Теги и заголовки текстов на сайте
Продолжаем цикл статей о текстах для сайта. Ранее рассказали, какие бывают тексты для сайтов, зачем они нужны и какой объем необходим, чтобы раскрутить сайт и угодить читателям.
Если помните, наша с вами задача научиться писать хорошие оптимизированно-продающие тексты для сайта. Чтобы и пользователям, и поисковикам в угоду были.
Чтобы понимать, как писать такие тексты, надо разобраться с заголовками, тегами и метатегами. Почему нельзя игнорировать эти важные элементы для текста? Какую пользу для продвижения они несут? Что такое «цепляющий заголовок» и кого он должен зацепить? Вопросов много. Но начать стоит даже не с этого, а с ключевых слов.
Основа SEO-продвижения – это качественно подобранные ключевые слова. Все они в сумме составляют семантическое ядро сайта.
У вас наверняка есть список запросов, по которым мечтаете привлекать клиентов (список если не в электронном виде, то хотя бы в голове).
Чтобы было понятнее, расскажу историю про один сайт.
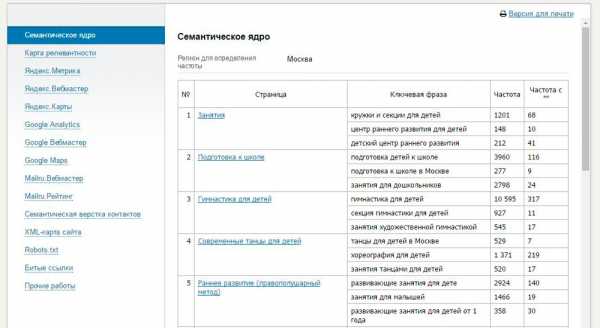
В рамках комплексной услуги «Поисковое продвижение сайта» мы составили семантическое ядро для сайта детского клуба в Москве и карту релевантности. То есть подобрали ключевые слова, которые вбивают потенциальные клиенты, и распределили по каким запросам какую страницу продвигать будем).

Вообще подбор ключевых слов лучше доверить профессионалам. Это очень долго, сложно и точно неправильно ключи брать из головы – правильно основываться на реальную статистику и подбирать те ключевые слова, которые приведут потенциальных платежеспособных клиентов. Но если решите семантическое ядро составлять самостоятельно, тогда вот вам замечательная книга, с помощью которой вы сможете шаг за шагом собрать своё семантическое ядро.
Итак, у вас есть примерно три ключевых слова для страницы (мы советуем на 2000 знаков использовать от 1 до 5 ключей, не больше), на которую будете писать текст, что делать с ними дальше?
В нашем случае мы писали текст для главной страницы.
Главную страницу продвигали по трём запросам: подготовка к школе, английский язык для детей +в Москве, секции +для детей +в Москве.
В первую очередь следует добавить эти ключевые слова в теги.
Тег Title
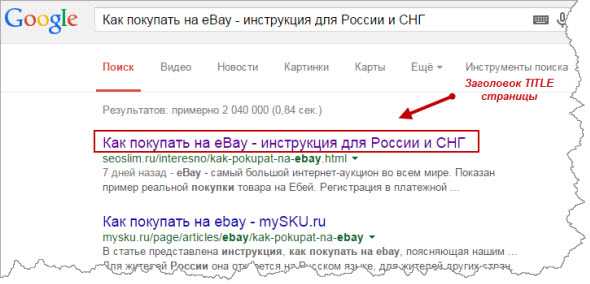
Это заголовок страницы. Пользователь может увидеть его в браузере. Вот так он выглядит:
Он сообщает роботам поисковых систем, о чем эта страница, какова тематика контента. При оценке релевантности поисковики придают огромное значение информации, которую вы заключаете в содержание тега.
Но это не значит, что срочно нужно вписать все возможные ключевые слова в title, перечислив их через запятую. Нет. Забудьте вообще про это. Так как это важный элемент для продвижения, существует ряд правил по написанию данного тега. Главное – пишем для людей, а не для роботов!
Длина:
70 символов. В данный объем не входит название компании, регион и номер телефона, но в теге для главной обязательно прописывается.
Кроме кириллических и латинских букв, можно использовать такие символы, как точка, запятая, двоеточие и тире. Кавычки, апостроф, слеш, процент и другие знаки относятся к стоп-символам. Они мешают индексации.
Ключевые слова:
Одну страницу в идеале продвигать в среднем по 3 запросам. Соответственно, с учетом допустимой длины (70 символов), постарайтесь прописать тег title с использованием 2 самых важных запросов. На первое место поставьте ключ с наибольшим количеством показов. Рекомендую использовать прямое вхождение.
Где размещать?
Прописываем тег в блоке Head кода страницы. Вот так:
Мета-тег Description
Описание страницы. Информация, содержащаяся в данном мета-теге, может быть использована для формирования сниппета. Description отображается только в коде страницы. Пользователям данный элемент не виден.
Длина:
Рекомендуемая длина тега – 200-250 символов (с учетом региона, номера телефона и названия компании). Здесь тоже не стоит использовать какие-либо другие символы, кроме точки, запятой, двоеточия и тире.
Ключевые слова:
Так как в данном мета-теге больше объем по символам, чем в теге title, то можно попробовать включить все 3-5 ключевых слов, по которым планируете продвигать страницу. Начинайте Description со второго по частотности запроса и тоже постарайтесь взять его в прямом вхождении (при условии, что не нарушится удобочитаемость для пользователя, помним, что пользователь важнее любой оптимизации). Разбавляйте содержимое тега маркетинговыми элементами – информацией о ценах, скидках, выгодных предложениях.
Где размещать?
Как и title, прописываем мета-тег Description в блоке Head кода страницы. Пример:
С тегами разобрались. Как их разместить на сайте, написали в статье. Перейдем к следующим важным элементам структуры – заголовкам.
Заголовки
Заголовок – это первое, на что обращает внимание пользователь при посещении страницы. От того, насколько хорошим и заманчивым вы его сделаете, зависит, останется ли посетитель на ресурсе, продолжит читать текст или уйдёт дальше искать на других сайтах. Помните – у вас есть всего несколько секунд, чтобы вызвать интерес пользователя.
Однако заголовки в текстах на сайтах должны быть еще и оптимизированными: ни на секунду не забываем о нашей самой заветной цели – покорить ТОП. Поэтому, разумеется, здесь тоже используем ключевые слова.
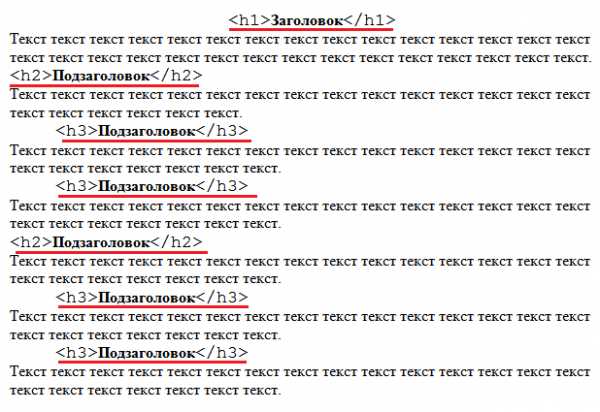
На любой веб-странице встречаются заголовки разного уровня от <h2> до <h6>. Как их правильно прописать и разместить на странице – читайте в статье.
<h2> – самый значимый заголовок. Для него выбирайте самое важное и максимально точно описывающее страницу ключевое слово:
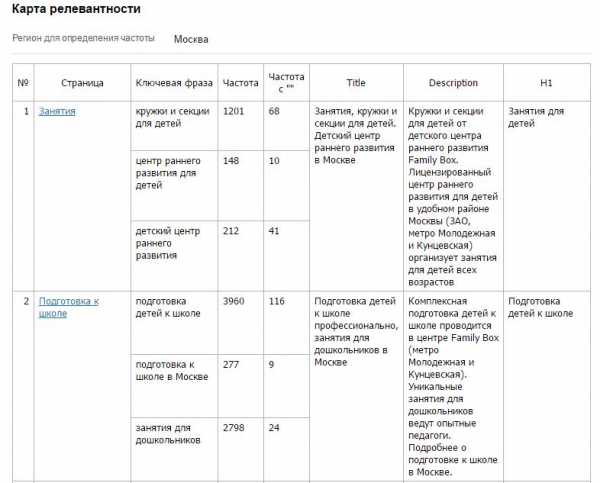
На выходе у вас должна получиться вот такая карта релевантности:

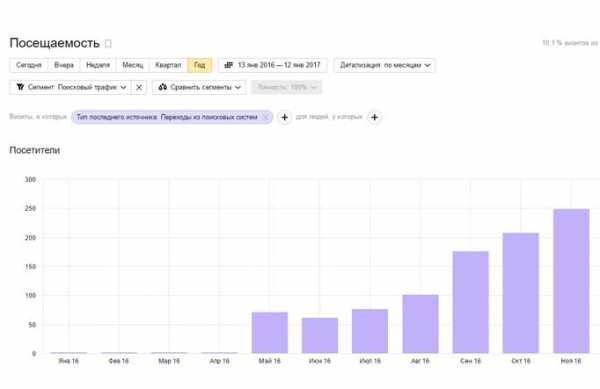
Чего добились в итоге?

Как писать продающие заголовки?
Что было раньше – курица или яйцо? Как правильно: писать оптимизированный текст и улучшать его читабельность? Или наоборот? Все-таки лучше и правильнее будет в первую очередь писать продающие тексты, а потом уже затачивать их под поисковое продвижение. На заголовках это тоже отражается.
Ниже расскажу вам о некоторых правилах, помогающих создать заголовки не только интересными для пользователей, но и нравящиеся роботам Яндекса и Google. Заранее отмечу, все эти приемы – не панацея. Это не значит, что они безоговорочно подойдут для всех сайтов, нет. Во многом это зависит от тематики бизнеса.
Правило 1. Заголовок должен вызывать желание читать дальше
Вы должны четко понимать, кто ваша целевая аудитория, и отталкиваться от ее потребностей и желаний. Например, если ваша ЦА – молодые мамы, желающие отдать детей в центр раннего развития – у них одни потребности. В данном случае можно в заголовке взывать к чувствам женщин: каждая мама хочет воспитать гения, который обязательно добьётся успеха. Пример заголовка, заточенного под ЦА:
Правило 2. Будьте конкретными
Поставьте в заголовок цифры, факты или какую-то важную информацию (важную для пользователей, а не для владельца бизнеса). Помните: пишем заголовок со стороны выгод для клиента. Цифры, цены и прочие факты вызывают доверие у пользователей.

Правило 3. Не «мыкайте»
«Мы то, мы второе, мы пятое, мы десятое» – пользователю всё равно, какие вы молодцы. Его интересует лишь то, что он сам получит после сотрудничества сами. Поэтому прекращайте «мыкать». Делать это вообще можно лишь в текстах раздела «О компании», да и то в меру. Пишите заголовки ВЫ-ориентированные. Тем самым пользователь понимает, что вы заботитесь и думаете о нем, стараетесь решить проблему, с которой он к вам пришел.

Это далеко не все правила, которыми следует руководствоваться при написании текстов. Узнать о 7 правилах написания текстов для сайта можно здесь. Если у вас нет времени или желания разбираться во всех тонкостях – пишите нам! С радостью возьмем на себя эту работу.
1ps.ru
Заголовок страницы сайта или как получать в 4 раза больше посетителей
В сегодняшней статье я постараюсь пошагово написать о том, как правильно делать заголовки title, h2, h3, h4, h5, h5, h6 во время написания поста.

Эти заголовки очень важны и от них напрямую зависит количество посетителей на вашем сайте. Поэтому я постараюсь сегодня затронуть все моменты, чтобы вы смогли без проблем придумать отличных заголовок страницы, который понравиться как посетителям, так и поисковым системам.
Давайте начнем из самого главного заголовка title. Для тех, кто не знает, это такой заголовок сайта, которых видят посетители в выдаче, когда вводят в поисковую строку ключевое слово. Вот пример:

В исходном коде этот заголовок страницы сайта выглядит следующим образом:
«title»Самые красивые сайты мира которые вы просто обязаны увидеть «/title»
Технически создать такой заголовок очень просто, для этого сейчас есть немало плагинов. Если у вас ресурс сделан на движке wordpress, то нужно установить плагин All in One SEO Pack. Я уже писал на своем блоге подробную статью о настройке плагина All in One SEO Pack, советую вам обязательно ее прочитать. В ней я на примерах популярных раскрученных seo блогов показывал, как должен выглядеть заголовок сайта, а также как заполнить мета тег description, что увеличить CTR в выдаче.
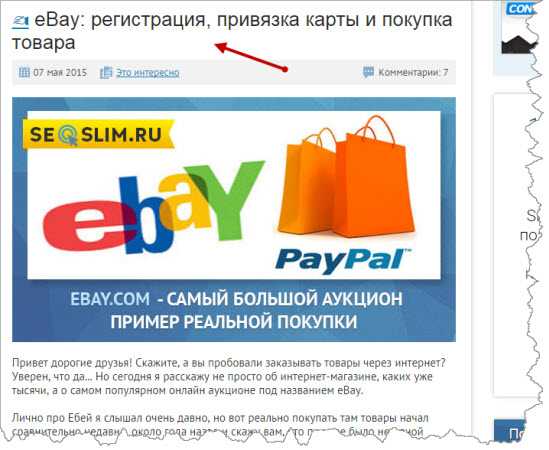
Заголовок h2 вы можете сейчас увидеть в самом верху, звучит он у меня следующим образом: «Заголовок страницы сайта или как получать в 4 раза больше посетителей». Создать его также очень просто, например у wordpress его можно прописать во время добавления статьи:
В исходном коде h2 выглядит так:
«h2»Заголовок страницы сайта или как получать в 4 раза больше посетителей «/h2»
Как видите создать h2 достаточно просто, а вот придумать правильный заголовок, который будет seo оптимизированный и одновременно нравиться поисковым системам не так уж и легко. Сейчас я постараюсь написать о базовых правилах, которых нужно придерживаться при составлении title и h2.
1) Оба заголовка должны содержать ключевые слова.
Если вы хотите продвинуть свой сайт в поисковых системах то каждая статья должна быть заточена под поисковые запросы и их нужно обязательно прописать в заголовки title и h2, причем лучше в самом начале. Какой бы привлекательных заголовок страницы не был, толку от него будет мало, если статью люди не будут находить в поисковых системах :smile:.
2) Заголовки страницы должны быть читабельными.
Мы уже знаем, что заголовок должен содержать поисковые запросы, но это не значит, что он должен состоять только с этих запросов, прописанных через запятую :smile:. Нет, заголовок должен быть всегда заголовком и отражать суть статьи, а простое перечисление ключевых слов поисковики посчитают спамом и пост никуда не продвинется. Поэтому здесь нужно найти золотую серединку, с одной стороны прописать 1-3 поисковых запросов, а с другой, как то грамотно их разбавить, чтобы они хорошо читались.
3) Заголовки страницы должны заинтересовать посетителя.
От title зависит, кликнет посетитель на ваш сайт в поисковой выдаче или нет, и можно сделать вывод, что от этого заголовка напрямую зависит посещаемость вашего ресурса. Поэтому старайтесь сделать так, чтобы люди захотели кликнуть по нему :smile:.
Кроме этого title влияет на кликовые факторы. Если, например посетители в два раза больше переходят на сайт, который находиться на 3 месте в поисковой выдаче, нежели на сайт, который находиться на 2 месте, то вполне возможно, что 2 сайт опуститься вниз, а 3 поднимется вверх. Кликовые факторы напрямую влияют на ранжирование сайта в поисковой выдаче. Поэтому вы можете не только сделать привлекательный заголовок, чтобы заинтересовать человека, а еще кроме этого можно сделать фавикон для Яндекса, фото в выдаче Гугла, красивые URL, сниппет и прочие фишки для улучшения кликабельности.

4) Заголовки страницы должны быть уникальными.
Во-первых, они должны быть уникальными в приделах вашего сайта, это обязательно, писать 2 статьи с одинаковыми заголовками – это неправильно. Но повторяться они также могут из-за дубликатов страниц на сайте. Чтобы этого не было, вы можете прочитать статью о том, как найти и удалить дубли страниц на сайте, а также как настроить robots-txt.
Кроме этого желательно также придумать такой заголовок, который будет уникальный в интернете, об этом даже Гугл пишет на этой странице, вот цитирую:
Каждая страница сайта должна иметь уникальный описательный заголовок. Если каждая страница интернет-магазина будет иметь заголовок «Распродажа дешевых товаров», пользователи не смогут найти нужную страницу среди множества других.
Если вы пишите какую-нибудь очень важную статью, то можете проверить свой заголовок на уникальность с помощью программы advego plagiatus, но признаюсь честно, я никогда этого не делаю :smile:. Если вы придумаете заголовок, который будет содержать ключевые слова в начале, будет читабельным и еще и заинтересует посетителя, то ничего страшного, если он будет не уникальным. По крайней мере, мне неуникальные заголовки не мешают продвигать свои ресурсы.
5) Заголовки не должны содержать знаки препинания и стоп слова.
Например, точку или знак вопроса в конце заголовка лучше не ставить, то же самое касается и стоп-слов, по возможности их нужно избегать, так как они забирают на себя вес. Хотя, повторюсь еще раз, если вы придумаете заголовок для страницы, придерживаясь первых трех пунктов, то ничего страшного не случится, если там будет одно стопслово :smile:.
6) Длина title должна содержать максимум 11 слов, насчитывающие не больше 65 символов с пробелами. Дело в том, что если будет больше, то все слова просто не будут показаны в поисковой выдаче, и таким образом посетители увидят неполный заголовок. 11 слов и 65 символов – это как раз таки те цифры, которые будут еще показаны в выдаче, хотя я, например, не всегда придерживаюсь этого правила, а иногда прописываю больше :smile:.
6) Не больше одного title и h2 на странице.
Иногда бывает такое, что в бесплатных шаблонах есть по несколько заголовков h2. Вы можете прямо сейчас открыть исходный код любой страницы на своем сайте (CTRL+U) и ввести в поиске «h2». Вы должны найти там только один парный тег в начале заголовка «h2», и в конце «/h2». Если будет больше, то это очень плохо и один из них нужно обязательно удалить. 2 заголовка h2 поисковые системы могут посчитать за спам и наложить санкции на сайт. То же самое касается и заголовка title, обязательно проверьте, чтобы не было дубликатов.
Но вот в принципе, это все правила, которых нужно придерживаться, чтобы получить идеальный заголовок, хотя на практике реализовать все эти пункты очень не просто :smile:.
Использование заголовков h3-h6
Если речь в данной статье идет о заголовках, то можно еще пару слов написать о h3-h6. Это такие заголовки, которые можно увидеть непосредственно в теле поста. Прописать их можно вручную через HTML редактор. Для грамотного их составления, я бы также выделил несколько правил:
1) Должны находиться только в основном содержимом статьи.
Иногда в бесплатных шаблонах вместо основного заголовка h2 можно увидеть h3. По крайней мере, я однажды скачал такой шаблон :smile:. Старайтесь следить за тем, чтобы подзаголовки h3-h6 были только в статье. Все остальные надписи и блоки на сайте типа «хлебные крошки» или «популярные записи» лучше делать с помощью стилей.
2) При использовании h3-h6 нужно придерживаться иерархии.
Для примера, если вы пишите большую статью на тему «диета для похудения», то лучше разбить ее на подзаголовки, например, так:
«h3»Диета для похудения живота«/h3»
«h3»Диета для похудения ног«/h3»
«h3»Диета для похудения лица«/h3»
«h4»10 советов для похудения«/h4»
Но будет неправильно, если в статье будет идти сначала заголовок h5, потом h4, а потом h3 :smile:.
3) Можно указать ключевые слова (лучше разбавить).
Фразы в подзаголовках имеют больший вес, чем например, просто в тексте. Но если вы пропишите ключевое слово в заголовках title и h2, а потом еще в каждом подзаголовке, то поисковые системы могут посчитать это спамом. Лучше всего разбавлять поисковые запросы и делать заголовки только там, где они нужны посетителю.
Ну, вот в принципе и все. Если вы желаете что-то добавить, то, пожалуйста, комментарии открыты для всех :smile:.
vachevskiy.ru
Оптимизация заголовков TITLE и h2

Привет дорогие читатели! Уже прошли те времена, когда seo специалисты могли писать лишь одни полотна текста и выходить на первые места выдачи поисковых систем.
Сейчас ТОПа достойны не только информативные и полезные посты, они еще должны быть поделены на абзацы, иметь таблицы, изображения, заголовки и другие фишки красиво оформленной страницы.
Думаю, вы это все прекрасно и без меня знаете, но в этой статье я хочу заострить внимание именно на правилах оптимизации заголовков, так как многие новички зачастую допускаю грубые ошибки и возможно, лишаются доли заслуживаемого трафика.
Как формируются заголовки <TITLE> и <h2>
Начнем с такого момента, как формирование заголовка для страницы. Не путайте заголовок статьи (h2), который выводится перед текстом поста и заголовок страницы (TITLE), который отображается в браузере и в выдаче Яндекс, Google, Mail и др.
На счет поисковиков нельзя утверждать на все 100%, что текст из Тайтл попадет в их выдачу, так как алгоритмы настроены в первую очередь на то, чтобы выдача была релевантной, но в большинстве случаев пользователям в поиске отображается то, что прописано в мета-теге title.
Создаете данный заголовок именно вы, когда заполняете метаданные статьи перед ее публикацией в редакторе WordPress.
Многие вебмастера, в том числе и я для этого используют специальные плагины поисковой оптимизации, о которых подробно прочитаете по приведенным ссылкам:
Плагин All in One SEO Pack
Плагина SEO by Yoast
Плагин Platinum SEO Pack
После установки одного из плагинов в редакторе вордпресс появятся специальные поля, где и надо будет дать название посту, то есть прописать заголовок.
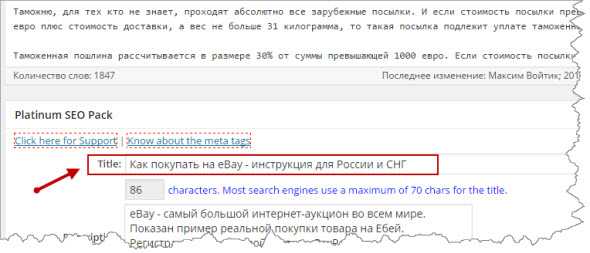
Ниже мой пример для плагина Platinum SEO Pack.

После публикации поста если посмотреть в исходный код страницы, то вы можете увидеть там созданный ранее TITLE.
Если навести курсор мыши на название вкладки любого из браузеров этой же странице, также отобразится заголовок.
Ну и не мог не привести пример отображения этого заголовка в выдаче Google

Теперь пора разобраться с заголовками статьи. Такой заголовок формируете тоже вы из редактора WordPress, когда прописываете название для публикуемый статьи.
А так отображается сама статья.

Если у вас шаблон сайта правильно настроен, тогда данный заголовок будет выводиться с помощью тега <h2> в начале поста, который и будут видеть посетители.
Дабы окончательно убедиться, что заголовок поста и есть тег h2, давайте опять зайдем в исходный код страницы.
Основные правила оформления заголовков
Создавать и понимать, где какой есть заголовок мы научились, а теперь пришла пора разобраться как их оптимизировать, чтобы были довольны посетители и поисковые системы.
Ниже я подготовил свод простых и в тоже время важных правил оптимизации заголовков. На этот счет нет конкретного мнения и нельзя сказать, что все эти правила надо использовать, но лично я стараюсь работать по ним.
Уникальность. Все имеющиеся на сайте заголовки должны быть уникальными в своем роде. И еще считается, что заголовок страницы (TITLE), должен отличаться от заголовка поста (h2).
Хоть на этот счет и ходит много споров, но лично я у себя на блоге Тайтл делаю отличным от h2.
Ключевые слова. Если вы хотите чтобы сайт находили в поиске, тогда будет уместно использовать ключевые слова в названиях заголовков.
Так как TITLE в большинстве случаев отображается в поисковой выдаче, обязательно там в самом начале пропишите продвигаемый запрос и желательно его не склонять или вставлять между ключом еще какие-то слова.
Если говорить про заголовок h2, то его видят пользователи в начале поста, поэтому здесь лучше использовать ключевое слово в естественном виде.
Остальные заголовки h3 — h6 уже не дают большого эффекта в плане продвижения, поэтому использование в них ключей может навредить, так как получится переспам.
Читабельность. Не забывайте, что пользователь приходи к вам на сайт, чтобы найти ответ на свой вопрос, который он задал в поисковой системе.
Если название заголовка не соответствует содержанию статьи, то пользователь в 90% закроет страницу, как результат ухудшение поведенческих факторов и прощай тогда ТОП.
Поисковики посчитают, что вы вводите пользователей в заблуждение, раз они быстро покидают найденную страницу и соответственно понизят страницу в выдаче.
Иерархия. Все заголовки сайта в структурном виде должны располагаться в четкой последовательности.
- Первый идет <title> — название страницы
- Второй <h2> — название статьи
- <h3> — заголовки разделов поста
- <h4> … <h6> — так выделяем подразделы
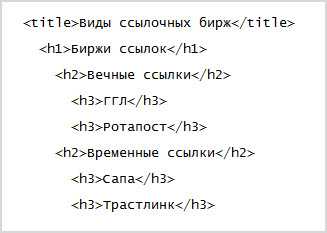
Ниже пример правильной иерархии сайта.

Только учтите, что теги используются непосредственно в самой статье и не надо их применять для выделения названий разделов в сайдбаре и других местах сайта.
Длина заголовка. Количество отображаемых символов в выдаче поисковиков ограничено, для Яндекса — 70 знаков, для Google — 60. Все что длиннее будет обрезано.

Но не пугайтесь, поисковики при ранжировании учитывают весь заголовок, просто если он длинный, то тяжело вебмастеру контролировать его отображение в выдаче.
В результате чего ухудшается кликабельность по ним пользователей, так как они не привлекательны.
Но есть и другая сторона медали. У больших заголовков действует правило длинного хвоста, что позволит заголовку собирать много трафика по низкочастотным запросам.
Контролировать длину заголовков очень просто, так как для этого существует счетчик количества вводимых знаков прямо в редакторе мета-тегов.
Раскрутка бренда. Для того чтобы заставить посетителей возвращаться на сайт, многие вебмастера используют в заголовках название своего бренда.
В качестве бренда может выступать как сокращенный URL сайта, так и название компании ли фирмы. При этом бренд может располагаться как в начале, так и в конце заголовка.
Популяризация бренда полезна тем, что некоторые пользователи, в поиске ищут именно знакомые для них бренды сайтов.
Знаки препинания. Чтобы заголовки были естественными, и посетитель лучше понимал содержание поста, еще не осуществив перехода, можно использовать такие знаки препинания как: точка, запятая, тире, двоеточие.
Но здесь надо помнить следующее:
- Если заголовок состоит из двух предложения, то точка ставится только после первого. Если одно предложение, тогда точка не ставится.
- Использование подряд большого числа запятых может быть расценено поисковиками как спам.
- Вопросительный знак используется в том случае, если в статье задается вопрос.
Единственное негативное воздействие от знаков препинания, что они распознаются поисковиками как ANSII символы и тем самым удлиняют заголовок.
Стоп-слова. В русском языке существуют «шумовыми» слова, те которые не несут никакой смысловой нагрузки.
Сюда относятся: местоимения, частицы, междометия, предлоги, союзы и другие, которые игнорируются поисковыми системами, но из-за которых страдает длина заголовка.
Призыв к действию. Уже доказано, что посетитель читает заголовок в 5 раз чаще, чем текст статьи, поэтому будет не лишним показать в нем дополнительную информацию, например намек на преимущество описываемого товара.
Посмотрите на картинку ниже и скажите, какой заголовок, по вашему мнению, более привлекательный?

Согласитесь, как два слова могут помочь удержать посетителя на сайте.
На этом я свой скромный рассказ буду заканчивать. Надеюсь, данное руководство поможет вам лучше оптимизировать заголовки страниц сайта и занять достойное место в ТОПе поисковых систем.
Если есть вопросы или замечания, задавайте их в комментариях. До скорой встречи!
seoslim.ru
Правильный заголовок для сайта — рекомендации по составлению Title сайта
Приветствую Вас на блоге inetsovety.ru. В этой статье я хочу описать, как правильно составить заголовок сайта. Еще заголовок сайта называют title (тайтл).
Зачем нужно правильно составлять заголовок сайта? Во-первых, заголовок сайта показывается в результатах поисковой выдачи и, если заголовок хороший, то он привлечет внимание пользователя, и он зайдет на Ваш сайт.
Не допускается использовать в заголовке простое перечисление ключевых слов через запятую. Такой заголовок будет отталкивать людей, да и в глазах поисковых систем сайту не добавится авторитета.
Но просто красивый заголовок, ориентированный на пользователей тоже не подойдет. Так как не следует забывать о поисковых роботах, для которых заголовок сайта, служит одним из критериев ранжирования сайта.
Вывод один: нужно так изощриться, чтобы составить заголовок, устраивающий поисковых роботов и привлекающий пользователей.
Перед составлением заголовка сайта Вам нужно четко определиться с тематикой Вашего ресурса. Посмотрите сайты конкурентов по схожей тематики, проанализируйте их заголовки и на основе этих наблюдений оставляйте свой.
Дальше нужно подумать по каким бы ключевым словам Вы стали искать свой сайт. После этого проверить популярность каждого из ключевых запросов в wordstat.yandex. Подробнее о том, как подбирать ключевые слова.
Длина заголовка должна быть до 70 символов. В заголовке должен содержаться ключевой запрос, с популярностью 1000-10000 запросов в месяц. Еще лучше, когда в заголовке содержится ключевой запрос, который содержит в себе несколько запросов, один из которых высокочастотный, а другие среднечастотные.
К примеру, мы создаем сайт на тему заработка. Берем ключевой запрос «как заработать в интернете» — он является ВЧ и запрашивается 68000 раз в месяц. Но для заголовка можно его дополнить и составить заголовок в таком виде: Как заработать в интернете без вложений. Запрос «заработать в интернете без вложений» запрашивается 13000 раз. Таким образом, мы составили заголовок, состоящий из двух ключевых слов.
В завершение хочется сказать, что отнеситесь к составлению заголовка серьезно, ведь от этого будут зависеть позиции Вашего сайта в результатах поисковой выдачи. Собственно нужно правильно подбирать не только заголовок сайта, но и заголовки каждой статье, подробнее читайте здесь об оптимизации статьи.
С уважением, Виктория – блог inetsovety.ru
inetsovety.ru
Правильный заголовок страницы сайта — Академия SEO (СЕО)
Заголовки страниц для SEO
Во внутренней оптимизации существует несколько обязательных пунктов, на которые поисковые системы обращают внимание в первую очередь. Как Вы понимаете, заголовок страницы сайта – один из этих пунктов.
Именно по seo заголовкам Google и Яндекс определяют, насколько тематика Вашей страницы совпадает с запросами, которые вводят пользователи. Иными словами, насколько релевантна данная страница. Как мы помним, релевантность страниц – один из главных факторов seo продвижения.
А теперь поговорим о том, как составить правильный заголовок и оптимизировать для поисковых систем.
h2. SEO заголовок страницы сайта
Каждая страница Вашего сайта несет в себе какую-то конкретную информацию (во всяком случае, должна нести). Основную суть информации Вы и будете размещать в заголовке. Например, если Вы продаете квартиры, значит заголовок страницы должен выглядеть как основной запрос и выделяться в коде страницы тегом h2.
Использование тегов h2 – обязательное условие seo оптимизации сайтов.
То, как сайт видят пользователи и как его видят поисковые машины, часто сильно отличается. Поэтому, если глазами пользователя Вы видите заголовок вверху сайта, это еще не значит, что их программист не забыл заполнить тег h2.
Бывают ситуации, когда тегом h2 что-то выделено, но совсем не то, что казалось заголовком на первый взгляд.

Логика подсказывает, что в коде страницы должно быть выделено именно «Каркасные дома». Но…
В данном случае повезло, что заголовок хотя бы соответствует тематике сайта, но где его искать на сайте, остается только догадываться. Ну, или использовать Ctrl+F.
h3-H6. Теги подзаголовков и их различие
Поисковые системы смотрят не только на заголовок страницы. Подзаголовки используются для выделения дополнительных тем и запросов, которые могут быть полезны пользователям. Мы рекомендуем использовать только теги h3 и h4, хоть их существует больше.
Тегом h3 Вы выделяете дополнительную информацию о товаре или услуге и обязательно разбавляете запрос словами «для людей». Т.е. подзаголовки мы пишем не только для поисковиков, нужно, чтобы они были полезны и интересны людям.
Например, если h2 будет «Женские спортивные шапки оптом», то h3: «Спортивные шапки для женщин оптом в Киеве».
Они получаются более развернутые, но ключевые запросы обязательно должны присутствовать.
Тег h4 раскрывает тему подзаголовка h3. Возьмем как пример текст одного из сайтов с кухнями.

Подведем итоги: оптимизация заголовков и подзаголовков
Что нужно помнить для правильного написания h2-h4 с точки зрения SEO.
- h2 один раз и по делу. На одной странице может быть только один заголовок. Это правило непреложно и обязательно к выполнению. Проверьте, сколько их у Вас на каждой странице и не забывайте, что смотреть нужно только в коде.
В заголовке используем только основной запрос для страницы, который хотим продвинуть. Без лишней воды и фантазий.
- h3 несколько раз и для людей. Когда речь идет о подзаголовках, можно проявить фантазию и разбавить запросы дополнительными словами, чтобы текст выглядел более доступным и живым. h3 нужно использовать от 2 раз на странице, можно больше.
- Иерархия подзаголовков. Структура текста с использованием h2-h4 должна выглядеть примерно так:

Главное, чтобы сохранялся порядок подзаголовков. Нельзя сразу после h2 использовать h4 – это будет грубой ошибкой.
Все истины оптимизации заголовков просты, но если на них обратить должное внимание, Ваш сайт быстро сможет подняться в ТОП. Улучшайте свой сайт с помощью наших рекомендаций и скоро увидите результат.
seo-akademiya.com
Правильный заголовок страницы, SEO title
Вступление
Читаем первый десяток двухсот основных факторов ранжирования в Google и видим: Тег title на странице это второй по важности (после контента) фактор, который дает большое влияние на релевантность сайта.
Решил обобщить свои и чужие знания по теме «заголовок страницы веб-ресурса» и оформить его в эту статью. В этой статье поговорим про неправленый и правильный заголовок страницы, как составить SEO title страницы, значение тега title в разных поисковиках, его длине и вхождении в заголовок ключевых слов. Надеюсь, обучающий характер материала позволит разобраться в теме новичкам и начинающим вебмастерам.
Заголовок страницы и тег title
Давайте начнём с азов. Любую веб-страницу нужно рассматривать с двух точек зрения.
Во-первых, веб-страница это HTML- документ, написанный по всем правилам html-разметки. Именно, как html-документ, веб-страницу «видят» роботы поисковых систем. Вы всегда можете посмотреть на страницу любого сайта, воспользовавшись инструментом просмотра кода страницы в браузере или профессионально использовать в работе текстовые браузеры.
Во-вторых, вы как пользователь видите веб-страницу в визуально понятном виде. Такой просмотр создает ваш браузер, переводя html-разметку страницы в удобно читаемый, оформленный текст с возможным добавлением картинок, видео и ссылок.
Вы спросите, зачем я начал так издалека? Дело в том, что заголовок страницы, который мы видим в браузере, не всегда совпадает с тем, что считают заголовком документа поисковые боты.
Поисковые боты считают заголовком текст, который окружен в html версии страницы в парные теги title.
Вы как пользователь, будете видеть текст в тегах title, его часто называют тайтл, в верхнем поле окна вашего браузера.
Тег Title
Так как боты поисковиков «видят» заголовок страницы в тегах title, то для оптимизации правильный заголовок страницы, это, прежде всего, правильно оформленный текст в парном теге title.
Синтаксис тайтла:
<title>Заголовок веб-документа</title>Именно его (текст в title) мы видим в поисковой выдаче, именно он является важнейшим фактором соответствия данной страницы, сделанному поисковому запросу по алгоритмам всех поисковых систем.
В завершении этого раздела, замечу, что title попадает почти в начало блока head веб-страницы, и не входит в тело страницы – блок body. Это замечание понадобится чуть ниже.
Правильный заголовок страницы
Мы говорим о правильном заголовке страницы с точки зрения оптимизации, и пока не говорим о литературном написании заголовка. Значит, нам важны прагматичные параметры тайтла: вхождение ключевых слов, его длина, вхождение стоп слов, использование знаков препинания. Поехали.
Ключи в title
Обращаемся к «закону» и в 12 параграфе 200 факторов Google (ссылка выше), читаем:
Тег title начинающийся с ключевой фразы (слова) дает больший эффект в продвижении, нежели когда он будут расположен в другой части тайтла.
Как видите, по Google, наличие ключевой фразы в title не только не подвергается сомнению, но и настоятельно рекомендуется помещать ключ страницы в самое начало title.
Давайте посмотрим, что по этому поводу говорит Яндекс. https://yandex.ru/support/webmaster/recommendations/presentation.xml
Заголовок страницы это текст, определяемый тегом <title>. С его помощью вебмастер дает понять поисковой системе, что содержится на странице … это в некотором роде, визитная карточка вашего ресурса. Хорошо, если заголовок не только содержит ключевые слова, но также информативен и актуален.
Как видите, позиция Яндекс по включению ключа в заголовок страницы аналогична, а вот рекомендаций по его размещению в начале заголовка нет.
Однако важно, чтобы ключевая фраза в заголовке попала в «нормативную» длину заголовка, которая есть у каждого поисковика.
Длина title (рекомендуемая)
Во-первых, длина заголовка страницы может быть любой. Вы можете вставить в заголовок хоть целый абзац. Поисковые системы просто обрежут заголовок и используют его начало, поставив после резки троеточие.
Это значит, что рекомендуемая длина заголовка важна, для попадания в эту длину ключа страницы. И разумно, из-за меняющихся правил поисковиков, ключевую фразу разместить ближе к началу title, чтобы после очередного изменения правил не пришлось переписывать все тайтлы.
Во-вторых, чтобы понять рекомендуемую длину заголовка, вы можете сами отрыть выдачу любого поисковика, найти обрезанный заголовок и посчитать, сколько слов заголовка они выводят в выдаче.
Считать знаки дело полезное, но недостаточное. Я обратился за «советом» к гуру оптимизации Сергею Кокшарову (блок Devaka), где читаю:
- Длина заголовка для Яндекс продвижения не более 15 слов или 80 знаков;
- Google учитывает первые 12 слов title или 70 знаков.
На практике я не нашел в выдаче ни Яндекс, ни Google не обрезанных заголовков длиннее 55 знаков. Причем, Яндекс режет длинный заголовок до 35-39 знаков очень часто.
На своих сайтах, я не думаю о длине заголовка. На сайтах WordPress за длиной title следит SEO плагин, а на Joomla я просто пишу ключ в начало, а длину заголовка делаю разумной по смыслу.
Стоп слова
Русский язык богат связывающими словами, которые поисковики считают лишними. К ним относятся служебные части речи, местоимения, слова, не несущие дополнительного смысла. Они автоматически исключаются из запроса пользователя.
Моё мнение по поводу стоп слов такое. Неуместно, если title будет состоять из одних стоп слов. Например, «Хотел я, то есть, то не есть» (глагол «есть» стоп-слово) или «Если мне не до того, как я могу не есть». Если заголовок написан осмысленно и выражает точную мысль, то 2-3 стоп-слова ему не помешают. Например, «Как выбрать лодку для рыбалки». Слово «Как» для Google, в начале заголовка можно убрать. Для Яндекс не обязательно.
Заголовок, литература и интеллектуальный поиск
Последние тенденции интеллектуального поиска добавили к стоп словам целые построения фраз, которые нужно (желательно) избегать. А именно избегайте в заголовке:
- Страдательного залога (размытая фраза). Правильно: Это лучший выбор. Неправильно: Это будет лучший выбор.
- Относительные прилагательные. Например, высокий, недорогой, качественный, дорогой, сильный, выгодный, значительный. Не понятно, высокий это какой.
- Неуместные усилители. Например, абсолютный, честно, безусловно, каждый, всегда, очень, действительно, по-настоящему. То есть слова, которые потенциально могут содержать ложную информацию.
- Временные паразиты. Примеры, сегодня, в наши дни, в давние времена.
- Отглагольные существительные. Например, осуществляем, производим, занимаемся. Нехорошо: «Компания осуществляет ремонт квартир». Хорошо: «Компания сделает ремонт квартиры».
Важно заметить, что перечисленные «последние тенденции», скорее относятся к литературному написанию заголовка, а не его оптимизации. Хотя в SEO есть такое понятие, как читабельность и его значение всё более увеличивается.
Знаки препинания в title
К знакам препинания относятся символы: ( ) — = / \ ! ? | + _ . : ;. Вопрос таков, можно ли их использовать в правильном заголовке страницы?
Давайте подумаем. Правильный заголовок страницы это заголовок понятный поисковому боту. Бот «читает» текст по символам и тегам. Если он видит тег <p>, он «читает» это новый абзац. Если он видит символы точка (.), восклицательный знак (!) или вопросительный знак (?), бот разбивает фразу на так называемые пассажи – независимые смысловые части.
Например, фразу «Не пройди мимо! Здесь лучшие цены на обувь», бот разобьёт на две части, при условии, что вы сделаете после восклицательного знака пробел. Какую часть заголовка бот возьмёт за смысловую, до конца не понятно. Логично предположить, что первую.
Это не значит, что второй пассаж бот обрежет (не учтёт). Однако лучше избегать неопределённостей и строить правильный заголовок страницы проще, чтобы было для всех понятнее.
Поэтому лучше не использовать в середине заголовков символы точка (.), восклицательный знак (!) или вопросительный знак (?). Хотя, повторюсь, боты сейчас умные и могут правильно «прочитать» заголовки и с точками и со скобками и не будут выбрасывать статьи из выдачи за эти символы. Вот пример:
Вывод
Подводя итог, в завершении делаю выводы:
- Правильный заголовок страницы должен иметь осмысленный текст с законченной фразой.
- Ключевую фразу страницы лучше поместить в начало заголовка.
- Стоп символы и стоп слова должны быть необходимы в заголовке по смыслу.
- Лучше не использовать в заголовке ключевое слова дважды меняя его падеж или наклонение.
- Пишите заголовки на правильном русском языке, так, чтобы вы сами поняли, о чём эта страница, в чём её основной смысл.
©seojus.ru
Еще статьи
(Всего просмотров 474)
Поделиться ссылкой:
Похожее
seojus.ru
h2 — базовый заголовок первого уровня: что писать, длина, примеры
Как оптимизировать страницу с помощью html заголовка первого уровня h2? Какая должна быть его длина и сколько тегов h2 можно использовать на странице? Примеры хороших и плохих заголовков. Обо всем подробнее читайте в данной статье.
Содержание статьи
h2 — это базовый заголовок страницы первого уровня. В Html разметке существует всего 6 заголовков, показывающих важность блоков стоящих под ними. Наиболее важный заголовок h2, наименее — H6.
По-умолчанию, стили заголовков отличаются: h2 имеет наибольший размер, далее по нисходящей, соответственно, H6 — наименьший из заголовков. Визуальное отличие в отображении сделано для пользователей, которые посещают web-ресурсы. Для роботов имеет значение синтаксис.
Синтаксис заголовка h2
В Html-коде страницы заголовок h2, как правило, размещается в пределах парного тега body как можно ближе к началу страницы. Выглядит вот так:
<h2>h2 — базовый заголовок первого уровня</h2>
Пример использования тега h2 на данной странице:
h2 является парным тегом. Текст расположенный между открывающим тегом <h2> и закрывающим тегом </h2> и является заголовком первого уровня. Заголовки h3-H6 имеют аналогичный синтаксис.
Важно! Заголовки h2-H6 должны иметь иерархическую и смысловую последовательность. Заголовок третьего уровня не должен содержать в себе блок с заголовком второго уровня, также как и заголовок четвертого уровня не должен находиться внутри блока с заголовком второго уровня.
Простой пример правильной иерархической структуры заголовков:
<html> <head> <title>Популярные породы кошек в России и США</title> </head> <body> <h2>Породы кошек в России и США</h2> <p>Вступление</p> <h3>Породы кошек в России</h3> <p>Текст про породы кошек в России</p> <h4>Русская голубая кошка</h4> <p>Текст про русскую голубую кошку</p> <h4>Сиамская кошка</h4> <p>Текст про сиамскую кошку</p> <h3>Породы кошек в США</h3> <p>Текст про породы кошек в США</p> <h4>Мейн-кун</h4> <p>Текст про породу Мейн-кун</p> </body> </html>
Более подробно ознакомиться c иерархией и структуризацией страницы с помощью заголовков вы можете в спецификации HTML5.
Для чего нужен заголовок h2?
Заголовки в целом нужны для правильной структуризации документа. Соблюдение структуры web-страницы необходимо как для пользователей, которые визуально воспринимают информацию на сайте, так и для роботов поисковых систем. Для первых понятная структура страницы является залогом простоты восприятия информации, для вторых заголовки и блоки под ними представляют семантическую важность.
Заголовок страницы в отличие от тега meta description виден всем пользователям сайта. h2 является смысловым обобщением содержания web-страницы.
Особенности заголовка h2
Заголовок первого уровня — это блочный элемент, который всегда начинается с новой строки. Он по-умолчанию обладает жирным начертанием и имеет свои отличительные особенности, которые не присущи другим заголовкам более низких уровней.
Что писать в h2?
Как уже говорилось ранее, h2 — это заголовок первого уровня как в визуальном плане, так и в смысловом. Базовый заголовок должен отражать содержание всей страницы, а не отдельных ее частей. h2 не должен дублировать тег title, но также как title и description должен содержать главное ключевое слово страницы. У тега h2 высокая вероятность попасть в заголовок динамического сниппета, поэтому дублирование h2 и title является плохой практикой. Вы таким образом сужаете вариативность и релевантность своего сниппета по низкочастотным запросам.
Главное требование к h2 — это релевантность содержимому страницы. Заголовок помимо наличия ключевого слова должен привлекать внимание и быть интересен пользователю. Пример корректно составленного h2:

Размер и длина заголовка h2
Начнем с размера. Во многих SEO-блогах можно найти информацию о том, что заголовок h2 обязательно должен быть визуально больше остальных заголовков, в противном случае поисковые системы посчитают это содержание за неоптимизированный контент, и позиции сайта могут понизиться в выдаче. Есть ли у этой информации объективная основа? Нет. Ни в спецификации HTML, ни в справочной информации поисковых систем вы не найдете данных, отражающих важность визуальных стилей заголовков.
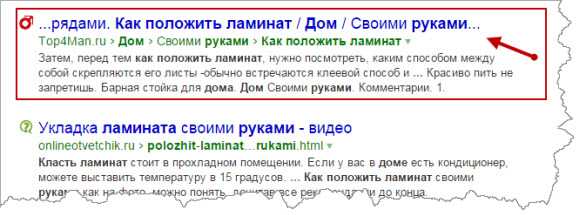
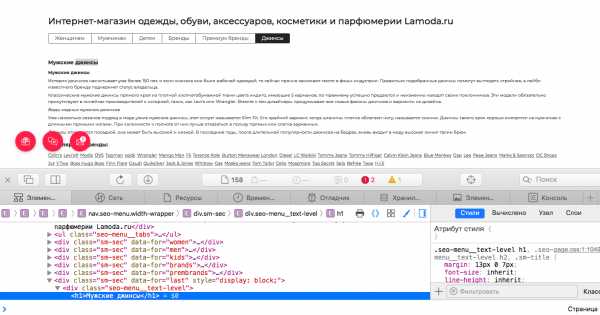
Более того, многие начинающие оптимизаторы по ошибке принимают текст самого большого размера за заголовок первого уровня, хотя зачастую это бывает не так. Вот отличный пример:

По запросу «Купить мужские джинсы» в ТОП-5 выдачи Яндекс (на момент написания статьи) присутствует один из лидеров E-commerce интернет-магазин Lamoda.ru. На скриншоте видно, что заголовок первого уровня «Мужские джинсы» гораздо меньше по размеру, чем описательный блок <div>, и другие текстовые элементы, размещенные на странице.
Визуальное отображение — это вопрос юзабилити, а семантика — это вопрос поисковой оптимизации. Не стоит путать эти два понятия. В вашем конкретном проекте стоит руководствоваться здравым смыслом, эстетикой ресурса и удобством представления информации для пользователей.
Длину h2 рекомендуется делать не более 60 символов, так как поисковые системы учитывают их ограниченное количество. Если вы не можете уместиться в этот лимит, не потеряв смысловую нагрузку заголовка, напишите заголовок длиной более 60 символов. В идеале нужно придерживаться данной цифры, так как h2, как говорилось ранее, может быть использован при формировании динамического сниппета. А отображаемая длина заголовка (ссылки) в сниппете ограничена.
Сколько заголовков h2 может быть на странице?
Согласно спецификации HTML 5 количество заголовок первого уровня возможно использовать для каждого тега article или section. Яндекс в разделе представления информации о сайте не упоминает о возможном количестве использования h2, а лишь говорит о том, что должна быть соблюдена иерархия использования заголовков. Официальный представитель Google Джон Мюллер на официальном канале youtube Google Webmasters отмечает, что использование множественных заголовков h2 на одной странице не является проблемой, если это не нарушает иерархию web-документа.
Что говорит практика? На практике подавляющее большинство оптимизаторов, seo-компаний и подрядчиков использует при структуризации страниц только 1 заголовок h2. Заголовок первого уровня также не используется при оформлении элементов интерфейса: меню, сайдбары и т.д. Нет объективных исследований по влиянию количества заголовков h2 на повышение позиций сайта в выдаче или переоптимизацию ресурса, да и согласно официальным данным поисковых систем такие исследования не нужны.
Мы рекомендуем все-таки не отходить от общепринятой практики и использовать только 1 уникальный h2 заголовок на странице. В спецификацию HTML достаточно часто вносятся изменения. Для оптимального построения иерархии и структуризации страниц большинству web-проектов будет достаточно использовать первые три заголовка. Не стоит экспериментировать, так как все необходимые инструменты для создания иерархии у вас уже есть.
Проверить заголовок h2 на странице
Существует 3 простых способа проверить заголовок h2 на странице:
- Кликните правой кнопкой мыши на участок текста, и в зависимости от вашего браузера нажмите кнопку «Посмотреть код» (Chrome), «Исследовать элемент» (Mozilla Firefox) или «Проверить объект» (Safari). У вас откроется панель вебмастера как на скриншоте ниже. В html коде страницы вы увидите разметку текста, и поймете какого уровня заголовок перед вами и заголовок ли это вообще.
- Сочетание клавиш Ctrl+Shift+C вызывает панель вебмастера. Кликните в любое место представленного html кода. Далее нажмите сочетание клавиш Ctrl+F для поиска по содержимому кода, и вбейте в поисковую строку «h2».
- Кнопка F12 вызывает панель разработчика. Поиск элемента h2 делается аналогично предыдущему способу.
8 ошибок при написании h2
Мы систематизировали наиболее часто встречающиеся ошибки при составлении заголовков первого уровня. Проверьте, есть ли эти ошибки на вашем сайте:
- Посторонние элементы. В h2 кроме текста не должно быть ничего. Некоторые вебмастеры думают, что они усилят заголовок, обернув его также в тег strong или b, придав ему жирное начертание, итак заложенное в стилях. Это плохая практика, старайтесь ее избегать. Не рекомендуем также чрезмерно использовать пунктуацию (знаки препинания в заголовках). Старайтесь делать их простыми и лаконичными.
- Отсутствие или переизбыток ключевых слов. Из крайности в крайность. h2 — это квинтэссенция вашей семантики на странице. Ключевое слово должно присутствовать в заголовке. Отсутствие ключевых слов в главном заголовке страницы поставит под вопрос ее релевантность поисковым запросам.
- Дублирование. Ошибкой является как дублирование title в h2 и наоборот, так и дублирование h2 на разные страницы сайта. h2 должен быть уникальным для всего сайта. Из 2 страниц с одинаковым контентом в выдачу попадет наиболее релевантная.
- Длина. Старайтесь укладываться в 60 символов. Заголовки h2 по 300-400 символов можно увидеть на многих ресурсах, не следуйте дурному примеру. Также не стоит составлять базовый заголовок из одного слова, если это не головной раздел сайта или общая категория товаров.
- Грамматика. Грамматические ошибки сводят на нет всю семантическую значимость вашего заголовка. Старайтесь не допускать ошибки в тексте, а в заголовке — тем более!
- Больше одного h2. Этот вопрос мы подробнее расписали выше. С натяжкой отнесем данный пункт к ошибкам оптимизации.
- Отсутствие структуры. h2 должен располагаться в начале страницы. Другие заголовки до этого тега присутствовать не должны.
- Не заполнение h2. Кто-то опускает момент заполнения h2 вообще. Это грубая ошибка, которую нельзя допускать.
Примеры: Хороший h2 vs Плохой h2
Давайте рассмотрим на паре живых примеров заголовок первого уровня h2
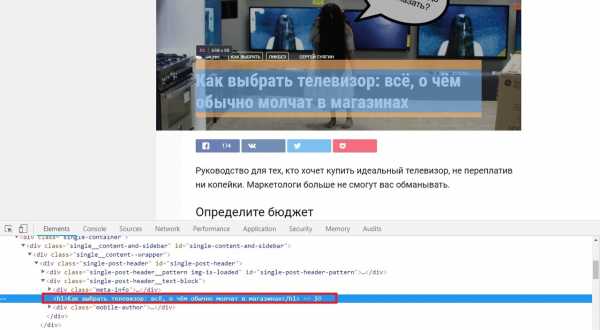
Пример #1
- Хороший заголовок. Заголовок находится в начале страницы, не дублируется, его размер 59 символов. h2 отражает суть всей статьи, содержит высокочастотное ключевое слово в начале, вызывает интерес у читателя.

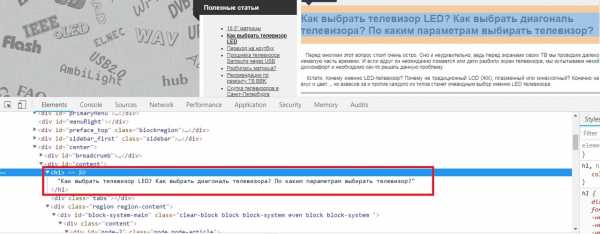
- Плохой заголовок. Размер h2 явно превышает 60 символов, заголовок переоптимизирован, он не отражает смысловую суть документа целиком. Заголовок представляет из себя перечисление частей статьи, в нем содержится слишком большое количество ключевых слов.

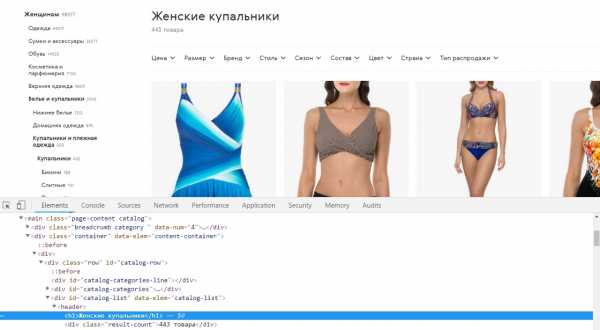
Пример #2
- Хороший заголовок. Лаконичный заголовок первого уровня, находится в начале страницы, характеризует категорию товаров с половой сегментацией, является ключевым словом. У h2 отсутствуют посторонние элементы в коде, грамматические ошибки, он не дублируется.

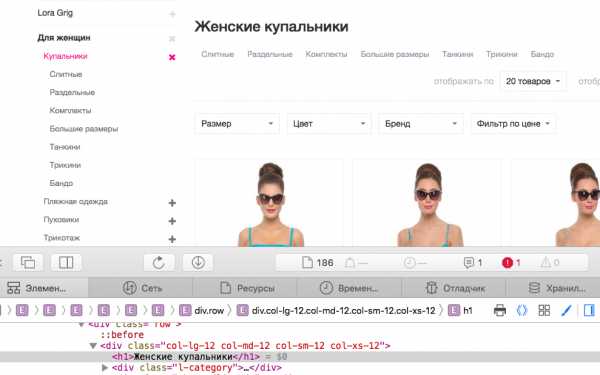
- Плохой заголовок. Заголовок данного сайта расположен в шапке. Это значит, что h2 «КУПАЛЬНИКИ» дублируется абсолютно на всех страницах сайта, не отражает семантику страницы. По слову «купальники» невозможно понять, что находится на странице: интернет-магазин, блог о купальниках, размерные сетки купальников или что-то еще. В категориях появляется 2 заголовка h2. Также заголовок состоит из одного слова, и не характеризует половую сегментацию товара.

Как вставить тег h2 в популярных CMS?
В каждой системе управления сайтом есть встроенный функционал, формирующий h2 для категории, страницы или раздела. Давайте рассмотрим, как вставить заголовок первого уровня в самых популярных системах управления сайтами.
WordPress
В WordPress заголовок первого уровня формируется из текстового поля над постоянной ссылкой записи или страницы. Любую CMS можно кастомизировать на свой вкус. В случае отключения основного заголовка, есть возможность вывода h2 с помощью визуального редактора — выпадающий список со словом «Абзац».
Bitrix
В панели управления заголовок h2 по-умолчанию формируется во вкладке «Раздел» или «Элемент» в поле «Название». Либо во вкладке SEO в поле «Заголовок раздела», предварительно установив галочку «Изменить для этого раздела и его подразделов».

Joomla
В Joomla аналогично другим системам заголовок h2 формируется очень просто. Текстовое поле Title, либо выпадающий список «Paragraph».

Помимо стандартных средств в каждой CMS можно добавить заголовок первого уровня с помощью визуального редактора, либо перейдя в режим исходного кода. В режиме исходного кода вы руками можете прописать h2 согласно его синтаксису.
Если вы нашли неточности, либо у вас есть замечания к статье, пожалуйста, пишите в комментарии.
Поделитесь статьей в социальных сетях:naked-seo.ru