Создание сайта на wordpress с нуля для новичка
Создание сайта на wordpress с нуля для новичка, для начинающего сайтостроителя.
WordPress что это?
Содержание статьи :
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
Пошаговое создание сайта на WordPress на локальном компьютере.
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress. Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip» - Нам нужен локальный сервер, если Вы его уже установили, то пропускайте данный шаг. Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Так же есть другие локальные серверы, например XAMPP, возможно именно Вам он и подойдет. Прост в работе, без дополнительного софта. Скачать его можно здесь, — apachefriends.org
Скачиваем и устанавливаем, установщики достаточно простые. Думаю можно разобраться самостоятельно. Единственное что XAMPP он на английском, но в нем очень мало настроек, так что думаю это не будет проблемой.
Локальный сервер, устанавливаем на главный диск :C
Разберем как создать сайт на WordPress на примере локального сервера Open Server.Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:\xampp\htdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server. - Теперь нам нужно скачанный .zip архив, распаковать. Открываем папку(wordpress-5.1.1-ru_RU) и берем из неё папку «wordpress». Нам нужно перенести эту папку в директорию, — C:\OSPanel\domains. Что бы в результате, у нас получился вот такой путь, — C:\OSPanel\domains\wordpress
Как запустить Open Server?
- Запускаем Open Server. в треи должен появится вот такой красный флаг.

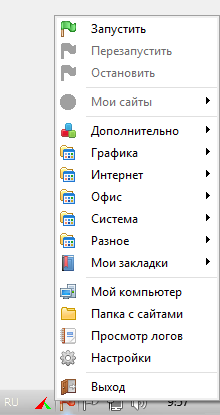
Жмем на этот флаг, должно появится вот такое меню:
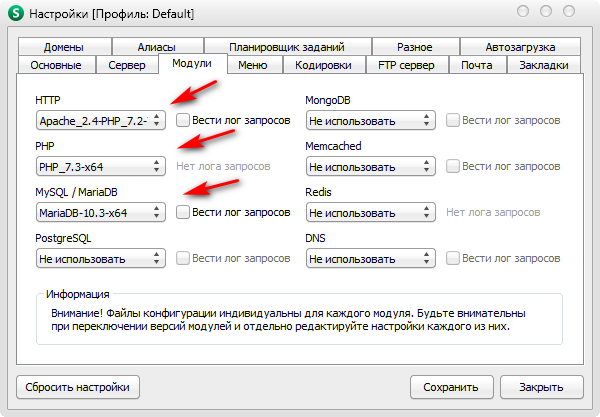
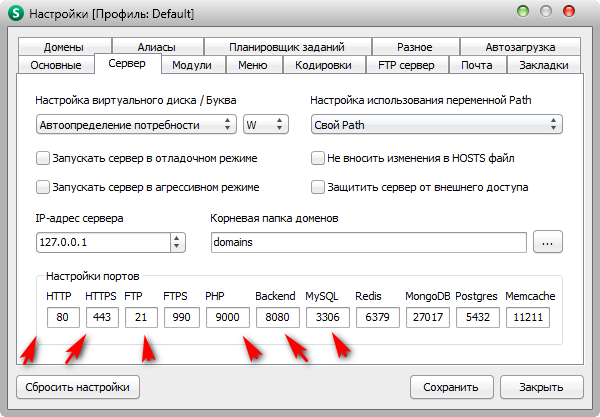
Кликаем на зеленый флаг «Запустить». Если всё удачно, то через несколько секунд, в треи, будет зеленый флаг. Если флаг не стал зеленым, значит нужно открыть настройки Open Server. Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.

Как подготовить базу данных для WordPress?
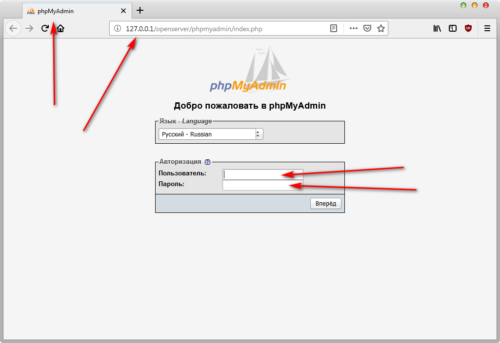
- Теперь нам нужно подготовить Базу данных для нашего WordPress. Для этого кликаем по зеленому флагу пункт меню, — «Дополнительно», а в нем жмем «PhpMyAdmin». Откроется встроенный в Open Server браузер, и в нем будет путь http://127.0.0.1/openserver/phpmyadmin/index.php.

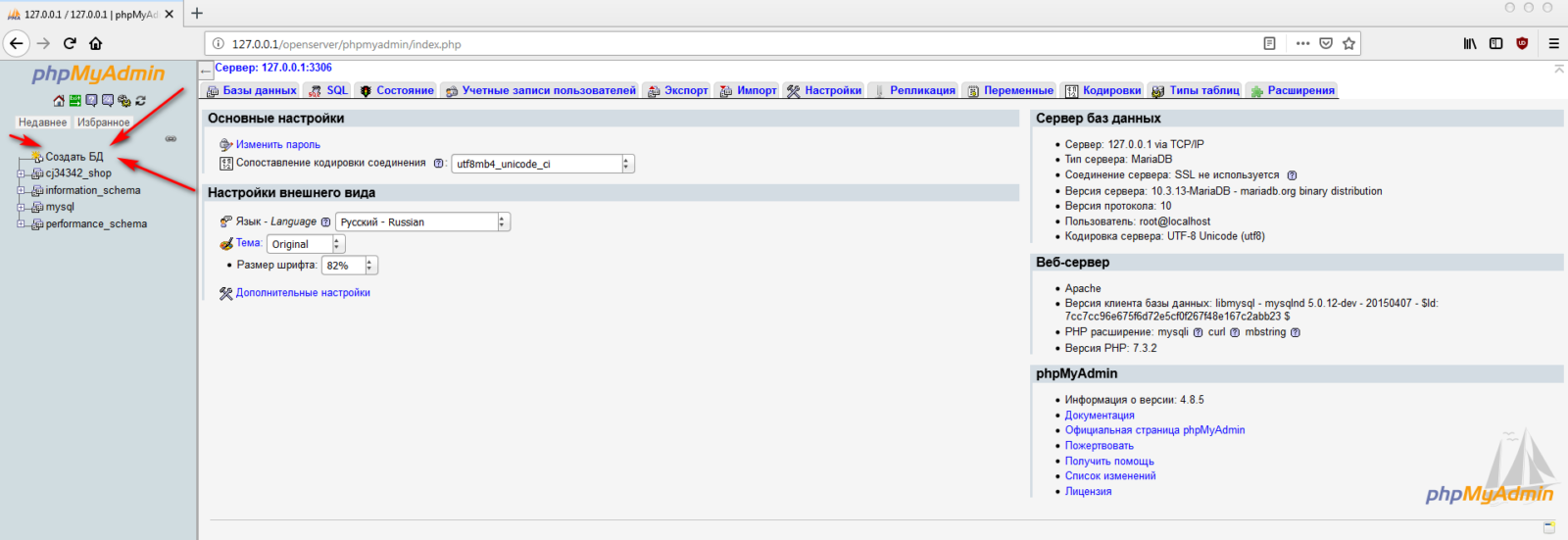
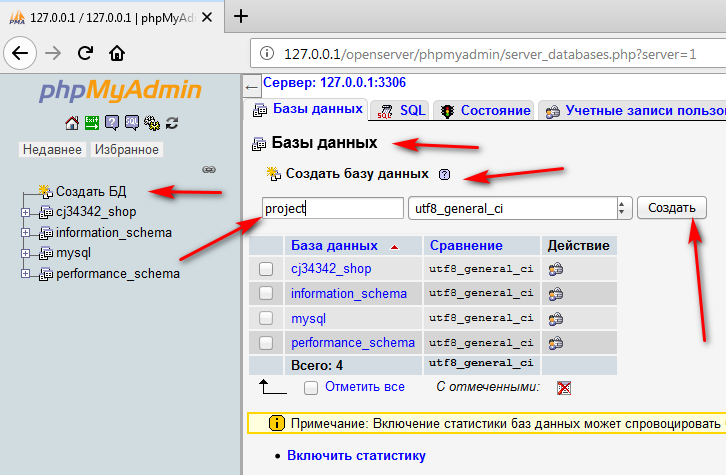
Вводим данные: Пользователь будет, — root, а Пароль оставляем пустым, жмем вперёд. В открывшемся окне кликаем на «Создать БД».
Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».
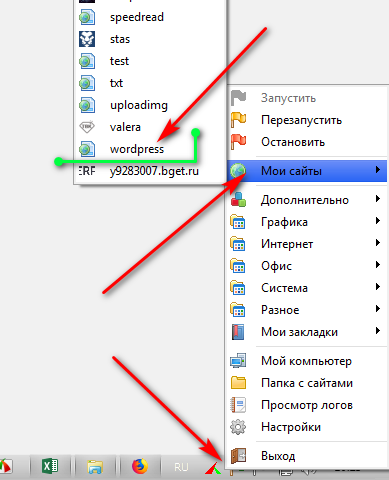
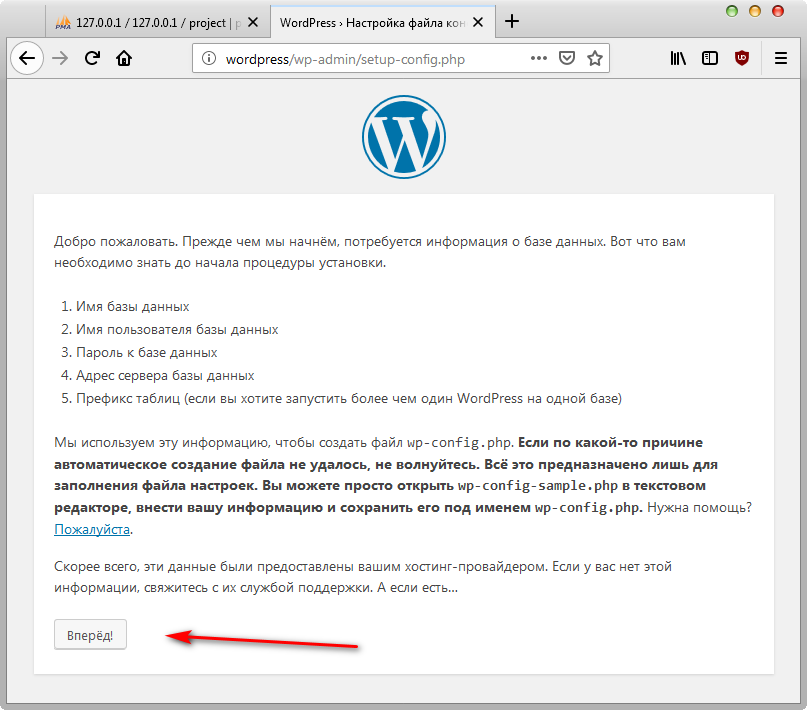
Все наша база данных, — готова к использованию. - Настраиваем сам WordPress. В Open Server жмем, — «Мои сайты», ищем наш сайт «wordpress». И в браузере откроется настройка WP.


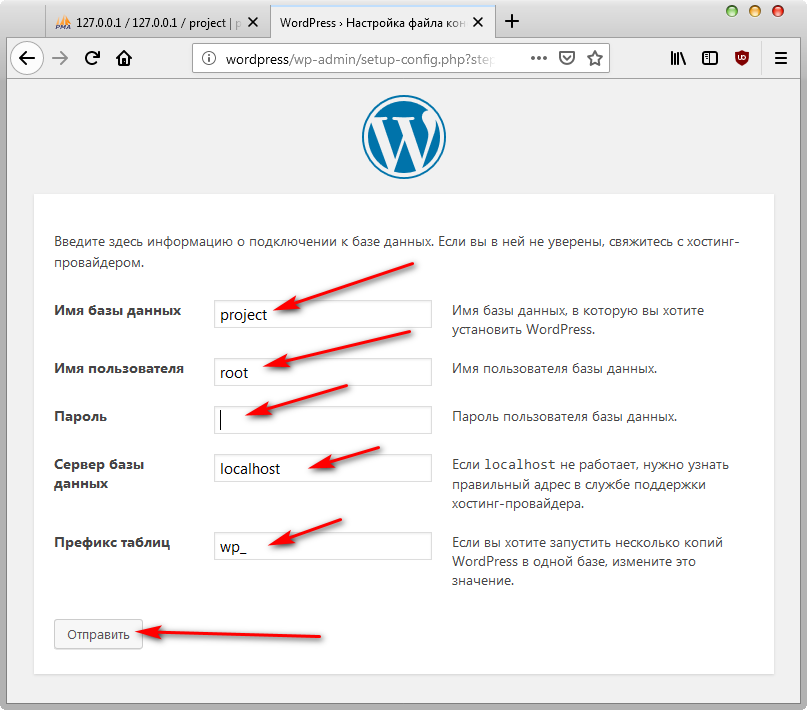
Жмем «Вперед!». Попадаем на такое окно, заполняем поля. Поле «Пароль», оставляем пустым! Нажимаем «Отправить».
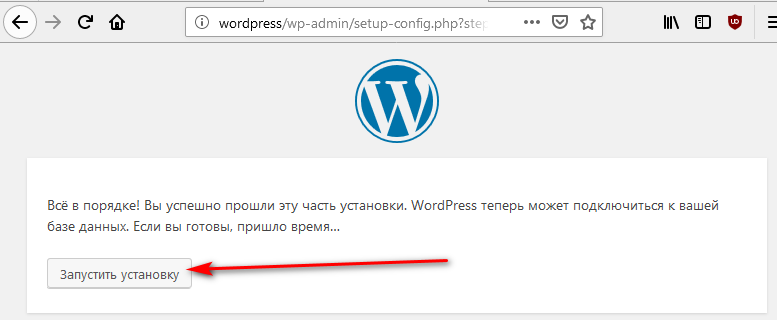
Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».

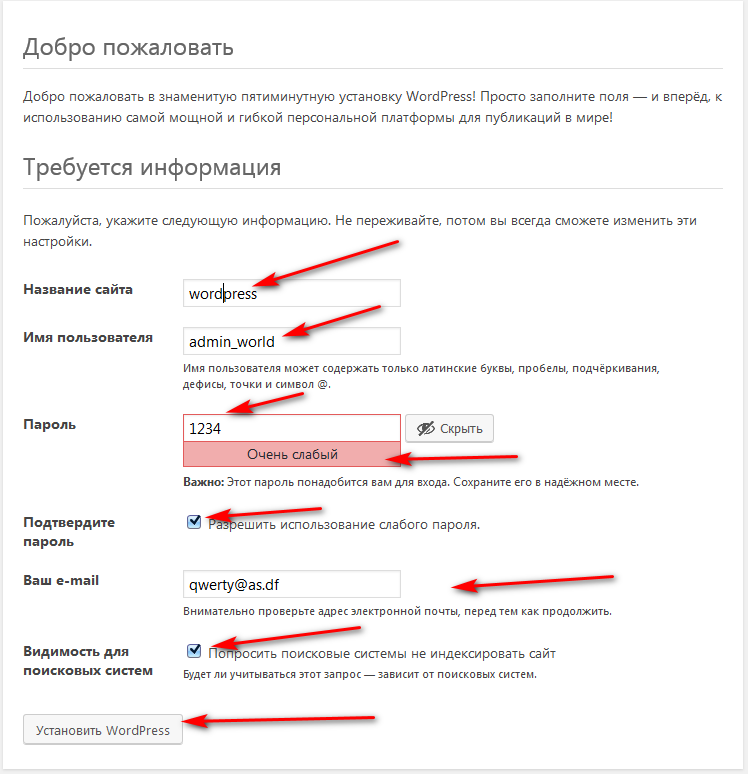
Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.
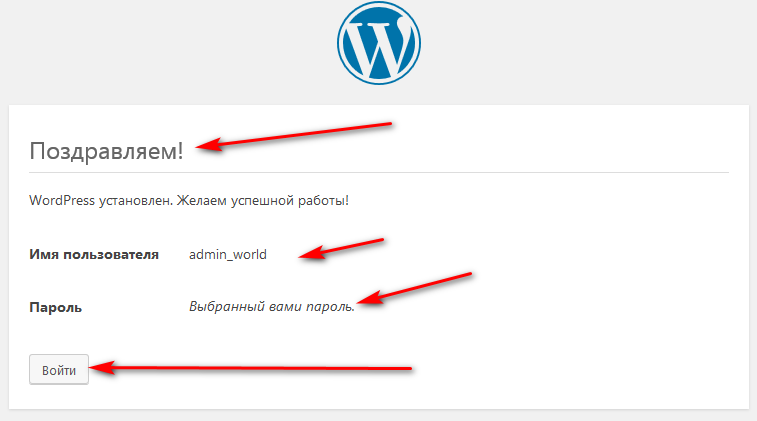
Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».

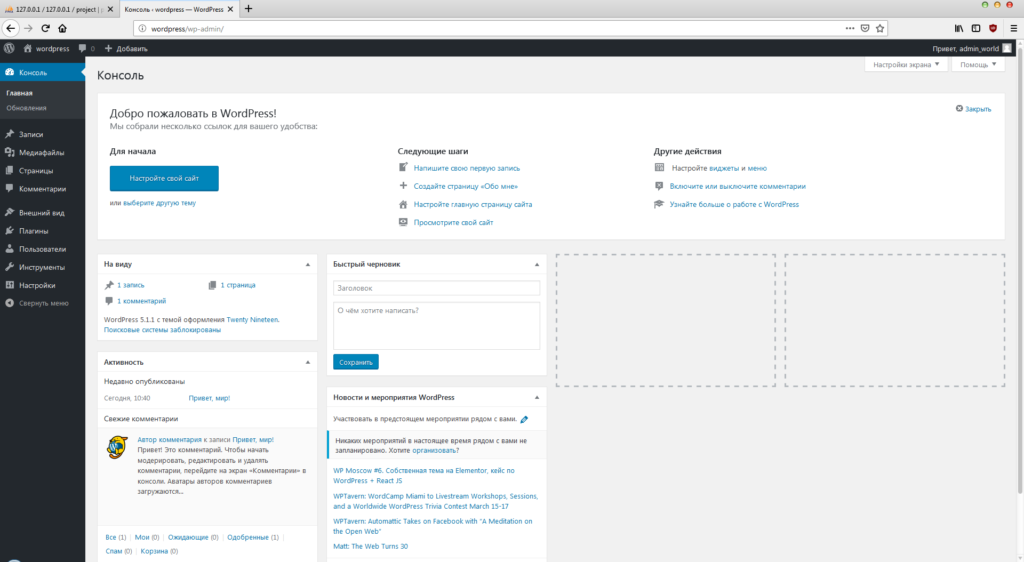
Вводим логин и пароль, попадаем в админ панель WordPress.
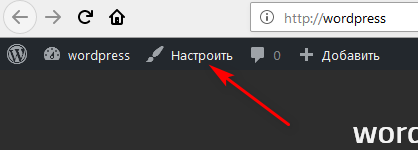
В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
Установка темы на WordPress?
Тема для wordpress, — это внешний вид сайта, и дополнительные возможности, другими словами, можно сказать что тема, это шаблон на котором будет работать Ваш сайт.
Возможно у Вас уже есть идея сайта, и цель, Вам будет легко определится с внешним видом для сайта. По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
- Переходим в админ панель WordPress по адресу, — http://wordpress/wp-admin/
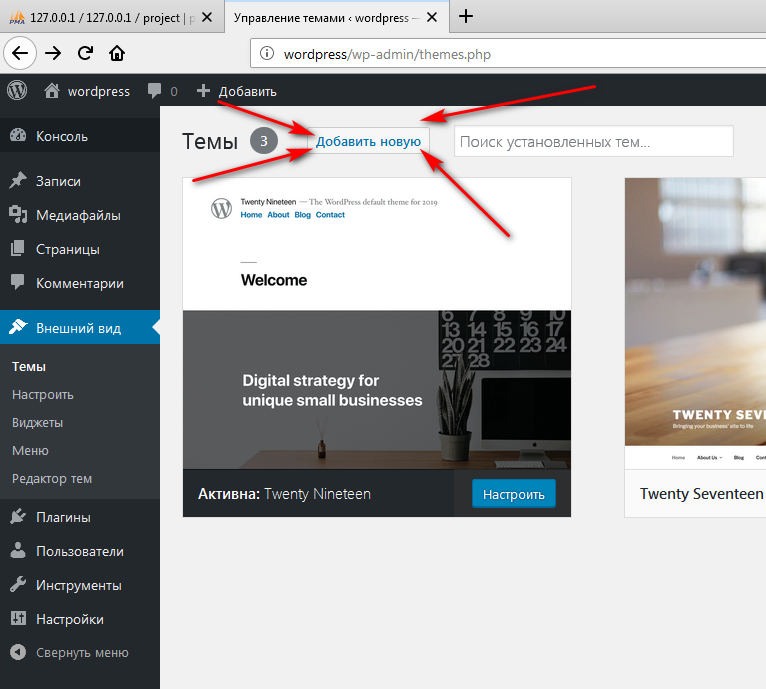
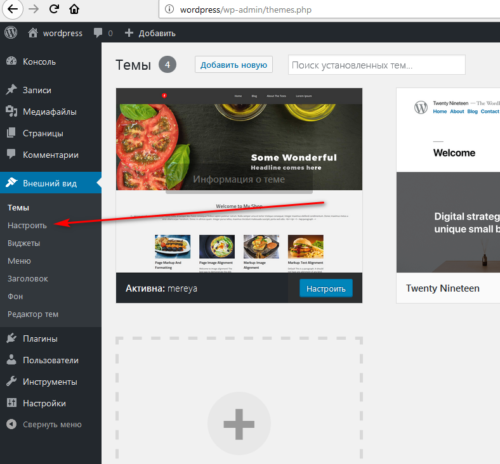
- Выбираем меню в правой колонке, — «Внешний вид» — «Темы». Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
- Добавим новую тему. Жмем кнопку, — «Добавить новую»

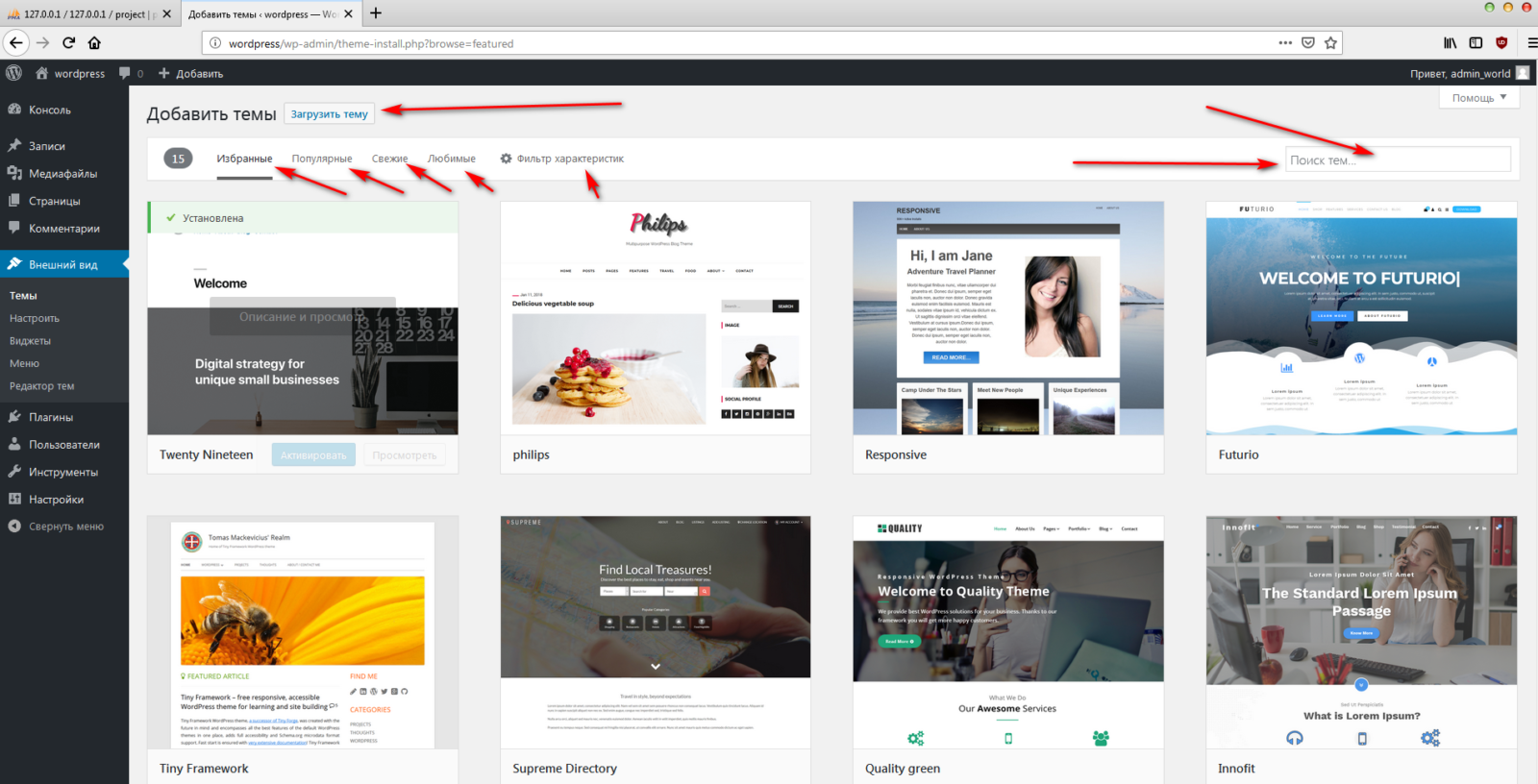
Здесь может показаться что тем мало, но Вы не теряйтесь по кликайте по заголовкам, их тут тысячи. Ну или воспользуйтесь поиском.
Кликайте описание и просмотр, знакомьтесь по ближе с шаблоном для сайта, если определились, то кликайте, — «Установить».
Затем жмём, — «Активировать». И все шаблон примениться для нашего сайта. И дальше переходим на наш сайт http://wordpress/
Так же есть возможность настроить внешний вид сайта, двумя способами.

Как установить плагины на WordPress?
Плагины, — это дополнительное программное обеспечение для Вашего сайта. Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
- Безопасность, анти-спам.
- Продвижение SEO, блок для сбора e-mail адресов.
- Поведенческий фактор типа, — комментарии, оценки, кнопки для соц. сетей., гео. карты, опросники.
- Внешний вид сайта, типа галереи фото, меню, сайдбары, дополнительные блоки информации.
- Оптимизация сайта, скорость загрузки, скорость работы.
- Удобство для работы со стороны админ панели. Редакторы кода, шорт-коды и пр.
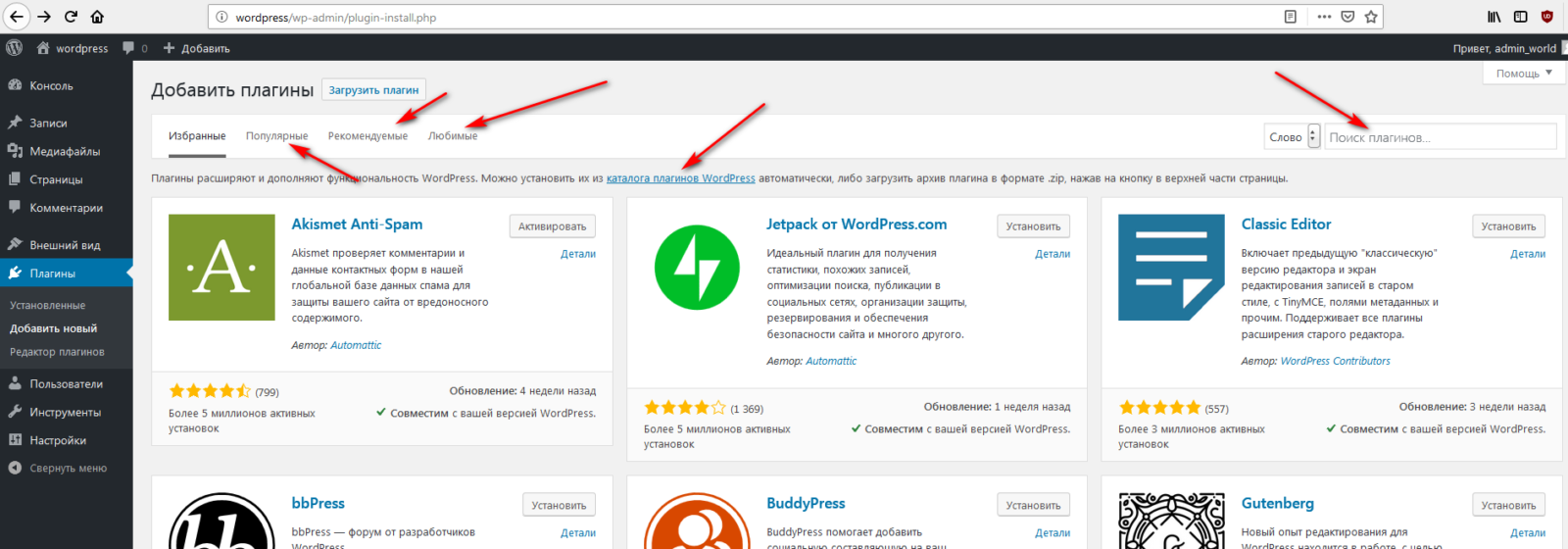
Что бы установить плагин, нужно перейти в панель администратора, слево в меню, пункт, «Плагины» — «Добавить новый».

Можете ознакомится с плагином нажав кнопку, — «Детали». Что бы установить плагин, достаточно нажать кнопку, — «Установить».
Осторожно!
- Нужно быть осторожным с выбором плагинов, нужно обязательно проверить, совместим ли данный плагин с Вашей версией WordPress.
- Плагины могут нагружать сайт, в результате чего сайт может работать медленнее.
- Взломщики всегда будут пытаться сломать сайт, через дырявые плагины.
Постарайтесь ограничить устанавливаемое количество плагинов.
Если Вам нужно установить WordPress на хостинг, или перенести с локального компьютера Ваш сайт WordPress на сервер к хостинг провайдеру. Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Я постарался описать тему, — «Создание сайта на WordPress с нуля для новичка». Надеюсь всё было понятно. Если у Вас что-то не получается, пишите, чем смогу помогу.
Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Обновить рейтингСредний рейтинг 5 / 5. Всего голосов 7
good-code.ru
Как создать сайт на WordPress.com — видео
(Последнее обновление: 25.11.2018)Приветствую вас, друзья! Post updated: всё меняется со временем, а инструкцию нужно держать актуальной. WordPress.com – это самый простой способ, чтобы создать сайт на движке вордпресс абсолютно бесплатно. Конечно, если есть деньги, можно приобрести платный тарифный план. Было бы вообще великолепно, особенно бизнес план. Я бы с удовольствием. А пока нет денег, будем создавать блог бесплатно с ограниченными возможностями. Сервис WordPress.com представляет возможность создать свой персональный блог всего за пару минут. От вас потребуется всего лишь заполнить небольшую форму регистрации своего проекта. И Вы получите три гигабайта бесплатного хостинга для файлов (больше чем у меня), адрес сайта типа, как на blogspot — имя_сайта.wordpress.com.


Создайте начальный вариант сайта, который останется бесплатным всегда
Ну и конечно самое главное это — сможете использовать функции и возможности CMS WordPress. По статистике 32% сайтов в Интернете работают на WordPress. Круто.
Многие считают, что на бесплатной площадке wordpress.com нельзя создать полноценный хороший проект, но это не так. Тот, кто об этом говорит просто не знает ни чего. Посещаемость, индексация поисковиками и пузомерки, с этим все будет окей. В последнее время с бесплатным хостингом wordpress.com происходит масса изменений к лучшему. Появляются новые функции, бесплатные темы (шаблоны) и так далее. Новичкам, для тех у кого денег нет на домен и платный хостинг, для тех, кто вникать особо не хочет в детали, кто хочет попробовать (потренироваться) советую создать блог на бесплатной основе wordpress.com. Единственным ограничением является для вас это — ваше воображение.
Создайте веб-сайт на основе потрясающих шаблонов и реализуйте свои идеи онлайн! Простая статистика. Сотни образцов. Бесплатный хостинг. Масштабируемость. Дружественная поддержка. Справка. Встроенный SEO. Поддержка для мобильного.
Как создать сайт на wordpress


Возможности wordpress com
Прежде всего зайдите на русскоязычный сервис wordpress.com и осмотритесь. Информацию изучите и смело приступайте, нажав кнопку — Приступайте. И я заодно, вместе с вами, буду создавать новый бложик для себя.


Наилучшие возможности WordPress ждут вас здесь
Для регистрации и создания сайта, заполните форму или используйте свой аккаунт Google:


Создание учётной записи
Как я уже сказал, поддерживается русский язык. Поэтому подробно объяснять, что к чему, лишнее. Просто заполняйте форму:


Давайте создадим сайт
Скажу вам только, что я вместе с вами создаю ещё один блог на бесплатном хостинге. Выбрал адрес блога такой: seohobbyblog.wordpress.com. Так как, у меня есть новый сайт https://seohobby.com/, бесплатный, с похожим названием, буду использовать для продвижения основного. Контент будет конечно отличаться.
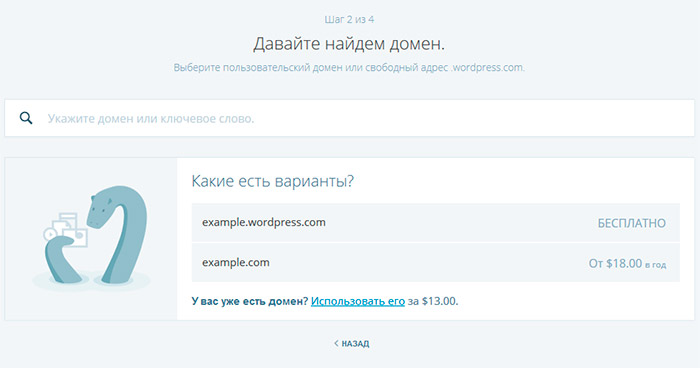
При выборе имени домена подойдите к этому более взвешено. Всё занято, нужно постараться найти свободное имя:


Выберите адрес для вашего сайта
Затем, выберите тарифный план для себя — кнопка «Начните бесплатно». Пару минут подождите и опаньки — ваш сайт готов. В честь вас даже салют запустили. Поздравляю:


Вы создали сайт, и настало время подготовить его к публикации
Следующий шаг, настройте свой блог. Название, описание, язык публикации и так далее. Хотя это можно сделать позже. Сначала (если хотите) зайдите на свою почту которую Вы указали при регистрации, для её подтверждения.
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит долго думать, поскольку Вы всегда можете сменить тему позже. Нажмите на пиктограмму:


Выберите бесплатную тему
Далее, сейчас Вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:


Тема Expound для wordpress
С правой стороны будет панель с определенными настройками для вашего блога:


Настройка блога Бренды мира
Затем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все. Создайте первую запись в вашем блоге. О чем вы хотите написать?


О чем вы хотите написать?
Консоль блога (админка) на русском могучем языке. Так как плагины нельзя устанавливать здесь, предусмотрено для этого очень много различных виджетов. Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар):


Виджеты для блога
И ещё важно, есть приложения для мобильных устройств и ПК. Обновляйте свой сайт из любой точки с помощью приложений для ПК и мобильных устройств на базе iOS, Android, Mac, Windows и Linux.


Приложения wordpress com для ПК
Как создать бесплатный сайт на wordpress — видео
Пробуйте, щупайте, обследуйте, изучайте и так далее. Как создать бесплатный сайт на wordpress — оказывается просто. Согласны? А я на этом с вами прощаюсь не надолго. Удачи.
wordpressmania.ru
Как создать сайт на WordPress с нуля самостоятельно. Платформа wordpress com

От автора: приветствую вас, друзья, в очередной статье, посвященной работе с WordPress. Из этой статьи вы узнаете, как создать сайт на WordPress с нуля. И это не просто слова, под фразой «с нуля» я действительно имею в виду ровно то, что и сказал. Итак, давайте приступим.
Как создать сайт на платформе WordPress
Сразу стоит отметить, что данная статья написана в первую очередь для новичков а также для тех, у кого пока что нет собственного сайта, но кто безумно хочет создать свой сайт с помощью WordPress.
Итак, представьте себе, что вы совсем еще новичок в сфере сайтостроения и никогда в жизни не слышали или имеете смутное представление о таких словах, как хостинг, ftp, html и так далее. При этом, когда вы общаетесь со знакомым вебмастером на тему создания сайта, он то и дело сыплет вот такими вот малопонятными словечками. Казалось бы впору загрустить и отказаться от идеи создать сайт самому… Но отчаиваться рано, выход есть. Можно создать сайт на базе WordPress. При этом вам не нужны знания верстки и тем более программирования, не нужно даже платить за домен и хостинг, поскольку можно создать сайт на платформе WordPress. Давайте узнаем, как это сделать.
Как создать сайт через WordPress
Итак, приступим к созданию сайта на базе WordPress. Уже через несколько минут вы получите готовый сайт, который можно наполнять, вести блог, через который можно делиться своими мыслями с друзьями и знакомыми. Идем на официальный сайт WordPress.

На главной странице мы видим заголовок, в котором действительно предлагается создать сайт на WordPress бесплатно. При этом мы можем выбрать дизайн будущего сайта из сотен тем и сайт изначально будет совместим с мобильными устройствами, что очень классно, поскольку доля просмотров сайтов через мобильные устройства растет с каждым днем.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсНу что же, воспользуемся предложением и нажмем кнопку Создать сайт. После этого мы попадаем на страницу, которая позволит привязать сайт к домену. Для тех, кто пока не знает значение слова домен, пару слов об этом. Собственно, определение домена вы можете найти в интернете. Если же говорить просто и в двух словах, то домен — это уникальное имя сайта, то самое, которое мы вводим и можем увидеть в адресной строке. Например, адрес (домен) официального сайта WordPress — wordpress.com. Именно по домену сайты и отличаются друг от друга.
Что же конкретно мы увидим на новой странице? А увидим мы варианты названий нашего будущего сайта.

Мы видим, что есть возможность как бесплатных, так и платных доменов. Второй случай нас пока что не интересует, поскольку мы договорились создать сайт бесплатно. Поэтому будем выбирать бесплатные варианты доменов, в этом случае к ним будет приписываться адрес платформы WordPress.
В строку поиска вводим желаемое название сайта, например, я введу wfm. Поскольку платформа позволяет создавать сайт бесплатно, вполне понятно, что желающих воспользоваться услугой — немало, поэтому приготовьтесь к тому, что желаемый адрес может быть уже занят или просто недоступен. В моем случае WordPress предложил такой вариант домена: wfm2015.wordpress.com

Ну что же, как говорится, дареному коню в зубы не смотрят, возьмем что дают ![]() Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.
Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.

На новой странице создаем учетную запись, заполняя поля формы.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Как и для многих продуктов с регистрацией, от нас требуют подтвердить факт регистрации, перейдя по ссылке в письме, которое мы должны получить на указанную электронную почту.

Зайдите в свой почтовый ящик и перейдите по ссылке подтверждения. После успешного подтверждения мы должны увидеть сообщение об успехе.

Давайте опубликуем первую запись в нашем блоге, нажав кнопку Начать запись. Мы перейдем в редактор, в котором и можем писать текст статьи.

После публикации можем перейти на наш сайт — wfm2015.wordpress.com — и посмотреть написанную статью. Все получилось ![]()

Напоследок давайте попробуем сменить стандартный дизайн на что-нибудь более яркое. Для этого достаточно изменить тему, выбрав из сотен доступных. Кликаем по ссылке Мой сайт в левом верхнем углу и переходим на главную страницу управления сайтом. В меню слева выбираем меню Тему из раздела Персонализировать и подбираем тему (обратите внимание, здесь есть как бесплатные, так и платные темы).

После установки новой темы можем перейти на сайт, чтобы увидеть изменения дизайна.

Как видите, все достаточно просто. Буквально пара минут — и вы счастливый обладатель сайта на платформе WordPress, при этом не вложили в создание этого сайта ни копейки. Можете приступать к написанию статей для сайта и давать ссылку на свой личный сайт на WordPress своим друзьям.
Ну а я на этом с вами прощаюсь. Успехов!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
Как создать бесплатный сайт/блог на WordPress
(Последнее обновление: 11.09.2017)Привет, дамы и господа! В декабре мой блог (Школа Bloggera) разлюбил Яндекс, в следствие чего, посещаемость блога упала в два раза. Причина по моему мнению может быть одна, слишком много скриптов на страницах сообщений. Поисковые системы с каждым разом всё более требовательны к публикуемому контенту, он должен быть полезным и интересным для читателей. Машине ведь не объяснишь, что код для виджетов, меню и т. п. на моём блоге, в значительной мере более полезен для читателей, чем информация например, как заработать в день 1000 долларов или как похудеть на 50 кг в день.


Бесплатный сайт/блог на WordPress
Как показала практика на теме Bloggera далеко не уедешь, нужны значительные перемены в жизни блога, для того, чтобы он успешно продолжал существовать на просторах интернета. Поэтому я принял решение расширить тематику моего проекта. Надеюсь друзья, вы отнесётесь к этой новости с пониманием.
Как создать бесплатный сайт или блог на движке WordPress
Сегодня я предлагаю вам в какой то мере альтернативу бесплатному Blogger, это — популярную блог — платформу WordPress.com. WordPress.com – это самый простой способ, чтобы создать сайт на движке WordPress абсолютно бесплатно (28 % сайтов в Интернете работают на WordPress). Данный сервис представляет возможность создать свой персональный блог всего за пару минут. Вы получите три гигабайта бесплатного хостинга для контента (больше чем у меня на платном хостинге), адрес сайта типа, как на blogspot — имя_сайта.wordpress.com. Ну и конечно самое главное это — сможете использовать функции и возможности CMS WordPress. Новичкам, для тех у кого денег нет на домен и платный хостинг, для тех, кто вникать особо не хочет в детали, кто хочет попробовать (потренироваться) советую создать блог на бесплатной основе wordpress.com. В последнее время с бесплатным хостингом wordpress.com происходит масса изменений к лучшему. Появляются новые функции, бесплатные темы (шаблоны) и так далее. Можете публиковать на новом блоге анонсы своих статей, для лучшей их индексации. Я уже давно этим пользуюсь, что и вам желаю.
Для того, чтобы создать бесплатный сайт на WordPress.com, вам потребуется заполнить небольшую форму. Для регистрации и создания сайта зайдите на русскоязычный сервис wordpress.com. Подсказки на русском языке, трудностей возникнуть не должно:


Регистрации и создания сайта
Выбирайте адрес для своего блога более внимательно, чтобы соответствовал теме нового блога. Я создал второй бесплатный блог с таким адресом brendymira.wordpress.com, а вот если были бы у меня 18 зелёненьких тогда могло быть так круто — brendymira.com (домен такой ещё не занят был). Следующий шаг, настройте свой блог. Название, описание, язык публикации и так далее:


Настройка блога Бренды мира
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит слишком долго думать, поскольку Вы всегда можете сменить тему позже:


Темы блога wordpress для сайта
Сейчас вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:


Настройка темы блога


Настройка блога
Затем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все.
Консоль блога (админка) на нашем родном, русском языке. Здесь, предусмотрено всё для ведения и оформления вашего блога. Есть только маленький минус, на бесплатной основе нельзя править код темы:


Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар)
Вроде всё в основном. Пробуйте, щупайте, обследуйте, изучайте и так далее. Если будут вопросы, не стесняемся писать в комментариях. Как создать бесплатный сайт на wordpress — оказывается просто. Согласны? А я на этом с вами прощаюсь не надолго. Всего доброго. Удачи. Посмотрите небольшое видео — как создать сайт на WordPress.
Как создать бесплатный сайт на WordPress — Видео
Всего доброго, с уважением Сергей
Поделиться в социальных сетях
wordpressmania.ru
Уроки WordPress для чайников. Начинающим пользователям WordPress
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.

Руководства «WordPress для чайников» делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.

К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.
- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress

В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши «домашние разработки» в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
Необходимые знания и настройки

Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш «движок» необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.

От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса «начинающий» и копнем поглубже в настройках сайта.
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack. Часть 2.
- Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.
Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress. Как добавить, убрать сайдбар в WordPress.
- Добавление кнопки поделиться Вконтакте в модуль Jetpack «Поделиться»
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
yrokiwp.ru
Создание сайта на WordPress самостоятельно: основные этапы и советы
 Привет, дорогие читатели!
Привет, дорогие читатели!
Сегодняшняя статья – это подробная инструкция по созданию сайта с нуля. В ней будут освещены все этапы от выбора тематики и шаблона WordPress до запуска площадки в сеть интернет. В данном обзоре я буду ссылаться на ранее написанные статьи, которые имеют непосредственную связь с этой темой. Статья будет очень полезна новичкам, но, может быть, и те, кто уже ведет свой блог, найдут для себя интересную информацию. После ее прочтения, абсолютно каждый сможет сделать сайт на Вордпресс самостоятельно.
Содержание:
Выбор тематики. Как загрузить WordPress на компьютер?
Первое, с чем нужно определиться, — это выбрать интересную вам и полезную для общества тему вашего нового блога. Советы о том, как это сделать и что учесть, читайте в статье о выборе тематики сайта или блога.
На следующем этапе вы можете приступить к созданию блога самостоятельно, используя известные вам языки программирования. Но этот путь под силу только опытным программистам. Поэтому в нашем распоряжении есть готовые системы управления (CMS). Среди них самые известные Joomla, Drupal и, конечно, WordPress. Поскольку мой блог посвящен и создан на Вордпресс, то дальше речь пойдет именно о нем.
Для начала на официальном сайте ru.wordpress.org скачайте платформу WordPress (последнюю русскоязычную версию этой CMS).
Локальный сервер для WordPress
Этот пункт можно пропустить! Многим проще сразу начать разработку на хостинге, но я привыкла создавать сайты у себя на локальном сервере, а только затем переносить на хостинг.
Приступим к установке Денвера. Это программа, которая позволит создать локальный сервер на своем компьютере. С его помощью вы сможете до загрузки сайта в сеть разобраться с движком, разработать стиль блога, протестировать площадку. Кроме того, он вам понадобится и в дальнейшем, если вы захотите работать над сайтом удаленно, не боясь поломать его основную версию.
Читайте, как установить Denwer и загрузить WordPress на локальный сервер. В этих статьях все подробно описано. Если вы четко пройдете все этапы, то уже через час у вас появится доступ к админке вашего блога на Вордпресс.
Выбираем шаблон для блога
Самое интересное в процессе самостоятельного создания сайта на WordPress – выбор шаблона для нового блога. Вы можете выбрать подходящую вам тему на официальном сайте wordpress.org/themes или бесплатные русские шаблоны на сторонних ресурсах. Однако за качество последних сложно поручиться, такую тему обязательно нужно проверить плагином TAC. Выбранную вами тему нужно добавить в папку

А вот и результат:

Сайт на WordPress с нуля: настройка работы блога
Теперь для полноценной работы площадки нам понадобятся основные плагины. Вот список самых необходимых плагинов. Выбирайте, какие из них вам подходят, добавьте в папку
Следующим этапом вы можете создать необходимое количество рубрик сайта, оформить главную страницу, добавить первый пост.

Оформление заголовка сайта – «Внешний вид – Заголовок».

Для добавления новой записи в админке найдите «Записи» — «Добавить новую».
Теперь вы можете тестировать и менять вид вашего блога до тех пор, пока он вас полностью не устроит. В этом вам поможет дополнение для браузера FireBug. Также обязательно изучите структуру шаблона.
Как создать контент для блога?
После того как дизайн выбран и доработан, а блог настроен, пора перейти к наполнению его информацией. Идеальный вариант наполнения сайта – создавать контент самостоятельно. Тогда он будет уникален не только по форме, но и по содержанию. Но не всегда на это хватит сил и фантазии. Если так случилось, то есть несколько вариантов:
- Переводить иностранные тексты по вашей тематике;
- Делать копирайт, основываясь на информации из разных источников;
- Нанять копирайтера, который будет делать это за вас.
Копировать тексты с других сайтов не рекомендую. Это не даст вашему блогу никакой перспективы. Информация на сайте должна быть уникальной, иначе ПС могут наложить санкции на ваш ресурс (читайте статью про фильтры поисковиков).
Основное требование к содержанию постов – это их доступность и актуальность для читателей.
Но перед написанием текстов для блога, не забудьте, что вам предстоит продвигать свой сайт в поисковых системах. Перед тем, как создать блог с нуля, это следует учесть. А это значит, что нужно составить хотя бы приблизительный костяк тем для сайта с набором ключевых слов. В подборе семантического ядра вам помогут специализированные программы. Подробнее об этом в обзоре «Как подобрать ключевые слова для статьи».

Когда вы собрали ключи, можно приступать к написанию поста. Но перед этим советую ознакомиться с рекомендациями по составлению seo-статей. Важно, чтоб ваши тексты понравились не только читателю, но и поисковикам. Не забывайте прописывать мета-теги к статьям и картинкам.
Техническая оптимизация перед запуском блога в сеть
Перед тем как добавить сайт в индекс поисковых машин, надо провести ряд действий, которые в дальнейшем упростят вам жизнь. Для начала нужно создать правильный файл robots.txt в корневой папке сайта. Он позволит закрыть от индексации служебные страницы, которые не нужны поисковикам. Также немаловажно сделать ЧПУ (понятные url), вида сайт/категория/название поста. Сразу нужно позаботиться о том, чтобы Вордпресс создавал как можно меньше дублей. Читайте, как убрать дубли страниц. Добавьте на блог социальные кнопки, а также форму подписки RSS.
Пошаговая инструкция создания блога: домен и хостинг
И вот только теперь можно приступать к выбору доменного имени и хостинга для своего сайта. Внимательно прочитайте, как зарегистрировать домен и какой хостинг лучше выбрать. Это достаточно ответственный этап. Если вы намерены серьезно заниматься своим сайтом, то не советую вам регистрировать бесплатный домен. В выборе хостинга обратите внимание на соотношение стоимости и разрешенной нагрузки.
Однако даже если вы промахнулись с выбором хостинг-провайдера или регистратора, не отчаивайтесь. Всегда можно перенести блог с одном хостинга на другой, или к другому регистратору доменных имен. В статье о переносе на хостинг вы также узнаете, как перенести сайт с денвера на новый хостинг. Для оперативной работы и добавления файлов на удаленный сервер лучше пользоваться файловым менеджером хостинга или FTP-клиентами, такими как FileZilla или Total Commander. После того, как вы зарегистрировали доменное имя и залили свой блог на хостинг, ваш сайт появится в сети Интернет.
Не забывайте регулярно обновлять ваш блог новыми постами. От этого в первую очередь зависит его развитие. Также ознакомьтесь с рекомендациями о том, как начать продвижение сайта.
Надеюсь, данная инструкция по создания сайта на WordPress с нуля была вам полезна. Делитесь своими находками и впечатлениями.
Предлагаю посмотреть видео. Оно на английском языке, но зато как раз отвечает на вопрос сегодняшней статьи: как создать блог на Вордпресс самостоятельно.
В следующем обзоре мы разберем основные способы монетизации блога. Подпишитесь на рассылку по форме ниже, чтобы не пропустить. Всем удачи!
P.S. Вчера решила почистить старый ноутбук от пыли внутри, разобрала, а собрать обратно не могу. Вот беда, что же делать?
pro-wordpress.ru
WordPress Mania — Создание сайта на WordPress


В этом посте я покажу вам, как создать дочернюю тему в WordPress? Создание дочерней (детской) темы WordPress займёт у вас всего пару минут. Всё делается…


Здравствуйте, дамы и господа! Как сделать сайт WordPress доступным для слабовидящих? Версия сайта для слабовидящих в WordPress делается с помощью…


Привет, всем поклонникам WordPress! Как мы можем внести разнообразие в наш текст? Это выделить важные участки в записи с помощью цветных блоков…


Друзья, «тёмные времена наступили». Хотите реализовать ночной режим для своего сайта? Вернее, как сделать в теме/шаблоне WodPress — ночной режим….


Здравствуйте, друзья! Сегодня у нас оптимизация производительности сайта ВордПресс с помощью кэширования. В этом посте я покажу вам, как…


Сегодня у меня инструкция: Как установить и настроить WP-плагин Site Kit от Google? Великолепная новость для тех у кого есть веб-сайт на WordPress! Google…


Привет дамы и господа! Google изменил подход к обработке nofollow и представил 2 новых атрибута для ссылок — sponsored, ugc. В сентябре 2019 года, спустя 14 лет…


Как ускорить сайт WordPress для Google PageSpeed Insights с показателями 100/100? Сегодня я хочу поделиться с вами некоторыми советами которые помогут вам…


Всем привет! Если вы видите в своем аккаунте Адсенсе уведомление о проблемах с файлом ads.txt, то эта статья для вас. Захожу в аккаунт Adsense, а там…


Всем привет! Контролировать эффективность продвижения веб-ресурса является проверка позиций сайта в ПС по ключевым словам. Мониторинг…


Здравствуйте, друзья! Хотите получить хорошую позицию в выдаче поисковых систем? Тогда вам нужно подойти более ответственно к вашему SEO. А я…


Здравствуйте, друзья! И снова пост касается оптимизации изображений — как использовать на сайте WordPress картинки/изображения в формате WebP? Для…
wordpressmania.ru