| Тег | Описание |
|---|---|
| <!—…—> | Определяет комментарий |
| <!DOCTYPE> | Определяет тип документа |
| <a> | Определяет гиперссылку |
| <abbr> | Определяет аббревиатуру или акроним |
| <acronym> | Не поддерживается в HTML5. Использовать <abbr> Вместо. Определяет акроним |
| <address> | Определяет контактные данные автора/владельца документа |
| <applet> | Не поддерживается в HTML5. Использовать <embed> or <object> Вместо. Определяет встроенный апплет |
| <area> | Определяет область внутри изображения-карты |
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <audio> | Определяет звуковое содержимое |
| <b> | Определяет полужирный текст |
| <base> | Указывает базовый URL-адрес/цель для всех относительных URL-адресов в документе |
| <basefont> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Задает цвет, размер и шрифт по умолчанию для всего текста в документе |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет большой текст |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <body> | Определяет тело документа |
| <br> | Определяет один разрыв строки |
| <button> | Определяет нажатую кнопку |
| <canvas> | Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) |
| <caption> | Определяет заголовок таблицы |
| <center> | Не поддерживается в HTML5. Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть кода компьютера |
| <col> | Задает свойства столбца для каждого столбца в <colgroup> element |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <data> | Связывает данное содержимое с машинно-читаемым переводом |
| <datalist> | Задает список предварительно заданных параметров для элементов управления вводом |
| <dd> | Определяет описание/значение термина в списке описания |
| <del> | Определяет текст, который был удален из документа |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <dfn> | Представляет определяющий экземпляр термина |
| <dialog> | Определяет диалоговое окно или окно |
| <dir> | Не поддерживается в HTML5. Использовать <ul> Вместо. Использовать <ul> Вместо. |
| <div> | Определяет раздел в документе |
| <dl> | Определяет список описания |
| <dt> | Определяет термин/имя в списке описания |
| <em> | Определяет подчеркнутый текст |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <fieldset> | Группирует связанные элементы в форме |
| <figcaption> | Определяет заголовок для <figure> Элемент |
| <figure> | Указывает автономное содержимое |
| <font> | Не поддерживается в HTML5. Вместо этого используйте CSS. |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <form> | Определяет HTML-форму для ввода данных пользователем |
| <frame> | Не поддерживается в HTML5. Определяет окно (фрейм) в фрейме |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
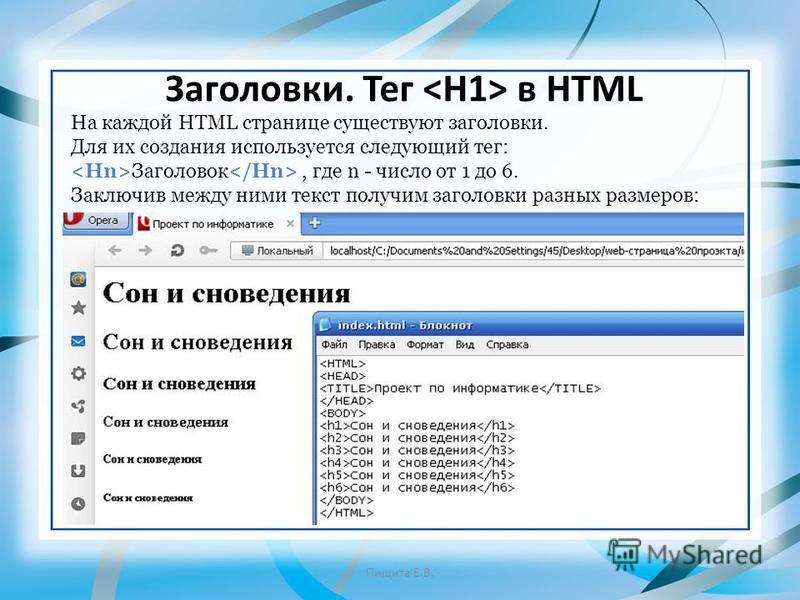
| <h2> to <h6> | Определяет заголовки HTML |
| <head> | Определяет сведения о документе |
| <header> | Определяет заголовок документа или раздела |
| <hr> | Определяет тематическое изменение содержания |
| <html> | Определяет корень HTML-документа |
| <i> | Определяет часть текста в альтернативный голос или настроение |
| <iframe> | Определяет встроенный фрейм |
| <img> | Определяет изображение |
| <input> | Определяет элемент управления вводом |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <label> | |
| <legend> | Определяет заголовок для <fieldset> Элемент |
| <li> | Определяет элемент списка |
| <link> | Определяет связь между документом и внешним ресурсом (наиболее используемым для связывания с таблицами стилей) |
| <main> | Указывает основное содержимое документа |
| <map> | Определяет изображение на стороне клиента-Map |
| <mark> | Определяет выделенный/выделенный текст |
| <menu> | Определяет список/меню команд |
| <menuitem> | Определяет команду/пункт меню, который пользователь может вызвать из всплывающего меню |
| <meta> | Определяет метаданные HTML-документа |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <nav> | Определяет навигационные ссылки |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержимое для пользователей, которые не поддерживают кадры |
| <noscript> | Определяет альтернативное содержимое для пользователей, которые не поддерживают сценарии на стороне клиента |
| <object> | Определяет внедренный объект |
| <ol> | Определяет упорядоченный список |
| <optgroup> | Определяет группу связанных параметров в раскрывающемся списке |
| <option> | Определяет параметр в раскрывающемся списке |
| <output> | Определяет результат вычисления |
| <p> | Определяет абзац |
| <param> | Определяет параметр для объекта |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет краткое предложение |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет выборку выходных данных из компьютерной программы |
| <script> | Определяет сценарий на стороне клиента |
| <section> | Определяет раздел в документе |
| <select> | Определяет раскрывающийся список |
| <small> | Определяет меньший текст |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа (<video> И <audio>) |
| <span> | Определяет раздел в документе |
| <strike> | Не поддерживается в HTML5. Использовать <del> или <s> Вместо. Использовать <del> или <s> Вместо. |
| <strong> | Определяет важный текст |
| <style> | Определяет сведения о стиле для документа |
| <sub> | Определяет текст с подстрочным текстом |
| <summary> | Определяет видимый заголовок для <details> Элемента |
| <sup> | Определяет текст с надписью |
| <svg> | Определяет контейнер для графики SVG |
| <table> | Определяет таблицу |
| <tbody> | Группирует содержимое тела в таблице |
| <td> | Определяет ячейку в таблице |
| <template> | Определяет шаблон |
| <textarea> | Определяет многострочный элемент управления вводом (область текста) |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
| <th> | Определяет ячейку заголовка в таблице |
| <thead> | Группирует содержимое заголовка в таблице |
| <time> | Определяет дату и время |
| <title> | Определяет заголовок документа |
| <tr> | Определяет строку в таблице |
| <track> | Определяет текстовые дорожки для элементов мультимедиа (<video> И <audio>) |
| <tt> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Определяет телетайп текст |
| <u> | Определяет текст, который должен быть стилистически отличается от обычного текста |
| <ul> | Определяет неупорядоченный список |
| <var> | Определяет переменную |
| <video> | Определяет видео или фильм |
| <wbr> | Определяет возможный разрыв строки |
| Тег | Описание |
| <!—…—> | Используется для добавления комментариев. |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. |
| <a> | Создаёт гипертекстовые ссылки. |
| <abbr> | Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
| <address> | Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. |
| <area> | Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. |
| <article> | Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
| <aside> | Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
| <audio> | Загружает звуковой контент на веб-страницу. |
| <b> | Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
| <base> | Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. |
| <bdi> | Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. |
| <bdo> | Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. |
| <blockquote> | Выделяет текст как цитату, применяется для описания больших цитат. |
| <body> | Представляет тело документа (содержимое, не относящееся к метаданным документа). |
| <br> | Перенос текста на новую строку. |
| <button> | Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. |
| <canvas> | Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т. п. Для рисования используется скриптовый язык JavaScript. п. Для рисования используется скриптовый язык JavaScript. |
| <caption> | Добавляет подпись к таблице. Вставляется сразу после тега <table>. |
| <cite> | Используется для указания источника цитирования. Отображается курсивом. |
| <code> | Представляет фрагмент программного кода, отображается шрифтом семейства monospace. |
| <col> | Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа. |
| <colgroup> | Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. |
| <datalist> | Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. |
| <dd> | Используется для описания термина из тега <dt>. |
| <del> | Помечает текст как удаленный, перечёркивая его. |
| <details> | Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. |
| <dfn> | Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. |
| <div> | Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. |
| <dl> | Тег-контейнер, внутри которого находятся термин и его описание. |
| <dt> | Используется для задания термина. |
| <em> | Выделяет важные фрагменты текста, отображая их курсивом. |
| <embed> | Тег-контейнер для встраивания внешнего интерактивного контента или плагина. |
| <fieldset> | Группирует связанные элементы в форме, рисуя рамку вокруг них. |
| <figcaption> | Заголовок/подпись для элемента <figure>. |
| <figure> | Самодостаточный тег-контейнер для такого контента как иллюстрации, диаграммы, фотографии, примеры кода, обычно с подписью. |
| <footer> | Определяет завершающую область (нижний колонтитул) документа или раздела. |
| <form> | Форма для сбора и отправки на сервер информации от пользователей. Не работает без атрибута action. |
| <h2-h6> | Создают заголовки шести уровней для связанных с ними разделов. |
| <head> | Элемент-контейнер для метаданных HTML-документа, таких как<title>, <meta>, <script>, <link>, <style>. |
| <header> | Секция для вводной информации сайта или группы навигационных ссылок. Может содержать один или несколько заголовков, логотип, информацию об авторе. |
| <hr> | Горизонтальная линия для тематического разделения параграфов. |
| <html> | Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех остальных html-элементов. |
| <i> | Выделяет отрывок текста курсивом, не придавая ему дополнительный акцент. |
| <iframe> | Создает встроенный фрейм, загружая в текущий HTML-документ другой документ. |
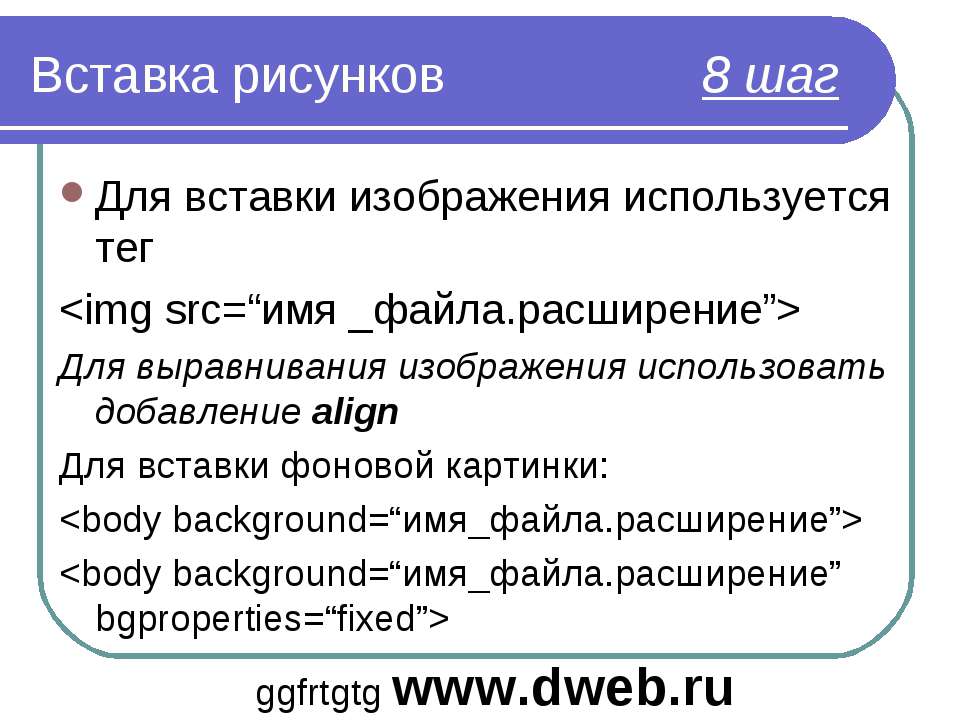
| <img> | Встраивает изображения в HTML-документ с помощью атрибута src, значением которого является адрес встраиваемого изображения. |
| <input> | Создает многофункциональные поля формы, в которые пользователь может вводить данные. |
| <ins> | Выделяет текст подчеркиванием. Применяется для выделения изменений, вносимых в документ. |
| <kbd> | Выделяет текст, который должен быть введён пользователем с клавиатуры, шрифтом семейства monospace. |
| <keygen> | Генерирует пару ключей — закрытый и открытый. При отправке формы, закрытый ключ хранится локально, и открытый ключ отправляется на сервер. Работает внутри тега <form>. При отправке формы, закрытый ключ хранится локально, и открытый ключ отправляется на сервер. Работает внутри тега <form>. |
| <label> | Добавляет текстовую метку для элемента <input>. |
| <legend> | Заголовок элементов формы, сгруппированных с помощью элемента <fieldset>. |
| <li> | Элемент маркированного или нумерованного списка. |
| <link> | Определяет отношения между документом и внешним ресурсом. Также используется для подключения внешних таблиц стилей. |
| <main> | Контейнер для основного уникального содержимого документа. На одной странице должно быть не более одного элемента <main>. |
| <map> | Создаёт активные области на карте-изображении. Является контейнером для элементов <area>. |
| <mark> | Выделяет фрагменты текста, помечая их желтым фоном. |
| <meta> | Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке <head> может быть несколько тегов <meta>, так как в зависимости от используемых атрибутов они несут разную информацию. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке <head> может быть несколько тегов <meta>, так как в зависимости от используемых атрибутов они несут разную информацию. |
| <meter> | Индикатор измерения в заданном диапазоне. |
| <nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
| <noscript> | Определяет секцию, не поддерживающую сценарий (скрипт). |
| <object> | Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. |
| <ol> | Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная. |
| <optgroup> | Контейнер с заголовком для группы элементов <option>. |
| <option> | Определяет вариант/опцию для выбора в раскрывающемся списке <select>, <optgroup> или <datalist>. |
| <output> | Поле для вывода результата вычисления, рассчитанного с помощью скрипта. |
| <p> | Параграфы в тексте. |
| <param> | Определяет параметры для плагинов, встраиваемых с помощью элемента <object>. |
| <pre> | Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д. |
| <progress> | Индикатор выполнения задачи любого рода. |
| <q> | Определяет краткую цитату. |
| <ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. |
| <rb> | Определяет вложенный в него текст как базовый компонент аннотации. |
| <rt> | Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе <ruby>, выводится уменьшенным шрифтом. |
| <rtc> | Отмечает вложенный в него текст как дополнительную аннотацию. |
| <rp> | Выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>. |
| <s> | Отображает текст, не являющийся актуальным, перечеркнутым. |
| <samp> | Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом. |
| <script> | Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src. |
| <section> | Определяет логическую область (раздел) страницы, обычно с заголовком. |
| <select> | Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в <option>. |
| <small> | Отображает текст шрифтом меньшего размера. |
| <source> | Указывает местоположение и тип альтернативных медиа ресурсов для элементов <video> и <audio>. |
| <span> | Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов. |
| <strong> | Расставляет акценты в тексте, выделяя полужирным. |
| <style> | Подключает встраиваемые таблицы стилей. |
| <sub> | Задает подстрочное написание символов, например, индекса элемента в химических формулах. |
| <summary> | Создаёт видимый заголовок для тега <details>. Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка. |
| <sup> | Задает надстрочное написание символов. |
| <table> | Тег для создания таблицы. |
| <tbody> | Определяет тело таблицы. |
| <td> | Создает ячейку таблицы. |
| <textarea> | Создает большие поля для ввода текста. |
| <tfoot> | Определяет нижний колонтитул таблицы. |
| <th> | Создает заголовок ячейки таблицы. |
| <thead> | Определяет заголовок таблицы. |
| <time> | Определяет дату/время. |
| <title> | Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. |
| <tr> | Создает строку таблицы. |
| <track> | Добавляет субтитры для элементов <audio> и <video>. |
| <u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. |
| <ul> | Создает маркированный список. |
| <var> | Выделяет переменные из программ, отображая их курсивом. |
| <video> | Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg. |
| <wbr> | Указывает браузеру возможное место разрыва длинной строки. |
| названия тегов | краткое описание тегов |
|---|---|
| <a> | Предназначен для создания ссылок (гипертекста). Атрибуты: name — Присваивает имя элементу. href — Присваивает адрес ресурса, к которому ведет ссылка. для создания ссылки вызова почтовой программы href=»mailto:e-mail» title— Всплывающая подсказка Синтаксис: Читать о теге подробно в учебнике HTML |
| <abbr> | Выделяет в тексте аббревиатуру. Обычно подчеркивается пунктирной линией. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <acronym> | Выделяет в тексте акроним. Обычно подчеркивается пунктирной линией. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <address> | Указывает автора документа и его адрес. Обычно отображается курсивом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <area> | Определяет области карты-изображения которые являются ссылками на тот или иной документ. располагается внутри тега <map> располагается внутри тега <map> Атрибуты: alt — альтернативный текст для области изображения title— всплывающая подсказка href — указывает путь к открываемому документу shape — форма области рисунка которая будет служить ссылкой. Может иметь одно из трёх значений:
nohref — область без ссылки на другой документ target — указывает в каком окне следует открывать документ.
<area href=»primer.html» shape=»rect» coords=»15,15,80,80″ alt=»описание» title=»описание» target=»_blank»> не требует закрывающего тега Читать о теге подробно в учебнике HTML |
| <b> | Делает текст полужирным. Аналогичен тегу <strong> |
| <base> | в редакции.. |
| <basefont> | в редакции.. |
| <bdo> | Определяет направление вывода текста. Основное предназначение работа с текстами языковых групп, где чтение происходит справа — налево. Атрибуты: dir — Направление
Синтаксис: <bdo dir=»rtl» title=»Ваше описание»>Упер казак репу</bdo> |
| <bgsound> | Внедряет в документ звуковой файл. Файл проигрывается в качестве фоновой музыки. Файл проигрывается в качестве фоновой музыки. Атрибуты: loop — Указывает на количество повторов воспроизведения файла.
Синтаксис: Не требует закрывающего тега. |
| <big> | Делает текст крупным. |
| <body> | «Тело» документа указывает содержание видимой части документа. Атрибуты: bgcolor — задаёт цвет фона документа. background — указывает адрес рисунка делая его фоном документа. text — цвет текста документа. link — цвет ссылок. vlink — цвет посещённых ссылок. alink — цвет нажатой, активной ссылки.  bgproperties=»fixed» — делает рисунок фон фиксированным.(фоновое изображение не прокручивается при нажатии PageDown) Синтаксис: Читать о теге подробно в учебнике HTML |
| <blockquote> | Предназначен для создания цитат. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <br> | Перенос строки. |
| <button> | в редакции.. |
| <caption> | в редакции.. |
| <center> | Горизонтальное выравнивание всех элементов по центру документа. |
| <cite> | Выделяет в тексте цитату. Обычно курсивом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <code> | Отмечает текст как некий программный код. Обычно отображается моноширинным шрифтом. Атрибуты: title — всплывающая подсказка Синтаксис: |
| <col> | в редакции.. |
| <colgroup> | в редакции.. |
| <dd> | Описание списка определений. Атрибуты: title— Всплывающая подсказка Синтаксис: Закрывающий тег необязателен. Читать о теге подробно в учебнике HTML |
| <del> | Выделяет удалённый текст в новой версии документа. Выделенный текст станет перечёркнутым. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <dfn> | Отмечает текст как определение. Обычно отображается курсивом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <div> | Определяет блок HTML. Преимущественно используется совместно с CSS. Атрибуты: align — Выравнивание блока относительно страницы:
 unselectable — Запрещает или разрешает пользователю выделять текст в блоке.
<div unselectable=»on» align=»center» title=»подсказка»>Текст в этом блоке нельзя выделить</div> Читать о теге подробно в учебнике HTML |
| <dl> | Создаёт список определений. |
| <dt> | Определение списка определений. Атрибуты: title— Всплывающая подсказка Синтаксис: Закрывающий тег необязателен. Читать о теге подробно в учебнике HTML |
| <em> | Выделяет особенно важный фрагмент текста. Обычно браузерами отображается курсивом. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <embed> | в редакции. . . |
| <fieldset> | в редакции.. |
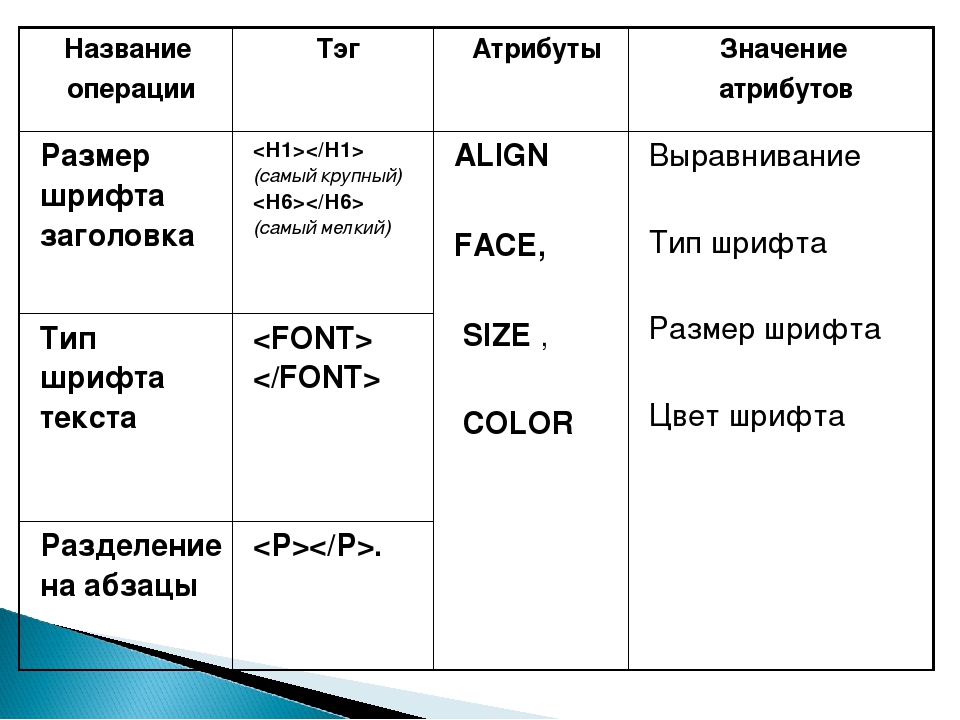
| <font> | Шрифт. Атрибуты: size — размер шрифта color — цвет шрифта face — задаёт шрифт из библиотеки шрифтов Синтаксис: Читать о теге подробно в учебнике HTML |
| <form> | в редакции.. |
| <frame> | Определяет фрейм в фреймовой структуре документа. Располагается внутри тега <frameset>. Атрибуты: srs — Путь к документу. Обязательный атрибут name — Присваивает имя фрейму. marginwidth — Отступ в пикселях от левого и правого края фрейма. marginheight — Отступ в пикселях от верхнего и нижнего края фрейма.  scrolling — Определяет наличие полос прокрутки содержимого фрейма.
frameborder — Определяет наличие рамок у фрейма.
Синтаксис: Не требует закрывающего тега. Читать о теге подробно в учебнике HTML |
| <frameset> | Определяет фреймовую структуру документа. Используется вместо тега <body>. Используется вместо тега <body>. Атрибуты: rows — Определяет количество и размеры горизонтальных фреймов в пикселях процентах или * — использовать всё свободное пространство. cols — Количество и размеры вертикальных фреймов. border — Определяет ширину рамок фреймов в пикселях. frameborder — Определяет наличие рамок у фрейма.
Синтаксис: Читать о теге подробно в учебнике HTML |
| <h2> | Делает текст заголовоком. Может иметь значение от 1-6. Атрибуты: align -выравнивание заголовока по:
Синтаксис: Читать о теге подробно в учебнике HTML |
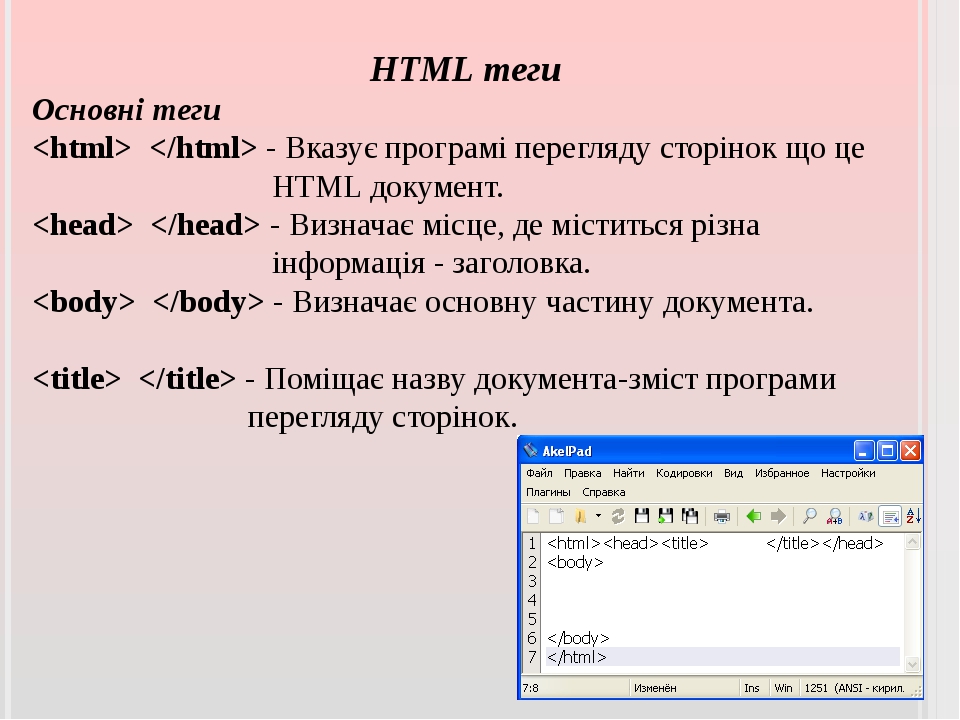
| <head> | «Голова» определяет место в документе не для отображения видимой его части «тела» может располагать в себе теги предназначенные для поисковых машин, а так же название документа. |
| <hr> | Рисует горизонтальную линию. Атрибуты: align -выравнивание линии по:
width — ширина линии color — присваивает цвет линии noshade — указывает на отсутствие тени линии Синтаксис: Читать о теге подробно в учебнике HTML |
| <html> | Указывает программам просмотра html страниц начало и конец документа. |
| <i> | Делает текст наклонным. |
| <iframe> | Вводит на страницу не фреймовой структуры плавающий фрейм. Атрибуты: src — Путь к вводимому документу (обязательный атрибут) width — ширина плавающего фрейма в пикселях или процентах height — высота плавающего фрейма scrolling — показ полосы прокрутки:
<iframe src=»primer.html» align =»left» scrolling=»auto» frameborder=»1″></iframe> Читать о теге подробно в учебнике HTML |
| <img> | Выводит графическое изображение (рисунок). Атрибуты: src — адрес рисунка. (обязательный атрибут) align -выравнивание рисунка по:
title— Всплывающая подсказка border — Толщина рамки bordercolor — Цвет рамки width — Ширина рисунка height — Высота рисунка hspace — Горизонтальный отступ vspace — Вертикальный отступ ismap — Изображение является навигационной картой на сервере usemap — Изображение является навигационной картой на стороне клиента. Синтаксис: Читать о теге подробно в учебнике HTML |
| <input> | в редакции. . . |
| <ins> | Выделяет новый текст в новой версии документа. Выделенный текст станет подчёркнутым. Противоположен по значению тегу <del>. Атрибуты: Синтаксис: |
| <kbd> | От английского keyboard — клавиатура. Указывает текст вводимый с клавиатуры. Обычно отображается моноширинным шрифтом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <label> | в редакции.. |
| <legend> | в редакции.. |
| <li> | Обозначает элемент списка. Используется в нумерованных и ненумерованных списках. Используется в нумерованных и ненумерованных списках. Атрибуты: title— Всплывающая подсказка Синтаксис: Закрывающий тег необязателен. Читать о теге подробно в учебнике HTML |
| <link> | Указывает на связь документа с каким либо внешним файлом. Тег <link> является ссылкой, но не для людей а для программ, и ведет к внешнему файлу например иконке или таблице стилей.. Располагается в «голове» документа между тегом <head></head> и не выводится браузерами на экран. Атрибуты:
Синтаксис: Не требует закрывающего тега. |
| <map> | Определяет место в коде документа в котором создаётся описание карты-изображения с помощью тега/тегов <area> Атрибуты: name — указывает имя графического изображения которое является картой Синтаксис: Читать о теге подробно в учебнике HTML |
| <marquee> | Бегущая строка. Атрибуты: behavior — определяет тип скроллинга, может иметь следующие значения:
loop задает количество прокруток бегущей строки. direction — направление движения текста. значения:
height — высота строки, width — ширина строки. title— Всплывающая подсказка Синтаксис: Читать о теге подробно в учебнике HTML |
| <meta> | Определяет мета теги информация в которых предназначена для браузеров и поисковых систем. Мета теги не видны пользователю и располагаются в заголовке HTML документа между тегами <head> </head> Мета теги не видны пользователю и располагаются в заголовке HTML документа между тегами <head> </head>Атрибуты: Синтаксис: Не требует закрывающего тега. Читать о теге подробно в учебнике HTML |
| <nobr> | Запретить перенос строки. Противоположенный по значению тег <br> |
| <noembed> | в редакции.. |
| <noframes> | Тег <noframes> выводит текст заключенный в него в том случае если браузер пользователя не поддерживает фреймы или они принудительно выключены в его настройках. |
| <noscript> | Тег <noscript> выводит текст заключенный в него в том случае если браузер пользователя не поддерживает скрипты или они принудительно выключены в его настройках. |
| <object> | в редакции.. |
| <ol> | Определяет нумерованный (упорядоченный) список. Атрибуты: type-Тип маркера
start — Начальное значение для нумерованного списка Синтаксис: Читать о теге подробно в учебнике HTML |
| <optgroup> | в редакции.. |
| <option> | в редакции. . . |
| <p> | Создаёт параграф. Атрибуты: align — Выравнивание параграфа относительно страницы:
Синтаксис: Читать о теге подробно в учебнике HTML |
| <param> | в редакции.. |
| <pre> | Обрамляет предварительно отформатированный текст. Браузер при выводе текста на экран не удаляет пробелы и переносы строк. |
| <q> | Предназначен для создания цитат. От <blockquote> отличается тем что цитата не имеет отступов. А в отличие от тега <cite> цитата обозначенная тегом <q> автоматически берётся браузерами в кавычки. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <s> | Делает текст перечёркнутым. Аналогичент тегу <strike>. |
| <samp> | Выделяет текст как образец. Используется для отметки текста являющемся результатом работы программ. Отображается моноширинным шрифтом. Атрибуты: Синтаксис: |
| <script> | Внедряет на страницу скрипт. Атрибуты: defer — Указывает на то что перед выполнением скрипта следует полностью загрузить документ в который он внедрён. type — Определяет тип содержимого тега <script> language — Определяет язык скрипта. 
Синтаксис: |
| <select> | в редакции.. |
| <small> | Делает текст малым. |
| <span> | Определяет контейнер для внутреннего текста. Как правило используется совместно с CSS. Атрибуты: title — Всплывающая подсказка. unselectable — Запрещает или разрешает пользователю выделять текст в блоке. 
<span unselectable=»on» title=»Описание»>Первое</span> слово в параграфе имеет собственыые свойства |
| <strike> | Делает текст перечёркнутым. Аналогичент тегу <s>. |
| <strong> | Выделяет особенно важный фрагмент текста. Обычно браузерами отображается полужирным. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <style> | Служит для определения стилей элементов страницы. Тег <style> распологается в заголовке страницы между <head></head>. Атрибуты: media — Указывает на устройство вывода, для работы с которым предназначена таблица стилей.
Стили style type=»text/css»> a:link { color: #008000; text-decoration: none; font-size: 14px; } a:hover { text-decoration: none; color: #ff0000; font-size: 18px; } </style> открыть страницу |
| <sub> | Нижний индекс. |
| <sup> | Верхний индекс. |
| <table> | Создаёт таблицу. Атрибуты: align — Выравнивание таблицы по:
 border — Толщина бордюра в пикселях. background — Задает фоновый рисунок в таблице. bordercolor — Цвет бордюра. cellspacing — Расстояние между ячейками таблицы. cellpadding — Расстояние между содержимым ячейки и рамкой. width — Ширина таблицы в процентах или пикселях. height — Высота таблицы в процентах или пикселях. cols — Определяет число колонок в таблице. Позволяет браузерам показывать содержимое таблицы ещё до окончания её полной загрузки. frame — Определяет в каких местах таблицы следует показывать бордюр.
table cols=»2″ border=»5″ frame=»vsides» align=»center» cellpadding=»5″ cellspacing=»2″ bgcolor=»#ffa0cf»> строка1 ячейка1 строка1 ячейка2 строка2 ячейка1 строка2 ячейка2 </table> Читать о теге подробно в учебнике HTML |
| <tbody> | в редакции.. |
| <td> | Создаёт отдельную ячейку в таблице. Атрибуты: width — Ширина ячейки в процентах или пикселях height — Высота ячейки в процентах или пикселях align — Выравнивает текст в ячейке:
rowspan — количество рядов занимаемое ячейкой bgcolor — Цвет фона ячейки background — Задает фоновый рисунок в ячейке. bordercolor — Цвет бордюра. title — Всплывающая подсказка nowrap — Запрещает перенос строк в ячейке. Синтаксис: Читать о теге подробно в учебнике HTML |
| <textarea> | в редакции. . . |
| <tfoot> | в редакции.. |
| <th> | Создаёт ячейку в таблице которая определяется как заголовок. Обычно браузеры выравнивают содержимое ячейки/заголовка по центру и делают текст жирным. Атрибуты: align — Выравнивает текст в ячейке:
rowspan — количество рядов занимаемое ячейкой bgcolor — Цвет фона ячейки background — Задает фоновый рисунок в ячейке.  bordercolor — Цвет бордюра. title — Всплывающая подсказка nowrap — Запрещает перенос строк в ячейке. Синтаксис: |
| <thead> | в редакции.. |
| <title> | Заголовок и название документа. |
| <tr> | Создаёт строку в таблице. Атрибуты: align — Выравнивает текст в ячейках строки:
bgcolor — Цвет фона ячеек строки Синтаксис: Читать о теге подробно в учебнике HTML |
| <tt> | Делает текст моноширинным. |
| <u> | Делает текст подчёркнутым. |
| <ul> | Определяет ненумерованныый (неупорядоченный)список. Атрибуты: type-Тип маркера
Синтаксис: Читать о теге подробно в учебнике HTML |
| <var> | Выделяет в тексте переменные. Обычно отображается курсивом. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <wbr> | Разрешает перенос строки. Используется внутри тега <nobr> Синтаксис: Не требует закрывающего тега. |
| <xmp> | Отображает текст в том виде в котором он и был набран. Пробелы, переносы строк не удаляются, кроме того спецсимволы выводятся как обычный текст. Синтаксис: |
HTML справочник | Теги HTML
HTML справочник — это список HTML тегов определенных в спецификации HTML 5. Список тегов редактируется по мере изменения спецификации (обновляется информация и о самих тегах и об их атрибутах).
Для удобства все HTML теги разбиты на категории, согласно их назначению. Если вам нужен како-то конкретный тег, то в левом меню теги отсортированы в алфавитном порядке. Чтобы посмотреть полное описание тега и его атрибутов перейдите по ссылке, нажав на интересующий вас тег.
Вставляемый контент
Интерактивные элементы
Комментарии
Корневой элемент
Метаданные документа
Метаданные — структурированная информация о веб-странице, размещаемая внутри HTML-документа в элементе head.
Разделы документа
Списки
Ссылки
Сценарии
Таблицы
Текст
Формы
Теги html
Если вы только собираетесь начать изучать HTML, то одна из первых вещей, которые следует запомнить – специальные термины. Два из них будут встречаться наиболее часто – это «тег» и «элемент».
Термины «HTML элемент» и «HTML тег» обычно используются как синонимы. Но в соответствии со спецификацией W3C элемент – это тег со всем его содержимым, включая открывающий и закрывающий теги. У некоторых элементов нет закрывающего тега, такие элементы называются одиночными или пустыми, но несмотря на то, что они не могут содержать в себе никакого контента, они все равно считаются полноценными элементами.
На страницах сайта понятия тега и элемента используются для обозначения одного и того же – структурной единицы языка HTML, которая применяется для разметки документа.
Если вы желаете узнать больше о создании веб страниц, тегах и их применении, то можете заглянуть в наш Самоучитель по HTML.
HTML — Атрибуты / ProgLang
Вы уже знакомы с несколькими html-тегами и их использованием, например теги заголовков <h2>, <h3>, или тег абзаца <p> и другие. До сих пор мы использовали их в простейшей форме, но большинство тегов в HTML могут иметь атрибуты, которые являются дополнительными битами информации.
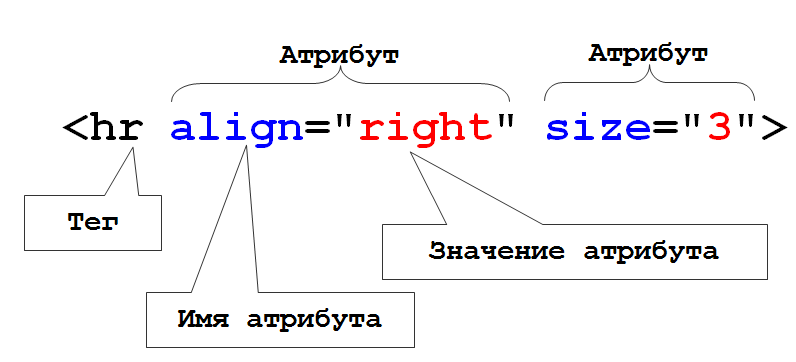
Атрибут — используется для определения характеристик html-элемента и помещается внутри открытого тега элемента. Все атрибуты состоят из двух частей — это имя и значение:
- Имя — это свойство, которое Вы хотите установить. Например, элемент абзаца <p>, в примере ниже, содержит атрибут align, который Вы можете использовать для указания выравнивания абзаца на странице.
- Значение — это значение, которое Вы хотите установить для свойства. Значение атрибута всегда помещается в кавычки. В приведенном ниже примере показаны три возможных значения атрибута align: left, center и right.
Имена и значения атрибутов в HTML не зависят от регистра. Однако консорциум World Wide Web (W3C) рекомендует в своей рекомендации HTML 4 использовать атрибуты и значения атрибутов в нижнем регистре.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута align</title>
</head>
<body>
<p align="left">Выровнено по левому краю. </p>
<p align="center">Выровнено по центру.</p>
<p align="right">Выровнено по правому краю.</p>
</body>
</html>
</p>
<p align="center">Выровнено по центру.</p>
<p align="right">Выровнено по правому краю.</p>
</body>
</html>
Получим следующий результат:
Основные атрибуты HTML
Существует четыре основных атрибута в HTML, которые могут использоваться для большинства html-элементов (хотя и не для всех):
Атрибут id
Атрибут id html-тега может быть использован для однозначной идентификации любого элемента внутри html-страницы. Существуют две основные причины, по которым Вы можете использовать атрибут id для элемента:
- Если элемент содержит атрибут id как уникальный идентификатор, то можно идентифицировать только этот элемент и его содержимое.
- Если на веб-странице (или в таблице стилей) есть два элемента с одним и тем же именем, Вы можете использовать атрибут id для различения элементов, имеющих одно и то же имя.
Таблицу стилей мы обсудим в отдельном самоучителе. Пока же давайте использовать атрибут id для различения двух элементов абзаца, как показано ниже.
Пока же давайте использовать атрибут id для различения двух элементов абзаца, как показано ниже.
<p>Этот абзац объясняет, что такое HTML.</p>
<p>Этот абзац объясняет, что такое каскадная таблица стилей (CSS).</p>
Атрибут title
Атрибут title — дает название элемента для элемента. Синтаксис для атрибута title аналогичен атрибуту id.
Поведение этого атрибута будет зависеть от элемента, который его несет, хотя он часто отображается как подсказка, когда курсор наводится на элемент или когда элемент загружается.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута title</title>
</head>
<body>
<h3 title="Привет самоучитель по HTML!">Пример заголовка</h3>
</body>
</html>
Получим следующий результат:
Теперь попробуйте навести курсор на «Пример заголовка», и Вы увидите, что title, который Вы использовали в вашем коде, выйдет как подсказка курсора.
Атрибут class
Атрибут class — используется для связывания элемента со списком стилей и задает класс элементу. Вы узнаете больше об использовании атрибута class, когда изучите CSS (каскадные таблицы стилей). Так что пока можете это пропустить.
Значением атрибута может быть также список имен классов, разделенных пробелами. Например:
class="названиеКласса1 названиеКласса2 названиеКласса3"
Атрибут style
Атрибут style — позволяет указывать правила каскадной таблицы стилей (CSS) внутри элемента.
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута style</title>
</head>
<body>
<p>Немного текста... </p>
</body>
</html>
Получим следующий результат:
На данный момент мы не изучаем CSS, так что давайте продолжим, не беспокоясь о CSS. Здесь Вам нужно понять, какие существуют html-атрибуты, и как их можно использовать при форматировании содержимого.
Здесь Вам нужно понять, какие существуют html-атрибуты, и как их можно использовать при форматировании содержимого.
Атрибуты интернационализации
Существует три атрибута интернационализации в HTML, которые доступны для большинства (хотя и не для всех) элементов XHTML.
Атрибут dir
Атрибут dir — позволяет указать браузеру направление потока текста. Атрибут dir может принимать одно из двух значений, которые Вы можете видеть в следующей таблице:
| Значение | Описание |
| ltr | Слева направо (значение по умолчанию). |
| rtl | Справа налево (для языков, таких как иврит или арабский, которые читаются справа налево). |
Пример
<!DOCTYPE html>
<html dir="rtl">
<head>
<title>Пример направления потока текста</title>
</head>
<body>
<p>Отображает направленный текст справа налево.</p>
</body>
</html>
Получим следующий результат:
Когда атрибут dir используется в теге <html>, он определяет, как текст будет представлен во всем документе. При использовании в другом теге он управляет направлением текста только для содержимого этого тега.
Атрибут lang
Атрибут lang — позволяет указать основной язык, используемый в документе, но этот атрибут хранится в HTML только для обратной совместимости с более ранними версиями HTML. Этот атрибут был заменен атрибутом xml:lang в новых xhtml-документах.
Значения атрибута lang — это стандартные двухсимвольные языковые коды ISO-639. Проверьте коды ISO-639 для языка HTML, перейдите по ссылке для получения полного списка кодов языков.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Русский язык страницы</title>
</head>
<body>
<p>Эта страница использует русский язык.</p>
</body>
</html>
Атрибут xml:lang
Атрибут xml:lang — это XHTML замена для атрибута lang. Значение атрибута xml:lang должно быть ISO-639 кодом страны, которые указаны выше.
Общие атрибуты
Ниже представлена таблица некоторых других атрибутов, которые можно легко использовать со многими html-тегами.
| Атрибут | Опция | Функция |
| align | right, left, center | Горизонтальное выравнивание тегов. |
| valign | top, middle, bottom | Вертикально выравнивает тегов внутри html-элемента. |
| bgcolor | числовые, шестнадцатеричные, RGB значения | Помещает фоновый цвет за элемент. |
| background | URL | Помещает фоновое изображение за элемент. |
| id | определяется пользователем | Именование элемента для использования с каскадными таблицами стилей. |
| class | определяется пользователем | Классифицирует элемент для использования с каскадными таблицами стилей. | width | числовое или процентное значение | Задает ширину таблиц, изображений или ячеек таблицы. | height | числовое или процентное значение | Задает высоту таблиц, изображений или ячеек таблицы. | title | определяется пользователем | «Всплывающий» заголовок элементов. |
Мы ещё увидим соответствующие примеры атрибутов при изучении других html-тегов (полный список html-тегов и связанных атрибутов).
Поделитесь:
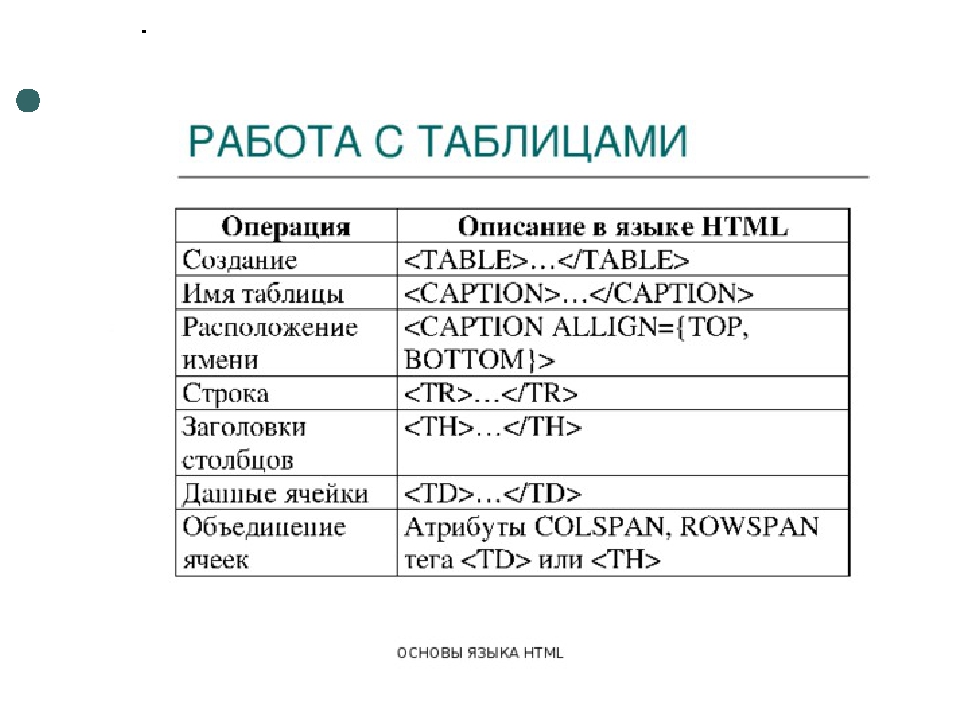
Таблицы в HTML. теги . Вставка таблиц. форматирование таблиц
Таблицы в настоящее время стали неотъемлемой частью web страниц. Во времена создания сайтов только с помощью голого HTML кода таблицы использовались для верстки страниц. Таблица с невидимыми границами отлично представляла собой образ модульной сетки, в которой очень удобно размещать информацию, выровненную на странице. Но с появлением каскадных таблиц стилей CSS, языка программирования JavaScript необходимость в верстке страниц с помощью таблицы отпала и на смену табличной верстке пришла блочная верстка, которая имела множество преимуществ перед табличной.
Таблицы в HTML состоят из строк и столбцов, пересечение строк и столбцов называют ячейкой таблицы. Ячейки могут содержать текстовую, графическую, медийную и другую информацию. С помощью таблиц удобно верстать части веб страниц для более красивого и эргономичного расположения блоков и модулей сайта.
Для добавления таблицы на страницу используется тег <TABLE> </TABLE>, он служит контейнером для остальных тегов таблицы. Как уже говорили любая таблица состоит из строк и ячеек в строке, в HTML для обозначения строк используется тег <TR>, а для определения ячеек в строке используется тег <TD>. Так же для обозначения ячеек может применяться тег <TH>, в основном он используется как заголовки столбцов таблицы, так как текст содержащийся в данном теге будет выведен браузером жирным начертанием и выровненный по центру ячейки.
Пример таблицы в HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Моя первая таблица</title> </head> <body> <table> <caption align=top>Заголовок таблицы</caption> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table> </body> </html>
Для написания заголовков таблицы используется специальный тег <CAPTION>. По умолчанию заголовок созданный с помощью данного тега центрируется и размещается либо над таблицей либо под таблицей, за расположение заголовка отвечает атрибут ALIGN тега <CAPTION>, данный атрибут может принимать значения TOP (сверху) или BOTTOM (снизу).
<caption align=top> заголовок таблицы вверху</caption>
<caption align=bottom> заголовок таблицы внизу</caption>
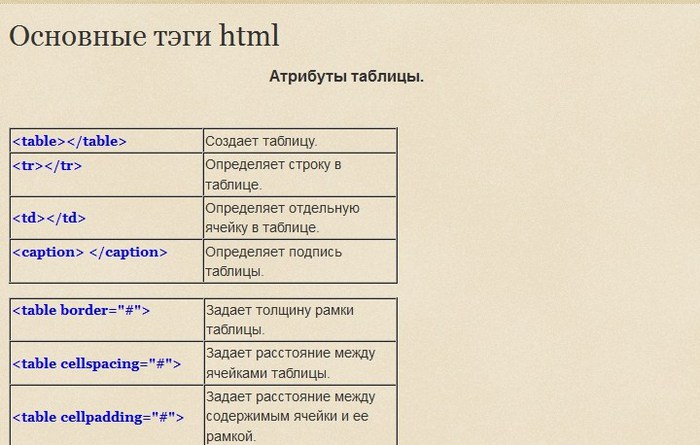
Атрибуты тега <TABLE>
Как и другие теги HTML тег добавления таблиц так же имеет свои специальные атрибуты.
bgcolor — атрибут устанавливает цвет фона таблицы, в качестве значений используются цвета системы RGB, либо названия цвета.
align — задает выравнивание таблицы на странице, таблица может быть выровнена по левому краю, по центру и по правому краю. Если у таблицы задано выравнивание по левому или правому краю то текст на странице будет обтекать таблицу сбоку и снизу.
width — устанавливает ширину таблицы, если ширина содержимого будет больше заданного размера то браузер будет пытаться уместить содержимое за счет форматирования текста, если данное действие невозможно (например в ячейке находится изображение), то атрибут ширины будет проигнорирован а ширина таблице будет соответствовать её содержимому.
border — устанавливает толщину границы в пикселях вокруг таблицы. При указании данного атрибута так же отображаются границы между ячейками.
cellpadding — данный атрибут определяет расстояние между границей ячейки и её содержимым. Данный атрибут добавит пустое место к ячейке, тем самым увеличив ее размер. Применение данного атрибута необходимо чтобы рамка не слипалась с текстом, для лучшей читабельности и восприятия текста.
cellspacing — определяет расстояние между внешними границами ячеек. Если у таблицы задан атрибут border, то толщина границы в данном случае будет входить в общее значение расстояния.
cols — указывает браузеру количество столбцов в таблице для подготовки к её отображению. Браузер начнет отображать таблицу только после её полной загрузки, а данный атрибут позволяет ускорить время вывода таблицы на экран.
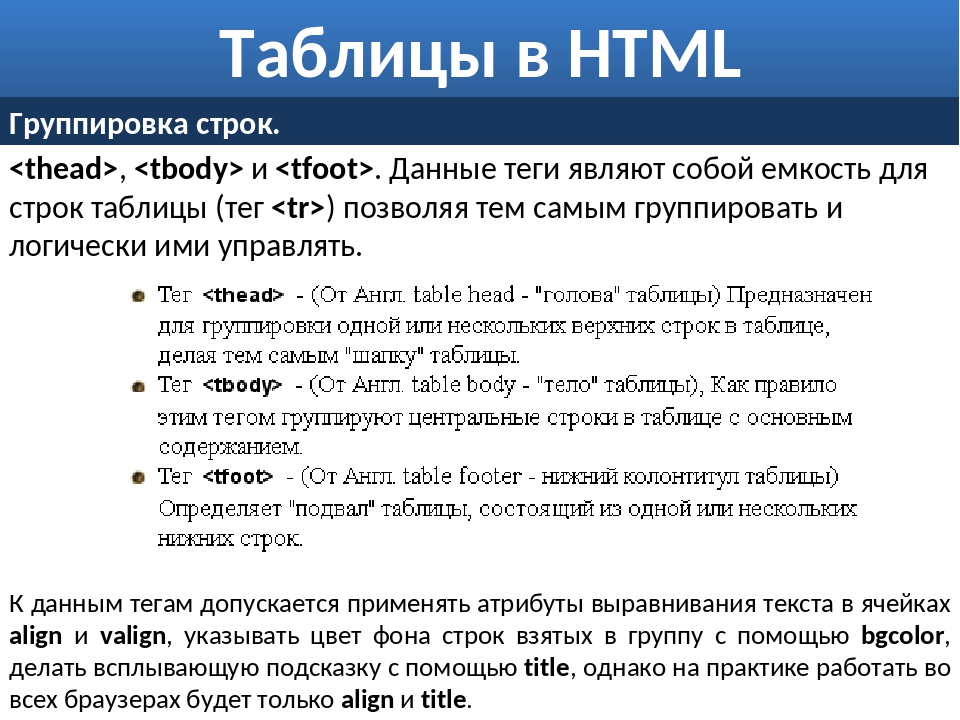
Теги <THEAD>, <TBODY>, <TFOOT>.
Так же как и для всей страницы HTML таблицу можно разделить на три части: это заголовочная часть, основная часть и подвал таблицы. Для каждой части созданы свои определенные теги соответственно:
<THEAD> </THEAD> -Заголовочная часть таблицы, с помощью данного тега в таблице определяются заголовки столбцов, Строк в данной части может быть несколько и создаются они с помощью привычного тега <TR></TR>, ячейки внутри строки создаются с помощью тега <TH></TH>. Текст помещенный в данные контейнеры будет отформатирован автоматически по центру ячейки, полужирным начертанием.
<TBODY> </TBODY> — основная часть таблицы. Содержит основной набор строк и столбцов которые необходимо вывести браузеру.
<TFOOT> </TFOOT> — помимо заголовка каждый столбец может иметь и подвал, например для подсчета итоговой суммы значений ячеек столбца или для пояснения или комментария к данному столбцу. Повал задается после определения заголовков столбцов, то есть сразу после тега <THEAD>.
Отличительная особенность данных тегов состоит в том что при создании таблицы в начале определяются заголовочная часть <THEAD> и подвал <TFOOT>, а только после этого создается основная часть <TBODY>.
Пример использования тегов структуры таблицы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Моя первая таблица</title> </head> <body> <table border=2px> <caption align=top>Заголовок таблицы</caption> <thead> <tr> <th> Заголовок столбца 1</th> <th>Заголовок столбца 2</th> </tr> </thead> <tfoot> <tr> <td>подвал столбца 1</td> <td>подвал столбца 2</td> </tr> </tfoot> <tbody> <tr> <td>Ячейка 1</td> <td>ячейка 2</td> </tr> </tbody> </table </body> </html>
Работа данного примера
Атрибуты тегов <TR> и <TD>
Теги строк и теги ячеек так же имеют свои атрибуты специфичные в использовании.
COLSPAN — Атрибут тега <TD>? служит для объединения нескольких столбцов в один. Значением данного атрибута является количество столбцов которые необходимо соединить в один. Например: colspan=3, говорит о том, что данный столбец замещает собой три столбца таблицы (себя и еще два следующих), столбцы которые были соединены создавать данной строке больше не нужно.
ПРИМЕР:
<table border=2px> <tr> <td colspan=2>ячейка состоящая из соединенных 2 столбцов</td> </tr> <tr> <td>Ячейка 2</td> <td>ячейка 3</td> </tr> </table>
ROWSPAN — атрибут тега <TD> позволяющий объединять строки таблицы для данного столбца. Значение атрибута является число строк в столбце необходимое для объединения.
ПРИМЕР
<table border=2px> <tr> <td rowspan=2>ячейка состоящая из соединенных 2 строк</td> <td> ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> </tr> </table>
ALIGN — атрибут позволяет задать выравнивание текста в ячейке, может принимать три значения: по центру (center), по левому краю (left), по правому краю (right).
VALIGN — позволяет установить вертикальное выравнивание содержимого ячейки. по умолчанию содержимое ячейки располагается по вертикали в центре. Может принимать четыре значения: по центру (middle), по верхнему краю (top), по нижнему краю (bottom), по базовой линии (baseline, при этом происходит привязка содержимого ячейки к одной линии).
BGCOLOR — позволяет установить цвет фона отдельной ячейки таблицы. Может принимать значения в виде названия цвета, либо код в шестнадцатеричной системе счисления по модели RGB.
Лабораторная работа 6. Таблицы в HTML (pdf)
Теги и атрибуты HTML
Любой код содержит в себе команды управления, посредством которых выполняются определенные задачи. В каждом языке они называются по-разному, но суть у них одна и та же. Чтобы не запутаться в терминах и говорить на одном языке, давайте разберемся как называются и как используются команды HTML.
В пояснениях я буду приводить ссылки на спецификацию, а также на её перевод, о котором упоминал на странице HTML это..
. Упоминание о переводе А. Пирамидина имеется в официальной спецификации HTML, так что перевод можно считать качественным.
Стоит отметить, что официального перевода спецификации на сегодняшний день нет. Поэтому перевод Александра будет оптимальным решением для читателей, не дружащих с английским.
В среде HTML цепочка выполнения команд следующая:
- Источниками команд являются теги – специальные конструкции языка HTML. При помощи них программист сообщает программе, которая будет обрабатывать документ, всю необходимую информацию, требующуюся для правильного отображения документа.
- Команды выполняются программой – обозревателем. Обозреватели разных разработчиков обрабатывают документы с некоторыми отличиями, но в целом, результат примерно одинаков.
- Команды обозреватель применяет к тексту и другой информации, содержащейся в обрабатываемом документе.
Теги выглядят следующим образом:
<html> <body> <head> <b> <p> <img> <object> и другие.Чтобы увидеть (если интересно) внутренности html-страницы, в обозревателе кликните правой клавишей мыши и нажмите на пункт Искодный код
или Код страницы
(везде по-разному).
Ниже приведён фрагмент кода главной страницы портала mail.ru с 2530 по 2547 строку:
Теги (от английского tag
) — ярлык, бирка, этикетка. Действительно, эти команды в угловых скобках можно сравнить с бирками, т.к. они закрепляются за фрагментами гипертекста и служат как бы инструкцией, поясняющей интенет-обозревателю, что с этим фрагментом необходимо сделать. Теги обозначаются латинскими символами, заключёнными в угловые скобки.
Полный перечень тегов можно найти в спецификации HTML. Их там чуть менее ста. Каждый отвечает за свои конкретные функции. Поэтому у некоторых может возникнуть резонный вопрос — неужели этого хватает для получения того многообразия оформления, которое на сегодняшний день присутствует в сети интернет?
Атрибуты тегов
Разумеется, если бы дело ограничивалось только этим набором, то в интернете в плане оформления царило бы скудное однообразие. Дело в том, что большинство тегов имеет настройки, как ваш монитор имеет настройки яркости и контраста. Использовать (регулировать) их можно при помощи атрибутов тегов, а диапазон (или значения) этих настроек указан в спецификации для каждого тега отдельно. Теперь немного о том, как это выглядит:
<тег атрибут="значение" атрибут2="значение" >
<img alt="комментарий" src="mestopolozhenie_kartinki">
alt , src , width и height - атрибуты тега IMG.
<img alt="квадрат" src="files/attachment/images/txt.png">Теперь изменим значения ширины, чтобы получить прямоугольник:
<img alt="прямоугольник"
src="files/attachment/images/txt.png">Каждому атрибуту (за редким исключением) необходимо присваивать значение, как в примере выше высота картинки имела значение сто. При этом следует сохранять синтаксис, то есть ставить знак равенства, кавычки и другие символы как того требует спецификация!
Сразу отмечу, что для некоторых тегов существуют обязательные атрибуты. Например, для тега <img> атрибут alt обязателен. В том случае, если изображение не удасться загрузить, необходимо будет передать пользователю информацию, которую предполагалось передать с помощью изображения. Эту информацию и указывает атрибут alt. В следующем примере я изменю путь к изображению, чтобы оно не грузилось и укажу альтернативный текст.
<img alt="тут должна быть картинка" src="some_path/txt.png">Итак, атрибуты бывают:
- Обязательные для некоторых тегов.
- Необязательные.
Снова о тегах
Идём дальше. Надо кое-что добавить и о тегах — в языке HTML их два вида:
- Строковые (inline). Их ещё называют
инлайновые
. - Блоковые (block).
Если мы заключим гипертекст в тег <p></p>, то на странице он сформируется в отдельный блок (так как это блоковый тег) и образует абзац текста. Абзацы на этой странице сформированы как раз таким образом. Пример ниже:
<p>Все заблуждаются в меру своих возможностей.</p>
Все заблуждаются в меру своих возможностей.
Теперь представьте, что текст в абзаце (блоке) надо некоторым образом оформить, не нарушая его целостность. Для этого используют inline-теги, которые производят действие над содержимым, но блока не образуют. Сделаем текст в следующем примере большим (тег <big></big>) и маленьким (тег <small></small>).
<p>Все <big>заблуждаются</big> в меру своих <small>возможностей.</small></p>Все заблуждаются в меру своих возможностей.
Из всех тегов исключением являются разве что теги <ins></ins> и <del></del>. Эти двое могут работать как со строковыми, так и с блочными элементами. Вот что написано о них в спецификации:
Эти два элемента необычны для HTML тем, что могут обрабатывать элементы уровня блока или инлайн-элементы (но не те и другие вместе). Они могут содержать одно или более слов в параграфе или один или более элемент уровня блока, такой как параграфы, списки или таблицы. Спецификация HTML 4.01 в переводе Пирамидина А.
По принципу работы теги тоже можно разбить на две категории. Одни производят действия над гипертекстом, другие служат для включения в гипертекст других элементов. Если брать для примера уже рассмотренные теги, то <p></p> производит действие над гипертекстом, формируя из него абзац, а тег <img> включает в гипертекст внешний объект, но на сам гипертекст повлиять не может. Теги, не влияющие непосредственно на гипертекст, называют пустыми (empty). Закрывающий тег у пустышек
указывать запрещено!
К пустышкам
относятся: <img>, <hr> (строит линию), <br> (переводит строку) и ряд других. Поэтому с закрывающими тегами возможны три варианта:
- Закрывающий тег (</тег>) обязателен.
- Закрывающий тег (</тег>) не обязателен.
- Закрывающий тег (</тег>) запрещён.
Приведу ещё примеры для наглядности. Тег <a></a> необходимо закрывать, т.к. он делает заключённый в себя гипертекст гиперссылкой. Если его не закрыть, то весь документ после открывающего тега <а> будет выполнять роль гиперссылки (пока в тексте не встретится закрывающий тег </a> или открывающий <a>).
<p>Указываем <a href="#">ссылку</a> на другой <a href="#">документ</a></p>
<p>Указываем <a href="#">ссылку на другой <a href="#">документ</a></p>
Указываем ссылку на другой документ
Указываем ссылку на другой документ
Немного по-другому обстоят дела с тегами, не трбующими обязательной закрывающей части. К их числу можно отнести теги, создающие элементы таблицы: <tr> и <td>. Возьмём для примера таблицу:
<table>
<tr>
<td> содержимое первой ячейки </td>
<td> содержимое второй ячейки </td>
</tr>
</table>
<table>
<tr>
<td> содержимое первой ячейки
<td> содержимое второй ячейки
</table>Каждый новый элемент ячейки таблицы <td> автоматически закрывает предыдущий, даже если не указывать </td>. Ряд таблицы <tr> автоматически закроет тег тела таблицы </table>. А вот закрывать тег таблицы надо обязательно, в противном случае всё содержимое страницы, следующее за таблицей, станет её частью и попадёт под влияние табличных настроек.
Запрещается закрывать теги, не производящие действий над гипертекстом — <hr>, <img>, <br> и другие. Требования для каждого тега указаны в спецификации. Ниже мы рассмотрим — где именно что указано. Повторим. В языке HTML существует два вида тегов:
- Строковые (inline). Их ещё называют
инлайновые
. - Блоковые (block).
Конечный (/закрывающий) тег может быть:
- Закрывающий тег (</тег>) обязателен.
- Закрывающий тег (</тег>) не обязателен.
- Закрывающий тег (</тег>) запрещён.
атрибуты у тегов могут быть:
- Обязательные.
- Необязательные.
Эту информацию по каждому конкретному тегу можно получить в спецификации. Как ею пользоваться написано ниже. И ещё один важный момент касательно использования различных символов в HTML.
При html-верстке иногда приходится использовать символы, которые могут трактоваться двояко. Например, употребление символов ‘<‘ и ‘>’ будет расценено обозревателями как часть тега, то есть как служебный символ, а это не всегда так. Поэтому проблемные символы кодируются. Называются такие закодированные символы мнемониками. Список мнемоник можно посмотреть в спецификации.
Вложенность тегов
Теги могут быть вложенными друг в друга как матрёшки. При этом они делятся на родительские и дочерние элементы. Поясню на примере:
<ins>Элемент подчёркнутого текста является родительским
элементом для элемента <del>зачёркнутого текста</del> с наследованием.</ins>Дочерние элементы наследуют характеристики родительских. Таким образом зачёркнутый текст будет также и подчёркнутым.
Элемент подчёркнутого текста является родительским элементом для элемента зачёркнутого текста с наследованием.
Главное помнить, что обе части тега (открывающая и закрывающая) должны быть вложены в один и тот же родительский элемент, опять же по аналогии с матрёшкой.
Использование спецификации
Официальной на данный момент (март 2012) является версия HTML 4.01, версия HTML 5.0 находится в активной разработке, но стандартом ещё не является, несмотря на многочисленные публикации в сети на тему HTML 5.
Теперь о том, как пользоваться спецификацией. Допустим, нас интересуют вышеупомянутые таблицы. Открываем краткое содержание и выбираем соответствующий пункт (№11) — Таблицы.
Открываем спецификацию, меню разделов:
Откроется меню элемента TABLE. Можно почитать введение и общую информацию по таблицам (лишней не будет). Далее следует непосредственно само описание тега <TABLE>.
Переходим по ссылке к подробному описанию — синтаксису и списку атрибутов.
Тут можно получить информацию по каждому атрибуту.
- Требования закрывающего тега (</тег>). В данном случае начальный и конечный теги обязательны.
- Названия атрибутов данного тега.
- Список значений каждого атрибута.
- Статус атрибута (Актуальный/Устаревший/Запрещённый).
- Тип данных (значений) атрибута.
- Список общих атрибутов, которые используются с любыми тегами.
Важное замечание. На скриншоте выше атрибут align
имеет статус Deprecated
(не рекомендован). Такой атрибут не будет работать (и будет ошибкой) в DOCTYPE Strict. Так что использовать deprecated-элементы я крайне не рекомендую. Статус любого элемента можно посмотреть в общем списке.
Уточнения по тегам:
- Название тега.
- Статус открывающего тега в документе html:
- O — optional (не обязателен)
- Статус закрывающего тега в документе html:
- O — optional (не обязателен)
- F — forbidden (запрещён)
- Предполагается ли содержимое (гипертекст):
- E — Empty (без содержимого)
- Статус тега (D, L и F):
- D — deprecated (не рекомендован).
- L — loose (допускается в переходной спецификации Transitional).
- F — Frameset (допускается в спецификации Frameset).
- Комментарий, назначение тега.
Уточнения по атрибутам:
- Название атрибута.
- Принадлежность к тегу (группе тегов).
- Варианты значений атрибута.
- Обязательный/необязательный для указанного тега (группы тегов).
- Статус атрибута (D, L и F)
- D — deprecated (не рекомендован).
- L — loose (допускается в переходной спецификации Transitional).
- F — forbiden (запрещён).
Обратите внимание, атрибут align разрешён для использования с элементами таблицы и не рекомендован во всех остальных случаях. Так что уточняйте статус атрибутов для каждого тега в отдельности.
Кроме всего прочего советую ознакомиться со следующими разделами:
Вообще информации по тегам достаточно много и на одной странице всё не уместишь. Но для того, чтобы разобраться самостаятельно при помощи спецификации и её перевода (у кого туго с английским), этого достаточно, я думаю. Для получения общего представления и более лёгкого восприятия — тоже. Далее практика и таблицы стилей.
Если материалы сайта оказались для вас полезными, можете поддержать дальнейшее развитие ресурса, оказав ему (и мне ) моральную и материальную поддержку.
таблиц в документах HTML
таблиц в документах HTML11.1 Введение в таблицы
Модель таблицы HTML позволяет авторам упорядочивать данные — текст, предварительно отформатированный текст, изображения, ссылки, формы, поля форм, другие таблицы и т. д. — в строки и столбцы ячеек.
Каждая таблица может иметь связанный заголовок (см. Элемент CAPTION ), который дает краткое описание цель. Также может быть предоставлено более подробное описание (через итоговый атрибут ) в интересах людей, использующих речь или Пользовательские агенты на основе Брайля.
Строки таблицы могут быть сгруппированы в головку, основание и секции корпуса, (через THEAD , TFOOT и TBODY элементы соответственно). Группы строк передают дополнительную структурную информацию и могут отображаться пользовательскими агентами способами, подчеркивающими эту структуру. Пользователь агенты могут использовать разделение голова / тело / ступня для поддержки прокрутки тела секции независимо от секции головы и ноги. Когда длинные столы напечатанные, информация о голове и ноге может повторяться на каждой странице, содержит данные таблицы.
Авторы также могут группировать столбцы для предоставления дополнительная структурная информация, которая может быть использована пользовательскими агентами. Кроме того, авторы могут объявлять свойства столбца в начале таблицы. определение (через элементы COLGROUP и COL ) таким образом, чтобы пользовательские агенты, чтобы отображать таблицу постепенно, а не ждать все данные таблицы должны поступить перед рендерингом.
Ячейки таблицы могут содержать информацию «заголовок» (см. Элемент TH ) или «данные» (см. Элемент TD ).Ячейки могут охватывать несколько строки и столбцы. Модель таблицы HTML 4 позволяет авторам маркировать каждую ячейку таким образом, чтобы что невизуальные пользовательские агенты могут легче передать пользователю информацию о заголовке ячейки. Мало того, что это механизмы очень помогают пользователям с нарушениями зрения, они делают возможным для мультимодальных беспроводных браузеров с ограниченными возможностями отображения (например, Веб-пейджеры и телефоны) для обработки таблиц.
Таблицыне следует использовать исключительно как средство компоновки содержимого документа как это может вызвать проблемы при рендеринге на невизуальные носители.Дополнительно, при использовании с графикой эти таблицы могут заставить пользователей выполнять горизонтальную прокрутку, чтобы просмотреть таблицу, созданную в системе с большим дисплеем. Чтобы свести к минимуму эти проблемы, авторы должны использовать таблицы стилей для управления макетом, а не таблицами.
Вот простая таблица, которая иллюстрирует некоторые особенности HTML настольная модель. Следующее определение таблицы:
<ТАБЛИЦА border = "1"
summary = "Эта таблица дает некоторую статистику о фруктах
мухи: средний рост и вес, процент
с красными глазами (как у мужчин, так и у женщин).">
Тестовая таблица с объединенными ячейками
Среднее
Красные
глаза
рост вес
Мужчины 1,9 0,003 40%
Женщины 1,7 0,002 43%
на tty-устройстве может отображаться примерно так:
Тестовая таблица с объединенными ячейками
/ ----------------------------------------- \
| | Средний | Красный |
| | ------------------- | глаза |
| | высота | вес | |
| ----------------------------------------- |
| Самцы | 1.9 | 0,003 | 40% |
| ----------------------------------------- |
| Самки | 1,7 | 0,002 | 43% |
\ ----------------------------------------- /
или как это с помощью графического пользовательского агента:
11.2 Элементы для построения таблиц
11.2.1 ТАБЛИЦА элемент
Начальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- сводка = текст [CS]
- Этот атрибут предоставляет сводную информацию о назначении и структуре таблицы для
агенты пользователя, выполняющие рендеринг в невизуальные медиа, такие как речь и шрифт Брайля.
- выровнять = слева | в центре | справа [CI]
- Устарело. Это
атрибут определяет положение таблицы по отношению к документу.
Допустимые значения:
- слева: Таблица находится слева от документа.
- центр: Таблица находится в центре документа.
- справа: Таблица справа от документа.
- ширина = длина [CN]
- Этот атрибут определяет желаемую ширину всей таблицы и
предназначен для визуальных пользовательских агентов.Когда значение является процентным значением,
значение относительно доступного горизонтального пространства пользовательского агента. в
отсутствие указания ширины, ширина таблицы определяется пользователем
агент.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- bgcolor (цвет фона)
- рамка , правила , граница (границы и правила)
- ячейка , cellpadding (сотовый
поля)
Элемент ТАБЛИЦА содержит все остальные элементы, которые определяют заголовок,
строки, содержимое и форматирование.
В следующем информативном списке описаны операции, которые могут выполнять пользовательские агенты.
выполнять при отрисовке таблицы:
- Сделать таблицу сводка доступной для пользователя. Авторы должны предоставить
сводка содержимого и структуры таблицы, чтобы люди, использующие невизуальные
пользовательские агенты могут лучше понять это.
- Отображает заголовок, если он определен.
- Вывести заголовок таблицы, если он указан. Визуализировать нижний колонтитул таблицы, если
один указан.Пользовательские агенты должны знать, где отображать верхний и нижний колонтитулы.
Например, если выходной носитель выгружается на страницы, пользовательские агенты могут помещать заголовок в
верх каждой страницы и нижний колонтитул внизу. Аналогично, если пользовательский агент
предоставляет механизм для прокрутки строк, заголовок может отображаться вверху
прокручиваемая область и нижний колонтитул внизу.
- Подсчитайте количество столбцов в таблице. Обратите внимание, что количество строк в таблице равно
к количеству TR элементов, содержащихся в ТАБЛИЦЕ элемент.
- Сгруппируйте столбцы по любой группе столбцов
технические характеристики.
- Визуализируйте ячейки, строка за строкой и сгруппированные в соответствующие столбцы, между
верхний и нижний колонтитулы. Визуальные пользовательские агенты должны
отформатируйте таблицу в соответствии с атрибутами HTML и таблицей стилей
Технические характеристики.
Модель таблицы HTML была разработана таким образом, чтобы при содействии автора пользователь
агенты могут отображать таблицы постепенно (т. е. как
прибывают строки таблицы) вместо того, чтобы ждать всех данных перед началом
для рендеринга.
Чтобы пользовательский агент мог отформатировать таблицу за один проход, авторы должны сообщить
пользовательский агент:
Точнее, пользовательский агент может отображать таблицу за один проход, когда
ширина столбцов указывается с использованием комбинации Элементы COLGROUP и COL . Если какой-либо из столбцов указан в
относительные или процентные значения (см.
вычисляя ширину столбцов), авторы также должны указать ширину
сам стол.
Таблица направленности
Направленность стола
является либо унаследованной направленностью (по умолчанию слева направо), либо
заданный атрибутом dir для элемента TABLE .
Для таблицы с письмом слева направо нулевой столбец находится слева, а нулевая строка —
наверху. Для таблицы с письмом справа налево нулевой столбец находится справа, а строка
ноль находится наверху.
Когда пользовательский агент выделяет дополнительные ячейки в строке (см. Раздел о вычислении количества столбцов в таблице), дополнительная строка
ячейки добавляются справа от таблицы для таблиц с письмом слева направо и в
левая сторона для таблиц с письмом справа налево.
Обратите внимание, что ТАБЛИЦА — единственный элемент, на котором dir меняет визуальный порядок столбцов на обратный; одна строка таблицы ( TR ) или
группа столбцов ( COLGROUP ) не может быть независимо отменена.
При установке для элемента ТАБЛИЦА атрибут dir также влияет на
направление текста в ячейках таблицы (так как атрибут dir наследуется
блочные элементы).
Чтобы указать таблицу с написанием справа налево, установите атрибут dir следующим образом:
<ТАБЛИЦА dir = "RTL">
... остальная часть таблицы ...
Направление текста в отдельных ячейках можно изменить, установив dir атрибут в элементе, определяющем ячейку.Пожалуйста, обратитесь к разделу о двунаправленном тексте для получения дополнительной информации.
по вопросам направления текста.
11.2.2 Заголовки таблиц: элемент CAPTION
Начальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- выровнять = сверху | снизу | слева | справа [CI]
- Устарело. Для
визуальные пользовательские агенты, этот атрибут определяет позицию заголовка с
уважение к таблице.Возможные значения:
- вверху: Заголовок находится вверху таблицы. Это
значение по умолчанию.
- внизу: Подпись внизу таблицы.
- осталось: Подпись слева от таблицы.
- справа: Подпись справа от таблицы.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Если присутствует, текст элемента CAPTION должен описывать природу
Таблица.Элемент CAPTION разрешен только сразу после ТАБЛИЦА начальный тег. А ТАБЛИЦА элемент может содержать только один Элемент CAPTION .
Визуальные пользовательские агенты позволяют зрячим людям быстро понять структуру
таблица из заголовков, а также заголовок. Следствием этого является
что подписи часто неадекватны для описания цели и
структура таблицы с точки зрения людей, полагающихся на невизуальные
пользовательские агенты.
Поэтому авторам следует позаботиться о том, чтобы
дополнительная информация, обобщающая назначение и структуру
table с использованием атрибута summary элемента TABLE . Это особенно
важно для таблиц без подписей. Примеры ниже иллюстрируют использование сводка атрибут.
Визуальные пользовательские агенты не должны обрезать любую часть
таблица, включая заголовок, если не предоставлены средства для доступа ко всем
частей, например, горизонтальной или вертикальной прокруткой.Мы рекомендуем, чтобы подпись
текст должен иметь ту же ширину, что и таблица. (См. Также раздел о рекомендуемых алгоритмах компоновки.)
11.2.3 Группы строк: THEAD , TFOOT и TBODY элементов
THEAD - O (TR) + - заголовок таблицы ->
TFOOT - O (TR) + - нижний колонтитул таблицы ->
Начальный тег: требуется , Конечный тег: опционально
TBODY O O (TR) + - тело таблицы ->
Начальный тег: опционально , Конечный тег: опционально
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Строки таблицы могут быть сгруппированы в заголовок таблицы, таблицу
ножку и одну или несколько секций корпуса стола, используя THEAD , Элементы TFOOT и TBODY соответственно.Это разделение позволяет
пользовательские агенты для поддержки прокрутки тела таблицы независимо от таблицы
голова и нога. Когда печатаются длинные столы, головка и ножка стола
информация может повторяться на каждой странице, содержащей данные таблицы.
Головка стола и ножка стола должны содержать информацию о
столбцы. Тело таблицы должно содержать строки данных таблицы.
Если присутствует, каждый THEAD , TFOOT и TBODY содержит группу строк .Каждая группа строк должна содержать хотя бы одну строку,
определяется элементом TR .
Этот пример иллюстрирует порядок и структуру головок, ножек и
тела.
<ТАБЛИЦА>
<ГОЛОВА>
... информация заголовка ...
... информация о нижнем колонтитуле ...
... первая строка данных первого блока ...
... вторая строка данных первого блока...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
TFOOT должен появиться перед TBODY в ТАБЛИЦЕ определение, чтобы пользовательские агенты могли отображать ногу до получения всех
(потенциально многочисленные) строки данных. Ниже приводится сводная информация о том, какие теги
требуется, но его можно не указывать:
- Начальный тег TBODY требуется всегда, кроме случаев, когда таблица содержит
только один корпус стола, без головок или ножек стола. TBODY конечный тег всегда можно безопасно опустить.
- Начальные теги для THEAD и TFOOT требуются, когда заголовок таблицы
и ножные секции присутствуют соответственно, но соответствующие конечные метки могут
всегда безопасно опускаться.
Соответствующие парсеры пользовательских агентов должны подчиняться этим правилам по причинам
совместимость.
Таблицу из предыдущего примера можно сократить, удалив определенный конец
теги, например:
<ТАБЛИЦА>
<ГОЛОВА>
...заголовок ...
... информация о нижнем колонтитуле ...
... первая строка данных первого блока ...
... вторая строка данных первого блока ...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
THEAD , TFOOT и TBODY разделов должны содержать такое же количество
столбцы.
11.2.4 Группы столбцов: COLGROUP и Элементы COL
Группы столбцов позволяют авторам создавать
структурные подразделения внутри стола. Авторы могут выделить эту структуру
через таблицы стилей или атрибуты HTML (например, rules для элемента TABLE ). Для примера
визуальное представление групп столбцов, см.
образец таблицы.
Таблица может содержать одну неявную группу столбцов (№ COLGROUP ограничивает столбцы) или любое количество явных
группы столбцов (каждая из которых разделена экземпляром Элемент COLGROUP ).
Элемент COL позволяет авторам разделять атрибуты между несколькими столбцами
без каких-либо структурных группировок. «Пролет» COL element — это количество столбцов, которые будут разделять атрибуты элемента.
Группа COLGROUP элемент
Начальный тег: требуется , Конечный тег: опционально
Определения атрибутов
- пролет = номер [CN]
- Этот атрибут, который должен быть целым числом> 0, определяет количество
столбцы в группе столбцов.Значения означают следующее:
- При отсутствии атрибута span , каждый COLGROUP определяет группу столбцов, содержащую один столбец.
- Если для атрибута span установлено значение N> 0, текущее значение Элемент COLGROUP определяет группу столбцов, содержащую N столбцов.
Пользовательские агенты должны игнорировать этот атрибут, если Элемент COLGROUP содержит один или несколько элементов COL .
- ширина = мультидлина [CN]
Этот атрибут определяет ширину по умолчанию для каждого столбца в текущем
группа столбцов.Помимо стандартного пикселя, процентного и относительного
значений, этот атрибут позволяет использовать специальную форму «0 *» (нулевая звездочка), что означает
что ширина каждого столбца в группе должна быть минимальной шириной
необходимо для хранения содержимого столбца. Это означает, что весь столбец
содержимое должно быть известно, прежде чем его ширина может быть правильно вычислена. Авторы
следует помнить, что указание «0 *» не позволит визуальным пользовательским агентам
рендеринг таблицы постепенно.
Этот атрибут переопределяется для любого столбца в группе столбцов, для которой ширина задается через элемент COL .
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Элемент COLGROUP создает явную группу столбцов.Номер
столбцы в группе столбцов могут быть указаны двумя взаимоисключающими
способы:
- Атрибут span элемента (значение по умолчанию 1) указывает
количество столбцов в группе.
- Каждый Элемент COL в COLGROUP представляет один или несколько столбцов
в группе.
Преимущество использования атрибута span заключается в том, что авторы
может группировать информацию о ширине столбцов. Таким образом, если таблица содержит
сорок столбцов, каждый из которых имеет ширину 20 пикселей, легче
напишите:
чем:
<КОЛГРУППА>
Когда необходимо выделить столбец (например, для информации о стиле, чтобы
указать информацию о ширине и т. д.) внутри группы, авторы должны указать, что
столбец с элементом COL . Таким образом, чтобы применить специальную информацию о стиле к
последний столбец предыдущей таблицы выделяем следующим образом:
<КОЛГРУППА>
Ширина атрибут Элемент COLGROUP наследуется всеми 40 столбцами.Первый COL элемент относится к первым 39 столбцам (не делая с ними ничего особенного) и
второй присваивает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему.
Таблица в следующем примере содержит две группы столбцов. Первый
группа столбцов содержит 10 столбцов, а вторая — 5 столбцов. По умолчанию
ширина каждого столбца в первой группе столбцов составляет 50 пикселей. Ширина каждого
столбец во второй группе столбцов будет минимально необходимым для этого
столбец.
<ТАБЛИЦА>
<ГОЛОВА>
...
Элемент COL
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- пролет = номер [CN]
- Этот атрибут, значение которого должно быть целым числом> 0, определяет число
столбцов, «натянутых» на элемент COL ; элемент COL разделяет свои атрибуты с
все колонны, которые он охватывает.Значение по умолчанию для этого атрибута — 1 (т. Е. Элемент COL относится к одному столбцу). Если Для атрибута span установлено значение N> 1, текущий COL Элемент разделяет свои атрибуты со следующими N-1 столбцами.
- ширина = мультидлина [CN]
- Этот атрибут определяет ширину по умолчанию для каждого столбца, охватываемого
текущий Элемент COL . Он имеет то же значение, что и .
width для элемента COLGROUP и заменяет его.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Элемент COL позволяет авторам группировать атрибут
спецификации столбцов таблицы. COL делает , а не группу колонны вместе структурно — в этом роль Элемент COLGROUP . COL элементы пусты и служат только
поддержка атрибутов. Они могут появляться внутри или вне явного столбца
группа (т.е. элемент COLGROUP ).
Ширина Атрибут для COL относится к ширине каждого
столбец в диапазоне элемента.
Расчет количества столбцов в
стол
Есть два способа определить количество столбцов в таблице (по порядку
приоритета):
- Если Элемент TABLE содержит любые COLGROUP или COL элементы, пользовательские агенты должны рассчитывать количество столбцов, суммируя
следующий:
- За каждые Элемент COL , примите значение его Атрибут span (значение по умолчанию 1).
- Для каждого элемента COLGROUP , содержащего хотя бы один COL элемент, игнорируйте span атрибут для Элемент COLGROUP . Для каждого элемента COL выполните расчет
шаг 1.
- Для каждого пустого элемента COLGROUP возьмите значение его Атрибут span (значение по умолчанию 1).
- В противном случае, если элемент ТАБЛИЦА не содержит COLGROUP или COL элементов, пользовательские агенты должны основывать количество
столбцы о том, что требуется для строк.Количество столбцов равно
количество столбцов, необходимое для строки с наибольшим количеством столбцов, включая ячейки
которые охватывают несколько столбцов. Для любой строки, в которой меньше этого числа
столбцы, конец этой строки должен быть заполнен пустыми ячейками. «Конец»
строка зависит от таблицы
направленность.
Это ошибка, если таблица содержит COLGROUP или COL элементов и два вычисления не приводят к одинаковому количеству
столбцы.
После того, как пользовательский агент вычислит количество столбцов в таблице, он
может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц вычисление двух столбцов
методы должны привести к трем столбцам. Первые три таблицы могут быть отображены
постепенно.
<ТАБЛИЦА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
Расчет ширины столбцов
Авторы могут указывать ширину столбцов тремя способами:
- Фиксированный
- Спецификация фиксированной ширины указывается в пикселях (например, ширина = «30»). Спецификация фиксированной ширины позволяет увеличивать
рендеринг.
- Процент
- Процентная спецификация (e.г., ширина = «20%»)
основан на процентном соотношении горизонтального пространства, доступного для таблицы
(между текущим левым и правым полями, включая плавающие). Обратите внимание, что это
пространство не зависит от самой таблицы, и, следовательно, процентные характеристики
включить инкрементный рендеринг.
- Пропорциональный
- Пропорциональные характеристики (например, ширина = «3 *»)
см. части горизонтального пространства , необходимое для таблицы. Если
ширине таблицы присваивается фиксированное значение через ширина атрибут TABLE элемента, пользовательские агенты могут отображать таблицу
постепенно, даже с пропорциональными столбцами.
Однако, если таблица не имеет фиксированной ширины, пользовательские агенты должны получать
все данные таблицы, прежде чем они смогут определить горизонтальное пространство, необходимое для
Таблица. Только после этого можно выделить это пространство для пропорциональных столбцов.
Если автор не указывает информацию о ширине столбца, пользовательский агент может
невозможно инкрементно форматировать таблицу, так как она должна ждать
столбец данных, который нужно прибыть, чтобы выделить соответствующую ширину.
Если ширина столбца оказывается слишком узкой для содержимого определенного
ячейка таблицы, пользовательские агенты могут выбрать перекомпоновку таблицы.
Таблица в этом примере содержит шесть столбцов. Первый не
принадлежат явной группе столбцов. Следующие три принадлежат первому явному
группа столбцов, а последние два принадлежат второй явной группе столбцов. Эта
таблица не может быть отформатирована постепенно, поскольку она содержит пропорциональный столбец
спецификации ширины и без значения для width для элемента TABLE .
Как только (визуальный) пользовательский агент получил данные таблицы: доступные
горизонтальное пространство будет выделено пользовательским агентом следующим образом: Сначала пользователь
Агент выделит 30 пикселей для первого и второго столбцов.Тогда минимальное пространство
необходимые для третьего столбца будут зарезервированы. Оставшееся горизонтальное пространство
будет разделен на шесть равных частей (поскольку 2 * + 1 * + 3 * = 6 частей).
Четвертый столбец (2 *) получит две из этих частей, пятый столбец (1 *) получит
получите один, а столбец шесть (3 *) получит три.
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
Мы установили значение атрибута align в третьем столбце
группа в «центр». Все ячейки в каждом столбце этой группы унаследуют это
значение, но может переопределить его. Фактически, последний COL делает именно это, указав
что каждая ячейка в столбце, которым она управляет, будет выровнена по «:»
характер.
В следующей таблице спецификации ширины столбца позволяют агенту пользователя
для инкрементального форматирования таблицы:
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
Первые десять столбцов будут шириной 15 пикселей каждый. Последние два столбца будут
каждый получает половину из оставшихся 50 пикселей. Обратите внимание, что COL элементы появляются только так, чтобы id значение может быть указано для последних двух
столбцы.
Примечание. Хотя Атрибут width в элементе TABLE не является устаревшим,
авторам рекомендуется использовать таблицы стилей для определения ширины таблицы.
11.2.5 Строки таблицы: элемент TR
Начальный тег: требуется , Конечный тег: опционально
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- bgcolor (цвет фона)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Элементы TR действуют как контейнер для ряда ячеек таблицы.Конец
тег может быть опущен.
Этот образец таблицы содержит три строки, каждая из которых начинается с TR элемент:
Чашки кофе, выпитые каждым сенатором
... Строка заголовка ...
...Первая строка данных ...
... Вторая строка данных ...
... остальная часть таблицы ...
11.2.6 Ячейки таблицы: элементы TH и TD
TH | TD ) - O (% flow;) * - ячейка заголовка таблицы, ячейка данных таблицы ->
abbr % Текст; # ПРЕДПОЛАГАЕТСЯ - сокращение для ячейки заголовка -
axis CDATA # ПРЕДПОЛАГАЕТСЯ - список связанных заголовков, разделенных запятыми -
заголовков IDREFS # ПРЕДПОЛАГАЕТСЯ - список идентификаторов для ячеек заголовков -
объем % объем; # ПРЕДПОЛАГАЕТСЯ - область, охватываемая ячейками заголовка -
rowspan NUMBER 1 - количество строк, охватываемых ячейкой -
colspan НОМЕР 1 - количество столбцов, охватываемых ячейкой -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
Начальный тег: требуется , Конечный тег: опционально
Определения атрибутов
- заголовков = idrefs [CS]
- Этот атрибут определяет список ячеек заголовка, которые предоставляют заголовок
информация для текущей ячейки данных.Значение этого атрибута —
список имен ячеек, разделенных пробелами; эти ячейки должны быть названы, установив их id атрибут. Авторы обычно используют атрибут заголовков , чтобы помочь невизуальным
пользовательские агенты отображают информацию заголовка о ячейках данных (например, заголовок
информация произносится до данных ячейки), но атрибут также может быть
используется вместе с таблицами стилей. См. Также прицел атрибут.
- объем = имя-области [CI]
- Этот атрибут определяет набор ячеек данных, для которых текущий заголовок
ячейка предоставляет информацию заголовка.Этот атрибут может использоваться вместо .
заголовки , особенно для простых таблиц. Если указано,
этот атрибут должен иметь одно из следующих значений:
- строка: Текущая ячейка предоставляет информацию заголовка для
остальная часть строки, которая его содержит (см. также раздел о направленности таблицы).
- col: Текущая ячейка предоставляет информацию заголовка для
остальная часть столбца, который его содержит.
- rowgroup: Ячейка заголовка предоставляет информацию заголовка для
остальная часть группы строк, которая его содержит.
- colgroup: Ячейка заголовка предоставляет информацию заголовка для
остальная часть группы столбцов, которая его содержит.
- abbr = текст [CS]
- Этот атрибут следует использовать для предоставления сокращенной формы ячейки
контент и может отображаться пользовательскими агентами, когда это необходимо, вместо
содержимое ячейки. Сокращенные имена должны быть короткими, поскольку пользовательские агенты могут отображать
их неоднократно. Например, синтезаторы речи могут отображать сокращенный
заголовки, относящиеся к конкретной ячейке, перед отрисовкой этой ячейки
содержание.
- ось = cdata [CI]
- Этот атрибут может использоваться для помещения ячейки в концептуальные категории, которые
можно рассматривать как образующие оси в n-мерном пространстве. Пользовательские агенты могут давать
доступ пользователей к этим категориям (например, пользователь может запросить у пользовательского агента
все ячейки, принадлежащие определенным категориям, пользовательский агент может представить таблицу
в виде оглавления и т. д.). Пожалуйста, обратитесь к разделу о категоризации ячеек для получения дополнительной информации.Значение
этого атрибута представляет собой список названий категорий, разделенных запятыми.
- ряд = число [CN]
- Этот атрибут определяет количество строк, охватываемых текущей ячейкой.
Значение по умолчанию для этого атрибута — единица («1»). Нулевое значение («0») означает
что ячейка охватывает все строки от текущей до последней строки таблицы
раздел ( THEAD , TBODY или TFOOT ), в котором ячейка
определены.
- colspan = число [CN]
- Этот атрибут определяет количество столбцов, охватываемых текущей ячейкой.Значение по умолчанию для этого атрибута — единица («1»). Нулевое значение («0») означает
что ячейка охватывает все столбцы от текущего до последнего столбца
группа столбцов ( COLGROUP ), в которой определена ячейка.
- nowrap [CI]
- Устарело. Когда
присутствует, этот логический атрибут сообщает визуальным пользовательским агентам отключить автоматическое
перенос текста для этой ячейки. Таблицы стилей
следует использовать вместо этого атрибута для достижения эффекта переноса. Заметка. при неосторожном использовании этот атрибут может привести к чрезмерному
широкие ячейки.
- ширина = длина [CN]
- Устарело. Это
атрибут предоставляет пользовательским агентам рекомендованную ширину ячеек.
- высота = длина [CN]
- Устарело. Это
Атрибут предоставляет пользовательским агентам рекомендуемую высоту ячеек.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- bgcolor (цвет фона)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Ячейки таблицы могут содержать два типа информации: заголовок
информация и данные.Эта
различие позволяет пользовательским агентам четко отображать заголовок и ячейки данных,
даже при отсутствии таблиц стилей. Например, визуальные пользовательские агенты могут
выделить текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут воспроизводить
информация заголовка с отчетливой интонацией голоса.
Элемент TH определяет ячейку, содержащую информацию заголовка. Пользователь
агентам доступны две части информации заголовка: содержимое TH элемент и значение abbr атрибут.Пользовательские агенты должны отображать либо
содержимое ячейки или значение атрибута abbr . Для визуальных медиа,
последний может быть уместным, когда недостаточно места для отображения
полное содержимое ячейки. Для невизуальных медиа abbr может использоваться как
сокращение для заголовков таблиц, когда они отображаются вместе с содержимым
ячеек, к которым они применяются.
заголовки и . Атрибуты также позволяют авторам помогать невизуальным
агенты пользователя обрабатывают информацию заголовка.Пожалуйста, обратитесь к разделу о маркировке ячеек для невизуальных пользовательских агентов для
информация и примеры.
Элемент TD определяет ячейку, содержащую данные.
Ячейки могут быть пустыми (т.е. не содержать данных).
Например, следующая таблица содержит четыре столбца данных, каждый заголовок
по описанию столбца.
Чашки кофе, выпитые каждым сенатором
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Пользовательский агент, отображающий на tty-устройстве, может отображать это следующим образом:
Название чашки Тип кофейного сахара?
Т.Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
Ячейки, занимающие несколько строк или
колонны
Ячейки могут занимать несколько строк или столбцов. Количество строк или столбцов
охватываемый ячейкой устанавливается строками и colspan для элементов TH и TD .
В этом определении таблицы мы указываем, что ячейка в четвертой строке, втором столбце
должен охватывать три столбца, включая текущий столбец.
<ТАБЛИЦА border = "1">
Чашки кофе, выпитые каждым сенатором
Имя Чашки Тип кофе Сахар?
Т. Sexton 10 Espresso Нет
Дж. Диннен 5 Decaf Да
А. Сория Недоступно
Эта таблица может быть отображена на устройстве tty визуальным пользовательским агентом как
следует:
Чашек кофе, выпитых каждым сенатором
--------------------------------------
| Название | Чашки | Тип кофе | Сахар? |
--------------------------------------
| Т.Секстон | 10 | Эспрессо | Нет |
--------------------------------------
| Дж. Диннен | 5 | Без кофеина | Да |
--------------------------------------
| А. Сория | Нет в наличии |
--------------------------------------
В следующем примере показано (с помощью границ таблицы), как ячейка
определения, которые охватывают более одной строки или столбца, влияют на определение
более поздние клетки. Рассмотрим следующее определение таблицы:
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
Поскольку ячейка «2» охватывает первую и вторую строки, определение второй
row учтет это.Таким образом, второй TD во втором ряду фактически определяет
третья ячейка строки. Визуально таблица может отображаться на tty-устройстве
как:
-------------
| 1 | 2 | 3 |
---- | | ----
| 4 | | 6 |
---- | --- | ----
| 7 | 8 | 9 |
-------------
, в то время как графический пользовательский агент может отображать это как:
Обратите внимание, что если опущена определяющая ячейка «6» TD , дополнительная пустая ячейка
был бы добавлен пользовательским агентом для завершения строки.
Аналогично, в следующем определении таблицы:
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
ячейка «4» охватывает два столбца, поэтому второй TD в строке фактически определяет
третья ячейка («6»):
-------------
| 1 | 2 | 3 |
-------- | ----
| 4 | 6 |
-------- | ----
| 7 | 8 | 9 |
-------------
Графический пользовательский агент может отображать это как:
Определение перекрывающихся ячеек является ошибкой.Пользовательские агенты могут различаться по тому, как они
обработать эту ошибку (например, рендеринг может отличаться).
Следующий недопустимый пример показывает, как можно создать перекрывающиеся
клетки. В этой таблице ячейка «5» занимает две строки, а ячейка «7» — два столбца,
поэтому в ячейке между «7» и «9» есть перекрытие:
<ТАБЛИЦА border = "1">
1 2 3
4 5 6
7 9
Примечание. В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмы для управления всеми аспектами
визуальное форматирование таблиц. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц.
HTML 4 включает механизмы для управления:
11.3.1
Границы и правила
Следующие атрибуты влияют на внешний фрейм таблицы и внутренний
правила.
Определения атрибутов
- рамка = void | above | below | hsides | lhs | rhs | vsides | box | border [CI]
- Этот атрибут указывает, какие стороны рамки, окружающей стол, будут
быть видимым. Возможные значения:
- пустота: Без сторон. Это значение по умолчанию.
- вверху: Только верхняя сторона.
- внизу: Только нижняя сторона.
- hsides: Только верхняя и нижняя стороны.
- vsides: Только правая и левая стороны.
- lhs: Только левая сторона.
- справа: Только правая сторона.
- коробка: Все четыре стороны.
- граница: Все четыре стороны.
- правил = нет | группы | строки | столбцы | все [CI]
- Этот атрибут указывает, какие правила будут отображаться между ячейками внутри
Таблица. Отображение правил зависит от пользовательского агента.Возможные значения:
- нет: Нет правил. Это значение по умолчанию.
- групп: правил будут отображаться между группами строк (см. THEAD , TFOOT и TBODY ) и группы столбцов (см. Только COLGROUP и COL ).
- строк: Правила будут отображаться только между строками.
- столбцов: Правила будут отображаться только между столбцами.
- все: Правила появятся между всеми строками и столбцами.
- граница = пикселей [CN]
- Эти атрибуты определяют ширину (только в пикселях) рамки вокруг
таблица (дополнительную информацию об этом атрибуте см. в примечании ниже).
Чтобы помочь различать ячейки таблицы, мы можем установить border элемента TABLE . Рассмотрим предыдущий
пример:
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), и
принимать с сахаром.">
Чашки кофе, выпитые каждым сенатором
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
В следующем примере пользовательский агент должен отображать границы в пять пикселей.
толстые с левой и правой стороны таблицы, с нарисованными правилами
между каждым столбцом.
<ТАБЛИЦА border = "5" frame = "vsides" rules = "cols">
1 2 3
4 5 6
7 8 9
Следующие настройки должны соблюдаться пользовательскими агентами для обратного
совместимость.
- Установка границы = «0» подразумевает фрейм = «void» и, если только
иначе указано, rules = «нет».
- Другие значения граница подразумевает frame = «граница» и, если не указано иное, rules = «все».
- Значение «border» в начальном теге элемента TABLE должно быть
интерпретируется как значение атрибута кадра . Это означает rules = «все» и некоторое значение по умолчанию (ненулевое) для Атрибут border .
Например, следующие определения эквивалентны:
<ТАБЛИЦА border = "2">
<ТАБЛИЦА border = "2" frame = "border" rules = "all">
как следующие:
<Граница ТАБЛИЦЫ>
Примечание. Атрибут границы также определяет
поведение границы для элементов OBJECT и IMG , но принимает разные
значения для этих элементов.
11.3.2 Горизонтальное и вертикальное выравнивание
Следующие атрибуты могут быть установлены для разных элементов таблицы (см. Их
определения).
выровнять (слева | по центру | справа | по ширине | символу) # ПРЕДПОЛАГАЕТСЯ
символов % Символ; # ПРЕДПОЛАГАЕТСЯ - символ выравнивания, e.г. char = ':' -
charoff % Длина; # ПРЕДПОЛАГАЕТСЯ - смещение для символа выравнивания - "
>
valign (верхняя | средняя | нижняя | базовая линия) # ПРЕДПОЛАГАЕТСЯ"
>
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине | символ [CI]
- Этот атрибут определяет выравнивание данных и обоснование
текст в ячейке.Возможные значения:
- слева: Выровнять данные по левому краю / Выровнять текст по левому краю. Это по умолчанию
значение для табличных данных.
- по центру: По центру / по центру текста. Это по умолчанию
значение для заголовков таблиц.
- справа: Выровнять данные по правому краю / Выровнять текст по правому краю.
- по ширине: По ширине текста с двойным выравниванием.
- char: Выровнять текст вокруг определенного символа. Если пользовательский агент
не поддерживает выравнивание символов, поведение при наличии этого значения
неопределенные.
- valign = верхний | средний | нижний | базовый [CI]
- Этот атрибут определяет вертикальное положение данных в ячейке.
Возможные значения:
- вверху: Данные ячейки находятся на одном уровне с верхом ячейки.
- средний: Данные ячейки центрируются по вертикали внутри ячейки. Эта
значение по умолчанию.
- внизу: Данные ячейки находятся на одном уровне с нижней частью ячейки.
- baseline: Все ячейки в той же строке, что и ячейка, у которой Атрибут valign имеет это значение, должны иметь свои текстовые данные
расположен так, чтобы первая текстовая строка находилась на базовой линии, общей для всех ячеек
в ряду.Это ограничение не применяется к последующим текстовым строкам в этих
клетки.
- знаков = знаков [CN]
- Этот атрибут определяет один символ в текстовом фрагменте для выполнения
как ось для выравнивания. Значение по умолчанию для этого атрибута — десятичное.
точечный символ для текущего языка, установленного в lang атрибут (например, точка («.») на английском языке и запятая («,») на французском языке).
Пользовательские агенты не обязаны поддерживать этот атрибут.
- charoff = длина [CN]
- Если присутствует, этот атрибут указывает смещение до первого вхождения.
символа выравнивания в каждой строке. Если в строке нет
символ выравнивания, его следует сдвинуть по горизонтали, чтобы закончить выравнивание
должность.
Когда charoff используется для установки смещения символа выравнивания,
направление смещения определяется текущим направлением текста (задается dir атрибут).В текстах с письмом слева направо (по умолчанию) смещение слева направо.
прибыль. В текстах с письмом справа налево смещение выполняется от правого поля. Пользовательские агенты
не требуются для поддержки этого атрибута.
Таблица в этом примере выравнивает строку значений валюты по десятичной
точка. Мы устанавливаем символ выравнивания на «.» явно.
<ТАБЛИЦА border = "1">
<КОЛГРУППА>
Овощи Стоимость за килограмм
Салат $ 1
Серебряная морковь 10 долларов.50
Золотая репа 100,30 $
Отформатированная таблица может выглядеть следующим образом:
------------------------------
| Овощи | Стоимость за килограмм |
| -------------- | ------------- |
| Салат-латук | $ 1 |
| -------------- | ------------- |
| Серебряная морковь | 10,50 $ |
| -------------- | ------------- |
| Золотая репа | $ 100,30 |
------------------------------
Когда содержимое ячейки содержит более одного экземпляра выравнивания
символ, заданный char и переносом содержимого, поведение пользовательского агента
неопределенный.Поэтому авторам следует внимательно использовать char .
Примечание. Визуальные пользовательские агенты обычно отображают элементов TH по вертикали и горизонтали по центру ячейки и жирным шрифтом
вес.
Наследование выравнивания
характеристики
Выравнивание содержимого ячеек может быть задано для каждой ячейки, или
унаследованный от включающих элементов, таких как строка, столбец или таблица
сам.
Порядок приоритета (от высшего к низшему) для атрибутов выровняйте , char и charoff имеет следующий вид:
- Атрибут выравнивания, установленный для элемента в данных ячейки (например,г., П ).
- Атрибут выравнивания, установленный для ячейки ( TH и TD ).
- Атрибут выравнивания, установленный для элемента группировки столбцов ( COL, и COLGROUP ). Когда ячейка является частью диапазона из нескольких столбцов, выравнивание
свойство наследуется от определения ячейки в начале
пролет.
- Атрибут выравнивания, установленный для строки или элемента группировки строк ( TR , THEAD , TFOOT и TBODY ).Когда ячейка является частью многострочного диапазона,
свойство выравнивания наследуется от определения ячейки в начале
пролета.
- Атрибут выравнивания, установленный в таблице ( ТАБЛИЦА ).
- Значение выравнивания по умолчанию.
Порядок приоритета (от высшего к низшему) для атрибута valign (а также другие унаследованные атрибуты lang , dir и style ) выглядит следующим образом:
- Атрибут, установленный для элемента в данных ячейки (например,г., П ).
- Атрибут, установленный в ячейке ( TH и TD ).
- Атрибут, установленный для строки или элемента группировки строк ( TR , THEAD , TFOOT и TBODY ). Когда ячейка является частью многострочного диапазона,
значение атрибута наследуется из определения ячейки в начале
пролет.
- Атрибут, установленный для элемента группировки столбцов ( COL и COLGROUP ). Когда ячейка является частью диапазона, состоящего из нескольких столбцов, атрибут
значение наследуется из определения ячейки в начале диапазона.
- Атрибут, установленный в таблице ( ТАБЛИЦА ).
- Значение атрибута по умолчанию.
Кроме того, при визуализации ячеек горизонтальное выравнивание определяется
столбцы предпочтительнее строк, а для вертикального выравнивания строки задаются
предпочтение столбцам.
Выравнивание ячеек по умолчанию зависит от пользовательского агента. Однако пользователь
агенты должны заменить атрибут по умолчанию для текущей направленности
(т.е. не просто «слева» во всех случаях).
Пользовательские агенты, которые не поддерживают значение «оправдать» Атрибут align должен использовать значение унаследованной направленности
на свое место.
Примечание. Обратите внимание, что ячейка может унаследовать
атрибут не из его родителя, а из первой ячейки в диапазоне. Это
исключение из общих правил наследования атрибутов.
11.3.3 Ячейка
маржа
Определения атрибутов
- расстояние между ячейками = длина [CN]
- Этот атрибут указывает, сколько места пользовательскому агенту следует оставлять между
в левой части таблицы и в левой части крайнего левого столбца
верх таблицы и верхняя сторона самого верхнего ряда, и так далее для правой
и внизу таблицы.Атрибут также указывает количество места для
оставить между ячейками.
- обивка ячейки = длина [CN]
- Этот атрибут определяет расстояние между границей ячейки.
и его содержимое. Если значение этого атрибута — длина в пикселях, все четыре
поля должны быть на таком расстоянии от содержимого. Если значение
атрибут — длина в процентах, верхнее и нижнее поля должны быть одинаковыми
отделяется от контента на основе процента от доступной вертикали
пробел, а левое и правое поля должны быть одинаково отделены от
содержание в процентах от доступного горизонтального пространства.
Эти два атрибута управляют интервалом между ячейками и внутри них. Следующее
иллюстрация объясняет, как они соотносятся:
В следующем примере атрибут cellspacing указывает, что
ячейки должны быть отделены друг от друга и от рамки таблицы на двадцать
пикселей. Атрибут cellpadding указывает, что верхнее поле
ячейка и нижнее поле ячейки будут отделены от
содержимое на 10% доступного вертикального пространства (всего 20%).Точно так же левое поле ячейки и правое поле ячейки будут
каждая должна быть отделена от содержимого ячейки 10% доступной горизонтальной
пространство (всего 20%).
<ТАБЛИЦА cellspacing = "20" cellpadding = "20%">
Data1 Data2 Data3
Если таблица или данный столбец имеет фиксированную ширину, ячейка и ячейка может потребовать больше места, чем
назначен. Пользовательские агенты могут отдавать этим атрибутам приоритет над .
ширина атрибута при возникновении конфликта, но не требуется.
11.4.1 Привязка заголовка
информация с ячейками данных
Невизуальные пользовательские агенты, такие как синтезаторы речи и устройства на основе Брайля.
может использовать следующие атрибуты элементов TD и TH для более точного отображения ячеек таблицы
интуитивно:
- Для данной ячейки данных атрибут заголовков перечисляет, какие ячейки
предоставить соответствующую информацию заголовка. Для этого каждая ячейка заголовка должна
иметь имя с использованием атрибута id .Обратите внимание, что не всегда можно сделать
чистое разделение ячеек на заголовки или данные. Вы должны использовать элемент TD для таких ячеек вместе с id или охват атрибутов в зависимости от ситуации.
- Для данной ячейки заголовка, Атрибут scope сообщает пользовательскому агенту о ячейках данных, для которых это
заголовок предоставляет информацию. Авторы могут использовать этот атрибут вместо
из заголовки по которым удобнее; два атрибута
выполнять ту же функцию.Обычно требуется атрибут заголовков когда заголовки размещаются в неправильных позициях по отношению к данным, которые они
применить к.
- Атрибут abbr определяет сокращенный заголовок для
ячейки заголовка, чтобы пользовательские агенты могли отображать информацию заголовка больше
быстро.
В следующем примере мы назначаем информацию заголовка ячейкам, задавая заголовки атрибут. Каждая ячейка в одном столбце относится к одному и тому же
ячейка заголовка (через атрибут id ).
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), и
с сахаром. ">
Чашки кофе, выпитые каждым сенатором
Имя
Чашки
Тип кофе
Сахар?
Т.Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Синтезатор речи может отобразить эту таблицу следующим образом:
Подпись под фото: Чашки кофе, выпитые каждым сенатором
Резюме: в этой таблице показано количество чашек.
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), и
принимать с сахаром.Имя: Т. Секстон, Чашек: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Чашек: 5, Тип: Без кофеина, Сахар: Да
Обратите внимание, что заголовок «Тип кофе» сокращен до «Тип» с использованием abbr атрибут.
Вот тот же пример с заменой атрибута области на заголовки атрибут. Обратите внимание на значение «col» для области атрибут, означающий «все ячейки в текущем столбце»:
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), и
принимать с сахаром.">
Чашки кофе, выпитые каждым сенатором
Имя
Кубки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Вот несколько более сложный пример, иллюстрирующий другие значения для область действия атрибут:
<ТАБЛИЦА border = "1" cellpadding = "5" cellspacing = "2"
summary = "Курсы истории, предлагаемые в сообществе
Баня по названию курса, наставнику, резюме,
код и комиссия ">
Общественные курсы - баня, осень 1997 г.
Название курса
Репетитор курса
Сводка
Код
Комиссия
После гражданской войны
Доктор.Джон Роутон
Курс исследует неспокойные годы в Англии.
после 1646. 6 еженедельных встреч, начиная с понедельника 13 числа
Октябрь.
h37
& фунт; 32
Знакомство с англосаксонской Англией
Марк Коттл
Однодневный курс, знакомящий с ранним средневековьем
период реконструкции англосаксов и
их общество. Суббота, 18 октября.
h38
& фунт; 18
Слава Греции
Валери Лоренц
Место рождения демократии, философии, центр театра, дом
аргумент. Римляне могли это сделать, но греки сделали это
первый. Субботняя дневная школа, 25 октября 1997 г.
h40
& фунт; 18
Графический пользовательский агент может отображать это как:
Обратите внимание на использование атрибута scope со значением «row».Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейка заголовка строки. Это позволяет говорить
синтезаторы, чтобы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки.
11.4.2 Категоризация
ячейки
Пользователи, просматривающие таблицу с речевым агентом пользователя, могут захотеть услышать
объяснение содержимого ячейки в дополнение к самому содержимому. Один
способ, которым пользователь может дать объяснение, — это произнести связанный заголовок
информацию перед озвучиванием содержимого ячейки данных (см. раздел о связывании информации заголовка с ячейками данных).
Пользователи также могут запросить информацию о более чем одной ячейке, и в этом случае
информация заголовка, предоставляемая на уровне ячейки (по заголовки , scope и abbr ) могут не обеспечивать адекватный контекст.
Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, гостиницы и
транспорт в два пункта (Сан-Хосе и Сиэтл) в течение нескольких дней:
Пользователи могут захотеть извлечь информацию из таблицы в виде
запросов:
- «Сколько я тратил на все свои обеды?»
- «Сколько я потратил на обед 25 августа?»
- «На что я потратил все расходы в Сан-Хосе?»
Каждый запрос включает вычисление пользовательского агента, которое может включать ноль или
больше ячеек.Для того, чтобы определить, например, стоимость питания на 25
Август, пользовательский агент должен знать, какие ячейки таблицы относятся к «Питание» (все
их) и которые относятся к «Датам» (в частности, 25 августа), и найдите
пересечение двух множеств.
Чтобы удовлетворить этот тип запроса, табличная модель HTML 4 позволяет авторам
размещать заголовки ячеек и данные по категориям. Например, для путешествия
в таблице расходов автор мог сгруппировать ячейки заголовка «Сан-Хосе» и «Сиэтл»
в категорию «Расположение», заголовки «Питание», «Гостиницы» и «Транспорт» в
категорию «Расходы» и четыре дня в категории «Дата».В
Тогда предыдущие три вопроса будут иметь следующее значение:
- «Сколько я тратил на все свои обеды?» означает «Какие ячейки данных в
категорию «Расходы = Питание»?
- «Сколько я потратил на обед 25 августа?» означает «Какие данные
ячеек в категориях «Расходы = Питание» и «Дата = 25 августа 1997 г.»?
- «На что я потратил все расходы в Сан-Хосе?» означает «Каковы все
ячейки данных в «Expenses = Meals, Hotels, Transport» and «Location = San Jose»
категории?
Авторы классифицируют заголовок или ячейку данных, устанавливая ось атрибут ячейки.Например, в таблице командировочных расходов ячейка
содержащий информацию «Сан-Хосе» может быть помещен в «Местоположение»
следующая категория:
Сан-Хосе
Любая ячейка, содержащая информацию, относящуюся к «Сан-Хосе», должна ссылаться на это
ячейка заголовка через заголовков или области атрибута. Таким образом, еда
расходы за 25 августа 1997 г. необходимо разметить до id атрибут (значение которого здесь «a6») ячейки заголовка «San Jose»:
37.74
каждый Атрибут заголовков предоставляет список из идентификаторов ссылок. Таким образом, авторы могут
классифицировать данную ячейку любым количеством способов (или по любому количеству
«заголовки», отсюда и название).
Ниже мы помечаем таблицу командировочных расходов информацией о категории:
<ТАБЛИЦА border = "1"
summary = "В этой таблице приведены командировочные расходы.
во время августовских поездок в
Сан-Хосе и Сиэтл ">
<ЗАГОЛОВОК>
Отчет о командировочных расходах
Питание
Гостиницы
Транспорт
промежуточные итоги
Сан-Хосе
25 августа 1997 г.
37.74
112,00
45,00
26 августа 1997 г.
27,28
112,00
45,00
промежуточные итоги
65,02
224,00
90.00
379,02
Сиэтл
27 августа 1997 г.
96,25
109,00
36,00
28 августа 1997 г.
35.00
109,00
36,00
промежуточные итоги
131,25
218,00
72,00
421,25
Итоги
196,27
442,00
162,00
800,27
Обратите внимание, что такая разметка таблицы также позволяет пользовательским агентам избегать
запутывание пользователя нежелательной информацией.Например, если речь
синтезатор должен был озвучить все цифры в столбце «Питание» этого
в ответ на запрос «Сколько я тратил на питание?» пользователь мог
не может отличить дневные расходы от промежуточных или общих итогов. От
тщательно классифицируя данные ячеек, авторы позволяют пользовательским агентам делать важные
семантические различия при рендеринге.
Конечно, нет предела тому, как авторы могут категоризировать информацию в
Таблица. В таблице командировочных расходов, например, мы могли бы добавить дополнительные
категории «промежуточные итоги» и «итоги».
Эта спецификация не требует, чтобы пользовательские агенты обрабатывали информацию.
предоставляется атрибутом оси , и не дает никаких рекомендаций по
как пользовательские агенты могут представлять ось информация для пользователей или как пользователи могут запрашивать
пользовательский агент об этой информации.
Однако пользовательские агенты, особенно речь
синтезаторы, может захотеть вынести за скобки информацию, общую для нескольких
ячейки, которые являются результатом запроса. Например, если пользователь спрашивает «Что сделал
Я трачу на обед в Сан-Хосе? «, Пользовательский агент сначала определит ячейки
под вопросом (25 августа 1997: 37.74, 26-Aug-1997: 27.28), затем визуализируйте это
Информация. Пользовательский агент, говорящий эту информацию, может прочитать ее:
Расположение: Сан-Хосе. Дата: 25 августа 1997 г. Расходы, питание: 37,74
Расположение: Сан-Хосе. Дата: 26 августа 1997 г. Расходы, питание: 27.28
или, более компактно:
Сан-Хосе, 25 августа 1997 г., питание: 37,74
Сан-Хосе, 26 августа 1997 г., питание: 27,28
Еще более экономичный рендеринг учитывал бы общую информацию и
переупорядочить:
Сан-Хосе, Питание, 25 августа 1997 г .: 37.74
26 августа 1997 г .: 27,28
Пользовательские агенты, поддерживающие этот тип рендеринга, должны разрешать пользовательским агентам
означает настраивать рендеринг (например, с помощью таблиц стилей).
11.4.3 Алгоритм поиска
информация о заголовке
При отсутствии информации заголовка из области или заголовки , пользовательские агенты могут создавать информацию заголовка
по следующему алгоритму. Цель алгоритма — найти
упорядоченный список заголовков.(В следующем описании алгоритма предполагается, что направленность таблицы равна
слева направо.)
- Сначала найдите слева от позиции ячейки, чтобы найти ячейки заголовка строки. потом
поиск вверх, чтобы найти ячейки заголовка столбца. Поиск в заданном направлении
останавливается при достижении края таблицы или при обнаружении ячейки данных после
ячейка заголовка.
- Заголовки строк вставляются в список в том порядке, в котором они появляются в
Таблица. В таблицах с письмом слева направо заголовки вставляются слева направо.
- Заголовки столбцов вставляются после заголовков строк в том порядке, в котором они появляются.
таблица сверху вниз.
- Если ячейка заголовка имеет заголовков. атрибутов, затем заголовки.
на которые ссылается этот атрибут, вставляются в список, и поиск останавливается
для текущего направления.
- Ячейки TD , которые задают атрибут оси , также обрабатываются как
заголовочные ячейки.
В этом примере показаны сгруппированные строки и столбцы.Пример адаптирован
из «Разработка международного программного обеспечения» Надин Кано.
В «ascii art» следующая таблица:
<ТАБЛИЦА border = "2" frame = "hsides" rules = "groups"
summary = "Поддержка кодовой страницы в разных версиях
MS Windows. ">
ПОДДЕРЖКА КОДОВОЙ СТРАНИЦЫ В MICROSOFT WINDOWS
Кодовая страница
ID
Имя
ACP
OEMCP
Windows
NT 3.1
Windows
NT 3.51
Windows
95
1200 Unicode (BMP по ISO / IEC-10646) X X *
1250 Windows 3.1 Восточноевропейская X X X X
1251 Windows 3.1 Кириллица X X X X
1252 Windows 3.1 US (ANSI) X X X X
1253 Windows 3.1 греческий X X X X
1254 Windows 3.1 турецкий X X X X
1255 Иврит X X
1256 Арабский X X
1257 Baltic X X
1361 корейский (Johab) X ** X
437 MS-DOS США X X X X
708 арабский (ASMO 708) X X
709 арабский (ASMO 449+, BCON V4) X X
710 Арабский (прозрачный арабский) X X
720 арабский (прозрачный ASMO) X X
будет отображаться примерно так:
ПОДДЕРЖКА КОДОВОЙ СТРАНИЦЫ В MICROSOFT WINDOWS
================================================== =============================
Кодовая страница | Имя | ACP OEMCP | Windows Windows Windows
ID | | | NT 3.1 NT 3.51 95
-------------------------------------------------- -----------------------------
1200 | Unicode (BMP по ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточноевропейская | X | Х Х Х
1251 | Windows 3.1 Кириллица | X | Х Х Х
1252 | Windows 3.1 US (ANSI) | X | Х Х Х
1253 | Windows 3.1 Греческая | X | Х Х Х
1254 | Окна 3.1 турецкий | X | Х Х Х
1255 | Иврит | X | Икс
1256 | Арабский | X | Икс
1257 | Балтика | X | Икс
1361 | Корейский (Джохаб) | X | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS Соединенные Штаты | X | Х Х Х
708 | Арабский (ASMO 708) | X | Икс
709 | Арабский (ASMO 449+, BCON V4) | X | Икс
710 | Арабский (прозрачный арабский) | X | Икс
720 | Арабский (прозрачный ASMO) | X | Икс
================================================== =============================
Графический пользовательский агент может отображать это как:
В этом примере показано, как COLGROUP можно использовать для группировки столбцов.
и установите выравнивание столбца по умолчанию.Точно так же TBODY — это
используется для группировки строк. Кадр , правила и , атрибуты сообщают пользовательскому агенту
какие границы и правила отображать.
HTML: тег
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть так:
Пример HTML5 от www.techonthenet.com
<таблица>
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
Данные в столбце 1, строке 4
Данные в столбце 2, строке 4
В этом примере документа HTML5 мы создали таблицу с помощью тега
, который имеет 2 столбца и 4 строки.Строка 1 таблицы определяется с помощью первого тега. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега. В строках 2–4 таблицы используется тег для определения стандартных ячеек таблицы. HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть так:
HTML 4.01 Переходный пример от www.techonthenet.com
<таблица>
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
Данные в столбце 1, строке 4
Данные в столбце 2, строке 4
В этом HTML 4.01 Пример переходного документа, мы создали таблицу с помощью тега
, который имеет 2 столбца и 4 строки. Строка 1 таблицы определяется с помощью первого тега. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега. В строках 2–4 таблицы используется тег для определения стандартных ячеек таблицы. Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть так:
Переходный пример XHMTL 1.0 от www.techonthenet.com
<таблица>
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
Данные в столбце 1, строке 4
Данные в столбце 2, строке 4
В этом XHTML 1.0 Пример переходного документа, мы создали таблицу с помощью тега
, который имеет 2 столбца и 4 строки. Строка 1 таблицы определяется с помощью первого тега. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега. В строках 2–4 таблицы используется тег для определения стандартных ячеек таблицы. Строгий документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть так:
Строгий пример XHTML 1.0 от www.techonthenet.com
<таблица>
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
Данные в столбце 1, строке 4
Данные в столбце 2, строке 4
В этом XHTML 1.0 Пример строгого документа, мы создали таблицу с помощью тега
, который имеет 2 столбца и 4 строки. Строка 1 таблицы определяется с помощью первого тега. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега. В строках 2–4 таблицы используется тег для определения стандартных ячеек таблицы. XHTML 1.1 Документ
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть так:
XHTML 1.1 Пример с сайта www.techonthenet.com
<таблица>
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
Данные в столбце 1, строке 4
Данные в столбце 2, строке 4
В этом XHTML 1.1 Пример документа, мы создали таблицу с помощью тега
, который имеет 2 столбца и 4 строки. Строка 1 таблицы определяется с помощью первого тега. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега. В строках 2–4 таблицы используется тег для определения стандартных ячеек таблицы. Пример тега таблицы HTML с атрибутами
В HTML Таблица будет создана с использованием данных таблицы здесь ..
Мы знаем, что таблица содержит строки и столбцы, которые определены с помощью tr и td.
обозначает строку таблицы, которая используется для создания строки. обозначает данные таблицы, которые используются для создания столбца. Заголовок таблицы можно определить с помощью Name
Cellpadding и Cellspacing используются для настройки белого пространства в ячейке таблицы.
Cellspacing определяет ширину границы. cellspacing = «0» cellpadding = "15"
Cellpadding представляет собой расстояние между границами ячеек и содержимым внутри.
Тег Информация о книгах будет служить заголовком и отображаться вверху таблицы.
Пример кода таблицы HTML:
Документ без названия
Информация о книгах
ИМЯ
Доступные КНИГИ
ЦЕНА
Рамаянам
1000
75
Оксфордский словарь
900
500
Романы
500
200
ВЫХОД:
тегов таблиц HTML | | Софтлект
Теги для таблиц
Таблицы могут быть созданы в HTML с помощью тега .В HTML таблица — это раздел информации, разбитый на столбцы и строки блоков, называемых ячейками. Тег table является контейнером для других связанных с таблицей тегов для создания таблицы. Сам тег не создает таблицу, это всего лишь контейнер. После определения таблицы необходимо создать строки и назначить содержимое или данные для каждой ячейки. Теги, используемые для создания строк и данных ячеек, показаны ниже: — теги используются для создания строки таблицы
— тег используется для данных таблицы и содержит фактическое содержимое ячеек
— тег используется как заголовок таблицы, содержащий заголовок информация Ячейки таблицы могут содержать текстовое содержимое, а также изображения.Тег table
имеет границу атрибута, через которую можно определить границу таблицы. Например, давайте предположим, что следующая таблица будет создана в HTML: Приведенный ниже HTML-код демонстрирует создание вышеуказанной таблицы. В строке 7 тег
содержит атрибут «граница» со значением «1», что означает, что ячейки таблицы будут иметь границу шириной «1».
Тег таблицы
Это демонстрация отображения таблиц
С.Нет
Имя
Сумма
101
ааа
12 256
102
bbb
8 256
103
ccc
24 525
Вывод вышеуказанного HTML-кода показан ниже:
Видео ниже демонстрирует полную работу тегов HTML-таблиц
Видео: теги HTML-таблиц В приведенном выше примере мы видим, что ширина таблицы динамически регулируется в соответствии с длиной содержимого в ячейках таблицы.Теги
,, и имеют атрибут для регулировки ширины таблицы, ячеек и заголовков. Например:
Атрибут может иметь значения как пикселей или процентов. Давайте применим атрибут ширины, а также рассмотрим использование тега
для демонстрации заголовков таблиц, которые будут созданы в HTML для следующей таблицы: HTML-код, приведенный ниже, показывает демонстрацию тега
в строке 9 — строке 11:
Тег таблицы с заголовком
Это демонстрация отображения таблиц с заголовком
С.Нет
Имя
Сумма
101
ааа
12 256
102
bbb
8 256
103
ccc
24 525
HTML-код в строке 7, тег
также состоит из атрибута ширины, который установлен на «60%».Вывод приведенного выше HTML-кода показан ниже, где ширина таблицы составляет 60% ширины веб-браузера вместе с первой строкой в качестве заголовков. Иногда может потребоваться изменить расстояние между содержимым и краем ячейки, это делается с помощью атрибута cellpadding. Например:
этот тег применяет 10 пикселей пространства между содержимым и краем ячейки. HTML-код для демонстрации использования Cellpadding приведен ниже:
Ячейка тега таблицы
Это демонстрация отображения таблиц с атрибутом cellpadding
С.Нет
Имя
Сумма
101
ааа
12 256
102
bbb
8 256
103
ccc
24 525
Результат приведенного выше HTML-кода для демонстрации заполнения ячеек показан ниже:
Иногда может потребоваться изменить расстояние между ячейками.Это достигается за счет использования атрибута cellspacing. Например:
этот тег применяет 15 пикселей между каждой ячейкой. Приведенный ниже HTML-код демонстрирует использование пробелов между ячейками:
Тег таблицы с интервалом между ячейками
Это демонстрация отображения таблиц с атрибутом cellspacing
С.Нет
Имя
Сумма
101
ааа
12 256
102
bbb
8 256
103
ccc
24 525
Вывод приведенного выше HTML-кода для демонстрации расстояния между ячейками показан ниже:
Во всех приведенных выше примерах создания таблиц мы заметили, что длина строк и столбцов одинакова.В некоторых ситуациях длина строк и столбцов может быть разной. Тег
позволяет использовать дополнительные атрибуты для объединения строк и столбцов. Распределительные колонны
Тег
позволяет атрибуту colspan охватывать количество столбцов. Например, означает, что содержимое ячейки для указанного выше тега будет охватывать 3 столбца. Рассмотрим нижеприведенную таблицу: Приведенный ниже HTML-код создает таблицу, в которой первая строка содержит только одну ячейку, которую можно увидеть в строке 9, где есть только один тег
.
Тег таблицы без Colspan
Это демонстрация отображения таблиц без Colspan
Данные
101
ааа
12 256
102
bbb
8 256
103
ccc
24 525
Результат приведенного выше HTML-кода показан ниже, где первая строка содержит только одну ячейку с «данными» в качестве содержимого, а остальная часть ячейки отсутствует.Показанный ниже результат не соответствует желаемому результату.
Приведенный выше код можно изменить, используя атрибут colspan в теге
, как показано в строке 9 приведенного ниже кода. Атрибут colspan использует «3» в качестве значения, охватывающего «3» столбца.
Тег таблицы с Colspan
Это демонстрация отображения таблиц с помощью Colspan
Данные
101
ааа
12 256
102
bbb
8 256
103
ccc
24 525
Вывод приведенного выше кода с атрибутом colspan показан ниже:
Spanning Rows
Тег
позволяет атрибуту rowspan охватывать количество строк.Например, означает, что содержимое ячейки для тега будет занимать 2 строки. Ширина стола Приведенный ниже HTML-код написан без использования атрибута rowspan для тега
, и строки и ячейки создаются соответственно.
Тег таблицы без Rowspan
Это демонстрация отображения таблиц без Rowspan
101
ааа
12 256
bbb
8 256
ccc
24 525
Вывод вышеуказанного HTML-кода показан ниже, где первая строка содержит три столбца, а в остальных строках данные не соответствуют желаемому результату.
Приведенный выше код можно изменить, используя атрибут rowspan в теге
, как показано в строке 9 кода, приведенного ниже. Атрибут rowspan использует «3» в качестве значения для охвата «3» строк.
Тег таблицы с диапазоном строк
Это демонстрация отображения таблиц с помощью Rowspan
101
ааа
12 256
bbb
8 256
ccc
24 525
Вывод приведенного выше кода с атрибутом rowspan показан ниже:
Обратите внимание, что значение обоих атрибутов; colspan и rowspan должны содержать числовое значение.
Дополнительное форматирование таблиц
Тег таблицы содержит в своем контейнере дополнительные теги, такие как,
и. Преимущество использования этих дополнительных тегов таблиц заключается в том, что для длинных таблиц информация заголовка повторяется на каждой странице при печати таблицы. Хотя использование этих тегов никак не повлияет на отображение содержимого таблицы в веб-браузере. Код для демонстрации использования, и приведен ниже:
Тег таблицы с дополнительными тегами
Это демонстрация отображения таблиц с дополнительными атрибутами
С.Нет
Имя
Сумма
101 aaa 12 256
102 bbb 8 256
<фут>
С.Нет
Имя
Сумма
Вывод вышеуказанного HTML-кода будет таким же, как и ранее.
В заключение мы рассмотрели основы написания HTML-кода с несколькими тегами для представления текстового содержимого, тегами для отображения изображений, создания гиперссылок, различных типов списков и создания таблиц. В следующем посте этой категории мы узнаем, как создавать формы в HTML.
Тег HTML
Тег
определяет таблицу HTML. Он содержит другие элементы HTML, определяющие структуру таблицы. Тег
определяет строки таблицы.Строка может иметь один или несколько элементов или , которые определяют ячейку таблицы и заголовок таблицы соответственно. Тег
помещается в первую строку таблицы. Текст в нем по умолчанию выделен жирным шрифтом и центрирован. Тег
не является обязательным элементом в таблице, но мы рекомендуем его использовать, так как он помогает улучшить макет таблицы, а также помогает поисковым системам лучше индексировать содержимое таблицы. Более сложная таблица может также включать элементы
, , , или. Не рекомендуется использовать таблицы для макета страницы. Иногда таблицы неправильно используются в HTML для управления макетом страницы. Для этого вы можете использовать CSS как альтернативу таблицам HTML.
Синтаксис¶
Тег
состоит из пар. Контент записывается между открывающим () и закрывающим (
) тегами. Пример тега HTML: ¶
Название документа
<стиль>
Таблица {
ширина: 80%;
маржа: 30 пикселей автоматически;
граница-коллапс: коллапс;
}
th,
td {
отступ: 10 пикселей;
граница: 1px solid # 666;
}
<таблица>
Месяц
Дата
июнь
10.06.2018
июль
15.07.2018
Попробуйте сами » Результат¶
Атрибуты¶
Атрибуты тега не поддерживаются в HTML5. Для стилизации таблиц используйте свойства CSS, перечисленные ниже. также поддерживает глобальные атрибуты и атрибуты событий. Как стилизовать тег? Общие свойства для изменения визуального веса / акцента / размера текста в теге: - Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | косой | начальная | наследовать.
- Свойство font-family CSS определяет приоритетный список из одного или нескольких имен семейств шрифтов и / или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть жирным или толстым.
- Свойство CSS text-transform контролирует регистр и регистр текста.
- Свойство CSS text-decoration задает украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста в теге: - Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега: - Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователю следует сигнализировать о переполненном содержимом, которое не отображается.
- CSS свойство white-space определяет, как обрабатывается белое пространство внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства, на которые стоит обратить внимание для тега:
Основы HTML-таблиц
Основы HTML-таблиц
Чтение: Изучение веб-дизайна , Глава 10
Использование таблиц в HTML
Для представления строк и столбцов данных ( пример )
Для точного позиционирования текста (, пример )
Для более предсказуемого расположения изображений, текста и прочего
объекты ( пример )
Для принудительного использования определенного макета на веб-странице, позволяющего
для заголовков, навигационных меню, рекламы и т. д.(, пример )
Чтобы смешивать доступный для поиска текст в изображениях для обеспечения поиска
двигатели больше данных ( пример )
Теперь давайте разберемся, как это сделать.
Части стола
Приведенная ниже таблица представляет собой общую таблицу с обозначенными частями.
HTML-теги таблицы
Остальная часть этого документа содержит сводку наиболее распространенных тегов таблиц.
и атрибуты.
Сама таблица должна быть определена с помощью тегов таблицы
и
.
Все элементы и атрибуты, содержащиеся в этой таблице, должны находиться между
эти два тега. Заголовок или заголовок можно определить для таблицы, поместив
… сразу после тега. Следующий уровень — определение строк. Строка таблицы определяется с помощью
теги
и .Все элементы и атрибуты, содержащиеся
в этой строке таблицы должны находиться между этими двумя тегами. Самый нижний уровень таблицы — это табличные данные. Каждый элемент таблицы
определяется между тегами
и . Вы можете разместить примерно
любой компонент страницы в тегах данных таблицы, даже другая таблица. HTML-код основной таблицы показан ниже.
Заголовок таблицы
Ряд 1, столбец 1 позиция
Ряд 1, столбец 2 позиция
Ряд 1, столбец 3 позиция
Ряд 2, столбец 1 позиция
Ряд 2, столбец 2 позиция
Ряд 2, столбец 3 поз.
Итоговая таблица показана ниже.
Заголовок таблицы Ряд 1, столбец 1 элемент Ряд 1, столбец 2 поз. Ряд 1, столбец 3 поз. Ряд 2, столбец 1 элемент Ряд 2, столбец 2 поз. Строка 2, столбец 3 поз.
Обратите внимание, что мне пришлось добавить атрибут «border = 1» для определения ячеек.
таблицы со строками.
Атрибуты таблицы
Ниже приводится краткий список атрибутов, определяемых для таблицы. Все
из этих атрибутов должны содержаться между ключевым словом «таблица»
и большая скобка тега
. Границы
Границу вокруг таблицы можно редактировать по ширине и
цвет. Чтобы изменить ширину границы таблицы, используйте атрибут border = «p»
где p = количество пикселей, ширина которых должна быть.Обратите внимание, что с помощью этого
атрибут также добавляет границы к ячейкам.
Граница приведенной ниже таблицы составляет 10 пикселей. Это делается с помощью
тег таблицы
. Шт.1 Товар 2 Товар 3 Товар 4
Чтобы границы не было, установите border = «0».
Шт.1 Товар 2 Товар 3 Товар 4
Цвета и фон
Чтобы изменить цвет границы, используйте атрибут bordercolor = «color»
где цвет — это тот же формат, что и все другие веб-цвета, которые мы использовали.В приведенной ниже таблице для параметра bordercolor установлено значение # ff00ff с помощью тега table.
. Шт.1 Товар 2 Товар 3 Товар 4
Чтобы изменить цвет фона, используйте атрибут bgcolor = «color».
В таблице ниже цвет фона установлен на # 00ff00 с таблицей
тег
. Шт.1 Товар 2 Товар 3 Товар 4
Чтобы установить мозаичный фон для таблицы, используйте background = «URL»,
где имя файла — это имя используемого мозаичного изображения.Например,
в том же каталоге, где находятся эти заметки, находится графический файл
bg.gif. В приведенной ниже таблице он используется в качестве фона с помощью таблицы
тег
Шт.1 Товар 2 Товар 3 Товар 4
Расстояние между ячейками
Расстояние между ячейками можно увеличить с помощью cellspacing = «p»
атрибут, где p равно количеству пикселей, помещаемых между ячейками.В
пример ниже получает интервал ячейки 10 пикселей с тегом таблицы
Шт.1 Товар 2 Товар 3 Товар 4
Набивка ячейки
Интервал вокруг элемента в каждой ячейке можно увеличить с помощью cellpadding = «p»
атрибут, где p равно количеству пикселей, помещаемых между элементом и
конец ячейки.В приведенном ниже примере получается заполнение ячейки 10 пикселей.
с тегом таблицы
. Шт.1 Товар 2 Товар 3 Товар 4
Выравнивание стола
Шт.1 Товар 2 Товар 3 Товар 4
Вы также можете указать, как таблица размещается по горизонтали в браузере.
window с помощью атрибута align.Его формат
align = «alignment», где выравнивание равно
слева, по центру или справа. Если вы установите выравнивание по левому или правому краю, текст будет
вокруг стола, как и в таблице справа от этого абзаца.
Центр, однако, не позволяет тексту обтекать его, что приводит к простому
центрированный стол, как показано ниже.
Шт.1 Товар 2 Товар 3 Товар 4
Ширина стола
Так же, как горизонтальные правила, ширину таблицы можно определить с помощью
процент от общей ширины окна браузера или как определенное количество
пикселей.В первой таблице ширина определяется как
50% ширины окна. (Итоговая таблица будет зависеть от ширины
окна вашего браузера.)
Шт.1 Товар 2 Товар 3 Товар 4
Следующая таблица определяется как ширина 50 пикселей с использованием атрибута.
Шт.1 Товар 2 Товар 3 Товар 4
Атрибуты табличных данных
Ниже приводится краткий список атрибутов, определяемых для отдельной ячейки.
таблицы, т.е.е., отдельный кусок табличных данных. Все эти атрибуты должны
находиться между ключевым словом «td» и скобкой «больше»
тега
. Данные таблицы используют следующие три атрибута так же, как и таблица
тег использует их.
- Чтобы изменить цвет фона отдельной ячейки, используйте атрибут bgcolor = «color»
внутри тега
.- Чтобы добавить мозаичное фоновое изображение в одну ячейку, используйте атрибут background = «URL»
внутри тега
.- Чтобы установить ширину отдельной ячейки, используйте атрибут
где w — это процент от ширины таблицы (например, «25%»)
или фиксированное количество пикселей (например, «25»).
Однако ячейка добавляет несколько дополнительных атрибутов. Во-первых, это позволяет пользователю
для определения вертикального и горизонтального выравнивания элемента в ячейке. В
на диаграмме ниже показаны различные атрибуты для горизонтального и вертикального выравнивания.
внутри клетки.
Наконец, вы можете заставить ячейку таблицы занимать более одного
столбец или строка с использованием атрибута COLSPAN = «n» или ROWSPAN = «n», где n = число
столбцов или строк, которые нужно охватить.
Данные этой таблицы занимают первые два столбца. (COLSPAN = «2») Эти данные таблицы охватывают последние два столбца. (COLSPAN = «2»)
Эти данные таблицы занимают первые две строки. (ROWSPAN = «2»)
Таблицы вложения
Как указывалось ранее, практически любой компонент веб-страницы может быть вставлен в
таблица как данные таблицы.Ниже приведен пример вставки таблицы в таблицу.
Каждый из них представляет собой элементы одной таблицы. Каждый из них представляет собой отдельную таблицу. Каждый из них представляет собой элементы одной таблицы. Пункты ниже (1, 2, 3 и т. Д.) Содержатся в «подтаблице».
Вы встраиваете таблицу, просто помещая другую таблицу в
и теги. Разработано Дэвидом Тарноффом для разделов CSCI 1710 и
5011 в ETSU
Почему некоторые элементы HTML устарели?
Интернет существует уже давно, и со временем мы изменили наше отношение к веб-дизайну.Многие старые методы и способы работы были постепенно отменены, поскольку были созданы новые и лучшие альтернативы, и мы говорим, что они устарели.
Не рекомендуется. Это слово мы часто используем и видим. Но вы перестали задумываться о том, что это означает на практике? Каковы некоторые примеры устаревших веб-элементов и почему мы их больше не используем?
Что такое устаревание?
В повседневном английском «осуждать» что-либо — значит выражать неодобрение.Например, вы можете осудить новость, которая вам не нравится.
Однако, когда мы говорим в техническом смысле, отказ от поддержки — это отказ от использования старой функции. Часто старая функция остается работоспособной в интересах обратной совместимости (чтобы унаследованные проекты не ломались). По сути, это означает, что технически вы все еще можете делать что-то традиционным способом. Возможно, это все еще будет работать, но, может быть, лучше использовать новый способ.
Другой распространенный сценарий — устаревание технических элементов в качестве прелюдии к их удалению в будущем (что мы иногда называем «закрытием» функции).Это дает каждому время перейти от старого способа работы к новой системе, прежде чем переход произойдет. Если вы вообще следите за WordPress, они недавно сделали это со своим радикально новым редактором Gutenberg. Они отправили его, но сохранили возможность вернуться к «классическому» редактору, чтобы пользователям было время для перехода. Когда-нибудь «классический» редактор, вероятно, будет удален, и Гутенберг останется единственным вариантом для редактирования сообщений. Другими словами, WordPress отказывается от «классического» редактора.
Это всего лишь один пример. Мы также можем взглянуть на функции HTML, которые когда-то были важными продуктами, но в какой-то момент стали устаревшими.
Почему элементы HTML устарели?
С годами наш взгляд на HTML изменился. Изначально это был универсальный язык разметки для отображения и стилизации контента в Интернете.
Со временем, когда внешние таблицы стилей стали все более распространенными, стало иметь больше смысла думать о веб-разработке по-другому — как разделение задач, когда HTML определяет контент страницы, а CSS обрабатывает представление страницы. Это.
Такое разделение стиля и содержания дает множество преимуществ:
- Как избежать дублирования: Повторение кода для каждого экземпляра текста красного цвета на странице громоздко и неэффективно, если у вас может быть один класс CSS для обработки всего этого сразу.
- Простота управления: Поскольку вся презентация контролируется из центральной таблицы стилей, вы можете вносить изменения в масштабе всего сайта с небольшими усилиями.
- Читаемость: При просмотре исходного кода веб-сайта намного легче понять код, который был аккуратно разделен на отдельные файлы для содержания и стиля.
- Кэширование: Подавляющее большинство веб-сайтов имеют одинаковый стиль на всех страницах, так зачем заставлять браузер загружать эти определения стилей снова и снова? Помещение кода презентации в специальную таблицу стилей позволяет кэшировать и повторно использовать для экономии полосы пропускания.
- Специализация разработчика: Над крупными проектами веб-сайтов может работать несколько дизайнеров и разработчиков, каждый из которых имеет свои собственные области знаний. Разрешить специалистам по CSS работать над своей частью проекта в своих отдельных файлах может быть намного проще для всех участников.
- Параметры пользователя: Отделение стиля от содержимого может позволить разработчику легко предлагать конечному пользователю варианты отображения (набирающий популярность «ночной режим» — хороший пример этого) или различные режимы отображения для обеспечения доступности.
- Скорость отклика и независимость от устройства: разделение кода для контента и визуального представления значительно упрощает создание веб-сайтов, которые отображаются по-разному на разных разрешениях экрана.
Однако на заре HTML было изрядное количество разметки, предназначенной для управления внешним видом страницы рядом с содержимым.Вы можете увидеть такой код:
Привет, мир!
… все они теперь устарели в связи с вышеупомянутым разделением функций.
Какие элементы HTML больше не рекомендуются?
С момента выпуска HTML5 использование следующих элементов не рекомендуется:
-
(используйте вместо ) -
(используйте ) -
, семейство шрифтов и т. Д.) -
(используйте CSS font-size ) -
с выравниванием текста ) -
-
(использовать свойства шрифта CSS) -
(использовать
 site.ru» >ссылка на сайт</a>
site.ru» >ссылка на сайт</a>

 html»>
html»>




 . которая не будет переносится на другую строчку так как мы принудительно запретили ей это делать. <wbr> Однако именно в этом месте мы все же разрешим перенести текст на следующую строчку </nobr>
. которая не будет переносится на другую строчку так как мы принудительно запретили ей это делать. <wbr> Однако именно в этом месте мы все же разрешим перенести текст на следующую строчку </nobr> </p>
<p align="center">Выровнено по центру.</p>
<p align="right">Выровнено по правому краю.</p>
</body>
</html>
</p>
<p align="center">Выровнено по центру.</p>
<p align="right">Выровнено по правому краю.</p>
</body>
</html>