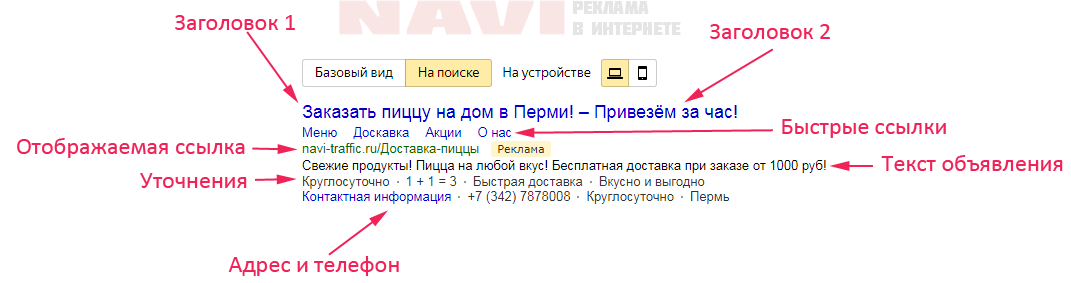
Особенности переноса поисковых кампаний из Яндекс.Директа в Google Рекламу — Справка
Для того чтобы преобразовать рекламную кампанию из Яндекс.Директа в формат Google Рекламы, необходимо учитывать различия между системами и предъявляемые к кампаниям требования.
Пользователям, которые переносят рекламные кампании, необходимо обратить внимание на следующие особенности:
- Различия в структуре. Например, в Яндекс.Директе список регионов хранится на уровне групп объявлений, а в Google Рекламе – на уровне рекламных кампаний.
- Различия в технических требованиях для данных. Например, длина заголовка в Яндекс.Директе и Google Рекламе отличается.
Далее мы расскажем более подробно, какие данные можно перенести, а также о других технических ограничениях на содержание объявлений и уточнений.
Какие данные будут перенесены в сконвертированных кампаниях?
В сконвертированных кампаниях по умолчанию будут установлены следующие настройки:
Настройка | Значение | Примечание |
Статус кампании | Приостановлено | По умолчанию все сконвертированные рекламные кампании будут перенесены со статусом приостановлено. |
Тип объявлений | Только поисковая сеть | Телепорт умеет конвертировать только те объявления, которые относятся к поисковой сети. |
Поисковые партнеры | Включены | Благодаря подключению сайтов-партнеров объявления могут показываться более широкой аудитории: на сотнях ресурсов, не принадлежащих Google, а также на YouTube и в других сервисах Google. |
Устройства | Все | В новых кампаниях задается таргетинг на все типы устройств: компьютеры, планшеты и мобильные устройства.
Корректировки ставок на определенные типы устройств перенесены не будут. Подробная информация о том, как проверить и изменить настройки корректировок ставок по типам устройств представлена в разделе. |
Оптимизатор цены за конверсию | Оптимизатор цены за конверсию корректирует ставки, чтобы вы получали максимум продаж и других конверсий. Ориентируясь на данные по отслеживанию конверсий, Оптимизатор, в зависимости от вероятности конверсии по клику, автоматически повышает (не более чем на 30%) или понижает (не более чем на 100%) ставку, полученную после применения всех корректировок. Перед началом работы обязательно включите отслеживание конверсий. | |
Языки | Русский, Английский | Google определяет, показывать ли пользователю ваши объявления, с помощью проверки настроек в его аккаунте, а также языки текущего поискового запроса. Подробнее о языковом таргетинге и принципах его действия. |
Ротация объявлений | Оптимизация | Если в группу входят несколько объявлений, вы можете выбрать, какие из них будут показываться чаще. По умолчанию наиболее эффективные объявления (на основе кликов) будут чаще участвовать в аукционе. |
Метод показа | Равномерный | Система будет показывать ваши объявления равномерно, чтобы бюджета хватило на весь день. |
Дата начала кампании | Дата конвертации | Дата начала работы кампаний совпадает с датой конвертации. Во время создания кампании в Google Рекламе, вы можете указать ее продолжительность. |
Дата окончания | Не определена | Не всегда можно заранее определить дату окончания рекламной кампании. Google Реклама позволяет не указывать эту дату. В таком случае кампания будет работать до тех пор, пока не закончится бюджет или пока вы не остановите ее самостоятельно. Эта функция будет полезна тогда , когда вы знаете время начала и завершения вашей кампании (например, по истечении срока действия рекламной акции или специального предложения). |
Стратегия назначения ставок | Назначение цены за клик вручную | Стратегии назначения ставок определяют порядок оплаты за взаимодействия пользователей с вашими объявлениями. |
В процессе конвертации у вас будет возможность изменить данные настройки. Вы также можете изменить настройки кампании в интерфейсе Google Рекламы.
Как переносятся настройки геотаргетинга?
В Яндекс.Директе список регионов, в которых будет показано объявление, задается на уровне групп объявлений. В Google Рекламе регионы могут быть заданы только на уровне рекламной кампании. Поэтому если в рекламной кампании на Яндекс.Директе заданы разные значения регионов для разных групп, то Телепорт создаст несколько рекламных кампаний. Каждой кампании будет присвоен уникальный набор регионов.
Пример. В кампании Имя1 есть одна группа объявлений для региона Москва и другая группа объявлений для региона Санкт-Петербург. В Google Рекламе будут созданы две кампании, первая для региона Moscow, вторая для Saint Petersburg.
В кампании Имя1 есть одна группа объявлений для региона Москва и другая группа объявлений для региона Санкт-Петербург. В Google Рекламе будут созданы две кампании, первая для региона Moscow, вторая для Saint Petersburg.
Внимание! Регионы Яндекс.Директа и Google Рекламы не совпадают. Сначала каждому региону Яндекс.Директа ищется соответствие в Google Рекламе, а затем определяется уникальность регионов.
Пример. В кампании Имя1 есть одна группа объявлений для регионов Москва, Москва и область и другая группа объявлений для регионов Санкт-Петербург, Санкт-Петербург и Ленинградская область. Такая кампания будет разделена на две кампании, так как содержит два уникальных набора регионов.
Если кампания была разделена на несколько кампаний по причине того, что ее группы объявлений относятся к разным наборам регионов, то к имени кампании будет добавлен список регионов, для которых она показывается. При этом имя кампании задается как _. Если для группы объявлений в Яндекс.
Пример. Для указанного выше примера будут созданы кампании Имя1_Moscow_Moscow Oblast и Имя1_Saint Petersburg_Leningrad oblast.
Как переносятся заголовки и тексты объявлений?
Параметр | Яндекс.Директ | |
Заголовок объявления | Заголовок (33 символа) | Заголовок 1 (30 символов) Заголовок 2 (30 символов) |
Текст объявлений | Допустимы несколько вопросительных, восклицательных знаков и многоточия, символ рубля | Недопустимы несколько знаков подряд (восклицательные, вопросительные, точки), символ рубля |
Если в Заголовке вашего объявления в файле из Яндекс.
Если в Заголовке вашего объявления в файле из Яндекс.Директа или Яндекс.Коммандера более 30 символов, то Телепорт разделит его на 2 части: Заголовок 1 и Заголовок 2 для Google Рекламы. В процессе конвертации у вас будет возможность посмотреть и дополнить Заголовок 1 и Заголовок 2.
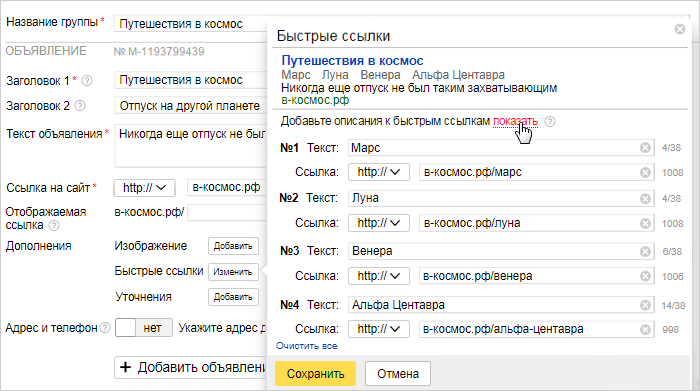
Если в Заголовке вашего объявления в файле из Яндекс.Директа или Яндекс.Коммандера более 60 символов, то Телепорт разделит его на 3 части: Заголовок 1, Заголовок 2 и Заголовок 3 для Google Рекламы. В процессе конвертации у вас будет возможность посмотреть и дополнить Заголовок 1, Заголовок 2 и Заголовок 3.
Яндекс.Директ | |
Свежезаваренный горячий кофе (менее 30 символов) | Заголовок 1 — Свежезаваренный горячий кофе Заголовок 2 — Требует дополнений |
Свежезаваренный горячий капучино с собой (более 30 символов) | Заголовок 1 — Свежезаваренный горячий Заголовок 2 — капучино с собой |
Свежезаваренный горячий кофе. | Заголовок 1 — Свежезаваренный горячий кофе. Заголовок 2 — Начните день с чашечки Заголовок 3 — бодрящего кофе |
Телепорт полностью перенесет текст объявления из Яндекс.Директа в Описание в Google Рекламе. Если в тексте объявления будут найдены орфографические и прочие ошибки, проверяемые при модерации, то Телепорт сообщит об их наличии.
Как конвертируются отображаемые ссылки?
Есть различия в требованиях к отображаемым ссылкам в Яндекс.Директе и Google. В Яндекс.Директе ссылка содержится в одном поле и ограничена 20 символами. В Google ссылка разбивается на два поля, каждое не более 15 символов.
Яндекс.Директ | |
20 символов в одном поле: коляски-2017-москва | 15 символов в каждом поле: коляски-2017 (Путь 1) москва (Путь 2) |
Телепорт переносит всю отображаемую ссылку в поле Путь 1, а последнее слово переносит в Путь 2. Возможны ситуации, когда Телепорт не сможет разбить ссылку на два поля. В таком случае Путь 2 вам нужно будет заполнить самостоятельно.
Возможны ситуации, когда Телепорт не сможет разбить ссылку на два поля. В таком случае Путь 2 вам нужно будет заполнить самостоятельно.
Как переносятся UTM-метки?
Если для кампании в Яндекс.Директе прописаны utm-метки, они будут удалены. Если вы выбрали перенос UTM-меток, будут сформированы новые метки по следующему шаблону:
{lpurl}?keyword={keyword}&matchtype={matchtype}&utm_source=google&utm_medium=cpc&utm_content={creative}&device={device}&utm_campaign=[Campaign Name]
Параметр | Значение | Примечание |
keyword | {keyword} | Параметр, позволяющий отследить, по какому ключевому слову было показано объявление |
matchtype | {matchtype} | Параметр, позволяющий зафиксировать тип соответствия ключевого слова, по которому при поиске был выполнен клик (латинская буква b означает широкое, p – фразовое, а e – точное соответствие) |
utm_source | Так будет обозначено то, что объявление относится к сети Google | |
utm_medium | cpc | Означает, что объявление было показано по модели cost per click |
utm_content | {creative} | Параметр, позволяющий отследить объявление, с которого пришел пользователь. |
device | {device} | Параметр, позволяющий отследить тип устройства, с которого пришел клик. В итоговой метке при переходе значения параметра будут заменены: m (мобильный телефон), t (планшетный ПК) или c (компьютер, ноутбук) |
utm_campaign | [Campaign Name] | Параметр, позволяющий отследить название кампании, к которой относится объявление |
Яндекс.Директ | |
любой набор UTM-меток | {lpurl}?keyword={keyword}&matchtype={matchtype}&utm_source=google&utm_medium=cpc&utm_content={creative}&device={device}&utm_campaign=[Campaign Name] Название кампании: “Основная Поиск” |
Если у вас есть аккаунт в Google Analytics, мы рекомендуем связать его с аккаунтом Google Рекламы и использовать автоматическую пометку ссылок. Подробнее см. Функция автоматической пометки тегами.
Подробнее см. Функция автоматической пометки тегами.
Как переносятся ключевые слова и типы соответствия?
Между системами Яндекс.Директ и Google Реклама существуют отличия в наборе возможных типов соответствий, используемых для обозначения ключевых слов. Отличается также назначение используемых операторов.
Ключевые слова конвертируемых рекламных кампаний переносятся с учетом следующих правил:
- Если ключевая фраза в Яндекс.Директе не содержит дополнительных операторов «! [ ] + “”», то Телепорт переносит ключевую фразу, указав оператор широкого соответствия «+» перед каждым словом, кроме тех случаев, где этот оператор уже используется. Например, перед предлогами и частицами.
- Если в Яндекс.Директе перед предлогом/союзом/частицей стоял знак «+», то Телепорт переносит его в Google Рекламу. Например, «игрушка +в подарок» — переносится как «+игрушка +в +подарок»
- Если перед словом в ключевой фразе стоит восклицательный знак «!», то Телепорт переносит фразу, поставив перед каждым словом оператор «+».

Яндекс.Директ | |
Широкое соответствие: кофейня в Москве (нет дополнительных операторов) | Модификатор широкого соответствия: +кофейня в +Москве (оператор широкого соответствия «+» перед каждым словом, кроме предлога или частицы) |
Принудительное вхождение слова в запрос: кофейня +в Москве («+» перед предлогом или частицей) | Модификатор широкого соответствия: +кофейня +в +Москве («+» перед предлогом сохранен) |
Точное соответствие: кофейня в !Москве («!» означает сохранение формы слова в запросе) | Модификатор широкого соответствия: +кофейня в +Москве (будет поставлен знак «+») |
- Если ключевая фраза заключена в кавычки « » – точное соответствие в Яндекс.
 Директе, Телепорт переносит ключевую фразу, заключив её в квадратные скобки [ ] – точное соответствие в Google Рекламе.
Директе, Телепорт переносит ключевую фразу, заключив её в квадратные скобки [ ] – точное соответствие в Google Рекламе. - Если ключевая фраза заключена в квадратные скобки [ ] – фиксированный порядок слов в Яндекс.Директе, Телепорт переносит ключевую фразу, заключив её в кавычки « » – фразовое соответствие в Google Рекламе. Например, [реклама в Ads] — переносится как «реклама в Ads»
Яндекс.Директ | |
Фразовое соответствие: Пример: «кофейня в Москве» | Точное соответствие: Пример: [кофейня в Москве] |
Соответствие с фиксированным порядком слов в запросе: Пример: [кофейня в Москве] | Фразовое соответствие: Пример: «кофейня в Москве» |
Как конвертируются расширения объявлений?
Уточнения: Если для всех объявлений в Яндекс. Директе были указаны одинаковые значения уточнений, то Телепорт переносит их в Google Рекламу на уровень кампании.
Директе были указаны одинаковые значения уточнений, то Телепорт переносит их в Google Рекламу на уровень кампании.
Если для объявлений в Яндекс.Директе были указаны уточнения различные для всех или одной группы объявлений, то Телепорт переносит их в Google Рекламу на уровень группы объявлений. Если для объявлений одной группы в Директе заданы разные уточнения, Телепорт переносит уточнения из основного объявления.
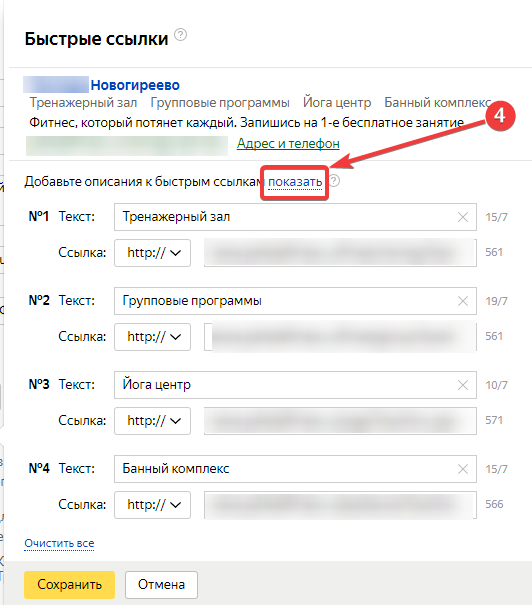
Быстрые ссылки: Если для всех быстрых ссылок в Яндекс.Директе были указаны одинаковые значения быстрых ссылок, то Телепорт переносит их в Google Рекламу на уровень кампании. Если для объявлений в Яндекс.Директе были указаны быстрые ссылки различные для всех или одной группы объявлений, то Телепорт переносит их в Google Рекламу на уровень группы объявлений. Так как в Яндекс.Директе может быть несколько наборов быстрых ссылок для объявлений одной группы, Телепорт проверит их на уникальность. При наличии разных наборов быстрых ссылок для группы объявлений, в Google Рекламе будет добавлен тот, который указан для основного объявления.
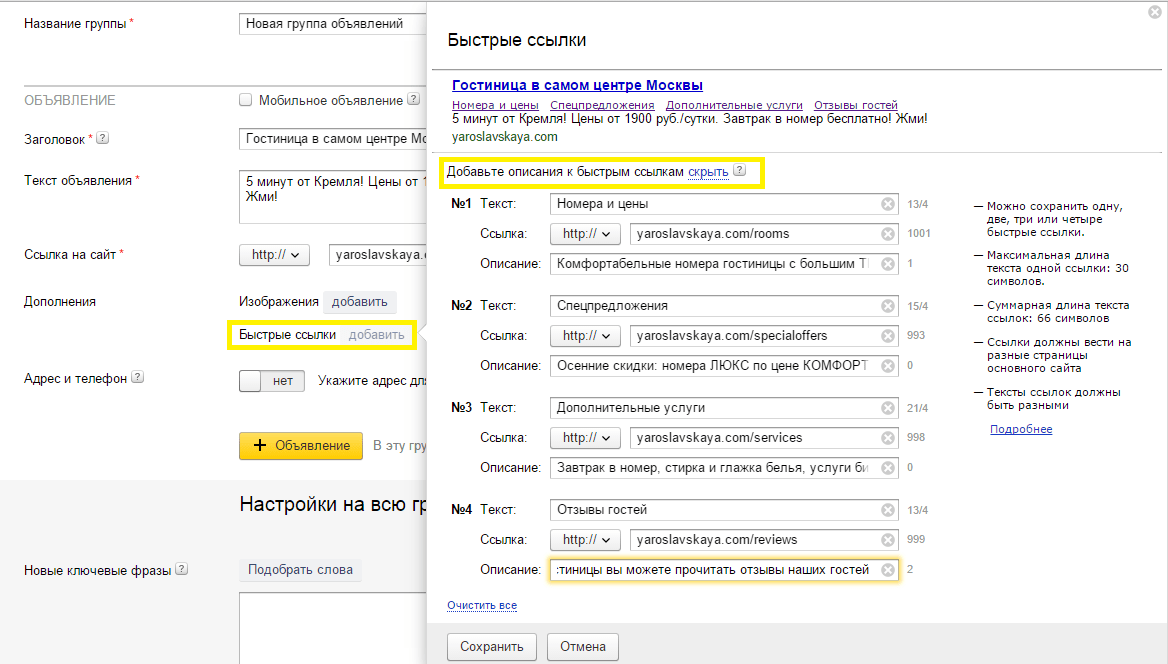
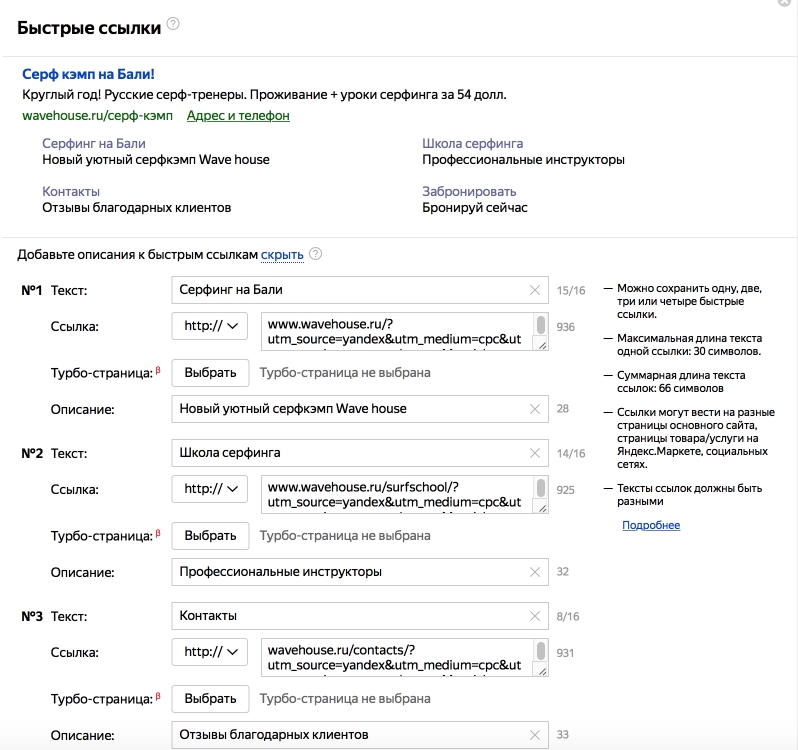
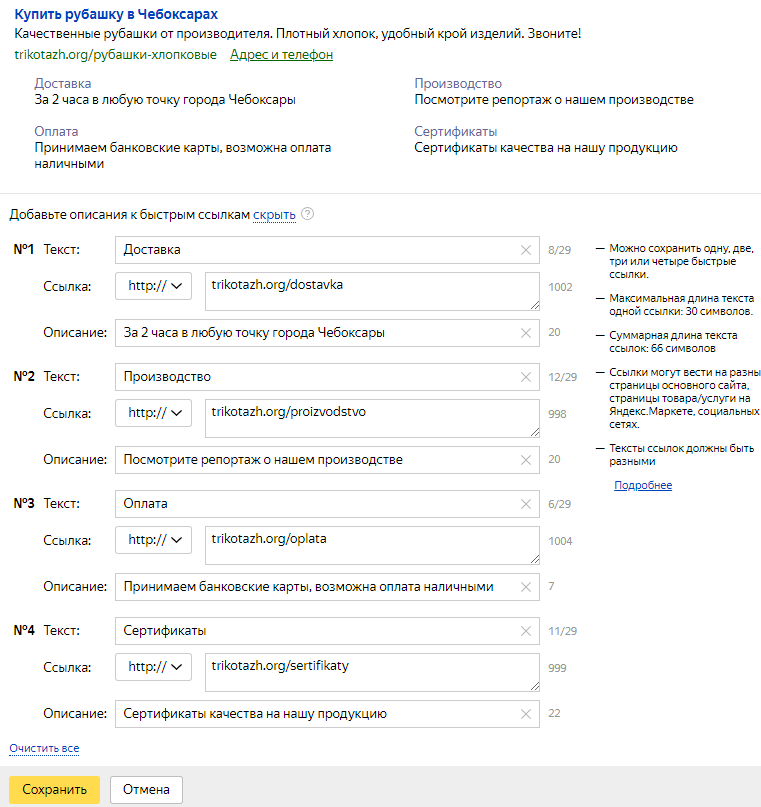
Описание быстрых ссылок из Яндекс.Директа разбивается на 2 строки описания для Google Рекламы. Описание быстрой ссылки из Яндекс.Директа переносится в поле Описание 1 в Google Рекламу. Последнее слово описания из Яндекс.Директа переносится в поле Описание 2, так как поле Описание 2 не может быть пустым.
После преобразования кампаний вы сможете изменить Заголовки и строки Описания быстрых ссылок в Телепорте.
Виртуальная визитка: Если в файле есть единая виртуальная визитка для всей кампании, то Телепорт переносит номер телефона из визитки в Google Рекламу. В случае, когда контактная информация установлена на уровне групп объявлений, номера телефонов не переносятся. Вы можете добавить эту информацию после конвертации в интерфейсе Google Рекламы или редакторе.
Как конвертируются ставки?
Ставки, указанные в Яндекс.Директе на уровне ключевой фразы, переносятся на уровень ключевой фразы в Google Рекламе.
Ставки, указанные на уровне группы объявлений также переносятся на уровень ключевых слов в Google Рекламе.
При этом производится автоматическая конвертация ставок в валюту, заданную для аккаунта Google Рекламы по курсу на текущий день.
Как конвертируются минус-слова?
Все минус-слова, заданные на уровне кампании, будут перенесены на уровень кампании в Google Рекламе.
Минус-слова, заданные для группы объявлений, будут перенесены на уровень группы объявлений в Google Рекламе.
Минус-слова, заданные для ключевых фраз, будут перенесены на уровень группы объявлений в Google Рекламе.
При структуре 1 группа объявлений — 2 и более ключевых фраз, будут перенесены только те минус фразы на уровень группы объявлений, которые не блокируют показ рекламы (не являются конфликтующими). Конфликтующими считаются минус-слова, которые в точности повторяют ключевые слова.
Все конфликтующие минус-слова в кампании будут удалены.
Пример. Задано ключевое слово Москва. Найдено минус-слово с оператором широкого соответствия +Москва. Минус-слово будет удалено, так как оно исключает результаты поиска по ключевому слову.
Использование веб-части «Быстрые ссылки» — Служба поддержки Office
При добавлении современной страницы на сайт вы можете добавить и настроить веб-части, которые являются стандартными блоками страницы. В этой статье описана веб-часть «Быстрые ссылки».
Примечание: Для организаций, которые стали использовать программу целевого выпуска,новые функции вводятся постепенно. Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.
С помощью быстрых ссылок можно закрепить элементы на странице для быстрого доступа.
Добавление веб-части «Быстрые ссылки»
-
Если страница еще не находится в режиме правки, нажмите кнопку «Изменить» в ее правом верхнем правом верхнем конце.

-
Если навести указатель мыши на область над или под существующей веб-частью, вы увидите строку со значком «+» в круге:
-
Щелкните и выберите веб-часть «Быстрые ссылки».
-
Введите заголовок быстрых ссылок, чтобы добавить свой заголовок.
-
Нажмите кнопку «Изменить «, чтобы настроить параметры:
-
Выберите макет и захотите выбрать для этого макета нужные параметры. Каждый макет имеет свои параметры. Например, можно выбрать «Показывать изображение в макете для компактного макета», а также показать описания макетов «Список» и «Кнопка».
Ниже поравнено выглядит каждый из макетов.
Компактный
В компактном макете отображаются значки размером 48 x 48 пкс.

Пленка
Макет Пленки предназначен для демонстрации изображений шириной от 212 до 286 px с соотношением сторон 9/16, высота которых составляет 9, а ширина — 16.
Сетка
SharePoint только
Изображение кнопки
SharePoint только
Список
SharePoint только
Мозаика
SharePoint только
Добавление ссылок
-
Нажмите кнопку +Добавить.

-
Выберите последний файл или получите файл или изображение из одного из следующих мест:
-
Стоки изображений, предоставленные корпорацией Майкрософт
-
Поиск в Интернете
-
Сайт
-
Ваш компьютер
-
Ссылка
-
Если ваша организация указала набор утвержденных изображений, вы сможете выбрать один из них в вашей организации.
Примечания:
-
В веб-поиске используются изображения Bing, использующие лицензию Creative Common. Перед тем как вставлять изображение на страницу, вы несете ответственность за просмотр лицензий.

-
Если вы администратор SharePoint и хотите узнать, как создать библиотеку активов для организации,см. статью «Создание библиотеки активов организации».
-
Если вы администратор SharePoint, рекомендуем использовать сеть доставки содержимого (CDN) для повышения производительности при получении изображений. Подробнее о CDNs.
-
-
-
Выберите страницу, изображение или документ и нажмите кнопку Открыть.
-
На панели инструментов справа будут доступны параметры для каждой ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы выбрали «Показать описания для макета списка», можно добавить описание отдельной ссылки. Другие типы параметров для отдельных ссылок (в зависимости от макета) включают изменение изображения, форматирование значков, добавление описаний и добавление заметивного текста.

Изменить ссылки
-
Если страница еще не находится в режиме правки, нажмите кнопку «Изменить» в ее правом верхнем правом верхнем конце.
-
Наведите курсор на элемент, который вы хотите изменить, и выберите карандаш «Изменить элемент» в нижней части элемента, который вы хотите изменить.
Откроется панели элементов, где будут доступны параметры для этой ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы выбрали «Показать описания для макета списка», можно добавить описание отдельной ссылки.
 Другие типы параметров для отдельных ссылок (в зависимости от макета) включают изменение изображения, форматирование значков, добавление описаний и добавление заметивного текста.
Другие типы параметров для отдельных ссылок (в зависимости от макета) включают изменение изображения, форматирование значков, добавление описаний и добавление заметивного текста.Чтобы удалить связи, щелкните X для элемента. Чтобы переукорбять ссылки, перетащите элементы в новое место с помощью кнопки «Переместить». Вы также можете переукорить ссылки с помощью клавиш CTRL+СТРЕЛКА ВЛЕВО или CTRL+СТРЕЛКА ВПРАВО.
Примечание: В макете «Фильмы» нельзя переупомить ссылки.
Целевой аудитории
С помощью целевой аудитории можно продвигать ссылки на определенные группы людей. Это полезно, если нужно представить информацию, которая особенно актуальна для определенной группы людей. Например, можно нацелить ссылки на конкретные сведения о проекте для участников группы и заинтересованных лиц. Чтобы использовать целевую аудиторию, необходимо сначала включить ее в области свойств веб-части, а затем изменить каждую быструю ссылку, чтобы указать целевую аудиторию.
Например, можно нацелить ссылки на конкретные сведения о проекте для участников группы и заинтересованных лиц. Чтобы использовать целевую аудиторию, необходимо сначала включить ее в области свойств веб-части, а затем изменить каждую быструю ссылку, чтобы указать целевую аудиторию.
Примечание: Если вы выбрали группу аудиторий, которую вы недавно создали или изменили, может потребоваться некоторое время, чтобы применить целевое аудитории к ней.
Включить целевое аудитории
-
Если страница еще не находится в режиме правки, выберите «Изменить» в правом верхнем ее правом верхнем конце и выберите веб-часть «Быстрые ссылки».

-
Выберите кнопку «Изменить «.
-
В разделе «Фильтр» передвигает вкл.
Настройка целевых аудиторий для каждой ссылки
-
Если страница еще не находится в режиме правки, нажмите кнопку «Изменить» в ее правом верхнем правом верхнем конце и выберите веб-часть «Быстрые ссылки».
-
Наведите курсор на ссылку, который вы хотите изменить, и выберите карандаш «Изменить элемент» в нижней части элемента, который вы хотите изменить.

-
В группе «Аудитории»введите или найщите нужные группы.
Во время работы в режиме правки можно увидеть, для каких ссылок выбрана аудитория, поищите значок аудитории рядом с этой ссылкой.
После публикации страницы в силу вступает в силу целевой аудитории.
manager — конструктор и генератор объявлений для Яндекс.Директ
И здравствуйте, коллеги, на связи Александр Сенчуков.
Каждый специалист, который занимается настройкой контекстной рекламы, сталкивается с огромным количеством рутинных и однотипных задач, которые хотелось бы перепоручить или автоматизировать.
Например, мы собрали семантическое ядро, почистили его от мусора и выполнили группировку. Под каждую группу запросов необходимо создать как минимум одно или два рекламных объявления, при этом для достижения максимального эффекта каждое объявление должно отражать смысл запросов и иметь полный набор расширений.
Эта задача не требует высокой квалификации, но занимает много времени. Соответственно, в целях экономии, задачу можно автоматизировать и упростить.
В этой статье разберем, как с помощью конструктора контекстной рекламы UTA-manager автоматизировать процесс настройки и быстрого создания релевантных объявлений для Яндекс.Директ и Google Ads.
Кстати, еще одно преимущество — UTA-manager помогает создать рекламные кампании сразу для двух систем: Яндекс.Директ и Google Ads.
Входные данные
Итак, на старте у вас уже собрано семантическое ядро, вы его почистили и разделили на смысловые группы с помощью UTA-manager. Для тех, кто не знает, как это сделать, вот ссылка на подробную инструкцию.
Для тех, кто не знает, как это сделать, вот ссылка на подробную инструкцию.
Также рекомендую заранее подготовить наброски объявлений, шаблоны описаний, быстрые ссылки, уточнения и т.д. Это позволяет более качественно выполнять настройку и дополнительно сэкономить время.
На выходе получим CSV-файл с готовой рекламной кампанией, который экспортируем в Яндекс.Директ с помощью Директ Коммандера.
Переходим в конструктор, выбираем заранее подготовленный список ключевых фраз.
Как видно, у нас уже собраны минус-слова и выполнена группировка.
В левом верхнем углу жмем кнопку “Объявления и экспорт”:
А слева, в верхней части экрана, расположены настройки экспорта. О них мы говорили на прошлом занятии — ссылочка здесь.
Вспоминаем, что экспорт дает нам возможность выгрузить группы ключевых фраз с разными настройками, например, со статистикой или с учетом кросс-минусовки.
Немного ниже мы увидим настройки объявлений Яндекс. Директ и Google.
Директ и Google.
Возможности конструктора объявлений для Яндекс.Директ
В первую очередь разберем возможности конструктора.
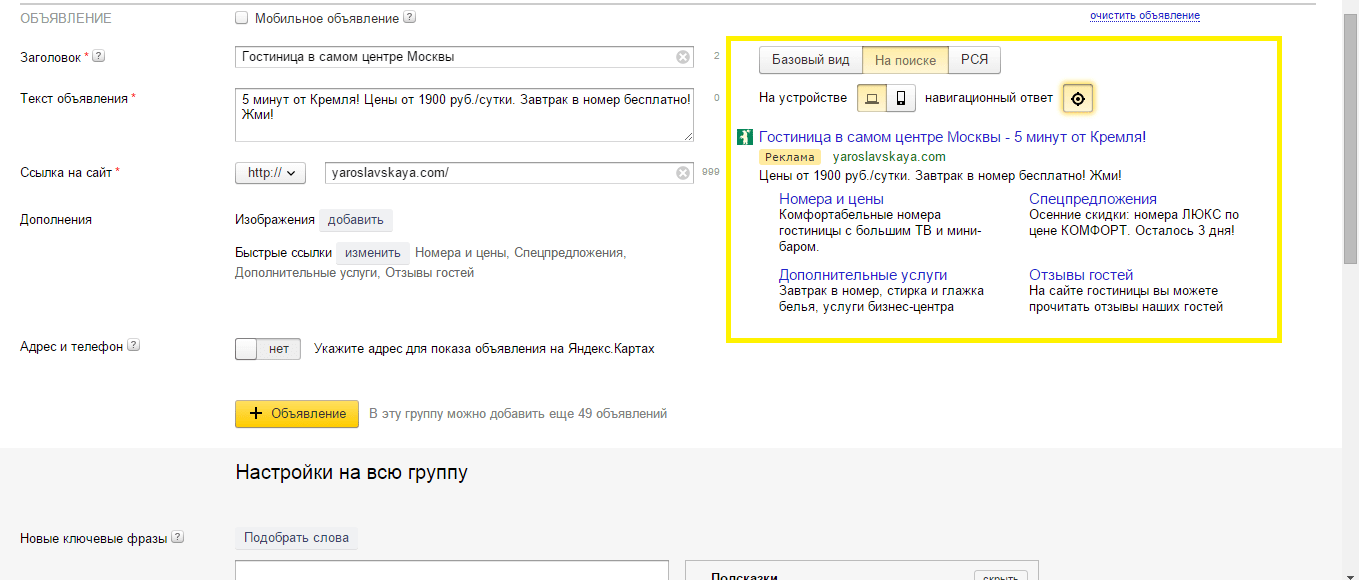
Для этого жмем кнопку “Добавить объявление” и рассмотрим интерфейс:
UTA дает возможность заполнить:
заголовки объявлений;
описания;
настроить ссылки;
добавить уточнения и быстрые ссылки;
выбрать тип объявления: мобильное или нет.
При этом система поможет сделать объявления более релевантными за счет умной подстановки ключевых запросов в заголовок или описание.
Добавляем наборы быстрых ссылок
Для этого жмем соответствующую кнопку и во всплывающем окне выбираем “+ Добавить набор быстрых ссылок”:
Осталось только заполнить, и набор быстрых ссылок готов.
По правилам Яндекс.Директ, текст быстрой ссылки в описании должен состоять из букв, цифр и символов, кроме «!» и «?».
 В тексте одной быстрой ссылки может содержаться до 30 символов. Суммарная длина текстов быстрых ссылок может составлять: с первой по четвертую ссылку — не более 66 символов, с пятой по восьмую ссылку — так же не более 66 символов.
В тексте одной быстрой ссылки может содержаться до 30 символов. Суммарная длина текстов быстрых ссылок может составлять: с первой по четвертую ссылку — не более 66 символов, с пятой по восьмую ссылку — так же не более 66 символов.
После заполнения закрываем и переходим к уточнениям.
Добавляем наборы уточнений
С уточнениями похожая история. Рядом с быстрыми ссылками жмем кнопку “Наборы уточнений” и в раскрывшемся окне выбираем “+ Добавить набор уточнений”:
Заполняем и не забываем про ограничения:
длина уточнения должна быть не более 25 символов с учетом пробелов;
общая длина уточнения для одного объявления должна быть не более 66 символов;
уточнения могут быть показаны в любом порядке.
Заполняем и переходим к созданию объявлений.
Импорт дополнений из других проектов
Если вы хотите использовать ранее созданные быстрые ссылки и уточнения из других проектов, используйте функцию импорта.
Для этого при добавлении быстрых ссылок или уточнений нажмите соответствующую кнопку (“Импортировать набор быстрых ссылок” или “Импортировать набор уточнений”):
И после этого во всплывающем окне выберите черновик, из которого хотите импортировать данные.
Во втором поле выберите, какие конкретно наборы быстрых ссылок или уточнений необходимо импортировать.
Конструктор объявлений Яндекс.Директ
В первую очередь рассмотрим ручной способ создания объявлений, а затем шаблоны.
Заполняем заголовки. В нашем случае укажу заголовок “один” и “два”.
Затем заполняем описание.
Временно не обращаем внимание на поле “Макс. длина фразы ”. Оно нам понадобится чуть позже, когда будем рассматривать автоматическое создание заголовков из ключевых фраз.
Находим и жмем на кнопку “Дополнительные поля”.
Вводим ссылку на посадочную страницу и заполняем отображаемую ссылку.
Текст отображаемой ссылки должен состоять из букв и цифр. Язык отображения ссылки может не совпадать с языком домена. Допускается использование символов «-», «№», «/», «%», «#». Если вы ввели пробел или символ «_», то он будет заменен на «-». Другие символы будут удалены. Повторяющиеся символы «-», «№», «/», «%» будут заменены на один.
На предыдущем шаге мы создавали наборы быстрых ссылок и уточнений, теперь настало время их применить. Кликаем на соответствующее поле и выбираем необходимый набор из ранее созданных дополнений.
Как видите, в правой части экрана сразу же отображается то, как будет выглядеть объявление в поиске. Это дает нам возможность сразу же оценить привлекательность объявления.
Для того чтобы созданные объявления сохранились, и вы могли вернуться к их редактированию, в верхней части интерфейса жмем кнопку “Сохранить”:
После этого переходим к следующему шагу – создание объявлений, которые будут показываться для мобильной выдачи.
Создание мобильных объявлений
Чтобы не занимать много времени, продублирую объявление, нажав соответствующую кнопку “Дублировать последнее” — вся информация перенесется из предыдущего объявления.
Чтобы выбранное рекламное объявление отображалось только на мобильных устройствах, достаточно установить галку рядом с соответствующим пунктом.
Вот, собственно, мы и разобрали возможности ручного составления объявлений.
Скажу сразу, такой подход можно использовать для РСЯ или маленьких кампаний с кол-вом фраз до 50 штук. Всё, что больше — требует уточнения, так как каждая группа ключевых фраз у нас должна быть релевантна с объявлением, т.е. иметь единый смысл. Поэтому мы прибегнем к автоматическому заполнению заголовков на основе ключевых запросов.
Автоматическая подстановка ключевых запросов в объявления
Для этого будем использовать шаблоны, с помощью которых подходящие ключевые запросы будут добавлены в объявления.
Чтобы рекламная кампания приносила наибольший эффект, у вас должна быть выполнена качественная группировка семантического ядра — это поможет показать пользователю именно то, что он искал. Если быть точнее, то каждая группа запросов должна иметь общий смысл, который будет отражаться в объявлении и вести на страницу с соответствующей информацией.
Рассмотрим на примере. Предположим, что у вас есть группа ключевых фраз:
доставка горячей пиццы с колбасой
заказать пиццу с колбасой
доставка пиццы с колбасой
сколько стоит пицца с колбасой
доставка горячей пиццы с курицей
Какая из перечисленных фраз лишняя в группе по смыслу?
Правильно, та которая про КУРИЦУ.
Потому что слова “доставка”, “заказать” и “горячей” имеют низкий смысловой приоритет, и при группировке их можно было бы игнорировать.
А курица и колбаса в данном случае являются основными уточнениями, поэтому их необходимо определить в разные группы и присвоить соответствующие посадочные страницы.
Иначе мы рискуем получить нерелевантные показы и клики, что негативно скажется на качестве рекламной кампании и повлечет дополнительные расходы.
Согласитесь, если человек искал пиццу с курицей, а вы ему в объявлении предложите колбасу, то вероятность клика снижается.
Как использовать шаблоны автоматической подстановки ключевых фраз в объявление
Теперь рассмотрим, как использовать шаблоны с автоматической подстановкой ключевой фразы.
Принцип тот же, что и в предыдущей версии: заполняем заголовки описания, но в местах, где необходимо подставить ключевую фразу пишем макрос [Kw].
Его можно написать вручную или использовать кнопку рядом с полями, где они используются.
Не забываем про ограничения по символам в заголовках и описаниях. По умолчанию, рядом с полем “Балансировать заголовки” активирована галка, которая будет переносить длинные ключевые фразы во второй заголовок.
При этом вы можете настраивать длину фраз, которые хотели бы использовать для заголовков, задав в поле “Макс. длина фразы” соответствующее значение.
длина фразы” соответствующее значение.
Обратите внимание! Если в группе ключевых запросов не будет фразы, соответствующей указанному кол-ву символов, UTA подберет самую близкую по значениям.
Фразы для подстановки подбираются на основе статистики частностей с учетом порядка слов во фразе. Если статистика не собрана, система выбирает любую фразу из группы.
С созданием объявлений мы разобрались, теперь жмем на кнопку “Сохранить” и переходим к экспорту кампании в рекламный кабинет Яндекс.Директ.
Экспорт проекта в рекламный кабинет Яндекс.Директ
Для этого нам понадобятся минимальные знания и умения работы в Excel и установленный Директ Коммандер (это официальное приложение от Я.Директ, скачать можно здесь).
В верхнем левом углу жмем “Скачать CSV для Яндекс.Директ”, после чего UTA предложит сохранить файл на компьютер. Если необходимо, измените название и нажмите кнопку «Сохранить».
По хорошему, необходимо выполнить проверку качества объявлений и длины заголовков, но это займет время. Поэтому предлагаю сначала закончить с обзором экспорта, чтобы не задерживать тех, кому проверка не нужна, а после вернуться и рассмотреть, как выполнять проверку.
Поэтому предлагаю сначала закончить с обзором экспорта, чтобы не задерживать тех, кому проверка не нужна, а после вернуться и рассмотреть, как выполнять проверку.
Также после того как рассмотрим экспорт, поделюсь полезными лайфхаками:
как автоматически проставить заглавные буквы городам, названиям, именам и т.д.;
как настроить автоматическую выгрузку минус-слов;
как добавлять минус-слова с оператором “!”.
А сейчас экспорт.
Файл скачали, теперь открываем Директ Коммандер.
Если у вас аккаунт рекламного-агентства, то в левом столбце у вас будет список клиентов. Выбираем нужного клиента и во втором столбце жмем «Импорт».
Если у вас обычный аккаунт, то в левом столбце сразу жмем «Импорт» и выбираем ранее сохраненный файл.
Важный момент! Перед экспортом рекомендую выполнить синхронизацию между Коммандером и сервером Яндекс.Директ. Так как Коммандер автоматически не синхронизируется, и в нем могут быть старые данные, или если вы впервые им пользуетесь, то их вовсе не будет.
Поэтому в левом верхнем углу находим кнопку “Получить”, в выпадающем меню выбираем “Получить список кампаний”.
Ждем окончания загрузки и выделяем полученные кампании. Опять жмем кнопку “Получить”, выбираем “Основные данные (быстро)”. Все, синхронизация закончена.
Теперь жмем кнопку “Импорт” и не боимся, что затрем старые изменения.
Во всплывающем окне проверяем соответствие столбцов и названий.
Под таблицей находим данные импорта, видим, сколько будет создано кампаний, групп, объявлений и фраз. В идеале неразобранных строк должно быть 0.
Если все так, то можно продолжать.
Выбираем необходимое действие и создаём кампании. Так как мне нужны новые кампании, я выбираю “Создать новую кампанию”.
Все, на этом импорт можно считать законченным.
Настройка кампании в Директ Коммандер
Есть пара мелочей, которые необходимо донастроить.
Выбрать регион для кампаний. Выделяем кампанию и в правой таблице выбираем соответствующий регион показов.
Выделяем кампанию и в правой таблице выбираем соответствующий регион показов.
Добавить минус-фразы на кампанию. Как это делать на автомате, я покажу дальше, а пока вы их можете заполнить вручную.
Уточнить временной таргетинг. Уточняем его в соответствии с вашей рекламной тактикой.
Отключить показы по дополнительным релевантным фразам. Так как мы самостоятельно собрали фразы и не хотим, чтобы яндекс проявлял инициативу, снимаем галку рядом с этим пунктом.
В расширенных настройках добавляем счетчик Яндекс.Метрики.
Добавляем визитку, чтобы сделать объявление еще удобнее. Для этого переходим на вкладку группы, выделяем их (горячие клавиши Ctr+A), после выделения переключаемся на объявления и проделываем то же самое.
Затем в правом столбце находим пункт “Визитка” и заполняем его.
Устанавливаем ставку для ключевых запросов. Для этого переходим на вкладку “Фразы”, выделяем их и в правом столбце устанавливаем ставку.
Так как я буду использовать UTA Бид-менеджер для автоматического управления ставками, я установлю минимальную ставку 0,30 (30 копеек), после отправки на сервер UTA сама установит максимально эффективную ставку.
Ссылка на подробности про бид-менеджер. Здесь вы разберетесь, как автоматически управлять ставками с помощью UTA-manager.
Исключаем дубли и делаем кросс-минусовку. Данный процесс можно осуществить в UTA-manager, поэтому как это сделать в Коммандере, расскажем для общего сведения.
Выбираем кампанию и переходим на вкладку “Группы” во втором столбце.
Выделяем все названия и переключаемся на вкладку “Фразы”.
Нажимаем “Редактировать” и из выпадающего списка выбираем “оптимизировать фразы”.
Во всплывающем окне отмечаем необходимое нам значение (кросс-минусовка и склейка дублей) и жмем кнопку “Выполнить”.
Можно сказать, что основные настройки Яндекс.Директ выполнены. Теперь можно опубликовать кампанию в рекламном кабинете. Для этого в левом верхнем углу жмем кнопку “Отправить”.
Из выпадающего меню выбираем “Все данные” и, если вы хотите сразу отправить кампанию на модерацию, во всплывающем окне выбираем соответствующую кнопку.
Все, фактически процесс настройки и импорта завершен, можно отправлять рекламные кампании на модерацию.
Проверка и корректировка CSV перед выгрузкой в Директ Коммандер
Итак, возвращаемся к выгрузке.
Открываем ранее сохраненный файл, наша задача — проверить его и, если необходимо, внести корректировки.
Для удобства просмотра расширяем столбцы в таблице, чтобы можно было прочитать заголовки.
После чего находим столбец “Заголовок 1” и с правой стороны от него добавляем пустой столбец. В него мы напишем формулу, которая будет считать кол-во знаков.
Добавить пустой столбец можно сочетанием клавиш Ctrl+Shift+T, или выделить столбец и с помощью правой кнопки мыши нажать «Вставить».
Параллельно с проверкой длины изучим содержание заголовков на предмет несоответствия смысла и, если будет необходимо, поправим.
В новый столбец, рядом с первым заголовком, вписываем формулу =ДЛСТР(F2) и протягиваем ее в самый низ.
Если у вас много данных, можно упростить процесс. Для этого выделяем весь лист и подключаем фильтрацию (Горячие клавиши: выделить страницу Ctrl+A, добавить фильтр Ctrl+Shift+L ).
После чего вверху каждого столбца появятся настройки сортировки и фильтрации. Открываем меню в столбце “Заголовок 1”, убираем галку рядом с параметром “Пустые”.
Как видите, строк стало гораздо меньше, и работать с заголовками будет удобнее.
Теперь в столбце, где мы прописывали формулу, выполняем сортировку от большего к меньшему, это позволит нам увидеть заголовки, в которых более 35 символов.
Если такие найдутся, редактируем их.
Далее просматриваем заголовки на смысловую корректность и, если необходимо, вносим коррективы.
Со вторым заголовком продлеваем то же самое и будем считать, что основные корректировки внесены.
Как автоматически добавить минус-слова в кампанию
Возвращаемся в конструктор UTA-manager – разберемся с минус-словами.
Вспоминаем, что при группировке семантического ядра вы создавали списки минус-слов и исключали их из групп. Для того чтобы сократить трудозатраты на создание рекламных кампаний, мы добавили возможность автоматически выгружать добавленные минус-слова в кампании.
Рассмотрим несколько нюансов. Если при группировке ключевых фраз вы использовали шаги, то UTA-manager из каждого шага сделает отдельную кампанию. Если не использовали, то у вас будет одна кампания. Обратите внимание, что списки минус-слов добавляются для каждого шага, т.е. на выходе получится, что для каждой кампании будут добавлены списки минус-слов, которые были использованы при группировке. С подробными инструкциями по конструктору контекстной рекламы и работе с шагами вы можете ознакомиться, посмотрев статью.
С подробными инструкциями по конструктору контекстной рекламы и работе с шагами вы можете ознакомиться, посмотрев статью.
Еще одна полезная функция. Если необходимо, спискам можно указать точное соответствие, т.е. перед каждым словом поставить доп. оператор «восклицательный знак». Как это сделать рассмотрим ниже↓
Разберем, как автоматически добавить минус-слова в кампании Яндекс.Директ.
После того как вы закончили с заполнением объявлений, поднимаемся в верхнюю правую часть интерфейса и находим пункт “Выгружать списки слов в режиме ‘минус-слова’”.
Устанавливаем галочку.
После этого система автоматически добавит к выгрузке минус-слова, назначенные при группировке.
Если для какого-либо списка перед каждым минус-словом необходимо поставить оператор «восклицательный знак», то рядом с параметром выбираем необходимые списки, и они будут выгружены с доп. оператором.
С минусами разобрались, переходим к заглавным буквам.
Заглавные буквы для городов, названий и т.д.
Предположим, что при группировке мы выделяли названия городов в отдельные списки. Теперь нам необходимо, чтобы при автоматической подстановке ключевого запроса названия городов были написаны с заглавной буквы.
Список с городами я обычно называю ГЕО.
В верхней части экрана нахожу настройки “Заглавные” и выбираю список, слова из которого должны быть написаны с заглавной буквы.
Все, далее система сама позаботиться о расстановке заглавных букв. Делаем выгрузку и проверяем.
Как видим, все заголовки начинаются с заглавных, как и все названия городов.
Выводы
Сегодня мы рассмотрели процесс полуавтоматического создания рекламной кампании для Яндекс.Директ, познакомились с Директ Коммандером и разобрали несколько лайфхаков, которые упростят жизнь специалисту по настройке рекламной кампании.
В следующем ролике научимся делать то же самое, только для Google Ads.
В прошлый раз мы рассмотрели способ, как сделать выгрузку обработанного семантического ядра без настроек объявлений.
Для тех, кто интересуется оптимизацией и повышением эффективности рекламных кампаний, оставляю ссылку на материал, в котором рассмотрел пошаговый план оптимизации Яндекс.Директ с помощью UTA-manager. Обзор сделал на живом проекте и добился заметного повышения эффективности – подробности здесь.
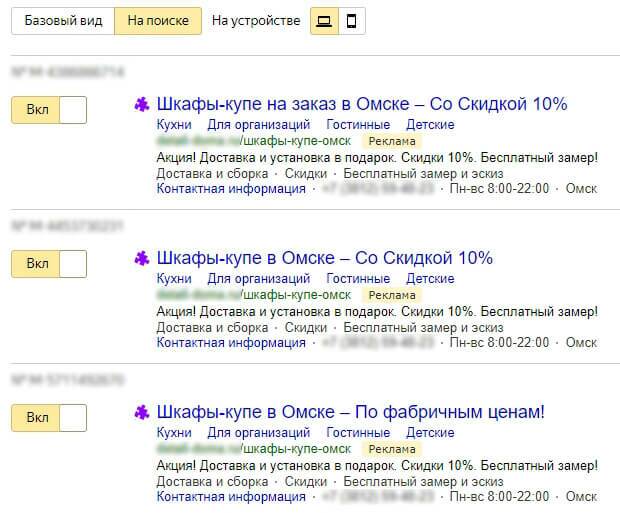
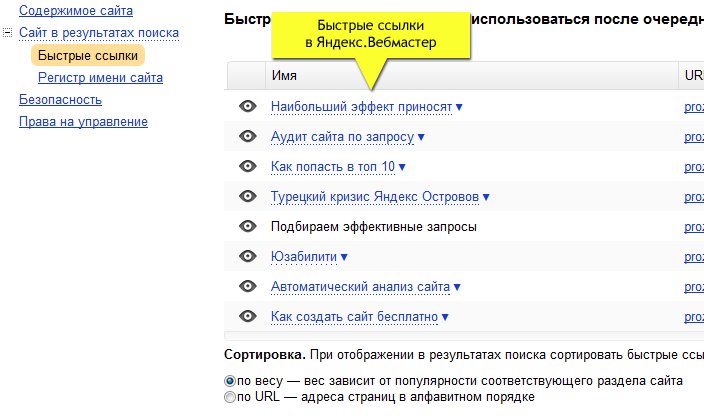
Быстрые ссылки в Яндекс.Директ в 2021: как настроить и использовать
Быстрые ссылки в Яндекс.Директ позволяют показать больше преимуществ компании, вести пользователя на дополнительные страницы и увеличить CTR объявлений.
Как настроить быстрые ссылки в Яндекс.Директ
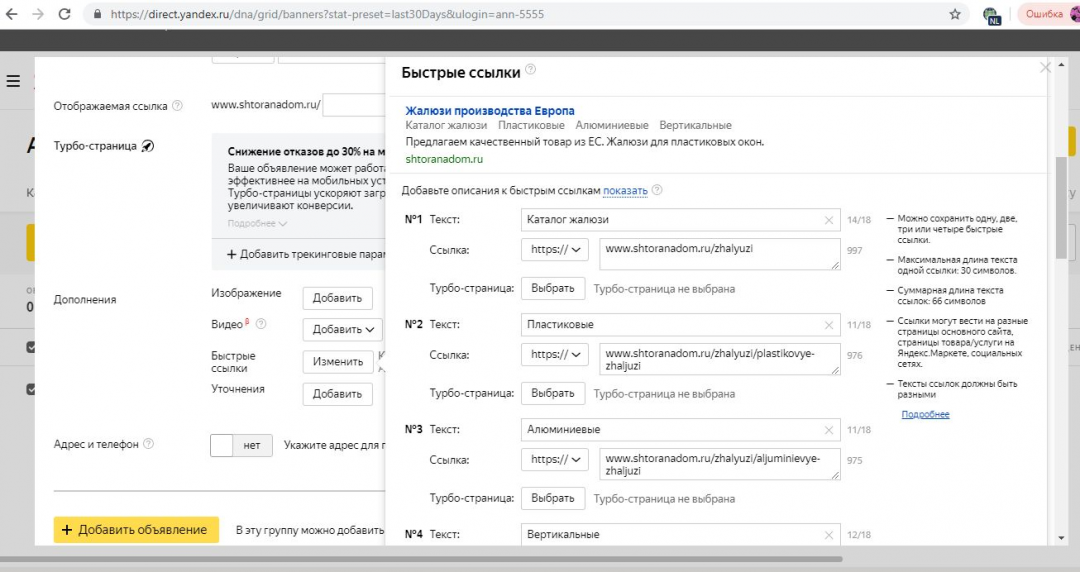
Для этого переходим в редактирование объявлений, кликнув на «Шестеренка»-«Редактировать».
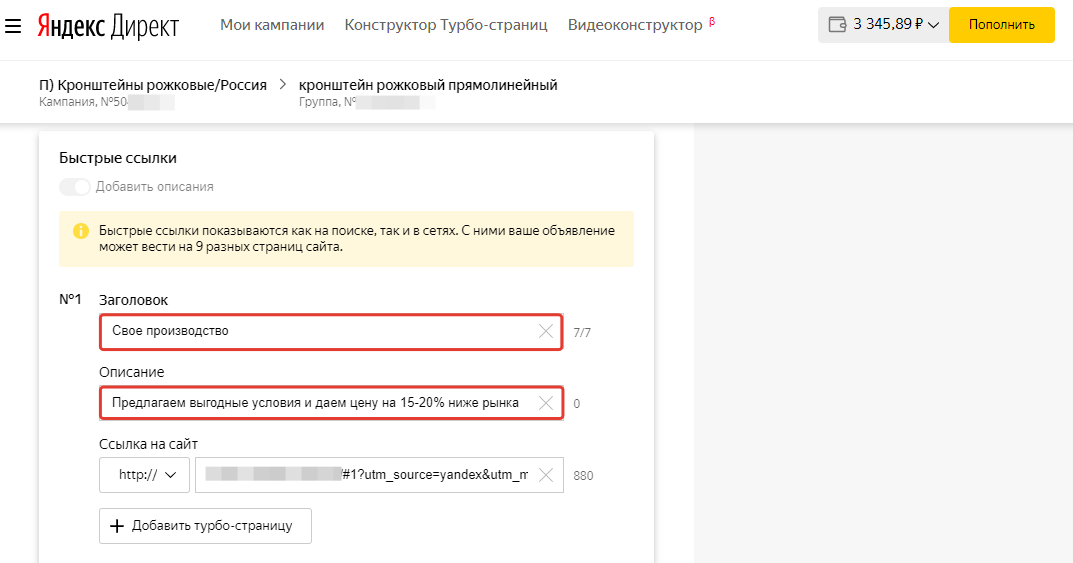
После этого переходим в после этого переходим в пункт «Быстрые ссылки».
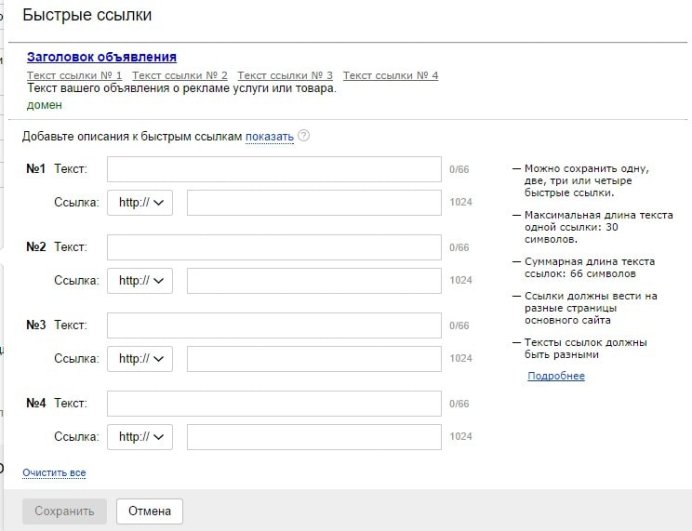
Далее заполняем данный пункт, куда входит:
- Заголовок;
- Ссылка;
- Описание.
Они должны соответствовать следующимм данным:
- Максимальное общее количество символов в заголовках (на 4 шт): 66
- Максимальная длина заголовка: 30
- Максимальная длина каждого описания: 60
- Максимальное количество быстрых ссылок: 8
При необходимости можно заполнить лишь первый и второй пункт, если выключить опцию «Добавить описания».
Также можно использовать турбо-страницы для Яндекс.Директа включив опцию «Турбо-страницы для мобильных».
После этого выбираем нужную нам страницу.
При необходимости доступно изменение местами дополнительных ссылок, зажав специальный символ.
В итоге получаем у объявлений появившееся расширение.
Важно! Лучше всего заполнять описания, так как это позволяет показывать полное объявление в расширенном формате.
Важно! Рекомендуется заполнять в адресах быстрых ссылок utm-метки, что позволит в дальнейшем получать максимальное количество данных в системах, аналитики, например, Яндекс.Метрике или Google Analytics.
Важно! В РСЯ (Рекламной сети Яндекса) также, как и на поиске показываются дополнительные ссылки, но только в количестве 4 шт.
В Директ.Коммандере
В Директ.Коммандере потребуется перейти на уровень объявлений и заполнить в правой части меню Быстрые ссылки.
Также имеется возможность выбрать турбо-страницу.
После этого сохраняем изменения.
Отправляем их на сервер.
Статистика и аналитика
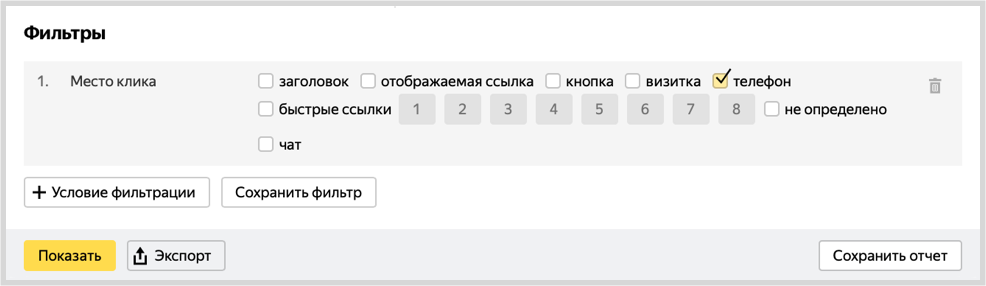
Чтобы посмотреть статистические данные по кликам потребуется перейти в «Статистика»-«Статистика по всем кампаниям».
После этого переключаемся в «Мастер отчетов» и в срезе выбираем «Место клика», предварительно убрав «Показы» и «CTR».
Видим статистику с кликами по быстрым ссылкам с их номерами.
При желании можно скачать таблицу в Excel или CSV, нажав на «Экспорт»-«XLS-файл».
Что такое быстрые ссылки на сайт? Как на них повлиять
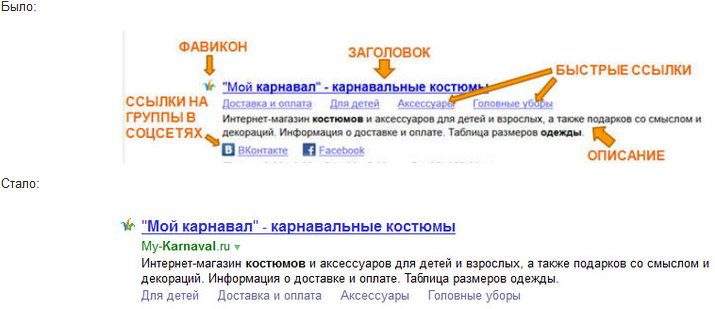
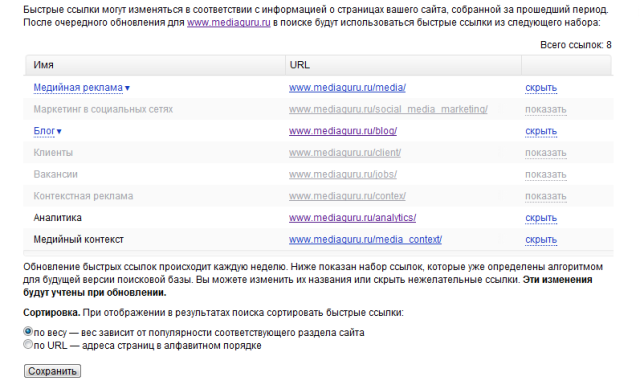
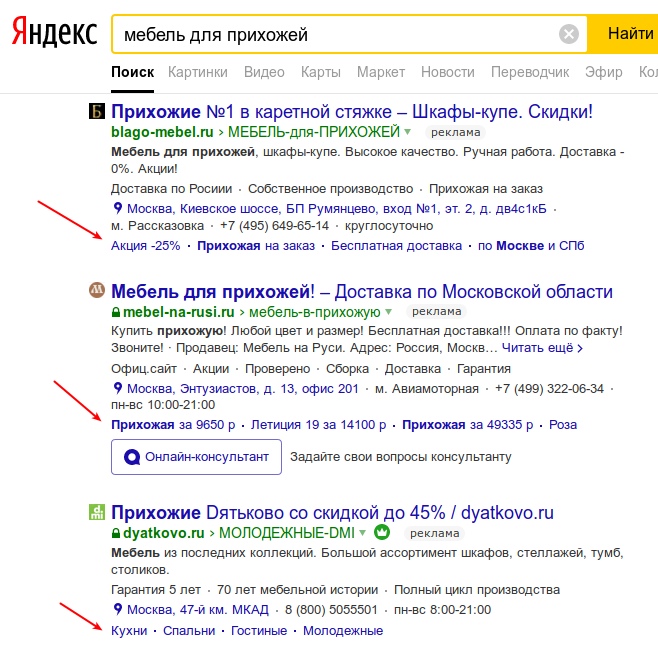
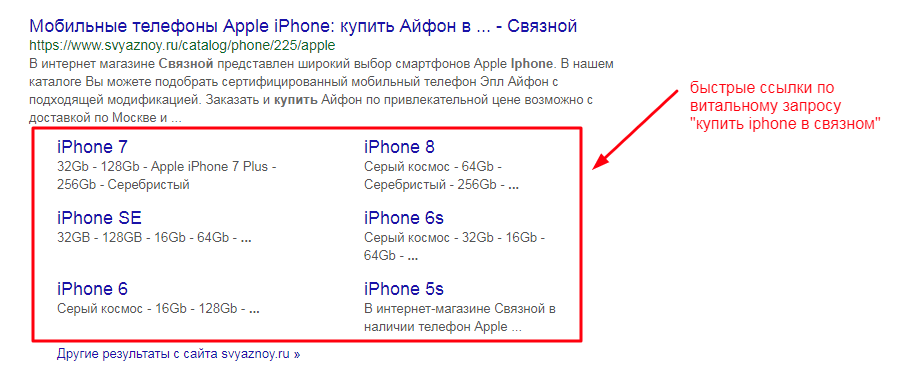
Быстрые ссылки на сайт — это ссылки на другие страницы (или разделы страницы), которые появляются под некоторыми поисковыми результатами в Google. Они помогают пользователям быстро переходить к нужной информации на веб-сайте. Впервые быстрые ссылки на сайт появились в 2005, а официально о них объявили в 2006.Пример:
Появление быстрых ссылок на сайт на компьютерах для ahrefs.com
Быстрые ссылки на сайт являются наиболее распространенной функцией поиска. Они фигурируют в 1,8% поисковых выдач, согласно базе данных Ahrefs по США. Практически каждому брендовому запросу сопутствуют быстрые ссылки, они также появляются по многим другим запросам, включая информационные. В общем около 67% всех органических запросов для Wikipedia.org содержат быстрые ссылки на сайт.
Практически каждому брендовому запросу сопутствуют быстрые ссылки, они также появляются по многим другим запросам, включая информационные. В общем около 67% всех органических запросов для Wikipedia.org содержат быстрые ссылки на сайт.
Давайте подробнее рассмотрим некоторые распространенные вопросы по этой теме.
Различные типы быстрых ссылок на сайт
С течением времени быстрые ссылки на сайт изменились и они могут появляться в различных формах. Google часто все меняет, включая показываемое количество быстрых ссылок и их вид в поисковых результатах. Некоторые быстрые ссылки сопровождаются контуром или изображениями, другие представлены в виде карусели или раскрывающихся блоков. На данный момент в Google существуют разные типы быстрых ссылок на сайт.
Платные дополнительные ссылки
В этой статье я рассказываю об органических быстрых ссылках, но хочу отдельно упомянуть, что дополнительные ссылки могут появляться и в рекламе. Наибольшая разница между платными дополнительными ссылками и другими их типами заключается в том, что вы можете с легкостью контролировать текст и URL-адрес, которые отображаются в вашей рекламе. Быстрые ссылки других типов формируются автоматически, а их содержание и текст определяются алгоритмом.
Быстрые ссылки других типов формируются автоматически, а их содержание и текст определяются алгоритмом.
Органические быстрые ссылки на сайт
Эти ссылки появляются в основном в брендовых запросах и содержат до шести ссылок на другие страницы вашего веб-сайта. Они появляются только в первых поисковых результатах.
Представление раскрывающихся ссылок на сайт на мобильных устройствах для ahrefs.com
Однострочные органические быстрые ссылки на сайт
Однострочные быстрые ссылки на сайт могут появляться по запросам разных типов. Обычно в них указывается до четырех ссылок, но есть вариант представления в форме карусели, в которой их может быть больше. Эти быстрые ссылки могут вести на другие страницы сайта или переносить прямо к контенту на страницах с помощью ссылки на фрагмент (#).
Быстрые ссылки на страницы ahrefs.com по поисковому запросу “keyword generator” (генератор ключевых слов).
Пример однострочных быстрых ссылок с изображениями и каруселью.
Быстрая ссылка в виде окна поиска по сайту в органической выдаче
Окно поиска по сайту позволяет пользователям искать по сайту или приложению и переходить прямо на поисковые результаты. Оно появляется только по брендовым запросам и автоматически добавляется Google. Вы можете помочь им лучше понять ваш сайт, добавив структурированные данные для окна поиска по сайту на главную страницу, но это не является обязательным и не повышает вероятность возникновения окна поиска по сайту в поисковой выдаче.
Оно появляется только по брендовым запросам и автоматически добавляется Google. Вы можете помочь им лучше понять ваш сайт, добавив структурированные данные для окна поиска по сайту на главную страницу, но это не является обязательным и не повышает вероятность возникновения окна поиска по сайту в поисковой выдаче.
Окно поиска по сайту rei.com
Многие инструменты и отчеты в Ahrefs содержат фильтры по быстрым ссылкам на сайт в качестве свойства поисковой выдачи. К примеру, в Сайт Эксплорере Ahrefs вы можете найти ключевые слова, по которым ранжируетесь и по которым отображаются быстрые ссылки.
Фильтр органических ключевых слов в поисковой выдаче, содержащих быстрые ссылки сайта, в Ahrefs.
Зачем вам нужны быстрые ссылки на сайт
Благодаря быстрым ссылкам вы получаете больше видимости в результатах поиска. Дополнительные ссылки занимают больше места в выдаче, а также выделяют ваш сайт в результатах поиска.
С помощью быстрых ссылок вы помогаете пользователям получать желаемый контент быстрее. Это касается как контента на одной странице, так и на разных. Например, согласно данным Google Search Console, 12,9% кликов по нашему брендовому поиску “ahrefs” совершаются не по главной странице, а по быстрым ссылкам на сайт.
Это касается как контента на одной странице, так и на разных. Например, согласно данным Google Search Console, 12,9% кликов по нашему брендовому поиску “ahrefs” совершаются не по главной странице, а по быстрым ссылкам на сайт.
Данные GSC показывают, что 12,9% кликов по “ahrefs” пользователи совершают по быстрым ссылкам.
Как влиять на быстрые ссылки на сайт
Вы не можете редактировать быстрые ссылки в органических результатах поиска. Они генерируются по алгоритму. Раньше можно было понижать их уровень в Google Search Console, но, к сожалению, Google убрали такую возможность. Тем не менее, есть несколько способов на них повлиять.
- Структура сайта. Архитектура вашего веб-сайта играет роль при подборе быстрых ссылок для отображения. Если у вашего сайта плоская архитектура, Google, возможно, придется полагаться на другие сигналы для показа быстрых ссылок.
- Внутренняя перелинковка. То, как ваши страницы перелинкованы с другими страницам, а также используемый при этом текст анкоров, будет влиять на быстрые ссылки.
 То же самое относится и к расположению ссылок на странице и хлебным крошкам.
То же самое относится и к расположению ссылок на странице и хлебным крошкам. - Noindex. Добавление тега noindex сделает невозможным появление страницы в виде быстрой ссылки. Это не самый лучший способ контроля и я рекомендую использовать его только в исключительных случаях.
- Удаление окна поиска по сайту. Если вы не хотите, чтобы для вашего сайта отображалось окно поиска, вы можете добавить на главную страницу следующий тег:
<meta name="google" content="nositelinkssearchbox" /> - Полезность и релевантность. Подумайте о разных вещах, полезных для пользователей, и обеспечьте релевантные результаты.
- Hreflang. Теги hreflang помогут Google отображать релевантные быстрые ссылки на основе предпочтений языка или страны.
- Заголовки и оглавление (возможно). У многих однострочных быстрых ссылок содержание такое же, как и у заголовков на странице. В посты Ahrefs, помимо полезных заголовков, мы также добавляем оглавление, которое обеспечивает дополнительный контекст.

- Что люди ищут (возможно). Не думаю, что это когда-либо было подтверждено, но в большинстве случаев запросы, которые люди ищут, высоко коррелируют с отображаемыми быстрыми ссылками. Множество наиболее частых запросов в сочетании с “ahrefs” соответствуют отображаемым в быстрых ссылках.
- Пользовательские сигналы (возможно). Патент Bing показал, что они могут использовать данные о кликах для их версии быстрых ссылок под названием “прямые ссылки” (Deep Link). Возможно, Google может также использовать такие данные, но это не подтверждено.
В Ahrefs вы можете видеть ключевые слова, которые стимулируют появление быстрых ссылок на ваш сайт и страницы, на которые они ведут. Откройте отчет Органические ключевые слова в Сайт Эксплорере Ahrefs, выберите “Быстрые ссылки” (Sitelinks) из раскрывающегося фильтра “Функции SERP”, затем включите переключатель “Только ссылки целевого запроса”.
Если вам кажется, что результат не соответствует ожидаемому, используйте вышеуказанную информацию, чтобы повлиять на то, какие быстрые ссылки будут отображаться.
Заключение
Быстрые ссылки на сайт обеспечивают больше места в выдаче для веб-сайтов и полезны для пользователей. Хоть у вас и нет прямого доступа к управлению быстрыми ссылками, вы можете использовать полученную в этой статье информацию, чтобы получать новые быстрые ссылки на сайт, а также влиять на то, какие быстрые ссылки будут отображаться.
Остались вопросы? Дайте знать в Twitter.
Translation: Olesia Korobka, SEO in Fajela.
Быстрые ссылки в Яндекс Директ
Одним из эффективных приёмов повышения кликабельности (CTR) объявлений в системе контекстной рекламы Яндекс Директ является использование так называемых быстрых ссылок.
Как Вы уже знаете, высокий CTR объявления гарантирует нам снижение стоимости клика. Так вот, ПРАВИЛЬНО используя быстрые ссылки в Яндекс Директ можно повысить CTR объявления до 40%.
Но прежде чем мы перейдём к описанию конкретных примеров, давайте подробно поговорим о том, что же такое быстрые ссылки в Яндекс Директ.
Быстрые ссылки – это некий «апгрейд» к объявлению который можно использовать (или не использовать) при его создании.
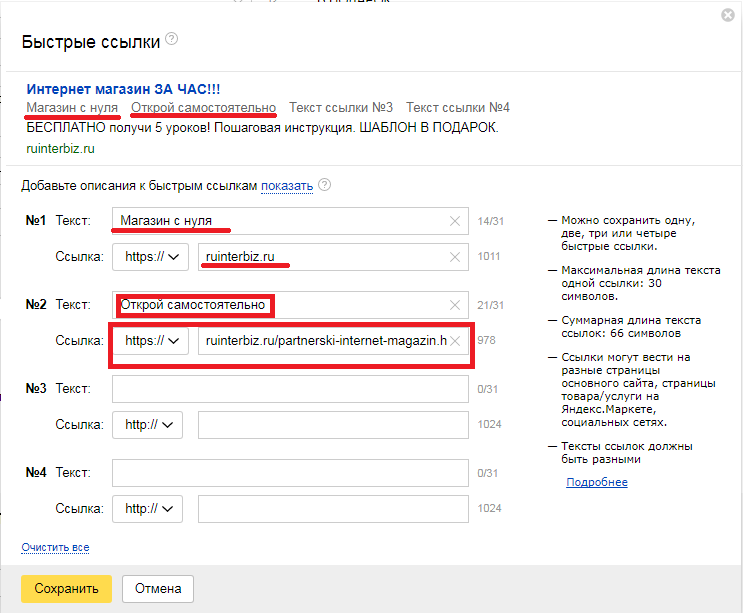
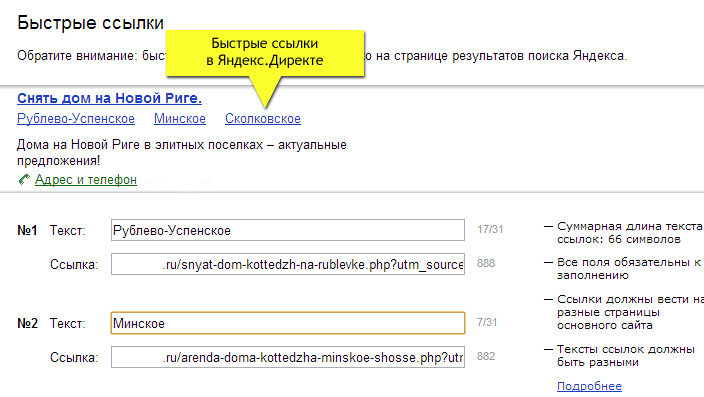
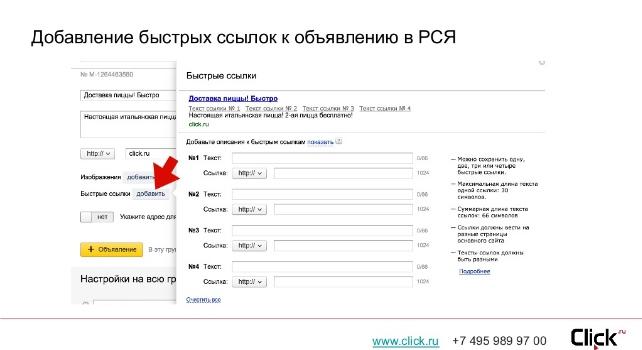
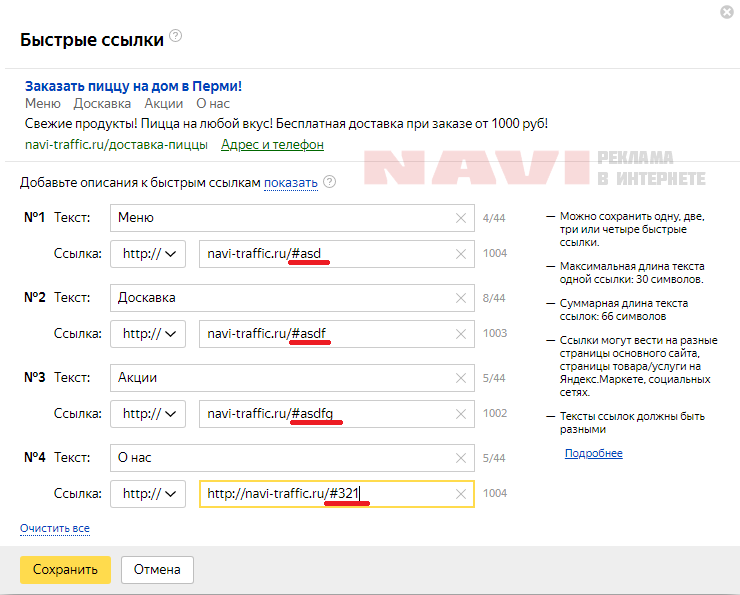
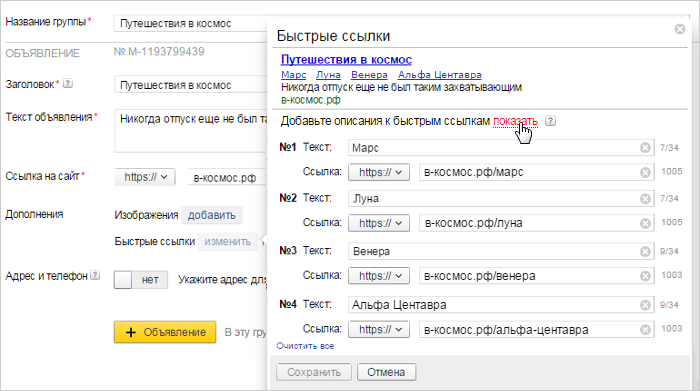
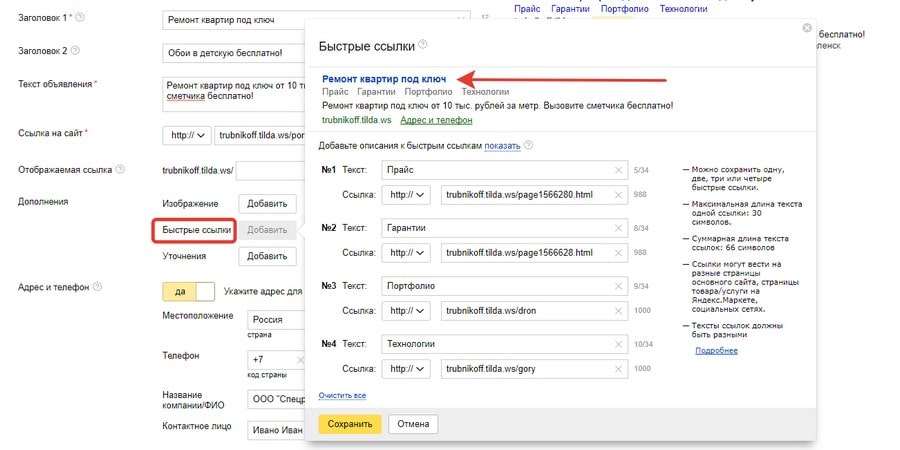
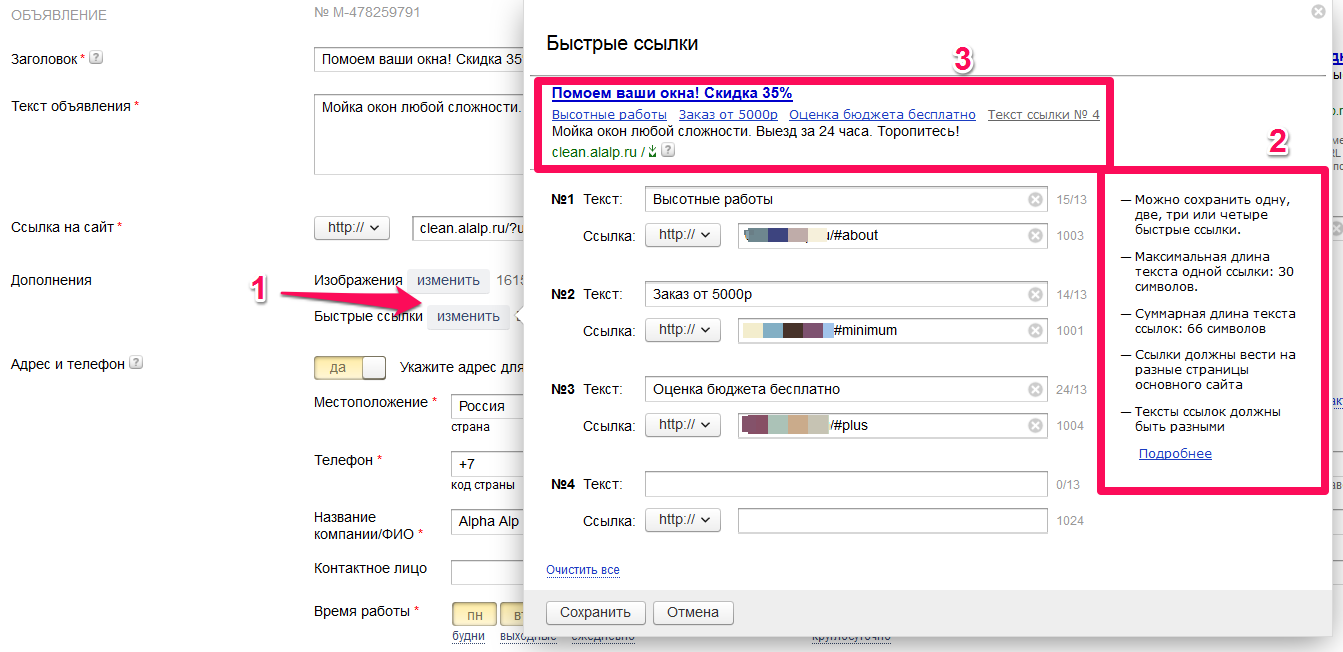
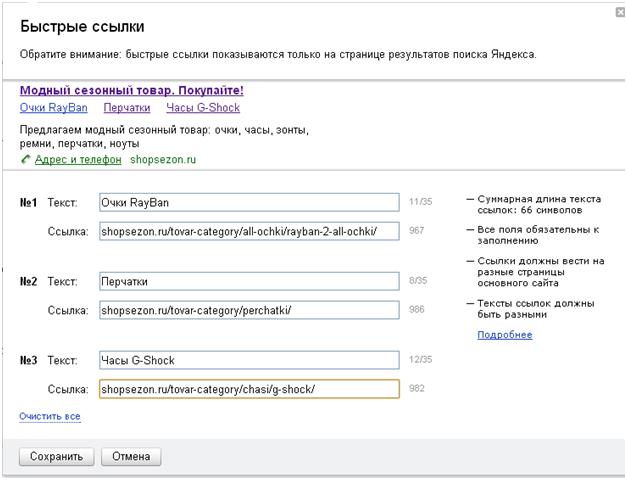
Когда Вы создаёте или редактируете объявление, просто кликните Быстрые ссылки «добавить» и в выпадающем окне Вы сможете задать до 4-х дополнительных ссылок для своего объявления.
Эти ссылки могут вести на любые другие разделы сайта и позиционироваться как дополнительная реклама Вашего сайта.
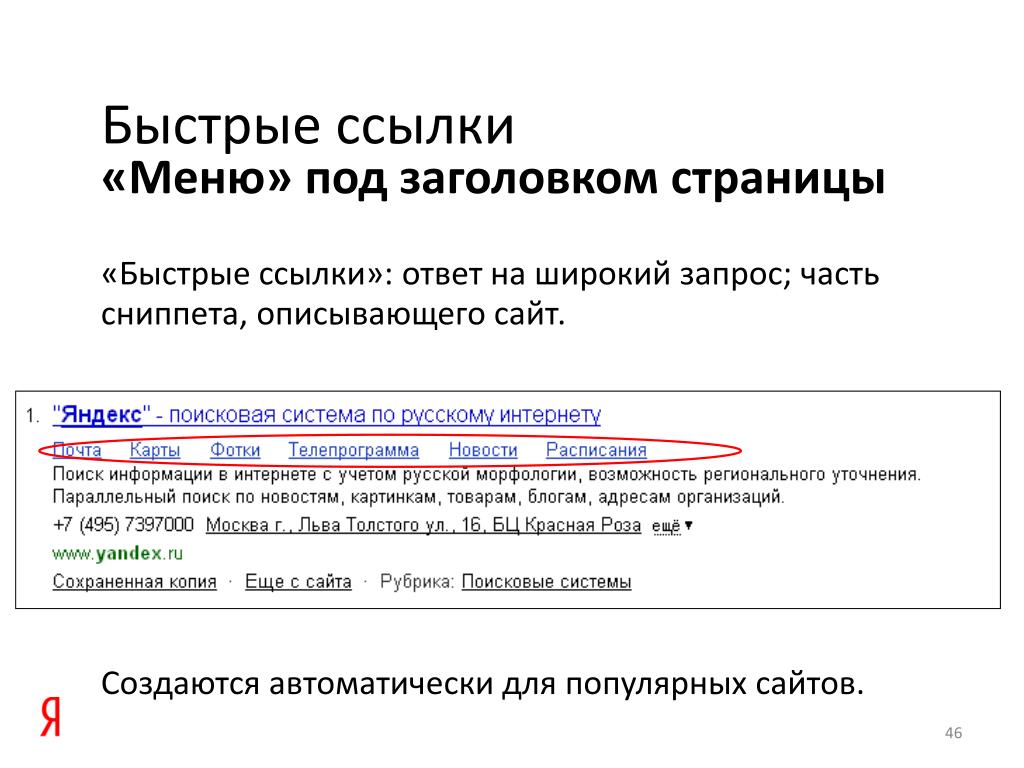
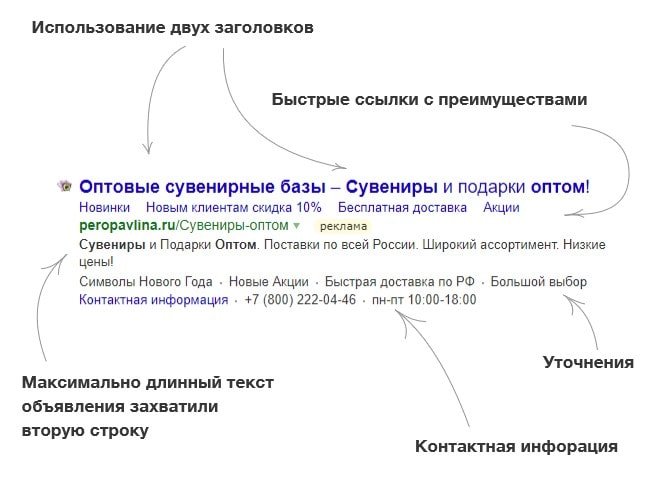
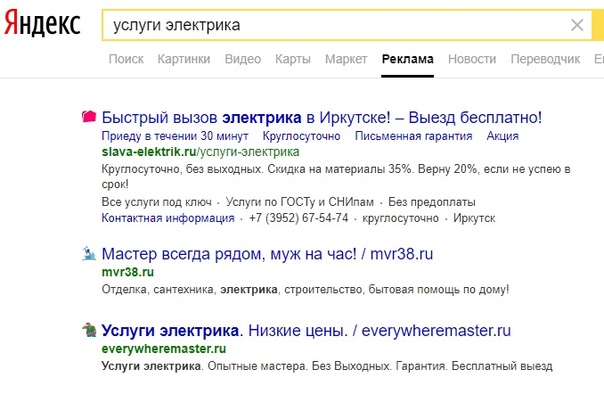
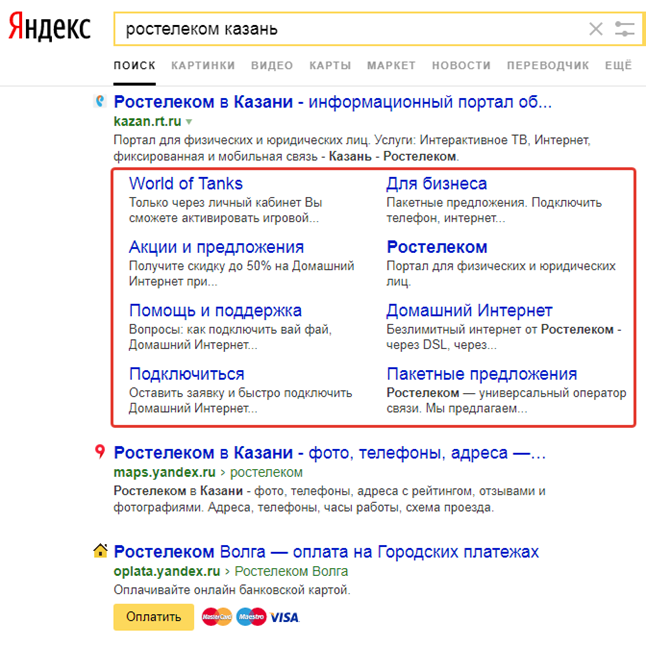
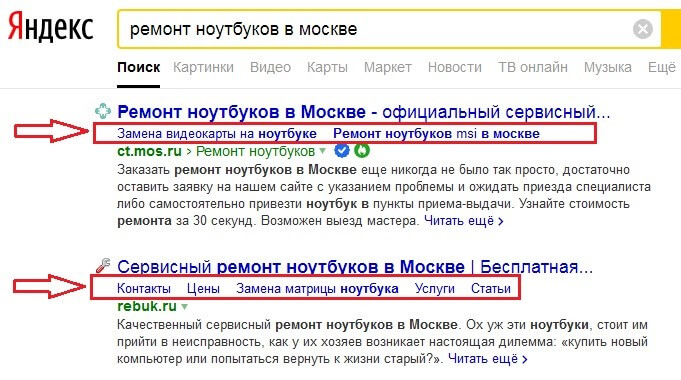
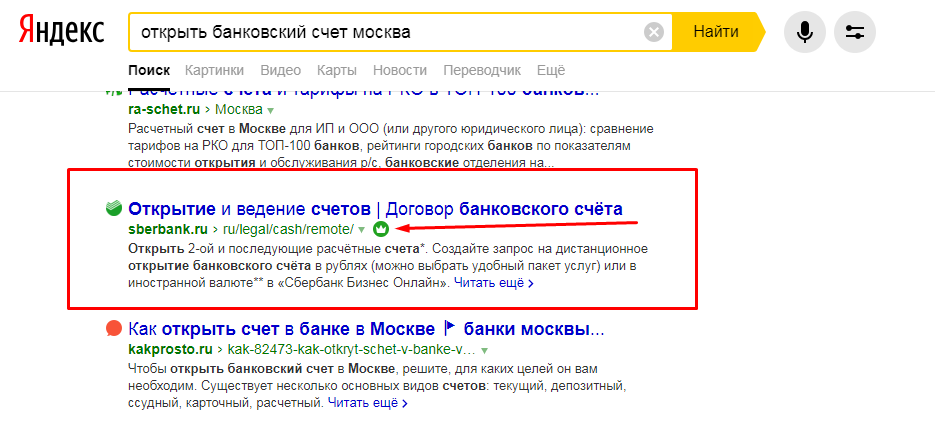
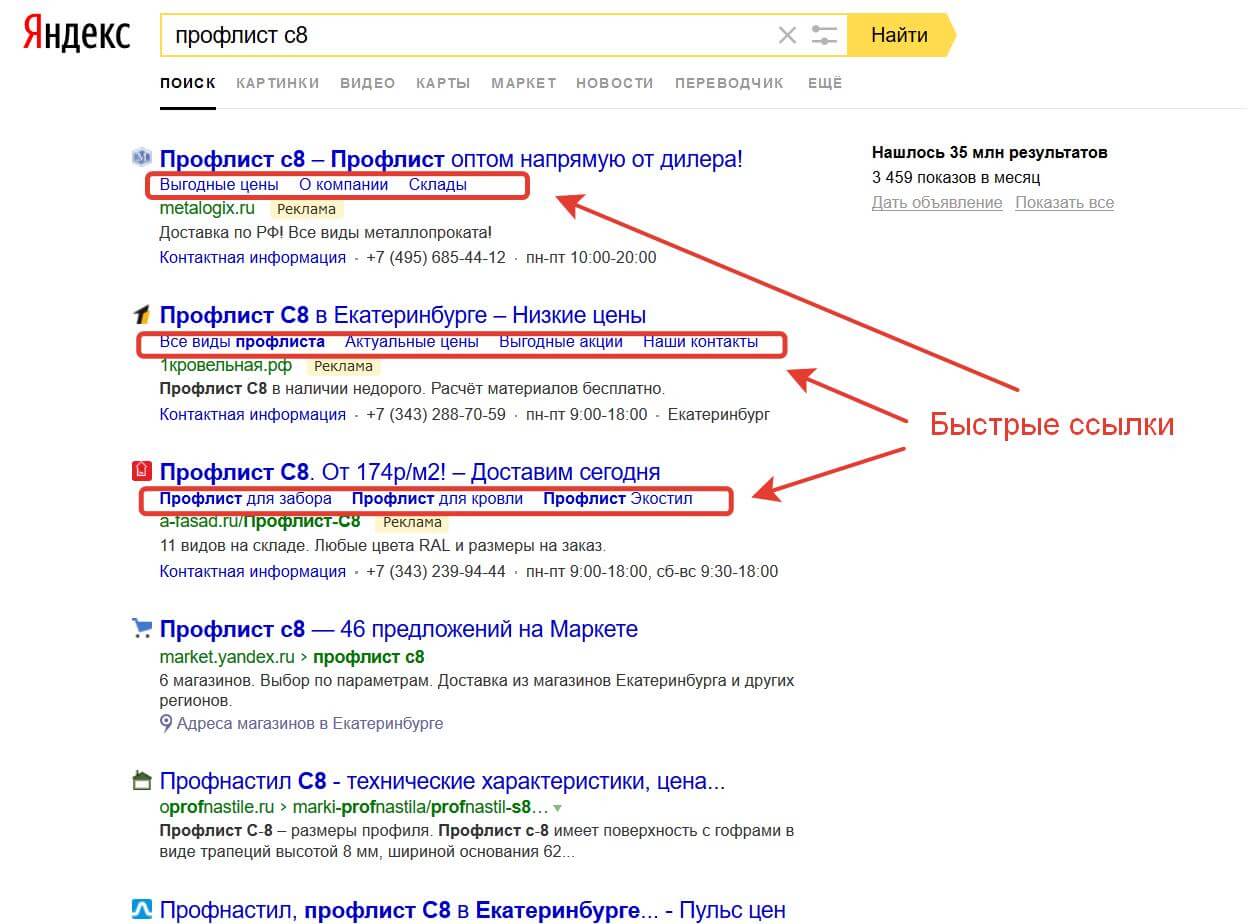
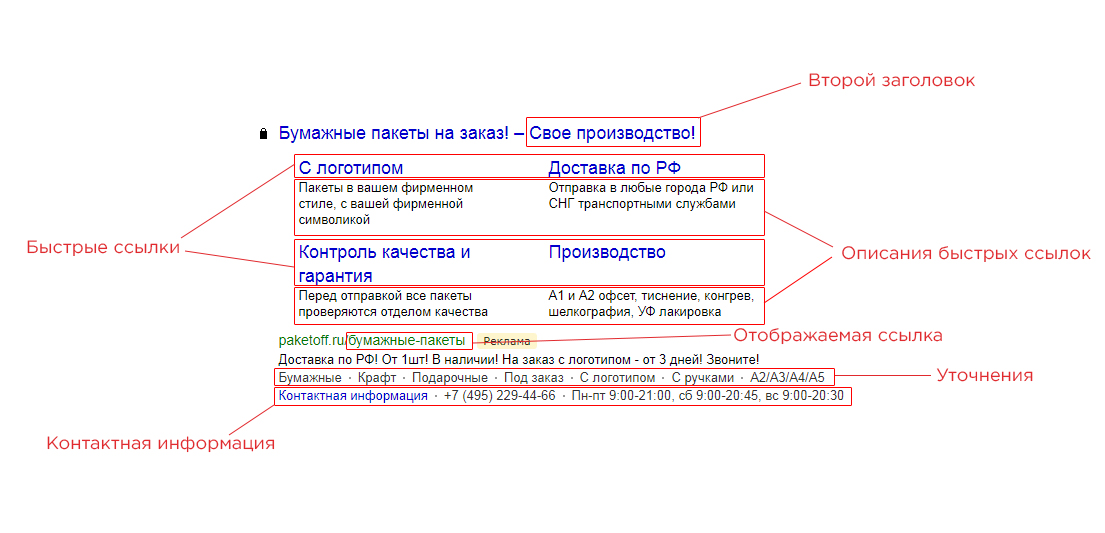
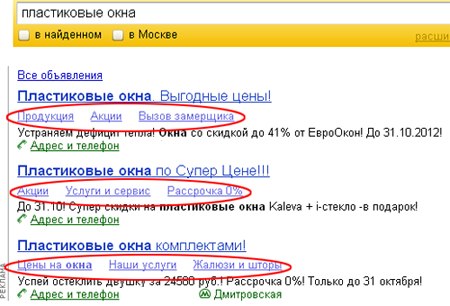
При рекламе на поиске Яндекса объявление с быстрыми ссылками будет выглядеть примерно вот так:
Блок, выделенный красным, как раз и есть блок с быстрыми ссылками.
Если же Вы не зададите быстрые ссылки своему объявлению, то данного блока в объявлении просто не будет:
Как видно из примеров выше объявление с быстрыми ссылками выглядит более «презентабельно», по нему действительно хочется кликнуть.
И начинающие рекламодатели, которые не задают быстрых ссылок для своих объявлений (или делают это неправильно) на самом деле теряют очень много.
Ведь быстрые ссылки не только привлекают внимание пользователя, но и помогают ему уточнить свой запрос.
Например, если человек набирает в Яндексе запрос «обувь» и видит объявление, в котором одна из быстрых ссылок называется «женская обувь» (и ведёт при этом на страницу с каталогом женских туфель), то если этот пользователь женщина – она с большей вероятностью кликнет по Вашему объявлению. Именно за счёт наличия в нём быстрой ссылки с названием «Женская обувь».
Такой «финт» не только приведёт к Вам на сайт очередного посетителя, но и вполне может дать вам дополнительные продажи.
Ведь если быстрые ссылки в Яндекс Директ прописаны правильно и если они уточняют запрос пользователя, то, как правило, это ведёт к снижению показателя отказов и повышению общей конверсии сайта.
Примеры объявлений по тематике «автоматические ворота»
без использования быстрых ссылокНиже приведены примеры объявлений одной из рекламных кампаний в которых НЕ были использованы быстрые ссылки.
Замечу, что каждое из этих объявлений откручивалось в спецразмещении на ПЕРВОМ месте:
Как видно из скриншотов выше, максимальный CTR объявлений без быстрых ссылок при откручивании в спецразмещении на первом месте составил всего 10%, даже несмотря на то, что запрос пользователя вполне соответствовал рекламному объявлению.
Примеры объявлений по тематике «автоматические ворота»
с использованием быстрых ссылокКак Вы, наверное, знаете, хорошим показателем CTR при откручивании объявлений в спецразмещении является показатель выше 10%.
Для некоторых тематик даже 10% вполне достойный показатель.
Но давайте посмотрим на CTR объявлений по автоматическим воротам, в которые были добавлены быстрые ссылки:
Уже «на старте» новые объявления с быстрыми ссылками стали набирать достаточно высокие показатели CTR.
Ещё примеры объявлений с быстрыми ссылками:
Конечно показов объявлений и кликов ещё недостаточно для того чтобы делать серьёзные выводы, однако высокие показатели CTR объявлений с быстрыми ссылками «на старте» говорят о НЕОБХОДИМОСТИ их наличия в КАЖДОМ рекламном объявлении.
Примеры объявлений других тематик
с использованием быстрых ссылокТакже для наглядности приведу несколько примеров рекламных объявлений с быстрыми ссылками из других моих рекламных кампаний:
Как видно из скриншотов средний CTR объявлений с активированными быстрыми ссылками составил 45,6% что в 4,5 раза больше «стандартного» CTR.
Естественно, что такой высокий CTR не был достигнут посредством одних только быстрых ссылок.
Правильно подобранные заголовки и тексты объявлений также сыграли важную роль.
И справедливо заметить, что именно «симбиоз» данных приёмов позволяет достичь максимальных показателей CTR.
Общий CTR кампании «автоматические ворота»
Теперь давайте сравним общий CTR кампании по автоматическим воротам ДО использования быстрых ссылок и ПОСЛЕ их добавления в объявления.
Обратите внимание – в данном случае мы учитываем только рекламу на поиске:
Как видно из скриншота максимальный CTR которого я смог добиться без использования быстрых ссылок составил 10,11%.
Но что произошло с этой рекламной кампанией после того как я добавил к объявлениям быстрые ссылки?
Смотрим:
После того как я добавил к объявлениям быстрые ссылки общий CTR рекламной кампании вырос до 17,97%, то есть почти на 80%!
Также замечу, что после добавления быстрых ссылок выросла конверсия цели – с 12,50% до 26,67%.
Заключение
В заключение хотел бы немного рассказать Вам о том, какие разделы сайта наиболее подходят для добавления в быстрые ссылки.
Если Вы рекламируете интернет магазин по запросу «обувь», то быстрые ссылки должны вести на разделы «Женская обувь» «Мужская обувь» «Детская обувь» но не на страницы «Мужская одежда» или «О нас».
Если Вы продаёте автомобили Mersedes по запросу «авто», то не нужно в быстрых ссылках перечислять модели мерседесов.
Лучше укажите типы кузовов «седан» «кроссовер» «хэтчбек» и т.д.
Помните, цель быстрых ссылок – не только увеличить кликабельность объявлений, но и облегчить пользователю выбор.
Поэтому если быстрые ссылки в Вашем объявлении не соответствуют запросу пользователя, то лучше вовсе их не использовать.
Иначе они уведут человека на те страницы сайта, которые ему совсем не нужны.
Напоследок приведу несколько «живых» примеров объявлений с правильным и неправильным использованием быстрых ссылок.
Слева расположены «неправильные» объявления, справа – «правильные».
Как видите в «правильных» объявлениях быстрые ссылки прописаны коротко, лаконично и они уточняют запрос пользователя.
То есть если человек вбивает запрос «велосипед», то типы велосипедов (шоссейные, горные, экстремальные) волнуют его куда больше, нежели перечень неизвестных ему моделей (Merida Matts, Merida Dakar, Merida Julliet).
Поэтому шанс, что он не только кликнет по «правильному» объявлению, но и потом что-то купит – гораздо выше.
Как снизить стоимость клика в Директе
27 мая 2016 г.
Как мы уже писали ранее, мы провели эксперимент в Яндекс. Директ, цель которого – найти возможные «фишки», позволяющие составлять рекламные кампании так, чтобы стоимость клика при запуске была минимальной!
Директ, цель которого – найти возможные «фишки», позволяющие составлять рекламные кампании так, чтобы стоимость клика при запуске была минимальной!
Результаты первой части эксперимента представлены здесь.
Как и подобает более или менее приличному исследованию, сначала мы утвердили методологию, в которой сформулировали 9 гипотез о влиянии тех или иных факторов на стоимость клика, описали способы проверки, после чего составили рекламные кампании для последовательной апробации наших предположений.
В этой статье покажем, каким образом влияют на стоимость клика:
- быстрые ссылки (в том числе описания быстрых ссылок),
- уточнения;
- отображаемая ссылка,
- наличие отдельного мобильного объявления.
Тем, кому совершенно неинтересен процесс, можете не читать (ибо многобуков), а сразу перейти к выводам (последний абзац статьи).
Небольшой экскурс для тех, кто «не в теме» уточнений/отображаемых ссылок и пр. 1. Описания быстрых ссылок. Не так давно в Директе появилась возможность добавлять описания к быстрым ссылкам. Выглядит это так: Работает эта опция только для навигационных запросов (попросту «название компании/ сайт», например «ламода» «avito.ru»). А вот как влияет (и влияет ли вообще) на стоимость клика мы как раз и проверили. 2. Уточнения Для первого места в Спецразмещении можно указать коротенькие тексты о преимуществах — уточнения. Благодаря им описание сайта выглядит более существенным и, конечно, содержание уточнений несет важную информацию, которая может увеличить кликабельность. 3. Отображаемая ссылка Позволяет сделать URL целевой страницы более привлекательным для пользователей. Раньше отображался только домен, а теперь к нему можно добавить краткий текст, отражающий содержание посадочной страницы. Разумеется, если внедрить в отображаемую ссылку ключевую фразу, Яндекс «подсветит» ее жирным шрифтом, что может увеличить кликабельность. Выглядит это так: 4. Мобильное объявление По одной и той же ключевой фразе могут быть показаны разные тексты объявлений (если, конечно, Вы их напишете). Считается, что для мобильной версии стоит сделать более короткое предложение с призывом к действию, т.к. с мобильного часто ищут «на бегу». |
Вернемся к нашим экспериментам
По порядку.
Гипотеза 1. Быстрые ссылки положительно влияют на стоимость клика (в то же время описания быстрых ссылок влияния не оказывают)
Все без исключения (и наши коллеги из других агентств, и сам Яндекс) рекомендуют добавлять быстрые ссылки в объявления, ведь это увеличивает кликабельность. А вот как это сказывается на стоимости клика?
Ответ на вопрос искали в 2 подхода. Сначала создали 2 абсолютно одинаковых объявления – одно со ссылками, другое без.
Итог – абсолютно одинаковые цены для всех позиций. Первично можем сказать, что гипотеза опровергнута – наличие быстрых ссылок не влияет на стоимость клика.
Первично можем сказать, что гипотеза опровергнута – наличие быстрых ссылок не влияет на стоимость клика.
Однако, далее мы проверяли, влияют ли описания быстрых ссылок на стоимость клика. Для чего создали 3 объявления: а) без быстрых ссылок б) с быстрыми ссылками (но только заголовками и url, без описаний) в) полные быстрые ссылки (заголовки, url, описания).
Итог:
Как ни странно, в результате 2 итерации выяснилось, что 1 и 4 место Гарантированных хоть и незначительно, но стоят дешевле. Несмотря на это мы все же полагаем, что это связано с разным временем обновления цен (одна уже обновилась, а другая нет), поскольку ни в одной из последующих проверок (а мы провели их около 10 в разных тематиках) подобное не выявлено.
Выводы:
Быстрые ссылки – ни сами, ни новое дополнение – описания, НЕ влияют на стоимость клика прямо. НО (!!!) мы настоятельно рекомендуем использовать их в Ваших рекламных кампаниях. Благодаря ссылкам можно увеличить кликабельность (если поместите в заголовки быстрых ссылок полезную и интересную информацию, которая будет дополнительно мотивировать пользователя кликнуть).
Гипотеза 2. Уточнения незначительно влияют на стоимость клика на 1ом месте Спецразмещения (снижают)
Как обычно, для проверки гипотезы составили 2 объявления: одно с уточнениями, другое без.
Итог – то же, что с быстрыми ссылками, корреляции между уточнениями (напомним, что они работают только для СР1) и ценой клика нет, то есть гипотеза опровергнута.
Выводы:
Аналогично выводам о быстрых ссылках – на стоимость не влияют, но шансы на клик с 1ого места СР увеличивают, поэтому стоит использовать.
КСТАТИ, мы полагаем, что эта новинка (или уже не новинка – введена 29 марта 2016) придумана специально для того, чтобы сделать 1СР более привлекательным для рекламодателей. В том же смысле, в каком в сентябре 2015 была изменена система аукциона и теперь базовый трафик со всех трех мест блока Спецразмещения покупается по одной цене, переплата за 1СР не так значительна (до этого же все рекламодатели «воевали» не за 1СР, а за 3СР, ведь цена на него была значительно ниже, а кликабельность отличается несущественно).
Гипотеза 3. Отображаемая ссылка положительно влияет на стоимость клика (при условии хотя бы частичного вхождения ключевой фразы)
Думаем, Вы уже поняли, как мы проверяли эту гипотезу
Конечно! Составили 1 объявление с отображаемой ссылкой (с вхождением КФ «доставка продуктов» для КФ «доставка продуктов Москва») и без отображаемой ссылки.
Сразу к выводам – гипотеза опровергнута, никакого влияния на стоимость клика не обнаружено. Также как и в двух предыдущих выводах, все же рекомендуем использовать отображаемую ссылку, т.к. опосредованное влияние на стоимость клика все же есть. Как это? Все просто – используя все возможные опции (в том числе эту) увеличивается CTR (кликабельность – кто не знает), а он в свою очередь позволяет снижать цену клика в последующем.
Гипотеза 4. Наличие отдельно созданного мобильного объявления положительно влияет на стоимость клика
На этот раз сравнивали 4 объявления:
а) без мобильного объявления,
б) с таким же объявлением (хоть это и несколько глупо, но если есть такая возможность – одной галочкой показать Директу, что есть отдельное мобильное объявление, проверить стоит),
в) с другим объявлением, но не отличающимся концептуально (по длине символов),
г) с другим, более коротким текстом.
Итог – незначительно дороже объявление, для которого хоть и создан отдельный текст для показа на мобильных, но он не отличается по количеству символов. А вот разницы между ценой клика для объявления без мобильного и с таким же мобильным нет.
Требует проверки: что именно оказывает влияние на увеличение стоимости клика при создании отдельного объявления для показа на мобильных (скорее всего это не длина текста, ведь была и группа с точно таким же объявлением как для десктопов и разницы в ценах в этой паре не было).
ВЫВОДЫ ПО ЭКСПЕРИМЕНТУ:
Самое важное, что стоит почерпнуть из статьи – последние нововведения Директа (описания быстрых ссылок, уточнения, отображаемые ссылки и мобильные объявления) не оказывают выраженного (а чаще вообще никакого) влияния на стоимость клика – ни в сторону уменьшения, ни в сторону увеличения. Но (!) это не повод не использовать описанные опции в своих рекламных кампаниях. Поскольку используя их, вы работаете над увеличением CTR, что в свою очередь ведет к снижению стоимости клика.
Поскольку используя их, вы работаете над увеличением CTR, что в свою очередь ведет к снижению стоимости клика.
Следующая статья будет посвящена тонкостям работы с не характеризующими предмет рекламы словами в составе ключевых фраз – «купить», «цена» и пр. А также уже проведены исследования о влиянии на стоимость клика синонимов в тексте и заголовках, выгодном использовании предлогов. Ждите следующих выпусков
А если нет времени и желания разбираться в деталях, обращайтесь!
Шесть способов разместить быстрые ссылки на домашней странице интрасети
Краткое содержание : посмотрите шесть различных примеров того, как компании разработали быстрые ссылки на своих домашних страницах в интрасети, со снимками экрана и анализом.
Повсеместная домашняя страница интрасети «Быстрые ссылки»
Практически каждая домашняя страница интрасети имеет некоторую форму «быстрых ссылок». Во многих интрасетях список помечен именно так. На других домашних страницах эти ссылки называются иначе. Но они всегда играют одну и ту же роль.
Но они всегда играют одну и ту же роль.
Эти списки ссылок важны. Они предлагают прямой доступ к более глубоким разделам интрасети, а также к другим корпоративным приложениям и веб-сайтам. Быстрые ссылки часто служат дополнением к домашним страницам с большим количеством новостей. .
Итак, мы собрали шесть различных примеров быстрых ссылок на домашнюю страницу интрасети, все из записей конкурса DWG My Beautiful Intranet 2014. Я надеюсь, что это поможет менеджерам интрасети и цифровых рабочих мест изучить возможности и популярность, а также принять ключевые дизайнерские решения.
«Быстрые ссылки» — это два слова или одно?
Прежде чем мы продолжим, давайте попробуем прояснить, как писать сами слова. Мы видим «быстрые ссылки», написанные как двумя словами, так и одним словом — «быстрые ссылки». Итак, что вам следует использовать?
Если вы собираетесь использовать термин , мы рекомендуем писать «быстрые ссылки» двумя словами. «Быстрый» — это прилагательное, а «ссылки» — существительное. Они прекрасно сочетаются друг с другом. Объединять их в одно слово не нужно.
Они прекрасно сочетаются друг с другом. Объединять их в одно слово не нужно.
Называть их «быстрыми ссылками» или нет?
На приведенных ниже примерах снимков экрана интрасети вы увидите списки ссылок на домашние страницы интрасети, на которые имеется множество ссылок.Очевидно, что нет единственно правильного способа сделать это.
Но мы рекомендуем вам рассмотреть возможность обозначения ваших быстрых ссылок более описательными терминами. Вы даже можете разбить быстрые ссылки на группы связанных ссылок и обозначить каждую группу понятным именем. Это поможет вам получить естественные ссылки, ведущие на ваш веб-сайт, и в процессе повысить эффективность вашего SEO.
Эксперт по удобству использования Интернета и интрасети Джерри Макговерн рекомендует никогда не использовать термин «быстрые ссылки». В основном он думает, что этот термин слишком расплывчатый, чтобы быть полезным.
В шести примерах в этой статье вы увидите быстрые ссылки, на которые ссылаются по-разному :
- «Популярные ресурсы» — более информативный, предполагает влияние пользователя.

- «Запустить приложение» — сужает объем списка.
- «Хочу:» — ориентирован на пользователя.
- «Ключевые ссылки» и «Ссылки администратора» — ссылки, разбитые на два раздела.
- «Быстрые ссылки» — стандарт.
- «Основные ссылки» — немного более наглядно, чем «быстро».
Итак, какой лейбл вам подходит? Вернее, для ваших пользователей?
Восемь способов улучшить быстрые ссылки
В Проклятие быстрых ссылок в интрасети (и как их правильно делать) Лу Блум, один из тестировщиков удобства использования DWG, объясняет все способы, которыми быстрые ссылки могут пойти не так, и предлагает эти восемь советов по правильному составлению списков ссылок:
- Выбирайте ссылки по популярности и важности, а не по политике.
- Сделайте список кратким и доступным для сканирования.
- Прямая ссылка на приложения, формы и т. Д.
- Пишите ясный, простой текст ссылки без жаргона.

- Отметьте «новое окно» и форматы файлов со значками.
- Укажите, требуется ли отдельный вход.
- Разрешить пользователям добавлять свои собственные ссылки.
- Предложите объяснение при опрокидывании.
Adobe — «Популярные ресурсы»
Список быстрых ссылок Adobe находится в левой части главной страницы.Список называется «Популярные ресурсы», и инсайдер сообщает нам, что список частично персонализирован. Это означает, что некоторые ссылки меняются в зависимости от местоположения пользователя, отдела и должности, в то время как другие ссылки одинаковы для всех. Персонализация — это большой бонус, поскольку большинство «глобальных» списков ссылок только частично актуальны для каждого сотрудника.
Что могло бы улучшить этот список быстрых ссылок? Несколько ссылок имеют названия инструментов / сайтов без простых объяснений на английском языке (например,»Золотой рудник»). Представьте себе нового сотрудника в ее первый день; какая из этих ссылок ей непонятна? Мы всегда рекомендуем использовать простой повседневный язык для ссылок, навигации и заголовков в интрасети, если нет четких оснований делать иначе.
ACCA — «Ключевые ссылки» и «Админ. Ссылки»
Быстрые ссылкиACCA разделены на три раздела. «Ключевые» ссылки звучат немного более конкретно, чем «быстрые» ссылки, а «Админ-ссылки» предлагают инструменты повседневной работы. Но вопрос в том, могут ли пользователи провести четкое разграничение.«Популярные страницы» — это хороший способ сделать быстрые ссылки динамичными и социально ориентированными.
Что могло бы улучшить этот список быстрых ссылок? Имена двух групп ссылок могут не казаться достаточно разными для пользователей. Какие «административные» задачи рассматриваются в этом разделе? Возможно, небольшое участие пользователя (сортировка карточек), чтобы сгруппировать эти ссылки и пометить группы, поможет улучшить списки или подтвердить, что они великолепны в том виде, в каком они есть.
AmBank — «Запустить приложение»
Подход AmBank гораздо более конкретен, чем перечисление «быстрых ссылок».В список включены только приложения, которые более конкретны, чем другие заголовки, и составлены с ориентацией на действия. Кроме того, формат раскрывающегося списка экономит место на домашней странице.
Кроме того, формат раскрывающегося списка экономит место на домашней странице.
Что могло бы улучшить этот список быстрых ссылок? Ну, мы не видели сам список, поэтому трудно сказать. Одна оговорка по поводу этого подхода: «Приложения» могут включать в себя множество не связанных между собой инструментов для нескольких разных аудиторий. Персонализирован ли список таким образом, чтобы пользователи видели приложения, которые чаще всего используются людьми в их роли? И перечислены ли приложения по названиям программного обеспечения (например,грамм. «AcmePayOne» или «SuperDocPlus») или простым языком, описывающим, что делают инструменты (например, «Расписания» или «Утверждение документов»)?
ARI — «Я бы хотел:»
Этот подход ARI, пожалуй, наш любимый. Этот заголовок для быстрых ссылок позиционирует читателя / пользователя как исполнителя и позволяет записывать все ссылки как задачи, ориентированные на действия.
Что могло бы улучшить этот список быстрых ссылок? Использование необъяснимых сокращений может не пройти «тест на нового сотрудника». Но, возможно, новые сотрудники не будут «создавать новый ATG eSARF» в свой первый день. Алфавитный список составлен по глаголам, а не по теме; возможно, организация списка по иным причинам облегчила бы задачу для пользователей, но это можно было бы обнаружить с помощью простого пользовательского тестирования.
Но, возможно, новые сотрудники не будут «создавать новый ATG eSARF» в свой первый день. Алфавитный список составлен по глаголам, а не по теме; возможно, организация списка по иным причинам облегчила бы задачу для пользователей, но это можно было бы обнаружить с помощью простого пользовательского тестирования.
Suncor — раскрывающееся меню «Быстрые ссылки»
Suncor использует стандартную метку «Быстрые ссылки» (обратите внимание, что термин состоит из двух слов, а не одного), но выбирает раскрывающийся список. Как и в случае с раскрывающимся списком AmBank «Запустить приложение», этот подход позволяет бережно использовать ценную недвижимость на домашней странице.
Что могло бы улучшить этот список быстрых ссылок? Как и в случае со списком «Запустить приложение», мы не видели фактического списка. Итак, возникают обычные вопросы: как сортируется список? Ссылки написаны на простом английском языке? Они сгруппированы? Было ли проведено пользовательское тестирование и как были выбраны ссылки? Вы можете даже процитировать другие сайты. Если вы научились цитировать веб-сайт на сайте louder.online.
Если вы научились цитировать веб-сайт на сайте louder.online.
UNUM — сгруппированные, помеченные быстрые ссылки
UNUM использует «основные» вместо «быстрых» ссылок, а затем предлагает больше ссылок, отсортированных по группам с довольно четкими заголовками.Этот подход очень полезен, особенно для длинных списков ссылок. Одна из основных проблем, связанных с быстрыми ссылками, заключается в том, что они объединяют вместе самые разные инструменты и контент, которые обычно не объединяются вместе. Подход UNUM прекрасно решает эту проблему.
Что могло бы улучшить этот список быстрых ссылок? Пройдет ли этот список «тест на нового сотрудника», как и другие примеры здесь? Что делает «важные ссылки» такими важными? Возможно, можно было бы использовать более описательный термин.Персонализированы ли какие-либо части списка, например, приложения?
ИССЛЕДОВАНИЯ И РЕСУРСЫ Сделайте следующий шаг…
Об авторе
Эфраим Фрид — коммуникатор и самопровозглашенный «ботаник во внутренней сети».
Эфраим сейчас работает в Riot Games, но раньше работал в DWG, курируя маркетинг, организовывая личные и онлайн-мероприятия для участников, а также проводя наш ежемесячный веб-семинар Digital Workplace Live.
До этого в качестве писателя и консультанта по профессиональным услугам в компании-разработчике программного обеспечения для социальных сетей, ThoughtFarmer, управлял внутренними коммуникациями и запустил социальную интранет в Oxfam America.
В свободное время Ефрем воспитывает двух своих маленьких девочек, занимается трейлраннингом и занимается многими видами спорта с большой посредственностью.
Как создать быструю ссылку в редакторе карты сайта
Быстрые ссылки позволяют легко выделить несколько наиболее важных страниц вашего сайта. Добавление быстрой ссылки создает прямую ссылку на определенную страницу / URL. В настольной версии опубликованного веб-сайта быстрые ссылки отображаются в заголовке. В мобильной версии вашего сайта быстрые ссылки представлены в меню.
ПРИМЕЧАНИЕ : Функция Quick Link доступна во всех бесплатных темах , кроме Lorenzo, Lourdes, Antioch и Xavier . Если вы используете одну из этих бесплатных тем, у вас будет , а не , у вас будет возможность добавлять быстрые ссылки, как описано в этой статье.
Для создания и управления быстрыми ссылками щелкните Site Map на синей панели инструментов администратора, чтобы открыть Site Map Editor . В верхней части редактора карты сайта находится панель быстрых ссылок , где вы можете добавлять, переупорядочивать и удалять быстрые ссылки.
- 1
Как создать быструю ссылку
Чтобы создать новую быструю ссылку в редакторе карты сайта, просто перетащите любую существующую страницу или ссылку с карты своего сайта на панель быстрых ссылок (как показано выше).
- 2
Как организовать быстрые ссылки
Просто перетащите быстрые ссылки на панель быстрых ссылок, чтобы управлять порядком, в котором они будут отображаться на вашем веб-сайте (как показано выше).

- 3
Как удалить быстрые ссылки
Чтобы удалить быструю ссылку, просто наведите на существующую быструю ссылку, расположенную на панели инструментов быстрых ссылок, и щелкните красный значок X , который появляется в верхнем правом углу быстрой ссылки (показано выше). Это действие удаляет только быструю ссылку ; сама страница останется без изменений.
Связанный: Искусство создания отличной карты сайта
Сделайте карту своего сайта как можно лучше! Ознакомьтесь с «Искусство создания отличной карты сайта» в блоге eCatholic.
Сегодня мы обращаем внимание на современные веб-части SharePoint, которые позволяют добавлять ссылки на вашу страницу, чтобы направлять людей к контенту в другом месте внутри или за пределами SharePoint. К ним относятся веб-часть Hero и два типа веб-частей со ссылками. Это часть нашей текущей серии о современных веб-частях SharePoint, в которой мы подробно изучаем каждую веб-часть, ее параметры конфигурации и способы использования.
Это часть нашей текущей серии о современных веб-частях SharePoint, в которой мы подробно изучаем каждую веб-часть, ее параметры конфигурации и способы использования.
Веб-часть героя
Это привлекательная веб-часть, которая позволяет добавлять визуальные ссылки на страницы, изображения или документы в различных макетах. Лучше всего он работает в полностраничном (коммуникационный сайт) или одноколоночном разделе. У Microsoft есть подробных страниц об этой веб-части, поскольку это большая часть коммуникационного сайта.
Сначала вам нужно выбрать макет, выбрав от одной до пяти плиток (по умолчанию пять) или слоев. Tiles дает вам одну большую плитку и несколько меньших плиток, тогда как Layers — это более вертикальный макет, показывающий изображение и текст, чередующиеся из стороны в сторону.Макет — это единственное, что вы можете указать на главной панели конфигурации веб-части Hero. Если вы используете веб-часть Hero на коммуникационном сайте, макет будет зависеть от того, какой тип сайта вы выбрали: мозаичный — по умолчанию для тематического сайта, а многослойный — по умолчанию для сайта-витрины. Но вы все равно можете изменить это, отредактировав веб-часть.
Если вы используете веб-часть Hero на коммуникационном сайте, макет будет зависеть от того, какой тип сайта вы выбрали: мозаичный — по умолчанию для тематического сайта, а многослойный — по умолчанию для сайта-витрины. Но вы все равно можете изменить это, отредактировав веб-часть.
После выбора макета щелкните любую плитку или слой, чтобы добавить ссылку. Это может быть документ, изображение или страница на вашем сайте SharePoint, или вы можете указать другой URL-адрес (включая внешние сайты), если вы уверены, что ваши пользователи смогут его просматривать.
Обратите внимание, что вы, вероятно, захотите ссылаться только на элементы со связанным изображением, поскольку эта веб-часть действительно предназначена для визуального интереса к вашей странице. Если пользователь нажимает на изображение, откроется ссылка на изображение, а если вы сделали ссылку на документ, документ будет загружен.
Щелкните Выберите ссылку в одной из областей содержимого Hero, и появится стандартный интерфейс для выбора элементов для современных веб-частей. Мы рассмотрели этот элемент пользовательского интерфейса в прошлых публикациях. После выбора элемента автоматически отобразится изображение по ссылке; например, это может быть изображение из документа, на который вы установили ссылку.При наведении указателя мыши на плитку или слой в правом нижнем углу появляется небольшой значок редактирования, который можно использовать для редактирования текста ссылки, изображения и некоторых других параметров — разделы описаны ниже. Есть также инструменты для установки фокуса изображения, а также для увеличения или уменьшения масштаба. В левом нижнем углу находится значок «Перемещение», позволяющий перемещать плитки / слои внутри веб-части «Герой».
Мы рассмотрели этот элемент пользовательского интерфейса в прошлых публикациях. После выбора элемента автоматически отобразится изображение по ссылке; например, это может быть изображение из документа, на который вы установили ссылку.При наведении указателя мыши на плитку или слой в правом нижнем углу появляется небольшой значок редактирования, который можно использовать для редактирования текста ссылки, изображения и некоторых других параметров — разделы описаны ниже. Есть также инструменты для установки фокуса изображения, а также для увеличения или уменьшения масштаба. В левом нижнем углу находится значок «Перемещение», позволяющий перемещать плитки / слои внутри веб-части «Герой».
Параметры плитки веб-части героя
Ссылка (этот раздел не расширен на снимке экрана выше): здесь вы можете изменить ссылку, которую вы изначально ввели, и ввести текст для заголовка (в этом примере я набрал «Соединения веб-части»).Вы также можете выбрать, отображать ли заголовок в макете.
Изображение : по умолчанию изображение автоматически выбирается (по-видимому, случайным образом) из вашего документа, или, если вы связались со страницей SharePoint, оно отображает заголовок страницы. Но при желании вы можете выбрать опцию «Пользовательское изображение», которая позволяет загружать или выбирать изображение для отображения. Если вы связали что-то без изображения, которое веб-часть может автоматически сгенерировать (которое, кажется, включает в себя множество внешних ссылок), тогда вам понадобится , чтобы добавить пользовательское изображение.Третий вариант изображения — Color Block , цвет которого соответствует теме вашего сайта. Вы также можете ввести альтернативный текст в этом разделе, вариант доступности для тех, кто не видит изображение.
Параметры : Здесь вы можете выбрать, показывать ли ссылку с призывом к действию, и если да, то какой текст отображать. Призыв к действию — это то, что позволяет вашим пользователям нажать, чтобы загрузить документ, если это уместно, или узнать больше, если это ссылка на страницу. Параметр «Призыв к действию» будет отключен по умолчанию, если вы связались с изображением, а не с документом или страницей, и этот параметр недоступен для небольших фрагментов макета фрагментов.
Параметр «Призыв к действию» будет отключен по умолчанию, если вы связались с изображением, а не с документом или страницей, и этот параметр недоступен для небольших фрагментов макета фрагментов.
Обратите внимание, что с августа 2019 года вы можете добавить дополнительный призыв к действию, введя собственный текст и URL-адрес. Если вы сделаете это, когда человек нажмет на изображение, он перейдет к указанной вами ссылке / документу, но если он нажмет на настраиваемый призыв к действию, он перейдет к дополнительной ссылке, которую вы ввели. В нашем примере щелчок по изображению переводит читателя на внутреннюю страницу SharePoint о подключении веб-частей, а ссылка «Узнать больше» с призывом к действию ведет к документации Microsoft по этой функции.
После публикации страницы вы сможете нажимать на плитки / слои или призывы к действию. Внешние ссылки откроются на новой вкладке, а внутренние ссылки на страницы будут открываться на той же вкладке, уводя пользователя с текущей страницы, на всякий случай.
Веб-часть Hero дает вам еще один инструмент для создания красивого контента на вашей современной странице SharePoint.
Ссылка на веб-часть
Веб-часть «Ссылка» — это очень простая веб-часть, которая позволяет ввести одну ссылку на URL-адрес и отображает предварительный просмотр страницы, видео или изображения.Вы можете удалить отображение URL-адреса или предварительного просмотра, щелкнув значок x рядом с ним. Значок «Изменить» отсутствует, потому что у него нет параметров конфигурации. Как мы уже сказали, очень просто! Но это хороший способ добавить одну или две визуальные ссылки на вашу страницу, в отличие от добавления целой веб-части Hero или группы текстовых / значковых ссылок в веб-части Quick Links — подробнее об этом ниже.
Примечание. Веб-часть «Ссылка» доступна только для SharePoint Online.
Веб-часть быстрых ссылок
Эта веб-часть позволяет вам «закреплять» ссылки на вашей странице. При добавлении веб-части отображается значок Добавить ссылку . Когда вы нажимаете на нее, вы можете выбирать из стандартного набора контента, как указано выше. После добавления ссылки становится доступной панель редактирования для этой ссылки, где вы можете редактировать URL-адрес, заголовок ссылки, изображение и альтернативный текст. Эскизное изображение можно выбрать автоматически (например, значок Интернета для интернет-ссылки), или вы можете загрузить собственное изображение или выполнить поиск по одному из десятков значков.
При добавлении веб-части отображается значок Добавить ссылку . Когда вы нажимаете на нее, вы можете выбирать из стандартного набора контента, как указано выше. После добавления ссылки становится доступной панель редактирования для этой ссылки, где вы можете редактировать URL-адрес, заголовок ссылки, изображение и альтернативный текст. Эскизное изображение можно выбрать автоматически (например, значок Интернета для интернет-ссылки), или вы можете загрузить собственное изображение или выполнить поиск по одному из десятков значков.
Панель редактирования этой веб-части сама по себе дает вам возможность выбрать один из шести различных макетов, каждый из которых может иметь дополнительные параметры.Примечания по каждому варианту приведены ниже…
Макеты веб-частей Quick Link
Compact : вариант по умолчанию. Выберите, следует ли отображать эскизное изображение.
Диафильм : Изображение будет отображаться всегда. Вы должны выбрать другой вариант, чтобы иметь возможность переупорядочивать ссылки в диафильме, потому что в пользовательском интерфейсе нет возможности перетаскивать ссылки.
Вы должны выбрать другой вариант, чтобы иметь возможность переупорядочивать ссылки в диафильме, потому что в пользовательском интерфейсе нет возможности перетаскивать ссылки.
Примечание. Остальные параметры доступны только для SharePoint Online.
Сетка : полезно, если у вас много ссылок.Каждая ссылка будет содержать миниатюру и заголовок, поэтому, если вы действительно хотите, чтобы она отображалась в виде сетки, веб-часть должна находиться в разделе, размер которого превышает 1/3.
Кнопка : этот вариант является наиболее настраиваемым — см. Его параметры на снимке экрана. Вы можете отобразить описание и / или значок, или ни то, ни другое; выбрать, иметь ли контур кнопки или нет, или цвет кнопки; и следует ли отображать заголовок вверху или в центре кнопки, или в одной или двух строках.
,
Список : вы можете выбрать отображение описания и / или значка или ни одного (т.е. просто название).
Tiles : Здесь вы можете выбрать размер значка из 5 вариантов, от малого до заполнения пространства, а также отображать только значок или изображение.
Это довольно гибкая веб-часть для отображения основных ссылок, которым может не помочь обработка «Героя».
Завершение
Как всегда, SharePoint Online постоянно меняется, поэтому, пожалуйста, обращайтесь к нам снова, чтобы узнать о новых вариантах, доступных для ссылки на контент с вашей страницы SharePoint.
В следующий раз мы подробно рассмотрим веб-части «Список» и «Свойства списка», которые мы частично рассмотрели в предыдущей статье о подключениях веб-частей .
Как создавать анкорные ссылки в WordPress (4 простых метода)
Якорные ссылки — это не тема, которая много обсуждается, но мы добились отличных результатов с ними! Сегодня мы поговорим о том, как создавать якорные ссылки в WordPress, и выясним, почему вы можете захотеть начать их использовать. По нашему опыту, якорные ссылки могут помочь улучшить взаимодействие с пользователем, упростить навигацию по длинному контенту и даже дать вам небольшое преимущество в Google.Кому не нужны бесплатные преимущества в Google? 😉
По нашему опыту, якорные ссылки могут помочь улучшить взаимодействие с пользователем, упростить навигацию по длинному контенту и даже дать вам небольшое преимущество в Google.Кому не нужны бесплатные преимущества в Google? 😉
Что такое якорные ссылки?
Якорные ссылки, также называемые ссылками в меню перехода или оглавлением, представляют собой ссылки, которые мгновенно перенаправляют вас на определенную часть страницы (или на внешнюю страницу). Пункты назначения привязки обычно указываются либо с помощью элемента A (присваивая ему имя с атрибутом name), либо с помощью любого другого элемента (именования с помощью атрибута ID). Оба метода полностью соответствуют стандартам W3C (источник).
Пример анкерного звена
Если вы все еще не знаете, что такое якорные ссылки, не волнуйтесь. См. Пример изображения ниже. Мы используем якорные ссылки для каждого из этих пунктов маркированного списка. Когда вы нажимаете на них, вы переходите прямо к заголовку h3, который содержит этот контент. Вы можете сами проверить это ниже в этом посте. Якорные ссылки можно использовать для чего угодно, например для текста, изображений и заголовков h2-H6.
Вы можете сами проверить это ниже в этом посте. Якорные ссылки можно использовать для чего угодно, например для текста, изображений и заголовков h2-H6.
Анкерные звенья
На многих сайтах якорные ссылки используются просто для создания оглавления в начале длинных сообщений.Если вы немного знаете CSS, вы можете проявить творческий подход и сделать их немного более стильными, как мы это делали на наших целевых страницах.
Якорные ссылки на длинную статью
На других сайтах вы можете не видеть якорную ссылку, вместо этого они используются в заголовках просто для того, чтобы они могли делиться ссылками непосредственно на определенные разделы.
Плюсы и минусы якорных ссылок
То, что мы что-то делаем, не всегда означает, что вы должны это делать. Вот несколько плюсов и минусов, которые следует учитывать при использовании якорных ссылок на вашем сайте WordPress.
Плюсы
- Одним из самых больших преимуществ якорных ссылок является создание лучшего пользовательского опыта при просмотре вашего сайта.
 Это особенно верно, когда речь идет о длинных статьях. Мы публикуем много подробного контента (более 4000 слов), и прокрутка может стать проблемой. Использование якорных ссылок позволяет пользователю мгновенно перейти к интересующему его разделу. Позвольте вашим пользователям быстрее находить то, что им нужно.
Это особенно верно, когда речь идет о длинных статьях. Мы публикуем много подробного контента (более 4000 слов), и прокрутка может стать проблемой. Использование якорных ссылок позволяет пользователю мгновенно перейти к интересующему его разделу. Позвольте вашим пользователям быстрее находить то, что им нужно. - Использование якорных ссылок в заголовках позволяет делиться прямыми ссылками на различные разделы статьи.Это замечательно для социальных сетей и даже для групп поддержки . Например, наша группа поддержки в Kinsta в значительной степени полагается на якорные ссылки в статьях нашей базы знаний, чтобы мы могли направить пользователя к точному шагу по устранению неполадок, который им необходимо выполнить. Наш отдел продаж также использует их, чтобы быстрее отвечать на вопросы, связанные с Kinsta.
- Когда дело доходит до страниц результатов поисковых систем (SERP), результаты всегда могут отличаться в зависимости от того, что отображается.
 Однако мы снова и снова наблюдаем, как якорные ссылки (меню перехода) появляются в нашем списке результатов поиска, потому что мы использовали их в наших статьях.или сноски. [1]
Однако мы снова и снова наблюдаем, как якорные ссылки (меню перехода) появляются в нашем списке результатов поиска, потому что мы использовали их в наших статьях.или сноски. [1]
Минусы
Хотя мы думаем, что плюсы определенно перевешивают минусы, вот несколько недостатков, которые вы, возможно, захотите учесть.
- Якорные ссылки или оглавления могут уменьшить среднее время пребывания на сайте на на одного посетителя. Почему? Потому что они сразу переходят к тому содержанию, которое им нужно, вместо того, чтобы читать всю вашу статью. Однако, если вы сразу же осчастливите своего посетителя, это может привести к тому, что он подпишется на ваш информационный бюллетень или больше изучит то, что вы продаете.Так что это можно рассматривать как за или против.
- Якорные ссылки, непосредственно связанные с указанной выше проблемой, могут повлиять на ваш доход от рекламы. Посетители, переходящие сразу в определенный раздел, могут уменьшить количество показов и кликов.
 Сайты, которые сильно зависят от рекламы, могут захотеть провести A / B-тестирование с использованием якорных ссылок и оглавления.
Сайты, которые сильно зависят от рекламы, могут захотеть провести A / B-тестирование с использованием якорных ссылок и оглавления. - Если вы меняете домены или вам нужно добавить 301 редирект, важно отметить, что идентификатор фрагмента (#) никогда не отправляется на сервер. Это может усложнить ситуацию, если вы измените что-то в будущем с помощью якорных ссылок.Есть способы обойти это с помощью JavaScript, но это отнюдь не простая задача.
Переход якорного звена
Вы также можете подумать об изменении перехода ссылки привязки. По умолчанию якорные ссылки будут внезапно переходить к идентификатору ниже по странице. Некоторых это может раздражать. Вы можете изменить это так, чтобы переход стал плавным. Именно этим мы и занимаемся в блоге Kinsta. Вы можете использовать бесплатный плагин, такой как прокрутка страницы до id, или добавить CSS на свой сайт, например scroll-behavior: smooth; .В этой публикации Stack Overflow есть несколько дополнительных советов для разработчиков.
Как и в большинстве советов по WordPress, есть несколько различных способов добавления якорных ссылок в WordPress. Ознакомьтесь с этими четырьмя разными простыми методами. И да, эти ссылки, расположенные ниже, используют якорный текст. 😁
Как вручную создавать якорные ссылки в WordPress
Первый способ создать якорные ссылки в WordPress — просто сделать это вручную с помощью HTML в каждом из ваших постов. Давайте создадим один, чтобы вы могли увидеть, как они работают.
Шаг 1
Создайте текст для своей ссылки и добавьте на него гиперссылку, как обычно для любой другой ссылки.
Создайте якорную ссылку с помощью HTML
Шаг 2
Вместо ссылки на URL, сообщение или страницу; вы назначите ему имя привязки. URI, обозначающие привязку , содержат символ «#» , за которым следует имя привязки. Вы можете назвать это как угодно, хотя мы обычно рекомендуем делать их краткими и связанными с фактическим именем заголовка.
Если вы посмотрите на текстовое представление (HTML), оно выглядит так:
Как вручную создавать якорные ссылки в WordPress Вот пример всех якорных ссылок, которые мы используем в этом посте:
Шаг 3
Затем вам нужно добавить идентификатор в заголовок, на который будет переходить ваша привязка.Для этого вам нужно переключиться в текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае заголовке h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут идентификатора должны быть точно такими же, чтобы ссылка работала.
Имя привязки и атрибут идентификатора должны быть точно такими же, чтобы ссылка работала.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас id = "manual-create-anchor-links-wordpress" > Как вручную создать ссылку привязки в WordPress Как создавать якорные ссылки в WordPress с помощью плагина
Не хотите каждый раз возиться с кодом HTML? Не беспокойтесь, есть несколько замечательных бесплатных плагинов WordPress, которые вы можете использовать, чтобы легко добавлять якорные ссылки и даже оглавление к каждому посту.
Добавить ссылку привязки с помощью плагина
Один из самых простых способов добавить ссылку привязки — использовать бесплатный плагин TinyMCE Advanced. Этот плагин в основном добавляет редактору дополнительные функции с помощью кнопок быстрого доступа. На момент написания этого плагина было установлено более 2 миллионов активных установок с рейтингом 4,5 из 5 звезд.
Этот плагин в основном добавляет редактору дополнительные функции с помощью кнопок быстрого доступа. На момент написания этого плагина было установлено более 2 миллионов активных установок с рейтингом 4,5 из 5 звезд.
Расширенный плагин WordPress для TinyMCE
Шаг 1
После того, как вы установили и активировали плагин, войдите в свое сообщение и создайте гиперссылку в своем якорном тексте.Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить имя привязки
Шаг 2
Выделите заголовок, с которым хотите его связать. Затем нажмите «Вставить» на кнопке вверху и выберите «Якорь». Эта кнопка появляется в редакторе из-за плагина TinyMCE Advanced.
Добавить якорь
Шаг 3
Введите имя привязки, которое вы указали на шаге 1, и нажмите «ОК». Этот плагин экономит ваше время, потому что вам никогда не нужно выходить из режима визуального редактора. Если вы делаете это вручную с помощью HTML, вам придется переключаться между представлениями визуального редактора и текстового редактора (HTML).
Если вы делаете это вручную с помощью HTML, вам придется переключаться между представлениями визуального редактора и текстового редактора (HTML).
ID якоря
Добавить оглавление с помощью подключаемого модуля
Возможно, вы хотите еще больше ускорить процесс. 😄 Если вы пишете много подробного контента и всегда хотите включать в свои сообщения оглавление (списки якорных ссылок / меню перехода), то вам следует воспользоваться плагином оглавления.
Один из лучших бесплатных плагинов — Easy Table of Contents.Этот плагин автоматически генерирует якорные ссылки для ваших заголовков и позволяет вставлять оглавление в любом месте вашего сообщения с помощью простого шорткода. На момент написания этого плагина было установлено более 30 000 активных установок с рейтингом 4,5 из 5 звезд.
Плагин Easy Table of Contents для WordPress
Шаг 1
После того, как вы установили и активировали плагин, есть несколько настроек, которые вы, вероятно, захотите изменить. Их можно найти в «Настройки» → «Содержание».”
Их можно найти в «Настройки» → «Содержание».”
- Параметр «Включить поддержку» позволяет вам выбрать, для каких типов сообщений вы хотите использовать оглавление. Скорее всего, это ваш тип «Посты».
- Затем вы можете выбрать, хотите ли вы, чтобы оглавление вставлялось автоматически или вы хотите вставить его вручную. Мы, вероятно, порекомендуем выполнить руководство, если ваши сообщения немного изменятся.
- Параметр «Показывать, когда» позволяет определить, сколько заголовков должно быть в сообщении, прежде чем появится оглавление.Например, вы, вероятно, не хотите, чтобы оглавление отображалось в коротком сообщении в блоге, поэтому, вероятно, лучше всего сделать как минимум четыре или более заголовков.
Настройки простого содержания
Шаг 2
Чтобы вставить оглавление вручную, просто вставьте шорткод в то место, где вы хотите, чтобы оно отображалось в сообщении.
Короткий код EZ-TOC
Затем автоматически создается оглавление для всех заголовков сообщения. Как это круто?
Как это круто?
Содержание WordPress
Вы также можете внести дополнительные изменения в настройки, касающиеся того, что должно отображаться, исключений, внешнего вида и т. Д. Например, возможно, у вас всегда есть заголовок «Сводка» в конце ваших сообщений. Вы можете ввести этот заголовок в список исключений в настройках, чтобы он не попадал в оглавление.
Еще один плагин для оглавления, который вы, возможно, захотите проверить, — это Shortcode Table of Contents. Это новый плагин на рынке, но он разработан Джеймсом Кемпом, с которым мы имели удовольствие взять интервью.
Автоматическое добавление ссылок привязки в заголовки с помощью подключаемого модуля
Хотите просто автоматически добавлять якорные ссылки во все заголовки? Тогда вам стоит попробовать бесплатный плагин WP Anchor Header. Это добавит якорные ссылки ко всем вашим заголовкам h2-H6.
Плагин WP Anchor Header
Это очень простой плагин, в нем нет никаких настроек. Просто установите его, активируйте, и все готово. Каждый заголовок автоматически получит имя привязки (производное от имени заголовка), и они даже получат классный маленький значок привязки, который появляется при наведении курсора на заголовок.Это позволяет посетителям легко увидеть, что там есть ссылка, которую они могут скопировать, если захотят.
Каждый заголовок автоматически получит имя привязки (производное от имени заголовка), и они даже получат классный маленький значок привязки, который появляется при наведении курсора на заголовок.Это позволяет посетителям легко увидеть, что там есть ссылка, которую они могут скопировать, если захотят.
Автоматические якорные ссылки на заголовки
Как создавать якорные ссылки в WordPress с помощью Gutenberg
Новый редактор Gutenberg не за горами и, по прогнозам, будет поставляться с WordPress 5.0. С его помощью улучшена и встроенная поддержка добавления идентификаторов привязки в заголовки.
Шаг 1
Выделите заголовок в блоке Гутенберга и нажмите «Дополнительно» справа.Затем вы увидите возможность добавить привязку HTML.
Добавить привязку HTML в редакторе Гутенберга
Шаг 2
Если вы хотите добавить на него ссылку, просто создайте гиперссылку в своем якорном тексте. Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить якорную ссылку в Gutenberg
Как создавать якорные ссылки в WordPress с расширением Chrome
Не хотите создавать якорные ссылки с помощью HTML или устанавливать плагин? Тогда вам стоит попробовать бесплатное расширение Anchor Links для Chrome.Это полностью совместимо с автономными WordPress, WordPress.com и Medium.
Шаг 1
После установки расширения Chrome просто выделите заголовок, в который хотите добавить ссылку привязки. Затем нажмите маленький значок расширения Chrome Anchor Link на панели инструментов браузера.
Расширение Chrome добавить ссылку привязки
Незаметно создает идентификатор привязки (полученный из имени заголовка). В этом примере: # Header_1 . Когда вы щелкаете значок, он автоматически копирует его в буфер обмена.
Скопировано в буфер обмена
Шаг 2
Затем перейдите к тексту, к которому вы хотите добавить ссылку привязки, создайте гиперссылку, как обычно, и нажмите «Вставить».
Добавить якорную ссылку
И все! Расширение Chrome помогает сделать это быстро и легко, не полагаясь на какие-либо сторонние плагины.
Сводка
Как видите, существует множество творческих способов добавления якорных ссылок в WordPress. Некоторые проще, чем другие. Если вы публикуете много более длинного контента, это поможет вашим посетителям сразу же получить тот контент, который им нужен.Мы также видели, что якорные ссылки помогают «перейти к меню» в поисковой выдаче, что помогает повысить CTR в вашем органическом листинге.
Вы уже используете якорные ссылки на своем сайте WordPress? Если да, мы будем рады услышать ваш опыт или мысли.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
[PDF] Настройка меню быстрого запуска
1 Настройка меню быстрого запуска SharePoint предоставляет несколько способов настройки навигации вашего места …
Настройка меню быстрого запуска SharePoint предоставляет несколько способов настройки навигации по сайту. Это руководство предназначено для владельцев сайтов и дизайнеров. Вы также можете настроить другие аспекты навигации на вашем сайте SharePoint (т.е. верхняя панель ссылок), посетив другие наши руководства. Примечание. Вы не можете настроить навигацию по иерархии вверху страницы.Что такое быстрый запуск? Меню быстрого запуска отображается на домашней странице сайта SharePoint и содержит ссылки на избранные списки и библиотеки на сайте, дочерние сайты текущего сайта, а также людей и группы.
Используя страницы настроек для каждого списка или библиотеки, вы можете выбрать, какие списки и библиотеки будут отображаться на панели быстрого запуска. Вы также можете изменить порядок ссылок, добавить или удалить ссылки, не переходя к списку или библиотеке, а также добавить или удалить разделы.Вы даже можете добавлять ссылки на страницы за пределами вашего сайта SharePoint.
Вы также можете изменить порядок ссылок, добавить или удалить ссылки, не переходя к списку или библиотеке, а также добавить или удалить разделы.Вы даже можете добавлять ссылки на страницы за пределами вашего сайта SharePoint.
Скрыть или показать панель быстрого запуска Панель быстрого запуска появляется по умолчанию при первом создании сайта. Вы можете скрыть или показать панель быстрого запуска в соответствии с потребностями вашего сайта. Например, вы можете показать панель быстрого запуска на сайте верхнего уровня и скрыть ее на дочерних сайтах. 1.
Перейдите на главную страницу вашего сайта. Щелкните меню Действия сайта, а затем выберите Параметры сайта.
2.
В столбце Внешний вид щелкните Представление в виде дерева.
3.
Чтобы скрыть быстрый запуск, снимите флажок «Включить быстрый запуск». Чтобы отобразить быстрый запуск, установите флажок «Включить быстрый запуск». Щелкните ОК.
4.
Чтобы вернуться на сайт, щелкните имя сайта.
Добавление или удаление списка или библиотеки из панели быстрого запуска При создании нового списка или библиотеки ссылка на этот элемент автоматически добавляется в панель быстрого запуска по умолчанию. Вы можете изменить параметр «Навигация» при создании нового списка или библиотеки, чтобы элемент не отображался в панели быстрого запуска.Вы также можете изменить этот параметр позже, выполнив следующие действия: 1.
На панели быстрого запуска щелкните Просмотреть все содержимое сайта. Затем щелкните имя списка библиотеки, которую вы хотите отредактировать.
2.
В меню «Настройки» щелкните «Настройки списка». Или щелкните настройки для типа библиотеки, которую вы открываете (например, настройки библиотеки документов).
3.
В столбце Общие настройки щелкните Заголовок, описание и навигация.
4.
В разделе «Навигация» вы можете удалить элемент из панели быстрого запуска, выбрав «Нет», или добавить элемент в панель быстрого запуска, выбрав «Да».
5.
Щелкните Сохранить. Чтобы вернуться на сайт, нажмите на название сайта.
Изменение порядка элементов на панели быстрого запуска Вы можете изменить порядок, в котором заголовки или ссылки отображаются на панели быстрого запуска. Однако вы ограничены только изменением порядка ссылок под данным заголовком. Если, например, вы хотите переместить Календарь или Задачи в другой заголовок, вам сначала нужно отредактировать ссылку и назначить ее другому заголовку. 1.
Перейдите на главную страницу вашего сайта.Щелкните меню Действия сайта, а затем выберите Параметры сайта.
2.
В столбце «Внешний вид» щелкните «Быстрый запуск».
3.
Щелкните Изменить порядок.
4.
Щелкните параметры в списке, чтобы изменить порядок отображения заголовков и ссылок. Когда вы закончите, нажмите ОК.
Добавьте, отредактируйте или удалите заголовок 1. быстрого запуска.
Перейдите на главную страницу вашего сайта. Щелкните меню Действия сайта, а затем выберите Параметры сайта.
2.
В столбце «Внешний вид» щелкните «Быстрый запуск».
3.
Выполните одно из следующих действий:
Добавить: чтобы добавить новый заголовок, щелкните Новый заголовок. Введите URL-адрес (адрес веб-сайта) целевой страницы, а также описание заголовка. Щелкните ОК.
Изменить: чтобы изменить заголовок, щелкните значок «Изменить» рядом с заголовком. нажмите ОК.
Внесите необходимые изменения и
Удалить: Чтобы удалить заголовок, щелкните значок Изменить.Щелкните Удалить. Обратите внимание, что при удалении заголовка из панели быстрого запуска все ссылки, содержащиеся под этим заголовком, также будут удалены.
Добавление ссылки быстрого запуска Помимо включения ссылок на списки или библиотеки на вашем сайте, вы можете добавить пользовательские ссылки в панель быстрого запуска. Например, вы можете указать ссылку на документ, событие календаря или даже на другой сайт. 1.
Перейдите на главную страницу вашего сайта. Щелкните меню Действия сайта, а затем выберите Параметры сайта.
Щелкните меню Действия сайта, а затем выберите Параметры сайта.
2.
В столбце «Внешний вид» щелкните «Быстрый запуск».
3.
Чтобы добавить новую ссылку, щелкните «Новая ссылка».
Затем введите URL (адрес веб-сайта) страницы, на которую вы хотите перейти. Вы также можете ввести описание. В списке Заголовок выберите заголовок, под которым вы хотите разместить ссылку. Когда вы закончите, нажмите ОК. 4.
Чтобы изменить ссылку, щелкните значок «Изменить» рядом со ссылкой, которую вы хотите изменить или удалить.
Затем выполните одно из следующих действий:
Изменить: внесите необходимые изменения и нажмите OK.
Переместить: чтобы переместить ссылку в другое место на панели быстрого запуска, выберите новый заголовок под списком заголовков и нажмите OK.
Удалить: чтобы удалить ссылку, нажмите «Удалить». Затем нажмите ОК. Обратите внимание, что когда вы удаляете ссылку из быстрого запуска, все ссылки, содержащиеся под этой ссылкой, также удаляются.
5 способов ссылки на части документов Google — Джейк Миллер
Существует множество причин, по которым вы можете захотеть разместить в документе ссылки, которые позволят вам (или читателю) перейти к определенным частям документа Google.Вот несколько возможных причин:
- Вы создаете HyperDoc, в котором много всего!
- Ваши ученики создают электронные книги, и им требуется оглавление
- Вы ведете длинный документ с планами уроков и хотите иметь возможность переходить к другим разделам или месяцам
- Ваши ученики создают книги «Выбери свое приключение»
- Вы сотрудничаете с командой преподавателей в документе с несколькими встречами, на которые нужно обратить внимание
- Немного другая причина — отправка ссылки в электронном письме (или системе обмена сообщениями), которая ведет получателя непосредственно в определенное место в документе
Есть несколько разных способов справиться с этим, и разные из них лучше всего подходят для разных ситуаций. Давайте посмотрим на них!
Давайте посмотрим на них!
1. Использование «Заголовков» для создания фрагментов текста, на которые можно установить ссылки
Когда вы используете раскрывающийся список «Стили» для форматирования частей документа как Заголовок 1, Заголовок 2 или Заголовок 3 , эти заголовки становятся ссылками, которые даже отображаются в меню Вставить ссылку . Ознакомьтесь с инструкциями в анимированном GIF-файле ниже
2. Копирование URL для заголовков, заголовков и субтитров
Возможно, вы заметили, что в № 1 я не упомянул заголовок или заголовок вместе с 3 разными уровнями заголовков.Это потому, что они не появляются естественным образом в поле Insert Link . Не знаю почему. В любом случае, если вы добавите заголовок или подзаголовок (как заголовок), вы заметите, что при нажатии на них URL изменяется. Это связано с тем, что URL-адрес относится к этому месту в документе. Итак, скопируйте этот URL-адрес и создайте ссылку с ним в другом месте документа, чтобы перейти к этому месту. Посмотрите, как это делается на анимации ниже.
Посмотрите, как это делается на анимации ниже.
Примечание. Эти URL-адреса хороши и вне этого документа.Допустим, коллега спрашивает вас о конкретной теме, которая обсуждалась на собрании преподавателей несколько недель назад. Скопируйте URL-адрес заголовка или заголовка из этой встречи и отправьте его им по электронной почте — тогда, когда они нажмут на это, не только откроется документ, но и они перейдут в нужное место.
3. Используйте закладки
Что делать, если вы не хотите форматировать часть текста как «заголовок» или «заголовок»? Что ж, закладки — это ответ для вас. В моей школе у нас есть общий документ о планах на период «ПРАЙД», который преподают все учителя.Мы используем закладки, чтобы упростить переход по месяцам. Наибольшее использование этого, что я вижу, — это чтобы студенты связали с местоположением своих доказательств. Подумайте об этом: Как мне узнать, что персонаж раскаивается? Я вижу доказательства здесь, когда он говорит «извините», и здесь, когда он подавлен тем, что сделал. Добавьте ссылки на те места в этом документе, где произошли эти события, и вы увидите свидетельства понимания прочитанного вашими учениками.* Бум! * Ознакомьтесь с процессом добавления закладок и использования их для ссылок в анимации ниже.
Добавьте ссылки на те места в этом документе, где произошли эти события, и вы увидите свидетельства понимания прочитанного вашими учениками.* Бум! * Ознакомьтесь с процессом добавления закладок и использования их для ссылок в анимации ниже.
4. Вставить содержание
Если вы хотите, чтобы в верхней части документа были ссылки на каждую главу вашей электронной книги (или даты вашего плана урока или повестку дня собрания…), Оглавление — отличное решение для вас. У Оглавления есть два основных недостатка. Во-первых, он не работает с заголовками , или субтитрами. Во-вторых, Оглавление может стать действительно длинным. Но если вам нужны ссылки на каждый из этих заголовков в документе, это подойдет вам, потому что его очень просто настроить. Проверьте это:
5. Структура документа
Последний вариант удобен, но не для создания ссылок в самом документе. Если ваша цель — просто иметь возможность быстро перемещаться по документу, не беспокоясь о том, как другие люди перемещаются по вашему документу, Document Outline — отличное решение для вас. Все, что вы форматируете как заголовок , подзаголовок или заголовок , автоматически попадает в структуру документа. Интересным лакомым кусочком является то, что он также добавляет в этот список вещи, которые выглядят как заголовки (то есть что-то жирное и подчеркнутое). Просто помните: зрители вашего документа увидят его структуру, только если зайдут на страницу Vie w и сами включат его.
Все, что вы форматируете как заголовок , подзаголовок или заголовок , автоматически попадает в структуру документа. Интересным лакомым кусочком является то, что он также добавляет в этот список вещи, которые выглядят как заголовки (то есть что-то жирное и подчеркнутое). Просто помните: зрители вашего документа увидят его структуру, только если зайдут на страницу Vie w и сами включат его.
Документов Google: создание ссылок в документе
Урок 29: Связывание в документе
/ ru / googledocuments / translating-documents / content /
Создание ссылок в документе
Ссылки обычно выводят вас за пределы Документов Google.Но вы также можете связать одну часть вашего документа с другой и перейти к любому желаемому месту, используя заголовки и закладки.
Посмотрите видео ниже, чтобы узнать, как связать разные части документа.
Ссылка на заголовок
Заголовки, как правило, используются в начале раздела, и вы можете добавить на них ссылку, выполнив несколько быстрых шагов. Чтобы узнать больше о создании заголовков, ознакомьтесь с нашим уроком «Стили текста».
Чтобы узнать больше о создании заголовков, ознакомьтесь с нашим уроком «Стили текста».
Давайте свяжем некоторый текст с заголовком под названием New Client Overview:
- Выделите желаемый текст.
- Щелкните его правой кнопкой мыши и выберите Ссылка .
- Откройте раскрывающееся меню Заголовки и выберите заголовок, на который нужно создать ссылку.
- Щелкните Применить , чтобы создать ссылку.
- Чтобы использовать ссылку, щелкните ее, затем щелкните имя заголовка.
Создание закладки
Что, если вы хотите указать ссылку на определенный момент в документе, например статистику или ключевой факт? Вы можете использовать закладок , и вы можете разместить их практически в любом месте: на пустом месте, в блоке текста или на изображении.
Вот как создать закладку в Google Docs:
- Выделите желаемый контент.
 В этом примере это статистика в таблице.
В этом примере это статистика в таблице. - Щелкните Вставить , , затем выберите Закладка .
- Слева от вашего выбора появится маленький значок закладки .
Ссылка на закладку
Теперь давайте свяжем текст с только что созданной закладкой:
- Выделите соответствующий текст.
- Щелкните текст правой кнопкой мыши и выберите Ссылка .
- Щелкните раскрывающееся меню Закладки и выберите закладку, на которую нужно создать ссылку.
- Щелкните Применить , чтобы завершить ссылку.
Ссылки и закладки общего доступа
Вы даже можете создать ссылку общего доступа , которая ведет непосредственно к закладке. Просто щелкните значок закладки, щелкните правой кнопкой мыши слово Ссылка и выберите Копировать адрес ссылки .Вы можете дать эту ссылку любому, у кого есть разрешение на доступ к вашему документу.
 Это позволит еще раз зайти в аккаунт Google Рекламы и проверить корректность выставленных настроек. Статусы для ключевых слов и объявлений совпадают со статусами из переносимых групп объявлений.
Это позволит еще раз зайти в аккаунт Google Рекламы и проверить корректность выставленных настроек. Статусы для ключевых слов и объявлений совпадают со статусами из переносимых групп объявлений.
 Эти настройки можно изменить, выбрав оптимизацию по конверсии или один из методов чередования. Подробнее о настройках конверсии в Google Рекламе.
Эти настройки можно изменить, выбрав оптимизацию по конверсии или один из методов чередования. Подробнее о настройках конверсии в Google Рекламе.

 В итоговой метке при переходе значения параметра будут заменены на id объявление Google Ads
В итоговой метке при переходе значения параметра будут заменены на id объявление Google Ads
 Директе, Телепорт переносит ключевую фразу, заключив её в квадратные скобки [ ] – точное соответствие в Google Рекламе.
Директе, Телепорт переносит ключевую фразу, заключив её в квадратные скобки [ ] – точное соответствие в Google Рекламе.




 Другие типы параметров для отдельных ссылок (в зависимости от макета) включают изменение изображения, форматирование значков, добавление описаний и добавление заметивного текста.
Другие типы параметров для отдельных ссылок (в зависимости от макета) включают изменение изображения, форматирование значков, добавление описаний и добавление заметивного текста.

 В тексте одной быстрой ссылки может содержаться до 30 символов. Суммарная длина текстов быстрых ссылок может составлять: с первой по четвертую ссылку — не более 66 символов, с пятой по восьмую ссылку — так же не более 66 символов.
В тексте одной быстрой ссылки может содержаться до 30 символов. Суммарная длина текстов быстрых ссылок может составлять: с первой по четвертую ссылку — не более 66 символов, с пятой по восьмую ссылку — так же не более 66 символов. То же самое относится и к расположению ссылок на странице и хлебным крошкам.
То же самое относится и к расположению ссылок на странице и хлебным крошкам.



 Это особенно верно, когда речь идет о длинных статьях. Мы публикуем много подробного контента (более 4000 слов), и прокрутка может стать проблемой. Использование якорных ссылок позволяет пользователю мгновенно перейти к интересующему его разделу. Позвольте вашим пользователям быстрее находить то, что им нужно.
Это особенно верно, когда речь идет о длинных статьях. Мы публикуем много подробного контента (более 4000 слов), и прокрутка может стать проблемой. Использование якорных ссылок позволяет пользователю мгновенно перейти к интересующему его разделу. Позвольте вашим пользователям быстрее находить то, что им нужно.  Однако мы снова и снова наблюдаем, как якорные ссылки (меню перехода) появляются в нашем списке результатов поиска, потому что мы использовали их в наших статьях.или сноски. [1]
Однако мы снова и снова наблюдаем, как якорные ссылки (меню перехода) появляются в нашем списке результатов поиска, потому что мы использовали их в наших статьях.или сноски. [1]  Сайты, которые сильно зависят от рекламы, могут захотеть провести A / B-тестирование с использованием якорных ссылок и оглавления.
Сайты, которые сильно зависят от рекламы, могут захотеть провести A / B-тестирование с использованием якорных ссылок и оглавления. В этом примере это статистика в таблице.
В этом примере это статистика в таблице.