Как без опыта начать зарабатывать на создании сайтов?
Как без опыта начать зарабатывать на создании сайтов?
11 Июл. 2018
Сейчас вы осознаёте, что выполнение текущих действий не закрывает все ваши финансовые потребности. Хочется и зарабатывать больше и работать меньше. Но важно, чтобы и удовольствие было, верно? Иначе зачем менять работу в офисе на фриланс. Наш сегодняшний гость Владимир Пастухов — автор курса по дизайну сайтов на конструкторах— за 7 лет удалённой работы перепробовал более десятка специализация. Он проведёт вас по проторенной дороге.

Какой способ создания сайтов выбрать?
Уверен, вы уже где-нибудь слышали такие слова, как WordPress, Joomla, Html, Adobe Muse и всё в таком духе. Верно? Забудьте их. Нам они не потребуются.
Вы сейчас стоите на старте, и нет задачи всему научиться в один момент: выстраивать структуру сайта, писать текст, оформлять дизайн, верстать, а потом еще и аналитику прикручивать…
У нас с вами другой путь — «лайтовый». Я предлагаю начинать на конструкторах сайтов, и вот почему:
- Освоить конструкторы не сложнее, чем Microsoft Office.
- Вы можете отбросить все технические заморочки, оставив себе только разработку дизайна (самое приятное). Изучив минимум, сразу приступаете к созданию сайтов и получению первых денег.
- Всем надо «ещё вчера». Скорость создания сайта для многих заказчиков критична. А быстрее, чем на конструкторе, сайт сделать просто невозможно. Факт.
- И давайте будем реалистами. Наши сайты сразу не будут выглядеть, как Мерлин Монро. Ведь мы только начали, и опыта в дизайне мало. А что лучше? Сделать средненький сайт быстро или точно такой же, только очень долго? Поэтому для новичков конструкторы сайтов — самое оно.
- На конструкторах можно сделать почти всё. Это только вопрос умения и опыта. Да простят меня Боги, но я однажды на спор собрал на конструкторе точную копию сайта Тони Роббинса. Правда! А это, на минуточку, миллиардер, который явно не одну сотню тысяч заплатил за создание сайта
work-zilla.com
Как зарабатывать на создании сайтов под заказ: советы новичкам
Многие начинают осваивать вебмастерство не ради того, чтобы сделать для себя сайт, и развивать его, зарабатывать на нём, а для того, чтобы получать деньги при создании сайтов на заказ для других. И действительно, в последние десятилетия создание сайтов является актуальным для многих. Эта отрасль стремительно развивается, и это нужно всем, каждой компании, любому деятелю.
В этой статье мы расскажем о том, как зарабатывать на создании сайтов под заказ. Вы узнаете, что должны уметь для этого, и какие тонкости и подводные камни есть у этой деятельности.

Научиться делать сайт
Конечно же, перед тем как зарабатывать на создании сайтов под заказ, нужно научиться делать их самому. Стать профессионалом за короткое время не получится, но, как минимум, до среднего уровня дойти придётся.
Для того, чтобы делать сайты другим, нужно получить такие навыки:
- Научиться реализовывать разнообразные функции.
- Знать и уметь использовать разные методы реализации той или иной функции.
- Понимать принцип работы сайта и его частей, знать, что и для чего нужно.
- Уметь оперативно решать проблемы и неполадки на сайте.
- Нужно знать хотя бы на базовом уровне языки программирования HTML, PHP, CSS.
Для всего этого нужно создать себе сайт. Это позволит набраться опыта. Кроме того, можно экспериментировать, пробовать внедрять разные функции и возможности, даже если они не нужны сейчас.
Как только почувствовали, что умеете уже многое, приступайте к следующему шагу – найдите себе заказчика.
Поиск клиентов
Заказчики бывают разные. У кого-то возникает задача реализовать сайт с нуля с большим количеством функции и возможностей, а кому-то надо всего лишь произвести небольшую настройку. Так вот начинать нужно с простых задач. Не стоит браться сразу за заказы требующие большого количеств времени и огромного опыта.
Искать клиентов можно везде. В прямом смысле слова везде.
- Расскажите друзьям и знакомым, что умеете делать и настраивать сайты и готовы взять заказ.
- Поместите на досках объявлений сообщение о том, что вы можете сделать сайт.
- Посетите форумы вебмастеров. На многих из них есть раздел, где заказчики сами описывают задачу и вебмастера могут предложить свои услуги. Либо можно создать там объявление о себе.
- Просматривайте разные сайты, ищите на них недостатки, а потом пишите их владельцам о том, что нашли, описывайте, чем это может грозить и предлагайте свои услуги.
Найти себе заказчика можно везде. Было бы желание.
Договорённости
Работа вебмастера чаще всего — это фриланс, то есть удалённая работа. Иногда вы можете находиться со своим заказчиком даже в разных странах. Поэтому нужно сразу договариваться и иметь записи договорённости.
Сразу решите, как будет производиться оплата: после выполнения работы, до выполнения или часть до и часть после. Третий вариант самый удачный. Но если вы, начинающий вебмастер, вдруг не справитесь, придётся возвращать аванс, а это не очень приятно.
Поэтому можно предложить клиенту полную оплату после выполнения работы. Да, есть риски. Но, во-первых, вы покажете своё доверие. Во-вторых, сохраняйте переписку или аудиозаписи о том, как договаривались. Если вас обманут, сможете с ней потом пожаловаться.
И, конечно же, чётко обсудите, что нужно сделать и какой получить результат. Предложите будущему клиенту пошаговый план своей работы и получите от него подтверждение, что делать нужно именно это. Так вы лучше поймёте друга. Заказчики, как правило, не очень-то разбираются в вебмастерстве и терминологиях. Поэтому понять друг друга иногда бывает трудно.
Покупка домена и хостинга
Перед тем, как зарабатывать на создании сайтов на заказ, нужно найти хороший хостинг, который вы будете рекомендовать тем, для кого будет делать проект с нуля. Следует объяснить клиенту, если он ещё не знает, что домен и хостинг нужно периодически оплачивать, чтобы сайт работал.
Здесь можно немного дополнительно заработать, и регистрировать аккаунты клиентов по реферальной ссылке. Ваш заказчик ничего от этого не потеряет, а хостинг будет выплачивать вам проценты с каждой выплаты нового клиента.
Но не стоит смотреть лишь на размер процентного вознаграждения. Качество на первом месте.
CMS
Если вы создаёте всё с нуля, то также встанет вопрос о выборе CMS, то есть системы управления сайтом. Здесь можно смело рекомендовать WordPress.
- WordPress бесплатная и на русском языке.
- Она настолько универсальна, что подойдёт и новичкам, и профессионалам. С неё можно начать и на ней вырасти до большого специалиста.
- Вы сможете легко обучить своего заказчика особенностям работы на WordPress
- Если вы столкнётесь с проблемой на WоrdPress, то в большинстве случаев будет достаточно поискать её решения в поисковиках. Это настолько популярная система управления сайтами, что решения есть почти для любой проблемы.
- Любую возможность можно реализовать на WordPress: блог, интернет-магазин, новостной сайт, сайт компании… всё, что угодно, на что только хватит фантазии.
- Есть десятки тысяч готовых дизайнов.
wpuroki.ru
Как создавать сайты и зарабатывать на этом? / WAYUP
Вы читаете эту статью, потому что интересуетесь темой создания сайтов. Уверен, у Вас есть желание научиться создавать крутые интернет-проекты, а также, что не менее важно, понять, как зарабатывать на своих знаниях.
Сегодня в Интернете можно найти миллионы статей и материалов по созданию сайтов, и я понимаю Ваше замешательство: что прочитать, чему верить, с чего начать, чем закончить… Вопросов — море.

В этой статье я постараюсь ответить на все самые животрепещущие вопросы, чтобы по окончании чтения у Вас сложилось правильное понимание.
Мы разберемся с такими понятиями, как: frontend и backend, программирование, HTML, CSS, JS, CMS, движок, админка, веб-дизайн, Photoshop.
Поехали?
Два ключевых понятия
Поскольку разработка сайтов — это комплексный процесс, мы должны четко понимать, какими должны быть первые шаги.
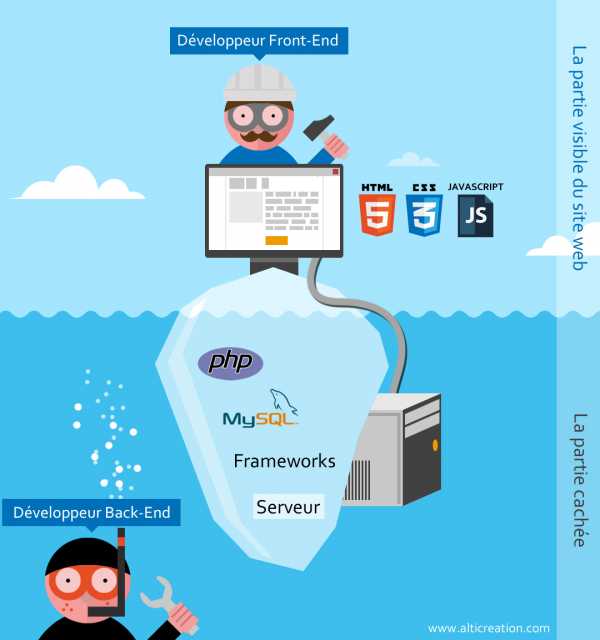
Первое, что нужно сделать, это осознать: сайтым основаны на двух «китах», визуальной части (frontend) и программировании функционала (backend). Соответственно, чтобы заниматься полным циклом работ, Вам необходимо освоить оба направления работы (в идеале).

Умение работать в Photoshop, а также знание HTML, CSS и Javascript, сделают Вас, так называемым, frontend-разработчиком. Такой специалист отвечает за внешний вид проекта.
Второй (и последний) тип специалистов — backend-разработчики. Их задача состоит в программировании функционала, возможностей и взаимодействий, которые, чаще всего, остаются «за кадром» для рядового посетителя сайта. Backend-программисты должны разбираться в основных языках программирования: PHP, Ruby, Phyton и т.п. (чем больше, тем лучше).
Неужели необходимо знать так много?
На самом деле, нет. Найти специалиста, который одинаково хорошо владеет навыками, как frontend-, так и backend-разработки, очень сложно. Однако, не смотря на это, как первые, так и вторые, могут самостоятельно создавать сайты.
Разница, как Вы понимаете, лишь в одном: у frontend-специалистов проекты выглядят более красиво, у backend — более «функционально».

Я рекомендую Вам начать именно с frontend-разработки, поскольку это ближе к тому, что мы видим ежедневно. Вам будет понятен результат Вашей работы, его легко увидеть. После того, как Вы освоите frontend, можно обратиться в сторону «закадровой» разработки (backend), чтобы углубить свои знания в области программирования.
Для упрощения, далее я буду называть backend-разработчиков «программистами».
Так вот. 100% программистов понимают основы frontend и могут оперировать HTML и CSS для минимального оформления своих проектов. В свою очередь, frontend-разработчики не всегда знакомы с «тяжелыми» языками программирования (PHP, Ruby и т.д.).
Как же последним удается создавать сайты?
Content Management System (CMS)
Я отношу себя к frontend-фронту, поэтому могу Вам рассказать в деталях, каким же образом, без особых знаний программирования, можно создавать функциональные и мощные сайты.
Все это возможно благодаря, так называемым, Content Management System (Системам Управления Контентом) или попросту — CMS. В народе, системы управления также называют «движками» или «админками».

CMS разработаны backend-разработчиками для упрощения и своей работы, и работы фронтенда. Не вдаваясь в детали, можно сказать, что CMS — это заранее запрограммированный функционал, который используется для создания сайтов. Удобство Систем Управления заключается в том, что весь этот функционал не нужно программировать — он уже готов заранее и установить его можно парой щелчков мыши.
Формы обратной связи, возможность заказа в Интернет-Магазинах, формирование динамического и выпадающего меню, обрезка изображений и многое-многое другое — все это возможно с помощью CMS.
Названия этих систем управления, думаю, многие из Вас слышали. Самые популярные — MODx, WordPress, DLE, Joomla, Opencart, Bitrix, Netcat, Prestashop, Drupal. Каждая из них предназначена для определенного функционала. Какие-то для обычных сайтов, какие-то — для интернет-магазинов, какие-то — для блогов.
Что Вы должны уметь?
Как я уже писал ранее, рекомендую всем новичкам обратиться в сторону обучения frontend-разработки. Используя возможности CMS Вы сможете без каких-либо знаний программирования создавать сайты, которые будут покрывать 80% нужд современного рынка. И это здорово.
Все, что входит в обязанности frontend-специалиста, умещается в два пункта:
- Веб-дизайн;
- Верстка.
Не сложно? Так и есть!
Веб-дизайн создается в программе Adobe Photoshop, а верстка производится с помощью легких «языков» HTML, CSS, Javascript (JS). По сей день ведутся споры о том, можно ли называть HTML и CSS языками программирования. Сложно ответить однозначно, однако сейчас нас это не особо должно волновать. Для удобства, я буду называть HTML и CSS языками.

Освоив эти навыки Вы сможете создавать отличные веб-приложения. Знания backend помогут Вам осознать то, как работают функции Вашего сайта (заданные с помощью CMS), однако на первое время совершенно не обязательно «окунаться» в эту область.
Веб-дизайн в Photoshop
Опираясь на информацию из предыдущего блока, первым делом разработчик должен подготовить дизайн сайта. Создается он в графической программе Adobe Photoshop. Результатом работы на данном этапе являются файлы в формате .psd, которые, по сути, можно назвать картинками будущего сайта.
Все то, что Вы видите на сайтах, было нарисовано заранее в Photoshop.

Таким образом, делаем вывод о том, что первый навык, необходимый для разработки сайтов, это умение работать в Photoshop. Никакие другие программы не могут использоваться для веб-дизайна.
Правда, пользователи Mac могут опробовать инструмент Sketch, подобный по функционалу и вышедший недавно. Однако, пока что, на мой взгляд, он еще не догятивает до возможностей Фотошопа, хотя о нем довольно много лестных отзывов.
Верстка с помощью HTML, CSS и Javascript
Созданные ранее макеты необходимо преобразовать в код, который будет пониматься браузерами и воспроизводить нужный нам результат. К сожалению, просто напросто вставить картинку сайта, созданную в Photoshop, нельзя, так как на сайте должны быть такие динамические элементы, как тексты, ссылки, кнопки и т.д.
В этой связи, макет преобразуется в HTML-код. Увидеть этот код для любого сайта может любой смертный — достаточно зайти на какой-либо сайт, щелкнуть правой клавишей мыши по свободному месту страницы и выбрать в появившемся меню пункт с примерным содержанием: «Показать исходный код страницы». Откроется специалное окно и Вы увидите тот самый HTML-код, который написал frontend-разработчик для данной страницы.
По сути, этот код и есть интерпретация макета сайта в Photoshop. Однако, не полная. Если HTML позволяет воссоздать структуру макета, прописать все необходимые блоки, кнопки и содержание, то язык CSS позволяет оформить все это. Если бы не было CSS, страница с голым HTML-кодом выглядела бы так:

Та же самая страница с подключенными CSS-свойствами выглядит так:

Разница очевидна и невероятна 🙂
Язык Javascript помогает делать элементы сайта интерактивным. Как часто Вы кликали на кнопку и в ответ появлялось всплывающее окно? Думаю, практически ежедневно.
Так вот, подобные эффекты появления и исчезания, анимация, сценарии появления-перемещения-преобразования — все они реализуются с помощью кода Javascript.
Таким образом, мы можем сделать вывод: отрисованные макеты в Photoshop преобразуются в код HTML, оформляются с помощью кода CSS и оживляются с помощью Javascript-манипуляций.
Если речь идет о простом сайте (к примеру, Landing Page), произведенные операции могут считаться финальными и сайт действительно будет готов к использованию. Однако, если сайт планируется посложнее, динамический (когда количество страниц сложно запроектировать, например — новостные сайты) — HTML-CSS-Javascript-код передается либо backend-разработчику, либо устанавливается на CMS.
Что еще необходимо уметь?
Мы с Вами разобрались с основными инструментами, которыми необходимо владеть frontend-специалисту, то есть человеку, который создает сайты.
Однако, существует ряд сопутствующих навыков, которыми необходимо обаладать, чтобы добиться успеха на фрилансе или в любой другой сфере, связанной с IT.
UI/UX-проектирование. Эта тема довольно обширная, однако, если описать в двух словах, то архитектура UI/UX — это умение создать идеально удобный интерфейс сайта, который будет приводить пользователя к цели легко, быстро и с ощущением полного удовлетворения/радости. Умение создать такой интерфейс является ключевым для специалиста, который ориентирован на работу с интересными клиентами и дорогими проектами.

Графический дизайн. Владение инструментами — это хорошо, однако, если Вы не будете обладать пониманием, что красиво, а что нет, что эстетично, а что пошло, что сочетается удачно, а что наляписто — Ваша ценность как веб-дизайнера резко понижается. Поэтому, я уверен, нужно потратить время на изучение таких понятий, как композиция, теория цвета, типографика и т.д.
Общение с клиентами и презентация себя. Ваш успех напрямую зависит от того, как Вы умеете себя подать и продать. Обладая даже самыми незаурядными способностями, не имея навыков делового общения и презентации своих услуг, можно существенно сократить количество своих клиентов. Не пренебрегайте этим пунктом.
Как зарабатывать на создании сайтов?
На самом деле, этот блок заслуживает отдельной статьи, которую я, скорее всего, скоро подготовлю. Однако сейчас мне ничего не мешает пробежаться по основным направлениям заработка на создании сайтов.
1. Фриланс. Масштабное явление, приверженцем которого являюсь и я. Удивительное сочетание свободы, творчества и развития — все это возможно на просторах фриланс-бирж, таких как freelance.ru, fl.ru и т.п. К примеру, вот мой аккаунт на бирже. Такие сайты позволяют находить заказы от клиентов, которые заинтересованы в Ваших услугах. Чем выше Ваш рейтинг и количество отзывов — тем успешнее будет Ваша деятельность на фрилансе.
2. Свой проект. Обладая хорошими навыками, опытом и идеей, можно создать свой стартап в Интернете, полезный сервис, информациионый ресурс и т.д. Такой проект сможет приносить Вам прибыль в зависимости от масштабов Вашей идеи. Подобное направление развития называется интернет-препринимательством. Вспомните тот же Facebook и Марка Цукерберга — практически каждый основатель крупного IT-стартапа в прошлом и был его разработчиком.
3. Веб-мастер. Популярная сфера, в которой можно развиваться самостоятельно. Веб-мастер — это человек, который создал один или несколько сайтов, монетизируя их аудиторию, над увеличением которой он постоянно работает. Монетизация производится с помощью любых видов рекламы и сотрудничества. Данный метод отличается от предыдущего тем, что веб-мастер, как правило, создает информационные сайты, зарабатывая лишь на рекламе, а предприниматель (предыдущий пункт) развивает свой бизнес, ориентируясь на прибыль от клиентов созданного сервиса.
4. Работа в веб-студии. Обретя уверенность Вы можете попробовать свои силы в работе в компании по разработке сайтов. Сотрудничать можно, как удаленно, так и работая в офисе. Все зависит от Вашего желания и целей.
Где научиться?
Думаю, Вы уже столкнулись с этой проблемой. В Интернете множество обучающих статей и видео, однако у них есть два существенных минуса. Как правило, они носят «точечный» характер и Вы не понимаете, что нужно делать по окончании чтения (просмотра). Второй момент — отсутствие какой-либо поддержки со стороны автора этого материала.
Все эти неудобства приводят к тому, что Вы мечетесь от одного сайта к другому, в поисках разрозненной информации и теряете время, нервы, усилия.
Найти четкую проверенную программу обучения сегодня сложно. Собственно, именно эта проблема послужила толчком к созданию проекта WAYUP. Я понял, что есть огромное количество заинтересованных людей, которые находятся в замешательстве и просто не понимают, как научиться создавать сайты.
Моя авторская программа, основанная на личном 8-летнем опыте в сфере web-разработок, носит название «Веб-Верстальщик: Код Фрилансера». Это часть нашей онлайн-библиотеки, в которой можно найти онлайн-курсы по самым разным направлениям в сфере IT (разработка мобильных приложений, маркетинг, копирайтинг и т.д.).

Основные преимущества онлайн-курса по созданию сайтов:
- Ориентация исключительно на практику;
- Уникальная современная программа, охватывающая все этапы разработки сайта;
- Десятки отзывов от тех, кто уже прошел обучение и успешно реализует себя в IT;
- За время обучения Вы создадите свой первый сайт на CMS MODx;
- Вы обретете навыки работы в Photoshop, а также в программировании HTML, CSS и JS;
- Научитесь работать с доменом и хостингом;
- Получите уникальную методику заработка минимум 500$ в первый же месяц работы на фрилансе
На странице каждого занятия Вы сможете задавать любые вопросы лично моей команде с помощью специального чата, который и будет связывать Вас с нами на протяжении всей длительности курса.
Получить скидку -30%
Я верю в Вас!
wayup.in
Создание сайта для заработка денег: с чего начать
Доброго времени суток, дорогие читатели моего блога. Вчера встретил своего одноклассника, который недавно стал отцом.
Мои искренние поздравления быстро сменились его сетованиями на финансовые проблемы. Ведь дети требуют значительных финансовых вложений,а наши зарплаты, увы, не отличаются стабильным ростом.
Это в очередной раз заставило меня задуматься над поиском путей получения дополнительного дохода, одним из которых является создание сайта для заработка денег.
В своей статье я постараюсь осветить основные нюансы разработки пригодного для монетизации веб-ресурса, а также возможные способы срубить с него немного «капусты».
Что такое хороший сайт?
Практика показывает, что, приложив достаточные усилия, можно заработать на любом ресурсе. Другое дело, что получать действительно неплохой пассивный доход можно только с хороших сайтов.
Их непременными характеристиками являются раскрученность и высокий уровень монетизации.
Поэтому если мы хотим, чтобы в дальнейшем нам непрерывно капала денежка с нашего веб-проекта, в начале придется постараться.
Как создать ресурс, пригодный для заработка денег?
Вопросу разработки интернет-площадок посвящена не одна страница в сети. Поэтому я лишь вкратце остановлюсь на основных нюансах создания собственного сайта.
А если вас, мои дорогие читатели, какой-либо момент заинтересует более подробно, то это может стать темой наших дальнейших разговоров.
Также вы можете посмотреть информацию о быстром создании трафикового сайта Александра Борисова.
Еще рекомендую бесплатную онлайн школу Евгения Вергуса ЯБлогер.
Итак, чтобы получить на руки эффективно работающий ресурс, вам придется:
Определиться с направлением его деятельности
Все существующие веб-сервисы можно подразделить на:
- коммерческие, основной функцией которых является продажа определенных товаров и услуг, например, онлайн-магазины;
- развлекательные, предназначенные для проведения досуга: кино- и музыкальные сайты, соцсети, различные форумы и пр.;
- информационные или, так называемые, образовательно-познавательные, к числу которых относится и блог вашего покорного слуги.
Говоря о способах заработка на собственном веб-проекте, обычно речь идет именно о последних двух категориях, так как первая изначально создается для получения прибыли от продаж.
От себя добавлю, что с точки зрения рекламодателей более перспективными являются все-таки информационные или смешанные сайты, нежели чисто развлекательные.
Выбрать актуальную тематику
Здесь нужно учитывать потребности пользователей, уровень существующей конкуренции и привлекательность для рекламных спонсоров.
Не стоит забывать и о собственных предпочтениях. Учитывая, что проектом придется заниматься продолжительное время, лучше, если вы выберете тему, на которую у вас самих «горят глаза».
Подытоживая: берите сферу, в которой вы сильны и мониторьте интернет-рынок на предмет спроса на нее.
Наполнить ресурс уникальным контентом
Речь идет о подборе информационных статей, новостей, аудио- и видео-материала, который смог бы предложить пользователям максимальное число ответов на интересующие их вопросы по теме.
Одним из важнейших условий является уникальность контента и его постоянное обновление. Поэтому если вы не относите себя к числу мастеров эпистолярного жанра, лучше доверить данный этап фрилансерам.
Как оценить пригодность созданного сайта для монетизации?
Будем считать, что веб-ресурс мы с вами создали, а вот насколько он пригоден для заработка денег, еще предстоит узнать. Многие полезные фишки и пошаговая инструкция от создания сайта до его монетизации есть также в видео курсе Александра Борисова Кибер-Блоггер.

Как я уже упоминал в начале статьи, главными критериями потенциальной доходности сайта является его посещаемость и монетизация, т.е. привлекательность для рекламодателей.
Для оценки данных параметров можно:
- Установить на сайт счетчик посещаемости (например, Яндекс.метрика).
Но, пока вы не достигнете хотя бы показателя в 500 человек в сутки, вряд ли стоит мечтать о выгодных предложениях.
Поэтому направьте усилия на оптимизацию ресурса в поисковых системах. Используйте наиболее востребованные тематические ключевые запросы и, как минимум, продвигайте сайт с помощью ссылок в соцсетях.
- Воспользоваться онлайн-сервисом анализа сайтов для оценки «пузомерок», от значений которых зависит перспективность площадки для рекламодателей.
Если не вдаваться в цифровые подробности: чем выше показатели посещаемости и пузомерок, тем шире ваши возможности для заработка денег на блоге или сайте.
Основные способы получения дохода с веб-ресурса
 По сути, главный метод заработка на некоммерческом сайте один – на рекламе.
По сути, главный метод заработка на некоммерческом сайте один – на рекламе.
При этом можно попытаться искать прямых рекламодателей, что достаточно хлопотно и долго. Либо можно воспользоваться услугами многочисленных посреднических сервисов.
Они дают возможность за определенное вознаграждение получить доступ к заявкам рекламодателей, выполнив которые вы получите свои деньги.
Надо сказать, что таких посреднических систем довольно много. Все они различаются требованиями к принимаемым веб-ресурсам, условиями сотрудничества и типом размещаемой рекламы. Она может быть:
Имеет вид небольших тематических объявлений и является наиболее распространенной. Здесь оплачиваются переходы посетителей вашего сайта по рекламной ссылке.
Поэтому итоговый уровень дохода не в последнюю очередь определяется числом ваших подписчиков.
Стоимость клика зависит от тематики и раскрученности ресурса.
Наиболее популярными сервисами являются: AdSense и РСЯ. Главное, чтобы ваша площадка вписалась в их требования.
Данный тип наиболее подходит для блогов и развлекательных сайтов. Тизеры представляют собой небольшие картинки с коротким завлекательным текстом, типа: «Избавься от целлюлита быстро и навсегда».
Аналогично предыдущему виду, доход от тизерной рекламы определяется числом переходов ваших посетителей на сайт рекламодателя.
Честно сказать, я не особо люблю тизеры, так как зачастую они предлагают «лохотроны» из серии: пройди тест, а результат узнай после отправки платного смс. Хотя в плане заработка денег – не последний вариант.
Сотрудничество по тизерной рекламе вам предложат такие сервисы, как Direct/Advert, Bodyclick и Ladycash (для ресурсов с женской тематикой).
- В виде рекламных ссылок для продажи или аренды
Этот тип представляет собой получение дохода за размещение ссылок рекламодателя на вашем веб-проекте. При этом кликать по ним совсем не обязательно.
Данный способ теоретически позволяет зарабатывать даже на сайтах с низкой и нулевой посещаемостью. Однако реалии жизни показывают, что рекламодатели – далеко не дурачки и раскрученность ресурса учитывают.
Различают три способа заработка путем размещения:
- Временных ссылок, которые автоматически появляются на вашем блоге после установки на нем специальных рекламных кодов. Оплата здесь фиксированная, а начисления – ежедневные. Так как эти коды размещаются на всех страницах ресурса, сайт с большим их количеством получит более высокий доход. Сервисы временных ссылок: Trustlink, Sape, LinkFeed.
- Постоянных ссылок, которые размещаются вручную в виде постовых либо в тексте статьи. К посредникам, работающим с вечными ссылками, относятся: Getgoodlinks, Gogetlinks, Blogun.
- Тематических статей с ссылками на ресурсы рекламодателей.
Так мы сможем убить сразу двух зайцев: и денежку получить, и пополнить сайт уникальным контентом. Такие статьи могут размещаться как постоянно, так и временно, в зависимости от вашего желания и тематики площадки.
Посреднические сервисы: Liex, Miralinks, Seozavr и пр.
Данный тип предполагает установку на веб-проекте рекламных баннеров, за показ которых либо за переход по ним платится вознаграждение. Вот мой пример:
Также, известным сервисом является Rotaban.
Дополнительные методы получения дохода
Кроме заработка на рекламе, есть и иные пути пополнить свой бюджет. Правда, они не столь популярны и доходны. К их числу относятся:
- «Партнерки», предполагающие рекламу сторонних услуг и товаров. Если ваши подписчики соблазнятся и раскошелятся на их приобретение, вы получите определенный процент от суммы их заказа. То есть оплата в данном случае осуществляется по факту сделки. Для учета реальных покупателей используется специальная реферальная ссылка. Сервисы партнерок: actionpay.net, Admitad, 7offers.ru, Dr.Cash.
- Платные обучающие уроки и курсы. Хотя практика показывает, что для того, чтобы люди захотели купить ваш материал, он должен быть уникальным, актуальным и подтвержденным вашей высокой репутацией эксперта в данном вопросе. Поэтому вряд ли у вас получится продавать свои видео-уроки профессионального визажа, если вы усатый автотехник.
- Платный доступ к определенным материалам ресурса. Здесь ситуация аналогична. Сначала нужно заработать имя.
Ну вот в общих чертах и все. Не забывайте постоянно совершенствовать и оптимизировать свой сайт.
Также советую в погоне за рекламными деньгами не забыть, что ваш проект создан, прежде всего, для людей. А значит им должно быть комфортно и интересно с вами.

На этом, дорогие друзья, хочу поблагодарить вас за внимание. Надеюсь, что изложенная мною информация, хоть кому-нибудь поможет стать чуточку богаче и счастливее.
Если вам, по-прежнему, интересно читать мои статьи, приглашаю вас на следующее обсуждение и прошу приводить с собой друзей. Тем и места хватит для всех!
Подписывайтесь также на Телеграм канал — t.me/investbro_ru и до скорой встречи!
investbro.ru