Документация Webasyst — Документация Webasyst
Webasyst — это PHP-фреймворк (платформа) для разработки веб-приложений, у которых есть бекенд и фронтенд. С помощью фреймворка Webasyst можно создавать веб-проекты различной направленности, однако лучше всего фреймворк подходит именно для веб-проектов с бекендом и фронтендом, многопользовательским доступом и гибкой возможностью разграничения прав доступа.
Бекенд — это закрытый паролем раздел сайта для управления данными. Доступ к бекенду может иметь любое количество пользователей, и каждый пользователь имеет доступ только к тому набору инструментов, к которому у него есть доступ. Бекенд работает сразу же после установки фреймворка, и в нем изначально доступны несколько системных приложений: «Сайт», «Контакты» и «Инсталлер».
- «Сайт» — это приложение для управления страницами сайта, полноценная CMS с редактором дизайна, средствами настройки маршрутизации (распределения URL запросов между всеми установленными приложениями), и визуальным редактором текста для быстрого формирования содержимого страниц сайта.

- «Контакты» — приложение для управления всеми контактами, хранящимися в базе данных фреймворка. Контакт — это запись в базе данных, хранящая разнообразную информацию о каком-либо человеке или организации: имя, адрес, номер телефона и т. д.
- «Инсталлер» — инструмент для автоматизированной установки приложений, плагинов и тем дизайна из централизованного хранилища (репозитория) на сервере Webasyst.
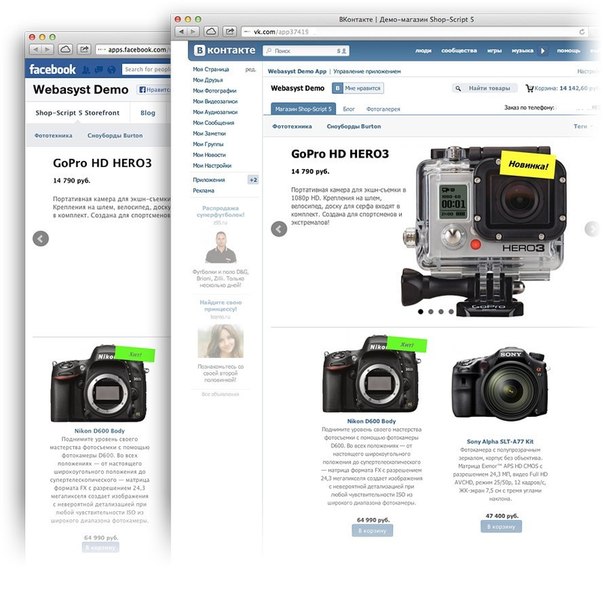
Фронтенд — это собственно интернет-сайт, формируемый приложением, т. е. страницы, доступные любому посетителю без ввода пароля. Страницы сайта, работающего на основе фреймворка Webasyst, могут быть сформированы разными приложениями: «Сайт» (обычные информационные страницы), Shop-Script (страницы витрины с информацией о товарах), «Фото» (фотогалерея), «Блог» (блоги) и т. д.
Для формирования дизайна страниц фронтенда (т. е. сайта) используется механизм тем дизайна. Тема дизайна — это набор HTML-шаблонов, CSS- и JavaScript-файлов, задающих оформление страниц одного приложения. Наряду с отдельными темами для конкретных приложений существуют и семейства тем дизайна, которые позволяют придать общий внешний вид страницам, сформированным несколькими разными приложениями.
Наряду с отдельными темами для конкретных приложений существуют и семейства тем дизайна, которые позволяют придать общий внешний вид страницам, сформированным несколькими разными приложениями.
Приложение — это набор скриптов, объединенных общей логикой и выполняющихся в общем адресном пространстве. Например, по адресу вида http://yourdomain.ru/webasyst/shop/ работает бекенд приложения Shop-Script — все запросы, URL которых начинается с такого базового адреса, обрабатываются только этим одним приложением. В отличие от приведенного примера запросов к бекенду, запросы к фронтенду каждого приложения могут группироваться с помощью неограниченного количества правил (масок). Например, витрина интернет-магазина может быть доступна по нескольким адресам: http://yourdomain.ru/books/, http://yourdomain.ru/facebook/ и т. д. И у каждой такой витрины может свое собственное оформление — в зависимости от выбранной темы дизайна.
При написании приложения есть возможность включить в него поддержку плагинов. Плагины позволяют добиться расширения функциональности приложения без изменения его исходного кода. Плагины устанавливаются и подключаются так же просто, как и приложения: одним щелчком мыши в «Инсталлере». Плагины, которые можно подключить к нескольким приложениям, называются системными. Примеры системных плагинов: модули интеграции с платежными системами или SMS-шлюзами (для отправки SMS-сообщений средствами приложений, которые используют такой плагин).
Выгодное отличие фреймворка Webasyst от многих других программных платформ состоит в том, что в нем описан набор готовых сущностей, часто используемых при разработке бизнес-приложений: контакт, пользователь, файл, авторизация, валюта, событие, рабочий процесс и т. п. Их наличие позволяет разработчику существенно сэкономить время и удобно связать логику работы своего приложения или плагина с логикой работы других приложений и плагинов.
на основе фреймворка Webasyst теперь можно делать сайты / Блог компании Webasyst / Хабр
PHP-фреймворк Webasyst, ориентированный на создание веб-приложений с бекендом и бизнес-приложений, теперь стал полноценной CMS-кой. С помощью системного приложения «Сайт» на фреймворке можно создавать сайты. Приложение бесплатное (LGPL).Обычно в «классических» CMS всегда используются два понятия: 1) общий макет и 2) встраиваемые в него отдельные модули (ленты новостей, облака тегов, блоги, магазины и т.д.). Мы пошли несколько нестандартным путем и приняли другую архитектуру: адресное пространство, отведенное сайту, разделяется между независимыми приложениями без «навязывания» им общего макета. То есть не модули встраиваются в общий макет, а каждый модуль (в нашем случае приложение) использует свой собственный макет (тему оформления).
Например, адресное пространство может быть поделено между приложениями так: все внутри /blog/* отводится приложению «Блог», /forum/* — приложению «Форум», /shop/* — «Магазину», а остальные адреса (/*) обрабатываются приложением «Сайт». Каждое из этих приложений может быть при этом создано независимыми разработчиками и использовать свои собственные макеты дизайна.
Интеграция независимых приложений в единый сайт производится на «последней миле», то есть на уровне представления: какое-то приложение и его тема оформления берутся за основу, отдельные ее элементы выносятся в общие блоки и затем внедряются в макеты других приложений, приложения объединяются перекрестными ссылками в общем навигационном меню сайта.
Мы считаем такой подход более правильным. Он позволяет дизайнеру, создавая тему оформления для фотогалереи, делать ее только для фотогалереи, а не универсальной, подходящей для любых других приложений, которые уже есть или будут разработаны когда-то в далеком будущем.
Нестандартная CMS
Системное приложение «Сайт» выполняет интегрирующую роль в создании сайтов на основе Вебасиста и предоставляет следующий функционал:
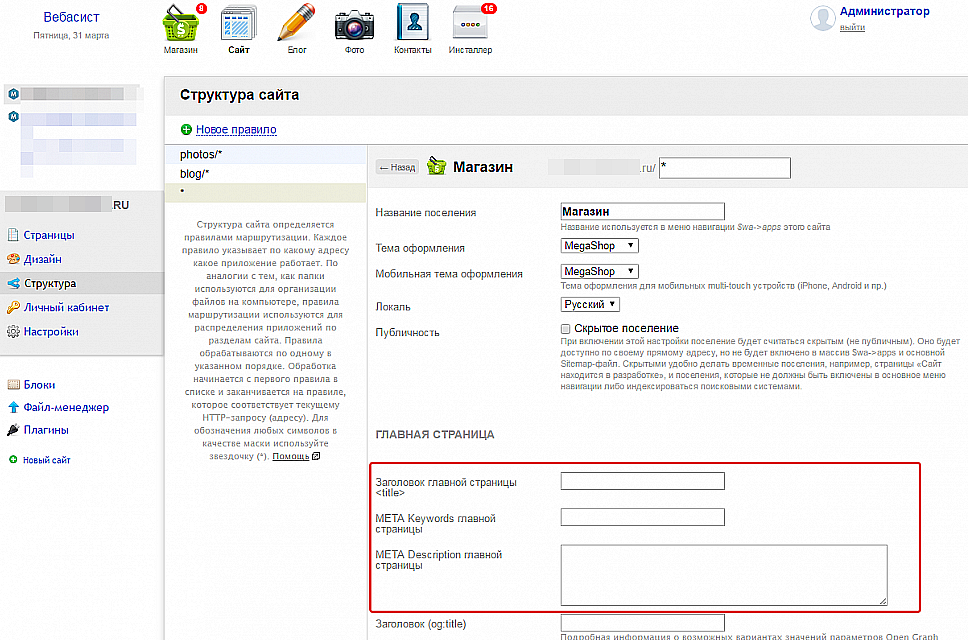
- Управление маршрутизацией (роутингом): веб-интерфейс для редактирования правил маршрутизации и поселения приложений внутри сайта (под поселением понимается прикрепление фронтенда приложения к подмножеству адресного пространства сайта).
- Многосайтовость: можно запарковать на установку Вебасиста несколько доменных имен и создать на каждом из них свои сайты, настраивая маршрутизацию индивидуально для каждого сайта.
- Редактор шаблонов дизайна, с которым может интегрироваться любое Вебасист-приложение (документация).
Редактор с подсветкой синтаксиса работает на основе CodeMirror. Шаблонизатор — Smarty.
Безусловно, приложение может работать с собственным шаблонизатором и использовать или не использовать какой бы то ни было редактор шаблонов дизайна, однако, проще и быстрее использовать готовую инфраструктуру, которую предоставляет приложение «Сайт».

- Информационные страницы с WYSIWYG-редактором и возможностью использовать Smarty. Этот функционал позволяет создавать сайты только лишь на основе приложения «Сайт» без подключения других приложений. WYSIWYG работает на основе elRTE.
- Файловый менеджер.
- Общие HTML-блоки, позволяющие вынести отдельные элементы оформления сайта («шапку», «подвал», js-счетчики и пр) и внедрять их в шаблоны дизайна разных приложений.
- Шпаргалка: набор конструкций, переменных и методов Smarty, которые можно использовать в контексте данного шаблона или страницы. В том числе и для получения данных из других приложений. Так, например, на страницу приложения «Сайт» можно добавить контент другого приложения с помощью соответствующего метода {$wa->APP_ID->METHOD_NAME()}
Интегрированные приложения
С этим пока негусто. Само по себе (без использования других приложений) приложение «Сайт» предоставляет довольно скудные инструменты для создания сайтов: только страницы со статическим контентом, пусть даже и с возможностью использовать Smarty.

Приложение «Сайт» станет основой дизайн-редактора нового Shop-Script, который мы планируем выпустить в 2012 году.
Фреймворк Webasyst можно скачать бесплатно. Приложение «Сайт» теперь входит в его базовый состав. Ну и напоследок — ссылка на пример с пошаговым описанием создания сайта: http://www.webasyst.com/ru/framework/docs/site/tutorial/
Webasyst Framework — WEB рукоделие
Вопрос кэширования часто используемых и редко изменяемых данных продолжает волновать пользователей скриптов Webasyst, в частности Shopscript 5. В последнем обновлении фреймворка появились кое-какие-дополнительные возможности. Пока это недокументировано, хотя документация, вроде как, обещана. Кеширование данных сейчас возможно при использовании либо файлового кеша, либо Memcached. Ваш покорный слуга закоммитил еще и адаптер для XCache, но его пока нет в обновлении, распространяемом через приложение «Инсталлер».
Читать далее Возвращаясь к кэшу в скриптах Webasyst
Внезапно посмотрел на методы класса waResponse у Webasyst Framework. Что там вообще делают эти методы? Ужс. Трудное детство, Smarty в качестве шаблонного движка, скользкий подоконник на пятом этаже…
Поскольку имеющаяся в наличии документация по фреймворку Webasyst подробностью не отличается, натравил на дистрибутив автоматический генератор документации. Пришлось, правда, перед этим немного подправить докблоки, чтобы более-менее по тематике все делилось.
Получилось вот такое описание API Webasyst Framework. Тоже не сахар. Обновляется с моего форка, могут быть небольшие отличия от оригинала.
Иногда у меня создается впечатление, конечно ошибочное, что разработчики Webasyst услышали слово MVC, прочли про это в Википедии, потом купили книжку типа «MVC для чайников» и курили ее до того, как прочесть. Ну как вот такое писать:
Иногда формирование содержимого страницы в браузере выполняется только средствами JavaScript.
В этом случае с сервера снимается задача генерации HTML-кода с использованием шаблона, а реализация слоя «вид» в терминологии MVC перемещается на клиента. При этом вместо формирования HTML-кода перед сервером встаёт другая задача — передача данных клиенту.
Документация
Если бы они не выкурили книжку, а прочли ее сначала, то узнали бы, что «вид» (View) это то, что отдатется клиенту. И html страница — вид, и структура json — вид, и atom/rss — тоже вид. И у действия (Action) может быть много Views. Вместо этого они честно налепили отдельных Actions под каждый View, даже если данные отдаются одинаковые.
Webasyst/ShopScript — RBKmoney|docs
Прием платежей в Shop-Script через платежную систему RBKmoney осуществляется с помощью плагина, который можно установить с помощью приложения “Инсталлер”. Плагин можно скачать в магазине Webasyst.
Зарегистрируйтесь в RBKmoney
Для приема платежей через RBKmoney, Вам необходимо заключить договор с нашей платежной системой.
Для этого необходимо:
- подать заявку на подключение к Системе RBKmoney по ссылке;
- зарегистрировать аккаунт в Системе RBKmoney по ссылке и создать магазин.
После оформления заявки с Вами свяжется менеджер компании для заключения договора.
Установите плагин
Если вы раньше никогда не пользовались Webasyst, то сначала зарегистрируйтесь в облаке Webasyst (это намного проще и бесплатно в течение первых 30 дней) или установите Webasyst на своем сервере (потребуется умение устанавливать PHP-скрипты).
После регистрации аккаунта Webasyst, установите платежный плагин RBKmoney
- в бекенде вашего Вебасиста перейдите в приложение “Инсталлер”;
- найдите плагин RBKmoney в секции “Плагины → Платежные системы”;
- щелкните по кнопке “Установить”.
Добавьте способ оплаты в Shop-Script
- перейдите в бекенд Shop-Script;
- откройте раздел “Настройки → Оплата” и выберите RBKmoney в выпадающем меню;
- “Добавить способ оплаты” в верхнем правом углу.
 Если такого варианта в вашем списке нет, то, значит, вы не установили плагин в “Инсталлере”, как было описано выше;
Если такого варианта в вашем списке нет, то, значит, вы не установили плагин в “Инсталлере”, как было описано выше;
- на странице настройки модуля введите желаемое название и описание способа оплаты — так, как они должны отображаться для покупателей в процессе оформления заказа.
Укажите параметры модуля
- идентификатор магазина
- идентификатор магазина из RBKmoney. Скопируйте его в Личном кабинете RBKmoney в разделе “Детали магазина”, поле “Идентификатор”;
- ключ API
- ключ для доступа к API. Скопируйте его в Личном кабинете RBKmoney в разделе “API Ключ”
- ключ для уведомлений
- на странице настройки модуля скопировать URL из поля “URL для уведомлений” и вставить в разделе “Webhooks”;
- личный кабинет RBKmoney: “Создать Webhook”;
- скопировать в поле URL; – выбрать Типы событий “InvoicePaid” и “Invoice Canсelled”;
- после создания Webhook далее копируем “Публичный ключ” через открытие “Показать детали”;
- скопированный ключ вставляем в поле “Ключ для уведомлений” на странице настройки модуля;
- значение кнопки — значение кнопки в платежной форме, например, “Оплатить” или “Завершить оплату”;
- метка — метка для перехода к платежной форме, например, “Оплата” или “Перейти к оплате”;
- описание – сообщение покупателю, которое будет размещено в платежной форме, может содержать описание деятельности Вашей компании.

Готово!
Ваш интернет-магазин готов принимать оплату с помощью RBKmoney!
Модуль для оплаты CMS Webasyst
Расширение для CMS Webasyst для интеграции с сервисом «Экспресс Платежи» через API. Расширение позволяет выставить счет в системе ЕРИП, получить и обработать уведомление о платеже в системе ЕРИП.
Версия расширения
2.7.0
Описание
Ниже на изображении представлен пример работы расширения в администраторской части CMS Webasyst Shop-Script 7. x
x
Нажмите для увеличения
Инструкция по установке
1. Извлекаем файлы из архива.
2. В панели администрирования заходим в «Настройки»->»Оплата».
3. Нажимаем на «Добавить способ оплаты» и выбираем нужный модуль из файлов, полученных в пункте 1.
При возникновении проблем при установке, скопировать собиржимое папки «plugins» в директорию»wa-plugins\payment».
4. После установки модуля заходим в «Настройки»->»Оплата»->»Конфигурация».
5. Вводим свои данные в поля. Данные можно найти в личном кабинете, в разделе «Настройки»->»Услуги»->»API».
6. Нажимаем «Сохранить».
7. Заходим в «Настройки»->»Статусы заказов».
8. Выбираем «Новый статус заказа»
9. Заполняем в «Название статуса» -> «Отменен».
10. В «ID статуса» -> «otmenen».
11. Нажимаем «Сохранить».
12. Также необходимо добавить в существующие статусы новое действие, выставив рядом с «Отменен» галочку.
Версия расширения
2.7.0
Описание
Ниже на изображении представлен пример работы расширения в администраторской части CMS Webasyst Shop-Script 7. x
x
Нажмите для увеличения
Инструкция по установке
1. Извлекаем файлы из архива.
2. В панели администрирования заходим в «Настройки»->»Оплата».
3. Нажимаем на «Добавить способ оплаты» и выбираем нужный модуль из файлов, полученных в пункте 1.
При возникновении проблем при установке, скопировать собиржимое папки «plugins» в директорию»wa-plugins\payment».
4. После установки модуля заходим в «Настройки»->»Оплата»->»Конфигурация».
5. Вводим свои данные в поля. Данные можно найти в личном кабинете, в разделе «Настройки»->»Услуги»->»API».
6. Нажимаем «Сохранить».
7. Заходим в «Настройки»->»Статусы заказов».
8. Выбираем «Новый статус заказа»
9. Заполняем в «Название статуса» -> «Отменен».
10. В «ID статуса» -> «otmenen».
11. Нажимаем «Сохранить».
12. Также необходимо добавить в существующие статусы новое действие, выставив рядом с «Отменен» галочку.
Версия расширения
2.5.0
Описание
Ниже на изображении представлен пример работы расширения в администраторской части CMS Webasyst Shop-Script 8. x
x
Нажмите для увеличения
Инструкция по установке
1. Извлекаем файлы из архива.
2. В панели администрирования заходим в «Настройки»->»Оплата».
3. Нажимаем на «Добавить способ оплаты» и выбираем нужный модуль из файлов, полученных в пункте 1.
При возникновении проблем при установке, скопировать собиржимое папки «plugins» в директорию»wa-plugins\payment».
4. После установки модуля заходим в «Настройки»->»Оплата»->»Конфигурация».
5. Вводим свои данные в поля. Данные можно найти в личном кабинете, в разделе «Настройки»->»Услуги»->»API».
6. Нажимаем «Сохранить».
7. Заходим в «Настройки»->»Статусы заказов».
8. Выбираем «Новый статус заказа»
9. Заполняем в «Название статуса» -> «Отменен».
10. В «ID статуса» -> «otmenen».
11. Нажимаем «Сохранить».
12. Также необходимо добавить в существующие статусы новое действие, выставив рядом с «Отменен» галочку.
shop-script — Вики
Ви́ки (англ. wiki) — веб-сайт, содержимое которого пользователи могут самостоятельно изменять с помощью инструментов, предоставляемых самим сайтом. Форматирование текста и вставка различных объектов в текст производится с использованием вики-разметки. В частности, на базе этих принципов построена Википедия и другие проекты Фонда Викимедиа[1].
История
Впервые термин «вики» для описания веб-сайта был использован в 1995 году Уордом Каннингемом, разработчиком первой вики-системы WikiWikiWeb, «Портлендского хранилища образцов» программного кода[2], созданной 25 марта 1995 года, который заимствовал слово гавайского языка, означающее «быстрый»[3][4]. Каннингем объяснил выбор названия движка тем, что он вспомнил работника международного аэропорта Гонолулу, посоветовавшего ему воспользоваться вики-вики шаттлом — небольшим автобусом, курсировавшим между терминалами аэропорта. Каннингем же планировал сделать движок, позволявший пользователям максимально быстро редактировать и создавать статьи. Каннингем первоначально описал вики как «простейшую онлайн-базу данных, которая может функционировать»[5]. Позже этому слову был придуман английский бэкроним «What I Know Is…» («то, что я знаю, это…»)[6].
Сущность концепции вики
Уорд Каннингем и его соавтор Бо Леуф в их книге The Wiki Way: Quick Collaboration on the Web описали сущность концепции вики следующим образом:
- Вики предлагает всем пользователям редактировать любую страницу или создавать новые страницы на вики-сайте, используя обычный веб-браузер без каких-либо его расширений.

- Вики поддерживает связи между разными страницами за счёт почти интуитивно понятного создания ссылок на другие страницы и отображения того, существуют данные страницы или нет.
- Вики не является тщательно изготовленным сайтом для случайных посетителей. Напротив, Вики стремится привлечь посетителей к непрерывному процессу создания и сотрудничества, который постоянно меняет вид сайта.
Определяющие свойства
Вики характеризуется такими признаками:
- Возможность многократно править текст посредством самой вики-среды (сайта), без применения особых приспособлений на стороне редактора.
- Особый язык разметки — так называемая вики-разметка, которая позволяет легко и быстро размечать в тексте структурные элементы и гиперссылки; форматировать и оформлять отдельные элементы[7].
- Учёт изменений (версий) страниц: возможность сравнения редакций и восстановления ранних.
- Проявление изменений сразу после их внесения.

- Разделение содержимого на именованные страницы.
- Гипертекст: связь страниц и подразделов сайта через контекстные гиперссылки.
- Множество авторов. Некоторые вики могут править все посетители сайта.
Техническая основа
Редактирование вики-текста в «MediaWiki»Для создания вики-среды необходимо особое ПО — движок вики. Это частный вид систем управления сайтом, довольно простой в своём устройстве и функциональности, поскольку почти все действия по структурированию и обработке содержимого делаются пользователями вручную.
Работа Википедии и других сайтов Фонда Викимедиа основана на движке MediaWiki.
Особенности
Язык вики поддерживает гиперссылки для создания ссылок между вики-страницами и является более наглядным, чем HTML, и более безопасным, поскольку использование JavaScript и каскадных таблиц стилей ограничено.
Вандализм
Многие вики позволяют изменять своё содержимое всем желающим, а не только зарегистрированным пользователям. Подобно тому, как стены зданий и заборы исписывают непристойными надписями и украшают рисунками граффити, в таких вики иногда портят содержимое или добавляют что-то неуместное. Но, в отличие от стен и заборов, в вики легко вернуть содержимое к ранней версии: исправлять легче, чем портить. Если же кто-либо настойчиво и намеренно стремится навредить пользователям вики-сайта, можно закрыть ему возможность вносить правки.
Подобно тому, как стены зданий и заборы исписывают непристойными надписями и украшают рисунками граффити, в таких вики иногда портят содержимое или добавляют что-то неуместное. Но, в отличие от стен и заборов, в вики легко вернуть содержимое к ранней версии: исправлять легче, чем портить. Если же кто-либо настойчиво и намеренно стремится навредить пользователям вики-сайта, можно закрыть ему возможность вносить правки.
См. также
Примечания
Ссылки
- WikiMatrix — сайт-энциклопедия о вики движках, на английском языке.
Chikurov » Как самостоятельно вывести хук в теме дизайна на Webasyst Shop Script?
В процессе разработки темы дизайна или в процессе индивидуальных доработок темы дизайна разработчики могут забыть разместить (или целеноправленно удалить) некоторые хуки, которые выводят результат работы методов плагинов. Отсутствие того или иного хука напрямую положительно не влияет на скорость загрузки сайта, т. к. методы плагинов всё равно запускаются и сервер вашего сайта всё равно тратит свои ресурсы на то, чтобы выполнить код всех включенных плагинов. Отсутствие плагина в теме дизайна — это лишь отключение вывода результатов методов плагинов и это в большинстве случаев приводит к тому что плагины работают некорректно (или вообще не работают).
к. методы плагинов всё равно запускаются и сервер вашего сайта всё равно тратит свои ресурсы на то, чтобы выполнить код всех включенных плагинов. Отсутствие плагина в теме дизайна — это лишь отключение вывода результатов методов плагинов и это в большинстве случаев приводит к тому что плагины работают некорректно (или вообще не работают).
Например, плагин «Нормальная маска телефона» при отсутствии хука «frontend_order» просто-напросто не выводит скрипты, необходимые для подключения нормальной маски телефона для поля «Телефон». Поэтому, если хочется чтобы плагин заработал, хук необходимо разместить в теме дизайна. В этой статье на примере хука «frontend_order» я покажу как можно самостоятельно разместить вывод хука в своей теме дизайна.
Допустим, вы купили и установили плагин Нормальная маска телефона и решили подключить маску телефону в корзине сайта /order/ («Оформление заказа в корзине» — новый тип оформления заказа, появившийся в Shop Script 8). Однако после включения плагина и соответствующей настройки плагина, вы обнаружили, что никакая маска не появилась. Что делать? Писать негативный отзыв плагину Открывать и читать документацию к плагину. В документации к плагину ответ на данный вопрос лежит здесь — https://yadi.sk/i/c3qBWdHQ2jO_8A. «Если плагин не работает в корзине /order/ — проверьте наличие хука «frontend_order» в вашей теме дизайна и, в случае его отсутствия, выведите его».
Что делать? Писать негативный отзыв плагину Открывать и читать документацию к плагину. В документации к плагину ответ на данный вопрос лежит здесь — https://yadi.sk/i/c3qBWdHQ2jO_8A. «Если плагин не работает в корзине /order/ — проверьте наличие хука «frontend_order» в вашей теме дизайна и, в случае его отсутствия, выведите его».
Делаем.
- Заходим в административную панель сайта, по необходимости обновляем стандратную тему дизайна «Default» до последней актуальной версии (… если же вы используте тему Default на своем рабочем сайте, то не позорьтесь, а купите и настройте себе нормальную тему дизайна).
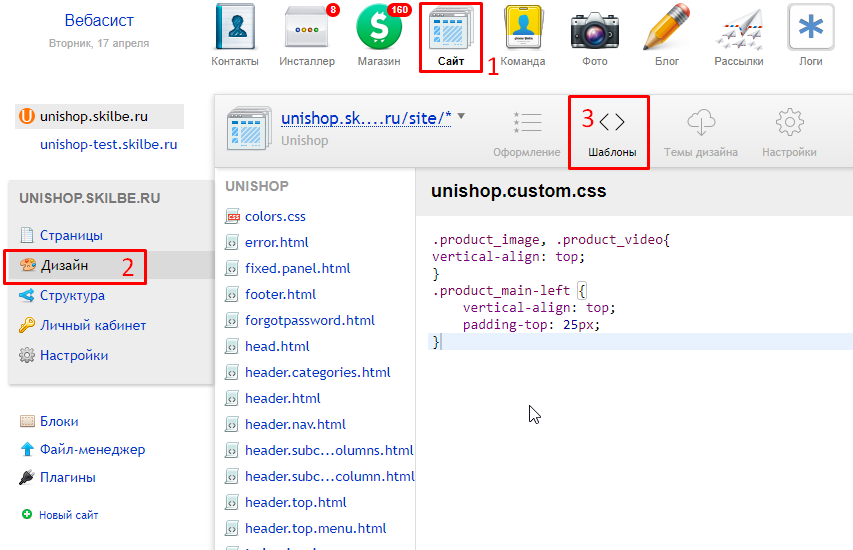
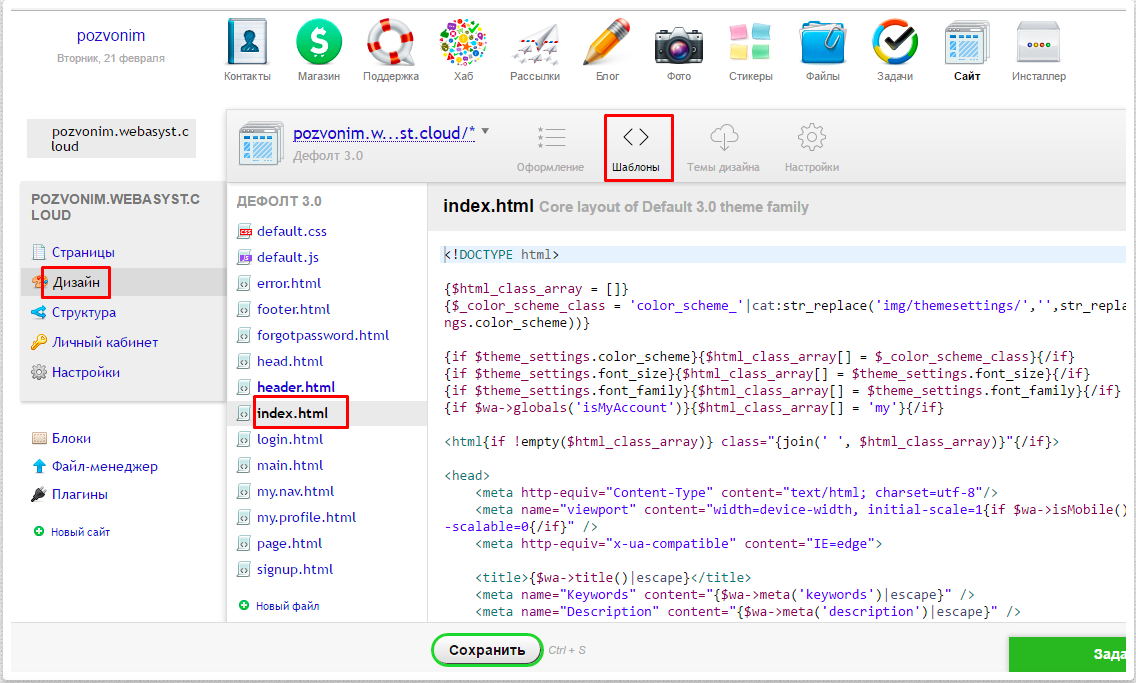
- Заходим в раздел «Магазин» —> «Витрина». Выбирааем из выпадающего списка тему «Default» и открываем шаблоны. Скриншот с каждым шагом: https://yadi.sk/i/iB5kiDiLhL8eGg.
- Здесь мы видим кучу файлов темы дизайна: https://yadi.sk/i/HsCSgLmLnyBJrA. Однако обратите внимание, что у разных тем дизайна здесь могут выводиться не все файлы темы дизайна, которые есть на вашем сайте: разработчик темы дизайна мог забыть указать в конфигах, чтобы вывелся какой-либо файл (встречается редко), либо нужные вам файлы размещены не в приложении «Магазин» а в аналогичном разделе приложения «Сайт» (встречается часто, как правило — это сквозные блоки сайта).

- В теме «Default» находим файл шаблона, который нам нужен. В нашем случае это «order.html» — https://yadi.sk/i/3oDchD_weikufQ и через Ctrl+F ищем на странице слово «hook» — https://yadi.sk/i/6rY7orR_56y30Q. Вот и хук, который нам нужен. Копируем все три строчки в буфер обмена.
- Теперь открываем нашу рабочую тему дизайна, открываем нужный нам файл и вставляем хук в нужное место. В нашем случае — это конец файла «order.html» (скриншот прикладывать не буду, т.к. в каждой теме дизайна и для каждого хука это индивидуально).
Готово.
API — документация Webasyst
Доступ к API фреймворка Webasyst и ко всем установленным приложениям Webasyst осуществляется через точку доступа api.php .
Аутентификация основана на протоколе OAuth 2.0:
- Получение токена аутентификации (ключа доступа) путем указания в вашем запросе идентификаторов приложений, API-интерфейсы которых необходимо получить.

- Используйте полученный токен для вызова методов API указанных приложений.При вызове методов API учитываются права доступа авторизованного пользователя.
Ниже приводится подробное описание этих двух основных шагов.
1. Получение токена (ключа доступа)
Используется немного измененная и упрощенная версия протокола OAuth 2.0: http://oauth.net/2/.
Запрос токена перенаправляет пользователя на веб-сайт, где установлен фреймворк Webasyst, чтобы пользователь мог пройти аутентификацию, введя логин и пароль (важно, чтобы данные авторизации вводились пользователем на веб-сайте с установленным фреймворком Webasyst и не в клиентских приложениях, которые пытаются получить токен).После авторизации пользователь принимает или отклоняет доступ к API.
Пример токена: b936356100e3883cabf59abed991d03d .
Срок жизни токена не ограничен.
Токен выдается только в том случае, если предоставлен доступ к API si. Ниже приводится описание схемы запроса приложения (отрывок из документации протокола OAuth 2.0):
Ниже приводится описание схемы запроса приложения (отрывок из документации протокола OAuth 2.0):
A. Приложения веб-сервера
Перенаправьте пользователей, которые хотят пройти аутентификацию, на
http: // ACCOUNT_URL / api.php / auth? client_id = CLIENT_ID & client_name = CLIENT_NAME & response_type = code & scope = SCOPE & redirect_uri = REDIRECT_URI & format = FORMATЕсли пользователь соглашается, он будет перенаправлен обратно на
REDIRECT_URL? Code = CODEв противном случае на
REDIRECT_URL? Error = access_deniedВаш сервер должен отправить POST-запрос со следующими полями
—
откод: CODE ,
—client_id: CLIENT_ID,
—grant_type: ‘authorization_code’до
http: // ACCOUNT_URL / api.php / token? redirect_uri = REDIRECT_URI & format = FORMAT
Ответ будет в формате JSON или XML (
& format = XML){"access_token": ACCESS_TOKEN}или
<ответ>ACCESS_TOKEN B. Клиентские приложения
Перенаправьте пользователей, которые хотят пройти аутентификацию, на
http: // ACCOUNT_URL / api.php / auth? client_id = CLIENT_ID & client_name = CLIENT_NAME & response_type = токен & scope = SCOPE & redirect_uri = REDIRECT_URI & format = FORMATЕсли пользователь соглашается, он будет перенаправлен обратно на
REDIRECT_URL # access_token = ACCESS_TOKEN
в противном случае
REDIRECT_URL # error = access_denied
Легенда
ACCOUNT_URL : URL корневого каталога Webasyst
CLIENT_ID : уникальный идентификатор приложения; е. г.,
г., XYZCompanyShopImportApp ; для веб-приложений необходимо указать домен, чтобы избежать конфликтов имен; идентификатор приложения создается на усмотрение разработчика
CLIENT_NAME : имя приложения, которое будет отображаться на странице запроса доступа
ОБЛАСТЬ ПРИМЕНЕНИЯ : приложения, к которым запрашивается доступ, через запятую; например, scope = shop, photos, blog
REDIRECT_URI : URL-адрес, на который пользователь будет перенаправлен при принятии или отказе в доступе к данным приложений
КОД : одноразовый код для получения токена, действителен в течение 3 минут
FORMAT : необязательный параметр, определяющий формат обмена данными: xml или json ; если пусто, по умолчанию используется json
2.Запросы API
API-вызовов выполняются как таковые:
http: //ACCOUNT_URL/api.php/ APP_ID.METHOD ? ПАРАМЕТРЫ & access_token = ACCESS_TOKEN & format = FORMAT
Например, http: //localhost/api.php/ shop.product.getInfo ? id = 4 & access_token = ACCESS_TOKEN & format = xml
Альтернативный метод
http: // ACCOUNT_URL / api.php? app = APP_ID & method = METHOD & PARAMS & access_token = ACCESS_TOKEN & format = FORMAT
Безопасная передача токена доступа
Чтобы избежать возможного перехвата токена доступа из URL-адресов запросов API, включите токен в поле запроса POST access_token и используйте URL-адреса запросов без этого значения:
http://mydomain.com/api.php/ shop.product.getInfo ? id = 4
- МЕТОД
название метода; е.
 г.,
г., shop.category.getTree,stickies.sheet.getList - ПАРАМЕТРЫ
параметры, принятые методом; например,
parent_id = 0 & max_level = 3 - ACCESS_TOKEN
токен, полученный после авторизации
- RESPONSE
необязательный параметр, определяющий формат обмена данными:
xml,json; если пусто, по умолчанию используетсяjson - APP_ID (для альтернативного метода)
app id; е.г.,
магазин,стикеры,фото,блог - FORMAT
необязательный параметр, определяющий формат обмена данными:
xml,json; если пусто, по умолчанию используетсяjson
В случае ошибки становится доступно поле error :
JSON
{"ошибка": "invalid_request"} XML
<ответ>
invalid_request
Коды ошибок (
ошибка элемент)- invalid_request
неверно сформированный запрос; дополнительная информация содержится в поле
error_description - access_denied
этот токен не разрешает доступ к указанному методу
- invalid_method
неизвестный метод API вызывается
Создание веб-сайта — документация Webasyst
В этой статье описаны основные функции приложения «Сайт» на примере простого веб-сайта, основанного на двух приложениях: «Сайт» и «Блог».
1. Создание сайта по адресу
mydomain.comЧтобы создать веб-сайт, добавьте его основной URL-адрес в список веб-сайтов (отображается в верхнем левом углу приложения «Сайт»). В нашем примере мы не будем добавлять новый сайт, поскольку основное доменное имя mydomain.com было автоматически добавлено в список при установке Webasyst:
Веб-сайт уже работает, и вы можете просмотреть его, открыв корневой URL-адрес вашего Webasyst (в данном случае это http: // mydomain.ru /):
Теперь весь сайт состоит только из одной демонстрационной страницы «Добро пожаловать!» и использует тему дизайна по умолчанию под названием «По умолчанию». Добавим разделы: «Блог», «Магазин», создайте новую веб-страницу и попробуйте немного изменить дизайн сайта.
2. Маршрутизация и расчет приложений
Основная структура веб-сайта определяется его настройками маршрутизации:
специальные правила, распределяющие все адресное пространство сайта между установленными приложениями Webasyst. Откройте экран настроек маршрутизации:
Откройте экран настроек маршрутизации:
Теперь есть только одно правило маршрутизации: mydomain.com/* -> Сайт . Это правило означает, что обрабатывается все адресное пространство. приложением Сайта, то есть любой запрос, отправленный посетителем веб-сайта, будет передан (другими словами, перенаправлен) в приложение Сайта для дальнейшей обработки.
Давайте добавим, как показано на рисунке выше, новые правила для mydomain.com/blog/* -> Blog .
Мы разместили приложение Blog по адресу mydomain.com/ blog / , поэтому любой URL-адрес на основе mydomain.com/blog/ (например, / blog / 2011 /? Tag = updates , / blog / announcements / new-app-Release / и т. Д. — это указано как звездочка * в правиле маршрутизации)
будет перенаправлен в приложение Блог. Все остальные URL-адреса, не удовлетворяющие правилу mydomain. com/blog/* , будут перенаправлены в приложение Site в соответствии с последним (по умолчанию) правилом.
com/blog/* , будут перенаправлены в приложение Site в соответствии с последним (по умолчанию) правилом.
В этой и других статьях документации термин « урегулирование » используется для определения местоположения на основе URL-адреса приложения, подключенного к веб-сайту. с помощью правила маршрутизации. Этот термин довольно неформальный, но он очень хорошо отражает идею подключения приложения к определенной группе URL-адресов.
Обратите внимание, что правило / blog / * указано выше правила / * в настройках маршрутизации, потому что правила анализируются
один за другим точно в том же порядке, в котором они отображаются, и срабатывает первое правило, соответствующее текущему запросу пользователя; все остальные правила игнорируются.Если бы мы переместили правило / * выше правила / blog / * , то правило / blog / * никогда бы не сработал, потому что более распространенное правило / * всегда удовлетворяет любой запрос пользователя. Чем более распространено правило, тем ниже оно должно быть помещено в список правил .
Чем более распространено правило, тем ниже оно должно быть помещено в список правил .
В главном (верхнем) меню веб-сайта (внешнего интерфейса) появилась новая ссылка «Блог», которая позволяет открывать веб-страницы, созданные соответствующих заявок:
Якорь ссылки «Вебасист» в этом случае берется из установочного имени Вебасиста (названия вашей компании), указанного в настройках программы-установщика.Если у тебя есть другое имя, введенное в это поле настроек, оно должно автоматически появиться вместо «Webasyst» в главном меню сайта. В любом случае вы можете изменить это название в настройках поселения приложения.
3. Новая страница
Давайте добавим новую страницу «О нас», которая будет доступна по адресу mydomain.com/ about-us / :
Страница появится в левом меню основного раздела сайта (/ *):
Механизм управления страницами позволяет определять иерархию, перетаскивая заголовки страниц в нужные места. Максимальный уровень вложенности страниц не ограничен.
Максимальный уровень вложенности страниц не ограничен.
4. Блоки
Теперь добавим еще одну страницу «Обратная связь» с формой для отправки электронной почты. Это возможно с помощью стандартного блока отправки запросов. предоставляется приложением Сайт (сообщения отправляются на адрес электронной почты, указанный в настройках приложения Установщик. Перейдите в раздел «Блоки» и скопируйте код для встраивания блока send.send_email_form :
Создайте новую страницу с именем «Feedback» и вставьте блок отправки сообщения в ее макет:
Так выглядит такая страница в интерфейсе сайта:
Функциональность блоков позволяет интегрировать интерфейсы различных приложений друг с другом путем встраивания контента, сгенерированного некоторыми из них.
в шаблонах дизайна остальных.В бэкэнде вы можете редактировать макет блоков, использовать Smarty и создавать свои собственные блоки.
5. Конструкция
Теперь мы немного настроим дизайн веб-сайта, который в настоящее время обеспечивается темой «Default» интерфейса. Выберите приложение «Сайт» в левом столбце.
и применить изменения к шаблонам дизайна sidebar.html , index.html и default.css (изменения внесены только для иллюстрации; на скриншоте только часть изменений
в файле по умолчанию.css выделен, другие изменения не показаны).
Сохраните изменения и откройте сайт:
В тот момент, когда вы сохраняли изменения в sidebar.html (или в любом другом файле шаблона), приложение «Сайт» автоматически
скопировал тему дизайна «Default» (которая изначально находилась в wa-apps / site / themes / default / )
в папку wa-data / public / site / themes / default / .С этого момента все изменения, внесенные в шаблоны этой темы оформления
будет сохранен внутри wa-data / , что гарантирует сохранение пользовательских данных при обновлении тем и приложений с помощью
Установщик (при обновлении приложения Webasyst затрагивается только версия темы originla в папке wa-apps / , в которую можно
«откатиться» в любой момент, и рабочая копия шаблонов дизайна, используемых в настоящее время на веб-сайте, остается неизменной ( wa-data / ). Подробнее о структуре тем оформления читайте в специальной статье.
Подробнее о структуре тем оформления читайте в специальной статье.
Теперь попробуйте щелкнуть ссылку «Блог» в главном меню веб-сайта. Обратите внимание, что изменения, внесенные в шаблоны дизайна, не повлияли на страницы, предоставленные приложением Blog. Несмотря на то, что изначально интерфейсы сайта и блога выглядели в едином стиле, они работают независимо и используют разные темы дизайна. и стили CSS. Чтобы применить общий дизайн к веб-страницам, предоставляемым обоими приложениями, необходимо внести аналогичные изменения в шаблоны дизайна как для сайта, так и для блога.
Независимость тем оформления различных приложений без необходимости их адаптации к глобальным предопределенным макетам является фундаментальной характеристикой.
процесса разработки веб-сайтов и приложений с помощью Webasyst, что существенно отличает WebAsyst от многих традиционных CMS. Эта независимость
позволяет разработчикам приложений гибко разрабатывать свои приложения без каких-либо ограничений, «унаследованных» от других приложений.
6. Еще один расчет по заявке сайта
Создадим еще одно поселение для приложения Site по адресу mydomain.com/shop/
… добавить новую страницу в корень этого URL-адреса (в противном случае при попытке доступа будет возвращена ошибка 404 «Страница не найдена» mydomain.com/shop/ :
В новом поселении, как и в первом, также по умолчанию используется тема «По умолчанию»; поэтому новая страница доступна по адресу mydomain.com / shop / выглядит так же, как и другие страницы сайта:
Вновь добавленная страница «Скоро появится» не будет отображаться в списке страниц корневого раздела сайта («Вебасист»), поскольку она привязана к другому приложению Сайта. расчет по другому URL: mydomain.com/shop/ .
Теперь попробуем изменить дизайн только одного раздела сайта по адресу mydomain.com/shop/ (только новый населенный пункт приложения Сайт по адресу mydomain. com / shop / ), ничего не меняя в разделе «Основной» сайта. Для этого нам нужно создать новую тему дизайна и применить ее.
в новый выбранный населенный пункт, оставив без изменений существующую тему и поселение mydomain.com/* . Создайте копию темы дизайна
в разделе «Настройки тем» серверной части приложения «Сайт»:
com / shop / ), ничего не меняя в разделе «Основной» сайта. Для этого нам нужно создать новую тему дизайна и применить ее.
в новый выбранный населенный пункт, оставив без изменений существующую тему и поселение mydomain.com/* . Создайте копию темы дизайна
в разделе «Настройки тем» серверной части приложения «Сайт»:
Имя новой темы — «По умолчанию 1», которое вы можете изменить здесь, используя пункт меню «Переименовать». Оставим его без изменений и выберем новую тему в настройках приложения «Сайт». поселился на mydomain.com / shop / :
Теперь, чтобы сделать наши изменения еще более наглядными, мы внесем некоторые изменения в шаблон дизайна новой темы (в файле default.css темы «Default 1»), в результате чего веб-страница будет выглядеть так, как показано на рисунке ниже:
Теперь две страницы внешнего интерфейса веб-сайта доступны по адресу mydomain.com/ и mydomain. com/shop/ , которые работают
одним и тем же приложением на сайте, посмотрите по-другому.
com/shop/ , которые работают
одним и тем же приложением на сайте, посмотрите по-другому.
7. $ wa-> apps ()
Обратите внимание, что в приведенных выше примерах добавление нового правила маршрутизации привело к появлению нового элемента в главном меню веб-сайта. Это было результатом настройки веб-сайта,
который автоматически сгенерировал массив навигации $ wa-> apps () :
$ wa-> apps () — это массив, который должен облегчить процесс создания веб-сайта. Он используется в темах дизайна для создания глухой навигации.
меню и фактически является связью между настройками маршрутизации и ссылками для навигации по сайту.Каждый раз, когда в настройках добавляется новое правило маршрутизации, соответствующий
ссылка появится в меню веб-сайта.
Если вам нужно, чтобы структура меню отличалась от структуры правил маршрутизации (например, если ваш веб-сайт имеет сложную структуру или только некоторые из доступных элементов
должен быть включен в меню и т. д.), тогда вы можете легко «отсоединить» архив
д.), тогда вы можете легко «отсоединить» архив $ wa-> apps () от текущих настроек маршрутизации
путем перехода к ручной настройке меню навигации по сайту:
Массив $ wa-> apps () должен помочь вам быстрее создать веб-сайт, но его использование не является обязательным.В зависимости от ваших потребностей,
вы можете выбрать либо использовать автоматически сгенерированное или определенное вручную содержимое массива $ wa-> apps () , либо не использовать его вообще
и указать желаемое меню навигации прямо в ваших HTML-шаблонах или общих блоках.
8. Шпаргалка
В шаблонах дизайна и на информационных страницах вы можете использовать все функции, предоставляемые движком Smarty. В правом нижнем углу всегда есть шпаргалка. содержащий список всех основных доступных переменных и методов.
В качестве примера отобразим приветственное сообщение и информацию об операционной системе пользователя для авторизованных посетителей:
Посмотрите, как это выглядит во фронтенде.
можно использовать как на простых информационных страницах, так и в шаблонах дизайна всех приложений Webasyst.
Файловая структура — документация Webasyst
wa-apps
исходных файлов приложения
APP_ID
API
реализация методов общедоступного API приложения
css
CSS для конкретного приложения
img
изображений приложений
js
файлы JavaScript приложения
библиотека
исходные файлы PHP ядра приложения
локаль
переводов пользовательского интерфейса приложения (gettext)
плагины
Плагины приложения(необязательно)
PLUGIN_ID
css
CSS для конкретного плагина
img
изображений
js
файлов JavaScript
библиотека
Файлы исходного кода PHP
локаль
перевода (gettext)
шаблоны
файлы шаблонов
шаблоны
шаблоны действий приложения
тем
темы оформления интерфейса приложения
виджетов
виджетов приложений (необязательно)
ва-кэш
файлов кэша: запросы SQL, скомпилированные шаблоны веб-страниц и т. Д.
Д.
wa-config
системные конфиги
apps.php
список установленных приложений
db.php
параметры подключения к базе данных
routing.php
Правила маршрутизации HTTP-запросов по URL
wa-content
стандартного контента, используемого большинством приложений: библиотеки JavaScript, CSS, изображения и т. Д.
wa-data
файлов данных приложения
wa-installer
Скрипты установки Webasyst
ва-лог
Файлы журнала Webasyst
плагины WA
системных плагинов; е. g., плагины платежных шлюзов, расчеты доставки, поддержка SMS-шлюзов
g., плагины платежных шлюзов, расчеты доставки, поддержка SMS-шлюзов
wa-система
Исходные файлы ядра фреймворка Webasyst
виджеты
системные виджеты
api.php
точка доступа к публичным API
cli.php
Обработчик интерфейса командной строки
index.php
основная точка входа для HTTP-запросов
install.php
процедура установки (автоматически удаляется после первоначальной установки)
wa.php
вспомогательный скрипт для разработчиков
Helpers — документация Webasyst
Каждое приложение может предоставлять свои собственные методы для добавления дополнительного контента во внешние интерфейсы других приложений. Например, какое-то аналитическое приложение может использовать такие методы для отображения диаграммы на страницах веб-сайта.
Например, какое-то аналитическое приложение может использовать такие методы для отображения диаграммы на страницах веб-сайта.
При разработке собственного приложения Webasyst удобно сгруппировать методы, которые будут использоваться в шаблонах внешнего интерфейса, в специальный вспомогательный класс. Вспомогательный класс должен быть помещен в каталог wa-apps / APP_ID / lib / classes / , класс файла должен быть назван в соответствии с правилом APP_ID ViewHelper.class.php , а имя класса должно быть построенный с использованием следующего шаблона: APP_ID ViewHelper .
Например, для некоторого приложения с идентификатором stats вспомогательный файл должен располагаться по адресу wa-apps / stats / lib / classes / stats ViewHelper.class.php и иметь следующую структуру:
Чтобы отобразить диаграмму с использованием HTML-кода, созданного методом
getChartHtml ()из приведенного выше примера, вызовите этот метод в шаблоне внешнего интерфейса, как показано ниже:{$ wa-> stats -> getChartHtml ()}Помощники пользовательских шаблонов
Помимо существующих помощников, описанных в разделе «Шпаргалка» встроенного редактора дизайна (подробнее об этом читайте в статье об интеграции с приложением «Сайт») и возможности писать собственные плагины, фреймворк также предлагает возможность создания собственных помощников (функций), доступных в шаблонах тем оформления.
Основное отличие помощника от подключаемого модуля состоит в том, что помощник не ограничен существующими хуками, которые могут быть встроены в шаблон. Помощник также обычно имеет более ограниченную функциональность (в отличие от помощников плагины могут предлагать свои собственные экраны настроек серверной части и могут хранить данные в своих собственных таблицах базы данных). Вы можете рассматривать помощников как «мини-плагины».
Пользовательские помощники доступны только в шаблонах внешнего интерфейса приложения, для которого они были написаны.
Чтобы написать собственный помощник для некоторого приложения, создайте файл пользовательского класса с именем формы
APP_ID Custom.class.phpвнутри каталогаwa-apps / APP_ID / lib / classes /этого приложения. Например, файл пользовательского класса для Shop-Script должен находиться по адресуwa-apps / shop / lib / classes / shop Custom.. Имя класса должно быть создано в соответствии с правиломclass.php
APP_ID Custom, e.г .:цех Custom.Имя настраиваемого класса (и его имя файла) может быть другим, не обязательно соответствующим вышеуказанному правилу. Использование идентификатораCustom, предложенного в этом правиле, гарантирует, что стандартный класс с таким же именем, скорее всего, не появится в будущем, и, таким образом, предотвратит возможные конфликты имен. Для удобного размещения пользовательских помощников вы можете создать несколько классов, названных с учетом этого принципа (например,shopMyHelperилиshopExtraSnippets).Помощники объявлены как
общедоступных статическихметодов настраиваемого класса.Файлы пользовательских классов не подвержены влиянию обновлений, установленных через «Установщик».Ниже приведен пример файла настраиваемого класса, содержащего объявление образца метода
someHelper (), который будет использоваться в шаблонах витрины магазина Shop-Script:.. возвращаться ...; } }Чтобы вызвать метод
someHelper ()из этого примера, используйте следующий синтаксис:{shopCustom :: someHelper ()}Вам может потребоваться очистить кеш в установщике, чтобы пользовательский помощник работал правильно.Корзина недели: Shop-Script, от WebAsyst
Practical eCommerce насчитывает более 300 различных систем корзины покупок.В этой еженедельной функции «Корзина недели» мы профилируем конкретную корзину, спрашивая владельцев и пользователей корзины о ее сильных и слабых сторонах.
Здесь мы описываем Shop-Script от WebAsyst, базирующейся в Делавэре. WebAsyst предлагает свою корзину в размещенной и лицензированной версиях с различными уровнями цен, описанными ниже. Мы взяли интервью у директора из США Люсинды А. Папа, попросив ее объяснить преимущества тележки ее компании. Затем мы попросили Эндрю «Зига» Лейпцига, владельца Zig Studios на Лонг-Айленде, штат Нью-Йорк, дать ему оценку.
PeC: Пожалуйста, предоставьте общую информацию о тележке.
Папа: «Проект Shop-Script начался в 2002 году. С тех пор Shop-Script прошел много этапов развития и вырос от Shop-Script 2.0 до Shop-Script Pro и Premium версий. В прошлом году мы объединились с нашей материнской компанией, и теперь программное обеспечение продается как WebAsyst Shop-Script ».
«WebAsyst Shop-Script доступен клиентам как в виде хостинговых, так и в лицензионных решениях. «Эта размещенная версия предлагает бесплатную регистрацию и гибкую цену от 0 до 99 долларов.95 в месяц в зависимости от характеристик, количества продуктов и количества заказов, обработанных с помощью WebAsyst Shop-Script ».
«Лицензионная версия доступна в виде программного обеспечения PHP с открытым исходным кодом, она стоит 299 долларов за установку на одном доменном имени. Тележка полностью настраиваемая, многопользовательская, без ограничений по функциональности и с мастером автоматической установки и обновления программного обеспечения ».
PeC: Каковы самые сильные стороны тележки?
Папа: «WebAsyst Shop-Script - одно из приложений семейства WebAsyst.(WebAsyst - это набор из девяти приложений для совместной работы в Интернете и электронной коммерции.) Shop-Script предоставляет инструменты для создания интернет-магазина и управления заказами, в то время как остальные восемь приложений могут быть легко установлены с Shop-Script и предлагают дополнительные функции для управления электронной торговлей. бизнес, например, управление контактами, управление документами и файлами, массовая рассылка информационных бюллетеней по электронной почте и сотрудничество с вашей командой и клиентами ».
«Возможность использовать WebAsyst как в качестве размещенного решения, так и решения с открытым исходным кодом PHP также является большим преимуществом.Мы упростили использование WebAsyst, создав собственную бесплатную учетную запись на Webasyst.net. Бесплатная учетная запись также является отличным способом для начинающих предпринимателей в сфере электронной коммерции, чтобы протестировать или начать свой бизнес ».
PeC: Каковы некоторые из его слабых мест?
Папа: «Скрипт WebAsyst Shop-Script предоставляет множество функций для электронной коммерции. Однако текущая доступная версия программного обеспечения PHP с открытым исходным кодом плохо документирована для настройки. Мы создаем легко настраиваемую платформу корзины покупок, которая позволит клиентам быстрее и проще настраивать программное обеспечение корзины покупок Shop-Script и другие приложения WebAsyst.”
PeC: Какие у вас планы на будущее развитие тележки?
Папа: «В настоящее время мы работаем над открытой платформой для создания плагинов для WebAsyst Shop-Script и подробной документации по настройке программного обеспечения. Наши главные приоритеты: открытая структура плагинов, API, интеграция с приложением WebAsyst Contacts и новые маркетинговые функции ».
PeC: Каким образом переход на корзину WebAsyst Shop-Script может улучшить бизнес продавца?
Папа: «Самая сильная сторона WebAsyst заключается в том, что он предлагает не только приложение Shop-Script для корзины покупок, но и еще восемь отличных приложений, которые помогают предпринимателям вести свой бизнес.
Это означает, что с WebAsyst вы можете получить не только корзину, но и целую систему совместной работы в интранете. Приложения могут быть легко добавлены в вашу установку Shop-Script: вы покупаете приложение, и WebAsyst Installer автоматически устанавливает его ».
«Функция виджетов WebAsyst Shop-Script также является большим преимуществом. Он позволяет интегрировать кнопки корзины покупок на любой веб-сайт (включая блоги и форумы), что является отличным маркетинговым инструментом, позволяющим пользователям продавать товары практически на любом веб-сайте.”
PeC: Есть другие мысли для наших читателей?
Папа: «Мы понимаем сложную бизнес-среду, потребность в инновациях и отличных продуктах, и мы делаем все возможное, чтобы помочь малому и среднему бизнесу работать эффективно и прибыльно через Интернет».
Взгляд покупателя
Эндрю «Зиг» Лейпциг - дизайнер и художник, которому принадлежит Planetzig.com. Он использует Shop-Script на Twisted Chrome Pinstripes, своем веб-сайте Verio, на котором продаются персонализированные наклейки в тонкую полоску в Интернете.
Он также использовал Shop-Script для разработки сайтов для клиентов. Вот взгляд Лейпцига на тележку.
PeC: Каковы самые сильные стороны Shop-Script?
Лейпциг: «Мгновенные навороты, но вы должны знать, как настроить его на своем сервере. Для меня это одно из лучших решений plug-and-play. Вы должны уметь писать сценарии. Поскольку я говорю, что это plug-and-play, вы должны знать, что делаете ».
«Мне нравятся шаблоны.Они дают большую гибкость, но вы должны быть осторожны при ее изменении. Построчно, построчно проверяйте изменения. Мне также очень нравится, что он экспортируется в Google. Это бесценная функция, потому что она действительно работает ».
«Я только что открыл один магазин с Shop-Script, бизнес, который у меня был на eBay. В первую ночь у меня было два заказа. К настоящему времени у меня уже была дюжина заказов. Это работает, и если в банке есть деньги, значит, работает. Я удалил все остальное, что есть в шаблоне, и настроил его самостоятельно.
”
PeC: Что можно улучшить?
Leipzig: «Больше гибкости в шаблонах и пользовательских параметрах продукта. Он очень сильный, но не такой, как мне хотелось бы. Кроме того, когда он интегрируется с PayPal, он по какой-то причине переопределяет сводку заказа и просто хочет предоставить им квитанцию. Я не знаю, как это преодолеть ».
PeC: Каким образом использование Shop-Script может улучшить бизнес продавца?
Лейпциг: «Я думаю, что им нужно подготовить много вещей, прежде чем приступить к делу, например, если они используют общий SSL или свои собственные сертификаты SSL.Им придется искать список функций, который уже существует в Shop-Script ».
PeC: Планируете ли вы и дальше использовать Shop-Script? Почему или почему нет?
Лейпциг: «Я всегда остаюсь открытым, но сейчас это работает для меня. Его поддержка тоже хорошая. Когда у меня возникают проблемы со сценариями, я нахожу их очень полезными.
Не рассчитывайте на их поддержку по телефону, но определенно по электронной почте. У меня были серьезные проблемы, но они продолжали с ними бороться, так что я очень благодарен.”
PeC: Есть ли другие мысли о тележках для покупок для наших читателей?
Лейпциг: «Это работает для меня, и я считаю, что мне легко интегрировать в него графику. Хотелось бы, чтобы это было немного более гибким с продажей или созданием отдельных продуктов, которые не должны попадать в категорию. Те, которые вам нужно добавить на графической основе, а не как элемент, поэтому вы всегда возитесь с HTML в этих шаблонах. У них есть широкий выбор шаблонов, но я использую только один и настраиваю его.”
Другие сайты со скриптами
Отправка сообщений в большие списки получателей - Webasyst
Если у вас большой список получателей (несколько тысяч адресов электронной почты), для отправки может потребоваться длительный период времени, превышающий лимит времени, установленный на сервере для выполнения сценариев PHP.
Существует два метода автоматического возобновления почтовых кампаний, чтобы гарантировать, что они всегда будут завершаться, несмотря на ограничения на стороне сервера: с помощью клиентского (AJAX) скрипта, запущенного в вашем браузере, и с помощью планировщика заданий (cron), настроенного на сервер.
Метод 1. Возобновление кампании с помощью клиентского сценария
Приложение Mailer, открытое в вашем браузере, способно автоматически проверять текущее состояние запущенной кампании и возобновлять ее с помощью AJAX. Чтобы сообщение было отправлено всем выбранным получателям, достаточно просто не закрывать вкладку браузера с открытым приложением Mailer.
Однако этот метод не очень надежен, поскольку на работу вашего браузера могут влиять различные форс-мажорные факторы; например, вы можете случайно открыть другое приложение или веб-сайт на той же вкладке браузера, закрыть вкладку браузера с помощью приложения Mailer или выключить компьютер, если вы забыли отслеживать ход завершения кампании.
Кампания также может быть прервана, если у вас оборвано интернет-соединение.
Чтобы избежать перечисленных выше проблем, используйте второй способ.
Метод 2. Возобновление кампании с помощью планировщика заданий (cron)
Для гарантированного завершения длительных кампаний рекомендуется настроить два задания cron: для отправки сообщения оставшимся получателям и для сбора и обновления статистической информации о страницу просмотра кампании. Инструкции по настройке этих заданий cron указаны на шаге «Отправить».
Подробнее о настройке заданий cron читайте в документации по конфигурации сервера.Если задания cron настроены правильно, то закрытие браузера после этого запуска кампании не повлияет на ее завершение.
Как прервать текущую кампанию
Отправка рассылки по электронной почте будет остановлена в следующих случаях:
- при нажатии кнопки «Пауза» на странице просмотра кампании;
- при удалении запущенной кампании;
- , если процесс отправки прерван из-за ограничений на стороне сервера и либо задания cron не были настроены, либо вкладка браузера с приложением Mailer закрыта.

Руководство администратора WebAsyst
Обзор
WebAsyst Administrator - это ключевой инструмент, позволяющий настраивать свойства WebAsyst и управлять серверами MySQL и рабочими базами данных. С помощью Администратора WebAsyst вы можете:
- Настройка общих параметров WebAsyst
- Добавить и изменить серверы MySQL
- Добавить и изменить рабочие базы данных
- Локализовать (перевести) WebAsyst на другие языки
- Настроить SMS-шлюзы, чтобы разрешить отправку SMS-сообщений из приложений WebAsyst
Содержание
Запуск WebAsyst Administrator
WebAsyst Administrator - это PHP-скрипт, расположенный в подкаталоге Publish в вашей иерархии WebAsyst, как в примере ниже:
http: // [ДОМЕН] [/ WEBASYST] / опубликовано / admin.
php
Здесь [DOMAIN] - это доменное имя или IP-адрес сервера, а [/ WEBASYST] - это необязательный путь к каталогу, в который вы установили WebAsyst.
Содержание
Общие настройки
Раздел «Общие настройки» Администраторов WebAsyst позволяет настроить определенные параметры, применимые ко всем учетным записям базы данных WebAsyst, созданным на сервере.
Параметр Описание Тайм-аут сеанса Обозначает тайм-аут сеанса HTML по умолчанию (в минутах), который применяется по умолчанию для каждой новой базы данных WebAsyst, созданной на вашем сервере.Вы можете перезаписать этот параметр для каждой конкретной базы данных. После истечения тайм-аута требуется повторный вход в систему.
ПРИМЕЧАНИЕ : Если вы оставите это поле пустым, сеанс HTML никогда не истечет.
Отправлять уведомления Если установлено ВКЛ (по умолчанию), WebAsyst будет отправлять пользователям уведомления по электронной почте, например назначения новых задач, уведомления об обновлении папок и т. д.
Адрес электронной почты робота Уведомляющий робот - это отправитель анонимных электронных писем, связанных с несколькими системными событиями, например.грамм. задания, напоминания и др.
ПРИМЕЧАНИЕ : Если вы оставите это поле пустым, некоторые почтовые серверы получателей могут рассматривать сообщения с уведомлениями как спам и отказывать в получении.
Порт HTTPS Значение по умолчанию = 443.
Если ваш SSL привязан к другому порту, вы должны явно указать его.
ПРИМЕЧАНИЕ : Если вы не используете SSL, значение в этом поле игнорируется.
Путь к данным Путь к каталогу данных WebAsyst. Каталог [WBS_PATH] / data был создан в процессе установки.
Вы можете использовать другой каталог данных. Всегда используйте предложение [WBS_PATH], чтобы указать каталог данных WebAsyst относительно корневого каталога WebAsyst. Если вы хотите использовать каталог данных вне корневого каталога WebAsyst, убедитесь, что этот каталог существует, и укажите абсолютный путь к нему.
ПРИМЕЧАНИЕ : Пользователь PHP должен иметь права чтения / записи в каталоге данных WebAsyst.
Ограничение памяти Максимальный объем памяти в мегабайтах, который разрешено выделить сценарию.
ПРИМЕЧАНИЕ : Если вы оставите это поле пустым, будет использоваться значение по умолчанию 32 МБ.
Содержание
Настройка сервера MySQL
Вы можете использовать WebAsyst с несколькими серверами MySQL, установленными на вашем веб-сервере.На каждом сервере MySQL вы можете установить столько рабочих баз данных WebAsyst, сколько вам нужно.
Преимущество использования нескольких серверов MySQL: Для каждого сервера вы можете настроить языковые параметры, чтобы обеспечить многоязычную поддержку вашего контента WebAsyst.
В разделе «Серверы SQL» Администратора WebAsyst вы можете увидеть полный список серверов MySQL, определенных в вашей системе. У вас должна быть хотя бы одна запись конфигурации сервера MySQL. Чтобы добавить конфигурационную запись MySQL Server, нажмите кнопку Add MySQL Server и укажите следующие параметры:
Параметр Описание Имя сервера Создайте имя для сервера MySQL для дальнейшего использования (например,грамм.
MyServer).
ПРИМЕЧАНИЕ: Имя сервера не может быть изменено позже.
Хост MySQL IP-адрес или имя компьютера, на котором установлен сервер MySQL. Если сервер MySQL находится на том же компьютере, что и скрипты WebAsyst, оставьте в этом поле значение по умолчанию: localhost. Хост WebAsyst IP-адрес или имя компьютера, на котором установлены скрипты WebAsyst, видимые с сервера MySQL.Если сервер MySQL находится на том же компьютере, что и скрипты WebAsyst, оставьте в этом поле значение по умолчанию: localhost. Порт Номер порта TCP / IP для сервера MySQL. Если номер порта не указан, используется значение по умолчанию 3306.
Языки Список языков пользовательского интерфейса (UI), определенных в вашей системе (по умолчанию английский).
ПРИМЕЧАНИЕ : Чтобы узнать, как добавить новый язык, обратитесь к разделу «Список языков / Локализация» настоящего Руководства.
Имя пользователя и пароль My SQL Имя и пароль пользователя MySQL, предоставленные администратором сервера MySQL. Если у этого пользователя есть права администратора на сервере, вам следует выбрать опцию администратора MySQL ниже. В противном случае вы должны использовать эту опцию сервера MySQL, у меня нет прав администратора, которая не позволяет вам создавать новые базы данных на сервере.
Содержание
Список рабочей базы данных
С помощью WebAsyst вы можете создать столько рабочих баз данных, сколько вам нужно. В качестве рабочей базы данных вы можете использовать новую или существующую базу данных MySQL. Если вы хотите использовать существующую базу данных, мы настоятельно рекомендуем использовать пустую базу данных, которая не содержит ранее созданных таблиц или других объектов.
В разделе «Список рабочих баз данных» Администратора WebAsyst вы можете увидеть полный список ваших рабочих баз данных.Для работы с приложениями WebAsyst у вас должна быть хотя бы одна рабочая база данных.
Чтобы добавить рабочую базу данных, нажмите кнопку Добавить базу данных и укажите следующие параметры:
Параметр Описание Сервер базы данных Выберите сервер MySQL, который вы добавили на предыдущем шаге процесса установки. Создать базу данных Используйте эту опцию, если у вас есть права на создание базы данных на выбранном сервере. Если вы используете эту опцию, вы должны создать уникальное имя для своей новой базы данных. Имя базы данных не может быть изменено позже.
Использовать существующую базу данныхИспользуйте эту опцию, если вы хотите установить WebAsyst в существующую пустую базу данных.
ПРИМЕЧАНИЕ: Это обычный вариант для виртуального хостинга, где вы можете создать базу данных только с помощью автономных инструментов, предоставленных провайдером, например.грамм. phpMyAdmin или CPanel.
Имя пользователя и пароль MySQL Имя и пароль пользователя MySQL, предоставленные администратором сервера MySQL. Если у этого пользователя есть права администратора на сервере, вы можете создать новую базу данных. В противном случае вы должны использовать существующую базу данных MySQL, как описано выше. Имя в базе Если вы выбрали опцию «Создать новую базу данных», создайте уникальное имя для вашей новой базы данных. В противном случае введите имя существующей базы данных.
Ключ базы данных Введите необязательный уникальный псевдоним (псевдоним) для идентификации вашей базы данных (например, MyWebAsyst или MyDatabase). Создайте ключ базы данных, который вы легко запомните. Этот ключ базы данных будет использоваться в вашем URL-адресе для входа и на странице входа в WebAsyst.
ПРИМЕЧАНИЕ: Если вы оставите это поле пустым, ключ базы данных будет автоматически сгенерирован из имени базы данных (будут использоваться первые 16 символов).Созданный ключ базы данных не может быть изменен позже
Срок действия После этой даты вход в базу данныхбудет запрещен. Предел размера DB Введите максимальное пространство на диске в МБ, разрешенное для базы данных (включая прикрепленные файлы). Оставьте поле пустым, чтобы игнорировать ограничение.
Формат даты Выберите, как вы хотите, чтобы значения даты отображались на ваших страницах WebAsyst: e.грамм. мм / дд / гггг или дд.мм.гггг и т. д. Предел количества пользователей Ограничить общее количество пользователей для текущей базы данных. Оставьте поле пустым, чтобы игнорировать ограничение. Лимит получателей Максимальное количество получателей электронной почты, которое вы можете ввести в форме «Отправить электронное письмо» в приложении «Диспетчер контактов». Кодировка по умолчанию Укажите кодировку, которая будет использоваться при выборе английского языка по умолчанию.При выборе других языков будет использоваться кодировка, указанная для соответствующего языка в разделе «Локализация». Язык и пароль администратора Выберите язык интерфейса администратора базы данных и введите пароль для входа. Используйте этот пароль вместе с именем АДМИНИСТРАТОРА для доступа к вашей рабочей базе данных WebAsyst с правами администратора.
Компания Используется как название для вашей базы данных.Это может быть название компании, владеющей этой базой данных, или ваш никнейм. Имя Имя первого пользователя, который сможет войти в эту базу данных. Этот пользователь будет добавлен в список пользователей этой базы данных. Фамилия Фамилия первого пользователя, который сможет войти в эту базу данных. Этот пользователь будет добавлен в список пользователей этой базы данных. Эл. Почта Введите адрес электронной почты первого пользователя, имя которого было введено выше.
ПРИМЕЧАНИЕ: Укажите действующий адрес электронной почты в этом поле для получения инструкций по входу.Используется также как электронная почта для входа в систему администратора, может быть изменена позже.
Имя пользователя и пароль Создайте имя входа и пароль для первого пользователя, который войдет в эту базу данных. Включить SMS Включите эту опцию, если вы хотите разрешить отправку SMS-сообщений из этой базы данных. У вас должны быть установлены и настроены модули SMS.См. Подробности в разделе «Панель управления SMS». Шлюз Выберите провайдера SMS-шлюза, если у вас включена функция SMS. Лимит получателей Максимальное количество получателей SMS, которое вы можете ввести в форме «Отправить SMS» в приложении «Менеджер контактов». Приложения Включите приложения, которые вы хотите установить в базе данных. ПРИМЕЧАНИЕ : После того, как вы ввели и сохранили свойства рабочей базы данных, новая запись появится в вашем списке базы данных .
Сама база данных будет физически создана на вашем сервере только после того, как вы войдете в эту базу данных .
Содержание
Войдите в свою рабочую базу данных
Внизу страницы списка рабочих баз данных вы можете увидеть URL-адрес для входа в любую из ваших рабочих баз данных, как в примере ниже:
http: // [ДОМЕН] [/ WEBASYST] / опубликовано / войти.php
Здесь [DOMAIN] - это доменное имя или IP-адрес сервера, а [/ WEBASYST] - это необязательный путь к каталогу, в который вы установили WebAsyst.
Для первого входа в рабочую базу данных вы должны использовать имя пользователя и пароль, которые вы указали в Информация о владельце базы данных на странице Добавить базу данных , как описано выше.
ПРИМЕЧАНИЕ : Вы также можете войти в свою рабочую базу данных как Администратор .
Основная цель администратора - создавать учетные записи для других пользователей и настраивать их права доступа. Не путайте учетную запись администратора с инструментами WebAsyst Administrator , описанными в этом документе.
Содержание
Список языков / локализация
Все элементы пользовательского интерфейса WebAsyst (например, заголовки страниц, метки полей, названия кнопок, сообщения, заметки и т. Д.; Далее называемые строками локализации) хранятся в специальных файлах на сервере WebAsyst.В разделе «Список языков / Локализация » Администратора WebAsyst вы можете добавлять / удалять / изменять языки и инструмент для редактирования строк локализации для каждого языка.
Чтобы добавить новый язык, нажмите кнопку Добавить язык и укажите следующие параметры:
Параметр Описание ID Идентификатор языка, e. грамм. ENG для английского, GER немецкий и т. Д.
Имя Название языка, например Английский, Немецкий Кодировка Введите кодировку набора символов, используемую с этим языком, например iso-8859-1 - кодировка по умолчанию для английского языка Строки локализации могут быть импортированы с другого языка, существующего в вашей системе, или из внешнего файла. Когда вы добавляете новый язык, вы можете импортировать все строки локализации с английского (язык по умолчанию) и редактировать их позже, переводя на ваш родной язык.
Для каждой записи в списке языков вы можете изменять свойства (параметры имени и кодировки, как указано выше) и редактировать строки локализации. Для редактирования строк щелкните ссылку Edit .
Чтобы импортировать / экспортировать строки из / в файл, разделенный табуляцией, щелкните ссылку Импорт или Экспорт в списке языков.
Действительный файл импорта / экспорта должен иметь следующие поля, разделенные табуляцией:
Идентификатор приложения , например PM, IT...
Идентификатор строки , например app_name_long ...
Группа строк , например Обычный, Менеджер проекта
Строка Описание , например «Сохранить заголовок кнопки в форме добавления пользователя»
Строковое значение , например «Сохранить»ПРИМЕЧАНИЕ : Вы не можете редактировать или импортировать строки для английского языка.
Содержание
Панель управления SMS
В некоторых приложениях WebAsyst есть функция отправки SMS-сообщений, например.грамм. Менеджер контактов позволяет отправлять SMS прямо на мобильные телефоны выбранных контактов. Чтобы включить функцию обмена SMS-сообщениями, в вашей системе должен быть правильно установлен и настроен SMS-шлюз.
WebAsyst имеет встроенный модуль, реализующий SMS-рассылку через SMS-провайдера: Clickatell SMS Gateway (http://www.clickatell.com). Чтобы иметь возможность отправлять SMS-сообщения из WebAsyst, установленного на вашем сервере, у вас должна быть учетная запись Clickatell. Чтобы создать учетную запись, посетите упомянутый выше веб-сайт поставщика шлюза.
Если у вас есть учетная запись в Clickatell, нажмите кнопку Изменить в списке модулей, отображаемом в разделе SMS Control Panel вашего WebAsyst Administrator . Чтобы настроить модуль, нажмите кнопку Включить , чтобы активировать модуль, и следуйте дальнейшим инструкциям по настройке Clickatell SMS Gateway.
В списке модулей вы можете увидеть Dummy SMS Gateway . Только для разработчиков. Используйте этот модуль, если вам нужно отключить фактический обмен SMS-сообщениями при изменении источников WebAsyst или в целях тестирования.
Содержание
SMS-шлюз Clickatell
Для использования шлюза Clickatell вам потребуется учетная запись Clickatell и хотя бы одно зарегистрированное соединение (экземпляр подпродукта API) между приложением WebAsyst и шлюзом Clickatell. Чтобы создать учетную запись Clickatell, перейдите по ссылке http://www.clickatell.com/
.При настройке шлюза Clickatell для вашей установки WebAsyst вам необходимо ввести определенные параметры, указанные в таблице ниже.Эти параметры должны быть предоставлены вам Clickatell после того, как вы создадите учетную запись с ними.
Параметр Описание Имя пользователя: Имя пользователя, которое вы указали при создании учетной записи Clickatell. Пароль: Пароль вашей учетной записи. URL: Clickatell основной URL-адрес шлюза, на который отправляются все сообщения.Обычно http://api.clickatell.com Идентификатор API: Выдан Clickatell при создании учетной записи. С одной учетной записью может быть связано несколько идентификаторов API. Юникод: Если включено, преобразует ваш текст в Unicode [кодировка UCS-2]. Подробности см. На http://www.unicode.org/. Чтобы включить Unicode, на вашем сервере должно быть установлено mbstrings PHP. Очередь доставки: Доставляет сообщение через одну из трех очередей, назначенных каждой учетной записи клиента. Сообщения из очереди с наивысшим приоритетом будут доставлены первыми. Адрес отправителя: Адрес из , который появляется на трубке (мобильном телефоне) получателя, когда он / она получает SMS.
Есть два варианта этого параметра:
- Название компании это название компании (владельца базы данных WebAsyst), указанное для каждой базы данных WebAsyst, установленной на вашем сервере, оно отображается в левом верхнем углу основного экрана WebAsyst.
- Custom позволяет вам установить единое имя отправителя для всех баз данных WebAsyst, установленных на вашем сервере. Это единое имя следует указать в поле «Пользовательский адрес отправителя» ниже.
Пользовательский адрес отправителя: Унифицированное имя отправителя, используемое вместе с опцией «Пользовательский» свойства «Адрес отправителя», как описано выше. Цена одного кредита (долл. США): Clickatell взимается за каждое SMS в кредитах.Обычно 1 SMS-сообщение стоит 1 SMS на баланс. Однако в некоторых случаях сеть назначения может взимать 2 или более кредита за доставку вашего сообщения.
Кредит One Clickatell равен примерно 0,05 доллара США (на момент написания этого документа; актуальную информацию см. На веб-сайте Glickatell).
Каждый раз, когда WebAsyst отправляет SMS, Clickatell приходит чек с фактической стоимостью SMS, измеренной в Кредитах. Затем WebAsyst умножает стоимость одного кредита на количество кредитов, чтобы рассчитать Фактическую плату за SMS.Эта фактическая плата затем используется для обновления доступного баланса и отчетов истории выставления счетов за SMS.
Резервный сбор (долл. США): Фактическая стоимость обновляется каждый раз при подтверждении получения от провайдера шлюза. Однако иногда квитанция доступна не сразу. В таком случае при отправке SMS для уменьшения Доступного остатка на счетах SMS рассчитывается сумма Резервного сбора, приблизительно равная Фактической стоимости.
Чтобы узнать больше о настройке шлюза Clickatell, обратитесь к исходной документации, доступной по адресу http://www.


 В этом случае с сервера снимается задача генерации HTML-кода с использованием шаблона, а реализация слоя «вид» в терминологии MVC перемещается на клиента. При этом вместо формирования HTML-кода перед сервером встаёт другая задача — передача данных клиенту.
В этом случае с сервера снимается задача генерации HTML-кода с использованием шаблона, а реализация слоя «вид» в терминологии MVC перемещается на клиента. При этом вместо формирования HTML-кода перед сервером встаёт другая задача — передача данных клиенту. Если такого варианта в вашем списке нет, то, значит, вы не установили плагин в “Инсталлере”, как было описано выше;
Если такого варианта в вашем списке нет, то, значит, вы не установили плагин в “Инсталлере”, как было описано выше;




 php / token? redirect_uri = REDIRECT_URI & format = FORMAT
php / token? redirect_uri = REDIRECT_URI & format = FORMAT  php/ APP_ID.METHOD ? ПАРАМЕТРЫ & access_token = ACCESS_TOKEN & format = FORMAT
php/ APP_ID.METHOD ? ПАРАМЕТРЫ & access_token = ACCESS_TOKEN & format = FORMAT  г.,
г., 
 class.php
class.php 

 Это означает, что с WebAsyst вы можете получить не только корзину, но и целую систему совместной работы в интранете. Приложения могут быть легко добавлены в вашу установку Shop-Script: вы покупаете приложение, и WebAsyst Installer автоматически устанавливает его ».
Это означает, что с WebAsyst вы можете получить не только корзину, но и целую систему совместной работы в интранете. Приложения могут быть легко добавлены в вашу установку Shop-Script: вы покупаете приложение, и WebAsyst Installer автоматически устанавливает его ». Он также использовал Shop-Script для разработки сайтов для клиентов. Вот взгляд Лейпцига на тележку.
Он также использовал Shop-Script для разработки сайтов для клиентов. Вот взгляд Лейпцига на тележку. ”
” Не рассчитывайте на их поддержку по телефону, но определенно по электронной почте. У меня были серьезные проблемы, но они продолжали с ними бороться, так что я очень благодарен.”
Не рассчитывайте на их поддержку по телефону, но определенно по электронной почте. У меня были серьезные проблемы, но они продолжали с ними бороться, так что я очень благодарен.” Существует два метода автоматического возобновления почтовых кампаний, чтобы гарантировать, что они всегда будут завершаться, несмотря на ограничения на стороне сервера: с помощью клиентского (AJAX) скрипта, запущенного в вашем браузере, и с помощью планировщика заданий (cron), настроенного на сервер.
Существует два метода автоматического возобновления почтовых кампаний, чтобы гарантировать, что они всегда будут завершаться, несмотря на ограничения на стороне сервера: с помощью клиентского (AJAX) скрипта, запущенного в вашем браузере, и с помощью планировщика заданий (cron), настроенного на сервер. Кампания также может быть прервана, если у вас оборвано интернет-соединение.
Кампания также может быть прервана, если у вас оборвано интернет-соединение.
 php
php
 Если ваш SSL привязан к другому порту, вы должны явно указать его.
Если ваш SSL привязан к другому порту, вы должны явно указать его.
 MyServer).
MyServer).
.png)

 Оставьте поле пустым, чтобы игнорировать ограничение.
Оставьте поле пустым, чтобы игнорировать ограничение. Используйте этот пароль вместе с именем АДМИНИСТРАТОРА для доступа к вашей рабочей базе данных WebAsyst с правами администратора.
Используйте этот пароль вместе с именем АДМИНИСТРАТОРА для доступа к вашей рабочей базе данных WebAsyst с правами администратора. Используется также как электронная почта для входа в систему администратора, может быть изменена позже.
Используется также как электронная почта для входа в систему администратора, может быть изменена позже.  Сама база данных будет физически создана на вашем сервере только после того, как вы войдете в эту базу данных .
Сама база данных будет физически создана на вашем сервере только после того, как вы войдете в эту базу данных . Основная цель администратора - создавать учетные записи для других пользователей и настраивать их права доступа. Не путайте учетную запись администратора с инструментами WebAsyst Administrator , описанными в этом документе.
Основная цель администратора - создавать учетные записи для других пользователей и настраивать их права доступа. Не путайте учетную запись администратора с инструментами WebAsyst Administrator , описанными в этом документе. грамм. ENG для английского, GER немецкий и т. Д.
грамм. ENG для английского, GER немецкий и т. Д. Действительный файл импорта / экспорта должен иметь следующие поля, разделенные табуляцией:
Действительный файл импорта / экспорта должен иметь следующие поля, разделенные табуляцией:


 Есть два варианта этого параметра:
Есть два варианта этого параметра: Кредит One Clickatell равен примерно 0,05 доллара США (на момент написания этого документа; актуальную информацию см. На веб-сайте Glickatell).
Кредит One Clickatell равен примерно 0,05 доллара США (на момент написания этого документа; актуальную информацию см. На веб-сайте Glickatell).