Простой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.

- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
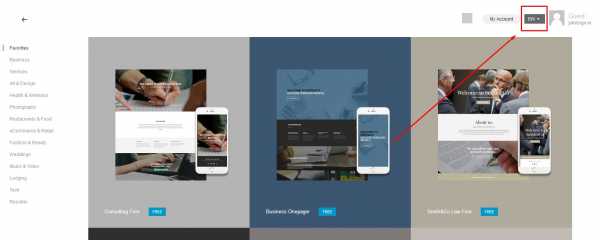
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.

- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

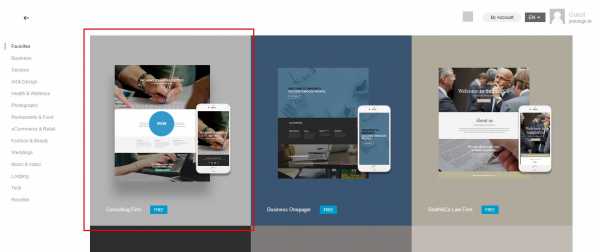
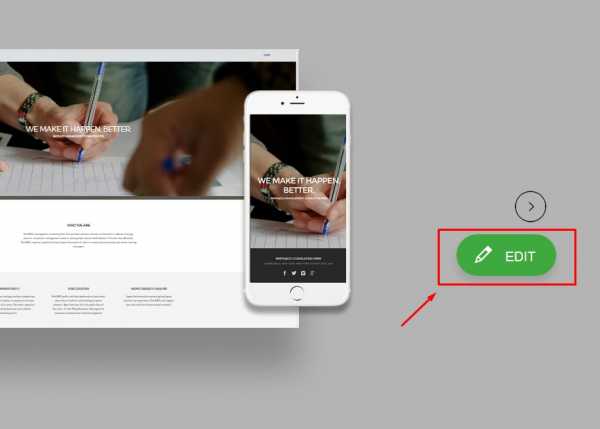
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.

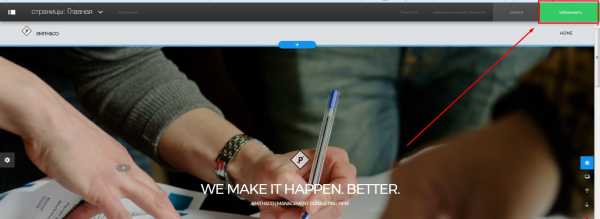
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»

- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
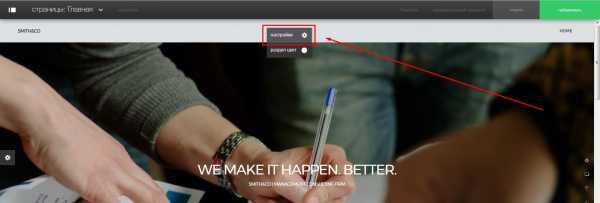
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»

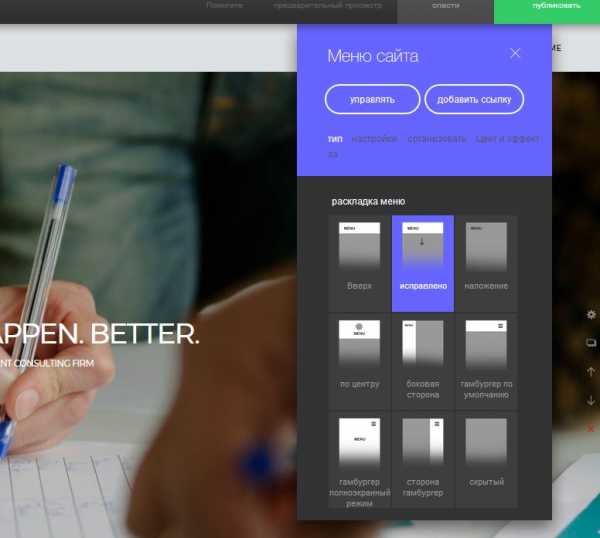
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.

- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.
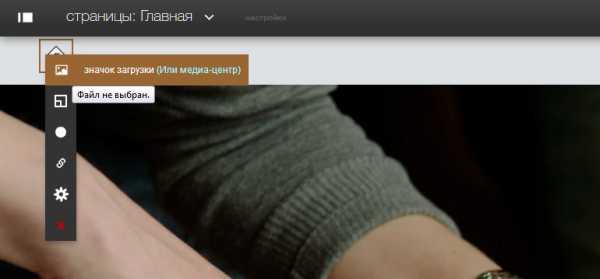
- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь

- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.

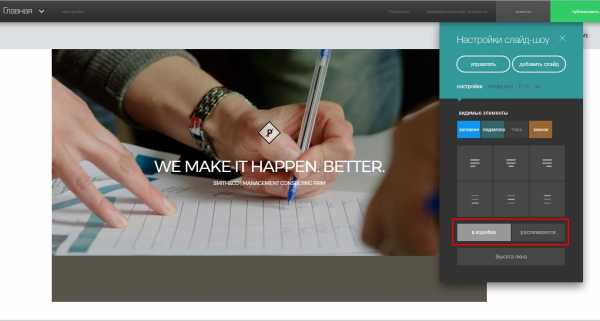
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.

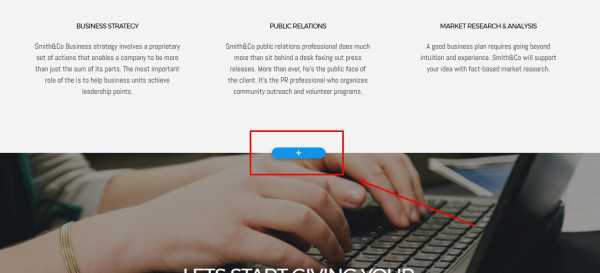
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
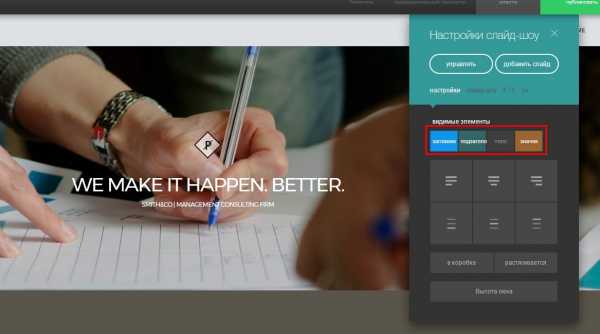
- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

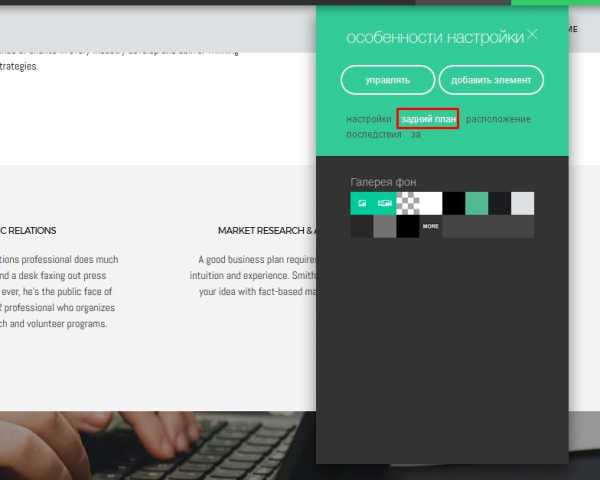
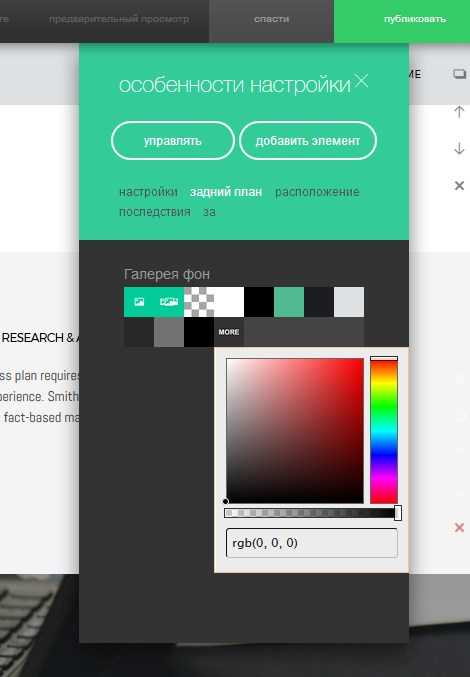
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку

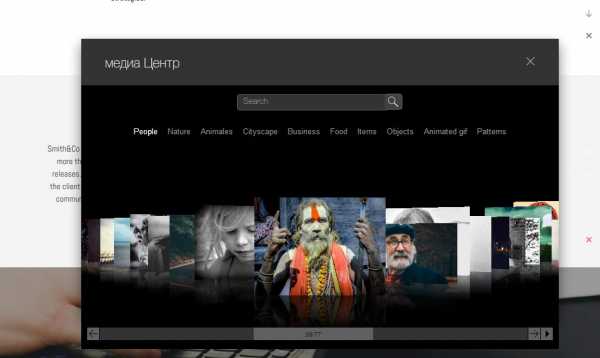
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.

- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
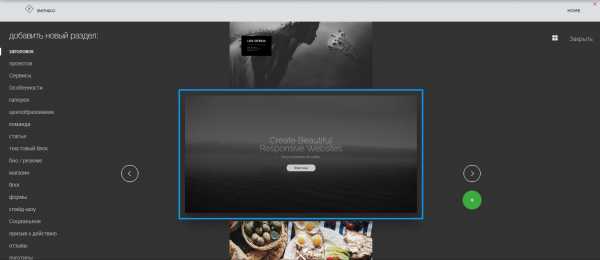
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.

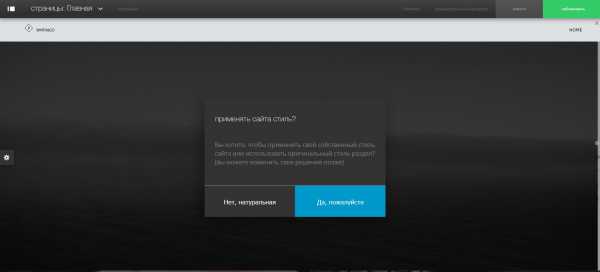
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»

- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
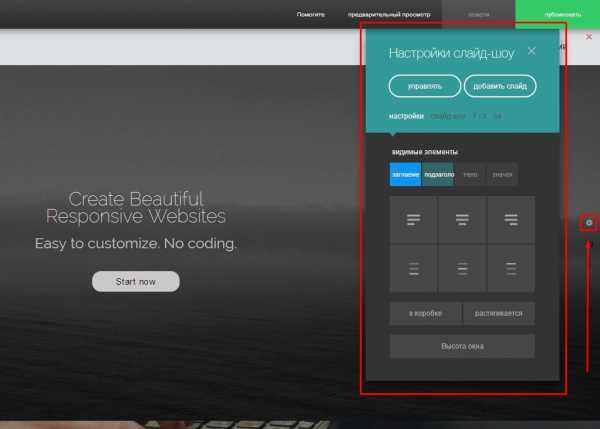
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
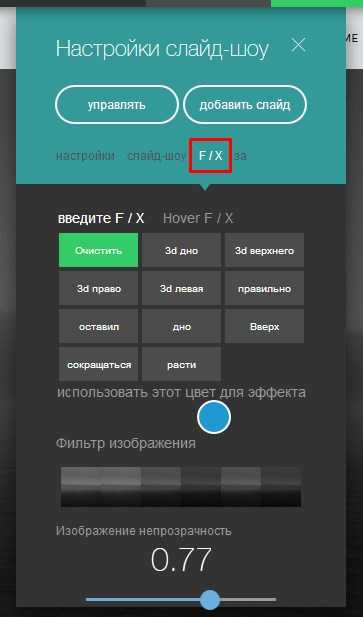
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
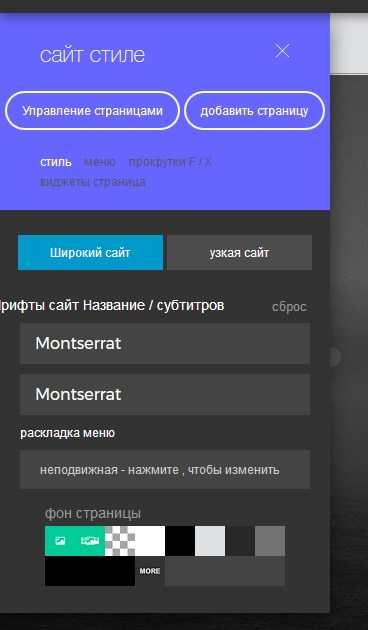
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Добавление новых страниц на сайт
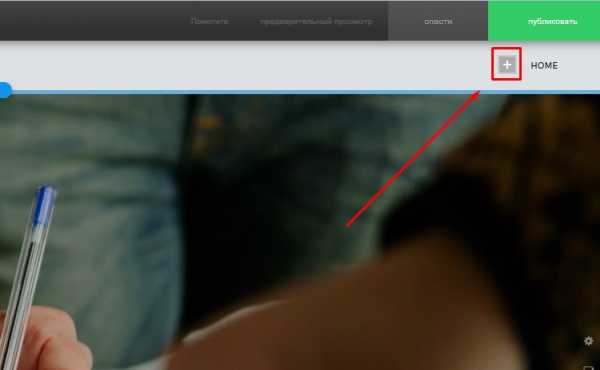
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

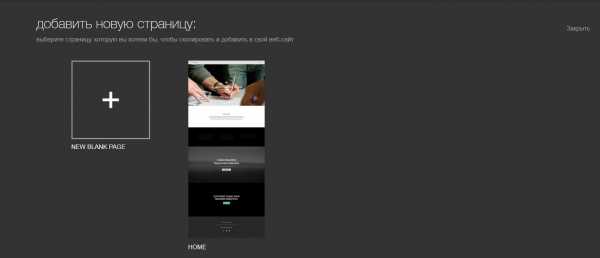
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».

- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Красивые и удобные конструкторы сайтов для дизайнеров
Разработка сайта включает в себя несколько этапов: создание макета (дизайна), верстка, реализация проекта (программирование, подключение CMS), а также его наполнение и поддержка. Дизайнерам доставался, как правило, только первый этап, а с остальными им приходилось обращаться к соответствующим специалистам. Сейчас ситуация немного изменилась. На рынке появились так называемые конструкторы сайтов, которые позволяют любому человеку создать веб-проект без малейших знаний HTML, CSS и программирования. Не нужно длительных изучений CMS систем, принципов их работы и т.п., все действия интуитивно понятны, а изменения интерфейса выполняются с помощью перетаскивания элементов и правки разных настроек.
Здесь, правда, возникает несколько иной подход к работе дизайнера. Во всех конструкторах сайтов есть базовые шаблоны, которые пользователь может редактировать. В классическом случае веб-дизайнер разрабатывает макет сайта с нуля, а в сервисах вы сможете «брать за основу» уже существующий макет и сделать из него уникальный привлекательный дизайн. Хотя, в принципе, это не обязательно, можно начать работу и с пустого шаблона. Как бы там ни было, весь процесс реализации макета не требует от вас знаний верстки и программирования. Таким образом, дизайнеры смогут не только нарисовать внешний вид сайта, но и внедрить (реализовать) его. Клиенту нужно будет лишь оплачивать тарифный план того или иного конструктора сайтов также как он бы платил за хостинг.
Предлагаю рассмотреть парочку конструкторов сайтов дабы оценить их возможности, функции. Я подобрал 5 лучших и самых яркий сервисов, хотя их существует намного больше. Особое внимание будем обращать на имеющиеся шаблоны.

При создании нового сайта IM Creator предлагает начать с чистого листа или выбрать один из имеющихся дизайнов. Возможность работать с нуля есть не во всех сервисах, а некоторые пользователи предпочитают создавать макет именно таким образом. Для более удобного выбора готового шаблона есть разбиение на категории, например: красота и мода, право и бизнес, отели и рестораны, события и свадьбы, шаблоны для блогов и т.п.

После выбора шаблона попадаете в сам конструктор сайта. Там вы сможете добавлять новые элементы, а также редактировать уже существующие, меняя их настройки. Можно добавить на страницу: тексты, картинки, видео, слайд-шоу, галерею, контакты, HTML код, меню и разные виджеты.

Сервис IM Creator работает с ведущими дизайнерами, поэтому имеющиеся макеты смотрятся достаточно красиво и ярко. Основные плюсы данного конструктора: простота управления, наличие всех необходимых настроек (SEO, статистика, социальные сети и другие сервисы), доступность сайта и совместимость со всеми браузерами и мобильными устройствами.
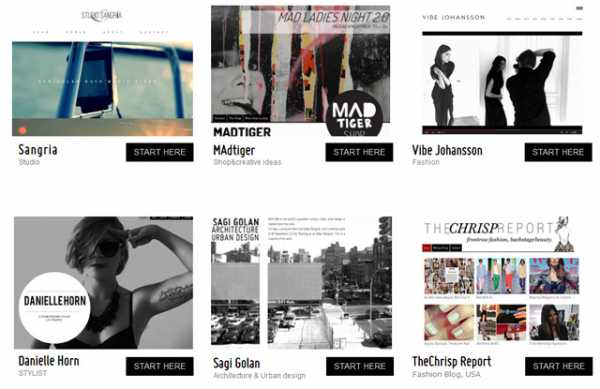
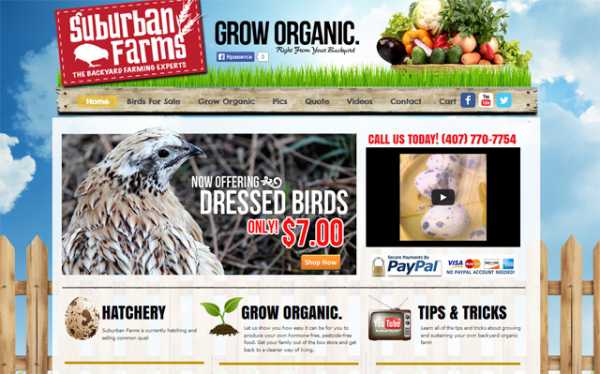
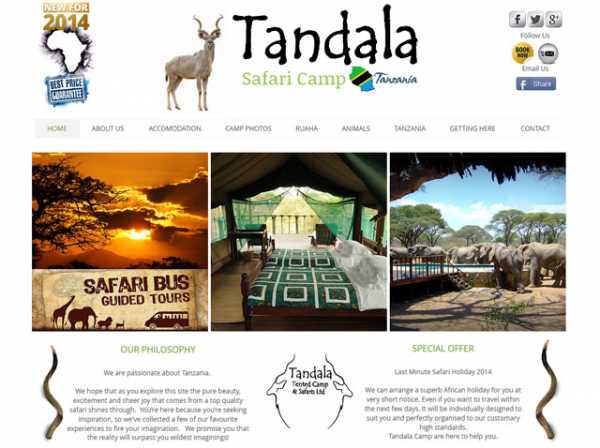
Некоторые сайты, созданные на IM Creator:




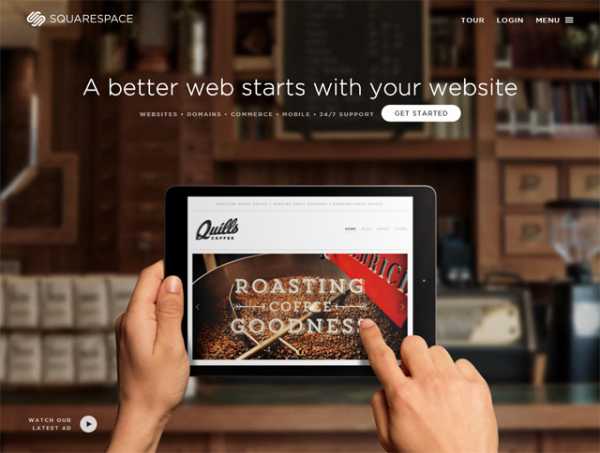
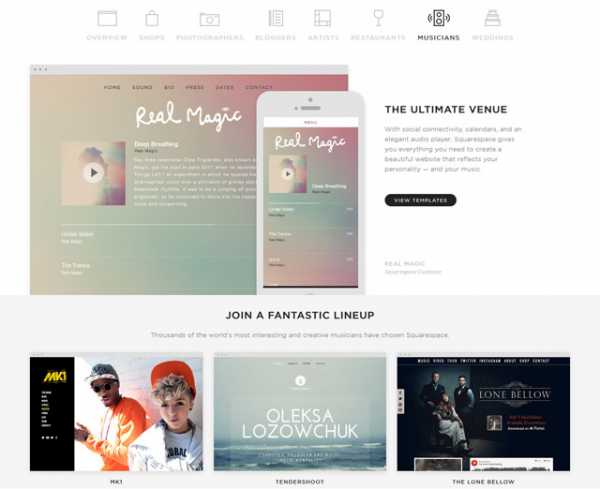
Судя по видеороликам и оформлению сервиса Squarespace его концепция заключается в создании красивых веб-сайтов, которые помогут презентовать посетителям вашу деятельность наиболее ярко и эффектно. Большинство шаблонов и примеров готовых сайтов смотрится очень стильно и, признаться, впечатляюще. При этом функциональность классическая для сервисов данного типа: темы, настройки, подключение домена, SEO функции и аналитика, социальные возможности, а также бесплатных хостинг и тех.поддержка.
Если посмотреть более детальное описание возможностей сервиса, то там можно найти много чего интересного: для работы с изображениями/галереями, аудио, социальные функции, интеграция с разными сервисами, блоггинг, система комментирования, API, электронная коммерция и т.п. Но если отбросить все эти детали, в итоге одна из главных задач — творить красоту.
Шаблоны разделены на такие категории как: магазины, фотографам, блоггерам, артистам и музыкантам, рестораны и свадьбы.

Отличительной особенностью по сравнению с другими сервисами есть ценовая политика. Здесь, к сожалению, нет бесплатной (free) модели. То есть изначально создать сайт, его редактировать, наполнять, использовать все инструменты можете бесплатно, но за дальнейшее «обслуживание» придется платить. Самый минимальный тариф — $8 в месяц. При этом вы получаете бесплатный домен, а также возможность продавать один товар.
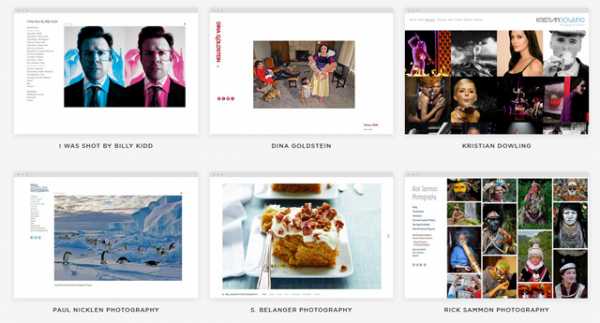
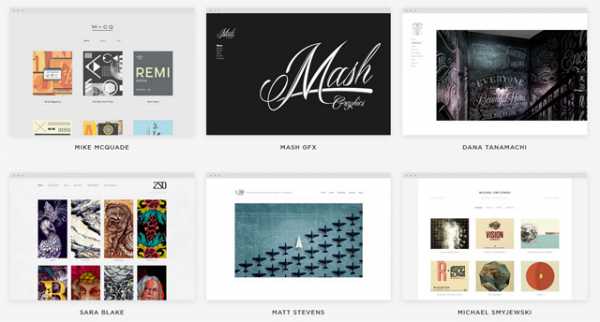
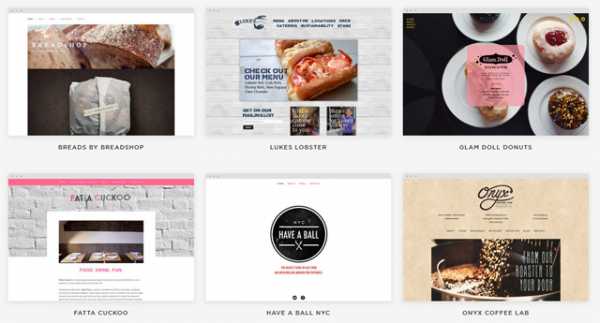
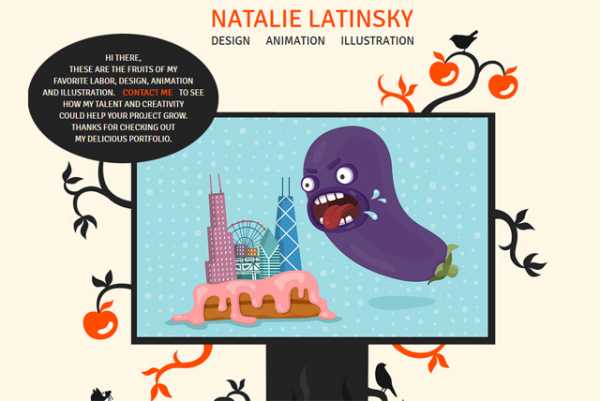
Некоторые сайты на Squarespace:




Первое, что приглянулось в сервисе это набор интересных и разных по структуре шаблонов. Что касается функций проекта, то они ничем практически не отличаются от остальных. Выделю лишь самые основные:
- Доступность созданных сайтов с любых устройств и компьютеров за счет современных HTML5 шаблонов. Автоматические оптимизация и простой шаринг в Facebook.
- Настройка магазинов производится за несколько простых шагов: выбираете шаблон и добавляете товары.
- Управление дизайном: множество шаблонов, иллюстраций, фонов, шрифтов; перетаскивание элементов дизайна; поддержка Lightbox галерей, редактирования картинок, их прозрачности и т.п.
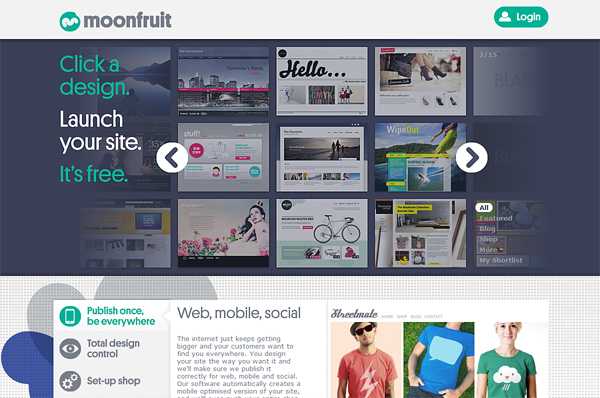
Сайты, созданные с помощью Moonfruit:




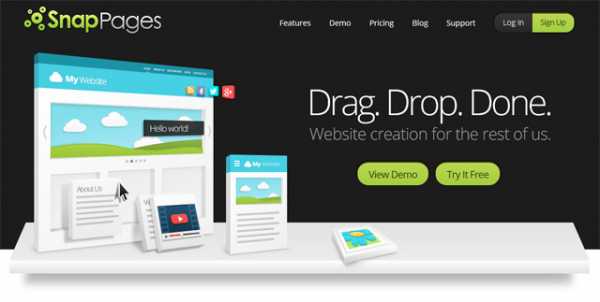
Snappages — простой и красивый сервис, здесь даже редактор сайта выглядит ярко. Работать с проектом легко:
- Легкость создания: мощный конструктор сайта позволяет быстро добавлять, и перемещать элементы веб-страницы с помощью перетаскивания.
- Легкость настройки: меняйте дизайн своего сайта как вам будет угодно.
- Легкость управления: сервис избавляет вас от необходимости заниматься хостингами, решать вопросы администрирования сервера и т.п.
Кроме того, в Snappages вы найдете: множество красивых и современных шаблонов для сайта, поддержку мобильных устройств, приложения для блоггинга, галерей и реализации других функций. Разработчики также не забывают о SEO настройках и социальных сервисах.
Вместо текстового описания редактора сайта вам проще взглянуть на видео его работы.

Конечно, нельзя не упомянуть конструктор для сайтов Wix, о котором я уже рассказывал в данном блоге. Основные функции у него такие же как и у других: перетаскивание элементов, нет необходимости думать о хостинге, настройки SEO, поддержка мобильных устройств, продвинутые функции в премиум аккаунте вплоть до создания онлайн магазина. Из всех особенностей Wix я бы особо подчеркнул 2. Во-первых, здесь реально много разных красивых шаблонов на любой вкус и под разные тематики. Во-вторых, наличие множества разных элементов для сайта, а также специального Wix App Market со списком дополнительных более продвинутых приложений. Второй пункт особенно интересен.
Некоторые сайты на Wix:







Вот такие интересные конструкторы для веб-проектов. Кто-то из них ориентируется на яркий продающий сайт, другие разработчики делают ставку на функциональность, а кто-то приглашает профессиональных дизайнеров для шаблонов. Какой из них выбрать решать вам или вашему клиенту, для которого вы будете рисовать дизайн. Поэтому предварительно еще раз просмотрите все фишки и возможности сервисов, а также оцените какие именно опции добавляют платные премиум пакеты — для профессионального веб-сайта без них не обойтись.
design-mania.ru
Онлайн конструктор сайтов html с сохранением
Онлайн конструктор сайтов html с сохранением
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
lpbuilder.pro
15 лучших зарубежных бесплатных конструкторов для создания веб сайтов
 Сейчас многие используют готовые решения для создания сайтов, так называемые конструкторы довольно популярны среди людей, практически не владеющих навыками программирования. Ведь позволяет в считанные минуты создать респектабельный веб сайт для себя или своей компании.
Сейчас многие используют готовые решения для создания сайтов, так называемые конструкторы довольно популярны среди людей, практически не владеющих навыками программирования. Ведь позволяет в считанные минуты создать респектабельный веб сайт для себя или своей компании.
Ниже предлагаю вашему вниманию список лучших зарубежных конструкторов сайтов по версии Beutifullife В каждом из них есть свои преимущества и недостатки, чаще всего предлагается бесплатная версия конструктора с ограниченным функционалом и небольшим запасом шаблонов оформления (которого хватит с головой в большинстве случаев) или премиум подписка, в результате которой вы получаете доменное имя, расширенный функционал, дополнительные опции создания, шаблоны оформления и многое другое. Ну что же начнем:
Список конструкторов, предоставляющих возможность создать бесплатно сайт
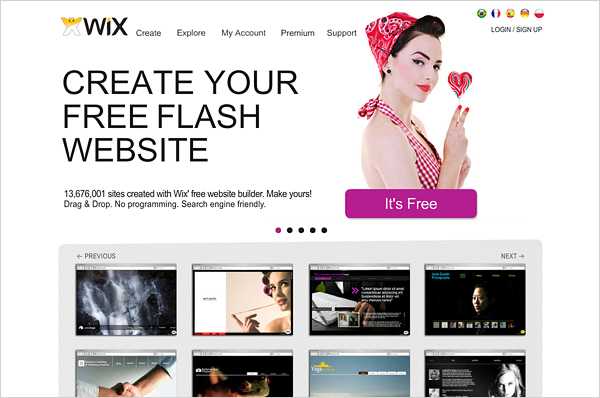
WIx
Является одним из самых популярных бесплатных конструкторов сайтов. Wix специализируется
На дружественных поисковым системам флеш сайтах. Отдельно от своей персональной странички вы можете создать профессиональный онлайн магазин, мобильную версию сайта и даже Facebook страницу. Бесплатная версия от Wix предлагает домен второго уровня, 500 МБ дискового пространства, встроенный Google Analytics, качественную поддержку и Wix рекламу на вашем сайте.

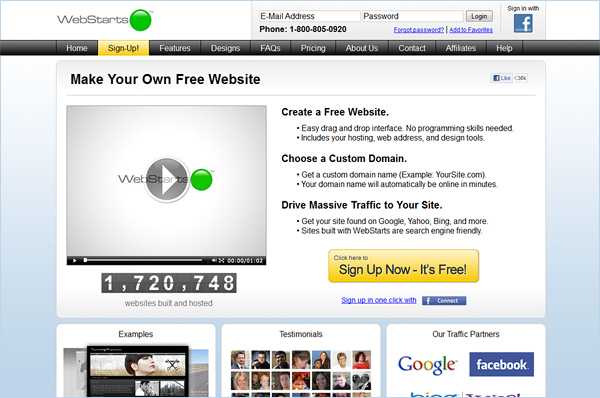
WebStarts
WebStarts.com предлагает похожие решения. Однако бесплатная версия сайта включает только 5 страниц, ограничение памяти 10 МБ, Webstarts футер будет показываться на всех страницах вашего сайта. Стоит рассмотреть как решение для персонального сайта.

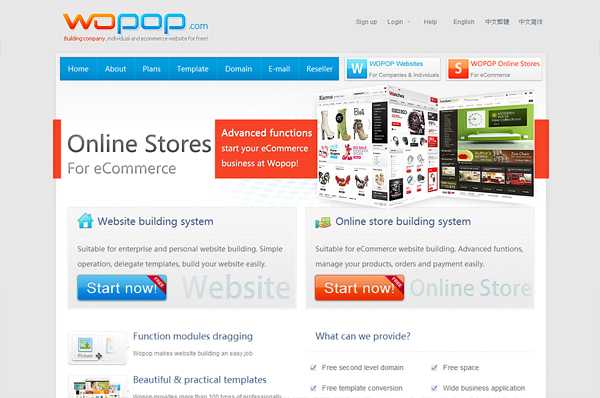
Wopop
Wopop.com предлагает создать персональные и коммерческие сайты бесплатно. К ним прилагается домен второго уровня, реклама в футере сайта, функционал е-сommerce и ограничение дискового пространства до 100 МБ. В Wopop так же предоставляется огромное количество качественных шаблонов оформления сайта. Интересное решение, если планируете создавать online магазин.

Moonfruit
Moonfruit.com — легкий в использовании конструктор веб сайтов с большим количеством креативных шаблонов. Бесплатная версия включает в себя один веб сайт с 15-тью страницами, домен второго уровня, 20 МБ памяти, без сопровождения и с рекламой от Moonfruit.
Полезная фишка, что вместе с веб версией сайта, Moonfruit автоматически генерирует оптимизированную мобильную версию, а также легко в несколько кликов интегрировать сайт как приложение в Facebook.

DoodleKit
Предлагает несколько вариантов создания сайтов, среди которых есть и бесплатный. Если создаете сайт по тарифу бесплатный, то получаете домен второго уровня, 5-ть страниц сайта, встроенную RSS ленту, максимально 500 фотографий и 25 тыс. хитов ежемесячно.

Yola
Предложение от Yola выглядит очень интересным. Бесплатная версия конструктора сайтов включает в себя 5-ть веб сайтов вместо одного, свободный от баннерной рекламы хостинг, техническая поддержка, встроенная статистика и 1 ГБ дискового пространства на каждый сайт. И как обычно, домен второго уровня. Конечно, Yola предлагает много других интересных решений, но главное — это возможность создания пяти сайтов на одном аккаунте и никакой рекламы.

Webs
Вы можете создать бесплатный веб сайт с Webs.com. Этот вариант включает в себя 1 веб сайт с рекламой от Webs, его мобильную версию, пропускную способность в 500 МБ с 40 МБ дискового пространства. Если вы захотите создать онлайн магазин, то ограничение по товару составит 5 единиц.

Ezverb123
Выбирая бесплатный пакет этого онлайн конструктора вы получаете возможность создать 1 веб сайт с 15-тью страницами, домен второго уровня, 20 МБ памяти с пропускной способностью сайта в 1 ГБ в месяц. Так же на вашем сайте будет крутиться реклама от ezverb123

Doomby
Doomby.com решил сделать свое предложение по бесплатному конструктору более привлекательными в сравнении с другими. Бесплатный веб сайт от Doomby не имеет ограничений по количеству страниц и пропускной способности. Особенности: домен второго уровня, 250 МБ памяти, много рекламы. Так же огорчает отсутствие бесплатных шаблонов для e-commerce.

Jimdo
Созданный в 2004 онлайн конструктор Jimdo.com также предоставляет возможность бесплатно создавать свои сайты. Это может быть персональная страница или онлайн магазин, но с ограниченным числом товара и отчислениями за каждую онлайн продажу. 500 МБ памяти и другие дополнительные опции включены. Кстати, он есть на русском языке.

Tripod
Tripod — это другой конструктор сайтов с возможностью улучшить ваш веб сайт до премиум версии. Бесплатная версия включает в себя хостинг для 1 сайта, выбор со 150+ шаблонов, 1 ГБ пропускной способности в месяц, встроенная статистика.

Let’s Eat
Если вы работаете в ресторанной индустрии и хотите создать свой веб сайт, то Let’s Eat для вас. Бесплатная версия представляет собой одностраничник , оптимизированный под мобильные приложения. Вы будете ограничены в размещении фото и текстов, но зато вам предоставят интегрированные Google Analytics, OpenTable и Google maps.

Webnode
Webnode.com предлагает бесплатную версию персонального веб сайта или онлайн магазина. В обоих ограничение на 1 ГБ пропускной способности в месяц и малый размер памяти (10 МБ для онлайн магазина и 100 МБ для персонального веб сайта). Количество товара, предлагаемого в магазине, тоже ограничено 10-тью единицами. Единственная радость бесплатный сайт имеет оптимизированную мобильную версию ну и русский интерфейс.

SnapPages
SnapPages.com предоставляет практически все возможности для создания бесплатных веб сайтов. Ваш веб сайт будет иметь 5 страниц и 1ГБ памяти, не сказать что уникальное предложение, но большое количество позитивных отзывов заставляют обратить внимание на этот сайт.

Edicy
Если хотите создать персональный сайт и вам не нужен уникальное доменное имя или много памяти то обратите внимание на Edicy.сom. Сервис предлагает 100 МБ дискового пространства, стандартный дизайн, базовую статистику и панель администрирования на 2 пользователя. Русский интерфейс включен.

На этом наш обзор подошел к концу, а какие зарубежные конструкторы сайтов знаете вы?
И немного видео: Как клиенты убивают классные идеи (кто работает в агентствах поймет:))
С первым днем весны всех!
Статьи по схожей тематике:
Маленькие секреты успеха интернет маркетолога
20 лучших примеров сексуальной рекламы
Как создать эффективное объявление Вконтакте
п.с. Фраза дня: «Успешный человек – всегда потрясающий художник своего воображения. Воображение гораздо важнее знания, ибо знание ограничено, а воображение – беспредельно».
© Альберт Эйнштейн
ikraine.net
Створити сайт легко, без програмування!
Якщо вашого бізнесу немає в інтернеті — значить вас немає в бізнесі. — Білл Гейтс,
засновник корпорації Майкрософт.
Створити сайт — це просто! Ніякого програмування!
Розкажи цілому світові про себе та свою діяльність!
На цій інтернет-сторінці ми розглянемо питання які так чи інакше пов’язані з темою — як створити свій сайт та що для цього потрібно.
Ще донедавна створювати сайти могли лише люди, які мали спеціальну освіту для цього, їх навчали спеціальним мовам програмування. Знаходилися сміливці які намагалися вивчити ази html (найбільш поширена мова програмування на якій написано більшість інтернет сайтів) програмування самостійно, та це, як правило, було в рамках експериментування.
В теперішній час все набагато простіше, створити свій сайт можна за кілька хвилин і зробити це може будь-яка особа яка просто користується комп’ютером хоча б на рівні користувача і має поняття що таке інтернет. Для цього німецькі спеціалісти комп’ютерних технологій розробили спеціальний конструктор інтернет сторінок, де автор може формувати сайт не мовою програмування а візуально, тобто безпосередньо клікнути на новій сторінці і писати текст чи додавати картинки які будуть відображатися на цьому сайті. А для того, щоб сайт мав гарне оформлення вже розроблено сотні шаблонів які зможуть задовільнити будь-які вподобання. Можна як підібрати шаблон для будь-якого стилю, так і створити свій унікальний дизайн за допомогою наявного інструменту.
Саме про такий спосіб створення та розробки інтернет-сторінок (сайтів) ми розповімо тут.
Для бізнесу свій сайт це простий, надійний і потужний маркетинговий інструмент для вирішення конкретних завдань, що працює цілодобово.
Також сайти створюють з метою заявити про себе, показати свої фото друзям, чи просто сайт для однокласників, однокурсників, для себе чи своє хоббі, інтернет магазини тощо.
www.webkonstruktor.com
Html 5 конструкторы сайтов – что они дают и зачем нужны
От автора: все больше и больше людей понимают необходимость использования новой спецификации для своих проектов. В связи с этим, многим нужен html5 конструктор сайтов, в котором можно было бы создавать веб-страницы без знания языка разметки гипертекста.
Почему переход на html5 является лучшим решением?
Сегодня можно с уверенностью сказать, что стандарт HTML5 относительно неплохо поддерживается. Если не весь, то хотя бы семантические теги, которые в основном и составляют структуру новых шаблонов, поддерживаются хорошо. Хотя мы говорим об этих элементах как о новых, все же некоторые из них появились уже более 5-6 лет назад, поэтому сегодня их можно без проблем использовать.
Переход на новую версию языка разметки дает несколько неоспоримых преимуществ. Во-первых, это более мягкий синтаксис. В HTML5 не так страшно, если вы допустили незначительную ошибку при написании кода. Мало того, браузер сам исправляет очень многие ошибки. Например, можно вообще не писать тег html, можно даже не указать body, а сразу начать с других тегов.
Конечно, такой подход не рекомендуется и лучше все же придерживается определенных правил и стандартов. Просто новая спецификация дает возможность делать незначительные ошибки без серьезного вреда для верстки.
Во-вторых, разметка в целом стала более понятной. И хотя для ее понимания нужно изучить парочку новых тегов и поначалу все это может казаться сложным, уже через пару дней вы наверняка скажете, что новая разметка проста и понятна, что она намного лучше предыдущей, где все блоки создавались с помощью одинаковых div, которым просто присваивались разные классы.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПольза тут не только в понятности для человека, но и для поискового робота, который приходит на сайт и смотрит на его содержимое. Например, сайты на таблицах хуже ранжировались поисковиками, чем сайты на блоках. Теперь же можно сказать, что сайты на новых, семантических блоках, тоже будут иметь преимущество перед обычными. Это всего лишь один из сотен факторов ранжирования, но, безусловно, не самый незначительный.
В-третьих, простой доктайп. По сути, его теперь не нужно копировать – любой новичок запомнит, что для работы в режиме html5 нужно написать в самом начале такую строчку:
Итак, мы убедились, что шаблон на новой версии языка разметки имеет много преимуществ, а недостатков… Ну, возможно, только отсутствие поддержки, но это касается только очень-очень старых браузеров. И вообще, мне лично кажется, что людей, которые сидят на IE6, невероятно мало и плохое отображение сайтов в их браузере, это только их проблема. Хотя при желании вы можете реализовать полную кроссбраузерность.
Известные html5 конструкторы
Итак, теперь мы переходим к тем инструментам, благодаря которым вы сможете создать современный сайт с поддержкой html5. При этом вам даже необязательно знать этот язык. Конструктор это такая вещь, которая вообще не требует от вас больших познаний, с ним может справиться любой человек, при желании.
Конечно, прежде всего я хотел бы выделить Adobe Muse. Этот относительно новая программа, выпущенная легендарной компанией Adobe, продукты которой уже стали всемирно известными. Особенность этой программы заключается в том, что вы можете создавать сайты на html5 и css3, абсолютно ничего не понимая в этих технологиях.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКак работать с Adobe Muse? Тут вам придется пройти парочку уроков, все-таки программа тоже не детская, но в целом на ее освоение у рядового пользователя уйдет пару дней, после чего вы можете творить.
Прочитав о программе в интернете можно сказать, что она определенно заслуживает внимания. Во-первых, с ее помощью можно создать не просто какой-то там шаблон, а адаптивную версию сайта. Создатели твердят, что Muse подойдет для создания практически любых сайтов: лендингов, блогов, визиток и т.д. Мне кажется, для одностраничников это как раз идеальный вариант, потому что в программе заложены возможности для создания параллакс-эффектов и анимации, что так часто можно увидеть на красивых продающих страницах.
Примечательно, что Adobe Muse это не просто конструктор, это еще и CMS. То есть вы сможете управлять уже созданным сайтом, добавлять на него различные страницы.

Рис. 1. Такие сайты можно создавать на Adobe Muse.
Огромным плюсом программы является то, что она интегрирована с другим софтом от Adobe. Таким образом, перенос макета из фотошопа в Muse осуществляется очень легко.
Программа уже наделала шуму в сети, появились курсы по созданию сайтов с ее помощью, а также куча готовых шаблонов и виджетов, которые можно использовать. В общем, можно еще много говорить о достоинствах программы, стоит только упомянуть что она платная, причем вы платите не один раз, а помесячно. С другой стороны, за такой качественный продукт действительно нужно платить.
Конструктор сайтов от Wix
Почему я еще решил упомянуть здесь Wix? Дело в том, что это тоже конструктор сайтов, очень простой, и он тоже использует технологию html5, то есть все шаблоны в нем построены именно на этом языке.
Wix вы можете использовать бесплатно, только если у вас домен третьего уровня (типа wix.com). За индивидуальный домен и расширенные возможности придется заплатить. В основном это 100-200 долларов в год, в зависимости от тарифа. Взамен вы получаете надежный инструментарий и возможность создания неограниченного количества веб-ресурсов.
Этот конструктор также дает вам возможность оптимизации под мобильные устройства, а также предоставляет очень простой визуальный редактор, где вы в буквальном смысле можете собрать сайт.

Подводя итог я хочу сказать, что у конструкторов есть своя определенная польза, они помогают вам создать интернет-проект, не имея никаких знаний, но я все же рекомендую вам в любом случае ознакомиться хотя бы с основами языка HTML. Например, в нашем учебнике. Поверьте, это не намного сложнее, чем разобраться в работе того же конструктора.
В конце концов, вы сами должны сделать выбор, как вы будете создавать сайт. Использование конструкторов может серьезно упростить дело, но, как мы увидели, это не бесплатные услуги, к тому же всегда полезно хотя бы немного самому вникнуть в процесс разработки веб-ресурса. Если вы хотите получать полезные знания по сайтостроению, подписывайтесь на наш блог.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Обзор лучших бесплатных конструкторов сайтов
Сегодня возможность создать сайт самому бесплатно с нуля доступна каждому пользователю интернета, даже не имеющему сколько-нибудь серьезных познаний в области веб-технологий.
На форумах, сайтах вопросов и ответов, в блогосфере и социальных сетях нередко можно встретить такого рода послания, дескать, я собираюсь создать собственный веб-проект, посоветуйте конструктор сайтов.
Содержание:
Ответ на этот вопрос далеко не однозначен. Предложение на этом рынке огромно. Чтобы найти точный ответ, какой конструктор веб сайтов лучше выбрать, необходимо разобраться в нескольких основополагающих моментах.
- Что такое конструктор сайтов?
- Что такое бесплатный конструктор сайтов?
- Какие цели и задачи ставятся перед новым проектом?
- Какими возможностями обладают различные конструкторы?
Далее, сопоставляя необходимые для решения поставленных перед проектом задач с функциями, имеющимися у различных сервисов, можно подобрать лучший бесплатный конструктор сайтов конкретно для своего интернет-ресурса.
Что такое конструктор сайтов
Первоначально конструкторами сайтов называли десктопное программное обеспечение для разработки веб-ресурсов на компьютере с дальнейшей публикацией на хостинге при помощи FTP-клиентов.
Вскоре разработчики офлайн-конструкторов, часто называемых сайт-билдерами, решили, что для повышения прибыльности своего бизнеса целесообразно расширить спектр услуг.
- Кроме собственно редактирования сайтов, была добавлена услуга быстрой регистрации доменного имени и срочной, пятиминутной публикации нового сайта на аффилированном, партнерском хостинге.
- Сами конструкторы превратились в онлайн-сервсисы, без необходимости установки специальной программы на компьютер. Эта опция оказалась очень полезной для веб-мастеров. Ведь с помощь онлайн-конструктора можно продолжать управлять своим проектом с любого устройства, в том числе со смартфона или планшета.
Сегодня уже практически невозможно найти конструктор сайтов, не привязанный к онлайн-сервису. Что касается бесплатности – это маркетинговый прием с целью расширения рынка сбыта. Свободно распространяемые версии сайт-билдеров всегда ограничены в функционале по сравнению с коммерческими продуктами.
Кроме того, часть необходимых для предпринимательской деятельности в интернете сервисов невозможно получить из бесплатной версии конструктора. Так что, когда проект достигнет популярности – все равно придется переходить на платный сервис.

Критерии оценки конструкторов сайтов
Теперь давайте разберемся, по каким признаками нужно оценивать конструкторы сайтов, чтобы выбрать лучший из лучших.
Следует сказать, что критерии оценки сервисов для создания сайтов во многом индивидуальны и определяются планами и пожеланиями самого веб-мастера или блогера.
Поэтому рассматривать характеристики различных конструкторов сайтов лучше с точки зрения решения конкретных практических задач.
- Простой конструктор сайтов оптимален для начинающего веб-мастера, еще не обладающего глубокими познаниями в HTML, CSS, Javascript и PHP.
- Рейтинг конструктора в списке альтернативных сервисов. Очевидно, что сам факт того, что на одной из платформ в интернете работают миллионы сайтов, свидетельствует о том, что этот сервис людям нравится и удовлетворяет большинству потребностей сайтостроителя.
- Сайты бывают очень разными по формату – порталы, информационные проекты, одностраничный сайты, интернет-магазины, сайты-визитки. Существуют конструкторы сайтов универсального типа, пригодные для работы с любыми типами сайтов. Но есть и узкоспециализированные сервисы, сосредоточенные на работе только с лендингами или интернет-магазинами. Опытный мастер всегда выбирает особый инструмент для одной конкретной работы. На универсальном конструкторе, чтобы полностью приспособить типовой шаблон под задачи проекта, придется произвести большой объем доработок и переделок.
- Легкий, простой и удобный в управлении интерфейс.
- Уровень русификации конструктора. Нередко большая часть инструкций и обучающих материалов в зарубежных конструкторах представлена на английском языке. Особенно это касается самых новых решений и разработок.
Наконец, поскольку речь идет о конструкторе сайтов, за который не нужно платить, важнейшую роль играет список предоставляемых без оплаты сервисов и возможностей. Существуют на рынке и такие бесплатные конструкторы сайтов, которые по своим возможностям значительно превосходят полностью платные аналоги.
Теперь, когда с критериями сравнения разобрались, в дальнейшей части статьи будет представлен обзор конструкторов сайтов, обладающих разными возможностями. Сравнивая разные сервисы и сопоставляя их функционал с требованиями вашего проекта, можно выбрать самую лучшую систему для создания сайтов.
8 лучших бесплатных конструкторов сайтов
WordPress
Более половины всех сайтов и блогов в интернете созданы именно на этой платформе. К преимуществам можно отнести то, что создать и опубликовать простой сайт действительно можно буквально за пять минут. Для начинающего сайтовладельца вполне достойный объем возможностей.
- Широкий выбор бесплатных тем.
- Встроенная система статистики и аналитики.
- Имеются приложения для мобильных устройств.
Однако такой популярный сервис привлекает внимание не только добросовестных веб-мастеров, но и злоумышленников. Хакерам достаточно взломать одну из версии WordPress и получить доступ к тысячам сайтов. Именно WordPress печально известен максимальным числом взломов и вирусных заражения.
Кроме того, бесплатные темы для WordPress не подойдут для коммерческих проектов. Создание сайта для бизнеса с использованием этой платформы потребует серьезных доработок.

uCoz
Универсальный конструктор сайтов от отечественных разработчиков. Преимущества – полная русификация и модульная система. uCoz представляет собой своеобразный фреймворк, где сайты можно собирать из отдельных блоков. И поскольку всевозможных модулей очень много – веб-мастер практически не ограничен в своем творчестве.
Опытный веб-мастер сможет создать на платформе uCoz красивый, профессиональный ресурс любого типа – от простого блога до интернет-гипермаркета. Однако uCoz может показаться новичкам довольно сложным в обучении и управлении.

Setup.ru
Этот сервис лучше всего подойдет пользователям, желающим заняться электронной коммерцией. Хотя при помощи онлайн-сервиса Setup.ru можно создавать проекты любого типа, но больше всего возможностей именно для интернет-магазинов.
- Огромный выбор готовых решений для торговли любыми видами товаров.
- В состав сервиса входит возможность на месте найти партнеров для начала коммерческой деятельности – поставщики товаров, службы доставки, платежные системы, маркетинговые услуги.
Существенным преимуществом сервиса Setup.ru является множество полезных услуг по продвижению сайтов в ТОП. Фактически, новоиспеченному владельцу онлайн-супермаркета совершенно нет необходимости искать партнеров на стороне – все возможности для немедленного начала бизнеса уже предусмотрены.

LPgenerator
Условно-бесплатный сервис для создания продающих сайтов-лендингов. Если предполагается торговать только одним видом продута или требуется достижение каких-либо маркетинговых целей (лидов) – LPgenerator станет отличным помощником вашему бизнесу.
Кроме огромного выбора готовых шаблонов для создания лендингов и широких возможности для гибкой настройки под конкретные задачи, на сайте этого конструктора имеются просто бесконечные объемы обучающих материалов. В принципе, как следует изучив рекомендации от опытных специалистов лендинг-пейдж генератора, веб-мастер без проблем сможет спроектировать свою посадочную страницу в любом визуальном редакторе сайтов.
Не секрет, что одним из существенных критериев успеха в интернете является уникальный корпоративный стиль. Шаблонные решения очень удобны в работе, но всегда будут хуже ранжироваться в поисковых системах, чем индивидуальные разработки. Поисковые компании не приветствуют большое число однотипных проектов, с одинаковым дизайном и предоставляющих аналогичный список услуг.

Serif WebPlus
Еще один условно-бесплатный сервис, на этот раз англоязычный. Как упоминалось в предыдущем параграфе, и поисковым системам, и людям больше нравятся проекты уникальные. Так вот, в отличие от других конструкторов сайтов, WebPlus имеет бесконечные возможности именно для индивидуальной проработки дизайнерских решений.
Здесь тоже есть готовые шаблоны, но это совсем не как в WordPress, где веб-мастер практически ничего не может кардинально изменить на своем сайте. При помощи инструментов конструктора от Serif сайтостроитель получает поистине безграничные возможности для творчества.
Однако этот конструктор окажется слишком сложен для пользователей, мало знакомых с графикой. Больше подойдет для профессиональных дизайнеров, имеющих собственные креативные идеи и ищущих возможности для их реализации в формате веб-проектов.

Wix
Серьезный сервис, нередко называемый “лучшим”. Однако, очевидно, что в пиар этого конструктора инвестируются просто колоссальные деньги. Мощный и удобный функционал для разработки сайтов, тысячи готовых шаблонов. Немаловажна возможность создавать сайты на основе инновационного языка HTML5, все больше завоевывающего интернет.
К недостаткам можно отнести логотип разработчика на страницах сайтов в бесплатных версиях. Впрочем, это можно рассматривать и как сообразованный знак качества.

Fo.ru
Если вы совершенный новичок к сайтостроении – вам сюда. Сервис Fo.ru окажется интуитивно понятен даже далеким от интернет-технологий пользователям.
- Оптимальный вариант для персонального блога или простого сайта-визитки локального бизнеса.
- Отсутствие навязчивой рекламы.
- Возможность создавать мобильно адаптированные сайты.
К недостаткам относится проблематичная техподдержка и отсутствие продвинутых функций для создания масштабных проектов.

Кода.сайт
Из новых проектов по созданию лендингов одним из продвинутых можно назвать Кода.сайт. Он подойдет веб-мастерам и студиям, то есть тем, кто делает одностраничники на заказ. А все потому, что площадка предполагает создание лендинга и его экспорт. Да, вы не ослышались! Сайт можно сделать и скачать его исходный код себе на жесткий диск. Это значит, что лендинг после можно дорабатывать и загружать на любые хостинг-платформы. Плюс ко всему разработчики заморочены на дизайне, поэтому есть много годных готовых макетов и их бесконечных вариаций.

Итак, теперь вы знаете практически все о конструкторах сайтов и как выбрать наилучший вариант для своего стартапа. Всегда помните – сегодня в интернете царит эпоха узкой специализации и точного таргетирования на свою целевую аудиторию. Поэтому и конструктор сайтов выбирается не с точки зрения, “какой самый лучший вообще”, а какой лучше подходит для решения конкретных задач проекта.
С уважением, Евгений Кузьменко.
ekuzmenko.ru