Что лучше для создания сайта – конструкторы сайтов или свой хостинг?
Когда будущие владельцы сайтов впервые задумываются о способе и инструментах создания сайтов, нередко оказываются перед непростым выбором: создать сайт бесплатно самому с помощью одного из конструкторов сайтов или заказать его разработку фрилансеру или веб-студии, чтобы потом разместить на своем уже хостинге.
Попробуем рассмотреть плюсы и минусы каждого из вариантов, начав с пояснения терминов, чтобы всем было понятно, о чем идет речь.
Конструкторы сайтов
Конструктор сайтов – это онлайн-сервис, дающий возможности всем желающим конструировать собственные сайты и наполнять их контентом напрямую через браузер. При этом как правило не требуется ни технических знаний, ни изучения языков программирования и верстки, ни установки специальных программ.
Такие конструкторы сайтов хороши прежде всего для тех, кто хочет с минимальным бюджетом запустить свой сайт приличного качества и при этом как можно меньше зависеть от сторонних исполнителей.
Плюсы конструкторов
- Не нужно заботиться о защите сайта от взлома и внедрения в него чужого кода (нередко случается с сайтами на виртуальном хостинге).
- Не нужно постоянно обновлять движок и модули своего сайта, чтобы закрыть дыры в безопасности и не отставать от текущих версий CMS, иначе движок сайта устареет, а регулярно обновляемые плагины или модули расширений уже не будут с ним работать.
- Не нужно заключать отдельно договор с агрегатором платежей и обеспечивать его интеграцию со своим сайтом. Например, у Nethouse, агрегатор платежей уже встроен, а значит и есть возможность принимать платежи прямо на сайте.
- Не нужно беспокоиться за создание бэкапов сайта.
- Как правило, нет ограничений на использование места на сервере для размещения контента.

Минусы конструкторов
- Не всегда функционала конструктора хватает для решения бизнес-задач на сайте, а для подключения дополнительных скриптов может не оказаться возможности.
- Платить придется за каждый сайт отдельно.
- Если бизнес вырастет и возникнет потребность в новых специфических функциях, перенес сайта на собственный хостинг и другой движок, если на нем будет уже большое количество страниц и разнообразного контента, будет непрост.
- Дизайн сайта как правило выбирается из готовых шаблонов, хотя очень часто есть возможность его полностью переделать под себя.
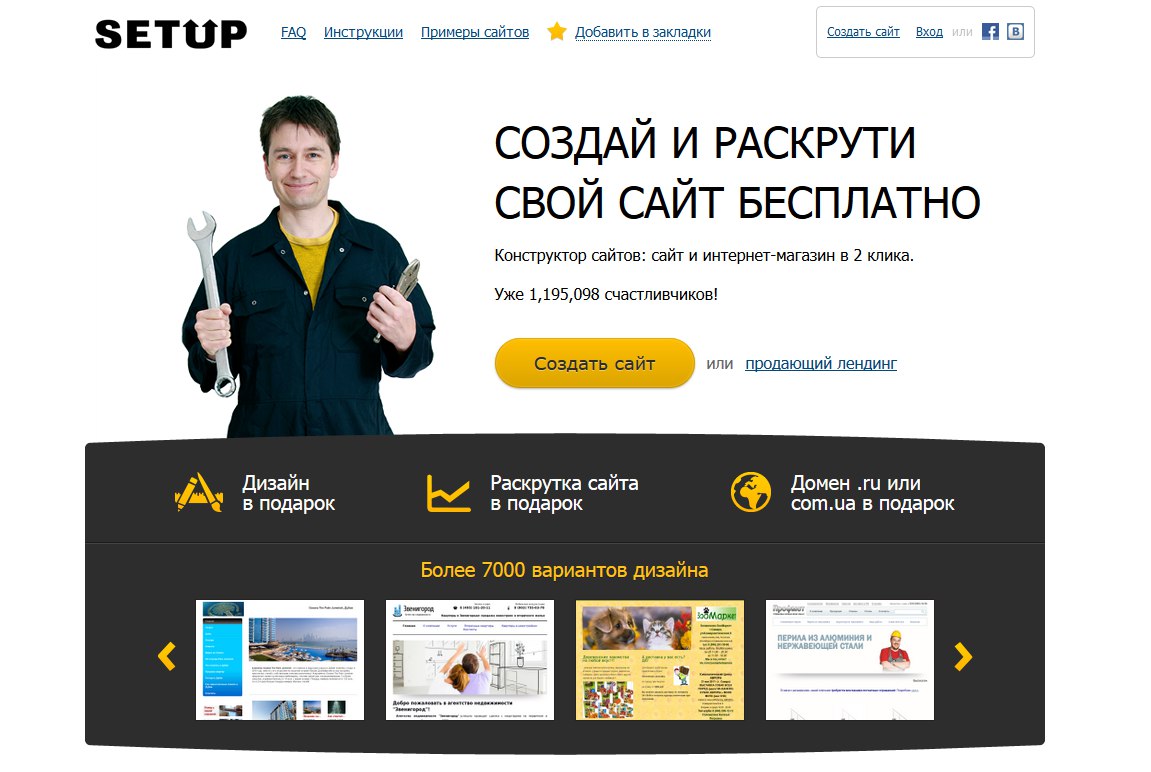
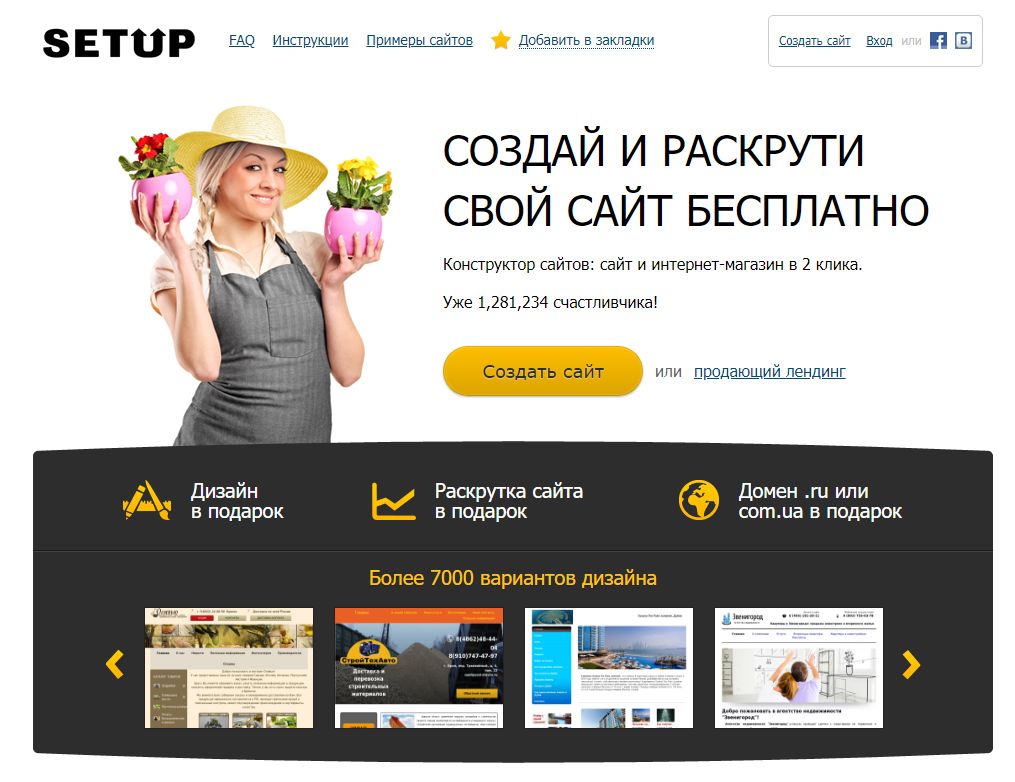
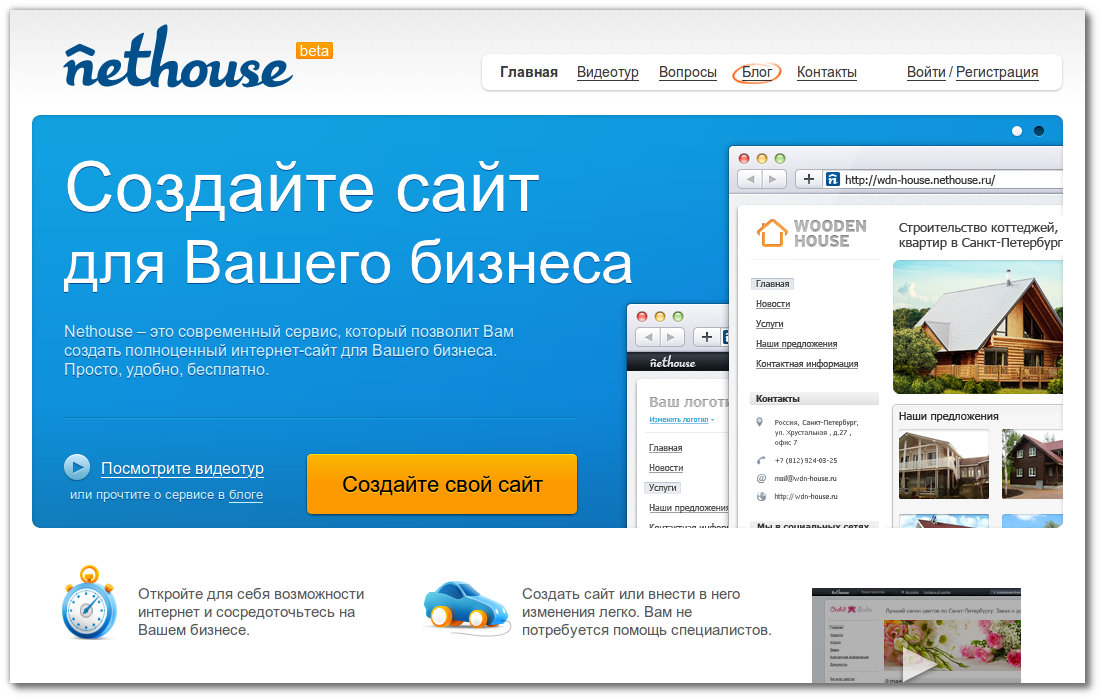
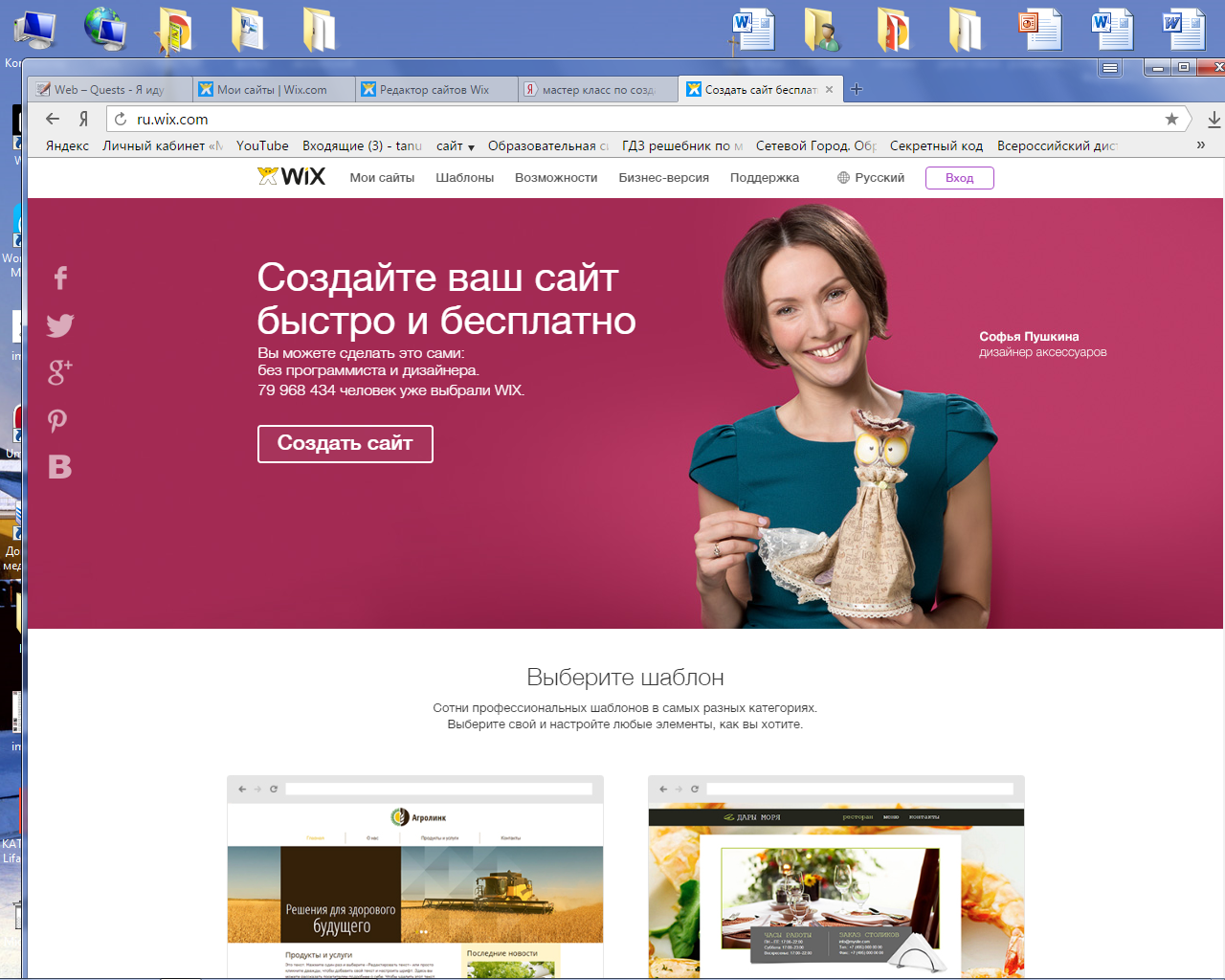
Сервисов — конструкторов сайтов в наше время стало довольно много. Из отечественных наиболее известны Nethouse и Setup, на них могут быть собраны не только сайты, но и интернет-магазины с возможностью приема оплат на сайте. Некоторые хостинг-провайдеры также предлагают свои конструкторы, но они обычно менее функциональны. Из зарубежных наиболее известны Wix, Jimdo и многие другие.
Помимо конструкторов сайтов общего назначения, бывают и более специализированные. Например, заточенные под создание интернет-магазинов, такие, например, как InSales.
В дополнение к краткому обзору особенностей использования конструкторов для создания сайтов – пара авторских заметок про Nethouse:
Сайт на собственном хостинге

Плюсы собственного хостинга
- Возможность размещения более чем одного сайта за одни и те же деньги.
- Возможность выбрать предпочитаемую CMS (систему управления контентом) при создании сайта.
- Возможность разработать и применить свой дизайн или использовать готовый платный или бесплатный.
- Возможность использования сторонних модулей (обычно их очень много у бесплатных CMS) и собственных разработок для расширения возможностей сайта.
- Легкость переноса сайта с одного хостинга на другой в случае необходимости.
Минусы собственного хостинга
- Необходимость следить за актуальностью версий программного обеспечения, используемого для создания сайтов (обновлять CMS и используемые модули).
- Необходимость заботиться о защите сайта от хакеров.
- Следить за нагрузкой, которую сайт создает на хостинг, если она начинает приближаться к разрешенным лимитам.
Хостинг сайтов также бывает разным по предлагаемым возможностям. Самый доступный и подходящий для большинства сайтов – виртуальный хостинг, когда на одном физическом сервере выделяются ресурсы для многих сайтов от разных клиентов хостера. Для проектов, требующих больших мощностей, используют отдельные виртуальные сервера или облачные сервера, а иногда и физически выделенные сервера (самый дорогой вариант).
Самый доступный и подходящий для большинства сайтов – виртуальный хостинг, когда на одном физическом сервере выделяются ресурсы для многих сайтов от разных клиентов хостера. Для проектов, требующих больших мощностей, используют отдельные виртуальные сервера или облачные сервера, а иногда и физически выделенные сервера (самый дорогой вариант).
На рынке хостинга очень много предложений и довольно непросто понять, какое из них лучшее. Возможно, что это и нельзя определить однозначно, потому что у хостинга очень много различных параметров, влияющих на качество. Несколько лет назад мы сделали свой выбор виртуального хостинга и не разу о нем не пожалели, с годами он становится только лучше и богаче по своим дополнительным возможностям. Речь идет о хостере Бегет, подробнее о его особенностях, и то не всех, можно прочесть в этой авторской заметке.
Резюме
Для начинающих сайтовладельцев использование конструкторов сайтов – очень хороший выбор, особенно если количество страниц на их сайте не будет слишком большим, например, не более сотни.
Если вам нужна более подробная консультация по этим вопросам или помощь в создании сайта на конструкторе или CMS, обращайтесь к нам, мы с удовольствием вам поможем, тем более, что технические аспекты создания сайта – лишь малая часть вопроса, не менее важно будет понять, как и чем созданный сайт наполнять, чтобы от него в дальнейшем был толк.
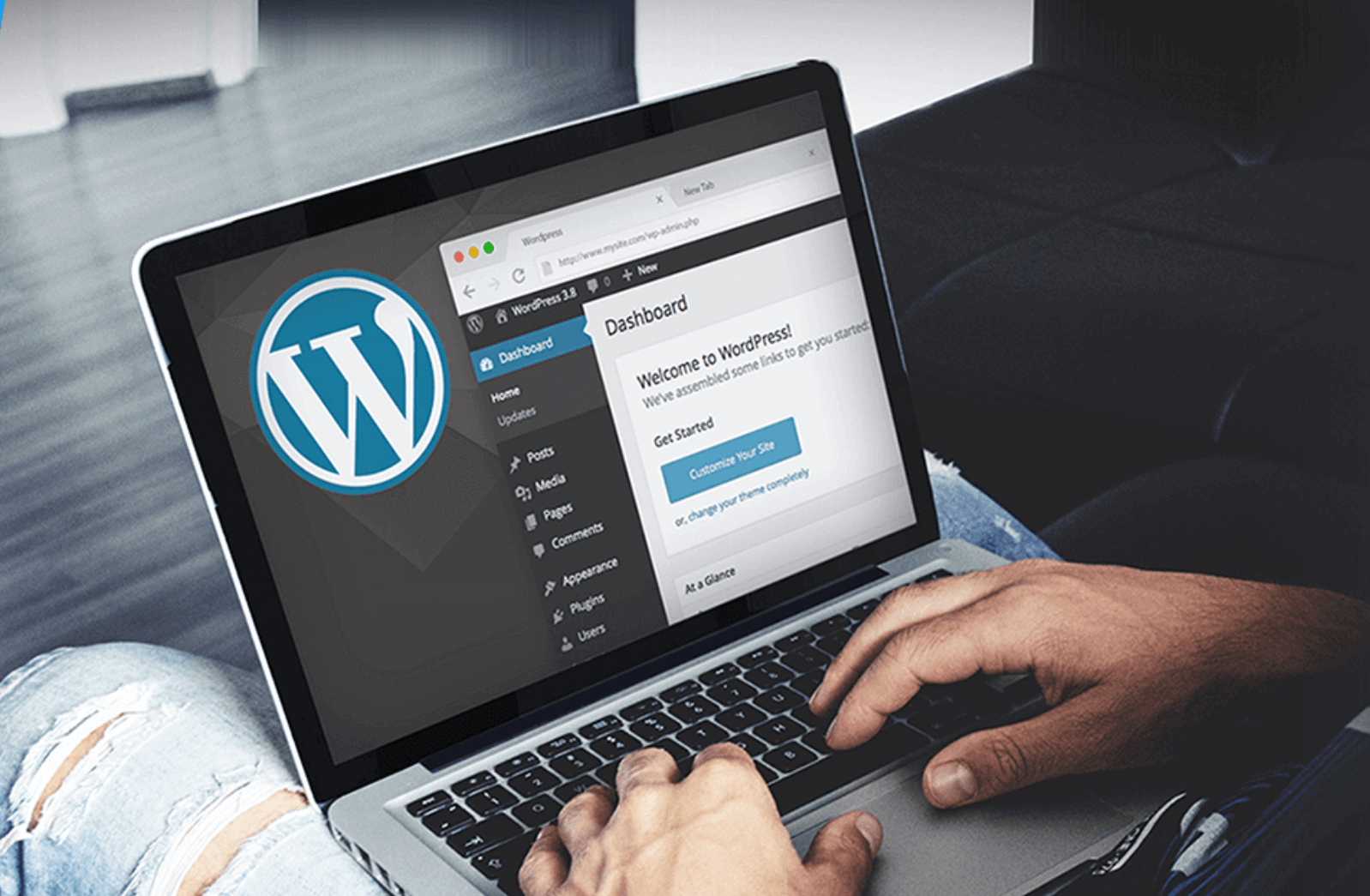
WordPress или Blogger — что лучше?
Самые популярные способы создать блог используя WordPress или Blogger. Обе системы широко используются во всём мире. Но, если Вы новичок и хотите понять, что выбрать для себя, попробуем разобрать обе платформы для блогов.Плюсы и минусы WordPress или Blogger
Запускать новый сайт приятно, но вы должны определить некоторые вещи для себя с
профессиональной точки зрения. Если вы новичок, то предлагаю сделать
выбор в пользу Blogger. Если вы серьезно относитесь к ведению блога, то лучше выбрать WordPress со своим доменом и хостингом. Вы будете наслаждаться силой WordPress на собственном блоге.
Если вы новичок, то предлагаю сделать
выбор в пользу Blogger. Если вы серьезно относитесь к ведению блога, то лучше выбрать WordPress со своим доменом и хостингом. Вы будете наслаждаться силой WordPress на собственном блоге.
Хотя Blogger получил более широкое признание на раннем этапе; WordPress также является одной из лучших CMS, доступных в Интернете. Блоггеры могут создавать бесплатные блоги на WordPress.com или запустить свои блоги на своих собственных доменах используя WordPress CMS.
Основные различия между Blogger и WordPress
Некоторые различия между Blogger (Blogspot) и WordPress перечислю ниже:Панель управления
Blogger: недавно обновил дизайн приборной панели. Дополнительные функции доступны, можно расширять функционал, встраивая код JavaScript.
WordPress: Приборная панель в WordPress имеет больше настроек, для пользователей позволяет легко опубликовать запись, не тратя времени.
Языки
Blogger: от Google поддерживает только 50 языков.

WordPress: WordPress поддерживает почти 120+ языков.
Доменные имена
Blogger: Вы можете подключить свой домен бесплатно. И еще бесплатно блоги создаются на суб-домене с URL-адресами, как blog.blogspot.com.
WordPress: Пользователь должен заплатить некоторую сумму, чтобы подключить существующий домен, но, конечно, вы можете создать бесплатные блоги на WordPress.com в виде суб-домена, как blog.wordpress.com.
Мобильный доступ
Blogger: Вы можете получить доступ к справочным страницам Blogger, есть мобильный редактор в приложениях для платформ Android и iOS. Также вы можете опубликовать свой пост, отправив SMS или MMS.
Настройка темы
Blogger: Есть много шаблонов Blogger (темы), которые могут быть настроены без каких-либо хлопот во встроенном дизайнере шаблонов. Также Вы можете редактировать непосредственно HTML и CSS.
WordPress: Есть очень большое число бесплатных тем WordPress, доступных через Интернет.
 Используя версию WordPress.com вы не можете полностью настроить шаблон, вы можете только настроить доступные опции или переключиться на новый шаблон. Недавно на тарифе бизнес появилась возможность загружать темы и плагины.
Используя версию WordPress.com вы не можете полностью настроить шаблон, вы можете только настроить доступные опции или переключиться на новый шаблон. Недавно на тарифе бизнес появилась возможность загружать темы и плагины.Хранение изображений
Blogger: При загрузке фотографий в Blogger они хранятся в системе фотографий Google, Picasa. Там вы можете просматривать изображения и многое другое. Если вам требуется больше места, вы, можете заплатить за большее количество пространства на гугл диске.
WordPress: Он имеет 3 Гб дискового пространства. Но, если вы хотите больше места, то вам придется обновить, оплатить платный тариф.
Категории
Blogger: Существует вариант под названием Labels — Ярлыки, который служит в качестве тега, а также сообщения архивируются в ежемесячные и ежегодные архивы.
WordPress: Он имеет возможность загружать категории и теги.
Участники блога
Blogger: только 2 типа: Администраторы или авторы.
WordPress: Могут быть созданы различные учетные записи для администраторов, редакторов, авторов, участников и подписчиков.
Статические страницы
Blogger: Вы можете создать статических страниц, но как в WordPress эти статические страницы не могут быть размещены на главной странице легко. Если вы хотите, показать такую статическую страницы в качестве домашней страницы, придётся изменить шаблон HTML.
WordPress: Вы можете создать много страниц или сообщений, которые могут быть перечислены на домашней странице.
WordPress или Blogger SEO
Если спросить 100 блоггеров какую платформу использовать — Blogger или WordPress, то высока вероятность того, что 90 из них будут слепо говорить WordPress. Другое дело, Blogger принадлежит Google, проще поддержать блоги, они находятся на их серверах, быстро принимают в AdSense. Какие-нибудь изменения происходящие в будущем, не повлияют на блог, вы будете в безопасности, если вы находитесь в Google.Для информации, есть множество blogspot блогов с бесплатным доменом на первой странице в
Google поиске с различными ключевыми словами, но вы не увидите слишком много блогов
WordPress. com на высоких позициях, (конечно, не говорю, что нет какого-либо, их не так много!). С другой стороны, есть буквально миллионы
блогов, установленные на WordPress CMS и с высокими позициями в поиске.
com на высоких позициях, (конечно, не говорю, что нет какого-либо, их не так много!). С другой стороны, есть буквально миллионы
блогов, установленные на WordPress CMS и с высокими позициями в поиске.
Добавлю ещё, чтобы в яндексе хорошо индексировался ваш блог, необходимо подключить собственный домен.
Сравнение обоих версий WordPress.
Где лучше создать сайт — блог бесплатно 2021
Где создать сайт? Вопрос который беспокоит многих начинающих блогеров и вебмастеров, а так же руководителей больших и малых предприятий. В данной публикации я сделал выборку из самых популярных платформ для создания сайтов и блогов.Где создать сайт — блог
Для создания своего сайта, я рекомендую вам использовать один из представленных ниже сервисов:- WordPress (бесплатный)
- Blogger
- Tumblr
- Live Journal
- Yandex Zen
По каждой из них я подготовил детальный текстовый, или видео обзор.
WordPress это CMS, или же иными словами скрипт, программное обеспечение, которое можно загрузить на официальном сайте wordpress.
 org скажем еще так это утилита для упрощения управления содержанием вашего блога или сайта. Но для использования этого скрипта, вам нужно приобрести домен и хостинг. После этого вы можете загружать любой шаблон для своего сайта или блога ну и конечно же всевозможные плагины. Так же wordpress предоставляет пользователям возможность бесплатного использования домена и хостинга, но со многими ограничениями. Вы не сможете загружать шаблоны и плагины, так же не сможете использовать кода javascript и прочее. Домен вашего блога будет иметь такой адрес: название.wordpress.com не самый плохой вариант. И еще один пункт по ограничениям под ваш хостинг вам выделят 3гб свободного пространства. Как и на wordpress вы можете создавать свои блоги используя при этом бесплатный домен и хостинг предоставленный компанией Google. Эта платформа так же имеет свои стандартные шаблоны, но в отличии от бесплатного WordPress она позволяет загружать любые другие шаблоны и предоставляет возможность их редактирования.
org скажем еще так это утилита для упрощения управления содержанием вашего блога или сайта. Но для использования этого скрипта, вам нужно приобрести домен и хостинг. После этого вы можете загружать любой шаблон для своего сайта или блога ну и конечно же всевозможные плагины. Так же wordpress предоставляет пользователям возможность бесплатного использования домена и хостинга, но со многими ограничениями. Вы не сможете загружать шаблоны и плагины, так же не сможете использовать кода javascript и прочее. Домен вашего блога будет иметь такой адрес: название.wordpress.com не самый плохой вариант. И еще один пункт по ограничениям под ваш хостинг вам выделят 3гб свободного пространства. Как и на wordpress вы можете создавать свои блоги используя при этом бесплатный домен и хостинг предоставленный компанией Google. Эта платформа так же имеет свои стандартные шаблоны, но в отличии от бесплатного WordPress она позволяет загружать любые другие шаблоны и предоставляет возможность их редактирования. Здесь так же есть ограничения по хостингу, но оно совсем не сопоставимо с wordpress, потому что гугл расщедрился до 15гб свободного места. Адрес домена будет таким: название.blogpsot.com Стоит отметить, что многие крупные компании в качестве своих сайтов используют Blogger. Возможности блоггер.
Здесь так же есть ограничения по хостингу, но оно совсем не сопоставимо с wordpress, потому что гугл расщедрился до 15гб свободного места. Адрес домена будет таким: название.blogpsot.com Стоит отметить, что многие крупные компании в качестве своих сайтов используют Blogger. Возможности блоггер.Лучшее решение после Blogger. Здесь вам предоставят неограниченный бесплатный хостинг. Создавайте столько сайтов сколько захотите. Много шаблонов, правда в основном они заточены под дизайнеров, фотографов, кулинаров и путешественников. Есть возможность внедрять HTML элементы. В общем попробовать однозначно стоит. К тому же можно монетизировать блог партнеркой гугл Адсенс.
Создать Блог в Live Journal
Live Journal так же известный, как ЖЖ (живой журнал) является одной из самых популярных систем блоггинга в рунете. Есть возможность продвигать блог в Поиске Гугл и Яндекс, так же есть своя система поиска. Ограничений по сравнению с выше представленными платформами очень много. К примеру выделяют мало места под контент, всего 1гб. Ограничения по использованию HTML элементов. Есть шаблоны, но по сути это просто набор из одной и той же структуры, в общем все сырое и нету никакого разнообразия.
К примеру выделяют мало места под контент, всего 1гб. Ограничения по использованию HTML элементов. Есть шаблоны, но по сути это просто набор из одной и той же структуры, в общем все сырое и нету никакого разнообразия.
Создать Блог в Yandex Zen
Несмотря на то, что я не использую данную систему, она мне очень нравится в основном из-за того, что здесь в очень короткие сроки можно получить целевую аудиторию. По сути в Yandex Zen так же, как и в Live Journal есть свой поиск. Система использует алгоритмы которые направлены на то, чтобы показывать ваши публикации только, тем пользователям, которым эта тема будет интересна. В общем, как и в Youtube. Место под контент не ограничено. Шаблонов нет, HTML элементы недоступны, только вставки видео и ссылок.
Создать Landing Page в Гугл
Кроме Blogger Гугл так же предоставил неплохой инструмент для быстрого создания одностраничного сайта (Landing Page) или сайта на несколько страниц. Все это делается очень легко и быстро. Можете сами в этом убедиться просмотрев видео инструкцию. Конечно для полноценного сайта это не лучшее решение, но для одностраничника самое оно.
Можете сами в этом убедиться просмотрев видео инструкцию. Конечно для полноценного сайта это не лучшее решение, но для одностраничника самое оно.
Где создать сайт блог: оценка критериев
В представленной выше иллюстрации я сопоставил важные критерии по каждой из платформ. Лично для меня идеальным вариантом является Blogger, который я соединил бы с Дзеном.
Заключение
Я рекомендую вам попробовать все описанные здесь платформы, только так вы поймете, что вам подходит лучше всего. В идеале, чтобы расширить границы (видимпость) своего контента в интернете вам нужно использовать соединить каждую из этих платформ, или хотя бы 2 из них. Так вы добьетесь нужных результатов значительно быстрее и сможете обходить конкурентов.Пишите в комментариях, на какую платформу пал ваш выбор.
16 бесплатных веб-хостингов (2021), чтобы рассмотреть
* Обновления: обновлен прайс-лист и таблица сравнения.
Мы все любим халяву, и неудивительно, что даже на веб-хостинге есть масса бесплатных услуг, если вы знаете, где искать. Однако не все бесплатные вещи равны, и на этот раз я собираюсь посмотреть, что могут предложить некоторые из этих бесплатных (и «почти бесплатных») веб-хостов.
Однако не все бесплатные вещи равны, и на этот раз я собираюсь посмотреть, что могут предложить некоторые из этих бесплатных (и «почти бесплатных») веб-хостов.
Бесплатный хостинг с первого взгляда
Примечания и предостережения:
16 Бесплатный хостинг веб-сайтов для рассмотрения
1. Hostinger
Общий хостинг-план Hostinger начинается с $ 0.99 / moВеб-сайт: Hostinger.com
Hostinger был запущен в 2004 и был первоначально расположен в Каунасе, Литва. Сегодня компания имеет офисы по всему миру и предлагает широкий спектр услуг хостинга, включая Shared Hosting, VPS Hosting и даже веб-сайт.
Имея сильную локализованную команду, Hostinger работает уже более 10 лет и стабильно создает международную пользовательскую базу, которая распространяется по странам 39. От начинающего хостинга без риска до продвинутой облачной инфраструктуры VPS, Hostinger стремится обслуживать как можно более широкую аудиторию. В результате в Hostinger сейчас проживает более миллиона пользователей со всего мира.
- Простой конструктор сайтов
- Автоустановщик (WordPress, Joomla и т. Д.)
- Учетные записи хостинга электронной почты
- Поддержка Live Chat 24 / 7 / 365
- Полнофункциональный хостинг по практически бесплатной цене
- Дисковое пространство: твердотельный накопитель 10 GB
- Пропускная способность: 100 ГБ
- База данных: Базы данных 1 MySQL
- Панель управления: Cpanel
Обзор Hostinger, сделанный Джерри, сужает их как надежный выбор для пользователей, которые хотят Ультра-дешевый хостинг, Особенно, если они новичок или имеют ограниченный бюджет для работы.
Мы настраиваем тестовый сайт на Hostinger и начинаем отслеживать его производительность с мая 2018 года. Наш тестовый сайт, размещенный на Hostinger, постоянно набирал более 99.95% времени безотказной работы и получил оценку «A» в большинстве тестов скорости.
Вариант обновления
Единственный хостинг Hostinger не является действительно бесплатным, но они продаются по невероятно низкой цене ($ 0.99 / мес). Пользователи, которым нужны более качественные функции (такие как автоматическое ежедневное резервное копирование, размещение большего количества доменов и запуск неограниченного числа заданий cron), могут перейти на премиум-план, который стоит $ 2.89 / мес.
В чем подвох плана Hostinger?
Ультра дешевый ценник Hostinger идет с ценой (каламбур). Единый план общего хостинга не поставляется с бесплатным SSL или ежедневным резервным копированием. Кроме того, сделка $ 0.99 / mo доступна только в том случае, если вы регистрируетесь в течение четырех лет, что превышает стандартный рекомендуемый период подписки (период 24-месяцы).
Узнайте больше о хостинг-сервисе Hostinger в этом обзоре.
Получить хостингер2. WeeblyВеб-сайт: Weebly.com
Когда я первый посмотрел на WeeblyЯ оценивал его как инструмент для создания сайтов, и когда я прочитал эту статью, я понял, что это, по сути, проданный веб-хостинг. Weebly — одно из нового поколения sitebuilder-slash-web-hosts, которое делает фантастически хорошо, фактически держит Alexa ранга 270 сейчас.
Weebly — одно из нового поколения sitebuilder-slash-web-hosts, которое делает фантастически хорошо, фактически держит Alexa ранга 270 сейчас.
Тем не менее, мне пришлось пересмотреть его на этот раз, так как есть разные плюсы для веб-хостов и разработчиков сайтов.
Особенности- Бесплатный сайт строитель (Weebly!)
- Бесплатная безопасность SSL
- Приложения для вашего сайта, построенного на Weebly
- Бесплатный хостинг
- Разработчик мобильных приложений
- Дисковое пространство: 500MB
- Полоса пропускания: неизвестно
- База данных: Собственная
- Панель управления: Собственная
Надежность и гарантия работоспособности
Weebly хорошо поддерживается через яркое сообщество, и вы также можете связаться с ними по электронной почте или в чате.
Параметры обновления
Weebly изо всех сил старался продать своего интернет-магазина строителя, и как таковой имеет тенденцию сосредотачиваться на транзакционных ключевых моментах. Планы обновления расширяют основные функции, но главное — сколько продуктов вам разрешено продавать за раз. Конечно, если вы просто ищете планы хостинга, это тоже работает. Цены варьируются от $ 12 в месяц до $ 25 в месяц.
Планы обновления расширяют основные функции, но главное — сколько продуктов вам разрешено продавать за раз. Конечно, если вы просто ищете планы хостинга, это тоже работает. Цены варьируются от $ 12 в месяц до $ 25 в месяц.
В чем подвох бесплатного хостинга Weebly?
Уибли хорошо разбирается в… ну, Уибли, и не особо хорошо играет с чем-то еще. Например, он не поддерживает серверные сценарии (такие как PHP) и интеграцию с базой данных. И ваш бесплатный домен сайта будет в форме субдомена Weebly.com. Правда, он очень мощный сам по себе, но это также означает, что с точки зрения гибкости, вы, вероятно, застряли с Weebly навсегда, как только начнете его использовать.
Узнайте больше о Weebly в моем обзоре.
3. WixВеб-сайт: Wix.com
Wix также является брендом, который имеет сделал свое имя в бизнесе по созданию сайтов и был одним из более раннего нового поколения веб-инструментов. Это отлично подходит для новичков и прост в использовании, а также предлагает достаточно для начинающих, чтобы заинтересоваться, прежде чем они переходят на любые платные планы.
- Бесплатный сайт строитель (Wix!)
- Интернет-магазин
- Бесплатные шаблоны
- Приложения Wix
- Дисковое пространство: 500MB
- Полоса пропускания: 500MB
- База данных: Собственная
- Панель управления: Собственная
Надежность и гарантия работоспособности
Вы получаете то, за что платите, и, помимо обширной базы знаний, для бесплатных учетных записей, вы можете отправить им электронное письмо и рискнуть. Только премиум-аккаунты получают более быстрые ответы на любые вопросы или проблемы, которые могут возникнуть.
Параметры обновления
Поскольку его планы предназначены для расширения функциональности веб-сайтов, Wix на более высоких уровнях может стать дорогостоящим. Тем не менее, эти цены включают такие функции, как создание форм, кампании по электронной почте и даже обзоры сайтов профессионалами. При самом низком времени он работает в $ 4.50 в месяц, увеличиваясь до $ 24.50 в месяц.
При самом низком времени он работает в $ 4.50 в месяц, увеличиваясь до $ 24.50 в месяц.
В чем прикол бесплатного хостинга доменов Wix?
Опять же, Wix — это еще один проприетарный движок, который означает, что он будет пытаться удержать вас практически любым способом. Хорошая новость заключается в том, что он лучше работает с другими инструментами по сравнению с Weebly, поэтому совместим с некоторыми инструментами, такими как Caspio, бесплатная платформа баз данных. Ах да, и Wix не без рекламы. Если вы не пользуетесь платным тарифным планом, он будет быстро размещать рекламу Wix на вашем сайте.
Узнайте больше о Wix в моем обзоре.
4. 20i
20i — британский хостинг-провайдер, который существует всего несколько лет. Основатели, стоящие за этим, однако, имеют длинный и выдающийся послужной список. В настоящее время компания поддерживает приличный ассортимент продукции, который на удивление включает бесплатную услугу CDN.
Особенности- Простая установка приложения
- Включает в себя бесплатный Wildcard SSL
- Позволяет монетизацию сайта
- Накопитель SSD
- Дисковое пространство: 10GB
- Полоса пропускания: 250MB
- База данных: 1 × 1 ГБ MySQL
- Панель управления: My20i
Впечатляющие возможности для бесплатного плана
Этот провайдер услуг ставит много галочек в своем бесплатном предложении по сравнению с аналогичными планами. Среди их примечательных особенностей — они не только предлагают вам возможность без рекламы, но вы также можете свободно размещать рекламу на своем сайте, чтобы заработать деньги.
Среди их примечательных особенностей — они не только предлагают вам возможность без рекламы, но вы также можете свободно размещать рекламу на своем сайте, чтобы заработать деньги.
Параметры обновления
Следующим логическим шагом по сравнению с бесплатным планом 20i будет один из их стандартных вариантов виртуального хостинга. Тем не менее, я предлагаю не обращать внимания на самый низкий уровень и сразу перейти к плану «Премиум». Вы получаете намного больше ресурсов каждого типа — во многих случаях они не измеряются.
В чем прикол с 20i бесплатным планом?
В то время как 20i щедра в своих основных областях, они решили немного ограничить пропускную способность. Все бесплатные пользователи получают только 250 МБ каждый месяц, и эта сумма исчезнет быстрее, чем вы можете сказать «бу».
Узнайте больше о 20i в обзоре Тимоти.
5. 000Webhost
Начиная с 2007, 000Webhost предлагает бесплатные услуги веб-хостинга, которые не зависят от требований к рекламе. Поскольку они также предлагают платные варианты хостинга, их бизнес-модель вращается вокруг предлагая бесплатные услуги хостинга, которые финансируются за счет платного конца бизнеса. Это работает в интересах каждого, так как пользователи бесплатных хостинговых услуг также имеют возможность масштабировать свои сайты, став платными клиентами в любое время.
Поскольку они также предлагают платные варианты хостинга, их бизнес-модель вращается вокруг предлагая бесплатные услуги хостинга, которые финансируются за счет платного конца бизнеса. Это работает в интересах каждого, так как пользователи бесплатных хостинговых услуг также имеют возможность масштабировать свои сайты, став платными клиентами в любое время.
- Бесплатный сайт строитель
- Автоустановщик (WordPress, Joomla и т. Д.)
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 1GB
- Полоса пропускания: 10GB
- База данных: Базы данных 2 MySQL
- Панель управления: Cpanel
Для бесплатных учетных записей существует гарантия бесперебойной работы 99%, но в случае с 000Webhost вам придется учитывать, что в день существует принудительный период ожидания в один час. Это означает, что ваш фактическое время работы сервера начинается с 95. 83% — без реальных технических трудностей.
83% — без реальных технических трудностей.
Параметры обновления
000Webhost предоставляет платные хостинг-планы через Hostinger какая плата за платный хостинг зависит от того, сколько времени вы подписались. Чем дольше ваш контракт, тем дешевле будет ежемесячная плата. Цены начинаются с $ 7.19 в месяц за контракт на один месяц.
В чем подвох бесплатного плана 000Webhost?
Свободным пользователям платформы 000Webhost придется ежедневно сдерживать один час «сна». Это означает, что он будет недоступен для всех — включая вас самих.
Узнайте больше в моем обзоре 000webhost.
6. 5GBfreeЧто касается сайтов веб-хостинга, 5GBfree является относительно новым, но это может быть хорошо, поскольку они утверждают, что предлагают новейшие технологии, включая CloudLinux и оборудование, на котором размещен сертифицированный по США, PCI и SAS 70 Type II.
Опять же, это еще одна компания, которая позволяет свободным счетам расширяться по мере их роста. Бесплатные учетные записи поддерживаются в форме базы знаний (которая была недоступна на момент создания этой статьи) и через форум сообщества.
Бесплатные учетные записи поддерживаются в форме базы знаний (которая была недоступна на момент создания этой статьи) и через форум сообщества.
- Auto Installer
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 5GB
- Полоса пропускания: 20GB
- База данных: Базы данных 3 MySQL
- Панель управления: Cpanel
Надежность и гарантия работоспособности
К сожалению, никаких упоминаний о каких-либо гарантиях безотказной работы не было обнаружено на 5GBfree, и при этом не было никакой доступной информации относительно надежности. Тем не менее, есть множество мелких милостей, так как, по крайней мере, есть опции для резервного копирования ваших файлов и баз данных в серверной части. Это похоже на план Pro аккаунта.
Параметры обновления
Для $ 2. 95 в месяц учетная запись Pro, которую предлагает хост, является дешевой и, по-видимому, предлагает то, что есть у многих высокопоставленных веб-хостов.
95 в месяц учетная запись Pro, которую предлагает хост, является дешевой и, по-видимому, предлагает то, что есть у многих высокопоставленных веб-хостов.
В чем прикол бесплатного бесплатного хостинга веб-сайтов 5GB?
Хотя базовые спецификации бесплатных учетных записей кажутся нормальными, 5GB free не поддерживает электронную почту для них. Если вы хотите иметь учетную запись электронной почты с вашим доменом, вам придется перейти на учетную запись Pro. Еще более тревожным является полное отсутствие приверженности любой форме Соглашения об уровне обслуживания. Зарегистрируйтесь на свой страх и риск!
Прочитайте 5GBсвободные условия здесь.
7. AwardspaceПредлагая веб-хостинг с 2004, Awardpace несколько раз вокруг блока и все еще стоит. Со временем они настраивали свои бесплатные хостинг-предложения и не отставали от конкурса (и времени). Только в прошлом году они запустили полностью переработанный сайт и оптимизировали свои услуги.
- Защита от спама
- Автоустановщик (WordPress, Joomla и т. Д.)
- Бесплатный хостинг
- Бесплатный сайт строитель
- Дисковое пространство: 1GB
- Полоса пропускания: 5GB
- База данных: база данных MySQL 1
- Панель управления: расширенная панель управления
Надежность и гарантия работоспособности
Бесплатная версия Awardpace поставляется с гарантией безотказной работы. Для этого вам придется подписаться с одним из их платных планов. По крайней мере, для них есть соглашение об уровне обслуживания на 99.9% плюс возмещение в течение первых 30 дней без вопросов, если вы недовольны сервисом.
Параметры обновления
Awardspace предлагается в трех вариантах (помимо бесплатного) с ценами от 5.20 долларов в месяц до 10.30 долларов в месяц. Для новых регистраций Awardspace предлагает колоссальную скидку до 98%, что означает, что вы можете платить всего 9 центов в месяц.
В чем подвох с Awardspace?
Наградной популярности действительно нет, и он предлагает то, что можно назвать бесплатной бесплатной учетной записью для новичков. Я предполагаю, что часть плана заключается в том, чтобы недорого заплатить плательщикам платит за то, чтобы медленно подключать клиентов и наматывать их. Преимущества между платными планами очень возрастают на самом низком уровне.
Прочтите Awardspace ToS.
8. Byet HostByet Host (да, он написан правильно) — смелый, претендующий на звание «самого быстрого бесплатного веб-хостинга в мире!». Отчасти это объясняется тем, что он зависит исключительно от времени обработки на сервере и не учитывает ничего другого, например, время до первого байта. Это бесплатный хостинг хостинг-провайдера iFastNet, который также может привлечь внимание, поскольку их самые дешевые планы, очевидно, включают шесть бесплатных доменов! Этот бесплатный хостинг предлагает массу вкусностей и может быть стоит посмотреть.
- Поддержка 24/7
- Автоустановщик (WordPress, Joomla и т. Д.)
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 5GB
- Полоса пропускания: неограниченно
- База данных: Базы данных 5 MySQL
- Панель управления: VistaPanel
Надежность и гарантия работоспособности
Интересно отметить, что Byet Host предлагает поддержку 24 / 7 даже для бесплатных учетных записей. Даже если им потребуется некоторое время, чтобы обслуживать билеты, часто вы видите свободный хост, который предлагает реальную поддержку. В большинстве случаев используются либо базы знаний, либо, в лучшем случае, форум пользователей, где вы помогаете друг другу.
Параметры обновления
Поскольку они предлагают так много бесплатных учетных записей, что вы получаете от оплаты за хостинг с Byet Host? Модернизация до SSD-ориентированной производительности, свободных доменов и достаточно необычно — другая панель управления (cPanel). Цены начинаются от $ 4.99 в месяц до $ 7.99 в месяц.
Цены начинаются от $ 4.99 в месяц до $ 7.99 в месяц.
Что же подвох?
Хотя Byet Host звучит слишком хорошо, чтобы быть правдой, может быть полезно, если вы потратите некоторое время, чтобы проверить, что они предлагают в деталях. Я обнаружил, что многие термины и услуги сформулированы как слегка затененные и открытые для интерпретации различными способами.
Более подробная информация об условиях и положениях Byet Host.
9. ДримниксВместо бесплатного сервиса я бы подумал, что Dreamnix будет «почти свободным», поскольку они предлагают лучшие функции линии с резкими ограничениями в их бесплатном продукте. Это соответствует их концепции «попробуйте, прежде чем покупать».
Особенности- Серверы с поддержкой SSD
- Автоустановщик (WordPress)
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 1GB
- Полоса пропускания: 1GB
- База данных: база данных MySQL 1
- Панель управления: Cpanel
Надежность и гарантия работоспособности
Это довольно хорошая ставка, что это законно, поскольку всесторонний Dreamnix подчеркивает свою гарантию возврата денег. Фактически, он даже не берет информацию о вашей кредитной карте, пока вы не заплатите за какую-либо услугу. Как я уже сказал — попробуйте, прежде чем покупать!
Фактически, он даже не берет информацию о вашей кредитной карте, пока вы не заплатите за какую-либо услугу. Как я уже сказал — попробуйте, прежде чем покупать!
Параметры обновления
После того как вы переросли свой бесплатный план хостинга, обновления отличаются в основном такими дополнительными функциями, как доступ к заданиям Cron, спискам рассылки и т. Д. Основы, такие как пропускная способность и больничное пространство, доходят до неограниченного уровня даже с самым низким планом. Начинается с $ 2 в месяц до $ 4 в месяц на основе годовых подписных ставок.
Что же подвох?
Насколько мы видим, ничего особенного, за исключением того, что Dreamnix ограничивается центрами обработки данных только в трех местах. Они хорошо распространены по всему миру, поэтому здесь не должно быть никаких реальных проблем.
Узнайте больше об ограничении Dreamix в их ToS.
10. freehostiaFreehostia с гордостью объявляет о более чем десятилетнем обслуживании хостов в отрасли и кричит о «Load Balanced Cluster Technology» по сравнению с автономными серверами. Это крупномасштабный веб-хостинг, а это означает, что помимо предоставления фрагментов хостинга он также предлагает услуги высокого уровня, такие как выделенные серверы. С нижней стороны местоположение центра данных ограничено только Чикаго.
Это крупномасштабный веб-хостинг, а это означает, что помимо предоставления фрагментов хостинга он также предлагает услуги высокого уровня, такие как выделенные серверы. С нижней стороны местоположение центра данных ограничено только Чикаго.
- Бесплатные шаблоны сайтов
- Автоустановщик (WordPress, Joomla и т. Д.)
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 250MB
- Полоса пропускания: 6GB
- База данных: база данных MySQL 1
- Панель управления: Cpanel
Надежность и гарантия работоспособности
Предполагается, что время для бесплатных хостов составляет 99.9%, что, как правило, является индикатором повышения плановых планов. К сожалению, Freehostia не показывает время работы для платных планов, так что это немного хит и промах.
Параметры обновления
Freehostia предлагает несколько планов дополнительных возможностей. Ключевым моментом здесь является то, что большое внимание уделяется объему предоставленной памяти; странно, поскольку хранилище в настоящее время очень дешево, и большинство веб-хостов практически отдают его. Цены начинаются с 14 долларов в месяц до 65 долларов в месяц для их обновленных планов.
Ключевым моментом здесь является то, что большое внимание уделяется объему предоставленной памяти; странно, поскольку хранилище в настоящее время очень дешево, и большинство веб-хостов практически отдают его. Цены начинаются с 14 долларов в месяц до 65 долларов в месяц для их обновленных планов.
Что же подвох?
Место для хранения, пространство для хранения и место для хранения, Freehostia, похоже, намерен нанести ущерб пользователям только этим. 250MB для веб-хостинга (даже бесплатного) сегодня кажется бессовестным. Кроме того, есть так много планов, доступных просто просматривать их достаточно, чтобы запутать вас.
Читайте Freehostia ToS.
11. FreeHosting.comПервое, что вы заметите при посещении этого сайта, — это то, что оно оштукатурено словом «бесплатно». Отлично, потому что это то, что вы после права? Не так много, когда вы понимаете, что длинный список предлагаемых функций коварно пересекается с несвободными предметами, так что он выглядит длиннее.
- Бесплатный сайт строитель
- Автоустановщик (WordPress, Joomla и т. Д.)
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 10GB
- Полоса пропускания: неограниченно
- База данных: база данных MySQL 1
- Панель управления: Cpanel
Надежность и гарантия работоспособности
Я был снова и снова над этим сайтом, но, похоже, нет никаких упоминаний о безотказной гарантии, что немного пугает. Единственный раз, когда упоминается возврат денег, входит в его льготный период 30-дня платных счетов.
Параметры обновления
Freehosting.com предлагает только два плана — вы платите, или нет. Платные аккаунты выигрывают от неограниченного пространства для хранения и пропускной способности в $ 7.99 в месяц.
В чем подвох FreeHosting. com?
com?
Для бесплатного обслуживания не так много, что мы можем найти. НО, есть оговорка в их условиях обслуживания; Существует предложение «out», в котором говорится, что они могут закрыть вас, если вы занимаете слишком много (неуказанных) ресурсов.
Читать FreeHosting.com ToS.
12. Бесплатный хостинг EUFreeHostingEU не связан с Freehosting.com, но напоминает нам немного о Freehostia, в том смысле, что он предлагает небольшое количество пространства для хранения в надежде, что вы разочаруетесь и обновите. Я не уверен, где менталитет раздражает вашего клиента в надежде, что он заплатит вам, но он кажется успешным для веб-хостов. Это ничего не стоит, хотя этот хост предлагает .eu5.net домены даже для бесплатных учетных записей.
Особенности- Бесплатный сайт строитель
- Автоустановщик (только для WordPress и Joomla)
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 200MB
- Полоса пропускания: 4GB
- База данных: Базы данных 1 MySQL
- Панель управления: расширенная панель управления
Надежность и гарантия работоспособности
Все планы Freehosting EU поставляются с мониторингом сервера 24 / 7 и гарантией безотказной работы 99. 8%. Что касается веб-хостов, это на низкой стороне. Я думаю, что для спокойствия, они предлагают такую же гарантию бесплатных счетов.
8%. Что касается веб-хостов, это на низкой стороне. Я думаю, что для спокойствия, они предлагают такую же гарантию бесплатных счетов.
Параметры обновления
FreehostingEU поставляется в трех вариантах, бесплатно, BEST и PRO. Два платных плана стоят $ 6.95 и $ 11.95 в месяц соответственно и поставляются с гарантией возврата денег на 30-день. Тем не менее, они предлагают скидку на регистрацию в первый раз.
В чем прикол с бесплатным хостингом ЕС?
Еще раз, это все мелким шрифтом, и в случае FreeHostingEU вы будете «WOW!» — если вы не вырываете волосы в первую очередь. Соблюдение требований ожидается во многих областях, которые немного необычны, потому что, ну, кто думает о некоторых из этих вещей? Например, вы должны согласиться ограничить свое пространство, состоящее только из 10% файлов изображений, 10% архивов и т. Д. Таким образом, в действительности вы получаете веб-хостинг, на который вы можете выгружать… 20 МБ изображений.
Узнайте больше в Условиях предоставления услуг бесплатного хостинга в ЕС.
FreehostingNoAds существует около 18 лет, я вас не устраиваю. Этот сайт очень щедрый с точки зрения того, что он предлагает, по сути, больше, чем для некоторых платных аккаунтов. Я предполагаю, что часть из них — это субсидия через рекламу, поскольку, поскольку они замаскируют рекламу google на всем своем собственном веб-сайте. Они обещают не заставлять вас показывать рекламу.
Особенности- Бесплатный сайт строитель
- Автоустановщик (WordPress, Joomla и т. Д.)
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 1GB
- Полоса пропускания: 5GB
- База данных: Базы данных 3 MySQL
- Панель управления: неизвестно
Надежность и гарантия работоспособности
FreehostingNoAds — это еще один сайт для хостинга, который не верит в гарантии безотказной работы. Тем не менее, пользователям, которые присоединяются, предлагается техническая поддержка, даже в бесплатных планах. Однако он не уточняет, какой характер требуется для поддержки — это может быть просто ссылка на базу знаний или часто задаваемые вопросы.
Тем не менее, пользователям, которые присоединяются, предлагается техническая поддержка, даже в бесплатных планах. Однако он не уточняет, какой характер требуется для поддержки — это может быть просто ссылка на базу знаний или часто задаваемые вопросы.
Параметры обновления
Доступны опции обновления, и здесь они грязные. Самый дорогой план, на который вы могли бы пойти, стоит всего $ 1.99 в месяц, и это предлагает вам почти все, что вы могли бы пожелать. Фактически, для плана $ 1.99 они даже забрасывают $ 125 рекламные кредиты для вас!
Что же подвох?
Помимо несуществующих гарантий безотказной работы и облачной ссылки на техническую поддержку, ничего больше. Это, по-видимому, нацелено главным образом на людей, которые ищут бесплатное или дешевое решение для хостинга, и все. Учитывая, что у них есть целая страница, посвященная созданию сайта HTML5, которая заканчивается направлением на Wix, они могут быть дочерней компанией.
Читайте FreehostingNoAds ToS здесь.
FreeVirtualServers является одним из брендов, принадлежащих Easy Internet, который предоставляет услуги веб-хостинга и SEO. Это еще один серьезный провайдер, который предлагает все: от бесплатного хостинга до выделенных планов размещения серверов. Здесь хорошо заметить, что они интегрируют популярный веб-сайт в свой план хостинга; Weebly.
Особенности- Бесплатный сайт строитель
- Автоустановщик (WordPress, Joomla и т. Д.)
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 100MB
- Полоса пропускания: 200MB
- База данных: Базы данных 1 MySQL
- Панель управления: Cpanel
Надежность и гарантия работоспособности
FreeVirtualServers предлагает стандартную гарантию безотказной работы 99. 9%, а все бесплатные учетные записи поддерживаются базой знаний и часто задаваемыми вопросами. Кроме того, есть несколько обучающих флеш-роликов, если требуется дополнительная помощь. Онлайн-поддержка 24 / 7 предназначена только для платных учетных записей.
9%, а все бесплатные учетные записи поддерживаются базой знаний и часто задаваемыми вопросами. Кроме того, есть несколько обучающих флеш-роликов, если требуется дополнительная помощь. Онлайн-поддержка 24 / 7 предназначена только для платных учетных записей.
Параметры обновления
Здесь есть несколько вариантов обновления — от стандартного общего хостинга до выделенных серверов. Цены варьируются от 6.45 долларов в месяц до 155.20 долларов в месяц (для выделенного сервера). Стоит отметить, что это британская компания с расположенными там серверами. Цены также указаны в британских фунтах (конвертировано в доллары США для вашего удобства).
Что же подвох?
Этот хозяин, кажется, полностью находится над доской, насколько мы можем видеть, без больших неожиданностей даже в Условиях.
Смотрите бесплатные виртуальные серверы TOS здесь.
15. Бесплатный веб-хостингFreewebhostingarea — одна из давних компаний на арене веб-хостинга. Он также предлагает любопытный выбор между двумя различными панелями управления, один из которых кажется чрезвычайно функциональным.
Он также предлагает любопытный выбор между двумя различными панелями управления, один из которых кажется чрезвычайно функциональным.
- Бесплатный сайт строитель
- Автоустановщик (WordPress, Joomla и т. Д.)
- Условный бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 1.5GB
- Полоса пропускания: неограниченно
- База данных: Базы данных 1 MySQL
- Панель управления: панель FreeWHA / Cpanel
Гарантия надежности и времени работы
Нет никаких упоминаний ни о гарантии, ни о технической поддержке. Фактически, хотя форум указан, он действительно не существует. Беглый поиск возвращает много комментариев, что это не совсем надежный хост.
Параметры обновления
Варианты обновления здесь — первое, что мы увидели, цены в основном в соответствии с различными панелями управления. FreeWHA, похоже, является проприетарной модификацией скрипта панели управления с открытым исходным кодом. Цены варьируются от 1 до 6.99 долларов в месяц.
FreeWHA, похоже, является проприетарной модификацией скрипта панели управления с открытым исходным кодом. Цены варьируются от 1 до 6.99 долларов в месяц.
Что же подвох?
Список предложений об уловке — это длина мили, и я лично бы боялся, что здесь можно разместить бесплатный сайт. Нет никаких реальных ограничений, заявленных в черно-белом режиме, но в то же время они заявляют о праве прекращать счета практически за любые считающиеся нарушения, даже чрезмерное использование ресурсов. Определенно, это не способ завоевать друзей. Даже их заявка на рекламу является условной, поскольку они говорят, что будут налагать рекламу на сайтах, которые они хотят.
Ознакомьтесь с условиями предоставления услуг FreeWebHostingArea.com здесь.
16. InstaFreeInstaFree предлагает потенциальным владельцам веб-сайтов довольно хорошее дело, идя по их слову. Даже бесплатные учетные записи размещаются на основе SSD-хранилища, и они щедры как в плане обслуживания, так и в предложениях по функциям. Фактически, не только бесплатный хостинг, но и бесплатный бесплатный хостинг и бесплатный VPS!
Фактически, не только бесплатный хостинг, но и бесплатный бесплатный хостинг и бесплатный VPS!
- Бесплатный сайт строитель
- Автоустановщик (WordPress, Joomla и т. Д.)
- Бесплатный хостинг
- Поддержка баз данных PHP и MySQL
- Дисковое пространство: 10GB
- Полоса пропускания: 100GB
- База данных: Базы данных 5 MySQL
- Панель управления: Cpanel
Надежность и гарантия работоспособности
Существует стандартная гарантия безотказной работы 99.9% вместе с относительно активным сообществом пользователей на форумах. Техническая поддержка включена, но ограничена непосредственными проблемами, связанными с хостинговой услугой.
Параметры обновления
У всех бесплатных аккаунтов есть соответствующая платная учетная запись, которая в основном является шагом вперед от того, что предлагает бесплатный счет. Цены варьируются от $ 1 в месяц до $ 5 в месяц. InstaFree также предлагает услуги передачи веб-сайтов, даже для бесплатных учетных записей, при условии, что вы используете Cpanel.
Цены варьируются от $ 1 в месяц до $ 5 в месяц. InstaFree также предлагает услуги передачи веб-сайтов, даже для бесплатных учетных записей, при условии, что вы используете Cpanel.
Что же подвох?
Здесь есть несколько причуд, например, тот факт, что InstaFree имеет список стран, в которых он запретил пользователям, Сюда входят такие страны, как Китай, Россия и Польша, но также (на удивление) Сингапур.
Читайте Instafree Условия использования здесь.
Риски с бесплатными хостинговыми платформами
Все, что идет со словом «бесплатно», может быть очень заманчивым. Понятно, что большинство начинающих, которые запускают сайт впервые, хотели бы сохранить их стоимость низкой и сэкономить деньги.
Но имейте в виду, что в этом мире нет ничего свободного.
Использование бесплатного веб-хостинга означает, что вам не придется платить ни копейки за создание и хостинг вашего сайтаСуществуют многочисленные риски и проблемы, о которых вам следует знать, если вы собираетесь их использовать. Мы поговорим о трех основных рисках здесь.
Мы поговорим о трех основных рисках здесь.
Некоторые бесплатные предложения никогда не стоят тех недостатков, с которыми они связаны. Если ваш веб-сайт имеет значение, вам следует узнать об этих рисках и подумать о выборе надежного полнофункционального хостинг-провайдера. Большинство хороших провайдеров виртуального хостинга включают бесплатное доменное имя, поддержка общего SSL, хостинг электронной почты, неограниченная передача данных и дисковое пространствои другие функции веб-сайта по цене от 2 до 5 долларов в месяц.
Риск #1. Плохие характеристики сервера
Наиболее вопиющая проблема, связанная с использованием модели бесплатного веб-хостинга, — это ужасная производительность сервера. Видите ли, чтобы помочь сэкономить на стоимости серверов, многие провайдеры будут объединять сотни или даже тысячи веб-сайтов в один общий сервер.
Когда у вас есть сайт, на котором размещаются одни и те же серверные ресурсы, неизбежно, что на вашем веб-сайте будет много проблем с сервером, например, медленная загрузка веб-сайтов или простое время простоя.
Некоторые поставщики даже устанавливают ограничения или ограничения для своих пользователей при использовании своей платформы. 000WebHost заставляет своих пользователей терпеть одночасовой период «сна» каждый день, что помогает поддерживать пропускную способность своего сервера, но гарантирует, что ваш веб-сайт не сможет выйти за пределы 95.8% времени безотказной работы.
С бесплатными хостинг-провайдерами вам придется иметь дело с множеством строгих и жестких ограничений ресурсов, от которых ваш сайт быстро перерастет. Когда это произойдет, вам придется перейти на учетную запись платного хостинга, которая может означать большую работу и затраты по линии.
В этом мире нет ничего свободного.Риск #2. Внезапное закрытие сайта / Компания выходит из бизнеса
Как я уже говорил ранее, с бесплатными платформами веб-хостинга вам не придется платить ни копейки за их услуги хостинга доменов. Из-за этого большинство провайдеров не воспримут ваш сайт всерьез. Это приводит к огромному риску, связанному с бесплатным хостингом, так как ваш сайт может быть отключен в любой момент.
Из-за этого большинство провайдеров не воспримут ваш сайт всерьез. Это приводит к огромному риску, связанному с бесплатным хостингом, так как ваш сайт может быть отключен в любой момент.
Было много случаев, когда люди, которые использовали бесплатные хостинг-платформы, закончили тем, что их учетные записи были удалены или заблокированы без предварительного уведомления или предупреждения. Поскольку вы не платите за свои услуги, многие провайдеры не чувствуют себя обязанными поддерживать онлайн-сайт на неопределенный срок.
Твиты о кошмарах с бесплатным хостингом (смотрите вживую) здесь, и здесь, ).Вот почему многие провайдеры бесплатного хостинга включают в свои условия определенные условия, которые позволяют им в любой момент закрыть ваш сайт, если это противоречит их интересам.
Примером этого является бесплатный хостинг ЕС. в котором они ограничивают хранение учетной записи своего пользователя до 10%. Если пользователь перейдет предел 10%, он сможет закрыть сайт без предупреждения или штрафа (читать их бесплатный хостинг ToS здесь).
Риск #3. Получение утечки данных
Данные являются важным активом для бизнеса, особенно если вы занимаетесь электронной коммерцией. Но с бесплатными моделями веб-хостинга у вас больше шансов получить утечку или кражу данных, так как большинство провайдеров не следуют и не соблюдают стандартные и фундаментальные практики безопасности необходимо защитить своих пользователей.
Опять же, поскольку многие из этих провайдеров предлагают свои услуги бесплатно, они обычно не чувствуют необходимости обеспечивать надлежащую безопасность для защиты своих пользователей и их данных. Это приводит к тому, что уязвимые данные пользователя, такие как имена пользователей и пароли, были украдены хакерами.
Одним из таких случаев серьезной утечки безопасности был 000Webhost, в котором они неоднократно игнорировали предупреждения безопасности журналиста Forbes и исследователя безопасности еще в октябре 2015. Это привело к тому, что они были взломаны и вызваны 13.5 миллионов пользователей имеют свои пароли, адрес электронной почты, похищенные имена пользователей.
Это привело к тому, что они были взломаны и вызваны 13.5 миллионов пользователей имеют свои пароли, адрес электронной почты, похищенные имена пользователей.
Часто задаваемые вопросы о бесплатном веб-хостинге
Безопасен ли бесплатный веб-хостинг?Как уже упоминалось вышеСуществуют различные риски и выгоды при использовании бесплатных услуг веб-хостинга. Тем не менее, все бесплатные услуги веб-хостинга позволяют вам перейти на их платный тарифный план, который переместит ваши сайты из коробки бесплатного сервера и устранит большинство рисков.
Чем бесплатный хостинг отличается от платного?Два основных различия — это стоимость и ресурсы сервера. Бесплатный веб-хостинг стоит $ 0 и обычно поставляется с очень ограниченной емкостью сервера (небольшой объем памяти, низкая загрузка процессора и т. Д.). Платный хостинг, как правило, обеспечивает лучшую безопасность веб-сайта, расширенные функциональные возможности и больше ресурсов сервера.
«Лучшее» — понятие относительное. То, что лучше всего для меня, может не подходить вам. Тем не менее, Weebly, Wix, 000Webhost, 5GBfree и Award Space являются одними из лучших сайтов с бесплатным хостингом на рынке. Вам рекомендуется проверить всех 16 поставщиков бесплатных услуг хостинга в эта таблица сравнения.
Есть ли бесплатный веб-хостинг без рекламы?Да, существует множество бесплатных хостинговых платформ, которые не заставляют размещать рекламу на сайтах своих пользователей. Weebly, 000Webhost, 5GBfree — это лучшие 3, которые мы рекомендуем.
Получу ли я FTP-соединение с бесплатным веб-хостингом?Да, большинство бесплатных хостинговых платформ позволяют пользователям загружать файлы через FTP-соединения. Кроме того, платформы, такие как 000WebHost, предоставляют простой в использовании файловый менеджер, поэтому пользователи могут перемещаться, загружать и удалять веб-файлы с помощью браузера.
Weebly, Wix, 000Webhost, ByetHost, Free Hosting EU и т. Д. — это некоторые провайдеры, которые предлагают бесплатный веб-хостинг с доменным именем. Если это ваш выбор, ваш сайт будет отображаться в качестве субдомена для хостинг-провайдеров (т.е. yourwebname.wix.come).
В качестве альтернативы — менее чем за 12 долларов в год Hostinger предлагает вам все необходимое для бесплатного веб-хостинга и доменного имени без каких-либо условий.
Как я могу получить бесплатное доменное имя?Существует два основных способа получить бесплатное доменное имя — либо через Freenom (оператор реестра, отвечающий за ccTLD .tk), либо через провайдера веб-хостинга, который предлагает бесплатное доменное имя при покупке определенных пакетов веб-хостинга, которые они продать. Узнать больше, проверить эту статью.
Альтернативы бесплатному веб-хостингу
Важно отметить, что большинство вариантов бесплатного хостинга не соответствуют даже самым основным стандартам, необходимым для ведения успешного бизнес-сайта. Если вы серьезно относитесь к своему веб-сайту, например — ведете онлайн-бизнес или планируете зарабатывать деньги на своем блоге; Лучше разместить свой сайт у дешевых провайдеров виртуального хостинга, которые обычно предлагают качественные услуги по разумной цене.
Если вы серьезно относитесь к своему веб-сайту, например — ведете онлайн-бизнес или планируете зарабатывать деньги на своем блоге; Лучше разместить свой сайт у дешевых провайдеров виртуального хостинга, которые обычно предлагают качественные услуги по разумной цене.
Популярные поставщики услуг, такие как Bluehost, GreenGeeks, Hostinger, InMotion хостинг, межсервернойи TMD хостинг позволит вам получить общий хостинг 2-года менее чем за $ 100.
Также — Джерри собрал полезный список дешевого и надежного хостинга, которые вы можете выбрать.
Другие полезные ресурсы для потребителей —
Раскрытие информации
WHSR получает реферальные сборы от некоторых компаний, упомянутых в этой статье. Создание такого полезного контента требует много усилий и денег — ваша поддержка очень ценится.
свой сайт или сайт на торговой площадке?
Это статья адресована в первую очень предпринимателям, которые только планируют вести бизнес онлайн. Когда будущие владельцы интернет-магазинов начинают изучать возможные варианты создания сайта, они практически сразу попадают в сети торговых площадок – конструкторов интернет магазинов (пром.уа, аллбиз и т.п.). Сети расставлены достаточно умело, и приманки подобраны грамотно.
Когда будущие владельцы интернет-магазинов начинают изучать возможные варианты создания сайта, они практически сразу попадают в сети торговых площадок – конструкторов интернет магазинов (пром.уа, аллбиз и т.п.). Сети расставлены достаточно умело, и приманки подобраны грамотно.
Что предлагают торговые площадки
- Вы сможете создать сайт самостоятельно, без помощи IT-специалистов. Сделать быстрый старт без опыта и знаний.
- Уже размещены сотни тысяч интернет-магазинов
- Миллионы посетителей ежедневно.
Казалось бы, просто идеальное решение – можно создать сайт своими руками, не тратить на деньги на услуги веб-студий, а очередь из клиентов уже стоит на пороге. Пора разобраться, что на самом деле за этим стоит.
Подводные камни сайтов на торговых площадках
За все надо платить. Для того, чтобы получить интернет-магазин с необходимым функционалом, вам придется заплатить сумму денег, вполне сопоставимую с разработкой сайта на заказ.
 Только в случае услуг веб-студий или фрилансеров эта плата будет единоразовой, а на торговых платформах – это абонплата на год. Не платите – сайт отключается.
Только в случае услуг веб-студий или фрилансеров эта плата будет единоразовой, а на торговых платформах – это абонплата на год. Не платите – сайт отключается.- Сайт вам не принадлежит. Пожалуй, главный минус, который перекрывает все возможные преимущества. Несмотря на то, что вы платите деньги, сайт – не ваш, это часть торговой платформы. Если она приостановит или прекратит свою работу, вы останетесь у разбитого корыта.
- Недоверие людей. Солидная компания может себе позволить собственный сайт. Мелкие, несерьезные и ненадежные предприниматели пользуются услугами торговых площадок. Так считают люди. А еще, найдя магазин интересующей их компании на пром.юа, первым делом проверяют, а есть ли у них «настоящий» сайт. И огорчаются, если не находят его.
- Вложение денег в чужой бизнес. Интернет-магазин, который вам не принадлежит, будет работать только до тех пор, пока вы платите абонплату. Таким образом, вы вкладываете деньги не в свой бизнес, а в бизнес владельцев торговой площадки.

- Ограниченный функционал. На платформах типа пром.уа или аллбиз вы никогда не сможете поставить тот функционал, который вы хотите, поскольку вы ограничены теми возможностями, которые предоставляет система. Ее владельцы заинтересованы в том, чтобы максимизировать собственную прибыль, поэтому продвинутый функционал будет доступен только в дорогих пакетах.
- Шаблонный дизайн. Преимущество торговых систем в виде легкости создания интернет-магазинов имеет и обратную сторону – «ваш» сайт будет иметь стандартный, шаблонный, скучный дизайн. Да, возможность создать и разместить собственный уникальный дизайн может предоставляться в дорогих пакетах. Таким образом, вы заплатите не только дизайнеру, но и торговой площадке просто за возможность выделиться из серой массы.
- «Очередь из клиентов». Информация о том, что у торговых площадок миллионная посещаемость находится рядом с огромной цифрой компаний, которые уже разместили свои магазины на этой платформе.
 И в этом весь парадокс: найти вашу компанию в море других не так уж просто. И на этот случай у владельцев торговых площадок уже готово решение: платите за то, чтобы быть на виду!
И в этом весь парадокс: найти вашу компанию в море других не так уж просто. И на этот случай у владельцев торговых площадок уже готово решение: платите за то, чтобы быть на виду!
Резюме
Говорить о том, что торговые площадки – это зло, разумеется, неправильно. Их можно использовать в случаях, когда нужно быстрое, временное (коробочная версия) решение, для маркетинговых мероприятий с ограниченным сроком действия и ограниченным бюджетом. Если же вы планируете работать в выбранном направлении всерьез и надолго, вам однозначно необходим собственный сайт. Зачем вкладывать деньги в чужой бизнес, если можно инвестировать в свой?
Просмотрите наши сайты с уникальным дизайном — это не возможно сделать на торговой площадке!
Как Создать Свой Сайт (Бесплатно) 3 Лучших Варианта
Здравствуйте, дорогие читатели!
Несколько лет назад большинство людей, которым понадобился сайт, начинали искать специалиста. Прошло время. ПК – уже не роскошь, доступ в Интернет тоже.
Прошло время. ПК – уже не роскошь, доступ в Интернет тоже.
Возникло целое поколение опытных пользователей компьютеров, которое всё больше полагается на свои собственные навыки. В статье, вы узнаете, как создать свой сайт, это совсем несложная процедура.
СОДЕРЖАНИЕ СТАТЬИ
Как создать свой сайт самостоятельно
Они привыкли гуглить по любому вопросу. Как создать сайт — очень частый запрос, тема популярна. У специалистов работы поубавилось, народ пошёл грамотный. Вы не исключение;)
Количество инструментов, позволяющих самостоятельно разрабатывать сайты, просто зашкаливает. Они доступны, просты в освоении и эффективны в той или иной степени. Основную часть из них можно поделить на 2 класса: конструкторы сайтов и CMS.
Отличие между ними фундаментальное: конструкторы сочетают в себе настроенный хостинг, пакет шаблонов, техподдержку и сам движок; CMS – это программа, которую нужно вручную устанавливать на предварительно арендованный хостинг и потом настраивать, добавлять плагины и прочее.
То есть конструкторы предлагают всё и сразу, а для использования ЦМС нужны кое-какие специфические знания. В обоих лагерях есть стоящие и откровенно убогие представители.
Последние нас и вас не интересуют. Мы хотим показать вам 3 инструмента, достойных внимания. Какая бы задача перед вами не стояла, один из них поможет эффективно её решить.
Речь идёт о двух совершенно разных в подходе к работе конструкторах – uCoz и uKit, а также самой популярной в мире CMS – WordPress.
Наверняка, вы уже слышали эти названия. Этот наборчик избавит вас от нескольких часов общения с Google и YouTube во имя нахождения “самого-самого” и мук выбора. Даём вам готовое решение.
Теперь давайте в меру подробно покажем, что может каждая из вышеуказанных систем, кому и для чего может подойти, а также конечную стоимость разработки сайта. Стартуем!
√ Рекомендую прочитать статью «Самые востребованные профессии в Интернет»
Конструктор сайтов uKit
Сразу позиционируем: это лучший вариант для тех, кому нужно создать один сайт. Для себя или своего бизнеса. Если вы не уверены в своих силах или не знаете, с чего начать, то uKit поможет достигнуть цели.
Для себя или своего бизнеса. Если вы не уверены в своих силах или не знаете, с чего начать, то uKit поможет достигнуть цели.
Сервис оформлен таким образом, чтобы помочь любому человеку добиться положительного результата. Создать сочную визитку, портфолио, блог, посадочную страницу или даже интернет-магазин на пару сотен товаров – не проблема.
СОЗДАТЬ САЙТ НА КОНСТРУКТОРЕ
Все готовых 300 шаблонов в системе адаптивные. Это означает, что вам ничего не нужно специально делать, чтобы сайт красиво отображался на мобильных устройствах.
Они современные, высокого качества, легко редактируются в визуальном редакторе. Тематик множество – представлены почти все популярные сферы бизнеса.
Вообще, Юкит предназначен для использования представителями малого и среднего бизнеса.
Каждый шаблон содержит демо-контент, являющийся наглядной подсказкой, что и как нужно заполнять. Вы можете при помощи WYSIWYG-редактора быстро заменять блоки, менять их местами, редактировать любую информацию.
Виджетов очень много. Есть таймер обратного отсчёта, калькулятор услуг, онлайн-консультант, 2 вида соцбаров и магазинов.
Очевидные вроде галереи, видео, форм, карт и прочего представлены в полном составе. Также есть интересная возможность конвертирования имеющейся страницы на Facebook в сайт.
То есть за пару кликов система автоматически оформит информацию со страницы социальной сети в симпатичный сайт.
По части продвижения тоже полный порядок. Здесь есть подсказки для новичков, возможность подключения внешней аналитики, заполнения мета-тегов для страниц и тегов title/alt для изображений.
Также можно вставить свой HTML-код при необходимости. Домен к сайту, само собой, тоже можно подключить любой. В общем, джентльменский набор на месте.
В целом, uKit не требует знаний программирования или каких-либо других специфических навыков для его использования.
Просто регистрируетесь, читаете происходящее на экране и примерно через полчаса работы получаете готовый сайт нужной тематики.
СОЗДАНИЕ САЙТА
Стоимость использования — $48/год. Четверть суммы легко сэкономить, воспользовавшись промо-кодом, например, отсюда. Итого, за $36 конструктор выглядит подарком для начинающего разработчика.
За эти деньги вы сможете начать привлекать новых клиентов в свой бизнес из Сети. Очень рентабельно и просто.
√ Рекомендую прочитать мою статью — Самый Дешёвый Хостинг
CMS WordPress
Благодаря своей простоте и бесплатности движок стал самым популярным в мире. Все возможности стоковой поставки сконцентрированы вокруг создания блогов.
Именно для этого и рекомендуем использовать Вордпресс.
Допустим, вы желаете завести блог о рыбалке. Что нужно для этого? Удобный интерфейс для публикации материалов и желание писать статьи.
СОЗДАТЬ САЙТ НА Wordpress
WordPress из коробки является достаточно простым, даже примитивным движком. В нём почти ничего нет, все дополнительные функции можно получить установкой плагинов из фирменного магазина в панели управления либо посредством инъекций кода плагинов в структуру сайта.
Но для ведения простого блога достаточно и стандартного функционала.
Как и любая CMS, WordPress требует ручной установки на хостинг, в отличие от конструкторов. То есть вам нужно зарегистрировать хостинг, создать базу данных, а потом скачать, залить и установить движок.
СОЗДАТЬ САЙТ НА Wordpress
Это несложно, хотя придётся немного погуглить, если ранее ничего подобного не делали. Интуитивно догадаться, что здесь и как, невозможно – пользуйтесь чужим готовым знанием.
WordPress – бесплатная CMS, её можно свободно скачать с официального сайта. Стоимость содержания сайта на этой системе будет равна затратам на хостинг, домен, а также на платные модули и шаблон, если таковые будут использоваться.
Для обычного блога достаточно купить хостинг (только не берите самый дешёвый, движок прожорлив, сайт может тормозить) и домен.
После установки вам нужно выбрать шаблон. Это несложно: прямо в админку встроен магазин дизайнов объёмом в несколько тысяч экземпляров.
Выбирайте по тематике, цветовой схеме и т. д., задействуя фильтры. Так быстрее.
Каждый шаблон имеет свои индивидуальные настройки – структура, шрифты, посадочные места для вывода допконтента и прочее.
Компонуйте всё это под вашу задачу и приступайте к созданию статичных страниц и настройке самого блога. Всё это может занять у вас 1-2 дня в зависимости от скорости освоения новых интерфейсов.
Рекомендуем использовать WordPress именно при таком сценарии, если вы – начинающий пользователь. Да, на этом движке можно делать и другие типы сайтов (даже магазины и форумы при желании), но это уже другой уровень.
Вам придётся установить кучу плагинов и настроить их. Всё это скажется на скорости работы сайта, могут быть сбои. Тут понадобится оптимизация, работа с кодом.
В общем, лучше использовать систему по назначению с минимальным количеством плагинов. Делайте в ней блог. Это оптимальный вариант. Всё остальное – для опытных.
Конструктор сайтов uCoz
Этот сервис в стоковом варианте поставки значительно превосходит оба предыдущие по функциональности. Монстр из мира конструкторов, позволяющий делать сайты любой сложности и стилистики.
Монстр из мира конструкторов, позволяющий делать сайты любой сложности и стилистики.
СОЗДАТЬ САЙТ НА UCOZ
Магазины, форумы, мощные блоги, порталы, лендинги, визитки – для всего этого uCoz прекрасно подходит.
Из коробки система имеет солидный набор независимых модулей, которые можно подключать/отключать в любое время.
Весь важный функционал выделен в отдельные блоки: магазин, форум, блог, доска объявлений, SEO, новости и т. д. Всё это названия модулей.
Стандартных шаблонов около 300. Большинство из них откровенно древние на вид, хороших экземпляров наберется десятка два. Катастрофа? Конечно, нет.
Из панели управления можно перейти в фирменный магазин шаблонов, который поразит богатством и качеством выбора. Цены колеблются от $5 до $40. Дорого?
Без проблем: оплатите любой тариф, начиная с «Оптимального» ($48/год с учётом 50% скидки для всех новых пользователей) и получите понравившийся премиум-дизайн в подарок. Ещё вам дадут домен на выбор, просто так.
С дизайном в Юкозе можно творить что угодно: заменять участки кода, импортировать собственный или создавать его с нуля в конструкторе.
СОЗДАТЬ САЙТ НА UCOZ
Тут потребуются навыки кодинга. Если не разбираетесь в этом, ничего страшного. Хорошего стокового шаблона хватит для реализации задачи.
Прелесть uCoz в том, что его функциональность не имеет дыр. С одинаковой степенью успеха можно создать визитку на 5 страниц или портал.
Также в этой системе принято делать сайты организаций, ведь это бесплатно. Да, если вам нужен сайт для детского сада, больницы, школы или чего-то подобного, то разработчики бесплатно уберут рекламный баннер и дадут вам весь функционал в распоряжение.
Кроме магазина, конечно. Просто напишите в техподдержку, вам всё дадут за просто так.
Сервис подходит как для начинающих разработчиков, так и для бывалых. И те, и другие смогут достичь своих целей. Новичкам не обязательно использовать весь функционал.
Например, для создания блога нужны всего несколько модулей. Сделайте «Блог» главной страницей, подберите дизайн и всё – можно начинать работать.
Сделайте «Блог» главной страницей, подберите дизайн и всё – можно начинать работать.
Отдельно отметим местный модуль магазина. Он шикарен. Вы сможете экспортировать товары из файлов табличных форматов, синхронизировать базу с «1C: Управление торговлей», Яндекс.Маркетом и AliExpress.
Дополняет картину мощнейший SEO-модуль, в котором можно контролировать рекламные кампании по нескольким направлениям, вести учёт расходов и смотреть детальную статистику.
СОЗДАТЬ САЙТ НА UCOZ
В общем, uCoz – серьёзная машина сразу для всего. На нём стоит огромное количество больших и успешных сайтов всех жанров.
Самый старый конструктор Рунета до сих пор остаётся самым мощным и гибким. Хотите серьёзно работать с комфортом – вам сюда.
Выводы
Как создать свой сайт уже давно перестало быть сложной задачей. Забудьте о веб-студиях и фрилансерах.
Если у вас есть хоть немного времени и средств, вы сможете своими руками запустить бизнес в Сети. Монетизация трафика, онлайн-продажи, бизнес-сайты – всё это позволяют делать современные конструкторы и CMS.
Мы выбрали 3 оптимальных в своих классах платформы, которые смогут удовлетворить потребности широкой аудитории пользователей.
- uKit – идеальный сервис для разработки бизнес-сайтов. Дешёвый, приятный, простой и эффективный – лучше не придумать для начала работы в Сети.
- WordPress отлично справляется с созданием блогов. Опыт использования CMS может помочь вам в будущем. Да, придётся немного повозиться с установкой и настройкой, зато дальше всё пойдёт как по маслу. Пожелание одно – используйте движок по назначению. Для создания блогов или визиток. Всё остальное потребует установки большого количества плагинов, что сводит на нет стартовые преимущества этой платформы в глазах новичка.
- В uCoz нужно делать хорошие магазины, форумы, новостные порталы и сайты некоммерческих организаций. Это серьёзный конструктор, функционал которого легко масштабируется. Визитка может вырасти в магазин, блог обзавестись форумом, а доска объявлений превратиться в портал.
 Тут такое возможно. Возможности на вырост, так сказать.
Тут такое возможно. Возможности на вырост, так сказать.
Все 3 описанных способа создания сайтов по-своему хороши. Главное – использовать эти движки по назначению.
Так вы сэкономите много времени и сил. Просто начните (конструкторы можно использовать бесплатно), и уже через час вы поймёте, где вашу задачу можно решить проще всего.
[highlight pre_bg_color=»red» hex_bg_color=»» hex_text_color=»»]*на правах рекламы[/highlight]
Как правильно создать B2B-сайт и максимально развить свой проект
Как правильно создать B2B-сайт и максимально развить свой проект
B2B («business to business») – это специальный вид сайта, который разрабатывается для сотрудничества нескольких компаний. Зачастую одна из них специализируется на производстве и продаже каких-либо товаров или услуг, а вторая является покупателем. Такое совместное взаимодействие позволяет каждой из организаций оптимизировать свою работу и увеличить объемы продаж. Та сторона, которая позиционирует себя как покупатель, может использовать приобретенные товары или услуги в своих личных целях. Конечной целью обеих компаний является получение прибыли.
Конечной целью обеих компаний является получение прибыли.
Преимущества B2B-сайта
B2B-сайт позволяет создавать предложение и спрос, поэтому зачастую такие ресурсы многофункциональные, их целью является привлечение как можно большего количества посетителей. Преимущества таких проектов заключаются в следующем:
- возможность создания бизнеса по всему миру, поскольку такие проекты не привязаны к какому-то определенному месту;
- экономия на рекламе своего бизнеса;
- возможность находить поддержку со стороны иностранных партнеров, тем самым расширяя логистику;
- конфиденциальность информации – третьи лица не могут использовать данные, что позволяет сотрудничающим компаниям максимально наладить и стабилизировать свои партнерские отношения.
Подобного рода сайты подойдут компаниям, специализирующимся на изготовлении и продаже различных исходных материалов, которые можно использовать в производстве. Это станки, производственные механизмы, детали для электронного оборудования, а также сырье. B2B-сайты также активно создают для предоставления различных посреднических услуг, таких как реклама или консалтинг.
B2B-сайты также активно создают для предоставления различных посреднических услуг, таких как реклама или консалтинг.
Особенности разработки B2B-сайта
Прежде чем приступать к созданию проекта необходимо детально продумать идеи и стратегии по продвижению ресурса. Так как это сложный многостраничный сайт, обеспечивающий надежную коммуникацию между двумя компаниями, он должен обладать хорошим каталогом, в котором будет содержаться вся исчерпывающая информация, касающаяся предлагаемого товара или услуги. Также можно добавить различные промо-материалы для скачивания. Компания ABCname занимается профессиональной разработкой сайтов и способна помочь создать качественный ресурс, приносящий прибыль.
B2B-сайт должен иметь адаптивную версию, которая позволит корректно отображать ресурс на любых устройствах. Кроссбраузерность – это важный нюанс, который необходимо учитывать, ведь высока вероятность того, что у многих посетителей ресурса техническое оснащение будет хуже по сравнению с тем, которое имеют веб-разработчики.
При разработке B2B-сайта стоит помнить о том, что потенциальный покупатель, выбирая какой-либо товар или услугу, хочет узнать о нем как можно больше. Поэтому важно определиться со своей целевой аудиторией и детально проанализировать ее.
Комментарии: (0) Написать комментарийСоздайте свой собственный веб-сайт всего за 1 час с помощью этого простого руководства
Краткое руководство по выбору доменного имени
Я собрал несколько простых советов, как придумать действительно хорошее доменное имя для вашего сайта.
Назовите 10 ваших ключевых слов
Придумайте около 10 ключевых слов или терминов, которые наилучшим образом описывают ваш веб-сайт. Когда у вас их будет много, вы можете начать собирать их, смешивать, добавлять префиксы и суффиксы, чтобы создать действительно интересные идеи доменных имен.
Уникальное доменное имя — лучший выбор!
Не покупайте имя, которое можно будет спутать с другим веб-сайтом. Будьте уникальны, иначе это может означать, что ваш веб-сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена с дефисом или ошибками во множественном числе.
Будьте уникальны, иначе это может означать, что ваш веб-сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена с дефисом или ошибками во множественном числе.
Перейти на доступные домены Dot-Com или локальный домен верхнего уровня
В настоящее время нет недостатка в расширениях доменов с доменом.это и это на каждом шагу. Но действительно стоит иметь лишь некоторые из них. Домены Dot-Com считаются наиболее ценными и важными, если вы собираетесь строить бренд. Если вы хотите, чтобы ваш сайт был ориентирован на мировую аудиторию, выберите .com .org или .net в указанном порядке предпочтения.
Предпочтительны локальные домены, такие как .co.uk для Великобритании или .es для Испании. Избегайте использования локальных доменов, таких как .uk.com
Сделайте так, чтобы люди легко запоминали и находили ваш сайт.
Хотя люди, как правило, находят ваш сайт через поиск по бренду в Google, по-прежнему важно, чтобы в вашем домене было легко писать / печатать. Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались со значительной частью вашего брендового и маркетингового значения.
Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались со значительной частью вашего брендового и маркетингового значения.
Заставить людей прижиться
Сделайте ваше доменное имя ярким и запоминающимся. Молва и известность в поисковых системах зависят от легко запоминающихся доменных имен. Вы же не хотите иметь замечательный веб-сайт, о котором никто не сможет вспомнить, чтобы рассказать о нем своим друзьям, потому что они не могут вспомнить название этого проклятого сайта!
Короткие доменные имена имеют большое значение!
Short — это здорово! Короткий путь! Его легко печатать и легко запоминать.Это дает возможность использовать больше символов в URL-адресах в результатах поиска и лучше выглядит и подходит для офлайн-маркетинговых материалов.
Остерегайтесь нарушения авторских прав
Редкая ошибка, которую можно совершить не так часто. Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL.
Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL.
НЕ ИСПОЛЬЗУЙТЕ… Дефисы или числа
Дефисы и числа — отстой! Простой! Это делает действительно трудным дать ваше доменное имя устно и не проходит легко запоминающийся или типовой тест.
Другой полезный ресурс: Как зарегистрировать доменное имя
22 главных совета для создания лучшего веб-сайта «сделай сам»
Что делают самые успешные сайты «сделай сам», чего не делают другие? Мы здесь, в Jimdo, изучили миллионы веб-сайтов именно это.Снова и снова, это несколько простых советов, которые помогут максимально эффективно использовать конструктор сайтов, независимо от того, о чем ваш сайт.
Вот простой список лучших советов для самостоятельного создания веб-сайтов, с которых можно начать:
1.
 Начните с простого плана сайта
Начните с простого плана сайтаВозьмите лист бумаги и наметьте нужные страницы в главном меню навигации. Перечислите любые другие подстраницы и укажите, где они будут находиться. Это поможет вам оставаться организованным и покажет вам фрагменты контента, которые вам нужны , прежде чем вы начнете создавать .Прочтите этот пост для получения более подробной информации о создании плана участка.
Узнайте, как запустить собственный сайт-резюме сегодня!
2. Делайте навигационное меню коротким
Что касается плана сайта, вы хотите, чтобы на вашем сайте DIY не было слишком много пунктов в меню. Строка меню, которая выходит за пределы двух строк или имеет много подменю, сбивает с толку и трудна в использовании. Хорошее практическое правило — в верхнем меню навигации должно быть не более 5-7 страниц. Ваш веб-сайт станет более оптимизированным, и вашим клиентам будет легче находить то, что им нужно — беспроигрышный вариант.Вот 5 советов по созданию хорошего меню навигации по сайту.
3. Подумайте о своей аудитории
Если вы точно знаете, кого пытаетесь охватить, вы можете создать веб-сайт, ориентированный на то, что им нужно. Определение того, для кого (а не для) ваш веб-сайт, упростит создание целенаправленного и успешного веб-сайта «Сделай сам». И помните, ваша аудитория, вероятно, не «все» — эта цель была бы слишком широкой.
4. Инвестируйте в собственное доменное имя веб-сайта
Большинство разработчиков веб-сайтов своими руками предлагают бесплатную версию.Но когда вы выбираете платный план, вы получаете персональный домен, и на вашем сайте не будет отображаться реклама или логотипы, и они оба сигнализируют вашим посетителям, что вы серьезно относитесь к своему сайту (и бизнесу). Подробнее о том, как выбрать правильный домен.
5. Оставьте достаточно времени для подключения своего домена
Если вы регистрируете домен через конструктор сайтов Jimdo, процесс выполняется очень быстро. Но если вы пытаетесь передать свой домен в Jimdo от другого регистратора, убедитесь, что у вас достаточно времени — процесс может занять несколько часов или несколько дней в зависимости от вашего регистратора.
6. Просмотрите некоторые из общепринятых терминов веб-сайтов.
Конструкторы веб-сайтов своими руками упрощают работу, но неплохо было бы ознакомиться с некоторыми из распространенных модных словечек, которые вы услышите в процессе (например, CMS, HTTPS, UX…). Как только вы узнаете, что означают термины и аббревиатуры, вы увидите, что они вовсе не такие загадочные.
7. Создайте свой собственный логотип
Логотип — важный элемент брендинга вашего веб-сайта DIY. Это помогает сделать ваш бизнес узнаваемым, и это то, что вы можете использовать в своих профилях в социальных сетях, на упаковке продуктов и в печатных материалах.Создайте логотип с помощью Jimdo’s Logo Creator и разместите его прямо в области логотипа вашего веб-сайта.
Используйте Jimdo’s Logo Creator, чтобы создать собственный логотип веб-сайта.8. Используйте логотип с прозрачным фоном.
Пока мы говорим о логотипах, лучше всего использовать версию с прозрачным фоном (обычно это файл . PNG). Таким образом, у вас не будет прямоугольника или тени позади него. Вот объяснение различий между файлами изображений.
PNG). Таким образом, у вас не будет прямоугольника или тени позади него. Вот объяснение различий между файлами изображений.
9. Проверьте, как ваш веб-сайт выглядит на мобильном телефоне.
В Jimdo все шаблоны веб-сайтов адаптируются к мобильным устройствам, что означает, что они автоматически подстраиваются под размер экрана, который кто-то использует. Тем не менее, рекомендуется перепроверить использование режима просмотра, чтобы увидеть, как ваш сайт будет выглядеть на мобильном телефоне или планшете, а также убедиться, что ваш шрифт достаточно крупный, чтобы каждый мог его легко прочитать.
Взгляните на свой веб-сайт на разных мобильных устройствах, чтобы убедиться, что его легко читать.10. Используйте некоторые ярлыки для создания веб-сайтов своими руками
При создании веб-сайта «сделай сам» легко зациклиться на том, что «сделай сам», но на самом деле существует масса бесплатных ресурсов, которые могут помочь вам создать свой веб-сайт. Например, знаете ли вы, что вам не нужно делать собственные фотографии? Или что вы можете найти бесплатные иконки для каждого символа под солнцем? Или редактировать фотографии без фотошопа? Читайте больше советов по дизайну для сайтов, сделанных своими руками.
Например, знаете ли вы, что вам не нужно делать собственные фотографии? Или что вы можете найти бесплатные иконки для каждого символа под солнцем? Или редактировать фотографии без фотошопа? Читайте больше советов по дизайну для сайтов, сделанных своими руками.
11. Используйте высококачественные фотографии, даже если это стандартные фотографии.
Растянуть низкокачественную фотографию на большое фоновое изображение — это заманчиво, но это не будет выглядеть очень хорошо.Если ваши фотографии выглядят зернистыми, пиксельными или размытыми, это означает, что они недостаточно высокого качества для того размера, к которому вы стремитесь. Вместо этого ознакомьтесь с некоторыми бесплатными ресурсами, чтобы найти высококачественные профессиональные фотографии, которые вы можете использовать вместо этого. У нас также есть несколько полезных советов по оптимизации изображений на вашем сайте.
12. Выбирайте простые цвета в своем дизайне.
Если вы начинающий дизайнер, рекомендуется использовать простые цвета. Многие из лучших веб-сайтов DIY находят правильный «вид» с помощью простой черной, белой и / или серой цветовой схемы, а затем добавляют небольшие кусочки цвета для разнообразия.Эти цвета могут соответствовать вашему существующему логотипу или цветам бренда или быть тем, что наш конструктор веб-сайтов предлагает вам в меню параметров цвета. Этот классический подход к дизайну веб-сайтов проверен и всегда отлично выглядит. Узнайте больше о лучших сочетаниях цветов для сайтов DIY здесь.
Многие из лучших веб-сайтов DIY находят правильный «вид» с помощью простой черной, белой и / или серой цветовой схемы, а затем добавляют небольшие кусочки цвета для разнообразия.Эти цвета могут соответствовать вашему существующему логотипу или цветам бренда или быть тем, что наш конструктор веб-сайтов предлагает вам в меню параметров цвета. Этот классический подход к дизайну веб-сайтов проверен и всегда отлично выглядит. Узнайте больше о лучших сочетаниях цветов для сайтов DIY здесь.
13. Выберите шрифт, который очень легко читать.
Декоративные шрифты могут быть очень интересными, но они не всегда хорошо переводятся на экране.Убедитесь, что вы используете четкий, удобный для экрана шрифт, подходящий для веб-сайтов и достаточно большой, чтобы всем посетителям было удобно читать. Также будьте осторожны с серым текстом, так как он может выглядеть слишком тусклым, чтобы его могли увидеть люди. Если вы сомневаетесь, черный текст на белом фоне на веб-сайте «сделай сам» — всегда хорошая идея.
Если вы сомневаетесь, черный текст на белом фоне на веб-сайте «сделай сам» — всегда хорошая идея.
14. Используйте пустое пространство в своем дизайне веб-сайта своими руками
Вместо того, чтобы втиснуть много контента на веб-страницу, гораздо лучше дать каждой части немного передышки в виде некоторого пустого «белого» пространства вокруг нее.Дизайнеры знают, что веб-сайты с большим количеством пустого пространства намного легче читать и перемещаться по ним. Отсутствие беспорядка привлекает внимание и помогает людям расставить приоритеты, на что им смотреть.
Оставьте на своем веб-сайте немного пустого «белого» места, чтобы он выглядел более лаконичным.15. Разбейте текст на мелкие части
Вы открываете свой сайт «сделай сам» и, наконец, можете писать именно то, что хотите, сколько угодно долго. Просто помните, что людям трудно читать с экрана, и они, скорее всего, все равно будут бегать по экрану.Разбейте текст на короткие абзацы. Используйте столбцы, заголовки, маркированные списки, ответы на часто задаваемые вопросы и пробелы (см. Выше), чтобы люди могли обработать ваши слова. Вот еще несколько советов, как сделать текст вашего сайта красивым.
Выше), чтобы люди могли обработать ваши слова. Вот еще несколько советов, как сделать текст вашего сайта красивым.
16. Введите настройки SEO.
Многие люди пропускают этот шаг, потому что думают, что поисковая оптимизация для них слишком сложна, но это не так! Не бойтесь заглянуть под капот своего веб-сайта DIY и заполнить заголовок сайта и ключевые слова. Вы удивитесь, сколько людей оставят эти поля пустыми.А также найдите время, чтобы прочитать наше Руководство по основам SEO. Когда вы узнаете общие концепции, процесс повышения рейтинга в поисковых системах станет намного проще.
17. Начните отслеживать посещаемость вашего веб-сайта, даже если она низкая.
Даже если вы не получаете большого трафика сразу (и это нормально), вам следует включить статистику своего веб-сайта. Таким образом, вы можете видеть свой прогресс с течением времени и следить за ростом трафика. Вы также узнаете больше о том, откуда приходят ваши посетители, чтобы в будущем оптимизировать свой интернет-маркетинг. Начните с этого руководства по статистике сайта Jimdo. Вы также можете подключить свой сайт Jimdo DIY к учетной записи Google Analytics для получения более подробной информации.
Начните с этого руководства по статистике сайта Jimdo. Вы также можете подключить свой сайт Jimdo DIY к учетной записи Google Analytics для получения более подробной информации.
18. Помните, что хороший трафик DIY-сайта требует времени — наберитесь терпения!
Как только вы опубликуете свой сайт «Сделай сам», вы можете рассчитывать сразу получить трафик. Просто помните, что создание посетителей сайта требует времени. Во-первых, вы можете убедиться, что ваш сайт легко заметить в Google.Вы также можете написать текст своего веб-сайта специально, чтобы его было легче понять Google, и провести базовое исследование ключевых слов. Не поддавайтесь на уловки или быстрые решения, чтобы увеличить посещаемость вашего веб-сайта — они, вероятно, не окупятся в долгосрочной перспективе. Лучший способ привлечь нужных посетителей веб-сайта — убедиться, что у вас есть хороший контент и со временем оптимизировать его, а затем отслеживать результаты.
19. Узнайте больше о юридических требованиях к вашему веб-сайту.
Если у вас есть веб-сайт в Европейском Союзе или клиенты в ЕС, вам следует ознакомиться с правилами Общего регламента защиты данных (GDPR).Это закон о конфиденциальности и защите данных, применимый ко многим веб-сайтам, включая сайты DIY. Хотя мы всегда рекомендуем проконсультироваться с юристом, вот объяснение GDPR, которое поможет вам начать работу. У Jimdo также есть генератор юридических текстов для клиентов из ЕС, который автоматически заботится о юридических страницах вашего веб-сайта, таких как Политика конфиденциальности и выходные данные.
Убедитесь, что юридические страницы вашего сайта в порядке.20. Не беспокойтесь о том, что ваш сайт, сделанный своими руками, будет готов.
По правде говоря, сайт никогда не бывает готовым.Всегда есть информация, которую нужно добавить, улучшения и новые эксперименты. Если вы нервничаете из-за того, что делитесь своим сайтом с широкой аудиторией, попробуйте думать о нем как о незавершенной работе, которую вы можете легко изменить со временем. В конце концов, единственный способ сделать его лучше — это выйти и посмотреть, как люди его используют.
В конце концов, единственный способ сделать его лучше — это выйти и посмотреть, как люди его используют.
21. Если вы застряли, узнайте, куда обратиться за помощью.
Предприниматели, естественно, любят делать все своими руками, но не расстраивайтесь, если вам понадобится дополнительная помощь. Наша команда поддержки всегда рядом и имеет опыт работы со всеми типами веб-сайтов, а также у нас есть команды экспертов Jimdo, которые могут предоставить вам специализированную помощь один на один.
22. Черпайте идеи с других успешных сайтов DIY
Вы не одиноки! Посетите нашу страницу примеров Jimdo, чтобы увидеть больше потрясающих веб-сайтов, созданных нашими клиентами. Следите за тем, что вам нравится, потому что есть вероятность, что вы сможете сделать что-то подобное на своем собственном веб-сайте. У нас также есть несколько советов о бесплатных способах анализа конкурентов на вашем сайте.
Посмотрите, что создали другие люди, на странице примеров Jimdo.
Разведите свой бизнес в сети с Jimdo.
Как создать веб-сайт на WordPress: пошаговое руководство для начинающих
Верите вы или нет, но знание того, как создать веб-сайт с нуля, является одним из наиболее важных навыков, которые вы должны освоить как владелец малого бизнеса. этот день и возраст.
Пожалуйста, потерпите меня! Вот почему:
- Если вы знаете, как создать собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и размещать новые вещи на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что, хотя их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом сказанного, самая важная часть головоломки заключается в том, что вы можете научиться создавать веб-сайт на WordPress, а затем создать что-то потрясающее для своего бизнеса или проекта , и все это будет .
И последнее, но не менее важное: подход «Сделай сам» (без навыков программирования), который мы здесь представляем, невероятно экономичен. Фактически, вы можете создать и запустить свой веб-сайт всего за ~ 35 долларов в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Спешите? Вот ваши ярлыки действий, чтобы создать сайт менее чем за час:
- Найдите доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Установите WordPress через интерфейс Bluehost.
- Выберите бесплатную тему WordPress на сайте Bluehost.
- Получите несколько обязательных плагинов WordPress, которые помогут в росте вашего сайта.
- Начните создавать свои страницы и сообщения в блоге.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, убедитесь, что вы используете одну из ссылок Bluehost на этой странице. Их прохождение приведет к двум вещам: (1) — это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) — это разблокирует 2 доллара. 95 против цены со скидкой 3,95 доллара для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
95 против цены со скидкой 3,95 доллара для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Как сделать сайт — с высоты птичьего полета
Хорошо, вот план того, что мы собираемся делать на следующих этапах. Важно отметить, что все это можно сделать своими руками (если это такое слово), и что мы минимизируем затраты, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный красивый веб-сайт, который не приведет вас в долги.Вот что мы пройдем:
Хорошо, этот последний шаг в основном зависит от вас, и мы не будем уделять много внимания элементу прибыли в этом руководстве. Но у нас есть для этого другие ресурсы. Посмотрите их:
Шаг 1. Выберите WordPress в качестве платформы вашего веб-сайта
По правде говоря, существует множество платформ веб-сайтов, которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (CMS).
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержание своего сайта без каких-либо знаний в области программирования.По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит технических подробностей! Как я уже сказал, существует множество CMS — фактически, более 100, как указано в Википедии.
К счастью, выбрать лучший очень просто. На вершине горы только один король — WordPress.
WordPress используется более чем на 34% всех веб-сайтов (по данным).Опять же, это всех веб-сайтов!
(Графики визуализатора.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот основные сведения о WordPress:
- это открытый исходный код
- бесплатно
- это идеальное решение для создания веб-сайтов своими руками
- он очень универсален — может работать с любым типом веб-сайтов
- это быстро, оптимизировано и безопасно
- SEO-совместим — упрощает продвижение
Теперь одно важное различие; «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение. «Вы можете найти его, если зайдете на WordPress.org.
«Вы можете найти его, если зайдете на WordPress.org.
Существует также другая разновидность WordPress — «WordPress, коммерческая служба», которую вы можете найти, перейдя на сайт WordPress.com. Мы описываем различия между ними здесь.
А пока давайте просто вспомним, что нам нужен WordPress.org , поскольку это более универсальная и более дешевая версия платформы. Все это станет ясно на следующих этапах.
🎯 Действие примечания.На данный момент вам не нужно выполнять никаких действий. Шаг 1 — это просто ознакомление с инструментом, который вы собираетесь использовать для создания своего сайта на следующих этапах.
Шаг 2. Выберите имя для своего веб-сайта, купите домен и хостинг
Когда вы учитесь создавать веб-сайт, выбор имени, вероятно, является самым увлекательным аспектом всего процесса.
В конце концов, у вас здесь полная свобода. Вы можете выбрать буквально любое название для своего сайта.
Однако! Есть еще кое-что, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети насчитывается почти 2 миллиарда (!) Веб-сайтов (на момент написания). Это означает, что оставаться оригинальным может быть довольно сложно.
Это действительно хорошая идея создать имя вашего веб-сайта (и, следовательно, ваше доменное имя) либо вокруг имени вашей организации (наиболее очевидный подход), либо вокруг фразы, связанной с вашей нишей, но с некоторыми добавленными словами для лучшая торговая марка.
Короче говоря, хорошее доменное имя должно быть:
- фирменный стиль — уникальное звучание, не похожее ни на что другое на рынке
- легко запомнить
- короткие — их тоже легче запомнить
- легко набирать и сложно перепутать — вы же не хотите, чтобы люди задавались вопросом, как написать название вашего сайта.
- , включая ключевые слова, относящиеся к нише — например, если вы делаете что-нибудь с пиццей, было бы круто иметь слово «пицца» где-нибудь в названии сайта; То же самое работает и в отраслях, не связанных с пиццей.
 🍕
🍕
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя:
Если вы не знаете, какой домен вы хотите получить, перейдите прямо к нашему генератору №1 — Domain Wheel и посмотрите, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Domain Wheel вернется с некоторыми предложениями. Вы можете сузить круг поиска и найти свое идеальное доменное имя.
Следующий шаг, когда вы знаете, какое доменное имя вы хотите, — это зарегистрировать его, а также купить пакет хостинга за один раз.Давайте позаботимся об этом дальше:
а) Покупка вашего доменного имени и хостинг
💡 Примечание. Хотя на первый взгляд такие вещи, как покупка пакета хостинга, могут показаться пугающими, на самом деле здесь не о чем беспокоиться. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
🧙 Примечание для новичков: что вообще такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш веб-сайт находится в ожидании посещения посетителей.
Это место, где ваш веб-сайт находится в ожидании посещения посетителей.
Вопреки распространенному мнению, веб-сайты находятся не «только в Интернете» или «в Google». Вместо этого они размещаются на веб-серверах — настройках веб-хостинга — а затем получают , обслуживаемые оттуда для всех посетителей.
Чтобы ваш веб-сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
На практике все намного проще, чем кажется, что вы увидите через минуту.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть масса компаний, которые могут продать вам пакет хостинга…
Но давайте не будем усложнять себе задачу и вместо этого получим все от одной компании — и за один раз.
Мы собираемся использовать Bluehost. Вот почему:
- Bluehost — это авторитетный веб-хостинг, который оптимизирован для WordPress и позаботится о том, чтобы ваш веб-сайт работал без сбоев
- — это одна из немногих компаний, рекомендованных на официальном сайте WordPress.
 сайт организации
сайт организации - дешево (от 2,95 $ в месяц)
- прост в использовании и удобен для новичков
- вы получаете доменное имя бесплатно
Вот что теперь будет:
- Мы собираемся перейти на Bluehost и выбрать план хостинга для нашего сайта.
- Мы также собираемся зарегистрировать доменное имя в Bluehost (домен бесплатный).
- Мы скажем Bluehost установить и настроить чистую версию WordPress на нашем новом хостинге.
- Мы выйдем со 100% работающим веб-сайтом WordPress!
Приступим — вот как создать сайт:
Сначала нажмите здесь, чтобы перейти в Bluehost. Оказавшись на странице, нажмите кнопку «Выбрать план».
В большинстве случаев, если вы запускаете новый сайт, достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц:
На следующем шаге введите доменное имя, которое вы решили получить для своего сайта:
Далее укажите свои личные данные:
Прежде чем продолжить, рекомендуется проверить и подтвердить параметры настройки хостинга, которые вы выбрали. Его можно найти в разделе , информация о пакете :
Его можно найти в разделе , информация о пакете :
Примечание; вы получите самую низкую цену, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ОТПРАВИТЬ» и завершить покупку.
б) Указание Bluehost установить для вас WordPress
Поскольку теперь вы зарегистрировались в Bluehost и подготовили настройку хостинга, единственным недостающим элементом является WordPress.
Хотя вы технически можете установить WordPress вручную, зачем вам это делать, если вы можете заставить других делать это за вас, причем бесплатно! Вот как:
Как только вы завершили процесс регистрации в Bluehost, вы должны были получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу над своим сайтом.
После того, как вы войдете в систему, Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Кроме того, вы также можете установить WordPress, зайдя в раздел Мои сайты и нажав кнопку Create Site :
Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя / пароль, которые вы хотите использовать при управлении WordPress.После завершения работы мастера ваш сайт будет установлен и готов к работе!
Шаг 3. Ознакомьтесь с пользовательским интерфейсом WordPress
Вы можете войти в свою пользовательскую панель WordPress, если зайдете по адресу www.YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы установили в Bluehost на предыдущем шаге («снимок экрана установки WordPress» выше).
После успешного входа в систему вы увидите основной интерфейс WordPress во всей красе:
- (1) Приветственное сообщение — Некоторые из наиболее важных областей панели администратора перечислены в виде быстрых ссылок — обычно это ваши ярлыки для создания веб-сайта.

- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Сообщения — перейдите сюда, чтобы создавать сообщения в блоге.
- (4) Медиа — здесь можно загружать изображения и другие медиафайлы и управлять ими.
- (5) Страницы — перейдите сюда для создания дополнительных страниц.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — измените здесь дизайн вашего сайта и / или настройте способ отображения определенных элементов в текущем дизайне.
- (8) Плагины — здесь можно установить новые плагины.
- (9) Пользователи — управление учетными записями пользователей, которые могут получить доступ к панели администратора веб-сайта.
- (10) Настройки — основные настройки.
На этом этапе полезно позаботиться о некоторых основных настройках WordPress для начала работы, которые улучшат ваш опыт в будущем.
а) Установить постоянные ссылки
Постоянные ссылки определяют, как индивидуальные адреса веб-страниц — или URL-адреса — структурированы на вашем сайте.
Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-нибудь таким простым, как YOURSITE.com/about . Правильная установка постоянных ссылок позволит вам добиться этого.
Чтобы установить постоянные ссылки, перейдите в «Настройки » → «Постоянные ссылки » на главной боковой панели панели управления WP.
Оказавшись там, выберите этот параметр:
б) Сделайте ваш сайт общедоступным
Я думаю, вы хотите, чтобы Google мог найти и проиндексировать ваш сайт.Чтобы убедиться в этом, перейдите в раздел «Настройки » → «Чтение » и убедитесь, что в поле «Не рекомендовать поисковым системам…» стоит , не отмечен .
c) Установите заголовок и слоган сайта
Перейдите в Настройки → Общие и установите для полей Site Title и Tagline то, что вам нужно.
Название и слоган вашего сайта могут появляться в различных местах на сайте. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов.
Слоган необязателен — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или запретить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте, решать вам.
С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть очень полезно для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете заниматься спамом и следить за тем, чтобы не было троллинга.
Независимо от того, разрешите вы или отключите комментарии, это можно сделать в Настройки → Обсуждение .
д) Отключить пингбеки и трекбэки
Я не знаю, почему этот параметр все еще находится в WordPress. В основном это пережиток тех времен, когда пингбеки и обратные ссылки были обычным делом.
Тем не менее, если вы хотите научиться создавать веб-сайты в наши дни, вы можете просто деактивировать их, отменив выбор следующего параметра в Настройки → Обсуждение .
е) Установите часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой.
Как правило, вы хотите установить часовой пояс либо там, где вы находитесь, либо где находится ваша целевая аудитория. Что имеет больше смысла.
Вы можете установить часовой пояс в Настройки → Общие .
Убрав основные настройки, мы можем перейти к интересным вещам:
Шаг 4. Выберите тему / дизайн для своего веб-сайта
Самое замечательное в WordPress то, что он работает с взаимозаменяемыми дизайнами — темами .
Это означает, что вы можете изменить внешний вид вашего сайта WordPress одним щелчком мыши.
Например, так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Всего за пару кликов и, например, с помощью популярной бесплатной темы под названием Hestia, мы можем сделать так, чтобы она выглядела так:
Вот как:
a) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего веб-сайта.Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важная деталь здесь в том, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Существует огромное количество тем WordPress. Просто заглянув в официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете на сторонних сайтах гораздо больше бесплатных тем, а также есть целый другой мир платных тем, которые распространяются независимыми магазинами тем (например, ThemeIsle или aThemes) и даже торговыми площадками (например, ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала. Самое удивительное в некоторых из лучших бесплатных тем — это то, сколько впечатляющих функций они предлагают, не требуя ничего взамен.
Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите сделать это более подробно. Как правило, вам не нужно тратить на это слишком много времени и вместо этого нужно идти простым путем.
Мы можем это сделать, потому что тема, которую вы выберете сегодня, не обязательно будет вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты.
Таким образом, мы сделаем беспроигрышную ставку и воспользуемся одной из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — уже упомянутая Гестия.
🎨 Примечание. Хотя мы будем использовать Hestia в качестве примера в следующем разделе, это не единственная бесплатная тема, которую вы можете использовать.Вот подборка тематических обзоров для разных целей: от бизнес-сайтов до блогов, путешествий, еды, личных сайтов и т. Д. Вы можете использовать любую из этих тем. Порядок такой же.
б) Установите свою тему
Если выбранная тема доступна в официальном каталоге на WordPress.org, единственное, что вам нужно для ее установки, — это название темы. Ага. Вот и все.
Вот как выполняется установка темы:
Перейдите в Внешний вид → Темы на панели инструментов WordPress и нажмите «Добавить».”
Оттуда введите имя темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под нужной темой:
Через секунду тема будет установлена. Чтобы полностью включить его на вашем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Hestia — одна из тех тем, которые предлагают отличную адаптацию для новых пользователей.Чтобы узнать, что тема приготовила для вас, нажмите кнопку в приглашении.
Вы увидите свою главную панель Hestia, на которой вы можете узнать о теме и расширить ее готовые функции с помощью некоторых дополнительных функций. Давай сделаем это сейчас.
Сначала нажмите ссылку «Рекомендуемые действия», чтобы узнать, что доступно.
Из предложенных здесь вариантов остановимся пока только на Orbit Fox Companion. Просто нажмите кнопку «Установить и активировать».
💡 Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт.
Orbit Fox — прекрасное дополнение к Hestia, поскольку оно предлагает несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, который будет полезен при создании ваших подстраниц (например, «о себе» или «контакт»), и пользовательские значки меню.
На этом этапе ваша новая тема активна на вашем сайте.Вы можете увидеть это в действии, просто перейдя на сайт YOURDOMAIN.com .
Хотя то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся о том, чтобы адаптировать дизайн, меню и другие элементы, чтобы сайт выглядел именно так, как вы этого хотите. Вот как:
в) Настроить тему
Хотя внешний вид вашей темы уже может быть довольно приятным, вам все же следует сделать некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в Внешний вид → Настроить . Вы увидите основной интерфейс настройщика WordPress.
Оттуда вы можете настроить множество вещей. Начнем с главной страницы, поскольку она наиболее репрезентативна.
Настройка домашней страницы.
Сделайте следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить», чтобы создать новую страницу в качестве домашней.
- Введите имя страницы — «HOME» кажется хорошей идеей — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию на полностью настраиваемую главную страницу. По умолчанию вы увидите несколько интересных элементов на новой домашней странице.
См. Здесь:
Для начала изменим основной заголовок на странице. Рекомендуется указать либо название вашей компании, либо что-нибудь еще, что служит заголовком для всего сайта.
Чтобы внести изменения, щелкните значок карандаша рядом с заголовком.
Когда вы это сделаете, слева появится панель настройки.
Через него можно:
- измените фоновое изображение — сделайте его чем-то связанным с вашим бизнесом
- изменить название
- измените текст под заголовком — вы можете полностью удалить его, если хотите
- изменить текст кнопки — обычно ведет к вашим продуктам или наиболее важным страницам (подробнее об этом через минуту)
Под ним вы можете настроить любые другие доступные блоки домашней страницы.По умолчанию вы получаете все это (см. Этот список, перейдя в «Разделы главной страницы» на боковой панели настройщика):
- Раздел Features — отличное место для объяснения того, что ваша компания может предложить или какова цель веб-сайта — эта «цель», вероятно, является самой важной вещью, которую следует иметь в виду, когда вы узнаете, как сделать интернет сайт.
- Раздел О — отличное место, чтобы рассказать о своей истории.
- Раздел Team , который можно использовать, если в вашем бизнесе работает больше людей, и вы хотите их выделить.
- Лента — еще одно место, где вы можете упомянуть свой основной призыв к действию.
- Testimonials Раздел прекрасен, когда вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе Контакты вы можете отобразить свою контактную информацию и сообщить людям, как с вами связаться.
Также доступно несколько дополнительных разделов.Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку главной страницы, не забудьте нажать на главную кнопку «Опубликовать», которая находится вверху.
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографике вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в «Настройки внешнего вида» → «Типографика » на боковой панели настройщика WordPress.Там вы сможете выбрать шрифт и сразу увидеть его на своем сайте.
Цвета.
По умолчанию ваша новая тема будет использовать пару основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите цветов на главной боковой панели.
Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После того, как вы проделаете все это, ваш веб-сайт начнет казаться, что действительно ваш . Вы сделаете все необходимые настройки и настройки, чтобы он соответствовал вашему бренду.
💡 Примечание. В настройщике WordPress есть еще много настроек, с которыми можно поэкспериментировать. Например, вы можете:
- выберите макет вашего веб-сайта по умолчанию — хотите ли вы, чтобы боковая панель была слева, справа или нигде,
- как вы хотите, чтобы список блога отображался,
- , хотите ли вы использовать основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5. Получите плагины для расширения возможностей вашего сайта
Плагины для вашего сайта WordPress такие же, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции. По сути, пока вы разбираетесь в том, как создать сайт самостоятельно, плагины — это то, как вы можете получить некоторые отличные функции, не зная кода.
Вот плагины, которые вам следует рассмотреть — лучше всего то, что все они бесплатны:
- Yoast SEO — помогает настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет вам добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы связаться с вами напрямую — это намного лучше, чем отображение вашей электронной почты в виде обычного текста на вашем сайте.
- Также просмотрите этот список самых популярных плагинов WordPress всех времен. Вы тоже можете найти там что-нибудь интересное.
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, это его название.
Перейдите в панель управления WordPress, а затем в Плагины → Добавить новый . Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Шаг 6: Создайте базовые страницы
Есть некоторые страницы, которые должны быть у всех веб-сайтов, независимо от их назначения или цели.
Но сначала, как вообще создать страницу :
Для этого просто перейдите на панель управления WordPress, а затем выберите Pages → Добавить новый . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому / правому краю / центру, создание списков и т. Д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между редакторами Text и Visual . Используйте первое, только если вы хотя бы смутно знакомы с кодом HTML.
- (5) Раздел Publish . Здесь находится основная кнопка Publish .
- (6) Обсуждение . Решите, хотите ли вы разрешать комментарии. Параметр «Трекбэки и пингбэки» можно не устанавливать.
- (7) Featured image . Большинство тем WordPress берут это изображение и отображают его где-нибудь на видном месте рядом с вашей страницей.
Когда вы закончите редактировать содержимое страницы, нажмите «Опубликовать».
Теперь, когда мы разобрались с практическими рекомендациями, вот страницы, которые вам следует подумать о создании:
- Примерно — я уже упоминал об этом несколько раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать историю вашего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима всем, кто хочет научиться создавать веб-сайт.
- Контакт — здесь вы можете отобразить некоторую контактную информацию вместе с красивой контактной формой, через которую люди могут связаться с вами напрямую (вы можете получить такую форму через вышеупомянутый плагин WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь.
- Портфолио — место, где вы можете продемонстрировать свои прошлые работы.
- Магазин — незаменимая вещь, если вы хотите продать что-либо со своего сайта. Чтобы это работало, вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Когда вы закончите с ними, вы также можете проверить этот список из 12 ценных страниц, которые стоит разместить на своем сайте.
Шаг 7. Рассмотрите возможность создания блога
Блог (а также маркетинг через контент — он же «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт.
И это говорю не только я; есть необработанные данные, доказывающие, что блоги — превосходный инструмент для интернет-маркетинга: 55% маркетологов считают ведение блогов своим главным приоритетом входящего маркетинга.
Ведение блога — простая концепция. Вы регулярно публикуете статьи, относящиеся к теме вашего сайта.
С технической точки зрения, WordPress с самого начала имеет встроенные инструменты для ведения блогов. Фактически, WordPress начинался как платформа для ведения блогов.
Чтобы создать новую запись в блоге, все, что вам нужно сделать, это перейти в сообщений → Добавить новый (из панели управления WordPress).
Сам процесс создания сообщения в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит почти так же (снимок экрана ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление нового сообщения в блог:
Когда вы закончите работу над сообщением в блоге, нажмите «Опубликовать.”
Чтобы ваши сообщения были легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка для этих сообщений.
- Для этого сначала перейдите в Pages → Add New и создайте пустую страницу. Назовите это «БЛОГ» — просто чтобы прояснить ситуацию.
- Затем перейдите в «Настройки » → «Чтение » и выберите вновь созданную страницу блога в качестве «Страницы сообщений», например:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние сообщения в блоге.
Конечно, самая сложная часть создания блога — это регулярно писать сообщения в блог и делать их привлекательными для чтения. Подробнее о том, как создать потрясающий блог на WordPress!
Шаг 8. Настройте навигацию по сайту
Поскольку все ваши ключевые страницы в сети (и, возможно, ваш блог также запущен), сейчас хороший момент, чтобы настроить навигацию по вашему сайту и упростить его использование для посетителей.
Здесь мы сосредоточимся на двух элементах:
а) Меню
Меню — это основной инструмент, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при понимании того, как создать сайт.
В зависимости от вашей темы у вас будет несколько вариантов на выбор, касающихся настроек меню. Вот что обычно можно сделать (на примере Гестии):
Сначала перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите панель по умолчанию:
Слева находятся все страницы, которые вы можете добавить в меню. Справа видна сама структура меню и все его настройки.
Начнем с выбора нескольких ключевых страниц и добавления их в меню.Хорошая идея — выбрать «О себе», «Контакты», а также одну или две другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите меню внизу. Обычно при выборе места с пометкой «Основное меню» меню отображается в верхнем разделе веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите «Сохранить меню», чтобы сохранить настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула».
Когда вы перейдете на свой сайт сейчас, вы увидите меню на месте.
б) Виджеты
Виджеты — это устаревшая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в различных местах веб-сайта.
Обычно такие блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в Внешний вид → Виджеты на панели инструментов WordPress. Вы получите этот экран:
Тема Hestia предлагает несколько областей виджетов, помимо боковой панели или нижнего колонтитула, но давайте пока не будем сосредоточиваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте на боковой панели есть поиск, последние сообщения, архивы и категории (снимок экрана выше). Вот как выглядят эти виджеты, когда я перехожу на страницу «О нас», например:
…
После того, как вы закончите работу с виджетами и навигацией, ваш сайт в основном готов для всеобщего обозрения!
Видеоверсия этого руководства
Вот видео-обзор шагов, необходимых для создания веб-сайта на WordPress.Вы можете рассматривать это как резюме того, что было сказано выше.
Заключение
Вот и все! Вы только что узнали, как создать сайт! 🍾🎊
Самое замечательное в представленном здесь процессе состоит в том, что вы можете сделать все самостоятельно и никого не нанимаете. Создание веб-сайта с использованием WordPress в качестве платформы — наиболее экономичное из доступных решений.
Если вы хотите узнать больше о том, что делать со своим веб-сайтом после его запуска — e.грамм. как продвигать свой веб-сайт или как его монетизировать — прочтите любые другие наши руководства в блоге.
Если у вас есть какие-либо вопросы о том, как создать веб-сайт с нуля, задавайте их в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите его, мы получим небольшую комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Как создать веб-сайт [шаг за шагом]
Если вы хотите создать веб-сайт для своего малого бизнеса, создать веб-сайт электронной коммерции на WordPress или начать блог, чтобы поделиться своими мыслями со всем миром, создание веб-сайта проще сейчас, чем когда-либо. А сейчас, когда в Интернете происходит так много человеческого взаимодействия и коммерции, этот веб-сайт, который вы хотели создать, приобрел большее значение.
Это сообщение в блоге предоставит вам основные инструкции по созданию веб-сайта, независимо от его типа или цели, которую вы имеете в виду.
Мы расскажем об основополагающих шагах, которые вам необходимо предпринять, прежде чем приступить к созданию, о том, какие инструменты и платформы для создания веб-сайтов вам следует использовать, и, наконец, расскажем о двух различных подходах к созданию своего сайта.
Что делать, прежде чем вы начнете создавать свой веб-сайт
Прежде чем вы начнете процесс создания самого веб-сайта, вам нужно принять несколько решений.Любой, у кого есть навыки дизайна и программирования, может создать сайт с нуля. Но для большинства людей этот путь будет трудоемким и трудоемким, и вы рискуете вложить массу усилий в веб-сайт, который в любом случае не выглядит так хорошо.
Для тех, кто плохо знаком с созданием веб-сайтов и хочет более простой маршрут, у вас есть лучшие варианты. Вы можете использовать систему управления контентом (CMS), такую как WordPress, или конструктор веб-сайтов, такой как HostGator. Оба варианта позволяют любому создать веб-сайт, независимо от уровня квалификации, с которой вы начинаете.При использовании конструктора веб-сайтов или WordPress создание веб-сайта происходит быстрее и проще, а конечный результат будет функциональным и профессиональным.
WordPress против конструктора веб-сайтов
Два лучших варианта, из которых могут выбрать новые создатели веб-сайтов, — это WordPress или конструктор веб-сайтов. Рассмотрим эти два варианта более подробно, чтобы вы могли решить, какой из них лучше всего соответствует вашим потребностям.
Создание веб-сайта на WordPress
В настоящее время WordPress обслуживает более 38% всего Интернета.Уже одно это говорит о силе, гибкости и полезности этого инструмента.
WordPress спроектирован таким образом, чтобы его было легко использовать не разработчикам, но он требует некоторого обучения. Но если вы готовы посвятить некоторое время обучению, огромное количество полезных онлайн-руководств, многие из которых бесплатны, облегчат самообучение.
WordPress популярен во многом благодаря своей гибкости. Его используют для создания небольших личных блогов, вплоть до крупных интернет-журналов и сайтов электронной коммерции.
WordPress дает вам возможность создать собственный профессиональный сайт. Все, что вам нужно сделать, это установить WordPress на свой сервер, выбрать тему и добавить необходимые функции с помощью обширной библиотеки популярных плагинов.
С WordPress вы можете быстро создать простой веб-сайт. Но если у вас есть конкретное видение своего веб-сайта или вы стремитесь включить в него большую функциональность, у процесса будет достаточно движущихся частей, чтобы потребовалось некоторое время.
Создание веб-сайта с помощью конструктора веб-сайтов
WordPress может помочь вам создать надежный и настраиваемый сайт.Но некоторым пользователям может не понадобиться такая гибкость. Когда дело доходит до простоты использования, безраздельно властвуют конструкторы веб-сайтов.
Существуют десятки различных конструкторов веб-сайтов на выбор, но основная цель всех остается неизменной: помочь новичкам создать профессиональный сайт в кратчайшие сроки.
Обычно у вас не будет доступа к тому же уровню функций, что и на такой платформе, как WordPress. Но вам может не понадобиться обширный набор функций. Разработчики, стоящие за конструкторами веб-сайтов, имеют довольно хорошее представление об основных функциях и функциях, которые потребуются большинству людей и малых предприятий.
Если вам нужен относительно простой веб-сайт, который выглядит профессионально и интуитивно понятен для посетителей, можно использовать конструктор веб-сайтов. И хотя точный процесс создания веб-сайта зависит от выбранного вами конструктора веб-сайтов, обычно вам нужно только запустить конструктор веб-сайтов и следовать инструкциям, которые поможет вам выполнить инструмент. Обычно вы начинаете с дизайна, который предоставляет конструктор веб-сайтов, который затем можно настроить, добавив собственные копии, изображения и цвета с помощью интуитивно понятного редактора веб-сайтов.
Как создать веб-сайт [Пошаговое руководство]
Теперь о конкретных шагах, которые вы должны предпринять, чтобы начать работу.
Шаг 1. Безопасный хостинг и доменное имя
Перед тем, как вы начнете создавать свой веб-сайт, вам нужно настроить доменное имя и хостинг.
Ваш веб-хостинг предоставляет услугу хранения всех файлов вашего веб-сайта и делает их доступными для посетителей. Ваше доменное имя — это то, что посетители будут вводить в своих браузерах для доступа к вашему сайту.Без этих двух элементов невозможно создать веб-сайт, доступный в Интернете.
Многие разные компании предлагают веб-хостинг и регистрацию домена, и часто вы можете приобрести их у одной и той же компании (в том числе у нас здесь, в HostGator). Хранение их в одном месте может упростить административные действия, поскольку вам нужно поддерживать только одну учетную запись.
Чтобы зарегистрироваться на хостинге, перейдите на страницу хостинга HostGator и выберите свой тарифный план.
На следующем экране вы даже можете зарегистрировать новый домен, пока завершаете остальную часть настройки учетной записи хостинга. Легко, правда?
Или вы можете зарегистрировать свой домен стандартным способом, перейдя на страницу HostGator Domains и выполнив поиск и выбрав там домен.
Шаг 2. Макет вашего веб-сайта Foundation
Вам будет легче создавать свой веб-сайт, если вы заранее продумаете структуру и страницы.Проведите небольшое исследование, чтобы увидеть, как выглядят другие веб-сайты, похожие на тот, который вы имеете в виду. Обратите внимание на элементы дизайна, которые они используют, и страницы, которые у них обычно есть. Обратите внимание на то, что вам нравится, а что нет.
И продумайте свои типичные цели. Разные типы веб-сайтов хотят выполнять разные задачи. Веб-сайт для вашего бизнеса должен помогать вам привлекать и конвертировать клиентов. Веб-сайт-портфолио должен помочь вам доказать свои навыки и произвести впечатление на любого, кто может вас нанять.А личный веб-сайт может быть в первую очередь ориентирован на то, чтобы делиться своими мыслями с близкими или помогать вам найти сообщество людей со схожими интересами.
Зная тип создаваемого вами сайта, вы сможете создать веб-сайт, соответствующий вашим целям.
Теперь пора спланировать структуру вашего веб-сайта. К счастью, это не должно быть слишком сложно. Многие сайты имеют один и тот же основной набор страниц:
- Домашняя страница
- О странице
- Контактная страница
- Страницы продуктов / услуг
- Блог
Независимо от того, используете ли вы конструктор веб-сайтов или WordPress, все эти страницы будет легко создать.
Шаг 3. Как создать свой веб-сайт
Если вы новичок в дизайне своего сайта, лучше всего будет положиться на профессионально созданные дизайны других людей. С WordPress вы можете просматривать доступные темы в качестве отправной точки для создания своего веб-сайта. Они размещают основные элементы дизайна на своих местах, и вы можете настраивать их оттуда.
С умным конструктором веб-сайтов HostGator вам нужно ответить только на несколько основных вопросов, и конструктор веб-сайтов автоматически создаст начальный веб-сайт, соответствующий вашим потребностям.Затем вы можете легко ввести уникальную информацию и настроить несколько элементов дизайна, чтобы сделать их полностью вашими.
Вариант 1. Как создать веб-сайт с помощью WordPress
В WordPress выбранная тема будет обеспечивать большую часть дизайна, который вы в итоге получите. После того, как вы установили WordPress на свой хост, перейдите на серверную часть своего веб-сайта, это должна быть ссылка, которая выглядит следующим образом: https://mysite.com/wp-admin .
После того, как вы окажетесь в панели управления WordPress, перейдите к Внешний вид > Темы и выберите Добавить новый .
Здесь вы можете просматривать темы, искать определенную тему или даже выполнять поиск по ключевым словам. Найдя понравившуюся тему, наведите на нее курсор и нажмите «Установить», затем «Активировать».
В зависимости от выбранной темы у вас будут разные параметры настройки. Вам либо будет предоставлена страница настроек в вашей теме, либо вы воспользуетесь встроенным настройщиком, к которому вы можете получить доступ, перейдя в Внешний вид> Настроить .
Независимо от того, какой метод вы выберете, вы найдете множество различных параметров, которые позволят вам изменить такие вещи, как фон, цвета по всему сайту, параметры заголовка, отображение меню, макет сайта и многое другое.
Создание страниц веб-сайта с помощью WordPress
Добавление страниц на ваш сайт — довольно простая задача. Все, что вам нужно сделать, это перейти к страниц> Добавить новый .
Затем введите имя своей страницы и добавьте основной текст, изображения и многое другое.
Добавление функций веб-сайта через плагины WordPress
Вероятно, вы захотите дополнительно настроить свой сайт. Плагины — это то, как WordPress обрабатывает добавление дополнительных функций на ваш сайт.
Они могут работать в фоновом режиме, как плагины SEO или безопасности.Или их можно использовать для настройки функциональности вашего интерфейса, например для совместного использования в социальных сетях. В WordPress вы можете добавлять плагины, перейдя в меню Plugins , выбрав Add New и либо просмотрев, какие плагины доступны, либо выполнив поиск, чтобы найти конкретный.
Это всего лишь краткое изложение, чтобы предоставить вам достаточно информации для создания прочной основы сайта. Вам захочется проводить больше времени, экспериментируя, настраивая и доводя свой сайт до совершенства.
Вариант 2: Как создать веб-сайт с помощью конструктора веб-сайтов
Если вы используете конструктор веб-сайтов для создания веб-сайта, инструкции будут зависеть от того, какой конструктор веб-сайтов вы выберете. Большинство из них предназначены для того, чтобы помочь вам пройти весь процесс, как только вы начнете.
В этом руководстве мы будем использовать конструктор сайтов HostGator. Gator — это умный конструктор веб-сайтов, который автоматизирует для вас большую часть процесса создания веб-сайтов.
Для начала вам будет предложено указать категорию создаваемого вами веб-сайта, а также название вашего веб-сайта.
Конструктор веб-сайтов создаст базовый дизайн веб-сайта на основе предоставленной вами информации. Затем он шаг за шагом проведет вас через процесс выбора основных элементов дизайна для вашего сайта, таких как цветовая схема и фоновое изображение.
После того, как вы завершите начальную проверку, дизайн вашего веб-сайта будет в основном на своем месте! Оттуда вы можете приступить к работе над деталями.
Вы можете добавить уникальную копию, щелкнув слова, уже находящиеся на странице, и введя то, что вы хотите, чтобы они говорили.
Конструктор веб-сайтов автоматически предоставит соответствующие изображения для вашего сайта, но вы можете изменить их и добавить свои собственные, щелкнув изображение, выбрав Выбрать изображение и либо выбрав из отображаемой библиотеки изображений, либо щелкнув Мои изображения , чтобы добавить свои.
И вы можете перемещать блоки, которые конструктор веб-сайтов предоставил для каждой страницы, нажимая на синие стрелки, которые появляются при прокрутке страницы. Если вы хотите полностью избавиться от блока, щелкните значок корзины, который отображается рядом со стрелками.
После того, как ваши основные страницы будут выглядеть так, как вы хотите, вы можете добавлять любые новые, которые вам нужны. Когда вы нажимаете Pages в меню в левой части экрана, вы сможете указать желаемое имя страницы и выбрать, должна ли она находиться под существующей родительской страницей в меню или стать ее частью. самого главного меню.
Это поможет вам создать структуру вашего веб-сайта, которую вы разработали на втором шаге.
Конструктор веб-сайтов HostGator предназначен для того, чтобы избавить вас от большей части работы по созданию веб-сайта, а также упростить настройку необходимых вам частей, чтобы сделать его уникальным.Потратив немного времени на его изучение, вы должны познакомиться с различными вариантами, которые у вас есть для внесения любых изменений, которые вы хотите.
Обращаюсь к вам: пришло время создать ваш веб-сайт
Как видите, создать собственный веб-сайт на удивление легко, независимо от вашего уровня навыков. Благодаря мощи WordPress или конструктора веб-сайтов, создать собственный веб-сайт без помощи профессионала веб-дизайна очень просто.
Если вы выполнили все вышеперечисленные шаги, значит, теперь у вас есть веб-сайт, готовый для работы в Интернете.Поздравляю!
Помните, что большинство веб-сайтов действительно никогда не заканчиваются. По мере того, как вы узнаете больше о своей аудитории, экспериментируете с контентом и тестируете свои результаты, ваш сайт будет расти и развиваться. Прелесть использования инструментов для создания веб-сайтов, описанных в этом посте, заключается в том, что вы можете быстро внести эти изменения самостоятельно, узнав больше о том, как ваш веб-сайт работает в процессе.
Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям.Она использует это любопытство в сочетании с опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о вещах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СвязанныеКак создать веб-сайт
Последнее обновление: 14 января 2021 г.
Теперь создать собственный веб-сайт стало проще, чем когда-либо, даже если у вас ограниченные технические навыки. Хотя может возникнуть соблазн передать эту работу фрилансеру, у этого подхода есть свои недостатки.Это стоит дороже, вы не сможете вносить изменения самостоятельно, и у вас будут ограниченные знания о собственном веб-сайте. В нашем исчерпывающем руководстве даны ответы на наиболее распространенные вопросы о создании собственного веб-сайта, в том числе о том, какая платформа лучше всего, а также представлены полезные руководства, которые шаг за шагом помогут вам создать веб-сайт. Независимо от вашего уровня подготовки, это руководство предлагает всю информацию, необходимую для создания функционального, уникального веб-сайта для вашего малого бизнеса, а также подробные инструкции по созданию веб-сайта.
Руководство по созданию веб-сайта для начинающих
Определите цель вашего веб-сайта
Прежде чем приступить к созданию своего веб-сайта, убедитесь, что у вас есть четкое представление о том, что ему нужно делать. Это поможет вам решить, какой конструктор сайтов лучше всего подходит для вашего сайта, так как разные платформы лучше подходят для разных целей. Например, если вы запускаете веб-сайт для малого бизнеса или интернет-магазина, вам нужно будет создать веб-сайт с возможностями электронной коммерции и взаимодействия с клиентами.Но если ваш веб-сайт задуман как онлайн-портфолио для личного брендинга, тогда простого, но профессионального веб-сайта должно быть достаточно. Также учитывайте свою аудиторию (она же клиентов). Какую информацию и какие функции они ожидают от вашего сайта? Совет от профессионала: Изучите веб-сайты похожих предприятий, чтобы увидеть, что у них хорошо получается и что ваш сайт мог бы сделать лучше для вдохновения.
Выберите ваше доменное имя
Хотя вы не выполните этот шаг, пока не выберете платформу для создания своего веб-сайта, важно начать думать о доменном имени вашего веб-сайта прямо сейчас.Доменное имя — это веб-адрес, по которому люди находят ваш сайт, поэтому это решение не следует принимать легкомысленно. Хорошие доменные имена должны быть относительно короткими и легко запоминаться, набираться и произноситься. Поскольку именно так люди найдут ваш сайт, он должен быть максимально доступным. В большинстве случаев вы платите за свое доменное имя ежегодно. Регистрация и владение вашим доменным именем означает, что никто другой не может иметь такой же веб-адрес, как вы.
Конструктор сайтов против WordPress
Первый шаг в создании веб-сайта для малого бизнеса — решить, какую платформу использовать для создания сайта.Если вы делаете это самостоятельно, у вас есть два варианта:
- Используя конструктор сайтов , например Squarespace, Wix или Weebly, или
- Используя WordPress , систему управления контентом с открытым исходным кодом (CMS).
Не существует однозначного ответа на вопрос, какой тип программного обеспечения для создания веб-сайтов лучше — у каждого подхода есть свои преимущества, недостатки и сторонники. В конечном итоге вам нужно будет решить, какой вариант лучше всего подойдет вам.Ниже приводится разбивка плюсов и минусов каждого варианта.
WordPress: плюсы и минусы
| Плюсы | Минусы |
|---|---|
| > Очень популярно — примерно 30% веб-сайтов во всем мире создаются с помощью WordPress > WordPress является самой гибкой платформой с точки зрения дизайна и функциональности в качестве системы управления контентом > Легче переключить ваш сайт на другую сеть host > Затраты обычно ниже, чем при создании сайта с помощью конструктора веб-сайтов | > Более сложная кривая обучения, чем для конструкторов веб-сайтов — пользователям может потребоваться реализовать некоторый код для настройки тем и подключаемых модулей для настройки сайта > Внутренняя форма WordPress редактор абстрагирует то, как выглядит реальный веб-сайт > Создание веб-сайта с помощью WordPress может занять больше времени > Веб-хостинг не включен |
Конструктор сайтов: плюсы и минусы
| Плюсы | Минусы |
|---|---|
| > Простота в использовании — большинство конструкторов веб-сайтов используют простой редактор перетаскивания или стиль «Что видишь, то и получаешь» > Знания в кодировании не требуются > Включает хостинг веб-сайтов > Обычно меньше времени -consuming to build | > Конструкторы веб-сайтов имеют меньшую гибкость в функциональности и дизайне, чем WordPress > Не могут переключать хосты веб-сайтов; переход на новый хост означает восстановление вашего веб-сайта с нуля. > Не так полезно для более продвинутых и сложных веб-сайтов. > Немного дороже, чем WordPress. |
Создание сайта бесплатно
Если ваш бизнес новый, а средства ограничены, создание бесплатного веб-сайта может показаться отличным способом сократить расходы. Но создание бесплатного веб-сайта — не лучший вариант, особенно для малого бизнеса.Большинство бесплатных вариантов создания веб-сайтов имеют значительные ограничения, которые слишком ограничивают функциональность и брендинг, необходимые профессиональному веб-сайту. Например, бесплатные варианты включают в себя имя веб-хоста в вашем веб-адресе, создавая неуклюжее, непрофессионально выглядящее доменное имя, такое как www.yournamee.wix.com. Кроме того, многие инструменты электронной коммерции, коммуникации, аналитики и маркетинга, необходимые для ведения малого бизнеса в Интернете, доступны только с платными планами. Тем не менее, оплата веб-сайта не требует больших финансовых затрат.Можно создать свой собственный профессионально выглядящий веб-сайт менее чем за 200 долларов по сравнению с более чем 5000 долларов, если нанять кого-то, кто сделает это за вас. Другие расходы, связанные с созданием и поддержкой вашего собственного веб-сайта, включают регистрацию вашего доменного имени, веб-хостинг, шаблоны (хотя существует множество отличных бесплатных) и надстройки или плагины.
Пошаговое руководство по созданию веб-сайта на WordPress
Если вы выбрали создание веб-сайта через WordPress, отлично! Все инструкции, необходимые для начала работы с WordPress, приведены ниже.Если вы хотите использовать вместо этого конструктор веб-сайтов, перейдите сюда для получения дополнительных инструкций.
Шаг 1. Выберите услугу веб-хостинга
Веб-хостинг — это место на сервере, где хранятся данные, из которых состоит ваш веб-сайт. Если вы думаете о своем веб-сайте как о здании, доменное имя — это адрес, по которому люди могут найти вашу собственность, а веб-хостинг — это недвижимость, на которой находится собственность. Организации с огромными веб-сайтами с высокой посещаемостью имеют свои собственные выделенные серверы, но для большинства малых предприятий и профессионалов общего веб-хостинга обычно достаточно, чтобы удовлетворить потребности веб-сайта в трафике и хранилище.Доступно множество услуг хостинга веб-сайтов; мы рекомендуем InMotion Hosting за его универсальность, доступность и доступность. Помимо предустановленного программного обеспечения WordPress, InMotion Hosting включает бесплатное доменное имя, возможность создавать неограниченное количество адресов электронной почты, бесплатные твердотельные накопители (SSD) и многое другое. Его ежемесячная плата за хостинг доступная, хотя они предлагают только годовую, а не ежемесячную подписку. Другие популярные хосты, которые хорошо работают с WordPress, включают BlueHost, DreamHost, HostGator, Site123 и GoDaddy.
Шаг 2: Зарегистрируйте свое доменное имя
После того, как вы выберете услугу веб-хостинга и тариф, следующим шагом будет регистрация вашего доменного имени. Если вы используете InMotion Hosting, ваше доменное имя включено в ваш план хостинга. Если вы используете другой хостинг веб-сайта, они проведут вас через процесс регистрации доменного имени. Это также хорошее время, чтобы создать специальный адрес электронной почты для вашей компании, если у вас его еще нет. Под выделенным адресом электронной почты мы подразумеваем адрес, в котором в качестве доменного имени указано название вашей компании, а не @gmail.com, @ yahoo.com и т. д. Так как у вашей компании теперь есть доменное имя, вы можете это сделать! В зависимости от вашего веб-хостинга и плана у вас может быть возможность создать несколько адресов электронной почты или только один. Также может быть возможность пересылать электронные письма с вашей учетной записи электронной почты на другую учетную запись электронной почты.
Шаг 3. Установите WordPress
.Одним из преимуществ выбора хостинга InMotion в качестве хоста для вашего веб-сайта является то, что он поставляется с предустановленным WordPress, поэтому вам не нужно ничего делать, чтобы начать создавать свой веб-сайт в WordPress.Ваши данные для входа в WordPress будут включены в приветственное письмо InMotion. Многие другие популярные хосты веб-сайтов поставляются с предустановленным программным обеспечением WordPress. Если вы используете какой-либо из этих хостов, это относительно простой шаг. Вы также можете установить WordPress вручную:
- Войдите в cPanel.
- Создайте базу данных в базе данных MySQL. Запишите имя, включая предоставленный префикс; она вам понадобится позже.
- Создайте новое имя пользователя и пароль для базы данных на том же экране.Запишите также эти данные, включая предоставленный префикс имени пользователя.
- Добавьте пользователя в базу данных. При появлении запроса предоставьте пользователю все разрешения .
- Откройте свой FTP-клиент и войдите в свою учетную запись хостинга.
- Загрузите последнюю версию WordPress с WordPress.org.
- Распакуйте WordPress и загрузите его в папку public_html (или в подкаталог, если хотите).
- Перейдите на yourdomain.com и следуйте инструкциям по установке.При появлении запроса оставьте имя хоста localhost.
WordPress настроится в каталоге, который вы выбрали на шаге 7. Вы можете войти в систему, используя свои новые данные для входа в WordPress, и начать настройку своего сайта.
Шаг 4: Настройте свой сайт WordPress
На этом этапе мы рассмотрим , как настроить готовый веб-сайт WordPress . Это включает в себя выбор правильной темы WordPress, установку плагинов и создание контактных форм и страниц условий использования.Мы также рекомендуем некоторые из самых полезных и популярных плагинов WordPress.
- Удалить предустановленное содержимое: Ваш недавно установленный веб-сайт WordPress поставляется с предварительно установленным «фиктивным» содержимым, которое вы можете безопасно удалить.
- Изменить структуру постоянных ссылок: Постоянные ссылки — это технический термин для URL-адресов контента, который вы публикуете на своем сайте WordPress. Хотя вы можете изменить структуру постоянных ссылок в любое время, лучше всего сделать это в процессе настройки.Изменение структуры позже приведет к деактивации всех ранее созданных страниц.
- Отключить комментарии: WordPress позволяет легко отключить пользователям возможность комментировать. При необходимости вы также можете включить или отключить регистрацию пользователей. Если вы хотите сохранить функциональность комментариев и регистрации, существуют плагины, которые помогут вам блокировать спам.
- Выберите тему: Выбор темы — одно из важнейших решений, которые вы примете при создании своего веб-сайта. От выбранной темы или шаблона зависит внешний вид вашего веб-сайта.WordPress предлагает тысячи бесплатных и платных тем на выбор, а также фреймворки, которые позволяют пользователям создавать свои собственные темы. Легко растеряться, поэтому вот несколько советов по выбору лучшей темы для вашего сайта WordPress.
- Добавьте плагины: Плагины — ключ к настройке функциональности вашего сайта. Это приложения, которые позволяют добавлять на ваш сайт новые функции и возможности. Как и в случае с темами, доступны тысячи бесплатных и платных плагинов. Вот некоторые из самых популярных плагинов для малого бизнеса, которые помогут вам начать работу.
- Установите Google Analytics: Google Analytics поможет вам понять, сколько посетителей посещает ваш сайт, откуда они приходят и как они взаимодействуют с вашим сайтом. Доступны различные плагины, которые помогут вам установить Google Analytics, чтобы вы могли улучшить свой веб-сайт как инструмент взаимодействия с клиентами.
- Создайте контактную форму: Контактная форма дает вашим пользователям простой способ связаться с вами, не используя ваш адрес электронной почты. Вы можете создать контактную форму, добавив плагин; мы рекомендуем использовать Контактную форму 7.
- Обновите страницу конфиденциальности и условий использования: Если вы владеете или управляете бизнесом, вам, вероятно, потребуются политика конфиденциальности, условия использования и различные другие юридические документы. WordPress предлагает плагины для политики конфиденциальности, условий использования / обслуживания и согласия на использование файлов cookie.
- Автоматизировать резервное копирование: Вы должны создать резервную копию своего веб-сайта, иначе вы рискуете потерять всю информацию, которую он содержит. Использование автоматической службы резервного копирования и восстановления сайта WordPress даст вам душевное спокойствие.Вы также захотите убедиться, что ваш сайт защищен от взлома, вирусов и других угроз.
Шаг 5. Управляйте своим сайтом WordPress
На последнем этапе мы обсудим , как управлять своим сайтом WordPress , включая создание страниц и сообщений, добавление категорий и тегов, а также эффективное использование изображений и видео. Наконец, мы рассмотрим, как оптимизировать ваш сайт WordPress для SEO, электронной коммерции, социальных сетей и мобильных устройств.
- Создание страниц и сообщений: При добавлении контента на ваш сайт у вас есть два варианта: страницы и сообщения.Страницы статичны, а сообщения отображаются в обратном хронологическом порядке. Ваш сайт, вероятно, будет содержать комбинацию того и другого, поскольку они служат для разных целей.
- Создание категорий: Создав страницы и сообщения, вы можете использовать категории и теги, чтобы классифицировать свой контент и упростить поиск пользователям. Эффективное использование категорий и тегов также может улучшить ваше SEO.
- Создание навигации: Встроенная система меню WordPress позволяет пользователям перемещаться по вашему сайту с помощью ссылок на страницы, категории, настраиваемые ссылки и многое другое.Оптимизация навигации вашего веб-сайта гарантирует, что посетители смогут быстро находить интересующий их контент, а также исследовать остальную часть вашего веб-сайта.
- Добавить виджеты: Виджеты помогут вам настроить внешний вид вашего веб-сайта, добавив контент на боковые панели и нижние колонтитулы. WordPress предлагает множество различных виджетов для социальных сетей, электронной коммерции, связи и многого другого.
- Добавьте изображения и видео: Визуальный контент помогает заинтересовать ваших пользователей и удерживать их интерес, поэтому рекомендуется интегрировать фотографии и видео на свой веб-сайт.Изображения и видео, которые вы загружаете на свой сайт WordPress, хранятся в вашей медиатеке.
- WordPress SEO: WordPress «из коробки» оптимизирован для SEO, но это не означает, что вы не можете дальше оптимизировать свой сайт поисковой системой. Yoast SEO — самый популярный плагин SEO для WordPress.
- Добавьте функции социальных сетей: Кнопки совместного использования позволяют пользователям легко делиться вашим контентом и рассказывать о вашем бизнесе. Social Warfare и SumoMe — два самых популярных плагина социальных сетей для WordPress.
- Безопасность WordPress: Основные меры безопасности встроены в WordPress, но вам следует предпринять дополнительные меры для защиты своего сайта от взломов и вредоносных программ. Мы рекомендуем подключаемый модуль безопасности WordPress iThemes Security Pro.
- WordPress для электронной коммерции: WordPress может поддерживать практически любой тип веб-сайта, включая полностью функционирующие интернет-магазины электронной коммерции. WooCommerce — одно из самых популярных решений для электронной коммерции для WordPress, но есть много других вариантов плагинов на выбор.
- Оптимизация для мобильных устройств: Обеспечение того, чтобы ваш веб-сайт хорошо выглядел на мобильных устройствах, имеет решающее значение. Почти 60 процентов пользователей не порекомендуют компанию с плохо спроектированным мобильным сайтом, поэтому обязательно протестируйте свой сайт на нескольких платформах и сделайте его максимально удобным для мобильных устройств.
- Создайте список рассылки: Электронный маркетинг и создание списка рассылки — эффективная, недорогая и высококонверсионная тактика монетизации. Существует ряд различных плагинов, которые помогут вам создать свой список рассылки.
Пошаговое руководство по созданию веб-сайта с помощью конструктора веб-сайтов
Если вы решили, что конструктор веб-сайтов — это правильный выбор для вас, в этом разделе вы найдете обзор процесса настройки, включая советы по выбору лучшего конструктора веб-сайтов и плана. Поскольку каждый конструктор веб-сайтов имеет свой собственный уникальный интерфейс, вам нужно будет обратиться к их веб-сайту для получения точных инструкций о том, как настроить свой веб-сайт, хотя мы даем вам общий контрольный список того, что вам нужно сделать, чтобы ваш веб-сайт работал и работал.
Шаг 1. Выберите конструктор сайтов и запланируйте
Следующее, что вам нужно сделать, это выбрать конструктор сайтов. Ниже мы сравниваем самые популярные конструкторы веб-сайтов, но вам также следует провести дополнительные исследования, чтобы найти платформу, которая лучше всего соответствует вашим потребностям и эстетике. Некоторые конструкторы веб-сайтов предлагают бесплатные пробные версии, которые позволят вам ознакомиться с их интерфейсом, прежде чем переходить на платный план. Вы также захотите подумать о том, какой план или подписка вам нужен. Большинство разработчиков веб-сайтов предлагают многоуровневые планы с набором функций для рекламы, маркетинга, электронной коммерции, поддержки и многого другого.Если вы не знаете, что именно понадобится вашему сайту в будущем, не волнуйтесь. Обычно вы можете начать с плана более низкого уровня и при необходимости обновить его.
Какой конструктор сайтов лучше?
Не существует однозначного ответа на вопрос, какой конструктор веб-сайтов лучше всего. В конечном итоге все сводится к вашим конкретным потребностям и пожеланиям. Однако есть несколько важных вещей, которые вы должны учитывать при выборе, в том числе ваш бюджет, какие функции и функции наиболее важны для вашего веб-сайта, и есть ли у конструктора веб-сайтов интерфейс, который вы понимаете и которым удобно пользоваться.Эта сравнительная таблица предлагает взглянуть на диапазоны цен для различных разработчиков веб-сайтов, а также дает краткий базовый обзор некоторых из их основных плюсов и минусов.
| Сайт | Цена | Плюсы | Минусы |
|---|---|---|---|
| Squarespace | 12-40 долларов в месяц (при ежегодной оплате) | > Хороший выбор тем > Темы, оптимизированные для нескольких платформ (компьютер, смартфон, планшет) > Отличные инструменты для ведения блога | > Без резервного копирования и восстановить функцию > Ограниченный выбор приложений > Не так просто использовать, как некоторые другие сайты |
| Wix | 13–39 долларов в месяц | > Очень гибкий > Регулярно добавляются новые функции > Сотни бесплатных шаблонов > Выбор лучшего приложения | > Не идеально для сложных веб-сайтов (более 30 страниц) > Невозможно легко перейти на новый шаблон > Скорость загрузки ниже, чем на некоторых других сайтах |
| Weebly | 6-26 долл. США в месяц | > Нет ограничений по объему памяти или пропускной способности для платных планов > Может поддерживать большие и более сложные веб-сайты > Простота использования > Темы оптимизированы для нескольких платформ (компьютер, смартфон, планшет) | > Ограниченный выбор приложений > Не идеально для многоязычных сайтов |
| Shopify | 29–299 долларов США в месяц | > Идеально для интернет-магазинов > Обширные возможности для точек продаж > Доступны несколько вариантов редактора (WYSIWYG или HTML / CSS) | > Ограниченное количество бесплатных приложений > Ограниченное количество бесплатных шаблоны > Может взиматься комиссия за транзакцию |
| Webnode | 3 доллара.95- $ 19,95 / месяц | > Позволяет создавать многоязычные сайты > Темы, оптимизированные для нескольких платформ (компьютер, смартфон, планшет) > Хорошие функции SEO > Большинство планов включают бесплатное доменное имя на год | > Нет магазина приложений > Ограниченные возможности электронной коммерции и ведения блогов |
| Site123 | 0–12,80 долларов США в месяц | > Позволяет создавать многоязычные сайты > Лучший бесплатный план > Простой в использовании редактор | > Ограниченная гибкость дизайна > Более высокая цена для планов |
| Jimdo | $ 0- $ 39 / месяц | > Оптимизирован для мобильных устройств для всех устройств > Простой в использовании редактор > Интеграция фотографий и деловой информации в социальные сети | > Ограниченные возможности электронной коммерции > Ограниченный дизайн гибкость |
Шаг 2: Зарегистрируйте свое доменное имя
После того, как вы выберете конструктор веб-сайтов и подпишетесь на тарифный план, вам нужно будет зарегистрировать свое доменное имя.В зависимости от выбранного вами конструктора веб-сайтов и плана вы можете бесплатно зарегистрировать свое доменное имя (по крайней мере, на начальном этапе) через конструктор веб-сайтов, или вы можете зарегистрировать доменное имя отдельно через службу реестра, такую как Domain.com или GoDaddy.com. Это также хорошее время, чтобы создать специальный адрес электронной почты для вашей компании, если у вас его еще нет. Под выделенным адресом электронной почты мы подразумеваем адрес, в котором в качестве доменного имени указано название вашей компании, а не @ gmail.com, @ yahoo.com и т. Д.Поскольку у вашего бизнеса теперь есть доменное имя, вы можете это сделать! В зависимости от вашего конструктора веб-сайта и плана у вас может быть возможность создать несколько адресов электронной почты или только один. Также может быть возможность пересылать электронные письма с вашей учетной записи электронной почты на другую учетную запись электронной почты.
Шаг 3. Выберите шаблон веб-сайта
Шаблоны— это суперспособность конструкторов веб-сайтов. Эти готовые макеты позволяют легко визуализировать, как будет выглядеть ваш веб-сайт с вашим собственным контентом. Конструкторы веб-сайтов предлагают сотни различных шаблонов, обычно сгруппированных по категориям, например бизнес, креатив, интернет-магазины и т. Д.Хотя вы можете выбрать любой шаблон, который вам нравится, поиск по категории — хороший способ найти оптимальный шаблон для того типа сайта, который вы хотите создать. Имейте в виду, что с помощью большинства конструкторов веб-сайтов вы можете дополнительно настроить выбранный вами шаблон, изменив цветовую схему, шрифты, графику и многое другое, поэтому даже если шаблон не совсем то, что вам нужно, вы обычно можете настроить его, чтобы он соответствовал вашим точным требованиям. требования. Прежде чем выбрать один, поиграйте с несколькими шаблонами, чтобы убедиться, что это именно тот, который вам нужен.В зависимости от конструктора веб-сайтов может быть сложно переключить шаблон после создания веб-сайта.
Шаг 4. Настройте свой веб-сайт
Это тот момент, когда вы действительно делаете свой сайт своим. Используя инструменты, предоставляемые вашим конструктором веб-сайтов, вы добавите на свой веб-сайт контент, навигацию, связь, электронную торговлю и другие функции. Точные инструкции по настройке вашего веб-сайта будут зависеть от используемого вами конструктора, но ниже мы даем вам обзор шагов, которые вы предпримете для создания полнофункционального веб-сайта.
- Создание страниц: Большая часть содержимого веб-сайтов представлена в виде страниц (статическое или вечнозеленое содержимое) и сообщений (регулярно обновляемое содержимое). С помощью конструктора веб-сайтов вы можете создать страницу или публикацию одним нажатием кнопки и добавить контент, перетаскивая такие элементы, как текст, заголовки, разделители, изображения и видео.
- Добавьте изображения и видео: Веб-сайты в значительной степени полагаются на мультимедийные элементы, чтобы привлечь пользователей и удержать их интерес. С помощью конструкторов веб-сайтов вы можете добавлять отдельные фотографии, фотогалереи, видео, аудиофайлы и многое другое, перетаскивая эти элементы в любое место на своем веб-сайте.Вы можете загружать фотографии и видео со своего компьютера, встраивать видео с таких сайтов, как YouTube, или выполнять поиск в существующей медиатеке конструктора веб-сайтов.
- Построить навигацию и меню: Очень важно, чтобы посетители могли найти то, что они ищут, когда они посещают ваш сайт. В большинстве конструкторов веб-сайтов вы будете создавать свои страницы и способы перехода к ним одновременно. После настройки страниц вы также можете создавать раскрывающиеся меню, чтобы помочь посетителям ориентироваться в вашем сайте.
- Создайте контактную форму: Контактная форма дает вашим пользователям простой способ связаться с вами, не используя ваш адрес электронной почты. Большинство конструкторов веб-сайтов включают контактные формы в виде перетаскиваемого элемента, который можно разместить в любом месте своего веб-сайта.
- Добавить приложения: Конструкторы веб-сайтов предлагают десятки различных типов приложений, которые помогают расширить функциональность вашего веб-сайта. Вы можете добавлять на свой веб-сайт приложения для общения и социальных сетей, электронной коммерции, маркетинга, настройки дизайна и т. Д.
- Обновите страницу конфиденциальности и условий использования: Если вы владеете или управляете бизнесом, вам, вероятно, потребуется включить политику конфиденциальности, условия использования и другие юридические документы на свой веб-сайт. Установите аналитические инструменты. Многие конструкторы сайтов включают в свои планы аналитику, чтобы вы могли отслеживать посещаемость своего сайта. Дополнительные аналитические инструменты могут быть доступны в магазине приложений вашего конструктора веб-сайтов, чтобы вы могли настраивать получаемую информацию.
- Блокировать спам: Многие конструкторы веб-сайтов позволяют легко включать и отключать комментирование.Отключение комментариев будет контролировать количество спама, получаемого вашим сайтом. Однако, если вы хотите предоставить своим пользователям возможность комментировать, большинство разработчиков веб-сайтов предоставят вам различные настройки и приложения, которые помогут вам контролировать спам.
Шаг 5. Управляйте своим сайтом
Ниже приведены некоторые способы успешного управления вашим сайтом. Поскольку каждый конструктор веб-сайтов отличается, эти вещи могут быть предложены как часть процесса настройки или конкретной темы, в то время как другие вам, возможно, придется использовать в качестве источника плагина или виджета.
- Создайте список рассылки: Конструкторы веб-сайтов позволяют легко создавать списки рассылки и связываться с подписчиками с помощью включенных форм рассылки или приложений для создания списков рассылки.
- Оптимизация для мобильных устройств: Разработчики веб-сайтов все чаще создают шаблоны, которые автоматически адаптируются к оптимизации для мобильных устройств, но по-прежнему важно проверять свой веб-сайт на нескольких устройствах, чтобы убедиться, что он хорошо выглядит на разных платформах.
- Функции электронной торговли: Для некоторых разработчиков веб-сайтов у вас должен быть конкретный интернет-магазин или план электронной торговли для продажи товаров на вашем веб-сайте.Другие позволяют использовать функции или приложения электронной торговли.
- Функции социальных сетей: Приложения для социальных сетей и кнопки совместного доступа позволяют пользователям легко делиться вашим контентом и рассказывать о вашем бизнесе.
Как создать успешный веб-сайт, привлекающий миллионы посетителей!
На протяжении многих лет тысячи людей спрашивали нас, , как мы создали этот веб-сайт и как они могут создать свой собственный.
Сегодня я хотел бы поделиться с вами простой стратегией, которую мы используем для создания наших веб-сайтов, привлечения миллионов посетителей и получения дохода на автопилоте.
Наши методы доказали свою эффективность во многих отраслях для нас и других людей. В некотором роде вы можете подумать о том, чем я собираюсь с вами поделиться, о вашем собственном плане создания вашего первого успешного веб-сайта. Насколько успешно … что ж, оставлю это вам решать.
Приступим:
- Выбор имени для вашего сайта
- Хостинг вашего домена
- Настройка вашего сайта с помощью WordPress
- Настройка внешнего вида вашего веб-сайта
- Оптимизация вашего сайта для поисковых систем
- Публикация контента (это приносит нам весь наш трафик)
- Как заработать на своем веб-сайте
На каждом этапе я выделю наиболее важные советы и методы, которые мы используем.Но прежде чем вы сможете начать, вам нужно решить, о чем будет рассказываться ваш сайт.
Что касается выяснения этого, то чем вы увлечены? Какая у вас самая большая область знаний? Как вы можете помочь людям?
Знаете ответ на этот вопрос? Тогда вы готовы начать.
Как создать веб-сайт и зарабатывать на нем деньги
Если у вас есть большая идея, первые несколько шагов, которые вы собираетесь предпринять, очень просты.
Вы собираетесь придумать имя, зарегистрируйте свое.com, а затем получить для этого хостинг.
После этого вы установите программное обеспечение вашего веб-сайта (всего за несколько кликов), а затем добавите 1 из тысяч отличных дизайнов, доступных вам одним нажатием кнопки.
Это программное обеспечение для веб-сайтов, называемое WordPress, которое, я уверен, большинству из вас хорошо известно, не только намного превосходит все, что я видел, но и простое в использовании, о, я уже упоминал, это бесплатно .
WordPress изначально создавался как программное обеспечение для ведения блогов, но с годами он стал более широко использоваться для создания любого количества типов веб-сайтов, от интернет-магазинов до торговых страниц и, конечно же, для публикации контента.
Content — это первое, на что мы сосредоточились при создании веб-сайта. Это одна из главных причин нашего успеха, поэтому я рекомендую вам также сосредоточиться на ней.
Прежде чем вы сможете рассчитывать на заработок, вы должны привлечь людей на свой сайт, и лучший способ, который мы нашли для этого, — предлагать отличный бесплатный контент.
Теперь, если это что-то, что вас привлекает … тогда давайте начнем:
Шаг 1) Выбор и регистрация доменного имени
Прежде чем что-либо делать, вы должны выбрать имя для своего веб-сайта и приобрести домен.Com (или .co.uk. .Org .net и т. Д.). У меня много доменов, я просто придумываю домены. Они описывают, о чем сайт, например, ExpertPhotography.com о том, как стать экспертом в фотографии.
Когда мой друг подошел ко мне, чтобы помочь ему придумать домен для аутсорсингового сайта, я спросил его, каковы цели вашего блога? Он сказал мне, что это нужно, чтобы сэкономить время предпринимателей за счет аутсорсинга. Я порекомендовал ему назвать свой сайт SaveTimeOutsource.com, и он так и поступил.
Лично я выбрал бы только домен .Com (это самый популярный и самый простой для запоминания), и я бы также сделал имя как можно короче.
Чтобы зарегистрировать свой домен, перейдите на сайт NameCheap.
Домен обойдется вам менее чем в 10 долларов в год, и это одна из самых важных вещей, которую нужно получить правильно.
Конечно, не стесняйтесь присматриваться и выбирать другого регистратора, единственное главное различие между компаниями — это уровень поддержки клиентов.
| .com | .org | .net | .co.uk | .info | |
|---|---|---|---|---|---|
| NameCheap | $ 10,69 | $ 12,48 | $ 12,88 | $ 7,58 | $ 2,99 |
| ИОНЫ | $ 0,99 | $ 0,99 | 8,99 | £ 0,83 | $ 0,99 |
| Domain.com | $ 9,99 | $ 14,99 | 10 долларов США.99 | $ 29,99 | $ 4,99 |
++++++++++++++++++ История успеха веб-сайта +++++++++++++++++++
Каждый задавался вопросом, как такие сайты зарабатывают деньги? Вы хотите получить прибыльный побочный доход, который перерастает в существенный доход на полную ставку? Этот отчет PDF объясняет, как это сделать. Пошаговое руководство по созданию авторитетного блога или веб-сайта. Важное пособие для всех, кто серьезно настроен превратить свой скромный блог в авторитетный веб-сайт.
Чтобы запросить бесплатную копию, НАЖМИТЕ ЗДЕСЬ.
++++++++++++++++++ История успеха веб-сайта +++++++++++++++++++
Шаг 2) Как разместить ваш сайт в Интернете
Вы сейчас на моем веб-сайте, для этого мне нужно разместить его на сервере, чтобы люди могли приходить и посещать его.
Для этого вы арендуете место на сервере примерно за 5 долларов в месяц и можете разместить на нем все свои файлы, и тысячи людей могут приходить и посещать его без каких-либо проблем.
Я лично рекомендую для начала использовать HostGator. У них есть круглосуточная поддержка в режиме реального времени с агентами, которые всегда будут рады помочь вам с любой проблемой, которая может у вас возникнуть.
Одна из основных причин, по которой я рекомендую хостинг с HostGator, заключается в том, что в их пользовательской панели управления есть инструмент под названием QuickInstall, который позволяет установить WordPress (программное обеспечение веб-сайта) одним щелчком мыши.
При заказе хостинга используйте код купона: comediary25 , чтобы получить скидку 25% на ваш заказ.
Теперь, когда у вас есть домен и веб-хостинг, вы должны сообщить им, что хотите использовать их вместе.
Вы делаете это с помощью серверов имен.
Когда вы покупаете хостинг у HostGator, они отправят вам электронное письмо с двумя серверами имен. Затем вы входите в GoDaddy, редактируете настройки своего домена и вводите адрес своего сервера имен. Тогда ваш домен и хостинг будут связаны.
Вот список известных хостинговых компаний, между которыми вы можете выбирать.
| Веб-хост | Установка WordPress в один клик | SSL | Онлайн-чат | Время загрузки | Цена |
|---|---|---|---|---|---|
| BlueHost | Есть | Есть | Есть | 317 мс | $ 3,95 |
| HostGator | Есть | Есть | Есть | 1099 мс | 2,78 $ |
| NameCheap | Есть | Есть | Есть | 691 мс | 2 доллара.88 |
| FatCow | Есть | Есть | Есть | 941 мс | 4,08 |
Переключение хостов? Если вы думаете о переходе на новый веб-хост, NameCheap и HostGator предлагают бесплатную услугу миграции. Это означает, что они передадут все с вашего старого хоста своим сервисам.
Шаг 3) Настройка вашего веб-сайта
Далее я покажу вам , как установить ваш сайт менее чем за 30 секунд БЕСПЛАТНО. Я видел, как программисты берут за это целых 500 долларов.
Я рекомендую всем использовать WordPress для запуска своего сайта. Это самая популярная платформа для веб-сайтов, и ее используют более половины всех новых веб-сайтов. Я использую его, и неважно, большой сайт или маленький, это лучший выбор.
Когда я только начинал, установка программного обеспечения для веб-сайтов была непростой задачей. Вам придется загрузить тысячи файлов и изучить много технических вещей, которые никому не нужны.
Однако теперь все, что вам нужно сделать, это войти в панель управления хостингом и нажать QuickInstall >> Install WordPress. Менее чем через 30 секунд ваш блог будет установлен, у вас есть веб-сайт в Интернете, и вы можете начать публиковать контент.
Шаг 4) Настройка внешнего вида вашего веб-сайта
На этом этапе ваш веб-сайт должен выглядеть примерно так. (Дизайн может быть разным, в зависимости от того, какой бесплатный дизайн WordPress предлагает предварительно установленным.)
=> Поиск темы / дизайна WordPress для вашего веб-сайта
Используя WordPress, вы теперь можете использовать более 100 000 уже созданных дизайнов блогов. Некоторые из них бесплатны, а некоторые гораздо лучше, но за небольшую плату.
После того, как вы выбрали и загрузили тему блога, вам необходимо войти в админку WordPress. Затем нажмите «Оформление» слева, затем нажмите «Темы». Нажмите «Загрузить», найдите свою тему и после установки активируйте ее.
Если вы хотите нанять дизайнера для создания логотипа или дизайна веб-сайта, вы можете использовать Fiverr.
Хотя я рекомендую купить тему и настроить ее в соответствии с вашими потребностями, существует множество бесплатных альтернатив, которые также можно настроить на WordPress.org
=> Как настроить дизайн блога
С большинством хороших тем блога вы получаете настраиваемую панель инструментов для редактирования внешнего вида темы. В левой части админки WordPress нажмите синюю кнопку с названием вашей темы. Здесь вы можете редактировать почти все, все очень понятно, просмотрите и внесите нужные изменения.
Затем щелкните Внешний вид >> Виджеты на боковой панели.
Здесь вы можете перемещать вещи, добавлять, редактировать и удалять виджеты в своем блоге.
Виджет похож на гаджет или вложение. Что-то, что не требуется для работы сайта, но может быть использовано для его улучшения. Примером виджета может быть реклама, ящик для подписки по электронной почте или популярные сообщения.
Вот как сейчас выглядит мой блог:
Вот пример того, как ваш веб-сайт может выглядеть сразу после выполнения этого руководства:
Это типичный стиль, которым я пользуюсь, когда создаю каждый новый блог, включая IncomeDiary.Я делаю это простым, я делаю его пригодным для использования. Затем, когда сайт зарекомендовал себя, я вкладываю в него больше денег и времени. Таким образом, я немного рискую заранее, но, используя несколько отличных ресурсов, все же смогу создать профессионально выглядящий сайт.
Шаг 5) Оптимизация вашего сайта для поисковых систем
Большая часть посещаемости нашего веб-сайта исходит от Google.
Чтобы занять высокое место в Google, вам нужно работать над поисковой оптимизацией вашего сайта.
Лучше всего выполнить этот шаг с самого начала, потому что это сэкономит вам много времени в будущем, не говоря уже о том, что вы получите намного больше трафика раньше.Вот список наших лучших советов по поисковой оптимизации для новых веб-сайтов:
- Установите плагин Yoast SEO для WordPress.
- Выберите настройки постоянной ссылки, я рекомендую /% postname% — это будет означать, что URL-адрес ваших сообщений в блоге будет отображаться как domain.com/postname — многие блоггеры включают категорию или дату в постоянную ссылку, но я бы не рекомендовал это, потому что это затрудняет изменение категорий или дат, поскольку это приведет к изменению URL-адреса.
- Изучите ключевые слова с помощью Ahrefs. Ключевые слова — это поисковые запросы, по которым вы хотите ранжироваться в Google.Ahrefs сообщает, какие ключевые слова и какой объем трафика получают.
- Не забудьте добавить в сообщения ссылки на другие страницы вашего сайта и сайты других людей в сообщения. Это помогает Google понять, о чем ваш контент, и помогает снизить показатель отказов.
- Нет дублированного содержания.
- Добавьте карту сайта на свой сайт.
- На вашем сайте нет битых ссылок.
- Убедитесь, что ваш сайт работает как можно быстрее.
- Google оценивает веб-сайты выше за наличие веб-сайтов HTTPS / SSL.Некоторые веб-хосты предлагают это бесплатно.
Шаг 6) Публикация контента
У нас много статей о создании контента. Я бы сказал, 80% трафика на ваш сайт связано с созданием максимально качественного контента.
Примеры контента, который вы можете создать:
- Практические руководства
- Интервью
- Лучшие списки
- Видео
- Подкасты
Наши самые большие советы по привлечению большого количества людей на ваш сайт:
Проведите исследование ключевых слов. Если вы выбираете ключевые слова, по которым никто не ищет, то не следует ожидать, что люди найдут ваши статьи.
Выше вы можете увидеть скриншот из Ahrefs. Используя этот пост в качестве примера, я искал «Как создать сайт». Вы можете видеть в правом верхнем углу, что он получает 119 000 запросов в месяц.
Это большой трафик!
Возможно, слишком много трафика, потому что чем больше трафика получает поисковый запрос, тем труднее его ранжировать.
С левой стороны вы можете видеть, что мне нужно 259 веб-сайтов, чтобы дать ссылку на эту статью, чтобы попасть в топ-10. Это много, потому что это очень конкурентоспособный поисковый запрос, но это не невозможно.
Получение обратных ссылок в основном сводится к созданию отличного контента. Если вы можете создавать лучший контент, чем кто-либо другой, который ранжируется по тому же поисковому запросу, то у вас есть хорошие шансы на высокий рейтинг в Google.
Если вы не хотите писать контент самостоятельно, вы можете нанять писателей на Fiverr.
Шаг 7) Монетизация вашего сайта
По нашему опыту, лучший способ монетизировать веб-сайт — это создавать и продавать свои собственные продукты. Однако, когда вы впервые запускаете свой веб-сайт, это часто невозможно, потому что вам нужно тратить большую часть своего времени на создание контента.
Я бы посоветовал всем, у кого есть новый веб-сайт, создать список адресов электронной почты и сосредоточиться на монетизации своего веб-сайта с помощью партнерских ссылок.
Список адресов электронной почты позволяет собирать электронные письма от читателей, чтобы потом можно было отправить их по электронной почте.
Партнерский маркетинг — это когда вы продвигаете чей-то продукт и получаете комиссию, когда люди покупают по вашей ссылке.
Чтобы получить хорошее представление обо всех способах монетизации веб-сайта, ознакомьтесь с этим руководством по зарабатыванию денег в Интернете.
+++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Хотите создать успешный блог, который станет авторитетом в своей нише?Тогда обучение Authority Site для вас.
Откройте для себя:
- Пошаговый способ поиска прибыльных ниш (включая специальный список «Сделано для вас»)
- Простой, но малоизвестный способ спланировать свой сайт и найти неиспользованные ключевые слова
- Самый простой способ продвигать и создавать свой сайт, как профессионалы
- Метод, меняющий правила игры для создания контента в масштабе
- Реальная масштабируемая тактика построения ссылок в белой шляпе, которая работает сегодня
Возможно лучших тренировок в своем роде, доступных в мире прямо сейчас.
+++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Теперь вы настроили свой веб-сайт, пора изучить и реализовать то, что будет привлекать трафик на ваш веб-сайт и приносить вам деньги.
Публикация контента, привлекающего трафик
Контент — это причина, по которой кто-то посещает ваш сайт, создание отличного контента будет означать, что больше людей посетят ваш сайт. Вы бы все еще читали этот веб-сайт, если бы не отличный контент? НЕТ! Пишите хорошо, и люди придут.
Как привлечь людей на ваш сайт
Какой смысл создавать веб-сайт, если его никто не посещает, кроме вас и нескольких близких друзей. Я опубликовал несколько отличных постов о том, как привлечь трафик в ваш блог. Без трафика вы не можете зарабатывать деньги, без отличного контента люди не останутся достаточно долго, чтобы зарабатывать деньги. Вы видите, как все это сочетается?
Как заработать на своем веб-сайте
Я создаю веб-сайты, потому что это моя страсть, но не думаю, что мне бы это понравилось, если бы я не заработал на этом так много денег.Вот мои любимые статьи о заработке на веб-сайте.
Как сделать ваш сайт еще лучше
Я перфекционист и знаю, что каждое улучшение, которое я делаю, будет означать увеличение посещаемости моего сайта, что, в свою очередь, принесет мне еще больше денег. Вот несколько сообщений, которые помогут вам внести улучшения.
Сообщения в блоге, которые вдохновят вас работать усерднее
Мы все изо всех сил пытаемся сохранить мотивацию, лично я нахожусь на той стадии своего бизнеса, когда у меня нет никаких финансовых проблем, поэтому мне трудно найти причину, чтобы продолжать работать, потому что, честно говоря, я не .Тем не менее, я делаю это, потому что меня мотивирует успех, вы можете быть тем же самым или вы еще не зарабатываете деньги и хотите добраться до этой точки. Вот мои любимые посты, которые вдохновляют и мотивируют продолжать двигаться вперед.
Как создать веб-сайт с нуля
Создание веб-сайта может показаться самой сложной задачей , когда вы только начинаете. Есть так много вещей, о которых нужно узнать и помнить, что любой, кто хотя бы немного не разбирается в технологиях , может запутаться и быстро отвернуться.Однако, как только вы узнаете , как сделать веб-сайт , все становится на свои места намного быстрее.
Этот учебник поможет вам в этом — научитесь создавать веб-сайт с нуля. Мы рассмотрим два разных метода решения этой проблемы — один будет более подходящим для тех, кто не очень разбирается в технологиях и просто хочет запустить свой веб-сайт как можно скорее, , а другой подойдет разработчикам и программисты больше.
Кроме того, мы возьмем шаг за шагом .Я не буду торопить вас по основным частям, чтобы как можно скорее добраться до « хороших вещей ». Если вы хотите узнать, как запустить веб-сайт, вам придется делать это с нуля — мы поговорим о хостинге , SSL, надстройках и , надстройках и т. Д.
Мы также обсудим конструкторов веб-сайтов — более простой и более быстрый метод создания веб-сайтов . Если вас интересуют эти инструменты, вы можете попробовать Zyro — , один из самых интересных конструкторов на текущем рынке!
Готовы? Отлично, давайте перейдем к делу.
Алекс Биркетт
Старший менеджер по маркетингу в Hubspot
Есть ли у вас какие-нибудь советы для тех, кто создает веб-сайт самостоятельно?
В наши дни вы можете пройти долгий путь без написания кода. Независимо от того, используете ли вы инструмент без кода, такой как WebFlow, или строите на WordPress или HubSpot, но с готовым шаблоном веб-сайта, вы можете быстро настроить простой веб-сайт, не редактируя CSS самостоятельно. Итак, в зависимости от того, зачем вы создаете веб-сайт, я бы сказал, что лучший совет: делайте это просто.Начните с малого, используйте шаблоны, не изобретайте велосипед, просто вставайте и запускайте. Когда вы начнете работать и опубликовать контент, вы можете позаботиться о том, чтобы сделать сайт красивым и индивидуальным.
Два разных метода создания веб-сайта
Как я уже упоминал в начале статьи, мы будем говорить о двух разных способах создания веб-сайта:
- Метод создания сайта .
- Традиционный веб-хостинг и метод WordPress .
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время. Взглянуть!
Метод создания веб-сайтов — быстро, легко и дешево
Конструкторы сайтов — это специальные программы, которые позволяют создавать сайты сверхбыстрые, и вообще без каких-либо технических знаний. Большинство людей, которые хотят запустить свой сайт как можно скорее, обычно предпочитают использовать конструктор веб-сайтов в качестве более быстрой и простой альтернативы и более дешевой альтернативы .
Второй метод, о котором мы будем говорить, — это создание веб-сайта с использованием веб-хостинга , и WordPress. В то время как WordPress.com является самостоятельным конструктором веб-сайтов, WordPress.org — нет — на самом деле это система управления контентом ( CMS ). Короче говоря, CMS — это специальное место, где вы можете хранить, изменять и заменять контент по своему желанию.
WordPress.org работает аналогично конструкторам веб-сайтов (, поэтому его часто относят к ), но у вас должно быть гораздо больше времени и технических знаний, чтобы все работало на самом деле.Однако, естественно, у использования WordPress есть преимущества перед большинством традиционных конструкторов веб-сайтов — настроек, плагины, свобода творчества, и так далее.
Оба метода оптимальны сами по себе, и каждый из них подойдет разным людям. Однако один метод «, как сделать веб-сайт », который будет исключен из этого руководства, — это наем программиста или дизайнера, который сделает это за вас . Мало того, что это превосходит цель всей этой статьи, это также будет стоить вам целое состояние, чтобы заплатить этому человеку за ваш сайт.
Теперь, после этого краткого введения, давайте поговорим о том, как создать веб-сайт с нуля. Выполняйте каждый шаг, и к концу у вас должен быть довольно приличный веб-сайт.
Шаг 1. Визуализируйте, каким должен быть ваш сайт
Для некоторых людей создать реальный веб-сайт не так сложно, как выяснить в мыслительном процессе , что они хотят, чтобы этот сайт был посвящен . Вы можете подумать, что это звучит безумно — , если вы хотите создать сайт, разве вы уже не знаете, почему?
Часто да.Но не всегда все бывает так просто.
Представьте, что вы хотите создать блог . Это ваша первоначальная идея — поделиться своими мыслями о IT со всем миром. Однако по мере того, как ваш блог начинает набирать обороты, вы решаете продать несколько электронных книг . Итак, как лучше всего продвигать и продавать книги в данный момент?
Как вы уже догадались — — это раздел электронной коммерции в вашем блоге.
Однако, чтобы добиться успеха, вам необходимо интегрировать функций электронной коммерции в уже существующий блог.Поступая так по прихоти, вы можете столкнуться с множеством проблем, с которыми никто не захочет заниматься. Вот почему предвещает так важно.
Есть много разных типов веб-сайтов. Назову лишь несколько:
- Блоги
- сайтов электронной коммерции
- Поставщики услуг
- Новостные агентства
- Консультации по вопросам здравоохранения
- Индивидуальные страницы брендов
- Пункты обмена видео
- И многое другое …
Теперь никто не ожидает, что вы сможете увидеть будущее.Однако, прежде чем вы начнете фактически изучать, как создать веб-сайт, вам следует потратить немного времени на составление хотя бы очень простого плана.
Найден последний купон Squarespace:
Выбор проверенного персонала
СКИДКА 30% ЕЖЕГОДНО
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план, сэкономив 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Срок годности: 17.02.2021
3927 Пользователей
Осталось всего 38
×ЕЖЕГОДНО СОХРАНИТЬ 30%
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план экономя 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Ваша Скидка активирована! REDEEM DEALСрок действия: 17.02.2021
3 927 Пользователей
Только 38 Лево
Шаг 2: Выбор подходящего конструктора веб-сайтов
Когда у вас есть все готово, переходите к трудной части — , выбирая правильный конструктор веб-сайтов , инструмент, призванный помочь вам создать веб-сайт как можно быстрее и проще.
На рынке существует множество разработчиков, которые рекламируют, как сделать веб-сайт быстрым и простым, с помощью своих современных пользовательских интерфейсов .С некоторыми это действительно так, но с большинством вы просто закончите тем, что потеряете деньги и время , пытаясь разобраться даже в самых простых вещах.
Лучшим примером конструктора веб-сайтов, который избегает всего этого bull и позволяет сразу перейти к делу, является Wix . Это компания, о которой, вероятно, уже слышала даже ваша собака, и это просто показывает , насколько хорошо они разработали конструктор сайтов .
В качестве альтернативы вы также можете использовать ранее упомянутый Zyro — это современный конструктор веб-сайтов с одними из самых уникальных функций в игре ( то есть тепловые карты, средства записи AI и т. Д. ).
Возвращаясь к Wix, маркетинга недостаточно, чтобы удовлетворить клиента, хотя . Вам также понадобится хороший товар . Wix действительно прост в использовании, обладает некоторыми уникальными и оригинальными функциями и позволяет быстро научиться создавать веб-сайты.По всем этим причинам и поскольку это один из лучших разработчиков веб-сайтов, мы будем использовать Wix в качестве примера в этом руководстве.
Шаг 3: Регистрация
После того, как вы решили, какой конструктор веб-сайтов использовать, все, что вам нужно сделать, прежде чем вы сможете узнать, как запустить веб-сайт, — это зарегистрироваться и создать учетную запись .
Зарегистрироваться в Wix очень просто. Все, что вам нужно сделать, это перейти на их домашнюю страницу, нажать большую кнопку « Get Started » и ввести свой адрес электронной почты и желаемый пароль.После этого ответьте на несколько вопросов и готово!
В какой-то момент вам будут представлены двух вариантов. Вы можете позволить Wix ADI ( Artificial Design Intelligence ) создать начальный макет вашего веб-сайта за вас, или вы можете сделать все это самостоятельно с нуля.
Если вы выберете ADI, вам нужно будет ответить еще на несколько вопросов, выбрать несколько тем и все! Вы попадете прямо в законченный черновик вашего нового веб-сайта, и дальше будет легко плыть .То же самое применимо, если вы решите заполнить все самостоятельно — просто займет немного больше времени.
Шаг 4: Настройка вашего сайта
Теперь, предполагая, что вы выбрали маршрут « нестандартное создание » и решили игнорировать Wix ADI, первое, что вам нужно сделать, это выбрать подходящий шаблон . Многие люди, которые думают о том, как запустить веб-сайт, похоже, забывают, насколько на самом деле важна эта часть!
Шаблоны
Выбор правильного шаблона веб-сайта может означать разницу между успешным веб-сайтом и полным провалом .Тема также должна представлять собой сообщение вашего сайта — например, блог должен иметь гостеприимный и уютный вид, в то время как веб-сайты электронной коммерции обычно имеют этот изысканный и стерильный вид.
Wix предлагает вам абсолютно огромного выбора шаблонов тем для сортировки и выбора. Естественно, если вы пытаетесь создать блог, вам не обязательно выбирать одну из тем блога — это всего лишь рекомендуемый способ сделать это.
Темы шаблонов Wix включают:
- Бизнес
- Интернет-магазин
- Фотография
- Видео
- Музыка
- Дизайн
- Рестораны и еда
- Путешествия и туризм
- События
- Портфолио и резюме
- Здоровье и благополучие
- Мода и красота
- Сообщество и образование
- Искусство
- Целевые страницы
Каждый из них имеет свои собственные подразделов, и нескольких страниц тем для изучения в любом из этих подразделов.Излишне говорить, что любой, кто думает о том, как создать веб-сайт, получит шаблонов более широкий, чем он может когда-либо нуждаться.
Опции Строителя
После того, как вы выберете свою тему, вы будете отправлены на сам конструктор. Хотя сначала это может показаться запутанным, но с функциональной точки зрения я вижу, что люди в Wix потратили много времени, чтобы убедиться, что конструктор веб-сайтов интуитивно понятен и прост в навигации .
Вверху страницы вы увидите главное меню . Вы используете его, чтобы перейти на ваш сайт , переключиться между рабочим столом и мобильным представлением , получить доступ к своим инструментам , настройки и режим разработки , превью и опубликовать любые изменения , которые вы внесли в сайт.
Слева у вас будет отдельное меню для добавления новых страниц , приложений, мультимедиа, для изменения фона и т. Д.
Наконец, в правой части конструктора вы найдете меню, которое больше всего запутает большинство людей, которые учатся создавать веб-сайт.Однако это только до тех пор, пока они на самом деле не попробуют его использовать — на самом деле довольно просто и понятно!
Это меню позволяет копировать и размещать , расставлять и выравнивать различных элементов, настраивать определенные позиции , углов, и так далее. Доступные варианты будут зависеть от того, что именно вы редактируете на самом сайте.
Какой бы элемент на вашем веб-сайте Wix вы ни хотели изменить, удалить или иным образом отредактировать, вы можете сделать это , щелкнув по нему в предварительном просмотре вашего сайта .Это очень удобно, и определенно удобно, когда вы учитесь создавать веб-сайт.
Выбор функций
Теперь перед вами грубый фасад вашего веб-сайта. Естественно, следующее лучшее, что нужно сделать, — это добавить множество различных функций , виджетов и приложений , которые могут вам понадобиться при управлении сайтом.
Узнав, как создать веб-сайт, вы обнаружите, что есть несколько способов сделать это с помощью Wix. Прежде всего, обратите внимание на меню левой панели .Вы заметите, что можно установить разные фоны меню и , , но самый большой выбор опций откроется, когда вы нажмете на символ « + ».
Здесь вы можете выбрать все, что хотите добавить на страницу, на которой вы сейчас находитесь. Текст, изображения, кнопки, списки, социальные ссылки, меню, магазин… Возможности безграничны!
В зависимости от типа создаваемого вами веб-сайта встроенные сайты и PayPal кнопки оформления заказа могут вам понравиться, а могут и не понравиться.Однако, если вы последуете нашему ранее обсужденному примеру и захотите узнать, как создать веб-сайт с интегрированными функциями электронной коммерции, Wix вас поддержит.
К счастью, по умолчанию Wix оснащен всеми основными функциями электронной коммерции . Это не означает, что у других высокопоставленных разработчиков веб-сайтов таких функций нет — они есть у ! Однако у Wix есть эта удивительная функция, позволяющая перетаскивать элементов в любое место на вашем сайте. Где угодно! Будь то кнопки PayPal, ссылки корзины покупок или ценники!
Это действительно упрощает и упрощает процесс определения того, как сделать веб-сайт более простым и плавным.
Еще один способ добавить различные функции на ваш сайт Wix — через приложения . Еще раз, если вы направитесь в левое меню в конструкторе сайтов Wix, вы найдете там раздел приложения .
Приложения разделены на различных категорий для вашего удобства. У вас есть приложения для блогов, основных для запуска и запуска вашего веб-сайта , некоторые для электронной коммерции, и так далее. Некоторые из приложений можно купить , другие — совершенно бесплатные .
То, как все представлено в конструкторе, делает процесс обучения намного менее хлопотным . Как и другие отличные конструкторы веб-сайтов, Wix стремится к тому, чтобы не было путаницы в вашем процессе проектирования, и чтобы все можно было сделать быстро и легко.
Шаг 5: планируйте вперед
На данный момент у вас уже должен быть довольно приличный сайт . Вы должны уметь размещать и изменять свои изображения , писать убедительных заголовков, и работать с контактными формами, вариантами подписки и другими важными функциями.
Следующим шагом на вашем веб-сайте должно быть содержимое .
Добавить содержимое
Добавление контента — определенно самая важная часть вашего сайта . В зависимости от вашего конструктора и контента, который вы хотите добавить, это могут быть разные способы. Однако в большинстве случаев, если это текста, , вам просто нужно ввести на странице, и это будет .
После того, как у вас появится контент на вашем сайте, вам следует оптимизировать его с помощью изображений, , возможно, даже , встроить видео , чтобы подчеркнуть некоторые моменты, которые вы делаете в тексте.Честно говоря, — это ваша устрица на тот момент — вы уже научились создавать веб-сайт с нуля, и теперь все, что осталось сделать, — это поддерживать его .
Некоторые возразят, что это на самом деле труднее. Следовать инструкциям по созданию веб-сайта несложно, но как только вы закончите и будете готовы к дальнейшей оптимизации, все станет немного сложнее.
Но так быть не должно — это все тот же процесс обучения созданию веб-сайта, только немного больше информации, которую нужно усвоить.
SSL
Одна из самых первых вещей, которую вы должны убедиться, что ваш веб-сайт имеет сертификат SSL (HTTPS). По сути, это , это маленькое изображение замка рядом с URL-адресом вашего веб-сайта , которое отмечает, что посетители имеют соединение с безопасным — если у вас его нет, вместо замка вы увидите слова « Not Secure ».
Если вы выбрали Wix в качестве предпочтительного конструктора сайтов, то вам, вероятно, не нужно беспокоиться об этом .Компания имеет встроенный SSL-сертификат для всех своих сайтов — если вы его не видите, скорее всего, вам нужно только активировать HTTPS на вкладке настроек.
Поисковая оптимизация
Весь контент, который вы размещаете, должен быть оптимизирован для поисковых систем . Это называется SEO — Поисковая оптимизация . С помощью SEO ваш контент становится более заметным для потенциальных клиентов .Вы делаете это с помощью определенных ключевых слов и настроек метатега . Есть также немало функций, которые могут понадобиться конструктору веб-сайтов, чтобы помочь вам в этом.
SEO — это отдельная тема, когда речь идет о « как создать веб-сайт » или « как создать веб-сайт ». Он обширный и сложный, поэтому вам действительно стоит потратить время на изучение темы, если вы хотите, чтобы ваша страница успешно занимала первые места в результатах поиска Google, и для этого у Wix есть несколько специальных советов, которые помогут вам начать работу.
Безопасность
Несмотря на то, что сертификаты SSL — хорошее начало, вам нужно будет провести некоторое исследование, чтобы узнать, как еще больше повысить уровень безопасности вашего веб-сайта. Недостаточно знать , как сделать сайт — ваш сайт может быть атакован DDoS атаками или спамерами в любой момент времени.
Как и Wix, у большинства разработчиков веб-сайтов есть приложения, которые решают такие задачи. Даже если вы только начали учиться создавать веб-сайт и никогда особо не углублялись в тему безопасности сайта, эти приложения должны быть очень простыми в установке и настройке.
Скорость / Время работы / TTFB
Время безотказной работы вашего веб-сайта показывает, как долго сайт может быть доступен в течение выбранного периода времени. Это будет зависеть от выбранного вами конструктора веб-сайтов. Обычно это зависит от вашего провайдера веб-хостинга , , но поскольку большинство разработчиков веб-сайтов имеют интегрированный хостинг, это не то, над чем вы будете иметь большие полномочия, если только вы не решите выбрать другого разработчика.
TTFB означает Time Till First Byte и показывает, сколько времени требуется вашему веб-сайту, чтобы загрузить самый первый байт после того, как был сделан запрос .Это отличается от скорости сайта — это относится к — времени, которое требуется для загрузки всего содержимого на вашей странице после запроса самой страницы .
Что касается скорости сайта и TTFB, это немного другая история. Да, часть этого все еще лежит на плечах разработчика, но во многом это зависит от того, насколько хорошо вы оптимизировали свой веб-сайт . Оптимизация здесь может означать все, от свежести контента до уменьшения размера изображения, встраивания видео и так далее.
Метод № 2
Итак, это один из способов научиться создавать веб-сайт. Как я упоминал ранее, конструкторы веб-сайтов являются предпочтительной альтернативой , поскольку они позволяют вам запустить и запустить сайт днем, без каких-либо знаний в области программирования.
Однако есть и другая альтернатива.
Если у вас есть больше времени и вы хотели бы иметь больше возможностей для творчества, тогда вы можете выбрать путь CMS — Системы управления контентом.
Без сомнения, самая популярная CMS — это WordPress — это платформа, на которой построен невероятно большой кусок Интернета. Однако здесь есть некоторые вещи, которые будут отличаться, ну… Более сложный . Но не будем забегать вперед.
Шаг 1. Найдите провайдера веб-хостинга
Сама WordPress совершенно бесплатна для использования — вы можете скачать его в любой момент и начать создавать свой сайт.Однако, поскольку я понимаю, что вы хотите не только научиться создавать веб-сайт, но также иметь , что можно показать на живых серверах в самом конце, вам нужно будет найти подходящего веб-хостинга. .
Хотя сначала это может показаться сложным, концепция веб-хостинга на самом деле довольно проста, и любой, кто хочет создать веб-сайт с нуля, довольно быстро с ней знакомится. Когда ваш веб-сайт размещен, это означает, что «арендовали» места в сети и, таким образом, доступны в Интернете.
Некоторые хостинг-провайдеры просто великолепны, другие просто наживают денег. Это действительно тема, которая требует отдельного руководства, но, чтобы не уходить от основной темы этой статьи, я выбрал Hostinger в качестве своего хостинг-провайдера, и я буду использовать их в качестве основной пример далее в руководстве.
Почему Hostinger? Ну, в основном потому, что они предлагают самый дешевый хостинг в мире , но при этом обеспечивают около потрясающих результатов безотказной работы с отличным послужным списком .Я действительно не знаю, как они это делают, но я уже использовал их на нескольких своих сайтах раньше и не был разочарован.
Шаг 2. Регистрация на веб-хостинг
После того, как вы выбрали своего хостинг-провайдера, следующим шагом будет выбор и покупка плана . С Hostinger у вас будет несколько вариантов выбора, но для вашего первого сайта вам следует обратить внимание на общий веб-хостинг .
Вы быстро заметите, что у вас есть несколько планов, из которых можно выбрать. Я бы порекомендовал вам использовать версию плана Premium , если вы уже непреклонны в создании своего веб-сайта и его дальнейшее развитие, и план Single , если вы просто хотите немного поиграться.
С Hostinger, как только вы приобретете тарифный план, вы также получите годовой бесплатной регистрации веб-домена . Затем вы можете выбрать доменное имя и получить его на год , совершенно бесплатно (для вам, вероятно, придется покупать SSL отдельно, хотя ).
После того, как вы закончите с выбором тарифного плана и регистрацией доменного имени, здесь начинается самое интересное из «, как создать веб-сайт ». Вы попадете в CPanel — область, где вы можете управлять своим веб-сайтом и его настройками хостинга.
Теперь вам нужно установить WordPress . Если вы выбрали Hostinger, вам будет автоматически предложена эта опция, и процесс установки будет очень быстро и легко .
Шаг 3. Базовая настройка WordPress
После того, как WordPress установлен и готов к работе, вы перейдете на панель управления. Поначалу это может показаться действительно запутанным, но не волнуйтесь — , когда вы привыкнете к нему, все это обретет смысл очень быстро.
В левой части страницы находится главное меню . Здесь вы можете найти все, что поможет вам лучше понять, как создать веб-сайт на WordPress — страниц, сообщений, настроек меню, комментариев, и так далее.
Первое, что вам нужно сделать, это перейти на страницу настройки и выбрать тему для своего веб-сайта . С WordPress вы можете изменить свою тему в любой момент, поэтому не бойтесь экспериментировать.И поверьте мне, для этого определенно есть место — WP предлагает множество шаблонов на выбор!
После того, как вы выбрали свою тему, с этого момента все довольно просто. Процесс создания вашего веб-сайта должен быть очень похож на процесс создания веб-сайтов — функций, контент, безопасность сайта, и т. Д.
Единственное отличие состоит в том, что вы не увидите, как контент выглядит на вашей странице, прежде чем вы добавите его и предварительно просмотрите его. Однако, как только вы к этому привыкнете, все будет готово.
Шаг 4: Расширенная настройка WordPress
Давайте будем откровенны — WordPress требует времени, чтобы привыкнуть к . Научиться создавать веб-сайт с помощью этого инструмента непросто, и в этом есть множество тонкостей. Но как только вы разберетесь с основами и разобрались, наступит самое интересное — плагинов .
Вначале вы могли заметить, что в оригинальной версии WP отсутствует довольно много, казалось бы, важных функций , таких как контактные формы , страницы электронной коммерции, списки адресов электронной почты, и так далее.Это потому, что вы найдете все это в разделе plugin меню WordPress.
Плагиныстанут вашим лучшим другом, если вы используете WP, и они самые известные звезды этой CMS. Вы можете буквально найти плагин практически для всего, что только можете себе представить — безопасность , SEO, дополнительные функции, и т. Д.! Кроме того, их очень легко установить, – всего за пару кликов, и плагин появится в вашем меню, готовый к использованию.
Вы не сможете установить реальных продуктов или SSL-сертификат, , поскольку это не плагины.Кроме того, некоторые из высокопроизводительных инструментов будут монетизированы — — — просто то, что стоит иметь в виду.
Если вы немного технически подкованы, и имеете некоторые навыки программирования, то WordPress в целом становится морем возможностей. Нет ничего, что нельзя было бы сделать с помощью этого инструмента для создания веб-сайтов. Вы можете создавать свои собственные плагины, программировать различные функции, управлять своим контентом различными способами, и так далее.
Кроме того, что касается расширенных функций WordPress, вы, вероятно, будете рады узнать, что если вы научитесь создавать веб-сайт с нуля с помощью WP, вы сможете масштабировать его с до бесконечности . Это, опять же, ложится на плечи плагинов и общую стабильность платформы.
Самые популярные результаты
Просмотрите нашу коллекцию наиболее полных статей, руководств и учебных пособий, связанных с конструктором веб-сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Выводы
К этому моменту у вас уже должно быть полное представление о том, как создать веб-сайт как простым, так и сложным способами.Если вы следовали инструкциям, вы должны прочитать этот вывод на одной странице и иметь свой собственный , уже готовый, готовый к работе веб-сайт на другой.
Помните: если вы ищете быстрый и простой способ создания веб-сайта, вам следует выбрать путь для конструктора веб-сайтов . Это будет намного на быстрее, дешевле, и не потребует от вас обширных знаний CSS , HTML или PHP — , особенно если вы используете некоторые из высокопроизводительных сборщиков, таких как Зайро .
При этом, возможно, конструкторы веб-сайтов на самом деле не ваше дело, и вы действительно хотите бросить вызов? Если это так, то путь « WordPress-хостинг веб-сайтов » может вас заинтересовать гораздо больше.
Чтобы раз и навсегда прояснить разницу, позвольте мне выразиться так:
Используйте конструктор сайтов , если вы:
- Хотите создать сайт днем.
- У меня нет программирования или других технических знаний, связанных с созданием веб-сайтов.
- Не хочу тратить много денег.
- Хотите простой веб-сайт или интернет-магазин.
- Не хочу заниматься управлением сайтом на сервере.
Используйте WordPress , если вы:
- Хотите больше места для творчества.
- Хотите нести ответственность за все, что происходит с вашим сайтом.
- Хочу испытания.
- Побольше свободного времени.
- Иметь технические знания и разбираться в языках программирования (, в частности, HTML, CSS и PHP) .
- Планируете масштабировать и развивать ваш сайт в нечто большее.
В связи с этим, я очень надеюсь, что это руководство помогло вам лучше понять различия между двумя методами создания веб-сайта. Помните — Рим строили не за один день , поэтому не переживайте, если все сразу не пойдет по вашему плану! Удачи!
Алекс Биркетт
Старший менеджер по маркетингу в Hubspot
Автор: Alex Birkett, Sr.Менеджер по маркетингу роста в Hubspot
Алекс Биркетт — старший менеджер по маркетингу в Hubspot и соучредитель Omniscient Digital, агентства премиального контент-маркетинга. Он всю свою карьеру был одержим умением принимать решения и …
Прочитать полную биографию …Оставьте свой честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучший конструктор сайтов. Все отзывы, как положительные, так и отрицательные, принимаются, если они честны.Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
.
 Только в случае услуг веб-студий или фрилансеров эта плата будет единоразовой, а на торговых платформах – это абонплата на год. Не платите – сайт отключается.
Только в случае услуг веб-студий или фрилансеров эта плата будет единоразовой, а на торговых платформах – это абонплата на год. Не платите – сайт отключается.
 И в этом весь парадокс: найти вашу компанию в море других не так уж просто. И на этот случай у владельцев торговых площадок уже готово решение: платите за то, чтобы быть на виду!
И в этом весь парадокс: найти вашу компанию в море других не так уж просто. И на этот случай у владельцев торговых площадок уже готово решение: платите за то, чтобы быть на виду! Тут такое возможно. Возможности на вырост, так сказать.
Тут такое возможно. Возможности на вырост, так сказать. 🍕
🍕 сайт организации
сайт организации