Как узнать CMS сайта ➔ определить движок онлайн ✔ PROject SEO
Посещая чужие сайты в интернете, Вы можете встретить ресурс, который привлечет внимание. Качественные порталы всегда вызывают интерес и желание создать аналогичный сайт. Чтобы сделать портал по аналогии с уже имеющимся в первую очередь потребуется на каком движке работает сайт, который Вам понравился.
В этом материале мы подробно опишем способы, которые помогут узнать CMS практически любого сайта в интернете.
Все инструменты, которые используются для анализа можно разделить на ряд категорий:
- Конкретный запрос создателю или разработчикам проекта;
- Просмотр файлов куки;
- Анализ служебных строк в файле robots;
- Анализ кода в HTML формате;
- Поиск указания названия движка в коде;
- Онлайн сервисы для оценки.
Ниже будет подробно описан каждый из перечисленных способов как узнать CMS сайта.
Узнать CMS сайта с помощью онлайн сервисов
Самый простой и легкий способ для того, чтобы узнать CMS сайта онлайн. Достаточно перейти на страницу сервиса и указать url анализируемого веб-ресурса. Дальше будет проанализирована имеющаяся информация, и вы получите ответ. Главным недостатком можно считать не всегда верные результаты.
Вот список наиболее популярных и удобных сервисов для анализа:
iTrack.ru
С помощью этого инструмента можно определить движок сайта практически со 100-процентной точностью. Достаточно просто ввести в поле URL анализируемого проекта и нажать на кнопку “Определить CMS”:
Результат определения движка правильный:
WhatCMS
Данный проект умеет анализировать 390 CMS сайтов.Заполняем поле и нажимаем на кнопку проверки.
Всего за пару секунды мы узнали CMS сайта, а также версию движка:
Built With
Это популярный сервис, который умеет распознавать несколько сотен движков, но результаты не всегда верные. Методика та же самая… Заполняем поле с адресом ресурса и нажимаем на кнопку. За пару секунд видим результат:
Еще преимущества данного сервиса в том, что кроме определения CMS сайта, он еще показывает какие сервисы используются на ресурсе, например jivosite, Google Analytics, Яндекс Метрика, сервисы захвата посетителей и т.д. :
Задать вопрос владельцу (разработчику)
В некоторых случаях на коммерческих порталах в футере сайта можно увидеть название веб-студии, которая разработала данный проект. Если связаться со специалистами компании, то с большой долей вероятности, они расскажут о движке, на котором был создан сайт. Особенно эффективно работает вариант, когда вы представляетесь в качестве потенциального покупателя, тогда шансы на то что они помогут Вам определить CMS сайта, который Вам понравился увеличиваются.
Уточните, какое количество ресурсов и времени было затрачено на создание проекта. Так же можете спросить, какие средства используются для его сопровождения, поддержки и продвижения.
В качестве альтернативы можно просто задать вопрос, владельцу сайта, представившись заинтересованным лицом. Скажите, что хотели бы заказать рекламу на портале и вам интересно, на каком движке он работает.
Поиск прямых указаний для определения CMS сайта
В коде страницы или непосредственно на самом сайте можно поискать название CMS, на которой он был разработан. Чаще всего многие устанавливают готовые шаблонные решения, где остается ссылка разработчиков, и указание движка на котором работает сайт.
Обычно ссылка с информацией содержится внизу сайта, куда стоит обратить внимание в первую очередь.
Вид внешних URL адресов
Практически на всех популярных CMS изначально ссылки имеют необработанный вид. То есть не используется человеко-понятные урлы (ЧПУ) на сайте. Это позволяет определить движок, на котором работает тот или иной ресурс.
Достаточно просто добавить к адресу сайта одну из строк и посмотреть будет ли страница отдавать 200-й ответ сервера и открываться.
- WordPress содержит /р=501;
- IPB содержит /index.php?showtopic=36;
- MaxSite CMS содержит /page/;
- Joomla содержит /index.php?option=com_content&task=view&id=80&Itemid=202.
Анализ страницы для входа в админку
У каждой CMS существует собственный адрес, по которому осуществляется вход в административную панель сайта. Обычно ее называют по простому «админкой». С помощью такой страницы можно получить необходимую информацию о движке.
Конечно, некоторые вебмастера для защиты сайта меняют адрес админ-панели, но делают это далеко не многие. В результате достаточно добавить к адресу сайта дополнительную строчку и посмотреть, будет ли открываться страница, где необходим ввод логина и пароля для перехода в админку.
У популярных CMS данные страницы имеют следующие URL:
- Joomla — /administrator/;
- 1C Bitrix — /auth/ или /bitrix/admin/;
- WordPress — /wp-admin/;
- ModX — /manager/;
- Drupal — /user;
Запрет индексации служебных страниц
Анализ файла robots.txt позволяет узнать много информации о сайте и определить CMS. Конечно, это касается тех проектов, которые правильно настраивают данный файл и прописывают в нем необходимые директивы для закрытия индексации ненужных разделов. Поскольку сайт чем-то вам приглянулся, стоит полагать, что его владельцы позаботились о грамотном продвижении и настроили данный файл.
На официальных сайтах каждой CMS существует готовый файл robots.txt, где содержатся строки, которые необходимо закрывать от индексации. Просто сравните этот файл с тем, что имеется на проекте, и возможно именно этим способом вы сумеете определить движок сайта.
Мета-теги и файлы CSS, JS
Исходный код большинства сайтов может многое рассказать о проекте. Различные движки используют указания на файлы оформления стилей, которые необходимы для качественного отображения сайта и создания уникального дизайна. У каждого движка есть ряд характеристик, которые выделяют его среди остальных.
В особенности это стили, созданные с помощью CSS или JS. Здесь стоит обратить внимание на структуру папок, у каждого движка она уникальная и отличается от других. На официальных сайтах можно посмотреть, как будет выглядеть структура у той или иной CMS.
Мета-тег generator используется некоторыми CMS, чтобы указать название движка для поисковиков. Достаточно посмотреть код страницы и поискать данную строку. Если она присутствует, то дальнейшие поиски не потребуются.
Ручной поиск
Каждый движок имеет свою HTML структуру, которая отличается от остальных. Если разработчики сайта не сильно меняли код, то найти информацию можно будет именно в нем.
Вывод
Самый простой способ узнать CMS на котором работает сайт – воспользоваться одним из онлайн сервисов. Однако стоит перепроверить данную информацию вручную, чтобы получить максимально точный ответ на свой вопрос.
Знание характеристик движков дает возможность опередить его у любого проекта.
21.01.2019
300
project-seo.net
Как узнать движок сайта. Основные способы определения CMS сайтов

Всем привет! Очень часто, путешествуя по интернету, мы находим отлично сделанные сайты, как со стороны интерфейса и юзабилити, так и со стороны SEO-оптимизации данного ресурса. Естественно, у многих вебмастеров может появиться закономерный вопрос: “На какой cms сделан сайт?”. И в связи с этим обстоятельством, “народными умельцами” было сделано огромное количество онлайн сервисов, различных плагинов, расширений и скриптов для того, что бы рядовому юзеру узнать, на каком движке сайт. Далее я подробно расскажу, как не зная языков программирования и ничего не понимая в веб-строительстве узнать движок сайта.
Определяем CMS сайта
Когда долгое время работаешь с сайтами, то начинаешь чувствовать некоторые движки, как говорится “по запаху”, но это не по теме этой статьи . В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
<meta name=»generator» content=»Joomla! — Open Source Content Management» />
<meta name=«generator» content=«Joomla! — Open Source Content Management» /> |
Так же, названия CMS можно узнать из сносок в разделе авторских прав (обычно в “подвале” сайта расположено) или можно копнуть чуть глубже и посмотреть в конкретных именах классов в файле CSS для примера Vb_divname явно указывает нам на то, что в данном случае мы имеем дело с VBulletin форумом.
Однако не всегда все так просто, чаще всего бывает так, что визуально CMS сайта определить невозможно. Случается это по разным причинам, например:
- движки были разработаны под заказ для определенных целей,
- либо же это самописные движки для собственных нужд.
В этих случаях можно не напрягаться и прекратить “потуги”, т.к. в 99% вы все равно не узнаете, на чем сделан сайт.
Я же, в этом посте, не планирую описывать сложные способы определения, для которых надо устанавливать скрипты на web-серверы либо заниматься чтением Cookie. Все, что будет написано дальше, предназначено для новичков в веб-строительстве и продвижении сайтов, а так же для простых пользователей. Определить на какой CMS создан веб-сайт возможно несколькими способами:
- Плагины и расширения для браузеров
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Но прежде всего, тем, кто зашел в данный пост для того, что бы узнать, что такое движок (CMS) веб-сайта.
Что такое CMS
Движок сайта или CMS (Система управлением содержимым / Content Management System) – сейчас большинство сайтов работают под управлением CMS, что значительно облегчает работу администратору проекта, поскольку большое количество процессов выполняются на автоматическом уровне.
Попросту говоря, движок позволяет добавить новый материал на сайт через графический редактор на подобии Word, в котором очень просто вставить ссылку, прописать атрибуты “alt” и “tittle”, а не редактируя каждый раз исходный код страницы. Называются такие редакторы общим термином
Плагины и расширения для браузеров
Начну с самого, на мой взгляд, удобного и функционального плагина Wappalyzer.
Расширение Wappalyzer является самым быстрым инструментом из программ, перечисленных в этой статье, потому что это плагин для браузера (Mozilla Firefox и Google Chrome), а не инструмент в Интернете. Он позволяет очень быстро узнать технологии, используемые на веб-сайтах. Wappalyzer обнаруживает и показывает в виде иконок (рис.1):
- Системы управления контента (Joomla, Drupal, Mambo и т.д.)
- Магазины (Zen Cart, xtCommerce, OpenCart и т.д.)
- Сценарии инструмент аналитики (Google Analytics, Web Optimizer, Piwik и т.д.)
- Ведение блога (WordPress, Tumblr, Живой журнал и т.д.)
- Хостинг – панели (Cpanel, DirectAdmin, Plesk)
- Интернет – форумы (PHPBB, IPB, SMF и т.д.)
- Языки программирования (PHP, Python, Ruby)
- И многие другие.
Рис. 1
Понятное дело, что есть и другие плагины для браузеров, которые на полном автомате могут определить движок и выводить его название в виде пиктограммы и/или текстового сообщения. Для реализации данного способа определения, необходимо установить расширение в браузер. И при загрузке любого сайта расширения будут выводить название/пиктограмму CMS, Framework которые используются на ресурсе.
RDS Bar — Плагин для быстрого анализа показателей сайта
Помимо Wappalyzer есть еще один плагин, на котором я бы хотел остановиться. Он так же подходит для браузеров Google Chrome и Mozilla Firefox и Opera. Несомненно, на сегодняшний день их существует намного больше, но для нашей цели будет достаточно и этих двух. Так вот, еще одним популярным SEO-расширением для Firefox и Хром является плагин RDSBar, который по мимо всех остальных своих функций, позволяет определить движок сайта (рис. 2). Единственное, что для работы этой функции “определение CMS”, должна быть активирована – “панель дополнений”.

Рис. 2
К сожалению RDSBar полнофункционально работает только с браузером Firefox, а для Google Chrome и Opera просто, как дополнение, но все равно, отлично справляется со своими прямыми обязанностями, не занимает много места, располагается в адресной строке, и абсолютно бесплатное.
Онлайн сервисы определения движка
Второй способ предполагает использование онлайн сервисов и специализированных сайтов для того, что бы узнать движок сайта. Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
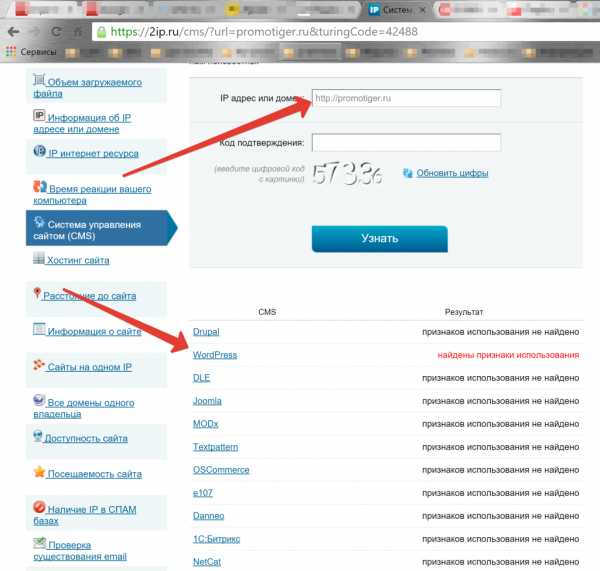
- Зайти в онлайн сервис 2ip.ru/cms
- Задать адрес сайта, которому необходима проверка, (пример: promotiger.ru)
- Ввести проверочный цифровой код (Capture)
- Просмотр результатов (рис. 3)

Рис. 3
Как видно из картинки выше, сервис безошибочно определил, что на сайте используется движок WordPress. 2ip – это отечественный онлайн ресурс в котором доступно большое количество различных сервисов, и среди них находится скрипт вычисление движка, которому известно более чем 50 cms. Кроме того, Интернет не ограничивается этим сервисом
Просмотр HTML кода страницы
Бывает такое, что все вышеперечисленные способы не помогли. В этом случае переходим к третьему, наиболее сложному способу определения движка сайта, а именно к непосредственному просмотру html кода страницы. Для просмотра кода страницы в браузере, достаточно нажать сочетание кнопок Ctrl+U или вызвать контекстное меню, кликнув правой клавишей мыши (ПКМ) на открытой странице сайта и выбрать там “Просмотр кода страницы”.
Если вы более менее профи в сайтах и вам очень кажется, что эта CMS относится к известной вам, то можно проверить это входом в “Административную панель”. К примеру, для входа в админку CMS Joomla! надо ввести site.com/administrator/, а для входа в WordPress используется site.com/
Что-то я отвлекся. Так вот, для того, чтобы узнать CMS проекта мало просто посмотреть исходный код нужно еще знать особенности движков Начнем с самых распространенных:
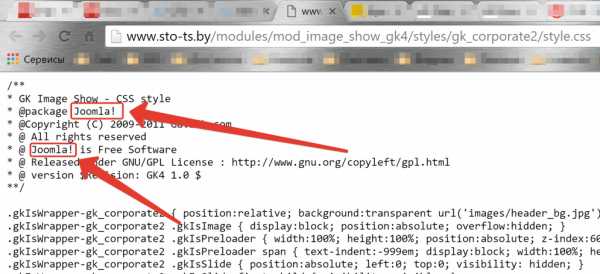
Joomla – характерна тем, что имеет в пути к файлам css доменное имя, к примеру:
<link rel=»stylesheet» href=»http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css» type=»text/css» />
<link rel=«stylesheet» href=«http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css» type=«text/css» /> |
Если перейти по ссылке, которая указана в примере: http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).

Рис. 4
Так же, как я писал в начале поста, можно посмотреть наличия названия движка в meta name =” generator “
Drupal – отличается, от остальных, тем, что пиктограмма favicon находиться в папке
<link type=»text/css» rel=»stylesheet» media=»all» href=»/modules/system/defaults.css?c» />
WordPress – как известно, самая распространенная бесплатная CMS для блогов, по этому большинство блог-проектов организованы именно на WP. И так, главное отличие это папка /wp-content/, в которой находиться практически все содержимое: иконки, изображения, favicon, скрипты, файлы с расширением css.
<link rel=»icon» href=»http://mysite.ru/wp-content/themes/sosuechtig_black/favicon.gif» type=»image/gif»>
В WP так же как и в Joomla, может быть прописан тег meta name = ” generator “
<meta name=»generator» content=»WordPress …..? />
DLE (Data Life Engine) так же имеет по умолчанию тег meta name = ” generator “, в котором прописано имя движка и стоит ссылка на сайт разработчика. В Data Life Engine все скрипты подключаются через каталог /engine/.
<script type=»text/javascript» src=»/engine/classes/min/index.php?charset=windows-1251&g=general&4?></script>
1СБитрикс – характерны наличием каталога /bitrix/, в котором находиться файлы каскадных таблиц — .css, а так же в этом каталоге размещаются изображения.
NetCat – определяется при помощи каталога /netcat/, в котором содержаться изображения и картинки.
Автоматически сервисом 2ip и плагином RDSBar определить, что сайт работает на NetCat, не удалось, но вот расширение Wappalyzer указало на использование jQuery UI 1.8.10. Обнаружить, что сайт находиться под управлением NetCat удалось третьим способом , просмотрев исходный код, был найден каталог /netcat/ для скриптов.
<script type=’text/javascript’ src=’/netcat/modules/search/suggest/jquery-ui.custom.min.js’></script>
MaxsiteCMS – и напоследок, как можно узнать движок Maxsite, который распространяется бесплатно и разработан отечественным web программистом. Определить его можно просмотрев исходный код и обнаружив каталог /maxsite/ в котором находиться скрипты и файлы .css. Кстати говоря, определить автоматически 100% удалось с помощью плагина RDSBar, а вот Wappalyzer указал только, что есть использование jQuery 1.7.1. А вот онлайн сервис 2ip обнаружил MaxsiteCMS, но так же указал и на использование WordPress.
В заключение хочу добавить, что узнать движок сайта при помощи плагинов и онлайн сервисов можно, особенно, если это популярная и распространенная CMS. Метод просмотра исходного кода стоит применять лишь в том случае, если автоматически обнаружить нечего не удалось.
VN:F [1.9.22_1171]
источник: promotiger.ru
Похожие посты
ucoz-site.ru
Как определить какая CMS установлена на сайте в режиме онлайн
Иногда встает необходимость узнать, на каком движке работает тот или иной проект. Как узнать CMS сайта?
Просматривая сайты в сети, или занимаясь разработкой, дизайном и созданием проектов, вы постоянно сталкивайтесь с сотнями проектов. Некоторые из них сделаны на совесть, другие нет. В любом случае, иногда хочется узнать, на какой CMS работает выбранный проект. Давайте рассмотрим основные методы, которые помогут нам решить эту задачу.
Оглавление:
- Используем онлайн сервисы
- Нам поможет админ панель
- Проверка кода страниц
- Заключение
- Наши рекомендации
- Стоит почитать
Используем онлайн сервисы
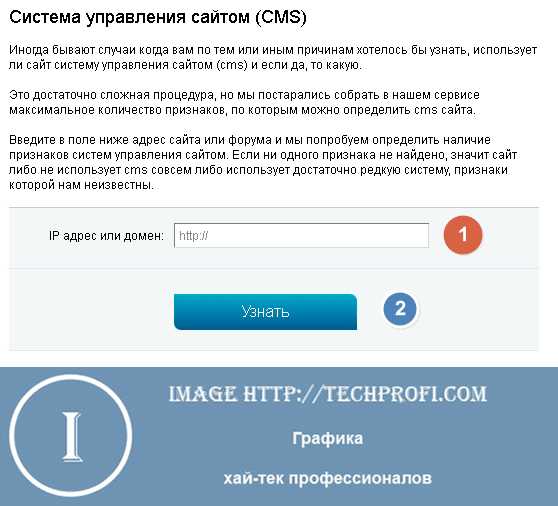
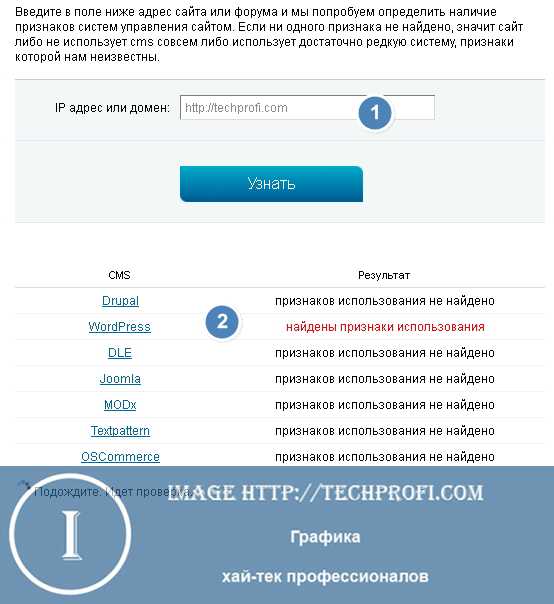
В сети есть много сервисов — на наш взгляд, самый удобный из них http://2ip.ru/cms/. Перейдите на него, и вы увидите интерфейс.

Все что нужно сделать — вести нужный урл в соответствующее поле. Затем нажимайте кнопку «Узнать». В качестве теста, мы попробовали узнать CMS нашего проекта. Ввели в урл techprofi.com, и получили следующий результат.

Все соответствует действительности — мы используем движок WordPress.
Нам поможет админ панель
Все популярные системы управления сайтами, в своей работе используют административную панель. Именно в ней собраны все инструменты настройки и управления сайтом. Чтобы попасть в нее, администратор должен ввести соответствующий адрес в адресной строке, перейти к форме входа и ввести учетные данные. Это может быть нам на руку — ведь в каждой CMS своя уникальная ссылка на вход в админку. Вот список самых популярных.
- WordPress — www.site.ru/wp-admin
- Drupal — www.mysite.com/admin/
- DLE — www.mysite.ru/admin.php
- Joomla — www.mysait.ru/administrator
- Bitrix — www.mysite.ru/bitrix/admin
Все что вам нужно сделать, это зайти на выбранный проект, и в адресной строке попробовать дописать урл входа в админ панель. После этого пробуйте открыть страницу. Если вы увидели форму для ввода учетных данных — значит это та CMS, для который вы вводили соответствующий УРЛ. Если нет — пробуйте дальше по списку.
Проверка кода страниц
Каждая система управления сайтов, добавляет в код страницы, собственные специфические элементы. Это может быть как структура урл, так и прочая техническая информация. Это поможет нам определить, какая CMS используется на выбранном проекте.
Для этого нам следует проанализировать код страниц сайта, на предмет наличия специфического кода, который соответствует той или иной CMS.
Но какие куски кода нам нужно искать? Вот самые распространенные примеры.
Bitrix
Для этой системы есть очень много шаблонов оформления, начиная со стандартного, и заканчивая красочными дизайнерскими решениями. В любом случае, устанавливая один из них, система создает для него специально отведенную папку. И в ее урл адресе дописывает свое наименование:
<link href="/bitrix/templates/police-template/template_styles.css?89211475" type="text/css" rel="stylesheet" />
По этому же принципу можно искать и другие системы. Анализируйте урл на наличие именования в структуре адреса.
DLE
Данную CMS можно определить по наличию слова engine в коде страницы.
<script type="text/javascript" src="/engine/classes/js/jquery.js"></script> <link media="screen" href="/templates/universal-metro/style.css" type="text/css" rel="stylesheet" />
Joomla
Здесь характерно добавления слова components, в адресе для файлов CSS.
<link rel="stylesheet" href="http://www.mysite.ru/components/com_k2/css/k2.css" type="text/css" />
Иногда можно увидеть и явно указанный тип CMS:
<meta name="generator" content="Joomla! 1.5 - Open Source Content Management" />
WordPress
Также определяется по наличию указания CMS:
<meta name="generator" content="WordPress 3.5.1" />
Или же ищите слова wp-content:
<link rel=”stylesheet” href=”http://mysite.ru/wp-content/themes/metro/style.css” type=”text/css” />
Видео к статье:
Заключение
Но не стоит забывать о том, что очень много сайтов работают на самописных движках. Их определить вам не удастся, по той простой причине, что они уникальны. Поэтому не стоит отчаиваться, если у вас не получилось определить CMS сайта данными методами. Возможно вы нашли уникальный движок.
Наши рекомендации
Онлайн видеоредактор на русском.
Создать таймер обратного отсчета онлайн.
Как разместить карту яндекс на сайте.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
techprofi.com
Как определить CMS? Способы определения CMS, хостинга сайтов
Какая CMS на сайте, кто хостер, какие технологии используются — всю подробную информацию об url узнайте с помощью этих сервисов. Следующие онлайн-сервисы и браузерные расширения помогают определить CMS веб-сайта, ПО веб-сервера, фреймворк или язык программирования, на котором разработан сайт, подключенные библиотеки JS и другие сервисы и инструменты сайтов.
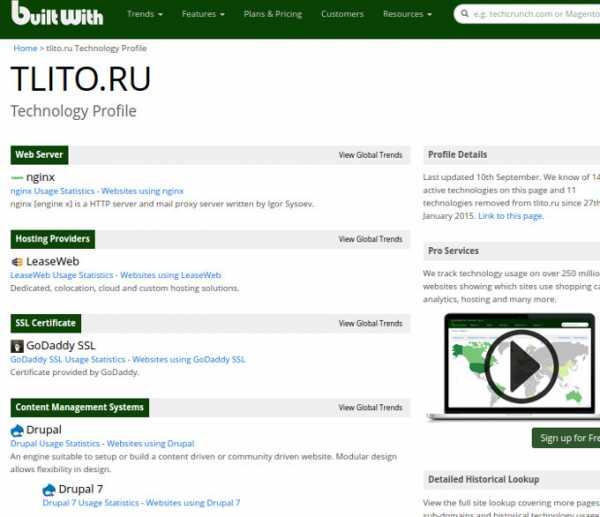
http://builtwith.com — это бесплатный онлайн-помощник разработчика, который анализирует сервер и ПО сайта на предложенном URL и отображает всю подробную информацию о его устройстве. Позволяет узнать какая CMS, сервер и js-библиотеки использованы. Что удобно, результаты проверок доступны на адресах вида builtwith.com/адрес_сайта
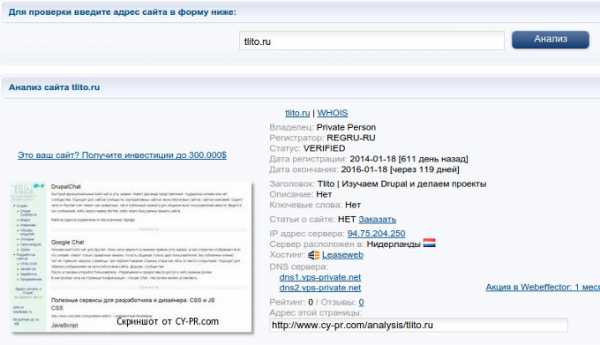
Для сайта tlito.ru, размещённом на drupalhosting, работающем на CMS Drupal, результат можно посмотреть тут: http://builtwith.com/tlito.ru
Определены: веб-сервер nginx, хостер LeaseWeb, SSL от godaddy (который тлито.ру не использует), CMS Drupal, js-скрипты типа jquery, syntax highlifgter, colorbox, Ckeditor.
Сриншот
http://www.itrack.ru/whatcms — введите URL, чтобы узнать какая CMS используется на сайте.
Скриншот
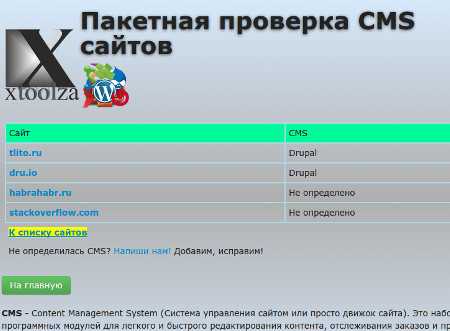
http://xtoolza.info/q/cms — введите несколько url, и сайт моментально определит движки.
Скриншот
На какой-то стабильный сервис это мало похоже, однако, попытка определения CMS представлена на этом сайте. Кстати, там довольно много других полезных функций. Конкретно эта функция:
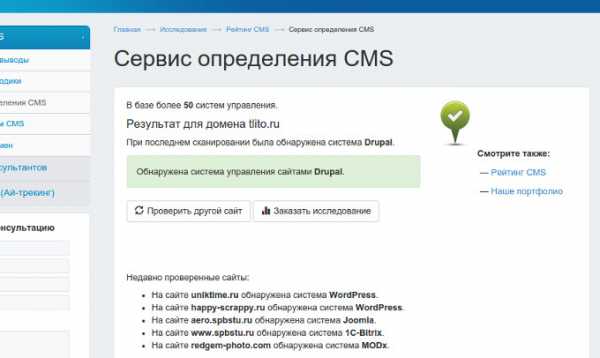
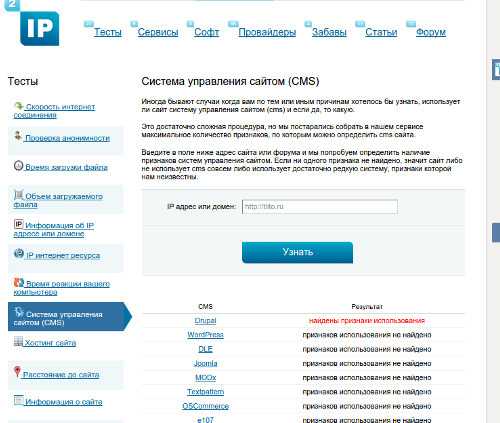
https://2ip.ru/cms — Система управления сайтом (CMS). Показывает оценки, признаки каких CMS обнаружены.
Для tlito.ru — обнаружены признаки использования Drupal.
Скриншот
http://cy-pr.com — этот сайт позволяет узнать не только сео-параметры и оценки, но также возраст домена, хостинг, ip, ns.
Скриншот
Представленные функции определения движка, сервера, технологий сайта можно найти в плагинах, аддонах, расширениях Chrome, Firefox.
Wappalyzer для Chrome и Firefox
https://wappalyzer.com — это браузерное расширения для Хром и Фаерфокс, которое позволяет получить подробную информацию о посещаемых сайтах: cms, фреймворк, язык программирования, версию сервера и прочие технологии разработки.
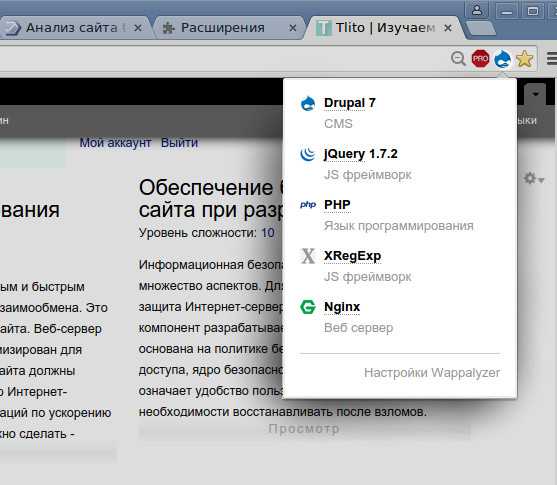
Определяет CMS и отображает значок в строке адреса. Для tlito.ru Wappalyzer показывает подробнее:

SimilarTech Technology Profiler для Chrome
https://chrome.google.com/webstore/detail/similartech-technology-pr/jiab… — расширение для Хром, позволяющее определить технологии, используемые на сайте, в том числе, CMS, сервисы статистики, подключенные скрипты.
PageXray для Chrome
https://chrome.google.com/webstore/detail/pagexray/aedmpdookgbneegaeajpo… — этот рентген сайта позволяёт увидеть много полезных вещей, которые раскроют всю информацию о сервере и программах веб-сайта.
https://chrome.google.com/webstore/detail/appspector/homgcnaoacgigpkkljj… — показывает технологии, применяемые на посещаемых сайтах.
Domain Details для FireFox
https://addons.mozilla.org/en-US/firefox/addon/domain-details/ — версия сервера, ip, whois, заголовки сервера.
Library Director для Firefox
https://addons.mozilla.org/en-US/firefox/addon/library-detector/ — определяет версии библиотек javascript на посещаемых сайтах.
Другие полезные приложения можно найти в каталогах расширений.
Более сложные способы определения — вручную — это следующие:
- просмотр html-кода (там могут быть мета-теги с информацией о cms, например, <meta name=»Generator»…, также пути к файлам, как в известной вам cms),
- тест страниц входа (для друпал: /user, для wordpress: /wp-admin, для joomla: /administrator )
- анализ robots.txt (там бывают исключённые папки, по именам которых можно признать ту или иную cms),
- банальный способ: используемая тема.
Эти и другие способы ручного определения тут:
http://wildo.ru/cms-sajta
http://contorra.ru/ru/znanie/kak-opredelit-na-kakoi-cms-rabotaet-sait
Обычно это делается через http://whois.pp.ru — в зависимости от name-servers (ns-имён) можно определить хостинг. Например, для хостинга Джино ns1.jino.ru, ns2.jino.ru.
Более надёжный способ — через http://cy-pr.com — там как раз отображается IP и хостинг сайта.
tlito.ru
Как проверить cms сайта онлайн

Увидев какой-нибудь интересный сайт в интернете, довольно часто возникает вопрос, на каком движке он работает. На практике же проверить CMS сайта легко, если знать некоторые способы.
Смотрим HTML-код
Самый простой способ проверки – по HTML-коду. Чтобы узнать необходимую информацию, требуется кликнуть правой кнопкой мыши и в зависимости от браузера выбрать пункт «Просмотр исходного кода», «Показать источник» или «Исходный код». Указывающий на движок сайта элемент содержится в теге head. Для сайтов на Joomla, к примеру, в HTML-коде есть код генератора. Выглядит он так:
Кроме того, в путях к css файлу для Joomla еще используются такие слова, как components и templates. Например:
<link rel="stylesheet" href="http://www.название_сайта.ру/components/com_k2/css/k2.css" type="text/css" />
Сайты, созданные на WordPress, также обладают своими особенностями. Они, как правило, содержат следующую строку:
<link rel="stylesheet" href="http://site.ru/wp-content/themes/название темы/style.css" type="text/css" />
Встречаются и другие строки, но все они в строгом порядке содержат wp-content, характеризующий CMS как WordPress.
Для DLE, в свою очередь, отличительными являются теги dle, templates и engine:
<script type="text/javascript" src="/engine/classes/js/jquery.js"></script>
Помимо этого, после тега body еще и вставляется очень длинный скрипт.
А вот в некоторых CMS, как в Битрикс, собственное название используется прямо в путях к папкам:
<link href="/bitrix/templates/gzhel2011/template_styles.css?1323084802" type="text/css" rel="stylesheet" />
Проверяем админку
Если проверка HTML-кода не дала приемлемого результата, то можно посмотреть адрес его админки. К примеру, у сайтов на Joomla админка располагается по адресу название_сайта.ру/administrator. Открыть ее в WordPress получится, если ввести название_сайта.ру/wp-admin. На Битрикс ведет ссылка название_сайта.ру/bitrix/admin/. Админка же DLE имеет такой адрес – название_сайта.ru/admin.php.
Специализированные сервисы и плагины
Существенно упростить задачу по определению движка помогают определенные плагины и расширения. Так, в браузерах Firefox и Google Chrome есть так называемый Wappalyzer. Результаты сканирования он выводит в адресной строке. Однако его надо устанавливать, поэтому он больше подойдет тем, кто имеет в этом профессиональную необходимость.
Если же потребность определить CMS возникает периодически, то можно вполне воспользоваться разнообразными онлайн-сервисами. С их помощью можно быстро узнать движок любого сайта. Самыми популярными сервисами такого рода считаются 2ip и iTrack. 2Ip, в частности, главным образом предназначен для определения ip-адреса, но дает возможность узнать и движок, на котором он работает. Нужно просто ввести адрес ресурса и будет получен результат.
Единственный недостаток этого сервиса в том, что он достаточно долго обрабатывает данные из-за своего сложного алгоритма. iTrack при этом работает несколько быстрее. После введения адреса сайта, система начинает перебирать варианты, в дальнейшем выдавая правильный вариант. За основу для анализа берутся отличительные признаки разных типов CMS.
Существуют и другие сервисы для онлайн-проверки. При необходимости можно воспользоваться сразу несколькими из них, чтобы точно не сомневаться в результате. В любом случае определить CMS сайта, пользуясь этими способами, не составит особых проблем.
searchtimes.ru