Приложение оператора для компьютера и смартфона
Установите приложение оператора на ваш компьютер и мобильный. Или просто откройте веб-версию приложения прямо в браузере
Работает на всех современных устройствах
На вашем Mac или Windows
Десктопное приложение JivoSite исправляет ошибки в сообщениях, запоминает и подсказывает фразы, знает, откуда посетители пришли на ваш сайт. Приложение удобно использовать в фоновом режиме, а когда приходит диалог, появляется уведомление, которое невозможно пропустить
Посмотрите, кто на вашем сайте прямо сейчас
Получайте информацию о каждом посетителе
Работайте быстро, используйте хоткеи

Установите приложение на ваш компьютер
Пользуетесь доменной политикой Windows? Скачайтe установщик MSI
Попробуйте все возможности Jivo бесплатно!
Введите адрес и получите две недели профессиональной версии
Добро пожаловать в JivoSite!
Проверьте почту, мы отправили вам ссылку на регистрацию. Для установки Jivo вам понадобится компьютер.
В вашем мобильном
Не сидите на месте и привыкли общаться на ходу?Без проблем. Установите приложение оператора на ваш iPhone или Android и общайтесь с клиентами, где бы вы ни были


В вашем браузере
Хотите попробовать JivoSite без установки? Откройте веб-версию приложения в соседней вкладке. Работает на всех современных браузерах Mac OS, Windows и Linux
Открыть веб-версию приложения

www.jivosite.ru
Начало работы с JivoSite
В этой статье мы расскажем, как создать новый аккаунт в нашей системе.
Если вы хотите подключить оператора к уже существующему аккаунту, воспользуйтесь инструкцией по ссылке.
Чтобы поставить наш чат себе на сайт, нужно сначала зарегистрироваться на jivosite.ru:
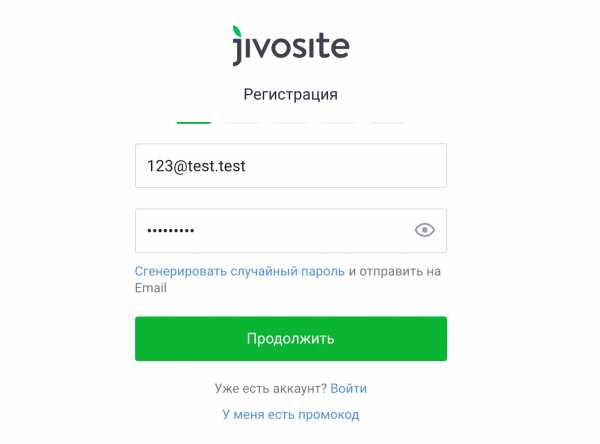
Шаг 1. Укажите email администратора аккаунта и задайте пароль. С этим email-адресом вы будете иметь доступ в панель управления (личный кабинет).

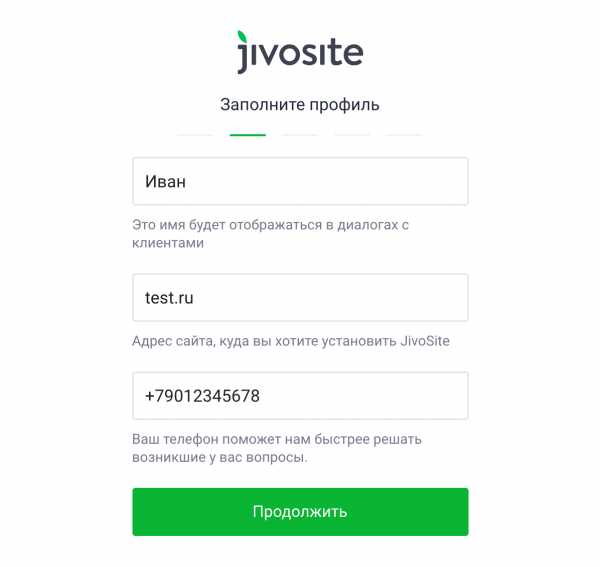
Шаг 2. Укажите имя администратора и адрес сайта, куда планируете установить чат, а также номер телефона.

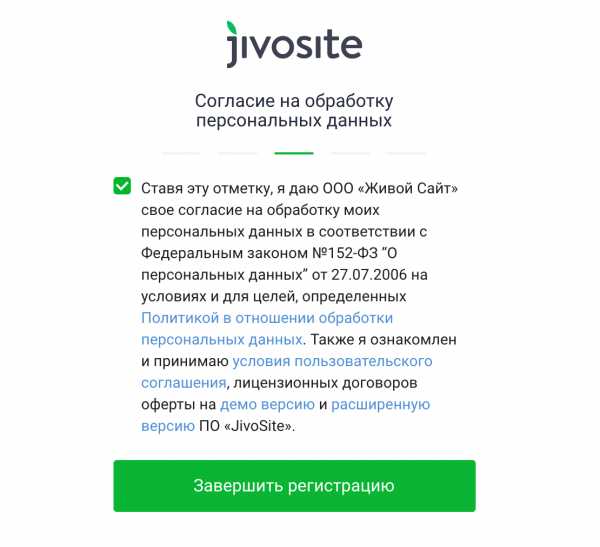
Шаг 3. Подтвердите свое согласие на обработку персональных данных (указанные имя, email и телефон).

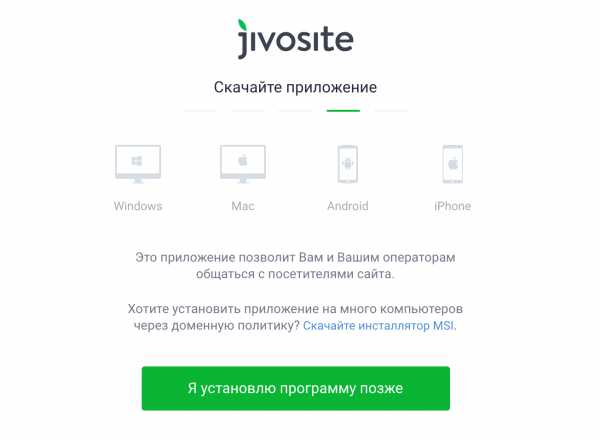
Шаг 4. На этом этапе вы можете скачать приложение оператора для компьютера или смартфона (также есть браузерная версия, которая работает без установки). Или же вы можете пропустить этот шаг и скачать приложение позднее в разделе Приложения.

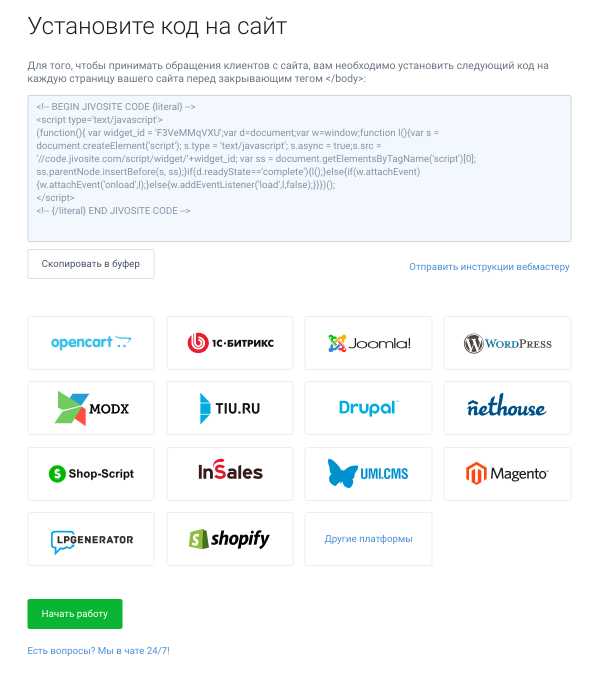
Шаг 4. Финальный этап процесса регистрации. На этой странице вы можете скопировать код чата для самостоятельной установки на сайт или отправить его разработчику вашего сайта на email.
Инструкциии по установке чата на различные CMS и конструкторы сайтов вы найдете по ссылке.

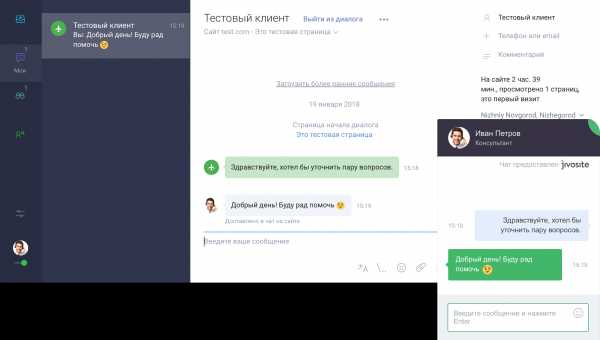
Далее вы перейдете в веб-приложение JivoSite, где можно выполнить настройки чата (раздел Управление) или, если код на сайте уже установлен, начать общение с посетителями сайта.

После завершения регистрации вам будет подключена пробная полная версия на 14 дней. По истечении этого срока расширенные функции будут отключены, и автоматически включится бесплатная лицензия без ограничений по сроку действия, количеству сайтов и диалогов. Вы можете перейти на полную версию в любое время.
Желаем вам продуктивного дня!
www.jivosite.ru
Отслеживание событий и конверсий JivoSite в Google Analytics и Яндекс Метрике
Помимо возможности просмотра статистики в личном кабинете вы можете отслеживать и анализировать события JivoSite в Google Analytics и Яндекс Метрике. Теперь подробнее о каждом.
Содержание:
- Отслеживание событий JivoSite в Google Analytics
- Настройка целей в Google Analytics
- Использование Google Tag Manager (GTM)
- Настройка Яндекс Метрики
- Как подсчитать количество обращений
- Почему статистика может не сходиться
Отслеживание событий JivoSite в Google Analytics
События из виджета JivoSite в счётчик Google Analytics передаются автоматически, для этого ничего не нужно настраивать. При этом события передаются как в новую Universal Analytics, так и в старую версию Google Analytics. Однако если требуется отслеживать конверсию с помощью целей, это уже нужно будет настроить дополнительно.
Для просмотра событий необходимо:
1.Войти в аккаунт Google Analytics.
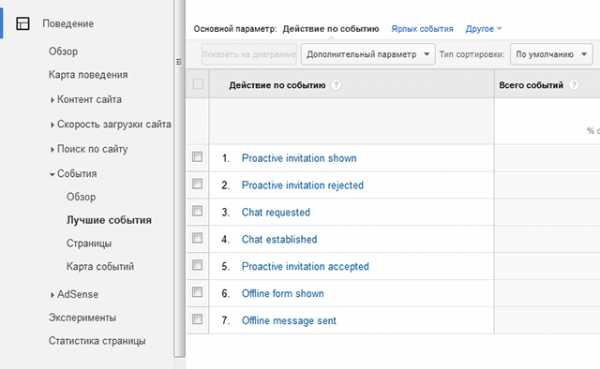
2.Перейти во вкладку «Поведение» → «События» → «Лучшие события».
3.В категориях событий выбрать «JivoSite».
Вы должны увидеть следующее:

Если событий в разделе «Лучшие события» нет, проверьте, что используется платная либо пробная версия JivoSite, это можно проверить в Личном кабинете Jivosite. Также, если используется Google Tag Manager, нужно произвести дополнительную настройку, описанную в этом руководстве. Помните, что в Google Analytics статистика отображается с задержкой, поэтому иногда достаточно просто подождать.
Описание доступных событий в Google Analytics
Chat established — Установлен диалог клиента с оператором. Событие возникает при действиях Оператора, когда он принимает новый чат или начинает новый. Это характерно для случаев:
Оператор нажал кнопку Ответить при поступлении нового чата;
Оператор нажал кнопку “Начать чат” в приложении, на вкладке “Посетители”. Т.е. чат начат оператором вручную. Обратите внимание, что в таких диалогах может не быть сообщения от клиента.
Chat requested — Чат запрошен клиентом. Возникает при нажатии на кнопку чата при условии, что активное приглашение ранее не было показано.
Client initiate chat — Чат начат со стороны клиента. Возникает при отправке клиентом сообщения в форму чата при условии, что активное приглашение ранее не было показано.
Proactive invitation shown — Клиенту отображено активное приглашение.
Proactive invitation accepted — Клиент принял активное приглашение, написав сообщение в ответ. Также срабатывает при клике на кнопке чата в мобильной версии, если до этого сработало активное приглашение.
Proactive invitation rejected — Клиент закрыл активное приглашение, нажав на крестик в углу окна чата.
Client answer on agent request — Оператор вручную начал диалог с клиентом через функцию Посетители, а посетитель ответил, отправив сообщение в чат.
User gave contacts during chat — Клиент заполнил форму контактов в окне чата.
In-chat email form shown — В окне чата отобразилась форма запроса email с помощью автоматического действия “Отобразить в чате системное сообщение с полем Email”
In-chat email form submitted — Клиент заполнил и отправил форму с запросом email во время чата.
Callback invitation shown — Клиенту отображена форма заказа обратного звонка с помощью автоматического действия.
Callback requested — Клиент нажал на кнопку “Перезвоните мне” в форме заказа звонка.
Mobile call — Клиент нажал на кнопку “Позвонить …” в мобильном виджете — вызов звонка в один клик.
Continue in VK — Клиент нажал на кнопку Продолжить диалог ВКонтакте в окне чата.
Offline form shown — Клиенту отображена форма для отправки сообщения на email, когда нет операторов в онлайне.
Offline message sent — Клиент отправил оффлайн-сообщение.
Настройка целей с событиями JivoSite в Google Analytics
Если необходимо анализировать события JivoSite как конверсии, вы можете использовать цели Google Analytics. Например, вы можете использовать цели для анализа количества лидов через онлайн-консультант или отправку оффлайн-сообщений, если срезов по событиям недостаточно.
Для добавления цели необходимо:
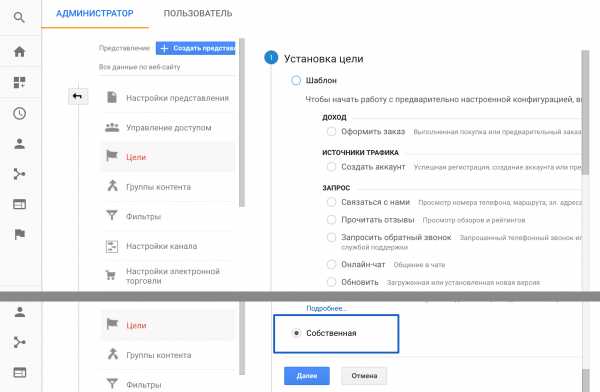
1. Войти в Google Analytics, раздел «Администратор»
2. Выбрать нужные “Аккаунт”, “Ресурс” и “Представление” и перейти в «Цели»
3. Нажимаем на красную кнопку «+ ЦЕЛЬ», на первом шаге выбираем “Собственная”, затем «Далее».
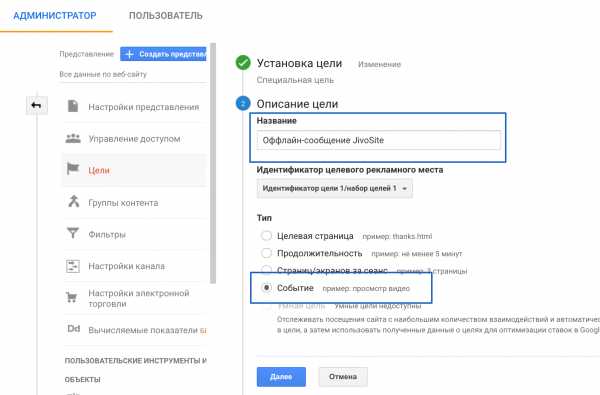
4. Второй шаг. Вводим название цели (например, Оффлайн-сообщение JivoSite) и выбираем тип «Событие».
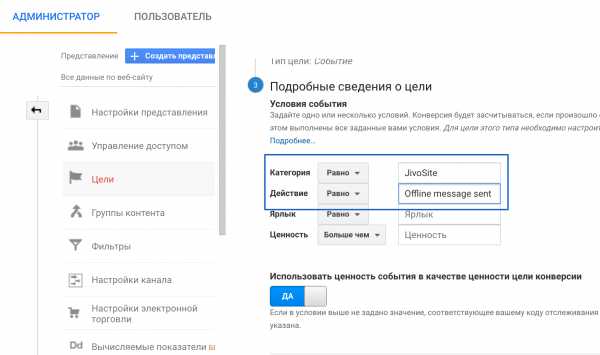
5. Добавляем условия для события
- Категория = JivoSite
- Действие = Одно из передаваемых событий JivoSite в GA (в примере это «Offline message sent», полный перечень доступных событий предоставлен выше)
6. Сохраняем цель.



Теперь созданная цель будет доступна в отчетах «Конверсии», а также в отчетах «В режиме реального времени» → «Конверсии». При необходимости таким же образом можно добавить все доступные события.
Использование Google Tag Manager (GTM)
Если для управления Google Analytics вы используете Google Tag Manager и события JivoSite не передаются, проверьте следующие параметры в настройках контейнера с Google Analytics и сделайте необходимые изменения.
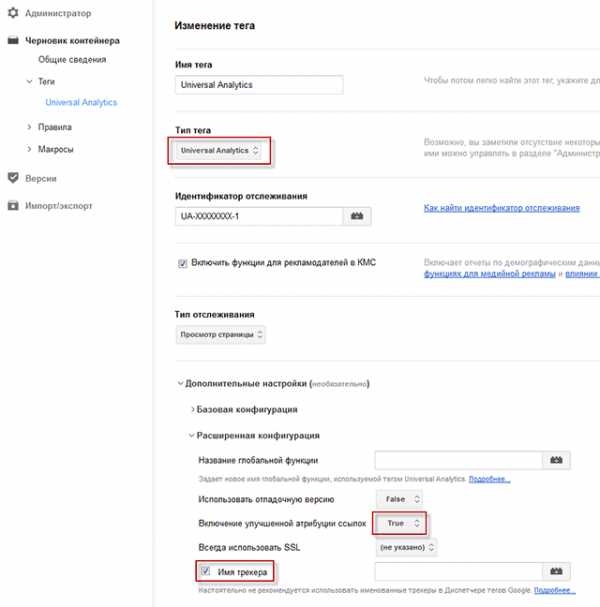
1.Зайдите в настройки контейнера с Universal Analytics (называться он у вас может иначе).
2.Раскройте «дополнительные настройки» → «расширенная конфигурация» и поставьте галочку в поле «Имя трекера», при этом в поле рядом ничего вводить не нужно.
Также рекомендуем включить улучшенную атрибуцию ссылок, ее желательно использовать для событий начала чата и установки соединения.

В новой версии Tag Manager эти настройки находятся вот здесь — скриншот.
Настройка Яндекс Метрики для событий JivoSite
Помимо Google Analytics для отслеживания событий JivoSite можно использовать цели Яндекс Метрики. Для этого необходимо:
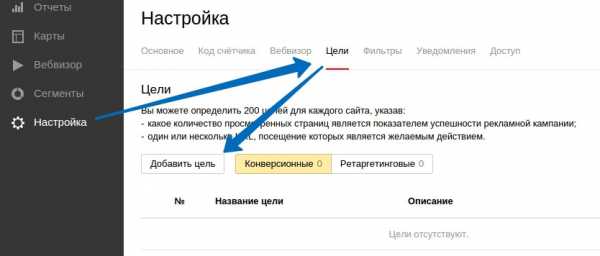
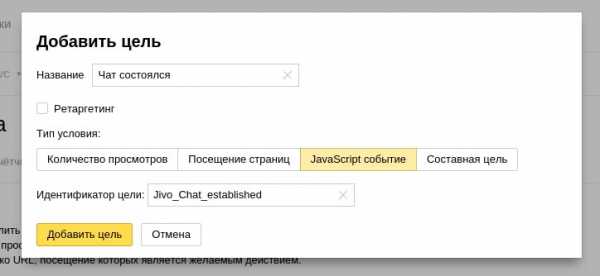
1.Перейти в Настройка→ Цели→ Добавить цель:

2.В окне добавления цели выбрать JavaScript событие и в идентификаторе цели указать цель, которую нужно отслеживать, их список приведен ниже

Доступные идентификаторы событий JivoSite для Яндекс Метрики
Jivo_Chat_established — Установлен диалог клиента с оператором. Событие возникает при действиях Оператора, когда он принимает новый чат или начинает новый. Это характерно для случаев:
Оператор нажал кнопку Ответить при поступлении нового чата;
Оператор нажал кнопку “Начать чат” в приложении, на вкладке “Посетители”. Т.е. чат начат оператором вручную. Обратите внимание, что в таких диалогах может не быть сообщения от клиента.
Jivo_Chat_requested — Чат запрошен клиентом. Возникает при нажатии на кнопку чата при условии, что активное приглашение ранее не было показано.
Jivo_Client_initiate_chat — Чат начат со стороны клиента. Возникает при отправке клиентом сообщения в форму чата при условии, что активное приглашение ранее не было показано.
Jivo_Proactive_invitation_shown — Клиенту отображено активное приглашение.
Jivo_Proactive_invitation_accepted — Клиент принял активное приглашение, написав сообщение в ответ. Также срабатывает при клике на кнопке чата в мобильной версии, если до этого сработало активное приглашение.
Jivo_Proactive_invitation_rejected — Клиент закрыл активное приглашение, нажав на крестик в углу окна чата.
Jivo_Client_answer_on_agent_request — Оператор вручную начал диалог с клиентом через функцию Посетители, а посетитель ответил, отправив сообщение в чат.
Jivo_User_gave_contacts_during_chat — Клиент заполнил форму контактов в окне чата.
Jivo_In-chat_email_form_shown — В окне чата отобразилась форма запроса email с помощью автоматического действия “Отобразить в чате системное сообщение с полем Email”
Jivo_In-chat_email_form_submitted — Клиент заполнил и отправил форму с запросом email во время чата.
Jivo_Continue_in_VK — Клиент нажал на кнопку Продолжить диалог Вконтакте.
Jivo_Callback_invitation_shown — Клиенту отображена форма заказа обратного звонка с помощью автоматического действия.
Jivo_Callback_requested — Клиент нажал на кнопку “Перезвоните мне” в форме заказа обратного звонка.
Jivo_Mobile_call — Клиент нажал на кнопку “Позвонить …” в мобильном виджете — вызов звонка в один клик.
Jivo_Offline_form_shown — Клиенту отображена форма для отправки сообщения на email, когда нет операторов в онлайне.
Jivo_Offline_message_sent — Клиент отправил оффлайн-сообщение.
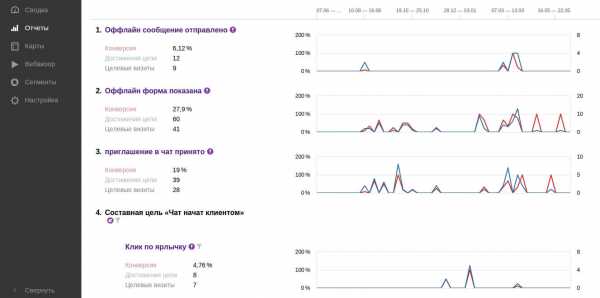
После добавления всех необходимых событий они станут доступны в отчетах (Отчеты→ Стандартные отчеты → Конверсии)

Дополнительно ничего настраивать не нужно, достаточно только добавить нужные цели. JivoSite сам определит наличие Яндекс Метрики на вашем сайте, номер счетчика и передаст события.
Как подсчитать количество обращений в чат
В зависимости от того, что считать конверсионным действием, статистику можно считать по-разному. В некоторых случаях за конверсию считается обращение клиента в чат, независимо от результата, даже если диалог был пропущен. В других случаях нужно подсчитать только состоявшиеся диалоги, без учёта пропущенных. Ещё вариант — считать только лиды (полученные контакты)
1. Все обращения клиента в чат:
Отправлено оффлайн-сообщение — Offline message sent
Клиент откликнулся на всплывшее приглашение — Proactive invitation accepted
Клиент написал сам, до того, как ему всплывёт автоматическое приглашение в чат, открыв окно чата вручную — Client initiate chat
Оператор начал чат с клиентом, используя функцию “Наблюдение за посетителями” и клиент ответил — Client answer on agent request
Сумму этих действий можно считать количеством контактов с клиентом.
2. Только состоявшиеся диалоги
Когда устанавливается соединение между оператором и клиентом, срабатывает событие Chat established. Поскольку чат может быть начат и оператором вручную, количество этих событий в метрике может и превышать количество диалогов в статистике на https://admin.jivosite.com
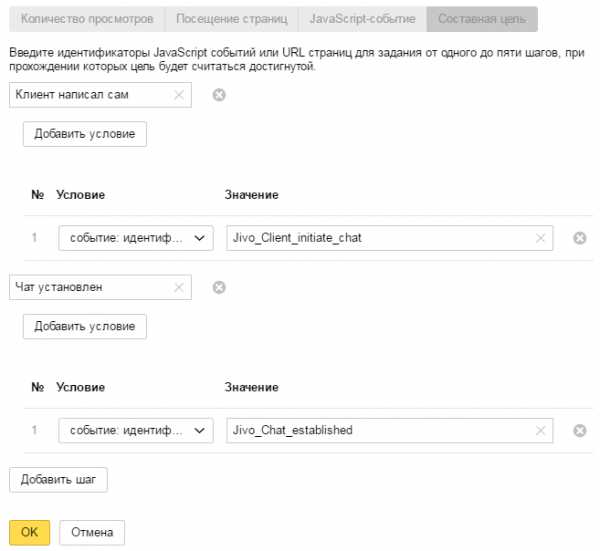
Чтобы подсчитать количество состоявшихся диалогов и не учитывать попытки операторов писать клиентам первыми, нужно воспользоваться составными целями. Если перед Chat established произошло событие Proactive invitation accepted или Client initiate chat, то это значит, что чат начался по инициативе клиента. Добавим соответствующие составные цели:
Такую же цель нужно создать и для Jivo_Proactive_invitation_accepted -> Jivo_Chat_established.
Помимо этих двух составных целей к количеству обращений относятся и чаты, начатые оператором вручную — Client answer on agent request и оффлайн-сообщения — Offline message sent
3. Подсчитать количество лидов (оставленных контактных данных)
Клиент может оставить контакты одним из следующих способов:
1.Отправить оффлайн-сообщение: Offline message sent
2.Заполнить специальную форму в окне чата: User gave contacts during chat
3.Указать почту в специальном окне, показываемом при ожидании ответа, (если настроено): In-chat email form submitted
4.Заказать обратный звонок: Callback requested
5.Написать почту или телефон прямо в окне переписки с оператором. Подобные случаи предоставления контактов в Метрике не фиксируются.
Почему статистика может не сходиться
Если в Метрику и Аналитику вообще не поступают никакие данные, на это могут быть две основные причины: 1) Вы используете бесплатную версию нашего сервиса, а не платную или пробную 2) На странице стоит ещё один счетчик Метрики или Аналитики и данные уходят в него. Вы можете обратиться в техническую поддержку на сайте https://www.jivosite.ru/ и мы поможем разобраться, куда уходят события.
Есть и не зависящие от нас причины, почему данных в Метрике или GA может недоставать. В справке Яндекс.Метрики описаны эти причины:
Данные статистики нескольких счетчиков всегда будут различаться. Чаще всего это происходит по следующим причинам:
1.Коды счетчиков установлены некорректно. Часть браузеров может игнорировать такой код, а часть — может суметь его обработать.
2.Коды счетчиков установлены в конце HTML-страницы. Если пользователь остановит загрузку такой страницы и она загрузится не до конца, часть счетчиков может не успеть зафиксировать посещение.
3.Загрузку некоторых счетчиков запрещают блокировщики рекламы.
4.Часть счетчиков не засчитывает показ из-за сбоев в работе сервера статистики или из-за обрывов на канале интернет-провайдеров.
5.Счетчики используют разные алгоритмы обработки данных.
Таким образом, определённая погрешность всегда может присутствовать в данных, самое точное количество обращений можно увидеть в нашей админке, чуть менее точную, но удобную для анализа статистику — в сервисах Яндекс Метрика и Google Analytics.
www.jivosite.ru
WordPress — установка кода чата
Существует четыре способа установки кода виджета JivoSite на сайт под управлением CMS WordPress, и далее мы рассмотрим каждый из них:
Способ 1. Установка кода виджета через плагин
Этот способ подходит для новых клиентов, кто устанавливает чат впервые. Если у вас в панели управления уже подключен один сайт и вы хотите подключить дополнительный, то нужно использовать любой другой способ из данной инструкции — установка плагина в этом случае не подойдет.
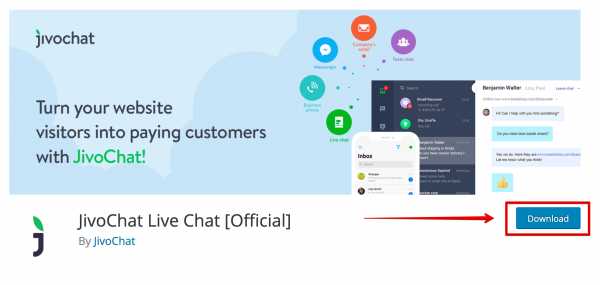
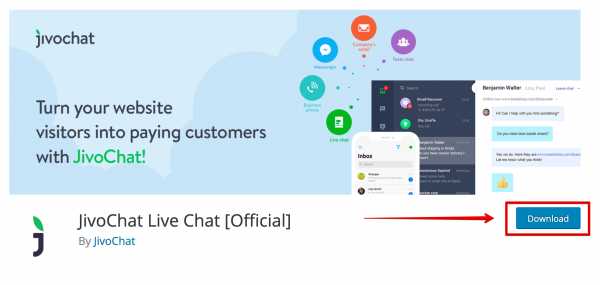
Для установки плагина онлайн-консультанта на WordPress, вам необходимо открыть страницу плагина в маркетплейс WP и загрузить его на ваш компьютер через кнопку Download.

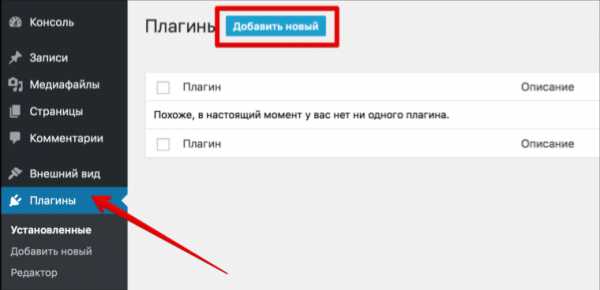
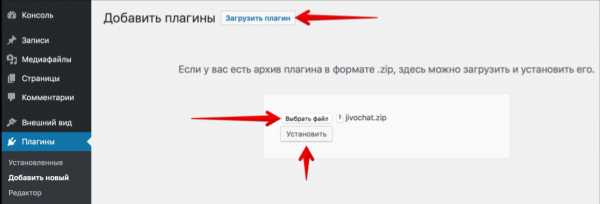
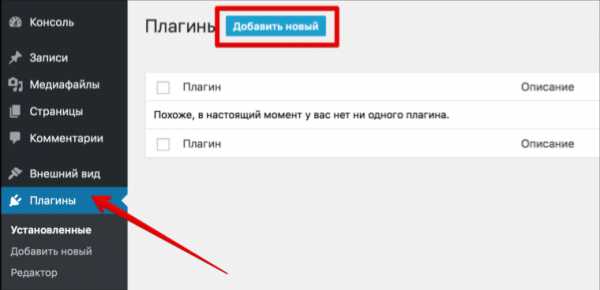
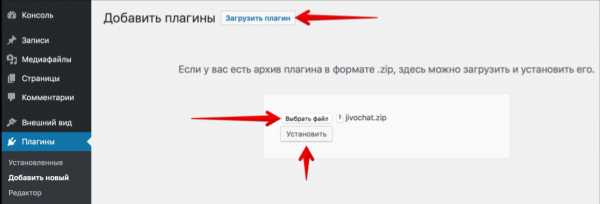
Перейдите в админку вашего сайта в WordPress, раздел “Плагины” и загрузите плагин.


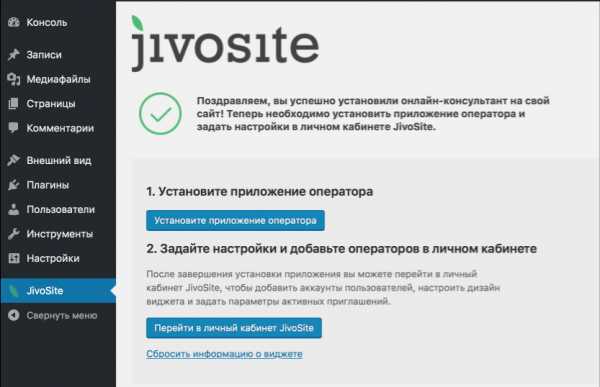
После установки активируйте плагин. Сделать это можно, нажав на «Активировать плагин» сразу же после установки, или, зайдя в раздел «Плагины» -> «Установленные» -> активировать плагин JivoSite.
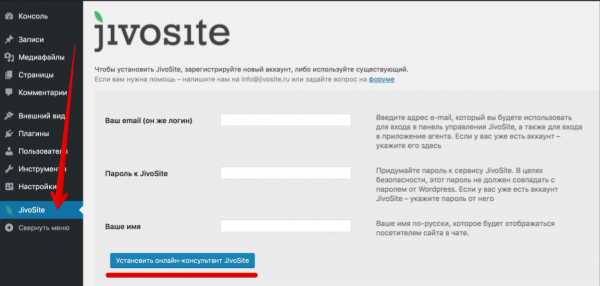
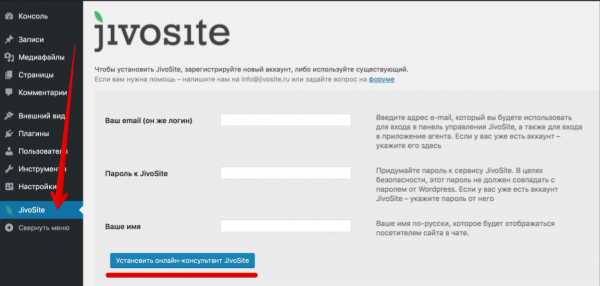
Чтобы виджет чата появился на сайте, необходимо указать данные для подключения чата к Вашему аккаунту:

В соответствующих полях нужно указать Ваш e-mail и пароль для аккаунта Jivosite, а также имя оператора. Если у Вас еще не создан аккаунт на нашем сайте, то при введении данных он будет создан автоматически, либо Вы можете указать данные от уже существующего аккаунта.

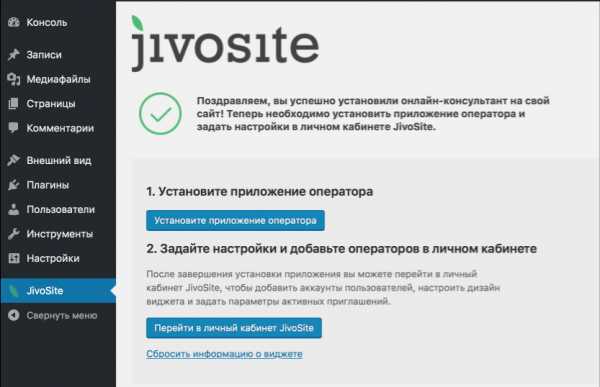
Готово!
Способ 2. Установка кода через меню Виджеты
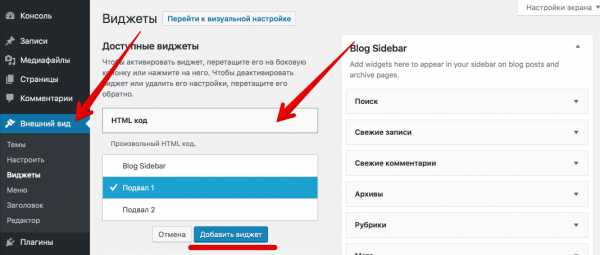
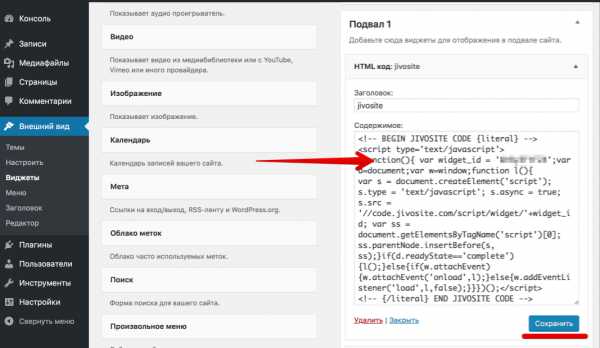
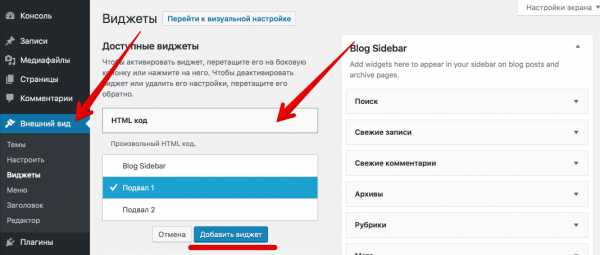
Для начала скопируйте код виджета в приложении JivoSite, раздел “Управление” -> Настройки сайта -> Установка. Затем откройте панель администрирования вашего сайта на WordPress и перейдите в раздел Внешний вид -> Виджеты. Добавьте виджет HTML-код.

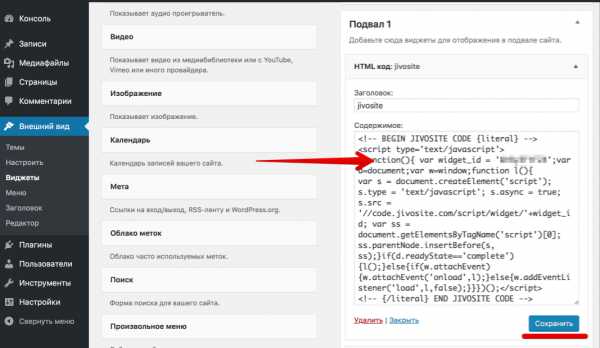
В поле для кода вставьте скопированный код чата и сохраните изменения.

После этих несложных действий чат появится на вашем сайте.
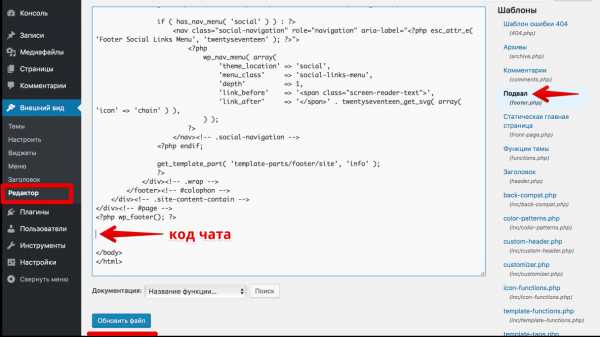
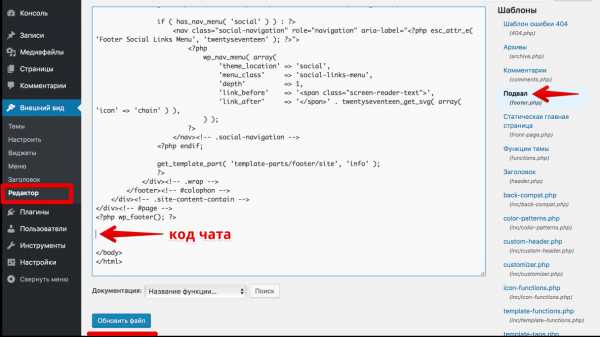
После того, как вы скопировали код виджета из приложения JivoSite, необходимо зайти в панель администрирования вашего сайта на WordPress, перейти в раздел Внешний Вид -> Редактор.
Выберите файл Подвал (footer.php) и перейдите к его редактированию.

Вставьте код виджета прямо перед тегом </body> и нажмите «Обновить файл». Чат будет установлен.
Способ 4. Установка через FTP
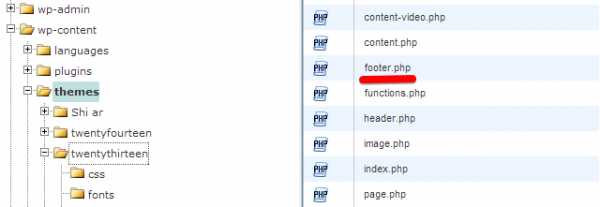
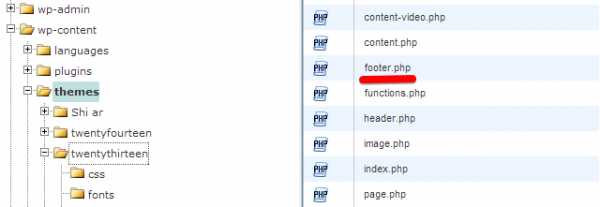
Если предыдущие способы вам не подошли, то существует возможность прямого изменения файла footer.php. Для этого необходимо зайти на хостинг вашего сайта либо подключиться к нему через FTP-клиент и проследовать wp-content/themes/ваш шаблон/footer.php.

Выбираете файл footer.php и нажимаете «Изменить» / «Edit». Вставляете код перед тегом </body> и нажимаете «Сохранить изменения».
Готово!
www.jivosite.ru
Добавление нового сайта в личном кабинете
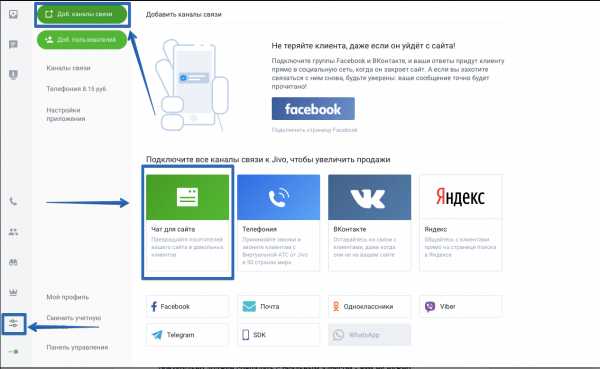
Наш сервис JivoSite не ограничивает количество сайтов, которые вы можете добавлять у себя в личном кабинете. При этом, не нужно регистрировать отдельный аккаунт, для добавления еще одного сайта, вам нужно зайти в приложение JivoSite, затем в нижнем левом углу программы нажать “Управление”, и кликнуть на кнопку “Доб. каналы связи”.

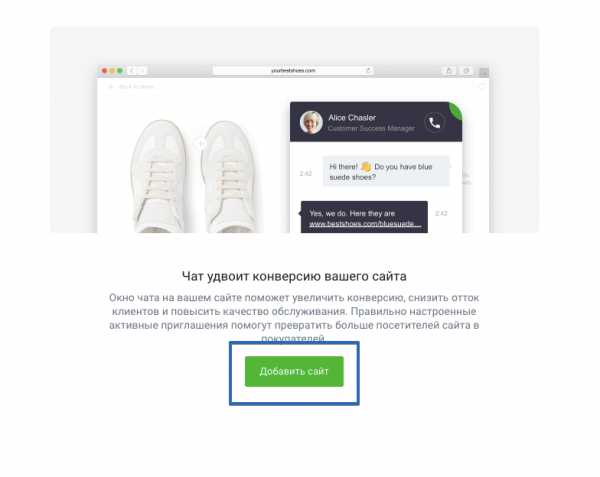
Далее, нажмите на иконку канала «Чат на сайте».
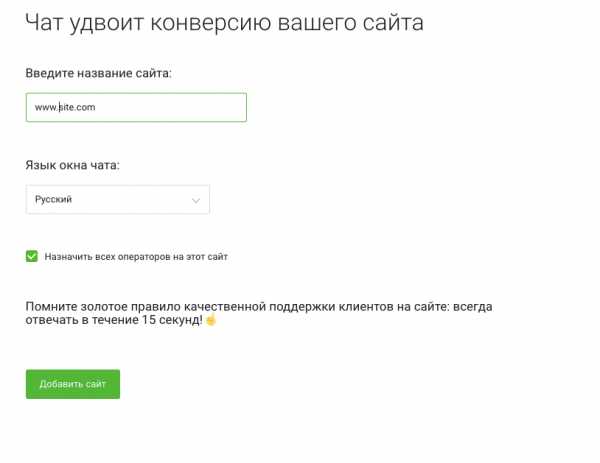
Далее нужно ввести название (имя) вашего сайта и выбрать язык, который будет использоваться для чата в дальнейшем (его можно будет изменить после).


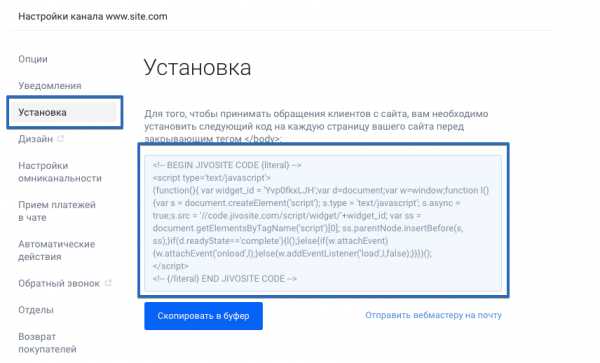
После добавления текущего сайта он появится у вас на главной странице личного кабинета, также, система предложит сразу же установить нужный сгенерированный код чата для этого сайта.

Данный код привязывается отдельно к сайту, где после установки, вы сможете видеть статистику по каждому из сайтов отдельно.
Готово, еще один сайт был добавлен в личном кабинете. Таким образом, вы сможете добавлять все ваши сайты и привязывать к ним ваших сотрудников для того, чтобы они могли отвечать на вопросы клиентов.
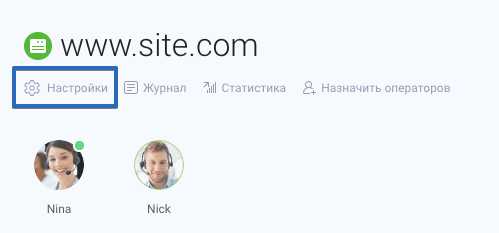
Для удаления сайта из личного кабинета вам потребуется зайти в его настройки. Кнопка “Настройки” отображается сразу под именем вашего сайта в личном кабинете.

Далее, переходите в раздел Опции, где снизу можно будет увидеть кнопку “Удалить”.
(примечание* — если в личном кабинете добавлен всего один сайт, удалить его невозможно)
Важно!
При удалении сайта из личного кабинета все данные также будут удалены (статистика, настройки, журналы диалогов).
www.jivosite.ru
Joomla — установка кода чата
Способ 1. Установка через модуль JivoSite
Этот способ подходит для разных версий Joomla.
Вы можете установить модуль JivoSite в вашу CMS для размещения в нем кода чата.
Скачайте модуль для вашей версии Joomla по одной из ссылок:
Для Joomla 1.5: ссылка
Для Joomla 2.5: ссылка
Для Joomla 3.5: ссылка
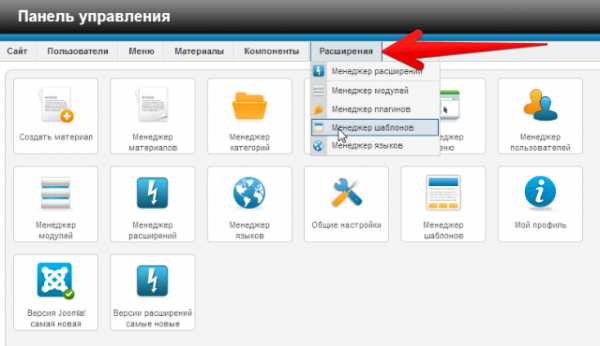
Для установки модуля откройте в меню раздел Расширения / Extensions и выберите Установка модуля / Install.
Затем загрузите архив с модулем в CMS.
После установки модуля перейдите в раздел Менеджер модулей / Модули, там появится новый модуль JivoSite (если нет, то его можно будет добавить).
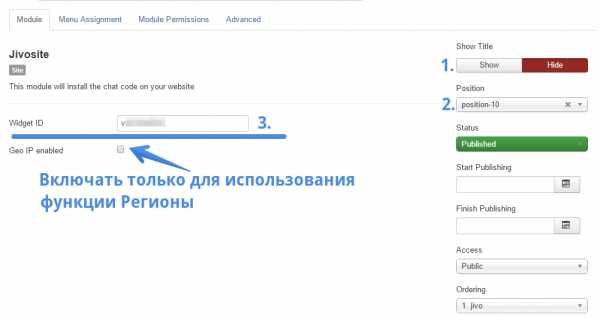
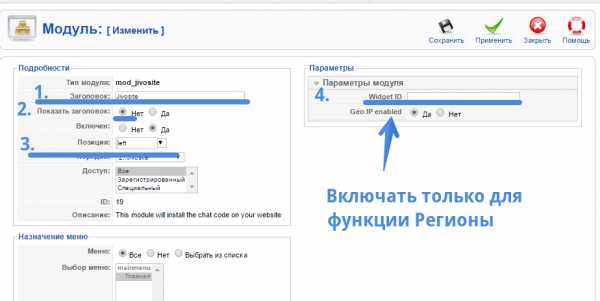
В новом модуле вы можете указать ваш id чата, который содержится в коде чата. Вы можете посмотреть его в приложении JivoSite, раздел “Управление” -> Настройки сайта -> Установка. В коде чата id виджета будет идти следом за параметром “widget_id =”: это 10-значная комбинация букв и цифр.
Также в модуле вы можете включить код для использования функции Регионы, если она у вас уже включена на сайте.
Обратите внимание, что помимо этого в настройках модуля обязательно нужно указать название модуля, отключить отображение заголовка и выбрать необходимую позицию для модуля в шаблоне (можно любую, но она должна относиться к шаблону сайта).
Joomla 2.5/3.5:

Joomla 1.5:

После внесения всех настроек на вашем сайте должна появится форма чата.
Способ 2. Установка кода через менеджер шаблонов
Подходит для CMS Joomla 2.5+
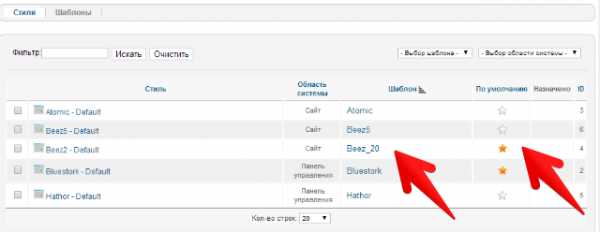
Необходимо зайти в панель управления вашего сайта, нажать на кнопку «Расширения» и выбрать «Менеджер шаблонов».

В появившейся таблице в графе «Шаблоны» необходимо нажать на название шаблона, который вы используете. Возле него стоит звездочка в графе «По умолчанию» и «Сайт» в графе «Область системы».

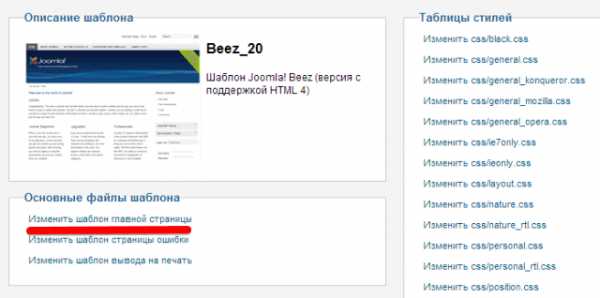
В панели «Основные файлы шаблона» выбираете «Изменить шаблон главной страницы».

Вставляете код виджета перед тегом </body> в шаблон Joomla, нажимаете «сохранить». Готово!
Дополнительно: Если вы не сохранили код виджета во время регистрации, то его можно скопировать в приложении JivoSite, раздел “Управление” -> Настройки сайта -> Установка.
Способ 3. Установка через создание нового модуля
Также подходит для CMS Joomla 2.5+
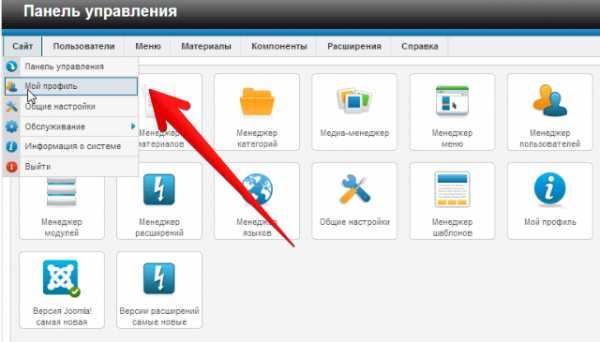
Заходите в панель управления своего сайта, нажимаете «Сайт» -> «Мой профиль».

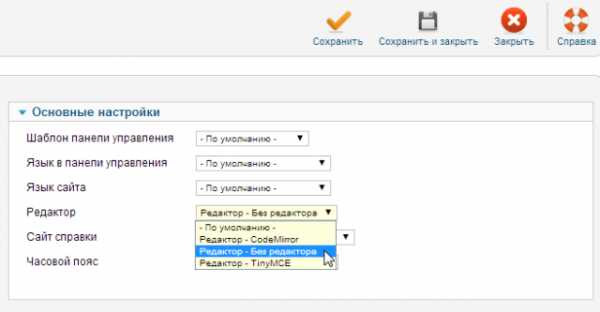
Справа в меню «Основные настройки» выбираете вкладку редактор и ставите «редактор – без редактора». Нажимаете «Сохранить».

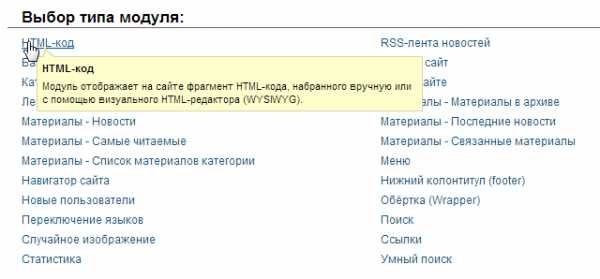
Нажимаете на вкладку «Расширения» и выбираете «Менеджер Модулей». Далее нажимаете «Создать новый модуль» и выбираете тип: «HTML-Код».

Вставляете в поле для текста код-виджета, устанавливаете настройки и нажимаете «сохранить». Готово! После этого можно вернуться в «Мой профиль» и восстановить состояние редактора.
Настройки:
Заголовок: Произвольный
Показывать заголовок: Скрывать
Позиция: выбираете позицию, которая имеет значение: «Footer + ***»
Состояние: Опубликовано
Привязка модуля: На всех страницах
Способ 4. Установка через FTP
Необходимо зайти на хостинг, либо подключиться к исходным файлам сайта через FTP-клиент и внести изменения в файл «Index.php», который располагается в директории: /templates/название вашего шаблона/index.php.
Необходимо вставить код виджета перед тегом </body> и сохранить изменения. Готово!
www.jivosite.ru
WordPress — установка кода чата
Существует четыре способа установки кода виджета JivoSite на сайт под управлением CMS WordPress, и далее мы рассмотрим каждый из них:
Способ 1. Установка кода виджета через плагин
Этот способ подходит для новых клиентов, кто устанавливает чат впервые. Если у вас в панели управления уже подключен один сайт и вы хотите подключить дополнительный, то нужно использовать любой другой способ из данной инструкции — установка плагина в этом случае не подойдет.
Для установки плагина онлайн-консультанта на WordPress, вам необходимо открыть страницу плагина в маркетплейс WP и загрузить его на ваш компьютер через кнопку Download.

Перейдите в админку вашего сайта в WordPress, раздел “Плагины” и загрузите плагин.


После установки активируйте плагин. Сделать это можно, нажав на «Активировать плагин» сразу же после установки, или, зайдя в раздел «Плагины» -> «Установленные» -> активировать плагин JivoSite.
Чтобы виджет чата появился на сайте, необходимо указать данные для подключения чата к Вашему аккаунту:

В соответствующих полях нужно указать Ваш e-mail и пароль для аккаунта Jivosite, а также имя оператора. Если у Вас еще не создан аккаунт на нашем сайте, то при введении данных он будет создан автоматически, либо Вы можете указать данные от уже существующего аккаунта.

Готово!
Способ 2. Установка кода через меню Виджеты
Для начала скопируйте код виджета в приложении JivoSite, раздел “Управление” -> Настройки сайта -> Установка. Затем откройте панель администрирования вашего сайта на WordPress и перейдите в раздел Внешний вид -> Виджеты. Добавьте виджет HTML-код.

В поле для кода вставьте скопированный код чата и сохраните изменения.

После этих несложных действий чат появится на вашем сайте.
После того, как вы скопировали код виджета из приложения JivoSite, необходимо зайти в панель администрирования вашего сайта на WordPress, перейти в раздел Внешний Вид -> Редактор.
Выберите файл Подвал (footer.php) и перейдите к его редактированию.

Вставьте код виджета прямо перед тегом </body> и нажмите «Обновить файл». Чат будет установлен.
Способ 4. Установка через FTP
Если предыдущие способы вам не подошли, то существует возможность прямого изменения файла footer.php. Для этого необходимо зайти на хостинг вашего сайта либо подключиться к нему через FTP-клиент и проследовать wp-content/themes/ваш шаблон/footer.php.

Выбираете файл footer.php и нажимаете «Изменить» / «Edit». Вставляете код перед тегом </body> и нажимаете «Сохранить изменения».
Готово!
www.jivosite.ru
