Обзор конструктора сайтов Tilda: возможности, ограничения, советы
Руководитель и стратег в студии веб-дизайна и контент-маркетинга Svoemedia Александра Иващенко рассказала блогу Нетологии, как её команда использует Tilda в работе.
Сайты на конструкторе сайтов Tilda я начала делать ещё в 2014 году. Тогда это был настоящий прорыв по визуальной части: было ощущение, что прикоснулся к искусству, и до конца не верилось, что оно станет таким доступным. В маленькой группе на 400 человек (сейчас подписчиков 18 тысяч) мы обсуждали возможности Тильды, поддерживали команду платформы и давали советы.
Сейчас, в рамках Svoemedia, создание сайтов на Tilda стало полноценным направлением нашего бизнеса и предпочитаемой CMS. О её возможностях, функциях и об опыте нашей команды хочу рассказать в этом обзоре Тильды.
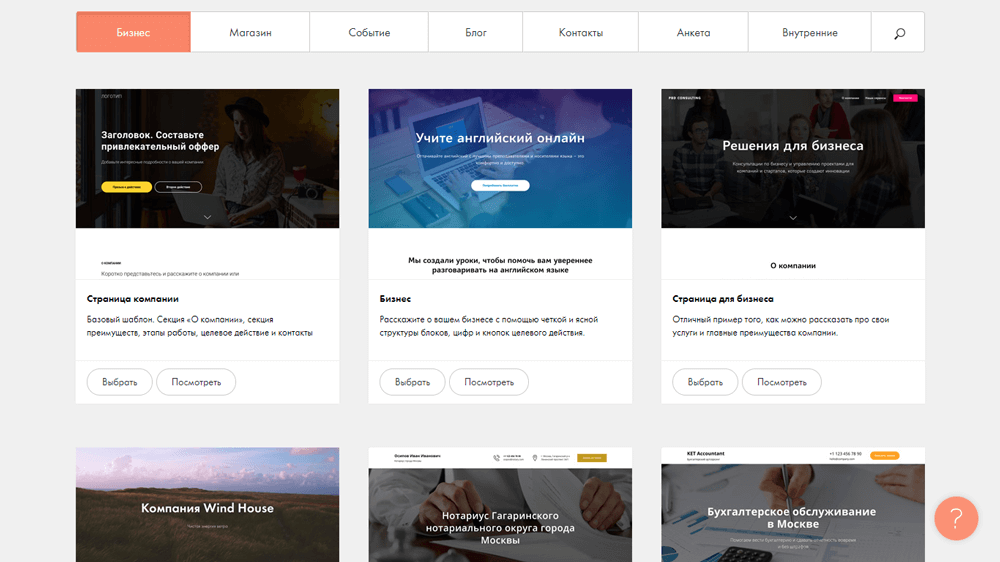
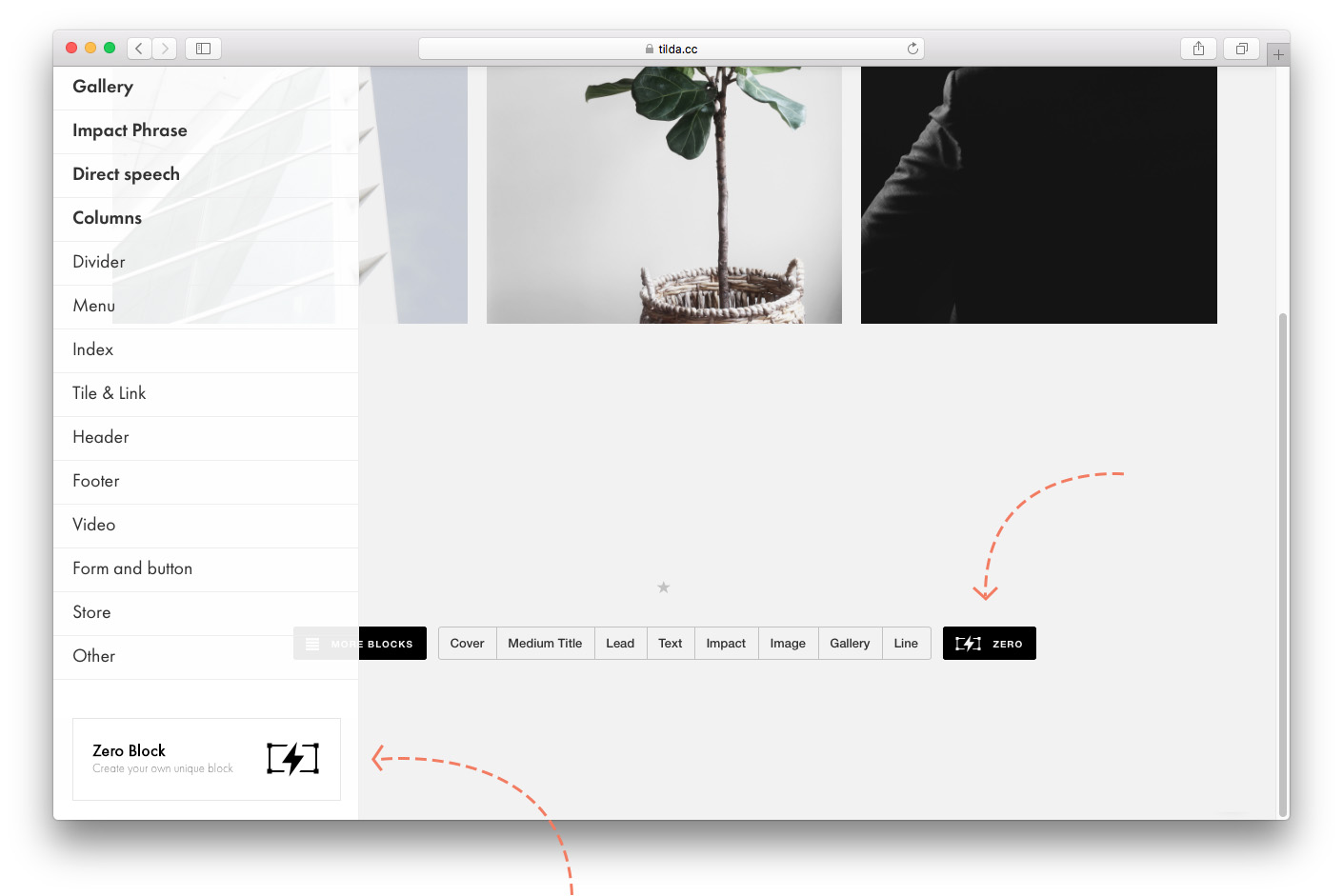
Начать дизайн сайта можно с чистого листа, используя Zero-блоки, или с готовых шаблонов и блоков, которые можно группировать по типу конструктора.
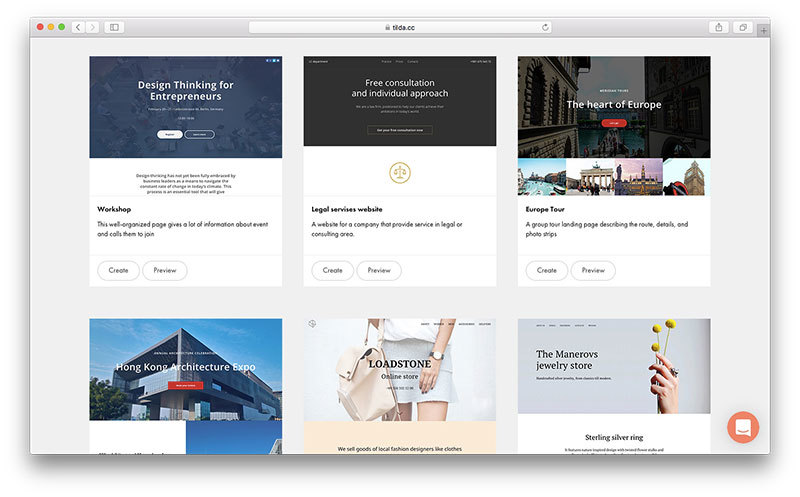
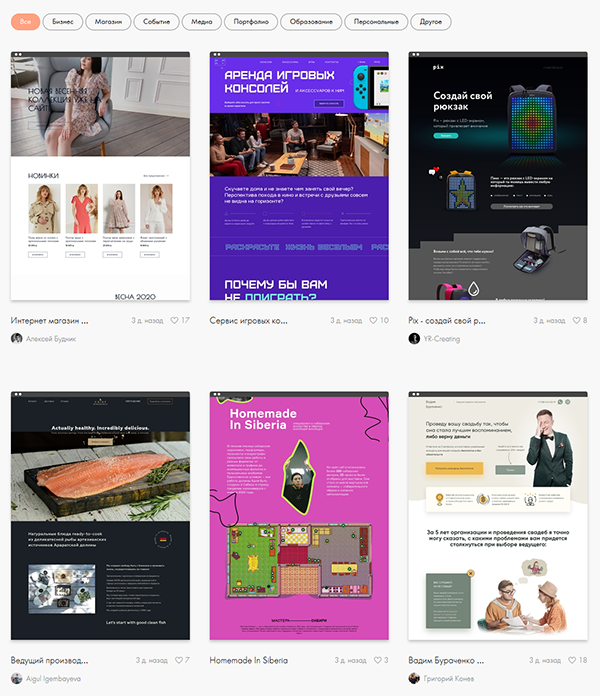
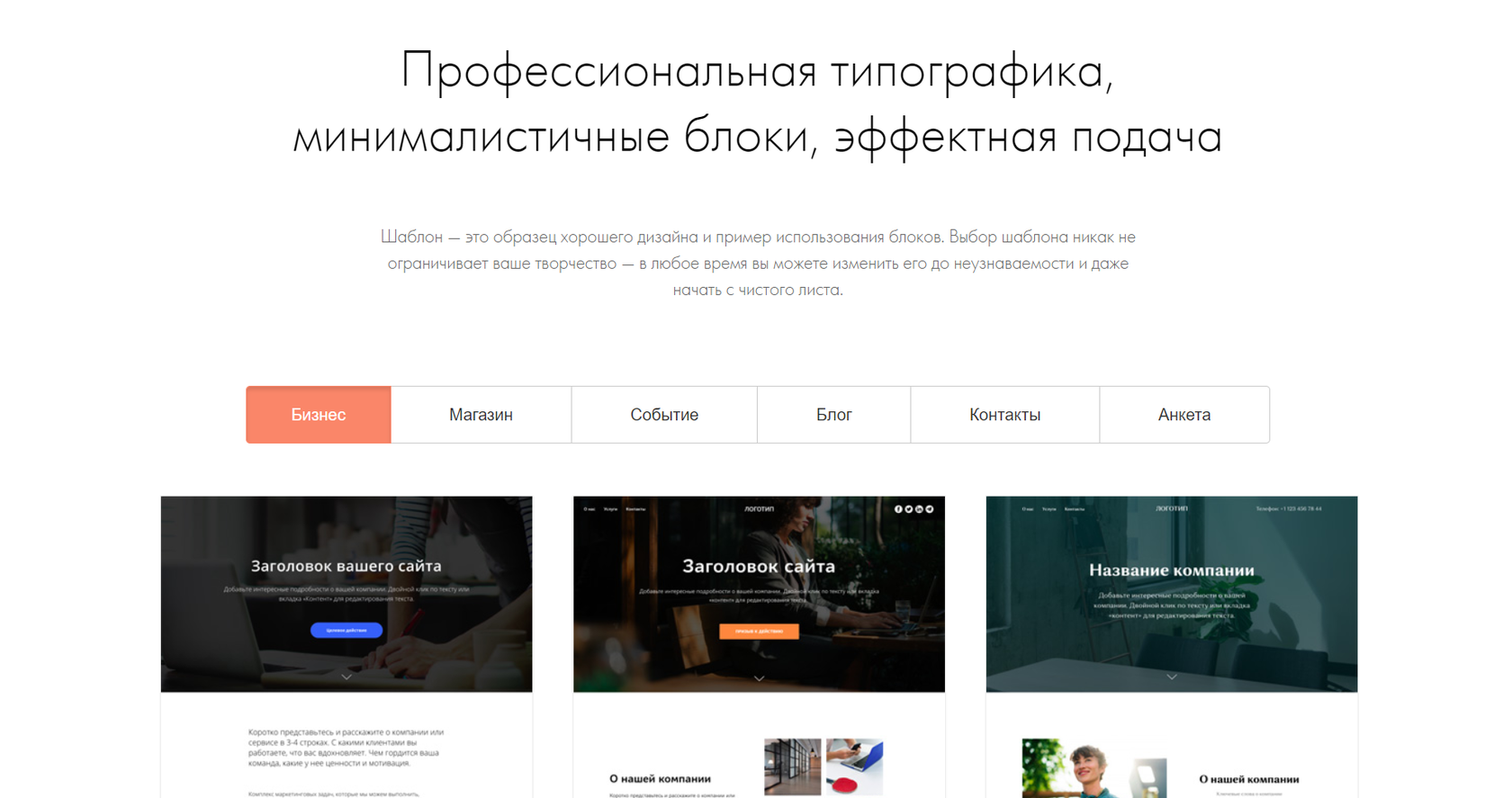
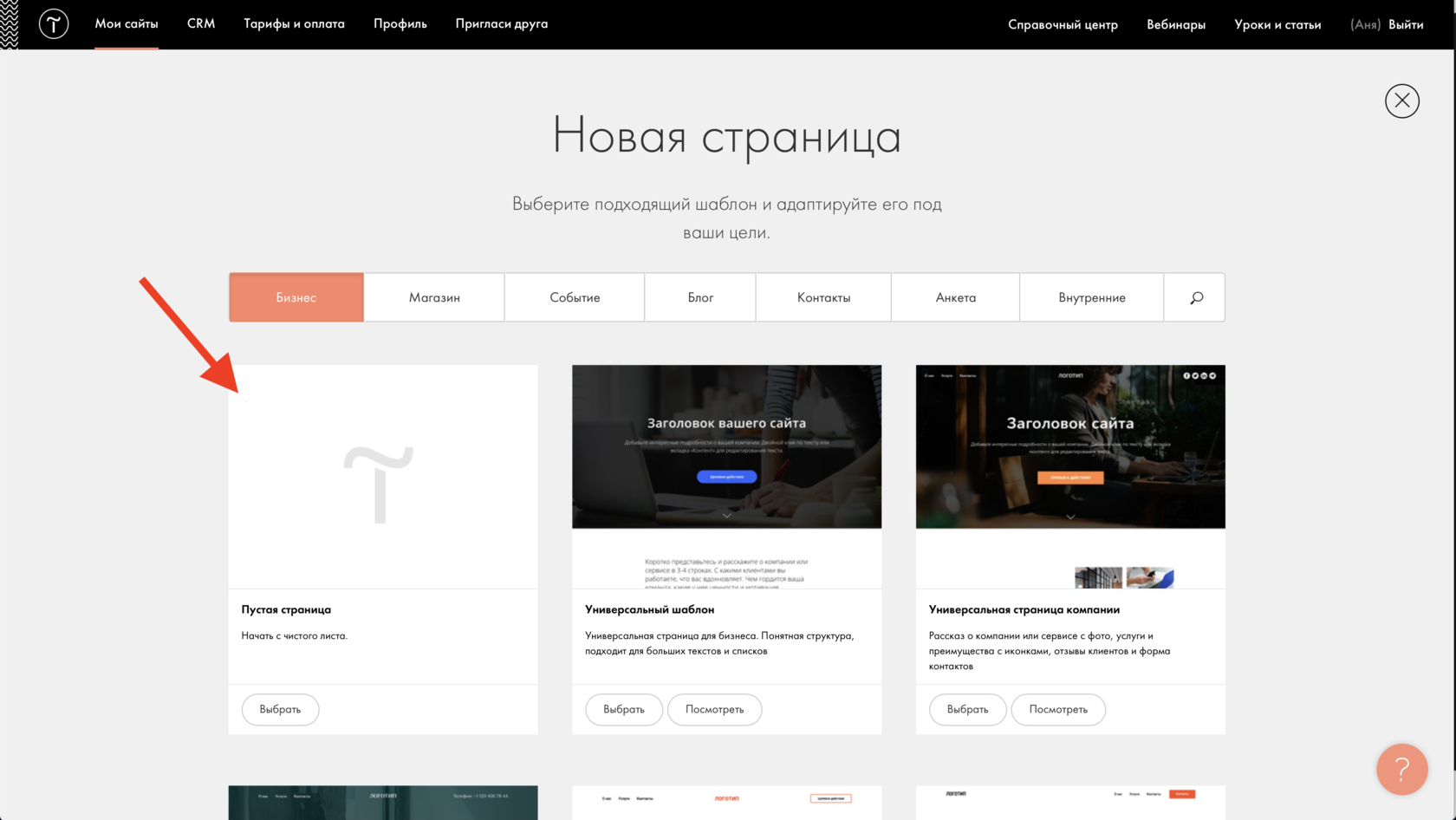
Шаблоны разделены на группы по тематике и назначению: Бизнес, Магазин, Событие, Контакты, Анкета.
Из библиотеки блоков можно выбрать самостоятельные дизайн-элементы: меню, текстовые блоки, изображения, видео, формы и кнопки, этапы, команда, отзывы, карты Гугл и Яндекс и так далее.
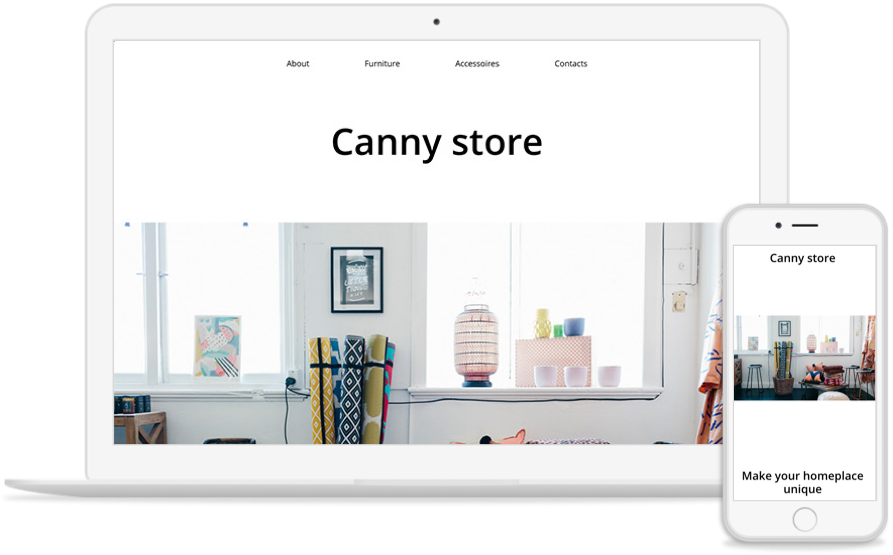
Готовые блоки автоматически подстраиваются под разные устройства — компьютер, смартфон, планшет. Для корректировки отступов или размера текста задайте режим отображения внизу настроек блока, двигая ползунок:
Режим для мобильной версииПодробнее о корректировке мобильной версии читайте в справочнике Тильды.
Для редактирования текста нужно кликнуть по нему. То же можно сделать из меню «Контент» (в стандартных блоках) и через «Редактировать блок» в Zero. Встроенный в редактор типограф для текстов убирает висячие предлоги, ставит правильные тире и кавычки.
Изображения можно загрузить с диска, перетащить, вставить ссылку на изображение в интернете. В стандартных блоках можно менять цвета, шрифты, иконки.
Для реализации сложных идей, мы используем Zero-блоки. В Zero-блоках все элементы создаются самостоятельно. Адаптировать сайт для разных устройств тоже нужно вручную.
В Zero-блоках все элементы создаются самостоятельно. Адаптировать сайт для разных устройств тоже нужно вручную.
Елена Сартасова, шеф-дизайнер Svoemedia
«Zero-тренды и минимализм в дизайне сайтов диктуют дизайнерам задачу больше акцентировать внимание на колористике и типографике. Главное – это контент, а дизайнер лишь создаёт атмосферу, помогающую считать его суть. Чем чище и однообразнее фоны и проще графика на сайте, тем интуитивнее и интеллектуальнее воспринимается сайт пользователем: когда ничто не мешает, сайт действительно хочется читать, а не просто рассматривать его дизайн. Простая блочная структура Тильды позволяет довольно легко создавать такой дизайн за счёт простоты компонентов: фон, текст, форма и картинка, которые есть в Zero-блоке и стандартных блоках».
Простая блочная структура Тильды позволяет довольно легко создавать такой дизайн за счёт простоты компонентов: фон, текст, форма и картинка, которые есть в Zero-блоке и стандартных блоках».
С помощью Zero-блоков можно делать анимацию, но если сайт предполагает постоянную редактуру (особенно это актуально для сайтов мероприятий), нужно будет вносить правки во все разрешения.
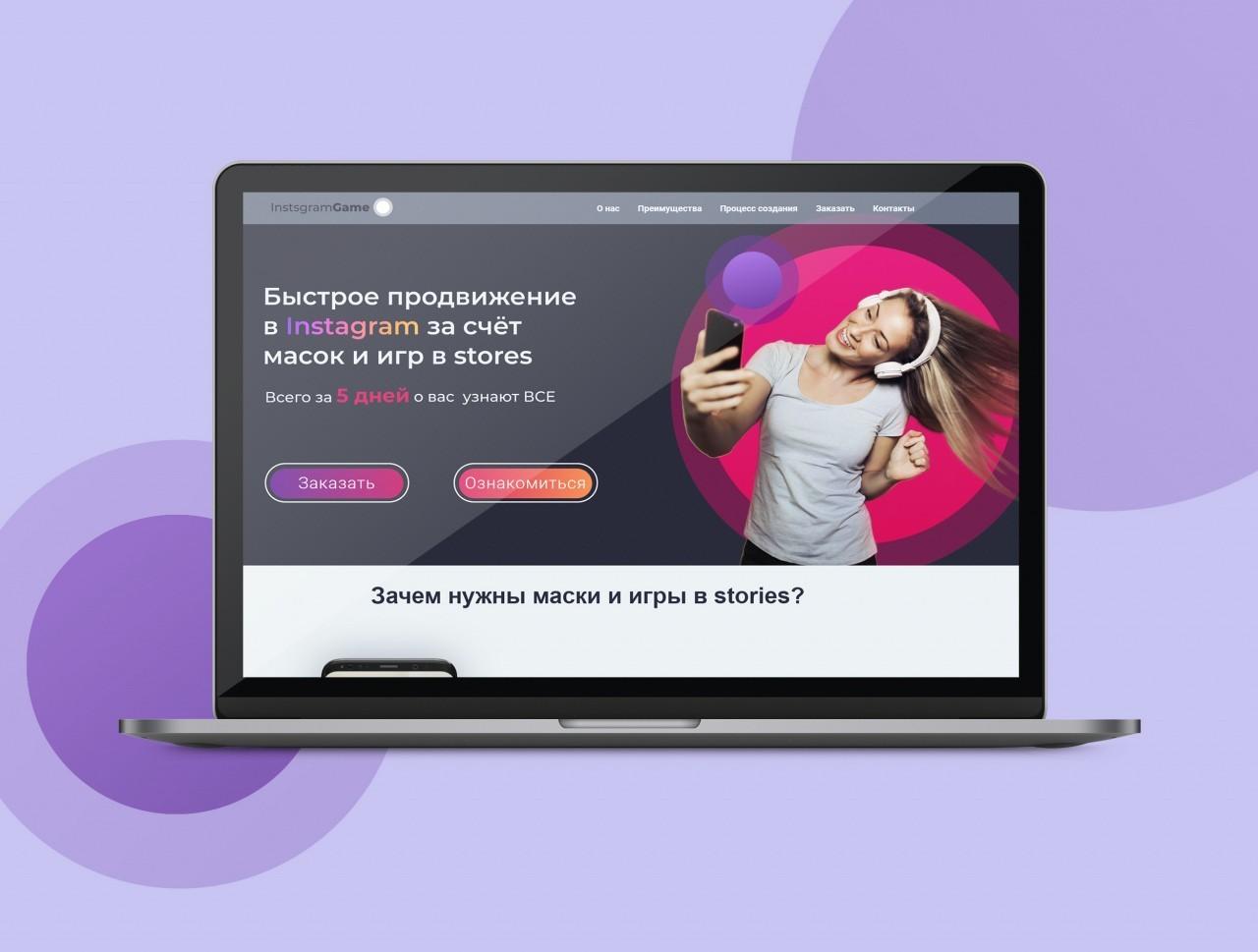
Шаблон агентства, разработанный на ТильдеЕлена Сартасова, шеф-дизайнер Svoemedia
«Микроанимации — это возможность сделать сайт живым и говорящим. Тильда дает возможность настройки такой анимации. Сайт, дающий обратную тактильную связь, создает игру с пользователем, продлевая этим его время пребывания на сайте и упрощает знакомство с контентом».
Проанализировав задачи клиентов, мы создали библиотеку шаблонов на Тильде для типовых решений. Мы хотим, чтобы заказчики клиентов быстрее находили на сайтах то, что им нужно. А клиенты экономили деньги для развития бизнеса: такое решение позволило нам сократить стоимость разработки сайта для клиента в 12–15 раз.
Тильда позволяет делать эффектные сайты и, если овладеть её инструментами, сложно наткнуться на ограничения: немного изменив взгляд на элемент, можно адаптировать его без потерь.
Тильда — комфортная среда для создания, публикации, хранения и модификации проектов. В агентстве мы работаем преимущественно с большими проектами по классической схеме веб-разработки: схема, прототипирование, контент, дизайн, техническая оптимизация.
Тильда позволяет исключить полностью дорогостоящие этапы HTML-верстки и программирования и сократить стоимость разработки для нашей команды и клиента.
Александра Назмеева, менеджер проектов Svoemedia
«Тильда позволяет вовсе не привлекать полноценного разработчика даже для многостраничных сайтов (исключение — сложные калькуляторы и иные нетиповые задачи). По сравнению с разработкой сайтов полного цикла, сайты на Тильде сокращают время создания крупных проектов до 1,5–2 месяцев, включая этапы от прототипирования и написания контента до запуска работоспособной версии».
Сайт компании и лендинги
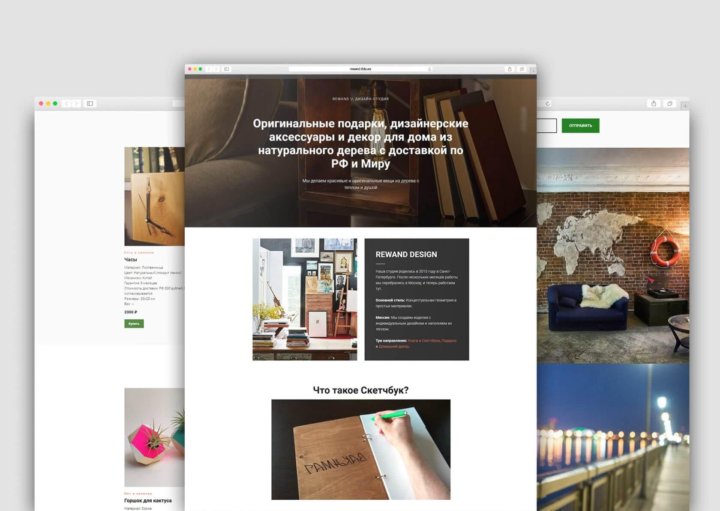
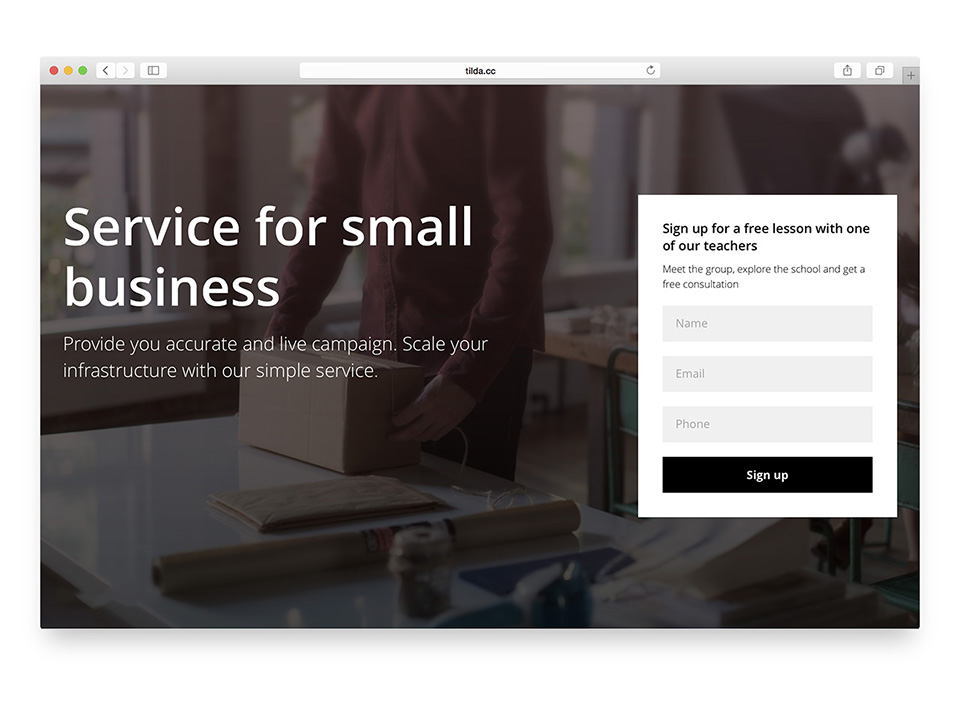
Если нужен сайт-презентация продукта или услуги, посадочная страница с формами обратной связи — Тильда подойдёт идеально.
Сайт студии ландшафтного дизайна LOOG — презентация проектов и описание услугФункции личного кабинета пользователя в Тильде на данный момент нет. В проекте компании UNIUP все презентационные страницы и блог сделаны на Тильде, а личный кабинет — внешняя ссылка на другой сайт:
На Тильде можно собирать сайты-портфолио, личные сайты специалистов.
На Тильде мы сделали и ведём самое большое медиа по химической промышленности в России: проект Инжинирингового химико-технологического центра в Томске.
Для этой ниши цифры очень приятные — 10 000 посетителей в месяц. По словам Ильи Мазова, директора по развитию ИХТЦ, контент-проект приносит от 15% годового оборота компании.
Максим Колташов, главный редактор SVOEMEDIA
«Я рад, что команда чаще всего использует для вёрстки статей именно Тильду: это позволяет разместить нужные блоки (подписка, ссылка на соцсети, перелинковка на другие материалы) быстро и именно там, где мне это необходимо. Результат всегда эстетически приятен, что улучшает поведенческие характеристики и в итоге положительно сказывается на ранжировании сайтов».
Результат всегда эстетически приятен, что улучшает поведенческие характеристики и в итоге положительно сказывается на ранжировании сайтов».
Полезные функции Тильды для контент-проектов:
- Метатеги h2-h4, title, description, Alt для изображений.
- Разный контент (текст и бейджик) для отображения в поисковой выдаче и соцсетях.
- Генерирование тегов для Facebook Open Graph.
- Кнопки расшаривания статей в соцсетях.
- Формы подписки.
- Настраиваемые адреса страниц.
- Генерация RSS-ленты.
- Возможность на время закрыть статью для блога от индексации.
В Тильде есть возможность дополнить текстовый контент фото- или видеоматериалами, что делает её удобным решением для публикации книг и лонгридов.
Для мероприятий мы делаем связку Тильды с платформой по продаже билетов Ticketscloud.
youtube.com/embed/wvge4N_2ANU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Архивный проект ISM: Тильда + HTML-код + интеграция с Ticketscloud и CarrotquestСоветуем использовать Тильду, если:
- Курс / продукт приходит пользователю на электронную почту после покупки.
- Нужна посадочная страница для продажи уроков.
В Тильде есть возможность закрытия одной страницы проекта по паролю.
Запароленные страницы можно использовать у себя на сайте: посетитель сайта видит PayWall, а после покупки получает логин и пароль для доступа к гайдамВыстроить систему с хранением уроков, домашними заданиями, используя только Тильду, к сожалению, не удастся (для этого есть другие CMS), зато на ней можно эффектно презентовать продукт.
Например, для проекта «Местной eды» в коллаборации с KraftHeinz Foodservice мы создали и помогаем вести «Школу гастрономического бизнеса». Школа живёт на двух доменах (на основном домене расположена контентная часть проекта и лидогенератор, на другом — самописной CMS — маркетплейс и хранилище курсов «Школы»). При этом экосистема для пользователя — общая. Ссылки, ведущие на другое доменное имя, открываются в том же окне.
Школа живёт на двух доменах (на основном домене расположена контентная часть проекта и лидогенератор, на другом — самописной CMS — маркетплейс и хранилище курсов «Школы»). При этом экосистема для пользователя — общая. Ссылки, ведущие на другое доменное имя, открываются в том же окне.
В проекты «Местной eды» мы интегрировали сервис Carrotquest. В контексте образовательных сайтов он заменил нам админку. Все данные о пользователях, их покупках, коммуникациях, попадают в единый рабочий кабинет:
Советуем использовать Тильду, если:
- У заказчика есть специалист, которому можно поручить администрирование магазина или клиент готов остаться на техническом обслуживании у агентства, так как ручной работы может быть действительно много.
- Товаров немного. Идеальный вариант — монопродуктовый магазин, возможно, с несколькими модификациями, который не будет сложен в администрировании.

Например, магазин гастрономических наборов из разных стран FUNTAN BOX — немного товаров, интеграция с Яндекс Кассой и онлайн-кассой ЕКАМ:
Тильда не подходит, если:
- Нужна интеграция с 1С, синхронизация витрины и складских остатков.
- Логистика осуществляется сторонней компанией, есть несколько способов доставки, доставка возможна не только в одном регионе (сложная тарифная сетка доставки).
Первая версия магазина для функционального напитка Octa была сделана в связке Тильды с Ecwid. Эквид выполнял только одну функцию — корзина (сейчас в Тильде появилась встроенная). Интеграции со службами доставки и прочие плюсы их решения оказались номинальными или работающими некорректно. Сейчас сайт перенесён на Инсейлс.
Первая версия магазина для функционального напитка OctaНа данный момент в Тильде нельзя задавать теги статьям и фильтровать по ним материалы. Теги можно заменить на вкладки меню ME602 или ME603, но только если их не более пяти. По такому принципу организован наш магазин:
По такому принципу организован наш магазин:
Альтернативная более сложная версия — на сайте Справочника гастрономического бизнеса, где каждый тег — отдельная страница со статьями по одной рубрике:
Недавно в Тильде появились тесты и калькулятор. Ранее мы создавали тесты сами, вставляя в Тильду код. Пример можно посмотреть в проекте PROVEDENIE (тест на уровень ведущего):
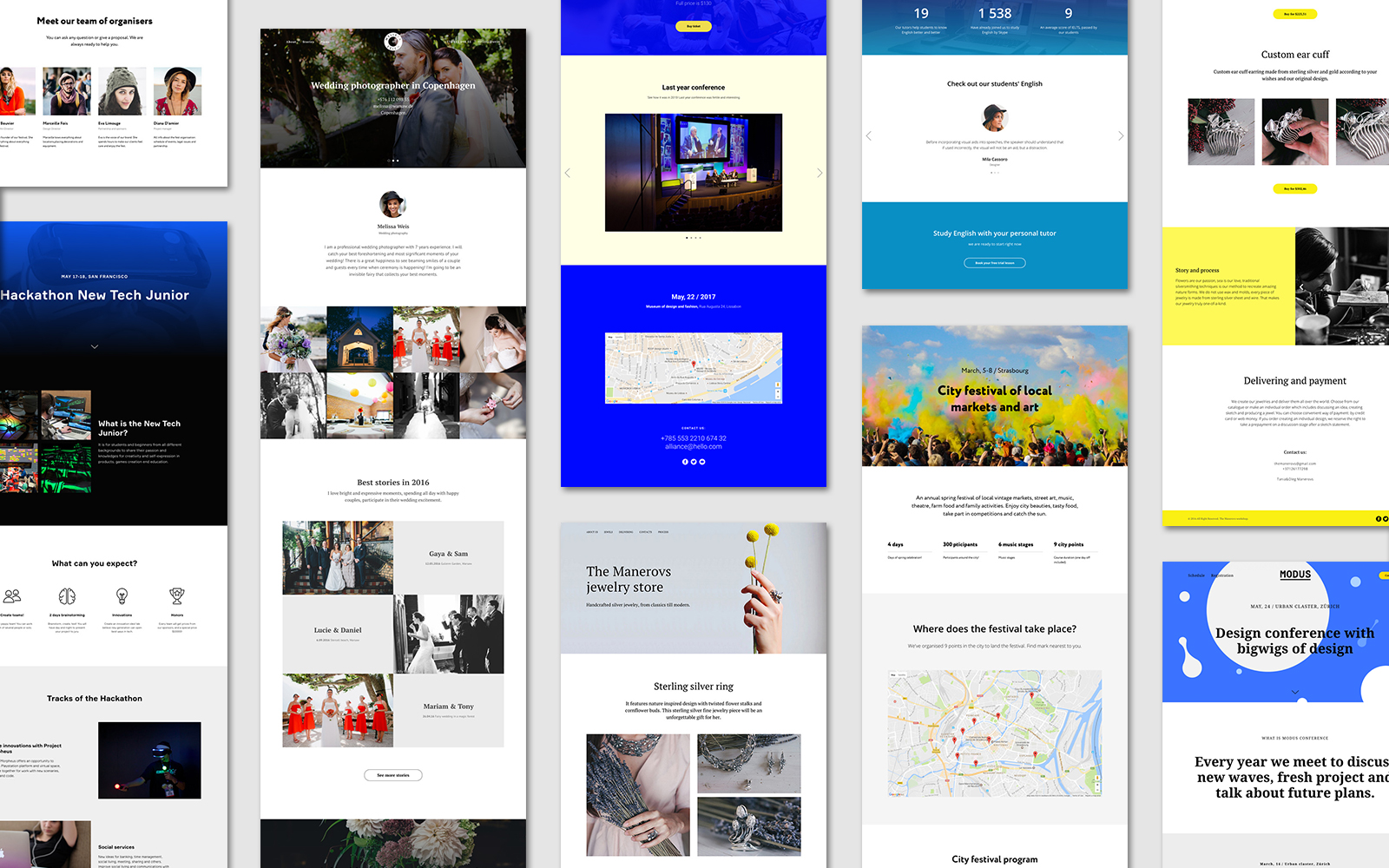
Разнообразие проектов на Тильде как по форме, так и по содержанию впечатляет и вдохновляет. Примеры проектов есть на сайте. Можно вдохновиться подборками, опубликованными Тильдой в своих соцсетях и по хештегу #madeontilda.
Создание сайтов на Тильда: руководство от эксперта
Появление большого количества онлайн-магазинов, сервисов по доставке товаров и личных брендов увеличило спрос на создание сайтов. Для людей, которые только начинают свой бизнес, но не имеют возможности нанять профессиональных веб-разработчиков, предлагаю создать онлайн-ресурс самостоятельно. Вам не потребуются знания HTML-вёрстки или написание кода. Пошаговое руководство подскажет, с чего начать. Tilda — простой и удобный конструктор сайтов, с которым справится любой пользователь, который умеет работать на компьютере. Многие функции доступны бесплатно. А поможет вам в этом наша подробная инструкция. Погнали!
Вам не потребуются знания HTML-вёрстки или написание кода. Пошаговое руководство подскажет, с чего начать. Tilda — простой и удобный конструктор сайтов, с которым справится любой пользователь, который умеет работать на компьютере. Многие функции доступны бесплатно. А поможет вам в этом наша подробная инструкция. Погнали!
Шаг 1. Регистрация
Чтобы сделать собственный сайт на Tilda, вам нужно пройти стандартную регистрацию.
Процедура достаточно быстрая и простая. Вы пишете имя, электронную почту, придумываете пароль. Проверяете электронный ящик, переходите по ссылке из письма от Tilda и завершаете регистрацию.
Шаг 2. Знакомство с Tilda
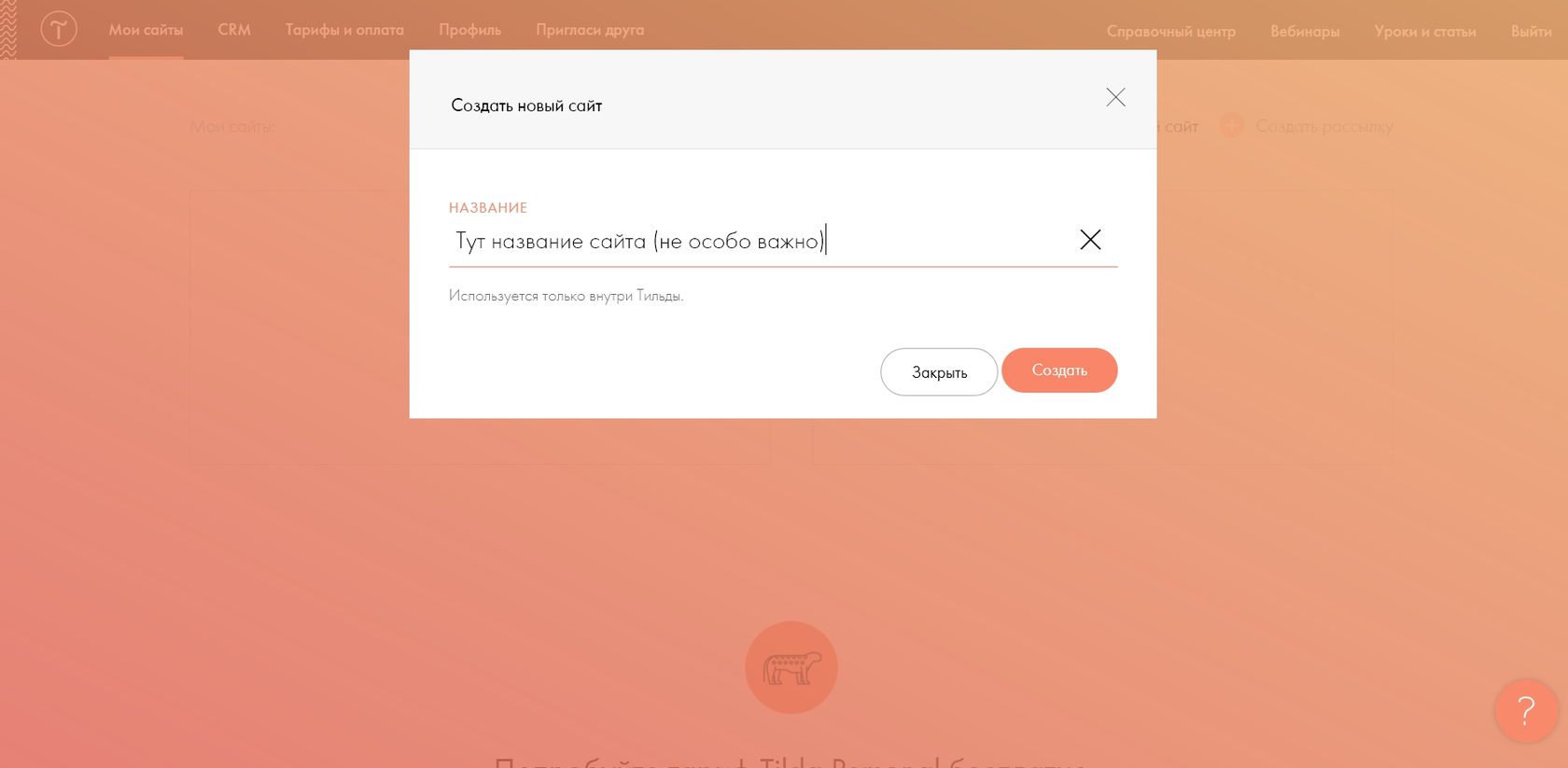
После входа на сайт вам сразу будет предложено ввести наименование проекта. Если у вас уже есть готовая идея — пишите. Если вы ещё в творческом поиске и не определились, какой будете создавать сайт на «Тильде», — можно дописать позже.
Сервис «Тильда» обладает широким ассортиментом тематик сайтов. Вы можете создать свой уникальный проект с нуля, либо воспользоваться готовым универсальным шаблоном. Tilda предлагает самостоятельно делать лендинги или сайты-визитки услуг юриста, бухгалтера, салона красоты и другие варианты готовых страниц, включая интернет-магазины. Меню удобно разделено на категории.
Вы можете создать свой уникальный проект с нуля, либо воспользоваться готовым универсальным шаблоном. Tilda предлагает самостоятельно делать лендинги или сайты-визитки услуг юриста, бухгалтера, салона красоты и другие варианты готовых страниц, включая интернет-магазины. Меню удобно разделено на категории.
Исследуйте сервис и выберите подходящий макет сайта на «Тильде».
Шаг 3. Выбор шаблона
Если вы не выбрали создание пустого проекта на конструкторе сайтов с нуля, нужно подобрать подходящий готовый шаблон. Tilda никак не ограничивает ваши творческие возможности. Макет можно конструировать и видоизменять по своему усмотрению.
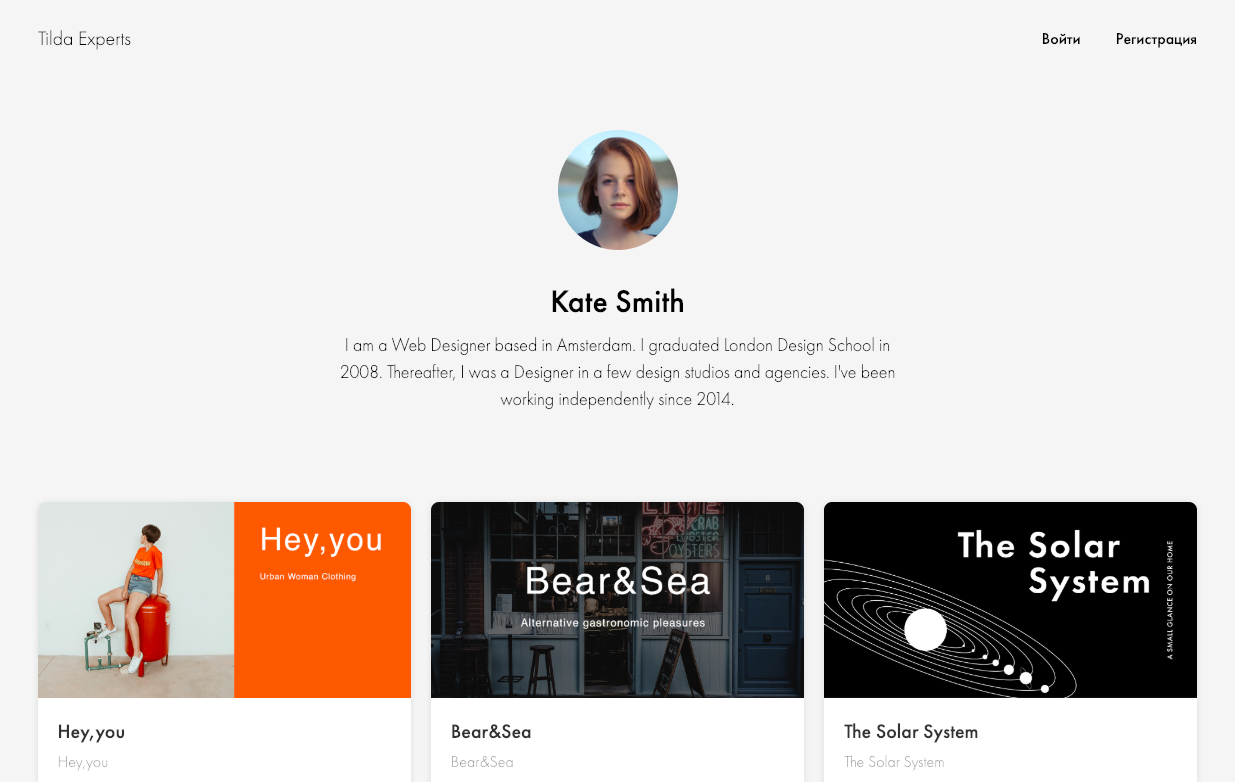
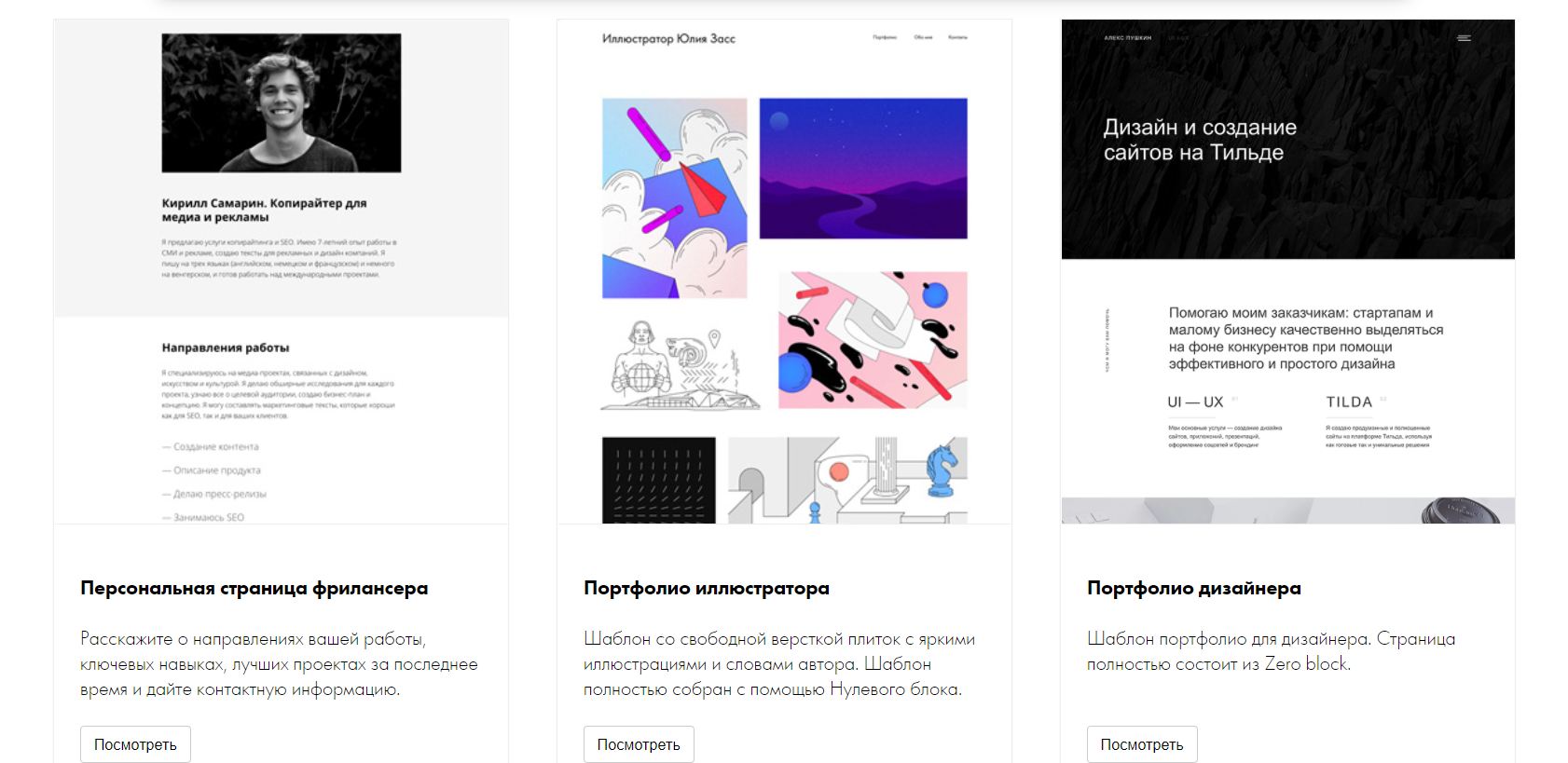
Итак. Например, мы хотим сделать сайт-визитку для фрилансера (копирайтера). Выбираем соответствующий шаблон. В нашем случае он выглядит так:
Такой сайт будет одностраничным лендингом. При прокручивании страницы посетители постепенно знакомятся с полной информацией о вас: навыках, услугах, реализованных проектах.
История заканчивается предоставлением контактов, ссылками на соцсети:
После того, как вы определились с шаблоном на Tilda, самое время перейти к основным настройкам будущего сайта и начать конструирование.
Шаг 4. Основные настройки
Несмотря на то, что Tilda предлагает готовые решения, подумайте, какие блоки хотите видеть на вашем сайте. Пользователю (или заказчику) должно быть удобно, интересно и полезно посещать ваш ресурс. Сайт должен располагать к сотрудничеству с вами. Чтобы откорректировать настройки, находим слово «Ещё» и нажимаем на стрелочку рядом с ним.
В выпавшем меню можно выбрать «Настройку сайта». Здесь прописываем название ресурса, подбираем субдомен. Основной домен на бесплатной версии — «tilda.ws». Далее, настраиваем шрифты, цвета. Подробная аналитика, SEO-продвижение, а также подключение другого сайта возможны на платных тарифах.
После необходимых корректировок нажимаем на «Сохранить изменения». Например, вот как мы изменили стиль и цвет шрифта:
Возвращаемся в верхнее меню, нажимаем на слово «Ещё», затем на «Настройку страницы».
В главной вкладке здесь можно изменить основной заголовок, описание и придумать свой домен (в платных версиях).
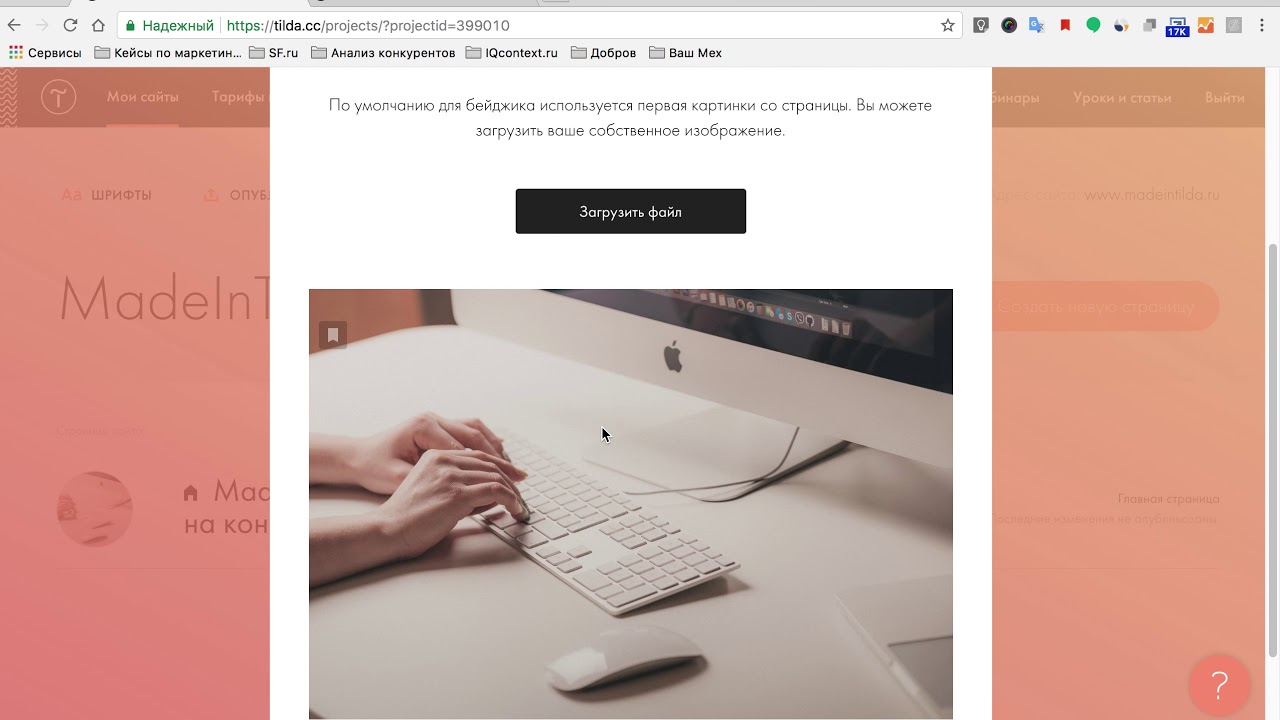
Во вкладке «Бейджик» можно добавить картинку, которая будет представлять ваш сайт на других ресурсах. Например, на Фейсбуке.
На каждом блоке есть меню «Настройки». В зависимости от модуля конструктора администратор может настраивать цвет фона, размеры, отображение на разных экранах. Плюс можно настраивать типографику.
После внесения изменений не забывайте нажимать на кнопку «Сохранить».
Шаг 5. Изменение контента
Рядом с надписью «Настройки» можно увидеть «Контент». Он позволяет, в зависимости от блока менять информацию, добавлять фото, видео, прописывать текст и ссылку для кнопки.
Старайтесь не писать большое количество текста и используйте маркированные списки.
Tilda позволяет редактировать информацию в блоках конструктора, не нажимая на «Настройки» и «Контент». Для этого нужно выделить нужный элемент и панель инструментов появится автоматически.
Чтобы изменить положение модуля воспользуйтесь меню в правой части блока:
При желании страницу можно дополнять блоками. Для этого нажмите на знак плюса:
Для этого нажмите на знак плюса:
И вызовите соответствующее меню:
После коррекции всех настроек можно оценить, насколько хорош ваш сайт. Для этого нажмите на «Предпросмотр» в правом верхнем углу страницы.Дополнительные опции Tilda
- подключение WordPress. Эта функция может заинтересовать пользователей, у которых есть ресурс на WordPress и кто хочет подключить Tilda для красивого оформления текстов. Например, сторителлингов, лонгридов. Их можно превратить в настоящий лендинг и эффектно презентовать читателям. Выбирайте в конструкторе Tilda шаблон «Рассказ», подключайте немного воображения — и создавайте необычное оформление ваших работ!
Чтобы использовать эту возможность, нужно оплатить бизнес-тариф.
- подключение внешних сервисов. Tilda позволяет интегрировать систему приёма платежей, Трелло, CRM и другие внешние службы.
 Добавление этой опции возможно через путь «Мои сайты» → «Название проекта» → «Настройки сайта» → «Формы» либо «Платёжные системы».
Добавление этой опции возможно через путь «Мои сайты» → «Название проекта» → «Настройки сайта» → «Формы» либо «Платёжные системы».
- генерация промокодов. Создание такого кода возможно в уже знакомых нам «Плетёжных системах». Нужно зайти во вкладку и проскроллить страницу до самого низа. Там вы увидите надпись «Промокоды», которая станет активной при внесении денег по одному из платных тарифов.
Опции, которые доступны бесплатно:
Сколько нужно заплатить по разным тарифам можно посмотреть на скриншоте:
При необходимости можно выбрать нужный пакет услуг:
Выводы
Tilda — отличный ресурс, если вам срочно нужна страница или домен в интернете, но нет навыков в создании сайтов. Однако при грамотной подаче материала и веб-дизайну можно научиться быстро и без проблем. Навыки создания сайтов на «Тильде» помогут вам не только легко создавать собственные сайты с нуля, но и брать заказы за деньги. А так как потребность в специалистах очень высокая, гонорары предлагаются соответствующие.
Чтобы профессионально освоить работу с Tilda, создание сайтов самостоятельно, можно пройти онлайн-обучение:
→ ТОП-8 курсов Tilda: создание сайтов с нуля
Вы сможете не просто делать сайты, а создавать на конструкторе уникальные проекты с эффектным дизайном, удобным пользовательским интерфейсом, разберётесь HTML-вёрстке плюс научитесь работать в профессиональных программах. Обучение можно проходить где угодно, в любое время и на любом гаджете. Основное условие — наличие интернета.
Опытные менторы преподают материал:
- увлекательно;
- понятно;
- с закреплением на практике.
По окончании обучения созданию сайта на «Тильде» выдаётся диплом. Отдельный приятный бонус — гарантия трудоустройства.
Кому удалось освоить Tilda без особых навыков? Для какой цели создавали странички?
Ответы пишите в комментарии.
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!Создание сайтов на тильде ✅ Заказать сайт на tilda в студии web-machine
Создание сайтов на Тильде: удобство управления для вашего бизнеса
Отдача от бизнеса будет максимальной, если использовать все возможности и
инструменты управления им. Век компьютеризации накладывает свой отпечаток на
особенности предпринимательской деятельности, поэтому представленность
компании в интернете фактически обязательна, вне зависимости от сфера работы.
Век компьютеризации накладывает свой отпечаток на
особенности предпринимательской деятельности, поэтому представленность
компании в интернете фактически обязательна, вне зависимости от сфера работы.
Удобный, функциональный, корректно работающий сайт станет мощным рычагом охвата аудитории, наращивания продаж, администрирования процессов и т. д. В условиях, когда времени в обрез, есть смысл в создании сайта на Тильде. Заказать услугу можно в digital-агентстве «WEB-MACHINA»: мы специализируемся на разработке и продвижении сайтов разной тематики и сложности. Начиная с 2013 года мы реализовали сотни проектов, в том числе и по конструированию на Tilda.
Наш опыт и экспертиза, умноженные на знания об актуальных и эффективных инструментах маркетинга, дадут желаемый результат: запуск интернет-ресурса, который в кратчайшие сроки начнет конвертировать посетителей в клиентов.
Создание сайта на Тильде: особенности системы управления
Создать технически сложный, многофункциональный сайт позволяет веб-разработка.
Но не всегда заказчик может позволить себе бюджет на услуги разработчика: если нужно готовое решение без сложных надстроек, стоит воспользоваться конструктором сайтов. Это идеальная платформа для создания проектов небольшой сложности: лендингов, промо-страниц, корпоративных сайтов, портфолио, интернет- магазинов и т. д. В числе самых популярных конструкторов — Tilda. Удобство работы даже для новичка, масса полезных модулей — причины, чтобы заказать сайт на Тильда сейчас.
Собственно, сама система управления была построена по блочному принципу: сайт собирается из блоков, что выглядит привлекательно внешне и работает слаженно, в соответствии с задачами клиента. Простой визуальный редактор позволяет делать интернет-ресурсы с широкоформатными изображениями, эффектами параллакса, слайдерами и т. д.
Функциональность сайта на Tilda
Созданный на платформе Тильда сайт можно сравнить с многоэтажным зданием:
каждый модуль являет собой этаж — блок, который отвечает за визуальную
составляющую и функции. Все эти блоки в сайте уже разработаны дизайнером и
готовы к использованию. Элементы имеют стройную композицию, проработана
типографика, поэтому на выстраивание не уйдет много времени. Какие блоки
используются в сайте на Tilda?
Все эти блоки в сайте уже разработаны дизайнером и
готовы к использованию. Элементы имеют стройную композицию, проработана
типографика, поэтому на выстраивание не уйдет много времени. Какие блоки
используются в сайте на Tilda?
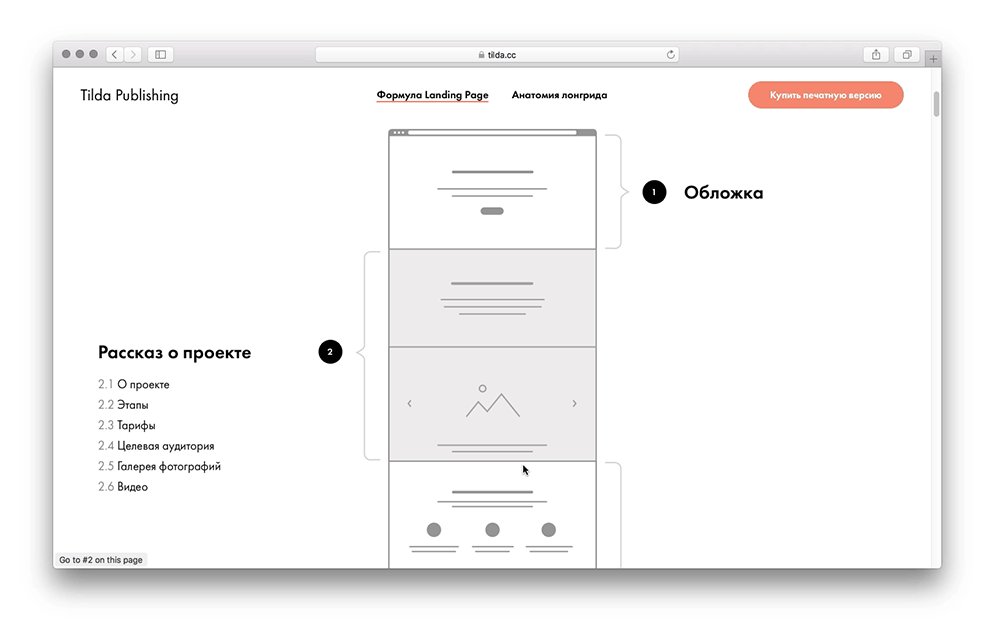
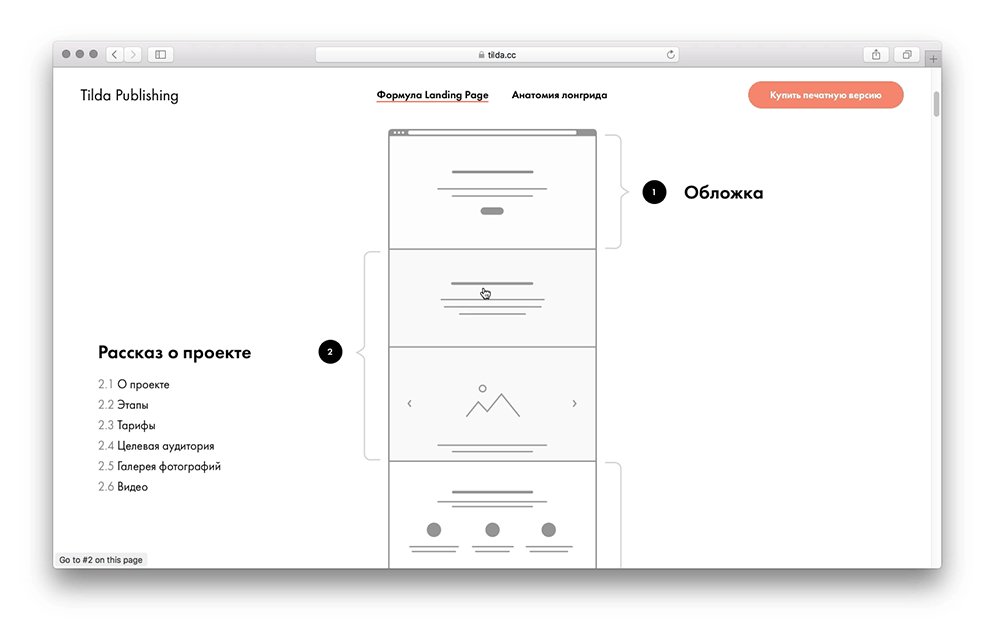
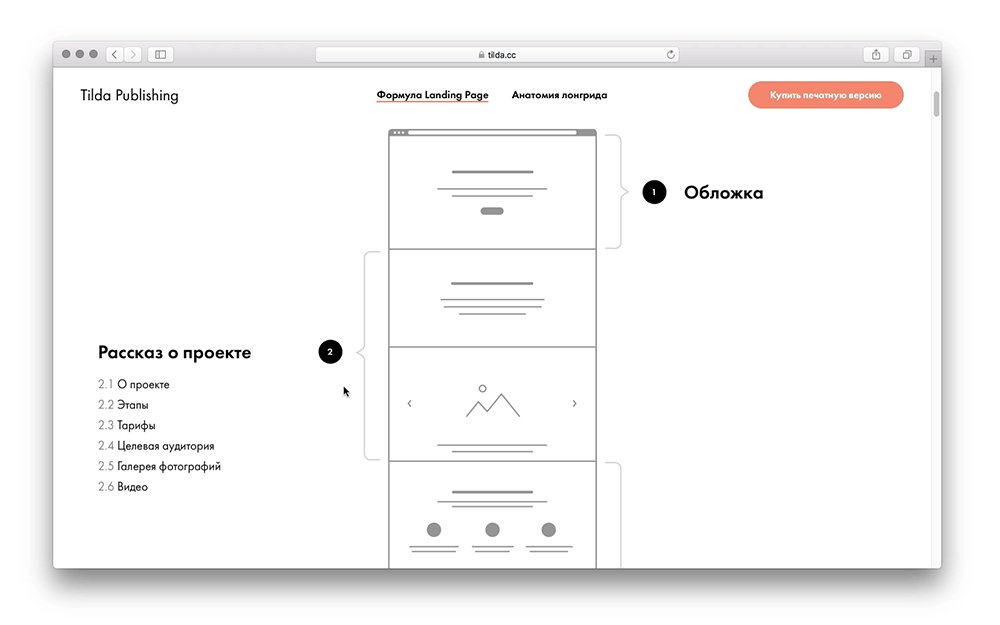
- Обложка — это экраны, которые комбинируются различными элементами интерфейса: заголовками, полями для введения текста, таймером и т. д.;
- текст. Текстовые блоки могут иметь разные варианты оформления — в виде колонок, заголовков, цитат, прямой речи и т. д.;
- изображения. Визуальный контент размещается на сайте как фотографии, иллюстрации или инфографика;
- меню рассчитано на удобное перемещение по сайту. Оно может содержать логотип компании, разделы и подразделы, имеет вид зафиксированной панели, которая не исчезает с экрана при пролистывании вниз-вверх;
- форма сбора данных — телефонных номеров и адресов электронной почты;
- перелинковки. Заказывая разработку сайтов на Тильде, клиент получает не
только функциональный, но и привлекательно оформленный сайт.
 Блоки для
перехода на другие страницы оформляются в виде карточек;
Блоки для
перехода на другие страницы оформляются в виде карточек; - возможность красочно и полно описать преимущества своего продукта, товара, услуги. Для этого предусмотрены комбинации фото, текстовых блоков и иконок, с помощью которых можно рассказать о достоинствах компании;
- блок «Этапы» может иметь визуализацию в виде колонок, карточек, таймлайнов. Посредством этих элементов вы рассказываете об очередности выполнения работ, последовательно излагая информацию;
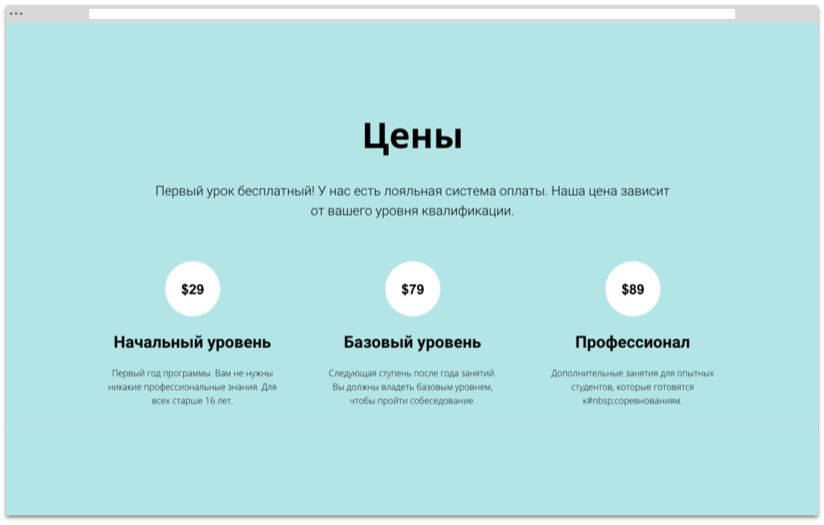
- создание сайтов на Тильде позволяет отображать стоимость услуги и товаров приемлемым для вас способом. Цены могут иметь вид карточек, таблицы и т. д.;
- обязательный модуль корпоративного сайта на Тильде — рассказ о людях, которые будут выполнять услуги, работать с клиентами компании. Для этого также имеются специальные блоки;
- в разделе «Отзывы» можно разместить отклики ваших покупателей и клиентов о проделанной работе, услугах, купленных товарах;
- добавленное видео повышает конверсию и в большинстве случаев работает
убедительнее, чем классно написанный продающий текст.
 Владелец сайта на
Tilda имеет возможность добавлять на страницу видео с YouTube;
Владелец сайта на
Tilda имеет возможность добавлять на страницу видео с YouTube; - графическое оформление между блоками информации — как вишенка на торте. Интернет-ресурс будет выглядеть еще более привлекательно с правильно подобранными нумерованными списками, линиями разделения, отступами и сменой цвета фона;
- заказать сайт на Tilda можно и для небольшого интернет-магазина.
- Администратор сайта может использовать карточки товара, настраивать опции корзины, виджеты для активации платежных систем;
- масса других возможностей, таких как блок для html-кода, якорные ссылки, визуализацию печатной машинки и т.д.
После выбора блоков, предварительно согласованных с клиентом, специалисты
наполняют уникальным текстовым контентом и иллюстрациями.
Каждый блок можно сделать уникальным и оригинальным, что будет отличать сайт
от других. Так, обложка будет более яркой и запоминающейся с анимацией в строке
заголовка. Кроме того, можно поменять расположение самих блоков, скопировать их
и перенести в любое другое место без больших временных трат.
Заказать сайт на Тильда можно даже в том случае, если у клиента есть представление о внешнем виде сайта, а готовые шаблоны не отвечают вашим пожеланиям. Специалисты нашей команды изменят имеющиеся шаблоны до неузнаваемости, усовершенствовав дизайн до той точки, которая устроит заказчика. Так, создание собственного шаблона позволит разнообразить внешний вид сайта, если на нем имеется множество однотипных страниц.
Адаптированность
Решив заказать сайт на Тильде, вы оцените важное достоинство: адаптация блоков под экраны компьютеров, планшетов, мобильных телефонов. Благодаря этому экономится время, которое было бы потрачено на эту же задачу в ходе веб- разработки.
Возможности для дизайна
Несмотря на то, что на платформе имеются готовые, проработанные блоки,
возможности для создания уникального, кастомного дизайна сохранены. При
необходимости наши специалисты воплотят смелые идеи заказчика на основе
стандартных блоков. С помощью визуального редактора дизайнер задаст
расположение элемента, добавит анимацию, вручную адаптирует блоки под экраны.
Работа со слоями и регулирование прозрачности — все это доступно на универсальном конструкторе.
Сделайте внешний вид страницы интереснее и оригинальнее со сложной анимацией, которую, помимо базовой, можно разработать с помощью инструментов платформы. Дизайнеры пошагово проработают анимацию, установив длительность в секундах, направление движения, повороты и т. д.
Технастройки и продвижение
- Защита от DDos-атак. Вредоносные атаки могу нанести вред интернет-ресурсу, но создание сайта на Тильде по умеренной цене предусматривает защиту от угроз.
- Сайт загружается очень быстро, что влияет на ранжирование в поисковиках и поведенческие факторы пользователей. Фотографии хранятся на географически распределенных серверах, поэтому производительность не страдает, а время ожидания для посетителя максимально сокращено.
- Возможности для экспорта кода. Заказывая создание сайта на Тильде,
владелец сайта может пользоваться выгрузкой файлов на свой сервер или
выполнять интеграцию по API.

- SEO-оптимизация. Особенности системы Tilda позволяют настраивать базовую поисковую оптимизацию и качественно настраивать страницы: прописывать метатеги, указывать уровни заголовков, создавать индивидуальную 404 страницы, настраивать https, создавать понятные url-ы, индексировать страницы. Генерация карты сайта осуществляется автоматически, robots.txt выполняет обновление сам.
- Подключение сервисов аналитики.
- Подключение платежных систем: для этого нужен статус индивидуального предпринимателя или юридического лица. Необходима также публичная оферта, размещенная на сайте.
- При разработке сайта на Тильда есть возможность интегрировать калькуляторы и тесты.
В целом, интерфейс конструктор прост и понятен: после создания сайта на Tilda администратор может вносить изменения самостоятельно или воспользоваться помощью наших специалистов, которые добавят функционал или обновят дизайн.
Создание сайтов на Тильда: что мы предлагаем
Система управления Тильда подходит для реализации любых проектов.
- Корпоративный сайт.
- Лендинг. На платформе можно создать посадочную страницу, посредством которой эффективно презентовать услугу или продукт. Есть нюанс: нет возможности создать личного кабинета пользователя, но это проблема решается при создании внешней ссылки на другой ресурс.
- Контент-проекты. Стоимость разработки сайта на Тильде в этом случае
более чем окупается сокращенными сроками и удобством в работе. Ресурс
позволяет генерировать достаточно большой трафик, который приносит
продажи. Кроме того, сайт на Tilda удобен именно в верстке статей, когда
необходимо разместить блоки в определенном месте. Сам процесс
размещения не отнимает много времени, а результат радует глаз.
Соответственно, улучшаются поведенческие факторы посетителей, за счет
чего ресурс хорошо ранжируется. В частности, специально для контент
проектов платформа Tilda предусматривает мета-теги — многоуровневые
заголовки, описания и подписи к изображениям. Генерируются теги для
Фейсбук, есть кнопки «расшарить» в соцсетях, формы подписки и
настраиваемые адреса страниц.

- Страницы мероприятий с продажей билетов.
- Страницы по распространению обучающих продуктов. Есть смысл сделать сайт на Тильде по умеренной цене, когда предусмотрена продажа уроков на посадочной странице или отправка продукта покупателю на электронную почту. Платформа позволяет эффектно презентовать инфопродукт, но хранить все уроки на системе не удастся: для этого наши специалисты интегрируют возможности с другими системами управления.
- Интернет-магазины на Тильде. Это решение уместно в том случае, когда у клиента есть штатный администратор или контентщик, который будет заниматься операциями по управлению в ручном режиме. Второе важное условие — небольшой ассортимент товара, что характерно для монопродуктовых компаний. В таком случае администрирование не будет занимать много времени, а отдача от сайта более чем покроет временные и финансовые расходы.
Сколько стоит сайта на Тильде
Пользование сайтом на платформе Tilda тарифицируется по-разному, в зависимости от выбранного пакета:
- пакет Business стоит около 5500 грн.
 за года, около 500 грн. в месяц;
за года, около 500 грн. в месяц; - Pro 10 оплачивается около 1000 грн. в месяц или 10000 грн. в год;
- Pro 15 – цена составляет около 1500 грн. в месяц или около 16000 грн. в год;
- Pro 20 – около 2000 грн. в месяц или 200 грн. в год единоразовым платежом.
Мы рекомендуем оплачивать хостинг на платформе Тильда: это позволяет редактировать или дублировать страницы быстро и без дополнительных финансовых трат.
Чтобы создать сайт на Тильде по обоснованной цене, заполните форму на нашем сайте.
Этапы создания сайтов на Tilda
Команда digital-агентства «WEB-MACHINE» занимается созданием сайтов с 2013 года. За 6 лет работы в цифровом маркетинге мы создали более 100 сайтов и наладили работающий алгоритм разработки сайта на Тильде в частности. Как мы работаем?
- Проводится дизайн-исследование, результатом которого становится полученные данные. Они будут использоваться при реализации проекта.
- Процесс разработки информационной архитектуры позволяет «нащупать»
концепцию проекта, его идею и структуру.

- В ходе проектирования создаем интерактивный прототип.
- Создание контента для сайта на Тильде.
- Дорабатываем дизайн.
- Выполняем техническую спецификацию.
Решив заказать сайт на Tilda, вы получаете работающий ресурс за короткие сроки. Приблизить дедлайн удается за счет исключения длительного и дорогостоящего этапа — HTML-верстки. Без привлечения разработчика генерируется полноценный сайт максимум за 2 месяца.
Продвижение сайта на Tilda
Возможности платформы рассчитаны на эффективное SEO-продвижение. Это ряд задач, цель которых — внешняя и внутренняя оптимизация, улучшение качество сайта и, как следствие, выход ресурса в ТОП поисковых систем. Прирост органического трафика прямо повлияет на рост продаж.
Создание сайтов на Тильда от «WEB-MACHINE»: почему мы
Команда агентства помогает развиваться малому и среднему бизнесу, предоставляя
услуги веб-разработки и продвижения. Накопленная экспертиза и оперирование
актуальными данными о трендах и работающих инструментах digital позволяет в
срок реализовывать проекты под задачи клиента. Почему мы?
Почему мы?
- Профессионально подходим к разработке дизайна и конструирования сайта на Тильда, эффективно продвигаем ресурсы;
- Фокус внимания — на результате.
- Реализуем все возможности платформы;
- Создаем рентабельные и продающие проекты, которые окупаются в первые полгода после запуска;
- Индивидуально подходим к разработке проекта и ценообразовании в каждом конкретном случае.
Чтобы заказать создание сайта на Тильда, свяжитесь с нами посредством формы.
Что лучше разработка на Тильде или создание лендинга с нуля?
Что касается адаптивности, то все шаблонные блоки в Тильде уже адаптированы под 5 типов экранов. Проектируя сайт в конструкторе можно легко получить готовый результат не тратя время на мобильную версию сайта (60% от общей доли трафика в мире — сегментация по типам устройств пользователей: планшет, ПК, мобильный девайс). В случае с веб-разработкой тут все неопределенно. В зависимости от того, кто разработал сайт и владеет ли он навыками создать адаптивный сайт, качественную и быструю мобильную версию будет зависеть итоговый результат.
Скорость загрузки сайтов на Тильда в среднем — 1,6 секунд. Загрузка без кэшированных данных до 3-4 секунд на перегруженных страницах: страницы с товарами, категориями услуг или большие галерею. Созданные сайты веб-студиями не всегда соответствуют таким показателям. На этот показатель часто влияет не только разработчик, но и платформа, на которой реализован ван сайт. Например, такие CMS, как WordPress или Joomla могут нагружать сайт из-за «стандартного плагина», которым вы хотели расширить функционал сайта. Нередко с такой проблемой не могут справиться даже разработчики, предлагая «ускорить сайт» за дополнительную оплату, которая пойдет на разработку собственного «кастомного плагина» или скрипта.
Интеграция сторонних сервисов, платежных систем и CRM систем в Тильде уже предусмотрена. Интеграционная база конструктора позволяет интегрировать воронку продаж с e-mail сервисами, сторонними CRM-ками, например AmoCRM или Zoho в один клик. Для более сложных бизнес задач конструктор к сожалению не подойдет и такие интеграции, как подключение почтовых служб или специфические сервисы(WooCommerce или системы сквозной аналитики) необходимо интегрировать вручную через код. А некоторые решения, возможно и не будут поддерживаться Тильдой. В любом случае, техническое решение таких задач можно обсудить в большом комьюнити сервиса, которое выросло на многие годы работы с конструктором или у лояльной и очень быстрой техподдержкой Tilda.
А некоторые решения, возможно и не будут поддерживаться Тильдой. В любом случае, техническое решение таких задач можно обсудить в большом комьюнити сервиса, которое выросло на многие годы работы с конструктором или у лояльной и очень быстрой техподдержкой Tilda.
Создание сайта на Тильде у фрилансера
Создание веб-сайтов требует определенного набора навыков. Веб-дизайнеры учатся программированию не меньше года, чтобы уверенно начать делать сайты с собственным кодом. Занятым людям, которые имеют свой собственный бизнес или людям, у которых нет времени изучать языки программирования, можно заказать разработку сайта на Tilda.
Tilda – онлайн-сервис, предоставляющий возможность создавать веб-ресурсы по готовым оригинальным шаблонам. Как и любой другой конструктор, Tilda имеет собственную библиотеку блоков, которые можно использовать в качестве готовых шаблонов на страницах. Однако далеко не у всех людей есть время на то, чтобы разбираться с конструкторами, наполнять сайт контентом, настраивать работу блоков и персонализировать их.
Специалист разработчик на Tilda
По сравнению с затратами, как временными так и ресурсными, которые вы потратите на создание красивого и хорошо-функционирующего сайта, цена на заказ у специалиста-разработчика значительно ниже.
Разработка сайта на Tilda очень проста и сделана с интуитивно-понятным интерфейсом, однако требует навыков в области работы с шаблонами, навыков визуализации контента, а также навыков в создании форм для интернет-магазинов или посадочных страниц.
Преимущества заказа сайта на Tilda:
• Значительная экономия времени;
• Экономия денежных ресурсов;
• Красивый дизайн;
• Высокая конверсия;
Если у пользователей нету времени или они не уверены, что смогут сделать сайт так, как они этого хотят, тогда лучше всего доверить работу специалистам-разработчикам.
Программист на Тильде
Как и разработчик-специалист, программист на Тильде знает все аспекты работы с этим конструктором. Помимо этого он обладает знаниями, позволяющими вносить изменения в код без использования блоков. Это означает, что программист знает язык разметки HTML, язык JavaScript или Java и PHP. Обладая этими навыками можно еще быстрее создать сайт при помощи Tilda.
Это означает, что программист знает язык разметки HTML, язык JavaScript или Java и PHP. Обладая этими навыками можно еще быстрее создать сайт при помощи Tilda.
Если вы не имеете опыта работы с Tilda и хотите создать на этом конструкторе красивый сайт, тогда вы можете оставить заявку у нас.
Создание Сайта на Тильда | Студия WEB24
«Студия WEB24» занимается разработкой и продвижением сайтов на базе конструктора Tilda и других CMS. Мы делаем сайты под ключ, начиная от идеи и заканчивая запуском грамотной рекламной кампании. Наши сайты отличаются продуманным дизайном, удобны для посетителей, адаптированы под мобильный, защищены от взлома, имеют высокую скоростью работы и удобную админ панель.
Наличие сайта в компании сейчас стало необходимостью и общепринятым стандартом. Даже небольшие компании нуждаются в сайте для ознакомления о своем предложении, для работы с постоянными клиентами и для привлечения новых. Заказать профессиональный сайт в Киеве или любом другом городе страны — услуга не из дешевых, требует грамотного подхода и времени. Как можно сэкономить на сайте, больше вложить в рекламу и привлечь дополнительных клиентов? Для таких случаев были созданы конструкторы сайтов с набором предустановленных блоков, которые позволяют неопытным пользователям собрать сайт самостоятельно за короткое время и подготовить его к рекламе.
Как можно сэкономить на сайте, больше вложить в рекламу и привлечь дополнительных клиентов? Для таких случаев были созданы конструкторы сайтов с набором предустановленных блоков, которые позволяют неопытным пользователям собрать сайт самостоятельно за короткое время и подготовить его к рекламе.
Конструктор сайтов Tilda Publishing
Конструктор сайтов Тильда — это облачная платформа для создания простых сайтов с интуитивно понятным интерфейсом и блочной структурой. Конструктор сайтов на Тильда активно развивается и совершенствуется с 2011 года, процесс создания сайта становится проще, увеличивается функционал и количество стандартных блоков, которые можно использовать в шаблоне.
Создание лендинга на Тильде — наиболее частое использование этого конструктора по причине блочной архитектуры и множества заточенный под сбор лидов модулей. Tilda также подходит для небольших одностраничных сайтов, рекламных проектов, афиш мероприятий, портфолио работ, фрилансеров и пр. Такие сайты зачастую используют для рекламы товаров и услуг, различных промо акций, сбора контактов, онлайн записи и приема заявок. Функционал Тильды ограничен, но при грамотном подходе даже на такой платформе можно создать хороший сайт.
Такие сайты зачастую используют для рекламы товаров и услуг, различных промо акций, сбора контактов, онлайн записи и приема заявок. Функционал Тильды ограничен, но при грамотном подходе даже на такой платформе можно создать хороший сайт.
Какие особенности платформы Тильда?
Tilda Publishing это облачный сервис, позволяющий пользователям создавать и размещать свои web сайты на её серверах. Это готовое решение чтобы быстро создать сайт даже без навыков какого-либо программирования. Зарегистрироваться на этой платформе может каждый. Конструктор предлагает платный и бесплатный пакеты, функционал последнего настолько ограничен, что не представляет практического интереса. В платном пакете есть возможность подвязать к сайту свой домен, SSL сертификат, использовать до 1ГБ места, White Label — отключение логотипа Тильда и пр.
Все блоки конструктора Тильда спроектированы неплохо. Основной акцент сделан на шрифты и вертикальную композицию элементов. Поэтому не надо ломать голову, как и что располагать: используйте готовые решения и получайте качественно оформленные страницы. Сейчас в коллекции 400+ таких блоков, и постоянно появляются новые.
Сейчас в коллекции 400+ таких блоков, и постоянно появляются новые.
Видео — Как пользоваться конструктором Tilda
Стоимость создания сайта на Тильда
Если вы решили заказать разработку сайта на конструкторе Тильда, вам нужно будет оплатить услуги нашей студии, а также выбрать тарифный пакет в котором будете обслуживаться. Стоимость наших услуг по web разработке можете посмотреть в прайс-листе: https://web24.com.ua/price-list/. По обслуживанию на сегодня Тильда предлагает три тарифных пакета, каждый отличается набором доступных функций и стоимостью.
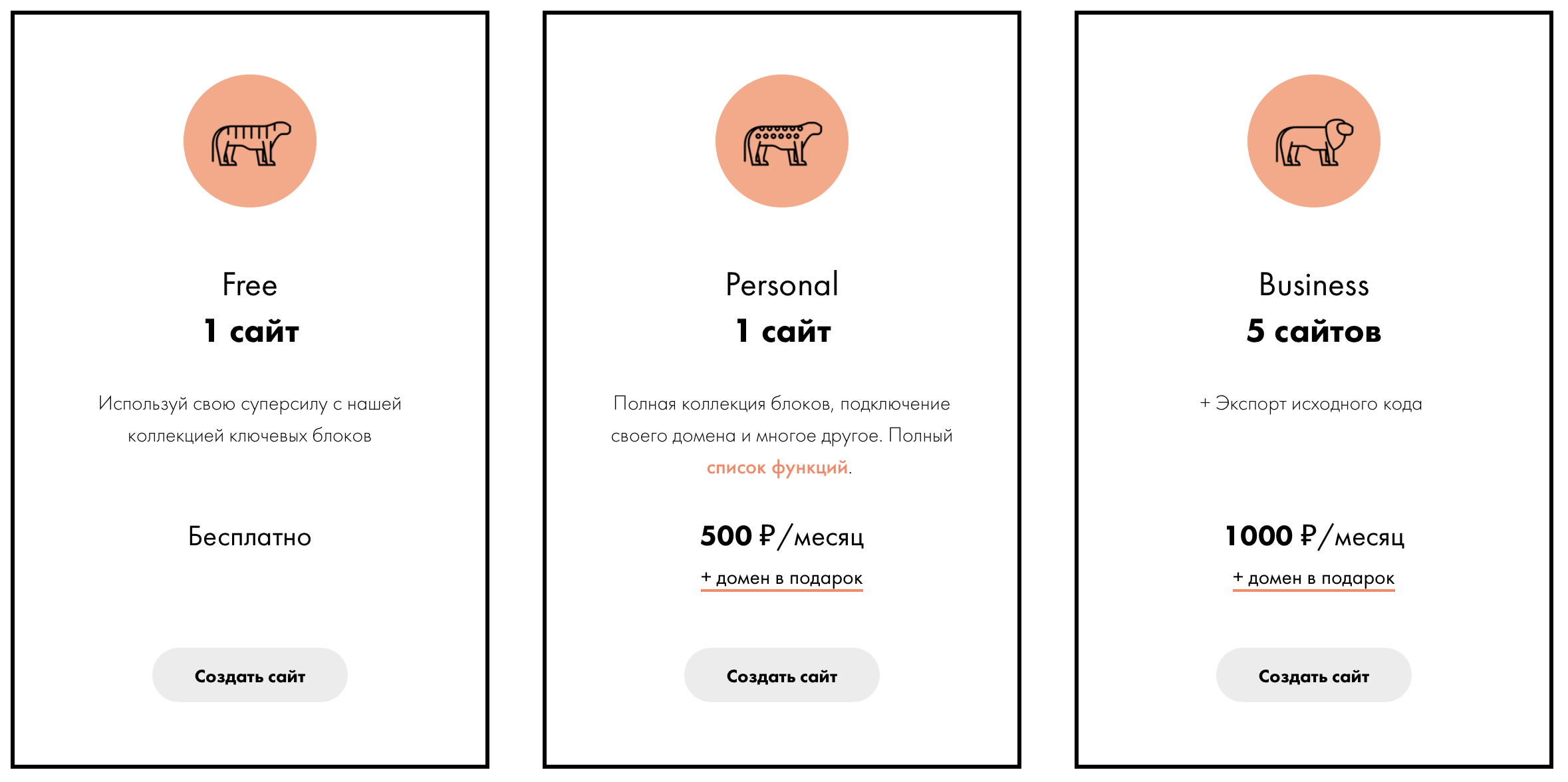
Free
Возможности тарифа:
Можно разместить 1 сайт
Кол-во страниц до 50 шт
Размер диска до 50 МБ
Ограниченные модули
Personal
Возможности тарифа:
Можно разместить 1 сайт
Кол-во страниц до 500 шт
Размер диска до 1000 МБ
Полный набор модулей
Свой домен + SSL
Business
Возможности тарифа:
Можно разместить 5 сайтов
Кол-во страниц до 500 шт
Размер диска до 1000 МБ
Полный набор модулей
Свой домен + SSL
Импорт/экспорт кода
Преимущества и недостатки Tilda
Конструктор сайтов Тильда приобрел популярность среди пользователей благодаря очевидным своим преимуществам:
- возможность создавать простые сайты без навыков и знания кода;
- встроенная мобильная адаптация сайтов;
- современная графика и элементы анимации;
- удобная визуальная панель управления;
- возможность выбора тарифного плана;
- наличие русскоязычных обучающих программ.

В силу своих ограничений Тильда имеет много недостатков для клиентов и разработчиков, и о них стоит упомянуть:
- это облачная платформа, соответственно у клиентов нет доступов к файлам сайта и базе данных;
- в силу нарушений или жалоб сайт могут легко заблокировать;
- ограничения 1 ГБ для размещения файлов делают невозможным создавать на Тильде большие интернет-магазины, каталоги и корпоративные сайты;
- однотипность шаблонов: легко определить что сайт сделан на Тильде, а затертые параллакс эффекты и анимации уже всем изрядно приелись;
- в бесплатном пакете ресурсы минимальны, этот формальный тариф служит просто рекламным ходом;
- требуется ежемесячно вносить оплату по тарифу, независимо от того, работает ваш сайт или нет.
Выводы
Конструктор сайтов Tilda Publishing подойдет для небольших Сайтов-Визиток или Landing Page, эти сайты зачастую заказывают с целью запуска рекламной кампании Google Ads для продвижения конкретного товара или услуги. Такие сайты делаются быстро, относительно недороги в создании, смотрятся современно и отлично подходят для приема трафика. В то же время мы не рекомендуем Тильду как платформу для Интернет-магазинов и Корпоративных сайтов, эта система имеет строгие ограничения на кол-во страниц и размер диска для хранения файлов. Также ставим под сомнение безопасность и надежность системы, нет никаких данных по её отказоустойчивости и производительности.
Такие сайты делаются быстро, относительно недороги в создании, смотрятся современно и отлично подходят для приема трафика. В то же время мы не рекомендуем Тильду как платформу для Интернет-магазинов и Корпоративных сайтов, эта система имеет строгие ограничения на кол-во страниц и размер диска для хранения файлов. Также ставим под сомнение безопасность и надежность системы, нет никаких данных по её отказоустойчивости и производительности.
пошаговое руководство — Веб-Центр, блог
Tilda – конструктор сайтов из блоков, который стал одним из популярнейших инструментов для создания сайтов на территории России. Для работы с ним не нужны навыки программирования. Как сделать сайт с помощью Tilda, какой есть функционал и для каких целей подойдет этот конструктор – в нашем подробном руководстве.
Содержание
Конструктор Tilda: для чего и кому подойдет
Tilda: сколько стоит
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
Регистрация в Tilda
Создание и наполнение страниц
Свой дизайн: Zero Block
Настройка анимации
Интеграции со сторонними сервисами
Заключение
Конструктор Tilda: для чего и кому подойдет
Tilda – относительно новая функциональная платформа, которая подойдет для создания сайта-визитки компании или личного бренда, сайта-каталога и даже интернет-магазина.
Платформа позволяет создать удобный и красивый сайт самостоятельно. С помощью простого интерфейса вы можете управлять сайтом без привлечения технических специалистов.
В Тильду заложен набор всевозможных функции для разных целей. Платформа может собирать электронные адреса для рассылок, а для каталогов и интернет-магазинов есть модули товаров и корзины.
Основной упор создатели платформы сделали на визуальную привлекательность. В конструкторе Tilda есть более 600 готовых модулей. Если необходимый модуль не нашли среди готовых, создайте собственный блок через функционал Zero Block (Зеро блок). Обо всем этом поговорим подробно ниже.
Tilda: сколько стоит
У конструктора есть три тарифа: Free, Personal и Business.
- Free
Бесплатный тариф. Доступен всем пользователям сразу после регистрации. Имеет ряд ограничений, главное из которых – нельзя подключить свой домен.
 Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства. Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства. Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
- Personal
Это уже полноценный тариф. Стоимость тарифа – 750 ₽/мес. или 6 000 ₽ при оплате за год. Есть возможность не только подключить собственный домен сайта на Тильде, но и получить его в подарок. Ограничение по объему страниц – до 500, предоставляется 1ГБ дискового пространства. Доступны все модули для сборки. Подойдет для корпоративных сайтов, сайтов услуг и небольших интернет-магазинов.
- Business
Включает все возможности тарифа Personal. Стоимость тарифа – 1 250 ₽/мес. или 12 000 ₽ при оплате за год. Позволяет в одном аккаунте создать 5 сайтов конструкторов. При оплате за год появится возможность экспортировать код сайта на свой сервер.
Тарифы актуальны на весну 2021 года. Свежую информацию смотрите на официальном сайте Tilda.
Свежую информацию смотрите на официальном сайте Tilda.
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
Первое, с чего нужно начать делать сайт, это визуализировать свою идею. Вам обязательно нужно подготовить первичные наброски и структуру, разобраться как будет позиционироваться сайт и какие решать задачи. Это очень важный этап, и часто он вызывает сложности, особенно, если вы самостоятельно делаете ваш первый сайт. С чего начать?
Идея
Сформулируйте для себя основную идею сайта. Что это будет за сайт: визитка, посадочная страница, корпоративный портал или интернет-магазин? Для чего он нужен вам? Для чего он нужен пользователям? Что пользователи должны получить и сделать на этом сайте? Зафиксируйте ответы на эти вопросы: они помогут в разработке структуры сайта.
Структура сайта
Структура – это скелет вашего будущего сайта. Исходя из целей сайта определите, какие блоки будут в вашем проекте.
Откройте Excel, Блокнот или просто возьмите лист бумаги и ручку и составьте структуру в виде списка. Подумайте, сколько информации вы планируете добавить в каждый пункт. Если получается немного — делайте сайт из одной страницы и размещайте всю информацию на ней. В противном случае вам нужен многостраничный.
Посмотрите в ваш список еще раз. Добавьте к пунктам подпункты, объединяйте близкие по темам блоки или, наоборот, разделяйте, если один пункт получается слишком объемным.
Так в конечном итоге у вас должен получиться документ со структурным «деревом», которого вы будете придерживаться в процессе создания сайта.
Удобно разрабатывать «дерево» сайта в сервисе XMind
Прототип сайта
Прототип сайта – это набросок будущих страниц сайта, который показывает расположение и содержание элементов на страницах. Это план вашего сайта. Структура помогает выстроить логику всего сайта, а прототип – логику отдельной страницы. Он нужен для того, чтобы на этапе подготовки понять, как подавать информацию пользователям и какие понадобятся материалы для наполнения страниц.
Структура помогает выстроить логику всего сайта, а прототип – логику отдельной страницы. Он нужен для того, чтобы на этапе подготовки понять, как подавать информацию пользователям и какие понадобятся материалы для наполнения страниц.
Прототип сайта можно сделать от руки на бумаге или в любом графическом редакторе. Современные веб-дизайнеры предпочитают готовить прототипы в Figma.
Прототип помогает сэкономить время на создание сайта. Это как дизайн-проект ремонта квартиры: без него можно, но процесс будет долгим и с большим количеством переделок.
Подготовка материалов
Далее переходите к подготовке материалов. Следуя прототипу, составьте список всего, что вам нужно:
- заголовки,
- тексты,
- баннеры,
- фотографии товаров,
- логотипы и т.д.
Лучше все материалы структурировать и подготовить заранее. Это позволит вам быстро собрать свой сайт, не теряя времени на обработку и поиск информации. Файлы можно загрузить в облако и сформировать по папкам, чтобы не запутаться.
Файлы можно загрузить в облако и сформировать по папкам, чтобы не запутаться.
Теперь можно приступить к сборке.
Регистрация в Tilda
- Заходите на главную страницу сервиса и нажмите кнопку «Регистрация».
- В открывшейся форме введите ваше имя, email и задайте пароль. Нажмите кнопку «Зарегистрироваться».
Готово! После регистрации вы попадаете на главный экран платформы.
Совет: После регистрации перейдите в раздел «Тарифы и оплата» и активируйте пробный двухнедельный период тарифа Personal, чтобы попробовать все функции Tilda.
Настройка сайта на Тильде
- Перейдите в раздел «Мои сайты» и создайте новый сайт.
- Назовите свой проект:
- Вы переходите на страницу управления сайтом. Переходите по кнопке «Настройка сайта»:
Здесь нужно настроить базовые функции сайта.
Главное
Назовите и дайте описание вашему проекту.
Шрифты и цвета
Здесь вы можете задать по умолчанию необходимые цвета и шрифты согласно вашему прототипу или брендбуку.
Выбор шрифта
Настройки шрифта и цвета
Аналитика
Здесь подключаются сервисы для сбора и обработки данных о посещаемости. Чтобы подключить их, следуйте подсказкам платформы.
На конструктор можно интегрировать счетчики Яндекс.Метрика, Google Analytic, Google Tag Manager, Facebook Pixel, VK Pixel, Mail.ru.
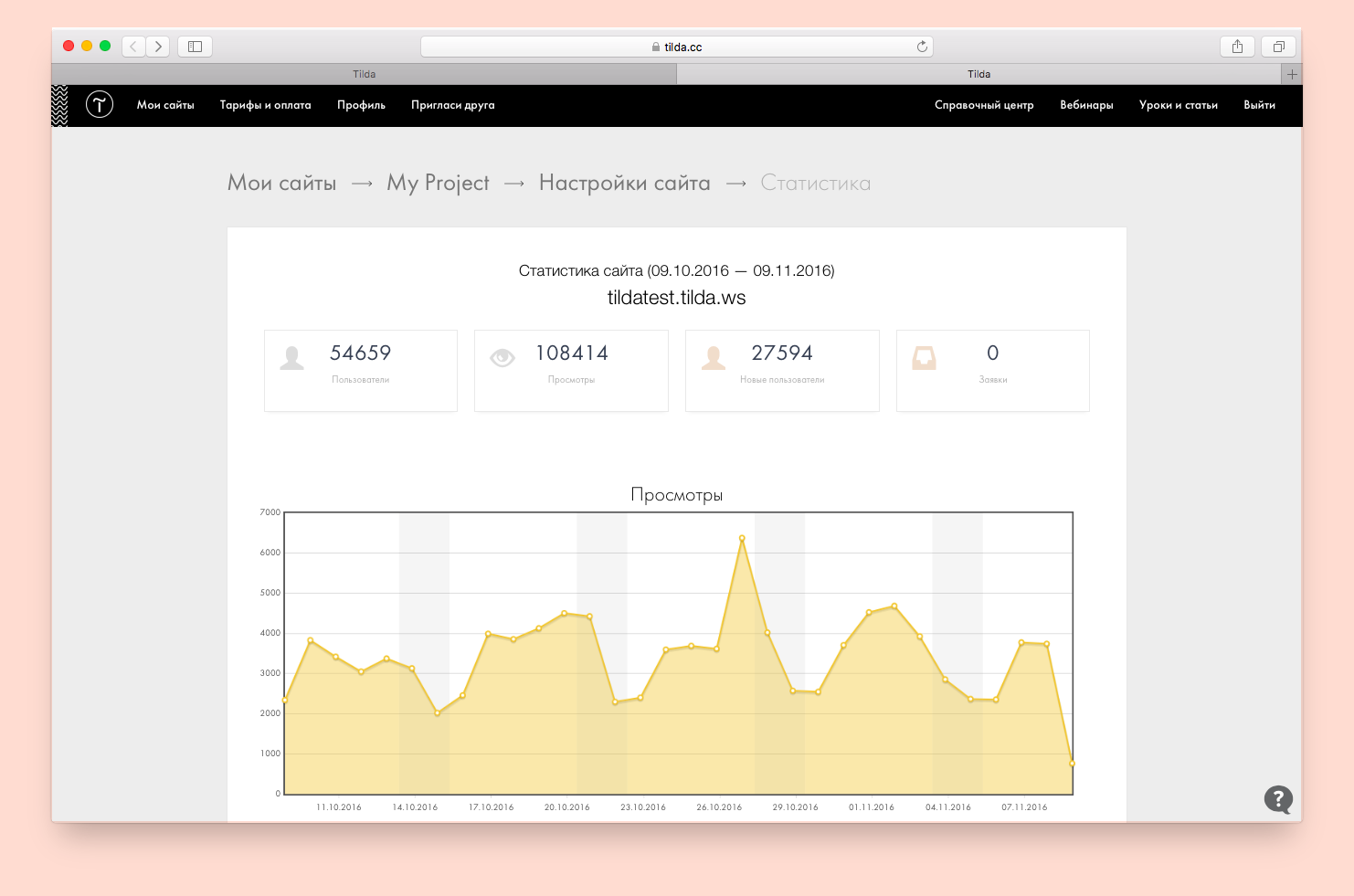
Еще в этом разделе в будущем можно будет смотреть статистику сайта по встроенным в Тильду системам аналитики.
SEO
В разделе «SEO» настройте главное зеркало сайта, протокол безопасности, Яндекс. Вебмастер и Google Search Console.
Вебмастер и Google Search Console.
Загрузите фавикон — значок, который будет отображаться на вкладке браузера рядом с названием страницы. Обратите внимание, что фавикон загружается на сайт в формате ico.
Важно: Если вы планируете подключить свой домен сайта на Тильда, то настройте его в разделе «Домен». Или в настройках счетчиков не забудьте указать актуальный домен перед публикацией сайта.
Также для подключения домена у регистратора нужно прописать dns-записи. Запись типа A, которая бы указывала на IP адрес: 185.129.100.112 и запись типа А для поддомена WWW, которая будет указывать на IP адрес: 185.129.100.112.
В этом же разделе вы можете закрыть сайт от индексации поисковыми системами, пока будете наполнять и создавать страницы. Просто поставьте галочку.
Формы
В разделе «Формы» подключите уведомления о заполненных формах на сайте.
Настройка сбора заявок с сайта Tilda
- Перейдите во вкладку «CRM» в шапке платформы.
- По кнопке создайте новый лист и дайте ему название.
- Вы перешли в раздел управления CRM-листом. Привяжите лист к своему сайту.
- После подключение листа опубликуйте изменения.
После настройки базовых функций сохраните изменения и переходите к сборке сайта.
Создание и наполнение страниц
- Переходите в раздел «Мои сайты», далее «Редактировать сайт».
- Чтобы создать страницу, перейдите по кнопке.
- У вас появится окно с шаблонами. Можно выбрать готовый или создать свой с нуля. Готовые шаблоны удобно отсортированы по разделам и целям.
- В открывшемся окне выберите шаблон и перейдите к его настройке.
 Как наполнять и редактировать блоки покажем на примере пустой страницы.
Как наполнять и редактировать блоки покажем на примере пустой страницы. - Страница собирается из блоков. Для установки блока выберете нужный модуль из быстрого доступа или откройте все блоки. Список блоков появится слева.
Для примера выберем блок AB102 «О проекте».
В настройках блоков есть две составляющие: настройки и контент.
В «Настройках» вы указываете формат отображения блоков и анимации.
Здесь можно задать ширину блока, размер отступов, выравнивание, отображение текстов, кнопок, настроить базовую анимацию и задать цвет фона.
В каждом блоке есть свои настройки. Например, для карточек товара появляются настройки pop-up – всплывающего окна.
В разделе «Контент» — редактируете содержание блока.
Содержание можно редактировать и не открывая меню «Контент». При клике по тексту или изображению вы сразу можете редактировать содержимое.
При клике по тексту или изображению вы сразу можете редактировать содержимое.
Для удаления, перемещения, копирования воспользуйтесь меню блока, который находится справа вверху.
Создайте по аналогии необходимые вам блоки.
Если сомневаетесь в каком либо решении, нажмите «предпросмотр» страницы.
В режиме предпросмотра вы сможете увидеть, как сайт будет отображаться на разных устройствах. Для этого наведите на значок монитора слева внизу экрана.
В верхней панели есть меню «Настройки» – это настройки самой страницы. Задайте вашей странице заголовок и описание, адрес.
В разделе «Бейджик» загрузите свое изображение для превью страницы.
В разделе «Facebook» и «SEO» настройте отображение превью для социальных сетей.
В разделе «Действия» вы можете перенести или удалить страницу, а если над проектом работают несколько специалистов, то здесь страницу можно передать. Также есть функции дублирования. Она понадобится, если будете создавать несколько идентичных страниц.
Также есть функции дублирования. Она понадобится, если будете создавать несколько идентичных страниц.
По вкладке «Дополнительно» можно посмотреть статистику страницы, снять ее с публикации, вставить html-код, назначить страницу шаблоном, задать на нее пароль и другие настройки, которые будут касаться только этой страницы.
После того как все модули будут собраны, не забудьте опубликовать изменения.
Как сделать меню сайта на Tilda: шапка и подвал
При создании многостраничного сайта обязательно нужно сделать шапку и подвал. Эти блоки будут дублироваться на всех страницах.
- Перейдите в раздел «Мой сайт» и создайте новую страницу.
- Выберите блок для меню из списка и настройте разделы, которые у вас будут.
- Опубликуйте и назовите эту страницу.
 По аналогии создайте страницу для подвала сайта. Модуль нужно выбрать из списка «Подвал».
По аналогии создайте страницу для подвала сайта. Модуль нужно выбрать из списка «Подвал». - Перейдите в настройки сайта и в пункте «Шапка и подвал» задайте созданные страницы.
- Сохраните изменения.
- Чтобы шапка и подвал начали отображаться на страницах сайта опубликуйте все страницы.
Если необходимо поставить ссылку на блок страницы, в настройках блока скопируйте id блока.
Свой дизайн: Zero Block
В конструкторе Тильда модули разделены на функциональные блоки, которые имеют свои настройки. Для решения нестандартных задач у Тильды есть модуль Zero Block (Зеро блок). Через Zero Block вы можете создавать свои блоки или редактировать уже готовые.
Для перехода в модуль выберите в списке «Zero Block».
Для перехода в режим правки нажмите «Редактировать блок».
У вас откроется окно для редактирования. Изучим интерфейс.
По центру располагается рабочая область, где будет новый блок.
Слева вверху – кнопка добавления элементов. В свой блок вы можете добавить текст, изображение, фигуру (квадрат, окружность, линию), кнопку, видео, подсказку, HTML код, форму и галерею.
По центру вверху располагается переключатель между самыми распространенными форматами устройств.
При наведении на них отобразится диапазон размера экрана.
При переключении вы сможете подстроить расположение элементов и адаптировать свой блок под разные устройства.
Справа вверху располагаются кнопки отмены, сохранения, помощи и панели быстрых клавиш.
Основная панель, которая отвечает за настройки и отображение новых элементов, располагается справа внизу.
Когда на рабочей области не выбраны элементы, то настройки применяются для контейнера блока. Контейнер – это область содержания контента на странице.
Вы можете сделать Zero Block на Тильда с определённой высотой контейнера, задать центровку, начало осей координат, цвет фона.
Рабочую область составляют два контейнера:
- Grid Container – он привязан к колончатой сетке. По умолчанию в Tilda сетка состоит из 12 столбцов для ПК. Для расширений меньшего размера количество столбцов меньше. Если контент привязан к сетке, то в ней же он и будет располагаться вне зависимости от размера экрана.
- Window Container – привязан к размеру экрана. Если располагать элементы относительно него, то на экране элементы будут растягиваться и сжиматься, автоматически подстраиваясь под размер окна.
Отображение колонок сетки для ПК
Отображение колонок сетки для телефонов
При работе с привязкой к контейнерам нужно быть внимательными, так как если один элемент будет привязан к сетке, а второй к экрану, то на разных устройствах элементы могут накладываться друг на друга.
Для того, чтобы понять, к какому контейнеру привязан элемент, выберете его на рабочей области и нажмите на плюс возле настроек контейнеров.
В раскрывшемся меню будет отображаться контейнер, к которому привязан выбранный элемент.
Для примера работы с контейнерами создадим два элемента на рабочей области.
Первый – изображение мишки. Он привязан к Window Container.
Второй – текст, он привязан к сетке.
В настройках блока элементы находятся максимально рядом друг с другом.
Два элемента в настройках блока
Два элемента в настройках блока на большом экране
При этом на большом экране расположение элементов поменяется.
Мишка всегда будет располагаться на расстоянии 30px от левой стороны экрана, а надпись – на 130px от левой стороны начала сетки. Для устройств меньшего разрешения элементы нужно будет адаптировать самостоятельно.
Для устройств меньшего разрешения элементы нужно будет адаптировать самостоятельно.
Перейдем к интерфейсу настроек.
Первое, что мы видим, это выравнивание. Эта функция позволяет выравнивать объекты по левому или правому краю, по центру, по верху и т.д.
Ниже пример, как это упрощает жизнь, если есть несколько одинаковых блоков, и их нужно выставить ровно.
Расположение и привязка к контейнерам позволяют закрепить элементы относительно контейнеров.
Ниже идут настройки для основных элементов. Рассмотрим подробнее каждый элемент создания Zero Block.
Текст
После привязки к контейнерам настраивается текст непосредственно в области: центровка, цвет, размер, шрифт, жирность, межстрочный и межбуквенный интервал.
В настройках ниже располагается прозрачность, угол вращения элемента, положение в слоях и кнопки действий: копировать, удалить, зафиксировать.
После идет блок, отвечающий за настройку ссылок. Ссылку можно поставить на любой элемент, настроить, как она будет открываться. Для открытия в новом окне выберите «New window». Чтобы ссылка открылась в текущем окне, выберете «Same window». Есть возможность закрыть ссылку от поисковых роботов.
С помощью настройки DIV можно задать тексту формат заголовков для SEO.
А с помощью свойства «Pointer events» можно настроить взаимодействие с мышью.
Изображение
Изображение можно загрузить, как с компьютера, так и по ссылке. Свойства такие же, как и при добавлении текста.
Появляется свойство «Border» – настройка обводки изображения, цвет, и формат.
«Shadow» – настройка тени. Тоже есть в разных блоках. Позволяет сделать тень, задать ей цвет, насыщенность, прозрачность.
Специально для изображений появляются свойства «Alt » – название изображения для SEO.
Свойство «Zoomable» позволяет увеличить изображение по клику.
«Lazyload» – блокирует загрузку изображений, которые находятся за областью просмотра. Это нужно для для оптимизации скорости сайта.
Формы: прямоугольник, окружность , линия
Формы имеют настройки, аналогичные изображениям.
Кнопка
Имеет схожие с изображением настройки. Можно задать переход на другую страницу или с помощью нее активировать анимацию. При этом появляется блок с настройками смены и скорости цветов при наведении.
Видео
Есть функция загрузки видео с YouTube или Vimeo. Для видео есть блок со специальными свойствами:
- «Autoplay» — автоматический запуск проигрывания.
- «Mute» — беззвучный режим.
- «Loop» — режим повтора.
Также можно задать время начала и конца видеоролика.
Tooltip. Подсказка
Tooltip – это подсказка. Иконку можно выбрать из существующих или загрузить свою. Текст подсказки редактируется. Форматировать текст можно в панеле, которая открывается сверху.
Иконку можно выбрать из существующих или загрузить свою. Текст подсказки редактируется. Форматировать текст можно в панеле, которая открывается сверху.
Вызвать подсказку можно либо по наведению, либо по клику.
HTML-код
Вставка HTML-кода позволяет добавить дополнительные сервисы и проводить интеграции. Пригодится, если не хватает стандартных функций Тильды.
CRM форма
Ее можно сделать как горизонтальной так и вертикальной. Настройте поля, подсказки, шрифт, размеры, обводку полей и радиус скругления, добавьте дополнительные поля. Из особенностей: анимация кнопки настраивается только через пошаговую анимацию.
Галерея
Свойств у этого элемента много, и они уникальны в сравнении с предыдущими элементами.
Первый блок свойств отвечает за прокрутку изображений.
«Stretch» – отвечает за подстройку изображения в окне. При значении «Contain» картинка подстраивается с учетом соотношения сторон, но если размер не соответствует окну, то будут отображаться пустые места. Значение «Cover» – заполняет полностью размер галереи, но может обрезать часть изображения.
Значение «Cover» – заполняет полностью размер галереи, но может обрезать часть изображения.
Чтобы выбрать центровку для изображений используйте «Position».
Свойство «Loop» позволяет прокручивать изображения непрерывно, с отключенной функцией прокрутка будет останавливаться на последнем изображении.
Свойство «Slide Speed» – позволяет настроить скорость смены картинок. Есть только два значения: быстро и медленно.
Запуск смены изображений можно настроить с помощью свойства «Autoplay». Поставьте значение в секундах.
Функция «Zoomable» уже нам знакома — это увеличение изображений при клике.
Следующий блок отвечает за оформление стрелок.
В этом блоке можно настроить их положение относительно основного окна, поменять значок стрелок, их размер, ширину, настроить обводку, цвет, прозрачность, смену цвета и прозрачности при наведении а также удаленность от изображений.
Свойство «Dots» отвечает за отображение точек под галереей. Меняются параметры отображения, цвета, удаленности.
Также здесь есть стандартные настройки обводки, контура и теней.
Настройка анимации в Тильда
Каждому элементу можно присвоить анимацию. В конструкторе сайтов Tilda есть два вида: «Базовая анимация» и «Step by step animation».
«Базовая» – это стандартный вид анимации, ее можно настроить абсолютно для всех блоков.
В стандартных модулях ей выделен отдельный раздел.
В настройках Zero Block она практически в самом низу.
Анимацию элементов можно настроить следующим образом:
- Fade in – элемент появится сразу после загрузки страницы.
- Fade in up – элемент появится снизу.
- Fade in down – элемент появится сверху.
- Fade in left и Fade in right – появится справа или слева соответственно.

- Zoom in – элемент появляется на своем месте, но с изменением размера.
За длительность появления отвечает функция «Duration», а с помощью «Delay» можно задать задержку в появлении анимации.
Для элементов, которые появляются из какой либо стороны появится свойство «Distance», оно отвечает за расстояние с которого появится объект, а для свойства «Zoom in» есть специальный параметр «Scale» – он отвечает за начальный размер.
Перейдем к «Step by step animation» – это пошаговая анимация. Она находится в самом низу настроек и доступна только при редактировании через Zero Block.
Активировать анимацию можно с помощью 5 событий:
- Element on Screen – при появлении элемента на экране.
- Block on Screen – при появлении всего блока на экране.
- On Scroll – при анимация будет происходить во время скролла.
- On Hover – при наведении на элемент.

- On Click – при клике на элемент.
При выборе события, в окне появляются дополнительные настройки.
Свойство «Start Trigger» – отвечает за то, к чему будет привязана анимация.
«Trigger Offset» – смещение начала анимации относительно выбранного триггера.
С помощью свойства «Loop» можно воспроизводить анимацию по кругу. Под ним располагаются кнопки проигрывания элементов, можно воспроизвести анимацию одного элемента или сразу всех.
«Steps» – это непосредственно шаги вашей будущей анимации. Начинаются они всегда со старта. Этот шаг начальный и всегда отображается по умолчанию. Для добавление шага нажмите «Add Step».
Для шагов анимации есть настройки свойств:
- «Duration» – длительность воспроизведение анимации. Чем больше время, тем она плавнее.
- «Move» – это координаты, в какую сторону сдвинется элемент.
 Задать их можно как в окошках, так и передвинуть элемент мышкой на рабочей области.
Задать их можно как в окошках, так и передвинуть элемент мышкой на рабочей области. - С помощью параметра «Scale» можно уменьшить или увеличить объект к концу шага.
- «Opacity» отвечает за прозрачность.
- «Rotate» вращает элемент и задается в градусах.
- «Easing» придает элементу физические свойства:
- «Linear» – анимация воспроизводится линейно.
- «EaseIn» – объект замедляется вначале.
- «EaseOut» – объект замедляется в конце.
- «EaseInOut» – это замедление в начале и конце.
- «BounceFin» – это свойство дает небольшой отскок в конце.
- С помощью параметра «Delay» – можно выполнить задержку перед началом анимации.
Эти параметра идентичны для всех событий анимации, кроме события «On Scroll». При выборе этого события параметр «Distance» будет отвечать, за сколько пикселей воспроизводится анимация при скролле. Чем больше значение, тем медленнее анимация. Появляется параметр «Fix» – позволяет зафиксировать объект, чтобы анимация «следовала за скроллом».
Появляется параметр «Fix» – позволяет зафиксировать объект, чтобы анимация «следовала за скроллом».
Объект с фиксацией (следует за скроллом)
Объект без фиксации
Для параметров «On Hover» и «On Click» есть специальное значение «Trigger».
С помощью него вы выбираете элемент, при взаимодействии с которым будет появляться анимация.
Чтобы добавить триггер, нажмите на «Add trigger» и кликните по нужному элементу.
Что еще можно сделать в Tilda: интеграции
Кроме красивого дизайна конструктор поддерживает интеграции с популярными сервисами.
Например, если у вас уже есть сайт, то по API его можно интегрировать с Тильдой, и у вас появится возможность заменять страницы сайта на страницы из конструктора.
Список сервисов для интеграций
Медиа: YouTube, Vimeo, SoundCloud, Coub
Карты: Google, Яндекс
Сервисы доставки: CДЭК, Boxberry, Почта России, Новая почта
Email-рассылки: MailChimp, UniSender, SendGrid, GetResponse, NotiSend
Работа в облаке: Dropbox, Google Drive, Яндекс. Диск, SlideShare
Диск, SlideShare
Работа с клиентами: Битрикс24, Yclients, Мегаплан, AmoCRM
Обратная связь, коллтрекинг и сквозная аналитика: Jivosite, Callbackhunter, Chatra.io, Roistat, Callibri, Phonetruck, Envybox, Yagla, Allostat, Replain, Pozvonim, Leadmaster
Прием платежей: Cloudpayments, Robokassa, PayPal, Яндекс. Деньги и Яндекс. Касса, LiqPay, Stripe, PayAnyWay, Эквайринг Альфа-банка, Сбербанка и Тинькофф банка
Аналитика Google Analytics и Google Tag Manager, Яндекс.Метрика
Интеграции с сайтом: 1С-Битрикс, WordPress, Любой сайт через API
Это далеко не полный перечень сервисов для интеграций. Каждый месяц Tilda пополняет этот список. Полный актуальный список вы можете изучить на сайте платформы.
Если в списке доступных сервисов для интеграции вы не нашли нужного, то можно настроить интеграцию через скрипт.
Заключение
Подведем итог. Если вам нужен красивый, современный и удобный небольшой сайт, то Tilda – отличный инструмент для этих целей. Наша инструкция поможет сделать сайт самостоятельно с помощью конструктора. А если вы хотите поручить создание сайта на Тильде специалистам, расскажите нам о вашей задаче, поможем :)
Если вам нужен красивый, современный и удобный небольшой сайт, то Tilda – отличный инструмент для этих целей. Наша инструкция поможет сделать сайт самостоятельно с помощью конструктора. А если вы хотите поручить создание сайта на Тильде специалистам, расскажите нам о вашей задаче, поможем :)
Хотите изучить больше полезных гайдов и свежих новостей из мира digital? Подписывайтесь на наш блог и Telegram, мы регулярно публикуем новые материалы.
Tilda Publishing Цены, альтернативы и многое другое 2021
«СТАНОВИТСЯ ЛУЧШЕ? Я СОМНЕВАЮСЬ В ЭТОМ!»
Всего: Конечная цель того стоила. Испытание на известных платформах веб-сайтов; Squarespace, Wix, Weebly и другие, я решил потратить часы и часы, месяцы и месяцы на поиск конструктора веб-сайтов, который подходит для нашей организации и связанных с ней предприятий. Тильда была в поле зрения, но мне пришлось сначала испытать ее, чтобы убедиться, что она оправдала все наши ожидания и почти все оправдала. Мы не ждали пару недель, пока закончилось наше исследование white label, вскоре стало очевидно, что Тильда для нас. Мы сразу подписались на годовой бизнес-план. О решении мы не пожалели. Я надеюсь, что Тильда рассмотрит возможность загрузки документов PDF и Word, поскольку это важная часть нашей организации. Да, мы можем использовать сторонние приложения, но я просто хотел бы иметь возможность загружать документы, чтобы посетители могли загружать их по своему желанию на той же платформе, что и наш веб-сайт.Другая важная особенность, которую мы хотели бы видеть в безопасной зоне членства. Опять же, у нас это есть через третье лицо, но не идеально. Если Тильда сможет это предоставить, мы были бы очень счастливы и были бы счастливы заплатить разработчику Тильды, с учетом затрат, за создание этого для нас. Цены действительно хорошие. Но нам действительно нужно приобрести еще один бизнес-план и, скорее всего, несколько бизнес-планов, но общий бизнес-план, который позволит нам неограниченное количество веб-сайтов, действительно будет очень приветствоваться.
Мы не ждали пару недель, пока закончилось наше исследование white label, вскоре стало очевидно, что Тильда для нас. Мы сразу подписались на годовой бизнес-план. О решении мы не пожалели. Я надеюсь, что Тильда рассмотрит возможность загрузки документов PDF и Word, поскольку это важная часть нашей организации. Да, мы можем использовать сторонние приложения, но я просто хотел бы иметь возможность загружать документы, чтобы посетители могли загружать их по своему желанию на той же платформе, что и наш веб-сайт.Другая важная особенность, которую мы хотели бы видеть в безопасной зоне членства. Опять же, у нас это есть через третье лицо, но не идеально. Если Тильда сможет это предоставить, мы были бы очень счастливы и были бы счастливы заплатить разработчику Тильды, с учетом затрат, за создание этого для нас. Цены действительно хорошие. Но нам действительно нужно приобрести еще один бизнес-план и, скорее всего, несколько бизнес-планов, но общий бизнес-план, который позволит нам неограниченное количество веб-сайтов, действительно будет очень приветствоваться. Затем мы можем навсегда переместить все наши веб-сайты с sitemaker.com, но в настоящее время это не позволяет нам делать это из-за расходов. Несомненно, Тильда великолепна, намного превосходит конструкторы веб-сайтов, которые мы видели и тестировали. Покупка стоит того, и мы с нетерпением ждем многих лет использования Тильды и участия в их будущем прогрессе. Молодец Тильда. У меня есть сильное предчувствие, что в ближайшие пару лет мы много услышим о Тильде, и я уверен, что они станут лидером рынка.
Затем мы можем навсегда переместить все наши веб-сайты с sitemaker.com, но в настоящее время это не позволяет нам делать это из-за расходов. Несомненно, Тильда великолепна, намного превосходит конструкторы веб-сайтов, которые мы видели и тестировали. Покупка стоит того, и мы с нетерпением ждем многих лет использования Тильды и участия в их будущем прогрессе. Молодец Тильда. У меня есть сильное предчувствие, что в ближайшие пару лет мы много услышим о Тильде, и я уверен, что они станут лидером рынка.
Плюсы: Слишком много, чтобы упоминать
Минусы: Документы PDF и Word не могут быть загружены, поэтому в настоящее время они важны для большинства организаций и предприятий. Было бы здорово иметь безопасный личный кабинет, а также загружать файлы через блоки онлайн-формы.
Рекомендации другим покупателям: Неограниченное количество сайтов по более выгодному тарифному плану было бы идеальным. У нас один бизнес-план на год. Нам действительно нужно несколько, и это не позволяет нам купить, возможно, три или более.
Нам действительно нужно несколько, и это не позволяет нам купить, возможно, три или более.
Ответ поставщика
Автор: Tilda Publishing, 20 июля 2018 г.
Либби, спасибо за такой подробный ответ, он помогает нам улучшаться.Недавно мы внедрили функцию приема любого файла при отправке формы, поэтому теперь можно хранить файлы пользователей в своих учетных записях Dropbox или Uploadcare. Мы понимаем желание использовать отличный загрузчик Тильды для любых файлов. К сожалению, мы пока не готовы предложить услуги обмена файлами по нынешней стоимости. Похоже, этот рынок удерживают определенные сервисы обмена файлами (Dropbox, Google, Amazon, Microsoft и т. Д.) Вы можете создать безопасный личный кабинет с защищенными паролем страницами в Тильде; Также вы можете охватить весь сайт под определенным логином и паролем.Любой веб-сайт или страница, созданная на Тильде, предполагается экспортируемой, поэтому мы не рассматриваем полнофункциональные личные кабинеты. Чем больше сайтов вы делаете на Тильде, тем дешевле каждый сайт. Есть дополнительные планы иметь много веб-сайтов под одной учетной записью на Тильде (перейдите в раздел «Планы и биллинг» под своей учетной записью и разверните список)
Есть дополнительные планы иметь много веб-сайтов под одной учетной записью на Тильде (перейдите в раздел «Планы и биллинг» под своей учетной записью и разверните список)
Насколько просто создавать веб-сайты с помощью Тильды?
Функции Дизайн и темы- Библиотека, содержащая более 400 блоков — Созданные штатными дизайнерами, эти функции соответствуют текущим тенденциям в дизайне сайтов
- Гибкие настройки — Выберите шаблон и сделайте его своим собственный
- Ориентирован на типографику — Ширина линии, оптимальный размер шрифта и привлекательные комбинации заголовков
- Анимация — Для создания и добавления анимации на витрину магазина не требуется дополнительный код
- Все видео и аудио плееры можно встроить с помощью HTML-кода.
- Виджет корзины — чтобы клиенты могли покупать больше товаров за один раз.

Двухязычные веб-сайты можно создавать только с помощью бизнес-пакета.Даже с этим вариантом вы будете сами отвечать за перевод. Это не очень хорошо по сравнению с аналогичными компаниями, которые обычно включают эту услугу во все пакеты. В конце концов, весь смысл создания интернет-магазина — получить доступ к более широкой аудитории.
Маркетинг Социальная интеграция и каналы продаж- Кнопки могут быть связаны с учетными записями социальных сетей
- SoundCloud интегрируется автоматически
- Платежи можно принимать с помощью Cloudpayments, PayPal, Stripe, Robokassa и др.
Tilda использует теги заголовков, описания, ключевые слова, метатеги, удобные для чтения URL-адреса и многое другое, чтобы помочь веб-сайтам быть «замеченными» поисковыми системами.
Инструменты отчетности- A / B-тестирование — сравнивает эффективность каждой веб-страницы.

- Конструктор тегов UTM — создает рекламные ссылки для контекстного использования на веб-сайтах социальных сетей.
- Google Analytics — Узнайте, сколько людей нажимают на ваши ссылки, заполняйте формы, ищите продукты
Можно экспортировать любой фрагмент кода и данные на ваш сервер. Это можно сделать на главной странице настроек и обычно занимает несколько минут.Файлы можно импортировать так же легко.
ЦенообразованиеЦены доступны в месяц / год
- Личный — 15 долларов США / 10 долларов США — Один уникальный домен, ограниченный доступ к стандартным блокам сайта
- Бизнес — 25 долларов США / 20 долларов США — Доступны все стандартные блоки, превышение доплаты на пять сайтов
- Здание магазина
- Широкий выбор шрифтов
- Ограниченное описание доступных услуг
- Дизайнеры ювелирных изделий
- Художники графики
- Фотографы
У Тильды есть несколько элегантных тем дизайна и разнообразие рельефа впечатляет. К сожалению, создание веб-сайта этого бренда немного сложнее, чем должно быть, из-за отсутствия подробной информации о доступных услугах.
К сожалению, создание веб-сайта этого бренда немного сложнее, чем должно быть, из-за отсутствия подробной информации о доступных услугах.
Если вы хотите создать бренд, полный креативных инструментов для развития вашего бизнеса, попробуйте BigCommerce сегодня. Он предлагает подробную аналитику, чтобы гарантировать каждому клиенту шанс на успех. Вы также можете создать великолепный веб-сайт с Squarespace, поставщиком, широко известным своими умными и привлекательными темами.
Контент-ориентированный дизайн, на который можно положиться
Конструктор сайтовTilda — это современная строительная платформа, которая используется для создания веб-сайтов, блогов, интернет-магазинов или даже портфолио и целевых страниц.При создании веб-сайта вашей целью всегда является философия прежде всего содержание. Это то, что предлагает Тильда, где ваша сюжетная линия определяет ваш веб-сайт с помощью их механизма блокировки, в котором контент предшествует дизайну.
Это помогает превратить посетителей в клиентов, которые уже получили представление о продукте. Будучи конструктором веб-сайтов WYSIWYG (то, что вы видите, то и получаете), он фокусируется в основном на целевых страницах, и привлекательный дизайн созданий для длительного чтения вызывает желание работать с ним.
Будучи конструктором веб-сайтов WYSIWYG (то, что вы видите, то и получаете), он фокусируется в основном на целевых страницах, и привлекательный дизайн созданий для длительного чтения вызывает желание работать с ним.
Tilda Website Builder предназначен для:
- Создание веб-сайтов для бизнеса либо компании, либо небольшого интернет-магазина.
- Может использоваться для создания целевой страницы, на которой люди проводят конференции, представляют или представляют продукт, описывающий проект.
- Вы можете создать корпоративный блог или онлайн-журнал с хорошей визуальной презентацией
- Вы можете использовать Тильду, чтобы научиться создавать веб-сайты и навыки
Особенности Tilda Website Builder
Интегрированный конструктор Zero Block
Это интерфейс для ручного создания, позволяющий создавать веб-страницы в соответствии с вашим уникальным методом и идеологией.Нет никаких ограничений на навыки проектирования, которые вы можете использовать, с дополнительным преимуществом использования или встраивания кодов для интеграции.
Открытый доступ к API
Вы всегда можете добавить расширенный функционал на свой сайт с помощью кода. На ваш сайт Tilda легко добавить индивидуальный HTML-код, JavaScript или CSS. Вы можете добавить HTML-код с помощью блока «Вставить HTML» или встроить любой тип кода, включая теги скриптов и стилей.
Миграция экспорта файлов
Что делать, если вы не хотите зависеть от Тильды и хотите разместить свой сайт на своих серверах? Без проблем.Все, что вы делаете на Тильде, легко экспортировать в архив. Чтобы экспортировать код, перейдите в «Настройки проекта» → «Экспорт». Архив будет включать статический HTML-код и все файлы, такие как изображения, CSS и JavaScript. Экспортированный код готов к использованию; все, что вам нужно сделать для запуска веб-сайта, — это распаковать архив и скопировать файлы на свой сервер.
Мощная система ведения блогов
Для создания простого и функционального блога у Тильды есть мощная ниша для текста с ключевыми фразами, очень полезная при ведении блога. В нем отсутствует панель пост-управления, что снижает интерес, но общий обзор и элегантный дизайн заставляют задуматься об использовании.
В нем отсутствует панель пост-управления, что снижает интерес, но общий обзор и элегантный дизайн заставляют задуматься об использовании.
Функции электронной коммерции
Конструктор был реализован для запуска небольших интернет-магазинов со встроенной тележкой для покупок. Хотя вам необходимо перейти на платный тарифный план, модуль Ecwid предлагает множество способов онлайн-оплаты и карточек продуктов.
Интеграция и функциональность
Tilda также интегрируется с рядом сторонних систем, включая CRM, электронный маркетинг, средства связи и платежные шлюзы.
Служба поддержки клиентов
использует мощную систему, основанную на знаниях, которая разрешает 99% ситуаций без участия человека.У них также есть учебные пособия и обучающие видео, которые помогут вам сориентироваться.
Минусы Tilda Website Builder
- одностраничные шаблоны
- высокая стоимость
- комплекс для новичков
- отсутствие нишевого инструмента для оптимизации сайта
- ограничение на 1 сайт бесплатно и персональный план и 5 сайтов в бизнес-план
Ценообразование в Tilda Website Builder
У Тильды 3 тарифных плана
Бесплатный план
Это позволяет создать единый веб-сайт, используя 50 доступных блоков. План состоит из нескольких ограничений, из-за которых вы не можете подключить домен. Также на каждой странице есть сделанный на Тильде баннер. Ограниченные возможности электронной коммерции.
План состоит из нескольких ограничений, из-за которых вы не можете подключить домен. Также на каждой странице есть сделанный на Тильде баннер. Ограниченные возможности электронной коммерции.
Персональный план
Этот план стоит 10 $ в месяц. План позволяет создать один веб-сайт, но с полными коллекциями блоков по сравнению с бесплатными. Это также позволяет подключиться к личному / пользовательскому домену. Функции электронной коммерции доступны без дополнительной оплаты.
Бизнес-план
Этот план стоит 20 долларов в месяц.Это обновление всего в личном плане, но с дополнительным преимуществом создания до 5 веб-сайтов. Это также позволяет вам экспортировать исходный код веб-сайта, если вы хотите разместить веб-сайт в другом месте.
Альтернативы Tilda Website Builder- OLITT– помогает создавать быстро загружаемые веб-сайты за считанные минуты, не касаясь кода. Просто и эффективно как для разработчиков, так и для начинающих пользователей.

- WIX — может похвастаться многофункциональным программным обеспечением для создания веб-сайтов, которому доверяют тысячи клиентов, очень надежным и удобным для пользователя.
Заключение
Помимо дороговизны на платных тарифных планах, Тильда предлагает гармоничный баланс вашего контента и дизайна, что делает впечатляющий профессиональный веб-сайт. При создании контента для привлечения трафика или посетителей к вашим продуктам или услугам это платформа для вас.
Часто задаваемые вопросы
1) Что такое Тильда?
Конструктор сайтов Tilda — это современная строительная платформа, которая используется для создания веб-сайтов, блогов, интернет-магазинов в механизме, в котором контент предшествует дизайну
2) Как перенести или экспортировать сайт с тильды?
Чтобы экспортировать код или веб-сайт, перейдите в «Настройки проекта» → «Экспорт».Архив будет включать статический HTML-код и все файлы, такие как изображения, CSS и JavaScript. Экспортированный код готов к использованию; все, что вам нужно сделать для запуска веб-сайта, — это распаковать архив и скопировать файлы на свой сервер.
Экспортированный код готов к использованию; все, что вам нужно сделать для запуска веб-сайта, — это распаковать архив и скопировать файлы на свой сервер.
Как сделать стильный сайт? Издательство Тильда!
Чем Тильда отличается от других дизайнеров
1. Код дизайна
Вы собираете сайт не просто из элементов, а из блоков, заранее спроектированных дизайнером. Если это текст, то размер шрифта, отступы и межстрочный интервал скорректированы.Если это картинка, то подпись к ней будет расположена в нужном месте. Большинство блоков состоит из нескольких элементов, которые дизайнер уже собрал в композицию. Не нужно ломать голову над тем, где и что должно быть расположено.
Например, крышка (первый экран). Он состоит из фотографии, названия, описания и иногда кнопки. Вы оцениваете контент, который у вас есть, выбираете подходящий вариант из 30 обложек, меняете фото и текст — готово.Не нужно думать о размере шрифта или отступе между заголовком и описанием, где должна располагаться кнопка. Дизайнеры подумали за вас. Естественно, все параметры можно изменить, если есть уверенность и понимание того, что вы делаете. Но в качестве отправной точки заранее разработанные блоки являются очень хорошей поддержкой.
Дизайнеры подумали за вас. Естественно, все параметры можно изменить, если есть уверенность и понимание того, что вы делаете. Но в качестве отправной точки заранее разработанные блоки являются очень хорошей поддержкой.
2. Гибкость использования
Разработчики придумали семь способов использования Тильды: подключить собственный домен или субдомен, оставить сайт на субдомене Тильды, экспортировать сайт и разместить на своем сервере, сделать его частью сайт на Тильде, встроить в существующий сайт и опубликовать через API.Для интеграции с сайтом на WordPress и Битрикс есть плагины.
3. Сервисы для приема данных из форм
C Тильда интегрировала девять сервисов: электронную почту, Google Docs, MailChimp, SendGrid, UniSender, GetResponse, AmoCRM, «Мегаплан» и «Битрикс24». Вы можете получать заявки по электронной почте, создавать списки рассылки или собирать потенциальных клиентов в системе управления данными о клиентах (CRM).
4. Добавление уникальных элементов
Если вам нужны специальные функции, которые недоступны по умолчанию, используйте функцию вставки кода HTML. Вы можете найти готовые решения или заказать разработку программиста — кусок кода не будет стоить целое состояние.
Вы можете найти готовые решения или заказать разработку программиста — кусок кода не будет стоить целое состояние.
Сервисы, которые легко добавить в проект на Тильде:
- Хронология событий — Timeline.knightlab.
- Интерактивные карты — Storymap.knightlab.
- Билеты на мероприятие — TimePad.
- Интерактивные изображения — Thinglink.
- Обратная связь — Резервуар.
Начало работы с Тильдой Паблишинг
Перейдем от теории к практике.После регистрации на Тильде вы сразу увидите список шаблонов. Выберите подходящий и адаптируйте его или начните с чистой страницы. Выбор никак не ограничивает ваше творчество: в любой момент вы можете изменить шаблон до неузнаваемости. Это просто образец хорошего дизайна и пример использования блоков.
После того, как вы выбрали шаблон, Тильда предложит вам посмотреть небольшой видеоролик об интерфейсе.
Интерфейс очень простой: слева находится библиотека блоков, разделенных на категории. Все содержимое блока редактируется по принципу «нажал-изменил».
Все содержимое блока редактируется по принципу «нажал-изменил».
Общие рекомендации по созданию сайта
Строго говоря, создание веб-проекта не начинается с регистрации на сайте-дизайнере. Сначала вам нужно сформулировать идею и подумать о структуре, затем провести исследование, затем набросать несколько вариантов будущего сайта и подготовить контент. Подробности этого процесса подробно описаны в статье Тильда Паблишинг «Как создать сайт.Пошаговое руководство. «
Посмотрите видеоуроки о том, как создавать различные типы проектов: страничный, многостраничный сайт, блог или longride.
Раздел #madeontilda поможет лучше понять возможности платформы и найти вдохновение. Вот примеры хорошего пользовательского опыта.
После того, как вы оформили все блоки, убедитесь, что сайт выглядит красиво и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, одинаковый ли размер шрифта в тексте.Убедитесь, что на сайте достаточно свободного места. Подробнее о точности можно узнать в статье Тильды «Частые ошибки в дизайне веб-страницы».
Подробнее о точности можно узнать в статье Тильды «Частые ошибки в дизайне веб-страницы».
Подумайте о навигации по сайту или внутри одной страницы. Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше не больше пяти. Смело увеличивайте разделы. Имена должны быть короткими, их нужно читать с первого взгляда. Пункт меню, состоящий из трех слов, явно не подходит.
Обязательно подключите корпоративный шрифт. Тильда позволяет подключать шрифты из Typekit и Google Fonts или свои собственные.
Опубликовать на сайте. Дайте ему имя, используя поддомен Tilda, подключите собственный домен или экспортируйте код и разместите его на своем сервере.
Не забываем про статистику. Зарегистрируйтесь в Google Analytics или Яндекс.Метрике, получите код и напишите его в настройках.
Позаботьтесь о том, как ваш сайт будет выглядеть при выдаче в поисковых системах или социальных сетях: введите название сайта, описание, добавьте ключевые слова. Каждая страница снабжена небольшой фотографией, тогда при расшаривании она будет качественно оформлена.
Каждая страница снабжена небольшой фотографией, тогда при расшаривании она будет качественно оформлена.
Преимущества Тильда Паблишинг
- Не нужно знать код . Вам не нужно учиться программировать или просить помощи у знакомых программистов. Все настройки в удобном редакторе.
- Конструктор не нужен. Блоки разработаны профессионалами, все пропорции выверены и гармоничны.
- Адаптивный дизайн. Блоки спроектированы так, что вам не нужно корректировать дизайн для планшетов и смартфонов.Сайт отлично смотрится на всех устройствах.
- Простое редактирование. Если вы делаете сайт для клиента, то в дальнейшем он сможет оперативно вносить изменения и поддерживать сайт самостоятельно, без помощи профессионалов.
- Домен или экспорт. Сайт подключается к собственному домену или экспортируется как код для размещения на другом сервере.
- Встроенная аналитика.
 Вы можете видеть посещения и пользователей (в том числе по страницам). Плюс счетчики гугла или яндекса подключаются в специальном интерфейсе простым указанием номера.
Вы можете видеть посещения и пользователей (в том числе по страницам). Плюс счетчики гугла или яндекса подключаются в специальном интерфейсе простым указанием номера. - Оптимизация для поисковых систем . Вы контролируете, как сайт будет выглядеть в результатах поиска или в социальных сетях.
- Гибкая настройка. Любые специальные элементы добавляются путем вставки кода HTML.
- Большой выбор шрифтов. Подключите любой шрифт из Typekit, Google Fonts или используйте свой собственный.
- Формы приема данных. Ваши клиенты смогут подписаться на обновления, оставить свой телефон или электронную почту. Интегрированы девять сервисов приема данных.
Тарифные планы
Бесплатно. Один сайт, 50 страниц, 50 МБ на сервере. Адрес сайта имеет вид mysite.tilda.ws. Это бесплатно.
Личный. Один сайт, 500 страниц, 1 ГБ места на сервере. Подключение домена и полный набор блоков. Пятьсот рублей в месяц при оплате за год.
Подключение домена и полный набор блоков. Пятьсот рублей в месяц при оплате за год.
Бизнес. Пять сайтов, 500 страниц (для каждого сайта), 1 ГБ места на сервере. Экспортируйте код. Тысяча рублей в месяц при оплате за год.
Tilda Education
Помимо услуги по созданию сайтов на платформе, существует раздел обучения — библиотека знаний по веб-дизайну и онлайн-журналистике. Раздел состоит из трех частей: «Практика», «Развитие» и «Курсы». «Практика» — это объемное руководство, которое отвечает на конкретный вопрос «как?» И помогает в повседневной работе. «Разработка» содержит инструменты для поиска идей, расширения профессионального кругозора, формирования визуального вкуса и отслеживания тенденций веб-дизайна.Курсы помогают освоить основы теории дизайна и повысить вашу компетентность в веб-публикациях. Уже выпущен курс «Дизайн в цифровой среде», готовится к выпуску курс по интернет-маркетингу.
Профиль издательской компании «Тильда»: оценка и инвесторы
Обзор издательства Tilda Publishing
Обновите этот профиль- Тип последней сделки
- Ранняя стадия VC
Издательство «Тильда» Общая информация
Описание
Разработчик платформы для создания веб-сайтов, предназначенной для создания веб-сайтов без единой строчки кода. Платформа компании позволяет пользователям создавать длинные формы и статьи, а также целевые страницы, веб-сайты, блоги и другие виды контент-ориентированных веб-проектов и имеет редактор модулей, который упрощает их создание, позволяя отдельным лицам и компаниям создавать свои создавать собственные сайты удобно и быстро.
Платформа компании позволяет пользователям создавать длинные формы и статьи, а также целевые страницы, веб-сайты, блоги и другие виды контент-ориентированных веб-проектов и имеет редактор модулей, который упрощает их создание, позволяя отдельным лицам и компаниям создавать свои создавать собственные сайты удобно и быстро.
Контактная информация
Хотите покопаться в этом профиле?
Мы поможем вам найти то, что вам нужно
Учить большеИздательство Тильда Сравнения
Описание
Первичная
Промышленность
Расположение штаб-квартиры
Сотрудников
Всего собрано
Постоценка
Подробная информация о последнем финансировании
Разработчик платформы для создания веб-сайтов, предназначенной для создания веб-сайтов без единой строчки кода.Платформа компании
Интернет-программное обеспечение
Москва, Россия
28 год По состоянию на 2020 год
00000 00000
00000000
ommodo conquat. Duis aute irure dolor в репрехендерите в сладострастном velit esse cillum dolore eu fu
Duis aute irure dolor в репрехендерите в сладострастном velit esse cillum dolore eu fu
00000000 00000000
Бельмонт, Калифорния
000 По состоянию на 0000
000.00
000000–000 000.00
00000000
n voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non
000000000000000000000 00000000
Нью-Йорк, NY
0 По состоянию на 0000
00.00
0,00 0000-00-00
000000 и 0 00.00
Добавить сравнение Функция сравненияPitchBook дает вам параллельный обзор ключевых показателей для аналогичных компаний. Персонализируйте, какие точки данных вы хотите видеть, и мгновенно создавайте визуализации.
Запросить бесплатную пробную версиюТильда Издательство Конкуренты (8)
| Название компании | Статус финансирования | Расположение | Сотрудников | Всего собрано | Дата последнего финансирования / Тип | Сумма последнего финансирования |
|---|---|---|---|---|---|---|
| Поразительно | Обеспечение венчурным капиталом | Бельмонт, Калифорния | 000 | 000. 00 00 | 000000–000 | 000,00 |
| 0000000000 | Ранее поддерживалось VC | Нью-Йорк, NY | 0 | 00,00 | 000000 и 0 | 00,00 |
| 0000000000 | Ангельская спина | Bellingham, WA | 00000 | |||
| 0000000000 | Обеспечение венчурным капиталом | Копенгаген, Дания | 00 | 00.00 | 00000000000 | 00,00 |
| 000000 | Ранее поддерживалось VC | Сан-Франциско, Калифорния | 000 | 0000 | 000000 и 0 | 0000 |
Тильда Паблишинг Сигналс
Скорость роста
0,80%
Еженедельный рост
Еженедельный рост 0,80%, 93% ile
-35. 5%.
530%
5%.
530%
Множественный размер
219x Медиана
Множественный размер 219x, 100% ile
0,00x 0,95x. 413Kx
Ключевые точки данных
подписчиков в Twitter
5.5k
Similarweb Уникальные посетители
15,0 К
Величественные ссылающиеся домены
314
Нефинансовые показателиPitchBook помогут вам оценить динамику развития и рост компании, используя присутствие в Интернете и социальные сети.
Запросить бесплатную пробную версиюКак мы создали наш сайт на Тильде Паблишинг | от EcomGems | Друзья Тильды
Несколько месяцев назад мы запустили наш новый сайт — EcomGems.Перед тем, как начать его строительство, мы выбирали между разными инструментами. В итоге мы решили остановиться на Тильде Паблишинг. Позже, в процессе запуска сайта, мы столкнулись с некоторыми проблемами, которые необходимо было решить. Но благодаря креативности нашей команды все проблемы остались позади, и мы наслаждаемся результатом.
Почему мы выбрали Тильду
Итак, почему мы решили использовать Тильду? Если начать с самого начала, нашей задачей было создать сайт, который бы отражал суть нашего бизнеса.Мы создаем передовые инструменты для электронной коммерции. Наша команда придерживается мнения, что одной только эффективности и функциональности программного обеспечения на сегодняшний день недостаточно. Люди предпочитают пользоваться красивыми и удобными инструментами. Поэтому наши разработчики не принимают никаких решений без согласования с дизайнером. Вы знаете, мы просто не осмелились собрать наш сайт с помощью Bootstrap. Bootstrap — это фреймворк для прототипирования, но настоящий дизайн также требует творческой направленности. Понимание принципов поведения пользователей и опыт проектирования также важны.
Мы решили быть честными сами с собой. У всех нас не было опыта в разработке веб-сайтов. Мы привыкли создавать определенные вещи, такие как инструменты и виджеты, которые должны быть встроены в веб-сайты. Дизайн был другим видом работы.
Дизайн был другим видом работы.
Если мы собирались делать сайт с нуля, мы рисковали сменить специализацию. Мы просто не могли сосредоточиться исключительно на разработке сайта. Такой вариант подходит для крупных компаний, которые нанимают для этого специальную команду. Но мы были стартапом из 4 человек, которые хотели создать приложение Shopify с использованием NodeJS и CoffeeScript.Длительное создание веб-сайта было бы для нас серьезной потерей внимания.
Поэтому мы рассматривали другие варианты. Если бы мы отказались от разработки веб-сайтов с нуля с использованием HTML, то выходом из положения мог бы стать WordPress. Мы обрадовались, ведь WordPress позволяет создавать сайты любой сложности. И для этого не требовалось большого опыта работы с языками разметки.
Но это все равно отвлекало нас от разработки приложений до создания и поддержки инструмента, который должен был быть второстепенным. Поэтому нам пришлось отказаться от идеи с WordPress как трудоемкой.Довольно утомительно, чтобы напугать нескольких ленивых инженеров. Более того, это вернуло нас к использованию PHP. Но мы отказались от PHP в конце прошлого лета.
Более того, это вернуло нас к использованию PHP. Но мы отказались от PHP в конце прошлого лета.
Мы продолжили поиски. Как компания, использующая только новейшие технологии, почему мы не стали искать инструменты, появившиеся недавно?
Кое-что есть!
В ходе поиска мы наткнулись на новую тенденцию в создании хорошо продуманных сайтов. Как оно появилось? Возможно, после того же долгого поиска несколько команд где-то в мире поняли, что пора создавать новые инструменты.Инструменты, которые помогли создавать потрясающие адаптивные веб-сайты без каких-либо навыков программирования.
Мы рассмотрели только несколько услуг, были и другие, которые мы отклонили по тем или иным причинам. Последовательность находок была следующей: Blocs, Readymag и Tilda Publishing.
Блоки
Сначала мы нашли блоки. Это красивое приложение, которое позволяет составлять страницы сайта из блоков. Именно то, что вам нужно для работы дизайнера или издателя. С помощью Blocs легко превратить идею в готовую страницу веб-сайта. Но у программы есть два недостатка. Он работает только на компьютерах Apple, а лицензия «привязана» к одному рабочему месту. Приемлемо, но сегодня это моветон .
Но у программы есть два недостатка. Он работает только на компьютерах Apple, а лицензия «привязана» к одному рабочему месту. Приемлемо, но сегодня это моветон .
Второй недостаток — это процесс развертывания. Это момент, когда созданный в приложении сайт становится сайтом в сети Интернет. Этот процесс не показан в их рекламном ролике, но я расскажу, как он работает. Blocs генерирует на выходе набор HTML-файлов, стилей и изображений. Чтобы получить сайт, вам необходимо вручную загружать файлы на свой хостинг после каждого обновления содержимого сайта.
… * непонятная пауза *. «Итак, в чем проблема?» — спросите вы. Это нарушает нашу гармоничную идею. Автор контента должен работать только с одним инструментом для большего удобства. После нажатия кнопки «Опубликовать» содержимое должно появиться перед пользователями без сторонних программ. Это особенно важно, когда нужно быстро внести изменения. Выбрав концепцию «простота для пользователя», мы решили начать с нашего веб-сайта. Приложение Blocs нам не подошло, но очень понравилось.
Приложение Blocs нам не подошло, но очень понравилось.
Readymag
Мы вернулись к поиску и нашли Readymag. Короче говоря, Readymag — это конструктор дизайнерских сайтов и онлайн-журналов. Используя Readymag, дизайнеры воплощают свои идеи, не ограничивая свою фантазию правилами. Конструктор адаптирует внешний вид страницы под экраны планшетов и смартфонов. Поскольку Readymag — это веб-сервис, не нужно беспокоиться о размещении сайта в Интернете. После нажатия кнопки «Опубликовать» сайт уже существует. «Ух ты! Это то, что нам нужно! «- подумала наша команда.Итак, мы подключили Readymag к нашему домену и приступили к работе.
Ээээ … это история о Тильде Паблишинг, да?
Да. Мы сразу обнаружили серьезный недостаток в Readymag. Мы легко подключили домен нашей компании и создали сайт, но он был доступен только по протоколу HTTP. Но нам нужно было заставить его работать и по протоколу HTTPS.
Важность протокола HTTPS
Краткое отступление о протоколе. HTTPS — это протокол обмена сообщениями между компьютерами, его также называют SSL или безопасное соединение.Это тип соединения, когда компьютер пользователя и сервер сайта устанавливают между собой безопасную связь для передачи информации. Зачем это может нам понадобиться?
HTTPS — это протокол обмена сообщениями между компьютерами, его также называют SSL или безопасное соединение.Это тип соединения, когда компьютер пользователя и сервер сайта устанавливают между собой безопасную связь для передачи информации. Зачем это может нам понадобиться?
Если вы используете незашифрованное соединение, информация, которой обмениваются пользователь и сайт, не защищена. Его видят другие компьютеры, подключенные к Интернету в той же локальной сети.
Это опасно в случае бесплатного Wi-Fi, например, в кафе или аэропорту. Злоумышленник отслеживает историю просмотров пользователя и видит пароли, данные кредитной карты и другую личную информацию.HTTPS был изобретен для защиты пользователей от угроз. Если два компьютера используют безопасное соединение, компьютеры в сети видят только поток нечетких символов. Он не позволяет узнать, какие страницы пользователь запрашивает на сайте или какую информацию он отправляет. Со временем поддержка шифрования через HTTPS стала стандартом де-факто для веб-сайтов, заботящихся о безопасности своих пользователей.
Мы связались со службой технической поддержки Readymag, чтобы уточнить, можем ли мы добавить HTTPS на наш сайт. Оказалось, что к тому времени они еще не реализовали эту функцию.HTTPS работал только для сайтов с именами * .readymag.com . Мы были расстроены этим препятствием и продолжили поиски. По крайней мере, тогда мы знали, что искать.
Перейти на Тильду Паблишинг
[Обзор] Тильда — Другой тип конструктора сайтов — eWebDesign
Конструкторы сайтов! Их много в Интернете. С одной стороны, они хороши тем, что демократизируют публикации в Интернете и делают их доступными для всех. Однако не все конструкторы созданы равными, и многие из них не предлагают достаточно продвинутых функций, чтобы профессионалы веб-дизайна считали их «серьезными» альтернативами ручному созданию сайтов.
Но ситуация меняется, и мы видим пару новых захватывающих инструментов, которые действительно впечатляют!
Именно здесь на сцену выходит Тильда, обещающая произвести революцию в создании сайтов как для профессионалов, так и для владельцев бизнеса.
В этом обзоре Tilda мы рассмотрим, что предлагает платформа, что это такое и кому следует рассмотреть возможность ее использования.
Что такое Тильда?
Проще говоря, Тильда — конструктор сайтов.Но это представитель новой породы строителей.
В центре внимания Тильды — идеальный баланс между простотой и гибкостью. И позвольте мне сказать вам, что за эти годы я протестировал множество различных конструкторов страниц. Squarespaces, Wixs, Weeblys; Я работал со всеми. И я должен сказать, что Тильда действительно выделяется.
Возможности, которые предлагает Тильда
Внутри Тильды много возможностей.
Прежде всего, Тильда построена вокруг отдельных страниц.Это означает, что вы можете создавать ящики для каждой страницы вашего сайта одну за другой, вместо того, чтобы создавать «веб-сайт» и иметь на нем уже готовую кучу готовых страниц.
Это дает вам больше контроля, а также ясность в отношении того, что уже есть на вашем сайте.
Разумеется, вы можете создать любое количество страниц и выбрать, какая из них должна быть вашей домашней.
При создании каждой страницы вы можете выбрать URL-адрес страницы, а также выбрать из множества готовых шаблонов для ряда возможных целей.
В целом, Тильда готова обслуживать бизнес-сайты, целевые страницы продуктов или услуг, интернет-магазины, мероприятия, личные сайты, корпоративные блоги и все, что вам может понадобиться.
Все это возможно благодаря более чем 450 заранее разработанным блокам контента, которые вы можете использовать на своих страницах. Кроме того, есть еще что-то под названием Zero Block — расширенный редактор веб-дизайна для профессиональных дизайнеров. Это позволяет более глубоко редактировать все элементы, присутствующие на странице.Вы даже можете добавить к своему контенту действительно впечатляющую анимацию с помощью Zero Block.
Что касается этих 450 других блоков, там действительно есть все, что вам может понадобиться, все аккуратно распределено по категориям.
Есть блоки для обложек, текста, изображений, меню, форм, заголовков, отображения функций, этапов, тарифов, команды, обзоров, видео, разделителей, ссылок, услуг, необработанного HTML и многого другого.
Добавление последовательных блоков на вашу страницу также интуитивно понятно: вы просто помещаете один блок за другим и соответствующим образом меняете настройки блока.
Кстати о настройках; хорошей отправной точкой является изменение глобальных настроек вашего сайта. Тильда уделяет большое внимание хорошей типографике и тому, чтобы ваш сайт отлично выглядел на всех устройствах, и это показывает, как структурированы настройки.
Тильда также предлагает отличную адаптацию. Каждый раз, когда вы переходите на новый экран или собираетесь использовать новую опцию, Тильда берет вас за руку и объясняет, что происходит.
Некоторые другие примечательные особенности Тильды:
- возможность подключить персональный домен и включить HTTPS
- оптимизация и скорость реагирования на мобильные устройства без дополнительных настроек
- пользовательских коллекций шрифтов, Google Fonts и загрузка шрифтов из Typekit
- бесплатных коллекций иконок и встроенная бесплатная библиотека изображений
- поддержка полноэкранных фотографий и фоновых видеороликов
- фото галереи Встроенный улучшенный редактор фотографий
- (для обрезки фотографий, добавления эффектов и т. Д.)
- YouTube и Vimeo встраивают + любой сторонний код встраивает Конструктор форм
- , включая формы для электронного маркетинга + интеграция с MailChimp, SendGrid, SendinBlue Интеграция
- со Slack, Google Sheets, Trello, Pipedrive, Zapier и другими через WebHook Конструктор почтовых кампаний
- — вы можете создавать электронные сообщения на Тильде, а затем экспортировать их на свою почтовую платформу, такую как MailChimp .
- локальная аналитика + поддержка Google Analytics и Google Tag Manager Особенности интернет-магазина
- (корзина, бланк заказа, карточки товаров, промокоды, платежи и т. Д.))
- прием платежей через Stripe или PayPal
- A / B тестирование
- расширенных функций SEO по всей Тильде — это включает в себя основную панель SEO для всего сайта, а также отдельные показатели SEO для отдельных блоков контента и страниц
- кнопки публикации в социальных сетях и интеграция с Facebook Open Graph
- возможность добавления пользовательского кода HTML, JS, CSS для всего веб-сайта или отдельной страницы
- полный экспорт HTML
- API разработчика Плагин
- для интеграции страниц Тильды с сайтом WordPress
На Тильде вас наверняка много ждет, но пользоваться им довольно просто, и вы сможете открывать для себя новые блоки контента и функции по мере продвижения.
Когда вы закончите создание своего веб-сайта, вы можете опубликовать его на Тильде или экспортировать HTML и использовать его на внешнем хосте.
Самое замечательное здесь то, что вы можете разместить свой сайт на Тильде под субдоменом бесплатно или перейти на платный план, если вы предпочитаете использовать собственный домен.
Вы можете проверить эту библиотеку существующих сайтов, созданных различными дизайн-студиями и разработчиками приложений, чтобы вдохновиться.
Кому подойдет Тильда
В целом, Тильда кажется отличным выбором как для людей, которые хотят быстро создать свой собственный сайт (не зная кода), так и для дизайнеров, работающих над сайтами для клиентов.Он также может быть эффективным инструментом в руках маркетологов, маркетинговых отделов и небольших агентств.
Шаблоны в Tilda полностью настраиваются, поэтому вы не ограничены заранее определенным дизайном. А если вам нужно больше, вы всегда можете использовать Zero Block.
Этот нулевой блок позволяет в основном настраивать каждый маленький элемент на странице, поэтому он не ограничивает творческие способности дизайнера.
Для меня главным преимуществом Тильды является то, что вы можете перейти от чистого холста к рабочему сайту менее чем за пару часов.Инструмент предлагает огромную гибкость, не жертвуя при этом простотой использования.
Все это вы получаете либо бесплатно (если вас устраивают только базовые блоки и субдомен), либо за 10 долларов в месяц при ежегодной оплате (для полнофункциональной лицензии Personal для одного сайта с персональным доменом) . Лицензия Business за 20 долларов в месяц позволяет иметь до 5 веб-сайтов + экспорт исходного кода. Если вам нужно более 5 веб-сайтов, для этого есть планы Pro .А если вам понадобится помощь, вы сможете получить поддержку в онлайн-чате, социальных сетях и по электронной почте.
В целом, я весьма впечатлен Тильдой и тем, что она дает, по сравнению с другими конструкторами веб-сайтов.

 Добавление этой опции возможно через путь «Мои сайты» → «Название проекта» → «Настройки сайта» → «Формы» либо «Платёжные системы».
Добавление этой опции возможно через путь «Мои сайты» → «Название проекта» → «Настройки сайта» → «Формы» либо «Платёжные системы». Блоки для
перехода на другие страницы оформляются в виде карточек;
Блоки для
перехода на другие страницы оформляются в виде карточек; Владелец сайта на
Tilda имеет возможность добавлять на страницу видео с YouTube;
Владелец сайта на
Tilda имеет возможность добавлять на страницу видео с YouTube;

 за года, около 500 грн. в месяц;
за года, около 500 грн. в месяц;

 Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства. Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства. Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
 Как наполнять и редактировать блоки покажем на примере пустой страницы.
Как наполнять и редактировать блоки покажем на примере пустой страницы. По аналогии создайте страницу для подвала сайта. Модуль нужно выбрать из списка «Подвал».
По аналогии создайте страницу для подвала сайта. Модуль нужно выбрать из списка «Подвал».

 Задать их можно как в окошках, так и передвинуть элемент мышкой на рабочей области.
Задать их можно как в окошках, так и передвинуть элемент мышкой на рабочей области.


 Вы можете видеть посещения и пользователей (в том числе по страницам). Плюс счетчики гугла или яндекса подключаются в специальном интерфейсе простым указанием номера.
Вы можете видеть посещения и пользователей (в том числе по страницам). Плюс счетчики гугла или яндекса подключаются в специальном интерфейсе простым указанием номера.