Как ставить ссылки
Вчера я рассказал, что писать «здесь» в ссылке — это отстой. Теперь подробнее о гигиене ссылок и привлечении внимания.
Информативно
Текст, который стоит под ссылкой, должен сообщать, куда ведет гиперссылка. Текст не должен терять смысл при распечатке, если УРЛ сломался или по ссылке открылась ошибка. Поэтому под ссылкой нельзя писать «здесь» и «тут», «документ» и «файл», «ссылка» и «сайт», а еще нельзя просто вставить ссылку в сплошной текст без пояснений:
Связно
Хорошая ссылка — это законченная фраза. Это значит, что предлоги и необходимые подчиненные слова попадают под ссылку:
Привлекательно
Давайте читателю повод перейти по ссылке. Пообещайте что-нибудь интересное или полезное:
Смешивая комки
Старайтесь ставить ссылку не в середину текста, а в начале или в конце, чтобы не было эффекта Википедии. Если ссылок нужно много, продублируйте их в блоке «См. также»:
Полезно
Учитывайте, как люди будут пользоваться этой ссылкой.
Нет | Да |
Если хотите посоветовать друзьям нашу рассылку, отправьте им эту ссылку | Если хотите посоветовать друзьям нашу рассылку, отправьте им ссылку на первый урок: maximilyahov.ru/hello/ |
Если хотите посоветовать друзьям нашу рассылку, отправьте им ссылку на первый урок |
В неформатированном тексте
Если вам пришлось верстать неформатированный текст и вы не можете поставить часть текста под ссылку, придётся приводить ссылку целиком. Но это нестрашно. Запомните правила:
- Перед полным текстом ссылки объясните, что там и зачем это кликать.
- Короткую ссылку ставьте в конец абзаца.
- Длинную ссылку — в отдельный абзац.
Пример в неформатированном тексте:
Подтвердите, что это maxim. [email protected] — ваш адрес:
[email protected] — ваш адрес:
См. также: Горбунов о ссылках в верстке, Лебедев о гипертексте, совет о ссылках по Госту,
Хацкевич толково об эл. адресах, я критикую ссылки в «Медузе»
Как не ставить ссылки
Как сделать ссылку на определённый фрагмент веб-страницы в Chrome
Иногда дать ссылку на какую-либо публикацию в интернете недостаточно. Собеседник может просто не найти нужного места в статье и счесть её бесполезной. Особенно это неприятно в разгар жарких сетевых дебатов.
К счастью, новая функция Google Chrome, Scroll To Text Fragment, позволяет делать ссылки не просто на статьи, а на определённые фрагменты текста в них. Google использует её, чтобы в результатах поиска переносить пользователя к фразам, содержащим ключевые слова.
Вам понадобится установить специальный букмарклет, закладку, содержащую код Java Script.
Откройте настройки Google Chrome, найдите там опцию «Показывать панель закладок» и активируйте её, если панель закладок у вас отключена.
Теперь откройте вот этот сайт и найдите там текст Find in page. Мы специально подготовили ссылку, чтобы он выделился жёлтым. Перетащите его на панель закладок.
Теперь в любой статье выделите какие-нибудь слова, нажмите на закладку. Перед вами откроется та же страница, слова на которой будут подсвечены жёлтым. Скопируйте ссылку на неё и отправьте кому-нибудь. Готово!
Find in page →
Обновление: Google выпустила своё собственное официальное расширение, которое делает то же самое, что и букмарклет Find in page. Можно поместить его среди прочих дополнений и не захламлять панель закладок.
Выделите текст, щёлкните его правой кнопкой мыши и выберите расширение в контекстном меню. Ссылка на нужный фрагмент окажется в буфере обмена.
Читайте также 🧐
Работа с текстом | Справка Blackboard
Скопируйте и вставьте текст, чтобы не допустить потери данных
При вводе текстовых элементов курса можно защититься от потери данных в случае обрыва соединения с Интернетом или ошибок в программном обеспечении.
Кроме того, прежде чем отправить или сохранить данные, скопируйте весь добавляемый текст. Чтобы скопировать текст, выделите его и щелкните правой кнопкой мыши. Для копирования и вставки текста также можно использовать указанные ниже сочетания клавиш.
- Для ОС Windows: Ctrl+A — выделить весь текст, Ctrl+C — копировать и Ctrl+V — вставить.
- Mac: Command + A — выделить весь текст, Command + C — копировать и Command + V — вставить.
Можно ли вставить текст из Microsoft
® Word?Оптимальный вариант — набрать текст непосредственно в редакторе, а затем отформатировать его с помощью имеющихся функций.
Проблемы могут возникать, если вы скопируете и вставите текст из документа Word непосредственно в окно редактора. Исходное форматирование может быть нарушено. Помимо этого, после вставки текста в редактор вы, возможно, не сможете удалить или добавить форматирование. Чтобы избежать проблем с форматированием, можно удалить его, после чего заново отформатировать текст с помощью параметров редактора.
Чтобы избежать проблем с форматированием, можно удалить его, после чего заново отформатировать текст с помощью параметров редактора.
Чтобы удалить форматирование Word после вставки текста в редактор, выделите весь текст и нажмите значок Удалить форматирование. Проявляйте осмотрительность при использовании этой функции, поскольку это приводит к полной очистке формата.. Все маркеры, нумерованные списки, отступы, интервалы, выравнивание, формат и размер шрифта будут удалены.
Как вариант, прежде чем добавить текст в редактор, можно вставить его в какой-нибудь простой текстовый редактор, не требующий подключения к Интернету, например Блокнот или TextEdit, и уже в нем очистить формат. Затем можно вставить текст в редактор и отформатировать его.
Добавление текста
Редактор используется всюду, где есть необходимость в добавлении и форматировании текста, например в заданиях, обсуждениях и журналах.
С помощью редактора также можно прикреплять файлы, встраивать мультимедийное содержимое и вставлять формулы, ссылки и таблицы. Вы можете управлять видом содержимого и гибко изменять его порядок и отображение.
По умолчанию в редакторе используется интерфейс WYSIWYG («Что видишь, то и получаешь»). Вы можете нажать значок Исходный код, чтобы изменить или добавить код, либо значок Вставить/изменить пример кода.
Кроме того, для работы с часто используемыми параметрами можно воспользоваться меню правой кнопки. Доступные команды меню зависят от того, выделен ли текст, а также от расположения курсора.
Для переключения на панель инструментов редактора используйте клавиши ALT+F10. На компьютере Mac нажмите Fn + OPT + F10. Первый значок слева в верхней строке станет активным. Для перехода вправо или влево используйте соответствующие клавиши со стрелками. Стрелки вверх и вниз нельзя использовать для перехода между рядами. Клавиши со стрелками используются для перемещения в конец одной строки, а затем для перехода вверх или вниз на следующую доступную строку.
Работа со списками
В редакторе можно добавлять маркированные и нумерованные списки.
- Нумерованный список. Выберите один из вариантов оформления списка:
- Используемый по умолчанию: цифры;
- алфавит;
- римские цифры;
- греческие символы.
- Маркированный список. Можно выбрать закрашенные и пустые кружки или квадратики.
Настройка интервалов между элементами маркированных и нумерованных списков
Настроить величину интервалов между элементами нумерованных и маркированных списков можно в представлении «Исходный код» или в режиме просмотра WYSIWYG («Что видишь, то и получаешь»).
По умолчанию интервал между элементами маркированного или нумерованного списка соответствует интервалу между строками абзаца. Для создания каждого элемента маркированного или нумерованного списка используется тег <li>.
Настройка интервала в режиме просмотра WYSIWYG
После создания списка в режиме просмотра WYSIWYG переместите курсор мыши в конец строки маркированного или нумерованного списка и нажмите Shift+Enter. Повторите процедуру для всех строк списка. Это увеличит междустрочный интервал между элементами списка. При каждом нажатии этого сочетания клавиш межстрочный интервал будет увеличиваться. В режиме просмотра кода для каждого интервала будет отображаться следующее: <br /><br />. Этот код отображается внутри каждого закрывающего тега (</li>) элемента маркированного или нумерованного списка.
Повторите процедуру для всех строк списка. Это увеличит междустрочный интервал между элементами списка. При каждом нажатии этого сочетания клавиш межстрочный интервал будет увеличиваться. В режиме просмотра кода для каждого интервала будет отображаться следующее: <br /><br />. Этот код отображается внутри каждого закрывающего тега (</li>) элемента маркированного или нумерованного списка.
Настройка интервала в режиме просмотра кода
Если необходимо настроить величину интервала между элементами списка, следует использовать режим просмотра кода. Нажмите значок «Исходный код», чтобы открыть окно отображения кода. Теперь можно увеличить интервал в тегах, соответствующих каждому элементу списка. Например, замените каждый тег <li> на тег <li>. Вместо 20px можно вставить необходимое вам значение. Интервалы добавляются под каждым элементом маркированного или нумерованного списка.
Аналогично можно настроить интервалы для абзацев.
Вставка горизонтальных линий
В содержимое, которое обрабатывается в редакторе, можно добавлять линии и горизонтальные линейки.
Чтобы добавить тонкую горизонтальную линию в текущее положение курсора мыши на всю ширину области текста, нажмите значок «Горизонтальная линия».
Проверка правописания
Наличие этой функции определяется вашим учреждением.
Чтобы включить или выключить параметр автоматической проверки правописания, нажмите значок «Проверка правописания». В меню можно изменить словари для языков. Учреждения и преподаватели могут отключить проверку правописания. Словари, которые будут использоваться при проверке орфографии, определяются учреждением.
Если включено средство проверки правописания и есть слова, требующие внимания, появляется новое окно, в котором отмечаются все потенциально неправильные слова, а также слова, не найденные в загруженном словаре. Они также будут отображаться в текстовом поле, подчеркнутые волнистой красной линией. У вас будет возможность заменить слово на один из предложенных вариантов, пропустить, пропустить все или закрыть окно проверки правописания.
Если вы решите заменить слово, выберите один из предлагаемых вариантов и нажмите кнопку Изменить. Средство проверки правописания предложит на рассмотрение следующее слово. По завершении проверки окно проверки правописания будет закрыто.
Если нет слов, требующих внимания, в средстве проверки правописания появится сообщение: Ошибок не обнаружено.
Добавление ссылок
Вам непривычно? Перейдите к разделу справки о добавлении ссылок в интерфейсе Ultra.
Вы можете вставить в материалы ссылки на веб-сайт, локально расположенный файл или репозиторий для файлов курса, например коллекцию материалов, если у вашего учреждения есть к нему доступ.
Чтобы добавить новую или изменить существующую ссылку, выделите текст или объект и нажмите значок Вставить/изменить ссылку. Чтобы удалить ссылку, выделите ее и нажмите значок Удалить ссылку. Создавать и удалять ссылки также можно в меню правой кнопки мыши. При вводе или вставке адреса ссылки необходимо использовать протокол http://.
Если текст или объект не выделены, функции вставки/изменения и удаления ссылки отображаются серым цветом и недоступны.
В меню Открыть ссылку укажите, как должна открываться ссылка, например в новом окне. По желанию можно ввести заголовок для окна или рамки, который будет отображаться при выборе ссылки.
Функция поиска и замены текста
Чтобы найти тот или иной текстовый фрагмент и при необходимости заменить его другим, нажмите значок Найти.
Поиск текста
Во всплывающем окне введите поисковый запрос в поле Найти.
Нажав значок настроек (в виде шестеренки), можно выбрать один из трех параметров поиска: С учетом регистра (для различения верхнего и нижнего регистров символов), Поиск только по целым словам и Поиск по избранному. Если необходимый текст найден, он будет выделен в текстовом поле.
Нажмите Найти для поиска всех совпадений в тексте (выделяются автоматически) или значок X в правом верхнем углу, чтобы закрыть окно.
Функция замены текста
В поле Заменить на введите текст, на который необходимо заменить найденный текст, и выберите одно из указанных ниже действий.
- Заменить. Найденный текст будет заменен.
- Заменить все. Будут заменены все экземпляры искомого текста.
Можно также нажать кнопку Найти, чтобы выполнить поиск без замен.
Как скопировать прямую ссылку на текст в браузере Chrome на Mac
Вам когда-нибудь нужно было сохранить конкретный текст с какого-нибудь сайта? Конечно, можно просто сохранить ссылку на этот сайт, но потом вам придётся искать текст заново. К счастью, для браузера Chrome есть решение!
Расширение Link to Text Fragment для браузера Chrome позволяет копировать прямые ссылки на выбранный текст. Если вы хотите облегчить свою жизнь, читайте о том, как пользоваться расширением Link to Text Fragment в Chrome.
Скачать Link to Text Fragment
Отметим, что Link to Text Fragment – расширение для Chrome. Зайдите в Chrome Web Store в браузере на Mac и введите название расширения в поиск или же воспользуйтесь прямой ссылкой на Link to Text Fragment.
Зайдите в Chrome Web Store в браузере на Mac и введите название расширения в поиск или же воспользуйтесь прямой ссылкой на Link to Text Fragment.
Нажмите кнопку Добавить в Chrome, чтобы установить расширение.
Как использовать Link to Text Fragment
Когда расширение будет установлено, зайдите на нужный сайт и выделите текст, ссылку на который хотите скопировать. Просто расположите курсор в начале текста и, зажав кнопку, потяните его до конца. После этого следуйте шагам ниже.
1) На выделенный текст нажмите правой кнопкой мыши и в меню выберите Copy Link to Selected Text. Рядом с этой опцией будет значок расширения, так что вы сразу её заметите.
2) Когда вы скопируете ссылку, выделенный текст станет жёлтым. Это значит, что ссылка на текст точно была скопирована в буфер обмена.
3) Теперь вы можете сохранить ссылку или поделиться ей где угодно. Перейдя по ней, вы окажитесь на сайте, и текст будет выделен жёлтым цветом.
В зависимости от того, сколько текста вы выделите, ваша ссылка будет выглядеть примерно так:
https://it–here.ru/reviews/wwdc-2020-chto-apple-pokazhet-na-konferentsii-dlya-razrabotchikov/#i:~:text=%D0%92%D1%81%D0%B5%20%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F%20%D0%BD%D0%B0%20%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%BE%D0%BC%20%D1%8D%D0%BA%D1%80%D0%B0%D0%BD%D0%B5%20%D0%B2%20iOS%2014%20%D0%B1%D1%83%D0%B4%D1%83%D1%82
Учтите, что ссылка будет работать только в браузере Chrome. Если вы откроете её в другом браузере, то просто попадёте на сайт без выделенного текста.
Вот как выглядит расширение Link to Text Fragment в действии:
Расширения, вроде Link to Text Fragment, сильно упрощают жизнь. Надеемся, оно поможет и вам.
Надеемся, оно поможет и вам.
Оцените пост
[всего: 0 рейтинг: 0]Смотрите похожее
Google ChromeКак искать в содержимом текущей страницы текст или ссылки
При просмотре веб-сайта в Firefox, вы можете искать на странице слова и фразы. Firefox покажет вам, где на странице находится введённая фраза, а также позволит подсветить все места, где она находится.
Для поиска текста на странице:
- Щёлкните по кнопке меню , затем щёлкните по , или используйте сочетание клавиш, нажав Ctrlcommand+F.) Строка поиска появится внизу окна.
- Введите поисковую фразу в панели поиска. Firefox автоматически подсветит первый совпадающий результат на странице по мере вашего ввода.
- Если выбран вариант Подсветить все, все другие совпадающие результаты будут также подсвечены другим цветом.
- Номер текущего подсвеченного результата и общее количество совпадающих отображаются на панели поиска.
 Если совпадений нет, отображается Фраза не найдена.
Если совпадений нет, отображается Фраза не найдена.
- Нажмите на стрелку Предыдущее или Следующее, чтобы прейти между совпадениями на странице.
- Нажмите X или нажмите Esc, чтобы закрыть панель поиска.
Вы можете включить или отключить любую из следующих опций, чтобы изменить результаты поиска:
- Подсветить все: Подсвечивает все результаты, которые совпадают с введённым поисковым запросом. Нажмите снова, чтобы это отключить.
- С учётом регистра: Делает поиск чувствительным к регистру. Обычно, если вы ищете «поисковая фраза», то такие результаты как «Поисковая Фраза» также будут найдены при использовании панели поиска. Если выбрана эта опция, то будут найдены только те фразы, которые вы вводите.
- С учётом диакритических знаков: Когда выбрана эта опция, поиск будет различать буквы с акцентом и их базовые буквы. Например, поиск по «рéзюмé» не найдёт соответствия для «резюме».

- Только слова целиком: Будут подсвечены только целые слова, совпадающие с вашим поиском.
Панель Быстрого поиска обычно используется для быстрого поиска и она исчезнет через несколько секунд.
Нжмите клавишу / (слэш вправо), когда не находитесь в текстовом поле, чтобы открыть панель Быстрого поиска. Затем введите то, что хотите найти.
В панели Быстрого поиска нет всех элементов управления и опций, просто поле поиска и кнопка закрытия, но поиск следует тем опциям, которые были выбраны в полной панели поиска. Выбранные опции будут отображены рядом с полем поиска.
Чтобы закрыть панель Быстрого поиска, подождите немного, пока она исчезнет или нажмите клавишу Esc на клавиатуре, чтобы закрыть её немедленно. Вы также можете щёлкнуть где-нибудь в Firefox на том, что не является частью панели Быстрого поиска, и она закроется.
Искать только ссылки
Если вы хотите найти только фразы, которые содержатся в ссылках на просматриваемой странице:
- Наберите ‘ (символ одиночной кавычки), пока не находитесь в текстовом поле, чтобы открыть панель быстрого поиска (только ссылки).

- Введите фразу для поиска в поле Быстрый поиск (только ссылки). Будет выбрана первая ссылка, которая содержит набранную фразу.
Автоматический поиск по странице по мере ввода
Firefox может начать поиск введённой фразы, которую вы вводите, без предварительного открытия панели поиска. Чтобы включить эту функцию:
- Щёлкните по кнопке меню и выберите НастройкиНастройки.
- Выберите панель .
- Перейдите к разделу Просмотр сайтов
- Отметьте флажок Искать текст на странице по мере его набора.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
После включения этой функции панель Быстрого поиска будет автоматически появляться, когда вы начинаете ввод внутри веб-сайта, не находясь в текстовом поле.
- Нажмите Ctrlcommand+F, чтобы показать панель поиска.
- Нажмите /, чтобы показать панель Быстрого поиска, не находясь в текстовом поле.

- Нажмите ‘, чтобы показать панель Быстрого поиска (только ссылки), пока не находитесь в текстовом поле.
- Нажмите Ctrlcommand+G или F3 для подсвечивания следующего совпадения с вашей поисковой фразой или ссылкой, даже если панель поиска не отображается.
- Нажмите Shift+Ctrlcommand+G или Shift+F3, чтобы подсветить предыдущее совпадение.
- Нажмите Esc, чтобы закрыть видимую в настоящий момент панель поиска, когда фокус находится на ней, и отменить подсветку.
Рекомендации по оформлению ссылок на КонсультантПлюс | КонсультантПлюс
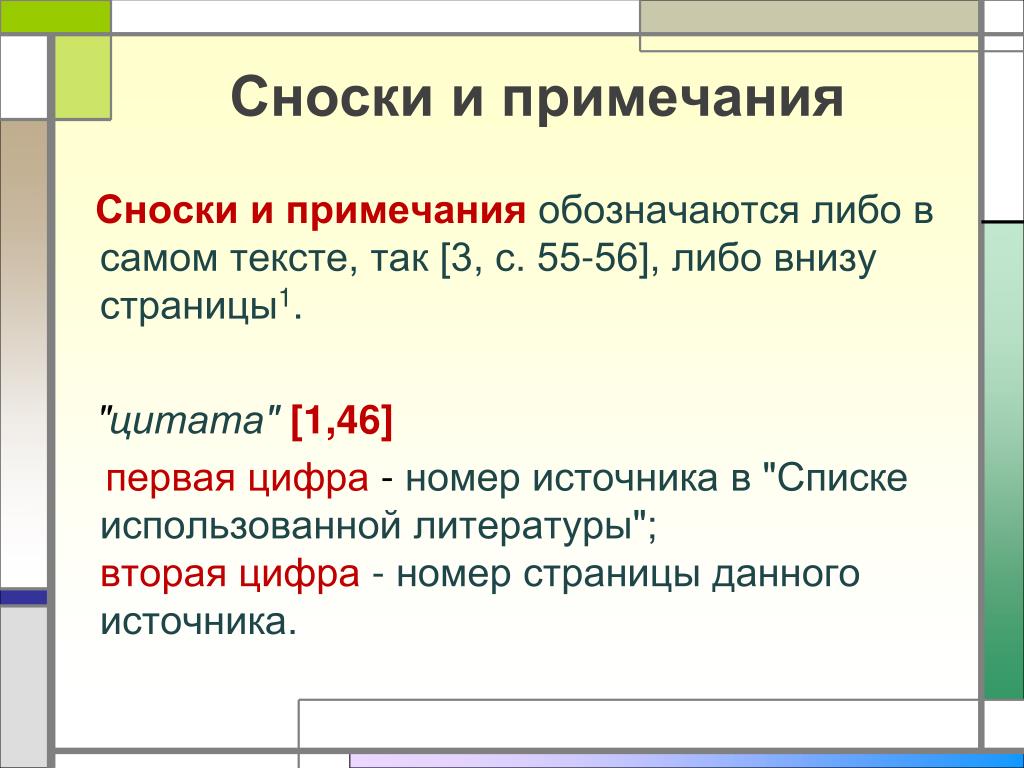
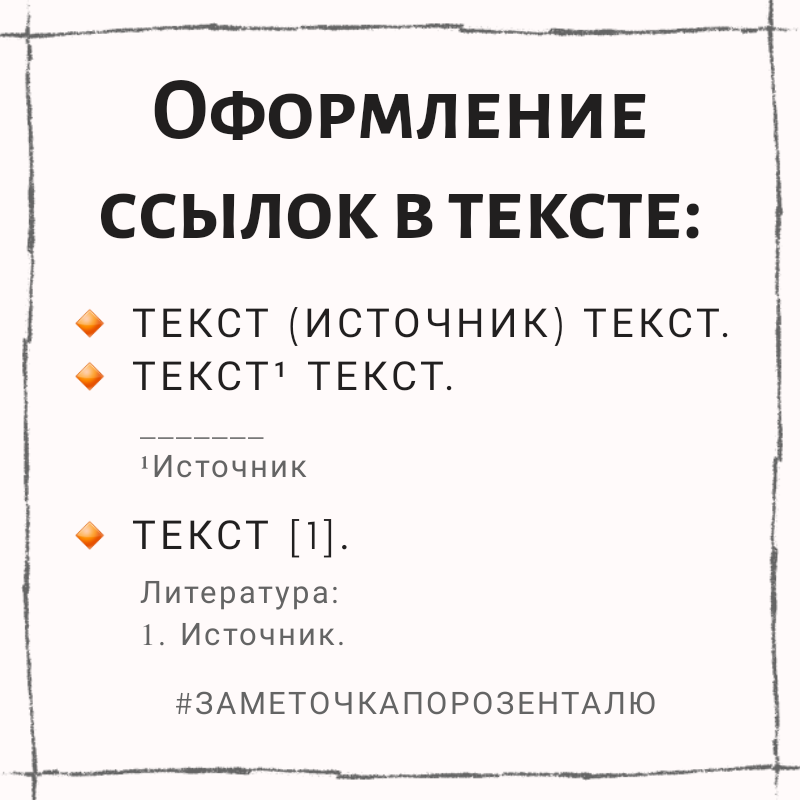
1. Существуют ли единые правила оформления библиографических ссылок?
Основные требования оформления библиографических ссылок предусмотрены национальным стандартом ГОСТ Р 7.0.5-2008.
Однако применение ГОСТ является добровольным. Поэтому можно указывать ссылки на систему КонсультантПлюс и сайт consultant.ru в рекомендуемом нами порядке.
Предлагаемый нами формат позволяет идентифицировать источник информации. При этом вы вправе включать и другие сведения в соответствии с ГОСТ.
При этом вы вправе включать и другие сведения в соответствии с ГОСТ.
Допускается также применять сложившийся в вашем научном или профессиональном сообществе формат проставления ссылок на источник. Главное, не забывать делать ссылку на СПС КонсультантПлюс либо на сайт consultant.ru.
2. Как правильно оформлять ссылки на документы, размещенные в системе КонсультантПлюс или на сайте consultant.ru?
- Рекомендуем в начале учебно-методической или научной работы делать ссылку общего характера:
«Подготовлено при информационной поддержке СПС КонсультантПлюс».
- Далее по тексту работы при цитировании или упоминании конкретного материала из Системы КонсультантПлюс или с сайта consultant.ru/ необходимо указывать сведения в следующем объеме:
Название документа и его реквизиты // СПС КонсультантПлюс (либо http://www.consultant.ru/).
- Указанной в ссылке информации достаточно. Тем не менее автор может включить в ссылку любые необходимые, на его взгляд, данные, относящиеся к материалу (например, указать год издания статьи или конкретную страницу сайта и дату обращения к ней.

Пример:
- Справочная информация «Пособие по беременности и родам в 2019 г.» // URL: http://www.consultant.ru/law/ref/poleznye-sovety/detskie-posobija/posobie-po-beremennosti-i-rodam/ (дата обращения: 27.03.2019).
Другие примеры ссылок, их форматы в зависимости от расположения в тексте приведены в Приложении А к ГОСТ Р 7.0.5-2008, см. «Библиографические ссылки на электронные ресурсы».
3. Существует ли разница между оформлением ссылок на правовой акт и на авторский материал?
Никакой разницы нет. В обоих случаях в ссылках следует приводить название документа с реквизитами, а в качестве источника указывать СПС КонсультантПлюс либо сайт consultant.ru.
При этом автор, ссылаясь на СПС КонсультантПлюс, может сделать в своей работе еще и ссылку на официальный источник опубликования документа (информация о нем содержится в СПС КонсультантПлюс в разделе «Справка» к документу), что не противоречит законодательству.
Примеры для правовых актов:
- Пример 1: Федеральный закон от 01.
 12.2011 N 376-ФЗ «О внесении изменения в статью 24 Федерального закона «О воинской обязанности и военной службе» // СПС КонсультантПлюс
12.2011 N 376-ФЗ «О внесении изменения в статью 24 Федерального закона «О воинской обязанности и военной службе» // СПС КонсультантПлюс - Пример 2: Постановление Правительства РФ от 13.12.2013 N 1154 «О перечне товаров, таможенных процедурах, а также случаях, при которых таможенное декларирование товаров может осуществляться в письменной форме» // http://www.consultant.ru
- Пример 3: Федеральный закон от 05.04.2013 N 44-ФЗ «О контрактной системе в сфере закупок товаров, работ, услуг для обеспечения государственных и муниципальных нужд» // СПС КонсультантПлюс // Опубликован 08.04.2013 на официальном интернет-портале правовой информации http://www.pravo.gov.ru
Примеры для авторских материалов:
- Пример 4: Семушкин В. «Детские» пособия: индексация-2014 // СПС КонсультантПлюс
- Пример 5: Обзор законодательства «Правовые новости. Коротко о важном» от 22 января 2014 года // http://www.consultant.ru
- Пример 6: Путеводитель по сделкам. Агентирование.
 Общая информация // СПС КонсультантПлюс
Общая информация // СПС КонсультантПлюс
Ссылки по теме:
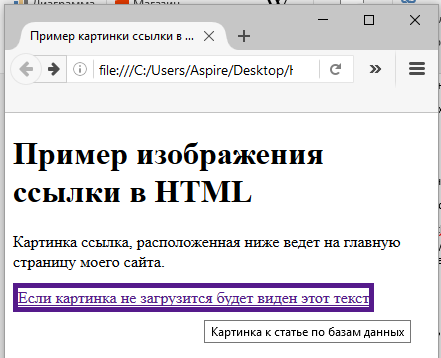
Как вставить ссылку в текст и картинку. Виды ссылок
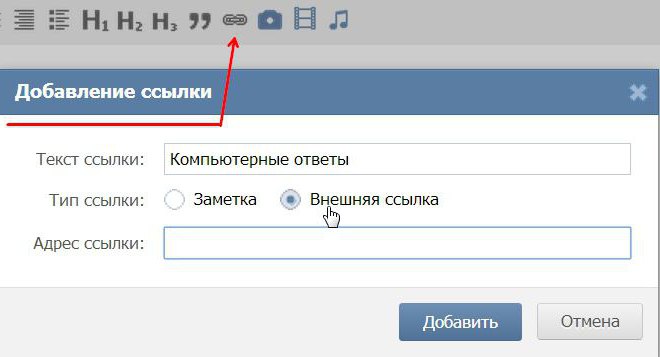
Можно выделить 2 вида ссылок: внешние и внутренние.
Внешние — это ссылки на объекты, расположенные вне текущей страницы (другие страницы, картинки, мультимедийные приложения).
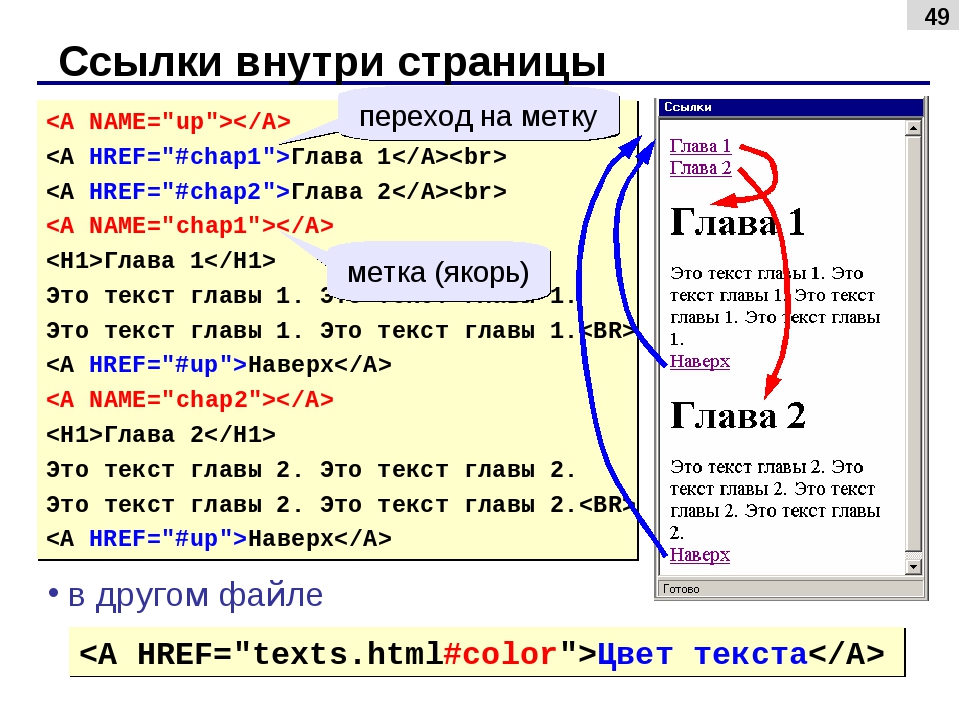
Внутренние помогают передвигаться внутри одной страницы. Удобно, когда на одной странице много текста. Создали ссылки и ,кликая на них, автоматически передвигаемся к нужной части документа.
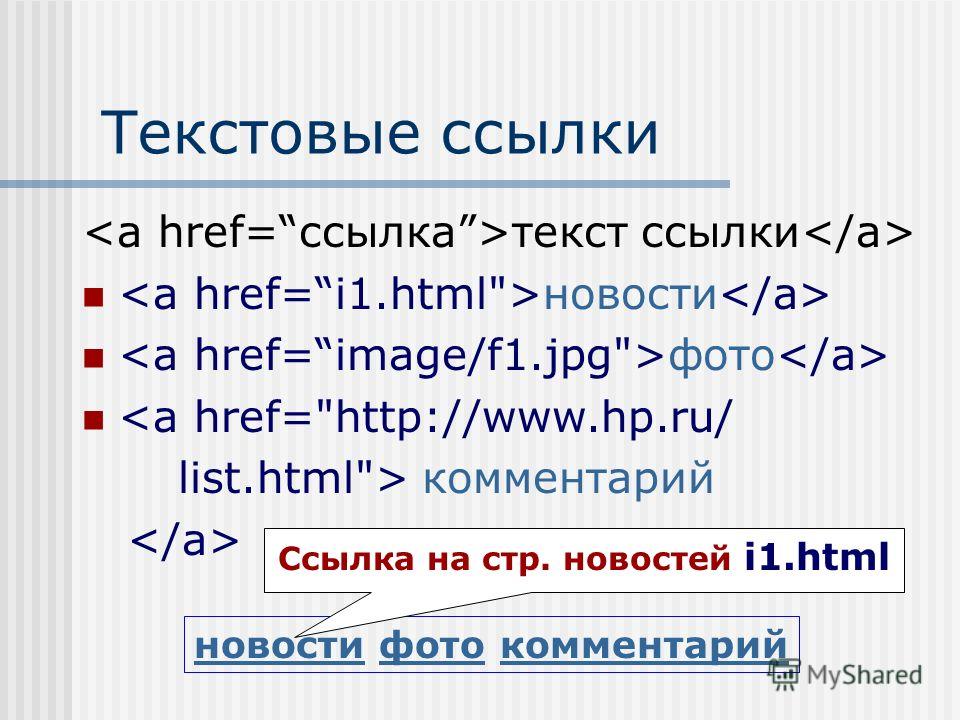
С помощью этого кода можно вставить ссылку в текст:
<a href="ссылка">текст</a>
Вместо «ссылка» вставляете свою ссылку, а вместо «текст» вставляете слово или любой текст:
Пример: Я вставил ссылку в слово «Блог». Кликнув на него, Вы перейдёте по ссылке http://zheki.net/. Вот какой код получился:
<a href="http://zheki.net/">Блог</a>
А теперь, если вы хотите разобраться что к чему, распишу подробнее:
Для создания ссылок служит элемент a, требующий закрывающего тега </a>. Внутри элемента располагается текст, который будет выделен как ссылка.
Внутри элемента располагается текст, который будет выделен как ссылка.
<a> и <a/> — это теги, между которыми располагается текст ссылки.
Адрес документа для перехода записывается в элементе a в качестве значения атрибута href. После href ставится знак =.
<a href="http://zheki.net/">Блог</a>
Так можно ссылаться и на любые файлы (картинки, документы и т.п.), которые хранятся в интернете.
Чтоб создать внутреннюю ссылку, нужно с помощью атрибута name элемента a определить место, к которому ссылка приведёт. Необходимый кусок текста заключается в элемент a. Но не обязательно помещать туда текст, можно просто установить теги этого элемента в месте, к которому браузер перейдёт при клике на ссылку.
В качестве значения атрибута name берём любое имя, лучше чтобы оно характеризовало текущее место, так будет проще пользоваться метками.
Теперь нужно создать ссылку на эту метку. Она создаётся как и ссылка на внешний документ, но вместо url-адреса надо ввести адрес метки в виде #met1 (это имя вашей метки).
При клике на ссылке браузер автоматически перейдёт к месту, указанному меткой.
Вот такой код для примера:
<a name="met1">Это метка для перехода 1</a> <a href="#met2">Кликните для перехода к метке 2</a> <a href="#met1">Кликните для перехода к метке 1</a> <a name="met2">Это метка для перехода 2</a>
Вот что вышло:
Это метка для перехода 1
Кликните для перехода к метке 2
Кликните для перехода к метке 1
Это метка для перехода 2
Все атрибуты элемента a можно применять при создании как внутренних, так и внешних ссылок. Их действие в зависимости от этого не меняется.
У элемента a есть вспомогательные атрибуты: target, title, rel.
Чтобы ссылка открывалась в новом окне, используем атрибут target и его значение _blanc.
<a href="ссылка" target="_blank">текст</a>
Чтобы создать всплывающую подсказку для ссылки, используем атрибут title.
<a href="ссылка" title="текст всплывающей подсказки">текст</a>
Например:
<a href="http://zheki.net/obo-mne/" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a> Обо мне
В данном случае ссылка откроется в текущем окне.
А чтобы ссылка со всплывающей подсказкой открылась в новом окне, код будет такой:
<a href="ссылка" target="_blank" title="текст всплывающей подсказки">текст</a>
Пример:
<a href="http://zheki.net/obo-mne/" target="_blank" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a> Обо мне
Чтобы не передавать вес/авторитет (Тиц, PR) другому сайту, используем атрибут rel и его значение nofollow.
Атрибут rel и его значение nofollow используется и для ссылок, ведущих на другие страницы Вашего сайта, если Вы не хотите чтобы вес страницы передавался другой странице.
<a href="ссылка" rel="nofollow">текст</a>
Так мы указываем поисковым системам, что вес страницы не нужно передавать другому внешнему сайту или внутренней странице нашего сайта.
Пример кода с атрибутами target, title, rel и их значениями, о которых шла речь выше:
<a href="http://zheki.net/obo-mne/" rel="nofollow" target="_blank" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a> Обо мне
Помимо этого, любой тип ссылки можно реализовать в виде изображения, т.е. новая страница будет открываться при клике на картинку. Для этого нужно поместить картинку внутри элемента a:
<a href="ссылка" target="_blank" title="текст всплывающего окна"><img src="ссылка на картинку"/></a>
Пример:
<a href="http://zheki.net/" target="_blank" title="Кликнув на изображение, вы попадёте на главную страницу этого блога"><img src="http://zheki.net/wp-content/uploads/2013/10/Kotik.jpg" /></a>
Не забываем про rel=«nofollow», если нужно.
WordPress нам всё упростил.
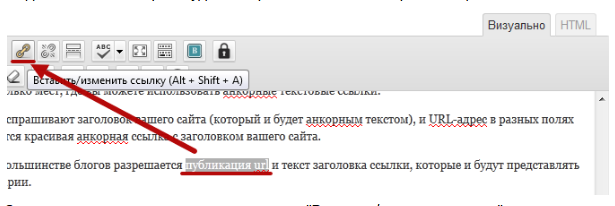
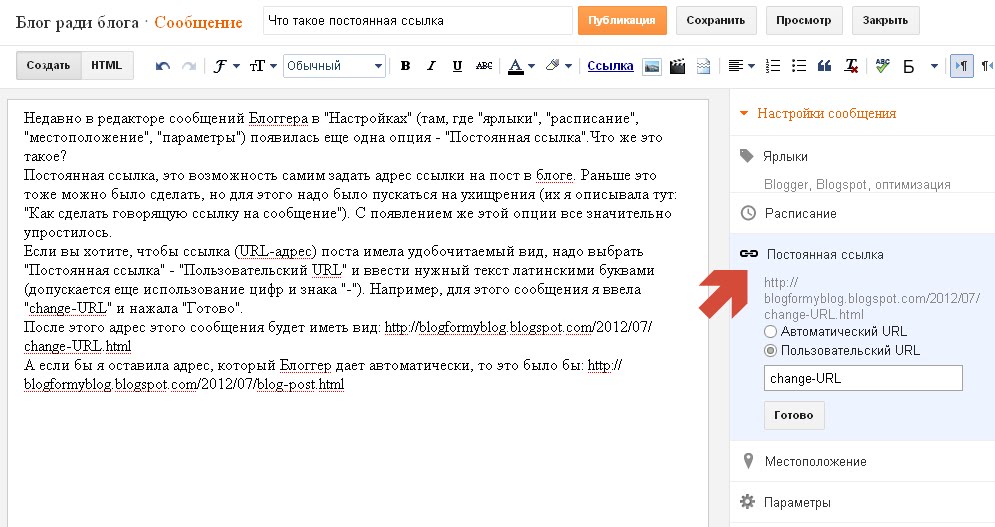
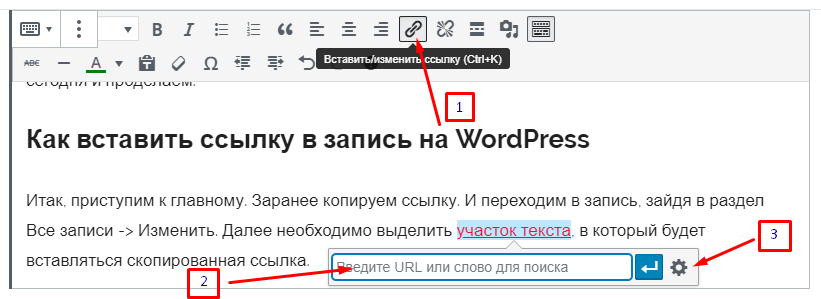
Чтоб вставить ссылку в текст, нужно выделить текст, в который хотим вставить ссылку, затем, в верхнем меню редактироания записи, нажать на кнопку . В появившемся окне вводите адресс, заголовок и, если хотите чтобы ссылка открылась в новом окне, ставите галочку напротив «открыть в новом окне/вкладке». Если хотите чтобы ссылка вела на внутреннюю страницу вашего сайта, то в строке «Поиск» начните вводить название и потом выберите нужную страницу.
Однако rel=«nofollow» в код приписывать нужно самостоятельно, переключившись в режим «Текст».
Чтобы удалить ссылку из текста — выделяете этот текст и жмёте на кнопку .
Как вставить ссылку в картинку в WordPress? При загрузке картинки в WordPress, ссылка на неё автоматически создаётся WordPress-ом. В окне загрузки медиафайла вы увидите эту ссылку справа снизу. Поэтому объяснять тут в принципе нечего. Скажу лишь что для того, чтобы вставить картинку в WordPress, нужно в меню редактирования записи нажать на кнопку , или нажав на кнопку «Медиафайлы» в админ. панеле слева. Дальше всё интуитивно понятно.
В окне загрузки медиафайла вы увидите эту ссылку справа снизу. Поэтому объяснять тут в принципе нечего. Скажу лишь что для того, чтобы вставить картинку в WordPress, нужно в меню редактирования записи нажать на кнопку , или нажав на кнопку «Медиафайлы» в админ. панеле слева. Дальше всё интуитивно понятно.
Однако когда Вы вставите картинку в запись, у Вас может возникнуть вопрос «Как убрать ссылку из картинки?» Для этого нужно нажать на эту картинку, а затем нажать на кнопку . Откроется окно редактирования этого изображения. Там увдитие строку «Ссылка», а ниже кнопку «Нет». Именно это кнопка и уберёт ссылку из картинки. Но это не значит что у картинки вообще не будет ссылки. Ссылка есть у каждой картинки, хранящейся в интернете, просто теперь картинка не будет кликабельной.
Не за что 🙂
Описательный текст ссылки | Доступные технологии
При добавлении текстовых ссылок на веб-страницу внимательно выбирайте слова для гиперссылки. Общее практическое правило — всегда связывать ключевых слов . Связывание ключевых слов:
Общее практическое правило — всегда связывать ключевых слов . Связывание ключевых слов:
- помочь улучшить поисковую оптимизацию
- предоставит более подробную информацию пользователям с работающим зрением, которые сканируют вашу веб-страницу
- предоставляет контекст людям без функционального зрения, которые могут использовать экран считыватель или другие вспомогательные технологии
Ссылки, средства чтения с экрана и специальные возможности
Связанный текст должен иметь смысл вне контекста .Это связано с тем, что программы чтения с экрана часто переходят от ссылки к ссылке, пропуская
окружающий текст. Они будут читать каждую ссылку вслух в последовательном порядке.
Они будут читать каждую ссылку вслух в последовательном порядке.
Например, если текст вашей ссылки — «Медная страна», то программа чтения с экрана скажет « link Copper Country» , и пользователь будет знать, что ссылка на веб-страницу, скорее всего, связана с Copper Страна.Если вместо этого текст вашей ссылки будет «щелкните здесь», программа чтения с экрана скажет « ссылка нажмите здесь », и пользователь не будет знать, о чем может быть связана веб-страница.
Хороший пример
 Идеальное место для звонка
дома.
Идеальное место для звонка
дома.
Плохой пример
Еще одна функция, которой могут воспользоваться пользователи программ чтения с экрана, — это возможность заказывать
ссылки на страницы в алфавитном порядке . Это особенно полезно, если у пользователя уже есть конкретная ссылка, например
в виде контактной формы или списка сотрудников. Важно сохранить самые важные ключевые слова
в начале текста ссылки. «Список сотрудников» будет отображаться в алфавитном порядке, как и ожидалось. «Вид
в нашем штатном расписании «не будет».
Важно сохранить самые важные ключевые слова
в начале текста ссылки. «Список сотрудников» будет отображаться в алфавитном порядке, как и ожидалось. «Вид
в нашем штатном расписании «не будет».
Советы по написанию текста ссылки
Используйте следующие советы, чтобы убедиться, что текст ссылки доступен:
- Избегайте использования URL-адреса в качестве текста ссылки; особенно если он длинный или сложный
- URL-адреса могут быть трудночитаемыми людьми или программами чтения с экрана
- Делайте связанные фразы как можно короче, оставаясь при этом значимыми вне контекста.
 Это сэкономит время пользователей программ чтения с экрана, так как им нужно будет меньше говорить. Например,
Это сэкономит время пользователей программ чтения с экрана, так как им нужно будет меньше говорить. Например,- «Сделайте подарок» предпочтительнее, чем «чтобы сделать подарок онлайн, нажмите здесь»
- «Свяжитесь с нами» предпочтительнее, чем «Вы можете связаться с нами по»
- Ссылка хотя бы на одно полное слово.Обычно лучше два слова.
- Ссылка, представляющая собой только букву или символ, будет трудно нажимать и не будет предоставить контекст
- Если вы должны добавить к своей ссылке подсказки о действиях, поместите их в конец.
 Например,
Например,- «Свяжитесь с нами (открывает всплывающее окно)» означает «Ссылка открывает всплывающее окно: свяжитесь с нами»
- Не добавляйте в текст слово «ссылка»
- Постарайтесь, чтобы каждая уникальная ссылка на вашей веб-странице использовала уникальный текст ссылки.
- Если у вас есть две разные ссылки со списком сотрудников, ведущие на одну и ту же страницу, это нормально.Если они переходят на разные страницы, это должно быть по-другому, например «цифровые услуги персонал »и« сотрудники печатных служб »
- Если вы часто использовали «читать дальше», представьте, как это расстроило бы экран читатель пользователь слышит «читать дальше» снова и снова без контекста
- Никогда не включать пустые ссылки, используя href = «»
Связывание изображений
Для некоторых веб-страниц может быть целесообразно связать изображение с веб-страницей вместо
текст ссылки. В этих случаях программа чтения с экрана прочитает альтернативное изображение
текст (тег ALT) в качестве текста ссылки. Тег ALT должен включать как содержимое , так и функцию изображения . Если изображение декоративное, то нужна только функция.
В этих случаях программа чтения с экрана прочитает альтернативное изображение
текст (тег ALT) в качестве текста ссылки. Тег ALT должен включать как содержимое , так и функцию изображения . Если изображение декоративное, то нужна только функция.
Пример декоративного изображения
Пример информационного изображения
 alt = "Диаграмма, показывающая 200 дюймов общего снега; ссылка на промежуточные итоги за месяц" />
alt = "Диаграмма, показывающая 200 дюймов общего снега; ссылка на промежуточные итоги за месяц" />
Дополнительные методы программирования
Могут быть случаи, когда вы хотите сохранить общий текст ссылки, например «[подробнее]. »
В этих случаях вы можете использовать aria-label или aria-labelledby, чтобы указать контекст ссылки.
для программ чтения с экрана.
»
В этих случаях вы можете использовать aria-label или aria-labelledby, чтобы указать контекст ссылки.
для программ чтения с экрана.
aria-label Пример
Большинство программ чтения с экрана прочитают вслух атрибут aria-label вместо текста ссылки. Например, ссылка «подробнее», относящаяся к Медную страну можно закодировать следующим образом:
[подробнее]
aria-labelledby Пример
Могут быть случаи, когда ближайший заголовок может быть идеальным ярлыком для
общая ссылка. В этом случае вы можете связать этот заголовок с общей ссылкой, используя aria-labelledby .
В этом случае вы можете связать этот заголовок с общей ссылкой, используя aria-labelledby .
id = "Copper-country" > Медная страна
Технологический институт Мичигана и Медная страна создают ощущение маленького городка. Студенты и сообщество участники говорят, что он в самый раз — не такой большой, чтобы легко потеряться, но не слишком маленький, либо.
aria-labelledby=»copper-country» > [подробнее]
Вместо того, чтобы сказать «ссылка, узнать больше», программа чтения с экрана скажет « ссылка, медная страна. »
Текст ссылки для тестирования
Использование программы чтения с экрана для озвучивания каждой ссылки на вашей веб-странице — лучшее тестирование, которое вы можете
делать. Однако, если у вас нет доступа к программе чтения с экрана, прочтите связанный текст.
громко для каждой из ваших ссылок. Кто-нибудь, кого вы читаете, понимает, что
содержание, на которое вы ссылаетесь, основано только на произнесенных связанных словах?
Однако, если у вас нет доступа к программе чтения с экрана, прочтите связанный текст.
громко для каждой из ваших ссылок. Кто-нибудь, кого вы читаете, понимает, что
содержание, на которое вы ссылаетесь, основано только на произнесенных связанных словах?
Узнать больше
Чтобы узнать больше об описательном тексте ссылки:
OU Campus CMS
Чтобы создать ссылку в содержимом своей веб-страницы, выделите текст или изображение. а затем щелкните значок ссылки на панели инструментов или воспользуйтесь сочетанием клавиш Cmd / Ctrl + K.
Чтобы добавить атрибут aria-label или aria-labelledby , перейдите к исходному коду с помощью панели инструментов.
Чтобы добавить изображение с альтернативным текстом в тело страницы, прочтите шаг 4 в разделе «Вставить изображение». Чтобы изменить альтернативный текст изображения, уже находящегося в основной части вашей веб-страницы, выберите изображение и затем нажмите кнопку «Вставить / изменить изображение» на панели инструментов.
Penn State WebAccess Безопасный вход в систему
Справка
Информация для входа в систему
Независимо от того, попадает ли пользователь на страницу входа в систему WebAccess напрямую или через защищенную службу, процесс остается одинаковым. Когда пользователи перейдут на страницу аутентификации WebAccess, им будет представлено до трех полей для входа:
ID пользователя
Введите идентификатор пользователя учетной записи Penn State (например, xyz5000)
Password
Введите пароль учетной записи Penn State
Ограничение времени сеанса
В системе предусмотрены предустановленные тайм-ауты, которые помогают свести к минимуму обнаружение забытых сеансов веб-браузера. Если вы не посещали защищенную службу или страницу входа в систему WebAccess в течение последних 6 часов, таймер простоя завершит ваш сеанс и потребует от вас повторной аутентификации. Кроме того, в системе есть ограничение по времени до 15 часов.
Если вы не посещали защищенную службу или страницу входа в систему WebAccess в течение последних 6 часов, таймер простоя завершит ваш сеанс и потребует от вас повторной аутентификации. Кроме того, в системе есть ограничение по времени до 15 часов.
Информация о выходе из системы
В целях защиты своей цифровой идентичности пользователям настоятельно рекомендуется выйти из системы WebAccess после завершения использования службы, защищенной WebAccess. Каждая служба, защищенная WebAccess, должна предоставлять ссылку для выхода, в противном случае можно использовать функцию выхода из системы WebAccess на странице служб.Пользователям также рекомендуется после завершения выхода полностью закрыть / закрыть веб-браузер для дополнительной безопасности.
Часто задаваемые вопросы
Я пытался войти в систему, но вижу страницу услуг. Почему?
Вы уже прошли аутентификацию через WebAccess. Поскольку вы вошли в систему, сервер представляет список служб, а не страницу входа. Чтобы получить доступ к услуге, щелкните ссылку в списке или введите веб-адрес службы в своем браузере.
Чтобы получить доступ к услуге, щелкните ссылку в списке или введите веб-адрес службы в своем браузере.
Я перешел на страницу, защищенную WebAccess, и мне не требовалось входить в систему.Есть проблемы с безопасностью?
Нет. Вы уже прошли аутентификацию через WebAccess и, таким образом, пользуетесь преимуществами отсутствия необходимости повторной аутентификации. Не забудьте выйти из системы, когда закончите.
Раньше я аутентифицировался через WebAccess, но страница входа появилась снова. Почему?
Система обеспечивает предустановленные тайм-ауты, которые помогают минимизировать обнаружение забытых сеансов браузера. Если вы не посетили какие-либо защищенные службы или страницу входа в систему WebAccess в течение 6 часов, ваш сеанс будет завершен.Кроме того, в системе есть ограничение по времени до 15 часов.
WebAccess и защищенные службы продолжают попытки установить файлы cookie. Почему?
Система, используемая WebAccess, основана на файлах cookie сеанса. Эти файлы cookie сеанса (которые не сохраняются при выходе из веб-браузера) используются для идентификации вас в WebAccess и каждой защищенной службе. Они не содержат никакой информации о вас.
Эти файлы cookie сеанса (которые не сохраняются при выходе из веб-браузера) используются для идентификации вас в WebAccess и каждой защищенной службе. Они не содержат никакой информации о вас.
К кому я могу обратиться за помощью?
Если вы пользователь и испытываете проблемы с аутентификацией, обратитесь в службу поддержки ITS по адресу helpdesk @ psu.edu. В теле сообщения электронной почты включите следующее:
- Идентификатор пользователя учетной записи Penn State (например, xyz5000)
- Время возникновения ошибки
- Получено сообщение (я) об ошибке, если оно есть
- Используется веб-браузер и версия (например, Mozilla Firefox 34 или Internet Explorer 11)
- Платформа и операционная система (например, Macintosh OS 10.6 или Windows 7)
Что такое WebAccess?
Система Penn State WebAccess предоставляет среду, в которой пользователи могут аутентифицироваться / входить в систему за один раз со своим соответствующим идентификатором пользователя Penn State Account и паролем на центральном сервере, чтобы получить доступ к нескольким службам, защищенным с помощью WebAccess, без необходимости повторной аутентификации. Например, пользователь может пройти аутентификацию через Penn State WebAccess, а затем получить доступ к таким службам, как Penn State Portal, Office 365 и ряд других служб с поддержкой WebAccess, без необходимости повторной аутентификации для этих служб.
Например, пользователь может пройти аутентификацию через Penn State WebAccess, а затем получить доступ к таким службам, как Penn State Portal, Office 365 и ряд других служб с поддержкой WebAccess, без необходимости повторной аутентификации для этих служб.
Кто написал Penn State WebAccess?
Служба Penn State WebAccess основана на технологии Cosign Мичиганского университета. Это программное обеспечение является частью инициативы NSF Middleware Initiative, и информация доступна на веб-сайте Cosign Мичиганского университета.Части этого краткого справочного документа основаны на документах, предоставленных с разрешения компании Cosign Мичиганского университета. Программное обеспечение установлено и настроено для штата Пенсильвания компанией Identity and Access Management (IAM), подразделением Управления информационной безопасности (OIS). ).
Я хотел бы включить WebAccess в свой веб-сайт. Где я могу найти дополнительную информацию?
Посетите веб-сайт Penn State WebAccess.
Что такое якорный текст? • SEO для начинающих • Yoast
Эдвин ТооненЭдвин — специалист по стратегическому контенту.Прежде чем присоединиться к Yoast, он провел годы, оттачивая свое мастерство в ведущем журнале по веб-дизайну Нидерландов.
Якорный текст — или текст ссылки — это видимый интерактивный текст ссылки. Обычно он отображается другим цветом, чем окружающий текст, и часто подчеркивается. Хороший текст ссылки говорит читателю, чего ожидать, если он щелкнет по ссылке. Правильное составление якорного текста увеличивает вероятность того, что кто-то нажмет на вашу ссылку, и помогает поисковым системам, предоставляя им контекст.
Получите Yoast SEO Premium прямо сейчас, и вы также получите бесплатный доступ ко всем учебным курсам в нашей академии SEO!
Как выглядит якорный текст?
Якорный текст описывает статью, на которую ведет ссылка, и побуждает посетителей щелкнуть. Даже поисковые системы понимают, что ссылка на статью актуальна, потому что URL-адрес и текст ссылки коррелируют. Так, например, если вы укажете ссылку на эту статью, вы можете использовать текст ссылки / привязки следующим образом: Что такое текст привязки? Таким образом, вы ссылаетесь на другие статьи так, чтобы читателю казалось естественным.
Так, например, если вы укажете ссылку на эту статью, вы можете использовать текст ссылки / привязки следующим образом: Что такое текст привязки? Таким образом, вы ссылаетесь на другие статьи так, чтобы читателю казалось естественным.
Как выглядит якорный текст в HTML? Первый фрагмент кода — это URL-адрес, а вторая часть описывает ссылку — и это текст привязки. Как это:
Якорный текст или текст ссылки — это часть содержания, описывающая ссылкуПочему тексты ссылок важны для SEO?
Ссылки важны для SEO: вам нужно добавить внутренние ссылки, например, чтобы сделать структуру вашего сайта понятной для поисковых систем. Текст ссылки помогает поисковым системам разобраться в ваших (внутренних) ссылках; это дает им больше контекста.Когда вы ссылаетесь на другой контент, Google использует текст ссылки как индикатор темы связанной страницы. Если текст ссылки соответствует вашей ключевой фразе, Google не сможет определить, какая статья является наиболее релевантной для этой темы и должна ранжироваться по этой ключевой фразе. Итак, да, якорный текст является фактором ранжирования для Google.
Итак, да, якорный текст является фактором ранжирования для Google.
Помимо добавления контекста к ссылкам для поисковых систем, текст ссылки также важен для ваших пользователей. Текст привязки разъясняет ценность ссылки и сообщает им, куда она их ведет.Таким образом, использование ключевой фразы фокуса в тексте ссылки может сбивать с толку как поисковые системы, так и ваших пользователей. Вот почему вам следует активно избегать конкурирующих ссылок.
Различные виды текста ссылки
Якорный текст актуален как для ваших внутренних, так и для входящих внешних ссылок. Внешние сайты могут ссылаться на ваш контент различными способами.
- Фирменные ссылки: Ссылка с вашим брендом в качестве якоря, например Yoast.
- Сам URL: Просто URL вашего сайта без текста, например https: // yoast.com. В большинстве случаев это не так полезно.
- Название сайта: пишется как Yoast.com.

- Название статьи: Точное соответствие статье, например, Что такое якорный текст ?.
- Точные ключевые слова: Ваше ключевое слово / ключевая фраза в качестве якорного текста
- Частично совпадающие ключевые слова: Использование вариантов ключевого слова focus для создания удобочитаемой ссылки.
- Связанные ключевые слова: Не прямое соответствие, а ключевое слово или ключевая фраза, которая тесно связана с основным.
- Общие ссылки: Старайтесь избегать использования этих ссылок «Нажмите здесь» и «Подробнее». Расскажите людям, о чем идет речь. В противном случае они гадают.
Проверка ключевой фразы фокуса ссылки в Yoast SEO
Плагин Yoast SEO поставляется с проверкой ключевой фразы фокуса , которая может помочь вам улучшить текст ссылки. Эта проверка предупреждает вас при обнаружении конкурирующих ссылок в вашем тексте. Ссылка считается конкурирующей ссылкой, если ее якорный текст содержит ключевую фразу, по которой вы хотите, чтобы ваша страница ранжировалась.Итак, проверка ключевой фразы фокуса ссылок оценивает ссылки на странице и их текст привязки и уведомляет вас, если у вас есть конкурирующие ссылки. Если у вас есть Yoast SEO Premium, проверка также будет искать синонимы вашей ключевой фразы.
Ссылка считается конкурирующей ссылкой, если ее якорный текст содержит ключевую фразу, по которой вы хотите, чтобы ваша страница ранжировалась.Итак, проверка ключевой фразы фокуса ссылок оценивает ссылки на странице и их текст привязки и уведомляет вас, если у вас есть конкурирующие ссылки. Если у вас есть Yoast SEO Premium, проверка также будет искать синонимы вашей ключевой фразы.
Рассмотрим пример. Допустим, вы написали статью о картофельных чипсах, поэтому ваша основная ключевая фраза — «картофельные чипсы». Если вы затем используете ссылку с якорным текстом «картофельные чипсы» в том же сообщении, эта ссылка будет считаться конкурирующей ссылкой.
Когда Yoast SEO обнаруживает конкурирующую ссылку, он отображает предупреждающее сообщение в результатах анализа SEO.
Предупреждающее сообщение в результатах SEO-анализа в Yoast SEOКак улучшить тексты анкорных ссылок
Итак, что вы будете делать, если Yoast SEO предупредит вас, что в вашем тексте есть конкурирующие ссылки? Следуйте приведенным ниже советам, чтобы улучшить тексты ссылок!
1.
 Создайте естественный поток
Создайте естественный потокПисьмо должно иметь естественный поток. То же самое и с текстами ссылок. Добавляя ссылки, убедитесь, что они хорошо вписываются в остальной текст. Взгляни на это так. Если вы изо всех сил пытаетесь втиснуть ссылку в предложение, вероятно, ссылка там не принадлежит.Лучше поместить его в другое место и не делать текст неестественным и трудным для чтения. Итак, хотя ссылки важны для SEO, вы должны убедиться, что они не мешают сообщению, которое вы хотите передать.
Подробнее: SEO копирайтинг: полное руководство
2. Сопоставьте текст ссылки с содержанием, которое вы ссылаетесь на
Хорошей практикой написания текстов ссылок является сопоставление текста ссылки с содержанием страницы, на которую вы ссылаетесь.Когда читатель видит связанный текст, он должен сразу знать, чего ожидать, если он щелкнет по нему. Взгляните на текст на изображении ниже.
Пример хороших текстов ссылок Ссылки в этом примере плавно переходят в остальной текст. Более того, вы точно знаете, чего ожидать, если перейдете по ссылке. Например, текст ссылки «Анализ контента в плагине Yoast SEO» явно ведет к публикации, объясняющей функции анализа контента Yoast SEO. Как насчет текста ссылки «мета-описание.Предложение, к которому относится ссылка, посвящено оптимизации вашего текста. Итак, вы ожидаете, что ссылка ведет на сообщение об оптимизации метаописаний. И вот что он делает.
Более того, вы точно знаете, чего ожидать, если перейдете по ссылке. Например, текст ссылки «Анализ контента в плагине Yoast SEO» явно ведет к публикации, объясняющей функции анализа контента Yoast SEO. Как насчет текста ссылки «мета-описание.Предложение, к которому относится ссылка, посвящено оптимизации вашего текста. Итак, вы ожидаете, что ссылка ведет на сообщение об оптимизации метаописаний. И вот что он делает.
3. Не обманывайте читателей
В приведенном выше примере тексты ссылок используются ответственно. Это очень важно. Не пытайтесь обмануть читателей ссылками. Например, если в тексте вашей ссылки написано «картофельные чипсы», было бы плохой практикой, если бы эта ссылка перенаправляла читателя на страницу автосалона.
4. Сделайте так, чтобы текст ссылки был интерактивным
Наконец, дайте понять читателю, что текст ссылки доступен для нажатия. Вы можете сделать это, используя другой цвет для ссылки, подчеркнув ее или и то, и другое.
Продолжайте читать: Блог: полное руководство
5. Дополнительный совет: заключите ключевую фразу в кавычки.
Допустим, вы пишете статью с длинной ключевой фразой «учимся вязать». Если вы используете любое из этих слов из ключевой фразы в тексте ссылки, вы можете получить обратную связь от Yoast SEO с советом изменить ее. .Чтобы не получить красную отметку для ключевой фразы фокуса при проверке ссылок, вы можете поместить всю ключевую фразу в кавычки, чтобы анализ соответствовал только всей фразе, а не отдельным словам.
Хотите узнать больше о том, как улучшить свои анкорные тексты и SEO-копирайтинг? У нас есть несколько курсов по SEO, которые могут вам в этом помочь, например, курсы по всестороннему SEO, структуре сайта и копирайтингу для SEO. Получите доступ к этим курсам с помощью Yoast SEO Premium, который также дает вам доступ к дополнительным функциям в плагине Yoast SEO.
Go Premium и
получают бесплатный доступ к нашим курсам SEO!Узнайте, как писать отличный контент для SEO и разблокируйте множества функций с Yoast SEO Premium:
Внутренние ссылки и анкорные тексты
Все мы знаем, что внутренние ссылки очень важны. Yoast SEO имеет встроенный инструмент внутренних ссылок, который значительно упрощает поиск связанного контента для ссылки на вашем сайте. Каждый раз, когда вы добавляете релевантную ссылку в свою статью, вам также нужно думать о якорном тексте.Тщательно продумав, как и почему вы связываете эти статьи, чтобы улучшить свою внутреннюю структуру ссылок, вы можете облегчить навигацию по сайту как пользователям, так и поисковым системам.
Yoast SEO имеет встроенный инструмент внутренних ссылок, который значительно упрощает поиск связанного контента для ссылки на вашем сайте. Каждый раз, когда вы добавляете релевантную ссылку в свою статью, вам также нужно думать о якорном тексте.Тщательно продумав, как и почему вы связываете эти статьи, чтобы улучшить свою внутреннюю структуру ссылок, вы можете облегчить навигацию по сайту как пользователям, так и поисковым системам.
Чтобы максимально использовать внутренние ссылки, старайтесь добавлять только те ссылки, которые повышают ценность для пользователей. Напишите для них отличный анкорный текст, чтобы читатели знали, что эта ссылка была тщательно отобрана, чтобы помочь им узнать больше. Не связывайтесь ради этого. Сделайте его актуальным и полезным. И, конечно же, не спам!
Пример точного соответствия Пример более свободной формы связыванияЭто текст привязки
Якорный текст помогает пользователям и поисковым системам решить, стоит ли переходить по ссылке. Некоторые люди пытаются играть в эту систему, но не попадают в эту ловушку. В наши дни Google довольно хорошо обнаруживает неестественные и даже вредные ссылки. Так что делайте это естественно и актуально, и все будет хорошо!
Некоторые люди пытаются играть в эту систему, но не попадают в эту ловушку. В наши дни Google довольно хорошо обнаруживает неестественные и даже вредные ссылки. Так что делайте это естественно и актуально, и все будет хорошо!
Подробнее: Основы SEO: что такое постоянная ссылка? »
Ссылки не имеют описательного текста
• Обновлено
Текст ссылки — это слово или фраза в гиперссылке, на которые можно нажать. Когда текст ссылки четко передает цель гиперссылки, и пользователи, и поисковые системы могут легче понять ваш контент и его связь с другими страницами.
Как не удается выполнить аудит текста ссылки Lighthouse #
Lighthouse отмечает ссылки без описательного текста:
Lighthouse отмечает следующий общий текст ссылки:
-
нажмите здесь -
нажмите здесь -
перейти -
здесь -
это -
начало -
прямо здесь -
подробнее -
узнать больше
Как добавить описательный текст ссылки #
Заменить общие фразы, такие как «нажмите здесь» и «узнать больше» с конкретными описаниями. Как правило, напишите текст ссылки, который четко указывает, какой тип контента пользователи получат, если перейдут по гиперссылке.
Как правило, напишите текст ссылки, который четко указывает, какой тип контента пользователи получат, если перейдут по гиперссылке.
Чтобы просмотреть все наши видео о баскетболе, щелкните здесь .
Не надо
«Нажмите здесь» не Сообщите, куда гиперссылка приведет пользователей.
Посмотрите все наши видео о баскетболе .
Do
«Видео о баскетболе» ясно указывает на то, что гиперссылка приведет пользователей на страницу видео.
Вам часто нужно будет изменить окружающее предложение, чтобы сделать текст ссылки описательным.
Рекомендации по тексту ссылок #
- Продолжайте тему. Не используйте текст ссылки, который не имеет отношения к содержимому страницы.
- Не используйте URL-адрес страницы в качестве описания ссылки, если у вас нет для этого веской причины, например, для ссылки на новый адрес сайта.
- Держите описания краткими.
 Старайтесь произносить несколько слов или короткую фразу.
Старайтесь произносить несколько слов или короткую фразу. - Обратите внимание и на свои внутренние ссылки.Повышение качества внутренних ссылок может облегчить навигацию по вашему сайту как пользователям, так и поисковым системам.
Дополнительные советы см. В разделе «Используйте ссылки с умом» в Руководстве для начинающих по поисковой оптимизации (SEO).
Ресурсы #
Последнее обновление: Улучшить статьюНовое расширение Google для Chrome позволяет создавать ссылки непосредственно на определенный текст на странице
Link to Text Fragment — это новое расширение Chrome от Google, которое позволяет создавать URL-адреса для определенного текста на веб-странице независимо от форматирования страницы.
Установив расширение, просто выделите текст, на который хотите создать ссылку, щелкните правой кнопкой мыши и выберите «Копировать ссылку на выбранный текст». Затем его может открыть любой, кто использует совместимый браузер. Например, щелкнув эту ссылку в Chrome или Edge, вы попадете прямо в выделенный раздел внизу статьи.
Например, щелкнув эту ссылку в Chrome или Edge, вы попадете прямо в выделенный раздел внизу статьи.
Расширение Google основано на новой функции, которая была недавно добавлена в Chromium под названием Text Fragments, которая работает путем добавления дополнительной информации о ссылках к URL-адресу после #.Это та же технология, которую сейчас Google иногда использует для ссылки на определенные части веб-страницы в результатах поиска. Однако эти URL-адреса могут быть длинными, и их сложно создать вручную, если вы ссылаетесь на более длинные разделы текста или сложные веб-страницы, на которых одни и те же слова повторяются несколько раз. Это расширение упрощает процесс создания.
Ссылки, создаваемые расширением, совместимы с версией 80 и выше всех браузеров на основе Chromium, но поддерживаются не всеми браузерами. В сообщении в блоге Google отмечается, что по состоянию на вчерашний день Firefox и Safari не заявили, что будут реализовывать эту функцию. Щелкнув ссылку в этих браузерах, вы просто переместитесь в верхнюю часть связанной веб-страницы, не выделяя текст.
В сообщении в блоге Google отмечается, что по состоянию на вчерашний день Firefox и Safari не заявили, что будут реализовывать эту функцию. Щелкнув ссылку в этих браузерах, вы просто переместитесь в верхнюю часть связанной веб-страницы, не выделяя текст.
Фрагменты текста — это небольшая, но полезная функция, которая упрощает поиск определенной информации на веб-странице. В приведенном выше абзаце, например, гиперссылка на сообщение в блоге Google настроена на прямую ссылку на раздел о совместимости Firefox и Safari.Вы также можете увидеть, что это полезно для ссылки на конкретный шаг в длинной серии инструкций или на конкретную запись в списке лучшего.
Расширение и возможности, которые оно обеспечивает, многообещающие, но пока что не идеальны. Во время тестирования функции в Edge я иногда получал ссылку на нужную часть страницы, но текст не выделялся. Затем при создании ссылок я иногда получал ошибку, предлагающую выделить более длинный фрагмент текста, несмотря на то, что я уже выделил целый абзац. Мне не удалось проверить, что именно вызвало эти проблемы в моем сочетании браузера, расширений и веб-сайтов, на которые я ссылался.
Мне не удалось проверить, что именно вызвало эти проблемы в моем сочетании браузера, расширений и веб-сайтов, на которые я ссылался.
Расширение «Ссылка на фрагмент текста» теперь доступно в Интернет-магазине Chrome.
Word 2016: гиперссылки
/ ru / word2016 / lists / content /
Введение
Добавление гиперссылок в текст может обеспечить доступ к веб-сайтам и адресам электронной почты прямо из вашего документа.Есть несколько способов вставить гиперссылку в ваш документ. В зависимости от того, как должна отображаться ссылка, вы можете использовать автоматическое форматирование ссылок в Word или для преобразования текста в ссылку.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о гиперссылках в Word.
Что такое гиперссылки в Word
Гиперссылки состоят из двух основных частей : адреса (URL) веб-страницы и отображаемого текста . Например, адрес может быть http://www.popsci.com , а отображаемый текст — Popular Science Magazine . Когда вы создаете гиперссылку в Word, вы сможете выбрать и адрес, и отображаемый текст.
Например, адрес может быть http://www.popsci.com , а отображаемый текст — Popular Science Magazine . Когда вы создаете гиперссылку в Word, вы сможете выбрать и адрес, и отображаемый текст.
Word часто распознает электронные и веб-адреса по мере ввода и автоматически форматирует их как гиперссылки после того, как вы нажмете , введите или пробел . На изображении ниже вы можете увидеть веб-адрес с гиперссылкой.
Чтобы перейти по гиперссылке в Word, удерживайте клавишу Ctrl и щелкните гиперссылку .
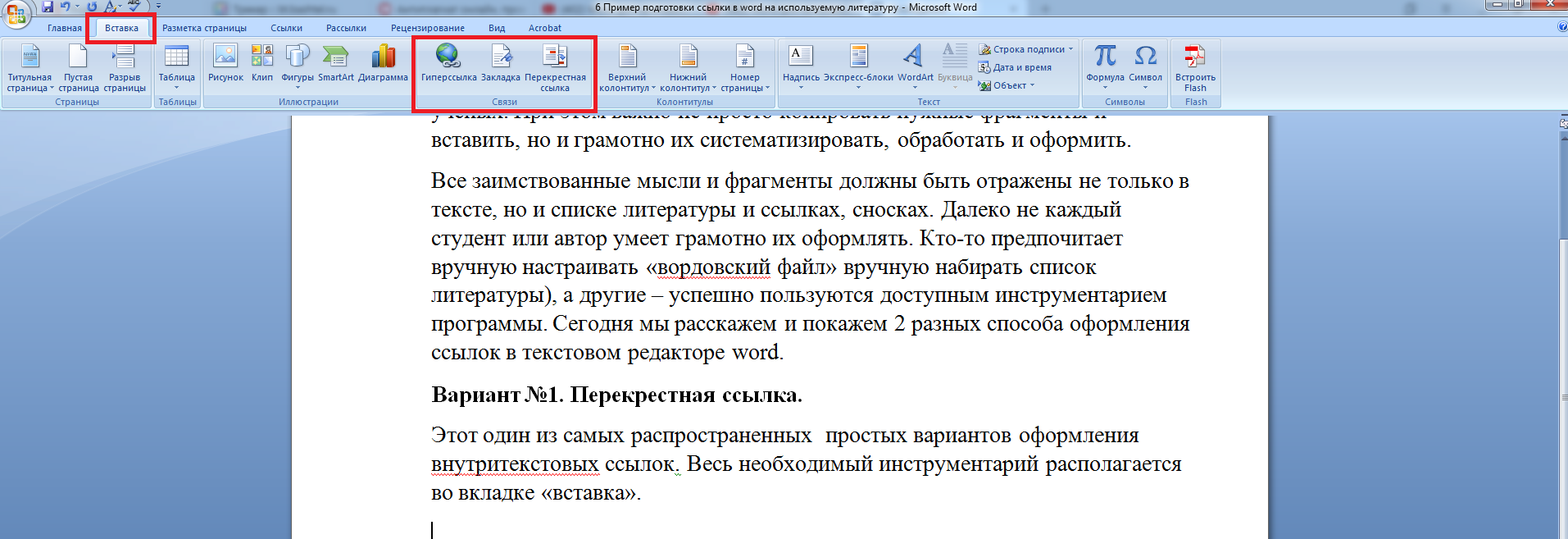
Для форматирования текста гиперссылкой:
- Выделите текст, который нужно отформатировать как гиперссылку.
- Выберите вкладку Insert , затем щелкните команду Hyperlink . В качестве альтернативы вы можете открыть диалоговое окно Insert Hyperlink, щелкнув правой кнопкой мыши выделенный текст и выбрав Hyperlink .
 .. в появившемся меню.
.. в появившемся меню. - Откроется диалоговое окно Вставить гиперссылку . Используя параметры слева, вы можете выбрать ссылку на файл , веб-страницу , адрес электронной почты , документ или место в текущем документе .
- Выбранный текст появится в поле Текст для отображения: вверху. Вы можете изменить этот текст, если хотите.
- В поле Address : введите адрес, на который вы хотите создать ссылку, затем нажмите OK .
- Текст будет отформатирован как гиперссылка.
После создания гиперссылки вы должны протестировать ее. Если вы перешли на веб-сайт, ваш веб-браузер должен автоматически открыться и отображать этот сайт. Если это не сработает, проверьте адрес гиперссылки на наличие орфографических ошибок.
Редактирование и удаление гиперссылок
После того, как вы вставили гиперссылку, вы можете щелкнуть ее правой кнопкой мыши, чтобы изменить , открыть , скопировать или удалить его.
Чтобы удалить гиперссылку, щелкните ее правой кнопкой мыши и выберите в появившемся меню Удалить гиперссылку .
Вызов!
- Откройте наш практический документ.
- Прокрутите до стр. 4 .
- В первом пункте в разделе «Напоминания сообщества» отформатируйте слово website как гиперссылку на http: // www.epa.gov/recycle.
- Проверьте свою гиперссылку , чтобы убедиться, что она работает.
- Во втором пункте удалите гиперссылку из слов Parks and Recreation .
- Когда вы закончите, ваша страница должна выглядеть примерно так:
/ ru / word2016 / page-layout / content /
h40: Предоставление текста ссылки, описывающего цель ссылки для элементов привязки
Целью этого метода является описание цели ссылки путем предоставления
описательный текст как содержимое элемента a . Описание позволяет
пользователь может отличить эту ссылку от других ссылок на веб-странице и помогает пользователю определить
следует ли переходить по ссылке. URI места назначения обычно недостаточно
описательный.
Описание позволяет
пользователь может отличить эту ссылку от других ссылок на веб-странице и помогает пользователю определить
следует ли переходить по ссылке. URI места назначения обычно недостаточно
описательный.
Когда изображение является единственным содержимым ссылки, текстовая альтернатива изображения описывает уникальную функцию ссылки.
Когда содержание ссылки содержит как текст, так и одно или несколько изображений, если текст достаточно для описания цели ссылки, изображения могут иметь пустой текст альтернатива.(См. Использование нулевого замещающего текста и без заголовка атрибут в элементах img для изображений, которые вспомогательные технологии должны игнорировать.) Когда изображения передают информацию, выходящую за рамки цели ссылки, они также должны иметь соответствующий замещающий текст.
Сайт позволяет пользователям оставлять отзывы о продуктах, когда пользователь вошел в систему, щелкнув ссылку «Отзыв» на странице сведений о продукте. Другие пользователи или производитель продукта могут ответить на любой отзыв.Ссылка обратной связи отображает значок перед текстом «Отзыв», когда доступен ответ на отзыв пользователя. В справочной информации этот значок описывается как говорящий пузырь, содержащий кавычки, и включает сам значок в качестве примера. Альтернативный текст значка в тексте справки — «Значок полученного ответа». Тот же текстовый вариант используется на страницах сведений о продукте (если доступен ответ), чтобы можно было идентифицировать этот значок с помощью нескольких способов.
Другие пользователи или производитель продукта могут ответить на любой отзыв.Ссылка обратной связи отображает значок перед текстом «Отзыв», когда доступен ответ на отзыв пользователя. В справочной информации этот значок описывается как говорящий пузырь, содержащий кавычки, и включает сам значок в качестве примера. Альтернативный текст значка в тексте справки — «Значок полученного ответа». Тот же текстовый вариант используется на страницах сведений о продукте (если доступен ответ), чтобы можно было идентифицировать этот значок с помощью нескольких способов.
Пример кода:
Отзыв

Ресурсы предназначены только для информационных целей, без поддержки.
Процедура
Для каждой ссылки в контенте, в котором используется этот метод:
Убедитесь, что текст или альтернативный текст для нетекстового контента включен в
aэлементЕсли элемент
imgявляется единственным содержимым элементаa, убедитесь, что его текстовая альтернатива описывает цель ссылкиЕсли
элементсодержит один или несколько элементовimgа текстовая альтернатива элемента (ов)imgпуста, убедитесь, что текст ссылки описывает цель ссылкиЕсли элемент
aсодержит только текст, убедитесь, что текст описывает цель ссылки
Ожидаемые результаты
Если это достаточный метод для критерия успеха, неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, только то, что этот метод был не был успешно реализован и не может быть использован для подтверждения соответствия.
 Если совпадений нет, отображается Фраза не найдена.
Если совпадений нет, отображается Фраза не найдена.



 12.2011 N 376-ФЗ «О внесении изменения в статью 24 Федерального закона «О воинской обязанности и военной службе» // СПС КонсультантПлюс
12.2011 N 376-ФЗ «О внесении изменения в статью 24 Федерального закона «О воинской обязанности и военной службе» // СПС КонсультантПлюс Общая информация // СПС КонсультантПлюс
Общая информация // СПС КонсультантПлюс net/" target="_blank" title="Кликнув на изображение, вы попадёте на главную страницу этого блога"><img src="http://zheki.net/wp-content/uploads/2013/10/Kotik.jpg" /></a>
net/" target="_blank" title="Кликнув на изображение, вы попадёте на главную страницу этого блога"><img src="http://zheki.net/wp-content/uploads/2013/10/Kotik.jpg" /></a> Это сэкономит время пользователей программ чтения с экрана, так как им нужно будет меньше говорить. Например,
Это сэкономит время пользователей программ чтения с экрана, так как им нужно будет меньше говорить. Например, Например,
Например, alt =" Список сотрудников " />
alt =" Список сотрудников " /> 
 Старайтесь произносить несколько слов или короткую фразу.
Старайтесь произносить несколько слов или короткую фразу. .. в появившемся меню.
.. в появившемся меню.