Урок№1. Как зарегистрировать сайт на ucoz.ru – подробная инструкция по регистрации сайта на UCOZ
В этом уроке Вы узнаете, как зарегистрировать сайт на UCOZ. Вы можете в принципе сами пройти все этапы регистрации без помощи данной инструкции, только обязательно выберите дизайн сайта под номером 844, т.к. именно с этим шаблоном мы будем работать на протяжении всех последующих уроков.
Для того чтобы начать регистрацию, зайдите на сайт www.ucoz.ru и нажмите на кнопку «Создать сайт»:

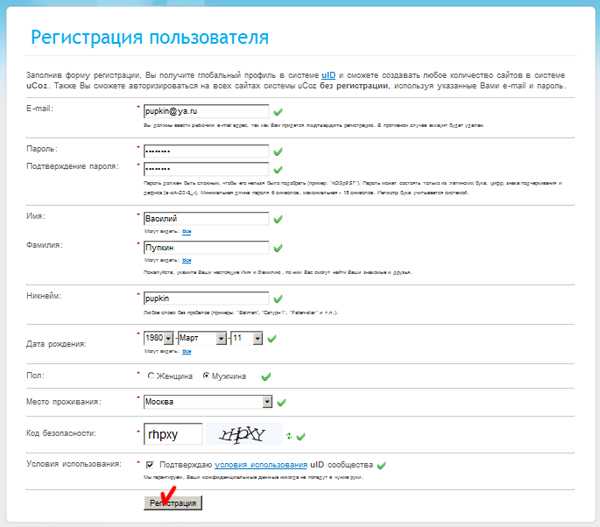
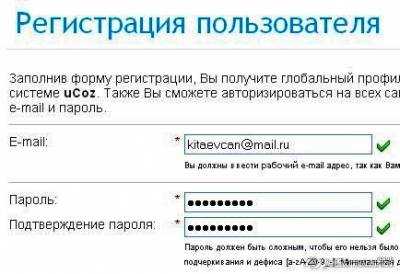
На следующей странице заполните форму регистрации, поставьте галочку, подтвердив, что Вы ознакомились с условиями использования uID сообщества (предварительно, конечно, прочитав их) и нажмите на кнопку «Регистрация».

Зайдите в почтовый ящик, который Вы указывали при регистрации, откройте письмо «uID — Добро пожаловать в наше сообщество!» и перейдите по ссылке для окончания регистрации, после введите код безопасности.
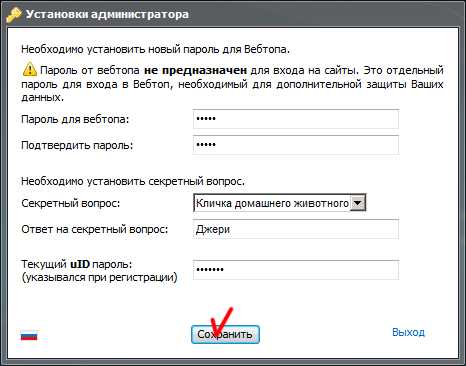
На следующем шаге перед Вами появится окно установки администратора, в котором нужно установить новый пароль для Вебтопа и секретный вопрос, а также ввести пароль, который указывался при регистрации. Пароль для Вебтопа используется для входа в панель управления сайтом. Обязательно сохраняйте все пароли и ответ на секретный вопрос, которые Вы вводите!

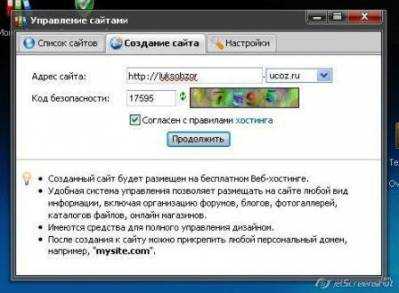
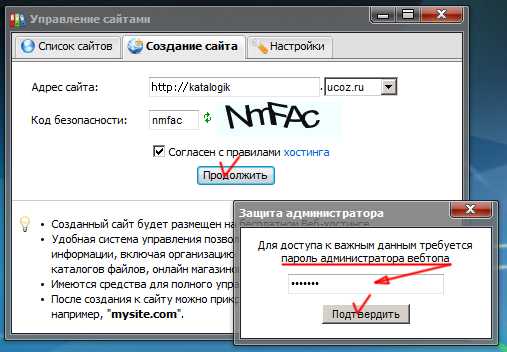
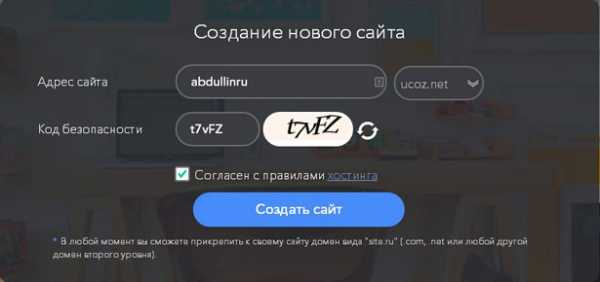
Затем подберите свободное доменное имя (адрес сайта), введите код безопасности, подтвердите своё согласие с правилами хостинга, поставив галочку, и нажмите на кнопку «Продолжить». Если Вы слишком долго подбирали доменное имя, то перед Вами может появиться окно «Защита администратора», где нужно ввести пароль администратора Вебтопа, который мы указывали на предыдущем шаге.

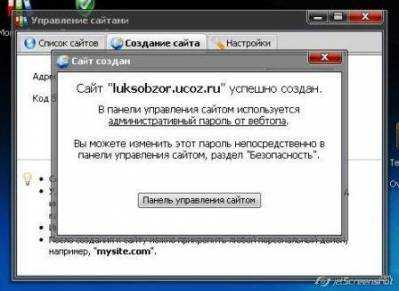
После регистрации сайта Вы увидите окно следующего содержания:
«Сайт «ИМЯ_САЙТА.ucoz.ru» успешно создан.
В панели управления сайтом используется Вебтоп пароль.
Вы можете изменить этот пароль в панели управления сайтом, раздел «Безопасность».»
Для продолжения работы с сайтом нажмите на кнопку «Панель управления сайтом».

Для справки:
http://ИМЯ_САЙТА.ucoz.ru — домен 3-го уровня, который предоставляется сервисом ucoz бесплатно и является его ПОДдоменом. Если Вы хотите зарегистрировать домен 2-ого уровня (без ucoz на конце:
Идём далее.
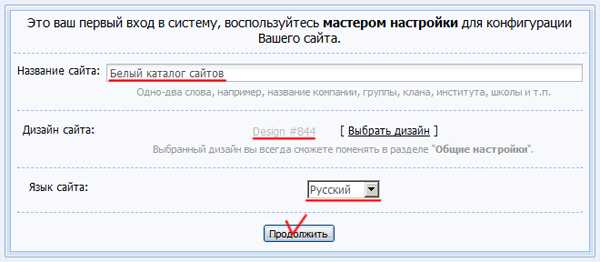
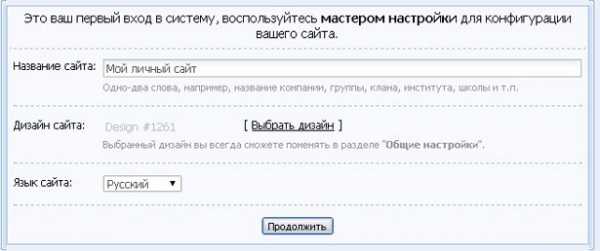
Нажав на кнопку «Панель управления сайтом» Вы попадёте на страницу, где нужно сделать основные настройки, а именно, ввести название сайта, выбрать дизайн и язык сайта.
Название сайта мы пишем следующее: Белый каталог сайтов
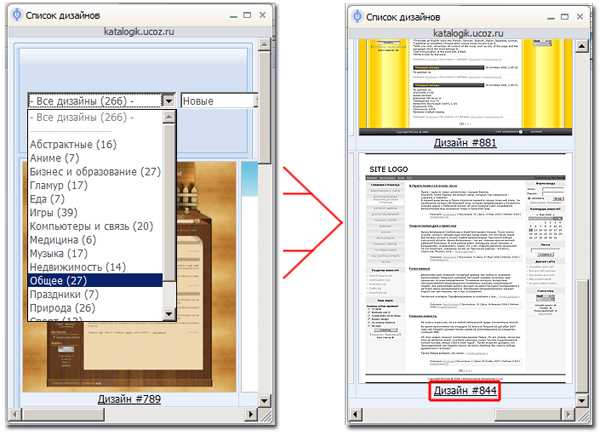
Чтобы выбрать дизайн сайта, нажмите по ссылке [ Выбрать дизайн ]. Перед Вами появится окно с большим количеством шаблонов сайта на выбор. Мы выберем самый простой дизайн, который находится под номером 844. Для этого нужно сначала выбрать раздел «Общее», после чего найти Дизайн #844.

Язык сайта выбираем «Русский».
После нажимаем «Продолжить».

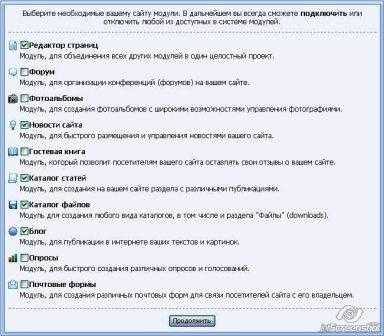
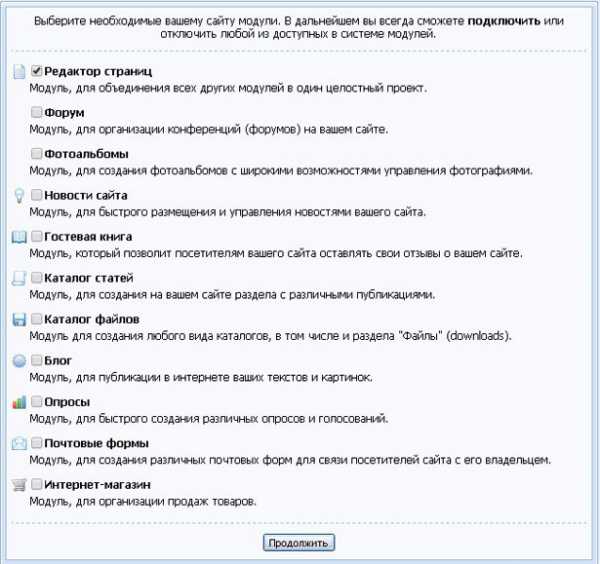
На следующем шаге Вам предложат на выбор модули для сайта. Оставьте галочку пока только на редакторе страниц. Остальные необходимые нам модули мы подключим позже. В одном из уроков мы поговорим о каждом из модулей.
Нажмите на кнопку «Продолжить».
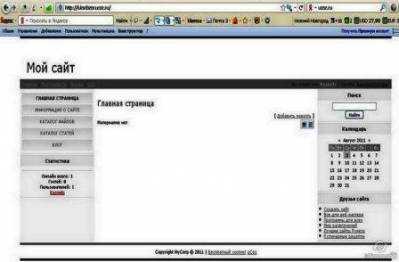
Поздравляю, Вы создали сайт на ucoz.ru за 5 минут! Это было не так трудно, не правда ли? Теперь Вы можете посмотреть, как выглядит Ваш сайт, набрав в адресной строке браузера: http://ИМЯ_ВАШЕГО_САЙТА.ucoz.ru.
Примечание:
Чтобы добавлять и изменять информацию на сайте, нужно сначала заходить по адресу http://ИМЯ_ВАШЕГО_САЙТА.ucoz.ru/admin и для входа в админку сайта использовать пароль для Вебтопа, который мы указывали при регистрации сайта.
Как видите, дизайн сайта довольно простой. Но не расстраивайтесь. В дальнейших уроках Вы узнаете, как из простого сайта на ЮКОЗЕ сделать настоящую конфетку, в нашем случае — «кирпичную конфетку», поскольку в дизайне каталога мы будем использовать кирпичную тематику. Но, прежде чем менять дизайн сайта, нам нужно изменить заголовок в шапке «Мой сайт» на «Белый каталог сайтов», добавить несколько пунктов меню, а также научиться создавать страницы и редактировать текст, чем мы и займемся в следующих уроках.
Урок№2. Как изменить заголовок в шапке на ucoz.ru
Урок№3. Учимся добавлять страницы и редактировать пункты меню на ucoz.ru
Урок№4. Как поменять шапку сайта на ucoz.ru
Урок№5. Как поменять нижнюю часть сайта на ucoz.ru
Урок№6. Как изменить меню сайта на ucoz.ru
Урок№7. Как работать с визуальным редактором сайта на ucoz.ru
Популярность заметки: 4%
Опубликовал admin 29 сентября, 2012 | Комментариев нет | Просмотров: 17,477
Рейтинг заметки:
Размещено в рубрике: Сайт на UCOZ
Метки: ucoz
Если Вам понравились материалы сайта http://webcaum.ru, и Вы хотите отблагодарить автора данного ресурса, то скопируйте код баннера, который представлен ниже, и вставьте его на любой странице Вашего сайта.
webcaum.ru
Прежде, чем создавать свой сайт наuCoz (или Укоз, Юкоз как упрощенно иногда называют), необходимо пройти регистрацию. Это несложный, общедоступный процесс, с которым знакомы все интернетчики. Основное большинство сайтов предлагают пользователю зарегистрироватся. Не смотря на простоту действия, у новичков, возникают нестандартные вопросы. Поэтому мы пройдем, с вами, путь регистрации от начала до конца по пунктам. 1. Для этого, не откладывая в долгий ящик, заходим на Главную страничку официального сайта компании uCoz http://ucoz.ru, где нажимаем, зеленого цвета, квадратик с надписью «Создать сайт» (Скрин1).  Скрин 1. Откроется страничка «Регистрация пользователя«, где будет предложено заполнить определенную форму (Скрин 2).  Скрин 2. 2. В первую строку надо внести, обязательно действующий e-mail, на который в конце регистрации придет сообщение для активации аккаунта. 3. Следующие два поля «Пароль«, «Подтверждение пароля«. Внимательно прочтите инструкцию прилагаемую к этим пунктам. Обратите внимание, если пункт регистрации заполнен правильно, с правой стороны появляется зеленая галочка. Если не правильно — красный крестик. На первое время, все пароли, Никнеймы — все, что надо запомнить записываем в отдельный блокнотик, чтобы не потерять. Внимание! Выше приведенный пароль применяется, когда необходимо зайти на сайт как «Администратор» через систему uLD. Назовем этот пароль «Номер 1». Есть еще один пароль, предназначенный для входа в ВебТоп или, проще сказать в «Панель Управления» сайтом. В дальнейшем назовем его пароль «Номер 2», но об этом несколько ниже. Это два разных пароля предназначенных для разных действий. Необходимо эти пароли различать. 4. Далее идут строки: Имя, Фамилия. Их необходимо записывать свои (Скрин 3), настоящие, так как порой возникают Скрин 4. 5. Пункт «Никнейм» (или как еще иногда говорят Логин) — псевдоним для общения с пользователями в Интернете, надо придумать самому (Скрин 4). Состоит из пяти — шести знаков (больше не надо). Заполняется латинскими (английскими) буквами. 8. Следующий, последний, пункт «Условия использования» Скрин 6. Откроется окно с надписью «Регистрация прошла успешно» (Скри 6). Не радуйтесь, это еще не все…, это только начало. Скрин 7. 9. Заходим на свою электронную почту, ту самую, которую Вы записали в пункте №2. Находим строку «uNet — Добро пожаловать в наше сообщество!» (Скрин 7), выделена зеленой рамкой, нажимаем на нее… Скрин 8. открывается сообщение uCoz (Скрин 8), где надо, для окончания регистрации, прейти по указанной ссылке (просто кликнуть по ней), выделена зеленым цветом. Можно сказать, что регистрация аккаунта закончена, но… 10.В этом окне нужно набрать новый «Пароль«, не такой как в начале регистрации аккаунта пароль «Номер №1» — для входа на сайт. Нам нужен пароль для открытия ВебТопа или, что тоже самое, для допуска в «Панель Управления» сайтом, каркас которого мы сейчас создаем. Вот этот пароль и будем называть пароль «Номер 2». В следующей строке«Подтверждаем пароль». 11.Ниже нажимаем стрелочку, выбираем секретный вопрос, какой понравится. В некоторых случаях он может вам понадобится. Заполняем поле «Ответ на секретный вопрос». Напоминаем, на первое время, все пароли, секретные вопросы записываем в «укромное» место. 12.Следующее действие — заполняем строку «Текущий uNet пароль» и вводим пароль «Номер 1», который вписали в самом начале регистрации анкеты. Нажимаем кнопку «Сохранить». 13. Откроется окно «Управление сайтами» (Скрин 10). В верхней строке вписываем, заранее придуманное, имя сайта или, правильнее будет, доменное имя. Не делайте его слишком большим и вписывайте латинскими буквами. С правой стороны этой же строки, нажав галочку, выберете бесплатный домен, который любезно предоставляет компания uCoz. Можно, по желанию, и платный домен второго уровня. Вписываем «Код безопастности». Ставим галочку «Согласен с правилами хостинга» и нажимаем «Продолжить». 14. Увидите панель с надписью «Сайт. . . . . . успешно создан» (Скрин 11). Нажав «Панель управления сайтом» переходим непосредственно к изготовлению каркаса. 16. Далее, нажав на строчку «выбирать дизайн», делаем одноименное действие. Более 200шаблонов для удобства разделены на категории. Кликаем по любому понравившемуся. Мы, для себя, выбрали серенький, невзрачненький шаблон №844, на котором будем экспериментировать и из которого будем создавать свой индивидуальный сайт. Но Вам, рекомендуем выбрать шаблон с хорошим оформлением, так как до своего дизайна дойдете не скоро. На это потребуется время, на протяжении которого придется попользоваться стандартным «укозовским». Оставляем язык сайта «русский». И снова жмем кнопку «Продолжить» (Скрин13).
17. На следующей страничке выбираем модули (Скрин 14), любые, какие нравятся, отмечаем галочками. В дальнейшем их можно удалить или вставить новые. Клавиша «Продолжить».
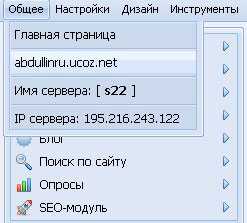
ВСЁ!!! Мы попадаем в «Панель управления» (Скрин 15). На этом процедура регистрации, установки и изготовления каркаса (пока, назовем его, только каркасом) вашего сайта ЗАВЕРШЕНА! УРА!!! ПОЗДРАВЛЯЕМ! Оказывается совсем несложно. Но, не надо расслабляться. Основная работа еще впереди. А сейчас можно открыть новь испеченный сайт и посмотреть, что получилось. Для этого кликаем на адресную ссылку показанную в строке «Адрес вашего сайта» и выделенную зеленым цветом на (Скрин 15).
Открылась Главная страница нового созданного сайта. В нашем варианте (Скрин 16) скелет скромненького, серенького, голенького, пустенького сайтика. Ничего: «Лиха беда начало».
Наш совет: Во время доработки и изменения сайта, делая его под себя, хотя мы постараемся Вам подробно всё изложить, могут возникнуть ошибки, которые надо будет переделывать. А это всегда большие проблемы, особенно, когда сайт почти готов. Так вот, для того чтобы такого не было, чтобы уменьшить риск переделывания, зарегистрируйте два сайта. Один для пробных вариантов, второй — используйте как оригинал. Подпишитесь прямо сейчас !—noindex—> |
luksucheba.ucoz.ru
Как создать сайт на ucoz: пошаговая инструкция для новичков
Здравствуйте, читатели! Возможно, кто-то из вас уже является владельцем собственного сайта, а кто-то об этом только задумывается. С последними хочется поделиться опытом и подробно рассказать о том, как создать сайт на uCoz.
Почему UCoz? Потому что он является бесплатной системой управления сайтами и его хостингом. Постараюсь рассказать так, чтобы вы сделали все правильно, бесплатно и не запутались в действиях. Я думаю, что пошаговая инструкция поможет более доступно разъяснить последовательность всех действий.
Инструкция по созданию сайта
Первый шаг заключается в создании аккаунта. Для того, чтобы создать контент, необходимо зарегистрировать свой глобальный uID-профиль в этой системе. Это дает возможность работать с данными, контактами, а также заходить к другим пользователям в данной системе.
Чтобы начать работу, нужно зайти на страничку http://www.ucoz.ru/register/ и зарегистрироваться через электронную почту. Также есть возможность регистрации через социальные сети. Тогда процесс будет быстрее. Для этого справа нажимаете на ту иконку сети, через которую хотите зайти и далее следуете инструкции.
По опыту знаю, что лучше регистрироваться через эл. почту. Личные данные, которые вводятся, должны соответствовать правде. А мы иногда в соц. сетях используем вымышленное имя, ник или девичью фамилию (если вы женщина). Поэтому при регистрации вводим правдивую информацию.
Обязательно указывайте почтовый ящик, которым пользуетесь, так как в будущем туда будет поступать разная информация и уведомления. Придумайте надежный пароль. Желательно, чтобы он не совпадал с паролем электронной почты.
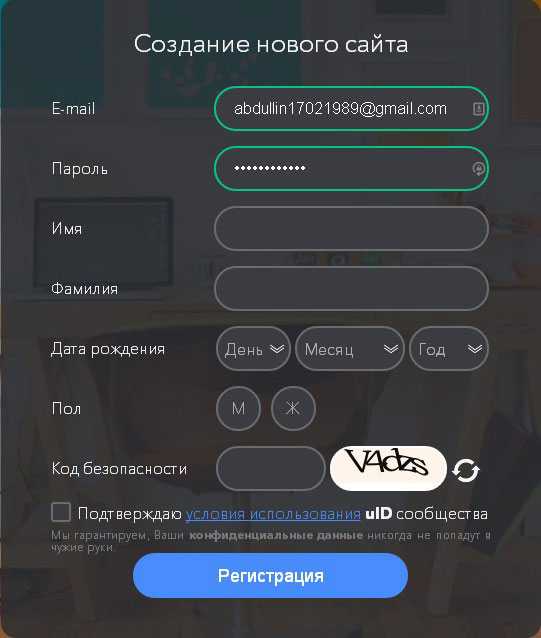
После необходимо нажать «Продолжить». Откроется окно, в котором начинаем разработку нового сайта. Заполняем пустые поля, ставим согласие с правилами сообщества.

Если все заполнено правильно, тогда осуществится процесс регистрации, о чем вы будете уведомлены по электронной почте. Далее проверяем свой E-mail. Там должно быть письмо, которое сообщает, что вы приняты в uID-сообщество и должны пройти по указанной ссылке.

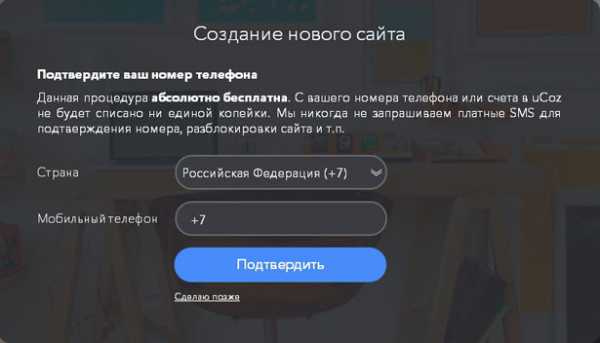
Дальше откроется страница, оповещающая, что электронный адрес почты подтвержден. Затем нужно подтвердить номер мобильного телефона.

Далее открывается окошко, в котором выбирается адрес будущего сайта. Именно он будет отображаться в интернете в поисковиках. Придумываем уникальный адрес и начинаем создание сайта, нажав на соответствующую кнопку.

Важным пунктом является дизайн сайта. Именно его первым видят посетители. И от этого зависит первое впечатление человека. Например, я часто даже не начинаю читать информацию, если мне не нравится оформление страницы. Конструктор предлагает некоторые варианты (шаблоны), которые могут подойти именно вам. Когда выбор будет осуществлен, нажимаете на нужный шаблон, окно закрывается, а вы продолжаете дальше оформление.

Потом открывается страница с модулями. Они понадобятся для использования на сайте. Нужно определиться с теми, которые нужны для вас и поставить напротив них галочку. Эти модули в дальнейшем можно менять, отключать или подключать. Нажимаете «Продолжить».

Далее настраиваем функции панели управления вашим сайтом. Тут корректируем все необходимые модули, дизайн и прочее.
Можете зайти на свой сайт и посмотреть, как он выглядит:

Осталось немного настроить интернет-сайт и можно приступит к его наполнению авторскими текстами. В верху экрана необходимо зайти в «Конструктор» и активировать его. Здесь можно редактировать сайт (создать название или «шапку», добавлять новости, материалы, управлять различными блоками).
Чтобы создать нужное название, нажимаем на исходный заголовок, с помощью курсора удаляем старое название и вписываем то, которое будет иметь новый сайт. После установки названия, опуститесь вниз и запишите имя человека, который имеет авторские права на контент.
Также справа будет много блоков, которые появились, когда вы активировали «Конструктор». Сама эта функция универсальна, поэтому будут отображаться как активные, так и неактивные блоки вашего ресурса. Всеми ими можно легко управлять и устанавливать те, которые нужны именно вам. Главное, не забывайте сохранять то, что нужно.
Когда все настройки установлены, переходите по ссылке добавления новости и можете смело писать свои авторские тексты. Внизу справа периодически выскакивает подсказка, которая поможет научиться пользоваться системой.
Итак, мы создали веб-ресурс на юкозе. Но в панели управления есть еще множество функций, которые могут вам пригодится, особенно если вы решили серьезно заниматься своим сайтом. Но это уже тема отдельной статьи.
Скажу честно, я сторонник того, чтобы создавать свой интернет ресурс на платном домене и хостинге. Мой блог тому пример. Но движок я использую бесплатный — WordPress. Хотите узнать больше о процессе создания блога на Вордпресс? Если да, то вам сюда.
Надеюсь, что все выше написанное поможет быстро во всем разобраться и самостоятельно с нуля создать свой уникальный сайт в системе uCoz. Поделитесь информацией с друзьями в соц. сетях, возможно изложенная инструкция им также пригодиться. Подписывайтесь на обновления блога и до встречи!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
uCoz — бесплатный конструктор сайтов. Обзор на сервис для создания сайтов uCoz
Обзор uCoz
uCoz — российский конструктор сайтов доступный на 10 языках. Платформа делится на три сегмента: uCoz — персональные страницы, uKit — сайты для бизнеса, uShop — интернет-магазины. Система предлагает большое количество шаблонов, якорное меню, SEO оптимизацию, многоуровневую аутентификацию. Конструктор интуитивно понятен и прост в освоении, потому что управление элементами происходит с помощью Drag&Drop.
uCoz не требует специальных знаний в сайтостроении, что делает работу с ним доступной практически любому человеку. На базе uCoz можно создать интернет-магазины, информационные и новостные сайты, лендинги, сайты-визитки, чаты, форумы и блоги. Благодаря расширенным возможностям интернет-магазина посредством интеграции с 1С, платформа подойдёт для представителей малого и среднего бизнеса и индивидуальных предпринимателей. Редактирование HTML-кода будет востребовано программистами, вебмастерами и фрилансерами. Создание неограниченного количества страниц и интеграции с социальными сетями привлекут к работе журналистов и блогеров.
Сервис располагает всеми необходимыми функциями для управления интернет-магазином и взаимодействия с покупателями. Предусмотрено создание скидок, настройка различных критериев товара и условий доставки, осуществление онлайн-платежей, просмотр статистики продаж и посещений. Импорт товаров производится двумя способами: из YML(‘YML’)-файлов или из CSV. К дополнительным платным услугам платформы относятся регистрация домена, раскрутка и продвижение сайта, а также реклама в интернете.
Ключевые особенности
- Бесплатный тариф
- Мультилендинг
- Дополнительные услуги
- Мультиязычность
- Бесплатный домен при оплате за 6 месяцев
coba.tools