Как добавить на сайт виджеты соцсетей
Виджеты соцсетей — это графические элементы, которые размещают на сайте для того, чтобы значительно увеличить трафик на веб-ресурс. Наиболее часто на сайт размещают виджеты сообществ, которые позволяют посетителям подписаться на обновления и следить за новостями компании, а также виджеты комментариев, которые позволяют пользователям оставлять комментарии, воспользовавшись существующей регистрацией в соцсетях.
Если сайт представлен в нескольких социальных сетях, то оптимально сделать блок с вкладками, на каждой из которых разместить виджет соответствующей социальной сети. Это удобно, красиво и функционально.
Для того, чтобы сделать блок с вкладками, вы можете воспользоваться конструктором блока «Поделиться», который предлагает Яндекс. Выберите сервисы, иконки которых будут стоять рядом с кнопкой. Выберите внешний вид блока: счетчики, кнопка, ссылка, иконки и меню или только иконки. Скопируйте сформировавшийся код.

Блок «Поделиться» позволит пользователям вашего сайта в один клик поделиться контентом сайта в социальных сетях
Далее зайдите на свой сайт в режиме редактирования Edit-in-Place (F2) и кликните на текстовое поле, где вы хотите разместить виджет. Появится визуальный редактор, выберите в нем «Исходный код». Вставьте код в поле исходного кода. Нажмите «ОК», сохраните изменения на странице, после чего на вашем сайте появится виджет.

Блок с вкладками значительно сэкономит место на странице вашего сайта
***
Виджет группы ВКонтакте
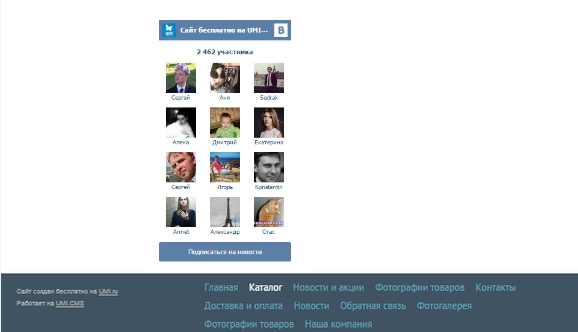
Виджет группы ВКонтакте позволяет подписаться на новости сообщества, не покидая страницы. В нем могут отображаться фотографии друзей пользователя и других участников сообщества. Вместо фотографий также могут отображаться новости сообщества. При прокрутке блока вниз автоматически подгружаются более старые записи.
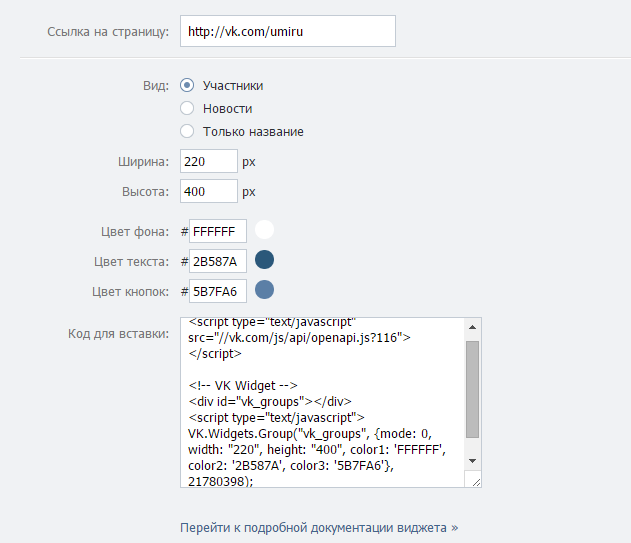
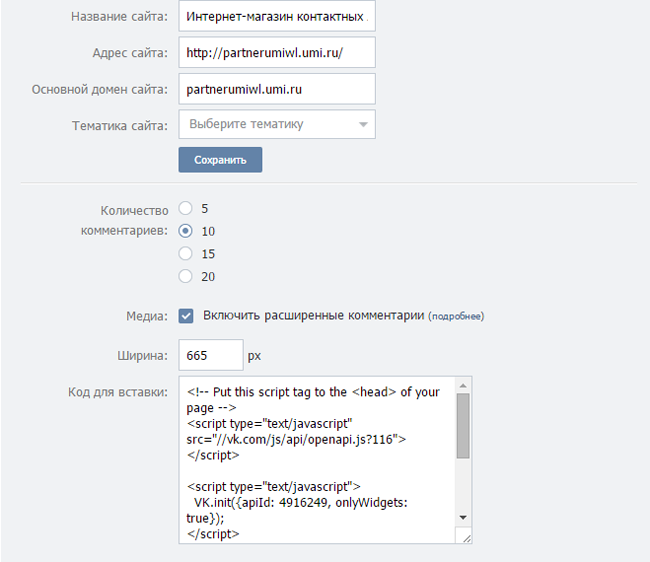
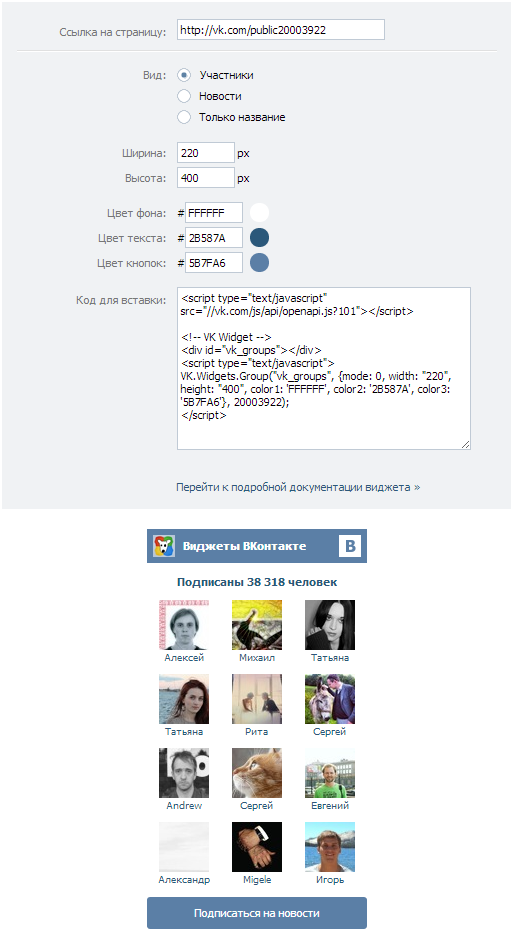
Чтобы получить код виджета, зайдите на страницу для разработчиков ВКонтакте и внимательно заполните предложенную форму. Вставьте ссылку на свою группу, выберите вид отображения виджета, настройте его ширину и цвет. Внизу доступен предпросмотр для всех вносимых изменений.

Скопируйте сформированный код для вставки, вставьте его в поле исходного кода на вашем сайте и сохраните изменения на странице

Дополнительным стимулом для вступления в группу служит отображение друзей в виджете, которые уже вступили в сообщество
***
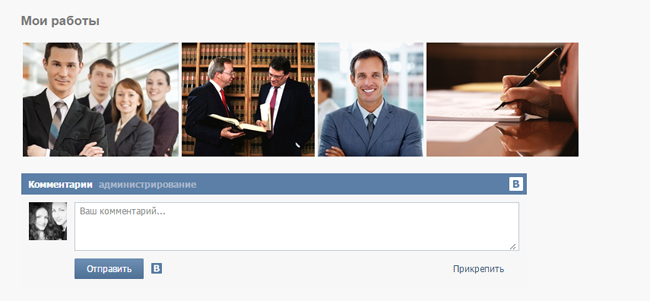
Виджет комментариев ВКонтакте
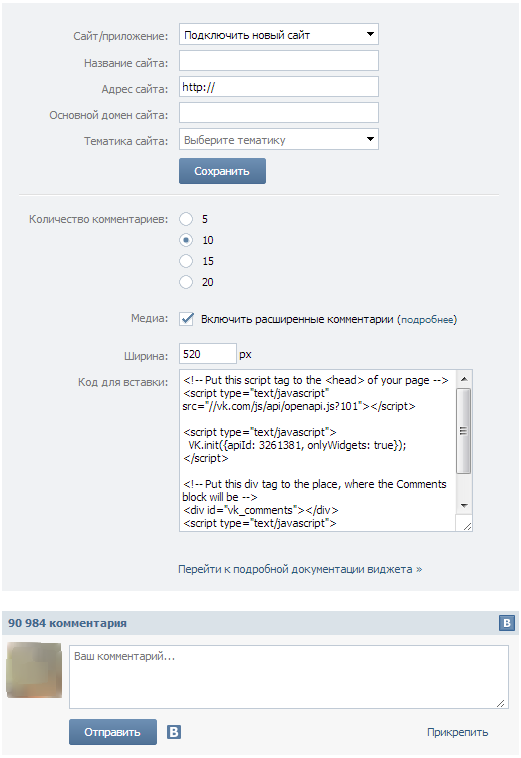
Перейдите на страницу разработчика в блок виджетов комментариев. Заполните форму с указанием сайта, на котором будет размещаться виджет, укажите количество комментариев, ширину блока, разрешите или запретите прикреплять медиафайлы.

Скопируйте код и вставьте на свой сайт в поле «Исходный код»

Комментарий может также отображаться и на странице ВКонтакте комментатора со ссылкой на ваш сайт, что позволяет вам получить дополнительную аудиторию
***
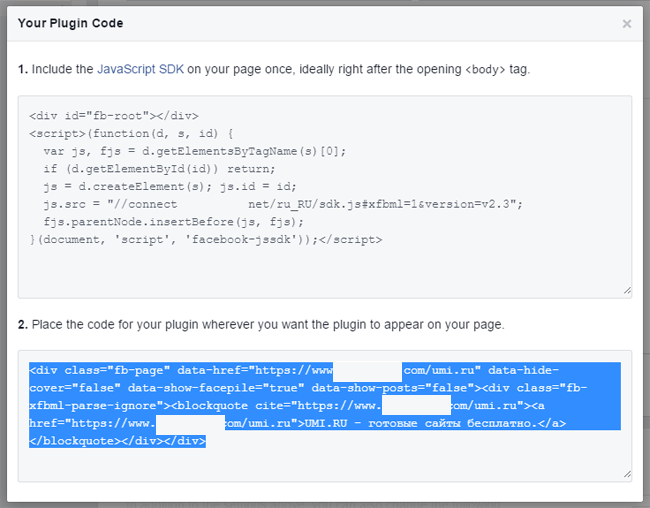
Виджет сообщества Facebook
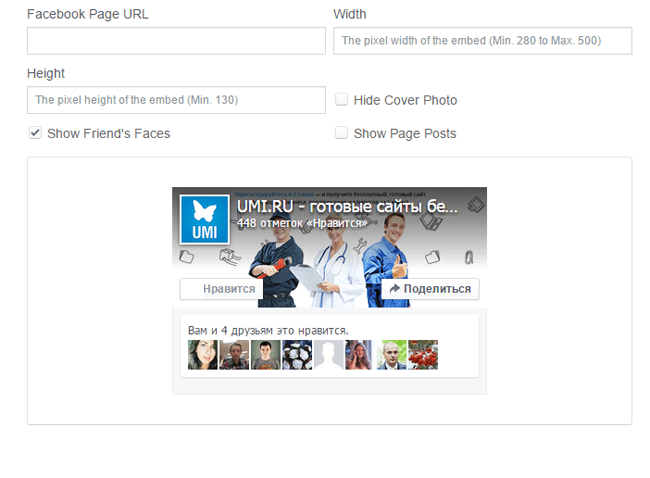
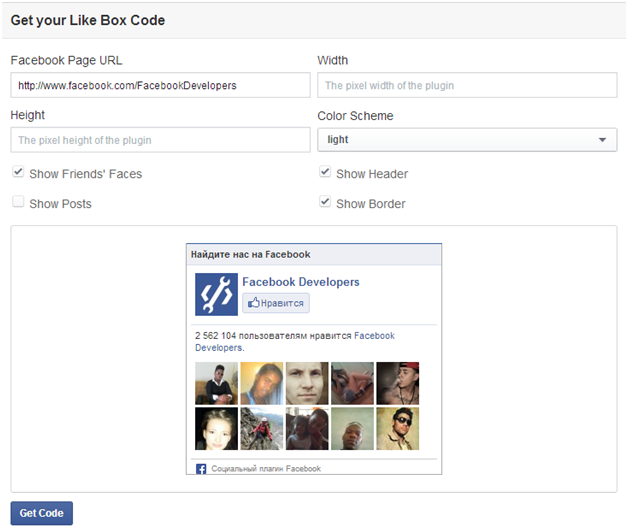
Чтобы получить код вставки виджета сообщества Facebook, перейдите на страницу разработчика. Здесь вам нужно заполнить форму с настройками виджета:
- Facebook Page URL — url адрес вашего сообщества
- Width и Height — ширина и высота виджета соответственно
- Color Scheme — темная или светлая цветовая схема для виджета
- Show Friends’ Faces — показывать участников сообщества
- Show Posts — показывать последние публикации
- Show Header — показывать надпись «Найдите нас на Facebook»
- Show Border — показывать рамку

После настроек нажмите кнопку Get Code (получить код)

Вставьте код на свой сайт

Виджет сообщества Facebook одновременно повышает доверие к вашей компании и дает возможность пользователям присоединиться к группе
***
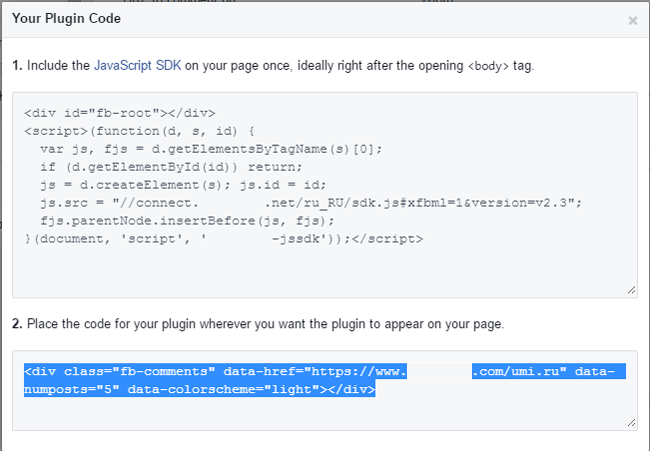
Виджет комментариев Facebook
Зайдите на страницу настроек блока комментариев и установите нужные параметры.

Нажмите кнопку Get Code

Скопируйте код на свою страницу, после чего появится виджет комментариев

Пользователь, который оставил комментарий, может направить его также в свою ленту, поставив соответствующую галочку
***
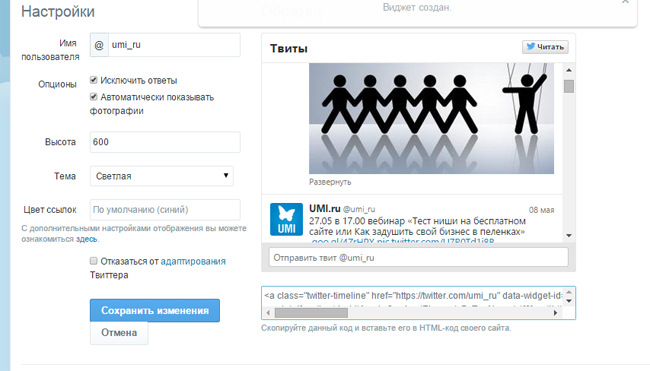
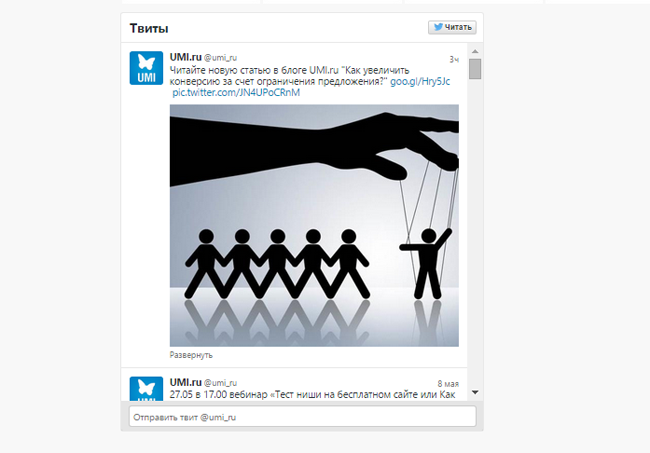
Виджет Twitter-ленты
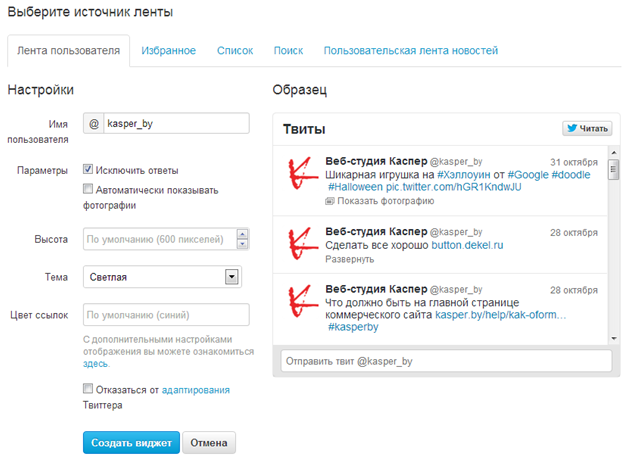
Для того, чтобы добавить twitter-ленту на сайт, зайдите на страницу настроек (Настройки → Виджеты → Создать новый). Если вы вошли с профиля того аккаунта, виджет которого хотите создать, то у вас уже будет представлен готовый его вариант, который при необходимости можно подкорректировать. Ширина блока адаптивная, то есть виджет будет подстраиваться под ширину блока, в котором его разместят, регулировать можно лишь высоту.

Нажмите кнопку «Создать виджет» и скопируйте появившийся код в поле «Исходный код» на вашем сайте

Виджет делает контент из вашей ленты в Twitter видимым на вашем сайте большому количеству пользователей, а значит, привлекает потенциальных клиентов
***
Лайки в «Одноклассниках»
Теперь в «Одноклассниках» создана новая кнопка «Класс». Если у вас установлена старая кнопка, рекомендуем сменить ее на новую хотя бы потому, что работает она намного быстрее.
Как и ее предыдущая версия, кнопка позволит посетителям вашего сайта отмечать особо понравившиеся материалы и делиться ими с друзьями в социальной сети. Она поможет вам понять, что больше нравится вашей аудитории, и заодно привлечет новых посетителей на ваш сайт.
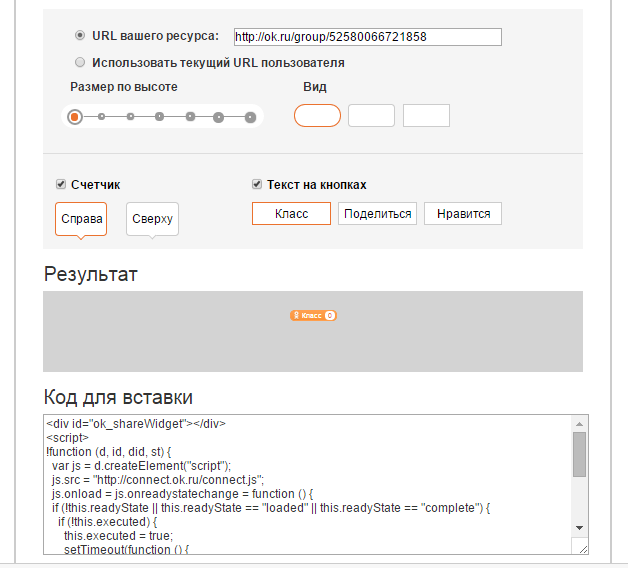
Откройте конструктор кнопки «Класс» и скопируйте URL вашего ресурса в соответствующую строку. Если вы хотите, чтобы пользователь выражал отношение к конкретной странице сайта, то включите опцию «Использовать текущий URL пользователя».

Выберите в конструкторе подходящий размер по высоте, вид, расположение счетчика

Кнопка, размещенная на вашем сайте, привлечет дополнительных посетителей
***
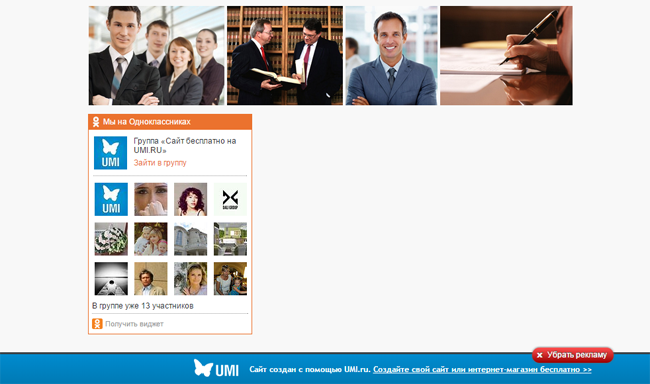
Группа в «Одноклассниках»:
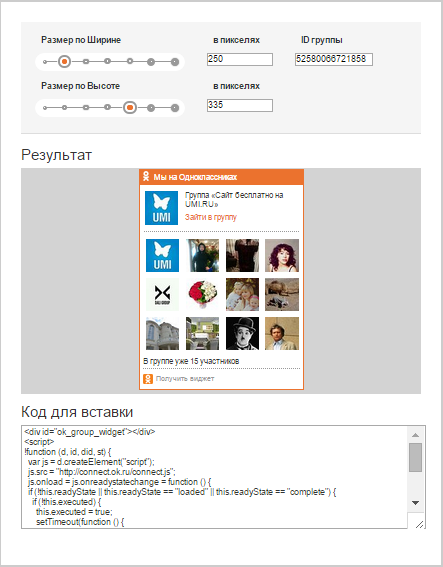
Зайдите на страницу настроек, вставьте в соответствующее поле ID вашей группы в «Одноклассниках». Задайте нужные параметры по высоте и ширине.

Скопируйте код для вставки в поле «Исходный код» и сохраните изменения на странице

Этот плагин, размещенный на вашем сайте, будет рекламировать вашу группу в «Одноклассниках» и позволит пользователям присоединиться к ней буквально в один клик
Как получить ID своей группы:
- Вы должны быть администратором группы.
- Зайдите в свою группу.
- Слева под аватаркой группы в меню есть опция «Изменить настройки». Выберите ее.
- В низу открывшейся страницы найдите надпись «ID этой группы на Одноклассниках:».
- Скопируйте указанный ID и подставьте в код встраивания виджета.
Ваша группа должна быть открытой для вступления.
Виджет доступен и по https протоколу.
umi.ru
Где расположить кнопки социальных сетей на сайте
О пользе соцсетей в развитии бизнеса уже сказано немало, поэтому не будем на этом останавливаться и просто порекомендуем попробовать этот инструмент. Для тех, кто только начал знакомиться с данной темой, вот основные советы по продвижению, а для тех, у кого уже есть аккаунты в соцсетях, рекомендуем провести аудит ВКонтакте, Facebook и Instagram.
Помимо аккаунтов в соцсетях, следует добавить на сайт кнопки «Поделиться» (или по-другому share-кнопки, кнопки шеринга), которые позволят пользователям быстро добавить ссылку на ваш сайт у себя на странице или отправить в сообщении другу.
Найти кнопки соцсетей для сайта можно отдельно на страницах сервисов (например, ВКонтакте нужно зайти в раздел «Разработчикам») и последовательно разместить каждую на сайте или использовать готовые панели сторонних сервисов (рассмотрим несколько примеров ниже). Первый способ стоит использовать, если вы хотите разместить развернутые блоки с примерами последних постов, а второй позволит добавить набор кнопок в одно изменение кода.
Оформление кнопок
Для начала определимся с внешним видом кнопок. Основные рекомендации:
-
Кнопки должны быть заметными. Конечно же, они не должны привлекать все внимание на себя, но и сливаться с фоном тоже.
Пример незаметных кнопок:

Компания изменила цвет, но кнопки остались заметны:

-
Логотипы должны быть узнаваемыми. Можно менять оформление под дизайн вашего сайта, но не переусердствуйте.
Не сразу понятно, что это кнопки и что они ведут на соцсети:

Несмотря на кардинальное изменение внешнего вида, сразу понятны функции данных кнопок:

-
Используйте минимум анимации. Можно добавить изменение цвета или плавный эффект при наведении курсора на кнопку, но от агрессивного мигания или выпрыгивания лучше отказаться.
Пример изменения кнопки после наведения курсора:

-
Кнопок не должно быть слишком много. Исследования за прошедший год показывают, что в основном россияне используют Youtube, ВКонтакте, Одноклассники, Facebook и Instagram, а также делятся информацией в WhatsApp и Viber. Обязательно учитывайте особенности аудитории вашего сайта, однако рекомендуем размещать не более 5-7 кнопок.
-
Ссылки должны быть рабочими. Очевидный пункт, но многие не знают, что Google+ закрыла свою соцсеть и теперь ссылка доступна только для корпоративных клиентов. Также из-за прошедших блокировок соцсети Telegram у пользователей возникают проблемы с доступом.
-
По кнопкам должно быть удобно кликать. Мелкие элементы менее заметны, поэтому можно легко промахнуться, нажав на соседнюю кнопку. Минимально допустимый размер кнопки от 10×10 мл или примерно 40×40 пикселей.
Пример слишком мелких кнопок:

По таким кнопкам сложно не попасть:

Если вы решили не добавлять отдельно каждую кнопку соцсети, а использовать готовое решение сервисов, то рекомендуем несколько из них:
Usocial.pro — у сервиса удобный конструктор и много вариантов оформления. Кнопки впишутся в адаптивную верстку, и по каждому набору будет собираться статистика.
Uptolike — не менее хороший конструктор и обилие настроек по дизайну кнопок. Есть отдельные плагины для популярных CMS.
Блок «Поделиться» от Яндекса — если не хочется заморачиваться с оформлением, то Яндекс предлагает самый простой конструктор с минимумом возможностей. Плюс данного сервиса в том, что доступно исследование через Яндекс.Метрику.
Кнопки соцсетей для сайта: где расположить?
-
Главная страница. После обзора товаров и услуг кратко расскажите об аккаунтах в соцсетях. Блок можно сделать крупным, показать последние посты.
Пример привлекательного блока (по каждому изображению можно кликнуть и перейти на соответствующий пост в соцсетях):

Пример более компактного блока с призывом к действию:

-
Страница о компании. Рассказывая о себе, можно внизу страницы также добавить блок с последними постами и ссылками на соцстети.

Или кратко упомянуть аккаунт, как здесь:

-
Страница контактов. Если используете соцсети как один из источников связи, обязательно добавьте кнопки на данную страницу. Пример:

-
Подвал сайта. Достаточно указать только кнопки, чтобы не перегружать блок. Так пользователь сможет на любой странице сайта найти их. Лаконичный пример:

И еще 4 идеи для размещения кнопок шеринга
-
После текста статьи, инфографики, акции, т.е. после полезного материала или информации. У пользователя должно возникнуть желание поделиться важными сведениями. Ссылки лучше выравнивать по левому краю, как в примере:

Или пример с призывом к действию:

-
На страницах акции. Про них, кстати, чаще всего забывают.

-
На страницах товаров. Так пользователю будет удобнее отправить ссылку другу или же оповестить всех друзей о желаемом товаре. Ссылки лучше располагать слева, под фотографиями товара:

-
На страницах услуг. Если основной продукт компании — предоставление услуг, то, как и в предыдущем пункте, следует разместить кнопки шеринга. В данном случае кнопку желательно поместить в первом экране:

Или внизу страницы:

Где НЕ нужно располагать кнопки
-
В шапке сайта. Таким образом вы мотивируете пользователя уйти с сайта. Лучше показать ссылки ниже, после обзора основных возможностей сайта.
Например, в данном случае кнопки привлекают слишком много внимания и выглядят ярче, чем логотип:

-
В боковом меню ссылки соцсетей также будут отображаться «слишком рано». Да и не стоит перегружать боковое меню. Антипример:

-
Закреплять на странице. Данную функцию полезно использовать для онлайн-консультанта или формы обратной связи, а кнопки соцсетей будут только отвлекать внимание пользователя.

Для кнопок репостов в соцсети можно выделить следующие ошибки:
-
Размещение без привязки к контенту. Иногда кнопки располагают так, что не ясно, чем конкретно предлагают поделиться пользователю. Всем сайтом? Такие кнопки выглядят странно:

-
Расположение рядом с контентом, который не интересен. Например, рядом с текстом о компании кнопки совершенно непривлекательны для пользователя. Также далеко не каждым товаром пользователи захотят делиться:

-
Перед полезным материалом, информацией. Чаще всего кнопки репоста размещают после заголовка. Пользователь сконцентрирован на чтении и после просмотра статьи просто забывает поделиться материалом.
Лучше размещать кнопку именно после текста, чтобы напомнить пользователю о соцсетях. В данном примере кнопки находятся слишком рано:

Выводы
Запомните, ссылки на соцсети следует размещать внизу страниц. Однако если есть интересные посты, можете показать их на Главной, при этом кнопки репоста лучше размещать рядом с соответствующим контентом, чтобы мотивировать пользователя поделиться информацией.
Если нужна помощь с настройкой или доработкой кнопок соцсетей, вы всегда можете обратиться к нашим специалистам.
P.S. Посмотрите наш крутой кейс по работе с SMM.
1ps.ru
Пять полезных сервисов для социальной интеграции вашего сайта / Habr
Все мы, программисты, любим писать велосипеды. Безусловно, занятие это интересное, помогает развиваться, но иногда есть резон воспользоваться чужими, уже проверенными временем решениями. Информацию о сервисах, добавляющих на ваш сайт немного социальности без какого либо программирования я и решил собрать в этой статье. О каких то наверняка слышали многие, какие то будут внове. Если хоть один человек отыщет в данном посте что-то новое — значит этот текст писался не зря!Cackle
http://cackle.ru/
Позволяет оставлять комментарии на странице, используя существующих аккаунт в… да много где. Поддерживает Google аккаунт, Вконтакт, Facebook, Твиттер, Одноклассников и ещё 12 различных соц.сетей для авторизации. Плюс можно оставить комментарий просто введя email и капчу (при попытке оставить комментарий появится окошко со ссылкой «или войдите анонимно»).
В принципе бесплатен, но если вы хотите данные одновременно сохранять в свою базу и использовать расширенное API (с возможностью кастомизации и по сути, написать собственную админку для управления комментариями) — придется раскошелиться на безумную сумму — 250р. в месяц.
uLogin
http://ulogin.ru/
Виджет для авторизации на сайте использую все описанные выше (а так же несколько иных) социальных сервисов. Классная штука, если вы не хотите разбираться с OpenID или иным методом/у вас нет на это времени/вы хотите переложить ответственность на третью сторону. Бесплатен.
В-закладки
http://v-zakladki.ru/
Универсальная кнопка «поделиться» для дюжины различных соц.сетей. Бесплатна.
GoTalk
http://www.gotalk.ru/
Кнопочка (может висеть слева или справа).
А вот так примерно выглядит окно обращения.
Онлайн-консультация (техническая или иная поддержка) для посетителя сайта. Поддерживет jabber, собственный клиент, обладает приятным дизайном. Найти столь же качественный, простой и красивый сервис пока не вышло, если кто предложит альтернативу — буду благодарен. Стоит просто неподъемную сумму в 600р./месяц на оператора (если операторов больше 3х и/или оплачиваете на срок от 6 месяцев — будет скидка).
ShareThis
http://sharethis.com/publishers/get-sharing-tools
Универсальный набор кнопочек «мне нравится» со счетчиками и несколькими видами дизайна. Поддерживает не только самые популярные сервисы, но и многие другие — не дадут соврать, там их под сотню! Великолепный сервис. Поддерживает русские социальные сети.
habr.com
Как вставить виджеты соцсетей (ВКонтакт, Facebook, Twitter) на свой сайт?
Виджеты социальных сетей на сайте могут использоваться в разных целях. Чаще всего на сайт встраиваются виджеты сообществ, чтобы посетители могли подписаться на обновления или следить за новостями компании, и виджеты комментариев – так как большинство интернет-пользователей зарегистрированы в той или иной социальной сети, это не требует заполнения дополнительных полей, что удобно при комментировании материалов. Именно о том, как их вставить на сайт, мы и поговорим в данной статье.
1. Виджеты групп
Виджеты групп и сообществ социальных сетей обычно вставляются в боковую колонку (сайдбар) сайта с помощью специального скрипта, предоставляемого разработчиком.
Виджет группы ВКонтакте
Чтобы получить код виджета, заходим на страницу для разработчиков Вконтакте. Здесь внимательно заполняем предложенную форму. Меняем дефолтную ссылку на ссылку на свою группу, выбираем вид отображения сообщества, настраиваем ширину блока и цвета. Внизу доступен предпросмотр для всех вносимых изменений. Цвета лучше не менять, даже если они не подходят под дизайн сайта – все уже привыкли к такому оформлению групп и изменение цвета может вызвать недоумение. Далее копируем сформированный код и вставляем в нужное место на сайте.

Виджет сообщества Facebook
Код вставки виджета сообщества Facebook можно получить на странице разработчика. Здесь заполняем форму с настройками виджета:
- Facebook Page URL – url адрес вашего сообщества
- Width и Height – ширина и высота виджета соответственно
- Color Scheme – темная или светлая цветовая схема для виджета
- Show Friends’ Faces – показывать участников сообщества
- Show Posts – показывать последние публикации
- Show Header – показывать надпись «Найдите нас на Facebook»
- Show Border – показывать рамку
После настроек нажмите кнопку Get code (получить код) и скопируйте оба поля в нужное место на сайте.

Виджет Twitter ленты
Для того, чтобы добавить twitter-ленту на сайт, зайдите на страницу (Настройки->Виджеты-> Создать новый). Если вы вошли с профиля того аккаунта, виджет которого хотите создать, то у вас уже будет представлен готовый его вариант, который при необходимости можно подкорректировать. Ширина блока адаптивная, то есть виджет будет подстраиваться под ширину блока, в котором его разместят, регулировать можно лишь высоту. Далее нажмите кнопку «Создать виджет» и скопируйте появившийся код.

Если ваша компания представлена в нескольких социальных сетях, то удобнее всего сделать блок со вкладками, на каждой из которых разместить виджет соответствующей социальной сети.
2. Виджеты комментариев
Для рунета наиболее популярными являются виджеты комментариев Вконтакте, причина тому очевидна.
Виджет комментариев Вконтакте
Переходим на страницу разработчика в блок виджетов комментариев. Здесь необходимо заполнить форму с указанием сайта, на котором будет размешаться виджет, указать количество комментариев, ширину блока, разрешить или запретить прикреплять медиафайлы.

При этом к группе можно добавить нескольких администраторов. Для этого достаточно зайти на страницу настроек и в администрируемых приложениях для нужного выбрать пункт «Редактировать». Далее во вкладке «Руководство» добавить нужного человека.
Второй способ: после вставки блока на сайт нажмите на ссылку Администрирование -> Назначить администраторов, которая перебросит вас на нужную страницу ВКонтакте.
Виджеты комментариев Facebook
На странице настроек блока комментариев устанавливаем нужные параметры (url менять не обязательно) и нажимаем кнопку “Get code”.
.png)
Чтобы добавить администраторов к комментариям, дополнительно необходимо прописать мета-тег, в который вместо YOUR_FACEBOOK_USER_ID нужно вставить ID вашего профиля.
property=»fb:admins» content=»{YOUR_FACEBOOK_USER_ID}»/>
Если администраторов должно быть несколько, их ID достаточно перечислить через запятую.
При возникновении каких-либо проблем или вопросов, задавайте их в комментариях или обращайтесь за помощью к нашим специалистам. Мы работаем практически с любыми системами управления сайтом!
Вернуться назад
Статьи по теме:
www.kasper.by
Виджет «Кнопки-ссылки на социальные сети»
Содержание:
1.Как установить виджет?
2.Настройки виджета «Кнопки на социальные сети»:
2.1. Вкладка «Иконки»
2.2. Вкладка «Вид»
2.3. Вкладка «Положение»
3.Как отправить сообщение в WhatsApp?
4.Как отправить сообщение в Telegram?
5.Как отправить сообщение в ВКонтакте?
Больше соц.сетей и способов установки
Шаг 1. Установим виджет «Кнопки-ссылки на социальные сети» на страницу.
В настройках виджета можно добавлять, редактировать или удалять социальные сети.
По умолчанию добавлены 3 социальные сети: Twitter, ВКонтакте и Facebook.
Шаг 2. Откроем «Настройки» виджета, вкладку «Иконки» и нажмём кнопку редактирования «ВКонтакте».
Шаг 4. Вставим ссылку на нашу группу https://vk.com/platformalp и нажмём «ОК».
Теперь кнопка в виджете с иконкой VK ведет на нашу группу. Так же добавляются другие социальные сети.
Настройки виджета «Кнопки на социальные сети»
Соц. сети – список добавленных социальных сетей, иконки которых отображаются на вашем сайте.
В списке социальных сетей можно:
Изменять положение нужной социальной сети в списке и положение иконки на сайте.
Редактировать ссылку на социальную сеть.
Удалить социальную сеть.
Добавить социальную сеть
При нажатии на кнопку «Добавить соц. сеть», откроется список с доступными сервисами:
- ВКонтакте
- Одноклассники
- Youtube
- Google+
- Telegram
- Trip Advisor
Можно выбрать нужную социальную сеть, создать кнопку, указать ссылку. При нажатии на кнопку клиент будет перенаправлен в вашу группу или канал.
Действие по клику:
- Открыть страницу
При нажатии на иконку посетитель перейдет по указанной ссылке. - Открыть страницу в новой вкладке
При нажатии на иконку посетитель перейдет по указанной ссылке, которая откроется в новой вкладке.
Переходим во вкладку «Вид» – там можно выбрать один из предустановленных шаблонов иконки.
Если нужен уникальный стиль иконки, его можно настроить вручную.
Сделать это можно во вкладках: Размер, Цвета, Обводка, Углы, Эффекты и Тень.
Положение иконок в виджете предустановлено «По центру», но его можно изменить на «Слева» или «Справа»
Шаг 1. Создадим ссылку.
Ссылка: https://api.whatsapp.com/send?phone=ВашНомер
Заменим ВашНомер на номер телефона для связи, который вы хотите указать. Телефон необходимо вводить в формате 71234567890, без пробелов).
Пример
Возьмём номер 71234567890. Ссылка будет выглядеть так: https://api.whatsapp.com/send?phone=71234567890
Шаг 2. Создадим новую социальную сеть WhatsApp и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку https://api.whatsapp.com/send?phone=71234567890
Готово! Теперь при нажатии на иконку WhatsApp клиент сможет отправить вам сообщение на указанный номер.
Шаг 1. Создадим ссылку:
https://telegram.im/@UserNameЗамените UserName на ваше имя в Телеграме.
Если вы не знаете его, то ознакомьтесь с данной статьей.
Пример
Возьмём имя «PLPbot» Ссылка будет выглядеть так: https://telegram.im/@PLPbot
Шаг 2. Создадим новую социальную сеть Telegram и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку https://telegram.im/@PLPbot
Готово! Теперь при нажатии на иконку Telegram клиент сможет отправить вам сообщение на указанный аккаунт.
Шаг 1. Создадим ссылку.
Ссылка: http://vk.com/writeВашID
Заменим ВашID на ваш id аккаунта ВКонтакте. ID профиля необходимо вводить в формате 1234567, без пробелов.
Пример
Возьмём id 1234567. Ссылка будет выглядеть так: http://vk.com/write1234567
Шаг 2. Создадим новую социальную сеть ВКонтакте и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку http://vk.com/write1234567
Готово! 😊
Теперь при нажатии на иконку ВКонтакте клиент сможет отправить вам сообщение на указанный аккаунт.
support.platformalp.ru
Сайт и социальные сети | Интернет-агентство «Клевер»
Пользователи социальных сетей — это могучий ресурс для продвижения вашего бизнеса. Они не только посещают сайты, но и разносят информацию о них по всем уголкам интернета, делятся материалами с друзьями, активно комментируют и обсуждают контент.
 Взаимодействие с ними может стать мощным источником трафика для вашего веб-ресурса, но одного интересного контента для этого, как правило, недостаточно. Важно понимать, как побудить пользователей распространять понравившиеся им материалы, когда вовремя напомнить им о такой возможности, где и как правильно разместить кнопки социальных сетей на сайт.
Взаимодействие с ними может стать мощным источником трафика для вашего веб-ресурса, но одного интересного контента для этого, как правило, недостаточно. Важно понимать, как побудить пользователей распространять понравившиеся им материалы, когда вовремя напомнить им о такой возможности, где и как правильно разместить кнопки социальных сетей на сайт.
Виджеты социальных сетей которые можно установить на сайт
Виджеты — это графически оформленные ссылки, позволяющие связать сайт с социальными сетями. Пользователь, впервые попавший на ваш ресурс по наличию кнопок соцсетей уже делает определенные выводы о вашей компании. Поэтому их отсутствие может представить весь ваш бизнес в невыгодном свете. Существует несколько типов виджетов социальных сетей, которые служат разным целям и по-разному интегрируют в мир соцсетей ваш сайт.
Кнопка регистрации на сайте через соцсети
- Не нужно сохранять логины и пароли от каждого сайта.
- Не нужно загружать изображение для аватара, поскольку оно автоматически импортируется из аккаунта социальной сети.
- Пользователю удобнее оставлять комментарии, делиться информацией, отмечать понравившиеся записи.
Основное предназначение этих кнопок — упростить пользователю доступ к сервисам сайта. Поэтому процедура регистрации через социальные сети должна быть как можно более легкой и скоротечной. Размещать виджет «войти как пользователь…» лучше в том месте сайта, которое бросается в глаза уже при беглом просмотре. Считается, что это середина верхней части главной страницы.
Существенную помощь в распространении контента вашего сайта могут оказать сами его посетители. Но для этого нужно дать им возможность поделиться понравившимся материалом с друзьями. Делается это при помощи кнопок «Поделиться», «Like» и им подобных. Эта опция полезна, прежде всего, для самого владельца сайта или веб-мастера, поскольку:
- Способствует привлечению новых посетителей за счет друзей поделившегося.
- Увеличивает внешнюю ссылочную массу на сайт. Ссылки, размещенные в соцсетях, при ранжировании сайтов высоко оцениваются поисковиками.
Такие виджеты можно располагать под каждым информационным блоком на веб-ресурсе. Это, ко всему прочему, увеличивает долю переходов по ссылкам не только на главную, но и на внутренние страницы вашего сайта. Поисковые системы при выдаче учитывают и этот фактор. Наилучшим местом share-кнопок на веб-странице считается расположение непосредственно под материалом и перед комментариями.
Совет: Что касается оптимального количества share-кнопок на сайте, то здесь лучше всего руководствоваться принципом золотой середины. Принести определенную пользу теоретически может каждая ссылка, но их переизбыток увеличивает время загрузки страницы. Поэтому выбирайте иконки только тех социальных сетей, где с наибольшей вероятностью находятся ваши посетители.
Виджет групп и сообществ компании в соцсетях
Если компания активно использует соцсети в своем продвижении, то установка этого виджета на сайт может стать ей большим подспорьем.
Пользователей, попавших на веб-ресурс по ссылкам с других сайтов или из поисковых систем, броская ссылка на группу будет побуждать присоединиться к сообществу.
Таким образом, они будут регулярно получать новости о вашей компании и со временем смогут перейти в число ваших клиентов.
Если группа популярна, то существует значительная вероятность, что пользователь найдет в списке подписчиков и своих друзей, что послужит вам прекрасной рекомендацией.
Все это, несомненно, хорошо как для компании в целом, так и для ее сайта в отдельности, но есть важный момент. Ссылка на запущенную группу с редко обновляемой лентой и малым числом подписчиков может представить вашу компанию далеко не в лучшем свете. Поэтому, разместив такой виджет, не забывайте заниматься развитием своего сообщества.
Как правило, виджет групп и сообществ располагают в сайдбаре (боковой части веб-страницы).
Как добавить виджеты социальных сетей на сайт
Вообще-то социальные сети сами заинтересованы в том, чтобы на них ссылались. Поэтому стараются максимально упростить работу по добавлению их виджетов на сайты. У всех наиболее популярных в России социальных сетей есть страницы для веб-разработчиков, позволяющие в несколько шагов вставить код ссылки.
Но существуют возможности добавить виджеты на сайт еще проще. Так, на сегодняшний день довольно много сервисов помогают сгенерировать код вставки share-кнопок одновременно для нескольких социальных сетей. Помимо экономии времени, это позволяет выполнить все иконки в одном стиле и подключить на сайт меньшее количество скриптов, что положительно сказывается на скорости загрузки.
Самые популярные сервисы по добавлению социальных кнопок
Pluso
Схема работы с этим сервисом достаточно проста. Вы отбираете кнопки тех социальных сетей, которые хотите установить, выбираете дизайн кнопок, после чего сервис самостоятельно генерирует для вас скрипт, который останется лишь скопировать в выбранное вами место на веб-странице. К достоинствам Pluso можно отнести большой ассортимент предлагаемых социальных кнопок и вариантов их дизайна.
Addthis
Также достаточно простой в эксплуатации сервис с большим набором возможностей. Принцип действия во многом идентичен Pluso. Настроек чуть больше, но и работать с Addthis чуть труднее.
Сервис Goodshare предоставляет не такой богатый выбор кнопок, но все основные кнопки для рунета в нем, разумеется, есть. Большими преимуществами этого сервиса являются малый вес скрипта и хороший выбор дизайна иконок. Схема работы с Goodshare аналогична двум предыдущим сервисам.
Uptolike
Этот сервис более сложный по сравнению с вышеописанными, поскольку предлагает дополнительные модули в виде опросов, рейтингов и другого функционала. Отлично подойдет для «продвинутых» разработчиков.
Сервис от главного поисковика рунета. Очень простой в эксплуатации, присутствуют все основные социальные сети для русскоязычных сайтов.
hare42
Разобраться в работе этого сервиса несколько сложнее, изучение пошаговой инструкции займет определенное время. Из преимуществ можно отметить огромный выбор социальных сетей.
Виджет комментариев из соцсетей
 Отдельно поговорим про возможность комментирования материалов сайтов при помощи аккаунтов социальных сетей.
Отдельно поговорим про возможность комментирования материалов сайтов при помощи аккаунтов социальных сетей.
Комментарии играют важную роль в жизни современных сайтов. Однозначный совет по выбору системы комментирования дать невозможно, поскольку каждый вариант сопряжен с определенными проблемами, но имеет и свои плюсы. В частности, установка виджетов комментариев от соцсетей имеет такие преимущества:
- гости могут оставлять комментарии по факту авторизации в соцсетях, авторизоваться на сайте не требуется;
- как показывает практика, при такой системе комментирования пользователи активнее взаимодействуют друг с другом, охотнее вступают в дискуссии, оперативнее отвечают;
- как правило, возможность комментировать из соцсетей благотворно влияет на посещаемость сайта;
- комментарии из соцсетей проще модерировать.
С другой стороны, у таких виджетов комментирования есть недостатки:
- комментарии не индексируются поисковыми системами;
- невозможно редактировать стиль комментариев под дизайн сайта;
- для каждой социальной сети необходимо устанавливать отдельную форму комментирования.
И все же для многих сайтов именно этот вариант будет оптимальным. В сочетании с другими виджетами социальных сетей он позволит повысить интерактивность веб-ресурса и поспособствует еще большей интеграции вашей компании в социальные сети.
Подводя итог, можно сказать, что продвижение сайта в соцсети — это технически несложный и весьма эффективный способ без существенных затрат увеличить узнаваемость бренда или решить иные маркетинговые задачи компании. Но конкуренция в современной онлайн-индустрии диктует необходимость использовать его грамотно и технологично. При правильном подходе взаимодействие вашего сайта с соцсетями способно не только увеличить его трафик, но и улучшить качество аудитории, привлечь ваших целевых посетителей. Упускать такую возможность — значит давать конкурентам заведомое преимущество.
clever-dm.ru
Лучшие WordPress плагины для кнопок социальных сетей на 2016 год
Добавляя кнопки для социальных сетей на ваш сайт при помощи WordPress плагинов, вы выбираете простой и действенный способ увеличения количества репостов. Вы можете размещать кнопки с иконками социальных сетей вверху, внизу или по бокам постов, а также добавлять счетчики, которые будут отображать количество репостов.






В этой статье мы представим вам лучшие плагины для социальных сетей с функцией Поделиться, которые могут вам понадобиться в 2016 году.
Смотрите также:
Но прежде, чем мы приступим, давайте обратим внимание и на несколько очень достойных премиум плагинов.
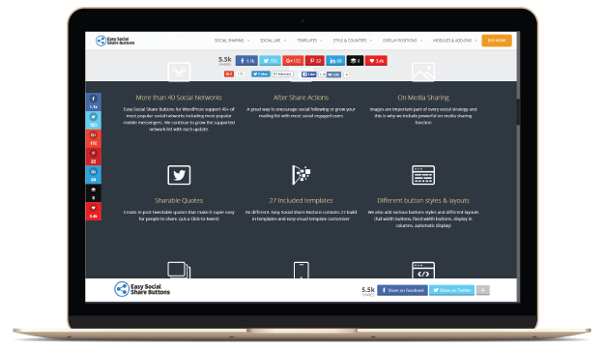
Описание | Демонстрация
Этот премиум плагин доступен на CodeCanyon.net за $19. Это один из самых универсальных плагинов подобного рода, благодаря одному простому факту — плагин позволяет размещать бар с кнопками для социальных сетей абсолютно в любом месте, где это может вам понадобиться.
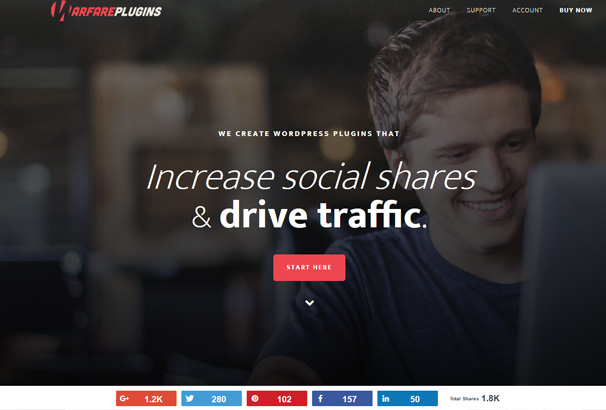
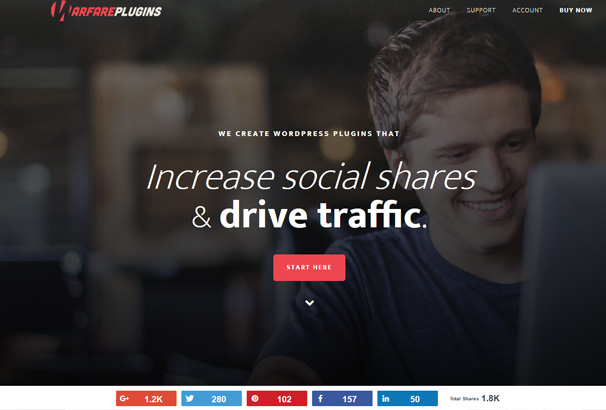
Мы считаем, это лучший плагин для социальных кнопок, поэтому решили установить его на наш блог. Под этим постом вы можете увидеть пример социальных кнопок от ESSB.


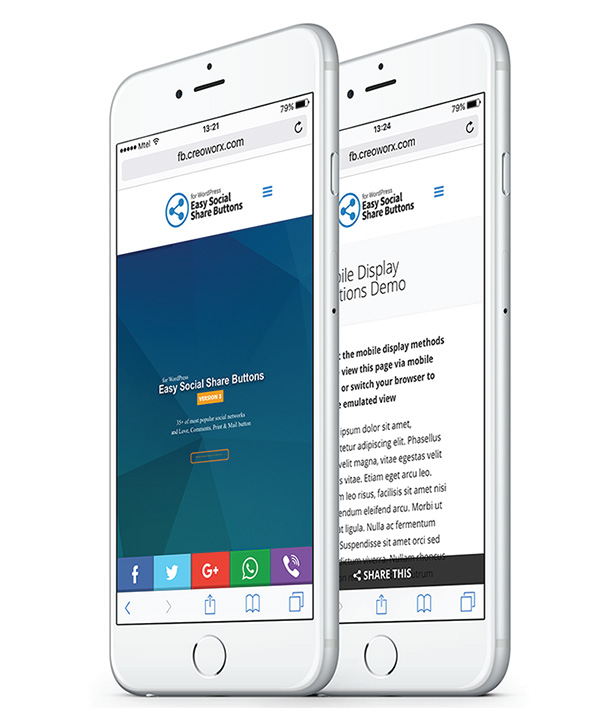
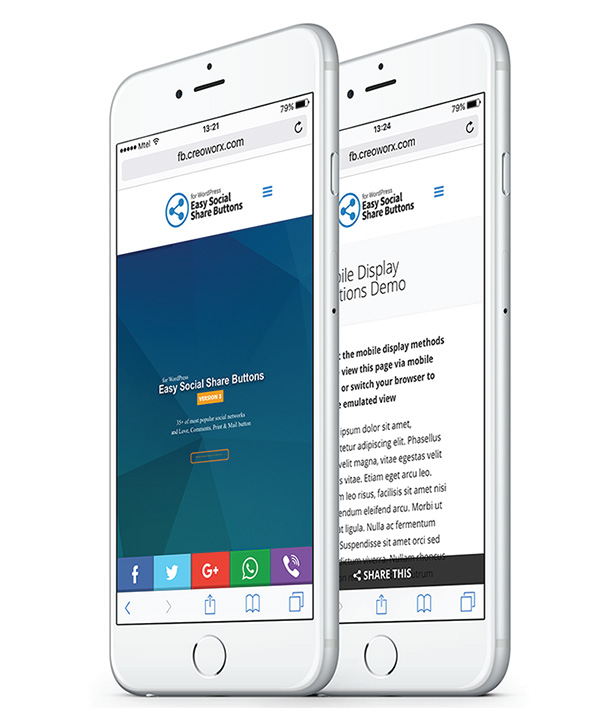
При помощи плагина можно добавлять плавающий бар иконок, размещать кнопки сверху/снизу поста, создавать статический или даже плавающий бар иконок для мобильной версии. Вы также сможете использовать триггеры, например, для добавления функций pop-up и fly-in.


Следует упомянуть, что в плагине более 25 различных шаблонов, из которых вы всегда сможете выбрать тот вариант, который лучше всего будет сочетаться с дизайном вашего сайта.
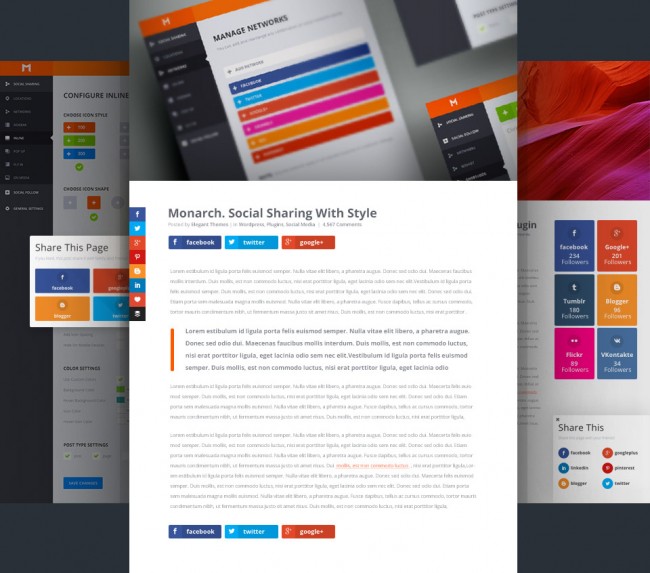
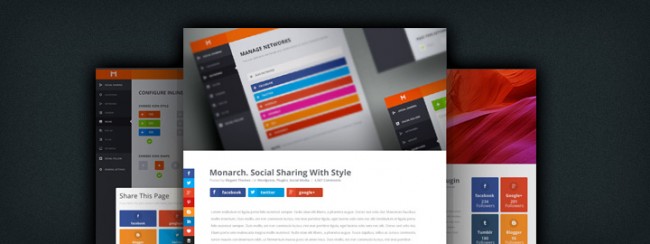
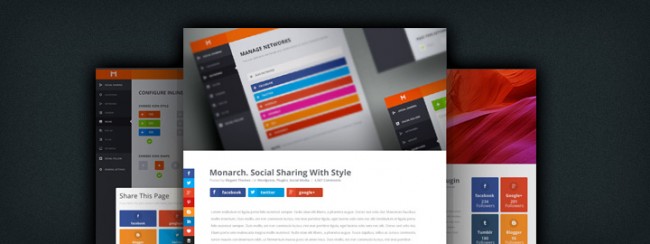
Monarch от Elegant Themes
Описание |Демонстрация
Monarch — это платный плагин для социальных сетей, который поставляется с тарифными планами Elegant Theme’s Developer и Lifetime Access. Данные планы включают в себя более 85 премиум тем для WordPress и все другие плагины от этого разработчика. К сожалению, политика компании такова, что вы не можете купить отдельно сам только плагин. Вы оплачиваете полный тарифный план и получаете доступ сразу ко всем премиум плагинам и темам разработчика.


Monarch — это отзывчивый плагин, который позволит вам размещать эффектные плавающие бары по бокам поста или статические горизонтальные бары в начале/конце поста. Monarch предоставляет более 20 иконок для социальных сетей, есть image-sharing, pop-up и fly-in функции, а также множество настроек для оформления и дизайна.
Social Warfare

Social Warfare — интересный плагин от компании Warfare Plugins. Он не настолько универсален, как предыдущие два варианта, поскольку позволяет добавлять на сайт только плавающий бар, который прилипает к нижней части экрана. Но этот недостаток компенсируется замечательными ценовыми вариантами и огромным количеством других функций.


Плагин предоставляет аналитику, возможность показывать количество репостов только после того, как постом поделится определенное количество людей, также есть более 75 различных вариантов для оформления. Можно использовать плагин для добавления функции click-to-tweet в ваши посты.
Бесплатные плагины для социальных сетей
Теперь давайте перейдем к нашему списку лучших бесплатных плагинов, на которые стоит обратить внимание в 2016 году.
Плагин SumoMe известен в первую очередь благодаря своим инструментам для увеличения трафика, но не стоит удивляться, что мы включили его в этот список. В бесплатную версию плагина включено приложение SumoMe Share, которое размещает плавающий или статический бар для кнопок социальных сетей в любом месте на вашем сайте.
SumoMe Share Pro поставляется с дополнительными функциями. Например, здесь есть возможность удалить брендинг SumoMe из вашего бара, можно отслеживать UTM-метки, чтобы узнать, какие социальные сети приносят наибольший трафик и т.д.
GetSocial
GetSocial является бесплатным адаптивным плагином для социальных сетей. Он позволяет вам размещать плавающий бар сбоку вашего поста или статический бар сверху/снизу. В бесплатной версии вы также найдете различные варианты для оформления.
Разработчики представили и премиум версию плагина (с ежемесячной платой). В ней вы найдете функцию для добавления плавающего бара для мобильных версий и дополнительные варианты дизайна, есть функция click-to-tweet. В платной версии у вас также будет возможность убрать счетчик с кнопок, который отвечает за количество репостов.
AddToAny Share Buttons — это один из самых популярных WordPress плагинов для социальных сетей с более чем 200,000 активных установок. Этот плагин ставит простые плавающие бары по бокам вашего поста, а также в его начале или конце.
С этим плагином вы сможете изменять некоторые функции, например, задавать размеры иконок для социальных сетей, устанавливать расстояние между началом страницы и самим баром, и т.д. Одной из самых приятных и чуть ли не уникальных особенностей этого плагина является то, что он позволяет добавлять иконки более 90 различных социальных сетей, сообществ и услуг.
Этот плагин также позволяет добавлять плавающие бары для социальных сетей по бокам, в начале и в конце постов. Это не адаптивный плагин и его возможности настроек ограничены, но, тем не менее, он является отличной альтернативой.
Премиум версия предоставляет дополнительные функции, такие как отзывчивый дизайн, возможность скрывать плавающий бар с иконками социальных сетей на домашней странице, адаптивную контактную форму с функцией lightbox, которая появляется, когда пользователь нажимает на иконку Mail и т.д.
Это далеко не самый известный плагин, но его отзывчивый и приятный дизайн делают его одним из основных претендентов на звание лидера в нашем списке «Лучшие бесплатные плагины 2016 года». Это простой плагин с действительно отличным, аккуратным дизайном, результат работы которого будет гармонично смотреться на вашем сайте.
Основным минусом этого плагина является то, что здесь нет возможности создавать плавающие бары и нельзя добавлять бары по бокам поста. Здесь также не хватает баров для мобильных устройств, поэтому, в случае необходимости, вам придется установить дополнительные плагины на ваш сайт.
Заключение
Независимо от того, какой плагин для социальных сетей вы выберете, прежде всего убедитесь, что его дизайн будет соответствовать дизайну вашего сайта, а иконки будут гармонично смотреться рядом с постом и не будут отвлекать внимание от основного контента.
Если вы решите добавлять статические бары, то устанавливайте их либо в самом начале поста, либо в самом конце. Помните, что плавающие бары дают возможность посетителю поделиться интересной информацией в любой момент, независимо от того, насколько далеко он пролистал вниз. Также не забывайте о том, что многие пользователи будут просматривать ваш сайт с мобильных устройств, поэтому убедитесь, что бары для социальных сетей будут оптимизированы и для мобильных девайсов.
А какими плагинами для социальных кнопок пользуетесь вы?
Источник: wplift.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 5 / 5. Количество голосов: 7




Смотрите также:
hostenko.com