от А до Я 🕸
Здравствуйте, самое время поговорить о SEO-оптимизации WordPress в новом году (вообще, правильнее слово «оптимизация» убрать, ибо в аббревиатуру оно входит). Этот год несет много сюрпризов для оптимизаторов. Уверен, в течение сего периода произойдет еще много чего интересного. В данной инструкции рассмотрим все аспекты продвижения сайта на WP в поисковых системах. Начиная от выбора хостинга и CDN, заканчивая использованием специальных плагинов.
Продвижение сайта на WordPress в поиске
Сейчас SEO стало более сложным процессом, если раньше достаточно было сделать страницу с ключами, накидать на нее ссылок с других ресурсов, и она поднималась на первые позиции в выдаче, то теперь подход серьезно изменился. Внутренняя оптимизация стала на порядок важнее внешней, начали учитываться поведенческие факторы, а ссылки и накрутка постепенно стали отходить на задний план.
В таких реалиях придется работать, никуда не деться, потому расскажу методы, которые помогут вашему сайту удерживаться на плаву. Рассмотрю все этапы, если какой-то решите пропустить, то через оглавление сможете сразу перейти на другой.
Статья получилась большая, потому запаситесь любимым напитком, чтобы не заскучать в процессе чтения.
Ускорение сайта
Скорость сайта стала принципиальным фактором при ранжировании. Не фатальным, но очень заметным. Значит, придется отнестись к этой проблеме максимально серьезно. Ваша задача — обеспечение максимальной скорости загрузки страницы. Не говорю, что идеальной, это сделать практически нереально, но чем шустрее, тем лучше.
Выбор хостинга
Конечно, от оптимизации работы кода и прочих подобных вещей скорость сильно зависит, но еще одним немаловажным фактором становится выбор хостинга, именно он обрабатывает динамический код и отвечает за генерацию страниц из шаблона и базы данных. Чем быстрее проходит сей процесс, тем лучше.
Я решил протестировать 10 популярных хостингов на инструментах PageSpeed Insight, GTmetrix и Pingdom Tools. В таблице оставил 5 наиболее быстрых. Скажу сразу, тестировал один и тот же сайт, но постарался хорошенько нагрузить его плагинами. Инструменты для ускорения, кеширования и методы отложенной и асинхронной загрузки не использовал, так что сайт получился очень тяжеловесным.
лучшие пошаговые инструкции от А до Я
Давно статья ждала своей очереди, решил написать, потому что все составляющие в других постах уже опубликованы, буду показывать, что делать и как решить ссылаясь на другой материал. SEO оптимизация WordPress сводится к исправлению недочетов при формировании страниц. Нужны правильные параметры, потому что не достаточно поставить код или модуль, нужно их правильно настроить, как? Читайте далее.
Лучший бесплатный SEO плагин и его настройка
Считаю лучшим решением для раскрутки это плагин Yoast SEO, он включает в бесплатной версии тот минимум, необходимый для создания правильного управления поисковыми системами, что он умеет:
- Редиректы технических html документов
- Перенаправление архивов и исключение их из поиска
- Автоматические canonical к пагинации
- Отличный редактор снипета
- Задает правильные метатеги, по желанию админа может добавлять свои мета
- Хлебные крошки и возможность их изменения
- XML карта
- Управление h2-H6 заголовками
Много других фишек, что сделало его популярным. Вот подробный пост по настройке Yoast SEO, читайте и делайте все в соответствии с инструкцией.
Спрашивают можно ли обойтись без плагинов и настроить кодом, отвечу, что затея бесполезная и требует знаний. Зачем придумывать свои методы, если есть решения с инструкциями.
XML карта сайта
Обязательный пункт в СЕО при оптимизации это XML карта. Ее может создавать йоаст, но формируется с ошибками для Яндекса. Поэтому лучше использовать отдельный модуль Google XML Sitemap, переходите и смотрите как это делать.
 Карта сайта XML
Карта сайта XMLRobots txt
Рекомендательный файл для поисковых роботов, но поддерживается, поэтому должен присутствовать. Как создавать Robots txt для Яндекса и Google. Документ регулирует куда можно ходить роботу, с помощью команд ALLOW и DISALLOW, указанием пути к карте, в некоторых случаях адрес главного зеркала.
 Robots
RobotsHTACCESS
Серверный файл для Apache, регулирующий редиректы, кэширование и остальные полезные функции. Возможно его не будет, тогда htasccess создаем и настраиваем. Не пренебрегайте рекомендациями этого файла, он может как улучшить, так и навредить ресурсу.
 Где находится htaccess
Где находится htaccessHTTPS и SSL сертификат
Обязательный пункт, потому что браузеры Chrome и Yandex начали помечать ресурсы без HTTPS как небезопасные со снижением трафика, поэтому покупайте сертификаты, либо пользуйтесь бесплатным Let’s Encrypt. Важно правильно настроить сам редирект с HTTP на HTTPS. Установку безопасного соединения должен делать хостер.
Дубли
Разработчики WordPress заботятся об удобстве использования, поэтому добавляют множество бесполезных функций оптимизации в ядро. Дубли создаются для сортировки статей, картинок и архивов по категориям, но часто они клонируют друг друга, создавая одинаковый контент, мешая раскрутке. Разберемся какие виды формирует WordPress.
Архивы
Архивы нужно удалять, сортируют записи более тонко. Перечислю какие виды архивов есть в WordPress:
- Архивы по авторам – если много авторов и у них есть свой аккаунт, то для каждого формируется страница с пагинацией постов, написанных ими. Функция бесполезная, если на блоге один автор, то его раздел полностью повторяет главную
- По датам – формируются по дням, месяцам и годам. Каждая итерация показывает посты опубликованные в данный период. Сомневаюсь, что несет в себе пользу
- Остальные архивы создаваемые с помощью плагинов и шаблонов. Такие тоже бывают, но редко, за ними следим
Таксономии – рубрики и метки
По умолчанию в WordPress две таксономии это Рубрики и Метки. Считаю их отличным способом СЕО продвижения при правильной оптимизации метатегов описания. Единственное если не используете метки (теги) в написании статей, то удаляем от случайного появления повтора в выдаче. Инструкцию по категориям WordPress используем ссылку в разделе про архивы и в начале статьи в йоаст.
Вложения
При загрузке медиа объектов – картинка, анимация или видео, под каждое содается отдельная страница, абсолютно пустая, содержащая сам файл. Считается не дублем, а лишним, вложения удаляем. Данные документы хорошо работают для SEO сайтов фотографов, портфолио и других визуальных разработках, но не для блогов.
 Урл вложения
Урл вложенияReplytocom
В 2010 из-за этого червяка потеряли позиции с трафиком множество сайтов в интернете. У комментариев появилась кнопка Ответить с древовидным видом, при активации каждый комментарий создавал полный дубль поста с другим URL, но полностью идентичным содержимым. Они успешно индексировались и выдавались в поиске.
ПС не знали какой документ из представленных давать в органику, просто спускали такие статьи, выбрасывая далеко за ТОП 20. Обязательно деактивируем replytocom.
Shortlinks (шортлинки)
В коде поста в разделе HEAD формируется тег link, с коротким url, для удобства программирования и сортировки данных. У каждого элемента есть свой ID номер, параллельно создается виртуальная страница с адресом вида /?p=number-id, этот хвост полностью заменяет url самой записи, то есть:
https://site.ru/statya-pro-optimizaciuЕй присвоен id с номером, например, 2341, тогда автоматически создается линк такого вида, который полностью дублирует основную.
https://site.ru/?p=2341Этот полный дубль shortlink, закрываем от индексации с помощью оптимизации каноникал или редиректа.
Пагинация постов
Не многие знают о такой возможности, чтобы разделять статью на несколько мелких с помощью тега nextpage, добавляющий пагинацию в конце поста на следующую часть материала. Но беда в том что title, h2 и description полностью дублируются с основного url.
 Навигация
НавигацияТак же если не пользуетесь nextpage, то угроза появления SEO дублей есть, введите в конце адреса /1/ или /2/ в 90% случаев откроется таже запись, нужно деактивировать пагинацию и nextpage для сохранения трафика.
Очистка кода своими руками
WordPress создает мусор в исходном коде сайта. Ниже приведу список то что мешает и возможно удалить.
- Json rest api – технические скрипты для удаленного подключения
- Смайлы Emoji – с версии 4.5 в ядро WordPress встроили поддержку смайлов Emoji, которыми не пользуются, а они загружаются со стороннего сервиса и добавляют не маленький скрипт в исходный код
- Удалить dns-prefetch – указывают как загружать контент, но по замерам скорости никакой пользы от них нет, только лишнее подключение
- jquery-migrate.min.js – javascript библиотека для старых плагинов, после деактивации проверяем работу блога
- RSD ссылка – создана для оптимизации слабого интернета, чтобы можно было загружать контент с локального компьютера напрямую в WordPress. Сейчас скорость интернета большая, поэтому лишних манипуляций не делаем
- WLW Manifest – включает возможность управлять WordPress через программу live writer, в 99% не используется
- Атрибуты prev и next – посетитель не увидит этих ссылок на следующую и предыдущую запись, служат для некоторой SEO связи между статьями для поисковиков, но слабо влияют на индексирование
- Стили recentcomments – в WordPress есть виджет последние комментарии, которые нельзя перебить, располагаются напрямую в коде, удаляем их
- Убираем RSS ленты – при неиспользовании RSS каналов передачи контента, советую отключить
- Удалить граватары – при ревностном отношении к оптимизации вордпресс, можно сделать комментаторов одинаковыми и убрать множество запросов к сервису gravatar. Решение есть в Clearfy, задаем картинку по умолчанию и включаем опцию
 Убираем граватары
Убираем граватарыВ дополнение можно скрыть виджеты: облако меток, календарь и страницы, они делают нагрузку на базу данных, давая большое количество запросов.
 Выключаем лишние виджеты
Выключаем лишние виджетыНе забываем про чистоту кода шаблона, нужны просто хорошие темы, которые поддерживаются разработчиками. Примеры SEO шаблонов описывал тут.
Дополнительные настройки для SEO в WordPress
Конечно этими пунктами не обойдется, далее переходим к более продвинутым возможностям и технологиям, которые должны применять не только владельцы WordPress.
Минификация кода
Отличным SEO способом оптимизировать код WordPress это минификация, в отдельных случаях можно уменьшить вес HTML почти в два раза. Минификация сжимает код, удаляя лишние пробелы, переносы и комментарии. Есть минус, если смотрим через ctrl+u то код становится не читаемым.
Last Modified и If-Modified-Since
Два друга Last Modified и If-Modified-Since дают понять поисковому роботу, выкачивать ли блог и обновлять в поиске. При обновлении статьи мы нажимаем на кнопку Обновить, но роботы выкачивают страницу и сравнивают ее в любом случае, потому что им не говорят обновлен ли материал или нет.
 Сервис проверки Last Modified
Сервис проверки Last ModifiedЭти два серверных заголовка говорят поисковикам когда обновлялся материал и пускать ли робота проверять. Робот приходит с датой последнего сканирования, а last modified, говорит что статья не изменялась – иди дальше. Тем самым уменьшаем количество запросов и скорость индексации.
Оптимизация картинок
Упущением в SEO продвижении является не оптимизированные изображения, важными пунктами являются три параметра:
- Атрибут ALT он показывает, что указано на картинке, полезен для электронных читалок и версий для слабовидящих
- Тайтл, он отображается при наведении
- Околокартиночный текст должен соответствовать тому, что показано
- Сжимать по весу и размеру
Процесс простой, но если картинок в вордпресс много, то лучше оптимизировать пошагово: сделали снимок, сразу сжали, написали к ней ALT и TITLE.
Исходящие ссылки
Часто в комментариях WordPress спамят ссылками и в имени комментатора. В итоге получаем много исходящих адресов, которые в 90% являются плохими, могут навредить, получив фильтр за ссылочный спам, поэтому их нужно закрывать от индексации.
Не забываем про статьи, при написании часто вставляем урлы на другие источники и дополнительные материалы. Не советую их оставлять в открытом виде, скрываем исходящие ссылки.
Noindex для пагинации
Noindex для пагинации это наиболее щадящий метод закрытия постраничной навигации от индексации, потому что добраться до старого материала можно только через нее. Не рекомендую пользоваться атрибутом canonical для пагинации на главной, действуем с помощью noindex и запрета в robots.
Транслитерация заголовков
По умолчанию url любой сущности формируется из заголовка, прописываемый автором. Но если домен на латинице, а адрес сущности на кириллице, то это ошибка оптимизации, давайте исправлять.
Урл можно переделать вручную при написании паста, но лучше пользоваться автоматической транслитерацией заголовков, чтобы не запоминать этот момент. Для примера такая вещь есть в нашем Clearfy PRO.
 Транслитерация
ТранслитерацияУведомления о Cookie
Обязательная вещь при продвижении в Google – США и Евросоюз решили сделать такое предупреждение, чтобы сказать посетителям что о них автоматически собирается некоторая информация. Считаю бестолковым дополнением, потому что ресурсы так или иначе собирают их, cookie надо добавлять.
 Cookie
CookieКорректировка Yoast
Не назову это ошибками, но в Yoast есть три отрицательных действия, которые следует устранить:
- Микроразметка json – она не полная и содержит несколько ошибок
- Добавление комментариев о начале и конце кода вставки блока от йоаст
- Устранить тег <image:image> из XML карты, иначе не проходит валидацию
Это умеет клеарфай про, просто переключаете в активное положение кнопки.
 Донастройка Yoast
Донастройка YoastПерелинковка
Изюминкой в продвижении является перелинковка, как ее делать знают, но не применяют. На наших сайтах в списке проверки на публикацию статей стоит пункт о перерлинковке, как минимум 3 ссылки на другие материалы блога.
Микроразметка
Микроразметка Shema org косвенно влияет на продвижение, но дает лучшее понятие ПС и пользователям в поисковой выдаче о чем контент, потому что снипет будет расширенным. На стадии решения нажатия на результат поиска человек оценивает визуальную и информационную составляющие. На верхний сниппет вы нажмете с более высокой вероятностью, чем на нижний – это работа микроразметки.
 Снипет в выдаче
Снипет в выдачеЕсть автоматические решения в виде SEO плагинов, они добавляют микроразметку, но перепробовав около 10 штук понял, что не отвечают требованиям, скорее делают хуже, запутывая роботов, которые потом дают не валидный снипет в выдачу. Вижу только один выход – использовать уже оптимизированные шаблоны для WordPress, советую темы от WPShop.
Посетителям и читателям выдаю промо со скидкой в 15%, на любой продукт WPShop. Кнопка ведет на главную, но скидка вычисляется для всех разработок.
WPShop -15% на все
Скорость работы для новичков
На продвижение действует скорость работы, а она напрямую зависит от нескольких вещей:
- Сжатие картинок и оптимизация их размера (ссылка была выше)
- Хороший хостинг – сделал хорошую подборку
- Легкая, не нагруженная скриптами тема, выше есть кнопка
- Множество плагинов, особенно старых, давно не обновляющихся
Как писать статьи по ключевым словам рассказал в курсе на WPCourses, оптимизация статей начинается в конце.
Соблюдая рекомендации и используя только качественные разработки, темы, дополнения – с нуля ускорите сайт до хороших результатов.
В инструкции разобрал пошагово, как сделать базовую SEO настройку WordPress, точнее собрал в один список материалы и структурировал, читайте каждый раздел и применяйте. Далее оптимизация, написание отличного контента под ключевые слова и попадание в топ.
Пожалуйста, оцените материал: Мне нравится6Не нравится1
WordPress – это самая популярная CMS в мире (на ней работает в настоящее время около 30% всех сайтов). Но в России она пока не получила особо широкого распространения и признания. В то же время мы работаем с этой системой многие годы, знаем все её достоинства и недостатки и поэтому хотим поделиться этими знаниями с вами.
Преимущества
1. Удобная панель администрирования
Очень важный момент для клиентов. Сайт – это не чёрный ящик, а понятный бизнес-инструмент. Вы сможете доверить работу над сайтом любому сотруднику, разобраться с панелью он сможет быстро и без труда. «Визуальный редактор» – потрясающе удобен как для начинающих, так и для продвинутых пользователей, сразу в режиме редактирования виден конечный результат.
2. Удобная структура
Все элементы сайта находятся в единой структуре. Например: все меню в разделе меню, все страницы – в страницах, статьи – в статьях, товары – в товарах. Вам кажется, что это само собой разумеется? Отнюдь, во многих платных и популярных системах элементы сайта разбросаны по сотням разделов и вкладок.
3. CMS WordPress – бесплатна
Сама по себе система – бесплатна, это особенно актуально для малого и среднего бизнеса, так как уменьшает стоимость разработки сайта.
4. Хорошо продвигается в поисковых системах (SEO)
Благодаря модульной системе выполнить все рекомендации Яндекс и Google гораздо проще, чем если вы используете другие платформы.
5. Современный и адаптивный дизайн
Большинство сайтов на Вордпрессе создаются в современном стиле с адаптивной вёрсткой, что на данный момент является общепринятым стандартом и позволяет при минимальных усилиях и затратах придать сайту актуальный вид.
6. Контент (наполнение сайта) и дизайн – независимы друг от друга
В любой момент можно изменить дизайн сайта, при это всё наполнение: страницы, статьи, товары и прочее останется на своём месте. Очень важный момент при работе на долгосрочную перспективу.
7. Легко доработать стандартный и нестандартный функционал
Благодаря модульной верстке выполнить все пожелания Яндекс и Google гораздо проще, чем при использовании любых других систем. Легко при необходимости и доработать внешний вид сайта.
8. Регулярные и бесплатные обновления системы
WordPress очень популярен, поэтому все сбои и ошибки устраняются максимально оперативно: как только пользователи обнаруживают проблему и сообщают о ней разработчикам.
9. Сообщество разработчиков
Отдельный плюс – это огромная база знаний для программистов, дружное коммьюнити разработчиков.
10. Постоянное развитие
Вордпресс постоянно развиваются. Появляется всё больше расширенных функций, обновленные стандарты внедряются практически моментально.
Недостатки
1. Плохая репутация
Всё просто – Вордпресс достаточно просто освоить на базовом уровне. Многие начинающие веб-мастера выбирают его для собственного старта и, конечно же, учатся на сайтах клиентов, совершая много ошибок в разработке.
Клиенты зачастую недовольны – сайты получаются медленными, «дырявыми», неаккуратными. Таким образом заказчики приобретают и транслируют негативный опыт.
Второй важный момент – сама система распространяется бесплатно и работать с ней агентствам, конечно же, менее выгодно, чем получать комиссию с продаж от создателей других CMS.
2. Дырявая система, подвержена заражению вирусами?
В целом ситуация обстоит аналогично первому вопросу: молодые специалисты ставят пароль 123, нехорошие личности это прекрасного знают и пароли к таким сайтам подбирают мгновенно. Однако надежно защитить сайт можно на любой платформе, если, конечно, знать, как это делается – а у Вордпресса есть весь необходимый для этого функционал.
3. Сайт тяжелый, с нагромождением модулей и плагинов
Действительно, если устанавливать и использовать неимоверное количество плагинов, это может привести к длительной загрузке сайта, санкциям со стороны поисковиков, и, как следствие, негативному опыту клиентов. В этом вопросе стоит руководствоваться принципом разумности.
4. Сложно найти адекватного подрядчика на фрилансе (биржах удалённой работы)
Это действительно так. Если вы готовы рассматривать только минимальные цены, выбор разработчиков окажется невелик. Хороший специалист не будет браться за авантюру.
5. Нельзя настроить правильную структуру ссылок (ЧПУ)
Популярное заблуждение, на самом деле сделать это можно быстро и просто.
6. Сайт плохо продвигается в SEO
Миф. На Вордпрессе множество сайтов, которые занимают топовые позиции в Яндекс и Гугл.
7. Сложно настроить синхронизацию с 1С
Это действительно так: подобная настройка часто требует времени и сил разработчиков. Если вам требуется синхронизация с 1С, возможно, оптимальным выбором будет «родной» для нее Битрикс.
8. Псевдо-Cron-задачи
При заходе пользователя на сайт происходит проверка cron-задач и, если пришло время, то они выполняются, что может вызвать задержку.
Выводы
Если заказчику не нужна синхронизация с 1С и работами будет заниматься грамотный специалист, WordPress – это лучший выбор как по цене, так и по качеству.
Более подробное сравнение с популярными системами планируется в новых статьях.
Статья будет обновляться, если у вас есть интересные дополнения – пожалуйста, оставляйте комментарии: мы их обязательно добавим.
10 главных преимуществ и 8 недостатков WordPress. Правда о Вордпресс
5 (100%) 12 vote[s](93 штуки) Примеры сайтов на WordPress
В этой статье я собрал самые интересные примеры сайтов на WordPress. Ниже вы найдете как простые блоги с парой страниц, так и огромные многостраничные сайта, которые прекрасно работают на WordPress и приносят деньги своим владельцам.
Содержание:
(36 штук) Сайты на Вордпресс примеры
В этому списке собраны преимущественно американские сайты, т.к. в Америке, с большим энтузиазмом создают сайты на Вордпресс, а вот в России и странах СНГ, Вордпресс не настолько распространен среди крупных фирм.
Вы кстати очень удивитесь, узнав, что крупные корпорации, вроде Walt Disney создают свои сайты на Вордпресс. В общем прошу список к просмотру:
- https://www.rollingstone.com/ — официальный сайт RollingStone
- https://www.cuny.edu/ — официальный сайт городского университета Нью-Йорка
- https://free-wp.artbashlykov.ru/ — бесплатный курс по созданию сайтов на WordPress, сделанный на Вордпресс
- https://www.obama.org/ — сайт посвященный фонду семьи Обама
- https://www.villagevoice.com/ — онлайн журнал
- https://www.angrybirds.com/ — сайт посвященной играм/фильмам Angry Birds
- https://finland.fi/ — сайт посвященный Финляндии
- https://thewaltdisneycompany.com — официальный сайт компании Уолт Дисней
- https://www.nginx.com — официальный сайт Nginx
- https://blog.mozilla.org/ — блог разработчиков mozila (вам он может быть знаком по их популярному продукту «Браузер Mozilla FireFox»)
- http://www.bbcamerica.com/ — ББС Америка
- https://about.fb.com/ — раздел Фейсбука созданный на Вордпресс
- https://www.sonymusic.com/ — официальный сайт Sony Music
- https://snoopdogg.com/ — у Снуп Дога тоже сайт на ВП
- https://www.katyperry.com/ — сайт Кети Перри созданный на Вордпресс
- https://news.microsoft.com/ — сайт новостей Майкрософт сделанный на Вордпресс
- https://vesti.uz/ — (русский сайт) новости СНГ и России
- https://www.hodgebank.co.uk/ — сайт банка созданный на Wp
- https://www.toyota.com.br/ — Бразильское подразделение Тойота
- https://nypost.com/ — думаю, что хоть раз, но вы слышали в фильмах о сайт Нью-Йорк постс
- https://wylsa.com/ — гаджеты, технологии и многое другое
- https://wonderlandindustry.com/work/femme-fierce/ — я хз, что это за сайт, но сделан он на ВП и выглядит шикарно
- https://www.whitehouse.gov/ — сайт белого дома США
- https://group.renault.com/ — официальный сайт Ренаулт
- http://www.expressjet.com/ — Американская авиакомпания
- https://modpizza.com/ — сайт доставки пиццы
- https://sweden.se/ — официальный сайт Швеции
- https://techcrunch.com/ — новости высоких технологий
- https://fortune.com/ — бизнес журнал
- https://www.newyorker.com/ — онлайн журнал
- https://generatepress.com/ — сайт посвященный популярной теме и плагинам для ВП
- https://www.amc.com/ — кинокомпания AMC (та что подарила нам «Ходячих Мертвецов») также создала свой сайт на ВП
- — сайт посвященный загрузки MP3
- https://www.nomanssky.com/ — популярная игра No Man Sky
- http://usainbolt.com/ — официальный сайт Усейн Болта
- https://sylvesterstallone.com/ — официальный сайт Сильвестра Сталоне
(27 шт) Сайты на WordPress примеры русские
В список ниже попали только русские сайты созданные на Вордпресс, с посещаемостью от 100.000 человек/месяц. Кстати у некоторых из них посещаемость более 1.000.000 человек — думаю, что это отличный аргумент в пользу создания сайта на вордпресс.
- https://lifehacker.ru/ — сайт посвященный советам и лайфхакам, с посещаемостью в 1.000.000 человек/день!
- https://www.vogue.ru/ — сайт посвященный моде
- https://au.ru/ — интернет-аукцион
- https://sm-news.ru/ — новостной ресурс
- https://www.pravmir.ru/ — православие и мир
- https://peopletalk.ru/ — новости шоубизнеса
- https://naked-science.ru/ — научно-популярное издание
- https://www.iphones.ru — сайт посвященный технике Apple
- https://modxvm.com/ — самый популярный плагин к игре «World of Tanks»
- http://platon.ru/ru/ — гос. система взимания платы «Платон»
- урокцифры.рф — всероссийский образовательный проект
- https://gazeta.spb.ru/ — новости Санкт-Петербурга
- https://medialeaks.ru/ — новостной портал
- https://www.bluestacks.com/ — лучший эмулятор андройд для Пк
- https://hi-news.ru/ — новости высоких технологий
- https://alcofan.com/ — сайт ценителей спиртных напитков, сделанный на Вордпресс
- https://thebell.io/ — деньги, бизнес, власть
- https://click-or-die.ru/ — гаджеты, скидки и медиа
- https://kuban24.tv/ — новости Краснодара и Краснодарского края
- https://mama.ru/ — сообщество родителей
- https://sibdepo.ru/ — журнал о жизни в Кузбасе
- https://pozneronline.ru/ — официальный сайт Владимира Познера
- https://the-challenger.ru/ — журнал о здоровом образе жизни
- https://www.zdorovieinfo.ru/ — сайт посвященный программе «Здоровье» с Еленой Малышевой
- https://www.prikol.ru/ — сайт с подборкой мемов, приколов и прочего
- https://www.mgpu.ru/ — сайт Московского городского университета
- https://kot-pes.com/ — онлайн журнал о домашних животных
(21 штука) Примеры интернет магазинов на WordPress
Многие думают, что Вордпресс плохо подходит для создания интернет-магазина, к счастью это совершенно не так. В WP есть большое количество разных плагинов и тем, которые заточены специально под создания интернет магазина. И ниже вы найдете самые подходящие примеры интернет магазинов на WordPress:
- https://tentorium.ru/ — интернет магазин «Тенториум»
- https://tion.ru/ — это не совсем интернет магазин, но как пример отлично подходит
- https://temka.zt.ua/ — детская одежда от производителя
- https://carpleader.ru/ — рыболовный интернет магазин
- https://nokidsstickers.ru/ — магазин стикеров
- https://porgi.ru/ — интернет-магазин сценок и сценариев к праздникам
- https://medknigaservis.ru/ — гипермаркет для медиков
- https://ecodrift.ru/ — гипермаркет электротранспорта
- https://planetjeans.ru/ — магазин по продаже джинс
- https://daochai.ru/ — магазин китайского чая
- http://atlanticexpress.com.ua/ — интернет магазин по продаже бу авто
- https://akb-moscow.ru/ — магазин аккумуляторов для авто
- https://bochky.ru/ — производство и продажа бань «бочек»
- https://mi92.ru/ — официальный магазин Xiaomi в Крыму
- https://dobriyortoped.ru/ — крупнейший магазин ортопедических изделий в СПб и Мск
- https://ecovanna.ru/ — научно-производственная компания
- https://tribuketa.ru/ — доставка цветов по Москве
- https://iconcosmetics.ru/ — интернет магазин по оптовой продаже корейской косметики
- https://www.salsabil.kz/ — магазин восточных товаров
- https://smile-toys.ru/ — магазин детских игрушек
- http://combasket.ru/ — магазин баскетбольной экипировки
(9 штук) Примеры блогов на WordPress
Изначально Вордпресс задумывалась, как платформа для создания блогов, поэтому функционал в ней идеально подходит для создания своего блога (это я вам говорю, как автор блога на Вордпресс). На самом деле, почти 90% блогов в рунете сделаны именно на Вордпресс.
- https://tim.blog/ — блог известного популярного американского писателя Тимоти Ферриса
- https://blog.ted.com/ — блог фирмы ТЕД
- https://artbashlykov.ru/ — мой блог также сделан на WordPress
- https://blog.ru.playstation.com/ — официальный блог PlayStation
- https://blogs.skype.com/ — официальны блог Скайпа
- https://awd.ru/ — блог Сергея Винского о самостоятельных путешествиях
- https://www.starwars.com/news — официальный блог «Звездных войнов»
- https://ktonanovenkogo.ru/ — дизайн конечно так себе, но посещаемость в 100к+ человек/день говорит о том, что это серьезный проект
- https://evernote.com/blog/ — блог популярного сервиса Еверноте по созданию заметок
Как создать свой сайт на вордпресс за 4 дня?
Теперь, когда мы с вами разобрали примеры сайтов на Вордпресс, можно поговорить о том, как вообще работать с этой системой управления и где взять изначальную информацию по созданию сайта.
Специально для читателей моего блога я создал авторский курс по разработке сайтов на вордпресс с нуля. Этот курс бесплатный, разбит на 4 логических блока и в нем я рассказываю, не только как сделать сайт, но и как привлекать пользователей на свой сайт и как в дальнейшем на этом зарабатывать.
Чтобы узнать подробнее о курсе, можете посетить его страницу free-wp.artbashlykov.ru и посмотреть там видео-презентацию (3 мин), в которой я рассказываю подробности об этом курсе.
На этом все. Если статья оказалась для вас полезной можете поделиться ей в соц. сетях. Ну, а если вам есть что добавить или остались вопросы — пишите в комментарии.
По версии ресурса W3Techs, под капотом более 62% всех сайтов, построенных на базе CMS, находится WordPress той или иной версии. Официальный маркетплейс WP содержит огромное количество различных плагинов, модулей и расширений базового функционала и разобраться в этом разнообразии — не самая простая задача. Эта статья призвана ее упростить.
All In One WP Security & Firewall — защита от вирусов
В первую очередь надо позаботиться о безопасности сайта. Не буду давать банальные советы вроде «используйте сложные пароли». Всё-таки чаще взлом происходит через уязвимости, которых десятки, и следовать простым советам будет недостаточно.
- Wordfence Security — Firewall & Malware Scan.
- iThemes Security (formerly Better WP Security).
- All In One WP Security & Firewall.
Wordfence Security — самый популярный плагин для защиты сайта. Но у него есть серьёзный недостаток: весь интерфейс на английском. Даже если вы неплохо владеете языком, разобраться с некоторыми настройками будет очень и очень сложно.
Два других плагина обладают обширными возможностями для защиты сайта, разница — в ограничениях бесплатной версии. В iThemes Security придётся заплатить даже за включение капчи в комментариях, сканирование сайтов по расписанию и логирование действий пользователей.
Все эти и многие другие возможности доступны бесплатно в All In One WP Security & Firewall. Кроме того, интерфейс этого плагина официально переведён на русский язык. Поэтому я рекомендую устанавливать его.
Ещё одно преимущество плагина — он оценивает общую защищенность сайта, начисляя баллы по каждому параметру. Максимум можно получить 515 баллов. Вес параметра зависит от его влияния на безопасность: чем оно больше, тем больше баллов вы получите за активацию. Это позволяет гибко настраивать защиту.
Например, вы можете разрешить доступ в админку только в рабочее время, с 9 утра до 6 вечера. Но бывают ситуации, когда срочно нужно что-то добавить на сайт поздно вечером или рано утром. Получается, что параметр не сильно влияет на защиту и мешает. Поэтому за него система даёт всего 5 баллов, то есть отключив, вы ничего не потеряете: ни в рейтинге, ни в реальной безопасности.
BackUpWordPress — бэкапы
Как шутят разработчики, все владельцы сайтов делятся на два типа: на тех, кто делает бэкапы, и на тех, кто уже делает бэкапы. Создание и хранение резервных копий сайта — очень важное правило, которым многие пренебрегают до первой аварии.
Какие бывают аварии? Нерадивый программист что-то испортил на сайте и перестал выходить на связь. Вы экспериментировали с плагинами, и сайт перестал открываться. Вы не поставили защиту от вирусов, и теперь антивирус на компьютере ругается, когда вы пытаетесь зайти на сайт. У хостинг-провайдера случился пожар в дата-центре, на сервере полетел жёсткий диск, где хранился сайт…
Плагин BackUpWordPress позволяет предотвратить последствия всех этих ситуаций. В несколько кликов мышки вы можете настроить создание резервных копий вашего сайта по расписанию в зашифрованном виде. Плагин умеет регулярно отправлять бэкапы на электронную почту или сохранять в облако — Google Drive, DropBox, Amazon S3 или Microsoft Azure. Интерфейс переведён на русский язык.
Если вы хотите хранить резервные копии в других облаках, рассмотрите плагин UpdraftPlus WordPress Backup Plugin. У него похожие возможности, только есть поддержка других сервисов хранения файлов (Microsoft OneDrive, Backblaze B2, SFTP, SCP, WebDAV) и он недоступен на русском языке.
Vepp — управление сайтом
Безопасность и бэкапы можно обеспечить не только плагинами. Если вы не хотите перегружать сайт, используйте панель управления. Например, Vepp — относительно новое, но уже довольно популярное решение, заточенное под WordPress. Автоматически сканирует на вирусы и создает бэкапы. Правда пока есть особенность — работает только с VPS и облаками.
Там же есть дашборд управления сайтом, мониторинг доступности, управление SSL, возможность создать почту на домене, встроенный файловый менеджер, отчеты из Google Analytics и ещё куча всяких приятных мелочей.
Главная плюшка — удобный интерфейс. Он значительно отличается от всего, что я когда-либо тестировал. В нем любой сможет установить WordPress на сервер или подсоединить уже работающий сайт к панели. Все делается легко, буквально несколькими кнопками. Можете протестировать в демо версии. Совсем недавно, мы добавили Vepp в наш маркетплейс.
WP Fastest Cache — оптимизация скорости
После настройки защиты можно приступить к оптимизации скорости загрузки сайта. Для этого тоже есть десятки плагинов. Часть из них создана исключительно для разработчиков, которые разбираются в настройках сервера. Например, W3 Total Cache. Это мощнейший инструмент для ускорения. Но если использовать его неправильно, это может привести к остановке сайта. Поэтому плагин я рекомендую только опытным разработчикам.
Обычным пользователям подойдёт WP Fastest Cache. В нем немного меньше возможностей для настройки сервера, зато больше — для оптимизации сайта. У плагина понятная структура, все пункты разбиты по разделам, он умеет комбинировать ваши JS и CSS файлы в один файл, что сильно ускоряет работу сайта. Так что WP Fastest Cache — отличный выбор для большинства пользователей.
Smush Image Compression and Optimization — это плагин для сжатия картинок и фотографий. Он нужен, так как изображения обычно занимают неоправданно много места и замедляют загрузку сайта. На качестве иллюстраций сжатие никак не скажется, зато скажется на скорости загрузки — она вырастет. Единственный минус плагина: в бесплатной версии за один клик можно оптимизировать только 50 изображений. Если картинок много, придётся кликать на кнопку «Оптимизировать» после каждых пятидесяти изображений.
Обычно все гайды по ускорению сайтов ограничиваются оптимизацией файлов, и редко кто пишет про оптимизацию базы данных. Я же настоятельно рекомендую устанавливать плагин Optimize Database. Одним кликом мыши вы удалите ненужные копии ваших постов (технические копии), все спамные комментарии, лишние теги и т. д., и после этого плагин оптимизирует таблицы вашей базы данных.
All in One SEO — поисковая оптимизация
Переходим к настройкам поисковой оптимизации сайта (SEO). Существует два плагина-монстра поисковой оптимизации: это Yoast SEO и All in One SEO. Оба обладают огромным, во многом схожим количеством настроек.
В Yoast SEO больше возможностей настройки заголовков, можно полностью контролировать каждую страницу тега и рубрики в отдельности, определять внешний вид сайта в поисковой выдаче и более тонко настраивать «хлебные крошки».
All in One SEO умеет автоматически генерировать мета-теги и отлично интегрируется с плагином пользовательских полей Advanced Custom Fields (ACF), чего его конкурент не умеет. ACF нужен, чтобы добавлять дополнительные поля для постов. Например, в кулинарных постах мы можем создать дополнительное поле «ингредиенты» и потом искать рецепты по продуктам, которые в них используются.
Если планируете в будущем дополнить функционал своего сайта сложной системой фильтров, то скорее всего вам понадобится ACF, значит — лучше использовать All in One SEO.
Если не собираетесь менять функциональность сайта и вам важна тонкая настройка для поисковой оптимизации, то лучше использовать Yoast SEO.
Elementor — визуальный конструктор
Сайту любой тематики нужен хороший дизайн. Чтобы оформлять страницы, было проще, используют визуальные конструкторы. Их существует огромное количество, но самые популярные — Visual Composer и Elementor.
Visual Composer долгое время оставался плагином №1 для создания красивых страниц, но у него был один существенный недостаток: в бесплатный функционал ограничен, а платная версия стоит 59$ в год. Независимые разработчики создали огромное количество дополнений к этому плагину, и зачастую они тоже платные.
На смену Visual Composer пришёл Elementor. Его бесплатная версия превосходит по возможностям даже продвинутую версию конкурента. Блок настроек Elementor при визуальном создании страниц гораздо понятнее и проще. Он, конечно, не даёт такой гибкости, как Visual Composer, но в 99% случаев эта гибкость и не нужна. Поэтому я настоятельно рекомендую всем использовать именно Elementor в качестве визуального конструктора страниц.
CloudFlare — защита от DDoS-атак и бесплатный SSL
Теперь от плагинов перейдём к сервисам, которые стоит использовать при создании или поддержке сайтов на WordPress. Начнём с CloudFlare.
CloudFlare — это сервис, который в бесплатной базовой версии предоставляет защиту от DDoS-атак, бесплатный SSL-сертификат, оптимизацию и кэширование страниц. Сервис использует свою сеть доставки содержимого (CDN), чтобы загружать ваш сайт гораздо быстрее со своих серверов. Технологии Cloudflare уменьшают потребление трафика, снижают нагрузку на ваш хостинг и мгновенно оптимизируют весь контент (HTML, JS, CSS и изображения).
Bitrix24 + Contact Form 7 — обработка заявок
Многие российские пользователи работают с Bitrix24. Система позволяет оптимизировать бизнес-процессы, избавиться от повторяющихся действий, сэкономить ресурсы на восстановление истории переговоров и в других случаях.
Есть много бесплатных плагинов для связи WordPress и Bitrix24. Обычно применяется такая связка: Bitrix24 плюс Contact Form 7 (самая популярная контактная форма, 5 млн скачиваний).
Когда связка настроена, клиент оставляет заявку через контактную форму на сайте, заявка автоматически попадает в CRM, создаётся карточка потенциального клиента с его контактами и вопросом, сразу назначается ответственный менеджер для связи.
ПогодиВиджет — обратный звонок
Не все пользователи оставляют заявки в контактных формах. Некоторые предпочитают, чтобы им звонили. Здесь помогает сервис обратных звонков.
На рынке представлены десятки инструментов, у каждого есть свои плюсы и минусы. Я предпочитаю работать с ПогодиВиджет: нет абонентской платы, поминутная тарификация, запись звонков.
JivoSite — онлайн-консультации
Для общения с клиентами компании используют разные мессенджеры. Но это неудобно: приходится переключаться между сервисами, можно запутаться. Лучше, когда общение идёт через один канал.
Один из сервисов для онлайн-консультаций — JivoSite. Сотрудники компании могут отвечать на сообщения посетителей в приложении на компьютере, телефоне или планшете.
Если подключить «Яндекс.Кассу», то менеджер может выставить счет на оплату прямо в чате. JivoSite может тесно интегрировать ваш сайт с соцсетями и мессенджерами. Сервис интегрирован с WordPress, его легко установить и управлять прямо из админки. Большая часть возможностей данного сервиса доступно в бесплатной версии.
Яндекс.Метрика — аналитика сайта
И обязательный пункт при работе с сайтами — добавить сайт в Яндекс.Вебмастер и поставить Яндекс.Метрику.
Яндекс.Вебмастер покажет технические ошибки сайта (большинство можно исправить с помощью плагинов из первой части). Вы всегда будете знать, какие страницы вашего сайта уже находятся в индексе поисковика, а над какими ещё нужно поработать. Всегда сможете добавить регион для сайта, чтобы улучшить видимость в поиске и поработать над сниппетами вашего сайта в выдаче.
Яндекс.Метрика — это бесплатный инструмент Яндекса, с которым вы можете по-максимуму узнать всё о ваших посетителях: пол и возраст, их интересы, источники, откуда они заходят на ваш сайт, с каких устройств и браузеров, и десятки других показателей.
При установке Яндекс.Метрике обязательно ставьте галочку «Устанавливать Вебвизор» — тогда вы сможете увидеть карту перемещений по сайту, вы увидите, как посетители ходят по вашему сайту, где кликают мышкой, где заостряют внимание на текстах или изображениях. Этот бесплатный инструмент может существенно увеличить конверсию на сайте.
Разумеется, эта подборка содержит далеко не все решения для WordPress используемые автором. Полный список полезных инструментов был бы слишком объемным, поэтому мы специально ограничили подборку вопросом, какие интересные решения для WP вы использовали за последнюю неделю. Если вы считаете, что мы упустили какой-либо полезный WP плагин, сервис или расширение, пожалуйста, оставьте небольшое описание в комментарии.
Установить WordPress на ваш виртуальный сервер вы можете с помощью нашего маркетплейса, а здесь мы написали инструкцию как это быстро сделать, 3 дня для тестов всем новым клиентам даем бесплатно.
А какие полезные плагины для WordPress знаете вы?
Структура сайта на WordPress | WordPress для всех
От автора
Напомню, что общее определение структуры звучит так: это внутренняя форма организации системы, определяющая взаимодействие её элементов и законы этих взаимодействий.
Более узкое понятие структура сайта, это способы взаимных связей между элементами контента и правила их взаимодействия.
Что такое структура сайта на WordPress
Структура сайта на WordPress это порядок группирования материалов сайта и правила их подчиненности.
Так как простейшими элементами контента WordPress являются статьи (посты) и страницы, то будем смотреть, как система позволяет их организовать в структуру.

Статья сайта
Каждая статья сайта должна входить в рубрику сайта. Статья без рубрики не может быть опубликована и поэтому, на сайте обязательно одна из рубрик назначена рубрикой по умолчанию.
В коробочной версии такой рубрикой является рубрика с названием «Без рубрики». Назначается рубрика по умолчанию, в общих настройках сайта на вкладке «Написание».
Если при создании статьи ты не укажешь рубрику для статьи, то она автоматически прикрепиться к рубрике, назначенной рубрикой по умолчанию на вкладке Общие настройки>>>Написание.
Рубрика сайта
Рубрики можно назвать группиратором (упаковщиком) статей сайта. Количество статей входящих в рубрику не ограниченно.
Рубрики можно организовывать в подчинённой структуре, по типу, родительская – дочерняя рубрики. Количество «дочек» неограниченно. То есть, уровень вложенности «дочек», фактически ограничен, только разумным подходом.
Например, можно создать такую структуру сайта:

Подчинённость рубрики указывается при её создании в поле «Родительская рубрика». Скрин ниже.
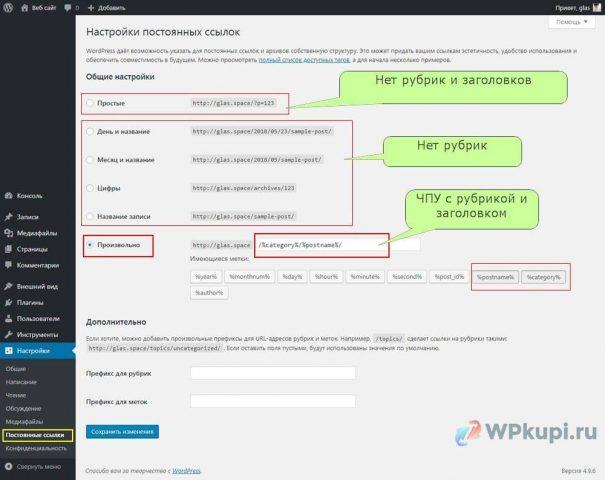
Структура и URL
Разбиение сайта на рубрики, может отражаться на виде URL постов. Обратите внимание, может отражаться, так как по умолчанию, URL (ссылки) постов НЕ показывают положение статьи в структуре.
По умолчанию, внешний вид URL выставлен в виде:
/?p=123, где 123 это ID поста или в виде
/год/месяц/дата/simple-post(заголовок)Оптимально от такого цифрового вида ссылки избавиться. Для этого в общих настройках на вкладке «Постоянные ссылки» меняют вид ссылки на, так называемый оптимизированный вид:
/%category%/%postname%/Такой вид ссылки показывает не только заголовок поста, но и к какой рубрике пост прикреплён, с показом всех подрубрик. О настройке постоянных ссылок смотрим урок тут.

Главная страница
С главной страницей WordPress ситуация еще более интересная. Она может входить в структуру сайта или может быть из неё выведена.
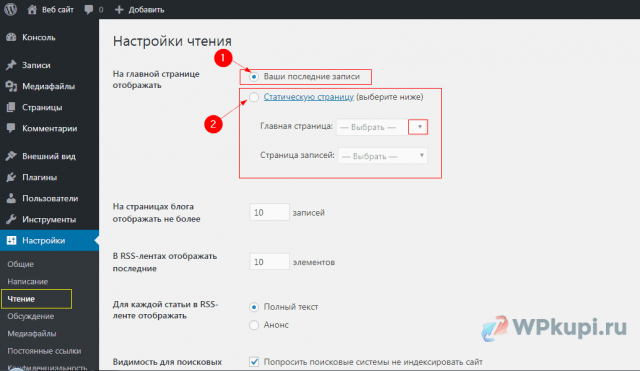
Если в общих настройках на вкладке «Чтение», ты выставишь в пункте «На главной странице отображать» вариант «Ваши последние записи»(1), то главная страница формально войдет в структуру сайта и всю структуру можно изобразить так.
Если в общих настройках на вкладке «Чтение», ты выставишь вариант «Статистическая станица»(2), и выберешь одну из страниц или одну из записей, то главная страница выпадает из структуры сайта.

Страницы
Структура сайта на WordPress такова, что страницы не входят в подчинённую структуру и находятся вне её. У страниц нет рубрик, более того, у страниц нет даже меток, по которым их (страницы) можно было бы, хоть как то, группировать.
Кроме этого, станицы находятся вне хронологии сайта и не могут выводиться по дате публикации.
Однако страницы сами по себе могут иметь «дочернее» подчинение по типу рубрик. То есть , ты можешь создать страницу с любым количеством вложенных подстраниц. Например, для создания информации о городе «N» и его районах. Страница «Город N» будет «родительской», а страницы районов будут «дочерними».
Создание и удаление рубрик
Давай посмотрим, как создать рубрику и подрубрику рубрики.
- Чтобы создать рубрику сайта, войди на вкладку Записи>>>Рубрики.
- В форме «Добавить новую рубрику» нужно дать рубрике «Название» и «Описание». Можно задать «Ярлык» рубрике. Ярлык будет показывать эту рубрику в ссылке.
- В поле «Родительская рубрика» выбери, если нужно родительскую рубрику из списка еще созданных рубрик. Сохранись.
 добавить новую подрубрику
добавить новую подрубрику  добавить новую рубрику
добавить новую рубрикуОбрати внимание, что создать рубрику можно непосредственно из редактора записей при оформлении новой статьи.

Удалить рубрику
Чтобы удалить созданную ранее рубрику, войди на вкладку Записи>>>Рубрики.
Найди рубрику в списке. Если список большой, используй поле поиска по названию.
Чтобы удалить рубрику, выдели её чек и выбери действие «Удалить». Или подведи курсор к названию и под названием выбери ссылку удалить.
Что будет если удалить родительскую рубрику?
Во-первых, удалить рубрику назначенную «По умолчанию» нельзя;
Во вторых, если ты удаляешь рубрику, то статьи этой рубрики не удалятся, а автоматом переносятся в родительскую рубрику, если она есть. Если «родителя» нет, статьи будут перенесены в рубрику, назначенную в настройках по умолчанию.
В третьих, если ты удалишь родительскую рубрику, дочерняя рубрика, станет родительской, а в дереве рубрикатора, станет на один уровень меньше.
Вывод
В этом уроке мы разобрали, что такое структура сайта на WordPress. Выяснили, что статьи сайта можно объединять в рубрики, а сами рубрику можно организовывать в виде списка с древовидным подчинением. Так же выяснили, что формирование структуры статей идет по хронологическому принципу (по дате и по времени).
Еще узнали, что страницы не входят в хронологическую структуру сайта. Однако они могут организовываться в древовидную структуру с вложенным подчинением.
©WPkupi.ru
Еще статьи
Похожие посты:
Настройка WordPress. Постоянные ссылки ВордПресс
(Последнее обновление: 01.04.2020)Приветствую вас, читатели блога WordPress Мания! После успешной установки WordPress, до наполнения блога статьями, первым делом вам необходимо произвести начальную (базовую) настройку системы и установить плагин Cyr-To-Lat. Сегодня я познакомлю вас со следующими вашими действиями — это первичная настройка WordPress, настройка чпу (человеко понятный урл), настройки постоянных ссылок, установка плагина Cyr-To-Lat (постоянные ссылки в латиницу) или его альтернативу. Как все это сделать и настроить, я подробно расскажу в этом посте.

 Настройка WordPress
Настройка WordPressДля первичной настройки системы естественно вам нужно зайти в свою админ панель, в раздел — Настройки.
Настройка WordPress после установки
В подразделе Общие, вписываем название блога/сайта и краткое его описание. Далее по порядку: url адрес блога. Обратите внимание, что после перехода на безопасный протокол https не забудьте вписать URL сайта с https.
Свой e-mail (этот адрес используется в целях администрирования. Например, для уведомления о новых пользователях) — членство читателя не ставьте галочку Любой может зарегистрироваться. Отметив в чекбоксе «Любой может зарегистрироваться», Вы тем самым разрешите регистрацию на сайте, блоге всем желающим. Стоит ли писать о том, что большинство желающих будут ботами, а вовсе не реальными читателями вашего блога?
Затем — Роль нового пользователя установите на ваше усмотрение (варианты; подписчик, участник, автор, редактор, администратор). Дальше время, дата и так далее:

 Настройки WordPress — Общие
Настройки WordPress — ОбщиеНе забудьте нажимать кнопку Сохранить изменения.
В подразделе «Написание» (настройки публикации) отметьте галочкой — Преобразовывать смайлики наподобие 🙂 и 😛 в картинки и WordPress должен исправлять некорректный XHTML-код автоматически. Остальное оставьте как есть.

 Настройки публикации в WP
Настройки публикации в WPВ пункте «Чтение»- там выберите, что Вы хотите отображать на главной странице блога: последние статьи или статическую страницу. Затем установите число записей показываемой на главной (домашней странице блога), думаю не более 10. Попросить поисковые системы не индексировать сайт? Конечно, Да!

 Настройки WordPress, пункт Чтения
Настройки WordPress, пункт Чтения«Обсуждение»(комментарии) можно пока пропустить, так как, это можно настроить в любой момент. Хотя зайдите и отметьте нужные вам настройки. Так, в подразделе — Медиафайлы — настройте размеры изображений. Указанные числа определяют максимальные размеры изображения в пикселях при добавлении его в библиотеку файлов. Обычно настройки по умолчанию можно оставить:

 Размеры изображений в WordPress
Размеры изображений в WordPressИдём дальше. Настройки постоянных ссылок в вордпресс. WordPress даёт возможность указать для постоянных ссылок и архивов собственную структуру. Это может придать вашим ссылкам эстетичность, удобство использования и обеспечить совместимость в будущем.
Постоянные ссылки WordPress
Переходим к самому главному, наиболее важному пункту Постоянные ссылки: Настройки постоянных ссылок wordpress (вордпресс). Настраивать ссылки ЧПУ (человеко понятные урлы ) необходимо сразу же после создания сайта, пока вы ещё не написали ваши первые статьи и их не проиндексировали поисковики.
Постоянные ссылки — это постоянные URL-адреса ваших отдельных сообщений в блоге, а также категорий и других списков сообщений в блоге. Постоянная ссылка — это то, что ваш читатель будет использовать ссылку на вашу статью (или раздел) в соцсетях или в другом месте. URL-адрес каждого поста должен быть постоянным и никогда не изменяться.
ЧПУ — ссылки (веб-адреса) понятные для человека.
Настройка ЧПУ WordPress нужна для того, чтобы посетитель сайта/блога мог прочитать адрес статьи. Вот пример. Адрес любой статьи по умолчанию в WordPress (вордпресс использует ссылки со знаком вопроса и цифрами) будет выглядеть так: ваш сайт.ru/?p=123 и о чем идет здесь речь совсем не понятно. После добавления небольшой строчки в настройках постоянных ссылок и установки плагина Cyr-To-Lat (преобразование русских букв в латинские), адрес сообщения будет выглядеть красиво: ваш сайт.ru/sozdanie-bloga-na-hostinge-beget-i-ustanovka-cms-wordpress/
Для этого, зайдите в настройках Постоянные ссылки отметьте пункт «Произвольно»очистите поле и впишите строчку /%postname%/ (название статьи) нажав внизу нужный элемент, а можно вписать и такую /%postname%.html. Что лучше? И так и так, нормально:

 Настройки постоянных ссылок
Настройки постоянных ссылокСохраните изменения.
Важно: Измерение настроек постоянных ссылок в дальнейшем может серьезно повлиять на видимость сайта в поисковых системах. Почти никогда это лучше не делать на действующем сайте.
Я вам дал два разных примера ссылок, с косой чертой и с окончанием на html. Какая лучше я ещё не разобрался. Посещая наиболее популярные блоги я встречал такие и такие. Поэтому наверное разницы нету. На других своих блогах, установил ссылку с html, здесь с косой чертой. Поживем увидим.
Как установить плагин Cyr-To-Lat

 Плагин для WP Cyr-To-Lat
Плагин для WP Cyr-To-LatЧто такое плагин?
Плагины расширяют и дополняют функциональность WordPress. Можно установить их из каталога плагинов WordPress автоматически, либо загрузить архив плагина в формате .zip, нажав на кнопку в верхней части страницы.
Для чего нужен плагин? Плагин Cyr-To-Lat преобразует кириллические символы записей, страниц и терминов в латинские символы. Полезно для создания удобочитаемых URL-адресов.
- Автоматически преобразует существующие слагаемые записей, страниц и терминов при активации;
- Сохраняет существующую целостность постоянных ссылок на пост и страницу;
- Выполняет транслитерацию имен файлов вложений.
Пример: без установки этого плагина ваш URL статьи будет на русском языке — https://your website/привет-мир/ и если скопировать ссылку из браузера гугла и ей поделится, то ссылка будет выглядеть просто ужасно — https://your website/%D0%BF%D1%80%D0%B8%D0%B2%D0%B5%D1%82-%D0%BC%D0%B8%D1%80/ Ссылка кодируется и понятна только браузеру, а не пользователю.
Вот поэтому нам нужен специальный плагин для транслитерации постоянных ссылок. То есть, он преобразует кириллические ссылки и имена файлов в латинские. После установки нужного плагина наша ссылка https://your website/привет-мир/ преобразуется в https://your website/privet-mir/ Теперь ссылка написана транслитом. Она лучше читается и значительно короче.
Плагины в WP легче и проще устанавливать в панели админа, очень удобно. В разделе Плагины нажмите на «Добавить новый». На странице «Установить плагины» в поле поиск, вставьте название Cyr-To-Lat и нажмите «Поиск плагинов». Далее перед вами откроется страница с плагинами. Выберите плагин Cyr-To-Lat и нажмите Установить:

 Установить плагин Cyr-To-Lat
Установить плагин Cyr-To-LatПосле того, как плагин установится его нужно активировать. Всё. Теперь ваша постоянная ссылка (адрес статьи) будет автоматически преобразовываться в латиницу. Вот так:

 Постоянная ссылка в WordPress
Постоянная ссылка в WordPressСмело наполняйте свой новый блог хорошими статьями. В дальнейшем, любые плагины Вы будете устанавливать таким же образом. Надо только вводить его точное название.
P.S. Ранее модуль Cyr-To-Lat был очень популярным, им только и пользовались. Потом данный плагин был заброшен (несколько лет не обновлялся), но недавно его всё таки обновили (неделю назад). В связи с этим появились новые хорошие модули — альтернативы Cyr-To-Lat.
Вот тут я рассказывал об этом. На данный момент я пользуюсь именно им, на всех своих веб-ресурсах. Новенький плагинчик для транслитерации постоянных ссылок записей, страниц, тегов, медиа и файлов. Автоматически конвертирует ссылки на страницы, записи, теги, изображения и другие файлы в латиницу. Можете его установить.
А ещё, может кому то приглянуться вот этот:
Плагин Cyr to Lat reloaded – транслитерация ссылок и файловых имен

 Cyr to Lat reloaded – транслитерация ссылок и файловых имен
Cyr to Lat reloaded – транслитерация ссылок и файловых именЧто такое Cyr to Lat reloaded? Данный плагин – это реанимация популярного плагина Cyr-to-lat (Сергея Бирюкова) и Rus-To-Lat (Антона Скоробогатова). Плагин остался таким же легким и простым, но авторы немного дополнили базу символов, обновили код и исправили старые баги. Использование кириллицы в ссылках страниц ухудшает читаемость постоянных ссылок (ЧПУ). Вот как раз в этих случаях вам и может пригодится транслитерация ссылок и файловых имен.
- Конвертирует постоянные ссылки существующих записей, страниц, рубрик и тегов автоматически при активации плагина;
- Сохраняет целостность постоянных ссылок записей и страниц;
- Выполняет транслитерацию имен файлов вложений;
- Включает русские, белорусские, украинские, болгарские, грузинские, турецкие символы.
На этом разрешите с вами не надолго попрощаться. Всего доброго. Удачи всем, пока, пока!
Все, что вам нужно знать о WordPress
Что такое WordPress?
WordPress в настоящее время является самым быстрорастущим программным обеспечением CMS. Первоначально WordPress в основном ассоциировался с блогами, поскольку его основной функцией было облегчение работы с блогами. Тем не менее, со временем его разработчики расширили его функциональные возможности, чтобы сделать возможным создание более сложных веб-сайтов, и превратили его в систему управления контентом, а не в инструмент ведения блогов. WordPress считается самым простым в использовании CMS благодаря очень дружественному интерфейсу.Он также имеет огромное количество плагинов, которые позволяют расширять его функциональные возможности различными способами. Вы можете посетить официальный сайт проекта здесь.
Управление сайтом WordPress
Начать сайт с WordPress очень просто! Хотя есть несколько вещей, которые вы должны рассмотреть: хостинг, установка, темы и управление контентом.
WordPress Хостинг
WordPress — это скрипт с минимальным обслуживанием, который может поддерживать практически любой хост LAMP.Тем не менее, вам следует не просто искать какого-либо хоста, но искать качественного поставщика, который понимает потребности и динамику этого программного обеспечения и взимает разумную плату. SiteGround специализируется на хостинге WordPress с момента его создания и размещает десятки тысяч сайтов, созданных на нем. Мы уверены, что наш сервис является первоклассным с точки зрения скорости, поддержки и безопасности для WordPress. Узнайте больше о нашем предложении WordPress хостинга.
Установка WordPress
Если вы используете хостинг SiteGround, мы бесплатно установим WordPress.Или, если вы хотите попробовать сами, мы предоставляем вам установщик скриптов Softaculous (расположенный в cPanel вашей учетной записи), который автоматически установит вам эту CMS всего за несколько секунд. Если вы не являетесь клиентом, вы можете обратиться к нашему учебному руководству по WordPress для получения пошаговых инструкций по установке.
Учебник по WordPress
Управлять WordPress несложно, но есть некоторые хитрости, которые могут оказаться не такими легкими для вас.Вот почему мы подготовили всеобъемлющий учебник, охватывающий наиболее распространенные методы управления приемами.
Темы WordPress
Очень важно настроить внешний вид вашего веб-сайта, поскольку это может помочь улучшить ваши конверсии и поток доходов. Вот почему мы предоставили бесплатные темы WordPress, чтобы помочь вашему сайту выделиться.
Доступность | WordPress.org
Сообщество WordPress и проект WordPress с открытым исходным кодом стремятся быть как можно более инклюзивными и доступными. Мы хотим, чтобы пользователи, независимо от устройства или возможности, могли публиковать контент и поддерживать веб-сайт или приложение, созданное на WordPress.
WordPress стремится сделать WordPress Admin и связанные темы полностью совместимыми с WCAG 2.0 AA, где это возможно.
Весь новый и обновленный код, выпущенный в WordPress, должен соответствовать этим рекомендациям в соответствии со стандартами кодирования специальных возможностей WordPress.Некоторые текущие функции и возможности в разработке могут еще не полностью соответствовать, а известные проблемы перечислены в разделе «Доступность» WordPress Trac.
Хотя проект WordPress не может гарантировать соответствие всех тем, готовые к доступности темы были проверены группой проверки тем, чтобы эти темы соответствовали основным требованиям доступности.
Команда доступности
WordPress Accessibility Team предоставляет экспертные знания по всему проекту для улучшения доступности ядра и ресурсов WordPress.
В «Руководстве по специальным возможностям» представлены лучшие практики обеспечения доступности в Интернете, список инструментов специальных возможностей, тестирование, которое мы проводим для улучшения WordPress, тем и плагинов, а также способы участия в доступности WordPress.
Чтобы сообщить о проблеме доступности, с которой вы столкнулись в WordPress или на WordPress.org, посетите страницу «Руководство по доступности» в разделе «Отчеты о проблемах доступности».
Заявление ATAG
Руководство по обеспечению доступности Авторского инструмента, версия 2.0 или ATAG — это набор руководящих принципов, которые определяют, как создать инструмент для создания веб-страниц, которые являются одновременно доступными и поощряют создание доступного контента.
Стандарты кодирования доступности WordPress требуют, чтобы новый или обновленный код соответствовал стандартам Руководства по доступности веб-контента (WCAG) версии 2.0 на уровне AA. Соответствие ATAG является дополнительной целью помимо соответствия WCAG.
Приложение, полностью соответствующее ATAG 2.0 должно быть доступно не только для людей с ограниченными возможностями, но также должно включать , и , поощрять всех пользователей создавать доступный контент и помогать им в устранении ошибок доступности, не требуя каких-либо дополнительных инструментов или дополнений.
WordPress в настоящее время не соответствует ATAG 2.0, но обязуется использовать доступные функции, которые помогают пользователям создавать доступный контент для достижения долгосрочной цели соответствия ATAG.
,Обслуживание сайта WordPress | WordPress.org
Для поддержания работоспособности WordPress, мы рекомендуем вам регулярно выполнять обслуживание сайта.
Начните с создания календаря процедур обслуживания WordPress, чтобы напоминать себе о необходимости регулярно выполнять работу по обслуживанию вашего сайта WordPress.
В статье о ведении WordPress даны советы и ресурсы по уборке дома в WordPress. К ним относятся очистка старых плагинов, обновление WordPress и другие полезные советы по очистке и оптимизации вашего сайта WordPress.
Чтобы убедиться, что ваш сайт WordPress обновлен и работает в отличном состоянии, рассмотрите возможность добавления этих шагов по ведению домашнего хозяйства в свой календарь, обычно каждые три-шесть месяцев.
Топ ↑
WordPress быстро растет и расширяется, так как все больше функций и функций включены и усовершенствованы. Рекомендуется проверять обновления в WordPress не реже одного раза в три месяца, максимум шесть месяцев. Проверьте WordPress org и загрузите WordPress для получения информации о последней доступной версии.
Примечание: Для WordPress 3.7+ незначительные обновления и обновления безопасности автоматически применяются в фоновом процессе.
Топ ↑
Одним из наиболее распространенных аспектов использования Интернета является мертвая ссылка . Это ссылка на страницу или поисковую систему, которая никуда не денется. Это приводит к ошибке 4 04 Page — Страница не найдена . Это могут быть ссылки на внешние сайты, которые изменили свой адрес или закрыты, или это могут быть внутренние ссылки.Когда вы размещаете ссылки между публикациями в своих статьях, вы, возможно, неправильно указали адрес постоянной ссылки или указали неправильный идентификатор записи, в результате чего страница не была найдена на вашем сайте . Если вы недавно внесли изменения в структуру постоянных ссылок, у вас может быть около ошибок 404 страниц , которые, возможно, потребуется устранить.
Добавьте в свой список обслуживания WordPress регулярно запланированные посещения журналов статистики своего сайта, чтобы проверить отчеты о 404 ошибках на своем сайте, и найдите время, чтобы выполнить проверку ссылок на внешние и внутренние ссылки, чтобы убедиться, что все по-прежнему работает. связано.В зависимости от сайта и количества ссылок на вашем сайте, вы должны проверять ваш сайт на наличие мертвых ссылок каждые шесть месяцев до года.
Топ ↑
Панель управления WordPress, часть экранов администрирования, помогает вам быть в курсе сообщества и действий WordPress, но посетите веб-сайт WordPress, чтобы узнать, были ли какие-либо обновления, новости, события или информация, которую вы можете нужно знать как пользователь WordPress.
Если вы не являетесь активным участником форумов WordPress, время от времени проверяйте, что происходит и какие темы обсуждаются.Там может быть тема, которая может вас заинтересовать или новости, которые вы должны знать.
Также посетите документацию WordPress здесь, чтобы узнать, есть ли новая документация, события, информация или ресурсы, которые помогут вам лучше управлять сайтом WordPress и управлять им.
Топ ↑
Если вы используете один из множества различных плагинов WordPress для спама в комментариях в своем блоге WordPress, спам может собираться в вашей базе данных. Спам в комментариях хранится в базе данных как «на всякий случай», поэтому вы можете восстановить комментарий, неправильно помеченный как спам в комментариях.Он также служит ресурсом для отслеживания повторяющихся спамеров комментариев, если это необходимо.
В целом, хотя некоторые плагины удаляют спам-комментарии из вашей базы данных через определенный промежуток времени, не все это делают. Эти записи являются мертвыми и ненужными, и они могут накапливаться. Чтобы удалить все текущие записи спама в комментариях, выполните этот запрос в базе данных WordPress с помощью phpMyAdmin на странице SQL:
УДАЛИТЬ ИЗ wp_comments ГДЕ comment_approved = 'спам'
Топ ↑
Сделайте это частью регулярного технического обслуживания для резервного копирования вашего сайта WordPress, как на хост-сервере сайта, так и на вашем компьютере.Для получения подробной информации см. Резервное копирование WordPress. Рассмотрите возможность планирования этого в зависимости от объема новых сообщений или статей, которые вы добавляете на свой сайт, три-двенадцать раз в год.
Резервное копирование вашей базы данных описывает, как сохранить резервную копию таблиц вашей базы данных, в которой содержатся все данные вашего блога, и «Восстановление базы данных из резервной копии» проведет вас через процесс восстановления данных с использованием одной из ваших резервных копий, если вам когда-либо понадобится это сделать.
Топ ↑
Если вы не добавляли посты или статьи в последнее время, составьте расписание, чтобы напомнить вам о необходимости регулярно добавлять новые материалы.Если у вас есть, посмотрите на то, что вы опубликовали в прошлом, и, возможно, сделайте небольшую проверку правильности грамматики, неправильной орфографии, информации, которая нуждается в обновлении, немного переписайте и отредактируйте, проверяя любые корректировки, которые следует внести в сделать информацию, которую вы выпустили для общественности лучше.
Сайт выглядит со временем, и, возможно, вы устали от старого взгляда. Возможно, потребуется немного доработать, чтобы улучшить его презентацию и производительность, или, может быть, пришло время для новой темы WordPress.
Планируйте обновления сайта, в зависимости от того, как часто вы публикуете новые сообщения и статьи, примерно каждые шесть месяцев, чтобы ваш сайт оставался свежим и живым.
Топ ↑
Сделайте это политикой обслуживания веб-сайтов для проверки вашего сайта после внесения любых изменений в код или таблицу стилей. Таким образом, вы можете быть уверены, что пользователи не столкнутся с проблемами и проблемами, которые могут назревать под поверхностью.
Вы также можете регулярно планировать проверочные тесты на своем сайте, чтобы поддерживать его в наилучшем рабочем состоянии и следить за любыми изменениями или устареванием стандартов CSS и HTML.Как правило, это следует делать примерно раз в год или когда вы вносите значительные изменения в свой сайт.
Топ ↑
Для серьезного блоггера или администратора сайта, есть некоторые задачи по обслуживанию сайта, которые вы должны выполнить, чтобы не отставать от своего сайта на основе данных статистики сайта, чтобы улучшить коэффициент попадания от поисковой системы. Вот несколько советов, чтобы ваш сайт был в отличной форме.
- Проверьте статистику вашего сайта: кто посещает, откуда они посещают, какие страницы являются наиболее посещаемыми… Регулярно проверяйте статистику вашего сайта, чтобы узнать, где находится действие на вашем сайте, где находятся неработающие ссылки и где пользователи приходят из.Эта информация может помочь вам более точно настроить ваш сайт, чтобы удовлетворить потребности ваших пользователей и повысить видимость вашего веб-сайта. Вы должны проверять статистику сайта хотя бы раз в месяц, если у вас есть активный сайт.
- Проверьте свою связность. В Интернете существует множество популярных ссылок инструментов, которые проверят, кто ссылается на вас. Это часть головоломки, которую поисковые системы используют для ранжирования вашего сайта. В зависимости от активности вашего сайта и необходимости повышения рейтинга в поисковых системах, это следует делать ежемесячно или, по крайней мере, три раза в год.
- Материалы на сайте. Если вы хотите повысить рейтинг своего сайта в поисковых системах, регулярно планируйте действия, связанные с подачей вашего сайта в поисковые системы и привлечением новых пользователей. Позаботьтесь о том, чтобы слишком часто ограничивать количество отправлений в одну и ту же поисковую систему, так как это может оштрафовать вас, но проверяйте количество представлений на своем сайте как минимум один или два раза в год.
- Обновление рекламы. Если вы включили рекламу на свой сайт, регулярно проверяйте своих рекламодателей, чтобы убедиться, что они не изменили свои методы, цены и процесс.В зависимости от активности на сайте, это может происходить так же часто, как раз в месяц или несколько раз в год.
Календарь обслуживания сайта # Календарь обслуживания сайта
Мы собрали пример календаря для обслуживания вашего сайта, чтобы помочь вам запланировать время, чтобы ваш сайт WordPress был настроен и работал без сбоев.
| Январь | Обновление или обновление WordPress Регистрация с WordPress Добавление нового контента |
| Февраль | Добавление нового контента Проверка новых подключаемых модулей Очистка подключаемых модулей Резервное копирование базы данных и сайта Проверка статистики сайта Проверка Популярность сайта и рейтинг в поисковых системах |
| Март | Очистить и / или попробовать новую тему Регистрация с WordPress Добавить новый контент |
| Апрель | Очистить графику и фотографии Добавить новый контент Резервная копия БД и сайт Проверить статистику сайта Добавить сайт в поисковые системы |
| Май | Проверить наличие мертвых ссылок Проверить с помощью WordPress Добавить новый контент |
| Июнь | Резервное копирование базы данных и сайта Добавить новое содержимое Проверить сайт Статистика Проверка ссылки сайта Популярность и рейтинг в поисковой системе Проверка Реклама |
| Июль | Обновление или обновление WordPress Регистрация с WordPress Добавление нового контента |
| Август | Проверка наличия новых подключаемых модулей Очистка старых подключаемых модулей Резервное копирование базы данных и сайта Добавление нового содержимого Проверка статистики сайта |
| Сентябрь | Очистка или обновление тем Регистрация с WordPress Добавление нового контента Добавление сайта в поисковые системы Проверка рекламы |
| Октябрь | Резервное копирование базы данных и сайта Проверка веб-страниц и CSS Оптимизация веб-страниц и CSS Добавить новый контент Проверить статистику сайта |
| Ноябрь | Войти с помощью WordPress Добавить новый контент Проверить ссылку сайта Популярность и поисковая система рейтинга |
| Декабрь | Резервное копирование базы данных и сайта Проверить статистику сайта Добавить новый контент Проверить рекламу |
Первые шаги с WordPress (классический редактор)
Примечание. Эта страница относится к WordPress с использованием более старого или классического редактора. Если вы используете новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Так каков твой следующий шаг?
Давайте пройдемся по пошаговому туру по вашему сайту WordPress и посмотрим, как работают различные функции и как сделать ваш новый сайт вашим собственным.Во время первой части этого урока, пожалуйста, , не изменяйте ничего внутри программы , если это не является частью урока. Выполнив эти шаги, вы скоро все измените.
Войти # Войти
Начните с входа в административную область или на серверную часть своего веб-сайта. Посетите страницу входа на свой сайт, указав номер wp-admin после имени своего домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа в систему или форму на передней панели.Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали в 5-минутной установке.
Top ↑
Начало сверху # Начало сверху
После входа вы находитесь на главном экране администрирования, который называется «Панель инструментов». Здесь начинается организация вашего сайта.
В верхней части экрана находится область, называемая , панель инструментов . Нажмите на название вашего сайта; это ссылка, и она приведет вас к просмотру вашего нового сайта WordPress.Нравится это? Не нравится это? Неважно, просто посмотрите на это. Это где вы будете проводить много времени!
Топ ↑
Потратьте время на просмотр сайта, прежде чем приступить к его изменению и выяснению, как все это работает; важно увидеть, как устроена тема WordPress Twenty Nineteen и как она работает. Считайте, что это тест-драйв, прежде чем вы начнете добавлять все специальные функции.
Макет, на который вы смотрите, определяется темой WordPress.Это внешний вид вашего сайта, стилизация внешнего вида сайта и создание контента. Тема WordPress Twenty Nineteen в верхней части содержит заголовок с заголовком и слоганом для вашего сайта. Ниже это ваше меню, если оно есть. Вдоль стороны вы увидите несколько заголовков и ссылок. Это боковая панель. Различные элементы внутри боковой панели называются виджетами. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на полосу в конце страницы.Это называется «нижний колонтитул». Там написано «Сайт работает на WordPress».
Вернуться на боковую панель, вы увидите различные разделы с информацией. Среди них вы можете найти список последних сообщений, последних комментариев, архивов, категорий, ссылки на экраны администрирования, выход из системы и RSS-каналы. Это часть меню или экрана навигации, которую люди будут использовать для перемещения по вашему сайту, посещения постов из разных категорий или периодов времени.
Top ↑
Быстрое путешествие вокруг # Быстрое путешествие вокруг
Пока у вас есть только один пост.Он находится на странице, которая размещена как ваша домашняя страница или первая страница. Если вы нажмете на заголовок поста, вы попадете на страницу, соответствующую этому посту. Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте. Заголовок каждого сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры Theme разрабатывают свои отдельных страниц постов на , чтобы они отличались от домашней страницы.
В одном посте обратите внимание на макет и обратите внимание, что отличается в элементах дизайна.Отличается ли заголовок? Меньше, больше или другой цвет? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов. Вы можете узнать больше о том, как они работают, в Theme Developer Handbook. Однако сейчас давайте продолжим, как работает остальная часть WordPress.
Топ ↑
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пришло время протестировать систему администрирования WordPress.Это похоже на знакомство с бэкэндом вашего нового сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Dashboard, набором информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список самых последних действий, которые вы выполнили на своем сайте, и помогает вам быть в курсе новых и интересных фрагментов информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации , меню , подробно описывающее каждую из административных функций, которые вы можете выполнять.Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли навести курсор мыши и щелкнуть. Как только вы выберете «родительский» раздел навигации, он откроется, чтобы показать опции в этом разделе.
Различные пункты меню следующие:
Top ↑
Начнем с экрана пользователя # Начнем с экрана пользователя
Нажмите на вкладку Пользователи . Экран изменится, и вы увидите экран «Все пользователи», который показывает список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов.В меню навигации выберите пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта. Заполните информацию и нажмите Обновить профиль , когда закончите.
Теперь давайте посмотрим на некоторые другие мощные функции администратора WordPress.
Top ↑
Изменение внешнего вида # Изменение внешнего вида
Экран «Внешний вид, темы» позволяет изменять внешний вид сайта с использованием различных тем.Темы — это стили презентации, которые полностью меняют внешний вид вашего сайта. Разработанные разработчиками и пользователями, вы можете выбирать из сотен тем. На экране внешнего вида вы увидите список установленных на данный момент тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем нажмите на название своего сайта в верхней панели инструментов, чтобы увидеть, как оно выглядит. Вау, у тебя другой взгляд. Это так просто.Вернитесь к Внешний вид> Тема и нажмите кнопку «Активировать» под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, нажмите на название вашего сайта на панели инструментов, и вот оно.
Top ↑
Создание сообщения # Создание сообщения
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню сообщений, чтобы писать и управлять своими сообщениями. Давайте начнем с создания вашего первого тестового сообщения на вкладке «Добавить новый».
Просто заполните один за другим пробелы в сообщении, начинающемся с заголовка, а затем напишите небольшое тестовое сообщение в окне сообщения. Это только для теста, так что вы можете написать все, что вы хотите. Когда вы закончите, нажмите кнопку Опубликовать справа от окна записи, и все готово. Впереди еще более захватывающая работа! Теперь, когда вы получили представление о написании сообщений, вы можете просмотреть свои сообщения, щелкнув по названию своего сайта на панели инструментов в верхней части экрана.
Топ ↑
Частью забавы WordPress является возможность оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Хотите комментарии к своим сообщениям? Комментарии к сообщениям бывают разных форм: от похлопываний по спине до ( Хорошая работа! Как и пост! ) до обширных разговоров и комментариев по поводу сообщений. Или, возможно, вы ищете комментарии, которые добавляют к информации, которую вы опубликовали. Ответы на комментарии и их модерация также могут занимать много времени.Если они важны для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете сами сделать несколько комментариев к посту, который вы создали. Посмотрите, как они расположены, и подумайте, как бы вы хотели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы примете решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и опциях обсуждения WordPress, которые помогут вам настроить эти функции.
Top ↑
Предотвращение спама # Предотвращение спама
Есть еще о чем подумать, когда речь заходит о комментариях на вашем сайте.К сожалению, мы живем в мире, где спам является фактом жизни. Рекомендуется начать борьбу со спамерами с комментариями с помощью полезной статьи «Введение в борьбу со спамом в комментариях».
Top ↑
Создать категорию # Создать категорию
Сообщения обычно хранятся в категориях и / или тегах, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна категория, но скоро вы захотите больше. На вкладке Сообщений> Категории в области Добавить новую категорию введите информацию о своей категории.Продолжайте добавлять свои родительских категорий, спускаясь по списку. Задержитесь при вводе подкатегорий, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории могут быть отсортированы в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы вводите категории, им присваивается идентификационный номер. Это трудно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались в алфавитном порядке, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.
Топ ↑
Прежде чем перейти к графическому оформлению вашего сайта, давайте сделаем немного больше администрирования вашего сайта, чтобы настроить его. Возможно, вы захотите установить плагины, чтобы перегружать ваш сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню «Родительская категория» вы можете выбрать родительский для подкатегории, которую вы добавляете.Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
- Компьютерные советы
- Интернет-новости
- Дизайн веб-страницы
- WordPress
Top ↑
Положить сообщения в категории # Положить сообщения в категории
Давайте разберем некоторые ваши тестовые посты по категориям, чтобы вы могли увидеть, как это работает. На экране «Сообщения»> «Категория 9009» перейдите на вкладку « Все сообщения ».Вы должны увидеть тестовые сообщения, которые вы ввели здесь. Когда вы наводите указатель мыши на заголовок каждого сообщения, под заголовком вы увидите Редактировать | Быстрое редактирование | Мусор | Просмотр ссылок. Нажмите на Редактировать , чтобы отредактировать одно из сообщений. На правой стороне экрана Редактировать пост вы увидите ваши Категории . Выберите один из них, нажав на поле рядом с ним. Затем в приведенном выше модуле публикации нажмите кнопку Обновить . Повторите это для других ваших тестовых сообщений, помещая каждый в другую категорию.Теперь просмотрите свою страницу, нажав на название вашего сайта на панели инструментов в верхней части экрана администрирования. Вы видите категории, перечисленные на боковой панели сейчас? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это стандартная функция WordPress, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствует», оно будет отображаться на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только для этой категории. Вы должны увидеть сообщения, которые вошли в эту категорию.Это сгенерированная страница категории . Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно, только на сегодня. Два метода поиска одинаковой информации.
Top ↑
Что дальше # Что будет дальше
Теперь вы сделали все основы для своего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о вашем сайте по категориям и архиву.Вы можете начать процесс настройки, и когда вы закончите, не забудьте удалить свои тестовые сообщения! Тогда начните писать замечательную информацию, чтобы поделиться с новоприобретенной публикой!
Топ ↑
Существуют сотни тем WordPress на выбор. Все делают в основном одно и то же, но графически представляют информацию множеством способов. Выберите несколько вариантов, которые вам интересны, и которые отвечают потребностям вашей аудитории и вашим желаниям, а затем протестируйте их, следуя инструкциям выше.Просмотрите весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как тема обрабатывает каждый из них. На первой странице может показаться приятным внешний вид, но если он обрабатывает вещи, которые вам не нравятся в одном посте, вам придется копаться в коде и вносить изменения. Не готов к этому, попробуйте другую тему.
Top ↑
Создание собственной темы # Создание собственной темы
Если вы знакомы с CSS, HTML и даже PHP и MySQL, рассмотрите возможность настройки темы в соответствии с вашими потребностями или создания собственной темы.
Топ ↑
ПлагинПлагины ScreenWordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют функции и события на ваш сайт. Они охватывают весь спектр от актуальных отчетов о погоде до простой организации ваших сообщений и категорий. Плагины разрабатываются добровольными участниками и энтузиастами, которые любят проблемы и решения проблем. Их обычно довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям автора плагина.Помните, это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала обратитесь на сайт автора плагина или на источник плагина, а затем поищите в Интернете справку по этому конкретному плагину, а если вы не нашли решение, то посетите форумы WordPress для получения дополнительной помощи.
Top ↑
Создание собственного плагина # Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как вам нужно, создав собственный плагин.
Топ ↑
В WordPress интересно то, что есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и запуска своих сайтов. Например, посмотрите на некоторые записи в WordPress.org Theme Showcase. Все они имеют разные взгляды и разные функции на своих сайтах. То, что вы делаете здесь, зависит от вас, но вот несколько мест, чтобы сделать этот первый шаг за пределы основ:
,