Как зарабатывать на создании сайтов
В интернете часто спрашивают о том, как зарабатывать на создании сайтов. Такой вопрос вполне объективен, ведь такой способ доступен даже новичку. Сегодня мы расскажем о заработке на создании сайтов подробно, чтобы после прочтения статьи у вас не осталось вопросов. Итак, начнем!
Можно ли заработать на создании сайтов?

Если говорить о деньгах, то заработок на создании сайтов – это очень прибыльное занятие. На таком бизнесе можно получать достойные деньги, но заниматься им придется постоянно и без перебоев. Вариантов дохода множество – от ведения собственных блогов до продажи услуг по разработке.
Сегодня существуют тысячи мастер-классов, которые позволяют получить полезные знания и навыки бесплатно. Важно выбирать действующие курсы, которые дают максимальный результат. Найти их не всегда просто, но можно воспользоваться тематическими форумами, где постоянно выкладывают актуальную информацию.
С чего начать заработок на создании са
goincome.ru
Как зарабатывать на создании сайтов под заказ: советы новичкам
В этой статье мы расскажем о том, как зарабатывать на создании сайтов под заказ. Вы узнаете, что должны уметь для этого, и какие тонкости и подводные камни есть у этой деятельности.

Научиться делать сайт
Конечно же, перед тем как зарабатывать на создании сайтов под заказ, нужно научиться делать их самому. Стать профессионалом за короткое время не получится, но, как минимум, до среднего уровня дойти придётся.
Для того, чтобы делать сайты другим, нужно получить такие навыки:
- Научиться реализовывать разнообразные функции.
- Знать и уметь использовать разные методы реализации той или иной функции.
- Понимать принцип работы сайта и его частей, знать, что и для чего нужно.
- Уметь оперативно решать проблемы и неполадки на сайте.
- Нужно знать хотя бы на базовом уровне языки программирования HTML, PHP, CSS.
Для всего этого нужно создать себе сайт. Это позволит набраться опыта. Кроме того, можно экспериментировать, пробовать внедрять разные функции и возможности, даже если они не нужны сейчас.
Как только почувствовали, что умеете уже многое, приступайте к следующему шагу – найдите себе заказчика.
Поиск клиентов
Заказчики бывают разные. У кого-то возникает задача реализовать сайт с нуля с большим количеством функции и возможностей, а кому-то надо всего лишь произвести небольшую настройку. Так вот начинать нужно с простых задач. Не стоит браться сразу за заказы требующие большого количеств времени и огромного опыта.
Искать клиентов можно везде. В прямом смысле слова везде.
- Расскажите друзьям и знакомым, что умеете делать и настраивать сайты и готовы взять заказ.
- Поместите на досках объявлений сообщение о том, что вы можете сделать сайт.
- Посетите форумы вебмастеров. На многих из них есть раздел, где заказчики сами описывают задачу и вебмастера могут предложить свои услуги. Либо можно создать там объявление о себе.
- Просматривайте разные сайты, ищите на них недостатки, а потом пишите их владельцам о том, что нашли, описывайте, чем это может грозить и предлагайте свои услуги.
Найти себе заказчика можно везде. Было бы желание.
Договорённости
Работа вебмастера чаще всего — это фриланс, то есть удалённая работа. Иногда вы можете находиться со своим заказчиком даже в разных странах. Поэтому нужно сразу договариваться и иметь записи договорённости.
Сразу решите, как будет производиться оплата: после выполнения работы, до выполнения или часть до и часть после. Третий вариант самый удачный. Но если вы, начинающий вебмастер, вдруг не справитесь, придётся возвращать аванс, а это не очень приятно.
Поэтому можно предложить клиенту полную оплату после выполнения работы. Да, есть риски. Но, во-первых, вы покажете своё доверие. Во-вторых, сохраняйте переписку или аудиозаписи о том, как договаривались. Если вас обманут, сможете с ней потом пожаловаться.
И, конечно же, чётко обсудите, что нужно сделать и какой получить результат. Предложите будущему клиенту пошаговый план своей работы и получите от него подтверждение, что делать нужно именно это. Так вы лучше поймёте друга. Заказчики, как правило, не очень-то разбираются в вебмастерстве и терминологиях. Поэтому понять друг друга иногда бывает трудно.
Покупка домена и хостинга
Перед тем, как зарабатывать на создании сайтов на заказ, нужно найти хороший хостинг, который вы будете рекомендовать тем, для кого будет делать проект с нуля. Следует объяснить клиенту, если он ещё не знает, что домен и хостинг нужно периодически оплачивать, чтобы сайт работал.
Здесь можно немного дополнительно заработать, и регистрировать аккаунты клиентов по реферальной ссылке. Ваш заказчик ничего от этого не потеряет, а хостинг будет выплачивать вам проценты с каждой выплаты нового клиента.
Но не стоит смотреть лишь на размер процентного вознаграждения. Качество на первом месте.
CMS
Если вы создаёте всё с нуля, то также встанет вопрос о выборе CMS, то есть системы управления сайтом. Здесь можно смело рекомендовать WordPress.
- WordPress бесплатная и на русском языке.
- Она настолько универсальна, что подойдёт и новичкам, и профессионалам. С неё можно начать и на ней вырасти до большого специалиста.
- Вы сможете легко обучить своего заказчика особенностям работы на WordPress
- Если вы столкнётесь с проблемой на WоrdPress, то в большинстве случаев будет достаточно поискать её решения в поисковиках. Это настолько популярная система управления сайтами, что решения есть почти для любой проблемы.
- Любую возможность можно реализовать на WordPress: блог, интернет-магазин, новостной сайт, сайт компании… всё, что угодно, на что только хватит фантазии.
- Есть десятки тысяч готовых дизайнов.
wpuroki.ru
Реальные способы заработка в Интернете — более 30 вариантов заработка без вложений

Как заработать на иллюстрациях в интернете?
В этой статье вы узнаете, как начать зарабатывать на иллюстрациях в интернете, сколько платят за эту работу и где можно искать заказчиков или продать готовые изображения. В конце…
Как быстро и легко заработать деньги: 15 реальных способов в интернете
Часто спрашивают, как проще и быстрее начать зарабатывать в интернете? В этой статье вы узнаете про такие способы. Большинство из них не требуют наличия опыта, образования и…11.10.2019
Сергей Антропов (KadrofID: 5)
Как устроиться на работу в Яндекс и успешно пройти собеседования?
В этой статье мы расскажем, как проходит процесс трудоустройства в компанию, какие проводятся собеседования и как успешно их пройти. Советы из статьи пригодится и тем, кто хочет…10.10.2019
Сергей Антропов (KadrofID: 5)
Как заработать на YouTube? Сколько платят за просмотры, рекламу, монтаж роликов
Ютуб может стать хорошей подработкой или источником постоянного дохода. Мы расскажем, как начать зарабатывать на YouTube с нуля. Рассмотрим реальные способы получать деньги с…28.08.2019
Сергей Антропов (KadrofID: 5)
Как заработать на монтаже видео в интернете?
Умение монтировать видеоролики может стать полезным навыком и способом заработать в интернете. Это интересная и творческая работа. Основы монтажа можно освоить самостоятельно и…14.08.2019
Сергей Антропов (KadrofID: 5)
Как заработать на сочинении стихов, поздравлений и текстов песен?
Заработать на стихах собственного сочинения сложно, но можно. Мы расскажем, как сегодня зарабатывают поэты, сколько платят за сочинение стихов в Интернете, где можно продать…07.08.2019
Сергей Антропов (KadrofID: 5)
Как заработать на создании баннеров в Интернете хорошие деньги?
Создание баннеров – относительно простой способ заработка на фрилансе. В статье вы узнаете, как самостоятельно научиться делать баннеры, сколько можно на этом заработать и где…10.07.2019
Сергей Антропов (KadrofID: 5)
Как заработать на создании сайтов? Руководство для новичков
Имея определенные знания и навыки, можно неплохо зарабатывать на создании сайтов. В этой статье я расскажу, с чего начать новичку в данной сфере. Сколько можно получить за один…
Как начать зарабатывать на верстке сайтов? Сколько за это платят?
Заработок на верстке сайтов считается относительно простым способом начать карьеру в Интернете. Но есть нюансы. В этой статье я расскажу, как начать зарабатывать на верстке,…04.06.2019
Сергей Антропов (KadrofID: 5)
Как стать асессором в Яндексе и сколько там можно заработать?
Иногда кажется, что асессоры в Яндексе – самые секретные сотрудники. О них ходит много легенд и слухов. Информацию об их работе приходится собирать буквально по крупицам. И это…www.kadrof.ru
Как создавать сайты и зарабатывать на этом? / WAYUP
Вы читаете эту статью, потому что интересуетесь темой создания сайтов. Уверен, у Вас есть желание научиться создавать крутые интернет-проекты, а также, что не менее важно, понять, как зарабатывать на своих знаниях.
Сегодня в Интернете можно найти миллионы статей и материалов по созданию сайтов, и я понимаю Ваше замешательство: что прочитать, чему верить, с чего начать, чем закончить… Вопросов — море.

В этой статье я постараюсь ответить на все самые животрепещущие вопросы, чтобы по окончании чтения у Вас сложилось правильное понимание.
Мы разберемся с такими понятиями, как: frontend и backend, программирование, HTML, CSS, JS, CMS, движок, админка, веб-дизайн, Photoshop.
Поехали?
Два ключевых понятия
Поскольку разработка сайтов — это комплексный процесс, мы должны четко понимать, какими должны быть первые шаги.
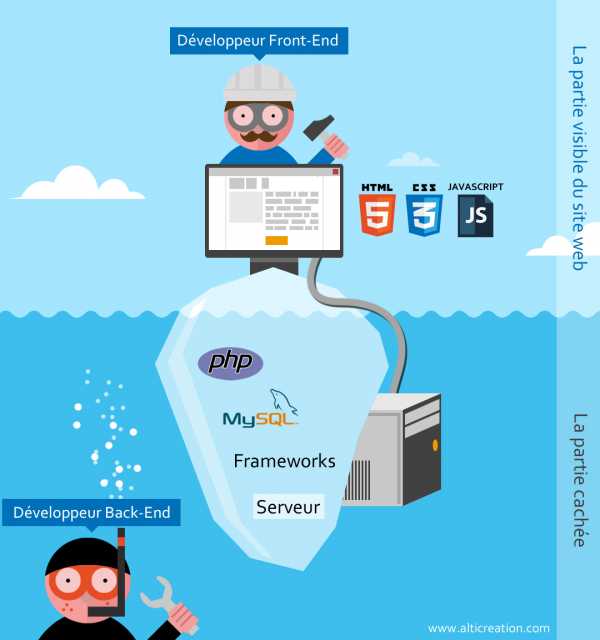
Первое, что нужно сделать, это осознать: сайтым основаны на двух «китах», визуальной части (frontend) и программировании функционала (backend). Соответственно, чтобы заниматься полным циклом работ, Вам необходимо освоить оба направления работы (в идеале).

Умение работать в Photoshop, а также знание HTML, CSS и Javascript, сделают Вас, так называемым, frontend-разработчиком. Такой специалист отвечает за внешний вид проекта.
Второй (и последний) тип специалистов — backend-разработчики. Их задача состоит в программировании функционала, возможностей и взаимодействий, которые, чаще всего, остаются «за кадром» для рядового посетителя сайта. Backend-программисты должны разбираться в основных языках программирования: PHP, Ruby, Phyton и т.п. (чем больше, тем лучше).
Все, что Вы видите ежедневно в Интернете — работа frontend-специалиста. А вот то, как это работает и почему это работает, описывают backend-разработчики.
Неужели необходимо знать так много?
На самом деле, нет. Найти специалиста, который одинаково хорошо владеет навыками, как frontend-, так и backend-разработки, очень сложно. Однако, не смотря на это, как первые, так и вторые, могут самостоятельно создавать сайты.
Разница, как Вы понимаете, лишь в одном: у frontend-специалистов проекты выглядят более красиво, у backend — более «функционально».

Я рекомендую Вам начать именно с frontend-разработки, поскольку это ближе к тому, что мы видим ежедневно. Вам будет понятен результат Вашей работы, его легко увидеть. После того, как Вы освоите frontend, можно обратиться в сторону «закадровой» разработки (backend), чтобы углубить свои знания в области программирования.
Для упрощения, далее я буду называть backend-разработчиков «программистами».
Так вот. 100% программистов понимают основы frontend и могут оперировать HTML и CSS для минимального оформления своих проектов. В свою очередь, frontend-разработчики не всегда знакомы с «тяжелыми» языками программирования (PHP, Ruby и т.д.).
Как же последним удается создавать сайты?
Content Management System (CMS)
Я отношу себя к frontend-фронту, поэтому могу Вам рассказать в деталях, каким же образом, без особых знаний программирования, можно создавать функциональные и мощные сайты.
Все это возможно благодаря, так называемым, Content Management System (Системам Управления Контентом) или попросту — CMS. В народе, системы управления также называют «движками» или «админками».

CMS разработаны backend-разработчиками для упрощения и своей работы, и работы фронтенда. Не вдаваясь в детали, можно сказать, что CMS — это заранее запрограммированный функционал, который используется для создания сайтов. Удобство Систем Управления заключается в том, что весь этот функционал не нужно программировать — он уже готов заранее и установить его можно парой щелчков мыши.
Формы обратной связи, возможность заказа в Интернет-Магазинах, формирование динамического и выпадающего меню, обрезка изображений и многое-многое другое — все это возможно с помощью CMS.
Названия этих систем управления, думаю, многие из Вас слышали. Самые популярные — MODx, WordPress, DLE, Joomla, Opencart, Bitrix, Netcat, Prestashop, Drupal. Каждая из них предназначена для определенного функционала. Какие-то для обычных сайтов, какие-то — для интернет-магазинов, какие-то — для блогов.
Что Вы должны уметь?
Как я уже писал ранее, рекомендую всем новичкам обратиться в сторону обучения frontend-разработки. Используя возможности CMS Вы сможете без каких-либо знаний программирования создавать сайты, которые будут покрывать 80% нужд современного рынка. И это здорово.
Все, что входит в обязанности frontend-специалиста, умещается в два пункта:
- Веб-дизайн;
- Верстка.
Не сложно? Так и есть!
Веб-дизайн создается в программе Adobe Photoshop, а верстка производится с помощью легких «языков» HTML, CSS, Javascript (JS). По сей день ведутся споры о том, можно ли называть HTML и CSS языками программирования. Сложно ответить однозначно, однако сейчас нас это не особо должно волновать. Для удобства, я буду называть HTML и CSS языками.

Освоив эти навыки Вы сможете создавать отличные веб-приложения. Знания backend помогут Вам осознать то, как работают функции Вашего сайта (заданные с помощью CMS), однако на первое время совершенно не обязательно «окунаться» в эту область.
Веб-дизайн в Photoshop
Опираясь на информацию из предыдущего блока, первым делом разработчик должен подготовить дизайн сайта. Создается он в графической программе Adobe Photoshop. Результатом работы на данном этапе являются файлы в формате .psd, которые, по сути, можно назвать картинками будущего сайта.
Все то, что Вы видите на сайтах, было нарисовано заранее в Photoshop.

Таким образом, делаем вывод о том, что первый навык, необходимый для разработки сайтов, это умение работать в Photoshop. Никакие другие программы не могут использоваться для веб-дизайна.
Правда, пользователи Mac могут опробовать инструмент Sketch, подобный по функционалу и вышедший недавно. Однако, пока что, на мой взгляд, он еще не догятивает до возможностей Фотошопа, хотя о нем довольно много лестных отзывов.
Верстка с помощью HTML, CSS и Javascript
Созданные ранее макеты необходимо преобразовать в код, который будет пониматься браузерами и воспроизводить нужный нам результат. К сожалению, просто напросто вставить картинку сайта, созданную в Photoshop, нельзя, так как на сайте должны быть такие динамические элементы, как тексты, ссылки, кнопки и т.д.
В этой связи, макет преобразуется в HTML-код. Увидеть этот код для любого сайта может любой смертный — достаточно зайти на какой-либо сайт, щелкнуть правой клавишей мыши по свободному месту страницы и выбрать в появившемся меню пункт с примерным содержанием: «Показать исходный код страницы». Откроется специалное окно и Вы увидите тот самый HTML-код, который написал frontend-разработчик для данной страницы.
По сути, этот код и есть интерпретация макета сайта в Photoshop. Однако, не полная. Если HTML позволяет воссоздать структуру макета, прописать все необходимые блоки, кнопки и содержание, то язык CSS позволяет оформить все это. Если бы не было CSS, страница с голым HTML-кодом выглядела бы так:

Та же самая страница с подключенными CSS-свойствами выглядит так:

Разница очевидна и невероятна 🙂
Язык Javascript помогает делать элементы сайта интерактивным. Как часто Вы кликали на кнопку и в ответ появлялось всплывающее окно? Думаю, практически ежедневно.
Так вот, подобные эффекты появления и исчезания, анимация, сценарии появления-перемещения-преобразования — все они реализуются с помощью кода Javascript.
Таким образом, мы можем сделать вывод: отрисованные макеты в Photoshop преобразуются в код HTML, оформляются с помощью кода CSS и оживляются с помощью Javascript-манипуляций.
Если речь идет о простом сайте (к примеру, Landing Page), произведенные операции могут считаться финальными и сайт действительно будет готов к использованию. Однако, если сайт планируется посложнее, динамический (когда количество страниц сложно запроектировать, например — новостные сайты) — HTML-CSS-Javascript-код передается либо backend-разработчику, либо устанавливается на CMS.
Что еще необходимо уметь?
Мы с Вами разобрались с основными инструментами, которыми необходимо владеть frontend-специалисту, то есть человеку, который создает сайты.
Однако, существует ряд сопутствующих навыков, которыми необходимо обаладать, чтобы добиться успеха на фрилансе или в любой другой сфере, связанной с IT.
UI/UX-проектирование. Эта тема довольно обширная, однако, если описать в двух словах, то архитектура UI/UX — это умение создать идеально удобный интерфейс сайта, который будет приводить пользователя к цели легко, быстро и с ощущением полного удовлетворения/радости. Умение создать такой интерфейс является ключевым для специалиста, который ориентирован на работу с интересными клиентами и дорогими проектами.

Графический дизайн. Владение инструментами — это хорошо, однако, если Вы не будете обладать пониманием, что красиво, а что нет, что эстетично, а что пошло, что сочетается удачно, а что наляписто — Ваша ценность как веб-дизайнера резко понижается. Поэтому, я уверен, нужно потратить время на изучение таких понятий, как композиция, теория цвета, типографика и т.д.
Общение с клиентами и презентация себя. Ваш успех напрямую зависит от того, как Вы умеете себя подать и продать. Обладая даже самыми незаурядными способностями, не имея навыков делового общения и презентации своих услуг, можно существенно сократить количество своих клиентов. Не пренебрегайте этим пунктом.
Как зарабатывать на создании сайтов?
На самом деле, этот блок заслуживает отдельной статьи, которую я, скорее всего, скоро подготовлю. Однако сейчас мне ничего не мешает пробежаться по основным направлениям заработка на создании сайтов.
1. Фриланс. Масштабное явление, приверженцем которого являюсь и я. Удивительное сочетание свободы, творчества и развития — все это возможно на просторах фриланс-бирж, таких как freelance.ru, fl.ru и т.п. К примеру, вот мой аккаунт на бирже. Такие сайты позволяют находить заказы от клиентов, которые заинтересованы в Ваших услугах. Чем выше Ваш рейтинг и количество отзывов — тем успешнее будет Ваша деятельность на фрилансе.
2. Свой проект. Обладая хорошими навыками, опытом и идеей, можно создать свой стартап в Интернете, полезный сервис, информациионый ресурс и т.д. Такой проект сможет приносить Вам прибыль в зависимости от масштабов Вашей идеи. Подобное направление развития называется интернет-препринимательством. Вспомните тот же Facebook и Марка Цукерберга — практически каждый основатель крупного IT-стартапа в прошлом и был его разработчиком.
3. Веб-мастер. Популярная сфера, в которой можно развиваться самостоятельно. Веб-мастер — это человек, который создал один или несколько сайтов, монетизируя их аудиторию, над увеличением которой он постоянно работает. Монетизация производится с помощью любых видов рекламы и сотрудничества. Данный метод отличается от предыдущего тем, что веб-мастер, как правило, создает информационные сайты, зарабатывая лишь на рекламе, а предприниматель (предыдущий пункт) развивает свой бизнес, ориентируясь на прибыль от клиентов созданного сервиса.
4. Работа в веб-студии. Обретя уверенность Вы можете попробовать свои силы в работе в компании по разработке сайтов. Сотрудничать можно, как удаленно, так и работая в офисе. Все зависит от Вашего желания и целей.
Где научиться?
Думаю, Вы уже столкнулись с этой проблемой. В Интернете множество обучающих статей и видео, однако у них есть два существенных минуса. Как правило, они носят «точечный» характер и Вы не понимаете, что нужно делать по окончании чтения (просмотра). Второй момент — отсутствие какой-либо поддержки со стороны автора этого материала.
Все эти неудобства приводят к тому, что Вы мечетесь от одного сайта к другому, в поисках разрозненной информации и теряете время, нервы, усилия.
Найти четкую проверенную программу обучения сегодня сложно. Собственно, именно эта проблема послужила толчком к созданию проекта WAYUP. Я понял, что есть огромное количество заинтересованных людей, которые находятся в замешательстве и просто не понимают, как научиться создавать сайты.
Моя авторская программа, основанная на личном 8-летнем опыте в сфере web-разработок, носит название «Веб-Верстальщик: Код Фрилансера». Это часть нашей онлайн-библиотеки, в которой можно найти онлайн-курсы по самым разным направлениям в сфере IT (разработка мобильных приложений, маркетинг, копирайтинг и т.д.).

Основные преимущества онлайн-курса по созданию сайтов:
- Ориентация исключительно на практику;
- Уникальная современная программа, охватывающая все этапы разработки сайта;
- Десятки отзывов от тех, кто уже прошел обучение и успешно реализует себя в IT;
- За время обучения Вы создадите свой первый сайт на CMS MODx;
- Вы обретете навыки работы в Photoshop, а также в программировании HTML, CSS и JS;
- Научитесь работать с доменом и хостингом;
- Получите уникальную методику заработка минимум 500$ в первый же месяц работы на фрилансе
На странице каждого занятия Вы сможете задавать любые вопросы лично моей команде с помощью специального чата, который и будет связывать Вас с нами на протяжении всей длительности курса.
Получить скидку -30%
Я верю в Вас!
wayup.in