Приложение оператора для компьютера и смартфона
Установите приложение оператора на ваш компьютер и мобильный. Или просто откройте веб-версию приложения прямо в браузере
Работает на всех современных устройствах
На вашем Mac или Windows
Десктопное приложение JivoSite исправляет ошибки в сообщениях, запоминает и подсказывает фразы, знает, откуда посетители пришли на ваш сайт. Приложение удобно использовать в фоновом режиме, а когда приходит диалог, появляется уведомление, которое невозможно пропустить
Посмотрите, кто на вашем сайте прямо сейчас
Получайте информацию о каждом посетителе
Работайте быстро, используйте хоткеи

Установите приложение на ваш компьютер
Пользуетесь доменной политикой Windows? Скачайтe установщик MSI
Попробуйте все возможности Jivo бесплатно!
Введите адрес и получите две недели профессиональной версии
Добро пожаловать в JivoSite!
Проверьте почту, мы отправили вам ссылку на регистрацию. Для установки Jivo вам понадобится компьютер.
В вашем мобильном
Не сидите на месте и привыкли общаться на ходу?Без проблем. Установите приложение оператора на ваш iPhone или Android и общайтесь с клиентами, где бы вы ни были


В вашем браузере
Хотите попробовать JivoSite без установки? Откройте веб-версию приложения в соседней вкладке. Работает на всех современных браузерах Mac OS, Windows и Linux
Открыть веб-версию приложения

www.jivosite.ru
Начало работы с JivoSite
В этой статье мы расскажем, как создать новый аккаунт в нашей системе.
Если вы хотите подключить оператора к уже существующему аккаунту, воспользуйтесь инструкцией по ссылке.
Чтобы поставить наш чат себе на сайт, нужно сначала зарегистрироваться на jivosite.ru:
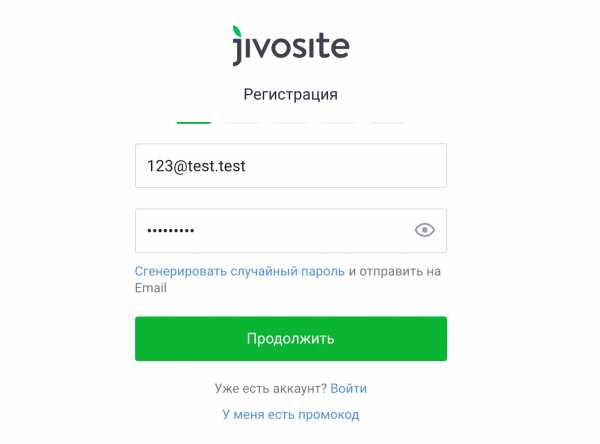
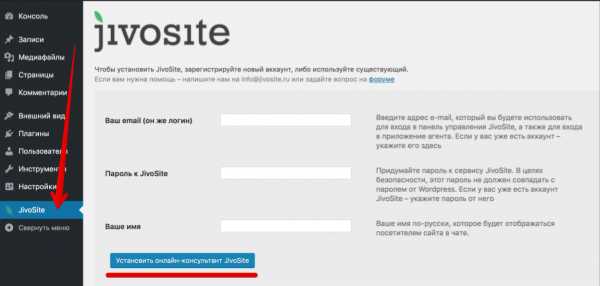
Шаг 1. Укажите email администратора аккаунта и задайте пароль. С этим email-адресом вы будете иметь доступ в панель управления (личный кабинет).

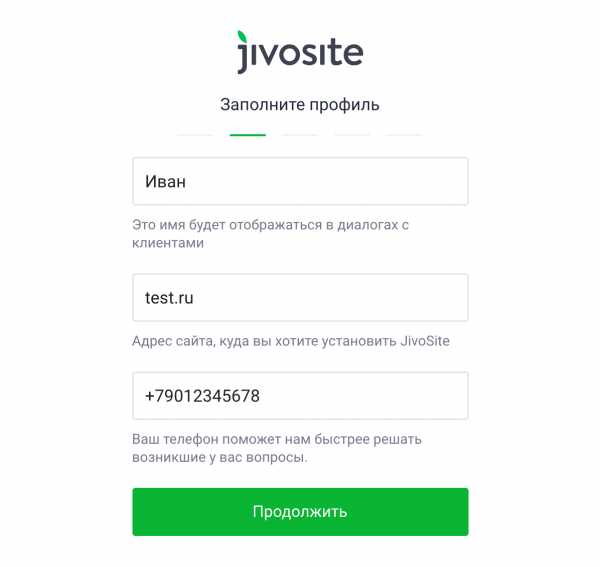
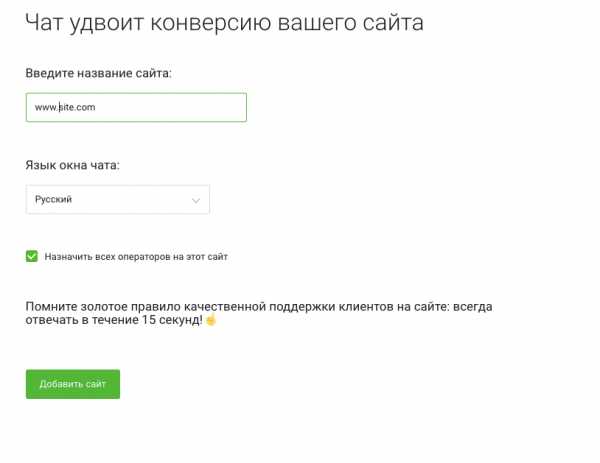
Шаг 2. Укажите имя администратора и адрес сайта, куда планируете установить чат, а также номер телефона.

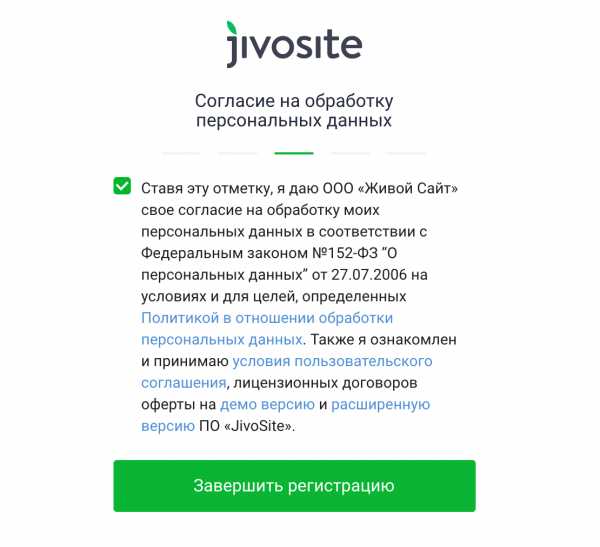
Шаг 3. Подтвердите свое согласие на обработку персональных данных (указанные имя, email и телефон).

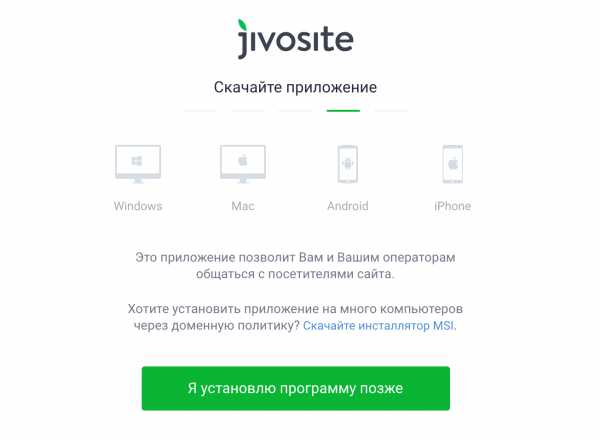
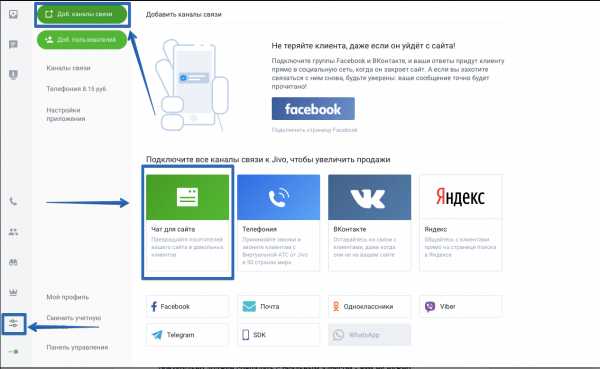
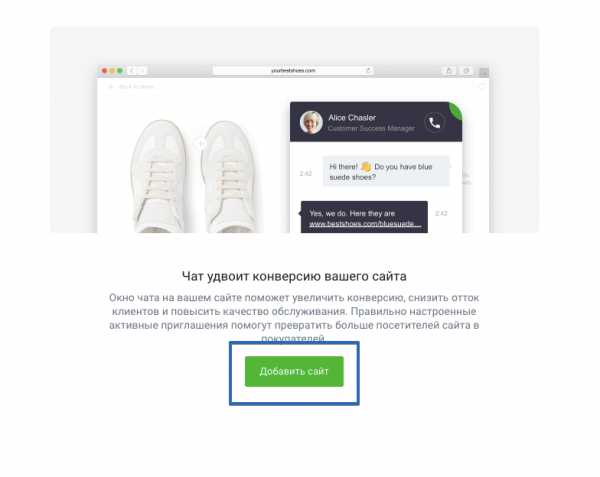
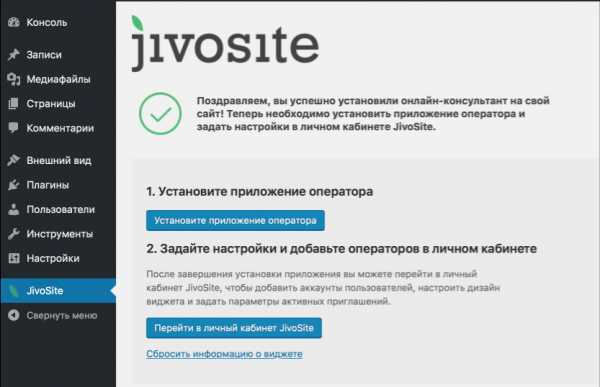
Шаг 4. На этом этапе вы можете скачать приложение оператора для компьютера или смартфона (также есть браузерная версия, которая работает без установки). Или же вы можете пропустить этот шаг и скачать приложение позднее в разделе Приложения.

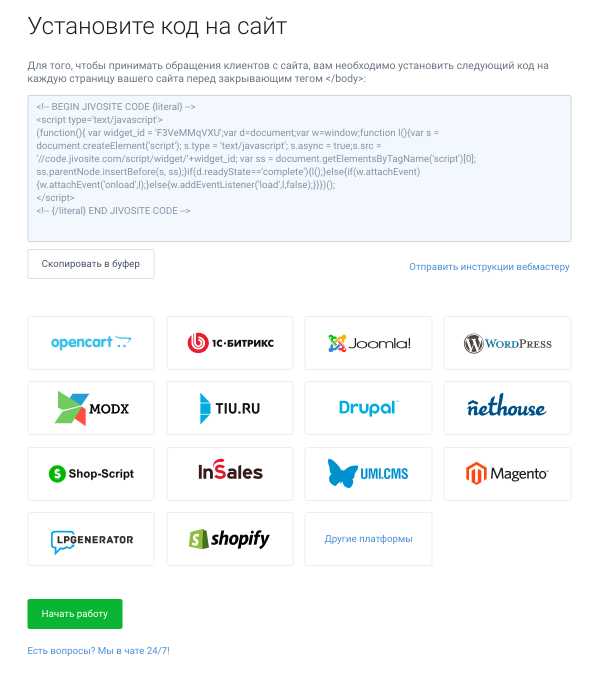
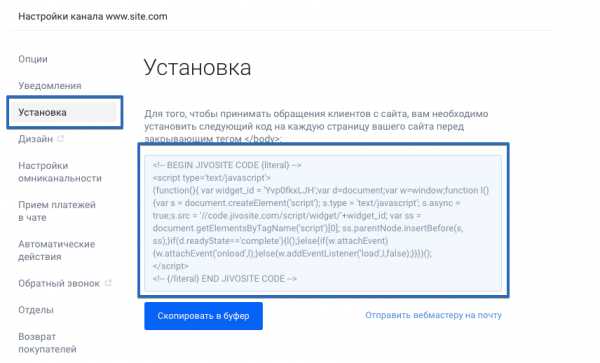
Шаг 4. Финальный этап процесса регистрации. На этой странице вы можете скопировать код чата для самостоятельной установки на сайт или отправить его разработчику вашего сайта на email.
Инструкциии по установке чата на различные CMS и конструкторы сайтов вы найдете по ссылке.

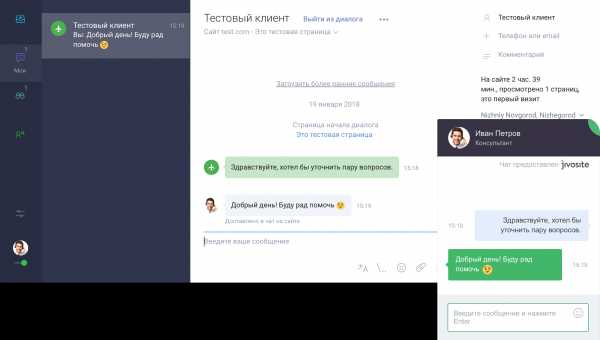
Далее вы перейдете в веб-приложение JivoSite, где можно выполнить настройки чата (раздел Управление) или, если код на сайте уже установлен, начать общение с посетителями сайта.

После завершения регистрации вам будет подключена пробная полная версия на 14 дней. По истечении этого срока расширенные функции будут отключены, и автоматически включится бесплатная лицензия без ограничений по сроку действия, количеству сайтов и диалогов. Вы можете перейти на полную версию в любое время.
Желаем вам продуктивного дня!
www.jivosite.ru
Joomla — установка кода чата
Способ 1. Установка через модуль JivoSite
Этот способ подходит для разных версий Joomla.
Вы можете установить модуль JivoSite в вашу CMS для размещения в нем кода чата.
Скачайте модуль для вашей версии Joomla по одной из ссылок:
Для Joomla 1.5: ссылка
Для Joomla 2.5: ссылка
Для Joomla 3.5: ссылка
Для установки модуля откройте в меню раздел Расширения / Extensions и выберите Установка модуля / Install.
Затем загрузите архив с модулем в CMS.
После установки модуля перейдите в раздел Менеджер модулей / Модули, там появится новый модуль JivoSite (если нет, то его можно будет добавить).
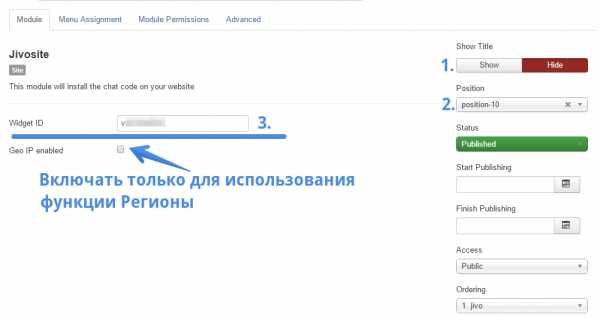
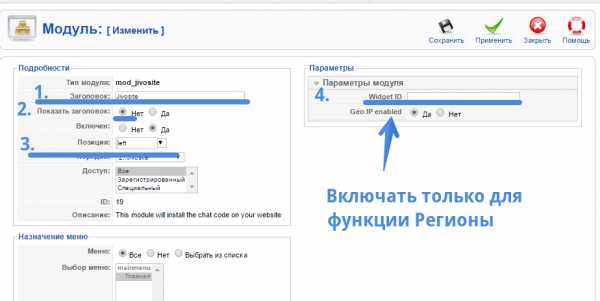
В новом модуле вы можете указать ваш id чата, который содержится в коде чата. Вы можете посмотреть его в приложении JivoSite, раздел “Управление” -> Настройки сайта -> Установка. В коде чата id виджета будет идти следом за параметром “widget_id =”: это 10-значная комбинация букв и цифр.
Также в модуле вы можете включить код для использования функции Регионы, если она у вас уже включена на сайте.
Обратите внимание, что помимо этого в настройках модуля обязательно нужно указать название модуля, отключить отображение заголовка и выбрать необходимую позицию для модуля в шаблоне (можно любую, но она должна относиться к шаблону сайта).
Joomla 2.5/3.5:

Joomla 1.5:

После внесения всех настроек на вашем сайте должна появится форма чата.
Способ 2. Установка кода через менеджер шаблонов
Подходит для CMS Joomla 2.5+
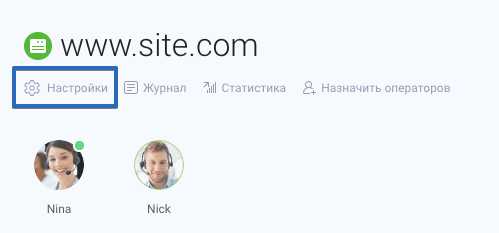
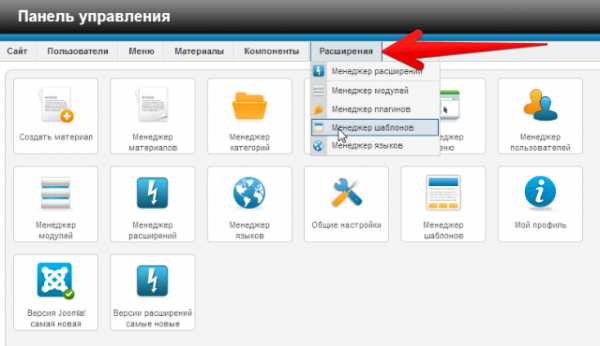
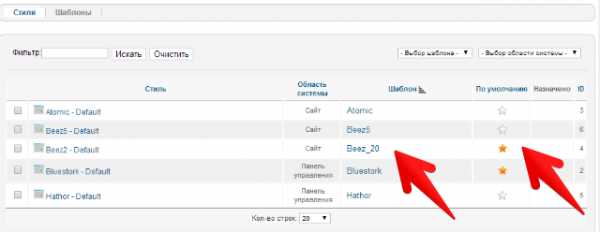
Необходимо зайти в панель управления вашего сайта, нажать на кнопку «Расширения» и выбрать «Менеджер шаблонов».

В появившейся таблице в графе «Шаблоны» необходимо нажать на название шаблона, который вы используете. Возле него стоит звездочка в графе «По умолчанию» и «Сайт» в графе «Область системы».

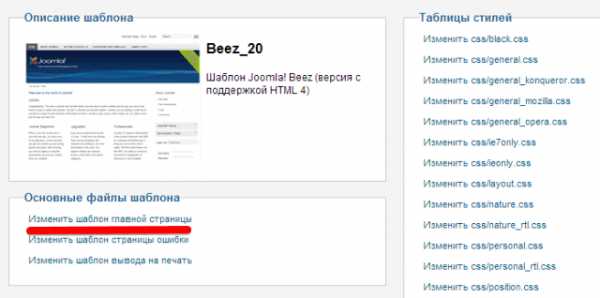
В панели «Основные файлы шаблона» выбираете «Изменить шаблон главной страницы».

Вставляете код виджета перед тегом </body> в шаблон Joomla, нажимаете «сохранить». Готово!
Дополнительно: Если вы не сохранили код виджета во время регистрации, то его можно скопировать в приложении JivoSite, раздел “Управление” -> Настройки сайта -> Установка.
Способ 3. Установка через создание нового модуля
Также подходит для CMS Joomla 2.5+
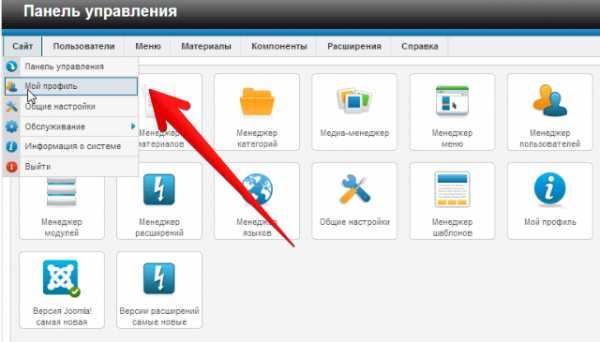
Заходите в панель управления своего сайта, нажимаете «Сайт» -> «Мой профиль».

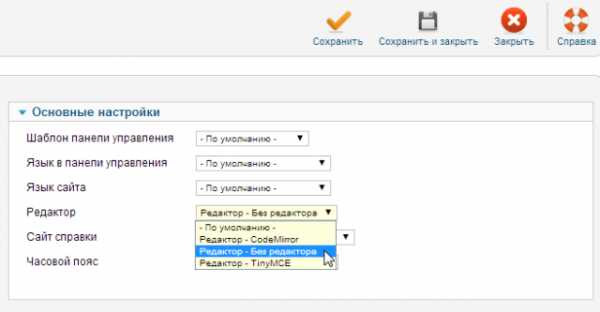
Справа в меню «Основные настройки» выбираете вкладку редактор и ставите «редактор – без редактора». Нажимаете «Сохранить».

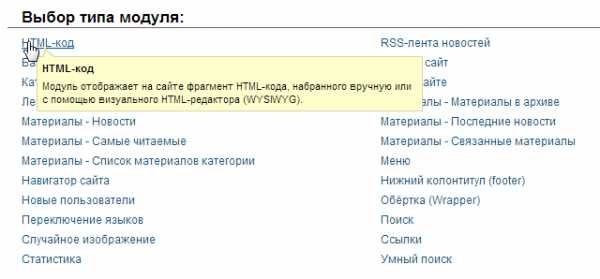
Нажимаете на вкладку «Расширения» и выбираете «Менеджер Модулей». Далее нажимаете «Создать новый модуль» и выбираете тип: «HTML-Код».

Вставляете в поле для текста код-виджета, устанавливаете настройки и нажимаете «сохранить». Готово! После этого можно вернуться в «Мой профиль» и восстановить состояние редактора.
Настройки:
Заголовок: Произвольный
Показывать заголовок: Скрывать
Позиция: выбираете позицию, которая имеет значение: «Footer + ***»
Состояние: Опубликовано
Привязка модуля: На всех страницах
Способ 4. Установка через FTP
Необходимо зайти на хостинг, либо подключиться к исходным файлам сайта через FTP-клиент и внести изменения в файл «Index.php», который располагается в директории: /templates/название вашего шаблона/index.php.
Необходимо вставить код виджета перед тегом </body> и сохранить изменения. Готово!
www.jivosite.ru
Возможности чата для сайта | JivoSite
Чат – привычный способ общения в интернете, с мгновенным откликом и неформальный. Живое общение с посетителем сайта поможет ему сделать выбор, а вашему бизнесу увеличить продажи
Легкий дизайн виджета
подходит для любого сайта
Работает на всех устройствах
Чат для сайта прекрасно работает на iPhone и Android смартфонах
Приложение локализовано более чем на 20 языков
JivoSite готов к работе в любой стране

Посетители не задают вопросов и уходят с сайта?Начните разговор первыми!
Примерно 70% всех чатов на сайтах начинаются с активных приглашений. Настройте активные приглашения для важных страниц и предлагайте помощь посетителям в нужном месте и в нужное время
Если клиент посетил 3 страницы сайта про зонты и сейчас находится на странице «Лучшие зонты», то самое время оставить ему сообщение:

Мощное и эффективное приложение JivoSite сделает из оператора самурая продаж
JivoSite исправляет ошибки в сообщениях, знает, откуда посетители пришли на ваш сайт, кто они и что ищут. Приложение удобно использовать в фоновом режиме, а когда начинается диалог – появляется уведомление, которое невозможно пропустить
В приложении есть всё необходимое для общения с клиентами
Цветовое деление
Наблюдение за печатью
Хоткеи
Быстрые фразы

JivoSite покажет, кто по ту сторону экрана
Информация из вашей CRM
Местоположение посетителей и источник перехода
Переводчик на 90 языков

Приложение оператора работает на всех современных устройствах
Установить приложение
Трафик с мобильных растет с каждым днем
Это значит, что сайт нужно адаптировать под мобильные устройства и чат на сайте в том числе
58%
мобильных интернет-покупателей делают покупки каждый день
20%
онлайн-покупок в выходные дни делается с мобильного


С Jivo покупок c мобильного будет больше!
Благодаря мобильному виджету Jivo, конверсия в обращения увеличится. В нем собраны все способы связаться с вами – номер телефона, соцсети и мессенджеры.
Теперь клиент может написать или позвонить вам в пару касаний, а значит покупок с мобильного на вашем сайте будет больше.
Мы сделали самый лучший мобильный чат
Мы серьёзно. Не моргает, не исчезает, не уезжает
Быстро открывается
Чат открывается в том же окне без перезагрузки
Работает на всех мобильных браузерах
Протестировано на всех мобильных браузерах (ни один браузер не пострадал)
Нативное мобильное меню
Создано с учетом особенностей iOS и Android-устройств
Попробуйте все возможности Jivo бесплатно!
Введите адрес и получите две недели профессиональной версии
Добро пожаловать в JivoSite!
Проверьте почту, мы отправили вам ссылку на регистрацию. Для установки Jivo вам понадобится компьютер.
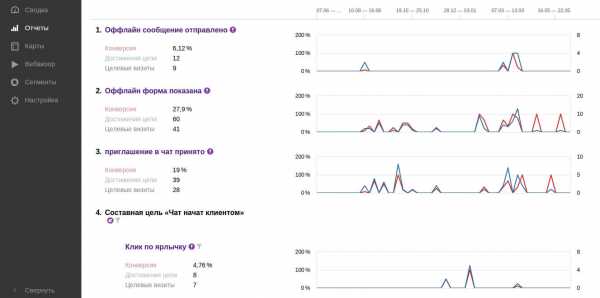
Хотите знать, насколько хорошо ваши операторы общаются с посетителями?
С отчетами JivoSite вы можете следить за качеством и количеством чатов на сайте. Те, кто любит вникать в детали, останутся довольны: в отличие от телефонных разговоров, в JivoSite легко читать все диалоги между операторами и клиентами

Интересно, что происходит на вашем сайте прямо сейчас?
Наблюдайте за посетителями в реальном времени: кто они, откуда пришли и что ищут

Самые важные данные о качестве сервиса в удобном виде
Среднее время ответа, рейтинг операторов, количество успешных обратных и входящих звонков, активные приглашения и многое другое — каждый день мы обращаем ваше внимание на те факторы, которые необходимо улучшать.


Нет предела
совершенству
У всех факторов должна
быть зеленая иконка,
в противном случае вам
есть над чем работать.

Контроль качества общения
Не забывайте просматривать негативные отзывы. Клиенты могут уйти, если вы не обратите внимание на их просьбы.


Оценивайте работу
каждого оператора!
Хвалите лучших
и увольняйте лентяев.

www.jivosite.ru
WordPress — установка кода чата
Существует четыре способа установки кода виджета JivoSite на сайт под управлением CMS WordPress, и далее мы рассмотрим каждый из них:
Способ 1. Установка кода виджета через плагин
Этот способ подходит для новых клиентов, кто устанавливает чат впервые. Если у вас в панели управления уже подключен один сайт и вы хотите подключить дополнительный, то нужно использовать любой другой способ из данной инструкции — установка плагина в этом случае не подойдет.
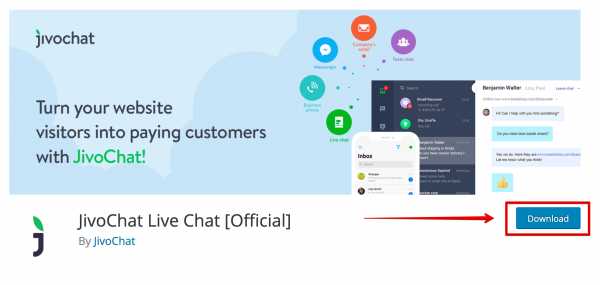
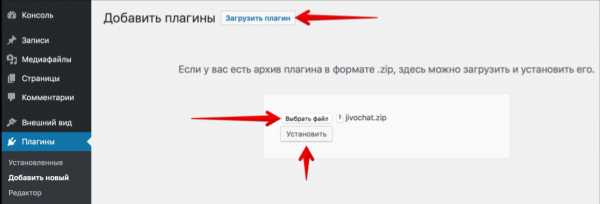
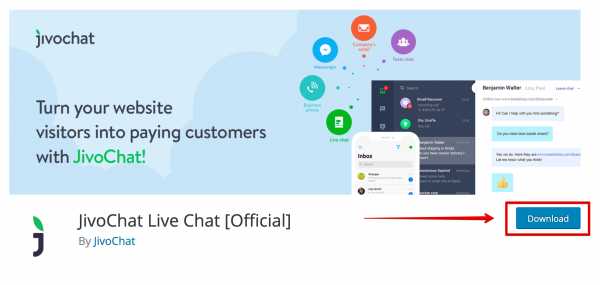
Для установки плагина онлайн-консультанта на WordPress, вам необходимо открыть страницу плагина в маркетплейс WP и загрузить его на ваш компьютер через кнопку Download.

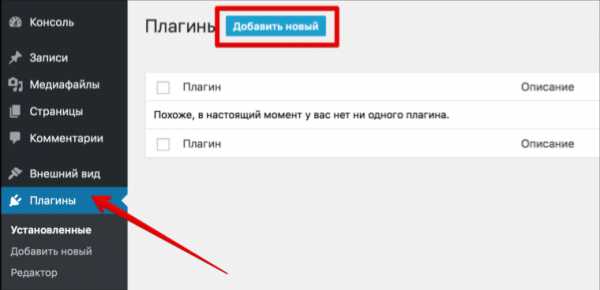
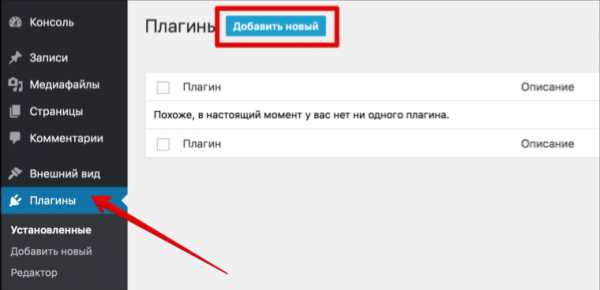
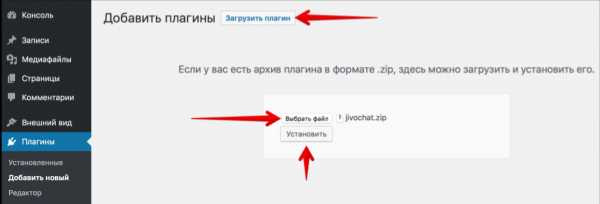
Перейдите в админку вашего сайта в WordPress, раздел “Плагины” и загрузите плагин.


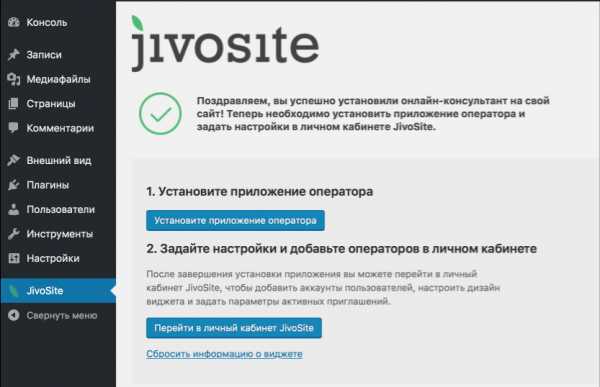
После установки активируйте плагин. Сделать это можно, нажав на «Активировать плагин» сразу же после установки, или, зайдя в раздел «Плагины» -> «Установленные» -> активировать плагин JivoSite.
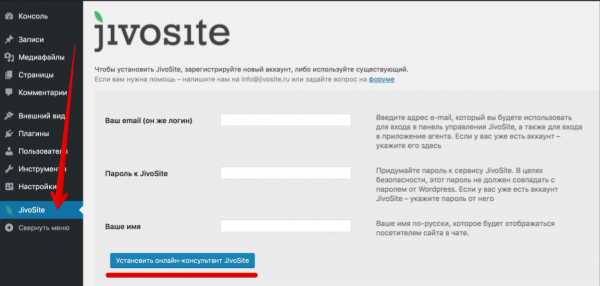
Чтобы виджет чата появился на сайте, необходимо указать данные для подключения чата к Вашему аккаунту:

В соответствующих полях нужно указать Ваш e-mail и пароль для аккаунта Jivosite, а также имя оператора. Если у Вас еще не создан аккаунт на нашем сайте, то при введении данных он будет создан автоматически, либо Вы можете указать данные от уже существующего аккаунта.

Готово!
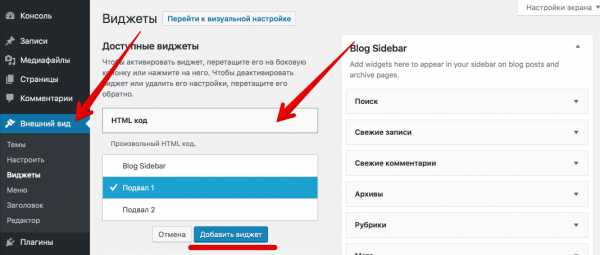
Способ 2. Установка кода через меню Виджеты
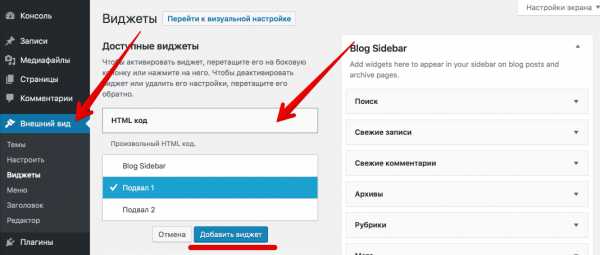
Для начала скопируйте код виджета в приложении JivoSite, раздел “Управление” -> Настройки сайта -> Установка. Затем откройте панель администрирования вашего сайта на WordPress и перейдите в раздел Внешний вид -> Виджеты. Добавьте виджет HTML-код.

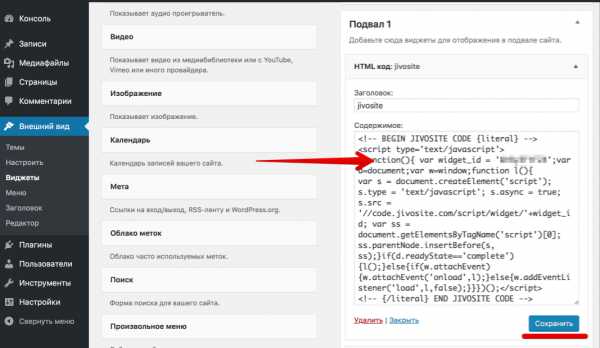
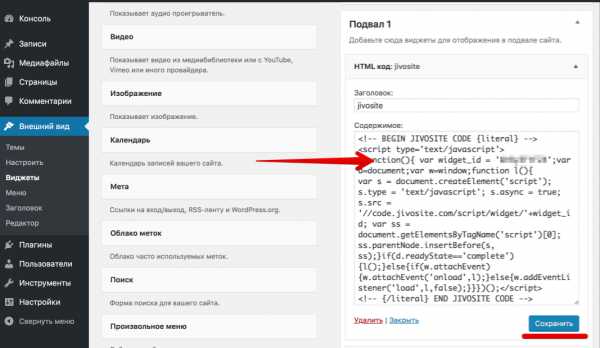
В поле для кода вставьте скопированный код чата и сохраните изменения.

После этих несложных действий чат появится на вашем сайте.
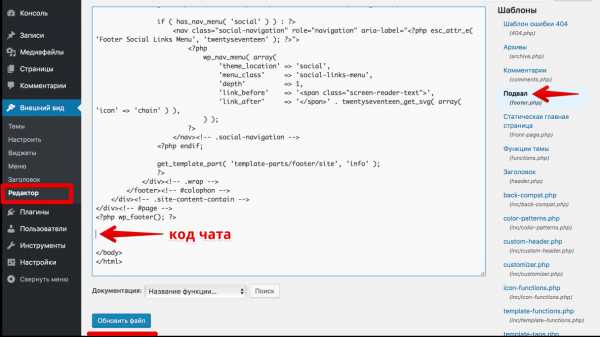
После того, как вы скопировали код виджета из приложения JivoSite, необходимо зайти в панель администрирования вашего сайта на WordPress, перейти в раздел Внешний Вид -> Редактор.
Выберите файл Подвал (footer.php) и перейдите к его редактированию.

Вставьте код виджета прямо перед тегом </body> и нажмите «Обновить файл». Чат будет установлен.
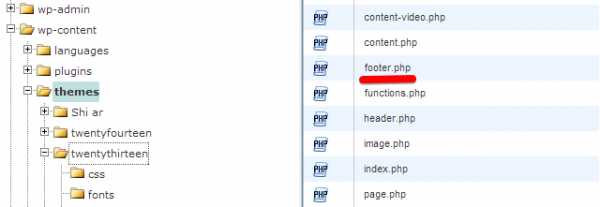
Способ 4. Установка через FTP
Если предыдущие способы вам не подошли, то существует возможность прямого изменения файла footer.php. Для этого необходимо зайти на хостинг вашего сайта либо подключиться к нему через FTP-клиент и проследовать wp-content/themes/ваш шаблон/footer.php.

Выбираете файл footer.php и нажимаете «Изменить» / «Edit». Вставляете код перед тегом </body> и нажимаете «Сохранить изменения».
Готово!
www.jivosite.ru
Opencart — установка кода чата
Рассмотрим возможные способы установки онлайн-консультанта JivoSite на сайты под системой управления контентом OpenCart.
Способ 1. OpenCart 1.5.x.
Код виджета JivoSite отвечает тем же требованиям к размещению, что и код Google Analytics. Поэтому его можно разместить в данную ячейку как отдельно, так и вместе с кодом Google. Это не вызовет конфликта и нарушения работы сайта.
Чтоб установить онлайн консультант на Opencart, необходимо зайти в панель управления вашего сайта, нажать на меню «System» и выбрать вкладку «Settings»

Далее возле вашего сайта нажимаете «Edit».
В открывшейся панели выбираем меню «Server» и опускаемся в самый низ к настройке «Google Analytics Code». Вставляем в неё код счетчика JivoSite. Готово!
В русскоязычной версии путь выглядит так: Панель управления -> Система -> Настройки -> Изменить -> Сервер -> Код Google Analytics.
Код чата можно получить в приложении JivoSite, раздел “Управление” -> Настройки сайта -> Установка.
Способ 2. OpenCart 2.x
В этой версии системы OpenCart код чата устанавливается также в ячейку для Google Analytics.
Необходимо перейти в раздел “Модули/Расширения”.

Выберите тип “Аналитика” и добавьте расширение Google Analytics.

В списке появится ваш сайт, нажмите справа кнопку “Edit”.
Далее, вставьте код чата в поле для кода, активируйте расширение и сохраните изменения. Виджет чата будет добавлен на ваш сайт.

Способ 3. Установка через FTP
Заходите на хостинг напрямую, либо при помощи FTP-клиента и следуете к директории: Имя Cайта/catalog/view/theme/Название вашего шаблона/template/common/footer.tpl.
Открываете файл Footer.tpl, вставляете код виджета JivoSite перед тегом </body> и сохраняете. Готово!
www.jivosite.ru
Как установить код чата на сайт в конструкторе WIX
Способ 1. Установка при помощи плагина
Откройте панель редактирования вашего сайта Wix. Зайдите в раздел “Приложения” на панели слева. В открывшемся списке найдите и откройте категорию “Чат”.

Среди доступных чатов найдите наш — “JivoChat Live Support”, и кликните на него.

Далее приложение следует добавить, нажав на соответствующую кнопку в появившемся окошке.

Виджет установлен. Теперь вам нужно подключить аккаунт JivoSite.
Если у вас еще нет аккаунта в нашей системе нажмите “Create a new account” и вы сможете пройти процедуру регистрации.
Если же вы зарегистрированный пользователь, нажмите “Or connect account”, вам будет предложено авторизоваться с вашими логином и паролем.

После того, как авторизуетесь, не забудьте опубликовать ваш сайт, и виджет будет работать.
_При данном способе установки важно учесть следующие особенности:
1) Для всех настроек дизайна мы рекомендуем использовать наше приложение и ориентироваться именно на него, поскольку некоторые изменения (такие как цвета, текст надписей, тип и размер шрифта и т.п.), применяются к чату на сайте, но не могут не отображаться в настройках в конструкторе Wix.
2) Ярлык чата отображается корректно только при выборе положения ярлыка снизу экрана (не сбоку)._

Способ 2. Установка через вставку HTML кода
Откройте приложение JivoSite, раздел “Управление” -> Настройки сайта -> Установка.
Затем нужно скопировать код чата:

Зайти в личный кабинет wix.com и нажать Управление на иконке сайта:

Затем в настройках сайта нажать на кнопку Редактировать:

В редактировании сайта нужно найти “Добавить > Ещё > HTML код и перетащить блок для HTML кода на страницу:

Нажмите Вставить код и вставьте код, скопированный в самом начале:

После этого либо с помощью точек перетаскивания, либо через регулировку размера задайте нашему блоку размеры 420х500:

Чтобы чат был на всех страницах, включите галочку “На всех страницах”
Чтобы чат был прикреплён к нижней части экрана, нажмите правой кнопкой на блоке с кодом и выберите пункт “Прикрепить к экрану”:

Затем выберите нужную позицию для кнопки чата и установите значения смещения — 0:

Опубликуйте изменения и на этом все! Теперь на вашем сайте должна появиться форма чата.
Известные ограничения:
Из-за особенностей работы сайтов на Wix в работе чата есть некоторые ограничения:
1.Интеграция с соц.сетью Facebook недоступна для сайтов с Wix.
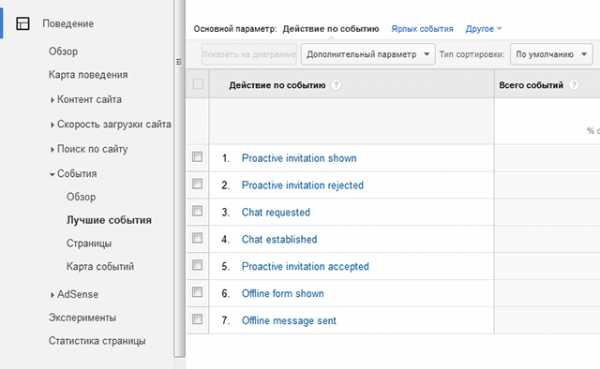
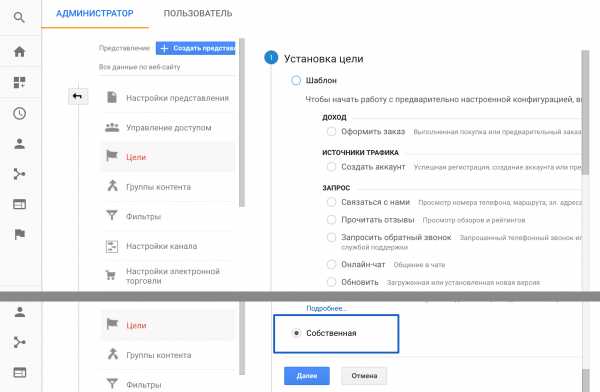
3.Не работает отправка событий в системы Яндекс.Метрика и Google Analytics.
www.jivosite.ru
