Как создать сайт бесплатно самому с телефона
Можно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно.
Необходимо ли знать HTML, чтобы создавать сайты
HTML – стандартизированный язык разметки гипертекста. Он используется для того, чтобы создавать базовую структуру: параграфы, текстовое содержимое, простейшие и самые примитивные блоки. Язык сМожно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно. остоит из большого количества тегов, которые и формируют базовое представление веб-страницы. Фактически весь текст, который вы видите на любой странице – “дело рук” HTML. С помощью него не получится встраивать красивую анимацию и множество эффектов, язык построен лишь с той целью, чтобы веб-страницы отображались на всех устройствах одинаково, будь то мобильное устройство или персональный компьютер.
Нужно ли знать HTML для создания сайтов? Все зависит от того, какой способ создания вы выбрали.
Существует 2 основных способа:
- Верстка сайта вручную, использование сторонних веб-сервисов, которые также называются “конструкторами”. При создании вручную знания HTML понадобятся (еще бы, это самый примитивный и базовый язык для верстки). Кроме того, для того, что сделать красивое оформление и дизайн, придется постараться и выучить еще пару языков, например, CSS и JavaScript. Не лишним здесь будет и PHP.
- А вот если выбирать способ номер 2 – использование конструкторов, то здесь знание каких-либо языков программирования вообще не нужно. Все дело в том, что такие сервисы позволяют создать страничку с базовыми возможностями буквально за считанные минуты. От вас требуется лишь выбрать понравившийся шаблон (тему) и добавить различные блоки. В качестве блоков может быть шапка, сайдбар (боковая панель), заголовок, описание и другие. Каждый блок можно настроить: изменить стиль текста, добавить кнопку с действием и переадресацией на другую страницу и не только.
 Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Многие конструкторы имеют специальные приложения для мобильных устройств на базе iOS и Android, что позволяет контролировать и обновлять сайт, находясь в любой точке мира в любое время. Некоторые сервисы предоставляют и бесплатные хостинги, возможность создать собственное доменное имя и оперативную службу поддержки, которая ответит на любые вопросы. Такой способ гораздо проще и быстрее, нежели верстка вручную.
Как создать сайт с телефона на Tilda
Tilda – один из наиболее известных блочных конструкторов, который не требует знаний языков программирования. Сервис позволяет создавать посадочные страницы, сайты, блоги, email-рассылки и даже интернет-магазины. Как же создать сайт с мобильного телефона, используя Tilda?
- Для начала переходим на официальный сайт Tilda;
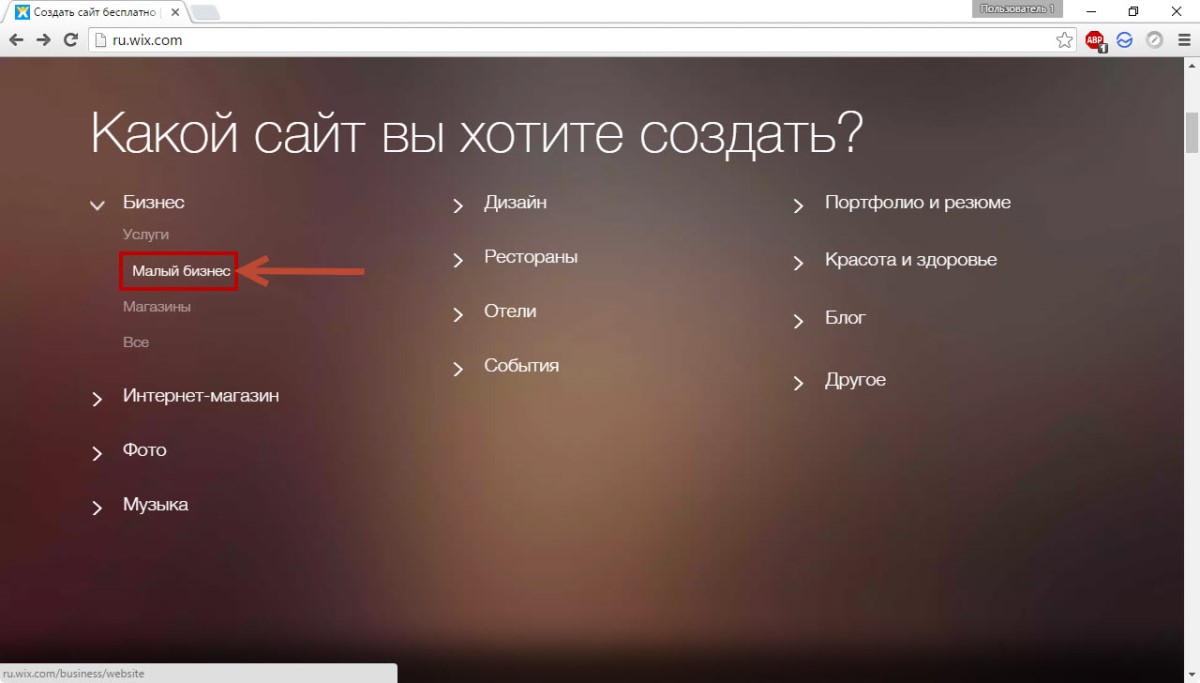
- Пролистав по главной странице чуть ниже, находим кнопку “Создать сайт бесплатно”. Здесь нас перекинет на страничку регистрации – регистрируемся;
- Появляется надпись “Создать новую страницу”, указываем название нашего проекта;
- Теперь попадаем на главную страницу. Здесь можно перейти в “Настройки сайта”, либо “Создать новую страницу”. Для начала пройдемся по настройкам, нажав на кнопку “Настройки сайта”;
- В данном меню содержится огромное количество пунктов для настройки: основные (название, описание, субдомен), шрифты и настройка текста, обзор главной страницы, устройство шапки и подвала, управление формами и платежными средствами, подключение аналитики и SEO и не только.
 “Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
“Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”; - Выбираем шаблон (бизнес, магазин, событие, влог или др.), тему шаблона, жмем “Опубликовать” и переходим обратно на главную;
- Нажатием на значок шестеренки редактируем добавленную страницу. Так можно добавлять сколько угодно страниц и настраивать каждую, вместе с общими настройками всего сайта. Чтобы редактировать блоки на странице, просто нажмите на название нужной страницы в общем списке и она будет загружена в режиме редактирования. Нажимайте на любые блоки и вносите любые изменения.
Подробная инструкция по работе с Tilda на YouTube (мобильная версия ничем не отличается от версии для ПК).
5 лучших сервисов для создания сайтов с телефона
Исходя из прошлого примера по работе с Tilda можно сделать вывод, что сайты можно создавать на любой платформе, будь это ПК или мобильное устройство. Все популярные блочные конструкторы имеют оптимизированные мобильные версии, что позволяет создавать сайты бесплатно и с телефона, и с планшета. Среди наиболее известных на сегодняшний день сервисов можно отметить Tilda, WordPress, Wix, uCoz и SITE123.
uCoz
Начнем небольшой обзор со старичка uCoz – самого первого полноценного конструктора, который начал работу в России еще в 2005 году. Несмотря на это, площадку никто не забросил и движок продолжает постоянно эволюционировать и наращивать функционал, соответствуя современным требованиям.
Мощный и универсальный инструмент
Доступ к коду и удобная работа с ним
Возможность использовать абсолютно бесплатно
Сотни бесплатных шаблонов
Чтобы раскрыть весь потенциал сервиса, необходимо все-таки знать некоторые азы HTML/CSS
Интерфейс может показаться сложным на первый взгляд
Функциональность
8
Удобство использования
8
Стоимость тарифов
9
Итого
8.3
Содержит более 20 модулей, которые делают сервис уникальным и позволяют редактировать мельчайшие детали в дизайне страницы. В качестве особенности можно выделить доступ к работе с HTML и CSS кодом, что открывает больше возможностей знающим программистам.
Wix
Wix – пожалуй, самый популярный конструктор в мире. Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно. Сервис может похвастаться инструментом Wix ADI – это алгоритмы искусственного интеллекта, которые сканируют ваши предпочтения и введенные данные и самостоятельно подбирают дизайн, наполняют сайт. В качестве еще одной особенности можно отметить частичный доступ к коду и базам данных – можно программировать поведение различных элементов, используя удобный графический интерфейс.
В качестве еще одной особенности можно отметить частичный доступ к коду и базам данных – можно программировать поведение различных элементов, используя удобный графический интерфейс.
Куча фирменных фишек: Wix ADI, Arena, Ascend и другие
Возможность добавлять свой код, написанный на HTML или JavaScript
Встроенная CRM и другие важнейшие модули
Большое количество тем и шаблонов
Редактор может вызвать трудности в использовании – слишком много функций, чтобы разобраться “с ходу”
Интерфейс нельзя назвать интуитивно понятным и удобным
Функциональность
8
Удобство использования
7
Стоимость тарифов
10
Итого
8.3
Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно.
WordPress
Подходит очередь и к WordPress – абсолютному лидеру не просто среди конструкторов, а среди CMS по степени гибкости и популярности во всем мире. CMS – намного более гибкий и функциональный инструмент, нежели обычные конструкторы. Благодаря ему можно реализовывать большее количество шаблонов на сайтах (хорошо получаются не только визитки и портфолио, но и форумы, лонгриды, порталы и вообще любые форматы, которые только могут прийти в голову) – отличная альтернатива обычным конструкторам.
Благодаря ему можно реализовывать большее количество шаблонов на сайтах (хорошо получаются не только визитки и портфолио, но и форумы, лонгриды, порталы и вообще любые форматы, которые только могут прийти в голову) – отличная альтернатива обычным конструкторам.
Разнообразие плагинов, скриптов, шаблонов и тем, в том числе и полностью бесплатных
Доступ к коду и управление им
Универсальность движка и большие возможности
Огромное сообщество из пользователей и разработчиков
Движок может значительно нагружать сервер и замедлять работу сайта на слабом хостинге
Базовые возможности весьма скромны, но наращиваются путем установки плаги
Большое количество некачественных шабл
Функциональность
10
Удобство использования
5
Стоимость тарифов
8
Итого
7.7
Можно устанавливать различные шаблоны и темы, пользуясь графическим редактором, а возможностей для поддержки сайта у вас теперь гораздо больше.
SITE123
На очереди еще один конструктор – SITE123. Это довольно простой и удобный инструмент для создания простых по структуре страниц. Как и обычный конструктор, имеет графический редактор и позволяет редактировать любые элементы на странице. Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов. Здесь нет десятков доступных шаблонов, только самое необходимо, что делает SITE123 отличным вариантом для новичков, которые хотят создать легкий и удобный сайт практически за несколько кликов.
Это довольно простой и удобный инструмент для создания простых по структуре страниц. Как и обычный конструктор, имеет графический редактор и позволяет редактировать любые элементы на странице. Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов. Здесь нет десятков доступных шаблонов, только самое необходимо, что делает SITE123 отличным вариантом для новичков, которые хотят создать легкий и удобный сайт практически за несколько кликов.
Максимально простой в настройке и использовании
Частые акции и скидки на тарифы до 50%
Простая разработка страниц с поддержкой нескольких языков
Интуитивно понятный для начинающих пользователей редактор
Для некоторых количество встроенных шаблонов может показаться очень маленьким
Достаточно дорогой конструктор
Пропускная способность сайтов ограничена
Функциональность
6
Удобство использования
10
Стоимость тарифов
4
Итого
6.7
Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов.
Tilda
Tilda – относительно новый конструктор от российских разработчиков, быстро ворвавшийся на рынок. Основной упор делается именно на создание одностраничек, проектирование лендингов. А вот функционала на создание более сложных многостраничных проектов или интернет-магазинов здесь не так много. И все же базовые возможности для этого здесь есть: можно создавать каталоги, корзину, настраивать средства приема платежей, карточки товара и не только. Здесь есть и встроенная бесплатная CRM, которая также не обладает широкими возможностями, но дает хорошую базу.
Поддержка вставки собственного кода и интеграция других сервисов
Бесплатная CRM “из коробки”
Приятный дизайн и удобный графический редактор
Файлы сайта можно легко экспортировать
Создание многостраничных сайтов может вызвать трудности
Дорогой базовый тарифный
Блог не подходит для регулярных публика
Функциональность
7
Удобство использования
9
Стоимость тарифов
3
Итого
6. 3
3
Tilda – отличный вариант для создания одностраничек.
Что выбрать
Какой же сервис для создания сайта выбрать? Все зависит от ваших целей и предпочтений. И все же, попытаемся структурировать информацию и дать объективный рейтинг.
| Название | Описание | Средняя оценка | Рейтинг |
| uCoz | Зарекомендовавший себя простой конструктор. Подходит практически для любых целей. | 8,3 | ★★★★★ |
| Wix | Самый популярный конструктор в мире. Красивый дизайн, куча шаблонов и своих фишек. | 8,3 | ★★★★★ |
| WordPress | Мощнейшная CRM система номер 1 в мире по популярности. Позволяет создавать ВСЕ. | 7,7 | ★★★★★ |
| SITE123 | Простой и легкий конструктор, идеально подходящий для новичка и создания небольших проектов. | 6,7 | ★★★★★ |
| Tilda | Довольно перспективный конструктор. Может похвастаться кучей базовых интересных функций. | 6,3 | ★★★★★ |
Небольшой обзор на Wix, Tilda и знакомство с Битрикс24 на YouTube
4.7 / 5 ( 25 голосов )
Онлайн конструктор сайта без регистрации
Онлайн конструктор сайта без регистрации
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi. com.
com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Как создать сайт с телефона или планшета — Конструктор сайтов DAMX.RU
Теперь для создания сайта вам не понадобится компьютер. Конструктор сайтов damx.ru полностью сохраняет свой функционал на мобильных устройствах даже с невысоким разрешением экрана. При этом сделанный вами сайт будет адаптивным — оптимизированным для мобильных телефонов, планшетов, компьютеров и ноутбуков.
Кроссплатформенность
В сервисе damx.ru можно бесплатно создать сайт с мобильного телефона или планшета на любой платформе: Android, iOS, Windows и др. Не нужно устанавливать никаких приложений, конструктор сайтов доступен для мобильных онлайн в браузере так же, как и для компьютеров. Поэтому можно не беспокоиться о производительности устройства, чтобы сделать сайт с телефона, нужен только доступ в Интернет.
Быстрое создание сайта
Для создания сайта со смартфона или планшета выберите в меню пункт «Создать сайт» и заполните регистрационную форму. Сайт сразу будет доступен на бесплатном домене *.damx.ru. При необходимости, есть возможность подключения своего домена. Вам не понадобится конструировать из блоков каждую страницу, стандартная структура сайта уже готова.
Простые настройки
Благодаря простому интерфейсу, вы сможете легко настроить и редактировать профессиональный веб-сайт с планшета или телефона. Как будет выглядеть ваш сайт на разных устройствах, можно посмотреть в сервисах ami.responsivedesign.is или deviceponsive.com. Если у вас маленький размер экрана, для удобства работы с сайтом вы можете подключить к своему мобильному устройству bluetooth клавиатуру и мышь.
Собственный дизайн
В отличие от остальных конструкторов сайтов, в damx.ru вместо шаблонов используются настройки цветов, шрифтов и фонов. Можно использовать собственные фоны, скачать готовые из библиотеки или скачать с фотостоков. Таким образом, каждый сайт имеет индивидуальное оформление, вы сможете легко настроить свой уникальный дизайн за считанные минуты.
Таким образом, каждый сайт имеет индивидуальное оформление, вы сможете легко настроить свой уникальный дизайн за считанные минуты.
Пошаговые руководства по созданию разных типов сайтов с примерами:
Как создать одностраничный сайт Как создать сайт портфолио Как создать бизнес сайт
Расположение полей форм, в зависимости от размера экрана, может отличаться. Описание всех настроек сайта есть в разделе «Документация».
С сервисом damx.ru может работать даже непрофессионал в разработке сайтов. Вы сможете разместить информацию о своем бизнесе в Интернете, не разбираясь в технических подробностях. Теперь, где бы вы ни находились, вы можете легко создать и редактировать свой сайт с любого мобильного устройства.
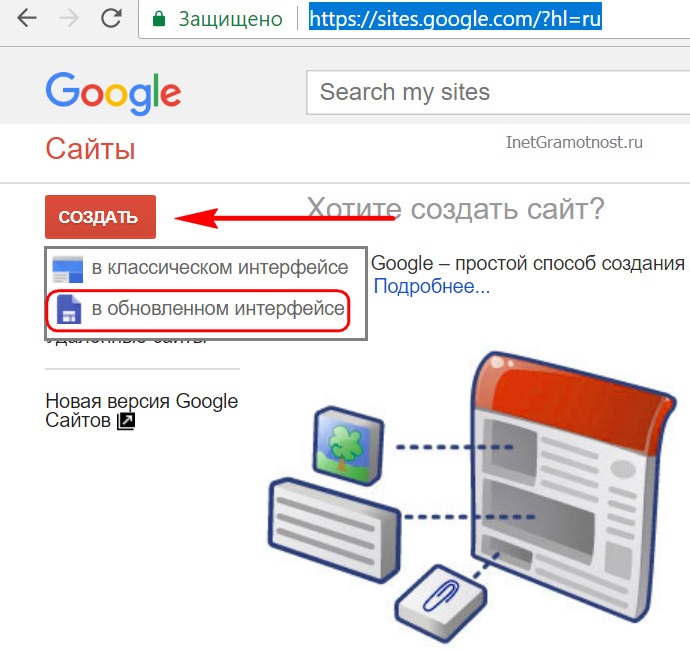
свой сайт бесплатно — Блог
Классическую версию сайта можно перенести в аккаунт, который вы используете на работе, в учебном заведении или другой организации.
Если сайт принадлежит не вам, попросите владельца открыть доступ вашему аккаунту.
Если вы владелец сайта, выполните следующие действия:
Чтобы использовать собственный URL в новой версии Google Сайтов, настройте сопоставление веб-адресов.
Шаг 1. Убедитесь, что вы подтвердили право собственности на URL
- Откройте страницу google.com/webmasters/verification.
- Перейдите к разделу «Ресурсы».
- Если нужного URL здесь нет, нажмите Добавить ресурс.
- Если URL есть, перейдите к шагу 2.
- Введите URL.
- Нажмите Продолжить.
- Следуйте инструкциям на экране.
- Нажмите кнопку Подтвердить.
Примечание. Чтобы использовать собственный URL, вы должны быть владельцем сайта и он должен быть опубликован.
Шаг 2. Обновите URL на сайте регистратора домена
Чтобы назначить ресурсу в новой версии Google Сайтов собственный URL, создайте запись CNAME на сайте вашего регистратора домена (например, Google Domains, Go Daddy или InMotion).
Примечание. Инструкции могут отличаться в зависимости от регистратора домена. Чтобы получить дополнительную информацию, перейдите на сайт своего регистратора.
- Откройте сайт регистратора домена.
- Создайте запись CNAME.
- Введите субдомен. Например, www от www.vashURL.ru.
- Чтобы настроить переадресацию URL на ваш сайт в Google Сайтах, укажите адрес ghs.googlehosted.com.
Шаг 3. Назначьте URL
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В верхней части экрана нажмите на значок «Дополнительно» Пользовательские URL.
- Введите собственный URL.
- Нажмите
Примечание. С сайтом можно связать до пяти URL.
Как удалить собственный URL
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В верхней части экрана нажмите на значок «Дополнительно» Пользовательские URL.

- Справа от URL выберите значок корзины .
Собственный URL перестал работать
URL может не работать, если вы:
- удалили свой сайт;
- передали право собственности на сайт другому пользователю;
- переместили сайт на общий диск.
Ошибки
Вы можете увидеть следующие сообщения об ошибках:
- Неправильная конфигурация DNS. Добавьте запись CNAME. Подробнее о том, как связать домен с сайтом…
- Не удалось проверить URL. Измените его и повторите попытку. Введите собственный URL ещё раз и нажмите «Привязать».
- Недопустимый URL. Убедитесь, что вы указали полный веб-адрес без опечаток. URL должен содержать субдомен, например www.
- Указанный URL уже используется другим сервисом Google. Например, URL может быть связан с Blogger, App Engine или классической версией Google Сайтов. Отмените существующее сопоставление и повторите попытку.

- Указанный URL уже используется этим сайтом. Собственный URL уже связан с этим сайтом в Google Сайтах.
- У этого URL отсутствует сертификат. Отмените связь URL с сайтом и установите ее заново. Для этого ознакомьтесь с инструкциями по удалению URL.
- Необходимо подтвердить право собственности на этот URL. Ознакомьтесь с инструкциями о том, как это сделать.
- Достигнуто максимальное количество URL для этого домена. Для URL можно создавать не более 20 сопоставлений в неделю.
- СОЗДАНИЕ САЙТОВ ПОД КЛЮЧ
Шаблон сайта такси — создать сайт такси самостоятельно
Шаблон сайта такси – доступное решение, позволяющее быстро, собственными силами создать полноценный интернет-ресурс. Он представляет собой лаконичное воплощение дизайнерской идеи, богатый функционал и широкие возможности для придания сайту эксклюзивности.
Используя шаблон, вы сможете создать сайт самостоятельно, без привлечения специалистов, а значит, получить действительно желаемый результат, еще и сэкономить!
Особенности
Применяя возможности, предоставляемые uWeb, вы получаете массу преимуществ:
- все действия происходят онлайн, а значит, осуществляется моментальное обновление информации;
- изменения можно делать самому;
- используется интуитивно понятный и бесплатный конструктор;
- создание полноценного сайта такси происходит за считанные минуты;
- uWeb предлагает несколько доступных тарифных планов хостинга.

В итоге вы получаете:
- современный сайт, удовлетворяющий потребности клиентов;
- возможность оперативно вносить изменения, информировать посетителей;
- существенно увеличить количество заказов, а значит, и прибыльность бизнеса.
Что доступно для редактирования в шаблоне?
Используя удобный конструктор uWeb, вы получаете возможность:
- выбрать оптимальное цветовое оформление, размещение объектов;
- добавлять, редактировать изображения, тексты;
- подобрать необходимый функционал: форму обратной связи, корзину заказов и пр.;
- сразу видеть изменения на сайте.
С чего начать?
Если вы выбрали, где создать качественный сайт такси – используя функционал uWeb, остается только зарегистрироваться, чтобы открыть для себя все возможности. Авторизоваться можно с использованием uID-аккаунта. Пройдя простую процедуру с привлечением мобильного телефона для повышения безопасности, вы открываете для себя все требуемые инструменты для реализации идеи.
Используйте возможности uWeb, сделайте свой бизнес современнее, эффективнее и прибыльнее!
Создать сайт такси сейчас!
Читайте также:
Как правильно создавать сайты в 2020 году
Современное изготовление веб-сайтов на первый взгляд стало простым делом, близким и доступным для любителей интернета. С появлением конструкторов сайтов ушли обязательные знания CMS, HTML и CSS верстки, просто берёшь и мастеришь. Но с устранением причин затрудняющих сам процесс, родилась мысль, будто бы других знаний в этом деле вовсе ненужно, появился лозунг: «Вам нужен сайт? Сделайте его сами!». В итоге, наплодилось облако затерявшихся никому не нужных сайтов, и выяснилось что такое упрощение не даёт желаемых результатов их владельцам, ожидавшим популярности.
Как написать
Создать сайт бесплатно самому
Если вы решите создать сайт самостоятельно, надо иметь ввиду, что это не просто. Не просто это хотя бы потому, что вам придется конкурировать с уже существующими сайтами, качественными сайтами. Тут вам потребуются знания, планирование, определение чётких целей и последовательность их выполнения, а также выбор подходящих инструментов — это приводит к желаемым результатам. Обратное, либо скоро забрасывается, либо вредит делу, или ведёт в никуда.
Не просто это хотя бы потому, что вам придется конкурировать с уже существующими сайтами, качественными сайтами. Тут вам потребуются знания, планирование, определение чётких целей и последовательность их выполнения, а также выбор подходящих инструментов — это приводит к желаемым результатам. Обратное, либо скоро забрасывается, либо вредит делу, или ведёт в никуда.
Возможно вам будет интересно узнать как оживить просевший сайт
- сбор поисковых запросов и их кластеризация;
- семантическое проектирование;
- уникализация контента;
- стратегия развития.
Но практика показала, а реклама “…начните с выбора подходящего дизайна…” подтвердила то, что большинство людей неопытных начинают создание сайта с дизайна. По сути в этом нет ошибки, если дизайн промежуточное звено проекта, ошибка когда дизайн начало и конец. Конечно, сайт фотографа, дизайнера верно делать с акцентом на визуальное представление, но это скорее исключение из правил.
По сути в этом нет ошибки, если дизайн промежуточное звено проекта, ошибка когда дизайн начало и конец. Конечно, сайт фотографа, дизайнера верно делать с акцентом на визуальное представление, но это скорее исключение из правил.
Читайте: все подробности про оптимизацию сайта seo-текстами ➠
Так как же правильно начинать создание сайта
Начнём по порядку — с планирования, и прежде зададим себе ряд вопросов и дадим на них чёткие ответы. Без этого, будущий сайт будет продуктом эмоций, и с 100% вероятностью останется на задворках интернета, принося разочарование. Но давайте скорее переходить к этим вопросам:
- Зачем создаётся сайт
- Для кого, или как найти целевых посетителей
- Как сделать тематическую структуру сайта
- Какие инструменты использовать
#1 Зачем создаётся сайт
Начнём с главного, с определения цели. Как показывает статистика, большинство сайтов создаются с целью получения выгоды. Этой цели никто противоречить не станет. Да и кто будет тратить время и силы на дело, не приносящее прибыли. Сайт это больше продаж товаров и услуг, клиентов, покупателей, развитие бизнеса получение дохода из интернета круглосуточно.
Да и кто будет тратить время и силы на дело, не приносящее прибыли. Сайт это больше продаж товаров и услуг, клиентов, покупателей, развитие бизнеса получение дохода из интернета круглосуточно.
Итак, главная цель создания сайта — получение прибыли. Исходя из этого определения вытекает следующая задача, поиск целевой аудитории сайта.
#2 Как найти целевого посетителя
Люди ищут тематические сайты, это или информация, или товары, людям не нравятся неопределённость и размытость. Поэтому создание чёткой темы для сайта напрямую связано с привлечением целевого посетителя. Для получения ответа на этот вопрос, сначала узнаем, как пользователи интернета ищут подобное.
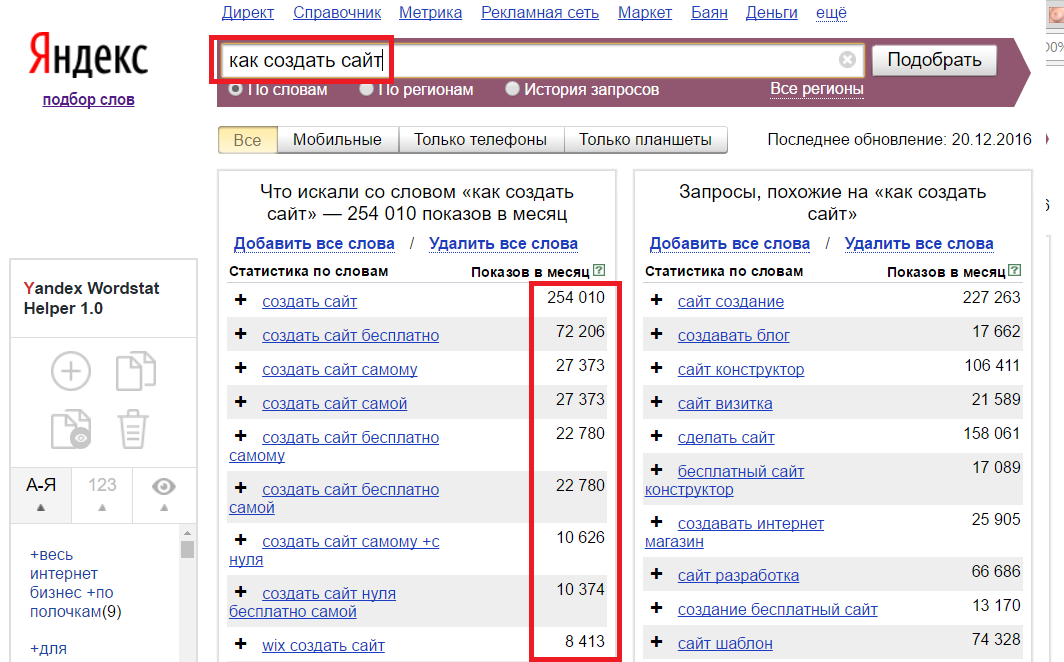
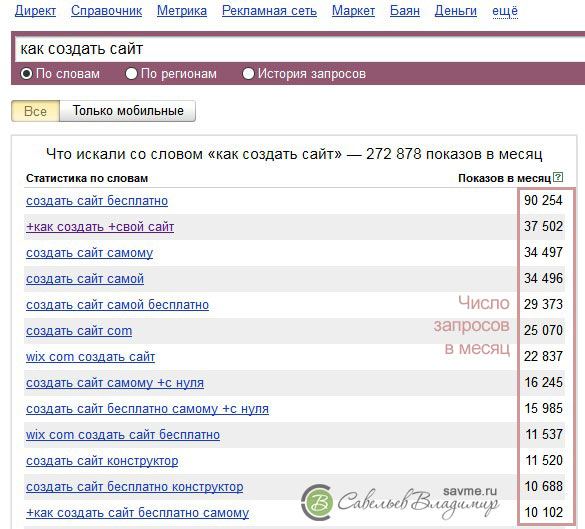
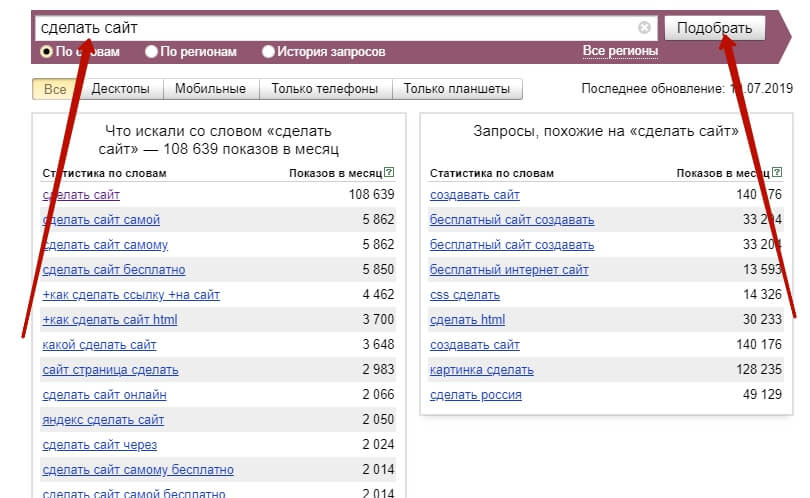
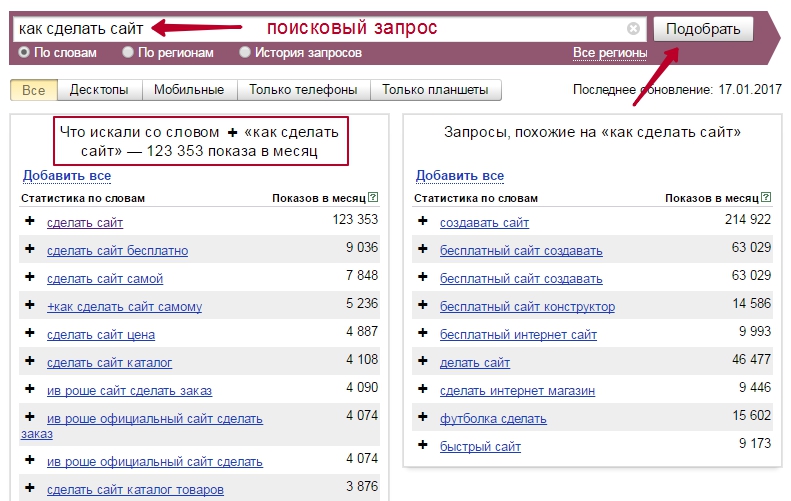
На этот случай, Яндекс, Google ведут подробную статистику и учёт поисковых запросов, обратимся к этим ресурсам. Этих целям соответствует Яндекс вордстат. Бесплатность, общедоступность и подробнейшая статистика делают этот инструмент поистине незаменимым.
Этих целям соответствует Яндекс вордстат. Бесплатность, общедоступность и подробнейшая статистика делают этот инструмент поистине незаменимым.
Узнав поисковые запросы, созвучные бизнесу, включаем на страницы сайта. Главная задача статистики запросов определить пользовательский спрос, и дать подробнейшие ответы у себя на сайте: в статьях, (как эта), описаниях, обзорах товара, видео обзорах. Когда люди начнут искать нечто похожее, этот сайт будет ближе для них, чем остальные!
Узнайте: как работать с поисковыми запросами и создавать сео тексты.
#3 Как и зачем создавать тематическую структуру сайта
То что было сказано до этого пункта косвенно касалось поисковиков, теперь поговорим о параметрах качества сайта подробнее. О том что выделяет сайт на фоне других, что напрямую влияет на дальнейшие позиции в поиске. Ответим на вопросы: Почему для сайта архиважна чёткая тематическая структура, и как её организовать на основе собранных поисковых запросов.
О том что выделяет сайт на фоне других, что напрямую влияет на дальнейшие позиции в поиске. Ответим на вопросы: Почему для сайта архиважна чёткая тематическая структура, и как её организовать на основе собранных поисковых запросов.
Главный этап создания сайта — построение структуры. Структура определяет расположение и взаимосвязь элементов ресурса: разделов, подразделов, страниц. Яндекс Вебмастер. Из курса: принципы оптимизации сайта.
Часто веб-сайт представляет собой несвязанный массив несвязанной информации, без четкой центральной темы. Из-за этого такой сайт получает минусовой рейтинг поисковиков по востребованным поисковым запросам. Напротив, структурированный сайт с предметной тематичностью получает 100% рейтинг.
Группировка связанной информации в отдельные разделы (категории) веб-сайта напоминает главы в книге. Категория представляет собой группу тематического контента.
Категория представляет собой группу тематического контента.
Пример составления правильной и неправильной структуры
Пример, в некоем сайте о растениях структурируем категорию “Злаковые”. Первое, сортируем запросы про злаковые растения на отдельные группы: “Пшеница”, “Рожь”, “Овёс”, “Рис”, “Кукуруза”, Ячмень”. Запросы о пшенице помещаются в подкатегорию “Пшеница”, и не смешиваются с другими группами. Каждое растение разделено с остальными.
А теперь представьте себе, что получится, если не делать такую упорядоченную структуру, а свалить запросы в одну категорию “Злаковые”. Последующие статьи о пшенице, рисе, и т.д. будут помещаться в одно место. Такая структура будет отрицательно оценена Яндексом, и посетителями сайта. Нечто подобное происходит и с оценкой стоимости злаков. Например, ценность пшеницы определяется качеством сорта и чистотой сорта. Чем больше примесей, тем меньше цена сорта. Если смешать пшеницу с другими злаками, например, с ячменем и рожью, такая пшеница теряет ценность.
#4 Какие инструменты использовать
И наконец давайте разберёмся в последнем вопросе, какой инструмент использовать, какая разница в том, на чём создавать сайт. Тут главное правило чтобы выбор основывался постановкой задач, в контексте специфики и дальнейшего развития.
Если задача создать интернет-магазин, то лучше выбирать специфичные движки (CMS), напрямую заточенные под торговлю. Потому что в готовом решении, уже внедрён этот функционал часто достаточный для начала работы, однако стоит учесть дальнейшую расширяемость магазина, чтобы потом не переплачивать за доработку, а использовать тиражные недорогие плагины.
Движки интернет магазинов:
- 1C Битрикс
- OpenCart
- PrestaShop
- NetCat
- CS-Cart
- Shop-Script 7
- Другие…
Помимо этих узкоспецифичных машин, используют универсальные cms, не менее продуктивные и даже в чём то конкурирующие, но в борьбе за первые места топа, часто побеждают лёгкие для загрузки и функциональные магазины. Между тем, в случае если задача создать сайт визитку, или сайт компании, как раз подходит предложенный список ниже.
Между тем, в случае если задача создать сайт визитку, или сайт компании, как раз подходит предложенный список ниже.
Универсальные CMS:
- WordPress
- Joomla!
- MODX
- Drupal
- DataLife Engine
- Конструкторы сайтов
- Другие…
И наконец, если цель создание сайта поддержки или форум для профессионального общения, на этот случай подойдут движки форумов — готовые решения похожие на социальные сети.
Движки форумов:
- XenForo
- vBulletin
- SMF (Simple Machines Forum)
- phpBB
- bbPress
- Другие…
Проще говоря в 2019 году нет проблем с выбором инструментов. Хочу также заметить что есть разговоры, о том что якобы надо вернутся к природе, в контексте нашей темы возврат к созданию сайтов на «чистом» HTML, будто бы такие сайты лучше для поискового продвижения, быстро грузятся и так далее. Сегодня, и практика это подтвердила, этот подход не работает, и не важно какой инструмент использовать, главное чтобы было соответствие цели.
Заключение
Надеюсь это руководство внесёт некую ясность, поможет разобраться с последовательностью действий, подходить обдуманно к серьёзной работе — созданию сайтов.
12 сервисов, которые помогут создать или улучшить сайт без навыков программирования Статьи редакции
Переделать блоки с контентом, настроить онлайн-магазин, завести учёт клиентов, поиграть со шрифтами.
{«id»:87980,»url»:»https:\/\/vc. ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya»,»title»:»12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya&title=12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya»,»title»:»12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya&title=12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya&text=12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya&text=12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/intent\/tweet?url=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya&text=12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya&text=12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f&body=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=12 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432, \u043a\u043e\u0442\u043e\u0440\u044b\u0435 \u043f\u043e\u043c\u043e\u0433\u0443\u0442 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0438\u043b\u0438 \u0443\u043b\u0443\u0447\u0448\u0438\u0442\u044c \u0441\u0430\u0439\u0442 \u0431\u0435\u0437 \u043d\u0430\u0432\u044b\u043a\u043e\u0432 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f&body=https:\/\/vc.ru\/services\/87980-12-servisov-kotorye-pomogut-sozdat-ili-uluchshit-sayt-bez-navykov-programmirovaniya»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
23 617 просмотров
Сервисы для создания сайтов
Если начинаете с нуля и хотите сделать всё своими руками.
Подойдёт тем, кому нужен простой, но функциональный сайт, адаптированный для ПК и мобильных устройств.
WoCode
Среда для создания сайтов с галереей из 85 шаблонов, опциями SEO, CMS и оптимизацией для мобильных устройств. Сервис позволяет клиентам развернуть сайт на хостинге Amazon Web Services (AWS), который используют Netflix, Airbnb и другие крупные компании. Также можно подключить свой домен.
Основные плюсы AWS: встроенный сервис контроля безопасности (обновлять хостинг не придётся самому), бесплатный SSL-сертификат, гарантия, что сервер не выключится и сайт всегда будет доступен клиентам, отсутствие лимита на объём данных и трафик.
В WoCode можно создать сайт по шаблону или с пустой страницы, добавляя виджеты в зависимости от типа сайта (блоги, онлайн-магазины, галереи), подключить Google Analytics.
Есть простые анимации (текста, графики, логотипов, изображений) и адаптация контента для разных языков (по умолчанию сайт будет на английском, сейчас доступно 12 европейских языков, русского пока нет).
Цена
У сервиса два тарифа — бесплатный и профессиональный.
С бесплатным тарифом доступно создание трёх сайтов, дополнительно придётся оплатить хостинг ($9 в месяц или $90 в год).
Опция открывает доступ к девяти шаблонам сайтов и консультациям через форму обратной связи по экстренным вопросам (например, техническим неполадкам или проблемам с аккаунтом). Можно добавить онлайн-магазин с десятью продуктами.
Профессиональный тариф ($99 в год и оплата хостинга) открывает доступ к премиум-поддержке, CMS, галерее виджетов, более 70 шаблонам сайта и подробным обучающим видео. Количество готовых сайтов в этом случае не ограничено. За дополнительную плату можно оформить онлайн-магазин без ограничений по количеству товаров.
У WoCode также есть тарифы для бизнеса, доступные по индивидуальному запросу. Сюда входят техподдержка в режиме реального времени, услуги разработчиков и личного ассистента.
Подойдёт тем, кому нужен сайт или онлайн-магазин с автоматизированной рассылкой.
Webflow
Сервис с российскими корнями тоже предлагает создание сайта с нуля или по шаблону на хостинге AWS.
По каждому элементу дизайна есть короткая справка и видеоуроки. В процессе работы можно сразу посмотреть, как будет выглядеть сайт на планшете и смартфоне.
Кроме того, Webflow предлагает раздел University с видеоуроками не только по инструментам сервиса, но и, к примеру, по анимации в Adobe After Effects.
При создании сайта клиенты получают доступ к Google Analytics, Zapier, Intercom (онлайн-поддержка пользователей через чат), Salesforce (CRM для онлайн-магазинов), Mailchimp (автоматизирует почтовую рассылку).
Цена
Создание сайта — бесплатно, с доступом ко всем дизайн-опциям и СМS, но для выгрузки кода или добавления собственного нужно заплатить. У Webflow два платных тарифа: отдельно для каждого сайта или для всего аккаунта (можно работать над несколькими сайтами одновременно). Цены — от $15 до $45, с оплатой на год вперёд — скидка.
Тарифы для сайтов:
- Basic ($15 в месяц, $12 при оплате на год вперёд) — без CMS.
- CMS ($20 в месяц, $16 при оплате на год вперёд) — для сайтов с контентом.

- Business ($45 в месяц, $36 при оплате на год вперёд) — для сайтов с количеством уникальных посетителей до 1 млн. Если планируется больше, нужно написать представителям Webflow.
Тарифы для аккаунтов:
- Free — два проекта, без выгрузки кода.
- Lite ($24 в месяц, $16 при оплате на год вперёд) — до десяти проектов одновременно, можно работать вместе с коллегами.
- Pro ($42 в месяц, $35 при оплате на год вперёд) — безлимитное количество проектов.
Есть опция индивидуального обслуживания по запросу.
Подойдёт тем, кому нужен сайт на разных языках.
Поможет создать сайт по шаблону или интернет-магазин и перевести его с помощью встроенного переводчика (в том числе на русский). В редакторе можно поменять цвет, шрифт, добавить новую страницу, публикацию в блог, виджет соцсетей.
Сервис сам адаптирует сайт для мобильных устройств и интегрирует внешние сервисы маркетинга (подписки на рассылку, Google Analytics). Можно подключить уже существующий домен.
{«url»:»https:\/\/booster. osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Цена
У Mozello три тарифа:
- Free — бесплатный, домен с названием сервиса, онлайн-магазин до пяти товаров, ограниченный объём хранимых данных.

- Premium ($6 в месяц) — собственный домен, больший объём хранимых данных, до 15 товаров в магазине.
- Premium Plus ($9 в месяц) — нет ограничений по объёму данных и количеству товаров.
Подойдёт тем, кому нужен онлайн-магазин или другой проект в сфере электронной торговли.
Weebly
После короткого опроса (какие услуги или продукты будут продаваться, откуда) Weebly предложит шаблоны дизайна, цветовую палитру, шрифт. При загрузке логотипа сервис автоматически интегрирует его во все страницы. Клиенты могут подключить уже существующий домен, купить новый или бесплатно использовать субдомен weeblysite.com.
Клиенты могут подключить уже существующий домен, купить новый или бесплатно использовать субдомен weeblysite.com.
В Weebly также есть инструменты SEO и почтовых рассылок, интеграция с соцсетями, Google Analytics, виджеты вроде всплывающих окон (чтобы предложить акцию или уточнить возраст клиента) и онлайн-поддержка по почте, телефону или в чате.
Сервис развивает собственную систему аналитики: она показывает данные о посещениях, просмотрах страниц и времени, проведённом на сайте. С покупкой любой услуги Weebly предоставляет клиенту бесплатный домен на год. Возможны проблемы с доступом из России.
Цена
У сервиса четыре тарифных плана:
- Free — бесплатный домен с брендингом сервиса, хранилище на 500 МБ, SEО, контакт-формы, поддержка через электронную почту или чат.

- Connect ($5 в месяц) — то же, что в бесплатном пакете, и подключение своего домена.
- Pro ($12 в месяц) — безлимитное хранилище, отсутствие рекламы Weebly, корзина и оплата через сайт, $100 на Google Ads, техподдержка по телефону.
- Business ($25 в месяц) — расширенные опции для электронной торговли (подарочные карты, автоматический расчёт налога, отзывы на сайте, расчёт стоимости доставки, скидки), больше статистических данных по онлайн-магазину.
- Business Pro ($38 в месяц) — здесь появляются триггер-рассылки и отслеживание доставки.
Если сервис не понравился, в течение месяца после оплаты деньги можно вернуть; аккаунт автоматически перейдёт на бесплатный тариф.
Подойдёт тому, кто знает, как выглядит качественный сайт, и может его нарисовать.
Превратит наброски в блокноте в сайт или приложение с помощью машинного обучения и нейросетей. Сервис сам напишет фронтенд-код, основываясь на рисунках, и сделает шаблон, который клиент сможет редактировать и дорабатывать, используя интерактивные элементы, анимацию.
Цена
Бесплатно. Пока Uizard доступен только в бета-версии. Инструмент можно протестировать, оставив электронную почту на сайте.
Подойдёт тем, кто хочет автоматизировать работу над сайтом.
Weblium
Сервис использует ИИ для упрощения работы: система сама адаптирует размер текста в зависимости от размера блока, исправит грамматические ошибки, выровняет картинки по уровню полей и автоматически поменяет шрифт по всему сайту.
На Weblium есть тематические шаблоны: для ИТ-сервисов, ресторанов, клиник или салонов красоты. Программа сама адаптирует дизайн сайта для разных устройств (смартфон, планшет, ПК).
Цена
У сервиса есть бесплатная версия, в которой доступны почти все функции, кроме инструментов для маркетинга и SEO, интеграции кода вручную, подключения собственного домена и деактивации рекламы. Сайт публикуется на домене третьего уровня — example.weblium.site.
Сайт публикуется на домене третьего уровня — example.weblium.site.
Платная версия стоит $8,25 в месяц (или $99 при оплате за год). У Weblium также есть опция заказа готового сайта у разработчиков сервиса (цена по запросу).
Подойдёт для создания портфолио, резюме, онлайн-магазина и сайта для малого бизнеса.
Squarespace
Ещё один конструктор сайтов с тематическими шаблонами (от портфолио и мероприятий до онлайн-магазинов и ресторанов). На Squarespace немало инструментов для маркетинга: собственное приложение для выгрузки аналитики, создание рекламных баннеров и рассылок, интеграция с соцсетями, SEO.
На Squarespace немало инструментов для маркетинга: собственное приложение для выгрузки аналитики, создание рекламных баннеров и рассылок, интеграция с соцсетями, SEO.
Сервис предоставляет клиентам круглосуточную техподдержку по электронной почте и в чате. Также Squarespace регулярно проводит тематические вебинары («Как создать свой онлайн-магазин» или «С чего начать в Squarespace»).
Цена
У сайта четыре тарифных плана:
- Personal ($11 в месяц) — неограниченный объём данных, один дополнительный редактор (над сайтом могут работать два человека с разных аккаунтов), оптимизация для мобильных устройств, доступ к базовым метрикам (количество посетителей, характеристики аудитории, география посещений).

- Business ($17 в месяц) — неограниченное количество дополнительных редакторов, продвинутые метрики, кредит на $100 на рекламу Google, всплывающие окна и баннеры, трёхпроцентная комиссия на транзакции.
- Basic Сommerce ($24 в месяц) — дополнительные возможности для онлайн-магазинов, включая аккаунты для покупателей, дополнительная аналитика для электронной торговли, синхронизация продаж с Instagram, без комиссии на транзакции.
- Advanced Commerce ($36 в месяц) — возможность продажи подписок, подарочных карт, скидок, интеграция с сервисами доставки (FedEx, USPS, UPS).
При оплате на год вперёд — скидка 30%.
Подойдёт тем, кто работает над сайтом с мобильного телефона.
Simplesite
В отличие от других сервисов, этот позволит создать полноценный сайт с мобильного телефона (нет ограничения по опциям, тот же набор функций и на ПК, и на смартфоне).
Цена
У сервиса три плана:
- Basic (бесплатный) — 15 страниц сайта, ограничения в выборе дизайна, пять товаров в онлайн-магазине, домен на сайте сервиса, реклама Simplesite на сайте.

- Pro (€14,95 в месяц) — бесплатный домен, отсутствие рекламы, без ограничений по количеству страниц и дизайн-шаблонов, пять товаров в онлайн-магазине.
- Ecommerce (€29,95 в месяц) — неограниченное количество товаров в магазине.
Сервисы, улучшающие интерфейс
Предложат дизайн, если сайт уже есть, но чего-то не хватает.
Проанализирует сайт с помощью ИИ и переставит элементы так, чтобы он работал быстрее, а дизайнерские решения понятнее представляли контент.
Ukit
Сервису потребуется десять минут, чтобы просмотреть сайт, сравнить его с другими и усовершенствовать оформление. После предложенный вариант можно опубликовать или вручную отредактировать элементы дизайна.
Алгоритм исправит частые ошибки: перегруженную навигацию, плохо отформатированные длинные тексты или сложное меню. Система учтёт как технические критерии (время загрузки элементов, распределение внимания на экране), так и визуальную составляющую сайта (выберет картинки, которые с точки зрения алгоритма клиенты оценят выше, и выведет их на видное место).
Команда Ukit также создала Webscore — сервис для анализа сайтов с точки зрения разработчика или клиента.
Анализируемый сайт оценивается по шкале от одного до десяти по 125 параметрам, отобранным на основе 12 тысяч сайтов разных типов. В будущем сервис станет частью Ukit — будет оценивать и анализировать сайты перед пересборкой.
У Ukit есть аналог — Bloma, работающий по тому же принципу. С помощью ИИ Bloma анализирует сайт и создаёт несколько макетов из существующего контента. Пока сервис доступен только в бета-версии, но её можно протестировать, оставив почту на сайте.
Цена
Пока Ukit находится на стадии разработки, но доступ можно получить на сайте сервиса. Webscore проанализирует сайт бесплатно.
Webscore проанализирует сайт бесплатно.
Подойдёт тем, кто хочет попробовать разные сочетания цветов и шрифтов.
Components AI
Сайт позволяет редактировать элементы текста и фона (например, градиенты, полоски, тени) и генерирует код — CSS и JavaScript, который можно перенести на собственный сайт.
Сейчас на Components AI доступны девять дизайн-опций, среди них наложение изображения на текст, градиенты и тени, но разработчики планируют добавлять новые. На сайте можно подписаться на рассылку, чтобы сразу получать уведомления об обновлениях.
На сайте можно подписаться на рассылку, чтобы сразу получать уведомления об обновлениях.
Цена
Сервис бесплатный.
Подойдёт тем, кто хочет разработать дизайн сразу для сайта, соцсетей и рекламных носителей — в общем фирменном стиле.
Firedrop
Сервис использует собственную технологию FADE (Firedrop Automated Design Engine), которая основана на алгоритмах машинного обучения.
Сперва FADE анализирует сайт и стиль, а потом автоматизирует создание дизайна — как самих элементов, так и их расположение на сайте, в соцсетях, рекламных носителях и баннерах.
Цена
Firedrop работает только по индивидуальному запросу. Создателям можно отправить форму через сайт или договориться о телефонном звонке.
Как создать сайт с мобильного телефона
youtube.com/embed/GeHOuzUEoas» data-images=»https://i.ytimg.com/vi/GeHOuzUEoas/maxresdefault.jpg 1280×720, https://i.ytimg.com/vi/GeHOuzUEoas/sddefault.jpg 640×480, https://i.ytimg.com/vi/GeHOuzUEoas/hqdefault.jpg 480×360, https://i.ytimg.com/vi/GeHOuzUEoas/mqdefault.jpg 320×180, https://i.ytimg.com/vi/GeHOuzUEoas/default.jpg 120×90″ data-aspect-ratio=»16:9″/>
WebStarts настолько прост в использовании, что вы даже можете создать веб-сайт со своего мобильного телефона. В этой статье я расскажу, как это сделать. Одна из замечательных, но малоизвестных функций WebStarts — это AI WebStarts. Это удобный мастер для создания веб-сайта. Вы можете использовать его на рабочем столе или в мобильном телефоне. Просто зайдите в WebStarts AI.
WebStarts AI — это самый простой способ создать веб-сайт. Все, что вам нужно сделать, это ответить на несколько основных вопросов или подключить свой профиль Facebook, и для вас автоматически будет создан веб-сайт с вашим личным контентом.
После установки приложения или посещения веб-сайта вам будет предложено начать работу или войти в систему. Если вы нажмете «Начать», вам будет предоставлена возможность подключить свою учетную запись Facebook. Подключение вашей учетной записи Facebook позволяет WebStarts AI получать фотографии и текст из вашего профиля и использовать их для создания вашего веб-сайта с помощью AI.
Если вы не хотите подключать свою учетную запись Facebook, вам будет предложено загрузить несколько фотографий и ответить на несколько основных вопросов, таких как «Как называется ваша организация?».Эти данные затем будут использоваться для создания вашего веб-сайта.
После того, как вы создали этот веб-сайт, вы можете вернуться и внести правки и изменения как из традиционного редактора страниц WebStarts, войдя в систему на WebStarts.com, так и с помощью простого редактора в приложении WebSarts AI. Простой редактор позволяет менять местами изображения и текст, но не дает вам возможности перетаскивать элементы по всей странице. Для этого вам нужно будет войти в систему на WebStarts.com.
Для этого вам нужно будет войти в систему на WebStarts.com.
Когда вы закончите создавать свой сайт на своем мобильном телефоне, не забудьте добавить или подключить домен, чтобы люди могли найти вас в Интернете.Когда вы создаете веб-сайт с помощью WebStarts, вам автоматически назначается веб-адрес, но людям нужен простой веб-адрес, который они могут запомнить. Так что попробуйте найти себе что-то вроде YourOwn.com. После того, как вы выбрали доменное имя, оно автоматически начнет работать с созданным вами сайтом, и тогда пришло время продвигать и делиться своим сайтом повсюду.
Как сделать веб-сайт удобным для мобильных устройств
Смартфоны быстро превратились из дорогих, захватывающих новых технологий в обычную повседневную жизнь.Сегодня нам странно выходить из дома без телефона. От залов ожидания больниц до вестибюлей театра (когда они и так были открыты) люди смотрят в свои телефоны — это нормальное явление.
Для владельцев веб-сайтов это означает, что настало время, чтобы ваш веб-сайт был удобен для мобильных устройств.
В 2016 году использование мобильного интернета впервые превысило использование компьютеров. И с тех пор эта тенденция только усилилась. Более половины всего трафика веб-сайтов в мире сейчас приходится на смартфоны.
Хотя распределение посещаемости веб-сайтов для отдельных веб-сайтов будет различным, примерно половина всех ваших посетителей, вероятно, будут просматривать ваш веб-сайт на маленьком экране телефона. Создание мобильного сайта больше не является обязательным. Если посетители с мобильных устройств не очень довольны вашим сайтом, вы отгоните огромную часть своего трафика (и тем самым снизите рейтинг в поисковых системах).
Вы уже слышали это раньше, но мы повторяем это снова: ваш веб-сайт должен быть адаптирован для мобильных устройств.
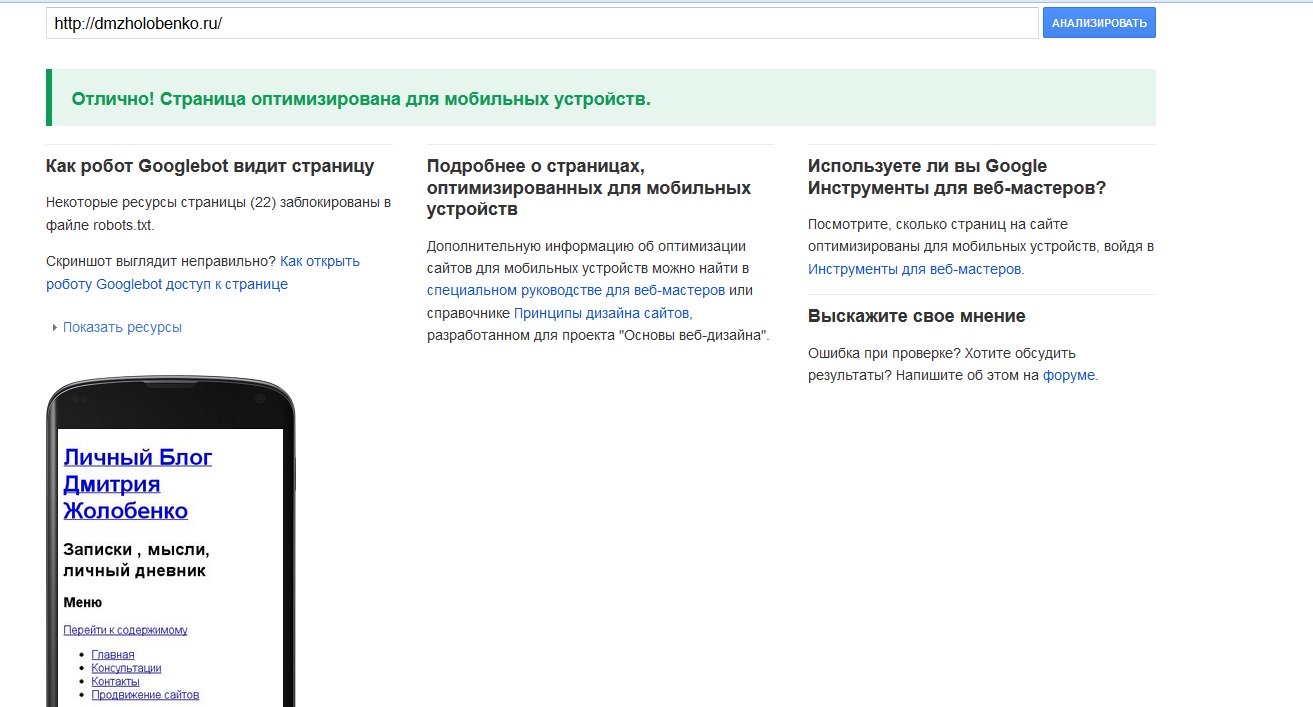
Оптимизирован ли мой веб-сайт для мобильных устройств?
Если ваш веб-сайт создавался или обновлялся в течение последних нескольких лет, дизайнер или конструктор веб-сайтов, которые вы использовали, возможно, больше всего думали о мобильных возможностях. Прежде чем тратить много ресурсов на то, чтобы беспокоиться о том, как сделать ваш сайт мобильным, проверьте, как сейчас ваш сайт работает.
Прежде чем тратить много ресурсов на то, чтобы беспокоиться о том, как сделать ваш сайт мобильным, проверьте, как сейчас ваш сайт работает.
Google предоставляет удобный для мобильных устройств инструмент тестирования. Перетащите свой URL-адрес в окно поиска. Вы не только получите быстрый ответ о том, оптимизирован ли ваш веб-сайт для мобильных устройств, но также получите снимок экрана с изображением того, как страница выглядит на экране смартфона, и список рекомендаций по улучшению работы на мобильных устройствах.
Если инструмент показывает, что ваш веб-сайт требует много работы, то сделать его мобильным следует рассматривать как первоочередную задачу. Это улучшит видимость вашего сайта в поисковых системах, увеличит количество посетителей и поможет вам увеличить количество конверсий на вашем сайте.
Если вам нравится инструмент Google, обновлению вашего веб-сайта для мобильных устройств необязательно отдавать такой же приоритет. Но вам все равно может быть полезно подумать о том, как улучшить работу пользователей на мобильных устройствах. Любая мелочь помогает.
Любая мелочь помогает.
12 шагов по оптимизации вашего веб-сайта для мобильных устройств
Вот несколько шагов, которые вы можете предпринять сейчас, чтобы убедиться, что ваш веб-сайт работает так же хорошо для посетителей с мобильных устройств, как и для пользователей настольных компьютеров.
1. Сделайте ваш сайт адаптивным.
Большинство экспертов в области веб-дизайна согласны с тем, что создание адаптивного веб-сайта — лучший способ создать сайт, который будет хорошо работать как на настольных, так и на мобильных платформах. Это связано с тем, что адаптивный веб-сайт включает в себя один и тот же контент и информацию на любом устройстве, с которого вы к нему обращаетесь, но сайт реагирует на устройство, на котором он отображается, и соответствующим образом оптимизирует свой внешний вид.
Другими словами, способ отображения и упорядочения страницы изменяется в зависимости от размера экрана устройства. Изображение, которое появляется рядом с блоком текста на рабочем столе, может отображаться поверх него, например, при загрузке на смартфон.
Благодаря адаптивному дизайну вы можете сделать свой веб-сайт мобильным, не ограничивая доступ к информации, доступной вашим мобильным посетителям — они по-прежнему получают тот же контент, что и остальные ваши посетители. А адаптивный дизайн тоже хорош для SEO.Google прямо рекомендует это.
Вы можете подумать, что не сможете создать адаптивный веб-сайт самостоятельно. Но поскольку адаптивный дизайн стал нормой, многие инструменты теперь упрощают его. Ознакомьтесь с этими 20 лучшими инструментами веб-дизайна для создания адаптивного веб-дизайна.
Или выберите самый простой вариант и воспользуйтесь конструктором веб-сайтов, который предлагает адаптивные шаблоны. Все шаблоны дизайна в конструкторе веб-сайтов HostGator уже оптимизированы для мобильных устройств. Вам не нужно делать ничего особенного, чтобы ваш сайт работал на мобильном устройстве.Просто выберите свой шаблон, и все готово.
2. Сделайте так, чтобы людям было проще найти информацию.
Люди часто вынимают свои смартфоны в поисках чего-то конкретного — ответа на вопрос, адреса ближайшего ресторана или телефонного номера службы поддержки. В таких случаях они хотят найти нужную информацию как можно быстрее и проще.
В таких случаях они хотят найти нужную информацию как можно быстрее и проще.
Подумайте, какую информацию ваши мобильные посетители, скорее всего, будут искать, когда они переходят на ваш веб-сайт, и поместите ее где-нибудь очевидным и легким для поиска на мобильной домашней странице.Также обратите внимание на часто задаваемые вопросы, которые люди чаще всего ищут при посещении вашего сайта. Возможно, не имеет смысла размещать все ответы в центре внимания на главной странице мобильного устройства, но убедитесь, что их легко найти и перейти на мобильное устройство.
Если вы не знаете, что ищут посетители вашего сайта с мобильных устройств, воспользуйтесь аналитикой. В Google Analytics вы можете добавить мобильный трафик в качестве сегмента в разделе «Поведение», чтобы увидеть, как мобильные посетители взаимодействуют с вашим сайтом.
Если у вас есть веб-сайт ресторана, а посетители с мобильных устройств регулярно выполняют поиск вашего меню, измените дизайн своего сайта, чтобы его было легче найти. Если ваши посетители часто посещают страницу с вашей контактной информацией, возможно, добавьте ее внизу своей домашней страницы. Сокращение количества шагов, которые им нужно предпринять, чтобы найти нужную информацию, улучшит их общее впечатление от вашего сайта.
Если ваши посетители часто посещают страницу с вашей контактной информацией, возможно, добавьте ее внизу своей домашней страницы. Сокращение количества шагов, которые им нужно предпринять, чтобы найти нужную информацию, улучшит их общее впечатление от вашего сайта.
3. Откажитесь от рекламы и всплывающих окон с блокировкой текста.
Никому они не нравятся ни в каком контексте, но когда вы пытаетесь прочитать текст на маленьком экране, а большое объявление или всплывающее окно блокирует просмотр страницы, это очень раздражает.
Большинство ваших посетителей не будут тратить время на то, чтобы попытаться найти маленький X, чтобы свернуть всплывающее окно, они просто щелкнут и перейдут на другой веб-сайт. Если вы хотите создать положительный опыт для пользователей, не разрешайте рекламу или всплывающие окна, которые блокируют содержимое страницы.
Если вы считаете, что они слишком важны, чтобы полностью отказаться от них, то, по крайней мере, либо отключите их для мобильных пользователей, либо настройте так, чтобы всплывающее окно появлялось только тогда, когда они прокручивают страницу до конца, а не когда они только что приземлился на нее. И убедитесь, что значок X для отмены рекламы или всплывающего окна достаточно велик, чтобы их можно было легко найти и выбрать.
И убедитесь, что значок X для отмены рекламы или всплывающего окна достаточно велик, чтобы их можно было легко найти и выбрать.
4. Сделайте скорость веб-сайта своим приоритетом.
Может быть, вы помните времена коммутируемого доступа и нетерпеливого ожидания медленной загрузки веб-сайтов. Но теперь, когда все считают более высокую скорость интернета чем-то само собой разумеющимся, если ваш сайт загружается в не очень-хороших старых временах, ваша аудитория не будет ждать.
Исследование Google по скорости загрузки мобильных устройств показало, что большинству веб-сайтов для полной загрузки требуется более пяти секунд, но немногие посетители будут ждать так долго, прежде чем щелкнуть.
Владельцы веб-сайтов могут использовать ряд тактик для повышения скорости работы сайта. Вот несколько основных шагов, которые вы можете предпринять для увеличения скорости загрузки на мобильных устройствах:
- Используйте AMP (ускоренные мобильные страницы) – AMP — это структура, которую Google поощряет для ускорения загрузки веб-страниц на мобильных устройствах.
 Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP.
Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP. - Сжимайте изображения и CSS — Медленнее всего загружаются те части веб-страницы, которые являются большими и занимают много места, например изображения с высоким разрешением и CSS.Вы можете ускорить загрузку веб-сайта, уменьшив размеры файлов изображений, чтобы они загружались быстрее, не влияя отрицательно на качество того, что люди видят на сайте.
- Проверьте свой план веб-хостинга — Если ваш веб-сайт перерос план веб-хостинга, с которым вы начали, или если вы начали с менее уважаемого хостинг-провайдера, одним негативным последствием может быть более медленное время загрузки. Вы можете ускорить процесс, перейдя на тарифный план веб-хостинга, который соответствует вашим текущим потребностям.
5. Сохраняйте простой веб-дизайн.
Сложные веб-сайты с большим количеством беспорядка сбивают с толку на любом экране, но они затрудняют навигацию по сайту на маленьком экране для посетителей.
Избегайте беспорядка. Придерживайтесь лаконичного минималистичного дизайна, чтобы людям было проще найти то, что они ищут. А за счет меньшего количества файлов на каждой странице, которые необходимо загружать, простой дизайн также способствует ускорению загрузки.
Примените это мышление и к своему меню.Если на вашем веб-сайте много страниц и категорий, имеет смысл разместить большое меню на экранах рабочего стола. Но на мобильных устройствах вам нужно сократить до самых важных опций. Некоторые веб-сайты переключаются на размещение своего меню за кнопкой гамбургера на мобильных устройствах. Таким образом, он не займет много места на экране мобильного телефона, но посетители могут щелкнуть его, чтобы открыть его, если они им понадобятся.
6. Сделайте кнопки достаточно большими для работы на мобильных устройствах.
Нажать мышью на кнопку любого размера достаточно просто, но когда вы пытаетесь «щелкнуть» пальцами по маленькому экрану смартфона, с маленькими кнопками трудно справиться. И это особенно верно, если есть несколько маленьких кнопок рядом друг с другом — нажатие одной при попытке выбрать другую вызовет настоящее раздражение у посетителей.
И это особенно верно, если есть несколько маленьких кнопок рядом друг с другом — нажатие одной при попытке выбрать другую вызовет настоящее раздражение у посетителей.
Лучший способ избавить посетителей от этого разочарования — использовать кнопки большего размера. И подумайте, где именно на экране вы их разместите. Эксперт по пользовательскому интерфейсу Джош Кларк пишет: «»: «В то время как большой палец может охватить большую часть экрана на всех телефонах, кроме самых негабаритных, только треть экрана — это действительно легкая территория: внизу, на стороне напротив большого пальца.”
Каждый раз, когда вы добавляете кнопку на свой сайт (и для всех тех, кто уже есть), найдите время, чтобы протестировать ее самостоятельно на любом количестве мобильных устройств, которые вы можете найти среди своих сотрудников и членов семьи. Убедитесь, что нажимать каждую кнопку достаточно легко на всех устройствах, а если это не так, обновите ее.
7. Используйте шрифт большого размера.

Читать на маленьком экране намного труднее, если шрифт крошечный. Лучше всего использовать на своих веб-страницах размер шрифта не менее 14 пикселей, но попробуйте, как это выглядит, чтобы увидеть, может ли здесь быть лучше.
Также лучше использовать стандартные шрифты. Любой шрифт, который может потребоваться браузеру вашего посетителя для загрузки, замедлит загрузку вашего веб-сайта, что является плохой новостью для мобильных устройств.
8. Не используйте Flash.
Использование флеш-памяти на вашем сайте — ошибка SEO. Это может замедлить загрузку страницы, а во многих браузерах и устройствах это просто не работает. Ни устройства Android, ни iOS не поддерживают flash, поэтому, если вы создаете веб-сайт, который каким-либо образом зависит от опыта флэш-анимации, ваши мобильные пользователи останутся в стороне.
Большинство дизайнеров к настоящему времени знают, что нельзя использовать flash на веб-сайтах, но если ваш был создан несколько лет назад, у вас все еще могут быть некоторые устаревшие функции, использующие устаревшую технологию. Полностью откажитесь от технологии на своем веб-сайте и найдите надежный веб-дизайн, который работает без нее.
Полностью откажитесь от технологии на своем веб-сайте и найдите надежный веб-дизайн, который работает без нее.
9. Включите метатег видового экрана.
Метатег области просмотра — это простой способ контролировать отображение вашего веб-сайта на мобильных устройствах. Если ваша страница открывается на маленьком экране телефона той же ширины, что и на рабочем столе, вам придется неловко прокручивать страницу из стороны в сторону, чтобы прочитать каждую строку текста и увидеть разные стороны страницы.Мета-тег области просмотра сообщает браузерам, что ширина вашей страницы соответствует экрану устройства, с которого приходит посетитель.
Добавить это в свой html довольно просто. Просто вставьте это в HTML для каждой страницы:
10. Отключите автозамену для форм.
Все мы постоянно сталкиваемся с небольшими неприятностями автокоррекции, но даже в этом случае владельцы веб-сайтов часто не задумываются о том, как автокоррекция может сделать взаимодействие пользователя с вашим веб-сайтом неудобным.
Если у вас есть формы на вашем веб-сайте, которые запрашивают информацию об имени или адресе, один из небольших способов упростить предоставление этой информации посетителям вашего мобильного устройства — отключить автозамену для каждого поля формы, иначе их телефон попытается изменить их имя или улицу. имя на более употребительные слова и замедлить процесс заполнения формы.
В поле ввода убедитесь, что вы включили autocorrect = off в html.
И если вы еще этого не сделали, убедитесь, что ваши формы короткие.Не требуйте от посетителей предоставления дополнительной информации, чем необходимо. Независимо от того, на каком устройстве они находятся, если форма заполняется слишком долго или требует подробностей, которыми посетитель не хочет делиться, они не будут беспокоиться.
11. Дайте возможность переключиться на вид рабочего стола.
Некоторые из ваших мобильных посетителей могут фактически предпочесть версию вашего веб-сайта для ПК вместо мобильной (особенно, если вы используете мобильную версию своего веб-сайта, а не адаптивный сайт).
Дайте им возможность сделать это, если они того пожелают.Вы хотите, чтобы посетители могли взаимодействовать с вашим веб-сайтом наиболее удобным для них способом.
12. Регулярно проводите мобильное тестирование.
Лучшее, что вы можете сделать, чтобы убедиться, что ваш веб-сайт удобен для мобильных устройств, — это регулярно тестировать его на своем мобильном устройстве. Время от времени открывайте свой веб-сайт на телефоне или планшете и проводите некоторое время, просматривая его, чтобы узнать, нет ли чего-то трудного для просмотра или трудного для выполнения. Попросите своих сотрудников сделать то же самое и подумайте о том, чтобы нанять пользователей для тестирования (поскольку они будут видеть все это свежим взглядом).
Регулярное тестирование — лучший способ выявить небольшие проблемы, которые ухудшают восприятие ваших посетителей. Чем быстрее вы их заметите, тем раньше вы сможете обновить свой веб-сайт, чтобы он стал по-настоящему удобным для мобильных устройств.
Сделайте свой веб-сайт более удобным для мобильных устройств
Даже если вы сделаете все правильно сегодня, внешний вид и работа мобильных устройств будут постоянно меняться, и сегодняшний веб-сайт, адаптированный для мобильных устройств, может не работать завтра. Продолжайте тестирование, продолжайте настраивать там, где это необходимо, и продолжайте думать о ваших мобильных пользователях как о приоритете, и все будет в порядке.
[adrotate group = ”6 ″]
Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям. Она использует это любопытство в сочетании с опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о вещах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СвязанныеКак сделать ваш сайт оптимизированным для мобильных устройств в 201 г.
Как сделать ваш сайт адаптированным для мобильных устройств в 201 | 9 шаговЛетом 2015 года впервые больше поисков в Google выполнялось с мобильных устройств, чем с компьютеров — и, поверьте, с тех пор они только увеличились!
Если вы читаете эту статью, скорее всего, вы уже знаете о важности создания веб-сайта, оптимизированного для мобильных устройств, и хотите убедиться, что ваш веб-сайт будет удобен для мобильных пользователей. Мы можем научить вас этому!
Мы можем научить вас этому!
Чтобы сделать ваш сайт удобным для мобильных устройств, вам необходимо:
- Выбрать тему или шаблон для мобильных устройств
- Убрать контент
- Сделать изображения и CSS как можно более легкими
- Избегать Flash
- Изменить размер и размещение кнопок
- Разместите ссылки
- Используйте крупный и читаемый шрифт
- Устранение всплывающих окон
- Регулярно проверяйте
Но сначала, что на самом деле означает мобильность?
Когда мы говорим о веб-сайте, оптимизированном для мобильных устройств, мы говорим об отображении другой «версии» вашего веб-сайта для посетителей, просматривающих ваш сайт с мобильных устройств, чтобы им было удобнее.
Есть несколько способов добиться этого:
- Адаптивный дизайн — дизайн вашего веб-сайта адаптируется к размеру экрана, независимо от того, изменяете ли вы размер вкладки на рабочем столе или просматриваете с мобильного телефона или планшета.
 .
. - Динамическое обслуживание — посетителям показывается другая, специально созданная версия сайта в зависимости от устройства, с которого они просматривают.
- Мобильное приложение — в некоторых случаях наличие полностью отдельного приложения для вашей мобильной аудитории имеет наибольший смысл (хотя, если это так, вы также должны убедиться, что ваш веб-сайт на высоте для тех, кто этого не делает хочу скачать).
Адаптивный дизайн — это минимум, к которому вы должны стремиться, и это то, что рекомендует Google. Тем не менее, мы считаем, что в любом случае стоит продолжить редактирование вашего автоматически созданного мобильного сайта — в конце концов, вы хотите, чтобы пользовательский интерфейс был фантастическим, а не «приемлемым».
Если вы считаете, что мобильное приложение подойдет для вашего сайта, мы рекомендуем обратиться к разработчику, который может вам с этим помочь.
Вот еще несколько статей, которые могут вам понравиться: Как создать веб-сайт — Если вы начинаете разрабатывать (или переделывать!) Свой веб-сайт, ознакомьтесь с этой статьей, чтобы получить пошаговое руководство, и ключевые моменты для рассмотрения.
Как создать сайт — Вы еще не начали свой сайт? Не беспокойтесь, это руководство проведет вас через весь процесс!
5 лучших конструкторов веб-сайтов для SEO — Любой конструктор веб-сайтов с сильным SEO имеет удобство для мобильных устройств, встроенное прямо в его шаблоны. Вот пятерка лучших.
Советы по цифровому маркетингу на 2020 год — Хотите узнать больше об онлайн-маркетинге? Ознакомьтесь с нашими главными советами сегодня …
1
Выберите мобильную адаптивную тему или шаблон
Хорошо, это первый и важный шаг: выберите мобильную адаптивную тему или шаблон!
Поскольку дизайн, адаптируемый к мобильным устройствам, очень важен, это то, что почти каждый ведущий разработчик веб-сайтов учел в каждом из своих шаблонов.Например:
Squarespace — обладает водонепроницаемой адаптивностью к мобильным устройствам и будет нашим лучшим выбором, если вы создаете сайт с нуля и считаете мобильную работу главным приоритетом.
Wix — все шаблоны адаптируются к мобильным устройствам, но всегда проверяйте их в мобильной версии. Поскольку сайты Wix легко настраиваются, иногда большие изменения не переводятся так плавно, и вам придется немного подправить.
Если вы создаете сайт с помощью системы CMS, такой как WordPress, убедитесь, что выбранная вами тема для создания сайта адаптирована для мобильных устройств — или, если вы уже создали сайт, переключитесь на ту, которая есть!
Просто найдите «отзывчивую тему» в собственной библиотеке тем WordPress или на стороннем сайте, например Themeforest.Убедитесь, что вы читаете обзоры и, если возможно, просмотрите все сайты, которые используют эту тему со своего мобильного телефона, чтобы оценить опыт для себя.
Помогите! Что делать, если у меня неадаптируемая тема и я не могу ее переключить?
Если ваш веб-сайт был создан с использованием старой, не отвечающей требованиям темы или шаблона, и вы не можете переключить его, попробуйте добавить эту строку кода в тег
каждой страницы:0 ″>
Это означает, что ваши страницы должны автоматически переформатироваться, чтобы соответствовать ширине устройства, переключаясь с альбомного стиля на портретный.
2
Уберите свой контент
Вы выбрали прекрасную адаптивную тему или шаблон, так что теперь все готово, верно? Неправильный!
Переключение на правильный шаблон или тему — большой шаг, но это лишь один из нескольких шагов, которые вы должны предпринять, чтобы улучшить свой мобильный опыт.
Теперь пришло время взглянуть на автоматизированное мобильное представление вашего веб-сайта и избавиться от него:
Измените свое предложение
Определите основную цель страницы, на которой вы находитесь, и не сомневайтесь это гораздо более заметно в вашей мобильной версии.
Взгляните на этот пример из Trainline:
Домашняя страница предназначена для поощрения пользователей к поиску билетов на поезд, и эта форма занимает центральное место в мобильной версии. В настольной версии это может показаться слишком напористым, но в мобильной версии это работает.
Избегайте больших кусков текста
Текст на вашем веб-сайте должен быть коротким и приятным в лучшем случае (за исключением сообщений в блогах, подобных этому!), Но на мобильных устройствах это становится все более важным.Ознакомьтесь с нашими советами по написанию статей для Интернета и используйте свои виртуальные ножницы для обработки любых длинных фрагментов текста.
Короткие формы
Заполнение длинных форм в лучшем случае — это рутинная работа, но на мобильном телефоне? В пути? Забудь это! Длинные формы потеряют читателей быстрее, чем вы скажете «это обязательное поле». Убедитесь, что каждая форма, отображаемая на мобильном устройстве, запрашивает только самую важную информацию.
Совет! Автокоррекция Pesky — верный способ превратить заполнение форм в пустую трату времени.Избавьте своих читателей от стресса, отключив его. Если у вас есть доступ к коду формы, убедитесь, что в поле автозамены установлено значение autocorrect = off .
3
Сделайте изображения и CSS как можно более легкими
Сделать ваш сайт как можно более легким — всегда хорошая идея, но что именно это означает? Что ж, каждый элемент на вашем веб-сайте имеет виртуальный «вес» — будь то видео или изображение с размером файла, или код, который необходимо загружать каждый раз, когда на веб-сайт нажимают.
Google ясно дал понять, что скорость веб-сайта является решающим фактором ранжирования, а это означает, что медленные (также известные как «тяжелые») веб-сайты проиграют конкурентам на страницах результатов поисковых систем (SERP).
Когда дело доходит до мобильной связи, это тем более важно. Если вы когда-либо пытались загрузить веб-страницу где-нибудь в отдалении, только чтобы наблюдать, как каждый элемент болезненно медленно встает на свои места, вы поймете, почему.
Итак, что вы можете с этим поделать?
Сжимайте изображения
Когда вы загружаете любое изображение на свой сайт — мобильную или настольную версию — очень важно сжимать изображения с помощью бесплатного онлайн-инструмента, такого как kraken. io. Это значительно уменьшает размер файла ваших изображений без ущерба для качества изображения.
io. Это значительно уменьшает размер файла ваших изображений без ущерба для качества изображения.
Размещайте ваши видео у стороннего поставщика.
Если вы загружаете свои видео третьему лицу, а затем встраиваете их на свой сайт, это означает, что виртуальный «вес» этих видео в основном сохраняется для этого выбранного сайта, а не для вашего.
Wistia — популярная платформа для этого, но YouTube тоже работает — вам просто нужно убедиться, что вы отключили автовоспроизведение, чтобы постороннее видео не воспроизводилось после вашего.Для этого просто:
- Перейдите на свою страницу WordPress или опубликуйте
- Найдите встроенный код и щелкните вкладку «текст»
- Найдите часть, в которой написано src = ”youtubeurlhere”
- Добавьте ? Autoplay = 0 & rel = 0 после youtubeurlhere
- Теперь код должен выглядеть так: src = ”youtubeurlhere? Autoplay = 0 & rel = 0 ″
- Нажмите« Обновить », и все готово.

Совет! Если вы не думаете, что ваш контент будет слишком популярен на YouTube (некоторые видео не имеют большого смысла без контекста полной страницы), убедитесь, что вы установили видимость «не в списке».Таким образом, никто не наткнется на него нигде, кроме вашего сайта.
4
Избегайте Flash
Flash часто используется для создания анимации, но, как правило, он не поддерживается мобильными устройствами, поэтому его лучше избегать.
5
Изменение размера и размещения кнопок
Практически каждый веб-сайт использует кнопки для перехода к другим разделам или формам. Но «хорошая» кнопка может быстро превратиться в «плохую» на мобильном телефоне, если она находится не в том месте или имеет неправильный размер.
Подумайте о том, как вы держите телефон и как используете его. Скорее всего, вы используете свои большие пальцы практически для всего, а это значит, что все, чего вы не можете достать большим пальцем, становится настоящей болью.
Вот где вы должны стремиться разместить CTA на мобильном сайте:
Итак, теперь у вас есть кнопки в нужном месте, пора сделать их подходящего размера. Обычно это означает, что вам нужно немного увеличить их — в конце концов, гораздо сложнее точно щелкнуть большим пальцем, чем мышью.
6
Разместите свои ссылки
Говоря о том, насколько сложно точно щелкнуть большим пальцем по сравнению с мышью, это подводит нас к следующему пункту: посмотрите на свои ссылки!
В частности, вы должны проверить, что любые гиперссылки на вашем мобильном сайте:
- не расположены слишком близко друг к другу , чтобы люди случайно не нажали не ту ссылку.
- Ссылки на страницы, которые также оптимизированы для мобильных устройств для удобного взаимодействия с пользователем.
7
Используйте крупный и читаемый шрифт
Рекомендуется использовать размер шрифта не менее 14 пикселей на рабочем столе, но обязательно проверьте, как он выглядит в своей мобильной версии — скорее всего, вы можете обнаружить, что он показывает немного меньше, и вы захотите немного поднять его.
Еще раз проверьте читаемость вашего шрифта. Одно дело попробовать более экспериментальный шрифт на настольном компьютере, но вряд ли этот шаг окупится на мобильных устройствах. Тем не менее, вы хотите, чтобы шрифты были как можно более «фирменными» на всех платформах.
При работе над мобильным представлением вашего сайта у вас гораздо меньше области для игры. На рабочем столе вы можете разделить текст с помощью разрывов строк и изображений. На мобильном устройстве попробуйте выделить разные строки текста жирным шрифтом или заглавными буквами, чтобы они не сливались друг с другом.
8
Устранение всплывающих окон
При осторожном использовании всплывающие окна могут очень хорошо работать на настольной версии сайта. Вы могли заметить, что мы используем их на довольно многих страницах WBE.
Но когда дело касается мобильных устройств, лучше избегать всплывающих окон. У вас не только экран меньшего размера, но и вы не можете настроить всплывающее окно так, чтобы оно срабатывало в ключевые моменты, например, когда пользователь собирается покинуть ваш экран.
9
Проверяйте регулярно
Лучший способ узнать, насколько ваш мобильный сайт оптимизирован для мобильных устройств, — это протестировать его! Вы захотите сделать это тремя разными способами:
Запустить URL-адреса через удобный для мобильных устройств инструмент Google
У Google есть бесплатный удобный для мобильных устройств инструмент тестирования, который любой может использовать, чтобы проверить, насколько удобен для мобильных устройств любой заданный URL — будь то домашнюю страницу (как показано ниже) или страницу на вашем сайте.
Попробуйте разные размеры устройств на своем рабочем столе
Отличный способ проверить, насколько быстро реагирует ваш сайт, — это просто поиграться с формой вкладки вашего сайта, которую вы открыли. По мере того, как вы уменьшаете ширину вкладки, вы должны заметить, что ваш сайт начинает «сокращаться» и превращаться в версию, более удобную для мобильных устройств.
Чтобы быстро проверить внешний вид чего-либо на мобильном устройстве, вы также можете щелкнуть правой кнопкой мыши на своей веб-странице, выбрать «Проверить», а затем щелкнуть значок двух экранов, которые появляются на панели инструментов вверху:
Как сделать свой Веб-сайт оптимизирован для мобильных устройств: Резюме
Спасибо, что оставались с нами, поскольку мы объясняли, как сделать ваш веб-сайт удобным для мобильных устройств. Вот эти шаги еще раз:
Вот эти шаги еще раз:
Как сделать ваш веб-сайт адаптированным для мобильных устройств:
- Выберите тему или шаблон, адаптированные для мобильных устройств
- Уберите свой контент
- Сделайте изображения и CSS как можно более легкими
- Избегайте Flash
- Измените размер и расположение кнопок
- Разместите ссылки
- Используйте крупный и читаемый шрифт
- Устраните всплывающие окна
- Регулярно проверяйте
Хорошая новость для большинства сайтов заключается в том, что большая часть тяжелой работы, вероятно, будет выполнена для вас по вашей теме или шаблону.Тем не менее, мы думаем, что стоит внести дополнительные настройки, описанные выше, чтобы ваши мобильные пользователи получали отличное, а не приемлемое впечатление. В конце концов, статистика говорит, что они, скорее всего, составят большинство ваших пользователей!
Получите в свои руки полный контрольный список для создания веб-сайтов — бесплатно!
Не упустите возможность — откройте для себя 25 экспертных шагов по созданию лучшего веб-сайта, а также получите эксклюзивные предложения и полезные руководства в нашем регулярном информационном бюллетене. Мгновенно присоединяйтесь к 1600+ другим читателям, которые уже подписались, чтобы получить в свои руки этот бесплатный контрольный список.Просто введите свой адрес электронной почты ниже!
Мгновенно присоединяйтесь к 1600+ другим читателям, которые уже подписались, чтобы получить в свои руки этот бесплатный контрольный список.Просто введите свой адрес электронной почты ниже!
Введите свой адрес электронной почты
Мы ценим вашу конфиденциальность! Вы можете отказаться от подписки в любое время, и мы обещаем никогда не рассылать вам спам.
О Ханне Уитфилд
Я работаю менеджером по содержанию эксперта по созданию сайтов, что означает, что я отвечаю за проверку всего, что написано для нашего сайта, а также за написание собственных статей.
Я начал писать об удивительном мире Интернета около двух лет назад, и с тех пор не оглядывался. Проще говоря, никогда не было более захватывающего времени для выхода в Интернет.Протестировав все лучшие на рынке конструкторы веб-сайтов и платформы электронной коммерции, я могу помочь вам в этом!
Я надеюсь, что вы найдете наши статьи полезными, и, пожалуйста, напишите мне все, что вы хотели бы видеть здесь, в Website Builder Expert.
Посмотреть все сообщения Hannah Whitfield →
Мы используем файлы cookie. Просматривая наш сайт, вы соглашаетесь на использование файлов cookie.
Зависимость от смартфона — HelpGuide.org
Зависимость
Беспокоитесь об использовании телефона или Интернета? Эти советы помогут вам избавиться от привычки и лучше сбалансировать свою жизнь, как в сети, так и вне ее.
Что такое зависимость от смартфона?
Смартфон, планшет или компьютер могут быть чрезвычайно продуктивным инструментом, но навязчивое использование этих устройств может мешать работе, учебе и отношениям. Когда вы проводите больше времени в социальных сетях или играх, чем общаетесь с реальными людьми, или вы не можете удержаться от неоднократной проверки текстов, электронной почты или приложений — даже если это имеет негативные последствия в вашей жизни — возможно, пришло время переоценить использование ваших технологий.
Зависимость от смартфона, иногда в просторечии известная как «номофобия» (страх остаться без мобильного телефона), часто подпитывается проблемой чрезмерного использования Интернета или расстройством интернет-зависимости. В конце концов, редко сам телефон или планшет создает принуждение, а скорее игры, приложения и онлайн-миры, с которыми они нас связывают.
В конце концов, редко сам телефон или планшет создает принуждение, а скорее игры, приложения и онлайн-миры, с которыми они нас связывают.
Зависимость от смартфона может включать в себя множество проблем с контролем импульсов, включая:
Виртуальные отношения. Пристрастие к социальным сетям, приложениям для знакомств, текстовым сообщениям и обмену сообщениями может доходить до такой степени, что виртуальные онлайн-друзья становятся более важными, чем реальные отношения. Мы все видели, как пары сидели вместе в ресторане, игнорируя друг друга и вместо этого общаясь со своими смартфонами.Хотя Интернет может быть отличным местом для знакомства с новыми людьми, восстановления отношений со старыми друзьями или даже начала романтических отношений, онлайн-отношения не являются здоровой заменой взаимодействиям в реальной жизни. Онлайн-дружба может быть привлекательной, поскольку она, как правило, существует в виде пузыря, не подверженного тем же требованиям или стрессам, что и беспорядочные отношения в реальном мире. Компульсивное использование приложений для знакомств может переключить ваше внимание на краткосрочные связи вместо развития долгосрочных отношений.
Компульсивное использование приложений для знакомств может переключить ваше внимание на краткосрочные связи вместо развития долгосрочных отношений.
Информационная перегрузка. Навязчивый просмотр веб-страниц, просмотр видео, игры или просмотр лент новостей могут снизить продуктивность на работе или в школе и изолировать вас на несколько часов. Компульсивное использование Интернета и приложений для смартфонов может заставить вас пренебрегать другими аспектами своей жизни, от реальных отношений до хобби и социальных занятий.
Киберсекс-зависимость. Навязчивое использование порнографии в Интернете, секстинге, обнаженного подкачка, или службы обмена сообщениями для взрослых может негативно сказаться на ваших реальных интимных отношений и общее эмоциональное здоровье.В то время как интернет-порнография и Cybersex пристрастия типов сексуальной зависимости, Интернет делает его более доступным, относительно анонимным, и очень удобно. Легко часами заниматься фантазиями, невозможными в реальной жизни. Чрезмерное использование приложений для знакомств, которые способствуют случайному сексу, может затруднить установление долгосрочных интимных отношений или разрушить существующие отношения.
Чрезмерное использование приложений для знакомств, которые способствуют случайному сексу, может затруднить установление долгосрочных интимных отношений или разрушить существующие отношения.
Принуждения в Интернете, , такие как игры, азартные игры, торговля акциями, покупки в Интернете или торги на аукционных сайтах, таких как eBay, часто могут приводить к финансовым и трудовым проблемам.В то время как зависимость от азартных игр была хорошо задокументированной проблемой в течение многих лет, доступность азартных игр в Интернете сделала азартные игры намного более доступными. Навязчивая торговля акциями или покупки в Интернете могут нанести такой же финансовый и социальный ущерб. Зависимые от eBay могут просыпаться в необычные часы, чтобы оставаться онлайн в течение последних оставшихся минут аукциона. Вы можете покупать вещи, которые вам не нужны и которые не можете себе позволить, просто чтобы испытать волнение от размещения выигравшей ставки.
Причины и последствия зависимости от смартфона и Интернета
Хотя у вас могут возникнуть проблемы с импульсным управлением с ноутбуком или настольным компьютером, размер и удобство смартфонов и планшетов означает, что мы можем взять их практически куда угодно и удовлетворить свои потребности в любом время. На самом деле, большинство из нас редко бывают на расстоянии более пяти футов от наших смартфонов. Как и употребление наркотиков и алкоголя, они могут вызвать высвобождение химического вещества дофамина в мозгу и изменить ваше настроение. Вы также можете быстро развить терпимость, чтобы перед этими экранами требовалось все больше и больше времени, чтобы получить такую же приятную награду.
На самом деле, большинство из нас редко бывают на расстоянии более пяти футов от наших смартфонов. Как и употребление наркотиков и алкоголя, они могут вызвать высвобождение химического вещества дофамина в мозгу и изменить ваше настроение. Вы также можете быстро развить терпимость, чтобы перед этими экранами требовалось все больше и больше времени, чтобы получить такую же приятную награду.
Интенсивное использование смартфона часто может быть симптомом других основных проблем, таких как стресс, тревога, депрессия или одиночество. В то же время это может усугубить эти проблемы.Если вы используете свой смартфон как «защитное одеяло», например, для облегчения чувства беспокойства, одиночества или неловкости в социальных ситуациях, вам удастся только дальше отгородиться от окружающих. Если вы будете смотреть на свой телефон, это лишит вас возможности общаться лицом к лицу, которое может помочь вам осмысленно связать вас с другими, уменьшить беспокойство и улучшить ваше настроение. Другими словами, лекарство, которое вы выбираете от своего беспокойства (использование смартфона), на самом деле усугубляет ваше беспокойство.
Зависимость от смартфона или Интернета также может негативно повлиять на вашу жизнь:
Усиление одиночества и депрессии. Хотя может показаться, что потеря себя в сети на время заставит такие чувства, как одиночество, депрессия и скука, раствориться в воздухе, на самом деле это может сделать вас еще хуже. Исследование 2014 года обнаружило корреляцию между высоким уровнем использования социальных сетей и депрессией и тревогой. Пользователи, особенно подростки, склонны сравнивать себя в соцсетях в невыгодном свете со своими сверстниками, вызывая чувство одиночества и депрессии.
Разжигание беспокойства. Один исследователь обнаружил, что простое присутствие телефона на рабочем месте вызывает у людей повышенное беспокойство и плохое выполнение поставленных задач. Чем интенсивнее человек пользуется телефоном, тем сильнее он переживает.
Повышение напряжения. Использование смартфона в работе часто означает, что работа перетекает в ваш дом и личную жизнь. Вы чувствуете необходимость всегда быть на связи, никогда не теряя связи с работой. Необходимость постоянно проверять электронную почту и отвечать на нее может способствовать более высокому уровню стресса и даже выгоранию.
Вы чувствуете необходимость всегда быть на связи, никогда не теряя связи с работой. Необходимость постоянно проверять электронную почту и отвечать на нее может способствовать более высокому уровню стресса и даже выгоранию.
Обострение синдрома дефицита внимания. Постоянный поток сообщений и информации со смартфона может перегрузить мозг и сделать невозможным сосредоточить внимание на чем-то одном более чем на несколько минут, не чувствуя необходимости переключиться на что-то другое.
Снижение способности концентрироваться и мыслить глубоко или творчески. Постоянное жужжание, пинг или гудок вашего смартфона может отвлечь вас от важных задач, замедлить работу и прервать те тихие моменты, которые так важны для творчества и решения проблем.Вместо того чтобы оставаться наедине со своими мыслями, мы теперь всегда онлайн и на связи.
Нарушение сна. Чрезмерное использование смартфона может нарушить ваш сон, что может серьезно повлиять на ваше общее психическое здоровье. Это может повлиять на вашу память, повлиять на вашу способность ясно мыслить и снизить ваши когнитивные навыки и навыки обучения.
Это может повлиять на вашу память, повлиять на вашу способность ясно мыслить и снизить ваши когнитивные навыки и навыки обучения.
Поощряет самооценку. Исследование, проведенное в Великобритании, показало, что люди, которые проводят много времени в социальных сетях, чаще проявляют такие отрицательные черты личности, как нарциссизм.Съемка бесконечных селфи, публикация всех своих мыслей или подробностей о своей жизни может создать нездоровую эгоцентричность, отдалить вас от реальных отношений и затруднить преодоление стресса.
Признаки и симптомы зависимости от смартфона
Нет определенного количества времени, проведенного на вашем телефоне, или частоты, которую вы проверяете на наличие обновлений, или количества отправляемых или получаемых вами сообщений, которые указывают на проблему зависимости или чрезмерного использования.
Проведение большого количества времени, связанного с телефоном, становится проблемой только тогда, когда он отнимает у вас так много времени, что заставляет вас пренебрегать личными отношениями, работой, школой, хобби или другими важными вещами в вашей жизни. .Если вы обнаруживаете, что игнорируете друзей за обедом, чтобы читать обновления Facebook, или навязчиво проверяете свой телефон во время вождения или во время школьных лекций, то пора пересмотреть использование смартфона и найти более здоровый баланс в своей жизни.
.Если вы обнаруживаете, что игнорируете друзей за обедом, чтобы читать обновления Facebook, или навязчиво проверяете свой телефон во время вождения или во время школьных лекций, то пора пересмотреть использование смартфона и найти более здоровый баланс в своей жизни.
Предупреждающие признаки чрезмерного использования смартфона или Интернета включают:
Проблемы с выполнением задач на работе или дома . Вы замечаете, что в доме скапливается белье и мало еды на ужин, потому что вы были заняты разговором в Интернете, перепиской или видеоиграми? Возможно, вы чаще работаете допоздна, потому что не можете завершить работу вовремя.
Изоляция от семьи и друзей . Страдает ли ваша социальная жизнь из-за того, что вы все время проводите с телефоном или другим устройством? Если вы на встрече или в чате с друзьями, теряете ли вы из виду, о чем говорится, из-за того, что проверяете свой телефон? Выражали ли друзья и родственники беспокойство по поводу того, сколько времени вы проводите с телефоном? Вы чувствуете, что никто в вашей «реальной» жизни — даже ваш супруг (а) — не понимает, что вам нравятся ваши друзья в сети?
Использование смартфона для сокрытия . Вы ускользаете в тихое место, чтобы воспользоваться телефоном? Вы скрываете использование смартфона или лжете своему начальнику и семье о том, сколько времени вы проводите в сети? Вы раздражаетесь или раздражаетесь, если ваше онлайн-время прерывается?
Вы ускользаете в тихое место, чтобы воспользоваться телефоном? Вы скрываете использование смартфона или лжете своему начальнику и семье о том, сколько времени вы проводите в сети? Вы раздражаетесь или раздражаетесь, если ваше онлайн-время прерывается?
«Страх упустить» (или FOMO) . Вы ненавидите чувствовать себя не в курсе или думаете, что упускаете важные новости или информацию, если не проверяете свой телефон регулярно? Вам нужно навязчиво проверять социальные сети, потому что вы беспокоитесь о том, что другие проводят время лучше или ведут более захватывающую жизнь, чем вы? Вы встаете ночью, чтобы проверить свой телефон?
Чувство страха, беспокойства или паники, если вы оставите свой смартфон дома. разрядился аккумулятор или произошел сбой операционной системы.Или вы чувствуете фантомные вибрации — вам кажется, что ваш телефон завибрировал, но когда вы проверяете, новых сообщений или обновлений нет?
Абстинентный синдром от зависимости от смартфона
Распространенным признаком зависимости от смартфона или Интернета является абстинентный синдром, когда вы пытаетесь сократить использование смартфона. К ним могут относиться:
К ним могут относиться:
- Беспокойство
- Гнев или раздражительность
- Проблемы с концентрацией внимания
- Проблемы со сном
- Жажда доступа к вашему смартфону или другому устройству
Советы по самопомощи при зависимости от смартфона
Вам нужно выполнить несколько шагов можно взять, чтобы взять под контроль свой смартфон и использование Интернета.Хотя вы можете инициировать многие из этих мер самостоятельно, с зависимостью трудно победить самостоятельно, особенно когда искушение всегда под рукой. Может быть слишком легко вернуться к старым образцам использования. Ищите стороннюю поддержку, будь то семья, друзья или профессиональный терапевт.
Чтобы помочь вам определить свои проблемные области, ведите журнал, когда и сколько вы используете свой смартфон для неработающих или несущественных действий. Существуют специальные приложения, которые могут помочь в этом, позволяя отслеживать время, которое вы проводите на телефоне. Бывают ли времена дня, когда вы чаще пользуетесь телефоном? Вы могли бы заняться чем-то другим? Чем больше вы поймете, как пользоваться смартфоном, тем легче будет обуздать свои привычки и восстановить контроль над своим временем.
Бывают ли времена дня, когда вы чаще пользуетесь телефоном? Вы могли бы заняться чем-то другим? Чем больше вы поймете, как пользоваться смартфоном, тем легче будет обуздать свои привычки и восстановить контроль над своим временем.
Распознайте триггеры, которые заставляют вас тянуться к телефону. Это когда тебе одиноко или скучно? Например, если вы боретесь с депрессией, стрессом или тревогой, чрезмерное использование смартфона может быть способом самоуспокоения плохого настроения. Вместо этого найдите более здоровые и эффективные способы управления своим настроением, например, практикуйте техники релаксации.
Поймите разницу между личным общением и онлайн. Люди — существа социальные. Мы не должны быть изолированными или полагаться на технологии для взаимодействия с людьми. Социальное взаимодействие с другим человеком лицом к лицу — зрительный контакт, реакция на язык тела — может заставить вас почувствовать себя спокойным, безопасным и понятым и быстро снизить стресс. Взаимодействие с помощью текстовых сообщений, электронной почты или сообщений обходит эти невербальные сигналы, поэтому они не окажут такого же влияния на ваше эмоциональное благополучие.Кроме того, онлайн-друзья не могут обнять вас в кризисной ситуации, навестить вас, когда вы заболели, или отпраздновать с вами радостное событие.
Взаимодействие с помощью текстовых сообщений, электронной почты или сообщений обходит эти невербальные сигналы, поэтому они не окажут такого же влияния на ваше эмоциональное благополучие.Кроме того, онлайн-друзья не могут обнять вас в кризисной ситуации, навестить вас, когда вы заболели, или отпраздновать с вами радостное событие.
Развивайте навыки преодоления трудностей. Возможно, твиттер, текстовые сообщения или ведение блога — это ваш способ справиться со стрессом или гневом. Или, может быть, вам сложно общаться с другими людьми, и вам легче общаться с людьми в Интернете. Развитие навыков в этих областях поможет вам выдерживать стрессы и напряжения повседневной жизни, не полагаясь на свой смартфон.
Выявите любые основные проблемы, которые могут поддерживать ваше компульсивное поведение. Были ли у вас проблемы с алкоголем или наркотиками в прошлом? Напоминает ли вам что-нибудь в вашем смартфоне о том, как вы употребляли алкоголь или наркотики, чтобы оцепенеть или отвлечься?
Укрепите свою сеть поддержки. Каждую неделю выделяйте время для друзей и семьи. Если вы застенчивы, есть способы преодолеть социальную неловкость и завести постоянных друзей, не полагаясь на социальные сети или Интернет. Чтобы найти людей со схожими интересами, попробуйте обратиться к коллегам по работе, присоединиться к спортивной команде или книжному клубу, записаться в учебный класс или стать волонтером по уважительной причине.Вы сможете общаться с такими же людьми, как вы, позволять отношениям развиваться естественным образом и формировать дружеские отношения, которые улучшат вашу жизнь и укрепят ваше здоровье.
Каждую неделю выделяйте время для друзей и семьи. Если вы застенчивы, есть способы преодолеть социальную неловкость и завести постоянных друзей, не полагаясь на социальные сети или Интернет. Чтобы найти людей со схожими интересами, попробуйте обратиться к коллегам по работе, присоединиться к спортивной команде или книжному клубу, записаться в учебный класс или стать волонтером по уважительной причине.Вы сможете общаться с такими же людьми, как вы, позволять отношениям развиваться естественным образом и формировать дружеские отношения, которые улучшат вашу жизнь и укрепят ваше здоровье.
Измените способ использования смартфона, шаг за шагом
Для большинства людей получение контроля над своим смартфоном и использованием Интернета — не повод отказаться от холодной индейки. Думайте об этом как о диете. Так же, как вам все еще нужно есть, вам, вероятно, все равно нужно использовать свой телефон для работы, учебы или для общения с друзьями.Ваша цель должна состоять в том, чтобы сократить употребление до более здорового уровня.
- Установите цели, когда вы можете использовать свой смартфон. Например, вы можете запланировать использование на определенное время дня или можете вознаградить себя определенным количеством времени на телефоне, например, после того, как вы выполнили домашнее задание или закончили работу по дому.
- Выключайте телефон в определенное время дня, например, когда вы за рулем, на встрече, в спортзале, ужинаете или играете с детьми.Не берите телефон с собой в ванную комнату.
- Не берите с собой телефон или планшет. Синий свет, излучаемый экранами, может нарушить ваш сон, если использовать его в течение двух часов перед сном. Выключите устройства и оставьте их в другой комнате на ночь для зарядки. Вместо того чтобы читать по ночам электронные книги на телефоне или планшете, возьмите книгу. Вы не только будете спать лучше, но, как показывают исследования, вы также запомните больше прочитанного.
- Замените использование смартфона более здоровой деятельностью.
 Если вам скучно и одиноко, противостоять желанию использовать свой смартфон может быть очень сложно. Составьте план для других способов заполнить время, таких как медитация, чтение книги или личное общение с друзьями.
Если вам скучно и одиноко, противостоять желанию использовать свой смартфон может быть очень сложно. Составьте план для других способов заполнить время, таких как медитация, чтение книги или личное общение с друзьями. - Сыграйте в игру «телефонный стек». Проводите время с другими фанатами смартфонов? Сыграйте в игру «телефонный стек». Когда вы вместе обедаете, ужинаете или пьете, попросите всех положить смартфоны на стол лицевой стороной вниз. Даже когда телефоны гудят и издают звуковой сигнал, никому не разрешается брать их устройство.Если кто-то не может устоять перед проверкой своего телефона, этот человек должен забрать чек за всех.
- Удалите приложения социальных сетей со своего телефона , чтобы вы могли проверять только Facebook, Twitter и т. П. Со своего компьютера. И помните: то, что вы видите о других в социальных сетях, редко является точным отражением их жизни — люди преувеличивают положительные аспекты своей жизни, игнорируя сомнения и разочарования, которые мы все испытываем.
 Меньше времени на сравнение себя с этими стилизованными изображениями может помочь поднять настроение и повысить самооценку.
Меньше времени на сравнение себя с этими стилизованными изображениями может помочь поднять настроение и повысить самооценку. - Лимитные чеки. Если вы навязчиво проверяете свой телефон каждые несколько минут, отучите себя, ограничив свои проверки до одного раза в 15 минут. Потом раз в 30 минут, потом раз в час. Если вам нужна помощь, есть приложения, которые могут автоматически ограничивать ваш доступ к телефону.
- Обуздай свой страх упустить. Примите тот факт, что, ограничив использование смартфона, вы, скорее всего, упустите определенные приглашения, последние новости или новые сплетни.В Интернете так много информации, что в любом случае почти невозможно оставаться в курсе всего. Принятие этого может освободить вас и избавить вас от зависимости от технологий.
Лечение зависимости от смартфонов и Интернета
Если вам нужна дополнительная помощь, чтобы ограничить использование смартфона или Интернета, теперь существуют специализированные лечебные центры, предлагающие цифровые программы детоксикации, которые помогут вам отключиться от цифровых медиа. Индивидуальная и групповая терапия также могут дать вам огромный импульс в контроле за использованием ваших технологий.
Индивидуальная и групповая терапия также могут дать вам огромный импульс в контроле за использованием ваших технологий.
Когнитивно-поведенческая терапия предоставляет пошаговые способы остановить компульсивное поведение и изменить ваше восприятие вашего смартфона и Интернета. Терапия также может помочь вам научиться более здоровым способам справляться с неприятными эмоциями, такими как стресс, беспокойство или депрессия, которые могут способствовать использованию вашего смартфона.
Консультации по вопросам брака или супружеских пар. Если чрезмерное использование порнографии в Интернете или в Интернете дел влияют на ваши отношения, консультирование может помочь вам работать через эти сложные проблемы и восстановить связь с вашим партнером.
Групповая поддержка. Такие организации, как анонимные интернет-специалисты по наркомании (ITAA) и анонимные онлайн-игроки, предлагают онлайн-поддержку и личные встречи, чтобы обуздать чрезмерное использование технологий. Конечно, вам нужны реальные люди, чтобы в полной мере получить пользу от любой группы поддержки наркозависимости. Группы поддержки в Интернете могут быть полезны в поиске источников помощи, но их легко использовать как предлог, чтобы проводить больше времени на смартфоне. Если у вас проблемы с киберсексуальной зависимостью, вы можете попробовать анонимные секс-зависимые.
Конечно, вам нужны реальные люди, чтобы в полной мере получить пользу от любой группы поддержки наркозависимости. Группы поддержки в Интернете могут быть полезны в поиске источников помощи, но их легко использовать как предлог, чтобы проводить больше времени на смартфоне. Если у вас проблемы с киберсексуальной зависимостью, вы можете попробовать анонимные секс-зависимые.
Помощь ребенку или подростку, страдающему зависимостью от смартфона
Любой родитель, который пытался оттащить ребенка или подростка от смартфона или планшета, знает, насколько сложно отделить детей от социальных сетей, приложений для обмена сообщениями или онлайн-игр и видео. Молодым людям не хватает зрелости, чтобы ограничить использование смартфонов в одиночку, но простая конфискация устройства часто может иметь неприятные последствия, вызывая у вашего ребенка тревожность и абстинентный синдром. Вместо этого есть множество других способов помочь вашему ребенку найти более здоровый баланс:
Будьте хорошим примером для подражания. У детей есть сильное побуждение к подражанию, поэтому важно, чтобы вы сами управляли своим смартфоном и пользовались Интернетом. Нет смысла просить ребенка отключаться от сети за обеденным столом, пока вы смотрите в свой телефон или планшет. Не позволяйте своему смартфону отвлекать от общения родителей и детей.
У детей есть сильное побуждение к подражанию, поэтому важно, чтобы вы сами управляли своим смартфоном и пользовались Интернетом. Нет смысла просить ребенка отключаться от сети за обеденным столом, пока вы смотрите в свой телефон или планшет. Не позволяйте своему смартфону отвлекать от общения родителей и детей.
Используйте приложения, чтобы контролировать и ограничивать использование смартфонов вашим ребенком. Существует ряд приложений, которые могут ограничить использование данных вашим ребенком или ограничить отправку текстовых сообщений и просмотр веб-страниц определенным временем дня.Другие приложения могут исключить возможность обмена сообщениями во время движения, чтобы вы не позволяли подростку пользоваться смартфоном во время вождения.
Создавайте «свободные от телефона» зоны. Ограничьте использование смартфонов или планшетов местами общего пользования в доме, где вы можете следить за деятельностью вашего ребенка, и ограничьте время в сети. Уберите телефоны с обеденного стола и в спальнях и настаивайте, чтобы они были выключены по прошествии определенного времени ночью.
Уберите телефоны с обеденного стола и в спальнях и настаивайте, чтобы они были выключены по прошествии определенного времени ночью.
Поощрять другие интересы и общественную деятельность. Отведите ребенка от экранов, предложив ему заняться другими хобби и занятиями, такими как командные виды спорта, скауты и кружки после школы. Проводите время в кругу семьи, отключившись от сети.
Обсудите с ребенком основные проблемы. Навязчивое использование смартфона может быть признаком более серьезных проблем. У вашего ребенка проблемы с приспособлением? Произошло ли в последнее время серьезное изменение, такое как переезд или развод, которое вызывает стресс? Ваш ребенок страдает от других проблем в школе или дома?
Обратитесь за помощью. Подростки часто восстают против своих родителей, но если они слышат ту же информацию от другого авторитетного лица, они могут быть более склонны слушать. Обратитесь к спортивному тренеру, врачу или уважаемому другу семьи. Не бойтесь обращаться за профессиональной консультацией, если вас беспокоит использование смартфона вашим ребенком.
Не бойтесь обращаться за профессиональной консультацией, если вас беспокоит использование смартфона вашим ребенком.
Авторы: Лоуренс Робинсон, Мелинда Смит, магистр медицины, и Жанна Сигал, доктор философии.
Знакомство с мобильными приложениями | Информация для потребителей FTC
Если у вас есть смартфон или другое мобильное устройство, вы, вероятно, используете приложения — чтобы играть в игры, получать пошаговые инструкции, получать доступ к новостям, книгам, погоде и многому другому.Легко загружаемые и часто бесплатные мобильные приложения могут быть настолько интересными и удобными, что вы можете загружать их, не задумываясь о некоторых ключевых моментах: как они оплачиваются, какую информацию они могут собирать с вашего устройства или кто получает эту информацию. .
Основы мобильных приложений
Что такое мобильное приложение? Мобильное приложение — это программа, которую вы можете загрузить и получить к ней доступ напрямую с телефона или другого мобильного устройства, например планшета или музыкального проигрывателя.
Вам нужен смартфон или другое мобильное устройство с доступом в Интернет. Не все приложения работают на всех мобильных устройствах. Купив устройство, вы соглашаетесь использовать операционную систему и типы приложений, которые с ней идут. Мобильные операционные системы Android, Apple, Microsoft, Amazon и BlackBerry имеют онлайн-магазины приложений, где вы можете искать, загружать и устанавливать приложения. Некоторые интернет-магазины также предлагают магазины приложений.Вам нужно будет использовать магазин приложений, который работает с операционной системой вашего устройства. Чтобы создать учетную запись, вам, возможно, придется указать номер кредитной карты, особенно если вы собираетесь скачать платное приложение.
Тарифы на передачу данных и Wi-Fi: два способа доступа к Интернету с вашего телефона
Вы можете получить доступ к Интернету, используя тарифный план, привязанный к вашей телефонной службе, или через точку доступа Wi-Fi.Телефонные компании обычно взимают ежемесячную плату за тарифный план, позволяющий подключиться к Интернету.
Wi-Fi-соединения обычно быстрее, но чтобы использовать их, вы должны находиться в зоне действия точки доступа. Большинство общедоступных точек доступа Wi-Fi — например, в кафе, аэропортах и отелях — не шифруют информацию, которую вы отправляете через Интернет, и не являются безопасными. Получите советы по использованию общедоступного Wi-Fi.
Чтобы настроить домашнюю беспроводную сеть, вам нужно будет заплатить за доступ в Интернет и беспроводной маршрутизатор, а также предпринять шаги для защиты сети.
Почему некоторые приложения бесплатные?
Некоторые приложения распространяются бесплатно через магазины приложений; разработчики зарабатывают деньги несколькими способами:
- Некоторые продают рекламные места в приложении.Разработчики приложений могут зарабатывать деньги на рекламе, поэтому они бесплатно распространяют приложение, чтобы охватить как можно больше пользователей.

- Некоторые приложения предлагают свои базовые версии бесплатно. Их разработчики надеются, что вам понравится приложение, и вы сможете перейти на платную версию с дополнительными функциями.
- Некоторые приложения позволяют покупать больше функций внутри самого приложения. Обычно счет за эти покупки в приложении выставляется через магазин приложений. На многих устройствах есть настройки, позволяющие блокировать покупки в приложении.
- Некоторые приложения предлагаются бесплатно, чтобы заинтересовать вас другими продуктами компании.Эти приложения являются формой рекламы.
Вопросы о вашей конфиденциальности
К каким типам данных могут обращаться приложения?
Когда вы регистрируетесь в магазине приложений или загружаете отдельные приложения, вас могут попросить предоставить им доступ к информации на вашем устройстве. Некоторые приложения могут иметь доступ:
- ваш телефон и адрес электронной почты
- журнал вызовов
- интернет данных
- данные календаря
- данные о местонахождении устройства
- уникальные идентификаторы устройства
- информация о том, как вы используете само приложение
Некоторые приложения получают доступ только к тем данным, которые им необходимы для работы; другие получают доступ к данным, не связанным с целью приложения.
Помните, что кто-то может собирать данные о посещаемых вами веб-сайтах, приложениях, которые вы используете, и информацию, которую вы предоставляете при использовании устройства — будь то разработчик приложений, магазин приложений, рекламодатель или рекламная сеть. А если они собирают ваши данные, они могут поделиться ими с другими компаниями. Если вас беспокоит, как передается ваша информация, проверьте настройки «конфиденциальности» на своем устройстве или найдите способы «отказаться» от сбора данных в политике конфиденциальности приложения.
Как я могу узнать, к какой информации приложение будет получать доступ или передавать?
Не всегда легко узнать, к каким данным будет обращаться конкретное приложение или как оно будет использоваться. Прежде чем загружать приложение, подумайте, что вы знаете о том, кто его создал и что оно делает. Магазины приложений могут включать информацию о компании, разработавшей приложение, если разработчик ее предоставляет. Если разработчик не предоставляет контактную информацию — например, веб-сайт или адрес электронной почты — приложение может вызывать меньше доверия.
Если вы используете операционную систему Android, у вас будет возможность прочитать «разрешения» непосредственно перед установкой приложения. Читай их. Это полезная информация, которая сообщает, к какой информации приложение получит доступ на вашем устройстве. Спросите себя, имеют ли разрешения смысл с учетом цели приложения; например, электронная книга или приложение для создания обоев не должны читать ваши текстовые сообщения.
Почему некоторые приложения собирают данные о местоположении?
Некоторые приложения используют определенные данные о местоположении, чтобы предоставить вам карты, купоны для ближайших магазинов или информацию о том, кого вы можете знать поблизости.Некоторые предоставляют данные о местоположении в рекламные сети, которые могут объединять их с другой информацией в своих базах данных для таргетинга объявлений на основе ваших интересов и вашего местоположения.
Как только приложение получит ваше разрешение на доступ к данным о вашем местоположении, оно может делать это, пока вы не измените настройки на своем телефоне. Если вы не хотите сообщать свое местоположение рекламным сетям, вы можете отключить службы определения местоположения в настройках телефона. Но если вы это сделаете, приложения не смогут предоставлять вам информацию в зависимости от вашего местоположения, если вы не введете ее сами.
Если вы не хотите сообщать свое местоположение рекламным сетям, вы можете отключить службы определения местоположения в настройках телефона. Но если вы это сделаете, приложения не смогут предоставлять вам информацию в зависимости от вашего местоположения, если вы не введете ее сами.
Ваш телефон использует общие данные о своем местонахождении, поэтому ваш оператор связи может эффективно маршрутизировать звонки. Даже если вы отключите службы определения местоположения в настройках своего телефона, возможно, будет невозможно полностью остановить передачу данных о вашем местоположении.
Вопросы по рекламе
Почему в загруженном мной приложении есть реклама?
Разработчики хотят предоставлять свои приложения как можно дешевле, чтобы ими пользовалось множество людей. Если они продают рекламное место в приложении, они могут предложить приложение по более низкой цене, чем если бы в нем не было рекламы.Некоторые разработчики продают пространство в своих приложениях рекламным сетям, которые, в свою очередь, продают пространство рекламодателям.
Почему я вижу те объявления, которые показываю?
Рекламодатели считают, что вы с большей вероятностью нажмете на объявление, ориентированное на ваши интересы. Некоторые рекламные сети собирают информацию, которую собирают приложения, включая данные о вашем местоположении, и могут комбинировать ее с информацией о ваших привычках просмотра Интернета или типом информации, которую вы предоставляете при регистрации для получения услуги или покупке чего-либо в Интернете.
Вредоносное ПО и проблемы безопасности
Следует ли мне обновлять свои приложения?
Ваш телефон может указывать, когда доступны обновления для ваших приложений. Рекомендуется обновлять приложения, установленные на вашем устройстве, и операционную систему устройства, когда появляются новые версии. Обновления часто содержат исправления безопасности, которые защищают вашу информацию и ваше устройство от новейших вредоносных программ.
Может ли приложение заразить мой телефон вредоносным ПО?
Некоторые хакеры создали приложения, которые могут заражать телефоны и мобильные устройства вредоносным ПО. Если ваш телефон отправляет электронные письма или текстовые сообщения, которые вы не писали, или устанавливает приложения, которые вы не загружали, возможно, вы обнаружите признаки вредоносного ПО.
Если ваш телефон отправляет электронные письма или текстовые сообщения, которые вы не писали, или устанавливает приложения, которые вы не загружали, возможно, вы обнаружите признаки вредоносного ПО.
Если вы считаете, что на вашем устройстве есть вредоносное ПО, у вас есть варианты: вы можете обратиться в службу поддержки компании, которая выпустила ваше устройство, или вы можете обратиться за помощью к оператору мобильной связи.
Отзывы пользователей мобильного приложения
Могу ли я доверять всем отзывам пользователей о приложении, которые я читал?
В большинстве магазинов приложений есть отзывы пользователей, которые помогут вам решить, стоит ли скачивать.Но некоторые разработчики приложений и их маркетологи выдают себя за потребителей, чтобы оставлять положительные комментарии о своих продуктах. Фактически, Федеральная торговая комиссия недавно подала в суд на компанию за публикацию фальшивых комментариев о приложениях, за продвижение которых ей платили.
В ногу с детьми
Инфографика приложений
Детские и мобильные приложения
Что мне следует знать, прежде чем загружать приложение для детей?
В ходе недавнего исследования мобильных приложений для детей сотрудники FTC обнаружили, что детские приложения могут:
- собирать и передавать личную информацию
- позвольте вашим детям тратить настоящие деньги — даже если приложение бесплатное
- включить рекламу
- ссылка на социальные сети
Более того, приложения могут не сообщать вам, что они это делают.
Чтобы узнать больше о приложении перед его загрузкой, просмотрите снимки экрана, прочтите описание, рейтинг контента и отзывы пользователей, а также поищите информацию о разработчике. Вы также можете посмотреть сторонние обзоры из уважаемых вами источников.
Можно ли ограничить использование приложений моими детьми?
Прежде чем передать телефон или планшет детям, проверьте свои настройки. Вы можете ограничить контент тем, что подходит вашему ребенку, установить пароль, чтобы приложения нельзя было загружать без него, и установить пароль, чтобы ваши дети не могли покупать вещи без него.Вы также можете отключить Wi-Fi и услуги передачи данных или перевести телефон в режим полета, чтобы он не мог подключиться к Интернету.
Вы можете ограничить контент тем, что подходит вашему ребенку, установить пароль, чтобы приложения нельзя было загружать без него, и установить пароль, чтобы ваши дети не могли покупать вещи без него.Вы также можете отключить Wi-Fi и услуги передачи данных или перевести телефон в режим полета, чтобы он не мог подключиться к Интернету.
Лучший способ не отставать от детских приложений — это попробовать их сами и обсудить с детьми свои правила использования приложений.
Как освободиться от смартфона
Смартфоны стали неотъемлемой частью нашей жизни уже более десяти лет. От проверки электронной почты до составления списков дел и загрузки последних приложений в наши (часто встречающиеся) социальные сети — они играют все более важную роль в нашей жизни.
В условиях рекордно высокой конкуренции за работу пропустить важный телефонный звонок или электронное письмо может быть фатальным, что делает наши телефоны незаменимым инструментом, без которого мы не можем жить. Однако они также являются основной причиной нежелательных отвлекающих факторов, когда мы должны работать максимально продуктивно.
Однако они также являются основной причиной нежелательных отвлекающих факторов, когда мы должны работать максимально продуктивно.
Так можно ли избавиться от зависимости и найти лучший баланс между жизнью, работой и нашими телефонами? Мы поговорили с некоторыми ведущими дизайнерами, чтобы узнать …
Работа необходима
Дженни ТеолинОбщаясь с людьми из отрасли, вскоре становится ясно, что постоянное общение — неотъемлемая часть жизни дизайнера.Клиенты требуют этого, друзья ожидают этого, и их обязательство быть доступным 24/7 остро ощущается. «Твиттер — это мой виртуальный офис, поэтому важно, чтобы я постоянно общался», — говорит Дженни Теолин, дизайнер и основатель креативной консалтинговой компании Soapbox & Sons. «Мой смартфон определенно является продолжением меня и моего бизнеса. Я горжусь тем, что отвечаю пунктуально и всегда« нахожусь там »».
Фотограф моды и бурлеска Тигз Райс тоже полагается на свой телефон, особенно когда на съемках. «Проверка электронной почты во время путешествия помогает мне поддерживать связь с клиентами», — говорит она. «Наличие надежного интернета в пути, безусловно, сделало меня более продуктивным».
«Проверка электронной почты во время путешествия помогает мне поддерживать связь с клиентами», — говорит она. «Наличие надежного интернета в пути, безусловно, сделало меня более продуктивным».
Но другие обеспокоены тем, что чрезмерное использование их телефонов снижает их производительность. Как говорит креативный директор бристольского агентства Fiasco Design Бен Стирс: «Мой телефон — это первое, что я беру утром, и это последнее, что я проверяю перед сном. Я так полагаюсь на свой смартфон, он действительно беспокоит меня время от времени.Эти инструменты должны помочь вашей продуктивности, но их легко отвлечь на все эти звуковые сигналы и мигающие сообщения ».
Управление своим временем
Управление временем — одна из наиболее распространенных проблем, с которыми приходится сталкиваться фрилансерам, и, возможно, наличие смартфон должен облегчить жизнь. Однако он часто отвлекает нас от нашего списка дел, как признает иллюстратор и основатель Red Lemon Club Алекс Мазерс.
«Моя дисциплина растет и падает с каждым годом в зависимости от того, что я говорю сам с собой », — признается он.«В некоторые недели я буду гораздо строже к себе, чем в другие, но часто мой телефон очень важен в моей повседневной деятельности. Я смотрю на него с утра до вечера, несколько раз в час».
Как добиться баланса
Дэйв ХьюзОснователь Ammo Magazine Дэйв Хьюз согласен с тем, что использование смартфонов может быть проблемой. «Нарушение концентрации даже на мгновение может серьезно помешать рабочему процессу», — говорит он, объясняя, что ему было трудно найти правильный баланс, когда он впервые начал работать из дома.
«Я часто прыгал в Instagram и Twitter, чтобы отвечать на комментарии, — признается он. «Я быстро понял, что даже быстрые ответы быстро накапливаются в течение дня».
Точно так же Алекс Мазерс в значительной степени полагается на социальные сети для привлечения трафика на свой веб-сайт Red Lemon Club, но обнаруживает, что эта привычка уходит и в неработу. «Я бы сказал, что использование телефона распределяется довольно поровну между тратой времени / отдыхом и производительной деятельностью», — объясняет он. «Это занимает большую часть моего времени.«
«Я бы сказал, что использование телефона распределяется довольно поровну между тратой времени / отдыхом и производительной деятельностью», — объясняет он. «Это занимает большую часть моего времени.«
Когда выключать
Чтобы противодействовать этому, Дейв рекомендует полностью выключить работу в периоды занятости:« Когда я работаю с клиентом, я выключаю все свои приложения для социальных сетей и отвечаю только на срочные электронные письма ».
Дженни Теолин соглашается, что отвлечение смартфона может отнять у вас время: «Больше не достаточно просто оторваться от стола, вам нужно также отойти от своего портативного, многозадачного устройства», — возражает она.
«Во время работы, мой Смартфон постоянно находится в режиме «Не беспокоить», а значит, молчит.Я могу решить получать уведомления, когда у меня будет время ».
Используйте приложение для планирования
Tigz Rice Но как вы можете выключить свои приложения или сам телефон, если постоянная публикация сообщений в социальных сетях является частью вашей работы «Для Райс приложение для составления расписания является отличным решением. « Hootsuite отлично подходит для планирования публикаций », — сообщает она.« Я могу установить дневной объем твитов и публикаций в Facebook утром, а затем зайти позже тем же вечером, чтобы ответить на любые упоминания или комментарии.«
« Hootsuite отлично подходит для планирования публикаций », — сообщает она.« Я могу установить дневной объем твитов и публикаций в Facebook утром, а затем зайти позже тем же вечером, чтобы ответить на любые упоминания или комментарии.«
Поскольку у нее плохой прием в своей студии, Райс относительно легко ограничить то, что она отвлекает от социальных сетей, хотя она быстро признает, что так было не всегда». Я хотел бы сказать, что всегда был так целенаправленно и продуктивно, но за несколько лет усилилась сила воли! »- признается она. Наблюдая за взаимосвязью между ее рабочей нагрузкой и использованием телефона, она добавляет:« Чем больше у меня сроков, тем лучше я справляюсь. сосредоточен на предстоящей задаче ».
Хьюз, который делит свое время между внештатными проектами веб-дизайна и Ammo Magazine, печатным изданием для начинающих иллюстраторов, соглашается.«Я чувствую, что использование Twitter и других сетей — это часть« бизнеса », и важно публиковать регулярные обновления», — говорит он. «Но как фрилансеру вы должны обладать определенным уровнем навыков самоуправления, и это должно включать в себя то, как вы справляетесь со своими социальными взаимодействиями».
«Но как фрилансеру вы должны обладать определенным уровнем навыков самоуправления, и это должно включать в себя то, как вы справляетесь со своими социальными взаимодействиями».
Создайте физическое расстояние
Alex Mathers«Один надежный хороший способ сократить использование смартфона — создать физическое расстояние между вами и вашим устройством», — говорит Алекс Мазерс. «Если мой телефон начинает мешать моей продуктивности, я выключаю телефон и перемещаю его в другую комнату», — объясняет он.
Стирс использует аналогичную тактику: «Просто отложите это и сосредоточьтесь на работе». Но если вы предпочитаете держать телефон при себе, Райс рекомендует изменить его настройки, чтобы не отвлекаться.
«Отключите как можно больше уведомлений на телефоне в настройках и убедитесь, что ваши электронные письма настроены на« получение вручную », а не на отправку на телефон каждые пять минут», — рекомендует она. «Это означает, что ваш телефон будет намного меньше привлекать внимание, а также творит чудеса с вашим аккумулятором!»
Будьте лучше
Pomme Chan Полностью отказаться от портативного устройства в современном мире может быть невозможно, но сосредоточенные усилия, направленные на то, чтобы меньше пользоваться телефоном, не только улучшат ваш рабочий процесс, но и вы тоже станете лучше. .
.
Иллюстратор и соучредитель выставочного зала WHAT IF Decor Помме Чан считает, что сознательные усилия по сокращению использования телефона во время простоя могут быть особенно эффективными. «Я никогда не беру трубку, если иду на ужин», — говорит она. «Все может подождать, но момент, который вы проведете с друзьями и близкими, — нет».
Отключение может иметь удивительные преимущества для здоровья, улучшая ясность ума и творческий подход, как отмечает Хьюз. «Приятно сделать перерыв — пусть даже на несколько коротких часов», — говорит дизайнер, который регулярно совершает длительные прогулки с женой и маленькой дочерью недалеко от границы с Уэльсом.«Я обнаружил, что это лучший способ избежать постоянной связи и часто вдохновляет на новые идеи».
Words : Lisa Hassell
Понравилось? Прочтите это!
Вы слишком много пользуетесь телефоном? Дайте нам знать об этом в комментариях!
Как сделать ваш сайт WordPress оптимизированным для мобильных устройств
Не секрет, что сайты WordPress, оптимизированные для мобильных устройств, стали новой нормой, но, несмотря на то, насколько они распространены, все же может потребоваться небольшая работа, чтобы создать красивый, адаптивный сайт. Это руководство поможет вам понять, почему так важно иметь сайт, адаптированный для мобильных устройств, как создать его на WordPress, и познакомит вас с лучшими инструментами для создания адаптивного сайта.
Это руководство поможет вам понять, почему так важно иметь сайт, адаптированный для мобильных устройств, как создать его на WordPress, и познакомит вас с лучшими инструментами для создания адаптивного сайта.
Чтобы сделать ваш сайт WordPress мобильным, вам необходимо:
- Поймите, почему так важен адаптивный веб-дизайн
- Пройдите тест Google для мобильных устройств
- Используйте адаптивную тему WordPress (или создайте свою)
- Рассмотрите возможность использования плагинов WordPress для мобильных устройств
- Используйте оптимизированные для мобильных устройств опции
- Подумайте в терминах адаптивных медиа
- Расставьте приоритеты по производительности сайта
Готовы? Давайте нырнем!
1.Почему так важны сайты, оптимизированные для мобильных устройств?
В четвертом квартале 2019 года 61% поисков в Google выполнялся с мобильных устройств. Это означает, что более половины населения обращается к телефонам и планшетам вместо традиционных настольных устройств, поэтому, чтобы не отставать от них, ваш веб-сайт должен быть готов к отображению на экране любого размера. Удобный для мобильных устройств дизайн создает положительный опыт и помогает пользователям находить то, что они ищут, в пути.
Удобный для мобильных устройств дизайн создает положительный опыт и помогает пользователям находить то, что они ищут, в пути.
Помимо UX, есть еще одна важная причина, по которой ваш сайт должен быть оптимизирован для мобильных устройств: Google.Начиная с 2015 года (год «Mobilegeddon»), Google осуществил капитальный пересмотр своего алгоритма поиска, чтобы поощрять сайты, которые считаются «мобильными». Изменение сводилось к одному важному моменту данных: реагирует ли ваш веб-сайт.
Это означает, что если ваш сайт хорошо читается на мобильных устройствах, он будет лучше отображаться в результатах поиска, чем сайты, которые этого не делают. Это отличное преимущество, если вы сделали всю работу по созданию сайта, удобного для мобильных устройств! Но это также может повредить трафику вашего сайта, если он не совсем подходит для отображения на небольших экранах.
К счастью, если ваш сайт WordPress еще не оптимизирован для мобильных устройств, существует множество инструментов, которые помогут вам ускориться и создать полнофункциональный и отзывчивый сайт. Первый шаг? Сравните свой текущий дизайн.
Первый шаг? Сравните свой текущий дизайн.
2. Пройдите тест на удобство использования мобильных устройств
Ваш веб-сайт может отлично выглядеть на одном мобильном устройстве (например, на вашем личном сотовом телефоне), но вам действительно нужно протестировать его на широком диапазоне размеров экрана, чтобы узнать, действительно ли он реагирует. Даже если у вас есть целая куча старых телефонов, проверка их на каждом экране может занять много времени.
Чтобы упростить задачу, Google подарил всем нам бесплатный инструмент тестирования для мобильных устройств, который покажет вам, можно ли считать ваш сайт «оптимизированным для мобильных устройств». Просто введите URL своего сайта, чтобы быстро оценить его мобильный дизайн. Если ваш сайт полностью оптимизирован для мобильных устройств, вы получите сообщение об успехе, которое выглядит примерно так:
Если вы видите красный цвет, вам нужно немного поработать. (Мы вернемся к этому через секунду!)
Симпатичный маленький инструмент, правда? Что ж, становится еще лучше.
Для всех вас, разработчиков, Google также выпустил Mobile-Friendly Test API, который позволяет тестировать URL-адреса с помощью автоматизированных инструментов. Преимущество этого заключается в том, что вы можете быстро протестировать больше страниц, но вы также можете отслеживать самые важные страницы на своем сайте, не обращаясь постоянно к браузеру вручную. Счет!
После того, как вы протестировали свой сайт с помощью удобного для мобильных устройств инструмента Google, пора приступить к его улучшениям. Начнем с вашей темы WordPress.
3. Используйте (или создайте) адаптивную тему WordPress
Если вы недавно установили новую тему WordPress, скорее всего, у вас все в порядке. Если ваша тема существует какое-то время, возможно, пришло время для небольшого обновления.
Перво-наперво: дважды проверьте версию WordPress и текущую версию темы. Если есть ожидающие обновления, начните с них. Я не могу говорить о каждой теме, но некоторые обновления будут содержать элементы, удобные для мобильных устройств, и их может быть достаточно для решения ваших проблем. WordPress 4.4, например, добавил некоторые действительно полезные функции для адаптивных изображений (вы можете прочитать все об этом здесь).
WordPress 4.4, например, добавил некоторые действительно полезные функции для адаптивных изображений (вы можете прочитать все об этом здесь).
Если обновления не помогают, вероятно, пора поискать новую тему или подумать о создании собственной. Давайте рассмотрим оба варианта.
Лучшие темы WordPress для мобильных устройств
На самом деле, многие темы WordPress в наши дни являются адаптивными — скорее всего, тема не подходит для мобильных устройств. При этом перед покупкой темы дважды проверьте, хорошо ли она отображается на экране любого размера.Протестируйте демонстрационный сайт, увеличьте размер окна браузера и прочитайте любые обзоры, которые сможете найти, чтобы узнать об опыте реальных пользователей.
Если вам нравится то, что вы видите, дерзайте! Но если что-то не так, держитесь подальше. Даже если вы думали, что это идеальное совпадение, существует так много тем WordPress на выбор, что я гарантирую, вы найдете другую, которая подойдет для вашего сайта.
Если вы смотрите на бесплатные темы, обязательно посмотрите, как они выглядят с вашим собственным контентом — я уверен, вы знаете, что не всегда все выглядит одинаково, поэтому убедитесь, что он отображает ваш контент. так, как вы хотите на мобильном телефоне.
Не знаете, с чего начать? Разместив свой сайт WordPress на Flywheel, вы получите бесплатный доступ к более чем 30 темам StudioPress премиум-класса (включая Genesis Framework!) Вместе с вашим тарифным планом. Эти темы полностью адаптивны, поэтому они будут отлично смотреться на любом устройстве, к тому же вы можете легко переключаться между ними (вместо того, чтобы чувствовать себя застрявшим на «единственной» премиальной теме, которую вы решили приобрести).
Как создать собственную адаптивную тему WordPress
Если вы предпочитаете самостоятельно создавать сайт, адаптированный для мобильных устройств, обязательно начинайте с нуля или в тестовой среде — никогда не следует вносить такие радикальные изменения в свой действующий сайт.
Я бы рекомендовал использовать Local для запуска локального сайта WordPress прямо на вашем компьютере. Это бесплатное приложение позволит вам экспериментировать, сколько душе угодно, не нарушая при этом текущий сайт ( необходимо при редизайне). Вы даже можете импортировать свой существующий сайт в Local, поэтому вам нужно только начать с нуля, если хотите.
Существует также функция Live Links, которая генерирует общий URL-адрес на локальный сайт. Это позволяет вам отправить его клиенту или загрузить на свой телефон, чтобы вы могли легко проверить, как сайт выглядит на мобильном устройстве.
Если вы создадите дочернюю тему на основе отзывчивой родительской темы, вы будете в довольно хорошей форме. Если вы начинаете с чистого листа и создаете свою собственную тему, просто обязательно используйте медиа-запросы, чтобы установить границы дизайна, и продумывайте элементы по одному.
Спросите себя, как должны масштабироваться изображения, как должна выглядеть навигация и будет ли какое-либо содержимое скрываться на мобильном устройстве. Вот несколько руководств, которые могут вам помочь:
Вот несколько руководств, которые могут вам помочь:
4.Используйте адаптивные плагины
Плагиныдобавляют функциональность вашему сайту WordPress, поэтому они не всегда добавляют что-либо визуально к интерфейсу. Но если они добавляют на ваш сайт физический элемент (например, виджет или кнопку CTA), убедитесь, что он хорошо масштабируется для всех размеров экрана или, по крайней мере, дает вам возможность отключить его на экранах меньшего размера.
Например, виджет боковой панели является прекрасным дополнением к сайту для настольных компьютеров, но если он доминирует в мобильном дизайне или не масштабируется, он не будет очень удобен для пользователей.
Как и темы, просто обратите внимание на возможности плагина и попробуйте прочитать обзоры или найти демо перед покупкой. И всякий раз, когда вы активируете новый плагин, не забудьте быстро проверить качество своего сайта, чтобы убедиться, что он правильно масштабируется по размеру экрана.
Если у вас есть адаптивная тема и плагины, которые хорошо работают на мобильных устройствах, ваш сайт будет в действительно хорошей форме для отображения на небольших экранах.
5. Избегайте добавления всплывающих окон на мобильных устройствах
Если вы пытаетесь создать список рассылки на своем сайте WordPress, я предполагаю, что у вас есть множество вариантов подписки на вашем сайте.Большинство форм подписки на электронную почту отлично работают на мобильных устройствах (при условии, что они масштабируются и просты в использовании).
Всплывающие окна — совсем другое дело. Google начал наказывать сайты за навязчивые межстраничные объявления, иначе говоря, подписки, скрывающие контент сайта. Сюда входят всплывающие окна (независимо от того, отображаются ли они сразу или после того, как пользователь был на сайте в течение некоторого времени) и любой другой тип согласия, который пользователь должен отклонить перед доступом к контенту на странице. Вы можете прочитать всю позицию Google по этому вопросу здесь.
Пример всплывающего окна на рабочем столе, который мы используем здесь, в Layout. Но мы отключили их на мобильных устройствах, иначе они занимали бы весь экран телефона! Чтобы ваш сайт WordPress оставался удобным для мобильных устройств и соответствовал лучшим практикам, избегайте всплывающих окон в мобильном дизайне. То, как вы это сделаете, будет зависеть от службы, обеспечивающей вашу подписку, но у большинства провайдеров должна быть возможность отключать навязчивые всплывающие окна на мобильных устройствах.
То, как вы это сделаете, будет зависеть от службы, обеспечивающей вашу подписку, но у большинства провайдеров должна быть возможность отключать навязчивые всплывающие окна на мобильных устройствах.
6. Разработайте стратегию для адаптивных медиа
Независимо от того, работаете ли вы с сайтом-портфолио, ежедневным блогом или сайтом электронной коммерции, важной частью адаптивной головоломки является рассмотрение средств массовой информации на вашем сайте.Это большое фоновое изображение на вашей домашней странице может отлично смотреться на настольном компьютере, но если оно не масштабируется должным образом, оно может потерять весь контекст и затруднить просмотр на телефоне. Итак, правило номер один для отзывчивых СМИ? Подумайте о масштабах вещей.
Если масштабирование — не лучшее решение для вашего сайта, вы также можете подумать о том, чтобы скрыть определенные элементы, когда ваш сайт загружается на мобильное устройство. Это помогло бы упростить работу и быстрее доставить пользователей к наиболее важному контенту.
Наконец, вам также необходимо помнить о размере файла мультимедиа, которое вы размещаете на своем сайте. Это улучшит не только мобильность, но и время загрузки рабочего стола! Медиа-файлы часто являются одними из самых больших на веб-сайте, что делает их причиной полос загрузки и длительного времени ожидания. Чтобы упростить работу сайта и повысить производительность мобильных устройств, попробуйте оптимизировать изображения, используя файл минимального размера, при этом сохраняя при этом необходимое качество. (Например, ваш мобильный сайт загружает меньшую версию изображения, чем настольный компьютер!)
7.Приоритет производительности сайта
Скорость страницы долгое время была важна с точки зрения рейтинга вашего сайта в поиске Google для настольных компьютеров, но с июля 2018 года это также относится и к рейтингу мобильных устройств. Соедините это со статистикой, приведенной выше, о том, что более 60% интернет-поисков выполняется с использованием мобильных устройств, и производительность вашего сайта (на всех устройствах) сейчас важна как никогда.
Изображения являются большой частью уравнения производительности, но ваш код и хост WordPress также играют большую роль.
Когда дело доходит до вашего кода, подумайте о таких действиях, как минификация (особенно при работе с настраиваемой темой). Проведите инвентаризацию всех плагинов, установленных на вашем сайте, деактивируйте и удалите те, которые больше не нужны. По сути, чем более организованными будут элементы, лежащие в основе вашего сайта, тем лучше будет.
Что касается вашего хоста WordPress, убедитесь, что вы используете качественного партнера, который включает в себя такие услуги, как технология кэширования, CDN и инфраструктура от надежных поставщиков, таких как Google Cloud Platform.Если вы размещаете свой сайт на Flywheel, вы настроены во всех этих областях. Кроме того, мы даже предлагаем нашу надстройку Performance Insights, которая поможет вам сделать еще один шаг в устранении неполадок, чтобы убедиться, что ваш сайт работает наилучшим образом на всех устройствах.
Поскольку все больше и больше людей используют свои смартфоны или планшеты для доступа в Интернет, дизайнерам сайтов приходится приспосабливаться к этим шаблонам использования. Итак, ваш сайт готов для посетителей с мобильных устройств? Какие аспекты вашего сайта вам пришлось изменить? Какие инструменты вы использовали для создания адаптивного дизайна? Делитесь впечатлениями в комментариях!
Получите доступ к 30+ премиум (и мобильным!) Темам StudioPress
Сэкономьте время (и деньги!), Разместив хостинг на Flywheel и получив доступ к темам StudioPress и Genesis Framework.Темы полностью адаптивны и легко настраиваются, что позволяет сэкономить время при создании сайта, удобного для мобильных устройств. Кроме того, мощная платформа Flywheel будет поддерживать производительность вашего сайта на высоком уровне, обеспечивая высокую скорость загрузки страниц и высокий рейтинг вашего сайта.
Эта статья была впервые опубликована 22-17-2017.
 Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
 “Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
“Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;







 Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP.
Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP. .
.
 Если вам скучно и одиноко, противостоять желанию использовать свой смартфон может быть очень сложно. Составьте план для других способов заполнить время, таких как медитация, чтение книги или личное общение с друзьями.
Если вам скучно и одиноко, противостоять желанию использовать свой смартфон может быть очень сложно. Составьте план для других способов заполнить время, таких как медитация, чтение книги или личное общение с друзьями. Меньше времени на сравнение себя с этими стилизованными изображениями может помочь поднять настроение и повысить самооценку.
Меньше времени на сравнение себя с этими стилизованными изображениями может помочь поднять настроение и повысить самооценку. Телефонные компании обычно взимают ежемесячную плату за тарифный план, позволяющий подключиться к Интернету.
Телефонные компании обычно взимают ежемесячную плату за тарифный план, позволяющий подключиться к Интернету.