снег » Скрипты для сайтов
6 688 OtherSnowFall — Анимация падающего снега
Анимация падающего снега воспроизведенная на JQuery. Для анимации используется библиотека TweenMax от GreenSock. Снежинки имеют разное размытие, за счет чего достигается эффект объемности происходящего.
 6 253
Other
6 253
OtherСнегопад на базе particles.js
Снегопад реализованный с помощью библиотеки particles.js. Добавлено реагирование снежинок на движение и нажатие курсора. В качестве снежинки используется простая прозрачная png картинка, которую можно заменить не только на снежинки.
 524
Codepen
524
CodepenПадающий снег на CSS
Падающий снег анимированный с помощью CSS

Метель
Анимация метели с помощью pixi.js
 2 838
Codepen
2 838
CodepenПадающий снег с сильным ветром
Падающий снег с сильным ветром
 3 098
Codepen
3 098
CodepenВыезжающая боковая панель с Санта Клаусом
Выезжающая боковая панель с Санта Клаусом и падающим снегом

Снег на сайт
Snow it — Ещё один простой плагин для реализации эффекта падающего снега на сайте. Работает в современных браузерах с поддержкой свойств CSS3 transform, animation и @keyframe.
 7 587
Animation
7 587
AnimationCSS3 анимация звездного ночного неба
Несколько экспериментов над фоном и его анимацией с помощью только CSS3. Статичный и анимированный фон звездного неба и анимированный фон падающего снега.

Падающий снег на jquery
Снежинки — картинки в png под ваше зимнее оформление сайта. Снежинки необязательно должны быть в png формате, можете вставить свои в gif и подправить пути в js файле.
 3 508
Other
3 508
OtherПадающий снег на сайт
Всех с 1 декабря и наступлением зимы. Добавим падающий снег на ваш сайт используя jаvascript и файлы со шрифтами-снежинками.

pcvector.net
Снежинки для сайта
////////////////////////
///////// Настройки
////////////////////////
// количество снежинок, которое будет на экране одновременно.
var snowmax=40
// Цвета для снежинок. Для каждой конкретной снежинки цвет выбирается случайно из этого массива.
var snowcolor=new Array(«#b9dff5″,»#7fc7ff»,»#7fb1ff»,»#7fc7ff»,»#b9dff5″)
// Шрифт для снежинок
var snowtype=new Array(«Times»)
// Символ (*) и есть снежинка, в место нее можно вставить любой другой символ.
var snowletter=»❄»
// Скорость движения снежинок (от 0.3 до 2)
var sinkspeed=0.4
// Максимальный размер для снежинок
var snowmaxsize=40
// Минимальный размер для снежинок
var snowminsize=10
// Зона для снежинок
// 1 для всей страницы, 2 в левой части страницы
// 3 в центральной части, 4 в правой части страницы
var snowingzone=1
////////////////////////
///////// Конец настроек
////////////////////////
var snow=new Array()
var marginbottom
var marginright
var timer
var i_snow=0
var x_mv=new Array();
var crds=new Array();
var lftrght=new Array();
var browserinfos=navigator.userAgent
var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/)
var ns6=document.getElementById&&!document.all
var opera=browserinfos.match(/Opera/)
var browserok=ie5||ns6||opera
function randommaker(range) {
rand=Math.floor(range*Math.random())
return rand
}
function initsnow() {
if (ie5 || opera) {
marginbottom = document.documentElement.clientHeight+50
marginright = document.body.clientWidth-15
}
else if (ns6) {
marginbottom = document.documentElement.clientHeight+50
marginright = window.innerWidth-15
}
var snowsizerange=snowmaxsize-snowminsize
for (i=0;i<=snowmax;i++) {
crds[i] = 0;
lftrght[i] = Math.random()*15;
x_mv[i] = 0.03 + Math.random()/10;
snow[i]=document.getElementById(«s»+i)
snow[i].style.fontFamily=snowtype[randommaker(snowtype.length)]
snow[i].size=randommaker(snowsizerange)+snowminsize
snow[i].style.fontSize=snow[i].size+’px’;
snow[i].style.color=snowcolor[randommaker(snowcolor.length)]
snow[i].style.zIndex=1000
snow[i].sink=sinkspeed*snow[i].size/5
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}
snow[i].posy=randommaker(2*marginbottom-marginbottom-2*snow[i].size)
snow[i].style.left=snow[i].posx+’px’;
snow[i].style.top=snow[i].posy+’px’;
}
movesnow()
}
function movesnow() {
for (i=0;i<=snowmax;i++) {
crds[i] += x_mv[i];
snow[i].posy+=snow[i].sink
snow[i].style.left=snow[i].posx+lftrght[i]*Math.sin(crds[i])+’px’;
snow[i].style.top=snow[i].posy+’px’;
if (snow[i].posy>=marginbottom-2*snow[i].size || parseInt(snow[i].style.left)>(marginright-3*lftrght[i])){
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}
snow[i].posy=0
}
}
var timer=setTimeout(«movesnow()»,50)
}
for (i=0;i<=snowmax;i++) {
document.body.insertAdjacentHTML(‘beforeend’, «<span>»+snowletter+»</span>»)
}
if (browserok) {
window.onload=initsnow
}
atuin.ru
новый год » Скрипты для сайтов
20 954 OtherНовогодняя мотня от Яндекса 2.1
Елочные шарики, которые двигаются при наведении на них мышкой, а ещё издают звук. Новая версия 2.1! Специально от pcvector.net. Удален flash. Переписан jаvascript. Всех с наступающим Новым годом!
 6 688
Other
6 688
OtherSnowFall — Анимация падающего снега
 6 253
Other
6 253
OtherСнегопад на базе particles.js
Снегопад реализованный с помощью библиотеки particles.js. Добавлено реагирование снежинок на движение и нажатие курсора. В качестве снежинки используется простая прозрачная png картинка, которую можно заменить не только на снежинки.

Падающий снег на CSS
Падающий снег анимированный с помощью CSS
 1 429
Codepen
1 429
CodepenСнегопад на шейдерах c three.js
Снегопад на шейдерах c three.js
 3 508
Codepen
3 508
CodepenМетель
Анимация метели с помощью pixi.js

Зимняя сказка
Вы перенесетесь в заколдованный лес, где с помощью лесных духов создадите единственную в своем роде снежинку, чтобы отправить своё праздничное сообщение в любую точку мира поделившись снежинкой в социальных сетях.
 1 550
Codepen
1 550
CodepenРождественская ёлочка
Рождественская ёлочка с мигающими огоньками и котиком

Падающий снег с сильным ветром
Падающий снег с сильным ветром
 3 098
Codepen
3 098
CodepenВыезжающая боковая панель с Санта Клаусом
Выезжающая боковая панель с Санта Клаусом и падающим снегом
 1 397
Codepen
1 397
CodepenСчастливых праздников
Счастливых праздников
 4 742
Other
4 742
OtherНовогодняя ёлочка на CSS
Интересный вариант вращающейся новогодней ёлочки. Анимация сделана на CSS.

- Назад
- 1
- 2
- Вперёд
pcvector.net
Снег на сайте к новогодним праздникам! Как его сделать?
Здравствуйте, уважаемые друзья и гости блога! В преддверии новогодних праздников все вебмастера стараются украсить свои сайты. Вот я вам сегодня хочу рассказать, как можно быстро и самостоятельно сделать снег на сайте.
Есть множество способов для того, чтобы сделать снег на сайте его украшением, но я вам дам всего лишь один — самый простой и рабочий способ!
Кому интересно, прошу узнать все подробности …
Как сделать снег на сайте при помощи простого скрипта?
Все очень просто и доступно любому, даже начинающему вебмастеру. Давайте я вам сейчас все объясню подробно и тогда Вы обязательно сможете украсить свой сайт падающим снегом.
Теперь все по пунктам:
- Пункт первый: Вам нужно скачать архив со скриптом и картинками снежинок, которые будут кружиться и падать красиво у Вас на сайте, вот здесь.
- Пункт второй: Разархивируйте скачанный архив и там Вы увидите папку «snow«. Закачайте эту папку к себе на сайт в корневой каталог сайта, а можно сразу закачать в корень сайта скачанный архив и уже там его разархивировать. Это как вам будет удобнее.
- Пункт третий: Теперь зайдите на своем хостинге в папку с вашей активной темой (шаблоном) сайта и в индексном файле вашей темы между тегами <body>…</body> установите вот этот скрипт:
<script type="text/javascript"> sitePath = "/"; sflakesMax = 64; sflakesMaxActive = 64; svMaxX = 3; svMaxY = 3; ssnowStick = 1; sfollowMouse = 1; </script> <script type="text/javascript" src="/snow/snow.js"></script>
Ну вот и все!
Теперь обязательно закройте файл, где Вы расположили скрипт «снег на сайте» и сохраните изменения.
Можно пройти на свой сайт и глянуть какой у Вас там снегопад получился к новому году!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- Поделитесь этим постом с друзьями в социальных сетях.
- И конечно же, оставьте свой комментарий ниже
Спасибо за внимание!
Посты по теме
Понравилась статья? Поделиться с друзьями:
pribylwm.ru
Скрипт «Падающие снежинки»
Украсить свой сайт перед Рождеством и Новым годом очень просто. Установите скрипт и на сайте появятся красивые снежинки.
Как установить снежинки на свой сайт
Если вы не захотите заморачиваться: скачивать файл и загружать его на свой хостинг, можете просто добавить одну строку в шаблон вашего сайта.
Перед закрывающим тегом </body> вставьте код:
<script src="http://www.fortress-design.com/js/snow-fall.js" type="text/javascript"></script>
Но, если вы хотите узнать, как установить скрипт со снежинками на ваш сайт или настроить его (хотя это и не обязательно, но такая возможность есть), то рекомендую продолжить чтение.
Скачать скрипт
После нажатия на одну из кнопок ниже, появится ссылка для скачивания файла.
Вебмастера украшают сайты
К концу каждого года веб-мастера и владельцы сайтов всячески стараются украсить свои сайты, чтобы они соответствовали новогодней тематике. Создается праздничная обстановка и ощущение чего-то необычного.


Главное не перестараться
Эксперты юзабилити, предупреждают, что не стоит забывать, о том, что если кардинально поменять дизайн сайта, в данном случае под новогоднюю тематику, можно потерять клиентов. Об этом свидетельствует статистика.
Дело в том, что пользователям, привыкшим к дизайну вашего сайта, новшества могут просто не понравится или они не захотят тратить свое время на привыкание к новому интерфейсу и поэтому покинут сайт. Таким образом снизится конверсия посетителей в покупателей.
Как украсить сайт перед Новым годом
Наиболее простым и безболезненным изменением может быть вариант использования эффекта падающих снежинок.
Я потратил много времени, чтобы найти в интернете готовые скрипты падающих снежинок. Мне все-таки удалось найти скрипт с очень симпатичными. О нем я и хочу вам рассказать.
Первая версия скрипта со снежинками. Эту версию скрипта не скачивайте — она сырая.
Скрипт «Падающие снежинки»
Чем же он отличается от других скриптов, генерирующих снежинки? Дело в том, что падающие снежинки не являются изображениями. Падающие снежинки — это обычные символы шрифта (звездочки «*») . То есть форма снежинок зависит от заданного в настройках шрифта. Вы можете выбрать любой другой стандартный шрифт и тогда снежинки будут другими.
Кроме формы снежинок, можно еще задавать цвет, размер, количество и скорость падения.
Настройки скрипта: цвет, форма, размер и количество снежинок
<code>// Set the number of snowflakes (more than 30 - 40 not recommended)</code>
<code>var snowmax=35</code>
<code>// Set the colors for the snow. Add as many colors as you like</code>
<code>var snowcolor=new Array("#b9dff5","#b9dff5","#b9dff5","#b9dff5","#b9dff5")</code>
<code>// Set the fonts, that create the snowflakes. Add as many fonts as you like</code>
<code>var snowtype=new Array("Times")</code>
<code>// Set the letter that creates your snowflake (recommended: * )</code>
<code>var snowletter="*"</code>
<code>// Set the speed of sinking (recommended values range from 0.3 to 2)</code>
<code>var sinkspeed=0.6</code>
<code>// Set the maximum-size of your snowflakes</code>
<code>var snowmaxsize=35</code>
<code>// Set the minimal-size of your snowflakes</code>
<code>var snowminsize=8</code>
<code>// Set the snowing-zone</code>
<code>// Set 1 for all-over-snowing, set 2 for left-side-snowing</code>
<code>// Set 3 for center-snowing, set 4 for right-side-snowing</code>
<code>var snowingzone=1</code>Скрипт буржуйский и пожтому комментарии на английском языке. Но программерам английский язык — родной. Надеюсь с этим сложностей не возникнет.
Известные проблемы со скриптом
Оригинальный скрипт не лишен недостатков. Но все они уже успешно устранены.
- На широкоформатном мониторе снежинки не заполняли всю доступную область. В ява скрипте я не особо разбираюсь. Поэтому исправить недочет в этом скрипте я попросил своего талантливого друга Дениса Балыкина, известного в сети под ником BaDeVlad. Он быстро разобрался в чужом коде и отредактировал его как надо.
- У скрипта был очень серьезный недочет. Скрипт не работал не только в
Doctype Strict, но и вообще не поддерживал веб-стандарты. Я перепроповал все доктайпы, — ни один из них не позволял появлению осадков в виде снега. Позже, в комментариях, Алексей Юдин дал рецепт от излечения этого тяжелого недуга. Нужно было указать единицы измерения, в конце некоторых строк добавив+'px';
Как подключить скрипт со снежинками на свой хостинг
- Скачайте скрипт и разместите на своем хостинге.
- Укажите место, где находится скрипт следующей конструкцией
<code><script src=»/путь_к_ скрипту _со_ снежинками /snow-fall.js» type=»text/javascript»></script></code>
Например, если вы положите скрипт в папку js, которая находится в корне вашего сайта, тогда подключение скрипта будет таким: добавьте вот эту строку в шаблон сайта, например перед тегом body:
<script src="/js/snow-fall.js" type="text/javascript"</script>
Скачать скрипт
Сколько весит скрипт с бесконечно падающими снежинками? Всего 4,3 килобайта вместе с комментариями :).
Больше снега!
Есть еще альтернативный вариант падающих снежинок, который реагирует на движение курсора. Он находится по адресу: www.schillmania.com/projects/snowstorm/
Если вы нашли другие хорошие скрипты со снежинками или с новогодней тематикой, можете поделиться ссылкой в комментариях.
***
Чтобы зарядиться хорошим настроеним, можете посмотреть красивую съемку езды на сноуборде по красивому снежному лесу.
fortress-design.com
Разные скрипты
20 954 OtherНовогодняя мотня от Яндекса 2.1
Елочные шарики, которые двигаются при наведении на них мышкой, а ещё издают звук. Новая версия 2.1! Специально от pcvector.net. Удален flash. Переписан jаvascript. Всех с наступающим Новым годом!
 6 688
Other
6 688
OtherSnowFall — Анимация падающего снега
Анимация падающего снега воспроизведенная на JQuery. Для анимации используется библиотека TweenMax от GreenSock. Снежинки имеют разное размытие, за счет чего достигается эффект объемности происходящего.
 6 253
Other
6 253
OtherСнегопад на базе particles.js
Снегопад реализованный с помощью библиотеки particles.js. Добавлено реагирование снежинок на движение и нажатие курсора. В качестве снежинки используется простая прозрачная png картинка, которую можно заменить не только на снежинки.
 1 243
Other
1 243
OtherИзменение формы курсора при наведении на ссылку
Эффект двойного курсора, когда за привычной стрелкой двигается кружок. Когда наводим на элемент с определенным классом, например на ссылку, то кружок плавно увеличивается в размере. Для придания плавности движения кружку используется библиотека GSAP.
 5 319
Other
5 319
OtherBubbly — анимированный фон из пузырьков на canvas
Скрипт bubbly позволяет создать на страницы анимированный фон из пузырьков, которые можно заставить двигаться по заданной математической формуле. В параметрах также настраиваются разные визуальные эффекты, такие как блюр, цвета, размеры и т.п.
 4 772
Other
4 772
OtherCocoen — сравнение изображений до и после
Визуальное сравнение двух изображений одного и того же момента, но при разных условиях. Передвигая бегунок слева направо или в обратном направлении можно наглядно сравнить состояния До и После.
 6 538
Other
6 538
OtherГенератор случайных линий для фона
Плагин ckLine генерирует случайные svg линии для фона.
 4 742
Other
4 742
OtherНовогодняя ёлочка на CSS
Интересный вариант вращающейся новогодней ёлочки. Анимация сделана на CSS.
 4 820
Other
4 820
OtherМерцающая гирлянда на чистом CSS
Гирлянда в шапку сайта реализованная на чистом CSS. Добавит новогоднего настроения, но не стоит оставлять её на долго на сайте или даже в сессии пользователя. Постоянно мерцающие огоньки очень быстро утомляют и напрягают. Размещая гирлянду на сайт учитывайте это.
 4 020
Other
4 020
OtherОткрытка с Новым годом
Слегка видоизмененная открытка к новому году найденная на codepen. Смотрится эффектно, при этом никакого сложного кода не написано. В основном это анимации на CSS3.
 4 640
Other
4 640
OtherHeadroom — липкий header
Headroom.js — это легкий высокопроизводительный JS виджет (без зависимостей), который позволяет реагировать на прокрутку страницы пользователем. Позволяет скрывать шапку сайта при прокрутке вниз и отображать её снова при прокрутке страницы вверх.
 7 734
Other
7 734
OtherСнег на сайт
Snow it — Ещё один простой плагин для реализации эффекта падающего снега на сайте. Работает в современных браузерах с поддержкой свойств CSS3 transform, animation и @keyframe.

pcvector.net
Снег на сайт | MnogoBlog
Здравствуйте, сегодня поговорим о wordpress плагинах, которые позволят создать эффект падающего снега на вашем сайте.
Скачать исходники для статьи можно ниже
1. Simply Snow
Простой wordpress плагин, у которого даже нет настроек, просто устанавливаете и активируете плагин, переходите на сайт и созерцаете падающий снег.
Данный плагин есть в официальном репозитории wordpress (“wordpress.org”):
Последнее Обновление: 2013-11-26
Скачиваний: 4,360
Страничка плагина: “wordpress.org/plugins/simply-snow”
Установка стандартная – заходим в панель управления wordpress сайтом, в левом меню выбираем пункт “Плагины” и его подпункт “Добавить новый”, в строку поиска вводим “Simply Snow”, устанавливаем и активируем, после чего падающий снег сразу же появится на вашем сайте.
Данный плагин не существенно влияет на скорость загрузки вашего сайта.
Эффект снежинок будет выглядеть вот так:


2. Xmas Snow
Также простой wordpress плагин, у которого даже нет настроек, просто устанавливаете и активируете плагин, переходите на сайт и созерцаете падающий снег, но уже в виде снежинок.
Данный плагин есть в официальном репозитории wordpress (“wordpress.org”):
Последнее Обновление: 2013-1-16
Скачиваний: 13,306
Страничка плагина: “wordpress.org/plugins/xmas-snow”
Установка стандартная – заходим в панель управления wordpress сайтом, в левом меню выбираем пункт “Плагины” и его подпункт “Добавить новый”, в строку поиска вводим “Xmas Snow”, устанавливаем и активируем, после чего падающий снег сразу же появится на вашем сайте.
Эффект снежинок будет выглядеть вот так:


3. Improved Let It Snow!
Плагин “Improved Let It Snow!” уже имеет достаточно большое количество настроек.
Данный плагин есть в официальном репозитории wordpress (“wordpress.org”):
Последнее Обновление: 2012-12-28
Скачиваний: 5,127
Страничка плагина: “wordpress.org/plugins/improved-let-it-snow”
Установка стандартная – заходим в панель управления wordpress сайтом, в левом меню выбираем пункт “Плагины” и его подпункт “Добавить новый”, в строку поиска вводим “Xmas Snow”, устанавливаем и активируем, после чего в пункте “Параметры” (“Настройки”) у вас появиться новый подпункт “Improved Let It Snow!”, где вы сможете настроить различные параметры для падающих снежинок:
– Скорость анимации
– Лимит хлопья внизу
– Максимальное количество хлопьев
– Максимальное число активных хлопья
– Следуйте мышь?
– Заморозить на размытие?
– Снег цвет
– Снег характер
– Липкий снег?
– Целевым элементом
– Использование расплава эффект?
– Использовать эффект мерцания?
– Использовать фиксированное положение?
– Снегопад максимальная скорость (по горизонтали)
– Снегопад максимальная скорость (по вертикали)
Эффект снежинок будет выглядеть вот так:


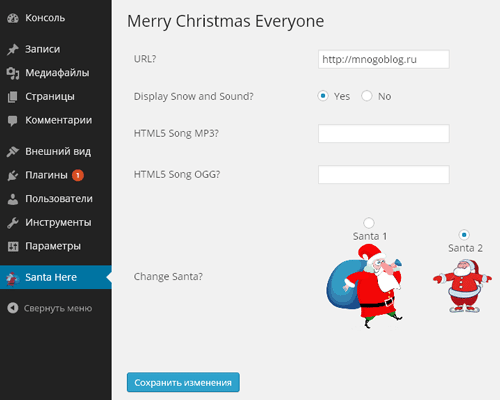
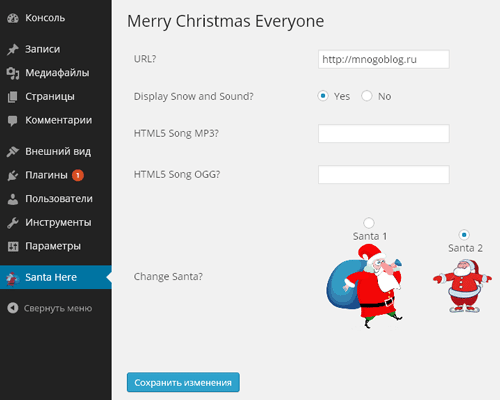
4. Merry Christmas Everyone.
Этот wordpress плагин создаст на вашем сайте разноцветные парящие снежинки, а также Санту, который будет двигаться вслед за вами по всему сайту:


Данный плагин есть в официальном репозитории wordpress (“wordpress.org”):
Последнее Обновление: 2013-1-24
Скачиваний: 4,654
Страничка плагина: “wordpress.org/plugins/merry-christmas-everyone/”
Установка стандартная – заходим в панель управления wordpress сайтом, в левом меню выбираем пункт “Плагины” и его подпункт “Добавить новый”, в строку поиска вводим “Merry Christmas Everyone”, устанавливаем и активируем, после чего под пунктом “Параметры” (“Настройки”) у вас появиться новый пункт “Santa Here”, где вы сможете настроить различные параметры для падающих снежинок и др:


Здесь можно указать url – на который перейдет посетитель, если кликнет по Санте, также можно задать мелодию и тип анимашки Санты и, конечно же, нужен ли снег на сайте или нет.
mnogoblog.ru