Как создать локальный сервер на компьютере за 5 минут

 Как создать локальный сервер на компьютере? Подобный вопрос, прежде всего, волнует тех, кто решил создать собственный сайт и дабы его протестировать решил установить локальный сервер. Но, что всё-таки нужно для установки и зачем, вообще, это нужно?
Как создать локальный сервер на компьютере? Подобный вопрос, прежде всего, волнует тех, кто решил создать собственный сайт и дабы его протестировать решил установить локальный сервер. Но, что всё-таки нужно для установки и зачем, вообще, это нужно?
Локальный сервер представляет собой программу, позволяющую осуществлять разработку сайта прямо у себя на компьютере.
От хостинга он отличается тем, что сайт на локальном сервере доступен только там, где он непосредственно установлен.
Такая работа проводится с целью проверки работоспособности будущего сайта, чтобы в последующем на хостинге не возникало каких-либо непредвиденных неполадок.
Существует несколько программ, позволяющих установить локальный сервер. Однако по большей части процесс установки одинаковый для всех. Поэтому в качестве примера рассмотрим «Денвер» – локальный сервер, который очень популярен в России, в силу того, что его создатель русский и потому что он очень просто в обращении.
Подобные сервера содержат все необходимые файлы для работы – Apache, PHP, MySQL, Perl и т. д., что значит, нужно будет только загрузить непосредственно сам пакет.
Затем заняться установкой, после чего все должно корректно работать, что, например, нельзя сказать о серверах в сети, где постоянно что-то не работает. Поэтому это, безусловно, главное удобство локального сервера.
Как создать локальный сервер на компьютере в denwer
Шаг 1. Загрузка локального сервера
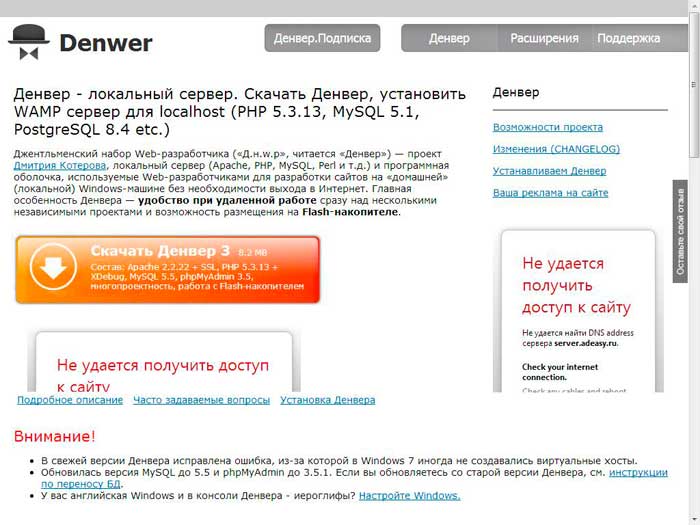
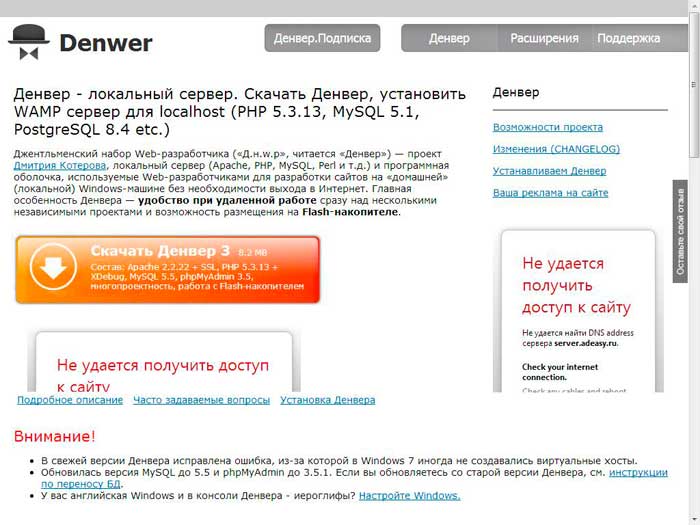
Для того чтобы создать локальный сервер, прежде всего, нужно скачать набор необходимых файлов. Для этого, нужно перейти на сайт самого «Денвера» (//www.denwer.ru/). Выглядит он следующим образом:


Затем нажимаем на кнопку «СКАЧАТЬ». Нам предложат выбрать версию одну из двух версий PHP, выбираем самую новую. Затем, откроется новое окно, где нужно будет указать свои контактные данные – имя, фамилию и почту. Далее, на email придёт ссылка на скачивание «Денвера».
Ждём несколько минут и скачиваем файлы программы к себе на компьютер, по ссылке которую получили на указанный ранее email адрес.
Шаг 2. Как установить локальный сервер
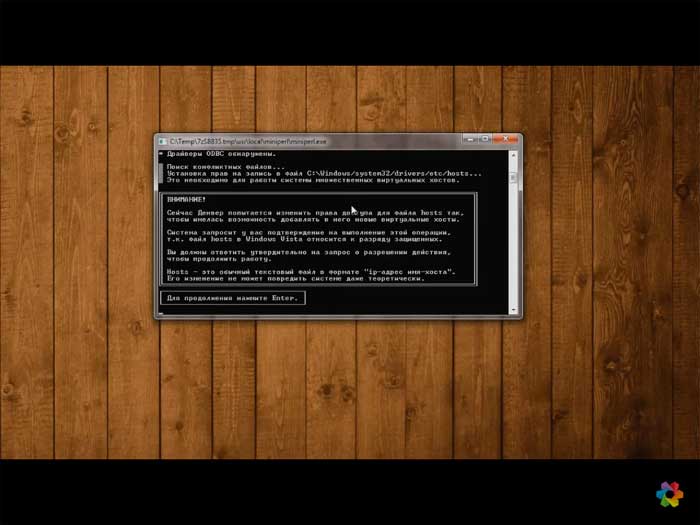
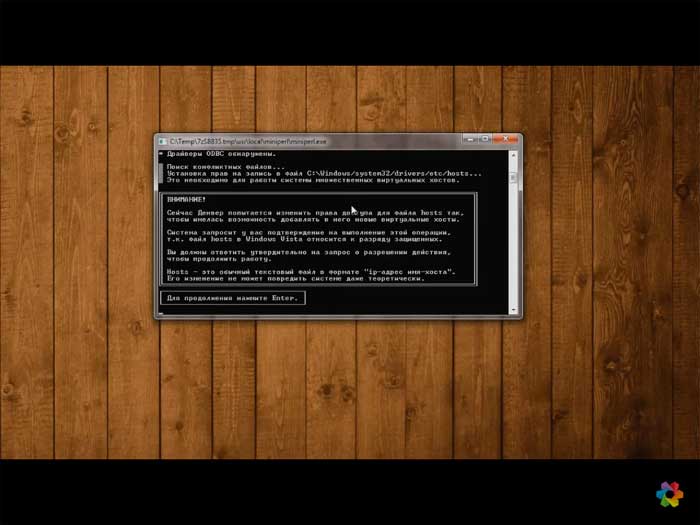
После завершения загрузки, запускаем инсталлятор. Нажимаем да и начнётся распаковка. Дальше просто следуем инструкциям.


Однако, при нажатии клавиши Enter можно столкнуться или не столкнуться с ошибкой «Отказано в доступе». Но, несмотря на это все равно жмём Enter и продолжаем установку.
В качестве места установки можно использовать не системный диск C, дабы при возможной установки другой версий операционной системы все данные сохранились.
В процессе самой установки инсталлятор предложит выбрать букву Z, как место установки. Если она не занята, то можно выбрать её, в ином случае выбираем другую букву, например, D. Далее на рабочем столе создаётся три ярлыка.
Выглядят они вот так:


Браузер в новом окне пишет, что «Денвер» установлен, а также приводит список возможных ошибок, которые могут возникнуть при запуске и работе с локальным сервером.
Например, это блокировка вирусом NOD32 в Windows XP. Другая же проблема наиболее распространена и связана с конфликтом в программе Skype. По умолчанию, обе программы занимают 80 порт, поэтому, если программа не будет работать, то нужно отключить использование порта в Skype. Для этого, заходим в инструменты > проблемы с соединением> убираем галочку с использования порта 80 и 443 > затем сохраним и проблема должна решиться.


Для того чтобы убедиться, что все работает нужно вбить адресную строку localhost. Но некоторые браузеры используют данную строку как поиск. Поэтому в первый раз лучше вбить полный адрес – //localhost. Если все сработало, то должна отобразиться вот такая страница:


На этом установка локального сервера завершена, остаётся только создать на нём сайт и довести его до совершенства, а затем перенести на хостинг.
Узнав о том, как создать сервер локальной сети, может возникнуть вполне логичный вопрос: «А что дальше?». Чтобы на него ответить нужно, понять, зачем, вообще, человеку нужен локальный сервер. Если он хочет просто попрактиковаться в создании сайтов и поднять уровень своей квалификации, то ему стоит заняться изучением языков гипертекстовой разметки и таблицы стилей.
Если же создание локального сервера ему было нужно, чтобы протестировать существующий сайт перед его непосредственной загрузкой в сеть, то тогда следует заняться в первую очередь его установкой на локальный сервер. Спросите: «Как это сделать?» Об этом чуть ниже.
Посадка сайта на локальный сервер
Локальный сервер на компьютере выполняет те же функции, что и сайт в сети. Единственное отличие между ними – это доступность. Ведь локальный сервер, установленный на компьютере, будет доступен только вам, а сайт на хостинге будут видеть все. Поэтому, чтобы избежать негативной критики в свой адрес от злых пользователей сайта, устранять все ошибки следует именно локально.
Сайт представляет собой набор веб-страниц, которые написаны на языке HTML, CSS и Javascript. Эти инструменты разработки можно использовать без помощи локального сервера и поэтому именно с них, и начинается разработка сайта. PHP, в свою очередь, можно использовать на сервере (любом), он необходим, чтобы сайт был динамическим.
То есть, если бы потребовалось изменить информацию на всех страницах сайта, то не нужно было лезть в каждый файл и что-то менять.
Достаточно было бы это сделать в одном. Однако на этапе начала разработки сайт является статическим, но это неважно, потому как там нужно создать только те страницы, который будут отличаться друг от друга. Обычно это главная, подраздел и страница со статьёй. В последующем можно добавить форму обратной связи, страницу регистрации и форум.
Однако гораздо более удобно будет создавать сайт сразу на локальном сервере, дабы использовать все функции на максимум с самого начала. Для этого переходим в Мой компьютер и видим диск, который создал «Денвер».


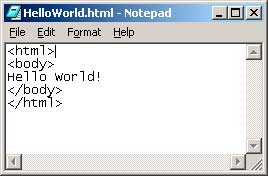
Заходим в диск, переходим в папку home и создаём новую папку и как название пишем адрес сайта. Далее, внутри нужно создать папку www. И уже непосредственно в ней создаём текстовый файл с расширение html (например, index.html). Чтобы проверить корректно ли он отображается, нажимаем на него правой кнопкой мыши и выбираем открыть с помощью блокнота (либо любого другого редактора – Sublime text, Notepad и т. д.). Внутри файла напишем стандартную программу «Hello world!». Выглядит это так:


Файл хостов позволяет идентифицировать определённые адреса сайтов с определённым ip-адресом. Например, нашей локальной машины – 127.0.0.1 www.localhost. Когда мы набираем любой сайт в браузерной строке, то первым делом проверяет этот сайт и переходит по адресу, находящемуся слева. Если переход на наш локальный сайт не работает, то это значит, что его адрес не прописан в файле hosts. Часто причиной этого является антивирус, который блокирует доступ.
Для решения этой проблемы нужно зайти в антивирус и выбрать раздел – параметры. Там нужно найти категорию «угрозы и исключения» > жмём кнопку «настройка» и выбираем нашу папку, которую мы создали в «Денвер». Далее, сохраняем все внесённые изменения и жмём ok.
Конечно, такая проблема может возникнуть не у всех. Обычно она возникает из-за особенностей какого-то конкретного антивируса. Теперь после перехода на локальный сайт, на экране должна появиться надпись: «Hello world!».
Если же мы захотим, чтобы наш сайт работал по адресу localhost, то нужно просто перейти в папку localhost на «Денвере», зайти в www и также создать файл html.
Часто у пользователей «Денвера» возникает проблема по поводу отправки писем. Дело в том, что «Денвер» реально не отправляет писем, он его только формирует и хранит в папке:
tmp > !sendmail. В той папке в виде обычных текстовых фалов будут лежать письма. Так что, если они отправляются на локальном сервере, то и на реальном проблем не возникнет.
Таким образом, можно сказать, что локальный сервер – это отличное площадка для разработки сайтов, которая подойдёт как новичкам, так и профессионалам. Потому как установка не требует каких-то особых знаний и навыков, достаточно быть просто знакомым с компьютером и уметь использовать прикладные программы.
Плюс ко всему, следует отметить, что локальный сервер нельзя увидеть из интернета. Единственное, что можно сделать – это открыть доступ для своей домашней сети, при условии, что все компьютеры находятся у вас дома и используют общее подключение к сети. Но, обычно такие вопросы не волнуют рядовых пользователей.
Гораздо более важные для них моменты связаны непосредственно с возможными затратами по содержанию сайта. Например, оплата за хостинг и домен. Однако волноваться по этому поводу явно не стоит, ведь приобрести домен стоит около тысячи в год, за столько же можно найти и хостинг. Разве это такие большие затраты, на которые нельзя пойти, чтобы сайт стал доступен массам и каждый увидел то, что создавалась не один месяц, а то и год.
Если же такие аргументы все равно не убеждают человека, то на первых порах можно использовать бесплатный хостинг, но он ограничивает пользователя в действиях. Например, нельзя продавать ни в каком виде рекламу с сайта, а как известно, это основной источник дохода веб-ресурса. Так что, когда администратор сайта увидит, что посетители все пребывают, требуют хлеба и зрелищ, а он не получает за свой труд ровным счётом ничего, то переход на платный хостинг произойдёт в один момент.
Пожалуй, прочитав эту статью, каждый пользователь, узнал для себя что-то новое, и теперь если его спросят: «Как создать локальный сервер?», он с уверенным видом расскажет все, что выяснил здесь. Чтоб не пропустить мою следующую, не менее интересную статью, настоятельно рекомендую подписаться на rss ленту моего блога.
Ну, как вам статья? Понравилась? Может, вы хотите её дополнить или попросить меня написать что-то, стоящее в следующий раз? Не стесняйтесь, пишите в своих комментариях об этом.
На этой ноте я завершаю эту статью, и пользуясь, случаем хочу всех поздравить с наступающим Новым 2017 годом! Пусть грядущий год будет лучше прежнего! Здоровья и удачи!
Как создать свой сервак. Как создать локальный сервер на компьютере
passportbdd.ru- Adobe Photoshop
- Microsoft Excel
- Microsoft Word
- Windows
- ПК и здоровье
- Работа в интернете
- Работа с ПК
- Расслабон
- Теория, обзоры
- Технологии
- Adobe Photoshop
- Microsoft Excel
- Microsoft Word
- Windows
- ПК и здоровье
- Работа в интернете
- Работа с ПК
- Расслабон
- Теория, обзоры
- Технологии
Как создать свой сервак. Как создать локальный сервер на компьютере
Как сделать локальный веб-сервер доступным в Интернете / Хабр
Предлагаемое решение будет актуально для тех, у кого Интернет-провайдер не продоставляет выделенный внешний IP или просто блокирует все входящие подключения. Выполнив ряд несложных действий мы получим веб-сервер доступный из Интернета хоть и на небольшой скорости, но зато по статичному доменному имени.Идея заключается в том, чтобы воспользовавшись сервисом gogoNET получить бесплатный внешний IPv6 адрес с доменом, и далее обращаться к нему через IPv6 — IPv4 шлюз сервиса SixXS.
1. Регистрируемся в gogoNET и скачиваем gogoCLIENT. Обратите внимание, что на скачивание доступны 2 версии gogoCLIENT — Home Access и Basic, соответственно со встроенным Apache и без него.
2. Создаём аккаунт в freenet6, он будет необходим для получения доступа к расширенным функциям gogoCLIENT.
3. Запускаем gogoCLIENT, прописываем Server Address: amsterdam.freenet6.net, логин и пароль соответственно от аккаунта в freenet6. Если вы скачали gogoCLIENT Home Access, тогда для активации встроенного веб-сервера необходимо поставить галку во вкладке HomeWeb.
4. Во вкладке Status смотрим Local Endpoint Address — это ваш выделенный IPv6 адрес, и Delegated User Domain — это ваш IPv6 домен, надо понимать, что он будет доступен только клиентам подключенным к IPv6.
5. Для того, чтобы выделенный вам домен стал доступен в IPv4 необходимо добавить к нему постфикс .net.ipv4.sixxs.org, таким образом получив домен вида USERNAME.broker.freenet6.net.ipv4.sixxs.org
6. Если вы используете Basic версию, тогда далее вам следует произвести настройку веб-сервера на полученный домен USERNAME.broker.freenet6.net и внутренний IPv6 адрес. Проверить активность и доступность веб-сервера можно воспользовавшись сканером портов для IPv6 введя туда адрес USERNAME.broker.freenet6.net
Как уже было сказано, при всём этом вы не получите высокую скорость соединения т.к. в предложенном решении подразумевается двойное туннелирование, однако при использовании gogoCLIENT приятным бонусом станет доступность всей IPv6 части Интернета.
Как создать локальный сервер на компьютере. Устанавливаем Денвер
Привет, друзья. В этой статье рассмотрим что такое локальный сервер (localhost), зачем он нужен и как создать локальный сервер на компьютере. В итоге установим Денвер на свой компьютер.
Что такое локальный сервер?
Локальный сервер – это набор программ, которые выполняют обслуживающие функции по запросу клиента на персональном компьютере без выхода в интернет. Это тот же хостинг , только все файлы сайта хранятся не у провайдера, а на жестком диске компьютера. Что такое хостинг можете почитать в этой статье.
Создавая сайт только на html и css можно пользоваться обычным блокнотом или другим текстовым редактором. Для проверки таких сайтов используйте любой браузер, т.к. они понимают язык гипертекстовой разметки и таблицы каскадных стилей. Но если мы пишем сайт на языке php или используем любую CMS,то браузера будет недостаточно, он выдаст ошибку. Перед отправкой в браузер сайты обрабатываются сервером, переводящим их в html-код. У провайдеров на сервере есть такой обработчик, а на ПК нет.
Как же быть в этой ситуации? Здесь приходит на помощь установленный локальный сервер. Каковы же преимущества:
- Не требуется подключение к интернету. Можно установить локальный сервер к себе на флешку и выполнять работу в удобном месте, не быть привязанным к одному компьютеру.
- Можно создавать сайт на компьютере используя различные CMS, выбрать шаблон, редактировать шаблон чтобы он был уникальным, установить необходимые плагины и тестировать сколько угодно, не закачивая постоянно на хостинг измененные файлы.
- Если уже есть сайт, и хочется кардинальных изменений или же необходимо выполнить «ремонтные» работы. Не надо ставить на действующий сайт заглушку, а уже выставить готовую работу.
- Особенно подходит для начинающих web-мастеров. Не нужно покупать домен и хостинг. Можно тренироваться создать сайт до «схочу» и понять, а «вообще это моё?» Я сам начинал именно так, изучал html, css, php и смотрел что у меня получается.
Как создать локальный сервер на компьютере
Как раз создавать мы ничего и не будем! Web-разработчики уже всё сделали за нас. Остаётся только установить локальный сервер на свой компьютер. Их несколько – Денвер (Denwer), XAMPP, OPENSERVER и другие. Один из наиболее популярных Денвер, его установку и рассмотрим.
Денвер – джентльменский набор веб разработчика. Создан российскими программистами. Абсолютно бесплатен. Если же вы хотите, то можете отблагодарить ребят. Денвер содержит всё самое необходимое: сервер Apache, базы данных MySQL, phpMyAdmin — система управления MySQL, позволяющая работать с базами данных через браузер, PHP.

Скачать Денвер последней версии можете c официального сайта разработчика [link]denwer.ru[/link] по ссылке, которая придет вам на почту после заполнения полей в открывшемся окне.
Установка Денвера на компьютер
- Переходите в свою почту и нажимаете на ссылку для скачивания. Ссылка является персональной и одноразовой, о чем предупреждают разработчики. так что публиковать в интернете её нет смысла.
2. Переходим по ссылке, соглашаемся с установкой базового пакета и начинается скачивание

Не стоит пугаться черного экрана — программа работает из командной строки. Будет предложено закрыть окно браузера (обычно это Internet Explorer) — закрываем. Далее действуем согласно подсказкам.
3. Укажите директорию, где будут храниться файлы (пропишите полный путь). По умолчанию C:\WebServers. Можете установить на флешку и локальный сервер будет всегда по рукой.

4. Укажите букву вашего виртуального диска. По умолчанию инсталлятор предлагает Z, но если диск с таким именем уже есть укажите другую.

5. После скачивания всех файлов выберите тип загрузки. Есть два варианта:
- Виртуальный диск создаётся при запуске компьютера.
- Диск запускается после вызова (я пользуюсь этим вариантом).
6. На рабочем столе появятся три ярлыка: Start Denwer, Stop Denwer, Restart Denwer. ВСЁ!
Вы создали локальный сервер у себя на компьютере и установили Денвер.
Полагаю вопросов как создать локальный сервер на компьютере не осталось, но если есть, пишите в комментариях — всё решим.
Теперь вы можете установить WordPress на Денвер или установить Джумлу, и тестировать свои сайты не выходя в интернет.
По ненадобности можно удалить денвер с компьютера полностью.
Удачи всем!
P.S. Кстати, это была моя первая статья на новом блоге.
С уважением, Павел Коновалов
создаём локальный сервер / Хабр
Недавно в разговоре с коллегами обсуждали различные игры жанра RTS, и я задумался, почему же релиз третьих «Казаков» прошёл мимо меня. Пару минут и один поисковый запрос спустя я вспомнил — помимо крайне сырого раннего релиза, реинкарнация этой классической стратегии отличилась невозможностью многопользовательской игры без постоянного соединения с официальным сервером. Многочисленные просьбы игроков «добавить LAN» на форумах разной степени свежести намекают, что изменений ждать не стоит.
Что ж, если гора не идёт к Магомету…
TL;DR: Сервер, инструкция по применению и исходный код доступны на GitHub.
Первые шаги
Для того, чтобы понять общую структуру протокола, вполне достаточно первых четырёх пакетов, подслушанных между клиентом игры и официальным сервером. Итак, мы имеем:
Заголовок пакета всегда занимает ровно 14 байт и содержит размер полезной нагрузки (1), командный код (2) и два идентификатора игроков для адресации пакетов (3,4). Возьмём простой пример — личное сообщение в чате игрового лобби:
Здесь также видно, что строкам предшествует их длина (5). Примечательно то, что в зависимости от конкретного командного кода, формат данных различается и размер строк указывается то одним, то двумя, а то и четырьмя байтами.
Рассмотрим публичное оповещение о создании новой игровой комнаты:
Заголовок так же начинается с размера, команды и отправителя (1,2,3), а вот идентификатор получателя отсутствует (4). В данном сообщении это значит «отправить всем» но для других команд может означать и «всем в своей комнате». Первая строка (5) содержит название, пароль и информацию о типе игры и версии клиента у создателя (хоста) комнаты. Для разделения значений используется знак табуляции \t, он же 09h. Затем следует строка с информацией о комнате (6), которая требуется для её отображения в списке. Она содержит статус, количество живых игроков, компьютерных противников, закрытых слотов и ещё два значения. Здесь роль разделителя играет вертикальная черта. После неё следуют две константы размером по 4 байта (далее — число типа Int), затем строка с именем хоста компьютера создателя комнаты (7).
Предвкушая вопросы, возникающие при прочтении, замечу, что…- Да, пароли к частным комнатам передаются всем игрокам на сервере.
(См. также статью «У „Казаков“ секретов нет») - Нет, имя хоста создателя комнаты не требуется для игры, т.к. все пакеты передаются через сервер.
А теперь перейдём к более интересным моментам.
Трудности перевода
Изначально я анализировал пакеты в Wireshark с фильтрами tcp && data, чтобы перед глазами не мелькали «пустые» пакеты типа ACK. В какой-то момент мне это вышло боком: выяснилось, что Wireshark ошибочно принимает пакеты, полезная нагрузка TCP которых начинается с байтов 05h 00h, за пакеты протокола DCERPC. В частности, это коснулось пакетов с оповещением о входе игрока в комнату, т.к. они всегда содержат ровно пять байтов после заголовка. Это приводит к тому, что Wireshark помечает нагрузку TCP не как Data, а как [Malformed Packet: DCERPC] и скрывает пакет:
Правильным в данном случае было бы применение более нового фильтра tcp.payload. Он отображает все пакеты TCP с полезной нагрузкой, вне зависимости от того, как Wireshark эту нагрузку интерпретирует.
Эволюция сериализации
При реверсе сетевого протокола было очевидно, что над ним в разное время работали разные люди, имеющие различные приоритеты. Можно выделить три вида строк, передающих переменные:
- строки компактные
Длина строки указывается одним байтом, строки содержат названия переменных, поля разделяются вертикальными чертами:ps=1337|pw=42|pg=12 - строки промежуточные
Длина строки указывается двумя байтами (далее — число типа Short), значения разделяются знаком табуляции, названия отсутствуют:"MyRoom"\t"secret"\t0AFFE - строки щедрые
Особые строки, которые на самом деле являются массивом строк с чередующимися названиями переменных и их и значениями. Эдакое подобие ассоциативного массива в одномерном виде. Длина каждой (sic!) из строк в нём указывается числом типа Int. Детальное описание формата можно найти в комментариях к исходному коду сервера.
Пример
Красным отмечены числа, указывающие длины строк, жёлтым — разделители.
Последний пример взят из пакета, который регулирует транзит роли хоста на одного из игроков при выходе создателя комнаты из игры. Насколько я понимаю, этот функционал дорабатывали после релиза игры. Очевидно, что тогда вопрос об эффективности передачи данных уже не стоял так остро, как на момент написания сетевого протокола в оригинальном движке.
Небрежные буфера
В конце многих пакетов полезная нагрузка завершается четырьмя или шестью нулевыми байтами. Но в определённых пакетах (в частности, с командными кодами 0xc8 и 0x19d) среди них иногда неожиданно всплывают данные. Я никак не мог понять, откуда они берутся и зачем нужны, пока в одном из таких пакетов не обнаружил в них фрагмент одного из сообщений в чате лобби.
По всей видимости, официальный сервер не всегда обнуляет буфер, в который пишет ответный пакет перед отправкой, и в заключающих байтах могут затеряться остатки прошлых пакетов. К счастью, в самом клиенте игры это не приводит к ошибкам. Но кое-что о темпах разработки и уровне контроля качества это всё же говорит.
Меньше знаешь — крепче сервер
…или «чем хуже, тем лучше». После набора критической массы знаний о используемом протоколе, объём исходного кода перестал расти и начал таять. Интерфейсы упрощались, а данные, которые сервер вынужден сохранять (например, для передачи состояния лобби новоприбывшим игрокам), перестали анализироваться и стали храниться в виде строк. Не обязательно знать происхождение и назначение каждого байта в пакете; достаточно понимать, как и кому его перенаправить.
На большинство запросов сервер отвечает данными, полученными от других клиентов ранее, или же провоцирует нужного клиента специальным пакетом и перенаправляет ответ запросившему. Где возможно, я опускал необязательные строки, заменяя их нулевым байтом. В первую очередь это касается данных о рейтинге игроков, количестве очков и побед.
В отдельных случаях слишком широкая ретрансляция пакетов даже порождала ошибки на стороне клиента. В частности, я заметил это на паре «запрос — ответ» с командными кодами 0x1b3 и 0x1b4, дублирующими информацию об очках игрока и системе клиента.
Становитесь в очередь
Отдельную сложность для меня представил аспект запуска и синхронизации игры. Разобравшись с ретрансляцией пакетов при загрузке, я заметил, что во время игры все клиенты посылают пакеты с командным кодом 0х4b0. При этом в одном поле идентификатора стоит номер создателя комнаты, а второе поле пустует. Но если подходить логически и понимать это как «клиент — всем в указанной комнате», то возникает рассинхронизация игры.
Вместо этого сервер должен сам следить за источником пакета и проверять, хост это или обычный игрок. В первом случае пакет отправляется всем игрокам в комнате кроме самого хоста, в последнем — исключительно хосту. При этом пакет с игровой командой, видимо, вносится в очередь происходящего и затем рассылается обратно уже от хоста, но в контексте всех остальных событий игры. Это гарантирует одинаковый порядок исполнения команд у всех игроков. Хост рассылает игровые пакеты постоянно и в определённом такте, вне зависимости от количества событий, а все остальные — только при действиях со стороны игрока.
Кстати, именно поэтому при смене хоста во время игры показывается предупреждение о том, что ваши приказы могут быть потеряны — если старый хост не успел внести их в общую очередь перед отключением, то у нового хоста нет никакой возможности узнать об этих командах.
Рудиментарный LAN
Вопреки общественному мнению, в клиенте всё же присутствуют функции, необходимые для полноценной игры в локальной сети. При анализе сетевого трафика я заметил, что среди многочисленных пакетов TCP создатель комнаты также рассылает уведомления о количестве игроков и статусе комнаты через UDP.
Помимо этого, при дизассемблировании клиента я наткнулся на функцию, которая вызывается при возникновении исключений и отображает текст ошибки. Пройдясь по её вызовам и анализируя передаваемый ей текст можно определить настоящие названия тех процедур, в которых возникают исключения. Немного удивившись результату, я поигрался с strings,
function LanPublicServerGetRegIDFrom
function LanPublicServerGetRegIDTo
function LanPublicServerGetRegMessage
function LanPublicServerGetClientTeamByIndex
function LanPublicServerGetClientTeamByClientID
function LanPublicServerGetClientSpecByIndex
function LanPublicServerGetClientSpecByClientID
function LanPublicServerGetClientInfoToParserByIndex
function LanPublicServerGetClientInfoToParserByClientID
function LanPublicServerGetSessionInfoToParserByIndex
function LanPublicServerGetSessionInfoToParserByClientID
function LanPublicServerGetClientsCount
function LanPublicServerGetSessionsCount
function LanPublicServerGetClientIndexByClientID
function LanPublicServerGetClientIndexByClientNick
function LanPublicServerGetSessionIndexByClientID
function LanPublicServerProfScore
function LanPublicServerProfCountry
function LanPublicServerProfGamesPlayed
function LanPublicServerProfGamesWin
function LanPublicServerProfLastGameTime
function LanPublicServerProfInfo
function LanMyInfoHost
function LanMyInfoIP
function LanMyInfoID
function LanMyInfoSpec
function LanMyInfoName
function LanMyInfoPlayer
function LanGetServerInfoToParser
function LanIpToString
function LanIpToInt
function LanGetClientsCount
function LanGetClientIDByIndex
function LanGetClientHostByIndex
function LanGetClientNameByIndex
function LanGetClientSpecByIndex
function LanGetClientIndexByID
function LanGetClientPlayerNameByIndex
function LanSelectParser
function LanGetParserID
function LanGetSendDataThreadCount
function LanGetSendDataThreadEnabled
function LanGetNoDelayOption
function LanGetOptimizedPackage
function LanGetOptimizedPackageDef
Тут два варианта: либо это у разработчиков юмор такой, либо они повсеместно использовали аббревиатуру LAN для всего, что связано с многопользовательской игрой.
C++, Asio и невредимые ноги
Так как я изначально ставил для себя цель написать кроссплатформенный сервер и расширить познания в сетевом программировании, то для реализации я выбрал язык C++ и библиотеку Asio. Последняя также позволила мне отказаться от многопоточности и связанных с ней особенностей доступа к данным в пользу асинхронности и более простого кода. За основу мною был взят исходный код одного из примеров в репозитории библиотеки.
Наиболее интересным для меня аспектом разработки стала проблема доступности буфера данных во время асинхронной отправки пакетов. В это же время я стремился минимизировать количество аллокаций и копирования данных в памяти. В дополнение ко всему, сервер должен иметь довольно большой буфер для приёма пакетов, т.к. размер полезной нагрузки TCP при передаче данных о карте перед стартом игры может превышать 800 килобайт.
В итоге я реализовал процесс чтения, создания и отправления пакетов следующим образом:
- При подключении нового клиента сервер создаёт объект класса Session, содержащий достаточно большой (1 MiB) буфер типа std::vector<unsigned char> (далее — Buffer).
- После завершения операции асинхронного чтения в этот буфер его адрес передаётся главной функции обработки пакетов. Следующая операция чтения будет инициирована лишь после завершения этой функции, гарантируя сохранность данных в буфере на время обработки.
- В начале обработки создаётся объект класса Packet, предоставляющий интерфейс для чтения и сериализации данных. Через него, ответ сервера пишется всё в тот же буфер объекта Session, который закреплён за отправителем пакета.
- После того, как все операции над пакетом завершены, функция отправления аллоцирует буфер с помощью std::make_shared<Buffer>. При этом конструктору Buffer передаётся итератор всё того же буфера в Session, учитывая точный размер ответного пакета (за этим во время записи следит Packet). Т.е. в рамках одной операции мы сначала аллоцируем достаточно памяти для пакета и контрольного блока указателя (причём за один раз), затем копируем в неё ровно то количество байт из большого буфера, которое должно быть отправлено.
- Новый буфер передаётся с помощью полученного указателя типа std::shared_ptr<Buffer> (далее — BufPtr) объектам Session всех тех клиентов, которым должен быть отправлен пакет. Там он помещается в локальные очереди типа std::deque<BufPtr>. Каждая копия указателя, находящаяся в очереди у какого-либо из клиентов, увеличивает счётчик ссылок. После этого обработка пакета заканчивается, и первоначальный буфер Session готов принять следующий пакет.
- После завершения операции асинхронной записи (отправления) пакета указатель стирается из локальной очереди Session клиента-адресата, понижая счётчик ссылок. Как только пакет будет отправлен всем клиентам, у которых он был в очереди, счётчик обнулится и умный указатель самостоятельно освободит память.
Как ни суди, а добавление в стандарт языка C++ лямбда-выражений, разнообразных контейнеров и умных указателей значительно снизило сложность проектирования подобных систем; при написании сервера ни одной ноги прострелено не было.
Тест на выдержку
Закончив работу над сервером и опробовав основные функции, я решил проверить стабильность сервера и синхронизацию после транзита хоста спустя длительное время. Для этого я создал в локальной сети комнату с тремя игроками и с пятью сложнейшими ИИ. Для теста я выбрал максимальные параметры касательно размера карты, количества месторождений, населения и времени ненападения. Я запустил игру и через пару минут остановил в диспетчере задач процесс игры на компьютере хоста, чтобы симулировать неожиданное отключение. Затем два оставшихся клиента были предоставлены самим себе на всю ночь.
Опытные игроки, наверное, уже догадались, что было дальше. Если говорить коротко, то сервер прошёл тест, а вот клиент — нет. На следующий день экран приветствовал меня застывшим около восьми часов игровым таймером, а так же несколькими сообщениями об ошибках, среди которых было и всем знакомое «Out of memory». Всё логично, два оставшихся ИИ разделили карту пополам и сражались многотысячными армиями. Процесс игры занял около 3,5 ГБ оперативной памяти и упёрся в свои 32-битные границы. Сервер же, в свою очередь, продолжал работать на своих 11 МБ оперативной памяти.
Заключение
Надеюсь, вам было интересно проследить за процессом копирования «чёрного ящика» официального сервера. Также я надеюсь, что разработчики игры сжалятся над игроками и наконец-то добавят возможность многопользовательской игры в локальной сети,
Если есть вопросы или предложения касательно реверса или исходного кода сервера — добро пожаловать в комментарии. До новых встреч!
Как создать локальный сервер? Разворачиваем локальный сервер на Windows
Многие пользователи компьютерных систем любого типа по всей видимости знают, что можно за считанные минуты создать на компьютере локальный сервер. Однако не у все пользователей есть четкое понимание основ методологии по выполнению всех шагов. Попробуем дать хотя бы частичную информацию о том, как можно создать локальный сервер и настроить его под свои нужды.
Локальный сервер: общие понятия
Изначально необходимо четко разграничивать локальные серверы по типу. Помимо наиболее часто используемых серверов, можно самостоятельно создавать и настраивать DNS, прокси и игровые серверы. Все будет зависеть то того, какая именно функция возложена на конкретный компонент. В большинстве случаев у всех компонентов есть одна общая характеристика: они изначально создаются на локальных машинах на начальных стадиях без размещения на удаленном хостинге. Это позволяет настраивать и редактировать их непосредственно на собственных компьютерных терминалах. Сегодня мы будем рассматривать вопросы, связанные с тем, как создать и настроить локальный сервер на компьютере. Сейчас мы попытаемся рассмотреть вопросы, связанные с настройкой локального сервера на компьютере в зависимости от его назначения и типа.
Выбор ПО
Программное обеспечение каждый пользователь выбирает самостоятельно. Здесь стоит отметить, что, если, например, при создании локального веб-сервера используются только языки гипертекстовой разметки вроде CSS или HTML, нет смысла устанавливать дополнительно программные пакеты, поскольку любой интернет-браузер прекрасно понимает их. Другое дело, когда в качестве дополнительных компонентов выступают скрипты, написанные на PHP. Если такие элементы будут задействованы, то обычный браузер уже не справится. В этом случае пользователю понадобится специализированное программное обеспечение. Что касается DNS, прокси и игровых серверов, то здесь тоже складывается не совсем однозначная ситуация. Немного позже мы рассмотрим наиболее простые приложения для их настройки и создания. Пока рассмотрим основной вопрос, который касается стандартных локальных веб-серверов.
Создание локального сервера: установка и настройка пакета Denwer
Если вы решили самостоятельно заняться созданием локального сервера для того, чтобы впоследствии разместить его на удаленном хостинге, вам безусловно потребуются дополнительные инструменты. Чаще всего пользователи при поиске соответствующего программного обеспечения в интернете получают переадресацию на скачивание пакета программ Denwer. Это отечественный продукт, который достаточно прост для понимания и работы. В нем содержатся все необходимые инструменты типа MySQL, Apache, sendmail, phpMyAdmin. Единственный недостаток данного программного инструмента состоит в том, что в дополнение к нему необходимо устанавливать специализированные движки вроде WordPress или Joomia. Создание локального сервера начинается с запуска установочного exe-файла от имени администратора. Должно появится окошко, похожее на режим DOS. Далее необходимо следовать указаниям программы установщика. Для начала необходимо выбрать место для хранения данных с сервера, а затем назначить литеру и режим работы диска. Предлагаемые параметры в принципе можно оставить без изменения. На этом процесс установки можно считать завершенным. Теперь необходимо проверить локальный сервер на предмет корректного функционирования.
Тестирование работоспособности
На этом этапе необходимо запустить собственный сервер. В окне любого интернет-браузера вводим комбинацию http://localhost. Если программа была установлена без ошибок, браузер отобразит сообщение о том, что все нормально работает. Если страницу пролистать вниз, то можно увидеть основные ссылки, используя которые можно провести полное тестирование работы локального сервера.
Кодировка
В некоторых случаях встречаются довольно неприятные ситуации, когда отсылаемые по электронной почте сообщения выглядят как набор непонятных символов. Это происходит только потому, что изначально программа рассчитана на кодировку UTF-8. Изменить ее можно совершенно элементарно, например, на KOI-8R или еще что-нибудь.
Дополнительные движки
Рассмотрим еще один важный момент. Локальный сервер систем Windows не может обойтись без использования специальных дополнений, которые также называют движками, например, Joomia или WordPress. Для начала необходимо создать произвольный каталог в папке www, которая располагается по пути \home\local host. После этого нужно ввести в адресной строке путь http://localhost/ и проверяем, что открывается. Если в результате открылась именно та директория, то все работает нормально. Далее необходимо копировать файлы движка в данный каталог при помощи любого файлового менеджера и заново ввести адрес. В результате должно появиться окно «Мастера установки», в котором необходимо следовать указаниям.
Дополнение базами данных
Локальный сервер теперь должен подключить специальные базы данных. Для этого используется служба phpMyAdmin. Вход в данную службу осуществляется при помощи ввода в адресную строку браузера комбинации http://localhost/tools. Для начала нужно выбрать раздел для создания новой базы. Ей необходимо дать название. Можно выбрать произвольное название, но лучше указать такое же название, которое было использовано для папки в предыдущем разделе. Здесь нужно вернуться на главную страницу и настроить параметры привилегий. Необходимо создать нового пользователя, указать логин и пароль. В качестве хоста используем localhost и отмечаем галочками все пункты, имеющиеся в данном окне. Теперь осталось только нажать на кнопку «Пошел!» и дождаться окончания процесса.
Как перенести локальный сервер на хостинг
Следующим шагом является подключение сервера к локальной сети и перенос на хостинг. Это необходимо для того, чтобы он стал доступен пользователям в сети интернет. Из-за множества дополнительных действий «родной» способ переноса данных на удаленный ресурс выглядит не очень удобным. Лучше всего выполнять перенос данных на удаленный хостинг при помощи приложения FileZilla. Данное приложение позволяет скопировать файлы, которые находятся в упомянутой выше директории, в корневой каталог хоста. Это либо раздел HTDOCS, либо папка PUBLIC_HTML. Дело осталось за малым. Теперь необходимо изменить в настройках движка абсолютные пути к файлам и папкам, указать название базы данных, которую предлагается использовать на удаленном хосте и указать для хоста новый логин и пароль. На этом работу можно считать завершенной. Для подключения к локальному серверу пользовательских машин можно использовать любой интернет-браузер.
Локальные прокси-серверы
Теперь рассмотрим процесс создания и настройки локального прокси-сервера. Для чего он необходим? Прежде всего, с помощь прокси-сервера можно отследить совершенно все, что загружается в процессе интернет-серфинга на ноутбук или компьютерный терминал. Кроме того, таким образом можно значительно сэкономить трафик, если вы за него платите. Локальный прокси-сервер работает по принципу кэширования обращений к DNS-серверам и сохраняет некоторые объекты. Затем при повторном посещении ресурса, локальный прокси-сервер подгрузит их из своей памяти и ускоряет тем самым доступ к ресурсу. Чтобы создать сервер такого типа, понадобится простейшее приложение HandyCache. Его следует разметить в удобном месте для быстрого доступа, так как при каждом сеансе подключения к интернету именно к нему придется обращаться. Прежде чем приступить к работе, необходимо задать настройки прокси-сервера. Например, если у вас используется браузер Opera, то в параметрах серверов для HTTP необходимо указать значение 127.0.0.1, 8080 для порта. Далее необходимо запустить приложение, зайти в настройки и посмотреть на вкладку «Дозвон». Программа, как правило, самостоятельно определяет, какой тип подключения в данный момент используется. После этого необходимо нажать на одноименную кнопку и воспользоваться созданным сервером. Также обратите внимание на то, что в настройках кэша можно указать размер около 300 Мб. Этого по идее должно хватить на все случае жизни. Чтобы просмотреть содержимое, необходимо зайти в папку Cache или в основную директорию, в которую была установлена программа. Также стоит учитывать, что это обычный прокси-сервер, а не анонимный, поэтому не стоит ждать от него сокрытия или изменения IP-адреса.
Локальные DNS-серверы
Локальный DNS-сервер можно использовать тогда, когда связь нестабильна или имеет слишком большое ветвление на основе TCP/IP. Для этих целей прекрасно подходит программа BIND. Она в основном рассчитана на UNIX-подобные системы, но несмотря на это прекрасно работает и с операционной системой Windows. Все что нужно сделать, это запустить установочный файл и следовать инструкциям. Для удобства рекомендуется устанавливать программу непосредственно на диск C в директорию BIND. Далее необходимо ввести логин и пароль, активировать процесс установки и дождаться ее завершения. В папке C:\BINDetc необходимо создать файл «название» conf, в котором нужно прописать настройки. Их и будет использовать локальный DNS-сервер. Чтобы не тратить время, можно просто найти искомый файл в Интернете, скачать его и поместить в нужное место. Теперь выполняем перезагрузку системы, вызываем командную строку, в котором прописывают запрос nslookup. Если подтверждение произойдет, это означает, что сервер установлен правильно и без ошибок работает.
Локальные игровые серверы
Рассмотрим еще одни тип серверов. Он представляет собой сервер для игр, который в рамках локальной сети использует онлайн-режим. Рассматривать работу такого сервера мы будем на примере игры Minecraft. Для этого необходимо скачать с официального сайта игры сам сервер и использовать приложение Hamachi. Обязательным условием является наличие установленного пакета JAVA. Чтобы выполнить настройку, необходимо использовать файл server.properties, в который вносятся данные, предоставленные приложением Hamachi. Сюда нужно прописать IP-адрес сервера, использование возможных режимов, количество игроков и т.д. Необходимо в обязательном порядке в поле режима online-mode указать значение true. Затем нужно сохранить изменения и закрыть файл. Теперь нужно определить внутренний IP-адрес сервера, которые игроки будут использовать при подключении к терминалу, на котором он был создан. Естественно, компьютеры должны быть объединены самим сервером либо через VPN, либо через локальную сеть. IP-адрес терминала должен иметь обязательную привязку к MAC-адресу и быть статическим.
|
Локальный сервер — является одним из основных инструментов любого web-мастера. Но! Мы столкнемся совсем с другой ситуацией, если будем делать сайт, который работает под управлением динамического скрипта на языке php. Или, если мы с Вами, задумаем создать сайт, который работает под управлением системы управления контентом (сайтом) – CMS. Используя локальный сервер, вы сможете устанавливать и тестировать любые php скрипты, заводить пользователей MySQL и создавать базы данных, а так же, управлять пользователями и базами данных через администраторскую панель Установка локального сервера на базе комплекта denwer, очень проста и, как правило, не вызывает проблем.  Локальный сервер скачать – именно по этому запросу Вы, скорее всего, найдёте ссылку, ведущую на сайт разработчик качественного программного обеспечения — denwer.ru. Во всяком случае, я Вам рекомендую именно этот сайт. С сайта можно скачать программное обеспечение, которое позволяют установить на Вашем компьютере локальный web-сервер. Кроме того, на этом сайте, Вы можете познакомиться с содержанием дистрибутива локального сервера и узнать о локальном сервере от первого лица, то есть от разработчика. Локальный сервер скачать с сайта разработчика — “бесплатный локальный сервер Денвер”.  Установка локального сервера Денвер – на Ваш компьютер. Локальный сервер на компьютере играет такую же роль, как и удаленный web-сервер на хостинге. Для установки локального сервера Денвер на компьютер, необходимо запустить исполняемый файл скаченного инсталлятора. Установка обычна и никаких проблем не вызывает. Запрашиваемые при установке опции, выбирайте рекомендованные инсталлятором. После установки локального сервера Денвер, у Вас на компьютере, должны произойти следующие изменения: 1. Будет создана папка C:\WebServers. 2. После перезагрузки операционной системы Windows, у Вас появится, необходимый для работы локального сервера виртуальный диск Z. 3. На рабочем столе, у Вас появятся три ярлыка: StartDenwer – для запуска локального сервера в работу RestartDenwer – для перезагрузки локального сервера StopDenwer – для остановки работы локального сервера. 
Не смотря на то, что установка WordPress прошла нормально, созданный сайт в браузере у меня так и не открылся. Что я только не делал – Денвер работает, но сайт не открывается! В связи с этим, я решил найти альтернативу локальному серверу Денвер. После поиска информации о пакетах локальных серверов, мой выбор пал на локальный сервер XAMPP. XAMPP – это локальный сервер, который можно установить на любую операционную систему, первая буква названия как раз на это и указывает: X – кроссплатформенность локального сервера 
Ну что же, в прошлой статье, мы рассмотрели, где и как скачать инсталляционный файл для установки на компьютер локального сервера XAMPP. Для того, чтобы установить Локальный сервер XAMPP на компьютер, запускаем скаченный файл. Открывается окно выбора языка, оставляем английский и жмем “ОК”. После приветствия, программа установщик предложит выбрать путь к папке, в которую Локальный сервер XAMPP будет установлен. Ничего не меняем, оставим путь, предложенный программой – C:\xampp. 
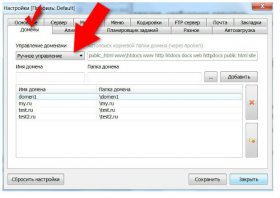
Я уже писал на страницах моего сайта о самых популярных локальных серверах — Denwer и XAMPP. После установки на свой компьютер операционной системы Windows 7, я задумался — какой установить локальный сервер? Я решил попробовать установить на компьютер, что нибудь новое, какой ни будь другой локальный сервер. После недолгих поисков в Интернет, я остановился на локальном сервере — Open Server. Первое что мне понравилось, это то, что Open Server не надо устанавливать. То есть Вы, просто скачиваете само распаковывающийся архив пакета локального сервера. Затем, распаковываете содержимое архива в какую ни-будь папку на компьютере. И далее, для того, чтобы запустить программу локального сервера, Вам остается только кликнуть стартовый файл. Еще, один положительный момент — локальный сервер Open Server можно запускать с внешнего носителя. То есть с флэш карты, или с дисков CD и DVD. Сразу отмечу, что локальный сервер Open Server, имеет две сборки, полную и минимальную. Минимальная сборка позволяет запускать на компьютере только локальный сервер.   В прошлом выпуске, мы с Вами скачали архив программного комплекса OpenServer, на базе которого на компьютере можно запускать локальный сервер. Кроме локального сервера, пакет содержит множество программ, которые необходимы при создании сайтов и могут пригодится любому веб мастеру. В прошлом выпуске, мы с Вами скачали архив программного комплекса OpenServer, на базе которого на компьютере можно запускать локальный сервер. Кроме локального сервера, пакет содержит множество программ, которые необходимы при создании сайтов и могут пригодится любому веб мастеру.Мы с Вами отметили одно из самых важных преимуществ программного комплекса OpenServer, которое заключается в том, что пакет OpenServer работает без установки на компьютер. То есть, для запуска локального сервера и всех программ комплекса, достаточно кликнуть один файл. Кстати, хочу здесь отметить достаточно важный момент, касающийся запуска программного комплекса OpenServer. Если Ваш компьютер работает под управлением операционной системы Windows 7, запускайте локальный сервер от имени администратора, иначе, локальный сервер при запуске, может дать ошибку. Ну что же, давайте продолжим работу с локальным сервером, и в данной статье, давайте рассмотрим, как добавить на локальный сервер новый домен, или другими словами, как добавить на локальный сервер новый сайт. 
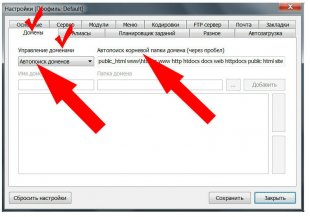
В настоящей статье, мы с Вами рассмотрим, как перевести локальный сервер комплекса в режим автопоиска доменов и как создавать новые домены в этом режиме. В первую очередь, запустим комплекс Open Server. Для этого кликнем правой кнопкой мыши на файле Open Server.exe и выберем «Запуск от имени администратора». После этого, в трее панели задач компьютера появится красный флаг, кликая на который, мы получим доступ к меню управления комплексом. Для начала, откроем документацию программного комплекса Open Server. Для того, чтобы это сделать, необходимо кликнуть по флагу, затем последовательно перейти по пунктам меню — Дополнительно — Документация — Open Server. В результате откроется окно со справочной информацией. В левой части справки находим меню, здесь выберем интересующий нас пункт — Домены и Алисы. 
|
Как создать сайт без знания HTML Как создать сайт на WordPress |
Как создать локальный сервер разработки с помощью Vagrant
Теперь вы можете начать разработку на профессиональном уровне с помощью собственной локальной среды хостинга. Возможно, вы слышали о том, как разрабатывать сайты локально с помощью собственного сервера Apache, MySQL и PHP. Еще никогда не было так просто установить это программное обеспечение и запустить его на вашем компьютере за считанные секунды. В этой статье мы покажем вам, как вы можете использовать два приложения (Vagrant и VirtualBox) для создания неограниченного количества виртуальных хостинговых сред на вашем собственном компьютере в качестве способа тестирования веб-сайта перед тем, как развернет на вашем сервере.
Среда локального хостинга не предназначена для доступа через Интернет — только на вашем «локальном» компьютере.
Перед публикацией сайта в Интернете вам нужно сначала протестировать его в среде реального сервера . Вот как это сделать:
- Создать виртуальный «ящик»
- Создайте свой сайт в коробке
- Протестируйте сайт в любимом браузере
- Разверните свой сайт в учетной записи хостинга
Мы покажем вам, как выполнить каждый из этих шагов ниже.
Зачем это нужно?
Локальный хостинг — важная часть процесса веб-разработки. Прежде чем опубликовать веб-сайт для всего мира, вам нужно поработать над ним в частном порядке, пока он не станет идеальным. Именно так разработчики работают над сайтами, и вы можете делать то же самое, независимо от того, являетесь ли вы разработчиком или только начинаете программировать сайт в первый раз.
Сначала установите Vagrant и VirtualBox
Все, что вам нужно для начала, — это ваша собственная копия двух бесплатных программ: Vagrant и VirtualBox.Если вы используете Mac, Windows или GNU / Linux, эти программы бесплатны, и вы можете установить их так же, как обычно устанавливаете любое другое приложение. Сделайте это в первую очередь, а затем вы можете продолжить работу с остальной частью этого руководства.
В поисках «ящика»
Изучая использование Vagrant, вы увидите, что термин «ящик» используется часто. Коробка — это просто другое слово для виртуального компьютера. По сути, мы собираемся установить на ваш компьютер компьютер с собственной операционной системой. Какая «коробка» вам понадобится для вашего проекта, решать вам.Но в Интернете существует множество предварительно настроенных коробок, которые вы можете установить мгновенно.
Для наших нужд по созданию веб-сайта мы рекомендуем вам использовать Scotch Box, поскольку он поставляется с предустановленным полнофункциональным стеком «LAMP»: Linux (ОС Ubuntu), Apache, MySQL и PHP (все программное обеспечение, необходимое для создания сайт).
Как «предоставить» новый виртуальный ящик с помощью Vagrant
Чтобы выполнить эти шаги, вам нужно открыть сеанс командной строки на вашем компьютере.Вам будет достаточно терминального приложения по умолчанию. Мы собираемся загрузить Scotch Box из репозитория Github и создать для него новый каталог. Поможет вспомнить имя каталога. В нашем примере мы будем использовать «новый веб-сайт», но вы можете сделать все, что захотите. Эта «папка» будет содержать исходные файлы вашего веб-сайта.
- Открыть новый сеанс терминала
- Загрузите Scotch Box из репозитория Github:
git clone https://github.com/scotch-io/scotch-box новый веб-сайт
- Перейдите в каталог «новый сайт»:
cd новый сайт
- Запустите (или «подготовьте») ваш новый ящик с помощью Vagrant:
бродяга вверх
Дайте процессу подготовки несколько минут для завершения, и ваш новый виртуальный сервер будет готов.Теперь, если вы перейдете по следующему IP-адресу, вы увидите страницу Scotch Box: https://192.168.33.10/.
Эта страница является начальной страницей по умолчанию, расположенной в «общедоступном» каталоге (корне вашего документа), а не в каталоге «new-website». Замените эту страницу своим содержанием, и все готово.
Как «развернуть» ваш новый сайт
Существует столько схем развертывания, сколько разработчиков, которые их используют. Выбор метода будет в конечном итоге зависеть от вашего опыта и уровня комфорта.Вот несколько наиболее распространенных методов:
Передача файлов по FTP
FTP (протокол передачи файлов) — один из самых простых способов перенести файлы с локального сервера на сервер хостинга InMotion. У нас есть несколько руководств, которые могут помочь вам освежить в памяти настройку и использование FTP:
Использование приведенных выше руководств поможет вам определить, подходит ли вам FTP метод развертывания.
Использовать контроль версий Git
Использование Git немного более продвинуто, но оно может сэкономить вам некоторое время, поскольку становится одновременно и вашей системой контроля версий, и методом развертывания.Если вы хотите узнать, как использовать Git в своем проекте, ознакомьтесь с этими руководствами:
Вы можете обнаружить, что, хотя Git требует некоторого обучения, в долгосрочной перспективе вложения принесут дивиденды.
Для наиболее эффективного использования Git вам понадобится SSH-доступ к вашему серверу с пользователем cPanel, которому принадлежит веб-сайт, с использованием правильных шагов для вашего плана хостинга: общий или VPS / выделенный.
Импортируйте вашу базу данных (если вы ее используете)
Если ваш сайт использует базу данных, вы можете импортировать ее в систему MySQL своего сервера, создав новую базу данных и импортируя в нее контент.Эти руководства помогут вам в этом:
Помните, что если вы используете , а не , эти шаги не требуются. Вы можете более легко управлять статическими файлами с помощью двух предыдущих методов развертывания.
.Как настроить локальный сервер тестирования? — Изучите веб-разработку
В этой статье объясняется, как настроить простой локальный тестовый сервер на вашем компьютере, а также основы его использования.
Локальные файлы и удаленные файлы
На протяжении большей части области обучения мы советуем вам просто открывать свои примеры непосредственно в браузере — это можно сделать, дважды щелкнув файл HTML, перетащив его в окно браузера или выбрав File > Open… и переход к файлу HTML. Есть много способов добиться этого.
Если путь веб-адреса начинается с file: // , за которым следует путь к файлу на локальном жестком диске, используется локальный файл. Напротив, если вы просмотрите один из наших примеров, размещенных на GitHub (или пример на другом удаленном сервере), веб-адрес будет начинаться с http: // или https: // , чтобы показать, что файл содержит был получен через HTTP.
Проблема с тестированием локальных файлов
Некоторые примеры не запускаются, если вы открываете их как локальные файлы.Это может быть связано с множеством причин, наиболее вероятной из которых является:
- Они содержат асинхронные запросы . Некоторые браузеры (включая Chrome) не будут выполнять асинхронные запросы (см. Получение данных с сервера), если вы просто запустите пример из локального файла. Это связано с ограничениями безопасности (подробнее о веб-безопасности см. Безопасность веб-сайта).
- Они имеют серверный язык . Для серверных языков (таких как PHP или Python) требуется специальный сервер для интерпретации кода и предоставления результатов.
Запуск простого локального HTTP-сервера
Чтобы обойти проблему асинхронных запросов, нам нужно протестировать такие примеры, запустив их через локальный веб-сервер. Один из самых простых способов сделать это для наших целей — использовать Python SimpleHTTPServer (или http.server , в зависимости от установленной версии Python)
Для этого:
Установите Python. Если вы используете Linux или macOS, он уже должен быть доступен в вашей системе.Если вы являетесь пользователем Windows, вы можете получить установщик с домашней страницы Python и следовать инструкциям по его установке:
- Перейти на python.org
- В разделе «Загрузка» щелкните ссылку для Python «3.xxx».
- Внизу страницы выберите исполняемый установщик Windows x86 и загрузите его.
- Когда он загрузится, запустите его.
- На первой странице установщика убедитесь, что установлен флажок «Добавить Python 3.xxx в PATH».
- Щелкните Установить , затем щелкните Закройте , когда установка будет завершена.
Откройте командную строку (Windows) / терминал (macOS / Linux). Чтобы проверить, установлен ли Python, введите следующую команду:
питон -V # Или у вас может быть доступна команда py, # в этом случае попробуйте py -V
Это должно вернуть номер версии. Если это нормально, перейдите в каталог, в котором находится ваш пример, с помощью команды
cd.# укажите имя каталога, чтобы ввести его, например cd Desktop # используйте две точки для перехода на один уровень каталога, если вам нужно cd ..
Введите команду для запуска сервера в этом каталоге:
# Если версия Python, возвращенная выше, - 3.X python3 -m http.server # В Windows попробуйте "python" вместо "python3" или "py -3" # Если версия Python, возвращенная выше, - 2.X python -m
SimpleHTTPServerПо умолчанию содержимое каталога запускается на локальном веб-сервере через порт 8000.Вы можете перейти на этот сервер, перейдя по адресу
localhost: 8000в своем браузере. Здесь вы увидите содержимое указанного каталога — щелкните HTML-файл, который хотите запустить.
Примечание : Если у вас уже есть что-то, работающее на порту 8000, вы можете выбрать другой порт, выполнив команду server, за которой следует альтернативный номер порта, например python3 -m http.server 7800 (Python 3.x) или python -m SimpleHTTPServer 7800 (Python 2.Икс). Затем вы можете получить доступ к своему контенту по адресу localhost: 7800 .
Локальный запуск серверных языков
Модуль Python SimpleHTTPServer (python 2.0) http.server (python 3.0) полезен, но он не знает, как запускать код, написанный на таких языках, как Python, PHP или JavaScript. Чтобы справиться с этим, вам понадобится что-то большее — именно то, что вам нужно, зависит от серверного языка, который вы пытаетесь запустить. Вот несколько примеров:
- Для запуска кода Python на стороне сервера вам потребуется веб-фреймворк Python.Вы можете узнать, как использовать платформу Django, прочитав Django Web Framework (Python). Flask также является хорошей (чуть менее тяжелой) альтернативой Django. Чтобы запустить это, вам нужно установить Python / PIP, затем установить Flask, используя
pip3 install flask. На этом этапе вы должны иметь возможность запускать примеры Python Flask, используя, например,python3 python-example.py, а затем перейти кlocalhost: 5000в своем браузере. - Для запуска кода на стороне сервера Node.js (JavaScript) вам потребуется использовать необработанный узел или фреймворк, построенный на его основе.Express — хороший выбор — см. Express Web Framework (Node.js / JavaScript).
- Для запуска серверного кода PHP запустите встроенный сервер разработки PHP:
$ cd путь / к / вашему / php / коду $ php -S локальный: 8000.
XAMPP Tutorial: как создать свой собственный локальный тестовый сервер
XAMPP — это название, используемое для компиляции бесплатного программного обеспечения . Название представляет собой аббревиатуру, каждая буква которой представляет один из пяти ключевых компонентов. Программный пакет содержит веб-сервер A pache, систему управления реляционными базами данных M ySQL (или M ariaDB) и языки сценариев P erl и P HP. Первоначальный X обозначает операционные системы, с которыми он работает: Linux, Windows и Mac OS X.
- Apache: Веб-сервер с открытым исходным кодом Apache является наиболее широко используемым сервером во всем мире для доставки веб-контента. Серверное приложение предоставляется Apache Software Foundation в качестве бесплатного программного обеспечения.
- MySQL / MariaDB: в MySQL, XAMPP содержит одну из самых популярных систем управления реляционными базами данных в мире. В сочетании с веб-сервером Apache и языком сценариев PHP MySQL предлагает хранилище данных для веб-служб.Текущие версии XAMPP заменили MySQL на MariaDB (созданный сообществом форк проекта MySQL, созданный исходными разработчиками).
- PHP: — серверный язык программирования. PHP позволяет пользователям создавать динамические веб-сайты или приложения. PHP может быть установлен на всех платформах и поддерживает ряд различных систем баз данных.
- Perl: язык сценариев Perl используется в системном администрировании, веб-разработке и сетевом программировании.Как и PHP, Perl также позволяет пользователям программировать динамические веб-приложения.
Помимо этих основных компонентов, этот бесплатный дистрибутив Apache содержит некоторые другие полезные инструменты, которые зависят от вашей операционной системы. Эти инструменты включают почтовый сервер Mercury , инструмент администрирования баз данных phpMyAdmin , программные решения веб-аналитики Webalizer , OpenSSL и Apache Tomcat , а также FTP-серверы FileZilla или ProFTPd .
.Как я могу создать персональный облачный сервер?
Обновлено: 06.03.2020, Computer Hope
Сервисы облачных вычислений получили широкое распространение, от сервисов облачных хранилищ, таких как Dropbox и iCloud, до пакетов для повышения производительности, таких как G Suite и Office 365. Эти сервисы предлагают возможность синхронизировать документы между устройствами и использовать профессиональное программное обеспечение из любого веб-браузера. или мобильное устройство. По мере развития облачных вычислений все более популярным решением для пользователей становится использование персонального облачного сервера.
В этих инструкциях мы создадим облачную службу хранения, которой вы будете управлять с помощью программного обеспечения с открытым исходным кодом Nextcloud. Мы создадим локальный тестовый сервер, работающий только в вашей локальной сети. Затем мы установим клиент Nextcloud на ваш настольный компьютер и мобильное устройство и синхронизируем файлы между ними. Затем мы покажем, как вы можете запустить эту же общую конфигурацию на службе удаленного хостинга, чтобы вы могли получить доступ к своему облаку из любого места.
О Nextcloud
Nextcloud — это сервер облачного хранения, предназначенный для масштабирования до сотен тысяч пользователей.Вы можете запускать клиентское программное обеспечение в Windows, macOS, Linux, Android и iOS, синхронизируя файлы с несколькими устройствами.
Вы также можете получить доступ к своим файлам в Интернете, войдя на свой веб-портал Nextcloud. Портал имеет панель управления администратора , где вы можете добавлять пользователей, настраивать разрешения групп и устанавливать индивидуальные дисковые квоты. Портал также использует систему плагинов для предоставления дополнительных функций, таких как чат в реальном времени и видеоконференции для вас и других ваших пользователей.
Чтобы узнать больше о Nextcloud, посетите официальный сайт https://nextcloud.com.
Создайте локальный сервер Nextcloud
В этом разделе мы создаем сервер Nextcloud в вашей локальной сети. Облачная служба будет доступна только для устройств, подключенных к вашей сети. Эта установка позволяет вам опробовать Nextcloud в безопасности вашей локальной сети, не тратя деньги на доменное имя или удаленный веб-хостинг.
Вы можете запустить сервер на выделенном компьютере, но для тестирования проще установить его на ВМ (виртуальную машину), которую вы можете запустить на своем основном компьютере.Вашему компьютеру требуются следующие ресурсы:
Загрузить Ubuntu 18 Server
Nextcloud требуется сервер под управлением Linux. Рекомендуемой ОС Linux для Nextcloud является Ubuntu Server, поэтому мы будем использовать ее в этом примере.
Ubuntu можно загрузить и использовать бесплатно. Загрузите Ubuntu Server 18.04 с http://releases.ubuntu.com/18.04.2/ubuntu-18.04.2-live-server-amd64.iso. Это большой файл, около 2 ГБ.
Установите VirtualBox и создайте виртуальную машину
В этом примере мы используем Oracle VM VirtualBox для создания и запуска нашей виртуальной машины.VirtualBox бесплатен для личного использования.
- В браузере перейдите по адресу https://www.virtualbox.org/wiki/Downloads. Щелкните Хосты Windows , чтобы загрузить установщик для Windows.
- Запустите программу установки, используя параметры установки по умолчанию. Когда установка будет завершена, запустите VirtualBox.
- В VirtualBox щелкните New , чтобы создать новую виртуальную машину.
- Назовите виртуальную машину. Имя может быть любым, но оно должно содержать слово Ubuntu .Убедитесь, что «Тип» установлен на Linux , а «Версия» — на Ubuntu (64-бит) . Щелкните Далее .
- Установите «Размер памяти» на 1024 МБ (1 ГБ). Щелкните Далее .
- Для «Жесткий диск» выберите Создать виртуальный жесткий диск сейчас , а затем щелкните Создать .
- Для «Тип файла жесткого диска» выберите VDI .Щелкните Далее .
- Для «Хранение на физическом жестком диске» выберите Динамически выделяемый .
- В поле «Расположение и размер файла» выберите размер диска 10 ГБ . (Вы можете выбрать больший размер, если хотите.) Щелкните Create .
- Настройте сетевой адаптер так, чтобы он был частью вашей локальной сети. Выделив вашу виртуальную машину слева, щелкните Settings .
- Слева щелкните Сеть . Справа в разделе «Подключено к» выберите Мостовой адаптер . Нажмите ОК .
- ВМ готова к работе. Щелкните Пуск .
- В «Выберите загрузочный диск» щелкните значок папки и выберите загруженный ISO-образ Ubuntu. Если он все еще загружается, дождитесь завершения загрузки. Щелкните Пуск .
Загружается ISO-образ сервера Ubuntu. Ваша виртуальная машина запущена и работает.
Установите Ubuntu Server на вашу виртуальную машину
Ваша виртуальная машина загружается в Live ISO Ubuntu Server, который содержит установщик Ubuntu.
ЗаметкаКогда вы щелкаете внутри окна виртуальной машины, она захватывает вашу мышь и клавиатуру. Курсор мыши исчезнет, и вы не сможете использовать такие ярлыки Windows, как Alt + Tab . Вы можете отпустить клавиатуру и мышь, нажав VirtualBox «Host Key», которая представляет собой правую клавишу Ctrl на клавиатуре .Чтобы продолжить использование виртуальной машины, снова щелкните внутри ее окна.
ЗаметкаИнтерфейс установщика — только текст. На следующих шагах используйте клавиши вверх, вниз и Tab, чтобы изменить выделенный параметр, пробел, чтобы установить флажок, и Enter, чтобы сделать выбор.
- Установите тип клавиатуры. Если вы используете стандартную клавиатуру США, нажмите Enter.
- Выберите Установить Ubuntu и нажмите Enter.
- В разделе «Сетевые подключения» выберите сетевой адаптер, который должен использовать Ubuntu.В этом примере мы хотим, чтобы он использовал наше соединение Ethernet (eth). Выберите Done и нажмите Enter.
- В «Настроить прокси» нажмите Enter.
- В «Настроить зеркало архива Ubuntu» нажмите Enter.
- В разделе «Настройка файловой системы» выберите значение по умолчанию: Использовать весь диск . Нажмите Ввод.
- VirtualBox VDI на 10 ГБ — единственный диск. В «Выберите диск для установки» нажмите Enter.
- Просмотрите сводную информацию, затем выберите Готово и нажмите Enter.
- В разделе «Подтвердить деструктивное действие» выберите Продолжить и нажмите Enter.
- В разделе «Настройка профиля» создайте новый профиль пользователя. Новый профиль также является учетной записью администратора Ubuntu по умолчанию. «Ваше имя» может быть любым. В поле «Имя вашего сервера» введите имя хоста для вашего компьютера (используя только цифры, строчные буквы, дефисы и символы подчеркивания), например nextcloud . Для «имени пользователя» выберите имя, которое вы хотите использовать для входа в компьютер (используя строчные буквы и без пробелов).Выберите пароль и введите его еще раз для подтверждения. Выберите Done и нажмите Enter.
- В разделе «Настройка SSH» установите флажок Установить сервер OpenSSH . SSH позволяет при необходимости удаленно подключаться к машине. Выберите Done и нажмите Enter.
- В разделе «Избранные снимки сервера» выберите Nextcloud . Выберите Done и нажмите Enter.

 Недавно установил Denverна Windows 7, все службы локального сервера на Денвере запускались, открывалась страница Денвера, создавались базы данных MySQL. Далее, я установил на локальный сервер CMS WordPress.
Недавно установил Denverна Windows 7, все службы локального сервера на Денвере запускались, открывалась страница Денвера, создавались базы данных MySQL. Далее, я установил на локальный сервер CMS WordPress.
 Многие веб мастера, перед публикацией сайтов в Интернет, создают и тестируют работу сайтов локально, на своем компьютере. Для того, чтобы это сделать, на компьютер необходимо установить локальный Web сервер.
Многие веб мастера, перед публикацией сайтов в Интернет, создают и тестируют работу сайтов локально, на своем компьютере. Для того, чтобы это сделать, на компьютер необходимо установить локальный Web сервер. Продолжаем изучать программный комплекс Open Server. В прошлой статье, мы с Вами рассмотрели, как на локальный сервер добавить домен в ручном режиме, и как перевести работу локального сервера в ручной режим сканирования доменов.
Продолжаем изучать программный комплекс Open Server. В прошлой статье, мы с Вами рассмотрели, как на локальный сервер добавить домен в ручном режиме, и как перевести работу локального сервера в ручной режим сканирования доменов.