В Google Chrome появится опция отображения полных URL-адресов
В Google Chrome появится опция отображения полных URL-адресов
Alexander Antipov
В настоящее время возможность всегда показывать полные URL-адреса доступна в Google Chrome Canary 83.
Компания Google планирует предоставить пользователям Chrome возможность настроить браузер на постоянное отображение полных URL-адресов для всех посещаемых ими web-сайтов.
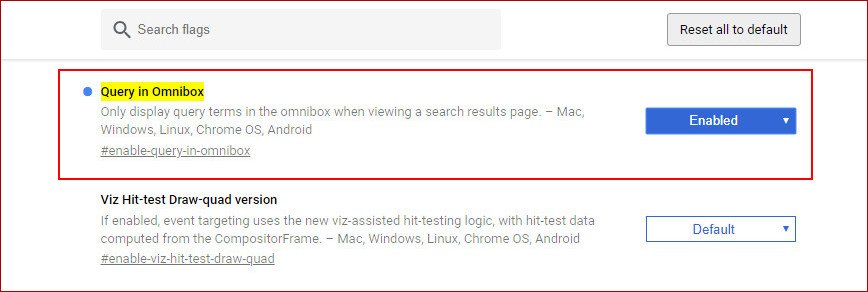
В настоящее время возможность всегда показывать полные URL-адреса можно включить только с помощью экспериментальной настройки omnibox-context-menu-show-full-urls в Google Chrome Canary версии 83, и к нему могут получить доступ через контекстное меню Omnibox пользователи Mac, Windows, Linux и Chrome OS. Новая опция предотвращает удаление URL-адресов, а также удаление некоторых элементов URL-адресов, которые Google не считает важными.
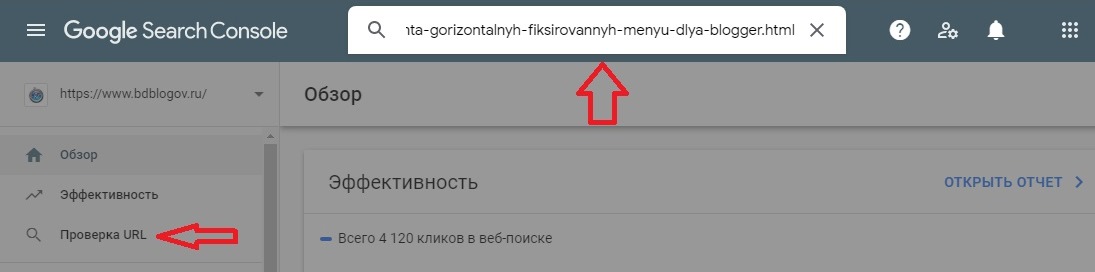
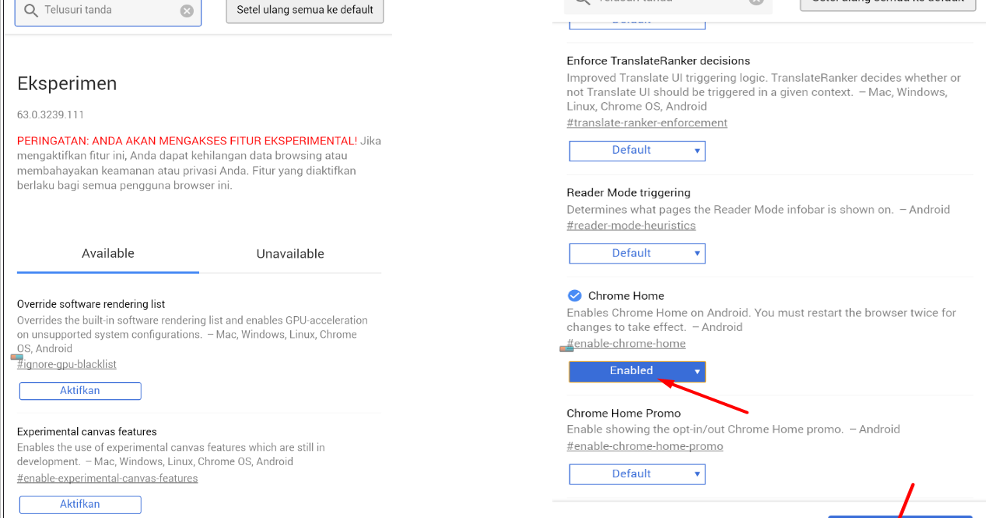
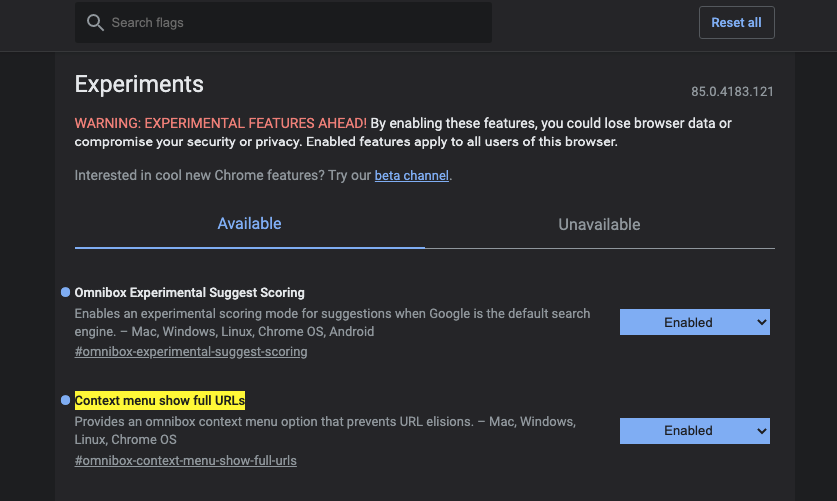
Для этого пользователям необходимо выполнить следующие шаги:
1. Перейти в chrome://flags/#omnibox-context-menu-show-full-urls.
2. Нажать на меню справа от флажка и выбрать «Включено».
3. Перезапустить браузер.
Поддомены WWW и M вместе с протокольной частью (например, HTTP, HTTPS или FTP) URL-адресов были первоначально удалены из адресной строки Chrome с выходом версии 69 в сентябре 2018 года. После жалоб пользователей против этого изменения Google отменила свое решение, но снова скрыла URL-адреса, отображаемые в адресной строке для пользователей Chrome 76.
Чем страшны «Алхимик», «Евангелие» и «Глубина мудрости”? Подробнее об этом и других новостях кибербезопасности в новом выпуске Security-новостей на нашем Youtube канале.
Поделиться новостью:
Google начнет скрывать полный URL из адресной строки в Chrome 85 / Хабр
Google предпримет очередную попытку скрыть полные URL-адреса в адресной строке Chrome. В каналах Dev и Canary (V85) Chrome появилось несколько новых флагов функций, которые управляют видом веб-адресов.
В каналах Dev и Canary (V85) Chrome появилось несколько новых флагов функций, которые управляют видом веб-адресов.
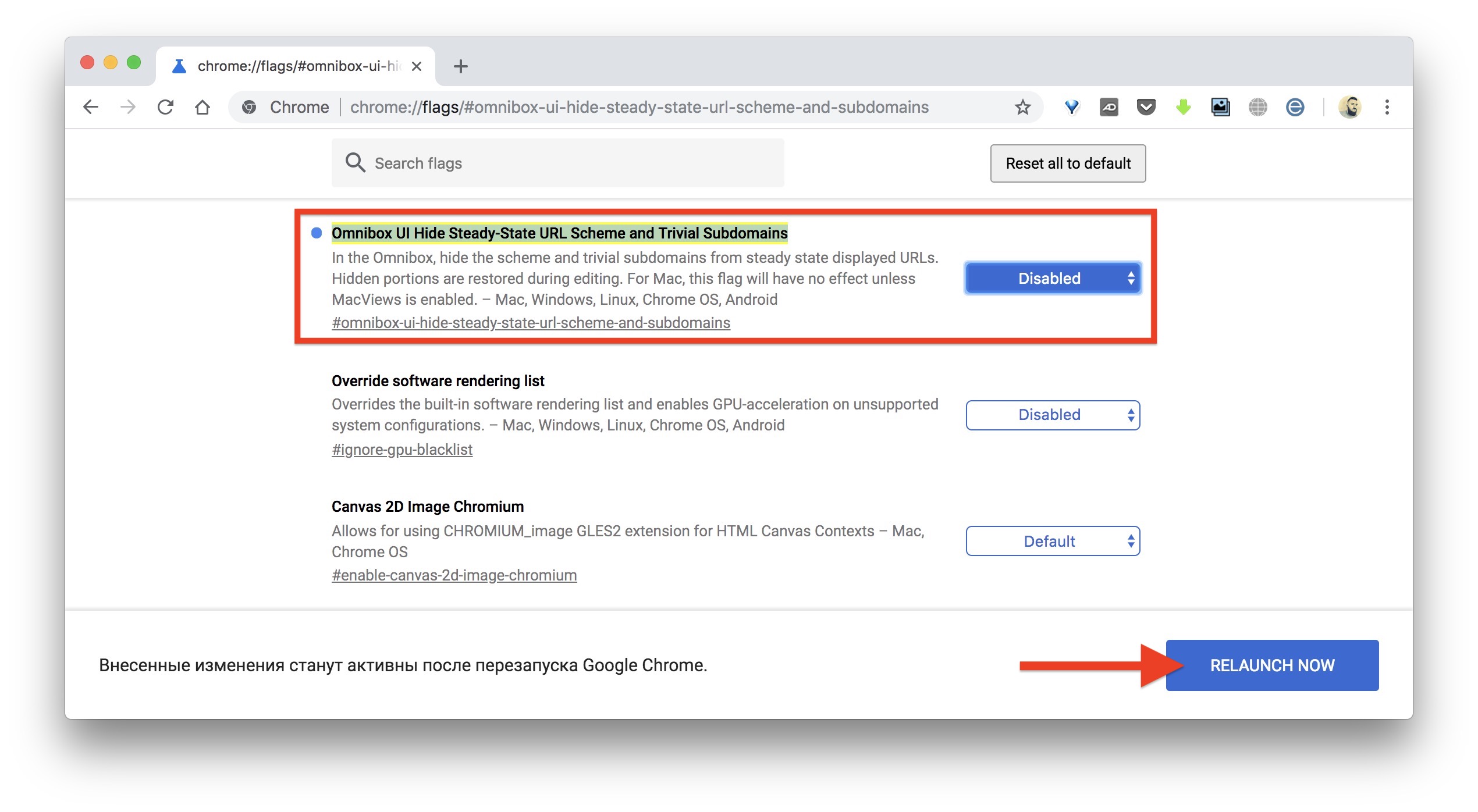
Основной флаг, который появится в Chrome 85 на странице about:flags, называется «Omnibox UI Hide Steady-State URL Path, Query и Ref». Он скрывает в текущем веб-адресе все, кроме имени домена. Например, ссылка « habr.com/ru/news/t/506714» будет отображаться как «habr.com».
Your browser does not support HTML5 video.
Есть еще два дополнительных флага для десктопной версии. Один показывает полный адрес, когда пользователь наводит курсор на адресную строку (но не щелкает по ней), а другой скрывает адресную строку только после открытия самой страницы. Третий разрешает вернуться к показам полных URL.
В трекере багов Chromium уже появилась страница для отслеживания ошибок. Изменение планируется вводить постепенно в ходе экспериментальных включений для небольшого числа пользователей.
Пока компания не объяснила суть нововведений. Ранее в Google отмечали, что показ полного адреса может затруднить определение легитимности открываемого сайта.
Однако урезание веб-адресов может принести выгоду самой Google как компании. Цель состоит в том, чтобы как можно больше удерживать пользователей на размещенном в Google контенте. Для этого используются ускоренные мобильные страницы, а Chrome для Android уже ввели новую адресную строку на страницах AMP, чтобы скрыть факт размещения страниц в Google. Через AMP в адресной строке отображается другой домен (https://cdn.ampproject.org/c/s/example.com), а сокрытие URL может создать иллюзию прямого обращения к основному сайту. Таким образом, в версии Chrome 85 пользователю будет сложнее понять, открыта ли им оригинальная страница или ее версия в AMP через серверы Google.
AMP pages are beautiful, but links to AMP pages? Not so much .
..
Until today! Signed exchanges are here: now you can get instant loading for AMP on your own domain! #AMPConf pic.twitter.com/OSEcKDc3A5
— AMP Project (@AMPhtml) April 17, 2019
В версии Google Chrome 79 уже перестали отображать поддомен www в URL-адресах. Полный адрес виден только при двойном клике в поле адресной строки для редактирования URL или установления расширения Google Chrome. Google перестала показывать «тривиальный поддомен» в адресной строке при посещении веб-сайта еще в версии Chrome 69, но это вызвало протест пользователей. Они заявили, что между www-сайтами и m-сайтами есть серьезная разница, так как на www. часто расположена основная версия сайта, а на m. — мобильная. Таким образом, без демонстрации поддомена сложно понять, открыта ли мобильная версия или основная. В итоге Google отменила автоматическое сокрытие поддоменов.
Зимой Google начала тестировать функцию, которая будет отображать поисковый запрос в адресной строке Chrome, а не URL реальной страницы при выполнении поиска.
См. также:
Google упрощает URL, считая WWW и поддомены для мобильных слишком сложными для пользователей
С релизом Chrome 69 инженеры Google решили отказаться от отображения в адресной строке таких элементов URL, как WWW и поддомены. Напомню, что ранее браузер уже начал отображать более наглядные индикаторы безопасности и небезопасности сайтов, чтобы пользователям было легче ориентироваться этом в вопросе. Так, вместо HTTP или HTTPS появились надписи Secure и Not Secure.
Теперь, разработчики хотят сделать интерфейс еще проще и удобнее, отказавшись от «сложных и ненужных» частей URL, которые лишь запутывают пользователей. Так, по мнению разработчиков, чтение URL-адресов усложняют отображающиеся в строке адреса поддомены, WWW и прочие элементы. Якобы людям сложно понять, какой именно части адреса нужно доверять и уделять внимание, чем, в частности, пользуются фишеры и другие преступники.
В итоге возникла весьма странная ситуация. Теперь, если пользователь захочет посетить www.xakep.ru, то в адресной строке отобразится просто xakep.ru. То же самое произойдет с m.facebook.com, который превратится просто в facebook.com. Все это не слишком хорошо само по себе, а в дополнение ИБ-эксперты обнаружили, что новая функциональность работает с ошибками. Дело в том, что Chrome скрывает из адресной строки «тривиальные» поддомены (например, m, чаще всего обозначающий мобильную версию тог или иного сайта). Увидеть полную версию адреса можно, только начав редактировать ссылку (по мнению разработчиков, этого вполне достаточно).
Chrome is now hiding «trivial» subdomains in the URL bar (www[.]domain[.]com shows only domain[.]com ). This is plain wrong, and buggy as hell :/ https://t.co/D1KlquA09V
— x0rz (@x0rz) September 7, 2018
Проблема состоит в том, что адрес www.domain.com вовсе не обязательно ведет на тот же сайт, что и domain. com. Также конструкция subdomain.www.domain.com не должна превращаться в subdomain.domain.com, а http://www.example.www.example.com не должен образовывать example.example.com, однако сейчас происходит именно это.
com. Также конструкция subdomain.www.domain.com не должна превращаться в subdomain.domain.com, а http://www.example.www.example.com не должен образовывать example.example.com, однако сейчас происходит именно это.
Исследователи приводят множество фактических примеров подобных ошибок. Так, http://www.pool.ntp.org и http://pool.ntp.org — это два разных адреса, один из которых должен вести на страницу проекта, тогда как другой выдает рендомный адрес NTP-сервера.
Эксперты уже обнаружили в исходниках Chromium, что для таких операций Chrome 69 используется IsTrivialSubdomain(). Отключить эту функциональность можно набрав в строке адреса chrome://flags/#omnibox-ui-hide-steady-state-url-scheme-and-subdomains, а затем установив значение Disabled («Отключено») для настройки Omnibox UI Hide Steay-State URL Scheme and Trivial Subdomains.
Как получить URL-адрес записи в Google+?
В ленте социальной сети Google+ текст каждой записи представлен в сокращенном виде. Обычно он состоит не более чем из 4-5 строк. Чтобы просмотреть всю запись, вам необходимо кликнуть ссылку «Читать дальше».
ссылка Читать дальшеПроблема в том, что найти такую запись не просто. Поэтому лучше использовать URL-адрес на отдельную страницу записи. Как это сделать?
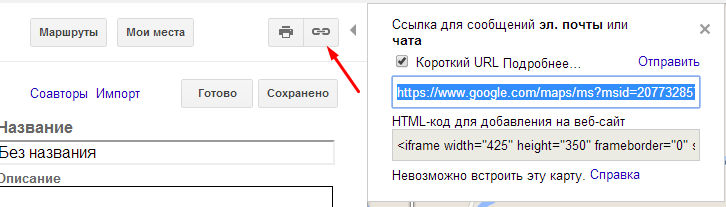
Получить ссылку
Шаг 1: наведите курсор мыши на интересующую вас запись в ленте. В правом верхнем её углу появится иконка «Действия» со стрелочкой вниз — кликните её.
иконка ДействияШаг 2: в открывшемся меню найдите и кликните пункт «Получить ссылку».
Шаг 3: в открывшемся окне вам будет предложена ссылка записи – скопируйте её (Ctrl+C) и кликните кнопку «Готово».
Получить ссылкуПримечание: получить ссылку вы можете только для общедоступных записей. Если в меню «Действия» пункт «Поделиться ссылкой» отсутствует, значит, получить URL-адрес записи вам не удастся.
URL-адрес записи
Формат URL-адреса записи в социальной сети Google+ имеет следующий вид:
https://plus.google.com/[идентификатор профиля]/posts/[идентификатор записи]
Идентификатор профиля – это уникальный идентификатор профиля автора страницы или персональный URL. В качестве такового может выступать пользовательский профиль или профиль плюс страницы.
Идентификатор записи – это уникальный идентификатор, сгенерированный для записи, опубликованной из-под того или иного профиля. Т.е. он может повторяться у разных профилей.
Примечание: записи, опубликованные в ленте сообщества, привязываются к пользовательскому профилю или профилю страницы, а не к сообществу.
Кириллические URL-адреса
Очевидно, что если пользователь использовал в персональном URL кириллицу, ссылки на его записи могут быть достаточно длинными, например:
https://plus.google.com/+%D0%9A%D0%BE%D0%BD%D1%81%D1%82%D0%B0%D0%BD%D1%82%D0%B8%D0%BD%D0%9A%D0%B8%D1%80%D0%B8%D0%BB%D1%8E%D0%BA2/posts/VncGMSoGXUX
Чтобы получить более приемлемый вид URL-адреса записи в социальной сети Google+ вы можете воспользоваться одним из, приведённых ниже, способов.
Расширение COPY URL
Проблему копирования кириллических URL-адресов позволяют решить специальные расширения для браузеров, которые декодируют их в читабельный вид.
Например, для браузера Google Chrome имеется расширение COPY URL от Дмитрия Дяконова. Скачать его можно в Интернет-магазине Chrome, проследовав по этой ссылке.
Однако это расширение не позволяет копировать URL из формы окна «Получить ссылку». Поэтому используйте пункт контекстного меню «Копировать URL» для ссылки у даты публикации записи.
Копировать URLВ результате вы получите URL-адрес записи в читабельном виде, например:
https://plus.google.com/+КонстантинКирилюк2/posts/VncGMSoGXUX
Уже лучше, не правда ли?
Замена персонального URL на идентификатор профиля
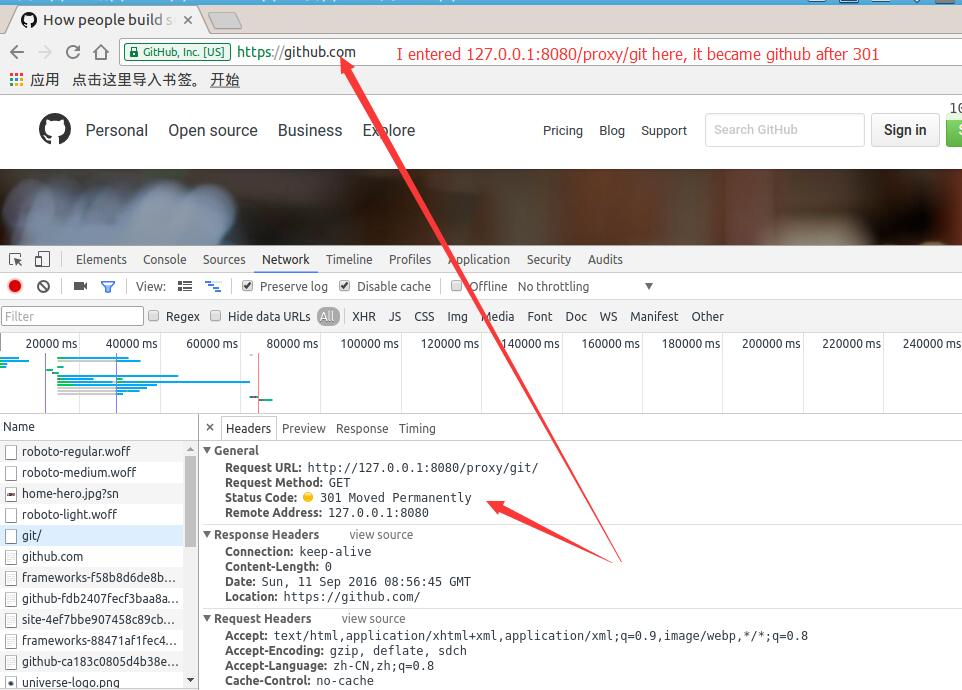
Использование персонального URL не отменяет возможности использования идентификатора профиля в URL-адресе записи социальной сети Google+. Просто будет произведён 301-редирект на кириллический URL, но тем не менее.
Для того чтобы узнать идентификатор профиля из-под которого была опубликована запись, скопируйте URL у имени.
ID профиляЗдесь даже можно использовать стандартный пункт контекстного меню «Копировать адрес ссылки». У моего профиля такая ссылка имеет вид:
https://plus.google.com/117210080099867317492
Подставляем идентификатор профиля в URL-адрес записи и получаем:
https://plus.google.com/117210080099867317492/posts/VncGMSoGXUX
С моей точки зрения это более красивый вид URL-адреса записи в социальной сети Google+, но можно поступить и совсем просто.
Сокращение ссылок
Самым простым и локаничным способом решения проблемы с URL-адресами записей в социальной сети Google+ является использование сервисов сокращения ссылок, например:
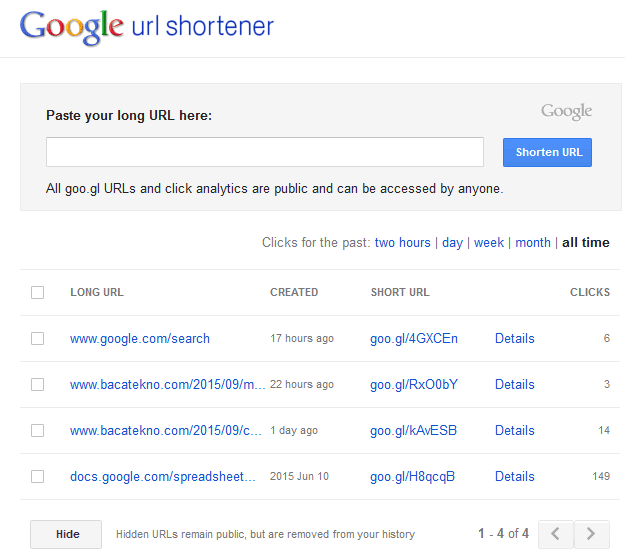
- goo.gl – Google URL Shortener
- clck.ru – Короткий URL для всех! (на серверах Яндекс)
- bitly.com – The Power of the Link
- ow.ly – Shorten urls, share files and track visits (сам часто использую)
- и т.д.
Отдельно хочу отметить сервис sniply, т.к. он позволяет не только сокращать ссылки, но и получать дополнительный трафик (подробней по ссылке).
Короткая ссылка: http://goo.gl/noUHcU
« Предыдущая 1 2 3 4 5 6 7 8 Следующая »
Как узнать URL-адрес сайта | REG.
 RU
RUURL-адрес — что это
В статье мы рассмотрим, что такое url-адрес. URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и т.д.), загруженных в Интернет.
URL-адрес сайта выглядит следующим образом: https://www.reg.ru
- здесь http:// — протокол передачи данных. В большинстве случаев иcпользуется именно http://, но в последнее время всё большую популярность приобретает протокол передачи данных https://. Это защищённый протокол передачи данных. Как понять, какой протокол у вашего сайта? Если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол https://, если вы не ставили SSL, то используйте http://
- www.reg.ru — имя домена. В данном случае используется домен с «www», так как он выбран в качестве главного зеркала для нашего сайта.

Если вам необходимо получить URL-адрес страницы, то к URL-адресу сайта просто прибавьте путь к странице сайта, например:
- https://www.reg.ru/ssl-certificate/
- https://www.reg.ru/web-sites/website-builder/
URL-адрес сайта вы также можете увидеть в браузере:
URL-адрес REG.RU
URL-адрес Yandex.ru
Защитите данные с помощью SSLЗащитите данные на вашем сайте от мошенников. Установите SSL-сертификат, чтобы сайт работал по HTTPS-протоколу.
Подробнее Помогла ли вам статья? 531
раз уже
помогла
Всё об URL-адресах ускоренных AMP-страниц – Google URL AMP Cache Viewer
Гугл добавил функцию интеграции AMP в поисковую консоль Google Search. Теперь пользователи получили возможность для доступа, копирования и обмена
каноническими URL-адресами документов в формате AMP. В этой статье подробно рассказывается об URL-адресах в мире ускоренных AMP-страниц.
Теперь пользователи получили возможность для доступа, копирования и обмена
каноническими URL-адресами документов в формате AMP. В этой статье подробно рассказывается об URL-адресах в мире ускоренных AMP-страниц.
В Интернете много различных типов URL-адресов. Они прямо и косвенно указывают на содержание интернет-страниц. Когда вы открываете новую статью на сайте New York Times, быстрый взгляд на URL-адрес позволяет узнать, что нового рассказывает солидное издание с многолетним опытом серьёзных публикаций. Инновационные продукты в мобильных приложениях и недавний запуск AMP в Google Search изменили понятие и содержание URL-адресов. Новые технические решения требуют раскрыть смысл различных видов URL-адресов для AMP-страниц и объяснить суть изменений, которые нужны для решения проблем вокруг URL.
В 2017 году все AMP-документы имеют три различных вида URL-адресов:
- Оригинальный URL – документ издателя записан в формате AMP.

- URL AMP-кэш – документ загружается через AMP Cache (например, все AMP страницы из поиска Google выдаются из кэша Google AMP). Большинство пользователей никогда не увидят этот URL.
- Google AMP просмотр URL — документ отображается в инструментах для просмотра AMP-сайтов (например, на странице результатов поисковой выдачи Гугл).
Несмотря на то обстоятельство, что одновременно имеются три вида URL-адреса различного происхождения на один и тот же контент, которые могут сбивать с толку веб-мастеров, существует две основные
причины, из-за которых разработаны URL-адреса различного вида: это кэширование и предварительная визуализация AMP-страниц. Обе причины вносят свой вклад в развитие ускоренных AMP-страниц, но
требуют новых URL-адресов.
Почему необходимы изменённые URL-адреса? Ответ на этот вопрос связан с принципами дизайна AMP-страниц: создать быстрозагружаемые страницы, легкие и понятные для восприятия. AMP-формат пытается решить некоторые проблемы всего мобильного веба, поэтому его компоненты должны быть простыми и понятными для всех.
AMP кэш предоставляет различные преимущества. Например, для небольшого веб-сайта, который не имеет достаточных ресурсов или собственных DNS-записей, чтобы представить пользовательский контент через сложные API-интерфейсы. Или веб-ресурс, который не может оплатить доставку контента через специальные сети доставки контента.
По этой причине, Google AMP Cache использует простое преобразование URL-адреса. Веб-мастер делает доступным контент сайта через конкретный URL-адрес, Google AMP Cache кэширует и обслуживать
контент через всемирную инфраструктуру Google. С помощью новых URL создаются зеркала страниц и преобразуется оригинальное содержание веб-сайта.
С помощью новых URL создаются зеркала страниц и преобразуется оригинальное содержание веб-сайта.
Это так просто, использовать кэш Гугл для оригинальных URL. В противном случае, веб-мастеру потребуются свои DNS-записи или придётся перенастраивать свои сервера. Некоторые сайты поступают именно так. Однако для подавляющего большинства веб-ресурсов подход с изменением URL гораздо проще в использовании.
В предыдущем разделе подробно рассматривались URL-адреса типа Google AMP Cache — URL, которые указывают на кэшированную версию документа в формате-AMP. Но как быть с адресами типа:
Почему они нужны? Это «AMP Viewer» – URL-адреса для предварительной визуализации ускоренных страниц. Встроенная поддержка AMP сберегает ресурсы пользователей (память и мощность процессора) и
позволяет обойтись без кодирования страницы. Эта технология работает для мобильных приложений и мобильных веб-страниц. Потребность в новых URL-адресах связана реализацией мобильных веб-решений.
Потребность в новых URL-адресах связана реализацией мобильных веб-решений.
Когда пользователь задаёт запрос в SEPR, Google мгновенно загружает AMP-страницы, созданные на основе оригинального контента обычных страниц. Визуализация осуществляется при помощи скрытых IFRAME на вложенных AMP-страницах (в результате поиска Гугл). Дополнительный параметр, который указывает, что AMP-документ был предварительно обработан – это компонент JavaScript. Он обрабатывает жизненный цикл этих фреймов и называется «AMP Viewer».
Браузер пользователя загружает документ из выдачи и начинает отображать контент AMP-страницы. На этом этапе не загружаются другие объекты, такие как изображения и вставки, которые управляются
AMP. Некоторые объекты могут загружаться, но это делается с учетом имеющихся ресурсов и других ограничений. Когда пользователь нажимает на результат, все, что должен сделать AMP Viewer, это
показать iframe, который браузер уже отобразил.
Заметим, эта операция невероятно дешевая: нет сетевой активности или перенаправления пользователя на новую страницу. Это приводит к почти мгновенной загрузке результатов поисковой выдачи.
Вышеперечисленные операции происходят в то время, когда пользователь все еще находится на исходной странице (например, страница с результатами органического поиска). Иначе говоря, до тех пор, пока пользователь не перешел на другую страницу; Пользователь просмотрел содержимое страницы, созданное при помощи IFRAME на той же странице. Поэтому браузер не изменяет URL.
Но Google по-прежнему хочет, чтобы URL-адрес в браузере показывал на страницу, отображаемую на экране, тем самым упрощая связь с пользователями. Когда пользователи нажимают кнопку «Обновить» в
своем браузере, они ожидают, что будет отображаться этот же документ, а не страница из результатов поиска. Таким образом, AMP Viewer должен самостоятельно обновить этот URL. Это происходит с
помощью History API. Этот API позволяет программе AMP Viewer обновлять URL-адрес браузера без необходимости жесткой навигации.
Это происходит с
помощью History API. Этот API позволяет программе AMP Viewer обновлять URL-адрес браузера без необходимости жесткой навигации.
Вопрос заключается в том, какой URL-адрес должен обновлять браузер. В идеальном случае это будет URL-адрес самого результата (например, www.example.com/amp/doc.html) или URL-адрес кэш-памяти AMP (например, www-example-com.cdn.ampproject.org/www.example.com/amp/doc.html).
Но, к сожалению, ни один из них не подходит. Основное ограничение History API – новый URL-адрес должен быть в том же источнике, что и исходный URL-адрес (ссылка). Это обеспечивается браузерами исходя из соображений безопасности, но это также означает, что в поиске Google (www.google.com) этот URL-адрес должен быть оригинальным.
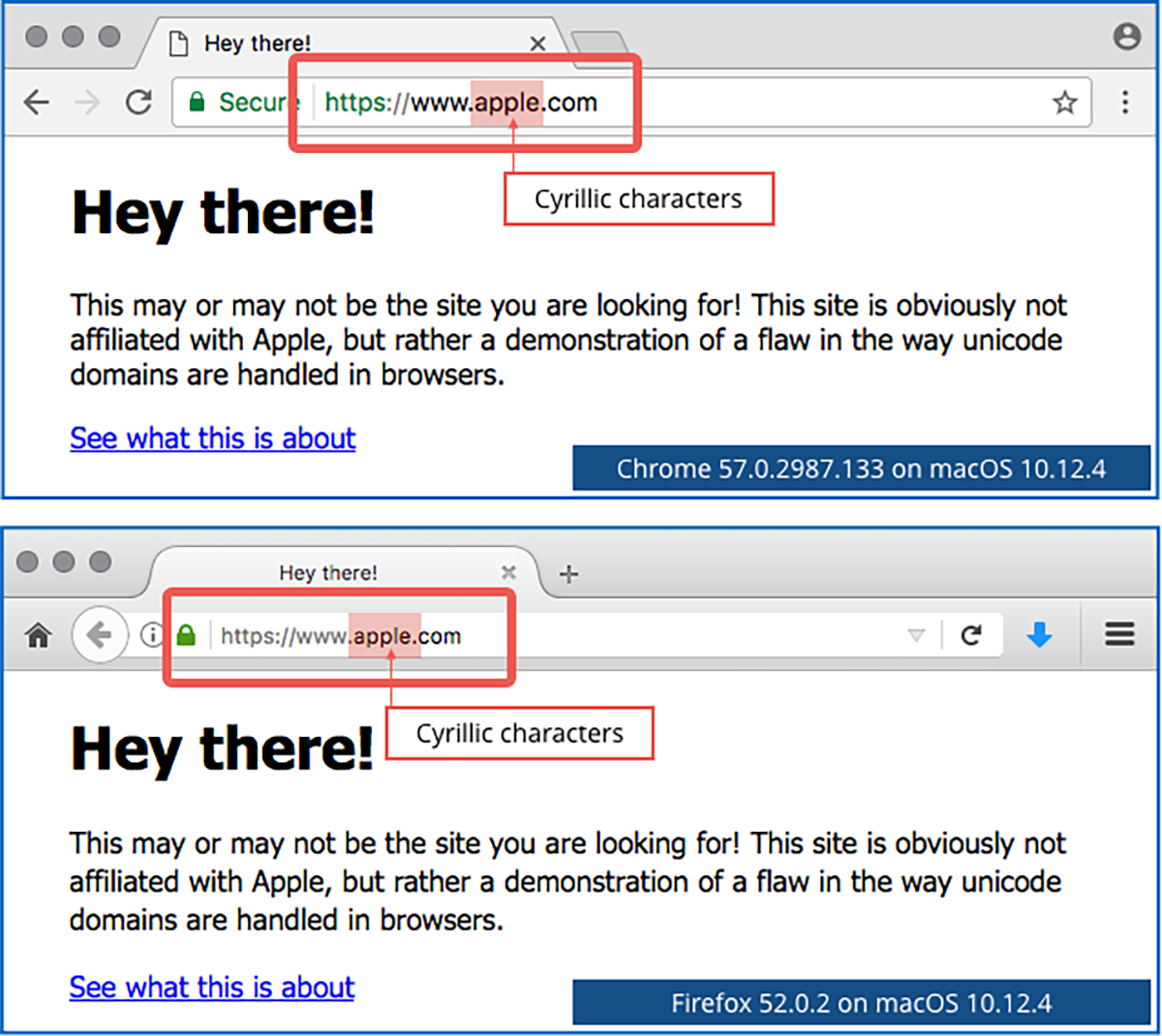
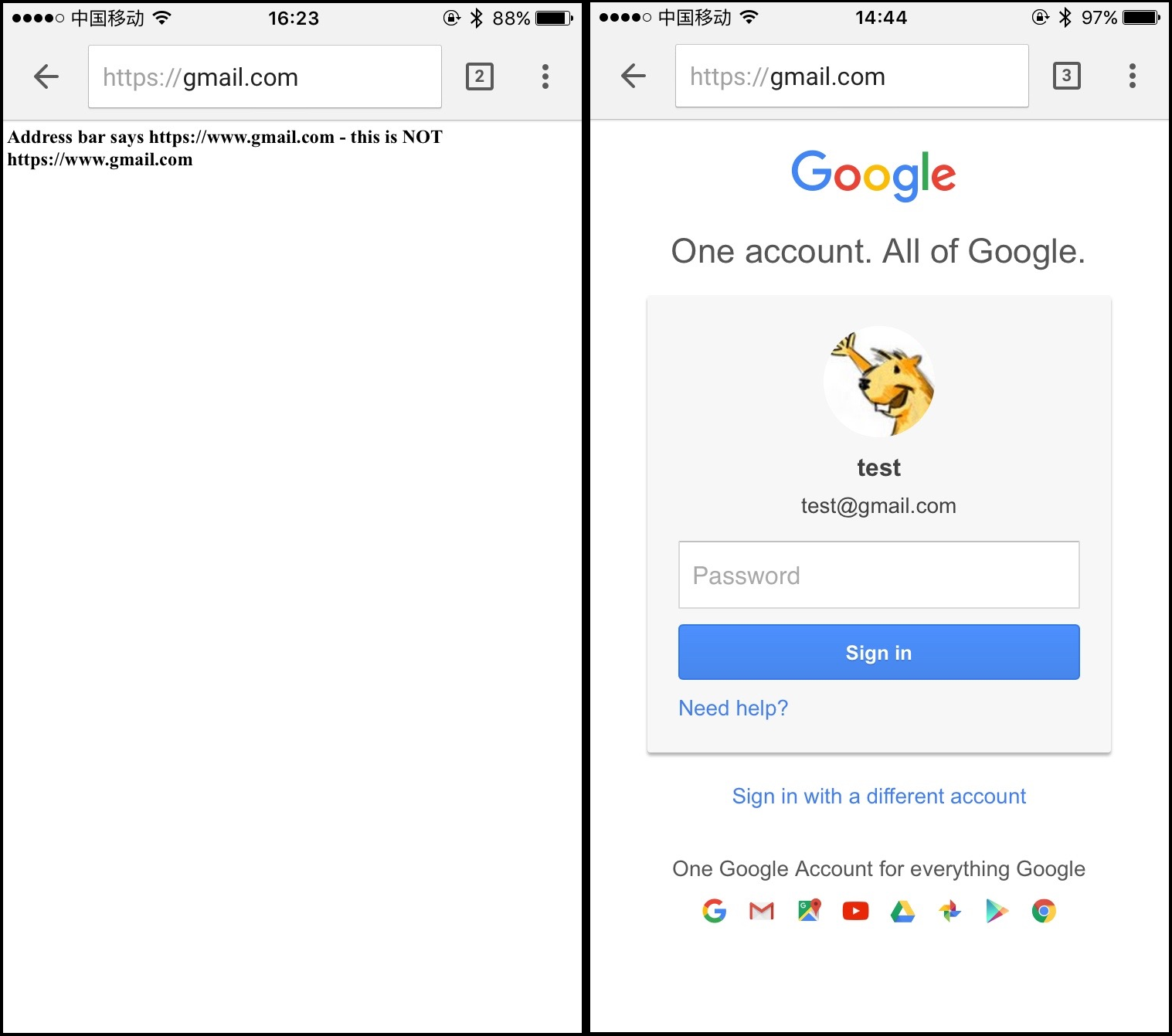
В предыдущем разделе объяснялись ограничения для URL-адресов, которые должен обрабатывать AMP Viewer. Однако, эти URL-адреса могут вводить в заблуждение пользователей и представлять опасность,
связанную с фишинговыми атаками (подмена адресов). Если страница AMP показала страницу входа, которая похожа на Google, а на панели URL-адресов указано www.google.com, как пользователь узнает,
что эта страница не имеет отношение к Google? Вот здесь и возникает потребность в дополнительной атрибуции. Чтобы обеспечить надлежащее установление происхождения контента, каждый AMP Viewer
должен показать пользователям, откуда загружается контент, который они просматривают. Один из способов атрибуции – добавить заголовок в Header Bar. Он отображает «истинное» происхождение
оригинальной страницы.
Если страница AMP показала страницу входа, которая похожа на Google, а на панели URL-адресов указано www.google.com, как пользователь узнает,
что эта страница не имеет отношение к Google? Вот здесь и возникает потребность в дополнительной атрибуции. Чтобы обеспечить надлежащее установление происхождения контента, каждый AMP Viewer
должен показать пользователям, откуда загружается контент, который они просматривают. Один из способов атрибуции – добавить заголовок в Header Bar. Он отображает «истинное» происхождение
оригинальной страницы.
В предыдущих разделах читатели узнали, почему существуют различные URL-адреса и почему в каждом AMP viewer должен быть собственный заголовок. Но что будет дальше? Как вы знаете, Google делает всё возможное, чтобы гарантировать скорость и производительность страниц AMP-формата.
В феврале 2016 года AMP-страницы запущены в поиске Google. За это время сделано следующее:
- Все URL-адреса Google (например, URL Google AMP Cache и Google AMP Viewer URL) наилучшим образом отображают оригинальный источник контента.

- Когда пользователи прокручивают страницу вниз, чтобы прочитать весь документ, скрывается панель заголовка (Header Bar). Это увеличивает видимую часть экрана.
- Когда пользователи просматривают страницу через платформу, где недоступен Google AMP viewer URL, Гугл перенаправляет их на каноническую страницу документа.
В дополнение к вышесказанному, многие пользователи запросили способ доступа, копирования и совместного использования канонического URL-адреса документа. Сегодня добавляется поддержка этой функции в виде кнопки, находящейся в заголовке AMP Viewer в Google Search. Эта функция улучшит функциональность пользовательских браузеров.
В ближайшие недели Android-приложение будет использовать исходный URL-адрес документа, когда пользователь нажимает кнопку для общего доступа. Эта функциональность уже доступна в приложении Google для iOS.
Наконец, ведутся работы над внедрением API-интерфейсов веб-платформы, которые позволяют еще больше улучшить эту функциональность. Один из таких API – это API общего доступа (Web Share API) к
веб-ресурсам, который позволит при просмотре AMP-страниц вызывать собственный поток совместного доступа к платформе с исходным URL-адресом, а не URL-адресом для просмотра AMP.
Один из таких API – это API общего доступа (Web Share API) к
веб-ресурсам, который позволит при просмотре AMP-страниц вызывать собственный поток совместного доступа к платформе с исходным URL-адресом, а не URL-адресом для просмотра AMP.
© WaterMillSky 2012-2021
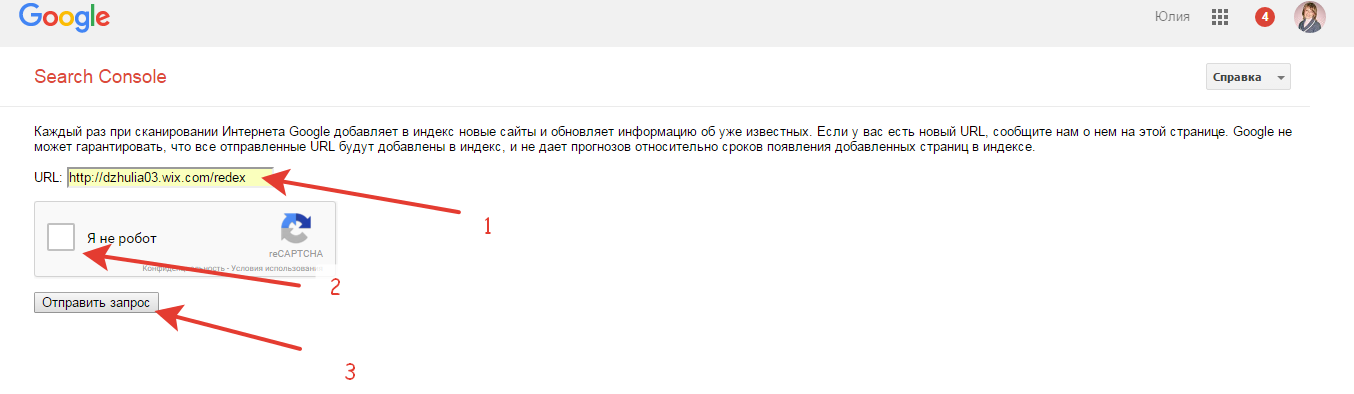
Google разрешил отправлять URL-адреса для индексирования из SERP
Успешный опыт встраивания Google-вского переводчика Google.Translate на страницу результатов наипопулярнейшего поисковика вдохновил разработчиков. Теперь в процессе работы над сайтом SEO-оптимизаторы и web-мастера имеют возможность отправить URL-адрес для индексации прямо на странице выдачи Google – с помощью формы вверху.
Это нововведение было обнаружено журналистами Search Engine Land. Прохождение элементарного теста против ботов reCAPTCHA позволяет в любое время добавить адрес для последующего индексирования. После чего Google-вские алгоритмы исследуют страницу и оценивают, надо ли проиндексировать ее URL и сделать доступной для поиска пользователями. Данное решение добавляет удобства.
После чего Google-вские алгоритмы исследуют страницу и оценивают, надо ли проиндексировать ее URL и сделать доступной для поиска пользователями. Данное решение добавляет удобства.
Интегрирование специального механизма для отправки URL-адресов в SERP значительно упростило доступ к сервису. Ведь раньше для индексации страниц сайта владельцам и оптимизаторам приходилось идти на определенные ухищрения и меры для защиты от плагиата непроиндексированных страниц, которые, впрочем, действенны и сегодня. Какие? Об этом ниже.
О важности индексации
Поисковый робот, проникая на страницы ресурса и добавляя их в базу для дальнейшей обработки, систематизирует и выводит информацию в результаты поиска. Качество содержимого влияет на в индексацию и позицию, которую займет страничка в выдаче. Но даже уникальный и максимально релевантный запросам материал с медленной индексацией может навредить ресурсу в таких случаях:
- Мало-мальски схожая с вашей статья, которая писалась позже и проиндексировалась быстрее, понижает уникальность первой;
- Недобросовестные админы, обнаружив качественную и не проиндексированную статью, легко скопируют ее и собственноручно загонят в индекс, а вам останется только сокрушаться о просадке позиций.

Особенно опасна медленная индексация для молодых и неокрепших ресурсов, воровство уникального контента с которых обернется для них баном. Если вам требуется рост трафика или вы торгуете ссылками в GGL (где платят за индексированный контент), быстрая индексация – также задача номер один для вас.
Очевидно, что первоочередным фактором при ранжировании ресурсов становится скорость индексирования, которую необходимо повышать. Но для этого следует предварительно:
- удалить дубли адреса главной страницы;
- устранить «битые» ссылки;
- поработать над оптимальной глубиной сайта;
- создать верный файл robots.txt, который запрещает индексацию лишних материалов;
- «проверить» контент на сайте.
Методы ускорения индексации
Наиболее эффективными средствами, ускоряющими индексирование ресурса, что особенно важно, считаются:
- Размещение свежего и уникального контента.
- Публикация ссылок на статью в социальных сетях с помощью специальных кнопок.

- Использование аддурилок основных поисковиков.
- Добавление в панель web-мастера созданной карты сайта для робота и для пользователей отдельно.
- Анонсирование публикации в соцсетях для web-мастеров что поможет не только быстрее индексировать, но и поднять посещаемость.
- Внутренняя перелинковка.
- Ссылки на форумах.
- Прогон статьи по соцсетям.
- Размещение на хорошем хостинге.
Быстрая индексация – это основа для поискового продвижения, увеличения трафика и высокие шансы роста продаж. Вывод: большой заработок напрямую зависит от быстрого индексирования. Однако возвращаясь к нововведению, подчеркнем, что ввод URL-адреса в Google все же не гарантирует включения в поисковый индекс и отображения в ТОПе выдачи.
Начать | URL-адреса карт | Разработчики Google
Введение
Используя URL-адреса Карт, вы можете создать универсальный кроссплатформенный URL-адрес для запуска
Карты Google и
выполнять поиск, получать маршруты и навигацию, а также отображать виды карты и панорамные изображения. Синтаксис URL одинаков независимо от используемой платформы.
Синтаксис URL одинаков независимо от используемой платформы.
Для использования URL-адресов Карт вам не нужен ключ Google API.
Универсальный кроссплатформенный синтаксис
Как разработчик приложения для Android, приложения для iOS или веб-сайта вы можете создать общий URL-адрес, и он откроет Google Maps и выполнит запрошенное действие, независимо от платформы в использовать, когда карта открыта.
- На устройстве Android:
- Если Приложение Google Maps для Android установлено и активно, URL запускается Google Maps в приложении Maps и выполняет запрошенное действие.
- Если приложение Google Maps не установлено или отключено, URL-адрес запускается Google Maps в браузере и выполняет запрошенное действие.
- На устройстве iOS:
- Если приложение Google Maps для iOS
установлен, URL-адрес запускает Карты Google в приложении Карты и выполняет
запрошенное действие.

- Если приложение Google Maps не установлено, URL запускается Google Maps в браузере и выполняет запрошенное действие.
- Если приложение Google Maps для iOS
установлен, URL-адрес запускает Карты Google в приложении Карты и выполняет
запрошенное действие.
- На любом другом устройстве URL-адрес запускает Карты Google в браузере и выполняет запрошенное действие.
Рекомендуется использовать кроссплатформенный URL-адрес для запуска Google Maps из вашего приложения. или веб-сайт, поскольку эти универсальные URL-адреса позволяют более широко обрабатывать запросы карт. независимо от используемой платформы.Для функций, которые могут работать только на мобильном телефоне платформу (например, пошаговая навигация), вы можете предпочесть вариант для Android или iOS. См. Следующую документацию:
Запуск Google Maps и выполнение определенного действия
Чтобы запустить Карты Google и, при желании, выполнить одну из поддерживаемых функций, используйте схему URL одной из следующих форм, в зависимости от запрошенного действия:
- Найти — запустить карту Google, на которой отображается значок определенного места, или выполнить
общий поиск и запуск карты для отображения результатов:
https: // www. google.com/maps/search/?api=1 Параметры и
google.com/maps/search/?api=1 Параметры и - Проезд — запросить направление и запустить Google Maps с результатами:
https://www.google.com/maps/dir/?api=1 & параметры - Показать карту — запустить Google Maps без маркеров или направлений:
https://www.google.com/maps/@?api=1&map_action=map & параметры - Показать панораму просмотра улиц — запустить интерактивную панораму:
https: // www.google.com/maps/@?api=1&map_action=pano и параметры
Важно : Параметр api = 1 определяет версию
URL-адреса карт, для которых предназначен этот URL. Этот параметр требуется в каждом
запрос. Единственное допустимое значение — 1. Если
Этот параметр требуется в каждом
запрос. Единственное допустимое значение — 1. Если api = 1 — это НЕ присутствует в URL-адресе,
все параметры игнорируются, и запускается приложение Google Maps по умолчанию, либо
в браузере или мобильном приложении Google Maps, в зависимости от используемой платформы
(например, https: // www.google.com/maps).
Создание действительных URL-адресов
Необходимо правильно кодировать URL-адреса.
Примечание: Для облегчения чтения в этом документе используются незакодированные URL-адреса. Вы должны использовать стандартные библиотеки URL-адресов вашей платформы для их кодирования. Например, в некоторых параметрах используется вертикальная черта
( | ) в качестве разделителя, который необходимо кодировать как % 7C в конечном URL. В других параметрах используются значения, разделенные запятыми, например широта / долгота.
координаты или Город, Штат.Вы должны кодировать запятую как
В других параметрах используются значения, разделенные запятыми, например широта / долгота.
координаты или Город, Штат.Вы должны кодировать запятую как % 2C . Кодировать пробелы с помощью % 20 , или замените их знаком плюс ( + ).
Кроме того, длина каждого запроса URL-адресов ограничена 2048 символами. Помните об этом ограничении при построении ваших URL-адресов.
Действия карты
Доступные действия с картой: поиск, маршруты, отображение карты и отображение.
панорама просмотра улиц. Вы указываете действие в URL-адресе запроса вместе с обязательным
и необязательные параметры.Стандартно для URL-адресов параметры разделяются амперсандом
( и ) персонаж. Для каждого действия список параметров и их возможные
значения перечислены в разделе «Параметры поиска».
Поиск
Действие поиска отображает результаты поиска в видимой области карты. При поиске для определенного места на получившейся карте будет установлена метка в указанном месте и отобразится доступные детали места.
Формирование поискового URL
https: // www.google.com/maps/search/?api=1 Параметры и Параметры
-
запрос(обязательно): определяет место (а) для выделения на карте. Параметр запроса является обязательным для всех поисковых запросов.- Укажите местоположения в виде названия места, адреса или через запятую.
координаты широты и долготы. Струны должны быть
URL-экранированный, поэтому адрес
например «Мэрия, Нью-Йорк, Нью-Йорк» следует преобразовать в
Городской + Холл% 2C + Нью-Йорк% 2C + NY.
- Задайте общие условия поиска как
Строка с экранированием URL, например
продуктовых + магазиновилиресторанов + в + Сиэтле + ва.
- Укажите местоположения в виде названия места, адреса или через запятую.
координаты широты и долготы. Струны должны быть
URL-экранированный, поэтому адрес
например «Мэрия, Нью-Йорк, Нью-Йорк» следует преобразовать в
-
query_place_id(необязательно): Идентификатор места — это текстовый идентификатор, однозначно определяющий место. Для действияsearch, вы должны указатьзапрос, но вы также можете указатьquery_place_id.Если вы укажете оба параметра, запрос Также рекомендуется отправлять
Также рекомендуется отправлять query_place_id, когда вы запрос определенного местоположения с использованием координат широты / долготы.
Примеры поиска
Поиск местоположения
При поиске местоположения вы выполняете поиск определенного местоположения, используя название места, адрес или координаты широты и долготы, разделенные запятыми, и на полученной карте отображается метка в это место.Эти три примера иллюстрируют поиск в одном и том же месте, CenturyLink. Филд (спортивный стадион в Сиэтле, штат Вашингтон), используя разные значения местоположения.
Пример 1: Поиск названия места «CenturyLink Field» приводит к следующей карте:
https://www.google.com/maps/search/?api=1&query=centurylink+field
Пример 2: Поиск поля CenturyLink с использованием Координаты широты / долготы, а также идентификатор места дают следующую карту:
https: // www. google.com/maps/search/?api=1&query=47.5951518%2C-122.3316393&query_place_id=ChIJKxjxuaNqkFQR3CK6O1HNNqY
google.com/maps/search/?api=1&query=47.5951518%2C-122.3316393&query_place_id=ChIJKxjxuaNqkFQR3CK6O1HNNqY
Пример 3: Поиск поля CenturyLink с использованием только Координаты широты / долготы приводят к следующей карте. Обратите внимание, что в карта, но никакой дополнительной информации о месте на карте или в боковой панели не предусмотрено:
https://www.google.com/maps/search/?api=1&query=47.5951518%2C-122.3316393
Категориальный поиск
При поиске по категориям вы передаете общий поисковый запрос, и Карты Google
пытается найти объявления, соответствующие вашим критериям, рядом с указанным вами местоположением.
Если местоположение не указано, Google Maps пытается найти объекты поблизости.
ваше текущее местоположение. Если вы предпочитаете указать местоположение для поиска по категориям,
включить местоположение в общую строку поиска
(например, пицца + сиэтл + wa ).
В этом примере поиск пиццерий в Сиэтле, штат Вашингтон, дает следующие карта:
https://www.google.com/maps/search/?api=1&query=pizza+seattle+wa
Проезд
ДействиеDirections отображает путь между двумя или более указанными точками на карте, как а также расстояние и время в пути.
Формирование URL-адреса маршрутов
https: // www.google.com/maps/dir/?api=1 Параметры и Параметры
-
origin: определяет начальную точку, от которой для отображения направлений. По умолчанию используется наиболее подходящее начальное местоположение, например местоположение пользователя, если доступно. Если нет, итоговая карта может содержать пустую форму, позволяющую пользователю ввести
Происхождение. Значение может быть либо названием места, либо адресом, либо разделенным запятыми.
координаты широты и долготы.Строка должна быть
URL-экранированный, поэтому адрес, например
«Мэрия, Нью-Йорк, Нью-Йорк» должна быть преобразована в
Если нет, итоговая карта может содержать пустую форму, позволяющую пользователю ввести
Происхождение. Значение может быть либо названием места, либо адресом, либо разделенным запятыми.
координаты широты и долготы.Строка должна быть
URL-экранированный, поэтому адрес, например
«Мэрия, Нью-Йорк, Нью-Йорк» должна быть преобразована в Городской + Холл% 2C + Нью + Йорк% 2C + NY.Примечание: Этот параметр является необязательным, если вы не укажете
origin_place_idв вашем URL. Если вы решите указатьorigin_place_id, вы также должны включитьoriginв URL. -
origin_place_id(необязательно): Идентификатор места — это текстовый идентификатор, однозначно определяющий место. Если вы пытаетесь
чтобы окончательно указать заведение, использование идентификатора места — лучшая гарантия
что вы будете ссылаться на нужное место. URL-адреса, которые используют этот параметр, также должны включать
Если вы пытаетесь
чтобы окончательно указать заведение, использование идентификатора места — лучшая гарантия
что вы будете ссылаться на нужное место. URL-адреса, которые используют этот параметр, также должны включать происхождение. -
пункт назначения: определяет конечную точку направлений. Если нет, итоговая карта может содержать пустую форму, позволяющую пользователю введите пункт назначения. Значение может быть либо названием места, либо адресом, либо разделенным запятыми. координаты широты и долготы.Строка должна быть URL-экранированный, поэтому адрес, например «Мэрия, Нью-Йорк, Нью-Йорк» должна быть преобразована вГородской + Холл% 2C + Нью + Йорк% 2C + NY.Примечание: Этот параметр является необязательным, если вы не укажете
destination_place_idв вашем URL. Если вы решите указать
Если вы решите указать destination_place_id, вы также должны включитьdestinationв URL. -
destination_place_id(необязательно): Идентификатор места — это текстовый идентификатор, однозначно определяющий место.Если вы пытаетесь чтобы окончательно указать заведение, использование идентификатора места — лучшая гарантия что вы будете ссылаться на нужное место. URL-адреса, использующие этот параметр, также должны включатьнаправление. -
режим путешествия(опционально): Определяет способ передвижения. Варианты:на машине,на ходу(который предпочитает пешеходные дорожки и тротуары, если таковые имеются),езда на велосипеде(которые проходят по велосипедным дорожкам и предпочтительным улицам, если таковые имеются), илитранзит. Если
Если travelmodeне указан, на карте Google отобразится один или несколько наиболее подходящих режимов для указанного маршрута и / или предпочтений пользователя. -
dir_action = navigate(необязательно): запускает пошаговый предварительный просмотр навигации или маршрута к указанному пункту назначения, в зависимости от того, является ли исходная точка имеется в наличии. Если пользователь указывает источник и он не близок к текущему местоположение или текущее местоположение пользователя недоступно, карта запускает предварительный просмотр маршрута.Если пользователь не указывает источник (в этом случае по умолчанию используется источник текущее местоположение пользователя), либо исходная точка близка к текущему местоположению пользователя. местоположение, карта запускает пошаговую навигацию. Обратите внимание, что навигация недоступна во всех продуктах Google Maps и / или между всеми пунктами назначения; в тех случаях это параметр будет проигнорирован.
-
путевых точек: указывает одно или несколько промежуточных мест для направления маршрута между исходной точкойнаправление.Можно указать несколько путевых точек с помощью трубы символ (|) для разделения мест (например,Берлин, Германия | Париж, Франция). Допустимое количество путевых точек зависит от платформа, на которой открывается ссылка, с поддержкой до трех путевых точек на мобильном устройстве браузеры, и в противном случае поддерживается не более девяти путевых точек. Путевые точки отображаются на карте в том же порядке, в котором они перечислены в URL-адресе. Каждая путевая точка может быть либо названием места, либо адресом, либо разделенными запятыми широтой и долготой. координаты. Струны должны быть
URL-экранирование, поэтому путевые точки, такие как «Берлин, Германия | Париж, Франция», должны быть преобразованы в
Струны должны быть
URL-экранирование, поэтому путевые точки, такие как «Берлин, Германия | Париж, Франция», должны быть преобразованы в Berlin% 2CGermany% 7CParis% 2CFrance.Примечания:
- Путевые точки поддерживаются не всеми продуктами Google Maps; в тех случаях этот параметр будет проигнорирован.
- Этот параметр является необязательным, если вы не укажете
waypoint_place_idsв ваш URL. Если вы решите указатьwaypoint_place_ids, вы также должны включитьпутевых точекв URL.
-
waypoint_place_ids(необязательно): Идентификатор места — это текстовый идентификатор, однозначно определяющий место.
Waypoint_place_idsпозволяет предоставить список идентификаторов мест, соответствующий спискупутевых точек. Идентификаторы мест должны быть перечислены в том же порядке, что и путевые точки, и разделены символом символ вертикальной черты «|» ( URL-экранирование как% 7C). Если вы пытаетесь окончательно указать определенные идентификаторы заведений, идентификаторы мест — лучшая гарантия того, что вы будете ссылаться на нужные места.URL-адреса, которые используют этот параметр, также должны включатьпутевых точек.
Примеры направлений
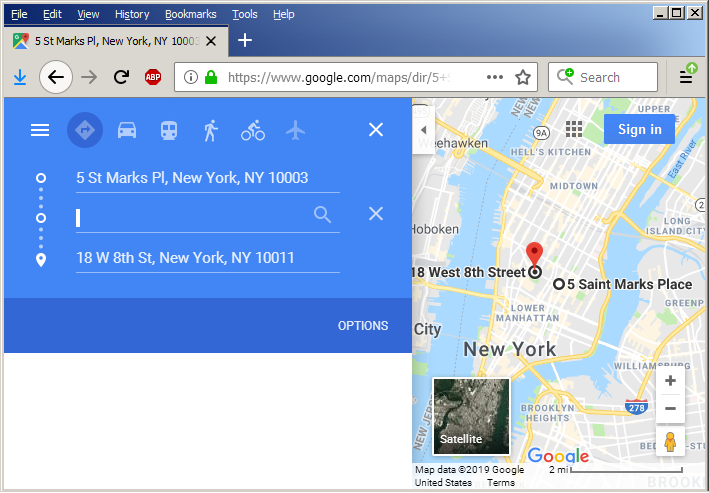
Следующий URL-адрес запускает карту в режиме маршрутов и предоставляет форму, позволяющую пользователю
для ввода пункта отправления и пункта назначения.
https://www.google.com/maps/dir/?api=1
В следующем примере запускается карта с велосипедными маршрутами. от космической иглы до рынка Пайк-плейс в Сиэтле, штат Вашингтон.
https://www.google.com/maps/dir/?api=1&origin=Space+Needle+Seattle+WA&destination=Pike+Place+Market+Seattle+WA&travelmode=bicycling
В следующем примере запускается карта с пешеходными маршрутами. от Google в Сиднее, Австралия, до Здания Королевы Виктории.
https://www.google.com/maps/dir/?api=1&origin=Google+Pyrmont+NSW&destination=QVB&destination_place_id=ChIJISz8NjyuEmsRFTQ9Iw7Ear8&travelmode=walking
Отображение карты
Действие карты возвращает карту без маркеров или направлений.
Формирование URL карты
https://www. google.com/maps/@?api=1&map_action=map и параметры
google.com/maps/@?api=1&map_action=map и параметры Параметры
-
map_action = map(обязательно): указывает тип представления карты. для отображения. Карты и Просмотр улиц имеют одну и ту же конечную точку. Чтобы карта отображалась,map_actionдолжен быть указан какmap. -
центр(необязательно): определяет центр окна карты, и принимает координаты широты / долготы как значения, разделенные запятыми. (например,-33.8569,151,2152). -
масштаб(необязательно): устанавливает начальный уровень масштабирования карты. Допустимые значения — целые числа от 0 (весь мир) до 21 (отдельные здания). Верхний предел может варьироваться в зависимости от картографических данных, доступных в выбранном
место расположения. По умолчанию 15.
Верхний предел может варьироваться в зависимости от картографических данных, доступных в выбранном
место расположения. По умолчанию 15. -
basemap(необязательно): определяет тип отображаемой карты. Значение может быть либоroadmap(по умолчанию),satellite, либоместность. -
слой(необязательно): определяет дополнительный слой для отображения на карту, если есть. Значение может быть одним из следующих:нет(по умолчанию),транзит,трафикиливелосипед.
Примеры карт
Этот пример URL запускает карту Google по умолчанию с центром в текущем местоположении пользователя.
https://www.google.com/maps/@?api=1&map_action=map
В следующем примере показана карта с центром в Катумбе, Новый Южный Уэльс,
Австралия (в -33.712206,150.311941 ) и устанавливает дополнительный зум и базовая карта параметров.
https://www.google.com/maps/@?api=1&map_action=map¢er=-33.712206%2C150.311941&zoom=12&basemap=terrain
Отображение панорамы просмотра улиц
Действие панорамы позволяет запустить средство просмотра для отображения изображений Street View в интерактивном режиме.
панорамы. Каждая панорама Street View обеспечивает полный обзор на 360 градусов из одного места.Изображения содержат 360 градусов по горизонтали (полный круговой обзор) и 180 градусов
вертикального обзора (сверху вниз). Действие панорамы запускает средство просмотра
который отображает получившуюся панораму в виде сферы с камерой в центре. Ты можешь
управлять камерой для управления масштабированием и ориентацией камеры.
Действие панорамы запускает средство просмотра
который отображает получившуюся панораму в виде сферы с камерой в центре. Ты можешь
управлять камерой для управления масштабированием и ориентацией камеры.
Google Street View обеспечивает панорамные виды из указанных мест. на протяжении всего своего зона покрытия.Пользователь предоставил Фотосферы и Специальные коллекции «Просмотр улиц» также доступны.
Формирование URL просмотра улиц
https://www.google.com/maps/@?api=1&map_action=pano и параметры Параметры
-
map_action = Pano(обязательно): указывает тип представления для отображать. Карты и Просмотр улиц имеют одну и ту же конечную точку. Чтобы обеспечить отображение панорамы, действиеPano.
Также требуется один из следующих параметров URL:
-
точка обзора: Зритель отображает сфотографированную панораму ближайшее к точке обзораМестоположение, указанное через запятую координаты широты и долготы (например, 46.414382,10.013988). Потому что изображения просмотра улиц периодически обновляется, и фотографии можно делать с немного разных позиций каждый раз возможно, что ваше местоположение может привязываться к другой панораме, когда изображения обновлено. -
панорама: конкретный идентификатор панорамы. изображения для отображения. Если вы укажете панораму, панораму, вы также можете указатьсмотровая площадка. Точка обзора Если
Если панорамауказана, но не найдена, иточка обзора— это НЕ указана , панорамное изображение не отображается. Вместо, Карты Google открываются в режиме по умолчанию, отображая карту с центром в текущем место расположения.
Следующие параметры URL являются необязательными:
-
заголовок: указывает направление камеры по компасу. в градусах по часовой стрелке с севера. Допустимые значения от -180 до 360 градусов. Если опущен, заголовок по умолчанию выбирается на основе точки обзора (если указана) запрос и фактическое местоположение изображения. -
шаг: Определяет угол наклона камеры вверх или вниз.Шаг указывается в градусах от -90 до 90. Положительные значения поворачивают камеру под углом. вверх, а отрицательные значения поворачивают камеру вниз. По умолчанию установлен шаг 0.
в зависимости от положения камеры во время съемки изображения. Из-за этого,
шаг 0 часто, но не всегда, горизонтальный. Например, изображение, снятое на
По умолчанию наклон холма, скорее всего, будет отличаться от горизонтали.
вверх, а отрицательные значения поворачивают камеру вниз. По умолчанию установлен шаг 0.
в зависимости от положения камеры во время съемки изображения. Из-за этого,
шаг 0 часто, но не всегда, горизонтальный. Например, изображение, снятое на
По умолчанию наклон холма, скорее всего, будет отличаться от горизонтали. -
fov: Определяет горизонтальное поле зрения изображения.Поле зрения выражается в градусах в диапазоне от 10 до 100. По умолчанию установлено значение 90. При работе с окном просмотра фиксированного размера поле обзора считается уровнем масштабирования, меньшие числа указывают на более высокий уровень масштабирования.
Примеры просмотра улиц
Первые два примера показывают панораму Эйфелевой башни. Пример первый
использует только точку обзора для местоположения и устанавливает необязательный заголовок , pitch и fov параметры. Для сравнения,
во втором примере используется идентификатор панорамы , а также те же параметры, которые заданы в
первый пример. Третий пример отображает изображение внутренней панорамы.
Для сравнения,
во втором примере используется идентификатор панорамы , а также те же параметры, которые заданы в
первый пример. Третий пример отображает изображение внутренней панорамы.
Пример 1. Использует только точку обзора для указания местоположения.
https://www.google.com/maps/@?api=1&map_action=pano&viewpoint=48.857832%2C2.295226&heading=-45&pitch=38&fov=80
Пример 2: Использует панораму ID, а также местоположение точки обзора .ID панорамы имеет приоритет над точкой обзора .
В этом примере найден идентификатор панорамы, поэтому точка обзора игнорируется. Уведомление
что изображение панорамы, отображаемое для идентификатора панорамы Pano , немного отличается,
и более свежий, чем изображение, найденное с использованием только точки обзора .
https://www.google.com/maps/@?api=1&map_action=pano&pano=tu510ie_z4ptBZYo2BGEJg&viewpoint=48.857832% 2C2.295226 & heading = -45 & pitch = 38 & fov = 80
Пример 3: Отображает панораму интерьера ресторан Sarastro в Лондоне, Великобритания, указанный в идентификаторе панорамы.
https://www.google.com/maps/@?api=1&map_action=pano&pano=4U-oRQCNsC6u7r8gp02sLA
Поиск панорамы ID
Чтобы найти идентификатор определенного панорамного изображения, вы можете использовать несколько методов.
Другие примеры
Примеры маршрутов с использованием путевых точек
Следующие ниже примеры направлений запускают Карты Google и отображают вождение. направления из Парижа, Франция, в Шербур, Франция, через следующие путевые точки:
| Город, Страна | Название места | ID места |
|---|---|---|
1. Версаль, Франция Версаль, Франция | Версальский дворец | ChIJdUyx15R95kcRj85ZX8H8OAU |
| 2.Шартр, Франция | Шартрский собор | ChIJKzGHdEgM5EcR_OBTT3nQoEA |
| 3. Ле-Ман, Франция | Собор Святого Джулиана Ле-Мана | ChIJG2LvQNCI4kcRKXNoAsPi1Mc |
| 4. Кан, Франция | Замок Кан | ChIJ06tnGbxCCkgRsfNjEQMwUsc |
В примерах URL путевые точки определены по-разному, поэтому вы можете сравнить различия в отображении путевых точек на полученных картах.
Пример 1: Путевые точки определены как Город, Страна:
Пример 2: Путевые точки определены как конкретные названия мест: Пример 3: Путевые точки определены как Город, Страна, а также Пример 4: Определяет путевые точки как Город, Страна, но перечисляет путевые точки в другом порядке.
по сравнению с предыдущими примерами.Демонстрирует, что карта отображает путевые точки в порядке
они перечислены в URL-адресе. Отображает карту с указанной базовой картой Отображает панораму просмотра улиц с использованием ключа изображения FIFE в качестве идентификатора панорамы Да, у меня долгое время был один и тот же вопрос, и я нашел идеальный.Вот некоторые параметры из него. q = Используется для указания поискового запроса при поиске по картам Google. около = Используется для указания местоположения вместо помещения его в q. Также имеет
добавленный эффект, позволяющий увеличить AddressDetails
Значение точности за счет большей точности. г = Уровень масштабирования. Обычно можно установить 19, но в некоторых случаях можно увеличить до 23. ll = Широта и долгота центральной точки карты. Должен быть именно в таком порядке. Требуется десятичный формат. Интересно, что вы можете использовать это без q, и в этом случае маркер не отображается. sll = Подобно ll, только здесь задается широта и долгота центральной точки для поиска компании.Требуются те же критерии ввода, что и ll. т = Устанавливает тип отображаемой карты. Можно установить на: saddr = Устанавливает начальную точку для поиска маршрутов. Вы также можете добавить текст в скобки, чтобы выделить его на боковой панели направлений. daddr = Устанавливает конечную точку для поиска маршрутов и снова выделяет жирным шрифтом любой текст, добавленный в скобки.Вы также можете добавить «+ к:», который будет устанавливаться через точки. Их можно добавлять несколько раз. через = Позволяет вставлять промежуточные точки в направлениях. Должен быть в формате CSV. Например, via = 1,5 адреса 1 и 5 будут через точки без записей на боковой панели. Начальная точка (установленная как 0), а также 2, 3 и 4 будут отображать полные адреса. doflg = Изменяет единицы измерения расстояния (по умолчанию используются стандартные единицы измерения в стране происхождения).Измените на ptk для метрической системы или на ptm для британской системы мер. мса = Работает с Моими картами. Установите значение 0, чтобы отобразить определенные Мои карты, b, чтобы включить боковую панель «Мои карты», 1, чтобы отобразить отдельную вкладку «Мои карты», или 2, чтобы перейти к новой форме создания «Мои карты». ссылка: http://moz.com/ugc/everything-you- Never-wanted-to-know-about-google-maps-parameters Изначально эта история была опубликована и последнее обновление . Google в течение многих лет пытался скрыть полные URL-адреса в адресной строке Chrome, потому что длинные веб-адреса, по всей видимости, страшны и опасны. Несмотря на общественную реакцию, которая возникала после каждой предыдущей попытки, Google настаивает на новых планах скрыть все части веб-адресов, кроме доменного имени в Chrome 86, на этот раз с анимацией наведения. Новый внешний вид основан на показе наведения без анимации, который уже проходит тестирование, но, в отличие от этого метода, улучшенный вариант также отображает протокол и субдомен, которые остаются невидимыми в старой версии. По крайней мере, теперь Google полностью осознает, что это не лучший способ просмотра веб-страниц для многих опытных пользователей, поэтому он также добавил параметр «Всегда показывать полные URL-адреса» в меню, вызываемом правой кнопкой мыши. Если вы хотите лично проверить изменения, вам необходимо установить Chrome 86, доступный в версиях Canary или Dev, и активировать следующие флаги: Ранее в каналах Chrome Dev и Canary (V85) появлялось несколько флагов функций, которые изменяли внешний вид и поведение веб-адресов в адресной строке. Главный флаг назывался «Omnibox UI Hide Steady-State URL Path, Query, and Ref», который скрывает все в текущем веб-адресе, кроме имени домена. Например, https://www.androidpolice.com/2020/06/07/lenovo-ideapad-flex-5-chromebook-review/ просто отображается как androidpolice.com.« Есть два дополнительных флага, которые изменили это поведение. Один показывает полный адрес, когда вы наводите курсор на адресную строку (вместо того, чтобы нажимать на нее), а другой скрывает адресную строку только после того, как вы взаимодействуете со страницей. Страница проблем в системе отслеживания ошибок Chromium также была создана для отслеживания изменений, хотя никаких дополнительных сведений там нет. Ранее компания заявляла, что, по ее мнению, отображение полного адреса может затруднить определение легитимности текущего сайта. Однако также стоит учесть, что уменьшение важности веб-адреса, как это делает эта функция, приносит пользу Google как компании. Цель Google с ускоренными мобильными страницами (AMP) и аналогичными технологиями состоит в том, чтобы как можно больше удерживать пользователей на содержании, размещенном в Google, а Chrome для Android уже изменяет адресную строку на страницах AMP, чтобы скрыть, что страницы размещены в Google.Изменение адресов на рабочем столе - еще один шаг к тому, чтобы сделать их неактуальными, что вредит децентрализованной природе Интернета в целом. Проблема Chromium для изменения привлекла немного внимания, и теперь Google пояснил, как будет работать эксперимент и какие варианты отказа будут доступны. Смотрите наш полный обзор здесь. Обновлено, чтобы отразить изменения в дизайне Chrome 86. Что Google знает о местах, которые вы недавно посещали? Каковы ваши интересы по мнению Google? Где Google хранит список всех слов, которые вы когда-либо вводили в поле поиска? Где взять список интересующих вас объявлений Google? Google хранит все в частном порядке, а вот 10 важных ссылок (URL), которые разблокируют все, что Google знает о вас.Они спрятаны где-то глубоко внутри вашей панели управления учетной записью Google и могут раскрывать интересные подробности о вас, которые иначе известны только Google. Давайте углубимся. 1. Google хранит список имен пользователей и паролей, которые вы ввели в Google Chrome или Android для входа на различные веб-сайты. У них даже есть веб-сайт, на котором вы можете просмотреть все эти пароли в виде обычного текста. passwords.google.com 2. Google создает ваш профиль на основе посещаемых вами сайтов, угадывает ваш возраст, пол и интересы, а затем использует эти данные для показа вам более релевантной рекламы.Используйте этот URL, чтобы узнать, как Google видит вас в Интернете. www.google.com/settings/ads 3. Вы можете легко экспортировать все свои данные из экосистемы Google. Вы можете загружать свои Google Фото, контакты, сообщения Gmail и даже видео на YouTube. Перейдите на страницу Архиватора, чтобы получить ссылки для загрузки. www.google.com/takeout 4. Если вы когда-нибудь обнаружите, что ваш контент появляется на другом веб-сайте, вы можете подать в Google жалобу DMCA на этот сайт, чтобы удалить контент.У Google есть простой мастер, который поможет вам заявить права на контент, и этот инструмент также можно использовать для удаления веб-сайтов из результатов поиска Google, которые обрабатывают ваш контент. support.google.com/legal 5. Ваш телефон Android или приложение Google Maps на вашем iPhone беззвучно сообщает о вашем местоположении и скорости (движетесь ли вы, и если да, то как быстро вы движетесь) назад на серверы Google. Вы можете найти всю историю местоположений на веб-сайте Google Maps, а также у вас есть возможность экспортировать эти данные в виде файлов KML, которые можно просматривать в Google Планета Земля или даже на Google Диске. google.com/maps/timeline 6. Создайте новую учетную запись Google, используя существующий адрес электронной почты. Обычный процесс регистрации использует ваш адрес @ gmail.com в качестве имени пользователя вашей учетной записи Google, но с этим специальным URL-адресом вы можете использовать любой другой адрес электронной почты в качестве своего имени пользователя. accounts.google.com/SignUpWithoutGmail 7. Google и YouTube записывают все поисковые запросы, которые вы когда-либо вводили или произносили в их окнах поиска.Они ведут журнал всех объявлений Google, на которые вы нажимали на различных веб-сайтах, каждого видео YouTube, которое вы смотрели, и, если вы являетесь пользователем Google Now, вы также можете просмотреть журнал всех ваших поисковых запросов по аудио. Окей, Google. history.google.com (поиск в Google) history.google.com/history/audio (голосовой поиск) youtube.com/feed/history (поиск на YouTube и просмотренные видео) 8. Вам нужно входить в свою учетную запись Gmail не реже одного раза в 9 месяцев, в противном случае Google может закрыть вашу учетную запись в соответствии с политиками своей программы.Это может быть проблемой, если у вас несколько учетных записей Gmail, поэтому в качестве временного решения вы можете настроить свою основную учетную запись Gmail в качестве доверенного контакта для дополнительных учетных записей. Таким образом, Google будет отправлять вам напоминания каждые несколько месяцев для входа в другие ваши учетные записи. www.google.com/settings/account/inactive 9. Обеспокоены тем, что кто-то другой использует вашу учетную запись Google или она может быть взломана? Откройте отчет об активности, чтобы просмотреть журнал всех устройств, которые недавно были подключены к вашей учетной записи Google.Вы также познакомитесь с I.P. Адреса и примерное географическое положение. К сожалению, вы не можете удаленно выйти из сеанса Google. myaccount.google.com/security 10. Не можете найти свой мобильный телефон? Вы можете использовать Диспетчер устройств Google, чтобы найти свой телефон, если он включен и подключен к Интернету. Вы можете позвонить на устройство, узнать местоположение или даже удалить содержимое телефона удаленно. Вы даже можете найти номер IMEI потерянного телефона в своей учетной записи Google. google.com/android/devicemanager См. Также: Секретные URL-адреса для Google Диска и Документов Google Как всегда показывать полный URL-адрес в Google Chrome. Все современные браузеры скрывают части Некоторые другие браузеры на основе Chromium изначально предлагают возможность всегда отображать полный URL-адрес в адресной строке. Например, у отличного классического преемника Opera 12, Vivaldi, есть специальный флажок в настройках. Наконец. Google Chrome получил новую возможность включить полный URL-адрес в адресной строке.На момент написания этой статьи опция доступна только в Chrome Canary и также скрыта за флажком. В Google Chrome есть несколько экспериментальных полезных опций. Они не предназначены для обычных пользователей, но энтузиасты и тестировщики могут легко их включить. Эти экспериментальные функции могут значительно улучшить пользовательский интерфейс браузера Chrome за счет включения дополнительных функций. Чтобы включить или отключить экспериментальную функцию, вы можете использовать скрытые параметры, называемые «флагами».Часто флаги можно использовать для возврата к новым функциям и восстановления классического внешнего вида браузера на некоторый период времени. Параметр Всегда показывать полные URL-адреса - один из них. Он появляется в контекстном меню адресной строки Chrome Canary. Если вы не видите эту опцию, вам необходимо сначала включить ее. Однако в последних выпусках Google Chrome, по крайней мере, в канале Canary, указанный ниже флаг удален, и этот параметр уже отображается без дополнительных действий. Готово. Теперь Chrome всегда будет показывать полные URL-адреса в адресной строке. До: После: Вы можете отключить эту функцию в любой момент позже, щелкнув тот же пункт контекстного меню. Поддержите нас Winaero очень рассчитывает на вашу поддержку. Вы можете помочь сайту продолжать приносить вам интересный и полезный контент и программное обеспечение, используя следующие параметры: URL-адрес (также известный как универсальный указатель ресурсов) - это полный веб-адрес, используемый для поиска определенной веб-страницы.Хотя домен - это имя веб-сайта, URL-адрес ведет на любую из страниц на веб-сайте. Каждый URL-адрес содержит доменное имя, а также другие компоненты, необходимые для поиска конкретной страницы или фрагмента контента. Примеры URL: Хотя одно ведет к другому, покупка доменного имени не означает, что у вас есть веб-сайт.Домен - это имя веб-сайта, URL-адрес - это способ поиска веб-сайта, а веб-сайт - это то, что люди видят и с чем взаимодействуют, когда попадают на него. Другими словами, когда вы покупаете домен, вы приобрели имя для своего сайта, но вам все равно нужно создать сам сайт. В цифровом выражении веб-сайт - это совокупность контента, часто на нескольких страницах, который сгруппирован в одном домене. Вы можете думать об этом как о магазине, где домен - это название магазина, URL-адрес - это адрес магазина, а веб-сайт - это фактический магазин с полками, заполненными продуктами и кассовым аппаратом. К счастью, создание веб-сайта намного проще, быстрее и экономичнее, чем создание физического магазина или офиса. Сегодня существует множество отличных компаний, которые позволяют каждому создать красивый, профессионально выглядящий веб-сайт всего за несколько часов - и большинству не требуются какие-либо знания в области программирования или дизайна. Чтобы узнать больше о создании своего сайта, ознакомьтесь с нашей публикацией о том, как выбрать конструктор сайтов. Для создания сайта вам понадобится несколько вещей: Регистратор доменов - это компания, которая продает доменные имена, которые в настоящее время не принадлежат вам и которые доступны для регистрации. Простой поиск на странице регистратора домена должен сказать вам, доступно ли желаемое доменное имя и сколько это будет стоить. Хост DNS - это компания, которая управляет конфигурацией вашего домена (также известной как записи ресурсов DNS), которая гарантирует, что ваше доменное имя указывает на ваш веб-сайт и электронную почту. Большинство хостов доменов также предлагают регистрацию доменного имени. Обновлено: 28 мая 2020 г. Поиск URL-адреса ссылки Google Review для вашей компании - одна из самых важных вещей, которые вы можете сделать, чтобы ваши клиенты могли легко оставлять вам отзывы в Интернете.Исторически сложилось так, что Google менял форматы URL-адресов, и найти эту ссылку для вашей компании было утомительной задачей, особенно если это сфера обслуживания. В результате мы составили это руководство, которое поможет вам найти или создать URL-адрес отзыва Google для вашей компании. Google Мой бизнес - это бесплатный и простой в использовании инструмент для предприятий и организаций, позволяющий управлять своим присутствием в Интернете в Google, включая отзывы.Первым шагом к использованию GMB является регистрация и подтверждение вашего бизнеса. Затем вы можете создать короткое название для своей компании, чтобы вы могли создать ссылку или короткий URL-адрес обзора Google, чтобы клиенты могли писать отзывы. Начать работу с Google Мой бизнес Скопируйте короткий URL обзора Google Это предложение Google о том, как создать URL обзора Google, чтобы поделиться им. Недостатком этого является то, что у вас нет возможности отслеживать эту ссылку или знать, как часто она использовалась.Обратите внимание, что URL-адреса, созданные с помощью инструмента поиска PlaceID или из поиска Google, будут продолжать работать. Если вы являетесь агентством или местным поисковым оптимизатором и вам необходимо создать эту ссылку для ряда предприятий или если у вас возникли проблемы с поиском ссылки Google Review для вашей компании в зоне обслуживания, вы не одиноки. Вот почему наша блестящая команда инженеров создала расширение GatherUp Google Review Link Generator для Chrome.Это элегантное решение быстро и легко определяет ссылку Google Write A Review и URL-адрес карты для любой компании, с адресом или без него. Получить GatherUp Генератор ссылок для обзора Google У этого инструмента есть дополнительное преимущество, заключающееся в том, что он обнаруживает как PlaceID, так и CID для любого заданного списка.Это фундаментальные ценности Google для определения конкретного местоположения среди миллионов в Сети знаний Google. Всегда рекомендуется архивировать данные о местоположении на случай, если в какой-то момент в будущем что-то пойдет не так с данными о компании и вам понадобится помощь в поиске причины. В идеале URL-адрес отзыва Google, который вы используете для своей компании, должен работать постоянно и позволять вашему клиенту легко оставить вам отзыв в Google.Вам также нужна ссылка: Существуют различные онлайн-утилиты чтобы помочь вам создать ссылку. К сожалению, некоторые создаваемые ссылки не соответствуют этим критериям. Один из способов убедиться, что ваша ссылка будет работать правильно, - это сделать ее самостоятельно.Вот шаги: https://www.google.com/search?q=barbara+oliver+%26+co&oq=barbara+oliver+%26+co&aqs=chrome..69i57j69i59.6049j0j1&sourceid=chrome&ie=UTF -8 # lrd = 0x89d37487dfb1ea75: 0x2daea2d3b6aa10c7,3 ,,, Наши друзья из Whitespark создали замечательный инструмент Google Review Link Generator, который вы тоже можете использовать. Это автоматизирует описанный выше процесс для предприятий по производству кирпича и строительного раствора. К сожалению, это не работает для предприятий сферы обслуживания. С Google все может быстро измениться, и вполне вероятно, что любая ссылка, которую вы создаете, изменится в какой-то момент в будущем. Вы не можете изменить Google, но вы можете защитить URL отзыва с помощью простой стратегии.Управляйте URL-адресом, который вы продвигаете в Google Reviews, используя URL-адрес перенаправления или переадресации. Это веб-метод, позволяющий одному URL указывать на другой. Создайте URL-адрес пересылки, например https://gatherup.com/googlereview, который автоматически ссылается (перенаправляет) на ваш URL-адрес обзора Google. Большинство веб-хостов предлагают эту функцию в простом интерфейсе, и если вы используете WordPress, существуют простые плагины, такие как Redirection, которые выполняют эту задачу. В этом случае перенаправление позволяет вам «владеть» ссылкой, которую вы даете клиентам в Google Reviews. https://www.google.com/maps/dir/?api=1&origin=Paris%2CFrance&destination=Cherbourg%2CFrance&travelmode=driving&waypoints=Versailles%2CFrance%7CChartres%2CFrance%7CLe+Mans%2CFrance%7CCaen https://www. google.com/maps/dir/?api=1&origin=Paris%2CFrance&destination=Cherbourg%2CFrance&travelmode=driving&waypoints=Palace+of+Versailles%7CChartres+Cat Cathedral%7CCat Cathedrale+of+Saint+Julian+of+ + Ман% 7CCaen + Замок
google.com/maps/dir/?api=1&origin=Paris%2CFrance&destination=Cherbourg%2CFrance&travelmode=driving&waypoints=Palace+of+Versailles%7CChartres+Cat Cathedral%7CCat Cathedrale+of+Saint+Julian+of+ + Ман% 7CCaen + Замок waypoint_place_ids для конкретного заведения в каждой путевой точке: https: // www.google.com/maps/dir/?api=1&origin=Paris%2CFrance&destination=Cherbourg%2CFrance&travelmode=driving&waypoints=Versailles%2CFrance%7CChartres%2CFrance%7CLe+Mans%2CFrance%7CCaen%2CFrance&waypoint_place_ids=ChIJdUyx15R95kcRj85ZX8H8OAU%7CChIJKzGHdEgM5EcR_OBTT3nQoEA%7CChIJG2LvQNCI4kcRKXNoAsPi1Mc%7CChIJ06tnGbxCCkgRsfNjEQMwUsc 
https://www.google.com/maps/dir/?api=1&origin=Paris%2CFrance&destination=Cherbourg%2CFrance&travelmode=driving&waypoints=Versailles%2CFrance%7CCaen%2CFrance%7CLe+Mans%2CFrance%7CCFrance900 Примеры карт
(спутник) и слой (транзит). https://www.google.com/maps/@?api=1&map_action=map¢er=37.7992940%2C-122.3976113&zoom=15&basemap=s satellite&layer=transit Примеры просмотра улиц
. Примечание
что перед идентификатором панорама стоит F: .
https://www.google.com/maps/@?api=1&map_action=pano&pano=F:-ud6AZSB-sQg/V0cfCSV3OWI/AAAAAAAAG1U/UQEoc5sXPQEIP7zzD6SWzmKb8Vbug47u&48&CLIB&heading Форма URL-адреса Google Maps, который ищет определенные места рядом с определенными координатами
https://maps.google.com/?parameter=value
например:
https://maps.google.com/?q=newyork или
https://maps.google.com/?q=51.03841,-114.01679
 В основном полезно, если q является
бизнес или подобное.
В основном полезно, если q является
бизнес или подобное.
m - карта нормалей
k - спутник
h - гибрид
p - местность


Google возобновляет атаку на адресную строку, скрывая полные адреса в Chrome 86
 Это достигается с помощью аккуратной скользящей анимации, которая перемещается по видимой части URL-адреса, чтобы освободить место для предшествующих ему строк. Посмотрите гифку ниже, чтобы увидеть ее в действии.
Это достигается с помощью аккуратной скользящей анимации, которая перемещается по видимой части URL-адреса, чтобы освободить место для предшествующих ему строк. Посмотрите гифку ниже, чтобы увидеть ее в действии.
 «Отображение полного URL-адреса может отвлекать от частей URL-адреса, которые более важны для принятия решения о безопасности на веб-странице», - заявила инженер-программист Chromium Ливви Лин в проектном документе ранее в этом году.
«Отображение полного URL-адреса может отвлекать от частей URL-адреса, которые более важны для принятия решения о безопасности на веб-странице», - заявила инженер-программист Chromium Ливви Лин в проектном документе ранее в этом году. 10 важных URL-адресов, которые должен знать каждый пользователь Google
10 важных ссылок Google
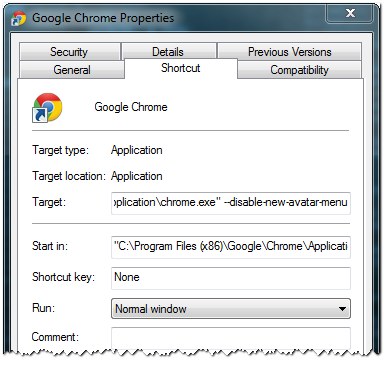
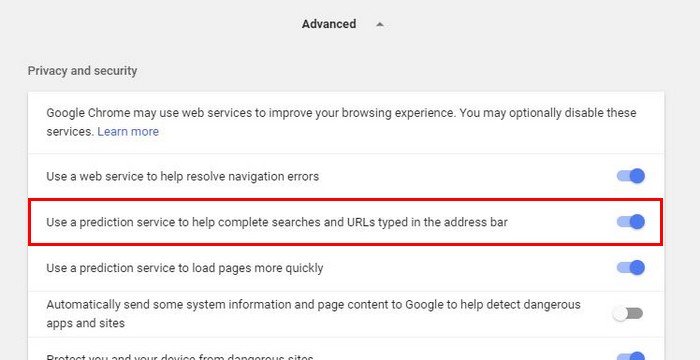
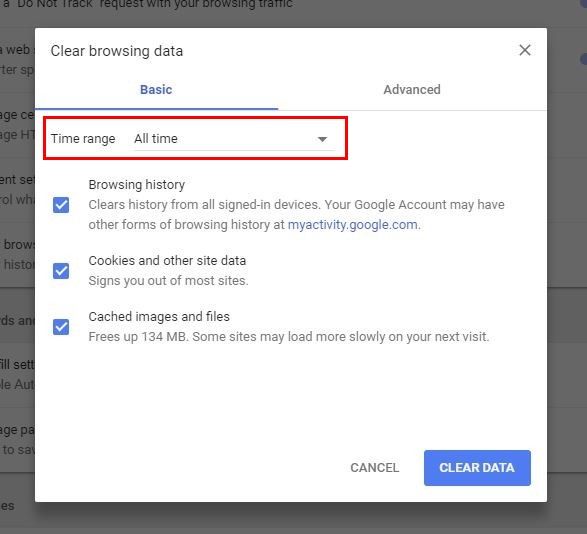
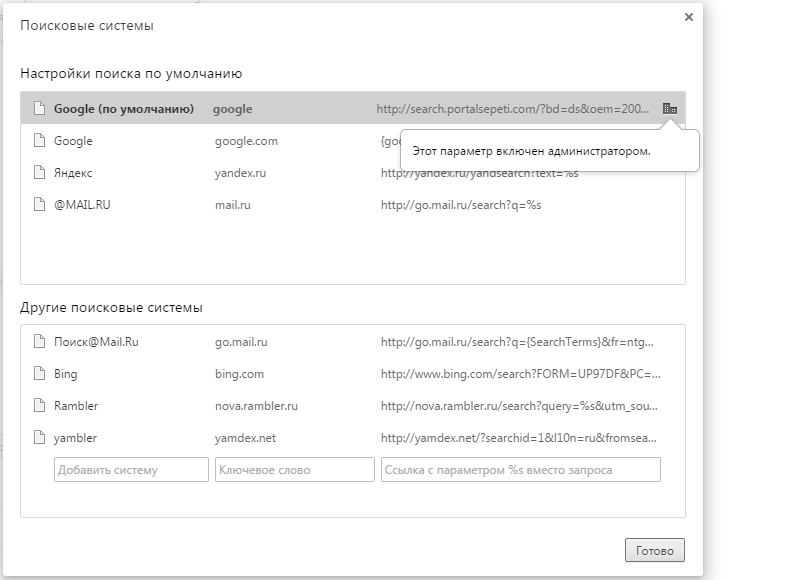
Всегда показывать полный URL-адрес в Google Chrome
https: // и www из адресной строки (URL страницы). Google Chrome начал эту тенденцию, постоянно внося такие изменения. Другой популярный веб-браузер, Mozilla Firefox, также получил аналогичные обновления.Многим пользователям это изменение не нравится. Похоже, разработчики Chrome наконец-то решили дать пользователю возможность отображать полный URL-адрес в адресной строке. Чтобы всегда показывать полный URL-адрес в Google Chrome,
Статьи, представляющие интерес
Интернет-терминов 101 - Узнайте значения терминологии веб-сайта.
URL
http://www.google.com
https://en.wikipedia.org/wiki/umami
https://www.youtube.com/feed/trending Сайт
Регистратор домена
DNS-хост
3 способа найти URL-адрес ссылки на обзор Google для вашего бизнеса
Создайте короткий URL ссылки обзора Google через Google Мой бизнес
Используйте наше расширение Chrome для создания ссылки Google Reviews
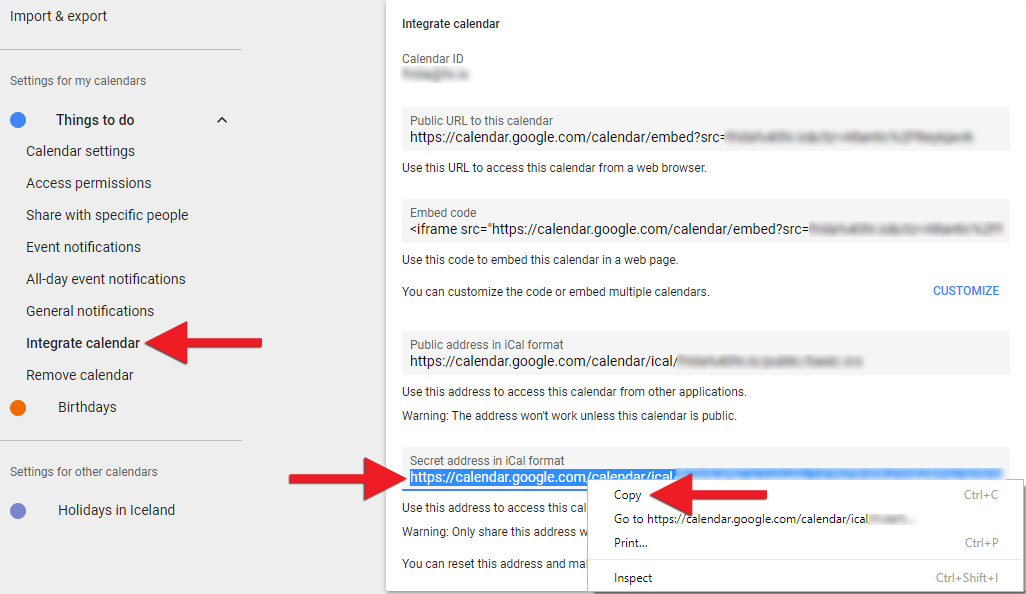
Создайте URL-адрес обзора Google для своей компании вручную
Совет от профессионалов: используйте переадресацию, чтобы «владеть» URL-адресом отзыва в Google
 ..
.. google.com/117210080099867317492
google.com/117210080099867317492




 google.com/maps/search/?api=1 Параметры и
google.com/maps/search/?api=1 Параметры и 
 Также рекомендуется отправлять
Также рекомендуется отправлять  Если нет, итоговая карта может содержать пустую форму, позволяющую пользователю ввести
Происхождение. Значение может быть либо названием места, либо адресом, либо разделенным запятыми.
координаты широты и долготы.Строка должна быть
URL-экранированный, поэтому адрес, например
«Мэрия, Нью-Йорк, Нью-Йорк» должна быть преобразована в
Если нет, итоговая карта может содержать пустую форму, позволяющую пользователю ввести
Происхождение. Значение может быть либо названием места, либо адресом, либо разделенным запятыми.
координаты широты и долготы.Строка должна быть
URL-экранированный, поэтому адрес, например
«Мэрия, Нью-Йорк, Нью-Йорк» должна быть преобразована в  Если вы пытаетесь
чтобы окончательно указать заведение, использование идентификатора места — лучшая гарантия
что вы будете ссылаться на нужное место. URL-адреса, которые используют этот параметр, также должны включать
Если вы пытаетесь
чтобы окончательно указать заведение, использование идентификатора места — лучшая гарантия
что вы будете ссылаться на нужное место. URL-адреса, которые используют этот параметр, также должны включать  Если вы решите указать
Если вы решите указать  Если
Если 
 Струны должны быть
URL-экранирование, поэтому путевые точки, такие как «Берлин, Германия | Париж, Франция», должны быть преобразованы в
Струны должны быть
URL-экранирование, поэтому путевые точки, такие как «Берлин, Германия | Париж, Франция», должны быть преобразованы в 
 google.com/maps/@?api=1&map_action=map и параметры
google.com/maps/@?api=1&map_action=map и параметры  Верхний предел может варьироваться в зависимости от картографических данных, доступных в выбранном
место расположения. По умолчанию 15.
Верхний предел может варьироваться в зависимости от картографических данных, доступных в выбранном
место расположения. По умолчанию 15.
 Если
Если  вверх, а отрицательные значения поворачивают камеру вниз. По умолчанию установлен шаг 0.
в зависимости от положения камеры во время съемки изображения. Из-за этого,
шаг 0 часто, но не всегда, горизонтальный. Например, изображение, снятое на
По умолчанию наклон холма, скорее всего, будет отличаться от горизонтали.
вверх, а отрицательные значения поворачивают камеру вниз. По умолчанию установлен шаг 0.
в зависимости от положения камеры во время съемки изображения. Из-за этого,
шаг 0 часто, но не всегда, горизонтальный. Например, изображение, снятое на
По умолчанию наклон холма, скорее всего, будет отличаться от горизонтали.