Как поставить водяной знак на фото
Поддерживаемые форматы
Visual Watermark поддерживает JPEG, PNG, TIFF, GIF и BMP графические форматы. Visual Watermark поддерживает цветовые пространства RGB, CMYK 8bit и фото с цветовыми профилями. Защищенные фото всегда в цветовом пространстве RGB и цветовыми профилем sRGB. Автоматически поворачивает вертикальные фото. Сохраняет EXIF и IPTC информацию в JPEG файлах. Поддерживает 100% качество для JPEG изобраений. Не использует сжатие цветности при сохранении в JPEG формат. Это обеспечивает наиболее качественную передачу цвета.
Водяные знаки с текстом
Добавляет водяные знаки с именем, названием компании и вашим брендом. Возможно использование всех системных шрифтов. Поставляется с 260 дополнительными шрифтами. Поддерживает стили: регулярный, курсив, жирный, жирный курсив. Visual Watermark позволяет изменить размер и положение водяного знака с помощью встроенного визуального редактора.
Водяные знаки с логотипами
Логотип вашей компании в качестве водяного знака. Замените логотип шаблона на ваш на экране персонализации клейма. Поддерживаемые форматы клейма: JPEG, PNG, TIFF, GIF и BMP. Visual Watermark удалит фон на вашем логотипе, если потребуется.
Пакетная обработка фотографий
Visual Watermark позволяет поместить водяной знак на группу фотографий за раз. Выберите фотографии и папки для защиты и программа поместит клеймо на все выбранные фото. Visual Watermark использует до 4х процессорных ядер для максимальной производительности.
Изменяет размер клейма автоматически
Visual Watermark поддерживает полные и обрезанные фотографии в одном пакете. Функция автоматического размера изменяет водяной знак, чтобы он поместился на всех фото. Вы можете включить эту опцию на экране настроек вывода.
Копирайт-метаданные
Программа Visual Watermark добавляет ваш копирайт в метаданные защищаемых фотографий. Это позволяет прикрепить ваши контактные данные к файлу фотографии не увеличивая размер водяного знака. Ваши клиенты могут прочитать копирайт из скаченного файла с помощью Preview на Mac и экрана Свойства файла на Windows.
Изменение размера фотографий
Изменяет размер фотографий после клеймения. Используйте эту функцию, чтобы получить фото низкого разрешения для публикации онлайн. Мы не рекомендуем размещать онлайн фото высокого разрешения.
Переименование фотографий
Дает новые названия защищенным фотографиям. Используйте эту функцию, чтобы дать осмысленные названия файлам перед отправкой их клиентам. Программа Visual Watermark может заменить «DSC03682.JPG» осмысленным названием «Свадьба Никифоровых 1.jpg».
Интегрируется с iPhoto на Mac
Visual Watermark для Mac принимает фото из программы iPhoto. Выберите и перетащие изображения вы хотите защитить в окно Visual Watermark. Программа поставит водяной знак на них.
Эффекты для водяных знаков
Visual Watermark поставляется с 66 эффектами. Все из них учитывают установленную прозрачность, вращение и заполнение клейма. Вы можете применять эффект к текст и логотипам.
Тень и фон
Используйте тень и фон, чтобы избежать неразборчивости клейма на изображениях с низким контрастом. Полупрозрачный фон и тень создадут необходимый контраст вокруг клейма.
Режим заполнения
Эта функция повторяет водяной знак на фото пока последнее не будет полностью заполнено. Включите эту функцию на экране персонализации. Там же вы можете изменить пространство между отдельными экземплярами клейма.
Вертикальные и повернутые водяные знаки
Вращайте ваш водяной знак. Иногда повернутое клеймо меньше бросается в глаза и отвлекает от фотографии, чем прямое. Водяной знак повернутый на угол меньше 90 градусов выглядит лучше при заполнении фотографии.
Системные требования
Visual Watermark работает на всех компьютерах с Windows Vista, 7, 8 и 10. MacBook и iMacs с Mac OS X Lion (10.7) или новее также поддерживаются. Программа Visual Watermark поддерживает экраны высокого разрешения (Retina) на Windows и Mac. Одна лицензия позволяет установить Visual Watermark на Windows и Mac.
www.visualwatermark.com
Как сделать водяной знак онлайн
Привет друзья, сегодня я хочу поговорить с вами о создании водяного знака на картинки. Часто бывают случаи, когда необходимо, нанести водяной знак на изображение в виде текста или логотипа компании/бренда. В первую очередь это нужно для большей узнаваемости вашего имени, такая себе скрытая реклама, во-вторых, небольшая защита авторских прав. Процесс нанесения водяного знака, который мы с вами будем разбирать на самом деле очень простой. Необходимо выбрать несколько картинок и вариант водяного знака – текстовый или графический.
Ну, давайте обо все по-порядку:
Picmarkr.com — сервис создания водяных знаков
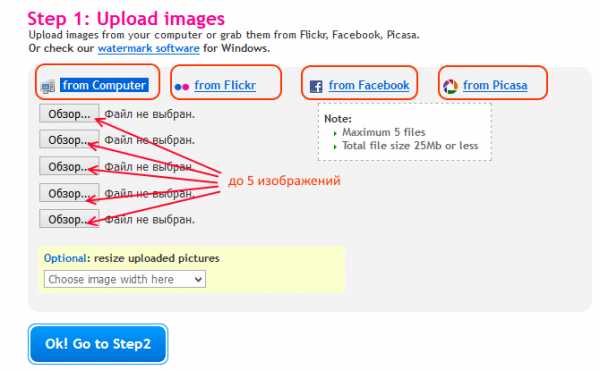
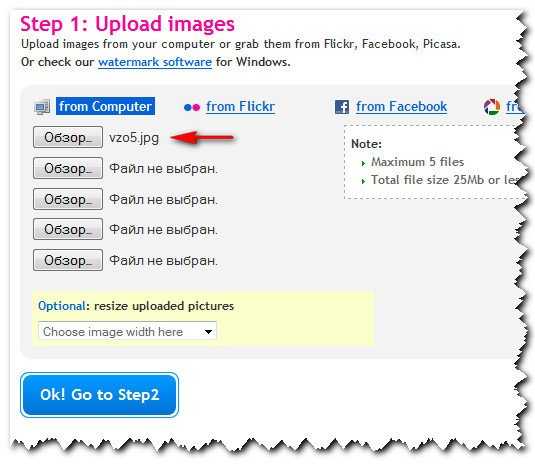
Для нанесения водяного знака мы будем использовать on-line сервис picmarkr.com, и хотя он полностью англоязычный, процесс нанесения полностью понятен. Итак, переходим по ссылке и в открывшемся окне нажатием кнопки Обзор выбираем необходимую картинку для нанесения знака.

Сервис позволяет одновременно загрузить 5-ть картинок, что удобно при большом объеме изображений (работа со скриншотами, например). Под формой для загрузки изображений есть опция выбора необходимого размера на выходе. Вы можете выбрать подходящий для вас.
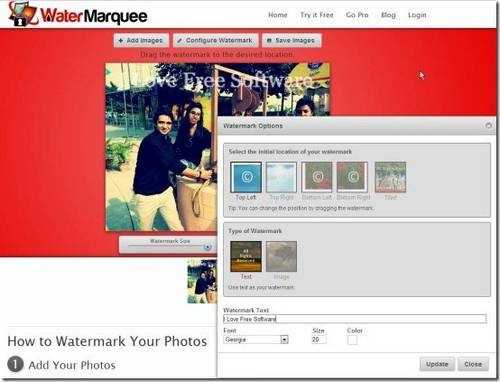
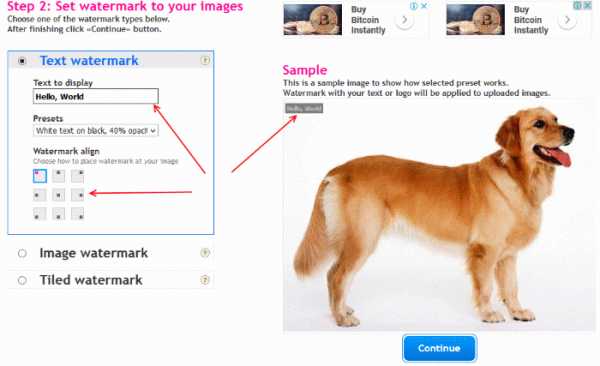
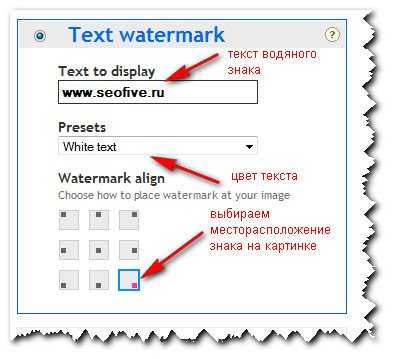
После того как мы выбрали изображения, нажимаем кнопку Ok! Go to Step2 и переходим к следующему шагу. В появившемся окне будет 3 варианта нанесения водяного знака. В первом окне — Text watermark можно нанести текстовый знак с указанием цвета и месторасположения. Вводите в поле Text to display – необходимый текст, в строке Presets – выбираете цвет заливки (можно и без нее), самого текста и в области Watermark align выбираете место на картинке для вашего знака.

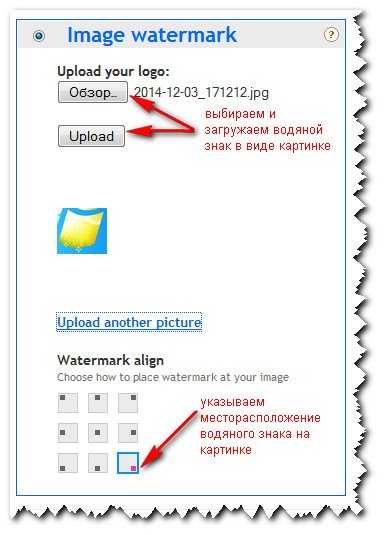
Во втором окне Image watermark можно сделать водяной знак онлайн с помощью логотипа. Для этого выбираем кнопкой Обзор, выбранный вами логотип и загружаем его, нажав кнопку Upload. После чего, выбираем месторасположения логотипа на картинке.

В третьем окне Tiled watermark можно нанести знак полностью по всей картинке в ряды. Это можно сделать как для текстового варианта, так для графического. Для текстового варианта в строке text пишем текст знака, для графического варианта выбираем picture и загружаем выбранный вами логотип.
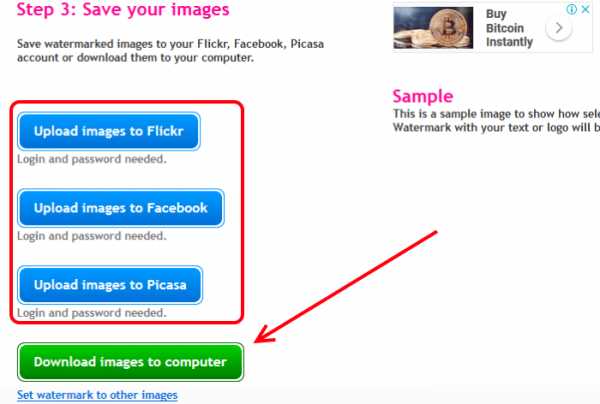
После того, как вы определились с необходимым типом знака, загрузили картинку и выбрали вариант, как сделать водяной знак, жмите кнопку Continue (справа внизу под картинкой) и после этого кнопку Download images to computer. Все, работа выполнена, вот как выглядит, к примеру, картинка с нанесением логотипа по всему рисунку.

Вот такой замечательный сервис полностью отвечающий на вопрос — как сделать водяной знак онлайн, мы разобрали сегодня. Если знаете, подобные сервисы, пишите в комментариях.
- 5
- 4
- 3
- 2
- 1
www.seofive.ru
Как сделать водяной знак на фото онлайн
Наверняка вам приходилось сталкиваться с фотографиями, изображениями или видеороликами, которые имели специальные полупрозрачные символы, отображающие название сайта, студии, видеоканала. Часто водяные знаки служат для подчеркивания стиля сайтов или видеоканалов, для выделения их среди общей массы, а также во избежание краж контента. Это могут быть и почти прозрачные инициалы, расположенные посередине изображения, которые будут указывать на владельца фото. Вы легко можете создать собственный водяной знак на своем снимке прямо в браузере онлайн. Для этого достаточно перейти по адресу сервиса, загрузить изображение и поставить отличительную метку на своем фото. О таких сервисах я вам сегодня и расскажу.
 Пример водяного знака на картинке
Пример водяного знака на картинкеСодержание статьи:
Picmarkr.com позволит быстро поставить водяной знак на фотографию
Сервис Picmarkr.com позволит вам создать водяной знак на фотографии очень легко и просто. Для этого вы должны пройти лишь 3 шага – загрузка, редактирование, сохранение готового изображения. Сайт позволяет использовать в качестве водяного знака любые ссылки, текст или изображения. Интерфейс сервиса на английском, но здесь все просто, и вы обязательно разберетесь во всем самостоятельно.
Первое, что нам необходимо сделать – это загрузить изображения, на которые нужно поставить водяной знак. Для этого перейдите по ссылке http://picmarkr.com/index.php.
- Вы можете одновременно написать текст на 5 изображениях. Взять их можно и с других сайтов в сети, например, Facebook, Picasa, Flickr.
- Максимальный объем загружаемого изображения 5 Мб, если вы загрузите все 5 изображений – 25 Мб.
 Выберите кнопку «Обзор» для загрузки фото
Выберите кнопку «Обзор» для загрузки фото - Ниже в окошке «Optional» выберите необходимый размер, после обработки вашего фото. Здесь для вас есть 3 варианта – 500 px, 800 px, 1024 px.
- Нажмите синюю кнопку внизу блока «Ok! Go to Step2».
- В следующем окне справа вы увидите изображение, которое загрузили, а слева блок для редактирования водяного знака.
- В пункте «Text to display» напишите фразу, которую должно отображать изображение. Она будет появляться на фото по мере ввода текста.
 Напишите текст водяного знака
Напишите текст водяного знака - Ниже в блоке «Presets» выберите, как должен отображаться текст. Слева, в самом низу выберите расположение водяного знака на фото.
- Под блоком с инструментами находятся еще 2 блока – загрузка изображения в качестве водяного знака и плиточное расположение текста (ваш текст повторяется по всему изображению).
- Когда вы закончите с редактором водяного знака, нажмите синюю кнопку «Continue», чтобы продолжить.
- В новом окне вам будут предложены несколько вариантов загрузки готового изображения. Для загрузки на свой компьютер, нажмите зеленую кнопку «Download images to computer».
 Нажмите кнопку «Download Image» для скачивания фото
Нажмите кнопку «Download Image» для скачивания фото
Читайте также: Добавить текст на фото онлайн.
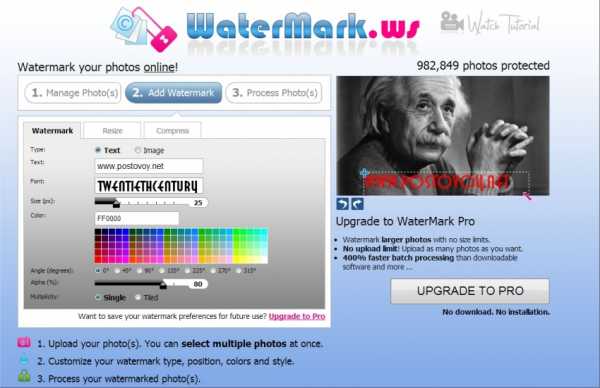
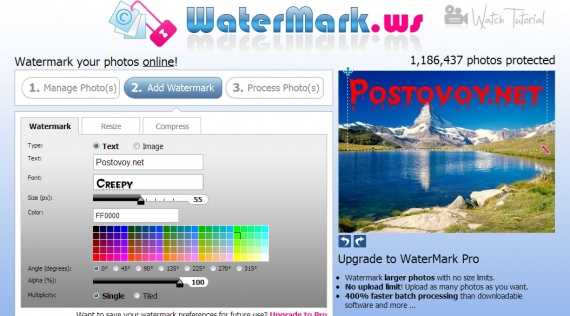
Watermark.ws создаёт изображения с вашим текстом
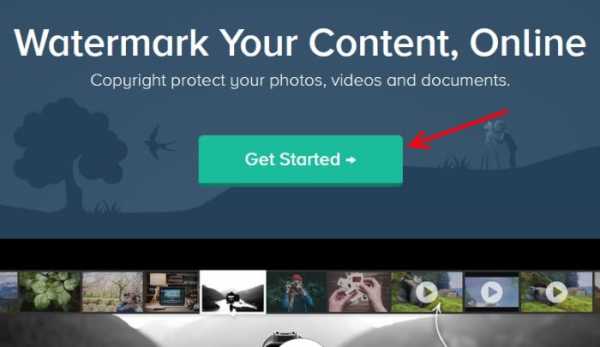
Watermark.ws – это также англоязычный сервис, который позволяет максимально просто создать водяной знак в несколько несложных шагов онлайн. Нет необходимости в знании языка, если вы будете следовать за моими подсказками. Переходим на главную страницу сервиса https://www.watermark.ws/ и жмем большую зеленую кнопку «Get Started».
 Нажмите «Get Started», чтобы начать создание водяного знака
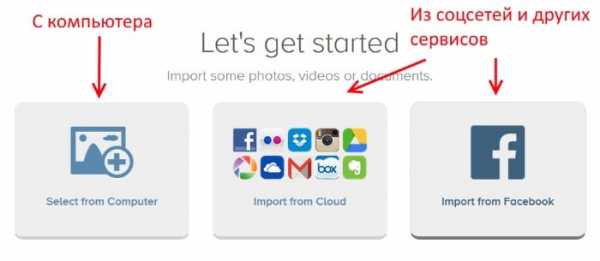
Нажмите «Get Started», чтобы начать создание водяного знака- Выберите способ загрузки фото на следующей странице.
 Способ загрузки фото
Способ загрузки фотоСервис также, как и предыдущий позволяет делать водяные знаки сразу на нескольких изображениях.
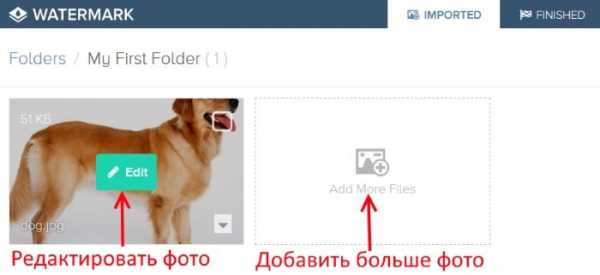
- Наведите курсор на изображение, на нем появится кнопка «Edit» (редактировать), нажмите на нее.
 Нажмите «Edit» для редактирования фото
Нажмите «Edit» для редактирования фото - В следующем окне вы сможете изменить ваше фото при помощи местных инструментов. Если вам нужно больше инструментов, нажмите внизу кнопку «More». В этом редакторы вы можете повернуть, уменьшить изображения, сжать его размеры, применить различные фильтры, обрезать и, конечно же, разместить водяной знак.
 Панель инструментов редактора
Панель инструментов редактора - Для этого нажмите кнопку «Watermark» и выберите один из двух типов добавления водяного знака. В отличие от предыдущего онлайн-сервиса, здесь есть более богатый арсенал инструментов, которые позволяют настроить цвет текста, цвет фона, размер, вид надписи, положение, контуры текста, тени и многое другое.
- Когда вы настроите водяной знак, подкорректируете его местоположение и все другие настройки будут выполнены, нажмите зеленую кнопку «Finish» в правом нижнем углу. Система вас попросит сохранить или сбросить текущий шаблон. Сохраните его, и вы сможете пользоваться им в дальнейшем, загружая другие изображения на сервис или применяя этот шаблон к другим, уже загруженным фото.
- Вы можете загрузить на свой компьютер готовое изображение с водяным знаком или отправить его в другие социальные сети и сервисы. Над готовыми фото нажмите одну из двух кнопок. «Export» – для того, чтобы поделиться своим фотом в соцсетях, «Download» – чтобы загрузить на свой ПК.
Рекомендую: Обрезать фото по кругу онлайн.
Водянойзнак.рф защитит ваши фото специальной надписью
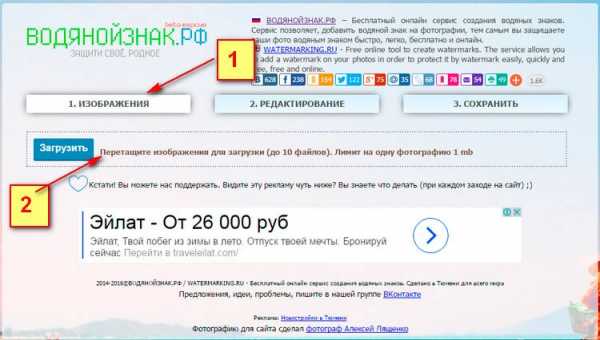
Сервис Водянойзнак.рф – этой полностью русскоязычный сервис, который также легко справиться с поставленной задачей, созданием водяного знака на фото, всего в 3 шага. Вы можете добавить в свои изображения любой элемент онлайн и совершенно бесплатно. Вы можете загрузить сюда изображение в любом формате размером не более 1 Мб.
Для того, чтобы воспользоваться сервисом, откройте страницу http://водянойзнак.рф/.
- Загрузите изображение и нажмите кнопку «Редактировать».
 Кнопка для загрузки фото
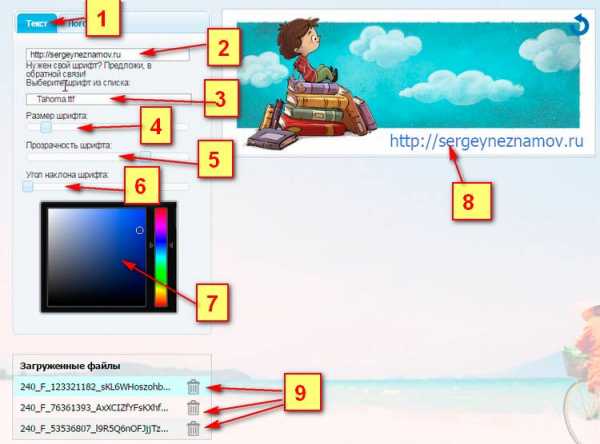
Кнопка для загрузки фото - В следующем окне вы можете создать водяной знак и разместить его на картинке по своему вкусу. Введите необходимый текст, выберите шрифт. Если необходимо разместить фразу водяного знака по всему изображению, поставьте галочку на пункте «Размножить».
 Редактор водяного знака
Редактор водяного знака - Настройте следующие ползунки: размер шрифта, прозрачность, угол наклона фразы. Выберите цвет текста.
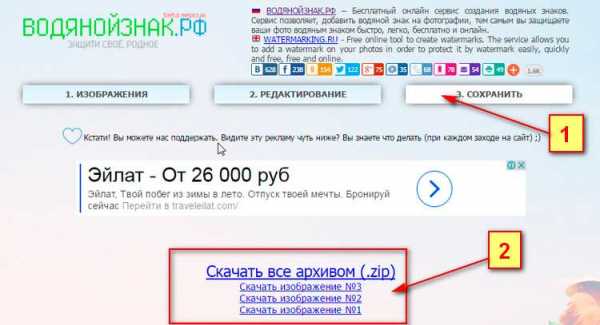
- Когда вы завершите настройку водяного знака, нажмите вверху вкладку под номером 3 – «Сохранить». В следующем окне вы можете скачать готовую картинку с водяным знаком в архиве «Zip».
 Кнопка сохранения изображения с водяным знаком
Кнопка сохранения изображения с водяным знаком - Если необходимо использовать в качестве водяного знака логотип, выберите его на вкладке редактора. В следующем окне выберите «Загрузить логотип» и таким же образом отредактируйте его в этом блоке ниже, настроив размер и прозрачность.
 Логотип в качестве водяного знака
Логотип в качестве водяного знака - На изображении справа от редактора есть круговая стрелочка, при помощи которой вы можете повернуть фотографию, если это необходимо. Для удаления фото, воспользуйтесь блоком «Загруженные файлы», на котором находится пиктограмма корзины. Нажмите на нее, чтобы удалить изображение.
Amezzo.ru — сделать качественный знак бренда
Сайт Amezzo.ru не задумывался в качестве полноценного инструмента для создания водяных знаков. Он имеет другую тематику. Поэтому создание водяного знака на этом онлайн-сервисе не имеет каких-либо дополнительных настроек и инструментов. Здесь все максимально легко и просто.
Чтобы наложить на ваше фото произвольную надпись, перейдите на страницу https://amezzo.ru/realestate/watermark/.
- В первой строке напечатайте фразу, которая будет отображаться в качестве водяного знака.
- В следующем пункте «Выберите фотографию» нажмите на кнопку «Обзор» и выберите файл на своем компьютере, на который необходимо поставить водяной знак.
 Блок для создания водяного знака
Блок для создания водяного знака - В последнем пункте нажмите кнопку «Загрузить и проштамповать» и ваша фотография автоматически будет обработана в течение нескольких секунд.
- Откроется проводник на вашем ПК для выбора папки для сохранения готового файла, выберите нужный вариант и подтвердите действие. Результат виден на скриншоте.
 Результат создания водяного знака на Amezzo.ru
Результат создания водяного знака на Amezzo.ru
Сервис отлично подойдет для тех, кто хочет сделать водяной знак на своем изображении онлайн без каких-либо затрат времени на знакомство с настройками, инструментами и прочим на полноценных сервисах. Если вам подходит такой вариант готового изображения, то этот инструмент специально для вас.
it-doc.info
Как сделать водяной знак (ватермарк) онлайн и в фотошопе?
Доброго времени суток, дорогие друзья. Сегодня мы с вами поговорим о том, как сделать водяной знак на фото, ведь их можно делать как онлайн, так и в фотошопе. Но в начале, конечно, пару слов о жизни.
Итак, я начал производство не только кружек, но и пивных бокалов. А т.к. я фанат старткрафта (некоторые из вас уже в курсе) — первый бокальчик сделал именно на эту тему. Как вам?
Так что, господа белорусы — обращайтесь, если что.
Еще в начале недели сходил к врачам (доолго не хотел я этого делать), поставили Артериальную Гипертонию под вопросом, прохожу обследование. 🙂 Прикольно звучит, все за голову хватаются, а мне как-то «прикольно», что ли, не знаю, не могу слово подобрать. В общем особо не страшит меня. :).
Вот такие пироги. Отчасти, кстати, это причина моих пропаж в блоггинге. Ну да ладно. Давайте уже о деле.
Для чего вообще нужно делать водяной знак на фото?
Во-первых, это работает как реклама. Как и логотип, например, повышает узнаваемость вашей компании или бренда.
Во-вторых, вы ведь знаете про копипаст текста, мы уже обсуждали вопрос как защитить текст от кропивания — тут тоже самое.
Мы пытаемся, по мере возможности, защитить наши авторские права, потому что все желающие нередко используют чужие фото на своих блогах.
Почему так важно сделать водяные знаки (ватермарки) на фото?
Всё дело в том, что авторские фото напрямую влияют на оптимизацию и раскрутку сайтов.
Если бы каждый блоггер уделял этому вопросу должное внимание, общая картина в рунете была бы совсем другой.
Так как же сделать водяной знак? Этим мы сейчас и займёмся.
Как сделать водяной знак онлайн?
Сейчас мы будем пользоваться онлайн сервисом, при помощи которого достаточно легко сможем наносить водяные знаки на фото. Сервис этот – watermark.algid.net.
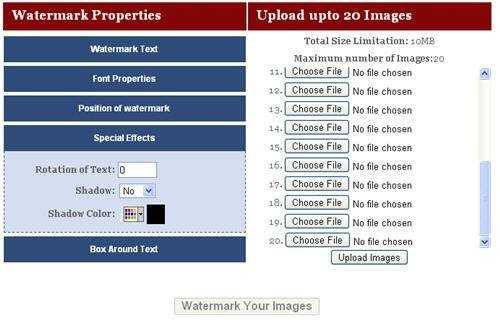
Перешли мы на сайт и смотрим какие тут сервисы есть. Как видите, тут есть из чего выбрать, можно и текстовые ватермарки накладывать и картинками водяные знаки делать — куча всего. Нас сейчас интересует второй вариант. Переходим по ссылке и далее следуем моему руководству. Тут все очень просто. Вот на скрине я показал куда жать нужно в самом начале.
Переходим по ссылке и далее следуем моему руководству. Тут все очень просто. Вот на скрине я показал куда жать нужно в самом начале.Перешли, в самом верхнем поле мы должны выбрать картинку, которая будет нашим водяным знаком. Эта картинка, желательно, должна быть в JPG формате, т.к. PNG может некорректно читаться.
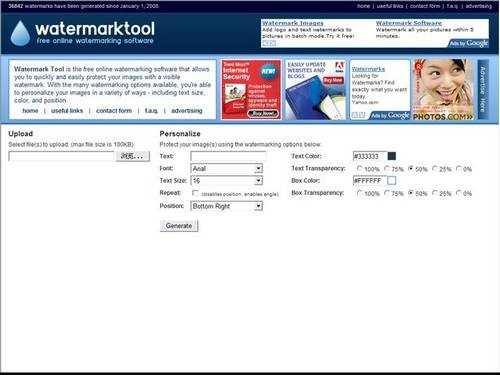
 Во втором пункте — нужно указать прозрачность, я всегда указываю 30% — мне нравится. Потом расположение, отступы, ну здесь все как вам больше нравиться, как кому удобнее.
Во втором пункте — нужно указать прозрачность, я всегда указываю 30% — мне нравится. Потом расположение, отступы, ну здесь все как вам больше нравиться, как кому удобнее.Ниже загружаем фото, на котором необходимо сделать водяной знак, их можно выбрать сразу несколько, что тоже удобно.
И нажимаем «далее».
Вот что у меня получилось.
 Я взял обычный фон, обычную текстуру и налепил туда свой логотип в виде водяного знака.
Я взял обычный фон, обычную текстуру и налепил туда свой логотип в виде водяного знака.Что скажете про этот способ? Это быстро и удобно. Но есть и минусы, конечно. Если вы нашли минусы — расскажите о них в комментариях.
Сделать водяной знак (ватермарк) в фотошопе?
Лично для меня — в фотошопе создать ватермарк намного проще чем искать онлайн сервисы. Смотрите, как я это делаю.
1. Создаем новый документ “Ctrl+N”. Шириной 400 пикс., высотой 200 пикс., фон – прозрачный. Ну, размеры-то вы можете и свои поставить, это я так, для примера. И заполняю его какой-то текстурой. Не заморачивайтесь, просто скопируйте в этот документ любой понравившийся фон как умеете.
Давайте я возьму тот же фон.
2. На панели инструментов выбираем “текст”- и выбираем шрифт и его размер. Ну, тоже на ваш вкус. А хотя… можете логотип использовать, как я. Я просто на одну картинку наложил другую картинку. На фон — логотип наложил. И вот что получилось. 3. Вы можете нажать комбинацию клавиш CTRL+T и поворачивать ваш логотип или текст как угодно, уменьшать, увеличивать и пр.4. А теперь самый главный фокус — у каждого слова есть свойство прозрачности. Я установил это свойство на 30% . Конечно, эти 30% относятся к слою вотермарка вашего, т.е. водяного знака, а не к основному фону. Ну, думаю, это понятно.
Ну и вот что у меня получилось.
На самом деле решений для водяных знаков существует еще очень много. Я огласил на мой взгляд самые простые и понятные варианты для новичков. Если у вас есть какие-то вопросы, или у вас есть дополнения, может быть вы знаете другие способы нанесения ватермарков — пишите пжлст прямо здесь, в каментах, обсудим.Лучше конечно водяной знак создавать в фотошопе — [urlspan]Вот курс[/urlspan].
Пользуясь случаем, хочу объявить о том, что у меня есть БЕСПЛАТНЫЙ курс по созданию блога с нуля — ПОЛУЧИТЬ КУРС. Помогаю новичкам в развитии.
Ну а я сегодня на боковую, до скорых встреч.
С уважением, Денис Тумилович.
in4wp.ru
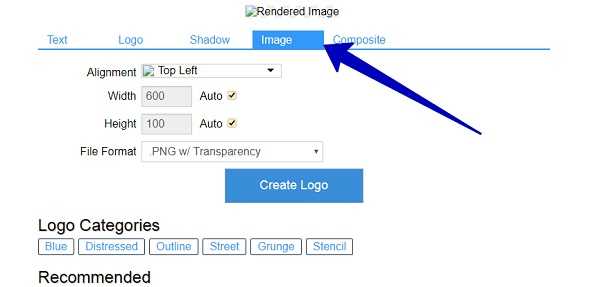
Как создать красивый текстовый водяной знак или логотип
 Очень часто возникает проблема, как добавить на видео, фото или просто на свой блог эффектный водяной знак своего сайта. Давайте сегодня разберем очень удобный и простой вариант создания красивого водяного знака на специальном графическом онлайн сервисе.
Очень часто возникает проблема, как добавить на видео, фото или просто на свой блог эффектный водяной знак своего сайта. Давайте сегодня разберем очень удобный и простой вариант создания красивого водяного знака на специальном графическом онлайн сервисе.
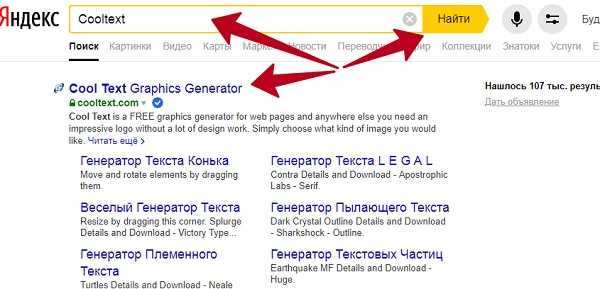
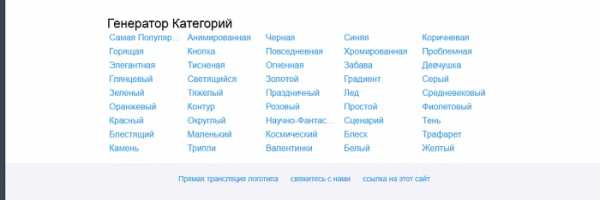
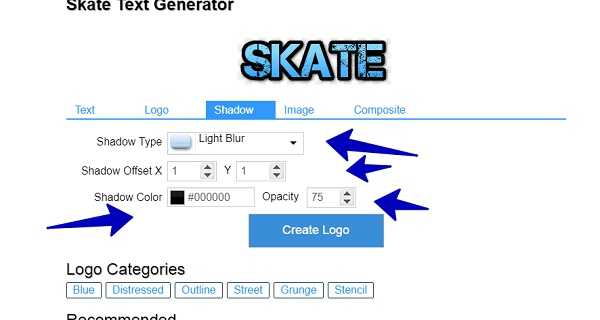
Рассмотрим очень удобный онлайн генератор текстовой графики на котором, буквально за минуту, можно создать эффектный графический текст любого стиля и размера.
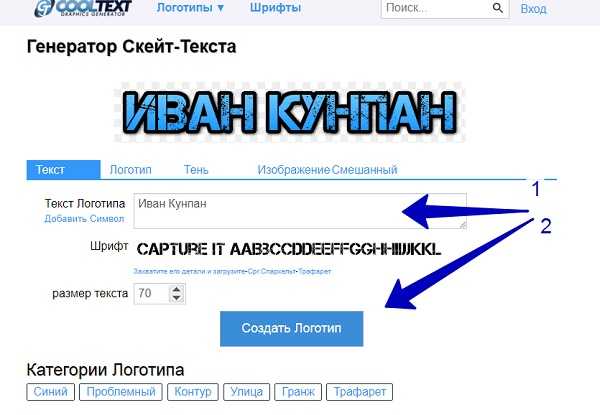
Достаточно зайти на сайт cooltext.com, выбрать приглянувшийся стиль текста и отредактировать его так, как вам надо по цвету, размеру, оттенку и формату файла на выходе (GIF, PNG, JPG, PSD, XCF).



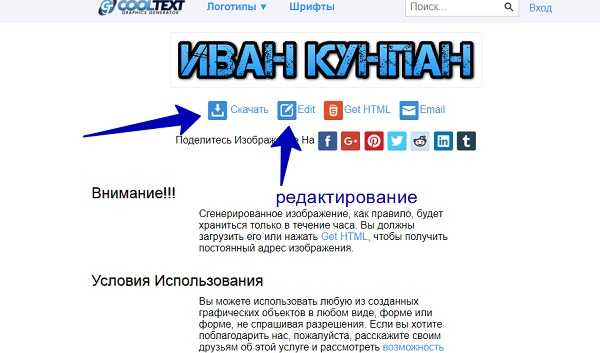
Обязательно возьмите себе на заметку этот очень удобный онлайн генератор текстовой графики, который поможет вам облегчить создание водяного знака. Просто создаете себе красивый текстовый логотип, сохраняете себе на компьютер и он всегда у вас под рукой.
Пробуйте, экспериментируйте и подбирайте себе красивые водяные знаки, которые часто приходится применять в разных оформлениях, изображениях, фотографиях и видеороликах.
Помимо текстовых водяных знаков-логотипов, на сервисе имеется и очень хорошая подборка специфических тематических шрифтов. Так же на сервисе есть небольшой выбор эффектных кнопок.
Но не забывайте, что этот сервис обрабатывает только латиницу и русские тексты не поддерживает. Интересно, а есть ли такие сервисы для кириллицы?
tereska.ru
Онлайн-сервис удаления watermark с изображений. Анонс / СоХабр

Много раз сталкивались с ситуацией когда вам нужна фотография, но на ней присутствует водяной знак? Или вы сами создали фотографии с watermark, но случайно где то затеряли оригиналы?
Если у вас были подобные случаи и вы не смогли решить задачу или вы пока не столкнулись с этим, знайте, есть выход.
Представляем вам анонс онлайн сервиса обработки изображений — удаление watermark.
Идея
Мы являемся маленькой группой веб программистов и именуемся веб студией. К нам обращаются часто за созданием интернет магазинов, не имея никакого материала. Зачастую предоставляют только ссылку на сайт, откуда брать фотографии товаров и как обычно все фото с водяными знаками на всю ширину изображения огромными буквами.
Первое время мы своими технарьскими руками пытались творить чудеса в фотошопе, но получалось грубо и неэстетично.
И в один прекрасный день к нам обратился заказчик, которому требовалось обработать тысячи фотографий. Мы решили что так дело не пойдет и нужно автоматизировать процесс. К сожалению ничего в интернете путного не нашлось, все предлагаемые ПО работали по технологии заполнения выделенного объекта с помощью текстуры, генерируемой из пикселей вокруг удаляемого объекта и результат получался мягко говоря «не очень».
Было решено идти своим путем и создать удобный онлайн-сервис, с помощью которого даже не совсем опытный пользователь ПК смог бы легко правиться.
План реализации
- Исследование проблемы
- Пути решения проблемы
- Разработка алгоритма в голове и на бумаге
- Перенос в PHP код
- Разработка пользовательского интерфейса
Как это должно работать
Предлагается пользователю 4 варианта
А)
1. Загрузка 10 изображений содержащих водяной знак (чем больше, тем лучше результат)
2. Выделение мышкой прямоугольной области где находится watermark
3. Выбор оттенка watermarka тыкнув нужный цвет мышкой colorpicker
4. Генерация маски watermark
5. Выбор наиболее удачно сгенерированного варианта маски watermark из нескольких предложенных (чем выше уровень распознавания, тем больше шумов, но при необходимости можно ластиком стереть лишние помехи, аля онлайн фотошоп)
6. Выбор уровня прозрачность watermark двигая ползунок
7. Генерация чистого изображения для 10ти ранее загруженных изображений путем наложения полученной маски.
8. Вывод на экран готовых изображений, ссылок на скачивание готовых изображений, ссылка на скачивание маски watermark (чтобы в следующий раз работать по варианту Б)
Б)
1. Загрузить ранее сгенерированную маску
2. Загрузить фотографии для обработки
3. Удаление watermark
4. Вывод на экран результат обработки и ссылка на скачивание
В)
1. Определение CMS сайта с источником фотографий
2. Вывод оригинальной маски watermark, если по стандартным путям файл был найден
если маска найдена, то далее
3. Загрузить фотографии для обработки
4. Удаление watermark
5. Вывод на экран результат обработки и ссылка на скачивание
Г)
1. Ввод в поле текста с watermark
2. Поиск по базе готовых масок
если маска найдена, то далее
3. Загрузить фотографии для обработки
4. Удаление watermark
5. Вывод на экран результат обработки и ссылка на скачивание
Технологии
PHP
GD и ImageMagick (оба, т.к. прекрасно дополняют недостатки друг друга)
MySQL
JS, AJAX
Мощный сервер и много SSD дисков
Наши успехи
Было много бессонных ночей, литры кофе, засыпающие одни в холодной кровати жены/девушки.
Было много ошибок и тупиков, но все же мы реализовали основной функционал.
В данный момент все модули написаны и работают по отдельности и будут соединены в один пользовательский интерфейс.
Процесс генерации маски watermark (некоторые шаги не проиллюстрированы)
Процесс генерации

Так выглядит сложение 10 изображений, если выбрана область watermark

Затем автоматически распознается наиболее часто повторяющаяся область

Результат генерации watermark (без применения прозрачности)

Рассказал одному знакомому, тот не поверил что такое возможно. Вот результат для него.
Процесс генерации
Выходные данные (результат удаления)
Монетизация
Проект не на миллион. Главное, чтобы на сервера хватало. В данный момент немного требуются инвестиции, но и без них в любом случае проект будет запущен.
По плану открытие назначено на Октябрь 2014.
Предполагается несколько тарифных планов.
1. По сроку действия
2. По кол-ву файлов для обработки
Сервис будет работать как для СНГ, так и для всего остального мира (само собой будут локализации под популярные языки). Нагрузка будет распределена на несколько серверов по географии пользователей.
Название, кстати Watermark Del и придумали его прямо перед публикацией этого поста. На сколько оно звучно, не знаю. Главное ведь не название. 🙂
Может быть мы что то упустили из виду? Хотелось бы услышать ваши пожелания, чтобы мы все приняли во внимание до запуска.
sohabr.net
 Выберите кнопку «Обзор» для загрузки фото
Выберите кнопку «Обзор» для загрузки фото Напишите текст водяного знака
Напишите текст водяного знака Нажмите кнопку «Download Image» для скачивания фото
Нажмите кнопку «Download Image» для скачивания фото Способ загрузки фото
Способ загрузки фото Нажмите «Edit» для редактирования фото
Нажмите «Edit» для редактирования фото Панель инструментов редактора
Панель инструментов редактора Кнопка для загрузки фото
Кнопка для загрузки фото Редактор водяного знака
Редактор водяного знака Кнопка сохранения изображения с водяным знаком
Кнопка сохранения изображения с водяным знаком Логотип в качестве водяного знака
Логотип в качестве водяного знака Блок для создания водяного знака
Блок для создания водяного знака Результат создания водяного знака на Amezzo.ru
Результат создания водяного знака на Amezzo.ru