Программы которые помогут создать одностраничный сайт самому – набор для успешного старта
Одностраничный сайт – это целевая страница, которая носит название Landing page и создается для того чтобы собрать посетителей, которые в последствии смогут стать покупателями товаров или услуг определенного направления.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Существует несколько способов посредством которых возможно создать одностраничный сайт:

— использование услуг профессионалов у которых вы сможете просто и быстро заказать собственный одностраничник, правда заплатив при этом кругленькую сумму;
— в качестве основы для создания своего одностраничного проекта вы можете использовать онлайн-сервисы, различные движки или конструкторы, предоставляющие бесчисленное количество готовых шаблонов, более или менее подходящие условия и возможность сделать сайт без вложения капитала;
— также можно создать одностраничный сайт путем использования специально предназначенных для этого программ, таких как html редактор и другие.
Если вы ищите самый простой способ который поможет вам стать счастливым обладателем уникального одностраничного сайта – обратитесь к профессионалам. В случае с онлайн-сервисами, вам все равно придется потрудиться немного самому, но на уникальность такого сайта рассчитывать не стоит.
В последнем варианте сайт придется писать самостоятельно, используя ряд специализированных программ, он наиболее трудоемкий, но и результат обещает быть самым ошеломляющим, к тому же самым малобюджетным, если вас это интересует, внимательно читайте нашу статью.
Обзор сервисов для создания одностраничных сайтов
В интернете вы сможете найти кучу разных онлайн-сервисов, с помощью которых создать свой одностраничный сайт совершенно не будет проблемой.
Такие программы-конструкторы пользуются большим спросом, они значительно упрощают процесс создания сайтов и позволяют получить положительный результат всего за несколько часов даже самому неопытному пользователю, который едва ли знаком с интернетом вообще.
На таких сайтах пользователь имеет возможность не только создавать, но также редактировать и тестировать итоговый результат, то есть доводить его до того момента, пока не будет удовлетворен своим проектом в целом, это безусловно удобно, но всегда есть свои «Но», от которых невозможно скрыться.
Плюс большинства конструкторов заключается в том, что пользователь вместе с функционалом получает доступ к огромному количеству готовых шаблонов и их достаточно всего лишь загрузить на свой одностраничный сайт.
Эти шаблоны поделены на разные темы, то есть как для автомобильного, так и для сайта о рукоделии подобрать шаблон будет проще простого. Дальше еще проще, с помощью настроек пользователь формирует внешний вид своего проекта, наполняет его уникальным контентом и уникальными тематическими изображениями, если в них есть необходимость, затем смотрит на итоговый результат и если его все устраивает, идет отмечать свою первую победу.
Но не смотря на то, что с помощью конструкторов можно создать свой продающий одностраничный сайт очень быстро, с минимальными знаниями о деле и даже бесплатно, многие из них предоставляют пользователям свои бесплатные услуги только на определенный промежуток времени, так сказать тестовый.
В бесплатном режиме создания сайта на конструкторе, функционал оказывается ограниченным, количество шаблонов значительно урезано, обязательно необходима регистрация, скорость загрузки сайта может быть значительно сниженной, а сразу после его создания, вы можете обнаружить огромный баннер, который и окажется своеобразной платой за создание вашего одностраничного сайта.
Наиболее подходящими конструкторами для создания одностраничных сайтов в интернет-сети являются:
 1. Ucoz – он предоставляет пользователям обширный функционал, а также различные интересные возможности, в том числе более 250 совершенно бесплатных шаблонов для сайта, а также возможность покупки различных дополнительных элементов в официальном интернет-магазине данного конструктора.
1. Ucoz – он предоставляет пользователям обширный функционал, а также различные интересные возможности, в том числе более 250 совершенно бесплатных шаблонов для сайта, а также возможность покупки различных дополнительных элементов в официальном интернет-магазине данного конструктора.
2. Wix – интересный конструктор который по мимо всего прочего, позволяет создавать свои одностраничные сайты посредством такой программы как flash. Для чего это нужно – все просто, вы сможете размещать на своем сайте всяческие эффекты визуального характера, анимации и другие элементы позволяющие привлечь внимание потенциального подписчика.
3. uKit – конструктор который идеально создан именно для разработки одностраничных продающих сайтов, он отличается комфортной панелью управления в которой разберется даже новичок в сайтостроении, все шаблоны созданы с учетом современных дизайнерских разработок, а если вы предпочитаете более лаконичные страницы, лучшего места не стоит и искать.
4. Jimdo – хороший конструктор акцент которого обращен на простоту и доступность панели управления, а также массу шаблонов, ярких, красочных, на любой вкус и цвет.
5. Setup – конструктор который идеально подойдет для создания одностраничного продающего сайта тому пользователю, который совершенно не мыслит в этом деле ничего. Простейшие этапы создания будет проще простого выполнить именно здесь, имеются бесплатные шаблоны, в сети можно найти массу руководств, которые вряд ли пригодятся.
6. A5 – данный конструктор привлекает своими шаблонами и тем, что их легко подбирать за счет удобного деления по тематической принадлежности, панель управления проста и понятна, не плохой вариант как для новичка, так и для опытного пользователя.
7. Umi – этот конструктор значительно уступает всем выше перечисленным за счет своего скудного функционала, маленького количества бесплатных шаблонов и возможности создать даже нормальный одностраничный сайт, но на вкус и цвет товарищей нет, поэтому он тоже пользуется спросом.
8. Nethouse – этот конструктор появился на просторах интернета не так давно, но уже успел порадовать пользователей желающих создать свой одностраничный сайт. Он предлагает посетителям вполне хорошие условия, создавать здесь сайт – сплошное удовольствие.
В принципе, любой из конструкторов, которые перечислены выше, имеют место бытии и каким из них пользоваться, выбирать только вам самим. Предварительно не поленитесь прочесть отзывы на форумах, где обсуждаются преимущества и недостатки того или иного конструктора, потому что «бесплатный сыр бывает только в мышеловке» и каждый из сайтов имеет свои подводные камни, всплывающие сразу же после запуска сайта в работу.
Обзор HTML редакторов необходимых для самостоятельного создания сайта
Если вы все же хотите пройти весь путь создания одностраничного сайта от начала и до его самого победного конца, просто наберитесь терпения и приступайте. В этом не легком деле вам однозначно понадобится HTML редактор, с которым начать свое знакомство вы сможете прямо сейчас. Вот перечень наиболее удобных и скажем так, удачных бесплатных редакторов, которые вы сможете найти в сети интернет:

— Notepad++ — редактор который работает с несколькими языками по мимо html, это такие как java, css и php, кроме того, пользователь получает очень актуальную подсветку синтаксиса, возможность установки других плагинов, сворачивания кодов, автоматизированного закрытия встроенных тегов и скобок, а также многое другое, благодаря чему этот редактор занимает свое лидирующее место в нашем перечне.
— Komodo Edit – этот редактор также поддерживает много языков, предлагает своим пользователям быстрый запуск, подсветку синтаксиса, автозавершение скобок и очень хорошую справочную систему, хорошая программа которая поможет написать отменный сайт в опытных руках.
— Aptana – редактор который работает с 3 популярными языками, способна предупреждать об ошибках которые совершаются в процессе, имеет функцию автодополнения, а также расширения интерфейса пользователя.
—Alaborn istyle – редактор который заслуживает внимания благодаря своему русскоязычному интерфейсу, хорошей справочной системе и многофункциональности.
— Kompozer – редактор который способен работать в нескольких режимах (визуальном, текстовом или комбинированном), с ним могут работать даже неопытные юзеры, а это большого стоит.
Какой путь создания собственного продающего одностраничного сайта выберете вы – решение которое остается за вами. Конечно мало просто создать сайт и сидеть ждать что он станет мега популярным, привлечет к себе внимание и чем-то выделится среди бесчисленной толпы однообразных одностраничных проектов, которые давно созданы и забыты. Но если у вас есть что предложить своим посетителям, не останавливайтесь просто на создании одностраничника, займитесь его продвижением в ТОП поисковиков и усовершенствуйтесь, движение – залог успеха, главное не стоять на месте.
Важно!
Спасибо за внимание и понимание.
Реклама:
Есть много разных вариантов как отблагодарить Автора.
nischenko.ru
Как создать многостраничный сайт самому
Дата публикации: 02-02-2016 8434

Наверняка вы задумывались над тем, как создать многостраничный сайт самому без знаний html, программирования и дизайна. В данной статье мы расскажем об этой технологии. И в качестве примера попробуем создать многостраничный сайт бесплатно, взяв за основу шаблон сайта по продаже мяса оптом. Для удобства разобьем весь процесс на несколько этапов.
Шаг 1. Определите, какие страницы будут на сайте. Например: Главная страница, О нас, Каталог, Контакты. Заьтем создаем главную страницу сайта. На ней делает меню — добавляем для этого соответствующий блок.
Не забудьте сохранять все свои действия, чтобы ничего не потерялось.
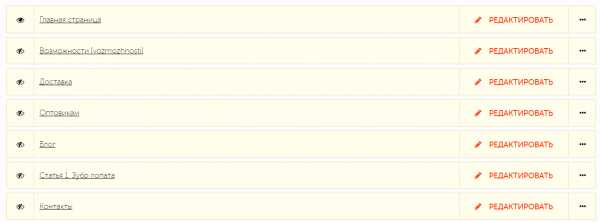
Шаг 2. Создаем вторую страницу. Для этого нужно зайти на страницу Проекты и нажать на три точки рядом с кнопкой РЕДАКТИРОВАТЬ. Там вы увидите знаки в ряд, в них нужно выбрать значок «копировать».
При этом важно «закрыть» значок глаза, который вы увидите слева от страницы. Просто нажмите на значок глаза, и он перечеркнется. Это нам и нужно.
И так — со всеми страницами, кроме главной.
Далее делаем и заполняем страничку «О нас». Чтобы создать страницы «Каталог» и «Контакты», делаем все то же самое, что и сло страницей «О нас»: копируем страницы, «закрываем» значок глаза.
Шаг 3. Важный шаг — создание меню сайта. Переходим в редактор главной страницы и кликаем на меню. Выйдет окно. В этом окне вам нужно кликнуть на каждую строчку меню (например, «О нас», «Контакты» и так далее) и в появившейся строке прописать якорь или ссылку на нужную страницу. Но важно прописать якоря или ссылки правильно.
Для того, чтобы, нажав на строку меню, перейти в какой-либо блок на этой же странице, вам нужно:
- нажать на настройки блока,
- прокрутить вниз и в строке «Якорь блока» вы увидите сам якорь. Он может выглядеть, например, так a_1116942 или так anchor3,
- скорпируйте данный якорь и вставьте его в нужную строку меню. Но важно, чтобы перед самим якорем стоял знак решетки: #
Для перехода из меню на другую страницу, нужно проделать все то же самое, что и выше, но только вместо якоря прописать ссылку на страницу. Для этого нужно:
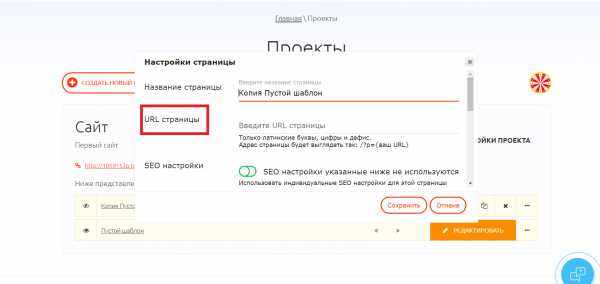
- сначала перейти в «Настройки проекта» и там в самом низу выбрать строку «Использовать страницы вместо A-B тестирования», активируйте ее. Страница с проектами будет выглядеть примерно так:

- далее нам нужно прописать URL для страниц. Для этого заходим на сайт Транслит и в окно для русского текста вставляем название страницы (например, «О нас»), нажимаем — Перевести. И копируем то, что сайт выдал. В данном случае: o-nas;
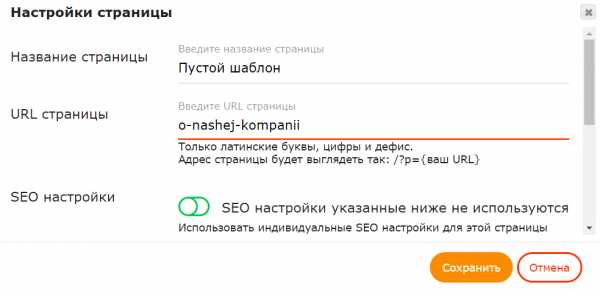
- переходим снова в Проекты, нажимаем на три точки рядом с кнопкой РЕДАКТИРОВАТЬ и из ряда значков выбираем знак редактирования (Карандаш). Появится окно. В нем в строку «URL страницы» (см. скриншот ниже) вставляем то, что скопировали на сайте Транслит.

Повторяем это с каждой страницей сайта. И затем переходим в режиме редактирования на Главную страницу — в меню. Далее здесь нужно проделать следующее:
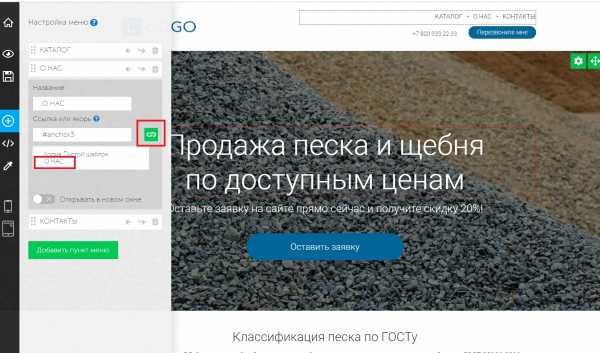
- Кликаем на меню. Выйдет окно слева.
- В этом окне нажимаем на нужную строку в меню и увидите справа от строки зеленый квадрат со знаком цепочки.
- Нажмите на нее и из появившегося списка выберите то, что вам необходимо. Например, «О НАС» (см. скриншот ниже). И так проделываем со всеми страницами.

Не забывайте нажимать кнопки сохранения между выходом из сайтов!
Шаг 4. Делаем SЕО оптимизацию нашего сайта. Переходим на страницу Проекты. Кликаем на три точки и выбираем первый редактор. Значок с карандашом. В открывшемся окне сначала активируем галочку у строки «Использовать индивидуальные SEO настройки для этой страницы». И ниже прописываем Title, Description, Keywords на каждую страницу по аналогии с инструкцией — СЕО для лендинг пейдж.

И так проделываем с каждой страницей. Не забывая сохранять все действия.
Шаг 5. Чтобы упростить работу на многостраничном сайта, нужно создать единое меню. В данном видео все подробно рассказано: как сделать единое меню для сайта.
Чтобы созданное вами меню появлялось на каждой странице, не нужно ставить меню на каждую страничку сайта. Можно поступить гораздо проще. И это будет намного быстрее и удобнее. Что нужно сделать?
- Открываем редактирование каждой страницы.
- В настройках меню в главном разделе появилось ID. Копируем его.
- В редактировании остальных страниц добавляем «Блок-ссылку» и поднимаем её наверх. Туда, где находится шапка сайта. В настройках вставляем ID секции.
- И эту процедуру проделываем на каждой странице.
- Сохраняем и проверяем.
Поздравляем! Вы сделали многостраничный сайт своими руками!
Рассказать друзьям:
tobiz.net
Шаблоны сайтов бесплатно
Выберите шаблон
На конструкторе более 3000 шаблонов сайтов
Внесите свои изменения
В нашем редакторе очень просто отредактировать сайт
Сайт готов
Все готово! Теперь можно заниматься его продвижением.
Показать / скрыть категории
Разделы
Создать сайт с нуля самостоятельно ВыбратьНа этой странице вы можете найти более 2000 готовых шаблонов сайтов и лендинг пейдж бесплатно (иногда их называют бесплатными шаблонами одностраничных сайтов), которые позволят вам сделать сайт самостоятельно без посторонней помощи.
Вы можете просмотреть готовые шаблоны сайтов бесплатно и уже из них выбрать готовый сайт для продолжения работы с ними. Не нужно обладать серьёзными знаниями дизайна или программирования, чтобы самостоятельно это делать, потому что на конструкторе всегда возможно сделать сайт бесплатно с готовыми шаблонами, которые уже разделены на конкретные темы для вашего удобства.
В каждом разделе множественный выбор уже готовых рабочих сайтов позволяет вам подобрать нужный шаблон вам по вкусу. Список этих тем расположен слева в алфавитном порядке, чтобы любому зашедшему на эту страницу было понятно и удобно найти всё, что интересует. А если вас всё-таки не устроит ни один из них, существует спецальная возможность сделать готовый сайт самостоятельно. Для этого нужно изменить расположение блоков или добавить новые по своему усмотрению в готовых сайтах с контентом, или поменять уже предложенную информацию на вашу собственную, заменить фотографии, текст и контактные данные. А также цвета, шрифт, добавить логотип и другие возможности, которые предоставляет конструктор. Либо вы можете создать полностью новый готовый адаптивный сайт и заняться расположением всех блоков и меню самостоятельно. При этом вы являетесь и дизайнером, и программистом в одном ключе, но вам не обязательно обладать опытом в этой сфере, потому что на нашем конструкторе адаптированы разные варианты действий, и они же автоматизированы для комфортной исправной работы.
В данном разделе собраны шаблоны landing page для самых разных видов бизнеса: от готовых рекламных сайтов по продаже товаров через интернет и продвижению различных услуг до обучающих курсов и тренингов. Эти темы подбираются специалистами, которые отвечают за актуальность и релевантность идеи для бизнеса на современном рынке, и затем шаблоны создаются на основе этих идей, соблюдая при этом все правила при оформлении и размещении блоков в самом шаблоне. Данная работа проделывается специально для того, чтобы улучшить и облегчить работу для вас. Именно поэтому вы можете в то или иное время установить любой шаблон лэндинг пейдж бесплатно из предложенных готовых сайтов любое количество раз.
Шаблоны продающих страниц разработаны уже с учетом вашей предполагаемой бизнес-тематики. Поэтому, если вы уже определились с темой вашего бизнеса, и приступаете к созданию сайта для него, вам достаточно просто выбрать нужный шаблон посадочной страницы на нашем конструкторе и заменить информацию, которая есть в шаблонах, на свою.
Бесплатные шаблоны landing page
1. Пройдите регистрацию на нашем конструкторе. При регистрации вам даётся 14 дней бесплатного использования, что позволяет вам экономить бюджет на начальном этапе.
2. Выберите подходящий вам шаблон лендинг пейдж и установите его. Вы можете устанавливать шаблоны и удалять их. Создавать не один, а несколько сайтов, и затем возвращаться к ним потом, заходя в проекты. Количество сайтов, которое вы можете создать, зависит от вашего тарифа в последующем.
3. При редактировании шаблона сайта вам необходимо изменить текст на свой, написанный именно для вашего бизнеса, загрузить видео и фотографии, сделанные вашей компанией о работе и структуре бизнеса. Также вы можете выбрать интересное расположение блоков, менять их местами (главное, чтобы они оставались расположенными, приятным для взгляда).
4. Сохраните ваш готовый шаблон посадочной страницы. И, в целом, не забывайте сохранять ваши действия, которые вы бы не хотели потерять. Любые неполадки с интернетом или компьютером, и все ваши труды придётся восстанавливать.
Все эти бесплатные шаблоны landing page разрабатывали 4 специалиста, которые подготовили готовые тексты для разных бизнес лендингов, тщательно подбирали картинки, структуры и видео, чтобы вы на данном примере понимали, как создать лендинг пейдж или в дальнейшем многостраничный сайт. Каждый шаблон лэндинга — это готовый сайт под ключ под разные бизнес-проекты, который нужно просто установить и начать использовать его в своих целях. Это очень удобно, ведь для этого не нужно быть ни дизайнером, ни верстальщиком, или иметь какие-нибудь специальные навыки правильного оформления и написания кодов. Просто примените понравившийся шаблон лендинг пейдж и начните зарабатывать прямо сейчас, так как вы можете создать сайт самостоятельно всего за пару часов и запустить его в работу.
Как создать готовый сайт
Также мы специально отобрали для вас лучшие готовые шаблоны создания сайтов, которые можно найти в разделе «Готовые сайты». Представленные там шаблоны — это готовые мобильные сайты, созданные с учётом всех известных нам правил для создания сайта. Если вы хотите, чтобы ваш сайт казался выигрышнее на фоне компаний конкурентов и знать, что при создании вашего сайта были использованы всевозможные техники для повышения продажи, вы всегда можете купить готовые шаблоны сайтов, просто кликнув на шаблон, а затем выбрав любой удобный для вас способ оплаты. Такая продажа готовых шаблонов сайтов, уже полностью созданных и подстроенных под все стандарты бизнеса, осуществляется для вашего удобства и спокойствия, а также для сокращения времени при его оформлении.
Именно поэтому здесь вы найдете бесплатные шаблоны сайтов одностраничников по продаже строительных, юридических и бухгалтерских услуг, по продаже товаров различного направления, шаблоны продающих страниц по оптовым продажам сельхозпродукции и готовых продуктов, а также множеству других направлений, которые можно использовать, как идеи для бизнеса. Также готовые шаблоны лендинг пейдж бесплатно предоставят вам возможность начать свой бизнес в сети Интернет по продаже курсов и тренингов. Они особенно популярны в последнее время. Готовые сайты с админкой уже подстроены под ваши условия и требования. Для того, чтобы найти подходящий шаблон landing page, выберите подходящую категорию справа и просмотрите появившиеся шаблоны. Можно также воспользоваться поиском.
tobiz.net
Как создать сайт одностраничник самому
Перед созданием небольшого интернет-ресурса надо хорошо продумать, как он будет выглядеть, и какие функции станет выполнять. В одну страницу трудно втиснуть максимум информации и полезных действий. Поэтому от лишнего стоит сразу отказаться, или создавать обширный многостраничник.
Также следует правильно оценить свои силы. Человеку, далекому от пользования компьютерными программами, лучше обратиться за помощью к профессионалам. Если вы изначально уверены в своих способностях, тогда давайте дальше разбираться, как создать сайт одностраничник самому.
Поскольку рабочее пространство очень ограничено, желательно четко поставить конкретную цель, которую преследует создание одностраничного сайта. Например:
- рассказать о себе, привести краткую биографию;
- ознакомить людей с каким-то событием;
- рекламировать товар или услугу, принимать заказы;
- организовать сообщество, собирать подписи.
Задачи, выполняемые визиткой, бывают очень разными. Но в любом случае, их рекомендуется предельно конкретизировать. Еще один нюанс маленького лендинга заключается в том, что он плохо подходит для раскрутки в поисковиках (Яндекс, Google). Поисковые роботы не жалуют вниманием моностраничные находки в сети.
Зато сложнейшая схема внутренних ссылок и переходов между разделами приводит в восторг суровых ботов. Поэтому для продвижения используют многостраничники, к тому же оптимизированные под особенности алгоритмов оценки качества в поисковиках.
Что нужно для одностраничника?
Даже на единственной странице можно развернуть серьезную деятельность. Например, дать возможность покупателю набрать в корзину различных товаров. Правда, чтобы купить, придется звонить по телефону или оставлять контактные данные. Регистрация, оплата банковской картой или через платежную систему – слишком трудные задачи для крохотного ресурсика.
К сожалению, практически не существует готовых шаблонов для интернет-магазина на одной страничке. Изначально разработку необходимо заказать веб-мастерам, знакомым с тонкостями программирования на РНР. Зато впоследствии вы сможете пополнять виртуальный прилавок новыми позициями, выкладывать фото, сделанные цифровой камерой, размещать описания. Вам подробно покажут и расскажут, как это делать, составят инструкцию, предоставят какую-то поддержку, бесплатную в течение гарантийного срока.
Менее сложные визитки, в основном информационные статического характера, запросто создаются самостоятельно, не обращаясь к каким-либо помощникам. Но надо сперва подготовить контент (содержание), чтобы сделать одностраничный сайт. Пусть в Интернете даже кратковременно не висит «пустышка». Так вы произведете благоприятное впечатление на знакомых и клиентов. Вам потребуются:
- графические файлы с фотографиями или рисунками;
- заставка – фон, на котором размещается все остальное;
- текстовая часть – описания, деловые предложения, пояснения.
Где сохранить тексты – зависит от ваших предпочтений. Если хотите, чтобы форматирование (размер и тип шрифта, цвет букв) не мешало при вставке в сайтовом конструкторе, сохраняйте в текстовом файле. Много файлов заводить не стоит, при небольшом объеме информации вы легко разберетесь, какая строка к чему относится. Чтобы вставлять тексты сразу с форматированием, держите их в документе MS Word или другом продвинутом редакторе.
Как создать сайт одностраничник самому бесплатно?
Делать хорошие ресурсы в Интернете без оплаты не так просто. Подавляющее большинство инструментов относится к платным. Главная проблема в том, что сетевые технологии постоянно развиваются, и быстро изменяются. Создатели коммерческих продуктов следят за тенденциями на рынке, вовремя обновляют свою продукцию. Бесплатный инструментарий может оказаться несколько устаревшим.
Чтобы и дальше с комфортом обновлять сайт, пополнять его новыми модулями, заранее выберите хороший рабочий инструмент. Безоплатный вариант на практике один – популярная CMS Joomla. Используя эту систему управления контентом, вы будете уверены, что получите поддержку «коллег» на форумах и в соцсетях. А также сможете воспользоваться последними технологическими достижениями.
Несколько проще создать одностраничный сайт самому, воспользовавшись другой CMS (например, WordPress). Вам предоставят гарантированную техподдержку. О дополнительных нюансах позаботятся специалисты, остается только с комфортом развивать свой интернетный ресурс.
Кроме CMS с множеством функций, далеко не всегда нужных на единственной страничке, применяют более простые конструкторы. Эти программы «заточены» под визуальное конструирование страниц по принципу «что видишь, то и получишь».
Вам меньше придется изучать подробности администрирования. Быстро разобравшись в том, как создать сайт одностраничник самому с помощью средства конструирования, можно делать простые сайтики за считанные минуты.
В число самых популярных конструкторских средств входит:
- uCoz – универсальный, но мощный инструмент;
- Wix – продвинутая программа с большими перспективами;
- LpGenerator – нравится пользователям, создающим много одностраничных ресурсов;
- uKit – хороший стартовый вариант для новичков, испытывающих трудности с освоением сложных функций;
- uLanding – ориентирован именно на создание визиток.
Чем больше возможностей, тем дороже. Значит, для лендинга лучше выбирать тот инструментарий, который дешевле. Ведь вам не надо разрабатывать изощренный многостраничник. Конечно, следует убедиться, что в средстве разработки будет легко выбрать подходящий шаблон, добавить свои тексты, картинки и заставку.
Если возникают вопросы, задавайте консультанту фирмы, предлагающей купить конструктор. Дружелюбием консультантов и сотрудников техподдержки тоже отчасти определяется качество системы, которую вы будете применять для конструирования.
info-produkt.ru
Как сделать простой сайт самостоятельно и бесплатно? — 🚀 Land-site.ru
Довольно часто новички задаются вопросом «как сделать простой сайт?», но не находят точного на него ответа. Поскольку само понятие «простоты» нелогичное. Один пользователь подразумевает под простым веб-ресурсом одно объяснение, другому новичку обычным интернет-сайтом может казаться в действительности многостраничный и многофункциональный проект. Но в любом случае, если человек задается подобным вопросом, в области программирования и веб-дизайна он точно не является специалистом. Также для новичка некоторый функционал может показаться элементарным в исполнении, хотя в действительности для его реализации приходится проделывать работу огромного объема. К чему мы ведем? Важно, что пользователь вкладывает в понятие «создание простого сайта».
Постараемся разобраться, что же на самом деле скрывает под собой понятие «простоты» и почему в некоторых случаях употреблять данный термин не стоит.
Простой веб-сайт — что это?
Под данным термином многие пользователи имеют ввиду элементарный в плане администрирования интернет-проект. То есть, не нужно знать техническую составляющую, чтобы успешно работать и развивать сайт. Если у человека есть средний опыт работы с компьютером, то есть, он не вчера подключился к сети, то ему не нужно платить программисту за обслуживание интернет-сайта.
Порекомендовать таким пользователям мы можем либо конструкторы, либо самые современные ЦМС, в которых панель администрирования «напичкана» всеми необходимыми функциями, но работать с ними можно элементарным образом. Единственная проблема заключается в том, что в погоне за простотой можно наткнуться на абсолютно не функциональную площадку для создания интернет-сайтов. Допустим, площадка может предлагать создать сайт за 10 кликов даже новичку, но в ней отсутствует функционал для поискового продвижения сайта, элементарной публикации медиа-контента, изменения шаблона и так далее. Такие проекты стоит обходить стороной, поскольку подобная простота приведет к одному — ваш проект будет напоминать веб-сайт, созданный в 90-х годах. Заниматься его администрированием сможет каждый, но потенциала для развития не будет.
Другой понятие «простой сайт» подразумевает под собой элементарную его разработку. У неосведомленных пользователей часто нет представления, что если веб-сайт выглядит невероятно просто, то в плане его администрирования он может вызвать массу вопросов.
То есть, проект делает на самописном движке, который обладает минимальным пакетом функций и возможностей, поскольку пользователю нужен «простой веб-сайт». Новичок получает проект, но сталкивается с большой проблемой — нет ни качественной административной панели, ни элементарных возможностей для продвижения интернет-сайта. Грубо говоря, техническая поддержка для обычного пользователя становится невозможной. Только тот человек, который писал движок и знает все его возможности, сможет исправно администрировать интернет-сайт.
В итоге зацикливаться на понятии «простоты» ни в коем случае не стоит. У вас есть свои требования к веб-ресурсу и список возможностей, которые должны быть ему свойственны. Исходя из этих двух факторов вы решаете, с каким онлайн-конструктором работать, какую самостоятельную CMS начинать изучать, делать акцент на платных площадках или бесплатных и т.д.
Одностраничный сайт на HTML
Для начала стоит понять, что вы вкладываете в вопрос на тему «как сделать одностраничный сайт на HTML?» На HTML пишется Landing Page. Перед вами стоит выбор — использовать готовый шаблон, скачанный из интернета, написать его самостоятельно, либо заказать в веб-студии.
Любой начинающий «сайтостроитель» будет склонен к первому варианту. Но даже при данном выборе нужно будет изучить некоторые теги, относящиеся к HTML и CSS. Допустим, вы скачиваете готовый шаблон, устанавливаете его на хостинг, привязываете домен к хостингу и запускаете проект. Но «по умолчанию» готовая тема будет без вашего контента и изображений. Так как административной панели нет, необходимо открывать код и заменять стандартные иллюстрации на свои, писать свой контент, форматируя его с помощью специальных тегов. Грубо говоря, есть «демо» информация, которую мы заменяем на свою.
К плюсам этого варианта относится бесплатность и широкий выбор готовых тем. К минусам — далеко не все темы адаптивные. То есть, шаблон может быть удобен для пользования с ПК, но с планшетного компьютера работать с ним не представляется возможным.
Вопрос самостоятельного создания шаблона/сайта на HTML — это не вариант для пользователей, у которых нет желания изучать основы языков программирования CMS и HTML. Выход из ситуации — программы с визуальным редактором.
Суть визуальных редакторов заключается в отсутствии работы с кодом. От вас требуется визуальное оформление сайта — под ним подразумевается проставление и форматирование блоков, создание меню и выбор для него области, добавление иллюстраций и контента. Создать «навороченный» лендинг с помощью ПО практически невозможно. Также некоторые программы генерируют не совсем чистый код, что делает их слабее онлайн-конструкторов.
Как создать сайт, если есть шаблон?
1. Есть универсальные шаблоны — они подходят для любого движка. Например, HTML шаблон классического одностраничного формата можно разместить на любом движке. Но если шаблон был написан конкретно для определенной CMS (например, DLE или WordPress), он будет некорректно отображаться на других площадках.
2. Необходимо приобрести услуги хостинг-провайдера с минимальным тарифным пакетом и зарегистрировать доменное имя второго уровня. Так как сделать сайт по шаблону мы можем и без хостинга, но доступен в таком случае он будет только на локальном сервере (вашем ПК).
3. Нужно оценить возможности шаблона. Если тема является новостной, а вы планируете делать блог, большое количество блоков в ней будут лишними. Допустим, тема настроена под несколько сайд-баров, а у вас он должен быть один. Это не столь печально, поскольку лишнее можно убрать. Но если наоборот вам нужен ряд сайд-баров, а шаблон не адаптирован под такие возможности, лучше подыскать другую тему.
Рекомендуем ознакомиться со следующими программами, которые упростят редактирование шаблона:
WebSite X5, TemplateToaster, Artisteer — программы для редактирования загруженных тем, создания структуры для шаблонов. Также можно сделать шаблон с нуля.
CorelDraw — многофункциональный графический редактор. Если ваши страницы не будут ограничиваться скромными иллюстрациями из интернета, создать качественную графику для оформления страниц поможет CorelDraw.
Как сделать шаблон для сайта самому?
Если вы планируете сделать шаблон для сайта самостоятельно, то стоит учитывать, что на HTML и CSS ваши знания и навыки ограничиваться не должны. В прошлом этого было достаточно для создания веб-сайтов, но сегодня HTML и CSS — это только азы веб-разработки.
JavaScript/Jquery — язык программирования, задействованный на большинстве современных сайтов. Если не вдаваться в терминологию, то с помощью JavaScript можно разработать интерактивные тексты, флеш-игры, «умные» визуальные эффекты, сценарии на клики мышкой. Допустим, если работать только с HTML, то вам не удастся сделать меню из нескольких уровней. Благодаря JavaScript/Jquery, пользователю достаточно навести мышку на пункт в меню, чтобы самостоятельно на экране появились дополнительные пункты. Почему HTML не может поддерживать флеш-сайты, очевидно. HTML не создает динамические сайты, только статистические. На статистических страницах вы разместите максимум иллюстрации, видео и текстовой контент.
PHP — большинство современных движков писались на данном языке. За счет PHP статистический HTML превращается в динамический. Почему сегодня никто самостоятельно не верстает HTML шаблоны? Как раз таки за счет наличия PHP и движков на нем. Вы можете сделать шаблон HTML и посадить страницы на хостинг. Но что дальше? Как публиковать новый контент? Как работать над новыми страницами, их оформлением? Постоянно лезть в код? Но есть ли в этом смысл, когда PHP движки позволяют без единой строчки кода менять все, что только вздумается.
В целом, есть три шага, которые нужно проделать для создания современного шаблона:
1. Кодирование страниц сайта (верстка шаблона) — за основу берется PSD-макет. После верстки мы видим вроде бы готовую страницу, но пока рано говорить о ее полной работоспособности. То есть, внешний вид есть, что-то работает, но современные составляющие в самом шаблоне не реализованы.
2. Далее выбирается движок, куда нужно лить шаблон. Чаще всего, PHP, например WordPress или Joomla. Если этот пункт игнорируется, просто заливаются на хостинг HTML-файлы. Нужна новая страница? Прописывается новый HTML-файл и публикуется. Логично, что делать этого никто не хочет, поэтому акцентировать свое внимание нужно строго на движках.
Почему зациклить внимание нужно на PHP движках? Во-первых, среди данных CMS большое количество бесплатных вариантов. Во-вторых, у таких платформ масса возможностей, работать с которыми максимально удобно.
3. Идет доработка функционала. Шаблонная тема ни коим образом не относится к функционалу. Максимум шаблон адаптируется под функционал — например, в готовой теме по умолчанию идут блоки для категорий, меню и т.д. В самостоятельных движках для элементарной реализации функционала используется PHP и Jquery — вы лишь пользуетесь готовыми наработками.
Как итог, самостоятельно разрабатывать шаблон новичок может только при необходимости статистического сайта, который сегодня достаточно редко встретишь на просторах интернета. Поскольку при знании одного HTML «далеко не уедешь», а изучать JavaScript в сочетании с PHP — это уже «отдельная история».
Как сделать просто сайт с шаблоном самостоятельно?
Рекомендуем для данной задачи использовать онлайн-конструкторы сайтов. Облачные сервисы представляют собой пакет визуальных инструментов, с помощью которых на основе готовых решений собираются современные и многофункциональные сайты с возможностью элементарного их администрирования обычным пользователем.
С помощью конструкторов можно создавать сайты-визитки, одностраничные веб-сайты, блоги, новостные сайты, интернет-магазины и веб-ресурсы других форматов. В современных конструкторах большой выбор дизайнов, возможность изменения цветового оформления шаблона и наличие готовых модулей (виджетов, дополнений). Языки программирования для разработки интернет-проекта и его администрирования (публикации и оформления контента) изучать не нужно. Система выполняет всю рутинную работу за пользователя!
Рекомендуем протестировать конструктор коммерческих сайтов Bloxy.ru. Ключевые преимущества онлайн-конструктора:
- Пошаговая разработка веб-ресурса с встроенной инструкцией. Разработка подразумевает под собой клики и прописывание информации.
- Текст и дизайн разделены. То есть, если вы меняете дизайн, контент остается в нужной области, не уплывает и не требует форматирования.
- Шаблоны, макеты — все готовое. Вносить незначительные доработки возможность есть, но без работы с кодом.
- Публикация медиа-контента за один клик. Публикация иллюстраций, интеграция видеороликов, создание фото-галерей — подобные процедуры проделываются прямо в браузере.
- Дизайнерские шаблоны на различные тематики.
- Редактирование в режиме реального времени. Вы добавили контент или страницу — моментально информация и новая страница стала доступна для посетителей.
- Надежность — вам не приходится беспокоится ни за бесперебойную работу за своего сайта, ни за данные на нем. Облачные сервисы работают на надежных серверах. За работу ваших сайтов отвечает сам онлайн-конструктор.
- Временные затраты — около 60 минут на разработку профессионального одностраничного сайта.
land-site.ru