nxweb – быстрый и легкий веб-сервер для приложений, написанных на C и Python
Обоснование
Производительность многих веб-приложений можно значительно повысить за счет небольших и быстрых компонент, написанных на языке C.
Наиболее эффективный способ реализации таких компонент – разработка модулей для основного веб-сервера (nginx, Apache), однако API этих серверов трудно назвать дружественными. В идеале хотелось бы иметь нечто вроде Java-servlet контейнера, только для C.
Перед тем как создать nxweb, я изучил множество легких / встраиваемых веб-серверов (mongoose, microhttpd, libevent, G-WAN), но каждый из них имел свои недостатки (подробнее см. примечания к бенчмаркам здесь).
Что предлагает nxweb:
- высокая (если не лучшая) производительность (см. бенчмарки)
- способность обслуживать тысячи одновременных соединений
- малый объем занимаемой памяти
- гибридная модель: обработка событий + рабочие потоки
- небольшой размер
- простой API
- неплохая поддержка HTTP-протокола
- keep-alive соединения
- chunked encoding как для запросов, так и для ответов
- поддержка SSL (с помощью GNUTLS)
- HTTP прокси (пул соединений с поддержкой keep-alive)
- кеширование ответов в файлах как для бекенда, так и для пользовательских модулей
- при недоступности бекенда сервер может отгружать закешированный контент
- неблокирующий sendfile
- автоматическое gzip-сжатие с кешированием результата
- создание кешируемых картинок-миниатюр с водяными знаками (с помощью ImageMagick)
- базовая поддержка SSI (Server Side Includes)
- сборка HTML из шаблонов (с наследованием)
- подзапросы
- встроенный интерпретатор Python (WSGI-сервер)
- модульная архитектура
- возможность запуска в фоновом режиме
- открытый исходный код
Ограничения
Работает только под Linux.
Документация и API
См. статьи на этом сайте + исходный код. hello.c – пример пользовательского модуля.
Сборка
- Скачать tar-архив здесь
- Выполнить шаги из файла INSTALL
Ошибки
О замеченных ошибках просьба сообщать на трекер или в группы поддержки.
Обсуждение и объявления
nxweb-ru – группа поддержки на русском языке
nxweb – группа поддержки на английском языке
Лучший легкий веб-сервер (только статический контент) для Windows
У меня есть сервер приложений, работающий в Windows – IIS6.0 с Zend Server для выполнения PHP. Я ищу легкий статический контент только веб-сервер на этой же машине, который будет оживлять форму IIS, обрабатывающую статический контент, и повышать производительность.
Это должен быть только статический контент веб – сервера – максимально маленький и максимально эффективный-lighttpd кажется слишком большим, потому что позволяет FastCGI.
Я ищу: Windows, только статический контент, быстрый и легкий .
Я использую Windows Server 2003.
windows http webserver static-contentПоделиться Источник bensiu 19 февраля 2011 в 12:48
8 ответов
- Нужен легкий, автономный веб-сервер для Django
У меня есть веб-приложение Django, которое должно быть легко установлено на системах Linux. Приложение не требует большой производительности. Это просто веб-GUI за какие-то заслуги. Так что полноценный deployment с Apache не нужен. Я ищу легкий веб-сервер, который имеет мало или вообще не имеет…
- Обслуживать статический контент из другого поддомена
Является ли хорошей практикой сохранение статического контента, который будет обслуживаться из другого поддомена, а не из того же? поскольку веб-сервер обслуживает запрос и контент с этим запросом, теперь один веб-сервер будет обрабатывать только запрос, и если мы создадим другой экземпляр сервера.
 ..
..
229
Вы можете использовать Python как быстрый способ размещения статического контента. На Windows есть много вариантов запуска Python, я лично использовал CygWin и ActivePython.
Чтобы использовать Python в качестве простого сервера HTTP , просто измените свой рабочий каталог на папку со статическим содержимым и введите python -m SimpleHTTPServer 8000, все в каталоге будет доступно по адресу http:/localhost:8000/
Python 3
Чтобы сделать это с Python, 3.4.1 (и, вероятно, другими версиями Python 3), используйте модуль http.server:
python -m http.server <PORT> # or possibly: python3 -m http.server <PORT> # example: python -m http.server 8080
На Windows:
py -m http.server <PORT>
Поделиться eSniff 26 февраля 2011 в 17:17
191
Взгляните на mongoose :
- один исполняемый файл
- очень маленький объем памяти
- позволяет использовать несколько рабочих потоков
- простота установки в качестве сервиса
- при необходимости настраивается с помощью конфигурационного файла
Поделиться
3
Самый маленький из них, который я знаю, — это lighttpd.
Безопасность, скорость, соответствие требованиям и гибкость — все это описывает lighttpd (прон. lighty) , который быстро переопределяет эффективность a webserver; поскольку он спроектирован и оптимизирован для высокопроизводительных сред. Благодаря небольшому объему памяти по сравнению с другими веб-серверами, эффективному управлению cpu-нагрузкой и расширенному набору функций (FastCGI, SCGI, Auth, Output-Compression, URL-Rewriting и многим другим) lighttpd является идеальным решением для каждого сервера, испытывающего проблемы с нагрузкой. И лучше всего это открытый исходный код, лицензированный под пересмотренной лицензией BSD.
Edit: удалена ссылка на версию Windows, теперь это сайт плагинов для спама и вредоносных программ.
Поделиться Ophir Yoktan 27 февраля 2011 в 06:56
2
Рассмотрим thttpd . Он может работать под windows.
Он может работать под windows.
Цитирование Википедии:
«он уникально подходит для обслуживания больших объемов запросов на статические данные»
Доступна версия thttpd-2.25b, скомпилированная под cygwin с cygwin dll. Он однопоточен и особенно хорош для обслуживания изображений.
Поделиться James Crook 26 февраля 2011 в 17:39
0
Взгляните на Cassini . Это в основном то, что Visual Studio использует для своего встроенного веб-сервера отладки. Я использовал его с Umbraco , и он кажется довольно хорошим.
Поделиться
Поделиться ypercubeᵀᴹ 28 февраля 2011 в 09:32
0
Я немного поиграл с Рупи . Это довольно аккуратное приложение с открытым исходным кодом (GPL) Java и весит менее 60 КБ. Дайте ему попробовать!
Это довольно аккуратное приложение с открытым исходным кодом (GPL) Java и весит менее 60 КБ. Дайте ему попробовать!
Поделиться das_weezul 25 февраля 2011 в 16:57
Поделиться
Похожие вопросы:
Встроенный веб-сервер в .NET
Я хотел бы встроить легкий веб-сервер в приложение Windows, разработанное в .NET. Веб-сервер должен поддерживать PHP. Я посмотрел на Cassini, но, кажется, это только ASP.NET.
Ищете бесплатный и легкий веб-сервер для WinCE
Я хочу найти бесплатный и легкий веб-сервер для WinCE. Лучший из вариантов — это то, что я действительно хочу найти легкий и бесплатный веб-сервер ASP.NET. Или, может быть, если я могу использовать…
Какой самый лучший легкий / высокопроизводительный встроенный веб-сервер для реализации REstful API
 Мне нужно связать его с кодом java. может ли кто-нибудь предложить мне лучшее решение для…
Мне нужно связать его с кодом java. может ли кто-нибудь предложить мне лучшее решение для… Нужен легкий, автономный веб-сервер для Django
У меня есть веб-приложение Django, которое должно быть легко установлено на системах Linux. Приложение не требует большой производительности. Это просто веб-GUI за какие-то заслуги. Так что…
Обслуживать статический контент из другого поддомена
Является ли хорошей практикой сохранение статического контента, который будет обслуживаться из другого поддомена, а не из того же? поскольку веб-сервер обслуживает запрос и контент с этим запросом,…
легкий локальный веб-сервер только для тестирования (windows)
мне нужен легкий локальный веб-сервер только для локального тестирования. Как и опция Mac OS X WebSharing, просто простая настройка сервера Apache. Что вы можете посоветовать ?
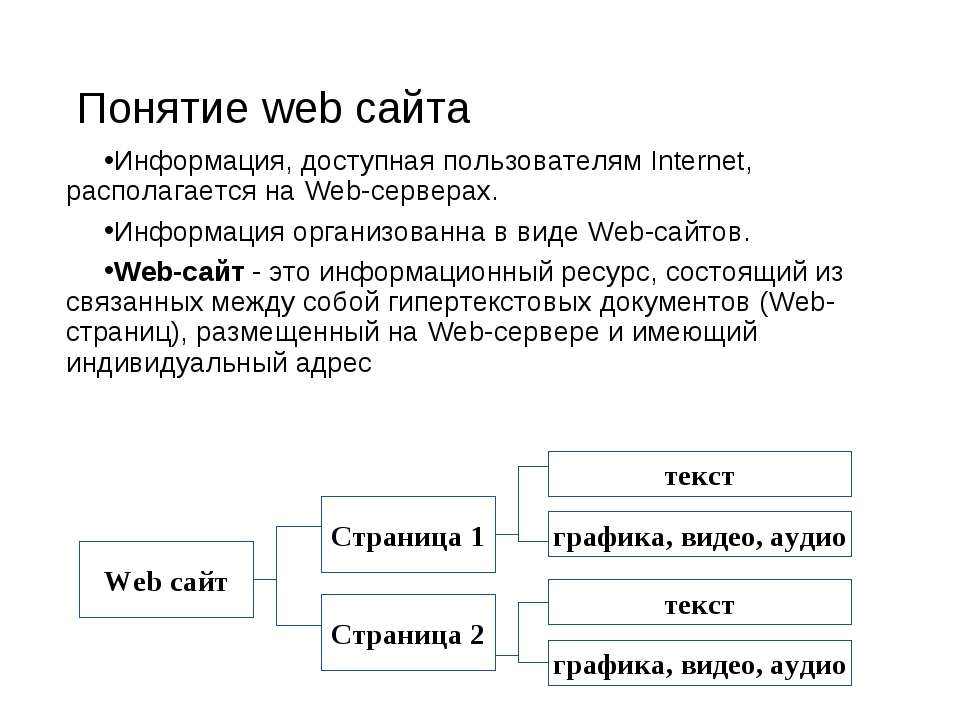
Архитектура веб-сайтов спроектирована таким образом, что статический контент обслуживается веб-сервером(xampp) , а динамический контент обслуживается серверами приложений
Многие веб-сайты имеют такую архитектуру, как:- Статический контент, обслуживаемый веб-сервером. Динамический контент, обслуживаемый сервером приложений. Когда только сервер приложений может…
Динамический контент, обслуживаемый сервером приложений. Когда только сервер приложений может…
Как обслуживать статический контент с помощью Apache в AppFog (приложение WSGI Python)
Я использую систему AppFog PaaS в течение нескольких дней, и мне это нравится, это, вероятно, лучшая система PaaS, которую я тестировал (ранее я использовал другие 3 системы), но не нашел информации…
Самый легкий генератор статических страниц для портативных и исполняемых файлов
Я ищу какой-нибудь легкий статический генератор страниц, чтобы превратить папку в http://localhost/index.html . Это используется только для внутреннего обучения и демонстрации. Так что ему не нужно…
Как обслуживать статический контент для приложения Node.js?
Быстрый вопрос о правильной серверной инфраструктуре для приложения узла, которое я создаю. Приложение имеет веб-интерфейс, построенный с помощью Angular, который использует встроенный узел API I. …
…
Лёгкие Web-серверы
Специализированные HTTP-приложения дополняют Apache и другие ведущие Web-серверы
Камерон Лейрд
Опубликовано 23.10.2007
Применение в проектах «лёгких» Web-серверов, таких как lighttpd, litespeed и mongrel, дает впечатляющие преимущества. В этой статье мы представляем обзор возможностей и показываем, как их можно применять.![]()
Что должен делать Web-сервер?
В первую очередь надо понять, что мы исследуем (подробности см. в разделе Ресурсы). Основное действие конечного пользователя в Интернете – это «переход на Web-страницу». На самом общем уровне это предполагает совместную работу пары приложений:
- Web-браузера, такого как Firefox или Internet Explorer, который показывает в удобной для человеческого восприятия форме запрашиваемую страницу, которую он получает от…
- Web-сервера, находящегося, как правило, на удалённой машине, который отвечает на запрос страницы потоком данных в формате HTML или аналогичном.
С браузерами имеют дело Web-пользователи, которые подходят к их выбору и анализу с надлежащей тщательностью. Напротив, серверы видны только техническому персоналу сайтов. Более того, хотя существует множество различных Web-серверов, около 90% всех сайтов, согласно недавним исследованиям Netcraft, работают всего на двух из них — Apache и Internet Information Server (IIS). Оба эти сервера – тщательно проработанные продукты, обладающие не только очень длинным списком встроенных возможностей, но и процветающим «вторичным рынком» книг, дополнений, консультаций, провайдеров и т.д. Надо ли вновь изобретать обычное колесо?
Оба эти сервера – тщательно проработанные продукты, обладающие не только очень длинным списком встроенных возможностей, но и процветающим «вторичным рынком» книг, дополнений, консультаций, провайдеров и т.д. Надо ли вновь изобретать обычное колесо?
Да. Web-сервер оценивается по целому ряду важнейших параметров:
- Эффективность: как быстро он отвечает на запрос?
- Масштабируемость: продолжает ли сервер работать надёжно, когда к нему одновременно обращаются много пользователей?
- Безопасность: совершает ли сервер только те операции, которые должен? Какие возможности он предлагает для аутентификации пользователей и шифрования потока обмена информацией? Делает ли его использование более уязвимыми соседние приложения или хосты?
- Работоспособность: какие у сервера режимы отказа и аварийные ситуации?
- Соответствие стандартам: поддерживает ли сервер соответствующие RFC?
- Гибкость: можно ли настроить сервер для принятия большого количества запросов или динамических страниц, требующих значительных вычислений, или сложной аутентификации, или .
 ..?
..? - Требования к платформе: на каких платформах возможно использование сервера? Предъявляет ли он особые требования к аппаратной платформе?
- Управляемость: легко ли установить и обслуживать сервер? Совместим ли он с организационными стандартами по ведению журналов, аудиту, оценке затрат и т.д.?
Apache и IIS не могут оптимизировать так много критериев одновременно. В принципе ясно, что нишевые продукты могут превзойти лидеров рынка по крайней мере в одной-двух из этих характеристик.
Самое интересное в лёгких Web-серверах, то, почему они заслуживают такого обзора, как этот – это их далеко не теоретическая конкурентоспособность. Внимательное исследование показывает, что они могут предложить очень многое и за счёт этого успешно конкурировать с Apache и IIS даже во многих обычных ситуациях. Хотя разумно было бы предположить, что лидеры рынка тщательно оптимизированы, чтобы быть непобедимыми (например) в производительности, многие мелкие конкуренты работают быстрее при простом отображении статических Web-страниц. Если вы проделаете свои собственные тесты с этими Web-серверами, у вас возникнет чувство, что вы случайно оказались на гоночном треке на карте и каким-то непостижимым образом обгоняете «порше» и «вайперы». И это еще не всё: временами лёгкие Web-серверы дополняют своих больших братьев, а не только соревнуются с ними. Даже если вы знаете, что будете использовать Apache, иногда удается получить от него гораздо больше, объединив его с лёгким партнёром. Часто наилучшее решение состоит в кооперации между двумя или более Web-серверами.
Если вы проделаете свои собственные тесты с этими Web-серверами, у вас возникнет чувство, что вы случайно оказались на гоночном треке на карте и каким-то непостижимым образом обгоняете «порше» и «вайперы». И это еще не всё: временами лёгкие Web-серверы дополняют своих больших братьев, а не только соревнуются с ними. Даже если вы знаете, что будете использовать Apache, иногда удается получить от него гораздо больше, объединив его с лёгким партнёром. Часто наилучшее решение состоит в кооперации между двумя или более Web-серверами.
Лёгкость Web-сервера
«Лёгкость», на которой фокусируется этот обзор – это скорее субъективная характеристика, как «искусство» или «аромат». Обычно «лёгкий» подразумевает простой, легко инсталлируемый, хорошо налаженный, нетребовательный и устойчивый – меньшего размера и менее сложный, чем Apache и IIS, которые в попытке удовлетворить свой большой рынок превратились в довольно громоздкие конструкции. Из-за сложности и размера мы исключаем из рассмотрения Java Web Server, AOLserver и Zeus, несмотря на их интригующую переносимость и производительность.
Достаточно лёгкие серверы открывают возможности, недоступные лидерам рынка и другим «тяжёлым» альтернативам. К примеру, весь сервер может поместиться в одном файле. Это удобно для разработчика, так как позволяет носить с собой все инструменты, которые нужны ему для продуктивной работы; даже если вы используете на вашем производственном сервере Apache, вы можете сидеть в гостиничном номере и экспериментировать с новыми идеями, запуская их на лёгком сервере, инсталляция которого занимает секунды. Также из-за своей нетребовательности лёгкие серверы успешно функционируют на машинах, которые просто не могут выдержать тяжесть IIS.
Упаковка в один файл
Apache требует аккуратной инсталляции многих файлов, разбросанных по нескольким каталогам. Контраст с описанными ниже Web-серверами, некоторые из которых помещаются в одном исполняемом файле, разителен. Одна из специальностей моего работодателя, Phaseit, – развёртывание и сборка установочных пакетов, и мы умеем сделать инсталляцию Apache на вид проще, чем обычно. Но даже когда мы используем наш лучший способ, всё-таки есть огромная разница в «следах» от Apache или IIS или лёгких серверов: первые просто занимают много места.
Но даже когда мы используем наш лучший способ, всё-таки есть огромная разница в «следах» от Apache или IIS или лёгких серверов: первые просто занимают много места.
Маленькие лёгкие Web-серверы также неплохо работают на машинах малой производительности. В нашей собственной компании (Phaseit – см. врезку) мы используем специализированное оборудование, работающее на промышленных компьютерах в удалённых системах, в жёстких условиях или в условиях недостаточного электропитания. В этих ситуациях большим преимуществом является возможность обрабатывать Web-страницы каким-то приложением, которое не требует большой производительности или пространства на диске; это значит, что наши машины могут иметь встроенные доступные через Web управляющие консоли, без сложностей разработки и накладных расходов, характерных для Apache.
Почти все лёгкие Web-серверы имеют в той или иной степени открытый исходный код. Если нам требуется особое поведение Web-сервера, то описанные ниже серверы настолько малы, что их легко понять и, следовательно, усовершенствовать (есть лишь пара исключений). Эти Web-серверы – отличный исходный материал для проектов, в которых Web-серверы встраиваются в специальное ли оборудование или в специфические приложения, предназначенные для работы на компьютерах общего назначения. Они также широко используются на обычных Web-сайтах:
Эти Web-серверы – отличный исходный материал для проектов, в которых Web-серверы встраиваются в специальное ли оборудование или в специфические приложения, предназначенные для работы на компьютерах общего назначения. Они также широко используются на обычных Web-сайтах:
- YouTube использует lighttpd для быстрой доставки архивированного контента, например, видео;
- cdServe работает на CD-дисках «German Woodworking Machinery and Tools»;
- LiteSpeed «отметился» в twitter, www.funnyoride.com, www.airliners.com, WordPress.com, fanfiction.com, SlashGear, www.forumactif.com и в других заметных Web-сайтах;
- OpenSUSE, RubyOnRails, MarkaBoo и несколько других заметных сайтов опираются на Mongrel;
- thttpd работает на ht.com, mtv.com, The Drudge Report, garfield.com и др.
- и т.д.
Вот пример удобства лёгких серверов для разработчиков: в нашей компании мы имеем дело со специальным оборудованием для офисной телефонии. С ним используется специализированное программное обеспечение, которое работает как обычное Linux®-приложение. С помощью всего одного дополнительного файла и небольшой настройки
С помощью всего одного дополнительного файла и небольшой настройки init.d легко добавить высокоэффективную «Web-консоль», которая обеспечивает управляющий интерфейс для аппаратного и программного обеспечения. Конечные пользователи получают возможность отслеживать и конфигурировать свою аппаратуру из любого браузера без установки специального оборудования и других сложностей, которые были характерны для «вертикального» оборудования.
Сервис-ориентированные архитектуры (SOA) имеют репутацию трудных и капризных. По крайней мере часть проблем, по нашему опыту, решается правильной реализацией Web-сервиса. С помощью лёгких Web-серверов мы организуем быстрые установки SOA для демонстраций.
Лёгкие серверы играют свою роль даже в реальных вычислительных центрах, включая перечисленные выше солидные сайты и не только их. Особо высокопроизводительные сайты сегментируют свои операции, чтобы извлечь максимальную выгоду из кэширования, прокси-серверов и т.д. Сайт на основе Apache, к примеру, может иметь архитектуру, в которой медленно изменяющиеся изображения доставляются посредством «минималистского» Web-сервера из выделенной файловой системы. То, что видит в действительности конечный пользователь – это результат командной работы Apache и одного или нескольких дополнительных Web-серверов, каждый из которых играет роль, в которой он превосходит остальных. Такая конструкция может дать очень быстрые результаты с минимальными затратами на вычисления.
То, что видит в действительности конечный пользователь – это результат командной работы Apache и одного или нескольких дополнительных Web-серверов, каждый из которых играет роль, в которой он превосходит остальных. Такая конструкция может дать очень быстрые результаты с минимальными затратами на вычисления.
Цели и средства
Хотя лёгкие Web-серверы имеют много общего, внутри данной категории есть и различия. Большинство серверов написаны на C, но среди серверов, которые я тестировал, есть и ряд успешных реализаций на других языках, в том числе на Erlang, Java, Lisp, Lua, Perl, Python и Tcl. Если вы предпочитаете какой-либо язык, вы, возможно, найдёте Web-сервер, написанный на нем.
Для того чтобы выбрать «редкий» язык, может быть множество специфических причин:
- Образование: работа с лёгким Web-сервером – это серьёзная, но не запредельная задача. Это хороший способ получить опыт работы с языком.
- Кооперация: в то время как лёгкий Web-сервер, написанный на С, обычно укладывается в 10-50 килобайт, а исполняемые файлы более высокоуровневых языков занимают от 100 килобайт до нескольких мегабайт, исходный код для полного Web-сервера на языке высокого уровня может занимать всего несколько тысяч байт.
 Такой небольшой код намного легче использовать совместно с коллегами, чем модифицировать Apache.
Такой небольшой код намного легче использовать совместно с коллегами, чем модифицировать Apache. - Исследование: языки высокого уровня делают облегчают эксперименты – например, для добавления новых возможностей HTTP/1.1 может потребоваться всего несколько дополнительных строчек кода. Эти лёгкие серверы – удобный экспериментальный материал.
- Модификация: добавление HTTP-сервера к существующему приложению, уже написанному на языке высокого уровня, может потребовать увеличения исходного кода всего на несколько строк.
Хорошим примером здесь может служить Athana. Это Web-сервер, написанный на Python. Он поддерживает HTTP multipart (uploading), сессии, cookies и многое другое. Существующий в настоящее время в версии 0.2.1, Athana пока помещается в одном прекрасно организованном исходном файле.
Как уже говорилось, возможности различных лёгких Web-серверов также варьируются, более или менее независимо от использованного языка. Все лёгкие Web-серверы меньше и конфигурируются легче, чем Apache. Некоторые из них быстрее, чем Apache, некоторые намного быстрее; в других упор сделан на безопасность, бесперебойную работу при больших загрузках, расширяемость или экономию памяти. В любом случае в них скорее всего можно полностью разобраться, что уже нереально для Apache.
Некоторые из них быстрее, чем Apache, некоторые намного быстрее; в других упор сделан на безопасность, бесперебойную работу при больших загрузках, расширяемость или экономию памяти. В любом случае в них скорее всего можно полностью разобраться, что уже нереально для Apache.
Какие конкретные продукты стоят за этими возможностями? Даже ограничившись «лёгкими» серверами, мы получаем необозримо огромный выбор. Рассмотрим эти серверы по подкатегориям: ультралёгкие, особо защищенные, использующие особый язык и так далее.
Среди этих категорий я особенно люблю ультралёгкие Web-серверы – те, которые намного меньше, чем Apache. Приложения такого размера могут уместиться в голове обычного человека; их работу можно представить себе систематически и строго, чтобы строго доказать их безопасность или масштабируемость. К числу очень маленьких Web-серверов относятся:
- Cheetah Server, содержащий менее тысячи строк на C.
- DustMote, очень маленький Web-сервер, реализованный в одном Tcl-исходнике размером примерно 3000 байт.

- fnord занимает менее 20K, в зависимости от платформы и конфигурации. Несмотря на маленький размер, он поддерживает виртуальный хостинг, CGI и keep-alive.
- ihttpd, имея менее 800 строчек C, умеет обслуживать страницы, включая CGI, посредством
inetd. - mattows поддерживает CGI, насчитывая при этом всего лишь 600 строк на C.
- Scrinchy, несмотря на маленький размер — около 30 KB — поддерживает примечательно много языков сценариев, включая специализированный стековый язык под названием Sy.
- ZWS показывает, как можно написать содержательное приложение – в данном случае сервер HTTP 0.9+ – немногим более чем из 500 строк хорошо откомментированного zsh (!).
Маленький размер не препятствует серьёзному использованию этих серверов; fnord, например, обслуживает тысячи одновременных соединений.
Возможно, наиболее впечатляющая категория легких серверов по достижениям – высокопроизводительные серверы:
- cghttpd – минимальный Web-сервер, который можно рассматривать как эксперимент по использованию асинхронных средств, доступных в ядрах Linux серии 2.
 6.
6. - darkhttpd – быстрый однопоточный сервер HTTP/1.1.
- Gatling специально разработан для высокой производительности. Поддерживает FTP, IPv6, виртуальный хостинг, CGI и т.п.
- Kernux – модуль ядра Linux, который обеспечивает выполнение HTTP-демона.
- lighttpd – пятый по популярности Web-сервер в мире (и его доля растет!). Он оптимизирован под большое количество одновременных соединений: «Типичный сценарий – использование lighttpd как сервера, разгружающего основной сервер, для выдачи статического контента…»
- LiteSpeed Web Server – коммерческий лёгкий Web-сервер, в котором особый упор сделан на производительность и безопасность. LiteSpeed Technologies Inc. заявляет об ускорении в шесть раз для статического контента и несколько более скромных показателях для интерпретируемых страниц.
- Miniature JWS, известный также как tjws — написанный на Java Web-сервер, который обрабатывает сервлеты, JSP и тысячи параллельных соединений, занимая 77 килобайт.
 Его автор характеризует его так: «на 10% быстрее, чем Apache 2.x.»
Его автор характеризует его так: «на 10% быстрее, чем Apache 2.x.» - Yaws – высокопроизводительный сервер HTTP/1.1, написанный на Erlang.
Многие Web-серверы реализованы как классы или библиотеки, разработанные для встраивания в большие приложения. Среди них особенно интересны:
- EHS – «встраиваемый HTTP сервер,» класс C++, разработанный для встраивания в большие C++ приложения; и
- Embedded TCL Web Server, простейший Web-сервер, поддерживающий SSL и Basic Authentication и при этом фантастически быстрый – по замерам автора, не менее быстрый, чем lighttpd и AOLserver. Содержит меньше сотни строк Tcl.
На языке Python реализованы несколько Web-серверов, которые заполняют необычные ниши, в том числе:
- cdServer — маленький простой http-сервер на Python, «разработанный для выдачи (статического) контента с CD-ROM». Имеет ограниченные возможности в обслуживании динамического контента. У нас есть несколько проектов, которые включают доставку непортящихся «live CD», и инструменты типа cdServer являются для них критическими.

- edna – остроумный MP3-сервер на Python, основанный на HTTP.
Есть и другие интересные лёгкие Web-серверы, реализованные на Perl и на других, не так хорошо известных, языках:
- Camlserv – полный Web-сервер, написанный на ocaml и нацеленный на «высокоинтерактивные Web-страницы». Умещается в нескольких тысячах строчек ocaml, большинство из которых посвящено специальным возможностям работы с MySQL и HTML.
- dhttpd протоколирует обращения в том же формате, что и Apache. Имеет встроенный Perl-интерпретатор для поддержки CGI, виртуальный хостинг, IPv6, управление пропускной способностью и возможности безопасности.
- DNHTTPD написан на Perl для UNIX®. Он поддерживает виртуальные хосты, SSL соединения, CGI и другое.
- Jellybean – написанный на Perl сервер Perl Object Server, основанный на HTTP.
- lns.http – общая Web-среда на LISP HTTP/1.1.
- Mongrel – библиотека и сервер для HTTP, написанные на Ruby.
- Nanoweb – быстрый, устойчивый Web-сервер, написанный на PHP.
 Имеет обширный список возможностей, включая полное соответствие HTTP/1.1, контроль обращений, аутентификацию, виртуальный хостинг, SSL совместимость и т.д.
Имеет обширный список возможностей, включая полное соответствие HTTP/1.1, контроль обращений, аутентификацию, виртуальный хостинг, SSL совместимость и т.д. - Naridesh – написанный на Perl Web-сервер.
- OpenAngel – написан на Perl. Его фокус – безопасность.
- Xavante – HTTP/1.1 Web-сервер, написанный на Lua.
- XSP написан на C# и выполняет роль ведущего узла ASP.NET.
Однажды вам могут понадобиться и некоторые другие написанные на C лёгкие Web-серверы с необычными дополнительными возможностями:
- ABYSS переносим между UNIX и Win32 и претендует на то, чтобы «быть полностью HTTP/1.1-совместимым Web-сервером». Экономичен в использовании памяти.
- Anti-Web HTTPD (также «Anti-Web», «awhttpd» и «AW») однопроцессный (не многопоточный), поддерживающий CGI сервер, в котором особое внимание уделено безопасности и простоте.
- MHTTPD поддерживает MHTTPD Basic Authentication как из внешнего файла, так и при помощи LDAP-сервера.

- mini-httpd обрабатывает параллельные запросы в одном потоке и нетребователен к хосту в плане памяти и процессора.
- Naken Web похож на множество других лёгких серверов – поддерживает Basic Authentication, статический контент и т.д. – но авторы нацеливали его на операции для Web-камер и применяли на Gumstix, WRT54GL, OpenWrt и других инновационных платформах.
- Null httpd – многопоточный, но простой и портативный Web-сервер.
- Seminole – коммерческий Web-сервер, не требует много памяти и имеет много возможностей.
- thttpd поддерживает регулирование пропускной способности, реализует
chroot, Basic Authentication и т.д.
Заключение
Мир Web-серверов состоит не только из Apache и IIS, их гораздо больше. В вашем распоряжении широкий выбор альтернативных решений – настолько маленьких, что их можно полностью понять, и при этом достаточно быстрых для серьёзных приложений. Возможно, одно из них поможет вам ускорить ваш следующий проект.
Ресурсы для скачивания
Похожие темы
- Lightweight Web servers – оригинал этой статьи на developerWorks (EN).
- LinuxLinks и Wikipedia – обновляемый список лёгких Web-серверов.(EN)
- Хотите узнать, какое серверное ПО работает на данном сайте (или Заявлено как работающее)? Посмотрите в Netcraft(EN).
- Netcraft считает что 1.2% (или пятое место) на рынке Web-серверов принадлежит lighttpd, и Serverwatch считает, что рост обусловлен администраторами, которые ищут альтернативу Apache(EN).
- Три венгерских исследователя описывают «Портативные минимальные Web-серверы (Portableminimal Web servers)» на примерах двух серверов, написанных ими на C и bash, соответственно (EN).
- «Реализация лёгкого Web-сервера для объединения ресурсов и масштабируемости (Implementing a Lightweight Web Server for Resource Pooling and Scalability)» – типичные для всех упомянутых здесь серверов рекомендации по применению и модели использования, хотя язык реализации, Java, представлен среди них в меньшинстве (EN).

- Изобретатель REBOL показывает возможности языка на примере этого одностраничного Web-сервера, написанного на REBOL (EN).
- Скачать бесплатно пробное ПО от IBM, включая таких любимцев публики, как IBMHTTP-сервер, WebSphereApplication Server Community Edition и другие.(EN)
- Подписка на наши новости.(EN)
App Store: Веб-браузер Opera Touch
Браузер Opera Touch создан для мобильного образа жизни и удостоился премии Red Dot Award за лучший интерфейс. В него встроена функция быстрого поиска, а элементы управления расположены так, чтобы браузером было удобно пользоваться одной рукой. Кроме того, в Opera Touch есть все функции, которыми должен обладать идеальный мобильный браузер.
• Мгновенный поиск
Как только вы открываете браузер Opera Touch, он сразу готов найти всё, что вам нужно. Просто начните вводить запрос или воспользуйтесь голосовым поиском. Если вам встретился QR-код, просто отсканируйте его в приложении на мобильном устройстве и перейдите на сайт, на который он ведет. В Opera Touch можно даже сканировать штрихкоды на товарах, чтобы искать их в интернете.
В Opera Touch можно даже сканировать штрихкоды на товарах, чтобы искать их в интернете.
• Разработан для использования на ходу
Opera Touch — лучший мобильный браузер для iOS, потому что им удобно пользоваться одной рукой. Впервые открыв Opera Touch, вы можете выбрать между обычными кнопками навигации и новой кнопкой быстрого действия. Впоследствии эту настройку можно изменить в любой момент. Если вы выбрали кнопку быстрого действия, она всегда отображается на экране браузера и дает вам прямой доступ к Быстрому поиску. Нажав ее и проведя по ней пальцем, вы можете просмотреть недавние вкладки, а также перезагрузить, закрыть или отправить текущую вкладку в браузер на компьютере.
• Легкий обмен файлами через Flow
Пользуясь Opera Touch вместе с браузером Opera на компьютере, вы сможете открывать одни и те же сайты и передавать файлы между компьютером и мобильными устройствами. Обмен файлами между телефоном и компьютером еще никогда не был настолько легким. Просто запустите Opera на компьютере и отсканируйте появившийся там QR-код в браузере Opera Touch в iOS — вам не потребуется никаких учетных записей и паролей. Одним нажатием отправляйте себе ссылки, заметки, видео и любые другие файлы — они отобразятся на всех ваших компьютерах и мобильных устройствах.
Одним нажатием отправляйте себе ссылки, заметки, видео и любые другие файлы — они отобразятся на всех ваших компьютерах и мобильных устройствах.
• Быстрая и безопасная работа в сети
В браузер Opera Touch встроены новейшие веб-технологии защиты. Данные, отправляемые через Flow, защищены полным сквозным шифрованием. В браузер также встроена технология защиты от несанкционированного майнинга криптовалют, которая снижает риск перегрева мобильных устройств и разрядки аккумулятора во время просмотра сайтов.
• Встроенный блокировщик рекламы для ускорения работы
В Opera Touch встроен дополнительный блокировщик рекламы. Когда он включен, Opera блокирует назойливую рекламу, из-за чего веб-страницы загружаются быстрее, чем в других мобильных браузерах для iOS.
• Условия использования
Фактом загрузки этого приложения вы принимаете Лицензионное соглашение с конечным пользователем по адресу https://www.opera.com/eula/mobile Кроме того, узнать о том, как Opera обрабатывает и защищает ваши данные, вы можете, прочитав наше Заявление о конфиденциальности по адресу https://www.![]() opera.com/privacy
opera.com/privacy
Frontend и Backend. Создаем понятный и легкий frontend для пользователя и надежный backend для стабильной работы продукта.
1. Front-end
Адаптивная HTML-верстка сайтов и разработка front-end приложений. Чистый HTML, CSS и JavaScript код для веб-приложений и сайтов. Вёрстка под все браузеры и устройства.
2. Back-end
Разработка функционала простых веб-приложений, сервисов и сайтов.
3. Vue.js
Разрабатываем сайты и веб-приложения на vue.js.
Быстрая загрузка сайта. Сайт получит высокий показатель Google PageSpeed, что положительно повлияет на SEO продвижение сайта и процент отказов на странице.
Скорость разработки. Сайт состоит из модулей и собирается как конструктор, что ускоряет процесс разработки.
Надежность и автономность. Даже если часть функционала на сайте перестанет работать, сайт останется доступен для использования и остальной функционал продолжит работу в штатном режиме.
Vue.js используют Google, Apple, Netflix, NASA, Nintendo, Adobe, WizzAir.
4. Headless CMS
Удобное визуальное редактирование информации с CMS Storyblok. Управление любым контентом и возможность гибких настроек для блоков сайта. Достаточно кликнуть на блок, который хотите изменить, чтобы во всплывающем окне ввести и сохранить новую информацию.
5. Progressive web app (PWA)
Возможность работы с сайтом или веб-приложением при плохом интернет-соединении или его отсутствии.PWA-приложения работают независимо от браузера и мгновенно взаимодействуют с пользователем по принципу мобильного приложения, они снижают время загрузки и обеспечивают высокие позиции в поисковой выдаче.
PWA используют Uber, Twitter, Forbes, Washington Post,Starbucks, Lancome.
6. Поддержка и развитие
Лучшие сайты и веб-приложения появляются не в один момент, а в результате продолжительной работы по изучению метрик и анализу пользовательского поведения с планомерным улучшением свойств и ценности. Мы сопровождаем сайты и веб-приложения на протяжении всего их жизненного цикла.
Мы сопровождаем сайты и веб-приложения на протяжении всего их жизненного цикла.
LIGHTTPD — очень гибкий и легкий веб-сервер
Платформа: windows, linux, solaris, openbsd, irix, aix
Язык: Английский
Веб-сервер, основная цель которого — быть быстрым, безопасным, гибким и верным стандарты. Особенно рекомендуется на серверах с чрезмерной нагрузкой, так как lighttpd требует меньше вычислительной мощности и оперативной памяти.
Lighttpd — это веб-сервер, разработанный, чтобы быть быстрым, безопасным, гибким и соответствующим стандартам. Он оптимизирован для сред, где скорость очень важна. Это связано с тем, что он потребляет меньше ЦП и ОЗУ, чем другие серверы.
Lighttpd подходит для любого сервера, имеющего проблемы с загрузкой. Это бесплатное программное обеспечение и распространяется под лицензией BSD. Официально он работает в GNU / Linux и UNIX.
Для Microsoft Windows существует дистрибутив Lighttpd For Windows, поддерживаемый Кевином Уортингтоном.
особенности:
• Виртуальный хостинг (размещение нескольких доменов на одном IP)
• CGI, SCGI и FastCGI
• Поддержка PHP, Ruby, Python и др.
• Постоянное потребление памяти
• Перенаправления HTTP и перезапись URL
• И Т.Д.
Lighttpd позволяет взаимодействовать с внешними программами с помощью FastCGI или SCGI, которые являются улучшением исходного CGI (также поддерживается). Таким образом можно использовать программы практически на любом языке программирования.
Это имеет особое значение в PHP, для которого были внесены определенные улучшения.
Его также часто комбинируют с Ruby on Rails.
# aptitude install lighttpd php5-cgi
Если мы хотим изменить порт прослушивания Lighttpd, нам нужно будет ввести файл «Lighttpd. conf» находится в папке «/ etc / lighttpd /» и добавьте следующие строки:
conf» находится в папке «/ etc / lighttpd /» и добавьте следующие строки:
(мы должны быть как root)
server.pot = 8080
server.socket = «[::]: 8080 ′ ′
В этом случае мы ставим порт 8080 на прослушивание.
Затем мы настраиваем файл php.ini (находится в / etc / php5 / cgi /), чтобы включить его в CGI, для этого мы добавляем эту строку в конец «cgi.fix_pathinfo = 1”, Делаем это следующим образом:
# выбросил «cgi.fix_pathinfo = 1 ″ >> нано /etc/php5/cgi/php.ini
и у нас должно получиться что-то вроде этого:
Теперь мы собираемся предупредить LGHTTPD, что мы собираемся использовать FastCGI и редактировать файл lighttpd.conf находится в папке «/ etc / lighttpd /».
# nano /etc/lighttpd/lighttpd.conf
Я использую nano, но вы можете использовать все, что захотите, gedit, vi, kwrite, geany и т. Д.
Д.
fastcgi.server = («.php» => ((«bin-path »=>« / usr / bin / php5-cgi », «Socket» => «/tmp/php.socket»)))
Я рекомендую вам скопировать это, а не копировать вставку, потому что есть ошибки в символах, такие как запятые, кавычки и все, что может произойти.
Теперь мы активируем модуль fast cgi и перезапускаем веб-сервер (lighttpd), чтобы внесенные изменения вступили в силу:
# lighttpdenablemod fastcgi && /etc/init.d/lighttpd restart
Итак, у нас уже есть настроенный веб-сервер, готовый к размещению html-страницы или php-скриптов, нам нужно только открыть браузер и указать наш адрес. IP или просто напишите локальный и должен появиться образец страницы, сообщающей нам, что сервер работает.
В противном случае мы можем воспользоваться преимуществом и проверить, работает ли также интерпретатор php, для этого мы можем создать небольшой и простой скрипт php и сохранить его в каталоге по умолчанию, который он настроил. lighttpd
lighttpd
# выбросил » »>> /var/www/test.php
а затем открываем браузер и помещаем адресную строку: localhost / test.php
и мы должны увидеть что-то подобное. Если вы НЕ видите его, проверьте предыдущие шаги, потому что что-то не так.
если вы это видите, то….
Готовы к этому, у нас уже есть наш сервер LIGHTTPD, работающий с PHP5.
Скоро выложу, как разместить более одного домена через красивый режим виртуального хоста 😉
источник: Оригинальная статья
XSS – самый легкий способ взлома web-сайтов в 2014 году
High-Tech Bridge: XSS – самый легкий способ взлома web-сайтов в 2014 году
XSS-уязвимости часто игнорируются разработчиками и сотрудниками служб безопасности, что приводит к катастрофическим последствиям.
В блоге компании High-Tech Bridge был опубликован отчет об XSS-уязвимостях, в котором сотрудники фирмы утверждают, что этот вид брешей считается наиболее распространенным среди web-приложений. Тем не менее, web-разработчики до сих пор недооценивают как сами XSS-уязвимости, так и их последствия. Частично этот факт подтверждается тем, что в открытом web-архиве XSS-уязвимостей XSSPosed.org в настоящее время хранятся данные о более чем 6 тысячах неисправленных брешей на одних из самых популярных web-ресурсов, включая правительственные и медиаресурсы.
Тем не менее, web-разработчики до сих пор недооценивают как сами XSS-уязвимости, так и их последствия. Частично этот факт подтверждается тем, что в открытом web-архиве XSS-уязвимостей XSSPosed.org в настоящее время хранятся данные о более чем 6 тысячах неисправленных брешей на одних из самых популярных web-ресурсов, включая правительственные и медиаресурсы.
XSS-уязвимости активно эксплуатируются киберпреступниками больше десяти лет. Проект OWASP описывает их как наиболее распространенные виды брешей в web-приложениях, и многие фирмы неоднократно упоминали XSS-уязвимости в своих бюллетенях и отчетах. Так, с 1 квартала 2012 года High-Tech Bridge выпустила 169 бюллетеней безопасности, касающихся работы 161 программного продукта. В 56% из них (91 бюллетень) содержалась информация о XSS-уязвимостях.
XSS-уязвимость можно эксплуатировать, заставив жертву зайти на любой сайт, где хакер может разместить XSS-эксплоит. К примеру, AJAX-функции позволяют злоумышленникам похищать файлы cookies, используя любой web-сайт, который находится под контролем киберпреступников. Естественно, злоумышленникам понадобится иметь права доступа к данному сайту, но в настоящее время взлом того или иного ресурса зачастую оказывается не такой уж и сложной задачей. Подобные XSS-атаки становятся очень опасными, поскольку от пользователя не требуется никаких действий и в большинстве случаев жертвы даже не догадываются о произошедшем. Достаточно сделать одно небольшое изменение на главной странице уязвимого ресурса, и атаки станут таргетированными – к примеру, если жертва зайдет на сайт из определенной подсети (например, принадлежащей какой-то организации или банку), все его страницы будут содержать XSS-эксплоит.
Естественно, злоумышленникам понадобится иметь права доступа к данному сайту, но в настоящее время взлом того или иного ресурса зачастую оказывается не такой уж и сложной задачей. Подобные XSS-атаки становятся очень опасными, поскольку от пользователя не требуется никаких действий и в большинстве случаев жертвы даже не догадываются о произошедшем. Достаточно сделать одно небольшое изменение на главной странице уязвимого ресурса, и атаки станут таргетированными – к примеру, если жертва зайдет на сайт из определенной подсети (например, принадлежащей какой-то организации или банку), все его страницы будут содержать XSS-эксплоит.
В других случаях XSS-уязвимости используются для загрузки вредоносного ПО на компьютеры жертвы. Перейдя по якобы подлинной ссылке, пользователь компрометирует свои же данные, а его устройство оказывается инфицированным.
Крупные компании обычно устанавливают дорогие межсетевые экраны для web-приложений (WAF) и регулярно выполняют проверки своих главных ресурсов. В то же время ряд фирм забывает о безопасности своих поддоменов, при этом не учитывая, что в большинстве случаев файлы cookie с основного сайта будут действительны на всех поддоменах. Это значит, что XSS-уязвимость на поддомене ставит под угрозу безопасность всего ресурса. Более того, в современных реалиях одного WAF оказывается недостаточно для обеспечения безопасности сайтов, поскольку web-приложения очень быстро развиваются, постоянно получая новый функционал. Так, более 70% существующих наборов правил для WAF можно обойти с помощью обфускации. К тому же, для обхода защиты сайтов хакеры используют JavaScript, который не проверяется WAF-решениями.
В то же время ряд фирм забывает о безопасности своих поддоменов, при этом не учитывая, что в большинстве случаев файлы cookie с основного сайта будут действительны на всех поддоменах. Это значит, что XSS-уязвимость на поддомене ставит под угрозу безопасность всего ресурса. Более того, в современных реалиях одного WAF оказывается недостаточно для обеспечения безопасности сайтов, поскольку web-приложения очень быстро развиваются, постоянно получая новый функционал. Так, более 70% существующих наборов правил для WAF можно обойти с помощью обфускации. К тому же, для обхода защиты сайтов хакеры используют JavaScript, который не проверяется WAF-решениями.
Отметим, что XSS-уязвимости полностью подрывают все механизмы защиты от межсайтовой подделки запросов (CSRF). Большинство web-приложений дают администраторам почти неограниченные привилегии, позволяя им исполнять произвольные SQL-запросы, команды и программный код, а также загружать файлы. Административный интерфейс зачастую не содержит большого количества механизмов безопасности, поскольку администраторы считаются доверенными лицами. Как результат, единичной XSS-уязвимости достаточно для того, чтобы обойти защиту от CSRF и позволить хакеру похищать важные данные, а также получить привилегии администратора уязвимого web-ресурса.
Как результат, единичной XSS-уязвимости достаточно для того, чтобы обойти защиту от CSRF и позволить хакеру похищать важные данные, а также получить привилегии администратора уязвимого web-ресурса.
Более быстрые и легкие мобильные страницы из поиска
Google показывает более быстрые и легкие страницы людям, выполняющим поиск на медленных мобильных клиентах. Для этого мы перекодируем (конвертируем) веб-страницы на лету в версию, оптимизированную для медленных клиентов, чтобы эти страницы загружались быстрее при сохранении данных. Эта технология получила название Web Light. Страницы Web Light сохраняют большую часть релевантного контента и предоставляют пользователям ссылку для просмотра исходной страницы. Наши эксперименты показывают, что оптимизированные страницы загружаются в четыре раза быстрее, чем исходная, и используют на 80% меньше байтов.Поскольку эти страницы загружаются намного быстрее, мы также увидели увеличение трафика на эти страницы на 50%.
Вот пример загрузки веб-страницы с транскодированием и без него:
См.
 Версию Web Light на веб-странице
Версию Web Light на веб-страницеВы можете предварительно просмотреть версию Web Light для веб-страницы без AMP на мобильном устройстве или компьютере, как описано здесь:
- Если у вас есть аккаунт Google:
- Иначе:
- На мобильном устройстве перейдите по ссылке
http: // googleweblight.com / i? u = [ your_website_URL ], где указан полный URL (http://www.example.com).
ИЛИ - На рабочем столе откройте эмулятор режима устройства Chrome по ссылке
http://googleweblight.com/i?u= [ your_website_URL ], где указан полный URL-адрес (http: //www.example. com)
- На мобильном устройстве перейдите по ссылке
Некоторые страницы в настоящее время не перекодируются, в том числе видеосайты, страницы, требующие файлов cookie (например, персонализированные сайты), и другие веб-сайты, перекодирование которых технически сложно. В этих случаях вы увидите уведомление «не перекодировано», если запросите перекодированную страницу с помощью одного из инструментов, перечисленных выше.
В этих случаях вы увидите уведомление «не перекодировано», если запросите перекодированную страницу с помощью одного из инструментов, перечисленных выше.
Сравнить время загрузки
Вы можете увидеть параллельное сравнение нагрузки между страницей Web Light и неперекодированной страницей (этот тест занимает несколько минут).
Отказ от Web Light
Если вы не хотите, чтобы ваши страницы перекодировались, установите HTTP-заголовок « Cache-Control: no-transform » в ответе страницы. Если Google видит этот заголовок, пользователю будет показана исходная страница вместо перекодированной.
Примечание: Пользовательский агент Web Light по-прежнему будет посещать вашу страницу для проверки наличия заголовка no-transform всякий раз, когда пользователь щелкает вашу страницу в поиске при соответствующих условиях, поэтому вы все равно будете видеть некоторый трафик Web Light. Однако мы не будем перекодировать страницу, поэтому вы можете игнорировать эти запросы. Мы работаем над минимизацией количества посещений для проверки заголовка HTTP.
Однако мы не будем перекодировать страницу, поэтому вы можете игнорировать эти запросы. Мы работаем над минимизацией количества посещений для проверки заголовка HTTP.
FAQ
Общие
Когда пользователь увидит эти страницы Web Light?
- Пользователи будут видеть эти страницы, только если Google обнаружит, что они работают на медленных клиентах.
Будет ли Google Analytics работать на моей странице?
- Да. Обратите внимание, что мы поддерживаем только статистику просмотров страниц, чтобы страницы были небольшими и быстро загружались: например, отслеживание событий не отображается. Также в настоящее время мы поддерживаем только Universal Analytics (библиотека JavaScript analytics.js).
Показатели для перекодированной версии страницы отображаются в Analytics с добавлениемgoogleweblight.comк имени хоста страницы. Итак, если у вас есть страница на
Итак, если у вас есть страница на example.com / mypage, показатели для незашифрованной страницы показаны какexample.com/mypage, а показатели для перекодированной страницы показаны какexample.com .googleweblight.com / mypage.
Будут ли мои страницы перекодированы для пользователей более быстрых клиентов?
- Страницы не будут перекодированы, если пользователь использует быстрый клиент.
Будут ли мои страницы перекодированы для пользователей, выполняющих поиск с настольных компьютеров или планшетов?
- Страницы будут перекодированы только для пользователей мобильных телефонов, но не для настольных компьютеров или планшетов.
Какие браузеры поддерживаются?
- Страницы в настоящее время перекодируются для поиска из браузера Chrome и браузера Android (версия 2.
 3+), а также Google Go.
3+), а также Google Go.
Кешируете ли вы мою перекодированную страницу?
- Страницы обычно перекодируются по запросу пользователя из текущей версии страницы. Google кэширует основной контент до 24 часов. Другие ресурсы, такие как CSS, JS и изображения, можно было кэшировать дольше.
Вы перекодируете только страницу, на которую ссылаются результаты поиска, или перекодируете весь сайт?
Мы перекодируем страницу и любые страницы, на которые пользователь нажимает на этой странице, за исключением случаев, когда страница не перекодируется или не перекодируется.
Реклама и доходы
Как это повлияет на мой доход от рекламы?
- В настоящее время мы поддерживаем рекламу из нескольких сетей и работаем над добавлением других. Наши эксперименты показывают, что транскодированные сайты получают на 50% больше трафика, чем неперекодированные, и мы ожидаем, что это поможет монетизировать ваш сайт.

Какие рекламные сети поддерживаются в настоящее время?
- С октября 2018 года мы поддерживаем Sovrn, Zedo, AdSense и Google Publisher Tag (GPT). Мы также работаем над поддержкой большего количества рекламных сетей.
Сколько объявлений показывается на одной странице?
- Чтобы уменьшить размер страницы и ускорить загрузку страниц, мы ограничиваем количество объявлений, показываемых на одной странице. В настоящее время этот лимит установлен на уровне 3.
Я использую несколько рекламных сетей.Как Google выбирает, какие объявления показывать?
- Объявления в настоящее время выбираются в том порядке, в котором они запрашиваются исходной страницей.
Я являюсь рекламной сетью, и моя сеть не поддерживается. Как меня могут добавить?
Отказ
Что произойдет, если я откажусь от Web Light?
- Если вы откажетесь, Google не будет перекодировать вашу страницу для пользователей на медленных устройствах.
 Обратите внимание, что трафик на ваш сайт от поисковых пользователей на медленных устройствах может уменьшиться, так как им нужно будет тратить больше времени на загрузку ваших страниц.
Обратите внимание, что трафик на ваш сайт от поисковых пользователей на медленных устройствах может уменьшиться, так как им нужно будет тратить больше времени на загрузку ваших страниц.
Я не отказался, почему моя страница не перекодирована?
- Из-за технических ограничений некоторые страницы в настоящее время нельзя перекодировать. Эти страницы также будут помечены как не перекодированные в результатах поиска. Это включает в себя:
- Сайты, которым требуются файлы cookie (например, персонализированный сайт или сайты, требующие авторизации перед их использованием)
- Сайты, использующие значительный объем данных (например, видеосайты)
- Другие сайты, которые технически сложно перекодировать.
Пользовательский агент Google Web Light игнорирует правила robots.txt
Пользовательский агент Web Light используется только для явных запросов на просмотр от человека-посетителя, поэтому он может игнорировать правила robots. txt, которые используются для блокировки запросов автоматического сканирования.
txt, которые используются для блокировки запросов автоматического сканирования.
Что такое Google Web Light?
Недавно, просматривая наши данные Google Analytics на предмет неправильных переходов и другого спам-трафика, который необходимо исключить из наших отчетов, мы заметили новое имя хоста в одном из наших профилей для: {example-website}.com.googleweblight.com. Интересно, был ли это спам-трафик или что-то еще от Google, мы немного покопались. Если вы видите эти данные в своем профиле Google Analytics, не беспокойтесь, так как это реальные пользователи, посещающие ваш сайт. Однако вам следует относиться к термину «посещение вашего сайта» легкомысленно, поскольку они просматривают версию вашего сайта, созданную Google для пользователей с очень медленным мобильным интернет-соединением.
Что такое Google Web Light? Google Web Light — это новая функция, которую Google добавил на свои страницы результатов поиска для мобильных пользователей с медленным интернет-соединением. Если Google обнаруживает медленное интернет-соединение для пользователя, пытающегося выполнить поиск в Google, он отправит пользователя на версию этой страницы в его домене googleweblight.com, которая будет загружаться намного быстрее, чем версия в обычном домене.
Если Google обнаруживает медленное интернет-соединение для пользователя, пытающегося выполнить поиск в Google, он отправит пользователя на версию этой страницы в его домене googleweblight.com, которая будет загружаться намного быстрее, чем версия в обычном домене.
Для этого Google берет контент с вашего сайта и отображает только важные части страницы практически без стиля. Они пытаются получить доступ к самой сути страницы, чтобы пользователи могли сохранять данные и быстрее загружать страницы. Пользователи, которым эти страницы отображаются в результатах поиска, обычно имеют скорость мобильного подключения к Интернету около 35 Кбит / с или эквивалент сети 2G.Хотя у большинства пользователей скорость выше, чем эта, Google обнаружил, что трафик на эти страницы увеличился на 50% из-за более быстрого времени загрузки для этих конкретных пользователей.
Сравнение времени загрузки Google Web Light Google предоставил инструмент, позволяющий увидеть, насколько эффективными будут новые версии этих страниц для любой страницы, которую вы хотите протестировать. После нескольких тестов мы обнаружили, что увеличение скорости на 50-75% было вполне нормальным. Версия Google Web Light каждой страницы обычно загружается в течение 10 секунд для пользователей с медленным подключением к Интернету.
После нескольких тестов мы обнаружили, что увеличение скорости на 50-75% было вполне нормальным. Версия Google Web Light каждой страницы обычно загружается в течение 10 секунд для пользователей с медленным подключением к Интернету.
Инструмент тестирования показывает параллельное сравнение загруженной страницы обычного домена и версии Google Web Light. Также предоставляется видео обеих версий, загружаемых бок о бок, чтобы дать вам лучшее представление о загрузке этих страниц для пользователей с медленным интернет-соединением.
Как данные Google Web Light отображаются в Google Analytics Когда пользователи просматривают ваш сайт в версии Google Web Light, их трафик регистрируется в последней версии Universal Google Analytics.Когда пользователь посещает страницу с помощью Google Web Light, имя страницы в вашем поведении остается неизменным. Вы можете настроить фильтр, чтобы изменить имя страницы для ваших отчетов, например, ту, которая добавляет имя хоста.
В отчетах указано имя хоста: hostname.com.googleweblight.com. Это позволяет легко изолировать этот трафик с помощью фильтра отчета или путем создания сегмента. Все остальные аспекты отчетов Google Analytics должны выглядеть так же, как ваш обычный трафик.
Если в вашей учетной записи Google Analytics настроен фильтр имени хоста, обязательно проверьте фильтр по полю имени хоста, чтобы убедиться, что он соответствует вашему домену.Если для вашего доменного имени настроено точное соответствие, вы можете обновить его до соответствия регулярному выражению или, по крайней мере, совпадения «Начинается с» и просто указать ваше базовое доменное имя и домен верхнего уровня в качестве значения в это поле фильтра. Обновление, чтобы сделать его более мягким по отношению к трафику, позволит вам получить доступ к информации, которая может отсутствовать в данных вашей учетной записи.
Как работает Google Web Light? Когда пользователь пытается посетить ваш сайт со страницы результатов поиска Google на мобильном устройстве с медленным подключением к Интернету, Google предоставит ему возможность просмотреть страницу в Google Web Light. Google обычно перекодирует эту страницу только по запросу, и страница будет кэшироваться как есть только в течение нескольких секунд. Google упоминает, что он может кэшировать файлы JS и CSS на более длительные периоды времени, но обычно перекодирует страницу каждый раз, когда ее запрашивают, чтобы убедиться, что на ней есть наиболее актуальный доступный контент.
Google обычно перекодирует эту страницу только по запросу, и страница будет кэшироваться как есть только в течение нескольких секунд. Google упоминает, что он может кэшировать файлы JS и CSS на более длительные периоды времени, но обычно перекодирует страницу каждый раз, когда ее запрашивают, чтобы убедиться, что на ней есть наиболее актуальный доступный контент.
Google Web Light настроен только для работы с пользователями в очень медленных сетях. Он не будет работать для пользователей планшетов или настольных компьютеров и предназначен только для мобильных устройств.В настоящее время Google Web Light будет работать только для пользователей, использующих самую последнюю версию мобильного браузера Chrome или браузера Android. Мобильным пользователям с быстрым сетевым подключением не будет отображаться транскодированная версия страницы Google Web Light. Также следует отметить, что Google Web Light работает только в некоторых странах, где он включен Google.
Все ли страницы перекодированы с помощью Google Web Light? На момент написания не все страницы на каждом сайте будут перекодированы. В настоящее время страницы на видеосайтах, страницы, требующие файлов cookie, и страницы, которые технически сложно перекодировать, обычно не перекодируются с помощью Google Web Light.
В настоящее время страницы на видеосайтах, страницы, требующие файлов cookie, и страницы, которые технически сложно перекодировать, обычно не перекодируются с помощью Google Web Light.
Если по какой-то причине вы считаете, что Google Web Light не подходит для вашего веб-сайта или у вас есть страницы на вашем сайте, которые, по вашему мнению, должны быть полностью загружены, как есть, есть способ наверняка отказаться от службы. страниц на вашем сайте.
Если вы хотите, чтобы определенная страница не была включена в Google Web Light, вы можете установить HTTP-заголовок «Cache-Control: no-transform» на странице, и Google перекодирует страницу. Важно отметить, что если вы откажетесь от использования Google Web Light для страницы, пользователи мобильных устройств, которые видят эту страницу в результатах поиска, получат уведомление в списке о том, что эта страница может загружаться дольше и может использовать больше данных.
К счастью, Google предоставил нам простой способ сообщать о любых проблемах, которые мы обнаруживаем при загрузке любой из наших страниц с помощью Google Web Light.Если вы заметили проблему с определенной страницей или хотите отправить отзыв о странице, вы можете отправить электронное письмо по адресу [email protected] со ссылкой на соответствующий URL-адрес вместе с некоторой информацией о проблеме, и они постараются ее исправить. Как и в случае с большинством запросов Google, это может быть выполнено или пропущено, но, по крайней мере, такая возможность есть.
Итак… Google Web Light не так уж и плох Если вы видите данные Google Web Light в своих отчетах Google Analytics, не пугайтесь. Это всего лишь способ Google помочь как веб-мастерам, так и их пользователям.Это помогает своим пользователям, давая им лучший пользовательский опыт, пытаясь найти ответы, которые они ищут. В то же время он также помогает веб-мастерам, предоставляя им бесплатный вариант обслуживания пользователей с очень медленным мобильным интернет-соединением. Это беспроигрышный вариант для всех участников.
В то же время он также помогает веб-мастерам, предоставляя им бесплатный вариант обслуживания пользователей с очень медленным мобильным интернет-соединением. Это беспроигрышный вариант для всех участников.
Поделиться:
Что такое Google Web Light
Google решил обслуживать оптимизированные веб-страницы для пользователей смартфонов Android, использующих медленное интернет-соединение, такое как 2G.Это работает с браузером Chrome или браузерами Android. Хотя эта функция не включена для более быстрых соединений, таких как 3G / 4G. Кроме того, он недоступен для настольных компьютеров или планшетов.
Эта технология помогает загружать веб-страницы в 4 раза быстрее и снижает потребление данных на 80%, что оказывается большим облегчением для пользователей при медленном соединении. По данным Google, это увеличило посещаемость веб-сайтов с этой функцией на 50%. Таким образом, это оказывается выгодным как для пользователей, так и для веб-сайтов. Впервые он был запущен в Индонезии, а теперь и в Индии. Google очень скоро планирует запустить его в Бразилии.
Google очень скоро планирует запустить его в Бразилии.
Как работает Google Web Light?
Google перекодирует (конвертирует) веб-страницы на своих серверах в версию, оптимизированную для более медленных соединений. Он автоматически определяет ваше медленное соединение и переводит вас на оптимизированную версию веб-страницы. На самом деле Google перекодирует не весь веб-сайт, а веб-страницу и любые веб-страницы, которые пользователь нажимает на этой веб-странице.
Ваш URL будет выглядеть так:
http: // googleweblight.ru /? lite_url = [your_website_URL]
Если вы используете рекламу на своем веб-сайте, то это ограничит количество объявлений, показываемых на каждой странице. В настоящее время этот предел установлен на 3. Согласно Google, это не влияет на ваш доход, поскольку посещаемость веб-сайта увеличивается на 50%. . Я рекомендую вам прочитать от Google Webmaster.
На самом деле, многие веб-сайты не относятся серьезно ко времени загрузки страницы и уделяют особое внимание привлекательному пользовательскому интерфейсу, который иногда приводит к увеличению времени загрузки страницы. Но теперь, благодаря этому, Google поддерживает более быстрый Интернет для всех.Мы особенно заботимся о посетителях Digital Period и всегда стараемся обеспечить более быструю загрузку полезного контента.
Но теперь, благодаря этому, Google поддерживает более быстрый Интернет для всех.Мы особенно заботимся о посетителях Digital Period и всегда стараемся обеспечить более быструю загрузку полезного контента.
Отказаться от участия в Google Web Light
Я обнаружил, что иногда он не отображает изображения на вашей оптимизированной версии веб-страницы, что может быть проблемой для определенных веб-сайтов.
Для этого у Google есть решение, которое позволяет вам отказаться от вашего веб-сайта. Если вы не хотите, чтобы ваши страницы перекодировались, вы можете установить HTTP-заголовок «Cache-Control: no-transform» в своем ответе страницы.
Поскольку робот Googlebot видит этот заголовок, ваша веб-страница не будет перекодирована и будет отображаться так, как она есть для ваших посетителей.
Но если вы откажетесь, Google может пометить вашу страницу, что загрузка в результатах поиска может занять больше времени. Было бы негативным фактором, если бы кто-то увидел этот ярлык для вашего веб-сайта в результатах поиска. Лично я рекомендую не отказываться от подписки, если только ваш сайт серьезно не пострадает. Эта функция действительно поможет вашим посетителям с медленным подключением к вашему сайту.
Лично я рекомендую не отказываться от подписки, если только ваш сайт серьезно не пострадает. Эта функция действительно поможет вашим посетителям с медленным подключением к вашему сайту.
Мы будем рады услышать ваше мнение по этой теме.
СвязанныеВот Google Web Light, новая версия веб-сайтов для пользователей с медленным подключением
Мы услышали на Google I / O о планах Google по улучшению работы пользователей при медленных соединениях, особенно в тех частях мира, где даже скорости 3G невелики. Они показали нам, как изменится интерфейс поиска в этих условиях, чтобы сократить время загрузки.Теперь на некоторых рынках страницы, на которые вы нажимаете, также будут оптимизированы для более быстрой загрузки.
По оценкам Google, вы загружаете страницу в 4 раза быстрее по сравнению с неизмененной версией при медленном соединении и на 80% меньше данных. Они утверждают, обращаясь к веб-мастерам, что это приводит к увеличению количества просмотров страниц на 50% за счет лучшего опыта и меньшего ожидания.
Программа была опробована в Индонезии, и, согласно обновленному сообщению в блоге, она скоро появится в Индии и Бразилии, двух крупнейших развивающихся рынках Android.Верно, на данный момент вы не увидите этого в Соединенных Штатах, даже если соединение медленное. Точно так же вы увидите только «перекодированные» страницы на телефонах (не планшетах) под управлением Android и использующих Chrome. Изменения произойдут только в том случае, если вы попадете на страницу и по поисковому запросу Google. Применяются многие условия.
И, чтобы уточнить, страницы транскодируются только в том случае, если обнаруженная скорость соединения ниже определенного (неустановленного) порога.
У функции пока нет официального названия, но внутри она называется Google Web Light.Перенаправленные URL-адреса также находятся на googleweblight.com, а отзывы можно отправлять на [адрес электронной почты]
. На изображении для этой статьи вы можете увидеть, как выглядит Android Police при включении этой функции. Излишне говорить, что визуальные эффекты могут быть резкими для сильно тематических веб-сайтов, таких как наш. Точно так же более минималистичный дизайн будет менее эффективным. Пользователи могут выбрать загрузку всей страницы, если хотят, в то время как веб-мастера могут полностью отказаться от изменения. Как видите, Google AdSense и несколько рекламных сетей по-прежнему загружаются правильно.Однако Google Analytics не загружается для экономии места. Вот визуальное сравнение времени загрузки страницы:
Излишне говорить, что визуальные эффекты могут быть резкими для сильно тематических веб-сайтов, таких как наш. Точно так же более минималистичный дизайн будет менее эффективным. Пользователи могут выбрать загрузку всей страницы, если хотят, в то время как веб-мастера могут полностью отказаться от изменения. Как видите, Google AdSense и несколько рекламных сетей по-прежнему загружаются правильно.Однако Google Analytics не загружается для экономии места. Вот визуальное сравнение времени загрузки страницы:
Или, в нашем случае, с помощью этого сравнения кинопленки вы можете увидеть, что ее можно полностью использовать через 14 секунд, пока полная версия все еще остается полностью пустой:
Вот еще пара взглядов на то, как он визуально изменил Android Police. Во-первых, он поместил наши различные инструменты навигации в гамбургер-меню. Затем вы можете видеть, что страницы сообщений — это просто урезанная версия самих себя.
Во-первых, он поместил наши различные инструменты навигации в гамбургер-меню. Затем вы можете видеть, что страницы сообщений — это просто урезанная версия самих себя.
Если вы хотите попробовать что-то на себе, просто перейдите на http://googleweblight.com/?lite_url=[ URL-адрес назначения], вставив веб-сайт, который вы хотите видеть, в скобках. Если вы предпочитаете просто щелкнуть что-нибудь, вы можете просмотреть Android Police по этой ссылке.
Weblight — Центр поддержки и поддержки Bricsys
Создает веб-источники света, которые освещают сцены с трехмерным представлением распределения интенсивности света.
Примечание: Веб-источники света определяются файлами IES, которые предоставляются производителями освещения.
Доступ к команде
панель команд: weblight
строка меню: Просмотр | Рендеринг | Фары | Новая панель инструментов web light
: Lights |
: Weblight
Предлагает в командной строке:
- Если переменная LIGHTINGUNITS равна 0 (без осветительных приборов), отображается следующий запрос:
Команда не разрешена, если LIGHTINGUNITS = 0
- Если переменная LIGHTINGUNITS равна 1 (американские единицы освещения) или 2 (международные единицы освещения), отобразятся следующие запросы:
Укажите положение источника <0,0,0>: (Укажите положение источника света)
Укажите целевую позицию <0,0, -10>: (Укажите целевую точку света)
Введите параметр для изменения [Имя / Фактор интенсивности / Статус / Фотометрия / weB / shadoW / filterColor / eXit]
Параметры команды
Опция | Описание |
Укажите исходную позицию | Определяет расположение источника света в трехмерном пространстве:
|
Укажите целевую позицию | Определяет местоположение цели, точку, в которой фокусируется свет:
|
Имя | Задает имя для света; подскажет: Введите имя источника света |
Коэффициент интенсивности | Определяет интенсивность света; подскажет: Введите интенсивность (0,00 — макс. Плавающее значение) <1,0> — (введите параметр 🙂
|
Статус | Переключает использование этого света; подскажет: Введите статус [ON / OFf]
|
Фотометрия | Задает фотометрические свойства источника света; подскажет: Введите фотометрический параметр, чтобы изменить [Intensity / Color / eXit]
Введите температуру Кельвина <3600.0> — (введите цветовую температуру в градусах Кельвина) |
Интернет | Определяет карту распределения света, называемую «паутиной», поскольку неравномерное распределение света может смутно напоминать паутину: Подсказывает: Введите веб-параметры, которые нужно изменить: File / X / Y / Z /
|
Тень | Определяет вид теней, отбрасываемых этим светом; подскажет: Введите параметры тени [Выкл. / Резкость / Сопоставление / мягкое выделение] <Резкость> — (введите параметр 🙂
|
Цвет фильтра | Определяет цвет света; подскажет: Введите истинный цвет (R, G, B) или введите параметр [Цвет индекса / Hsl]: <255,255,255> — (введите параметр 🙂
|
Выход | Завершает команду и создает свет. |
Связанные команды
Дальний свет — создает дальний свет.
Light — создает новый свет на чертеже.
Lightlist — отображает диалоговое окно Проводник по чертежам — Освещение.
Точечный свет — создает точечный свет.
Render — рассчитывает фотореалистичное изображение 3D-модели.
Прожектор — создает точечный свет.
Sunproperties — отображает свойства солнца редактора активного видового экрана в диалоговом окне «Проводник по чертежам — источники света».
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. ЯЗЫК}}
{{$ select.selected.display}}
ЯЗЫК}}
{{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Подробнее об облегченной версии Outlook
Если ваш Outlook выглядит так, как показано на рисунке ниже, вы используете облегченную версию Outlook. Это означает, что вы используете старый браузер, несовместимый с новым Outlook.com и Outlook в Интернете или с Outlook Web App. Для оптимальной работы обновите свой браузер до последней версии.
Это означает, что вы используете старый браузер, несовместимый с новым Outlook.com и Outlook в Интернете или с Outlook Web App. Для оптимальной работы обновите свой браузер до последней версии.
Информацию о том, какие браузеры поддерживают новый Outlook.com и Outlook в Интернете, см. В разделе Какие браузеры работают с Office Online.
Сведения о том, какие браузеры поддерживают Outlook Web App, см. В разделе Поддерживаемые браузеры для Outlook Web App.
Как мне перейти на стандартную версию Outlook?
Если вы видите облегченную версию, вы используете старый браузер, несовместимый с новым Outlook. com и Outlook в Интернете или с Outlook Web App. Чтобы перейти к стандартной версии, выйдите из своей учетной записи, обновите браузер и войдите снова.
com и Outlook в Интернете или с Outlook Web App. Чтобы перейти к стандартной версии, выйдите из своей учетной записи, обновите браузер и войдите снова.
Как использовать облегченную версию Outlook?
Чтобы узнать, как использовать облегченную версию, выберите ссылку:
Чем отличается легкая версия от стандартной?
Облегченная версия Outlook имеет меньше функций, чем стандартная версия.Дополнительные сведения см. В разделе Сравнение стандартной и облегченной версий Outlook.
Некоторые функции можно настроить в стандартной версии Outlook, а затем использовать в облегченной версии. Например:
Например:
Некоторые функции недоступны в облегченной версии Outlook:
просмотров календаря за неделю или месяц
Доступ к общим почтовым ящикам или общим календарям
Импорт или экспорт сообщений или контактов
Создание или изменение задач или заметок
Есть ли другие варианты, если мой браузер не поддерживается?
Если облегченная версия Outlook не отвечает вашим требованиям и вы не можете использовать поддерживаемый браузер, попробуйте один из следующих вариантов:
Поиск и устранение неисправностей
Если ожидаемого электронного письма нет в вашем почтовом ящике, вот несколько идей по устранению неполадок.
Проверьте папку нежелательной почты.
Уточните у отправителя, что сообщение было отправлено на правильный адрес электронной почты.
Обновите страницу в браузере, нажав Shift + F5. Сообщения доступны, как только они получены сервером.
Примечание. Подключенные учетные записи синхронизируются с облегченной версией Outlook один раз в час.

 ..
.. ..?
..? Такой небольшой код намного легче использовать совместно с коллегами, чем модифицировать Apache.
Такой небольшой код намного легче использовать совместно с коллегами, чем модифицировать Apache.
 6.
6. Его автор характеризует его так: «на 10% быстрее, чем Apache 2.x.»
Его автор характеризует его так: «на 10% быстрее, чем Apache 2.x.»
 Имеет обширный список возможностей, включая полное соответствие HTTP/1.1, контроль обращений, аутентификацию, виртуальный хостинг, SSL совместимость и т.д.
Имеет обширный список возможностей, включая полное соответствие HTTP/1.1, контроль обращений, аутентификацию, виртуальный хостинг, SSL совместимость и т.д.

 Итак, если у вас есть страница на
Итак, если у вас есть страница на  3+), а также Google Go.
3+), а также Google Go.
 Обратите внимание, что трафик на ваш сайт от поисковых пользователей на медленных устройствах может уменьшиться, так как им нужно будет тратить больше времени на загрузку ваших страниц.
Обратите внимание, что трафик на ваш сайт от поисковых пользователей на медленных устройствах может уменьшиться, так как им нужно будет тратить больше времени на загрузку ваших страниц. )
)  0> : — (введите интенсивность, выраженную в канделах, или опцию 🙂
0> : — (введите интенсивность, выраженную в канделах, или опцию 🙂  )
)  Название модели происходит от инициалов трех дополнительных основных цветов: красного, зеленого и синего. Значения компонентов хранятся в виде целых чисел в диапазоне от 0 до 255, диапазоне, который может предложить один 8-битный байт (путем кодирования 256 различных значений).
Название модели происходит от инициалов трех дополнительных основных цветов: красного, зеленого и синего. Значения компонентов хранятся в виде целых чисел в диапазоне от 0 до 255, диапазоне, который может предложить один 8-битный байт (путем кодирования 256 различных значений).