Какой язык программирования учить в 2018 году и почему именно его?
Если Вы настойчиво хотите попасть в команду разработчиков компилятора или в «мир Дикого Запада» — то смело выбирайте и учите топовый язык программирования из TIOBE и лучше всего: на уровне его спецификации. А если серьезно, то сейчас в отрасли все так запутанно с логикой и выводами, столько маркетинга и воды, что самая выигрышная стратегия — включить свои собственные мозги и сделать экспресс-переоценку технических ценностей, к которым мы так привыкли. В посте я постараюсь максимально ясно сориентировать начинающих свою карьеру разработчиков по рискам выбора технологий и сделать правильные и далеко (далеко-далеко) идущие выводы.Вы уже повзрослели или пока еще нет?
Дети отличаются от взрослых пониманием слова «ответственность». К сожалению, далеко не все дети — взрослеют вовремя, а некоторые — так и умирают в памперсе. Ничего страшного тут нет — кроме одного: дети в команде программистов заставляют других очень сильно страдать, особенно когда сроки горят и релиз близко: либо внезапно обделываются посреди опенспейса, либо требуют соску во время мозгового штурма предметной области с представителями клиента.

Взрослые отличаются от детей пониманием ключевого принципа IT-менеджмента: «программирование — это привилегия». Среди опытных и успешных коллег-разработчиков наиболее адекватные и кодят хорошо и «двигают компанию вперед» одновременно.
IT-индустрия — сошла с ума
Да, мы — люди и склонны к эмоциям. Но до сих пор никто не знает, как правильно нужно программировать, хотя прошло уже больше 50 лет с момента изобретения компьютера. Никто! Все только истерят и пытаются привлечь в свой лагерь все больше сторонников, одновременно соблазняя бизнес создать на «себе» проект 🙂 Поясню на примере.

Скорость «головного мозга»
Дело в том, что первые компьютеры работали действительно медленно, очень медленно, и были очень дорогими. Поэтому первые программы писали на очень низкоуровневых языках, а иногда прямо на машинном коде. Сейчас подобные «доисторические» технологии иногда применяются, но точечно: для создания операционных систем и их компонентов (близких к «железу»), для игровых движков, для высокопроизводительных библиотек и серверов, для криптовалют и, конечно, для создания языков программирования.
И если C, несмотря на его тотальную дырявость и высокую опасность для разработчика, получился действительно хорошим и завоевал сердца ценителей, то C++ получился на редкость уродливым и противоречивым созданием — но что делать, это жизнь. Может Rust, с правильными идеями относительно безопасной работы с памятью, повлияет на ситуацию в лучшую сторону, но по уродству синтаксиса и нечитаемости он, похоже, оставил C++ далеко позади.
Ситуацию еще больше усугубляет появление Golang. С одной стороны — ничего нового в нем нет, дембельский аккорд великого Кена Томпсона: лишь жалкие остатки от возможностей Java. С другой — стало действительно проще писать «относительно» системный и многопоточный софт и это факт, который оценили многие компании 🙂
В этом лагере Вы встретите преимущественно глубоко знающих низкоуровневые технологии и железо «настоящих» хардкорных бородатых программистов, которые учили, как правило, один язык программирования — зато всю жизнь и засыпают со спецификацией компилятора вместо жены. Воистину — в этом лагере крутые люди. И если Вы не знаете, на какие команды x86 процессора раскладывается yield в python — стыд Вам и позор. Поэтому совет — избегайте этого лагеря, пока не дочитаете до конца поста.
Но есть и обратная сторона медали. Проекты тут делаются не то что долго, а… десятилетиями. Низкоуровневые языки программирования не то, что помогают, а наоборот — мешают. Постоянно происходят нарушения в работе с памятью, требуются десятки и сотни тестировщиков (либо можно выложить на github и тестировать будем мы с вами коллективно) и тысячи unit и других видов тестов, чтобы «оно взлетело». Многие разработчики, которые влились в команду на старте проектов, не доживают до релиза и умирают от старости, помогая до последнего вздоха бета-тестерам. Но эти мужественные люди, до кровоточения из глаз, до появления стигматов делают все возможное и… рождаются шедевры.

Архитектура и энтерпрайз «головного мозга»
Т.к. никто до сих пор не знает, как нужно правильно программировать, методом естественного отбора образовался лагерь «грамотного проектирования и надежности». Вы с ума сошли программировать на языках, допускающих небезопасные операции с памятью через указатели — так же можно мир довести до апокалипсиса: «segmentation fault в софте ядерного реактора». Как можно начинать вообще делать проект без поддержки строгой типизации в языке?? И придумали очередные правильные языки программирования: Java и C#. Но в Java забыли о вреде null-значений, а в C# — не до конца продумали обратную совместимость. В результате образовался огромный корпоративный, относительно безопасный и относительно обратно совместимый мир. В этом мире цель измеряется строками кода в день (обычно не больше нескольких десятков, ибо пальцы растираются в кровь) и толстыми философско-религиозными книжками про шаблоны проектирования и, о да, чуть не забыл, про способ зарыть себя, проект, клиента и окружающий мир в код и утонуть в нем, вспоминая в агонии 20 уровневую иерархию наследования — про ООП. Один из основных девизов лагеря — «зачем делать просто, если можно… сложно и надежно, надолго, на века!». Причем некоторая часть умеет писать таки быстро и элегантно, стирая руки в кровь и собирая в голове каждое утро структуру проекта, смотря одновременно на 3 монитора. Но некоторые так увлекаются, что продолжают создавать иерархии иерархий внутри иерархий иерархий до бесконечности — и цель уже давно потеряна, а глаза продолжают гореть и руки чесаться.

Особенно радует при «строгой» (кавычки, потому-что дальше будет про haskell) статической типизации (это когда заранее известны типы сущностей, они проверяются компилятором и к числу нельзя прибавить строку) легкость и удовольствие при проведении рефакторинга и улучшения кода и высокое, если не сказать великолепное, качество сред разработки. Коллеги в этом лагере часто очень образованы в архитектуре софта, много читают (порог входа — высок), разбираются в возможностях многочисленных библиотек платформ, шаблонах проектирования, техниках написания тонн документации и создания автоматизированных тестов, тестах этих тестов и могут месяцами писать mock, который окажется ненужен. Опять таки — часто проекты делаются и запускаются весьма долго, большими командами, требуются многочисленные тестировщики, но характер ошибок на порядок менее фатален, что вдохновляет. Попасть в эту «касту» энтерпрайз-разработки — очень непросто. Если вы продемонстрируете, как на PHP можно решить задачу в 5 строк, которую коллеги на java решат за 5 дней — вас заживо сожгут в микроволновке 🙂
Надежность «головного мозга»
В академической среде образовался еще один, очень интересный и рекомендуемый к пониманию лагерь и набор функциональных языков программирования (Lisp, Haskell, Erlang и другие). Вы что, с ума сошли программировать с использованием переменных и циклов — так же можно натворить много ошибок! Программа это — набор вызовов функций, а вместо циклов — используйте рекурсию, господа! ООП? Нет, не слышали — typeclasses и алгебраические типы данных. Не знаете об аппликативных функторах и не листали теорию категорий — да вы не развиваете собственный мозг, батенька.

Результат и эффективность «головного мозга»
К черту архитектуру и ООП, брат! Ктулху любит тебя, а утиная типизация — ключ к успеху! Строгая типизация? А кто в здравом уме будет присваивать к числу строку?? Статическая типизация и компиляция — трата времени, ибо код пишется один раз и если его не успеть написать к релизу, его выбросят (да и так выбросят, но чуть позже). Рефакторинг? Сразу пиши правильно 🙂 Инкапсуляция? Поставил черточку перед именем переменной и все дела. ООП — переусложнение без нужды. Какая к черту компиляция — F5 и видишь результат. Шаблоны проектирования — нет, не слышали: скриптинг наше все… Хочешь «травки»?
- код становится очень ясным и кратким и не нужно лазать по 20 классам (если дело не касается системных библиотек)
- языки просты, часто минималистичны, содержат необходимые и мощные примитивы (списки, словари), которые, что самое главное — помещаются в голове!
- имеется туча библиотек и всегда можно в 5 строк решить любую задачу
И черт с ним, с рефакторингом 🙂 Жить-то веселее стало (я надеюсь разработчик, поддерживающий мой код, не узнает, где я живу). В этом лагере вы часто встретите множество жизнерадостных людей совершенно разных специальностей, кроме «программирования на ассемблере», умеющих, тем не менее, очень быстро и эффективно, в 5 строк решать задачи и долго и успешно поддерживать код и веб-проекты.
Посмотрите на последние тенденции в этом лагере и проникнитесь этой философией счастья. Простая и понятная среда программирования в браузере, ну что может быть сексуальнее?

А как просто можно сейчас поднять неблокирующий веб-сервер, обслуживающий тысячи соединений в 10 строк на node.js и комьюнити растет как на дрожжах?
И никаких «Eclipse XML Soap Entiny beans энтерпрайз ООП…» — json и csv и улыбка (и запах неизвестного растения). И код при этом читается, и помещается в мозг и поэтому долго и счастливо работает и поддерживается с той же легкостью долгие годы.
И оказывается, что «так» тоже можно успешно программировать и потраченные в «промышленных языках программирования» годы — прожиты зря (зато пальцы стали крепче).
Выбор технологии
Вы в шоке? Я тоже. А представьте в каком изумлении пребывают клиенты, выбирающие технологию для реализации бизнес-проекта! 🙂
Я думаю Вы в данный момент хорошо поняли, что IT-мир действительно сошел с ума и потерялся (шутка). Некоторые языки программирования, типа Scala, пытаются усидеть на всех стульях, но это у них пока не очень получается — код становится сложно понимать простым смертным. А если серьезно, то конкуренция парадигм программирования будет только усиливаться ибо… задачи в проектах существуют совершенно разные и именно от задач и нужно «плясать»! В устаканенной предметной области (серверы, библиотеки) лучше подойдет номинальная типизация (С++, Java, C#…), где-то лучше будет со структурной типизацией (Golang, Haskell…), а в скриптинге веба или задачах машинного обучения придет настоящее счастье с утиной (python, php, javascript…). Не нужно думать, что статическая типизация, особенно строгая, это прямо «must have» — вы провалите сроки и код с удовлетворенной параноидальной мыслью о «возможных ошибках» будет выброшен на помойку. В вебе, скриптинге и машинном обучении можно уверенно двигаться с большой скоростью вперед и с динамической утиной типизацией и php и python с огромным количеством прекрасных и мощных библиотек этому хороший пример.
Поэтому забудьте про «какой выучить язык программирования в 2018 году» к чертовой матери:
- разберитесь в парадигмах программирования (ООП может быть могилой, а может спасти Вам проект)
- поймите тонкости типизации и связанные с этим риски и возможности (Вы можете проклянуть динамическую типизацию в финансовой библиотеки, а можете принести в жертву Ктулху java-программиста и переписать его 100 классов на 100 строках в понятном даже детям скриптике)
- на уровне интуиции разберитесь в алгоритмах (нужно отличать поиск от сортировки, а нейронную сеть от логистической регрессии — а чтобы понять дальше, придется учиться… всю жизнь, но оно стоит того)
- поймите, что опытные разработчики (правда никто не знает, где их найти на рынке) реализуют проект в срок практически на любой технологии (даже на brainfuck) и сделают это хорошо, а вот неопытным придется подбирать язык программирования с самым комфортным уровнем вхождения и риски коллапса все равно велики
Дальше, выберите область задач, которыми вам будет интересно заниматься, например веб или машинное обучение и:
- посмотрите, на чем люди решают эти задачи
- раскидайте по критериям выше риски и возможности каждого инструмента
- посидите пару выходных с 1-3 конкретных инструментов, но не в коем случае не до фанатизма или спецификаций
- быстрее беритесь за дело и накапливайте опыт применения инструментов на практике — это самое главное
- не нужно учить язык программирования «до конца» — лучше выучите способ решения Вашей задачи в 5 самых популярных инструментах в 10-15 строк и вы поступите на самом деле в высшей степени адекватно!
Конкретный пример — ML
Допустим, Вам интересно машинное обучение… Поздравляю! С одной стороны находится академическая теория — но из нее Вы должны вытащить суть по матстатистике и линейной алгебре и ни в коем случае не зависать на многомесячных курсах (сойдете, поверьте мне, с ума, если вы не математик, а гуманитарий — причем незаметно для себя). С другой стороны нужно научиться быстро писать полезный код и решать задачку в 5-15 строк. Да, можно все написать на C лет через 10 000, поэтому Вы смотрите на опыт коллег и выбираете, правильно, python, в котором на данную тему море библиотек и готовых решений. Вы посвящаете изучению python пару выходных — больше там нечего учить, язык очень прост (а в дебри мы договорились не лезть, ибо время-деньги).
Дополнительно еще почитайте про суть numpy, pandas, scikit-learn и, если прямо глаза горят, то Keras и вперед, делать проекты. Но можно пойти по другому пути, долгому, трудному и ведущему к личной святости и социальной бедности (поймете через 3 года суть алгоритма, продавая газеты в электричке, но может это такой, особый путь) — начать реализовывать алгоритмы самостоятельно, с ручным управлением памятью, или внедрить более тяжеловесное решение и зарыться в коде на месяцы. Неправильно выбранный инструмент — ключ к бессонным ночам и бесцельно потраченному времени — избегайте сложности всеми способами.
Неправильно выбранный инструмент, даже самый распиаренный, даже бесплатно в подарок, пускай даже теоретически все умеющий в перспективе — может угробить вам проект, провалив все сроки. Минимизируйте этот риск как только можете и не можете.
Выводы
Итого, друзья, мы убедились с вами, что никто не знает, как программировать правильно и успешно, даже мы, разработчики 🙂 Конкуренция парадигм программирования и технологий все сильнее возрастает, голова пухнет, а свободного времени становится все меньше. Поэтому наиболее выигрышной стратегией начинающего свою карьеру разработчика является — выпить баночку прохладного пива, расслабиться и:
- избежать залипания и погружения в излишние технологические детали, число которых экспоненциально растет
- выбрать интересную область задач, в которой вам интересно решать задачи клиентов
- научиться извлекать из инструментов и языков программирования короткую и эротичную суть
- писать как можно меньше, но ясного и понятного вам и окружающим людям кода
- научиться решать задачи в 5-15 строк, а не 20-50 классов
- если и хочется куда нибудь углубиться, то пусть это будут фундаментальные вещи типа математики, haskell или rfc по tcp/ip
- получать от программирования удовольствие и согревать им ваших коллег!

И всегда помните, что время, особенно свободное — ценный ресурс и от нас самих зависит, куда его инвестировать. Удачи всем и хорошего настроения!
habr.com
Создание сайтов в 2018 году: на чем писать сайт

Темпы появления новых сайтов с каждым годом стремительно увеличивается. Если 10 лет назад большинство компаний в Украине не особо интересовались своим присутствием в интернете, то сегодня это едва ли не главный компонент успеха. Многие бизнесы уже открыли свои виртуальные представительства или интернет-магазины, но, тем не менее, в 2018-м количество сайтов будет продолжать расти.
Спрос всегда рождает предложение. Сегодня львиная часть спроса представлена в интернете в виде поисковых запросов. Соответственно, лучшее предложение можно сделать там, где находится и ищет информацию целевая аудитория. При этом размер компании не имеет никакого значения, ведь главное быть лучшим в своей нише, а в 2018-м — еще и иметь удобный, полезный и оптимизированный сайт.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Оптимизация конверсии сайта: что такое и ее влияние на продажи». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Мы решили поинтересоваться у представителей ТОПовых компаний Киева, Днепра, Херсона и Харькова, которые занимаются созданием, действительно крутых сайтов, о трендах в этой сфере в 2018 году. Если вы только планируете открывать сайт — эта статья поможет понять с чего начинать и что учитывать. Если же вы давно продвигаете свой веб-ресурс, тогда данный материал поможет понять, чего можно ожидать от будущих конкурентов.
Вот список вопросов, с которым мы обратились к лидерам рынка:
- Назовите тренды в создании сайтов в 2018 году?
- Можете ли выделить тренды функционала в разработке сайта?
- Какие CMS системы рекомендуете для открытия сайта и почему?
- Что скажете о Google AMP (ускоренные мобильные страницы) для сайта?
- Что рекомендуете новичку? С чего лучше начать?
- Какие технологии будут оставаться в тренде для создания сайтов?
- Лучший пример сайта на ваш взгляд и почему?
- Насколько необходимым будет наличие мобильного приложения для сайта?
Игорь, CEO веб-студии Impulse Design (Киев)
1. Назовите тренды в создании сайтов в 2018 году?
В создание сайтов нужен минимализм, много пространства. Акцент на UX и микровзаимодействия.
2. Можете ли выделить тренды функционала в разработке сайта?
Видео, фоны, динамика фото — это основные тренды в разработке функционала.
3. Какие CMS системы рекомендуете для открытия и почему?
MODX — максимальная гибкость во всем. Идеально для SEO
4. Что скажете о Google AMP (ускоренные мобильные страницы) для сайта?
Пока не надежно. Есть много вопросов. Скорее больше для новостных ресурсов и блогов.
5. Что рекомендуете новичку? С чего лучше начать?
С изучения терминов.
6. Какие технологии будут оставаться в тренде для создания сайтов?
Тактильная отдача.
7. Лучший пример сайта на ваш взгляд и почему?
Их очень много. Каждый хорош по своему. В каждом есть свои преимущества и недостатки.
8. Насколько необходимым будет наличие мобильного приложения для сайта?
Зависит от специфики сайта. Для некоторых сайтов они попросту не нужны. Однако процент разработки однозначно увеличится.
Максим Качан, CEO Linecore (Киев)
1. Назовите тренды в создании сайтов в 2018 году?
Мы уверены, что 2018 год будет годом творчества и смелых решений в создании сайтов. В 2018 году будет еще больше внимания к мобильному веб. В связи с увеличением производительности мобильных гаджетов и широким распространением скоростного мобильного интернета (держим кулачки за 4G в Украине), мобильные сайты перестанут быть обрезанной копией компьютерной версии сайта. Google все больше проявляет интерес к мобильному вебу. Продолжится оптимизация технологий, которые сделают мобильные сайты еще легче и функциональней.
Касательно дизайна по разработке сайтов. После отказа от Flash в интернете мы наблюдали некий спад анимации и нестандартных решений в дизайне. Но в течении последних лет фронтенд развивается очень бурно, поэтому в вебе становится все меньше ограничений. В 2018 году ожидаем всплеск использования анимации, 3D, нестандартного расположения блоков, широкое использование видео и motion design.
И не забываем про VR и AR. Эти технологии обязательно подружатся с веб-дизайном.
2. Можете ли выделить тренды функционала в разработке сайта?
В создании будет: VR & AR, Progressive Web Apps (PWA), AMP, применение голосового интерфейса, использование интеллектуальных чат-ботов. Еще большее распространение получит протокол HTTPS, который будут использовать не только для интернет-магазинов, но и для обычных сайтов.
3. Какие CMS системы рекомендуете для открытия и почему?
Для создания простых сайтов с типичным функционалом — WordPress. Если не использовать чужие «дырявые» плагины и шаблоны, это вполне удобная и надежная система. Её просто надо уметь “готовить”.
Для разработки сайтов с более сложным функционалом — ModX. Эта система обладает хорошим многофункциональным фреймворком, благодаря которому можно делать достаточно большие и сложные проекты.
Так же, рекомендуем присмотреться к October CMS. Это система, базирующаяся на популярном современном фреймворке Laravel. Хорошо подойдет для разработки проектов со сложностью выше среднего.
4. Что скажете о Google AMP (ускоренные мобильные страницы) для сайта?
Для информационных сайтов — однозначно да. По возможности, планируем применять и для e-commerce проектов, так как все больше покупок делается через мобильные гаджеты.
5. Что рекомендуете новичку? С чего лучше начать?
Новичку в веб-дизайне рекомендуем копировать у лучших мировых студий и постепенно нарабатывать свой почерк.
Новичку в программировании рекомендуем идти в фронтенд. Это та отрасль, где скучно не будет и можно охватить как мобильные технологии, так и стандартный веб.
6. Какие технологии будут оставаться в тренде для создания сайтов?
Все, что касается фронтенда: Angular, ReactJS и прочие современные JS-фреймворки. В плане графики: WEBGL, Canvas, более широкое использование SVG. Из новинок: VR, AR, PWA.
7. Лучший пример сайта на ваш взгляд и почему?
Трудно выделить один сайт, так как понятие «лучший» очень субъективное и зависит от конкретного запроса: лучший по каким параметрам и для каких целей?
Пожалуй, оставлю этот: https://www.awwwards.com/
Хороший сайт для вдохновения и отслеживания трендов.
8. Насколько необходимым будет наличие мобильного приложения для сайта?
Это зависит от разработки проекта. Часто нет необходимости разрабатывать отдельное мобильное приложение, копирующее функциональность сайта. Все сайты, которые разрабатывались в нашей веб-студии в 2017 году — адаптивные. Тенденции идут к тому, что сайт постепенно сам становится мобильным приложением. Особенно, если наберет популярность технология PWA.
Тем не менее мобильные приложения будут необходимы, если функциональности сайта будет не хватать и необходимо будет что-либо специфическое. Например, если необходимо увеличить конверсию, повысить лояльность клиента.
Андрей, технический директор My Master (Киев)
1. Назовите тренды в создании сайтов в 2018 году?
Простота, много “воздуха”, минимализм, удобство использования.
2. Можете ли выделить тренды функционала в разработке сайта?
Трендов в разработке функционала нет, функционал создается под задачу, которую необходимо решить. Можно добавить, что для реализации практически любого функционала в разработке либо уже есть готовое решение или есть заготовки, которые можно использовать и адаптировать под свои нужды.
3. Какие CMS системы рекомендуете для открытия и почему?
Выделить одну CMS нет возможности. Всегда нужно выходить из задачи, которая стоит перед созданием сайта (функционала, нагрузки посещаемости, скорости работы, возможностью развития в будущем, простотой, стоимостью реализации, поддержкой и т.д.).
4. Что скажете о Google AMP (ускоренные мобильные страницы) для сайта?
Не вижу перспективы в этой технологии. На территории СНГ она пока не популярна. При ее внедрении возникает много сложностей. Часть функционала сайта может перестать работать, возникают проблемы с авторскими правами (гугл выдает контент из своего КЕШа), а не отправляет на ваш сайт. Улучшить отзывчивость сайта значительно проще обычно оптимизацией сайта.
5. Что рекомендуете новичку? С чего лучше начать?
Начни с выбора того, что тебе по душе и тем и занимайся.
6. Какие технологии будут оставаться в тренде для создания сайтов?
Если заглянуть года на 3 вперед, то в индустрии создания сайтов будет большой спрос на шаблоны, конструкторы, SAAS решения. Будет более плотная интеграция социальных сетей и сайтов. Будет развиваться персонализированный контент-маркетинг. Классическое SEO перестанет существовать, для ранжирования самым важным показателем станет поведенческий. Будут развиваться и широко применяться системы сквозной аналитики, что позволит делать рекламу более точечно и проще измерять ее эффективность. Сейчас это тоже используют, но это будет более доступно, чем сейчас.
7. Лучший пример сайта на ваш взгляд и почему?
Лучшего сайта нет и быть не может. Каждый сайт создается под свои нужды и задачи. То что для одних сайтов — здорово, то для других — вредно. Например, wow-эффекты — это хорошо для имиджевых сайтов, но плохо для новостных сайтов, блогов, интернет-магазинов. Скорость работы и способность выдерживать большие нагрузки — этот показатель важен только для высоконагруженных сайтов. Простота и минимализм тоже важны только там, где они уместны и целесообразны.
8. Насколько необходимым будет наличие мобильного приложения для сайта?
Для 99% — нет. А зачем? Если сайт популярный, например новостной или сервис для оплаты счетов, заказа столиков и т.д., то, конечно же, нужно.
Грига Денис, CMO Delfin Studio (Харьков-Киев)

1. Назовите тренды в создании сайтов в 2018 году?
В создание сайтов — определенно минимализм, доминирование графического контента над текстовым, инфографика.
2. Можете ли выделить тренды функционала в разработке сайта?
Разработка зависит от того, о каком типе идет речь. Если это корпоративный сайт: простота и отход от «текстовых полотен», формы захвата и стремление к оптимизации процесса генерации лидов. Если речь идет об интернет-магазинах — упор на UX.
3. Какие CMS системы рекомендуете для открытия и почему?
По поводу CMS для разработки. OpenCart наполовину в могиле, его туда пинками загнали Woocommerce и Magento. Во-первых, они проще в администрировании, во-вторых — они легче в продвижении. WordPress все еще на пике.
4. Что скажете о Google AMP (ускоренные мобильные страницы) для сайта?
Определенно, да. Мало кто использует данную технологию, в том числе — мы. Но это ненадолго. За ней, определенно, будущее.
5. Что рекомендуете новичку? С чего лучше начать?
Начать с себя. И не идти в дизайн — рынок перенасыщен.
6. Какие технологии будут оставаться в тренде для создания сайтов?
Вопрос некорректен. Если речь идет о CMS, то, определенно, рынок будет за WP и Magento. Если о более сложной разработке, новые фреймворки выходят чуть ли не каждый день и тут сложно предугадать тренды.
7. Лучший пример сайта на ваш взгляд и почему?
Недавно на глаза попался сайт uglerod.ru очень удивил тот, факт, что это сайт завода (завода, Карл!). Все по последнему писку моды, анимация на канвасах, параллаксы, менюшка интересная. Единственное «но» — он не совсем user friendly, вернее, совсем не user friendly.
8. Насколько необходимым будет наличие мобильного приложения для сайта?
Определенно, нет, если речь не о большом масс-потреб сервисе. Адаптив развивается, AMP его скоро вытеснит и приложения выпадут в утиль в плане стандартного веб-решения.
Владислав, аккаунт-менеджер Paradigma (Киев-Херсон)
1. Назовите тренды в создании сайтов в 2018 году?
Сейчас в тренде создания сайтов плоский дизайн с минимализмом. Хотя последние пару лет небольшой объем (за счет теней объектов) так же очень популярен. В 2017 в тренде разработки яркие цвета, градиент оттенков, видео на фон, и небольшая анимация объектов.
2. Можете ли выделить тренды функционала в разработке сайта?
Простота и удобство.
3. Какие CMS системы рекомендуете для открытия и почему?
Наиболее популярный и удобный WordPress. Куча платных и бесплатных плагинов. Много документации. Все время совершенствуется.
4. Что скажете о Google AMP (ускоренные мобильные страницы) для сайта?
Это тренд Гугл. Его необходимо использовать. Он рассчитан на мобильные устройства, а их с каждым годом становится все больше
5. Что рекомендуете новичку? С чего лучше начать?
Изучить основы. Потом современные тенденции. Необходимо знать основу всего сайтостроения, но «двигаться в ногу со временем».
6. Какие технологии будут оставаться в тренде для создания сайтов?
Тут лучше узнать у разработчиков Google. Они в основном диктуют условия и задают направление ))
7. Лучший пример сайта на ваш взгляд и почему?
Хороших сайтов очень много, при том разных типов и разных направлений. Тяжело выделить один из тысяч. Есть много примеров на https://www.awwwards.com Здесь есть действительно шедевры)
8. Насколько необходимым будет наличие мобильного приложения для сайта?
Это зависит от проекта. Для простых небольших проектов приложение не нужно. В этом есть смысл когда проект крупный, с большим количеством информации (например, портал или магазин)
Илья Бахвалов, коммерческий директор VIS-A-VIS (Киев)
1. Назовите тренды в создании сайтов в 2018 году?
Дизайн в разработке сайтов становится все более user-friendly, но при этом сайт должен быть не просто красивым, а провоцировать пользователя совершить те или иные действия. Поэтому среди дизайнеров набирают популярность такие приемы.
С одной стороны, это минималистический стиль, использование негативного пространства. Так как чистый белый фон не отвлекает, а делает акцент на важных элементах.
С другой стороны — в тренде взрыв цвета, яркие сочетания и градиенты, сочная графика и качественные фотографии. Данные решения позволяют создать акцент на сайте и мотивируют к действию.
В графике часто используют геометрические формы и узоры. Эта тенденция растет. Всё больше набирает популярность 3D-графика.
Трендовым решением в 2018 году будут полноэкранные видео, GIF-изображения, синемаграфы, которые притягивают внимание и делают страницу более «живой».
Набирают популярность анимация и микро-взаимодействия в разработке. Они помогают направить пользователя, задержать взгляд и сфокусировать на определенном разделе, и что немаловажно — принять решение.
В тренде создания дизайна для сайта будут крупные надписи, красочный, уникальный, художественный шрифт. Шрифты очень влияют на восприятие информации, всё чаще используются как основной графический элемент.
2. Можете ли выделить тренды функционала в разработке сайта?
Сайты все больше становятся эффективным инструментом в ведении бизнеса. Практически каждый проект требует настройки двусторонней интеграции данных с внешними системами (CRM, ERP, 1C и т.д.), поэтому в разработке нужно учесть эти факторы. Также современные сайты все чаще становятся интерактивными площадками с целью улучшения коммуникации с пользователями. В тренде различные формы обратной связи, калькуляторы услуг, система фильтрации и сортировки продукции. Повышаются требования Заказчиков к реализации модуля поиска на сайте (пример: Elasticsearch).
3. Какие CMS системы рекомендуете для открытия сайта и почему?
Мы рекомендуем разрабатывать на PHP framework Laravel. Начиная с 2013 года Laravel признан лучшим и самым популярным фреймфорком в мире.
Его преимущества:
- Синтаксис легче и элегантнее, чем у конкурентов.
- Taylor Otwell (создатель Laravel) взял лучшее из существующих PHP фреймфорков, а также Ruby on Rails, ASP.NET MVC, Sinatra и создал фреймворк, который максимально просто решает рутинные задачи программистов.
- Laravel – это full stack решение, как для back-end так и для front-end разработчиков. Для фронтенда есть из коробки система сборки Laravel Mix, которая построена на Webpack, а так же js фреймворк – Vue.
- Пакеты (расширения), что дало нам возможность создавать пакеты для своих потребностей. Сейчас у нас около 15 пакетов, которые решают типичные задачи. Та же CMS у нас в виде пакета, которую можно одной командой обновить в случае выхода новых обновлений. Также существуют сотни, а может и тысячи, готовых пакетов разработчиков всего мира, поэтому нам уже не нужно изобретать велосипед каждый раз, когда приходит нестандартная задача. С большой долей вероятности пакет уже кто-то написал.
- Наличие интегрированной системы модульного тестирования phpunit, что делает наши сайты более надежными.
- Отличная документация, а также https://laracasts.com/ — отличный сайт для обучения, будет полезен как новичкам, так и продвинутым программистам.
- Безопасность. Возможность получить несанкционированный доступ к базе данных крайне сложно. Высокий уровень безопасности гарантирует надежную защиту от SQL- injection, атак типа XSS, CSRF.
- Всегда в тренде. Использует новейшие возможности PHP (функции замыкания, пространства имен и др.), что гарантирует лучшую производительность. В версии 5.5 по умолчанию уже PHP7.
- Eloquent ORM. Очень простая и функциональная ORM основанная на паттерне ActiveRecord.
- Большое сообщество. Решение любой проблемы можно легко найти в Google.
4. Что скажете о Google AMP (ускоренные мобильные страницы) для сайта?
AMP уже давно в тренде создания сайтов. Эта технология дает пользователю мобильного устройства более упрощенную версию страницы — только основной контент. AMP страницы легче и быстрее грузятся, следовательно, они лучше ранжируются в Google. Это ускоренные мобильные страницы для быстрой загрузки, подходят для новостных сайтов, порталов, блогов. И это важно именно для SEO. На нашем рынке данная технология не столь популярна среди компаний-заказчиков, как на западном рынке. Это связано с тем, что она достаточно затратна.
5. Что рекомендуете новичку? С чего лучше начать?
Здесь ничего не меняется, все стандартно: пройти специализированные курсы, читать больше литературы (книги, статьи, интернет). Учитывая то, что технологии развиваются в геометрической прогрессии, это всегда будет актуально. И, конечно же, много практики. Иногда, даже, на волонтерских началах.
6. Какие технологии будут оставаться в тренде для создания сайтов?
PHP7, Laravel, VueJs, SPA.
7. Лучший пример сайта на ваш взгляд и почему?
Приведу пример сайта нашего клиента, выполненного нами, — www.mafia.ua. Лучший сайт — тот, который выполняет стоящие перед ним бизнес цели и задачи. После того, как мы запустили обновленный сайт, значительно выросла конверсия с десктопов, но особенно — с мобильных устройств. Сайт перевыполнил KPI, которые перед ним ставились, а значит можно смело считать данный сайт лучшим примером.
8. Насколько необходимым будет наличие мобильного приложения для сайта?
Если приложение будет использовать фишки (функционал) девайса, а не просто повторять функционал сайта, то нужно. Если это копия сайта, только на телефоне, в этом нет необходимости.
Александр Судаков, CEO Geniustudio (Киев)
1. Назовите тренды в создании сайтов в 2018 году?
До сих пор продолжается развитие тренда 2016 года в разработке сайтов – минимализм. И это логично, поскольку сейчас тренд не просто красивый дизайн, а удобный сайт с привлекательным контентом.
Из фишек в дизайне на 2018 год, я думаю будут: ломанные сетки, типография, синемаграфы, геометрические фигуры.
2. Можете ли выделить тренды функционала в разработке сайта?
Активно продолжают внедряться боты. Они значительно упрощают взаимодействие пользователей с компанией: быстро, доступно в любое время.
Внедрение геймификации в веб-проекты. Это повышает интерес и лояльность пользователей.
Персонализация контента через идентификацию пользователей и определения его местоположения.
3. Какие CMS системы рекомендуете для открытия и почему?
Для СНГ проектов мы рекомендуем использовать для создания Битрикс. Не читайте отзывы в интернете: почти все они оставлены конечными клиентами, которые ожидают от Битрикса функционал visual composer. Для работы с этой системой необходима высокая квалификация исполнителя (разработчика). При этом разработка должна вестись только по методологии системы.
Кратко о преимуществах разработки:
- отлично подходит для высоконагруженных систем;
- при правильной разработке позволяет легкую масштабируемость проектов;
- имеет обширный функционал. Не только тот, который требуется для управления сайтом, рекламой и логистикой, но и обширные настройки системы по улучшению производительности, безопасности, персонализации контента и много других крутых фишек.
Подходит для большинства типов проектов (например для блогов, интернет-магазинов, корпоративных сайтов, порталов)
4. Что скажете о Google AMP (ускоренные мобильные страницы) для сайта?
Для информационных сайтов – вау. Для интернет-магазинов и проектов с достаточно динамичным контентом – время покажет.
5. Что рекомендуете новичку? С чего лучше начать?
Пошаговая инструкция:
- определить задачи и цели сайта для компании/владельца сайта, продукта/услуги и конечного пользователя;
- настроить внутренние бизнес процессы;
- изучить конкурентов;
- подготовить описание проекта, которое необходимо разработать, а техническое задание оставьте специалистам
6. Какие технологии будут оставаться в тренде для создания сайтов?
Большие ставки делаем на Blockchaine. Не знаю в 2018 году или позже, но точно Blockchaine. Он придет в веб-разработку. Это только вопрос времени.
Конечно же php 7, который не совсем новый, но многие еще не перевели на него проекты.
Также, в разработке, Vue — новый фреймворк, который вступил в битву с React и ставки на него высоки. Позволяет создание пользовательского интерфейса и постепенное внедрение. В первую очередь с его помощью решаются задачи уровня представления (view)
7. Лучший пример сайта на ваш взгляд и почему?
Я не буду приводить пример сайтов по дизайну, т.к. таких очень много.
because-recollection.com – отличный пример геймофикации, я думаю многие хоть раз видели этот сайт
ozon.ru – сколько бы на озон не ругались, но структура для такого большого проекта, очень крутая
imperia.rsb.ru – хороший пример премиального сайта
8. Насколько необходимым будет наличие мобильного приложения для сайта?
Для проектов в сфере обслуживания, это обязательно иметь уже давно. Значительно увеличивает лояльность клиентов к бренду.
Но не стоит делать мобильное приложение только для того, чтобы оно было. Первым делом нужно определить для чего оно нужно бизнесу и как заинтересовать потребителей в его использовании.
1. Назовите тренды в создании сайтов в 2018 году?
Все больше для создания сайтов будет входить в моду motion дизайн. Считаю что анимации станет на порядок больше, так как она хорошо привлекает внимание и, при грамотном использовании, надолго запоминается.
2. Можете ли выделить тренды функционала в разработке сайта?
На мой взгляд в 2018 в разработке сайтов будут активно внедрятся веб приложения для различных задач.
3. Какие CMS системы рекомендуете для открытия и почему?
Все зависит от целей и задач. В некоторых сообществах было «зашкварно» делать landing на чистом HTML или разворачивать тяжелую CMS ради одной страницы (ведь 2018 на дворе!). Любой уважающий себя web-developer разворачивал нереальный environment для создания SPA на React.js или Vue.js, не важно будь то landing или сайт визитка. Я считаю что WordPress никогда не выйдет из моды, так как он надежно закрепился в мире и отлично подходит для большинства простых задач. Что касается E-commerce, все давным-давно придумано, и писать под клиента его собственный магазин пустая трата времени и денег клиента. Все равно получится тот же Битрикс или OpenCart. Куда разумнее использовать уже готовые решения или платформы по типу MODx, в крайнем случае — SaaS.
4. Что скажете о Google AMP (ускоренные мобильные страницы) для сайта?
Однозначно да! И не важно информационный это сайт или e-commerce.
5. Что рекомендуете новичку? С чего лучше начать?
Не зацикливаться и всегда пробовать что-то новое!
6. Какие технологии будут оставаться в тренде для создания сайтов?
Как уже говорили ранее, в трендах 2018 года по созданию сайтов будут React / Angular / Vue. Это связано с тем что разработчикам (особенно тем кто хочет себя дорого продавать) нужно реализовать свои навыки и знания в готовые проекты. Так же простота и скорость разработки проектов гораздо быстрее.
7. Лучший пример сайта на ваш взгляд и почему?
https://meduza.io — простой, быстрый, легкий.
8. Насколько необходимым будет наличие мобильного приложения для сайта?
На данный момент используя React Native (или Ionic) можно без особых усилий портировать веб приложение (а это может быть как лендинг, так и магазин) в мобильное приложение, причем кросс-платформенное (будет одинаково работать как на iOS так и на Android), и это куда дешевле и быстрее чем разрабатывать мобильное приложение для сайта под каждую из платформ.
Выводы
Создание сайта — это необходимость современного бизнеса. Более того, сайт — это лицо компании и визитка руководителя. То, насколько веб-ресурс интересен, удобен и понятен, говорит многое о том, как ведется бизнес. Поэтому создавая сайт, лучше изначально продумать все детали: от компании-подрядчика, создающей сайт, до функционала и содержания веб-ресурса.
Также для Вас может быть интересным то, какие тренды в 2018 году существуют в разработке интернет-магазинов и продвижении сайтов. Об этом Вы можете узнать со следущих материалов:
www.plerdy.com
движки, серверы и все-все-все / Habr
Веб-форумы. После начавшегося бума социальных сетей многие пророчили им скорую смерть. Но они еще живы, и, мало того, активно развиваются.
Какие движки используют успешные форумы? На каких серверах они работают? В какой кодировке хранят написанные пользователями сообщения? Вытеснит ли зашифрованный протокол HTTPS старый добрый HTTP?
В исследовании используется статистика «Рейтинга форумов Рунета, Уанета и Байнета». Этот рейтинг содержит свыше 400 крупнейших русскоязычных (более 1 миллиона сообщений), украиноязычных (более 50 тысяч сообщений) и беларускоязычных (более 2 тысяч сообщений) форумов.
Программное обеспечение

Как видно из диаграммы, за первое место борются платные движки Invision Power Board (ныне IPS Community Suite) и vBulletin. При этом лидером, пусть и с небольшим отрывом, все же является IPB.
На 3-м месте с небольшим отставанием идет бесплатный phpBB, распространяющийся по лицензии GNU GPL. Кроме него, также достаточно популярен SMF (Simple Machines Forum) — наследник YaBB SE, который в свою очередь ведет свою историю от YaBB на Perl. Этот движок также бесплатен, но в отличие от phpBB имеет лицензию BSD.
Особо стоит отметить платный XenForo, первый публичный релиз бета-версии которого состоялся в октябре 2010 года, а первая стабильная версия вышла 8 марта 2011 года. Несмотря на платность и сильную конкуренцию, он сумел попасть в пятерку самых популярных движков. Причем некоторые форумы отказались от ранее используемого программного обеспечения и перешли на XenForo. Крупнейший из них — BMW Club, содержащий более 27 миллионов сообщений. Ранее он работал на платном vBulletin.
Интересно, что некоторые крупные проекты используют сервисы форумов — в основном, форумы бесплатного хостинга uCoz.
Использование старых движков, таких как IkonBoard 2 (Компьютерный форум Ru.Board) или YaBB 1 (Absolute Games Forums Central), обусловлено большим возрастом этих форумов, а также, по всей видимости, консервативностью администраторов и (или) пользователей, не желающих переходить на современное программное обеспечение. Кроме того, эти форумы в значительной степени модифицированы и уже мало похожи на оригинальные IkonBoard и YaBB.
Web-серверы
Как можно видеть из таблицы, более 2/3 всех крупнейших форумов используют nginx. Правда, в этот процент входят не только форумы, работающие на чистом nginx, но и использующие его как front-end к другому серверу (как правило, к Apache). Такая высокая популярность nginx на крупных форумах обусловлена его устойчивой работой на высоконагруженных проектах.
На чистом Apache работает всего лишь около 16% форумов.
IIS (Internet Information Services) от Microsoft имеет еще меньшую распространенность. Его используют менее 2% форумов. Крупнейшим из них является форум SQL.ru, содержащий более 19 миллионов сообщений.
Значительную часть форумов из пункта «Другой или не определен» составляют сайты, использующие сервисы для защиты от DDoS-атак — CloudFlare, Qrator, DDoS-GUARD.
Кодировки
Среди кодировок, что неудивительно, лидирует UTF-8. Удивительно то, что Windows-1251 почти не отстает от нее. Но и в этом нет ничего необычного, если вспомнить, что в статистике учитываются крупнейшие форумы. А крупнейшие — это, как правило, достаточно старые форумы, создававшиеся еще во времена dial-up’а, когда на счету был каждый байт. Стоит напомнить, что символы кириллицы занимают в UTF-8 по 2 байта, тогда как в Windows-1251 и KOI8-R — по 1 байту.
Еще интереснее, что до сих пор сохранились форумы, использующие кодировку KOI8-R. Среди крупнейших это Farit.ru (более 8 миллионов сообщений), Конференция портала HiTV (более 2 миллионов сообщений) и Кулинарный форум Kuking (более 1 миллиона сообщений).
Протоколы
Последние годы наблюдается постепенный переход сайтов на защищенный протокол HTTPS (Hypertext Transport Protocol Secure). Его основным преимуществом является шифрование всего передаваемого трафика.
Ранее HTTPS использовался только для отдельных частей некоторых сайтов, где действительно требовалась безопасная передача данных (например, интернет-банкинг). Но со временем на HTTPS стали переходить и обычные сайты. Среди крупнейших — «Google», «Яндекс», «Википедия», «Facebook», «ВКонтакте», «Одноклассники».
Затронула эта тенденция и форумы. Так, на сегодняшний день уже более 10% крупнейших форумов используют протокол HTTPS, и их количество постоянно растет. Отчасти это может быть связано с более благосклонным отношением к таким сайтам со стороны Google («Google повышает сайты с HTTPS в выдаче»).
Тем не менее, пока еще около 90% продолжают работать на протоколе HTTP.
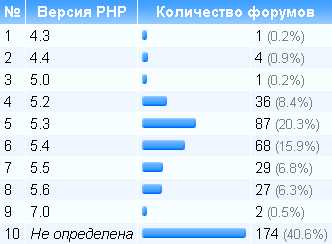
Версии PHP

В качестве бонуса в статью добавлена статистика по версиям PHP, установленным на серверах крупнейших форумов. Удивительно, но более 1% форумов продолжают использовать PHP 4! Самой популярной версией остается PHP 5.3, а новый PHP 7 установлен лишь на 2-х форумах.
Такой консерватизм можно объяснить тем, что крупные форумы, как правило, работают на выделенных серверах. И администраторы обычно не спешат обновлять программное обеспечение без серьезной необходимости.
Заключение
Подводя итоги, можно выделить следующие тенденции, наблюдаемые среди крупнейших форумов Рунета, Уанета и Байнета за последние несколько лет:
- самыми популярными движками остаются платные IPB и vBulletin;
- переход некоторых форумов на новый коммерческий движок XenForo;
- использование сервера nginx, а также сервисов для защиты от DDoS-атак;
- медленный переход на кодировку UTF-8 при сохранении серьезных позиций у Windows-1251;
- подавляющее большинство форумов пока еще использует протокол HTTP, но наблюдается постепенный переход на HTTPS.
habr.com