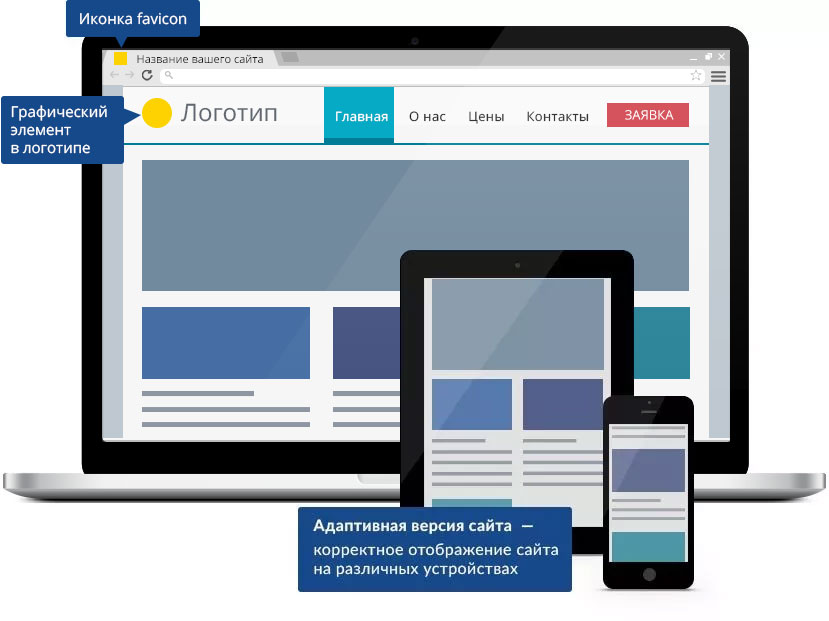
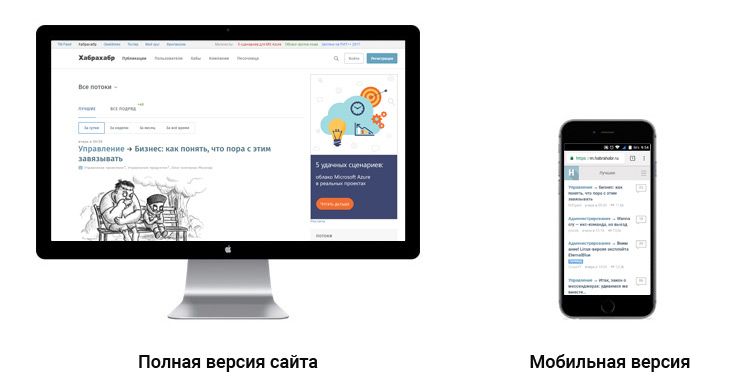
делать с нуля или адаптировать старый?
За последние пять лет наблюдается неуклонный рост мобильного трафика. Наша статья поможет подобрать грамотный подход к мобильному трафику, чтобы выжать из него максимальную пользу. Здесь собраны передовые практические методы, наработки, советы и приемы для всех этапов кампании.
Оглавление:
Владельцев сайтов эта тенденция не удивляет. Впрочем, появился и новый тренд. Блоги, посвященные интернет-маркетингу, перестали расписывать преимущества мобильных сайтов, а переключились на обсуждение вопроса: что же лучше, отдельный мобильный сайт или адаптивный дизайн. Компании создают mobile-сайты, присматриваясь к действиям конкурентов, ведь никто не хочет быть в числе отстающих.
Запуск площадки, совместимой с телефонами, стоит потраченных усилий, поскольку компания оставит позади менее расторопных соперников. Тем более, среднестатистический ресурс получает 30% трафика именно с мобильных устройств (в некоторых отраслях эта цифра еще внушительнее). С чего начать? Адаптировать рабочий проект под моб.среду или разрабатывать отдельный мобильный сайт с нуля?
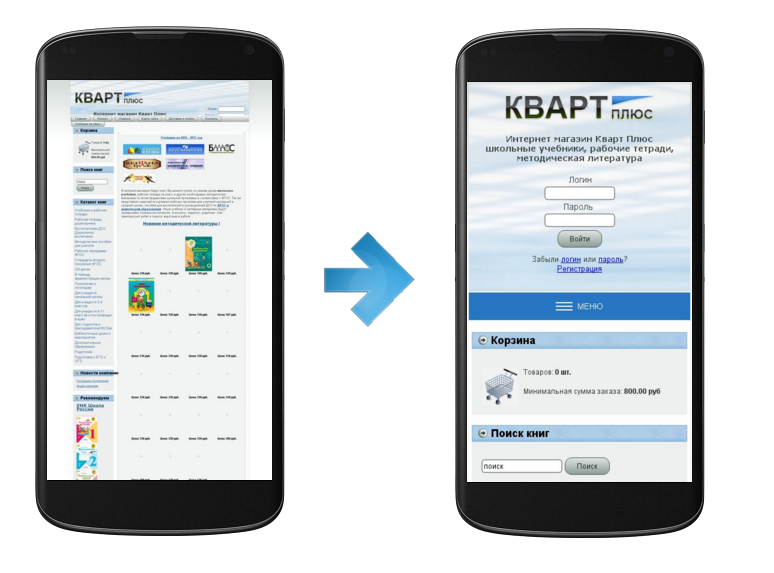
С чего начать? Адаптировать рабочий проект под моб.среду или разрабатывать отдельный мобильный сайт с нуля?
1. Выбор платформы
Выделяют три основных варианта интернет-присутствия в мобильной среде, которые различаются принципами взаимодействия с пользователем.
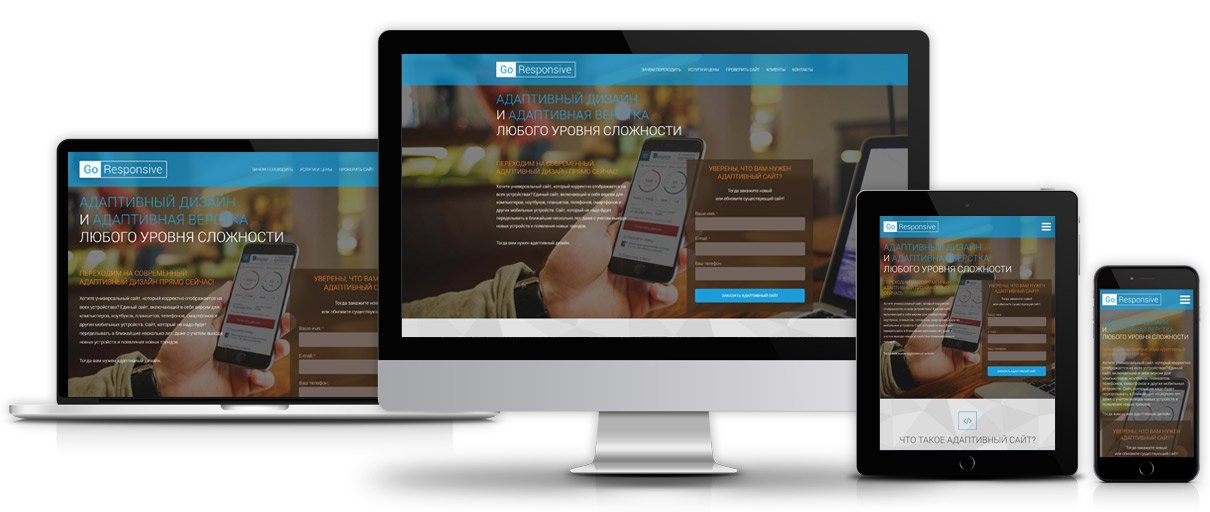
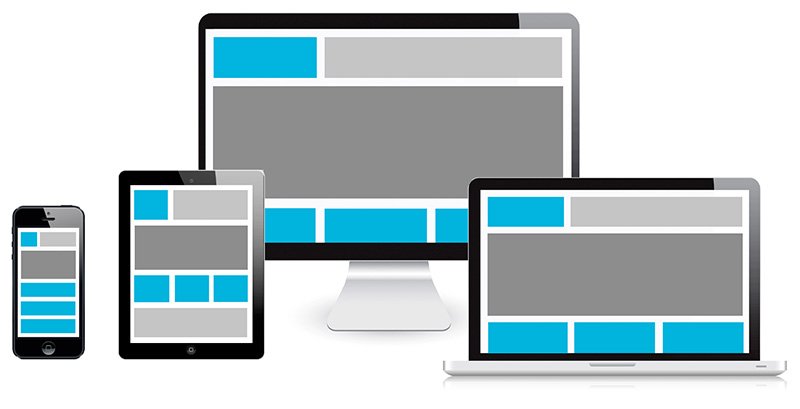
1.1 Адаптивный дизайн: сама страница (URL, код HTML, изображения и т. д.) не меняется, но CSS-файл применяет разные правила в зависимости от ширины окна браузера.
1.2 Отдельный мобильный сайт: обычно размещается на поддомене (m.domain.com) или в подкаталоге (www.domain.com/mobile). Иногда мобильный и основной сайты имеют одинаковый URL. В этом случае происходит загрузка разного HTML-кода пользователям стационарного компьютера и смартфона, исходя из значения user-agent (так называемая «динамическая выдача»).
Если мобильная и десктопная версии сайта используют разные URL’ы, структура и вложенность страниц обычно сохраняется (www.domain.com/first-page и m. domain.com/first-page), чтобы облегчить редирект по user-agent. Однако ничто не мешает полностью изменить иерархию и структуру, поскольку данные двух версий физически хранятся в разных каталогах.
domain.com/first-page), чтобы облегчить редирект по user-agent. Однако ничто не мешает полностью изменить иерархию и структуру, поскольку данные двух версий физически хранятся в разных каталогах.
1.3 Мобильное приложение: приложение для конкретной аппаратной среды, скачиваемое пользователем. Прекрасный инструмент, обеспечивающий полное присутствие, однако он не рекомендуется как самостоятельное решение. Во-первых, новые посетители почти всегда знакомятся с компанией через сайт, а не через приложение. Во-вторых, обязательная загрузка и установка является дополнительным препятствием. По этим причинам мобильные приложения в данной статье не рассматриваются.
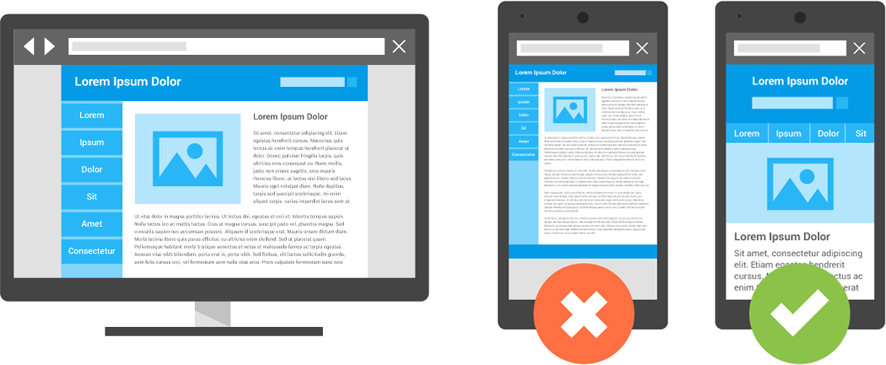
Выбор оптимального варианта зависит от множества факторов. Блок-схема (см. ниже) поможет определиться с верным решением.
Выбор подхода – это всего лишь начало. Настоящее руководство состоит из четырех разделов, отражающих процесс создания сайта и раскрывающих каждый этап: дизайн, разработку, дополнительные рекомендации по SEO, отслеживание изменений и анализ данных. Комплексное применение наших рекомендаций и правил позволит разработать, создать и оптимизировать сайт, который понравится в равной степени пользователям и поисковикам.
Комплексное применение наших рекомендаций и правил позволит разработать, создать и оптимизировать сайт, который понравится в равной степени пользователям и поисковикам.
Примечаниех:
Данное руководство ориентировано в первую очередь на оптимизацию сайта под смартфоны.
Если значительная доля мобильного трафика приходится на «обычные» телефоны (не смартфоны и КПК), компании направляют усилия именно на них. Однако вопрос требует глубокого изучения, особенно если проект ориентирован на страны за пределами Европы и Северной Америки, так как отношение пользователей смартфонов к пользователям «обычных» телефонов варьируется в широких пределах в зависимости от региона.
Применение CMS:
При небольшом бюджете или ограниченных ресурсах есть смысл использовать несложную систему управления содержимым (CMS), например, WordPress. Адаптивный дизайн поддерживается многими CMS, которые позволят перенести сайт на новую платформу или создать сайт с чистого листа.
По ссылке предлагается небольшая подборка полезных тем и сервисов для WordPress с поддержкой адаптивного дизайна.
2. Разработка мобильной версии сайта
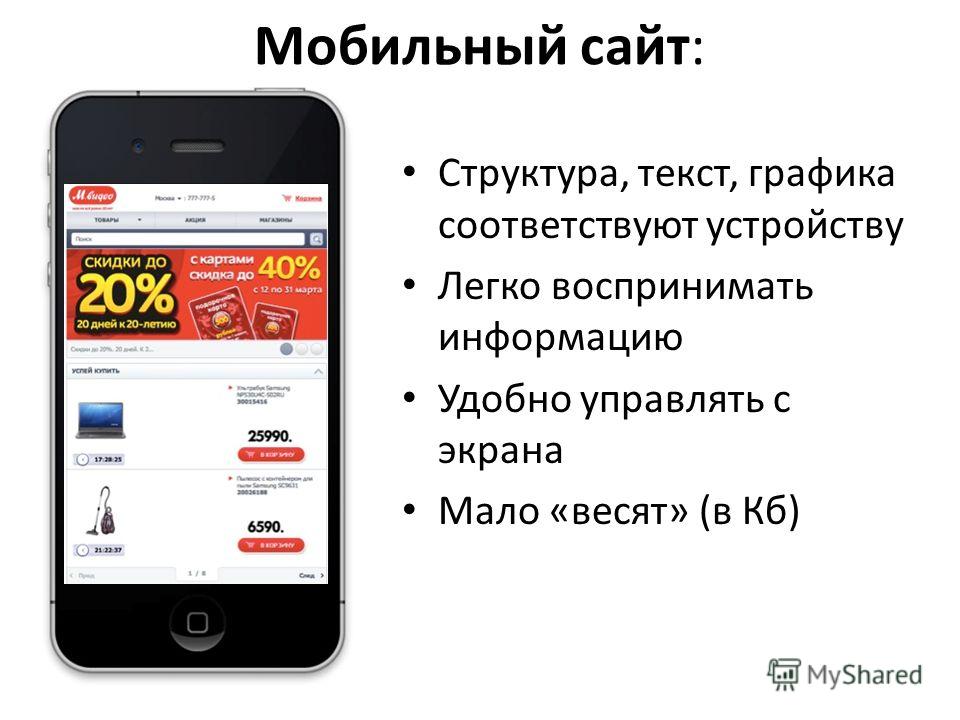
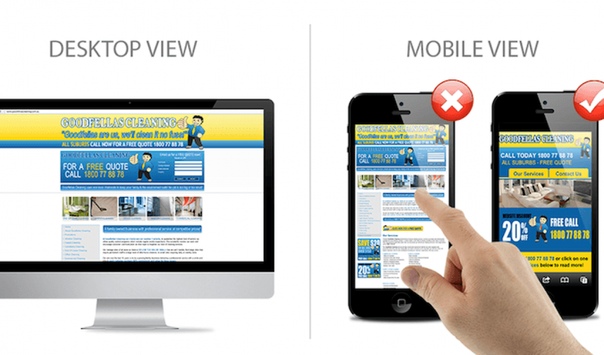
Мобильная версия должна в точности повторять цвета, стиль и содержание основного сайта, чтобы посетители видели, что находятся на сайте знакомой компании. Однако структура страницы должна быть другой: простой и четкой. Большую часть страницы занимает текстовый контент вместо графики. Незаполненного пространства очень мало.
В обычной странице, которая выводится на монитор, дизайнер уделяет большое внимание пробелам для разбивки контента, фону, элементам навигации, выделению важных блоков и т. д. В мобильном обычно сохраняются изображения, которые являются частью контента основного сайта. Навигация становится компактной, сжатой, убираются интервалы между блоками. Дизайнер обдумывает, каким элементам отдать приоритет в условиях ограниченного размера экрана, а какими пожертвовать.
Здесь страницы ограничены по ширине, но не по длине. Практически все наполнение основного сайта можно реорганизовать в одну колонку для моб. устройств, если, конечно, контент не перегружен тяжелой графикой, снижающей скорость загрузки. Широкие мониторы стационарных компьютеров обуславливают рассеянное распределение контента по всей странице, и внимание пользователя останавливается на многих элементах в пределах одной страницы даже без прокрутки. Посетитель с айфона видит без прокрутки только небольшой фрагмент, поэтому организация контента должна быть соответствующей: один небольшой тезис, затем следующий и т. д. Остаются самые важные элементы, а второстепенные удаляются.
Практически все наполнение основного сайта можно реорганизовать в одну колонку для моб. устройств, если, конечно, контент не перегружен тяжелой графикой, снижающей скорость загрузки. Широкие мониторы стационарных компьютеров обуславливают рассеянное распределение контента по всей странице, и внимание пользователя останавливается на многих элементах в пределах одной страницы даже без прокрутки. Посетитель с айфона видит без прокрутки только небольшой фрагмент, поэтому организация контента должна быть соответствующей: один небольшой тезис, затем следующий и т. д. Остаются самые важные элементы, а второстепенные удаляются.
«Сначала мобильные»
«Mobile First» – популярная тенденция в веб-дизайне. Суть ее в том, что проектирование сайта начинается с мобильной версии, после чего выполняется адаптация дизайна и макета для КПК и стационарных компьютеров. Нет ничего, что можно вставить на страницу мобильной версии и нельзя разместить на основном (кроме специфических решений, хотя это не так актуально).
 Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом).
Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом).Навигация
Довольно легко спроектировать основной сайт с сотней страниц в одном клике от главной, используя верхнее выпадающее меню со сложной структурой. Подобная организация позволяет посетителям сразу найти то, что они ищут. К тому же, SEOшники говорят, что чем ближе страница к главной по уровню вложенности, тем лучше она ранжируется поисковыми системами. Экраны смартфонов слишком малы, чтобы размещать на мобильной версии крупное меню навигации. Вместо полного копирования навигации основного сайта она ограничивается несколькими ссылками, по которым чаще всего переходят посетители. Если пользователь захочет открыть другой раздел, он вернется на предыдущую страницу или воспользуется строкой поиска, которая должна быть всегда на экране в пределах видимости.
Размер экрана
По имеющимся данным, большинство смартфонов поддерживает ширину страницы в 320 пикселей.
 Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине.
Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине.
Чтобы картинки и другие элементы страницы не выходили за границы экрана, рекомендуется установить для них ширину (width) 100% в таблице стилей CSS. Таким образом, они будут растягиваться или сжиматься в соответствии с разрешением. Текст остается прежних размеров и переносится в зависимости от ширины столбца.
Не забывайте о размерах популярных мобильных устройств. Данные о них содержатся в аналитических инструментах типа Google Analytics. Ниже представлен скриншот отчета «Мобильные устройства», который располагается во вкладке «Дополнительные параметры» -> «Разрешение экрана»:
Сайт необходимо протестировать на совместимость с платформами, которыми пользуются 90% посетителей. Нелишнее предусмотреть отображение сайта с разными вариантами ориентации экрана.
ТачскринПрикосновение пальца к экрану не эмулирует нажатие правой кнопки мыши и передвижение курсора. Расстояние между ссылками должно исключать случайное нажатие пальцем ненужной ссылки. В разработке для мобильных устройств с сенсорным экраном необходимо учитывать следующие аспекты и рекомендации:
Расстояние между ссылками должно исключать случайное нажатие пальцем ненужной ссылки. В разработке для мобильных устройств с сенсорным экраном необходимо учитывать следующие аспекты и рекомендации:
- Обеспечьте место для касания. Пальцы не отличаются высокой точностью позиционирования в отличие от курсора мыши. Палец скрывает место прикосновения к экрану, поэтому не всегда известно, происходит ли нажатие на нужный элемент. Подушечка пальца накрывает большую площадь, чем курсор. С учетом вышесказанного, вокруг каждой ссылки необходимо оставить пустое место размером не менее 28 пикселей с каждой стороны.
- Дайте пользователю понять, что команда с сенсорного экрана принята. Если у пользователя низкая скорость соединения с интернетом или нестабильная связь, то после касания ссылки или кнопки приходится немного ждать загрузки новой страницы. Сделайте нажатую кнопку «вдавленной» или измените цвет ссылки, чтобы оповестить владельца смартфона, что команда принята.
 В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта.
В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта. - Используйте кнопки. Этот элемент навигации четко показывает, в какую область экрана нажимать для совершения действия. Курсор в устройствах с тачскрином отсутствует, поэтому не всегда ясно, приведет ли касание экрана к желаемому действию. Кнопка же визуально очерчивает кликабельную область, облегчая взаимодействие с интерфейсом.
- Переделайте выпадающие меню. Этот тип меню успешно применяется на сайтах, выдавая информацию по команде и раскрываясь при наведении курсора. Выпадающие меню в мобильных версиях должны раскрываться при касании экрана, а пункты меню четко отделяться друг от друга. Вот как выглядит Bridgestone:
- Сведите до минимума ввод текста. Скорость печати очень низкая, к тому же набор текста требует виртуальной клавиатуры, которая закрывает собой пол-экрана.
 Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки.
Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки. - Используйте специфические особенности платформы. Различие между основным и мобильным сайтом открывает некоторые возможности: например, функцию «click to call» («кликни, чтобы позвонить») или адрес компании в виде ссылки, при нажатии которой загружается карта с маршрутом к офису.
Разработка адаптивного дизайна
Что такое адаптивный дизайн? В двух словах, это использование одного HTML-кода для экранов разных размеров. Элементы сайта меняют внешний вид по правилам, прописанным в файле CSS, исходя из ширины экрана. Азы и подробности изложены в этой статье.
На ранних этапах создания адаптивного дизайна возникает искушение оформить три разных таблицы стилей CSS для гаджетов, планшета и монитора стационарного компьютера. Однако смысл адаптивного дизайна заключается в оптимизации сайта под все размеры экранов, а не только под самые популярные.
Изменяются размеры не всего сайта как монолитной системы, а отдельных его элементов. Если открыть любой сайт и постепенно уменьшать масштаб страницы в настройках браузера, некоторые элементы на определенном этапе исчезают. Этот нежелательный эффект устраняется перемещением исчезающего элемента в видимую колонку, а правила этого действия прописывают в таблице стилей. Влияет ли сжатие ключевых изображений на их распознавание? Если влияет, стоит поэкспериментировать с обрезкой (обе функции настраиваются в css с учетом ширины экрана).
Изменение размеров – развернутый пример
Если сайт создается с нуля, многие дизайнеры рекомендуют начинать с мобильной версии, а затем увеличивать все элементы страницы, приспосабливая их к монитору. Однако у большинства компаний основной сайт уже функционирует, поэтому далее предлагается пошаговое руководство по сжатию элементов основного для портативной версии.
Схематический пример страницы десктопного сайта с комментариями дизайнера:
Сжатие контента (все элементы)
Ширина уменьшается, поэтому все элементы кроме текста тоже должны сжиматься. Чтобы обеспечить плавность сжатия, ширину ключевых объектов задают в процентах от ширины экрана. В приведенном примере (см. ниже) ширина баннера всегда составляет 100% от ширины экрана. Чтобы баннер не сжимался до неразборчивого состояния, необходимо указать его минимальную высоту в пикселях, а по мере уменьшения монитора приближать заданную часть изображения, отсекая остальное.
Чтобы обеспечить плавность сжатия, ширину ключевых объектов задают в процентах от ширины экрана. В приведенном примере (см. ниже) ширина баннера всегда составляет 100% от ширины экрана. Чтобы баннер не сжимался до неразборчивого состояния, необходимо указать его минимальную высоту в пикселях, а по мере уменьшения монитора приближать заданную часть изображения, отсекая остальное.
Текст занимает 100% ширины экрана за вычетом правого и левого блока меню. Переносы строк регулируются автоматически, поэтому текст легко вписывается в контейнер определенных размеров, и сложностей здесь обычно не возникает.
Перестановка контента (текст на баннере)
Сжатые объекты часто становятся трудно разборчивыми или непривлекательными. Некоторые элементы, например, плавающий текстовый блок на баннере, стоит перенести в другое место. В нашем случае (см. ниже) баннерный текст, который смотрится гармонично на большом мониторе, лучше перенести под баннер после сжатия, поскольку текст будет закрывать картинку, а правая часть баннера будет отрезана.
Перестановка контента (левый блок меню)
Левое меню часто оставляют в мобильной версии и делают его заметным для пользователей, закрепляя его в нижней части страницы после основного содержимого.
Преобразование контента (поиск и верхний блок меню)
Некоторые компоненты, например, поле поиска или верхнее меню, важны для сайта, однако в мобильной версии стоит организовать доступ к ним так, чтобы они не отнимали драгоценное место. Строка поиска заменяется универсальной иконкой «увеличительное стекло», которая раскрывается по клику.
Верхнее меню хорошо воспринимается поисковыми системами и удобно для пользователей. В постоянном присутствии этого модуля нет необходимости, и он оформляется в виде выпадающего меню.
Удаление контента (правый блок меню)
Реорганизация содержания начинается с ключевых блоков, поскольку в мобильную версию не всегда удается вместить все содержимое основной площадки. Если не получается найти место для менее значимых элементов, вебмастер должен решить, так ли необходимы эти элементы пользователям гаджетов?
Если не получается найти место для менее значимых элементов, вебмастер должен решить, так ли необходимы эти элементы пользователям гаджетов?
- Чтобы не отображать отдельные модули на экране, следует присвоить свойству display параметр none.
Примечание: удаление второстепенных компонентов из мобильной версии наталкивает на размышления об их необходимости на основном сайте и становится хорошим поводом для легкого редизайна.
После всех преобразований сжатый сайт выглядит примерно так:
Создание макета с одной колонкой
Страницы, насыщенные сплошным текстовым контентом, сужаются и удлиняются по вертикали без изменений. С другой стороны, контент интернет-магазина визуально разделяется по отдельным блокам. Возможны такие варианты дизайна:
- Контент группируется в одну колонку. Отдельные смысловые блоки, которые будут гармонично смотреться в одной колонке, необходимо разместить в нужном порядке, используя визуальные подсказки и разделители.
 Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части.
Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части. - Контент скрывается после загрузки. Компоновка текста по методу «гармошка» прячет часть текста под заголовками, похожими на кнопки. Пользователь щелкает по заголовку, и выпадает скрытый контент, не перекрывающий текст ниже. Вот как организована мобильная страница «График конференции»:
Необходимо протестировать разный порядок компоновки блоков и оставить тот, который дает лучший коэффициент конверсии. Полученные результаты иногда приятно удивляют.
Информационные блоки, которые удаляются из моб.версии, или включаются только в нее, но отсутствуют в основной версии сайта, нужно внести в HTML-код и скрыть отображение в определенных устройствах. Но если речь идет о значительном массиве данных, целесообразно создать отдельный сайт для моб. устройств.
Разработка отдельного мобильного сайта
Самостоятельный ресурс для мобильных девайсов пользуется собственным кодом HTML, поэтому его дизайн, наполнение и набор страниц могут отличаться от основного сайта.
Заимствуйте основной контент
Владелец площадки может предположить, что некоторые товары или страницы не стоит оптимизировать под мобильную среду. Однако, лучше перенести с обычного сайта на мобильный как можно больше информации в той или иной форме. Трудно представить себе сценарий покупки бриллиантового колье через телефон, но это не означает, что пользователь не захочет просмотреть сайт или кинуть знакомым ссылку на это колье. Посетитель будет сравнивать цены, читать отзывы клиентов, знакомиться с рекламными материалами понравившегося товара.
Одним словом, если конверсия мобильного сайта не достигнет ожидаемого показателя, это не значит, что посетителей не заинтересует этот же контент, размещенный на основном веб-сайте.
Рекомендуем применять аналитические инструменты для выявления ключевых слов, по которым посетители ищут информацию (в Google Analytics данные находятся в отчете «Поисковая оптимизация»). Проверяйте ключевые запросы, которые идут с органического трафика и вводятся пользователями в форму поиска на сайте. Мобильная версия должна содержать страницы, соответствующие самым популярным запросам, выявленным в результате анализа.
Мобильная версия должна содержать страницы, соответствующие самым популярным запросам, выявленным в результате анализа.
Несколько слов о планшетах:
В соответствии с общими рекомендациями Google, пользователям планшетных ПК целесообразнее показывать версию сайта для обычных компьютеров, а не для мобильных устройств. Причина состоит в том, что по разрешению планшет приближается к лэптопу, а не к смартфону, поэтому сайт, оптимизированный для моб. устройств, будет выглядеть на планшете некорректно. Не исключено, что этот совет через некоторое время утратит актуальность по мере появления новых моделей планшетных персональных компьютеров.
Создание WAP-сайта | WAP/WML
Если у вас есть сотовый телефон, а у него есть WAP-браузер + желательно технология GPRS, то вы можете смело просматривать WAP-сайты (специальные сайты, которые умещаются на экране мобильного телефона).
В данной статье я расскажу как сделать Wap сайт самому.
Писать код программы можно в различных WAP-редакторах или в обычном «Блокноте».
Желающих работать в «Блокноте», наверное, не найдется, поэтому вам нужно будет скачать WAP-редактор Waptor. И заодно сразу скачайте специальный графический редактор для создания картинок в формате WBMP (именно этот формат картинок используется для WAP-графики, а не JPEG или GIF.)
Он называется WAPDraw. Работать в этих программах легко. В них мало команд и сложно запутаться. Также приобретите браузер Opera 7.01. Он с легкостью отображает не только HTML страницы, но и WML (в нем встроен WAP-браузер.).
Первая проблема, с которой вы столкнетесь, будет невозможность создание WAP-сайта на русском языке. Вы можете сделать все пункты меню транскрипцией, т. е. Menu, Novosti, Muzika, но это не спасет положения.
В зависимости от оператора сотовой связи, ваш сайт будет отображен по-разному. GSM может отобразить русские буквы. У Билайн и МТС это не пройдет. Выход один – набирать русский текст не русскими буквами, а их кодами. Т. е. русской букве «А» будет соответствовать код А.
Выход один – набирать русский текст не русскими буквами, а их кодами. Т. е. русской букве «А» будет соответствовать код А.
А слову «ПРИВЕТСТВУЮ» будет соответствовать такая последовательность П Р И В Е Т С Т В У Ю. Вот и оказывается, что создание WAP-сайта не такое простое дело!
Чтобы не переводить каждую русскую букву в соответствующий код, надо предоставить перевод целого текста нашему замечательному компьютеру. Для этого вам надо установить HTML редактор FrontPage (или другой). Создать в нем новую страницу и на вкладке СВОЙСТВА СТРАНИЦЫ=>ЯЗЫК=>Сохранить документ как: (выбрать из списка) US/Western Europan. Теперь в обычном режиме набирайте русский текст, а потом смотрите HTML код. Там все буквы уже будут переведены.
Мы рекомендуем вначале создать весь WAP-сайт на языке HTML в редакторе FrontPage, а потом перевести в язык WML. Для этого создайте таблицу 100*80. Так примерно будет выглядеть ваш экран телефона. И в этой таблице делайте меню, переходы на другие страницы, вставляйте картинки.
Наберите необходимый заголовок:
<?xml version="1.0"?><!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="Menu"> <p> теперь сюда вставляйте текст (т. е. коды букв) из FrontPage. Можете вставлять даже вместе с HTML-тегами <b><u></b></u> и <br> и другими (они совпадают с тегами языка WML). Только <br> поменяйте на <br/>. </p> </card> </wml>
Сохраните файл с расширением wml. Ваша первая WAP-страница готова.
Опубликуйте свой сайт в Интернет и откройте на сотовом телефоне, указав полный адрес. Теперь вместо кодов вы увидите нормальный русский текст! Поздравляем!
Вы можете воспользоваться графическим редактором WAPDraw. Выберите в нем нужный размер картинки и нажмите «Ok». Теперь можете рисовать. Редактор сохраняет рисунки с разрешением WBMP.
Именно оно используется для WAP-графики. Но вы можете не рисовать картинки в этом редакторе вручную, а создать картинку в любом графическом редакторе, а потом копировать в WAPDraw. Он сам конвертирует её в черно-белое изображение.
Но вы можете не рисовать картинки в этом редакторе вручную, а создать картинку в любом графическом редакторе, а потом копировать в WAPDraw. Он сам конвертирует её в черно-белое изображение.
Не делайте WAP-страницу более 4 кб, иначе она просто не загрузится в телефон. Подписывайте все картинки. Вставляйте больше графики (это радует глаз). Давайте дружить и сотрудничать. Живите ONLINE! Успехов в освоении WAP-технологий!
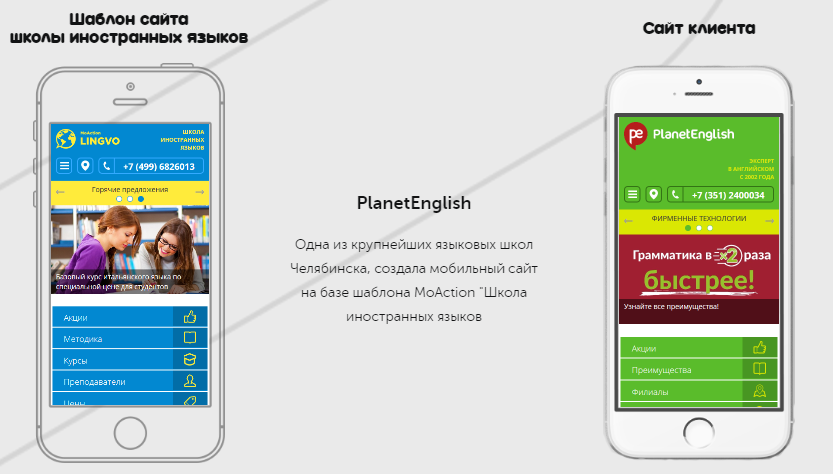
создать или заказать сайт для мобильных устройств на технологии UMI CMS Mobile
UMI.Mobile — это мобильная версия, которую увидят пользователи при посещения вашего сайта с мобильного устройства. Мобильная версия подключается к любому сайту на UMI.CMS — точно так же, как подключаются шаблоны самого сайта, — автоматически распознаёт мобильное устройство и может иметь любой дизайн.
Для чего это нужно
По данным исследований, 73 миллиона россиян (это 61% взрослого населения страны) пользуются интернетом на смартфонах и планшетах.
По данным Google, 55% пользователей перед покупкой товара в магазине ищут и изучают его в интернете, а перед праздниками эта цифра возрастает до 78%! И эти люди с большей вероятностью становятся затем клиентами оффлайн-магазинов, в которых они нашли товар через интернет.
Эти данные говорят о том, что значительный пласт аудитории ваших пользователей, клиентов и покупателей — это владельцы мобильных устройств, которые посещают ваш сайт с мобильных устройств, ожидая скорости загрузки и удобства интерфейсов. Именно поэтому создание мобильной версии сайта — это жизненная необходимость для современного бизнеса, в особенности — электронной коммерции, и те компании, что пренебрегают мобильной аудиторией, теряют огромную часть прибыли.
UMI.CMS — это идеальная CMS для мобильного сайта. Благодаря технологии UMI.Mobile, пользователям будет удобно просматривать ваш сайт с мобильных устройств, при этом не придется искать и включать мобильный режим на сайте — система сама определит устройство и покажет мобильную версию.
Благодаря технологии UMI.Mobile, пользователям будет удобно просматривать ваш сайт с мобильных устройств, при этом не придется искать и включать мобильный режим на сайте — система сама определит устройство и покажет мобильную версию.
Технология
Технология UMI.Mobile предоставляет возможность создания сайта для мобильных устройств и поддерживает все основные мобильные операционные системы: iOS, Windows Phone, Android, Blackberry, Symbian. Технология автоматически распознаёт мобильное устройство и работает на:
- iPhone,
- iPad,
- Android,
- BlackBerry.
Готовый мобильный интернет-магазин
В редакции UMI.CMS Shop и Commerce, вместе с коробочным интернет-магазином, включено готовое решение «мобильный интернет-магазин». Оно подключается автоматически при установке системы, если вы выбираете шаблон «Современный интернет-магазин» (demodizzy). В остальных случаях вы можете легко подключить его самостоятельно или заказать мобильную версию сайта у наших партнёров.
Владельцы сайтов могут начать продавать через мобильный магазин сразу после установки и настройки. Разработчики могут использовать мобильный интернет-магазин не только для разработки мобильной версии сайта на UMI.CMS, но и как заготовку для создания собственных мобильных решений.
- структура магазина,
- демо-каталог товаров,
- корзина покупателя,
- расчет скидок на товар и на заказ,
- выбор и расчет доставки,
- встроенные онлайн-платежи,
- фотогалерея,
- форум,
- блог,
- вопрос-ответ.
Попробуйте!
Протестировать мобильную версию можно на демо-сайте «Современный интернет-магазин» или на бесплатной триальной версии UMI.CMS.
Подробнее для разработчиков
Мобильное приложение или мобильная версия сайта?
На сегодняшний день многие владельцы интернет-ресурсов стоят перед выбором: создать мобильную версию сайта или обычное мобильное приложение. Такая потребность возникает в связи с использованием огромным количеством людей мобильных устройств – для совершения покупок,заказа услуг, решения вопросов, связанных с бизнесом и т.п. В чем же преимущества и недостатки каждого из вариантов и что в итоге выбрать?
Такая потребность возникает в связи с использованием огромным количеством людей мобильных устройств – для совершения покупок,заказа услуг, решения вопросов, связанных с бизнесом и т.п. В чем же преимущества и недостатки каждого из вариантов и что в итоге выбрать?
Мобильная версия сайта
Мобильная версия сайта – это ваш сайт, адаптированный специально для мобильных устройств.
У данного варианта есть свои преимущества:
Скорость. Мобильный сайт быстро грузится на смартфонах и планшетах.
Видимость в поисковых системах. Используя отдельный мобильный сайт, можно «затачивать» его под поисковые запросы пользователей мобильных устройств.
Доступность. Создание мобильных приложений подразумевает их дальнейшее скачивание через менеджер приложений. С сайтом же такого не требуется.
Недостатками мобильного сайта:
Несколько URL-адресов. Работа с несколькими сайтами занимает больше времени, а также требует дополнительных затрат на SEO-оптимизацию.

Отсутствие универсальности. На сенсорных и клавиатурных телефонах сайт будет смотреться по-разному.
Стоимость создания мобильных сайтов значительно выше, чем стоимость разработки мобильных приложений на заказ.
Мобильное приложение
Разработка мобильных приложений имеет некоторые преимущества по сравнению с созданием мобильных версий сайтов:
Опыт взаимодействия. Мобильное приложение имеет лучший UX-дизайн и опыт взаимодействия с пользователями.
Доступ и скорость. Приложения могут работать на мобильном устройстве даже без подключения к интернету. Таким образом, ваша информация всегда будет доступна пользователю. Скорость загрузки также значительно выше у приложения, нежели у сайта.
Видимость приложения на мобильном устройстве. После его установки оно всегда находится на экране, а это повышает шансы того, что пользователь будет заходить чаще.
Из минусов можно отметить то, что мобильное приложение разрабатывается, как правило, под определенную операционную систему. Однако если заказать мобильное приложение в компании WOXAPP, то наши специалисты вполне могут адаптировать его под все последние версии ОС мобильных устройств.
Однако если заказать мобильное приложение в компании WOXAPP, то наши специалисты вполне могут адаптировать его под все последние версии ОС мобильных устройств.
Как сделать wap сайт — пример создания wap странички
Для того, чтобы сайт можно было просматривать в мобильном браузере не всегда подойдет формат *.html, ведь совсем малая часть мобильных телефонов его отображает. Но все равно знаний языка HTML вам хватит. Формат поддерживаемый мобильными браузерами — это *.wml . Я сделал несколько сайтов и считаю, что он даже легче чем сам html. Возможно потому, что в wap сайтах нет поддержки скриптов, каскадных таблиц и других возможностей обычных сайтов.
Я постараюсь объяснить вам все на простом примере создания wap-страницы в формате*.wml
Во-первых, стандартный браузер Internet Explorer формат wml не поддерживает и не может отобразить wap-страницу, чтобы работать с такими страницами рекомендую установить, например, браузер Opera. Здесь можно будет предпросматривать страницу. Также необходим текстовый html-редактор страниц — именно текстовый, потому что не получится создать страницу на визуальном редакторе. Сам я использую для создания wap-страниц программу Microsoft Office FrontPage — можно и кодом писать, и использовать некоторые возможности визуального редактора, но проще всего будет использовать блокнот.
Также необходим текстовый html-редактор страниц — именно текстовый, потому что не получится создать страницу на визуальном редакторе. Сам я использую для создания wap-страниц программу Microsoft Office FrontPage — можно и кодом писать, и использовать некоторые возможности визуального редактора, но проще всего будет использовать блокнот.
В отличие от компьютеров, мобильные телефоны не воспринимают различные шрифты, поэтому мы жестко ограничены в использовании шрифтов.
В каждой странице для корректного отображения необходимо, исходный код начинать с данного кода:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd">
Кодировку с этого сайта использует почти все русскоязычные wap-сайты. Я не считаю необходимым объяснять значение всего этого, считайте что это обязательно для заголовка wap-сайта.
В html основной код страницы обозначен тегом <html> и </html>, так и здесь обозначаем основной код страницы <wml> и </wml>.
<wml> </wml>
Открытие и закрытие этого тега соответственно должно быть в начале и в конце кода страницы, вначале то есть после кодов для кодировок.
В теге head, который здесь также присутствует, пишем:
<head> <meta http-equiv="Cache-Control" content="no-cache" forua="true"/> </head>
Чем-то вроде тега body — в *.wml является тег card. Именно в этом теге пишется содержание страницы, вот как выглядит код для card:
<card title="Первая wap-страница"> </card>
В поле «id» пишется название страницы, а «index» — заголовок., между первой и второй строчкой кода выше конечно пишется код содержания страницы.
Давайте попробуем написать несколько строчек кода, добавить картинку и ссылку.
Пишем:
<p align="center">
Всё содержимое должно быть по центру, по-другому нельзя, потому что другие варианты не корректно отобразятся на экране мобильных телефонов. В конце тег «p» необходимо закрыть.
В конце тег «p» необходимо закрыть.
Для того, чтобы написать простой текст, необходимо на отдельной строчке, в конце ставить тег «<br/>». Причем этот тег нигде не открывается, просто говорит о конце строчки и пишется во всех строчках в отображении. Например, напишем:
WAP-страница <br/>
Написав это, получим сточку со словами «Wap-страница» посередине.
Теперь поставим ссылку, самую простую ссылку. Это можно сделать следующим кодом:
<a href="http://wap.site.ru/index.wml">Главная </a> <br/>
Заметьте и в этой строчке поставлен тег «<br/>, потому что его ставят в каждой строчке, только не строчке кода, а строчке самой страницы, теперь вставка картинок. Поставить картинку в wap сайт можно кодом:
<img src="logohallo.gif" alt="wap.site.ru"/> <br/>
Картинку вы можете поставить любую, для этого напишете вместо «logohallo.gif» ссылку на свою картинку. Обратите внимание, тег <alt> обязателен.
Все что осталось узнать, это тег, который выдает содержимое через строчку. Как и в html, это тег «p». То есть для выделения текста через строчку необходимо ввести его код между:
<p> </p>
Вот я и показал вам коды для вставки теста, картинки и ссылки. Не удивляйтесь, но это все что вам понадобится для создания целого wap-сайта. Мобильные браузеры не поддерживают ни скриптов, ни таблиц, ни чего-нибудь подобного.
Вот код, который у нас получился:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<head>
<meta http-equiv="Cache-Control" content="no-cache" forua="true"/>
</head>
<card title="Первая wap-страница">
<p align="center">
WAP-страница <br/>
<a href="http://wap.site.ru/index.wml">
Главная </a> <br/>
<img src="logohallo. gif" alt="wap.site.ru"/> <br/>
gif" alt="wap.site.ru"/> <br/>
</p>
</card>
</wml>
Если вы решите просмотреть страницу в браузере, то не разберете слова, которые отобразятся. Все русские буквы будут в виде вопросительных знаков.
На данном этапе работа не заканчивается, самая важная часть — перевод кода в формат wml. Для этого существуют такие программы, которые переводят этот код, а именно его русские буквы на нужный формат. Их совсем мало и трудно найти, поэтому специально для вас, я разместил один простейший такой «переводчик» и вы можете его скачать здесь. Распакуйте оба файла в одну папку и запустите приложение. Тут для вас откроет окошко с двумя полями. В первое мы вводим наш код и тут же в соседнем поле появляется новый вариант этого же кода, тот что нам и нужен.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<head>
<meta http-equiv="Cache-Control" content="no-cache" forua="true"/>
</head>
<card title="Первая wap-страница">
<p align="center">
WAP-страница<br/>
<a href="http://wap. site.ru/index.wml">Р"Р"авная </a><br/>
site.ru/index.wml">Р"Р"авная </a><br/>
<img src="logohallo.gif" alt="wap.site.ru"/><br/>
</p>
</card>
</wml>
Теперь все русские буквы в нашем wap сайте будут отображаться правильно. Вы можете просмотреть страницу и убедиться в этом. Вот что должно получится при просмотре в браузере Opera: (посмотреть gif-файл).
Теперь вы можете приступать к созданию собственного wap-сайта, технология элементарна.
Автор статьи: Арнольд Кочари http://www.programmersclub.ru/.
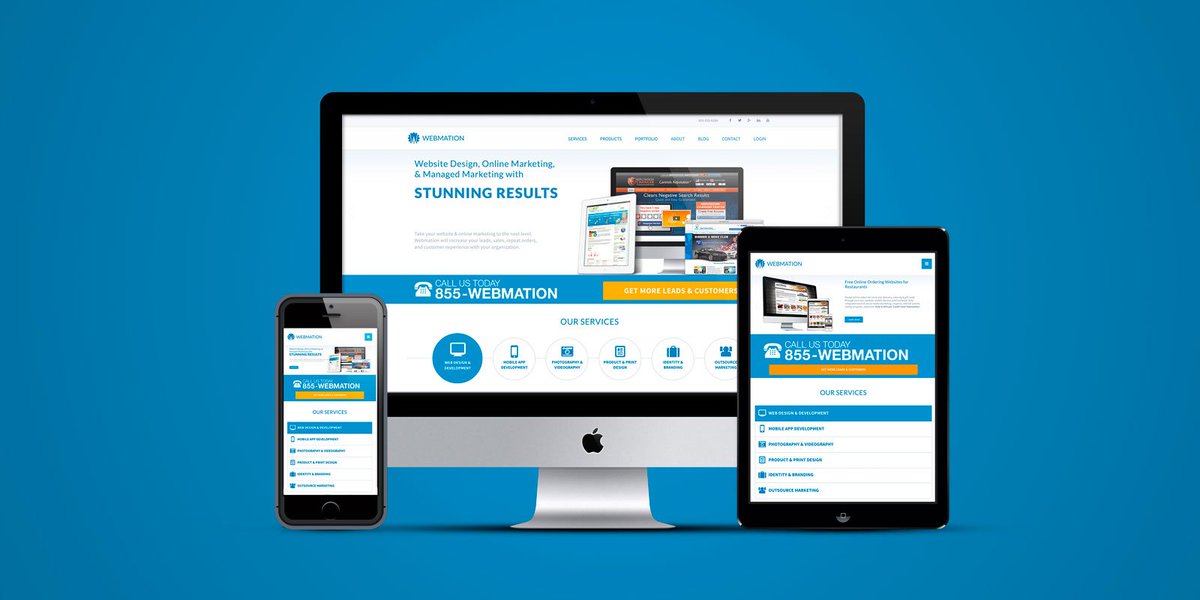
Как Адаптировать Сайт под Мобильные Устройства: Руководство
Sait Uncategorized
access_time13 августа, 2020
hourglass_empty6мин. чтения
Если вы не имеете ни малейшего представления о том, как создать мобильный сайт или адаптировать сайт под мобильные устройства, когда он уже давно запущен и работает, вы попали по адресу!
Сайт каждого блогера или владельца бизнеса должен отлично работать на смартфонах. Отзывчивый дизайн способен значительно увеличить ваш трафик, а вместе с ним и шансы на успех.
Отзывчивый дизайн способен значительно увеличить ваш трафик, а вместе с ним и шансы на успех.
Оптимизация Сайта под Мобильные Устройства — Почему это Важно?
Наше время можно смело назвать «эрой смартфонов». Многие люди предпочитают выходить в интернет через мобильные устройства, так как это можно делать в любое время и в любом месте.
Таким образом, наличие мобильного сайта автоматически открывает двери для большей аудитории. Фактически, 70% интернет-трафика сегодня (англ) приходит с мобильных телефонов.
Кроме того, 51% пользователей подтвердили (англ), что они регулярно используют мобильные устройства для поиска новых брендов и продуктов. Это число доказывает, что оптимизация сайта под мобильные устройства настолько же важна для бизнеса, как его расширение.
Более того, 89% людей (англ), отметили, что готовы рекомендовать бренд, если их мобильный опыт будет положительным.
Стоит упомянуть ещё один фактор — Google обновил систему оценки сайтов, чтобы улучшить результаты поиска для мобильных пользователей.
Другими словами, если ваш сайт не адаптирован под смартфоны, он может быть исключён из поисковой выдачи Google для мобильных устройств или опущен вниз страницы результатов поиска.
Преимущества Отзывчивого Сайта
Создание хорошего мобильного сайта начинается с отзывчивого дизайна.
«Отзывчивый сайт» — это сайт, который реагирует на то, с какого устройства заходит пользователь и адаптируется под его особенности. Другими словами, такой сайт хорошо выглядит и функционирует на любом устройстве.
Ниже мы более подробно описываем преимущества отзывчивого сайта.
1. Лучше для SEO
Отзывчивый дизайн означает, что сайт использует те же URL и HTML независимо от устройства, из которого на него заходят. Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
2. Не Нужно Создавать Новый Дизайн Сайта
Отзывчивый дизайн, в отличие от адаптивного, не требует создания отдельного макета для мобильных. Другими словами, отзывчивый сайт — это один макет, который “умеет приспосабливаться” под разные устройства.
Другими словами, отзывчивый сайт — это один макет, который “умеет приспосабливаться” под разные устройства.
Таким образом, вы сэкономите много времени и энергии.
3. Легче в Управлении и Экономней
Отзывчивый сайт прост в управлении и разработке. Все сделанные вами обновления будут отображаться на всех устройствах сразу. То же самое касается контента, после публикации он появится на всех устройствах одновременно: ПК, ноутбуке, смартфоне и др.
Более того, отзывчивый сайт обойдётся намного дешевле, поскольку вам не нужно разрабатывать две разные версии ресурса — для ПК и мобильных устройств отдельно.
7 Советов, Как Адаптировать Сайт под Мобильные Устройства
Прежде всего, вы должны понимать, что создание мобильного сайта требует немного технических знаний.
Мы ценим ваше любопытство и желание узнавать что-то новое, но всё-таки склонны считать, что оптимизация сайта под мобильные устройства может быть довольно сложной для новичка. Поэтому рекомендуем нанять разработчика сайтов, который поможет вам решить эту задачу.
Однако мы также рекомендуем ознакомиться с советами по оптимизации, чтобы понимать, как адаптировать сайт под мобильные устройства, и при необходимости контролировать процесс.
1. Придерживайтесь Подхода Mobile First
Большинство дизайнеров, начиная разработку сайта, ориентируются на устройства с большим экраном, такие как ПК или ноутбук. Это не совсем правильно, так как в будущем при попытке оптимизировать сайт под телефон могут возникнуть определённые трудности.
Намного правильней начинать с мобильного дизайна. Попробуйте сначала создать красивый, полнофункциональный веб-сайт для мобильных пользователей, а затем переходите к большему экрану.
Оптимизировать сайт под экран меньшего размера, например, смартфона или планшета, намного сложнее, чем под экран большого размера. Поэтому разумнее начинать с мобильной версии.
2. Преобразование Десктопной Версии Сайта в Мобильную
Если у вас уже есть полнофункциональный сайт для десктопов, который ещё не был оптимизирован под другие устройства, первое, что вам нужно сделать — это преобразовать его в мобильный.
К счастью, есть как минимум два очень хороших способа сделать: конвертировать ваш сайт с помощью онлайн-сервиса или плагинов CMS.
Преобразование Сайта с Помощью Конструктора Онлайн
Во-первых, вы можете использовать специальный онлайн-сервис. Два самых популярных сервиса для создания мобильной версии сайта — bMobilized и Duda Mobile.
bMobilized предлагает мгновенное преобразование с автоматической адаптацией изображений и содержимого. В компании утверждают, что сайты, преобразованные с помощью их сервиса, поддерживаются более 13000 мобильных устройств разных брендов.
Сервис стоит 19,99$ в месяц. Помимо услуги создания мобильной версии сайта, bMobilized также предоставляет профессиональную поддержку для разработчиков.
Ещё один отличный сервис — Duda Mobile. Главная функция этого конструктора — создание полнофункциональных мобильных сайтов.
Этот конструктор сайтов можно использовать бесплатно. Однако, если вам понадобятся премиальные функции сервиса, такие как поддержка по электронной почте, пользовательские домены или услуги резервного копирования, то их цена — 19$ в месяц.
Кроме того, Duda Mobile предлагает набор расширенных функций для разработки отзывчивых сайтов электронной коммерции с поддержкой мультиязычности. Однако за такой функционал вам придётся заплатить от 22$ до 46$ в месяц.
Создание Мобильной Версии Сайта с Помощью Плагинов CMS
Второй вариант, как адаптировать сайт под мобильные устройства — использовать плагины CMS. Однако этот метод лучше подходит тем, у кого уже есть готовый сайт на CMS Joomla, Drupal или WordPress.
Пользователи WordPress для решения этой задачи могут использовать такие плагины, как WPtouch и JetPack.
Что касается пользователей Joomla, то им доступны такие решения, как Responsivizer и JoomlaShine.
Если же вы используете Drupal, рекомендуем ThemeKey и MobileTheme.
Однако имейте в виду, что не все из этих плагинов доступны бесплатно. Например, премиум-план WPtouch pro Enterprise обойдётся вам до 359$ в год.
3. Установите Отзывчивую Тему
Отзывчивый дизайн автоматически сделает ваш сайт мобильным. В результате вы получите сайт, на котором будет отображаться контент аналогичный тому, что на ПК версии.
В результате вы получите сайт, на котором будет отображаться контент аналогичный тому, что на ПК версии.
Сегодня существует множество отзывчивых тем WordPress. Многие из них платные, но при этом они действительно справляются с заданием.
Avada — одна из самых быстрых и отзывчивых тем в WordPress. С этой темой скорость загрузки вашего сайта на мобильных устройствах не превысит секунды.
Чтобы убедиться, что тема быстро загружается и адаптируется к мобильному экрану, мы рекомендуем воспользоваться Pingdom.
Pingdom — лучший инструмент для проверки производительности сайта, который предоставит исчерпывающие данные о скорости загрузки страниц. Всё, что вам нужно сделать, это скопировать ссылку вашего сайта, а затем вставить её в столбец URL. Выберите, где вы хотите начать тестирование, и нажмите кнопку «Начать тест» («Start Test»).
Pingdom выдаст оценку вашего сайта (в зависимости от его общей производительности), время загрузки и другие важные показатели.
Инструмент также предложит некоторые советы, как улучшить скорость.
Вот результат теста живой демонстрационной версии темы Avada — сайта-портфолио.
Как видите, для загрузки сайта теме Avada понадобилось 953 миллисекунды.
4. Никогда не Используйте Flash
Многие веб-разработчики отказались от Flash, потому что технология потребляет слишком много аппаратных ресурсов, что может привести к замедлению ответа страницы и времени её загрузки.
Кроме того, Flash может навредить SEO.
Также важно отметить, что ни Android, ни iOS не поддерживают Flash, поэтому использование этого программного обеспечения — не лучшее решение, если вы хотите создать сайт, оптимизированный для мобильных устройств.
5. Поддерживайте Скорость Сайта
Скорость работы сайта сильно зависит от качества используемого вами сервера и хостинга. Поэтому, если вы хотите создать мобильный сайт, который бы отлично работал на мобильных устройствах, важно использовать быстрый и надёжный хостинг.
Для лучшей производительности мы рекомендуем облачный или VPS-хостинг. Решение обеспечит лучшую скорость ответа сервера, что является наиболее важным фактором, влияющим на скорость загрузки сайта.
Решение обеспечит лучшую скорость ответа сервера, что является наиболее важным фактором, влияющим на скорость загрузки сайта.
Чтобы оптимизировать скорость вашего сайта, также нужно ограничить количество контента, для работы которого необходим дополнительный плагин.
Ещё одна вещь, которую нужно сделать, чтобы ускорить сайт — оптимизировать его домашнюю страницу. Вот несколько советов, как сделать так, чтобы главная не замедляла работу вашего ресурса:
- Уменьшите количество публикаций на главной странице (ограничьтесь 5-10 постами).
- Удалить ненужные виджеты.
- Удалите неважные, неактивные или ненужные плагины.
- Поддерживайте чистоту и порядок на странице.
Мы уверенны, что чистая, хорошо оптимизированная домашняя страница способна не только улучшить общий внешний вид вашего сайта, но и ускорить его загрузку!
6. Следите за Внешним Видом Вашего Сайта
Первые пятнадцать секунд — время, которое понадобится пользователю, чтобы решить (англ) остаться на сайте или покинуть его. Поэтому вам нужно как можно быстрее произвести хорошее впечатление.
Поэтому вам нужно как можно быстрее произвести хорошее впечатление.
Если контент привлекает трафик, то внешний вид сайта заставляет их задержаться на нём дольше, чем на 15 секунд.
Отключите автозамену для формы на странице входа (заполнять веб-формы на мобильном устройстве и без того не слишком удобно), используйте кнопки и шрифты большого размера, а также адаптируйте дизайн всплывающих окон (если они есть) под мобильные.
Используйте специальный инструмент проверки оптимизации сайта для мобильных.
7. Включите Ускоренные Мобильные Страницы (AMP)
Ускоренные мобильные страницы (AMP) — один из проектов Google. Его целью является ускорение загрузки сайтов посредством сжатия данных, которые в восемь раз меньше обычного размера мобильных страниц. Эта технология обещает повысить скорость вашего сайта в четыре раза, что, в свою очередь, сделает его более мобильным.
AMP широко используется ведущими компаниями, включая Twitter, New York Times и Adobe. Вот несколько причин, почему она так популярна.
Вот несколько причин, почему она так популярна.
Ускоряет Загрузку Сайта на Мобильных Устройствах
По данным Google, около 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (англ).
К счастью, быстрая загрузка является основным преимуществом AMP. Использование этой технологии увеличит скорость работы сайта, поэтому вы не потеряете драгоценный органический трафик.
Делает Сайт Более Заметным в Поиске
Google обозначает AMP-сайты в мобильном поиске иконкой молнии. Её задача, обозначить для пользователей сайты с поддержкой AMP и без.
Символ AMP поможет выделиться в результатах поиска. К тому же многие пользователи обращают внимание именно на такие страницы, поскольку знают, что они быстрее загружаются.
Google AMP Cache Повышает Производительность Сервера
Google AMP Cache — сеть доставки контента (CDN), основанная на прокси. Используется для ускорения процесса передачи данных с действительных документов AMP пользователю.
Проще говоря, Google AMP Cache хранит данные вашего сайта. Этот метод позволяет быстрее загружать веб-страницы, благодаря чему ресурс лучше работает на мобильных устройствах.
Вот некоторые функции Google AMP Cache, которые могут повысить производительность вашего сервера:
- Может сохранять изображения и данные шрифтов
- Автоматически ограничивает максимальные размеры изображения
- Конвертация изображений в форматы для мобильных устройств
- Может снизить качество изображения, чтобы ускорить процесс загрузки
- Использует безопасные каналы (HTTPS) и последние версии веб-протоколов (SPDY, HTTP/2).
Выводы
Если вы хотите достичь успеха в интернете, вам нужно адаптироваться к последним технологиям. Учитывая число мобильных пользователей, оптимизация сайта под мобильные устройства должна быть в приоритете.
Подводя итог, давайте ещё раз напомним, как адаптировать сайт под мобильные устройства:
- Придерживайтесь подхода Mobile first.

- Превратите свой десктопный сайт в мобильный с помощью онлайн-сервисов, таких как bMobilized и Duda Mobile, или воспользуйтесь плагином мобильной оптимизации для вашей CMS.
- Используйте отзывчивую тему и протестируйте её с помощью Pingdom.
- Не используйте Flash!
- Поддерживайте нормальную скорость вашего сайта, используя быстрый и надёжный хостинг.
- Убедитесь, что ваш сайт хорошо выглядит.
- Попробуйте использовать ускоренные мобильные страницы (AMP), чтобы повысить производительность веб-сайта на мобильных устройствах.
Оптимизация сайта для мобильных устройств требует довольно много усилий. Но поверьте, результаты не заставят себя ждать.
Уверенны, что знание того, как оптимизировать сайт для мобильных устройств, поможет вам быстрее принять решение — заниматься этим самостоятельно или обратиться к специалистам. Не тяните. Без мобильной версии сайта вы теряете много органического трафика. Удачи!
что важно учесть при создании?
Чем мобильный сайт отличается от мобильного лендинга
Лендингом называют отдельную страницу, на которой потенциальный клиент оказывается после клика по объявлению. Как правило, такая страница имеет одну цель, один призыв к действию, простую навигацию и минималистичный дизайн. Хороший лендинг отвечает следующим требованиям:
Как правило, такая страница имеет одну цель, один призыв к действию, простую навигацию и минималистичный дизайн. Хороший лендинг отвечает следующим требованиям:
- наличие конверсионной цели,
- привлечение внимания,
- требование к совершению определенного действия.
Это основные отличия мобильного лендинга от мобильного сайта. Оказавшись на посадочной странице, пользователь сразу понимает, что от него требуется. Для этого лендинг должен быть простым и понятным. Особенно, если дело касается мобильных устройств.
Создать лендинг для мобильных устройств можно двумя способами. Первый — использование адаптивной верстки. Вам нужно лишь обеспечить корректное отображение страницы с любого устройства. Вне зависимости от того, со смартфона, ПК или планшета зашел пользователь, сайт «растянется» правильным образом. Однако использовать этот способ стоит лишь в том случае, если большая часть аудитории все-таки будет посещать лендинг с десктопа.
Если же статистика показывает, что немалая часть аудитории — это мобильные пользователи, то есть смысл сформировать лендинг иным, более дорогим способом. Речь идет о создании его полноценной мобильной версии на поддомене или внутри сайта. Например, заказ еды чаще выполняется со смартфона или планшета. А потому рекомендуется не «ужимать» страницу, а менять структуру сайта при отображении на разных устройствах. Задача программистов и дизайнеров в этом случае — сделать не один сайт, а сразу несколько его версий. Это позволит представить то же наполнение, но без уменьшения шрифтов и изображений. Юзабилити страницы останется при этом на высоком уровне, а загружаться она будет максимально быстро.
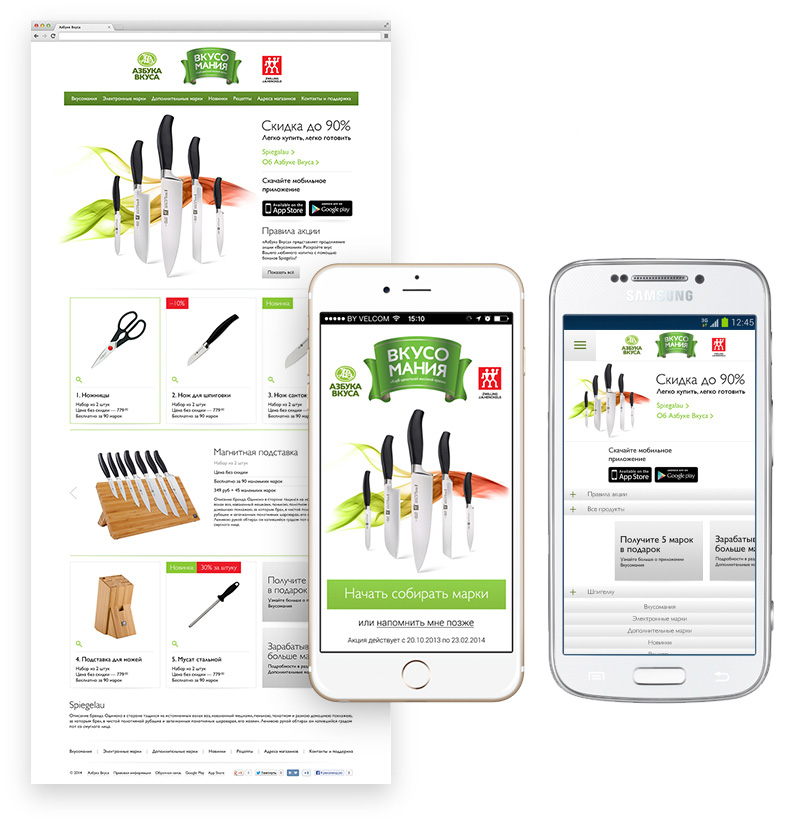
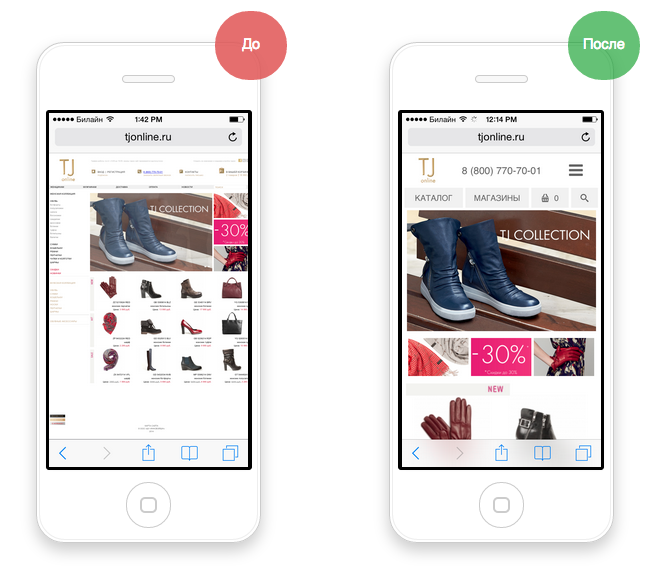
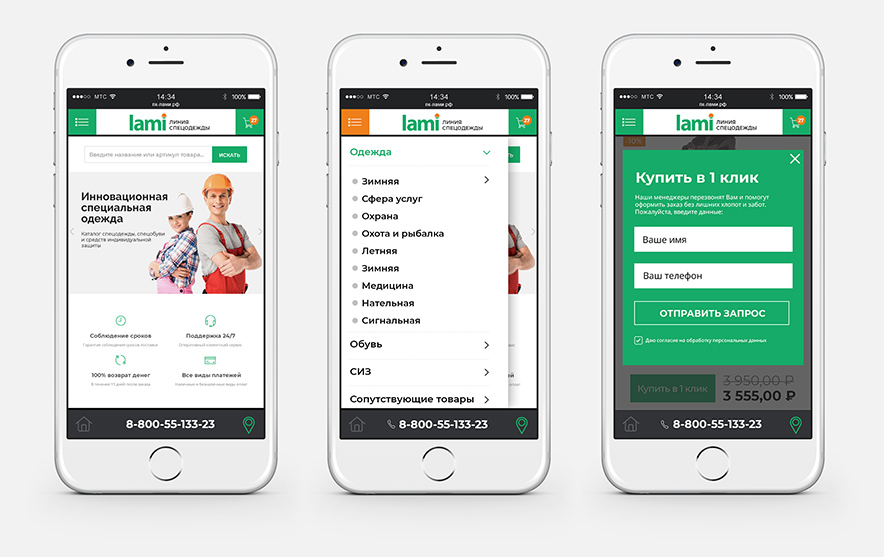
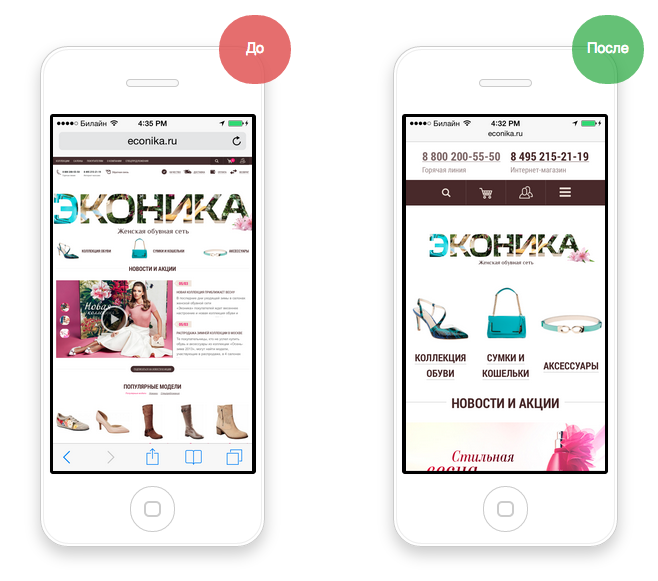
Вот как выглядят адаптированный мобильный лендинг и лендинг, созданный с нуля:
Сравнение двух лендингов
Второй вариант хоть и считается более выгодным, но имеет два недостатка: сложная кодировка и высокая цена. Вам потребуется больше времени и денег, чтобы оплатить труды разработчиков. Но в перспективе все затраты обязательно окупятся большими охватами аудитории. Именно поэтому тенденция к созданию мобильных лендингов уверенно набирает обороты, понемногу вытесняя принцип адаптивной верстки.
Но в перспективе все затраты обязательно окупятся большими охватами аудитории. Именно поэтому тенденция к созданию мобильных лендингов уверенно набирает обороты, понемногу вытесняя принцип адаптивной верстки.
Главные советы для создания мобильного лендинга
Итак, мы выяснили, что посадочные страницы нужно разрабатывать специально для использования на мобайле. В противном случае они не будут конвертировать должным образом.
Проблема адаптивного дизайна кроется в том, что все элементы на нем изначально предназначены для десктопа, а не для смартфонов или планшетов. При этом пользователи мобайла ищут и просматривают сайты совсем по-другому. Им важны такие моменты, как скорость, удобство и простота. Все это отсутствует на «сжатом» до мобильной версии сайте. Тут слишком много элементов, в которых можно запутаться. Скорость загрузки оставляет желать лучшего, а формы заявки и вовсе могут не срабатывать.
Используйте наши советы, чтобы создать удобный, рабочий, а главное конвертируемый мобильный лендинг.
Простая навигация
Существует мнение, что на мобильных лендингах навигации в принципе быть не должно. Необходимо сосредоточиться на том, чтобы подтолкнуть пользователей к действию.
Оптимальный вариант — создание на посадочной странице «гамбургер-меню», представляющего собой иконку из трех горизонтальных полосок. Так вы сэкономите место на небольших экранах, а посетители точно будут тапать по знакомому символу.
Пример лендинга с «гамбургер-меню»
При нажатии на такое меню откроется дополнительное окошко с вариантами навигации. Это куда удобнее, чем «липкие» хедеры, включающие несколько навигационных ссылок.
Не забывайте, что каждая ссылка должна иметь отношение к основной цели лендинга — продать конкретный товар или услугу.
Оптимизация форм
Мобильная версия лендинга должна включать оптимизированные лид-формы. Пользователи смартфонов не привыкли делать что-то подолгу. В связи с этим ориентируйтесь на показатель скорости. Ваша задача — запросить минимум данных о клиенте. Для получения же дополнительных деталей всегда можно связаться с человеком позже.
Ваша задача — запросить минимум данных о клиенте. Для получения же дополнительных деталей всегда можно связаться с человеком позже.
Вот отличный пример лид-формы, содержащей всего один пункт:
Пример лид-формы
Если вы что-то продаете, соблюдайте требование к количеству полей в форме — их должно быть максимум 3. Помните, что чем дольше пользователь будет что-то заполнять, тем выше вероятность, что ему надоест и он уйдет к конкуренту.
Разметка в одну колонку
Экраны мобильных устройств вертикальные, а потому на них тяжело смотреть контент, поделенный даже на два столбца. Прокрутка и навигация в таком случае становятся слишком громоздкими и нескладными.
Никто не мешает вам размещать контент самым неожиданным образом, экспериментировать со стилями и форматами. Вот только делать это нужно так, чтобы пользователю было удобно и интересно. Так что мы рекомендуем выбирать классическое решение — размещать тексты, изображения и видео в один столбец.
Высококонтрастная графика
Компьютер, как правило, стоит дома или в офисе, поэтому на мониторе достаточно хорошо и стабильно передаются цвета. Мобильное же устройство используется людьми в самых разных условиях. Например, при тусклом свете или на солнце. Естественный свет затрудняет просмотр того, что показывает экран, а некоторые экраны могут всегда передавать цвета не лучшим образом.
Ваша задача — использовать на мобильном лендинге высококонтрастные цвета. Они привлекут внимание пользователя и будут видны при любых условиях. Только не переусердствуйте с контрастом. Кислотные цвета на сайте могут оттолкнуть большую часть пользователей.
Вот как решен этот вопрос в рекламе ноутбуков Apple:
Цветовые решения на мобильном лендинге
Не стремитесь выбирать цвета, якобы влияющие на рост конверсии. Последние исследования показывают, что важнее не сам цвет, а грамотное его использование вкупе с текстом и посылом. Делайте ваш мобильный лендинг удобным и презентабельным.
Пустое пространство
Не допускайте на мобильном лендинге нагромождения различных блоков. Помните, что люди ценят минимализм и строгость. Поскольку один лендинг — это одна цель, не стремитесь включить на площадку все подряд. Страница должна выглядеть современно, а процесс ее чтения должен быть комфортным.
Пустое пространство облегчит взаимодействие с сенсорным экраном и сведет случайные клики к минимуму. Вот отличный пример использования пустого пространства:
Пример использования пустого пространства
Вы минимизируете отвлекающие моменты и сосредотачиваете внимание пользователя на самом важном.
Призыв к действию вверху страницы
Любой CTA на мобильном лендинге следует размещать в верхней части страницы. Безусловно, пользователи смартфонов будут прокручивать страницу, но 80 % их внимания придется на ее верхнюю часть.
Не забудьте выделить призыв цветами, контрастирующими с фоном. Вот как это сделано в рекламе косметики:
Размещение СТА на мобильном лендинге
Потенциальный клиент видит слоган, после чего опускается чуть ниже. На полпути он видит кнопку, например, со словами «Оформить заявку», «Получить», «Заказать звонок» и т.д. Это своеобразное напоминание для пользователя, с какой именно целью он оказался на лендинге.
На полпути он видит кнопку, например, со словами «Оформить заявку», «Получить», «Заказать звонок» и т.д. Это своеобразное напоминание для пользователя, с какой именно целью он оказался на лендинге.
Короткие тексты
В дополнение к пункту о пустом пространстве следует рассказать о необходимости писать максимально коротко. Лендинг для мобайла не должен включать весь тот текст, что размещен на версии для десктопа.
На русской версии посадочной страницы Evernote допущено сразу несколько ошибок — неконтрастные цвета и слишком громоздкий текст:
Слишком громоздкий текст на мобильном лендинге
Оффер должен быть убеждающим и ярким. Обратите внимание на основные принципы сокращения объема текста:
- Предложения и абзацы должны быть короткими и легко читаемыми. Избегайте простыней текста. Для более легкого восприятия ключевых моментов, разбейте текст на параграфы.
- Используйте маркированные списки. Они отлично подходят для выделения важных моментов: пользователи быстрее обратят внимание на такой текст.

- Вырезайте все, что можно.
Дополнительную информацию пользователь всегда сможет найти на полной версии сайта.
Акцент на скорость лендинга
Скорость загрузки — один из важнейших моментов, которому стоит уделить внимание при создании мобильного лендинга. С увеличением времени загрузки растет и показатель отказов. Более того, почти половина посетителей, покинувших сайт, потому что он долго открывался, никогда больше на него не возвратятся.
Не так давно были проведены исследования, демонстрирующие зависимость между увеличением времени загрузки сайта и ростом показателя отказов. Результаты следующие:
- 3 секунды — отказы до 32 %
- 4-5 секунд — отказы до 90 %.
Главная проблема медленных лендингов — слишком «тяжелые» видео и картинки. Ваша цель — ускорить процессы посредством оптимизации контента. Не лишним будет обновить хостинг-план на более быстрый. Вложения точно окупятся.
Ограничение визуальных средств и видео
Как уже было сказано, видео и изображения требуют длительной загрузки данных. Но есть еще один связанный с ними недостаток: зачастую лишний контент «захламляет» страницу, отвлекая внимание от самого важного. Несоблюдение принципа «пустого пространства» приводит к тому, что пользователю некомфортно, он не понимает, что происходит, и покидает лендинг.
Вот пример хорошей страницы:
Правильное использование пустого пространства на мобильном лендинге
Пустое пространство здесь есть, данные представлены тезисно, слоган сверху. На фоне есть схематичное изображение, которое выглядит органично и ненавязчиво.
Кнопка прокрутки
Предпочтительнее создавать короткие страницы, на которых представлена лишь основная информация. При этом не стоит забывать о пользователях, которые хотят узнать о вас больше либо посмотреть полный перечень товаров/услуг. Для этого используйте кнопку открытия дополнительных данных. Она снижает показатель отказов на 37 %, а выглядит следующим образом:
Она снижает показатель отказов на 37 %, а выглядит следующим образом:
Кнопка прокрутки
При нажатии на кнопку откроется более длинная прокручиваемая страница. Так вы позволите посетителям самостоятельно принять решение о просмотре.
Оптимизация всплывающих окон
Всплывающие окна могут быть эффективными не только на десктопе, но и на мобильных устройствах. Использовать их нужно аккуратно и с умом. Сделайте такие окна максимально простыми. Минимум текста и одно простое изображение не будут сильно раздражать пользователей, а многих даже заинтересуют.
Не забудьте поставить крупный значок закрытия окошка, чтобы у пользователя не возникло проблем с дальнейшим просмотром лендинга. В противном случае он уйдет с сайта.
Соединение футеров и «липких» хедеров
Как мы уже говорили, использовать пространство на мобильных экранах нужно аккуратно. Однако пользователю всегда должна быть доступна кнопка призыва к действию. Присоедините значок корзины, звонка или формы заявки к «липкой» навигации — не прокручиваемой полоске вверху. Так пользователь сможет выполнить действие в любой удобный момент.
Так пользователь сможет выполнить действие в любой удобный момент.
«Липкий» хедер
Такой вариант для потенциального клиента в разы удобнее, чем поиск формы по всему лендингу.
Кнопка прямого или обратного вызова
В верхней части лендинга указывается только самая важная информация. Если такие данные, как каталог товаров, часы работы или цены, можно поместить в другое место, то контактная информация должна быть в шапке обязательном порядке. На мобильной версии сайта это должна быть большая яркая кнопка прямого звонка, выполняемого в один клик. Выглядеть она может следующим образом:
Кнопка прямого или обратного вызова
Мобильные пользователи привыкли получать информацию быстро. Если это не удается, они ищут контакты, которые по этой причине должны быть на виду.
Тестирование вариантов
Наконец, самая важная рекомендация. Каждый вариант мобильного лендинга необходимо тестировать. Так вы получите максимум данных, которые сможете применять для оптимизации сайта, увеличения дохода и повышения конверсии.
Алгоритм А/Б-тестирования выглядит следующим образом:
- Выбор проблемы для решения. Например, рост заявок.
- Сравнение вариантов для достижения цели: допустим, бесплатная доставка и скидка 25 %.
- Выполнение теста, который предполагает создание двух версий посадочной страницы.
- Просмотр результатов теста, анализ данных и определение победителя.
- Внесение изменений в существующую версию страницы.
Проводить такие тесты можно на любой удобной платформе для создания мобильных лендингов.
Как разработать и создать мобильный веб-сайт в 2021 году
Задавать этот вопрос очень важно, потому что, если у вашей компании нет сайта, совместимого с мобильными устройствами, вы, вероятно, потеряете большое количество потенциальных клиентов.
К счастью, есть решение. Обновляя или создавая мобильный веб-сайт, вы можете привлечь всех клиентов и потенциальных клиентов, которых в противном случае вы бы потеряли из-за своих конкурентов. Продолжайте читать, чтобы узнать, как создать мобильный веб-сайт, а также узнать о проблемах, которые возникают при создании мобильного сайта!
Продолжайте читать, чтобы узнать, как создать мобильный веб-сайт, а также узнать о проблемах, которые возникают при создании мобильного сайта!
Как создать мобильный сайт за 3 шага
Вы готовы узнать, как создать мобильный веб-сайт для своего бизнеса?
Начните с этих трех простых шагов:
1.Выберите дизайн своего мобильного сайта
Прежде чем вы начнете создавать свой мобильный сайт, вам нужно выбрать, как вы будете создавать свой сайт. При создании мобильных веб-сайтов компании могут выбирать между несколькими подходами. Эти подходы имеют разные преимущества, проблемы и затраты.
Ваши варианты включают:
В адаптивном веб-дизайне используются адаптируемые макеты, что означает, что у вас может быть веб-сайт, который выглядит почти одинаково на настольных компьютерах, мобильных устройствах и планшетах.Ваш контент и ваш дизайн автоматически адаптируются к устройству пользователя.
Адаптивный веб-дизайн использует уникальные макеты для устройств, что означает, что ваш веб-сайт имеет разные дизайны или версии для настольных, мобильных и планшетных устройств. Вы предоставляете пользователям различные возможности в зависимости от их устройства и можете даже поддерживать три отдельных веб-сайта для выполнения этой задачи.
Вы предоставляете пользователям различные возможности в зависимости от их устройства и можете даже поддерживать три отдельных веб-сайта для выполнения этой задачи.
Хотя вы можете выбрать либо адаптивный, либо адаптивный веб-дизайн, адаптивный дизайн становится предпочтительным выбором для предприятий.Это потому, что адаптивный дизайн позволяет обеспечить единообразие для пользователей. Кроме того, вы поддерживаете единый сайт.
2. Выберите создателя веб-сайта, дизайнера или агентство
Затем ваша команда должна выбрать, как вы хотите создать мобильный сайт.
Вы хотите нанять внештатного дизайнера или профессиональное агентство веб-дизайна для создания своего сайта? Или вы хотите использовать конструктор сайтов и сделать его самостоятельно? Выбор за вами, и каждый вариант имеет свои преимущества и недостатки.
Независимо от того, какой из них вы выберете, обязательно сравните свои варианты.
Веб-дизайнер может помочь вашему бизнесу создать свежий и функциональный веб-сайт для мобильных и настольных пользователей. Их опыт проектирования может улучшить удобство использования и внешний вид вашего сайта, что является критическим фактором, когда речь идет о том, как люди взаимодействуют с вашим сайтом, например, при принятии решения о покупке.
Их опыт проектирования может улучшить удобство использования и внешний вид вашего сайта, что является критическим фактором, когда речь идет о том, как люди взаимодействуют с вашим сайтом, например, при принятии решения о покупке.
Однако, если вы решите работать с веб-дизайнером, вам потребуется приличный бюджет.Если вы установите низкий бюджет, это может привести к некачественному дизайну и поломке веб-сайта, чего вы не хотите. Изучите веб-дизайнеров в вашем районе и получите индивидуальные цитаты.
Агентство веб-дизайна также может помочь вашей компании запустить привлекательный и простой в использовании веб-сайт. Однако преимущество партнерства с агентством веб-дизайна заключается в том, что вы часто получаете доступ к команде дизайнеров и разработчиков, которые могут существенно изменить внешний вид и скорость вашего сайта.
В большинстве случаев авторитетные агентства веб-дизайна также могут предлагать более низкие ставки, чем профессиональные веб-дизайнеры. Это потому, что они обладают необходимым талантом для быстрого создания и создания мобильных веб-сайтов, что позволяет им браться за дополнительные проекты.
Это потому, что они обладают необходимым талантом для быстрого создания и создания мобильных веб-сайтов, что позволяет им браться за дополнительные проекты.
Если вы решили сотрудничать с агентством веб-дизайна, следуйте подходу, аналогичному найму веб-дизайнера. Запросите индивидуальное предложение, просмотрите их портфолио и встретитесь с их командой, чтобы узнать, как они могут помочь вашей компании создать мобильный веб-сайт, который будет способствовать продажам и телефонным звонкам.
Конструктор веб-сайтов может помочь вашему бизнесу создать и запустить веб-сайт, удобный для настольных и мобильных устройств.Эти конструкторы могут варьироваться от WordPress до Wix, и хотя они бесплатны, большинство компаний в конечном итоге инвестируют в платную версию, чтобы получить доступ к дополнительным функциям.
Например, чтобы использовать свой уникальный домен, вам нужно будет поддерживать ежемесячную подписку.
Хотя конструкторы веб-сайтов предоставляют вашей компании полный контроль над веб-дизайном и процессом веб-разработки, они также ограничивают возможности вашего сайта. Например, вы часто будете полагаться на шаблоны, которые могут помешать вам получить доступ к тем функциям, которые вы хотите использовать на веб-сайте.
Например, вы часто будете полагаться на шаблоны, которые могут помешать вам получить доступ к тем функциям, которые вы хотите использовать на веб-сайте.
После того, как вы решите, как создать мобильный веб-сайт, с помощью дизайнера, агентства или разработчика веб-сайтов, вы можете приступить к процессу. Не забудьте тщательно изучить каждый вариант. Таким образом, ваша компания сможет принять лучшее решение с учетом вашего сайта, бюджета и идеального посетителя сайта.
3. Начните создавать свой мобильный сайт
Теперь, когда вы выбрали конструктора веб-сайтов, веб-дизайнера или агентство веб-дизайна, вы можете приступить к созданию своего мобильного веб-сайта. Этот процесс, вероятно, будет включать в себя некоторые методы проб и ошибок.Например, если вы сотрудничаете с дизайнером или агентством, они могут создавать макеты, которые вы можете просмотреть.
При создании мобильного веб-сайта помните следующие основные передовые практики для мобильных сайтов:
- Совместимость пальцев.
 Может ли кто-нибудь перейти по всем ссылкам на вашем сайте?
Может ли кто-нибудь перейти по всем ссылкам на вашем сайте? - Вертикальная прокрутка. Может ли кто-нибудь использовать свой большой палец, чтобы прочитать всю страницу?
- Страницы с верхней загрузкой. Ваша самая важная информация находится вверху каждой страницы?
- Дополнительная графика. Можете ли вы удалить ненужные изображения или видео?
- Поля большой формы. Может ли кто-нибудь коснуться поля формы большим пальцем?
- Минимальные требования к форме. Вам абсолютно необходима вся необходимая информация в полях формы?
- Современный код. Вы используете код HTML5?
Прежде чем запускать доработанную версию сайта для мобильных и настольных ПК, обязательно протестируйте ее. Вы хотите, чтобы посетители веб-сайта могли беспрепятственно работать, и если у них возникнут проблемы, они могут не беспокоиться о том, чтобы вернуться.
Однако после тестирования и подготовки вы можете запустить функциональный и удачный веб-сайт!
4 примера мобильного веб-дизайна
Нужны примеры мобильного веб-дизайна перед созданием мобильного сайта? Посмотрите эти четыре примера:
- Youtube
- CNN
- Ясный путь
- Юма Дентал
[Слайд-шоу] Как создать мобильный сайт для вашего бизнеса
Как мы понимаем, вы завязли в ведении бизнеса или организации отдела маркетинга.
Если вы хотите быстро получить подробную информацию о том, как создать мобильный сайт, посмотрите слайд-шоу ниже.
Почему так важны мобильные веб-сайты?
Без мобильного веб-сайта вы можете потерять более , половину ваших потенциальных клиентов в Интернете. В двух словах, это означает, что вы зарабатываете 50% от того, что вы должны зарабатывать каждый день, каждый месяц и каждый год. Вот почему компании (включая ваших конкурентов) изучают, как создать мобильный веб-сайт.
Вот почему компании (включая ваших конкурентов) изучают, как создать мобильный веб-сайт.
Как никогда раньше, покупатели обращаются к своим мобильным устройствам, чтобы просматривать веб-страницы и совершать транзакции. Фактически, в 2014 году на мобильную электронную торговлю было потрачено 350 миллиардов долларов, и эта цифра продолжает расти. К 2020 году объем мобильной электронной торговли должен достичь 625 миллиардов долларов.
Кроме того, в 2015 году мобильная коммерция достигла 30% всей электронной торговли США.
Мы убедили вас в том, что мобильный сайт еще важен?
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили более
1000
Сайты в таких отраслях, как ваша
Как работает мобильный веб-дизайн?
Мобильный веб-дизайн позволяет вашему сайту определять размер устройства, которое кто-то использует. Затем ваш веб-сайт автоматически масштабируется до размера экрана этого устройства, если вы используете адаптивный дизайн. Если вы используете адаптивный веб-дизайн, ваш сайт предоставит наиболее подходящую версию сайта.
Затем ваш веб-сайт автоматически масштабируется до размера экрана этого устройства, если вы используете адаптивный дизайн. Если вы используете адаптивный веб-дизайн, ваш сайт предоставит наиболее подходящую версию сайта.
В любом случае создание мобильного веб-сайта позволяет пользователям легко прокручивать ваш веб-сайт без необходимости увеличивать масштаб текста или касаться крошечных текстовых ссылок, что определенно является причиной для пользователей уйти с вашего веб-сайта и найти тот, который хорошо реагирует на их крошечный экран.
Вы также можете услышать, что люди называют это «адаптивным дизайном», что по сути то же самое. Но вы должны знать одно ключевое отличие.
Мобильный веб-дизайн дает компаниям возможность иметь отдельный веб-сайт только для мобильных устройств в дополнение к их текущему веб-сайту.Многие компании, использующие этот формат, сохраняют имя своего веб-сайта, но добавляют букву «m» перед именем домена.
Адаптивный дизайн дает вам единый веб-сайт, но он может адаптироваться к разным размерам экрана. Таким образом, независимо от того, использует ли кто-то монитор настольного компьютера с диагональю 30 дюймов или экран смартфона с диагональю 5 дюймов, он получит от вашего сайта отличный опыт. Для этого не требуется, чтобы у вас была вторая версия вашего веб-сайта.
Тем не менее, нет правильного или неправильного ответа.Иногда для компании имеет больше смысла использовать сайт только для мобильных устройств, а иногда имеет смысл использовать адаптивный.
Хотя мы не можем дать вам рекомендации прямо сейчас, мы всегда рады услышать ваше мнение о сайте вашей компании. Мы поможем вам найти лучшее решение для вашего сайта за одну беседу!
Однако мобильный веб-дизайн — это не только размер экрана. Вы также должны учитывать время загрузки.
Самая большая проблема при создании мобильного сайта
Одна из самых сложных задач мобильного веб-дизайна — сделать так, чтобы ваш сайт быстро загружался на всех возможных устройствах.
Это важно, так как загрузка занимает всего полсекунды, чтобы кто-то покинул ваш сайт и перешел к конкуренту. Фактически, 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
Чтобы обеспечить быструю загрузку вашего сайта, вам необходимо уменьшить размеры изображений, оптимизировать HTML-код и выполнить ряд других задач по оптимизации.
Все это не сложно, но это может занять много времени, если вы никогда раньше не сталкивались с этими элементами.
Однако отдача огромна. Google высоко оценивает быстро загружающиеся сайты в результатах поиска. Он также использует мобильную совместимость в качестве сигнала ранжирования вашего сайта. Поэтому, когда у вас есть мобильный веб-сайт, который быстро загружается, вы можете быть уверены, что хорошо занимаетесь в результатах поиска Google.
Такое ранжирование не произойдет в одночасье, но ваши пользователи сразу заметят это. В конце концов, существует огромная разница между сайтом, который загружается за 10 секунд, и сайтом, который загружается мгновенно.
Один из самых крайних способов сократить время загрузки вашего мобильного сайта — использовать ускоренные мобильные страницы или AMP. Это упрощенный язык программирования, который помогает Google легче читать, понимать и рекомендовать ваши страницы.
AMP также помогает мгновенно загружать страницы на мобильных устройствах.
При создании мобильного веб-сайта вам нужно подумать о времени загрузки вашего сайта. Независимо от того, сотрудничаете ли вы с дизайнером или агентством или используете конструктор веб-сайтов, вам необходимо убедиться, что ваш веб-сайт обеспечивает быстрое взаимодействие с пользователями.В противном случае они не будут покупать ваши продукты, заполнять контактную форму или посещать ваш бизнес.
Как выбрать мобильный веб-дизайнер
Может быть сложно научиться создавать мобильный веб-сайт. Вот почему многие компании решают сотрудничать с веб-дизайнером или агентством веб-дизайна. Если вы решите передать свой мобильный сайт на аутсорсинг, вам следует учесть несколько моментов, чтобы сделать выбор немного проще. Чтобы сделать правильный выбор, вам необходимо знать:
Если вы решите передать свой мобильный сайт на аутсорсинг, вам следует учесть несколько моментов, чтобы сделать выбор немного проще. Чтобы сделать правильный выбор, вам необходимо знать:
- Ваш бюджет
- Цели вашего сайта
- Цели вашей компании
- Ваша отрасль
- Как все они работают вместе
Большинство из этих факторов имеют смысл.Вам нужно знать, сколько денег вы должны потратить, чего вы хотите достичь в Интернете и как вы хотите, чтобы ваш бизнес рос. Но почему важно знать свою отрасль?
По правде говоря, мобильный веб-дизайн помогает одним отраслям больше, чем другим, и важно знать и понимать потенциальную рентабельность инвестиций мобильного сайта, прежде чем инвестировать в него для своего бизнеса.
Чтобы определить преимущества мобильного сайта для вашей отрасли, очень важно понять, как он представлен в Интернете.
Например, если вы работаете в отрасли, где ваши конкуренты не обновляли свои веб-сайты с 1998 года, мобильный веб-дизайн станет чудом для вашего сайта с точки зрения результатов поиска Google и удобства использования.
Но если вы одной из последних компаний в своей отрасли, получивших мобильный веб-сайт, вы можете заметить меньшую отдачу. Но это неплохо — вы все равно заработаете большую рентабельность инвестиций в мобильный веб-сайт.
Все сводится к тому, сколько или рентабельности инвестиций вы заработаете.Несмотря ни на что, запуск мобильного веб-сайта всегда приносит вашему бизнесу определенный уровень рентабельности инвестиций.
Сколько стоит создание мобильного сайта?
Создание мобильного веб-сайта может стоить от 1400 до 2800 долларов и более. Сколько ваша компания платит профессиональному дизайнеру или агентству веб-дизайна за создание адаптивного сайта, зависит от размера вашего сайта, предпочтительного времени выполнения проекта и многого другого.
Если вам интересно узнать о расценках на дизайн веб-сайтов для мобильных устройств, вы можете просмотреть наши цены и планы ниже:
Посмотреть расценки на мобильный сайтВ WebFX работает отмеченная наградами команда веб-дизайнеров, которые стремятся предоставить нашим клиентам самые лучшие результаты.Мы даже получили множество наград за свои достижения. Эти награды означают создание высококачественных веб-сайтов, повышение посещаемости веб-сайтов и увеличение числа клиентов для наших клиентов — все это может помочь развитию любого бизнеса.
Готовы ли вы вывести свой бизнес на новый уровень? Получите бесплатное предложение по созданию мобильного сайта для своего бизнеса прямо сейчас!
Готовы ли вы создать мобильный сайт?
Теперь, когда вы прошли ускоренный курс по мобильному веб-дизайну, пора применить свои знания на практике!
WebFX здесь, чтобы оказать вам необходимую поддержку.Наша отмеченная наградами команда дизайнеров, маркетологов и разработчиков создаст веб-сайт для вашего бизнеса, который поможет вам выделиться среди конкурентов.
Все, что вам нужно сделать, это связаться с нами!
4 простых шага по созданию мобильного сайта
- Домой
- Как создать мобильный веб-сайт (за 4 простых шага)
В октябре 2016 года количество пользователей Интернета с мобильных устройств и планшетов превысило это число пользователей настольных компьютеров впервые в истории.Этот сдвиг парадигмы послужил призывом к действию для разработчиков, чтобы они переосмыслили всю свою отрасль. С тех пор использование мобильных устройств продолжало расти и становилось все более распространенным, и сегодня для обслуживания этих пользователей используется множество элегантных решений для разработки веб-сайтов.
Эти решения способны предоставить пользователям те же возможности, что и на настольных компьютерах, без ущерба для содержимого или функций вашего веб-сайта. Хотя создание сайта, способного создать такой опыт, может показаться сложной задачей, это намного проще, чем вы думаете.
На самом деле это настолько просто, что мы составили для вас простое и понятное четырехшаговое руководство по созданию мобильного веб-сайта.
1. Выберите свой подход к веб-дизайну
Есть несколько решений, которые вы можете использовать для создания веб-сайта, удобного для мобильных устройств. Хотя у каждого подхода к веб-дизайну есть свои приверженцы, которые скажут вам, что он лучший, вам следует определить, какой из них соответствует вашим потребностям, исходя из вашего собственного рассмотрения информации.
Адаптивный веб-дизайн
Адаптивный веб-дизайн (RWD) использует адаптируемые макеты, которые становятся возможными благодаря использованию пропорциональных медиа, расширений и внутренних сеток.Это означает, что если окно браузера расширяется или сокращается, контент будет следовать за ним и при необходимости адаптироваться. В результате веб-сайт выглядит одинаково как на компьютере, так и на мобильном устройстве.
Этот пластиковый интерфейс пользователя часто сравнивают с водой. Вы можете налить чашку воды в стакан, кастрюлю или кувшин, и объем воды останется прежним, несмотря на смену сосуда.
Адаптивный веб-дизайн
В отличие от RWD, адаптивный веб-дизайн (AWD) не зависит от однократного изменения макета.Вместо этого он использует разные макеты для разных устройств и размеров экрана. Это означает, что при входе на веб-сайт вы получаете страницу, которая наилучшим образом соответствует потребностям устройства, которое вы используете в данный момент.
В качестве примера некоторые могут создать три веб-сайта: один для смартфонов, один для планшетов и один для настольных компьютеров. Для этого потребуются три разных дизайна, которые будут оставаться «в режиме ожидания» до тех пор, пока каждый посетитель их не попросит. Вместо универсального веб-сайта AWD действует как настраиваемый шлюз для всех пользователей.
Подход, который вы выбираете для создания своего мобильного веб-сайта, — это только начало процесса разработки.
2. Используйте конструктор веб-сайтов или CMS
После того, как вы определите, как ваш веб-сайт будет работать на разных устройствах, вы готовы приступить к его созданию! Платформа, на которой вы создаете свой сайт, играет важную роль в реализации вашего плана мобильного дизайна. Для обычных пользователей есть два варианта, которые следует рассмотреть.
Конструкторы веб-сайтов
Конструкторы веб-сайтов исключают из веб-дизайна все догадки и позволяют создавать полностью настраиваемый и многофункциональный веб-сайт за считанные минуты.Они достигают этого, позволяя пользователям выбирать тему или шаблон и просто перетаскивать функции, которые им нравятся, на свои веб-страницы и легко удалять те, которые им не нравятся.
Большинство разработчиков веб-сайтов, включая золотой стандарт Wix, позволяют пользователям просто определять, как их сайты будут реагировать на мобильные устройства. Платформа Wix в основном полагается на адаптивные веб-сайты, тогда как другие сервисы, такие как Weebly, в основном полагаются на адаптивный дизайн. В зависимости от того, какой подход вы предусмотрели для своего сайта, вы можете выбрать конструктор веб-сайтов, который сможет удовлетворить ваши потребности.
В зависимости от того, какой подход вы предусмотрели для своего сайта, вы можете выбрать конструктор веб-сайтов, который сможет удовлетворить ваши потребности.
Системы управления контентом
Система управления контентом (CMS) — ваша лучшая альтернатива специализированному конструктору веб-сайтов. CMS, такие как WordPress, полагаются на немного больше знаний о компьютерах и Интернете, но они могут предоставить больше функций, чем конструкторы веб-сайтов. Кроме того, CMS предлагает конструкции как RWD, так и AWD.
Подобно конструкторам веб-сайтов, CMS может использовать преимущества любого подхода к мобильному дизайну, интегрируя их во множество тем, доступных пользователям.Эти темы могут быть такими же богатыми, как и у конструкторов веб-сайтов, но они лучше подходят для тех, кто не против немного испачкать руки и немного узнать о веб-дизайне.
Если вы решили использовать CMS, вы можете просто загрузить готовую для мобильных устройств тему бесплатно или за плату и использовать ее для создания своего веб-сайта. Большинство из этих тем поставляется с полной поддержкой и регулярными обновлениями, поэтому вам не нужно беспокоиться об обслуживании и управлении своим сайтом.
Большинство из этих тем поставляется с полной поддержкой и регулярными обновлениями, поэтому вам не нужно беспокоиться об обслуживании и управлении своим сайтом.
3. Дизайн мобильного веб-сайта
После определения платформы, на которой вы будете строить свой сайт, вы готовы спроектировать и создать свой веб-сайт.Создаете ли вы блог, портфолио, бизнес-сайт или даже магазин электронной коммерции, вы можете сделать это, используя стандартные принципы, необходимые для любого дизайна сайта. После того, как вы закончите свой дизайн, вам нужно будет либо просто протестировать свой сайт, чтобы увидеть, правильно ли он реагирует (RWD), либо создать другой дизайн для мобильных устройств (AWD).
Разработка веб-сайта для мобильных устройств почти так же проста, как и для веб-сайтов для настольных компьютеров, но есть несколько вещей, которые вы, возможно, захотите иметь в виду.
а.У мобильных пользователей обычно ограниченная полоса пропускания
Вы всегда должны помнить, что большинство мобильных посетителей используют мобильные сети, которые ограничивают их пропускную способность. В результате очень важно, чтобы ваш мобильный сайт оставался легким и свободным от слишком большого количества контента, который может разъедать эти важные байты.
В результате очень важно, чтобы ваш мобильный сайт оставался легким и свободным от слишком большого количества контента, который может разъедать эти важные байты.
б. Мобильные пользователи быстро хотят получить актуальную информацию
Часто мобильные пользователи посещают сайт, чтобы получить соответствующую информацию о местах, которые они посещают, например, часы работы магазинов или номера телефонов.Если эта важная информация недоступна быстро и четко, это может привести к потере клиента. Убедитесь, что на вашем мобильном веб-сайте есть быстрые ссылки на контактную информацию и другие важные данные.
с. Мобильные устройства менее производительны
Настольные и портативные компьютеры построены с графическими картами и процессорами, способными выдерживать большие нагрузки. Хотя мобильные устройства чрезвычайно мощны, они устроены иначе. Вместо этого они теряют функцию ради формы и в результате не могут обрабатывать загруженный процессором контент так же, как компьютер.
Если ваш настольный сайт требует такого рода ресурсов, вы можете дважды подумать, чтобы обслуживать мобильную аудиторию такого же типа сайта.
4. Организуйте контент
При создании мобильного сайта важно убедиться, что ваши пользователи имеют доступ ко всему на вашем настольном сайте, сохраняя при этом возможность работать на меньшем экране. При организации контента следует учитывать несколько факторов.
а.Mobile First
Mobile First — одно из новейших движений в мире дизайна. Он предусматривает, что вам необходимо сначала разработать свой мобильный сайт, прежде чем расширять его до страниц для настольных компьютеров и планшетов. Контент, который вы создаете для своего мобильного сайта, также можно загрузить в настольную версию.
Таким образом, этот подход полезен для динамически обслуживаемых и отзывчивых веб-сайтов, где контент в мобильной версии идентичен контенту сайта для настольных компьютеров.
б. Mobile Second
Mobile Second
Если у вас уже есть веб-сайт для настольных ПК, организовать контент может быть немного сложнее, хотя и не совсем невозможным. Во-первых, определите, какие элементы вашего настольного сайта нужно отображать в мобильной версии.
Соберите пользовательские данные с помощью стандартных инструментов аналитики, которые вы используете, и выясните:
- Контент, который наиболее важен для ваших посетителей.
- На что мобильные пользователи склонны игнорировать.
- Путь, по которому обычно идут ваши посетители.
Используйте собранную информацию, чтобы узнать, что следует и чего нельзя размещать на мобильном сайте. Это поможет вам очистить свой рабочий стол. Затем наметьте путь контента, по которому будут идти ваши посетители.
После того, как у вас будет хорошее представление о визуальном потоке вашего сайта, вы можете легко создать начальный дизайн для мобильных экранов и сразу перейти к разработке мобильного сайта.
г. Навигация
Экраны мобильных телефонов маленькие. Это означает, что вам следует минимизировать возможности мобильной навигации.Подумайте об использовании увеличительного стекла или трехстрочного (гамбургерного) навигатора меню. Как только вы закончите, протестируйте свой сайт на популярных устройствах, которыми пользуются до 90% ваших мобильных посетителей.
г. Дизайн для Touch
Поскольку на мобильном устройстве невозможно щелкнуть правой кнопкой мыши или навести указатель мыши, вам необходимо разместить ссылки на своем веб-сайте для мобильных устройств, чтобы пользователи случайно не нажимали на неправильные ссылки. Сделайте это с помощью:
- Отправка обратной связи при каждом прикосновении к экрану.
- Использование кнопок для определения, где пользователи могут и не могут щелкать.
- Измените дизайн раскрывающихся меню.
- Сворачивание ввода текста.
И вот оно! Используйте эту информацию в следующий раз, когда вам нужно будет полностью изменить дизайн веб-сайта для настольных ПК для просмотра на мобильных устройствах или при создании нового мобильного сайта с нуля.
Как создать мобильный веб-сайт
Наличие веб-сайта, оптимизированного для мобильных устройств, раньше считалось приятным преимуществом веб-дизайна, но теперь это необходимо.На самом деле, потребители настолько привыкли к мобильным веб-сайтам (легко перемещаться на маленьком экране и с быстрой загрузкой), что они быстро покидают веб-сайт, если он не работает на мобильных устройствах.
Если у вас есть веб-сайт для вашего бизнеса, вы снова и снова слышали, насколько важными могут быть мобильные клиенты. В этот момент вы, вероятно, спросите себя: «Хорошо ли, мой веб-сайт оптимизирован для мобильных устройств?»
Если вы используете конструктор сайтов для мобильных устройств Jimdo, у вас есть хорошие новости. Ваш веб-сайт автоматически станет адаптивным для мобильных устройств , что является золотым стандартом мобильного веб-дизайна.Шаблоны мобильных веб-сайтов Jimdo подстраиваются под любой размер экрана автоматически, и вам не нужно делать ничего особенного.
Тем не менее, если вам интересно, что еще вы можете сделать, чтобы создать лучший мобильный веб-сайт, или если вам интересно узнать о преимуществах удобного для мобильных устройств веб-дизайна, читайте дальше, пока мы дадим вам несколько советов для мобильных устройств. .
Почему так важен веб-сайт, удобный для мобильных устройств?
Многие люди используют мобильные устройства: Использование мобильных веб-сайтов (другими словами, использование веб-сайтов на ходу со смартфона или планшета) растет в течение многих лет.В 2015 году Google объявил, что впервые в истории больше людей ищут с мобильных устройств, чем с настольных или портативных компьютеров.
Веб-сайты, оптимизированные для мобильных устройств, особенно важны для местных предприятий, клиенты которых часто находят их, когда они в пути. Оптимизация для мобильных устройств помогает вашему рейтингу в Google: Оптимизация веб-сайта для мобильных устройств дает явное преимущество для SEO, поскольку Google отдает приоритет веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска на смартфонах. Это означает, что если бы кто-то искал «пиццу» со своего мобильного телефона, Google с большей вероятностью покажет этому человеку оптимизированные для мобильных устройств веб-сайты рядом с ним в результатах поиска.
Это означает, что если бы кто-то искал «пиццу» со своего мобильного телефона, Google с большей вероятностью покажет этому человеку оптимизированные для мобильных устройств веб-сайты рядом с ним в результатах поиска.
Мобильные клиенты, как правило, местные и готовы покупать: Люди, посещающие ваш веб-сайт через мобильное устройство, часто более местные и с большей вероятностью совершат покупку, потому что они в пути. Если вы ищете «пицца» со своего мобильного телефона, вероятно, это потому, что вы хотите пиццу прямо сейчас , и вам нужна пицца, которая будет рядом с вами.В то время как клиенты по-прежнему часто используют компьютер для исследования, чтения отзывов и принятия решений о крупных покупках, мобильные потребители больше сосредоточены на установлении контакта и принятии мер прямо сейчас, поэтому так важна локальная поисковая оптимизация. Веб-сайт, адаптированный под мобильные устройства, может помочь им в этом, что приведет к увеличению масштабов вашего бизнеса.
Что такое адаптивный веб-сайт?
Если вы когда-либо посещали веб-сайт на своем мобильном телефоне и прищуривались, чтобы прочитать текст, или постоянно увеличивали и уменьшали масштаб, чтобы увидеть все, то вы наверняка знаете, что такое посещение мобильного «недружественного» сайта.Раздражающий.
Вот почему мы рекомендуем использовать адаптивный дизайн. Адаптивный веб-сайт автоматически подстраивается под тип устройства, которое используют ваши посетители, изменяя разрешение, размер изображения, меню и многое другое, чтобы они имели смысл на экранах разных размеров.
Мобильный и отзывчивый веб-сайт автоматически подстраивается под любой размер экрана.С адаптивным веб-сайтом вам не нужно создавать отдельный веб-сайт только для мобильных устройств или отдельную целевую страницу для мобильных устройств — все ваши пользователи могут счастливо сосуществовать, используя один и тот же адаптивный веб-сайт.
Как сделать сайт мобильным
Есть еще несколько простых шагов, которые вы можете предпринять, чтобы улучшить свой сайт на мобильных телефонах и планшетах.
Развивайте свой бизнес в сети с Jimdo.
Тест Google для мобильных устройств: Удобно, что Google предоставляет простой и бесплатный способ диагностики многих мобильных проблем на вашем веб-сайте. Просто зайдите в Google Mobile-Friendly Test и введите URL своего веб-сайта. Этот тест может сказать вам, например, что ваш текст слишком мал или что элементы касания, такие как кнопки и ссылки, расположены слишком близко друг к другу, чтобы люди могли ударить пальцами.Это также отличный способ проверить доступность вашего сайта в целом.
Советы по созданию лучших веб-сайтов для мобильных устройств:
- Убедитесь, что ваши страницы загружаются быстро: Пользователи мобильных устройств, вероятно, используют более медленное подключение к Интернету, поэтому тем важнее, чтобы ваш сайт загружался быстро и не поглощал их данные строить планы. Существуют бесплатные инструменты, которые можно использовать для проверки скорости загрузки страниц, и они дадут вам рекомендации о том, что можно сделать, чтобы ускорить работу.
 Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, замедляющие работу, и сократить количество используемых вами перенаправлений.
Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, замедляющие работу, и сократить количество используемых вами перенаправлений. - Измените размер и оптимизируйте изображения: Изображения на вашем веб-сайте намного больше, чем вам действительно нужно? Фотографии с сайтов стоковой фотографии и даже фотографии, сделанные с помощью хорошей цифровой камеры, могут иметь файлы огромных размеров (например, более 1 МБ), и это может замедлить работу вашего веб-сайта. Хорошей новостью является то, что вы можете «сжать» их без потери качества, используя бесплатный инструмент, такой как TinyPNG или TinyJPG. Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей).Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO.
- Используйте простое короткое меню навигации: Если ваш веб-сайт имеет сложное меню навигации с большим количеством страниц и подстраниц, посетителям с мобильных устройств будет сложнее быстро найти то, что им нужно.
 На еще более практическом уровне им будет сложно прицелиться и успешно проткнуть пальцем нужное звено. Сделайте ваше навигационное меню короче и проще (и, как дополнительный бонус, упростит ваш сайт и для посетителей настольных компьютеров!).
На еще более практическом уровне им будет сложно прицелиться и успешно проткнуть пальцем нужное звено. Сделайте ваше навигационное меню короче и проще (и, как дополнительный бонус, упростит ваш сайт и для посетителей настольных компьютеров!). - Создайте четкую контактную информацию: Поскольку мобильные клиенты, вероятно, захотят связаться, убедитесь, что ваша домашняя страница не требует много-много прокрутки, чтобы добраться до вашей контактной информации. Кроме того, не забудьте указать номер телефона и адрес электронной почты, по которым кто-то может нажать, потому что заполнение контактной формы на мобильном телефоне может занять много времени и раздражать.
- Показывайте в первую очередь наиболее важный контент: Посетители веб-сайта хотят быстро найти нужную информацию, и это еще более верно, когда они находятся в пути.
- Используйте крупный текст и кнопки: Людям, использующим мобильные устройства, требуется даже более крупный текст и кнопки с призывом к действию, чем вы могли бы ожидать, чтобы иметь возможность использовать веб-сайт с комфортом.
 Лучший способ проверить это — посмотреть на свой веб-сайт в разных режимах просмотра. Это покажет вам, как ваш сайт выглядит на разных экранах, и вы сами увидите, как все выглядит. Еще лучше попросите друга или родственника (или кого-то, кто носит очки) протестировать ваш веб-сайт для вас и сообщить, что они думают.
Лучший способ проверить это — посмотреть на свой веб-сайт в разных режимах просмотра. Это покажет вам, как ваш сайт выглядит на разных экранах, и вы сами увидите, как все выглядит. Еще лучше попросите друга или родственника (или кого-то, кто носит очки) протестировать ваш веб-сайт для вас и сообщить, что они думают. - Не используйте Flash-анимацию: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, который доступен для всех типов смартфонов и планшетов.
Распространенные ошибки веб-сайтов для мобильных устройств
- Забыть просмотр собственного веб-сайта с мобильного устройства: Если вы обычно работаете на своем веб-сайте с компьютера, может быть трудно вспомнить , чтобы проверить мобильное представление один раз в какое-то время.
 Но это может помочь вам определить любые небольшие неудобства, которые вы никогда не заметите при работе с ноутбуком.
Но это может помочь вам определить любые небольшие неудобства, которые вы никогда не заметите при работе с ноутбуком.
- Бесконечная прокрутка: Будьте осторожны с людьми! Старайтесь, чтобы ваши веб-страницы были короткими и содержательными, чтобы посетителям с мобильных устройств не приходилось прокручивать и прокручивать.
- Сверхдетализированная инфографика: Инфографика отлично подходит для веб-сайтов, но когда инфографика сжимается до размеров меньшего экрана, ее становится невозможно читать. Обязательно проверьте это сами.Возможно, вам будет лучше разбить одну большую инфографику на более мелкие отдельные изображения.
- Слишком много текста: Абзац текста, который выглядит нормально на экране компьютера, может выглядеть как Война и мир на экране мобильного телефона. Делайте абзацы короткими и разбивайте большие блоки текста маркерами, заголовками и изображениями. Вот еще несколько советов по удобочитаемому тексту на веб-сайте.

- Сенсорные элементы слишком близко друг к другу: Человек может только так сильно сжать пальцы — облегчить себе жизнь, оставив достаточно места между кнопками и другими ссылками, чтобы люди случайно не нажали не на ту вещь.
- Использование Flash: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, который доступен для всех типов смартфонов и планшетов.
- Требование заполнения форм: Давайте будем честными; никто не хочет заполнять веб-форму с мобильного телефона. Если вам нужна форма, сделайте ее как можно короче.Или, еще лучше, позвольте людям отправлять вам информацию другим способом, например, по электронной почте или просто позвонив по вашему номеру телефона.
Jimdo: лучший конструктор сайтов для мобильных устройств
Jimdo — это самый простой способ создать веб-сайт или целевую страницу для мобильных устройств. Благодаря простым конструктивным блокам, автоматическому реагированию на мобильные устройства и даже возможности редактировать свой сайт на ходу самостоятельно, вы можете быть уверены, что ваш сайт адаптирован для мобильных устройств и идеально подходит для всех ваших клиентов.
Благодаря простым конструктивным блокам, автоматическому реагированию на мобильные устройства и даже возможности редактировать свой сайт на ходу самостоятельно, вы можете быть уверены, что ваш сайт адаптирован для мобильных устройств и идеально подходит для всех ваших клиентов.
Развивайте свой бизнес в сети с Jimdo.
12 советов по созданию веб-сайта, удобного для мобильных устройств
По данным comScore, по состоянию на декабрь 2013 года 156 миллионов американцев владели смартфонами, что более чем на 3 процента больше, чем в сентябре 2013 года. И ожидается, что это число будет продолжать расти. Действительно, eMarketer прогнозирует, что к концу 2014 года 1,75 миллиарда человек во всем мире будут регулярно использовать смартфоны.
И эти миллионы пользователей смартфонов используют мобильные устройства не только для звонков и отправки электронных и текстовых сообщений.Они используют свои мобильные устройства, чтобы подключиться к своим социальным сетям, искать в Интернете новости и информацию, делать покупки и делать покупки. Поэтому, если ваш веб-сайт или сайт электронной торговли не оптимизирован для мобильного трафика, вы можете потерять потенциальных клиентов и продажи.
Поэтому, если ваш веб-сайт или сайт электронной торговли не оптимизирован для мобильного трафика, вы можете потерять потенциальных клиентов и продажи.
Чтобы узнать, что на самом деле означает «оптимизация для мобильных устройств», CIO.com обратился к десяткам экспертов по мобильному и веб-дизайну / разработке. Ниже приведены их 12 основных советов по созданию веб-сайта, удобного для мобильных устройств.
1. Будьте отзывчивы. «Используйте гибкую технологическую структуру», — говорит Копли Броер, генеральный директор LandlordStation, занимающегося разработкой программного обеспечения для управления недвижимостью. «Есть несколько таких доступных (мы используем Bootstrap).
Эти фреймворки в основном представляют собой простые способы размещения элементов в сетке, а затем сдвига этой сетки в зависимости от размеров экрана, так что элементы на большом мониторе располагаются так же, как хорошо, как они были бы на iPad [или смартфоне] », — говорит Броер. «Фреймворки, такие как Bootstrap, имеют открытый исходный код (бесплатны), хорошо документированы и очень просты в реализации.»
«Фреймворки, такие как Bootstrap, имеют открытый исходный код (бесплатны), хорошо документированы и очень просты в реализации.»
» Отзывчивый — это более унифицированный подход к веб-разработке, который позволяет создавать одинаковые возможности для пользователей независимо от того, как они заходят на сайт (настольный компьютер, планшет или смартфон) «, — добавляет Кевин Янош, главный операционный директор RITTA, маркетинговое и рекламное агентство.
«Помимо того, что оно удобнее для пользователей на разных устройствах, оно объединяет ваш веб-сайт, поэтому вам не нужен отдельный мобильный URL-адрес, он имеет преимущества для SEO, а также намного проще в управлении», — говорит Янош.
2.Думайте большим (или указательным) пальцем. «Убедитесь, что ваш сайт полностью доступен для навигации одним большим пальцем и не требует защемления», — говорит Марк Вайзингер, директор по маркетингу компании Elite SEM, маркетинговой компании в поисковых системах.
«Это один из самых важных советов для любого мобильного сайта, поскольку вы хотите, чтобы пользователи могли перемещаться по вашему сайту с помощью« руки телефона »без использования второй руки. Кроме того, если вам нужно ущипнуть, чтобы увеличить, ваш контент, вероятно, слишком мал или не оптимизирован для этого устройства просмотра », — говорит Вайзингер
Кроме того, если вам нужно ущипнуть, чтобы увеличить, ваш контент, вероятно, слишком мал или не оптимизирован для этого устройства просмотра », — говорит Вайзингер
.« Большинство пользователей, посещающих мобильный веб-сайт, будут использовать устройство с сенсорным экраном, поэтому убедитесь, что кнопки и навигация по меню достаточно велики даже для толстых пальцев », — говорит Дин Хьюм, технический директор Hire Space, веб-сайта по бронированию мероприятий.«Слишком часто веб-сайт, адаптированный для мобильных устройств, просто изменяет размер экрана с помощью CSS (медиа-запросов) и не принимает во внимание то, что пальцы могут вызывать неуместные клики».
Аналогичным образом, «при проектировании мобильных интерфейсов вы должны делать свои цели достаточно большими, чтобы их можно было легко выбрать», — говорит Марк Раттин, исполнительный креативный директор Lyons Consulting Group. «Средний размер указательного пальца для большинства взрослых составляет от 15 до 20 мм, что составляет от 45 до 57 пикселей. Наше« практическое правило »(каламбур) — давать кнопкам или элементам касания не менее 45 пикселей пространства для областей выбора», он говорит.«Это позволяет легко выбирать цели на экране и избавляет пользователя от многих случайных нажатий».
Наше« практическое правило »(каламбур) — давать кнопкам или элементам касания не менее 45 пикселей пространства для областей выбора», он говорит.«Это позволяет легко выбирать цели на экране и избавляет пользователя от многих случайных нажатий».
3. Сохраняйте простой дизайн. «Чистый дизайн и продуманная копия могут иметь большое значение», — отмечает Майкл ЛаВиста, основатель и генеральный директор Caxy Interactive, компании, занимающейся дизайном и разработкой приложений. «Помните, что у вас есть всего несколько секунд, чтобы рассказать, кто вы как компания. Это верно для любого дизайна веб-сайта, но особенно важно, когда вы разрабатываете для небольших устройств.«
Слишком много наворотов (например, графика, копия, видео) может препятствовать быстрой загрузке сайта — и отвлекать от вашего сообщения. Если вы планируете использовать изображения,« попробуйте использовать изображения меньшего размера в байтах. размер, так как это уменьшит количество времени, которое пользователи тратят на ожидание загрузки страницы », — советует Хьюм.
4. Делайте контент коротким и приятным. « Люди иногда влюбляются в контент своего [веб-сайта], и это заставляет мобильный сайт слишком загроможден, — говорит Броер.Так что «придумайте, как рассказать свою историю меньшим количеством слов».
«Пишите проще», — советует Янив Масджеди, вице-президент по маркетингу компании Nextiva, поставщика телефонных услуг. «Экран смартфона намного меньше, чем на настольном компьютере, поэтому постарайтесь минимизировать количество текста на своем мобильном веб-сайте. Мобильные пользователи заинтересованы в быстрой прокрутке, поэтому включайте только необходимый текст, чтобы удерживать внимание читателя».
5. Помните, значок стоит тысячи (или, ну ладно, дюжины) слов. «Чтобы ваш сайт не выглядел загроможденным, используйте обычные мобильные [значки], а не слова, чтобы позвонить, подключиться к социальным сетям или найти меню», — предлагает Джеймс Рэмси, генеральный директор Fiddlefly, цифрового креативного агентства. «Использование этих символов помогает зрителям узнать, что сайт оптимизирован для мобильных устройств».
«Использование этих символов помогает зрителям узнать, что сайт оптимизирован для мобильных устройств».
6. Сделайте это быстро — предлагая изображения, оптимизированные для мобильных устройств. «Мобильный Интернет работает значительно медленнее, чем его собратья с FiOS и кабельным подключением», — отмечает Джей Мелон, генеральный директор New Haircut, агентства веб-дизайна.«В частности, США заняли второе место снизу по скорости нашего LTE со средним значением около 6,5 Мбит / с», — говорит он.
«Так что не забудьте удалить тяжелые мультимедийные файлы, которые существуют на вашем настольном сайте, например видео, — говорит Мелоне. «Используйте медиа-запросы, чтобы преобразовать изображения, готовые к сетчатке, на вашем настольном сайте, в версии с более низким разрешением. И подумайте о замене громоздких библиотек JavaScript, таких как jQuery Mobile, на автономный JavaScript».
«Разрешения и соотношения сторон мобильных устройств очень фрагментированы — [варьируются] от 240 x 320 до 2560 x 1440 и выше», — говорит Итаи Лахан, генеральный директор Cloudinary, решения для управления изображениями для веб-приложений и мобильных приложений.
«Также учтите, что мобильные устройства, работающие в сети 3G, по-прежнему значительно отстают по скорости загрузки и что многие мобильные пользователи платят за использование полосы пропускания. Учет всего этого означает, что крайне важно изменять размер, обрезать и оптимизировать изображения чтобы наилучшим образом соответствовать разрешению и соотношению сторон конкретного устройства », — говорит Лахан. «Это может значительно сэкономить пропускную способность, значительно сократив время загрузки мобильных веб-страниц и значительно улучшив работу посетителей в Интернете.«
7. Не переусердствуйте с Java. « По возможности избегайте чрезмерного использования JavaScript на своих мобильных веб-сайтах, потому что он работает по-разному в разных браузерах и на разных устройствах », — говорит Хьюм. «вести себя совершенно иначе, когда дело касается JavaScript», — говорит он. «Это не означает, что вы не должны использовать JavaScript, а, скорее, будьте умны и помните, что это может повлиять на производительность вашего мобильного сайта. . »
. »
8.Упростите поиск своего номера телефона, местоположения и контактной информации. «Помните о контексте, в котором ваш сайт будет использоваться на мобильных устройствах», — говорит Энтони Оверкамп, креативный директор Engage, фирмы, предоставляющей полный спектр услуг по дизайну и разработке.
«Часто пользователи ищут часы работы магазина, контактный номер или номер бронирования или, возможно, ближайшее местонахождение компании. Чем проще пользователям получить доступ к этой информации и предпринять действия с ней, тем лучше будет опыт пользователя», — говорит Оверкамп.
9.Рассмотрите видео, но добавьте его с умом. «Видео абсолютно необходимо для любого мобильного сайта», — утверждает Расс Сомерс, вице-президент по маркетингу Invodo, поставщика видеостратегий и контента. «Это потому, что потребители, использующие мобильные устройства, в три раза чаще смотрят видео, чем пользователи ноутбуков / настольных компьютеров», — говорит он.
При этом «используйте видеотехнологию, которая обеспечивает безупречный мобильный опыт. Ваш мобильный видеопроигрыватель должен работать с HTML5, чтобы гарантировать, что он может воспроизводиться на большинстве мобильных устройств», — советует Сомерс.«Кроме того, используйте легкий видеопроигрыватель (не потребляющий ценную полосу пропускания и ресурсы обработки), чтобы значительно сократить время загрузки страницы и улучшить общее впечатление».
10. Убедитесь, что формы предназначены для мобильных устройств. «Запросите минимальный объем информации, необходимый для связи с лидом», — предлагает Зубин Мовлави, генеральный директор Lucid Fusion, компании, занимающейся веб-дизайном и брендингом.
«Сведите к минимуму количество и размер полей формы, насколько это возможно, и используйте технологию, встроенную в мобильные устройства, для оптимизации удобства использования», — говорит Мовлави.«Например, обычно доступен GPS. Так что не просите кого-нибудь ввести свой город, штат и почтовый индекс, если вы можете указать его заранее».
11. Учитывайте геолокацию. «Воспользуйтесь преимуществами мобильных возможностей, таких как геолокация», — говорит Майкл Рид, партнер-основатель и генеральный директор агентства веб-дизайна и разработки The Level. «Компании могут использовать геолокацию, чтобы указывать маршруты, позволять посетителям проверять наличие в ближайшем магазине, предлагать целевые рекламные акции, предлагать онлайн-покупателям цены в их местной валюте и подключаться к социальным сообществам, таким как Yelp.«
12. Протестируйте, чтобы убедиться, что ваш контент может быть правильно просмотрен на различных устройствах, платформах и операционных системах. « Не забудьте протестировать работу мобильного пользователя с помощью операционной системы, чтобы улучшить общее впечатление от сайта с помощью тестирования юзабилити », — говорит Дебби Каркнер, вице-президент по стратегии электронной торговли, SMITH, агентство цифрового опыта. «Некоторые из новых инструментов тестирования мобильных устройств включают Solidifyapp, UXRecorder, POP и delight. io».
io».
Авторские права © 2014 IDG Communications, Inc.
8 инструментов для простого создания мобильной версии вашего веб-сайта
Этот пост изначально был опубликован на форуме American Express OPEN, где Mashable регулярно публикует статьи об использовании социальных сетей и технологий в малом бизнесе.
Как предприниматель, вы, скорее всего, всегда ищите новые разработки. Возможно, ваши клиенты сообщают, что вашему сайту нужна мобильная версия, чтобы они могли посещать его в пути, или, может быть, вы недавно видели сайт конкурента через свое мобильное устройство; это выглядело гладко, и теперь ты чувствуешь себя превзойденным.
Мобильный Интернет быстро развивается. По данным Netmarketshare, использование iOS, операционной системы для мобильных устройств Apple, таких как iPhone и iPad, почти удвоилось всего за семь месяцев (с марта 2010 года по октябрь 2010 года). Это показатель того, сколько людей все больше и больше просматривают веб-сайты с мобильных устройств, а не с компьютеров.
Малый бизнес должен быть на пике этой тенденции. Чтобы помочь, мы составили список простых в использовании инструментов для создания мобильных сайтов.Инструменты в этом списке были специально выбраны для простоты использования — то есть все они нацелены на владельцев сайтов, не имеющих опыта веб-разработки / программирования. Они являются идеальным решением для малого и среднего бизнеса из-за их рентабельности (а большинство из них даже бесплатны).
Как работают эти инструменты
Большинство инструментов, представленных ниже, имеют графический пользовательский интерфейс и блоки кода для копирования и вставки, которые можно легко установить на ваш сайт. Если вы можете самостоятельно установить на свой сайт такой инструмент, как Google Analytics, вы сможете использовать эти инструменты.
Эти инструменты работают, обнаруживая пользовательский агент посетителей вашего сайта, что является просто причудливым разговором для определения, использует ли посетитель обычный веб-браузер или мобильный веб-браузер. Если пользовательский агент — мобильный браузер, пользователи перенаправляются на мобильную версию вашего сайта. Обычной практикой является присвоение мобильной версии вашего сайта поддомену, например m.yourwebsite.com. Таким образом, трафик вашего сайта разделяется на два сегмента, что дает всем посетителям вашего сайта оптимальный опыт просмотра.
Если пользовательский агент — мобильный браузер, пользователи перенаправляются на мобильную версию вашего сайта. Обычной практикой является присвоение мобильной версии вашего сайта поддомену, например m.yourwebsite.com. Таким образом, трафик вашего сайта разделяется на два сегмента, что дает всем посетителям вашего сайта оптимальный опыт просмотра.
Mobify позволяет вам создать мобильную версию вашего веб-сайта через интуитивно понятный и удобный графический интерфейс пользователя (GUI). Установка очень проста, и вы можете создать свой собственный мобильный сайт за считанные минуты.
Даже лучше, если у вас интернет-магазин! У Mobify есть платформа мобильной коммерции, специально предназначенная для электронных магазинов для мобильного Интернета.
Mobify работает по модели freemium, но его бесплатная версия очень обширна и включает в себя опцию для пользовательского домена (например, m.yourwebsite.com). Платные планы начинаются с 249 долларов в месяц и включают в себя такие функции, как удаление логотипа Mobify с вашего мобильного сайта, мобильную аналитику для отчетов о статистике посещаемости сайта и т. Д.
Д.
Такие компании, как Ford, Nokia и Reebok, используют Wirenode, генератор мобильных веб-сайтов, который помог более чем 50 000 веб-сайтов создать версии своих сайтов для мобильных устройств.
В его бесплатном плане есть удобный редактор для разработки вашего мобильного сайта, бесплатный хостинг до трех мобильных сайтов, отчеты по статистике веб-сайтов и многое другое.Платные планы начинаются с 15 евро в месяц (около 19,80 долларов США) с обновлениями, такими как поддержка пользовательских доменов и удаление рекламы Wirenode.
Если у вас мало времени, Mippin Mobilizer — это простой инструмент, на использование которого у вас уйдет несколько минут. Все, что вам нужно сделать, это ввести URL-адрес RSS-канала вашего сайта, настроить некоторые параметры, зарегистрировать учетную запись, установить код на свой сайт, и все готово! Когда вы настраиваете свой мобильный сайт, он имеет предварительный просмотр в реальном времени с правой стороны, чтобы вы могли видеть прогресс в дизайне вашего сайта по мере его настройки.
Onbile обещает, что у вас будет мобильная версия вашего сайта за пять минут или меньше. Он выполняет это обещание, предоставляя вам интуитивно понятный пользовательский интерфейс для создания вашего мобильного сайта и специально созданный скрипт для вставки на вашу индексную страницу, чтобы при посещении вашего сайта пользователями мобильных устройств они перенаправлялись на мобильную версию. Вы можете выбрать один из 13 настраиваемых шаблонов в качестве отправной точки для дизайна своего мобильного сайта.
Если вы заинтересованы в создании онлайн-сообщества на основе вашего мобильного сайта, попробуйте Winksite, веб-приложение для создания мобильного сообщества для вашего сайта.
Он даже генерирует ваш собственный QR-код, двумерный код, читаемый мобильными устройствами с QR-сканерами и используемый для автоматического извлечения текста, фотографий, видео, музыки и URL-адресов. Есть много способов использовать QR-коды для маркетинга малого бизнеса. Вы можете распечатать свой QR-код на своей визитной карточке, в печатной рекламе и других материалах для брендинга, и когда мобильные пользователи хотят посетить ваш мобильный сайт, им просто нужно использовать камеры своих мобильных устройств для сканирования QR-кода.
Если вы хотите сгенерировать QR-код без использования Winksite, воспользуйтесь этим бесплатным веб-инструментом, который называется QR-Code Generator.
Используете ли вы платформу публикации WordPress для своего веб-сайта? Если это так, вам повезло, потому что существует множество плагинов WordPress для автоматического создания мобильной версии вашего сайта. Одним из таких плагинов является MobilePress, бесплатный плагин WordPress для создания мобильной темы для вашего сайта на WordPress. Еще один плагин WordPress, который стоит рассмотреть, — это WordPress Mobile Edition.
iWebKit — это простая платформа для создания собственных приложений для iPhone / iPod touch.Его можно использовать, например, для создания приложения, такого как приложение Mashable для iPhone.
Хотя iWebKit может использоваться кем угодно, даже без знания HTML, он не так удобен для пользователя, как другие инструменты, упомянутые выше, и требует, чтобы вы загрузили и установили приложение, а также прочитали руководство пользователя. Но за небольшие временные затраты (деньги не требуются, платформа iWebKit предоставляется бесплатно) вы можете создать собственное приложение для iPhone, как и взрослые дети.
Но за небольшие временные затраты (деньги не требуются, платформа iWebKit предоставляется бесплатно) вы можете создать собственное приложение для iPhone, как и взрослые дети.
MoFuse загружен с большим набором функций для создания и управления вашим мобильным сайтом.Он нацелен на агентства, средства массовой информации, а также малый и средний бизнес. Цены варьируются от 7,95 до 199 долларов в месяц и включают такие функции, как отчеты аналитики сайта, поддержка более 5000 различных мобильных устройств, поддержка клиентов, диспетчер QR-кодов и многое другое.
Бонус: ресурсы для тестирования и оценки
После того, как вы воспользуетесь одним из перечисленных выше инструментов и у вас будет собственная мобильная версия основного сайта, рекомендуется убедиться, что все в порядке. Вот дополнительные инструменты и ресурсы для тестирования и оценки вашего нового мобильного веб-сайта.
mobiReady — этот инструмент проверит ваш сайт на соответствие стандартам dotMobi и W3C mobileOK, наборам стандартов мобильных веб-сайтов, которые обеспечивают оптимальный и доступный пользовательский интерфейс мобильного сайта.
 Он также ищет ошибки и дает вам удобный отчет обо всех обнаруженных ошибках. Его легко использовать — просто введите URL-адрес вашего мобильного сайта.
Он также ищет ошибки и дает вам удобный отчет обо всех обнаруженных ошибках. Его легко использовать — просто введите URL-адрес вашего мобильного сайта.W3C mobileOK Checker — W3C имеет официальный инструмент для проверки «мобильности сайта» для мобильных устройств.
iPad Peek — У вас нет iPad? Это нормально, вы все еще можете видеть, как ваш мобильный сайт просматривает популярное мобильное устройство Apple, используя этот инструмент, который имитирует то, что люди видят на iPad.
Mobile Web Best Practices 1.0 — W3C, орган по стандартизации многих веб-технологий (таких как CSS, HTML и JavaScript), имеет документ, в котором описываются передовые методы работы в мобильной сети. Это нацелено на веб-разработчиков и может быть довольно сухим чтением, но стоит несколько минут, чтобы прочитать и просмотреть.
Другие бизнес-ресурсы от Mashable:
— 5 тенденций дизайна, которые могут использовать малые предприятия в 2011 году — 10 бесплатных тем WordPress для малого бизнеса — 5 красивых тем Tumblr для малого бизнеса — 10 бесплатных тем Drupal для малого бизнеса — 5 вопросов о крупных социальных сетях от владельцев малого бизнеса
Как создать адаптивный веб-сайт для мобильных устройств
Создавать или не создавать мобильный сайт; этот вопрос находится в центре многих дискуссий. Однако есть и другой вариант: адаптивный веб-дизайн. Когда, почему и как следует разрабатывать адаптивный веб-сайт?
Однако есть и другой вариант: адаптивный веб-дизайн. Когда, почему и как следует разрабатывать адаптивный веб-сайт?
В связи с тем, что к 2015 году количество пользователей мобильного Интернета в США превзойдет количество пользователей настольных компьютеров, планшеты становятся все более популярными и даже при росте использования ТВ-интернета, компаниям важно обеспечить удобство использования для всех своих посетителей, независимо от того, какое устройство они используют. поехали. Как адаптивный дизайн помогает нам в этом? Что ж, позволив нам создать одно решение для веб-сайта, гибкое для экранов разной ширины.Он использует гибкие сетки и умные стили, чтобы представить одно и то же содержимое пользователю, но отображает это содержимое в формате, соответствующем ширине устройства. Ознакомьтесь с этим руководством для начинающих по адаптивному веб-дизайну, чтобы получить более подробное введение.
Почему вы должны создавать адаптивный сайт?
Есть много вариантов, которые следует учитывать, когда клиент запрашивает мобильное решение для своего веб-сайта, и пригодность этих вариантов зависит от бизнес-требований и бюджета; также важно учитывать любые существующие решения или сайты, которые у них уже есть. Создание адаптивного веб-сайта не является полноценной мобильной стратегией и не ответит на все вопросы, но, особенно если вы запускаете веб-сайт с нуля, вам следует рассматривать это как очень серьезный вариант.
Создание адаптивного веб-сайта не является полноценной мобильной стратегией и не ответит на все вопросы, но, особенно если вы запускаете веб-сайт с нуля, вам следует рассматривать это как очень серьезный вариант.
Так почему вы решили создать веб-сайт таким образом?
Вы начинаете с нуля
Разработка полностью нового веб-сайта или веб-приложения — сложный процесс. Вы не узнаете, будет ли сайт успешным, пока он не заработает и не появится в мире, поэтому создание отдельного мобильного сайта или мобильного приложения в тандеме с проектом веб-сайта может оказаться большой тратой времени и денег.Более эффективно повысить эффективность нового сайта, прежде чем создавать дополнительный мобильный сайт или приложение.
Вы хотите снизить затраты
Надежные адаптивные решения требуют дополнительного времени на проектирование и интерфейсную разработку, но не слишком сильно влияют на разработку приложений. На разработку адаптивного сайта может уйти примерно на 20–30 процентов больше времени, но это все же быстрее, чем создание дополнительного мобильного сайта или приложения. Разработка сайта таким образом также означает, что вам нужно только разрабатывать, управлять и поддерживать один сайт, так что это также может снизить эти затраты.
Разработка сайта таким образом также означает, что вам нужно только разрабатывать, управлять и поддерживать один сайт, так что это также может снизить эти затраты.
Вы хотите, чтобы он работал, даже когда будут выпущены новые устройства
Мобильный сайт должен уметь распознавать устройство пользователя; при выходе новых устройств сайт нужно обновлять. Поскольку адаптивное решение распознает только ширину браузера, никаких новых обновлений делать не нужно. Это означает, что он более ориентирован на будущее и масштабируется.
Процесс
Давайте поговорим о процессе создания адаптивного веб-сайта на примере веб-сайта отеля.В сентябре прошлого года Equator запустил новый веб-сайт Macdonald Hotels. Macdonald Hotels — британская гостиничная сеть с 47 отелями и курортами в Великобритании и Испании. Мы создали для них новый сайт, который включал новую структуру сайта, обширное содержание отелей и новую систему бронирования. Вот шаги, которые мы прошли, а также некоторые соображения, которые следует учитывать при разработке адаптивного веб-сайта.
Это ключевые шаги:
- Исследование / определение объема работ: Понимание дополнительных требований для адаптивного сайта
- Каркас: Сеточные структуры и макеты для сайта с учетом разной ширины экрана
- Внешний вид: Соображения стиля
- Создание сайта: Проблемы с HTML и CSS
Исследования и предварительные исследования
Исследование всегда является очень важным этапом в процессе проектирования, поэтому стоит уделить немного больше внимания людям, которые будут использовать разные устройства.Понимание того, как эти разные пользователи могут захотеть использовать веб-сайт на разных устройствах, поможет вам решить, каковы приоритеты в проекте.
Какие разные цели будет преследовать пользователь на разных устройствах?
Подобные вопросы становятся все более излишними. Раньше мы предполагали, что мобильные пользователи ориентированы на выполнение задач, например Я хочу узнать адрес отеля; Я хочу что-нибудь быстро забронировать.
 Но теперь люди на любом устройстве имеют такую же вероятность неторопливо просматривать Интернет, как и им нужно быстро выполнить задачу.Тем не менее, стоит подумать, так как размышление о целях пользователей таким образом может помочь вам расставить приоритеты для контента сайта, независимо от того, какое устройство использует посетитель.
Но теперь люди на любом устройстве имеют такую же вероятность неторопливо просматривать Интернет, как и им нужно быстро выполнить задачу.Тем не менее, стоит подумать, так как размышление о целях пользователей таким образом может помочь вам расставить приоритеты для контента сайта, независимо от того, какое устройство использует посетитель.Какие технические соображения нам необходимо сделать для функциональности и содержания?
Подумайте, как любая сложная функция может работать на разных устройствах. Хотя отзывчивый сайт будет изменять CSS только в зависимости от ширины, если есть сложные элементы, которые сильно зависят от JavaScript, они могут плохо работать на меньшем устройстве, и, возможно, стоит их скрыть.
Каркас
Логику, лежащую в основе изменения стилей, может быть немного сложно определить, и магия этого действительно проявится в сборке сайта, но нам нужен способ начать определять различные этапы ширины макета. Мы выбираем 3 варианта ширины экрана: рабочий стол, iPad и iPhone. Мы чувствовали, что это соответствует нашим требованиям, но для вашего проекта вы должны подумать о том, какие значения ширины важны для вас — вам даже может потребоваться более крупная ширина экрана для использования телевизора в Интернете.
На этом этапе проекта у вас уже должны быть ключевые шаблоны, которые вам понадобятся для каркаса, но вам не нужны каркасы для всех этих шаблонов разной ширины. Основная цель здесь — помочь определить логику того, как CSS изменит внешний вид страницы, поэтому сосредоточьтесь на страницах с очень разными макетами. Мы рассмотрели домашнюю страницу, все страницы процесса бронирования, страницы отелей, страницы предложений, а также некоторые общие макеты. Каждый из них охватывал различные макеты столбцов, типы контента и ключевые функции.
Начало работы
Сначала определите структуру сетки для каждой ширины ключа. Мы создали 3 страницы для ширины экрана 1024 пикселей (рабочий стол), 768 пикселей (портрет iPad), 320 пикселей (портрет iPhone), затем нам нужно было определить структуру сетки для каждой из этих ширины.
Очень простая структура сетки с одинаковой шириной столбцов в каждом макете упростила нам планирование переноса компонентов при изменении ширины.
Создание главного шаблона
При создании каждого каркаса вам нужно подумать о столбцах и о том, как компоненты в них будут адаптироваться по мере уменьшения ширины страницы & mdashe.грамм. что происходит, когда у вас меньше места? Если у вас четыре столбца с контентом? Когда вы переходите на трехколоночную ширину? Между дизайнером и разработчиком интерфейса всегда должно быть постоянное общение, чтобы ответить на любые вопросы о том, что вы можете делать с компонентами визуально и в CSS.
Начиная с домашней страницы
Вам может показаться, что есть другая страница, которая имеет большее значение, чем домашняя страница, но мы начали именно с нее.Вот наш готовый оригинальный каркас. Вы можете видеть, что длина мобильной страницы немного больше из-за переноса содержимого на один столбец.
Основная навигация
Мы создали простую горизонтальную верхнюю навигацию, ширина которой изменялась бы в зависимости от размера экрана. По мере уменьшения экрана элементы меню будут сближаться, а затем при необходимости переходят к следующей строке. Это работает для настольных компьютеров, ноутбуков и планшетов, но в дальнейшем мы хотели создать меню, которое лучше подходило бы для устройств.Это позволило нам разделить меню на две колонки для мобильного устройства.
Другие компоненты заголовка выровнены по правому краю и будут просто сдвигаться по мере уменьшения ширины страницы.
Помните, когда вы стилизуете навигацию, подумайте, как она будет работать при изменении размеров экрана. Некоторые стили, такие как использование вкладок, могут быть трудными для работы и хорошо выглядеть по мере уменьшения ширины экрана.
Нижний колонтитул
Наш нижний колонтитул довольно прост, просто подумайте, какой контент вам нужен и как он будет меняться при изменении ширины и уменьшении столбцов — это может быть так же просто, как компоненты, обертывающие друг друга.
Прочие компоненты
Наша простая сеточная структура облегчила планирование наших компонентов. На домашней странице мы использовали горизонтальный скроллер с четырьмя компонентами, которые прокручивались одним щелчком мыши. Наш макет планшета позволил нам сохранить этот компонент, но просто изменить его, чтобы отображались только три элемента, затем на ширине нашего телефона мы полностью удалили функцию прокрутки и вместо этого отображали каждый элемент вертикально. Для каждого проектируемого компонента может потребоваться разное поведение, поэтому подумайте, как посетитель захочет использовать компонент на экранах разных размеров.Пользователям телефонов удобнее прокручивать страницу вниз, чем использовать маленькие кнопки для взаимодействия со страницей.
Протестируйте прямо сейчас
Как только вы создали свой первый каркас, сразу же протестируйте его на соответствующем устройстве. Легко разместить изображение на простой веб-странице и посмотреть, как оно выглядит и ощущается при прокрутке вниз. Это позволит вам заранее узнать, работает ли ваш каркас. Такое тестирование очень быстро дало нам понять, что работает, а что не работает.Если вы посмотрите на этот каркас, вы быстро увидите нашу первую проблему.
Когда пользователь перемещался по сайту, он видел только эти первые два элемента страницы — навигацию и панель поиска. Это означает, что пользователь может быть не уверен, изменилась ли страница, а также где он на самом деле находится на сайте. Это было решено простым помещением этих элементов в панели «показать / скрыть», что позволило пользователю гораздо быстрее проникнуть в контент.
Добавление версий для планшетов и мобильных устройств в процесс пользовательского тестирования также даст вам много полезных отзывов.Теперь, когда ваши каркасы созданы, протестированы, изменены и одобрены, пора сделать их хорошо выглядящими для экрана любой ширины.
Внешний вид и ощущения
Нет необходимости создавать визуальные эффекты для каждого каркаса. Основная цель — охватить все стили, которые потребуются для создания HTML и CSS. Будет немного пересечения для каркасов и визуальных элементов, некоторые стили потребуются для мобильных устройств, где не было необходимости в начальном каркасе.
Стилизация страницы: Подумайте о том, чтобы сделать стили более простыми для мобильной версии. В CSS3 замечательно то, что вам не нужно много изображений, чтобы получить отличные стилизованные эффекты, но для их загрузки все же требуется некоторое время.
Размышляя о шрифте: Убедитесь, что ваш размер шрифта будет читаемым на каждом устройстве. На мобильном устройстве они должны быть намного больше, чтобы их можно было читать.
Также будьте готовы к тому, что ваши визуальные эффекты изменятся, когда они будут переведены в сборку сайта.Всегда должен быть баланс между тем, что хорошо выглядит на плоском визуале, и тем, что будет работать при разработке сайта. Окончательный вариант сайта не так уж и далек от нашего внешнего вида. Взгляните сюда, и вы сможете сравнить его с действующим сайтом.
Создание сайта
Создание HTML и CSS — задача сама по себе, поэтому я не буду вдаваться в подробности, но вот несколько вещей, о которых стоит подумать.
Влияние размеров изображения: Сайт должен будет загружать полноразмерные изображения, даже если CSS уменьшает их масштаб, поэтому старайтесь сохранять размеры изображений как можно меньшими.Однако могут быть некоторые изящные уловки JavaScript, чтобы сделать сайт более плавным. На этом сайте мы изначально загрузили изображение наименьшего размера, а затем использовали JavaScript, чтобы решить, нужно ли тогда изображение большего размера.
Используйте расширенный CSS:
Важно, чтобы клиент поддержал идею использования расширенных стилей CSS, позволяя стилям сайта ухудшаться, как это делают возможности браузера. Это позволяет сократить время загрузки сайта.Требуется постоянное общение: Проект всегда будет проходить гладко, если команда общается друг с другом, поэтому и от дизайнера, и от разработчика полезно обсуждать проблемы и решения, как только они появляются.
Стоит взглянуть на взгляд нашего фронтенд-разработчика Джейми Бойда на фронтенд-разработку веб-сайта Macdonald Hotels для обеспечения адаптивного дизайна.
Так что все это значит?
Если вы думаете о том, чтобы убедить своего клиента разработать и разработать адаптивный сайт для своего нового сайта, сначала вы должны подумать, действительно ли это правильное решение для него, а затем вам нужно будет убедить его в преимуществах и сообщите, что это добавит времени проекту.Но я верю, что именно так в будущем будет развиваться больше сайтов.
Мы все так много узнали в этом проекте о разработке адаптивного веб-сайта. Нам повезло с клиентом, который, как и мы, стремился создать что-то новое и инновационное, и благодаря этому мы создали сайт, которым все гордимся.
Изображение на домашней странице UX Booth с сайта needoptic на Flickr.
Desktop и Mobile: три ключевых отличия в дизайне веб-сайтов
К настоящему времени большинство из нас знает, что опыт просмотра веб-сайта на мобильном устройстве сильно отличается от опыта просмотра веб-сайта на компьютере.Ориентация экрана разная, мы используем большие пальцы вместо мыши или трекпада, а некоторые задачи намного сложнее или громоздко. Вот почему так важно проектировать веб-сайт с учетом потребностей мобильных пользователей. Вот три ключевых компонента вашего веб-сайта, которые должны отличаться на мобильных устройствах от настольных.
 Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом).
Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом). Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине.
Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине. В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта.
В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта. Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки.
Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки.
 Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части.
Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части.


 Может ли кто-нибудь перейти по всем ссылкам на вашем сайте?
Может ли кто-нибудь перейти по всем ссылкам на вашем сайте? Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, замедляющие работу, и сократить количество используемых вами перенаправлений.
Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, замедляющие работу, и сократить количество используемых вами перенаправлений. На еще более практическом уровне им будет сложно прицелиться и успешно проткнуть пальцем нужное звено. Сделайте ваше навигационное меню короче и проще (и, как дополнительный бонус, упростит ваш сайт и для посетителей настольных компьютеров!).
На еще более практическом уровне им будет сложно прицелиться и успешно проткнуть пальцем нужное звено. Сделайте ваше навигационное меню короче и проще (и, как дополнительный бонус, упростит ваш сайт и для посетителей настольных компьютеров!). Лучший способ проверить это — посмотреть на свой веб-сайт в разных режимах просмотра. Это покажет вам, как ваш сайт выглядит на разных экранах, и вы сами увидите, как все выглядит. Еще лучше попросите друга или родственника (или кого-то, кто носит очки) протестировать ваш веб-сайт для вас и сообщить, что они думают.
Лучший способ проверить это — посмотреть на свой веб-сайт в разных режимах просмотра. Это покажет вам, как ваш сайт выглядит на разных экранах, и вы сами увидите, как все выглядит. Еще лучше попросите друга или родственника (или кого-то, кто носит очки) протестировать ваш веб-сайт для вас и сообщить, что они думают. Но это может помочь вам определить любые небольшие неудобства, которые вы никогда не заметите при работе с ноутбуком.
Но это может помочь вам определить любые небольшие неудобства, которые вы никогда не заметите при работе с ноутбуком.
 Он также ищет ошибки и дает вам удобный отчет обо всех обнаруженных ошибках. Его легко использовать — просто введите URL-адрес вашего мобильного сайта.
Он также ищет ошибки и дает вам удобный отчет обо всех обнаруженных ошибках. Его легко использовать — просто введите URL-адрес вашего мобильного сайта. Но теперь люди на любом устройстве имеют такую же вероятность неторопливо просматривать Интернет, как и им нужно быстро выполнить задачу.Тем не менее, стоит подумать, так как размышление о целях пользователей таким образом может помочь вам расставить приоритеты для контента сайта, независимо от того, какое устройство использует посетитель.
Но теперь люди на любом устройстве имеют такую же вероятность неторопливо просматривать Интернет, как и им нужно быстро выполнить задачу.Тем не менее, стоит подумать, так как размышление о целях пользователей таким образом может помочь вам расставить приоритеты для контента сайта, независимо от того, какое устройство использует посетитель.