Начало работы с Jivo
В этой статье мы расскажем, как создать новый аккаунт в нашей системе.
Если вы хотите подключить оператора к уже существующему аккаунту, воспользуйтесь инструкцией по ссылке.
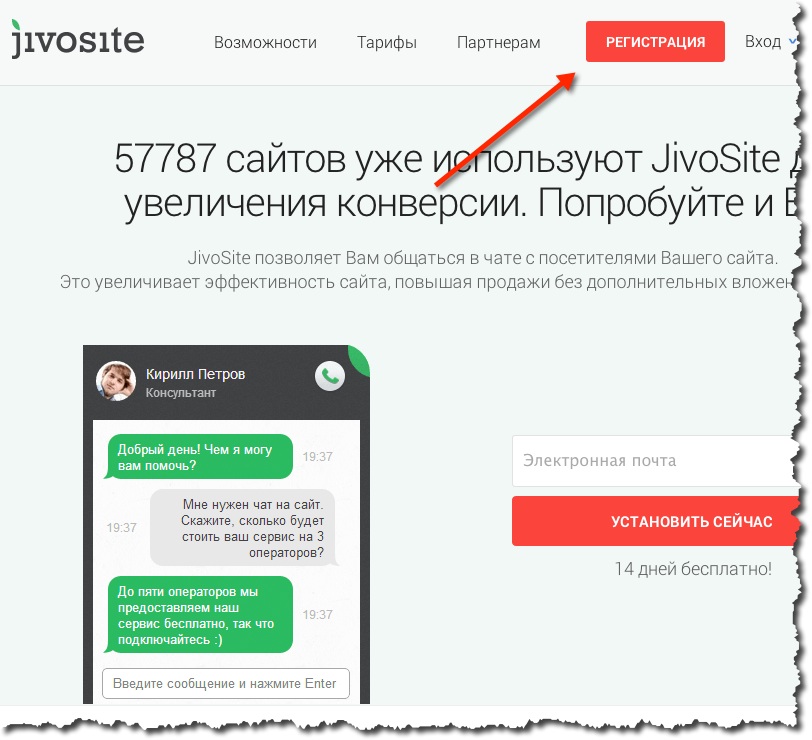
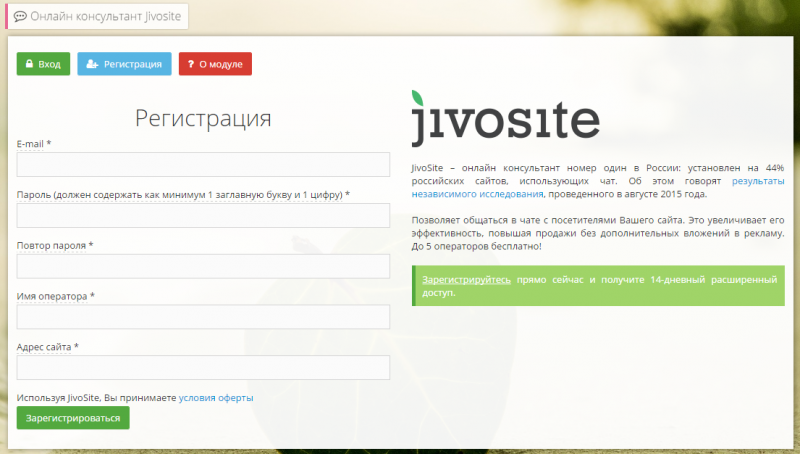
Чтобы поставить наш чат себе на сайт, нужно сначала зарегистрироваться на jivo.ru:
Доступны два варианта регистрации: через ваш аккаунт Google или через указание почты.
Регистрация через аккаунт Google
Регистрация через email
Регистрация через аккаунт Google
Шаг 1. Кликните на кнопку Зарегистрироваться через Google
Шаг 2. Залогиньтесь в своем аккаунте Google
Шаг 3. Поставьте галочку о согласии с обработкой персональных данных (почта, имя, телефон) и нажмите Продолжить
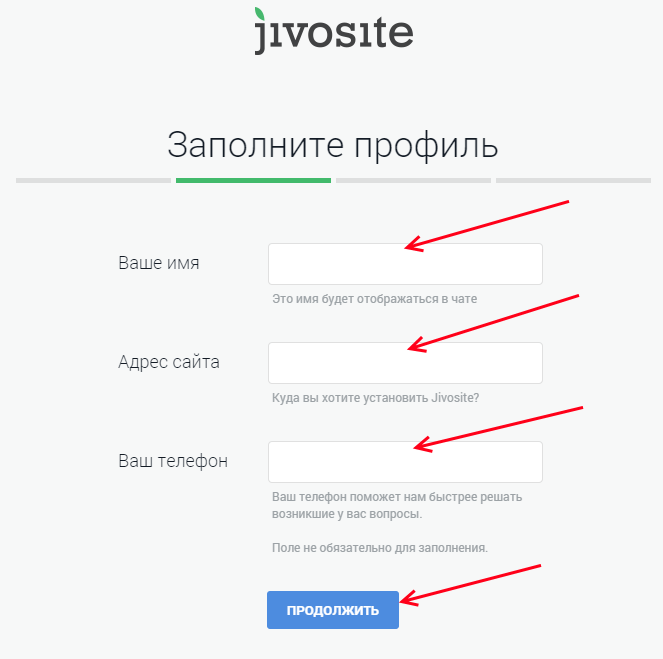
Шаг 4. Укажите имя оператора и адрес вашего сайта (обязательные поля) и номер телефона для связи (по желанию), нажмите Продолжить.
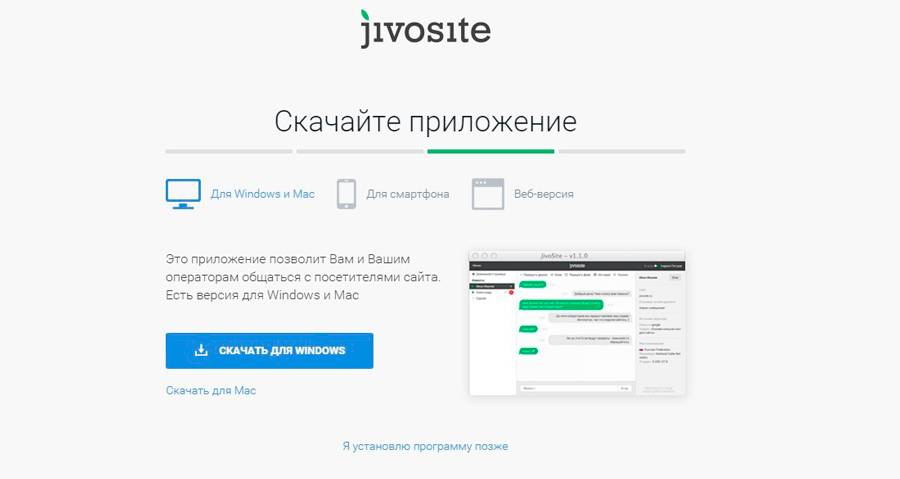
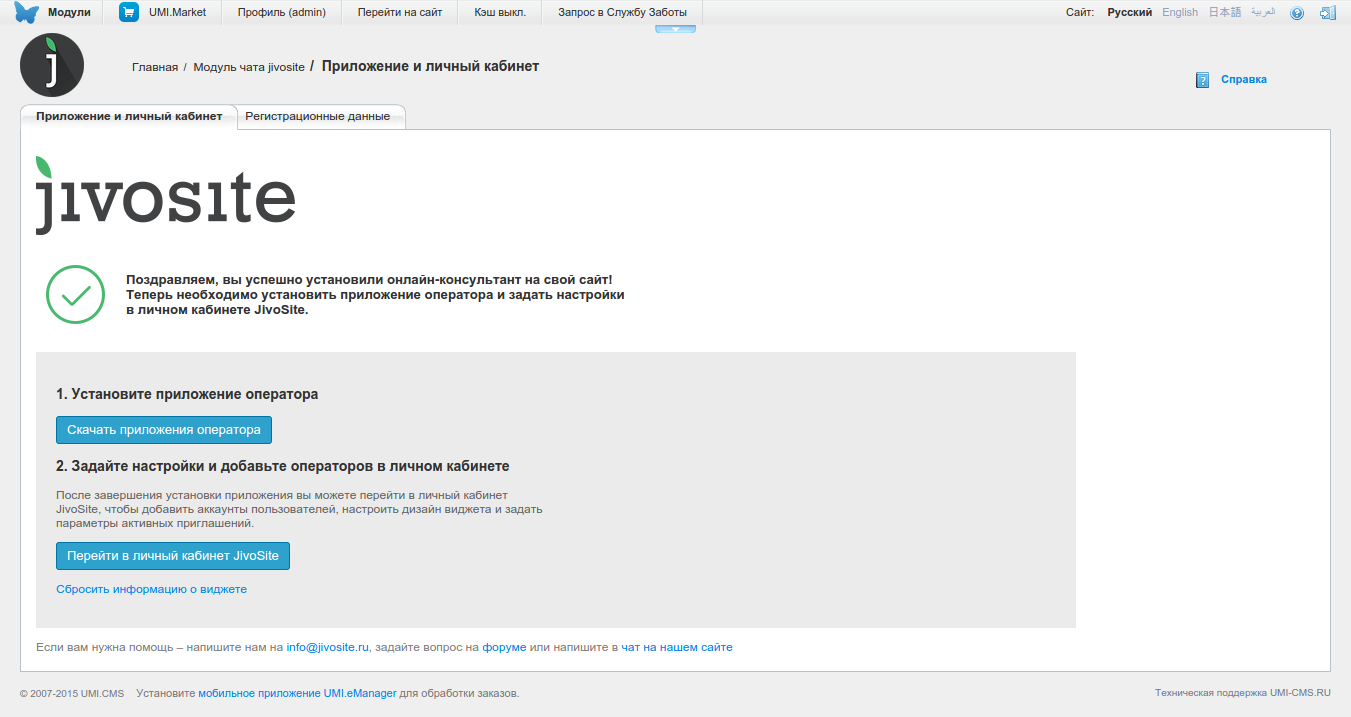
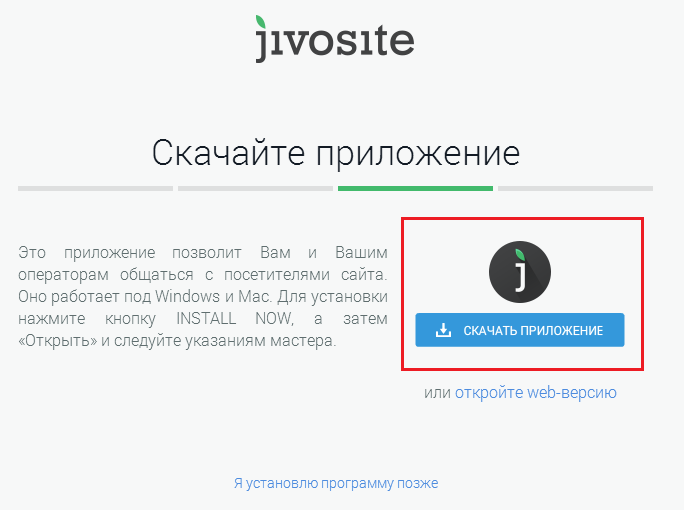
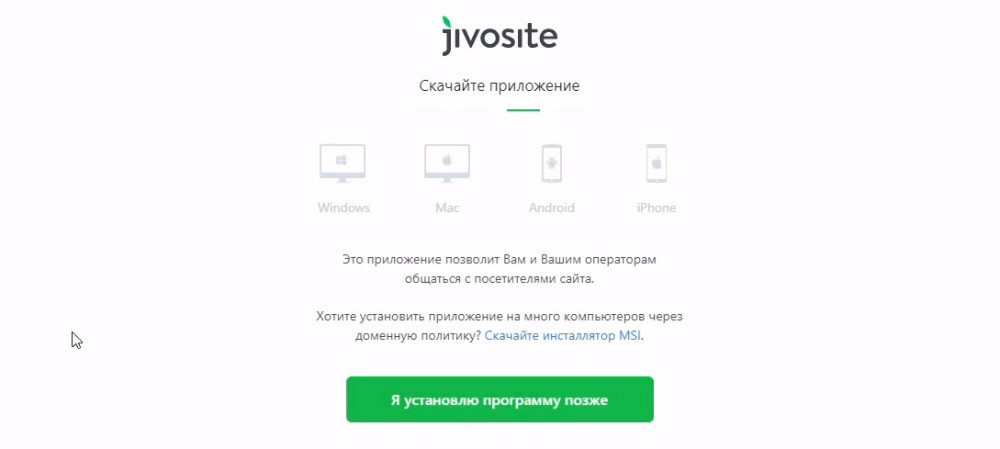
Шаг 5. Тут вы можете скачать приложение или нажать Я установлю программу позже
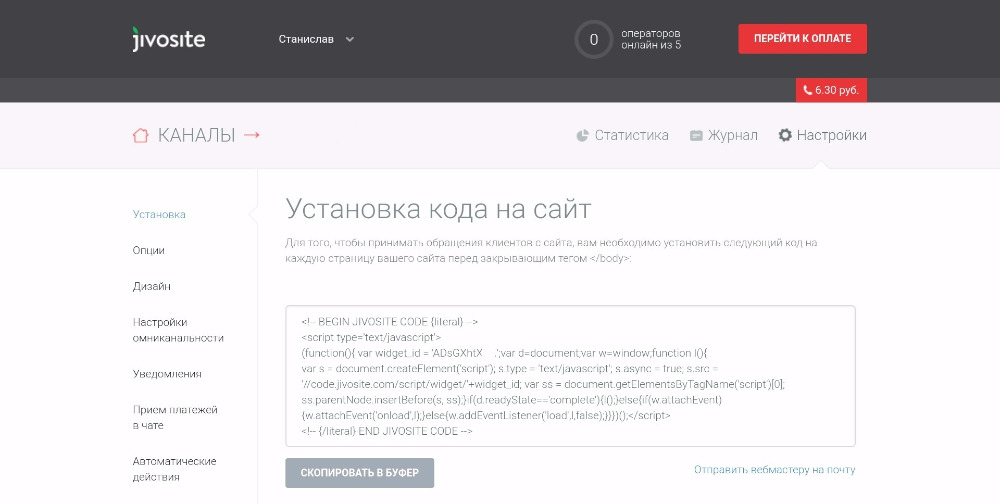
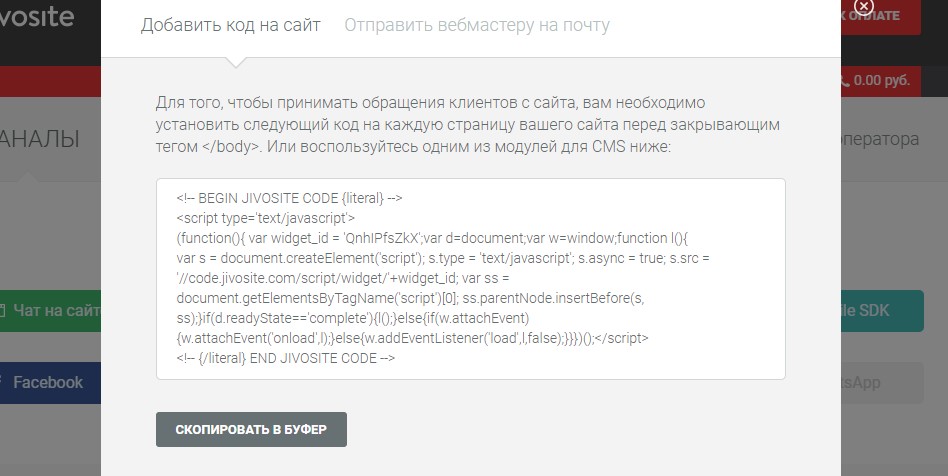
Шаг 6. Финальный этап регистрации. На этой странице вы можете скопировать код чата для самостоятельной установки на сайт или отправить его разработчику вашего сайта на email. Инструкции по установке чата на различные CMS и конструкторы сайтов вы найдете по ссылке
Если вы захотите после регистрации войти не через Google, а используя пароль, пароль нужно будет запросить по ссылке
Регистрация через указание почты
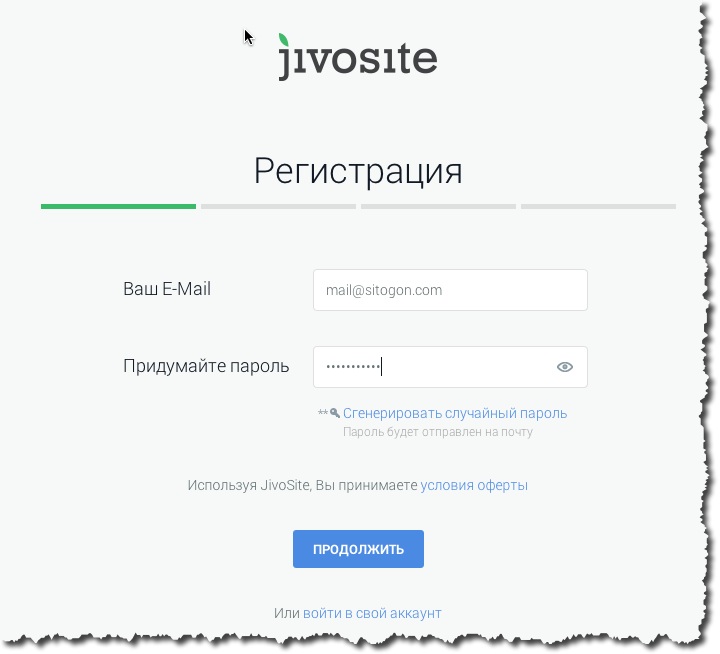
Шаг 1. Укажите email администратора аккаунта и задайте пароль. С этим email-адресом вы будете иметь доступ в панель управления (личный кабинет). Не забудьте поставить галочку о согласии с обработкой персональных данных (почта, имя, телефон) и нажмите Продолжить.
Шаг 2. Укажите имя администратора и адрес сайта, куда планируете установить чат, а также номер телефона.
Шаг 3. На этом этапе вы можете скачать приложение оператора для компьютера или смартфона (также есть браузерная версия, которая работает без установки). Или же вы можете пропустить этот шаг и скачать приложение позднее в разделе Приложения.
На этом этапе вы можете скачать приложение оператора для компьютера или смартфона (также есть браузерная версия, которая работает без установки). Или же вы можете пропустить этот шаг и скачать приложение позднее в разделе Приложения.
Шаг 4. Финальный этап процесса регистрации. На этой странице вы можете скопировать код чата для самостоятельной установки на сайт или отправить его разработчику вашего сайта на email.
Инструкции по установке чата на различные CMS и конструкторы сайтов вы найдете по ссылке.
Теперь вы можете пригласить коллег или отложить это действие.
Далее вы перейдете в веб-приложение Jivo, где можно выполнить настройки чата (раздел Управление) или, если код на сайте уже установлен, начать общение с посетителями сайта.
После завершения регистрации вам будет подключена пробная полная версия на 14 дней. По истечении этого срока расширенные функции будут отключены, и автоматически включится бесплатная лицензия без ограничений по сроку действия, количеству сайтов и диалогов. Вы можете перейти на полную версию в любое время.
Вы можете перейти на полную версию в любое время.
Желаем вам продуктивного дня!
WordPress — установка кода чата
Существует четыре способа установки кода виджета Jivo на сайт под управлением CMS WordPress.org, и далее мы рассмотрим каждый из них:
Способ 1. Установка кода виджета через плагин
Этот способ подходит для новых клиентов, тех, кто устанавливает чат впервые. Если у вас в панели управления уже подключен один сайт и вы хотите подключить дополнительный, то нужно использовать любой другой способ из данной инструкции — установка плагина в этом случае не подойдет.
Для установки плагина онлайн-консультанта на WordPress, вам необходимо открыть страницу плагина в маркетплейс WP и загрузить его на ваш компьютер через кнопку Download.
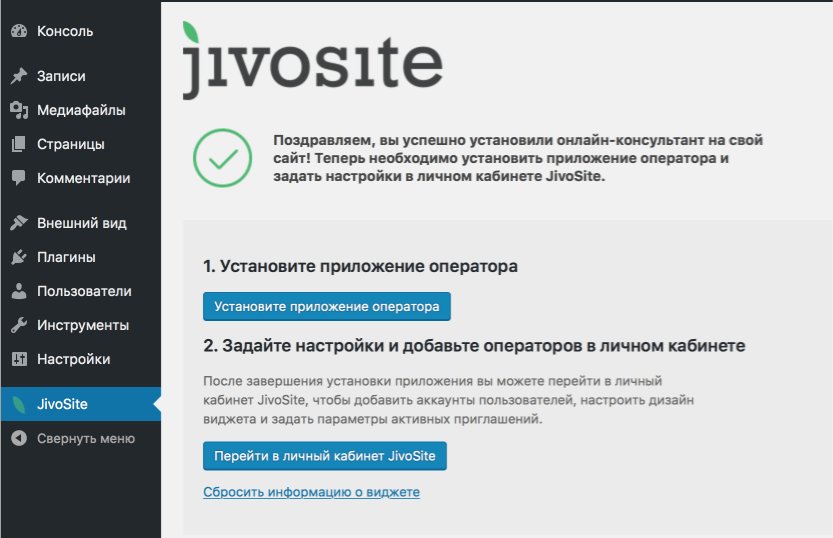
Перейдите в админку вашего сайта в WordPress, раздел “Плагины” и загрузите плагин.
После установки активируйте плагин. Сделать это можно, нажав на «Активировать плагин» сразу же после установки, или, зайдя в раздел «Плагины» -> «Установленные» -> активировать плагин Jivo.
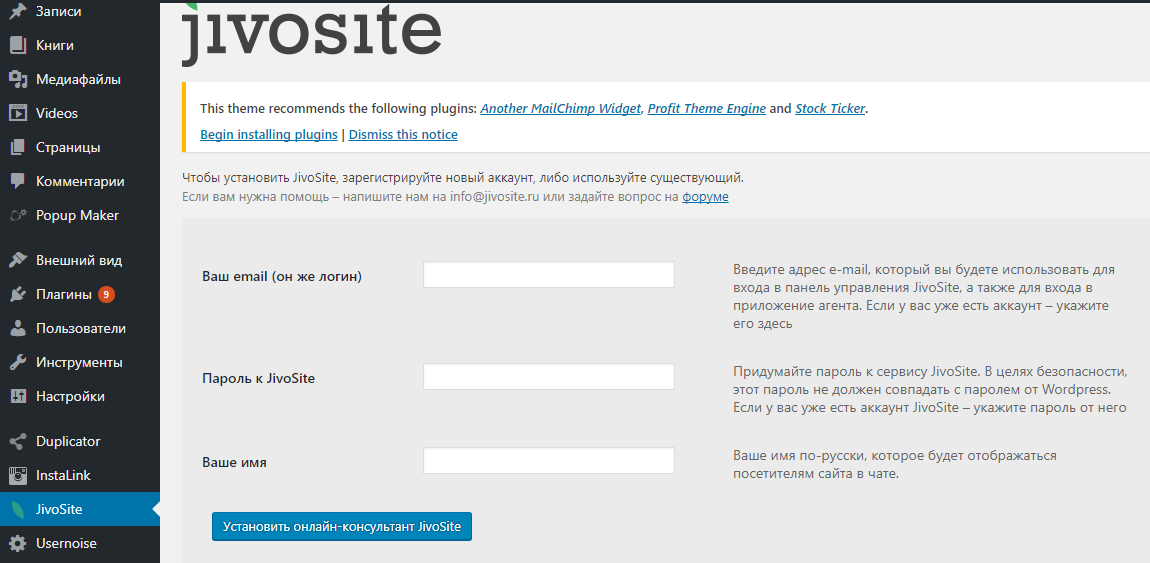
Чтобы виджет чата появился на сайте, необходимо указать данные для подключения чата к вашему аккаунту:
В соответствующих полях нужно указать ваш e-mail и пароль для аккаунта Jivo, а также имя оператора. Если у вас еще не создан аккаунт на нашем сайте, то при введении данных он будет создан автоматически, либо вы можете указать данные от уже существующего аккаунта.
Готово!
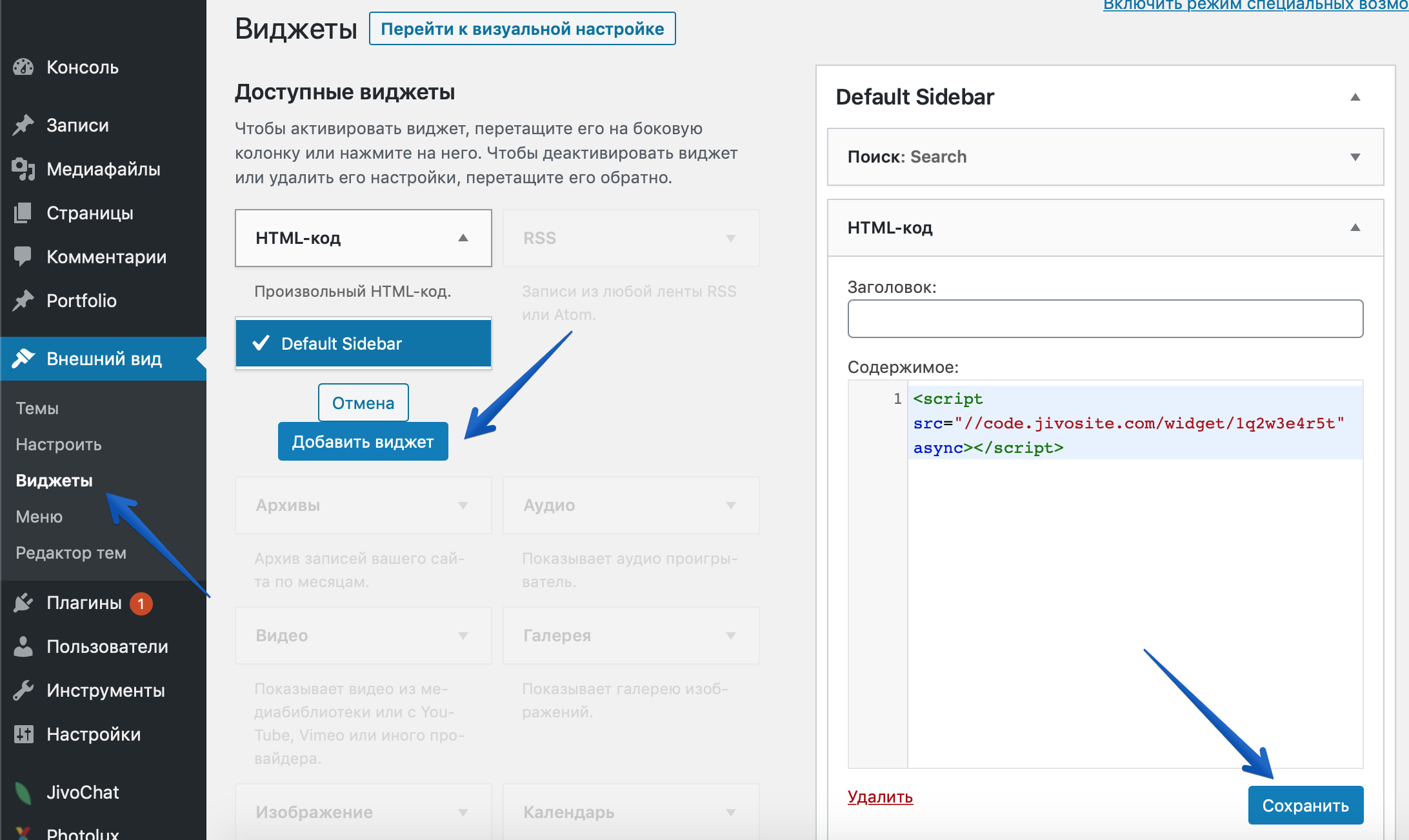
Способ 2. Установка кода через меню Виджеты
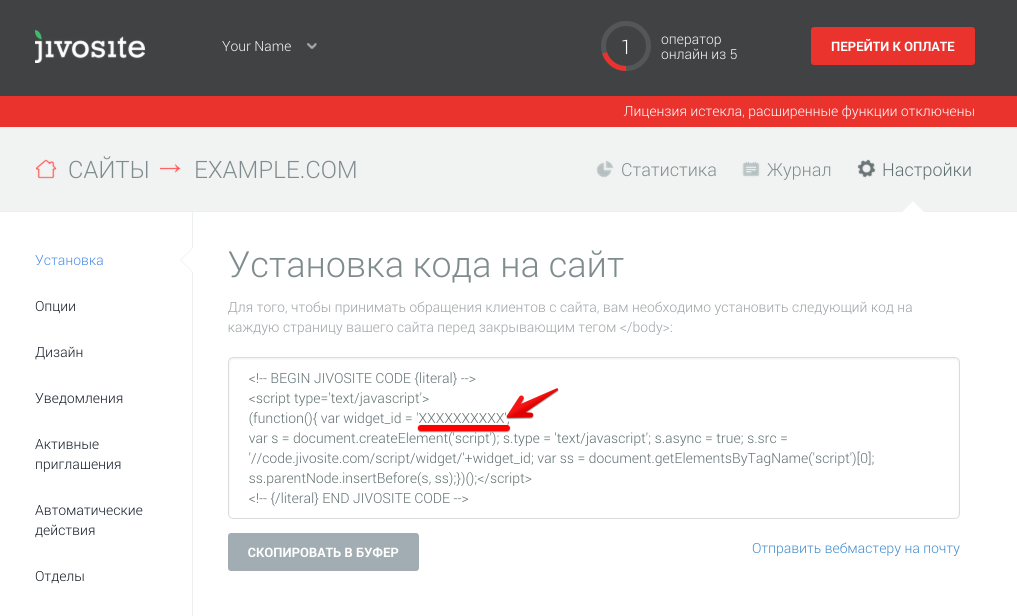
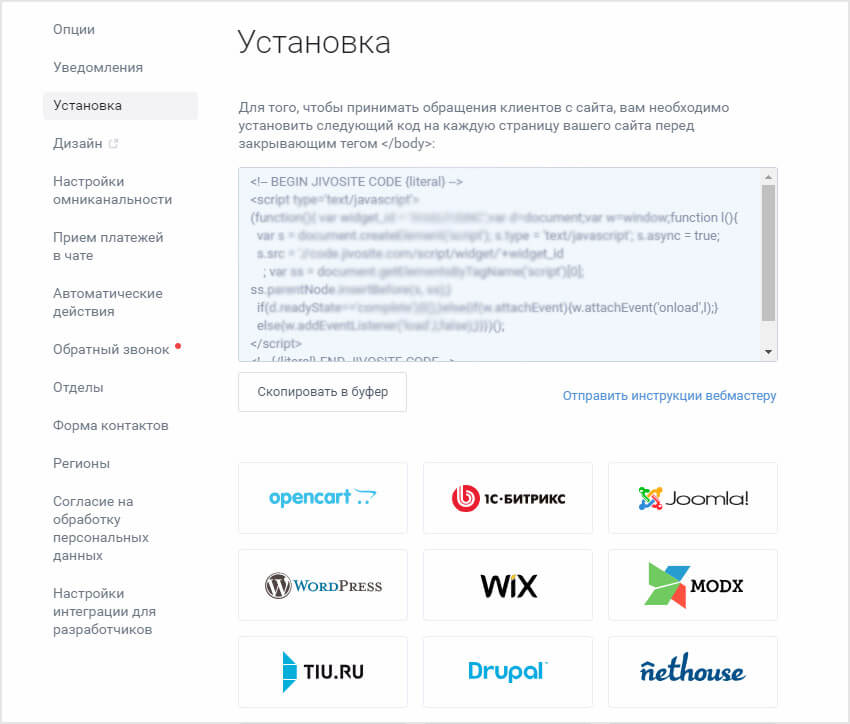
Для начала скопируйте код виджета в приложении Jivo, раздел “Управление” -> “Каналы связи” -> “Настройки” под названием сайта -> “Установка”. Затем откройте панель администрирования вашего сайта на WordPress и перейдите в раздел Внешний вид -> Виджеты. Добавьте виджет HTML-код.
В поле для кода вставьте скопированный код чата и сохраните изменения.
После этих несложных действий чат появится на вашем сайте.
Способ 3. Установка кода виджета через header.php
После того, как вы скопировали код виджета из приложения Jivo, необходимо зайти в панель администрирования вашего сайта на WordPress, перейти в раздел Внешний Вид -> Редактор.
Выберите файл Заголовок (header.php) и перейдите к его редактированию.
Вставьте код виджета прямо перед тегом </head> и нажмите «Обновить файл». Чат будет установлен.
Способ 4. Установка через FTP
Если предыдущие способы вам не подошли, то существует возможность прямого изменения файла header.php. Для этого необходимо зайти на хостинг вашего сайта либо подключиться к нему через FTP-клиент и проследовать по пути wp-content/themes/ваш шаблон/header.php.
Выбираете файл header.php и нажимаете «Изменить» / «Edit». Вставляете код перед тегом </head> и нажимаете «Сохранить изменения».
Готово!
Битрикс — Онлайн консультант JivoSite
Онлайн консультант JivoSite
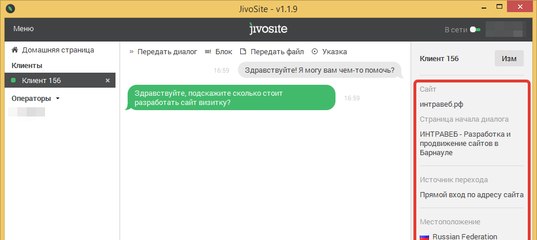
JivoSite – инструмент для общения с клиентами на сайте, в социальных сетях и мессенджерах.JivoSite работает на всех современных устройствах. Установите приложение оператора на ваш Mac, Windows, iPhone или Android. Обратные звонки и чат объединены в JivoSite. Обратные звонки помогают закрывать сделки, когда только чата недостаточно. Сочетайте эти два канала, чтобы повысить конверсию из обращений на сайте в покупку или услугу.Более 160к сайтов доверяют нам миллионы диалогов с клиентами по всему миру. Наша поддержка работает 24 часа 7 дней в неделю.Зарабатывайте больше с Jivo, не упуская ни одного обращения.Партнерская программа для веб-студий — вознаграждение 25-35% от всех платежей клиентов!
Обратные звонки и чат объединены в JivoSite. Обратные звонки помогают закрывать сделки, когда только чата недостаточно. Сочетайте эти два канала, чтобы повысить конверсию из обращений на сайте в покупку или услугу.Более 160к сайтов доверяют нам миллионы диалогов с клиентами по всему миру. Наша поддержка работает 24 часа 7 дней в неделю.Зарабатывайте больше с Jivo, не упуская ни одного обращения.Партнерская программа для веб-студий — вознаграждение 25-35% от всех платежей клиентов!
Описание
Технические данные
- Опубликовано:
- 24.10.2011
- Обновлено:
- 18.11.2016
- Версия:
- 0.2.3
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Описание
JivoSite – инструмент для общения с клиентами на сайте, в социальных сетях и мессенджерах.
JivoSite работает на всех современных устройствах. Установите приложение оператора на ваш Mac, Windows, iPhone или Android.
Обратные звонки и чат объединены в JivoSite. Обратные звонки помогают закрывать сделки, когда только чата недостаточно. Сочетайте эти два канала, чтобы повысить конверсию из обращений на сайте в покупку или услугу.
Более 160к сайтов доверяют нам миллионы диалогов с клиентами по всему миру. Наша поддержка работает 24 часа 7 дней в неделю.
Зарабатывайте больше с Jivo, не упуская ни одного обращения.
Партнерская программа для веб-студий — вознаграждение 25-35% от всех платежей клиентов!
Обсуждения (137)
Обсуждения (137 )
Что нового
| 0.2.3 (31.10.2014) | Обновление модуля для совместимости с последними версиями Bitrix |
0. 2.2 (31.10.2014) 2.2 (31.10.2014) |
|
| 0.2.1 (31.10.2014) | Обновление модуля для совместимости с последними версиями Bitrix |
| 0.2.0 (31.10.2014) | Обновление модуля для совместимости с последними версиями Bitrix |
| 0.1.9 (07.04.2015) | Обновление модуля для совместимости с последними версиями Bitrix |
| 0.1.8 (10.11.2014) | |
| 0.1.7 (31.10.2014) | Обновление модуля для совместимости с последними версиями Bitrix |
0. 1.6 (29.09.2014) 1.6 (29.09.2014) |
Теперь чат не отображается в панели управления Битрикс |
| 0.1.5 (10.07.2014) | Обновление модуля для совместимости с последними версиями Bitrix |
| Обновление модуля для совместимости с последними версиями Bitrix | |
| 0.1.3 (26.11.2013) | Обновление модуля для совместимости с последними версиями Bitrix |
Установка
Запустите процесс установки модуля и следуйте указаниям мастера. Если при установке возникнут трудности — удалите модуль, зарегистрируйтесь на сайте http://www.jivosite.ru и пропишите код в шаблон сайта вручную.Поддержка
Лицензионное соглашение
youtube.com/embed/m-qKgLbuNZ4″ frameborder=»0″ allowfullscreen=»» autoplay=»no»/>
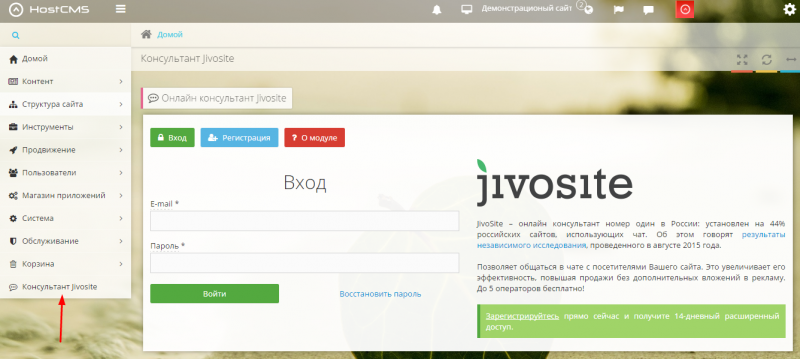
Как подключить онлайн-консультант Jivo?
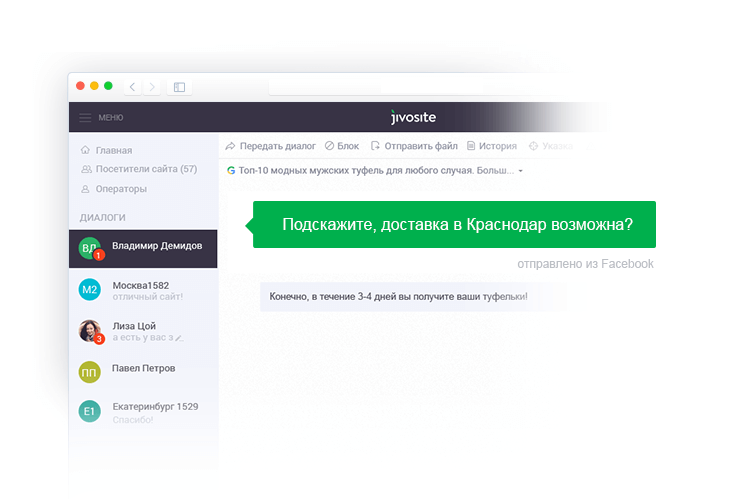
Возможный результат:Для посетителей сайта:
Для владельцев сайта:
Подключение:
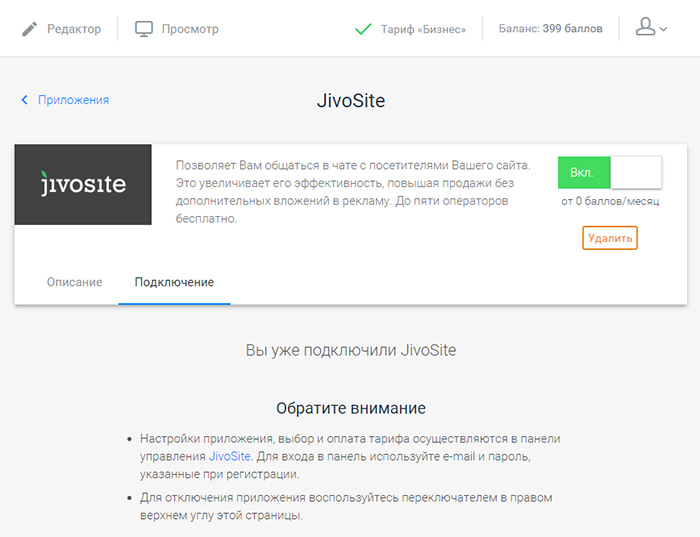
1. Авторизуйтесь в панели управления своего сайта, подключите платный тариф, перейдите в раздел Приложения — Jivo.
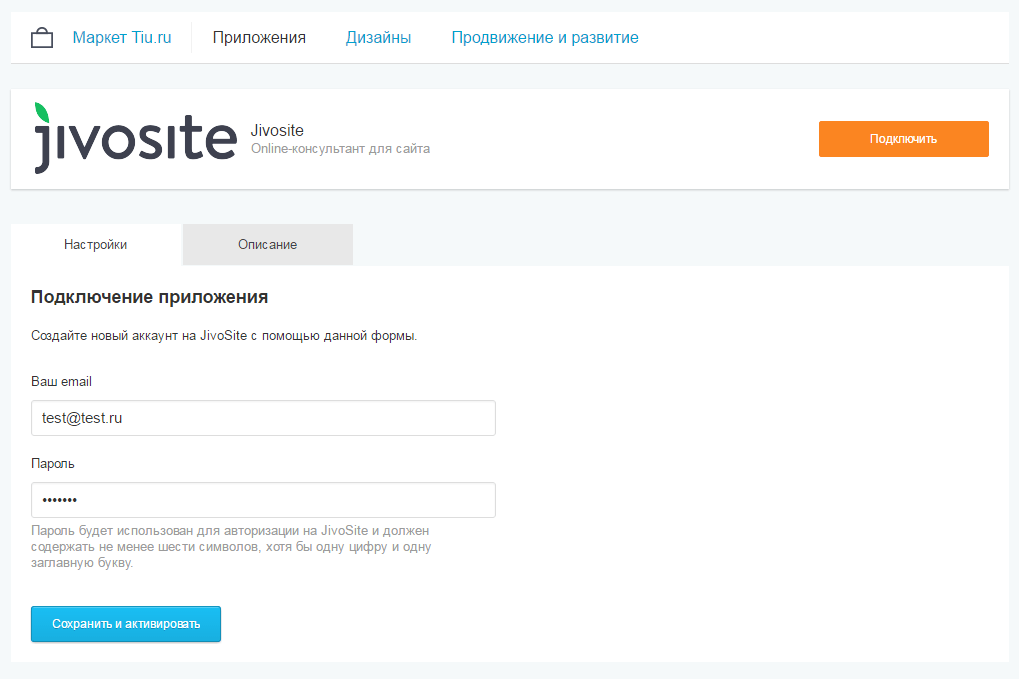
2. Перейдите во вкладку «Подключение».3. Введите Ваш адрес электронной почты, пароль и имя основного оператора (пример: Иван Иванов).
4. Поздравляем! Для вас подключена расширенная лицензия. Через 14 дней аккаунт будет переведен в бесплатный режим с ограниченными функциями. Подробнее.
5. Для настройки приложения (дизайн, уведомления, добавление операторов и т.д.), выбора и оплаты тарифа перейдите в панель управления Jivo. Для входа используйте e-mail и пароль, указанные при регистрации на шаге 3.

6. Общаться с посетителями сайта можно несколькими способами:
Приложение для Windows
Приложение для Mac
Приложение для Android
Приложение для iOS
7. Чтобы временно выключить онлайн-консультант на сайте, поставьте ползунок в положение «Выкл».
8. Чтобы сбросить подключение онлайн-консультанта на сайте (например,если вы хотите зарегистрировать аккаунт на другую почту), нажмите кнопку «Удалить», а затем вновь пройдите процедуру регистрации приложении. Начиная с п.2 этой инструкции.
9. Выбор тарифа и оплата производится в панели управления Jivo. Если у вас есть промокод на скидку, введите его в разделе «Оплата».
Как подключить мгновенный обратный звонок от JivoSite
Также читайте:
Была ли статья вам полезна? Да Нет
Интеграция Jivosite с Битрикс24
Jivosite — это удобный онлайн-чат для общения с клиентами на сайте, в мессенджерах и социальных сетях. Подключение JivoSite к Битрикс24 необходимо для передачи контактов пользователей напрямую в CRM. Это позволяет ускорить обмен сообщениями, увеличить качество обслуживания клиентов и предотвратить потерю лидов.
Подключение JivoSite к Битрикс24 необходимо для передачи контактов пользователей напрямую в CRM. Это позволяет ускорить обмен сообщениями, увеличить качество обслуживания клиентов и предотвратить потерю лидов.
Сегодня мы разберем как правильно интегрировать Живосайт с корпоративным порталом Б24.
Инструкция по подключению и настройке
Настройка синхронизации онлайн-чата и корпоративного портала, как правило, не вызывает особых затруднений. Подключение возможно несколькими способами, что позволяет выбрать наиболее удобный вариант.
Интеграция с Битрикс24.Сайты
JivoSite и Битрикс24.Для интеграции требуется установить готовый модуль. В Маркетплейс Битрикс24 есть бесплатное приложение для быстрой синхронизации
Нажимаем «Посмотреть» и «Установить», предварительно дав разрешение на обработку данных. Программа автоматически установится в CRM.
Теперь переходим в административную панель приложения Живосайт.
Подключить онлайн-чат можно через токен или программный код.
Для внедрения требуется в нижней части конструктора добавить новый блок, выбрать тип «Другое» и «Онлайн-чат JIVOSITE». После чего вставить автоматически сгенерированный токен из CRM и нажать «Опубликовать». Аналогичная операция происходит при подключении онлайн-чата через программный код.
Далее приложение синхронизируется между корпоративным порталом и онлайн-чатом. Интеграция Живосайт и Битрикс24 завершена, в кабинете онлайн-консультанта появится соответствующее уведомление. После подключения рекомендуется провести тестирование системы.
Подключение сторонних сайтов или мессенджеров к Битрикс24
Для синхронизации Jivosite на стороннем сайте, с социальной сетью или с мессенджером — переходим в приложение онлайн-менеджера. Открываем административную часть интерфейса, где находим раздел «Интеграция с CRM». Выбираем интеграцию с корпоративным порталом Б24.
Приложение откроет новое диалоговое окно, где необходимо указать адрес системы Б24, а также указать наименование для интеграции. Выбранное название будет отображаться в списке подключенных интеграций. В строку с адресом вставляется ссылка на главную страницу корпоративного портала в формате «https://ХХХХХ.bitrix24.ru/».
По окончании всех настроек нажимаем «Подключить». Далее онлайн-чат требуется связать с CRM-клиентом. Это необходимо для отображения CRM-карточки менеджеру компании во время общения с клиентом.
Для синхронизации данных клиента из онлайн-чата с его CRM-карточкой в Битрикс24 переходим в раздел CRM корпоративного портала. Открываем категорию «Лиды», после чего необходимо скопировать и вставить ссылку в приложение оператора. Все данные из клиентской карточки обновятся до актуальных данных. Также в карточке станет доступна история диалога менеджера с клиентом из онлайн-чата.
Обратите внимание! Чтобы отправлять данные из онлайн-чата в CRM, менеджеру придется каждый раз вручную вставлять ссылку на CRM-карточку в приложение Живосайт.
Особенности работы с Jivosite
Интеграция Битрикс24 с Jivosite возможна даже с бесплатной версией корпоративного портала. Внедрить онлайн-чат можно самостоятельно, однако при возникновении сложностей рекомендуется обратиться к специалистам. Сотрудники компании Первый БИТ помогут провести внедрение и реализовать любую логику синхронизации. Также проводим групповое или персональное обучение Битрикс24 онлайн или по телефону для сотрудников вашей компании.
Установка Adobe Air и JivoSite на Ubuntu Linux 13.10
Главная → Просто о сложном → Для всех → Установка Adobe Air и JivoSite на Ubuntu Linux 13.10
-
Скачиваем последнюю версию Air 2.6.0 For Linux, поддержка и выпуск новых версий кстати прекращен:
-
Открываем терминал: Ctrl+Alt+T
-
sudo apt-get install ia32-libs -
cd Downloadsилиcd Загрузки(переходим в папку куда скачали инсталлер) -
chmod +x AdobeAIRInstaller.(делаем исполняемым инсталлятор) bin
bin -
./AdobeAIRInstaller.bin(запускаем, и жмем далее, как обычно)
Проблема у некоторых:
Sorry, an error has occurred. Adobe AIR could not be installed. Install either Gnome Keyring or KDE KWallet before installing Adobe AIR.
Решается:
-
В терминале (Ctrl+Alt+T) пишем:
locate libgnome-keyring.so -
Должно выйти это:
/usr/lib/x86_64-linux-gnu/libgnome-keyring.so.0 /usr/lib/x86_64-linux-gnu/libgnome-keyring.so.0.2.0 -
Также для запуска можно использовать следующие команды в терминале:
Устанавливаем ЖивоСайт (онлайн консультант на сайт):
- Запускаем Файерфокс с рутправами: sudo firefox
- Идем на офсайт: http://www.
 jivosite.ru/install_application
jivosite.ru/install_application - Жмем установить (синяя кнопка по центру)
- Жмем далее и ждем пока загрузится и установится
Надеюсь помогло ))
Как установить виджет Jivosite на отдельные страницы сайта с помощью Google Tag Manager
Друзья, в этой статье мы поговорим про установку виджета Jivosite не для всего сайта, а лишь для некоторых разделов и страниц.
В решении этого вопроса нам поможет Google Tag Manager.
Для простоты понимания разберем простой случай: Нам требуется установить виджет онлайн-консультанта только на тех страницах, где мы предлагаем услуги нашей компании.
Внимание! Перед настройкой, убедитесь, что вы зарегистрированы на сайте https://www.jivosite.ru.
Создание триггера
Для начала создаем новый триггер, который будет активировать тег с кодом онлайн-консультанта.
- Переходим в аккаунт Google Tag Manager;
- Открываем раздел Триггеры и нажимаем Создать;
- Из списка выбираем тип триггера Просмотр страницы;
- В условиях активации триггера выбираем Некоторые просмотры страницы;
- Указываем условие Page URL — содержит — services;
- Даем понятное название триггеру, например, Просмотр услуг;
- Сохраняем триггер.

Другими словами, мы сообщаем триггеру, что активация тега с кодом Jivosite должна произойти только на страницах в адресе которых имеется /services/.
Внимание! Адрес раздела вашего сайта может отличаться от адреса указанного в примере.
Далее сохраняем и переходим к созданию нового тега.
Создание тега
- Открываем раздел Теги и нажимаем кнопку Создать;
- Выбираем из списка тег типа Пользовательский HTML;
- Вставляем в пустую область код вашего виджета Jivosite;
- Далее спускаемся к блоку Триггеры и выбираем из списка наш ранее созданный триггер Просмотр услуг;
- Задаем название для нового тега. Пишем, например, Виджет Jivoste.
Внимание! Код виджета можно получить в разделе Настройки - Установка вашего кабинета на сайте www.jivosite.ru.
На этом все! Нажимаем Сохранить и проверяем корректность настройки тега, используя режим Предварительного просмотра.
Если тег отрабатывает успешно, то нажимаем Опубликовать.
Также вы можете написать название версии контейнера и внести дополнительное описание к вашим действиям (необязательно).
Совет! После Публикации тега на сайт не забываем выйти из режима Предварительного просмотра.
Остались вопросы?
Вы можете оставить ваши комментарии и вопросы в форме под этой статьей. Или продолжайте читать другие статьи по теме.
Сохраните ссылкуЧитайте дальше:
Метки #google tag manager, #jivositeУстановить где угодно + Поддержка iOS5
liveSite v7.3: установка в любом месте + поддержка iOS5
liveSite теперь еще более дружелюбен с вашим любимым веб-хостингом, не говоря уже о вашем iPad.
1 ноября 2011 г. / liveSite Release / 1 Комментарии
Camelback Web Architects с гордостью объявляет о выпуске liveSite v7. 3. Для наших партнеров-реселлеров и хостинг-провайдеров мы расширили возможности установки liveSite. Теперь liveSite может быть установлен и запущен из любого уровня подкаталога за пределами вашего корневого веб-сайта, временный URL-адрес и любое количество liveSite могут быть установлены и запущены из одной учетной записи веб-хостинга.Конечно, новая версия будет доступна и для PHP 5.3.
3. Для наших партнеров-реселлеров и хостинг-провайдеров мы расширили возможности установки liveSite. Теперь liveSite может быть установлен и запущен из любого уровня подкаталога за пределами вашего корневого веб-сайта, временный URL-адрес и любое количество liveSite могут быть установлены и запущены из одной учетной записи веб-хостинга.Конечно, новая версия будет доступна и для PHP 5.3.
В этом выпуске улучшена поддержка мультимедиа iOS5 и видео Youtube. Мы также добавили несколько других вкусностей!
Вы можете demo новую версию, или загрузить программное обеспечение, или начать новую пробную версию прямо сейчас.
Что нового
Установить где угодно Новинка!
Теперь вы можете установить и запустить liveSite из любого каталога в вашей учетной записи веб-хостинга, и liveSite теперь будет запускаться с временного URL-адреса (http: // 111. 111.111.111 / ~ например). Это важно, если вы оцениваете liveSite, пока у вас еще есть рабочий веб-сайт в той же учетной записи хостинга. Поскольку теперь вы можете запускать liveSite из его собственного каталога, вы также можете установить любое количество liveSite в одной учетной записи веб-хостинга!
111.111.111 / ~ например). Это важно, если вы оцениваете liveSite, пока у вас еще есть рабочий веб-сайт в той же учетной записи хостинга. Поскольку теперь вы можете запускать liveSite из его собственного каталога, вы также можете установить любое количество liveSite в одной учетной записи веб-хостинга!
Если вы устанавливаете liveSite на временный URL и вам необходимо переместить его в будущем, теперь вы можете легко переместить свой liveSite, и все ссылки на сайты будут динамически перемещаться вместе с ним! (Для гиков это впечатляющий подвиг, поскольку многие популярные инструменты сайта, такие как WordPress, даже не могут этого сделать.)
Поддержка iOS5 Новинка!
Теперь поддерживается видеоMPEG-4 для iOS5, а также новый код встраивания youtube. Мы также обновили редактор форматированного текста, чтобы можно было редактировать форматированный контент с iPhone или iPad. Все еще не идеально, но отличное начало!
Поддержка ремаркетинга Google Новинка!
Ремаркетинг — это новый способ вернуть трафик на ваш сайт за счет таргетинга рекламы на посетителей вашего сайта после того, как они покинут ваш сайт. Теперь вы можете добавить код Google на страницы своих продуктов и групп продуктов для полного контроля над ремаркетингом страниц каталога.
Теперь вы можете добавить код Google на страницы своих продуктов и групп продуктов для полного контроля над ремаркетингом страниц каталога.
Программа вознаграждений Новинка!
Новая функция бонусной программы позволяет вашим клиентам накапливать бонусные баллы за продукты, которые они приобретают. Как только цель будет достигнута, liveSite предоставит им доступ к членству на некоторый период времени и / или отправит им автоответчик с информацией о награде. Есть много инновационных способов использования этой функции для увеличения продаж!
Расширенные стили страниц
Для веб-дизайнеров всех нас мы добавили дополнительные классы CSS во все стили системных страниц, чтобы вы могли создавать дополнительные графические слои, используемые всеми ведущими дизайнерами, без беспорядка кодирования HTML!
Поддержка расширенного видео
Редактор форматированного текста был обновлен и теперь включает больше видеоформатов и поддержку видео iOS5.
Импорт предоставленных форм и файлов
Когда вы импортируете отправленные данные формы, которые содержат поля для загрузки файлов, liveSite теперь автоматически повторно прикрепляет файлы к данным.
Как установить WordPress локально (Windows, macOS, Linux)
Иногда бывает удобнее работать с WordPress на локальном компьютере. Однако, если вы не знакомы с тем, как установить WordPress локально, вам может быть интересно, можно ли с этим справиться самостоятельно.
Хорошая новость в том, что локальную установку WordPress можно выполнить за несколько простых шагов. Если вы хотите протестировать новые функции, поэкспериментировать с проектами разработки или создать сайт WordPress перед его запуском, локальная установка WordPress может помочь вам в этом.
В этом посте мы расскажем, как установить WordPress локально на Windows и Mac, используя DevKinsta, DesktopServer, XAMPP, WAMP или MAMP.
Приступим!
Введение в локальную установку WordPress
Здесь, в Kinsta, есть промежуточная среда, которая упрощает разработку и тестирование. Однако локальная установка WordPress также имеет некоторые преимущества. Например, вы путешествуете и у вас нет доступа к Wi-Fi. В этом случае для продолжения работы вам может потребоваться локальная установка.
Однако локальная установка WordPress также имеет некоторые преимущества. Например, вы путешествуете и у вас нет доступа к Wi-Fi. В этом случае для продолжения работы вам может потребоваться локальная установка.
Кроме того, когда дело доходит до управления файлами и локального редактирования, локальная установка иногда может быть быстрее. Обычно для его настройки и запуска требуется меньше времени.
Если вы хотите установить WordPress локально, вам необходимо настроить локальный стек AMP на вашем компьютере.В случае WordPress AMP означает Apache, MySQL, PHP. Это программное обеспечение, необходимое для имитации того, что управляемый хост WordPress будет запускать для вас на своем веб-сервере.
Для этого можно использовать множество методов. Наиболее распространенные варианты включают WAMP, XAMPP и MAMP. Это отличные инструменты, и мы рассмотрим каждый из них.
Тем не менее, они — это , предназначенные для работы с множеством других программ и инструментов, и могут потребовать некоторого обучения. Поэтому мы начнем с знакомства с DesktopServer, который на самом деле был разработан и оптимизирован специально для WordPress в качестве локального стека AMP.
Поэтому мы начнем с знакомства с DesktopServer, который на самом деле был разработан и оптимизирован специально для WordPress в качестве локального стека AMP.
Как установить WordPress локально с DevKinsta
DevKinsta — это собственный локальный инструмент Kinsta для разработки WordPress. DevKinsta позволяет создавать локальные сайты WordPress одним щелчком мыши, поставляется с расширенными инструментами управления базами данных и электронной почты, а также полной интеграцией с MyKinsta.
И что самое важное, DevKinsta полностью бесплатна!
DevKinsta
Прежде чем мы углубимся в установку DevKinsta, вот несколько ключевых функций:
- Создание сайта WordPress в один клик с поддержкой мультисайтов и WP-CLI.
- Современный стек на базе Nginx, MySQL и последних версий PHP.
- Интеграция MyKinsta — импортируйте сайты, размещенные в Kinsta, и отправляйте изменения в Kinsta.

- Управление базой данных с помощью Adminer.
- SMTP-сервер и инструмент для захвата электронной почты для проверки исходящей электронной почты.
DevKinsta доступен для бесплатной загрузки для macOS и Windows с поддержкой Linux в будущем.
Давайте рассмотрим, как настроить DevKinsta на вашем компьютере.
Шаг 2: Как загрузить и установить DevKinsta
Для начала загрузите последнюю версию DevKinsta здесь.
- Чтобы установить DevKinsta на macOS, откройте файл DMG и перетащите приложение DevKinsta в папку «Приложения». Дважды щелкните DevKinsta в папке «Приложения».
- Чтобы установить DevKinsta в Windows, дважды щелкните исполняемый файл DevKinsta и выполните действия мастера установки.
Когда вы запускаете DevKinsta в первый раз, Docker Desktop будет установлен как зависимость. DevKinsta использует Docker Desktop для создания контейнерных сред WordPress.
В процессе установки DevKinsta вы можете увидеть всплывающее сообщение, в котором говорится: «Docker Desktop требует привилегированного доступа». Если вы видите это сообщение, нажмите «ОК» и введите пароль для своей учетной записи, чтобы Docker Desktop мог быть установлен правильно.
Если вы видите это сообщение, нажмите «ОК» и введите пароль для своей учетной записи, чтобы Docker Desktop мог быть установлен правильно.
После того, как вы укажете пароль для установки, DevKinsta установит Docker Desktop вместе с некоторыми образами Docker. Установка может занять некоторое время в зависимости от скорости вашего интернет-соединения, поэтому не стесняйтесь на некоторое время отойти от компьютера.
Как создать локальный сайт WordPress с DevKinsta
DevKinsta поддерживает три метода создания локальных сайтов WordPress.
В процессе создания сайта вам может быть предложено ввести пароль пользователя или подтвердить всплывающее окно с разрешениями в зависимости от вашей версии macOS или Windows.В некоторых операционных системах DevKinsta требует расширенных разрешений для записи файлов вашего сайта на диск.
- Новый сайт WordPress позволяет создать локальный сайт со стеком хостинга по умолчанию, состоящим из Nginx, MySQL, PHP 7.
 4 и последней версии WordPress.
4 и последней версии WordPress. - Импорт из Kinsta позволяет клонировать сайт, размещенный на Kinsta, на локальный компьютер всего за несколько кликов. После того, как вы закончите свою работу, вы даже можете вернуть изменения в промежуточную среду Kinsta!
- Пользовательский сайт позволяет создать локальный сайт с настроенным стеком хостинга.Эта опция позволяет вам выбрать предпочитаемую версию PHP, указать имя вашей базы данных и включить многосайтовый WordPress.
DevKinsta имеет три метода для создания локальных сайтов WordPress.
Давайте подробнее рассмотрим каждый метод создания сайтов.
Новый сайт на WordPress
Чтобы начать, выберите опцию «Новый сайт WordPress». Для этого метода создания сайта все, что вам нужно сделать, это указать имя сайта, имя пользователя администратора WordPress и пароль администратора WordPress.После заполнения этих трех полей нажмите «Создать сайт».
Создайте новый сайт WordPress в DevKinsta.
Импорт из Кинста
Второй вариант — импортировать среду сайта, которая уже размещена на Kinsta. Для этого нажмите «Импортировать из Kinsta» и укажите данные для входа в MyKinsta.
После входа в систему выберите среду Kinsta, которую вы хотите клонировать на локальный компьютер. DevKinsta поддерживает как живую, так и промежуточную среду на Kinsta, поэтому обязательно выберите правильную.
После щелчка по среде укажите, является ли сайт многосайтовой установкой, и нажмите «Импортировать сайт», чтобы начать клонирование вашего сайта.
Клонируйте свой действующий сайт с помощью функции «Импорт из Kinsta».
Пользовательский сайт
Третий и последний вариант, «Пользовательский сайт», позволяет вам настроить определенные параметры для вашей локальной установки WordPress.
Вот параметры, которые вы можете изменить с помощью этого метода создания сайта:
- Название сайта
- Версия PHP (PHP 7.2, 7.3, 7.
 4 и 8.0)
4 и 8.0) - Название в базе
- Включить HTTPS
- WordPress Заголовок сайта
- Адрес электронной почты администратора WordPress
- Имя пользователя администратора WordPress
- Пароль администратора WordPress
- Многосайтовый режим WordPress
Настройте локальную установку WordPress с помощью DevKinsta.
После настройки желаемых параметров нажмите «Создать сайт», чтобы начать процесс создания сайта.
Навигация по экрану «Информация о сайте» DevKinsta
После создания сайта вы увидите экран «Информация о сайте».Каждый сайт, созданный в DevKinsta, имеет свою собственную страницу «Информация о сайте», и вы можете думать об этом экране как о панели управления миссией для локального сайта WordPress.
На этом экране вы можете найти полезную информацию, такую как идентификационные данные сайта, версия PHP, версия WordPress, режим SSL, учетные данные базы данных, имя хоста сайта.
На экране «Информация о сайте» также есть удобные кнопки для открытия вашего локального сайта в веб-браузере, перемещения сайта в промежуточную среду Kinsta, запуска Adminer для управления базой данных и доступа к панели управления WordPress вашей локальной установки WordPress.
Давайте рассмотрим ключевые аспекты каждого раздела экрана «Информация о сайте».
Экран «Информация о сайте» в DevKinsta.
В верхней части экрана «Информация о сайте» находится общая информация о вашем сайте WordPress. Для разработчиков особенно полезны «Путь к сайту» и «Хост сайта». «Путь к сайту» относится к месту установки WordPress в локальной файловой системе, и вы можете щелкнуть значок папки, чтобы перейти прямо к папке и начать редактировать темы, плагины и многое другое.«Хост сайта» — это настраиваемое доменное имя .local (например, https: //kinstalife.local), которое вы можете использовать для доступа к локальному сайту WordPress в веб-браузере.
Раздел «SSL и HTTPS» содержит переключатель HTTPS, который автоматически генерирует сертификат SSL для вашего локального сайта WordPress и позволяет вам получить доступ к сайту через HTTPS.
В разделе «База данных» отображаются настройки базы данных для вашего локального сайта WordPress. Эта информация, если вы хотите получить доступ к своей базе данных WordPress через инструмент командной строки MySQL или сторонний инструмент управления базами данных.
Эта информация, если вы хотите получить доступ к своей базе данных WordPress через инструмент командной строки MySQL или сторонний инструмент управления базами данных.
Наконец, в разделе «WordPress» отображается ваша версия ядра WordPress, статус многосайтового режима и даже есть переключатель для включения режима WP_DEBUG для устранения неполадок на вашем сайте WordPress.
Управление несколькими сайтами в DevKinsta
Для агентств и разработчиков, работающих над несколькими проектами одновременно, DevKinsta позволяет развертывать и управлять несколькими локальными сайтами WordPress! Каждый локальный сайт WordPress, управляемый DevKinsta, работает в своей собственной контейнерной среде. Это означает, что у каждого сайта есть собственная настраиваемая версия PHP, версия WordPress, почтовый ящик и многое другое.
Чтобы просмотреть список сайтов DevKinsta, щелкните значок сайта на левой боковой панели.
Разверните несколько локальных сред WordPress с помощью DevKinsta.
На этом экране вы можете увидеть список всех ваших локальных сайтов WordPress. Чтобы добавить еще один сайт, просто нажмите кнопку «Добавить сайт».
Управляйте несколькими локальными сайтами WordPress с DevKinsta.
Интеграция MyKinsta в DevKinsta
Для пользователей сайтов WordPress, размещенных на Kinsta, DevKinsta упрощает отправку изменений онлайн в промежуточную среду Kinsta.Чтобы отправить локальный сайт в Kinsta, просто нажмите кнопку «Отправить в промежуточное состояние» на странице «Информация о сайте».
Переместите локальный сайт WordPress в тестовую среду Kinsta.
При необходимости вам будет предложено ввести учетные данные MyKinsta.
Затем вам нужно будет выбрать целевой сайт для отправки. Имейте в виду, что этот процесс перезапишет содержимое текущей промежуточной среды, если таковая существует.
Выберите промежуточную среду для внесения изменений.
Наконец, нажмите «Push to Staging», чтобы подтвердить действие.
Подтвердите действие «Переместить в промежуточное состояние».
После перемещения локального сайта WordPress в Kinsta, вы можете просмотреть сайт через URL-адрес промежуточной среды. При необходимости вы можете перенести постановку в MyKinsta.
Как использовать Adminer для управления базой данных
DevKinsta поставляется с облегченным инструментом управления базами данных под названием Adminer. Подобно phpMyAdmin, который мы используем для сайтов, размещенных на Kinsta, Adminer предоставляет вам веб-интерфейс для редактирования таблиц базы данных, выполнения запросов к базе данных, импорта и экспорта резервных копий и т. Д.
Чтобы запустить Adminer, нажмите кнопку «Диспетчер баз данных» в верхней части страницы «Информация о сайте». После этого в вашем браузере по умолчанию откроется Adminer.
Щелкните «Диспетчер баз данных», чтобы получить доступ к администратору в DevKinsta.
После запуска Adminer вы увидите таблицы своей базы данных WordPress. На скриншоте ниже показана база данных нашего тестового сайта «кинсталайф». В столбце «Таблица» вы можете увидеть стандартные таблицы WordPress, такие как
На скриншоте ниже показана база данных нашего тестового сайта «кинсталайф». В столбце «Таблица» вы можете увидеть стандартные таблицы WordPress, такие как wp_comments , wp_posts и т. Д.
База данных WordPress в Adminer.
Чтобы изменить запись в базе данных, щелкните нужную таблицу. Например, если мы хотим отредактировать домашний и сетевой URL-адрес нашего сайта WordPress, мы можем щелкнуть таблицу wp_options .
Нажмите «Выбрать данные» для редактирования таблиц базы данных WordPress.
На этой странице мы можем отредактировать option_value для siteurl , чтобы обновить URL-адрес нашего сайта WordPress, и то же самое можно сделать и для домашнего URL-адреса.
Отредактируйте базу данных WordPress «option_value» с помощью Adminer.
Adminer также поддерживает импорт и экспорт базы данных. Это полезно для работы с файлами резервных копий базы данных, такими как те, которые мы включаем в загружаемые резервные копии.
Чтобы импортировать файл базы данных, нажмите «Импорт» в верхнем левом углу Adminer. Нажмите «Выбрать файлы», чтобы выбрать резервную копию базы данных, и нажмите «Выполнить», чтобы начать процесс импорта. Adminer поддерживает как необработанные файлы .sql , так и сжатые файлы .sql.gz файлов.
Импортируйте резервную копию базы данных с помощью Adminer.
Чтобы экспортировать полную резервную копию базы данных, нажмите «Экспорт» в верхнем левом углу Adminer. Выберите «gzip» для формата вывода, «SQL» для формата базы данных, а остальные настройки оставьте как есть. Нажмите «Экспорт», чтобы начать процесс резервного копирования.
Adminer затем экспортирует вашу базу данных WordPress в сжатый файл .sql.gz .
Экспорт резервной копии базы данных из Adminer.
Наконец, Adminer поддерживает выполнение команд SQL, что означает, что вы можете выполнять запросы к базе данных в базе данных WordPress.Например, если вы пытаетесь определить объем автоматически загруженных данных в своей базе данных, вы можете выполнить приведенную ниже команду SQL в Adminer.
ВЫБРАТЬ СУММУ (ДЛИНА (значение_параметра)) as autoload_size FROM wp_options WHERE autoload = 'yes'; Чтобы выполнить запрос к базе данных, щелкните «SQL Command» в верхнем левом углу Adminer. Задайте запрос к базе данных и нажмите «Выполнить», чтобы запустить команду.
Выполните запрос к базе данных с помощью команды SQL в Adminer.
Благодаря интеграции DevKinsta с Adminer, вы получаете расширенный контроль над своей базой данных WordPress.
Если вам нужно редактировать таблицы базы данных, импортировать или экспортировать резервные копии или выполнять сложные команды SQL, DevKinsta поможет вам!
Как проверить исходящую электронную почту из WordPress
DevKinsta включает встроенный SMTP-сервер и инструмент для захвата электронной почты. Это позволяет вашим локальным сайтам WordPress отправлять исходящие электронные письма, как действующий производственный сайт. Однако отправленные электронные письма будут захвачены и сохранены в почтовом ящике DevKinsta.
Это дает вам лучшее из обоих миров — вы можете использовать DevKinsta для тестирования функциональности исходящей электронной почты для рабочих процессов автоматизации маркетинга, подтверждения заказов WooCommerce и многого другого без спама в почтовых ящиках ваших посетителей и клиентов.
Чтобы получить доступ к почтовому ящику DevKinsta, щелкните значок почты на левой боковой панели.
DevKinsta включает встроенный SMTP-сервер и инструмент для захвата электронной почты.
В почтовом ящике вы увидите список исходящих писем, которые были сохранены. На скриншоте ниже вы можете увидеть исходящее письмо с нашего тестового сайта «kinstalife».
Исходящее письмо в почтовом ящике DevKinsta.
Чтобы проверить исходящее электронное письмо, просто щелкните его. Для каждого электронного письма DevKinsta позволяет вам проверять «адрес отправителя», «адрес получателя», содержимое тела, время доставки и многое другое.
Режимы отображения почтового ящика DevKinsta.
Вы также можете выбрать отображение электронной почты в HTML, обычном текстовом или необработанном режиме. Режим HTML полезен для тестирования шаблонов электронной почты HTML, а режим Raw позволяет напрямую проверять заголовки электронной почты, такие как MIME-Version и X-Mailer .
Чтобы узнать больше о DevKinsta, обязательно присоединитесь к официальному форуму сообщества и прочтите документацию DevKinsta.
Как установить WordPress локально с помощью DesktopServer
DesktopServer — отличный продукт WordPress от ServerPress, который может упростить локальную установку WordPress:
Экран DesktopServer
Вы можете запустить новую разработку за считанные секунды простым нажатием кнопки.Этот инструмент также полностью поддерживает работу с несколькими сайтами и WP-CLI и работает как на Windows, так и на Mac.
ServerPress имеет как бесплатную, так и премиум-версию, последняя стоит 99,95 долларов в год. Премиум-версия включает в себя несколько расширенных возможностей, таких как:
Премиум-версия включает в себя несколько расширенных возможностей, таких как:
- Поддержка нескольких сайтов
- Импорт и экспорт сторонних резервных копий
- Развертывание прямо на ваш действующий сайт
- Обход любых плагинов входа в систему
Вы можете выбрать, какая версия подходит вам лучше всего, в зависимости от ваших потребностей.Если вам просто нужно провести быстрое тестирование, бесплатная версия подойдет.
Шаг 1. Загрузите DesktopServer на свой компьютер
Чтобы установить WordPress локально, вам сначала необходимо загрузить DesktopServer с его веб-сайта. Есть как версия для Windows, так и версия для Mac. В этом примере мы будем использовать версию для Windows.
На веб-сайте нажмите кнопку Скачать бесплатно в правом верхнем углу (или Купить премиум , если вы предпочитаете):
Сайт ServerPress
Это автоматически начнет загрузку .zip на свой компьютер.
Шаг 2. Запустите установщик DesktopServer
После завершения загрузки файла следующим шагом будет запуск установщика DesktopServer . Прежде чем сделать это, разархивируйте только что загруженный файл. Это может занять несколько минут.
По завершении нажмите Установить DSL :
Программа установки DesktopServer
При первом запуске программы вам будет предложено перезапустить с правами администратора.Выберите Продолжить . Затем вам будет предложено принять условия обслуживания и выбрать вариант установки:
Окно установки DesktopServer
Оставьте Установка нового рабочего стола выбранным, затем нажмите Продолжить . Начнется процесс установки, который может занять некоторое время.
Когда он будет завершен, появится всплывающее окно, уведомляющее вас о завершении. Он также сообщает вам, где в каталоге вашего компьютера вы можете найти приложение. Когда вы закончите, нажмите Готово .
Когда вы закончите, нажмите Готово .
Шаг 3. Включите плагины и запустите службы Apache и MySQL
После завершения установки вы можете включить множество различных плагинов разработчика:
Экран надстройки разработчика DesktopServer
Вот краткое изложение плагинов разработчика, которые вы можете использовать при локальной установке WordPress. Мы настоятельно рекомендуем обходной вход и плагины DS-CLI.
- Режим полета: Управляйте загрузкой внешних файлов при локальной разработке.
- Обход входа в систему: Позволяет разработчику обходить учетные данные для входа путем быстрого выбора любого из первых 100 имен пользователей в поле со списком.
- Чистый импорт: Сбрасывает .htaccess , очищает кеш от сторонних хостов
- Debug and Trace: Принудительно устанавливает WP_DEBUG = true и разрешает кроссплатформенные / языковые операторы трассировки в PHP и JavaScript.

- Dreamweaver Support: Включает автоматическое создание файла проекта Dreamweaver и режим WYSIWYG при работе с файлами шаблонов и стилями.css.
- DS-CLI: Это усовершенствованный кроссплатформенный интерфейс командной строки для профессиональных разработчиков. Он позволяет легко использовать CLI, Composer, Git и PHPUnit. NodeJS и NPM включены, чтобы разрешить установку GRUNT, Gulp и других зависимостей Node.
- DS-Deploy: Используется для перемещения сайта с локальной установки DesktopServer на действующий сервер.
- InnoDB Autoconvert: Преобразование таблиц сайта в InnoDB при операциях создания, копирования, перемещения и импорта.
- Цветовая панель локального администратора: Изменяет цвет панели администратора.
- Mailbox Viewer: Обеспечивает быстрый автономный просмотр разработчиками служб доставки почты.
Имейте в виду, что некоторые из этих опций доступны только в премиум-версии. По завершении выберите Далее . Затем вас спросят, хотите ли вы запустить веб-службы и службы баз данных, поэтому снова нажмите Next .
По завершении выберите Далее . Затем вас спросят, хотите ли вы запустить веб-службы и службы баз данных, поэтому снова нажмите Next .
Шаг 4. Создайте новый сайт разработки
Когда вы закончите включение подключаемых модулей и запустите веб-службы и службы баз данных, в следующем окне будет предложено выбрать Создать новый веб-сайт разработки :
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Возможность создания нового веб-сайта разработки в DesktopServer
Здесь программа установит для вас WordPress. Вам нужно будет выбрать название своего сайта, которое также будет его локальным адресом. Мы называем наш «тестовый сайт», поэтому наш URL-адрес для разработки на нашей локальной машине будет «testsite. dev»:
dev»:
Экран для создания имени сайта в DesktopServer
DesktopServer позволяет вам создавать различные чертежи, делая его почти как готовый шаблон.Однако в нашем случае нам просто нужна новая установка.
DesktopServer всегда использует последнюю версию WordPress в качестве чертежа по умолчанию. Это означает, что вам не нужно беспокоиться о том, чтобы вручную загрузить его из репозитория и разархивировать.
По умолчанию корень сайта находится в папке Мои документы . Если вас это устраивает, можете оставить все как есть. Однако для упрощения организации мы изменили нашу папку на папку, созданную в корне нашего диска C:, под названием «wordpress».
Когда вы будете готовы, нажмите Create . После этого вы увидите URL-адрес вашей локальной установки WordPress. Щелкните по нему, чтобы завершить установку.
Шаг 5: Установите и настройте свой сайт WordPress
Когда вы нажимаете на ссылку, которую мы только что упомянули, ваш локальный сайт WordPress откроется во вкладке браузера:
Новая страница установки WordPress
После того, как вы выберете язык, следующим шагом будет присвоение вашему сайту названия и выбор имени пользователя (если вы планируете запустить сайт позже, не используйте «admin» в качестве имени пользователя, о котором вы можете узнать больше в наше руководство по безопасности WordPress), надежный пароль и ваш адрес электронной почты:
Стартовая страница нового сайта WordPress
Когда вы закончите, выберите Установить WordPress . Это оно! Вы только что установили WordPress локально, и ваш сайт работает. Теперь вы можете перейти к своей локальной установке и начать тестирование.
Это оно! Вы только что установили WordPress локально, и ваш сайт работает. Теперь вы можете перейти к своей локальной установке и начать тестирование.
В нашем случае мы перейдем к «testsite.dev» в адресной строке браузера. Поскольку мы выбрали функцию плагина обхода входа во время установки, есть раскрывающееся меню, в котором мы можем выбрать нашего администратора и автоматически войти в систему. Очевидно, вы не будете использовать это на рабочем сайте, но это очень удобно для среды разработки.
Дополнительные советы по использованию DesktopServer для локальной установки WordPress
Из-за того, как Windows обрабатывает права доступа к файлам, при входе в систему вы можете видеть или не видеть сообщение о том, что WordPress не обновляется:
Сообщение об ошибке обновления WordPress
Чтобы исправить это, просто откройте командную строку от имени администратора и выполните следующую команду в папке каталога WordPress:
attrib -s *. *
* Разрешения LAMP для WordPress
Если вам нужны дополнительные указания или инструкции о том, как это сделать, вы можете узнать больше о деталях на ServerPress.
Чтобы создать дополнительные сайты WordPress или отредактировать их, просто снова запустите файл DesktopServer.exe . Вы можете останавливать и перезапускать службы, создавать новые сайты, редактировать их, экспортировать и импортировать их и т. Д. Чтобы получить доступ к phpMyAdmin, вы можете нажать кнопку Sites в левом нижнем углу:
Кнопка «Сайты» в приложении DesktopServer
Вы также можете ввести «localhost» в адресную строку браузера.Откроется интерфейс администратора на локальном хосте:
.Интерфейс администратора DesktopServer localhost
Здесь вы можете получить ссылки на все ваши сайты WordPress, а также ссылки на панель управления и ссылки phpMyAdmin.
Еще одна замечательная функция — это возможность запускать WP-CLI (или DS-CLI) одним щелчком мыши. Если вы выбрали опцию DS-CLI во время описанного выше процесса настройки, на вашей панели управления будет ссылка на нее. Просто нажмите на нее, и вы сможете запускать команды WP-CLI.
Если вы выбрали опцию DS-CLI во время описанного выше процесса настройки, на вашей панели управления будет ссылка на нее. Просто нажмите на нее, и вы сможете запускать команды WP-CLI.
DesktopServer также включает в себя функцию экспорта, которая позволяет экспортировать ваш сайт WordPress непосредственно на действующий сайт или в файл .zip . Обратите внимание, что для этого вам понадобится премиум-версия.
Как установить WordPress локально в Windows с помощью WAMP
Если вы хотите установить WordPress локально на компьютер с Windows, вы также можете сделать это с помощью WampServer, также известного как WAMP. WAMP — это программное обеспечение, которое объединяет веб-сервер Apache, PHP и MySQL специально для устройств Windows.Давайте посмотрим, как использовать его для локальной установки WordPress.
Шаг 1. Загрузите и установите WAMP на свой компьютер
Первым шагом является загрузка и установка программного обеспечения WAMP на ваш компьютер. Вы можете сделать это, посетив веб-сайт WampServer и выбрав Начать использование WampServer :
Вы можете сделать это, посетив веб-сайт WampServer и выбрав Начать использование WampServer :
Веб-сайт WampServer
Вы автоматически перейдете в раздел загрузок сайта, где у вас будет две версии на выбор: 32-разрядная версия WampServer и 64-разрядная версия WampServer.Выберите тот, который рекомендуется для вашей операционной системы.
Если вы не уверены, какая у вас ОС: 32-разрядная или 64-разрядная, вы можете найти эту информацию, перейдя в «Настройки »> «О :
».Страница технических характеристик устройства в Windows
В разделе Технические характеристики устройства вы сможете узнать тип вашей ОС.
Шаг 2. Запустите файл Wampserver.exe, чтобы начать установку
После загрузки программного обеспечения щелкните на сервере wampserver.exe для запуска установщика. Это может занять минуту или две.
Также обратите внимание на то, куда загружен этот файл, так как вам потребуется вернуться к нему позже:
Окно настройки Wamp
Вам будет предложено с серией инструкций на экране для завершения процесса установки.
Во время этого процесса вам будет предложено указать веб-браузер. Вы всегда можете изменить эту опцию на предпочитаемый вами браузер, перейдя в Program Files вашего компьютера.
Шаг 3. Создайте новую базу данных MySQL
Следующим шагом является создание пустой базы данных MySQL. После запуска WAMP в правом нижнем углу экрана появится зеленый значок.
Щелкните значок, а затем phpMyAdmin . Это автоматически приведет вас к экрану входа в систему в вашем браузере:
Страница входа в phpMyAdmin
В поле имени пользователя введите «root», оставьте поле пароля пустым и нажмите кнопку Go .Затем нажмите Базы данных :
Страница баз данных phpMyAdmin
В разделе Create Databases вам нужно будет назвать вашу новую базу данных. Затем нажмите Create . Это оно. Теперь ваша база данных настроена.
Шаг 4. Установите WordPress и извлеките файлы
После того, как вы закончите создание базы данных, следующим шагом будет локальная установка WordPress. Для этого зайдите на WordPress.org и нажмите Get WordPress , а затем Download WordPress :
Для этого зайдите на WordPress.org и нажмите Get WordPress , а затем Download WordPress :
Страница загрузки на WordPress.org
Это загрузит на ваш компьютер файл .zip . Следующим шагом будет извлечение файлов. Щелкните папку и выберите Извлечь все.
Когда это будет сделано, щелкните правой кнопкой мыши папку и выберите Копировать . Вернитесь в папку на вашем компьютере, в которую вы загрузили WAMP, и вставьте папку «wordpress» в этот каталог.
На этом этапе вы также можете переименовать папку «wordpress», если хотите. Имя папки будет URL-адресом для вашей локальной установки WordPress.В этом руководстве мы переименуем наш в «mytestsite».
Шаг 5. Посетите свой локальный сайт WordPress в своем веб-браузере
Откройте веб-браузер и введите в строку поиска «http: // localhost / mytestsite /». Конечно, замените «mytestsite» на то, что вы назвали своей папкой «wordpress».
Затем программа представит вам серию подсказок для настройки установки WordPress. Вы выберете язык и просмотрите информацию в базе данных (та же последовательность шагов, которую мы обсуждали в предыдущем разделе).Когда закончите, нажмите Поехали! :
Страница сведений о базе данных новой установки WordPress
На следующем экране вы введете информацию о своей базе данных. Имя будет тем, что вы назвали своей базой данных, имя пользователя — «root», и вы можете оставить поле пароля пустым.
Затем нажмите кнопку Запустить установку . Затем вы можете назвать свой сайт и создать имя пользователя и пароль. Когда вы закончите, выберите Установить WordPress .Когда программа будет установлена, она покажет вам Success! Сообщение .
После этого вы можете нажать Войти . Это приведет вас к странице входа администратора для вашего сайта WordPress.
Вот и все! Теперь у вас установлена локальная среда тестирования.
Как установить WordPress локально на Mac с помощью MAMP
Если вы ищете программное обеспечение для локального сервера для компьютера Mac, вы можете рассмотреть вариант MAMP. MAMP — это сокращение от Macintosh, Apache, MySQL и PHP.Он невероятно удобен и прост в использовании.
Шаг 1. Загрузите и установите MAMP на свой компьютер
Как и в случае с двумя предыдущими разделами, первым шагом является загрузка и установка MAMP на ваш компьютер. Сделать это можно с официального сайта МАМП:
Экран загрузки MAMP
Обратите внимание, что, хотя вы можете загрузить и использовать MAMP бесплатно, существуют также премиальные планы.
Шаг 2. Запустите MAMP и запустите серверы
Когда загрузка будет завершена, щелкните значок mamp.pkg файл. Появится окно установки. Нажмите кнопку Продолжить , чтобы следовать серии подсказок:
Окно установки МАМП
Затем перейдите к Go> Applications на вашем компьютере и щелкните папку MAMP:
Папка приложения MAMP
Внутри этой папки щелкните значок слона MAMP:
Значок приложения MAMP
Откроется новое окно. Удар Start Servers :
Удар Start Servers :
Опция стартовых серверов MAMP
После запуска серверов Apache и MySQL MAMP автоматически откроет страницу WebStart в вашем браузере.
Шаг 3. Создайте базу данных и обновите информацию о пользователе
Пришло время создать новую базу данных. На странице WebStart выберите Инструменты > phpMyAdmin :
Открытие phpMyAdmin через страницу MAMP WebStart
Когда откроется phpMyAdmin, щелкните вкладку Databases . Назовите свою базу данных и выберите Create :
Создание новой базы данных для вашего локального сайта MAMP
Затем вам нужно будет обновить учетные данные пользователя базы данных MySQL для учетной записи по умолчанию, которую MAMP создает для вас, поскольку они понадобятся вам для завершения процесса установки WordPress.Вернитесь на главный экран phpMyAdmin и щелкните вкладку User Accounts .
Затем нажмите Изменить права доступа для учетной записи с именем пользователя mamp:
Редактирование учетной записи пользователя MAMP phpMyAdmin по умолчанию
Выберите вкладку Изменить пароль , введите желаемый пароль и нажмите Перейти:
Изменение пароля учетной записи MAMP phpMyAdmin по умолчанию
Затем вы можете закрыть phpMyAdmin.
Шаг 4. Установите WordPress и посетите свой сайт с Localhost
Теперь посетите сайт WordPress.org и загрузите последнюю версию WordPress. Затем разархивируйте папку «wordpress» после завершения загрузки. Щелкните папку правой кнопкой мыши и выберите Копировать .
Вернитесь к Перейти> Приложения> MAMP на вашем компьютере и откройте папку htdocs :
Папка htdocs в приложении MAMP
Внутрь этой папки вставьте папку WordPress, которую вы только что скопировали.Мы предлагаем переименовать его в mytestsite или что-то подобное:
Переименование локальной установки WordPress MAMP
Затем перейдите к «http: // localhost / 8888 / mytestsite» в новой вкладке. Вам будет предложено ввести учетные данные своей базы данных, а также назвать свой сайт:
Завершение мастера установки WordPress
После того, как вы выполните все запросы по установке WordPress, все готово! Если вам нужны дополнительные инструкции на этом этапе, вы можете обратиться к предыдущему разделу этого сообщения.
Как установить WordPress локально с помощью XAMPP
XAMPP — еще одна популярная среда разработки PHP, которую можно использовать для локальной установки WordPress. Вы можете использовать его для Windows, macOS или Linux. Здесь мы расскажем, как это сделать для Windows, хотя для пользователей Mac процесс в основном такой же.
Шаг 1. Загрузите и установите XAMPP на свой компьютер
Посетите веб-сайт Apache Friends и рядом с зеленой кнопкой Загрузить выберите XAMPP для Windows (или любую другую ОС, которую вы используете):
Сайт друзей Apache
Программа автоматически загрузится на ваш компьютер.Когда все будет готово, щелкните файл .exe , чтобы запустить установщик.
Обратите внимание, что для macOS это будет файл .dmg . Как только вы откроете его, щелкните значок XAMPP и перетащите его в папку Applications .
Шаг 2. Выберите компоненты, которые вы хотите установить
После запуска установщика вам будет предложено выбрать компоненты для установки. Наиболее важные из них: Apache, MySQL, PHP и phpMyAdmin :
Наиболее важные из них: Apache, MySQL, PHP и phpMyAdmin :
Экран установки компонентов XAMPP
Вы можете снять отметку с других компонентов, так как они не нужны.Когда вы закончите, нажмите кнопку Next и выберите папку, в которую вы хотите установить XAMPP.
Снова нажмите кнопку Next , проигнорируйте запрос Bitnami и еще раз выберите Next .
Шаг 3. Запустите панель управления XAMPP и проверьте свой сервер
На последнем экране выберите запуск панели управления XAMPP. В открывшейся панели управления XAMPP вы можете нажать кнопки Start рядом с Apache и MySQL :
Панель управления XAMPP
После их запуска статус должен стать зеленым.Пришло время протестировать ваш сервер. Вы можете сделать это, введя «http: // localhost /» в свой веб-браузер. Если это работает, вы успешно добавили XAMPP на свой компьютер.
Шаг 4. Загрузите WordPress и создайте базу данных
Следующим шагом будет установка WordPress на ваш компьютер. Вы можете сделать это, перейдя на WordPress.org и нажав Get WordPress .
По завершении загрузки пакета извлеките файлы и скопируйте папку. Затем перейдите в папку XAMPP на вашем компьютере, найдите и откройте папку htdocs .
Затем создайте новую папку в папке htdocs . Вы можете назвать это как-нибудь вроде «mytestsite». В эту папку вставьте файлы WordPress.
Пришло время создать вашу базу данных.
Вернитесь в панель управления XAMPP и выберите Admin рядом с MySQL . Это запустит phpMyAdmin.
Щелкните Databases , затем назовите свою базу данных и выберите Create (вы можете обратиться к предыдущим разделам, если вам нужны дополнительные инструкции).
Вы можете назвать свою базу данных как хотите. Тем не менее, мы рекомендуем сохранить его простым и запоминающимся, например, «test_db».
Тем не менее, мы рекомендуем сохранить его простым и запоминающимся, например, «test_db».
Шаг 5. Установите WordPress локально, посетив свой сайт в браузере
Чтобы завершить процесс, вы можете посетить «http: // localhost / mytestsite» в своем браузере. Не забудьте заменить «mytestsite» на то, что вы назвали для своей папки WordPress.
Вам будет предложено выбрать язык, назвать свой сайт и ввести данные своей базы данных.Затем вы можете войти на свой сайт WordPress и начать использовать свою локальную среду!
Если вы направляетесь в место с ограниченным Wi-Fi или хотите быстро редактировать файлы и управлять ими, локальная установка WordPress может облегчить вам жизнь. Узнай, как это сделать! 💻Нажмите, чтобы написать твитСводка
Настроив локальную среду WordPress, вы можете тестировать новые функции и полностью разрабатывать свои сайты WordPress, прежде чем запускать их в эксплуатацию. Фактически, вы можете использовать множество методов для локальной установки WordPress на свой компьютер.
В этой статье мы объяснили, как это можно сделать на Mac и Windows с помощью программного обеспечения локальной серверной среды, такого как DevKinsta, DesktopServer, WAMP, MAMP или XAMPP. Хотя конкретные инструкции различаются в зависимости от того, какой инструмент вы используете, процесс можно свести к пяти основным этапам:
- Загрузите и установите программное обеспечение локальной среды на свой компьютер.
- Откройте файл .exe / .dmg и запустите установщик.
- Создайте пустую базу данных MySQL.
- Загрузите последнюю версию WordPress.
- Посетите тестовый сайт в браузере, чтобы завершить процесс установки localhost.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как установить XAMPP и WordPress локально на ПК с Windows
Хотите установить XAMPP и WordPress — он же.установить WordPress локально? Это отличная идея, если вам нужен сайт разработки, который можно использовать для тестирования или других целей. XAMPP позволяет запускать веб-сайт с вашего собственного компьютера. И как только вы его настроите, вы можете запустить новую установку WordPress всего за несколько кликов.
Но на самом деле установить XAMPP и WordPress может быть немного сложно, поэтому вам может потребоваться рука помощи.
Мы уже говорили о некоторых преимуществах местного сайта тестирования WordPress, поэтому я не буду вдаваться в подробности.Вместо этого я предполагаю, что вы пришли сюда только ради гида.
Вот как именно установить WordPress локально с помощью XAMPP. В конце концов у вас будет собственная локальная тестовая среда WordPress, работающая в Windows.
⚡ Наконечник для профессионалов:
Если вы действительно ищете, как развернуть WordPress для работающего сайта, то, возможно, подумайте о том, чтобы сразу перейти на такой хост, как Bluehost, и позволить им выполнить техническую настройку. Bluehost — это веб-хостинговая компания.То, как это работает с ними, заключается в том, что вы выбираете план хостинга, который соответствует вашим потребностям (в большинстве случаев это будет дешевый план по цене 2,95 доллара в месяц), а затем выбираете вариант автоматической установки WordPress в вашей настройке.
💡 Примечание:
Если вам нужно более общее руководство по установке WordPress в других средах — не только локально, но и на действующих серверах, перейдите к этому нашему руководству.
Шаг 1: Загрузите и установите XAMPP на свой компьютер
Первым шагом на пути к локальной установке WordPress является загрузка и установка программного обеспечения XAMPP. Вы можете загрузить установочный файл Windows с сайта Apache Friends. Это большой файл, около 110 МБ, поэтому это может занять около минуты в зависимости от вашего подключения:
Вы можете загрузить установочный файл Windows с сайта Apache Friends. Это большой файл, около 110 МБ, поэтому это может занять около минуты в зависимости от вашего подключения:
После завершения загрузки запустите загруженный файл, чтобы запустить установщик XAMPP. Если вы используете антивирусную программу, вы можете получить такое предупреждение:
Просто нажмите Да , чтобы продолжить. В зависимости от конфигурации Windows вы также можете получить запрос об управлении учетными записями пользователей (UAC).Просто продолжайте через это приглашение. После того, как вы пройдете все запросы, вы должны увидеть стандартный экран установщика:
Просто нажмите Далее , чтобы продолжить.
На следующем экране вы можете выбрать, какие компоненты установить. Для установки XAMPP и WordPress вам не нужны все компоненты. Помимо необходимых компонентов, все, что вам нужно, это:
Опять же, это все, что нужно для локальной установки WordPress. Снимите все флажки и нажмите Далее.
Снимите все флажки и нажмите Далее.
Теперь вы можете выбрать папку для установки XAMPP. Я всегда оставляю значение по умолчанию:
На следующем экране вы получите запрос на установку Bitnami для XAMPP. Вам нужно , а не , это нужно для установки XAMPP и WordPress, поэтому просто снимите флажок:
После того, как вы нажмете Далее , вы будете готовы запустить установку:
Процесс установки может занять несколько минут:
По завершении вы можете запустить панель управления, чтобы начать работу с XAMPP:
Шаг 2. Запустите модули и проверьте свой сервер
Чтобы правильно установить XAMPP и WordPress, вам нужно запустить два модуля:
Оба модуля можно запустить с панели управления XAMPP:
Как только вы запустите их, вы увидите, что их статус изменится на зеленый:
И теперь вы сможете проверить, что ваш локальный сервер работает, перейдя по адресу http: // localhost / в своем веб-браузере по выбору:
Если все пойдет хорошо, теперь у вас есть работающий сервер XAMPP на вашем ПК с Windows! Но теперь пришло время установить XAMPP и WordPress. Итак, вот как запустить сайт WordPress на XAMPP.
Итак, вот как запустить сайт WordPress на XAMPP.
Шаг 3. Добавьте файлы WordPress
Если вы когда-либо устанавливали WordPress вручную, остальная часть процесса должна показаться вам довольно знакомой. Во-первых, вам нужно зайти на wordpress.org и скачать последнюю версию WordPress.
Затем в Windows перейдите в папку, в которую вы установили XAMPP. Для меня это C: // xampp . У вас должно быть что-то подобное. Затем в этой папке найдите подпапку htdocs :
В htdocs создайте новую папку для вашего тестового сайта.Это имя папки станет дополнительным именем, используемым для доступа к вашему сайту. Например, если вы сделаете папку testsite , вы получите доступ к своему сайту, перейдя по адресу http: // localhost / testsite .
После создания папки извлеките в нее ZIP-файл WordPress, который вы загрузили с wordpress.org:
Шаг 4. Создайте базу данных для WordPress
.
Затем вам необходимо создать базу данных MySQL для вашей установки WordPress. Для этого запустите PHPMyAdmin из панели управления XAMPP:
Затем нажмите Базы данных вверху:
Введите имя своей базы данных и нажмите Create .Ваше имя может быть любым — просто запомните его, оно понадобится вам на следующем шаге:
В отличие от установки WordPress на работающий веб-сервер, при установке XAMPP и WordPress вам не нужно беспокоиться о создании пользователя базы данных.
Шаг 5. Установите WordPress локально с помощью экранного установщика
При посещении тестового сайта вы должны увидеть обычный установщик WordPress. Помните, что ваш тестовый сайт — это просто http: // localhost / FOLDERNAME :
Единственный шаг, на котором этот процесс будет отличаться от обычной установки, — это детали базы данных.Когда вы перейдете к деталям базы данных, введите их так:
- Имя базы данных = Имя базы данных, созданной в PHPMyAdmin
- Имя пользователя = «root»
- Пароль = оставить пустым
Затем завершите оставшуюся часть процесса установки WordPress как обычно.
После завершения процесса вы должны увидеть, что ваша новая установка WordPress отлично работает на вашем локальном хосте:
А как насчет мультисайта или постановки?
Как установить XAMPP и WordPress Multisite
Если вы хотите поэкспериментировать с WordPress Multisite, также можно настроить WordPress Multisite для работы на вашем локальном хосте.Однако вместо того, чтобы дублировать информацию, я просто направлю вас к публикации Вишну о том, как настроить WordPress Multisite на локальном хосте.
Следует ли использовать XAMPP и WordPress для постановки?
Хотя запуск WordPress на вашем локальном хосте — отличный способ поэкспериментировать и попробовать что-то с WordPress, вы не должны использовать его в качестве фактического промежуточного сайта для действующего сайта.
Это потому, что у него другая конфигурация оборудования, чем у вашего действующего сайта. Поэтому то, что что-то работает или не работает в вашей установке XAMPP WordPress, не означает, что на вашем действующем производственном сайте все будет так же.
Вместо этого использование поддомена или промежуточной службы вашего хоста — лучший способ создать промежуточный сайт WordPress.
Заключение о том, как установить WordPress локально на XAMPP
Как только вы научитесь устанавливать XAMPP и WordPress в первый раз, вы сможете быстро создавать новые сайты тестирования, когда это необходимо.
Как писатель-фрилансер, я использую установки XAMPP для просмотра любого количества тем и плагинов. На данный момент у меня, вероятно, есть около 60 отдельных установок WordPress, работающих на XAMPP.Так что, если вам нужна помощь с XAMPP и WordPress, оставьте комментарий, и я постараюсь помочь!
Что вы хотите делать со своим сайтом после локальной установки WordPress? Не стесняйтесь делиться в комментариях.
Бесплатный гид
5 основных советов по ускорению вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
Как настроить локальную установку WordPress?
Давайте поговорим о том, почему вы можете установить WordPress локально. Затем мы покажем вам, как выполнить работу, и коснемся того, как импортировать и экспортировать веб-сайты.
В большинстве случаев вам нужно установить WordPress на веб-хостинге, чтобы любой мог легко просматривать ваш сайт. Однако вы также можете создать установку на своем компьютере для тестирования.Это означает, что вам нужно научиться выполнять «локальную» установку WordPress.
Существует множество инструментов, которые позволят вам сделать это без особых проблем, даже если вы не разбираетесь в технике. Один из вариантов — DesktopServer, поскольку это специальный инструмент для WordPress с простым интерфейсом. Используя это решение, вы можете в кратчайшие сроки настроить локальную версию своего сайта WordPress.
Используя это решение, вы можете в кратчайшие сроки настроить локальную версию своего сайта WordPress.
Почему вы можете установить WordPress локально
Когда вы настраиваете свой сайт на веб-хостинге, вы делаете его «живым».Это просто означает, что вы размещаете его в Интернете, чтобы каждый мог его посетить. Напротив, «локальный» сайт — это сайт, который существует только на вашем компьютере, и к нему нельзя получить доступ в другом месте. Хотя большинство веб-сайтов предназначены для работы, — это раза, когда вы захотите создать локальные сайты вместо (или одновременно).
Местные веб-сайты полезны по разным причинам. Вот несколько наиболее распространенных сценариев, в которых вы хотите установить WordPress локально:
- Если вы хотите улучшить свой веб-сайт, не загружая свои изменения на удаленный сервер.Фактически, местный сайт позволяет вам писать и тестировать, не имея хорошего подключения к Интернету — например, когда вы находитесь на высоте 30 000 футов.
 Вы можете создать локальный сайт и довести его до идеального состояния, а затем сделать его копию для всеобщего обозрения.
Вы можете создать локальный сайт и довести его до идеального состояния, а затем сделать его копию для всеобщего обозрения. - Чтобы протестировать изменения, например переключение на новую тему или добавление новых плагинов на ваш сайт. Опробование этих изменений на локальном сайте означает, что вы не окажете негативного влияния на посетителей, если что-то пойдет не так или вы в конечном итоге откатите изменения.
- При диагностике ошибок или других проблем вы можете сначала запустить тесты и опробовать решения на локальной копии своего сайта. Тогда вы сможете быстро и без особого ущерба для посетителей исправить свой действующий сайт.
Как видите, все это можно сделать на вашем действующем сайте. Однако внесение изменений, запуск тестов и исправление ошибок требует времени и может вызвать проблемы, которые могут негативно повлиять на работу посетителей. Вот почему так полезно иметь локальную версию вашего сайта.Вы можете экспериментировать с ним как хотите, не рискуя сломать части вашего действующего сайта.
Точно так же локальные сайты — отличный способ узнать больше о WordPress и поэкспериментировать с расширенными изменениями и модификациями. Возможно, вам стоит потратить время на создание локальных сайтов WordPress, которые вы никогда не собираетесь делать живыми, просто для того, чтобы поиграть с платформой и ее различными инструментами.
Независимо от того, по какой причине вам нужно установить WordPress локально, вам понадобится надежный инструмент, который поможет выполнить эту работу.Давайте посмотрим на наш рекомендуемый вариант.
Знакомство с DesktopServer
Создание локального сайта WordPress вручную возможно, но это сложный процесс. К счастью, существует множество решений, которые могут помочь вам установить WordPress локально, и многие из них являются надежными. Тем не менее, мы предлагаем начать с DesktopServer:
. Этот инструмент имеет ряд преимуществ, делающих его разумным выбором. Он разработан специально для WordPress, что означает, что он полностью оптимизирован для этой платформы. Кроме того, это удобный для новичков вариант, который делает процесс создания локального сайта максимально простым и быстрым.
Кроме того, это удобный для новичков вариант, который делает процесс создания локального сайта максимально простым и быстрым.
Основные характеристики:
- Позволяет создавать локальные сайты WordPress за считанные минуты.
- Оптимизирован для WordPress и работает на Mac и Windows.
- Обеспечивает автоматическую установку WordPress.
Цена: Базовая версия DesktopServer полностью бесплатна и должна быть всем, что нужно большинству пользователей.Если вам нужен доступ к дополнительным функциям, таким как поддержка мультисайтов и возможность прямого развертывания вашего тестового сайта в качестве действующего сайта, вы можете получить премиум-версию за 99,95 долларов. Это обновление также позволяет вам создавать и управлять неограниченным количеством локальных сайтов (бесплатная версия ограничена тремя сайтами).
Как настроить локальную установку WordPress (за 3 шага)
Теперь давайте поговорим о том, как на самом деле установить WordPress локально. В этом пошаговом руководстве мы будем использовать последнюю версию DesktopServer.По завершении этих трех шагов у вас будет готовый к работе новый локальный сайт WordPress.
В этом пошаговом руководстве мы будем использовать последнюю версию DesktopServer.По завершении этих трех шагов у вас будет готовый к работе новый локальный сайт WordPress.
Шаг 1. Загрузите и настройте DesktopServer
Сначала вам нужно посетить веб-сайт ServerPress и загрузить бесплатную версию DesktopServer. Вам нужно будет оформить заказ, но не волнуйтесь — никаких платежных реквизитов не потребуется. После того, как вы введете основную информацию, вам будут представлены две ссылки, по одной для каждой операционной системы:
Щелкните желаемую версию, которая загрузит zip-папку.Распакуйте его, а затем запустите приложение Install . Вам будет предложено перезапустить приложение с правами администратора — это необходимо для работы инструмента:
Затем выберите опцию New DesktopServer Installation и нажмите Continue . На этом этапе вам нужно подождать несколько секунд, пока программа будет установлена. Возможно, в процессе вы увидите ошибку:
.
Это означает, что на вашем компьютере установлена аналогичная программа, использующая порты, необходимые DesktopServer.В большинстве случаев это будет еще один инструмент, используемый для локальной установки WordPress, например XAMPP или MAMP. Чтобы исправить эту ошибку, вам нужно остановить программное обеспечение, затем вернуться и перезапустить процесс установки DesktopServer.
После успешного завершения установки вам будет предложено закрыть программу установки. Затем перейдите во вновь созданную папку xampplite на вашем компьютере и запустите программу.
Шаг 2. Создайте новый сайт разработки
При первом запуске DesktopServer вам снова будет предложено перезапустить его с правами администратора.Это необходимо, если вы хотите, чтобы все функции инструмента работали правильно. Затем вы увидите следующий экран:
Здесь есть плагины для разработчиков, которые вы, возможно, захотите включить, когда познакомитесь с процессом создания локальных сайтов. Однако пока не устанавливайте эти флажки. Выберите Да. Запустите службы Apache и MySQL , нажмите Далее и дайте инструменту время для запуска. Если вы получили сообщение, связанное с вашим брандмауэром, вам нужно разрешить доступ для DesktopServer, по крайней мере, в частных сетях.
Однако пока не устанавливайте эти флажки. Выберите Да. Запустите службы Apache и MySQL , нажмите Далее и дайте инструменту время для запуска. Если вы получили сообщение, связанное с вашим брандмауэром, вам нужно разрешить доступ для DesktopServer, по крайней мере, в частных сетях.
Через несколько секунд вам будет предложено несколько вариантов:
Выберите Создайте новый веб-сайт разработки и нажмите Далее . На следующем экране вы можете создать URL-адрес для своего сайта:
Поскольку это не будет общедоступным достоянием, и только вы сможете его увидеть, лучше выбрать имя, которое будет ясным и легко запоминающимся. Оставьте параметр Blueprint по умолчанию, чтобы создать сайт WordPress, и, если хотите, используйте Browse , чтобы настроить, где файлы сайта будут сохраняться на вашем компьютере.
Выберите Next еще раз, и DesktopServer настроит ваш новый веб-сайт за вас. Это может занять некоторое время, так что наберитесь терпения! Когда это будет сделано, вам будет представлен URL:
.
Вам понадобится этот URL на следующем шаге, поэтому щелкните по нему, чтобы перейти на новый сайт WordPress.
Шаг 3. Настройте WordPress на свой компьютер
После перехода по URL-адресу, полученному в конце последнего шага, вы попадете в новое окно браузера.Здесь вы фактически установите WordPress локально на свой компьютер. Начните с выбора языка, затем нажмите кнопку Продолжить :
На следующем экране вам нужно будет создать основную информацию для вашего нового сайта WordPress. Вы можете присвоить ему название, выбрать имя пользователя для своей учетной записи администратора, установить пароль и ввести свой адрес электронной почты. Все эти настройки при необходимости можно будет изменить позже. Обязательно запишите свое имя пользователя и пароль в надежном месте, так как эти учетные данные понадобятся вам для входа на сайт позже.Затем нажмите Установить WordPress !
Через мгновение вы попадете на панель управления вашего нового локального сайта WordPress:
Он должен выглядеть так же, как любой другой сайт WordPress, и вы можете сразу приступить к его настройке. Имейте в виду, что даже если сайт не работает, вы можете делать с ним все, что захотите, например устанавливать темы, плагины и другие инструменты.
Имейте в виду, что даже если сайт не работает, вы можете делать с ним все, что захотите, например устанавливать темы, плагины и другие инструменты.
Также стоит отметить, что сайт, который вы создаете с помощью этого процесса, будет совершенно новым, пустым сайтом.Если вы хотите создать копию существующего сайта или узнать, как оживить свой локальный сайт, когда вы закончите его совершенствовать, читайте дальше.
Импорт и экспорт сайтов WordPress
Описанный выше метод отлично работает, если вы хотите установить новую установку WordPress для локальной разработки. Однако вместо этого вы можете создать копию своего действующего веб-сайта для тестирования и экспериментов. В качестве альтернативы вам может потребоваться знать, как взять локальный сайт и запустить его, когда он будет готов к работе.
Обе эти задачи можно выполнить с помощью DesktopServer, хотя для перемещения и копирования сайтов вам потребуется расширенная версия инструмента. Если вы решите выбрать этот метод, вы можете найти полезные инструкции по импорту и экспорту сайтов в документации DesktopServer.
Если вы не хотите платить за решение, вы можете найти бесплатные альтернативы. Есть множество плагинов WordPress, которые могут вам помочь. Дупликатор солидный вариант:
Этот плагин позволяет создавать резервные копии, копировать и переносить веб-сайты WordPress, и с ним довольно легко начать работу.
Наконец, не забывайте, что если вы хотите взять локальный веб-сайт и запустить его, вам нужно будет приобрести домен и план хостинга для него. Мы настоятельно рекомендуем проверить нашу собственную службу DreamPress — план управляемого хостинга, разработанный специально для WordPress, который гарантирует, что ваш сайт работает быстро и хорошо. Если у вас есть какие-либо вопросы о том, как настроить локальный сайт на DreamPress или на одном из других наших тарифных планов, мы будем рады помочь!
Заключение Если вы хотите, чтобы ваш веб-сайт был успешным, вам нужно сделать так, чтобы его посещение было максимально гладким и беспроблемным. На локальном сайте у вас есть возможность вносить изменения без удаленного сервера. Таким образом, вы можете изменять и настраивать вещи по своему усмотрению, без риска поломки вашего сайта или его временного отключения.
На локальном сайте у вас есть возможность вносить изменения без удаленного сервера. Таким образом, вы можете изменять и настраивать вещи по своему усмотрению, без риска поломки вашего сайта или его временного отключения.
Как установить WordPress вручную на любой веб-хостинг @ MyThemeShop
WordPress — самая любимая платформа для разработки веб-сайтов, так как поддерживает почти 59% всех веб-сайтов, использующих платформу CMS.
Обычно это связано с его простым интерфейсом и простотой использования подключаемых модулей для расширенной работоспособности и поддержки.
Кроме того, вы также можете использовать тысячи бесплатных и премиальных тем WordPress , чтобы ваш сайт выглядел потрясающе во всех аспектах.
Платформа также поддерживает хорошо разработанные темы, которые могут быть легко использованы для дизайна веб-сайтов.
Он предоставляет простые возможности перетаскивания для размещения виджетов на веб-сайте. Кроме того, вы также можете добавить коды настройки и улучшить функции в соответствии с вашим пониманием и требованиями.
Кроме того, вы также можете добавить коды настройки и улучшить функции в соответствии с вашим пониманием и требованиями.
В этом посте мы расскажем вам о том, как установить WordPress вручную, а также краткое руководство по установке Softaculous для установки WordPress на любой платформе веб-хостинга.Вся установка делится на шесть шагов:
Настройка WordPress вручную
Установить WordPress CMS на ваш хост-сервер можно разными способами. Тем не менее, всегда рекомендуется устанавливать его вручную, поскольку это более безопасно, чем установка в один клик.
Выполните следующие шаги, чтобы вручную настроить WordPress на своем хостинг-сервере.
1 Загрузите пакет WordPress
Чтобы установить WordPress CMS, вам необходимо загрузить пакет WordPress по ссылке ниже.
2 Загрузите пакет в свою учетную запись хостинга
Это можно сделать тремя способами:
- Загрузка через FTP (протокол передачи файлов)
- Загрузка через диспетчер файлов
- Загрузка SSH (защищенная оболочка сокета)
3 Создайте базу данных MySQL и пользователя
Для этого вам понадобится доступ к cPanel вашей учетной записи хостинга. WordPress обычно хранит всю информацию в базе данных.
WordPress обычно хранит всю информацию в базе данных.
База данных может рассматриваться как хранилище всего контента, который посетитель просматривает на вашем веб-сайте.В нем хранятся текстовые файлы, тем WordPress, , плагины и т. Д.
Для хранения данных вам необходимо создать базу данных, что можно сделать, используя описанную ниже процедуру.
- Войдите в свою cPanel.
- Обычно существует Мастер баз данных MySQL в разделе базы данных . Нажмите здесь. Пожалуйста, запишите приведенные ниже данные в отдельный текстовый файл, так как он будет использоваться в дальнейших шагах.
- Создайте базу данных и введите имя базы данных.Щелкните Next Step .
- Создайте пользователей базы данных и введите имя пользователя и пароль. Щелкните Создать пользователя .
- Добавить пользователя в базу данных. После этого вы перейдете к опции привилегий. Выберите параметры в соответствии с вашими потребностями.
 Если вы создаете учетную запись администратора, выберите все права. Хотя, создавая учетную запись для сотрудника, вы можете ограничить его, предоставив меньше прав.
Если вы создаете учетную запись администратора, выберите все права. Хотя, создавая учетную запись для сотрудника, вы можете ограничить его, предоставив меньше прав. - Запишите детали , упомянутые выше, включая имя базы данных, имя пользователя и пароль, в отдельный текстовый файл и сохраните его в защищенной папке.
4 Заполните детали в WordPress
Чтобы связать вашу базу данных с WordPress, вам также необходимо заполнить детали из шага 3 в WordPress. Посмотрим, как:
- Как только вы запустите WordPress в своем браузере, он запросит необходимые данные для подключения к базе данных. Введите имя базы данных, которую вы создали ранее.
- Введите имя пользователя базы данных.
- Введите пароль базы данных. Вы должны использовать длинный и сложный пароль для базы данных.Для этого вы можете использовать Генератор паролей, который объединяет символы, числа и специальные символы для создания надежного пароля.

- Выберите хост базы данных. Вы можете получить эту информацию на своем веб-хостинге.
- Мы рекомендуем оставить префикс таблицы отличным от префикса по умолчанию «wp». Использование другого префикса сделает вашу базу данных более защищенной и затруднит ее угадание посторонним лицам.
Представьте подробности в конце. Это свяжет базу данных с вашей учетной записью WordPress.
5 Запустите установку WordPress
Вы успешно выполнили основные шаги, и теперь вам нужно нажать последнюю кнопку. После этого шага вы можете настроить одну из лучших тем для блога WordPress и сделать свой сайт живым в сети.
Последнее задание — выполнить сценарий установки со страницы установки. Вы можете найти сценарий, используя любой из следующих URL-адресов:
http://yourdomain.com/wp-admin/install.php
http: // yourdomain.ком / блог / wp-admin / install.php
Замените yourdomain. com в приведенной выше ссылке ссылкой на фактический домен . После этого вы увидите страницу с надписью « Добро пожаловать в знаменитый пятиминутный процесс установки WordPress! », и все готово.
com в приведенной выше ссылке ссылкой на фактический домен . После этого вы увидите страницу с надписью « Добро пожаловать в знаменитый пятиминутный процесс установки WordPress! », и все готово.
6 Установите WordPress с помощью Softaculous
Вы также можете установить WordPress из вашей cPanel, используя Softaculous. Это обеспечивает гораздо более простой способ установки CMS на ваш хостинг-сервер, но всегда лучше делать это вручную.
Посмотрите это полное руководство по WordPress , чтобы установить WordPress с помощью Softaculous. Вы можете выполнить те же действия, чтобы установить CMS с помощью Fantastico .
После успешной установки WordPress на ваш хост-сервер вы можете сразу приступить к настройке веб-сайта.
Заключение
WordPress предоставляет отличный интерфейс для создания веб-сайта всего за несколько минут. Этот факт можно увидеть, поскольку это наиболее предпочтительная платформа для создания динамических веб-сайтов электронной коммерции.
Приведенная выше ручная настройка не занимает 5-10 минут . После успешной установки WordPress вы можете скачать премиум-темы WordPress из MyThemeShop.
После того, как вы настроили свою любимую тему, вы можете начать размещать контент и сообщения в своем блоге.
Не забудьте создать страницу «Обо мне» / «О нас» для своего веб-сайта. Отправьте и подтвердите свой сайт на различных платформах поисковых систем, таких как Google, Bing, Яндекс и Yahoo.
Как перенести WordPress с локального сервера на действующий сайт
Всегда полезно разрабатывать свой сайт локально, так как это быстро и легко исправить, если вы вызовете ошибку.Меньше всего вам хотелось бы, чтобы ваш действующий сайт отключился. Вот почему настройка локальной установки WordPress — хорошая идея. Из этого туториала Вы узнаете, как перенести WordPress с локального сервера на рабочий сайт. Это включает в себя всю вашу работу, которую вы выполняли на месте, и гарантирует, что она будет выглядеть именно так, как должна быть в Интернете.
Вот почему настройка локальной установки WordPress — хорошая идея. Из этого туториала Вы узнаете, как перенести WordPress с локального сервера на рабочий сайт. Это включает в себя всю вашу работу, которую вы выполняли на месте, и гарантирует, что она будет выглядеть именно так, как должна быть в Интернете.
Когда вы закончите разработку своего сайта, вы захотите переместить его к своему хостинг-провайдеру, чтобы мир мог получить доступ к вашему творению. В этом руководстве вы узнаете, как вручную перенести локальную установку WordPress на ваш действующий веб-сайт.Хотя есть более быстрые методы с использованием плагинов, мы покажем вам, как перенести WordPress вручную.
Видеоурок
Если хотите, вы можете посмотреть наше видео, чтобы увидеть, как мы переносим наш веб-сайт с локального хоста на действующий.
В этом руководстве мы будем вручную переносить сайт с локального сервера на действующий, чтобы показать вам, как это делается. Есть более простые варианты, если вместо этого использовать плагин.
Лучшими плагинами для переноса вашего сайта являются WP Migrate DB Pro, Duplicator и BackupBuddy.Мы лично используем WP Migrate DB Pro, поскольку он намного быстрее с миграцией в один клик.
Что нужно сделать перед началом?
Прежде чем мы начнем миграцию, предположим, что у вас есть локальная установка WordPress на вашем компьютере Mac или Windows. Если вы этого не сделаете, вам следует прекратить читать это руководство и сначала следовать нашему руководству о том, как установить WordPress на свой компьютер.
Вам также понадобится доменное имя и сервер хостинга, готовый к использованию. Если у вас нет хостинга или доменного имени, вы можете прочитать нашу статью о том, как выбрать правильный хостинг WordPress для своего сайта.
В большинстве случаев, если вы только начинаете, мы рекомендуем Bluehost, поскольку они предлагают доступный хостинг веб-сайтов и доменные имена. Если вам нужен хостинг с гораздо большей мощностью, тогда WP Engine — это хостинг для вас.
Обязательно следуйте нашему руководству по установке WordPress на свой хостинг-сервер, если вы только что приобрели хостинг для своего веб-сайта и доменное имя.
Наконец, вам понадобится приложение FTP на вашем компьютере. Вы используете приложение FTP для подключения к серверу и передачи на него файлов.Мы используем приложение FTP под названием Transmit, но все приложения FTP будут похожи, и Filezilla является бесплатной альтернативой.
После того, как у вас есть локальная установка, ваш хостинг-сервер и приложение FTP, пора начать перенос вашего веб-сайта на рабочий сервер.
Экспорт локальной установки
Первым шагом является экспорт локальной базы данных WordPress. Локальная база данных создается на вашем компьютере, когда вы используете серверное программное обеспечение, такое как приложения MAMP, WampServer или XAMPP.Вы можете использовать другое программное обеспечение, но процесс очень похож. Вам нужно будет убедиться, что на вашем компьютере запущено программное обеспечение локального сервера, чтобы получить доступ к базе данных.
Загрузить файлы WordPress на Live Server
Следующей частью процесса является загрузка всех файлов WordPress на сервер реального хостинга. Для этого вам нужно будет подключиться к вашему хостинговому серверу с помощью приложения File Transfer Protocol (FTP).
Если у вас нет предпочитаемого FTP-приложения, вы можете загрузить Filezilla.Это бесплатное приложение FTP, которое работает на всех компьютерах.
В этом руководстве мы будем использовать Filezilla.
Примечание. Обязательно строго следуйте инструкциям по установке. В одном из окон установки будет предложено установить Yahoo в качестве поисковой системы по умолчанию и окна новой вкладки в вашем браузере. Вы можете этого не хотеть. Если нет, просто выберите «Нет, спасибо».
Установка базы данных MySQL
В следующей части вам потребуется войти на свой хостинг-сервер и создать новую базу данных.После создания базы данных вы будете импортировать файл SQL, который вы экспортировали из своей локальной установки.
Обновить текущую конфигурацию WordPress
Теперь, когда вы обновили URL-адреса своих сайтов, вы сможете посетить свой сайт и увидеть некоторый прогресс. Хотя не то, что вам нужно. Вы увидите сообщение об ошибке, в котором говорится, что он не может подключиться к вашей базе данных.
Чтобы исправить это, вам необходимо обновить файл wp-config.php на вашем сервере, чтобы он указывал на вашу новую базу данных, созданную на вашем действующем сервере на предыдущем шаге.В этом разделе руководства показано, как обновить файл конфигурации, чтобы он мог подключаться к вашей базе данных.
Перед тем, как вы начнете этот шаг, вам нужно будет убедиться, что ваши файлы закончили копирование на ваш сервер в вашем приложении FTP. Если копирование файлов на ваш сервер завершено, вы можете продолжить.
Это все, что требуется для того, чтобы ваш веб-сайт был в сети, хотя есть еще один последний кусочек головоломки, который заключается в исправлении ссылок и медиа, которые все еще относятся к вашему локальному хосту.
Исправление неработающих ссылок и файлов мультимедиа, которые не отображаются.
Когда вы заходите на свой сайт, вы обнаружите, что ваши медиафайлы отображаются некорректно и URL-адреса, которые вы создали для своего сайта, по-прежнему отправляются на ваш локальный хост, а не на ваш действующий сайт. Это связано с тем, что ваш сайт по-прежнему ссылается на ваш URL-адрес localhost для мультимедиа и ссылок в базе данных.
Чтобы исправить это, вы можете либо добавить плагин для поиска и замены каждой записи в своей базе данных, либо сделать это вручную, запустив SQL-запрос в phpMyAdmin на своем сервере.
Если вы решили использовать плагин, мы рекомендуем использовать Better Search and Replace. Он создает подменю Better Search Replace на боковой панели инструментов, которое позволяет вам искать URL-адрес localhost, а затем заменять его URL-адресом ваших действующих веб-сайтов.
Если вы хотите сделать это вручную, вы можете выполнить следующие шаги.
Поздравляем с переносом локального сайта WordPress на вашем компьютере на ваш действующий сайт в Интернете! Надеюсь, все шаги имели смысл, и вы смогли без проблем перенести свой сайт.
Если вы обнаружите, что делаете это на регулярной основе, было бы разумной идеей использовать такой плагин, как BackupBuddy или WP Migrate DB Pro, который сделает всю тяжелую работу за вас. Они сэкономят вам много времени, так как вы сможете выполнить указанные выше шаги менее чем за половину времени.
Вы нашли полезным это руководство о том, как перенести WordPress с локального хоста на рабочий сайт? Сообщите нам, если вам понадобится помощь с какими-либо деталями, в комментариях ниже.
Также не забудьте присоединиться к нам на нашем канале YouTube с видеоуроками по WordPress.Вы также можете быть в курсе наших последних руководств на нашей странице в Facebook.
СвязанныеУстановка — Live Forms
Установка LiveForms из панели управления WordPress
Использование установщика плагинов :В шортах:
- Если у вас еще не установлены LiveForms, на панели инструментов WordPress перейдите в Plugins -> Add New.

- Найдите LiveForms в соответствующем поле и нажмите «Установить сейчас».”
- После завершения установки нажмите «Активировать», и вы готовы к работе с LiveForms!
Посмотрите короткое видео с обзором:
Детали:
После входа в панель управления перейдите в раздел плагинов на боковой панели.
Вы можете увидеть кнопку « Добавить новый », нажмите на эту кнопку.
Теперь вы можете искать название плагина в поле поиска.После ввода имени LiveForm в строку поиска вы можете увидеть всплывающий плагин в списке.
Теперь вам нужно нажать кнопку установить рядом с названием плагина. После этого вам нужно нажать активировать кнопку для активации плагина.
После этого вам нужно нажать активировать кнопку для активации плагина.
Теперь вы можете увидеть название меню Forms на боковой панели. Нажмите на нее, и вы попадете в раздел LiveForms.
Установить через загрузку zip-архива:
В случае, если ваш сайт размещен на локальном компьютере и у вас нет подключения к Интернету, вышеуказанный метод не будет работать.Вы должны вручную загрузить существующий загруженный файл с сюда , нажав кнопку « Загрузить плагин ». Вы также можете установить плагин в любом случае, загрузив, когда у вас есть оба.
В шортах:
- На панели инструментов WordPress перейдите в Плагины -> Добавить новый.
- Выберите опцию «Загрузить» вверху страницы.
- Нажмите «Выбрать файл» и перейдите к файлу «zip», который вы загрузили из своей учетной записи на LiveForms.org.
- Нажмите «Установить сейчас»
- После завершения установки нажмите «Активировать», и вы будете готовы к работе с плагином.

Детали:
Сначала перейдите в Plugins -> Add New section. Теперь нажмите «Загрузить плагин» и выберите zip-файл, который вы скачали отсюда.
Затем щелкните Установить сейчас , чтобы установить пакет подключаемых модулей. Затем нажмите Активировать плагин, чтобы активировать его.
Теперь вы можете увидеть пункт меню Forms на боковой панели на панели инструментов.
Установка / обновление через FTP
Если по какой-либо причине вышеуказанные методы не работают, вы можете установить или обновить через FTP.Это немного сложнее, поэтому мы определенно рекомендуем сначала использовать описанные выше методы.
- Получите хороший FTP-клиент, например FileZilla.
- Подключитесь к своему сайту, используя свои учетные данные FTP. Вы увидите список папок.
- Загрузите плагин отсюда на свой локальный компьютер.
- Перейдите в папку «/ wp-content / plugins /» в FTP-клиенте.

- Извлеките папку на локальном компьютере из файла «zip», который вы получили отсюда, или из своей учетной записи liveforms.org (ВАЖНО: НЕ просто загружайте файл zip, вы ДОЛЖНЫ сначала извлечь его, используя этот метод.Вы должны скопировать одну папку в этот каталог с именем «liveforms»)
- Скопируйте только что извлеченную папку на локальном компьютере в папку «/ wp-content / plugins /» с помощью FTP-клиента, чтобы вы видели только имя папки в каталоге.
- На своем сайте перейдите в Панель управления -> Плагины и найдите имя плагина в списке.
- Нажмите «Активировать», и вы готовы к работе с только что установленной формой.
Теперь все готово.
.
 bin
bin jivosite.ru/install_application
jivosite.ru/install_application
 4 и последней версии WordPress.
4 и последней версии WordPress. 4 и 8.0)
4 и 8.0)
 *
*  Вы можете создать локальный сайт и довести его до идеального состояния, а затем сделать его копию для всеобщего обозрения.
Вы можете создать локальный сайт и довести его до идеального состояния, а затем сделать его копию для всеобщего обозрения. Если вы создаете учетную запись администратора, выберите все права. Хотя, создавая учетную запись для сотрудника, вы можете ограничить его, предоставив меньше прав.
Если вы создаете учетную запись администратора, выберите все права. Хотя, создавая учетную запись для сотрудника, вы можете ограничить его, предоставив меньше прав.