Сравнение бесплатных CMS по параметрам: скорость, удобство, seo
SEOпродвижение, скорость работы или удобство добавления контента? Вероятнее всего, вы скажите, что все вместе и желательно доведенное до идеальности. Но увы, так не бывает, во всяком случае с бесплатными CMS сайтов в базовой комплектации.

Но давайте двигаться поэтапно к решению вопроса: какую CMS выбрать для сайта.
Скорость работы сайта — один из факторов, который влияет на ранжирование сайта в поисковой системе. Влияет он как понижающий фактор. Это означает, что если ваш сайт работает медленно, то он, скорее всего, получит минус к ранжирования, но хорошая скорость бонуса не даст.
Не все в рейтинге являются бесплатными CMS. В данной статье мы сконцентрируемся на трех основных системах управления контентом: Joomla, WordPress и Drupal.
WordPress
Наличие централизованной базы WordPressCodex.
WordPress — изначально разрабатывалась, как мощная платформа для блогинга. С годами совершенствования были разработаны уникальные плагины облегчающие работу с продвижением и публикацией контента. Система управления контентом WordPress является самой просто в плане публикации контента, гибкости настроек и редактирования кода.
Плюсы и минусы работы с WordPress
Безопасность работы – тут движок проигрывает той же Joomle, в которой некоторые средства защиты предусмотрены. Одна плюсом является гибкость настройки и интеграции защитных средств. Так же простота на Https/SSL протокол безопастности.
Легкость первоначальной настройки и простота установки на сервер – простота зашкаливает, вы распаковываете архив на сервере, подключаете Базы Данных и все готово. Три клика отделяется вас от установки на сервер.
Огромное количество шаблонов и дополнений, плагинов и расширений, которые просты в установки и настройки;
Очень удобная настройка SEO параметров, настройка автоматизации заполнения мета-тегов, создания и управления файлами sitemap и robots.txt. Огромное количество SEO плагинов на все случаи жизни;
Быстрая и скоростная работа с контентом, возможность копировать текст из редакторов и не бояться, что ляжет сайт из-за переноса стилей (как это может быть в Joomla).
Простой и удобный редактор — встроенный редактор позволяет просто и без проблем работать с текстами и медиафайлами,
Все для реализации ваших идей – более 13000 бесплатных плагина доступны для скачивания. Это говорит о том, что расширить функционал можно до бесконечности.
Структура данных — линейная структура данных, т.е. набор независимых документов, которым можно назначать теги и рубрики.
С WordPress вы можете ничего не знать о разработке — там все очень просто и комфортно устроено, а главное интуитивно понятно.
Подробнее о CMS WordPress
Основное достоинство этой системы, на мой взгляд — простота seo оптимизации сайта и продвижение в поисковых системах, а недостаток в количестве необходимых для этого плагинов.
Оф. Сайт WordPress
Минусы
- высокая нагрузка на сервер при невысокой посещаемости
- конфликты между плагинами
- необходимость установки значительного количества дополнений
Joomla
Особенностью является простота установки.
Joomla — более сложная система управления контентом. Частота обновлений и решения массы проблем в новых версиях, несомненно делают ее привлекательной для разработки порталов и интернет-магазинов. Joomla имеет массу возможностей для дополнения инструментария, однако ее отличие от WP в большом количества файлов с кодом, весом и сложностью освоения.
Плюсы и минусы работы с Joomla
Безопасность работы – разработчики Joomla уделяют массу внимания безопасности, постоянно обновляя версии системы управления контентом исправляя ошибки. К тому же существует масса разных расширений для Joomla по улучшению этого фактора. В этой CMS уделяется особое внимание безопасности, в отличии от того же WordPress.
Полнота возможностей – функционал Joomla позволяет создавать очень сложные сайты – интернет-магазины, каталоги, порталы. В CMS предусмотрены возможности для реализации любого функционала.
Многопользовательская работа — тонкая конфигурация прав доступа к документам, т.е. доступ на чтение и редактирование можно назначить как группе пользователей, так и конкретному пользователю.
Структура данных — имеет строгую иерархию документов (страница может иметь родительскую) + категории документов.
Расширения – в отличии от wordpress, joomla делит свои возможности не только на различные плагины, но и на компоненты и модули, чем создает прецедент для реализации более уникальных функциональных возможностей, например, интернет-оплата или хранение и вывод данных.
Большое количества информации – за счет популярности CMS Joomla, в интернете существует масса русскоязычных форумов, блогов и сервисов, которые помогаю работать с ней без знания программирования.
Подробнее о CMS Joomla
Основная особенность и преимущества — возможности, которые открывает эта CMS, но в этом и существенный минус — сложность в доработке и взаимодействии с Joomla.
о Joomla на русском
Минусы
- Ограниченное SEO для оптимизации страниц – очень мало самостоятельных бесплатных расширений для решения этого вопроса.
- Сложность конфигурации системных файлов – много кода, который сложно читать и сложно править.
- Сложность в понимании логики – в отличии от WordPress, который понятен и прост, Joomla сложна и не проста, что делает весьма трудной задачу написания дополнительных расширений.
Drupal
Особенностью является гибкость системы.
Drupal — более сложная система управления контентом, чем две предыдущих, имеет ряд преимуществ и существенных минусов — сложность управления, много весит, требует большого объема памяти на сервере. Но при этом с ней возможно все. Drupal обладает большим набором плагинов для реализации любой задачи.
Плюсы и минусы работы с Drupal
Ориентир на профессионалов в разработке – это говорит о том, что Drupal создавался программистами для программистов, в этом есть большой плюс, но и минус для обычного потребителя.
Без ограниченное пространство вариантов
Удобство и универсальность – на этой платформе вы можете построить все что угодно, от сайта визитки – до крупного портала с возможностью онлайн-продаж.
Уникальность SEO – да, Drupal предлагает все возможности для оптимизации сайта, в некоторых случаях больше чем WordPress или Joomla, но для этого вы должны понимать код, знать базовые законы вёрстки и внедрения seo правок без модулей и плагинов – лишнего кода.
Структура данных — делай с данными, что хочется.
Подробнее о CMS Drupal
Основное преимущество, как и недостаток — возможность доработать открытый исходный код, что делает систему привлекательной для программистов и отталкивает простого пользователя
Официальный сайт →
Минусы
- Справиться с Drupal сможет разработчик или программист, который понимает код, имеет его исправлять и имеет массу времени в запасе.
- Обычный пользователь не сможет использовать эту систему с той простотой, которая доступна в WordPress или Joomla.
Выводы
Все необходимые выводы, вы можете сделать самостоятельного. Но из моего маленького исследования видно, что Joomla — более безопасная, а WP — более гибкий. Лично я выбираю в зависимости от целей, но все же для маленьких сайтов, выбирайте лучше WP, а для более сложных — Joomla лучший выбор.
xseo.top
Сравнение времени загрузки 2200 CMS. Какая быстрее? — КОМТЕТ — хостинг
Перевод статьи Speckyboy Design Magazine
Я получил сообщение от администратора Page Load Time в начале этой недели. В нем говориться о том, что они провели тест времени загрузки страницы 2200 Web-сайтов следующих CMS систем: Movable Type, WordPress, EZ Publish, PHP Nuke, Joomla, Drupal, Mambo и Plone. Elgg был также включен в тесты, но оказался слишком медленным, поэтому был исключен из всех конечных результатов.
Конечно, результаты не идеальны, т.к. для анализа были выбраны случайные Web-сайты, но полученные результаты действительно представляют для нас всех интерес.
Примечание: Web-сайты были найдены через поиск в Google. Набрав в строке поиска «Powered by:», были выбраны первые 300 — 700 Web-сайтов для каждой CMS.
Самая быстрая загрузка страницы CMS системой
Среднее время загрузки страницы всех 9 тестируемых CMS систем: 5.4 секунды.
10% CMS сайтов имеют самую высокую среднюю скорость загрузки — 0.7 секунды.
Movable Type: нижняя красная линия. Очень впечатляющий результат. Movable Type имеет встроенную модель статической публикации. Вероятнее всего, этим пользуется большинство. Благодаря этому Movable Type является бесспорным чемпионом по скорости загрузки страницы.
Время до загрузки первого Байта от CMS
Время загрузки первого Байта (TTFB) — это измерение, которое часто используется в качестве индикатора отклика сервера или других сетевых ресурсов.
Это время с момента введения HTTP-запроса виртуальным пользователем до получения браузером первого байта открываемой страницы. Это время состоит из времени установления соединения страницы, времени отправки HTTP-запроса и времени получения первого байта страницы.
Первоначальное соединение с CMS системой
Хорошим временем первоначального соединения считается 30 мс.
За исключением приблизительно 40 Web-сайтов (скорость первоначального соединения которых медленнее 150 мс), результаты удивительно единообразны.
Средний Размер Страницы CMS
Средний размер страницы всех 9 тестируемых CMS: 428 КБ
10 % самых лучших по скорости загрузки CMS сайтов имеют средний размер страницы : 143 КБ
У большинства сайтов размер главной страницы больше 1 МБ.
Заметьте, что у всех 100 лучших сайтов размер главной страницы меньше 500 КБ.
Среднее количество запросов CMS
Среднее количество Запросов всех 9 тестируемых CMS: 34.
Среднее количество Запросов 10 % самых лучших по скорости загрузки CMS сайтов: 15.
Elgg (горчично-желтая линия) очень впечатляет, но из-за очень медленных хостов он является худшим среди тестируемых CMS.
Коротко о главном…
Хотелось бы надеяться, что Вы сможете прочесть и понять всю эту информацию. Мне пришлось пару раз прочесть данный материал (который Вы можете найти здесь: 2200 WordPress, Joomla, Drupal, … Websites Load Time Comparisons), чтобы ознакомиться со всей информацией. В основном же, это превосходное руководство в помощь Вам при выборе лучшей CMS для вашего следующего проекта.
Вы можете прочесть полную и детальную информацию здесь: 2200 WordPress, Joomla, Drupal, … Websites Load Time Comparisons. Поблагодарим Page Load Time за всю эту трудную и кропотливую работу.
Все сайты были протестированы здесь: Pagetest — Web Page Optimization and Performance Test. Почему бы не протестировать и ваш?
Оригинал статьи на Speckyboy Design Magazine
Перевод КОМТЕТ komtet.ru
Вы можете протестировать упоминаемые в статье CMS на хостинге КОМТЕТ. Доступны для автоматической установки «в два клика» Movable Type, WordPress, PHP Nuke, Joomla, Drupal, Mambo и множество других CMS. Plone уже установлен на тарифах Zope/Plone хостинга. Вам не надо знать особенности установки каждой CMS — выберите свою на хостинге КОМТЕТ!
www.komtet.ru
Сравнение CS-Cart и 5CMS
Концептуально динозавры рынка CMS (в т.ч. и CS-Cart) имеют ряд важных минусов:
- переход на те или иные современные технологии может произойти с задержкой в годы
- а к моменту обновления CMS CS-Cart окажется, что часть используемых вами модулей несовместима и необходимы дополнительные расходы на программистов
- низкая скорость работы CMS CS-Cart
- вытекает из предыдущего пункта — повышенная нагрузка на хостинг, а значит хостинг обходится дороже
- проблемы с нагрузоустойчивостью CS-Cart, требующие индивидуальных доработок = дополнительные расходы на программистов и простои сайта
5CMS этих минусов лишена, т.к. разрабатывалась по принципу «Быть удобнее и быстрее, чем Битрикс и CS-Cart»
Теперь перейдем к более детальному сравнению 5CMS и CS-Cart.
Стоимость:
| 5CMS | CS-Cart | |
| лицензия | 25000р | 36000р (Unitheme) |
| обновления | бесплатно | 14500р/год |
| техподдержка | бесплатная | платная |
Вывод: как видите, содержание сайта на CS-Cart весьма недешевое удовольствие.
Также обладатели интернет-магазинов на CS-Cart отмечают непомерно высокую стоимость обновлений и платную техподдержку.
Cкорость загрузки:
Замерим время загрузки HTML-кода (DomContentLoaded) на важных страницах сайта (используем доступные демо-сайты CMS). Чем меньше время, тем лучше.
Время измеряем с помощью «Инструменты разработчика» (консоль разработчика) в браузере Хром.
Для чистоты эксперимента делаем замер следующим образом — загружаем страницу, затем ее обновляем (чтобы изображения попали в кэш) и после этого фиксируем время.
На что влияет скорость загрузки сайта?
Долгая загрузка веб-страницы в браузере психологически раздражает пользователей, вызывает недоверие к сайту, заставляет уходить к конкурентам. Снижается и посещаемость, и количество внутренних переходов.
Второй момент — это учет поисковыми системами (Яндекс, Google) поведенческих факторов. Первичный фактор юзабилити — скорость загрузки веб-страницы и её полной прорисовке в браузере. Чем ниже эта характеристика, тем хуже позиции сайта в поисковой выдаче.
Поэтому скорость загрузки сайта — важнейший из параметров CMS! Чем медленнее CMS — тем больше ваши расходы на хостинг, SEO и тем больше упущенная прибыль от ушедших к конкурентам посетителей!
Десктопный дизайн:
| 5CMS | CS-Cart | |
| главная | 591ms | 980ms |
| каталог | 589ms | 994ms |
| каталог с фильтром | 528ms | 909ms |
| карточка товара | 447ms | 948ms |
Мобильный дизайн:
| 5CMS | CS-Cart | |
| главная | 189ms | 814ms |
| каталог | 341ms | 805ms |
| каталог с фильтром | 269ms | 785ms |
| карточка товара | 240ms | 764ms |
Вывод: у CS-Cart большие проблемы со скоростью загрузки, особенно главной страницы и карточек товаров.
C мобильной версией у CS-Cart еще хуже обстоят дела — она загружается в 3-5 раза медленне, чем 5CMS
PageSpeed Insights:
| 5CMS | CS-Cart | |
| Десктоп | ||
| Мобильный |
* чем больше баллов набрано — тем лучше
Вывод: инструменты оценки Google также показывают превосходство 5CMS над CS-Cart
СКОРОСТЬ РАБОТЫ АДМИНКИ CS-Cart И 5CMS:
(UPD) Новое исследование:
CS-Cart проигрывает 5CMS по скорости админки в 2 раза.
Удобство для веб-разработчика:
- 5CMS обеспечивает легкий вход для веб-разработчика и верстальщика. Используется шаблонизатор Smarty. Весь необходимый функционал уже реализован. Допил не требуется.
-
CS-Cart также имеет шаблонизатор, а во всем остальном печаль — движок раскидан по куче папок, что делает процесс изучения CMS более трудозатратным, а значит снижает шанс найти качественного веб-разработчика
Удобство панели администрирования:
Это следующий важный момент при сравнении CMS.
Большую часть времени работы с сайтом вы будете проводить именно в панели администрирования. Поэтому от продуманности админки будет зависеть эффективность вашей работы!
Время, затрачиваемое на осуществление одних и тех же операций в удобной и неудобной админке отличается в разы!
Доступ к панели администрирования:
| 5CMS | CS-Cart | |
| адрес | http://officexb.beget.tech/fivecms/ | http://demo.cs-cart.ru/admin.php |
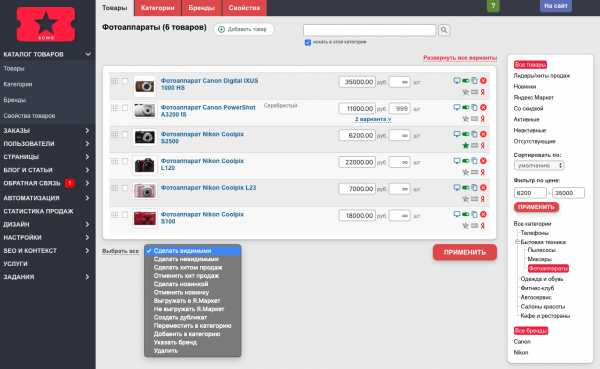
Рассмотрим страницу каталога товаров:
|
5CMS |
CS-Cart |
 |
 |
|
Отличия |
|
5CMS позволяет прямо из каталога производить многие манипуляции с товарами, что экономит время администратора сайта. |
|
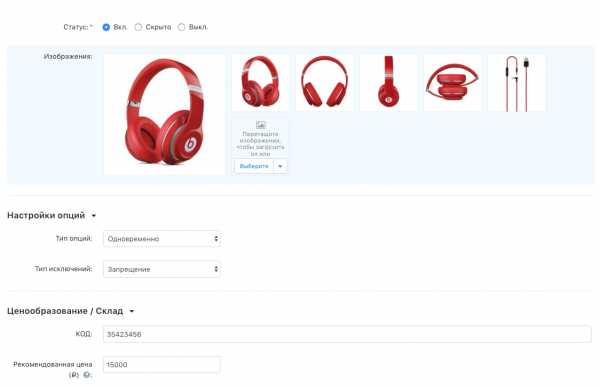
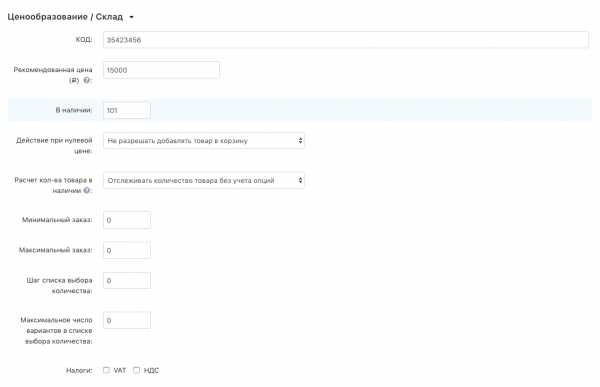
Рассмотрим карточку товара:
| 5CMS | CS-Cart |
|
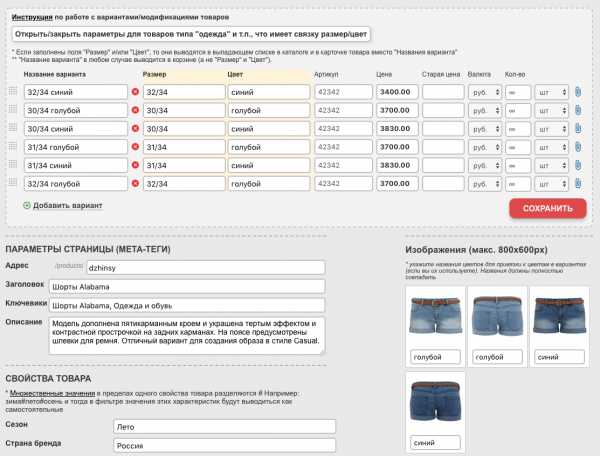
подробнее в режиме редактирования размера и цвета:
|
|
| Отличия | |
|
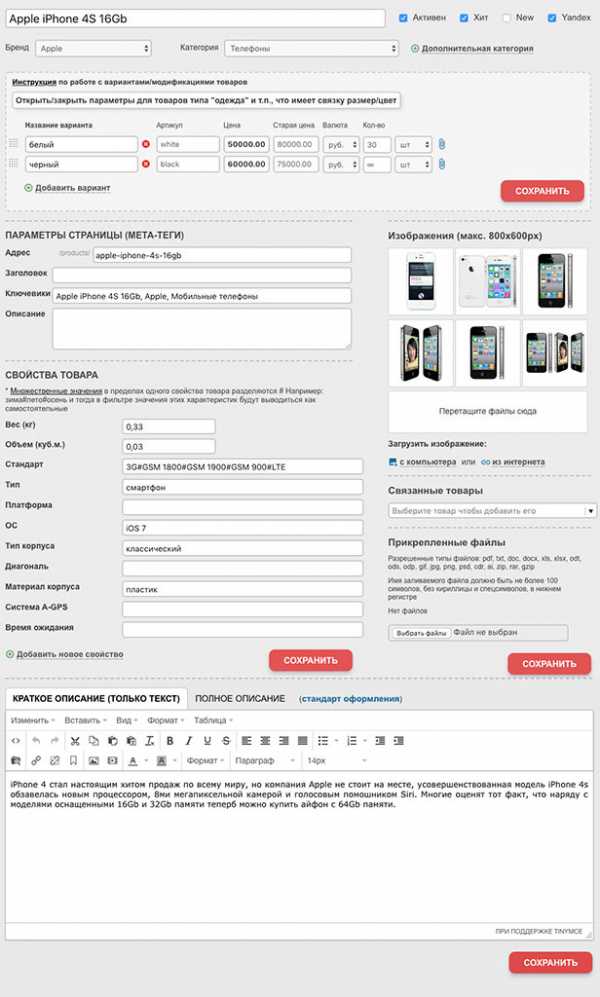
У 5CMS редактирование товара осуществляется на одной странице, все просто и понятно (инструкция не требуется). Новый товар создается очень быстро. А если нужно что-то изменить в товаре, то не нужно проходить квест «а где-же это находится». |
В CS-Cart, чтобы создать товар надо полазить по 18 вкладкам (так что еще и инструкцию придется изучать). И так с каждым товаром. А чтобы создать вариант/модификацию товара нужно пройти целый квест. Новый товар создается долго. |
Сравнение прочего отличающегося функционала:
| Возможности | 5CMS | CS-Cart |
| Артикул | + у каждого варианта товара можно задать свой | + только у товара в целом |
| Маркетинговые виджеты | «Стадный инстинкт», «Вы собираетесь покинуть сайт», «Похожие товары» — для отсутствующих товаров, «Мотивирующие к действию тексты в статьях, блоге, страницах и услугах» | «Баннеры в каталоге товаров» |
| Сбор лидов в рассылку со всех форм | + | — |
| Работа с контентом | + блог, статьи с категориями любого уровня вложенности, страницы, меню страниц, услуги | + блог, страницы |
| SMS-уведомления | + админу и пользователю | — |
| Редактирование контента |
+ даже прямо из витрины администратор может сразу перейти к редактированию нужной страницы, блога, статьи, товара, категории, раздела меню и т.п. Переход к редактированию — мгновенный |
+ только в админке и придется порыскать в панели администрирования где-же это находится Переход к редактированию — долгий и запутанный |
| Отправка произвольного письма клиенту из админки | + из заказа и карточки клиента | — |
| Мультиязычность | — | + |
| Мультискладовость | — | + |
| Редирект со слеша в конце на без него | + | — |
| Склейка зеркал главной (index.php и index.html) | + | — |
| Отслеживание целей для Яндекс Метрики и Google Analytics | + | — |
| Отдельное поле для SEO-текстов | + у категорий товаров и брендов | — |
| Автоматическая генерация мета-тегов | + заголовок и описание | — |
| Формирование RSS-ленты для выгрузки в Яндекс Турбо-страницы и Яндекс.Дзен | + | — |
| Возможность из админки включить кэширование запросов к базе данных | + Memcache и Memcached | — |
Как видите, с маркетинговым функционалом у CS-Cart не все так хорошо, как у 5CMS.
Поэтому и здесь 5CMS обходит CS-Cart.
Но стоит отметить, что в 5CMS нельзя сделать сайт на нескольких языках (напр., если у вас есть разрешение на ВЭД, и вы хотите вручную перевести все страницы вашего сайта на другие языки, чтобы продавать товары не только в России, но еще и в Германии или Франции и т.п.) и она не подойдет для тех редких случаев, когда нужно в одной админке вести учет остатка товаров на нескольких складах в разных городах. Вот для таких редких специфических задач подойдет CS-Cart.
Теги: 5CMS, CS-Cart, сравнение 5CMS и CS-Cart, различия CMS
app-for-cms.ru
Рейтинг CMS от компании iTrack / Habr
Компания iTrack www.itrack.ru завершила январский сбор данных независимого рейтинга систем управления сайтами (CMS), составленный по информации о реальных установках на сайтах.Специально обученный «паук» (программа-робот) регулярно обходит все сайты в зоне .ru и собирает данные для анализа.
— Всего в январе 2010 года было опрошено 2 547 784 доменов.
— Доля доменов, ответивших в течение 20 секунд, составила 65,68%.
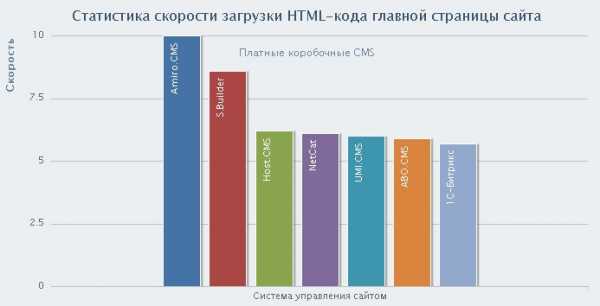
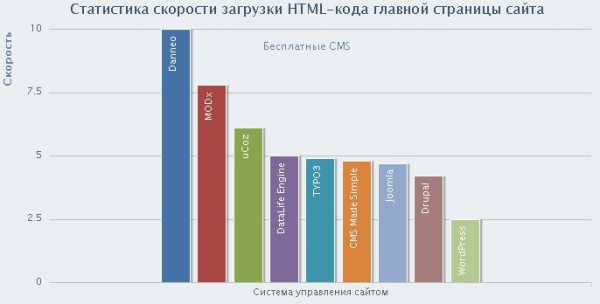
— CMS обнаружена на 13,4% доменах.
Новое исследование отличается от предыдущих в лучшую сторону тем, что был увеличен таймаут ожидания ответа сервера с 5 до 20 секунд. В результате, удалось обнаружить большее число установок, но доли CMS выросли неравномерно — доля более требовательных к серверным ресурсам CMS выросла сильнее, чем доля более быстрых систем. По этой причине на данном этапе не публикуется динамика изменения долей. Новшеством является информация по статистике скорости загрузки HTML-кода главной страницы сайтов с платными и бесплатными коробочными CMS.




Скорость показана в относительных единицах по 10-балльной шкале.
За 10 баллов принимаются результаты CMS, для которой было получено наименьшее время загрузки HTML-кода главной страницы сайта.
Пропускная способность канала в ходе исследования оставалась неизменной.
Подробнее о данных независимого рейтинга CMS, а также о методике сбора и анализа – http://itrack.ru/cmsrate/.
Следите за результатами новых исследований компании iTrack, где планируется раскрыть динамику, а также информацию по CMS, которые ставятся на новые домены.
habr.com
[18.02.10] Компания iTrack опубликовала результаты независимого рейтинга систем управления сайтами, составленный по итогам исследования установок «движков» на доменах в зоне .ru. Сбор данных для рейтинга осуществлялся специальным скриптом, который также фиксировал наименьшее время загрузки главной страницы сайтов, построенных на той или иной CMS. Полученные данные усреднялись и наименьшая скорость принималась за эталонные 10 баллов. По итогам исследования Amiro.CMS заняла первое место, почти в два раза опережая все основные CMS рейтинга по производительности.
Некоторые факты об Amiro.CMS:
Статус «самой быстрой CMS», которая может вдвое сэкономить серверные ресурсы по сравнению с другими основными «движками», станет еще одним значимым преимуществом Amiro.CMS при выборе платформы для сайта. ПОДРОБНЕЕ ОБ ПРОИЗВОДИТЕЛЬНОСТИ AMIRO.CMS Список новостей |
www.amiro.ru
Как увеличить скорость загрузки сайта [Инфографика] — CMS Magazine
Скорость невероятно важна.
Быстрый в загрузке сайт без сомнения обойдет медленный по всем параметрам. Это известно и пользователям, и поисковым машинам.
Статистика утверждает: если среднее время загрузки страницы превышает 3 секунды, число отказов от сайта растет. Поисковики воспринимают большое число отказов как свидетельство того, что посетители не находят сайт полезным, и это оказывает прямое негативное влияние на ранжирование.
Содержание статьи:
-
Как скорость загрузки влияет на ваш сайт. Факты, цифры, инфографика
-
Среднее время загрузки для 2017 года
-
-
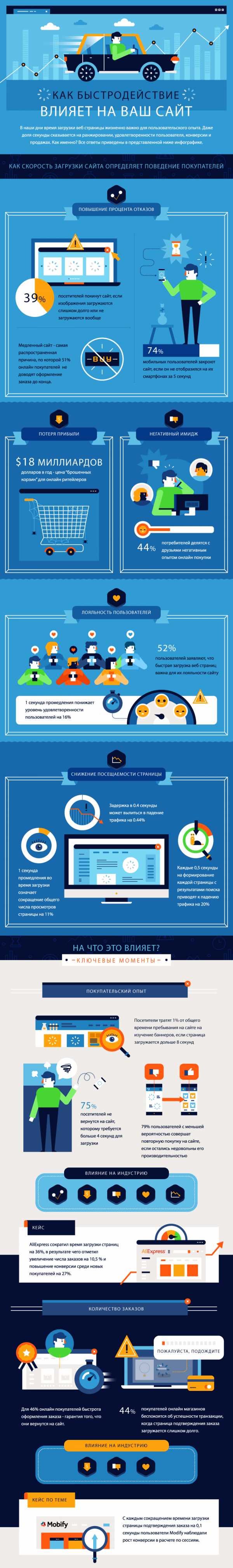
Инфографика «Как быстродействие влияет на ваш сайт»
-
Как точно измерить среднее время загрузки страницы
-
GTMetrix
-
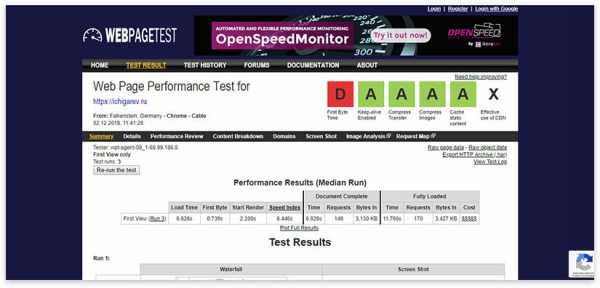
WebPageTest
-
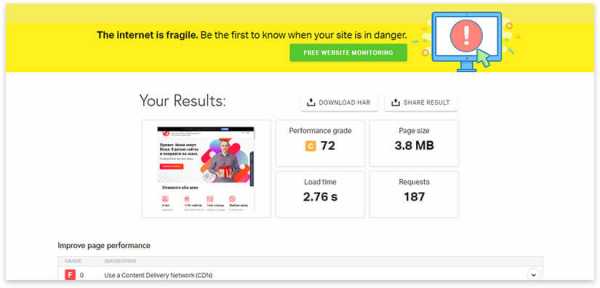
Pingdom
-
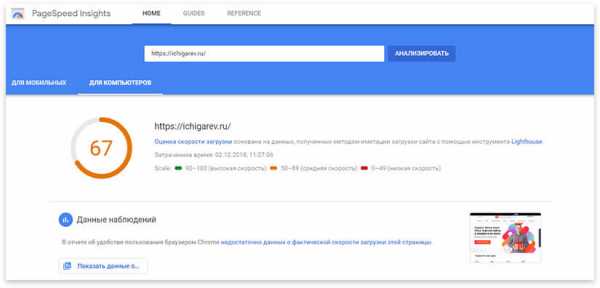
Google PageSpeed Insights
-
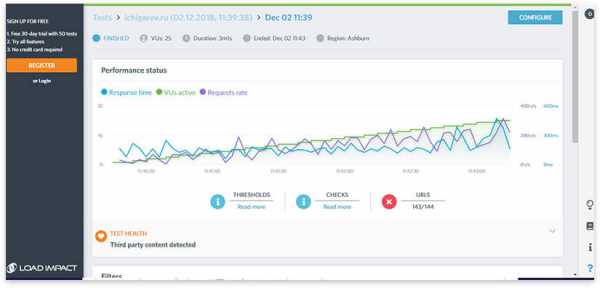
Load Impact
-
-
-
Основные факторы, которые влияют на скорость сайта
-
Простые проблемы, легкие способы устранения
-
Слишком большие изображения
-
Слишком много плагинов
-
Кеширование
-
GZIP сжатие
-
Используйте качественную Сеть Доставки Контента
-
-
Сложные проблемы, продвинутые решения
-
Большое количество HTTP запросов
-
Минимизация HTML, CSS, и JavaScript
-
Объединение отдельных HTML, CSS, и JavaScript файлов
-
Переместите JavaScript код вниз
-
-
Что такое хорошая скорость загрузки страницы?
-
Лояльность покупателей
-
SEO
-
-
-
Рекомендации Google по времени загрузки с мобильных
-
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?
-
Часто задаваемые вопросы
-
Для тех, кто все еще сомневается: численные показатели подтверждают, что покупатели неохотно возвращаются на ecommerce сайт, у которого проблемы с производительностью.
Маркетинговое правило «плохой рекламы не бывает» не клеится с цифровой реальностью социальных медиа и всеобщей взаимосвязанностью. Примерно половина пользователей делится отрицательным опытом, распространяя информацию о медленных сайтах, не имеющих мобильной версии, быстрее, чем эти самые сайты грузятся.
Как верно подмечено в фильме «Автостопом по галактике»:
«Ничто не распространяется быстрее скорости света, за исключением плохих новостей, которые подчиняются совершенно иным законам.»
Какова же точная ценность одной онлайн секунды?
Как скорость загрузки влияет на ваш сайт. Факты, цифры, инфографика
Среднее время загрузки для 2017 года
Нижеприведенные данные взяты из исследований Google на тему средней скорости загрузки сайта на 2017 год. Статистика по текущему году еще не собрана и не проанализирована, но данные 2017 года довольно показательны:
-
время загрузки в 1-3 секунды повышает вероятность отказа на 32%
-
время загрузки в 1-5 секунд повышает вероятность отказа на 90%
-
время загрузки в 1-6 секунд повышает вероятность отказа на 106%
-
время загрузки в 1-10 секунд повышает вероятность отказа на 123%
Совершенно очевидно, что быстрые веб страницы более привлекательны для пользователей.
Думаю не нужно объяснять, что страница, требующая для загрузки более 10 секунд, это просто катастрофа. С постоянно растущими скоростями интернета длительный процесс ожидания загрузки изображения кажется бесконечным.
Вышеупомянутое исследование Гугла обнаружило, что среднее время загрузки сайта на мобильных граничит с вечностью: 22 секунды. Вероятно это время полной загрузки, но цифра просто ужасающая.
Посетители сайтов с этим согласны: то же исследование показывает, что 53% посетителей покидают страницу, не отобразившуюся за 3 секунды.
Краткий ответ на вопрос «Сколько же должен грузиться сайт?»: до 3 секунд на всех устройствах. Но есть и развернутый вариант ответа.
Инфографика «Как быстродействие влияет на ваш сайт»


Как точно измерить среднее время загрузки страницы
Прежде чем паниковать и отправляться на поиски веб разработчика, который оптимизирует ваш сайт, важно понять, что является причиной его медленной работы.
Существует несколько бесплатных инструментов анализа скорости, которые очень помогают в понимании, что и как работает.
В их способах измерения есть незначительные отличия, поэтому для полноты картины я рекомендую использовать каждый из них. Именно так я и делаю при проверке отзывов о моем хостинге на the Hosting Tribunal.
Помните о том, что при каждой новой проверке результаты будут немного отличаться даже при использовании одного и того же инструмента. Это совершенно нормально, так как при тестировании удаленного сервера небольшие отклонения естественны.
Рассмотрим наиболее популярные инструменты для оценки производительности сайтов. Все они, за исключением Load Impact, затрагивают только браузерную часть сайта, т.е. симулируют пользовательский опыт. Load Impact тестирует серверную часть, проверяя, как сервер справляется с повышенной нагрузкой.
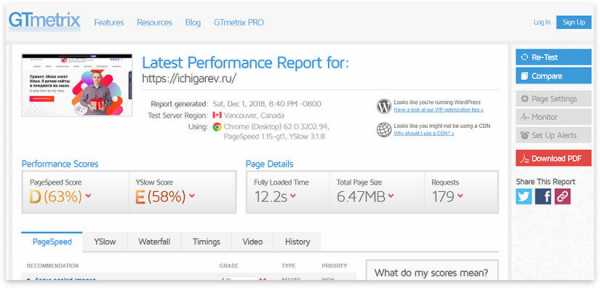
Проверка скорости сайта через Gtmetrix

GTMetrix
Комплексный и мощный инструмент GTMetrix — бесплатное сервис, который позволяет провести детальный анализ всего, что связано с производительностью тестируемого сайта. Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
GTMetrix отражает метрики времени загрузки страниц и целый ряд рекомендаций относительно того, что и как можно исправить. Это один из наиболее подробных бесплатных инструментов, доступных в настоящий момент.
Да, на изучение полученных результатов потребуется время, но если вы действительно хотите ускорить свой сайт, это того стоит.
Проверка скорости сайта через Webpagetest

WebPageTest
WebPageTest — еще один очень подробный инструмент измерения скорости. Опять же, для проведения тестирования разрешается выбрать браузер и локацию. В первый раз результаты могут показаться слишком подробными и запутанными.
Появится несколько вкладок, каждую из которых нужно просмотреть для получения релевантной информации.
Поверьте, WebPageTest дает очень хорошее представление по всему домену.
Как и GTMetrix.com, этот инструмент имеет обширную документацию, которая охватывает все аспекты получаемого анализа.
Проверка скорости сайта через Pingdom

Pingdom
Pingdom — один из самых популярных инструментов для измерения скорости сайтов. Недавно, летом 2018, он подвергся небольшому обновлению, и теперь мгновенно выдает довольно подробную статистику по производительности.
Тем не менее по сравнению с GTMetrix и WebPageTest.org, бесплатный сервис Pingdom дает значительно меньше информации.
Он позволяет получить определенные данные, но не особо полезен для глубокого анализа.
Проверка скорости сайта через Google page speed site

Google PageSpeed Insights
Несколько лет назад в консоль веб-мастера Google был добавлен инструмент для проверки скорости сайта. Можете смело начинать анализ скорости загрузки сайта с этого инструмента.
Подобно GTMetrix и WebPageTest.org, Google PageSpeed Insights предоставляет хорошие результаты с советами, как и что исправить.
Тем не менее стоит отнестись к этим результатам с легкой долей недоверия, и провести измерения другими инструментами, чтобы получить более четкую картину.
Более того, результаты можно взять за основу, как и рекомендованную скорость загрузки страницы от Google, но не следует на них слишком полагаться.
Само собой, чем быстрее грузится сайт, тем лучше.
Проверка скорости сайта через LoadImpact

Load Impact
Load Impact — основательный инструмент, который, если в нем хорошо разобраться, станет настоящим откровением о внутреннем функционировании сложных сайтов.
На освоение его обширной документации требуется время, но при наличии трафика Load Impact — прекрасное средство для выявления работающих и неработающих тактик.
Самый простой тест, который можно провести с бесплатного аккаунта Load Impact — направление на сайт до 50 виртуальных пользователей с целью проверки реакции сервера на разные уровни нагрузки. Можно задействовать несколько метрик, чтобы протестировать различные аспекты хостинга.
Если вы хотите улучшить свой сайт, стоит потратить время и протестировать его всеми рассмотренными инструментами — это даст наиболее полную статистику по времени загрузки.
Как только вся необходимая информация будет собрана, подумайте, какие работы по улучшению вы сможете выполнить самостоятельно.
Основные факторы, которые влияют на скорость сайта
Проверив сайт при помощи GTMetrix и WebPageTest, вы скорее всего выявите несколько схожих проблем. На скорость сайта влияет множество факторов, но некоторые приемы оптимизации работают по всем направлениям.
Приведу краткий перечень наиболее распространенных проблем, которые увеличивают среднее время загрузки страницы.
Простые проблемы, легкие способы устранения
Некоторые проблемы со скоростью довольно просты, и их можно исправить без каких-либо технических знаний.
Слишком большие изображения
Ни один стоящий сайт не обходится без изображений. Важно максимально уделить время их оптимизации, иначе они будут тормозить все остальное на странице.
Обычно картинки являются самыми тяжелыми файлами на сайте. Соответственно, на их загрузку уходит большая часть пропускной способности, что увеличивает время ответа страницы.
В оптимизации изображений есть несколько важных моментов, но самое основное, что нужно сделать — уменьшить их размер без ухудшения качества.
Если сайт сделан на WordPress или Joomla, используйте плагины, чтобы оптимизировать все изображения сразу.
Это самый простой вариант.
Если сайт самописный, лучше использовать Adobe Photoshop, Gimp, ImageOptim или другой подходящий визуальный редактор с функцией «оптимизировать для веб», «сохранить для веб» или аналогичной им.
Не забывайте, что размер изображений для мобильных устройств отличается от десктопного.
Слишком много плагинов
Одно из главных преимуществ систем управления контентом, таких как WordPress и Joomla — их невероятная функциональность. А так как к этому добавляется простота использования, неудивительно, что новичок вебмастер может потерять чувство меры, сам того не осознавая.
Завораживающее изобилие функций толкает на безумства. Когда понимаешь, что нужный функционал можно установить нажатием кнопки, начинает кружиться голова.
Могущество ослепляет.
Это все прекрасно, но у функционала, который добавляют сайту плагины, есть цена. Для работы любого плагина нужны ресурсы сервера. Точнее для функционирования подавляющего большинства плагинов нужны запросы в базу данных.
Все это может значительно увеличить время загрузки страницы.
Убедитесь, что вы используете только нужные плагины. Имейте ясное представление о сайте и о том, что нужно для его работы. Отключите все лишние плагины без сожаления.
Кеширование
Основная концепция кеширования заключается в том, что просмотренный контент (обычно это статичный HTML) быстрее загрузится браузером из серверного кеша, чем если бы он был затребован стандартным способом.
Подключить серверное кеширование намного проще с помощью WordPress и Joomla, так как у них есть соответствующие плагины.
Владельцам самописных сайтов имеет смысл обратиться за рекомендациями в техподдержку хостинг провайдера. Большинство популярных хостеров предлагают качественные услуги серверного кеширования.
GZIP сжатие
GZIP сжатие — очень простой кусок кода, который добавляется в файл .htaccess. Его можно найти онлайн, но я рекомендую обратиться к хостеру для согласования наиболее подходящего синтаксиса. Хостер должен оказать быструю помощь по его добавлению.
GZIP сокращает общее количество данных, отсылаемых сервером конечному пользователю.
Этот прием остается одним из простейших способов улучшить сайт и сократить время загрузки страниц уже 10 лет.
GZIP и оптимизация изображений — просто маст-хев.
Используйте качественную Сеть Доставки Контента
Сети доставки контента (CDN) способны помочь сайту во многом. Они повышают его безопасность и предлагают несколько способов для решения проблем с загрузкой страниц.
Самое главное, CDN доставляет контент (HTML, картинки, CSS, JS) с сервера, который ближе всего к локации пользователя. Это уменьшает нагрузку на основной хостинг сервер, и сокращает время передачи информации за счет физической близости данных к пользователю.
CloudFlare — наиболее популярный CDN в настоящее время, его очень просто использовать.
Чтобы узнать больше о сетях доставки контента, загляните в наш расширенный справочник.
Сложные проблемы, продвинутые решения
Некоторые проблемы требуют наличия технических знаний, но их решение может значительно помочь в увеличении скорости сайта. Ничего сильно сложного, нужно базовое понимание HTML.
Большое количество HTTP запросов
HTTP — протокол передачи гипертекста.
Каждый раз, когда вы вводите url, ваш сервер отправляет http запрос на сервер. Проще говоря, браузер запрашивает контент сайта. То, что мы видим как текст, изображения, видео, меню и кнопки, обычно содержится в html тегах, стили которых заданы с помощью CSS файла (а то и нескольких), а функционал — через JavaScript.
Все эти ресурсы, которые формируют веб страницу, можно организовать несколькими способами. Иногда их организация не достаточно оптимизирована, что приводит к большому числу HTTP запросов и увеличивает время загрузки сайта.
Минимизация HTML, CSS, и JavaScript
Минимизация файлов означает исключение всего ненужного.
Хорошим тоном в программировании и веб разработке считается следование определенным правилам, которые упорядочивают код и делают его более читабельным.
Тем не менее, коду рабочих страниц не нужны разбивка на строки, комментарии и пробелы. Все это можно удалить, чтоб уменьшить вес файлов.
Существуют бесплатные онлайн инструменты, которые могут с этим помочь.
Не забудьте сохранить копию сайта с форматированным кодом на случай возникновения проблем или в качестве бэкапа. Все-таки медленно загружающиеся страницы лучше, чем никакие.
Объединение отдельных HTML, CSS, и JavaScript файлов
Если страница использует несколько CSS файлов для своего оформления и несколько javascript файлов для функционала, их можно объединить в один или два файла.
Этот прием гораздо эффективнее для HTTP/1.1, потому что HTTP/2 справляется со множественными запросами без особой нагрузки.
Большинство современных хостеров поддерживают HTTP/2, и вскоре он станет стандартом, поэтому при его использовании объединение файлов не особо скажется на средней скорости загрузки.
Переместите JavaScript код вниз
Куски JavaScript кода часто потребляют ресурсы и препятствуют быстрой загрузке страницы.
Если переместить их вниз, перед закрывающим тегом </body>, браузер обработает их в последнюю очередь, после загрузки всех остальных элементов.
В результате, хотя время полной загрузки страницы и не сократится, пользователи быстрее увидят информацию, за которой пришли на сайт.
Это наиболее распространенные проблемы и соответствующие им решения. Если вам нужна выдающаяся производительность по всем направлениям, обратитесь к хорошему хостинг провайдеру.
Чтобы найти наилучшее решение ваших проблем, ознакомьтесь с нашими тестами и детальным обзором.
Что такое хорошая скорость загрузки страницы?
Быстрые страницы — это стандарт. Время загрузки в 2-3 секунды считается приемлемым, с 4-й секунды растет вероятность негативного пользовательского опыта.
Нравится вам это или нет, подавляющее большинство онлайн покупателей — 79% — заявляет, что любые проблемы с производительностью заставят их обходить интернет магазин стороной.
Более того, 44% поделятся негативным опытом с друзьями онлайн.
Лояльность покупателей
60-секундная задержка при загрузке страницы снижает уровень удовлетворенности конечных пользователей на 16%. Это выливается в нежелание возвращаться на медленно работающий сайт.
Кроме того, у медленных сайтов выше число отказов и намного меньше продаж.
Всего 1 секунда может решить, закончится ли взаимодействие с сайтом успешно проведенной транзакцией или неудачным опытом. Посмотрите насколько дорога секунда: ежегодно 18 миллиардов долларов оказываются упущены из-за «брошенных корзин».
SEO
В дополнение ко всему вышесказанному, хорошая скорость загрузки страниц влияет и на ранжирование сайта поисковыми системами.
На это есть 2 причины: пользовательское поведение и поведение поисковых роботов.
Я уже упоминал, что у медленных сайтов больше процент отказов. Посетители кликают по ссылке и ждут загрузку сайта — если за 5 секунд ничего не отобразилось, они покидают его.
Такое поведение пользователей говорит о том, что сайт не предоставляет для них интереса. Алгоритм Гугла наказывает «неполезные» сайты низкими позициями в выдаче. Но даже без санкций поисковиков секундная задержка при загрузке снижает число просмотров страницы на 11%.
Добавьте к этому, что робот Гугла (часть программного обеспечения, которая индексирует сайты) проводит на каждой странице ограниченное количество времени. Если у вашего сайта очень низкая скорость ответа, робот может проиндексировать лишь часть имеющихся страниц, что значительно снизит шансы на хорошее ранжирование.
Другими словами, из двух сайтов с одинаковым качеством контента, рекламы и навигации, более высокую позицию в выдаче займет тот, который быстрее загружается.
Наверное вы уже поняли: скорость сайта — сложная сущность, которая сказывается на всех аспектах эффективного присутствия в сети.
Изучите эту увлекательную, полную фактов графику, и узнайте:
Рекомендации Google по времени загрузки с мобильных
Помните я сказал, что 53% пользователей уйдут с сайта, которому нужно более 3 секунд для загрузки на мобильном?
Это еще не все.
Уже продолжительное время Google начинает индексацию сайта с мобильной версии. Мобильная версия вашего сайта вносит больший вклад в ранжирование, чем десктопная.
Поэтому оптимизация сайта под мобильные устройства так важна.
Мобильные сайты, которые грузятся 5 секунд и меньше, оказываются гораздо прибыльнее. Это соответствует факту, что 64% пользователей смартфонов рассчитывают, что страница будет загружаться менее 4 секунд, и дает отличное понимание об идеальном времени загрузки.
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?
Хорошая скорость загрузки уже не является гарантией отличной производительности сайта в будущем.
Сайт обновляется, тема апгрейдится, добавляются новые плагины, мощности сервера не хватает — при расширении интернет присутствия неминуемо будут случаться непредвиденные сбои.
Убедитесь в том, что следуете всем вышеперечисленным приемам, а также регулярно проверяйте скорость загрузки сайта.
Результат исследования Гугл, приведенного в начале статьи, обнаружили, что среднее время загрузки страницы 8-10 секунд, в зависимости от индустрии.
Вы можете добиться лучшего результата — например, сократить время загрузки сайта вдвое при должной оптимизации, хорошем хостинге и правильном размере изображений.
Это вполне достижимо.
Часто задаваемые вопросы
— Сколько должна загружаться страница?
— 2-4 секунды на десктопе, менее 9 секунд на мобильном устройстве — так говорит статистика. Понятно, что чем быстрее, тем лучше. Реальность такова, что небольшие и среднего размера сайты, размещенные на хорошем общем сервере, без проблем грузятся за 4 секунды и меньше. И даже если время загрузки превышает 4 секунды, страницы можно оптимизировать для быстрого отображения наиболее важной информации, чтобы значительно сократить число отказов.
— Что такое время загрузки страницы?
— Существует 2 основных показателя скорости страниц: время до первого байта (TTFB) и полная загрузка страницы. Время до первого байта — время, которое требуется серверу для отправки первого байта данных. Этот показатель дает представление о скорости ответа сервера, но бесполезен для пользовательского опыта, так как первый байт не несет значимой для людей информации. В этом отношении намного полезнее время полной загрузки сайта, хотя оно может быть довольно неоднозначно. Некоторые элементы могут так и не загрузиться, тем не менее даже без них пользователи без проблем получат доступ к той информации, за которой пришли на сайт.
— Как проверить время загрузки в Google Analytics?
— Чтобы увидеть время загрузки в Google Analytics, нужно зайти в свой аккаунт аналитики, перейти к просмотру и открыть Отчеты. В них выберите «Поведение», а затем «Скорость сайта». Это кратчайший путь проверки сайта через этот мощный инструмент. Чтобы интерпретировать результат, обратитесь к Google справочнику.
— Насколько быстро загружается моя страница?
— Чтобы узнать, проведите тестирование с помощью GTMetrix и WebPageTest. Проверьте свой сайт из локации (континента), где находится большая часть ваших пользователей, это даст наилучшее представление об их взаимодействии с сайтом. Оба инструмента позволяют проверить как главную страницу, так и определенный URL. Проверка по определенному URL полезна в тестировании производительности наиболее посещаемых страниц.
— Что я могу сделать, чтоб ускорить загрузку страницы?
— Уменьшить изображения, добавить GZIP сжатие, активировать кеширование, убрать ненужные редиректы, задействовать CDN, минимизировать HTML, CSS, и JS файлы, и использовать наилучших хостинг из доступных. В случае применения системы управления контентом убедитесь, что подключен только необходимый минимум плагинов, и все они последней версии. При любой возможности обновляйтесь до последней стабильной версии PHP, потому что каждое обновление улучшает производительность. Даже использование половины этих приемов поможет колоссально уменьшить время загрузки страниц на сайте.
Перевод сделан с разрешения автора. Копирование инфографики возможно только с разрешения и с указанием активной ссылки на данную статью.
Оригинал: https://hostingtribunal.com/blog/how-speed-affects-website/
cmsmagazine.ru
ТОП 6 популярных CMS
- Тип сайта и его тематика
- Функциональность сайта
На сегодняшний день более половины всех сайтов в сети Интернет используют ту или иную систему управления контентом (Content Management System – CMS). Однако термин CMS не получил, к сожалению, четкого определения. Он может иметь несколько значений в зависимости от сценариев и целей человека или проекта.
Некоммерческая международная организация AIIM (Association for Information and Image Management — Ассоциация по вопросам Управления Информацией и Изображениями) ввела в обиход понятия ECM (Enterprise Content Management) и WCM (система управления веб-контентом) как две составных части CMS.
В этом случае под ECM подразумевается программный комплекс, обеспечивающий документооборот, работу внутренней базы знаний и организующий в общем виде набор бизнес-процессов предприятия. Как одну из функций ECM может включать в себя и работу с веб контентом. Хорошим примером такого типа систем является платформа Microsoft SharePoint.
В свою очередь WCM стало включать в себя набор инструментов в некотором комплексе, позволяющем управлять веб-сайтом и контентом на нем.
Часто также CMS также называют «движком» сайта. В обиходе у разработчиков устоявшимся значением, подразумеваемым под CMS, является некоторая программная система, применяемая для создания, редактирования и управления контентом сайта и устанавливаемая на свой хостинг. В дальнейшем, в этой статье мы примем за основу именно это — последнее определение, более похожее на WCM.
Стоит отметить и часто включаемые в число CMS так называемые SaaS решения (software as a service – услуга доступа к программному обеспечению). В случае такого типа услуг компании не предоставляют код, который вы можете скачать, установить и настроить под себя на своём хостинге. Провайдеры услуги SaaS предлагают для клиентов свои платформы, со своим хостингом, своими индивидуальными возможностями без предоставления CMS в обиходном понимании. При такой схеме вы фактически оплачиваете не владение вашим сайтом, а его аренду. В нашей статье мы не будем рассматривать такой тип услуг.
Рассмотрим подходы, которых следует придерживаться, решая вопрос как выбрать движок для сайта.
Критерии выбора CMS для вашего сайта
Тип сайта и его тематика
Большой выбор различных систем управления контентом на рынке объясняется различиями в типах сайтов, для которых лучше всего конкретная CMS подойдет. Будет это форум или интернет магазин, блог или корпоративный сайт, сайт-визитка или новостной портал – определенность с тематикой сайта это первое, от чего будет зависеть правильный выбор CMS.
Функциональность сайта
Не смотря на определенную специализацию каждой CMS под определенные задачи, на сегодняшний день для ТОП CMS существует огромное количество различных расширений (плагинов, модулей), существенно увеличивающих их функциональность и возможности «донастройки». К примеру существующими плагинами можно превратить «блоговый» движок в интернет-магазин, а на движке портала сделать форум.
Однако нужно понимать, что большое количество дополнительных плагинов будут влиять и на быстродействие, и на безопасность, и на внутреннюю слаженность работы механизмов сайта, из-за возможных конфликтов этих расширений.
Также определенный набор проблем может доставить и необходимость регулярных обновлений как самого движка, так и установленных плагинов. Без таких обновлений у вас будут открываться дыры в безопасности, а это вряд ли вам понравится. А обновление большого числа расширений может вызвать конфликты совместимости.
Поэтому правильный выбор CMS это баланс между нужной готовой функциональностью движка «из коробки» и количеством (и качеством) установленных расширений. Исходя из задач и потребности в балансе, сложно однозначно ответить на вопрос «какая CMS лучше?».
Требовательность к ресурсам
Правильный выбор тематики сайта приводит к необходимости выбора условной «мощности» движка. «Мощнее», в нашем случае, вовсе не обязательно значит – «лучше». Если вы нуждаетесь, к примеру, в сайте-визитке, установка движка портала для вас будет избыточной. Значительная часть ресурсов мощной CMS останется не задействованной. При этом требования к хостингу такого сайта будут выше – вам понадобится больше оперативной памяти, больше ресурсов процессора, могут понадобиться некоторые специфические настройки сервера и предустановленное программное обеспечение.
Также стоит понимать, что, к примеру, сайты администрации для поселка и для города миллионника хоть и имеют общую тематику, но будут иметь разный дизайн, функциональность, наполнение, разную посещаемость и, соответственно, разные требования. Поэтому, при выборе вам следует исходить и из масштабов вашего будущего сайта.
Неправильный выбор выльется либо в необоснованное удорожание и хостинга, и администрирования вашего сайта, либо в нехватку ресурсов.
Возможность кастомизации движка
Многим владельцам сайтов не хватает возможностей «голой» CMS. Кроме того, из-за специфики каждого конкретно бизнеса и каждого конкретного сайта, возможности расширения с помощью дополнительных плагинов тоже может быть недостаточно. Может потребоваться индивидуальная доработка движка, тем оформления или доработка под заказчика тех плагинов, функциональности которых не вам хватает.
В этом вопросе нам очень важно будет понимать следующие моменты:
- Количество разработчиков на рынке – специалистов по конкретной CMS;
- Количество и качество документации к CMS и плагинам;
- Развитость сообщества пользователей и разработчиков конкретной CMS.
Можно с уверенностью сказать, что чем более распространён движок – тем больше доступных специалистов, тем проще внести нужные правки и тем дешевле эти правки обойдутся.
Стоит уделить внимание и особенностям SEO-оптимизации конкретного движка. Если вы хотите, чтобы аудитория вашего сайта росла, вам придется соответствовать ряду правил, касающихся и скорости работы сайта на различных типах устройств, и внешнего дизайна сайта вообще и конкретных страниц в частности, и внутренней иерархии страниц, и правильной настройки индексации и т.п.
Возможность проведения SEO оптимизации вашего сайта сложно переоценить. Наличие уже встроенных в CMS SEO инструментов или доступных качественных плагинов, а также возможность доработки их под ваши нюансы проекта привлеченными разработчиками, будут очень важны на этапе продвижения вашего сайта.
Стоимость CMS и доработки.
На рынке сегодня присутствуют как качественные бесплатные, так и значительное количество различных платных CMS. Кроме того, выбирая бесплатные CMS, вам вероятно захочется добавить в них платные расширения.
Выбирая между платными и бесплатными вариантами вам стоит заранее определиться с несколькими моментами:
- Представить себе (хотя бы приблизительно) стратегию развития вашего сайта. От понимания дальнейших перспектив будет зависеть комбинация доступных расширений и необходимость их доработок. Может так сложиться, что выбор бесплатной CMS, с учетом плагинов и доработок для получения нужного функционала, окажется существенно дороже, чем купить платную CMS и платный плагин, получив при этом техническую поддержку разработчиков этой CMS.
- Также может оказаться, что нужный для вас плагин под конкретную CMS нужно будет разрабатывать с нуля, тогда как под другую CMS такой плагин есть уже готовый, давно выпущенный и протестированный в реальной работе.
Распространенность CMS и ее востребованность
Если выбранный вами движок сайта окажется непопулярным и его разработчики решат перестать выпускать обновления, вы столкнетесь с рядом проблем. Это и падение уровня безопасности системы, и ухудшение внешней привлекательности на фоне новых сайтов-конкурентов, использующих новые технологические решения. Также существенно сложнее будет найти специалиста для внесения доработок в движок, использующий уже устаревшие и непопулярные технологии.
В свою очередь выход новейшей версии движка может быть связан с кучей багов системы, наличия новых дыр безопасности, несовместимости со старыми плагинами и другими сложностями.
Самописные движки
Наличие такого числа сложностей при выборе системы управления для своего сайта может вызвать у вас желание заказать или написать свой сайт с нуля. Действительно, ряд проектов прямо потребует от вас такого подхода. Подключение к своим специфическим сервисам, интеграция с другими уникальными проектами, гибкость в дизайнерских и архитектурных решениях – в определенных обстоятельствах написание своего движка будет правильным решением.
Однако стоит сразу учитывать набор проблем, с которыми вам предстоит столкнуться:
- Подсадка «на иглу» одного разработчика. Полноценно разбираться в куче кода, с слабо или вовсе недокументированными возможностями, сможет только сам автор кода. Новому разработчику может оказаться проще переписывать модули вашего сайта с нуля, чем тратить время на разбор чужого кода. Это с одной стороны существенно удорожит работу, а с другой жестко привяжет вас к конкретному разработчику. Даже сменив одного программиста на другого, вы оказываетесь в той же ситуации, только теперь с новым разработчиком.
- Сроки и цена разработки. Написание нужных модулей «с нуля» будет стоить значительно дороже и займет значительно больше времени, чем адаптация уже существующего движка и плагинов с хорошей документацией от авторов.
- Проблемы тестирования и ошибок. В движках, которые используют каждый день миллионы человек, есть значительный плюс – большинство багов выявляются мгновенно и быстро перекрываются обновлениями. Наличие багов в вашей самописной системе будет зависеть как от навыков вашего разработчика, так и от применяемых им технологий. Эта комбинация может нести большое количество скрытых проблем как работоспособности, так и безопасности, которые останутся не выловленными, пока не станет слишком поздно.
В результате разработка своего движка оказывается выгодна, практически, только крупным компаниям со своими внутренними отделами разработки и тестирования, которые будут писать свой сайт и поддерживать его работоспособность независимо от сторонних разработчиков.
Статистика использования CMS
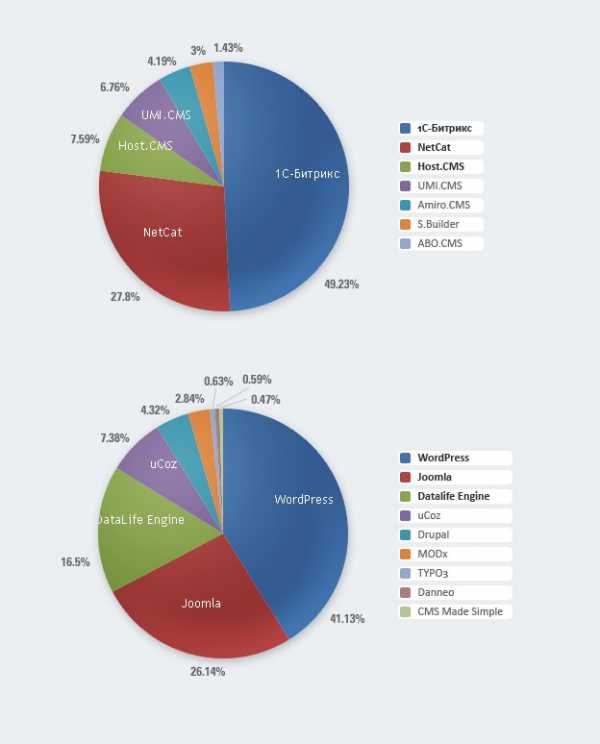
По данным сайта w3techs.com более 55% всех Web-сайтов в Интернете управляются теми или иными CMS.
Как видно из диаграммы более 33% всех сайтов в Интернете работают на движке WordPress. Фактически это более 60% от сайтов, управляемых теми или иными CMS. Следующие по популярности системы CMS: Joomla – 5.4%, Drupal – 3.5%, Magento – 1.8%, PrestaShop – 1.4%.
Набравшие в этой диаграмме высокие места Shopify (2.7%), Squarespace (2.7%) и Wix (1.8%) предлагают услуги SaaS (которые мы здесь не рассматриваем).
По данным портала WhatСms первое место по числу сайтов среди популярных CMS также принадлежит WordPress — 52.74%. Затем идут Joomla — 5.219%, Drupal — 3.953%, Magento — 2.840%, PrestaShop — 1.671%. Blogger, как и несколько компаний в предыдущей диаграмме, является SaaS платформой.
По данным портала BuiltWith первые три места среди не SaaS CMS занимают: WordPress — 28.27%, Joomla – 26.93%, Drupal – 8.84%.
По данным портала SimilarTech, предлагающего свой ТОП движков для сайтов, среди 9,5 млн сайтов на CMS также лидирует WordPress, заняв 68% рынка CMS. Слетом идет Drupal (версии 6 и ниже) – 4%, Joomla – 3%, Drupal 7 – 1%, Typo3 – 1%. В число других CMS вошли как SaaS решения, так и другие полноценные CMS, включая и Drupal 8.
Проанализировав указанную статистику, мы выбрали следующий 6 ТОП CMS: WordPress, Joomla, Drupal, Magento, PrestaShop и Typo3.
Проведем краткий обзор движков для с
itvdn.com