Техническое задание на сайт / Хабр
UPD: Продолжение статьи с примером техзаданияНе так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:
Под конец работы приходит дизайн от заказчика, и при его просмотре становится ясно, что заказчик понимает задачу несколько иначе. А именно так:
И тут выясняется, что первоначальная оценка объема работ (и соответственно, сроков выполнения и стоимости проекта), которую сделал разработчик на основании своих умозаключений и озвучил заказчику, отличается от того, что, собственно, хочет заказчик.
Если «вычесть» одну картинку из другой, сделать, так сказать, diff, то мы получим разницу в ожиданиях заказчика и планах разработчика. И разница эта может быть весьма существенной:
И вот здесь возникает конфликт, где каждая из сторон права: заказчик не получил то, что ожидал за оговоренную цену, его пытаются «прокидать»; исполнитель же считает, что сделал все в точности с заказом, а остальные «хотелки» — это попытка «прокидать» его. Этот конфликт может решиться по-разному: либо заказчик примет, то что есть, либо разработчик доделает все бесплатно, либо обе стороны пойдут на взаимные уступки. Но в любом случае, будут пострадавшие.
Так вот, задача технического задания — это свести к минимуму разницу между представлениями двух строн: заказчика и исполнителя. Хорошее ТЗ дает маленький diff, плохое ТЗ — большой.
Однако, есть очень важный момент: тех. задание не должно и не может свести diff к нулю! Поясню почему.
И diff и ТЗ имеют свою стоимость, причем стоимость нужно понимать более широко, чем просто деньги. Это деньги, время, потраченные нервы, испорченные отношения и т.д.
Если рассматривать две крайности, когда тех. задания просто нет, нет совсем, т.е. вообще, и мы сделали фотохостинг, а заказчик желал интернет-магазин, то diff будет равен всему проекту, и его стоимость будет равна стоимости проекта (придется выкинуть наш фотохостинг и сделать магазин). При этом стоимость ТЗ равна нулю. Другая крайность, это когда техническое задание и есть сам реализованный проект, т.е. оно детализировано полностью, т.е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике:
Синяя линяя — стоимость ТЗ, она растет с ростом детализации, красная линия — стоимость diff-а, его стоимость, напротив, падает с ростом детализации.
Голубой линией отмечена суммарная стоимость ТЗ и переделок, предстоящих по окончании работы. Как видно из графика, у этой суммарной стоимости есть минимальное значение. Т.е. с некоторой точки становится дешевле исправить в конце работы хотелки заказчика, чем доводить до совершенства ТЗ.
Отсюда важный вывод: ТЗ должно хорошо описывать проект, но не более того.
Описываемый ниже подход, как раз и будет претендовать на ТЗ со степенью детализации близкой к оптимальной.
2. Что в нем должно быть и чего нет. Формулировки
Техническое задание — это документ, часть договора (не важно это договор с печатями и подписями или же только устная договоренность), которая регламентирует, какие работы должны быть выполнены. Всё что описано в ТЗ должно допускать возможность объективной оценки. Т.е. должны быть объективные критерии, по которым можно определить, сделан ли тот или иной пункт работ или нет.
Исходя из этого получается, что в техническом задании не должно быть речи о дизайне. Да и вообще, задание техническое, а не художественное. Дизайн не поддается объективной оценке, что одному нравится, другому — нет, и не существует объективных критериев, по которым можно сказать, хороший дизайн или нет.
Реализация дизайна с формулировкой задачи «в зеленых тонах, и что бы дерево», может быть как плохой работой, так и шедевром (и что особо печально, оба варианта могут не нравиться заказчику). Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Вообще, ТЗ надо писать так, как будто вы с заказчиком не сошлись во мнениях и ваш спор будут разбирать в суде, основываясь на тексте тех. задания. А у вас в ТЗ написано «сделать дизайн, который понравится заказчику». Судья спрашивает: «Заказчик, Вам нравится дизайн?». Заказчик: «Нет, Ваша честь!». Судья: «Исполнитель, присуждаю — 2 года уборки снега в Сибири за невыполнение условий ТЗ!».
Формулировки должны быть «закрытыми», т.е. четко указывать границу нашей работы. В ТЗ не может быть написано «админка должна быть удобной». Удобство — субъективный фактор, кому-то удобно так, кому-то иначе, и в случае спора трудно будет установить, кто прав. Формулировка «админка должна быть удобной» может привести к бесконечным переделкам: «добавьте в админку к списку товаров сортировку по столбцам и фильтрацию. Без этого не удобно. И загрузку товаров из экселя, по одному добавлять не удобно».
«Всё, что не оговорено, выполняется на усмотрение исполнителя» — не смотря на суровость этого заявления, эта фраза должна присутствовать в ТЗ. Она проистекает из самой сути задания: заказчик хочет получить некий продукт, но он не может и не должен указывать каким образом будет достигнут конечный результат. Этот пункт защищает от вмешательства в глубины работы (не хватало, чтоб заказчик начал рассказывать, как именовать функции в коде и какие пакеты использовать), но также перечеркивает возможность заказчика иметь любые хотелки. На мой взгляд, стоит идти на встречу заказчику в хотелках, пока это не выходит за рамки приличия. Когда же терпение лопается, нам и пригодится этот пункт. Как в песне поется: «Мы мирные люди, но наш бронепоезд стоит на запасном пути». (Фразу «что не оговорено — на усмотрение исполнителя», лучше всунуть под конец ТЗ, в начале она может быть встречена в штыки. Но если ТЗ нормальное и в конце стоит эта фраза, против неё не будут протестовать).
Тех. задание — это документ, который нам дает заказчик (Не важно, что его пишем мы. По смыслу это задание, техническое задание, а задание дает заказчик исполнителю, т.е. нам). А из этого следует, что в ТЗ должны быть формулировки, которые указывают нам, что делать (типа «сайт должен содержать», «должна быть возможность»). В некоторых ТЗ я видел, формулировки вида «на сайте будет то-то и то-то» — это неверная формулировка, это какое-то уведомление заказчика, что будет сделано, но документ-то называется «задание», а не «уведомление».
3. Разделы ТЗ
3.1 Общие слова
Этот раздел вводит в курс дела. Исходите из того, что вам нужно отдать ТЗ стороннему программисту, и вас не будет на связи всё время работы над проектом вплоть до сдачи. Т.е. программист должен взять ТЗ, и у него не должно возникнуть ни одного вопроса, а первый вопрос, который он мог бы задать — это: «а про что сайт делать будем?» Раздел «Общие слова» в вольной форме и отвечает на этот вопрос.
3.2 Эксплуатационное. назначение
3.3 Функциональное назначение
Очень часто на фрилансерских сайтах публикуются документы с гордым названием «Техническое задание», в которых содержатся вышеописанные три пункта. Однако, на самом деле, это только вводная часть ТЗ.
3.4 Термины и определения
Этот раздел дает уверенность, что заказчик и исполнитель говорят об одном и том же.
Термины могут «вводится» с двух сторон: от вас к заказчику, например вы ему втолковываете, что такое хостинг и SMTP-сервер, и от заказчика к вам.
3.5 Данные и списки
Ключевой раздел ТЗ. Можно сказать его сердце. Это не самый многословный, но самый важный и трудный пункт ТЗ. Если он сделан как надо, можно быть уверенным, что автор задания понимает, что именно нужно сделать. Наличие этого пункта накладывает очень сильные ограничения на создаваемый продукт. Один только этот пункт, думаю, «весит» больше половины всего ТЗ.
Данные
Этот раздел содержит перечень сущностей, которые используются в проекте. Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Для примера, та же самая новость:
- Заголовок
- Текст
- Дата публикации
Предположим, в процессе работы выясняется, что забыли анонс новости (коротенький текст, который отображается в списке новостей). Добавить его не проблема: нужно в таблицу добавить поле «анонс» типа «текст» и дополнительное поле ввода в создании/редактировании новости. Доработка несложная.
А теперь, допустим, выясняется, что забыли добавить атрибут «Категория новости». Просто добавить одно поле в таблицу базы данных, как это было с анонсом, уже недостаточно. Придется добавлять еще одну сущность, таблицу категорий и соответствующий раздел в админке по управлению категориями новостей. Вот такого рода пункты, оставаясь незамеченными при оценке проекта, приводят к неверным результатам и, как следствие, к срыву сроков. И именно этот пункт ТЗ позволяет выявлять подобные проблемы. Т.е. лучше заметить нехватку «Категорий» на этапе написания ТЗ, чем в процессе работы.
Списки
Как подсказывает Кэп, новость — это новость, а список новостей — это список новостей.
Зачем это описывать? Допустим мы должны отобразить на главной странице «последние новости». Вот последние новости, это как раз такой список. А что есть «последние новости»? Это уже можно понять по разному, это могут быть последние 5 новостей, а может это новости за последние 24 часа? Приведенный пример прост, его недорого исправить и при сдаче проекта. Но есть более тяжелые случаи.
3.6 Страницы с описанием
Раздел с описанием всех страничек и того, что на них должно быть. В большинстве случаев это достаточно короткое описание, т.к. мы можем использовать отсылки к данным и спискам. Например, «на странице отображается список последних новостей». Что такое новость, мы уже описали, что такое последние новости — тоже. Если нужно, можем уточнить, что отображаются не все данные новости, а только название и анонс.
Тут будет уместно описать не только, что отображается, но и как. Не в том смысле, что мы описываем дизайн: «Большими красными буквами отображается название новости», а в смысле, как работает: «Слева плавно выезжает окошко с предложением ввести логин и пароль». Или так: «при нажатии кнопки „Отправить комментарий“, комментарий появляется на странице без перезагрузки, с помощью AJAX».
Нужно ли тут описывать контент страницы? Нет не нужно. Мы пишем техническое задание. Описывая каталог, мы же не описываем все товары в нем? Наша задача описать функционал, который позволит заказчику самостоятельно заполнить контентом страницу. Если планируется наполнение сайта контентом исполнителем, это лучше вынести в отдельный документ.
Естественно, будет очень здорово добавить к каждой странице эскиз вроде такого:
Стоит следить, чтобы текстовое описание не вступало в противоречие с тем, что нарисовано в эскизе.
Т.е. если на иллюстрации новость имеет «Категорию новости», а в разделе «Данные и списки» новость не имеет ее, то это проблема. Очень высока вероятность, что изучая ТЗ, заказчик запомнит именно картинку с эскизом новостей, в которой есть категория, и если в готовом проекте не будет категории (в соответствии с текстовым описанием новости), он расстроится.
Возможно, стоит в тексте документа прямо указать, что первичен текст, а иллюстрации просто для облегчения понимания. Хотя этот вопрос спорный.
Для сайтов с четко выраженным разделением на админку и публичную часть, имеет смысл сгруппировать все страницы в две большие категории: публичная часть и админка. Если четкого разделения нет, нужно указать права доступа для каждой страницы.
3.7 Требования к надежности
Если планируется сайт с высокой нагрузкой, об этом стоит сказать заранее, чтоб не было конфуза. Высоконагруженный сайт вполне может потребовать специфические действия по настройке серверов или написанию кода. И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
Стоит отдельно сказать, что для надежности, необходимо настроить бэкапы, т.к. «случаи разные бывают» и никто не застрахован от злобных хакеров которые могут попортить базу данных или хостеров, которые могут сгореть синим пламенем, как это уже бывало.
3.8 Требования к хостингу
Очевидно, что вполне может возникнуть, например, такая ситуация. Наша веб-студия делает красивые сайты, но пишет исключительно на Django. Заказчик нашел наш сайт, увидел красивые дизайны и сделал заказ. Приходит пора выкладывать сайт на хостинг, к другим десяти сайтам заказчика, а там, естественно PHP. И начинается, «а я думал что все на PHP делают…, у меня другого хостинга нет, надо переделывать на PHP».
Помимо таких очевидных проблем есть проблемы и потоньше. Например, для нормальной работы нужен cron, а хостер его не предоставляет (абсолютно реальный случай из моей практики). Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Сюда стоит включить требования к интерпретаторам, библиотекам, пакетам, гемам, требования к дисковому пространству, памяти, smtp, pop, ftp, внешним программам и прочему, что имеет значение для работы проекта.
3.9 Наполнение контентом
Этот пункт оговаривает объем наполнения контентом. Как минимум, мы должны создать тот контент, который позволит заказчику начать эксплуатацию сайта. Ну хотя бы создать учетную запись для администратора сайта и сказать заказчику логин и пароль.
Если мы должны, например, залить в каталог 500 фотографий, предварительно их обработав, то это следует описать именно тут.
Описание этого раздела предостережет нас от разного понимания того, кто должен залить 500 фотографий и наполнить каталог товарами.
3.10 Сдача и приемка
Описание тех условий, при наступлении которых должен состояться расчет за работу.
Возможны варианты, например, перенос на хостинг заказчика после 100% оплаты. Или же оплата после переноса на сайт заказчика плюс неделя на обкатку.
Кстати, 100% оплата, я думаю, не должна означать окончание исправления багов. На мой взгляд, на баги должна даваться пожизненная гарантия, и исправляться они должны всегда и бесплатно. Хотя, думаю, тут будут и иные взгляды на эту проблему.
Заключение
Конечно, это ТЗ не охватывает все стороны сайта, но для очень большого числа проектов оно станет хорошим описанием.
Да, это ТЗ имеет пробелы, например, не сказано, как быть если у сайта должно быть API. Однако, имея хороший раздел «данные и списки», расширить ТЗ на эту область будет достаточно просто.
Буду рад услышать критику и, особенно, описание случаев, когда подобное ТЗ не подходит.
Как правильно писать техническое задание на разработку веб-сайта
Всем привет, мы веб-студия Mad Design — специализируемся на разработке веб-проектов. Около 75% наших клиентов, при обращении к нам, не предоставляют вообще никакого ТЗ на разработку веб-сайта, около 20% пишут как могут, и оставшиеся 5% приходят к нам с подробным ТЗ (спасибо вам большое!). Эта статья для тех, кто хочет самостоятельно написать ТЗ для разработки своего проекта! Лично мы в 99% случаев ТЗ разрабатываем бесплатно.
Давайте разберемся, как все-таки правильно писать техническое задание на разработку веб-сайта?
Есть 2 варианта:
1. Описать все очень подробно в свободной форме и отдать это подрядчику, подрядчик на основании этого составит для вас профессиональное ТЗ. Минус — за это нужно заплатить дополнительно.
2. Если средства ограничены, то можно попробовать это сделать самому, давайте разберемся пошагово как что и к чему?
Суть техзадания:
Ваша первоначальная задача донести до разработчика суть вашего проекта. Именно с этого должно начинаться любое техническое задание на разработку сайта.
Опишите в свободной форме свой проект, расскажите разработчику, что вы хотите получить от своего нового сайта (или доработки уже существующего) и каким его должен видеть посетитель.
Пример: «Будущий интернет-магазин кондиционеров будет служить основным инструментом для привлечения клиентов и увеличения продаж. От большинства конкурентов нас отличает наличие собственного сервисного центра и технический персонал прошедший обучение в Японии. Наш посетитель и потенциальный клиент должен с первого взгляда понять, что попал на сайт серьезной организации, однако серьезность не должна „давить“ — мы хотим произвести впечатление открытой компании с которой легко работать.».
Подобное описание даст разработчикам возможность прочувствовать что им предстоит сделать, а значит все дальнейшее описание будет восприниматься через призму этих ощущений и избавит от необходимости без видимых причин вдаваться в ненужные и путающие на начальном этапе подробности. Вышеописанное особенно актуально для дизайнеров.
Название, логотип, стиль и дизайн и их значение в техническом задании
Сообщите разработчику название вашего сайта, пришлите логотип и руководство по использованию фирменного стиля. Если логотипа и стиля нет, вполне возможно вам может помочь разработчик, или порекомендуют нужных специалистов. Как минимум, вы должны сообщить свои предпочтения по стилистике будущего проекта. Даже если у вас пока нет четкой определенности — вы сэкономите массу времени и себе и разработчику просто в свободной форме изложив свои соображения о том, как должен выглядеть в
Как сделать техническое задание на разработку сайта?
Что такое техническое задание
Техническим заданием (далее сокр. ТЗ) называют специальный документ, на основе которого заказчик оценивает качество сайта и степень завершенности его разработки. ТЗ регламентирует отношения заказчика и исполнителя, а также содержит следующую информацию:
- требования к дизайну сайта,
- необходимость присутствия и принцип работы навигационных элементов,
- способ передачи информации,
- объемы работ;
- сроки сдачи каждого этапа разработки.
Чем подробнее будет описан каждый пункт, тем легче будет избежать недоразумений и конфликтов между сторонами сделки. Кроме того, ТЗ помогает самому заказчику яснее представить будущий проект. По этим причинам такой документ — первое, что нужно проработать исполнителю и заказчику при заключении договора на разработку сайта.
Составляем ТЗ
В подавляющем большинстве случаев техническое задание разрабатывается совместно обеими сторонами сделки. Обычно заказчики не имеют сильных технических знаний в области веб-разработки и лишь поверхностно знакомы или вовсе не знакомы с этой сферой. Поэтому активное участие в составлении ТЗ принимают разработчики агентства-исполнителя.
В таблице ниже указано, какие нюансы, помимо сроков, обязательно должны быть описаны в ТЗ.
| Пункт | Содержание | Пример |
|---|---|---|
|
Назначение сайта |
Название проекта, тип сайта, задачи, которые сайт должен решать |
Интернет-магазин бытовой техники известной торговой сети. Оптовая и розничная торговля, доставка, самовывоз, техническая поддержка, консультации |
|
Пожелания заказчика к дизайну |
Цветовая гамма, стиль, присутствие аудио-/видео-контента, анимации и т.д. |
Уклон в техническую тематику. Светлая цветовая гамма. Присутствуют белый, зеленый, красный и розовый цвета. Также присутствует анимация кнопок и пунктов меню |
|
Структура сайта |
Перечень категорий и разделов сайта |
Присутствуют категории по видам товара (ТВ, компьютеры, бытовая техника и т.д.). Также будут подразделы: к примеру, в разделе «Бытовая техника» — подраздел «Техника для кухни» |
|
Навигация |
Главное меню, подменю всех страниц сайта, пути перемещения по сайту, необходимость присутствия кнопок возврата и т.д. |
Главное меню в верхней части сайта содержит панель поиска, выпадающее меню «Категории товаров», кнопки «Регистрация» и «Вход» для доступа в личный кабинет пользователя |
|
Администрирование |
Если заказчик планирует самостоятельно управлять сайтом, в этом пункте указывается, как будет реализован этот процесс |
Поддерживать сайт будет технический отдел компании. Логины и пароли учетных записей с правами администратора передаются заказчику. Возможность управлять сайтом для технического обслуживания остается у разработчика с разрешения заказчика |
|
Содержание веб-страниц |
Описание контента, который будет размещен на страницах сайта (тексты, изображения, видео, аудио, анимация и т.д.), применяемые технологии, система ссылок |
Товары в категориях размещаются по принципу «Плитка». В каждом разделе будет опубликована статья на соответствующую тему. При нажатии на плитку с товаром будет высвечиваться его карточка с техническими характеристиками и описанием |
|
Общие вопросы |
Примерные наработки обеих сторон по особенностям работы сайта и каждого его элемента. Здесь же могут быть указаны требования к производительности и безопасности сайта |
Сайт корректно отображается во всех браузерах (подробно об этом читайте в статье о кроссбраузерности), а также на ПК и мобильных устройствах. Важно обеспечить возможность быстрого изменения контента представителям компании-заказчика |
В данном примере нет подробной информации о многих технических нюансах (синхронизации сайта с CRM компании, алгоритмах покупки товаров, учете товарно-денежного оборота и др.), поскольку их описание содержит программный код, схемы и т.д. К тому же у каждого разработчика свои методы и подходы к решению технических задач. Все подобные моменты обсуждаются исполнителем и заказчиком в индивидуальном порядке.
Как найти сайт-образец
Перед заполнением ТЗ на разработку сайта заказчику рекомендуется проанализировать сайты конкурентов для того, чтобы получить более точное и широкое понятие о задачах, которые предстоит решать. Также можно ознакомиться с готовыми шаблонами сайтов нужной тематики. Их можно взять за основу для разработки алгоритмов работы собственного сайта.
Кроме интернет-магазинов, существуют и другие типы сайтов: визитки, блоги, порталы и т.д. Именно исходя из типа, следует выбирать дизайн.
Если вам необходим сайт-визитка, обратите внимание на сайты частных специалистов по разным направлениям. К примеру, на этот сайт компании по предоставлению бухгалтерских услуг:

Образец сайта бухгалтерской компании
Сайт выполнен в минималистичном дизайне. Используются светлые цвета и оттенки, ключевые элементы голубого цвета. Все вместе выглядит гармонично и не мешает ознакомлению с информацией. На странице присутствуют важные пункты меню: «Услуги», «Кейсы», «О нас». Также можно найти ответы на частые вопросы и получить консультацию, заказав звонок или позвонив по телефону самостоятельно.
Помимо сайтов конкурентов, поищите интересные примеры верстки и дизайна на тематических ресурсах.
Так, на сайте TemplateMonster содержится большое количество шаблонов. Среди них можно найти подходящий и указать его в ТЗ как пример:

Шаблоны сайтов на TemplateMonster
На сайте Timeweb также содержится множество примеров блогов, визиток, интернет-магазинов и прочих типов сайтов. Для ознакомления с демонстрационной версией достаточно кликнуть по соответствующим иконкам из списка:

Каталог шаблонов на Timeweb
Как описать дизайн сайта
В первую очередь заказчику нужно определиться, какой тип сайта нужен. От этого зависит объем работ дизайнера и стиль сайта. К примеру, если вы планируете сделать корпоративный сайт, то дизайн будет простым, в фирменном стиле вашей компании. Для блогов и визиток важно привлечение внимания аудитории, поэтому в дизайне этих сайтов есть место интересной анимации и интерактивным элементам.
Важно максимально точно передать дизайнеру ваше видение будущего сайта и всех его элементов. Для этого нужно описать в ТЗ ваши предпочтения относительно внешнего вида сайта, а именно следующую информацию:
- основная палитра (светлая или темная),
- цвет фона (или пример изображения),
- необходимость следовать фирменному стилю компании,
- шрифты.
Дизайнер намного быстрее и точнее выполнит свою работу, если в ТЗ будет разобран внешний вид каждого элемента сайта:
- инструментов навигации,
- шапки,
- меню,
- текстовых блоков и т.д.
Так, например, можно указать предпочтительную форму, цвет и способ развертывания панели навигации
Элементы навигации обычно располагаются в шапке страницы. Именно здесь формируется индивидуальность сайта в глазах пользователя. По канонам дизайна шапка должна занимать пространство в пределах от 200 до 300 пикселей.
В соответствующей графе технического задания также нужно поместить образцы логотипа компании и указать корпоративные шрифты.
Для фона сайта чаще выбирают светлые цвета. Причина этого решения, как правило, в том, что пользователю удобнее читать текст, просматривать изображения и изучать другой контент именно на светлом фоне.
Текстовые блоки должны быть оформлены в соответствии с общим дизайном сайта. При этом важно, чтобы у посетителя не возникало трудностей при чтении текста. Что касается шрифтов, если у заказчика нет определенных предпочтений или корпоративных шрифтов, чаще всего используются Tahoma, Verdana и Arial. Оптимальный размер – от 12 до 16 px. В ТЗ также можно указать, какими заказчик видит заголовки. Они должны гармонично сочетаться с основным текстом, привлекать внимание пользователя, но при этом не мешать чтению.
Если на сайте предполагаются большие статьи, рекомендуем обдумать оформление блока с содержанием. Он нужен для более удобного ознакомления с информацией и легкого перехода к определенным блокам статьи. Для этого пункты содержания нужно сделать якорями на определенные подзаголовки текста. Их дизайн может отличаться от остальных ссылок в тексте или в целом на странице.
На последнем этапе согласования разработчик обычно предлагает клиенту образцы дизайна сайтов той же или смежной тематики, а также наброски элементов страниц. Заказчик может внести свои коррективы. После согласования всех нюансов, этапов работ, способа оплаты и сроков выполнения проекта заказчик утверждает ТЗ, и разработчик принимается за выполнение заказа.
Как не допустить ошибок при составлении ТЗ
При составлении и проверке техзадания на разработку сайта важно учитывать даже самые мелкие нюансы. В противном случае можно допустить такие ошибки:
- противоречия в требованиях,
- неясные формулировки,
- принцип «2 в 1»,
- отсутствие четкого дедлайна,
- не указаны ответственные лица,
- слишком высокий уровень детализации,
- слишком много терминов,
- недостаток информации.
В техзадании не должны быть противоречивых утверждений. Например, если предполагается, что сайт будет модернизироваться или видоизменяться, то не стоить прописывать в ТЗ подготовку тех элементов, которые изменению не подлежат. Проследите за тем, чтобы указанные элементы не были взаимоисключающими.
Требования к разрабатываемому сайту и процесс его создания должны быть описаны подробно, но лаконично. Расплывчатые и некорректные формулировки удаляйте из текста.
Важно прописать не только основной дедлайн, но и сроки выполнения каждого этапа. Так обеим сторонам будет легче регулировать процессы.
Укажите в ТЗ сотрудников, ответственных за каждый этап разработки. К примеру, за техническую реализацию отвечает программист Иван Петров, а за внешний вид — дизайнер Елена Кузнецова. Каждый специалист, согласно документу, несет ответственность за качественное выполнение своей работы в установленный срок.
Чрезмерно подробное описание может сбить с толку как разработчика, так и самого заказчика. Есть вероятность, что лишняя информация вызовет у исполнителя ряд дополнительных вопросов. В итоге все рискуют потерять время и силы на выяснение ненужных деталей.
ТЗ должно быть понятно и заказчику, и исполнителю. Поэтому документ следует составлять на понятном для обеих сторон языке. Рекомендуем избегать профессиональных терминов или использовать их только в случае крайней необходимости.
Хоть некоторые графы в ТЗ бывают необязательны к заполнению, мы советуем заказчикам по возможности заполнять все и указывать исчерпывающую информацию по каждому запрашиваемому пункту. Такой подход помогает обеим сторонам: заказчику — яснее представлять желаемый результат, исполнителю — максимально качественно выполнять свою работу.
Типовой шаблон технического задания на разработку сайта / Хабр
ОФФТОП: Хочу выразить свою благодарность, всем кто плюсанул мой предыдущей пост и карму, это позволило мне пригласить на Хабр еще несколько хороших людей.Во многих студиях нет единого формата ТЗ, у нас его тоже не было. Просмотрев множество различных форматов и ГОСТов, мы выбрали самые значимые пункты и разработали типовой шаблон ТЗ для нашей компании.
Возможно, это будет полезно и другим студиям, т.к. если мы все будем работать по единым стандартам плюсы очевидны как для студий, так и для заказчиков.
Структура технического задания:
1. Термины, используемые в техническом задании
2. Общие положения
2.1. Название сайта
2.2. Наименование предприятий (объединений) разработчика и заказчика (пользователя) сайта и их реквизиты
2.3. Перечень документов, на основании которых создается сайт
2.4. Состав и содержание работ по созданию системы
2.5. Порядок оформления и предъявления заказчику результатов работ по созданию сайта
3. Назначение и цели создания сайта
3.1. Цели создания сайта
3.2. Задачи, решаемые при помощи сайта
4. Требования к сайту и программному обеспечению
4.1. Требования к программному обеспечению сайта
4.2. Общие требования к оформлению и верстке страниц
4.3. Требования к численности и квалификации персонала обслуживающего сайт
4.4. Требования к системе администрирования
5. Структура сайта
6. Языковые версии сайта
7. Группы пользователей
8. Дизайн сайта
9. Навигация по сайту
9.1. Основное навигационное меню
9.2. Дополнительная навигация по сайту
10. Описание страниц сайта
10.1. Описание статических страниц
10.2. Описание динамических страниц
11. Функционал сайта
12. Контент и наполнение сайта
12.1. Формат предоставления материалов для сайта
13. Дополнительная информация
14. Порядок контроля и приемки работ
15. Реквизиты и подписи сторон
P.S. Данное ТЗ не претендует на единый формат, это не догма. Мы с удовольствием учтем все комментарии и замечания хабраюзеров.
Скачать шаблон ТЗ в формате .doc
техническое задание на сайт или концепция? / Хабр
Если Вы читаете эту страницу и являетесь руководителем компании или маркетологом, значит, находитесь гораздо выше уровня «сделайте мне как у этих». И скорее всего, уже не первый раз меняете облик своего сайта.
О разработке ТЗ на Хабре было много статей. Нужно ли оно, как оно должно быть сделано в студии и т.п.
Я хочу показать, что перед созданием именно технического задания во многих случаях имеет смысл сделать еще один документ.
Для начала разберемся с терминами. Это важно!
Техническое задание — это документ, разработанный заказчиком и утвержденный исполнителем. В нем изложены требования, параметры и основные эксплуатационные характеристики проекта, объекта или системы.
Чувствуете разницу? Разрабатывать техзадание должен именно клиент, а не веб-студия! И утверждает ТЗ именно студия, а не заказчик!
В реальности большинство ТЗ на сайт представляет собой внутренний документ веб-студии, в котором техническим языком описаны основные термины, модули и прочие составные части сайта.
Беда этих технических заданий именно в «техничности». В процессе создания сайта участвуют как минимум: заказчик или его представитель, менеджер студии, дизайнер, верстальщик, программист.
Каждый из них говорит на своем языке, который другим непонятен. Получается конфликт однозначного понимания требований к сайту. Кстати, этот момент во многих договорах нивелируется пунктом «заказчик не вправе ссылаться на неоднозначность ТЗ».
А ведь еще есть и конечный пользователь! Про него в контексте ТЗ никто не думает вообще.
Именно поэтому для передачи разработчику стоит сделать упрощенный для понимания всеми сторонами документ. Наглядный. По сути, это готовый сайт на бумаге. Он лучше помогает понять, что именно с точки зрения бизнеса хочет получить от сайта заказчик, и что нужно посетителю. И объяснить это «на пальцах» веб-студии.
Несомненно, для создания такого документа нужен специалист со стороны, у которого есть компетенции и в сфере продвижения продуктов/сайтов и в сфере бизнес-аналитики. Такой специалист сможет быть «переводчиком» с технического языка на языка бизнеса и наоборот.
В чем отличие ТЗ и концепции
Главное отличие в детализации. Если в техническом задании больше упор именно на подробности с точки зрения кода, то концепт оперирует целями, задачами бизнеса с точки зрения интернета, и содержит аналитику ниши, и обоснование структуры, внешнего вида страниц, их содержание и взаимодействие сайта и пользователя.
То есть концепция – это модель работающего сайта в картинках в контексте бизнеса, которая понятна всем участникам процесса. Причем, модель уже включает стратегию продвижения и рекламы.
На основании уже этого документа студия разрабатывает свое внутреннее ТЗ.
В чем плюсы: конечный продукт – сайт – является частью бизнес-процессов компании, а не как обычно все по отдельности.
И концепт является основой не только для ТЗ, но и для маркетинговой стратегии.
Перед созданием концепции
Первое, с чем нужно определиться, это с объемом аудитории, для которой мы создаем сайт.
К примеру, нет смысла создавать сложный и подробный интернет-магазин автозапчастей для «ГАЗелей», если вы работаете только в своем регионе, а число машин в нем исчисляется несколькими сотнями. Вряд ли найдется много желающих ежедневно пользоваться вашим сайтом.
В данном случае одним из вариантов решения будет одностраничник со скачиваемым каталогом запчастей или складских остатков.
То есть одна из задач концепции – выбрать оптимальное решение (на данный момент). Сэкономить деньги и время на разработку.
Основное содержание концепции:
- Определить цели. Зачем мы создаем сайт и какие результаты (в цифрах – посещаемость, продажи, звонки) от него ожидаем.
- Определить задачи. Что нужно сделать, чтобы достичь указанных выше целей.
- Определить целевую аудиторию и действия. Здесь речь идет о регионе, в котором вы работаете, секторе экономики и о том, чего ждете от посетителей на сайте (чтобы оформил заказ, позвонил, написал). Действия нужно определить, чтобы их можно было посчитать в системах аналитики.
- Изучить статистику спроса в поисковиках на ваши услуги/продукцию. То, как ищут вас люди, станет основой структуры (списка страниц и разделов) вашего сайта.
Кроме того, объем спроса (популярность) покажет, чему на сайте нужно уделить больше внимания, а чему меньше. К примеру, если отзывы о вашей продукции ищут всего 50 человек в месяц, то хватит для них одной странички, а если их ищет несколько тысяч – имеет смысл создать полноценный раздел, где для каждого отзывы своя страница. - Собрать все материалы для сайта – поймем, чего не хватает и сможем ли подготовить эту информацию для передачи разработчикам. Если нет, корректируем структуру и содержание типовых страниц.
Еще один важный момент, почему информация должна быть готова до создания дизайна. Разработчик почти никогда не представляет, какие именно тексты, видео, фото будут на вашем сайте, а потому делает дизайн так, как считает нужным. В итоге под те же отзывы дизайнер отведет места меньше, чем на самом деле требуется, а сам дизайн «развалится». - Отрисовать все типовые страницы сайта (главная, контакты, отзывы, каталог и его разделы, карточка товара и т.п.) и описать принцип их работы и взаимодействия с посетителем.
- Изучить конкурентов. Это поможет дополнить структуру или навести на новые мысли об оформлении страниц сайта.
Создание прототипов страниц — это ключевой момент в концепции. Он является итогом всех изысканий и аналитики, подготовки контента и прочего. Поэтому без примера хотя бы одного прототипа этот пост будет незаконченным.
Пример описания прототипа одной из страниц сайта
Детализация описания на первом этапе может быть любой, т.к. и разработка сайта и разработка ТЗ это процесс итерационный — сделали предположение, обсудили, внесли правки. Приведенный ниже пример — всего лишь пример (2013 год).
Описание пунктов:
- Подчеркиваем, что это монобрендовый магазин с ценами фабрики.
- Контакты выносим в отдельный блок, т.к. по статистике предыдущего сайта пункт был одним из наиболее кликабельных. Показываем режим работы, чтобы снизить число пропущенных звонков. Корзину смещаем наверх, чтобы не мешать ссылку на контакты и телефон с данными о товарах.
- По статистике сайта поиском пользуются активно, в том числе и менеджеры при поиске по артикулам.
- Основное меню имеет смысл сделать выпадающим, т.к. учитывая количество вложенных разделов, вертикальное меню может стать «портянкой».
- Для слайдера нужно предусмотреть сортировку. В правой части слайдера размещаем блок, отображающий число слайдов.
- Онлайн-консультант – всплывающее окно по клику
- Сквозной блок о доп. услугах. Информация для покупателя, чтобы ее можно было получить на любой странице.
- Текст, раскрывающий преимущества магазина и мебели, и одновременно описывающий страницу для поисковиков.
- Просмотренные ранее товары. Если посетитель впервые на сайте, показываем популярные товары.
- Блок футера: адрес, телефоны, дублирующее меню.
Итоги
Я занимаюсь разработкой подобных документов практически с самого начала работы с сайтами, т.е. с 1998 года. На создание первой версии такого концепта уходит 1-2 дня в зависимости от сложности проекта и используемых инструментов (иногда проще даже на бумаге сделать отрисовку).
Эффективно использование такого подхода для проектов с 50 страницами и более.
Что это дает:
- Ставит на место голову с точки зрения «что хочу я, что хочет мой клиент».
- Документ становится основой для маркетинговой стратегии.
- Разговор всех участников процесса идет на одном языке.
- Исключается вариант, когда в итоге получается компания отдельно, сайт отдельно. Сайт является частью бизнес-процессов предприятия.
- Сильно экономит время на больших и сложных проектах.
- Заметно удешевляет проект и сокращает число переделок — а значит, вы запуститесь вовремя и не выйдете за пределы бюджета.
Готов поделиться с читателями примерами таких концептов. Кстати, как результат: yavitrina.ru
Такой итог может получиться, если сделать и концепт и грамотное ТЗ для команды разработчиков.
ТЗ для web-разработчика / Хабр
Написание хорошего ТЗ для разработки сайта еще та проблема, и я поделюсь своим опытом по созданию «человеко-понятного» описания для заказчика для разработчика.
Начну из далека, не судите строго (все картинки кликабельны)…
Шаг ноль. Заказчик.
Манипулирование.
Начнем с первой встречи с заказчиком. Произвести впечатление серьезного человека, с которым можно и нужно работать — вот Ваша основная задача — так что отложите Ваш любимый костюм цвета хаки — джинсы и рубашечка — будет самое оно.
Место встречи тоже очень важно — MacDonalds — не лучший выбор — лично я выбираю кофейни — тихая спокойная обстановка распологает к продуктивной беседе. Кстати — тут Вам и первый звоночек — если заказчик угощает — это хорошо, иначе — работайте по предоплате.
На этой первой встречи Вы должны убедить заказчика в том, что из Вас двоих именно Вы профессионал, и именно Вы знаете чего он хочет. Берите инициативу на себя во время деловых встреч и переговоров. Не стесняйтесь давать подсказки заказчику, приводите примеры, но только такие какие Вам нравятся, и Вам они выгодны (к примеру лежит у Вас в заначке готовый сайтец). Не дело если заказчик сядет Вам на голову — может он где-то и директор, но только не с Вами — для Вас он просто один из многих.
Аналоги.
Добейтесь от заказчика аналогов его детища (я сильно сомневаюсь в уникальности идеи, такие встречаются крайне редко), так вы быстрее поймете суть того чего от вас добиваются. Очень хорошо если у Вас есть ноут с доступом в и-нет, и Вы сможете все сразу посмотреть. (раскошельтесь на PCMCIA GSM модем — это производит впечатление).
Деньги.
Тут нужно быть очень внимательным — Вы должны точно понять и уяснить каким образом проект будет зарабатывать (пусть и в перспективе). Понятно, что на сайты-визитки это не распространяется.
ТЗ.
Во время разговора записывайте важные моменты — не надейтесь на память — обязательно проколитесь. Если у Вас возникают вопросы — задавайте их, ответы опять же стоит записывать. По окончанию беседы перед Вами должен лежать черновик ТЗ.
А теперь наступает самый трудный момент — Вы должны убедить заказчика в том, что именно Вы пишите ТЗ, и он за него должен заплатить. Если таковое не получилось — пришлите ему образец — пусть помучается, в итоге, если он ценит своё время — он таки согласиться на Ваши услуги.
Шаг первый. ТЗ.
Писательство.
Перед началом работы над ТЗ Вы должны твердо уяснить для себя — данный документ должен трактоваться однозначно не только Вами и заказчиком, но и любым другим разработчиком, и это достаточно сложная задача.
Небольшое лирическое отступление в начали пути — имхо, считаю что одно из самых правильных способов подачи информации есть графический, т.е. лучше один раз увидеть, чем сто раз услышать. Так что будем рисовать макеты (mock-up’ы) страниц — для этого подойдет даже MS Word (хотя конечно лучше воспользоваться чем-то вроде Axure RP Pro):
В качестве подопытного возьмем сайт представляющий собой доску объявлений по купле-продаже автомобилей.
Как Вы видите — это главная страница сайта, на ее «рисование» у меня ушло чуть меньше 5-ти минут, теперь можно попробовать описать словами:
Сверху должен располагаться логотип, правее форма для авторизации пользователей, чуть ниже логотипа — ссылки сайта, под ссылками — топ комментируемых новостей, и еще ниже блок рекламы. По центру должна находиться форма поиска, под ней — последние добавленные объявления, затем блок рекламы, и последние новости. Под формой авторизации должен располагаться блок с последними комментариями на форуме, и ниже блок рекламы. В самом низу страницы будут находиться счетчики-пузомерки, а так же копирайты
Ух, описание конечно — много буков, и много вопросов, макетик более однозначный. Ладно поехали дальше, ближе к сути.
Для начала необходимо выделить сущности, роли пользователей и определить уровни доступа (буду краток — приведу таблицу):
| Роль/Сущность | Пользователь | Объявления | Комментарии к объявлениям | Новости | Комментарии к новостям |
|---|---|---|---|---|---|
| Гость | регистрация | R | R,W* | R | R,W* |
| Пользователь | E* | R,W | R,W | R | R,W |
| Администратор | X | M | M | X | M |
Где:
- R — чтение
- W — создание
- E — редактирование
- X — полный доступ (создание/редактирование/удаление)
- M — модерирование (редактирование/удаление)
- * — особенности реализации отображены в документации
Теперь перед нами стоит следующая задача:
- Для всех R — создать макеты страниц
- Для всех W, E — описать полностью формы — т.е. какие поля редактируемы, и по каким правилам
- Для всех X, M — mock up’ы страниц с навигацией + формы создания/редактирования
Начнем с простого — R — для объявлений:
И для новостей:
Далее приведу пример описание формы для комментариев (W):
- Имя – буквы кирилицы и латиницы, цифры, символ подчеркивания и дефис, обязательное
- E-mail — в соответствии со стандартом RFC-2822, обязательное
- Ссылка на Сайт — в соответствии со стандартом RFC-2616
- Текст – непустое поле больше 3-х не пробельных символов
- CAPTCHA — тест Тьюринга для защиты от спама, обязательное
И соответствующий mock up:
Как видите — подобные макеты достаточно информативны, а так же подготавливают заказчика к будущему продукту.
Так же не забудьте приготовить шаблоны писем (вот вам примерчик):
Еще пригодится диаграмма прецедентов (вполне вероятно, Вы могли её нарисовать еще на этапе обсуждения проекта с заказчиком):
Проектирование архитектуры и БД.
Почему я включил сюда этот пункт? Всё очень просто — по своему опыту скажу — когда документация по проекту заходит в отдел и начинается разработка архитектуры и БД, то возникает очень много вопросов, о которых даже мысли не возникало при прочтении доки. В итоге проектная команда простаивает, пока менеджер, краснее перед заказчиком, выясняет эти нюансы. Было бы намного логичнее быть на шаг впереди, и набросать архитектуру и БД уже на этом этапе — это часа 3-4 работы, которая сможет сэкономить и время, и деньги, и нервы (конечно архитектура в таком варианте будет слишком сыра, но уже сможет выявить несколько подводных камней).
Архитектуру я описывать не буду — так как в данном примере особо и проектировать нечего, а low-level нам продиктует фреймворк.
А вот приблизительный набросок БД это всегда пожалуйста (опять же особо не заморачиваясь на подробности):
Шаг второй. Оценка проекта.
О данном этапе советую прочитать статью «Оцениваем проекты»
Вывод
Я очень надеюсь, что данная статья поможет Вам избежать ошибок на первом этапе жизни проекта, зачастую именно недопонимание разработчиком ТЗ по проекту ведет к увеличению стоимости разработки, затягиванию сроков, а так же к более серьезным последствиям…
Таки кросс-пост: ТЗ для web-разработчика
Разработка технического задания (ТЗ) на сайт по ГОСТ
 Техническое задание (ТЗ) на сайт – документ, содержащий набор требований к сайту (порталу) и порядок их исполнения. ТЗ является основополагающим документом, в соответствии с которым осуществляется разработка и приёмка сайта.
Техническое задание (ТЗ) на сайт – документ, содержащий набор требований к сайту (порталу) и порядок их исполнения. ТЗ является основополагающим документом, в соответствии с которым осуществляется разработка и приёмка сайта.
В отличие от ТЗ на АСУ или на программу, нет ГОСТов предъявляющих требования к структуре и содержанию технического задания на изготовление сайтов. Однако, исходя из лучших практик, требования ГОСТов (34.602 и 19.201) очень часто учитывают при оформлении ТЗ. В частности требования ГОСТ 34.602 учитывают при создании ТЗ на портал, интернет-магазин, а ГОСТ 19.201 при разработке ТЗ на сайт-визитку.
ТЗ на сайт является, своего рода, инструкцией по разработке, которая утверждается и согласуется Заказчиком и Исполнителем. Как правило, техническое задание содержит достаточно большой объём информации, тем самым, минимизируя риски, которые могут возникнуть в процессе выполнения работ по его созданию.
Разработка технического задания на сайт – командная работа, очень важно чтобы в написании ТЗ на создание сайта принимали участие все заинтересованные стороны (программист, дизайнер, Заказчик и т.д.).
Для чего нужно техническое задание
Опыт создания сайтов нашими специалистами подтверждает, что техническое задание помогает решить следующие задачи:
 систематизирует и упорядочивает рабочий процесс.
систематизирует и упорядочивает рабочий процесс.
 оговаривает такие моменты как сроки и стоимость создания.
оговаривает такие моменты как сроки и стоимость создания.
 всю информацию необходимую для разработки интернет ресурса.
всю информацию необходимую для разработки интернет ресурса.
 позволяет создать продукт, максимально соответствующий Вашим ожиданиям.
позволяет создать продукт, максимально соответствующий Вашим ожиданиям.
 позволяет юридически закрепить процесс разработки и приёмки создаваемого продукта.
позволяет юридически закрепить процесс разработки и приёмки создаваемого продукта.
Если вы решили создать собственный веб-проект (интернет-магазин, портал и т.д.), но не знаете, как приступить к выполнению поставленной задачи – начните с разработки технического задания (ТЗ). Наши специалисты имеют богатый опыт в создании технических заданий на сайты, а в последствии и самих веб ресурсов самой разной сложности и структуры.
С некоторыми примерами ТЗ на сайт, разработанных нашими специалистами согласно ГОСТ, Вы можете ознакомиться в соответствующем разделе.
Заказать ТЗ на сайт
Для оформления заявки и получения бесплатной консультации можете позвонить по телефону или оставить онлайн-заявку на нашем сайте. Готовы выполнить проект любой сложности в короткий срок.
Десять самых сложных задач в разработке
Самые сложные задачи в разработке имеют мало общего с написанием программного обеспечения. Кодирование — это упражнение на логическое мышление; это просто по сравнению с другими видами деятельности, которые разработчики предпринимают ежедневно. Если вы считаете себя приличным программистом-любителем, убедитесь, что вы можете преодолеть эти препятствия, прежде чем прыгать в профессиональную сферу…
1. Объяснение того, что вы делаете
Объяснить процесс разработки программного обеспечения сложно.Некодеры могут много знать, но по определению не умеют кодировать. Для них мы проводим свою жизнь, сгорбившись над клавиатурой, в темной комнате, попивая кофе.
Вы услышите мнение друзей, родственников и коллег о том, что кодирование — это «неуместная работа». .
2. Программные решения для визуализации
Учитывая набор кратких — и часто плохо продуманных — требований, вам нужно будет разработать репозитории данных, архитектуру кода, алгоритмы, протоколы связи и любые другие технические аспекты, которые охватывают решение бизнес-проблемы.Затем вам нужно объяснить это простым языком и доставить в определенные сроки.
Немногие разработчики могут делать это хорошо.
3. Расчетные сроки доставки
Проклятие жизни каждого разработчика. Невозможно определить время, необходимое для выполнения задачи, если эта задача никогда раньше не выполнялась. Возможно, был написан аналогичный код, но он находится в другой системе с теми же проблемами или ограничениями.
Опыт помогает, но большинство кодеров недооценивают.Отчасти потому, что они рассматривают только кодирование и забывают о других действиях в этом списке.
4. Работа над чужим кодом
Существует бесконечное количество способов создания программного решения. Работа над чужим кодом означает потратить много часов на просмотр тысяч строк кода, чтобы понять, о чем они думают. Конечно, это усложняется, когда первоначальный разработчик не верил комментариям или документации, а затем отказался от своего незавершенного проекта.
5. Ползучесть и необычная функциональность
Хотя гибкая разработка допускает постепенное увеличение объема работ, это не делает ее менее разочаровывающей, особенно когда вас просят о глупой функциональности по прихоти. Вы знаете, что это не удастся. Ваша команда знает, что потерпит неудачу. Но клиент знает лучше, и, когда неудача неизбежно происходит, это ваша вина, потому что вы не верили в его видение.
6. Достижение баланса между недостаточной и чрезмерной оптимизацией
Сложное программное обеспечение никогда не бывает идеальным; всегда есть лучший подход.Оптимизировать можно бесконечно, поэтому проекты программного обеспечения никогда не выполняются раньше установленного срока.
С другой стороны, есть менталитет «подойдет — я улучшу позже». Код будет работать сегодня, но вы знаете, что завтра он вызовет беспокойство и вызовет сбой. Конечно, ты никогда этого не исправишь; это останется на усмотрение следующего бедного разработчика.
7. Проверка кода
Вы можете писать модульные тесты и передавать программное обеспечение командам тестировщиков, но ошибки все равно возникают…
- Программное обеспечение сложное и может содержать тысячи строк кода.Через систему могут быть миллиарды возможных взаимодействий и путей; их все невозможно проверить.
- Точно так же программное обеспечение взаимодействует с различным программным обеспечением в разных системах в разных условиях. Вы не можете проверить каждую возможность.
- Написание хороших модульных тестов — утомительная и тяжелая работа. В идеале тесты должны быть написаны до начала разработки, но попробуйте объяснить своему клиенту, почему четыре недели усилий не привели к появлению пригодного для использования программного обеспечения.
- Модульные тесты не выявят всех недостатков.В идеальном мире отдельная команда писала бы тесты и активно соревновалась бы за обнаружение проблем. К сожалению, это слишком дорого и требует много времени для большинства проектов, поэтому команда разработчиков пишет тесты. Они будут подсознательно избегать любых странных крайних случаев.
- Программисты ко всему подходят логично. Пользователи редко это делают; они найдут проблемы, которых вы даже не ожидали.
8. Документирование кода
Документирование кода трудоемко и требует много времени.Мало кто из разработчиков умеет это делать, и еще меньше времени тратят на его чтение.
9. Решение проблем ИТ
Вы работаете с технологиями каждый день. Вы можете быть разработчиком HTML или PHP, но вам, вероятно, приходилось преодолевать такие проблемы, как сбои жесткого диска, конфликты драйверов и сбои программного обеспечения. Это не ваша основная роль, но, если вы не решите проблему, вы не сможете продолжать свои задачи по развитию.
К сожалению, всем, кто не занимается IT, известно все.Когда у них возникнет проблема, они свяжутся с вами, вместо того чтобы тратить время на попытки решить ее самостоятельно. Неважно, в чем проблема: вы используете компьютеры, поэтому вы должны знать, как импортировать данные о заработной плате в Sage, настроить Oracle или выяснить, почему исходящая электронная почта не работает на их Blackberry.
Конечно, эти перерывы не повлияют на график доставки и не будут платными, не так ли?…
10. Работа с людьми
Вышеуказанные задачи можно кратко охарактеризовать как «работа с людьми» .Немногие неспециалисты посоветуют пилоту, как управлять самолетом, или предложат электротехнику методы домашнего переподключения, но они с радостью сделают смелые предложения по разработке программного обеспечения.
Боюсь, выхода нет; вам просто нужно признать, что у половины мира интеллект ниже среднего!
.Задачи по расписанию — Разработка Sitefinity CMS
Задачи по расписанию в Sitefinity CMS — это объекты, которые могут выполнять заранее определенный набор операций в определенный момент времени. Вы можете использовать запланированную задачу в сочетании с другим механизмом Sitefinity, например, системой событий, чтобы отложить выполнение тяжелых операций. Например, вы можете подписаться на ICommentCreatedEvent для комментариев, чтобы получать электронное письмо каждый раз, когда создается новый комментарий. Вместо немедленного выполнения логики запущенного обработчика событий вы можете создать запланированную задачу, которая будет выполнять эту операцию в более удобное время, например, в выходные дни.
Создать запланированную задачу
Следующая процедура продемонстрировала, как создать запланированное задание:
- Создайте новый класс, производный от
ScheduledTask. - В конструкторе задайте идентификатор ключа.
Он используется для проверки того, запланирована ли задача уже или для поиска самой задачи. - В методе
ExecuteTaskвы указываете операции, которые будут выполняться запланированной задачей. - При желании вы можете добавить свою собственную логику и создать повторяющуюся задачу.Для этого вы:
- Создайте класс для логики задачи.
- Внутри метода ExecuteTask создайте новую задачу.
- Измените расписание, используя метод RescheduleNextRun.
ПРИМЕЧАНИЕ : В этом примере время повторения задачи составляет 60 секунд. Вы можете установить время выполнения в других единицах измерения, кроме секунд. Дополнительные сведения см. В официальной документации Microsoft по методам System.DateTime.
Статический метод ScheduleTask заключает в себе логику, необходимую для планирования новой задачи, а также для перепланирования существующей.
ПРИМЕР : Для создания запланированной задачи можно использовать следующий пример кода:
Выполнить запланированное задание
Затем вы можете выполнить запланированную задачу, используя следующую строку в виджетах Sitefinity CMS или обработчиках событий:
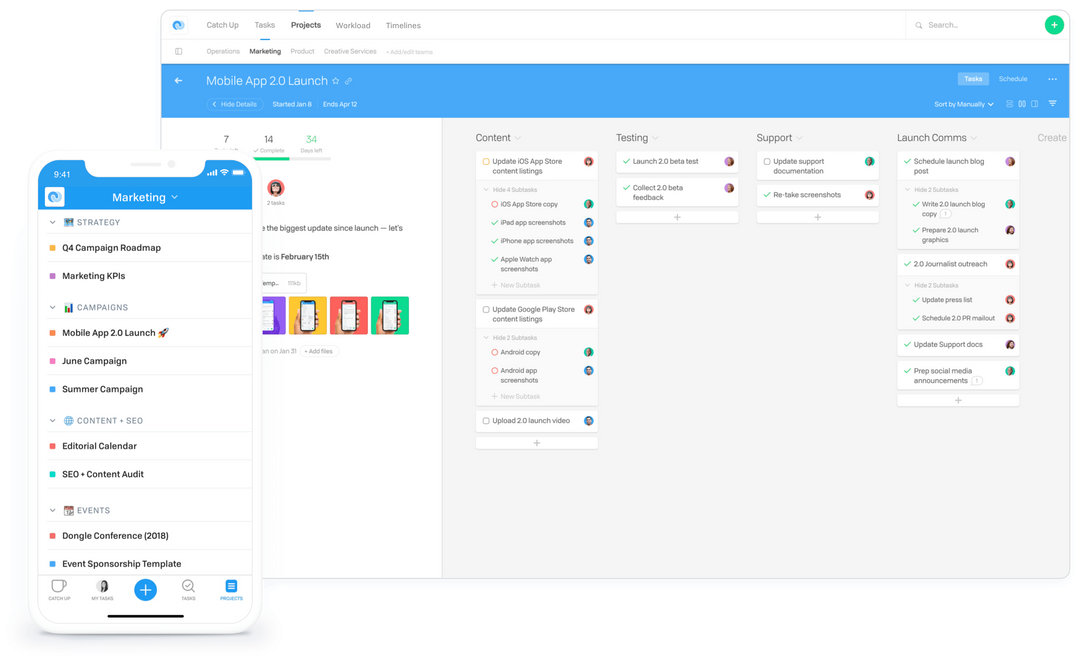
.Нравится, как вы работаете вместе? Вы сделаете это с Flow.
Flow — это современное программное обеспечение для управления задачами и проектами для команд.
Он объединяет ваши задачи, проекты, сроки и разговоры, и интегрируется с вашими любимыми инструментами, чтобы помочь вам достичь большего.
Бесплатно в течение 30 дней. Кредитная карта не требуется. Отмена в любое время.
ДОВЕРЯЮТ ЛУЧШИЕ КОМАНДЫ МИРА


С Flow команды делают необычные вещи.
Ежедневно Flow полагается на более 300 000 команд в более чем 140 странах.Присоединяйтесь к самым продуктивным командам мира и узнайте почему.
.java — задача разработки движка приложения не запущена
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании