Как создать сайт с телефона или планшета — Конструктор сайтов DAMX.RU
Теперь для создания сайта вам не понадобится компьютер. Конструктор сайтов damx.ru полностью сохраняет свой функционал на мобильных устройствах даже с невысоким разрешением экрана. При этом сделанный вами сайт будет адаптивным — оптимизированным для мобильных телефонов, планшетов, компьютеров и ноутбуков.
Кроссплатформенность
В сервисе damx.ru можно бесплатно создать сайт с мобильного телефона или планшета на любой платформе: Android, iOS, Windows и др. Не нужно устанавливать никаких приложений, конструктор сайтов доступен для мобильных онлайн в браузере так же, как и для компьютеров. Поэтому можно не беспокоиться о производительности устройства, чтобы сделать сайт с телефона, нужен только доступ в Интернет.
Быстрое создание сайта
Для создания сайта со смартфона или планшета выберите в меню пункт «Создать сайт» и заполните регистрационную форму. Сайт сразу будет доступен на бесплатном домене *. damx.ru. При необходимости, есть возможность подключения своего домена. Вам не понадобится конструировать из блоков каждую страницу, стандартная структура сайта уже готова.
damx.ru. При необходимости, есть возможность подключения своего домена. Вам не понадобится конструировать из блоков каждую страницу, стандартная структура сайта уже готова.
Простые настройки
Благодаря простому интерфейсу, вы сможете легко настроить и редактировать профессиональный веб-сайт с планшета или телефона. Как будет выглядеть ваш сайт на разных устройствах, можно посмотреть в сервисах ami.responsivedesign.is или deviceponsive.com. Если у вас маленький размер экрана, для удобства работы с сайтом вы можете подключить к своему мобильному устройству bluetooth клавиатуру и мышь.
Собственный дизайн
В отличие от остальных конструкторов сайтов, в damx.ru вместо шаблонов используются настройки цветов, шрифтов и фонов. Можно использовать собственные фоны, скачать готовые из библиотеки или скачать с фотостоков. Таким образом, каждый сайт имеет индивидуальное оформление, вы сможете легко настроить свой уникальный дизайн за считанные минуты.
Пошаговые руководства по созданию разных типов сайтов с примерами:
Как создать одностраничный сайт Как создать сайт портфолио Как создать бизнес сайт
Расположение полей форм, в зависимости от размера экрана, может отличаться. Описание всех настроек сайта есть в разделе «Документация».
Описание всех настроек сайта есть в разделе «Документация».
С сервисом damx.ru может работать даже непрофессионал в разработке сайтов. Вы сможете разместить информацию о своем бизнесе в Интернете, не разбираясь в технических подробностях. Теперь, где бы вы ни находились, вы можете легко создать и редактировать свой сайт с любого мобильного устройства.
Как разработать веб страницу для мобильного & новости по созданию сайтов от ABCname
Как разработать веб-страницу для мобильных устройств
Скорее всего, вы видели, как смартфон может переворачивать и расширять веб-страницы. Он может показать вам всю веб-страницу общим планом или увеличить масштаб, чтобы сделать текст, который вас интересует, читабельным. В некотором смысле, веб-дизайнерам не нужно делать ничего особенного, чтобы создать веб-страницу, которая будет работать на смартфонах. Но вы действительно хотите, чтобы ваша страница просто работала – или вы хотите, чтобы она выделялась и сияла?
Когда вы создаете веб-страницу, вам нужно подумать о том, кто будет ее просматривать и как они будут ее просматривать.
Общие рекомендации по созданию сайта для мобильных устройств
- Протестируйте как можно больше устройств.
Первое, что вы должны сделать, это просмотреть свой сайт на смартфоне и как можно большем количестве различных мобильных устройств или эмуляторов. Хотя вы можете использовать эмуляторы для всех ваших испытаний, они на самом деле не дают вам того же ощущения, что и попытка навигации по веб-сайту на маленьком экране. Вы должны тестировать на реальных устройствах как можно больше.
- Сделайте ваши страницы изящными.
Вы можете написать свои страницы для широкоэкранных браузеров, но убедитесь, что критическая информация видна даже на крошечном мониторе, который не может обрабатывать какие-либо специальные функции. В то время как большинство смартфонов могут справиться со всеми этими вещами, другие мобильные устройства не смогут.
- Создайте страницу мобильной версии и упростите ее поиск.
Если вы собираетесь создать отдельную страницу для своего мобильного телефона — сделайте ее доступной. Отличный способ — поместить ссылку на мобильную версию в самый верх вашего документа, а затем скрыть эту ссылку от не мобильных устройств.
Макет веб-страницы для смартфонов
Помните, что экран крошечный. Смартфоны будут сгущать все эти столбцы в крошечное окно, и это может затруднить их чтение без увеличения.
Разделите страницы на более мелкие куски. Может быть трудно читать длинные сегменты текста на мобильном телефоне, поэтому размещение их на нескольких страницах облегчает их чтение.
Советы по изображениям на смартфонах
Изображения должны быть маленькими. Да, Android и iPhone могут увеличивать и уменьшать изображения, но чем они меньше по размеру и времени загрузки, тем счастливее будут ваши клиенты. Оптимизация изображений — это всегда хорошая идея, но для страниц на мобильных телефонах это очень важно.
Изображения должны загружаться быстро. Изображения занимают много места на веб-страницах при просмотре их с мобильного устройства. И хотя они часто бывают очень приятными и позволяют странице выглядеть лучше при просмотре в полноэкранном веб-браузере, они часто мешают на мобильном устройстве.
Не размещайте большие изображения в верхней части страницы. Как и в случае с навигацией, ожидание загрузки изображения может оказаться очень утомительным, если в самом верху страницы находится большое количество изображений.
Как и в случае с навигацией, ожидание загрузки изображения может оказаться очень утомительным, если в самом верху страницы находится большое количество изображений.
Компания ABCname
ABCname —это самый простой способ создать дружественный к мобильным устройствам веб-сайт или мобильную целевую страницу
349 раз уже помогла
Комментарии: (0) Написать комментарийБесплатный конструктор мобильных сайтов запущен!
Создать мобильный сайт теперь может каждый
Недавно у пользователей нашего сервиса появилась уникальная возможность создания многофункционального мобильного сайта буквально за несколько минут.
Посмотреть видео и примеры →
Динамический QR-код и мобильный конструктор сайтов
Как вы помните, QR-код предназначен для того, чтобы зашифровывать в него определенную информацию и иметь возможность считать ее мобильным телефоном. Но сама технология не позволяет физически объединить в одном коде разнотипную информацию. Вы можете зашифровать либо обычный текст, либо только ссылку на сайт, либо номер телефона или визитную карточку. Например, мы хотим зашифровать информацию о своей компании: описание ее деятельности, номер телефона, e-mail и визитную карточку директора. В итоге, нам нужно будет создать 4 различных QR кода.
Доступные модули мобильного сайта (функции QR-кода)
На данный момент нами были реализованы несколько базовых функций, таких как текстовый блок, ссылка на сайт, сообщение в твиттер и фейсбук. У нас очень большие планы по увеличению списка поддерживаемых функций для мобильного сайта. В ближайшее время появится мультистраничный функционал и такие модули как звонок, смс, e-mail, визитка, фото-галерея, видео-галерея, положение на карте, мобильный интернет-магазин и многие другие.
Интерактивный онлайн эмулятор смартфона в качестве бонуса
Помимо всего вышесказанного, наш конструктор мобильных сайтов имеет еще одну уникальную особенность. У вас есть возможность в реальном режиме времени наблюдать за тем как изменяется мобильный сайт при добавлении и настройке новых функции благодаря встроенному онлайн эмулятору мобильного телефона. Созданный нами эмулятор полностью интерактивен. С помощью него вы можете пользоваться сайтом также, как бы вы это делали в настоящем мобильном телефоне. Таким образом абсолютно нет необходимости тратить время на сканирование кода телефоном или тратить мобильный интернет-трафик — эмулятор покажет настоящую картину и даст все пощупать собственными руками.
Реальный пример использования конструктора
Ну и чтобы разговор был более предметным, мы можем сейчас вместе воспользоваться нашим бесплатным конструктором. Cоздадим мобильный сайт за 5 минут. Будем создавать сайт обыкновенного яблока. Да да, того самого — зеленого и хрустящего. Теперь давайте быстренько зафиксируем наш творческий посыл в нашем первом мобильном сайте, созданном с помощью Creambee! Итак, внимание на экран…
Cоздадим мобильный сайт за 5 минут. Будем создавать сайт обыкновенного яблока. Да да, того самого — зеленого и хрустящего. Теперь давайте быстренько зафиксируем наш творческий посыл в нашем первом мобильном сайте, созданном с помощью Creambee! Итак, внимание на экран…
Попробовать →
Создать мобильную версию сайта, версия сайта для мобильных телефонов
Мобильный телефон, с помощью которого можно выходить в Интернет, на сегодняшний день есть у каждого шестого жителя нашей планеты. Большинство аналитиков считает, что число пользователей, выходящих в сеть с телефона, в ближайшие несколько лет будет неуклонно расти. В настоящее время люди во всем мире, используя свои смартфоны и мобильный интернет, выполняют множество различных задач. Однако существуют нюансы, которые могут препятствовать достижению желаемых целей.
Не трудно представить просмотр обычной веб-страницы на экране телефона с разрешением 320 х 480 пикселей, когда сайт оптимизирован под типичный монитор (1366 х 768 пикселей). Такое действие доставит массу неудобств: на экране будет видна только часть информации, и возникнет необходимость уменьшить страницу до такой степени, что ничего не видно. Выход из этой ситуации – создание мобильной версии сайта.
Преимущества пользования мобильной версией сайта
Источник информации, который расположен в сети или на локальном носителе по конкретному адресу и создан для просмотра с помощью мобильного браузера, называется мобильным сайтом. В данное понятие вкладывается то, что пользователь увидит на экране смартфона в результате загрузки файла с кодом разметки документа и его дальнейшей интерпретацией. Основными преимуществами мобильного сайта являются:
- удобство просмотра информации с телефона;
- высокая скорость загрузки, что связано с упрощенностью версии;
- быстрота поиска необходимого интернет-ресурса;
- возможность геолокации;
- экономия трафика и времени.

Сегодня мобильная версия сайта в первую очередь необходима для владельцев интернет-магазинов, поскольку все большее число людей предпочитают пользоваться именно мобильным интернетом, заходя в него с телефона и заказывая таким образом нужные вещи. Если электронный магазин лишается своих потенциальных покупателей, это автоматически приводит к снижению прибыли.
Многие наши клиенты, проверяя статистику своего сайта и просматривая, с помощью каких ОС посетители заходят на него, убеждаются в следующем: за последнее время количество людей, использующих ОС смартфонов (Android, Symbian OS, iOS iPhone), возросло в несколько раз. Версия сайта для мобильных телефонов существенно облегчает просмотр страниц, что увеличивает посещаемость ресурса и конверсию посетителей.
Особенности создания мобильной версии сайта
Специалисты нашей веб-студии не первый год предоставляют подобные услуги. Мы делаем мобильную версию сайта любого типа и уровня сложности. Сегодня создание специального интернет-ресурса для смартфонов – не роскошь и не бессмысленная трата денег, а необходимость. Именно так Вы продемонстрируете уважение к своим клиентам и заботу о них.
Именно так Вы продемонстрируете уважение к своим клиентам и заботу о них.
Разработка мобильной версии сайта предполагает осуществление работы, которая делится на несколько этапов. Для реализации поставленных целей мы проводим следующие мероприятия:
- Создаем отдельный поддомен интернет-ресурса клиента для мобильной версии.
- Осуществляем новую верстку.
- Копируем все системные библиотеки с основного сайта на поддомен. При этом база данных остается общей для того, чтобы при изменении контента не делать двойную работу.
- Добавляем в index-файл основного сайта проверку на браузер пользователя и производим редирект.
Если Вы хотите, чтобы мобильная версия сайта была действительно эффективным инструментом маркетинга, рекомендуем заказать ее разработку у профессионалов. Версия, разрабатываемая для мобильных телефонов, должна содержать всю необходимую пользователю информацию, а также интерактивные элементы:
- прайс-лист,
- новости и акции,
- фотогалерею,
- «оставить отзыв»,
- «предварительный заказ»,
- «обратный звонок»,
- карту проезда.

Наши клиенты уже убедились, что лучше создать мобильную версию сайта, чем пытаться оптимизировать полную. Дело в том, что последняя на экранах смартфонов может отображаться не совсем корректно, и это не будет способствовать повышению конверсии и посещаемости в целом.
Важные моменты разработки мобильной версии сайта
Реализуя данную услугу, мы всегда учитываем, что дисплеи телефонов отличаются компактными размерами. Принимая во внимание этот факт, наши специалисты тщательно продумывают расположение элементов на каждой странице – корректность отображения информации и удобство серфинга по разделам ресурса гарантированы. Пользователи версии сайта для мобильных устройств получают:
- картинки нужного разрешения,
- оптимизированные интерактивные карты,
- размещенный в одной колонке («шахте») контент,
- упрощенный и облегченный скроллинг страниц.
Нельзя не отметить и такой важный этап, как верстка сайта. Он включает технические моменты, которые необходимо предусмотреть. К примеру, обычные мониторы имеют горизонтальную (ландшафтную/альбомную) ориентацию экрана, телефоны – вертикальную. Именно поэтому не приветствуется эксплуатация излишне больших элементов. Их следует автоматически подстроить или разместить так, чтобы они подходили под самые распространенные разрешения экранов. В данном случае просмотр страниц будет наиболее удобным для пользователей.
Он включает технические моменты, которые необходимо предусмотреть. К примеру, обычные мониторы имеют горизонтальную (ландшафтную/альбомную) ориентацию экрана, телефоны – вертикальную. Именно поэтому не приветствуется эксплуатация излишне больших элементов. Их следует автоматически подстроить или разместить так, чтобы они подходили под самые распространенные разрешения экранов. В данном случае просмотр страниц будет наиболее удобным для пользователей.
Мы знаем, как сделать мобильную версию сайта максимально продуманной и эффективной. Отметим несколько обязательных пунктов:
- Дизайн. Одна из самых важных составляющих. Современные тенденции оформления мобильной версии сайта – легкость, ненавязчивость и простота (предоставляем примеры).
- Оптимизация контента. Особенно данный процесс касается картинок, которые должны быть легкими в килобайтах и удобными по габаритам.
- Совместимость. Сайт должен отображаться на всех экранах телефонов с наиболее популярными разрешениями.

- Юзабилити. Залог успеха сайта – удобство пользования.
Не менее важный вопрос – расположение кнопок навигации. Здесь не стоит экспериментировать: основные разделы лучше всего разместить наверху. Понятно, удобно, эргономично. А главное, пользователи будут довольны.
Сколько стоит мобильная версия сайта?
Являясь весьма актуальной услугой, создание мобильной версии сайта, стоимость которого зависит от многих критериев, требует от специалистов определенных навыков. Профессиональный подход подразумевает разработку версий под все существующие платформы (Android, Windows Phone, iOS и др.). Цена мобильной версии сайта формируется в зависимости от таких показателей как:
- тип и количество платформ;
- наличие серверной части;
- возможность интеграции со сторонними ресурсами;
- концепция дизайна (стадии готовности и структура) и др.
Окончательная стоимость разработки устанавливается, когда решены все технические задачи, а мобильная версия сайта для смартфонов имеет тщательно продуманный функционал. Мы ориентируемся на среднюю рыночную цену, поэтому узнать, сколько стоит мобильная версия сайта, а также стоимость контекстной рекламы на Яндексе, можно из предоставляемого по запросу прайс-листа.
Мы ориентируемся на среднюю рыночную цену, поэтому узнать, сколько стоит мобильная версия сайта, а также стоимость контекстной рекламы на Яндексе, можно из предоставляемого по запросу прайс-листа.
Создание веб-сайтов для мобильных устройств с помощью Adobe Muse
- Нажмите в любом месте рабочей среды, чтобы закрыть диалоговое окно Ссылки.
Затем добавим содержимое на страницу Section 03.
- Нажмите на вкладку Черновик (компьютер) для перехода на страницу Черновик. Выберите белый прямоугольник со скругленными краями, используемый в качестве фона, фиолетовый круг с номером 03, текстовый фрейм Section 03, форму контактной информации и кнопку «Отправить». Скопируйте выбранные элементы.
- Нажмите клавиши Command+J (Mac) или Control+J (Windows) и введите первые несколько букв названия раздела Section 03. Нажмите клавишу стрелки вниз, чтобы выбрать страницу Section 03, а затем нажмите клавишу Enter или Return, чтобы открыть ее в представлении Дизайн.

- Вставьте элементы, скопированные в действии 1, на страницу Section 03 макета «Телефон». С помощью инструмента Выделение выровняйте их по центру страницы с помощью направляющих. При копировании виджета формы контактной информации в макет «Телефон» для него сохраняются стили, примененные в макете «Компьютер». Единственное, что нужно сделать для финального оформления формы для макета сайта для мобильных устройств, это изменить размеры формы и ее элементов в соответствии с размерами небольшого экрана устройства.
Страница Section 03 содержит виджет формы контактной информации, которая для обработки отправляемых с ее помощью данных использует серверные сценарии и базу данных Business Catalyst. При нажатии кнопки Опубликовать и отправке файлов сайта из программы Muse эта форма будет функционировать автоматически.
Примечание. Для размещения готового веб-сайта, созданного в Muse, можно воспользоваться услугами любого другого поставщика, однако следует помнить, если используются серверы, отличные от Business Catalyst, то для работы формы контактной информации потребуется использовать дополнительные фрагменты кода.
В этом примере проекта форма контактной информации не включает запрос CAPTCHA. Добавление запроса CAPTCHA можно указать в меню Параметры для виджета формы контактной информации. Этот запрос используется для защиты от программ-роботов. В разделе CAPTCHA отображается изображение с набором символов, которые пользователь должен ввести в соответствующую строку, чтобы отправить заполненную форму контактной информации. Несмотря на то что этот запрос позволяет защититься от программ-роботов, не следует забывать об удобстве работы с сайтом для пользователей мобильных устройств. Если форма контактной информации окажется слишком сложной для заполнения, посетители могут решить не отправлять свое сообщение.
На этом создание страницы Section 03 завершено. Для кнопки Отправить не требуется создавать ссылку, поскольку она уже задана в виджете формы контактной информации.
Последняя страница макета «Телефон», страница Section 04, содержит виджет Слайд-шоу. Виджеты в программе Muse совместимы со всеми современными браузерами для настольных ПК и мобильных устройств, поэтому нет необходимости вносить какие-либо изменения, чтобы слайд-шоу функционировало на сенсорном экране.
Выполните указанные ниже действия, чтобы скопировать содержимое страницы-черновика из макета для настольных ПК на страницу Section 04 в макете «Телефон».
- Нажмите на вкладку Черновик (компьютер) для перехода на страницу Черновик. Выберите белый прямоугольник со скругленными краями, используемый в качестве фона, красный круг с номером 04, виджет Слайд-шоу и текстовый фрейм Section 04. Можно воспользоваться инструментом Выделение, чтобы выделить сразу все элементы. Скопируйте выбранные элементы.
- Нажмите клавиши Command+J (Mac) или Control+J (Windows) и введите первые несколько букв названия раздела Section 04. Нажмите клавишу стрелки вниз, чтобы выбрать страницу Section 04, а затем нажмите клавишу Enter или Return, чтобы открыть ее в представлении Дизайн.
- Вставьте элементы, скопированные в действии 1, на страницу Section 03 макета «Телефон». С помощью инструмента Выделение выровняйте их по центру страницы с помощью направляющих. При копировании виджета формы контактной информации в макет «Телефон» для него сохраняются стили, примененные в макете «Компьютер».
 Единственное, что нужно сделать для финального оформления формы для макета сайта для мобильных устройств, это изменить размеры формы и ее элементов в соответствии с размерами небольшого экрана устройства. При добавлении виджетов с интерактивными функциями (например, виджета Слайд-шоу) в макеты для мобильных устройств, созданных в Muse, можно заметить, что для них в меню Параметры имеется настройка Разрешить перелистывание. Этот параметр установлен по умолчанию, поэтому любые добавляемые в макет для мобильных устройств виджеты автоматически настроены на распознавание касаний и движений пальцами по сенсорному экрану. На странице Section 04 находится виджет Слайд-шоу, которое служит для отображения соответствующего изображения при нажатии его миниатюры. В слайд-шоу используется горизонтальный переход при смене изображений в галерее. В этом примере посетители должны взаимодействовать с виджетом, чтобы просмотреть фотографии, однако при желании виджет Слайд-шоу можно настроить на автоматическое циклическое воспроизведение изображений при загрузке страницы.
Единственное, что нужно сделать для финального оформления формы для макета сайта для мобильных устройств, это изменить размеры формы и ее элементов в соответствии с размерами небольшого экрана устройства. При добавлении виджетов с интерактивными функциями (например, виджета Слайд-шоу) в макеты для мобильных устройств, созданных в Muse, можно заметить, что для них в меню Параметры имеется настройка Разрешить перелистывание. Этот параметр установлен по умолчанию, поэтому любые добавляемые в макет для мобильных устройств виджеты автоматически настроены на распознавание касаний и движений пальцами по сенсорному экрану. На странице Section 04 находится виджет Слайд-шоу, которое служит для отображения соответствующего изображения при нажатии его миниатюры. В слайд-шоу используется горизонтальный переход при смене изображений в галерее. В этом примере посетители должны взаимодействовать с виджетом, чтобы просмотреть фотографии, однако при желании виджет Слайд-шоу можно настроить на автоматическое циклическое воспроизведение изображений при загрузке страницы.
Примечание. При использовании в виджете переходов Выцветание, По горизонтали или По вертикали в коде автоматически включается функция распознавания движения перелистывания пальцем, чтобы посетители сайта могли перелистывать изображения слайд-шоу на своем сенсорном экране.
В следующем разделе Разработка дизайна макета сайта для мобильных устройств в Muse рассматривается процесс обновления ресурсов для всех мобильных платформ, а также процедура публикации сайта, созданного в Muse, с помощью каждого из макетов для мобильных устройств.
делать с нуля или адаптировать старый?
За последние пять лет наблюдается неуклонный рост мобильного трафика. Наша статья поможет подобрать грамотный подход к мобильному трафику, чтобы выжать из него максимальную пользу. Здесь собраны передовые практические методы, наработки, советы и приемы для всех этапов кампании.
Оглавление:
Владельцев сайтов эта тенденция не удивляет. Впрочем, появился и новый тренд. Блоги, посвященные интернет-маркетингу, перестали расписывать преимущества мобильных сайтов, а переключились на обсуждение вопроса: что же лучше, отдельный мобильный сайт или адаптивный дизайн. Компании создают mobile-сайты, присматриваясь к действиям конкурентов, ведь никто не хочет быть в числе отстающих.
Впрочем, появился и новый тренд. Блоги, посвященные интернет-маркетингу, перестали расписывать преимущества мобильных сайтов, а переключились на обсуждение вопроса: что же лучше, отдельный мобильный сайт или адаптивный дизайн. Компании создают mobile-сайты, присматриваясь к действиям конкурентов, ведь никто не хочет быть в числе отстающих.
Запуск площадки, совместимой с телефонами, стоит потраченных усилий, поскольку компания оставит позади менее расторопных соперников. Тем более, среднестатистический ресурс получает 30% трафика именно с мобильных устройств (в некоторых отраслях эта цифра еще внушительнее). С чего начать? Адаптировать рабочий проект под моб.среду или разрабатывать отдельный мобильный сайт с нуля?
1. Выбор платформы
Выделяют три основных варианта интернет-присутствия в мобильной среде, которые различаются принципами взаимодействия с пользователем.
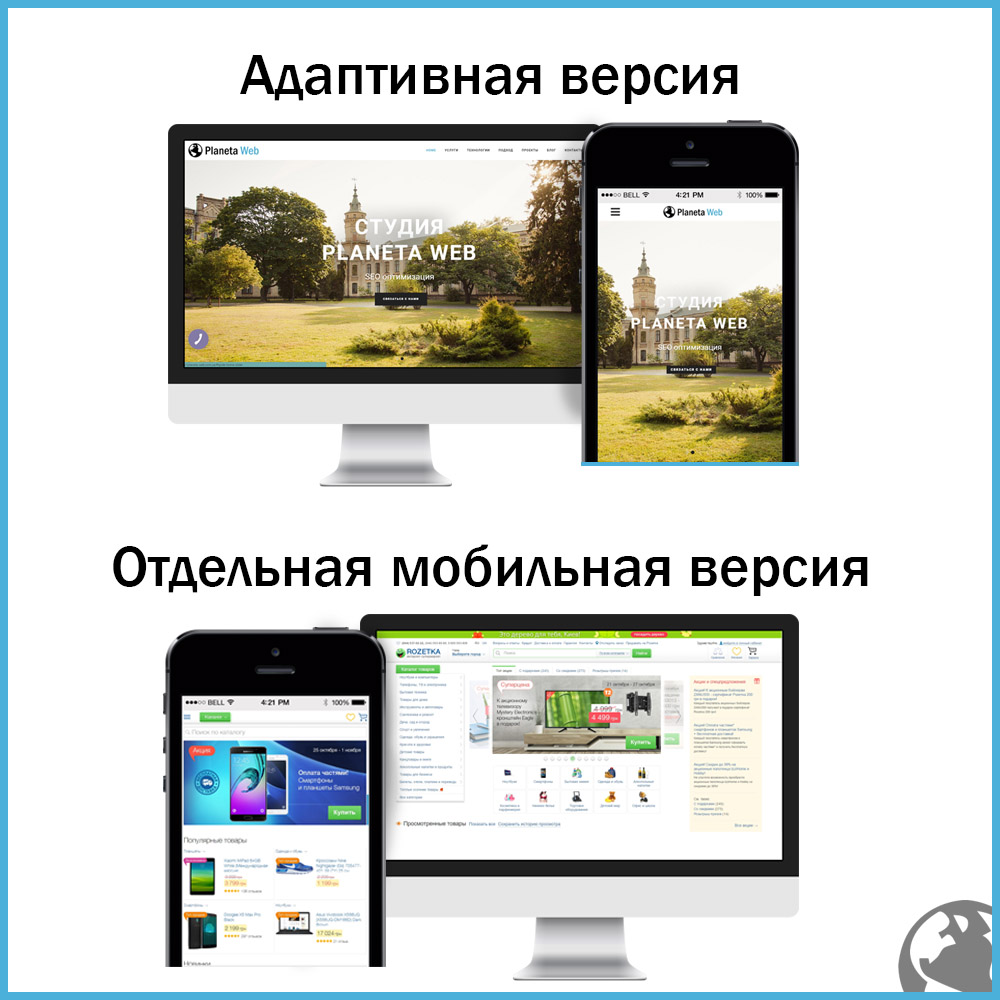
1.1 Адаптивный дизайн: сама страница (URL, код HTML, изображения и т. д.) не меняется, но CSS-файл применяет разные правила в зависимости от ширины окна браузера.
1.2 Отдельный мобильный сайт: обычно размещается на поддомене (m.domain.com) или в подкаталоге (www.domain.com/mobile). Иногда мобильный и основной сайты имеют одинаковый URL. В этом случае происходит загрузка разного HTML-кода пользователям стационарного компьютера и смартфона, исходя из значения user-agent (так называемая «динамическая выдача»).
Если мобильная и десктопная версии сайта используют разные URL’ы, структура и вложенность страниц обычно сохраняется (www.domain.com/first-page и m.domain.com/first-page), чтобы облегчить редирект по user-agent. Однако ничто не мешает полностью изменить иерархию и структуру, поскольку данные двух версий физически хранятся в разных каталогах.
1.3 Мобильное приложение: приложение для конкретной аппаратной среды, скачиваемое пользователем. Прекрасный инструмент, обеспечивающий полное присутствие, однако он не рекомендуется как самостоятельное решение. Во-первых, новые посетители почти всегда знакомятся с компанией через сайт, а не через приложение. Во-вторых, обязательная загрузка и установка является дополнительным препятствием. По этим причинам мобильные приложения в данной статье не рассматриваются.
Во-вторых, обязательная загрузка и установка является дополнительным препятствием. По этим причинам мобильные приложения в данной статье не рассматриваются.
Выбор оптимального варианта зависит от множества факторов. Блок-схема (см. ниже) поможет определиться с верным решением.
Выбор подхода – это всего лишь начало. Настоящее руководство состоит из четырех разделов, отражающих процесс создания сайта и раскрывающих каждый этап: дизайн, разработку, дополнительные рекомендации по SEO, отслеживание изменений и анализ данных. Комплексное применение наших рекомендаций и правил позволит разработать, создать и оптимизировать сайт, который понравится в равной степени пользователям и поисковикам.
Примечаниех:
Данное руководство ориентировано в первую очередь на оптимизацию сайта под смартфоны.
Если значительная доля мобильного трафика приходится на «обычные» телефоны (не смартфоны и КПК), компании направляют усилия именно на них.
Однако вопрос требует глубокого изучения, особенно если проект ориентирован на страны за пределами Европы и Северной Америки, так как отношение пользователей смартфонов к пользователям «обычных» телефонов варьируется в широких пределах в зависимости от региона.
Применение CMS:
При небольшом бюджете или ограниченных ресурсах есть смысл использовать несложную систему управления содержимым (CMS), например, WordPress. Адаптивный дизайн поддерживается многими CMS, которые позволят перенести сайт на новую платформу или создать сайт с чистого листа.
По ссылке предлагается небольшая подборка полезных тем и сервисов для WordPress с поддержкой адаптивного дизайна.
2. Разработка мобильной версии сайта
Мобильная версия должна в точности повторять цвета, стиль и содержание основного сайта, чтобы посетители видели, что находятся на сайте знакомой компании. Однако структура страницы должна быть другой: простой и четкой. Большую часть страницы занимает текстовый контент вместо графики. Незаполненного пространства очень мало.
Незаполненного пространства очень мало.
В обычной странице, которая выводится на монитор, дизайнер уделяет большое внимание пробелам для разбивки контента, фону, элементам навигации, выделению важных блоков и т. д. В мобильном обычно сохраняются изображения, которые являются частью контента основного сайта. Навигация становится компактной, сжатой, убираются интервалы между блоками. Дизайнер обдумывает, каким элементам отдать приоритет в условиях ограниченного размера экрана, а какими пожертвовать.
Здесь страницы ограничены по ширине, но не по длине. Практически все наполнение основного сайта можно реорганизовать в одну колонку для моб. устройств, если, конечно, контент не перегружен тяжелой графикой, снижающей скорость загрузки. Широкие мониторы стационарных компьютеров обуславливают рассеянное распределение контента по всей странице, и внимание пользователя останавливается на многих элементах в пределах одной страницы даже без прокрутки. Посетитель с айфона видит без прокрутки только небольшой фрагмент, поэтому организация контента должна быть соответствующей: один небольшой тезис, затем следующий и т. д. Остаются самые важные элементы, а второстепенные удаляются.
д. Остаются самые важные элементы, а второстепенные удаляются.
«Сначала мобильные»
«Mobile First» – популярная тенденция в веб-дизайне. Суть ее в том, что проектирование сайта начинается с мобильной версии, после чего выполняется адаптация дизайна и макета для КПК и стационарных компьютеров. Нет ничего, что можно вставить на страницу мобильной версии и нельзя разместить на основном (кроме специфических решений, хотя это не так актуально). Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом).
Навигация
Довольно легко спроектировать основной сайт с сотней страниц в одном клике от главной, используя верхнее выпадающее меню со сложной структурой. Подобная организация позволяет посетителям сразу найти то, что они ищут. К тому же, SEOшники говорят, что чем ближе страница к главной по уровню вложенности, тем лучше она ранжируется поисковыми системами. Экраны смартфонов слишком малы, чтобы размещать на мобильной версии крупное меню навигации.
 Вместо полного копирования навигации основного сайта она ограничивается несколькими ссылками, по которым чаще всего переходят посетители. Если пользователь захочет открыть другой раздел, он вернется на предыдущую страницу или воспользуется строкой поиска, которая должна быть всегда на экране в пределах видимости.
Вместо полного копирования навигации основного сайта она ограничивается несколькими ссылками, по которым чаще всего переходят посетители. Если пользователь захочет открыть другой раздел, он вернется на предыдущую страницу или воспользуется строкой поиска, которая должна быть всегда на экране в пределах видимости.Размер экрана
По имеющимся данным, большинство смартфонов поддерживает ширину страницы в 320 пикселей. Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине.
Чтобы картинки и другие элементы страницы не выходили за границы экрана, рекомендуется установить для них ширину (width) 100% в таблице стилей CSS. Таким образом, они будут растягиваться или сжиматься в соответствии с разрешением. Текст остается прежних размеров и переносится в зависимости от ширины столбца.
Не забывайте о размерах популярных мобильных устройств. Данные о них содержатся в аналитических инструментах типа Google Analytics. Ниже представлен скриншот отчета «Мобильные устройства», который располагается во вкладке «Дополнительные параметры» -> «Разрешение экрана»:
Ниже представлен скриншот отчета «Мобильные устройства», который располагается во вкладке «Дополнительные параметры» -> «Разрешение экрана»:
Сайт необходимо протестировать на совместимость с платформами, которыми пользуются 90% посетителей. Нелишнее предусмотреть отображение сайта с разными вариантами ориентации экрана.
ТачскринПрикосновение пальца к экрану не эмулирует нажатие правой кнопки мыши и передвижение курсора. Расстояние между ссылками должно исключать случайное нажатие пальцем ненужной ссылки. В разработке для мобильных устройств с сенсорным экраном необходимо учитывать следующие аспекты и рекомендации:
- Обеспечьте место для касания. Пальцы не отличаются высокой точностью позиционирования в отличие от курсора мыши. Палец скрывает место прикосновения к экрану, поэтому не всегда известно, происходит ли нажатие на нужный элемент. Подушечка пальца накрывает большую площадь, чем курсор. С учетом вышесказанного, вокруг каждой ссылки необходимо оставить пустое место размером не менее 28 пикселей с каждой стороны.

- Дайте пользователю понять, что команда с сенсорного экрана принята. Если у пользователя низкая скорость соединения с интернетом или нестабильная связь, то после касания ссылки или кнопки приходится немного ждать загрузки новой страницы. Сделайте нажатую кнопку «вдавленной» или измените цвет ссылки, чтобы оповестить владельца смартфона, что команда принята. В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта.
- Используйте кнопки. Этот элемент навигации четко показывает, в какую область экрана нажимать для совершения действия. Курсор в устройствах с тачскрином отсутствует, поэтому не всегда ясно, приведет ли касание экрана к желаемому действию. Кнопка же визуально очерчивает кликабельную область, облегчая взаимодействие с интерфейсом.
- Переделайте выпадающие меню. Этот тип меню успешно применяется на сайтах, выдавая информацию по команде и раскрываясь при наведении курсора.
 Выпадающие меню в мобильных версиях должны раскрываться при касании экрана, а пункты меню четко отделяться друг от друга. Вот как выглядит Bridgestone:
Выпадающие меню в мобильных версиях должны раскрываться при касании экрана, а пункты меню четко отделяться друг от друга. Вот как выглядит Bridgestone: - Сведите до минимума ввод текста. Скорость печати очень низкая, к тому же набор текста требует виртуальной клавиатуры, которая закрывает собой пол-экрана. Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки.
- Используйте специфические особенности платформы. Различие между основным и мобильным сайтом открывает некоторые возможности: например, функцию «click to call» («кликни, чтобы позвонить») или адрес компании в виде ссылки, при нажатии которой загружается карта с маршрутом к офису.
Разработка адаптивного дизайна
Что такое адаптивный дизайн? В двух словах, это использование одного HTML-кода для экранов разных размеров. Элементы сайта меняют внешний вид по правилам, прописанным в файле CSS, исходя из ширины экрана. Азы и подробности изложены в этой статье.
Элементы сайта меняют внешний вид по правилам, прописанным в файле CSS, исходя из ширины экрана. Азы и подробности изложены в этой статье.
На ранних этапах создания адаптивного дизайна возникает искушение оформить три разных таблицы стилей CSS для гаджетов, планшета и монитора стационарного компьютера. Однако смысл адаптивного дизайна заключается в оптимизации сайта под все размеры экранов, а не только под самые популярные.
Изменяются размеры не всего сайта как монолитной системы, а отдельных его элементов. Если открыть любой сайт и постепенно уменьшать масштаб страницы в настройках браузера, некоторые элементы на определенном этапе исчезают. Этот нежелательный эффект устраняется перемещением исчезающего элемента в видимую колонку, а правила этого действия прописывают в таблице стилей. Влияет ли сжатие ключевых изображений на их распознавание? Если влияет, стоит поэкспериментировать с обрезкой (обе функции настраиваются в css с учетом ширины экрана).
Изменение размеров – развернутый пример
Если сайт создается с нуля, многие дизайнеры рекомендуют начинать с мобильной версии, а затем увеличивать все элементы страницы, приспосабливая их к монитору. Однако у большинства компаний основной сайт уже функционирует, поэтому далее предлагается пошаговое руководство по сжатию элементов основного для портативной версии.
Схематический пример страницы десктопного сайта с комментариями дизайнера:
Сжатие контента (все элементы)
Ширина уменьшается, поэтому все элементы кроме текста тоже должны сжиматься. Чтобы обеспечить плавность сжатия, ширину ключевых объектов задают в процентах от ширины экрана. В приведенном примере (см. ниже) ширина баннера всегда составляет 100% от ширины экрана. Чтобы баннер не сжимался до неразборчивого состояния, необходимо указать его минимальную высоту в пикселях, а по мере уменьшения монитора приближать заданную часть изображения, отсекая остальное.
Текст занимает 100% ширины экрана за вычетом правого и левого блока меню. Переносы строк регулируются автоматически, поэтому текст легко вписывается в контейнер определенных размеров, и сложностей здесь обычно не возникает.
Перестановка контента (текст на баннере)
Сжатые объекты часто становятся трудно разборчивыми или непривлекательными. Некоторые элементы, например, плавающий текстовый блок на баннере, стоит перенести в другое место. В нашем случае (см. ниже) баннерный текст, который смотрится гармонично на большом мониторе, лучше перенести под баннер после сжатия, поскольку текст будет закрывать картинку, а правая часть баннера будет отрезана.
Перестановка контента (левый блок меню)
Левое меню часто оставляют в мобильной версии и делают его заметным для пользователей, закрепляя его в нижней части страницы после основного содержимого.
Преобразование контента (поиск и верхний блок меню)
Некоторые компоненты, например, поле поиска или верхнее меню, важны для сайта, однако в мобильной версии стоит организовать доступ к ним так, чтобы они не отнимали драгоценное место. Строка поиска заменяется универсальной иконкой «увеличительное стекло», которая раскрывается по клику.
Строка поиска заменяется универсальной иконкой «увеличительное стекло», которая раскрывается по клику.
Верхнее меню хорошо воспринимается поисковыми системами и удобно для пользователей. В постоянном присутствии этого модуля нет необходимости, и он оформляется в виде выпадающего меню.
Удаление контента (правый блок меню)
Реорганизация содержания начинается с ключевых блоков, поскольку в мобильную версию не всегда удается вместить все содержимое основной площадки. Если не получается найти место для менее значимых элементов, вебмастер должен решить, так ли необходимы эти элементы пользователям гаджетов?
- Чтобы не отображать отдельные модули на экране, следует присвоить свойству display параметр none.
Примечание: удаление второстепенных компонентов из мобильной версии наталкивает на размышления об их необходимости на основном сайте и становится хорошим поводом для легкого редизайна.
После всех преобразований сжатый сайт выглядит примерно так:
Создание макета с одной колонкой
Страницы, насыщенные сплошным текстовым контентом, сужаются и удлиняются по вертикали без изменений. С другой стороны, контент интернет-магазина визуально разделяется по отдельным блокам. Возможны такие варианты дизайна:
С другой стороны, контент интернет-магазина визуально разделяется по отдельным блокам. Возможны такие варианты дизайна:
- Контент группируется в одну колонку. Отдельные смысловые блоки, которые будут гармонично смотреться в одной колонке, необходимо разместить в нужном порядке, используя визуальные подсказки и разделители. Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части.
- Контент скрывается после загрузки. Компоновка текста по методу «гармошка» прячет часть текста под заголовками, похожими на кнопки. Пользователь щелкает по заголовку, и выпадает скрытый контент, не перекрывающий текст ниже. Вот как организована мобильная страница «График конференции»:
Необходимо протестировать разный порядок компоновки блоков и оставить тот, который дает лучший коэффициент конверсии. Полученные результаты иногда приятно удивляют.
Информационные блоки, которые удаляются из моб. версии, или включаются только в нее, но отсутствуют в основной версии сайта, нужно внести в HTML-код и скрыть отображение в определенных устройствах. Но если речь идет о значительном массиве данных, целесообразно создать отдельный сайт для моб. устройств.
версии, или включаются только в нее, но отсутствуют в основной версии сайта, нужно внести в HTML-код и скрыть отображение в определенных устройствах. Но если речь идет о значительном массиве данных, целесообразно создать отдельный сайт для моб. устройств.
Разработка отдельного мобильного сайта
Самостоятельный ресурс для мобильных девайсов пользуется собственным кодом HTML, поэтому его дизайн, наполнение и набор страниц могут отличаться от основного сайта.
Заимствуйте основной контент
Владелец площадки может предположить, что некоторые товары или страницы не стоит оптимизировать под мобильную среду. Однако, лучше перенести с обычного сайта на мобильный как можно больше информации в той или иной форме. Трудно представить себе сценарий покупки бриллиантового колье через телефон, но это не означает, что пользователь не захочет просмотреть сайт или кинуть знакомым ссылку на это колье. Посетитель будет сравнивать цены, читать отзывы клиентов, знакомиться с рекламными материалами понравившегося товара.
Одним словом, если конверсия мобильного сайта не достигнет ожидаемого показателя, это не значит, что посетителей не заинтересует этот же контент, размещенный на основном веб-сайте.
Рекомендуем применять аналитические инструменты для выявления ключевых слов, по которым посетители ищут информацию (в Google Analytics данные находятся в отчете «Поисковая оптимизация»). Проверяйте ключевые запросы, которые идут с органического трафика и вводятся пользователями в форму поиска на сайте. Мобильная версия должна содержать страницы, соответствующие самым популярным запросам, выявленным в результате анализа.
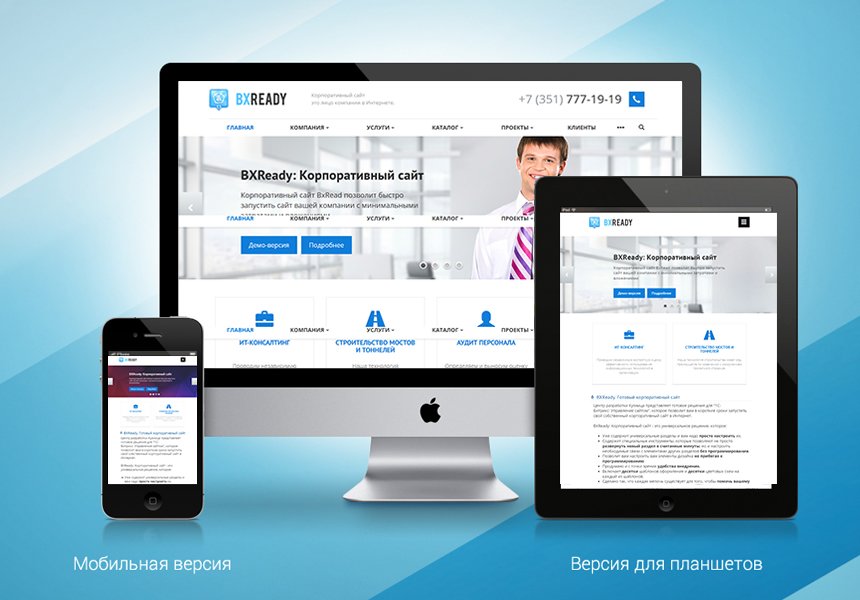
Несколько слов о планшетах:
В соответствии с общими рекомендациями Google, пользователям планшетных ПК целесообразнее показывать версию сайта для обычных компьютеров, а не для мобильных устройств. Причина состоит в том, что по разрешению планшет приближается к лэптопу, а не к смартфону, поэтому сайт, оптимизированный для моб. устройств, будет выглядеть на планшете некорректно. Не исключено, что этот совет через некоторое время утратит актуальность по мере появления новых моделей планшетных персональных компьютеров.
устройств, будет выглядеть на планшете некорректно. Не исключено, что этот совет через некоторое время утратит актуальность по мере появления новых моделей планшетных персональных компьютеров.
Как Адаптировать Сайт под Мобильные Устройства: Руководство
Если вы не имеете ни малейшего представления о том, как создать мобильный сайт или адаптировать сайт под мобильные устройства, когда он уже давно запущен и работает, вы попали по адресу!
Сайт каждого блогера или владельца бизнеса должен отлично работать на смартфонах. Отзывчивый дизайн способен значительно увеличить ваш трафик, а вместе с ним и шансы на успех.
Оптимизация Сайта под Мобильные Устройства — Почему это Важно?
Наше время можно смело назвать «эрой смартфонов». Многие люди предпочитают выходить в интернет через мобильные устройства, так как это можно делать в любое время и в любом месте.
Таким образом, наличие мобильного сайта автоматически открывает двери для большей аудитории. Фактически, 70% интернет-трафика сегодня (англ) приходит с мобильных телефонов.
Кроме того, 51% пользователей подтвердили (англ), что они регулярно используют мобильные устройства для поиска новых брендов и продуктов. Это число доказывает, что оптимизация сайта под мобильные устройства настолько же важна для бизнеса, как его расширение.
Более того, 89% людей (англ), отметили, что готовы рекомендовать бренд, если их мобильный опыт будет положительным.
Стоит упомянуть ещё один фактор — Google обновил систему оценки сайтов, чтобы улучшить результаты поиска для мобильных пользователей.
Другими словами, если ваш сайт не адаптирован под смартфоны, он может быть исключён из поисковой выдачи Google для мобильных устройств или опущен вниз страницы результатов поиска.
Преимущества Отзывчивого Сайта
Создание хорошего мобильного сайта начинается с отзывчивого дизайна.
«Отзывчивый сайт» — это сайт, который реагирует на то, с какого устройства заходит пользователь и адаптируется под его особенности. Другими словами, такой сайт хорошо выглядит и функционирует на любом устройстве.
Ниже мы более подробно описываем преимущества отзывчивого сайта.
1. Лучше для SEO
Отзывчивый дизайн означает, что сайт использует те же URL и HTML независимо от устройства, из которого на него заходят. Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
2. Не Нужно Создавать Новый Дизайн Сайта
Отзывчивый дизайн, в отличие от адаптивного, не требует создания отдельного макета для мобильных. Другими словами, отзывчивый сайт — это один макет, который “умеет приспосабливаться” под разные устройства.
Таким образом, вы сэкономите много времени и энергии.
3. Легче в Управлении и Экономней
Отзывчивый сайт прост в управлении и разработке. Все сделанные вами обновления будут отображаться на всех устройствах сразу. То же самое касается контента, после публикации он появится на всех устройствах одновременно: ПК, ноутбуке, смартфоне и др.
Более того, отзывчивый сайт обойдётся намного дешевле, поскольку вам не нужно разрабатывать две разные версии ресурса — для ПК и мобильных устройств отдельно.
7 Советов, Как Адаптировать Сайт под Мобильные Устройства
Прежде всего, вы должны понимать, что создание мобильного сайта требует немного технических знаний.
Мы ценим ваше любопытство и желание узнавать что-то новое, но всё-таки склонны считать, что оптимизация сайта под мобильные устройства может быть довольно сложной для новичка. Поэтому рекомендуем нанять разработчика сайтов, который поможет вам решить эту задачу.
Однако мы также рекомендуем ознакомиться с советами по оптимизации, чтобы понимать, как адаптировать сайт под мобильные устройства, и при необходимости контролировать процесс.
1. Придерживайтесь Подхода Mobile First
Большинство дизайнеров, начиная разработку сайта, ориентируются на устройства с большим экраном, такие как ПК или ноутбук. Это не совсем правильно, так как в будущем при попытке оптимизировать сайт под телефон могут возникнуть определённые трудности.
Намного правильней начинать с мобильного дизайна. Попробуйте сначала создать красивый, полнофункциональный веб-сайт для мобильных пользователей, а затем переходите к большему экрану.
Оптимизировать сайт под экран меньшего размера, например, смартфона или планшета, намного сложнее, чем под экран большого размера. Поэтому разумнее начинать с мобильной версии.
2. Преобразование Десктопной Версии Сайта в Мобильную
Если у вас уже есть полнофункциональный сайт для десктопов, который ещё не был оптимизирован под другие устройства, первое, что вам нужно сделать — это преобразовать его в мобильный.
К счастью, есть как минимум два очень хороших способа сделать: конвертировать ваш сайт с помощью онлайн-сервиса или плагинов CMS.
Преобразование Сайта с Помощью Конструктора Онлайн
Во-первых, вы можете использовать специальный онлайн-сервис. Два самых популярных сервиса для создания мобильной версии сайта — bMobilized и Duda Mobile.
bMobilized предлагает мгновенное преобразование с автоматической адаптацией изображений и содержимого. В компании утверждают, что сайты, преобразованные с помощью их сервиса, поддерживаются более 13000 мобильных устройств разных брендов.
Сервис стоит 19,99$ в месяц. Помимо услуги создания мобильной версии сайта, bMobilized также предоставляет профессиональную поддержку для разработчиков.
Ещё один отличный сервис — Duda Mobile. Главная функция этого конструктора — создание полнофункциональных мобильных сайтов.
Этот конструктор сайтов можно использовать бесплатно. Однако, если вам понадобятся премиальные функции сервиса, такие как поддержка по электронной почте, пользовательские домены или услуги резервного копирования, то их цена — 19$ в месяц.
Кроме того, Duda Mobile предлагает набор расширенных функций для разработки отзывчивых сайтов электронной коммерции с поддержкой мультиязычности. Однако за такой функционал вам придётся заплатить от 22$ до 46$ в месяц.
Создание Мобильной Версии Сайта с Помощью Плагинов CMS
Второй вариант, как адаптировать сайт под мобильные устройства — использовать плагины CMS. Однако этот метод лучше подходит тем, у кого уже есть готовый сайт на CMS Joomla, Drupal или WordPress.
Пользователи WordPress для решения этой задачи могут использовать такие плагины, как WPtouch и JetPack.
Что касается пользователей Joomla, то им доступны такие решения, как Responsivizer и JoomlaShine.
Если же вы используете Drupal, рекомендуем ThemeKey и MobileTheme.
Однако имейте в виду, что не все из этих плагинов доступны бесплатно. Например, премиум-план WPtouch pro Enterprise обойдётся вам до 359$ в год.
3. Установите Отзывчивую Тему
Отзывчивый дизайн автоматически сделает ваш сайт мобильным. В результате вы получите сайт, на котором будет отображаться контент аналогичный тому, что на ПК версии.
Сегодня существует множество отзывчивых тем WordPress. Многие из них платные, но при этом они действительно справляются с заданием.
Avada — одна из самых быстрых и отзывчивых тем в WordPress. С этой темой скорость загрузки вашего сайта на мобильных устройствах не превысит секунды.
Чтобы убедиться, что тема быстро загружается и адаптируется к мобильному экрану, мы рекомендуем воспользоваться Pingdom.
Pingdom — лучший инструмент для проверки производительности сайта, который предоставит исчерпывающие данные о скорости загрузки страниц. Всё, что вам нужно сделать, это скопировать ссылку вашего сайта, а затем вставить её в столбец URL. Выберите, где вы хотите начать тестирование, и нажмите кнопку «Начать тест» («Start Test»).
Pingdom выдаст оценку вашего сайта (в зависимости от его общей производительности), время загрузки и другие важные показатели.
Инструмент также предложит некоторые советы, как улучшить скорость.
Вот результат теста живой демонстрационной версии темы Avada — сайта-портфолио.
Как видите, для загрузки сайта теме Avada понадобилось 953 миллисекунды.
4. Никогда не Используйте Flash
Многие веб-разработчики отказались от Flash, потому что технология потребляет слишком много аппаратных ресурсов, что может привести к замедлению ответа страницы и времени её загрузки.
Кроме того, Flash может навредить SEO.
Также важно отметить, что ни Android, ни iOS не поддерживают Flash, поэтому использование этого программного обеспечения — не лучшее решение, если вы хотите создать сайт, оптимизированный для мобильных устройств.
5. Поддерживайте Скорость Сайта
Скорость работы сайта сильно зависит от качества используемого вами сервера и хостинга. Поэтому, если вы хотите создать мобильный сайт, который бы отлично работал на мобильных устройствах, важно использовать быстрый и надёжный хостинг.
Для лучшей производительности мы рекомендуем облачный или VPS-хостинг. Решение обеспечит лучшую скорость ответа сервера, что является наиболее важным фактором, влияющим на скорость загрузки сайта.
Чтобы оптимизировать скорость вашего сайта, также нужно ограничить количество контента, для работы которого необходим дополнительный плагин.
Ещё одна вещь, которую нужно сделать, чтобы ускорить сайт — оптимизировать его домашнюю страницу. Вот несколько советов, как сделать так, чтобы главная не замедляла работу вашего ресурса:
- Уменьшите количество публикаций на главной странице (ограничьтесь 5-10 постами).
- Удалить ненужные виджеты.
- Удалите неважные, неактивные или ненужные плагины.

- Поддерживайте чистоту и порядок на странице.
Мы уверенны, что чистая, хорошо оптимизированная домашняя страница способна не только улучшить общий внешний вид вашего сайта, но и ускорить его загрузку!
6. Следите за Внешним Видом Вашего Сайта
Первые пятнадцать секунд — время, которое понадобится пользователю, чтобы решить (англ) остаться на сайте или покинуть его. Поэтому вам нужно как можно быстрее произвести хорошее впечатление.
Если контент привлекает трафик, то внешний вид сайта заставляет их задержаться на нём дольше, чем на 15 секунд.
Отключите автозамену для формы на странице входа (заполнять веб-формы на мобильном устройстве и без того не слишком удобно), используйте кнопки и шрифты большого размера, а также адаптируйте дизайн всплывающих окон (если они есть) под мобильные.
Используйте специальный инструмент проверки оптимизации сайта для мобильных.
7. Включите Ускоренные Мобильные Страницы (AMP)
Ускоренные мобильные страницы (AMP) — один из проектов Google. Его целью является ускорение загрузки сайтов посредством сжатия данных, которые в восемь раз меньше обычного размера мобильных страниц. Эта технология обещает повысить скорость вашего сайта в четыре раза, что, в свою очередь, сделает его более мобильным.
Его целью является ускорение загрузки сайтов посредством сжатия данных, которые в восемь раз меньше обычного размера мобильных страниц. Эта технология обещает повысить скорость вашего сайта в четыре раза, что, в свою очередь, сделает его более мобильным.
AMP широко используется ведущими компаниями, включая Twitter, New York Times и Adobe. Вот несколько причин, почему она так популярна.
Ускоряет Загрузку Сайта на Мобильных Устройствах
По данным Google, около 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (англ).
К счастью, быстрая загрузка является основным преимуществом AMP. Использование этой технологии увеличит скорость работы сайта, поэтому вы не потеряете драгоценный органический трафик.
Делает Сайт Более Заметным в Поиске
Google обозначает AMP-сайты в мобильном поиске иконкой молнии. Её задача, обозначить для пользователей сайты с поддержкой AMP и без.
Символ AMP поможет выделиться в результатах поиска. К тому же многие пользователи обращают внимание именно на такие страницы, поскольку знают, что они быстрее загружаются.
К тому же многие пользователи обращают внимание именно на такие страницы, поскольку знают, что они быстрее загружаются.
Google AMP Cache Повышает Производительность Сервера
Google AMP Cache — сеть доставки контента (CDN), основанная на прокси. Используется для ускорения процесса передачи данных с действительных документов AMP пользователю.
Проще говоря, Google AMP Cache хранит данные вашего сайта. Этот метод позволяет быстрее загружать веб-страницы, благодаря чему ресурс лучше работает на мобильных устройствах.
Вот некоторые функции Google AMP Cache, которые могут повысить производительность вашего сервера:
- Может сохранять изображения и данные шрифтов
- Автоматически ограничивает максимальные размеры изображения
- Конвертация изображений в форматы для мобильных устройств
- Может снизить качество изображения, чтобы ускорить процесс загрузки
- Использует безопасные каналы (HTTPS) и последние версии веб-протоколов (SPDY, HTTP/2).

Выводы
Если вы хотите достичь успеха в интернете, вам нужно адаптироваться к последним технологиям. Учитывая число мобильных пользователей, оптимизация сайта под мобильные устройства должна быть в приоритете.
Подводя итог, давайте ещё раз напомним, как адаптировать сайт под мобильные устройства:
- Придерживайтесь подхода Mobile first.
- Превратите свой десктопный сайт в мобильный с помощью онлайн-сервисов, таких как bMobilized и Duda Mobile, или воспользуйтесь плагином мобильной оптимизации для вашей CMS.
- Используйте отзывчивую тему и протестируйте её с помощью Pingdom.
- Не используйте Flash!
- Поддерживайте нормальную скорость вашего сайта, используя быстрый и надёжный хостинг.
- Убедитесь, что ваш сайт хорошо выглядит.
- Попробуйте использовать ускоренные мобильные страницы (AMP), чтобы повысить производительность веб-сайта на мобильных устройствах.
Оптимизация сайта для мобильных устройств требует довольно много усилий. Но поверьте, результаты не заставят себя ждать.
Но поверьте, результаты не заставят себя ждать.
Уверенны, что знание того, как оптимизировать сайт для мобильных устройств, поможет вам быстрее принять решение — заниматься этим самостоятельно или обратиться к специалистам. Не тяните. Без мобильной версии сайта вы теряете много органического трафика. Удачи!
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
Как создать сайт с мобильного телефона
jpg 120×90″ data-aspect-ratio=»16:9″/>
WebStarts настолько прост в использовании, что вы даже можете создать веб-сайт со своего мобильного телефона. В этой статье я расскажу, как это сделать. Одна из замечательных, но малоизвестных функций WebStarts — это AI WebStarts. Это удобный мастер для создания веб-сайта. Вы можете использовать его на своем компьютере или мобильном телефоне. Просто зайдите в WebStarts AI.
WebStarts AI — самый простой способ создать веб-сайт. Все, что вам нужно сделать, это ответить на несколько основных вопросов или подключить свой профиль в Facebook, и для вас автоматически будет создан веб-сайт с вашим личным контентом.
После установки приложения или посещения веб-сайта вам будет предложено начать работу или войти в систему. Если вы нажмете «Начать», вам будет предоставлена возможность подключить свою учетную запись Facebook. Подключение вашей учетной записи Facebook позволяет WebStarts AI получать фотографии и текст из вашего профиля и использовать их для создания вашего веб-сайта с помощью AI.
Если вы не хотите подключать свою учетную запись Facebook, вам будет предложено загрузить несколько фотографий и ответить на несколько основных вопросов, таких как «Как называется ваша организация?».Эти данные затем будут использоваться для создания вашего веб-сайта.
После того, как вы создали этот веб-сайт, вы можете вернуться и внести правки и изменения как из традиционного редактора страниц WebStarts, войдя в систему на WebStarts.com, так и с помощью простого редактора в приложении WebSarts AI. Простой редактор позволяет вам менять местами изображения и текст, но не дает вам возможности перетаскивать элементы по всей странице. Для этого вам нужно будет войти в систему на WebStarts.com.
Когда вы закончите создавать свой веб-сайт на своем мобильном телефоне, не забудьте добавить или подключить домен, чтобы люди могли найти вас в Интернете.Когда вы создаете веб-сайт с помощью WebStarts, вам автоматически назначается веб-адрес, но людям нужен простой веб-адрес, который они могут запомнить. Так что попробуйте найти себе что-то вроде YourOwn.com. После того, как вы выбрали доменное имя, оно автоматически начнет работать с созданным вами сайтом, и тогда пора продвигать и делиться своим сайтом повсюду.
Так что попробуйте найти себе что-то вроде YourOwn.com. После того, как вы выбрали доменное имя, оно автоматически начнет работать с созданным вами сайтом, и тогда пора продвигать и делиться своим сайтом повсюду.
Как создать мобильный веб-сайт
Наличие веб-сайта, оптимизированного для мобильных устройств, раньше считалось приятным преимуществом веб-дизайна, но теперь это необходимо.Фактически, потребители настолько привыкли к мобильным веб-сайтам (с легкостью перемещаться на маленьком экране и с быстрой загрузкой), что они быстро покидают веб-сайт, если он не работает на мобильных устройствах.
Если у вас есть веб-сайт для вашего бизнеса, вы снова и снова слышали, насколько важными могут быть мобильные клиенты. В этот момент вы, вероятно, спросите себя: «Ну, а мой веб-сайт оптимизирован для мобильных устройств?»
Если вы используете конструктор сайтов для мобильных устройств Jimdo, у вас есть хорошие новости. Ваш веб-сайт автоматически станет адаптивным к мобильным устройствам , что является золотым стандартом мобильного веб-дизайна. Шаблоны мобильных веб-сайтов Jimdo подстраиваются под любой размер экрана автоматически, и вам не нужно делать ничего особенного.
Шаблоны мобильных веб-сайтов Jimdo подстраиваются под любой размер экрана автоматически, и вам не нужно делать ничего особенного.
Тем не менее, если вам интересно, что еще вы можете сделать, чтобы создать лучший мобильный веб-сайт, или если вам в первую очередь интересно узнать о преимуществах удобного для мобильных устройств веб-дизайна, читайте дальше, пока мы дадим вам несколько советов для мобильных устройств. .
Почему так важен веб-сайт, оптимизированный для мобильных устройств?
Многие люди используют мобильные устройства: Использование мобильных веб-сайтов (другими словами, использование веб-сайтов на ходу со смартфона или планшета) растет уже много лет.В 2015 году Google объявил, что впервые в истории больше людей ищут с мобильных устройств, чем с настольных или портативных компьютеров.
Веб-сайты, оптимизированные для мобильных устройств, особенно важны для местных предприятий, клиенты которых часто находят их в пути. Оптимизация для мобильных устройств помогает вашему рейтингу в Google: Оптимизация веб-сайта для мобильных устройств дает явное преимущество для SEO, поскольку Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска на смартфонах. Это означает, что если бы кто-то искал «пиццу» со своего мобильного телефона, Google с большей вероятностью покажет этому человеку оптимизированные для мобильных устройств веб-сайты рядом с ним в результатах поиска.
Это означает, что если бы кто-то искал «пиццу» со своего мобильного телефона, Google с большей вероятностью покажет этому человеку оптимизированные для мобильных устройств веб-сайты рядом с ним в результатах поиска.
Мобильные клиенты, как правило, местные и готовы покупать: Люди, посещающие ваш веб-сайт через мобильное устройство, часто более местные и с большей вероятностью совершат покупку, потому что они в пути. Если вы ищете «пицца» со своего мобильного телефона, вероятно, это потому, что вы хотите пиццу прямо сейчас и хотите пиццу, которая будет прямо рядом с вами.В то время как клиенты по-прежнему часто используют компьютер для исследования, чтения отзывов и принятия решений о крупных покупках, мобильные потребители больше сосредоточены на установлении контакта и принятии мер прямо сейчас, поэтому так важна локальная поисковая оптимизация. Веб-сайт, адаптированный под мобильные устройства, может помочь им в этом, что приведет к увеличению масштабов вашего бизнеса.
Сделайте свой бизнес онлайн с Jimdo.
Что такое адаптивный веб-сайт?
Если вы когда-либо посещали веб-сайт на своем мобильном телефоне и прищуривались, чтобы прочитать текст, или постоянно увеличивали и уменьшали масштаб, чтобы увидеть все, то вы наверняка знаете, что такое посещение мобильного «недружественного» сайта.Раздражающий.
Вот почему мы рекомендуем использовать адаптивный дизайн. Адаптивный веб-сайт автоматически подстраивается под тип устройства, которое используют ваши посетители, изменяя разрешение, размер изображения, меню и многое другое, чтобы они имели смысл на экранах разных размеров.
Мобильный и отзывчивый веб-сайт автоматически подстраивается под любой размер экрана. При наличии адаптивного веб-сайта вам не нужно создавать отдельный веб-сайт только для мобильных устройств или отдельную целевую страницу для мобильных устройств — все ваши пользователи могут счастливо сосуществовать, используя один и тот же адаптивный веб-сайт.
Как сделать веб-сайт удобным для мобильных устройств
Есть еще несколько простых шагов, которые вы можете предпринять, чтобы улучшить свой веб-сайт на мобильных телефонах и планшетах.
Тест Google для мобильных устройств: Удобно, что Google предоставляет простой и бесплатный способ диагностики многих мобильных проблем на вашем веб-сайте. Просто зайдите в Google Mobile-Friendly Test и введите URL своего веб-сайта. Этот тест может сказать вам, например, что ваш текст слишком мал или что элементы касания, такие как кнопки и ссылки, расположены слишком близко друг к другу, чтобы люди могли нажать их пальцами.Это также отличный способ проверить доступность вашего сайта в целом.
Создайте логотип, который выделит ваш бизнес.
Советы по созданию лучших веб-сайтов для мобильных устройств:
- Убедитесь, что ваши страницы загружаются быстро: Пользователи мобильных устройств, вероятно, используют более медленное интернет-соединение, поэтому тем важнее, чтобы ваш сайт загружался быстро и не поглощал их тарифный план.
 Существуют бесплатные инструменты, которые можно использовать для проверки скорости загрузки страниц, и они дадут вам рекомендации о том, что можно сделать, чтобы ускорить работу.Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, которые замедляют работу, и сократить количество используемых вами перенаправлений.
Существуют бесплатные инструменты, которые можно использовать для проверки скорости загрузки страниц, и они дадут вам рекомендации о том, что можно сделать, чтобы ускорить работу.Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, которые замедляют работу, и сократить количество используемых вами перенаправлений. - Измените размер и оптимизируйте ваши изображения и логотип: Являются ли изображения и логотип на вашем веб-сайте намного больше, чем вам действительно нужно? Фотографии с сайтов стоковой фотографии и даже фотографии, сделанные с помощью хорошей цифровой камеры, могут иметь файлы огромных размеров (например, более 1 МБ), и это может замедлить работу вашего веб-сайта.Хорошая новость в том, что вы можете «сжать» их без потери качества, используя бесплатный инструмент, такой как TinyPNG или TinyJPG. Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей).
 Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO.
Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO. - Используйте простое короткое меню навигации: Если ваш веб-сайт имеет сложное меню навигации с большим количеством страниц и подстраниц, посетителям с мобильных устройств будет сложнее быстро найти то, что им нужно.На еще более практическом уровне им будет сложно прицелиться и успешно проткнуть пальцем нужное звено. Сделайте ваше навигационное меню короче и проще (и, как дополнительный бонус, упростит ваш сайт и для посетителей настольных компьютеров!).
- Создайте четкую контактную информацию: Поскольку мобильные клиенты, вероятно, захотят связаться, убедитесь, что ваша домашняя страница не требует много-много прокрутки, чтобы добраться до вашей контактной информации. Кроме того, не забудьте указать номер телефона и адрес электронной почты, по которым кто-то может щелкнуть, потому что заполнение контактной формы на мобильном телефоне может занять много времени и раздражать.

- Показывайте в первую очередь наиболее важный контент: Посетители веб-сайта хотят быстро найти нужную информацию, и это еще более актуально, когда они находятся в пути.
- Используйте крупный текст и кнопки: Людям, использующим мобильные устройства, требуется даже более крупный текст и кнопки с призывом к действию, чем вы могли бы ожидать, чтобы иметь возможность использовать веб-сайт с комфортом. Лучший способ проверить это — посмотреть на свой веб-сайт в разных режимах просмотра. Это покажет вам, как ваш сайт выглядит на разных экранах, и вы сами увидите, как все выглядит.А еще лучше попросите друга или родственника (или кого-то, кто носит очки) протестировать ваш сайт для вас и сообщить, что они думают.
- Не используйте Flash-анимацию: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, доступный для всех типов смартфонов и планшетов.

Распространенные ошибки веб-сайтов для мобильных устройств
- Забыть просмотр собственного веб-сайта с мобильного устройства: Если вы обычно работаете на своем веб-сайте со своего компьютера, может быть трудно вспомнить , чтобы проверить мобильное представление один раз в какое-то время.Но это поможет вам выявить небольшие неудобства, которые вы никогда не заметите при работе с ноутбуком.
- Бесконечная прокрутка: Не беспокойтесь о людях! Старайтесь, чтобы ваши веб-страницы были короткими и содержательными, чтобы посетителям с мобильных устройств не приходилось прокручивать и прокручивать.
- Сверхдетализированная инфографика: Инфографика отлично подходит для веб-сайтов, но когда инфографика сжимается до размеров меньшего экрана, ее становится невозможно читать. Обязательно проверьте это сами.Возможно, вам будет лучше разделить одну большую инфографику на более мелкие отдельные изображения.
- Слишком много текста: Абзац текста, который выглядит нормально на экране компьютера, может выглядеть как Война и мир на экране мобильного телефона. Делайте абзацы короткими и разбивайте большие блоки текста маркерами, заголовками и изображениями. Вот еще несколько советов по удобочитаемому тексту на сайте
- Сенсорные элементы слишком близко друг к другу: Человек может только так сильно сжать пальцы — облегчить себе жизнь, оставив достаточно места между кнопками и другими ссылками, чтобы люди случайно не нажали не на то предмет.
- Использование Flash: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, доступный для всех типов смартфонов и планшетов.
- Требование заполнения форм: Давайте будем честными; никто не хочет заполнять веб-форму с мобильного телефона. Если вам нужна форма, сделайте ее как можно короче.Или еще лучше, позвольте людям отправлять вам информацию другим способом, например, по электронной почте или просто позвонив по вашему номеру телефона.
Jimdo: лучший конструктор веб-сайтов для мобильных устройств
Jimdo — это самый простой способ создать веб-сайт или целевую страницу для мобильных устройств. Благодаря простым строительным блокам, автоматическому реагированию на мобильные устройства и даже возможности редактировать свой сайт на ходу самостоятельно, вы можете быть уверены, что ваш сайт оптимизирован для мобильных устройств и идеально подходит для всех ваших клиентов.
Сделайте свой бизнес онлайн с Jimdo.
Как сделать веб-сайт более удобным для мобильных устройств
Смартфоны быстро превратились из дорогой, захватывающей новой технологии в обычную часть повседневной жизни. Сегодня нам странно выходить из дома без телефона. От залов ожидания больниц до вестибюлей театра (когда они все равно были открыты), люди смотрят в свои телефоны — это нормальное явление.
Для владельцев веб-сайтов это означает, что настало время, чтобы ваш веб-сайт был удобен для мобильных устройств.
В 2016 году использование мобильного интернета впервые превысило использование компьютеров.И с тех пор эта тенденция только усилилась. Более половины всего трафика веб-сайтов во всем мире сейчас приходится на смартфоны.
Хотя распределение посещаемости веб-сайтов для отдельных веб-сайтов будет различным, примерно половина всех ваших посетителей, вероятно, будут просматривать ваш веб-сайт на маленьком экране телефона. Иметь удобный для мобильных устройств веб-сайт больше не обязательно. Если посетители с мобильных устройств не очень довольны вашим сайтом, вы отгоните огромную часть своего трафика (и тем самым ухудшите рейтинг вашего сайта в поисковых системах).
Вы уже слышали это раньше, но мы повторяем это снова: ваш веб-сайт должен быть адаптирован для мобильных устройств.
Оптимизирован ли мой веб-сайт для мобильных устройств?
Если ваш веб-сайт создавался или обновлялся в течение последних нескольких лет, возможно, дизайнер или конструктор веб-сайтов, которые вы использовали, были ориентированы на мобильные устройства. Прежде чем тратить много ресурсов на то, чтобы беспокоиться о том, как сделать ваш веб-сайт мобильным, проверьте, как сейчас работает ваш сайт.
Google предоставляет удобный для мобильных устройств инструмент тестирования.Перетащите URL-адрес в окно поиска. Вы не только получите быстрый ответ о том, оптимизирован ли ваш веб-сайт для мобильных устройств, но также получите снимок экрана с изображением того, как страница выглядит на экране смартфона, и список рекомендаций по улучшению работы с мобильными устройствами.
Если инструмент показывает, что ваш веб-сайт требует много работы, то сделать его мобильным следует рассматривать как первоочередную задачу. Это улучшит видимость вашего сайта в поисковых системах, увеличит количество посетителей и поможет вам увеличить количество конверсий на вашем сайте.
Если вам понравился инструмент Google, обновлению вашего веб-сайта для мобильных устройств не нужно уделять такой же приоритет. Но вам все же может быть полезно подумать о том, как улучшить работу пользователей на мобильных устройствах. Любая мелочь помогает.
12 шагов, чтобы сделать ваш веб-сайт оптимизированным для мобильных устройств
Вот несколько шагов, которые вы можете предпринять сейчас, чтобы убедиться, что ваш веб-сайт работает так же хорошо для посетителей с мобильных устройств, как и для пользователей настольных компьютеров.
1. Сделайте свой сайт адаптивным.
Большинство экспертов по веб-дизайну согласны с тем, что создание адаптивного веб-сайта — лучший способ создать сайт, который будет хорошо работать как на настольных, так и на мобильных платформах. Это связано с тем, что адаптивный веб-сайт включает в себя один и тот же контент и информацию на любом устройстве, с которого вы к нему обращаетесь, но сайт реагирует на устройство, на котором он отображается, и соответствующим образом оптимизирует свой внешний вид.
Другими словами, способ отображения и упорядочения страницы изменяется в зависимости от размера экрана устройства. Изображение, которое появляется рядом с блоком текста на рабочем столе, может отображаться поверх него, например, при загрузке на смартфон.
Благодаря адаптивному дизайну вы можете сделать свой сайт удобным для мобильных устройств, не ограничивая доступ к информации, доступной вашим мобильным посетителям — они по-прежнему получают тот же контент, что и остальные ваши посетители. А адаптивный дизайн также хорош для SEO. Google прямо рекомендует это.
Вы можете подумать, что не сможете создать адаптивный веб-сайт самостоятельно. Но поскольку адаптивный дизайн стал нормой, многие инструменты теперь упрощают его. Ознакомьтесь с этими 20 лучшими инструментами веб-дизайна для создания адаптивного веб-дизайна.
Или выберите самый простой вариант и воспользуйтесь конструктором веб-сайтов, который предлагает адаптивные шаблоны. Все шаблоны дизайна в конструкторе веб-сайтов HostGator уже оптимизированы для мобильных устройств. Вам не нужно делать ничего особенного, чтобы ваш сайт работал на мобильном устройстве. Просто выберите свой шаблон, и все готово.
2. Сделайте так, чтобы людям было легче найти информацию.
Люди часто достают свои смартфоны в поисках чего-то конкретного — ответа на вопрос, адреса ближайшего ресторана или номера телефона службы поддержки.В этих случаях они хотят найти нужную информацию как можно быстрее и проще.
Подумайте, какую информацию ваши мобильные посетители, скорее всего, будут искать, когда переходят на ваш веб-сайт, и поместите ее где-нибудь очевидным и легким для поиска на домашней странице для мобильных устройств. Также обратите внимание на часто задаваемые вопросы, которые люди чаще всего ищут при посещении вашего веб-сайта. Возможно, нет смысла размещать все ответы в центре внимания на главной странице мобильного устройства, но убедитесь, что их легко найти и перейти на мобильное устройство.
Если вы не знаете, что ищут посетители вашего сайта с мобильных устройств, воспользуйтесь аналитикой. В Google Analytics вы можете добавить мобильный трафик как сегмент в разделе «Поведение», что позволит вам видеть, как мобильные посетители взаимодействуют с вашим сайтом.
Если у вас есть веб-сайт ресторана, и посетители с мобильных устройств регулярно выполняют поиск вашего меню, измените дизайн своего сайта, чтобы его было легче найти. Если ваши посетители часто посещают страницу с вашей контактной информацией, возможно, добавьте ее внизу своей домашней страницы.Сокращение количества шагов, которые им нужно предпринять для поиска нужной информации, улучшит их общее впечатление от вашего веб-сайта.
3. Откажитесь от рекламы и всплывающих окон с блокировкой текста.
Никому они не нравятся в любом контексте, но когда вы пытаетесь прочитать текст на маленьком экране, а большое объявление или всплывающее окно блокирует просмотр страницы, это очень раздражает.
Большинство ваших посетителей не будут тратить время на то, чтобы попытаться найти маленький X, чтобы свернуть всплывающее окно, они просто щелкнут и перейдут на другой веб-сайт.Если вы хотите создать положительный опыт для пользователей, не разрешайте рекламу или всплывающие окна, которые блокируют содержимое страницы.
Если вы считаете, что они слишком важны, чтобы полностью отказаться от них, то, по крайней мере, либо отключите их для мобильных пользователей, либо настройте так, чтобы всплывающее окно появлялось только тогда, когда они прокручиваются до конца страницы, а не когда они только что приземлился на нее. И убедитесь, что значок X для отмены рекламы или всплывающего окна достаточно велик, чтобы их можно было легко найти и выбрать.
4. Сделайте скорость веб-сайта своим приоритетом.
Может быть, вы помните времена коммутируемого доступа и нетерпеливого ожидания медленной загрузки веб-сайтов. Но теперь, когда все считают более высокую скорость интернета само собой разумеющимся, если ваш веб-сайт загружается не так-то в старые добрые времена, ваша аудитория не будет ждать.
Исследование Google по скорости загрузки мобильных устройств показало, что большинству веб-сайтов для полной загрузки требуется более пяти секунд, но немногие посетители будут ждать так долго, прежде чем щелкнуть мышью.
Владельцы веб-сайтов могут использовать ряд тактик для повышения скорости работы сайта.Вот несколько основных шагов, которые вы можете предпринять для повышения скорости на мобильных устройствах:
- Используйте AMP (ускоренные мобильные страницы) – AMP — это структура, которую Google поощряет для ускорения загрузки веб-страниц на мобильных устройствах. Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP.
- Сжимайте изображения и CSS — Медленнее всего загружаются те части веб-страницы, которые имеют большой размер и занимают много места, например изображения с высоким разрешением и CSS.Вы можете ускорить загрузку веб-сайта, уменьшив размеры файлов изображений, чтобы они загружались быстрее, не влияя отрицательно на качество того, что люди видят на сайте.
- Проверьте свой план веб-хостинга — Если ваш веб-сайт перерос план веб-хостинга, с которого вы начали, или если вы начали с менее авторитетного хостинг-провайдера, одним из негативных последствий может быть более медленное время загрузки. Вы можете ускорить процесс, перейдя на план веб-хостинга, который соответствует вашим текущим потребностям.
5. Сохраняйте простой веб-дизайн.
Сложные веб-сайты с большим количеством беспорядка сбивают с толку на любом экране, но они особенно затрудняют навигацию по сайту на маленьком экране для посетителей.
Избегайте беспорядка. Придерживайтесь лаконичного минималистичного дизайна, чтобы людям было проще найти то, что они ищут. А за счет меньшего количества файлов на каждой странице, которые необходимо загружать, простой дизайн также способствует более быстрой загрузке.
Примените это мышление и к своему меню.Если на вашем веб-сайте много страниц и категорий, возможно, имеет смысл разместить большое меню на экранах рабочего стола. Но на мобильных устройствах вам нужно сократить до самых важных опций. Некоторые веб-сайты переключаются на размещение своего меню за кнопкой гамбургера на мобильных устройствах. Таким образом, он не займет много места на экране мобильного устройства, но посетители могут щелкнуть, чтобы открыть его, если они им понадобятся.
6. Сделайте пуговицы достаточно большими для работы на мобильных устройствах.
Нажать мышью на кнопку любого размера достаточно просто, но когда вы пытаетесь «щелкнуть» пальцами по маленькому экрану смартфона, с маленькими кнопками трудно справиться.И это особенно верно, если есть несколько маленьких кнопок рядом друг с другом — нажатие одной при попытке выбрать другую вызовет настоящее раздражение у посетителей.
Лучший способ избавить посетителей от этого разочарования — использовать кнопки большего размера. И подумайте о том, где на экране вы их разместите. Эксперт по пользовательскому интерфейсу Джош Кларк пишет: «»: «В то время как большой палец может охватить большую часть экрана на всех телефонах, кроме самых негабаритных, только треть экрана — это действительно легкая территория: внизу, на стороне, противоположной большому пальцу.”
Каждый раз, когда вы добавляете кнопку на свой сайт (и для всех тех, кто уже есть), найдите время, чтобы протестировать их самостоятельно на любом количестве мобильных устройств, которые вы можете найти среди своих сотрудников и членов семьи. Убедитесь, что нажимать каждую кнопку достаточно легко на всех устройствах, а если это не так, обновите ее.
7. Используйте шрифт большого размера.
Читать на маленьком экране намного сложнее, если шрифт крошечный. Лучше всего использовать на своих веб-страницах размер шрифта не менее 14 пикселей, но попробуйте, как это выглядит, чтобы увидеть, может ли здесь быть лучше.
Также лучше использовать стандартные шрифты. Любой шрифт, который может потребоваться браузеру вашего посетителя загрузить, замедлит загрузку вашего веб-сайта, что является плохой новостью для мобильных устройств.
8. Не используйте Flash.
Использование флэш-памяти на вашем веб-сайте — это ошибка SEO. Это может замедлить загрузку страницы, а во многих браузерах и устройствах он просто не работает. Ни устройства Android, ни iOS не поддерживают флэш, поэтому, если вы создаете веб-сайт, который каким-либо образом зависит от опыта флэш-анимации, ваши мобильные пользователи останутся в стороне.
К настоящему времени большинство дизайнеров знают, что нельзя использовать flash на веб-сайтах, но если ваш был создан несколько лет назад, у вас все еще могут быть некоторые устаревшие функции, использующие устаревшую технологию. Полностью откажитесь от технологии на своем веб-сайте и найдите надежный веб-дизайн, который работает без нее.
9. Включите метатег видового экрана.
Метатег области просмотра — это простой способ контролировать отображение вашего веб-сайта на мобильных устройствах. Если ваша страница открывается на маленьком экране телефона той же ширины, что и на рабочем столе, вам придется неловко прокручивать страницу из стороны в сторону, чтобы прочитать каждую строку текста и увидеть разные стороны страницы.Мета-тег области просмотра сообщает браузерам, что ширина вашей страницы соответствует экрану устройства, с которого пришел посетитель.
Добавить это в свой HTML довольно просто. Просто вставьте это в html для каждой страницы:
10. Отключите автозамену для форм.
Все мы постоянно сталкиваемся с небольшими неприятностями, связанными с автокоррекцией, но даже в этом случае владельцы веб-сайтов часто не задумываются о небольших способах, которыми автокоррекция может затруднить взаимодействие пользователя с вашим веб-сайтом.
Если у вас есть формы на вашем веб-сайте, которые запрашивают информацию об имени или адресе, один небольшой способ упростить предоставление этой информации для ваших мобильных посетителей — отключить автозамену для каждого поля формы, иначе их телефон попытается изменить их имя или улицу. имя на более употребительные слова и замедлить процесс заполнения формы.
В поле ввода убедитесь, что вы включили autocorrect = off в html.
И если вы еще этого не сделали, убедитесь, что ваши формы короткие.Не требуйте от посетителей предоставления дополнительной информации, чем необходимо. Независимо от того, на каком устройстве они работают, если форма заполняется слишком долго или требует подробностей, которыми посетитель не хочет делиться, они не будут беспокоиться.
11. Дайте возможность переключиться на вид рабочего стола.
Некоторые из ваших мобильных посетителей могут фактически предпочесть версию вашего веб-сайта для ПК вместо мобильной (особенно если вы используете мобильную версию своего веб-сайта, а не адаптивный сайт).
Дайте им возможность сделать это, если они того пожелают.Вы хотите, чтобы посетители могли взаимодействовать с вашим сайтом наиболее удобным для них способом.
12. Регулярно проводите мобильное тестирование.
Лучшее, что вы можете сделать, чтобы убедиться, что ваш веб-сайт удобен для мобильных устройств, — это регулярно тестировать его самостоятельно на своем мобильном устройстве. Время от времени открывайте свой веб-сайт на телефоне или планшете и проводите некоторое время, просматривая его, чтобы узнать, нет ли чего-нибудь трудного для просмотра или трудного для выполнения. Попросите своих сотрудников сделать то же самое и подумайте о том, чтобы нанять пользователей для тестирования (поскольку они будут видеть все это свежим взглядом).
Регулярное тестирование — лучший способ выявить мелкие проблемы, которые ухудшают восприятие ваших посетителей. Чем быстрее вы их заметите, тем раньше вы сможете обновить свой веб-сайт, чтобы он стал по-настоящему удобным для мобильных устройств.
Сделайте свой веб-сайт более удобным для мобильных устройств
Даже если вы сделаете все правильно сегодня, внешний вид и работа мобильных устройств будут постоянно меняться, и сегодняшний веб-сайт, адаптированный для мобильных устройств, может не работать завтра. Продолжайте тестирование, продолжайте настраивать там, где это необходимо, и продолжайте думать о ваших мобильных пользователях как о приоритете, и все будет в порядке.
[adrotate group = ”6 ″]
Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям. Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о предметах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Связанные4 простых шага по созданию мобильного сайта
- Домой
- Как создать мобильный веб-сайт (за 4 простых шага)
В октябре 2016 года количество количество пользователей Интернета с мобильных устройств и планшетов впервые превысило число пользователей настольных компьютеров.Этот сдвиг парадигмы послужил призывом к действию для разработчиков, чтобы они переосмыслили всю свою отрасль. С тех пор использование мобильных устройств продолжало расти и становилось все более распространенным, и сегодня для обслуживания этих пользователей используется множество элегантных решений для разработки веб-сайтов.
Эти решения способны предоставить пользователям те же возможности, что и на настольных компьютерах, без ущерба для содержимого или функций вашего веб-сайта. Хотя создание сайта, способного создать такой опыт, может показаться сложной задачей, это намного проще, чем вы думаете.
Это настолько просто, что мы составили для вас простое и понятное 4-х шаговое руководство по созданию мобильного веб-сайта.
1. Выберите свой подход к веб-дизайну
Есть несколько решений, которые вы можете использовать для создания веб-сайта, удобного для мобильных устройств. Хотя у каждого подхода к веб-дизайну есть свои приверженцы, которые скажут вам, что он лучший, вы должны определить, какой из них соответствует вашим потребностям, исходя из собственного анализа информации.
Адаптивный веб-дизайн
Адаптивный веб-дизайн (RWD) использует адаптируемые макеты, которые становятся возможными благодаря использованию пропорциональных медиа, расширений и внутренних сеток.Это означает, что если окно браузера расширяется или сокращается, контент будет следовать за ним и при необходимости адаптироваться. В результате веб-сайт выглядит одинаково как на компьютере, так и на мобильном устройстве.
Этот пластиковый интерфейс пользователя часто сравнивают с водой. Вы можете налить чашку воды в стакан, кастрюлю или кувшин, и объем воды останется прежним, несмотря на смену сосуда.
Адаптивный веб-дизайн
В отличие от RWD, адаптивный веб-дизайн (AWD) не зависит от однократного изменения макета.Вместо этого он использует разные макеты для разных устройств и размеров экрана. Это означает, что при входе на веб-сайт вы получаете страницу, которая наилучшим образом соответствует потребностям устройства, которое вы используете в данный момент.
Например, некоторые могут создать три веб-сайта: один для смартфонов, один для планшетов и один для настольных компьютеров. Для этого потребуются три разных дизайна, которые будут оставаться «в режиме ожидания» до тех пор, пока каждый посетитель их не попросит. Вместо универсального веб-сайта AWD действует как настраиваемый шлюз для всех пользователей.
Подход, который вы выбираете для создания своего мобильного веб-сайта, — это только начало процесса разработки.
2. Используйте конструктор веб-сайтов или CMS
Как только вы определите, как ваш веб-сайт будет работать на разных устройствах, вы готовы приступить к его созданию! Платформа, на которой вы создаете свой сайт, играет важную роль в реализации вашего плана мобильного дизайна. Для обычных пользователей есть два варианта, которые следует рассмотреть.
Конструкторы веб-сайтов
Конструкторы веб-сайтов исключают из веб-дизайна все догадки и позволяют создавать полностью настраиваемый и многофункциональный веб-сайт за считанные минуты.Они достигают этого, позволяя пользователям выбирать тему или шаблон и просто перетаскивать функции, которые им нравятся, на свои веб-страницы и легко удалять те, которые им не нравятся.
Большинство конструкторов веб-сайтов, включая золотой стандарт Wix, позволяют пользователям просто определять, как их сайты будут реагировать на мобильные устройства. Платформа Wix в основном полагается на адаптивные веб-сайты, тогда как другие сервисы, такие как Weebly, в основном полагаются на адаптивный дизайн. В зависимости от того, какой подход вы предусмотрели для своего сайта, вы можете выбрать конструктор веб-сайтов, который сможет удовлетворить ваши потребности.
Системы управления контентом
Система управления контентом (CMS) — ваша лучшая альтернатива специализированному конструктору веб-сайтов. CMS, такие как WordPress, полагаются на немного больше знаний о компьютерах и Интернете, но они могут предоставить больше функций, чем конструкторы веб-сайтов. Кроме того, CMS предлагает конструкции как RWD, так и AWD.
Подобно конструкторам веб-сайтов, CMS может использовать преимущества любого подхода к мобильному дизайну, интегрируя их во множество тем, доступных пользователям.Эти темы могут быть такими же богатыми, как и те, что можно найти в конструкторах веб-сайтов, но они лучше подходят для тех, кто не против немного запачкать руки и немного узнать о веб-дизайне.
Если вы решите использовать CMS, вы можете просто загрузить готовую для мобильных устройств тему, бесплатно или за плату, и использовать ее для создания своего веб-сайта. Большинство этих тем поставляется с полной поддержкой и регулярными обновлениями, поэтому вам не нужно беспокоиться об обслуживании и управлении своим веб-сайтом.
3. Дизайн мобильного веб-сайта
После определения платформы, на которой вы будете строить свой сайт, вы готовы спроектировать и создать свой веб-сайт.Создаете ли вы блог, портфолио, бизнес-сайт или даже магазин электронной коммерции, вы можете сделать это, используя стандартные принципы, необходимые для любого дизайна сайта. После того, как вы завершите свой дизайн, вам нужно будет либо просто протестировать свой сайт, чтобы увидеть, правильно ли он реагирует (RWD), либо создать другой дизайн для мобильных устройств (AWD).
Разработка веб-сайта для мобильных устройств почти так же проста, как и для веб-сайтов для настольных компьютеров, но есть несколько вещей, которые вы, возможно, захотите иметь в виду.
а.У мобильных пользователей обычно ограниченная полоса пропускания
Вы всегда должны помнить, что большинство мобильных посетителей используют мобильные сети, которые ограничивают их пропускную способность. В результате очень важно, чтобы ваш мобильный сайт оставался легким и свободным от слишком большого количества контента, который может разъедать эти важные байты.
б. Мобильные пользователи хотят быстро получить актуальную информацию
Часто мобильные пользователи заходят на сайт, чтобы получить соответствующую информацию о местах, которые они посещают, например, часы работы магазинов или номера телефонов.Если эта важная информация недоступна быстро и четко, это может привести к потере клиента. Убедитесь, что на вашем мобильном веб-сайте есть быстрые ссылки на контактную информацию и другие соответствующие данные.
с. Мобильные устройства менее производительны
Настольные и портативные компьютеры построены с видеокартами и процессорами, способными выдерживать большие нагрузки. Хотя мобильные устройства чрезвычайно мощны, они устроены иначе. Вместо этого они теряют функцию ради формы и в результате не могут обрабатывать загруженный процессором контент так же, как компьютер.
Если ваш настольный сайт требует такого рода ресурсов, вы можете дважды подумать, прежде чем обслуживать мобильную аудиторию такого же типа сайта.
4. Организация содержимого
При создании мобильного сайта важно убедиться, что ваши пользователи имеют доступ ко всему на вашем настольном сайте, сохраняя при этом возможность работать на маленьком экране. При организации контента следует учитывать несколько моментов.
а.Mobile First
Mobile First — одно из новейших движений в мире дизайна. В нем оговаривается, что вам нужно сначала разработать свой мобильный сайт, прежде чем расширять его до страниц для настольных компьютеров и планшетов. Контент, который вы создаете для своего мобильного сайта, также можно загрузить в настольную версию.
Таким образом, этот подход полезен для динамически обслуживаемых и отзывчивых веб-сайтов, где контент в мобильной версии идентичен контенту сайта для настольных компьютеров.
б.Mobile Second
Если у вас уже есть веб-сайт для настольных ПК, организовать контент может быть немного сложнее, хотя и не совсем невозможным. Во-первых, определите, какие элементы вашего настольного сайта нужно отображать в мобильной версии.
Соберите данные о пользователях с помощью стандартных инструментов аналитики, которые вы используете, и выясните:
- Контент, который наиболее важен для ваших посетителей.
- На что мобильные пользователи обычно не обращают внимания.
- Путь, по которому обычно идут ваши посетители.
Используйте собранную информацию, чтобы узнать, что следует и чего нельзя размещать на мобильном сайте. Это поможет вам очистить ваш рабочий стол. Затем наметьте путь к содержанию, по которому будут идти ваши посетители.
После того, как вы получите хорошее представление о визуальном потоке вашего сайта, вы можете легко создать начальный дизайн для мобильных экранов и сразу перейти к разработке мобильного сайта.
г. Навигация
Экраны мобильных телефонов маленькие. Это означает, что вам следует свести к минимуму возможности мобильной навигации.Рассмотрите возможность использования увеличительного стекла или трехстрочного (гамбургерного) навигатора меню. Как только вы закончите, протестируйте свой сайт на популярных устройствах, которыми пользуются до 90% ваших мобильных посетителей.
г. Дизайн для Touch
Поскольку на мобильном устройстве невозможно щелкнуть правой кнопкой мыши или навести указатель мыши, вам необходимо разместить ссылки на своем мобильном веб-сайте, чтобы пользователи случайно не нажали неправильные ссылки. Для этого:
- Отправка обратной связи при каждом прикосновении к экрану.
- Использование кнопок для определения, где пользователи могут и не могут щелкать.
- Измените дизайн раскрывающихся меню.
- Сворачивание ввода текста.
Вот и все! Используйте эту информацию в следующий раз, когда вам нужно будет полностью изменить дизайн веб-сайта для настольных ПК для просмотра на мобильных устройствах или при создании нового мобильного сайта с нуля.
10 простых способов сделать сайты мобильными
Вот ошеломляющая статистика: сейчас официально мобильных устройств больше, чем людей в мире. Угадайте, эта новость была еще в 2014 году.
Тогда в мире было 7,2 миллиарда гаджетов, которые росли в пять раз быстрее, чем мы. С тех пор Mobilegeddon стал фактом, и Google изменил свой алгоритм, чтобы отдать предпочтение веб-сайтам, оптимизированным для мобильных устройств, .
Это привело к значительному снижению рейтинга страниц, и сайты, которые раньше хорошо работали в поиске, полностью выпали из результатов поиска Google просто потому, что их сайты не были оптимизированы для мобильных устройств.
После того, как за последнее десятилетие выросло использование мобильных устройств, теперь возможность предоставить вашим потенциальным клиентам положительный опыт работы с мобильными устройствами стала одним из основных требований.
Итак, приступим.
Что такое веб-сайт, оптимизированный для мобильных устройств?
Как следует из названия, мобильных веб-сайтов — это сайты, спроектированные, разработанные и оптимизированные для пользователей мобильных устройств — и это сложнее и важнее, чем кажется.
Веб-сайтBiQ Cloud является хорошим примером веб-сайта, который разработан с учетом потребностей мобильных пользователей.
Прокручивается, текст выглядит резким, изображения видны хорошо, много белого пространства, и, что самое главное, все, на что вы хотите нажать, доступно для кликов и работает хорошо!
Если я потенциальный покупатель, ищущий новый инструмент SEO, простая проверка таких сайтов на мобильных устройствах — это хорошее первое впечатление, которое может подтолкнуть меня дальше по воронке продаж.
Go, посмотрите, насколько сайт BiQ оптимизирован для мобильных устройств! Я уверен, что после навигации по сайту вы лучше поймете, каким должен быть дизайн для мобильных устройств.
На самом фундаментальном уровне пользователи хотят, чтобы контент был удобен для просмотра. Если ваш текст и изображения слишком мелкие, они расстроятся и уйдут, поэтому контент подходящего размера имеет решающее значение.
К сожалению, создать не так-то просто — мобильные телефоны и планшеты бывают разных размеров и разрешений, поэтому нет единого формата, который идеально отображался бы на каждом устройстве.
Чтобы решить эту проблему, современные шаблоны веб-сайтов переводятся в формат масштабирования, позволяющий быстро подстраиваться под устройство, на котором они отображаются.
Прежде чем двигаться дальше, вот вам хорошее прочтение о важности мобильных сайтов при разговоре о SEO в 2019 году. Тем не менее, в 2019 году мы рассмотрим индексацию с ориентацией на мобильные устройства, которая станет одним из ключевых факторов вашего рейтинга и коэффициента конверсии.
Оптимизирован ли мой веб-сайт для мобильных устройств?
Проверить, оптимизирован ли ваш вид для мобильных устройств, очень просто — у Google есть удобный для мобильных устройств тестер веб-сайтов под названием Webmaster Tool , чтобы делать именно это, и он доступен прямо здесь .
Все, что вам нужно сделать, это вставить URL-адрес вашей веб-страницы и нажать кнопку АНАЛИЗ.
Затем тест Google проанализирует ваш веб-сайт и отобразит результат.
Анализ вашей веб-страницы может занять некоторое время…
Вы увидите что-то подобное, если ваша веб-страница не оптимизирована для мобильных устройств. Google даже перечислит , почему ваша веб-страница не адаптирована для мобильных устройств, и предложит решения, как сделать веб-сайт готовым для мобильных устройств. :
В случае успеха вы сможете просматривать мобильную версию своего веб-сайта так, как ее видит робот Googlebot:
Удобство мобильных устройств стоит проблем?
В 2018 году процент пользователей, выходящих в Интернет с помощью мобильных устройств, неуклонно растет, в то время как процент пользователей настольных компьютеров движется в противоположном направлении.
Просто взгляните на график ниже, и вы получите четкое представление о тенденции, и нетрудно понять, что в один прекрасный день мобильных пользователей будет намного больше, чем настольных компьютеров.
Данные с января 2017 года по август 2018 года показывают, насколько важен веб-сайт, удобный для мобильных устройств.
Если этого графика недостаточно, чтобы убедить вас сделать ваш веб-сайт удобным для мобильных устройств, это должно быть — Google недавно обновил свой алгоритм поисковой системы , чтобы отдавать приоритет веб-сайтам, оптимизированным для мобильных устройств, при поиске с мобильных устройств .Это означает, что даже качественные веб-сайты не будут иметь высоких рейтингов при поиске с мобильных устройств, если они не оптимизированы для мобильных устройств.
Другими словами, вы можете потерять половину или больше ваших потенциальных посетителей. С учетом сегодняшнего климата поиска, сделать ваш веб-сайт оптимизированным для мобильных устройств чрезвычайно важно для вашего SEO. — даже если вам нужно создать совершенно новый сайт — это (относительно) небольшие вложения, чтобы обеспечить постоянный поток посетителей.
Если вы все еще пытаетесь придумать, как сделать веб-сайт дружественным к мобильным устройствам, вот 10 простых вещей, которые вы можете сделать, чтобы ужесточить свой код и убедиться, что все работает так, как вы хотите.
Как сделать мобильную версию своего сайта
1) Используйте медиа-запросы
Я знаю, это звучит так, будто вы собираетесь поговорить с репортером или кем-то еще, но «медиа» в данном случае — это контент, который вы доставляете пользователю.
В этом случае медиа-запросов являются популярным методом доставки адаптированной таблицы стилей на различные устройства
Медиа-запросы позволяют вам спросить устройство, какой у него размер, а затем указать браузеру отображать элементы в соответствии с набором CSS, который вы установили.
Медиа-запросы являются ключевой частью большинства сайтов, оптимизированных для мобильных устройств, но вы должны быть уверены, что система правильно настроена для всех используемых в настоящее время устройств, а не только для двух или трех самых популярных.
Убедитесь, что вы действительно просматриваете список или у вас есть какая-то текущая подписка, по которой информация будет за вас.
2) Используйте фреймворки, такие как Bootstrap
Существует множество фреймворков, которые можно использовать бесплатно, например Foundation 3 или Skeleton.Одним из наиболее популярных фреймворков является Bootstrap от Twitter.
Bootstrap — это интерфейсный фреймворк для вашего сайта, предназначенный для быстрого и автоматического масштабирования вашей веб-страницы для любого устройства. Использовать готовую систему намного проще, чем пытаться самостоятельно кодировать каждую возможную комбинацию, и это также намного проще.
Однако вам нужно будет проверить любую используемую вами платформу на полную совместимость с вашим существующим сайтом и целями.
Чем больше настраиваемого кода и функций имеет ваш сайт, тем сложнее обеспечить правильную работу на мобильном устройстве — не бойтесь вызвать специалиста, если вам действительно нужна помощь.
3) Не отключайте кнопку отправки
Мобильные устройствапопулярны, но многие из них все еще не совсем надежны — и это может стать головной болью для пользователей, которые нажимают кнопку «Отправить» только для того, чтобы их соединение разорвалось, и кнопка отключилась сама не пытаюсь снова.
Попытка предотвратить повторную отправку заявок — замечательная цель, но реалии мобильных подключений означают, что предотвращать их подобным образом нецелесообразно.
4) Используйте адаптивную тему на CMS
Адаптивные темы или шаблоны веб-сайтов для мобильных устройств, такие как Somothemes, упрощают обеспечение высококачественного отображения для ваших пользователей.
Это то, что многие компании упускают из виду, пытаясь адаптироваться к мобильным устройствам, и не должны этого делать, потому что то, что испытывают ваши пользователи, гораздо важнее, чем то, насколько легко что-то кодировать.
Современная тема от Somothemes
В идеале вы сможете получить лучшее из обоих миров, а адаптивные темы отлично подходят для обычных сайтов, которым не нужно много настраивать, чтобы добиться успеха.
5) Использование процентов
Раньше большинство людей думали о изображениях с точки зрения пикселей, но сильно различающиеся разрешения на мобильных устройствах означают, что наличие одного размера для изображений по своей сути является плохой идеей.Это просто не работает — так что не делайте этого.
Вместо этого настраивает такие вещи, как изображения, на определенную ширину на странице — обычно 100%, если у вас нет причин сделать иначе. Это помогает обеспечить единообразие просмотра на множестве различных устройств и обеспечить максимальное воздействие каждого изображения.
6) Сосредоточьтесь на простом дизайне
Одним из основных отличий мобильных пользователей от пользователей настольных компьютеров является их предпочтение простому дизайну сайтов .Это практический вопрос, как и все остальное: большие и сложные вещи почти неизбежно станут медленными на мобильном устройстве, и одно из их основных требований — мгновенная доставка нужного контента.
Простые дизайны также позволяют легко удерживать их внимание на контенте, который вы хотите, чтобы они видели — мобильные пользователи часто имеют общеизвестно коротких промежутка внимания , и определенно есть точка, в которой простота может быть более ценной, чем инвестирование в сложные, сложная тема.
7) Убедитесь, что вы не заблокировали JavaScript, CSS или файлы изображений
Java не безупречная система, но она широко используется и вместе с CSS и файлами изображений является одной из основ адаптивного, удобного для мобильных устройств сайта.
Одна из ваших основных целей — сделать ваш сайт универсально совместимым. Он должен отображаться практически на любом устройстве, на котором люди захотят его просмотреть, и по большей части это означает использование общепринятого программного обеспечения и кодирования.Чем более специализированным будет что-то, тем меньше вероятность того, что ваш сайт будет совместим.
8) Оптимизировать размер изображения
Когда вы имеете дело с мобильными устройствами, цель состоит в том, чтобы создавать изображения с минимально возможным размером файла, при этом выглядя четкими и ясными на любом экране, на котором они просматриваются. Это связано с тем, что пропускная способность мобильных устройств намного меньше, чем у настольных компьютеров, и время загрузки увеличивается.
Итак, если вам нужно, чтобы ваши пользователи загрузили файл jpeg размером 1 МБ, чтобы они могли видеть изображение размером с миниатюру, они будут разочарованы и покинут ваш сайт.
Помните, дружелюбие к мобильным устройствам — это не просто хороший дизайн сайта — это улучшение взаимодействия с пользователем, и время загрузки, которое они проходят, является важной частью этого опыта. Уменьшение размеров файлов использует меньше их данных (если они имеют ограниченный план), помогает быстрее загружать страницу и, как правило, способствует положительному имиджу вашего сайта.
9) Не используйте Flash
Вообще говоря, мобильные устройства не поддерживают Flash.Причины этого менее важны, чем реальность: если ваш веб-сайт по-прежнему использует Flash, он не будет правильно отображаться на любом мобильном устройстве.
Flash — устаревшая технология, и никто не любит Flash, даже на настольных компьютерах. Даже если вы думаете, что вам нужно использовать Flash, вы можете найти другую технологию, которая могла бы заменить Flash, поэтому не использует Flash, чтобы быть умным и безопасным.
Вместо этого переключитесь на совместимую технологию, такую как HTML, и помните, что если вы хотите сделать что-то сложное на мобильном устройстве, лучше всего передать это в область приложений.
10) Используйте стандартные шрифты
Пользовательские креативные шрифты могут помочь веб-сайту выглядеть красиво, но мобильные пользователи не хотят, чтобы им постоянно предлагали загружать новые шрифты на свой телефон — на самом деле, более вероятно, что они мгновенно отклонят любой такой запрос и перейдут к вместо этого другой веб-сайт.
К счастью, большинство современных устройств поставляются с большим количеством предустановленных шрифтов, и есть вероятность, что вы сможете использовать их при разработке своего сайта. Однако следует отметить еще одну вещь: некоторые шрифты различного размера легче (или сложнее) читать, поэтому обязательно проверьте читаемость шрифта, прежде чем завершать обновления.
Заключительный совет
Наконец, у нас есть еще один совет по дизайну, которым мы хотим поделиться с вами: запомните свои направления . Средний рабочий стол представляет собой горизонтальный экран — конечно, мы можем прокручивать вверх и вниз, но он широкий.
Мобильные телефоны, с другой стороны, высокие и узкие, поэтому ширина вашего контента является важным фактором.
Создаете ли вы раскрывающиеся меню, добавляете изображения или воспроизводите видео, всегда помните направление устройства и то, как люди будут просматривать контент.
А если все остальное не поможет, нет ничего постыдного в том, чтобы полагаться на некоторых профессионалов, которые исправят ваш веб-сайт, чтобы сделать его удобным для мобильных устройств.
Это может потребовать некоторых инвестиций, но с учетом увеличения количества мобильных пользователей и обновленного алгоритма Google можно сказать, что это просчитанное и достойное вложение для того, чтобы сделать ваш существующий веб-сайт мобильным.
Этот пост был первоначально написан Чжи Юань и опубликован 12 августа 2015 года. Последний раз он был обновлен 2 июня 2019 года.
Обновлено: 12 июня 2021 г.
Винни — начинающий копирайтер и интернет-маркетолог в огромном мире цифрового маркетинга. Она настолько любопытна, насколько это возможно; постоянно ищет ответы на свои вопросы, никогда не отказываясь от новых впечатлений. Когда она не тратит время на набор текста, она дома, не отстает от бесконечного марафона фильмов и книг.
Как сделать ваш сайт удобным для мобильных устройств в 201
Сделать ваш сайт максимально легким — это всегда хорошая идея, но что именно это означает? Что ж, каждый элемент на вашем веб-сайте имеет виртуальный «вес» — будь то видео или изображение с размером файла, или код, который необходимо загружать каждый раз, когда на веб-сайт нажимают.
Google ясно дал понять, что скорость веб-сайта является решающим фактором ранжирования, а это означает медленное (a.к.а. «Тяжелые») веб-сайты проиграют конкурентам на страницах результатов поисковых систем (SERP).
Когда дело доходит до мобильной связи, это тем более важно. Если вы когда-либо пытались загрузить веб-страницу где-нибудь в отдалении, только чтобы наблюдать, как каждый элемент болезненно медленно встает на свои места, вы поймете, почему.
Итак, что вы можете с этим поделать?
Сжимайте изображения
Когда вы загружаете любое изображение на свой сайт — мобильную или настольную версию — очень важно сжимать изображения с помощью бесплатного онлайн-инструмента, такого как kraken.io. Это значительно уменьшает размер файла ваших изображений без ущерба для качества изображения.
Размещайте ваши видео у стороннего поставщика
Если вы загружаете свои видео третьему лицу, а затем встраиваете их на свой сайт, это означает, что виртуальный «вес» этих видео в основном сохраняется на этом выбранном сайте, а не на вашем.
Wistia — популярная платформа для этого, но YouTube также работает — вам просто нужно убедиться, что вы отключили автовоспроизведение, чтобы постороннее видео не воспроизводилось после вашего.Для этого просто:
- Перейдите на свою страницу WordPress или опубликуйте
- Найдите встроенный код и щелкните вкладку «текст»
- Найдите часть с надписью src = ”youtubeurlhere”
- Добавьте ? Autoplay = 0 & rel = 0 после youtubeurlhere
- Теперь код должен выглядеть так: src = ”youtubeurlhere? Autoplay = 0 & rel = 0 ″
- Нажмите« Обновить », и все готово.
Совет! Если вы не думаете, что ваш контент будет слишком популярен на YouTube (некоторые видео не имеют большого смысла без контекста полной страницы), убедитесь, что вы установили видимость «не в списке».Таким образом, никто не наткнется на него нигде, кроме вашего сайта.
Добро пожаловать! | Центр поиска | Разработчики Google
Mobile меняет мир. Сегодня у всех есть смартфоны, постоянно общение и поиск информации. Во многих странах количество смартфоны превзошли количество персональных компьютеров; иметь удобный для мобильных устройств веб-сайт стал важной частью присутствия в Интернете.
Если вы еще не оптимизировали свой веб-сайт для мобильных устройств, следует использовать .Большая часть чего-либо пользователи, заходящие на ваш сайт, скорее всего, будут использовать мобильное устройство.
- Если вы не знаете, оптимизирован ли ваш сайт для мобильных устройств, воспользуйтесь функцией Mobile Friendly Протестируйте сейчас.
- Если вы использовали программное обеспечение для управления контентом, такое как WordPress, для создания своего веб-сайта, ознакомьтесь с нашим руководством по настройке программного обеспечения вашего веб-сайта.
- Если у вас достаточно технических знаний, чтобы сделать это самостоятельно, ознакомьтесь с нашим Руководством по поисковой оптимизации для мобильных устройств.
Зачем делать сайт мобильным?
Если сайт не оптимизирован для мобильных устройств, его будет сложно просматривать и использовать на мобильное устройство.Сайт, не оптимизированный для мобильных устройств, требует от пользователей ущипнуть или увеличить, чтобы прочитать содержимое. Пользователи считают это неприятным опытом и скорее всего откажутся от сайта. В качестве альтернативы версия для мобильных устройств читаемый и готовый к немедленному использованию.В США 94% людей со смартфонами ищут местную информацию на своих телефонах. Интересно, что 77% мобильных поисков выполняются дома или на работе, в местах, где могут быть настольные компьютеры.
Mobile имеет решающее значение для вашего бизнеса — независимо от того, вы ведете блог о своей любимой спортивной команде, работаете над веб-сайтом для ваш общественный театр или продажа товаров потенциальным клиентам.Убедись в том, что посетители могут получить хорошее впечатление от вашего сайта, когда они заходят с свои мобильные устройства.
Как мне начать?
Работа по созданию сайта, оптимизированного для мобильных устройств, зависит от вашего разработчика. ресурсы, бизнес-модель и опыт. Пример того, как настольный сайт может быть переработан для работы на мобильных устройствах, см. следующую схему:
На самом базовом уровне реализации перенос существующего настольный сайт на мобильный влечет за собой использование существующих разделов контента из настольный сайт и упорядочивая их в удобном для мобильных устройств шаблоне дизайна.Дополнительную информацию о технической реализации мобильного сайта см. В нашей документации на Мобильное SEO.
Сколько стоит создание сайта для мобильных устройств?
По разному. Например, вот некоторые из возможностей:
- Мобильность может быть бесплатной, если есть такая возможность выберите адаптивный шаблон или тему для своего сайта. Отзывчивый шаблон или тема адаптируют отображение к посетителю независимо от того, с помощью настольного компьютера, планшета или мобильного телефона.
- Переход на мобильное устройство может быть бесплатным, если у вас есть технические навыки для создания своего мобильный сайт.Ознакомьтесь с основами Интернета.
- Переход на мобильные устройства, скорее всего, будет стоить времени и денег, если вам нужно нанять разработчика. Кроме того, если ваш сайт был создан несколько лет назад, новый разработчик может порекомендовать начать с нуля (так что вы будете платить за полный макияж). Это потому, что появились новые методы веб-разработки и темы (или шаблоны страниц), которые могут сделать его более эффективным переделывать — скорее чем доработать — свой сайт. Это особенно актуально для сайтов, использующих устаревшие платформы электронной коммерции.
Хорошая новость заключается в том, что если вы начнете с нуля, может существовать уже существующий шаблон или тему, которые вы можете использовать. Вы можете повторно использовать свой существующий контент, который может сэкономить время и деньги.
Каковы следующие шаги?
Если ваш сайт был создан путем выбора шаблона или темы от стороннего производителя программное обеспечение веб-сайта, ознакомьтесь с программой настройки вашего веб-сайта для мобильных устройств Пользователи, которые могут быть самым быстрым способом адаптироваться к мобильным устройствам.




 Единственное, что нужно сделать для финального оформления формы для макета сайта для мобильных устройств, это изменить размеры формы и ее элементов в соответствии с размерами небольшого экрана устройства. При добавлении виджетов с интерактивными функциями (например, виджета Слайд-шоу) в макеты для мобильных устройств, созданных в Muse, можно заметить, что для них в меню Параметры имеется настройка Разрешить перелистывание. Этот параметр установлен по умолчанию, поэтому любые добавляемые в макет для мобильных устройств виджеты автоматически настроены на распознавание касаний и движений пальцами по сенсорному экрану. На странице Section 04 находится виджет Слайд-шоу, которое служит для отображения соответствующего изображения при нажатии его миниатюры. В слайд-шоу используется горизонтальный переход при смене изображений в галерее. В этом примере посетители должны взаимодействовать с виджетом, чтобы просмотреть фотографии, однако при желании виджет Слайд-шоу можно настроить на автоматическое циклическое воспроизведение изображений при загрузке страницы.
Единственное, что нужно сделать для финального оформления формы для макета сайта для мобильных устройств, это изменить размеры формы и ее элементов в соответствии с размерами небольшого экрана устройства. При добавлении виджетов с интерактивными функциями (например, виджета Слайд-шоу) в макеты для мобильных устройств, созданных в Muse, можно заметить, что для них в меню Параметры имеется настройка Разрешить перелистывание. Этот параметр установлен по умолчанию, поэтому любые добавляемые в макет для мобильных устройств виджеты автоматически настроены на распознавание касаний и движений пальцами по сенсорному экрану. На странице Section 04 находится виджет Слайд-шоу, которое служит для отображения соответствующего изображения при нажатии его миниатюры. В слайд-шоу используется горизонтальный переход при смене изображений в галерее. В этом примере посетители должны взаимодействовать с виджетом, чтобы просмотреть фотографии, однако при желании виджет Слайд-шоу можно настроить на автоматическое циклическое воспроизведение изображений при загрузке страницы.
 Однако вопрос требует глубокого изучения, особенно если проект ориентирован на страны за пределами Европы и Северной Америки, так как отношение пользователей смартфонов к пользователям «обычных» телефонов варьируется в широких пределах в зависимости от региона.
Однако вопрос требует глубокого изучения, особенно если проект ориентирован на страны за пределами Европы и Северной Америки, так как отношение пользователей смартфонов к пользователям «обычных» телефонов варьируется в широких пределах в зависимости от региона. Вместо полного копирования навигации основного сайта она ограничивается несколькими ссылками, по которым чаще всего переходят посетители. Если пользователь захочет открыть другой раздел, он вернется на предыдущую страницу или воспользуется строкой поиска, которая должна быть всегда на экране в пределах видимости.
Вместо полного копирования навигации основного сайта она ограничивается несколькими ссылками, по которым чаще всего переходят посетители. Если пользователь захочет открыть другой раздел, он вернется на предыдущую страницу или воспользуется строкой поиска, которая должна быть всегда на экране в пределах видимости.
 Выпадающие меню в мобильных версиях должны раскрываться при касании экрана, а пункты меню четко отделяться друг от друга. Вот как выглядит Bridgestone:
Выпадающие меню в мобильных версиях должны раскрываться при касании экрана, а пункты меню четко отделяться друг от друга. Вот как выглядит Bridgestone: 

 Существуют бесплатные инструменты, которые можно использовать для проверки скорости загрузки страниц, и они дадут вам рекомендации о том, что можно сделать, чтобы ускорить работу.Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, которые замедляют работу, и сократить количество используемых вами перенаправлений.
Существуют бесплатные инструменты, которые можно использовать для проверки скорости загрузки страниц, и они дадут вам рекомендации о том, что можно сделать, чтобы ускорить работу.Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, которые замедляют работу, и сократить количество используемых вами перенаправлений.  Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO.
Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO.