трафик.
Делает Сайт Более Заметным в Поиске
Google обозначает AMP-сайты в мобильном поиске иконкой молнии. Её задача, обозначить для пользователей сайты с поддержкой AMP и без.
Символ AMP поможет выделиться в результатах поиска. К тому же многие пользователи обращают внимание именно на такие страницы, поскольку знают, что они быстрее загружаются.
Google AMP Cache Повышает Производительность Сервера
Google AMP Cache — сеть доставки контента (CDN), основанная на прокси. Используется для ускорения процесса передачи данных с действительных документов AMP пользователю.
Проще говоря, Google AMP Cache хранит данные вашего сайта. Этот метод позволяет быстрее загружать веб-страницы, благодаря чему ресурс лучше работает на мобильных устройствах.
Вот некоторые функции Google AMP Cache, которые могут повысить производительность вашего сервера:
- Может сохранять изображения и данные шрифтов
- Автоматически ограничивает максимальные размеры изображения
- Конвертация изображений в форматы для мобильных устройств
- Может снизить качество изображения, чтобы ускорить процесс загрузки
- Использует безопасные каналы (HTTPS) и последние версии веб-протоколов (SPDY, HTTP/2).
Выводы
Если вы хотите достичь успеха в интернете, вам нужно адаптироваться к последним технологиям. Учитывая число мобильных пользователей, оптимизация сайта под мобильные устройства должна быть в приоритете.
Подводя итог, давайте ещё раз напомним, как адаптировать сайт под мобильные устройства:
- Придерживайтесь подхода Mobile first.
- Превратите свой десктопный сайт в мобильный с помощью онлайн-сервисов, таких как bMobilized и Duda Mobile, или воспользуйтесь плагином мобильной оптимизации для вашей CMS.
- Используйте отзывчивую тему и протестируйте её с помощью Pingdom.
- Не используйте Flash!
- Поддерживайте нормальную скорость вашего сайта, используя быстрый и надёжный хостинг.
- Убедитесь, что ваш сайт хорошо выглядит.
- Попробуйте использовать ускоренные мобильные страницы (AMP), чтобы повысить производительность веб-сайта на мобильных устройствах.
Оптимизация сайта для мобильных устройств требует довольно много усилий. Но поверьте, результаты не заставят себя ждать.
Уверенны, что знание того, как оптимизировать сайт для мобильных устройств, поможет вам быстрее принять решение — заниматься этим самостоятельно или обратиться к специалистам. Не тяните. Без мобильной версии сайта вы теряете много органического трафика. Удачи!
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
9 лучших мобильных веб-сайтов на 2021 год
К концу 2019 года расходы на мобильную электронную коммерцию достигли $ 41.2 млрд., Это много теста. Так что, если вы хотите использовать возможности мобильного телефона для своего интернет-магазина, возможно, вы ищете лучшего разработчика мобильных сайтов.
Хотя будет справедливо сказать, что большинство инструментов, которые вы найдете, когда вы введете «конструктор веб-сайтов» в Google, будут иметь некоторые мобильные функции, не все продукты одинаковы. По-прежнему есть лидеры рынка, которые, кажется, преуспевают в создании удобных для мобильных устройств. Эти инструменты действительно могут помочь вам максимально эффективно использовать свой мобильный сайт.
Выберите правильный инструмент, и в итоге вы получите отзывчивый веб-сайт, который действительно обращается к вашей целевой аудитории. Технология создания веб-сайтов предоставит вам все необходимое, чтобы раскрыть преимущества действительно адаптивного дизайна, в комплекте с простой в использовании серверной частью бизнес-веб-сайта и множеством функций, которые порадуют вашу аудиторию.
Единственная проблема? Многие современные владельцы бизнеса не знают, как отделить лучших разработчиков мобильных сайтов от остальных.
Если это похоже на вас, вы попали в нужное место — потому что мы собираемся выявить главных соперников в этом обзоре.
Все разработчики сайтов перечисленные ниже предоставляют шаблоны для мобильных устройств, поэтому любой из них подойдет вам. Но, конечно, возникает вопрос на миллион долларов — что лучше для вашего бизнеса?
Итак, учитывая все это, давайте погрузимся в мелочи этого обзора.
Лучшие конструкторы мобильных сайтов сегодня
Создание веб-сайта, оптимизированного для мобильных устройств, сегодня означает больше, чем просто убедиться, что ваш сайт отображается на смартфоне. Ваши клиенты ожидают, что ваш сайт будет таким же интуитивно понятным, если не более впечатляющим на мобильном устройстве. Вот почему практически все инструменты для создания веб-сайтов, от Duda до Shopify вкладывает больше средств в мобильные инструменты.
Чтобы найти лучшие решения для создания мобильных веб-сайтов, вам нужно хорошо подумать об инструментах, которые вам понадобятся для создания нового веб-сайта с нуля. Как вы собираетесь упростить для клиентов просмотр ваших продуктов в мобильной версии вашего сайта? Готовы ли ваши кассовые инструменты к мобильным устройствам?
Выбор оптимального конструктора мобильных веб-сайтов означает, что вы можете предоставить пользователям то, что нужно вашей аудитории. Это увеличивает ваши шансы на то, что ваши клиенты действительно дойдут до вашей корзины и совершат покупку. К счастью, если вам нужно найти лучших конструкторов веб-сайтов, ваш поиск почти закончен.
Приведенный ниже список инструментов для создания мобильных сайтов предоставит вам все необходимое для создания максимально удобных мобильных приложений. Ищете ли вы интуитивно понятные элементы или удобные решения для оплаты кредитной картой, в этих инструментах есть все.
Итак, начнем.
Лучшие мобильные веб-сайты: Squarespace
Squarespace хорошо известен своим встроенным инструментом для ведения блогов и отличной поддержкой клиентов. Эти два фактора делают Squarespace выделиться среди конкурентов. Не говоря уже о том, что они также предлагают более 100 настраиваемых шаблонов веб-сайтов, все из которых удобны для мобильных устройств.
Squarespace Конструктор мобильных сайтов: цены
Есть четыре платных плана на выбор:
- Персональный пакет: $ 12 месяц, Это отлично, если вам не нужен интернет-магазин, и вы просто хотите запустить простой сайт.
- Бизнес план: $ 18 месяц. Это Squarespaceсамый популярный пакет, с помощью этой программы вы можете запустить собственный интернет-магазин с комиссией за транзакцию 3%.
- Интернет-магазин (Basic): $ 26 в месяц, Здесь вы получаете свой собственный цифровой магазин, но с вас не взимается комиссия за транзакцию.
- Интернет-магазин (Advanced): $ 40 в месяц. Вы получаете все, что было в предыдущих планах, а также доступ к Squarespaceболее продвинутые функции электронной торговли.
Доводы
- Вы можете загрузить свой собственный дизайн сайта (если хотите).
- Существует широкий выбор шаблонов дизайна на выбор.
- Squarespace владеет всем — поэтому все совместимо, и нет никаких проблем с устранением неполадок, выходящих за рамки их поддержки клиентов.
- Доступ к глубокой аналитике веб-сайта и расширенным встроенным функциям.
- Отличная безопасность сайта. Нет необходимости приобретать дополнительное программное обеспечение для обеспечения безопасности.
- Squarespace делает резервные копии вашего сайта
Минусы
- Squarespace не имеет App Store, поэтому вам придется полагаться на все их встроенные функции
- Чтобы разобраться с Squarespaceинтерфейс
- Если вы новичок в онлайн-продажах и веб-дизайне, некоторые термины могут сбить вас с толку.
Кто Squarespace Лучше всего?
Squarespace потрясающе для блоггеров. Эта платформа предлагает множество встроенных функций ведения блогов и множество шаблонов веб-сайтов, разработанных специально для ведения блогов. Часто они ориентированы на визуальные эффекты, что делает их идеальными для добавления блога в онлайн-портфолио или для загрузки большого количества изображений в качестве части вашего блога.
Вы также можете:
- Поддержка нескольких авторов блогов
- Синхронизируйте и делитесь сообщениями в блогах в своих профилях в социальных сетях
- использование Squarespaceприложение Blog для ведения блога с мобильного телефона.
Что если вы владелец бизнеса?
Сотни предприятий из множества отраслей промышленности используют Squarespace. От инструкторов по йоге до предпринимателей, продающих мотоциклы на заказ — используются все виды ниш. Squarespace. Частично это связано с Squarespaceэффективные функции продаж и маркетинга.
Например:
- Инструменты кампании по электронной почте
- Встроенная аналитика
- Функциональность электронной коммерции
- Инструменты SEO
- Встроенная интеграция с такими сервисами, как G Suite и PayPal
Работы С Нами Squarespaceдва самых дорогих плана, вы получаете доступ к функциям электронной коммерции, включая инструменты управления запасами и восстановление брошенных тележек. Не говоря уже о том, что вы также можете продавать неограниченное количество продуктов, полностью настраивать витрину и загружать видеоролики о продуктах. Это лишь некоторые из множества отличительных черт Square предлагает предпринимателям.
Дальнейшее чтение:
Squarespace также отличный вариант для масштабирования вашего бизнеса. Squarespace предоставляет неограниченное хранилище и пропускную способность (даже в самых дешевых тарифах), поэтому будьте уверены, у вас не закончится место. Точно так же, если у вас есть интернет-магазин, вы можете продавать неограниченное количество товаров.
Лучшие мобильные веб-сайты: Shopify
Если вы надеетесь запустить интернет-магазин и вообще провели какое-либо исследование — вы наткнулись на Shopify, Это самая популярная на рынке платформа электронной коммерции. В нем буквально все, что вам может понадобиться для проектирования, запуска и управления вашим собственным цифровым магазином.
Лучше всех? Вам не нужно составлять ни одной строки кода, чтобы воплотить в жизнь свое видение.
На сегодняшний день, Shopify обеспечивает более 800,000 XNUMX предприятий! Они не могут все ошибаться, верно?
Shopify Конструктор мобильных сайтов: цены
Shopify предложения бесплатно 14-дневная пробная версия, Но когда это произойдет, вам придется выбрать один из этих платных планов:
- Shopify Lite: 9 долларов в месяц. Вы можете добавить сайт электронной коммерции на свою страницу в Facebook или существующий сайт.
- Basic Shopify: 29 долларов в месяц. Это самый дешевый план для создания собственного магазина. Он предоставляет все необходимое, чтобы начать работу.
- Shopify: 79 долларов в месяц. Этот пакет идеально подходит для растущего бизнеса и включает в себя дополнительные функции онлайн-продаж, такие как создание подарочных карт.
- Дополнительно Shopify: 299 долларов в месяц. Эта программа идеально подходит для крупных предприятий, которые хотят расширяться. Вы получите доступ к расширенным отчетам и рассчитанным сторонним тарифам доставки.
- Shopify Дополнительная Это индивидуальный тарифный план для предприятий корпоративного уровня с большими бюджетами. Если вы думаете, что могли бы воспользоваться этим пакетом, вам нужно связаться с Shopify непосредственно для индивидуальной цитаты.
Доводы
- Количество и качество Shopifyчерты всего лишь поразительны
- Это полностью размещенная платформа
- Shopify предоставляет пользователям восемь бесплатных тем для электронной коммерции. Каждая тема предлагает два или три варианта дизайна. Это составляет хороший выбор дизайнов электронной коммерции на выбор (хотя и не так много, как Squarespace or Wix).
- Удовлетворенность клиентов невероятно высока
- Shopifyинтерфейс исключительно прост в использовании
- Вы можете продавать через несколько каналов с удобством одной платформы, включая Facebook, Instagram, Amazon и eBay
- ShopifyПлан Lite является одним из самых дешевых вариантов на рынке для онлайн-продаж (с использованием хост-решения).
- Вы получаете доступ к инструменту для брошенной корзины с КАЖДЫМ планом — даже с пакетом за 9 долларов в месяц!
- Если вы используете Shopify Платежи, вам не нужно платить комиссию за транзакцию
- ShopifyApp Store предлагает широкий спектр сторонних приложений
- Shopify автоматически рассчитывает и применяет ставки НДС MOSS
- Доступ к встроенному блогу
- Shopify имеет приложение для iOS и Android, которое позволяет вам управлять своим магазином на ходу.
Минусы
- Вы должны заплатить дополнительные комиссионные за транзакции, если вы не используете Shopify ОПЛАТА
- Если вы переключаете темы, ваш контент не всегда автоматически переформатируется
- Shopify В App Store есть тонны платных приложений, которые могут дорого обойтись. Поэтому учтите это в своем бюджете, прежде чем принимать какие-либо решения.
- Хотя вы можете создать 100 вариантов продукта (что впечатляет), вы можете использовать только три варианта продукта для каждой позиции.
- Добавление пользовательских полей в дополнительные формы, такие как текстовые поля и параметры загрузки файлов, излишне сложно
- Вы можете получить доступ только к приличному инструменту отчетности с Shopifyболее дорогие планы.
- Чтобы убедиться, что вы соответствуете требованиям GDPR (в отношении файлов cookie), необходимо использовать стороннее приложение для создания файлов cookie.
- Нелегко экспортировать сообщения в блоге
Кто Shopify Лучше всего?
Если вы серьезно относитесь к электронной коммерции, то Shopify это платформа для достижения
Дальнейшее чтение:
Shopify Обзоры — Является Shopify лучшая платформа электронной коммерции? Shopify Плюсы и минусы
Shopify Планы ценообразования — Который Shopify План лучше для вас? основной Shopify vs Shopify против продвинутого Shopify
Он действительно предоставляет все, что вам нужно, чтобы начать работу и легко масштабировать свой бизнес. Shopify обеспечивает впечатляющий набор функций, колоссальный магазин приложений, а также множество планов подписки, все из которых делают Shopify одно из самых доступных и масштабируемых решений для электронной коммерции на рынке. Неважно, новичок вы или ветеран электронной коммерции — Shopify есть что предложить
Лучшие мобильные веб-сайты: BigCommerce
Так же, как Shopify, BigCommerce Это также полностью размещенное решение для электронной коммерции, которое предоставляет все необходимое для создания цифрового магазина и начала продаж через Интернет. Тем не менее, в дополнение к физическим предметам, вы также можете продавать цифровые продукты сразу. Принимая во внимание, что с Shopify, вам нужно будет загрузить такую интеграцию, как Easy Digital Downloads чтобы это произошло.
Кроме того, BigCommerce предоставляет множество настраиваемых шаблонов, которые помогут вам создать свой интернет-магазин, что является еще одним преимуществом.
BigCommerce Конструктор мобильных сайтов: цены
Bigcommerce предлагает четыре ежемесячных тарифных плана на выбор после окончания 15-дневной бесплатной пробной версии:
- Стандартный: $ 29.95 в месяц
- Плюс: $ 79.95 в месяц
- Pro: $ 299.95 в месяц
- Предприятие: это индивидуальное предложение BigCommerce рассчитывает на основе требований вашего бизнеса
Также стоит отметить: вы получите 10% скидку с планами «Плюс» и «Про», если сделаете авансовый годовой платеж.
Доводы
- Там нет комиссии за транзакции, даже с сторонних платежных шлюзов.
- Bigcommerceпланы входа предлагают впечатляющий набор функций
- Доступ к превосходным инструментам отчетности и SEO
- Там есть встроенный инструмент для обзора продуктов.
- Продажа в нескольких валютах проста
- Доступ к сложному инструменту для сохранения брошенной корзины
- Вы можете создать неограниченное количество учетных записей сотрудников на любом плане.
- Ther широкий ассортимент скидочных и купонных инструментов.
- Клиенты могут загружать файлы в процессе покупки.
- Доступ к встроенному блогу
- Доступ к более дешевой комиссии за транзакции по карте PayPal (благодаря BigCommerceПартнерство с Брейнтри).
Минусы
- По сравнению с некоторыми из его конкурентов, это дорого Bigcommerceфункциональность брошенной корзины.
- На годовые онлайн-продажи накладываются ограничения. Если вы их превысите, вам придется перейти на более дорогой ежемесячный план.
- Некоторые пользователи говорят BigCommerceмобильное приложение нуждается в улучшении.
- Встроенный блог не позволяет создавать RSS-каналы.
- Они могли бы лучше обрабатывать ставки НДС МОСС.
Кто BigCommerce Лучше всего?
Из-за BigCommerceНадежные инструменты отчетности, управления запасами и продажами — это одно из лучших решений для электронной коммерции на рынке. Так что, если вы корпоративный уровень или быстрорастущий бизнес, это может подойти.
Однако, если вы не хотите масштабировать свой бизнес (по крайней мере, не в ближайшее время), это не решение для вас — в итоге вы потратите гораздо больше, чем нужно.
Отказ от ответственности: это не так BigCommerce не подходит для малого бизнеса; просто пользователи, планирующие развивать свой бренд, смогут извлечь максимальную пользу из этой платформы.
Лучшие мобильные веб-сайты: Square Online
В 2018, Square, (наиболее известные своими фантастическими кардридерами), приобрели Weebly в попытке захватить часть рынка программного обеспечения для электронной коммерции. С тех пор они запустили Square Online Магазин, что неудивительно, очень похоже на Weebly.
Square Online Конструктор мобильных сайтов: цены
Есть четыре тарифных пакета на выбор, и если вы используете Squareобработчик платежей, вам не придется платить никаких дополнительных комиссий. Но если вы используете сторонний платежный шлюз, вам, возможно, придется выложить плату за карту — как в случае с PayPal.
- Бесплатно: (Да, этот пакет полностью бесплатный — кроме комиссии за транзакцию 2.5%). Однако вы получите только 500 МБ хранилища.
- КОМПАНИЯ : $ 16 (ежемесячная плата), $ 12 в месяц (оплачивается ежегодно) и комиссия за транзакцию 2.5%
- Перфоманс: $ 29 (ежемесячная плата), $ 26 в месяц (оплачивается ежегодно) и комиссия за транзакцию 2.5%
- Премиум: $ 79 (ежемесячная плата), $ 72 в месяц (оплачивается ежегодно) и комиссия за транзакцию 2.25%
Доводы
- Square Online Магазин позволяет легко и быстро настроить цифровую витрину и начать онлайн-продажи.
- Вам понравятся предсказуемые цены
- Вы не будете платить ежемесячную плату с Square Online Бесплатная опция магазина
- Список товаров в вашем магазине очень прост
- Множество отличных тем на выбор
- Это решение обеспечивает отличное соотношение цены и качества
- Отчет пользователей SquareКоманда поддержки клиентов очень отзывчива и полезна.
Минусы
- Squareмакеты веб-сайтов несколько ограничены, когда дело доходит до настройки
- Их функции управления доставкой ужасны — нет доступа к регулируемым тарифам.
- Пользователи часто жалуются на проблемы со стабильностью аккаунта.
- Вариантов обработки платежей не так много (по сравнению с конкурентами)
- Если вы крупное предприятие, вы быстро перерастете Square Online Особенности магазина
Кто Square Online Магазин лучше всего?
Если вы уже используете один из Squareдругие сервисы, например POS-решение, SquareИнтернет-магазин может стать для вас отличным вариантом. А именно потому, что он легко интегрируется со всеми Squareдругие товары.
Но, если вы ищете автономное решение для электронной коммерции, для цены, есть лучшие варианты. Когда вы сравниваете Square Online в Shopifyстановится очевидным, что он несколько ограничен в своих возможностях. Shopify предлагает план с аналогичной ценой для Square по цене 29 долларов в месяц, что обеспечивает гораздо большую ценность. Поэтому, если электронная коммерция является вашим основным каналом продаж, мы рекомендуем поискать в другом месте.
Лучший мобильный сайт Builder Обзор: Webflow
Как и большинство создателей веб-сайтов, рассматриваемых в этом обзоре, Webflow это онлайн-платформа, которая позволяет вам разрабатывать и публиковать свой собственный сайт без необходимости написания кода.
Webflow лучше всего описать как решение, которое находится где-то между традиционной платформой для веб-разработчиков и современным конструктором веб-сайтов SaaS.
В некотором смысле это похоже на WordPress. Под этим мы подразумеваем, что если у вас есть ноу-хау в программировании, вы получите исключительно высокий уровень настройки.
Webflow Конструктор мобильных сайтов: цены
Webflow имеет ЗАГРУЗКУ тарифных планов, которые у нас нет места для подробного перечисления. Но ниже мы привели образец цен Webflow расходы:
Планы сайта:
- Основной план: $ 12 месяц оплачивается ежегодно, или $ 15 выставлено месяц к месяцу, Это лучше всего подходит для создания простого сайта без CMS.
- Пакет CMS: $ 16 месяц оплачивается ежегодно, или $ 20 выставлено месяц к месяцу, Идеально подходит для запуска блога или контент-ориентированного сайта.
- Бизнес план: $ 36 месяц оплачивается ежегодно, или $ 45 выставлено месяц к месяцу, Это лучший вариант для запуска сайта или блога, который будет генерировать большие объемы трафика.
Планы электронной коммерции
- Стандартный план: $ 29 в месяц оплачивается ежегодно или $ 42 выставлено месяц к месяцу, Это идеально подходит для любого нового онлайн бизнеса, только начинающего свою деятельность.
- Пакет Плюс: $ 74 в месяц оплачивается ежегодно или $ 84 выставлено месяц к месяцу, Это лучше всего подходит для крупных предприятий.
- Расширенный план: $ 212 в месяц оплачивается ежегодно или $ 235 выставлено месяц к месяцу, Это идеальный пакет для масштабирования и расширения вашего интернет-магазина.
Доводы
- Вы будете наслаждаться большой свободой в настройке дизайна вашего сайта.
- Доступ к продвинутым менеджерам CSS и JS. Это позволяет детально контролировать стили и анимацию, а также комплексное управление вашим общим сайтом.
- Доступ к интегрированной CMS
- Бесплатный встроенный SSL-сертификат
- Вы получаете доступ к широкому спектру шаблонов веб-сайтов (многие из них подходят для интернет-магазинов и динамических форм контента)
Минусы
- По сравнению с такими решениями, как Wix, Webflow труднее использовать.
- Некоторые из оплаченных планов несколько дороги.
- Онлайн-чат или телефонная поддержка недоступны.
Кто Webflow Лучше всего?
Webflow лучше всего подходит для веб-дизайнеров, особенно для тех, кто не всегда хочет вникать в подробности кода, но все еще нуждается в доступе к полностью настраиваемой платформе. Это значительно упрощает разработку сложных сайтов для клиентов (или вашего собственного бизнеса).
Как вы, наверное, уже догадались, Webflow не самый удобный для новичков вариант в этом списке. Это гораздо сложнее, поэтому, если вы ищете что-то более интуитивное, то Wix or Shopify может быть лучшим вариантом для вас.
Лучшие мобильные веб-сайты: Weebly
Weebly не самый гибкий или изощренный вариант в этом списке, но он, несомненно, один из самых простых в использовании. Итак, если вас пугают технологии, Weebly может вам подойти. Благодаря простому и понятному интерфейсу вы сможете приступить к работе в кратчайшие сроки.
Weebly Mobile Website Builder: цены
- Бесплатный план: Это отображает рекламу Weebly в нижнем колонтитуле вашего сайта, и вам придется обойтись именем субдомена Weebly.
- Персональный пакет: 6 долларов в месяц. Вы можете подключить свой магазин Weebly к своему собственному домену, но этот план не удаляет брендинг Weebly.
- Профессиональная программа: 12 долларов в месяц. Это открывает дополнительные функции, такие как видео и аудио плееры и поддержку по телефону. Вы также избавляетесь от брендинга Weebly на своем сайте (ууу!)
- План исполнения: 26 долларов в месяц. Это дает вам доступ к дополнительным функциям электронной коммерции, что делает его идеальным для всех, кто серьезно относится к онлайн-продажам.
Доводы
- Weebly — надежный и удобный конструктор сайтов.
- Вы получаете доступ ко всем необходимым для создания простых веб-сайтов и интернет-магазинов.
- Вы можете использовать бесплатную опцию Weebly, чтобы разобраться с его интерфейсом редактирования, прежде чем предлагать один из их платных пакетов.
- Доступ к современным и настраиваемым шаблонам. Все темы Weebly просты, изящны и мобильны. Если вы хотите, вы можете переключаться между этими различными шаблонами.
- Центр самопомощи Weebly просто фантастический, особенно руководства по SEO. Это невероятно полезно.
- В результатах поиска вы найдете множество советов по таким темам, как кодирование, оптимизация ключевых слов и повышение органического рейтинга вашего сайта.
Минусы
- Редактор перетаскивания Weebly несколько ограничен. Так что, если вы не знаете, как кодировать, степень настройки ограничена. Таким образом, если у вас есть интерес к дизайну, и вы не обладаете знаниями в области программирования, вы можете найти Weebly разочарованным в использовании.
Кто лучше всего подходит для?
Weebly идеально подходит для тех, кто плохо знаком с онлайн-продажами. Итак, если вы представляете малый бизнес, стремящийся к цифровому присутствию, Weebly может стать для вас лучшей платформой. Его интерфейс невероятно прост в навигации; он чистый, лаконичный и упрощенный — так что вы можете быть полным новичком и при этом максимально эффективно использовать эту платформу.
Это также хороший вариант, если вы хотите получить доступ к коду вашего сайта, так как у вас есть возможность тонкой настройки HTML и CSS. У вас даже есть возможность экспортировать свой сайт для редактирования в другом месте, поэтому, если вы (или нанятый вами веб-разработчик) хотите использовать альтернативную программу, у вас есть свобода сделать это.
Дальнейшее чтение:
- Обзор Weebly: Супер прост в использовании, но только один жизнеспособный план электронной коммерции
- Weebly против Shopify: Что тебе нужно знать
- Weebly Цены: Недорогие интернет-магазины с некоторыми возможностями для роста
Лучшие мобильные веб-сайты: Wix
Учитывая маркетинговые кампании, в которых снимались такие звезды, как Хайди Клум, Джейсон Стэтхэм и Галь Гадот, неудивительно. WixПопулярность России резко возросла в последние годы.
На сегодняшний день на нем размещено более 160 миллионов веб-сайтов — впечатляет, правда? Одна из причин, по которой пользователи любят Wix так много потому, что их редактор перетаскивания невероятно прост в использовании.
Wix успешно создал интуитивно понятную и доступную платформу, которая облегчает разработку и запуск простых веб-сайтов для малого бизнеса и предпринимателей. Так что, если это то, что вам нужно, продолжайте читать для получения дополнительной информации.
Wix Конструктор мобильных сайтов: цены
Wix делит свои тарифные планы на две категории; «веб-сайт» и «бизнес и электронная торговля». Для вашего удобства ниже мы более подробно остановились на:
Cайт:
- Бесплатный план: Это отлично подходит для испытания Wixинтерфейса, но вы застрянете с Wixна вашем сайте и в их субдомене.
- Комбо Пакет: $ 13 месяц. Это удаляет Wixрекламы с вашего сайта и предоставляет много места для хранения. Он идеально подходит для разработки и управления профессионально выглядящим, но простым веб-сайтом.
- Безлимитный план: $ 17 месяц, Это дает вам возможность хранения до 10 ГБ.
- Pro Bundle: $ 22 месяц (Wix говорит, что это их лучший пакет «веб-сайт»). Он открывает дополнительные функции и больше памяти (20 ГБ)
- План VIP: $ 39 месяц. Этот план предоставляет создателям веб-сайтов Wixсамый обширный набор инструментов, функций и лучшая поддержка клиентов.
Электронная коммерция и бизнес:
- Бизнес Базовый: $ 23 месяц — Это позволяет вам принимать онлайн-платежи клиентов и Wixсамый простой пакет электронной коммерции.
- Бизнес Неограниченный: $ 27 месяц — Это идеальный вариант для развития вашего онлайн-бизнеса. Кстати, это WixСамый популярный пакет для запуска и управления цифровым магазином.
- Бизнес VIP: $ 49 месяц — Этот пакет предоставляет полный набор инструментов. Итак, если вы думаете о масштабировании своего бизнеса или испытываете огромный всплеск трафика, это план для вас.
- План предприятия: $ 500 месяц — Это лучше всего подходит для крупных организаций, поскольку это комплексное бизнес-решение.
Если вы хотите запустить обычный веб-сайт без магазина электронной торговли, то тарифный план Combo — лучший вариант для вас. Вы не должны мириться с Wix’, и вы получите выгоду от возможности использовать собственное доменное имя. Кроме того, обычно он предоставляет достаточно места для большинства нужд. Однако, если вы хотите начать продавать на своем веб-сайте, то, безусловно, стоит подумать о пакете Business Unlimited.
Доводы
- Wix предоставляет интуитивно понятный и простой в использовании редактор веб-сайтов
- Есть сотни бесплатных шаблонов на выбор
- Wix это полностью размещенная платформа
- Wix включает доступ как к бесплатным, так и к оплаченным доменным именам
- WixApp Market предлагает впечатляющий набор плагинов, поэтому добавить дополнительную функциональность очень просто. Пользователи в восторге от своей фотогалереи и приложений для электронной коммерции!
- Бесплатный план позволяет вам создавать и публиковать веб-сайт, не тратя ни копейки. Но вам придется перейти на одну из Wixплатных планов по избавлению от своей торговой марки, использованию собственного доменного имени и / или продажам в Интернете.
- По нашему мнению, Wix отличное соотношение цены и качества
- WixКоманда поддержки клиентов и ресурсы для самопомощи являются исключительными.
Минусы
- Вы не можете переключать шаблоны, когда ваш сайт заработает — это действительно затрудняет ребрендинг!
- Возможно, вам придется потратить деньги на сторонние приложения для масштабирования вашего сайта
- Огромный выбор и количество настраиваемых параметров могут быть ошеломляющими (но, по нашему мнению, это преимущество — если вы потратите время на ознакомление со всеми его функциями, оно того стоит!)
Кто Wix Лучше всего?
Wix предлагает множество впечатляющих макетов, специально разработанных для малого бизнеса во множестве отраслей. От ресторанов до интернет-магазинов и художников — здесь каждый найдет что-то для себя. Кроме того, вы можете легко расширить функциональность Wixтемы с большим разнообразием плагинов на WixApp Market. Не говоря уже о том, что все Wixшаблоны оптимизированы для мобильных устройств, что делает их отличным выбором для мобильных пользователей.
Лучший мобильный сайтостроитель: WordPress.org + WooCommerce
WooCommerce, как и WordPress, является мощной платформой. Однако, если вы новичок в мире веб-дизайна и электронной коммерции, это может показаться немного сложным. Предлагается множество функций, которые, как мы только что установили с Wix, может быть как благословением, так и проклятием. Новичкам может быть сложно понять, с чего начать.
Но как только вы узнаете, как извлечь максимальную пользу из WooCommerce, ты будешь в своей стихии. Доверься нам; с этим стоит проявить настойчивость (если вы хотите запустить магазин электронной коммерции, а не простой веб-сайт), потому что вы, несомненно, пожнете плоды в долгосрочной перспективе.
WooCommerce Цены
- Начальный план: $ 13.99 в месяц, ограниченный объемом 100 ГБ.
- Пакет «Плюс»: $ 17.99 в месяц, это открывает неограниченное количество места
- Программа Pro: $ 31.99 в месяц, вы получаете все в двух предыдущих пакетах, а также доступ к резервным копиям на сайте.
Стоит отметить, все планы предусматривают:
- Ваше собственное доменное имя
- Профессиональный адрес электронной почты
- Скидки с Bluehost (в течение первого года надежная WooCommerce подписка)
Доводы
- WooCommerce идеально подходит для пользователей, у которых уже есть сайт WordPress и которые любят платформу
- As WooCommerce это решение с открытым исходным кодом, оно легко настраивается (при условии, что вы обладаете необходимыми ноу-хау в программировании)
- WooCommerce отлично справляется с использованием преимуществ SEO в WordPress.
- Вы можете использовать любое из приложений WordPress на его торговой площадке — их буквально тысячи на выбор!
- Доступ к активному сообществу разработчиков и экспертов. Это отличное место для поиска решений для вашего WordPress /WooCommerce запросы и общение с предпринимателями-единомышленниками — беспроигрышный вариант!
Минусы
- Некоторые пользователи сообщают, что иногда WooCommerceобновления не всегда хорошо работают с WordPress (по крайней мере, для начала)
- WooCommerce это самостоятельное решение. Под этим мы подразумеваем, что вам нужно будет организовать и приобрести собственный веб-домен, WordPress Хостинг, и обрабатывать любые обновления и обслуживание веб-сайта. Это требует не только времени и исследований, но и WooCommerce плагин бесплатен, вам придется внести в бюджет все перечисленные дополнения.
- Поддержка клиентов ограничена форумами WordPress и онлайн-руководствами.
- Наслаждаться всем WooCommerce вам нужно хорошо разбираться в WordPress, что для некоторых может оказаться сложной кривой обучения!
Кто такой WordPress.org + WooCommerce Лучше всего?
Если вам нужен полный доступ к коду вашего сайта, тогда WooCommerce отличный вариант для вас. Это делает его идеальным для программистов и веб-дизайнеров, которые уверены, что смогут решить любые технические проблемы, имея в помощь только онлайн-руководства и форумы.
Итак, если вы попадаете в эту категорию и хотите доступное, но надежное решение для ведения бизнеса электронной коммерции, WooCommerce и WordPress может быть просто билетом.
Примечание. Когда мы говорим «доступный», это означает, что вы придерживаетесь бесплатных и / или недорогих расширений в магазине приложений WordPress.
Лучшие мобильные веб-сайты: Jimdo
Jimdo предлагает выбор шаблонов, адаптируемых к мобильным устройствам, которые вы можете заполнить своим собственным контентом — так что это галочка с самого начала. Помимо этого, Jimdo гордится своей простотой использования. Настройка интернет-магазина занимает считанные минуты. Теоретически вы можете создать свою витрину, выставить список своих продуктов и начать принимать заказы с первого дня! Кроме того, на момент написания Jimdo поддерживает более 20 миллионов веб-сайтов по всему миру, что довольно впечатляет!
Цены
- Бесплатный план: Как Wix, это отличный вариант для знакомства с панелью управления и интерфейсом Jimdo. Однако вам придется использовать поддомен Jimdo и мириться с их брендингом на своем сайте.
- Про Пакет: 10 долларов в месяц — это дает вам право на собственный веб-сайт без рекламы, что делает этот план идеальным, если вы хотите запустить профессионально выглядящий сайт без интернет-магазина.
- Деловая программа: 20 долларов в месяц — это решение лучше всего подходит для более сложных сайтов и интернет-магазинов. Бонус: вы можете продать столько товаров, сколько захотите!
Доводы
- Получение собственного сайта (без рекламы Jimdo везде) относительно дешево по сравнению с конкурентами
- Вы получаете бесплатный домен, включенный в течение вашего первого года с Jimdo
- Доступ к неограниченному пространству хранения с бизнес-планом
- Ресурсы самопомощи предоставляют краткие и действенные решения
- Служба поддержки Jimdo превосходна
Минусы
- По сравнению с конкурентами шаблоны Jimdo плохо разработаны.
- Существует не огромный выбор шаблонов сайтов на выбор.
- Нет доступных вариантов восстановления
- Пользователи сообщают, что редактирование и перестановка элементов веб-сайта с помощью редактора веб-сайта Jimdo может показаться «неуклюжим».
Кто лучше для Джимдо?
Jimdo лучше всего подходит для тех, кто хочет запустить собственный сайт или небольшой сайт для своего бизнеса. Однако, если вы собираетесь создать что-то более индивидуальное и сложное, Jimdo не для вас. Вместо этого вам лучше с WordPress или Shopify.
Если вы хотите запустить блог, вам повезло, потому что Jimdo предоставляет отличный встроенный блог, включая аналитику, возможность категоризации сообщений блога, и вы можете настроить RSS-канал. Кроме того, посетители вашего сайта могут комментировать ваш контент и добавлять их в закладки в социальных сетях.
НО — вы не можете архивировать свои сообщения. Итак, если это обязательная функция, вам лучше выбрать платформу, которая ее предлагает, например Weebly. На этом этапе также стоит сказать, что, хотя вы можете создавать красивые галереи, шаблоны веб-сайтов для ведения блогов немного скучны, особенно если вы работаете в художественной или творческой индустрии. Итак, если вы фотограф, графический дизайнер, работаете в индустрии моды и т. Д., Тогда Squarespace это лучший вариант. Как мы уже установили, Squarespace предлагает пользователям множество креативных макетов с большим упором на красивую графику.
Если вы занимаетесь бизнесом, вам будет приятно узнать, что вы можете загрузить и использовать приличное количество фирменных функций и множество сторонних приложений. Это чудеса для повышения общей функциональности Jimdo. Однако, если вы крупная компания, Jimdo, вероятно, недостаточно мощен, чтобы удовлетворить ваши потребности.
Это также стоит отметить, Jimdo Вероятно, не самый лучший вариант для вас — продажа в Интернете — ваша основная задача Если вы серьезно относитесь к онлайн-продажам, то Shopify, WooCommerce или BigCommerce лучшие варианты для ваших нужд.
Лучшие мобильные веб-сайты: Freewebstore
На сегодняшний день, Freewebstore насчитывает около полумиллиона пользователей. Их миссия — сделать электронную коммерцию более доступной для всех. Их девиз «Электронная коммерция для всех» отлично отражает их миссию. И это еще не все разговоры — вы можете бесплатно перечислить до 30 продуктов, включая сертификат SSL.
Цены
Да, Freewebstore действительно бесплатный.
Итак, вам может быть интересно, как они делают свои деньги? Короче говоря, они получают большую часть своего дохода через платные плагины, которые продают на своем рынке приложений.
НО
Если вам нужно перечислить более 30 продуктов в вашем интернет-магазине, вам придется перейти на платный тариф.
Однако, если вам достаточно 30 товаров, вы можете в буквальном смысле запустить свой интернет-магазин бесплатно, навсегда!
Доводы
- Пользовательский интерфейс Freewebstore прост. Вы справитесь с этим в самое ближайшее время.
- Вы можете запустить онлайн-магазин в течение нескольких часов.
- Служба поддержки по электронной почте и через веб-чат прекрасно справляются со своими обязанностями.
- Есть много шаблонов на выбор.
- Бесплатная версия Freewebstore идеально подходит для малого бизнеса с ограниченным бюджетом
- Доступ к бесплатному SSL-сертификату
- У вас есть выбор из множества процессоров онлайн-платежей: Stripe, PayPal, Skrill, 2Checkout — и это лишь некоторые из них.
- Нет комиссии за транзакцию!
- Вы получаете доступ к расширенным функциям онлайн-продаж. Например, вы можете импортировать / экспортировать товары через CSV-файл, и вам предоставляется заброшенный инструмент корзины.
Минусы
- Шаблоны веб-сайтов Freewebstore лучше всего описываются как средние. Они делают работу, они мобильны, но они несколько устарели.
- Пользователи сообщают, что темы: Willow, Electron и Trend не редактируются в бесплатной версии.
- Если вы хотите выполнить более сложную операцию, вам нужно купить много приложений. Следовательно, вы будете тратить одинаково каждый месяц (если не больше), чем более сложные платформы электронной коммерции, такие как Shopify or BigCommerce.
- Вы не можете продавать цифровые продукты с Freewebstore
Кто лучше работает в бесплатном магазине?
Freewebstore лучше всего подходит для новичков с ограниченным бюджетом, которые ищут простой в использовании конструктор магазинов. Но если вы хотите рекламировать и продавать множество продуктов и получить доступ к более совершенным инструментам продаж — это решение не для вас. Вместо этого вам лучше использовать что-то вроде Shopify.
Однако, если вы просто увлекаетесь электронной коммерцией или планируете продавать несколько продуктов, Freewebstore — превосходное решение!
Лучший мобильный веб-сайт конструктор: ваши часто задаваемые вопросы
Какой лучший бесплатный конструктор сайтов для мобильных устройств?
Ответ: Square Online Магазин
Какой лучший конструктор мобильных сайтов для Eccomerce?
Ответ: Shopify
Какой лучший конструктор мобильных сайтов с открытым исходным кодом?
Ответ: WordPress.org + WooCommerce
Готовы выбрать лучший конструктор сайтов для мобильных устройств?
В конце концов, уже недостаточно найти веб-конструктор, который просто предоставляет лучшие возможности для настольных компьютеров. Ваши клиенты проводят больше времени со своими смартфонами, чем когда-либо. Вот почему большинство вариантов программного обеспечения для создания веб-сайтов поставляются с захватывающими инструментами, которые позволяют создавать лучшие мобильные веб-страницы.
В наши дни вам будет сложно найти конструктор сайтов, в котором нет некоторых функций и виджетов, специально разработанных для мобильных устройств. Тем не менее, некоторые компании по-прежнему лучше осваивают мобильный опыт, чем другие.
Мы надеемся, что прочитали этот обзор; Теперь у вас есть лучшее представление о лучшем конструкторе мобильных сайтов для вашей компании. Если вы все еще сомневаетесь, используйте все возможности бесплатных пробных версий и планов freemium. Это должно помочь вам лучше понять, какая программа лучше для вас. Тогда, как только вы освоитесь с решением, вы сможете совершить прыжок на платный пакет.
Как вы думаете, какой из них является лучшим разработчиком мобильных сайтов? Вы рассматриваете любую из платформ, которые мы перечислили в этом обзоре? Если это так, мы хотели бы услышать ваши мысли в поле для комментариев ниже. Скоро поговорим!
Рози Гривз — профессиональная контент-стратег, специализирующаяся на цифровом маркетинге, B2B и стиле жизни. В дополнение к платформам электронной коммерции вы можете найти ее опубликованную в Reader’s Digest, G2 и Judicious Inc. Блог с Рози чтобы получить больше информации.
Как сделать веб-сайт более удобным для мобильных устройств
Смартфоны быстро превратились из дорогой, захватывающей новой технологии в обычную часть повседневной жизни. Сегодня нам странно выходить из дома без телефона. От залов ожидания больниц до вестибюлей театра (когда они все равно были открыты), люди смотрят в свои телефоны — это нормальное явление.
Для владельцев веб-сайтов это означает, что настало время, чтобы ваш веб-сайт был удобен для мобильных устройств.
В 2016 году использование мобильного Интернета впервые превысило использование компьютеров.И с тех пор эта тенденция только усилилась. Более половины всего трафика веб-сайтов во всем мире сейчас приходится на смартфоны.
Хотя распределение посещаемости веб-сайтов для отдельных веб-сайтов будет разным, примерно половина всех посетителей, вероятно, будут просматривать ваш веб-сайт на маленьком экране телефона. Иметь удобный для мобильных устройств веб-сайт больше не обязательно. Если посетители с мобильных устройств не очень хорошо знакомы с вашим сайтом, вы отгоните огромную часть своего трафика (и тем самым ухудшите рейтинг вашего сайта в поисковых системах).
Вы уже слышали это раньше, но мы повторяем это снова: ваш веб-сайт должен быть адаптирован для мобильных устройств.
Оптимизирован ли мой веб-сайт для мобильных устройств?
Если ваш веб-сайт создавался или обновлялся в течение последних нескольких лет, дизайнер или конструктор веб-сайтов, которыми вы пользовались, возможно, ориентировались на мобильные устройства. Прежде чем тратить много ресурсов на то, чтобы беспокоиться о том, как сделать ваш веб-сайт мобильным, проверьте, как сейчас работает ваш сайт.
Google предоставляет удобный для мобильных устройств инструмент тестирования.Перетащите URL-адрес в окно поиска. Вы не только получите быстрый ответ о том, оптимизирован ли ваш веб-сайт для мобильных устройств, но также получите снимок экрана с изображением того, как страница выглядит на экране смартфона, и список рекомендаций по улучшению работы с мобильными устройствами.
Если инструмент показывает, что ваш веб-сайт требует много работы, то сделать ваш сайт мобильным следует рассматривать как первоочередную задачу. Это улучшит видимость вашего сайта в поисковых системах, увеличит количество посетителей и поможет вам увеличить количество конверсий на вашем сайте.
Если вам нравится инструмент Google, обновлению вашего веб-сайта для мобильных устройств не нужно отдавать такой же приоритет. Но вам все же может быть полезно подумать о том, как сделать мобильную работу лучше для ваших пользователей. Любая мелочь помогает.
12 шагов, чтобы сделать ваш веб-сайт оптимизированным для мобильных устройств
Вот несколько шагов, которые вы можете предпринять сейчас, чтобы убедиться, что ваш веб-сайт работает так же хорошо для посетителей с мобильных устройств, как и для пользователей настольных компьютеров.
1. Сделайте свой сайт адаптивным.
Большинство экспертов по веб-дизайну согласны с тем, что создание адаптивного веб-сайта — лучший способ создать сайт, который будет хорошо работать как на настольных, так и на мобильных платформах. Это связано с тем, что адаптивный веб-сайт включает в себя один и тот же контент и информацию на любом устройстве, с которого вы к нему обращаетесь, но сайт реагирует на устройство, на котором он отображается, и соответствующим образом оптимизирует свой внешний вид.
Другими словами, способ отображения и упорядочения страницы изменяется в зависимости от размера экрана устройства. Изображение, которое появляется рядом с блоком текста на рабочем столе, может отображаться поверх него, например, при загрузке на смартфон.
Благодаря адаптивному дизайну вы можете сделать свой сайт удобным для мобильных устройств, не ограничивая доступ к информации, доступной вашим посетителям с мобильных устройств — они по-прежнему получают тот же контент, что и остальные посетители. А адаптивный дизайн также хорош для SEO. Google прямо рекомендует это.
Вы можете подумать, что не сможете создать адаптивный веб-сайт самостоятельно. Но поскольку адаптивный дизайн стал нормой, многие инструменты теперь упрощают его. Ознакомьтесь с этими 20 лучшими инструментами веб-дизайна для создания адаптивного веб-дизайна.
Или выберите самый простой вариант и воспользуйтесь конструктором веб-сайтов, который предлагает адаптивные шаблоны. Все шаблоны дизайна в конструкторе веб-сайтов HostGator уже оптимизированы для мобильных устройств. Вам не нужно делать ничего особенного, чтобы ваш сайт работал на мобильном устройстве. Просто выберите свой шаблон, и все готово.
2. Сделайте так, чтобы людям было легче найти информацию.
Люди часто достают свои смартфоны в поисках чего-то конкретного — ответа на вопрос, адреса ближайшего ресторана или номера телефона службы поддержки.В этих случаях они хотят найти нужную информацию как можно быстрее и проще.
Подумайте, какую информацию ваши мобильные посетители, скорее всего, будут искать, когда они переходят на ваш веб-сайт, и поместите ее в очевидное и легкое для поиска место на мобильной домашней странице. Также обратите внимание на часто задаваемые вопросы, которые люди чаще всего ищут при посещении вашего веб-сайта. Возможно, не имеет смысла помещать все ответы в центр своей мобильной домашней страницы, но убедитесь, что их легко найти и перейти на мобильное устройство.
Если вы не знаете, что ищут посетители вашего сайта с мобильных устройств, воспользуйтесь аналитикой. В Google Analytics вы можете добавить мобильный трафик как сегмент в разделе «Поведение», что позволит вам видеть, как мобильные посетители взаимодействуют с вашим сайтом.
Если у вас есть веб-сайт ресторана, а посетители с мобильных устройств регулярно выполняют поиск вашего меню, измените дизайн своего сайта, чтобы его было легче найти. Если ваши посетители часто посещают страницу с вашей контактной информацией, возможно, добавьте ее внизу своей домашней страницы.Сокращение количества шагов, которые им нужно предпринять для поиска нужной информации, улучшит их общее впечатление от вашего веб-сайта.
3. Откажитесь от рекламы и всплывающих окон с блокировкой текста.
Никому они не нравятся ни в каком контексте, но когда вы пытаетесь прочитать текст на маленьком экране, а большое объявление или всплывающее окно блокирует просмотр страницы, это очень раздражает.
Большинство ваших посетителей не будут тратить время на то, чтобы попытаться найти маленький X, чтобы свернуть всплывающее окно, они просто щелкнут и перейдут на другой веб-сайт.Если вы хотите создать положительный опыт для пользователей, не разрешайте рекламу или всплывающие окна, которые блокируют содержимое страницы.
Если вы считаете, что они слишком важны, чтобы полностью отказаться от них, то, по крайней мере, либо отключите их для мобильных пользователей, либо настройте так, чтобы всплывающее окно появлялось только тогда, когда они прокручиваются до конца страницы, а не когда они только что приземлился на нее. И убедитесь, что значок X для отмены рекламы или всплывающего окна достаточно велик, чтобы их можно было легко найти и выбрать.
4. Сделайте скорость веб-сайта своим приоритетом.
Может быть, вы помните времена коммутируемого доступа и нетерпеливого ожидания медленной загрузки веб-сайтов. Но теперь, когда все считают более высокую скорость интернета само собой разумеющимся, если ваш веб-сайт загружается не так-то в старые добрые времена, ваша аудитория не будет ждать.
Исследование Google по скорости загрузки мобильных устройств показало, что большинству веб-сайтов для полной загрузки требуется более пяти секунд, но немногие посетители будут ждать так долго, прежде чем щелкнуть.
Владельцы веб-сайтов могут использовать ряд тактик для повышения скорости работы сайта.Вот несколько основных шагов, которые вы можете предпринять для повышения скорости загрузки на мобильных устройствах:
- Используйте AMP (ускоренные мобильные страницы) – AMP — это структура, которую Google поощряет для ускорения загрузки веб-страниц на мобильных устройствах. Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP.
- Сжимайте изображения и CSS — Медленнее всего загружаются те части веб-страницы, которые имеют большой размер и занимают много места, например изображения с высоким разрешением и CSS.Вы можете ускорить загрузку веб-сайта, уменьшив размеры файлов изображений, чтобы они загружались быстрее, не влияя отрицательно на качество того, что люди видят на сайте.
- Проверьте свой план веб-хостинга — Если ваш веб-сайт перерос план веб-хостинга, с которым вы начали, или если вы выбрали менее уважаемого хостинг-провайдера, одним из негативных последствий может быть более медленное время загрузки. Вы можете ускорить процесс, перейдя на план веб-хостинга, который соответствует вашим текущим потребностям.
5. Сохраняйте простой веб-дизайн.
Сложные веб-сайты с большим количеством беспорядка сбивают с толку на любом экране, но они особенно затрудняют навигацию по сайту на маленьком экране для посетителей.
Избегайте беспорядка. Придерживайтесь лаконичного минималистичного дизайна, чтобы людям было легче находить то, что они ищут. А за счет меньшего количества файлов на каждой странице, которые необходимо загружать, простой дизайн также способствует более быстрой загрузке.
Примените это мышление и к своему меню.Если на вашем веб-сайте много страниц и категорий, возможно, имеет смысл разместить большое меню на экранах рабочего стола. Но на мобильных устройствах вам нужно сократить до самых важных опций. Некоторые веб-сайты переключаются на размещение своего меню за кнопкой гамбургера на мобильных устройствах. Таким образом, он не займет много места на экране мобильного устройства, но посетители могут щелкнуть, чтобы открыть его, если они им понадобятся.
6. Сделайте кнопки достаточно большими для работы на мобильных устройствах.
Нажать мышью на кнопку любого размера достаточно просто, но когда вы пытаетесь «щелкнуть» пальцами по маленькому экрану смартфона, с маленькими кнопками трудно справиться.И это особенно верно, если есть несколько маленьких кнопок рядом друг с другом — нажатие одной при попытке выбрать другую вызовет настоящее раздражение у посетителей.
Лучший способ избавить посетителей от этого разочарования — использовать кнопки большего размера. И подумайте о том, где на экране вы их разместите. Эксперт по пользовательскому интерфейсу Джош Кларк пишет: «»: «В то время как большой палец может охватить большую часть экрана на всех телефонах, кроме самых негабаритных, только треть экрана — это действительно легкая территория: внизу, на стороне, противоположной большому пальцу.”
Каждый раз, когда вы добавляете кнопку на свой сайт (и для всех тех, кто уже есть), найдите время, чтобы протестировать их самостоятельно на любом количестве мобильных устройств, которые вы можете найти среди своих сотрудников и членов семьи. Убедитесь, что нажимать каждую кнопку достаточно легко на всех устройствах, а если это не так, обновите ее.
7. Используйте шрифт большого размера.
Читать на маленьком экране намного сложнее, если шрифт крошечный. Лучше всего использовать на своих веб-страницах размер шрифта не менее 14 пикселей, но попробуйте, как это выглядит, чтобы увидеть, может ли здесь быть лучше.
Также лучше использовать стандартные шрифты. Любой шрифт, который может потребоваться браузеру вашего посетителя для загрузки, замедлит загрузку вашего веб-сайта, что является плохой новостью для мобильных устройств.
8. Не используйте Flash.
Использование вспышки на вашем сайте — ошибка SEO. Это может замедлить загрузку страницы, а во многих браузерах и устройствах он просто не работает. Ни устройства Android, ни iOS не поддерживают флэш, поэтому, если вы создаете веб-сайт, который каким-либо образом зависит от опыта флэш-анимации, ваши мобильные пользователи останутся в стороне.
Большинство дизайнеров к настоящему времени знают, что нельзя использовать flash на веб-сайтах, но если ваш был создан несколько лет назад, у вас все еще могут быть некоторые устаревшие функции, использующие устаревшую технологию. Полностью откажитесь от технологии на своем веб-сайте и найдите надежный веб-дизайн, который работает без нее.
9. Включите метатег видового экрана.
Метатег области просмотра — это простой способ контролировать отображение вашего веб-сайта на мобильных устройствах. Если ваша страница открывается на маленьком экране телефона той же ширины, что и на рабочем столе, вам придется неловко прокручивать страницу из стороны в сторону, чтобы прочитать каждую строку текста и увидеть разные стороны страницы.Мета-тег области просмотра сообщает браузерам, что ширина вашей страницы соответствует экрану того типа устройства, с которого пришел посетитель.
Добавить это в свой HTML довольно просто. Просто вставьте это в html для каждой страницы:
10. Отключите автозамену для форм.
Все мы постоянно сталкиваемся с небольшими неприятностями, связанными с автокоррекцией, но даже в этом случае владельцы веб-сайтов часто не задумываются о небольших способах, которыми автокоррекция может сделать взаимодействие пользователя с вашим веб-сайтом неудобным.
Если у вас есть формы на вашем веб-сайте, которые запрашивают информацию об имени или адресе, один небольшой способ упростить предоставление этой информации для ваших мобильных посетителей — отключить автозамену для каждого поля формы, иначе их телефон попытается изменить их имя или улицу имя на более употребительные слова и замедлить процесс заполнения формы.
В поле ввода убедитесь, что вы включили autocorrect = off в html.
И если вы еще этого не сделали, убедитесь, что ваши формы короткие.Не требуйте, чтобы посетители предоставляли больше информации, чем необходимо. Независимо от того, на каком устройстве они работают, если форма заполняется слишком долго или требует подробностей, которыми посетитель не хочет делиться, они не будут беспокоиться.
11. Дайте возможность переключиться на вид рабочего стола.
Некоторые из ваших мобильных посетителей могут фактически предпочесть версию вашего веб-сайта для ПК вместо мобильной (особенно если вы используете мобильную версию своего веб-сайта, а не адаптивный сайт).
Дайте им возможность сделать это, если они того пожелают.Вы хотите, чтобы посетители могли взаимодействовать с вашим сайтом наиболее удобным для них способом.
12. Регулярно проводите мобильное тестирование.
Лучшее, что вы можете сделать, чтобы убедиться, что ваш веб-сайт удобен для мобильных устройств, — это регулярно тестировать его самостоятельно на своем мобильном устройстве. Время от времени открывайте свой веб-сайт на телефоне или планшете и проводите некоторое время, просматривая его, чтобы увидеть, нет ли чего-нибудь трудного для просмотра или трудного для выполнения. Попросите своих сотрудников сделать то же самое и подумайте о том, чтобы нанять пользователей для тестирования (так как они будут видеть все это свежим взглядом).
Регулярное тестирование — лучший способ выявить небольшие проблемы, которые ухудшают восприятие ваших посетителей. Чем быстрее вы их заметите, тем раньше вы сможете обновить свой веб-сайт, чтобы он стал по-настоящему удобным для мобильных устройств.
Сделайте свой веб-сайт более удобным для мобильных устройств
Даже если вы сделаете все правильно сегодня, внешний вид и работа мобильных устройств будут постоянно меняться, и сегодняшний веб-сайт, адаптированный для мобильных устройств, может не работать завтра. Продолжайте тестирование, продолжайте настраивать там, где это необходимо, и продолжайте думать о ваших мобильных пользователях как о приоритете, и все будет в порядке.
[adrotate group = ”6 ″]
Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям. Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать о предметах, ценных для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СвязанныеКак создать мобильный веб-сайт
Наличие веб-сайта, оптимизированного для мобильных устройств, раньше считалось приятным преимуществом веб-дизайна, но теперь это необходимо.Фактически, потребители настолько привыкли к мобильным веб-сайтам (легко перемещаться на маленьком экране и с быстрой загрузкой), что они быстро покидают веб-сайт, если он не работает на мобильных устройствах.
Если у вас есть веб-сайт для вашего бизнеса, вы снова и снова слышали, насколько важными могут быть мобильные клиенты. В этот момент вы, вероятно, спросите себя: «Хорошо ли мой веб-сайт оптимизирован для мобильных устройств?»
Если вы используете конструктор сайтов для мобильных устройств Jimdo, у вас есть хорошие новости. Ваш веб-сайт автоматически станет адаптивным для мобильных устройств , что является золотым стандартом мобильного веб-дизайна.Шаблоны мобильных веб-сайтов Jimdo подстраиваются под любой размер экрана автоматически, и вам не нужно делать ничего особенного.
Тем не менее, если вам интересно, что еще вы можете сделать, чтобы создать лучший мобильный веб-сайт, или если вам интересно узнать о преимуществах веб-дизайна, удобного для мобильных устройств, читайте дальше, пока мы дадим вам несколько советов для мобильных устройств. .
Почему так важен веб-сайт, оптимизированный для мобильных устройств?
Многие люди используют мобильные устройства: Использование мобильных веб-сайтов (другими словами, использование веб-сайтов на ходу со смартфона или планшета) растет уже много лет.В 2015 году Google объявил, что впервые в истории больше людей ищут с мобильных устройств, чем с настольных или портативных компьютеров.
Веб-сайты, оптимизированные для мобильных устройств, особенно важны для местных предприятий, клиенты которых часто находят их в пути.Оптимизация для мобильных устройств помогает вашему рейтингу в Google: Оптимизация веб-сайта для мобильных устройств дает явное преимущество для SEO, поскольку Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска на смартфонах.Это означает, что если бы кто-то искал «пиццу» со своего мобильного телефона, Google с большей вероятностью покажет этому человеку оптимизированные для мобильных устройств веб-сайты рядом с ним в результатах поиска.
Мобильные клиенты, как правило, местные и готовы покупать: Люди, посещающие ваш веб-сайт через мобильное устройство, часто более местные и с большей вероятностью совершат покупку, потому что они в пути. Если вы ищете «пицца» со своего мобильного телефона, это, вероятно, потому, что вы хотите пиццу прямо сейчас , и вам нужна пицца, которая будет прямо рядом с вами.В то время как клиенты по-прежнему часто используют компьютер для исследования, чтения отзывов и принятия решений о крупных покупках, мобильные потребители больше сосредоточены на установлении контакта и принятии мер прямо сейчас, поэтому так важна локальная поисковая оптимизация. Веб-сайт, адаптированный под мобильные устройства, может помочь им в этом, что приведет к развитию более местного бизнеса для вас.
Сделайте свой бизнес онлайн с Jimdo.
Что такое адаптивный веб-сайт?
Если вы когда-либо посещали веб-сайт на своем мобильном телефоне и прищуривались, чтобы прочитать текст, или постоянно увеличивали и уменьшали масштаб, чтобы увидеть все, то вы наверняка знаете, что такое посещение мобильного «недружественного» сайта.Раздражающий.
Вот почему мы рекомендуем использовать адаптивный дизайн. Адаптивный веб-сайт автоматически подстраивается под тип устройства, которое используют ваши посетители, изменяя разрешение, размер изображения, меню и многое другое, чтобы они имели смысл на экранах разных размеров.
Мобильный и отзывчивый веб-сайт автоматически подстраивается под любой размер экрана.При наличии адаптивного веб-сайта вам не нужно создавать отдельный веб-сайт только для мобильных устройств или отдельную целевую страницу для мобильных устройств — все ваши пользователи могут счастливо сосуществовать, используя один и тот же адаптивный веб-сайт.
Как сделать веб-сайт удобным для мобильных устройств
Есть еще несколько простых шагов, которые вы можете предпринять, чтобы улучшить свой веб-сайт на мобильных телефонах и планшетах.
Тест Google для мобильных устройств: Удобно, что Google предоставляет простой и бесплатный способ диагностики многих мобильных проблем на вашем веб-сайте. Просто зайдите в Google Mobile-Friendly Test и введите URL своего веб-сайта. Этот тест может сказать вам, например, что ваш текст слишком мал или что элементы касания, такие как кнопки и ссылки, расположены слишком близко друг к другу, чтобы люди могли ударить их пальцами.Это также отличный способ проверить доступность вашего сайта в целом.
Создайте логотип, который выделит ваш бизнес.
Советы по созданию лучших веб-сайтов для мобильных устройств:
- Убедитесь, что ваши страницы загружаются быстро: Пользователи мобильных устройств, вероятно, используют более медленное интернет-соединение, поэтому тем важнее, чтобы ваш сайт загружался быстро и не поглощал их тарифный план. Существуют бесплатные инструменты, которые можно использовать для проверки скорости загрузки страниц, и они дадут вам рекомендации о том, что можно сделать, чтобы ускорить работу.Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, которые замедляют работу, и сократить количество используемых вами перенаправлений.
- Измените размер и оптимизируйте ваши изображения и логотип: Являются ли изображения и логотип на вашем веб-сайте намного больше, чем вам действительно нужно? Фотографии с сайтов стоковых фотографий и даже фотографии, сделанные с помощью хорошей цифровой камеры, могут иметь файлы огромных размеров (например, более 1 МБ), и это может замедлить работу вашего веб-сайта.Хорошая новость в том, что вы можете «сжать» их без потери качества, используя бесплатный инструмент, такой как TinyPNG или TinyJPG. Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей). Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO.
- Используйте простое короткое меню навигации: Если ваш веб-сайт имеет сложное меню навигации с большим количеством страниц и подстраниц, посетителям с мобильных устройств будет сложнее быстро найти то, что им нужно.На еще более практическом уровне им будет сложно прицелиться и успешно проткнуть пальцем нужное звено. Сделайте ваше навигационное меню короче и проще (и, в качестве дополнительного бонуса, сделает ваш сайт проще для посетителей настольных компьютеров!).
- Создайте четкую контактную информацию: Поскольку мобильные клиенты, вероятно, захотят связаться, убедитесь, что ваша домашняя страница не требует много-много прокрутки, чтобы добраться до вашей контактной информации. Кроме того, не забудьте указать номер телефона и адрес электронной почты, по которым кто-то может щелкнуть, потому что заполнение контактной формы на мобильном телефоне может занять много времени и раздражать.
- Показывайте в первую очередь наиболее важный контент: Посетители веб-сайта хотят быстро найти нужную информацию, и это еще более актуально, когда они находятся в пути.
- Используйте крупный текст и кнопки: Людям, использующим мобильные устройства, требуется даже более крупный текст и кнопки с призывом к действию, чем вы могли бы ожидать, чтобы иметь возможность использовать веб-сайт с комфортом. Лучший способ проверить это — посмотреть на свой веб-сайт в разных режимах просмотра. Это покажет вам, как ваш сайт выглядит на разных экранах, и вы сами увидите, как все выглядит.Еще лучше попросите друга или родственника (или кого-то, кто носит очки) протестировать ваш сайт для вас и сообщить, что они думают.
- Не используйте Flash-анимацию: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, доступный для всех типов смартфонов и планшетов.
Распространенные ошибки веб-сайтов для мобильных устройств
- Забыть просмотр собственного веб-сайта с мобильного устройства: Если вы обычно работаете на своем веб-сайте со своего компьютера, может быть трудно вспомнить, чтобы проверить мобильное представление один раз в какое-то время.Но это может помочь вам выявить небольшие неудобства, которые вы никогда не заметите при работе с ноутбуком.
- Бесконечная прокрутка: Не беспокойтесь о людях! Старайтесь, чтобы ваши веб-страницы были короткими и содержательными, чтобы посетителям с мобильных устройств не приходилось прокручивать и прокручивать.
- Сверхдетализированная инфографика: Инфографика отлично подходит для веб-сайтов, но когда инфографика сжимается до размеров меньшего экрана, ее становится невозможно читать. Обязательно проверьте это сами.Возможно, вам будет лучше разделить одну большую инфографику на более мелкие отдельные изображения.
- Слишком много текста: Абзац текста, который выглядит нормально на экране компьютера, может выглядеть как Война и мир на экране мобильного телефона. Делайте абзацы короткими и разбивайте большие блоки текста маркерами, заголовками и изображениями. Вот еще несколько советов по удобочитаемому тексту на веб-сайте.
- Сенсорные элементы слишком близко друг к другу: Человек может только так много сделать, чтобы сжать пальцы — облегчить себе жизнь, оставив достаточно места между кнопками и другими ссылками, чтобы люди случайно не нажали не то предмет.
- Использование Flash: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, доступный для всех типов смартфонов и планшетов.
- Требование к заполнению форм: Давайте будем честными; никто не хочет заполнять веб-форму с мобильного телефона. Если вам нужна форма, сделайте ее как можно короче.Или еще лучше, позвольте людям отправлять вам информацию другим способом, например, по электронной почте или просто позвонив по вашему номеру телефона.
Jimdo: лучший конструктор веб-сайтов для мобильных устройств
Jimdo — это самый простой способ создать веб-сайт или целевую страницу для мобильных устройств. Благодаря простым конструктивным блокам, автоматическому реагированию на мобильные устройства и даже возможности редактировать свой сайт на ходу самостоятельно, вы можете быть уверены, что ваш сайт оптимизирован для мобильных устройств и идеально подходит для всех ваших клиентов.
Сделайте свой бизнес онлайн с Jimdo.
Как разработать и создать мобильный веб-сайт в 2021 году
Задавать этот вопрос очень важно, потому что, если у вашей компании нет сайта, совместимого с мобильными устройствами, вы, вероятно, потеряете большое количество потенциальных клиентов.
К счастью, есть решение. Обновляя или создавая мобильный веб-сайт, вы можете привлечь всех клиентов и потенциальных клиентов, которых в противном случае вы бы потеряли из-за своих конкурентов. Продолжайте читать, чтобы узнать, как создать мобильный веб-сайт, а также узнать о проблемах, которые возникают при создании мобильного сайта!
Как создать мобильный сайт за 3 шага
Вы готовы узнать, как создать мобильный веб-сайт для своего бизнеса?
Начните с этих трех простых шагов:
1.Выберите, как вы создадите свой мобильный сайт
Прежде чем вы начнете создавать свой мобильный сайт, вам нужно выбрать, как вы будете создавать свой сайт. При создании мобильных веб-сайтов компании могут выбирать между несколькими подходами. Эти подходы имеют разные преимущества, проблемы и затраты.
Ваши варианты включают:
В адаптивном веб-дизайне используются адаптируемые макеты, что означает, что у вас может быть веб-сайт, который почти одинаково выглядит на настольных компьютерах, мобильных устройствах и планшетах.Ваш контент и ваш дизайн автоматически адаптируются к устройству пользователя.
Адаптивный веб-дизайн использует уникальные макеты для устройств, что означает, что ваш веб-сайт имеет разные дизайны или версии для настольных, мобильных и планшетных устройств. Вы предоставляете пользователям различные возможности в зависимости от их устройства и можете даже поддерживать три отдельных веб-сайта для выполнения этой задачи.
Хотя вы можете выбрать либо адаптивный, либо адаптивный веб-дизайн, адаптивный дизайн становится популярным выбором для предприятий.Это потому, что адаптивный дизайн позволяет обеспечить единообразие для пользователей. Кроме того, вы поддерживаете единый сайт.
2. Выберите создателя веб-сайта, дизайнера или агентство
Затем вашей команде необходимо выбрать способ создания мобильного сайта.
Вы хотите нанять внештатного дизайнера или профессиональное агентство веб-дизайна для создания своего сайта? Или вы хотите использовать конструктор сайтов и сделать его самостоятельно? Выбор за вами, и каждый вариант имеет свои преимущества и недостатки.
Независимо от того, какой из них вы выберете, обязательно сравните свои варианты.
Веб-дизайнер может помочь вашему бизнесу создать свежий и функциональный веб-сайт для мобильных и настольных пользователей. Их опыт проектирования может улучшить удобство использования и внешний вид вашего сайта, что является критическим фактором, когда речь идет о том, как люди взаимодействуют с вашим сайтом, например, при принятии решения о покупке.
Однако, если вы решите работать с веб-дизайнером, вам потребуется приличный бюджет.Если вы установите низкий бюджет, это может привести к некачественному дизайну и поломке веб-сайта, чего вы не хотите. Изучите веб-дизайнеров в вашем районе и получите индивидуальные цитаты.
Агентство веб-дизайна также может помочь вашей компании запустить привлекательный и простой в использовании веб-сайт. Однако преимущество партнерства с агентством веб-дизайна заключается в том, что вы часто получаете доступ к команде дизайнеров и разработчиков, которые могут существенно повлиять на внешний вид и скорость вашего сайта.
В большинстве случаев авторитетные агентства веб-дизайна также могут предлагать более низкие ставки, чем профессиональные веб-дизайнеры.Это потому, что они обладают необходимым талантом для быстрого создания и создания мобильных веб-сайтов, что позволяет им браться за дополнительные проекты.
Если вы решили сотрудничать с агентством веб-дизайна, следуйте подходу, аналогичному найму веб-дизайнера. Запросите индивидуальное предложение, просмотрите их портфолио и встретитесь с их командой, чтобы узнать, как они могут помочь вашей компании создать мобильный веб-сайт, который будет способствовать продажам и телефонным звонкам.
Конструктор веб-сайтов может помочь вашему бизнесу создать и запустить веб-сайт, удобный для настольных и мобильных устройств.Эти конструкторы могут варьироваться от WordPress до Wix, и хотя они бесплатны, большинство компаний в конечном итоге инвестируют в платную версию, чтобы получить доступ к дополнительным функциям.
Например, чтобы использовать свой уникальный домен, вам нужно будет поддерживать ежемесячную подписку.
Хотя конструкторы веб-сайтов предоставляют вашей компании полный контроль над веб-дизайном и процессом веб-разработки, они также ограничивают возможности вашего сайта. Например, вы часто будете полагаться на шаблоны, которые могут помешать вам получить доступ к тем функциям, которые вы хотите использовать на веб-сайте.
После того, как вы решите, как создать мобильный веб-сайт, с помощью дизайнера, агентства или разработчика веб-сайтов, вы можете приступить к процессу. Не забудьте тщательно изучить каждый вариант. Таким образом, ваша компания сможет принять лучшее решение с учетом вашего сайта, бюджета и идеального посетителя сайта.
3. Начните создавать свой мобильный сайт
Теперь, когда вы выбрали конструктора веб-сайтов, веб-дизайнера или агентство веб-дизайна, вы можете приступить к созданию своего мобильного веб-сайта. Этот процесс, вероятно, будет включать в себя некоторые методы проб и ошибок.Например, если вы сотрудничаете с дизайнером или агентством, они могут создавать макеты, которые вы можете просмотреть.
При создании своего мобильного веб-сайта помните следующие основные передовые практики для мобильных сайтов:
- Совместимость пальцев. Может ли кто-нибудь перейти по всем ссылкам на вашем сайте?
- Вертикальная прокрутка. Может ли кто-нибудь использовать большой палец, чтобы прочитать всю страницу?
- Страницы с верхней загрузкой. Ваша самая важная информация находится вверху каждой страницы?
- Дополнительная графика. Можете ли вы удалить ненужные изображения или видео?
- Поля большой формы. Может ли кто-нибудь коснуться поля формы большим пальцем?
- Минимальные требования к форме. Вам абсолютно необходима вся необходимая информация в полях формы?
- Современный код. Вы используете код HTML5?
Прежде чем запускать доработанную версию сайта для мобильных устройств и компьютеров, обязательно протестируйте ее. Вы хотите, чтобы посетители веб-сайта могли беспрепятственно работать, и если они столкнутся с проблемами, они могут не беспокоиться о том, чтобы вернуться.
Однако после тестирования и подготовки вы можете запустить функциональный и удачный веб-сайт!
4 примера мобильного веб-дизайна
Нужны примеры мобильного веб-дизайна перед созданием мобильного сайта? Посмотрите эти четыре примера:
- Youtube
- CNN
- Ясный путь
- Юма Дентал
[Слайд-шоу] Как создать мобильный сайт для вашего бизнеса
Мы понимаем, что вы завязли в ведении бизнеса или организации отдела маркетинга.
Если вы хотите быстро получить подробную информацию о том, как создать мобильный сайт, посмотрите слайд-шоу ниже.
Почему так важны мобильные веб-сайты?
Без мобильного веб-сайта вы потеряете более половины ваших потенциальных клиентов в Интернете. В двух словах, это означает, что вы зарабатываете 50% от того, что должен зарабатывать каждый день, каждый месяц и каждый год. Вот почему компании (включая ваших конкурентов) изучают, как создать мобильный веб-сайт.
Как никогда раньше, покупатели обращаются к своим мобильным устройствам, чтобы просматривать веб-страницы и совершать транзакции. Фактически, в 2014 году на мобильную электронную торговлю было потрачено 350 миллиардов долларов, и эта цифра продолжает расти. К 2020 году объем расходов на мобильную электронную торговлю должен достичь 625 миллиардов долларов.
Кроме того, в 2015 году мобильная коммерция достигла 30% всей электронной торговли США.
Убедили ли мы вас, что мобильный сайт еще важен?
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили более
1000
Веб-сайты в таких отраслях, как ваша
Как работает мобильный веб-дизайн?
Мобильный веб-дизайн позволяет вашему веб-сайту определять размер устройства, которое кто-то использует. Затем ваш веб-сайт автоматически масштабируется до размера экрана этого устройства, если вы используете адаптивный дизайн. Если вы используете адаптивный веб-дизайн, ваш сайт предоставит наиболее подходящую версию сайта.
В любом случае создание мобильного веб-сайта позволяет пользователям легко прокручивать ваш веб-сайт без необходимости увеличивать масштаб текста или касаться крошечных текстовых ссылок, что определенно является причиной для пользователей уйти с вашего веб-сайта и найти тот, который хорошо реагирует на их крошечный экран.
Вы также можете услышать, что люди называют это «адаптивным дизайном», что, по сути, одно и то же. Но есть одно ключевое отличие, о котором вы должны знать.
Мобильный веб-дизайн дает компаниям возможность иметь отдельный веб-сайт только для мобильных устройств в дополнение к их текущему веб-сайту.Многие компании, использующие этот формат, сохраняют название своего веб-сайта таким же, но добавляют букву «m» перед своим доменным именем.
Адаптивный дизайн дает вам единый веб-сайт, но он может адаптироваться к разным размерам экрана. Таким образом, независимо от того, использует ли кто-то монитор настольного компьютера с диагональю 30 дюймов или экран смартфона с диагональю 5 дюймов, он получит отличные впечатления от вашего сайта. Этот не требует от вас второй версии вашего веб-сайта.
Тем не менее, нет правильного или неправильного ответа.Иногда для компании имеет больше смысла использовать сайт только для мобильных устройств, а иногда имеет смысл использовать адаптивный.
Хотя мы не можем дать вам рекомендации прямо сейчас, мы всегда рады услышать ваше мнение о сайте вашей компании. Мы поможем вам найти лучшее решение для вашего сайта за одну беседу!
Однако мобильный веб-дизайн — это не только размер экрана. Вы также должны учитывать время загрузки.
Самая большая проблема при создании мобильного веб-сайта
Одна из самых сложных задач мобильного веб-дизайна — сделать так, чтобы ваш сайт быстро загружался на всех возможных устройствах.
Это важно, так как загрузка занимает всего полсекунды, чтобы кто-то покинул ваш сайт и перешел к конкуренту. Фактически, 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
Чтобы обеспечить быструю загрузку вашего сайта, вам необходимо уменьшить размеры изображений, оптимизировать HTML-код и выполнить ряд других задач по оптимизации.
Все это не сложно, но это может занять много времени, если вы никогда раньше не сталкивались с этими элементами.
Однако отдача огромна. Google высоко оценивает быстро загружающиеся сайты в результатах поиска. Он также использует мобильную совместимость в качестве сигнала ранжирования вашего сайта. Поэтому, когда у вас есть мобильный веб-сайт, который быстро загружается, вы можете быть уверены, что хорошо ранжируетесь в результатах поиска Google.
Такое ранжирование не может произойти в одночасье, но ваши пользователи сразу это заметят. В конце концов, существует огромная разница между сайтом, который загружается за 10 секунд, и сайтом, который загружается мгновенно.
Один из самых крайних способов сократить время загрузки вашего мобильного сайта — это использовать ускоренные мобильные страницы или AMP. Это упрощенный язык программирования, который помогает Google легче читать, понимать и рекомендовать ваши страницы.
AMP также помогает мгновенно загружать страницы на мобильных устройствах.
При создании мобильного веб-сайта вам необходимо подумать о времени загрузки вашего сайта. Независимо от того, сотрудничаете ли вы с дизайнером или агентством или используете конструктор веб-сайтов, вам необходимо убедиться, что ваш веб-сайт обеспечивает быстрое взаимодействие с пользователями.В противном случае они не будут покупать ваши продукты, заполнять контактную форму или посещать ваш бизнес.
Как выбрать мобильный веб-дизайнер
Может быть сложно научиться создавать мобильный веб-сайт. Вот почему многие компании решают сотрудничать с веб-дизайнером или агентством веб-дизайна. Если вы решите передать свой мобильный сайт на аутсорсинг, вам следует учесть несколько вещей, чтобы сделать выбор немного проще. Чтобы сделать правильный выбор, вам необходимо знать:
- Ваш бюджет
- Цели вашего сайта
- Цели вашей компании
- Ваша отрасль
- Как все они работают вместе
Большинство из этих факторов имеют смысл.Вам нужно знать, сколько денег вы должны потратить, чего вы хотите достичь в Интернете и как вы хотите, чтобы ваш бизнес рос. Но почему важно знать свою отрасль?
По правде говоря, мобильный веб-дизайн помогает одним отраслям больше, чем другим, и важно знать и понимать потенциальную рентабельность инвестиций мобильного сайта, прежде чем инвестировать в него для своего бизнеса.
Чтобы определить преимущества мобильного сайта для вашей отрасли, очень важно понять, как он представлен в Интернете.
Например, если вы работаете в отрасли, где ваши конкуренты не обновляли свои веб-сайты с 1998 года, мобильный веб-дизайн станет чудом для вашего сайта с точки зрения результатов поиска Google и удобства использования.
Но если вы одной из последних компаний в своей отрасли, получивших мобильный веб-сайт, вы можете заметить меньшую отдачу. Но это неплохо — вы все равно заработаете большую рентабельность инвестиций в мобильный веб-сайт.
Это просто сводится к тому, сколько рентабельности инвестиций вы заработаете.Несмотря ни на что, запуск мобильного веб-сайта всегда приносит вашему бизнесу определенный уровень рентабельности инвестиций.
Сколько стоит создание мобильного сайта?
Создание мобильного веб-сайта может стоить от 1400 до 2800 долларов и более. Сколько ваша компания платит профессиональному дизайнеру или агентству веб-дизайна за создание адаптивного сайта, зависит от его размера, предпочтительного времени выполнения проекта и т. Д.
Если вас интересуют расценки на дизайн веб-сайтов для мобильных устройств, вы можете просмотреть наши цены и планы ниже:
Посмотреть расценки на мобильный сайтВ WebFX работает отмеченная наградами команда веб-дизайнеров, которые стремятся предоставить нашим клиентам самые лучшие результаты.Мы даже получили множество наград за наши достижения. Эти награды означают создание высококачественных веб-сайтов, повышение посещаемости веб-сайтов и увеличение числа клиентов для наших клиентов — все это может помочь развитию любого бизнеса.
Вы готовы вывести свой бизнес на новый уровень? Получите бесплатное предложение по созданию мобильного сайта для своего бизнеса прямо сейчас!
Вы готовы создать мобильный сайт?
Теперь, когда вы прошли ускоренный курс по мобильному веб-дизайну, пора применить свои знания на практике!
WebFX готов оказать вам необходимую поддержку.Наша отмеченная наградами команда дизайнеров, маркетологов и разработчиков создаст веб-сайт для вашего бизнеса, который поможет вам выделиться среди конкурентов.
Все, что вам нужно сделать, это связаться с нами!
Как сделать ваш сайт удобным для мобильных устройств в 201
Сделать ваш сайт максимально легким — это всегда хорошая идея, но что именно это означает? Что ж, каждый элемент на вашем веб-сайте имеет виртуальный «вес» — будь то видео или изображение с размером файла, или код, который необходимо загружать каждый раз, когда на веб-сайт нажимают.
Google ясно дал понять, что скорость веб-сайта является решающим фактором ранжирования, а это означает, что медленные (также известные как «тяжелые») веб-сайты проиграют конкурентам на страницах результатов поисковых систем (SERP).
Когда дело доходит до мобильной связи, это тем более важно. Если вы когда-либо пытались загрузить веб-страницу где-нибудь в отдалении, только чтобы наблюдать, как каждый элемент болезненно медленно встает на свои места, вы поймете почему.
Итак, что вы можете с этим поделать?
Сжимайте изображения
Когда вы загружаете любое изображение на свой сайт — мобильную или настольную версию — очень важно сжимать изображения с помощью бесплатного онлайн-инструмента, такого как kraken.io. Это значительно уменьшает размер файла ваших изображений без ущерба для качества изображения.
Размещайте свои видео у стороннего поставщика
Если вы загружаете свои видео третьему лицу, а затем встраиваете их на свой сайт, это означает, что виртуальный «вес» этих видео в основном сохраняется на этом выбранном сайте, а не на вашем.
Wistia — популярная платформа для этого, но YouTube также работает — вам просто нужно убедиться, что вы отключили автовоспроизведение, чтобы постороннее видео не воспроизводилось после вашего.Для этого просто:
- Перейдите на свою страницу WordPress или разместите
- Найдите встроенный код и щелкните вкладку «текст»
- Найдите часть, в которой написано src = ”youtubeurlhere”
- Добавьте ? Autoplay = 0 & rel = 0 после youtubeurlhere
- Теперь код должен выглядеть так: src = ”youtubeurlhere? Autoplay = 0 & rel = 0 ″
- Нажмите« Обновить », и все готово.
Совет! Если вы не думаете, что ваш контент будет слишком популярен на YouTube (некоторые видео не имеют большого смысла без контекста полной страницы), убедитесь, что вы установили видимость «не в списке».Таким образом, никто не наткнется на него нигде, кроме вашего сайта.
Добро пожаловать! | Центр поиска | Разработчики Google
Mobile меняет мир. Сегодня у всех есть смартфоны, постоянно общение и поиск информации. Во многих странах количество смартфоны превзошли количество персональных компьютеров; иметь удобный для мобильных устройств веб-сайт стал важной частью присутствия в Интернете.
Если вы еще не сделали свой веб-сайт оптимизированным для мобильных устройств, следует использовать .Большая часть чего-либо пользователи, заходящие на ваш сайт, скорее всего, будут использовать мобильное устройство.
- Если вы не знаете, оптимизирован ли ваш сайт для мобильных устройств, воспользуйтесь функцией Mobile Friendly Протестируйте сейчас.
- Если вы использовали программное обеспечение для управления контентом, такое как WordPress, для создания своего веб-сайта, ознакомьтесь с нашим руководством по настройке программного обеспечения вашего веб-сайта.
- Если у вас достаточно технических знаний, чтобы сделать это самостоятельно, ознакомьтесь с нашим Руководством по поисковой оптимизации для мобильных устройств.
Зачем делать сайт мобильным?
Если сайт не оптимизирован для мобильных устройств, его будет сложно просматривать и использовать на мобильное устройство.Сайт, не оптимизированный для мобильных устройств, требует от пользователей ущипнуть или увеличить, чтобы прочитать содержимое. Пользователи считают это неприятным опытом и скорее всего откажутся от сайта. В качестве альтернативы версия для мобильных устройств читаемый и сразу готовый к употреблению.В США 94% людей со смартфонами ищут местную информацию на своих телефонах. Интересно, что 77% мобильных поисков выполняются дома или на работе, в местах, где могут быть настольные компьютеры.
Mobile имеет решающее значение для вашего бизнеса — независимо от того, вы ведете блог о своей любимой спортивной команде, работаете над веб-сайтом для ваш общественный театр или продажа товаров потенциальным клиентам.Убедись в том, что посетители могут получить хорошее впечатление от вашего сайта, когда они заходят с свои мобильные устройства.
Как мне начать?
Работа по созданию сайта, оптимизированного для мобильных устройств, зависит от вашего разработчика. ресурсы, бизнес-модель и опыт. Пример того, как настольный сайт может быть переработан для работы на мобильных устройствах, см. следующую схему:
На самом базовом уровне реализации переход существующего настольный сайт на мобильный влечет за собой использование существующих разделов контента из настольный сайт и упорядочивая их в удобном для мобильных устройств шаблоне дизайна.Дополнительную информацию о технической реализации мобильного сайта см. В нашей документации на Мобильное SEO.
Сколько стоит создание сайта для мобильных устройств?
По разному. Например, вот некоторые из возможностей:
- Мобильность может быть бесплатной, если есть такая возможность выберите адаптивный шаблон или тему для своего сайта. Отзывчивый шаблон или тема адаптируют отображение к посетителю независимо от того, с помощью настольного компьютера, планшета или мобильного телефона.
- Переход на мобильное устройство может быть бесплатным, если у вас есть технические навыки для создания своего мобильный сайт.Ознакомьтесь с основами Интернета.
- Переход на мобильные устройства, скорее всего, будет стоить времени и денег, если вам нужно нанять разработчика. Кроме того, если ваш сайт был создан несколько лет назад, новый разработчик может порекомендовать начать с нуля (так что вы будете платить за полную макияж). Это потому, что появились новые методы веб-разработки и темы (или шаблоны страниц), которые могут сделать его более эффективным переделывать — скорее чем доработать — свой сайт. Это особенно актуально для сайтов, использующих устаревшие платформы электронной коммерции.
Хорошая новость заключается в том, что если вы начнете с нуля, может существовать уже существующий шаблон или тему, которые вы можете использовать. Вы можете повторно использовать свой существующий контент, который может сэкономить время и деньги.
Каковы следующие шаги?
Если ваш сайт был создан путем выбора шаблона или темы от стороннего производителя программное обеспечение веб-сайта, ознакомьтесь с программой настройки вашего веб-сайта для мобильных устройств Пользователи, которые могут быть самым быстрым способом адаптироваться к мобильным устройствам.
Если вам нужна дополнительная информация о процессе внедрения мобильного веб-сайта, ознакомьтесь с нашей документацией по поисковой оптимизации для мобильных устройств.
Если вы готовы создать сайт, удобный для мобильных устройств, выберите адаптивный веб-дизайн. Ознакомьтесь с нашей документацией по поисковой оптимизации для мобильных устройств или сразу перейдите к основам веб-поиска.
Полное руководство по веб-сайту, оптимизированному для мобильных устройств
Ваш веб-сайт должен быть оптимизирован для мобильных устройств. Почему?
Ну, для начала, 80% лучших веб-сайтов согласно рейтингу Alexa были оптимизированы для мобильных пользователей. Плюс 80% всех пользователей Интернета имеют смартфоны.
Люди могут легко выходить в Интернет со своих мобильных устройств.Разве не кажется, что все постоянно привязаны к своим смартфонам?
Я уверен, что даже у тех, кто сейчас не держит свои телефоны в руках, они будут на расстоянии вытянутой руки, будь то в карманах, кошельках или на ближайших столах.
Это отличная новость для вашей компании и вашего сайта. Наша любовь к мобильным устройствам упрощает доступ к вашему сайту для ваших текущих и потенциальных клиентов.
По данным Statista, более половины мирового веб-трафика приходится на мобильные устройства:
Как видно из этого графика, это число продолжает расти с каждым годом.Я ожидаю, что эта тенденция сохранится в ближайшие годы.
В некоторых регионах мира этот процент даже выше. Например, более 65% веб-трафика в Азии приходится на мобильные устройства.
Если вы не оптимизируете свой контент и свой веб-сайт в целом, вы, скорее всего, не извлечете большую часть своего трафика.
Кроме того, это может помешать вам получить на больше трафика.
Google дал понять, что хочет обслуживать мобильных пользователей веб-страниц, удобных для мобильных устройств.
Оптимизация вашего веб-сайта и контента для мобильных устройств является обязательной, хотя может показаться, что это еще одна рутинная работа.
Это не только поможет вам получить больше SEO-трафика как в краткосрочной, так и в долгосрочной перспективе, но также поможет вам повысить коэффициент конверсии, потому что меньший процент вашего трафика будет отклоняться.
Независимо от того, в какой отрасли вы работаете или где находитесь, ваш сайт должен рассчитывать на пользователей мобильных устройств. Как это сделать?
Я здесь, чтобы объяснить основные принципы эффективного мобильного веб-дизайна.Если вы примените эти концепции к своему сайту для мобильных устройств, вы выиграете от увеличения посещаемости и увеличения числа заинтересованных пользователей.
В этом посте я покажу вам несколько способов оптимизации контента для мобильных устройств. Я призываю вас реализовать как можно больше из них.
Краткое определение для мобильных устройств
Я не хочу забегать вперед слишком далеко.
Если вы уже знаете, что такое оптимизация для мобильных устройств, переходите к следующему разделу.
В остальном все не так уж и сложно.
Как следует из названия, удобный для мобильных устройств контент означает, что контент хорошо отображается не только на настольных компьютерах, но и на небольших мобильных устройствах.
Это означает, что текст легко читается, ссылки и навигация легко нажимаются, а содержание в целом легко использовать.
Давайте начнем с теста: Важно знать, где вы стоите. Если ваш контент уже адаптирован для мобильных устройств, вам не нужно делать все, что описано в этой публикации.
Есть два основных способа протестировать свой сайт на удобство использования для мобильных устройств.
Первый — с помощью собственного удобного для мобильных устройств инструмента тестирования Google, которым должен пользоваться каждый.
Другой вариант — использовать сайт, подобный этому эмулятору мобильного телефона, который позволяет вам увидеть, как ваш сайт выглядит на различных телефонах. Он не даст вам такую оценку, как инструмент Google, но вы сможете увидеть, не обнаружится ли что-нибудь странное.
Небольшая заметка об адаптивном дизайне
Вы, наверное, слышали об «адаптивном» дизайне.
Обычно используется как синоним дизайна, удобного для мобильных устройств, хотя технически это неверно.
Существует несколько различных стратегий создания веб-сайтов, удобных для мобильных устройств, и использование адаптивного дизайна — лишь одна из них.
Это означает, что при изменении размера экрана контент подстраивается под этот размер:
При этом адаптивный дизайн — явный победитель в большинстве ситуаций.
Поэтому некоторые из тактик, которые я собираюсь вам показать, основаны на предположении, что вы реализуете адаптивный дизайн, а не один из других методов создания страниц, удобных для мобильных устройств.
Вот 14 советов по оптимизации вашего сайта для мобильных устройств.1. Установите отзывчивую тему
Если вам нужно быстрое исправление, вы можете полностью изменить свою тему.
Для уже существующего сайта это, вероятно, не лучший вариант, но если это сайт с низким трафиком или вы только начинаете, то установка новой адаптивной темы — простое решение.
Если вы используете WordPress, то изменить тему очень просто.
Перейдите в панель управления WordPress и в разделе «Внешний вид» нажмите «Темы», а затем нажмите «Установить темы».
Введите «отзывчивый» и нажмите «Поиск».
Это будет вызывать все темы в базе данных WordPress, которые являются адаптивными, включая адаптивную тему, которая на самом деле довольно хороша и, очевидно, адаптивна, и у них также есть сотни других тем, из которых вы можете выбирать.
Выберите тот, который лучше всего подходит для вашего сайта, и который отвечает требованиям, и установите его.
Дважды убедитесь, что ваша новая тема отлично смотрится на всех устройствах, и убедитесь, что вы по-прежнему следуете остальным советам, приведенным ниже, чтобы убедиться, что все остальное в порядке.
2. Упростите меню
Очевидно, что экраны мобильных устройств значительно меньше, чем экраны ноутбуков или настольных компьютеров. Помните об этом при разработке параметров меню.
Меню вашего настольного сайта может быть более обширным и иметь множество опций. Но это усложняет ситуацию на меньшем экране.
Вы не хотите, чтобы посетителям приходилось прокручивать или увеличивать или уменьшать масштаб, чтобы увидеть все варианты навигации. Все должно быть лаконичным и умещаться на одном экране.
Вот отличный пример этой концепции, примененной в Domino’s Pizza:
Посмотрите, как их стандартный веб-сайт выглядел на мобильном устройстве до того, как он был оптимизирован.Навигация была почти невозможной.
Пользователям приходилось увеличивать масштаб, чтобы увидеть меню и узнать, как действовать дальше. Если ваш мобильный сайт такой же, он сократит количество конверсий.
Но посмотрите, насколько просто это меню на сайте, оптимизированном для мобильных устройств. Dominos удалось упростить весь свой веб-сайт до пяти пунктов меню.
Каждая опция умещается на экране и имеет четкое назначение. Оцените свой текущий веб-сайт и постарайтесь упростить пункты меню для мобильных пользователей.
Для большинства веб-сайтов типичная боковая панель также бесполезна на мобильных устройствах.
Он опускается до самого низа страницы и практически не используется.
Итак, если вы не можете создать причудливую боковую панель, как это сделал Google, вероятно, лучше вообще удалить ее для мобильных пользователей.
3. Делайте формы как можно короче
Подумайте обо всех формах, которые есть на вашем веб-сайте.Если вы просите посетителя много информации, это неэффективный подход.
Вместо этого вам следует изменить дизайн, чтобы ваши формы были короткими.
Опять же, если кто-то заполняет форму на своем компьютере, это не такая уж большая проблема, потому что на большом экране легче набирать текст и перемещаться по нему. Но это не относится к смартфонам и планшетам.
Оцените свои формы и спросите себя, нужна ли вам каждая строка.
Например, если вы пытаетесь привлечь пользователей к подписке на ваш список адресов электронной почты , вам не нужны их домашние адреса и номера телефонов.
Формы, предназначенные для покупки конверсий, не должны спрашивать пользователя, какой ему нравится больше всего. Получите их платежную информацию и информацию о доставке и прекратите это.
На самом деле, длинный и сложный процесс оформления заказа является одной из главных причин отказа от корзины покупок:
Если вы хотите на снизить процент отказов корзины покупок от с мобильных устройств, вам необходимо изменить дизайн форм своего мобильного веб-сайта.
4. Четко отображайте призывы к действию
Продолжаем говорить о конверсиях.Чтобы создать эффективный мобильный веб-дизайн, кнопки с призывом к действию должны быть очевидными.
Поскольку здесь мы имеем дело с экраном меньшего размера, вы не хотите перегружать пользователя, пытаясь выжать более одного CTA на экране.
Подумайте о своей цели для каждой целевой страницы. Вы пытаетесь получить загрузки? Новые подписчики? Увеличить присутствие в социальных сетях? Заставить посетителей что-нибудь купить?
Ваш призыв к действию должен быть сосредоточен на этой основной цели.
Сосредоточение внимания на кнопках CTA даст вам преимущество над конкурентами.Это потому, что 53% веб-сайтов имеют кнопки с призывом к действию, на идентификацию которых у пользователя уходит более трех секунд.
Это слишком долго. Ваш CTA должен быть легко обнаружен всего за одну или максимум две секунды.
5. Включите функцию поиска
Этот принцип дизайна восходит к тому, что я ранее говорил о ваших опциях меню. Прямо сейчас у некоторых из вас может быть меню с 20 или 30 различными вариантами.
Может показаться невозможным попытаться упростить эти параметры, чтобы уместить их всего на одной странице.Что ж, это можно сделать, особенно если вы добавите панель поиска на свой мобильный сайт.
Поощрение пользователей к поиску того, что им нужно, снижает необходимость полагаться на большое и сложное меню. Слишком много вариантов запутают посетителя и убьют ваши конверсии.
Эту функцию обязательно нужно включить в веб-дизайн сайтов электронной коммерции. Давайте посмотрим на домашний экран промышленного гиганта Amazon:
Amazon продает более 12 миллионов товаров .Уделите минутку, чтобы осознать это число. Готов поспорить, на вашем веб-сайте продается не так много товаров.
Я говорю это не для того, чтобы тебе стало плохо. Но я хочу, чтобы вы понимали, что если Amazon сможет использовать панель поиска, чтобы помочь мобильным пользователям просматривать миллионы товаров, у вашей компании не должно возникнуть проблем с применением той же концепции для сотен или тысяч товаров.
Добавьте панель поиска, чтобы упростить дизайн и упростить для мобильных пользователей поиск именно того, что они ищут.
6. Сделайте службу поддержки легко доступной
Независимо от того, сколько времени и усилий вы потратите на упрощение своего мобильного веб-дизайна, у людей все равно будут проблемы.
Не волнуйтесь, все это часть успешного бизнеса и веб-сайта. Но ключевым моментом здесь является возможность быстро и эффективно помочь посетителям вашего мобильного сайта решить свои проблемы.
Убедитесь, что на вашем мобильном сайте есть очевидная информация о поддержке клиентов.
Укажите свой номер телефона, адрес электронной почты и профили в социальных сетях.Отображайте все, что дает пользователю возможность как можно быстрее связаться с представителем вашей компании.
Поставьте себя на место разочарованного пользователя мобильной связи, у которого возник вопрос или проблема. Если они не смогут получить помощь от вашей службы поддержки, это оставит у них плохое впечатление о вашей компании.
Нельзя упускать из виду добавление очевидной информации о поддержке клиентов в ваш мобильный веб-дизайн.
7. Размер имеет значение
Навигация по веб-сайту с настольного или портативного компьютера очень проста.Курсором легко управлять с помощью мыши или клавиатуры.
Но просматривать страницы большими пальцами на 4-дюймовом экране не так просто. Помните об этом при размещении различных элементов вашего мобильного сайта.
Кнопки должны быть достаточно большими, чтобы их можно было нажимать пальцем. Убедитесь, что между кнопками достаточно места, чтобы кто-то случайно не нажал не ту.
Необходимость нажимать одну и ту же кнопку несколько раз, чтобы заставить ее работать, расстроит мобильных пользователей, посещающих ваш веб-сайт.
Также нужно помнить о размещении интерактивных элементов на экране:
Помните, что 75% пользователей смартфонов нажимают на экран большими пальцами.
На этом изображении показано лучшее место на экране для размещения кнопок. Избегайте углов: человеку сложно дотянуться до этих мест большим пальцем, держа мобильное устройство в руке.
Досягаемость уменьшается по мере увеличения размера экрана. В ваших интересах размещать наиболее важные элементы и кнопки по центру экрана.
8. Устранение всплывающих окон
Избавьтесь от всплывающих окон на своем мобильном сайте. По большей части людям не нравятся всплывающие окна. Они раздражают и мешают работе пользователей.
Проблема с всплывающими окнами на мобильных устройствах в том, что они становятся еще более неприятными, потому что их так сложно закрыть.
Напомним, что люди нажимают на маленькие экраны большими пальцами. Маленькая кнопка «X» для закрытия всплывающего окна на мобильном устройстве будет настолько маленькой, что пользователи не смогут закрыть окно.
Они могут даже случайно нажать на объявление, пытаясь закрыть его. Они попадут на новую целевую страницу, что испортит им впечатление.
Иногда пользователи пытаются увеличить кнопку закрытия, чтобы было удобнее нажимать, но тогда размеры экрана также меняются.
Эти всплывающие окна лучше всего полностью удалить. Придумайте другие способы продвижения того, что рекламирует ваше всплывающее окно.
Если вы все же решите сохранить всплывающее окно на своем мобильном сайте, обязательно проведите тестирование .
Я определенно экспериментировал с использованием всплывающих окон для сбора адресов электронной почты на своих сайтах, и вы должны попробовать их и на своем.
Однако нужно быть очень осторожным.
Многие дешевые всплывающие инструменты и плагины отлично смотрятся на экранах настольных компьютеров, но полностью портят взаимодействие с пользователем на мобильных устройствах.
Их часто сложно закрыть, а иногда даже не удается.
Неудивительно, что они заставляют посетителей мгновенно закрыть окно.
Помимо простого удаления всплывающего окна на мобильных устройствах (что я все еще рекомендую), есть два других решения проблемы всплывающих окон на мобильных устройствах:
Решение №1 — Упростите их: Одно из решений — сделать ваши формы максимально простыми для заполнения (минимизировать количество полей) и упростить их закрытие.
Это, вероятно, худшее решение, но оно все же лучше, чем придерживаться любого всплывающего окна по умолчанию, которое вы сейчас обслуживаете.
Решение №2 — Используйте всплывающие окна, только когда посетитель щелкает мышью: Это еще один отличный вариант.
Если вы слышали об обновлении контента, возможно, вы уже видели его в действии.
Идея в том, что вы не используете всплывающие окна, которые появляются после того, как посетитель проведет определенное количество времени на ваших страницах.
Вместо этого вы предлагаете им своего рода лид-магнит и просите их щелкнуть ссылку, чтобы получить его. Затем, появится всплывающее окно с запросом информации.
В этой ситуации люди гораздо более восприимчивы к всплывающим окнам, потому что именно они их просили.
9. Избегайте больших блоков текста
Уменьшите количество текста на экране мобильного веб-сайта. Очевидно, вам нужно будет использовать некоторые слова для общения с посетителями, но старайтесь, чтобы предложения и абзацы были как можно короче.
Большие блоки текста слишком объемны и трудны для чтения. Помните, что если на вашем настольном сайте абзац состоит из двух строк, на смартфоне он может составлять шесть строк.
Посмотрите, как типографика влияет на конверсию:
Помните об этих трех элементах, когда добавляете текст на свой мобильный сайт.
Может ли посетитель понять ваше сообщение? На чем они сосредоточены? Что такое визуальная иерархия?
Это возможно благодаря удалению больших блоков текста.
10. Выбираем правильный шрифт
Давайте продолжим говорить о тексте на вашем мобильном сайте. Выбор правильного шрифта также является важным принципом дизайна.
Шрифты должны быть четкими и легко читаемыми. Но вы также можете использовать шрифты, чтобы выделить две строки текста.
Вы не хотите, чтобы текст одной строки совпадал с текстом другой.
Например, вы можете использовать все заглавные буквы и полужирный шрифт для заголовка раздела. Затем используйте обычные правила использования заглавных букв и не полужирный шрифт для строки под ним, чтобы показать четкое разделение.
У вас мало места для работы, поэтому вы не можете полагаться на разрыв страницы или изображение каждый раз, когда хотите разделить текст.
11. Приоритет скорости
Независимо от того, какие изменения вы вносите на свой мобильный веб-сайт, вы должны помнить о его скорости.
Исследование показывает, что 53% людей покидают мобильный веб-сайт, загрузка которого занимает более трех секунд.Посмотрите, как эти показатели отказов увеличиваются с увеличением времени загрузки страницы:
Лучший способ сократить время загрузки страницы — это упростить дизайн.
К счастью, если вы будете следовать всем остальным принципам, которые я изложил до сих пор, это не должно быть проблемой.
Избавьтесь от ненужных тяжелых изображений и мигающих огней. Простые веб-сайты загружаются быстрее и имеют более высокий коэффициент конверсии.
12. Ширина должна быть в процентах
Давайте поговорим немного о технических моментах.Всем элементам HTML (например, «div») присвоена определенная ширина.
Если вы щелкните правой кнопкой мыши любой элемент на веб-странице, а затем выберите «Проверить элемент» (в Chrome), вы увидите всплывающую панель.
Если щелкнуть элемент в левом окне панели, соответствующие значения CSS (свойств стиля) будут отображаться в правом окне.
Обычно вы видите указанное значение «ширины», как показано в этом примере:
Это значение может быть установлено в пикселях (по сути, крошечных блоках на экране) или в процентах.
Когда вы назначаете 50% в качестве значения, это указывает браузеру сделать этот элемент 50% ширины экрана (или раздела, в котором он содержится).
Это хорошо, потому что, если экран меньше, эта часть все равно сжимается, чтобы уместиться на половину экрана, благодаря чему все выглядит так, как должно.
Если вместо этого указать ширину в пикселях, ширина этих элементов не изменится при изменении размера экрана.
Если ширина раздела в пикселях больше, чем размер экрана (обычно для телефонов), пользователю придется прокручивать по горизонтали, что неудобно для мобильных устройств.
Что делать с шириной: Если вы купили хорошую тему или наняли компетентных разработчиков, вам не нужно слишком об этом беспокоиться.
Однако, если вы когда-нибудь создадите свои собственные целевые страницы или измените свою тему, не забудьте указать ширину в процентах.
Если вы использовали пиксели в прошлом, найдите их и исправьте сейчас.
Это простое изменение, которое будет иметь большое значение.
Но есть одно исключение. Вы можете указать ширину в пикселях, если знаете, как эффективно использовать медиа-запросы.
Что такое медиа-запросы? Читать…
13. Используйте медиа-запросы, чтобы сделать ваш сайт адаптивным
Настоящий ключ к использованию адаптивного дизайна — это использование медиа-запросов.
Опять же, если ваш сайт уже реагирует, вам не нужно беспокоиться об этом, если вы не начнете создавать свои собственные пользовательские страницы.
Но если возникнет ситуация, тебе лучше знать, как с ней справиться.
Вы когда-нибудь задумывались, как некоторые страницы не только меняют размер при изменении размера экрана, но и меняют форму?
Некоторые разделы могут стать шире или тоньше, чем раньше, а другие элементы могут вообще перемещаться (панели навигации и боковые панели).
Ответ заключается в том, что сайт использует медиа-запросы, чтобы сделать сайт действительно отзывчивым.
Вот как выглядит базовый медиа-запрос (вы можете найти их в CSS некоторых страниц):
@media экран и ( макс. Ширина : 1020 пикселей) {
#container, #header, #content, #footer {
поплавок: нет;
ширина: авто;
}
p {font-size: 2em; }
}
Здесь есть на что посмотреть, поэтому давайте разберемся на простые части.
В самом начале строки медиа-запрос помечен тегом «@media».
Часть «экран» входит в стандартную комплектацию и означает, что медиа-запрос будет применяться в зависимости от размера экрана.
Самая важная часть — это скобки.
Вы можете указать как «min-width», так и «max-width».
В данном случае максимальная ширина составляет 1020 пикселей.
Это означает, что , когда экран имеет ширину до 1020 пикселей, должен применяться весь код CSS внутри этого медиа-запроса.
Код внутри будет иметь приоритет над другими кодами для указанных элементов.
Возвращаясь к коду, вы можете увидеть кучу нормального кода CSS внутри внешних фигурных скобок для общего медиа-запроса.
Вы можете видеть, что когда экран имеет ширину менее 1020 пикселей, любые элементы с идентификатором «контейнер», «заголовок», «контент» или «нижний колонтитул» теперь будут иметь ширину «авто» и значение с плавающей запятой «нет». . »
Точно так же весь текст в тегах абзацев (p) будет иметь размер шрифта 2.0 em .
Применять это просто.
Загрузите свою веб-страницу, а затем перетащите угол, чтобы уменьшить размер экрана.
Если вы заметили, что определенные части в определенный момент становятся трудночитаемыми, создайте медиа-запрос. Измените его так, чтобы ваши элементы контента становились больше или меньше, в зависимости от того, что нужно, чтобы сделать контент более удобным для мобильных устройств.
Обратите внимание, что к странице можно применить несколько медиа-запросов. Просто укажите максимальную и минимальную ширину и убедитесь, что они не перекрываются.
14. Будьте впереди всех с ускоренными мобильными страницами (AMP)
Ускоренные мобильные страницы (AMP) по-прежнему являются HTML-страницами, но имеют определенный формат.
Google объединился с несколькими крупными брендами для их создания и поддержки.
Эти страницы получают приоритет в результатах поиска мобильных пользователей по определенным релевантным запросам.
Весь смысл в том, что они действительно быстро загружают для мобильных пользователей, поэтому Google поощряет создателей контента создавать их.
Если вы хотите посмотреть демонстрацию, используйте мобильное устройство и найдите что-нибудь на https://www.google.com/webhp?esrch=AcceleratedMobilePages::Preview.
Стоит ли создавать AMP? Я не могу дать вам однозначного ответа. С одной стороны, они могут помочь вам получить дополнительный трафик, но я недостаточно экспериментировал с ними, чтобы сделать какие-либо выводы.
Единственным недостатком является то, что вам нужно поддерживать две версии вашего контента. Хорошая новость заключается в том, что с WordPress это просто, потому что для этого есть плагин — все, что вам нужно сделать, это включить его.
Наконец, если вы заинтересованы в создании AMP на своем собственном сайте, отличном от WordPress, вот официальное руководство. Я бы создал свой собственный, но Google всегда будет лучше.
Если у вас есть дополнительное время и ресурсы, я рекомендую вам протестировать AMP, но большинству компаний лучше немного подождать и сначала посмотреть, получат ли они более широкое распространение.
Заключение
Если вы не оптимизируете свой контент для мобильных пользователей, вы отстаете от графика и теряете трафик (и тратите часть текущего трафика).
Ваш веб-сайт должен быть оптимизирован для мобильных пользователей. Чтобы сделать это эффективно, вам необходимо понять некоторые важные принципы проектирования.
Упростите выбор меню и сделайте формы короткими. Убедитесь, что ваши призывы к действию четко отображаются, и придерживайтесь одного призыва к действию на каждой странице.
Добавьте панель поиска, чтобы улучшить навигацию и освободить место на экране. Вы должны упростить мобильным пользователям возможность связаться с вашей службой поддержки.
Помните, что люди нажимают на экран большими пальцами, поэтому размер кнопок должен быть соответствующим.Также избавьтесь от всплывающих окон.
Тщательно выберите подходящий шрифт, который легко читается. Удалите большие блоки текста на экране и следуйте остальным советам этого руководства.
В любом случае убедитесь, что ваш мобильный сайт загружается как можно быстрее.
Следуйте этим основным принципам мобильного дизайна, чтобы увеличить посещаемость и количество конверсий на своем мобильном веб-сайте.
Разработка веб-страниц для мобильных устройств
Скорее всего, вы видели, как iPhone может переворачивать и расширять веб-страницы.Он может показать вам всю веб-страницу сразу или увеличить масштаб, чтобы текст, который вас интересует, был удобочитаем. В определенном смысле, поскольку iPhone использует Safari, веб-дизайнерам не нужно делать ничего особенного, чтобы создать веб-страницу, которая будет работать на iPhone. Но вы действительно хотите, чтобы ваша страница просто работала — или выделялась и сияла?
Когда вы создаете веб-страницу, вам нужно подумать о том, кто будет ее просматривать и как они будут ее просматривать. Некоторые из лучших сайтов принимают во внимание тип устройства, на котором просматривается страница, включая разрешение, параметры цвета и доступные функции.Они не просто полагаются на устройство, чтобы понять это.
Общие рекомендации по созданию сайта для мобильных устройств
- Протестируйте на максимально возможном количестве устройств. Первое, что вам нужно сделать, это просмотреть свой сайт на iPhone и как можно большем количестве различных мобильных устройств или эмуляторов. Хотя вы можете использовать эмуляторы для всего своего тестирования, они действительно не дают вам того же ощущения, как при попытке перемещаться по веб-сайту на крошечном экране. Вы должны как можно больше тестировать на реальных устройствах.
- Сделайте так, чтобы ваши страницы деградировали. Вы можете писать свои страницы для широкоэкранных браузеров с поддержкой Flash, но убедитесь, что важная информация видна даже на крошечном мониторе, который не может обрабатывать какие-либо специальные функции (например, файлы cookie, Ajax, Flash, JavaScript и т. Д.). Все, что выходит за рамки XHTML Basic, будет недоступно для некоторых мобильных телефонов. Хотя большинство смартфонов могут справиться со всем этим, другие мобильные устройства — нет.
- Создайте страницу, посвященную беспроводной связи, и упростите ее поиск. Если вы собираетесь создать специальную страницу для пользователей мобильных телефонов и беспроводных сетей, сделайте ее доступной. Отличный способ — разместить ссылку на беспроводную страницу в самом верху документа, а затем скрыть эту ссылку от устройств, не являющихся портативными, с помощью портативного типа носителя. В конце концов, большинство людей заходят на вашу домашнюю страницу даже с мобильных телефонов — и если ссылки на вашу беспроводную страницу нет, они уйдут, если страница будет слишком сложной для использования.
Макет веб-страницы для смартфонов
Первое, что вы должны помнить при написании страниц для рынка смартфонов, это то, что вам не нужно вносить какие-либо изменения, если вы этого не хотите.Самое замечательное в большинстве доступных смартфонов заключается в том, что они используют браузеры Webkit (Safari в iOS и Chrome на Android) для отображения веб-страниц, поэтому, если ваша страница выглядит нормально в Safari или Chrome, она будет отлично смотреться на большинстве смартфонов (только намного меньше ). Но есть вещи, которые вы можете сделать, чтобы сделать просмотр более приятным:
- Помните, что экран крошечный. Смартфоны сжимают все эти столбцы до крошечного окошка, что может затруднить их чтение без увеличения.Большинство пользователей привыкли к масштабированию, но это может быть утомительным. Один длинный столбец текста легче читать.
- Разделите страницы на более мелкие части. Может быть трудно читать длинные фрагменты текста на мобильном телефоне, поэтому размещение их на нескольких страницах облегчает их чтение.
Ссылки и навигация на iPhone
- Чем короче URL-адреса, тем лучше. Если вы когда-либо пытались ввести URL-адрес на мобильном телефоне, вы знаете, что это неприятно (за исключением, возможно, подростков, которые привыкли отправлять много текстовых сообщений).Даже на iPhone утомительно вводить длинные URL-адреса. Сделайте их краткими.
- Но длинный текст ссылки легче нажимать. Когда на странице, где несколько отдельных слов связаны с разными статьями и расположены рядом друг с другом, может быть очень сложно выбрать правильное слово без масштабирования. Многие люди просто сдадутся и уйдут в другое место. Ссылки, содержащие от 3 до 5 слов, легче нажимать на телефоне, чем ссылки из 1 слова.
- Не размещайте навигацию в самом верху экрана. Нет ничего более раздражающего, чем листать экраны и экраны ссылок, чтобы найти нужную информацию. Если вы просмотрели веб-страницы, предназначенные для мобильных телефонов, вы увидите, что первое, что обнаруживается, — это содержание и заголовок. Затем ниже находится навигация.
- Не бойтесь скрывать навигацию. Скрытие навигационных ссылок с помощью CSS или JavaScript и отображение их только тогда, когда пользователь об этом просит, — это способ упростить страницу для пользователей смартфонов.
Советы по созданию изображений на смартфонах
- Изображения должны быть небольшими. Да, Android и iPhone могут увеличивать и уменьшать изображения, но чем они меньше по размеру и времени загрузки, тем счастливее будут ваши пользователи беспроводной связи. Оптимизация изображений — это всегда хорошая идея, но для страниц мобильного телефона это очень важно.
- Изображения должны загружаться быстро. Изображения занимают много места на веб-страницах, когда вы просматриваете их с мобильного устройства.И хотя они часто очень хороши и улучшают внешний вид страниц при просмотре в полноэкранном браузере, они часто мешают на мобильном устройстве. Кроме того, когда пользователь смартфона находится в сотовой сети, последнее, за что он хочет платить, — это загрузка большого количества огромных изображений или значков навигации.
- Не размещайте большие изображения вверху страницы. Как и в случае с навигацией, может быть очень утомительно ждать загрузки изображения, занимающего от 3 до 4 экранов, в самом верху страницы.И это очень часто встречается на веб-страницах. Единственное исключение из этого правила — если читатель знает, что при нажатии он получит изображение, например, в фотогалерее.
Чего следует избегать при разработке для мобильных устройств
При создании страницы, удобной для мобильных устройств, следует избегать нескольких вещей. Как упоминалось выше, если вы действительно хотите, чтобы они были на вашей странице, вы можете, но убедитесь, что сайт работает без них.
- Flash : большинство мобильных телефонов не поддерживают Flash, поэтому не рекомендуется включать его на свои беспроводные страницы.
- Файлы cookie : многие сотовые телефоны не поддерживают файлы cookie. В iPhone есть поддержка файлов cookie.
- Фреймов: Даже если браузер их поддерживает, подумайте о размерах экрана. Фреймы просто не работают на мобильных устройствах — их очень трудно или невозможно прочитать.
- Таблицы : не используйте таблицы для макета на мобильной странице. И старайтесь избегать таблиц вообще. Они поддерживаются не на всех мобильных телефонах (хотя iPhone и другие смартфоны их поддерживают), и вы можете получить странные результаты.
- Вложенные таблицы : Если вам необходимо использовать таблицу, убедитесь, что она не вложена в другую таблицу. Браузерам настольных компьютеров их сложно поддерживать, и в лучшем случае они замедляют загрузку страницы.
- Абсолютные меры : Другими словами, не определяйте размеры объектов в абсолютных размерах (например, в пикселях, миллиметрах или дюймах). Если вы определяете что-то как ширину 100 пикселей, на одном мобильном устройстве это может быть половина экрана, а на другом — в два раза больше.
 Отличный пример – мобильный сайт ВКонтакте (m.vk.com).
Отличный пример – мобильный сайт ВКонтакте (m.vk.com).




 Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом).
Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом). Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине.
Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине. В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта.
В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта. Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки.
Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки.
 Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части.
Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части.