Как сделать простой веб-сайт за один час / Хабр
От переводчика: инструкция максимально простая, зато на неё можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой mkdir my-site && cd my-site. Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git, где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
<html>
<head>
<title>YOUR SITE TITLE</title>
<-- Add some style to your site, see http://getbootstrap.com for details -->
<link rel="stylesheet"
href="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой
python -m SimpleHTTPServer 8000 и набором адреса localhost:8000 в браузере.git add .
git commit -m "Initial commit"
git push -u origin master9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add .
git commit -m "Add CNAME"
git push12. Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:
После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
как создать простой сайт с использованием php,mysql,css,jquery и html?
Я новичок в php. Я хочу разработать веб-сайт для какой-нибудь электронной компании, используя php, mysql, jquery, css и html.
Кто-нибудь подскажет мне, с чего начать? Пожалуйста, дайте мне несколько примеров разработки веб-сайта с использованием php.
Поделиться Источник 0001 13 апреля 2011 в 07:13
2 ответа
11
Разработка сайтов-это профессия. Это не то, чему вы учитесь за один день. Ваш вопрос звучит так: «я хочу построить автомобиль. Пожалуйста, скажите мне, как я могу построить машину. Приведите мне пример, пожалуйста».
Если вы действительно заинтересованы в обучении веб-программированию, забудьте о создании сайта для любой компании (ради всех пользователей Интернета, пожалуйста) и дайте себе несколько месяцев интенсивного обучения.
Если вы хотите начать, найдите SO, в нем есть множество ссылок на отличные учебники. Вы также можете искать в Google (и, пожалуйста, избегайте w3schools).
Сначала научитесь создавать простой веб-сайт, используя только HTML и CSS. И я не имею в виду тратить на это целый час и выяснять, как сделать слово зеленым. Позже вы можете начать учиться выводить HTML с помощью языка программирования (например, PHP). Ваш вопрос не прояснил, программировали ли вы когда-либо или нет, если нет, то вам нужно не торопиться с этим. И это всего лишь краткое изложение.
Поделиться kapa 13 апреля 2011 в 07:20
2
Не уверен, насколько продвинутый вы ищете…
http://php.net/manual/en/tutorial.php
http://www.tizag.com/phpT/
http:/ / devzone.zend.com / статья / 627
Если вы действительно хотите выучить PHP, получите хороший IDE (подойдет Eclipse или NetBeans) и просто начните гуглить «PHP Tutorial».
Вскоре вы обнаружите, что гуглите более конкретные вещи, такие как «переменные сеанса PHP» или «добавление даты PHP» и т. д. Это действительно самонаводящийся подход к вашим конкретным потребностям.
Поделиться Mikecito 13 апреля 2011 в 07:20
Похожие вопросы:
Простой Веб-Сайт (Apache/PHP/MySQL + JavaScript)
Меня попросили создать довольно простой веб-сайт для друга. По сути, пользователь войдет в систему, заполнит набор информации и отправит ее. Затем эти данные необходимо будет записать в базу данных…
Как включить CSS в сайт, разработанный с использованием PHP для мобильного приложения
Мы планировали создать сайт электронной почты с использованием react, back end PHP, MYSQL. Как поддерживать значения сеанса корзины и сеанса пользователя в реагирующем JS?
Мы планировали создать сайт электронной коммерции с использованием react, back end PHP, MYSQL. Как сохранить значения сеанса корзины и сеанса пользователя в reacting JS?
Как создать сайт с меню и категориями, которые сворачиваются и выделяются жирным шрифтом для каждой страницы и категории?
Нужно ли мне знать php и mySQL, чтобы преобразовать статический сайт в тему wordpress
Я создал статический веб-сайт, используя xhtml, css и jquery. У меня нет никаких знаний или понимания того, как работают php и mySQL. Можно ли создать полностью функциональную тему для wordpress? А…
Python/Django и HTML/CSS/JS/jQuery на PostgreSQL/Apache?
Я прошел курсы для HTML/CSS/JS/jQuery/Python по Codecademy и с тех пор практикую программирование на стороне клиента с HTML/CSS/JS/jQuery следующей документацией и учебниками с использованием.
Как правильно создать фиксированный простой сайт?
Во-первых, извините, что вопрос кажется глупым, но я не знаю, как его искать. Если я хочу создать простой веб-сайт с нуля, без автоматической системы управления или чего-то подобного, просто простой…
Простой веб-сайт HTML/CSS требует размещения содержимого формы в сообщении email
Простой сайт HTML/CSS требует наличия страницы с формой с 3 элементами, а также требует размещения содержимого формы в сообщении электронной почты. Это может быть сделано с PHP или какого-либо…
как создать сайт без html и css
Я думаю, что html и css-это ужасно. Как я могу создать сайт без html и css? как android <LinearLayout>something</LinearLayout>
Сайт членства с PHP и MySQL
У меня есть сайт html, и у меня есть страница, которая действует как биография для пользователей (которую я в настоящее время должен обновить вручную с помощью html). Я хочу создать страницу входа в…
Как быстро создать сайт на ASP.NET
Затем укажите его имя:
А потом выберите модель Web Forms:
Как только Visual Studio подготовит шаблон проекта, его можно будет запустить, чтобы проверить. Для этого нажмите кнопку IIS Express:
Visual Studio скомпилирует все файлы, запустит сайт и откроет его в браузере по умолчанию. Если сайт не открылся, на него можно перейти самостоятельно. Для этого в трее найдите иконку IIS Express и посмотрите там адрес сайта. Он должен быть примерно таким: http://localhost:5000 (цифры в конце могут отличаться).
Вот как выглядит шаблон сайта:
Тут уже есть несколько страниц и немного стилей. Каждая страница состоит из трех файлов:
- Page.aspx. Файл с HTML-кодом страницы.
- Page.aspx.cs. Класс, который отвечает за логику работы страницы.
- Page.aspx.designer.cs. Класс, который служит прослойкой между HTML и C#.

Вот как выглядит About.aspx этого проекта:
<%@ Page Title="About" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="About.aspx.cs" Inherits="WebFormsApp1.About" %>
<asp:Content ContentPlaceHolderID="MainContent" runat="server">
<h3><%: Title %>.</h3>
<h4>Your application description page.</h4>
<p>Use this area to provide additional information.</p>
<p><%: Text %></p>
</asp:Content>
А вот класс, который занимается логикой:
namespace WebFormsApp1
{
public partial class About : Page
{
public string Text;
protected void Page_Load(object sender, EventArgs e)
{
Text = "Hello, World!";
}
}
}В About.aspx находится только фрагмент готовой страницы. Остальная часть располагается в файле Site.Master или Site.Mobile.Master. Контент из тега <asp:Content> (About.aspx) встраивается на место тега <asp:ContentPlaceHolder> (Site.Master) с идентичным ID:
<asp:ContentPlaceHolder
runat="server"></asp:ContentPlaceHolder>
Так на одной странице может быть несколько таких плейсхолдеров с разными ID: MainContent, RelevantArticles, Comments и так далее. Это позволяет легко управлять отдельными блоками страницы (как при использовании функции include() в PHP).
Создаем простой сайт на HTML
Для того, чтобы создать сайт самому, необходимо выполнить 3 этапа работ:
- Создание шаблона сайта. Именно здесь необходимо определить, как сайт будет выглядеть.
- Верстка сайта. Наполняем сайт контентом и заставляем все это работать.
- Внедрение PHP. Делаем сайт динамичным.
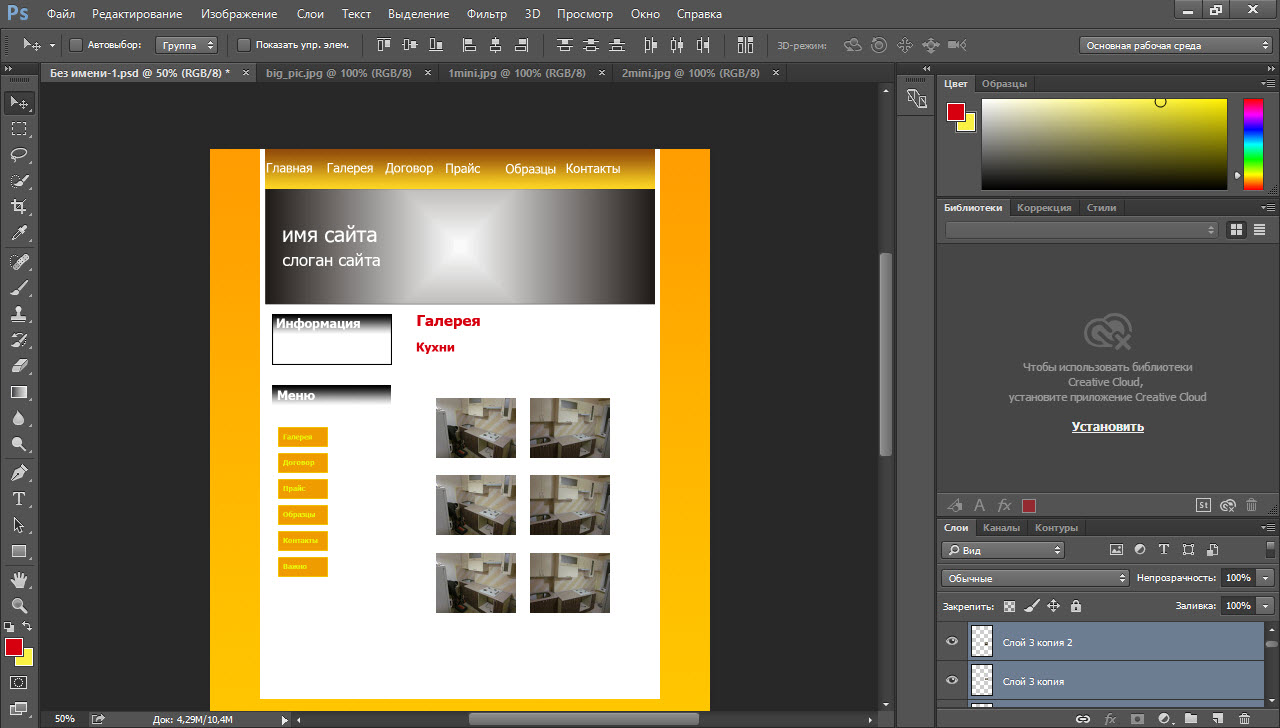
Создание шаблона сайта
Как правило, этот этап работ выполняется в достаточно мощном графическом редакторе, например, Adobe Photoshop или CorelDRAW. Photoshop несколько проще в освоении и использовании, а его возможности очень велики. Именно поэтому среди веб-дизайнеров Photoshop пользуется вполне заслуженной популярностью. Воспользуемся им и мы.
Photoshop несколько проще в освоении и использовании, а его возможности очень велики. Именно поэтому среди веб-дизайнеров Photoshop пользуется вполне заслуженной популярностью. Воспользуемся им и мы.
Создаем в Adobe Photoshop новый документ. Задаем имя – MySite.
Выбираем разрешение 1000 х 1000, это гарантирует корректное отображение у любого пользователя, размер по вертикали потом сможем увеличить. Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы.
Устанавливаем цвет фона F7F7C5 в шестнадцатеричном виде или выбираем с помощью палитры цветов.
Выбрав пункт меню «Просмотр» – «Направляющие» активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» не забываем убедиться, что включена привязка к направляющим и границам документа.
Используя инструмент «Текст», пишем текстовое название будущего сайта, слоган под ним, а также контактный телефон справа в верху макета.
Слева от логотипа, как и справа от контактного телефона, проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» выбираем прямоугольник с закруглёнными краями (радиус – 8 точек), и с его помощью обозначаем место под изображение в шапке сайта:
Далее вставляем изображение в шапку сайта. Подходящее изображение вы можете найти на любом из сервисов, предлагающих загрузку изображений.
В помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор MS Windows, создаем навигационное меню и заголовок главной страницы сайта.
Также, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы, здесь рекомендуем использовать блочный текст для последующей работы с ним.
Для заголовка и шрифтов в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в тексте страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
Под линией с помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы.
Нарезаем нужные нам фрагменты изображений для вёрстки сайта с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
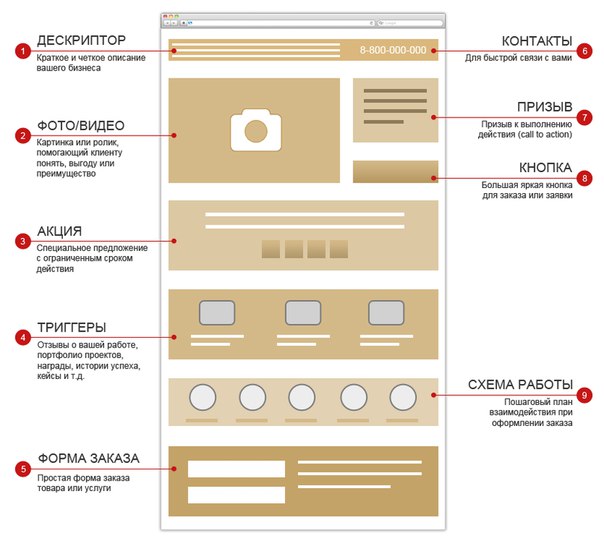
В результате проделанных работ получаем эскиз сайта, который представлен в начале страницы. Однако, если вы решите внести собственные изменения в макет страницы, то PSD-файл вы также найдёте в архиве к странице.
Для сохранения результатов работы в виде изображений для вёрстки сайта переходим в меню «Файл» выбираем «Сохранить для Веб». Далее настраиваем качество изображений и сохраняем, в результате получаем множество графических фрагментов нашего шаблона. В папке, куда был сохранен сам шаблон, появилась папка images с изображениями. Отбираем нужные и переименовываем.
Макет создан, необходимые фрагменты получены, можно переходить к верстке. Конечно, пока мы воспользовались лишь самыми примитивными возможностями Adobe Photoshop.
Для быстрого старта зачастую выгоднее воспользоваться готовыми шаблонами, чем рисовать их самим. В разделе шаблоны сайтов можно найти много прекрасных шаблонов и создать сайт на их основе.
Верстка сайта
Создаем в текстовом редакторе файл index.html.
ВАЖНО! Первой строкой файла должна быть строка вида
<!DOCTYPE html>Именно она сообщает браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html>
<head> «Голова» документа</head>
<body> «Тело» документа<body>
</html>Обратите внимание, теги формируют пары – открывающий и закрывающий. Последний всегда заканчивается на</.
Пара <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <html>. ..</html> располагаются теги, которые не отображаются в основном окне. Как правило, они начинаются словом meta, и называются мета-тегами, а вот тег <title>…</title> отображается в заголовке окна браузера и используется поисковыми системами.
..</html> располагаются теги, которые не отображаются в основном окне. Как правило, они начинаются словом meta, и называются мета-тегами, а вот тег <title>…</title> отображается в заголовке окна браузера и используется поисковыми системами.
Следом располагается пара <body>…</body> в них заключено содержимое страницы. Именно эта часть, тело страницы, отображается в окне браузера.
Существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Формат отображения элементов может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. Второй метод более универсален, так как позволяет использовать стили компонентов повторно во всем документе. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле style.css, ссылка на который также располагается внутри <head>.
На примере нашего сайта, структура его элементов выглядит следующим образом:
Основными документами, в которых описываются все компоненты языка, являются спецификации — их желательно просмотреть.
Более подробно о всех HTML-тегах, их назначение, использование таблиц стилей (CSS) можно изучить, воспользовавшись книгами в разделе Языки разметки, так же полезные советы по организации контента, верстке, CSS приводятся в статьях.
Оказывается, проблема под названием «как создать свой сайт» не существует вовсе! Простой одностраничный сайт готов.
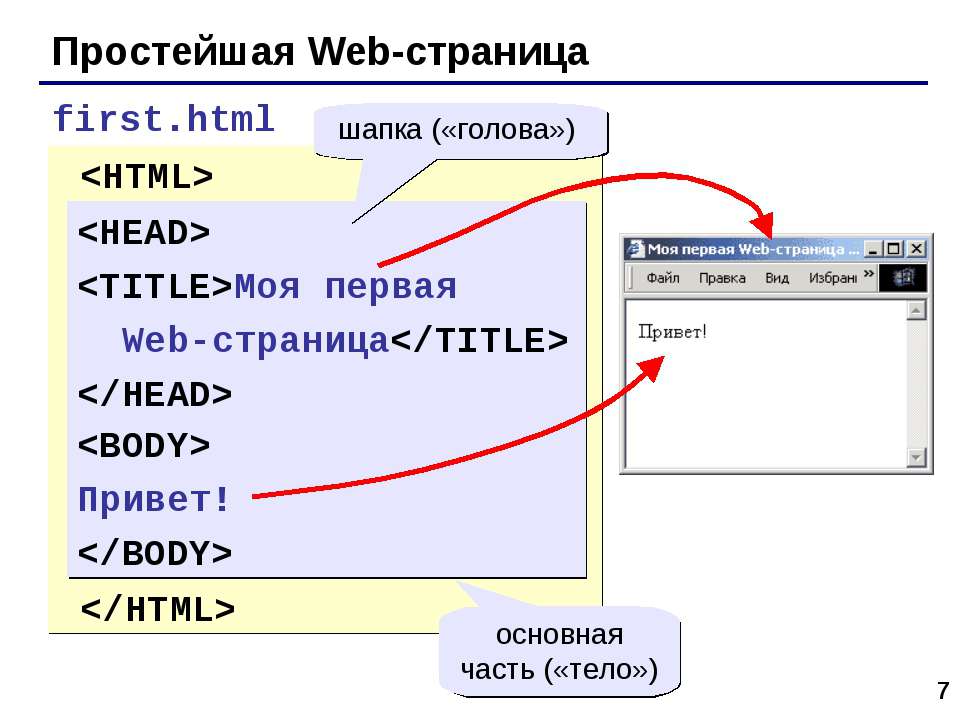
Как создать сайт в блокноте HTML — пример и инструкция
1.Создайте текстовый документ.
2.По желанию переименуйте файл (у меня он будет называться first-page) и обязательно задайте ему расширение .html вместо .txt).
3.Откройте документ программой Блокнот, Notepad, Notepad++ или другом текстовом редакторе, желательно с подсветкой синтаксиса.
4.Скопируйте и вставьте в него следующий текст.
<!DOCTYPE html> <html> <head> <title>Моя первая страничка</title> </head> <body> Тело HTML-документа (отображается на экране) </body> </html>
5. Сохраните изменения в файле.
6. Откройте first-page.html, только уже не в Блокноте, а в любом доступном вам браузере. На экране должно отобразиться примерно следующее:
Взгляните на html-код своей первой веб-страницы. Посмотрите на результат его работы (страницу в браузере). Постарайтесь понять, за что какая строчка кода отвечает. Читать продолжайте только после попытки, которая обязательно увенчается успехом хотя бы частично.
Теперь проверьте, правильно ли вы этот код поняли. Рассмотрим его.
Это тег, с которого должен начинаться любой html-документ. Он даёт понять интернет-обозревателю, с какой версией языка разметки тот имеет дело. Без этой строки браузер может начать неправильно обрабатывать код. Написав , мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
Даёт понять интернет-обозревателю, что всё, находящееся между открывающим и закрывающим тегами — html-код. Вообще использовать эти теги не обязательно, но принято.
«Head» с английского — «Голова». Этот контейнер содержит теги со вспомогательной информацией для веб-браузеров и поисковых систем. Здесь можно задать файлы скриптов, таблицы стилей, ключевые слова и
<title>Моя первая страничка</title>
Заголовок страницы. Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
«Body» — тело. Таким образом у любого html-документа есть голова, содержащая вспомогательную информацию, и тело, внутри которого находится основной код документа. Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст «Тело HTML-документа (отображается на экране)»
Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст «Тело HTML-документа (отображается на экране)»
Вы можете поменять надпись на любую другую, и она отобразится в браузере. На экран будет выведен любой находящийся между тегами
и
текст (если только это не теги), так что поздравляю, простые html-странички вы создавать уже научились. Внимательный читатель мог задуматься, почему теги расположены именно так:идёт перед, но закрывающий находится перед закрывающим. Чтобы это понять, рассмотрим предложение: Сайт полезный (называется «Яндекс» (кажется так)).
Кавычки расположены внутри скобок, вторые скобки закрываются перед первыми. Правила вложенности в HTML совпадают с правилами вложенности в русском языке. На основе рассмотренного html-шаблона можно создавать другие страницы, просто меняя информацию внутри контейнеров.
Это был простой пример создания сайта через блокнот, более сложные проекты можно делать с помощью визуального редактора HTML.
Полезные ссылки:
Начало работы с Вебом — Изучение веб-разработки
Начало работы с Вебом — это серия коротких уроков, которые познакомят вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации своего собственного кода.
Необходимо много работать, чтобы создать профессиональный веб-сайт, так что, если вы новичок в веб-разработке, мы рекомендуем начать с малого. Вы не будете создавать еще один Facebook прямо сейчас, но создать свой простой веб-сайт не так уж и сложно, так что мы начнем с этого.
Прорабатывая статьи, перечисленные ниже по порядку, вы пройдете путь от нуля до создания своей первой веб-страницы. Ну что, давайте начнем!
Установка базового программного обеспечения
Когда речь заходит об инструментах для создания веб-сайта, тут есть из чего выбрать. Если вы только начинаете, вас может смутить количество текстовых редакторов, фреймворков и инструментов тестирования. В главе Установка базового программного обеспечения мы покажем вам шаг за шагом, как установить только то программное обеспечение, которое вам понадобится для веб-разработки на начальном этапе.
В главе Установка базового программного обеспечения мы покажем вам шаг за шагом, как установить только то программное обеспечение, которое вам понадобится для веб-разработки на начальном этапе.
Каким должен быть ваш веб-сайт?
Перед тем, как вы начнете писать код для вашего веб-сайта, нужно составить план. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Каким должен быть ваш веб-сайт? Мы опишем простой метод, которому вы сможете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержания, кода, таблиц стилей, медиа-контента, и так далее. Когда вы создаете веб-сайт, вам нужно собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и про какие проблемы вы должны знать.
Основы HTML
Язык гипертекстовой разметки (Hypertext Markup Language, HTML) — это код, который вы используете для структурирования веб-содержимого и придания ему смысла и цели. Например, является ли мое содержимое набором абзацев, либо списком маркированных пунктов? Нужно ли вставить изображения на мою страницу? Есть ли у меня таблица данных? Не перегружая вас, статья Основы HTML предоставляет достаточно информации для вашего знакомства с HTML.
Основы CSS
Каскадные таблицы стилей (Cascading Stylesheets, CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, хотите ли вы, чтобы текст был черным или красным? Где должно быть нарисовано содержимое на экране? Какие фоновые изображения и цвета должны быть использованы, чтобы украсить ваш веб-сайт? Основы CSS проведет вас через то, что вам нужно знать, чтобы начать.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций для вашего веб-сайта, например, игр, событий, которые происходят при нажатии кнопок или ввода данных в формы, динамических эффектов стилизации, анимации и многого другого. Основы JavaScript дает вам представление о том, что можно сделать с помощью этого захватывающего языка, и как начать.
Основы JavaScript дает вам представление о том, что можно сделать с помощью этого захватывающего языка, и как начать.
Публикация вашего веб-сайта
После того как вы закончили писать код и организовали файлы, которые составляют ваш веб-сайт, нужно разместить все это в Интернете так, чтобы люди могли его найти. Публикация вашего сайта описывает, как отобразить ваш простой пример кода в Интернете с минимальными усилиями.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит много сложных вещей, о которых вы можете не знать. Статья Как работает Интернет описывает, что происходит, когда вы просматриваете веб-страницы на своем компьютере.
- Web Demystified(web обзор): большая серия видеороликов, объясняющая основы web, нацеленных на начинающих веб-разработчиков. Создано Жереми Патонье.
- The web and web standards (веб и веб стандарты): В этой статье приведена полезная информация о Вебе — как он появился, что такое технологии веб-стандартов, как они работают вместе, почему «веб-разработчик» — это отличная карьера, и какие виды наилучшей практики вы узнаете в ходе курса.
Как с нуля создать сайт в блокноте с помощью html: пошаговая инструкция
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
Теги, которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта. Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг.
 Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки. - Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
Как создать свой собственный веб-сайт / Простое пошаговое руководство
В наш измученный коронавирусом век не имеет значения, писатель вы или риелтор, вам нужен веб-сайт, чтобы не стать невидимым. Не беспокойтесь о своем бюджете. Вы можете создать свой собственный веб-сайт за час, и это будет стоить вам меньше, чем хороший обед. Вам также не нужно быть технически подкованным, чтобы его построить.
Действительно, если вы когда-либо создавали индивидуальную праздничную открытку или приглашение в душ в Интернете, у вас уже есть большинство навыков, необходимых для создания собственного веб-сайта.
«Это действительно просто», — говорит Даниэлла Флорес, владелица ILiketoDabble, веб-сайта о деньгах и путешествиях. «Вы, конечно, можете усложнить задачу. Но если вам нужен простой сайт, на котором будет указано ваше имя и контактная информация, это будет быстро, легко и дешево ».
Стоит ли создавать собственный веб-сайт?
Когда вам нужен собственный сайт? Вообще говоря, вам нужен веб-сайт, когда вы являетесь штатным фрилансером или владельцем бизнеса, который продает продукт или услугу широкой публике. Если вы владелец ресторана, сантехник, электрик, художник или продавец, например, наличие веб-сайта позволяет людям легко находить вашу контактную информацию, то, какие продукты или услуги вы предлагаете на продажу, и по какой цене.
Если вы владелец ресторана, сантехник, электрик, художник или продавец, например, наличие веб-сайта позволяет людям легко находить вашу контактную информацию, то, какие продукты или услуги вы предлагаете на продажу, и по какой цене.
Вы также можете создать свой собственный веб-сайт, если вы внештатный автор, писатель, фотограф или дизайнер. В этих случаях веб-сайт может позволить вам продемонстрировать свои прошлые работы, чтобы потенциальным клиентам было легче узнать, подходите ли вы для их работы.
Если, однако, ваш бизнес представляет собой скорее побочную суету, чем постоянную жизнь, можно просто создать профиль на чужом веб-сайте. Например, собачники и няни могут создать профиль на Rover. Репетиторы могут создать профиль на Wyzant или Varsity Tutors. Писатели могут создать профиль на Contently. Фотографы могли размещать список на Snapped4U.
Эти онлайн-платформы по сути обрабатывают все технологии и маркетинг. Однако взамен они взимают от 5% до 40% вашего дохода.Когда вы зарабатываете всего несколько сотен долларов в месяц на побочной работе, это относительные гроши для удобства. Однако чем больше вы зарабатываете, тем больше сумма комиссии.
Если вы хотите, чтобы ваша подработка превратилась в постоянный бизнес, вам следует создать свой собственный веб-сайт.
Вот наше пошаговое руководство по созданию собственного веб-сайта менее чем за час. Расходы? Около 12 долларов в месяц.
Шаг первый: выберите имя
Сначала решите, как называть ваш сайт. Это ваше «доменное имя.«Так как люди найдут вас именно так, лучше всего сделать так, чтобы имя вашего сайта было простым и интуитивно понятным. Если вы автор, то можете назвать свой сайт, например, «Автор Джон Смит». Если вы кредитный брокер, вы можете указать свой город и профессию, например, «Ссудный брокер Пасадены». Художник? «Искусство Сьюзан Джонс». Или «Красивое абстрактное искусство» или, возможно, «Акварели Сьюзен».
Ваша цель должна состоять в том, чтобы найти удобное для поиска имя, которое может появиться, когда кто-то ищет тип продукта или услуги, которые вы продаете.
Однако перед тем как начать, имейте по крайней мере пару вариантов. Это просто потому, что ваше идеальное доменное имя уже можно было забрать. Также знайте, что имена доменов не чувствительны к регистру и не могут содержать пустые места. Таким образом, кто-то, кто хочет назвать свой сайт, например, Pasadena Loan Broker, должен ввести домен как «pasadenaloanbroker» или «pasadena-ссудный брокер».
Шаг второй: перейдите на GoDaddy.com
Существуют буквально десятки различных сайтов, которые зарегистрируют ваше доменное имя и помогут вам выйти в Интернет.Wix, WordPress, Network Solutions, Squarespace, DreamHost — это лишь некоторые из них. Но если вы ищете быстрый, простой и дешевый способ создать простой веб-сайт, вам будет сложно превзойти GoDaddy.
GoDaddy зарегистрирует ваше доменное имя на один год по цене от 1 до 20 долларов. Если предпочитаемое вами доменное имя занято, вы можете иногда купить его у владельца по более существенной цене. Однако, как правило, лучше просто выбрать имя из имеющихся.
Допустим, вы хотите, чтобы вас называли поваром из Лос-Анджелеса.Введите «losangelescook» в поисковую систему домена. Вы обнаружите, что это имя занято. Итак, это «лачеф». Однако GoDaddy предлагает аналогичные названия веб-сайтов, которые все еще доступны. А как насчет thelachef? Это доступно по стандартной ставке 11,99 доллара США в течение первого года.
Когда выберете нужное имя, нажмите «добавить в корзину».
Шаг второй: подскажи
После того, как вы приобрели доменное имя и зарегистрировались в GoDaddy, перейдите на страницу «Мои продукты». Вы найдете это, щелкнув свое имя в правом верхнем углу страницы.Это открывает раскрывающееся меню. Щелкните «Мои продукты». Вы перейдете к списку приобретенных здесь продуктов, включая имя вашего домена. (Мы рекомендуем вам не приобретать дополнительные продукты для обеспечения безопасности и конфиденциальности, которые GoDaddy, скорее всего, попытается вам продать. Все, что вам нужно, вы получите позже, когда создадите свой сайт и выберете тарифный план «хостинг». .)
Все, что вам нужно, вы получите позже, когда создадите свой сайт и выберете тарифный план «хостинг». .)
Рядом с только что приобретенным доменным именем будут три кнопки: «Настроить»; «DNS»; и «Управление». Щелкните «Настройка».Это вызовет еще три варианта. Нажмите на первую, в которой написано «создать веб-сайт».
Шаг третий: конструктор веб-сайтов
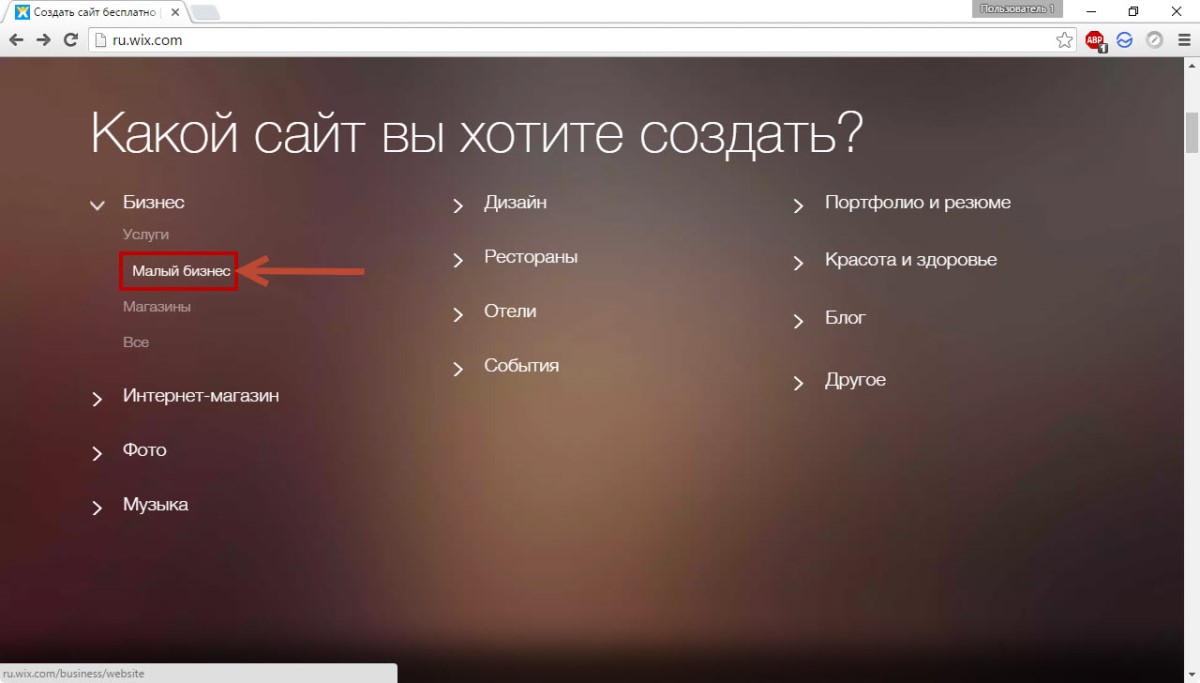
На следующей странице будет задан вопрос, предназначен ли этот сайт для вашего личного использования, использования в бизнесе или для продажи вещей в Интернете. И тогда он спросит, хотите ли вы построить сайт самостоятельно, как можно проще; если вы искушены и хотите большего контроля; или хотите ли вы, чтобы кто-то сделал это за вас.
Ответьте на первый вопрос в зависимости от того, как вы хотите использовать сайт.На второй вопрос ответьте «чем проще, тем лучше».
Это предложит вариант «Начать бесплатно». Щелкните по нему. Это приведет вас к конструктору веб-сайтов GoDaddy, которым можно пользоваться бесплатно в течение первого месяца. (После этого вам нужно будет купить ежемесячный тарифный план хостинга. Мы рекомендуем стандартный хостинг, который стоит 12 долларов в месяц. Он дает вам все необходимое, включая безопасность сайта.)
Шаг четвертый: выберите категорию / тему
Конструктор веб-сайтов захочет узнать, о чем ваш веб-сайт.Допустим, вы создаете авторский веб-сайт. Введите «автор», и вам будет предложено выбрать между «книгой» и «писателем». Любой выбор приведет к появлению образца веб-сайта, который уже заполнен стоковыми фотографиями и функциями сайта, которые вы, возможно, захотите как автор, желающий продавать свои романы или сочинения.
Аналогичным образом, если вы начнете вводить «авто», сайт спросит, хотите ли вы сделать автомобиль ремонт, детализацию, автозапчасти или продажу. Будьте конкретны, отвечая на эти вопросы.Это помогает веб-конструктору выбрать «тему» для вашего сайта.
Что за тема? Таков общий вид и план. Сюда входят заголовки, в которые помещаются фотографии, и все маленькие кусочки, которые вы собираете вместе, чтобы сделать страницу. Например, типичный сайт может иметь заголовок; заявление о миссии; краткое изложение услуг; контакты; и, возможно, ссылки на социальные сети или отзывы.
Сюда входят заголовки, в которые помещаются фотографии, и все маленькие кусочки, которые вы собираете вместе, чтобы сделать страницу. Например, типичный сайт может иметь заголовок; заявление о миссии; краткое изложение услуг; контакты; и, возможно, ссылки на социальные сети или отзывы.
Существуют буквально тысячи «тем» на выбор, от простых одностраничных тем до сложных тем, которые включают раскрывающиеся меню и анимацию.Одна из вещей, которые нам больше всего нравятся в конструкторе веб-сайтов GoDaddy, — это то, что он ограничивает ваш выбор до десятка или около того, что будет хорошо работать с типом сайта, который вы создаете. Это может сэкономить вам сотни часов, просматривая головокружительный выбор вариантов.
После того, как вы ответите, о чем сайт, инструмент веб-строительства попросит вас назвать сайт. Имя вашего сайта должно точно соответствовать вашему доменному имени, но с правильными заглавными буквами и пробелами. Другими словами, если вы приобрели «thelachef» в качестве своего доменного имени, введите The L.A. Chef или, возможно, The Los Angeles Chef.
Шаг пятый: проверьте свой выбор
Как только вы нажмете «Return», сайт перейдет к предлагаемой теме. Однако сразу же всплывающая тема — не единственный ваш выбор. В правом верхнем углу страницы вы можете нажать «темы» и «попробовать новый вид». Это даст вам множество других вариантов. Придерживайтесь оригинальной темы или выберите другую тему, которая вам больше нравится. Тебе решать.
Выбрав тему, которая вам больше всего нравится, прокрутите страницу назад в правый верхний угол и нажмите «веб-сайт.»Это зафиксирует выбранную вами тему.
Шаг шестой: Заполните пропуски
Эта часть создания вашего сайта почти похожа на настройку поздравительной открытки. В вашей теме уже есть стандартное оформление, образец формулировки и несколько модулей сайта.
Вы заметите, что при перемещении курсора вниз по странице выделяются блоки копии. Если вы хотите изменить эту копию, вы просто нажимаете на выделенную копию и вставляете нужную формулировку.
Шаг седьмой: прибавить или вычесть
Если вы хотите удалить раздел, нажмите на маленький значок корзины, который появляется, когда вы наводите курсор на этот раздел.
Хотите добавить раздел? Нажмите на маленький значок плюса, который плавает между секциями. Сайт спросит, что вы хотите добавить — блог; фотогалерея; страницу связи с нами; кнопка PayPal, например. Сделайте свой выбор, и этот раздел переместится в вашу тему прямо там, где вы нажмете кнопку добавления.
Если вы хотите изменить фотографию, щелкните по ней. Это вызовет подсказку для «обновления». Нажмите на нее, и вы увидите все стоковые фотографии, включенные в вашу тему.Хотите добавить собственные фотографии? Щелкните пустое поле или запрос «загрузить фотографии», и вы можете перетащить фотографии со своего компьютера в свою библиотеку цифровых фотографий.
Шаг восьмой: введите свои настройки
После того, как сайт будет выглядеть так, как вам нравится, вернитесь в верхний правый угол экрана и нажмите «Настройки». Это внутренняя часть вашего сайта, которая сообщает GoDaddy, куда следует отправлять ваши электронные письма «свяжитесь с нами»; какие учетные записи нужно связать с вашими значками социальных сетей и т. д.При необходимости заполните пустые поля.
Шаг девятый: SEO вашего сайта
SEO расшифровывается как поисковая оптимизация. И хотя многие люди будут брать с вас целое состояние, чтобы сделать это за вас, базовая SEO проста. Все дело в том, чтобы сообщить Google, что находится на каждой странице, в четком предложении.
Итак, допустим, ваш сайт называется «Еда из сада», конструктор веб-сайтов автоматически вводит это имя в настройку SEO. Однако вы должны заполнить описание. Вы можете сказать что-то вроде: «Meals from the Garden» — это сайт, посвященный созданию здоровых блюд из органических продуктов, которые вы выращиваете самостоятельно.”
Если на вашем сайте несколько страниц, вы нажмете стрелку вниз в запросе «Страницы», чтобы перейти к описанию следующей страницы. Например, в разделе «О нас» для этого сайта можно сказать: «Мы органические садовники, которые стремятся приготовить отличные блюда из наших собственных продуктов.
Например, в разделе «О нас» для этого сайта можно сказать: «Мы органические садовники, которые стремятся приготовить отличные блюда из наших собственных продуктов.
Когда вы закончите описывать каждую из своих страниц, нажмите «Готово». Это вернет вас на ваш готовый веб-сайт.
Шаг десятый: опубликовать
Еще раз посмотрите, нет ли опечаток или чего-нибудь еще, что вы, возможно, захотите изменить.Довольный? Большой. Нажмите кнопку публикации, и через несколько секунд ваш сайт будет в сети. Хотите видеть это как покупатель? Откройте новое окно в своем веб-браузере и введите свое доменное имя. Вуаля.
Считаете, что совершили ошибку, и ваш сайт не готов к общедоступному использованию? Вернитесь к редактированию сайта, нажмите на настройки сайта и «отменить публикацию». Внесите нужные изменения и снова нажмите «Опубликовать».
Поздравляем! Вы веб-разработчик. Используйте свои силы во благо.
Как создать простую веб-страницу с помощью HTML5
Создание простой веб-страницы с помощью HTML 5
Чтобы начать работу с веб-дизайном и HTML5, лучше всего перейти на некоторый код с простым дизайном и структурой веб-сайта.В этой статье будет представлен базовый код HTML5 и объяснено, как он работает. Мы также опишем каждый базовый тег и объясним, как вы можете загрузить новую страницу HTML5 на свой веб-сервер.
Откройте ваш любимый текстовый редактор
На рынке представлено несколько текстовых редакторов. Например, Notepad ++ — это текстовый редактор, который выделяет синтаксис HTML цветом. Dreamweaver также является популярным редактором, упрощающим работу с макетами. Notepad ++ бесплатен, поэтому, вероятно, это лучший выбор для начала.Убедитесь, что у вас установлен синтаксис HTML, чтобы редактор знал, как работать с вашими тегами и правильно их кодировать. Цветовое кодирование популярно в программировании, чтобы помочь вам быстрее читать контент. Например, зеленый текст во всем мире понимается как раздел комментариев. Для тегов HTML установлено коричневое цветовое кодирование, а имена свойств HTML — красные. Значения свойств отмечены синим цветом.
Например, зеленый текст во всем мире понимается как раздел комментариев. Для тегов HTML установлено коричневое цветовое кодирование, а имена свойств HTML — красные. Значения свойств отмечены синим цветом.
Ваша первая веб-страница HTML5
Открыв редактор, вы можете скопировать и вставить следующий код HTML5 на новую страницу HTML.
Контент, который вы хотите показать пользователям.
Давайте разберем эту страницу построчно, чтобы вы могли понять, как работает HTML5. Приведенный выше код представляет собой простую веб-страницу без излишеств, но ее структура важна, когда вы хотите создавать свои собственные страницы.HTML-теги, которые вы видите на приведенной выше странице, используются на каждой странице вашего собственного сайта.
Первая строка кода — это DOCTYPE. Вы можете технически исключить этот тег, и браузер попытается расшифровать версию HTML на странице. Однако лучше не полагаться на синтаксические анализаторы. Этот DOCTYPE специфичен для HTML5. Предыдущие версии HTML имели разные теги DOCTYPE, поэтому вы можете использовать этот DOCTYPE только при использовании HTML5.
Следующий тег — открывающий тег HTML.Вы заметите, что каждый из HTML-тегов имеет закрывающий тег. «/ Tagname» всегда является закрывающим тегом и должен иметь соответствующий открытый тег. Другими словами, «» — это открывающий HTML-тег, и он должен иметь закрывающий тег «» для соответствия. Если у вас нет надлежащих открывающих и закрывающих тегов, ваши страницы могут некорректно отображаться в браузере вашего посетителя.
Перейдем к тегу
. В теге заголовка указываются несколько настроек. Вам ничего не нужно в теге заголовка, и технически вы можете полностью исключить его со своих страниц.Однако тег заголовка содержит заголовок, ссылки на стили и файлы CSS, а также любые внешние файлы JS, которые вы используете в своем коде. В этом примере тег заголовка содержит только заголовок. Заголовок также является тегом, обозначенным открывающими и закрывающими тегами
В этом примере тег заголовка содержит только заголовок. Заголовок также является тегом, обозначенным открывающими и закрывающими тегамиПоследний тег в нашем примере — это тег
. Открывающий и закрывающий теги тела — это то место, куда добавляется весь ваш контент. Изображения, текст, видео и аудио добавляются в теги body. В этом примере текст «Контент, который вы хотите показать пользователям» отображается в браузере. В следующих главах вы узнаете, как стилизовать этот текст и добавлять другие свойства на свои веб-страницы.Базовые текстовые элементы
Есть несколько текстовых тегов, которые можно использовать для стилизации содержимого. Текст можно выделить курсивом, полужирным шрифтом или подчеркнуть. Вы также можете установить размеры, цвета и шрифт текста прямо в HTML или с помощью CSS. Правильный способ стилизовать текст — использовать CSS, но вам полезно знать, как редактировать стили текста с помощью HTML. Возможно, вам потребуется отредактировать чужой код, поэтому хорошо понимать, как читать эти HTML-теги.
Одним из наиболее распространенных текстовых элементов является тег
или абзац.Тег абзаца позволяет вам разделять стили между вашим контентом. Например, вы можете выделить абзац полужирным шрифтом, чтобы выделить его среди прочего содержимого на сайте. Это можно сделать с помощью тега (полужирный) или тега абзаца с соответствующими стилями CSS, которые выделяют содержимое жирным шрифтом. Используя тот же пример, что и выше, следующий код помещает текст в тег абзаца.
Еще одно преимущество использования тега абзаца заключается в том, что браузеры автоматически разделяют абзацы, как и обычный документ.Когда вы помещаете текст в абзацы, браузер устанавливает интервал и возврат каретки в содержимом, как и в приложении для обработки текстов. С помощью CSS вы можете изменить интервал и форматирование.
Некоторые другие общие теги для текста — это теги , и . Вы также можете использовать тег вместо тега (жирный). Оба тега и указывают на то, что важный текст должен быть выделен полужирным шрифтом. Тег выделяет текст курсивом. Вы можете вложить теги и для отображения текста, выделенного жирным курсивом.Следующий код дает вам пример вложенных тегов.
Сколько времени нужно, чтобы создать веб-сайт?
Хотите знать, какой вопрос номер 1 я получаю от большинства потенциальных клиентов при редизайне веб-сайта? Если вы читаете эту статью, вы, наверное, уже догадались. Верно. Сколько времени нужно, чтобы создать веб-сайт?
Ответ, который я даю большинству людей, один и тот же… Это зависит от нескольких вещей.
Зависит от чего?
В этой статье я рассмотрю пять факторов, которые определят, сколько времени потребуется на создание веб-сайта.
Но, если вы нетерпеливы (как я) и хотите получить реальные цифры, вот они:
Таблица времени для создания веб-сайта
| BASELINE | |
| 4-6 недель | |
| СОДЕРЖАНИЕ | |
| Карта сайта не готова | Добавьте 1-2 недели |
| Контент не готов | Добавьте 2-6 недель |
| СТРАНИЦЫ | |
| Более 20 страниц | Добавьте 1-2 недели |
| Более 50 страниц | Добавьте 2-4 недели |
| Более 100 страниц | Добавьте 4-8 недель |
| УНИКАЛЬНЫЙ ДИЗАЙН СТРАНИЦ | |
| Более 5 уникальных дизайнов страниц | Добавьте 1-2 недели |
| Более 10 уникальных дизайнов страниц | Добавьте 2-6 недель |
| ФУНКЦИОНАЛЬНОСТЬ | |
| Дополнительная сложная внутренняя функциональность | Добавьте 4-8 недель | 902 00
| Дополнительные эффекты анимации внешнего интерфейса | Добавить 1-2 недели |
| ЗАИНТЕРЕСОВАННЫЕ СТОРОНЫ | |
| 3 стейкхолдера | Дополнительные 20% |
| Каждые дополнительные стейкхолдеры свыше 3 | Дополнительные 10% |
 bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
 Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки. Эти временные рамки предполагают, что это индивидуальный дизайн. Если кто-то говорит вам, что может сделать для вас сайт за неделю; тогда это не индивидуальный дизайн.
Эти временные рамки предполагают, что это индивидуальный дизайн. Если кто-то говорит вам, что может сделать для вас сайт за неделю; тогда это не индивидуальный дизайн. Сайты с разными внутренними страницами являются более сложными и, как правило, более дорогими (см. Наше руководство по ценам для веб-сайтов). Но им также требуется больше времени на проектирование и разработку, что влияет на скорость запуска веб-сайта.
Сайты с разными внутренними страницами являются более сложными и, как правило, более дорогими (см. Наше руководство по ценам для веб-сайтов). Но им также требуется больше времени на проектирование и разработку, что влияет на скорость запуска веб-сайта. Получение кристальной ясности на карте сайта, определение количества страниц, какие из них будут иметь уникальный дизайн и как они все будут соотноситься друг с другом, будет иметь большое значение для правильного определения объема вашего проекта веб-сайта и обеспечения его своевременной доставки .
Получение кристальной ясности на карте сайта, определение количества страниц, какие из них будут иметь уникальный дизайн и как они все будут соотноситься друг с другом, будет иметь большое значение для правильного определения объема вашего проекта веб-сайта и обеспечения его своевременной доставки . Простой дизайн веб-сайта вашей небольшой церкви — это способ привлечь внимание вашей конгрегации и вовлечь их в свою онлайн-деятельность и контент.
Простой дизайн веб-сайта вашей небольшой церкви — это способ привлечь внимание вашей конгрегации и вовлечь их в свою онлайн-деятельность и контент.

 Поскольку я не блогер, я нашел несколько способов создавать простой контент.
Поскольку я не блогер, я нашел несколько способов создавать простой контент. Поскольку мне нравится то, что я делаю, я всегда думаю о своей отрасли, узнаю о ней больше и имею бесконечный запас идей для сообщений в блогах
Поскольку мне нравится то, что я делаю, я всегда думаю о своей отрасли, узнаю о ней больше и имею бесконечный запас идей для сообщений в блогах







 Блог Buffer использует много пробелов, чтобы привлечь внимание к своим статьям.
Блог Buffer использует много пробелов, чтобы привлечь внимание к своим статьям.
 Не так. Фактически, простой HTML-шаблон может быть всем, что вам нужно (вы даже можете разместить его бесплатно с помощью взлома Dropbox, если вам это нравится).
Не так. Фактически, простой HTML-шаблон может быть всем, что вам нужно (вы даже можете разместить его бесплатно с помощью взлома Dropbox, если вам это нравится). Настройте любое действие, которое вы рассматриваете, как конверсию в Google Analytics для отслеживания. И, как и в случае с продажами в электронной коммерции, вам не нужно фантазировать. Это может означать установку переадресации вашей страницы благодарности MailChimp в качестве цели регистрации.
Настройте любое действие, которое вы рассматриваете, как конверсию в Google Analytics для отслеживания. И, как и в случае с продажами в электронной коммерции, вам не нужно фантазировать. Это может означать установку переадресации вашей страницы благодарности MailChimp в качестве цели регистрации.