14 способов — Ringostat Blog
Случается, что компания дает рекламу и вкладывает бюджет в SEO-оптимизацию, а продаж все равно мало. При этом трафик есть, но посетители не спешат совершать целевое действие. В этой статье мы рассмотрим 14 способов, как увеличить показатели по конверсии и их наглядные примеры.
Прежде чем решать, как повысить конверсию, убедитесь, что проблема именно в сайте. Задайте себе такие вопросы:
- пользуется ли товар достаточным спросом, заказывают ли подобную продукцию онлайн или ее проще купить в любом супермаркете;
- не завышена ли цена — возможно, конкуренты продают то же самое, но дешевле;
- отслеживаете ли вы все виды конверсий — если клиенты вам звонят, используйте коллтрекинг, если пишут — имейл-трекер и т. д.
Если же на все три вопроса вы ответили утвердительно, но конверсий нет, хотя объем трафика достаточный — значит, дело действительно в сайте. Теперь перейдем к увеличению конверсии магазина, сайта или лендинга.
Понятная навигация
Убедитесь, что людям понятно, как перемещаться по вашему сайту и где найти нужные товары, контакты, оформить заказ. Придерживайтесь таких принципов:
- у большинства сайтов меню расположено слева или наверху, поэтому лучше если оно будет находиться в привычном месте;
- элементы навигации должны быть заметными, посетитель не должен блуждать по странице, разыскивая их;
- всегда показывайте пользователю, где он находится и как ему вернуться на шаг назад — для этого можно использовать подразделы, а также «хлебные крошки»;
- если ассортимент широк, добавьте фильтры — так клиент сможет быстрее выбрать нужный товар, задав несколько условий.
Дизайн, повышающий лояльность
Согласно исследованию Стенфордского университета, 46,1% людей делают вывод о надежности компании по дизайну сайта. Поэтому не экономьте на внешнем виде площадки. Даже небольшой бизнес может разместиться на маркетплейсах, у которых есть готовые шаблоны дизайнов. Либо воспользоваться конструкторами сайтов — о них подробно описано в статье «Как создать сайт и не сломать себе голову».
Либо воспользоваться конструкторами сайтов — о них подробно описано в статье «Как создать сайт и не сломать себе голову».
Если вы продаете сложные товары или услуги, используйте графику, чтобы объяснить их особенности. Например, компания Стандартпарк занимается оборудованием для водоотведения. На сайте наглядно показаны особенности продукции и где конкретно они используются. Даже не зная точного названия товара и в каком разделе его искать, человек может перейти на нужную страницу прямо с изображения.
Номер телефона в заметном месте
Есть множество ниш бизнеса, где заявка начинается именно с обращения по телефону. Поэтому сайт без номера вызывает у клиентов сомнения. Можно ли доверять этому бизнесу или это компания-однодневка, которая скрывает свой телефон?
При этом номер на сайте может и быть, но в футере или мелким шрифтом на отдельной странице — а это еще больше усложняет путь клиента. Поэтому номер лучше показывать сразу на главной странице. Особенно в тематиках, где звонят, чтобы убедиться в надежности компании: образование, медицина, недвижимость и т. д.
д.
Не забывайте и о других контактах: адресе и имейле. Если ваш офис непросто найти, разместите схему проезда или фото окрестностей. Это лишний раз подтвердит, что вы реальная компания, с которой можно связаться в любой момент.
Высокая скорость загрузки
Aberdeen Group выявили, что секундная задержка в загрузке сайта уменьшает конверсию на 7%, а уровень удовлетворенности клиентов — на 16%. Современные пользователи становятся все менее терпеливыми. Поэтому убедитесь, что ваш сайт загружается достаточно быстро.
Это можно сделать, например, с помощью PageSpeed Insights от Google. Сервис покажет, какие есть проблемы с загрузкой страницы в десктопе и мобайле. А также даст советы, как их можно исправить.
Четкий призыв к действию
Представьте, что вы заходите на сайт, и у вас сразу разбегаются глаза от разноплановых призывов. Баннер справа агитирует поучаствовать в акции, всплывающее окно предлагает подписаться на рассылку, а главный экран приглашает перейти в каталог новой коллекции. Ваше внимание буквально раздирают на части.
Ваше внимание буквально раздирают на части.
Не перегружайте посетителя, потому что слишком широкий выбор парализует. Пусть на одном экране будет всего один СTA — так выше вероятность, что пользователь не будет отвлекаться, а совершит нужное действие. Например, на главном экране можно предложить «товар недели». Чтобы понять, какой призыв к действию работает лучше, проведите серию A/B-тестов и выберите самый удачный, с точки зрения повышения конверсий.
Посадочные страницы для контекстной рекламы
Если вы даете контекстную рекламу для отдельных товаров или категорий, то объявление должно вести не на главную, а на страницу товара. Вряд ли посетитель захочет провести много времени на сайте, если не увидел нужный продукт сразу при переходе. Дополнительный плюс посадочной страницы — она содержит призыв к действию, который касается конкретного товара. Так внимание пользователя не распыляется, а вероятность целевой конверсии повышается.
Подробней о посадочных страницах читайте в статье «Целевая страница — что это?».

Адаптивная верстка или мобильная версия сайта
Более половины открытий сайтов происходит с мобильных устройств. Но некоторые компании все еще игнорируют этот момент — и зря. Неудивительно, что в этом случае конверсия сайта будет только падать, ведь процент мобильного трафика растет.
Посудите сами, захотели бы вы заказать товар с мобильного, если:
- на маленьком экране ничего не видно, сайт слишком широкий и не «подтягивается» под размеры смартфона;
- нужно заполнять форму из нескольких строк с помощью клавиатуры телефона;
- вы нуждаетесь в товаре/услуге прямо сейчас, а вместо этого должны долго искать информацию на сайте, неприспособленном для мобильных устройств.
Скорей всего, вы просто перейдете на сайт компании, которая подумала о владельцах смартфонов. Чтобы бизнес не терял таким образом клиентов, лучше позаботиться об адаптивной верстке или мобильной версии сайта. Что из этого подходит лучше — решать вам. Возможно, определиться поможет эта статья.![]()
Чат и форма заказа обратного звонка
Не ждите, пока посетитель обратится к вам сам — побудите его к диалогу. Это можно сделать при помощи чата и/или формы обратного звонка. В противном случае клиент может молча уйти с сайта, если ему что-то непонятно, он сомневается или не может найти нужный товар.
Учтите несколько моментов:
- чат или форма не должны быть навязчивыми, постоянно выскакивать или закрывать половину экрана;
- в идеале, должна быть возможность выбрать цвет и конфигурацию, чтобы чат или форма вписались в дизайн вашего сайта — ниже пример подобных настроек для виджета callback от Ringostat;
- по обращениям должна собираться подробная статистика — иначе вы не узнаете, какие рекламные каналы приносят вам конверсии.
Лучше выбирать «умные» чаты и формы обратного звонка, которые можно настроить для более сложных действий. Это поможет вызвать вау-эффект у потенциальных клиентов. Так, по запросу одного пользователя Ringostat, мы настроили callback, который срабатывал при заполнении клиентом онлайн-заявки. Менеджер оперативно связывался с потенциальным покупателем, и это повышало конверсию сайта.
Менеджер оперативно связывался с потенциальным покупателем, и это повышало конверсию сайта.
Подробней об этом читайте в статье «Автоматизированный Callback: как повысить лояльность клиентов и увеличить конверсию сайта».
Информация о доставке товара и возврате средств
Эти два параметра Google считает обязательным условием для сайтов, которые дают товарные объявления. Это, по мнению системы, свидетельствует о надежности кампании. Поэтому даже если вас не интересуют товарные объявления, лучше предусмотреть эти моменты. Так вы дополнительно убедите клиентов, что вам можно доверять. Укажите:
- какими службами доставки вы отправляете товары;
- принцип доставки: до склада, до двери и т. д.;
- условия, при которых товар можно обменять или возвратить;
- в какие сроки это можно сделать.
Если есть возможность — предлагайте бесплатную доставку. Для примерно 80% покупателей США и Великобритании это решающий фактор при заказе.
Социальные доказательства
Людям свойственно опираться на опыт других — по данным Zendesk, 88% клиентов читают отзывы до покупки товара. Вы можете использовать социальные доказательства, чтобы увеличить конверсию сайта. Разместите информацию, которая убедит посетителей в том, что ваш товар стоит заказать, например:
- отзывы — важное, чтобы они выглядели «живыми» и были от реальных людей;
- список известных клиентов;
- кейсы;
- фото или видео от клиентов, которые уже используют ваш товар;
- обзор на вашу продукцию или услугу — лучше, если он будет в формате видео, где влогер обсуждает особенности, комплектацию, показывать сильные стороны товара;
- раздел с ссылками на статьи о вашей компании, размещенные на тематических сайтах;
- количество компаний или людей, которые уже используют ваш товар;
- награды, членство в нишевых организациях.
Полезная информация
Это особенно важно, если вы продаете сложный или комплексный товар/услугу, в особенностях которого непросто разобраться сразу. Какой контент можно предлагать посетителям:
Какой контент можно предлагать посетителям:
- FAQ — расскажите в деталях, как заказать товар, опишите процесс заключения сделки, кому предоставляется программа лояльности и т. д.;
- блог — хорошо подойдет, чтобы доказать вашу профессиональную компетенцию, например, строительная фирма может описать, как правильно сооружать каркасные дома и т. д.;
- справочная информация — это могут быть правовые нормы, описание материалов и технологий, которые используются в производстве;
- подсказки — подходящий вариант для сайтов-многостраничников — если клиент переходит на какой-то раздел, посоветуйте ему статью, которая разъясняет конкретные моменты.
Простой процесс оформления покупки
Чем больше полей, которые должен заполнить человек для покупки, тем ниже вероятность, что он это сделает. Не требуйте больше данных, чем это нужно для оформления заказа — это воспринимается еще и как вторжение в личную жизнь. Просите только имя и имейл или добавьте опцию авторизации через социальные сети. Не просите клиента регистрироваться. Вряд ли многие захотят придумывать и запоминать пароль, потом подтверждать имейл, снова переходить на сайт и т. д.
Просите только имя и имейл или добавьте опцию авторизации через социальные сети. Не просите клиента регистрироваться. Вряд ли многие захотят придумывать и запоминать пароль, потом подтверждать имейл, снова переходить на сайт и т. д.
Рекомендуемые товары
Не ждите, когда клиент найдет нужную продукцию — порекомендуйте ему товар сразу. Вспомните о социальных доказательствах. Увидев, что какой-то продукт пользуется популярностью, покупатель может заинтересоваться им и совершить конверсию. Как вариант, можете показать, что часто смотрят другие и что рекомендуют, если у вас есть система рейтингов и отзывов.
Напоминание о брошенной корзине
Бывает, что человек не оплачивает заказ, просто потому что забыл о нем. Не теряйте посетителей, которые уже практически стали вашими клиентами. Напомните им о том, что товар уже добавлен в корзину и ждет оплаты. Это можно сделать несколькими способами:
- рассылка с напоминанием — в ней же можно предложить более выгодную цену, чтобы убедить клиента окончательно;
- ремаркетинг — человек увидит напоминание на сайтах-партнерах соответствующей сети;
- триггерные пуш-уведомления — на экране пользователя будет появляться всплывающее окошко с информацией о товаре из брошенной корзины.

Полезная статья в тему — «Брошенные корзины: причины и полезные советы».
В принципах для повышения конверсии сайта нет ничего сложного — упростите человеку процесс покупки, и велика вероятность, что он ее сделает. Если на цену или качество вы не очень можете повлиять, то хотя бы предусмотрите такие моменты:
- докажите, что вам можно доверять;
- продемонстрируйте сильные стороны товара, опишите его особенности;
- не заставляйте заполнять длинные формы и вводить личные данные;
- предоставьте несколько каналов связи и т. д.
Если возникли вопросы — задайте их нам. Наш сервис специально создан для измерения офлайн-конверсий, которые происходят по телефону.
Подпишитесь на обновления
Раз в неделю мы отправляем дайджест самых интересных новостей о digital
Email*
Подписаться
Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Как увеличить конверсию сайта и повысить прибыль компании?
Те, кто занимаются бизнесом в интернете, скорее всего, осведомлены, что означает понятие «конверсия». Это слово часто употребляют в отношении сайтов, которые вызывают повышенный интерес у потенциальных покупателей и потребителей тех или иных услуг и, соответственно, имеют высокую посещаемость. Это так называемые сайты с высокой конверсией. Активность пользователей, как правило, увеличивает продажи.
Заказать повышение конверсии
Что такое конверсия и каковы ее типы?
Не каждый посетитель сайта совершает какие-либо действия с определенной целью (регистрация, покупка или заказ товара, пользование каким-либо интерактивным сервисом и т. д.). Конверсия сайта определяется соотношением числа пользователей, совершивших такие действия, с общим количеством всех посетителей ресурса за определенный временной промежуток. Рассчитывается CR по следующей формуле:
CR = А / В * 100 %
где CR — показатель конверсии,
а В — общее количество посетителей.

Например, количество посетителей за определенный промежуток времени составило 5000, из них 100 человек совершили покупку. В данном случае формула определения показателя Conversion Rate (CR) будет выглядеть так:
100/5000*100 = 2 %
Таким образом, конверсия ресурса в приведенном примере составляет 2 %. Это несколько ниже среднестатистического показателя, поскольку средние показатели обычно составляют от 1 до 5 %.
Есть ряд наиболее распространенных целевых действий пользователей, которые позволяют повысить конверсию сайта:
Переход посетителя по ссылке или рекламному баннеру.
Покупка или заказ товара (услуги).
Регистрация на сайте для авторизации.
Заполнение анкеты, заявки или любой другой электронной формы.
Оформление подписки на информационную рассылку.
Связь с компанией по телефону.

Просмотр определенного количества веб-страниц и т. д.
Каждое целенаправленное действие посетителя сайта позволяет увеличить конверсию ресурса.
Давайте рассмотрим инструменты, при помощи которых измеряется показатель CR.
Как измерить Conversion Rate и определить повышение конверсии веб-сайта?
Принцип измерения индекса CR лучше всего рассмотреть на примере системы Яндекс.Метрика, поскольку он является наиболее наглядным.
Первое, что необходимо сделать, — разместить на сайте счетчик Яндекс.Метрики. Он позволяет регистрировать посещения, что необходимо для последующего определения Conversion Rate. Кроме того, это позволяет оценивать эффективность рекламной кампании.
Яндекс.Метрика регистрирует не только посещения, но и целенаправленные действия. Благодаря этому Вы знаете, сколько посетителей:
- заходили на ту или иную страницу сайта;
- открывали страницы интернет-ресурса, которые являются для Вас ключевыми;
- совершили целенаправленное действие: перешли по ссылке, кликнули на окно заказа, скачали прайс-лист и т.
 д.
д.
Максимальное количество действий, которые можно фиксировать при помощи счетчика, — 10.
Как повысить конверсию сайта до максимума?
Добиться высокого индекса CR невозможно без осуществления некоторых действий. Для улучшения конверсии необходимо:
- Сделать более быстрой загрузку
- Унифицировать дизайн,
- Сделать сайты понятными и удобными для пользователей,
- Создать удобную систему совершения заказа и покупки,
- Наполнить сайт уникальным и полезным контентом.

- Наполнить сайт уникальным и полезным контентом.
- Побуждать пользователей к действию.
- Персонализировать интернет-ресурс.
Чем больше вышеперечисленных действий будет выполнено, тем больше вероятности добиться высокого индекса конверсии сайта. Их реализацию можно осуществлять поэтапно.
Заказать повышение конверсии
Как повысить конверсию сайта и добиться того, чтобы как можно больше посетителей стали Вашими клиентами?
Разместите корзину для покупок на видном месте. Посетитель должен видеть ее сразу, иначе он может просто уйти с сайта.
Обеспечьте возможность обратной связи, чтобы пользователи всегда могли связаться с Вами и задать интересующий их вопрос.
 В этом случае уровень доверия к Вам будет значительно выше.
В этом случае уровень доверия к Вам будет значительно выше.Наполняйте сайт качественным и полезным контентом.
Регулярно проводите акции и делайте скидки. Для повышения продаж и лояльности клиентов какую-либо услугу предлагайте в качестве бесплатного бонуса.
Активнее используйте социальные сети. Это эффективное дополнение к основному веб-ресурсу.
Старайтесь максимально улучшить юзабилити. Это особенно актуально для интернет-магазинов, где от удобства пользования напрямую зависит покупательская активность.
Активнее используйте мультимедийные формы: размещайте видеообзоры, проводите онлайн-презентации товаров и услуг и т. д.
Процесс повышения конверсии сайта включает в себя два основных этапа:
Некоторые операции по улучшению конверсии осуществить достаточно просто, иногда это под силу и самому владельцу сайта. Например, нетрудно оценить процесс оформления заказа или совершения покупки — достаточно воспользоваться этой системой и пройти весь алгоритм самому.
Что касается всего комплекса действий по повышению продаж сайта, то для достижения высоких результатов необходимо обратиться к профессионалам. Специалисты компании Demis Group всегда рады помочь Вам!
Полезно 0
Как Узнать и Улучшить Конверсию Сайта — Plerdy
Вы создали интернет-магазин с великолепным дизайном и отменным функционалом. Теперь вам нужен трафик, который принесет прибыль. Чтобы привлечь клиентов, вы выделяете бюджет на SEO и контекстную рекламу, даете рекламу в соцсетях. Стратегия вроде бы работает — на ваш сайт приходят люди, но отчего-то не спешат делать заказы. Реальные деньги, потраченные на рекламу, не приносят дивидендов, а рост числа посетителей не превращается в реальный доход.

Низкая конверсия — это самое уязвимое место любого сайта электронной коммерции. Но что такое конверсия и как ее посчитать? Почему она бывает низкой? Как повысить конверсию? Какие средства использовать для этого?
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Конверсия сайта — 30 шагов как увеличить продажи интернет магазина». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Что такое конверсия сайта в интернет-маркетинге и как посчитать конверсию Вашего сайта
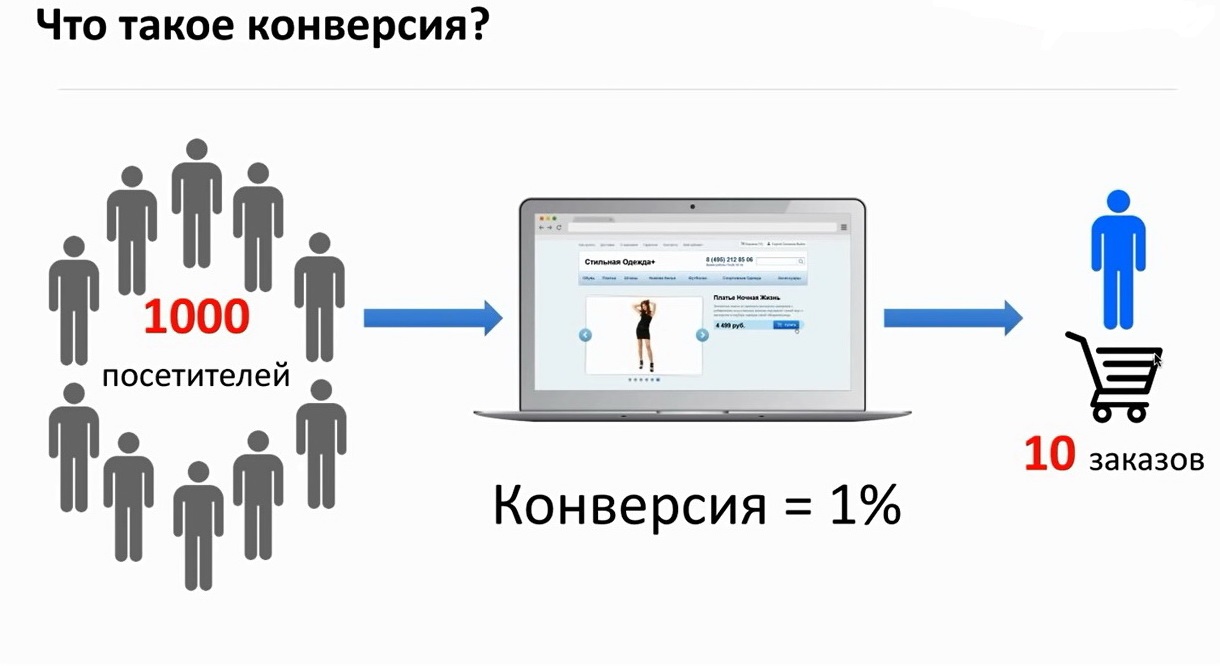
В сфере онлайн-бизнеса существует такая показательная метрика эффективности как “конверсия” — отношение числа людей, которые совершили на сайте целевое действие, к количеству всех посетителей сайта (за выбранный период времени), умноженное на 100%. Иными словами, коэффициент конверсии сайта 1%, если сделал заказ только 1 из 100 посетителей. Формула конверсии проста.
Иными словами, коэффициент конверсии сайта 1%, если сделал заказ только 1 из 100 посетителей. Формула конверсии проста.
Макро-конверсия — это главная цель сайта, а именно — продажа товара. Над повышением конверсии продаж трудиться нужно денно и нощно.
Но есть и такое понятие, как микро-конверсии. Это другие целевые действия посетителей сайта:
- посещение конкретной страницы на сайте;
- получение заявки посредством формы обратной связи;
- отправка товара в корзину;
- добавление товара для сравнения;
- добавление товара в вишлист.
Микро-конверсия говорит о том, что потенциальный клиент уже вовлечен в процесс, хотя еще не совершил покупку. Поэтому отслеживать микро-конверсии тоже очень важно. В дальнейшем это позволит вам сегментировать посетителей и при помощи ремаркетинга демонстрировать им специальную рекламу.
Какой показатель конверсии является хорошим для сайтов электронной коммерции?
Успех электронной коммерции определяется вашей способностью превращать пассивных покупателей в активных. Вот почему коэффициент конверсии — важнейший показатель эффективности бизнеса. Но что такое “хороший показатель конверсии”?
Вот почему коэффициент конверсии — важнейший показатель эффективности бизнеса. Но что такое “хороший показатель конверсии”?
Даже если вы сравните конверсию сайтов, функционирующих в одной и той же сфере, ваше сравнение не будет корректным. У разных интернет-магазинов будут разные источники трафика (и разные его объемы), отличия будут и в отношениях с клиентами, и в восприятии бренда пользователями.
Мы провели исследование рынка Украины за 2016 год и определили средние показатели конверсии для интернет-магазинов в зависимости от тематики категорий.
| Специализация | Средний показатель конверсии |
| Запчасти для смартфонов | 1,87 |
| Оборудование | 0,35 |
| Запчасти для автомобилей | 0,72 |
| Оборудование для строительства | 0,55 |
| Кожгалантерея женская | 0,3 |
| Мужская одежда | 0,64 |
| Бытовая техника | 0,76 |
| Обувь | 0,79 |
| Системы вентиляции | 9,61 |
| Сантехника | 0,72 |
| Канцтовары | 3,39 |
| Запчасти для электроинструментов | 0,71 |
| Саженцы | 1,35 |
| Каналы трафика | |||
| google (органика) | direct | google реклама | прайс агрегаторы |
| 0,44 % | 0,42% | 0,25 % | |
| 1,80 % | 2,08 % | 7,64 % | |
| 0,84 % | 0,74 % | 3,74 % | |
| 0,72 % | 0,70 % | 0,17 % | |
| 0,24 % | 0,56 % | 0,39 % | |
| 0,74 % | 0,79 % | 0,52 % | |
| 0,96 % | 0,60 % | 1,84 % | |
| 0,78 % | 1,22 % | ||
| 17,64 % | 20,62 % | 9,24 % | |
| 0,82 % | 0,81 % | 0,46 % | |
| 0,00 % | 33,33 % | 0,00 % | |
| 0,76 % | 0,77 % | 0,71 % | |
| 1,45 % | 1,06 % | ||
Как видите, конверсия существенно зависит от тематики интернет-магазина. Она также меняется в зависимости от канала трафика (SEO или РРС). Влияет на конверсию грамотно составленное семантическое ядро сайта, правильная категоризация и его юзабилити,.
Она также меняется в зависимости от канала трафика (SEO или РРС). Влияет на конверсию грамотно составленное семантическое ядро сайта, правильная категоризация и его юзабилити,.
Вывод. На вопрос: “Что такое хороший коэффициент конверсии?” — есть только один правильный ответ. Хорошая конверсия для сайта электронной торговли — это та, которая выше, чем вчерашняя.
Какие могут быть причины низкой конверсии сайта?
- Не целевой трафик. Причиной низкой конверсии сайта может быть отсутствие грамотной ориентации на “свою” аудиторию. Многие владельцы интернет-магазинов сосредотачиваются на получении дешевого трафика. Но трафик по низкой цене не является гарантией того, что ваши посетители — это потенциальные покупатели. Обвинить в потоке не целевого трафика можно и недобросовестную рекламу — рекламные лозунги и “выгодные” предложения скидок и бесплатных доставок, скрывающие под собой дополнительные затраты (например, скидка предоставляется только при условии заказа на 1000 грн.
 )
) - Неправильная подача информации на сайте, неудачная навигация, плохое юзабилити. От того, насколько логично структурирован ваш сайт, от его простоты, ясности и доступности во многом зависит частота выполнения пользователями целевых действий. Продуманное до мелочей юзабилити, привлекательные цены, достоверная информация, грамотный поиск, высококачественные изображения, разнообразные фильтры — все, что вы сделаете для повышения удобства пользователей, обернется повышением конверсии.
- Отсутствие мониторинга конкурентов. Это очень важный момент. Если у ваших прямых конкурентов более привлекательные предложения, лучшие цены и более качественный интересный контент, потенциальные клиенты посетят ваш сайт, но быстро покинут его, чтобы уйти к конкурентам.
Как понять причины низкой конверсии именно вашего сайта?
Для реализации этой задачи существуют многочисленные полезные инструменты и тулзы в Интернете. Рассмотрим несколько наиболее интересных.
1. Google Analytics
Сервис предоставляет вам прекрасные возможности для анализа поведения посетителей на сайте. Вы можете узнать:
Вы можете узнать:
- Источники трафика.
- Местонахождение посетителей на сайте в реальном времени.
- Длительность пребывания посетителей на сайте.
- Количество новых посетителей и число возвращающихся повторно.
- Устройства, которые клиенты используют для входа на сайт.
- Пути конверсий.
- Процент отказов, страницы выхода.
- Анализ влияния социальных ресурсов, мультиканальные конверсии и влияние каждого канала трафика на конечную конверсию, продажи.
- Время на сайте перед совершением покупки.
- Информация по покупкам, товарам. Данные о том, с каких каналов коэффициент конверсии самый высокий.
Благодаря отчетам в Google Analytics и у вас появятся уникальные возможности для работы по увеличению конверсии, ведь вы будете видеть все слабые и уязвимые места на вашем сайте.
2. Heat map
Можно долго гадать, в чем же причина большого числа отказов, и почему посетители быстро покидают сайт, а можно раз и навсегда решить проблему, установив тепловую карту кликов. Эта карта позволит вам понять, насколько ваш интернет-магазин понятен и удобен для клиентов. Обычно владельцы и маркетологи, работая над созданием сайта, опираются на собственный опыт или опыт конкурентов. Но ваша аудитория абсолютно уникальна, поэтому юзабилити должно строиться на основе ее индивидуальных потребностей. Тепловая карта кликов соберет для вас актуальную информацию про поведение пользователей.
Эта карта позволит вам понять, насколько ваш интернет-магазин понятен и удобен для клиентов. Обычно владельцы и маркетологи, работая над созданием сайта, опираются на собственный опыт или опыт конкурентов. Но ваша аудитория абсолютно уникальна, поэтому юзабилити должно строиться на основе ее индивидуальных потребностей. Тепловая карта кликов соберет для вас актуальную информацию про поведение пользователей.
На этом изображении вы видите, что больше всего кликов приходится на призыв “Бронюйте з нами!”, а не на кнопку “Поиск”. Но место наибольшей пользовательской активности не предлагает клиентам перехода на отдельную страницу для бронирования, поэтому целесообразно будет исправить ситуацию и сделать “Бронюйте з нами!” кнопкой.
3. Сервис для автоматического мониторинга цен конкурентов
Практически любые ваши действия по привлечению трафика на сайт окажутся напрасными, если ваши конкуренты предлагают лучшие цены. А может быть они сейчас организовали интересные акции? Вручную проводить подобный мониторинг абсолютно неэффективно (высокий риск ошибки, задержка данных на 5-7 дней, трудоемкость процесса и т. д.). Чтобы мониторинг был автоматизированным, простым, быстрым и точным, есть специальные сервисы. Сервис мониторинга позволит вам:
д.). Чтобы мониторинг был автоматизированным, простым, быстрым и точным, есть специальные сервисы. Сервис мониторинга позволит вам:
- Получать массивы структурированной и обработанной информации для анализа (несколько раз в день).
- Отыскать всех прямых конкурентов на рынке.
- Обнаружить слабые места в вашем собственном ценообразовании.
- Планировать и проводить успешные рекламные кампании.
- Грамотно распределять бюджет, опираясь на оперативное обновление данных.
- Избегать ошибок, обусловленных “человеческим фактором”.
Прибегнув к перечисленным методам аналитики вы сумеете выяснить все причины низкой конверсии, чтобы незамедлительно устранить их.
Повышаем конверсию сайта — 30 простых шагов
1. Карточки товаров иллюстрируйте высококачественными фотографиями
Один из самых больших недостатков интернет-покупок — это отсутствие возможности взять в руки и рассмотреть товар. Единственное, чем вы можете компенсировать этот недостаток для пользователя, — предложить ему максимально качественные, достоверные и детальные фото продукта. В идеале должно быть несколько фотографий, позволяющих рассмотреть товар с разных сторон и в разных ракурсах. Возможность увеличить изображение станет дополнительным плюсом. Если можете продемонстрировать сравнительные габариты товара (часы на руке, сумочка на плече модели), делайте это. Помните, что присутствие качественного изображения увеличивает шансы на покупку до 30%.
В идеале должно быть несколько фотографий, позволяющих рассмотреть товар с разных сторон и в разных ракурсах. Возможность увеличить изображение станет дополнительным плюсом. Если можете продемонстрировать сравнительные габариты товара (часы на руке, сумочка на плече модели), делайте это. Помните, что присутствие качественного изображения увеличивает шансы на покупку до 30%.
2. Отрегулируйте ценообразование
Если вы торгуете популярными продуктами, которые присутствуют в ассортименте многих других интернет-магазинов, высокая конкуренция вынудит вас устанавливать цены на уровне рыночных или даже ниже. Мониторинг цен конкурентов, о котором мы говорили выше, — единственный способ сделать ваше ценообразование эффективным. При этом вам не обязательно снижать цены до минимума, ведь вы можете сделать свои предложения более привлекательными, не демпингуя и получая прибыль.
3. Минимизируйте количество шагов, необходимых для совершения покупки
Проверьте, насколько сложен в вашем интернет-магазине процесс совершения покупки. Если он требует слишком много времени или лишних усилий от пользователя, вы рискуете потерять и тех клиентов, которые уже готовы сделать заказ. Старайтесь до минимума упростить форму оформления заказа. Покупка в один клик — идеал, к которому стоит стремиться. Таким образом, вы снизите процент отказов, прерванных транзакций, увеличите конверсию и расширите аудиторию потребителей, включив в нее самых нетерпеливых покупателей.
4. Сократите количество “брошенных” корзин с помощью специального ПО
Вы заметили, что в интернет-магазине участились случаи, когда клиенты сложили избранные товары в корзину, начали оформлять покупку (указали свою электронную почту, например), а затем бросили корзину и ушли? Ну что ж, не постесняйтесь напомнить им, что дело нужно доводить до конца. Некоторые платформы электронной коммерции предлагают возможность автоматического напоминания о брошенных корзинах, как часть функционала магазина. Снизить количество прерванных транзакций вам позволит письмо с содержимым корзины и купон на скидку в качестве дополнительной мотивации. Конверсия в результате может существенно вырасти — до 30%.
5. Используйте онлайн-чаты для консультаций
Данный способ коммуникации с посетителями сайта имеет много преимуществ, но главное из них — повышение конверсии. Онлайн-консультант в интернет-магазине обеспечивает прямое взаимодействие с клиентом в реальном времени, устраняя при этом барьер живого общения. Тут есть только один подводный камень — если вы не в состоянии обеспечить бесперебойную работу онлайн-чата, лучше даже не беритесь за это дело. Вопросы, оставленные без внимания принесут вам больше вреда, чем полное отсутствие онлайн-консультирования.
6. Продемонстрируйте клиентам, что покупки в вашем интернет-магазине безопасны
Это сложная, но важная задача. Вам нужно за короткое время сформировать высокий уровень доверия к своему сайту. Покажите, что вы сертифицированы, сошлитесь на партнеров или поставщиков, подтверждающих вашу деловую репутацию, не забудьте указать контактные данные, адрес магазина, обязательно предложите разные способы оплаты, в том числе и наложенный платеж.
7. Убедитесь, что клиенты легко смогут найти на сайте нужный товар.
Внутренняя иерархия и структура каталога должны быть абсолютно логичными. При этом, количество шагов (по категориям и подкатегориям каталога), ведущих к покупке, должно быть сокращено до оптимального показателя. Упростите для покупателя задачу поиска товара и высокая конверсия станет вам наградой. Вы можете также настроить баннеры для демонстрации лучших товаров (популярных, предложений со скидками и т .д.). Проверьте, как работает поиск по сайту, — никаких проблем с ним у клиента возникать не должно.
8. Убедитесь, что форма заказа проста и понятна
Вы уверены, что все поля в форме заказа и оплаты доступны пониманию клиента? Или нужно ему наглядно показать, что значит та или иная операция? Упростите для него заполнение данных с помощью выпадающих списков, так чтобы пользователю не приходилось вводить параметры самостоятельно. Но лучшими Вашими помощниками в решении этого вопроса станут платежные агрегаторы, быстрые, удобные и безопасные для всех.
9. Разместите значок корзины на виду
Что толку для покупателя наполнять корзину покупками, если он потом не может найти ее на странице? Помните, терпением современные интернет-покупатели не обладают. Не забудьте также выводить содержимое корзины на экран после каждого ее пополнения.
10. Разрешите “быстрые” покупки без регистрации
Для части вашей потенциальной аудитории создание учетной записи — непреодолимый барьер и принуждение к ее созданию — повод покинуть магазин. Хотите увеличить конверсию? Позвольте клиентам совершать покупки без регистрации.
11. Создавайте качественные описания продуктов
Техника продающих текстов имеет немалое влияние на конверсию. Не существует единой формулы по написанию контента, но есть ряд универсальных рекомендаций, которые можно свести к следующему:
- просто;
- понятно;
- достоверно;
- подробно.
Подробное описание продуктов защитит вас от проблем с возвратом или обменом. Если же вы добавите на страницу товара демонстрационное видео, шансы на покупку возрастут существенно.
12. Разрешите покупателям оставлять отзывы
Это уже не рекомендация, а жизненно важное требование (для вашей конверсии, разумеется). Посмотрите на монстров продаж, на тот же Амазон или хотя бы на Розетку. Почему торговля у них такая активная, и конверсия у продавцов зашкаливает? Ответ — отзывы. Кажется, уже никто не станет ничего покупать, не изучив их предварительно. Стимулировать клиентов к написанию отзывов можно с помощью тех же промо-кодов и купонов на скидку или просто отправлять на почту письмо с приглашением оставить отзыв о покупке.
13. Выделите кнопку “Купить” цветом
Сделайте эту кнопку большой, стильной и яркой, такой, которую невозможно не заметить на мониторе. Стиль, красота и гармония — это прекрасно, но наша цель — высокая конверсия. Есть примеры, когда изменение цвета кнопки “Купить” с зеленого на красный на 50% сокращало количество отказов.
14. Размещайте обзоры продуктов (в том числе на сайтах-отзовиках).
Вы слышали поговорку о том, что факты говорят, а рассказы продают? Это действительно так. Подробный рассказ о товаре, демонстрация его преимуществ, сравнение с аналогами и т. п. сработает лучше, чем сухой список характеристик.
15. Покажите покупателям, что у вас есть система возврата
Вам кажется, что политика возврата товара не очень-то способствует оптимизации конверсии? вы ошибаетесь. Более половины покупателей прочтут условия возврата перед совершением сделки. Это создает дополнительные гарантии безопасности и повышает уровень доверия к магазину.
16. Оптимизируйте веб-ресурс для мобильных устройств
Сегодня, когда мобильные гаджеты “захватили мир” (по некоторым тематикам от 30% до 50% пользователей заходят в интернет-магазинв со смартфонов), пренебречь оптимизацией магазина в соответствии со вкусами аудитории — преступление по отношению к конверсии. Корректное отображение сайта на любых устройствах — ваш путь к успеху.
17. Предложите клиентам бесплатные звонки или услугу “Заказать обратный звонок”.
Допустим, функция онлайн-чата у вас уже реализована. Это отлично. А как насчет тех клиентов, которые все-таки хотят поговорить с живым человеком? Если у потенциального покупателя остались вопросы, вы обязаны ответить на них. И сделать это нужно быстро!
18. Создавайте полезный уникальный контент
Чем больше ценной информации вы предоставите посетителям, тем выше вероятность того, что покупку они сделают у вас, а не у конкурента. Речь идет не только про описания на посадочных страницах, но и ведение интересного блога для привлечения аудитории. Это не самый традиционный способ, как повысить конверсию интернет-магазина, но свою роль он сыграет, не сомневайтесь.
19. Не дайте клиенту уйти
Что означает эта рекомендация? Ведь вы не можете буквально схватить покупателя за руку, а если он покинул сайт, шансы на его возвращение не высоки. Последняя возможность задержать его — всплывающие окна! И сработать они должны как раз в момент, когда человек собирается закрыть страницу.
20. Обеспечьте вовлеченность посетителя за 3 секунды
Именно столько времени у вас есть, чтобы захватить и удержать внимание клиента. Упустите свой шанс — потеряете покупателя. Что вам поможет? Прежде всего — изображения. Масштабные, привлекательные, позитивные — они ключевая часть визуального мерчайданзинга.
21. Аккуратно используйте призывы к действию
Призывы к действию на сайте должны быть обязательно. В конце концов, вам же нужны от посетителя конкретные действия. Но будет ошибкой перегружать восприятие пользователя чрезмерным количеством опций на одной странице. Все хорошо в меру: на странице продукта — кнопка “Добавить в корзину”, на странице корзины — кнопка “Оплатить покупку”.
22. Покажите, чем вы отличаетесь от других
Если на рынке представлены 10 продавцов с одним и тем же товаром, то почему клиент должен сделать покупку именно у вас? Что уникального вы можете предложить покупателям? Чем вы можете выделиться? Проявите чувство юмора. Расскажите клиентам свою историю, покажите лица своих сотрудников, дайте понять, что ваш интернет-магазин — это нечто большее, чем каталог товаров с ценами.
23. Проверьте контент на предмет ошибок и опечаток.
Орфографические ошибки вредят продажам — это факт. Покупатель на уровне интуиции чувствует, что не стоит доверять продавцу, который не потрудился составить грамотный текст. Редакторская проверка контента позволит вам избежать снижения доверия к интернет-магазину.
24. Задавайте посетителям вопросы
Для повышения конверсии очень важно обеспечить взаимодействие с потребителями с помощью опросов. Довольны ли они обслуживанием, товаром, доставкой? Что они думают о ваших предложениях? Интересны ли им акции? Если у вас есть вопросы к аудитории, смело задавайте их, пользуясь базой e-mail рассылки.
25. Контролируйте изменения конверсии
Необходимо регулярно проверять то, как растут ваши коэффициенты конверсии, насколько эффективными являются те или иные принятые меры. Вы должны постоянно измерять “пульс” веб-ресурса. Аналитика предоставит данные, в каком направлении продолжать предпринимать шаги по увеличению конверсии.
26. Используйте цифры и факты
Статистические данные вызывают доверие у пользователей, так почему бы вам не обернуть этот факт в свою пользу. Сделайте акцент на данных, которые можете огласить. Например: “10 лет на рынке”, “50000 выполненных заказов”, “40000 благодарных клиентов” и т. д.
27. Тестируйте заголовки
Простые, яркие и понятные заголовки, обещающие решение проблемы клиента, вызывающие положительные эмоции и гарантирующие какую-либо выгоду — вот к чему вам нужно стремиться. Задача эта не из легких. По статистике, лишь 20% посетителей приступают к чтению текста после того, как просмотрели заголовок. Оптимизируйте его — и вы увеличите конверсию.
28. Улучшайте дизайн
В сфере электронной коммерции нельзя останавливаться на достигнутом. Любая остановка — это путь назад. Критически оценивайте дизайн сайта и находите новые возможности для улучшения. Экспериментируйте и отслеживайте результаты. Есть масса примеров, когда редизайн становился причиной увеличения конверсии в 2-3 раза. Разумеется, все изменения проводятся не вслепую, а с использованием инструментов для анализа юзабилити интернет-магазина, и опираясь на конкретные данные этого анализа, поскольку некачественные изменения могут привести к обратному эффекту — снижению конверсии.
29. Предлагайте клиентам бесплатную доставку
Все, что вы можете предложить бесплатно, наверняка понравится вашим клиентам. Это доказанный факт — если вы предлагаете бесплатную доставку, у вашего клиента складывается впечатление, что он совершает выгодную покупку и получает нечто большее за свои деньги.
30. Используйте промо-коды и купоны
Промо-коды — прекрасный способ повлиять на повышение конверсии. Возможность получить скидку или деньги на бонусный счет (% от суммы предыдущего заказа) выглядит в глазах потенциальных клиентов очень привлекательно. К тому же это повышает лояльность клиентов и способствует росту числа постоянных заказчиков.
Внедряя способы повышения конверсии на своем сайте, постоянно отслеживайте результаты и проводите анализ всех изменений с помощью Google Analytics и карты кликов Plerdy, чтобы понять, как именно изменения влияют на конверсию, и в правильном ли направлении вы двигаетесь.
Превращайте ваших клиентов в лояльных
Увеличение конверсии — это не одноразовая акция, а постоянный труд. Как только у вас появился новый посетитель, вы начинаете превращать его в покупателя, а случайного покупателя нужно сделать постоянным.
Согласно исследованиям, вероятность продажи новому клиенту составляет от 5% до 20%, в то время, как шансы продать товар клиенту повторно — от 60% до 70%.
Как удержать клиента? Есть три составляющих процесса удержания:
- Удовлетворение потребностей потребителя.
- Мотивация к повторным покупкам.
- Поощрение положительных отзывов и рекомендаций.
Ключевую роль играет первый опыт взаимодействия. Если он окажется негативным, шансов на дальнейшее сотрудничество вы лишитесь. Не менее важен и контент. Разобраться в том, чего именно хотят ваши клиенты, что им нужно, что им понравится, Вам поможет составление “портрета типичного потребителя”. Изучите свою аудиторию, прежде чем совершать шаги, направленные на удержание клиентов и рост конверсии.
Заключение
Начиная работать в этом направлении, вы приближаетесь к достижению сразу трех целей:
- Рост продаж при сохранении объема входящего трафика.
- Сокращение цены привлечения нового клиента или повышение конвертации при росте стоимости привлечения, что позволяет поднять прибыль.
- Увеличение оборота.
Оптимизация конверсии — один из самых актуальных вопросов в интернет-маркетинге. Не существует практик, которые на 100% гарантировали бы успех. Каждый из описанных выше 30 шагов сам по себе не сделает вас лидером рынка, но в комплексе эти рекомендации создадут отличную базу, на которой вы сумеете построить эффективный и прибыльный бизнес в сфере электронной коммерции.
75 реальных примеров улучшения юзабилити
Какая конверсия у вашего сайта?
Это один из первых вопросов, которые задают интернет-маркетологи своим клиентам.
И если вы точно знаете ответ на этот вопрос, давайте зададим следующий:
Вы знаете как увеличить конверсию сайта уже сегодня?
Пользовательский интерфейс (UI) будет считаться хорошим тогда когда он не только прост в использовании, но и способен давать высокие показатели конверсии.
Только в этом случае сайт будет эффективно работать как для компании, так и ее клиентов.
В этой статье мы предлагаем список идей и паттернов, внедрив которые, можно значительно
Это обновленный на 2018 год перевод статьи GoodUI, где были описаны идеи и проведены эксперименты с результатами.
Далее перечень из 75 идей по улучшению конверсии страниц с помощью изменения интерфейса.
1. Используйте одноколоночную вместо многоколоночной раскладки контентаОдноколоночная подача контента на странице дает больше понимания того, как пользователь будет взаимодействовать с контентом.
Так, при выводе контента в один столбец читатель будет предсказуемо двигаться по странице сверху вниз, тогда как на странице с многоколоночной (плиточной) раскладкой есть риск, что читатель начнет «блуждать» по блокам контента и отвлечется от основной цели страницы.
Логика представления контента должна нативно направлять читателя к призыву к действию на вашей странице.
Результаты эффективности этой рекомендации в %
2. Дайте сначала что-то бесплатно вместо того, чтобы сразу пытаться продать продукт или услугуАкционный купон, доступ на пробный период к продукту или просто полезный чек-лист — это зачастую именно то что нужно.
Кроме того, это еще и эффективная тактика, основанная на правиле взаимного обмена — если человеку оказана услуга, он начинает чувствовать себя обязанным. Давая пользователю что-то бесплатно, вы, с большей вероятностью, можете рассчитывать на целевое действие с его стороны.
3. Объединяйте аналогичный функционал вместо фрагментации UIПо мере обновления сайта часто случается так, что создаются несколько страниц, разделов, кнопок которые называются по разному, но, по сути, выполняют одни и те же функции. Чем больше фрагментируется пользовательский интерфейс, тем сложнее пользователям усваивать информацию.
Не забывайте периодически проверять разделы сайта на наличие таких дублей.
4. Используйте социальные доказательства для демонстрации качества продукта или услугиОтзывы о сервисе, обзоры вашего продукта, количество реальных подписчиков в социальных сетях — еще одна тактика убеждения.
То, что другие люди говорят о вас, обсуждают ваши продукты, имеют опыт взаимодействия с вашей компанией зачастую является решающим фактором при выборе для потенциального клиента.
Публикуйте отзывы клиентов на сайте. Показывайте, что вашим продуктом или сервисом уже пользуется большое количество людей.
Результаты тестирования эффективности социальных доказательств в %
5. Повторяйте призыв к действию несколько разПовторение призыва к действию — это стратегия, наиболее применимая к длинным лендингам.
При этом, не стоит показывать призыв к действию все 10 раз на одном экране. Это может вызвать раздражение у пользователя.
Так как длинные посадочные страницы давно уже стали нормой, то призывы к действию стоит размещать равномерно.
Можно разместить один «мягкий» призыв сверху страницы, а затем по мере продвижения по странице вниз повторять его более явно.
Результаты эффективности внедрения этой рекомендации в %
6. Используйте контрастные стили для оформления кликабельных элементов сайтаВизуальную стилизацию, такую как цвет, глубина и контрастность, можно использовать в качестве подсказки, которая даст понять вашему пользователю как взаимодействовать с вашим интерфейсом и ответит на его вопросы «Где я» и «Куда я здесь могу пойти».
Стили кликабельных элементов (ссылок, кнопок) и обычного текста должны четко отличаться друг от друга и использоваться в интерфейсе в одном и том же виде. При этом, не стоит использовать размытые стили и одинаковый цвет для элементов с разным функционалом.
При правильном использовании цвета пользователям будет проще воспринимать интерфейс сайта.
7. Давайте пользователям рекомендации, а не просто подборки продуктовИсследования в области психологии говорят о том, что чем больше у человека вариантов выбора, тем сложнее ему остановиться на каком-нибудь одном.
Показывая список из похожих товаров в каталоге или разделе, выделите для пользователя какие-то отдельные позиции. Это поможет ему определиться с выбором и смотивирует к покупке.
Результаты тестирования эффективности рекомендаций в %
8. Предоставьте возможность мгновенной отмены действий, не требующей дополнительных подтвержденийПредставьте, что пользователь кликнул по иконке/форме и хочет отменить действие. Достаточно варварская тенденция, при этом — «бомбить» его шквалом идентичных запросов подтверждения отмены каждого действия, словно предполагая, что тот вовсе не понимает, что делает.
Не бомбите!
Простая опция (или форма) для отмены ряда предыдущих действий не нагруженная лишними всплывающими окнами, позволит пользователям проще ориентироваться в интерфейсе.
9. Не пытайтесь охватить всех и вся — обозначьте свою целевую аудиториюВы хотите охватить как можно больший потребительский сегмент или, все же, можете выделить собственную целевую аудиторию? Тут идея заключается в том, чтобы четко обозначить тех людей, на которых направлены ваши продукты или услуги.
Сегментировав своих клиентов на несколько категорий, вам будет легче наладить с ними контакт и дать релевантные предложения.
Это также даст потенциальным клиентам уверенность в надежности вашего бизнеса/сервиса, так как вы не пытаетесь продать «все и всем». Для определения своей целевой аудитории вы можете пользоваться такими сервисами, как MicroPersonas, которые предлагают наборы уже готовых портретов. Остается только выбрать.
10. Старайтесь быть прямолинейнымиФормат месседжей к аудитории, в которых использованы такие слова и словосочетания, как «возможно», «может быть», «интересно ли вам», «хотите ли вы», будет подсознательно говорить пользователям о том, что вы недостаточно уверены в своем сервисе или продукте.
Обращения и сообщения на сайте к потенциальным клиентам всегда должны иметь утвердительную форму, побуждающую к конкретным действиям.
11. Выделяйте призывы к действиюЧтобы ваш призыв к действию сразу бросался в глаза, он должен выделяться на фоне остальных, окружающих его элементов.
Усилить контраст можно несколькими способами.
Первый способ — это использовать цвет, благодаря которому нужные элементы на сайте будут темнее/светлее, чем весь остальной фон.
Второй способ — это создание эффекта объема посредством теней и градиентов (в таком случае объект с «call to action» будет смотреться ближе к пользователю, в противовес другим объектам).
И, наконец, вы можете задействовать контрастные цветовые сочетания (например, желтый и фиолетовый), которые за счет своей яркости усилят степень визуального восприятия вашего сообщения.
В совокупности эти рекомендации помогут создать максимальный контраст между вашим призывом к действию и остальной информацией, приведенной на странице.
12. Показывайте описанием в чем уникальность вашего продуктаПрезентуя пользователям собственный продукт важно раскрывать некоторые интересные подробности его происхождения.
Это помогает персонализировать диалог.
На самом деле, люди любят, когда описание товара начинается с упоминания места где он был произведен.
Поэтому, даже если вы указываете данные факты с исключительно практической целью, ваши потенциальные клиенты воспримут такое описание с большим доверием.
Часто подобные описания помогают позиционировать продукцию как нечто высококачественное. А это — уже маленькая победа.
Результаты эффективности данной техники в %
13. Используйте в формах как можно меньше полейЛюди по своей природе всегда стараются избегать трудоемких задач. Это же прямо касается и заполнения полей в формах.
Каждое новое поле, которое вы запрашиваете для заполнения, с большой долей вероятности заставит пойти ваших посетителей в обход или вовсе уйти.
К тому же, не все набирают текст достаточно быстро, особенно в случае с мобильными устройствами.
Результаты эффективности этой техники в %
Прежде чем создавать емкую форму с множеством полей, задайте себе вопрос, так уж ли необходимо присутствие каждого конкретного поля?
После этого, удалите как можно больше ненужных строк.
Если в форме большое количество строк, но они все действительно вам нужны, попробуйте разместить их на отдельной странице или во всплывающем окне. Запомните: формы с меньшим количеством полей конвертируют лучше.
14. Отображайте нужные опцииКаждый блок с выпадающим меню на сайте, скорее всего, содержит в себе дополнительные опции.
Если эти скрытые параметры непосредственным образом влияют на конверсию, лучше разместить их на видном месте.
Вместо этого вы можете скрывать опции, которые и так понятны по умолчанию (например, это может быть календарь или перечень городов).
Результаты эффективности использования этого приема в %
15. Если контент на вашей странице занимает больше одного экрана — показывайте это«Ложный конец» страницы — это убийца конверсии. Будьте осторожны, чтобы не создать у ваших посетителей впечатление, что некоторые из страниц неожиданно заканчиваются посередине экрана.
Если вы все-таки приняли решение делать длинные страницы (занимающие более одного экрана), позаботьтесь о том, чтобы пользователь это тоже понимал и видел.
Кроме того, будьте осторожны с большими разрывами между отдельными блоками страницы — теми разрывами, которые поместят важные, с точки зрения конверсии, элементы в невидимую часть страницы (добраться до которой можно только после прокрутки).
16. Фокусируйте внимание пользователей на том, что действительно важно, вместо того чтобы «забрасывать» ссылкамиСоздать страницу с множеством ссылок, пытаясь ответить на как можно большее число вопросов клиента, несложно.
Тем не менее, если вы создаете контент, целью которого является закрытие читателя на конкретное целевое действие внизу страницы, подумайте перед тем как злоупотреблять ссылками.
Результаты эффективности этого примера в %
Любой «линк», находящийся выше основного призыва к действию, рискует увести пользователя на другие страницы.
Тщательно следите за количеством ссылок на ваших страницах и, помимо этого, сбалансируйте соотношение страниц с описаниями/характеристиками продукта со страницами, задача которых — довести пользователя до призыва к действию.
Удаление посторонних ссылок с нужных страниц повысит шансы того, что читатель дойдет до кнопки с призывом к действию.
17. Обозначайте текущие состояния элементовВ любом пользовательском интерфейсе есть элементы, которые могут иметь различные состояния.
Например, письма могут быть прочитаны или не прочитаны, корзина может быть пуста или нет и т. д.
Информирование пользователей о конкретном состоянии, в котором находится тот или иной элемент, является хорошим способом обеспечения обратной связи.
Результаты эффективности этого примера в %
18. Размещайте кнопки, которые прямо называют преимущества вместо тех, которые описывают стандартные действияПредставьте себе две простые кнопки, отображаемые на странице. Одна кнопка говорит, что нажав ее, вы сможете «Сэкономить 30%», а другая попросит «Зарегистрироваться».
Мы уверены, что именно первая будет иметь больше шансов быть нажатой, поскольку регистрация с точки зрения пользователя не несет в себе никакой ценности.
Более того, процесс регистрации требует усилий и часто связан с длинными и многочисленными полями для ввода.
Кнопки-преимущества, в свою очередь, могут привести к более высокой конверсии.
В качестве альтернативы, вы можете поместить рядом с обычной кнопкой текст, который бы показал пользователю, что он получит после нажатия.
Естественно, при этом, мы не просим полностью отказываться от обычных названий для кнопок. Используйте такие элементы в тех областях интерфейса сайта, где нет задачи «подогреть» интерес пользователя дополнительными триггерами.
Результаты эффективности внедрения этой рекомендации в %
19. Предоставляйте пользователям более удобные элементы управленияИногда имеет смысл предоставить пользователям возможность взаимодействовать с определенными элементами интерфейса напрямую.
Например, при отображении списков с данными мы, как правило, можем разрешить пользователю производить с ними некоторые манипуляции (добавить, удалить, сравнить и т. д.).
Другим вариантом простого управления является создание кликабельных полей в элементах списка.
Например, пользователь может кликнуть по тексту, который после нажатия превращается в редактируемую строку.
Создание подобного функционала сокращает количество шагов, совершаемых вашими пользователями, по сравнению с теми случаями, когда в интерфейсе отдельным блоком вынесена панель управления (без «привязки» к конкретным элементам меню).
20. Размещайте формы с полями для ввода сразу на посадочной страницеНа целевых страницах, которые прямым образом влияют на конверсию, очень полезно сразу же размещать формы с полями для ввода.
Например, размещение формы регистрации сразу на посадочной странице имеет ряд преимуществ по сравнению с тем вариантом, когда под это создаются отдельные страницы (или всплывающие окна).
Во-первых, таким образом, мы исключаем лишние шаги для пользователя, тем самым,
экономя ему время.
Во-вторых, демонстрируя количество полей в форме непосредственно на лендинге, мы даем пользователю более полное представление о том, сколько времени у него может занять процесс заполнения.
Разумеется, что данный прием лучше всего работает с формами, в которых небольшое количество строк.
Результаты тестирования эффективности данного приема в %
21. Внедрите плавную анимацию для отображения смены состояния элементов интерфейсаНекоторые элементы интерфейса могут появляться, скрываться, перемещаться, двигаться/меняться в размерах при взаимодействии с ними.
Рекомендуем искусственно создать некоторое время выдержки между переходом элемента из одного состояния в другое, добавив какую-нибудь анимацию (например, песочные часы).
Делается это с той целью, чтобы пользователю было проще понять к чему приводят те или иные действия на сайте.
При этом, имейте в виду, что продолжительность такой задержки сверх 0,5 секунды может вызывать у некоторых пользователей раздражение.
Также в случаях, когда от интерфейса требуется максимально быстрая отзывчивость, подобные задержки вряд ли сыграют на руку.
22. Мягко вовлекайте пользователя вместо того, чтобы сразу требовать от него что-то сделатьВместо того, чтобы предлагать вашим посетителям немедленно зарегистрироваться, например, сначала предложите выполнить некоторую задачу, посредством которой им будет продемонстрирована прямая выгода вашего продукта или услуги.
Таким образом, вы сможете рассказать пользователям о ваших преимуществах, а также предоставить им возможность персонализировать ваш продукт.
Когда пользователи начнут осознавать его ценность и увидят, каким образом он может быть «подогнан» под их индивидуальные требования, они станут более открыты для взаимодействия с вашей компанией.
Постепенное вовлечение — это оптимальный способ несколько отложить процесс регистрации, и, при этом, сохранить возможность персонализации вашего приложения.
Результаты эффективности техники вовлечения в %
23. Не создавайте лишних границ. Не рассеивайте внимание пользователейРазумеется, границы могут быть использованы для разграничения пространства на странице, но, помимо этого, они обращают на себя и лишнее внимание, поскольку воспринимаются как полноценные строки.
Согласитесь, что фокусировка внимания — это неоспоримо ценный ресурс. А границы, или разделители, прямым образом конкурируют за внимание с реальным содержанием страницы.
Чтобы определить отношения между отдельными элементами экрана, для которых требуется меньшее внимание пользователей, их лучше сгруппировать вместе, выровнять по высоте/ширине, создать разный фон или просто использовать похожий типографский стиль.
Но у этого метода есть также свои недостатки.
Большое количество контента на странице без разграничителей создают ощущение того, что они не упорядочены между собой и никак не сгруппированы.
Следовательно, страницы с большим количеством блоков могут выглядеть весьма хаотично и беспорядочно.
Именно поэтому иногда бывает все-таки полезно подчеркнуть их разрозненность при помощи линий.
24. Продавайте не сам продукт, а его преимуществаЛюдей в меньшей степени интересует функционал продукта, чем выгода, которую они могут из него извлечь.
Преимущества всегда несут в себе четко определенную ценность. Крис Гильбо в «Стартапе за 100 долларов» написал, что люди действительно стремятся к тому, чтобы обрести еще больше любви, денег, признания и свободного времени.
В то же время, они не хотят стрессов, конфликтов, хлопот и неопределенности. Конечно, «сухие» характеристики продукта имеют право на жизнь, но все же лучше их гармонично увязать вместе с конкретными преимуществами (по крайней мере, там, где это возможно).
Результаты эффективности данного приема в %
25. Адаптируйте выдачу результатов на странице под любое количество данныхВ каталоге интернет-магазина, например, в зависимости от запроса пользователя, может быть получено совершенно любое количество данных в выдаче: их может быть 0, 1, 10, 100 и даже 1000+.
Сайт должен быть максимально адаптивным для любого объема информации.
Также, не забывайте уделять внимание тому, как на странице будут отображаются нулевые результаты. Посетители сайта наверняка будут разочарованы, если, впервые воспользовавшись ресурсом, получат пустой экран с сообщением «0 результатов по вашему запросу».
То же самое касается и ситуаций с большим количеством данных.
26. Предоставьте пользователям возможность выбораВозможность выбора подразумевает, что пользователи могут добровольно не участвовать в чем-либо или не выполнять определенных действий.
С другой стороны также распространена стратегия, когда чтобы что-то получить пользователь должен выполнить какое-то действие на сайте (нажать на кнопку, заполнить форму и т. д.).
Но есть две веские причины, по которым первый вариант работает лучше, чем второй.
Во-первых, он уменьшает количество преград для пользователя на сайте.
Во-вторых, предоставляя посетителю возможность выбора, вы показываете, что сайт ему ничего не навязывает и он волен поступать как считает нужным.
Как показывают исследования, такая тактика может даже сохранять людям жизни.
Результаты эффективности внедрения данного приема в %
27. Внедряйте в UI сайта только те решения, которые не будут требовать от пользователя постоянно переучиваться, чтоб понять как с ними работатьСоздание согласованного и понятного пользовательского интерфейса — это самый простой способ сократить время, которое тратят ваши пользователи на овладение им.
Согласованность в дизайне делает процесс обучения более эффективным и нативным.
Создать подобный UI можно посредством таких вещей, как цвет, направление и расположение линий, размер, форма, маркировка и т. д.
Однако иногда некая несогласованность может быть оправдана. Например, несогласованный с остальными элемент сразу привлекает к себе внимание.
Пробуйте и пытайтесь определить золотую середину.
28. Внедряйте в UI «умные» формы вместо того, чтобы просить пользователя давать одну и ту же информацию снова и сноваОдна из худших вещей, с точки зрения конверсии — это просить пользователя ввести данные, которые им уже были неоднократно предоставлены.
В полях ввода форм для каждого отдельного пользователя по дефолту отображайте те значения, которые им были до этого введены, вместо того, чтобы постоянно требовать одну и ту же информацию.
Результаты эффективности внедрения «умных форм» в %
«Умные» формы — это еще один способ сэкономить пользователю время и сократить количество действий, которые ему необходимо выполнить на сайте. Чем меньше работы нужно выполнить потенциальному клиенту, тем лучше.
29. Внедряйте то, что уже работает. Не изобретайте велосипедUI сайта должен быть не только согласованным, но и понятным для пользователя или, другими словами, похожим на то, что он видел до этого.
Например, с помощью привычных шаблонов в UI мы, по умолчанию, ожидаем увидеть кнопку для закрытия окна в правом верхнем углу экрана или понимаем, как в целом могут выглядеть иконки для меню настроек.
Не пытайтесь внедрить в UI какую-нибудь уникальную логику или новые решения с которыми у пользователя могут возникнуть сложности.
Если все-таки необходимо отклонится от стандартных паттернов и убедитесь, что пользователю будет понятно как с этим всем взаимодействовать.
30. Говорите клиенту каких болей он сможет избежать получив ваш продукт или услугуСогласно правилам психологии, мы с большей вероятностью предпочитаем избежать потерь, чем получить некую выгоду.
Это можно применить и к позиционированию продукции.
Говорите потенциальному клиенту, что с помощью вашего продукта он сможет сохранить благосостояние, усилить свой денежный или социальный статус и т. д.
Подобная стратегия может оказаться более эффективной, чем та, при которой мы предлагаем клиенту просто нечто дополнительное, чего у него нет.
31. Внедрите четкую визуальную иерархиюПравильная визуальная иерархия может использоваться для подчеркивания важных элементов на фоне менее важных.
Она может быть выстроена на основе таких параметров, как выравнивание, цвет, отступы, размер шрифта, размер элемента, интервалы и т. д.
Когда все эти элементы выстроены правильно, они помогают направлять и удерживать внимание людей в пределах страницы, тем самым, улучшая ее читабельность.
Можно сказать, что визуальная иерархия создает акценты и удерживает пользователей от беглого просмотра страницы.
Проработка этого приема хотя и влечет за собой более продолжительное присутствие пользователя на странице, одновременно с этим она стимулирует его обратить внимание на большее количество элементов и характеристик.
Думайте об этом как о путешествии. Вы можете ехать по дороге и добраться до места назначения быстрее (в нашем случае — вниз страницы), или же вы можете выбрать более живописный маршрут и запомнить намного больше интересных мест.
Создавайте визуально «цепляющий» интерфейс.
32. Группируйте связанные между собой элементыГруппировка связанных друг с другом элементов является главным условием удобства их использования.
Большинство из нас знает, что нож и вилку, как и функции «открыть» и «сохранить», логично поместить рядом друг с другом.
Размещая связанные элементы рядом, вы сделаете UI более логичным и не введете ваших пользователей в замешательство.
33. Проверяйте корректность введенных данных в каждом отдельном поле, а не по всей формеКогда речь идет о формах и ошибках при их заполнении, лучше попытаться показать пользователю, что он ввел что-то неправильное раньше, чем он нажмет кнопку «подтвердить».
Увидев сообщение об ошибке (например, справа от поля ввода), пользователь исправит ее сразу же.
И напротив, когда сообщения об ошибках появляются после обновления страницы, пользователю нужно либо самому искать ошибку, либо заново заполнять все поля формы.
34. Предусмотрите разные форматы ввода данныхПоля для ввода в формах должны уметь распознавать различные форматы данных. Это сделает ваш интерфейс дружелюбнее.
Прекрасный пример реализации данного приема — случай, когда мы спрашиваем человека о номере телефона.
Его, в свою очередь, можно ввести разными способами — с помощью скобок, пробелов, тире, кодов областей и так далее.
35. Используйте тактику ограниченности по времениСрочность — это тактика убеждения, которая применяется в тех случаях, когда необходимо мотивировать людей действовать сейчас, а не позже (а следовательно, как вариант, вообще никогда).
Она действенна, поскольку подразумевает в себе некоторую степень дефицитности, ведь на данный момент доступная вещь может быть уже недоступна завтра.
Ее эффективность можно объяснить и тем, что люди не желают мириться с потерями точно так же, как и упускать возможности.
С другой стороны, такую тактику часто расценивают как не очень «чистый» метод. Но если все сделано честно и по истечении обозначенного промежутка времени услуга или продукт становятся недоступны, то этот метод будет работать.
36. Акцентируйте внимание на дефиците товараМетод дефицитности очень широко используется в оффлайн торговле и, при этом, о нем незаслуженно забывают в e-commerce.
Именно дефицит позволяет продемонстрировать пользователям, что вскоре товар может и вовсе исчезнуть из продажи.
Подумайте о том, какое количество билетов на веб-семинар вы можете продать, какой объем потока клиентов вы успеете закрыть в течение одного месяца или каково количество продуктов, которые будут у вас в наличии прежде, чем будет поставлена следующая партия.
Показывайте эти данные потенциальным клиентам, говорите о том, что количество мест/продуктов и т. д. ограничено. Побуждайте пользователей к действиям.
37. Задавайте пользователям наводящие вопросы вместо того, чтобы просить самостоятельно что-то описатьЭтот классический принцип дизайна тесно связан с психологией и заключается в том, что пользователю всегда легче описать что-то при наличии у него определенных исходных данных, вместо того, чтобы описывать объект только лишь руководствуясь собственной памятью.
Согласитесь, что иногда экзаменационные задания с несколькими вариантами ответов выполняются быстрее, чем задания с открытым вопросом.
Давайте пользователям подсказки, которые помогут им быстрее ответить на поставленные вопросы вместо того, чтоб просить их по памяти что-то описать.
Результаты эффективности внедрения данной техники в %
38. Делайте важные кнопки более крупнымиСогласно закону Фиттса, чем удаленней или меньше поле для нажатия, тем больше нам потребуется времени для совершения клика.
Именно по этой причине подумайте достаточных ли размеров ваши формы, призывы к действию и ссылки.
В качестве альтернативы, можно сохранить размеры элементов увеличив, при этом, кликабельную зону вокруг них.
Наглядным примером данного приема являются текстовые ссылки на мобильных устройствах или в навигационных меню, которые нажимаются даже в том случае, если вы не совсем точно попали по ним.
39. Ускоряйте время загрузки страницНа самом деле, скорость загрузки экрана при запуске интерфейса и уровень его отзывчивости на действия пользователей могут прямым образом повлиять на то, будут ли они ждать дальше или же нет (существует даже предположение, что каждая новая секунда загрузки влечет за собой снижение конверсии).
Следовательно, здесь тактика заключается в том, чтобы уменьшить время загрузки с технической точки зрения, оптимизировав код и изображения.
Другая тактика состоит в том, чтобы снизить восприятие продолжительной загрузки, применив некоторые психологические приемы.
В частности, вы можете использовать некоторые трюки, чтобы люди ощущали, что ждут они не так уж и долго.
Один из них — это отображение индикаторов, которые отображают статус выполнения задачи.
Другой подразумевает то, что вам нужно будет некоторым образом удерживать внимание пользователей, пока происходит загрузка Например, поместить на экран важную информацию о продукте или услуге.
Результаты эффективности этого примера в %
40. Показывайте пользователям возможные сочетания клавиш для взаимодействия вместо обычных кнопокКогда у вас есть продукт, который подразумевает, что люди будут часто к нему обращаться и им пользоваться, всегда не лишним будет учесть потребности более продвинутых пользователей.
Люди часто ищут способы, которые позволяют им выполнять повторяющиеся задачи быстрее, а сочетания клавиш — как раз один из таких способов.
Горячие клавиши, которые человек единоразово запомнит могут существенно ускорить выполнение задач и помочь ему буквально «как семечки», щелкать один интерфейс за другим.
Одним из таких примеров является использование горячих клавиш J и K для загрузки следующей и предыдущей страницы (они были популяризированы такими приложениями, как Gmail, Google Reader, Twitter и Tumblr).
Кнопки (кликабельные элементы UI) также имеют право на жизнь, но все же желательно дополнить их функционал клавиатурными сочетаниями.
41. При демонстрации цены идите от большего к меньшемуКогда мы начинаем с большей цены, а затем переходим к более низкой, то последняя уже не кажется столь ощутимой и большой.
Типичный маркетинговый пример, в котором используется данный прием — это отображение среднерыночной стоимости продукта, за которой следует более низкая — ваша цена. В некоторых случаях такая привязка может быть даже не обязательно сделана к цене.
Результаты эффективности этой техники в %
42. Показывайте пользователям насколько они продвинулись при заполнении тех или иных формЛюди более мотивированы дожидаться завершения какого-либо процесса, если они видят, что он уже близок к концу.
Если рассматривать этот подход с точки зрения UI, то при регистрации многие веб-ресурсы показывают своим пользователям блок в котором говорится, что процесс завершен на столько-то процентов.
Эта модель также имеет название «эффект градиента цели». Создайте видимость прогресса для своих пользователей и дайте им ощущение того, что уже совсем скоро они придут к завершающему этапу.
43. Если в форме много полей — не перегружайте ими пользователя сразуЭтот прием заключается в использовании шаблона формы, в котором поля для заполнения отображаются не все сразу, а постепенно по мере продвижения пользователя по форме.
Если при переходе на форму пользователь сразу увидит большое количество полей, это может его отпугнуть.
Используя этот простой прием можно удержать внимание человека и довести его до последнего поля в форме.
Результаты эффективности работы данной рекомендации в %
44. Знакомьте пользователей с продуктом постепенноРезультаты эффективности данного приема в %
Это один из феноменов психологии, который заключается в том, что человек с большой долей вероятности выполнит более большую просьбу после выполнения маленькой, незначительной.
Предложите вашим пользователям начать с действий, подразумевающих меньшие обязательства перед вашим сайтом и постепенно продвигайте их к более крупным действиям.
Одним из примеров использования данного приема является сайт знакомств, который для начала предлагает людям просто осмотреться и только потом уже приступать к заполнению анкеты.
Это абсолютно противоположно тому, чтобы предлагать им сразу же заключить брак, например. Также данная стратегия применяется и в контексте ценообразования, когда мы предлагаем нашим клиентам вносить ежемесячную оплату вместо ежегодной.
45. Используйте подсказки вместо диалоговых оконДиалоговые окна достаточно грубо привлекают к себе внимание пользователей. Прежде всего, такие окна могут блокировать некоторые другие функции или заслонять собой некоторую важную информацию.
Кроме того, такие окна иногда бывает весьма непросто закрыть, а нередко они и вовсе тормозят выполнение процессов на вашем компьютере.
И, наконец, диалоговые окна могут отвлечь пользователя от выполнения целевой задачи. Т
Так почему бы не прибегнуть к помощи более деликатных и менее навязчивых текстовых подсказок непосредственно на странице.
46. Внедряйте многофункциональные элементы управленияБольшое заблуждение полагать, что чем больше элементов будет содержать панель управления, тем удобней ею будет пользоваться.
Один из способов, с помощью которого можно сделать UI более удобным — это наделить элементы управления многофункциональностью.
То есть, вы берете один элемент управления и размещаете в нем две или большее количество функций.
Например, мы можем скомбинировать поле поиска с фильтрами. Это устранит необходимость в создании дополнительной панели. Мы также можем совместить экран поисковой выдачи с функцией отображения рейтинга.
Стоит также учесть, что многофункциональность — это далеко не панацея. Хоть она и упрощает интерфейс, но происходит это за счет совмещения функционала разных кнопок, а это может привести к тому, что пользователь вовсе не поймет где находятся те или иные элементы.
Поэтому многофункциональность лучше предложить посетителям, которые уже неплохо ориентируются в вашем UI и запросто способны разобраться с такими фичами.
47. Используйте подписи для иконок вместо того, чтобы заставлять пользователей додумывать их значение самостоятельноФункционал иконок без подписей может быть довольно двусмысленно воспринят пользователями.
И напротив, сопровождение этих иконок некоторым словесным описанием поможет устранить эту неоднозначность.
Проблема иконок без подписей становится еще более актуальной в случае, когда человек имеет не так много времени на взаимодействие с интерфейсом.
Для того чтобы сделать ваш UI более понятным, мы рекомендуем дополнить иконки текстовыми метками.
При этом, если на экране у вас критически мало места, сделайте так, чтобы все эти метки появлялись только тогда, когда вы наводите курсор на какую-нибудь одну из иконок.
Результаты эффективности внедрения данной рекомендации в %
48. Адаптируйте сайт к более живому языку вашей аудиторииЖивой язык — это более неформальный, разговорный стиль общения, в отличие от строгих «канцеляризмов». Используйте его на сайте — в подписях, тексте, медийном контенте. Также, сделайте так, чтобы форма поиска на сайте понимала более простой язык. Это поможет избежать ситуаций, когда чтобы найти продукт пользователю нужно вписывать в поисковую строку его полное название — в точности как оно идет на сайте.
Результаты эффективности техники в %
49. Вызывайте любопытство у пользователейЭта тактика заключается в предоставлении пользователю некоторого «дразнящего» любопытство объема информации.
Это может быть часть главы книги, которую вы продаете, пробная версия продукта или бесплатный уникальный контент, который несет в себе призыв к действию. Как правило, он звучит как «для того, чтобы увидеть остальное, вам нужно: 1…2…3».
Такое небольшое «поддразнивание» — это хороший способ подтолкнуть аудиторию к действию.
Результаты эффективности этого приема в %
50. Давайте пользователям гарантииКогда вы подводите пользователей к форме заполнения заказа дайте им некоторые гарантии.
Например сообщите, что процедура перевода денег 100%-безопасна, доставка для них будет бесплатна и также, что у них есть возможность в течение некоторого времени вернуть свои средства без каких-либо проблем и рисков.
Подобные уточняющие элементы помогают повысить доверие к компании в глазах пользователей.
Результаты эффективности данной рекомендации в %
51. Экспериментируйте с форматом подачи ценыЕсли вы хотите использовать человеческую иррациональность, то отобразите цену так, чтобы ее можно было оправдать максимально просто.
Например, она может быть разбита на стоимость за единицу (30 центов за страницу вместо 30 долларов за книгу, или 1 доллар в день вместо 30 долларов за месячный пакет). Также можно использовать цены, заканчивающиеся на «9» вместо того, чтобы их округлять.
И, наконец, цены могут быть показаны с меньшим количеством цифр (30 долларов вместо 30.00 долларов).
52. Благодарите пользователей за целевое действиеБлагодарность за завершение какой-либо цепочки действий — это нечто большее, чем просто обратная связь.
Это также мотивация пользователя к дальнейшему диалогу. Кроме того, это отличная возможность предложить пользователям совершить следующее целевое действие.
Результаты эффективности внедрения этой рекомендации в %
53. Не заставляйте пользователей делать вычисления там, где они могут этого не делатьПользовательский интерфейс может самостоятельно производить некоторые математические вычисления и, таким образом, устранять ненужные действия со стороны пользователя.
Предположим, что человек оформил подписку на некий ресурс. С точки зрения пользователя, было бы более полезным, если бы ресурс показывал ему сколько дней осталось до конца подписки нежели просто дату подписки. Или же рассмотрим ситуацию, в которой мы пытаемся понять время создания данных.
В частности, отметка «3 мин. назад» более целесообразна и требует от пользователей меньше усилий для понимания, чем сообщение вроде «16:37, 2 сентября».
54. Напоминайте про свободу выбораИдея состоит в том, чтобы мотивировать пользователя сделать то или иное действие простой аннотацией, в которой указывается, что «это ваш выбор» или «вы можете отказаться» и т.д.
Максимальный эффект от этой техники можно получить в том случае, если расположить подобную аннотацию в непосредственной близости от формы.
55. Вырабатывайте привычку ждать ваш контентЕсли у пользователя выработать привычку ждать вашу e-mail рассылку (к примеру), то он будет открывать письма независимо от того, будет там какой-то бонус или нет. Подумайте, как вы можете привлечь пользователей к вашей e-mail рассылке. Это могут быть эффектные заголовки, демонстрация выгоды и бонусов в теме письма и т.д.
56. Обращайте внимание на наиболее значимые элементыЭто может быть достигнуто многими способами, начиная с самого очевидного, а именно — увеличения размера или усиления контраста того или иного элемента.
Другие, менее тривиальные способы акцентирования внимания включают в себя использование нестандартных фигур, автоматическая фокусировка поля, подсветка, взаимодействие с плавающими элементами, а также направляющие стрелки.
Разумеется, вы не сможете использовать их в отношении всех элементов страницы, однако подчеркнуть самые значимые призывы к действию стоит.
Результаты эффективности этой рекомендации в %
57. Давайте пользователям возможность сравнить похожие продуктыВ некоторых ситуациях пользователям бывает полезно показать сравнение продуктов со схожим функционалом (в виде таблицы, например).
Данная опция, в свою очередь, непосредственным образом влияет на простоту использования UI.
Существует множество способов, с помощью которых такие сравнения можно сделать более понятными и, следовательно, помочь пользователям принимать более осмысленные решения.
Прежде всего, упростить процесс сравнения поможет ограничение количества товаров или отдельных их свойств.
Во-вторых, классификация свойств также должна дополнительно поспособствовать в этом процессе (поэтому — не смешивайте различные свойства в одном столбце).
В-третьих, предложите пользователю принять только одно решение — данная манипуляция поможет ему сделать точный и обдуманный выбор.
В конечном счете, цель созданной вами таблицы должна заключаться в том, чтобы показать разницу между наиболее важными атрибутами и помочь принять одно решение.
58. Предлагайте продукты в набореЧасто приобретение набора продуктов мотивирует больше, чем когда они предлагаются по отдельности.
Также демонстрируя товары или услуги в комплексе можно показать их дополнительные преимущества (например, торт — это нечто большее и лучшее, чем просто отдельные ингредиенты).
Отображение комплекта товаров также усиливает осознание правильности совершенного выбора, выставляя все совершенные пользователем действия как некоторое достижение.
И, наконец, мотивация для покупки полного комплекта является по-настоящему сильной, если известно, что количество товаров — ограничено (они находятся в дефиците).
Результаты эффективности внедрения данной рекомендации в %
59. Указывайте на ожидаемые результатыПредставьте, вы на первом шаге X. Ваш выбор приведет к Y. Вы получите что-то до заданного времени Z.
Все эти маленькие уточнения в процессе взаимодействия с UI сайта не только информируют пользователей, но и создают доверие к вам.
И напротив, интерфейсы, которые «не помогают» пользователям и оставляют их в неведении, могут быть восприняты ими достаточно прохладно.
Результаты эффективности этого примера в %
60. Не бойтесь использовать юморВы всегда можете больше расположить пользователя к себе, просто прибегнув к юмору в некоторых местах UI.
Фактически, юмор помогает установить более тесный контакт с пользователями/клиентами.
Поэтому с большой долей вероятности улыбка сыграет в вашу пользу в перспективе. А в случае возникновения неблагоприятной для вас ситуации (например, в сервисе вы где-то допустили ошибку), люди, с которыми вы ранее наладили доверительные взаимоотношения, отнесутся к этому более лояльно.
61. Давайте обратную связьКогда мы выполняем некоторую задачу, мы хотим убедиться в том, что она была успешно завершена. Для этого используется обратная связь.
Она может иметь как достаточно ненавязчивый формат, так и обращать на себя внимание, как в случае с диалоговыми окнами, подтверждающими доставку письма.
С другой же стороны, отсутствие фидбека порождает неопределенность — «все получилось?», «нажал ли я кнопку?», «я должен повторить это снова?».
Обратная связь отвечает на все эти вопросы. Это очень ценный и важный элемент для успешного взаимодействия с пользователями.
62. Пробуйте предугадать действия пользователейПользовательский интерфейс, который «догадывается» о последующих действиях пользователя, обычно, приносит больше денег и доверия клиентов.
Например, в Amazon добились этого на уровне взаимодействия со своим выпадающим меню.
Такое меню, при помощи специальных алгоритмов, самостоятельно определяет, какое подменю нужно показать пользователю следующим. Это избавляет пользователя от необходимости перемещать курсор по диагонали и не провоцирует полное исчезновение выпавшего списка.
Отметим, что предугадывание пользовательских действий — это прием, который может быть реализован и при помощи куда более простых сценариев.
Но, тем не менее, в большинстве случаев он все же нуждается в использовании весьма продвинутых технологий искусственного интеллекта.
63. Давайте UI больше пространства, делайте его более читабельнымДанный прием может быть полезен для списков, таблиц, абзацев или любых групп элементов.
Одним из самых распространенных способов обозначения свободного пространства является добавление дополнительной рамки вокруг элемента.
И наоборот, в случае ее отсутствия элементы начинают как будто «смазываться» и сливаться воедино.
64. Давайте контент в повествовательной форме, не перечисляйте только фактыРезультаты эффективности работы данной рекомендации в %
Вместо того, чтобы перечислять информацию в формате «сухих» фактов, почему бы не попробовать представить ее в повествовательном виде.
В базовой истории вашего рассказа будет несколько простых элементов, таких как: описание условий, персонаж, его какая-то грядущая проблема и ваш продукт, как ее решение.
Обычно, истории вызывают более сильный эмоциональный отклик у людей. Такие месседжи запомнятся пользователям намного лучше, чем просто перечень фактов.
Например, в длинных «продающих» письмах также применяется повествовательный формат изложения информации, благодаря чему они остаются эффективны и по сей день.
65. Делайте акцент на своей оригинальностиРезультаты эффективности внедрения этой рекомендации в %
Большинство людей способно чуять ложь за километр. Например, стоковые картинки, на которых изображены счастливые люди, улыбающиеся без веских причин, могут смотреться весьма подозрительно и подрывать доверие ваших потенциальных клиентов. И напротив, стремление выделится из потока может стать неплохим инструментом для демонстрации собственной надежности.
Другой аспект, который также может стать источником скептицизма, — это отзывы к продуктам.
Обойти его вам поможет сочетание как хороших, так и плохих отзывов. И, наконец, точные числовые данные вместо округленных также воспринимаются людьми, как более правдоподобные.
66. Совершенствуйте UI исходя из опыта получаемого вашими пользователямиЭта довольно простая идея заключается в том, что во время обучения пользователей вашему UI функции, которые являются достаточно важными поначалу, теряют свою значимость с течением времени.
Например, некоторые кнопки, расположенные на панели управления, могут быть перемещены немного дальше, с целью освобождения места для другого контента.
Или, как вариант, словесные обозначения иконок можно скрывать, по мере понимания пользователем их назначения.
67. Ставьте интересы клиентов выше своихРезультаты эффективности работы этого метода в %
Переосмысление приоритетов с «Я» на «Ты», активное слушание и искренняя заинтересованность в других — это все центральные элементы книги Дейла Карнеги «Как завоевывать друзей и оказывать влияние на людей», вышедшей почти сто лет тому назад. В частности, уровень сфокусированности на аудитории или клиенте напрямую выражается в нашем языке и действиях.
Такая тактика поведения, подразумевающая смещения фокуса с собственных интересов, может стать источником дополнительного доверия ваших пользователей. Ведь рассказывая о каких-либо вещах с позиции других людей(клиентов), вы в перспективе сможете принести своему бизнесу немалую пользу и сподвигнуть вашу аудиторию на активные действия.
68. Объясняйте, а не вынуждайте пользователей додумыватьРезультаты эффективности данной рекомендации в %
Некоторые вещи, которые нам кажутся очевидными, могут оказаться менее понятными для других.
Поля ввода являются классическим примером демонстрации данной проблемы — вот где необходимо давать объяснения, описания и подсказки.
На самом деле, использование объяснений поможет устранить неопределенность при взаимодействии с UI.
Вы можете детально описать типичные вопросы, связанные с эксплуатацией UI, привести примеры допустимого ввода, а также перечислить требования или указать на источник, в котором можно будет найти запрашиваемую информацию.
При этом нужно иметь в виду, что такие контекстуальные описания лучше не использовать в качестве дефолтного текста, расположенного внутри полей.
69. Убирайте всю «воду» из контента на сайтеЭффективность данной рекомендации в %
Постарайтесь писать предложения, используя более простые и понятные слова. После подготовки первого варианта контента для страницы, посмотрите, можете ли вы его сократить еще больше.
Месседжи на странице должны передавать именно то, что вы имеете ввиду, не отвлекая при этом внимание ваших пользователей на пустые и пространные формулировки.
70. Внедряйте адаптивный дизайн вместо статическогоВ мире нет ничего хуже двойных полос прокрутки, появляющихся когда страница не помещается полностью на экран.
В некоторых случаях эти полосы появляются по причине использования сайтом шаблона фиксированного размера, в частности, во время просмотра десктопной версии сайта на мобильных устройствах.
Самый очевидный способ решения этой проблемы — это внедрение адаптивного дизайна для вашего сайта.
71. Объясняйте UI с помощью визуальных приемовСамым большим разрушителем в UI является двусмысленность, когда что-то имеет смысл отличный от того о котором пользователь подумал изначально.
Именно поэтому лучше целенаправленно группировать похожие элементы, используя при этом различные размеры шрифтов и различные оттенки.
Не нужно заставлять пользователя самостоятельно додумывать была ли в том или ином фрагменте UI допущена ошибка или «так и было задумано изначально».
72. Предоставьте пользователям возможность исправлять свои ошибкиПредоставление человеку возможности корректировать свои ошибки позволит ему не начинать заново всю цепочку действий.
Например, пользователь вошел в систему с учетной записи своего друга и хотел бы повторно аутентифицироваться.
Или, как вариант, он передумал, и захотел заказать 8, а не 7 апельсинов. Может быть, почтовый адрес пользователя изменился в прошлом месяце, и ему потребуется внести изменения.
Именно поэтому формы в UI должны разрешать пользователям вносить исправления.
73. Мотивируйте пользователей с помощью публичных обязательствПубличные обязательства — это одна из форм самомотивации. Мы по своей природе склонны искать любые возможности для оценки самих себя. В связи с этим, сделав какое-нибудь публичное заявление и обещание, мы начинаем чувствовать ответственность за его выполнение.
Типичным случаем, который демонстрирует данный прием, является челлендж с похудением. Поэтому, когда мы публично утверждаем, что-то сделаем, скорей всего, так и произойдет, и мы сдержим свое обещание.
74. Предоставьте пользователям возможность попробовать сделать что-то сноваНекоторые вещи не всегда работают так, как было запланировано, и у пользователей может возникнуть потребность в еще одной попытке.
Возможно, произошел сбой в загрузке файла или, например, мы хотим создать новую версию документа без внесения каких-либо изменений или исправлений.
Поэтому пользовательский интерфейс должен содержать в себе такой функционал.
75. Предлагайте пользователям небольшой выбор вместо того, чтобы предоставлять слишком много опцийЧем больше вариантов выбора, тем сложнее принять решение в отношении какого-либо из них.
Более того, с большим выбором наше чувство удовлетворения рискует уменьшиться, поскольку ожидания, сожаления (в случае неправильного решения), как правило, также возрастают. Предлагайте пользователям 3–5 вариантов продуктов вместо длинных списков опций, в которых легко потеряться.
Понравились фишки по улучшению графического интерфейса сайта?
Внедряйте у себя на сайте и делитесь новыми идеями в комментариях.
Увеличить количество продаж можно и за счет роста трафика сайта. Отправьте заявку и получите консультацию от команды Livepage.
Увеличение конверсии сайта из посетителей в клиенты: как увеличить CR
Увеличение конверсии на сайте
Увеличение конверсииНа повышение конверсии можно и нужно влиять, чтобы увеличить долю потенциальных клиентов. При этом необходимо уделять особое внимание следующим свойствам сайта:
- привлекательность, дизайн
- функциональность
- удобство пользования
- скорость работы
- надежность
- видимость в поисковых системах
Привлекательность, дизайн
Многих людей привлекают различные графические образы. Таких людей можно удержать с помощью:
- профессионально оформленного фирменного стиля компании
- текста, насыщенного информативными визуальными элементами
- красивых современных графических элементов сайта (баннеры, кнопки, маркеры), стимулирующих нажатие и переход на другие страницы
Все это создает положительное впечатление и может в последствии сыграть важную роль при выборе именно вашей компании в качестве поставщика товаров или услуг.
Мы в Ingate работаем над увеличением конверсии сайтов клиентов. Мы делаем ресурсы, на которые приятно смотреть; которые задерживают на себе взгляд посетителя. Человек, зашедший на наши сайты, с удовольствием просматривает их страницы.
Функциональность
Функциональные возможности сайта имеют критическое значение при поиске продукта (услуги) и покупки в интернет. Они оказывают очень сильное влияние на конверсию посетителей ресурса в покупателей. Объясняется это просто: если человек не может рассчитать стоимость товара, сравнить его характеристики с аналогичными товарами и оформить заказ прямо на сайте, то он вряд ли совершит покупку на нем. Поэтому он уходит на другой, конкурирующий, предлагающий те же услуги.
К обязательным функциональным элементам сайта, интересующим посетителя, относятся:
- поиск
- расчет стоимости товара/услуги
- сравнение характеристик товаров
- помощь в выборе товара
- заказ товара прямо на сайте
- система онлайн платежей
- онлайн консультантации (по ICQ или на сайте в форуме или гостевой книге)
Компания Ingate рада предложить Вам аудит юзабилити ресурса, в котором представлен целый комплекс мер по увеличению конверсии Вашего ресурса.
Удобство пользования (usability)
Usability – удобство пользования сайтом
UsabilityДля интернет-сайта хорошее usability является необходимым условием успеха. Если с веб ресурсом трудно работать, посетители просто уходят с него. Если главная страница не заявляет четко и ясно, чем занимается компания, и что можно сделать на сайте, посетители уходят. Если посетители теряются на страницах, они уходят. Посетители не любят трудных сайтов – у них всегда есть возможность уйти на другой, где найти нужную информацию будет легче, а работать удобнее.
Оценивая удобство, следует обратить внимание на следующие моменты:
- Корректное отображение сайта в различных браузерах при различных настройках экрана
- Быстрота доступа, скорость загрузки отдельных страниц
- Удобство и полнота навигационных элементов
- Организация структуры, легкость перемещения между страницам
- Актуальность информации, удовлетворение запросам целевой аудитории
- Простота осуществления поиска и заказа товаров и/или услуг
Есть известное правило: если посетители сайта не могут найти товар, они никак не смогут его купить.
Компания Ingate рада предложить Вам аудит юзабилити ресурса, в котором представлен целый комплекс мер по увеличению конверсии Вашего ресурса. Мы поможем Вам заинтересовать и удержать Вашего посетителя – он останется доволен и не раз еще вернется, чтобы заказать интересующие его товары или услуги.
Скорость работы
Сайт должен моментально открываться по запросу пользователя. В интернете все должно происходить быстро, потому что посетитель не захочет ждать загрузки даже минуту, какой бы красивый и удобный сайт не был, — ему проще уйти на другой, который загрузится быстрее. Тем более что большинство пользователей работают в интернете в многооконном режиме, загружая одновременно несколько сайтов. Здесь почти всегда работает правило первого просмотра.
На скорость работы влияют следующие факторы:
- качество услуг компании, предоставляющей хостинг
- «легкость» страниц (они не должны быть перегружены графикой и элементами мультимедиа)
- эффективность программных решений (та часть, которая обрабатывается на стороне web-сервера, должна работать быстро)
Мы в Ingate оптимизируем все программные элементы веб ресурса, тестируем его при различных условиях (в частности, скорость загрузки при dial-up подключении в интернете) перед публикацией. Мы всегда готовы провести технический аудит вашего проекта на соответствие требованиям web с целью увеличения конверсии посетителей сайта.
Надежность
Надежный сайт обладает следующими свойствами:
- доступен постоянно, 24 часа в день, 365 дней в году
- форма заказа и поиск работают при любых входных данных (если пользователь ввел что-либо неправильно в поле формы, его просят ввести данные заново)
- при обращении к несуществующему URL пользователю выдается сообщение «такой страницы не существует» и предлагается воспользоваться картой или поиском, чтобы найти нужную
- работает даже при очень высокой посещаемости (тысячи пользователей в секунду), что критично для крупных сайтов
Компания Ingate выбирает для вас надежный хостинг, который всегда работает. Мы учитываем все исключительные ситуации, которые могут привести к сбою в работе сайта и обрабатываем их. Мы всегда рассчитываем на высокую посещаемость и делаем ресурс, способный обработать громадное количество запросов от тысяч посетителей. Стабильная работоспособность также обеспечивает повышение конверсии сайта.
Видимость в поисковых системах
Видимость в поиске
SERP – поисковая выдачаВидимость – это характеристика положения ссылок на ресурс в результатах поиска по профильным запросам. Работа по продвижению сайта в поисковых системах заключается в обеспечении максимальной видимости в поисковиках. Число заходов целевых посетителей из поисковых систем тем больше, чем выше видимость ресурса. Чем чаще люди видят ваш ресурс в результатах поиска, тем лучше они запоминают его адрес и название. Чтобы получить больше посетителей на сайт, нужно воспользоваться поисковой раскруткой.
Таким образом, для того чтобы увеличить конверсию сайта, надо:
- Провести технический аудит сайта и исправить все выявленные проблемы
- Провести аудит Usability и исправить найденные ошибки, выполнить все рекомендации, представленные в отчете
- При необходимости осуществить реконструкцию или редизайн
- Провести поисковый аудит
- Заказать продвижение
Теги
Вам также будет интересно
Что будет, если повысить конверсию? Повышение конверсии сайта методы и кейс
Три главных способа, позволяющих повысить конверсию:
Стоит создать специальную мотивацию для каждого клиента, которая способна убедить клиента совершить покупку услуги или же товара. В этом могут помочь опытные маркетологи, чтобы создать специальные предложения, которые в дальнейшем призовут потенциальных потребителей совершить покупку;
Нужно усилить конкурентные преимущества, чтобы во всех мотивациях для клиентов пользоваться именно позитивными сторонами, которые отсутствуют у других предприятий. Таким образом можно подчеркнуть выгоду своего предложения и повысить уровень доходов, а также лояльное отношение к бренду;
Создать максимально удобный для использования сайт. Стоит сделать акцент на том, что грамотное и структурированное размещение меню может определить в какой-то мере поведение потенциальных клиентов на сайте, а также выследить принятое решение совершить покупку на сайте. Среди основных параметров удобной навигации, весомую роль играет меню с правильной структурой, присутствие фильтров (по цвету товара, модели, размеру, материалу и так далее), организация каталогов (наличие максимально чёткой и адекватной для восприятия иерархии, разбивки на пункты и подпункты и так далее), если такие параметры отсутствуют, то становится весьма тяжело удержать зрительный контакт представителей потенциальной целевой аудитории, если на веб-ресурсе нет взаимодействия с товарными позициями, которые включают в себя список желаний, корзину, информацию о поступлении нового товара.
Многие специалисты утверждают, что наиболее значимую роль играет комплексный подход к своему делу, а также к наполнению сайта.
Для увеличение конверсии стоит задействовать профессионалов и мастеров своего дела:
Маркетологи, представители такой профессии могут помочь проанализировать цены, акции и специальные предложения для повышения спроса и сбыта товара;
Копирайтеры должны создать грамотный текст, который позволит пользователям интернета провести детальное знакомство с товаром при помощи качественно написанного описания;
IT-технологи способны правильно структурировать информацию и разместить, созданную маркетологами и копирайтерами для наполнения веб-ресурса.
Все три способа конверсии одновременно увеличиваются при помощи представителей этих трёх профессий. Такой комплексный подход может увеличить и улучшить результаты, а также синергетический эффект, это доказано практикой.
13 самых эффективных способов повысить коэффициент конверсии
Коэффициент конверсии веб-сайтов в среднем составляет около 2 процентов.
На каждые 100 посетителей вы можете рассчитывать получить только 2 клиента. И, честно говоря, это довольно хороший коэффициент конверсии.
Многие сайты имеют коэффициент конверсии от 0,1 до 0,2%. Чтобы получить 1 покупателя, нужно 1000 посетителей.
Как улучшить конверсию, чтобы привлечь больше клиентов с уже имеющимся трафиком?
Расскажем вам, как улучшить коэффициент конверсии:
1. Добавьте всплывающее окно на свой сайт.
Согласно исследованию, средний коэффициент конверсии для всех всплывающих окон составляет 3,09 процента. Однако, если вы сделаете это правильно, вы сможете попасть в первые 10 процентов всплывающих окон, которые в среднем имеют коэффициент конверсии 9,28 процента.
Одно это изменение резко повысит ваш коэффициент конверсии. И это работает на всех сайтах, на которых я это пробовал.
Вот несколько быстрых советов, как добиться от них максимальной конверсии:
- Попробуйте несколько предложений (PDF-файлы, премиум-контент, разные продукты, другие бесплатные вещи), пока не найдете победителя, который сможете сразу почувствовать.
- Но 30-секундный таймер задержки во всплывающем окне не дает им раздражать
- Упростите закрытие всплывающего окна
- Установите файл cookie, чтобы всплывающее окно отображалось только один раз для каждого пользователя. Большинство всплывающих инструментов позволяют это сделать
Эта комбинация даст вам огромный импульс конверсии и сведет количество жалоб к нулю. Вы никого не раздражаете и получаете всю выгоду.
Влияние на ваши конверсии будет настолько большим, что вы можете пропустить оставшуюся часть этого списка.
2. Удалите ненужные поля формы.
У вас когда-нибудь было намерение заполнить онлайн-форму, чтобы вас напугало слишком много обязательных полей?
Это один из лучших способов снизить коэффициент конверсии. Удалите все ненужные поля формы, оставив только те, которые необходимы для достижения вашей цели.
Мы провели несколько A / B-тестов полей формы в нашей форме регистрации.
Для каждого поля формы, которое мы удалили, количество регистраций выросло примерно на 10%.
Очевидно, вы можете зайти слишком далеко.
Если ваша команда продаж не получает всю информацию о потенциальных клиентах, которую им необходимо отслеживать, количество ваших регистраций может быть очень высоким, но ваш процент закрытия будет мусором. Так что найдите правильный баланс между получением важной информации о потенциальных клиентах и сведением полей к минимуму. Просто убедитесь, что каждое поле играет важную роль. Если нет, удалите его.
3. Добавьте характеристики, обзоры и логотипы.
Никто не хочет быть первым, кто воспользуется продуктом или услугой. Таким образом, вы можете успокоить их, предоставив им отзывы и / или обзоры прошлых клиентов.
Для домашних страниц вы также можете добавить серию логотипов, которые мгновенно завоюют доверие новых посетителей:
Каждая важная страница ваших отзывов, обзоров или логотипов.
4. Уберите отвлекающие факторы
Нет ничего хуже, чем посещение веб-сайта, который тянет вас в разные стороны.
Ваша целевая страница должна быть четкой, краткой и удобной для навигации. Если это не важно, не включайте его. Придерживайтесь того, что нужно знать вашим посетителям, и ничего больше.
По возможности реализуйте следующее (и не более того):
- Заголовок и подзаголовки
- Преимущества и особенности
- Отзыв и / или обзоры
- Визуализация в сочетании с контекстом, которая показывает, что вы предлагаете
Есть и другие вещи, которые следует учитывать — например, окно живого чата, социальное доказательство и видео (подробнее об этом ниже) — но суть остается той же: устранить все отвлекающие факторы. Вы хотите, чтобы посетители сосредоточились на вашем предложении и ни на чем другом.
Но как узнать, отвлекает ли что-то?
Можно использовать вебвизор или другие тепловые карты, которые точно показывают, на что люди нажимают:
Когда я впервые использую карту кликов, я ищу элементы, на которые люди не нажимают. Если посетители не пользуются, удаляю! Практически во всех случаях страница становится проще, а коэффициент конверсии повышается.
Это один из самых простых способов увеличить конверсию на важных страницах вашего сайта.
5. Сделайте первый шаг действительно простым
Существует психологический принцип , согласно которому люди предпочитают заканчивать то, что они начали.
Итак, когда дело доходит до вашего предложения, первый шаг должен быть предельно простым.
Вместо того, чтобы просить заполнить всю форму. просто запросите адрес электронной почты, чтобы начать. Оттуда вы можете предоставить остальную часть формы в надежде получить дополнительную информацию. Но даже если вы этого не сделаете, у вас все равно будет электронная почта человека.
Чем проще вы сделаете первый шаг, тем больше у посетителей шансов, что они начнут действовать и дойдут до конца.
6. Добавьте стороннюю службу регистрации.
Альтернативные логины стали довольно популярными.
Вместо того, чтобы создавать новый профиль с нуля, пользователь входит в систему, используя свою учетную запись Google, Facebook или другую. Это полностью исключает форму регистрации. Я пробовал это на десятках разных сайтов, и это всегда работает. Вы сразу увидите влияние на коэффициент конверсии.
7. Укрепите свой CTA-текст
Общие призывы к действию, такие как «Зарегистрироваться» и «Начать пробную версию», не дадут вам наилучших показателей конверсии.
Несколько минут, потраченных на улучшение копии, принесут вам легкий выигрыш по коэффициенту конверсии.
Начните с призыва к действию, которое начинается со слова «Да». Это очень эффективно с психологической точки зрения, поскольку рисует предложение в позитивном свете. Как это:
Попробуйте эту формулу: Да, я хочу [ваше предложение]!
Это работает намного лучше, чем обычная копия CTA.
Я пробую разные кнопки с призывом к действию и копирую, чтобы увидеть, какая из них наиболее эффективна. Тепловые карты и записи сообщают вам, когда пользователи избегают ваших призывов к действию. Тогда вы знаете, что у вас есть проблема, и вам нужно потратить время на улучшение копии CTA.
8. Добавьте чат на свой сайт.
Многие посетители хотят купить вашу услугу, но не готовы. У них есть сохраняющиеся сомнения или вопросы, которые мешают им сделать последний шаг. Инструменты живого чата идеально подходят для помощи этим людям. Как и всплывающее окно, инструменты живого чата легко добавить на любой сайт и мгновенно повысить эффективность ваших версий.
9. Попробуйте другое предложение.
Не уделяйте столько внимания дизайну целевой страницы, тексту и связанным с ним факторам, чтобы упустить из виду важность выбора правильного предложения. Это одно из самых больших влияний на коэффициент конверсии, поскольку ваше предложение должно быть привлекательным для вашего рынка.
Если ваш коэффициент конверсии низкий, просматривайте различные предложения, пока не найдете что-то, что привлекает вашу аудиторию.
Это может быть не первое, второе или даже третье предложение, которое находит отклик у вашего рынка. Но если вы продолжите экспериментировать и отслеживать свои результаты, вы в конечном итоге найдете победителя.
10. Предложите гарантию возврата денег.
Как маркетологи и владельцы бизнеса мы знаем, что потребители избегают риска. Они не хотят ставить свои деньги на карту, если не уверены, что получат то, за что заплатили.
Гарантия возврата денег помогает развеять страхи и преодолеть возражения.
Если вы боитесь потерять все свои продажи из-за возвратов, не беспокойтесь. В этом видео я объясняю три своих лучших совета по предоставлению гарантий возврата денег.
Как я упоминал в видео, гарантии возврата денег — это не просто быстрый способ повысить коэффициент конверсии. Они также укрепляют доверие и помогают потребителю чувствовать себя в большей безопасности.
11. Добавьте таймер обратного отсчета.
Когда время уходит, это естественно. Итак, добавление таймера обратного отсчета на вашу целевую страницу может быть именно тем, что вам нужно, чтобы извлечь выгоду.
Добавление таймера обратного отсчета может повысить чувство срочности, что приведет к более высокому коэффициенту конверсии.
Добавление таймера обратного отсчета, который займет всего несколько минут, может сразу повысить ваш коэффициент конверсии.
12. Добавьте допродажу в точке покупки.
Хотя технически это не меняет коэффициент конверсии, он увеличивает доход без какого-либо влияния на вашу текущую воронку.
Непосредственно перед тем, как покупатель завершит покупку, предложите аналогичный продукт или услугу, которые можно добавить в заказ одним щелчком мыши.
Один этот трюк приведет к увеличению средней стоимости вашего заказа примерно на 10-20 процентов.
Вы захотите поэкспериментировать с различными пунктами допродажи. Одно предложение может не сработать, а другое быстро повысит вашу среднюю стоимость заказа до 20 процентов.
13. A / B-тестирование заголовков.
Хороший заголовок может создать или разрушить целевую страницу. Фактически, если вы примете неправильный подход, некоторые люди не захотят читать дальше. Они просто нажмут кнопку «назад» и исчезнут навсегда.
В среднем 8 из 10 человек будут читать текст заголовка, но только 2 из 10 прочитают остальные. Представьте себе, что. Восемь из каждых 10 посетителей вашей целевой страницы могут пренебречь заголовком.
При A / B-тестировании заголовка поэкспериментируйте с такими переменными, как:
- Длина
- Тон
- Использование статистики
- Использование чисел
Начните работать над оптимизацией коэффициента конверсии прямо сейчас
Я дал вам несколько советов, которые помогут вам увеличить коэффициент конверсии, но теперь пришло время протестировать свой сайт и выяснить, что вам нужно делать.
Начните с тепловых карт. Тепловые карты показывают, где посетители взаимодействуют с вашей страницей с помощью щелчков мыши. Вы можете понять, где вы привлекаете внимание на странице.
Карты прокрутки не менее ценны. Они сообщают вам, когда люди перестают прокручивать страницу.
Еще рекомендую делать записи. Это похоже на то, как если бы посетитель просматривал вашу страницу через плечо.
Применяйте то, что вы узнали в ходе A / B-тестирования . По мере тестирования и настройки ваш коэффициент конверсии будет расти.
Зачем предприниматели и их сотрудники используют такой подход?
Помимо того, что увеличиваются продажи, можно отслеживать показатели эффективности. Благодаря удобному меню, структурированному по подпунктам, можно ответить на большое количество важных вопросов, узнавать о скидках и акциях, о местоположении предприятия, о программах лояльности, реквизитах для оплаты, анализировать отзывы предыдущих клиентов, которые, безусловно, сыграют большую роль для покупок на том или ином сайте в дальнейшем. Если сайт имеет мало гиперссылок, а также отсутствует контактная информация, скорее всего, таким образом можно будет вызвать неловкое чувство у потенциальных клиентов, а также значительно снизить уровень коммерческой релевантности для сайта, ведь клиент не захочет вернуться на него снова, из-за отсутствия правильного и структурированного меню. Соответственно, если сайт будет соответствовать всем параметрам, можно воплотить в реальность любое техническое задание.
23 способа увеличить конверсию сайта — пошаговое руководство
Сегодня статья про увеличение конверсии сайта, а именно про 23 способа увеличения конверсии. Ведь чем выше конверсия, тем больше продаж и прибыли с сайта.
На блоге уже были статьи и видео про конверсию сайта и ее увеличение, как минимум стоит на них обратить внимание:
— Что такое конверсия?
— Видео про конверсию сайта с Романом Рыбальченко
В данной статье этот вопрос будет рассмотрен довольно таки детально. Мы рассмотрим такие моменты:
А теперь ближе к делу. Про каждый момент, который изображен на схеме выше.
Авторитет
1. Покажите, что вы сертифицированы
Как оказывается, аккредитация имеет значение. Если это сайт, продающий услуги, то наверняка есть организации, которые могут подтвердить квалификацию.
Например, для seo компании это могут быть сертификаты:
— Google Analytics
— Google Adwords
— Sempo Member
И другие варианты. Чем больше такого есть, тем лучше. Вот как такое выглядит на сайтах:
Даже если такого нет, то логотип Paypal (webmoney или liqpay для уа и рунета), или на другие уважаемые ресурсы будет только плюсом.
Главная задача показать, что вы не серая мышка, и вам нечего скрывать от своего потенциального клиента или покупателя.
2. Контактная информация
Контактная информация влияет на конверсию сайта. Поэтому нужно как минимум указывать e-mail адрес. А как максимум предоставлять побольше способов связаться с вами или вашей компанией.
Это может быть:
— телефоны
— скайп
— адрес офиса и как в него проехать
Чем больше контактной информации, тем больше это влияет на конверсию. Поэтому не стоит на сайте ограничиваться лишь формой заявки или корзины. Так как есть разные типы людей, и если не учесть выше описанное, они пройдут мимо.
В случае если вы работаете вне офиса и не хотите ставить больше контактов, то, как минимум, можно грамотно это преподнести, например:
Я знаю много специалистов, которые чтобы лучше распоряжаться своим временем, ведут всю переписку только по почте.
Но если есть возможность ставить больше вариантов контактов – лучше это сделать.
3. Безопасность оплаты
Это для большинства случаев касается западного сегмента. Так как именно там платят в своем большинстве либо PayPal, либо кредитными карточками.
Поэтому нужно как минимум упомянуть, что на вашем сайте можно оплачивать без проблем. Вот примеры как это можно подтвердить:
Посетитель должен понимать, что все будет нормально в плане оплаты. Поэтому этот пункт крайне важен, если у вас сервис и есть оплата онлайн.
4. Маленькие детали
Такие маленькие детали как:
— битые ссылки
— опечатки
— и т.д.
Статья в тему: чек лист по внутренней оптимизации сайта
Посетитель и потенциальный клиент заслуживает большего! Поэтому нужно все маленькие детали учитывать.
Возможно, все будет сделано не сразу, но как минимум не забывать об этом и постоянно обращать на этот момент внимание.
Например:
Пару дней назад я делал заявку на семинар в i-marketing. После регистрации на семинар, мне выдало сообщение, что со мной свяжутся в «ближайшему будущем»)
Понятное дело, что связываются там очень оперативно, но такая маленькая и не значительная деталь может повлиять на конверсию сайта.
У каждого сайта такие моментов куча. На которые нужно обращать внимание и оперативно исправлять.
5. Пользовательское соглашение или правила использования сайта
В англоязычном сегменте пользовательское соглашение стоит практически на каждом втором сайте. В пользовательском соглашении обычно пишут:
— условия использования сайтом
— условия использования услуг
И другие моменты…
Не обязательно делать этот раздел или страницу в скучном тоне, но важно показать, что вы уважаете их и их данные.
Вот пример, как такое используют на практике:
Примеров множество, как в англоязычном сегменте, так и в рунете.
В большинстве случаев этот момент именно показывает правила использования сайта и прикован к юридическим моментам. Но как показывает практика, он влияет на конверсию сайта.
Экспертиза
6. Расскажите свою историю
Истории отлично работают и это факт! Поэтому как для компаний, так и для частных специалистов важно рассказать свою историю, например:
— с чего все началось
— почему именно вы занялись тем, чем занимаетесь
— какие были и есть успехи
Выше описанное подходит для блоггеров, специалистов. Вот яркий пример такой истории.
Это страница популярного западного блоггера, который специализируется на партнерских программах, трафике и в целом толковый маркетолог.
Это можно сделать в разделе: О нас, обо мне
Если брать уанет, то хороший пример того, как это реализовали Netpeak, на своей странице об истории компании.
Все четко и наглядно, со ссылками на подтверждение мероприятий или событий, которые описаны на сайте или других сайтах.
Факт: люди любят истории, и любят наблюдать за жизнью других людей. Глупо не использовать это для увеличения конверсии на сайте.
PS: если брать свой пример, то на личном блоге была статья про то как моя команда попала на чемпионат штата по баскетболу . В статье были вырезки из газет, например:
Данная статья дала 150 + новых подписчиков блога, увеличила лояльность и узнаваемость.
7. Покажите свое лицо
Данный момент касается как частных специалистов, так и компаний. Ведь компания это в первую очередь люди, за которыми стоят все дела и процессы.
Потенциальным клиентам важно видеть с кем, возможно, они будут работать или у кого покупать продукт.
Вот пример того, как это можно поставить на блоге или личном сайте:
А так же пример, того как показать лицо сотрудников компании:
Я лишь привел примеры компаний так или иначе связанных с поисковым продвижением сайта. Если посмотреть в других тематиках, то можно так же такое встретить.
Если вы занимаетесь легальным бизнесом, то показав лицо – можно увеличить конверсию.
8. Поделитесь информацией
Делиться информацией можно по-всякому. Например, на нашем сайте это пошаговые статьи как эта про 23 способа увеличить конверсию сайта.
Самый действенный способ для такого – ведения блога.
Статья в тему: блог как эффективный бизнес инструмент
Самый простой вариант – сделать раздел статьи, и в нем периодически давать полезный материал для вашей целевой аудитории.
9. Дайте что-то бесплатно
Бесплатно что-то дать есть множество вариантов, например:
— Free trial (если это сервис)
— демо версию продукта
— бесплатный аудит или консультацию (если услуги)
Все любят бесплатно. Главная задача этого момента на сайте – подогреть аппетит. Поэтому не стоит забывать про бесплатную раздачу чего либо.
Это как с примером драг дилера. Они дают попробовать товар. Если он хороший, то люди на него подсаживаются.
То же самое и с вашими товарами или услугами. Если сервис действительно качественный и решает задачи потенциального клиента. То после бесплатного периода они будут им пользоваться.
10. Отзывы и рекомендации
Отзывы и рекомендации отлично влияют на конверсию сайта. По простой причине – люди хотят видеть, что ваш товар, продукт или услуга были полезны для других людей и компаний, как и они.
Поэтому важно позаботиться о разделе или странице отзывов и рекомендаций на сайте.
Пример такой странице можно посмотреть и на нашем сайте, в разделе отзывы клиентов.
Это важно как для компаний предоставляющие услуги, так и для разного рода онлайн сервисов. Чем больше отзывов и рекомендаций, тем лучше это влияет на конверсию.
Понимание
11. Качественное описание
Здесь все предельно просто. Нужно описать на сайте все:
— максимально просто
— максимально понятно
Используя техники продающего текста, который очень сильно влияет на конверсию.
Статья в тему: как написать продающий текст для сайта
Текст на сайте важный элемент продаж. Но точной формулы нет, какой текст подойдет именно вам.
Нужно тестировать в любом случае. Например, на сайте seoprofy.ua мы меняли текста уже более 5-ти раз на разных посадочных страницах.
12. Цифры и факты
Давайте те данные, которые вы можете огласить. Например:
Таких примеров множество на сайтах, как компаний, так и сервисов.
Люди любят цифры и факты, и глупо не использовать это на сайте для увеличения конверсии.
Какие могут быть цифры:
— сколько лет на рынке
— сколько сотрудников
— средний чек
— сколько выполнили заказов
— средний процент удовлетворенности клиентов
И множество других моментов, на которые потенциальные клиенты и покупатели обращают внимание.
13. Фото и картинки
Чем больше и четче фото товара или продукта, который вы продаете, тем лучше это влияет на принятие решения.
Например, если вы продаете квартиру:
То нужно сделать максимальное количество фото, что бы все было детально и понятно. Это как минимум сэкономит время на объяснения, как максимум время на встречи.
Что касается товаров, то крайне важно делать качественные фото, которые отображают товар.
В последнее время многие начали использовать так же прокрутку товара на 360 градусов.
Давно это начали использовать авто производители. Например:
Так же такое можно встретить на множестве сайтов.
Важно: с помощью фото или скриншотов, можно преподнести информацию до потенциального клиента максимально детально. Эта хорошо влияет на принятие решений.
14. Видео и скринкасты
Видео на сайт – это очень хорошо. Это может быть:
— видео о работе компании
— видео с мероприятий
— видео отзывы
— видео, поясняющие как тот или иной процесс работает
— обучающее видео
Это сильный инструмент, который сильно влияет на конверсию. Об этом не стоит забывать и нужно использовать для улучшения сайта и его продающих свойств.
Это подходит абсолютно для всех видов сайтов, от продающих услуги, до продающих товары.
15. Призывы к действию
Не стоит забывать для чего посетитель пришел на сайт. Вам важно, чтобы он совершил определенные действия – сделал заявку, позвонил, оформил заказ и оплатил.
Поэтому призывы к действию должны быть обязательно на сайте. Например:
У каждого сайта своя задача, но про призыв к действию не стоит забывать. Так как нужно направлять посетителя на нужное вам действие – тогда будет результат!
Препятствие
16. Ваш сайт
Здесь имеется ввиду такие моменты как:
— скорость загрузки сайта
— его верстка (открывается ли он во всех браузерах правильно и в основных разрешениях)
— удобность расположения информации на сайте
Статья в тему: Инфографика — как сделать юзабилити аудит сайта
Эти моменты влияют как на конверсию, так и на продвижение сайта в целом. Ведь скорость загрузки сайта влияет на его позиции.
17. Оформление заказа
Если даже покупатель уверен в вашем авторитете и готов приобрести товар, то процесс его покупки должен быть не сложным.
Например, много полей для заполнения, или после совершения заказа что-то идет не так в работе сайта и происходит сбой.
Представьте себе реальную ситуацию
Как-то мне знакомый рассказывал ситуацию. Ему срочно нужно было купить объектив для фотоаппарата. Стоимость его не мала. Примерно пару тысяч долларов.
Он нашел интернет магазин, который ему подходил. Его попытки на нем оформления товара до длились 3 или 4 раза. После очередной не успешной попытки он пошел на Розетку и купил тот же товар на 80 долларов дороже.
Тот магазин потерял реального клиента по причине того, что у него не корректно работала форма оформления заказа.
Чтобы улучшить конверсию можно сделать заказ в один клик, например:
То есть, чем проще форма оформления товара или услуги, тем выше будет конверсия. Это просто облегчает жизнь покупателю.
18. Гарантии
Люди тратят деньги, чтобы решить свои проблемы и исполнить свои желания. Большинство не хотят рисковать, даже если они будут получать то, что они желают.
Гарантии нужны для того, чтобы они были более уверены в том, что приобретают. Это весомый момент, который очень сильно влияет на конверсию сайта.
Но если это касается услуг консалтинга, например того же продвижения сайта. То как сказал Денис Каплунов:
Если ты даешь гарантию, то четко и в видном месте о ней заявляй. Если ее нет, то лучше о ней не писать вовсе.
19. Доставка и оплата
В большинстве случаев за доставку идет дополнительная оплата. Важно чтобы на странице доставка и оплата было:
— детально описано стоимость доставки
— от чего она зависит
— какими способами вы доставляете
— как быстро вы это делаете
— варианты возврата товара (если он не подойдет)
Пользователю нужно больше информации, для того, чтобы принять решение о заказе.
По сути это так же страница, на которой идет борьба с возражениями пользователями. Как в примере на картинке выше, справа раздел часто задаваемых вопросов клиентов. Которые быстрее помогут подвести его к продаже.
20. Предоставить выбор
Всегда должен быть выбор. Люди любят, когда есть из чего можно выбрать. Все хотят купить тот товар, продукт или услугу, который максимально подходит им.
Выбор может быть как в услугах, так и товарах. Для интернет магазинов – похожие товары. Для услуг – виды предоставления услуг. Например, продвижение по трафику, продвижение по звонкам или консалтинг.
Такое часто используют в продаже тренингов, например:
То есть наглядно показаны выгоды каждого пакета, и что включено в каждый пакет. Такое делают сплошь и рядом. Главное это использовать на своем сайте, для получения большего результата.
Наблюдение
21. Метрики
Одним из самых важных моментов улучшения конверсии – отслеживание. Как минимум нужно настроить разные виды конверсий в системах аналитики, например Google Analytics.
Статья в тему: как настроить цели в Google Analytics и отслеживать конверсии
Показатель конверсии – очень важен, и как минимум нужно настроить аналитику, чтобы постоянно все отслеживать.
На скриншоте данные о продажах одного англоязычного сайта, там настроен e-commerce в Гугл Аналитикс, который учитывает каждую продажу.
Если у вас оплата онлайн, то отслеживать все предельно просто, и можно понимать не только на уровне заявок и оформления заказов. А оплат и продаж.
22. Сплит тестирования
Тестирование – это то, что помогает нам развиваться и улучшать показатели. Ведь теория это хорошо, а практика действительно показывает что работает.
Как минимум нужно делать A/B тестирование сайта. Но лучше делать мульти-тестирование, которое помогает точно определить, какой элемент на сайте из выше описанных работает лучше, а какой нет.
Статья в тему: что такое A/B тестирование сайта?
Так же очень в тему будет видео, в котором Григорий Бакунов из Яндекс, хорошо рассказывает об этом процессе из практики и подхода программиста.
Тестировать нужно постоянно. Ведь всегда все можно улучшить, все, что нужно для этого – пробовать.
23. Последующее взаимодействие
Если вы собираете e-mail базу ваших клиентов или потенциальных клиентов. То очень важным моментом для улучшения конверсии сайта является опрос уже существующих клиентов.
Все очень просто – нужно их спросить:
— что они ожидают получить?
— что они думают о вашем продукте?
— и другие вопросы, которые вам интересны
Не бойтесь спрашивать, ведь именно этот момент может значительно улучшить конверсию сайта.
Это основные моменты, которые, так или иначе, влияют на принятие решения и продажи с сайта сегодня. А теперь действуйте!
PS: если вам эта статья хоть чем то помогала, помогите и нам ее распространить. Например, социальные сети (лайк, твит, + 1).
А что вы думаете про 23 способа увеличения конверсии сайта?
Оцените статью
Загрузка…11 статистически проверенных методов увеличения конверсии вашего веб-сайта
Коэффициент конверсии зависит от удобства использования вашего сайта, доверия к вашему бренду, релевантности входящего трафика и множества других факторов. Чтобы обеспечить максимальную отдачу от своих маркетинговых вложений, непрерывная оптимизация вашего веб-сайта для повышения конверсии — это легкая задача. Однако вы часто можете оказаться в затруднительном положении, когда дело доходит до разработки пошаговой стратегии, которая действительно дает стоящие результаты.Чтобы помочь вам начать работу, в этом сообщении блога рассказывается об 11 статистически проверенных тактиках, которые вы можете использовать для постоянного повышения коэффициента конверсии вашего веб-сайта и улучшения своей выручки.
Прежде чем приступить к оптимизации коэффициента конверсии, важно установить цели веб-сайта, для которых вы хотите измерять конверсии и оптимизировать их. Этими целями могут быть любые конкретные действия, которые посетитель должен совершить на вашем сайте, что создает определенную ценность для вашего бизнеса. Создав их, вы должны оценить поведение посетителей в отношении этих определенных целей.
Ниже приведен список некоторых наиболее распространенных целей конверсии, которые можно установить для различных веб-страниц:
- Посещений страницы
- Отправка формы
- Щелчок по ссылкам
- Щелчок по элементам
- Пользовательские преобразования
VWO Insights позволяет вам ставить цели в соответствии с вашими уникальными требованиями и отслеживать поведение посетителей для них, чтобы вы могли направить оптимизацию своего веб-сайта соответственно и стремимся к повышению конверсии. Например, если вы хотите оценить эффективность кнопки с призывом к действию на определенной целевой странице, вы можете сделать это, просто назначив для нее цель.
Когда дело доходит до CRO, лучше избегать предположений и оценок и полагаться исключительно на данные при принятии всех решений.
Постоянно отслеживайте и анализируйте данные своего веб-сайта, чтобы узнать больше о ваших посетителях и их предпочтениях. Именно эти данные должны сообщить вам, куда следует направить усилия по оптимизации.
Ниже приведены некоторые ключевые данные, которые вы обязательно должны отслеживать, чтобы понимать своих посетителей:
- Данные о трафике и источниках трафика
- Подробная информация о поведении пользователей на ваших целевых страницах
- Показатели отказов и отказов для веб-страниц и форм
- Показатели переходов по рекламе и маркетинговым кампаниям
- Информация о вернувшихся покупателях и средней стоимости заказа
- Чистые баллы промоутера (NPS) или другие отзывы клиентов
После того, как вы соберете поддающиеся количественной оценке данные, используйте их для создания своего образа пользователя, который является представлением вашего идеального пользователя.Это должно выделить всю ценную информацию о ваших потенциальных клиентах и пользователях, включая их интересы, симпатии и антипатии, цели и болевые точки.
Пример личности клиентаСочетание поддающихся количественной оценке данных и вашего идеального образа пользователя поможет вам разработать гипотезы для проведения содержательных тестов, чтобы лучше понять, что работает, а что нет на вашем веб-сайте.
Чтобы иметь конкурентное преимущество над соперниками, вам нужно знать их сильные и слабые стороны.Затем вы можете использовать эту информацию, чтобы выделить свои УТП и сильные стороны над слабыми сторонами ваших конкурентов.
Также имейте в виду, что люди изучают свои варианты перед покупкой. Они собираются проверить ваших конкурентов и узнать, насколько вы им соответствуете. Выполняя анализ конкурентов, вы также можете встать на место своих клиентов и противопоставить себя конкурентам точно так же, как это сделали бы ваши потенциальные клиенты. Затем вы можете сосредоточить свои усилия на том, чтобы у вас был лучший сайт и ассортимент продукции, который они собирались найти.
Прежде чем приступить к устранению неисправностей, обязательно подробно разберитесь, как выглядит типичный путь пользователя и воронка конверсии на вашем веб-сайте. Это поможет вам определить, где посетители колеблются и уходят, а также возможные причины того, почему это может быть так.
Вы можете использовать VWO Insights для отслеживания коэффициентов конверсии в ваших воронках и определения конкретных этапов пути, на которых пользователи могут терять интерес, чтобы вы могли соответственно оптимизировать их.На каждом этапе воронки у вас будет естественный спад из-за того, что люди не смогут сделать следующий шаг в воронке по нескольким причинам. Затем вы можете уменьшить это падение, разработав решения этих вероятных причин, чтобы подтолкнуть людей вниз по воронке, тем самым повысив коэффициент конверсии.
Например, одним из этапов, на котором магазины электронной коммерции фокусируют свои усилия по оптимизации, является оформление заказа, когда в среднем 69,23% покупателей бросают свои тележки.Более высокий коэффициент конверсии, каким бы незначительным он ни был, будет значительным вкладом в решение этой насущной проблемы. Ярким примером сайта, который повысил коэффициент конверсии электронной коммерции за счет упрощения процесса оформления заказа, является Amazon с оформлением заказа в один клик.
Чтобы понять и оптимизировать ваши воронки, вам необходимо оценить, что делает ваш сайт для продвижения потенциальных клиентов через определенные этапы. Как вы ведете их к обращению? Где вы теряете больше всего посетителей? Узнав эти ответы, вы будете знать, на чем сосредоточить свои усилия, чтобы повысить коэффициент конверсии.
Ваше ценностное предложение — это краткое объяснение того, почему пользователь должен покупать у ваших продуктов / услуг или подписываться на них, а не у ваших конкурентов. Таким образом, первый шаг на пути к конверсии посетителей — это четко объяснить им, что отличает вас от других и почему покупка у вас — хорошее решение. Четкое изложение и подкрепление вашего ценностного предложения с помощью нескольких элементов сайта может творить чудеса для вашего коэффициента конверсии.
Ваше ценностное предложение должно отражаться в ваших заголовках, изображениях и текстах и в первую очередь включать ваше Уникальное торговое предложение (УТП).Повторяющиеся маркетинговые эксперименты рекомендуют кратко изложить ваше УТП не более 10 слов [2] .
Давайте возьмем Evernote в качестве примера того, как они переделали свое ценностное предложение, чтобы представить свое УТП продукта.
Их первоначальный слоган был «Помни все». В нем хорошо описаны преимущества, которые могут получить пользователи, но не функциональность предлагаемого ими инструмента. Под слоганом они выделили 3 особенности продукта, которые иллюстрируют, как работает их инструмент.
Вот их обновленная страница:
Это краткий слоган, который, возможно, лучше описывает функциональность инструмента, в то время как текст под слоганом дополнительно основывается на ценностном предложении. Прежде чем решить, какой из них выбрать, обязательно создайте несколько заголовков и проведите A / B-тестирование, чтобы выяснить, какие из них больше всего резонируют с вашей целевой аудиторией и влияют на конверсии.
Если ваши коэффициенты конверсии не улучшаются, несмотря на неоднократные усилия, это признак того, что вам нужно радикально изменить свою страницу.Попробуйте изменить его дизайн и макет на основе данных о посетителях и лучших практик, чтобы увидеть, повлияет ли это на ваши конверсии. Принципы дизайна страниц с высокой конверсией основаны на совокупности материалов и тематических исследований, которые показывают, как люди используют веб-сайты. Такие инструменты, как отслеживание глаз, карты прокрутки, отслеживание мыши и карты кликов, могут дать вам представление о том, как посетители просматривают ваш веб-сайт. Используйте их, чтобы создать страницу, с которой посетители любят взаимодействовать.
Повышение коэффициента конверсии часто связано с тем, чтобы сделать копию вашего веб-сайта более убедительной.Неоднократные тематические исследования показали, что внесение даже небольших улучшений или настроек в вашу копию может повлиять на ваш коэффициент конверсии.
Есть много элементов коммерческой копии, которые вы можете и должны протестировать; самый важный из них — заголовок. Известно, что Дэвид Огилви, основатель глобальной маркетинговой компании Ogilvy, сказал: [3] ,
Заголовок читают в пять раз больше людей, чем текст. Когда вы написали заголовок, вы потратили восемьдесят центов своего доллара.
Поэтому начните с тестирования заголовка и посмотрите, сможете ли вы добиться заметного улучшения показателей конверсии.
Вот пример с сайта imsider.ru, где они провели простую проверку заголовка своей подписки:
Заголовок справа помог генерировать на 9,52% больше конверсий, чем заголовок слева.
Если ваши потенциальные клиенты вам не доверяют, они не конвертируются.Чтобы завоевать доверие, низко висящий плод, на который вы можете нацелиться, — это демонстрация отзывов и отзывов клиентов, чтобы повысить ваше доверие.
Рассмотрим, например, домашнюю страницу VWO. В нем рассказывается история успеха клиента вместе с его фотографией, проверяются значки доверия на веб-сайтах и логотипы известных мировых брендов, использующих VWO. Все эти элементы в совокупности укрепляют доверие посетителей к бренду.
Исследования и многочисленные тематические исследования показали, что посетители, взаимодействующие с обзором, на 58% чаще совершают конверсию [4] .
Это огромное преимущество, если вы просто добавите несколько отзывов на свои страницы. Экспериментируя с отзывами, нужно учесть многое. Приведенный ниже пример использования страницы продаж прекрасно иллюстрирует, как изменение местоположения отзыва может повысить коэффициент конверсии.
Конечно, то, как вы используете отзывы, должно соответствовать вашей цели. LKR Social Media, клиент VWO, использовала A / B-тестирование для увеличения количества подписок по электронной почте. Используя характеристику для заголовка, они получили 24.Увеличение конверсии на 31%.
Посетители попадают на ваш сайт с определенной целью, и ваша задача — максимально упростить для них поиск того, что они ищут. Убедитесь, что навигация по вашему сайту интуитивно понятна и удобна для пользователя, чтобы повысить его удобство использования и тем самым подтолкнуть посетителей к конверсии. Вы хотите устранить все препятствия в пользовательском опыте и сделать так, чтобы посетители могли понять, как покупать у вас или иным образом немедленно конвертировать.
Источник изображения: [1]Вы также можете рассмотреть возможность добавления функции поиска на свой сайт.Посетители, которые используют внутренний поиск по сайту, как правило, совершают гораздо больше конверсий, чем те, кто этого не делает. Это связано с тем, что пользователями функции часто являются люди, которые уже знают продукт или услугу, которые им нужны, и имеют гораздо более высокое намерение совершить покупку. Вы же не хотите, чтобы эти посетители уходили с вашего сайта, потому что найти этот продукт было не так просто, как могло бы быть.
Страницы, которые загружаются слишком долго, быстро покидают потенциальные посетители. Такой немедленный отказ может сильно повлиять на ваш коэффициент конверсии.
Исследования показывают, что время загрузки страницы не должно превышать четырех секунд [5] . Даже в этом диапазоне, чем короче время, тем лучше для ваших конверсий. Уменьшение времени загрузки страницы гарантирует, что все меньше и меньше нетерпеливых посетителей откажутся от загрузки до того, как сайт загрузится. Некоторые способы повысить скорость ваших страниц включают удаление больших изображений и использование AMP.
Один из наиболее методичных способов оптимизации ваших страниц на основе данных и снижения риска — это тестирование.Когда вы вносите изменения на свои страницы, вы должны отслеживать и оценивать их влияние, прежде чем решать, действительно ли они работают для вашего коэффициента конверсии. A / B-тестирование позволяет сопоставить свои гипотезы с исходной версией веб-страницы, чтобы выяснить, какая из них положительно влияет на конверсии, чтобы вы могли развернуть ее повсеместно. Таким образом, вы будете полагаться на своих посетителей, чтобы выбрать тот, который им больше подходит, и не будете принимать решения, основанные на предположениях. Попробуйте VWO Testing, чтобы создавать версии своих веб-страниц и находить наиболее эффективные из них, которые положительно влияют на коэффициент конверсии.
Повышение коэффициента конверсии означает повышение рентабельности инвестиций в маркетинг. Чем больше посетителей вы конвертируете, тем выше влияние существующего трафика на вашу выручку. Упомянутые выше тактики — отличное место для начала стратегического повышения коэффициента конверсии. При этом имейте в виду, что некоторые из них, вероятно, принесут лучшие результаты для вашего бизнеса, чем другие. Важно определить свои цели, собрать данные и постоянно проводить объективные тесты, чтобы выяснить, что находит отклик у вашей целевой аудитории.
Продолжить чтение
13 способов повысить конверсию прямо сейчас
Повышение коэффициента конверсии абсолютно необходимо. Хороший коэффициент конверсии — это основа большого объема продаж.
Перво-наперво: вашему сайту нужна цель
Когда я просматриваю веб-сайты, я спрашиваю людей об их бизнес-цели №1 — главном действии, которое они хотят, чтобы люди выполняли на своем сайте.
Почему? Вы можете оценивать веб-сайт только по цели — насколько она эффективна для ее достижения? Если у вас нет цели, нет возможности улучшить сайт. Вы можете улучшить только то, что можете измерить.
Некоторые люди говорят мне, что их цель — дать людям «прочитать об их продуктах». Нет. Это не бизнес-цель. Цель, к которой вы должны стремиться, — это действие, отличное от чтения: регистрация, покупка, щелчок по чему-либо, заказ чего-либо.
Если ваша цель состоит в том, чтобы люди читали текст на вашем сайте, вам нужна новая цель.
Если вы хотите освоить оптимизацию конверсии и аналитику, зарегистрируйтесь в CXL Institute сегодня. Если вы хотите узнать 13 вещей, которые вы можете сделать прямо сейчас, пожалуйста:
1. Проведите A / B-тестирование
В сфере недвижимости речь идет о местонахождении, местонахождении, местонахождении. В оптимизации конверсии это тестирование, тестирование, тестирование. Экспериментирование — лучший способ снизить риски при принятии решений, оставляя вашим творческим командам пространство для инноваций и исследования новых возможностей.
Подождите! Что такое A / B-тестирование в первую очередь?
A / B-тестирование (или сплит-тестирование) — это метод повышения коэффициента конверсии вашего веб-сайта (то есть его способности превращать посетителей в клиентов). Если у вас было два возможных заголовка для вашей страницы и вы не могли решить, какой из них использовать, вы можете запустить сплит-тест A / B, чтобы узнать, какой из них работает лучше.Вы создаете две альтернативные версии своей страницы (страница A и страница B), каждая с другим заголовком. Программное обеспечение для A / B-тестирования направляет 50% входящего трафика на страницу A и 50% на страницу B.На обеих страницах есть призыв к действию, и, в конце концов, вы подсчитываете, сколько людей сделали это.
Побеждает страница с большим количеством конверсий (больше людей, совершающих действия).
Ваша цель должна состоять в том, чтобы иметь хотя бы один, а лучше несколько A / B-тестов, работающих в любой момент времени на вашем сайте. Когда дело доходит до маркетинга, веб-сайта или дизайна продукта, не бывает такого понятия, как «идеальный», и единственный способ узнать, что работает, а что не работает, — это постоянно тестировать.
Решение, что тестироватьМаркетологи обычно догадываются, на каких факторах следует сосредоточиться, и возятся с тестированием вещей, которые практически не влияют на пользователей или цели конверсии.Вместо этого вам следует использовать доступные вам данные, чтобы определить наиболее важные проекты, на которых нужно сосредоточиться.
В зависимости от этапа развития вашей компании и структуры вашей организации у вас будет разный уровень данных, доступных для использования. Некоторые компании купаются в данных и не знают, что с ними делать. Другие изо всех сил пытаются реализовать события в Google Analytics.
Не беспокойтесь. Мы построили модель, которую любая компания может использовать для исследования и анализа данных (как качественных, так и количественных), чтобы выдвигать бесконечные тестовые гипотезы.Он называется ResearchXL. Об этом подробнее здесь.
Чтобы помочь вам решить, какие тесты вы хотите провести, подумайте о потенциальном доходе, который может принести каждый тест, а также о ресурсах, необходимых для его запуска, и соответственно ранжируйте тесты. Существует множество моделей приоритизации, но мы создали модель PXL специально для проектов CRO. Он ставит эмпирические данные в центр любой приоритизации и оценивает бинарную модель (либо есть, либо нет). Это убирает много субъективизма.Узнайте больше о PXL здесь.
Важно проверять одну гипотезу за раз — иначе вы не узнаете, какое изменение имело значение.
Некоторые элементы на веб-странице в среднем имеют более высокий эффект, чем другие элементы. Если вы только начинаете, помимо того, что вам говорят данные, обратите внимание на следующие вещи:
- Заголовок. У вас должен быть сильный, убедительный и правдоподобный заголовок, продвигающий основное предложение.Легендарный рекламный гуру Дэвид Огилви однажды сказал: « В среднем, заголовок читают в пять раз больше людей, чем читают основной текст. Отсюда следует, что, если вы не продаете продукт, указанный в заголовке, вы потратили 80% своих денег. “
- Макет страницы и навигация.
- Предложение. Что покупатель получает за свои деньги (как это все описано и выложено).
- Другой носитель: протестируйте добавление видео для передачи ключевых моментов.
- Радикальное изменение.Иногда хочется сравнить два совершенно разных подхода.
Многие предприниматели тратят деньги на покупку дорогостоящего программного обеспечения для тестирования, прежде чем они действительно поймут, как реализовать процесс оптимизации коэффициента конверсии. Вам не нужно много тратить.
- Google Оптимизация бесплатна. Обратной стороной является то, что у него есть ограничения, например, отсутствие таргетинга на категории устройств и всего 3 одновременных теста.
- Если вы работаете со средним или крупным предприятием, обратите внимание на Optimizely, или VWO утверждает, что это самый простой способ.Они имеют одинаковую цену.
Если у вас есть трафик для этого, вы должны протестировать. Если у вас недостаточно трафика, вероятно, это не стоит вашего времени, потому что ваши результаты будут сомнительными. Тем не менее, есть способы оптимизации конверсии с низким трафиком.
Тестирование тоже никогда не должно заканчиваться. Как только у вас появится выигрышная страница, попробуйте развить ее и протестировать что-нибудь еще.
Постепенные положительные изменения приводят к значительному росту.
2.Создайте убедительное и четкое ценностное предложение
Потенциал вашего коэффициента конверсии определяется ценностным предложением, что делает его наиболее важным коэффициентом конверсии.
Что такое ценностное предложение?
Это основная причина, по которой потенциальный клиент должен покупать у вас. Клиенты не только хотят знать: «Что в этом для меня?» но «Зачем покупать у вас?»
Если бы у вас было всего 10 слов, чтобы объяснить, почему люди должны покупать у вас, а не у конкурентов, что бы вы сказали?
Многие маркетологи пытаются улучшить результаты, изменяя элементы страницы, такие как цвета и размеры шрифтов, формы кнопок, изображения, стимулы и т. Д., Тогда как первый шаг действительно должен быть сосредоточен на усилении их ценностных предложений.
Если на вашей домашней странице или странице продукта написано «Добро пожаловать!» или перечисляет только название вашей компании или продукта, вы упускаете. Обратите внимание, что существует разница между ценностным предложением для вашей компании и вашего продукта. Вы должны обратиться к обоим.
Что делает выгодное предложение?- Это должно отличаться от предложений ваших конкурентов.
- Вы можете сопоставить конкурента по всем параметрам ценности, кроме одного. Вам необходимо преуспеть хотя бы в одном элементе ценности (ключевой фактор для покупателя).
Создание ценностного предложения требует серьезного осмысления того, что является уникальным в вашей компании, а также в ваших продуктах и услугах. Недостаточно иметь мощное ценностное предложение; для достижения оптимальных результатов об этом необходимо эффективно сообщать. Вам нужно уточнить свое ценностное предложение, пока вы не сможете сформулировать его в одном, мгновенно заслуживающем доверия предложении.
Однако трудно вам работать на выражает свое ценностное предложение, чтобы знать его истинная эффективность вы должны проверить, чтобы увидеть, как она резонирует с вашей идеальной перспективой.Оптимизация ценностных предложений — это непрерывный процесс, который включает выявление, выражение и тестирование / оценку. Для этого используйте A / B-тестирование.
3. Настройте воронку продаж
Иногда ваши конверсии убивает то, что вы слишком быстро запрашиваете продажу (регистрацию и т. Д.). Люди могут «просто просматривать», быть психологически не готовыми или не спешить с покупкой прямо сейчас.
Чем дороже и / или сложнее продукт, тем больше времени нужно людям, прежде чем они будут готовы совершить покупку.
Как я упоминал ранее, для программных продуктов, иногда предлагающих демоверсию или бесплатную пробную версию вместо запроса регистрации или покупки, можно значительно улучшить конверсию. Но во многих случаях вам нужно просто сбавить обороты и построить воронку продаж, чтобы укрепить доверие, развить отношения и доказать свой опыт.
Допустим, ваш продукт представляет собой онлайн-курс по домашнему ремонту своими руками. Вот как это сделать.
Чего хочет посетитель
- Узнать о домашнем ремонте своими руками
Что вы хотите
- Пригласите посетителя купить ваш курс
Как это сделать
- Предлагайте ценные бесплатные советы по ремонту дома через свой блог, видеоролики, бесплатные отчеты и технические документы.
- Станьте их доверенным советником
- Дайте им веские причины подписаться на ваш список рассылки (в обмен на некоторую полезную информацию)
- Бесплатный видеокурс по капельному контенту по электронной почте
- Отправьте их в свой торговый экземпляр и спросите о продаже
Некоторые люди говорят, что требуется как минимум 7 контактов с потенциальным покупателем, прежде чем они будут готовы совершить покупку у вас.Я не видел недавних исследований, подтверждающих это, но я точно знаю, что чем дольше и глубже ваши отношения с потенциальным клиентом, тем больше вероятность, что он купит у вас.
Так что помедленнее. Предлагайте ценность и результаты заранее, задолго до того, как запрашивать продажу. Просто запишите их адрес электронной почты, чтобы вы могли продолжать разговаривать с ними и приближать их к месту покупки.
4. Избавьтесь от жаргона
Ясность всегда важнее убеждения.
Недавно я наткнулся на сайт со следующим ценностным предложением:
«Решения для автоматизации маркетинга и повышения эффективности продаж, ориентированные на прибыль, открывают возможности для сотрудничества на протяжении всего цикла получения доходов»
Что это значит? Не могли бы вы объяснить, чем они занимаются и чем это полезно для вас? Не совсем правда?
Не пытайтесь соблазнить людей причудливым, сложным деловым языком — это просто не работает.
Вы пишете для людей — это люди, которые читают ваш сайт. Директора по маркетингу и менеджеры по закупкам тоже люди. Не пишите для компаний, пишите для людей.
Я вижу, что маркетологи постоянно борются с ясностью. Лучший способ перефразировать всю маркетинговую речь на вашем сайте — это представить, что вы рассказываете о своем продукте своему близкому другу. Если есть предложение, сформулированное так, что вы не стали бы использовать его в разговоре с другом, перефразируйте его.Как сказал Пол Грэм, «пиши так, как говоришь».
5. Рассмотрение возражений
Всякий раз, когда люди читают ваше предложение, возникают трения. У них будут некоторые сознательные и подсознательные возражения против того, что вы говорите, и нерешительность по поводу предложения.
Во время личных продаж мы можем выявить эти сомнения с помощью вопросов и решить проблемы, но онлайн это сложнее. Решение состоит в том, чтобы предотвратить появление этих объектов, сразу же решив все возможные проблемы в вашей коммерческой копии.
Шаг первый — составьте список всех возможных сомнений и возражений, которые могут возникнуть у ваших потенциальных клиентов. Шаг второй: добавьте информацию в свой коммерческий экземпляр, чтобы устранить или облегчить эти опасения. Список может содержать такие вещи, как:
- Вы не понимаете мою проблему ( объясните проблемы, которые решает ваш продукт )
- Почему я должен тебе верить? ( продемонстрируйте свои полномочия, опыт, награды и т. Д. )
- Что делать, если у меня не работает? ( есть отзывы всех пользователей, которые извлекли выгоду из вашего продукта )
- Это не стоит своих денег, существуют более дешевые альтернативы ( объясните вашу цену, сравните с конкурентами, докажите ценность, которую предлагает ваш продукт )
… и так далее.Важно составить как можно более длинный список. Ищите стороннюю информацию, проводите пользовательское тестирование и просите своих клиентов выяснить, чем все они могут быть обеспокоены.
Дополнительный совет: используйте опросы на месте, чтобы выявить разочарование посетителей. Таким образом, вы можете получать реальную обратную связь от реальных посетителей в режиме реального времени, пока они просматривают ваш сайт. Прочтите эту статью, чтобы узнать больше.
6. Повышение доверия
Допустим, вы идете по улице, и к вам подходит какой-то случайный чувак.«Эй, хочешь купить iPad? Всего 50 долларов. Совершенно новый. Вы бы купили это?
Вы знаете, что товар хороший. Вы знаете, что это действительно выгодная сделка. Но вы, вероятно, все равно не купите это. Почему? Потому что вы ему не доверяете .
Гуру продаж Зиг Зиглар однажды сказал, что есть только 4 причины, по которым люди не будут покупать у вас:
- не нужно,
- денег нет
- никуда не торопимся
- нет доверия.
Мы ничего не можем поделать с первыми тремя причинами, но мы можем укрепить доверие.Добавьте элементы доверия на свой сайт и вы увидите, как увеличивается количество конверсий.
Так что же заставляет людей доверять веб-сайту? Хорошо то, что Stanford Persuasive Technology Lab изучала это на протяжении многих лет и знает ответ.
Вот список, убедитесь, что на вашем сайте есть все элементы:
- Упростите проверку точности информации на вашем сайте. Вы можете повысить доверие к веб-сайту, предоставив стороннюю поддержку (цитаты, отзывы, статьи в известных публикациях, исходные материалы) для информации, которую вы представляете, особенно если вы ссылаетесь на эти доказательства.Даже если люди не переходят по этим ссылкам, вы проявили доверие к своему материалу.
- Покажите, что за вашим сайтом стоит настоящая организация. Самый простой способ сделать это — указать физический адрес. Также могут помочь другие функции, такие как публикация фотографии ваших офисов или включение в список членов торговой палаты.
- Подчеркните опыт своей организации, а также предоставляемых вами материалов и услуг. Есть ли у вас в команде эксперты? Являются ли ваши участники или поставщики услуг властями? Обязательно сообщите свои верительные грамоты.Вы связаны с уважаемой организацией? Сделайте это ясно. И наоборот, не размещайте ссылки на сторонние сайты, которые не вызывают доверия. Ваш сайт становится менее авторитетным из-за ассоциации.
- Покажите, что за вашим сайтом стоят честные и заслуживающие доверия люди. Найдите способ выразить свою надежность с помощью изображений или текста. Размещайте фотографии и биографии сотрудников, рассказывающие о семье или увлечениях.
- Сделайте так, чтобы с вами было легко связаться. Простой способ повысить авторитет вашего сайта — это четко указать вашу контактную информацию: номер телефона, физический адрес и адрес электронной почты.
- Сделайте свой сайт профессиональным (или соответствующим вашим целям). Люди быстро оценивают сайт только по визуальному дизайну. При разработке своего сайта обратите внимание на макет, типографику, изображения, вопросы согласованности и многое другое. Любительские сайты убивают доверие, инвестируйте в качественного дизайнера.
- Сделайте свой сайт простым и полезным. Исследования показывают, что сайты завоевывают доверие, будучи одновременно простыми в использовании и полезными. Некоторые операторы сайтов забывают о пользователях, угождая эго своей компании или пытаясь показать потрясающие вещи, которые они могут сделать с помощью веб-технологий.
- Часто обновляйте содержание своего сайта. Люди больше доверяют сайтам, которые показывают, что они недавно обновлялись или просматривались. Если у вас есть блог или раздел новостей, убедитесь, что они регулярно обновляются. Ничто не говорит о том, что «не работает», как заброшенный блог.
- Сдержанность при размещении любого рекламного контента (например, рекламы, предложений). Никто не любит шумиху, всплывающие окна и мигающие баннеры. Люди связывают это с мошенничеством и спамом. По возможности избегайте размещения рекламы на своем сайте.Если вам нужна реклама, четко отличите спонсируемый контент от своего собственного. Что касается стиля письма, постарайтесь быть ясным, прямым и искренним.
- Избегайте ошибок любого типа, какими бы незначительными они ни казались. Орфографические ошибки и неработающие ссылки подрывают доверие к сайту больше, чем думает большинство людей. Также важно, чтобы ваш сайт оставался быстрым и функциональным.
7. Сделайте так, чтобы у вас было легко покупать
Сделайте бизнес с вами максимально простым. Ваши пользователи не должны выяснять, как покупать у вас или куда нажимать.Это должно быть интуитивно понятным и самоочевидным. Как можно меньше кликов.
Не могла бы ваша бабушка понять, как делать покупки на вашем сайте, за пару минут?
- Сообщите пользователям, что им делать дальше. На каждой странице всегда направляйте пользователя к действию, которое вы хотите, чтобы он предпринял. Сделайте так, чтобы следующий основной шаг выглядел более важным, чем другие ссылки.
- Не давайте пользователям слишком много вариантов . «Парадокс выбора» (кстати, отличная книга) утверждает, что чем больший выбор вы предоставите своим пользователям, тем легче будет ничего не выбирать.Выбор парализует. Если у вас много продуктов, создавайте более качественные фильтры, чтобы ваши потенциальные клиенты могли выбрать для себя подходящий, не тратя слишком много времени.
- Попросите заполнить как можно меньше полей. Чем больше полей в вашей форме заказа или регистрации, тем меньше людей заполнят ее. Добавьте возможность зарегистрироваться через свою учетную запись Facebook или Google. Не просите ничего, что вам совершенно не нужно знать для выполнения заказа.
- Не заставляйте пользователей регистрироваться, чтобы купить .Вы знаете историю кнопки 300 миллионов долларов? Предлагаю вам прочитать. Главный момент: НЕ заставляйте людей регистрироваться в качестве пользователя, чтобы покупать у вас. Позвольте им выехать в качестве гостя. Это будет иметь огромное значение.
- Предлагаем бесплатную доставку. Бесплатная доставка была самой популярной мотивацией для 82% потребителей в Великобритании и 80% потребителей в США в исследовании, проведенном eConsultancy, и дает продавцам, предлагающим этот вариант, явное преимущество перед конкурентами.
8.Сообщите значение
Распространенная ошибка маркетологов заключается в том, что они не предоставляют достаточно информации о продуктах и услугах, которые они продают.
Возьмем, к примеру, этот стул. Опишем это так (все истинные факты):
- Сиденье и спинка из дышащего материала подвески из пленки для длительного комфорта.
- Вес: 51 фунт
- Цвет: Classic Carbon Pellicle
- Полная 12-летняя гарантия производителя
Цена: 869 долларов.
Вы бы заплатили 869 долларов, исходя из того, что я только что перечислил?
Нет, это было бы смешно. Тем не менее, очень многие сайты делают именно это (к счастью, производитель этого стула предоставляет больше информации, чем это). Они просто перечисляют кучу пунктов списка с функциями вместе с ценой.
Лучший способ продавать товары и услуги — добавлять как можно больше информации о них. Страницы, страницы и страницы, видео и изображения. Это правда, что 79% людей не прочитают все, но 16% читают все! Эти 16% — ваша основная целевая группа.
Если кто-то прочитал всю информацию о продукте и еще не убедился, у вас проблема. Но если кто-то убедится, прочитав всего 1/4, он может пропустить остальное и сразу же совершить покупку. По данным международной исследовательской компании IDC, до 50% потенциальных продаж теряются из-за неадекватной информации.
Вы должны предоставить достаточно информации, чтобы потенциальный клиент мог убедить себя
Добавляйте изображения, видео, обзоры ко всем своим товарам. Умный, нейтральный и ориентированный на выгоду коммерческий текст работает лучше всего.Взгляните на Amazon — им удается создавать достаточное количество контента для большинства продаваемых продуктов, и они продают миллионы продуктов.
Ааа, и укажите цену ПОСЛЕ того, как вы сообщите стоимость. В противном случае люди могут сделать поспешное суждение на основе цены, не читая ее ценности.
9. Предложите доказательство
Что бы вы ни утверждали, вы должны подтвердить это доказательствами. Люди настроены скептически и хотят видеть доказательства.
Итак, какие доказательства вы можете предоставить?
- Отзывы клиентов. Люди, которые использовали ваши продукты, подтверждают ваши утверждения. Рекомендуется использовать отзывы клиентов, которые оказались в худшем положении, чем средний покупатель. Если даже люди в ужасных обстоятельствах могли получить результаты, то и они!
- Примеры из практики. Мы все видели до и после тематических исследований. Очень эффективен, если все сделано хорошо.
- Результаты научных испытаний и исследований. Я знаю компанию по производству бревенчатых домов, которая боролась с утверждениями о том, что бревенчатые дома теряют много тепла зимой и что их поддерживать дорого.Они заказали независимое исследование в известном университете. Исследование показало, что бревенчатые дома столь же энергоэффективны, как и любые другие здания. Теперь производитель может обратиться к этому исследованию, чтобы подтвердить свои утверждения.
- Сторонние обзоры. Был ли торговый журнал или блог написал восторженный обзор? Покажи это и сделай ссылку на это.
- Социальное доказательство. Если у вас тысячи клиентов, сделайте это общеизвестным. Никто не хочет быть единственным идиотом, пользующимся вашим сервисом.Если вашими услугами пользуются тысячи людей / компаний, не все так плохо!
- Покажи! Нет ничего лучше хорошей демонстрации, чтобы доказать, что делает ваш продукт. Используйте видео, демонстрирующие ваш продукт в действии.
Просмотрите все утверждения, которые вы делаете на своей торговой странице, и подумайте, как добавить доказательства.
10. Уберите отвлекающие факторы
Это большое. Вы хотите, чтобы люди сосредоточились на одном действии и не отвлекались от него.
Есть ли на странице элементы, которые могут отвлечь посетителя от цели?
Чем больше визуальных входов и вариантов действий ваши посетители должны обработать, тем меньше у них шансов принять решение о конверсии.Сведение к минимуму отвлекающих факторов, таких как ненужные варианты продуктов, ссылки и посторонняя информация, увеличит коэффициент конверсии.
На целевых страницах и страницах продуктов удалите или минимизируйте все, что не имеет отношения к действиям пользователей .
Спросите себя, есть ли что-нибудь еще, что вы могли бы убрать со страницы, что-то, что НЕ способствует конверсии?
11. Сравните себя с конкурентами до того, как это сделают посетители.
У каждого продукта и услуги есть свои конкуренты — прямые и косвенные.Исследования ясно показывают, что люди делают свою домашнюю работу перед покупкой продукта и сравнивают поставщиков. Редко случается, что кто-то купит ваш продукт, не проверив сначала ваших конкурентов.
Принимая это во внимание, используйте это в своих интересах — сравните свои продукты с продуктами конкурентов, прежде чем это сделают пользователи .
Люди ленивы. Чаще люди сравнивают вещи, не задумываясь — они просто смотрят на цену и основные характеристики. Например, при выборе веб-хостинга они смотрят на пространство на сервере и ежемесячную оплату, и все.Вы, как специалист в своей области, знаете, что на самом деле следует учитывать многие другие вещи.
Когда вы проводите сравнение, вы можете указать на то, что, по вашему мнению, является вашим самым большим преимуществом перед альтернативами. Если ваш товар дороже других, то это ваш шанс объяснить, почему.
Источник изображения Что, если ваши конкуренты уже делают это?Представьте, что ваш конкурент открыто сравнивает ваши услуги и делает вид, что его предложение лучше, а вы не предоставляете никакой информации о том, почему ваш продукт лучше? Большое количество людей воспримут это конкурирующее предложение.
Еще одно преимущество добавления страниц сравнения продуктов на ваш сайт заключается в том, что это может удерживать людей от ухода с вашего сайта. Они уже могут сделать сравнение на вашем сайте, так зачем уходить? Это не удержит их всех на вашем сайте, но вы определенно привлечете значительную часть посетителей.
Как делать сравнения?Это зависит от вашего продукта. Если это продукт, основанный исключительно на технических характеристиках, например, ноутбук, вы можете сравнить характеристики (время автономной работы, дисковое пространство, оперативная память и т. Д.) В традиционной таблице.Если ваш продукт более сложный, используйте более наглядное сравнение.
Если некоторые из спецификаций ниже, чем у конкурентов, укажите, что, возможно, ваша поддержка намного лучше, или вы предоставляете личную консультацию, или она более экологична, или что-то еще. Кроме того, признание своих недостатков — это хорошо — это делает остальную часть вашего дела более правдоподобной.
Традиционным способом является использование подобных таблиц, но, вероятно, вы можете придумать более эффективные и творческие способы.
12. Снижение или устранение риска
Всякий раз, когда происходит транзакция, существует риск.Обычно покупатель берет на себя большую часть риска. Если риск кажется слишком большим, покупка не состоится.
Предложите гарантии для устранения или снижения предполагаемых рисков, которые могут возникнуть у ваших потенциальных клиентов. Вот несколько примеров отличных гарантий:
- Hyundai и лучшая гарантия Америки . Hyundai на протяжении многих лет боролась с репутацией производителя паршивых автомобилей, которые быстро ломаются. Поэтому они инициировали 10-летнюю гарантию, в основном говоря, что «как это может быть плохой автомобиль, если мы даем на него такую долгую гарантию?».Теперь Hyundai считается новым Lexus.
- Пунктуальный сантехник. Сантехники часто опаздывают. Чтобы бороться с этим предубеждением, они назвали себя «Пунктуальным водопроводчиком» и будут платить вам за каждую минуту своего опоздания. Если они захотят это сделать, они, вероятно, не опоздают, не так ли? Гарантия снимает риск.
- Пицца доставят за 30 минут или бесплатно. Если вы заказываете пиццу, важно время доставки. С такой гарантией этот страх устранен.
- Мы не только вернем вам деньги, но и компенсируем боль. Это самый действенный вид гарантии — гарантия компенсации боли.
30-дневная гарантия возврата денег подобна отраслевому стандарту, и вам определенно не следует предлагать меньше. Постарайтесь сделать лучше, чем это.
A / B протестируйте различные гарантии, чтобы выяснить, что работает лучше всего.
13 Добавьте стимулы к немедленным действиям
Есть указание на то, что действие необходимо предпринять сейчас? Тон презентации, предложения и сроки могут повлиять на срочность.Готов поспорить, вы уже видели подобные уведомления о срочности:
Кому-то это может показаться очевидным, а некоторые могут подумать, что это не может сработать, но это действительно так, и очень, очень хорошо. Ничто так не создает срочности, как дефицит.
Вы можете создать 2 вида дефицита:
- дефицит, связанный с количеством ( 2 места осталось по этой цене )
- дефицит, связанный со временем ( в последний день, чтобы купить )
Если запасы вашего продукта бесконечны, вы можете раздать временные бонусы, бесплатный подарок первому X покупателям или скидку, если они завершат покупку в течение определенного периода времени.
Совет: причина нехватки должна быть подлинных . Никогда не лгите своим клиентам. Если это мнимая нехватка, люди узнают, и ваша надежность резко упадет. Это того не стоит.
Спасибо за внимание. До скорого.
Что делать прямо сейчас
Подпишитесь на меня в Twitter, чтобы узнать больше о конверсии и советах по построению бизнеса: @peeplaja.
Вы также можете скачать сводку в формате PDF с 3 советами по конвертации бонусов:
Нажмите здесь, чтобы загрузить PDF
Как увеличить коэффициент конверсии вашего веб-сайта за 4 шага
Посетители вашего веб-сайта либо предпринимают какие-либо действия, либо нет.Некоторые становятся потенциальными клиентами, подписчиками, зарегистрированными лицами и клиентами. Но большинство из них этого не делают. Ваш коэффициент конверсии — это процент посетителей, которые совершают действия на вашем сайте.
Этот номер настолько важен, что он был темой первой статьи, которую я написал еще в 2007 году. Он здесь, но не читайте его. Это будет гораздо более полезная статья.
Так почему же посетители конвертируются? Какие факторы? Как вы можете увеличить конверсию на своем сайте?
Через несколько минут вы увидите, почему посетители совершают определенные действия, и как вы можете улучшить коэффициент конверсии на своем веб-сайте.
Контекст + Сочувствие = Преобразование
Каждый посетитель каждой страницы пришел на ваш сайт не зря. Понимание этого — ключ. У каждого из них есть вопросы и желания, надежды и опасения. Ваша способность преобразовывать их начинается с вашей способности понимать их и говорить с их конкретными потребностями.
Каждый из ваших посетителей делает расчет рентабельности. Перевешивают ли усилия усилия?
Что это мне даст?
Если воспринимаемая ценность больше, чем усилия, необходимые для ее получения, они конвертируют.Мотивация сильнее трения, и они двигаются вперед, достигая цели.
Есть два способа повысить коэффициент конверсии: повысить их мотивацию и облегчить им совершение действий.
Ключ в обоих случаях — понять посетителя. Если мы знаем, о чем они думают, мы можем заверить их, что мы — лучшее решение, повысить их уверенность и уменьшить их неуверенность.
Чтобы принимать решения по улучшению наших веб-сайтов, мы нарисуем карту.Эта карта конверсии описывает, как мы подключаемся к мировоззрению наших посетителей, направляя их к действиям, перемещая их от подозреваемого к потенциальному.
Вопросы аудитории → Ответы → Доказательства → Действие
Это начинается с вопросов и опасений нашей аудитории. Наша карта начинается в сердцах и умах посетителей. Мы начинаем оттуда и идем по следующему пути:
- Ответить на вопросы и решить проблемы
- Подтвердите наши утверждения доказательствами
- Предоставьте простой способ принять меры
Просто, правда? Не совсем.Большинство веб-сайтов в этом полностью не справляются. Они оставляют вопросы без ответа, претензии без обоснования и не содержат конкретных призывов к действию.
Но каждый маркетинговый сайт преуспевает или терпит неудачу на основе этих критериев.
Эта карта конверсий актуальна для любого посетителя, который вообще ищет что-либо, от быстрого решения о водопроводе до долгого решения многих заинтересованных сторон о технологиях.
Ответы на вопросы
Если вы знаете свою аудиторию, добавить ответы не составит труда.Задайте отдел продаж простой вопрос:
- Какие три вопроса люди всегда задают перед тем, как купить или нанять нас?
Теперь просто разместите эти самые популярные вопросы и ответы на страницах, посвященных этому продукту или услуге. Это так просто. Вот и другие ответы, которые нужно добавить:
- Что отличает нас от конкурентов? (домашняя страница)
- Почему мы основали эту компанию? За что мы на самом деле выступаем? (о странице)
- Кто работает в этой компании? (страницы команды)
Основная цель вашего сайта — отвечать на вопросы!
Ваш веб-сайт должен имитировать разговор между торговым представителем и потенциальным клиентом.Посетителю нужны ответы на конкретные вопросы в определенном порядке. Хороший веб-сайт увеличивает коэффициент конверсии, делая это плавно и без проблем.
Предупреждение! Не помещайте ответы на важные вопросы на странице часто задаваемых вопросов. Разместите их на странице соответствующего товара или услуги. Наша карта должна иметь короткий путь для наших посетителей. Не заставляйте их искать ответы.
Добавление доказательств
Есть два типа доказательств, подтверждающих ваши маркетинговые утверждения.
Чтобы повысить коэффициент конверсии, используйте оба.Некоторым посетителям нужны данные для принятия решений. На других больше влияют истории, свидетельства из первых рук и социальные доказательства.
Посмотрите на маркетинговые страницы на этом веб-сайте, и вы увидите. Мы предоставляем точные цифры, которые показывают наши результаты. И мы предоставляем отзывы наших клиентов прямо здесь с лицами, именами и логотипами компаний.
Amazon — отличный пример оптимизации конверсии в действии. Да, у них есть книжные обзоры. Но у них также есть гистограмма с данными о рейтингах.Вот пример со страницы Amazon для нашей книги Content Chemistry.
Внимание! Не размещайте отзывы на странице отзывов. Разместите их на странице соответствующего товара или услуги. Посетители, скорее всего, упустят улики, если они не соответствуют контексту. Мы рекомендуем вам удалить страницу с отзывами со своего веб-сайта.
Сообщения, мессенджеры и формат
В маркетинге все мы утверждаем, что у нас хорошо получается. Мы хороши. Нам лучше. Мы лучшие. Это наше послание, и мы его посланник.
Но наша карта конверсии показывает нам, как улучшить этот подход. Сообщение должно быть конкретным для беспокойства посетителя. Причем мессенджер должен быть сторонним, например заказчиком. Ответы и доказательства.
Но есть еще один ключевой ингредиент: формат.
Слова — не единственный способ передать сообщение. На самом деле слова — самый слабый путь. Визуальные эффекты — более мощный и убедительный способ передать сообщение. Точно так же, как третьи стороны и клиенты являются более сильными мессенджерами, изображения и видео являются более сильными форматами.
Представьте себе аудиторию, которой нужно знать, как скоро вещи будут доставлены, прежде чем они конвертируются. В этом случае важное значение имеет «быстрое обслуживание». Это сообщение может быть передано по-разному, сильным или слабым.
Вот примеры того, как мессенджеры и форматы сочетаются для сообщения «быстрого обслуживания».
Бренд заявляет о себе в тексте. Обычное, ожидаемое и слабое. Не ожидайте, что такой подход улучшит ваши коэффициенты конверсии.
Голос покупателя добавляет доказательства. Теперь претензия качественно подкреплена социальными доказательствами. Но текст имеет ограниченную возможность максимизировать конверсию.
Сертификат или награда исходит от третьей стороны. Это не покупатель, но он все равно поступает не от бренда, а из другого источника. А визуализация добавляет интереса и достоверности.
Полностью обновленное видео-отзыв — самое сильное сообщение в наиболее эффективном формате.Нет более убедительной формы доказательства, за возможным исключением личного обращения от надежного друга.
Как я могу увеличить коэффициент конверсии моего сайта?
К настоящему времени у вас должно быть несколько идей. Посмотрите на маркетинговые страницы на своем веб-сайте. Пройдите их по этому быстрому контрольному списку из 5 пунктов:
- Ясно ли на этой странице указаны преимущества моего продукта или услуги?
- Эта страница отвечает на самые популярные вопросы посетителя?
- Приведены ли на этой странице доказательства, подтверждающие наши утверждения? (отзыв, подтверждение, статистика, пример из практики)
- Есть ли на этой странице четкий призыв к действию?
- Использует ли эта страница форматы помимо текста?
Если чего-то не хватает, возможно, это можно дополнить контентом.Никакого дизайна или программирования не требуется. Во многих случаях это можно исправить, написав и отредактировав. Десять минут работы могут привести к лучшему коэффициенту конверсии и годам лучших результатов.
Призыв к действию
У каждой отличной страницы есть призыв к действию. Если страница просто зайдет в тупик, коэффициент конверсии будет ниже. Если страница заканчивается простым личным предложением связаться с вами, ожидайте увеличения количества откликов.
Не добавляйте просто кнопку «Связаться с нами».Есть как минимум три способа сделать пуговицу получше »
Будьте конкретны: «Свяжитесь со специалистом по конверсии»
Будьте личными: «Готовы начать? Поговорите с Роджером »
Говорите от первого лица: «Я готов повысить коэффициент конверсии»
Язык от первого лица мощен, потому что он становится внутренним диалогом в сознании посетителя. Вместо того, чтобы разговаривать с ними, призыв к действию произносится КАК они. Исследователь конверсии Майкл Агард подтвердил это при тестировании текста кнопок.
Мы все посетители. Мы все обращаемся.
Механика конвертации не является загадкой. И посетители нашего сайта не пришельцы из других миров. Это мы. Мы все посетители, и каждый день мы становимся лидерами и клиентами.
Чтобы отобразить конверсию, проследите шаги вашей последней онлайн-покупки. Найдите самую последнюю квитанцию по электронной почте и вернитесь на сайт. Проверьте историю просмотров. Вспомните, какие вопросы у вас были, как на них были даны ответы и какие доказательства были предоставлены, чтобы укрепить ваше доверие.
А теперь взгляните на свой веб-сайт, свой цифровой маркетинг. Чего не хватает в вашей карте конверсии?
19 способов эффективного увеличения конверсии
Вы когда-нибудь слышали термин «аналитический паралич»? Это концепция, согласно которой слишком много вариантов выбора может помешать человеку принять решение.
Это похоже на то, когда посетитель находится на вашем веб-сайте, и есть слишком много мест, где можно посмотреть, или есть непонятный дизайн.
Когда это происходит, посетители не конвертируются.
Маркетологу важно устранить любые препятствия на пути к конверсии. Для этого вам следует рассчитать коэффициент конверсии и проанализировать, почему посетители не совершают конверсию на вашем сайте.
Какой бы ни была причина, я уверен, вам интересно, как можно улучшить коэффициент конверсии.
Ниже давайте рассмотрим, как повысить коэффициент конверсии как для обычного, так и для мобильного сайта.
Как увеличить коэффициент конверсии
- Воспользуйтесь планировщиком CRO.
- Сократите формы.
- Включите социальное доказательство.
- Отслеживайте, как люди взаимодействуют с вашим сайтом.
- Добавить чат.
- Проверьте свои предложения.
- Расскажите о своем ценностном предложении.
- Добавьте мультимедийные элементы на свои целевые страницы.
- Напишите убедительные призывы к действию.
- Соответствуйте ожиданиям вашей аудитории.
- Провести A / B-тестирование.
- Повысьте доверие и устраните трение.
- Создание рассылок по электронной почте о брошенных корзинах.
- Повысьте скорость вашей страницы.
- Оптимизация для мобильных устройств.
- Улучшите процесс покупки.
- Будьте изобретательны в своем мобильном маркетинге.
- Внесите изменения в свой мобильный сайт.
- Локализуйте свой контент.
Повышение посещаемости вашего веб-сайта
1. Используйте планировщик CRO.
Начало работы с оптимизацией коэффициента конверсии может показаться сложной задачей.
Первый шаг к повышению коэффициента конверсии? Используйте планировщик CRO.
С помощью планировщика CRO вы сможете проанализировать и разработать стратегию повышения коэффициента конверсии.
Например, с помощью планировщика HubSpot CRO вы найдете инструкции о том, как провести аудит сайта, определить области для улучшения вашей воронки конверсии, понять пользователей на вашем сайте и пройти процесс A / B-тестирования и экспериментов.
ПланировщикиCRO могут быть полезны, потому что они проведут весь процесс от А до Я.
2. Сократите формы.
Одна из причин, по которой пользователи не конвертируются, — это трение в процессе. Например, если у вас есть длинная форма, посетители могут не решаться ее заполнить.
Ваша работа — устранять сомнения, а не создавать их. Сокращая формы, вы создадите доверие среди своей аудитории. Кроме того, на заполнение уходит меньше времени, поэтому пользователи с большей вероятностью его заполнят.
3. Включите социальное доказательство.
Знаете ли вы, что 92% потребителей не решаются совершить покупку, если нет отзывов клиентов, а 97% говорят, что отзывы клиентов влияют на их решение о покупке?
Без сомнения, ваша репутация и присутствие в Интернете влияют на коэффициент конверсии. Вот почему вы должны включить социальное доказательство на свой сайт.
Вы можете ссылаться на свой Yelp или любую другую страницу каталога, где клиенты оставили отзывы.
Кроме того, вы также должны добавлять отзывы и обзоры прямо на свой сайт, чтобы посетителям не приходилось переходить на сторонние сайты.
Должно быть очевидно, что вашим клиентам понравился ваш продукт или услуга. В противном случае пострадает ваш коэффициент конверсии.
4. Отслеживайте, как люди взаимодействуют с вашим сайтом.
Будет сложно повысить коэффициент конверсии, если вы не понимаете, как пользователи взаимодействуют с вашим сайтом.
Но как узнать, где посетители спотыкаются? С помощью инструментов анализа веб-сайта вы можете видеть записи экранов пользователей на вашем сайте. Вы увидите, на что они нажимают, пропускают ли они предложение или перестают заполнять форму посередине.
Кроме того, эти инструменты должны включать тепловые карты вашего сайта, чтобы вы могли видеть, какие элементы выделяются, а что привлекает внимание.
Такие инструменты, как Crazy Egg или средство оценки веб-сайта HubSpot, могут помочь вам увидеть, что у вас хорошо получается, и диагностировать, какие области вашего сайта вам нужно улучшить.
5. Добавьте чат.
Когда веб-посетитель не совершает конверсию, у него может возникнуть вопрос или беспокойство по поводу вашего продукта или услуги.
Чтобы избежать потери потенциальных клиентов, вам следует подумать о добавлении живого чата на свой сайт.
С помощью чата ваша служба поддержки клиентов или сотрудники отдела продаж могут облегчить опасения потенциальных клиентов, которые находятся в затруднительном положении.
6. Проверьте свои предложения.
Иногда может показаться, что вы проверили все — вы написали надежную копию, включили социальное доказательство и оптимизировали свои формы … но вы все еще не конвертируете.
Когда это произойдет, пора проверить ваши предложения контента. Соответствуют ли они вашей аудитории? Насколько они креативны и интересны? Имеют ли предложения смысл для той страницы, на которой они находятся?
Подумайте о своих текущих предложениях и ответьте на эти вопросы.
Например, предложение бесплатной пробной версии или консультации является довольно общим. Вместо этого вы можете предложить что-то вроде Website Grader от HubSpot. Благодаря этому предложению покупатель получает от него много пользы. Они получают действенные советы бесплатно, и им не нужно выделять время в своем календаре, чтобы получить их.
Ощутимые и привлекательные предложения всегда работают лучше, чем обычные. Чтобы улучшить конверсию, вам необходимо проанализировать и протестировать свои предложения контента.
7. Сообщите о своем ценностном предложении.
На любой целевой странице ваше ценностное предложение должно быть четко изложено. Для этого вам необходимо иметь четкое представление о том, кто ваша аудитория и каков ваш покупатель.
Напишите свой экземпляр специально для вашей целевой аудитории. Например, вы можете обратиться к их целям, мотивам и болевым точкам.
Кроме того, вы должны обсудить преимущества вашего продукта или услуги по сравнению с функциями. Преимущества помогут вашим потенциальным клиентам представить свою жизнь с вашим продуктом, в то время как функции легко просмотреть и проигнорировать.
Ваша копия должна сообщать, как ваш продукт или услуга могут решить проблему вашей аудитории. Если вы не конвертируете, вам следует проверить, насколько хорошо написана ваша копия.
8. Добавьте мультимедийные элементы на свои целевые страницы.
Вы когда-нибудь заказывали что-нибудь в ресторане, и когда оно выходило, оно выглядело совсем не так, как вы себе представляли?
Вы же не хотите, чтобы это происходило, когда люди скачивают ваши предложения контента. Чтобы этого избежать, размещайте на целевых страницах изображения и видеоролики о своем продукте или услуге.
Мультимедийные элементы делают ваш сайт более надежным. Кроме того, это предпочтительный способ потребления контента.
Чтобы повысить коэффициент конверсии, попробуйте добавить на свой сайт изображения графиков и диаграмм или видеоотзывы.
9. Напишите убедительные призывы к действию.
Огромный компонент конверсии — это ваш призыв к действию (CTA). Ваш CTA может заключаться в том, чтобы загрузить предложение, поделиться публикацией в социальных сетях или подписаться на рассылку новостей по электронной почте.
Что бы это ни было, вам необходимо включать призывы к действию на всем своем веб-сайте и на целевых страницах.Обычно это означает, что они понятны и легко доступны.
Как правило, каждая целевая страница содержит только один призыв к действию, но он может быть включен на страницу несколько раз. Например, в этом сообщении блога есть три призыва к действию, которые ведут к одному предложению. Один внизу страницы, один в тексте введения и один, который всплывает после прокрутки страницы.
Важно отметить, что вы можете получить доступ к CTA независимо от того, где вы находитесь на странице.
10. Оправдайте ожидания своей аудитории.
Когда кто-то нажимает на ваш сайт после прочтения вашего метаописания в Google или просмотра вашей рекламы в поисковой системе, ваша целевая страница должна пройти.
Вы должны выполнить обещания, данные в этой копии. Например, если пользователь увидит этот пост в Google, он будет ожидать, что найдет стратегии для повышения коэффициента конверсии. Если бы они щелкнули и на этой странице были только фотографии щенков, они бы запутались.
Если целевая страница не соответствует тому, что, по мнению пользователя, получает, он не выполнит конверсию.Вот почему вам нужно продумать весь процесс — от просмотра рекламы до перехода на целевую страницу и загрузки предложения.
Если целевая страница не конвертируется, просмотрите свои сообщения в социальных сетях и описания поисковых систем, чтобы узнать, выполняете ли вы данные обещания.
11. Проведите A / B-тестирование.
Не всегда легко понять, что работает, а что нет. Когда это произойдет, вам следует провести A / B-тесты.
Посмотрите, какие типы заголовков, цветов, текста, макета и призывов к действию подходят вашей аудитории.Проявите творческий подход к экспериментам.
Например, вы можете попробовать протестировать совершенно новый тип CTA или полностью изменить формат вашей копии.
12. Повысьте доверие и устраните трение.
Пользователи не совершают конверсию, если не доверяют вашему бренду или испытывают трения в процессе.
Итак, как можно повысить доверие?
Вы можете использовать несколько тактик, включая гарантии возврата денег, регулярное обновление содержимого вашего сайта, предотвращение спам-ссылок и упрощение использования сайта.
Если похоже, что вы не вели блог в течение двух лет или есть много неработающих ссылок — это трение и вызывает недоверие.
Кроме того, вы можете включить биографии команды, чтобы ваша аудитория знала, от кого они получают информацию.
Если на вашем сайте нет этих элементов, это может повлиять на коэффициент конверсии.
13. Создайте рассылку по электронной почте о брошенных корзинах.
Вы когда-нибудь были на сайте, добавляли что-то в корзину, но решали не оформлять заказ? Мы все это делаем, а это значит, что это, вероятно, происходит и на вашем сайте.
Не стоит забывать об этих потенциальных клиентах. Если кто-то бросает свою корзину, он должен получить рассылку по электронной почте о брошенной корзине.
С помощью этого типа рассылки по электронной почте вы отправите пользователям электронное письмо с напоминанием о товарах в их корзине, отправите ответ, а затем, возможно, включите скидку или предложение.
Если вы не отправите это письмо, вы потеряете конверсию.
Как увеличить коэффициент конверсии с мобильных устройств
14. Увеличьте скорость вашей страницы.
Когда дело доходит до конверсии с мобильных устройств, огромным препятствием является скорость страницы. Это время, необходимое для того, чтобы ваш контент появился на экране.
Знаете ли вы, что 40% людей покидают сайты, загрузка которых занимает более 3 секунд? В частности, на мобильных устройствах задержка ответа страницы в одну секунду может привести к снижению конверсий на 7%.
Если ваша мобильная страница также не конвертируется, проанализируйте скорость своей страницы с помощью инструментов Google PageSpeed. Это проверит скорость вашей мобильной страницы.
Чтобы увеличить скорость загрузки страниц, изображения должны быть меньше и сжаты. Кроме того, ваш сайт должен быть адаптивным и оптимизированным для мобильных устройств.
15. Оптимизация для мобильных устройств.
С тех пор, как Google перешел на индексацию, ориентированную на мобильные устройства, оптимизация для мобильных устройств стала важнее, чем когда-либо. Если вы не оптимизируете для мобильных устройств, это может повлиять на ваш рейтинг в Google, что может снизить конверсию.
Вам может быть интересно, «Как мне оптимизировать свой сайт для мобильных устройств?»
Прежде чем вы начнете, важно помнить, что мобильные устройства и настольные компьютеры отличаются.
Вы можете использовать инструмент тестирования мобильных устройств Google, чтобы проверить, оптимизирован ли ваш сайт для мобильных устройств. С помощью этого инструмента вы получите рекомендации по повышению производительности вашего сайта на мобильных устройствах.
Например, вам может потребоваться увеличить размер шрифта на мобильном устройстве, сжать изображения или повысить скорость страницы.
16. Улучшите процесс покупки.
Совершение покупки с помощью телефона должно быть простым процессом.
Это означает, что у вас не должно быть слишком много шагов в процессе оформления заказа, а кнопки оплаты должны быть легко видны и нажиматься.
Кроме того, попробуйте снять ограничения на онлайн-формы, в которых вы собираете платежную информацию. Лично я всегда останавливаюсь на мобильных формах, потому что название моего города слишком длинное (22 символа).
Пользователи должны иметь возможность оформлять заказ в качестве гостя и использовать любой способ оплаты, который они хотят, будь то Google Pay, Apple Pay или PayPal.
В конечном итоге этот процесс должен быть простым и безболезненным. Сложный процесс оформления заказа снизит количество мобильных конверсий.
17.Будьте изобретательны в своем мобильном маркетинге.
Если вы хотите увеличить коэффициент конверсии с мобильных устройств, это не означает, что вам нужно адаптировать свой сайт к мобильным возможностям.
Вы также можете проявить творческий подход и проводить маркетинговые кампании только для мобильных устройств.
Например, вы можете начать кампанию по отправке текстовых SMS-сообщений или использовать push-уведомления в своем приложении.
Эти нестандартные креативные методы могут помочь повысить коэффициент конверсии на мобильных устройствах.
18. Внесите изменения в свой мобильный сайт.
Поскольку мобильные и настольные устройства различаются, ваши мобильные и настольные сайты должны отличаться.
Например, ваша форма подписчика электронной почты может быть меньше или отсутствовать на вашем мобильном сайте.
Кроме того, вы, вероятно, будете использовать разные призывы к действию на своем мобильном сайте. Например, когда вы читаете этот блог, на веб-сайте и на мобильном устройстве используются разные типы CTA. Хотя предложение такое же, кнопка и способ доступа к CTA — нет.
На мобильных устройствах лучше меньше, да лучше. Ваш мобильный сайт должен быть простым и не отвлекать. Это может означать, что вы упростили навигацию и используете гамбургер-меню, чтобы легко перемещаться по сайту.
19. Локализуйте свой контент.
Мобильные пользователи обычно заходят на ваш сайт, потому что они ищут контактную информацию, хотят знать ваше местоположение, находить маршруты или искать отзывы.
Вот почему вы должны оптимизировать для местного маркетинга. Это означает добавление страниц местоположения на ваш веб-сайт, управление списками онлайн-каталогов и создание местного контента.
Чтобы повысить коэффициент конверсии с мобильных устройств, подумайте о локализации своего контента, чтобы повысить эффективность локального поиска.
Прежде чем я закончу, я хочу напомнить вам, что многие тактики повышения коэффициента конверсии вашего веб-сайта могут быть применены к мобильной CRO.
В конце концов, все мы и раньше были потребителями. Сделайте шаг назад, взгляните на картину в целом, поставьте себя на место клиента и подумайте, совершите ли вы покупку на своем сайте.
101 Советы по преобразованию, которые помогут улучшить ваш веб-сайт
Вы хотите повысить конверсию своего сайта? Задолго до того, как вы начнете, вы, вероятно, сначала захотите подписаться на отслеживание воронки и решение для A / B-тестирования. Таким образом, вы не только поймете, над чем вам следует работать, чтобы добиться наибольшего подъема, но и увидите, как ваши изменения положительно влияют на конверсии.
Тем не менее, если вы хотите увеличить конверсию, вот 101 совет, которому нужно следовать.
101 Советы по переоборудованию
1. Не требуйте от покупателей регистрации для оформления заказа. Принуждение их к созданию учетной записи до того, как они выполнят свой заказ, — это всего лишь дополнительный камень преткновения.
2. Проверьте текст призыва к действию. Попробуйте «Заказать сейчас» вместо «Купить сейчас» или «Оформить заказ».
3. Удалите с целевых страниц ссылки, которые не служат определенной цели. Сделайте цель ясной и очевидной, чтобы не отвлекать клиента.
4. Рассмотрите возможность добавления опции интерактивного чата, которая будет доступна в обычные рабочие часы.Вы можете привлечь клиентов, которые обычно не торопятся связаться с вами.
5. Всегда экспериментируйте и тестируйте такие варианты, как цвета, размещение предметов, размер и формы изображения продукта. Вы никогда не должны останавливаться на достигнутом.
6. Создавайте «образы» членов вашей целевой аудитории, основываясь на вашем понимании реальных посетителей. Это позволяет вам визуализировать процесс оформления заказа их глазами.
7. Включает ли ваш заголовок некоторую ссылку на то, откуда посетитель щелкнул ранее? Свяжите свою целевую страницу с объявлением или поиском пользователя для беспрепятственного взаимодействия.
8. Клиенты действительно читают ваши условия обслуживания и политику конфиденциальности. Как вы можете упростить юридический язык и успокоить их, защищая себя?
9. Испытайте различные бонусы или дополнения к вашему продукту. Бесплатный подарок? Бесплатная доставка? Бесплатное обучение? Что вы можете предложить, чтобы «скрепить сделку»?
10. Протестируйте разные виды гарантий. Если отраслевой стандарт составляет 30 дней, сделайте свой 60 или 90. Не бойтесь расширять границы возможного.
11.Разместите самую важную информацию «в верхней части страницы» на своем веб-сайте. Убедитесь, что взгляд ваших посетителей направлен именно на то, что вы хотите, чтобы они видели — без лишнего шума.
12. Выньте каждое вхождение «Я» в своей копии и перепишите его так, чтобы акцент был сделан на «Вы» / «Ваш».
13. Сплит-тест праздничной темы для вашего сайта. Ориентируйте его на посетителей, которые приезжают из районов, где отмечается этот праздник.
14. Для праздничных покупок обратите внимание на тенденции покупок посетителей по времени суток, дням недели и количеству дней, оставшихся до праздника.Соответственно увеличивайте количество показов предложения.
15. Используйте активный язык, например «Купить», «Зарегистрируйтесь», «Подписка», рядом с текстом, который создает срочность, например «Ограниченное время», «До 31 декабря st » и т. Д.
16. Разместите призыв к действию впереди — в идеале, над сгибом и так, чтобы он выделялся среди любых других кнопок на вашей странице.
17. Эффективно используйте пробелы в своем дизайне, чтобы они привлекали внимание к призыву к действию. Пустое пространство заполнять не обязательно.
18. Что происходит после того, как пользователь нажимает кнопку «Призыв к действию»? Убедитесь, что весь процесс протекает гладко, и они точно знают, чего ожидать.
19. Поместите самую важную информацию, которую вы хотите, чтобы посетители прочитали, вверху и внизу вашей страницы. Люди читают их первыми и обычно просматривают только середину.
20. Длинный текст может работать до тех пор, пока он постоянно мотивирует посетителя продолжать чтение. Пишите плотнее и удаляйте побочные мысли, анекдоты, касательные и прочую чушь.
21. Может ли посетитель попасть на ваш сайт туда, куда он хочет, за 3 клика или меньше? Если нет, пусть это произойдет. Не заставляйте их догадываться, как перемещаться по вашему сайту.
22. Не размещайте все отзывы на одной странице. Поместите их рядом с продуктом, чтобы повысить авторитет и доверие.
23. Невозможно купить вашу репутацию. Обязательно обращайтесь к любым жалобам клиентов или плохим отзывам. Интернет-сообщество всегда говорит.
24. Если у вас есть несколько шагов в процессе оформления заказа, покажите индикатор прогресса, чтобы пользователь точно знал, какие шаги им нужно предпринять.
25. Включите стоимость доставки, которая автоматически обновляется в корзине по мере добавления пользователем дополнительных товаров или корректировки количества. Бесплатная доставка может иметь огромное влияние на конверсию.
26. Сообщите покупателям приблизительное время доставки до их отъезда. Если возможно, укажите номера для отслеживания.
27. В электронном письме с подтверждением укажите, как пользователи могут изменить свой заказ до его отправки.
28. Не запрашивайте в формах больше информации, чем то, что вам действительно нужно.Никто не должен вводить свой физический адрес, чтобы подписаться на рассылку новостей.
29. Используйте альтернативные цвета для кнопок призыва к действию, иначе они могут потеряться в общей цветовой схеме вашего сайта.
30. Используйте реальные фотографии вместо банальных стоковых картинок. Никто ни на минуту не поверит, что у вас многоэтнический, всегда улыбающийся, офигительно красивый персонал.
31. Разбивайте длинные абзацы на небольшие, легко просматриваемые «куски». Это облегчает чтение с экрана (особенно если вы пользуетесь мобильным телефоном!)
32.Проверяйте свои формы, чтобы они давали реальное руководство. Обратите внимание, что ваша форма принимает только A-Z или a-z, а не код ошибки: x000303003.
33. Дайте своему клиенту стимул заполнить дополнительную информацию формы, разместив ее на странице «Спасибо» и предложив бесплатный подарок за их участие.
34. Попробуйте сделать первую букву основного текста буквицей. Это помогает заполнить пробел между заголовком и основным текстом.
35. Вместо обычного изображения вашего продукта протестируйте изображение вашего продукта, фактически используемое покупателем.
36. Разрешить посетителям увеличить продукт, чтобы увидеть его детали, а также возможность увидеть продукт под разными углами.
37. Если вы используете длинный текст, добавьте несколько призывов к действию по всему тексту. Один в верхней части, один в конце и другие в логических местах по всему основному тексту.
38. Покупатели не любят неприятных сюрпризов. Не навязывайте клиентам скрытые комиссии, длительные контракты или другие дополнительные проблемы, когда они начинают оформлять заказ.
39. Попросите кого-нибудь, кто не из вашей команды или отдела, прочитать ваш экземпляр. Они к нему не привязаны и могут сделать несколько интересных предложений.
40. Привлекайте внимание к важной информации с помощью нарисованных от руки стрелок, подчеркиваний и звездочек. Не злоупотребляйте этим эффектом до такой степени, что он отвлекает!
41. Поместите самые популярные товары или услуги в одну категорию и выделите эту категорию в верхней части страницы.
42. Вместо простого изображения продукта рассмотрите возможность добавления изображения того, как выглядит успешный результат или готовый продукт.
43. Протестируйте свой коммерческий текст как более индивидуальный стиль «я для вас», а не стиль «мы для всех».
44. По возможности включите ответы на часто задаваемые вопросы о каждом из ваших продуктов, чтобы свести к минимуму количество запросов или жалоб клиентов.
45. Рассмотрите возможность предоставления пользователям возможности увеличивать размер шрифта на вашем сайте для облегчения чтения (особенно на смартфонах).
46. Протестируйте размещение формы заказа на той же странице, что и коммерческое письмо, чтобы покупателям не приходилось переходить на другую страницу, чтобы совершить покупку.
47. Можете ли вы включить аудио (или даже лучше) видео на свой веб-сайт, чтобы продемонстрировать свой продукт или предоставить инструкции по его использованию?
48. Добавление миниатюрных эскизов изображений в корзину снижает вероятность того, что корзина будет брошена (вероятно, потому, что это делает товары более ощутимыми).
49. Напомните посетителям, насколько вы цените их конфиденциальность. Включите параметры отказа от подписки в каждое электронное письмо и ссылку на вашу политику конфиденциальности в форме подписки.
50. Для повышения доверия рассмотрите возможность использования сторонних печатей доверия, таких как Verisign, BBBOnline или Hackersafe.
51. Разместите свою политику возврата / возврата или гарантию под кнопкой оформления заказа, а не на отдельной странице или на странице обслуживания клиентов.
52. Пишите «вечнозеленое» содержание. Вы можете быть удивлены тем, сколько трафика все еще приходит на ваши «старые» страницы. Как вы можете освежить их для сегодняшней аудитории?
53. Само собой разумеется, но не направляйте свой PPC или рекламный трафик прямо на главную страницу.Создавайте целевые страницы на основе реальных поисковых запросов.
54. Ответьте на вопрос, который думает ваш клиент: «Почему я должен покупать у вас, а не у конкурента?»
55. Выйдите за рамки своего Уникального торгового предложения (УТП), спросив: «Почему клиенты должны покупать у меня, а не вообще ничего не делать?»
56. Проверьте форму, цвет, размер и текст кнопки призыва к действию.
57. Если у вас есть раздел с купонами или промокодами на вашем сайте, убедитесь, что у вас есть что добавить.Люди БУДУТ уходить за пределы сайта, чтобы проверить коды купонов.
58. Сделайте так, чтобы люди могли легко делиться страницей с друзьями в социальных сетях или по электронной почте. Позвольте им персонализировать сообщение.
59. Можете ли вы порекомендовать другие продукты, которые дополняют то, что только что заказал клиент? Перекрестные продажи могут быть очень эффективными еще до того, как заказ будет полностью размещен.
60. С WordPress, Google Free Search и большинством платформ электронной коммерции и управления контентом нет причин не иметь на вашем сайте область поиска.Используйте аналитику, чтобы отслеживать это.
61. Как еще можно сделать заказ на вашем сайте? По телефону? Факс? Каталог? Не все имеют (или хотят использовать) Paypal.
62. Обобщите преимущества вашего продукта или услуги в виде списка, прежде чем запрашивать заказ.
63. Используйте систему отслеживания тепловой карты, такую как CrazyEgg, чтобы точно визуализировать, где пользователи нажимают. Это то место, где вы хотите, чтобы они щелкнули?
64. Убедитесь, что вы не создаете ложное ощущение срочности, говоря пользователям, что «осталось только 3», когда это цифровой продукт, и это число не уменьшится после того, как они сделают заказ.
65. Удовлетворяет ли ваш коммерческий экземпляр наиболее важные возражения клиента заранее?
66. Можно ли сократить количество шагов, которые должен пройти пользователь, чтобы завершить действие (например, оформление заказа, подписка, заказ и т. Д.)?
67. Протестируйте различные условия оплаты, чтобы увидеть, какие из них наиболее эффективны. Купить сейчас, заплатить позже? Скидка 20% при полной оплате? Счета в рассрочку? Купи 1 получи 1 бесплатно?
68. Сообщите клиентам, сколько товара находится на складе, через обновления запасов в режиме реального времени и если / когда будет заказано больше.
69. Если у вас много запросов по электронной почте, подумайте о добавлении опции «Нажмите, чтобы позвонить», чтобы посетители могли попросить вас позвонить им в удобное для них время.
70. Позвольте пользователям легко сортировать, фильтровать и просматривать столбцы продуктов или элементов на странице, чтобы улучшить их общее впечатление от просмотра.
71. Не тестируйте что-то только потому, что оно уникальное и неповторимое. Проверьте, что имеет смысл тестировать на основе ваших различных профилей пользователей или персонажей.
72. Добавьте возможность покупателям читать и оставлять отзывы и оценки продуктов.Подумайте о том, чтобы предложить купон или вознаграждение за прохождение обзора.
73. Если ваша страница содержит несколько продуктов, позвольте клиентам фильтровать их по размеру, цвету, стилю и цене с помощью боковой навигации с поддержкой AJAX.
74. Люди часто принимают решения, основываясь на том, что сделали другие. Включите этот социальный толчок в свой продукт, например, «83% мам рекомендуют этот продукт другим»
75. Добавьте ссылку на свой купон или текущую акцию прямо на целевой странице. Еще лучше, если возможно, автоматически введите «код купона» при оформлении заказа.
76. Отключите изображения в своей почтовой программе и просмотрите свой информационный бюллетень. Это все еще читается? Видят ли люди, где нажать, чтобы узнать больше?
77. Включите отзывы о продуктах в информационный бюллетень по электронной почте в дополнение к страницам с описанием продуктов.
78. Используйте панировочные сухари на каждой странице — даже на целевых страницах — чтобы дать людям быстрое представление о том, где они находятся относительно остальной части вашего сайта.
79. Используйте свою страницу «Спасибо» с пользой, включив купон на их следующее посещение и дав им возможность подписаться на уведомления о новых продажах продуктов, которые их интересуют.
80. Люди покупают на основе эмоций, но они также рационализируют свою покупку. Убедитесь, что вы напомнили им об их разумном решении и о том, почему это было такой хорошей идеей.
81. Сохраняйте внешний вид ваших целевых страниц в соответствии с вашими объявлениями и основным веб-сайтом. Никто не хочет, чтобы между нажатием на рекламу и посещением фактического сайта психическое отключение происходило.
82. Помните, первое, что спрашивает посетитель, попадая на вашу страницу, — это «Я в нужном месте?» с последующим «Сколько времени это займет?»
83.Был ли ваш сайт представлен в новостях или на ведущих сайтах отрасли? Убедитесь, что вы разместили их логотипы на своем сайте, чтобы завоевать авторитет.
84. Разрешите посетителям участвовать в вашей странице. Предложите им заполнить простую «викторину» с результатами и порекомендовать продукты соответственно. Интерактивность может повысить конверсию на 30%!
85. Можете ли вы персонализировать свой сайт на основе того, что пользователь искал, откуда он пришел или других факторов? Более личный подход порождает комфорт и дружелюбие.
86. Не задавайте слишком много вопросов на целевой странице. Вместо этого позвольте посетителю сначала щелкнуть призыв к действию. Даже в этом случае ограничьте сумму, которую вы просите заранее.
87. Все знают о преимуществах апселлинга, но как насчет понижения? Можете ли вы предложить более дешевую или «облегченную» альтернативу?
88. Иногда заголовки, которые лучше всего конвертируют, выявляют «болевую точку» пользователя и заставляют его признать эту боль и принять меры.
89. Подтвердите гарантию.Скажите: «Мы выкупим это у вас!» или «если не сработает, мы вам заплатим!» Если вы уверены в своем продукте, ваша гарантия должна быть безупречной.
90. Не выходите за рамки праздников и предлагайте скидки или специальные предложения по необычным причинам. День рождения Эйнштейна? Национальный месяц помидоров? Скидка 10 долларов!
91. Людям нравится знать, когда они заключают выгодную сделку. Если возможно, покажите вашу цену по сравнению с ценами ваших крупнейших конкурентов. Предложите гарантию соответствия цены или скидку.
92. Включите видео-отзывы или аудио вместе с фотографией клиента. Они значительно повышают доверие по сравнению с обычными текстовыми отзывами (которые можно подделать!)
93. Убедитесь, что подзаголовок плавно перетекает в основной текст. Подзаголовки часто привлекают внимание и вовлекают клиентов в работу вашего сайта.
94. Предварительно подготовьте пользователей, задав вопросы заранее — вопросы, на которые они, скорее всего, ответят ДА, исходя из «персонажей», которые вы создаете для каждого из членов вашей целевой аудитории.
95. Предоставляйте отзывы, ориентированные на результат. Вместо того, чтобы говорить: «Это лучший вариант!» попросите клиента быть конкретным, например, «коэффициент конверсии вырос на 10% за ночь!»
96. Живите в соответствии с тем, что говорите. Если осталось 5 и продано 5 -го , снимайте предложение. Если цена повышается в полночь, заставляйте ее расти. Никто не любит лжецов.
97. Напомните своему потенциальному клиенту о том, насколько болезненным, трудным или обескураживающим может быть не предпринимать никаких действий или продолжать делать то же самое, что и всегда.
98. Используйте P.S. бросить заманчивый бонус или награду за действия в течение определенного периода времени. Люди часто сначала читают заголовки, а потом читают P.S.
99. Подумайте о том, чтобы включить вашу контактную форму в боковую панель вашего веб-сайта, а не заставлять пользователей щелкать ссылку «Контакт».
100. Свяжитесь с клиентом после того, как он сделает заказ. Быстрое и понятное письмо типа «Как (продукт) работает для вас? Я могу чем-нибудь помочь? » может пройти долгий путь.
101. Проверьте страницы с ошибками. Используйте их как возможность направить людей к более свежему / актуальному контенту. Не давайте им просто 404!
Заключение
Надеюсь, приведенные выше советы помогут вам улучшить конверсию, но прежде чем вы начнете их применять, вам нужно знать одну вещь. То, что работает для одного веб-сайта, может не сработать для вашего, поэтому вам нужно постоянно тестировать, чтобы выяснить, что предпочитает ваша аудитория.
Если у вас есть другие советы по конвертации, не стесняйтесь и оставьте комментарий.
Об авторе: Шерис Джейкоб не только занимается дизайном блогов и написанием привлекательного контента, но и создает красивые целевые страницы с высокой конверсией. Узнайте больше на iElectrify.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
9 практических способов повысить конверсию веб-сайтов
Если у вас есть бизнес, у вас есть веб-сайт — это само собой разумеющееся. Но выполняет ли ваш сайт свою работу?
Хороший дизайн веб-сайта оптимизирован для превращения как можно большего числа посетителей в клиентов. Хотя для оптимизации конверсии не существует единой серебряной пули, существует множество элементов, которые можно протестировать для повышения коэффициента конверсии.Эти небольшие улучшения со временем приводят к большому увеличению числа клиентов, поэтому, если вы просто позволяете своему веб-сайту бездействовать, вы упускаете возможности увеличить доход для своего бизнеса.
Повысить коэффициент конверсии вашего веб-сайта не должно быть сложно. Вот 9 практических способов повысить конверсию веб-сайтов:
1. Измерьте коэффициент конверсии
Все мы знаем поговорку о том, что нельзя улучшить то, что нельзя измерить. Первым шагом к повышению конверсии веб-сайта является отслеживание текущего коэффициента конверсии вашего веб-сайта.
Google Analytics — это бесплатный инструмент отслеживания веб-сайтов, который дает мощную информацию о трафике, поступающем на ваш веб-сайт, включая показатели конверсии для определенных целей, таких как подписка на бесплатную пробную версию вашего продукта или подписку на рассылку новостей по электронной почте.
Вот как ставить цели, отслеживать и улучшать коэффициент конверсии вашего веб-сайта:
- Создайте учетную запись Google Analytics и добавьте код отслеживания на свой веб-сайт.
- Определитесь с целью конверсии или задачами, которые вы хотите измерить.
- Установите цели конверсии в GA. Вот простое руководство по настройке целей в Google Analytics.
- Запустите эксперимент a / b, чтобы проверить одну новую переменную на вашем веб-сайте за раз. Вот отличное видео от QuickSprout, в котором показано, как запустить A / B-тест с помощью Google Content Experiment.
По мере внесения изменений в свой веб-сайт продолжайте запускать A / B-тесты, чтобы увидеть, как каждое изменение увеличивает или уменьшает ваш общий коэффициент конверсии.
2.Выделите призыв к действию
Не позволяйте посетителям сайта делать следующий шаг. Скажите им, что вы хотите, чтобы они сделали, с помощью четкого и последовательного призыва к действию на вашем веб-сайте, например «запланировать демонстрацию», «назначить консультацию», «поговорить с продавцом» или «начать бесплатную пробную версию». . »
Вот несколько областей для тестирования, чтобы увеличить процент посетителей, которые нажимают на ваш CTA:
- Изменение цвета кнопки
- Увеличение или уменьшение размера шрифта
- Добавление или изменение изображений
- Тонкая копия
- Перемещение кнопки и / или размещение формы
- Добавление всплывающих окон или полос прокрутки на ваш сайт
Даже сверхмалое изменение, например, изменение текста кнопки с «Информация о заказе» на «Получить информацию», может существенно повлиять на коэффициент конверсии, как продемонстрировали эти 10 тематических исследований с призывом к действию.
Простое изменение одного слова может повлиять на коэффициент конверсии
3. Тестовые изображения
Картинка стоит 1000 слов, и, поскольку в сети так много отвлекающих факторов, изображения необходимы для того, чтобы помочь вам быстро донести свою точку зрения до посетителей, прежде чем они отскочат. Изображения могут помочь посетителям понять сложные идеи, продемонстрировать культуру и ценности вашей компании, а также помочь потенциальным клиентам идентифицировать себя как вашего идеального покупателя.
Однако не думайте, что ваше изображение работает. У каждого есть своя точка зрения, и тестирование изображений на вашем сайте гарантирует, что вы взаимодействуете со своей аудиторией.
Вот несколько тестов изображений, которые вы можете запустить:
- Люди по сравнению с продуктом
- Мужчина против женщины
- Человек, смотрящий в камеру, и смотрящий на товар
- Иллюстрация и фотография
- Черно-белое и цветное
Этот список можно продолжать, но главный вывод заключается в том, что эксперименты с разными изображениями могут помочь вам быстрее и глубже установить связь с вашим идеальным покупателем, увеличивая конверсию на вашем веб-сайте.
Например, мы протестировали изображение нашего приложения и изображение покупателя. Вердикт? Изображение приложения Hatchbuck неожиданно преобразовалось на 14% лучше, чем изображение человека. Это могло быть связано с тем, что изображение приложения помогло посетителям веб-сайта быстрее понять, что мы являемся компанией-разработчиком программного обеспечения, и сразу же продемонстрировать наш продукт. Суть в том, что вы не знаете, что будет преобразовано, пока не протестируете.
4. Настроить копию
У вас может быть отличное изображение, но убедительная копия — ключ к конверсии посетителей сайта.
Действительно отличная копия ориентирована на выгоду и мгновенно показывает покупателю, как использование вашего продукта или услуги изменит их жизнь. Лучшие описания продуктов краткие и по существу, но не упускают из виду важную информацию.
Pro Совет: Используйте заголовки, чтобы облегчить сканирование копии. Меньшие куски текста намного легче переварить, а длинные абзацы заставят посетителей вашего сайта отказываться.
Помогает ли изменение заголовка вашей домашней страницы конверсии большему количеству посетителей? Вы используете наиболее эффективный текст призыва к действию?
РуководствоKissmetrics для начинающих по A / B-тестированию веб-копии — это исчерпывающий ресурс по тем областям, в которых вы должны тестировать копию своего веб-сайта.
5. Добавить видео
Пользователи, просматривающие видеоролики о товарах, покупают на 64–85% чаще. Это делает видео незаменимым в вашем наборе маркетинговых инструментов. Добавление видео на ваш веб-сайт может помочь вам донести до посетителей сложные идеи и объяснить ощутимые преимущества не столь осязаемых продуктов и услуг.
Если вы все же добавляете видео на свой веб-сайт, не оставляйте изображения, подписи и копии; видео является дополнением к другим основам.
Pro Tip: Не включайте автоматическое воспроизведение видео, когда кто-то заходит на ваш сайт. Это может замедлить работу устройства, или громкость может мешать работе Pandora или другого приложения, которое они используют. Видео должно быть доступно только в том случае, если пользователь «согласен».
Наконец, помните, что пользователи настольных компьютеров не собираются смотреть онлайн-видео более 2 минут, поэтому делайте видео короткими и приятными.
Kabbage размещает на своей домашней странице видеоролики с отзывами клиентов.
6. Предложите лид-магнит
Не каждый потенциальный клиент, который посещает ваш сайт, готов сделать покупку немедленно, но это не значит, что вы не можете завязать разговор. Лид-магниты — отличный способ завоевать доверие посетителей вашего сайта, так что они будут думать о вас в первую очередь, когда будут готовы совершить покупку.
Итак, если посетитель веб-сайта не любит ваше основное предложение, вы можете заинтересовать его полезной электронной книгой, контрольным списком, информационным бюллетенем по электронной почте и т. Д.
Вы можете использовать цели Google Analytics, чтобы увидеть, какие из ваших ресурсов превращают посетителей веб-сайта в потенциальных клиентов.
У Less Accounting есть контрольный список, который они используют в качестве лид-магнита на своем веб-сайте.
7. Установите Live Chat
Live chat — это простой инструмент, который вы можете использовать, чтобы быстро отвечать на вопросы и помочь посетителям совершить конверсию, прежде чем они уйдут с вашего сайта.
В то время как тот, кто читает статью в блоге, вероятно, просто занимается исследованием, человек на странице продукта, скорее всего, настроен на покупку.Если вы можете вовлечь их в разговор в живом чате, вы можете помочь предоставить им информацию, необходимую им, чтобы сделать следующие шаги, чтобы стать клиентом, — до того, как они покинут ваш веб-сайт.
Мы используем онлайн-чат на странице ознакомления с продуктом Hatchbuck.
8. Используйте мобильный адаптивный дизайн
Пользователи теперь проводят больше времени на мобильных устройствах, чем на стационарных. Итак, если вы отправляете электронные письма своей аудитории, делитесь сообщениями в блогах в социальных сетях и появляются в результатах поисковых систем, очень важно иметь сайт, оптимизированный для мобильных устройств, который реагирует на все типы устройств.Вам не нужно мобильное приложение, но ваш сайт должен легко загружаться и хорошо выглядеть на всех устройствах.
9. Воспитывайте потенциальных клиентов, которых вы захватываете
То, что вы делаете после того, как лиды посещают ваш сайт, так же важно, как и их опыт на вашем сайте. Не каждый посетитель, совершивший конверсию на вашем сайте, станет клиентом… прямо сейчас. Воспитание лидов помогает вам выжать больше возможностей из вашей воронки продаж, оставаясь в центре внимания потенциальных клиентов. Поэтому, как только они загрузили лид-магнит, заполнили форму продаж, совершили покупку или даже выбрали другое решение, вы можете поддерживать связь с релевантным контентом и преобразовывать эти лиды в будущем, давая дальнейшие повысить коэффициент конверсии вашего сайта.
Если вам нужна помощь в превращении большего количества потенциальных клиентов в онлайн-клиентов для вашего бизнеса, ознакомьтесь с нашим бесплатным курсом электронной почты, Lead Generation 101.
Наконец, прежде всего, дизайн вашего веб-сайта должен быть интуитивно понятным и, следовательно, относительно простым. Независимо от того, насколько креативен ваш веб-сайт, если им нелегко пользоваться, люди не будут его использовать, а посетители не совершат конверсию. Сделайте его простым и легким для использования на всех устройствах, затем протестируйте изображения, видео, копируйте, добавьте лид-магниты, включите помощь в чате, воспользуйтесь каждым новым лидом и наблюдайте, как растет количество конверсий.
16 принципов веб-дизайна, которые нужно попробовать + текущие тенденции!
Вы хотите повысить конверсию на своем сайте? Как известно умным маркетологам, ваш дизайн может иметь решающее значение. В этом посте мы поделимся 11 принципами веб-дизайна, которые повысят ваш коэффициент конверсии.
Многие маркетологи твердят о важности SEO, социальных сетей, создания лид-магнитов, которые конвертируют и т. Д., Однако создание отличного веб-сайта для начала часто упускается из виду.Хотя все эти компоненты имеют значение, ваш веб-дизайн — это не просто «красивое лицо». Веб-дизайн может на самом деле увеличить или уменьшить ваши коэффициенты конверсии.
Согласно исследованию Стэнфордского университета, 46,1% людей считают, что дизайн веб-сайта является главным критерием для определения того, заслуживает ли компания доверия. Поэтому очень важно, чтобы ваш дизайн выглядел профессионально.
Внешний вид вашего веб-сайта также играет большую роль в оптимизации коэффициента конверсии.Если дать 15 минут на просмотр контента, две трети людей предпочтут прочитать что-то красиво оформленное, чем что-то простое (по данным Adobe). Поэтому, если вы хотите, чтобы люди читали ваши сообщения в блоге, они должны выглядеть привлекательно.
Но это еще не все. Если ваш сайт непривлекателен, люди вообще покинут ваш сайт. 38% людей, если быть точным. Это очень много потерянных потенциальных клиентов!
Итак, независимо от того, является ли дизайн вашей сильной стороной, вы не можете позволить себе упустить его из виду.Изучите принципы веб-дизайна и следуйте им, наймите фрилансера, наймите дизайнера или делайте все, что для этого нужно!
Для начала, вот несколько важных принципов веб-дизайна, которые дадут вам немедленный и устойчивый рост конверсии.
Содержание
1. Следуйте закону Хика
Закон Хика — это популярная теория, на которую многие люди ссылаются для разных целей, но на которую часто ссылаются с точки зрения веб-дизайна. Названный в честь британского психолога Уильяма Эдмунда Хика, закон гласит, что время, необходимое человеку для принятия решения, прямо пропорционально возможному выбору, который он или она имеет.
Другими словами, при увеличении количества вариантов время принятия решения также увеличивается.
Image via UsabillaВозможно, вы слышали об известном исследовании психологов Шины Айенгар и Марка Леппера, в котором они обнаружили, что демонстрационный стол с 24 разновидностями джема вызывает меньший интерес, чем стол, показывающий только шесть разновидностей джема. Фактически, вероятность покупки людей, которые видели большой дисплей, составляла всего , что составляет одну десятую , чем людей, которые видели маленький дисплей!
Это пример действия закона Хика: действие теряется пропорционально количеству представленных вариантов выбора.
Повышение конверсии за счет принятия ограничительных решений
С точки зрения принципов веб-дизайна, вы можете повысить конверсию, ограничив количество вариантов выбора, которые есть у пользователей. Первое, что приходит на ум, когда думаешь о том, где сократить количество вариантов выбора на вашем веб-сайте, — это панель навигации. Очевидно, вы не хотите иметь слишком много ссылок на выбор, иначе пользователь вообще потеряет к ним интерес.
Другими словами, не делайте этого:
Однако закон Хика на этом не заканчивается.Подумайте обо всех различных важных решениях, которые пользователи должны принять на вашем веб-сайте, помимо того, какую навигационную ссылку нажать.
Вот лишь некоторые из них:
- Принятие решения, использовать ли панель навигации или прокрутить страницу вниз подробнее
- Просматривайте заголовки, чтобы увидеть, какое сообщение в блоге читать
- Принятие решения о загрузке лид-магнита, публикации в социальных сетях или оставлении комментария
- Выбор между покупкой, чтением обзоров продуктов или просмотром других продуктов
Это лишь малая часть множества решений, которые приходится принимать вашим пользователям.Это нормально — чувствовать себя подавленным, пытаясь понять, с чего начать сокращать эти решения, однако есть простой способ использовать закон Хика в крайнем случае …
Добавить полноэкранный приветственный коврик
Все, что вам нужно сделать, это установить полноэкранный экран приветствия на вашей домашней странице. Приветственные ворота покрывают весь экран одним призывом к действию, поэтому сначала пользователь видит только один доступный вариант. Если они хотят увидеть больше вариантов, им придется прокрутить вниз.
Это позволяет свести к минимуму отвлекающие факторы на домашней странице, сохраняя при этом функциональность домашней страницы.
В целом, применяя закон Хика к своему веб-сайту, важно знать, какие действия наиболее важны для вашей прибыли. Например, хотите ли вы, чтобы пользователи подписались на ваш лид-магнит, или вы хотите, чтобы они поместили товар в свою корзину покупок? Каждая страница вашего сайта должна преследовать одну главную цель.
Чем больше вы можете ограничить выбор пользователей, тем проще будет использовать ваш веб-сайт, а количество конверсий будет стремительно расти.
2. Используйте правило третей
Правило третей — популярный принцип фотографии, который также является одним из основных принципов веб-дизайна, которым нужно следовать.Согласно правилу третей вы должны визуально разделить изображение (или страницу веб-сайта) на трети (как по вертикали, так и по горизонтали).
Это дает вам девять равных квадратов:
Согласно правилу, четыре средних перекрестка являются стратегическими достопримечательностями. Когда объекты размещаются в этих точках, создается наиболее эффектное изображение или дизайн.
С точки зрения принципов веб-дизайна, вы можете разместить самые важные элементы страницы на этих пересечениях, чтобы привлечь внимание людей к ним и повысить конверсию.
Например, на главной странице Криса Лема есть наиболее важные элементы (отзыв и кнопка «Начать здесь») на двух левых перекрестках:
Изображение главного героя Джона Ли Дюма содержит кнопку призыва к действию справа на левом нижнем перекрестке:
Kissmetrics также размещает кнопку призыва к действию на левом нижнем перекрестке:
Обратите внимание, что ни один из этих веб-сайтов не размещает панель навигации где-либо рядом с перекрестками.Это помогает удерживать посетителей сосредоточенными на главном призыве к действию на странице, а не направлять их взгляд на поиск в другом месте.
Вам не нужно проектировать весь сайт строго по правилу третей, вы можете использовать его как инструмент, который поможет вам разместить самые важные элементы.
Попробуйте сделать снимок экрана своего веб-сайта (чуть выше сгиба или только раздела заголовка, а не на всю длину страницы, потому что никто не смотрит на веб-сайт таким образом) и разделите его на девять равных квадратов.Затем вы можете решить, хотите ли вы внести какие-либо изменения.
3. Уважайте терпение пользователей
А точнее им терпения. Оказывается, люди невероятно нетерпеливы, особенно когда дело касается веб-серфинга.
Согласно исследованию Aberdeen Group, простая задержка загрузки страницы в одну секунду приводит к снижению конверсии на 7%!
Итак, когда дело доходит до скорости загрузки страницы, на счету каждая секунда. С точки зрения принципов веб-дизайна это означает, что вы должны проверять скорость загрузки страницы и устранять любые проблемы, запускать свой сайт с помощью одного или нескольких из этих бесплатных инструментов:
4.Использовать отрицательное пространство
В веб-дизайне пробелы часто называют отрицательным пространством. Положительное пространство — это пространство, которое содержит все элементы вашего сайта, тогда как отрицательное пространство — это все пустое пространство между ними.
Несмотря на название, отрицательное пространство — это положительная вещь в веб-дизайне; без него ваш сайт будет нечитабельным и непригодным для использования.
Минус-пространство — это не просто пространство между более крупными элементами на странице, например пространство между заголовком и содержимым или пространство между боковой панелью и содержимым.Это также относится к пространству между всеми более мелкими элементами на вашей странице, таким как расстояние между абзацами, пространство между строками текста и даже пространство между буквами.
Обращение внимания на всех форм негативного пространства на вашем сайте служит для того, чтобы все было читаемым, читаемым (очень важно, потому что люди так читают веб-сайты) и приятным для глаз. И, конечно же, все это приводит к увеличению конверсии.
Flat.io использует массу отрицательного пространства на своей домашней странице, чтобы сосредоточить внимание на своем главном призыве к действию, а именно — зарегистрироваться в Google или Facebook.
Советы по использованию отрицательного пространства
- Чем меньше ваш шрифт, тем больше места нужно между буквами.
- Высота строки (определяет пространство над и под строками текста) должна составлять примерно 150% от размера шрифта для основного текста (в CSS это будет выглядеть так:
высота строки: 1,5;). Изображение через Pearsonified - Однако для меньшего шрифта требуется большая высота линии. Обратите внимание на разницу в двух абзацах ниже: Изображение через W3.org
- Разбивайте большие блоки текста на более мелкие абзацы, чтобы увеличить негативное пространство между ними и сделать сообщения в блоге более читабельными.
- Добавьте пробел между более крупными элементами на вашем сайте (боковая панель, верхний колонтитул, основной текст, нижний колонтитул и т. Д.), Используя широкие поля и отступы.
5. Рассмотрим F-макет
Исследователи обнаружили, что естественным поведением пользователя при просмотре веб-страниц является чтение с экрана в виде буквы «F».
Вот тепловая карта, которая показывает, где обычно взгляд пользователя попадает на веб-страницу:
Изображение с EnvatoА вот как это выглядит в виде каркаса:
Как видите, люди сначала смотрят слева направо в верхнюю часть экрана.Затем они просматривают страницу вниз, делая небольшие набеги на содержание. Область страницы, которая имеет наименьшую видимость, — это нижний правый угол.
Итак, что это значит для увеличения конверсии? Что ж, вы можете воспользоваться этим поведением, разместив наиболее важные объекты и призывы к действию вдоль линий F-формы и разместив менее важные объекты в областях с меньшей видимостью.
Например, вы можете разместить свой основной призыв к действию вверху страницы по направлению к левой стороне, потому что именно туда пользователь будет смотреть в первую очередь.
Затем, если вы хотите, чтобы ваш пользователь читал ваши последние сообщения в блоге, вы можете разместить эти заголовки в левой части страницы. Менее важная информация (например, спонсируемая реклама) может быть размещена на боковой панели в правой части вашей страницы, а вы можете разместить информацию, которую вы хотите получить с наименьшей видимостью (например, политика файлов cookie), в правом нижнем углу. ручной угол страницы.
6. Цвет имеет значение
«Цвет часто недооценивается в веб-дизайне, но он может играть очень важную роль в удобстве использования, а также передавать общее значение бренда, а также общее настроение веб-сайта», — говорит дизайнер Том Кенни.«Различные сочетания цветов могут вызывать разные эмоции и реакции».
Выбирая цветовую схему для своего веб-сайта, убедитесь, что вы выбрали комбинацию, которая вызывает эмоции, которые вы хотите передать своим брендом.
Один из практических способов сделать это — создать доску Pinterest с изображениями, которые отражают ваше видение вашего бренда. Затем вы можете загрузить несколько из этих изображений в цветовое колесо Adobe, используя значок камеры в правом верхнем углу экрана.
После загрузки изображения оно автоматически создаст для вас цветовую схему на основе цветов на фотографии.Вы также можете перемещать выделения, если хотите настроить отдельные цвета.
Создав цветовую схему, следует помнить об одном важном моменте, который может повлиять на конверсию или нет:
Контрастность
Используйте контраст, чтобы текст, заголовки и кнопки призыва к действию оставались заметными и читаемыми. Другими словами, ваш шрифт и цвета кнопок должны сильно контрастировать с фоном (например, белый фон с черным текстом), а также элементы, которые вы хотите выделить (например, белый фон с черным текстом).грамм. кнопки подписки) должны быть такого цвета, который выделяется на фоне остальной части вашего сайта.
Итак, если бы мы использовали цветовую схему, которую создали выше, мы бы хотели сделать оттенки синего преобладающим цветом, а ярко-желтый экономно использовать в качестве цвета призыва к действию (поскольку он обеспечивает наибольшую контрастность).
Давайте посмотрим на пример. Какие элементы этого сайта привлекают ваше внимание?
Ну, конечно, изображение в центре с женщиной очень привлекает внимание, однако две оранжевые кнопки призыва к действию действительно привлекают внимание.Это потому, что они резко контрастируют со всей синевой на остальной странице.
Когда дело доходит до выбора правильных цветов для кнопок, возможно, вы захотите ознакомиться с нашей статьей о том, какой цвет кнопки лучше всего преобразовать (вот что показывают исследования).
7. Не забывайте K.I.S.S.
Вы, наверное, слышали мантру «Держи это просто, глупо». Что ж, это также один из важнейших принципов веб-дизайна.
Простота очень важна, когда речь идет о повышении конверсии.Каждый раз, когда вы создаете страницу, спрашивайте себя, есть ли способ сделать ее проще. Результат обычно более эстетичный и почти всегда лучше преобразуется.
Помните закон Хика? Это важно здесь, но простота — это больше, чем просто ограничение возможностей. Речь идет о создании чистого общего дизайна, в котором нет лишних деталей и который сводит к минимуму отвлекающие факторы.
Сходство с законом Хика заключается в том, что люди могут обрабатывать только определенное количество информации за один раз. Визуально, если мы видим слишком много всего, помещенного на одну страницу, мы перегружаемся, и это нас беспокоит.Создание удобного для пользователей опыта на вашем сайте означает избавление от всего, что не является абсолютно необходимым для дизайна.
Apple — один из величайших примеров простоты веб-дизайна, и он настолько эффективен, что множество других брендов последовали его примеру.
8. Используйте правило восьми секунд
Общее практическое правило состоит в том, что у вас есть всего 8 секунд, чтобы привлечь внимание посетителя, потому что это продолжительность периода внимания человека.Да, это меньше, чем у золотой рыбки!
У вас есть очень крошечное окно возможности привлечь пользователя, когда он впервые попадает на ваш сайт, так что считайте эти секунды!
Вот несколько советов, как привлечь внимание и повысить конверсию в течение первых 8 секунд:
- Используйте крупный заголовок, ориентированный на выгоду, краткий и по существу.
- Используйте привлекательные изображения, которые передают основную мысль или цель вашей страницы и привлекают внимание к вашему главному призыву к действию.
- Сделайте кнопки регистрации большими, простыми и понятными.
- Используйте сильные слова, чтобы сделать текст более заманчивым и интересным.
- Добавляйте мультимедиа, например видео, аудио или другой интерактивный контент.
- Используйте эффекты наведения на свои кнопки (например, заставляйте их менять цвет при наведении указателя мыши), чтобы нажимать на них было удобнее.
- Используйте анимированные всплывающие окна при выходе, чтобы повторно привлечь посетителей, потерявших интерес.
9. Помните принцип гештальт-подобия
Принципы гештальт-дизайна можно резюмировать одним утверждением гештальт-психолога Курта Коффки: «Целое — это , отличные от , чем сумма частей.«По сути, человеческий глаз и мозг воспринимают единый дизайн иначе, чем отдельные компоненты этого дизайна.
Первый принцип гештальта — это закон подобия, который гласит, что человеческий глаз / мозг любит группировать похожие объекты вместе. Это механизм, который позволяет нам разбираться в вещах и организовывать шумную обстановку.
С точки зрения принципов веб-дизайна, вы можете использовать этот закон, группируя элементы, которые вы хотите связать друг с другом, например окна с отзывами, кнопки преобразования или изображения.
Например, если у вас есть отличный отзыв и вы хотите использовать его для увеличения конверсии в форме подписки, вы можете разместить его прямо под формой. Даже если отзыв не был написан специально для вашего лид-магнита, пользователь свяжет их, потому что они находятся в непосредственной близости.
via Chris LemaЗакон подобия также важен для пользовательского опыта. Сгруппировав вместе все основные элементы вашей формы регистрации (заголовок, описание и кнопка включения) и поместив их на достаточном расстоянии от других элементов на вашей странице (используя отрицательное пространство), мозг пользователя сможет обрабатывать информацию быстрее и эффективнее.
Это, конечно, отлично подходит для конверсии, особенно потому, что, как мы сказали в предыдущем пункте, у людей очень короткая продолжительность концентрации внимания!
10. Используйте лица, чтобы узнать больше
Люди любят человеческие лица. «Когда мы видим лицо, мы автоматически чувствуем что-то или сочувствуем этому человеку», — говорит дизайнер Сабина Идлер. «Если мы распознаем контент на веб-сайте — например, проблему, дилемму, привычку или что-то еще — мы чувствуем себя связанными и понятыми.”
Не забудьте включить лица в свои статьи, тематические исследования и отзывы, страницы подписки и целевые страницы, чтобы повысить конверсию.
Если вы являетесь лицом своего бренда, это просто сделать. Сделайте фотосессию и убедитесь, что фотограф делает много горизонтальных снимков с негативным пространством с одной стороны от вас. Таким образом, вы сможете разместить там призыв к действию или какой-нибудь текст.
Вот пример от Мелани Дункан:
Однако, если вы не являетесь лицом своего бренда, вы все равно можете использовать лица на своем веб-сайте, нанимая моделей или используя стоковые фотографии.Просто убедитесь, что выбранные вами лица точно представляют ваш бренд, чтобы пользователь мог понять это лицо.
Vendeve, социальная сеть для женщин-предпринимателей, отлично справляется с этой задачей, используя лица, отражающие их целевую демографическую группу:
11. Источник высококачественных изображений
Если есть что-то, что действительно может снизить качество публикации в блоге или части контента, так это некачественные изображения.
На самом деле изображения могут помочь или сломать сделку.Bright Local обнаружил, что 60 процентов потребителей с большей готовностью рассматривают результаты поиска, содержащие изображения, а еще 23 процента с большей вероятностью обратятся к компании, демонстрирующей изображение.
В частности, вам следует избегать использования безжизненных стоковых фотографий, которые неуместны и безвкусны. Исследования Skyword показали, что если ваш контент включает в себя привлекательные изображения, вы получите в среднем на 94% больше просмотров!
Таким образом, вместо использования мягких изображений, используйте высококачественные фотографии, которые вызывают положительные ассоциации с контентом и кажутся личными .Помните: людям нравятся бренды, которые, по их мнению, похожи на самих себя. Если ваши изображения слишком «скучные» или «корпоративные», вы отвратите посетителей.
Где найти высококачественные изображения
Вот некоторые из наших любимых мест для поиска бесплатных высококачественных и личных фотографий:
Теперь, когда вы понимаете эти 11 принципов веб-дизайна, примените их к делу, внимательно изучив существующий дизайн. Какие принципы вы нарушаете?
У вас слишком много навигационных ссылок? Недостаточно отрицательного пространства? Или, может быть, на вашем сайте нет лиц?
Многие из этих проблем можно быстро и легко исправить с помощью всего лишь нескольких настроек.Вы можете запустить аудит коэффициента конверсии, чтобы увидеть, где вашему сайту может быть полезно повышение.
Кроме того, если вам понравилась эта статья, вы можете ознакомиться с другим постом, посвященным 4 советам по дизайну для повышения коэффициента конверсии веб-сайтов, или с этим постом, в котором мы учим вас, что такое веб-дизайн, ориентированный на конверсию.



 д.
д. В этом случае уровень доверия к Вам будет значительно выше.
В этом случае уровень доверия к Вам будет значительно выше. )
)