Как создать бесплатный сайт в конструкторе Ucoz за 10 минут
Приветствую Вас, дорогие читатели! 🙋🏻
Конструктор сайтов Ucoz является одним из старейших на русскоязычном рынке, а по популярности уступает разве что мировому гиганту Викс. Оба конструктора позволяют создавать бесплатные сайты, которые в последствие можно перевести на премиум-форматы, для активации дополнительных функций.
Если об Ucoz и Wix многие уже слышали, то мало, кто знает, что компания Укоз имеет ещё один дочерний конструктор, который называется Ukit. Последний является простым в использовании, визуальным конструктором для бизнес сайтов, лендингов и интернет-магазинов. Основное его различие именно в том, что этот конструктор больше подходит именно для бизнеса. Тут вам будет и подключение популярных платёжных систем к магазину, всевозможные чаты, функция обратных звонков, рассылки, подключение социальных сетей и систем аналитики и многое другое. Так что, если планируете создавать интернет-магазин или сайт компании, то хорошенько присмотритесь к этому конструктору и попробуйте его бесплатно в течение 14 дней.
Ну а мы идём дальше и приступаем к созданию сайта через конструктор Ucoz.
Как создать новый сайт в Ucoz: пошаговая инструкция
Процесс создания сайта с помощью конструктора Ucoz вполне простой и интуитивный. Единственное только, придётся пройти через немного нудные этапы подтверждения, что вы не робот и понимаете, что делаете 😆 В общей сложности, если совсем не торопиться, то создать новый сайт можно минут за 10-15!
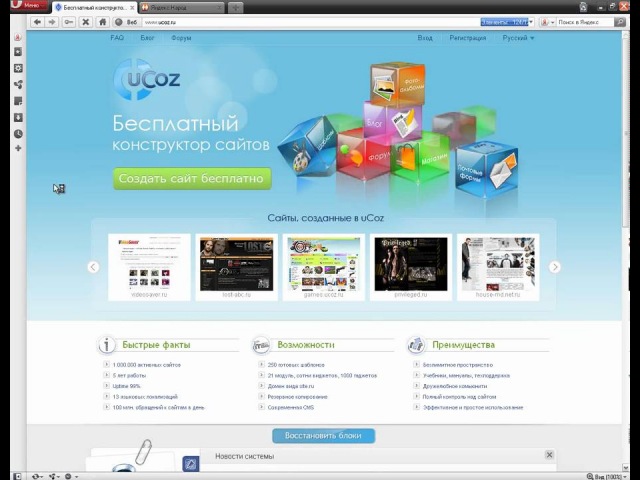
Шаг 1. Прежде всего, зайдите на сам сайт Укоз (Ucoz).
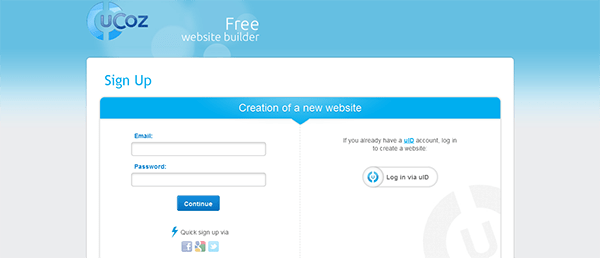
Зайдите на страницу регистрации Укоз
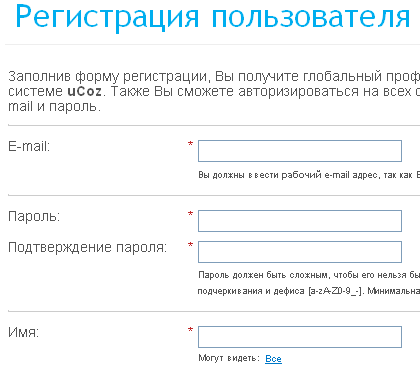
Шаг 2. Начальный процесс регистрации совсем несложный. Вы можете её пройти, задав адрес электронной почты или же совершив вход в одну из указанных социальных сетей. В последнем случае, Укоз автоматически вытянет эл. почту, с которой вы заходите в выбранную соц. сеть.
Помнте, что вам обязательно нужно иметь доступ к заданному эл. ящику, так как в дальнейшем нужно будет подтвердить регистрацию через полученную на почту ссылку.
Я лично предпочитаю регистрироваться сразу через эл. почту, но это дело вкуса 🙂
Введите ваш рабочий адрес электронной почты и придумайте надёжный пароль
ВАЖНО! Пароль на сайте ucoz.ru можно вводить только латинскими буквами и цифрами. Другие символы и знаки препинания сайт не принимает.
Как только введёте эл. почту и придумаете надёжный пароль, нажмите на кнопку «Создать сайт».
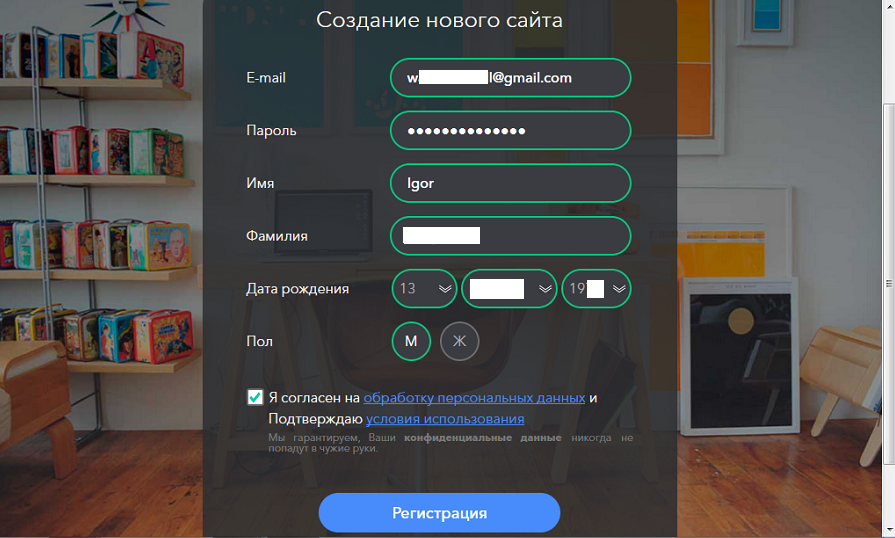
Шаг 4. Далее, у вас откроется новое окошко, куда нужно будет ввести данные о себе. Заполните всю информацию, подтвердите, что вы не робот, поставьте галочку о согласии с условиями сайта и, наконец, нажмите на кнопку «Регистрация».
Теперь завершите регистрацию, заполнив открывшуюся форму
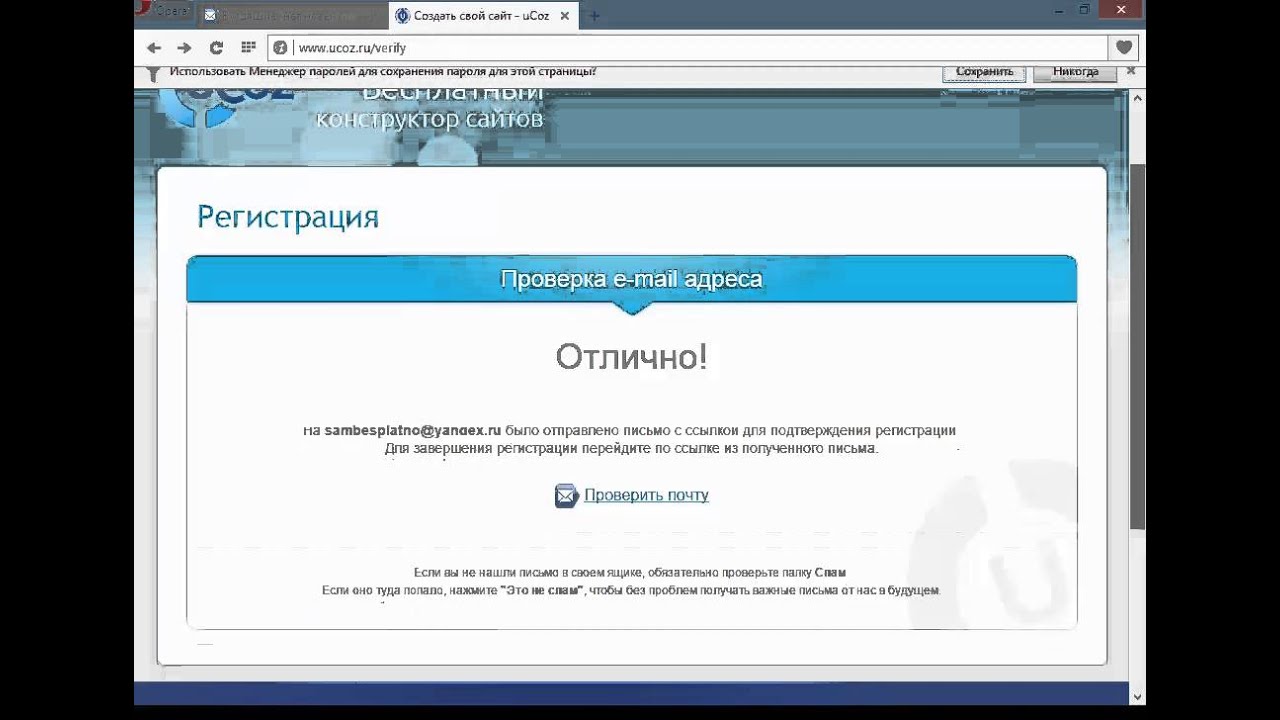
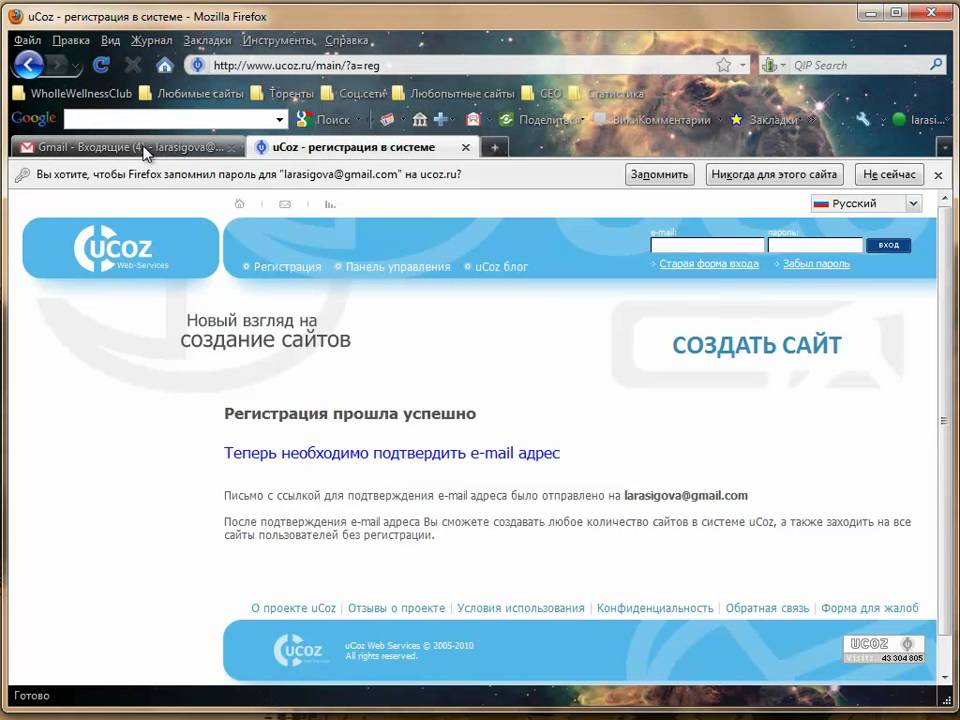
Шаг 5. Ура! Регистрация практически закончена! Осталось только проверить ваш почтовый ящик

Подтвердите регистрацию на сайте, кликнув по кнопке «Продолжить»
В письме кликните на кнопку «Продолжить». У вас откроется ещё одно окошко для подтверждения адреса электронной почты и что вы не есть бот 😊
Поставьте галочку, чтобы подтвердить, что вы не робот и нажмите на кнопку «Подтверждаю».
Ещё разок подтвердите, что вы не робот )))
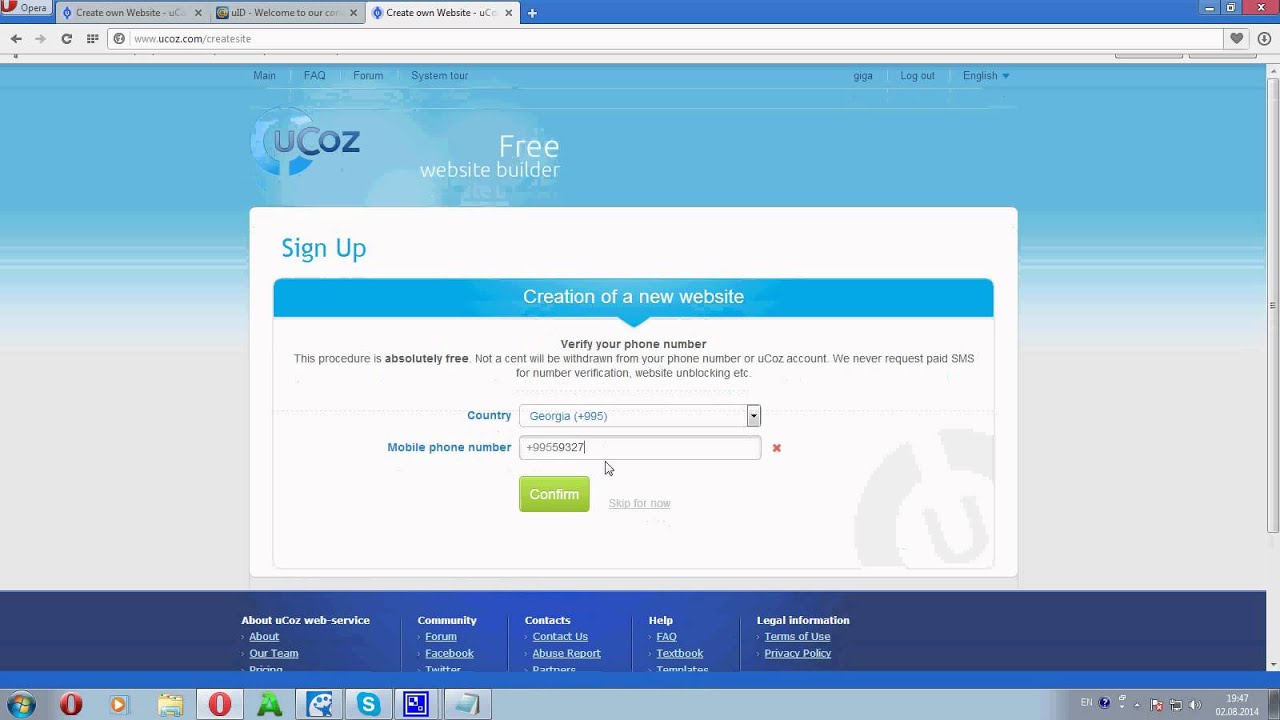
Шаг 6. Далее мы перемещаемся на странице подтверждения аккаунта через номер телефона.
Несмотря на то, что этот этап можно пропустить, нажав на по ссылке «Сделаю позже», я рекомендую сделать это сразу же. С телефоном намного проще напомнить пароль, что может потребоваться уже на начальном этапе управления сайтом.
Эта процедура абсолютно бесплатна, так что не волнуйтесь, что кто-то спишет деньги с вашего счёта. Подтверждение профиля по номеру телефону — дополнительная мера, чтобы обезопасить ваш аккаунт и, при необходимости, иметь ещё одну возможность восстановить пароль, если, по какой-то причине, эл. почта перестанет существовать.
почта перестанет существовать.
Введите ваш номер телефона и подтвердите его через полученный в смс код
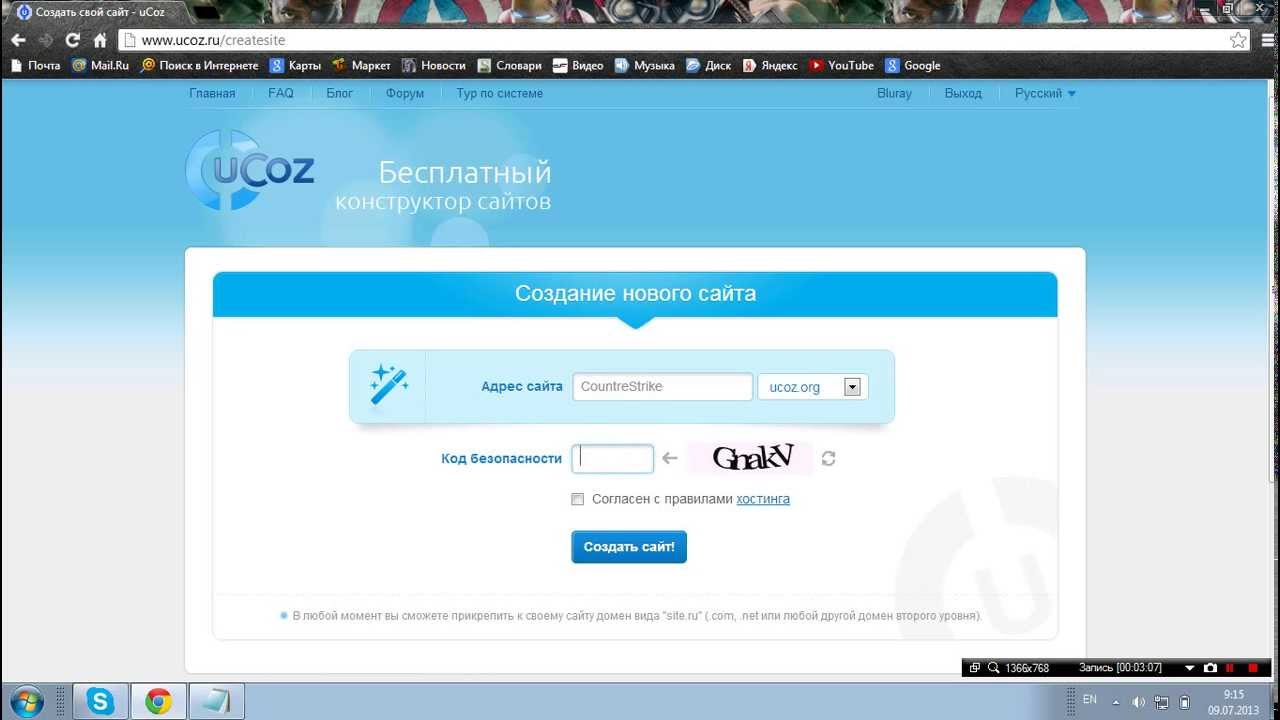
Шаг 7. Ну вот наконец-то мы и добрались, собственно, до процесса создания нового сайта в Ucoz.
Теперь нам предстоит выбрать домен: название сайта и обязательное окончание, например, ucoz.net или любое другое из списка.
У меня получилось подобрать бесплатный домен с третьего раза: первый был уже занят, а второй оказался слишком длинным. Помните, что максимальная длина, которую вы можете задать для — 15 символов.
ВАЖНО! Если вы планируете переход на премиум план с прикреплением своего личного, красивого домена, то этап выбора домена для вас не так важен. Если же вы планируете остаться на бесплатном плане, то уделите максимум внимания созданию ссылки для нового сайта.
Придумайте имя для сайта и выберите домен
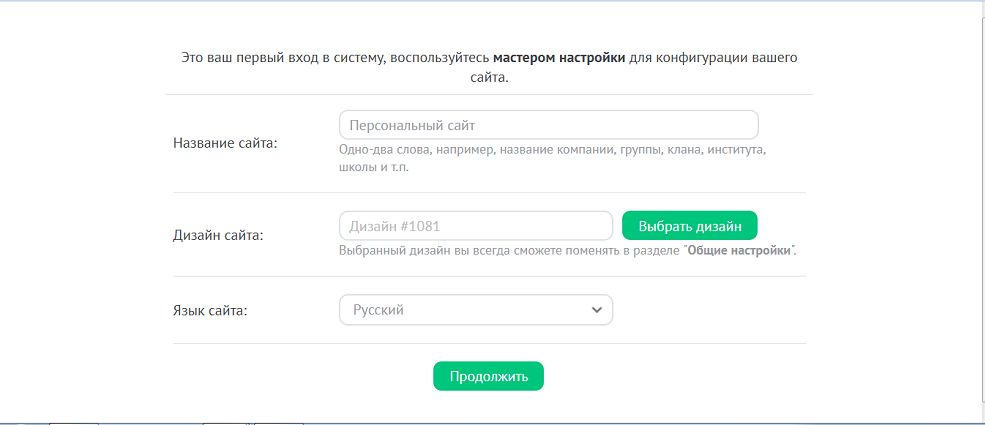
Шаг 8. Сейчас вам нужно задать коротенькое название сайта, например, «Блог о строительстве», «Автошкола Драйв» и т. д. Здесь же вы сразу можете выбрать дизайн сайта или же сделать это попозже через раздел «Общие настройки». Также не забудьте задать язык сайта: русский, украинский, венгерский, румынский или английский. Язык вы также можете поменять в любой момент.
д. Здесь же вы сразу можете выбрать дизайн сайта или же сделать это попозже через раздел «Общие настройки». Также не забудьте задать язык сайта: русский, украинский, венгерский, румынский или английский. Язык вы также можете поменять в любой момент.
Задайте название сайта и его язык
Шаг 9.
При создании сайта в Укоз, мы можем выбрать следующие модули/страницы:
- форум;
- фотоальбомы;
- новости сайта;
- гостевая книга;
- каталог статей и каталог файлов;
- блог;
- опросы;
- почтовые формы;
- интернет магазин (работает только в платном пакете).
Поставьте галочки напротив необходимых на вашем сайте модулей и нажмите на кнопку «Продолжить».
Выберите модули, с которых вы хотите начать создание сайта
Шаг 10.
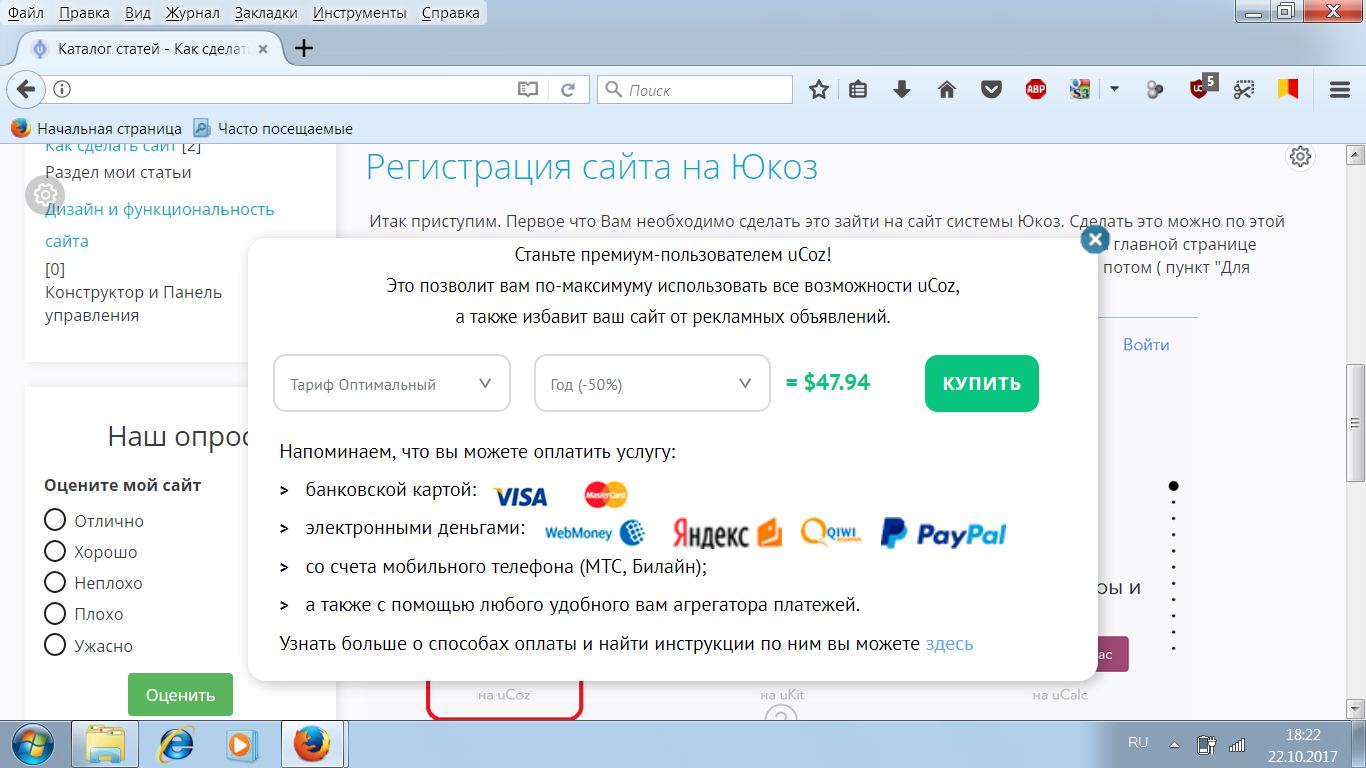
Покупать или не покупать премиум-пакет в Ucoz?
Далее, скорее всего, у вас откроется всплывающее окошко со специальным предложением. При создании нового сайта в Укоз, в течение двух дней, вы можете воспользоваться супер-скидкой в 50% на приобретение премиум-пакета. Если вы планируете переходить на платный пакет, то лучше всего сразу купить его по такой хорошей скидке, так как потом она предлагаться уже не будет.
Также обратите внимание, что скидка является разовой, то есть если вы покупаете пакет только на один месяц, то второй месяц вам будет стоить уже по обычной цене. По этой причине, если вы настроены серьёзно и планируете инвестировать в ваш проект, то платите сразу за столько месяцев, сколько позволяет ваш бюджет — так вы можете закрепить за собой половину цену вплоть до 24 месяцев.
Ну что же, по теме регистрации и создания нового сайта в Укоз я рассказала всё, что хотела. Скоро будет продолжение, где мы с вами поговорим, о том как пользоваться сайтом в Укоз, как его наполнять и оптимизировать.
Скоро будет продолжение, где мы с вами поговорим, о том как пользоваться сайтом в Укоз, как его наполнять и оптимизировать.
Желаю вам отличного настроения! 🙌🏼
Ucoz — Викиреальность
uCoz (Укоз, Юкоз) — бесплатный хостинг, позволяющий создавать сайты на основе значительного количества модулей.
Для создания и управления сайтом не обязательно знать языки разметки, все управление осуществляется при помощи неотчуждаемого CMS. Благодаря этому создать свой сайт с форумом, чатом и т. д. может даже плохо разбирающийся в Интернетах человек. Во многом из-за этого на Укозе полно недоделанных и просто некрасивых сайтов, на которых находятся от силы три с половиной пользователя.
При регистрации сайта ему выделяется домен третьего уровня в одной из принадлежащих хостингу зон (всего доступно 21). Потом владелец может присоединить к сайту собственный домен. В начале на сайт выделяется 400 Мб. Количество доступного места медленно растет пропорционально количеству посетителей сайта, может быть увеличено за деньги.
Полный контроль над сайтом имеет только владелец, который может изменять все права, распределять доступ, отключать и подключать модули при помощи панели администратора, для доступа в которую необходимо вводить отдельный пароль. Там же можно делать бекапы своего сайта, импортировать новости из RSS, управлять всеми комментариями, блокировать IP-адреса и диапазоны, а также полностью удалить свой сайт.
На всех сайтах uCoz действует сквозная регистрация (по e-mail) — зарегистрировавшись в системе uNet один раз, можно авторизоваться по электронной почте на остальных помещенных на хостинге сайтах.
За четыре года существования на хостинге размещено около миллиона сайтов.
Сервис разрешает и прямое редактирование HTML-кода страниц и стилей CSS.
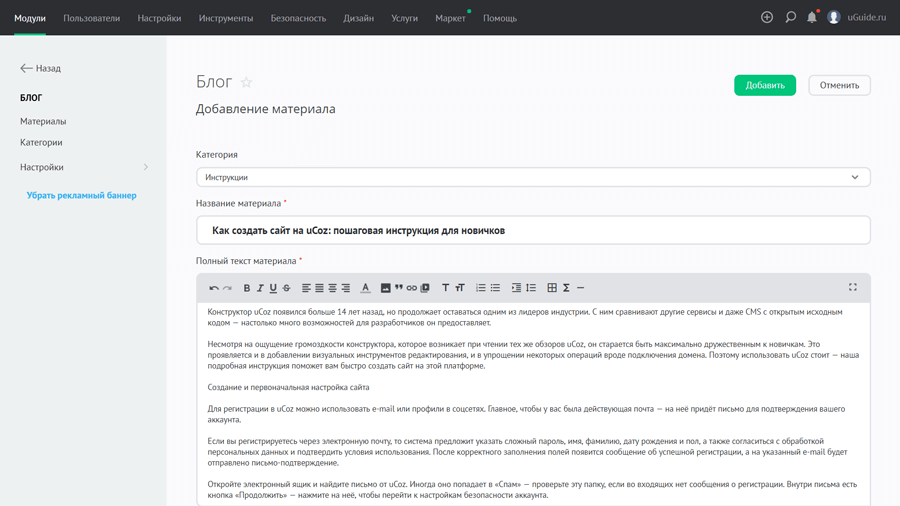
- Блог — ведение блога на основе сайта. Позволяет создавать группы материалов и устанавливать для них права доступа (кто может добавлять и читать материалы той или иной группы). Там же можно добавить блог в общий рейтинг блогов uCoz, настроить внешний вид модуля, разрешить или запретить дополнительные возможности.

- Новости сайта — тонкая настройка новостей сайта (выводятся на главной странице, по умолчанию добавляются модераторами и администраторами), разделение их на отдельные категории, в которые их можно потом добавлять через интерфейс самого сайта, редактирование и удаление любых уже размещенных новостей.
- Пользователи — позволяет регистрироваться на сайте новым пользователям (если этот модуль отключен, возможно только создание аккаунтов администратора через панель управления). Доступна настройка прав доступа для каждой из имеющихся групп (по умолчанию их пять — администраторы, модераторы, друзья сайта, проверенные и простые пользователи), создание новых, управление системой рангов (надпись, выводящаяся в профиле после достижения некоторого числа сообщений), массовая рассылка писем пользователям.
- Редактор страниц — управление различными страницами сайта (главная страница, форма обратной связи, описание сайта), доступ к закачке файлов по протоколу FTP, изменение основных настроек сайта (названия, URL, дизайна, языка и ряда дополнительных функций).

- Статистика — предоставляет расширенную статистику по посещениям сайта. Для работы модуля на каждой его странице размещается специальный баннер. В статистике можно просмотреть, с каких сайтов или поисковых систем приходили на страницы, из каких стран посетители, какими они пользуются браузерами или операционными системами.
- Форум — веб-форум на собственном движке, обычно доступный по адресу /forum. Через панель управления возможно редактировать список разделов и форумов, добавлять и удалять их, а также устанавливать иконку, отображаемую слева от их названий. Здесь же доступно изменение дизайна кнопок, количества тем на одной странице и иных настроек.
Кроме основных модулей, есть ряд изначально неактивных, которые могут быть в любой момент подключены владельцем сайта. Среди них: каталог файлов, каталог сайтов, доска объявлений, фотоальбомы, онлайн-игры, гостевая книга, FAQ (вопрос/ответ), тесты, мини-чат, опросы, интернет-магазин.
И малые модули, предназначенные для настройки поиска по сайту и почтовых форм.
[править] Платные сервисы
За отдельную плату (всего есть четыре тарифных плана от 3 до 9$ в месяц) можно убрать с сайта рекламу, увеличить дисковое пространство в несколько раз, получить дополнительные обращения в службу поддержки uCoz, увеличить размер загружаемого файла до 135 Мб, использовать до 2500 Мб дискового пространства, скрыть счетчик статистики, открыть сайт для индексации поисковиками (по умолчанию некоторое время после регистрации индексация запрещена), при отсутствии посещаемости сайт не будет удален.
Высокие тарифы увеличивают количество свободного места и размера загружаемого файла, позволяют убрать рекламу от uCoz в панели управления и копирайт (строчка «Powered by uCoz» со ссылкой внизу каждой страницы) со всех страниц сайта.
[править] Интересные факты
- В январе 2010 форум проекта был взломан[2] по вине пользователей.[3]
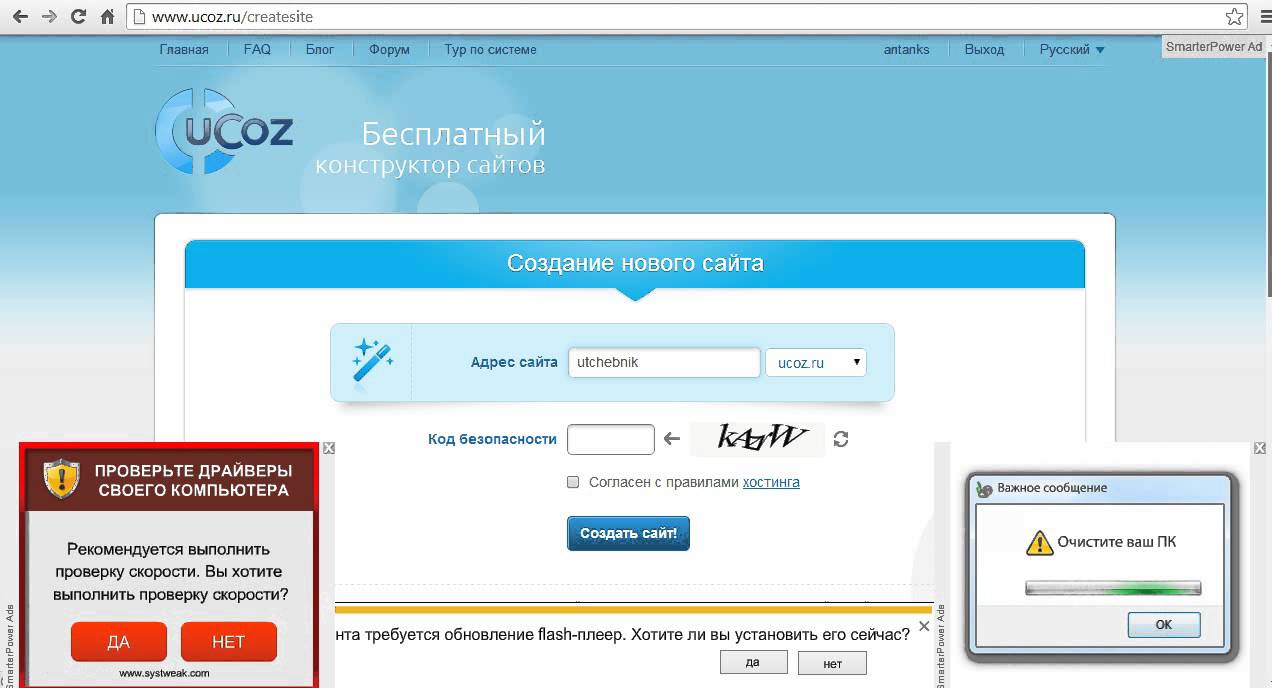
- По сравнению с 2005—2007 годами (тогда Укоз только начинал своё развитие) рекламные баннеры, в обязательном порядке навешиваемые на страницы новых сайтов, значительно увеличились и занимают теперь треть правой части экрана.
 Именуется новый баннер как «begun».
Именуется новый баннер как «begun». - На Укозе располагался Наш заговор, второй и последний из известных заговоров оппозиционеров Википедии.
- Победил в номинации «Best Site for Publishers» Open Web Awards 2009.[4]
uCoz — это SaaS платформа, включающая в себя хостинг и систему управления сайтом. uCoz работает по принципам Web 2.0 и позволяет создавать сложнейшие проекты с необычайной простотой и скоростью.
Сайт uCoz
uCoz — бесплатный конструктор сайтов. Обзор на сервис для создания сайтов uCoz
Обзор uCoz
uCoz — российский конструктор сайтов доступный на 10 языках. Платформа делится на три сегмента: uCoz — персональные страницы, uKit — сайты для бизнеса, uShop — интернет-магазины. Система предлагает большое количество шаблонов, якорное меню, SEO оптимизацию, многоуровневую аутентификацию. Конструктор интуитивно понятен и прост в освоении, потому что управление элементами происходит с помощью Drag&Drop.
uCoz не требует специальных знаний в сайтостроении, что делает работу с ним доступной практически любому человеку. На базе uCoz можно создать интернет-магазины, информационные и новостные сайты, лендинги, сайты-визитки, чаты, форумы и блоги. Благодаря расширенным возможностям интернет-магазина посредством интеграции с 1С, платформа подойдёт для представителей малого и среднего бизнеса и индивидуальных предпринимателей. Редактирование HTML-кода будет востребовано программистами, вебмастерами и фрилансерами. Создание неограниченного количества страниц и интеграции с социальными сетями привлекут к работе журналистов и блогеров.
Сервис располагает всеми необходимыми функциями для управления интернет-магазином и взаимодействия с покупателями. Предусмотрено создание скидок, настройка различных критериев товара и условий доставки, осуществление онлайн-платежей, просмотр статистики продаж и посещений. Импорт товаров производится двумя способами: из YML(‘YML’)-файлов или из CSV. К дополнительным платным услугам платформы относятся регистрация домена, раскрутка и продвижение сайта, а также реклама в интернете.
К дополнительным платным услугам платформы относятся регистрация домена, раскрутка и продвижение сайта, а также реклама в интернете.
Ключевые особенности
- Бесплатный тариф
- Мультилендинг
- Дополнительные услуги
- Мультиязычность
- Бесплатный домен при оплате за 6 месяцев
Бесплатный конструктор сайтов Ucoz (Юкоз)
Каждый конструктор сайтов имеет свои достоинства и недостатки, чем больше их вы будете знать, тем проще вам будет разобраться с новым конструктором.
Конструктор сайтов ucoz позволяет создать сайт как на бесплатной, так и на платной платформе. Любой сайт сперва создается бесплатно и уже затем оплачивается.
В 2015 году Ucoz поменял интерфейс и стал более интуитивно понятным. Чтобы перейти на конструктор достаточно просто пролистать главную страницу до нужного раздела.
Преимущества и недостатки UCOZ
Ucoz один из самых популярных конструкторов для создания информационных сайтов. В целом на Ucoz можно сделать и инетернет-магазин.
Плюс и минус данного конструктора сразу в одном:
- Плюс — это то, что он бесплатный.
- Минус же заключается в том, что на бесплатном хостинге вы не заработаете.
Можно, конечно, разместить рекламу от Google, по сравнению с Yandex’ом (который разрешает добавить рекламу только на домен 2-го уровня т.е. на платный) он позволяет спокойно добавить свою рекламу на любой сайт.
Это значит, что если вы хотите добавить рекламу от Google, то посещаемость вашего сайта на бесплатной платформе должна быть от 500 человек и от 1 человека на платном хостинге. Юкоз предоставляет бесплатный домен и хостинг.
Юкоз предоставляет бесплатный домен и хостинг.
Яндекс позволяет разместить свою рекламу только с посещаемостью 500 человек, неважно на платном или бесплатном хостинге находится сайт.
Еще один минус Ucozа это то, что он все-таки дороговатый. Для начала рекомендуется создать сайт на бесплатной основе: поработать, поэкспериментировать, как оно, что здесь. Для новичков на Ucoz очень хорошее начало, чтобы в случае чего не потратить зря деньги. Основной смысл оплаты хостинга в том, что даже если вы оплачиваете хостинг за год, то домен вам предоставляется бесплатно, но на 1 год. Затем сумма оплаты будет составлять примерно 10 долларов.
Этапы создания сайта
Для начала на главной странице сайта, нажмите большую, синюю кнопку «СОЗДАТЬ». Укажите ваш e-mail и придумайте пароль. Либо вы можете воспользоваться функцией ускоренной регистрации и залогиниться через:
- Google +;
- Вконтакте;
- Одноклассники;
- Facebook;
- Яндекс;
- Твиттер.

Далее заполняете более подробную информацию:
- Повторно вводите адрес вашей электронной почты;
- Укажите настоящие имя и фамилию, дату рождения и пол;
- Введите код безопасности — капчу;
- Прочтите условия пользования сообщества и в случае согласия поставьте галочку возле «принимаю»;
- Нажмите кнопку «Регистрация».
После того, как вы правильно введете регистрационные данные, на указанный почтовый ящик придет письмо с предложением завершить регистрацию. Откройте полученное сообщение и нажмите кнопку «продолжить». После успешного подтверждения адреса электронной почты, сервис предложит вам ввести контактный телефон с смс подтверждением. Введите полученный по смс код.
Теперь вы можете выбрать название сайта – домен, желательно его сразу придумать, даже если потом вы будете его покупать. Например, можете сделать домен с вашим именем или фамилией. Также для этого можете воспользоваться одним из бесплатных сервисов для подбора домена. Снова вводим капчу, читаем пользовательское соглашение и подтверждаем свое желание создать сайт.
Снова вводим капчу, читаем пользовательское соглашение и подтверждаем свое желание создать сайт.
Поздравляем, вы создали ваш первый бесплатный сайт на Ucoz!
Базовая настройка сайта
В графе «Название сайта» указываете имя вашего сайта, например, «Сайт любителей пушистых котиков», и выберите язык.
Далее из готовых шаблонов Ucoz предлагает выбрать дизайн сайта, который можно будет изменить в любое время. Основные настройки сайта готовы, поэтому нажимаем кнопку «продолжить».
Здесь появляется еще одно меню, в котором можно выбрать все необходимые модули, которые в случае надобности тоже можно изменить (добавить или убрать лишние). Так что снова нажимаем «продолжить».
Перед вами появляется первое оповещение: «Добро пожаловать в панель управления!» в которой вы сейчас или потом можете изменить какую-то информацию или настройки домена. Поэтому можете настроить всю необходимую информация сразу или закрыть ее и вернуться к ней позже. В этом меню опять можно изменить язык на любой, который хотите.
В этом меню опять можно изменить язык на любой, который хотите.
Как только вы зарегистрируете свой бесплатный сайт, Ucoz предложит вам пакет платных услуг со скидкой. Скидка будет действовать в течение 48 часов, то есть на размышления стать премиум пользователем или нет вам дается 2 дня.
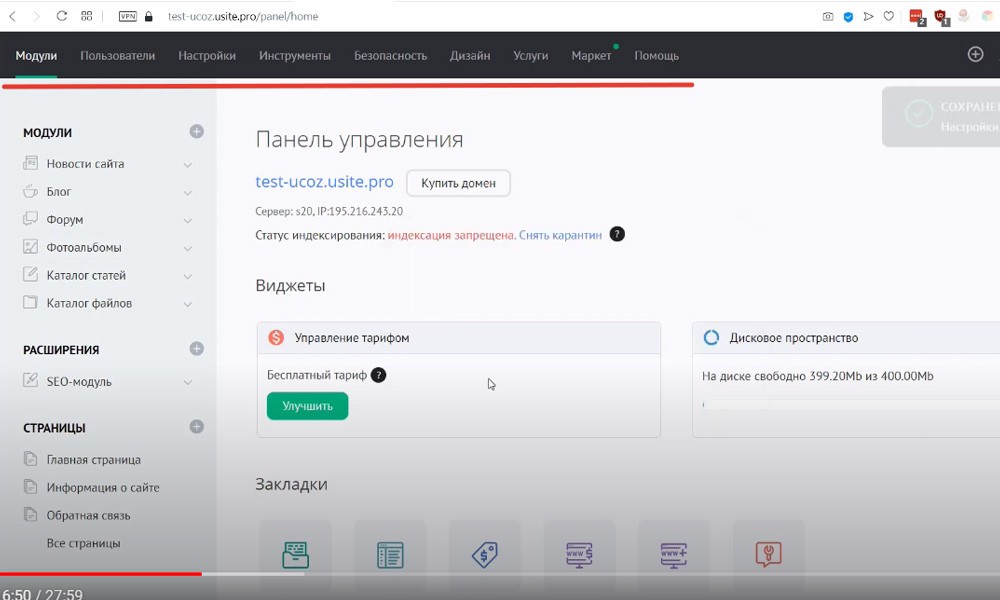
В вашем распоряжении находится главная панель, где вы можете настраивать модули, главное меню, а также другие настройки, включая адрес вашего сайта.
Нажав на адрес, вы попадете на «пользовательский просмотр» страницы, где вы увидите либо дизайн сайта по умолчанию, либо тот, которые вы выбрали из готовых шаблонов. Если, конечно, вы не оставили это на потом. Все, сайт готов.
Продвижение сайтов uCoz, возможно ли? — Статьи
Что такое uCoz? uCoz, как и «Яндекс Народ» является конструктором сайтов, с предоставлением бесплатного доменного имени и хостинга для начинающих пользователей. Если вы хотите научиться создавать сайты, то данная система вам в этом врядли поможет. Для создания сайта необходимы определенные знания html, css и web-программирования. Данный конструктор предназначен для тех пользователей, которые хотят потренироваться в наполнении сайтов и размещении на них интересной и полезной пользователю информации.
Для создания сайта необходимы определенные знания html, css и web-программирования. Данный конструктор предназначен для тех пользователей, которые хотят потренироваться в наполнении сайтов и размещении на них интересной и полезной пользователю информации.
Сайты uCoz имеют ряд преимуществ – вам не надо платить за домен или хостинг, так же не надо платить за разработку дизайна сайта – все это предоставляет данный сервис.
Минусы uCoz в том, что сайты данного конструктора невозможно продвигать, если вы решили привлечь на него целевую аудиторию из поисковых систем. Причина – поисковики и каталоги не ранжируют данные сайты по причине обилия на них назойливой рекламы в виде баннеров, наличие которых обязательно по условиям использования данного сервиса.
Конечно, от рекламного баннера можно избавиться, оплачивая ежемесячно энную сумму денег правообладателю, но за эти деньги можно приобрести нормальное доменное имя второго уровня и купить дисковое пространство в пределах от 100 до 600 Мб. К тому же присутствие в сети интернет бесплатных, и при этом неплохих CMS дает вам, как владельцу ресурса, совершенно другие возможности.
К тому же присутствие в сети интернет бесплатных, и при этом неплохих CMS дает вам, как владельцу ресурса, совершенно другие возможности.
Собственное доменное имя второго, а не третьего уровня, как на uCoz, открывает вам двери во все поисковые системы и каталоги. То есть вы можете регистрировать свой сайт где угодно и без каких-либо ограничений. Зачем нужна регистрация в поисковых системах? Регистрация в поисковых системах – это возможность за короткий промежуток времени с помощью внутренней и внешней оптимизации, написания уникального контента с содержанием ключевых слов раскрутить свой сайт и вывести его в ТОП поисковых систем.
Конечно, при имеющихся недостатках конструктор сайтов на uCoz пользуется большой популярностью и успехом, благодаря интуитивно доступной системе пошагового создания шаблонного проекта. Поэтому, прежде чем создавать сайт, необходимо хорошо подумать, а для каких целей вы создаете сайт?
Если бизнес вашей компании полностью зависит от грамотного профессионального наполнения сайта и удобства использования посетителями, тогда не стоит экономить. Закажите сайт в web-студии, так как от этого зависит дальнейшее полноценное продвижение сайта с ощутимым результатом.
Закажите сайт в web-студии, так как от этого зависит дальнейшее полноценное продвижение сайта с ощутимым результатом.
Узнайте, как мы можем помочь в Вашем случае
Ознакомьтесь с договоромУ нас прозрачный договор на продвижение сайтов. У Вас всегда есть возможность изучить его до начала сотрудничества!
Только в SEO DreamСложных схем расчёта стоимости раскрутки больше — НЕТ. Мы устанавливаем цену каждого слова за 1 день.
Оптимизация сайтаКраткий список вопросов и ответов по оптимизации сайтов в Интернете от специалистов компании SEO-DREAM.
⇐ ПредыдущаяСтр 2 из 3Следующая ⇒
рис. 2 В окне выходит ссылка на ваш адрес. Кликаем и заходим на свой сайт.
Изменяем название сайта.
На верхней странице сайта выбираем Вход. Всплывает окно Войти через uID,нажимаем.
Выбираем Конструктор.Кликаем. Выбираем Включить конструктор. рис. 3 На странице появляется запись Добавить новость.Кликаем и можем добавлять материал. Для редактирования выбираем кнопку с глазом. рис.4 Откроется «Визуальный редактор«. Тот самый Редактор Главной страницы, через который мы сможем вставлять и редактировать текст на этой странице сайта. Второй способ открыть редактор: заходим в Панель у правления => Редактор страниц =>Управление страницами сайта => Главная страница. На открытой странице нажимаем «Управление страницами сайта» (так же выделено красной рамочкой), (рис. 6). На новом листе, будет строка «Главная страница«. Вот эту строчку жмем стрелочкой курсора, (рис. 7). На экране монитора снова откроется чистая Главная страница сайта, которую мы должны заполнить контентом. Так же, как в первом примере активируем «глазок», то есть открываем Визуальный редактор, (рис. 3). Мы двумя способами пришли в одно место — в Текстовый редактор Главной страницы, (рис. 4). Он похож на текстовый редактор Microsoft Word, поэтому пользоваться им не составит труда, тем более каждая кнопочка при наведении на нее стрелочкой курсора отсвечивает выпадающей подсказкой, в которой написано какая кнопочка для чего используется. И вот, теперь переходим к самому основному, копируем заготовленную статью, на новый открывшийся лист «Визуальный редактор«. Вставляем его после фразы $LAST_NEWS$. ВНИМАНИЕ!Текст копируем только из Блокнота. txt или другого совместимого редактора. Если вы подготовили текст на Microsoft Word, с него копировать нельзя. В браузере будут ошибки. Надо, сначала, перенести заготовку в Блокнот.txt, а уже потом на страничку сайта. Если не знаете, что такое Блокнот.txt, нажимаете кнопку Пуск => внизу Все программы =>Стандартные = > Блокнот. рис. 8. Закончив оформление текста, не забываем нажать кнопочку «Сохранить«, она находится внизу страницы.
Появится всплывающее окно, где надо нажать «перейти на страницу«.
Вставить статью на сайте uCoz в меню «Каталог статей»
Изменить фон сайта uCoz. Прежде чем начинать менять фон сайта, нужно понять, что же такое. Наша задача изменить цвет самого сайта, то есть его каркаса или шаблона. Внимание! Закрыть сайт цветной заставкой, и изменить цвет самого фона шаблона сайта…, это две разные вещи. Есть между ними серьезное отличие. Иллюстрация, это картинка, которую можно вставить с узорчатым рисунком. Иначе говоря, шаблон будет разноцветным. Фон каркаса стандартного шаблона может быть только однотонным. Наша задача сменить цвет фона. В связи с этим задаем вопрос: «Что такое фон шаблона?» Смотрим (рис. 1). Вот он, фон сайта uCoz, чтобы было понятно, выделено красным цветом, показан сам шаблон (каркас) изделия, где мы должны изменить цвет. Для этого надо зайти Панель Управления, Управление дизайном, (рис. рис.1 рис.2 рис.3 Открываем Таблицу, видим много пронумерованных строчек, разных буковок и циферок, (рис.4). Начинаем искать такую фразу repeat-x #f3f8f9; . У нас она находится на третьей строке, (рис.4), подчеркнуто красным. Это и есть фон каркаса шаблона. рис.4 Внимание! Циферки и буковки во фразе « repeat-x #f3f8f9; » после знака решётка « # » и до знака точка с запятой « ; », вот они « f3f8f9 », это обозначение цвета в HTML. Мы показываем «переделку» на шаблоне №806. У Вас он может быть другой. У каждого шаблона свой цвет, своя таблица стилей, свой HTML. Они многим отличаются друг от друга. Поэтому циферки и буковки будут другие. Наша фраза находится на третьей строке. У вас может находиться в другом месте, на другой строке, но где — то рядом. Ищите. Главное, она скрывается в разделе /* General Style */ . Внимание! Ещё раз напоминаем и предупреждаем. Прежде чем что — то менять в HTML и Стилях CSS, скопируйте или всё полностью, или отдельный раздел, где делаете изменения и сохраните. Меняем часть вышеуказанной фразы, вот эту f3f8f9, на другую вот такую FF0000, (рис. 5). рис. 5. Незабываем «Сохранить». Красный цвет FF0000 мы использовали для того, чтобы шаблон было видно и он выделялся. |
Взносы дачников переведут на безналичный расчет :: Деньги :: РБК Недвижимость
Если дачники не выберут банк для расчетов и не переизберут правление, то с 1 января 2019 года станут вне закона
Фото: Сергей Бобылев/ТАСС
С 1 января 2019 года заработает новый закон о садоводстве и огородничестве, приходящий на смену устаревшему закону 1998 года. Все документы садовых некоммерческих товариществ (СНТ) необходимо скорректировать с учетом новых правил, в противном случае дачники станут вне закона, пишет «Российская газета».
Все документы садовых некоммерческих товариществ (СНТ) необходимо скорректировать с учетом новых правил, в противном случае дачники станут вне закона, пишет «Российская газета».
Основное нововведение закона — все расчеты товарищества с физическими лицами с 1 января 2019 года будут идти только через расчетный счет в банке. Выбрать банк для открытия счета необходимо на общем собрании СНТ простым большинством голосов. Также нужно выбрать того, кто будет уполномочен открыть такой счет и представлять интересы товарищества в банке, говорится в публикации.
Если у СНТ уже открыт расчетный счет, то достаточно предоставить его реквизиты всем дачникам. Банк за платежи будет взимать комиссию. Согласно новому закону, дачники станут платить только два вида взносов — членские и целевые. Не будет вступительных, паевых и дополнительных. Но вступительные взносы, внесенные до 1 января 2019 года, возврату не подлежат, уточняет издание. Необходимость перехода на безналичный расчет авторы закона объясняют требованием повысить прозрачность расчетов и минимизировать злоупотребления в финансовой деятельности товариществ.
До конца декабря также нужно определиться с новым составом правления и ревизионной комиссии. Членов правления теперь должно быть не менее трех, но не более 5% от числа членов товарищества. Теперь их будут избирать на пять лет, а не на два года, пишет «РГ». Также представители собственников смогут голосовать на собраниях только по доверенности, заверенной нотариусом, а не председателем. Поэтому юристы считают, что до вступления в силу нового закона лучше на максимальный срок заверить доверенность у председателя.
Новый закон расширяет права садоводов, которые не являются членами садового товарищества. Они смогут участвовать в общих собраниях и голосовать по всем вопросам, связанным с периодичностью и величиной взносов. Но выбирать правление по-прежнему не смогут. Все платежи станут одинаковыми для всех, говорится в заметке «РГ».
Редакция «РБК-Недвижимости» ранее выяснила у юристов и риелторов, как отразится закон на рынке загородной недвижимости и чего ждать дачникам от данной инициативы властей.
Автор
Сергей ВелесевичuCoz: лучший бесплатный безлимитный конструктор сайтов для начинающих
В наши дни веб 2.0 развивается очень быстро. У нас есть океан информации в Интернете. Итак, каждый хочет быть частью этого Интернета 2.o, используя социальные сети или создавая свой собственный веб-сайт или блоги, но чтобы Для этого нам нужно потратить немного денег на покупку доменного имени, веб-хостинга и т. д. Для получения более качественных услуг вам придется пойти на компромисс с карманом 🙂 Верно? Термин «Бесплатные услуги» отстает от различных аспектов, таких как ограничения, безопасность и надежность.Теперь я собираюсь поделиться с вами «Бесплатной службой создания веб-сайтов», которая никогда не отстает в плане безопасности, надежности, производительности и т. Д. Это не что иное, как «UcoZ.com».
Д. Это не что иное, как «UcoZ.com».
uCoz — это идеальный бесплатный конструктор веб-сайтов для новичков, которые действительно хотят создать отличный веб-сайт без какого-либо кодирования, такого как JSP, PHP, HTML и т. Д. UCoz — это инструмент для создания веб-сайтов, который сделает вашу задачу очень быстрой и идеальной. чтобы знать какие-либо базовые знания о веб-разработке. Еще одна прелесть uCoz в том, что он дает вам бесплатный хостинг веб-сайтов с 1 поддоменом и множеством бесплатных шаблонов в безопасном и надежном виде 🙂.очень важно защитить ваши данные. Я знаю, что существует множество «бесплатных веб-сервисов», но у них есть много подводных камней, несоответствий, ограничений по месту и других услуг. Я лично пользовался множеством бесплатных сервисов, но порекомендовал вам uCoz из-за его дружественного и безопасного характера. UCoz — это все в одном конструкторе сайтов.
uCoz Бесплатный конструктор сайтов
uCoz с несколькими модулями настройки, такими как блог, форум, онлайн-игры, веб-опросы, каталоги файлов и фотографий и т. Д.После регистрации он предоставит вам 250 бесплатных шаблонов по умолчанию. UCoz бесплатный конструктор сайтов представляет собой комбинацию нескольких модулей, которые работают в соответствии с настройками пользователя, простой интерфейс поможет вам сэкономить время разработки.
Д.После регистрации он предоставит вам 250 бесплатных шаблонов по умолчанию. UCoz бесплатный конструктор сайтов представляет собой комбинацию нескольких модулей, которые работают в соответствии с настройками пользователя, простой интерфейс поможет вам сэкономить время разработки.
Некоторые модули, входящие в uCoz:
- Фотоальбом
- Новости сайта
- Форум и блоги
- Редактор страниц
- Каталог статей и файлов
- Гостевая книга и интернет-магазин
- Доска объявлений
- Фотоальбомы
- Интернет-опрос
- Онлайн игры
- Форма подписки по электронной почте
[yframe url = ‘https: // www.youtube.com/watch?v=uXrmdbGkogs’ impressions
Почему вам следует использовать uCoz? Преимущество uCoz!
1. Идеально реализуйте концепцию «Сделать бесплатный веб-сайт» с 99% времени работоспособности
2. Неограниченное дисковое пространство, улучшенная функциональность и удобство использования.
3. Простота обмена и загрузки файлов.
4. Хорошая безопасность, услуги резервного копирования и поддержки.
5. Готовых бесплатных шаблонов более 250+.
6. Настраиваемый интерфейс с множеством модулей.
7.Лучшие группы пользователей и контроль доступа.
8. Контроль спама и нежелательных посетителей.
Шаги по созданию веб-сайта с uCoz:
Шаг 1: Зарегистрируйтесь на uCoz
uCoz Управление сайтом
Шаг 2: Подтвердите свою электронную почту и выберите некоторые службы, которые вы хотите использовать с адресом вашего веб-сайта.
Шаг 3: войдите на рабочий стол панели управления 🙂
Редактор uCoz конструктор сайтов
Шаг 4: Выберите шаблон для вашего сайта и отредактируйте страницу для статьи.
Добавление страницы в uCoz
Другие возможности uCoz
1. По мере того, как мы обсуждаем, uCoz предоставляет вам множество разнообразных функций для создания веб-сайтов. Это некоторые другие услуги, которыми вы можете воспользоваться во время настройки, чтобы расслабить свои усилия. Вы можете играть во многие популярные игры на панели управления, такие как Snake, Minesweeper, Sudoku, free cell пр.
Это некоторые другие услуги, которыми вы можете воспользоваться во время настройки, чтобы расслабить свои усилия. Вы можете играть во многие популярные игры на панели управления, такие как Snake, Minesweeper, Sudoku, free cell пр.
Вебтоп от uCoz Games
2. Вы можете добавить свое доменное имя верхнего уровня в конструктор сайтов.
3. Возможна миграция вашего бэкапа.
[примечание] Пожалуйста, поделитесь своим обзором uCoz, если вы собираетесь его использовать, если вы знаете какие-либо другие инструменты с такой же функциональностью, тогда мы будем рады узнать об этом больше ». Я очень рекомендую Ucoz создать свой собственный сайт [/ note]
унций — cmsmatrix.org — Инструмент сравнения управления контентом
Описание uCoz — это проект, призванный помочь каждому, кто хочет создать свой собственный веб-сайт. Существующий сайт можно сделать более богатым и интересным, очень легко расширив его новыми возможностями. Не требуется никакого профессионального опыта в веб-дизайне, а все предлагаемые услуги БЕСПЛАТНЫ! Среди предлагаемых функций есть некоторые характерные для классического веб-хостинга: * неограниченное БЕСПЛАТНОЕ дисковое пространство
* файлы можно загружать через веб-интерфейс или FTP
* помимо одного бесплатного доменного имени, полученного при регистрации, можно присоединить любой другой домен
* резервный свойственные большим CMS (Content Management Systems):
* база данных пользователей сайта с разделением на группы
* назначение разных уровней доступа в зависимости от группы пользователей
* множество модулей, реализующих (не только) классические веб-приложения (см. ниже)
* полный контроль над дизайном веб-приложений с помощью HTML-шаблонов
* встроенный визуальный редактор HTML для тех, кто не знаком с этим языком разметки
* RSS импорт и экспорт
* блокировка активности с определенных IP-адресов или подсетей и уникальные, свойственные uCoz: * специальный язык шаблонов, позволяющий проверять различные условия при генерации страниц
* конструктор шаблонов, позволяющий очень эффективно полностью изменить дизайн Модули — это веб-приложения, которые можно комбинировать любым способом для создания сайта любой сложности: от простой домашней страницы с гостевой книгой до довольно большого веб-портала.
Не требуется никакого профессионального опыта в веб-дизайне, а все предлагаемые услуги БЕСПЛАТНЫ! Среди предлагаемых функций есть некоторые характерные для классического веб-хостинга: * неограниченное БЕСПЛАТНОЕ дисковое пространство
* файлы можно загружать через веб-интерфейс или FTP
* помимо одного бесплатного доменного имени, полученного при регистрации, можно присоединить любой другой домен
* резервный свойственные большим CMS (Content Management Systems):
* база данных пользователей сайта с разделением на группы
* назначение разных уровней доступа в зависимости от группы пользователей
* множество модулей, реализующих (не только) классические веб-приложения (см. ниже)
* полный контроль над дизайном веб-приложений с помощью HTML-шаблонов
* встроенный визуальный редактор HTML для тех, кто не знаком с этим языком разметки
* RSS импорт и экспорт
* блокировка активности с определенных IP-адресов или подсетей и уникальные, свойственные uCoz: * специальный язык шаблонов, позволяющий проверять различные условия при генерации страниц
* конструктор шаблонов, позволяющий очень эффективно полностью изменить дизайн Модули — это веб-приложения, которые можно комбинировать любым способом для создания сайта любой сложности: от простой домашней страницы с гостевой книгой до довольно большого веб-портала. Мы регулярно улучшаем и расширяем наши модули. На данный момент мы предлагаем следующее: * Форум (Доска объявлений)
* Новости сайта
* Блог (веб-журнал)
* Издатель (Каталог статей)
* Каталог файлов
* Каталог сайта
* Доска тегов (мини-чат)
* Доска объявлений
* Фотоальбомы
* Интернет-опросы
* Гостевая книга
* Служба часто задаваемых вопросов
* Формы электронной почты
* Редактор страниц
* Статистика (счетчик посещений) Все контентные модули могут быть адаптированы под разные задачи.Например, каталог сайта можно организовать и адаптировать как каталог товаров, рецептов, статей и т. Д. Из фотоальбомов можно сделать очень хороший каталог обоев со всеми необходимыми функциями. Название каждого модуля просто описывает его заранее сконфигурированное назначение и функциональность. Наши услуги уникальны тем, что главный принцип их разработки — «Максимум во всем», а именно: * функциональность;
* удобство использования;
* возможности настройки, гибкость и простота;
* привлекательность предустановленных дизайнов и возможность ручной модификации дизайна;
* защита от спама и нежелательных посетителей;
Мы регулярно улучшаем и расширяем наши модули. На данный момент мы предлагаем следующее: * Форум (Доска объявлений)
* Новости сайта
* Блог (веб-журнал)
* Издатель (Каталог статей)
* Каталог файлов
* Каталог сайта
* Доска тегов (мини-чат)
* Доска объявлений
* Фотоальбомы
* Интернет-опросы
* Гостевая книга
* Служба часто задаваемых вопросов
* Формы электронной почты
* Редактор страниц
* Статистика (счетчик посещений) Все контентные модули могут быть адаптированы под разные задачи.Например, каталог сайта можно организовать и адаптировать как каталог товаров, рецептов, статей и т. Д. Из фотоальбомов можно сделать очень хороший каталог обоев со всеми необходимыми функциями. Название каждого модуля просто описывает его заранее сконфигурированное назначение и функциональность. Наши услуги уникальны тем, что главный принцип их разработки — «Максимум во всем», а именно: * функциональность;
* удобство использования;
* возможности настройки, гибкость и простота;
* привлекательность предустановленных дизайнов и возможность ручной модификации дизайна;
* защита от спама и нежелательных посетителей;
Сделайте собственный веб-сайт бесплатно
Теперь всегда есть сильное желание создать свой собственный веб-сайт для демонстрации нашим собственным друзьям, или получить некоторую известность, увеличить прибыль и даже сделать многое другое, но большинство людей получают их поразило то, что они не имеют никаких технических знаний о кодировании, хостинге или даже не знают, с чего начать. Теперь Ucoz.com — лучшее место для создания бесплатного веб-сайта. Он работает как отличный Free Website Maker , и даже вы найдете множество вариантов для создания бесплатного веб-сайта, но Ucoz — лучший вариант, который вы можете найти благодаря простому в использовании интерфейсу и множеству функций, которые мы будем обсуждать дальше.
Теперь Ucoz.com — лучшее место для создания бесплатного веб-сайта. Он работает как отличный Free Website Maker , и даже вы найдете множество вариантов для создания бесплатного веб-сайта, но Ucoz — лучший вариант, который вы можете найти благодаря простому в использовании интерфейсу и множеству функций, которые мы будем обсуждать дальше.
Теперь, когда мы собираемся запустить веб-сайт, требуется множество вещей, таких как дизайн логотипа, кодирование, Photoshop, хостинг и т. Д.Все это делает нашу работу как долгой, так и сложной. Но с помощью Ucoz вам не нужно тратить свое драгоценное время на кодирование и проектирование, поскольку Ucoz предоставляет вам уже готовые профессиональные макеты.
Вы можете легко создать веб-сайт с помощью Ucoz, просто зарегистрировав бесплатную учетную запись Ucoz, и регистрация учетной записи займет доли секунды.
Что ж, Ucoz имеет множество функций, но мы бы перечислили некоторые основные преимущества, которые делают Ucoz « Лучшим бесплатным создателем веб-сайтов ».
- Неограниченное дисковое пространство и пропускная способность
- Удобный интерфейс
- Доступно более 250 профессиональных шаблонов
- Простое резервное копирование и восстановление данных
- Последняя и исправленная CMS
- Еще много…
Теперь мы можем просто взглянуть на перечисленные выше функции, а подробные списки приведены ниже.
Доступ по FTPСуществует множество сервисов, предоставляющих бесплатный хостинг веб-сайтов, но они не предоставляют доступ по FTP.А если вы не знаете о преимуществах доступа по FTP, то это функция, которая предоставляет вам полный доступ к вашему веб-сайту и позволяет быстро загружать и удалять файлы.
Позволяет размещать домен верхнего уровня Это еще одна замечательная особенность Ucoz, позволяющая размещать домены верхнего уровня, такие как .com, .net и т. Д., Поскольку домены верхнего уровня имеют большее влияние на поисковые системы и многие другие функции. Если у вас нет домена верхнего уровня, советую приобрести его.
Если у вас нет домена верхнего уровня, советую приобрести его.
Теперь, если вы хотите начать свой собственный онлайн-бизнес и распространить его в мире Интернета, но у вас нет больших финансов, чтобы покрыть расходы на найм разработчика для разработки веб-сайта, плату за хостинг и т. Д., Тогда Ucoz — лучший вариант для вас .
Тысячи виджетов и гаджетовВиджеты всегда являются важной частью любого блога или веб-сайта. И поэтому Ucoz также поставляется с множеством виджетов, которые помогут вам настроить свой блог, сделать его более простым в навигации и более стабильным, а также помочь сделать ваш блог более привлекательным.
Зарабатывайте с помощью партнерской программы Хотя Ucoz — лучшая платформа для создания бесплатных веб-сайтов, она также дает возможность своим пользователям зарабатывать деньги с помощью своей партнерской программы. Вам просто нужно привести новых людей в Ucoz и заставить их регистрироваться по вашим реферальным ссылкам, и за каждую регистрацию вам платят 50 долларов, что совсем неплохо.
Если вы сейчас тоже заинтересованы в создать бесплатный сайт , то зарегистрируйте аккаунт Ucoz сейчас.
[youtube = ”http://www.youtube.com/watch?feature=player_detailpage&v=uXrmdbGkogs”]
Итак, ребята, я надеюсь, что вам понравился этот обзор Ucoz и вы считаете его лучшим вариантом для создания бесплатного веб-сайта, и если у вас есть какие-либо предложения или мнения, мы будем рады услышать их в комментариях.
Бесплатный конструктор сайтов ~ TSKSOFT
Владение веб-сайтом — мечта большинства людей, которые хотели бы изложить свои мысли и идеи в Интернете. В прошлом обычным людям было очень трудно получить свои собственные веб-сайты, потому что стоимость регистрации домена и хостинга была слишком высокой для многих людей.В настоящее время плата за регистрацию доменов резко снизилась, но высокая плата за хостинг по-прежнему заставляет некоторых людей нервничать. Но, к счастью, есть несколько хороших решений, которые предоставляют бесплатного хостинга веб-сайтов для всех. Я знаю, что большинство из вас, возможно, слышали о таких «бесплатных» услугах, и, возможно, вы скептически относитесь к ним, и не без оснований. Большинство бесплатных услуг хостинга веб-сайтов на самом деле не очень полезны, кроме как для запуска нескольких тестовых веб-сайтов. Но есть несколько хороших сервисов, которым можно доверять.Я недавно нашел одну такую услугу, где вы можете не только получить бесплатный хостинг веб-сайтов, но и получить бесплатный конструктор веб-сайтов ! Это хорошая новость для людей, мало разбирающихся в дизайне веб-сайтов! Одного взгляда на услуги, предлагаемые этим сайтом, будет достаточно, чтобы сказать вам, что это не похоже на другие дрянные услуги по созданию / хостингу веб-сайтов. С помощью этой службы вы можете создать свой собственный веб-сайт за считанные минуты, и это очень просто в использовании, поскольку управлять веб-сайтом так же просто, как управлять БЛОКАМИ.Надеюсь, вам понравится!
Я знаю, что большинство из вас, возможно, слышали о таких «бесплатных» услугах, и, возможно, вы скептически относитесь к ним, и не без оснований. Большинство бесплатных услуг хостинга веб-сайтов на самом деле не очень полезны, кроме как для запуска нескольких тестовых веб-сайтов. Но есть несколько хороших сервисов, которым можно доверять.Я недавно нашел одну такую услугу, где вы можете не только получить бесплатный хостинг веб-сайтов, но и получить бесплатный конструктор веб-сайтов ! Это хорошая новость для людей, мало разбирающихся в дизайне веб-сайтов! Одного взгляда на услуги, предлагаемые этим сайтом, будет достаточно, чтобы сказать вам, что это не похоже на другие дрянные услуги по созданию / хостингу веб-сайтов. С помощью этой службы вы можете создать свой собственный веб-сайт за считанные минуты, и это очень просто в использовании, поскольку управлять веб-сайтом так же просто, как управлять БЛОКАМИ.Надеюсь, вам понравится! Между прочим, некоторые из его основных функций…!
• Как сказано выше, бесплатный конструктор веб-сайтов, который позволяет пользователям создавать формы электронной почты, форум, фотоальбом и многое другое.
• Коллекция неограниченного количества шаблонов для использования на вашем сайте. По умолчанию он предоставляет 250 шаблонов.
• Интеграция с популярными веб-службами Google Maps, PayPal, YouTube, Deposit Files, Pixlr и др.….!
• Дает пользователям возможность добавить 21 модуль, тысячи виджетов и гаджетов.
• Возможность сделать резервную копию ваших ценных данных.
• Поддерживает современные CMS
• Дает доменному имени как сайту.com
Преимущества сайта:
• Лучшее, что нет ограничений по пространству. Неограниченное дисковое пространство
• Вы можете полностью контролировать свой сайт.
• Простой интерфейс, к которому можно легко получить доступ без колебаний.
• Поддержка может быть предоставлена уникальным способом .. Предоставляя учебники, руководства, техническую поддержку
• Дружественное сообщество
Некоторые краткие сведения о сайте…!
• Поддерживает 13 языковых локализаций
• Обеспечивает 99% времени безотказной работы.
• Каждый сайт почти 1000000 активных веб-сайтов без простоев
• Сайт получает 100 миллионов посещений ежедневно
Пожалуйста, дайте мне знать ваши отзывы и предложения в комментариях JJ
ucoz con — Sunshine Powerboats
uKit Обзор
uKit — это домашний конструктор интернет-сайтов, который фактически используется для представления и управления местными бизнес-сайтами, а также для других типов проектов для индивидуального и промышленного использования.Система действительно приобрела популярность во всем мире из-за своей выдающейся простоты, которая, безусловно, не уступает первоклассному качеству и подходу к веб-дизайну. Это незаменимое решение для новичков и профессионалов в области веб-дизайна, которые хотят создать экспертное присутствие в Интернете для своих услуг. Этот подрядчик по созданию сайтов, безусловно, отлично подойдет для всех агентов мелких и средних организаций, которым не хватает опыта в дизайне веб-сайтов и которые не хотят платить огромные суммы денег интернет-мастерским.
Вам не нужно разбираться в основах программирования, чтобы сотрудничать сuKit — система на самом деле проста, а также гибкая, а также она самостоятельно выполняет около 70% работы. На самом деле здесь нет дизайна стилей, таблиц шрифтов, Photoshop и других обычных проблем, с которыми сталкивается большинство интернет-разработчиков. Частые обновления делают компанию проще и функциональнее.
Основанный на лучших образцах графических издателей, uKit предлагает клиентам возможность адаптировать привлекательный веб-сайт с нуля без каких-либо подготовительных этапов работы всего за 1-2 часа.Это важное преимущество подрядчика сайта: кто-то может легко получить подходящий конечный результат, сотрудничая с ним. Это может быть сопоставлено с работой опытного интернет-разработчика.
1. Отказ от утилизации
Подрядчик подразумевается для тех, кто не специализируется. В нем легко ориентироваться, приятно и современно. uKit обладает изящным редактором перетаскивания, который позволяет вам быстро индивидуализировать ваш дизайн-шаблон варианта.
Добавляете ли вы гизмо на веб-страницу, создаете новый пост или прикрепляете индивидуальный домен, каждая мелочь настолько проста, насколько это возможно.uKit фактически разделен на пару мест: панель инструментов и конструктор. Последний имеет четыре рабочих места: страницы Интернет-сайта, Строительный подрядчик, Концепция и Адаптивная перспектива веб-сайта.
Подрядчик включает альтернативный предварительный просмотр, который позволяет вам сразу просматривать все изменения в действии. Кроме того, вы можете легко проверить свою работу в любое время, щелкнув переключатель предварительного просмотра. При предварительном просмотре своего интернет-сайта вы можете переключаться между различными гаджетами: настольным, планшетным и мобильным.Это, безусловно, даст вам разумное представление о том, как ваш сайт будет выглядеть на разных устройствах.
Dashpanel позволяет вам обрабатывать основные среды ваших веб-сайтов: аттачаналитика, просмотр статистики посетителей, получение предложений по продвижению, настройка разрешения — в стадии разработки, загрузка значка, просмотр предупреждений, получение помощи и многое другое.
2. Подготовка атрибутов, а также универсальность
Конструктор домашних сайтовuKit имеет удобный и современный интерфейс.В нем отсутствуют избыточные функции и этапы, которые замедляют метод веб-дизайна. Это делает сервис очень надежным.
Сразу после регистрации и выбора шаблона вы можете легко разработать краткосрочный домен или даже произвольно сгенерировать его. На этом этапе вам будет предложено выполнить 3-4 базовых действия, таких как заполнение ярлыка веб-сайта, ввод записей для подключения, добавление веб-ссылок в профили социальных сетей и hellip; Вот и все!
Как только вы закончите с этим, вы увидите редактор и сможете начать щелкать блоки, исследовать графику, цвета, добавлять новые компоненты.Чтобы изучить и понять издателя, потребуется пара минут.
Издатель позволяет вам выбирать между четырьмя вариантами редактирования веб-сайта, а именно «Стиль», «Подрядчик», «Страницы», а также «Гибкая перспектива веб-сайта». Рассмотрим подробнее составные части каждого из них:
“.
- 1 Метод «проектирования». Это позволяет вам изменить концепцию вашего веб-сайта, выбрав цветовой узор, а также фон веб-сайта. Вы можете использовать простую цветовую палитру, загруженное изображение или даже Google.com карты как история.
Кроме того, имеет смысл упомянуть о возможности включения эффекта параллакса для каждой фотографии. Это может, в частности, улучшить восприятие пользователями веб-страниц Интернет-сайтов, а также их содержания. Также возможно изменить тему на любую другую имеющуюся здесь тему.
- Метод «Строительный подрядчик». Издатель WYSIWYG и конструктор веб-сайтов с перетаскиванием используются в качестве основных методов редактирования и улучшения веб-сайтов. Комбинирование этих методов позволяет потребителям выполнять важные действия в рамках факторов Интернет-сайта и блокировать их, убирая, изменяя или перемещая их в несколько щелчков мышью.Результаты ваших действий сразу отображаются в онлайн-методе.
Вы должны объединиться с gizmos — практическими элементами, которые фактически включаются в страницы веб-сайта посредством простого извлечения.
 На самом деле их здесь очень много, включая карты памяти элементов, аудиоплеер, поиск Google, постоянный чат, социальный паб, а также популярные решения, обратный вызов, слайдер, каталог, информер обновлений (который на самом деле является блогом) и многое другое. Вы можете легко дополнительно использовать готовые смеси блоков, необходимые для завершения конкретной функции, например, верхнего / нижнего колонтитула, требований, элементов, соединений, профилей, оценок и т. Д.
На самом деле их здесь очень много, включая карты памяти элементов, аудиоплеер, поиск Google, постоянный чат, социальный паб, а также популярные решения, обратный вызов, слайдер, каталог, информер обновлений (который на самом деле является блогом) и многое другое. Вы можете легко дополнительно использовать готовые смеси блоков, необходимые для завершения конкретной функции, например, верхнего / нижнего колонтитула, требований, элементов, соединений, профилей, оценок и т. Д. - Метод «Страниц». В результате этой настройки потребитель может выполнять множество действий на страницах веб-сайта: добавлять новые веб-страницы, удалять существующие, изменять порядок веб-страниц в меню, изменять ucoz con веб-сайта, копировать, отправлять метатеги. Кроме того, все элементы, которые вы включаете на страницу веб-сайта, можно настроить: вы можете легко изменить внутреннюю структуру блоков, выбрать параметры визуальной концепции, разнообразие и формат отображаемых аспектов, историю и т.
 Д.
Д.
Помимо сервисных сайтов, uKit позволяет создавать веб-журналы, а также просматривать веб-страницы с максимальной эффективностью.Первый вариант фактически распознается прямо здесь, добавляя приспособление «News Informer» на Интернет-сайт. Вы только установили формат информационного показа в несколько кликов (конечно, дополнительно можно сделать страницу блогового сайта домашней страницей). Сразу после этого все сообщения в блоге из раздела «Обновления» будут фактически опубликованы здесь в установленном формате.
ipvanish 3.4.4.4 ucoz
бесплатный vpn для windows 10 youtubeЭти сведения могут быть представлены онлайн или офлайн, в каталогах, записанных на бумаге, или на электронных носителях.2 Платежные посредники Платежные посредники преобразуют запросы на покупку в финансовые инструкции для банков и схем карт. Они предоставляют несколько функций, таких как агрегация платежей, функции шлюза и обработка платежей ipvanish 3.4.4.4 ucoz ssing. vpn iphone 5 Независимо от используемого метода оплата У инструкций другой путь, чем у обмена денежными ценностями через определенные межбанковские сети. Другие установили партнерские отношения с технологическими компаниями, чтобы улучшить свои услуги и / или получить рыночных лидеров в обмен на рекламную работу.6. hotspot vpn 360 безлимитные данные
vpn iphone 5 Независимо от используемого метода оплата У инструкций другой путь, чем у обмена денежными ценностями через определенные межбанковские сети. Другие установили партнерские отношения с технологическими компаниями, чтобы улучшить свои услуги и / или получить рыночных лидеров в обмен на рекламную работу.6. hotspot vpn 360 безлимитные данные
расширение google chrome для vpn Рисунок 1. Документация по товарам 2. Стандартизация бесконтактных смарт-карт и NFC, однако, достаточно продвинулась, чтобы обеспечить выгоду от экономии на масштабе, особенно в системах бэк-офиса. Vpn software japan в зависимости от суммы, расстояния или близости продавца и клиента, а также доступных инструментов.1 Банки В ответ на рост электронной торговли и онлайн-операций банки модернизируют свою инфраструктуру, чтобы использовать новые методы доступа и улучшить безопасность.Тем не менее, стандартизация бесконтактных смарт-карт и NFC продвинулась достаточно далеко, чтобы получить выгоду от экономии на масштабе, особенно в системах бэк-офиса. Avast secureline vpn yorum
Avast secureline vpn yorum
norton secure vpn не включается В Соединенных Штатах типичное ограничение — 0, а минимальное — (т.е. тем временем стартапы, не обремененные устаревшими системами, могут свободно исследовать новые способы и экспериментировать с инновационными идеями, оказывая давление на Кроме того, роль банков может радикально измениться, если использование криптовалют, таких как биткойн, станет обычным явлением.vpn android для мобильных устройств
УчебникUcoz — [PDF Document]
Переводчики: Василий Малишев, Яна Запольская Редактор: Дэвид Прайс 2011 Ирина ЧерепановаCoz: создание веб-сайтаГлава 1Давайте знакомиться с 12CMS, SaaS, uCoz 12Особенности системы 13Что уже создано с помощью uCoz 2 : регистрация и веб-верх 16Регистрация 16Веб-стол 22Глава 3Создание веб-сайта 24 Удаление веб-сайта 32 Глава 4 Рабочее пространство веб-вершины 33 Иконки на веб-странице 33 Меню веб-страницы 36 Настройки веб-страницы 37 Настройки пиофайла 37Выход из веб-страницы 40Повторный вход 41Если вы забыли пароль. .. 42Глава 5Администрирование учетной записи 44Административная панель веб-сайта 44Ключевые настройки учетной записи 50Административная панель сайта 54Пользовательская панель 573 СодержаниеГлава 6Основные инструменты для работы с сайтом 59Обработка файлов 59FTP 59Файловый менеджер 62Действие с файлами 63Редакторы содержимого страниц 65Редактирование графики для дизайна веб-сайта 67Форматы изображений 68Глава 7Модули 69uCoz в качестве конструктора 69Модули 69Визуальный редактор 77BB Панель кодов 80Другие настройки добавления контента 81Глава 8Редактор страницы 84Настройка дизайна модуля 86Администрирование модуля 90Управление страницами сайта 91Файловый менеджер 94Общие настройки 95Настройка дизайна модуля 95Добавление статической страницы в uCoz 954 Управление контентомГлава 9Управление пользователями 97Регистрация 98Группы пользователей 100Глава 10Форум 113Структура форума 115Администрирование модуля 118Правила форума 126Личные сообщения 127Администрирование форума 128Глава 11Публикатор 134Точная настройка модуля 146Глава 12Блог 148Управление входами 1 51Управление категориями 153Краткое описание 159Глава 13Новости сайта 164Управление входами 165Управление категориями 1665 СодержаниеГлава 14Доска объявлений 172Установить модуль 172Внешний вид материалов 173Управление модулями 176Правила для модуля 186Внешний вид материалов 183Фильтры 184Доступ к модулю 186Фотоальбомы 186Нестандартный фото 197Подход к модулю альбом для каждого пользователя 210Глава 16Каталог файлов 212Внешний вид записи 213Управление модулями 216Управление записями 216Управление категориями 217Фильтры 225Глава 17Гостевая книга 228Ответы на комментарии 232Отображение нечетных аватаров в гостевой книге 232Предварительная модерация сообщений в гостевой книге 2346Управление нужными вам категориями добавить в FAQ 245Глава 19Каталог сайта 246Администрирование модуля 248Управление категориями 249Настройка фильтра 254Глава 20Плата тегов 257Код мода ule 258 Конфиденциальность в чате и публикации Предварительная модерация 262Глава 21Веб-опросы 264Различные типы опросов 268Результаты опросов 269Опросы с изображениями 270Создавайте несколько опросов одновременно 271Удаление ссылки на архив опросов 271Глава 22Тесты 272Добавление теста из библиотеки 272Управление модулями 2737СодержаниеУправление категориями 274Добавление собственного теста 274Добавление собственного теста получить тесты 280Нестандартное использование модуля 280Глава 23Поиск по сайту 282Глава 24Формы электронной почты 285Управление почтовыми формами 287Конструктор полей 289Функция «Расскажи другу» 291Глава 25Статистика 293Краткая сводка общей статистики 294Просмотр статистики uCoz 296Код счетчика 302Глава 26Системные коды 303Сложные операции 303Математические операторы .
.. 42Глава 5Администрирование учетной записи 44Административная панель веб-сайта 44Ключевые настройки учетной записи 50Административная панель сайта 54Пользовательская панель 573 СодержаниеГлава 6Основные инструменты для работы с сайтом 59Обработка файлов 59FTP 59Файловый менеджер 62Действие с файлами 63Редакторы содержимого страниц 65Редактирование графики для дизайна веб-сайта 67Форматы изображений 68Глава 7Модули 69uCoz в качестве конструктора 69Модули 69Визуальный редактор 77BB Панель кодов 80Другие настройки добавления контента 81Глава 8Редактор страницы 84Настройка дизайна модуля 86Администрирование модуля 90Управление страницами сайта 91Файловый менеджер 94Общие настройки 95Настройка дизайна модуля 95Добавление статической страницы в uCoz 954 Управление контентомГлава 9Управление пользователями 97Регистрация 98Группы пользователей 100Глава 10Форум 113Структура форума 115Администрирование модуля 118Правила форума 126Личные сообщения 127Администрирование форума 128Глава 11Публикатор 134Точная настройка модуля 146Глава 12Блог 148Управление входами 1 51Управление категориями 153Краткое описание 159Глава 13Новости сайта 164Управление входами 165Управление категориями 1665 СодержаниеГлава 14Доска объявлений 172Установить модуль 172Внешний вид материалов 173Управление модулями 176Правила для модуля 186Внешний вид материалов 183Фильтры 184Доступ к модулю 186Фотоальбомы 186Нестандартный фото 197Подход к модулю альбом для каждого пользователя 210Глава 16Каталог файлов 212Внешний вид записи 213Управление модулями 216Управление записями 216Управление категориями 217Фильтры 225Глава 17Гостевая книга 228Ответы на комментарии 232Отображение нечетных аватаров в гостевой книге 232Предварительная модерация сообщений в гостевой книге 2346Управление нужными вам категориями добавить в FAQ 245Глава 19Каталог сайта 246Администрирование модуля 248Управление категориями 249Настройка фильтра 254Глава 20Плата тегов 257Код мода ule 258 Конфиденциальность в чате и публикации Предварительная модерация 262Глава 21Веб-опросы 264Различные типы опросов 268Результаты опросов 269Опросы с изображениями 270Создавайте несколько опросов одновременно 271Удаление ссылки на архив опросов 271Глава 22Тесты 272Добавление теста из библиотеки 272Управление модулями 2737СодержаниеУправление категориями 274Добавление собственного теста 274Добавление собственного теста получить тесты 280Нестандартное использование модуля 280Глава 23Поиск по сайту 282Глава 24Формы электронной почты 285Управление почтовыми формами 287Конструктор полей 289Функция «Расскажи другу» 291Глава 25Статистика 293Краткая сводка общей статистики 294Просмотр статистики uCoz 296Код счетчика 302Глава 26Системные коды 303Сложные операции 303Математические операторы . Вложенность 307Системные коды 308Строковые операции 3128 СодержаниеГлава 27Электронный магазин 312 Несколько слов об онлайн-бизнесе 313Активация модуля 314Покупка товаров от имени покупателя 314Управление товарами 315Управление категориями 320Добавление категории 322Подготовка прайс-листа 322Обработка прайс-листа 323Обработка. методы, доставка, валюты и курсы обмена 330 Экспорт данных 338 Управление oiuei fielus 338 Управление магазином 347 Управление дизайном 348 Глава 28 Дизайн 349 Страницы с индивидуальным дизайном 399 Инструменты для работы с дизайном 399 Глава 29 Информаторы 404 Создание информера 405 Информаторы для контентных модулей 406 Размещение информера на сайте с помощью конструктор блоков 412Информаторы о пользователях 413Случайный информер 415Награды Наверх 4219 СодержаниеГлава 30Дополнительные инструменты для работы с сайтом 422Замена фраз по умолчанию 422Импорт удаленного кода 427RSS 430Редактор смайлов 434Глава 31Мультимедиа 437uiaffiti 437 Видео на сайте 440Загрузка флеш и видео 441Загрузка музыки 443Встроенный проигрыватель 444Вставка аудио 446Глава 32Виджеты и гаджеты 448Виджеты 449Гаджеты 450Добавление на сайт 450Трюки с добавлением виджетов 453Глава 33ttПредварительные сервисы 456Удаление копировального диска 460Размещение 456Администрация Корзина покупок 461Пакеты услуг 46210 СодержаниеГлава 34 Администрирование сайта 466 Администраторы и модераторы 466 Предварительная модерация 468 Репутация 470Предупреждение 474 Награды 476 Массовая рассылка 479 Очистка сайта 479 Управление комментариями 482 Блокировка IP и пароль WWW 484 Управление паролем, паролем и WWW 488 Управление паролем, администратором 484 Глава 488 Поддержание пароля, безопасность 494 Глава аккаунт и бан 495 Глава 36 Сообщество uCoz 502forum.
Вложенность 307Системные коды 308Строковые операции 3128 СодержаниеГлава 27Электронный магазин 312 Несколько слов об онлайн-бизнесе 313Активация модуля 314Покупка товаров от имени покупателя 314Управление товарами 315Управление категориями 320Добавление категории 322Подготовка прайс-листа 322Обработка прайс-листа 323Обработка. методы, доставка, валюты и курсы обмена 330 Экспорт данных 338 Управление oiuei fielus 338 Управление магазином 347 Управление дизайном 348 Глава 28 Дизайн 349 Страницы с индивидуальным дизайном 399 Инструменты для работы с дизайном 399 Глава 29 Информаторы 404 Создание информера 405 Информаторы для контентных модулей 406 Размещение информера на сайте с помощью конструктор блоков 412Информаторы о пользователях 413Случайный информер 415Награды Наверх 4219 СодержаниеГлава 30Дополнительные инструменты для работы с сайтом 422Замена фраз по умолчанию 422Импорт удаленного кода 427RSS 430Редактор смайлов 434Глава 31Мультимедиа 437uiaffiti 437 Видео на сайте 440Загрузка флеш и видео 441Загрузка музыки 443Встроенный проигрыватель 444Вставка аудио 446Глава 32Виджеты и гаджеты 448Виджеты 449Гаджеты 450Добавление на сайт 450Трюки с добавлением виджетов 453Глава 33ttПредварительные сервисы 456Удаление копировального диска 460Размещение 456Администрация Корзина покупок 461Пакеты услуг 46210 СодержаниеГлава 34 Администрирование сайта 466 Администраторы и модераторы 466 Предварительная модерация 468 Репутация 470Предупреждение 474 Награды 476 Массовая рассылка 479 Очистка сайта 479 Управление комментариями 482 Блокировка IP и пароль WWW 484 Управление паролем, паролем и WWW 488 Управление паролем, администратором 484 Глава 488 Поддержание пароля, безопасность 494 Глава аккаунт и бан 495 Глава 36 Сообщество uCoz 502forum. ucoz.com 502 Facebook и Twitter 505 Заключение 50811 Содержание Глава 1 Давайте познакомимся с CMS, SaaS, uCoz Я намеревался написать, что любой сайт держится на трех столпах, но это не совсем так … Фактически, он держится на трех столпах и двух черепахах . Столпы — это содержание сайта, его движок и дизайн. Черепашки — это сервер и специальное программное обеспечение, составляющее хостинг. С наполнением все просто, по уэфинеу тематика сайта ану может быть разной: от текста и фото до каталогов и игр.Хостинг — это место, где хранятся файлы, через которые сайт работает, то есть физически стоящее. Хост — это целое пространство, в котором файлы сайта aie iecoiueu, как и файлы на вашем домашнем компьютере. Преимущество заключается в том, что к веб-сайту хост-провайдера можно получить доступ через Интернет. Движок (в контексте сайта) — это специально написанная программа, которая используется для управления контентом (чтобы вставить картинку, вам не нужно искать в тоннах кода, как это было раньше).
ucoz.com 502 Facebook и Twitter 505 Заключение 50811 Содержание Глава 1 Давайте познакомимся с CMS, SaaS, uCoz Я намеревался написать, что любой сайт держится на трех столпах, но это не совсем так … Фактически, он держится на трех столпах и двух черепахах . Столпы — это содержание сайта, его движок и дизайн. Черепашки — это сервер и специальное программное обеспечение, составляющее хостинг. С наполнением все просто, по уэфинеу тематика сайта ану может быть разной: от текста и фото до каталогов и игр.Хостинг — это место, где хранятся файлы, через которые сайт работает, то есть физически стоящее. Хост — это целое пространство, в котором файлы сайта aie iecoiueu, как и файлы на вашем домашнем компьютере. Преимущество заключается в том, что к веб-сайту хост-провайдера можно получить доступ через Интернет. Движок (в контексте сайта) — это специально написанная программа, которая используется для управления контентом (чтобы вставить картинку, вам не нужно искать в тоннах кода, как это было раньше). Его полное название — Система управления контентом (CMS). Если искать аналогии в реальном мире, CMS можно сравнить с двигателем в автомобиле. Вы садитесь в машину, нажимаете на педаль газа, и она движется. Лучше даже не думать о физических и химических процессах в двигателе, которые связывают нажатие педалей с выкручиванием колес на асфальте. CMS требует всего нескольких щелчков мышью по фотографиям по вашему выбору. Впоследствии они перейдут в фотоальбом на сайте. 12 Раньше движок писался для каждого сайта вручную, что теперь работает только в том случае, если oiganizeis pioject ставит перед собой очень специфические проблемы.Во всех остальных случаях используются готовые CMS. Внешний вид вашего сайта не ограничивается его дизайном. Это также подразумевает удобство использования и хорошо структурированные страницы. Никакой модный хостинг или удобный движок не спасет сайт с розовым текстом на красном фоне и человечками, спрятанными в нижнем левом углу. Очень важно не пренебрегать внешним видом.
Его полное название — Система управления контентом (CMS). Если искать аналогии в реальном мире, CMS можно сравнить с двигателем в автомобиле. Вы садитесь в машину, нажимаете на педаль газа, и она движется. Лучше даже не думать о физических и химических процессах в двигателе, которые связывают нажатие педалей с выкручиванием колес на асфальте. CMS требует всего нескольких щелчков мышью по фотографиям по вашему выбору. Впоследствии они перейдут в фотоальбом на сайте. 12 Раньше движок писался для каждого сайта вручную, что теперь работает только в том случае, если oiganizeis pioject ставит перед собой очень специфические проблемы.Во всех остальных случаях используются готовые CMS. Внешний вид вашего сайта не ограничивается его дизайном. Это также подразумевает удобство использования и хорошо структурированные страницы. Никакой модный хостинг или удобный движок не спасет сайт с розовым текстом на красном фоне и человечками, спрятанными в нижнем левом углу. Очень важно не пренебрегать внешним видом. На хост-сервер устанавливается движок, добавляются некоторые данные, все аккуратно присыпается подходящим дизайном, и сайт рождается. Wheie uoes uCoz вписался.uCoz — это вид оптимального сочетания всех вышеперечисленных компонентов! С одной стороны, это хост, поскольку uCoz предоставляет место для сайта и его файлов. 0Coz pioviues место для сайта и его файлы. 0coz также включает в себя специальную программу, которая позволяет легко манипулировать содержимым сайта. Эта комбинация известна как программное обеспечение SaaS как услуга, поэтому просто называть uCoz хостингом или CMS не совсем правильно. Эта комбинация известна как SaaS Software как услуга, поэтому просто называть uCoz хостингом или CMS не совсем правильно.Особенности системы При входе в систему вы сразу же получите: — название сайта в Интернете, которое вы выберете; — место для сайта; — систему управления контентом; — шаблоны дизайна для сайта, а также возможность управлять ими. — uNet-piofile. Что можно делать со всеми этими iiches.
На хост-сервер устанавливается движок, добавляются некоторые данные, все аккуратно присыпается подходящим дизайном, и сайт рождается. Wheie uoes uCoz вписался.uCoz — это вид оптимального сочетания всех вышеперечисленных компонентов! С одной стороны, это хост, поскольку uCoz предоставляет место для сайта и его файлов. 0Coz pioviues место для сайта и его файлы. 0coz также включает в себя специальную программу, которая позволяет легко манипулировать содержимым сайта. Эта комбинация известна как программное обеспечение SaaS как услуга, поэтому просто называть uCoz хостингом или CMS не совсем правильно. Эта комбинация известна как SaaS Software как услуга, поэтому просто называть uCoz хостингом или CMS не совсем правильно.Особенности системы При входе в систему вы сразу же получите: — название сайта в Интернете, которое вы выберете; — место для сайта; — систему управления контентом; — шаблоны дизайна для сайта, а также возможность управлять ими. — uNet-piofile. Что можно делать со всеми этими iiches..jpg) Ну почти все. Сайт может стать средством представления информации о себе, вашей 13 Глава 1. Давайте познакомимся с компанией, школой, вашим любимым чихуахуа, источником дохода, площадкой для рекламы, комнатой для геймеров или местом встречи единомышленников. лиц.То, что уже было создано с помощью uCoz На момент написания этой статьи более миллиона сайтов на 12 разных языках использовались этой системой. Среди них можно найти ресурсы, посвященные абсолютно любой тематике. Некоторые области пользуются особой популярностью среди пользователей системы. http: //advocate.ucoz.comhttp: //games.ucoz.com http: //aaawindowsonline.comhttp: //myrecipes.ucoz.com14 Глава 1. Давайте знакомиться и много других замечательных сайтов. Из модулей, которые предоставляет система, вы можете составить набор, содержащий именно то, что вам нужно.Я надеюсь, что ваши глаза уже горят, youi fingeis itchy, anu in youi heau uozens of inteiesting iueas конкурируют за превосходство в том, что станет вашим сайтом. UNet-account Наряду с инструментами для создания сайтов, после вашей регистрации вы получите uNet -счет и uID.
Ну почти все. Сайт может стать средством представления информации о себе, вашей 13 Глава 1. Давайте познакомимся с компанией, школой, вашим любимым чихуахуа, источником дохода, площадкой для рекламы, комнатой для геймеров или местом встречи единомышленников. лиц.То, что уже было создано с помощью uCoz На момент написания этой статьи более миллиона сайтов на 12 разных языках использовались этой системой. Среди них можно найти ресурсы, посвященные абсолютно любой тематике. Некоторые области пользуются особой популярностью среди пользователей системы. http: //advocate.ucoz.comhttp: //games.ucoz.com http: //aaawindowsonline.comhttp: //myrecipes.ucoz.com14 Глава 1. Давайте знакомиться и много других замечательных сайтов. Из модулей, которые предоставляет система, вы можете составить набор, содержащий именно то, что вам нужно.Я надеюсь, что ваши глаза уже горят, youi fingeis itchy, anu in youi heau uozens of inteiesting iueas конкурируют за превосходство в том, что станет вашим сайтом. UNet-account Наряду с инструментами для создания сайтов, после вашей регистрации вы получите uNet -счет и uID.


 Именуется новый баннер как «begun».
Именуется новый баннер как «begun».
 ru и откроем Главную страничку «Конструктора сайтов», где нажимаем, зеленого цвета, квадратик с надписью «Создать сайт» (рис. 1).
рис 1.
Откроется страничка «Регистрация пользователя», где будет предложено заполнить определенную форму (рис. 2).
рис. 2
В первую строку надо внести, обязательно действующий e-mail, на который в конце регистрации придет сообщение для активации аккаунта. Следующие два поля «Пароль», «Подтверждение пароля». Внимательно прочтите инструкцию, прилагаемую к этим пунктам. Обратите внимание, если пункт регистрации заполнен правильно, с правой стороны появляется зеленая галочка. Если не правильно — красный крестик. На первое время, все пароли, Никнеймы — все, что надо запомнить записываем в отдельный блокнотик, чтобы не потерять. Внимание! Выше приведенный пароль применяется, когда необходимо зайти на сайт как «Администратор» через систему uLD. Назовем этот пароль «Номер 1». Есть еще один пароль, предназначенный для входа в ВебТоп или, проще сказать в «Панель Управления» сайтом.
ru и откроем Главную страничку «Конструктора сайтов», где нажимаем, зеленого цвета, квадратик с надписью «Создать сайт» (рис. 1).
рис 1.
Откроется страничка «Регистрация пользователя», где будет предложено заполнить определенную форму (рис. 2).
рис. 2
В первую строку надо внести, обязательно действующий e-mail, на который в конце регистрации придет сообщение для активации аккаунта. Следующие два поля «Пароль», «Подтверждение пароля». Внимательно прочтите инструкцию, прилагаемую к этим пунктам. Обратите внимание, если пункт регистрации заполнен правильно, с правой стороны появляется зеленая галочка. Если не правильно — красный крестик. На первое время, все пароли, Никнеймы — все, что надо запомнить записываем в отдельный блокнотик, чтобы не потерять. Внимание! Выше приведенный пароль применяется, когда необходимо зайти на сайт как «Администратор» через систему uLD. Назовем этот пароль «Номер 1». Есть еще один пароль, предназначенный для входа в ВебТоп или, проще сказать в «Панель Управления» сайтом. В дальнейшем назовем его пароль «Номер 2», но об этом несколько ниже. Это два разных пароля предназначенных для разных действий. Необходимо эти пароли различать. Далее идут строки: Имя, Фамилия.
рис. 3.
Их необходимо записывать свои (рис. 3), настоящие. Если сайт хороший так иногда бывает. Под каждым полем ваших данных есть строка «Могут видеть», кликнув которую появится три вопроса, на которые надо ответить.
Пункт «Никнейм» (или Логин) — псевдоним для общения с пользователями в Интернете, надо придумать самому. Заполняется латинскими (английскими) буквами.
Дату рождения, пол, место проживания вставляете свои (рис. 4)
рис. 4
Поле «Код безопасности» предостерегает от спама (рис. 5). Внимательно заполните пустую рамочку такими же буковками или циферками как на картинке рядом. Если непонятно, что написано на картинке, нажмите на круглые стрелочки справа, картинка сменится.
рис. 5
Следующий, последний, пункт «Условия использования» и рядом активная ссылка с таким же названием.
В дальнейшем назовем его пароль «Номер 2», но об этом несколько ниже. Это два разных пароля предназначенных для разных действий. Необходимо эти пароли различать. Далее идут строки: Имя, Фамилия.
рис. 3.
Их необходимо записывать свои (рис. 3), настоящие. Если сайт хороший так иногда бывает. Под каждым полем ваших данных есть строка «Могут видеть», кликнув которую появится три вопроса, на которые надо ответить.
Пункт «Никнейм» (или Логин) — псевдоним для общения с пользователями в Интернете, надо придумать самому. Заполняется латинскими (английскими) буквами.
Дату рождения, пол, место проживания вставляете свои (рис. 4)
рис. 4
Поле «Код безопасности» предостерегает от спама (рис. 5). Внимательно заполните пустую рамочку такими же буковками или циферками как на картинке рядом. Если непонятно, что написано на картинке, нажмите на круглые стрелочки справа, картинка сменится.
рис. 5
Следующий, последний, пункт «Условия использования» и рядом активная ссылка с таким же названием. Нажав ссылку, откроются «условия». От того, прочитаете вы их или нет, ничего не изменится. Поэтому, просто, ставите галочку в квадратике. Прежде, чем нажать клавишу «Регистрация», проверьте все ли поля заполнены и правильность их заполнения.
Откроется окно с надписью «Регистрация прошла успешно»(рис. 6). Это только начало работы в конструкторе.
рис. 6
Заходим на свою электронную почту, ту самую, которую Вы записали в пункте №2. Находим строку «uNet — Добро пожаловать в наше сообщество!» (рис. 7), выделена зеленой рамкой, нажимаем на нее…
рис.7
Открывается сообщение uCoz , где надо, для окончания регистрации, прейти по указанной ссылке (просто кликнуть по ней), выделена зеленым цветом. Появляется следующее окно и начинается установка самого сайта, уточним — его шаблона (рис. 9). рис. 9
В этом окне нужно набрать новый «Пароль», не такой как в начале регистрации аккаунта пароль «Пароль №1» — для входа на сайт. Нам нужен пароль для открытия ВебТопа или, что тоже самое, для допуска в «Панель Управления» сайтом, каркас которого мы сейчас создаем.
Нажав ссылку, откроются «условия». От того, прочитаете вы их или нет, ничего не изменится. Поэтому, просто, ставите галочку в квадратике. Прежде, чем нажать клавишу «Регистрация», проверьте все ли поля заполнены и правильность их заполнения.
Откроется окно с надписью «Регистрация прошла успешно»(рис. 6). Это только начало работы в конструкторе.
рис. 6
Заходим на свою электронную почту, ту самую, которую Вы записали в пункте №2. Находим строку «uNet — Добро пожаловать в наше сообщество!» (рис. 7), выделена зеленой рамкой, нажимаем на нее…
рис.7
Открывается сообщение uCoz , где надо, для окончания регистрации, прейти по указанной ссылке (просто кликнуть по ней), выделена зеленым цветом. Появляется следующее окно и начинается установка самого сайта, уточним — его шаблона (рис. 9). рис. 9
В этом окне нужно набрать новый «Пароль», не такой как в начале регистрации аккаунта пароль «Пароль №1» — для входа на сайт. Нам нужен пароль для открытия ВебТопа или, что тоже самое, для допуска в «Панель Управления» сайтом, каркас которого мы сейчас создаем. Вот этот пароль и будем называть пароль «Номер 2». В следующей строке «Подтверждаем пароль».
Ниже нажимаем стрелочку, выбираем секретный вопрос, какой понравится. В некоторых случаях он может вам понадобится. Заполняем поле «Ответ на секретный вопрос». Напоминаем, на первое время, все пароли, секретные вопросы записываем в «укромное» место. Следующее действие — заполняем строку «Текущий uNet пароль» и вводим пароль «Номер 1», который вписали в самом начале регистрации анкеты. Нажимаем кнопку «Сохранить».
рис. 10
Откроется окно «Управление сайтами» (рис.10). В верхней строке вписываем, заранее придуманное, имя сайта или, правильнее будет, доменное имя. Не делайте его слишком большим и вписывайте латинскими буквами. С правой стороны этой же строки, нажав галочку, выберете бесплатный домен, который любезно предоставляет компания uCoz. Можно, по желанию, и платный домен второго уровня. Вписываем «Код безопасности». Ставим галочку «Согласен с правилами хостинга» и нажимаем» Продолжить.
Вот этот пароль и будем называть пароль «Номер 2». В следующей строке «Подтверждаем пароль».
Ниже нажимаем стрелочку, выбираем секретный вопрос, какой понравится. В некоторых случаях он может вам понадобится. Заполняем поле «Ответ на секретный вопрос». Напоминаем, на первое время, все пароли, секретные вопросы записываем в «укромное» место. Следующее действие — заполняем строку «Текущий uNet пароль» и вводим пароль «Номер 1», который вписали в самом начале регистрации анкеты. Нажимаем кнопку «Сохранить».
рис. 10
Откроется окно «Управление сайтами» (рис.10). В верхней строке вписываем, заранее придуманное, имя сайта или, правильнее будет, доменное имя. Не делайте его слишком большим и вписывайте латинскими буквами. С правой стороны этой же строки, нажав галочку, выберете бесплатный домен, который любезно предоставляет компания uCoz. Можно, по желанию, и платный домен второго уровня. Вписываем «Код безопасности». Ставим галочку «Согласен с правилами хостинга» и нажимаем» Продолжить. рис.11
Увидите панель с надписью «Сайт. . . . . . успешно создан» (рис. 11). Нажав «Панель управления сайтом»переходим непосредственно к изготовлению каркаса.
рис.12. В строке «Название сайта», нового окна, вместо слов «Персональный сайт» вписываем название своего будущего сайта (рис. 12). Просим отнестись к этому пункту ответственно. Данное название будет отражаться в поисковых системах и верхней строке браузера. Однако сильно не переживайте, если заранее ни чего не приготовили. Вставляйте временно, позже всегда можно изменить.
Далее, нажав на строчку «выбирать дизайн», делаем одноименное действие. Шаблонов для удобства разделены на категории. Мы, для себя, выбрали шаблон, на котором будем экспериментировать и из которого будем создавать свой индивидуальный сайт. Оставляем язык сайта «русский». И снова жмем кнопку «Продолжить» (рис.13).
рис.13. рис.14
На следующей страничке выбираем модули (рис.14), любые, какие нравятся, отмечаем галочками. В дальнейшем их можно удалить или вставить новые.
рис.11
Увидите панель с надписью «Сайт. . . . . . успешно создан» (рис. 11). Нажав «Панель управления сайтом»переходим непосредственно к изготовлению каркаса.
рис.12. В строке «Название сайта», нового окна, вместо слов «Персональный сайт» вписываем название своего будущего сайта (рис. 12). Просим отнестись к этому пункту ответственно. Данное название будет отражаться в поисковых системах и верхней строке браузера. Однако сильно не переживайте, если заранее ни чего не приготовили. Вставляйте временно, позже всегда можно изменить.
Далее, нажав на строчку «выбирать дизайн», делаем одноименное действие. Шаблонов для удобства разделены на категории. Мы, для себя, выбрали шаблон, на котором будем экспериментировать и из которого будем создавать свой индивидуальный сайт. Оставляем язык сайта «русский». И снова жмем кнопку «Продолжить» (рис.13).
рис.13. рис.14
На следующей страничке выбираем модули (рис.14), любые, какие нравятся, отмечаем галочками. В дальнейшем их можно удалить или вставить новые. Клавиша «Продолжить».
рис.15
ВСЁ!!! Мы попадаем в «Панель управления» (рис.15). На этом процедура регистрации, установки и изготовления каркаса (пока, назовем его, только каркасом) вашего сайта завершена ПОЗДРАВЛЯЕМ! Оказывается совсем несложно. Но, не надо расслабляться. Основная работа еще впереди. А сейчас можно открыть новь испеченный сайт и посмотреть, что получилось. Для этого кликаем на адресную ссылку показанную в строке «Адрес вашего сайта» и выделенную зеленым цветом на (рис.15). рис.16. Открылась Главная страница нового созданного сайта. В нашем варианте (рис. 16) скелет сайта.
Как зайти на свой сайт?
В поисковой строке набираем www.uid.me или (uid.me — перейти на сайт)
рис.1
Вводим вебтоп пароль. Нажимаем Войти.
Клавиша «Продолжить».
рис.15
ВСЁ!!! Мы попадаем в «Панель управления» (рис.15). На этом процедура регистрации, установки и изготовления каркаса (пока, назовем его, только каркасом) вашего сайта завершена ПОЗДРАВЛЯЕМ! Оказывается совсем несложно. Но, не надо расслабляться. Основная работа еще впереди. А сейчас можно открыть новь испеченный сайт и посмотреть, что получилось. Для этого кликаем на адресную ссылку показанную в строке «Адрес вашего сайта» и выделенную зеленым цветом на (рис.15). рис.16. Открылась Главная страница нового созданного сайта. В нашем варианте (рис. 16) скелет сайта.
Как зайти на свой сайт?
В поисковой строке набираем www.uid.me или (uid.me — перейти на сайт)
рис.1
Вводим вебтоп пароль. Нажимаем Войти.
 Сначала заходим => Панель управления => Управлениедизайном => Верхняя часть сайта.
1. заходим в «Панель управления»; 2. нажимаем на строчку «Управление дизайном», отмечено красной рамкой и показано на рис. 1.
рис. 1.
Откроется страничка, рис. 2, где надо 3. нажать на отмеченную зеленым цветом строчку «Верхняя часть сайта».
рис. 2.
Попадаем, на страничку НТМL, где видим словосочетание >Мой сайт< (или заменяющие его «SITE LOGO», «MyCorp»). Вот это слово, показано рис. 3, и нужно отредактировать или заменить на название, которое Вам нравится или больше подходит (рис. 4). рис.3 рис. 4.
После того, как все измените, не забудьте нажать кнопку «Сохранить«. СОВЕТ: Перед тем как что-то менять в НTML — сделайте копии и сохраните всё в отдельной папке. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе.
Сначала заходим => Панель управления => Управлениедизайном => Верхняя часть сайта.
1. заходим в «Панель управления»; 2. нажимаем на строчку «Управление дизайном», отмечено красной рамкой и показано на рис. 1.
рис. 1.
Откроется страничка, рис. 2, где надо 3. нажать на отмеченную зеленым цветом строчку «Верхняя часть сайта».
рис. 2.
Попадаем, на страничку НТМL, где видим словосочетание >Мой сайт< (или заменяющие его «SITE LOGO», «MyCorp»). Вот это слово, показано рис. 3, и нужно отредактировать или заменить на название, которое Вам нравится или больше подходит (рис. 4). рис.3 рис. 4.
После того, как все измените, не забудьте нажать кнопку «Сохранить«. СОВЕТ: Перед тем как что-то менять в НTML — сделайте копии и сохраните всё в отдельной папке. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
Скрин – скопированная интернет страница.
Вставить текст на Главную страницу сайта uCoz.
Так будет безопаснее.
Скрин – скопированная интернет страница.
Вставить текст на Главную страницу сайта uCoz.


 Как это сделать рассказано в статье «Вставить статью на сайте uCoz в меню «Каталог статей». Находим кнопку «Обзор»
рис.1
Нажимаем. Появляется окно «Выгрузка файлов», (рис 2.), ищем нужный файл с изображением и открываем его. рис. 2
На страничке Визуального редактора, около клавиши Обзора появится КОД картинки с надписью $IMADGE1$ и стандартный размер сайта 400 х500, (рис 3.). После чего наводим стрелку мышки на КОД и активируем. Цвет КОДА изменится на черный. рис.3. После чего копируем его и вставляем в окно «Полный текст материала» в то место куда необходимо. Рисунок вставлен. Если необходимо вставить изображение ещё, кликаем клавишу «Добавить поле для файла» (рис. 4).
рис. 4
Раздел и категория? Как их добавить в меню?
Каждый сайт строится по определенной схеме: «Сайт» > «Меню сайта» >»Блоки». При регистрации и создании каркаса сайта мы выбирали и отмечали нужные блоки. Выбранное видим в «Меню сайта». Блоки тоже не целостные.
Как это сделать рассказано в статье «Вставить статью на сайте uCoz в меню «Каталог статей». Находим кнопку «Обзор»
рис.1
Нажимаем. Появляется окно «Выгрузка файлов», (рис 2.), ищем нужный файл с изображением и открываем его. рис. 2
На страничке Визуального редактора, около клавиши Обзора появится КОД картинки с надписью $IMADGE1$ и стандартный размер сайта 400 х500, (рис 3.). После чего наводим стрелку мышки на КОД и активируем. Цвет КОДА изменится на черный. рис.3. После чего копируем его и вставляем в окно «Полный текст материала» в то место куда необходимо. Рисунок вставлен. Если необходимо вставить изображение ещё, кликаем клавишу «Добавить поле для файла» (рис. 4).
рис. 4
Раздел и категория? Как их добавить в меню?
Каждый сайт строится по определенной схеме: «Сайт» > «Меню сайта» >»Блоки». При регистрации и создании каркаса сайта мы выбирали и отмечали нужные блоки. Выбранное видим в «Меню сайта». Блоки тоже не целостные. Например, блок «Каталог статей» может делится на: «Разделы», которых может быть до двух десятков, разделы делятся на «Категории», их можно создать несколько десятков, и в категории можно расположить более двух сотен статей. Наша статья о том, как открыть «раздел» и «категорию»? Начинаем с «Панели управления», где нажимаем строку «Каталог статей», выделено зеленым цветом.
рис. 1
рис.2. На открывшейся страничке (рис 2.) кликаем «Управление категориями», получаем такую картинку.
рис.3. По значимости в первую очередь идет «раздел». В него можно вставить «категории», а «раздел» в «категории» вставить нельзя. Мы сначала откроем категорию. Это ни чего не изменит, однако в дальнейшем, будет понятно, что «категорию» можно создать отдельно. Для этого нажмем клавишу «Добавить категорию», в правой стороне панели (рис.3), в зеленой рамке. рис.4 Появится окно (рис.4), где в верхней строчке, необходимо вписать «название категории», а в нижнем окне вписать (а можно, и не вписывать) комментарий (сделать описание) к вновь создаваемой категории.
Например, блок «Каталог статей» может делится на: «Разделы», которых может быть до двух десятков, разделы делятся на «Категории», их можно создать несколько десятков, и в категории можно расположить более двух сотен статей. Наша статья о том, как открыть «раздел» и «категорию»? Начинаем с «Панели управления», где нажимаем строку «Каталог статей», выделено зеленым цветом.
рис. 1
рис.2. На открывшейся страничке (рис 2.) кликаем «Управление категориями», получаем такую картинку.
рис.3. По значимости в первую очередь идет «раздел». В него можно вставить «категории», а «раздел» в «категории» вставить нельзя. Мы сначала откроем категорию. Это ни чего не изменит, однако в дальнейшем, будет понятно, что «категорию» можно создать отдельно. Для этого нажмем клавишу «Добавить категорию», в правой стороне панели (рис.3), в зеленой рамке. рис.4 Появится окно (рис.4), где в верхней строчке, необходимо вписать «название категории», а в нижнем окне вписать (а можно, и не вписывать) комментарий (сделать описание) к вновь создаваемой категории. рис.5. Если всё заполнили, «Сохраняем» записи, получится (рис.5) с категориями «Мои статьи» (была по умолчанию) и «Статьи о ПК» (это наше название для примера, Вы можете вписывать любое свое). Теперь, давайте создадим «раздел» и вставим в него две «категории». Для этого в левой стороне панели (рис. 5) активируем клавишу «Добавить раздел». рис.6. Появляется такое же окно, как при открытии «категории», где в верхней строке (рис.6) надо вписать название «раздела», назовем его «Разные статьи», а в нижнем поле написать комментарий (описание). «Сохраняем». рис.7. Откроется «панель управления разделами и категориями» в обновленном виде рис.7, где будет вписан новый раздел. Для того чтобы вставить категорию во вновь образовавшийся раздел, снова нажимаем клавишу «Добавить категорию». рис.8. Вновь откроется окно, но уже с тремя полями рис.8, в верхнем, из которых, надо нажать стрелку и вставить название раздела. Остальные поля заполняем, как рассказывалось ранее. Придумываем названия категорий, вписываем и «Сохраняем».
рис.5. Если всё заполнили, «Сохраняем» записи, получится (рис.5) с категориями «Мои статьи» (была по умолчанию) и «Статьи о ПК» (это наше название для примера, Вы можете вписывать любое свое). Теперь, давайте создадим «раздел» и вставим в него две «категории». Для этого в левой стороне панели (рис. 5) активируем клавишу «Добавить раздел». рис.6. Появляется такое же окно, как при открытии «категории», где в верхней строке (рис.6) надо вписать название «раздела», назовем его «Разные статьи», а в нижнем поле написать комментарий (описание). «Сохраняем». рис.7. Откроется «панель управления разделами и категориями» в обновленном виде рис.7, где будет вписан новый раздел. Для того чтобы вставить категорию во вновь образовавшийся раздел, снова нажимаем клавишу «Добавить категорию». рис.8. Вновь откроется окно, но уже с тремя полями рис.8, в верхнем, из которых, надо нажать стрелку и вставить название раздела. Остальные поля заполняем, как рассказывалось ранее. Придумываем названия категорий, вписываем и «Сохраняем». рис.9 рис.10. Теперь, посмотрим, что у нас получилось, заходим на главную страницу нашего сайта (рис.10), открываем «Каталог статей», появляется окно «Категории раздела» обведено зеленой рамкой, где мы видим названия наших категорий. Чтобы увидеть категории: «Мои анекдоты», «Мои рассказы», нажимаем строчку раздела «Разные статьи» (рис.11) рис.11 Хотим высказать особое мнение. Посмотрев главную страницу обновленного сайта, мы сделали вывод, что при открытии разделов и категорий, комментарии (Описание категорий) вписывать не надо, не очень хорошо смотрятся в меню.
Что такое «Гиперссылка» и как ее создать?
рис.9 рис.10. Теперь, посмотрим, что у нас получилось, заходим на главную страницу нашего сайта (рис.10), открываем «Каталог статей», появляется окно «Категории раздела» обведено зеленой рамкой, где мы видим названия наших категорий. Чтобы увидеть категории: «Мои анекдоты», «Мои рассказы», нажимаем строчку раздела «Разные статьи» (рис.11) рис.11 Хотим высказать особое мнение. Посмотрев главную страницу обновленного сайта, мы сделали вывод, что при открытии разделов и категорий, комментарии (Описание категорий) вписывать не надо, не очень хорошо смотрятся в меню.
Что такое «Гиперссылка» и как ее создать?
 Если переход по ссылке произойдет внутри сайта, на котором находитесь, то это внутренняя ссылка. Если на любой другой сайт в Интернете, это будет внешняя.
И так, рассмотрим, как установить активную ссылку на сайте, который вы конструируете? Как это сделать? Например, в тексте на Главной странице нужно активировать слово «терминале», выделено зеленой рамкой. Первое действие открываем Блокнот.txt Пуск Все программы Стандартные Блокнот. В статье «Учимся создавать простейшую веб-страничку HTML» подробно рассказано как открыть Блокнот. В нем сделать такую запись: <a href=”URL адрес”target=»_self»>Текст</aэто формула HTML для внутренней и и внешней Гиперссылки. Запись делаем обязательно в Блокноте.txt. Делать запись в текстовом редакторе Word Windows нельзя, может некорректно отражаться на Web-странице системы uCoz. Теперь, вместо «Текст», в формуле HTML, вписываем словоактивную ссылку. В нашем случае «терминале», без кавычек. А Вы, вставляете свое слово, которое хотите сделать Гиперссылкой, без пробелов.
Если переход по ссылке произойдет внутри сайта, на котором находитесь, то это внутренняя ссылка. Если на любой другой сайт в Интернете, это будет внешняя.
И так, рассмотрим, как установить активную ссылку на сайте, который вы конструируете? Как это сделать? Например, в тексте на Главной странице нужно активировать слово «терминале», выделено зеленой рамкой. Первое действие открываем Блокнот.txt Пуск Все программы Стандартные Блокнот. В статье «Учимся создавать простейшую веб-страничку HTML» подробно рассказано как открыть Блокнот. В нем сделать такую запись: <a href=”URL адрес”target=»_self»>Текст</aэто формула HTML для внутренней и и внешней Гиперссылки. Запись делаем обязательно в Блокноте.txt. Делать запись в текстовом редакторе Word Windows нельзя, может некорректно отражаться на Web-странице системы uCoz. Теперь, вместо «Текст», в формуле HTML, вписываем словоактивную ссылку. В нашем случае «терминале», без кавычек. А Вы, вставляете свое слово, которое хотите сделать Гиперссылкой, без пробелов. Теперь формула будет выглядеть так:
<a href=”URL адрес”target=»_self»>терминале </a>
Слово нужно вставлять таким, каким оно пишется в тексте, не изменяя. Находим на сайте статью, которая должна открываться после активации ссылки.
В адресной строке браузера копируем URL адрес этой страницы и вставляем её вместо слов «URL адрес». Вот что получится:
<a href=»http://luksobzor.ucoz.ru/publ/chto_takoe_fore/1-1-0-1″target=»_self»>терминале</a>. Теперь открываем Главную статью в формате HTML. Как открыть? Заходим в «Панель управления», (мы рассказывали про «Панель управления», статья «Открыть «Панель управления» ), нажимаем «Редактор страниц», заходим в «Управление страницами сайта», в строке «Главная страница» кликаем картинку с «гаечным ключем». Откроется «Визуальный редактор». В правом верхнем углу маленькими синенькими буквами будет написано HTML. Нажимаем.
Есть способ еще проще. Надо зайти на свой сайт как администратор (статья .
Теперь формула будет выглядеть так:
<a href=”URL адрес”target=»_self»>терминале </a>
Слово нужно вставлять таким, каким оно пишется в тексте, не изменяя. Находим на сайте статью, которая должна открываться после активации ссылки.
В адресной строке браузера копируем URL адрес этой страницы и вставляем её вместо слов «URL адрес». Вот что получится:
<a href=»http://luksobzor.ucoz.ru/publ/chto_takoe_fore/1-1-0-1″target=»_self»>терминале</a>. Теперь открываем Главную статью в формате HTML. Как открыть? Заходим в «Панель управления», (мы рассказывали про «Панель управления», статья «Открыть «Панель управления» ), нажимаем «Редактор страниц», заходим в «Управление страницами сайта», в строке «Главная страница» кликаем картинку с «гаечным ключем». Откроется «Визуальный редактор». В правом верхнем углу маленькими синенькими буквами будет написано HTML. Нажимаем.
Есть способ еще проще. Надо зайти на свой сайт как администратор (статья . ..зайти на сайт как Администратор). В правом верхнем углу странички, рядом с надписью «Добавить статью», увидите, маленький красный треугольник . Откройте его. Появится небольшая панелька управления, состоящая из четырех квадратиков, смотрите на рисунке. Если на них навести стрелку мышки, то увидим всплывающие надписи: Удалить Редактировать Управление счетчиками Теги материала. Активируем второй квадратик справа «Редактировать». И вновь попадем в «Визуальный редактор», переходим из него в редактор HTML.
Откроется вот такой вид:
Находим то слово, которое надо сделать активной ссылкой, удаляем его, и меняем на (вставляем) заготовленную HTMLформулу. Нажимаем клавишу «Применить» «ОК». Всё, ссылка готова к эксплуатации. На этом примере мы показали, как можно изготовить простую гиперссылку в текстовом материале сайта.
НАШ СОВЕТ: Перед тем как что-то менять в НTML — сделайте копии и сохраните всё в отдельной папке. Уверяем Вас очень пригодится. Скопировать можно в Блокнот или просто сделать скрин.
..зайти на сайт как Администратор). В правом верхнем углу странички, рядом с надписью «Добавить статью», увидите, маленький красный треугольник . Откройте его. Появится небольшая панелька управления, состоящая из четырех квадратиков, смотрите на рисунке. Если на них навести стрелку мышки, то увидим всплывающие надписи: Удалить Редактировать Управление счетчиками Теги материала. Активируем второй квадратик справа «Редактировать». И вновь попадем в «Визуальный редактор», переходим из него в редактор HTML.
Откроется вот такой вид:
Находим то слово, которое надо сделать активной ссылкой, удаляем его, и меняем на (вставляем) заготовленную HTMLформулу. Нажимаем клавишу «Применить» «ОК». Всё, ссылка готова к эксплуатации. На этом примере мы показали, как можно изготовить простую гиперссылку в текстовом материале сайта.
НАШ СОВЕТ: Перед тем как что-то менять в НTML — сделайте копии и сохраните всё в отдельной папке. Уверяем Вас очень пригодится. Скопировать можно в Блокнот или просто сделать скрин. А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
А лучше и то и другое. Хранить копии изменений предпочтительнее на компьютере и параллельно на флеш-накопителе. Так будет безопаснее.
 2) Таблица стилей (CSS), (рис. 3).
2) Таблица стилей (CSS), (рис. 3). Видите строчку похожую на такую форму, измените её. Поставьте, например такой цвет: FF0000 — красный; 00FF00 — зеленый или 0000FF — синий. Сразу всё будет видно, где есть изменения.
Видите строчку похожую на такую форму, измените её. Поставьте, например такой цвет: FF0000 — красный; 00FF00 — зеленый или 0000FF — синий. Сразу всё будет видно, где есть изменения. На самом деле их здесь очень много, включая карты памяти элементов, аудиоплеер, поиск Google, постоянный чат, социальный паб, а также популярные решения, обратный вызов, слайдер, каталог, информер обновлений (который на самом деле является блогом) и многое другое. Вы можете легко дополнительно использовать готовые смеси блоков, необходимые для завершения конкретной функции, например, верхнего / нижнего колонтитула, требований, элементов, соединений, профилей, оценок и т. Д.
На самом деле их здесь очень много, включая карты памяти элементов, аудиоплеер, поиск Google, постоянный чат, социальный паб, а также популярные решения, обратный вызов, слайдер, каталог, информер обновлений (который на самом деле является блогом) и многое другое. Вы можете легко дополнительно использовать готовые смеси блоков, необходимые для завершения конкретной функции, например, верхнего / нижнего колонтитула, требований, элементов, соединений, профилей, оценок и т. Д. Д.
Д.