Список WAP WML сайтов без описания
http://freejava.jino-net.ru/index.wmlhttp://cx80.narod.ru/index.wml
http://droncs.narod.ru/index.wml
http://webmoney.mywap.o2.co.uk
http://mywap.o2.co.uk — сделай сайт на мобильнике
http://tagtag.com/~dron2
http://wap.sasisa.ru
Яндекс.Почта
РБК
Крымский WAP
wap.dom2.ru wap.brattnt.ru wap.belam.lv adjaria.ru
WAP.Mobil.ru — база данных по мобильным телефонам. Цены. Рейтинги. Где купить.
Wap.Kengu.Ru — WAP версия бесплатной почтовой службы @Kengu.Ru.
Wap.Stereo.Ru — WAP версия портала Stereo.Ru. База данных аудио-видео техники. Характеристики. Цены.
http://www.oazissamsung.nm.ru/samsungc100/samsungc100.wml
http://wap.polymobiletone.com – полифонические мелодии (с вибро и с светомузыкой)
http://wap.mobileclub.com.ru – полифонические мелодии (16-, 40-инструментальные)
http://wap.rbk.ru – сайт компании “РосБизнесКонсалтинг”
http://wap.infon.ru – сайт мобильного портала “INFON”
http://wap.yandex.ru – поисковая система “Яndex” (новости, почта)
http://wap.google.ru или com
http://wap.fastsearch.ru или com
http://wap.alltheweb.com
http://wap.rambler.ru – поисковая система “Рамблер” (почта)
http://wap.aport.ru – поисковая система “АПОРТ”
http://wap.gala.net – сайт мобильного портала “Gala” (Украина)
http://wap.mail.ru – почта на “@mail.ru”
http://212.16.203.3/wap — полноцветные игры для SAMSUNG SGH C100
http://wap.games.net.ua — ИГРЫ (на русском)
http://wap.uptsoft.com — ИГРЫ (на русском)
http://wap.s105.com – всё для SAMSUNG SGH C100
http://wap100.narod.ru/index.wml — цветные картинки для SAMSUNG SGH C100
http://wap.ru.samsungmobile.com — официальный сайт SAMSUNG
http://wap.
 samsung-mobile.ru
samsung-mobile.ru http://wap.artemka.ru
http://wap.j2me.com.ua
http://midlet.org/wap
http://w4u.nm.ru/wap/index.wml
http://wapto.narod.ru/wap.wml
http://wap.transbank.ru
http://wap.o45m.ru/index2.wml
http://wap.amobile.ru
http://clubgsm.ru/wap
http://mobilesite.ru/html/mmf.htm
http://wap.mobilesite.ru
http://wap.alltones.ru
http://wap.mypuk.ru
http://tagtag.com/matrixlan
http://tagtag.com/sites/m/u/r/murstar/10.php3
http://wap.sux.nu
http://tagtag.com/c100
http://tagtag.com/kingworks
http://tagtag.com/quattro
http://tagtag.com/pravada-poly
http://tagtag.com/
http://wap.esato.com
http://wap.redboss.cz
http://homesmoky.narod.ru/wap/index.wml
http://wap.rostnet.ru/galery2/index.php
http://wap.o55m.ru
http://wap.nastusha.ru
Вагончик
http://vagonchik.h5.ru/ Мелодии,обои, чат и библиотека.
http://mans.nm.ru/ Manson(полифония,картинки,анимация,игры,юмор,ссылки)
Seekoo (mmf-131,midi-109,всё для c100,логотипы,free sms,ссылки,библиотека)
Ваган-всё для самсунгов, и не только и много новых ссылок+форум и чат!!!
http://vagan666.nm.ru/
Mobiserg
http://mobiserg.nm.ru/
Катюша
http://katyusha.nm.ru/katya.wml
Страничка galli
http://wap.galli.ru
Мульт
http://mylt.nm.ru/
num WAP
http://snum.pri.ee/index.wml
Vint
http://vint.nm.ru/
Картинки, игры, мелодии и другие развлечения.
ЮПиТи
http://wap.uptsoft.com
Питерские байки
http://wap.nev.ru/baika_cyr.wml
Игры от РБК
http://rbcgames.mts.ru/
Picofun
http://wap.picofun.com
Ох уж эти животные
Игры для мобил
http://wap.midlet.ru
Настюша (Мелодии, Обои для Nokia, Чат)
http://wap.nastusha.ru
«На Wape у Basjka»
http://basjka.rbcmail.ru/indexr.wml
Мелодии, лого, игры, библиотека текстов.

Decibel`s page
http://wappy.to/wapspb
WAP-библиотека, немного java-приложений.
Юмор
http://www.tagtag.com/more
Анекдоты, рассказы, сайт каждый день обнавляется.
Мелодии&Логотипы для Siemens
http://ryast.nm.ru/index.wml
На этом сайте представлены мелодии и логотипы для телефонов Siemens x35/x45/x50/x55.
Анекдоты
http://wap.ostrie.ru/
DeeSee
http://deesee.nm.ru/hihi.wml
Java игры со скриншотами, анекдоты и т. д.
Nokia Team
http://wap41.com/remero/index.wml
Сотни ссылок на игры(java),мелодии(+полифония),картинки(+ цветные) и другие ресурсы в WAPe + ЧАТ.Мурик
Блиндаж-Чат
http://wap.blindazh.ru/index3.php
Маг-4ат. Чат, который всегда с тобой!
http://wap.computermag.ru/mag4at
Wap-чат, с самым дружественным интерфейсом. Множество функций: комнаты, личные приват-комнаты, анкеты, настройки, антимат, игнор. Начаты регулярные wap-чат-трансляции футбольных матчей Зенита.
V50 WAP(Всё для вашей Nokia,и не только)
http://v50.nm.ru/
Мелодии,игры,чат,обои.
mLibrary
http://svolotch.nm.ru/index.wml
Mrhard ( FreeSMS!!! Полифония,логотипы для Siemens,Nokia,SonyEricsson,Моторолла C330/350)Free!Приколы.
http://mrhard.nm.ru/
Полифония для Siemens, Nokia, SonyEricsson Motorolla. Только полные версии мелодий. Free! Приколы. Free SMS
рикер W@P
http://phriker.narod.ru/wap/index.wml
Программы и мелодии для мобил и смартфонов, лого и полифония, игры для SE T300.
Галактический Портал
http://www.galaktika.newmail.ru/wml/galaktika.wml
ГалаПортал с широкими возможностями для Вас (Римская Империя, Салон Связи, Клуб Знакомств, Наука, Банк Данных, Турбюро и многое другое).
lw-p-m.narod.ru
http://www.lw-p-m.narod.ru/wap/index.wml
teleGAMES.ru
http://wap.telegames.ru
Бесплатные java-игры для сотовых телефонов.

Mrhard Полифония для SonyEricsson, Motorolla,Siemmens,Nokia
http://mrhard.nm.ru/poly/polyse/polyse.wml…poly/razdel.wml
Полифония для SonyEricsson, Motorolla,Siemmens,Nokia
mrhard Приколы,Веселые чтива.
http://mrhard.russia.webmatrixhosting.net/…m/kora/kora.wml
Приколы,Веселые чтива.
wap 4 you
http://w4u.nm.ru/wap/index.wml
Полифония, картинки, игры для Sony Ericsson T300,T68i,T610, Nokia 7210,6610, Samsung N600.
http://wap.blindazh.ru
Мелодии для Nokia, SE, Samsung, рассказы, чат, форум, ICQ
MobiLib (библиотека, анекдоты)
http://wap.mobilib.com
Библиотека, анекдоты.
Java игры
http://vsok.nm.ru/games.wml
Подберёзное.ру
http://cherep.onweb.ru/
Мелодии, логотипы, игры.
~Smert!~
http://smert2003.nm.ru/
Мой молодой сайт, есть регистрация.
Motorola c350
http://www.tagtag.com/vlvor
Миди и картинки для Motorola c350.
Maddog007
http://maddog007.nm.ru/
Java игры, мелодии, чат.
Топот Wap
http://wap.topot.ru
Руслан
http://ruswap.nm.ru/
Картинки, мелодии, ссылки.
ides page
http://ides.nm.ru/
Видео ролики, Java игры, полифония, анимация и обои для телефонов Nokia.
PSLink wapforum
http://www.pslink.ru/phpBB2/wap/index.php?c=1
Wap форум.
Обалдуй
http://obaldui.hotmail.ru/
Мелодии, обои, ссылки.
mobil muzik
http://www.ivin.fatal.ru/index.wml
Полифония для телефонов SET300,310, MOTOROLLA C350(полные версии).
WAP unlimited
http://wapun.nm.ru/
Картинки, мелодии, тексты, FAQ, секреты.
NightLight
http://nightlight.nm.ru/
Мелодии, картинки, приколы.
http://wap.polymobiletone.com
Коллекция полифонических мелодий для всех марок телефонов.
Mobilelife
http://mobilelife.
 nm.ru/
nm.ru/ Wap-портал о мобильной мобильной жизни.
wap.lobnya.ru
http://wap.lobnya.ru
WAP сайт города Лобни.
Wapdrive
http://wapdrive.nm.ru/
Mного интересного и полезного.
MOPS (Mobile On-line paging system)
http://blindazh.dinohost.net/
csnews.nm.ru
http://csnews.nm.ru/
Сайт для поклоников игры Counter-strike. Все свежие новости.
Rucom
http://rucom.nm.ru/
Эротические рассказы, анекдоты, Полные версии игр для SonyEricsson T3x0 T610, почта, гостевая книга…и многое другое.
http://3vnokia.nm.ru/
Огромное колличество Java-игр,полифония,обои,анимация,ЧАТИК,ГАЛЕРЕЯ САЙТА,гостевая,GIF-аниматор,знакомства,xxx и многое другое для NOKIA(colour)!
Dvoinoy
http://c100.nm.ru/
Самсунг с100: Цветные картинки, полифонические мелодии и ссылки.
Dest Wap Site
http://dest.nightmail.ru/
Картинки, мелодии и многое другое…
«G@bir -новый подход к wap »
http://gabir.nm.ru/index.wml
Самоучитель по wml, w@p-shop, Крым, midi, log.
Miditext
http://www.miditext.ru/wap/
Музыкальные новости, мелодии, логотипы.
Liqua`s w@p site
http://liqua.nm.ru/index.wml
«Молоко»
Wap Адресс
Описание
http://rbcgames.mts.ru
Много разных игр
http://natura.spb.ru/wap/
Анекдоты о животных
http://wap.mobilib.com
Библиотека, анекдоты…
http://wap4.com/wml/mail.wml
Можно отправить E-mail
http://wap4.com/wml/start.wml
Wap портал.
http://wap.gismeteo.ru
Прогноз погоды всем
http://wap.gismeteo.ru/26422.wml
Погода В РИГЕ
http://wap-translit.revkom.ru
Хороший Портал!
http://www.beep.ru
Почтовый сервер
http://v22.net/midi/index.wml
Мелодии
http://polyfactory.mywap.o2.co.uk
Поли мелодии
http://wap. aport.ru
aport.ru
Поисковая система
http://wap.bonus.ru
Погода,словари,гороскопы
http://wap.mypuk.ru/links/link_7.wml
Сотни ссылок на игры
http://wap88.com
Рынок Челябинска.WAP-версия проекта ЧелМАРКЕТ (www.chelmarket.ru) (http://wap.ubn.ru/)
. Геоинформационный WAP-сайт с отображением 5 карт городов Поволжья вплоть до дома. (http://wap.ivolga.ru/)
Интернет-магазин канцелярских принадлежностей (http://www.shabalin.dn.ua/)
Вся налоговая Москва (http://wap.byx.ru/)
Moscow Business Telephone Guide. (http://wap.mbtg.ru/) — Московский Бизнес Справочник. Поиск компаний по названию, виду деятельности или телефону/факсу.
wap-сервер «100 Дорог». (http://www.tours.ru/wap) — Туризм, скидки при работе через WAP
Forexite. (http://www.forexite.com/default.html?35) — Котировки по основным валютам, кросс-курсам и драгоценным металлам
Результаты футбольных матчей в реальном времени, теннис (http://wap.livescore.com/)
WAP-ориентированный новостной сайт (http://www.iproject.ru/)
n-TV (http://wap.n-tv.de/) — Новости на немецком языке, в том числе погода в Германии
VilaWeb (новости на каталонском) (http://vilaweb.com/mobils/index.wml)
Деловая информация и новости, а также данные о котировках и EWmail (http://www.tanger.cz/eotelwap/ewmaie.wml/)
BBC-news (http://www.bbc.co.uk/mobile/mainmenu.wml)
WAP sight (http://wapsight.com/) — Новости о WAP и мобильном Internet в WAP-формате
Вести.RU (http://www.vesti-rtr.com/wap/i.wml)
Новости InfoArt (http://wap.infoart.ru/) — На русском языке и в транслитерации «Общество», «Бизнес», «Компьютеры», «Культура», «Техника», «Медицина», «Погода», «Курсы валют ЦБ РФ». Развлекательный раздел.
«Новая газета». (http://wap.novayagazeta.ru/) — Обзор и анализ событий в России. WAP-ресурс.
ИСП «Трайфл» (http://wap.trifle.net/) — Новости. Курсы валют. Погода. Услуги биллинга для клиентов.
ИНФОМАНИЯ — W@P (http://infomania. com.ua/) — Портал GOLDEN TELECOM GSM. Регулярно обновляемая информация по Киеву и Украине.
com.ua/) — Портал GOLDEN TELECOM GSM. Регулярно обновляемая информация по Киеву и Украине.
Газета Украина сегодня в WAP формате. Новости в реальном времени. (http://uatoday.net/wap/)
Новости сотовой связи от «Сотовика» для абонентов московской сети «МегаФон» (http://wap.sotovik.ru/)
WML браузер-эмулятор для Win 95/98/NT (http://www.slobtrot.com/winwap/index.htm)
Разработчик WAP-браузеров (http://www.phone.com/)
UP.Browser (http://www.updec.phone.com/)
Nokia WAP Browser (http://www.forum.nokia.com/wap/tools.html)
Российский WAP-браузер (http://www.dubna.com/m3gate/)
Kiez-Net WAP Trial System (http://www.kiez.net/wml/) — Данные о доступных гейтах для WAP по GSM
Peramon (http://www.peramon.com/)
Oracle (Project Panama) (http://www.oracle.com/)
Nokia WAP Gateway (http://www.forum.nokia.com/wap/tools.html)
Nokia Artus Messaging Platform (http://www.forum.nokia.com/wap/tools.html)
Ericsson JAMBALA WAP Gateway (WebOnAir) (http://www.ericsson.se/WAP)
Dr.Materna (http://www.materna.com/)
CMG Telecommunications (http://www.cmg.com/telecom)
APiON WAP Gateway (http://www.apion-tss.com/)
WAPHead! (http://www.waphead.com/) — Разработчик CICQ/PICQ для WAP
Digital Bridges. (http://www.digitalbridges.com/) — Разработчик WAP-игр.
Конференция для российских WAP разработчиков. (http://www.aspid.ru/wap/)
WAP решения: (http://%20wapdev.svolkov.com/) — cоздание WML ресурсов; cинхронизация WML И HTML ресурсов; размещение и поддержка WAPсерверов; наполнение (контент) WAPсерверов; программирование различных WAPприложений и сервисов.
Ludiwap UK Ltd. (http://www.ludiwap.co.uk/) — Разработки контента для игр и отдыха, ориентированного на рынок WAP-телефонов и устройств WAP-доступа в 8 Европейских странах, Японии и Китае. 73 Curtain Road, London EC2A 3BS тел. +44 207 684 2567 факс +447092132723 [email protected]
«Crawler» Web & WAP software solutions (http://wappy.to/crawler) — Разработка программного обеспечения, дизайн Web и WAP сайтов. Комплексные решения. Анализ и консультации.
Комплексные решения. Анализ и консультации.
PyWeb.com (http://www.pyweb.com/) — Провайдер приложений, динамически переводит ваш WEB-сайт для всех WAP-терминалов
Компоненты Java для создания WBMP-картинок «на лету» (http://wbmpcreator.iproject.ru/)
Addcom (http://wap.addcom.de/) — Программы-редакторы для создания WML-страниц
SEAGULL (Голландия) ПО Wireless-to-host для AS400 (http://www.seagullsw.com/)
Программа для преобразования файлов pbm в wbmp от Looplab. (http://www.looplab.com/wap/tools/)
Софт для преобразования HTML-контента в WML (http://waptunnel.com/)
Софт на Java, презназначенный для разработки WAP-страниц (http://alphaworks.ibm.com/aw.nsf/techmain/wapsody)
Сайт, обеспечивающий он-лайн доступ к эмулятору WAP-терминала (http://www.gelon.net/#wapalizer)
Раздача конвертора картинок в WBML для Win32 (http://www.gingco.de/wap/)
Он-лайн конвертор, позволяющий преобразовать GIF или JPEG в WBMP (http://www.teraflops.com/wbmp/)
Плагин для фотошопа, позволяющий готовить картинку для WAP в формате WBMP (http://www.rcp.co.uk/distributed/Downloads)
Консультативная служба для разработчиков WAP (http://www.wapguide.com/)
Dynamical Systems Research (DSR) (http://www.wap.net/devkit)
Tornado (http://www.stormland.com/) — Продукт, предназначенный для банков и других финансовых институтов быстро внедрить приложения, позволяющие осуществлять операции с помощью WAP.
Phone.com — UP.SDK (http://www.updev.phone.com/)
WAP — эмуляторы Nokia 6210, 9110i, 7110i, 3310i (http://www.dynamic-design.com.ua/sms/mobile.phtml)
Nokia — WAP Toolkit (http://www.forum.nokia.com/developers/wap/wap.html)
Ericsson — IDE (Integrated Developer’s Environment) (http://mobileinternet.ericsson.se/)
Полная Техническая Документация по WAP (всех версий), Новсти Форума WAP, многое другое о WAP. Англоязычный Сайт. (http://www.wapforum.org/)
Рабочая группа MNCRS (http://www.mncrs.org/)
Консорциум W3C (http://www. w3.org/)
w3.org/)
Досуг, развлечения
Magnitka.Ru (http://wap.magnitka.ru) — большая подборка анекдотов на русском языке.
MavicaWAP (http://wap.mavica.ru) — афиша московских кинотеатров, раздел «юмор».
WapВЕРЕСК (http://wap.veresk.ru) — концертная афиша, адреса и телефоны московских клубов
Апорт (http://wap.aport.ru) — ТВ-программа каналов, принимаемых в Москве
WapKharkov (http://wap.kharkov.ua) — анекдоты и афоризмы, цитаты известных философов.
Блюз в России (http://wap.blues.ru) — расписание блюзовых концертов, координаты клубов, информация о передачах о блюзе на радио и TV.
ЮПиТи (http://wap.uptsoft.com) — On-line-игры (морской бой, крестики-нолики и другие.
Компания «Транспицца» (http://wap.transpizza.ru) — круглосуточная служба по доставке пиццы.
Sauna.ru (http://wap.sauna.ru) — бани и сауны в Москве. Поиск по цене или району.
СМИ/Новости
Audit-it.Ru (http://www.audit-it.ru/wap) — новости налогообложения, бухучета, аудита.
GALA.NET (http://wap.gala.net) — новости в мире, поиск по новостям ИнфоАрт.
Ренессанс-страхование (http://wap.renins.com) — cтраховые услуги, информация о компании и филиалах.
Russian Connection recruitment services (http://wap.ruscon.ru) — подбор персонала, вакансии, информация о компании.
Сетевая лаборатория (http://wap.netlab.ru) — фирма, занимающаяся продажей компьютерной техники. Новости фирмы, информация об офисах (Москва.
MFD.RU (http://wap.mfd.ru) — экономические новости для финансистов и аналитиков.
Информационное агентство РБК (http://wap.rbc.ru) — финансовая, экономическая и политическая информация. Развлечения и ТВ-программа.
RosWeb (http://wap.rosweb.ru) — комплексный сборник последних международных и российских новостей.
М-коммерция
Национальный Коммерческий банк (http://wap.ncbank.ru) — информация о банке и его услугах. Вакансии.
Банк «Возрождение» (http://wap.vbank.ru) — справочная информация о банке.
«ЮГРА» (http://www. jugra.spb.ru/wap/) — филиал банка «ЮГРА» в Санкт-Петербурге.
jugra.spb.ru/wap/) — филиал банка «ЮГРА» в Санкт-Петербурге.
Система Телебанк (http://www.telebank.ru/wap/#Main) — интернет-банкинг от Гута-банка.
Справочная информация
Audit-it.Ru (http://www.audit-it.ru/wap) — курсы ЦБ РФ всех ежедневно котируемых валют, начиная с 1997 г.
Forex Rates Informer (http://forex.com.ua/wap) — уведомление по SMS или E-mail о преодолении курсами определенных уровней.
Moscow Business Telephone Guide (http://wap.mbtg.ru) — московский телефонный бизнес-справочник, поиск по названию и виду деятельности компаний.
Экспресс в интернет (wap.express-2.ru) — Информация о наличии билетов на поезда дальнего следования, расписание движения, цены на билеты.
GdeYa.ru (http://wap.gdeya.ru) — путеводитель по Москве и Санкт-Петербургу.
Туризм и отдых
КРЫМ (http://wap.crimea.com) — туристический справочник по Крыму.
Туапсе (http://wap.tuapse.ru) — справочная информация о городе, поиск абонентов телефонной сети, отправка e-mail, точное время.
Операторы связи
Би Лайн (http://wap.beeline.ru) — официальный сайт сети “Би Лайн” (Россия) Корпоративный сайт компании Вымпелком (Москва). АО «ВымпелКом» является одним из ведущих операторов сотовой связи России, оказывая услуги под семейством торговых марок «Би Лайн» в двух сетях — «Би Лайн GSM» ст
Каталог русских сайтов, только лучшие топ сайты
TOP 100
Добавить сайтМесто свободно!
Новость №8
[8 Фев 2019 — 03:04:28]
При добавлении сайта в топ, теперь можно поставить галочку и «Не участвовать в рейтинге»!
Mstat.info — это популярный каталог мобильных а так же web сайтов.
Участие в рейтинге даст вам тысячи бесплатных целевых посетителей каждый месяц.
В каталоге только лучшие и бесплатные топ сайты российского интернета!
Популярные сайты
| 1 | mstat. info В топе собраны лучшие сайты русского интернета. Заходи и смотри любые … info В топе собраны лучшие сайты русского интернета. Заходи и смотри любые … | 1539 +6% in:34 | 9105 +13.3% out:17 |
| 2 | puskai.ru Крупнейший русскоязычный сайт для смартфонов и планшетов! У нас Вы най… | 1423 +1.9% in:3 | 9502 +2.9% out:13 |
| 3 | 7era.ru Бесплатные загрузки для смартфонов и планшетов! У нас Вы найдете попул… | 808 +6.1% in:11 | 3848 -7.5% out:22 |
| 4 | mobrabota.ru Мобильный заработок легко и просто с помощью вашего телефона.Вывод ден… | 173 -27.3% in:1 | 179 -25.7% out:9 |
| 5 | worldinternettop.ru Рейтинг мобильных и веб сайтов, много рубрик для всех стран мира, высо… | 128 +7.8% in:0 | 226 +0.9% out:4 |
| 6 | veshok.com Игры, видео, музыка, mp3, темы, Symbian, Android, картинки, Поиск музы… | 109 +25.7% in:0 | 216 -28.5% out:20 |
| 7 | smehun.net Лучший сайт с шутками и веселыми анекдотами. Так же на сайте множество… | 104 -4.6% in:0 | 334 -38.7% out:9 |
| 8 | edimvkusno.org Тысячи кулинарных рецептов на все случаи жизни: супы, салаты, напитки,… | 83 -2.4% in:0 | 113 -8.9% out:3 |
| 9 | videodevok.ru Порно видео с молоденькими девушками бесплатно на мобильный телефон. С… С… | 39 +7.7% in:2 | 130 +4.6% out:22 |
| 10 | sredizemnomorie.co.il/ видео чат средиземноморье-бесплатный видеочат! чат общение и знакомств… | 24 -4% in:0 | 64 +25% out:13 |
| Участники рейтинга | in | out | |
| 1 |
media777 ПОПУЛЯРНЫЕ МЕЛОДИИ + ЛОГОТИПЫ + СОФТ + ИГРЫ. ВСЕ ЧТО ВАМ МОЖЕТ ПОНАДОБИТЬСЯ ДЛЯ СОТОВОГО ТЕЛЕФОНА. ТОЛЬКО БЕСПЛАТНОЕ. [EXT] |
175 1103326819 | 146 1103331141 |
| 2 |
Бесплатно! Все для твоего мобильника! Мобильные Телефоны, Тесты, Инструкции, Секреты, Коды, Программы, Бесплатные Логотипы, Мелодии, Java-Игры, Отправка SMS. Все лучшее для твоего телефона в одном месте! [EXT] |
45 190 | 131 1103366555 |
| 3 |
Каталог лучших МОБИЛЬНЫХ сайтов Сети Полифонические мелодии, цветные логотипы, JAVA-игры, каталог WAP-сайтов, WAP-эмулятор, каталог мобильных сайтов, рейтинг мобильных ресурсов, бесплатная отправка СМС и многое другое [EXT] |
35 1103390246 | 12 85 |
| 4 |
RL Mobile — картинки для сотовых телефонов! На сайте можно найти множество красивых картинок для экрана Вашего мобильного телефона.  Сделайте Ваш телефон уникальным и неповторимым с помощью нашего сайта! Все картинки абсолютно бесплатны! Сделайте Ваш телефон уникальным и неповторимым с помощью нашего сайта! Все картинки абсолютно бесплатны![EXT] |
34 1103360810 | 69 350 |
| 5 |
3000 ПОЛИФОНИЧЕСКИХ мелодий БЕСПЛАТНО ! WAV MIDI MMF МЕЛОДИИ В Т.Ч. С ГОЛОСОМ [AD] |
33 33 | 27 27 |
| 6 |
Рейтинг украинских мобильных ресурсов Каталог сотовых телефонов и мобильный контент: Alcatel, Benefon, BenQ, Bosch, Cheacomm, Ericsson, Haier, Handspring, Innostream, Kyocera, LG, Maxon, Mitac, Mitsubishi, Motorola, NEC, Neonode, Nokia, O2, Panasonic, Pantech, Philips, Sagem, Samsung, Sendo, Sewon, Sharp, Siemens, Sony, SonyEricsson, Tel.Me., Telit, VKMobile |
32 1102679421 | 27 162 |
| 7 |
MP3 для мобильных — Сочинский портал — всё бесплатно! Лучшие mp3 для мобильных — с голосами и фразами,remix Бумер (3 варианта), ночной дозор, dj Грув, прикольные звуки — И ВСЁ БЕСПЛАТНО! Wеb мастерам на сайт — фрейм с еженедельным пополнением мелодий! Добавлена WAP версия |
29 100 | 35 221 |
| 8 |
*МЕЛОДИИ *ЛОГОТИПЫ *JAVA *МНОГО! БЕСПЛАТНО! WAP Все модели! Ваш WAP-сайт (WAP.DIDROV.RU/ваш_логин) Можно добавить своё! -Mophun mid mmf seq vox AMR pmd jpg gif bmp…- Постоянно обновляется. Поиск. |
27 1103302084 | 72 1103322555 |
| 9 |
www. top.mobtel.ru — тысячи бесплатных полифонических мелодий top.mobtel.ru — тысячи бесплатных полифонических мелодийогромное колличество бесплатных мелодий, логотипов, заставок, java-игр, секретов, инструкций к мобильным телефонам. |
26 1103230799 | 48 221 |
| 10 |
ПОЛИФОНИЧЕСКИЕ МЕЛОДИИ | ИГРЫ ДЛЯ МОБИЛЬНЫХ | ЛОГОТИПЫ | M4M.RU M4M-TOP | Логотипы, мелодии, заставки, игры, SMS |
22 1103370614 | 19 1103374787 |
| 11 |
MotoPhone — все для телефонов Motorola Информационный портал по телефонам Motorola. Обзоры, игры, софт, мелодии. |
12 1102327134 | 14 1102327583 |
| 12 |
ЛУЧШИЕ МЕЛОДИИ С ГОЛОСОМ НА MMFFACTORY Огромное количество самых лучших и качественных MMF c голосом!!! Заходите и не пожалеете. Так же есть возможность самому заказать мелодию. И ВСЁ ЭТО СОВЕРШЕННО Б Е С П Л А Т Н О !!! |
10 1102681741 | 16 1102686260 |
| 13 |
Для Вас пользователи Samsung S500 Программы,прошивки,патчи,как прошивать телефон,секретные коды,моддинг прошивок |
10 30 | 8 35 |
| 14 |
ТОЛЬКО РЕАЛЬНАЯ MMF (WAV+MIDI) ПОЛИФОНИЯ Мир 40 голосной MMF (WAV+MIDI) полифонии со словами ЖДЁТ ВАС! Вы искали высококачественные MMF с голосом (WAV+ MIDI)? Тогда этот сайт Вам придётся по душе!!! Самые отборные мелодии ждут скачивания.  Все мелодии ВАВ+МИДИ являются уникальными, они сделаны силами автора проекта. Все мелодии ВАВ+МИДИ являются уникальными, они сделаны силами автора проекта. |
10 38 | 27 1102748328 |
| 15 |
самая большая база бесплатных логотипов огромная коллекция логотипов ко всем моделям телефонов, удобная система поиска, легкая установака, ежедневное обновление |
9 1103321292 | 32 123 |
| 16 |
Бесплатные Мелодии, Лого, Инструкции для Сотовых Рейтинг Русских Сайтов — Музыка, Открытки, Компьютеры, Программы, Мобильная Связь, Фото, Туризм, Чаты |
9 1102677514 | 25 169 |
| 17 |
MobiGame.Ru — Мобильные Развлечения, Мелодии, Логотипы, Игры для сотовых телефонов MobiGame.Ru — Уникальные услуги для владельцев сотовых телефонов — Создай СВОЙ Логотип, Говорящая Открытка, Лого-Текст, Логотипы и Мелодии — заказ по SMS, Игра «Мобильный Питомец», Мобильная Доска Объявлений. |
5 1103221714 | 10 55 |
| 18 |
Mobila Все о и для мобильной связи… |
5 11 | 8 1103249825 |
| 19 |
www.mtop.ru — Лучшие сайты о мобильной связи Полифонические мелодии, Логотипы, JAVA-игры, программы и многое другое! |
4 26 | 11 1102692535 |
| 20 |
Картинки Для Мобилки Цветные картинки для сотовых телефонов.  Бесплатно. Только лучшее! Бесплатно. Только лучшее! |
2 6 | 18 52 |
| 21 |
АЭРОГРАФИЯ на мобильном телефоне АЭРОГРАФИЯ,художественная роспись мобильных телефонов,ручная работа,гарантия |
2 4 | 3 24 |
| 22 |
Маска плюс Sms знакомства |
1 39 | 4 70 |
| 23 |
Книги для мобильных телефонов Скачайте бесплатно книги для своего мобильного телефона и они помогут вам скрасить свободное время в любом месте, где бы вы не оказались. |
1 1103329236 | 7 54 |
| 24 |
Мобильный Портал XPcom Полифонические мелодии, цветные логотипы, JAVA-игры, каталог WAP-сайтов, WAP-эмулятор, каталог мобильных сайтов, рейтинг мобильных ресурсов, бесплатная отправка СМС и многое другое |
1 9 | 14 132 |
| 25 |
Картинки для мобилки! Цветные картинки,логотипы,полифония! |
1 3 | 7 52 |
| 26 |
PolyFUNia-лучший мобильный портал Самый продвинутый сайт в категории мелодии для мобил! Есть все новинки, ВСЕГДА! Narcotic thrust, Danzel, Benassi Bros, Eamon появились первыми у нас! Все форматы для всех телефонов! Есть крутые мелодии с голосом и звуки! Возможность загрузки через SMS и WAP |
1 1103380484 | 12 1103397573 |
| 27 |
MMF-мелодии для SAMSUNG Качественные mmf с голосом,вибро,мигалкой для Samsung c100-x600.  Таких мелодий нет ни где! Таких мелодий нет ни где! |
1 1 | 15 22 |
| 28 |
Narodный сайт Полифонические мелодии, 3D анимация, картинки, Java игры |
1 1 | 10 18 |
| 29 |
3000 полифонических мелодий всех форматов все виды MMF WAV MIDI , В ТОМ ЧИСЛЕ МЕЛОДИИ С ГОЛОСОМ ДЛЯ САМСУНГОВ И СИМЕНСОВ ! САМОЕ ОТБОРНОЕ И ВСЕ БЕСПЛАТНО !!! |
0 38 | 22 47 |
| 30 |
Рейтинг и каталог сайтов по сотовой мобильной связи БЕСПЛАТНО: Все лучшие мелодии с голосом и полифонией, mmf, midi, все новики! Огромный архив мелодий. Короче, на ХАЛЯВУ МЕЛОДИИ С ГОЛОСОМ И ПОЛИФОНИЕЙ для ВСЕХ МОДЕЛЕЙ ТЕЛЕФОНОВ! |
0 1103324136 | 7 1103368781 |
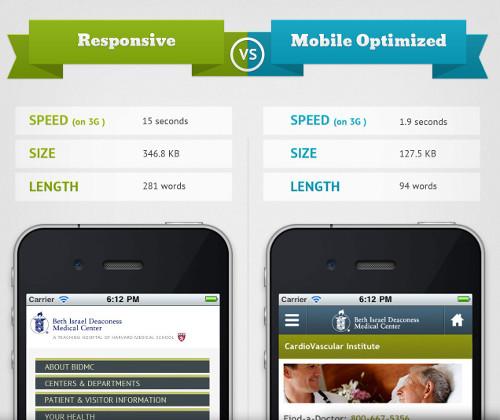
адаптивный дизайн или мобильная версия
Часто версия для смартфонов содержит урезанный контент или запускается на поддомене: в итоге мы имеем два сайта с похожим содержанием. Поговорим о том, как сообщить поисковым системам, что это разные версии одного контента, и какую версию индексировать, чтобы в итоге не потерять позиции в поисковой выдаче.
Правильная настройка мобильной версии зависит от способа ее реализации. Существует три вида:
-
Адаптивный дизайн основного сайта. Предполагает, что у вас существует одна версия сайта, которая автоматически адаптируется под размеры разных экранов: десктопов или мобильных устройств.
Адаптивный дизайн сайта на экранах с разным разрешением Считается, что адаптивный дизайн — наилучший способ оптимизации сайта для мобильных устройств (по данным Google).
Считается, что адаптивный дизайн — наилучший способ оптимизации сайта для мобильных устройств (по данным Google). -
Динамический показ. Мобильная и десктопная версии выглядят по разному, имеют разные коды (HTML, либо CSS), но находятся по одному адресу (URL). При запросе этого адреса с разных устройств выдаются либо страницы, написанные для мобильных устройств, либо десктопные версии.
-
Собственный URL для мобильной версии (мобильная версия сайта на поддомене). Мобильная версия отличается от декстопной и имеет другой адрес. Например, версия для сайта site.ru , версия на поддомене будет иметь адрес m.site.ru.
Подробнее об этом можно почитать у Google.
Как оптимизировать и продвигать мобильную версию сайта? С точки зрения SEO гораздо удобнее использовать динамический показ разных вариантов кода. Это исключает необходимость скрытия и дублирования части контента (в адаптивной версии, например, это может быть дублирование меню) и дополнительной настройки переадресации (как для мобильной версии на отдельном URL).
Но случаются различные ситуации, и поэтому необходимо ориентироваться на решение конкретной задачи и выбирать способ, максимально удобный для вас. А пока давайте рассмотрим основные действия по настройке при реализации каждого сценария для правильной интерпретации мобильной версии сайта поисковыми системами.
Настройка адаптивной версии сайта
Так для правильной интерпретации поисковыми системами созданного адаптивного дизайна необходимо добавить в заголовок документа метатег “viewport”.
<metaname="viewport"content="width=device-width">
Он содержит инструкции для браузера по корректировке размеров и масштабированию страницы по ширине экрана устройства. Если этого элемента нет, мобильные браузеры по умолчанию показывают страницу для экрана компьютера, и сайт не проходит проверку на оптимизацию под мобильные устройства.
Если этого элемента нет, мобильные браузеры по умолчанию показывают страницу для экрана компьютера, и сайт не проходит проверку на оптимизацию под мобильные устройства.
Настройка динамического показа разных версий сайта
Для динамического показа важно, чтобы поисковый бот правильно определял устройство, с которого пользователь просматривает сайт и выдавал в ответ верный код. Для этого можно воспользоваться HTTP-заголовком “Vary” или добавить элемент “User-Agent”.
Размещение мобильной версии на собственном URL
В случае с созданием собственного URL существует 2 способа размещения:
- В отдельный раздел сайта (в папку). При этом мобильная версия сайта будет иметь вид: site.ru/m/.
- Создание мобильной версии сайта на поддомене вида m.site.ru
При этом если Google однозначно интерпретирует оба варианта, то Яндекс может неверно воспринять размещения в папке. В связи с этим рекомендуется размещать мобильную версию сайта на поддомене.
Настройка мобильной версии сайта на поддомене
Но когда мы размещаем версию на поддомене, мы фактически частично или полностью дублируем контент собственного сайта. Уникальность предоставленной информации — это важный фактор ранжирования, и, создавая собственную копию, мы рискуем потерять позиции. Чтобы этого не произошло, необходимо показать поисковому боту, что перед ним две версии одного сайта. Для этого нужно связать версии метатегами <link> и настроить переадресацию.
При оптимизации мобильной версии сайта важно наличие всех продвигаемых страниц и на поддомене.
На мобильном сайте в коде прописываем метатег “canonical”, указывающий в качестве канонической страницу десктопного сайта. На десктопном сайте — метатег “alternate”, указывающий в качестве альтернативной страницу мобильного сайта.
Например, для главной страницы сайта http://site. ru прописываем следующее:
ru прописываем следующее:
http://m.site.ru" >
Для главной страницы мобильного сайта http://m.site.ru прописываем:
http://site.ru">
Как настроить редирект (переадресацию)
После того как эти страницы будут связаны, необходимо настроить переадресацию с помощью 302-го редиректа. При этом переадресовывать необходимо постранично, так как перенаправление поисковика на нерелевантные страницы (например, на главную) будет считаться ошибкой.
Адаптивная версия — наиболее простая в настройке. Кроме того, она требует минимального вмешательства разработчиков и под нужды SEO.
Техническая оптимизация мобильной версии — достаточно сложный процесс. Сами поисковые системы еще не до конца сформировали требования к мобильной выдаче и постоянно вносят дополнения в список критериев. При этом Яндекс и Google могут по-разному интерпретировать одни и те же действия и иногда даже противоречат друг другу. Чтобы сохранять позиции в поисковых системах, важно постоянно отслеживать изменения, происходящие в алгоритмах работы ботов и дорабатывать мобильные версии с учетом меняющихся требований.
Все самые полезные сайты и приложения для путешественников из Иркутска
Друзья, собрали для вас список самых полезных сайтов, сервисов и мобильных приложений для путешественников из Иркутска. Начните планирование вашего следующего путешествия с этой страницы и вы не только сэкономите но и потратите меньше времени на поиски и бронирование.
Перелёты ✈️
aviasales.ru — самый популярный поисковик авиабилетов. Умеет искать лучшие варианты как по авиакомпаниям, так и по бессчетному количеству онлайн-касс. Уже на этапе поиска он показывает наличие в билете багажа и размер ручной клади. С телефона удобнее пользоваться мобильными приложениями для iOS и Android.
skyscanner.ru — известный во всём мире поисковик авиабилетов. Полезной особенностью является то, что он умеет искать билеты не только в конкретный город, но и в страну целиком, а также “Везде”, показывая самые низкие цены по всем направлениям из города вылета.
kiwi.com — одна из самых продвинутых онлайн-касс. Если когда-либо вам не хватало функций вышеперечисленных поисковиков, то kiwi.com именно то, что вам нужно: возможность указать несколько городов вылета и назначения, диапазоны дат, поиск аэропортов поблизости. Например, можно искать вылеты: из Иркутска или Читы в Новосибирск, Питер или Сочи, туда с 10 по 15 июня, обратно с 20 по 22 июня — одним запросом!
Пакетные туры 🏖️
Онлайн-поиск и бронирование тура помогут вам не только сэкономить, но и подобрать более желанный вариант отдыха. Подробнее в нашей статье: Почему покупать тур онлайн — это безопасно.
level.travel — поисковик туров по всем туроператорам. Имеет один из самых наглядных (простых и понятных) календарей лучших цен.
travelata.ru — интернет-магазин туров. С телефона быстрее и удобнее искать через мобильные приложения для iOS и Android.
onlinetours.ru — онлайн-магазин путешествий. Имеет самый гибкий поиск: можно установить разбег в количество ночей и целых 10 дней в диапазоне дат вылета.
aviaikt.ru/tag/tour — пакетные туры у нас в ленте. Мы тщательно отбираем самые привлекательные туры с вылетом из Иркутска.
Визовые вопросы 🛂
Визовые требования для граждан России в Википедии — кладезь информации о визах: безвизовые страны, визовые требования, сроки пребывания и ссылки на официальные документы и соглашения.
traveldoc.aero — база данных правил авиакомпаний посадки на рейс. Визовые и таможенные правила, а также медицинские требования.
Проживание 🏨
booking.com — самый популярный и самый известный сайт онлайн-бронирования жилья. Если вы новичок в самостоятельном бронировании гостиниц и хостелов, то стоит начать именно с букинга.
Если вы новичок в самостоятельном бронировании гостиниц и хостелов, то стоит начать именно с букинга.
agoda.com — главный конкурент букинга. Варианты жилья обычно совпадают, но отличаются цены и имеется более гибкая система скидок.
airbnb.com — онлайн-площадка для краткосрочной аренды частного жилья по всему миру. Можно найти всё от хостелов и мини-гостиниц до полноценной виллы в аренду.
couchsurfing.com — крупнейшая гостевая сетей из существующих. Участники готовы предоставлять друг другу ночлег и помощь во время путешествий.
В путешествии 🗺️
maps.me — лучшие бесплатные оффлайн-карты. Приложение доступно под iOS и Android. Главное, не забыть закачать карты до поездки.
tripadvisor.com — главный помощник в путешествиях. Содержит более 500 миллионов отзывов путешественников о отелях, ресторанах и достопримечательностях.
sputnik8.com – площадка для поиска и бронирования экскурсий и мастер-классов по всему миру. Предлагает варианты от классических обзорных до аутентичных экскурсий.
tripster.ru — бронирование необычных экскурсий от местных жителей.
freetour.com — бесплатные и бюджетные экскурсии более, чем в 110 странах мира.
rentalcars.com — крупнейшая международная система бронирования аренды авто.
economybookings.com — дешёвая аренда авто по всему миру.
Планирование путешествия 🔎
Как добраться до аэропорта Иркутска — собрали все варианты транспорта, цены и расписание.
#чатпутешественников — чат путешественников из Омска. Живое общение, обмен опытом и обсуждение планов. Удобно искать попутчиков.
forum.awd.ru или Форум Винского — самый многочисленный и популярный русскоязычный форум о путешествиях. Главное правило: сначала искать и читать, только потом спрашивать.
flightconnections.com — наглядная карта прямых рейсов из любого города. Удобно пользоваться при планировании действительно сложных маршрутов.
Другие полезности 🚜
flightradar24.com — онлайн-карта местоположения всех пассажирских самолётов в реальном времени. Свой самолёт искать по номеру рейса.
compensair.com — сервис помогает получить компенсацию до 600 евро в случае задержки или отмены рейса в/из любую из стран Евросоюза, а также Исландию, Норвегию, Швейцарию и Турцию.
avia.ml — дешёвые авиабилеты и туры уже более чем в 10 городах. Мы ищем, проверяем и делимся с вами лучшими авиабилетами и турами — вам остаётся только летать!
Материал дополняется…
Контрольный список для дизайна мобильных сайтов
Вы хотите создать мобильный веб-сайт, чтобы использовать потенциал одного из самых быстрорастущих сегментов интернет-пользователей? Если это так, то вы делаете осторожный шаг, потому что миллионы мобильных устройств с доступом в Интернет продаются по всему миру. Создавая веб-сайты, оптимизированные для устройств с небольшими дисплеями, вы можете поощрять бизнес-преобразования. Большинство пользователей, которые получают доступ к бизнес-страницам, находятся на последней фазе цикла покупок и принимают решения в последнюю минуту, потому что они являются очень потенциальными клиентами. Таким образом, вы должны убедиться, что ваш мобильный сайт безупречен, потому что даже незначительные упущения могут быть очень дорогими.
Вот контрольный список для разработки веб-сайтов для мобильных телефонов, которые минимизируют ошибки при запуске мобильного сайта.
- Призыв к действию & # 39; Элемент вашего мобильного проекта хорошо виден и доступен пользователям?
- Есть ли у вашего сайта контактная информация на всех сайтах? Каждый дополнительный клик, который ваши пользователи должны делать на своих маленьких экранах, будет увеличивать страдания пользователя & # 39; и отговаривает пользователей принимать позитивные решения о вашем бренде.

- Ваш проект избегает огромных частей текста?
- Представлена ли информация в легко читаемом маркированном формате?
- Вы пытались просматривать свой сайт на как можно большем количестве мобильных устройств?
- Ваша компания дизайна сайта избегает больших изображений?
- Легко ли пользователям навигации по сайту пользоваться маленькими дисплеями или им приходится копаться в навигации, прежде чем они смогут загрузить нужную страницу?
- При разработке веб-сайтов для мобильных телефонов не используются рамки, таблицы и файлы cookie?
- Ваш сайт избегает абсолютных измерений для всех объектов, чтобы объекты могли адаптироваться к маленьким дисплеям?
- Использует ли ваш сайт простые, распространенные и легко читаемые шрифты?
Вот некоторые из важных факторов, на которые следует обратить внимание как клиента. Большинство пунктов в контрольном списке являются нетехническими элементами, и вам не нужно быть веб-дизайнером или экспертом по кодированию, чтобы просмотреть дизайн вашего сайта на основе приведенного выше контрольного списка. Итак, давайте проверим ваш веб-сайт на этот контрольный список, чтобы получить лучшее качество за ваши деньги. Недостаточно того, что разработанный сайт визуально привлекателен. Очень важно, чтобы посетители могли использовать его без каких-либо проблем.
Я являюсь SEO менеджером и отвечаю за контроль органического рейтинга клиентов по их основным ключевым словам. Когда я не за компьютером, мои главные страсти – игра на барабанах, хоккей и тусовка.
Автор публикации
не в сети 1 неделя
Мэтт
0Я являюсь SEO менеджером и отвечаю за контроль органического рейтинга клиентов по их основным ключевым словам. Когда я не за компьютером, мои главные страсти — игра на барабанах, хоккей и тусовка.
Удобная навигация мобильных сайтов: обзор основных элементов
Если вы только начинаете проектирование навигации на сайте, рекомендуем сначала прочитать статью про нее для десктопной версии сайта. Мобильная версия сайта — это уже второй шаг, продолжение основного этапа.
Для мобильных важно учитывать:
- Область экрана слишком маленькая для размещения большого объема информации или крупных элементов.
- Пользователь может делать что-то параллельно, поэтому хуже концентрируется на контенте и вряд ли будет разбираться в сложной навигации.
- Пользователь кликает пальцем (стилусы, увы, не прижились), поэтому будет промахиваться при клике по мелким элементам.
Основные элементы навигации
Нижеперечисленные элементы должны присутствовать на всех страницах ресурса, чтобы помогать пользователю перемещаться по сайту.
Шапка сайта. В отличие от десктопной версии должна быть максимально компактной, желательно в одну полоску. Включает следующие элементы:
-
Логотип и название компании. Идеально, если ваш логотип и есть название компании. Располагать лучше слева.
-
Бургерное меню (или сэндвич-меню) — «свернутая» версия горизонтального меню. Удобно тем, что представляет собой всего один символ, который легко поместить в шапке сайта. Пример:
-
Форма поиска. Можно разместить как в виде одного символа (знак лупы), так и текстом «Поиск». О том, какой должна быть форма поиска, мы рассказывали здесь.
Если на вашем сайте огромное количество товаров и посетители сайта часто используют поиск, то на Главной можно показать форму поиска целиком, но на других страницах лучше представить компактную версию.

Пример для Главной страницы:
И та же форма поиска на внутренней странице:
-
Ссылка на личный кабинет, если он есть. Желательно, чтобы в форме авторизации также была ссылка на регистрацию, чтобы не добавлять в шапке сайта две кнопки.
-
Номер телефона. Подойдет не для всех тематик сайтов, например, если у вас служба доставки или другой бизнес, в котором пользователи чаще всего звонят, то данная информация обязательна. Можно разместить как номер телефона полностью (если позволяет место), так и использовать общепринятую иконку в виде телефонной трубки.
-
Ссылка на корзину. Важный элемент для интернет-магазинов и сайтов, у которых предусмотрена корзина. Располагать лучше справа.
-
Ссылка на избранное и/или список сравнения. Если у вас есть на сайте такие разделы, то кратко укажите их.
Примеры компактных шапок сайта для вдохновения:
Конечно, если позволяет место, желательно указать слоган или УТП, а также регионы и режим работы, но лучше данную информацию рассказать в основной части страницы соответствующих разделов.
Шапку сайта можно закрепить (зафиксировать при прокрутке страницы), если у вас много информации на страницах и пользователю будет неудобно искать меню.
Меню. Выше мы уже обсуждали бургерное меню, но допустим и другой вариант — расположить ссылки горизонтально с возможностью прокрутки. Например:
Такой вариант подойдет, если у вас небольшое количество разделов меню. Для крупных сайтов лучше комбинировать два варианта: ссылки на категории товаров/услуг расположить горизонтально, а остальные разделы свернуть в сэндвич-меню.
Возвращаясь к бургерному меню, выделим несколько рекомендаций:
-
Лучше не вываливать на пользователя полный список ссылок, а разделить его на группы.
 Так пользователю будет легче сориентироваться. Например, в данном меню использовано два уровня группировки ссылок:
Так пользователю будет легче сориентироваться. Например, в данном меню использовано два уровня группировки ссылок:И еще более лаконичный пример:
-
Выделить популярные разделы в виде кнопок. Еще один способ помочь клиенту быстрее найти нужный раздел. Пример выделения разделов с акциями, новинками и популярными товарами, которые чаще всего ищут пользователи:
Аналогично популярные ссылки можно добавлять и в шапке сайта.
-
Кратко указать контактную информацию. Так как в мобильной версии в шапке сайта чаще всего не хватает места для данной информации, стоит указать ее рядом, под списком разделов. Это поможет информировать новых пользователей:
Подвал сайта. В мобильной версии данный блок лучше сделать компактным, чтобы не удлинять страницы. Можно показать:
-
Ссылки на разделы сайта. Лучше показать их компактно, как и в боковом меню, объединив в группы. Если же у вас шапка сайта закреплена, можно пропустить этот пункт, так как у пользователя меню всегда на виду. Пример компактного представления ссылок:
-
Кнопки соцсетей. Лучше всего их указывать в подвале сайта, так как это дополнительная информация.
-
Ссылка на десктопную версию. Поможет тем пользователям, которые случайно зашли на мобильную версию.
-
Кнопка «Вверх». Поможет пользователю быстро вернуться в начало страницы.
Примеры подвалов сайта:
Дополнительные элементы навигации
Не менее полезные элементы, но обязательны не для всех сайтов.
Хлебные крошки. Можно разместить в том же виде, что и для десктопной версии. Однако если названия страниц слишком длинные, стоит ограничиться ссылкой на предыдущий уровень вложенности.
Например, здесь можно вернуться в общую категорию «Техника для кухни»:
В отличие от десктопной версии можно не использовать, если у сайта небольшая вложенность (1-2 уровня).
Боковое меню. Как таковое в мобильное версии отсутствует, так как информацию лучше отображать в одну колонку. При переходе в раздел отобразите подкатегории в виде дополнительного горизонтального меню:
Но если подкатегорий слишком много, достаточно указать ссылки в бургерном меню.
Сортировки и фильтры. Лучше всего разместить в виде двух кнопок перед списком сайта, чтобы они не занимали много места и пользователю было легко их найти.
Пример размещения данных кнопок:
После клика блок с фильтрами раскрывается следующим образом:
Нижнее меню. Использовать стоит аккуратно, желательно не закреплять шапку сайта. В нем можно разместить популярные функции, например, отправку письма, звонок менеджеру, запись на прием, добавить в корзину и др., но не более 3-4 кнопок. Такое меню позволяет пользователю быстрее совершить целевое действие.
Меню может отображаться не на всех страницах и содержать всего одну кнопку, например, на страницах товаров как правило это кнопка добавления товара в корзину:
Итоги
Мобильная версия сайта — это упрощенная версия основного сайта, отображающая основные функции. Только тогда пользователю будет легко ориентироваться в навигации и изучать информацию на страницах.
Внимательно отнеситесь к организации мобильной навигации, а понадобится помощь в проектировании или оценке удобства сайта, наши специалисты всегда готовы помочь.
P.S. Проверить свой сайт на адаптивность под мобильные можно на этой странице.
лучших мобильных сайтов для крошечных браузеров
Я собираюсь настроить HTC Excalibur и хотел опубликовать свой список любимых сайтов, которые можно посетить с помощью своего мобильного браузера, и список приложений, которые мне действительно нужно установить, чтобы мой смартфон с Windows Mobile стал полноценным.
- Amazon Mobile — http://m.amazon.com — простой, но очень удобный сайт, ориентированный на поиск, который позволяет людям, которые заранее настроили свою учетную запись Amazon, совершать покупки непосредственно с телефона.Приятно, если у вас есть бесплатная доставка Amazon Prime.
- BBC PDA — http://www.bbc.co.uk/mobile/pda или http://www.bbc.co.uk/mobile — BBC имеет мобильный сайт и сайт для КПК, но КПК сайт лучше всего смотрится на смартфонах или Blackberry. Лучшее из BBC на моем телефоне. Мобильный сайт будет хорошо смотреться на старой черно-белой WAP Nokia.
- CNN Mobile — http://m.cnn.com — То же самое, мобильный CNN, несколько фотографий, я часто использую этот сайт.
- Engadget Mobile — http: // m.engadget.com — Мой любимый блог о технологиях и гаджетах, теперь с мобильным совершенством. Хотел бы я видеть комментарии.
- Hanselman.com — http://www.hanselman.com — Ха! Видишь, что я тут сделал? В свое время мы рассказывали dasBlog о мобильных устройствах, и если вы зайдете на hanselman.com из браузера Blackberry или Windows Mobile (и ряда других крошечных браузеров), мы обнаружим это и дадим вам опыт работы на мобильных устройствах. Ура!
- Facebook — http: //m.facebook.com — С точки зрения чистой функциональности, я бы сказал, что мобильный сайт Facebook, безусловно, самый функциональный. Такое ощущение, что вы можете почти все, что захотите, используя только Tiny HTML. Этот сайт и эта компания продолжают впечатлять, вероятно, потому, что они полностью работают на Red Bull и 20-летних.
- Flight Stats — http://mobile.flightstats.com — Этот прекрасный сайт несколько раз спасал мою задницу во время путешествий. Их раздел «Беседа в аэропорту» тоже интересен.
- Google — http://www.google.com/xhtml — версия Google Tiny XHTML включает поиск по местоположению и персонализацию с помощью новостей, погоды, фильмов и т. Д.
- + 1-800-GOOG- 411 (+ 1-800-4664-411) — Если вы можете позвонить по этому номеру внутри страны или за границу, попробуйте, потому что это потрясающе. Намного лучше, чем то, что было раньше «1-800-Tell-Me», но все еще в том же духе. Я использую это МНОГО.
- Microsoft Live — http: // wls.live.com или http://m.live.com — Если вы нажмете wls, ваш браузер будет обнаружен и, возможно, будет предложено загрузить хороший апплет для вашего телефона. Если вы зайдете на m.live.com, вы увидите крошечный Windows Live Search.
- Gmail — http://m.gmail.com — Если вы нажмете на Gmail свой телефон, вас обнаружат и отправят на мобильную версию. Если нет, вы можете нажать на m.gmail.com или https://mail.google.com/mail/ x / , где x — волшебство. Если вы используете Google Apps для своего домена (GAFYD), вы также можете взломать этот URL.
- Joystiq — http://m.joystiq.com — крошечный игровой сайт. Интересно, что хотя они используют (я думаю) тот же бэкэнд, что и Engadget, иногда все шрифты нестабильны.
- Mobile MSN — http://m.msn.com — достойный мобильный портал и хорошая отправная точка. Мобильные акции особенно хороши.
- MSNBC — http://www.msnbc.msn.com — Удивительно УЖАСНО, что вы не можете попасть на этот сайт с http://m.msnbc.com, но, возможно, они прочитают это и сделают то Изменение DNS, потому что это действительно хороший крошечный новостной сайт.
- Alarm.com — https://www.alarm.com/pda — Я использую Alarm.com для управления своими системами безопасности в доме и нашей арендой со своего телефона. Если у вас есть услуга, доступная через Интернет, вам действительно должен быть минимальный мобильный веб-сайт, так что спасибо им за то, что он есть.
- Twitter — http://m.twitter.com — Делает именно то, что обещает … мобильный твиттер, хотя я бы хотел видеть прямые ответы в интерфейсе.
- Wapedia (Мобильная Википедия) — http: // wapedia.mobi / en — Очень полезно для выигрышных споров с самоназиданием жены, это мобильная Википедия.
Мне кажется забавным, что люди подумали, что расширение домена верхнего уровня «.mobi» было хорошей идеей, и что Интернет просто изменил «www.foo.com» на «m.foo.com» и сэкономил на регистрационном взносе. . Кроме того, мне не нужно выстукивать «оби», который меня спасает, как минуты.
Какие обязательно должны быть мобильные веб-сайты, уважаемый читатель?
Похожие сообщения:
О компании Scott
Скотт Хансельман — бывший профессор, бывший главный архитектор в области финансов, теперь спикер, консультант, отец, диабетик и сотрудник Microsoft.Он неудавшийся комик-стендап, косноискатель и автор книг.
О рассылке новостей Хостинг от
21 лучший пример эффективного дизайна мобильных веб-сайтов [+ видео]
Мобильные веб-сайты начали выглядеть, работать и работать лучше, чем когда-либо, поскольку мы постепенно начали учитывать различные размеры устройств в наших проектах.
Ограничительный характер мобильных устройств заставил маркетологов, дизайнеров и разработчиков задуматься о последствиях использования определенных функций для экранов меньшего размера.
Это позволяет лучшим отзывчивым людям отделиться друг от друга и выделиться как великолепный образец превосходно выполненного мобильного веб-дизайна.
21 лучший пример дизайна мобильных веб-сайтов
- Lyft
- Яблоко
- фиолетовый
- Варби Паркер
- Уолт Дисней
- Adobe
- Домино
- Slack
- Полоса
- Маккинси
- Atlassian
- Площадь
- Фергюс
- Abercrombie & Fitch
- Бронирование.com
- Texas Roadhouse
- Бар Клондайк
- Голубь Men + Care
- Скрытая долина
- Mountain Dew
- Adidas
Скорее посмотреть? Видео ниже охватывает то же содержание, что и этот блог!
Исследование показало, что 91% всех мобильных пользователей имеют свои мобильные устройства в пределах досягаемости 24/7. Это постоянная возможность для вашего бизнеса произвести положительное впечатление на его перспективы.
Чтобы убедиться, что ваш веб-сайт оказывает положительное влияние, убедитесь, что вы учитываете мобильную функциональность при мозговом штурме дизайна рабочего стола для него. Распознавайте самую важную информацию и то, какие элементы можно удалить, чтобы облегчить просмотр на мобильном устройстве.
Некоторые эксперты даже выступают за подход «сначала мобильные», но предупреждают, что у этого метода есть свои плюсы и минусы.
Цель состоит в том, чтобы сделать ваши страницы привлекательными и удобными для пользователей, не перегружая их слишком большим количеством функций и информации.
Если вы ищете идеи о том, как разработать эффективный мобильный веб-дизайн, подумайте о том, чтобы взглянуть на мобильные сайты некоторых из этих компаний.
Lyft отлично использует крупную типографику, чтобы сообщения были жирными и легко читаемыми для пользователей небольших устройств. Яркие, продуманные изображения и значки помогают естественным образом перейти к следующему разделу страницы.
Мобильное меню также уникально организовано, чтобы пользователям было легко сегментировать себя как гонщиков или водителей и посещать те части сайта, которые им больше всего подходят.
Технический гигант Apple поставил перед собой задачу создать мобильный веб-сайт, который легко позволяет пользователям больше узнать о своих конкретных продуктах.
Макет большинства их страниц с разделами представляет собой простой, но организованный визуальный образец, состоящий из заголовка, подзаголовка и изображения.
Эта простота помогает динамическим фотографиям товаров строить иерархию, привлекая вас к их элегантному дизайну.
Мобильный веб-сайтPurple помогает привлечь внимание пользователей к тому, что их товары для спальни отличаются от традиционных.
Их главные разделы на каждой странице продукта показывают четыре ключевых факта, которые вам следует знать, если вы больше ничего не читаете, и если они вас соблазнят, вы можете продолжить прокрутку, чтобы узнать больше.
Purple также вплетены в индивидуальные изображения продуктов, которые показывают, как их предметы спальни помогают вам чувствовать себя комфортно (потому что, если вы не показываете свой продукт, его не существует)!
Процесс оформления заказа также упрощен, поэтому пользователи просматривают только несколько страниц, чтобы завершить покупку.
Как еще один сайт электронной коммерции, Warby Parker отлично справляется с перечислением своих продуктов без излишних, загромождающих деталей.
Это позволяет пользователям просматривать страницы, уделяя особое внимание стилю (который, как мы все знаем, наиболее важен при покупке очков), но при этом позволяя им нажимать на продукт, чтобы увидеть более подробную информацию.
Их мобильное меню также следует той же тенденции, перечисляя только три основных элемента (примерочная, очки и солнцезащитные очки) с яркими изображениями, чтобы показать важность этих трех пунктов меню.
Мобильный сайт компании Walt Disney Company нацелен на систематизацию более корпоративных / деловых фактов о бренде, но не за счет отличного опыта.
Их мобильное меню позволяет пользователям больше узнать об инициативах компании, открывая страницы с красивыми изображениями, красочными кнопками и цветами фона, которые соответствуют бренду.
На всем сайте для мобильных устройств Уолт Дисней постоянно использует дизайн карточек (который включает изображение, заголовок и текст абзаца) во всем, что ведет к статье. Это дает пользователям фрагмент контента, который они прочитали бы, если бы щелкнули.
Мобильный сайт Adobe ставит свое программное обеспечение на первое место, чтобы пользователи могли узнать о типах предлагаемых решений и о том, подходят ли они им.
Это ясно видно в мобильном меню, где Adobe перечисляет категории, в которые попадают их продукты, прежде чем становится более детализированным, когда вы нажимаете на каждый элемент.
Нажав на эти страницы, вы сможете узнать больше о конкретных функциях или тематических исследованиях, относящихся к этому продукту.
Adobe знает, что, вероятно, вы захотите изучить несколько страниц, отнесенных к категории этого продукта, поэтому они создали специальное мобильное меню, в котором они перечислены и будут отображаться при прокрутке.
Это позволяет вам легко переходить к связанным страницам, вместо того, чтобы застревать при работе с основной навигацией, содержащей другие продукты.
Мобильный веб-сайт Domino призван упростить вам выполнение онлайн-заказов.
Domino’s делает это, выделяя кнопки с призывом к действию (особенно «заказать сейчас»), делая их большими и красными, чтобы вам было несложно пропустить.
При размещении заказа у Domino’s есть четкий пошаговый процесс, начиная с добавления ваших товаров в корзину, последующей настройки и, наконец, размещения заказа.
Весь процесс происходит в модальном режиме, поэтому пользователи могут вернуться в меню, закрыв всплывающее окно, если вы хотите внести какие-либо изменения в свой заказ.
У них даже есть мобильный бот для заказов (по имени Dom), с помощью которого вы можете разместить свой заказ за вас.
Это создает супер-уникальный опыт и может быть более привлекательным для тех, кто предпочитает делать заказы с помощником (не человеком).
Основная цель мобильного сайтаSlack — побудить пользователей зарегистрироваться и загрузить мобильное приложение.
Это означает, что Slack уделяет большое внимание призывам к действию при загрузке, делая их большими и яркими.
Когда вы переходите к страницам с подробным описанием назначения платформы для конкретных типов бизнеса, вы увидите, что Slack внимательно следил за тем, чтобы изображения их программного обеспечения оставались удобочитаемыми. Это помогает пользователям на самом деле читать текст в программном обеспечении, так что они получают реалистичный опыт и полностью понимают, на что на самом деле способен инструмент.
Stripe — это банковская компания, у которой есть программное обеспечение, которое «позволяет физическим и юридическим лицам получать платежи через Интернет.«
Для инструмента, который потенциально может выглядеть чрезвычайно устрашающим и утомительным, они проделали отличную работу по разработке своего мобильного и настольного сайта, чтобы действительно продемонстрировать инструмент и то, как его можно интегрировать в вашу организацию без особой головной боли.
В мобильном меню сайта каждый из продуктов согласован по цвету и аккуратно сложен в виде двух столбцов, так что они удобно помещаются в области просмотра.
Когда вы переходите на соответствующие страницы, вас приветствует организованная информация, дополненная более динамическими изображениями определенных компонентов программного обеспечения, чтобы их было легко увидеть.
Stripe также проделал исключительную работу, убедившись, что их множество тонких ссылок по-прежнему достаточно велико, чтобы пользователи могли легко нажимать на них, не нажимая несколько раз.
McKinsey, будучи в первую очередь сайтом для издателей, позаботилась о том, чтобы их статьи были максимально удобны для пользователей.
На своей домашней странице McKinsey представила то, что больше всего волнует пользователей, актуальные темы и избранную статью.
Нажав на одну из статей, вы заметите, что они сделали размер шрифта довольно большим (18 пикселей) с удобной высотой строки, чтобы обеспечить удобочитаемость на мобильных устройствах.
Как только пользователи прокручивают статью до конца, страница ведет к другой, поэтому пользователи будут оставаться на странице дольше и продолжать читать, вместо того, чтобы возвращаться на главную страницу или уходить полностью.
В IMPACT мы знакомы с Atlassian и знаем, что у компании есть множество продуктов, не все из которых могут понадобиться команде (или даже знают, что они существуют).
Итак, Atlassian создал свой мобильный сайт, чтобы направлять пользователей к этим различным продуктам, где они могут узнать, какие проблемы они решают и какие преимущества они предлагают.
Каждая внутренняя страница продукта объясняет, что это за продукт, для кого он, преимущества и тематические исследования, все в краткой форме для мобильных устройств, чтобы их было легко усвоить.
Поскольку Square является очень мобильным продуктом, вполне уместно, чтобы у Square был сайт, ориентированный на пользователей небольших устройств.
Как и другие примеры, Square заботится о том, чтобы любые изображения их продукта или программного обеспечения были максимально большими на небольших экранах, чтобы вы могли точно увидеть, как они используются.
Они также сделали свой основной шрифт читабельным 18 пикселей и сделали абзацы короткими, чтобы не перегружать вас слишком большим количеством текста.
Square также размещает большой призыв к действию в нижней части некоторых страниц, который отображается при прокрутке, поэтому у них всегда есть возможность конвертировать.
13. Фергус
Fergus — это облачное решение для управления заданиями, которое предлагает планирование, управление контактами, карточки вакансий и табели учета рабочего времени.
Их продукты имеют значительное количество функций и отличительных черт, которые полностью показаны в их меню рабочего стола, но в своем мобильном меню они использовали более консолидированный подход и перечисляли только пункты меню верхнего уровня.
Это предотвращает перегруженность мобильных пользователей слишком большим количеством пунктов меню.
При посещении внутренних страниц есть более мелкие субнавигации, которые помогают пользователям переходить на страницы, на которых обсуждается более подробная информация о продукте. Большинство этих страниц следуют аналогичному формату заголовка, подзаголовка и изображения перед переходом к следующему разделу.
Кроме того, на своей странице цен Fergus создал таблицу сравнения тарифных планов, чтобы помочь пользователям легко увидеть разницу между всеми тремя вариантами, вместо того, чтобы обращаться к каждому из них по отдельности.
Abercrombie & Fitch использует базовую цветовую палитру в сочетании с красивой фотографией, чтобы привлечь внимание пользователя к продуктам, а не к элементам сайта.
Простота домашней страницы предоставляет пользователю четкие возможности для начала покупок, что является основной целью веб-страницы. Панель продвижения / рекламы в верхней части страницы также является отличным дополнением для поощрения действий и привлечения внимания к продажам.
Для мобильной навигации Abercrombie & Fitch хранит все варианты и категории одежды в своем мобильном меню.Стрелки показывают, есть ли дополнительные параметры для каждого элемента.
Каждый отдельный элемент отображается на чистой странице, что позволяет легко находить важные детали, а большая кнопка «Добавить в корзину» является наиболее заметным элементом на странице. Другая важная информация, такая как детали доставки и спецификации одежды, хранится в раскрывающихся списках в стиле гармошки, чтобы сократить страницу и дать пользователю возможность получить к ней доступ при необходимости.
Сохраняя монохромный стиль и минимизируя элементы дизайна , Abercrombie позволила своей одежде выделяться как главная достопримечательность.В конце концов, они хотят, чтобы вы сосредоточились на продукте, а не на мобильном веб-дизайне сайта.
Booking.com сразу переходит к главной странице своего мобильного устройства, которая позволяет пользователю легко начать поиск отеля или номера в указанном вами районе. При выборе желтого цвета фона внимание пользователя сразу же привлекается к форме с четким призывом к действию в нижней части раздела.
Сам поиск примерно такой же подробный, как и следовало ожидать, но в очень функциональном мобильном формате.Каждый отель включает фотографии, рейтинги и информацию о ценах. Есть даже опция сортировки, чтобы еще больше сузить то, что вы ищете.
После того, как вы нажмете на один из вариантов, вы увидите более подробные сведения о местоположении и варианты изменения любой информации, которую вы изначально искали. Чтобы создать дополнительный стимул к покупке, есть небольшой красный пузырь, который сообщает вам, смотрят ли другие также на тот же отель.
Объем информации о бронировании.com удалось разместить на своих сайтах мобильный веб-дизайн, не жертвуя своей визуальной привлекательностью, что очень впечатляет.
Texas Roadhouse отлично побуждает пользователей находить ближайшее к ним место для посещения. Вместо использования прокручиваемых баннеров, как на многих других сайтах, Texas Roadhouse выбирает одно изображение, которое сокращает время загрузки и дополняет их призыв к действию. Их слайдер дает им возможность добавить несколько баннеров, сохраняя при этом страницу короткой и лаконичной.
Мобильный веб-дизайн сайтов не содержит большого количества лишней информации, что действительно помогает сосредоточить внимание на потребителях. Как ресторан, самая важная информация — это то, что вы обслуживаете, и ваше местоположение, и Texas Roadhouse действительно учитывает эти моменты. Их навигация позволяет пользователям легко перемещаться по параметрам меню и читать информацию о каждом выборе.
Их веб-сайт также загружался быстрее всего из всех мобильных сайтов, перечисленных здесь, что чрезвычайно важно, если у вас урчит в животе и вы просто хотите найти, где взять стейк!
Что бы вы сделали для бара «Клондайк»? Вы бы ездили по городу в поисках магазина, в котором продается ваш любимый товар? Если хотите, у вас будет больше возможностей, но мобильный веб-сайт Klondike Bar действительно помогает вам сократить время поиска.
Их сайт позволяет вам быстро просматривать их продукты, используя различные призывы к действию на домашней странице или используя мобильное меню, в котором перечислены их категории продуктов. Они даже дают вам возможность искать магазины, в которых продаются их товары, поэтому вам не нужно беспокоиться о попытках угадать, где они продаются.
Помимо указания местоположения магазинов и информации о питании для своих продуктов, Klondike также предлагает множество возможностей взаимодействия для пользователей, которые просто хотят побаловать себя разным контентом.У них есть пара разных уникальных маркетинговых видеороликов , которые можно посмотреть на сайте «Watch This!» страницу, чтобы облегчить это.
Возможно, вы были удивлены, узнав, что у Клондайка даже есть мобильный веб-сайт, но они проделали огромную работу по его разработке, чтобы вам не нужно было много делать, чтобы получить бар Клондайк.
Dove Men + Care — еще один мобильный веб-дизайн, который действительно фокусируется на простоте для улучшения функциональности. Несмотря на то, что на главной странице минимальная навигация, Dove эффективно использует изображения для увеличения взаимодействия и привлечения людей к определенным продуктам.Подход Dove Men’s, ориентированный на продукцию, представлен на всем веб-сайте с помощью рекламных видеороликов и дополнительных материалов, которые можно найти на главной странице и в гамбургер-навигации
.В чем Dove Men действительно выделяются, так это в том, как они сегментируют свои продукты по определенным категориям с отдельными страницами. Использование домашней страницы для продвижения этих страниц продуктов позволяет пользователям легко прокручивать и сразу же нажимать на продукты, которые они исследуют. Большие синие кнопки в каждом разделе также выделяют призыв к действию и упрощают нажатие на него для мобильных пользователей.
Большие кнопки могут показаться не новаторскими, но они позволяют пользователю по-настоящему просматривать страницу одной рукой, что отлично подходит для мобильных пользователей в дороге.
Когда я зашел на сайт скрытых долин, я был удивлен, что мне не представили немедленный набор продуктов и специальных предложений для скрытых долин. Вместо этого на главной странице были получатели и статьи в блогах.
Самым большим аспектом мобильного веб-сайта Hidden Valley, который отделяет его от остальных, является его содержание.В Hidden Valley есть подробные рецепты и информация о продуктах, которые дают вам идеи для всех типов кухонь, в которые входят ее продукты. По сути, веб-сайт Hidden Valley — это инструмент, который вы можете использовать для отличных идей для ужина, которые по-прежнему принесут пользу бренду Hidden Valley.
Каждая страница рецепта и продукта включает фотографии и обзоры, и это почти заставляет вас думать, что вы находитесь на другом веб-сайте. Использование продуктов Hidden Valley и дизайн страницы объединяют эти рецепты с продуктом, поэтому в конечном итоге это становится дополнительным преимуществом веб-сайта.
Если вы влюбитесь в заправки Hidden Valley, у них даже есть сувенирный магазин. Я имею в виду, что не нравится в салатном платье? Каждый любитель салатов знает, что заправка для ранчо — это благословение.
Мобильный веб-дизайнMountain Dew использует совершенно иной подход, чем все другие сайты в этом списке, но все же создает эффективный опыт. Эта страница очень загружена, но соответствует ощущению высокой энергии, которое поощряет бренд Mountain Dew.Область главного героя обычно рекламирует впечатления, которые вызывают высокий уровень адреналина и предназначены для уникального взаимодействия с пользователями.
Что действительно отличает Mountain Dew от стаи, так это мобильное меню. Панель гамбургеров расположена не в верхней части экрана, а в нижней части страницы, которая изменяет содержимое выше, когда вы нажимаете на нее. Это позволяет им подталкивать страницы ближе к верхней части области просмотра устройства, вместо того, чтобы сразу беспокоиться о навигационной панели.
Параметры внизу главной страницы дают пользователям возможность узнать о продуктах, предлагаемых Mountain Dew, одновременно просматривая рекламные кампании, к которым они привязаны.
Мобильный веб-дизайнAdidas включает в себя множество элементов, уже упомянутых здесь, но делает это таким образом, что имитирует их веб-сайт для настольных компьютеров. Баннеры включают привлекательные изображения, содержащие большие кнопки, которые ссылаются на текущие рекламные акции или конкретную информацию о продукте. У Adidas хороший баланс интересного контента и упрощенного дизайна, что делает их домашнюю страницу очень чистой.
Adidas также хорошо поработал над расширением своей домашней страницы, включив в нее категории продуктов, по которым пользователи могут фильтровать.Вместо того, чтобы использовать мобильное меню, вы можете искать определенную категорию продуктов прямо на домашней странице, чтобы быстрее перейти к нужному продукту.
Как и Abercrombie, сайт также позволяет ярким изображениям привлекать внимание пользователей на страницах их продуктов, и наибольшее внимание привлекает их большая кнопка «Добавить в корзину», которая побуждает пользователей покупать их продукты.
На вынос
Надеюсь, один или несколько из этих веб-сайтов вдохновили вас на то, как разработать или обновить свой мобильный веб-сайт.Просто не забывайте, что при разработке вашего сайта все должно быть просто. Включайте только то, что необходимо, придавая вашей странице вид гостеприимства. Мобильный веб-сайт является необходимостью в наши дни, поэтому убедитесь, что ваш бизнес способствует развитию вашего бизнеса, а не отвлекает от него.
лучших торговых сайтов для покупки мобильных телефонов в Интернете в Индии в 2021 году
Вы ищете лучшие сайты для покупки мобильных телефонов? Вот некоторые из самых популярных, которые помогут вам получить лучший смартфон или мобильный телефон в 2021 году.
Amazon, Paytm, Flipkart, Snapdeal или какой-нибудь другой сайт? На каких сайтах лучше всего покупать смартфоны в Интернете в Индии? Как любитель смартфонов или первый онлайн-покупатель мобильных телефонов в Индии, вы наверняка хотели бы оказаться на надежной платформе электронной коммерции, где вы можете сравнивать характеристики и стоимость различных мобильных телефонов и получать более удобные впечатления от покупок. обслуживания, цены и доставки.
Чтобы удовлетворить ваше желание совершать покупки через мобильные устройства со скидками, мы составили несколько лучших веб-сайтов по продаже мобильных устройств в стране в 2021 году.Вам будет интересно ознакомиться с различными предложениями и предложениями, доступными на этих сайтах. Будь то Redmi Note или Apple iPhone, вы будете избалованы выбором, когда начнете просматривать каталоги, представленные на этих сайтах с высокой репутацией.
Итак, готовы ли вы начать поиск идеальных мобильных и мобильных аксессуаров на этих сайтах?
Надежных веб-сайтов для мобильных продаж в Индии в 2021 году
Тенденция умных и исследовательских покупок в Интернете с каждым днем становится все более актуальной.Хотя есть много надежных сайтов для покупки мобильных устройств в Интернете, вы все равно захотите проверить тот, который упакован с лучшими предложениями скидок и предложениями, чтобы снизить стоимость вашей покупки.
Более того, те, у кого меньше всего проблем с конфиденциальностью и проблем с оплатой, обещают сделать вашу покупку более выгодной и успешной. Поскольку приведенный ниже список относится к онлайн-покупкам в Индии, считайте, что вам повезло, если вы проживаете в одном из многих городов этой страны.
Вот долгожданный список надежных веб-сайтов по продаже мобильных телефонов в Индии, которые вы ни в коем случае не хотели бы пропустить!
1. Amazon.in (Amazon India) — предпочтительный торговый портал
Amazon.in, возможно, один из самых надежных порталов для онлайн-покупок в Индии, является прибежищем для покупателей электроники, мобильных телефонов, смартфонов, фаблетов, планшетов и всего остального, что связано с миром беспроводной связи. пользователей. Этот сайт является эксклюзивной платформой, где вы можете получить ГОРЯЧИЕ модели, такие как OnePlus 7T, OnePlus 8, Redmi Note 8, Redmi Note 9 Pro, Vivo U20, Nokia 6.2 пр.
Здесь вы можете выбрать смартфон или мобильный телефон по вашему выбору на основе различных функций, таких как слот для двух SIM-карт, основная камера, дополнительная камера, сенсорный экран, точка доступа Wi-Fi, GPS, музыкальный проигрыватель, электронная почта, радио, Wi-Fi. , Возможности подключения к Интернету, MP3, USB и т. Д. Итак, если вы ждали покупки высококлассного телефона или простого телефона Android, все, что вам нужно сделать, это войти в Amazon India, на ее веб-сайте или в мобильном приложении, и составьте список моделей, которые лучше всего соответствуют вашим потребностям и бюджету.Проведя надлежащие исследования и проведя сравнения, вы в кратчайшие сроки продемонстрируете лучший смартфон!
2. Flipkart — Лучшая платформа для мобильных телефонов и смартфонов
Fipkart.Com быстро становится самой популярной торговой площадкой для смартфонов и мобильных телефонов благодаря прозрачным каналам сбыта и методам оплаты наложенным платежом. Хотя существует множество других безопасных способов оплаты, таких как кредитные или дебетовые карты, электронные подарочные сертификаты и интернет-банкинг, метод наложенного платежа является наиболее популярным способом совершения покупок на этом веб-сайте.Будь то Realme X2 или Poco X2, Samsung Galaxy Note 10, Apple iPhone 11 и т. Д., На Flipkart нет недостатка в моделях премиум, среднего и бюджетного класса.
Благодаря тому, что онлайн-покупки делают жизнь индийцев проще, покупатели лучших мобильных телефонов в Интернете обращают внимание на преимущества безналичных способов оплаты, доставки до порога, неограниченного выбора и многого другого, прежде чем заморозить свои решения о покупке смартфона в Интернете.
От лучших мобильных телефонов до новейших аксессуаров, таких как чехлы, наушники, динамики и т. Д., Все можно приобрести по доступным ценам в разделе «Предложения дня» Flipkart.В большинстве случаев мобильные телефоны и смартфоны, продаваемые на Flipkart, имеют огромные скидки и предлагают максимальную отдачу от вложенных средств.
3. Snapdeal — там, где покупатели встречают товары своей мечты
Snapdeal.Com, очень популярный и необычный сайт онлайн-покупок, — это торговая площадка, куда молодые и старые покупатели стекаются, чтобы получить домой лучшие предложения по смартфонам по своему выбору. Здесь также есть широкий спектр мобильных предложений, которые ждут, чтобы их захватили. Если вы ищете эксклюзивные телефоны, такие как Meizu M3S (32 ГБ), Karbonn K9 Smart 4G VoLTE (8 ГБ), Samsung J2 Pro, Asus Zenfone 3 Max, Intex Cloud Scan, Micromax Spark 4G или другие эксклюзивные запуски на Snapdeal, тогда вы можете уверены в получении лучших предложений на этом выбранном портале электронной коммерции.
Как мы все знаем, смартфоны и мобильные телефоны больше не являются предметами роскоши и стали необходимостью для домохозяек, студентов, пожилых людей, компаний и всех остальных. От связи с семьей до серфинга в Интернете, ведения бизнеса, бронирования билетов и многого другого — способов использования этих гаджетов действительно много.
Вы можете купить мощные мобильные телефоны, которые пригодятся для просмотра фильмов и видео, просмотра ярких изображений, звонков дальним друзьям, совершения покупок в Интернете и т. Д.на Snapdeal. На этом сайте представлен широкий ассортимент смартфонов и мобильных телефонов известных брендов, таких как Apple, Samsung, Huawei, Micromax, InFocus и т. Д. Подготовьтесь к просмотру различных категорий онлайн-коллекций мобильных телефонов и сделайте свой любимый выбор без любая дальнейшая суета или суеты.
4. Paytm — Покупайте лучшие мобильные и смартфоны
Paytm на сегодняшний день является одним из лучших торговых сайтов для покупки мобильных телефонов и аксессуаров, связанных с мобильными телефонами. Здесь вариантов в продаже действительно много.От нескольких брендов до разнообразных цветов и спецификаций, все, что вам нужно сделать, это установить правильные фильтры в соответствии с вашими требованиями, и все готово. Здесь фильтры, представленные Paytm, значительно сокращают время и усилия, затрачиваемые на выбор идеального набора на основе операционной системы, возможностей подключения, внутренней памяти, размера экрана, емкости аккумулятора, SIM-карты, процессора, камеры, оценок клиентов, отзывы о сайте и др.
Да, имея меньше свободного времени, большинство покупателей в быстро меняющуюся эпоху ищут простые способы покупки смартфонов по своему выбору.В Paytm действительно легко купить смартфоны, работающие на разных операционных системах, таких как Android, Blackberry, Firefox, iOS, Windows и т. Д.
Вы можете инвестировать в смартфоны с различной емкостью внутренней памяти, например 256 ГБ, 128 ГБ и 64 ГБ, чтобы хранить видео, изображения и контакты, не ощущая при этом недостатка места. Если вам нужен смартфон с меньшей емкостью памяти, вы найдете множество более простых телефонов с картами microSD для расширения памяти.
Идите вперед и начните поиск лучшего из когда-либо существовавших смартфонов, который удовлетворит ваши потребности: щелкать по красивым фотографиям, делать селфи, слушать музыку и т. Д. С задней и передней камерами высокого разрешения, которыми вы можете похвастаться, вы можете стать самым популярным человеком на сайты социальных сетей с помощью вашего смартфона.
Длительное время автономной работы смартфонов, приобретенных в Paytm, гарантирует, что вы не разряжаетесь в пути. Кроме того, быстрые процессоры этих телефонов позволят протестировать возможности многозадачности.Независимо от того, выбираете ли вы телефон с двумя SIM-картами или хотите выбрать сети 3G, 4G или Wi-Fi для работы в Интернете в любое время и в любом месте, вы можете получить все это в Paytm.
5. Tata Cliq — последние новости о покупках в Интернете
Tata CLiQ, одно из новейших, но наиболее желанных направлений для онлайн-покупок в Индии, манит вас самыми популярными смартфонами и мобильными аксессуарами за всю историю. Этот сайт предлагает надежную и удобную круглосуточную работу, чтобы упростить покупку мобильных телефонов для всех и каждого.Если вы ищете оригинальные продукты, которые будут доставлены к вашему порогу, все, что вам нужно, — это использовать чистый, иммерсивный дизайн сайта, чтобы пользоваться удобной навигацией по различным категориям, а также по фирменным магазинам . На этом портале вы обязательно найдете лучшие продукты, относящиеся к широкому спектру мобильных телефонов и смартфонов — и все это быстрыми и удобными способами.
Преимущество покупки мобильных телефонов в Интернете в Tata CLiQ заключается в том, что в конечном итоге вы экономите много денег и времени.Кроме того, поскольку вы можете сравнить товары и цены на товары по вашему выбору, прежде чем совершить правильную покупку, вы можете быть уверены, что получите смартфон своей мечты, не выходя из дома.
6. Ebay.in (Ebay India) — Простые способы покупки лучших смартфонов в Интернете
Ищете лучшие скидки на покупку мобильных телефонов? Ebay India — это универсальный портал, где вы можете получить самые выгодные предложения, чтобы упростить ваши потребности в общении и упростить их решение.Суть высококачественного смартфона — это широкий спектр характеристик и функций, которые делают его возможным.
Ebay India полностью понимает это, что позволяет вам взвесить все «за» и «против» всех предлагаемых мобильных устройств перед покупкой. Например, знаете ли вы, что процессор вашего телефона влияет на общую скорость отклика? На Ebay вы получите легкий доступ к ряду телефонов с четырехъядерными процессорами, которые обеспечивают передовые возможности для многозадачных игр, прослушивания музыки, общения с друзьями и многого другого.
Кроме того, хотя стандартный коэффициент памяти, присутствующий в телефонах премиум-класса, составляет 6 ГБ ОЗУ с 128 ГБ памяти, вы всегда можете выбрать телефоны, у которых есть слоты microSD для расширения памяти. Если вы хотите хранить много HD-видео или загружать 3D-игры, неплохо было бы выбрать дополнительное место на мобильных телефонах, доступных на Ebay India.
Учитывая все это и много другой информации, доступной в отношении покупки смартфонов и мобильных телефонов через Интернет в Индии, купить лучший телефон на Ebay — это, безусловно, легкий ветерок.В сочетании с большим разнообразием моделей, доступных для легкого заказа, простота оплаты и надежные варианты доставки делают жизнь лучше для всех и каждого. Вы играете?
7. Торговые клубы — Делайте покупки до упаду на этом портале
Shopclues.com предлагает одни из лучших вариантов телефона в Интернете. Здесь вы найдете полезную платформу, на которой вы можете делать покупки по брендам, таким как Samsung, Micromax, Reach, Intex, Panasonic и т. Д. Кроме того, вы можете установить свой бюджет и купить лучший мобильный телефон в соответствии с ценой и фильтрами, установленными вами. .Кроме того, есть много эксклюзивных предложений, относящихся к этому сайту — Zen Admire 4G, Zen Cinemax 2+, Cogent Colors, Allure Ultra 4G и т. Д., А также множество эксклюзивных смартфонов без упаковки и популярных смартфонов, таких как K8 Note, Intex Cloud. String HD, Cloud Gem Plus, Samsung J7 Prime.
Вы ищете планшет с функцией звонков или без них? На Shopclues.com вы получите лучшие предложения года с точки зрения как распакованных, так и восстановленных сортов, выбирайте сами. Независимо от того, идет ли речь о покупке Moto G6 16GB, LeTV Le 1S, Iphone 6s @ 17999 или Samsung On7, вы можете быть уверены, что получите проверенные продукты от длинного списка продавцов.Итак, вместо того, чтобы больше ждать, начните поиск самых популярных мобильных телефонов в Индии на этом портале. От популярного приветственного предложения Jio до бюджетных телефонов, рекомендуемых телефонов, лучших мобильных телефонов 4G, лучших телефонов с камерой, телефонов с большим дисплеем, лучших мобильных телефонов с аккумулятором, подержанных телефонов и многого другого — все это доступно на Shopclues.com
8. Infibeam — веб-сайт, упрощающий покупку смартфонов
Этот портал онлайн-покупок для надежной покупки мобильных телефонов сделал для покупателей очень удобным доступ к множеству продуктов с одной платформы.Благодаря добавлению множества продуктов и фильтров функции этого сайта очень привлекательны для людей, которые ищут надежные возможности для исследования и сравнения продуктов по своему выбору. Если вы желаете покупать последние версии брендовых смартфонов, тогда Infibeam демонстрирует лучшую коллекцию высококачественных смартфонов, бюджетных мобильных телефонов и т. Д., Чтобы удовлетворить карманы покупателей из всех слоев общества. На этом сайте вы найдете множество международных и индийских компаний-производителей мобильных телефонов, продающих свои новые мобильные телефоны с новейшими функциями.Ищете ли вы смартфон со смарт-камерой, который позволяет снимать самые лучшие изображения, с большой емкостью аккумулятора, эффективным объемом памяти или предварительно загруженными приложениями, вы наверняка испытаете совершенно новый уровень удовлетворенности на этом портале.
9. Croma Retail — Портал с отличием
При покупке самых популярных мобильных телефонов в Интернете, будь то для связи с людьми, проверки почты в пути или для прослушивания любимых музыкальных композиций дома, вам не нужно выходить за рамки тех, что предлагаются в Croma Retail.Здесь вы можете просматривать мобильные телефоны и смартфоны разных производителей и использовать различные инновационные функции. Вы можете купить в этом магазине практически любой мобильный телефон по умеренным ценам — от высококачественных фотоаппаратов, которые помогут вам фотографировать, до самых умных развлекательных функций, дающих незабываемые впечатления. Мобильные телефоны, продаваемые на этой платформе, имеют роскошные текстуры и плавный просмотр на экране. Вы можете просмотреть бесчисленное количество отзывов пользователей, опубликованных в Интернете, чтобы принять более правильные решения о покупке.В целом, Croma Store быстро становится одним из самых популярных порталов для покупки смартфонов.
Покупайте «раскачивающиеся» смартфоны и мобильные телефоны в Индии
Прошли те времена, когда вам приходилось спрашивать, какой смартфон лучше всего подходит для ваших нужд. Вышеупомянутые веб-сайты являются лучшими сайтами для покупки мобильных телефонов в Интернете, и на их картах есть много хороших новостей. Начните составлять свой список желаний без дальнейших задержек и получите лучший мобильный набор из когда-либо существовавших, чтобы приступить к тому, что мир переживает с точки зрения беспроводной связи.
Удачных покупок!
Как создавать контент, удобный для мобильных устройств
Сам по себе адаптивный дизайн еще не делает сайт «мобильным».
Конечно, он пройдет тест Google на удобство использования для мобильных устройств, но означает ли, что сайт, адаптированный для мобильных устройств, только то, что он будет адаптироваться к различным устройствам?
Не совсем.
По-настоящему адаптивный сайт — это сайт, содержание которого оптимизировано для мобильных устройств. Текст, изображения, видео, слайд-шоу… потому что это то, что действительно волнует пользователя.
Если сайт прекрасно умещается на мобильном устройстве, но его содержание выглядит так, как будто кто-то превысил его размеры, он никогда не будет оптимизирован для мобильных устройств.
Хотите знать, зачем вам это нужно?
Что ж, вы должны, потому что большая часть всего потребления цифрового контента происходит на мобильных устройствах .
Мало того, процент людей, использующих только мобильные устройства, неуклонно превышает процент аудитории, использующей только настольные компьютеры.
Другими словами, адаптивный дизайн жизненно важен для удержания и привлечения клиентов, которые полагаются на мобильные устройства.
Чтобы иметь смысл для этого растущего числа читателей, предназначенных только для мобильных устройств, одного адаптивного сайта недостаточно.
В дополнение к гибкому дизайну вы также должны писать удобный для мобильных устройств контент, который будет привлекательным для мобильного пользователя.
Достаточно мобильного разговора? Мы только начинаем … но это для вашего же блага!
Имейте в виду, что контент, адаптированный для мобильных устройств, легко написать, и этот пост докажет это.
Здесь я покажу вам множество способов писать контент, который хорошо читается на мобильных устройствах.Но прежде чем мы увидим, как оптимизировать ваш контент для мобильных устройств, давайте сначала посмотрим, как люди читают о них.
Понимание шаблонов чтения мобильного пользователя, когда он находится на своем устройстве, поможет вам лучше писать, потому что это освободит вас от сосредоточения на общих правилах веб-написания.
Готовы подключиться к мобильной сети?
Приступим.
Понимание того, как люди читают на мобильном устройствеНа следующем снимке экрана показано, как люди потребляют данные на мобильных устройствах:
Как видите, изображение (b) показывает, что в шаблоне мобильного чтения нет четкого акцента на золотом треугольнике или F-образном шаблоне чтения, который ассоциируется с чтением на компьютере.Вместо этого фокус кажется несколько распределенным.
То, как люди читают на мобильном устройстве, отличается от того, как люди читают на компьютере.
Например, от настольного читателя ожидается, что он будет привлечен к содержанию, которое размещено в верхнем левом разделе (золотой треугольник или F-образный шаблон чтения) на сайте.
Однако на мобильном устройстве один и тот же считыватель не обязательно фокусируется на левом контенте. Они будут смотреть левее, но взгляд несколько рассеян.
Итак, по сути, нет «самой важной» области, которую нужно оптимизировать в первую очередь. Весь контент нуждается в оптимизации.
Давайте теперь рассмотрим несколько способов сделать ваш контент легким для чтения, понимания и запоминания для ваших мобильных читателей.
Перекусите, перекусите и перекуситеВаш мобильный трафик, как и трафик вашего компьютера, состоит из самых разных читателей: тех, кто просматривает, тех, кто читает слово в слово, и тех, кто чередует беглый просмотр и чтение.
Подход «перекус, перекус и еда» привлекает всех этих читателей.
В технике перекуса, перекуса и приема пищи вы предлагаете свое содержание в трех различных элементах: перекус, перекус и прием пищи.
Прикус: заголовок
«Укус» в вашем контенте — это ваш заголовок. Его задача — вызвать интерес у ваших самых нетерпеливых читателей и заставить их прочитать ваш контент.
В посте, который вы читаете, главное — « Как создать удобный для мобильных устройств контент » — четкий заголовок, который точно сообщает вам, чего ожидать от поста.
Закуска: ваше резюме (это также может быть вашим заключением)
«Закуска» в вашем контенте — это его краткое содержание или суть. Это краткое изложение расскажет вашему читателю, о чем идет речь. Если читатель не читает ничего, кроме резюме вашего содержания, он все равно должен иметь представление о том, что охватывается вашим содержанием.
Опять же, если вы посмотрите на этот пост, закуской будут первые строки, в которых я расскажу о том, что такое мобильный контент, о важности оптимизации контента для людей, читающих на мобильных устройствах, и об инструментах для создания контента для мобильных устройств. устройство.
Лесли О’Флахаван, создатель этой техники письма, говорит, что
Первый абзац сообщения, который может быть анекдотом или провокационной приманкой, также можно назвать «закуской» содержания.
Питание: ваш полный пост
Наконец, «трапеза» — это ваше содержание в его первоначальной, полной форме.
Задача заголовка и резюме или вступительной строки — привлечь читателя к вашему контенту. Подход к письму, основанный на перекусе, перекусе и приеме пищи, позволяет вам делать именно это.
Если вы понаблюдаете за этим стилем письма, то заметите его сходство со стилем письма перевернутой пирамиды, где читателю представлены самые важные детали перед второстепенными.
Содержимое фрагмента для удобного чтенияБлагодаря небольшому размеру экрана чтение огромных текстов на мобильном устройстве может стать настоящим кошмаром. Чтобы облегчить чтение для мобильного пользователя, первое, над чем вы должны поработать, — это структура вашего контента.
Чем более оптимизирована структура вашего сообщения, тем лучше он будет читаться.Разделение на части — эффективная тактика для улучшения структуры ваших сообщений и , чтобы сделать их более мобильными.
Отвечая на вопрос о преодолении проблем с мобильным контентом, Бройтман из MasterCard предложил сделать контент для мобильных устройств более «легким».
Он добавил,
Создание закусочного контента имеет решающее значение, поскольку контент часто используется на мобильном устройстве в пустых местах рабочего дня — в ожидании поезда, между встречами или в любое время между длительными периодами внимания или активности.
Разделение на части — отличный способ сделать контент более легким. Проще говоря, разбиение на части — это практика представления связанного контента небольшими фрагментами.
Nielsen говорит:
На практике разбиение на части — это создание значимых, визуально различных единиц контента, которые имеют смысл в контексте большего целого.
Чтобы объяснить разницу, которую делает разбиение на части, Nielsen предлагает следующие примеры.
Как вы можете видеть на скриншоте выше, читать текст чрезвычайно сложно — и если вы читаете его на своем компьютере, подумайте, как он будет отображаться на вашем мобильном устройстве.
С другой стороны, на следующем снимке экрана показана легко читаемая (и отсканированная) структура, которая стала возможной благодаря разделению на части таких элементов, как заголовок, сводка и изображение.
Я уверен, что если бы я попросил вас прочитать одно из двух, вы бы выбрали второй.
Вы можете использовать несколько инструментов для фрагментации вашего контента для мобильных устройств (и чтения на компьютере):
- Короткие абзацы
- Пробел
- Подзаголовки
- Сводка
- Изображений
- Списки / маркеры
- Стиль (полужирный, курсив)
(я подробно обсудил их ниже.)
Пишите короткие заголовки, чтобы сделать их более удобными для мобильных устройствCoSchedule предполагает, что заголовки, содержащие около 6 слов, получают наибольшее количество переходов по ссылкам. Анализатор заголовков Emotional Marketing Value также оценивает короткие заголовки (до 5 слов) выше всех.
Вероятная причина высокого CTR (и более высокого балла) может заключаться в том, что заголовки из 6 слов не обрезаются даже на смартфоне, независимо от размера экрана.
Кроме того, мы читаем каждое из 6 слов, потому что именно так мы сканируем контент.
Мы также просматриваем заголовки и в итоге читаем только первое и последние три слова. Придерживание 6 слов означает, что большую часть заголовка прочитают те, кто просто сканирует.
Чтобы проверить удобство использования вашего заголовка на мобильном устройстве, проанализируйте его с помощью анализатора заголовков CoSchedule. Просматривая заголовок этого поста, я обнаружил, что он имеет подходящую длину.
Мало того, я также обнаружил, что мой заголовок можно прочитать, потому что он состоял всего из 6 слов:
Сделайте короткие, быстрые абзацыЗа короткими абзацами легко следить, потому что они, как правило, сосредоточены на одном моменте, что делает их особенно привлекательными для тех, кто читает на мобильных сайтах.
Если вы научитесь писать короткие абзацы, вы, естественно, избежите написания длинных стен текста, которые могут помешать человеку, читающему на своем мобильном устройстве.
Но короткий не значит мягкий. Вам не нужно выбивать стиль и ритм из своего письма, чтобы сделать его мобильным. Многие писатели в конечном итоге пишут скучные тексты, пытаясь написать короткие.
Я хотел бы перефразировать совет автора Марсии Рифер Джонстон о том, как писать в минималистском стиле для мобильных устройств, не теряя смысла.Марсия говорит:
Краткое не значит краткое. Шорт нам ничего не говорит. Как и кусок строки, текст должен быть любой длины.
Краткий не означает роботизированный язык, как в «нажимать кнопку» вместо «нажать кнопку». Сохраните файл.
Лаконичный — не значит, что для мобильных устройств выпотрошен. Не думайте, что «пользователям смартфонов это не понадобится». Они будут.
Лаконичный означает минимальный: достаточно, чтобы удовлетворить потребности вашей аудитории и достичь вашей цели. Не больше, не меньше.
Чтобы ваша работа была четкой на маленьком экране, Мария предлагает искать и удалять из вашей работы следующие слова и фразы:
Используйте маленькие словаВсе дело в экономии, когда вы хотите, чтобы ваш контент читался на мобильном устройстве.
Запомните, чем меньше (и проще) слов вы используете, тем более плавным будет процесс чтения.
Многие люди придают своему письму много легкости, используя слова, которые имеют более простые, простые и короткие альтернативы. Возможно, они чувствуют, что использование громких слов придаст им преимущества в письме или заставит их звучать умнее.
Но вместо того, чтобы поразить читателей своим интеллектом, они заканчивают дряблым содержанием.
Дело в том, что даже самые квалифицированные читатели также предпочитают простые, маленькие слова большим, объемным словам, потому что они ускоряют чтение.
Вот несколько часто используемых слов для упрощения в содержании:
- получить / приобрести — получить
- требуется — требуется
- покупка — покупка
- запрос — запрос
- последующие — следующие
- окончание — конец
- использовать — использовать Кредитное плечо
- — используйте
- начало — начало, начало
- начало — начало
- реализовать — следовать, выполнить
- ошибочно — неверно
- срочно — быстро
- относительно — около
- впоследствии — после или позже
- соответственно — значит
- снятие с производства — остановка
- устранить — сбросить
- подтвердить — подтвердить
- засвидетельствовал — увидел
Здесь вы можете найти более простые варианты слов.
Чтобы убрать жир с вашего контента, запустите его через приложение Hemingway. Я обнаружил, что приложение Hemingway отлично подходит для поиска сложных слов в тексте.
Приложение Hemingway не только выделяет сложные слова, но и предлагает более простые альтернативы. (Я почти уверен, что Хемингуэй писал большинство своих книг для мобильных устройств!)
Когда вы посмотрите на приведенный выше список, вы можете подумать, что, возможно, вы их не используете. Но только когда вы проверите свой текст, вы поймете, сколько из них закрадывается в ваш текст.
Простой инструмент редактирования может найти их для вас и помочь вам сделать ваш текст более удобным для мобильных устройств.
Замените многословные фразы простыми словамиСловесные фразы хуже сложных слов, потому что они не просто отнимают больше времени для чтения, но часто порождают длинные запутанные предложения.
Длинные предложения требуют от читателей разобраться в их значениях в голове. Это портит впечатление от чтения. Это особенно неприятно для тех, кто читает на мобильном устройстве, скажем, во время перерыва.
Вот список некоторых из наиболее часто используемых многословных фраз и их заменителей из одного слова:
- для — до
- ряд — около
- с помощью — по
- до тех пор, пока — до
- до — до
- сейчас — сейчас
- в связи с тем, что — потому что
- в отношении / в отношении / в отношении — около
- за исключением — кроме
- в том случае, если — если
- в ближайшее время — скоро, скоро
- как средство — к
- протянуть руку — связаться
Опять же, приложение Hemingway — это идеальный (и бесплатный) инструмент для редактирования, позволяющий избавиться от таких многословных фраз в вашем тексте и сделать ваш контент более удобным для мобильных устройств.
Вы также должны проверить этот список из 50 наиболее употребляемых многословных фраз вместе с их более простыми альтернативами из Daily Writing Tips. (Можно с уверенностью сказать, что мы все виновны в их использовании!)
Использовать изображенияКак мы видели на примере фрагментированного контента, изображения — отличное средство для фрагментации контента и улучшения чтения на мобильном устройстве.
Релевантные изображения (скриншоты / графика / сток) добавляют визуальную привлекательность контенту, а также разбивают его на части для удобства чтения… весь ключ к мобильности.’
Но часто изображения, такие как графики и диаграммы, не читаются на маленьких экранах. При использовании такой графики убедитесь, что ваши пользователи могут интерпретировать свои данные даже на своих смартфонах.
Кроме того, предлагайте наиболее ценную информацию сразу после изображения, поскольку исследования слежения за глазами показали, что читатели замечают изображения.
Это важно помнить в целом, независимо от размера экрана, на котором будет читаться ваш контент.
Использовать пробелы для мотивированного сканированияWhitespace — это Святой Грааль форматирования вашего контента для Интернета.Более того, для mobile web.
В своем исследовании Как люди читают в Интернете, Нилсен утверждает, что
Людей может заинтересовать сканирование довольно длинных страниц, если страницы имеют различимые описательные заголовки и содержимое, разделенное на очевидные фрагменты.
Пробелы — ваш единственный самый большой инструмент для разработки вашего контента для мотивированного сканирования.
Эффективно используя пробелы, вы можете не только разбивать данные на части, но и направлять пользователей к наиболее важным моментам вашего контента.
По сути, пробел — это просто более частое нажатие клавиши ввода и использование фрагментов предложения для создания эффекта. В дополнение к этому, подзаголовки, маркированные и нумерованные списки и более короткие абзацы также являются элементами, которые создают пробелы.
Когда вы только начинаете с пробелов, вы можете заметить, что вы вводите резкие (непреднамеренные) перерывы в вашем контенте. Такие перерывы будут мешать чтению и заставят читателей почувствовать себя потерянными, поэтому им нужно идти.
Чтобы обнаружить такие резкие перерывы, вставьте свой контент в инструмент перевода Google и пусть он прочитает его за вас.Этот трюк отлично работает, потому что, как и ваши пользователи, этот инструмент также механически читает ваш текст и, следовательно, улавливает все резкие перерывы в вашем контенте.
Предварительный просмотр на мобильном устройствеЭто может показаться очевидным, но лучший тест на удобочитаемость мобильного контента — это его предварительный просмотр.
Перед публикацией просмотрите свой контент на мобильном устройстве, и посмотрите на него, как на читателя . Посмотрите, могут ли ваши глаза «дышать» через разные абзацы.Чтение содержимого вслух также поможет вам обнаружить глупые ошибки, которые могут пропустить даже Grammarly и приложение Hemingway.
Если вы заметили, что ваши абзацы выглядят слишком длинными, либо отредактируйте их, чтобы сделать их короче, либо используйте элементы стиля, чтобы мотивировать чтение. Или, опять же, добавьте разрывы с пробелом.
ЗаключениеКогда вы пытаетесь сделать свой сайт мобильным, не соглашайтесь только на адаптивный сайт, потому что адаптивный сайт не обязательно удобен для читателей.
Ваша аудитория хочет прочитать то, что вы предлагаете. И они хотят делать это на своих мобильных устройствах.
Популярность мобильных приложений для чтения, таких как Instapaper, Readable и других, также свидетельствует о растущем предпочтении мобильного чтения.
С помощью нескольких простых настроек написания и форматирования вы можете значительно улучшить удобочитаемость вашего контента для мобильных устройств, одновременно сделав свой веб-сайт более привлекательным для современного современного мобильного пользователя.
Есть еще какие-нибудь советы по оптимизации контента для мобильных устройств? И какие шаги вы предприняли, чтобы присоединиться к нашей эре мобильного Интернета?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
Мобильный веб-сайт или мобильное приложение (приложение) — что лучше для вашей организации?
В этом разделе
Для широкого охвата маркетинга мобильный веб-сайт — это место, с которого можно начать Джейсон СаммерфилдЕсли вы планируете создать мобильное присутствие для своего бизнеса или организации, одно из первых соображений, которое, вероятно, придет в голову, — это то, хотите ли вы создать мобильное приложение для загрузки пользователями (приложение) или мобильный веб-сайт, или, возможно, обе.Мобильные веб-сайты и приложения на первый взгляд могут выглядеть очень похожими, и определение того, какое из них наиболее подходит для ваших нужд, будет зависеть от ряда факторов, включая целевую аудиторию, доступный бюджет, предполагаемое назначение и необходимые функции.
В чем разница между мобильным веб-сайтом и приложением (приложением)?
Прежде чем вы сможете оценить преимущества мобильного веб-сайта по сравнению с приложением, важно понять ключевые различия между ними. Доступ к приложениям и мобильным веб-сайтам осуществляется с портативных устройств, например смартфонов (например, с мобильных устройств).грамм. iPhone, Android и Blackberry) и планшеты.
Мобильный веб-сайт похож на любой другой веб-сайт в том смысле, что он состоит из браузерных HTML-страниц, которые связаны друг с другом и доступны через Интернет (для мобильных устройств обычно используются сети Wi-Fi, 3G или 4G). Очевидная характеристика, которая отличает мобильный веб-сайт от стандартного веб-сайта, заключается в том, что он разработан для портативного дисплея меньшего размера и интерфейса с сенсорным экраном. Все чаще адаптивный веб-дизайн становится новым стандартом для веб-сайтов, которые не только удобны для мобильных устройств, но и могут масштабироваться для устройств любого размера — от настольных компьютеров до планшетов и портативных смартфонов.
Как и любой веб-сайт, мобильные веб-сайты / адаптивные сайты могут отображать текстовое содержимое, данные, изображения и видео. Они также могут получить доступ к специфичным для мобильных устройств функциям, таким как «звонок по нажатию» (для набора номера телефона) или отображение на основе местоположения.
Приложения — это реальные приложения, которые загружаются и устанавливаются на ваше мобильное устройство, а не отображаются в браузере. Пользователи посещают порталы для конкретных устройств, такие как Apple App Store, Android Market или Blackberry App World, чтобы найти и загрузить приложения для данной операционной системы.Приложение может извлекать контент и данные из Интернета аналогично веб-сайту или может загружать контент, чтобы к нему можно было получить доступ без подключения к Интернету.
Что лучше — приложение или мобильный (адаптивный) веб-сайт?
Когда дело доходит до принятия решения о создании собственного приложения или мобильного веб-сайта, наиболее подходящий выбор действительно зависит от ваших конечных целей. Если вы разрабатываете интерактивную игру, приложение, вероятно, будет вашим лучшим вариантом. Но если ваша цель — предложить удобный для мобильных устройств контент для максимально широкой аудитории, то мобильный веб-сайт, вероятно, будет лучшим вариантом.В некоторых случаях вы можете решить, что вам нужен и мобильный веб-сайт, и мобильное приложение, но можно с уверенностью сказать, что создание приложения без наличия мобильного веб-сайта редко имеет смысл.
Вообще говоря, мобильный веб-сайт следует рассматривать как первый шаг в разработке мобильного веб-присутствия, тогда как приложение полезно для разработки приложения для очень конкретной цели, которую невозможно эффективно выполнить с помощью веб-браузера.
Преимущества мобильного веб-сайта по сравнению сРодные приложения
Если ваши цели в первую очередь связаны с маркетингом или связями с общественностью, мобильный / адаптивный веб-сайт почти всегда будет иметь смысл в качестве первого практического шага в вашей стратегии мобильного охвата. Это связано с тем, что мобильный веб-сайт имеет ряд неотъемлемых преимуществ перед приложениями, включая более широкую доступность, совместимость и экономичность.
Оперативность — мобильные веб-сайты доступны мгновенно
Мобильный веб-сайт мгновенно доступен пользователям через браузер на различных устройствах (iPhone, Android, BlackBerry и т. Д.).С другой стороны, приложения требуют, чтобы пользователь сначала загрузил и установил приложение из магазина приложений, прежде чем контент или приложение можно будет просмотреть, — существенный барьер между первоначальным взаимодействием и действием / конверсией.
Совместимость — мобильные веб-сайты совместимы на разных устройствах
Один мобильный веб-сайт может быть доступен пользователям на разных типах мобильных устройств, тогда как нативные приложения требуют разработки отдельной версии для каждого типа устройства.Кроме того, URL-адреса мобильных веб-сайтов легко интегрируются с другими мобильными технологиями, такими как SMS, QR-коды и связь ближнего радиуса действия (NFC).
Возможность обновления — мобильные веб-сайты могут быть обновлены мгновенно
Мобильный веб-сайт намного более динамичен, чем приложение, с точки зрения чистой гибкости для обновления контента. Если вы хотите изменить дизайн или содержание мобильного веб-сайта, вы просто публикуете правку один раз, и изменения сразу же становятся видимыми; обновление приложения, с другой стороны, требует, чтобы обновления были отправлены пользователям, которые затем должны быть загружены, чтобы обновить приложение на каждом типе устройства.
Возможность поиска — мобильные веб-сайты можно легко найти
Мобильные веб-сайты намного легче найти пользователям, поскольку их страницы могут отображаться в результатах поиска и перечисляться в отраслевых каталогах, что позволяет квалифицированным посетителям легко найти вас. Что наиболее важно, посетители вашего обычного веб-сайта могут автоматически перенаправляться на ваш мобильный сайт, когда они находятся на мобильном устройстве (с помощью обнаружения устройства). Напротив, видимость приложений в основном ограничена магазинами приложений производителя.
Возможность совместного использования — мобильные веб-сайты могут быть легко предоставлены издателям и между пользователями
URL-адреса мобильных веб-сайтов легко передаются между пользователями с помощью простой ссылки (например, в электронном письме или текстовом сообщении, публикации в Facebook или Twitter). Издатели могут легко направлять пользователей на мобильный веб-сайт из блога или веб-сайта или даже из печати. Приложение просто не может быть передано таким образом.
Охват — мобильные веб-сайты имеют более широкий охват
Поскольку мобильный веб-сайт доступен для разных платформ и может быть легко доступен пользователям, а также поисковым системам, он имеет гораздо больший охват, чем собственное приложение.
LifeCycle — мобильные веб-сайты нельзя удалить
Средний срок хранения приложения довольно короткий, менее 30 дней, согласно некоторым исследованиям, поэтому, если ваше приложение не является чем-то действительно уникальным и / или полезным (в идеале, оба ) сомнительно, как долго он продержится на устройстве пользователя. С другой стороны, мобильные веб-сайты всегда доступны для пользователей, чтобы к ним вернуться.
Мобильный веб-сайт может быть приложением!
Как и стандартный веб-сайт, мобильные веб-сайты можно разрабатывать как веб-приложения, управляемые базой данных, которые действуют очень похоже на собственные приложения.Мобильное веб-приложение может быть практической альтернативой разработке собственных приложений.
Время и стоимость — мобильные веб-сайты проще и дешевле
И последнее, но не менее важное: разработка веб-сайтов для мобильных устройств значительно эффективнее по времени и затратам, чем разработка собственного приложения, особенно если вам необходимо присутствовать на разных платформах (требуется разработка нескольких приложений).
Поддержка и обслуживание
Инвестиционные соображения, связанные с приложением и веб-сайтом, не заканчиваются с первоначальным запуском; правильная поддержка и обслуживание приложения (обновления, тестирование, проблемы совместимости и текущая разработка) намного дороже и сложнее, чем поддержка веб-сайта с течением времени.
Когда приложение имеет смысл?
Несмотря на многие неотъемлемые преимущества мобильного Интернета, приложения по-прежнему очень популярны, и существует ряд конкретных сценариев использования, в которых приложение будет лучшим выбором. В общем, если вам нужно одно из следующего, приложение имеет смысл:
- Интерактивность / игры — для интерактивных игр (вспомните Angry Birds) приложение, вероятно, будет вашим лучшим выбором, по крайней мере, в обозримом будущем. Для более простых игр (например,грамм. головоломки и тому подобное) может быть меньше различий с точки зрения пользовательского опыта с версией для браузера и нативным приложением.
- Регулярное использование / персонализация — Если ваши целевые пользователи собираются использовать ваше приложение в персонализированной манере на регулярной основе (например, EverNote, Facebook, онлайн-банкинг), то собственное приложение предоставляет отличный способ сделать это легко. доступен практически во всех сценариях.
- Сложные вычисления или отчеты с визуализацией — Если вам нужно что-то, что будет принимать данные и позволять управлять ими с помощью сложных вычислений, диаграмм или отчетов (подумайте о финансовых или научных инструментах), приложение поможет вам сделать это очень эффективно.
- Требуется встроенная функциональность или обработка — Мобильные веб-браузеры становятся все более эффективными при доступе к определенным функциям, специфичным для мобильных устройств, таким как звонок по нажатию, SMS, библиотеки устройств и функции GPS. Однако, если вам нужен доступ к камере или вычислительной мощности пользователя, приложение все равно будет делать это намного эффективнее.
- Push-уведомления — неотъемлемая возможность приложений — это возможность отправлять push-уведомления пользователям, у которых установлено приложение на их устройстве, что дает издателям приложений возможность отправлять сообщения пользователям напрямую.Конечно, предполагается, что пользователь разрешил приложению отправлять push-уведомления в своих настройках (не все это делают). Также интересно отметить, что многие браузеры теперь поддерживают push-уведомления через Интернет, что позволяет владельцам веб-сайтов аналогичным образом отправлять уведомления посетителям, которые подписываются как на настольных компьютерах, так и на совместимых мобильных устройствах.
- Соединение не требуется — Если вам необходимо обеспечить автономный доступ к контенту или выполнять функции без сетевого / беспроводного подключения, тогда приложение имеет смысл, поскольку вы можете хранить данные локально, а затем загружать их после установления соединения.
Как и в любом другом проекте, при разработке приложения вы должны быть уверены, что получаете оптимальную отдачу от вложенных средств. Чего вы хотите избежать любой ценой, так это ненужного и дорогостоящего упражнения по созданию приложения для выполнения простых задач, которые могут быть достигнуты с помощью мобильного веб-сайта.
В заключение
Поскольку мобильное использование продолжает расти во всем мире, вопрос «приложение против Интернета» будет оставаться очень актуальным для организаций, стремящихся установить мобильное присутствие.Если ваши мобильные цели в первую очередь связаны с маркетингом или если ваша цель — доставлять контент и обеспечивать широкое мобильное присутствие, которое можно легко поддерживать, делиться между пользователями и находить в поисковых системах, то адаптивный веб-сайт, адаптированный для мобильных устройств, — это то, что вам нужно. логичный выбор.
С другой стороны, если ваша цель — обеспечить пользовательский интерфейс, который больше похож на игровой интерфейс или компьютерную программу, чем на веб-сайт, или если вам нужен доступ к памяти телефона пользователя и встроенным функциям, то приложение, вероятно, будет быть обязательным.
Также важно помнить, что мобильный / адаптивный веб-сайт и собственное приложение не обязательно являются взаимоисключающими. Многие организации имеют как общедоступный веб-сайт, адаптированный для мобильных устройств, так и загружаемое собственное приложение для удовлетворения более специфических требований. В конце концов, все дело в выборе подходящего инструмента для работы.
Сделать правильный выбор
Если вы планируете мобильную стратегию для своей организации, мы можем помочь вам принять обоснованные решения с правильным планом проекта, который соответствует вашим целям.Свяжитесь с нами для получения дополнительной информации или воспользуйтесь формой ниже, чтобы отправить запрос.
Тенденции и статистика мобильной коммерции (обновлено на 2021 год)
Я часто недооцениваю, когда кто-то называет мобильную торговлю «следующим большим достижением».
Для меня это означает, что мобильная коммерция — это тренд, преходящее увлечение, которое скоро будет забыто или заменено чем-то другим.
Это не так.
Отличается ли мобильная коммерция от электронной коммерции?
Да и нет.
Мобильная коммерция — естественное развитие электронной коммерции.
На некоторых уровнях они почти идентичны, но между ними есть важные различия.
В результате вы увидите, что я несколько раз использую электронную коммерцию вместо мобильной коммерции в этой статье, и вы можете сделать то же самое.
Но я буду заменять их только местами, когда речь идет о пересекающихся аспектах; будут времена, когда подойдет только мобильная коммерция.
Почему важна мобильная коммерция?
На долю продаж мобильной электронной коммерции приходится 34.5% от общего объема продаж электронной коммерции в 2017 году, и это число растет.
Ожидается, что к 2021 году продажи мобильной электронной коммерции составят 54% от общего объема продаж электронной коммерции.
К настоящему времени ваш веб-сайт и интернет-магазин должны быть доступны на мобильных устройствах, но это не означает, что ваш бизнес автоматически готов к мобильной торговле.
И, как показывают цифры eMarketers, вы можете упустить много продаж.
Согласно DynamicYield: «Только 12% потребителей считают покупки в мобильном Интернете удобными».Есть много возможностей для улучшения.
Что еще более важно, использование нами мобильных телефонов влияет на наши решения о покупке, даже когда мы находимся в обычном обычном магазине.
Одна треть нашего решения о покупке зависит от поиска дополнительной информации о продукте с помощью нашего мобильного устройства.
Но прежде чем мы забегаем вперед, давайте начнем с самого начала.
Что такое мобильная коммерция?
Мобильная коммерция, также называемая мобильной коммерцией или мобильной коммерцией, включает любую денежную транзакцию, совершенную с помощью мобильного устройства.
Это развитие электронной коммерции, позволяющее людям покупать и продавать товары или услуги практически из любого места, просто используя мобильный телефон или планшет.
Но мобильная коммерция — это больше, чем просто эволюция электронной коммерции.
Это также послужило толчком для новых отраслей и услуг или помогло расти существующим, в том числе:
- Мобильные денежные переводы.
- Электронные билеты и посадочные талоны.
- Покупка и доставка цифрового контента.
- Мобильный банкинг.
- Бесконтактные платежи и внутриигровые платежи.
- Услуги на основе местоположения.
- Мобильный маркетинг, купоны и карты постоянного клиента.
Существуют ли разные виды мобильной коммерции?
Хотя мобильная коммерция охватывает широкий спектр транзакций, все они могут быть отнесены к одному из трех типов:
1. Мобильные покупки.
В основном похож на электронную торговлю, но доступен через мобильное устройство. Мобильные покупки теперь возможны через оптимизированные для мобильных устройств веб-сайты, специальные приложения и даже платформы социальных сетей.
2. Мобильный банкинг.
Не слишком отличается от онлайн-банкинга, хотя вы можете обнаружить, что некоторые типы транзакций ограничены или ограничены на мобильных устройствах. Мобильный банкинг обычно включает специальное приложение, хотя некоторые банки начали экспериментировать с использованием чат-ботов и приложений для обмена сообщениями.
3. Мобильные платежи.
Существует так много различных вариантов мобильных платежей, что мы выбрали их, чтобы подробнее рассказать о них в этой статье.
Как владелец бизнеса и пользователь BigCommerce ваше присутствие и интерес к мобильной коммерции в основном связаны с покупками и платежами, на которых и будет сосредоточена остальная часть этой статьи.
Преимущества (и недостатки) мобильной коммерции
Многие формы ведения бизнеса имеют недостатки, но это никогда не следует рассматривать как серьезное препятствие.
Обычно преимуществ больше, чем недостатков, и есть способы преодолеть многие из подводных камней, особенно если вы знаете, какие из них есть.
Начнем сначала с хорошего.
Общие преимущества мобильной коммерции
1. Повышение качества обслуживания клиентов в целом.
Электронная торговля уже сделала покупки еще удобнее.
Потребители получили доступ к:
- Более широкий ассортимент товаров.
- Более конкурентоспособные цены.
- Все, даже не отходя от компьютера.
Благодаря мобильной коммерции у них все еще есть эти преимущества, но теперь им даже не нужен настольный компьютер.
Если у них есть мобильное устройство, они могут делать покупки, когда захотят, где бы они ни находились.
Новые приложения для мобильной коммерции, которые еще больше улучшают качество обслуживания клиентов, включают:
- Дополненная реальность , среди которых Ikea и Sephora входят в число ведущих розничных продавцов, использующих приложения дополненной реальности в дополнение к своему бизнесу мобильной коммерции
- Чат-боты и приложения для обмена сообщениями , которые упрощают взаимодействие предприятий со своими клиентами с помощью приложений и услуг, которые их клиенты уже используют и любят.
2. Феноменальный потенциал роста.
eMarketer ожидает, что глобальные продажи электронной коммерции достигнут к 2020 году 4,058 триллиона долларов, что составляет 15% от общего объема розничных продаж.
И процент трафика мобильной коммерции будет продолжать расти, поскольку все больше интернет-магазинов видят, что более 50% трафика поступает с мобильных устройств.
Это говорит о том, что розничные торговцы, инвестирующие больше в мобильную торговлю, могут в конечном итоге рассчитывать на более высокий коэффициент конверсии и рентабельность инвестиций.
3. Настоящая многоканальность.
Омниканальность — это когда магазины продают как онлайн, так и офлайн — вероятно, также продают через несколько онлайн-каналов (например, на Amazon, eBay, Facebook, B2B).
Мы также отмечали важность размещения вашего продукта там, где потребители уже проводят свое время. Это все чаще называют контекстной торговлей, более стратегическим подходом к всеобъемлющему понятию многоканальности.
Омниканальность заключается в том, чтобы быть там, где находятся ваши клиенты, и дать им возможность покупать то, что они хотят.
А мобильная коммерция делает это проще, чем любая другая форма многоканального маркетинга и продаж.
Продвигайте товары на Amazon в один клик
Интеграция BigCommerce с Amazon действительно хороша — и она нам очень помогла. Благодаря нашему присутствию на Amazon, мы увеличиваем объем электронной коммерции и онлайн-продаж.Я бы никогда не пошел самостоятельно выставлять товары на Amazon. Тот факт, что было легко интегрировать напрямую через BigCommerce, если я сделал это, и теперь мы видим, что 1 из каждых 10 заказов приходит к нам через Amazon.
Это отличный способ привлечь клиентов, особенно если вы стратегически подходите к вопросу о том, какие продукты размещать там, а какие делать эксклюзивными для своего сайта.
Я думаю не только о продаже на Amazon ради Amazon. Присутствие на нашем сайте также помогает привлечь больше клиентов. Это помогает нам в увеличении объема и в росте нашего веб-сайта и нашей клиентуры.
— Брент Денсфорд, генеральный директор BeachRC
4. Разнообразие вариантов оплаты.
С появлением новых решений для мобильных платежей теперь стало возможным предлагать клиентам действительно широкий спектр вариантов оплаты.
Это не означает, что мы вышли за рамки «наличных или карт», но мобильная коммерция отказалась от мобильных кошельков, которые позволяют производить оплату в один клик в нескольких магазинах.
Больше не нужно вручную вводить данные кредитной карты и информацию о доставке, когда вы впервые делаете покупки в новом интернет-магазине.
Популярные решения для мобильных платежей:
- Apple Pay.
- PayPal в одно касание.
- Visa Checkout.
- Amazon Pay.
Общие ловушки мобильной коммерции
1.Постоянная потребность в оптимизации.
Это не столько ловушка, сколько необходимость изменить свой образ мышления, когда дело доходит до разработки и управления интернет-магазином.
Как мы обсудим позже, скорость загрузки страниц вашего веб-сайта играет решающую роль в конверсиях и повторных сделках.
Вам необходимо знать о достижениях в области технологий и изменениях в передовых методах оптимизации, чтобы ваш веб-сайт — по крайней мере на мобильных устройствах — предлагал превосходные возможности, быстрые и простые в использовании.
2. Разнообразие способов оплаты.
Разнообразие способов оплаты — это одновременно и преимущество, и недостаток, когда дело доходит до мобильной коммерции.
Многие мобильные кошельки доступны не во всех географических регионах, в то время как потребители в некоторых регионах предпочитают один вариант оплаты другому.
Например, в Голландии 70-80% людей используют iDeal, платежную систему, которая больше нигде не используется. Если у вас нет iDeal в Голландии, голландцы не будут покупать у вас.У всех стран есть свои нюансы, поэтому было так важно, что мы использовали Adyen с BigCommerce. Adyen поддерживает большой объем продаж и позволяет клиентам выбирать предпочтительный способ оплаты, не загромождая процесс оформления заказа множеством различных вариантов оплаты.
Вы даже можете использовать IP-адреса для автоматического заполнения платежа, предпочитаемого страной, когда кто-то будет расплачиваться, так что вы не нарушите процесс оформления заказа для конечного пользователя.
— Рогир ван Генугтен, генеральный директор Vinyl Express
И предлагать больше вариантов оплаты — не всегда хорошо.
Регулярно цитируемое исследование 2000 года показало, что большее количество вариантов часто приводит к снижению продаж и удовлетворенности клиентов.
При первом запуске интернет-магазина будет сложно найти правильное сочетание способов оплаты, но со временем вы соберете массу данных о своих покупателях, которые позволят вам адаптировать их к тому, что ваши клиенты используют и хотят.
Решения с одним щелчком всегда будут предпочтительнее, потому что они делают оформление заказа менее громоздким, но не игнорируют некоторые варианты оплаты, потому что они работают только в определенных местах.
3. Покупателям проще сравнивать цены.
Традиционный способ сделать небольшой сравнительный шоппинг заключался в том, чтобы знать свои цены заранее, путем сканирования ряда каталогов и рекламных объявлений, прежде чем вы отправитесь в какие-либо обычные магазины.
В качестве альтернативы вы могли бы перейти из одного магазина в другой и получить отличную тренировку в процессе.
Но мобильная коммерция снова упростила это.
Вооруженные немногим более чем мобильным телефоном, покупатели могут быстро сравнивать цены — и стоимость доставки — для десятков магазинов, пока не найдут тот, который предлагает наиболее выгодную цену.
И в большинстве случаев это происходит без вашего ведома.
Вы можете преодолеть это, — как и ваши клиенты — постоянно осведомляясь о том, сколько ваши конкуренты взимают за одни и те же продукты, не только за те, что рядом с вами, но и за мили от вас, и даже за границу.
4. Необходимо знать более широкий спектр нормативных требований и соблюдать их.
Это ловушка как для традиционной электронной коммерции, так и для мобильной коммерции: знание и соблюдение большого количества налоговых законов и других правил для всех стран, в которые вы отправляете.
Некоторые интернет-магазины избегают этого, продавая и отправляя товары только жителям одной страны или лишь небольшой группы стран.
Но это сильно ограничивает размер вашего рынка, что должно быть преимуществом электронной коммерции.
Это правда, что некоторые продукты могут поставляться только на несколько международных рынков, но для всего остального вам следует — по мере роста вашего бизнеса — исследовать возможность расширения за границу.
Разумная альтернатива — сделать некоторые из ваших продуктов доступными также через Amazon, поэтому, хотя ваш собственный интернет-магазин доставляет товары только в определенные места, через Amazon вы можете отправлять их гораздо шире.Amazon позаботится о многих связанных с этим нормативных актах.
Заведите новый международный рынок сейчас
Трансграничная торговля происходит для онлайн-брендов независимо от их стратегии. Интернет бесплатный для всех — с IP-адресами, которые определяют валюту, которую видят ваши международные потребители.
Но что, если вы готовы инвестировать в международную экспансию и локализацию, чтобы завоевать новый рынок задолго до ваших конкурентов?
Вот чему вас научит это руководство.
Получить руководство.
Общие сведения о вариантах мобильных платежей
Выбор правильного платежного решения для вашего бизнеса электронной коммерции еще более важен, когда дело касается мобильных устройств.
Ваши клиенты предпочли бы отказаться от добавления сведений о кредитной карте и доставке, поэтому решения в один клик, которые интегрируются с мобильными кошельками, предлагают вам и вашим клиентам больше.
Упрощение оформления заказа и оплаты приводит к большему количеству конверсий, увеличению продаж и увеличению числа повторных сделок.
Для некоторых брендов, таких как Power Support, выбор правильного платежного решения может привести к немедленному увеличению конверсии. Что касается Power Support, они говорят, что количество заказов увеличится на 26% в течение двух недель после установки Amazon Pay.
Мобильные платежи — это один из видов мобильной коммерции, который стал отдельной отраслью.
Мобильные платежи теперь включают:
- Мобильные кошельки, также называемые цифровыми кошельками
- Бесконтактные мобильные платежи
- Мобильные платежи с замкнутым циклом
- Денежные переводы
- Мобильные точки продаж (POS)
- Платежи через оператора связи
Хотя не все из них применимы к электронной торговле, это помогает понять, что означает каждый тип мобильных платежей.
1. Мобильные кошельки.
Мобильные кошельки позволяют онлайн-покупателям безопасно хранить данные своих кредитных карт, адрес доставки и многое другое.
Преимущество покупателей в том, что при оплате покупок в Интернете им не нужно снова вводить всю эту информацию, что может быть особенно неудобно на мобильных телефонах.
При оформлении заказа они просто выбирают мобильный кошелек, в котором они зарегистрированы, и проходят аутентификацию с помощью Touch ID или PIN-кода. Ничего больше.
Доступно множество мобильных кошельков, хотя некоторые из них ограничены определенными географическими местоположениями, и только некоторые из них принимаются большинством продавцов электронной коммерции.
Вот пример британского бренда Sour Cherry, использующего PayPal One-Touch для оплаты в один клик.
Точно так же в США такие бренды, как Natori, создают возможность мобильной коммерции в один клик:
Известные мобильные кошельки включают:
- Apple Pay.
- Google Pay.
- Amazon Pay.
- PayPal.
- Samsung Pay.
2. Бесконтактные мобильные платежи.
Бесконтактные мобильные платежи используют избранные мобильные кошельки для облегчения платежей в магазине.
Поддерживаемые мобильные кошельки обычно включают:
- Apple Pay
- Google Pay
- Samsung Pay
Некоторые банки также запускают собственные мобильные кошельки.
При совершении платежа в физическом месте клиенты могут разместить свой телефон рядом с поддерживаемым терминалом, чтобы подтвердить и передать платеж, вместо того, чтобы использовать свою дебетовую или кредитную карту.
3. Мобильные платежи замкнутого цикла.
Мобильные платежи с замкнутым циклом точно такие же, как и мобильные кошельки, но привязаны к одному бренду через специальное мобильное приложение.
Примеры включают:
- Walmart Pay
- Starbucks
- Taco Bell
Все они позволяют пользователям добавлять данные своей карты в мобильное приложение, а затем использовать приложение для оплаты покупок в магазине.
Вот пример процедуры оплаты через приложение Atlanta Light Bulbs. Как видите, вам нужно ввести свою информацию только один раз, а затем нажимать один раз, когда вы покупаете у них.
4. Денежные переводы.
Денежные переводы раньше были ограничены банковскими приложениями, но теперь появляется все больше способов переводить деньги от одного человека к другому — на мобильном устройстве — без использования банковского приложения.
Среди первых последователей этого:
Теперь у вас есть:
- Venmo
- Square Cash
- SnapChat
- Facebook Messenger
Удобство = конверсия
Все, что упрощает мобильные платежи и платежи в приложениях это плюс. Venmo, например, можно использовать как для разовых, так и для раздельных платежей во многих сценариях. Это означает, что он может увеличить конверсию и доход только в том случае, если предлагается в качестве опции.— Криста Фабрегас, редактор, электронная торговля и розничная торговля, FitSmallBusiness
5.Мобильная касса (POS).
Mobile POS — это способ для небольших продавцов обрабатывать платежи по картам без традиционного кардридера.
BulSquare, PayPal и другие платежные решения также предлагают мобильные устройства чтения карт, которые являются портативными, и для обработки любых платежей требуется только мобильный телефон.
Это могут быть либо небольшие считыватели карт, которые подключаются к вашему мобильному телефону, либо бесконтактные считыватели карт, которые позволяют клиентам оплачивать свои покупки с помощью определенных мобильных кошельков.
Некоторые из этих решений интегрируются с различными платформами электронной коммерции, поэтому, если у вас есть как онлайн-магазин, так и физический магазин, ваши продажи и запасы автоматически синхронизируются.
Офлайн-синхронизация инвентаря онлайн — автоматически
Синхронизация инвентаря Square POS и импорт каталога — это именно то, что я искал. На других платформах обновление инвентаря занимает до 24 часов, но BigCommerce мгновенно фиксирует изменения.— Александр Голова, Диспетчерская
6.Платежи перевозчика.
В наши дни платежи через оператора связи, возможно, использовались реже.
Платежи через оператора связи когда-то были популярным методом оплаты загружаемых рингтонов, но теперь в основном используются для благотворительных пожертвований.
Пользователь отправляет сообщение на определенный номер мобильного телефона, и сумма транзакции добавляется к его следующему счету за мобильный телефон.
Влияние скорости страницы на мобильную торговлю
Скорость страницы всегда была важным фактором для веб-сайтов, и это даже более важно, когда речь идет о мобильной торговле.
Google поощряет разработчиков оптимизировать скорость загрузки мобильных страниц с тех пор, как они заметили, что более 50% поисковых запросов выполняются на мобильных устройствах.
Скорость страницы долгое время была фактором ранжирования, но Google всегда рассматривал скорость только настольных версий веб-сайтов.
Google начал использовать индекс, ориентированный на мобильные устройства, который был запущен в июле 2018 года.
Это означает, что веб-сайты или витрины, оптимизированные для мобильных устройств, органически получат предпочтение в алгоритме ранжирования.
+ 272% в доходе от мобильной рекламы
Преимущество реплатформинга номер один — это отзывчивый сайт. Теперь наши мобильные конверсии быстро растут. Коэффициент мобильной конверсии вырос на 272%, а доход от мобильной рекламы вырос на 193% по сравнению с прошлым годом.Я, безусловно, очень доволен нашим ростом и определенно связываю его с нашей переплатформой и нашими новыми мобильными сайтами.
— Кори Барнс, менеджер по цифровому маркетингу Exxel Outdoors
Но рейтинг вашего сайта в Google — не единственная причина обращать внимание на скорость мобильной страницы:
- В 2009 году компания Forrester обнаружила, что 40% потребителей не ждут загрузки страницы дольше трех секунд, прежде чем полностью покинуть сайт.
- При совершении покупок в Интернете лояльность к сайту зависит от скорости загрузки страницы для 52% покупателей. Если бы их заставили ждать, 14% онлайн-покупателей просто переключились бы на покупки на другом сайте.
- После неудовлетворительного опыта работы с сайтом 79% онлайн-покупателей заявляют, что они с меньшей вероятностью будут поддерживать сайт снова.
Исследованию, в котором приводятся эти цифры, уже почти 10 лет, но наши ожидания в отношении скорости мобильной страницы, вероятно, сейчас даже выше.
Более позднее исследование, проведенное Google, показало, что вероятность отказов возрастает экспоненциально, чем дольше сайт загружается на мобильное устройство.
У всех клиентов BigCommerce включен Google AMP (ускоренные мобильные страницы), поэтому их сайты и каталоги продуктов загружаются на мобильное устройство быстрее.
AMP позволяет нашим продавцам создавать кешированные, быстро загружаемые версии страниц на своих витринах.
Здесь также есть компонент содержимого.
В Интернете, на рабочем столе, на большом мониторе, мы хотим удивить наших потребителей изображениями с высоким разрешением и динамичным, привлекательным контентом.
Но мы не хотим жертвовать скоростью и удобством, если этот потребитель находится в сети 3G и на маленьком экране мобильного телефона.
Платформы, такие как BigCommerce, используют ведущие в отрасли CDN и решения для оптимизации изображений, такие как диспетчер изображений Akamai, для рендеринга соответствующей версии контента в режиме реального времени
Дизайн для мобильных устройств
Создание адаптивных веб-сайтов для мобильных устройств было нормой, но многие разработчики и дизайнеры сейчас создают мобильные приложения и оптимизируют их для Интернета.
Zyppah.com — отличный пример для клиентов дизайна, ориентированного на мобильные устройства, и пользовательского опыта.
У них есть гамбургер-меню вместо панели навигации, даже в их веб-версии.
Домашняя страница рабочего стола ZYPPAH.
ZYPPAH Мобильная домашняя страница.
В 2018 году мы ожидаем, что объем продаж мобильной коммерции вырастет до 1,804 триллиона долларов США.
Но это не только бизнес B2C.
Мобильная оптимизация становится одинаково важной для бизнес-моделей B2B и D2C.
Согласно недавнему исследованию Google и BCG, они указывают на важность бесперебойной работы с мобильными устройствами для клиентов B2B:
От мобильных устройств зависит более 40% доходов ведущих организаций B2B.
Половина поисковых запросов выполняется со смартфонов.
И это число вырастет до 70% к 2020 году.
Наши клиенты B2B подтверждают эту тенденцию.
Вот цитата генерального директора одного из наших 100% клиентов B2B, Atlanta Light Bulbs, который просто хотел разместить свой каталог продукции на своем телефоне, чтобы оптовикам было еще проще и быстрее покупать их товары.
«Мы можем предоставить его и нашим коммерческим клиентам, настроить их, добавить в телефон свои любимые продукты, а затем сказать
« Вот, бац! Все, что вам нужно сделать, это сделать заказ на телефоне, и вы готовы к работе.’”
— Дуг Рут, генеральный директор Atlanta Light Bulbs
Таким образом, нам не следует думать о мобильной оптимизации для B2C только потому, что это применимо ко всем бизнес-моделям.
Приложение также доступно по всему миру.
В Северной Америке приверженные ритейлеры сейчас осуществляют более 40% своих онлайн-транзакций через мобильные приложения, а не через мобильный Интернет.
А почему?
Потому что показатели выше, когда покупатели делают покупки в вашем приложении.
Имеет смысл, правда?
Их «опыт» контролируется средой вашего приложения.
Покупатель не смотрит, кто еще предлагает тот же товар в вашем магазине.
Вы знаете намерения покупателя, потому что она приложила все усилия, чтобы загрузить ваше приложение и открыть его.
Следовательно, у приложений, как правило, более высокий коэффициент конверсии, чем у настольных компьютеров и мобильных веб-сайтов.
Вы можете еще больше оптимизировать работу с мобильным приложением, потому что вы также знаете, что клиенты более лояльны, если у них есть ваше приложение, и, скорее всего, будут делать повторные покупки.
У нас есть клиенты, такие как Pro Stock Hockey, которые предлагают уникальные стимулы и акции ТОЛЬКО для покупателей своих приложений.
Вы также можете использовать маячки на полке или под столом в магазине, и когда потребитель с вашим приложением, установленным на своем телефоне, проходит мимо этой полки, он может выдать специальную рекламу или сообщение на своем телефоне.
Подобно тому, как вы думаете о Facebook и eBay как об уникальных каналах, приложение может быть каналом для группы ваших потребителей, которые хотят получить уникальный опыт.
Мобильный опыт — ключ к успеху.
Мобильный трафик уже превысил трафик настольных компьютеров, и мы видим, что мобильные продажи приближаются к продажам настольных компьютеров.Эта тенденция будет и дальше развиваться, и мобильные устройства в конечном итоге обгонят продажи настольных компьютеров.Ритейлеры с менталитетом «прежде всего мобильные» будут превосходить тех, кто считает мобильную связь второстепенной. Этот менталитет «прежде всего мобильные» применим ко всему: веб-дизайну, макетам электронной почты, программам вознаграждения и многому другому.
— Стив Декерт, соучредитель, Smile.io
5 шагов, которые вы можете предпринять, чтобы улучшить скорость страницы мобильной коммерции
Большинство платформ электронной коммерции имеют различные встроенные оптимизации скорости страницы, но это не освобождает вас от работы несколько тестов скорости страницы и определение областей, которые можно было бы улучшить.
1. Проведите несколько тестов.
Важно помнить, что пользователи со смартфоном высокого класса, подключенным к Wi-Fi, получат гораздо лучшие впечатления, чем пользователи смартфона среднего уровня с подключением 3G.
Чтобы учесть это, мы предлагаем провести отдельные тесты скорости с использованием нескольких различных инструментов:
- Test My Site — инструмент Google для тестирования скорости мобильной страницы. Тест проводится через имитацию 3G-соединения, и результаты показывают, сколько времени требуется для загрузки страницы и сколько посетителей вы можете ожидать потерять за это время загрузки.Вы можете ввести свои данные, чтобы получить более подробный отчет по электронной почте.
- PageSpeed Insights — еще один инструмент Google, но здесь вы можете рассчитывать на оценку (и предложения по улучшению) как для мобильных, так и для настольных компьютеров. Здесь производительность вашего веб-сайта сравнивается с производительностью страниц, отслеживаемых отчетом Chrome User Experience (CrUX), и оценивается как быстрая, средняя или медленная. Ваша страница также оценивается, чтобы увидеть, соответствует ли она каким-либо общепринятым рекомендациям по производительности, и затем вам будут предложены способы повышения производительности.
- WebPageTest — с помощью этого инструмента вы можете указать, на каком браузере, устройстве и типе подключения должен запускаться тест, что дает вам лучшее представление о том, как ваш веб-сайт работает для обычного пользователя. Результаты будут более подробными, и, хотя вам не будет предложено никаких предложений, вы сможете лучше определить основную причину любых проблем с производительностью.
- Pingdom — отчеты, возвращаемые после теста с использованием Pingdom, легче понять, чем отчеты WebPageTest, но бесплатный тест не включает вариант только для мобильных устройств.
Важно помнить, что все упомянутые здесь инструменты всегда проверяют скорость страницы только для одного URL, а не для всего сайта.
В зависимости от того, как был спроектирован ваш сайт, многие предлагаемые оптимизации могут быть применены ко всему вашему сайту, хотя вы все равно можете захотеть протестировать несколько разных страниц для поиска каких-либо изолированных проблем.
В следующих пунктах обсуждается, как можно реализовать предлагаемые оптимизации для повышения скорости мобильной страницы вашего сайта.
2. Оптимизация и уменьшение изображений.
Изображения являются одним из основных факторов, способствующих низкой скорости страницы по двум причинам:
- Они не всегда оптимизированы и
- Их часто слишком много на одной странице
Сайты электронной коммерции, несомненно, выигрывают от использования изображения высокого качества, но современная оптимизация изображений позволяет уменьшить размер файла изображений без ущерба для цифрового качества.
Но оптимизация изображений заключается не только в уменьшении размера файла, но и в изменении размера изображений для различных устройств.
Получите автоматическую оптимизацию изображений прямо сейчас
BigCommerce недавно заключила партнерское соглашение с Akamai, чтобы интегрировать автоматическую оптимизацию изображений в магазины BigCommerce с помощью механизма создания тем Stencil.
Akamai Image Manager автоматически оптимизирует и изменяет размер изображений, а также преобразует их в форматы изображений с более высоким уровнем сжатия. Клиенты, участвовавшие в закрытой бета-версии этой интеграции, сообщили об улучшении времени загрузки своих сайтов на 70%.
Узнать больше.
К сожалению, сайты электронной коммерции также подвержены риску низкой скорости мобильной страницы из-за слишком большого количества изображений на одной странице.
Поскольку покупатели не могут подобрать или примерить товары в интернет-магазине, вполне естественно компенсировать это включением нескольких изображений одного и того же товара под разными углами.
Но старая пословица «меньше значит больше» все еще применима.
Если вы правильно спланируете фотографии продукта, можно обойтись двумя-четырьмя изображениями вместо шести и более.
Во многих случаях все, что вам нужно, — это снимок спереди, сзади и, возможно, один или два крупных плана, демонстрирующих определенные особенности.
Учитывая, насколько изображения влияют на скорость страницы, оптимизация изображений — и даже уменьшение количества изображений на каждой странице — почти всегда приводит к заметному улучшению времени загрузки.
Мобильные устройства здесь
В цифровом пространстве мы уже много лет играем в барабаны по мобильным устройствам, и все еще есть много сайтов, которые этого не понимают.Оптимизируйте формы, создавайте мобильные проекты, быстро загружайте страницы. Мобильный здесь. Узнайте, как ваши клиенты используют мобильные устройства, и оптимизируйте их.
— Стивен Слейтер, менеджер по цифровой рекламе, TopRankMarketing
3. Сверните код.
Минимизация кода HTML, CSS и JavaScript включает удаление в соответствующих файлах всех пробелов и разрывов строк.
Это не приводит к значительному уменьшению размера файла, как при оптимизации изображения, но каждая миллисекунда увеличения скорости страницы имеет значение.
Google рекомендует несколько инструментов, которые минимизируют ваш код за вас, хотя большинство платформ электронной коммерции также автоматически минимизируют эти файлы.
Каждое приложение — это код
Больше встроенных функций означает меньше приложений — и меньше приложений означает меньше кода — и меньше кода означает более быстрый сайт.
Но это только часть причины, по которой продавцы BigCommerce продают на 34% больше, чем на Shopify.
Узнать больше.
4. Сократите количество фрагментов отслеживания.
Использование сторонних сервисов отслеживания и аналитики — неизбежное зло, когда дело доходит до электронной коммерции.
Но если вы не используете Диспетчер тегов Google, фрагменты кода, необходимые для каждой службы, могут повлиять на скорость страницы.
С помощью Диспетчера тегов вы по-прежнему можете использовать все предпочитаемые вами службы отслеживания и аналитики, но вам нужно добавить только один фрагмент кода на каждую страницу.
Настройте Google Analytics на своем сайте за 3 минуты
Клиентам BigCommerce не нужно вручную устанавливать сниппеты на каждую страницу своего сайта, чтобы воспользоваться преимуществами данных Google Analytics.
Вместо этого один фрагмент кода на серверной части автоматически разместит код там, где он должен быть, на вашем сайте, чтобы сделать настройку отслеживания быстрой и простой.
Узнать больше.
5. Проведите аудит функций.
Featuritus — это термин, первоначально использовавшийся для описания ненужного добавления функций в программное обеспечение.
И этот термин — наряду с синдромом яркого сияющего объекта (BSO) — также имеет отношение к веб-сайтам.
Для каждой функции и интеграции программного обеспечения, которые вы добавляете на свой сайт, требуются дополнительные ресурсы, которые влияют на скорость страницы.
Аудит функции означает честную оценку ценности каждой функции и приложения, интегрированных в ваш сайт.
Тесты, которые вы выполнили с помощью Pingdom и WebPageTest, покажут влияние любых скриптов, изображений и других ресурсов, необходимых для некоторых функций и приложений.
Теперь задайте себе следующие вопросы:
- Вы и ваши клиенты получаете выгоду от всех из них?
- Является ли полученное преимущество более ценным, чем повышение скорости страницы на мобильном устройстве?
- Может ли удаление любого из них отрицательно сказаться на продажах и конверсиях?
- Если да, есть ли способ сохранить функцию или приложение, но уменьшить влияние на скорость страницы?
В зависимости от структуры вашего сайта не все предложения по оптимизации, сделанные Google или обсуждаемые здесь, будут возможны.
И хотя те, которые обычно приводят к увеличению скорости, измеряемой в миллисекундах, каждая миллисекунда складывается.
По словам Дэниела Ана, руководителя отдела продуктов для мобильного Интернета в Google:
Что бы ни случилось, быстрее лучше, а меньше — лучше.
Помните также, что использование подхода, ориентированного на мобильные устройства, при разработке и оптимизации вашего веб-сайта может принести много пользы.
Mobile-First Wins
Когда мы разрабатывали наш новый веб-сайт, я сказал дизайнеру: «Не присылайте мне дизайны для настольных компьютеров.Сделайте мобильные устройства идеальными, а затем создайте адаптивную версию для настольных компьютеров ».Мы достигли 5% коэффициента конверсии на мобильных устройствах, при этом более 80% наших продаж приходится на мобильные устройства.
— Брэндон Чатем, генеральный директор NatoMounts
Выбор между мобильным приложением и мобильным веб-сайтом
Люди заговорили о мобильных приложениях как о будущем — и как о незаменимом для любого бизнеса — вскоре после того, как Apple и Google впервые запустили свои магазины приложений.
И хотя для некоторых предприятий наличие фирменного приложения, безусловно, имеет значение, все еще существуют некоторые сомнения относительно того, выиграет ли каждый бизнес от наличия фирменного приложения.
В своем анализе Google в конце 2015 года Morgan Stanley написал:
Аудитории мобильных браузеров по сравнению с аудиториями мобильных приложений
Мобильные устройства в США по-прежнему в значительной степени основаны на браузерах, поскольку аудитории мобильных браузеров примерно в 2 раза больше, чем аудитории приложений, в 50 крупнейших мобильных веб-ресурсах США.
Как показано, средняя аудитория браузеров (по 50 ведущим мобильным приложениям США по состоянию на июль 2015 г.) росла на 61% в год, в то время как аудитории приложений росли в среднем на 51% в год.
Другими словами, аудитория мобильных браузеров росла в 1,2 раза быстрее, чем аудитория мобильных приложений, при увеличении в 1,8 раза.
Обратите внимание, что такое чрезмерное индексирование в сторону браузеров противоположно тому, чего мы ожидаем от большинства инвесторов, которые часто спрашивают о «аппликации» потребительского поведения при переходе с настольных компьютеров на мобильные.
Мы связываем это различие с наиболее цитируемым отраслевым отчетом о поведении приложений и браузеров, опубликованным Flurry, в котором утверждается, что:
Почти 90% времени, проводимого на мобильных устройствах (на устройствах iOS и Android), происходит в приложениях.
Но разбивка Flurry о том, как люди проводят свое время на мобильных устройствах, имеет значение, поскольку мы видим, что данные о затраченном времени в приложении смещены вверх из-за игр (32% времени) и социальных сетей (всего 29% времени между Facebook в 17 лет). %, Другие сообщения — 10% и Twitter — 2%).
Это не означает, что малые и средние предприятия должны полностью отказаться от идеи фирменного приложения.
Бывают случаи, когда мобильное приложение определенно помогает, особенно когда оно предлагает больше, чем мобильный веб-сайт, как обнаружил Дуг Рут, генеральный директор Atlanta Light Bulbs в ходе одной из программных интеграций BigCommerce, а именно:
[…] позволили нам создать собственное приложение для покупок.
Нашим клиентам это нравится! Мы можем предоставить его нашим коммерческим клиентам, настроить их, вставить в телефон их любимые продукты, а затем сказать: «Вот, бац! Все, что вам нужно сделать, это сделать заказ на телефоне, и вы готовы к работе ».
Заказы просто накатываются на платформе BigCommerce. Все это прекрасно говорит взад и вперед.
Стратегическое партнерство BigCommerce с Handshake обещает предоставить клиентам B2B уникальные функции, такие как:
- Мобильное приложение для продаж для безбумажного написания заказов.Идеально подходит для выставок и встреч с клиентами, работает как онлайн, так и офлайн и помогает вам доставлять заказы за часы, а не за дни.
- Портал электронной коммерции B2B, который позволяет клиентам чаще размещать у вас заказы. Это оптимизирует ваши процессы, сокращает время заказа и исключает обращения в службу поддержки по вопросам цены и доступности.
- Специальное приложение для мобильной коммерции для ваших покупателей B2B, которое поможет им сэкономить время, делая покупки с полок. Они могут сканировать штрих-коды или искать товары, чтобы быстро создавать заказы.
Для клиентов B2C прогрессивное веб-приложение (PWA) может оказаться более ценным, чем просто переупаковка вашего веб-сайта в мобильное приложение.
PWA — это довольно новая концепция, которая за последний год получила широкое распространение среди крупных брендов.
Есть несколько особенностей PWA, которые объясняют это:
- Их можно разработать и развернуть за меньшее время и с меньшими затратами, чем обычные мобильные приложения. В большинстве случаев они требуют лишь некоторых изменений в коде вашего веб-сайта и включения нескольких дополнительных компонентов.
- Они уже поддерживают ключевые функции, похожие на приложения, такие как push-уведомления, фоновая синхронизация, автономная работа и возможность «добавления» на главный экран. Планируются и другие функции, такие как геозоны и т. Д.
- Они кроссплатформенные и при правильной настройке будут работать как традиционный веб-сайт на любом настольном устройстве и мобильном устройстве Apple. На устройствах Android (с использованием браузера Chrome) они выглядят и ведут себя как традиционные мобильные приложения.
- Их не нужно отправлять в магазины приложений, а это значит, что вам не нужно прилагать дополнительные усилия для их маркетинга, и ваши клиенты не должны загружать и устанавливать что-либо.
Прогрессивный относится к другой ключевой функции: PWA должны поддерживаться практически любым устройством и браузером, от начального уровня до высокопроизводительного.
Обычно это означает либо включение только функций, поддерживаемых устройствами начального уровня, либо создание разных версий для разных устройств.
В PWA могут быть включены все функции, которые вы хотите, но они будут становиться доступными для пользователей только постепенно.
Пользователь с медленным подключением к устройству начального уровня по-прежнему сможет просматривать ваш магазин и размещать заказ.Но они не видят некоторых интерактивных функций, а также могут быть отключены фоновая синхронизация и автономная работа.
AliExpress был одним из первых пользователей PWA, и после их запуска заметил:
- Конверсии для новых пользователей во всех браузерах выросли на 104%, а коэффициент конверсии iOS увеличился на 82%.
- Количество страниц, посещаемых пользователем за сеанс во всех браузерах, увеличилось вдвое.
- Время, затрачиваемое на сеанс во всех браузерах, выросло на 74%.
Одно из возможных объяснений роста iOS — несмотря на текущее отсутствие поддержки PWA в iOS — заключается в том, что PWA обычно быстрее обычных веб-сайтов и мобильных приложений и используют значительно меньше данных.
Решение о запуске мобильного приложения или PWA не должно основываться на утверждениях о том, что это делают все остальные.
Напротив, он должен зависеть от того, предлагает ли он преимущества и ценность для ваших клиентов и для вас.
Основные тенденции мобильной коммерции в 2020 году
В качестве последнего напоминания о том, что компании больше не могут позволить себе игнорировать мобильную коммерцию, команда данных BigCommerce проанализировала цифры и тенденции на платформе BigCommerce в 2017 году, чтобы подчеркнуть, насколько важна мобильная коммерция. коммерция прямо сейчас.
Вот основные тенденции мобильной коммерции в 2020 году, основанные на данных о покупках потребителей.
1. Повышенное доверие.
Больше потребителей чувствуют себя комфортно, совершая покупки с помощью мобильного телефона, чем когда-либо прежде. С возрастом мобильной коммерции проблем с безопасностью стало меньше.
Кроме того, потребители все больше и больше переходят в эпоху «цифровых технологий», что означает, что они выросли с компьютерами и Интернетом всю свою жизнь.
У этих поколений больше шансов использовать мобильную торговлю, чем у старших поколений.
2. Более быстрые кассы.
Одностраничные кассы и цифровые кошельки (Amazon Pay, Apple Pay, PayPal One Touch) улучшили мобильную конверсию до 10% при запуске.
И это неудивительно — по мере того, как все больше потребителей чувствуют себя комфортно при совершении покупок с помощью мобильных устройств, все более удобные способы оплаты с мобильных устройств становятся все популярнее.
По-прежнему требуете, чтобы люди вводили все номера своих кредитных карт?
Вы теряете продажи.
3. Сайтами проще пользоваться.
Все больше и больше сайтов теперь оптимизированы для мобильного использования.
Как упоминалось ранее в этой статье, мобильная коммерция никуда не денется. Это не следующая новая тенденция. Это один из основных продуктов современной розничной торговли.
В результате платформы электронной коммерции и предприятия перешли на почти 100% адаптивные сборки сайтов, а это означает, что сегодня большинство сайтов легко использовать на мобильных устройствах.
Более того, многие бренды переходят на мобильные устройства, в первую очередь, или на уникальные мобильные устройства. В этом случае мобильный сайт создается специально для мобильного пользователя — в отличие от того, как выглядит настольная версия.
Бренды, которые делают это, часто видят увеличение мобильной конверсии из-за более простой навигации по сайту и особого опыта, созданного для уникальных шаблонов просмотра и проблем мобильных покупок.
Статистика мобильной торговли
Послушайте, вам не нужна статья, в которой рассказывается о важности мобильной торговли.
Вы, вероятно, делаете покупки на своем телефоне — или, по крайней мере, просматриваете там.
Тем не менее, цифры никогда не повредят, особенно если вам нужно убедить других в своей организации в преимуществах стратегии мобильной коммерции, ориентированной прежде всего на мобильные устройства.
Итак, давайте посмотрим на цифры.
Влияние на доход розничной торговли.
- Мобильная конверсия увеличилась на 30% г / г с 2015 по 2016 год.
- В 2012 году на мобильные продажи приходилось 10% от общего числа покупок в магазинах BC
- В 2016 году на продажи мобильной коммерции приходилось 31% от общего числа покупок
То же статистика роста мобильной коммерции магазинов по странам в годовом сопоставлении.
- Предприятия в США — рост на 24%.
- Предприятия Австралии и Новой Зеландии — рост 33%.
- европейских предприятий — 18%.
- канадских предприятий — 19%.
- Азиатские предприятия — 42%.
- Прочие — 30%.
Отличия мобильных устройств.
- Пользователи iOS тратят в среднем на 18% больше, чем пользователи Android.
- Средняя стоимость заказа для настольных компьютеров (AOV) на 53% выше, чем для мобильных устройств (iOS + Android).
Рабочий стол по-прежнему имеет значение.
- AOV для настольных ПК на 50 +% выше, чем для мобильных.
- Средний коэффициент конверсии по устройствам:
- Desktop: 4.31%.
- Мобильный: 1,5%.
Вот полная инфографика мобильной коммерции, которой можно поделиться:
| Медицинский центр Bowdoin Street | , 230 Bowdoin Street, , Дорчестер, Массачусетс, 02122 | 617-754-0100
| с понедельника по пятницу с 10:00 до 16:00. Суббота, 10 а.м. — 13:00 |
| Бригам и женская больница (главный кампус Бостона) | 75 Francis Street Boston, MA 02115 | 617-732-5500 | |
Бригам и женская больница | Strand Theater 543 Columbia Road, Boston, MA 02125 | Это площадка для прогулок. Предварительная регистрация не требуется. Войдите через главный парадный вход. Тестирование доступно лицам с симптомами и бессимптомным.Вы можете связаться с сайтом по телефону 857-307-0077. | Понедельник и среда с 8:30 до 16:00. |
| Больница Карни | 2100 Дорчестер-авеню Дорчестер, Массачусетс 02124 | 617-296-4000 | с понедельника по четверг с 9:00 до 16:30. |
| Общественное здравоохранение Чарльз-Ривер | 495 Western Avenue Boston, MA 02135 | 617-783-0500 | Открыто по понедельникам, средам и пятницам с 9 часов утра.м. — 12 часов вечера |
| Центр здоровья на Кодман-сквер | 637 Вашингтон-стрит, Бостон, Массачусетс 02124 | Пожалуйста, позвоните по телефону 617-822-8271 для предварительной регистрации. Тестирование доступно независимо от того, есть у вас симптомы или нет. Требуется регистрация, и будет собрана информация о страховании. Уточняйте у своей страховой компании услуги, покрываемые COVID-19. Если у вас нет страховки, это не проблема. Мы можем помочь. Бесплатные тесты доступны бесплатно по результатам обследования пациента. | Понедельник, вторник и четверг с 9.00 до 17.00. , среда, с 10.00 до 19.00, Альтернативная пятница, с 9:00 до 17:00. (Даты: 27 ноября, 11 декабря, 8, 22 и 29 января) По субботам с 9.00 до 13.00. (Даты: 21 ноября, 5 и 19 декабря, 2 и 16 января г. |
| CVS Pharmacy drive-thru | 207 Market Street, Брайтон, Массачусетс 02135 181 Брайтон-авеню, Олстон, Массачусетс 02134 1921 Center Street West Roxbury, MA 02132 4600 Вашингтон-стрит, Рослиндейл, Массачусетс 02131 1150 Saratoga Street, Восточный Бостон, Массачусетс 02128 703 Gallivan Boulevard, Дорчестер, Массачусетс 02124 | Чтобы пройти тестирование, зарегистрируйтесь заранее онлайн в CVS. | |
| Центр здоровья Дэниела Дрисколла Непонсет (Harbour Health) | 398 Neponset Avenue Dorchester, MA 02122 | 617-282-3200 | Только по предварительной записи: с понедельника по пятницу с 10:30 до 12:30. (Возможны изменения) |
| Dimock Center | 45 Dimock Street Roxbury, MA 02119 | 617-442-8800 (доб.2683) Доступно всем по предварительной записи.Вы должны предварительно зарегистрироваться по телефону 617-754-8240. | с понедельника по пятницу с 10 до 12 часов. |
| DotHouse Health | 1353 Дорчестер Авеню Дорчестер, Массачусетс 02122 | 617-740-2292 Тестирование бесплатное, но в порядке очереди. Пожалуйста, приходите как можно раньше, чтобы получить квитанцию о временном интервале. Как только временные интервалы будут заполнены в течение дня, пожалуйста, вернитесь в следующие часы тестирования Примечание. Наденьте маску и принесите страховую карточку и удостоверение личности с фотографией, если они у вас есть. | с понедельника по пятницу с 9:00 до 16:00. , среда, 13.00 — 20.00 |
| Центр здоровья Восточного Бостона | 79 Paris Street, Восточный Бостон, Массачусетс 02128 | Обследование для симптоматических и бессимптомных пациентов. Вам необходимо предварительно зарегистрироваться для тестирования по телефону 617-569-5800 до прибытия на место. Это помогает уменьшить трафик и скопление людей. | Выездное тестирование: понедельник — пятница, 8 — 11:30.м. и 13:00 — 16:30; Суббота, 10.00 — 13.30 |
| Медицинский и стоматологический центр Большого Рослиндейла | 9 Taft Hill Terrace, Рослиндейл, Массачусетс 02131 | Тестирование доступно бесплатно и независимо от симптомов. Вы должны записаться на прием. Звоните 617-323-4440 | С понедельника по пятницу с 13:00 до 15:00. |
| Центр здоровья района Гарвард-стрит | 895 Blue Hill Avenue, Дорчестер, Массачусетс 02124 | 617-245-8206 Вы должны записаться на прием, позвонив по указанному выше номеру.Тестирование бесплатное и доступно каждому, независимо от симптомов и страховки. | Понедельник, 10.00 — 14.00 вторник, 14.00 — 18.00 по средам и пятницам с 12 до 16 часов. |
| Массачусетская больница общего профиля | 55 Fruit Street Бостон, Массачусетс 02114 | 617-726-2000 | |
| Массачусетская больница общего профиля | Парковка торгового центра Bunker Hill (за рестораном 99) 31 Austin Street, Чарлстаун, Массачусетс 02129 | Площадка для тестирования бесплатна и доступна для всех, независимо от страховки.Это предварительный сайт с регистрацией на месте. Чтобы получить дополнительную информацию об этом сайте, позвоните по телефону 617-724-8135 или посетите наш сайт. | Пятница, 13.00 — 17.00 |
| Общественный центр здоровья Маттапана | 1575 Blue Hill Avenue Mattapan, MA 02126 | 617-296-0061 | с понедельника по четверг с 9:30 до 17:30. |
| NEW Health Charlestown | 15 Tufts Street Charlestown, MA 02129 | 857-238-1100 | С понедельника по пятницу, 1-4 стр.м. |
| NEW Health Waterfront North End | 332 Hanover Street, Бостон, Массачусетс 02113 | Запись на прием можно записать, позвонив в NEW Health по телефону 617-643-8000 | .Вторник и четверг, с 8:30 до 12:00. |
| Revere сквозное экспресс-тестирование на COVID-19 | Через дорогу от магазинов в Саффолк-Даунс на Томаселло-Уэй, 31 Ферлонг-Драйв, Ревир, Массачусетс 02151 | Посетите государственный веб-сайт для получения дополнительной информации. |
 Считается, что адаптивный дизайн — наилучший способ оптимизации сайта для мобильных устройств (по данным Google).
Считается, что адаптивный дизайн — наилучший способ оптимизации сайта для мобильных устройств (по данным Google).

 Так пользователю будет легче сориентироваться. Например, в данном меню использовано два уровня группировки ссылок:
Так пользователю будет легче сориентироваться. Например, в данном меню использовано два уровня группировки ссылок: